今回はPremiere Proの「トランジション」の「グラデーションワイプ」の使い方を一覧にして解説していきます。
「ビデオエフェクト-トランジション」
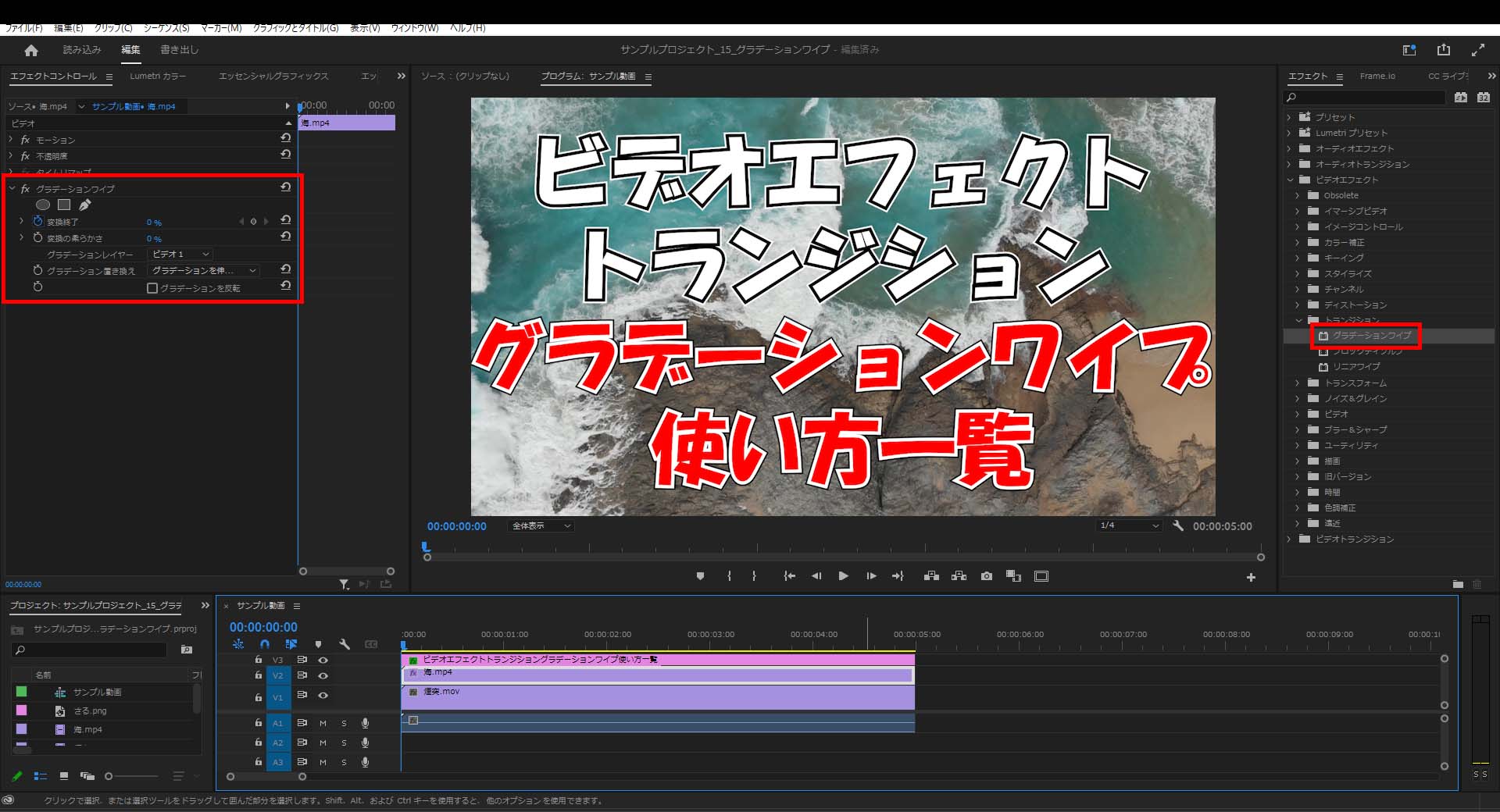
今回は「ビデオエフェクト」の中にある「トランジション」の「グラデーションワイプ」を解説していきます。
「グラデーションワイプ」は使い方は他のエフェクトに比べて難しいです。
このグラデーションワイプを使用するためにはキーフレームの使い方を知っている必要があります。
「グラデーションワイプ」
「グラデーションワイプ」は「ビデオエフェクト」の「トランジション」の中にあります。
「グラデーションワイプ」は「変換終了」「変換の柔らかさ」「グラデーションレイヤー」「グラデーション置き換え」「グラデーションを反転」の設定項目があります。
今回は1秒目から変換がはじまり、4秒目でアイテムが完全に切り替わるという動きになっています。
「変換終了」
「変換終了」は2つの動画を切り替えるエフェクトで、先頭のキーフレームから最後のキーフレームまでの間に動画が切り替わります。
「変換の柔らかさ」
「変換の柔らかさ」は「変換終了」の値を高くしないと違いが分かりづらいです。
適用することで「変換終了」の雰囲気をくっきりさせたり淡くさせたりすることができます。
「変換終了」のシーン変換
「変換終了」のシーン変換は2つの動画を切り替える操作です。
キーフレームを2つ打つことで1枚目のアイテムから徐々にシーンが変わっていき、最終的に2枚目のアイテムが表示されるという挙動となります。
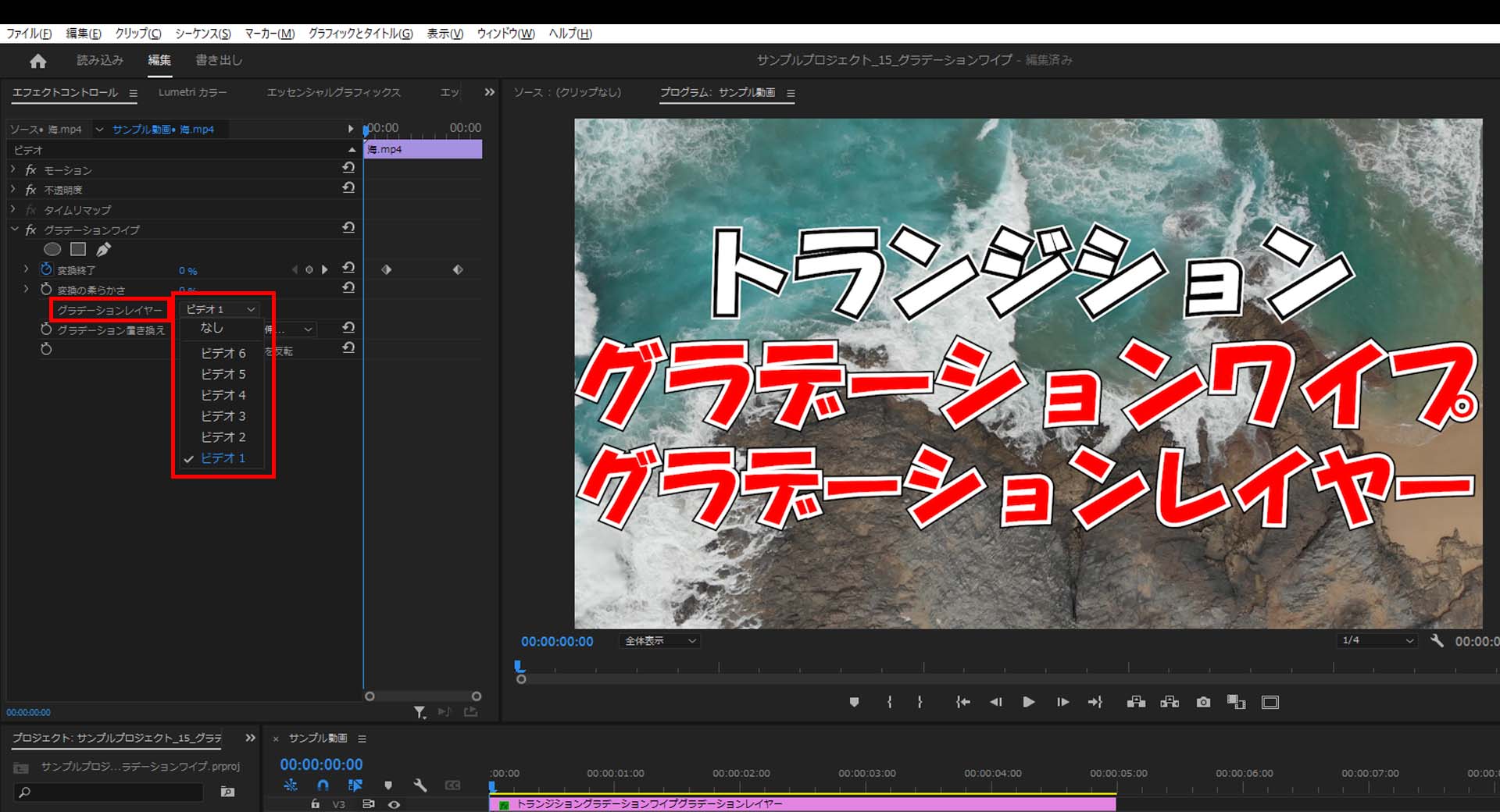
「グラデーションレイヤー」
「グラデーションレイヤー」は2つの動画を切り替える際の切り替わり方を変える機能となります。
「グラデーション置き換え」
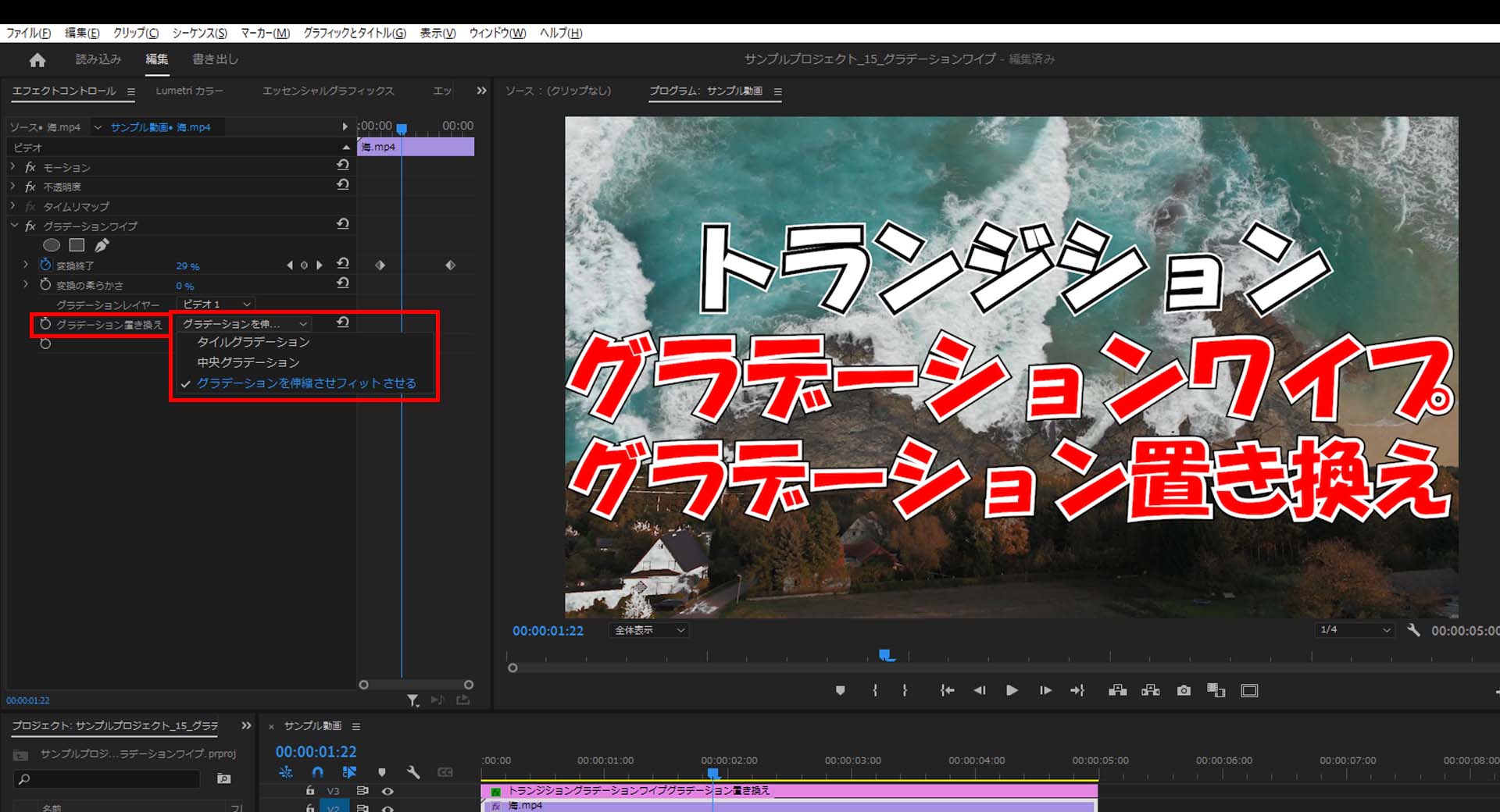
「グラデーション置き換え」は2つの動画を切り替える際の切り替わり方を変える機能となります。
グラデーションを伸縮させフィットさせる
「グラデーション置き換え」のデフォルト値である「グラデーションを伸縮させフィットさせる」だと「変換終了」を基準にシーン切り替えが行われます。
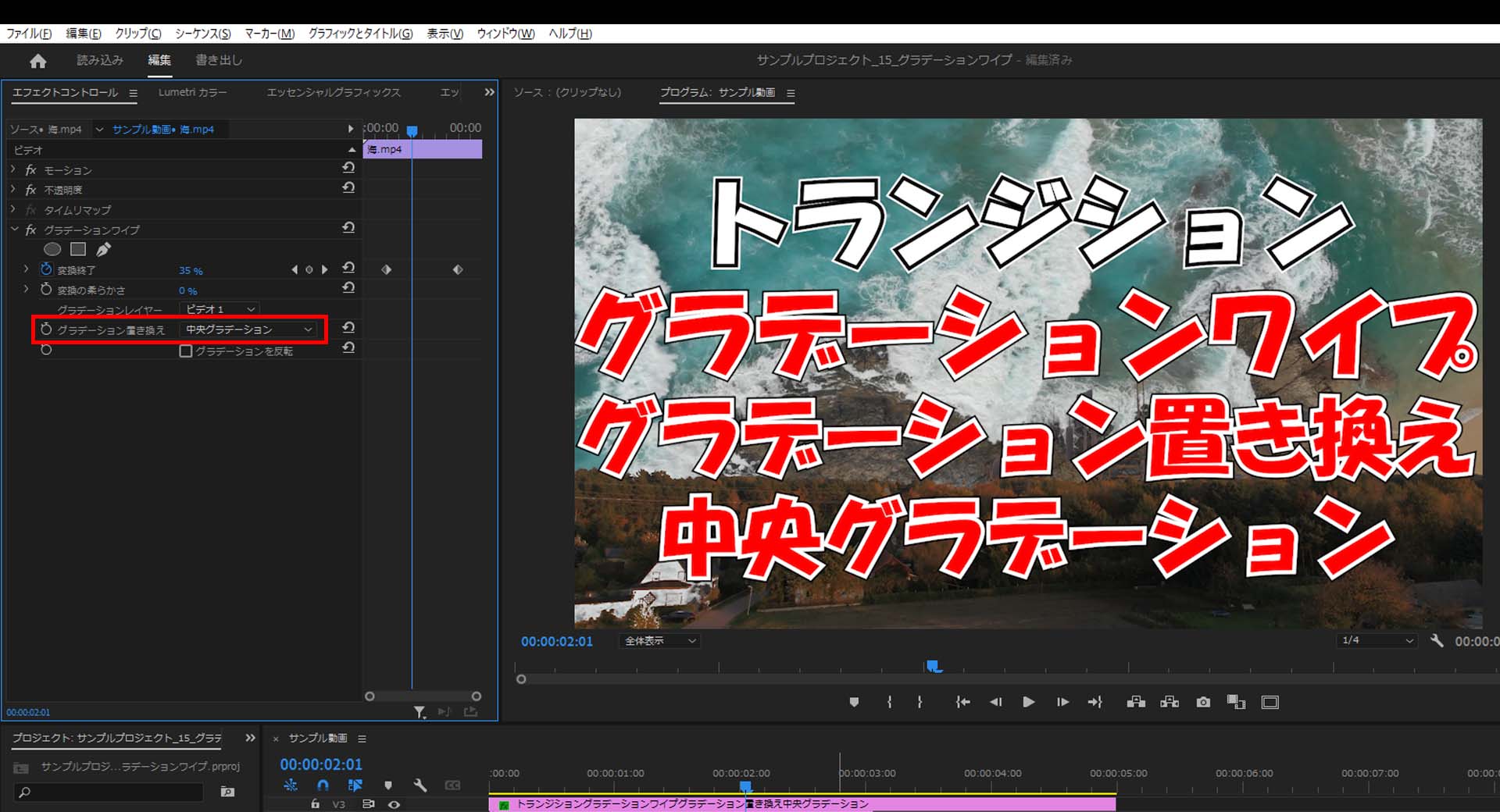
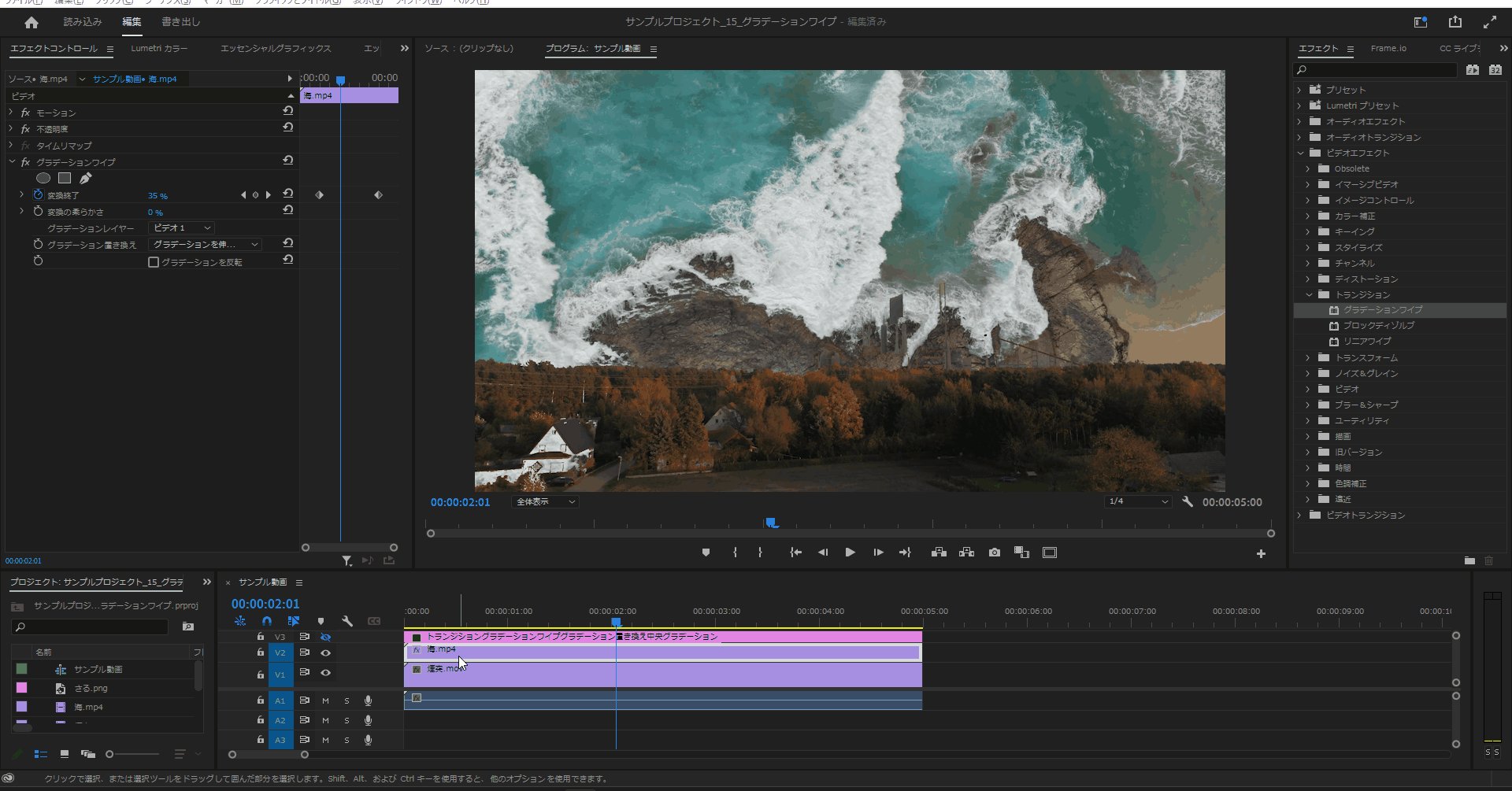
中央グラデーション
「グラデーション置き換え」を中央グラデーションに変更すると中央を起点にシーン切り替えされるかと思いましたが「グラデーションを伸縮させフィットさせる」と違いが分かりませんでした。
タイルグラデーション
「グラデーション置き換え」を「タイルグラデーション」に変更するタイル状にシーン切り替えされるかと思いましたが「グラデーションを伸縮させフィットさせる」と違いが分かりませんでした。
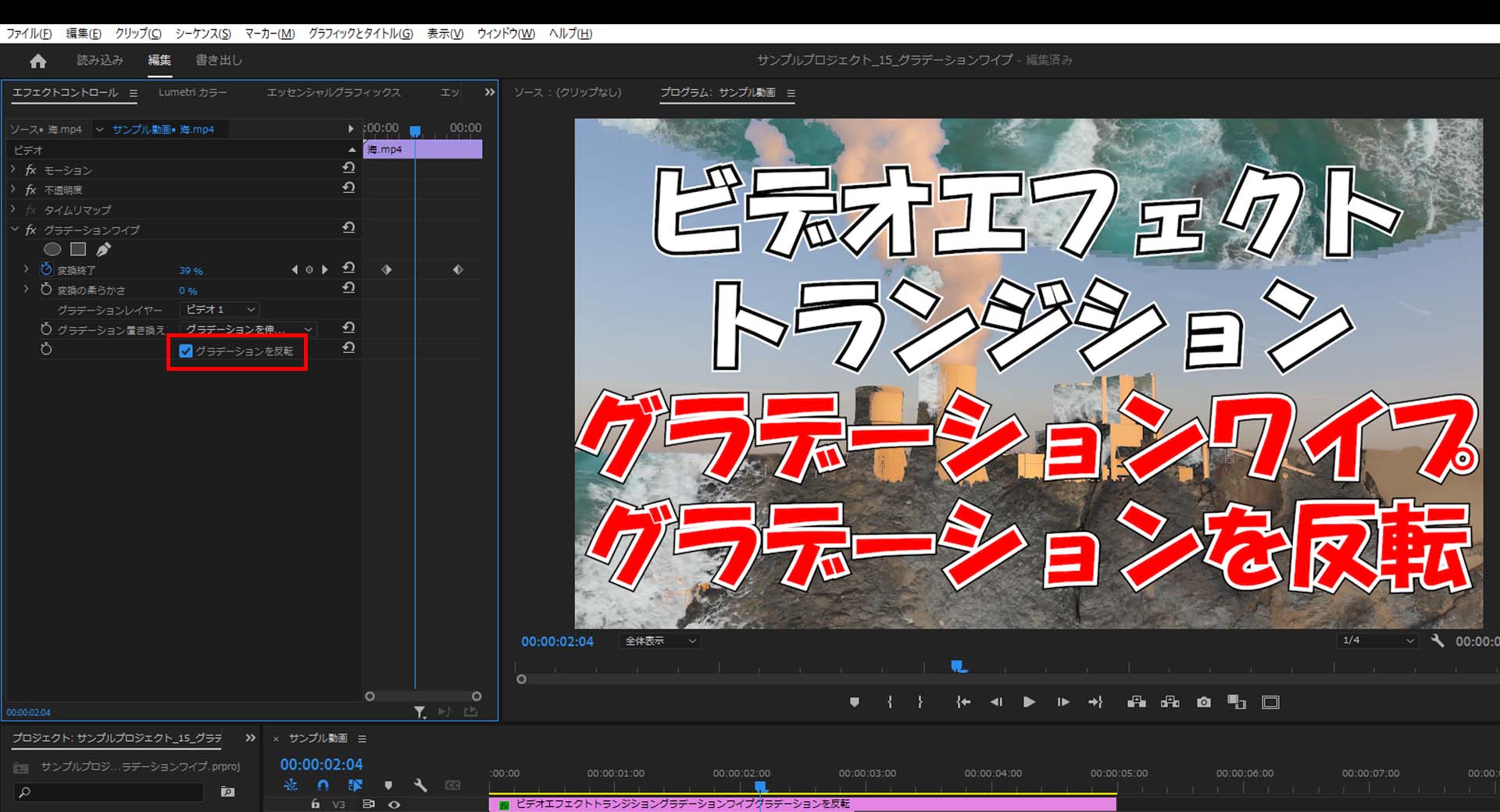
「グラデーションを反転」
「グラデーションを反転」はその名の通り2つの動画を切り替える際の切り替わり方をデフォルト設定と反転させてシーン切り替えするというものになります。
「ビデオエフェクト」で「グラデーションワイプ」を使ってみよう
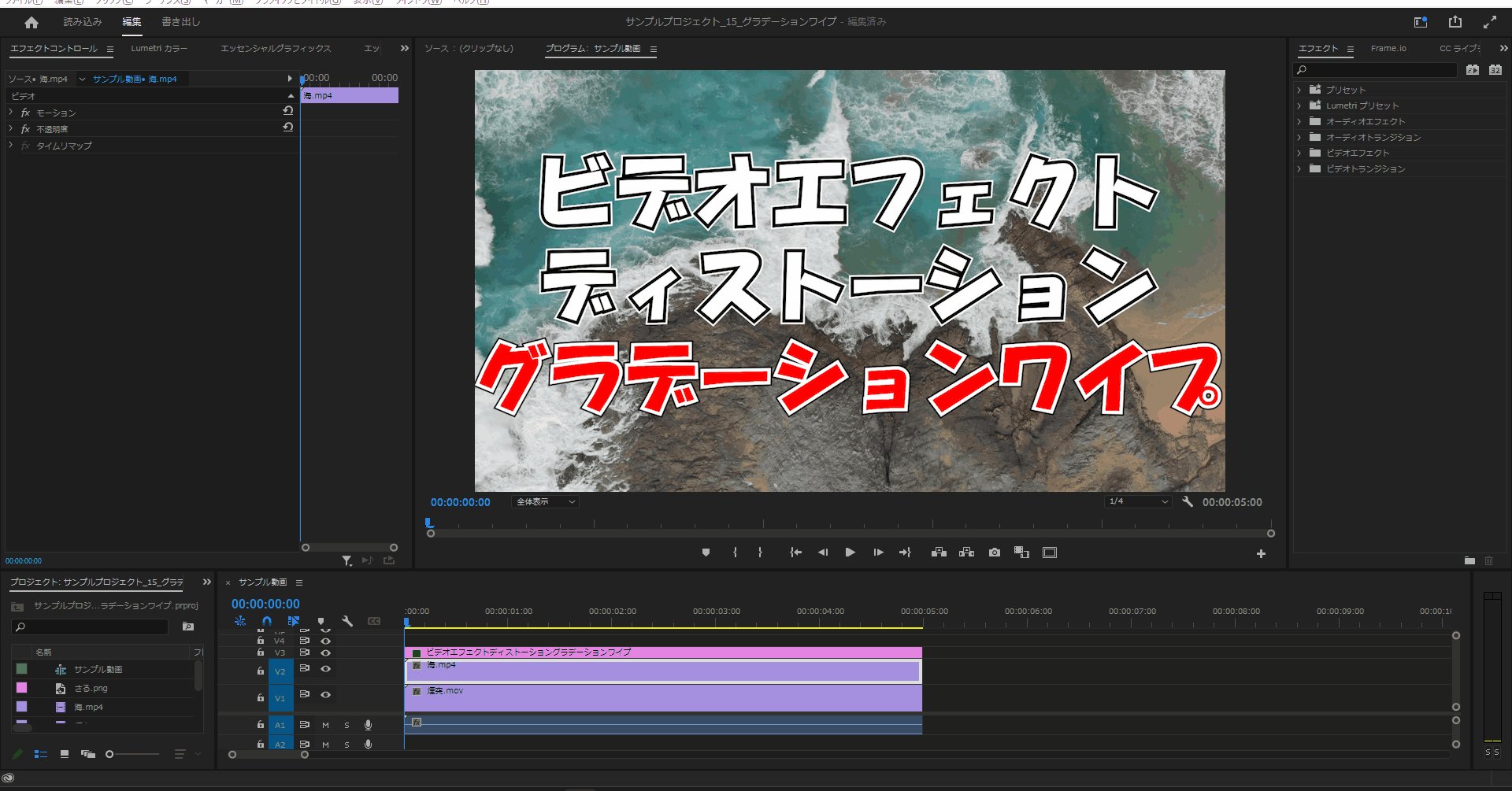
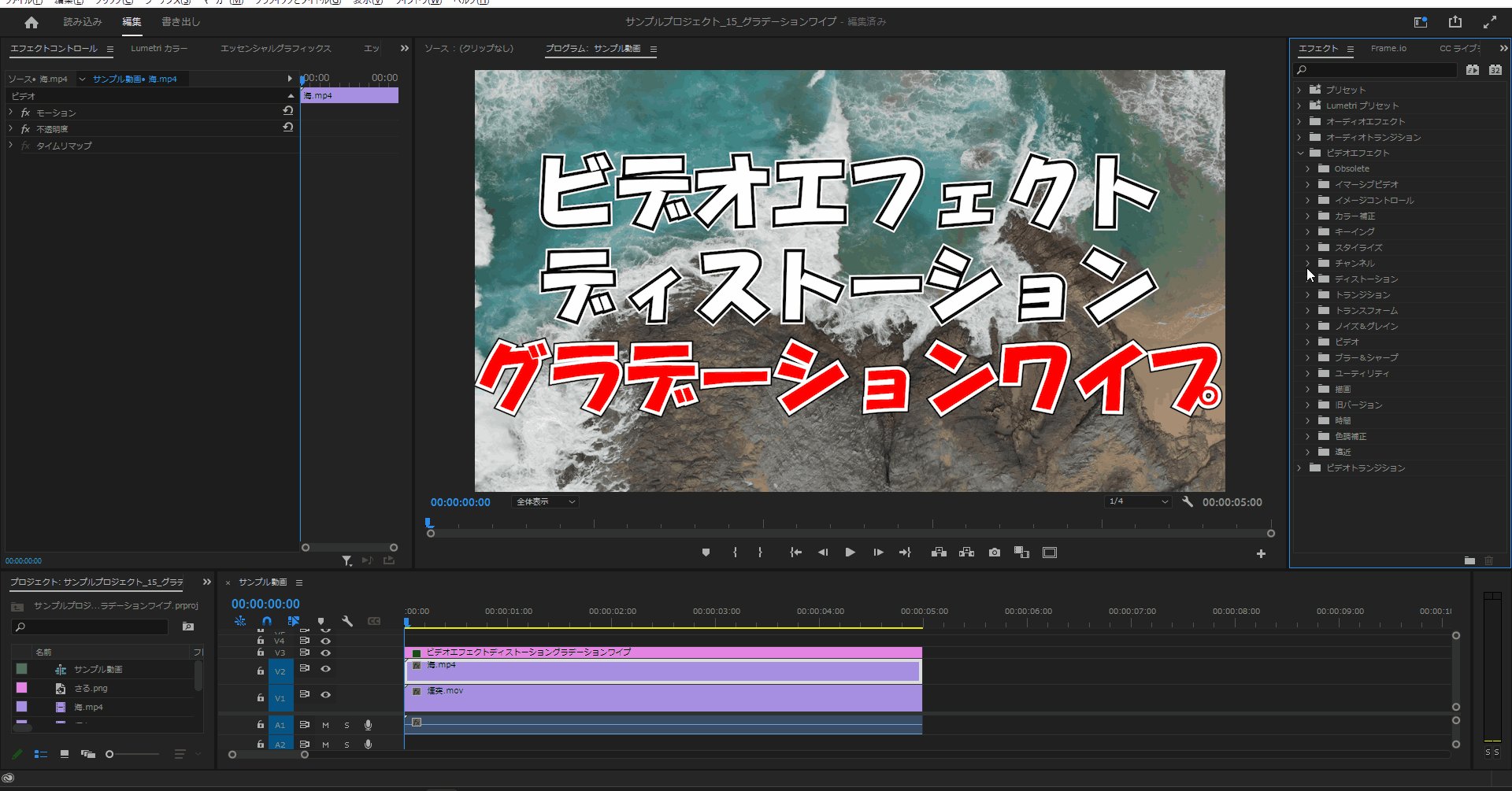
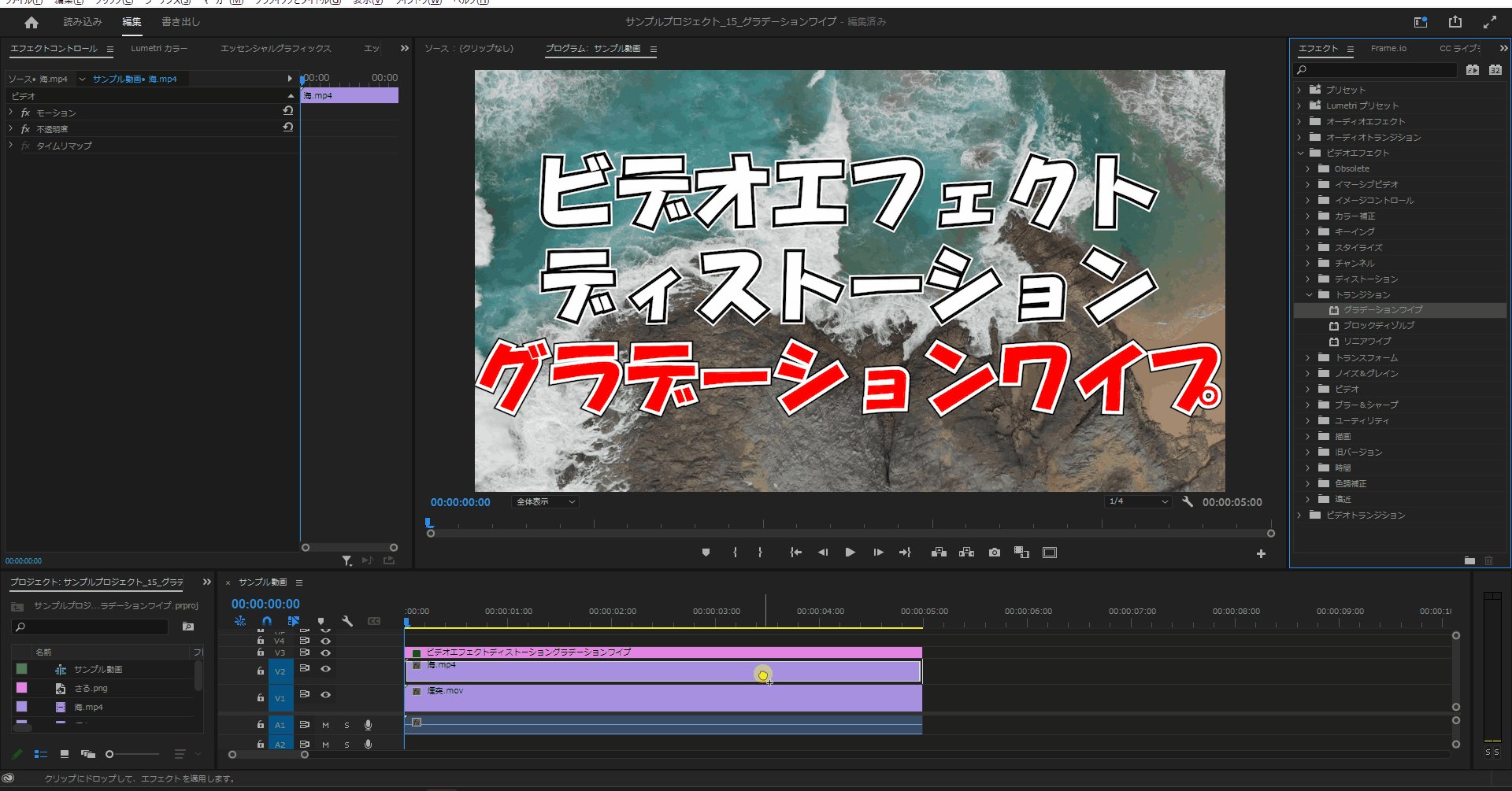
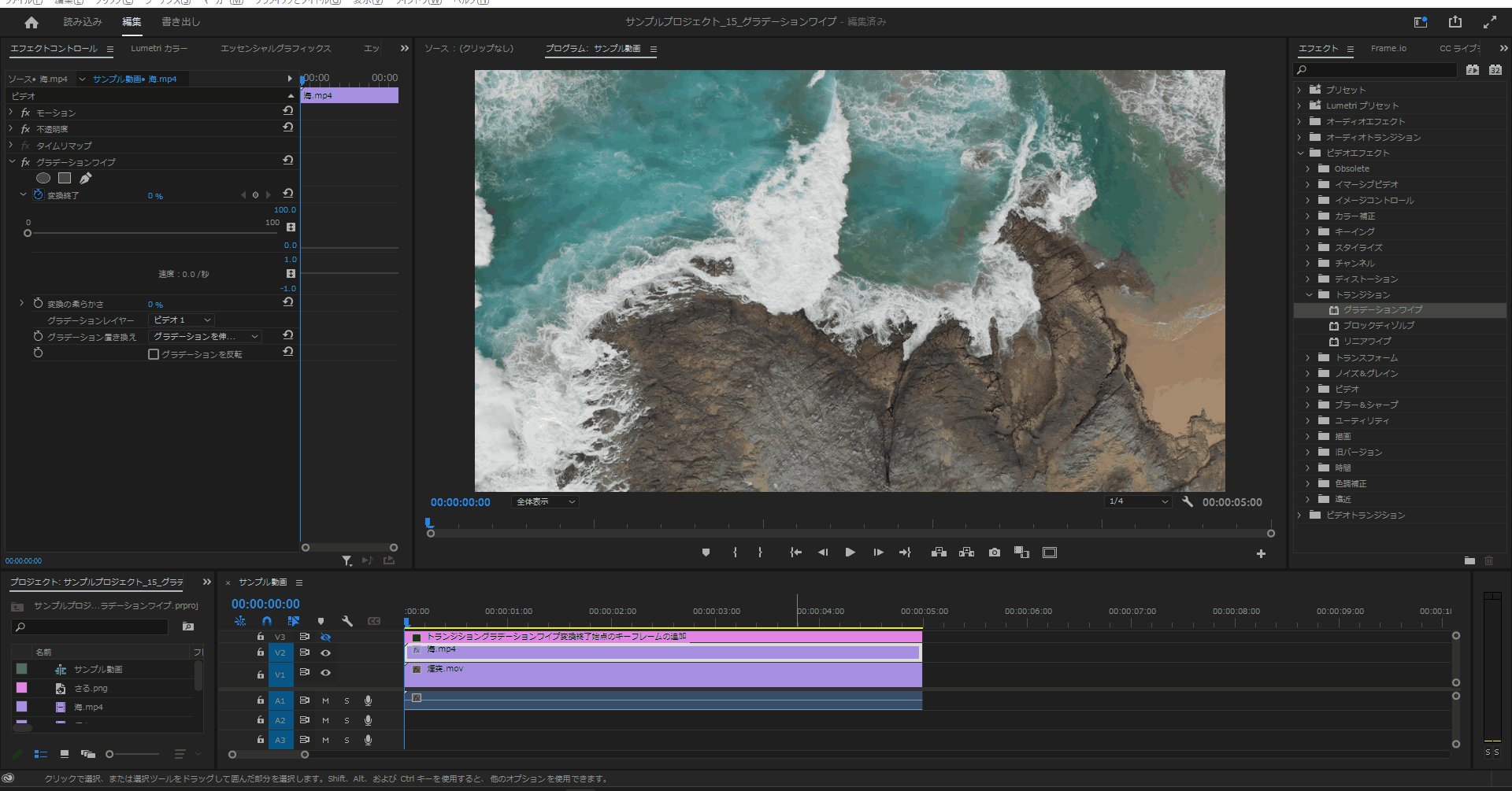
1-1.「エフェクト」はデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「トランジション」の「グラデーションワイプ」もその中に格納されています。

