FlutterでHello Worldを表示させよう
プログラミングの基礎の基礎である「Hello World」を表示させてみました。
Flutterは初期準備がよく分かんない
Flutterは初期設定がよく分からない。
初期設定が分からないのはプログラミングあるあるだと思います。
Flutterも例外ではありませんでした。
ただ、Flutterは他の言語よりは分かりやすいかな?と思いました。
で、今回はそんなFlutterで「Hello World」を表示させる方法を備忘的に書いていきます。
Hello Worldを画面中央に表示させる
新規でFlutterプログラミングHello Worldを表示させるためにはいくつか方法があるらしいのですが僕は以下のコードで表示させました。
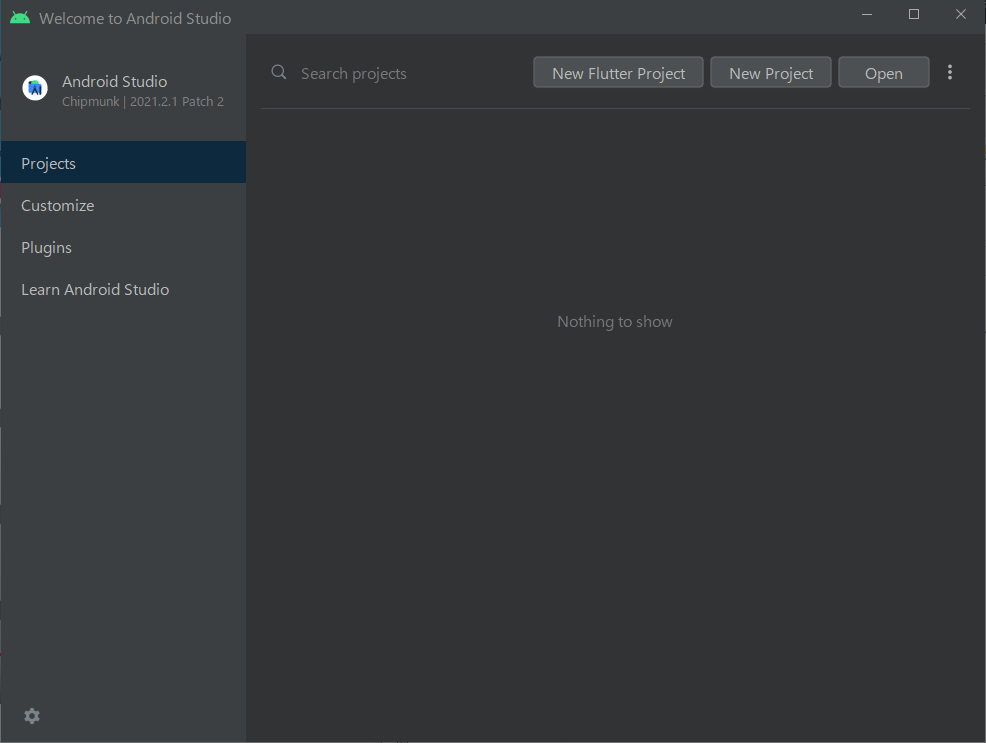
1.Android Studioを新規で開いて「New Flutter Project」を押下します。

