ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
検索ボックス入力項目
Bubbleのドロップダウンリストはその名の通り画面上にドロップダウンを配置する機能です。
ドロップダウンを配置することで選択肢を作ることができます。
今回はそんなドロップダウンの設定について解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Dropdown」の設定をしていきます。
「Bubble」でドロップダウンを設定しよう
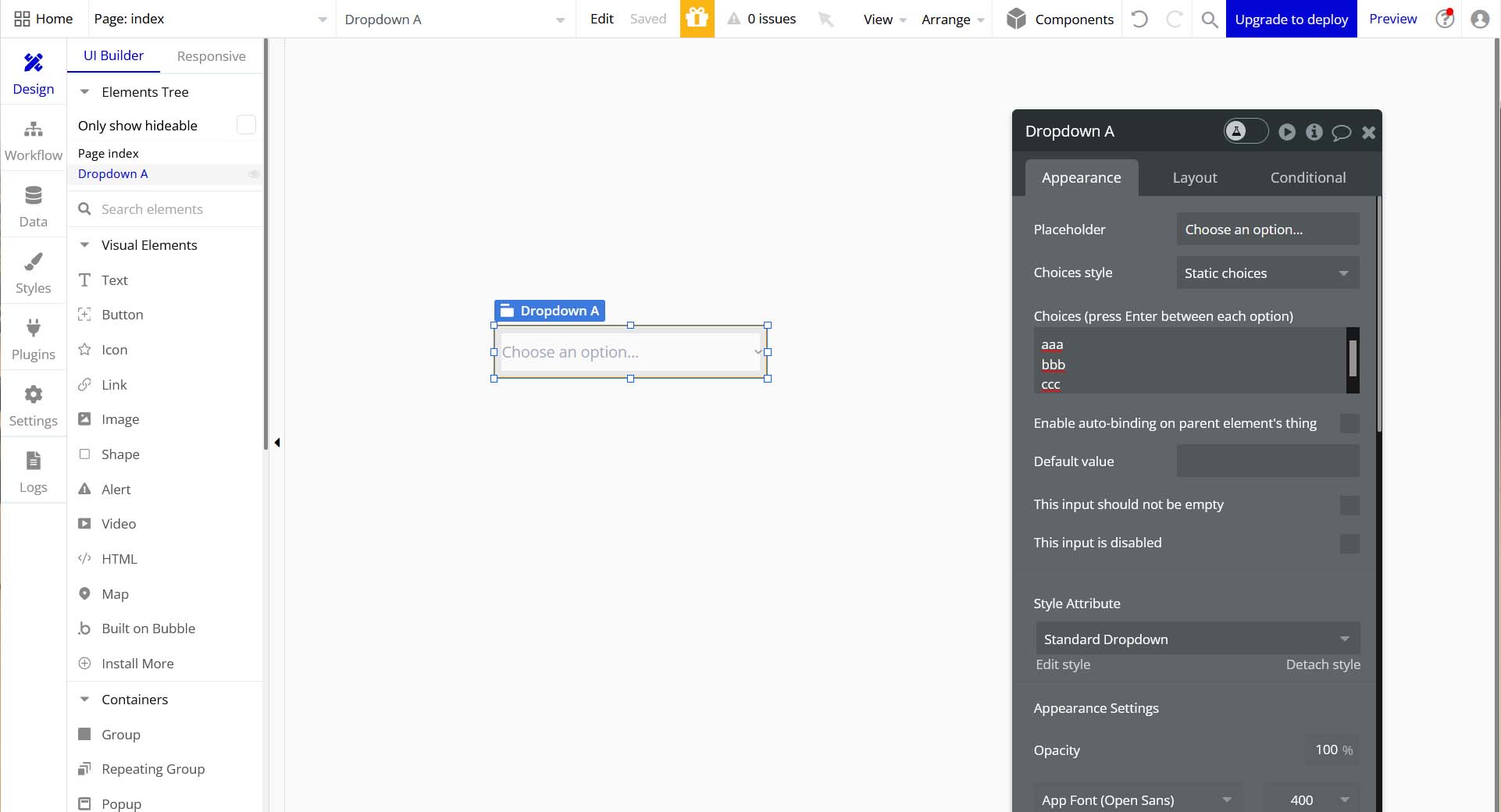
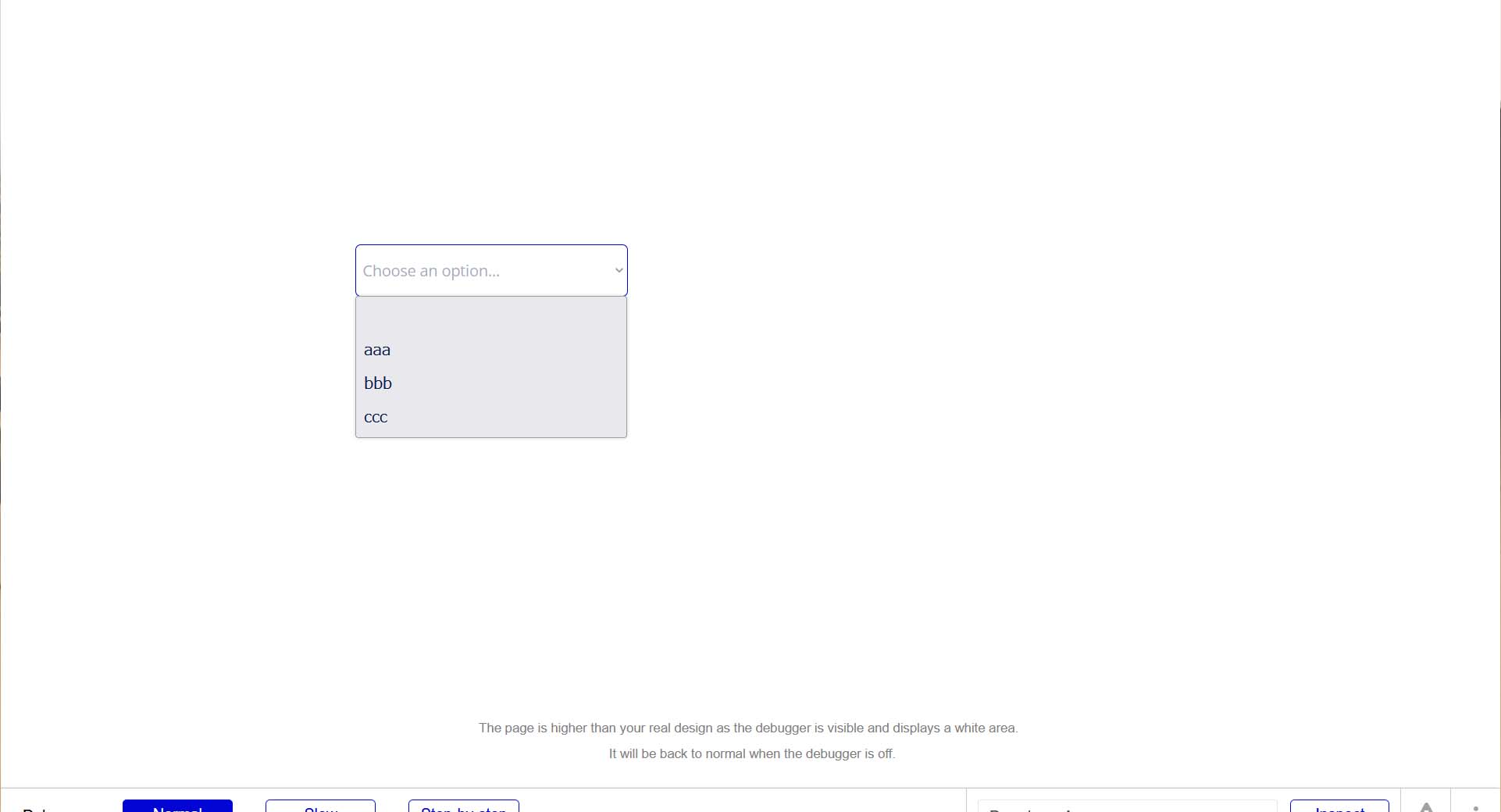
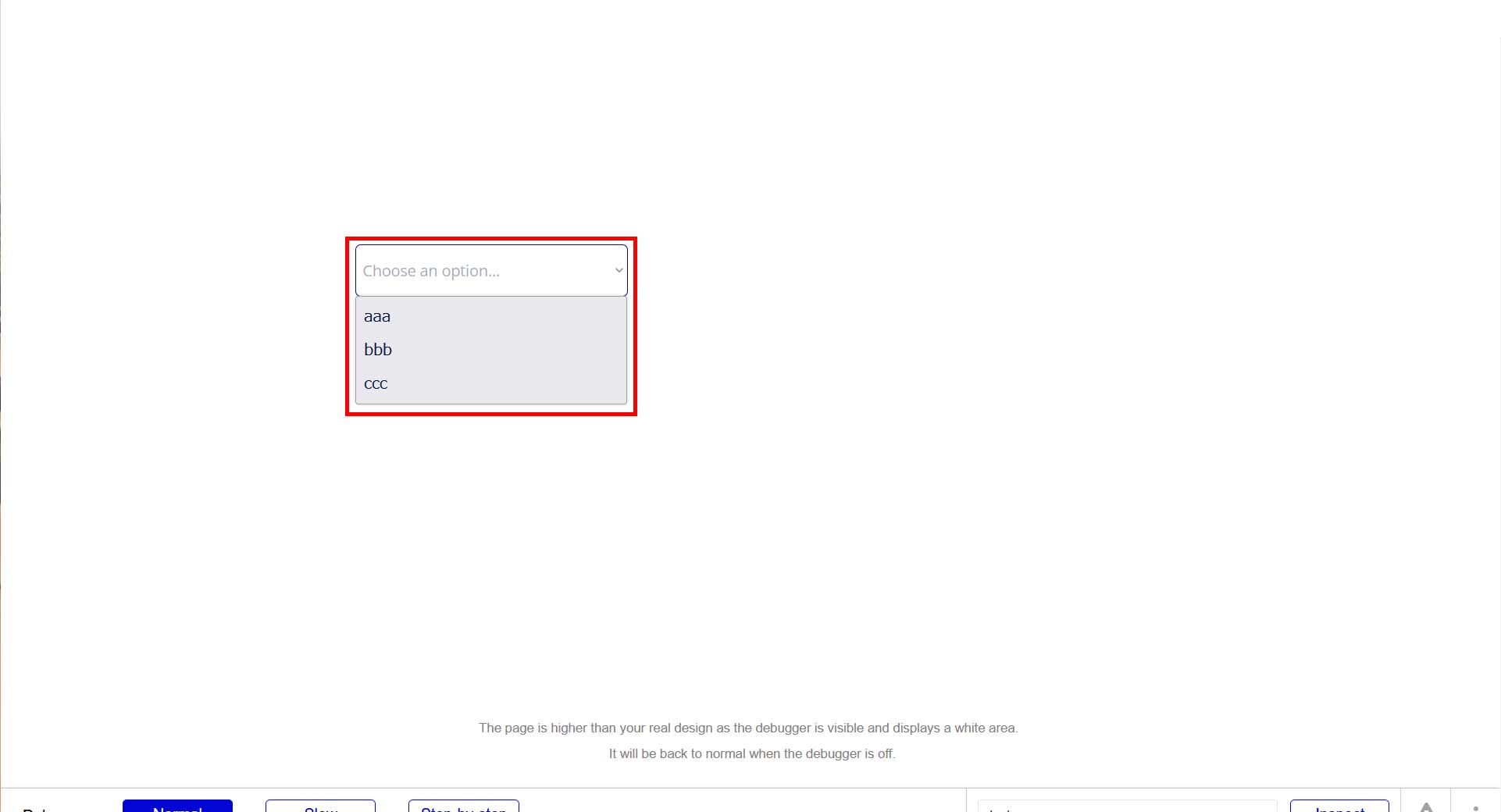