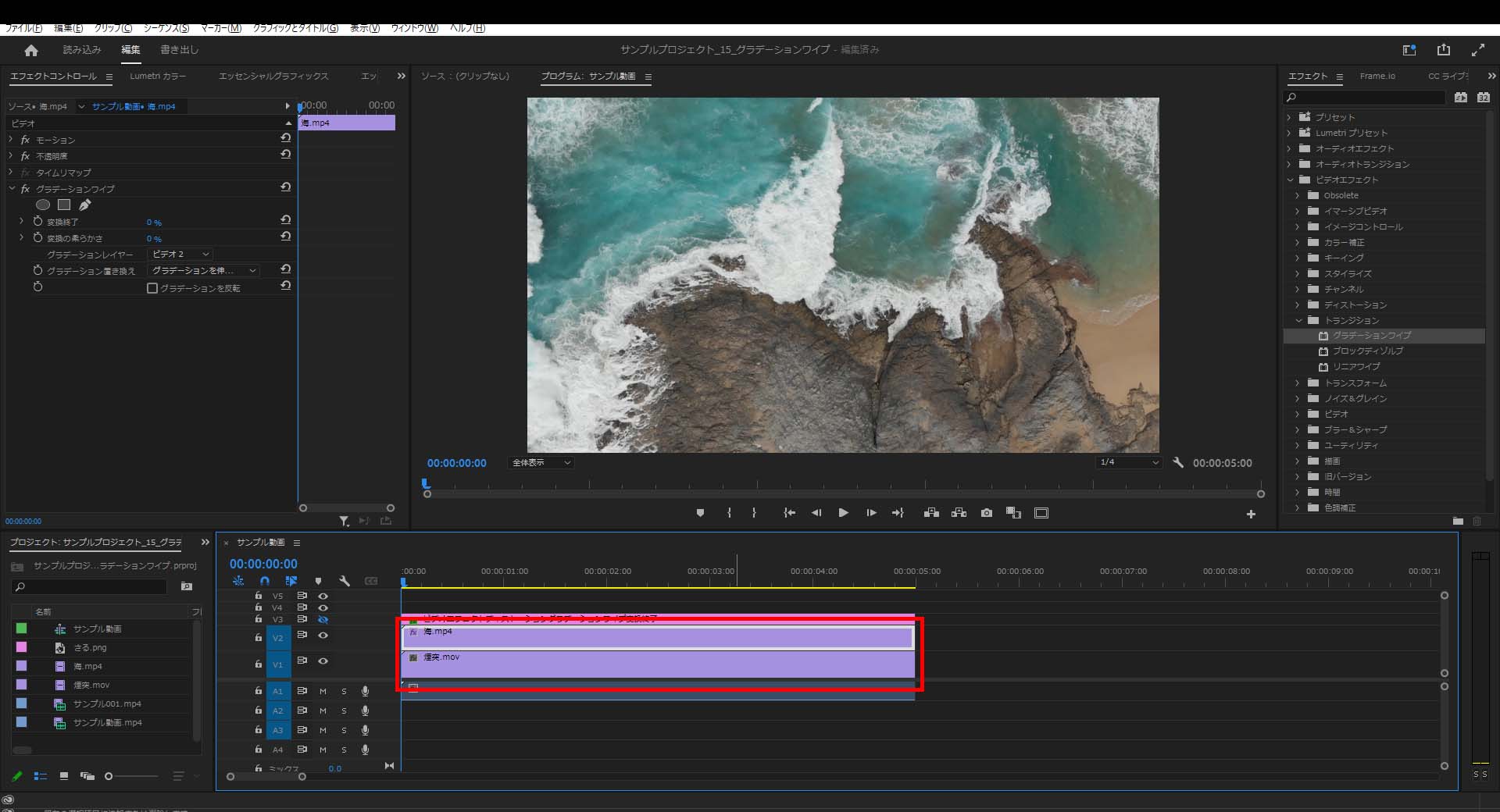
1-2.「グラデーションワイプ」を使用するには2つ以上の動画を用意する必要があります。
(今回は「海」と「煙突」という動画を用意しました)

海:

煙突:

1-3.「トランジション」を開いたら「グラデーションワイプ」をタイムラインの上にあるアイテムにドラッグ&ドロップします。
(今回は「海」が上に表示されているので「海」に適用します)

