今回は「反復回転」エフェクトの一覧をまとめていきます。
「反復回転」は指定した範囲で回転を繰り返すことでアイテムを震わせたりすることができるエフェクトです。
「反復回転」エフェクトアニメーション
「反復移動」エフェクトには主に「X」「Y」「Z」「間隔」「種類」「加減速」「中央寄せ」の設定項目があり、それらの値を変更することではね返るようなエフェクトを作ることができます。
「反復回転」エフェクトの「種類」と「緩急」
「反復回転」は先にも書きましたが「X」「Y」「間隔」「種類」「加減速」「中央寄せ」の項目があり、「種類」は反復する際の動きの速度を調整することができます。
「反復回転」エフェクトの「緩急」の「種類」を使ってみよう
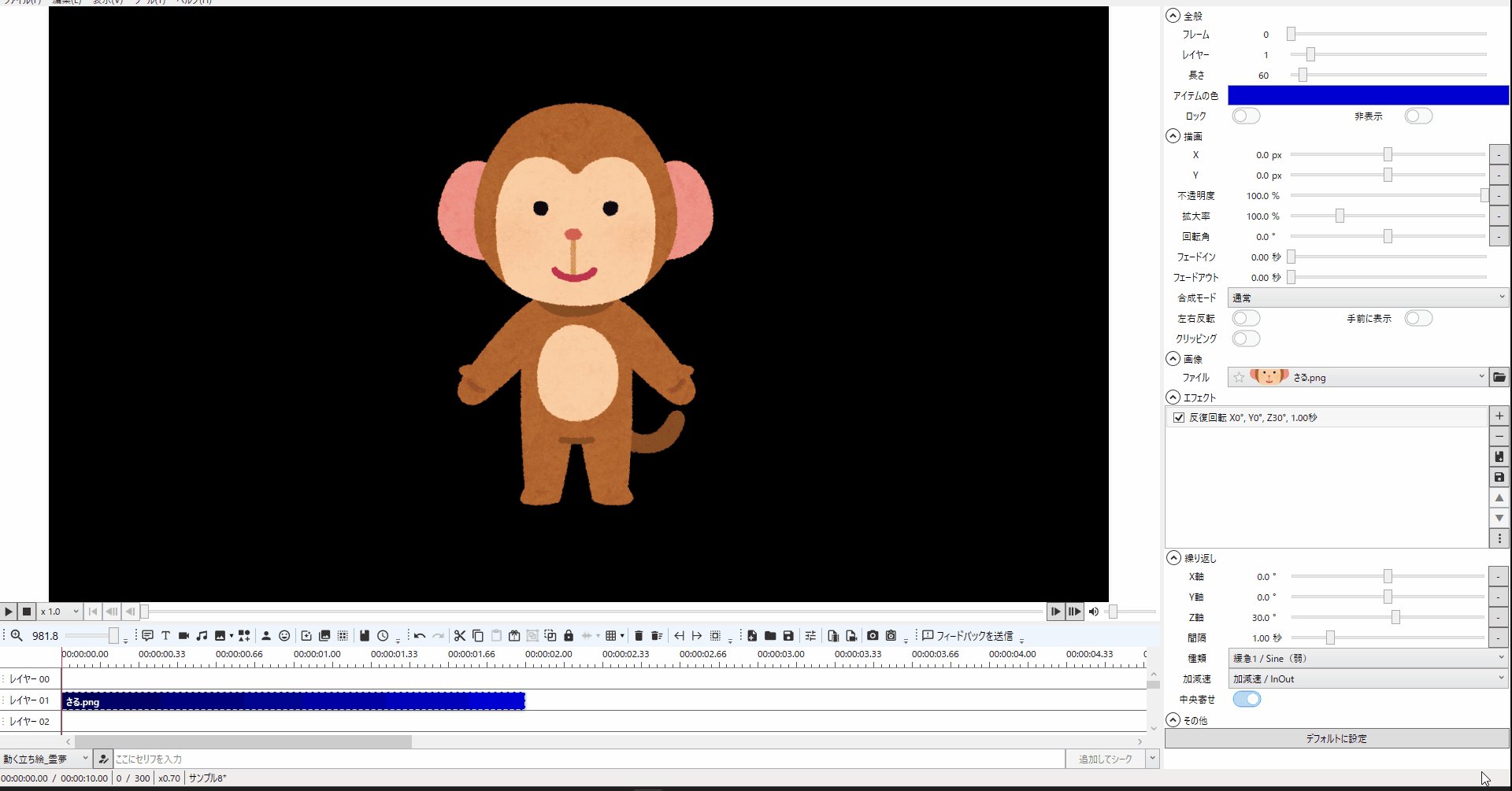
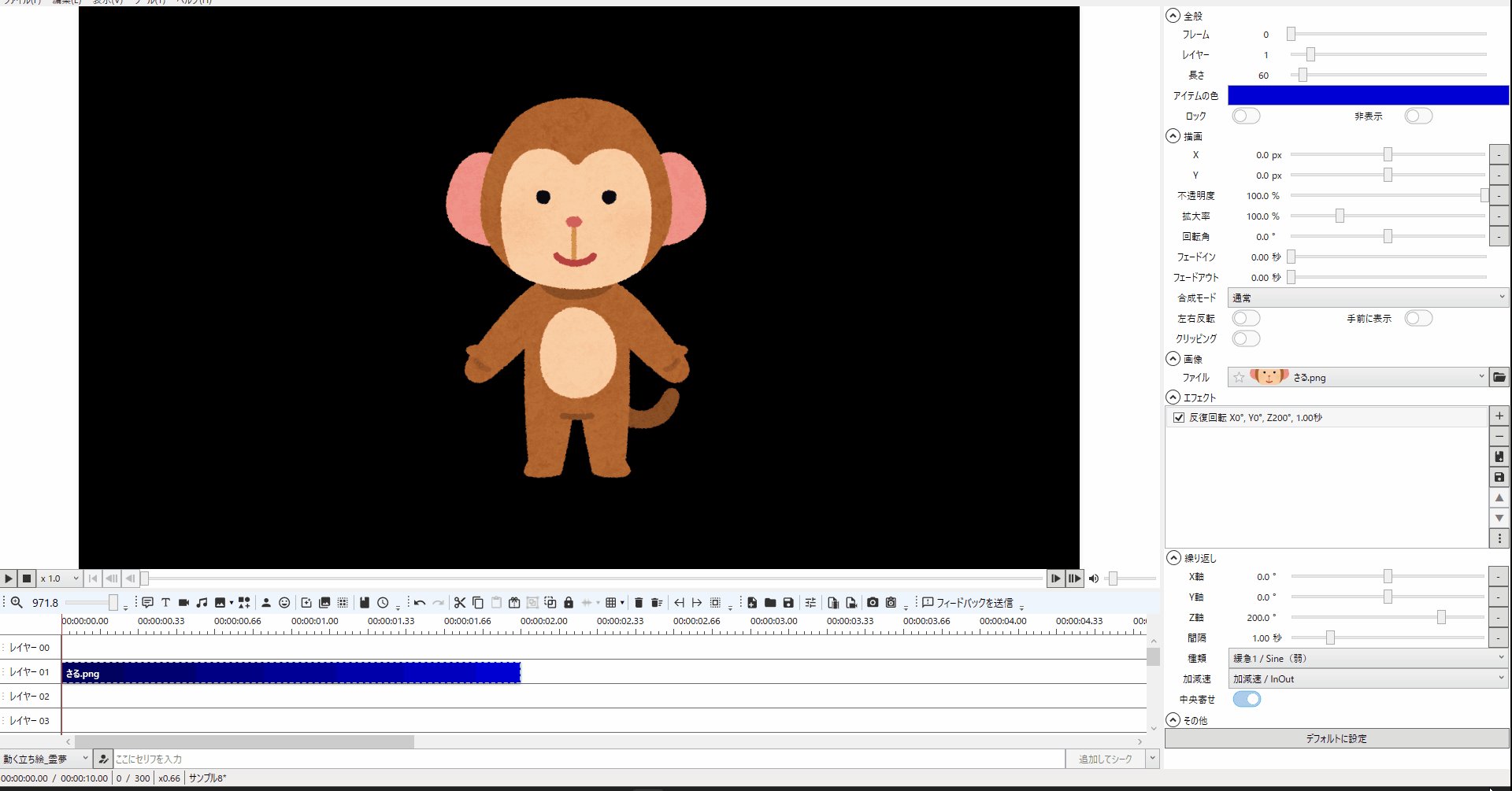
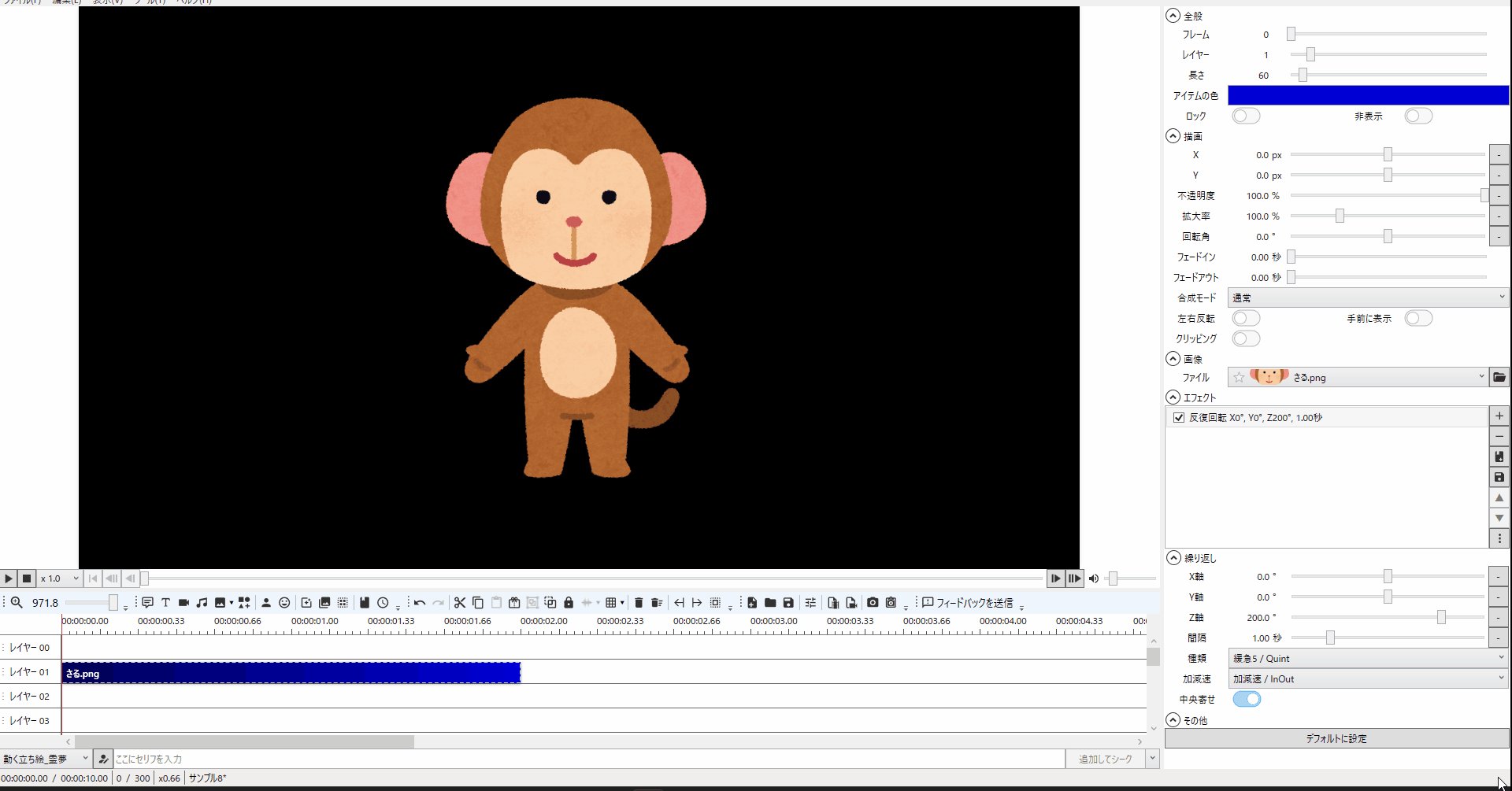