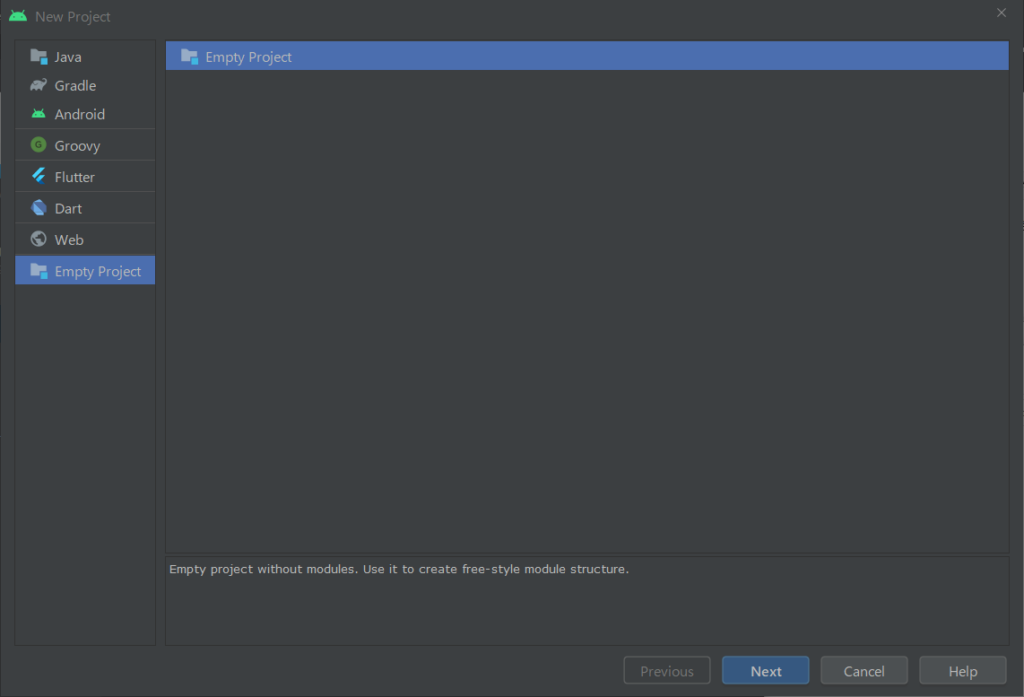
1-2.「Empty Project」を押下します。

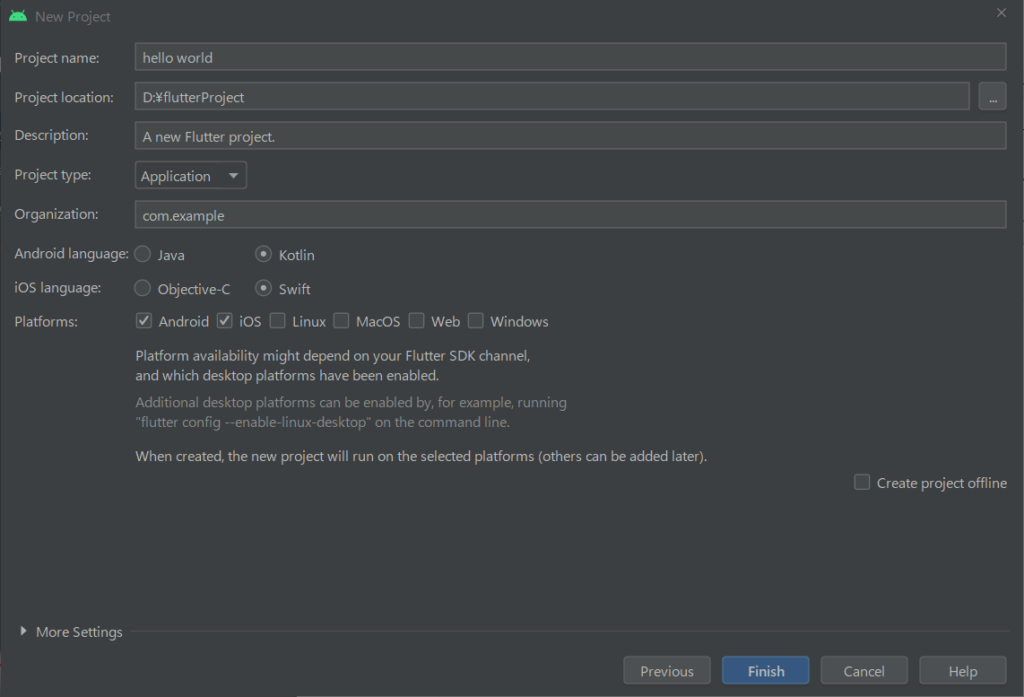
1-3.「Project Name」を任意の名前に変更し、「Project Location」を任意のフォルダを選択して「Finish」を押下します。
(僕は「D:\flutterProject\helloworld」というフォルダを作成しました。)