変換終了
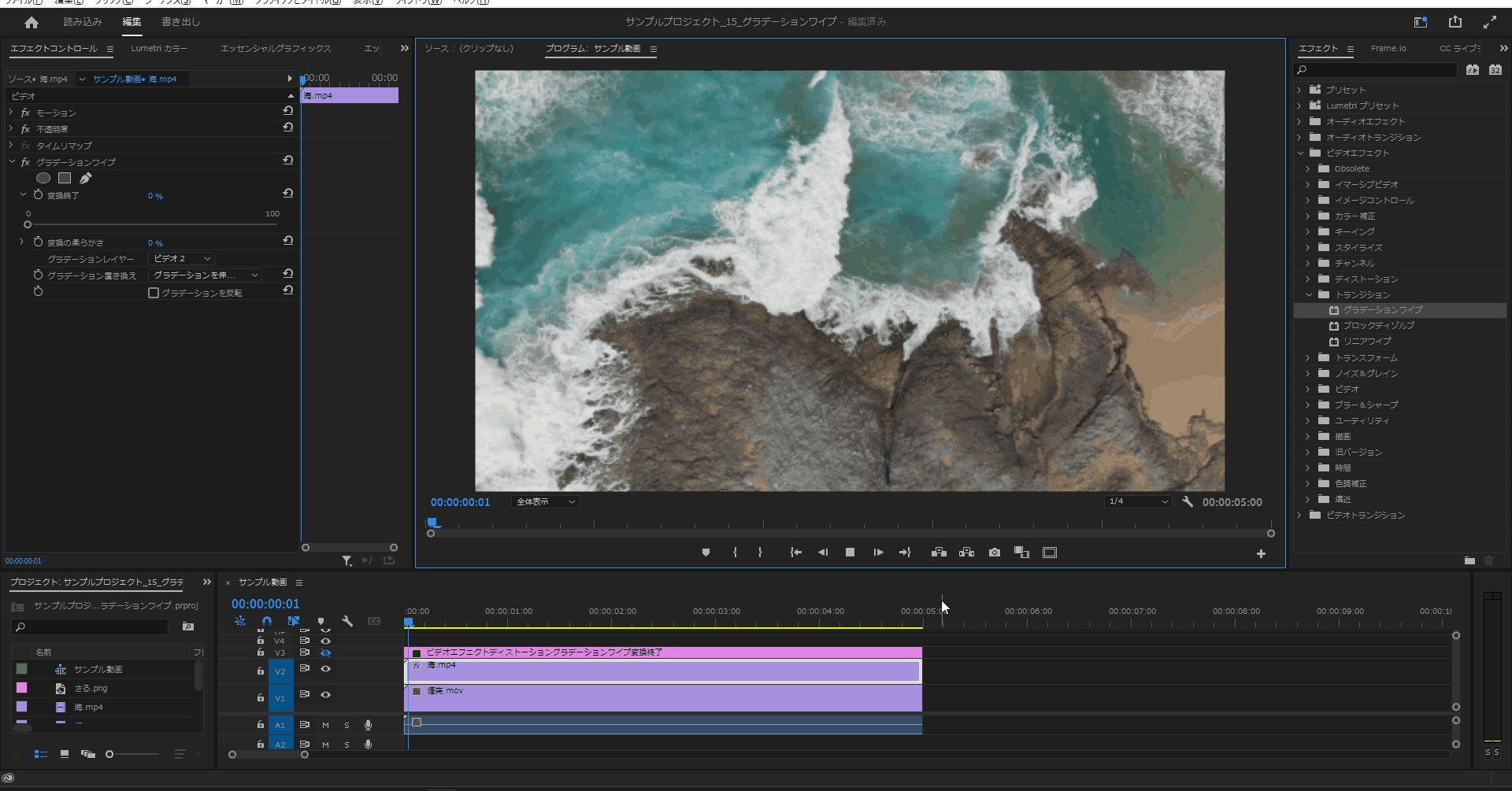
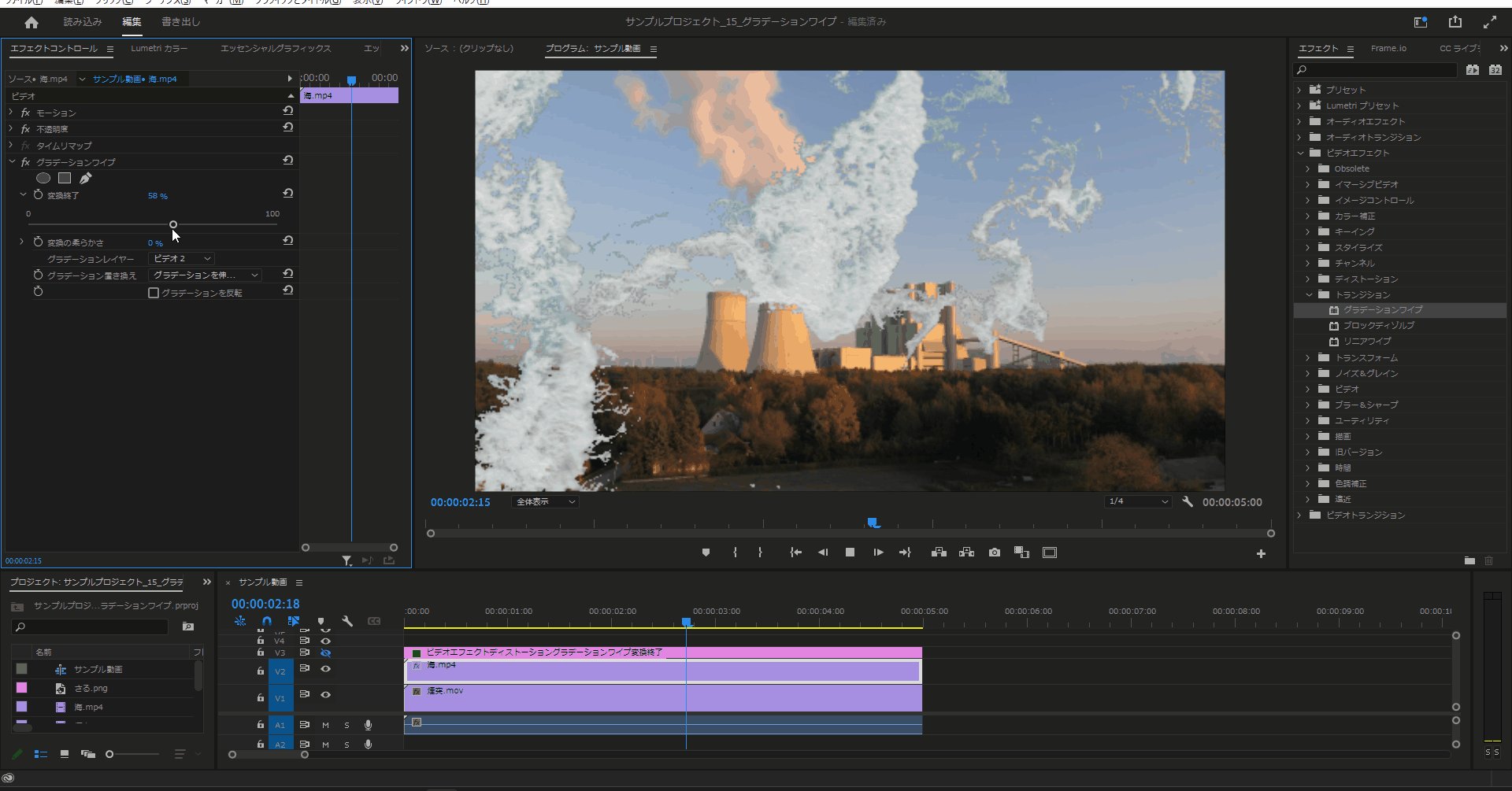
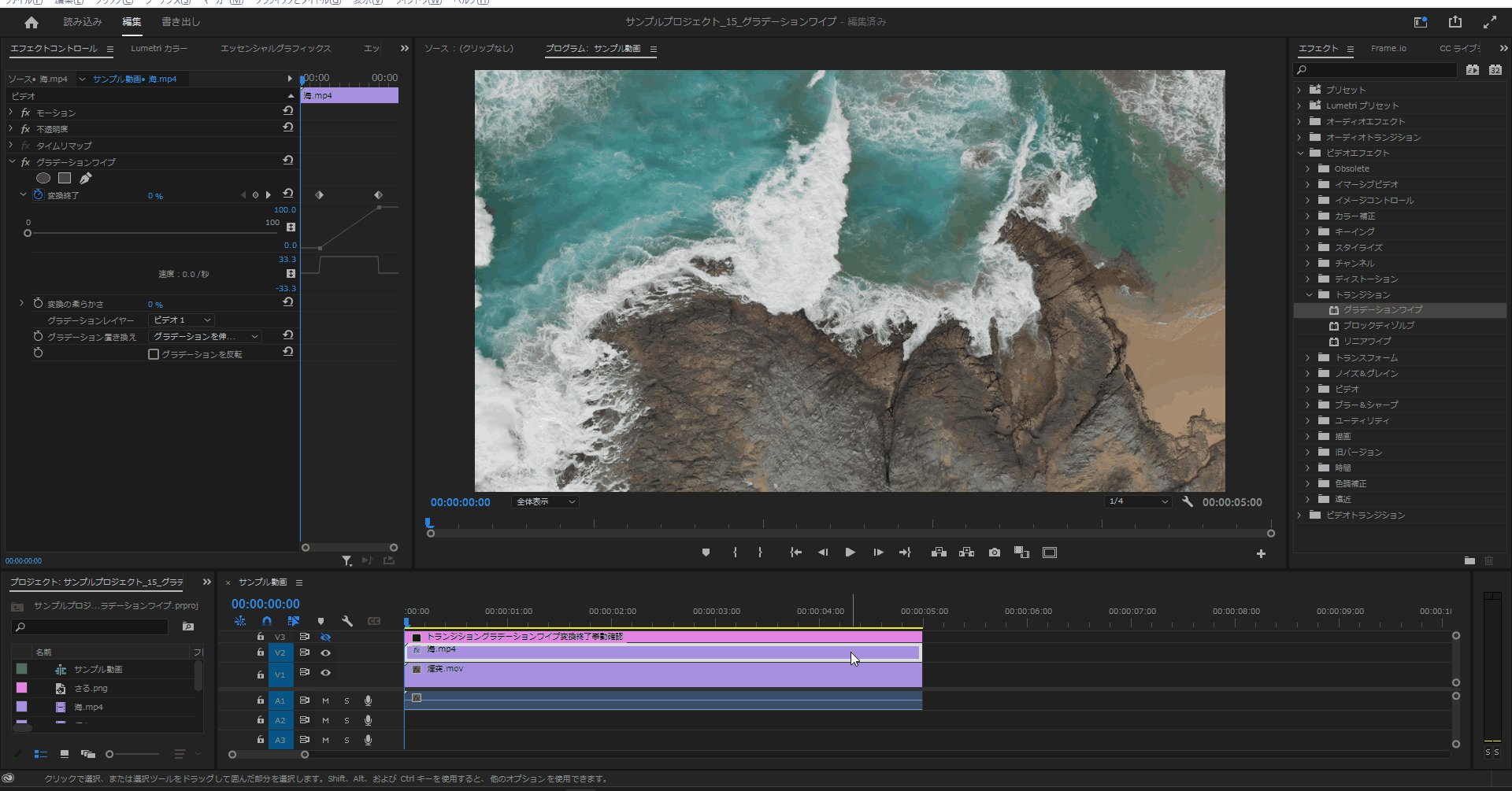
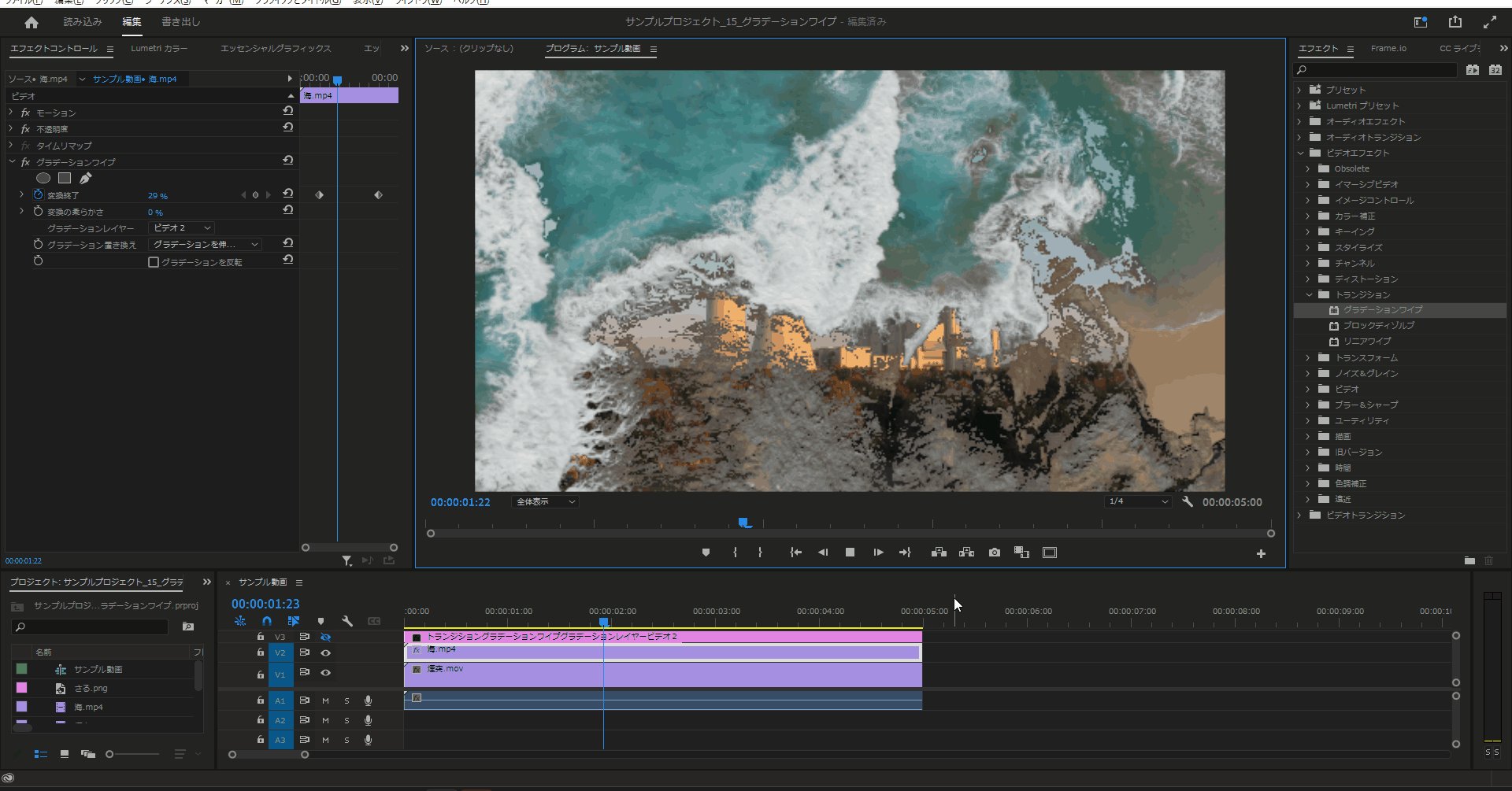
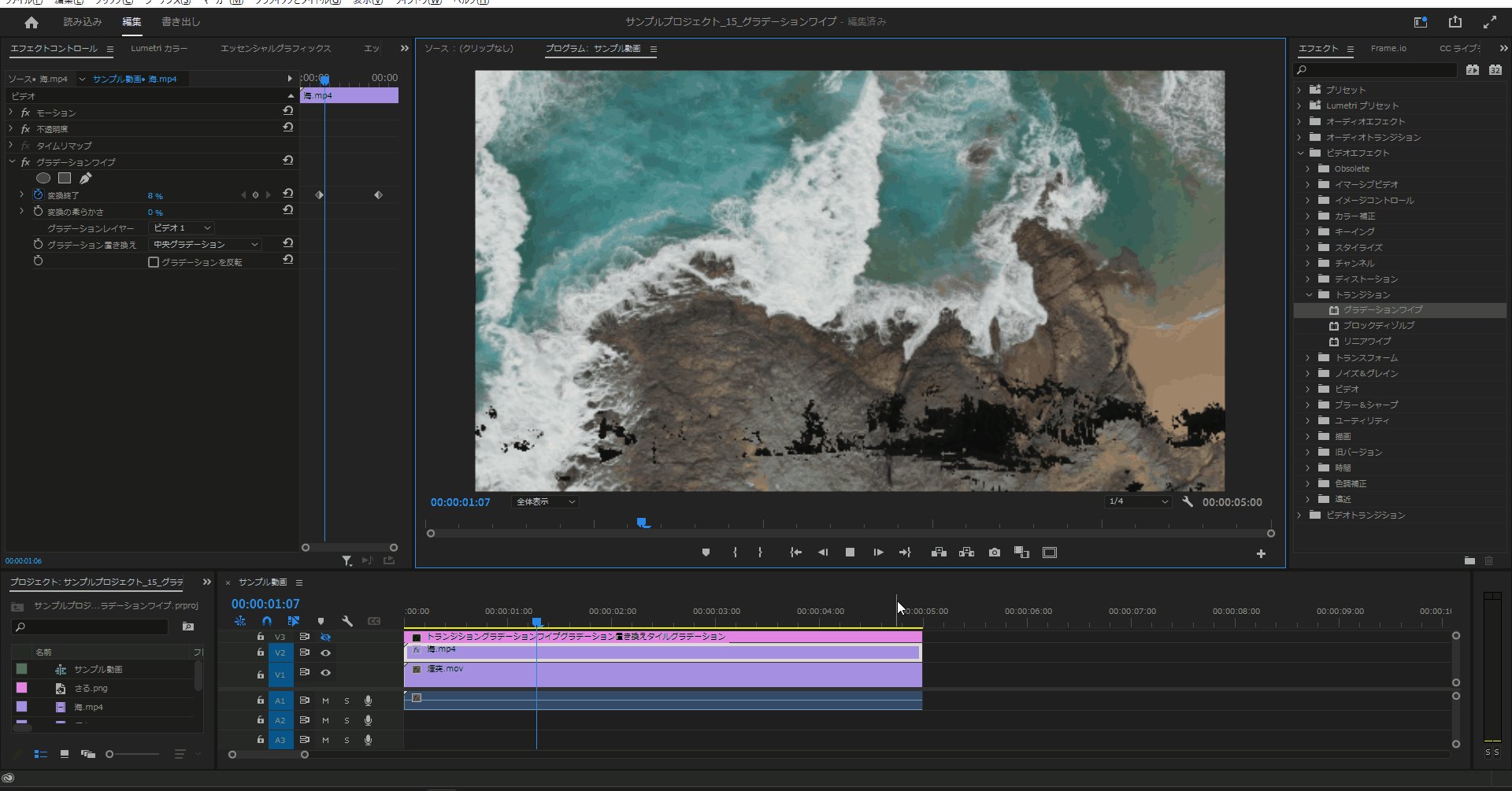
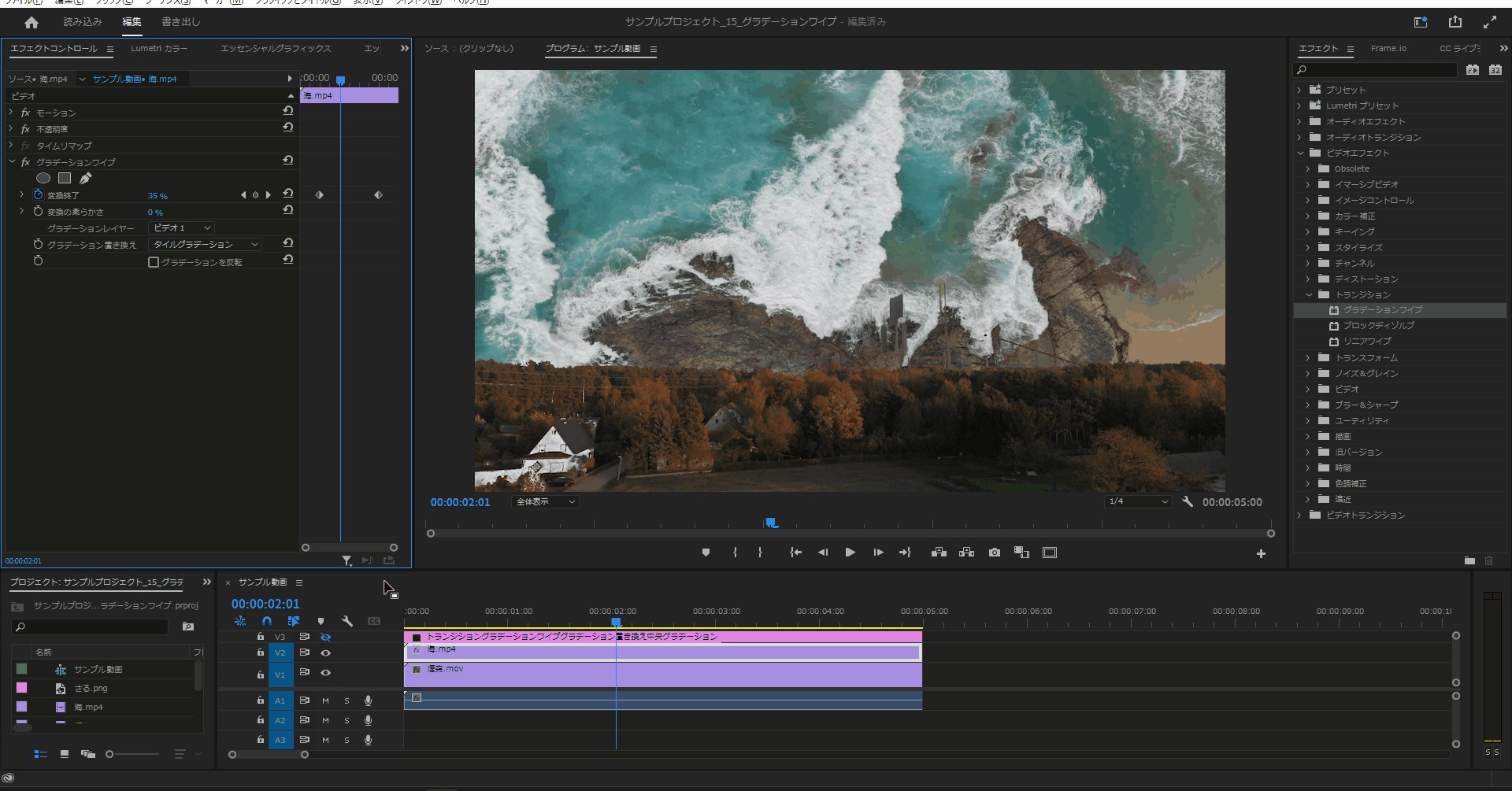
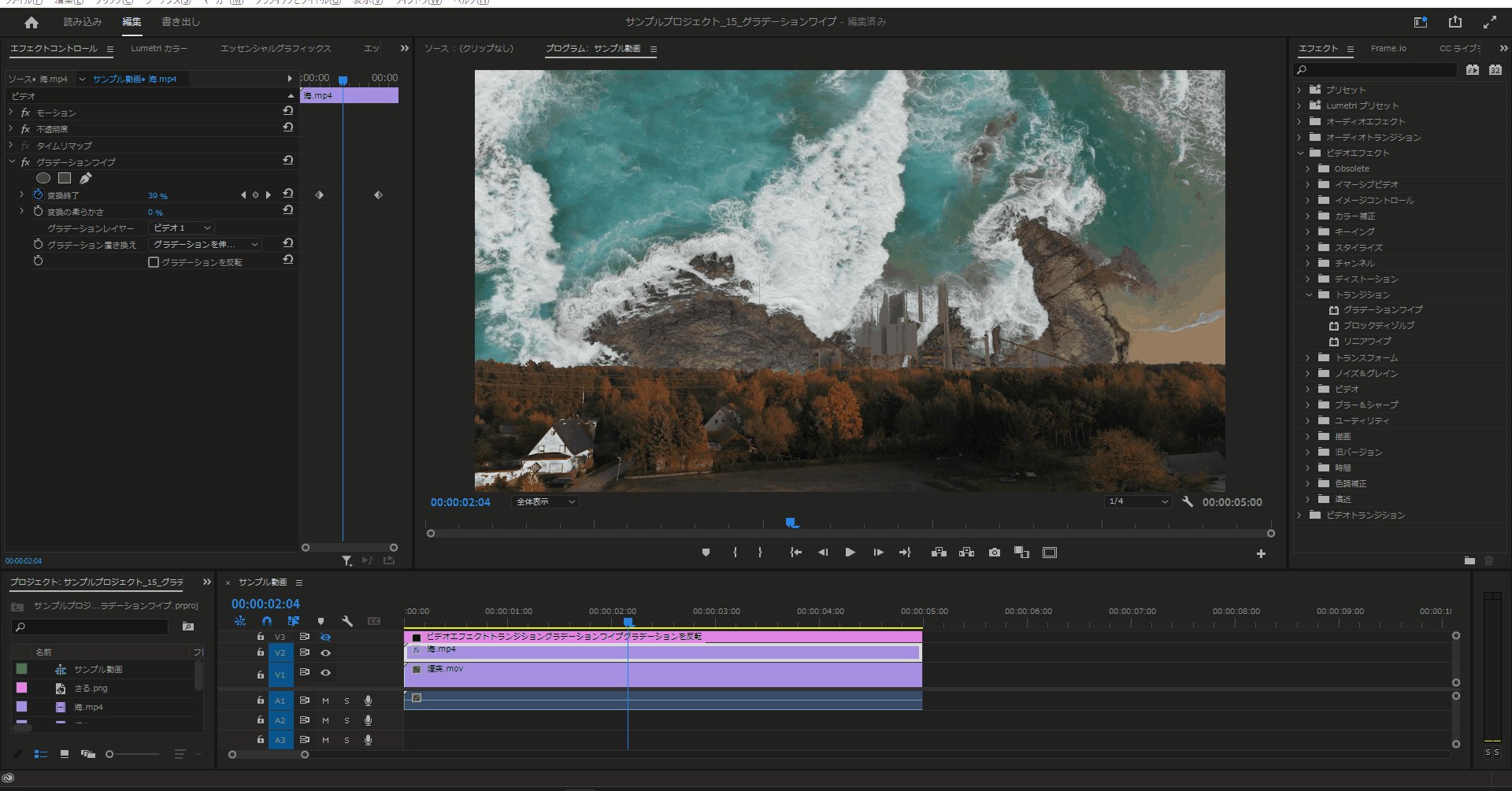
2-1.「グラデーションワイプ」の「変換終了」の値を変更すると上に表示されているアイテムが透過され、一部下の動画が表示されます。
(デフォルトの「0%」だと何も変化が分かりません)


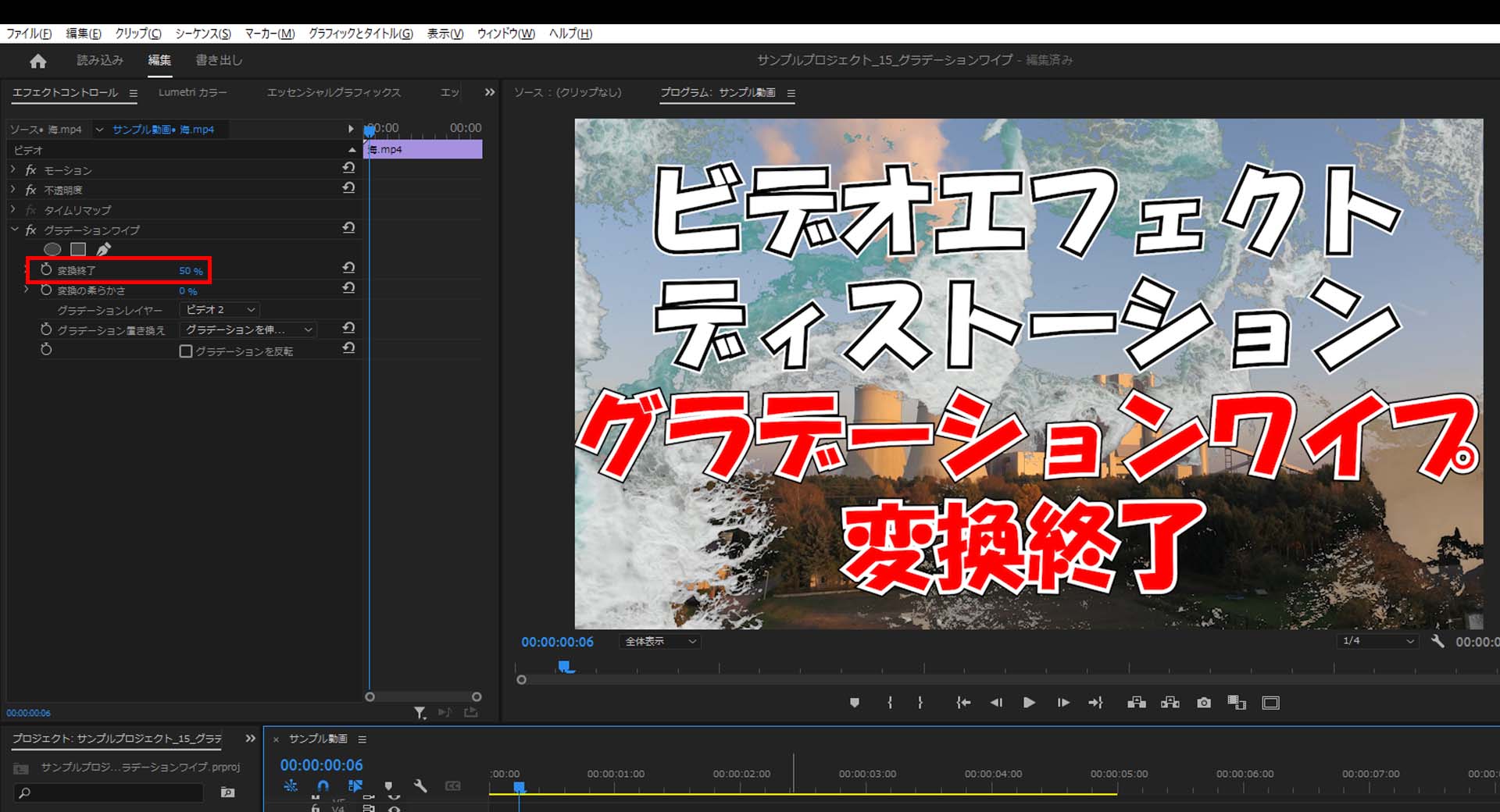
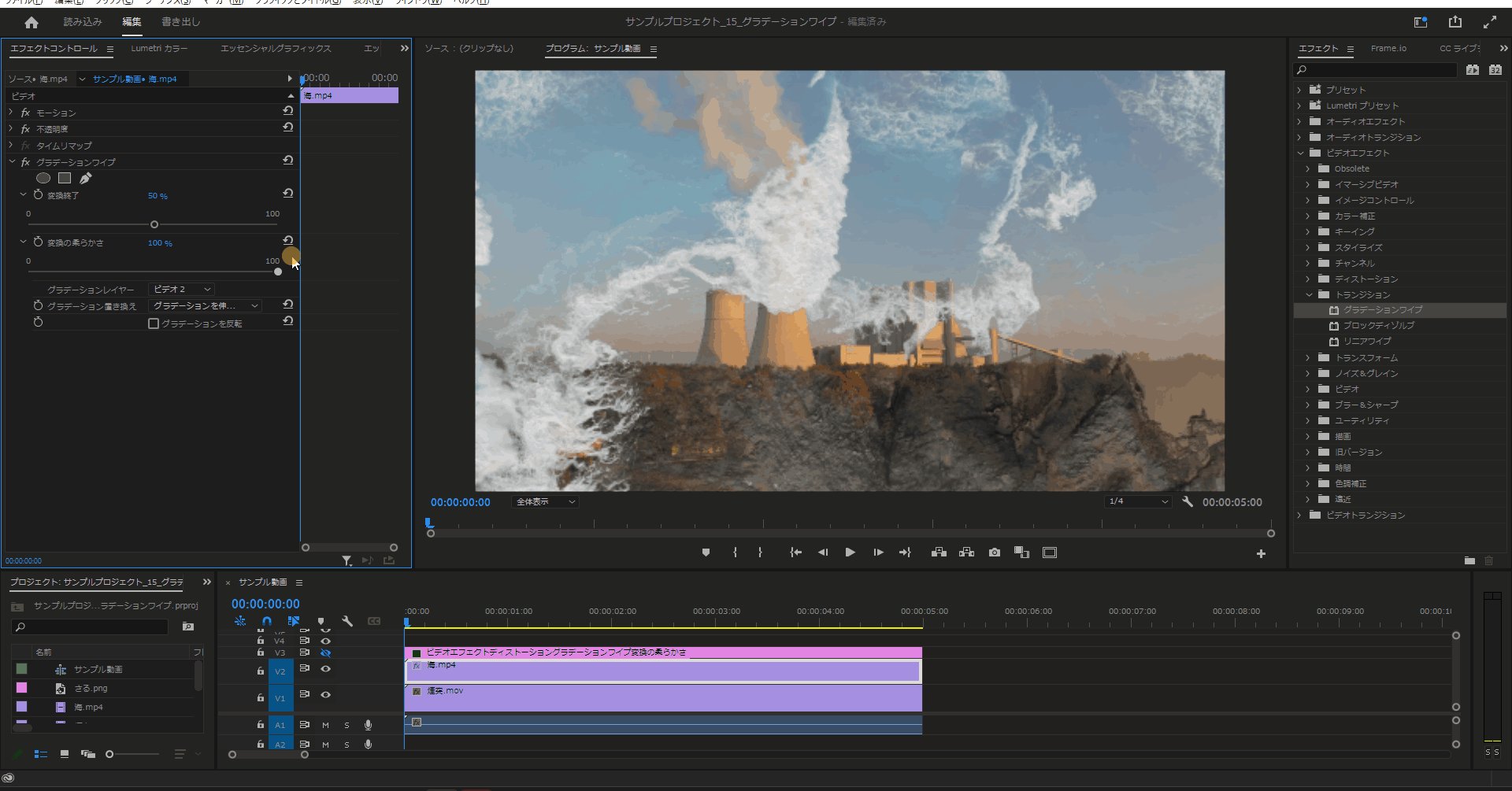
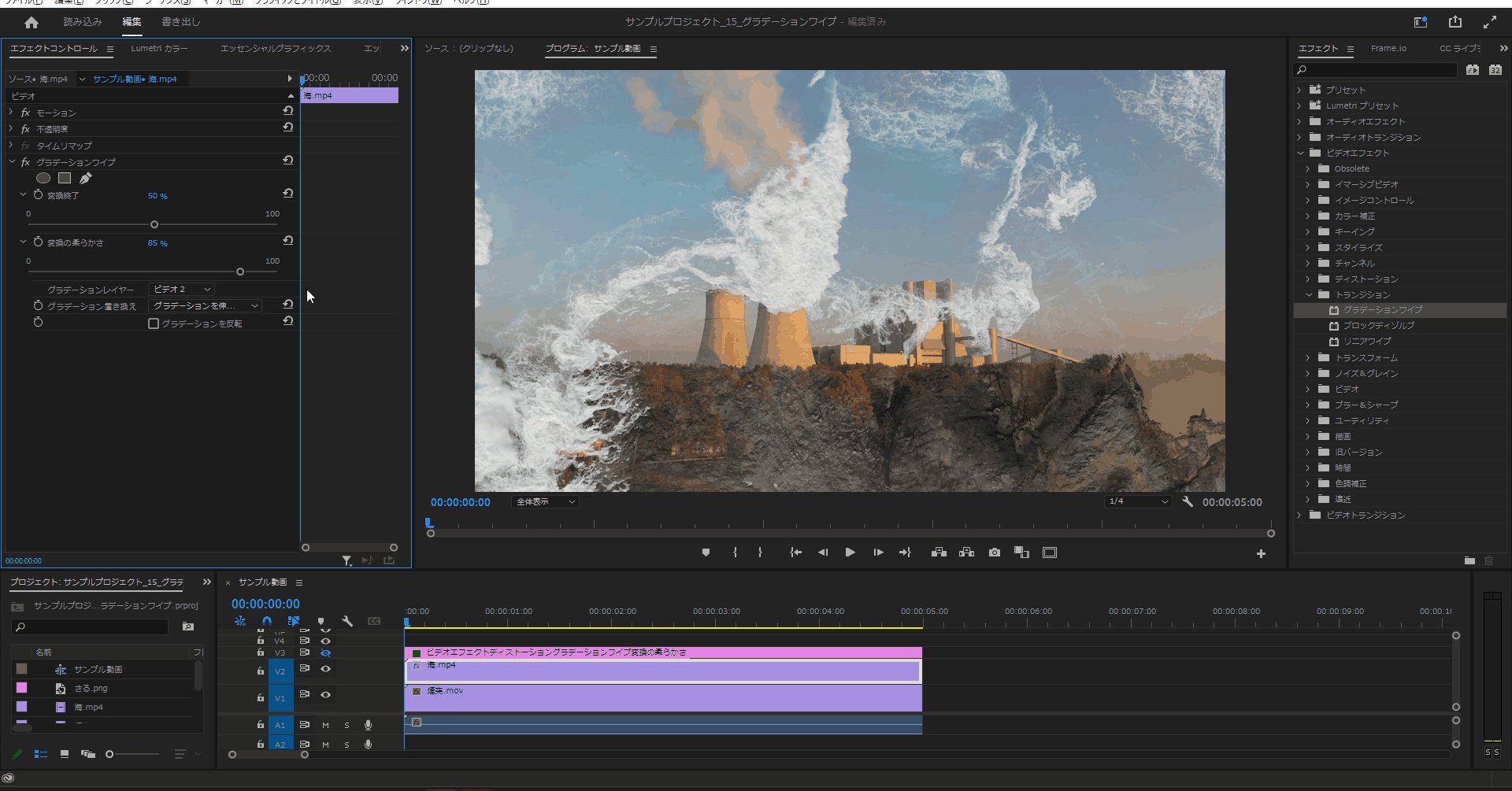
変換の柔らかさ
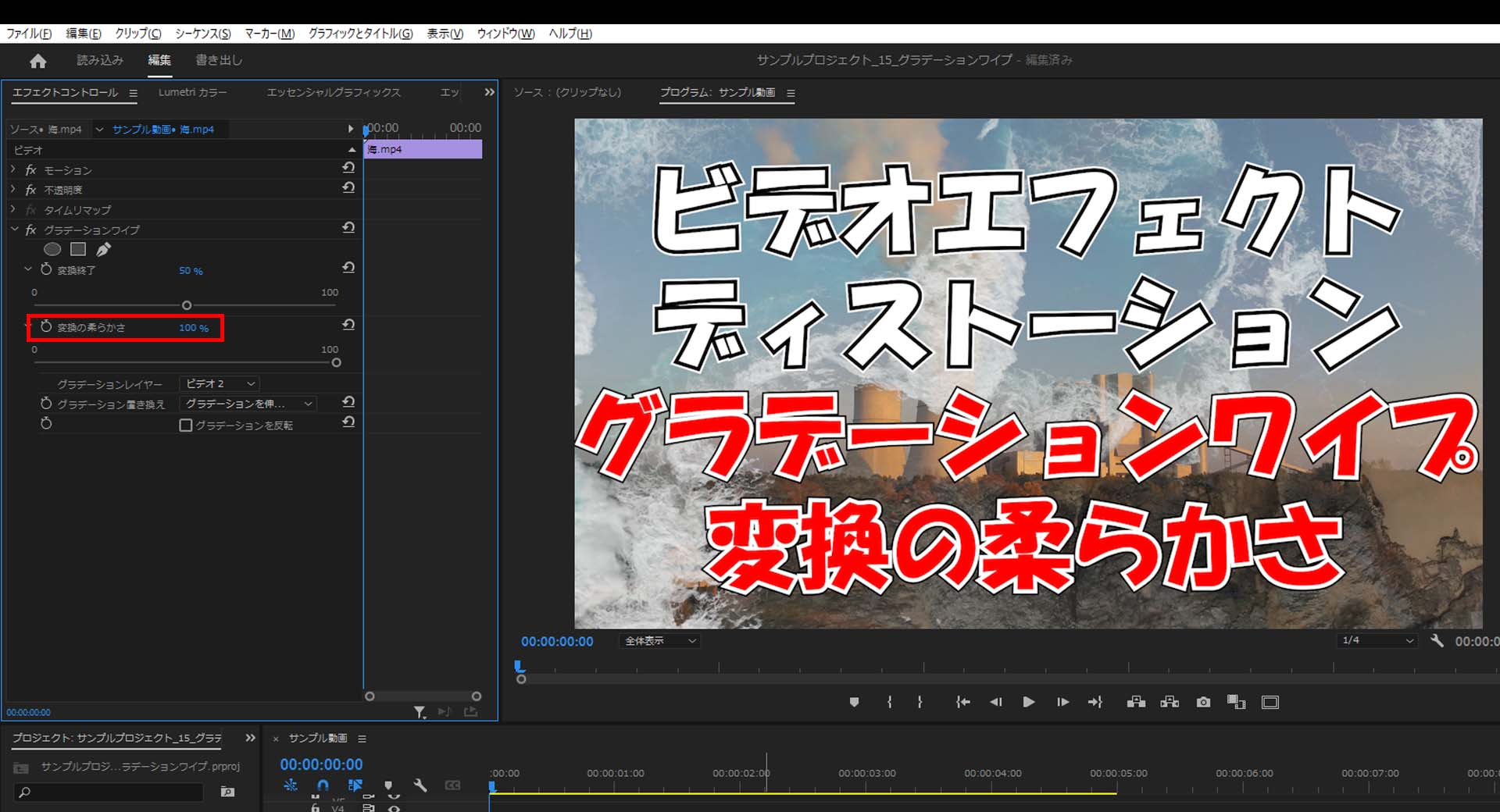
3-1.「グラデーションワイプ」の「変換の柔らかさ」の値を変更すると「変換終了」で適用した雰囲気を淡くさせたりすることができます。
(分かりやすい様に「変換終了」を「50%」にしています。)