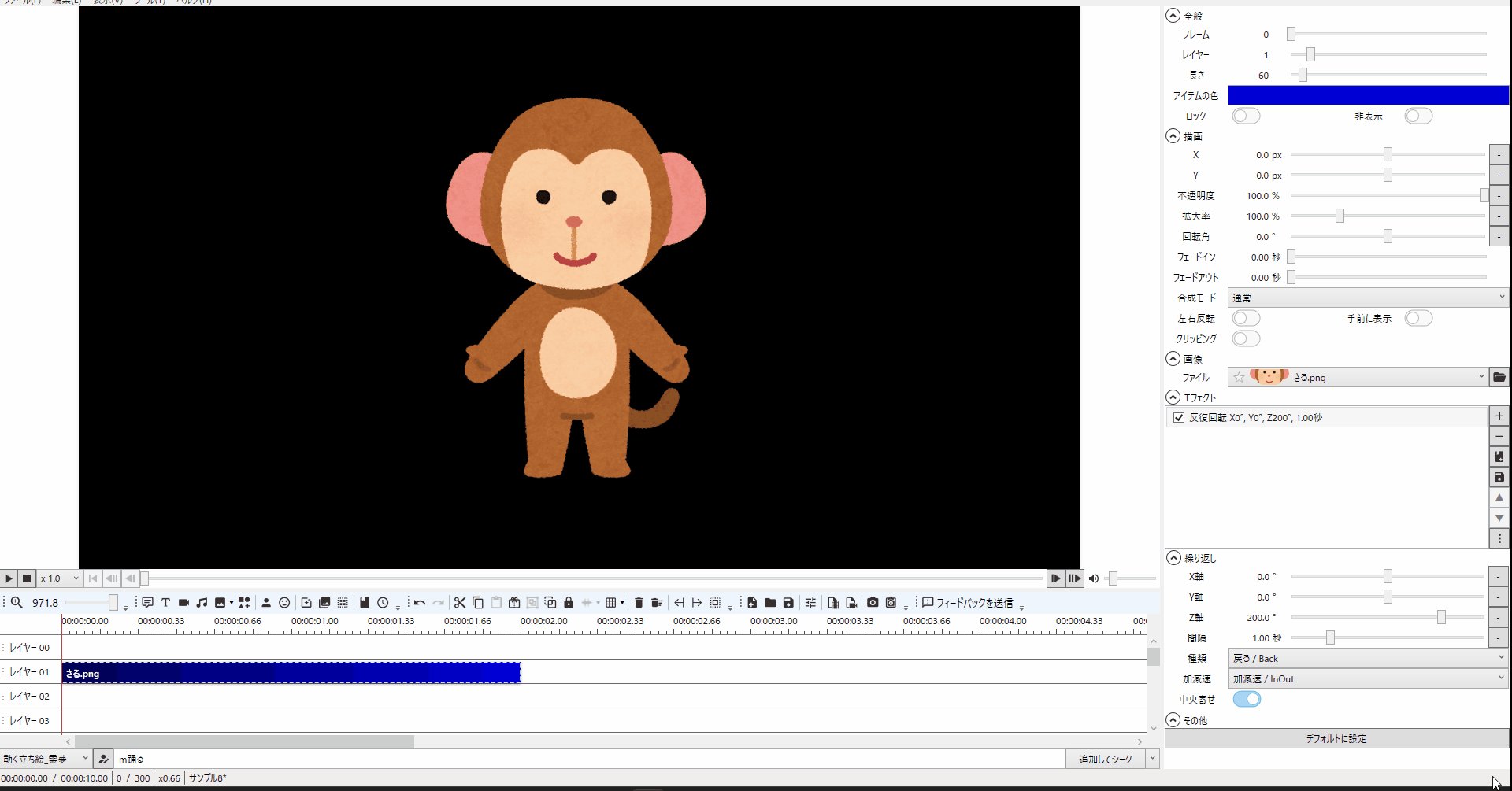
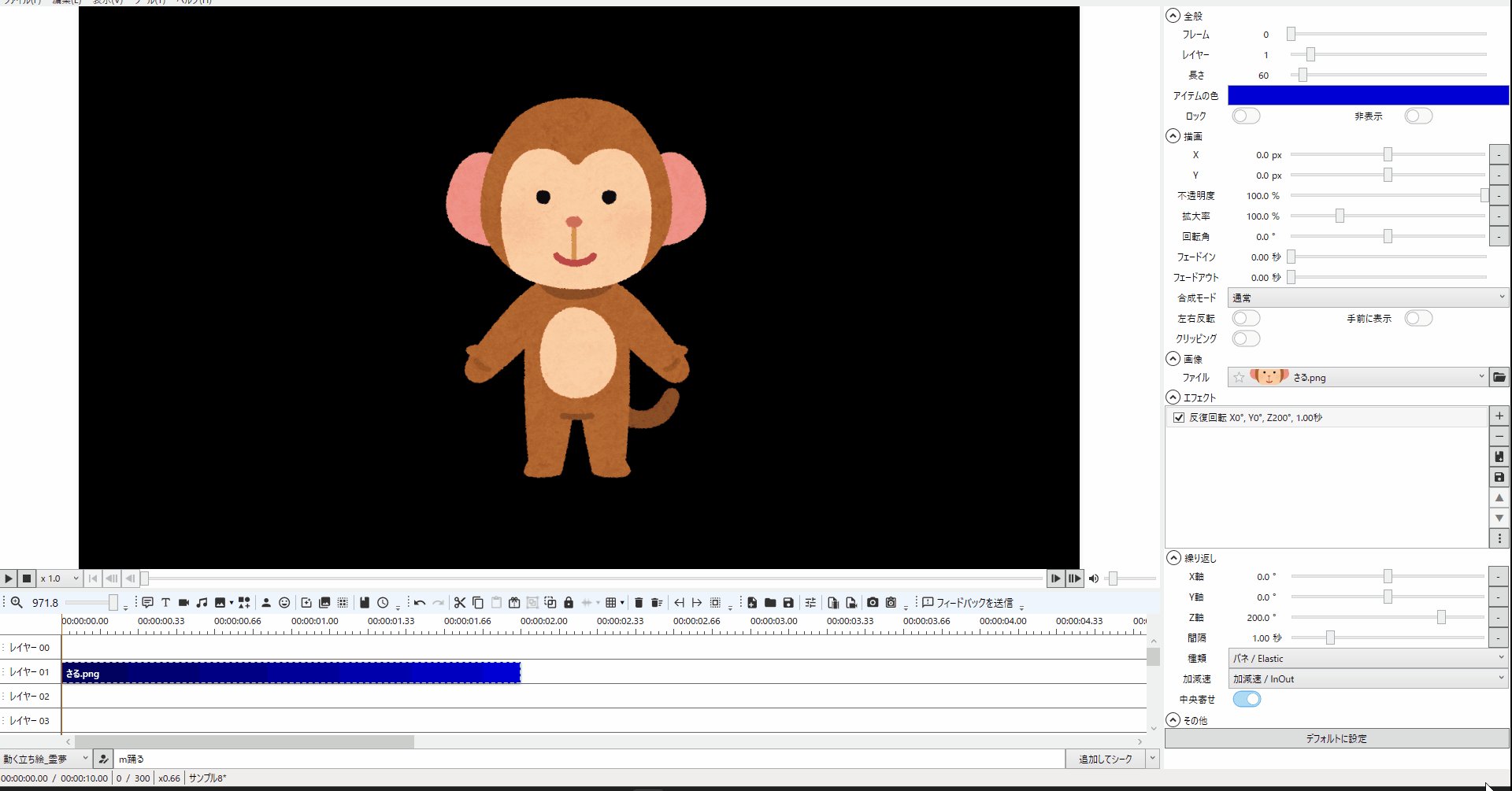
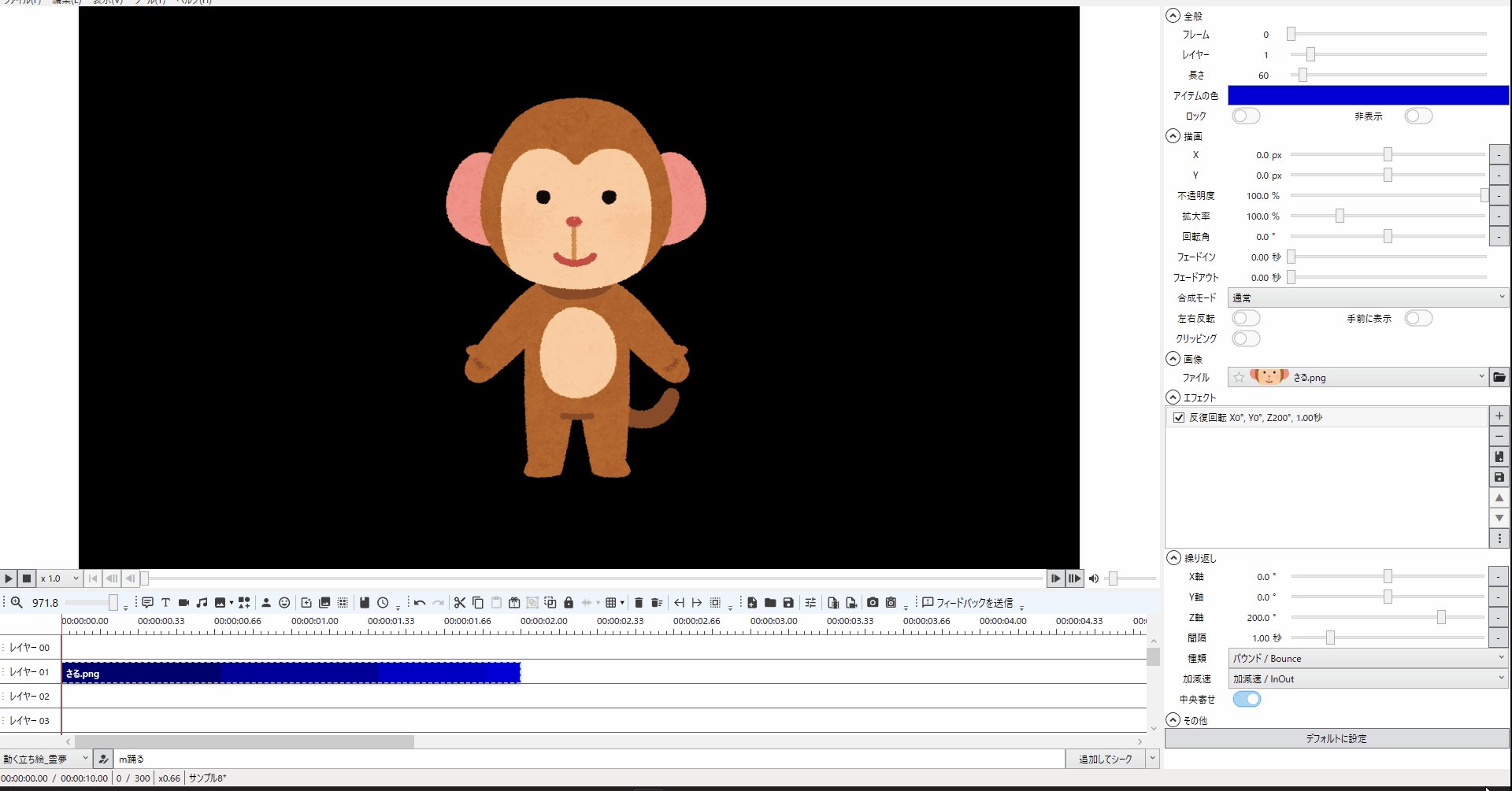
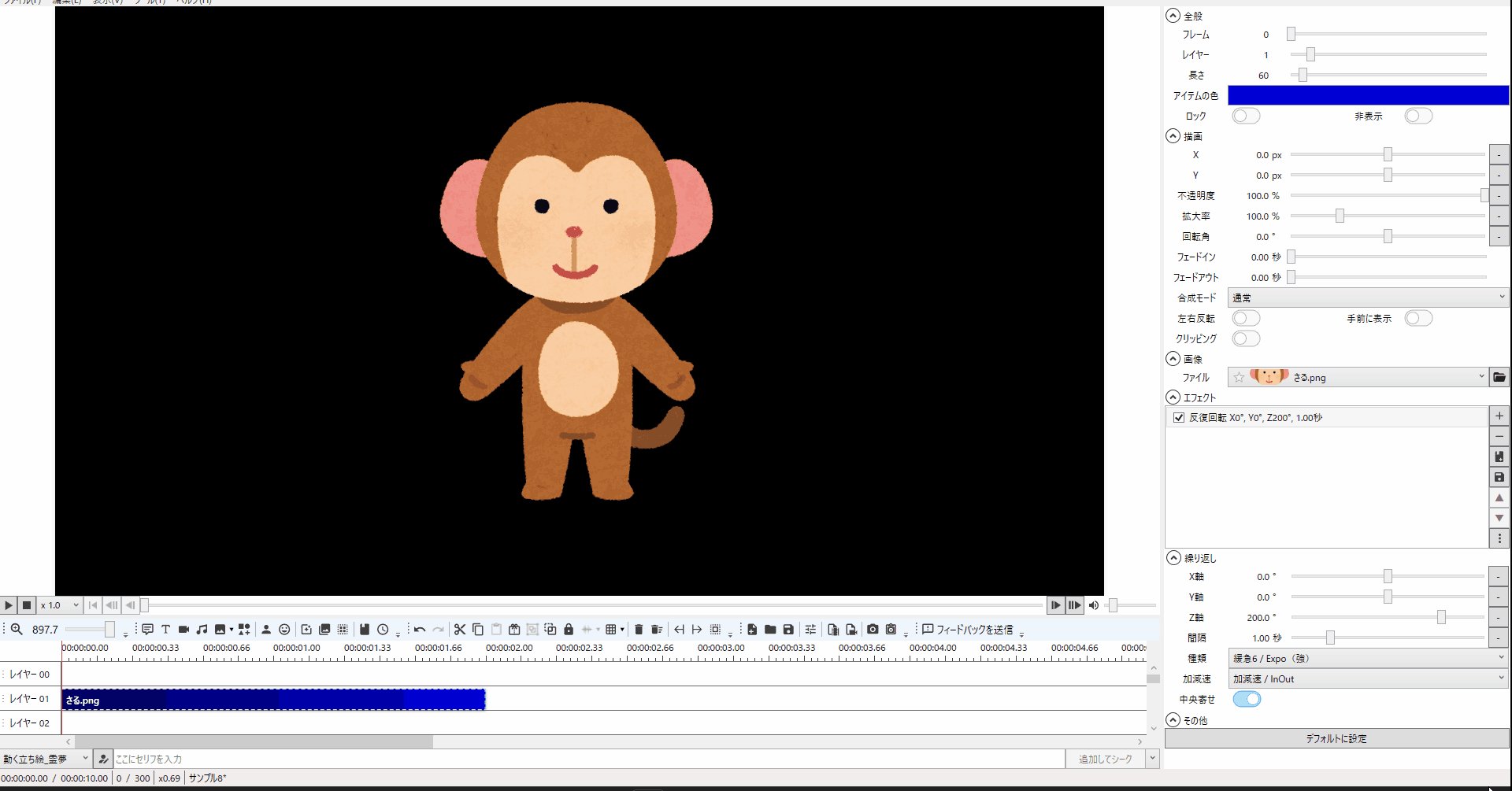
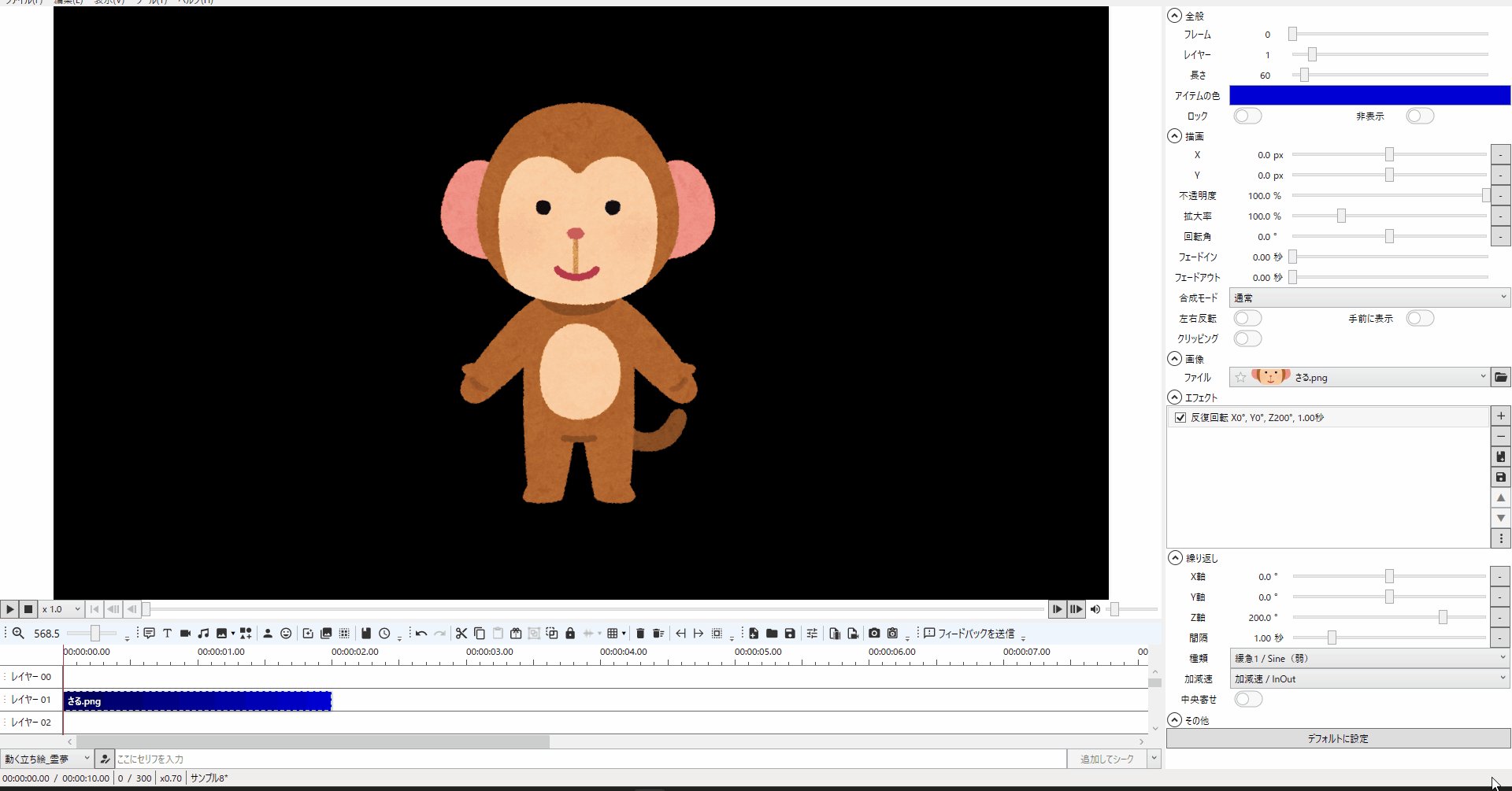