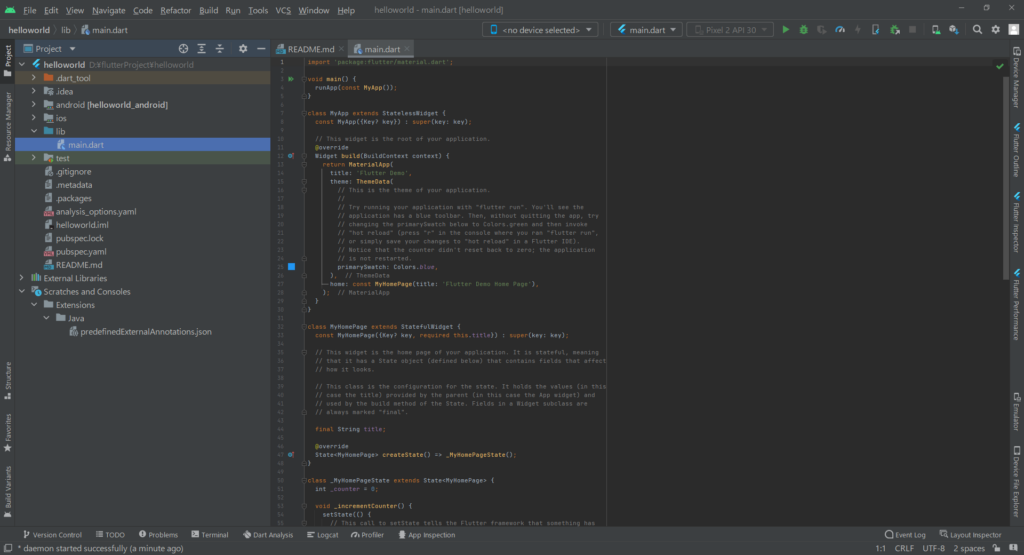
1-4.「Finish」を押下したら新規のプロジェクトが開かれます。

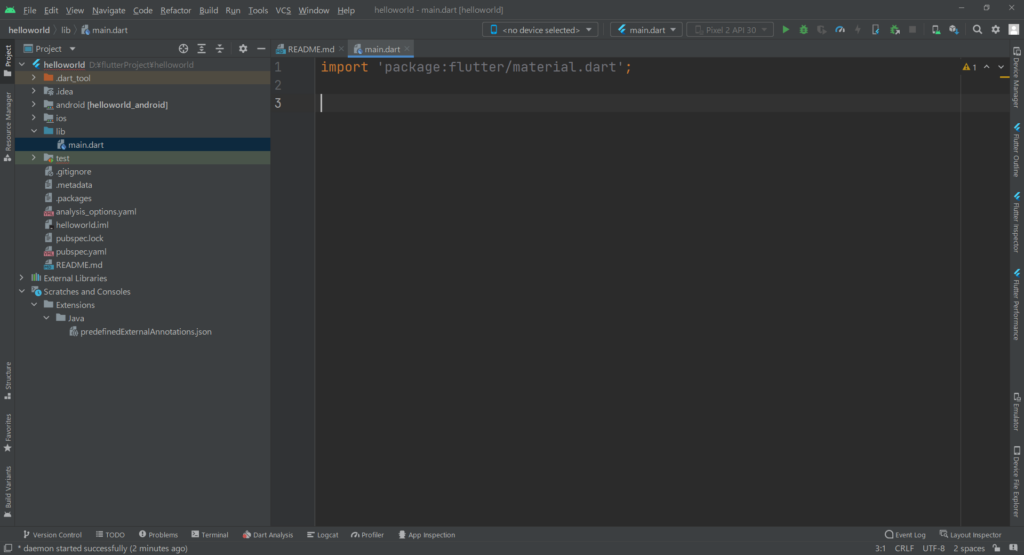
1-5.新規のプロジェクトを開いたら「1-4.」の様に100行以上のコードが書かれていますが1行目を残して他のコードは削除してしまいます。

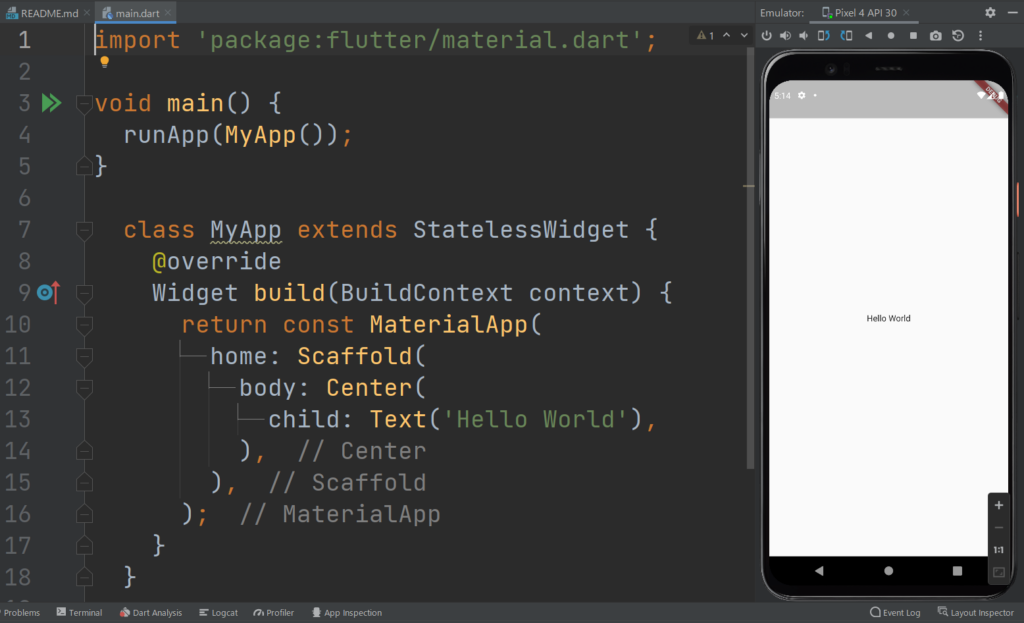
1-6.そして以下のコードを入力してデバッグを実行したらエミュレータの画面中央に「Hello World」と表示されます。

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(
child: Text('Hello World'),
),
),
);
}
}
今回はここまで。
気が向いたらエミュレータの設定方法を書こうと思います。


コメント