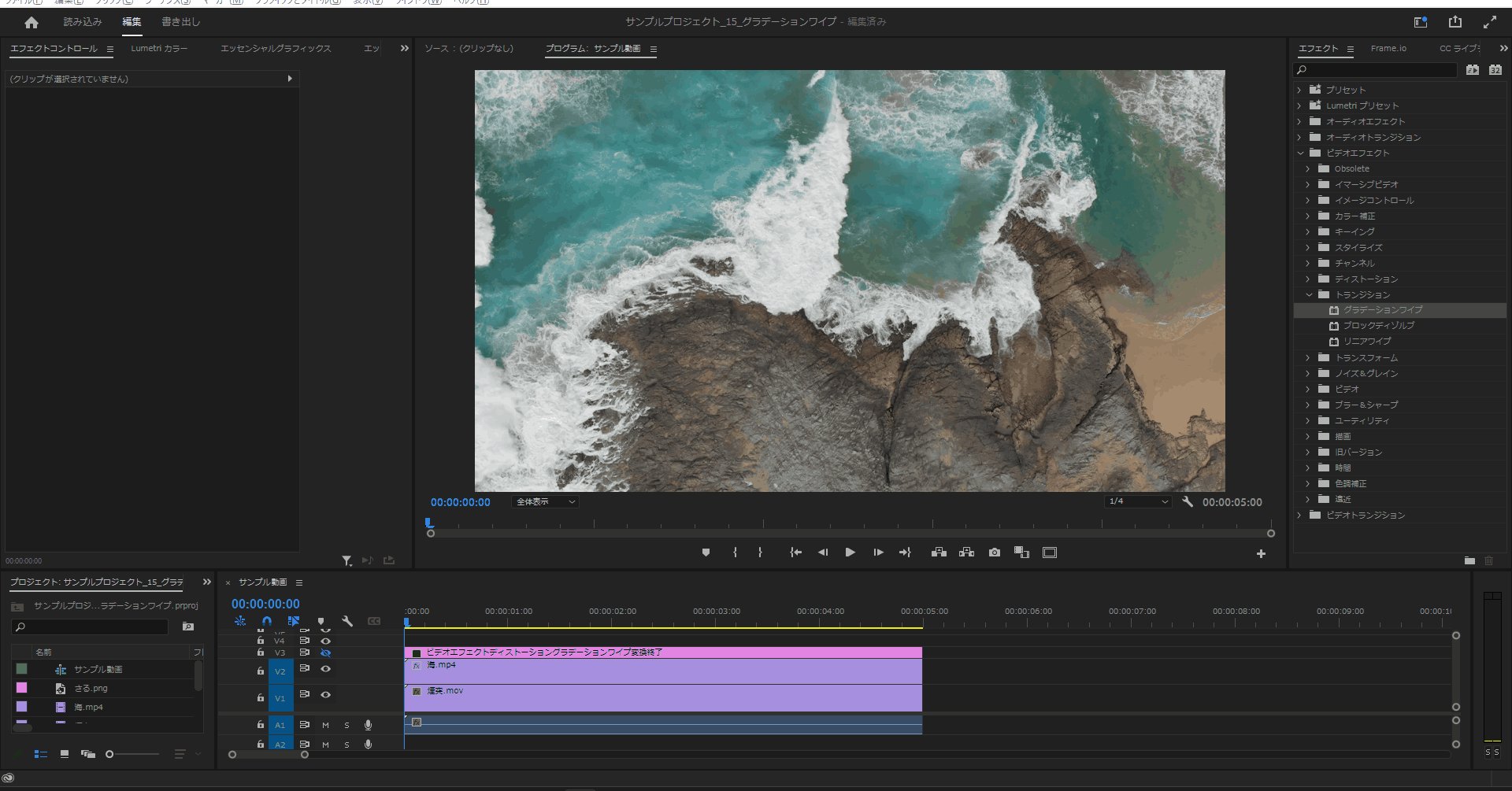
「変換終了」のシーン変換
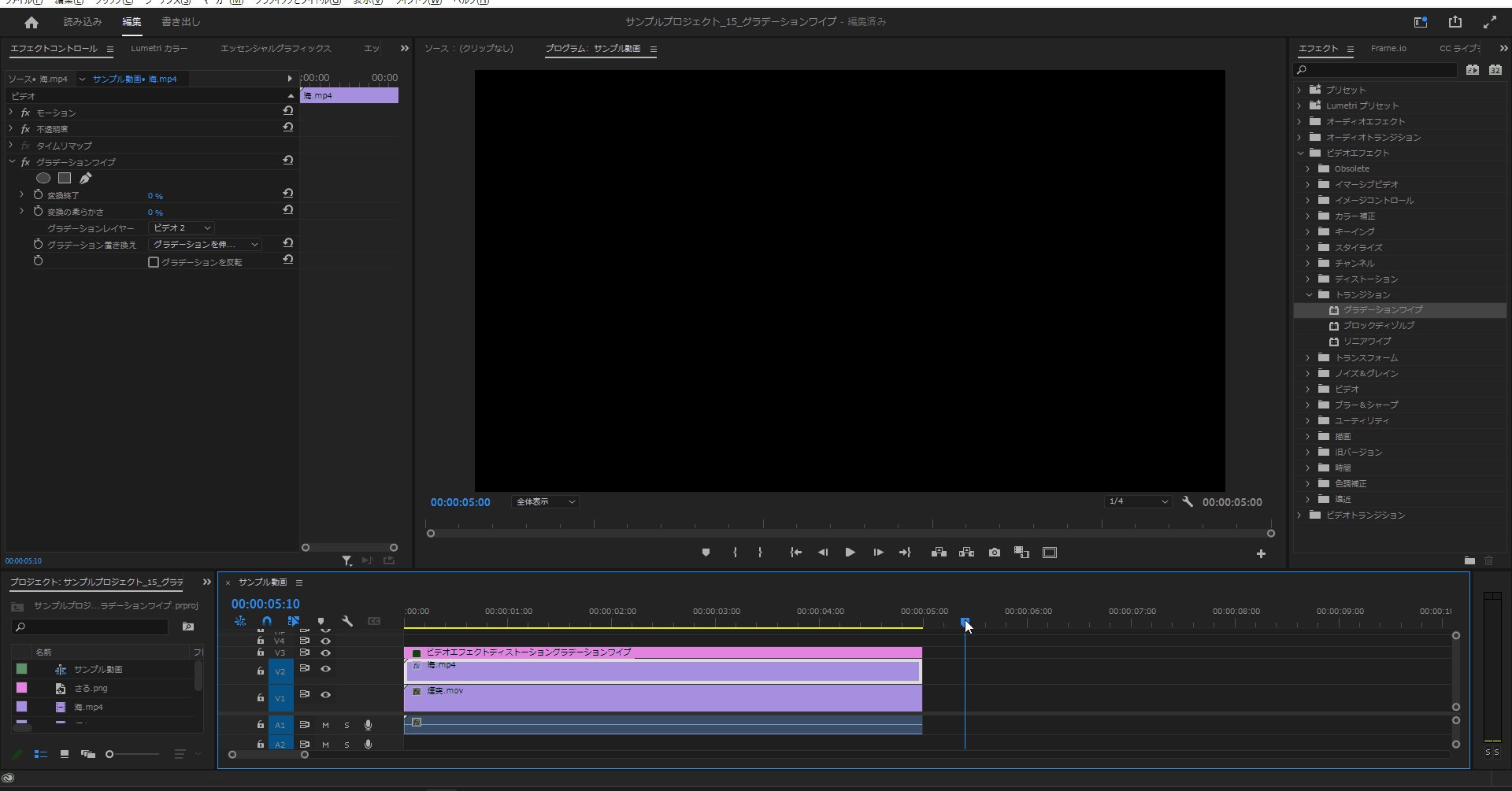
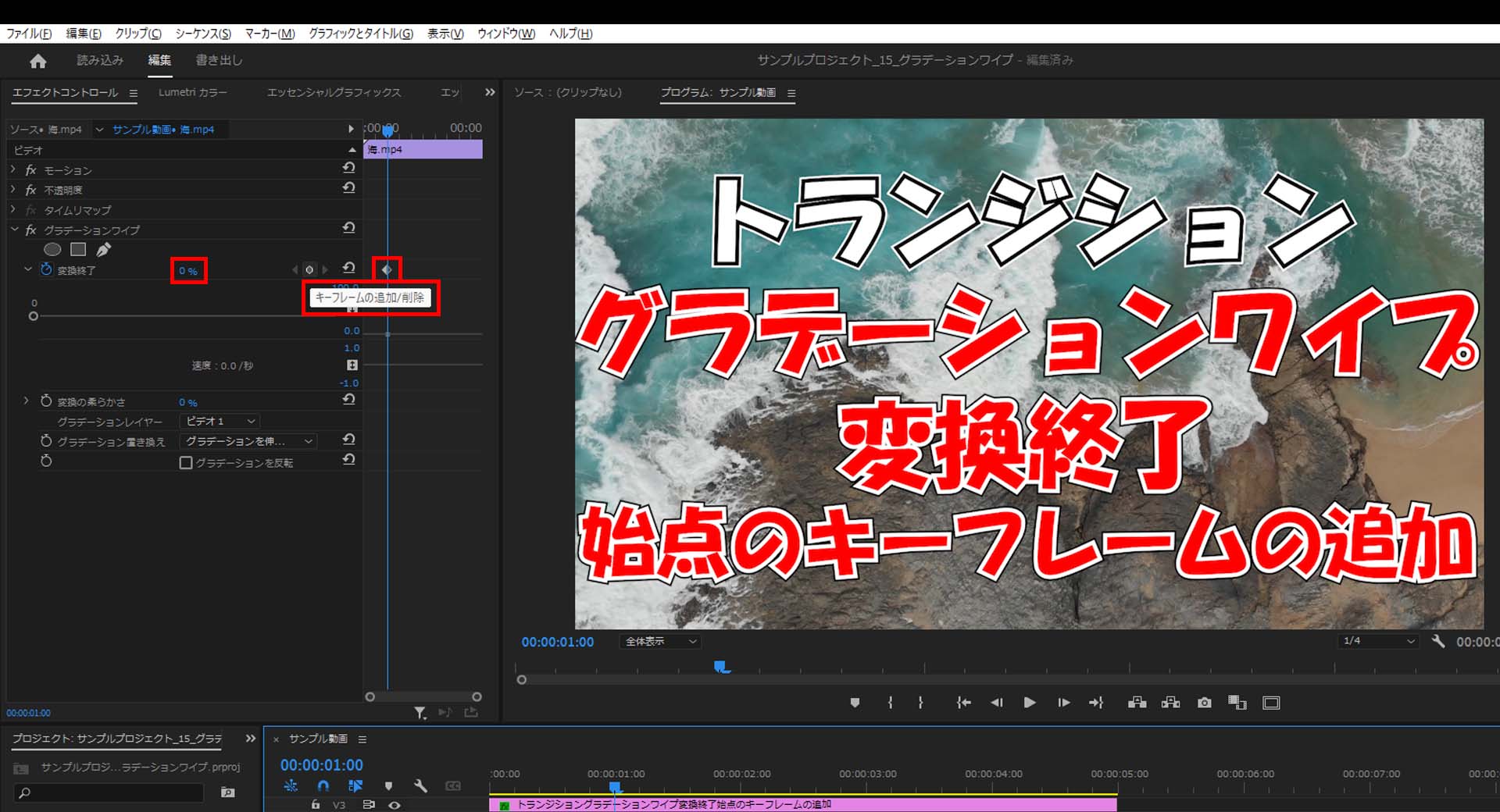
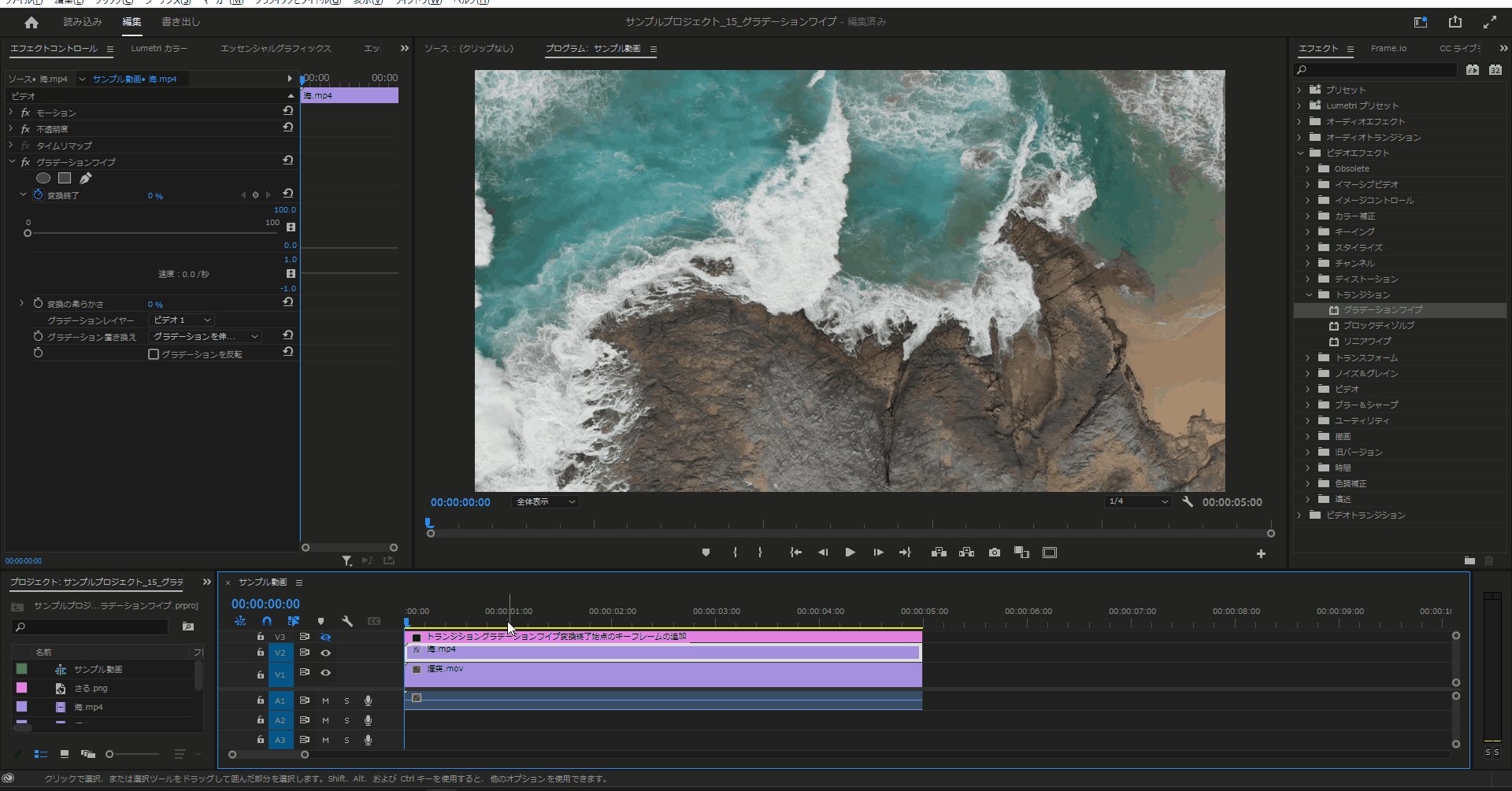
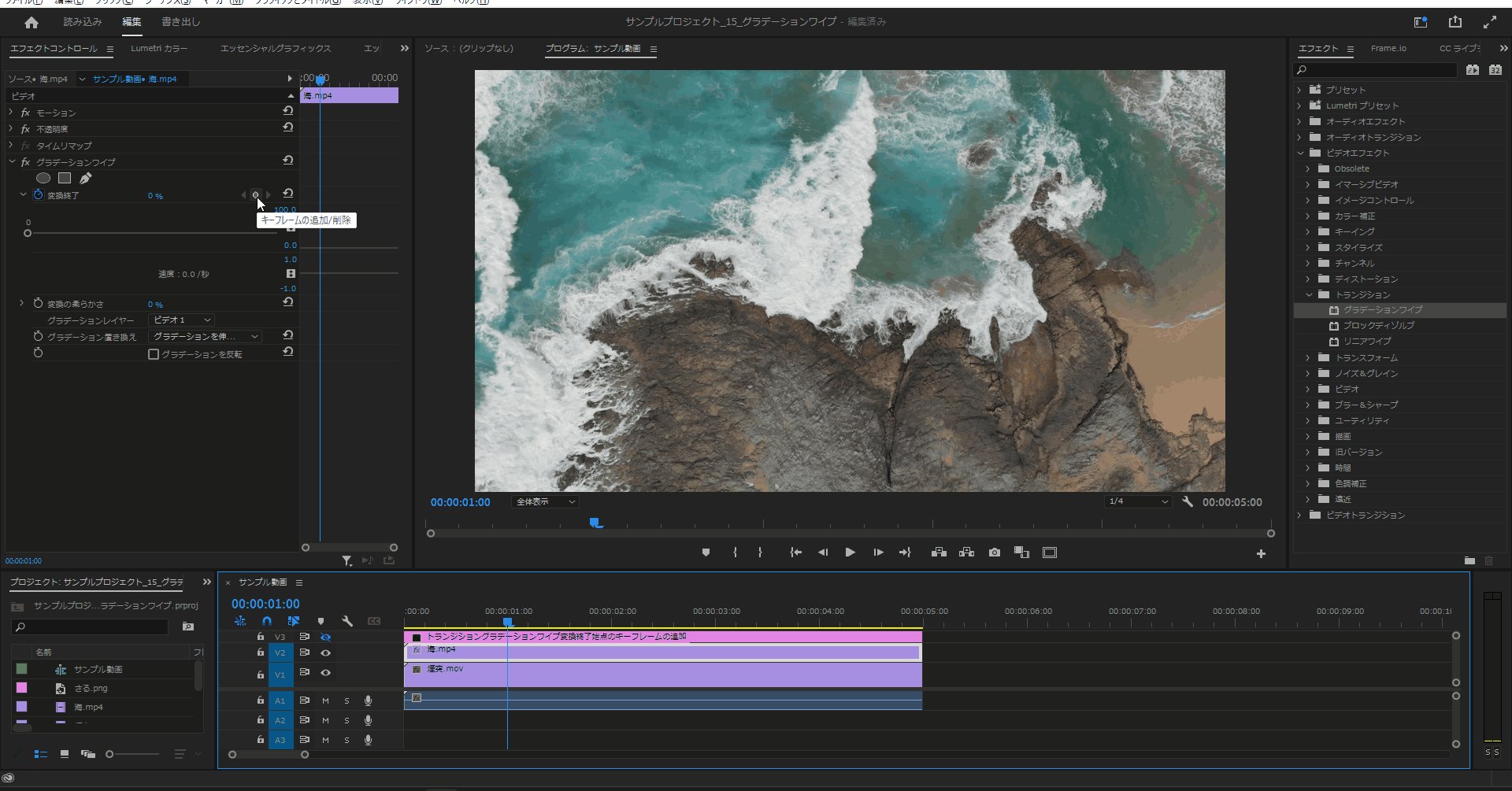
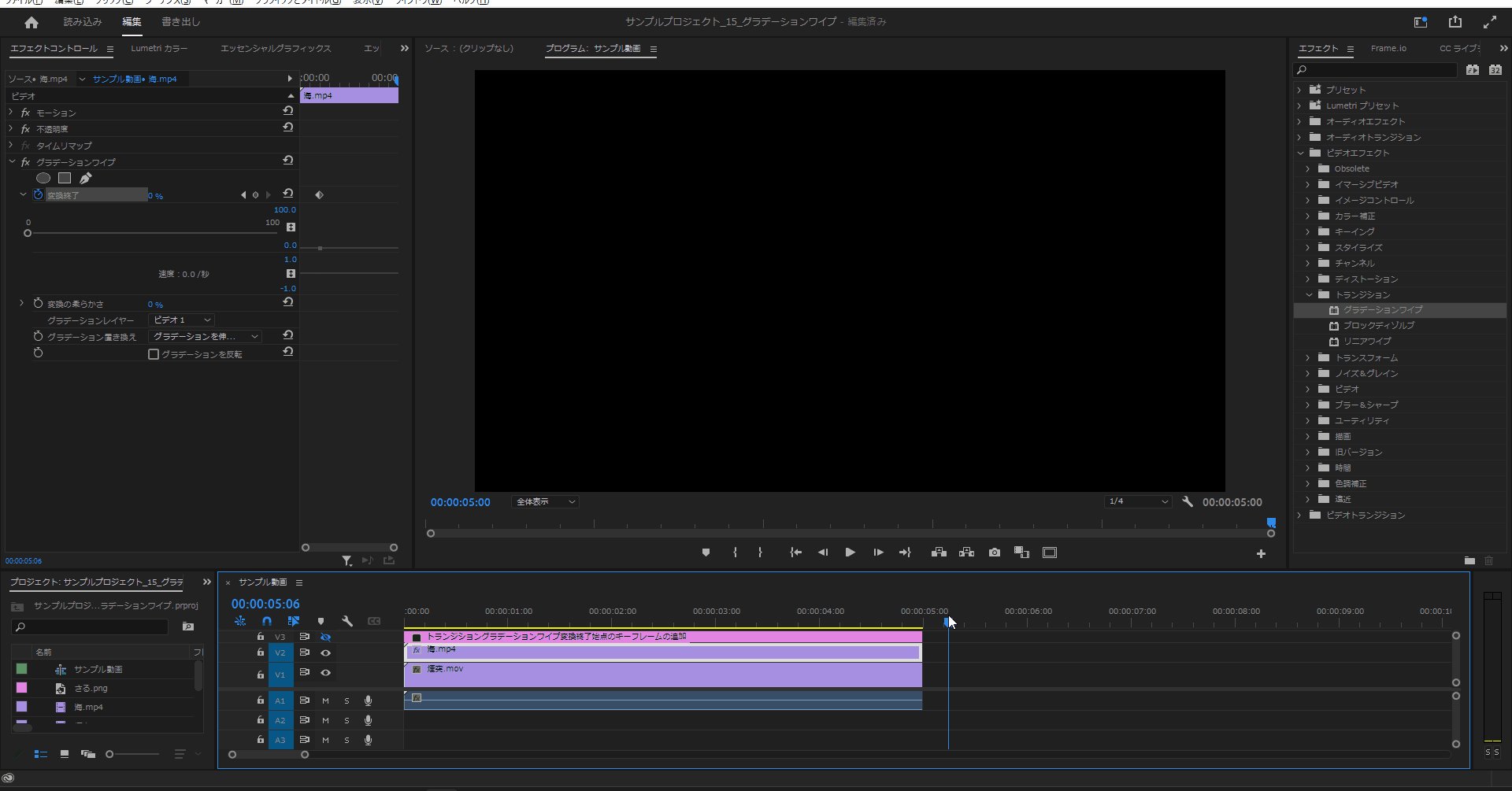
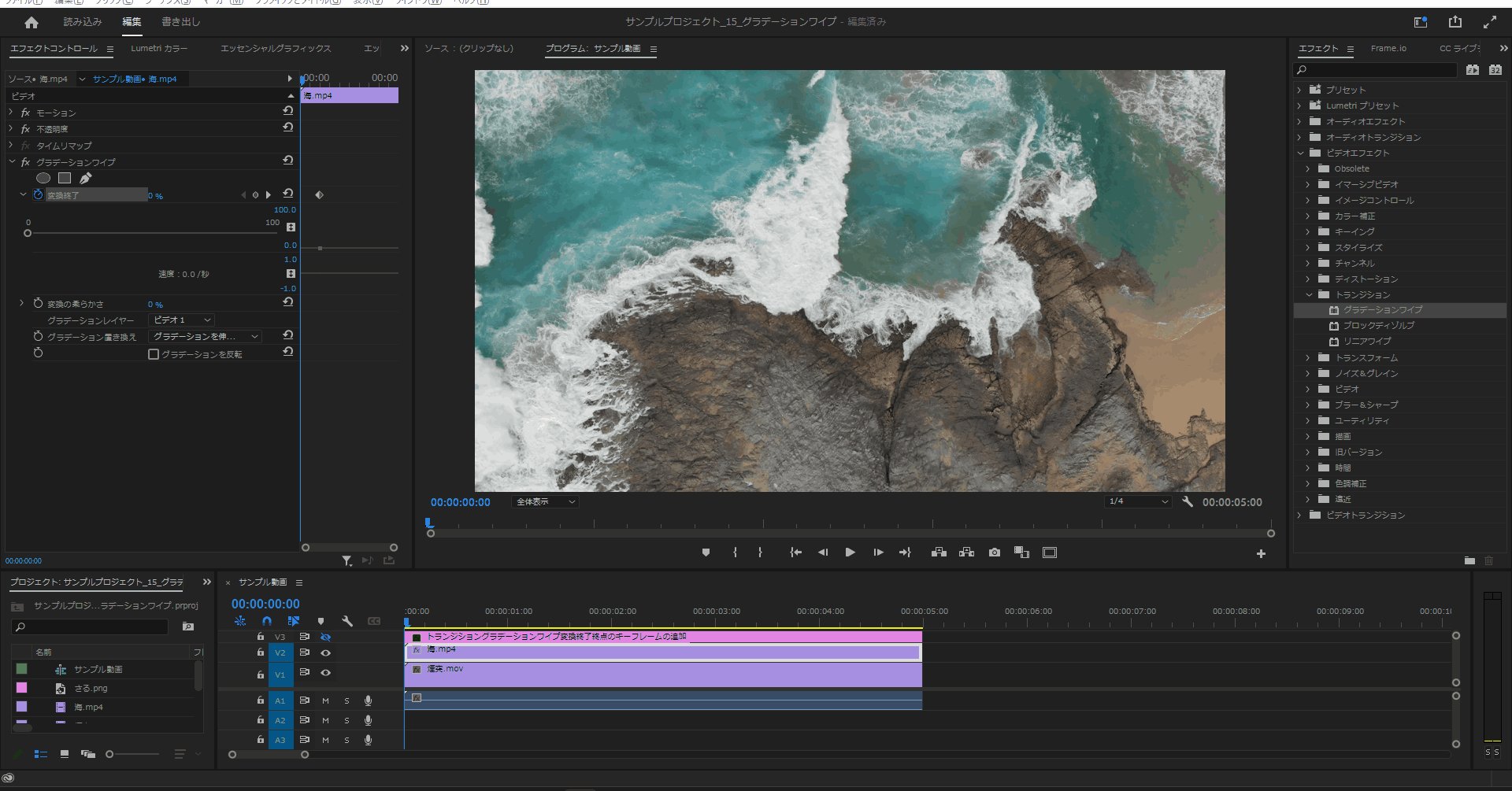
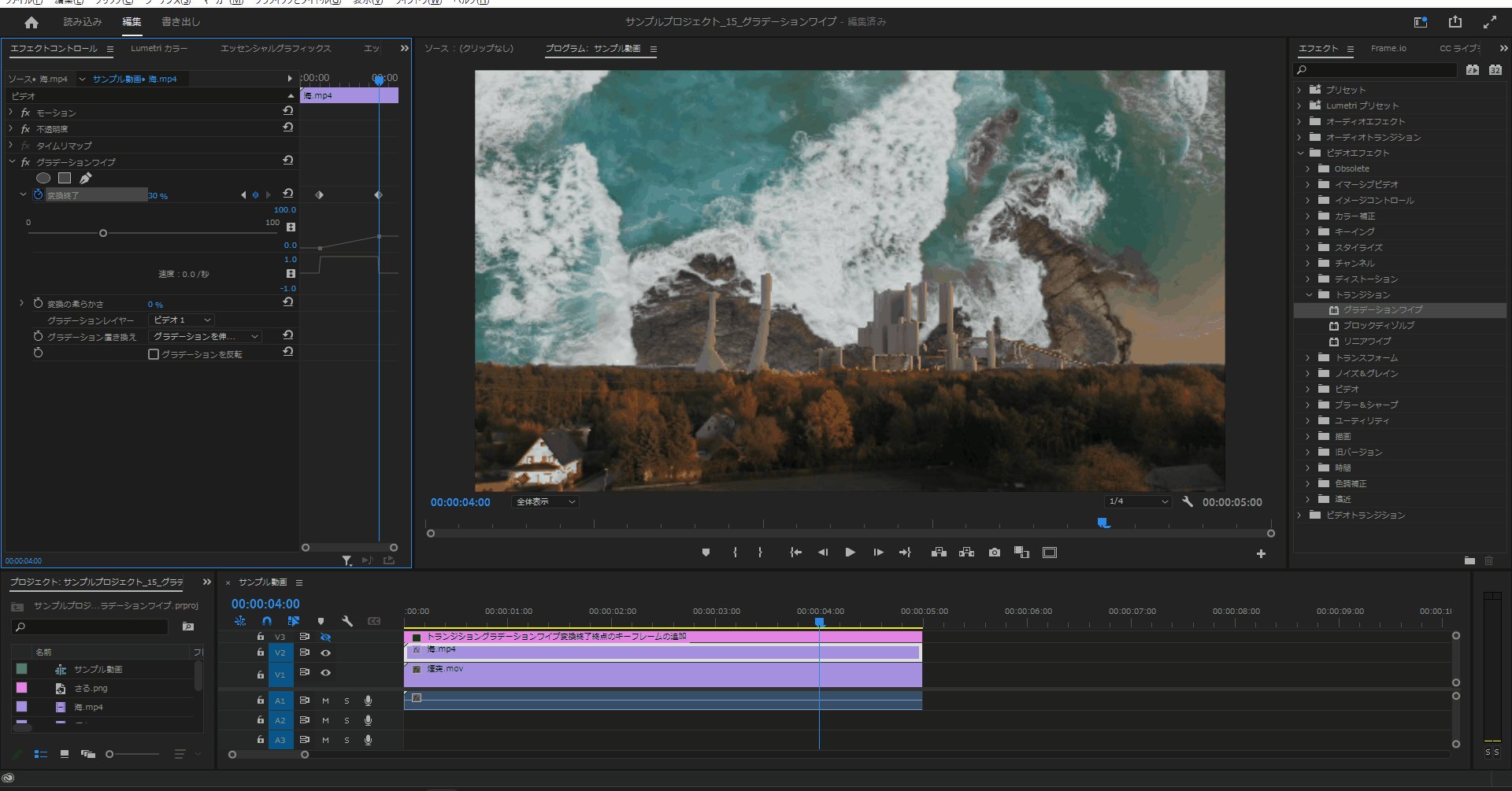
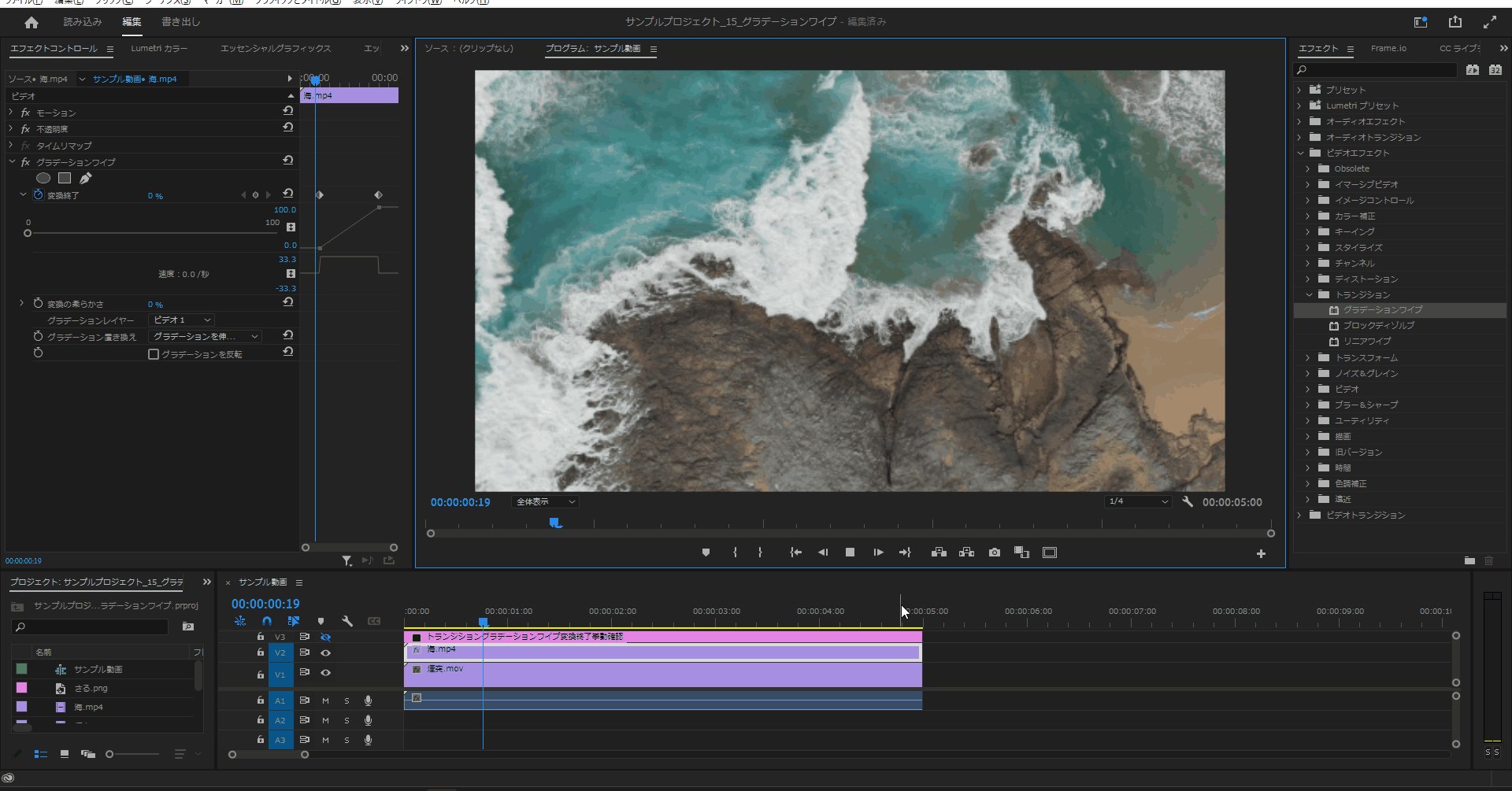
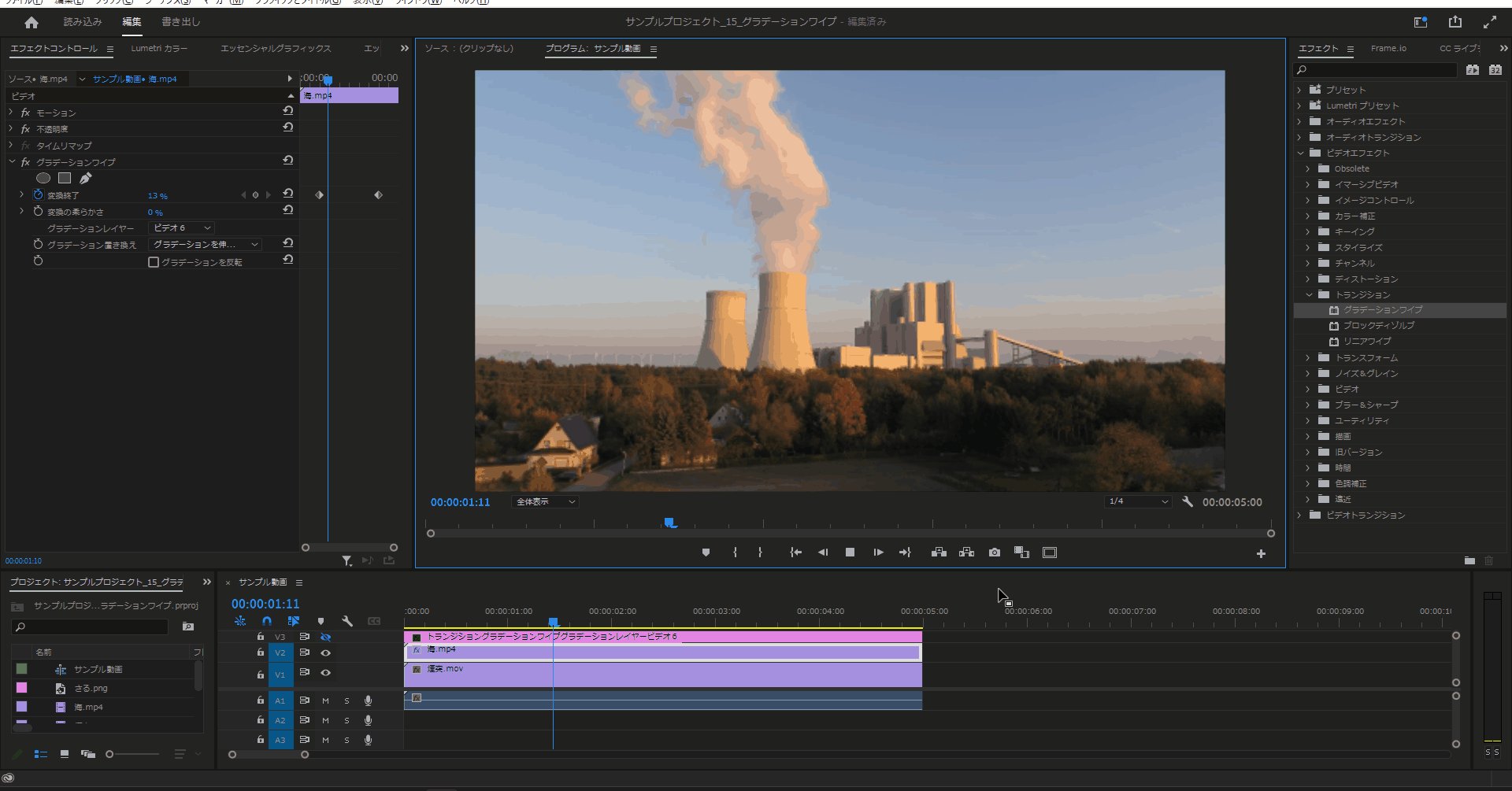
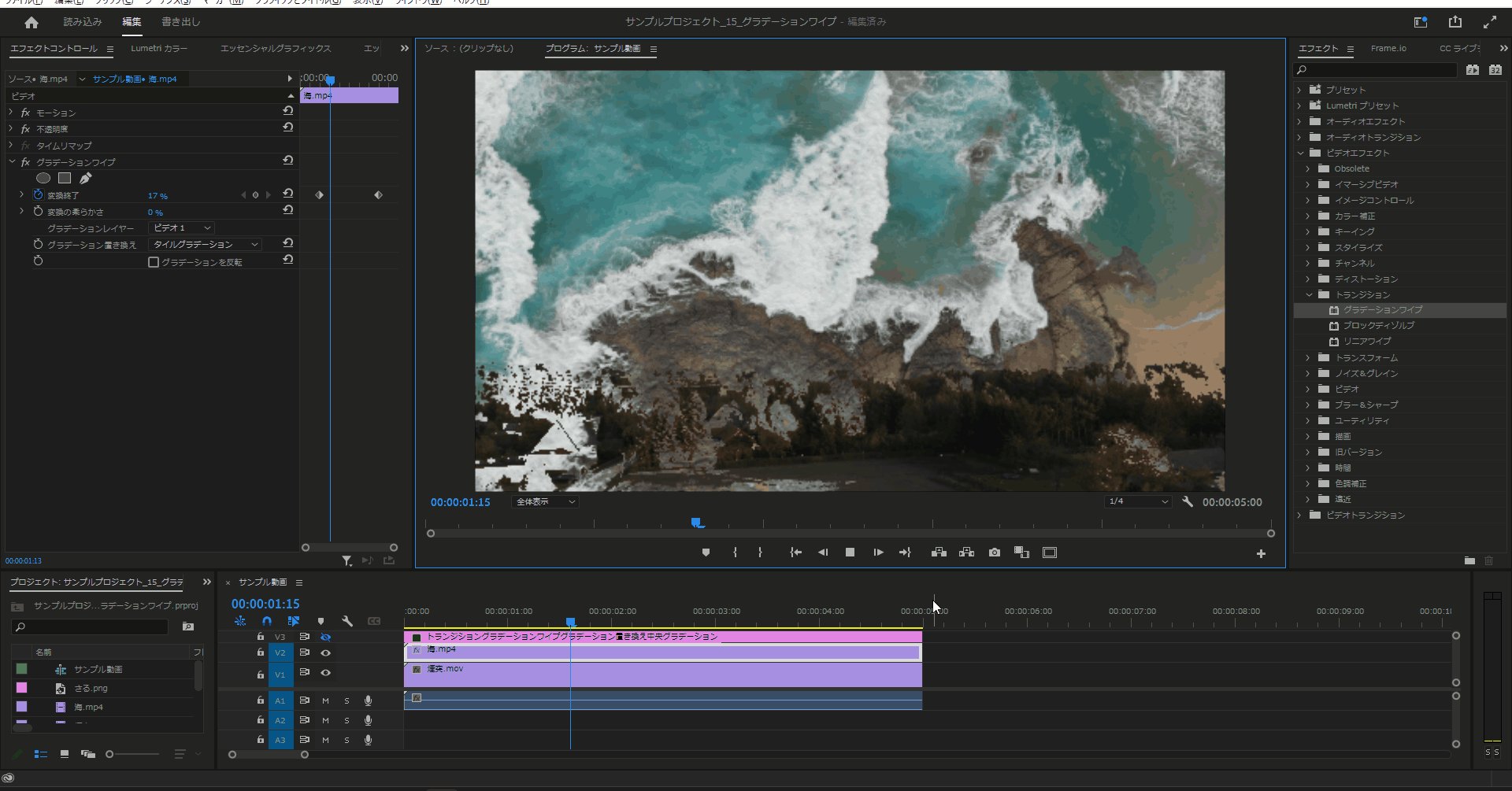
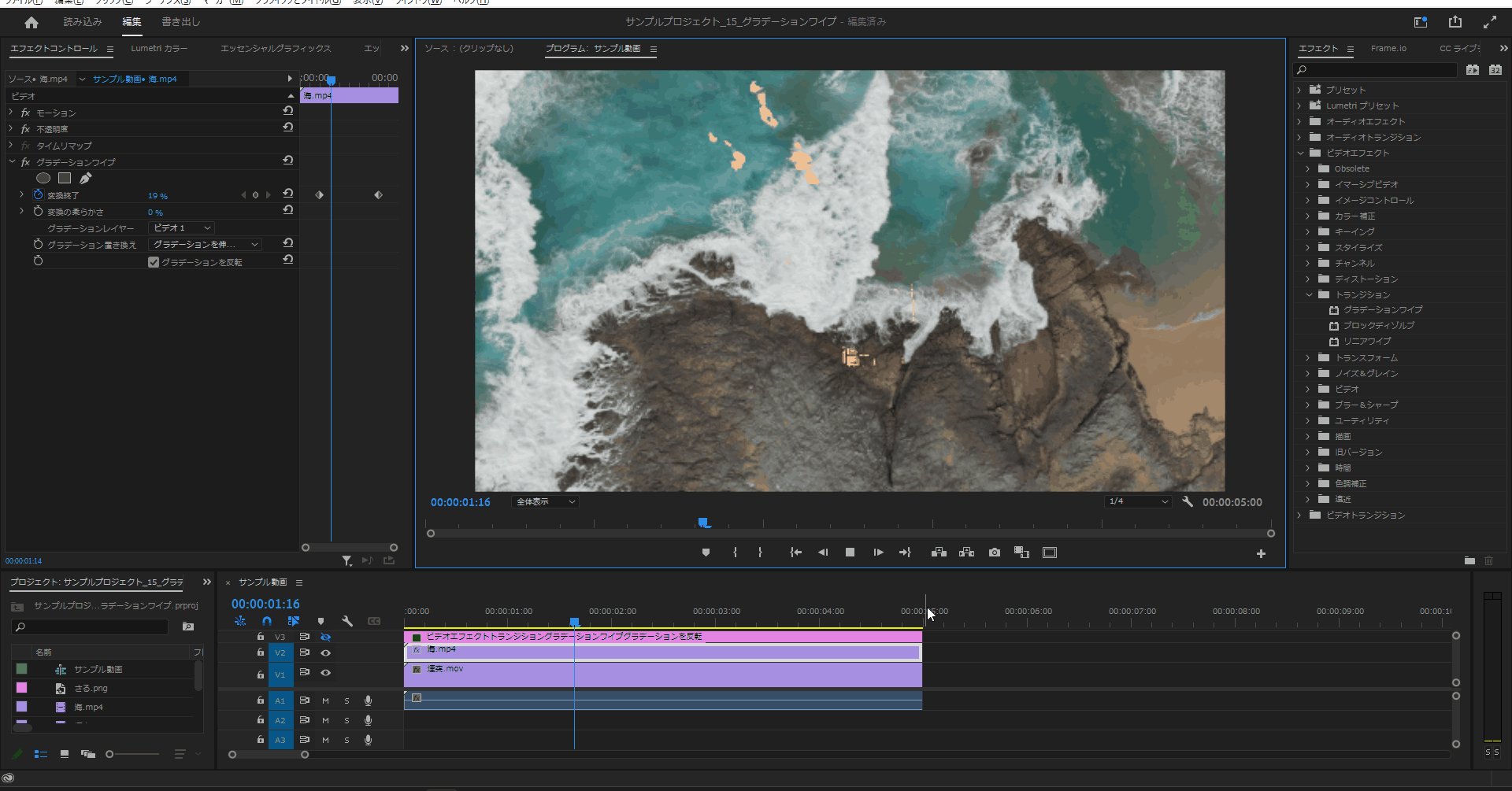
4-1.開始点としてキーフレームを「1秒」のところにシークバーを合わせて、「変換終了」のキーフレームを打ち、値を「0%」にします。