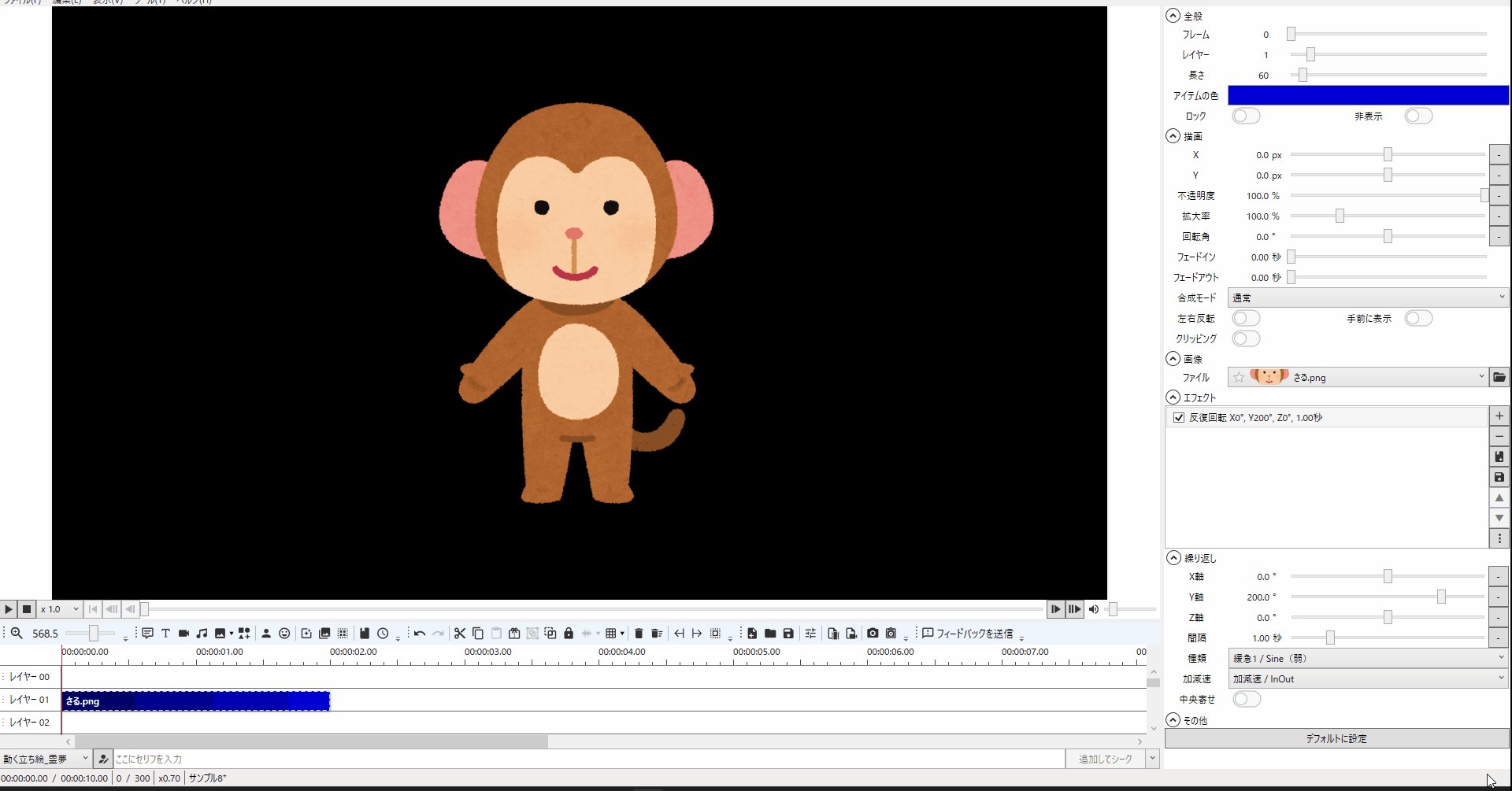
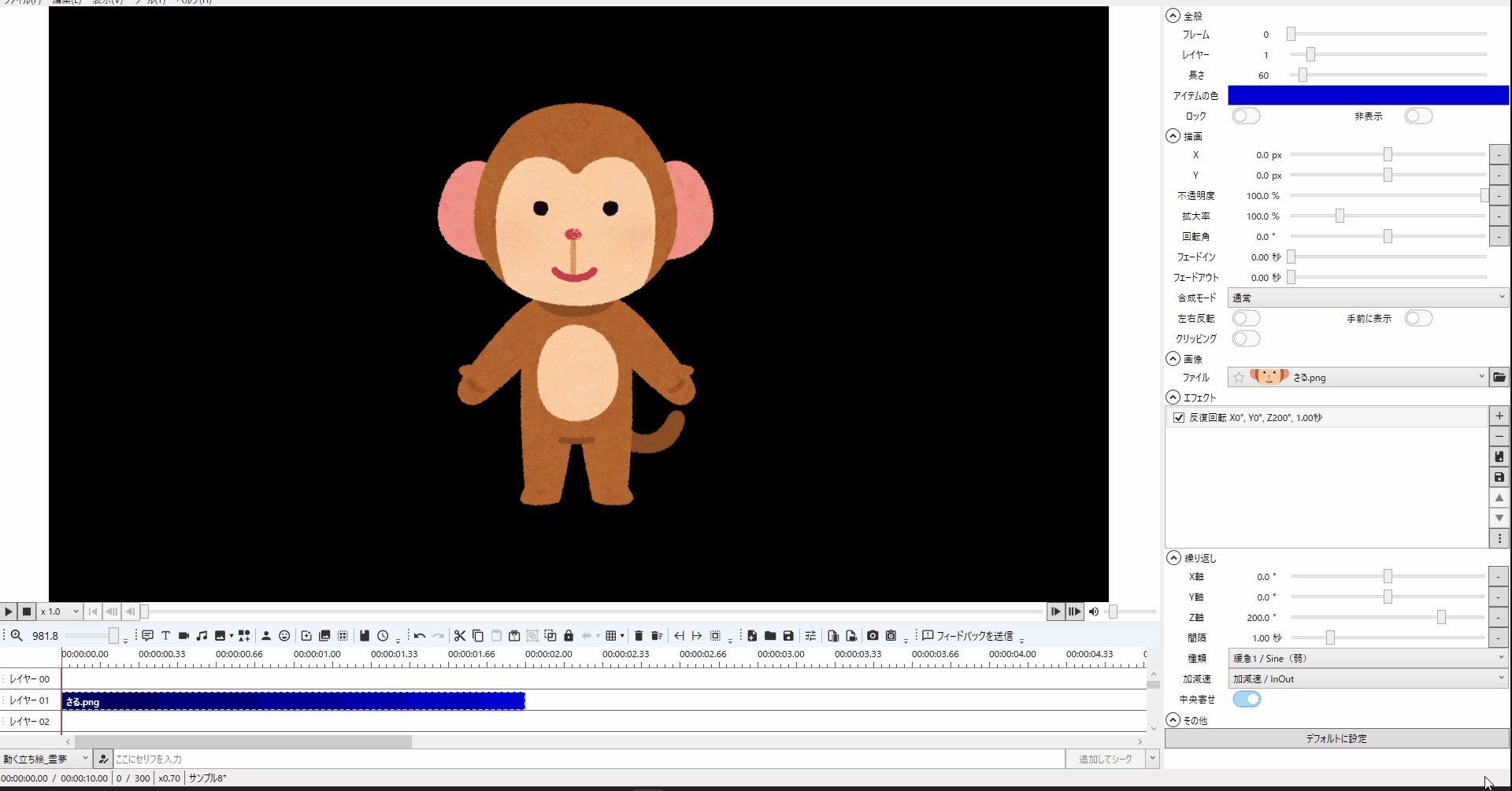
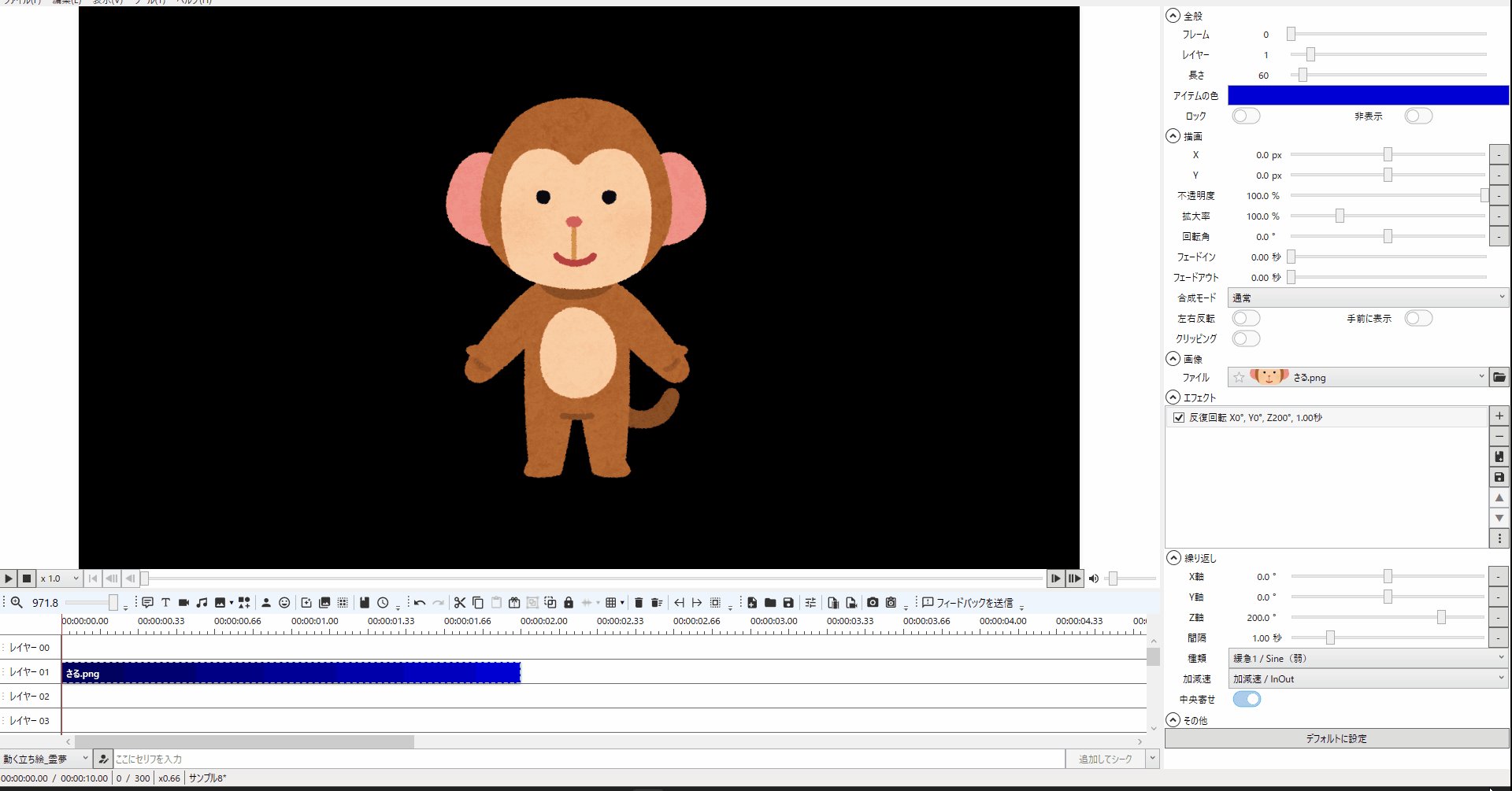
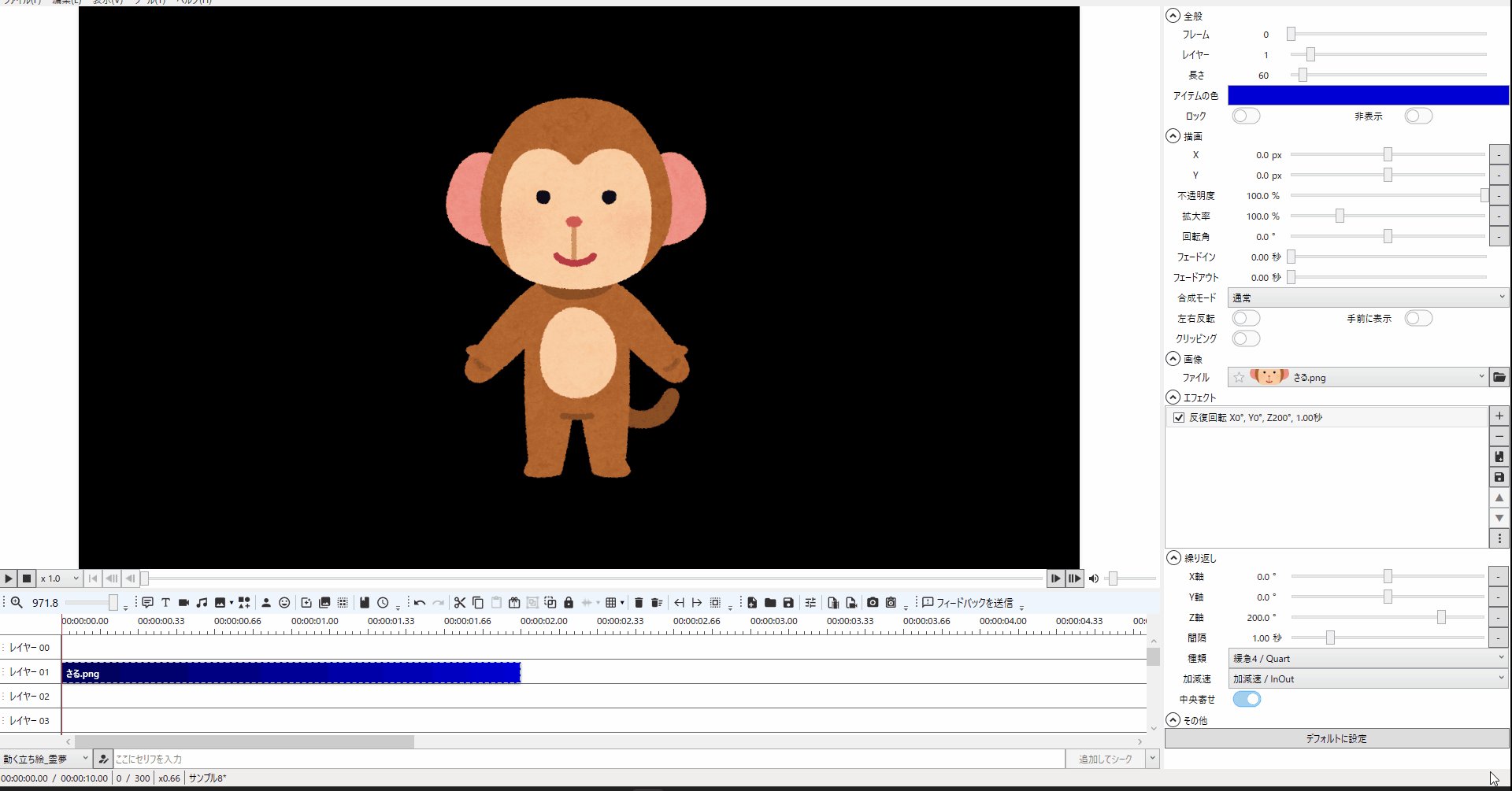
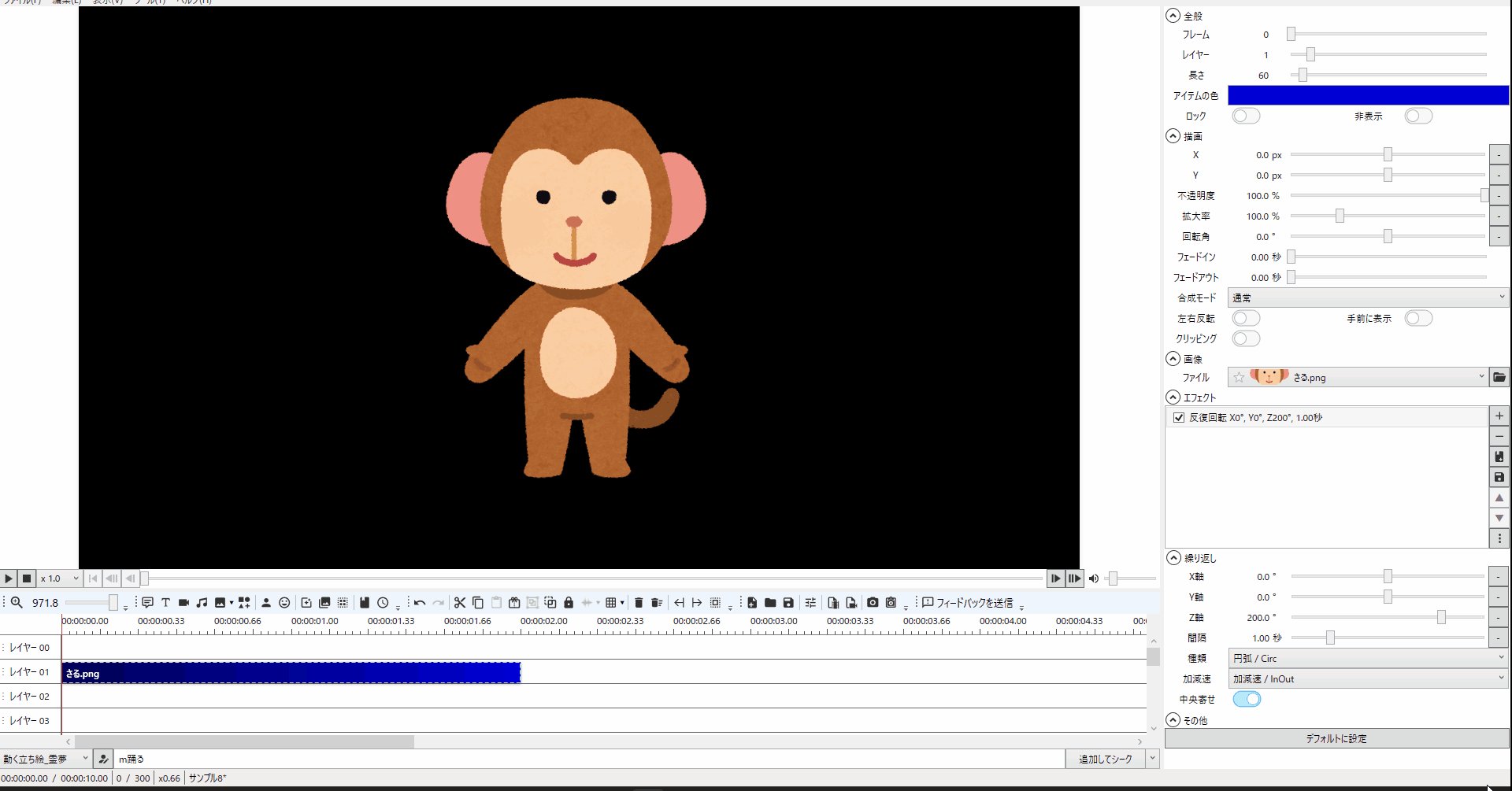