1-1.デフォルトのドロップダウンの状態は以下の通りです。


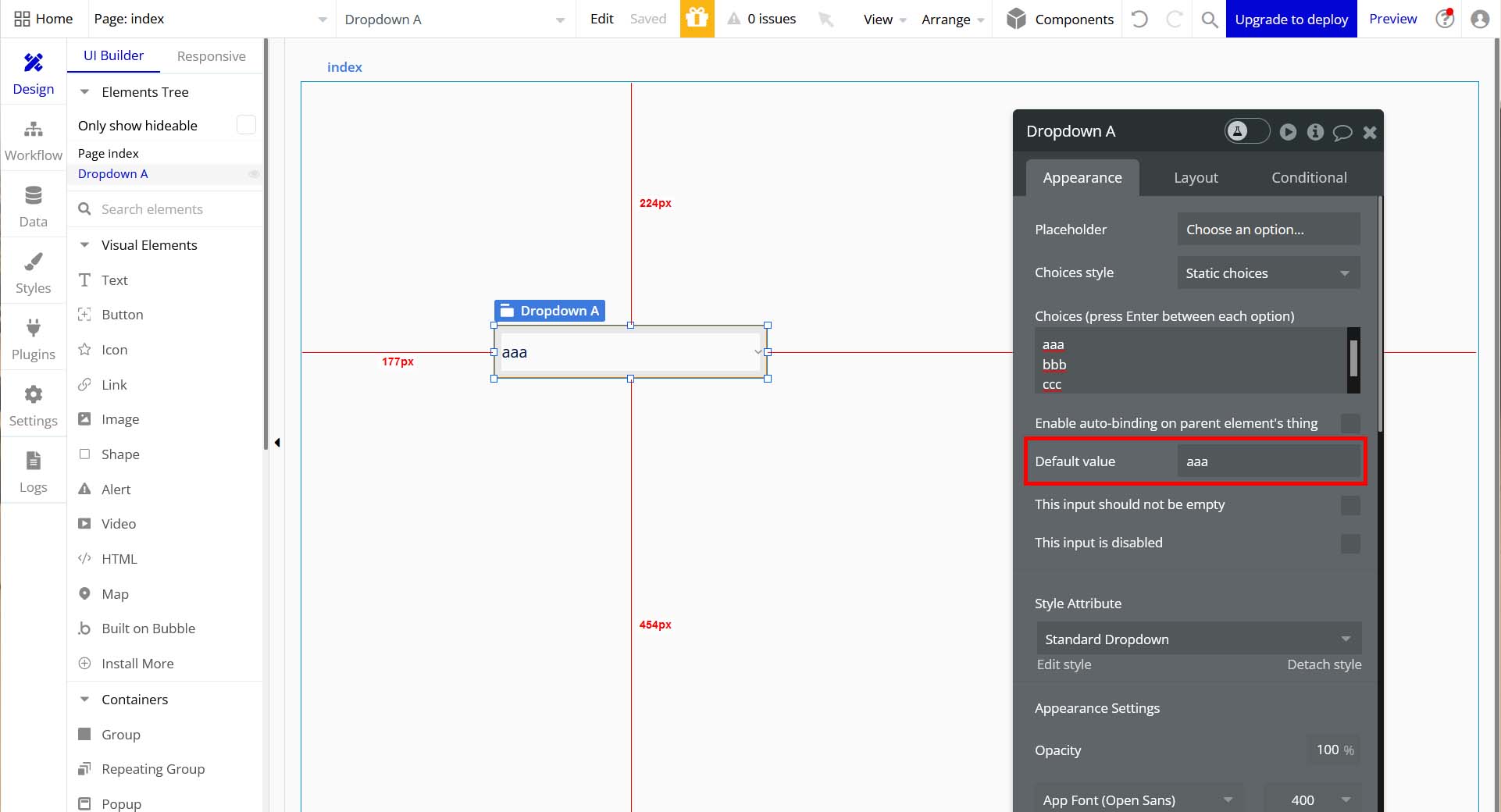
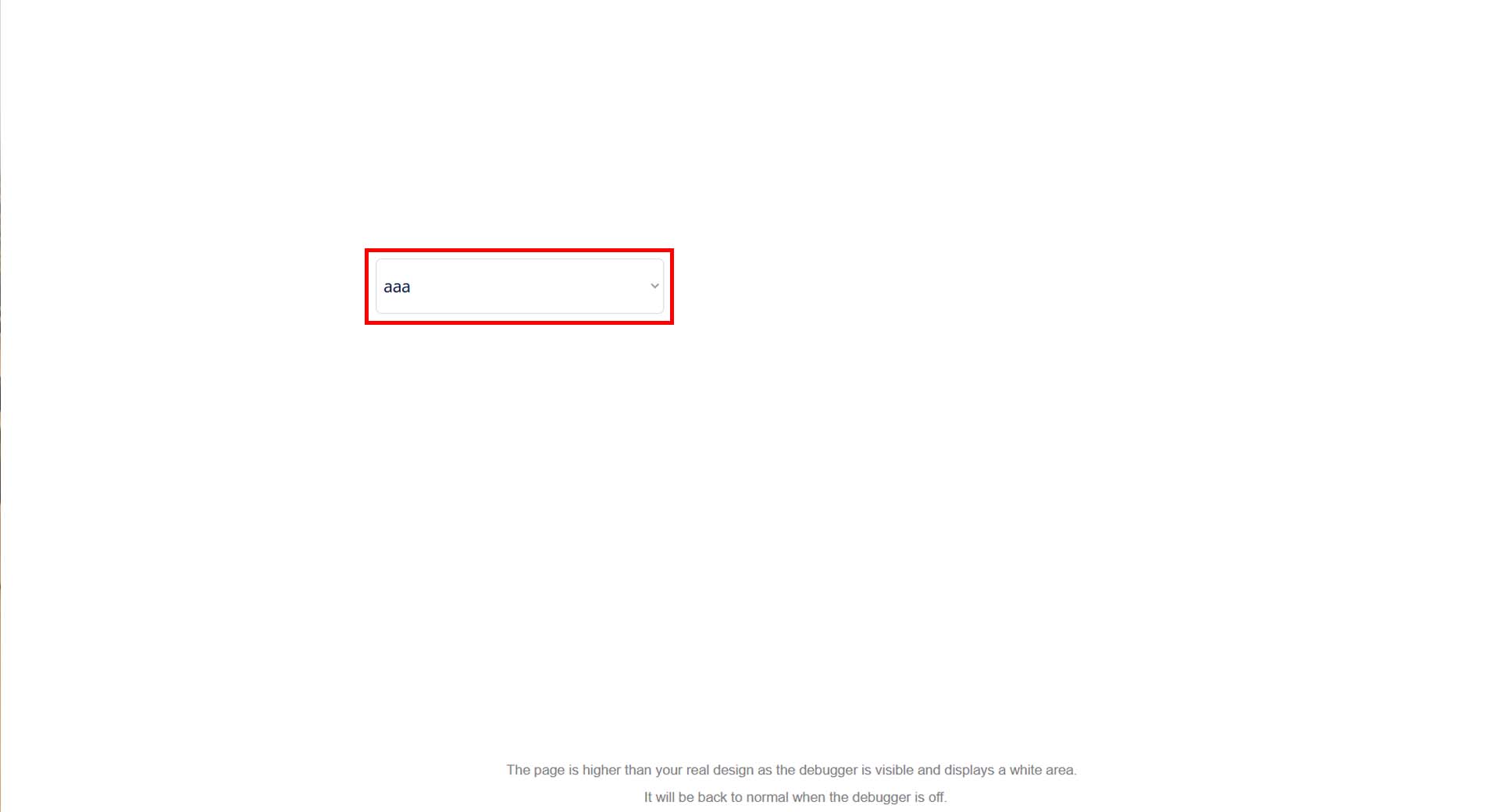
1-2.