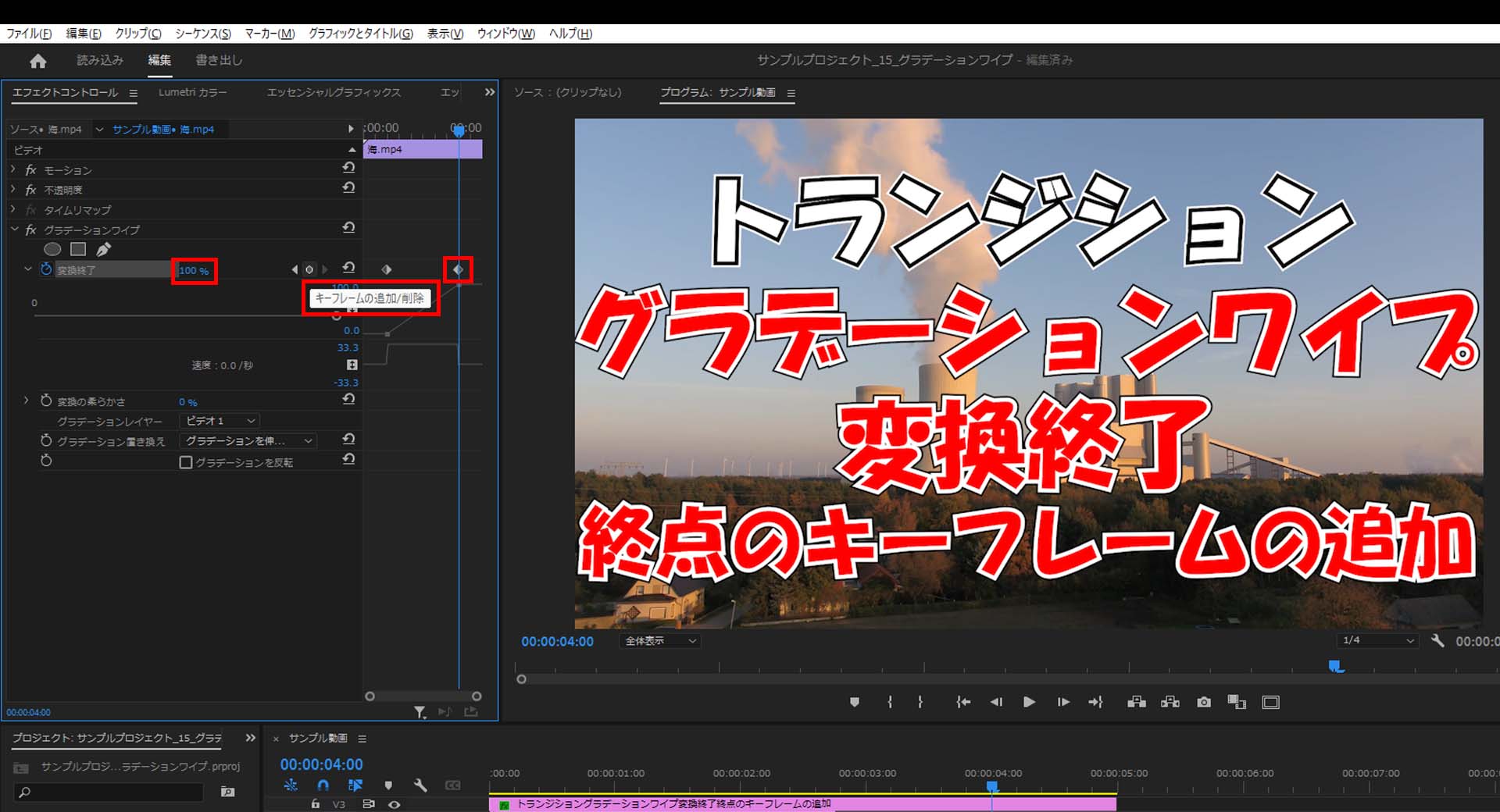
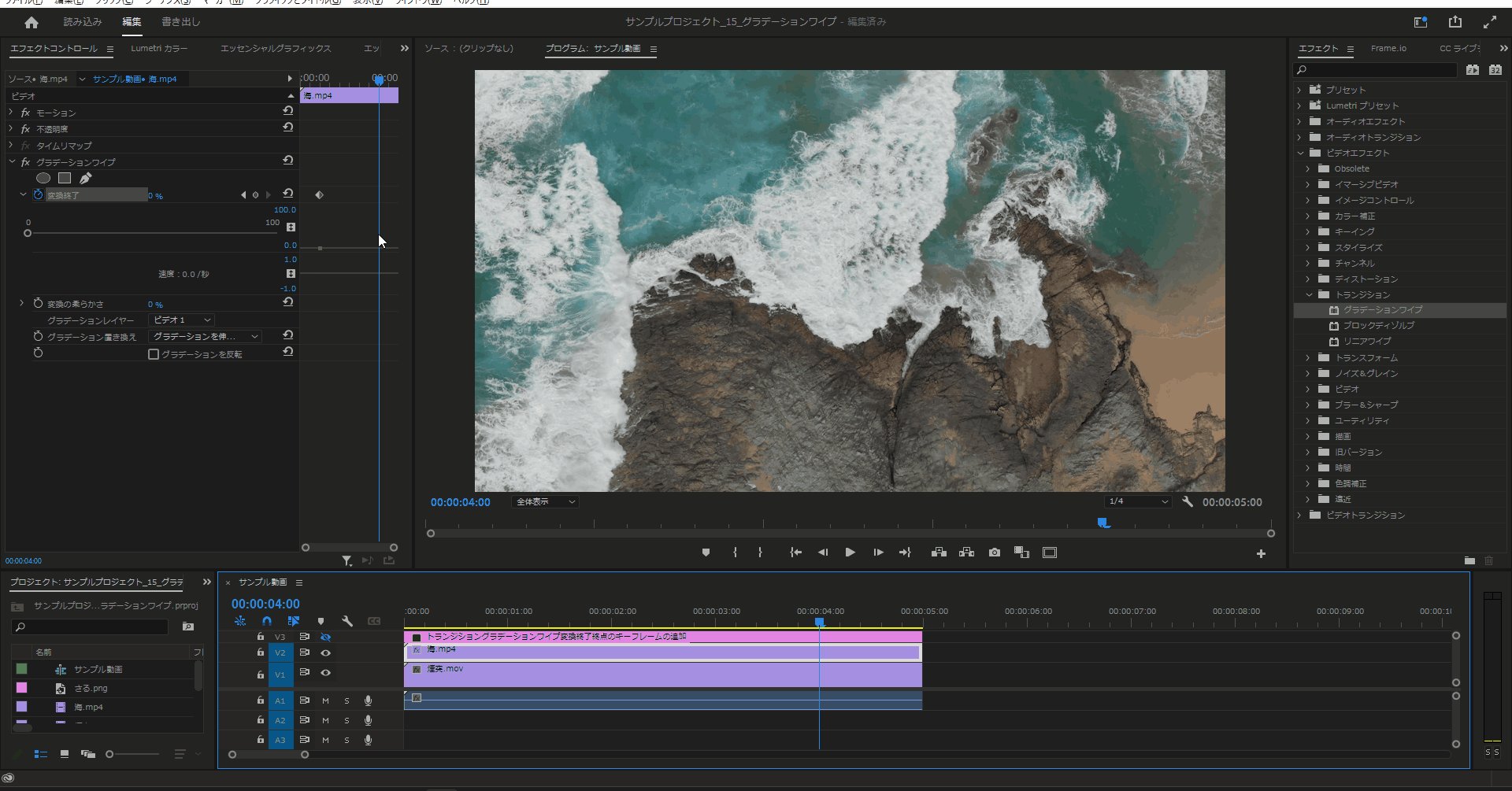
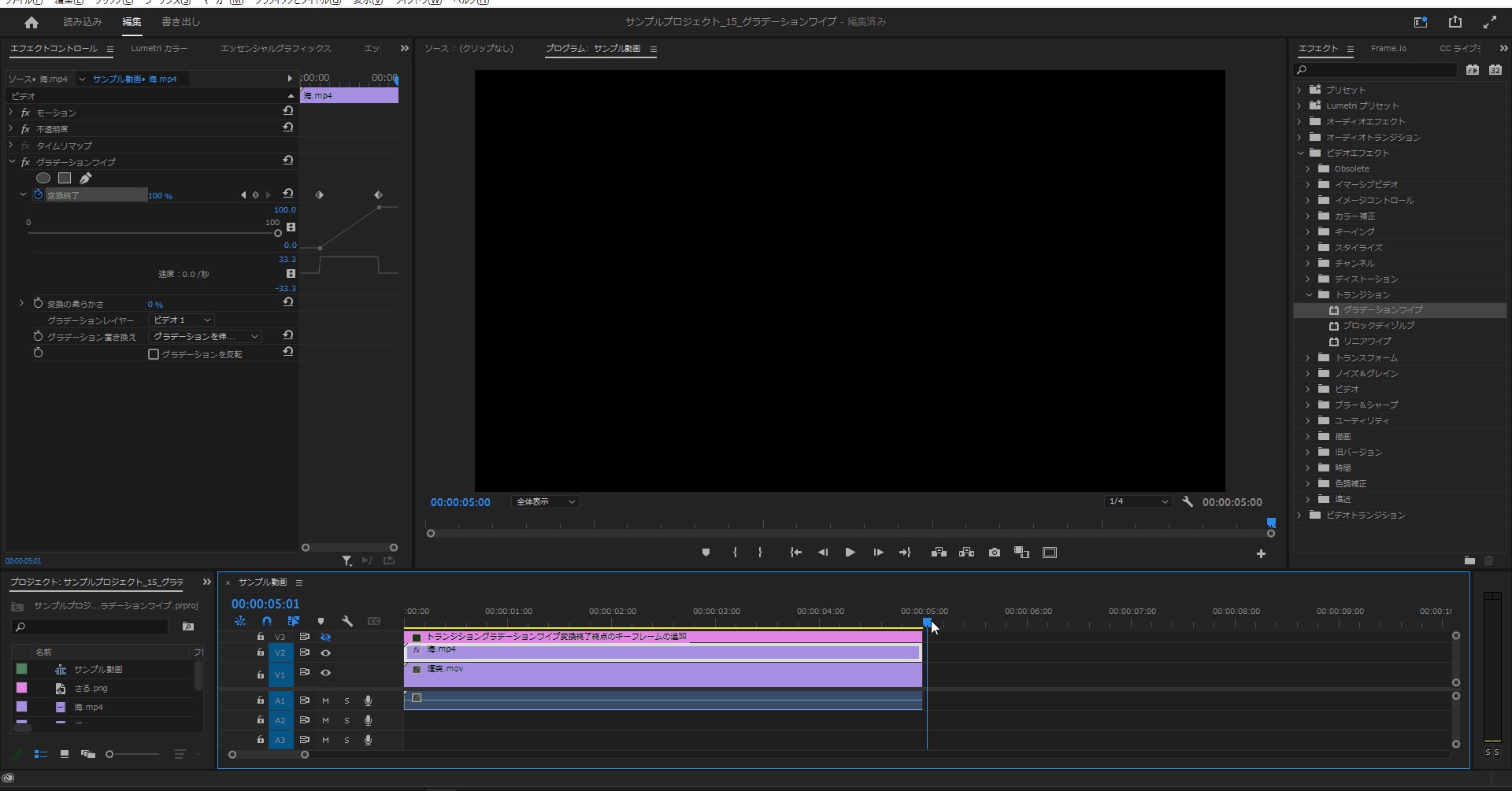
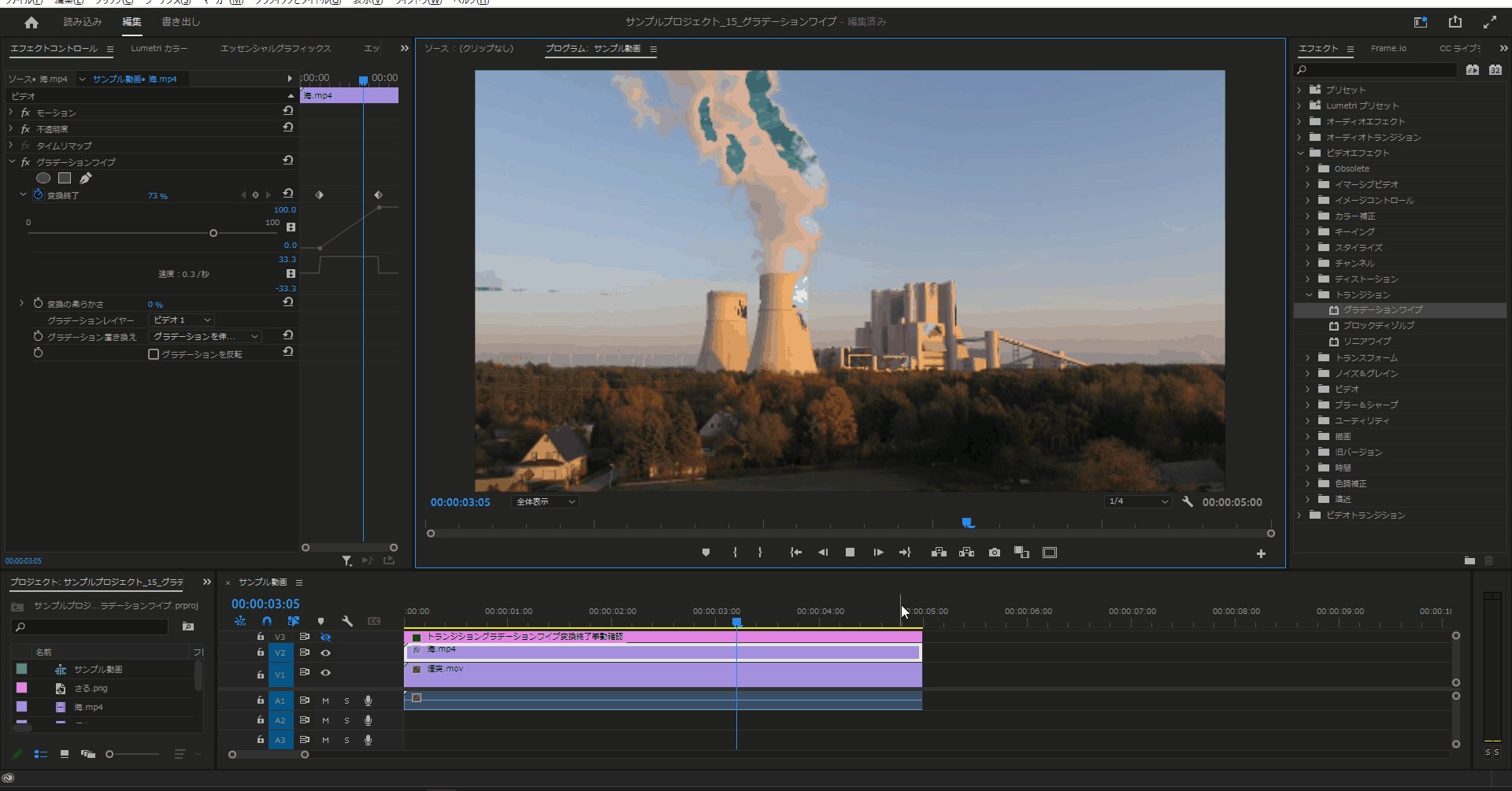
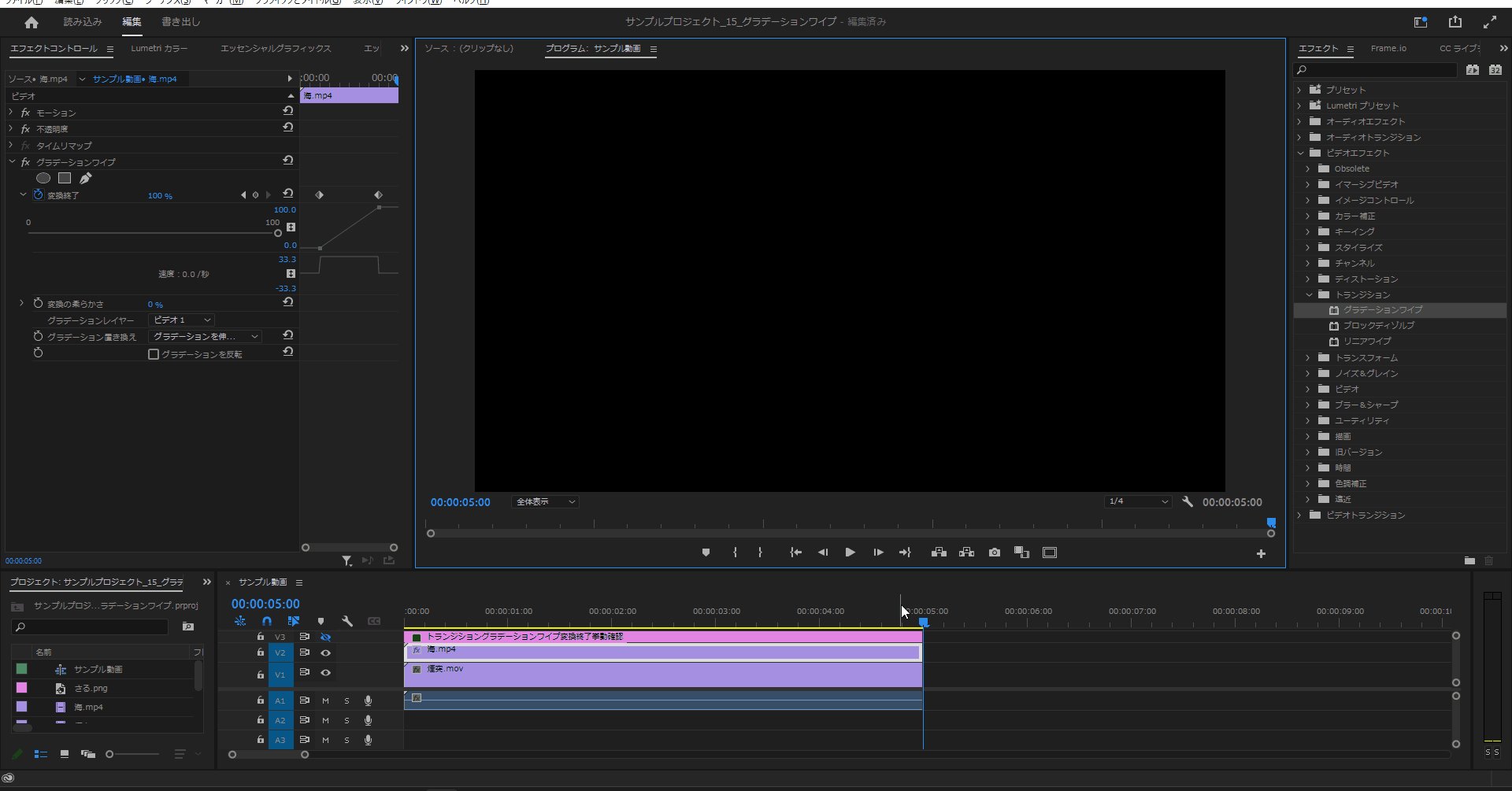
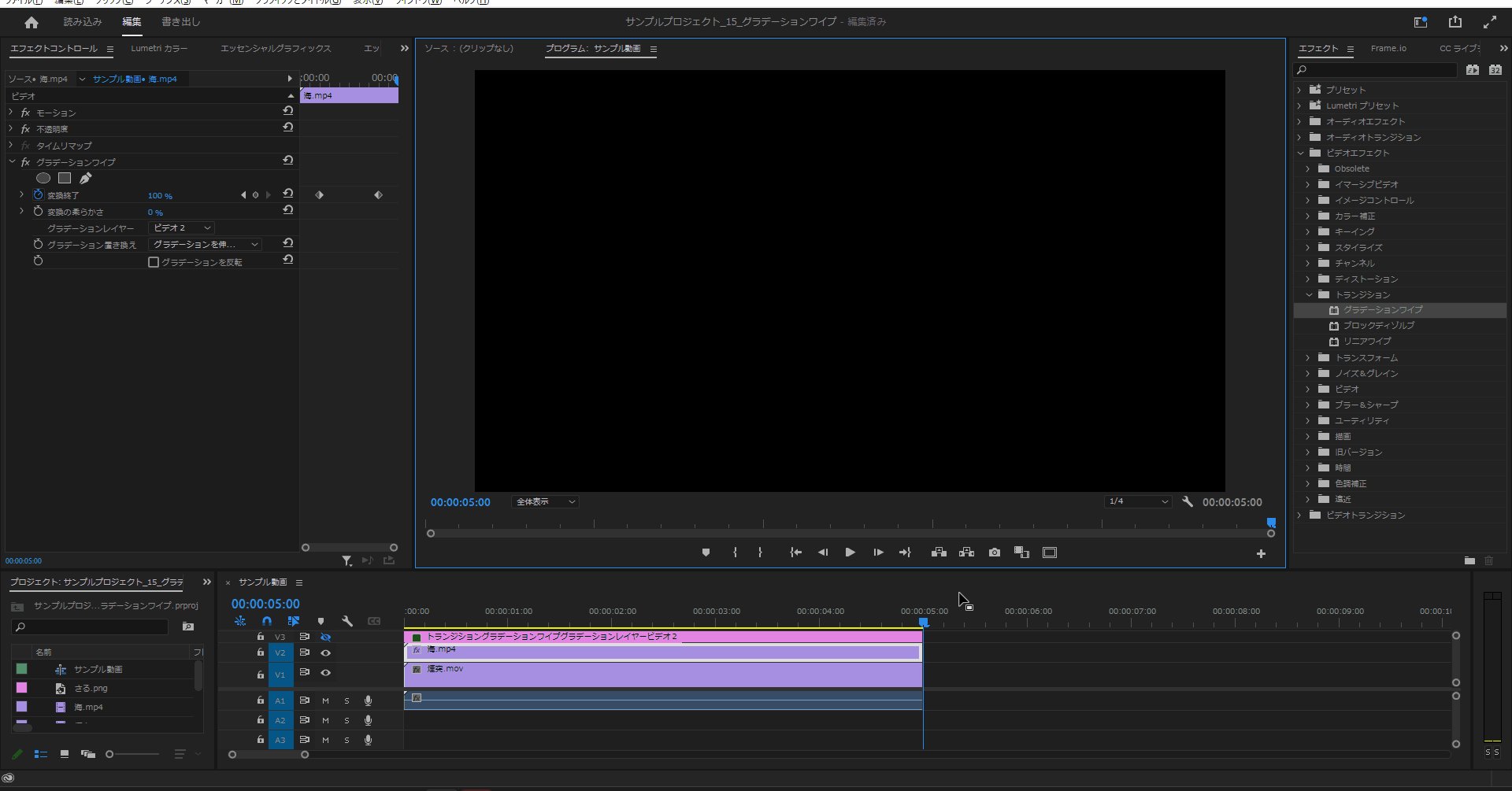
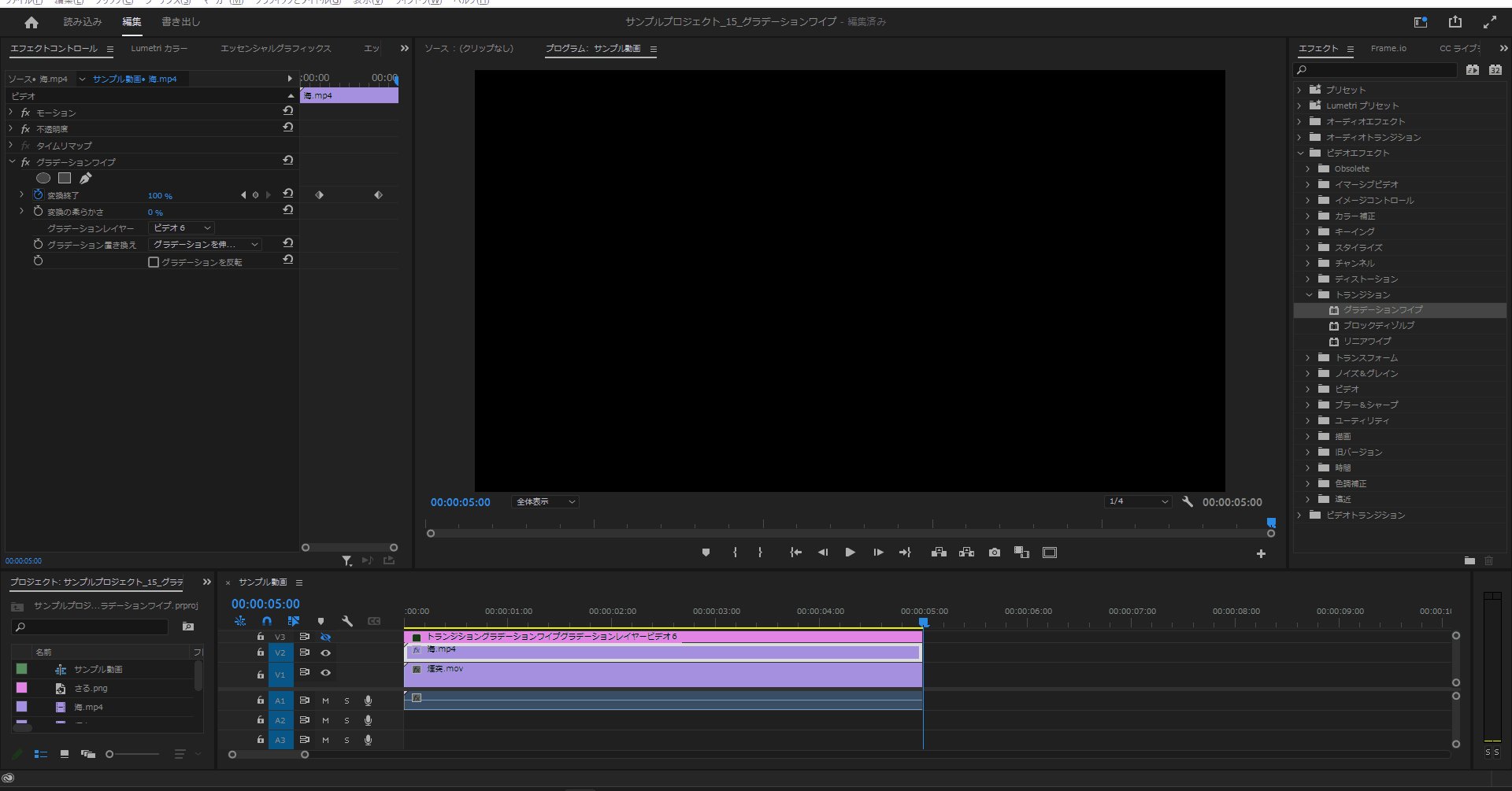
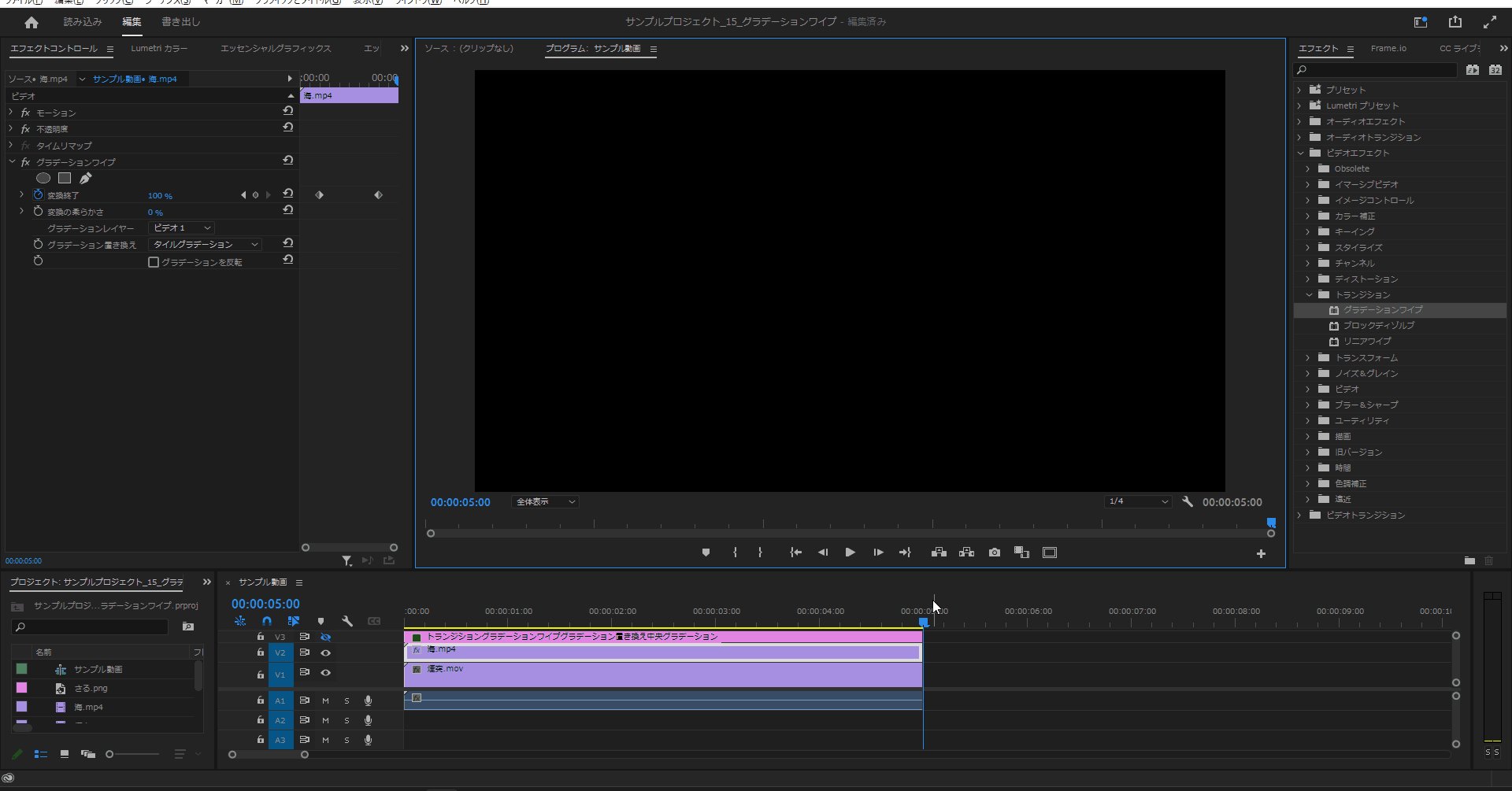
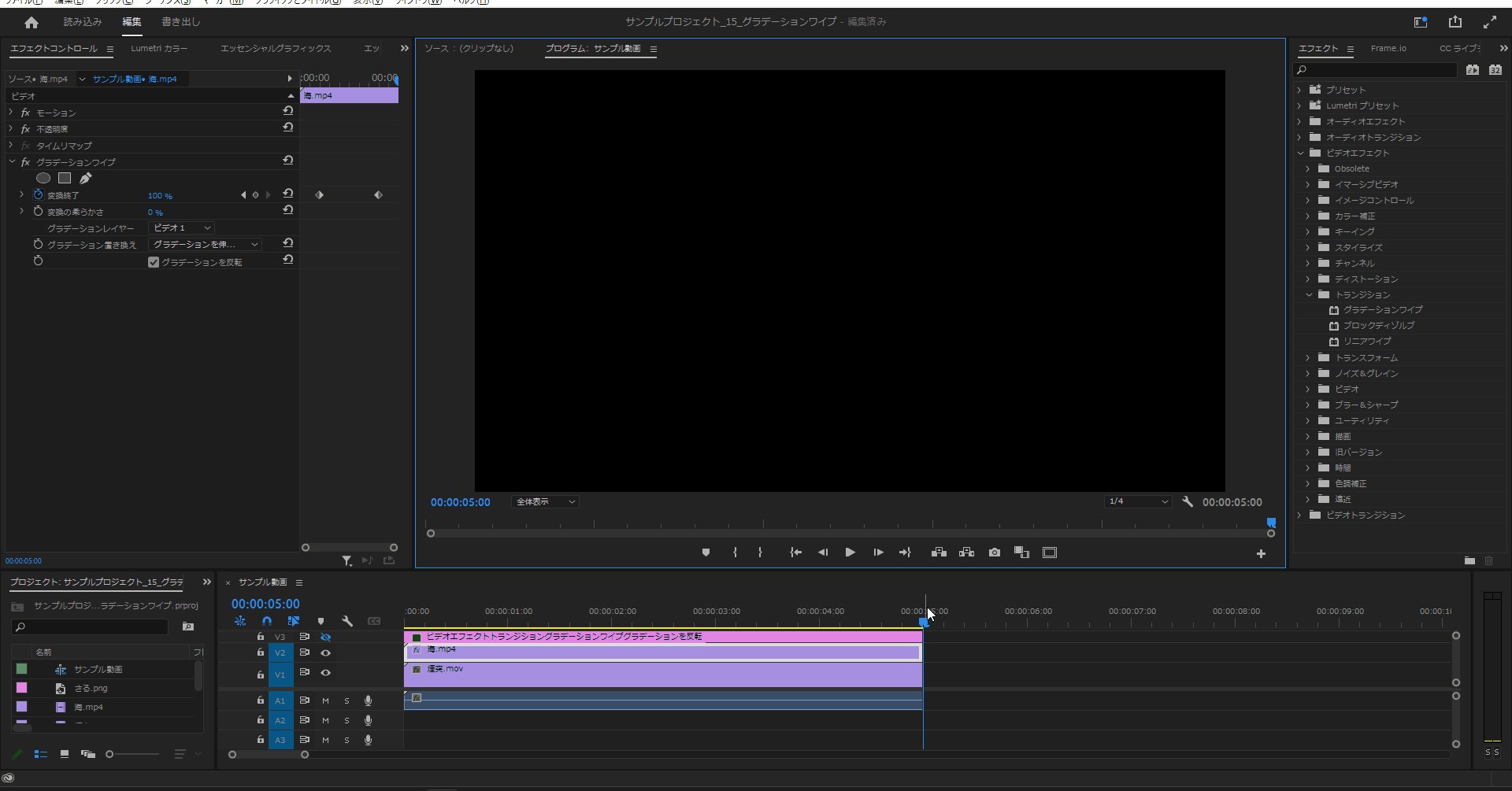
4-2.終了点としてキーフレームを「4秒」のところにシークバーを合わせて、「変換終了」のキーフレームを打ち、値を「100%」にします。