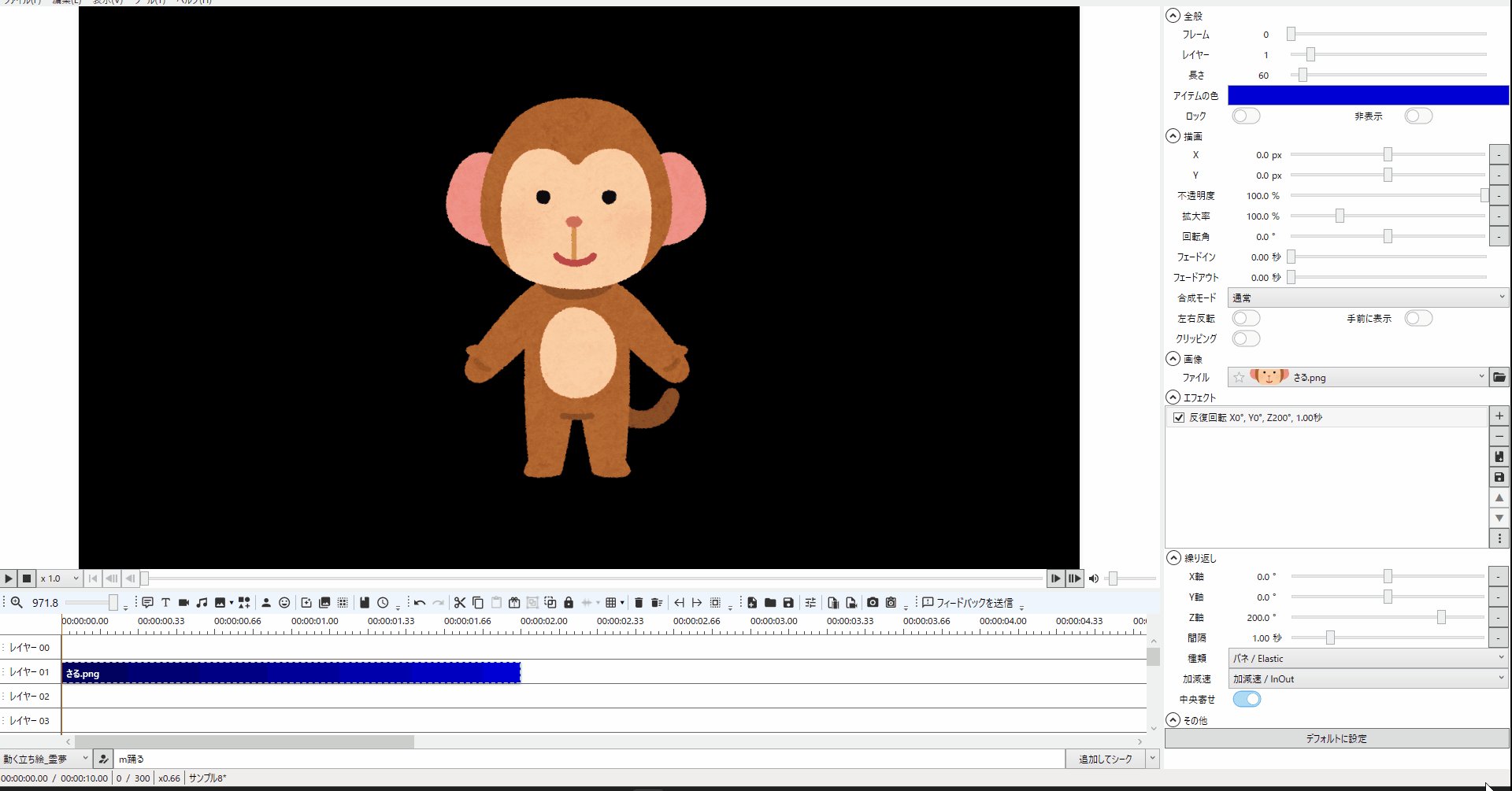
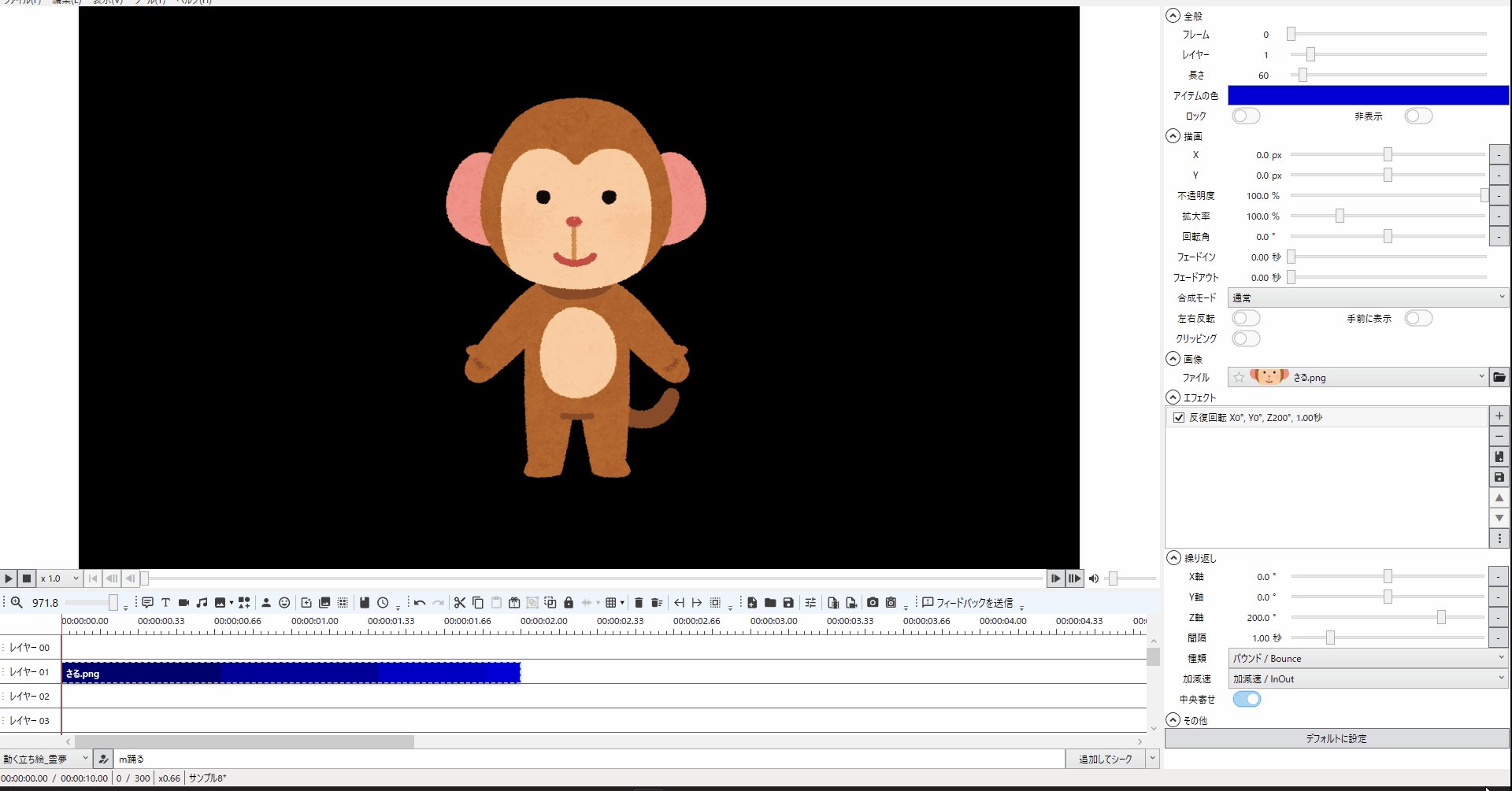
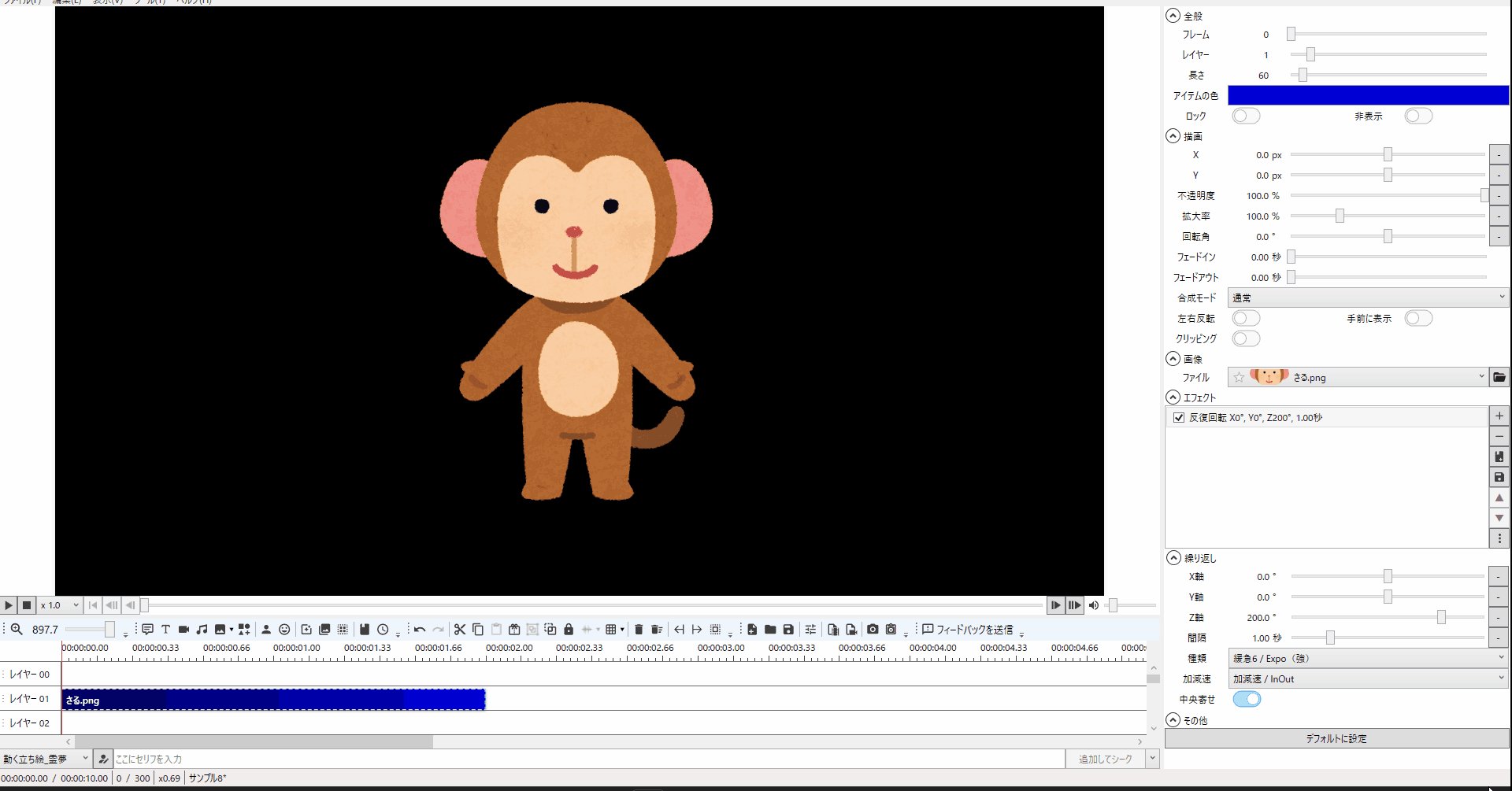
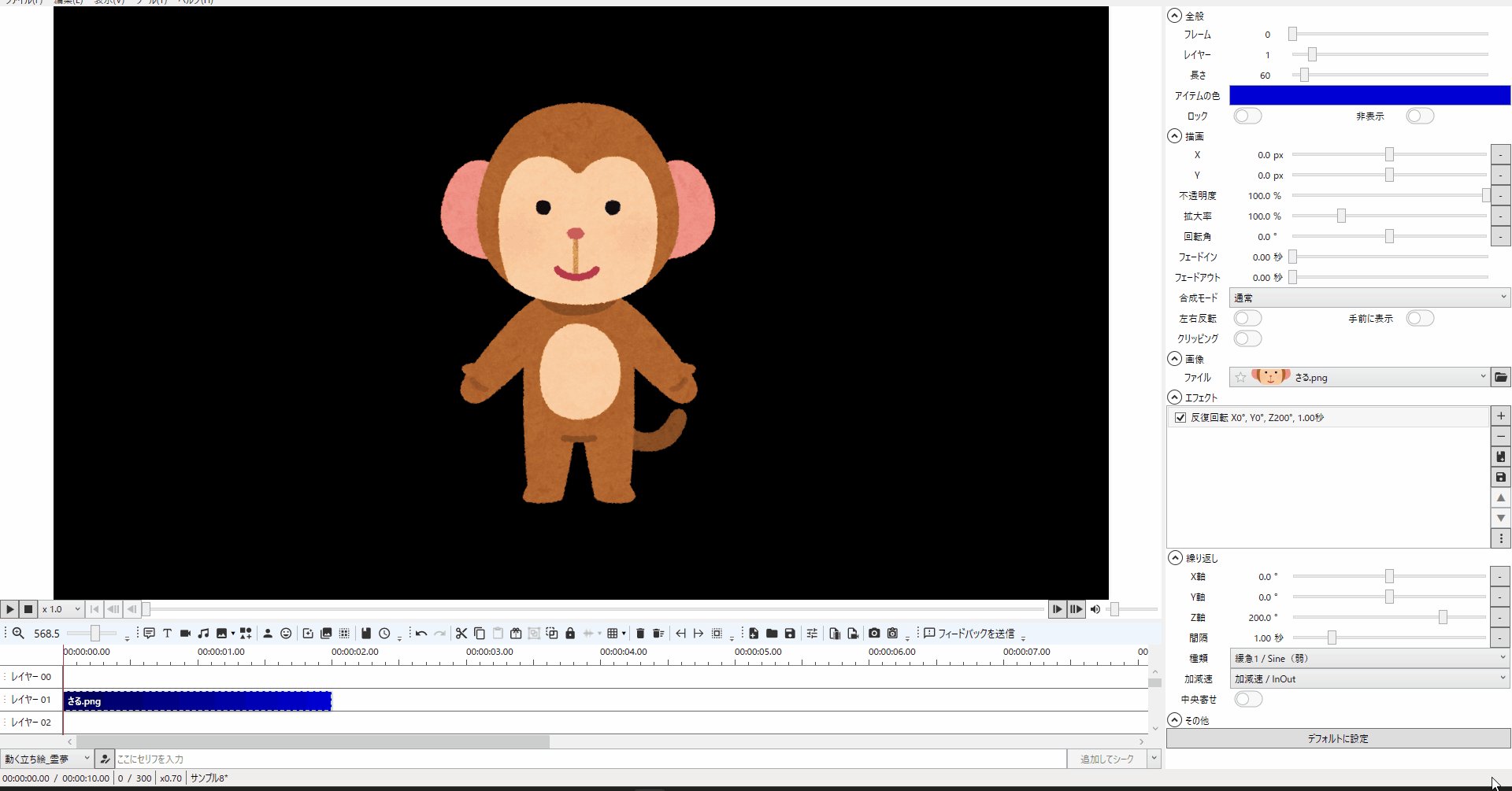
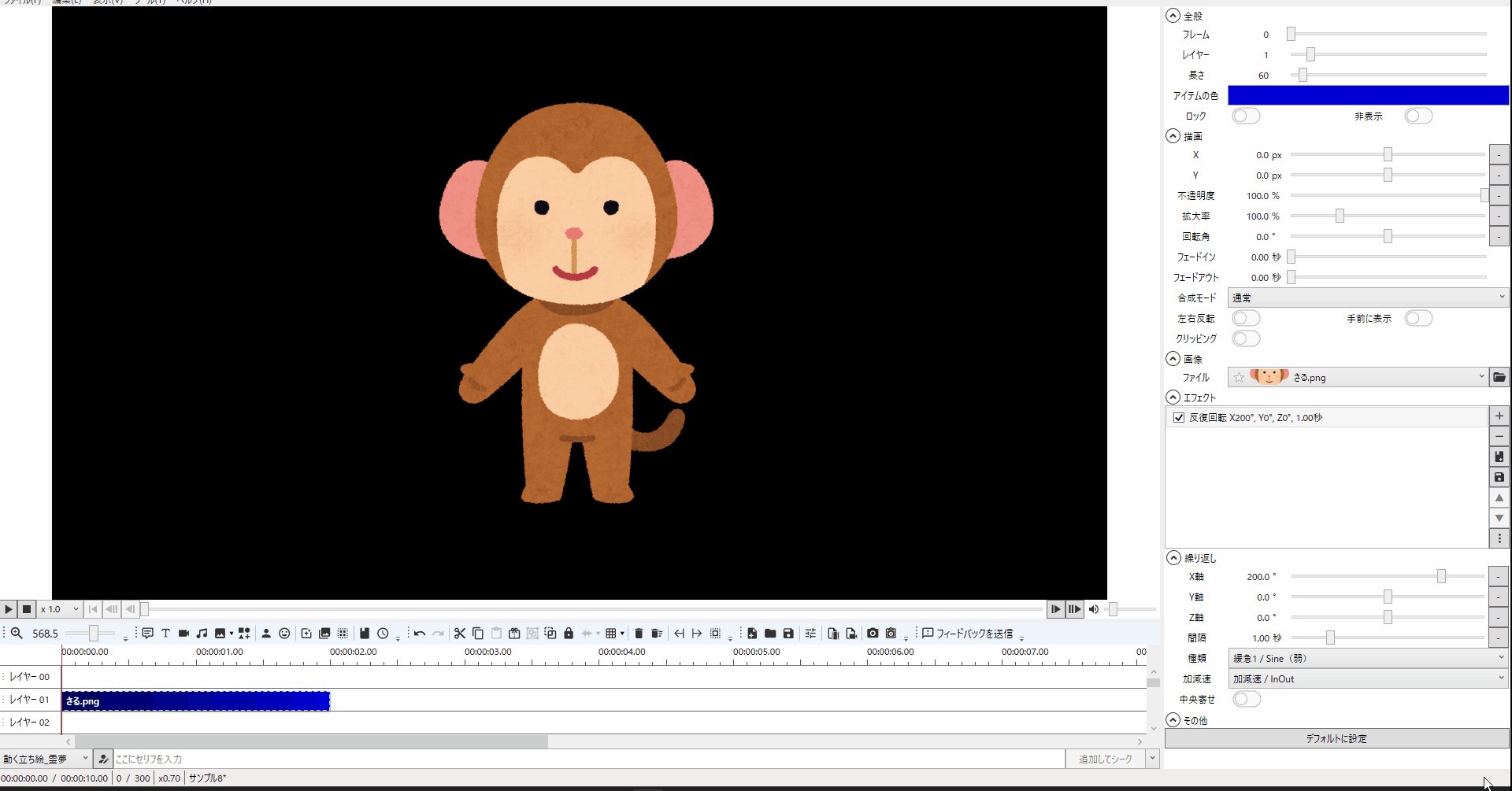