「Default value」に「choices」に入力した値を入力すると、ドロップダウンのデフォルト値を設定することができます。
(「choices」にない値を入力すると、空欄のままとなります。)


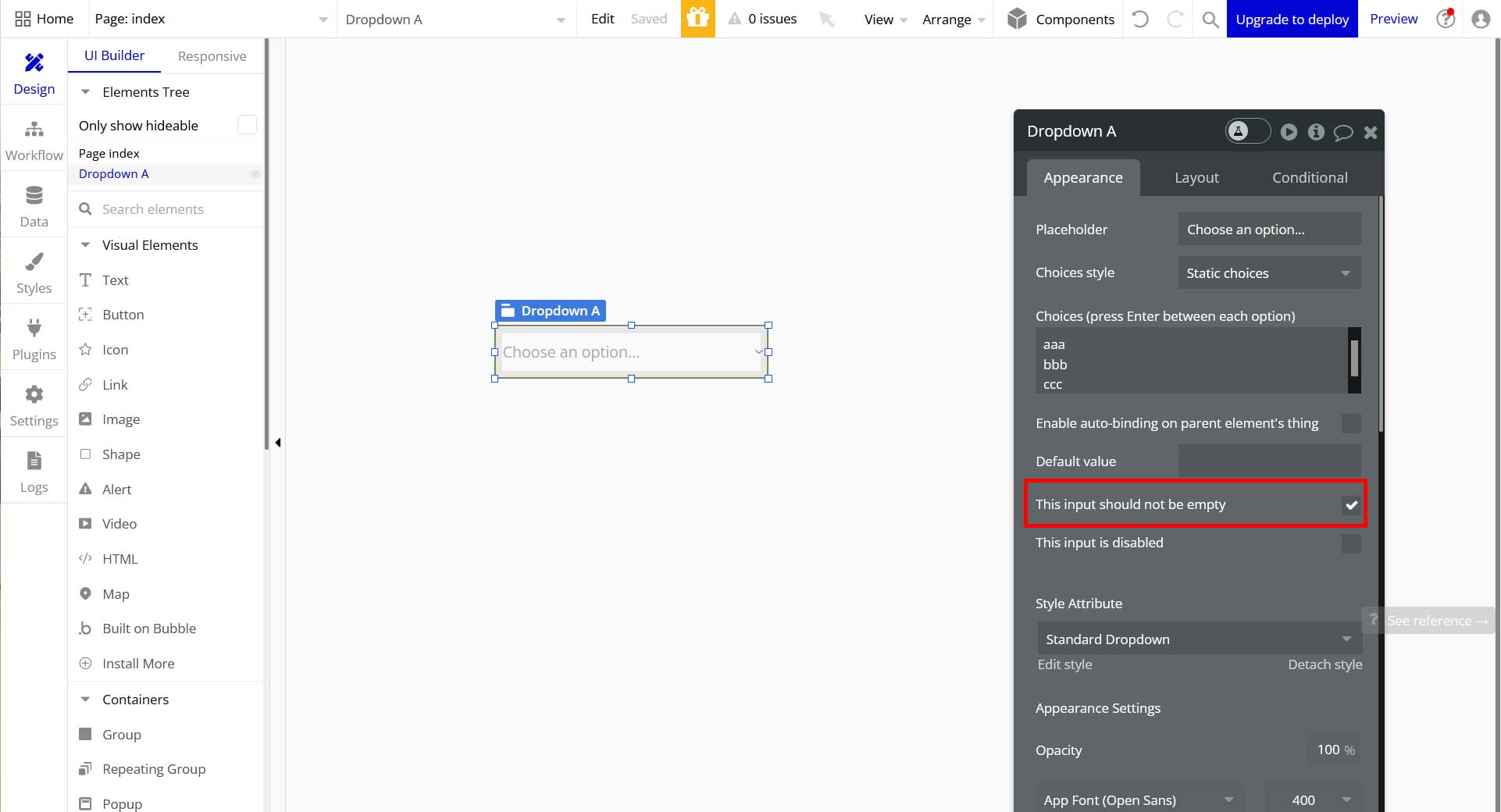