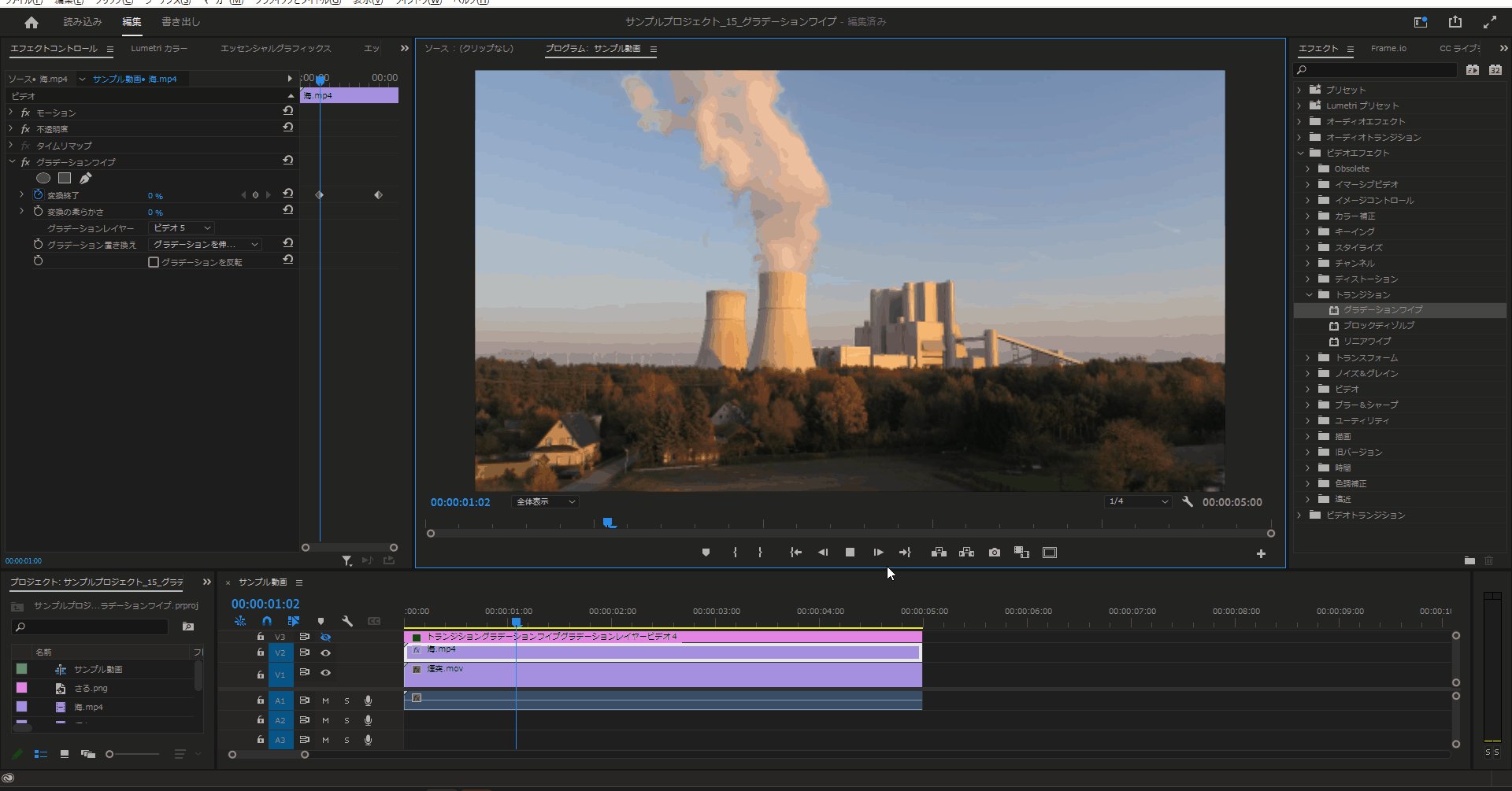
4-3.挙動確認をします。1秒目からシーンチェンジが行われて4秒目にシーンが完全に切り替わります。