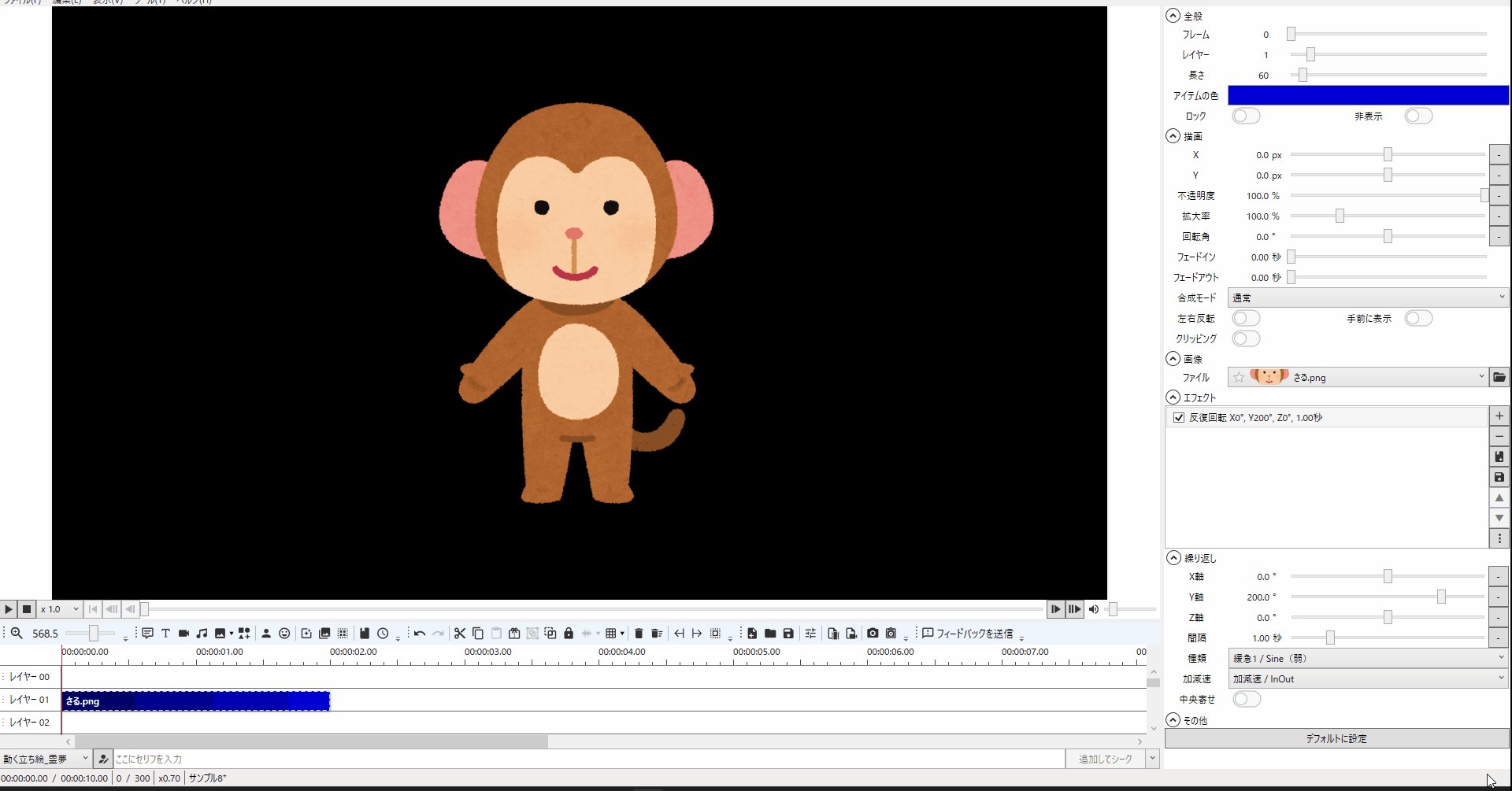
1-1.「反復回転」エフェクトのデフォルトは以下の通りです。
(デフォルト値:「X:0px」「Y:0px」「Z:30px」「間隔:1.00秒」「種類:緩急1 / Sine(弱)」「加減速:加減速 / InOut」です)

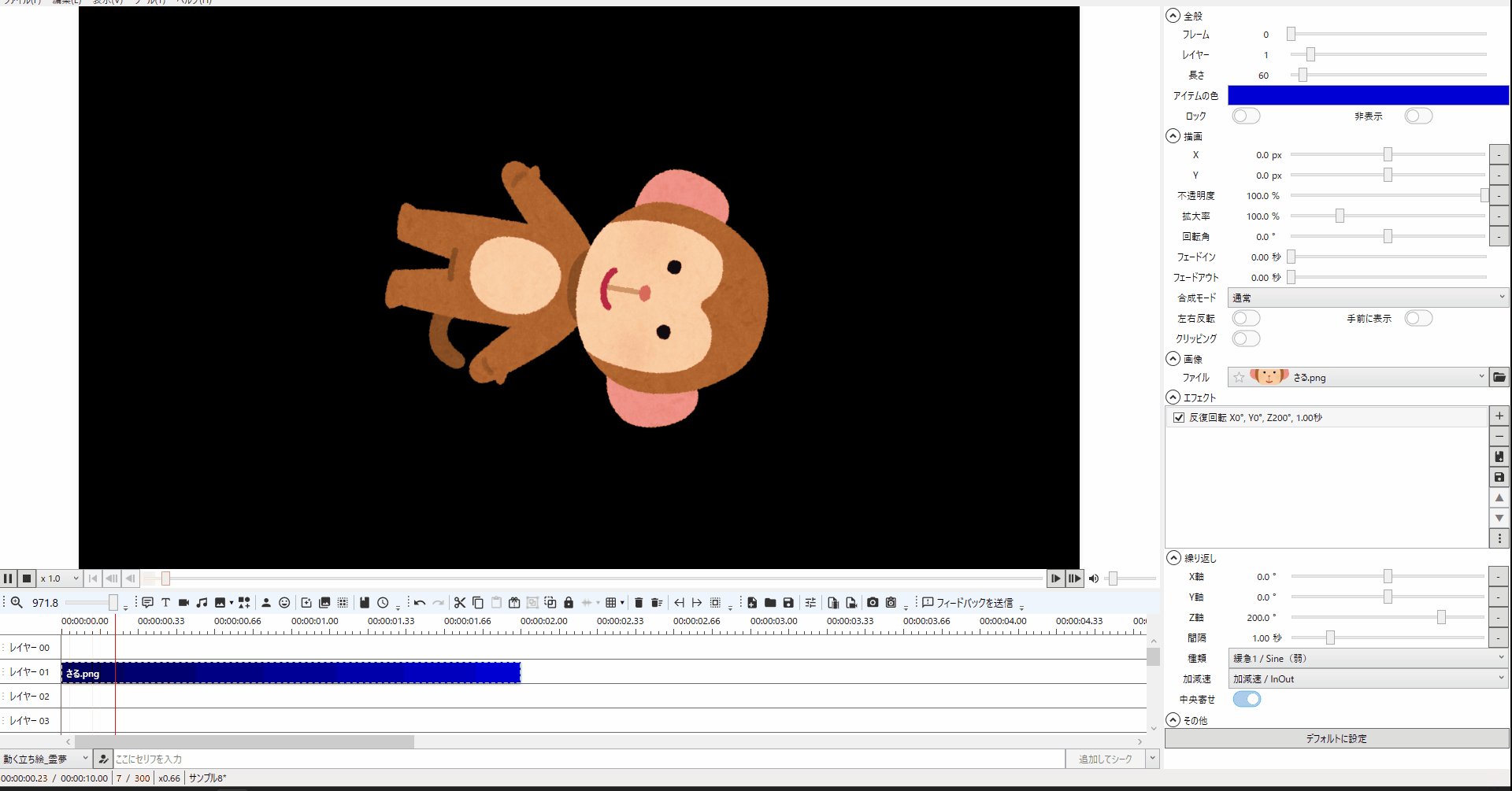
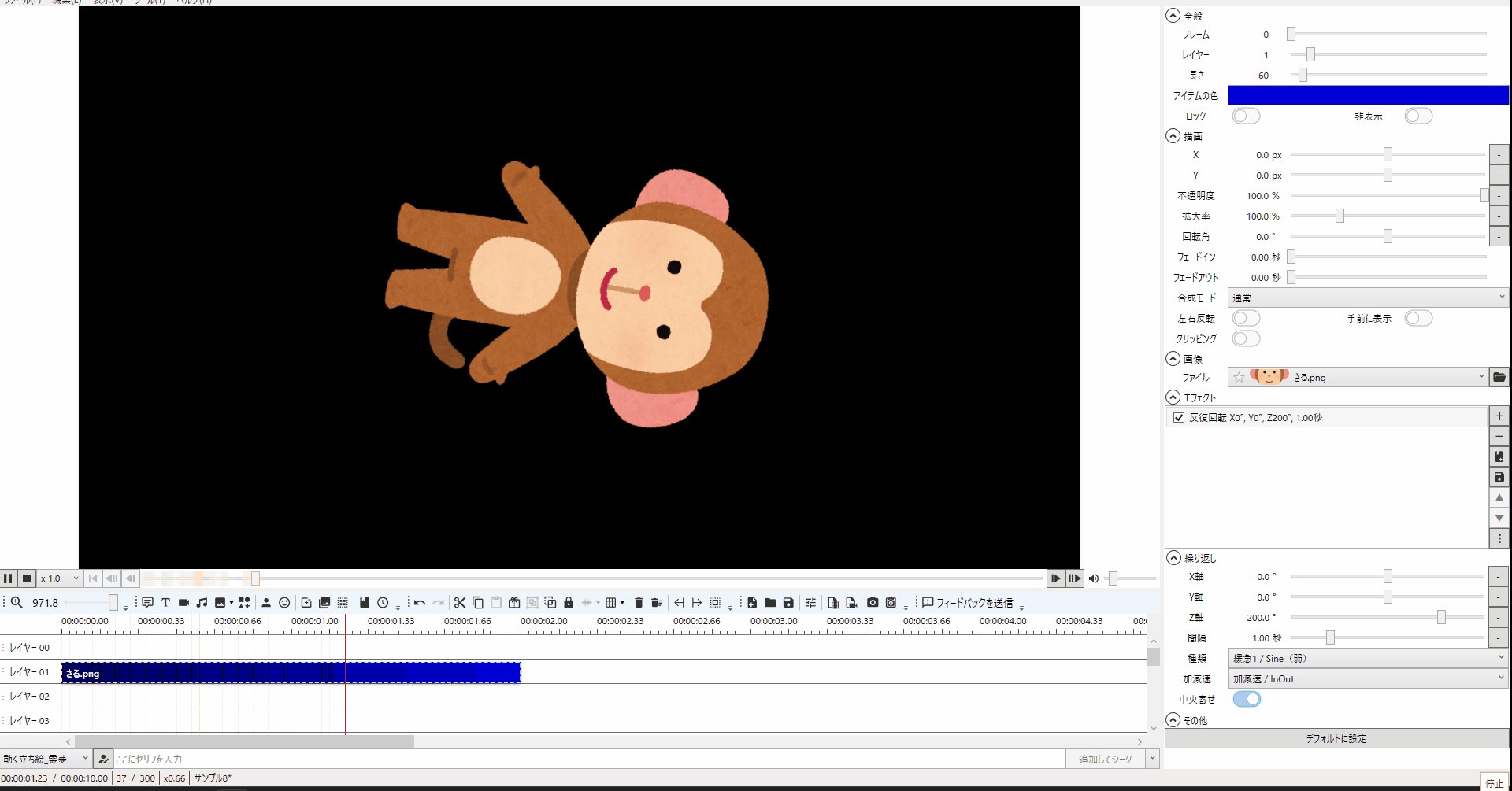