1-3.ドロップダウンの「This input should not be empty」にチェックを入れると見た目は変わりませんが、空欄の状態だと画面遷移時などの時にエラーとなります。


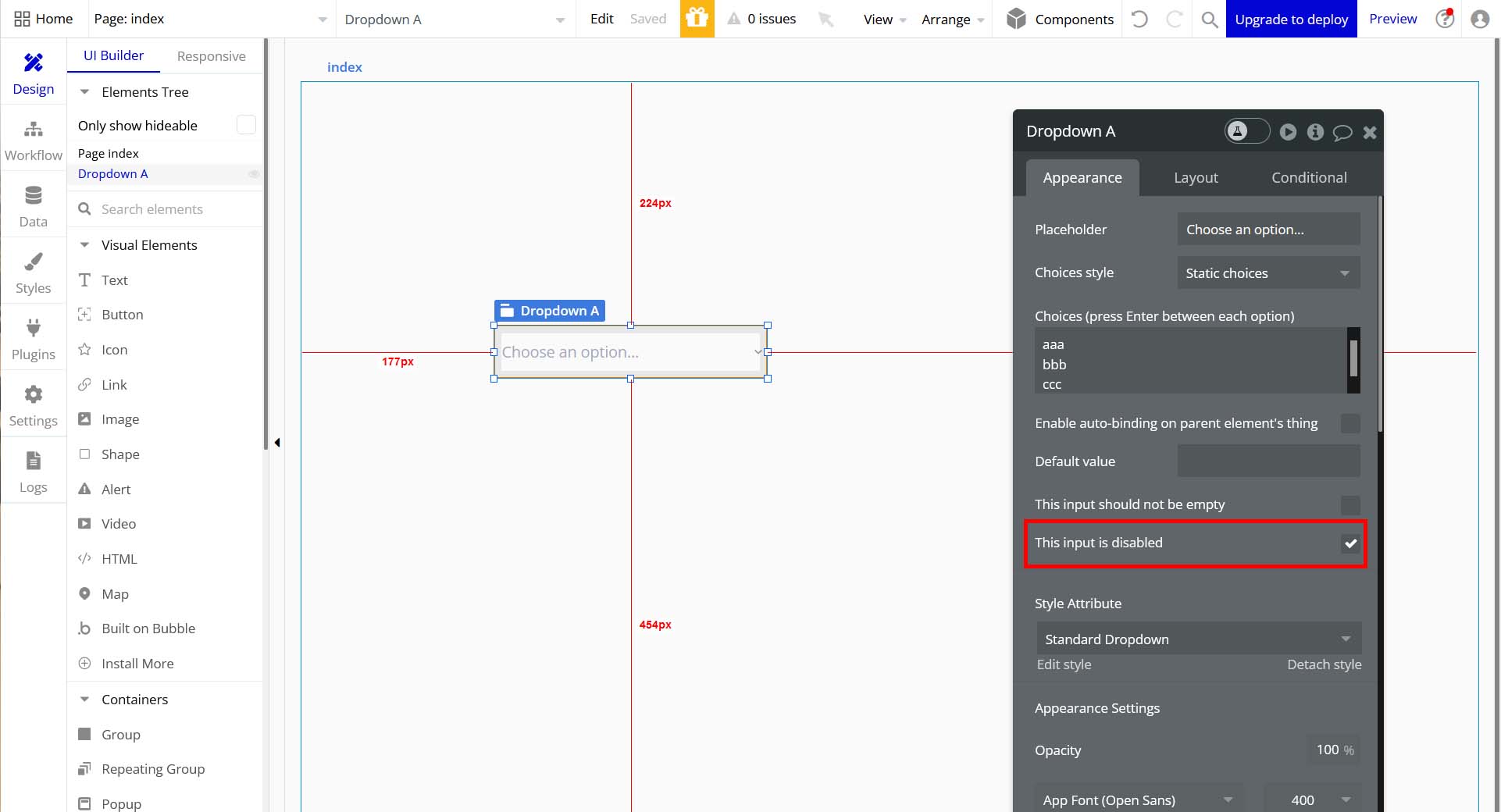
1-4.ドロップダウンの「This input is disabled」にチェックを入れると、実際の画面でドロップダウンの状態を変更できなくすることができます。


今回はここまで。
次回もインプット項目について解説していきます。



コメント