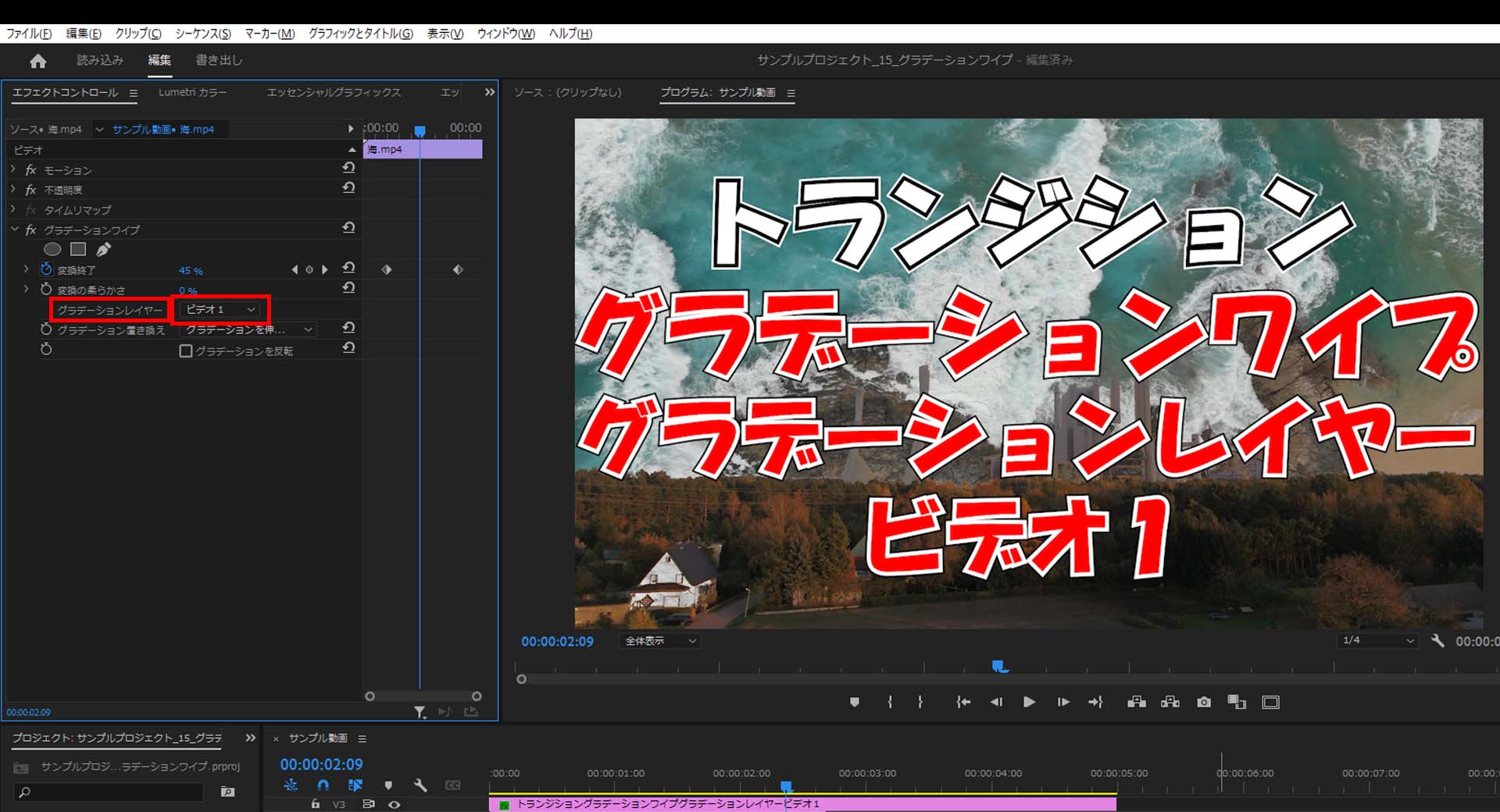
グラデーションレイヤー
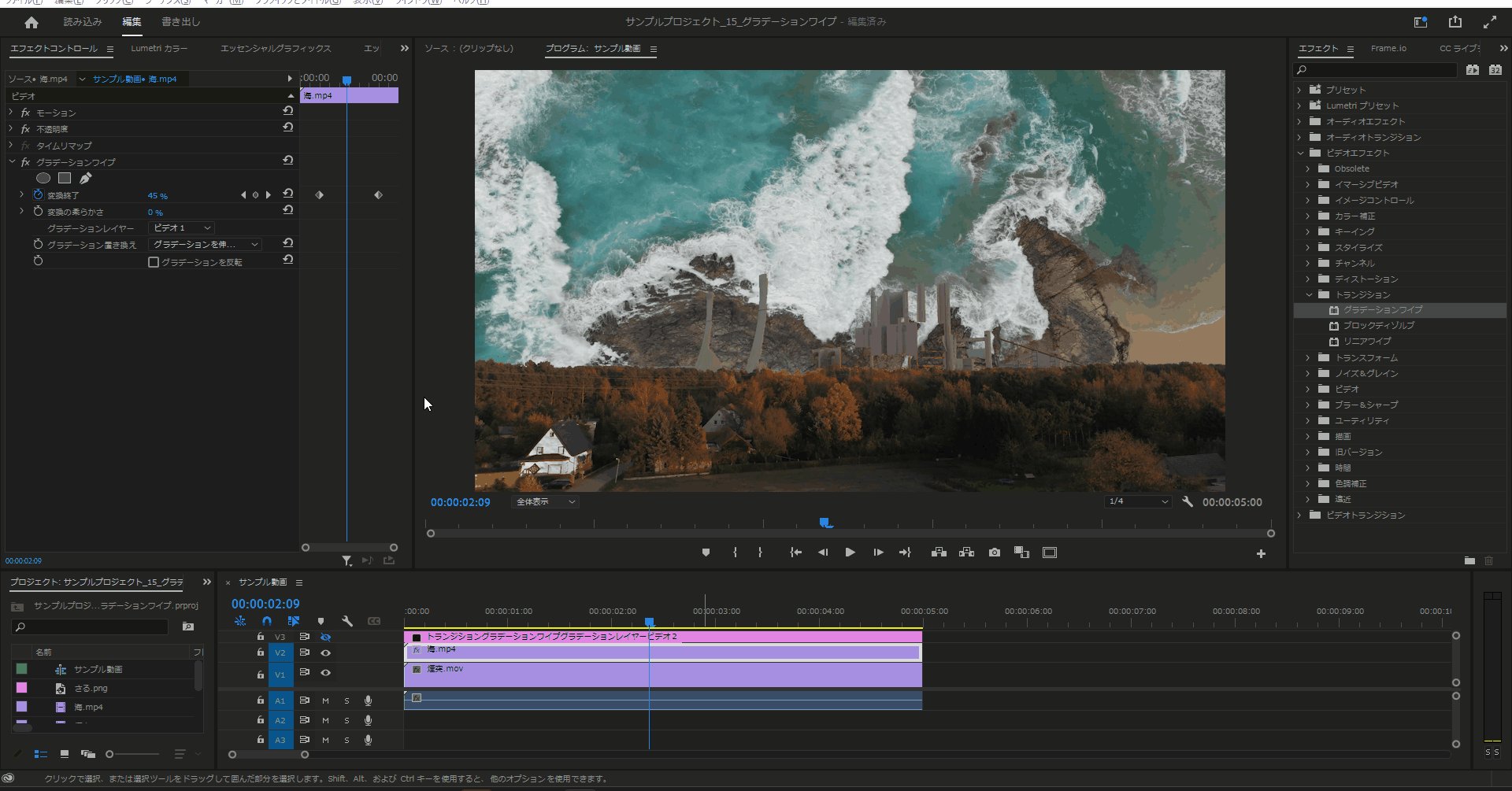
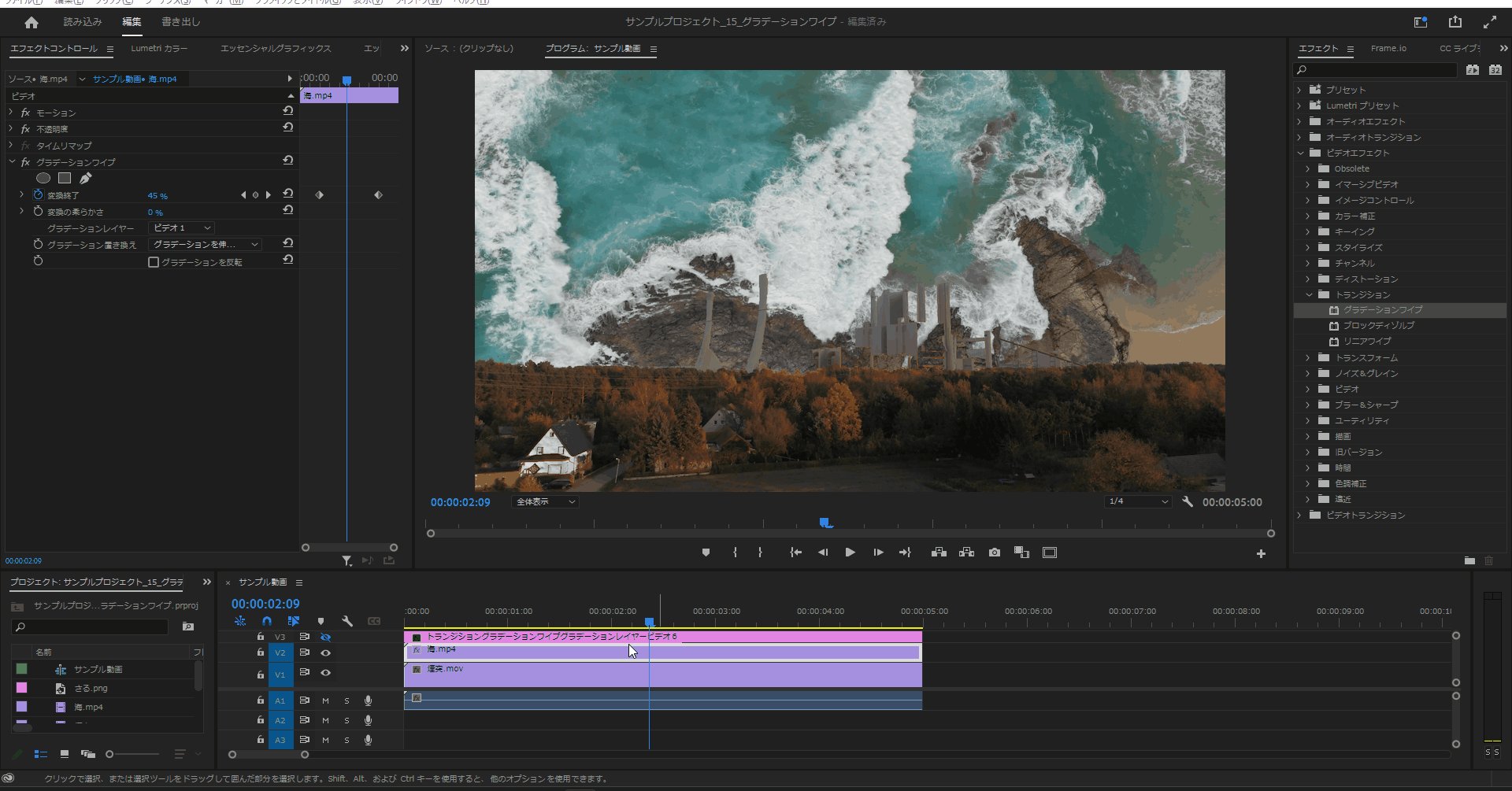
5-1.「グラデーションレイヤー」のデフォルト値である「ビデオ1」だと白い部分を中心に最後まで白く残ります。


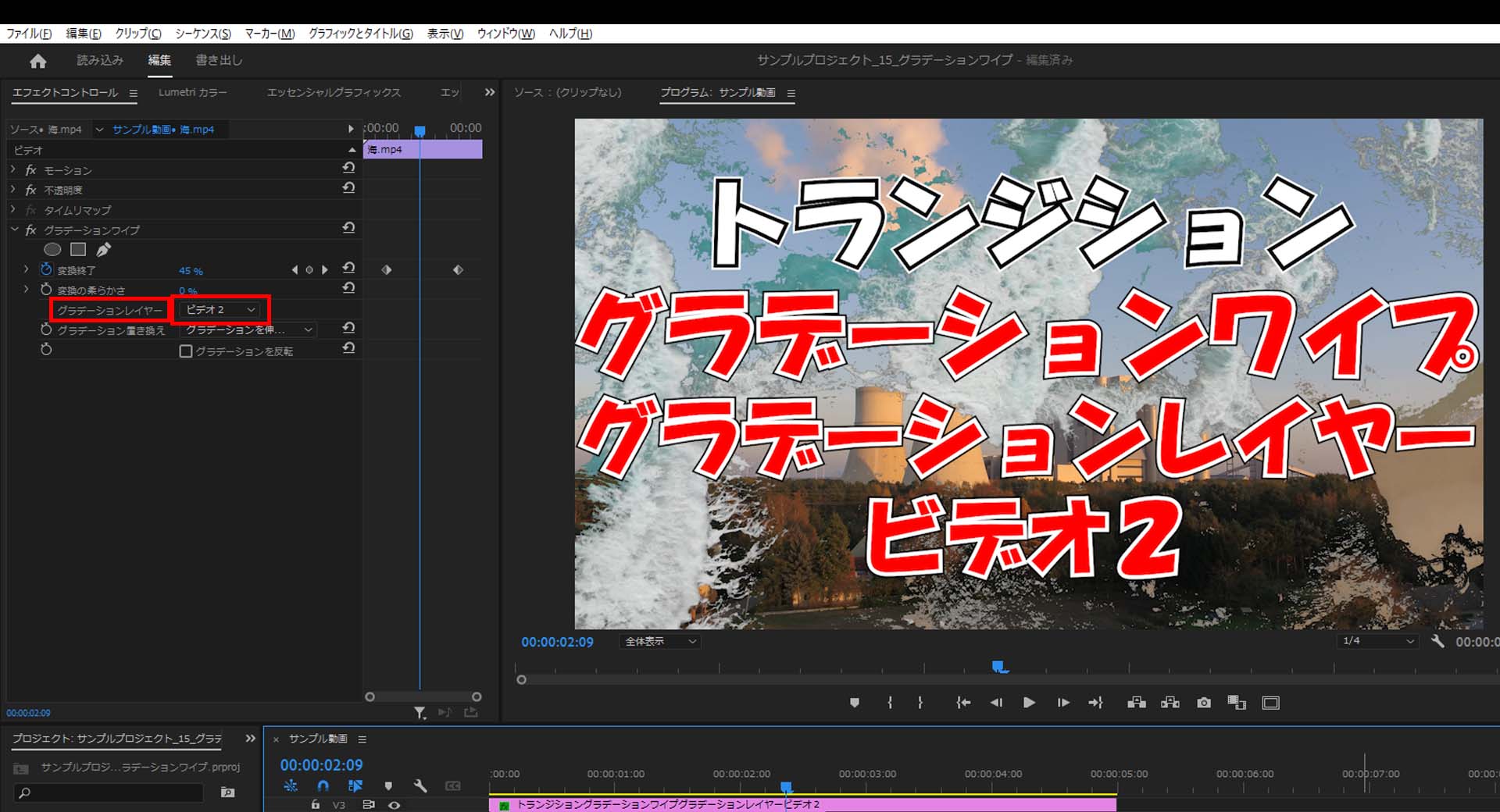
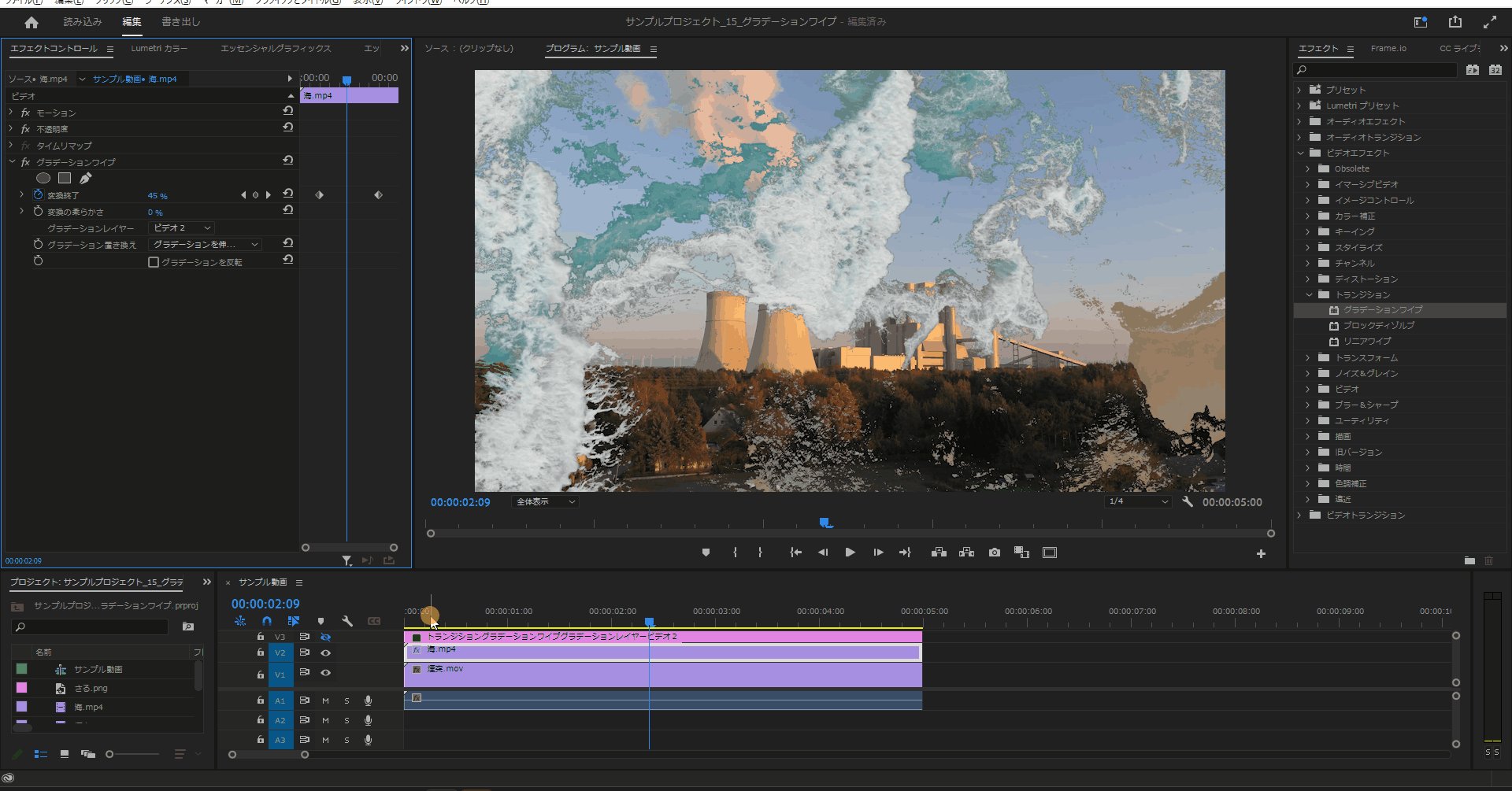
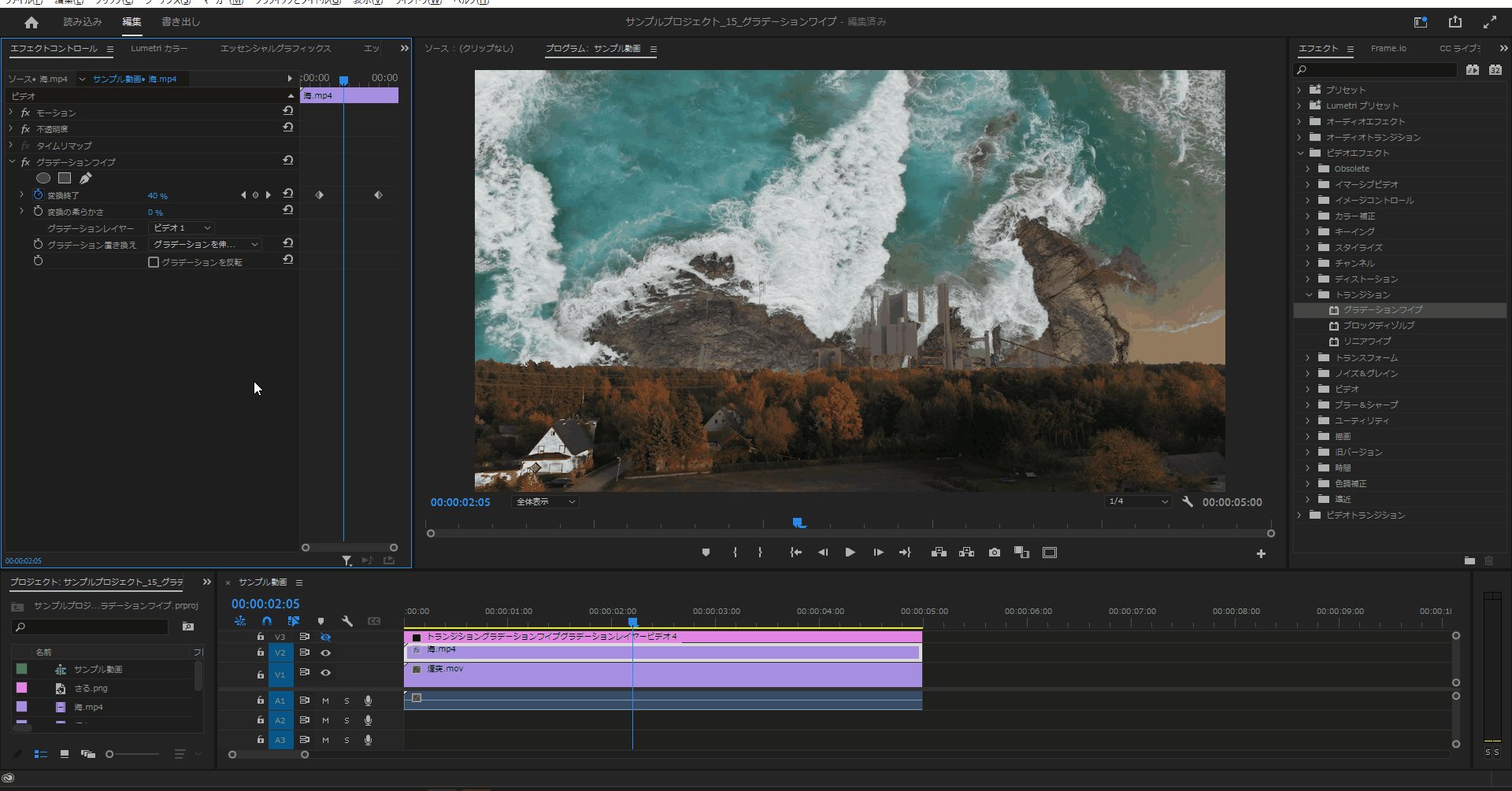
5-2.「グラデーションレイヤー」を「ビデオ2」に変更するとシーン1とは違う感じにシーンチェンジが行われます。


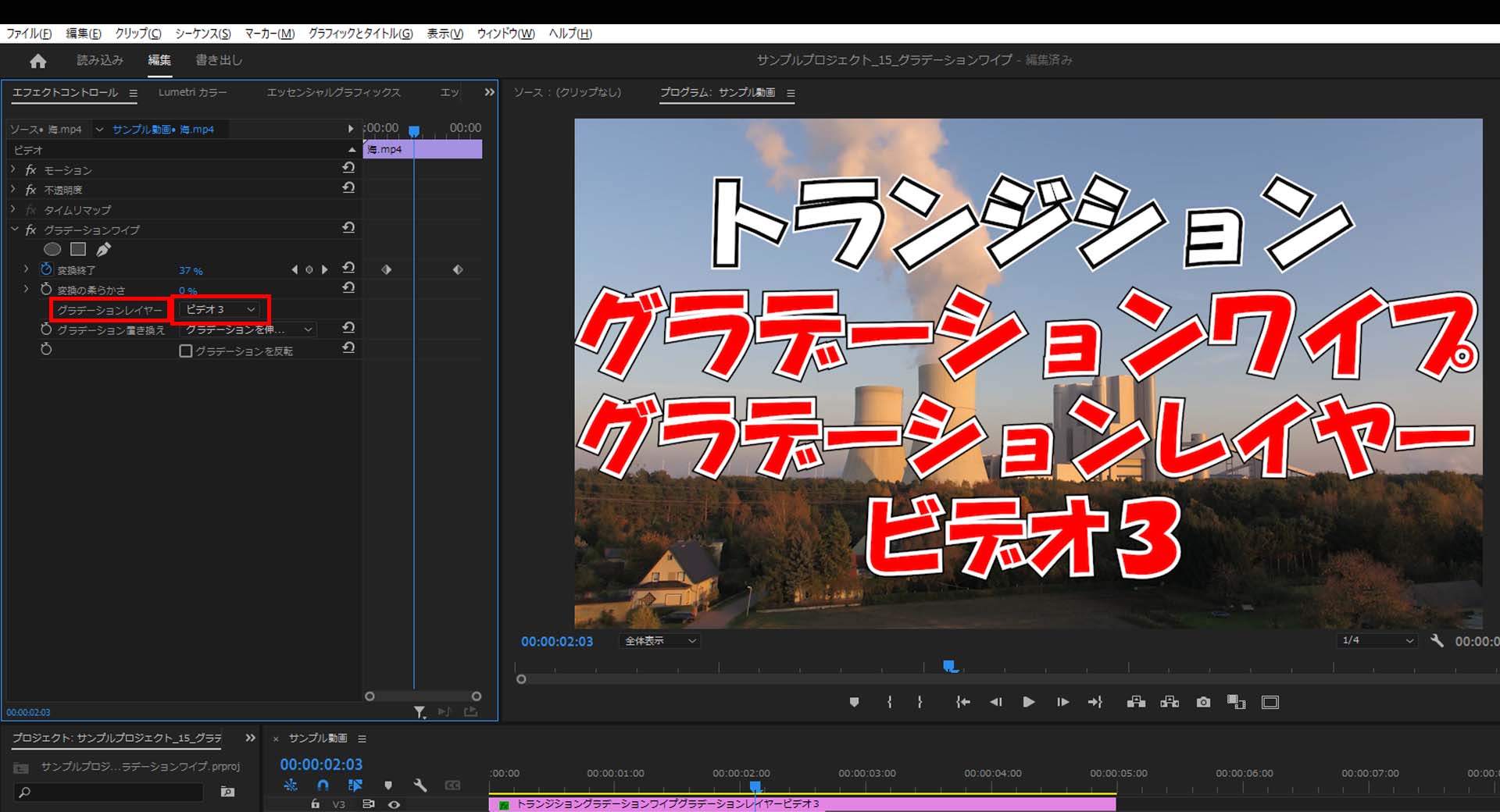
5-3.「グラデーションレイヤー」を「ビデオ3」に変更すると徐々にシーンチェンジが行われず、急に画面が切り替わります。


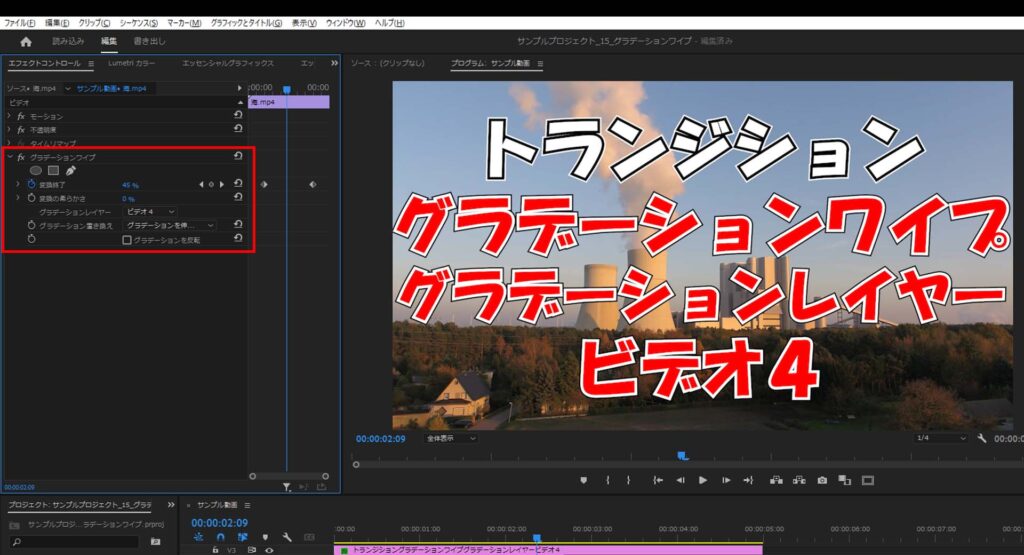
5-4.「グラデーションレイヤー」を「ビデオ4」に変更すると徐々に切り替わるのではなく急に切り替わります。
(もしかしたら設定により切り替わり方をいじれるのかもしれません。)