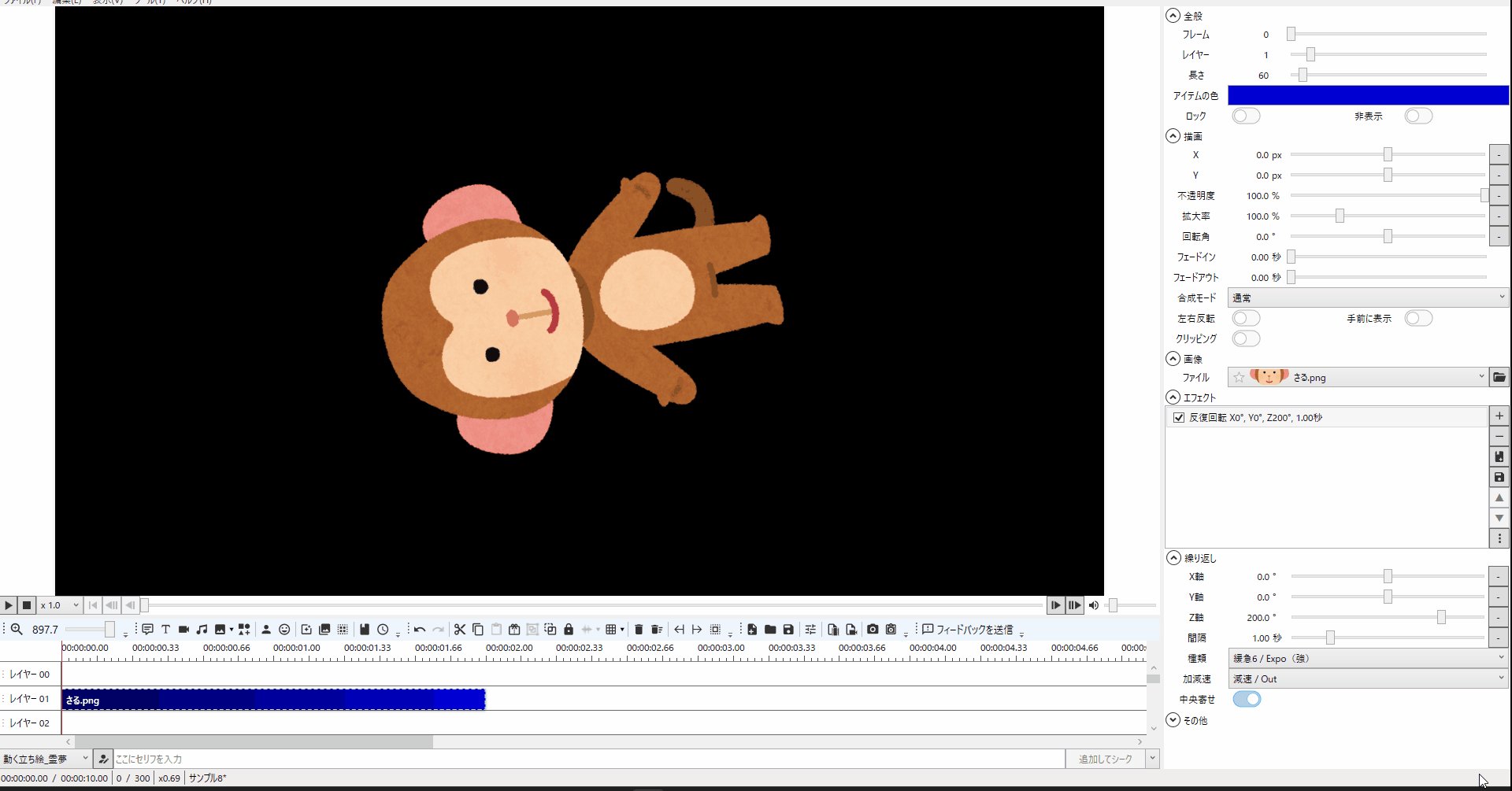
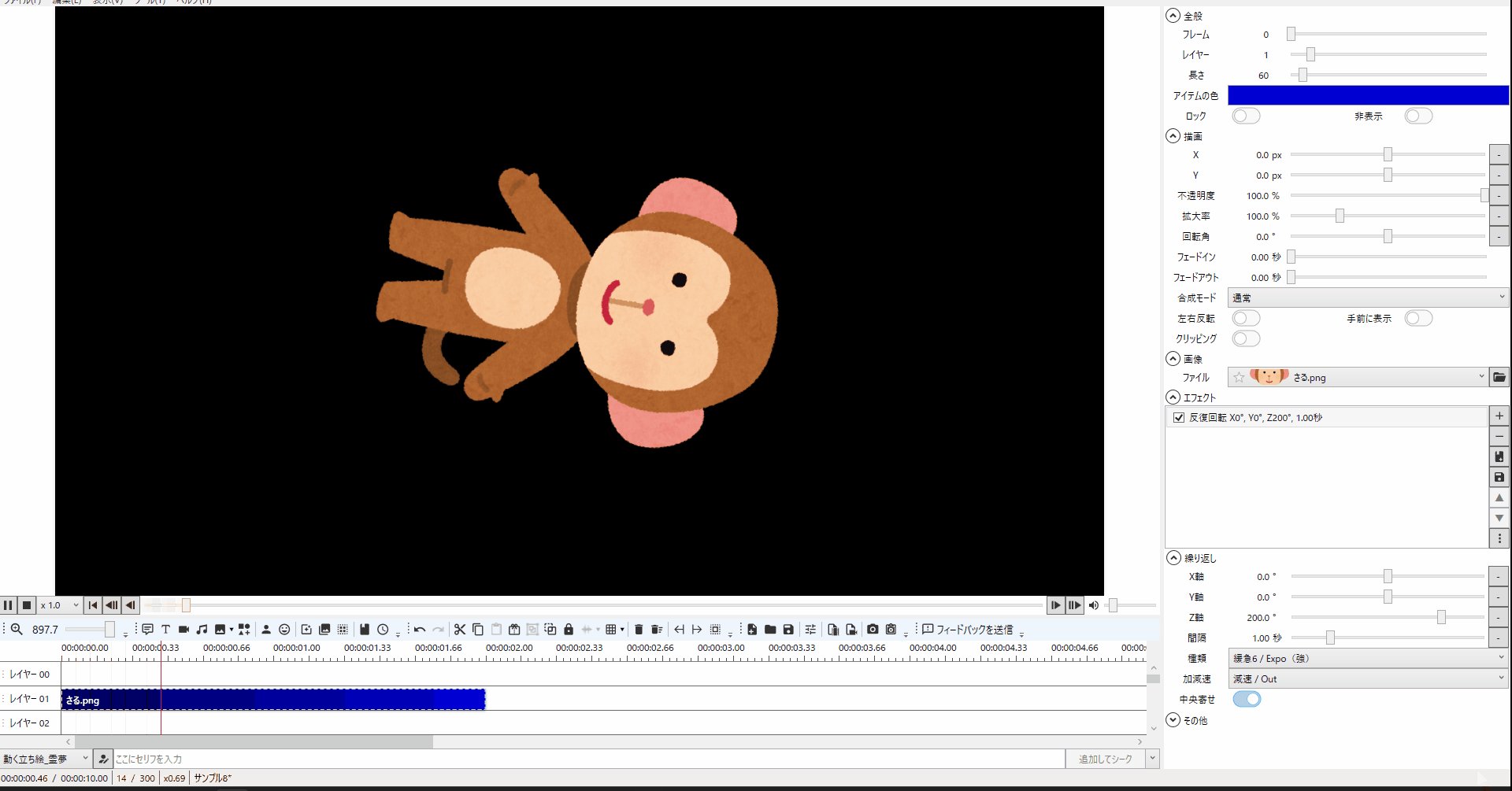
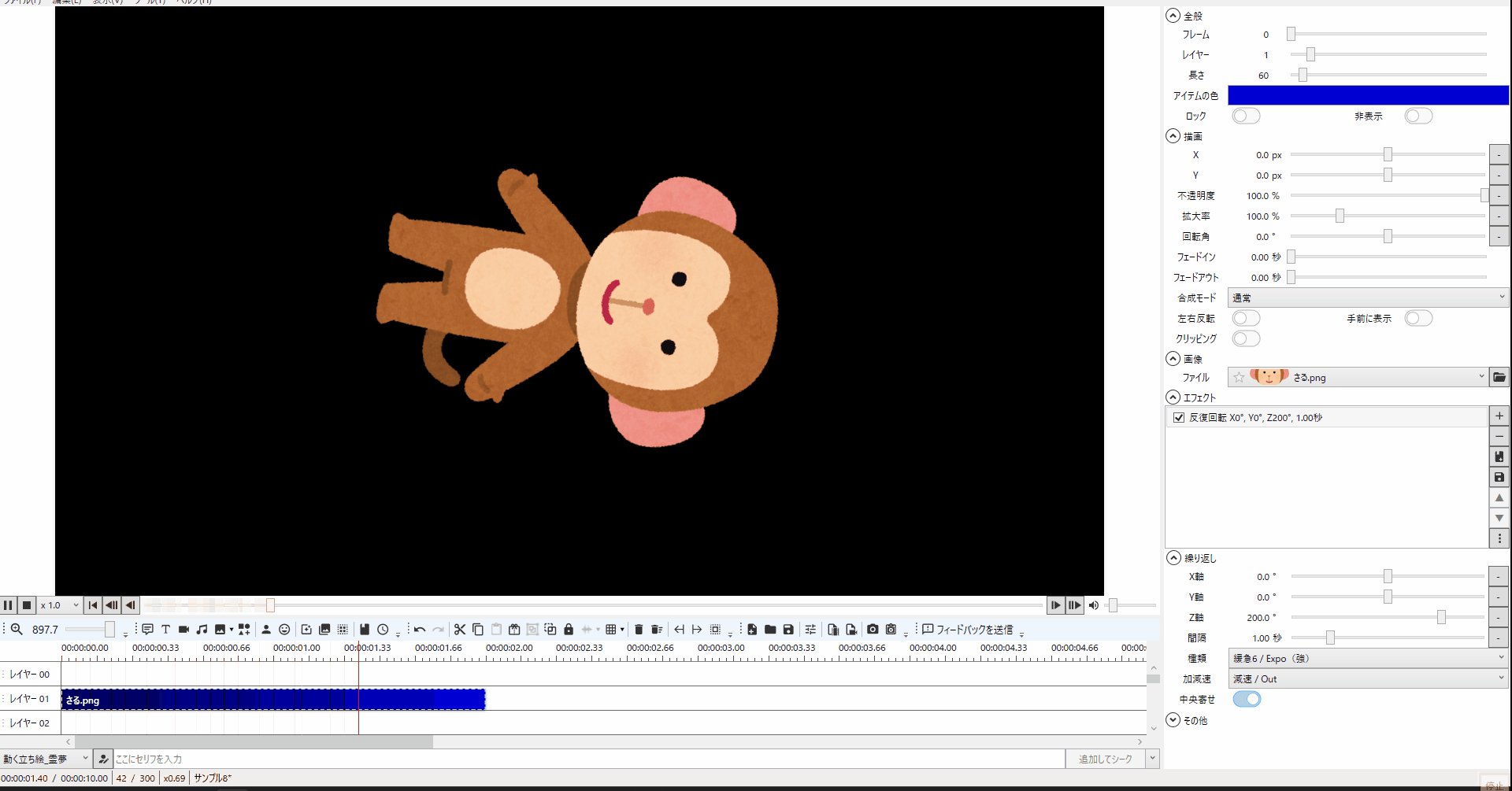
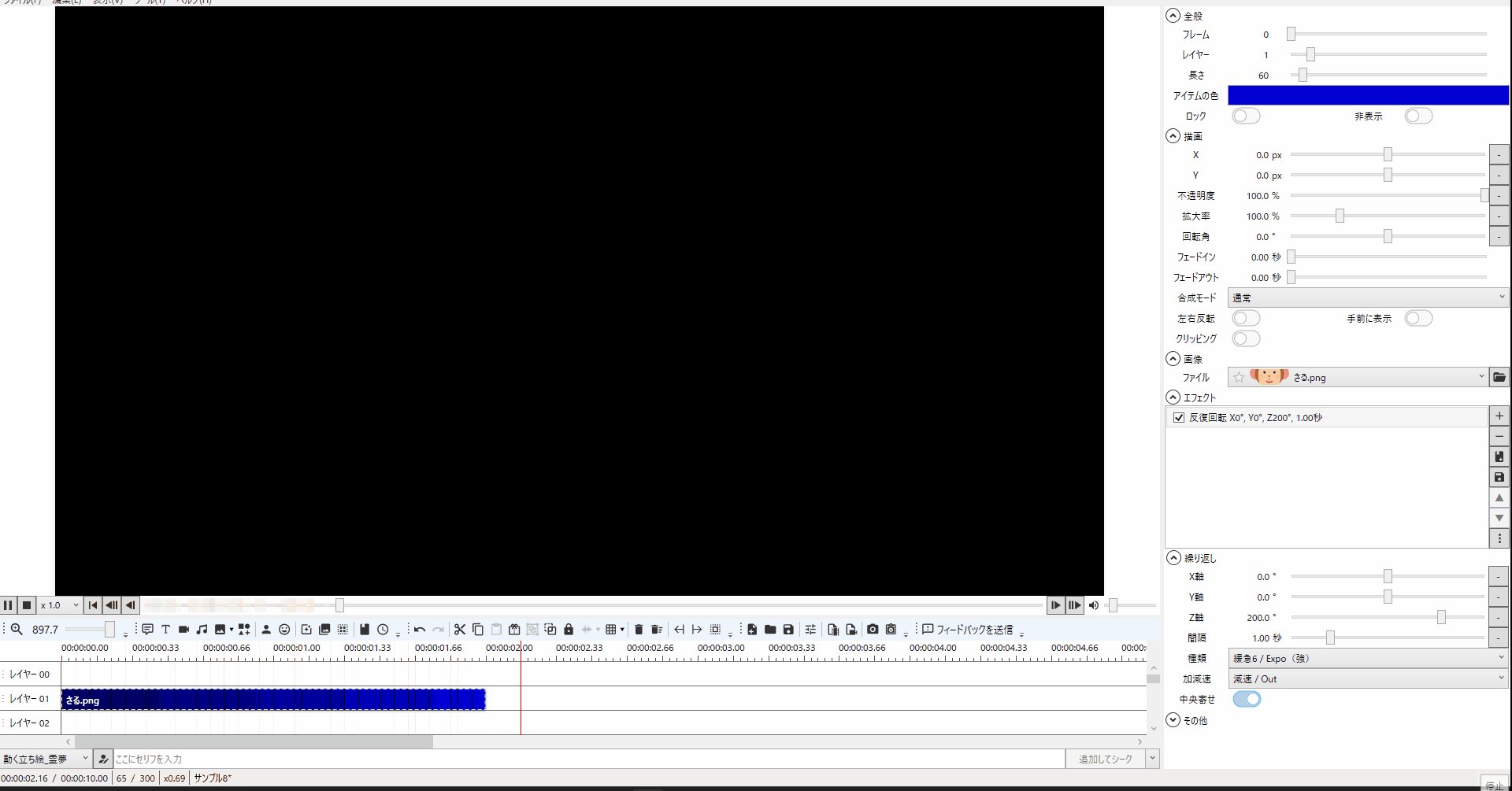
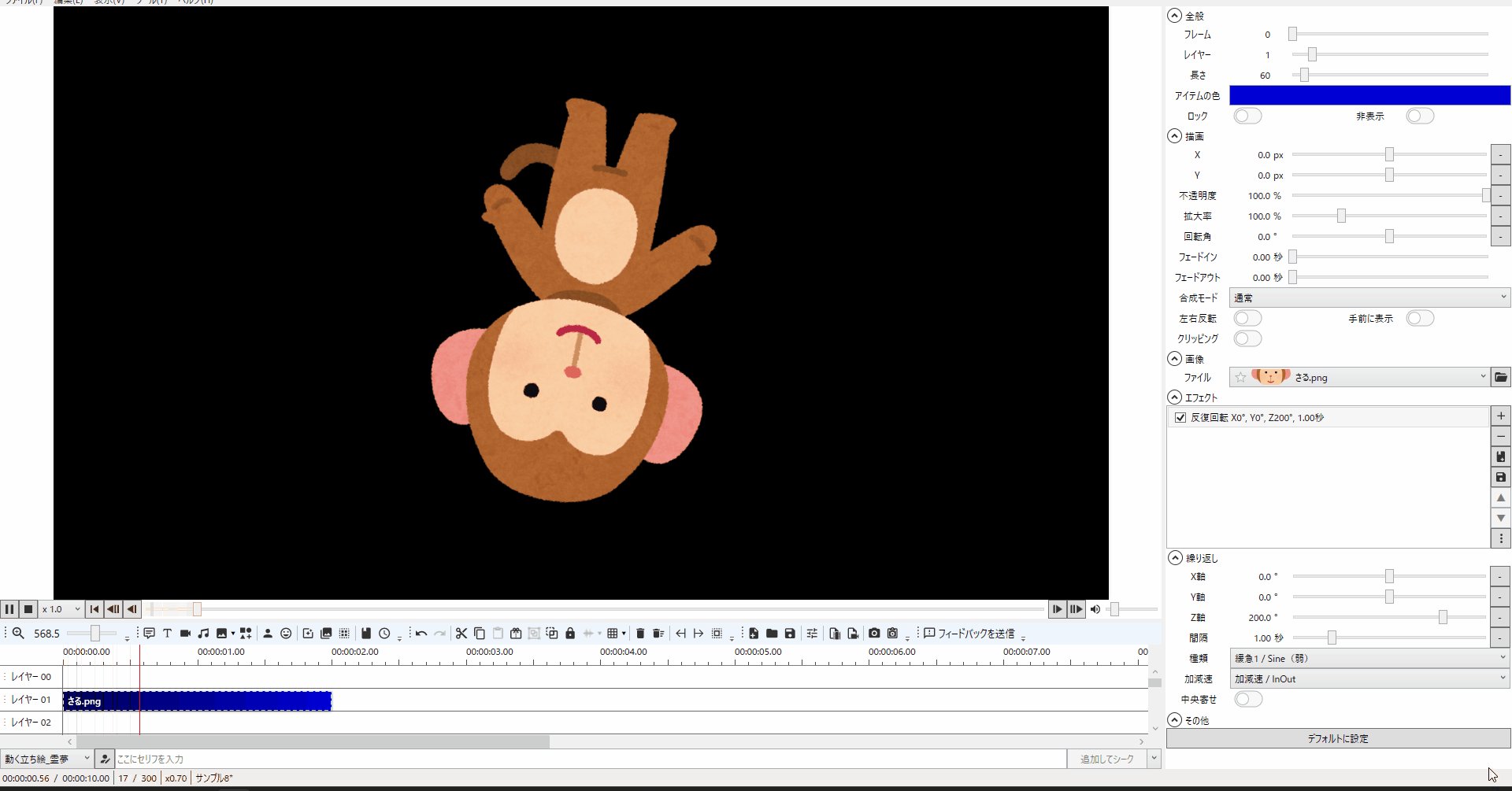