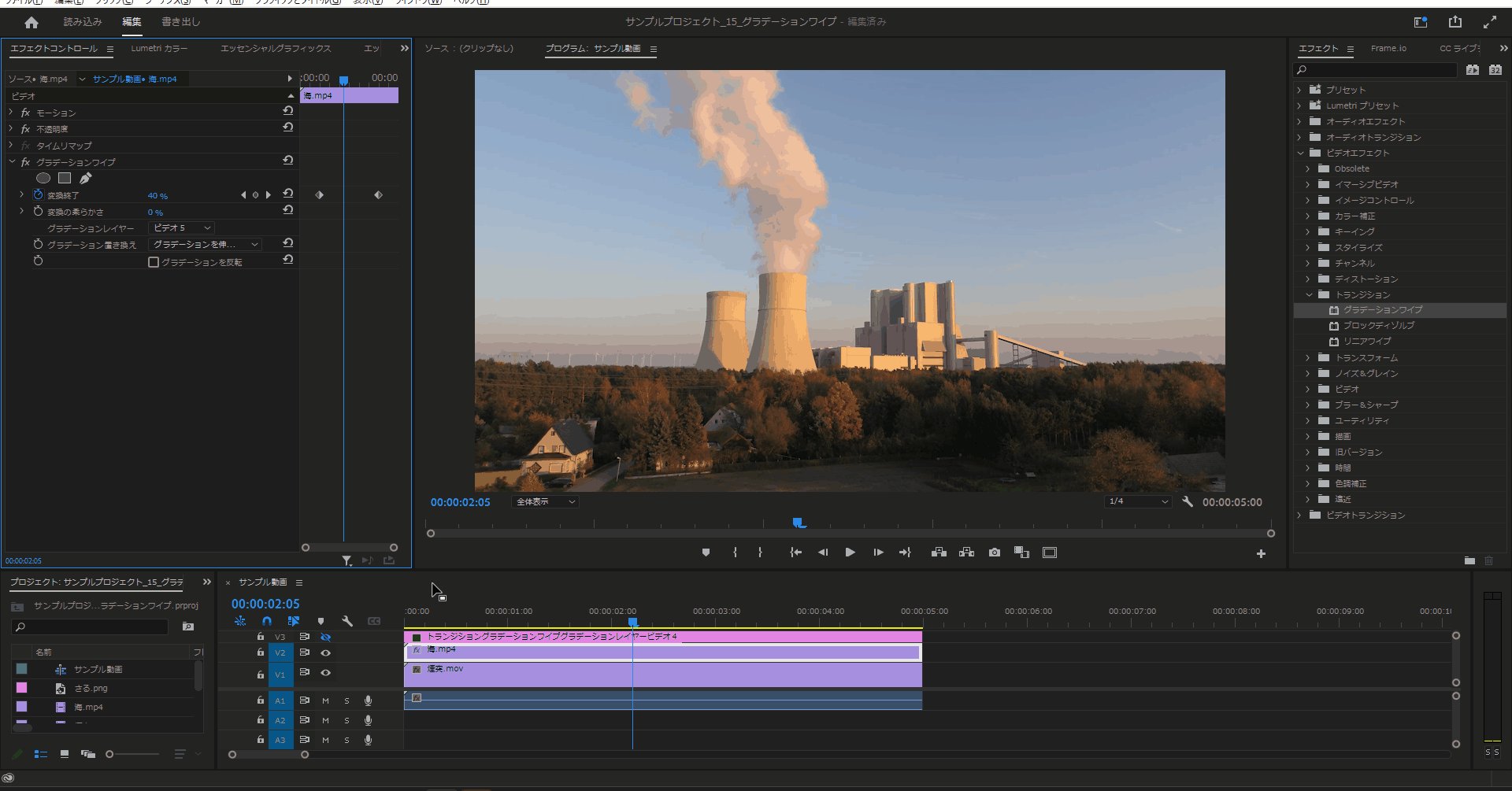
5-5.「グラデーションレイヤー」を「ビデオ5」に変更すると「ビデオ4」と一緒で徐々に切り替わるのではなく急に切り替わります。
(もしかしたら設定により切り替わり方をいじれるのかもしれません。)


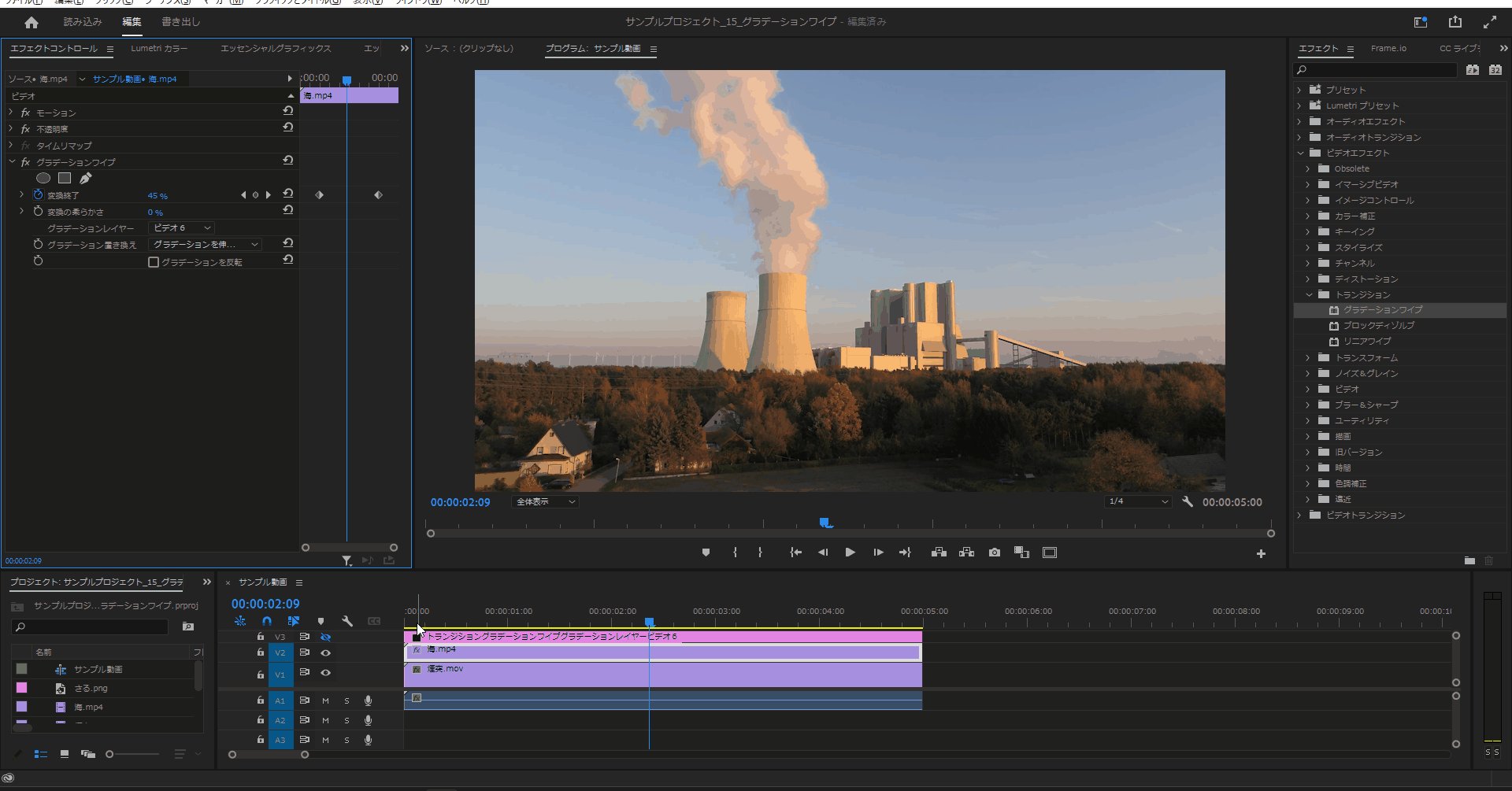
5-6.「グラデーションレイヤー」を「ビデオ6」に変更すると「ビデオ4」と一緒で徐々に切り替わるのではなく急に切り替わります。
(もしかしたら設定により切り替わり方をいじれるのかもしれません。)


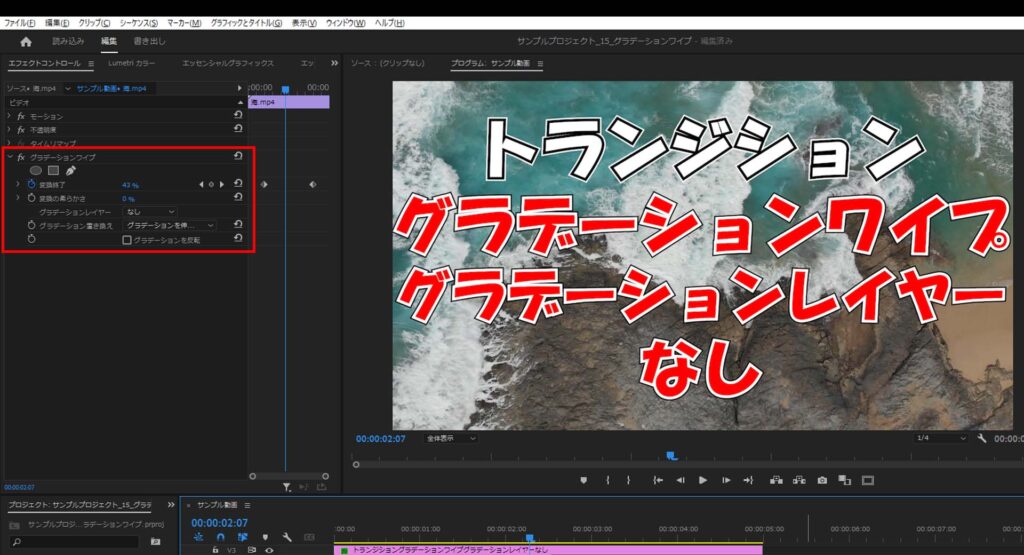
5-7.「グラデーションレイヤー」を「なし」に変更すると「ビデオ4」と同様に画面が急に切り替わります。


グラデーション置き換え
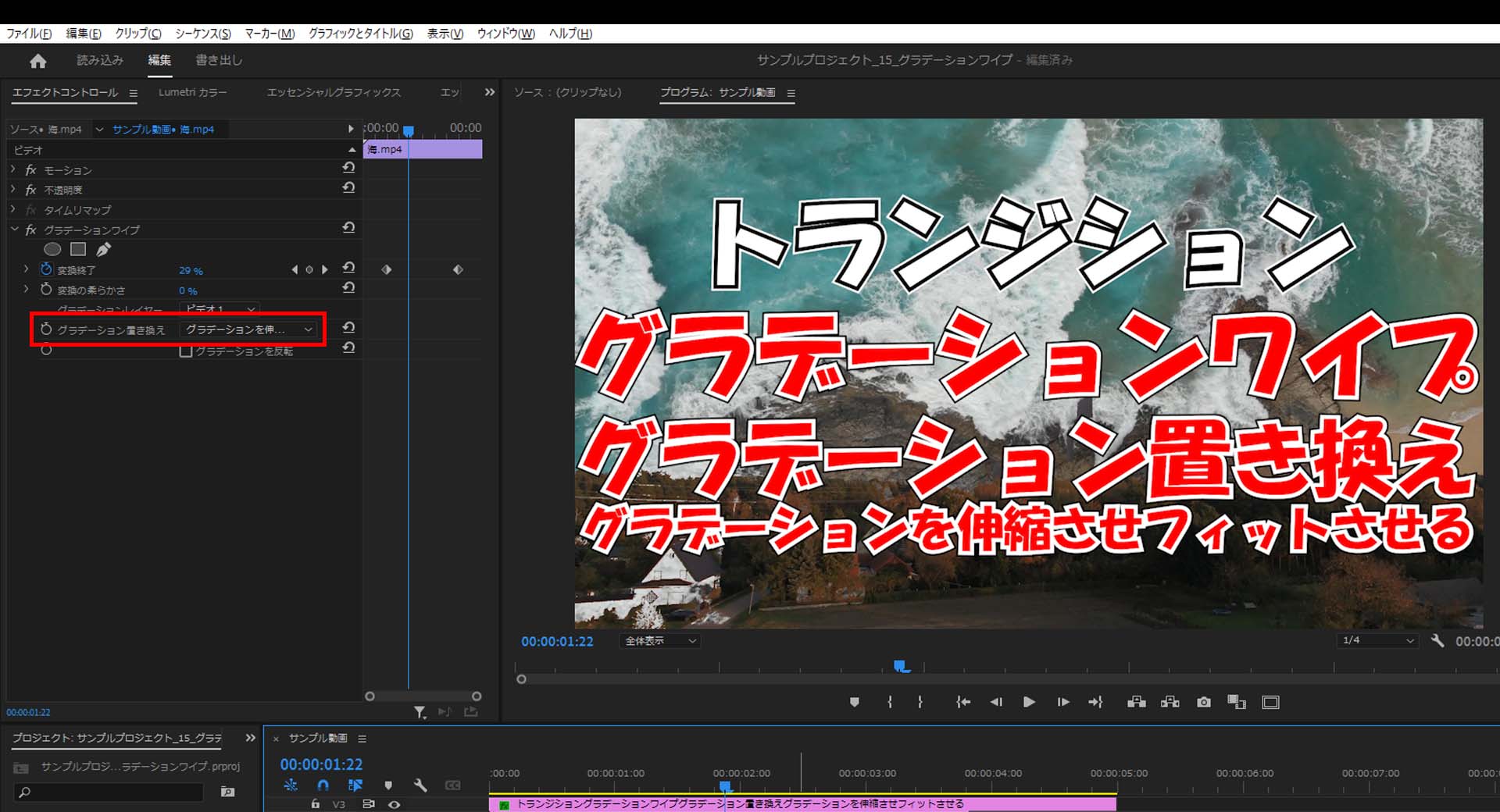
グラデーションを伸縮させフィットさせる
6-1.「グラデーション置き換え」のデフォルト値である「グラデーションを伸縮させフィットさせる」だと「グラデーションレイヤー」に応じたシーン切り替えが行われます。


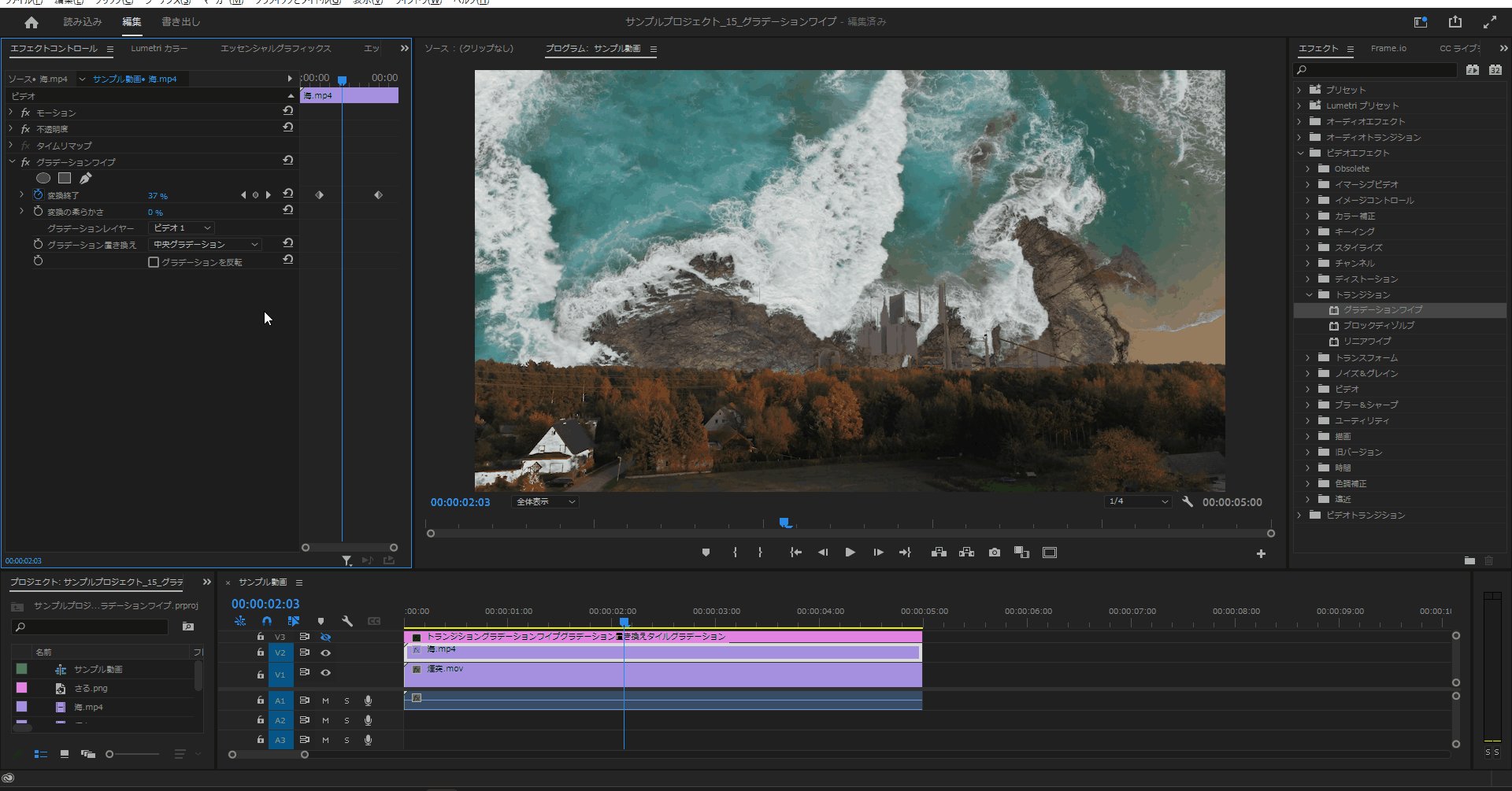
中央グラデーション
6-2.「グラデーション置き換え」を「中央グラデーション」に変更すると中央から切り替わるかと思いましたが「グラデーションを伸縮させフィットさせる」と違いがありませんでした。


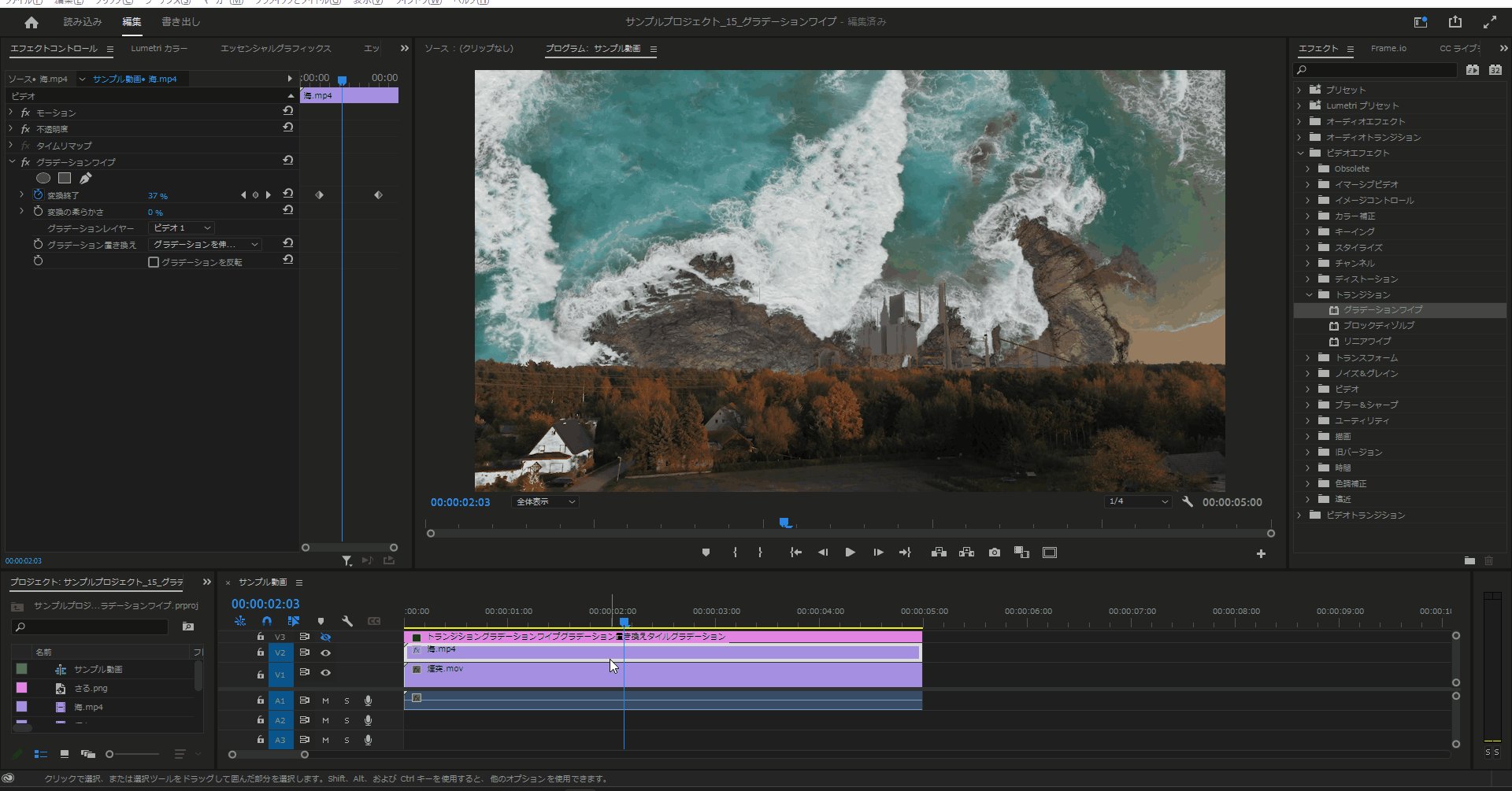
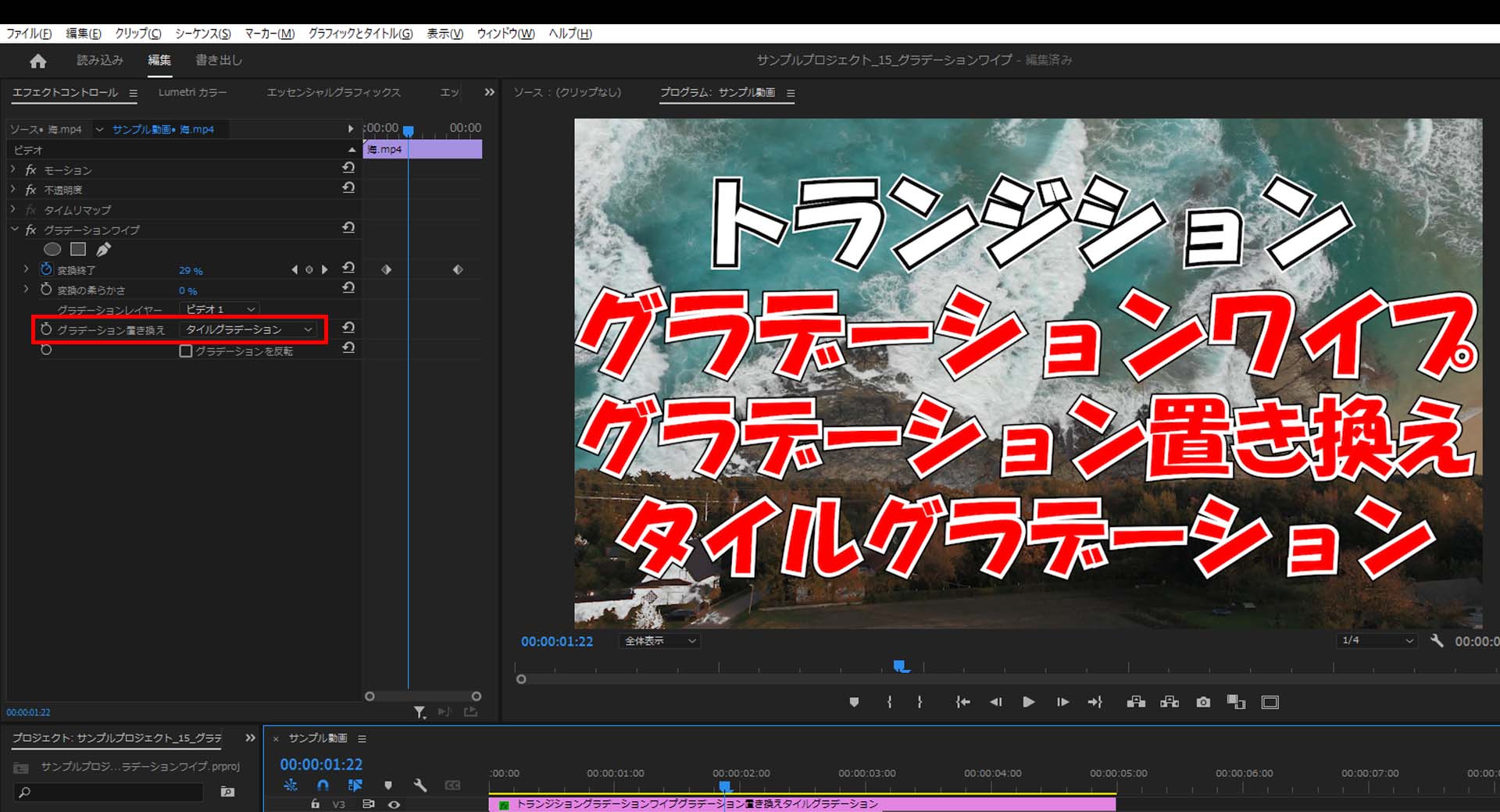
タイルグラデーション
6-3.「グラデーション置き換え」を「タイルグラデーション」に変更すると中央から切り替わるかと思いましたが「グラデーションを伸縮させフィットさせる」と違いがありませんでした。


グラデーションを反転
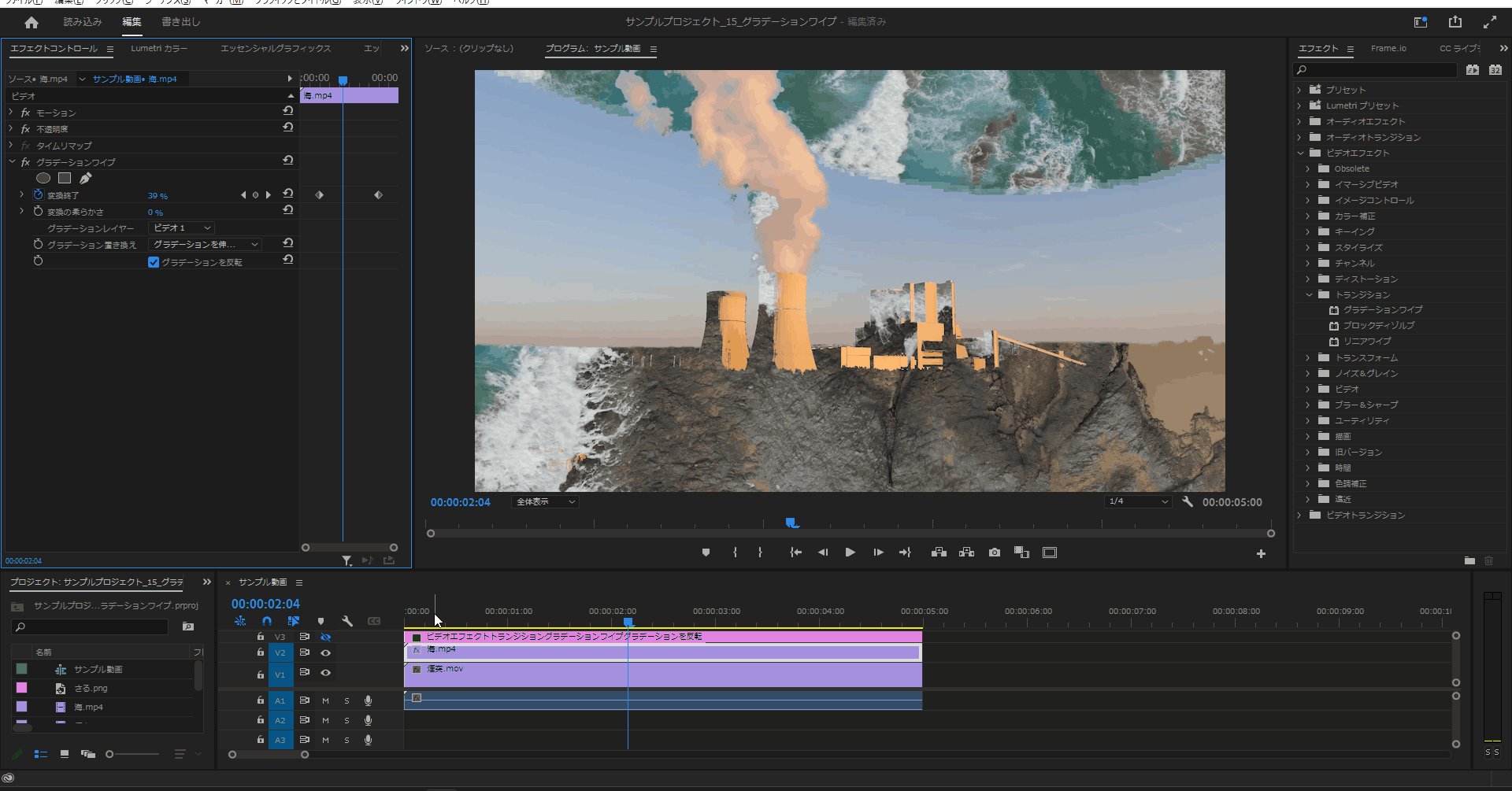
7-1.「グラデーションを反転」はその名の通りシーンチェンジの方法をデフォルトのトランジションとは逆の動きをする機能となります。


今回はここまで。
次回はトランジションの「ブロックディゾルブ」について解説していきます。



コメント