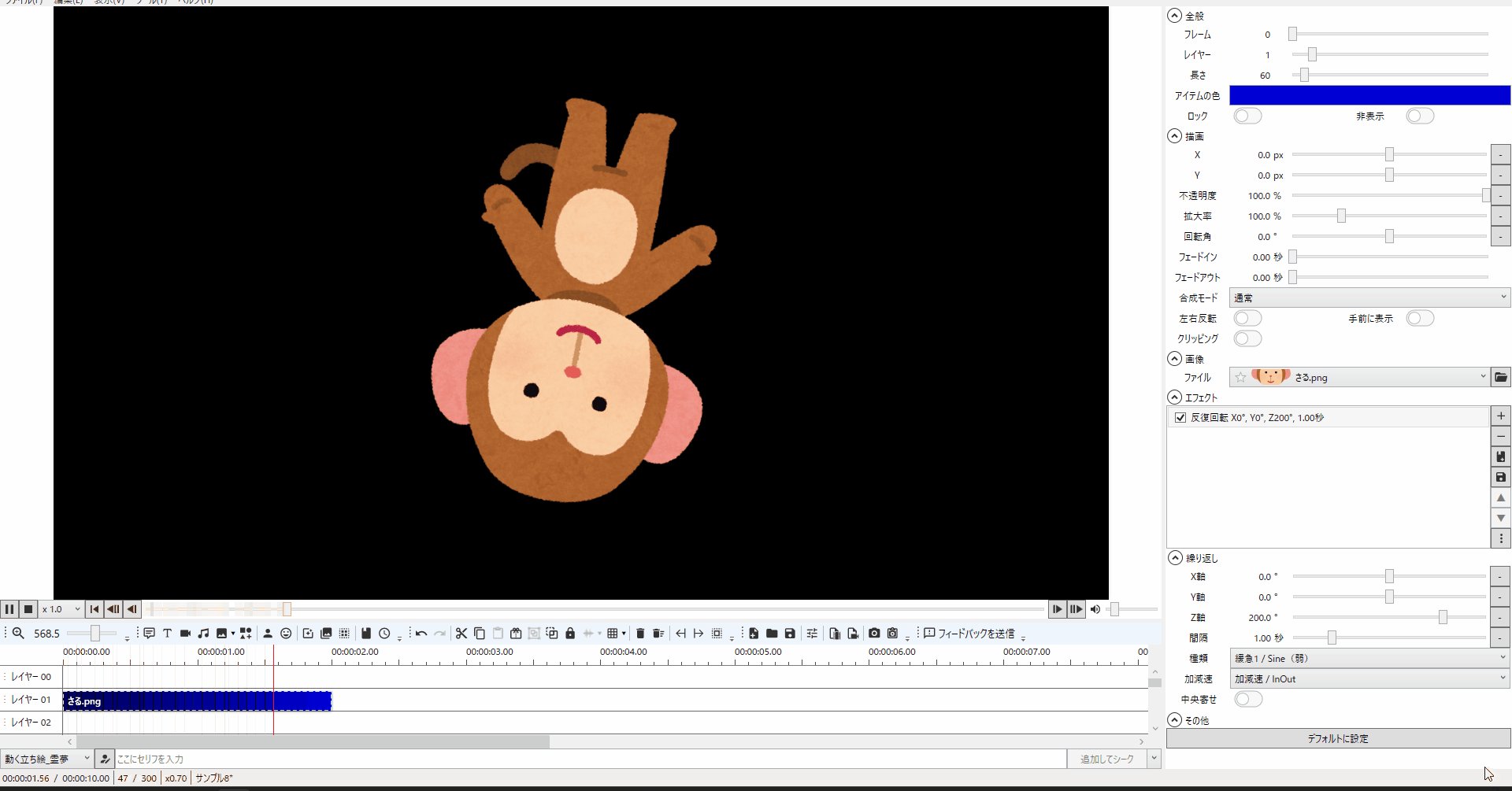
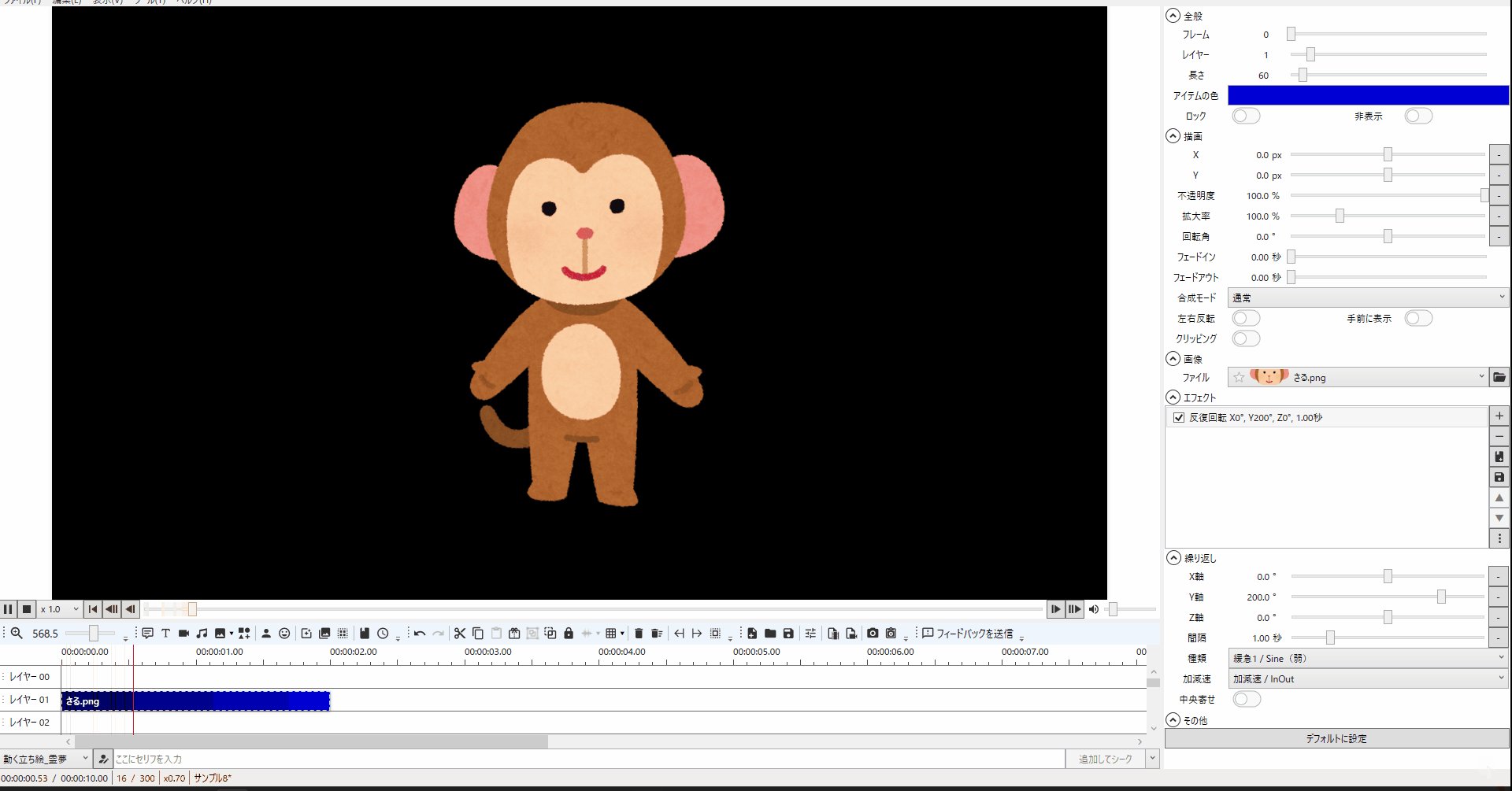
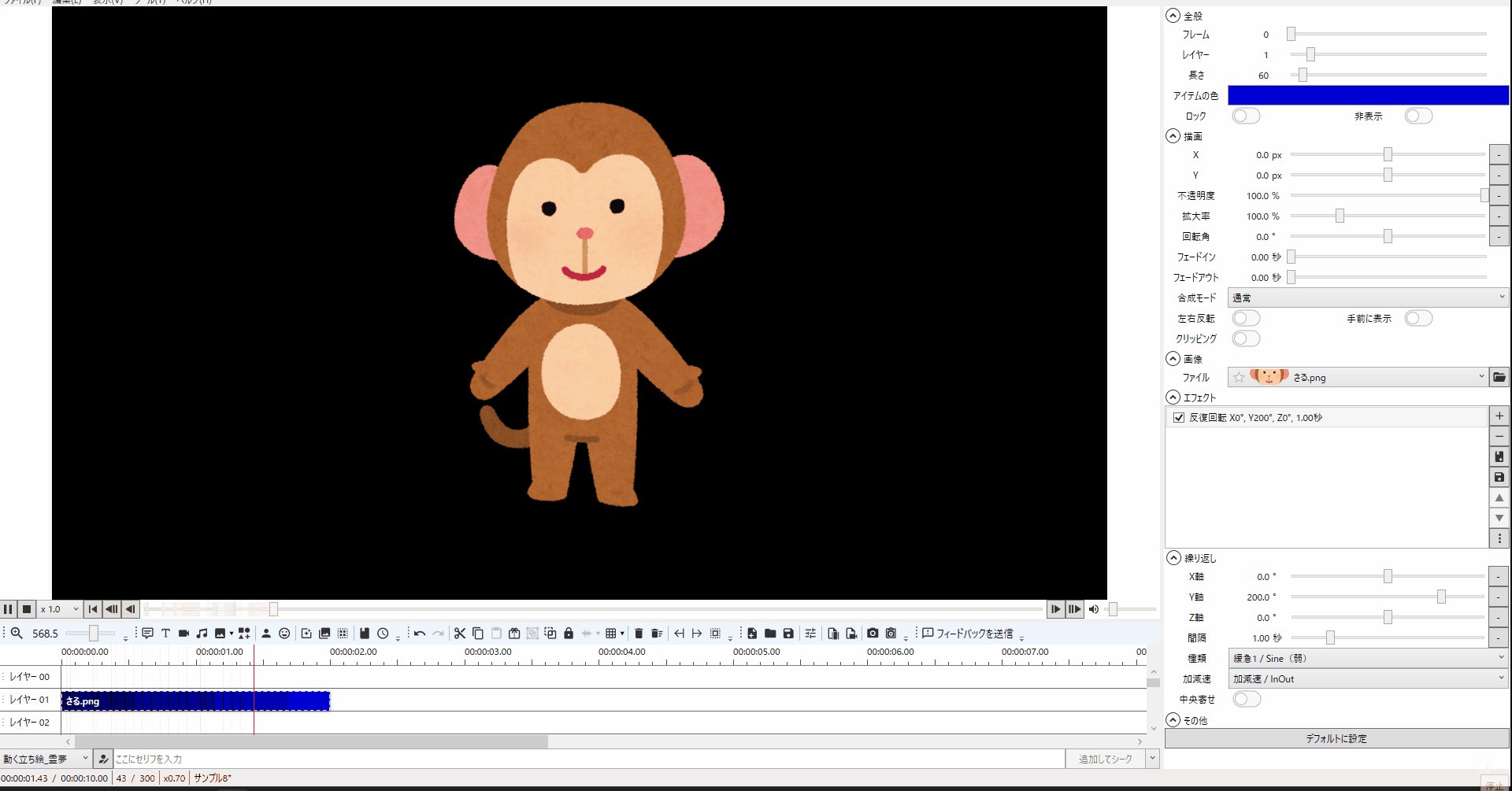
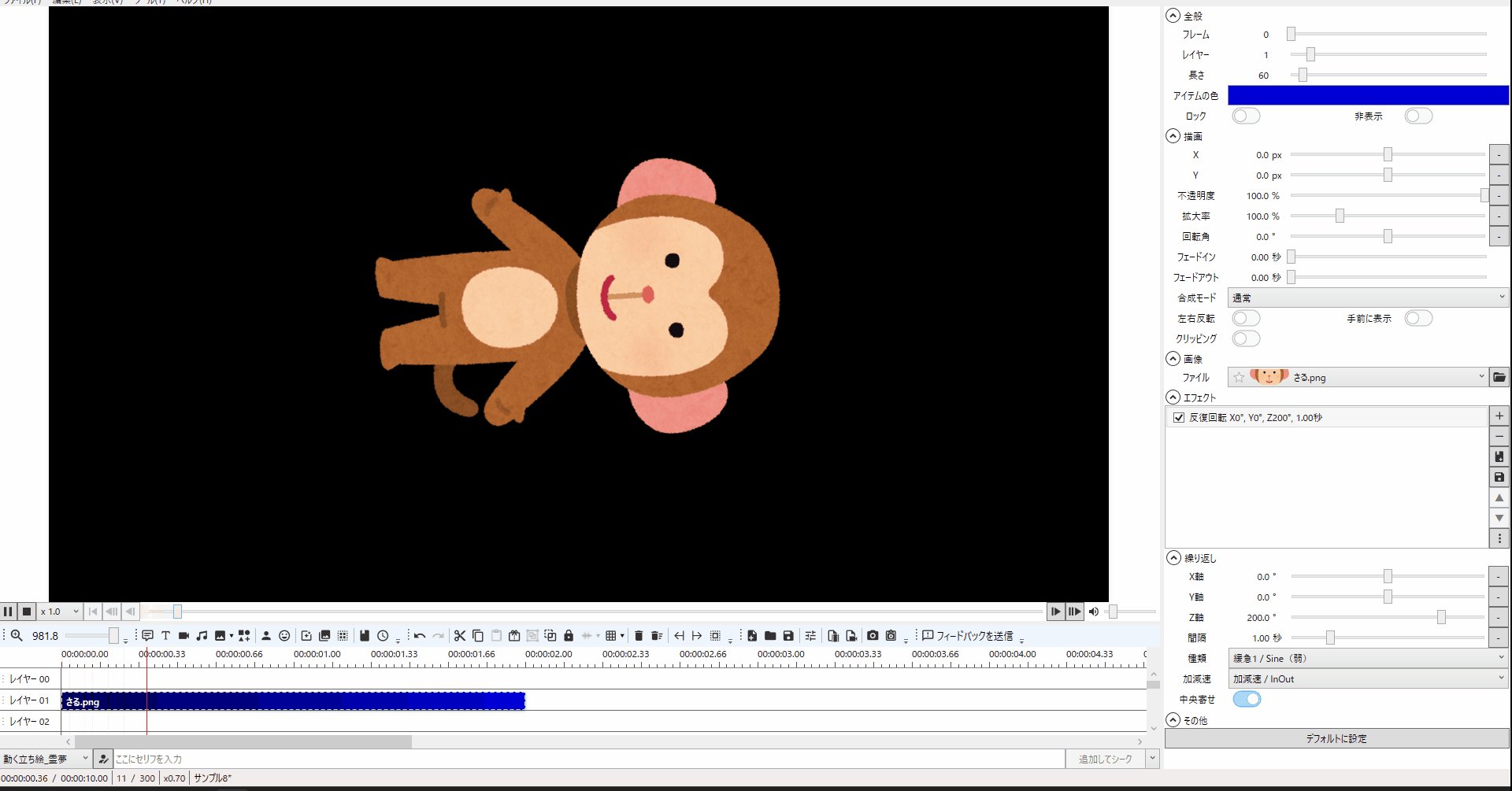
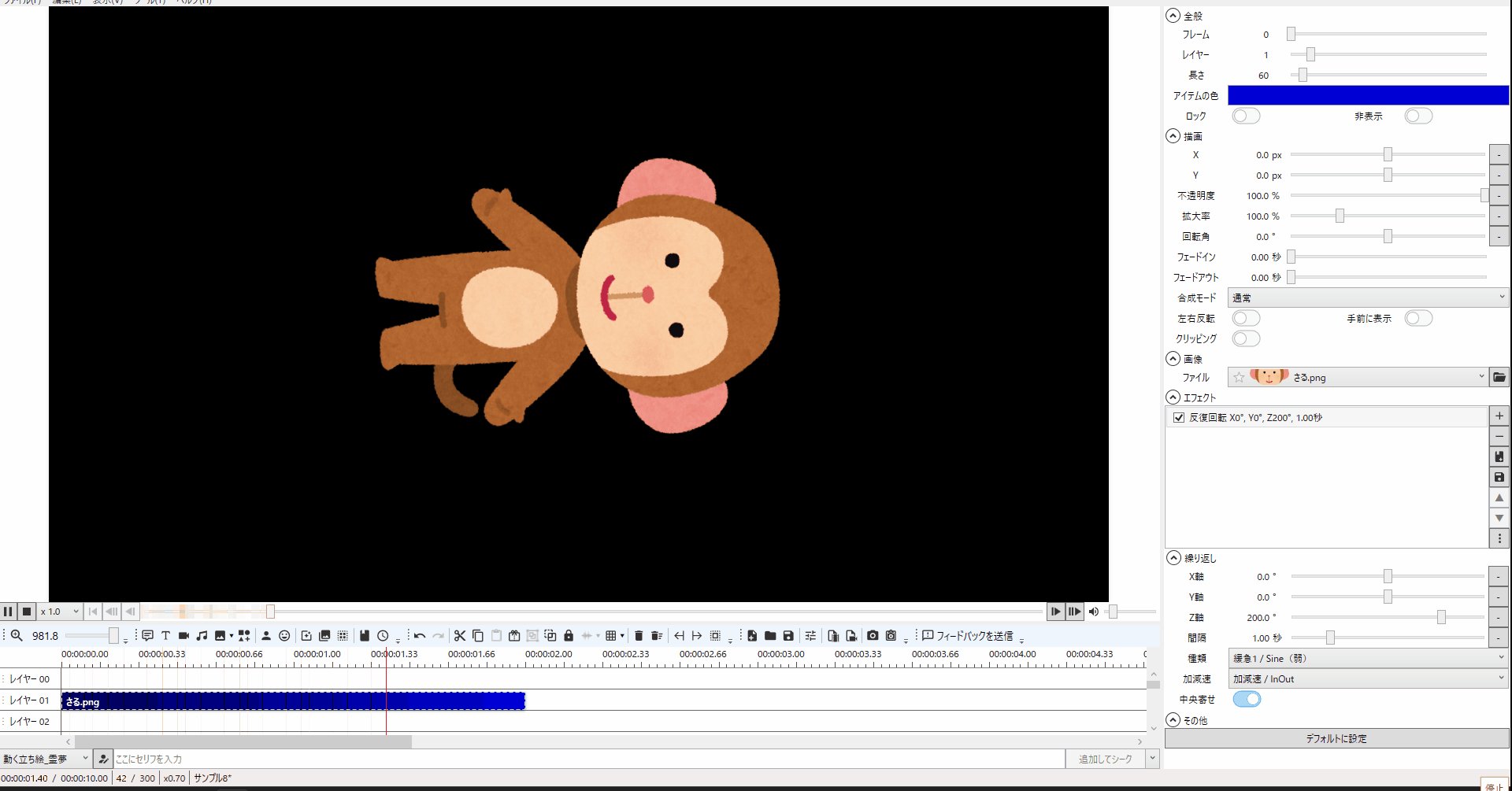
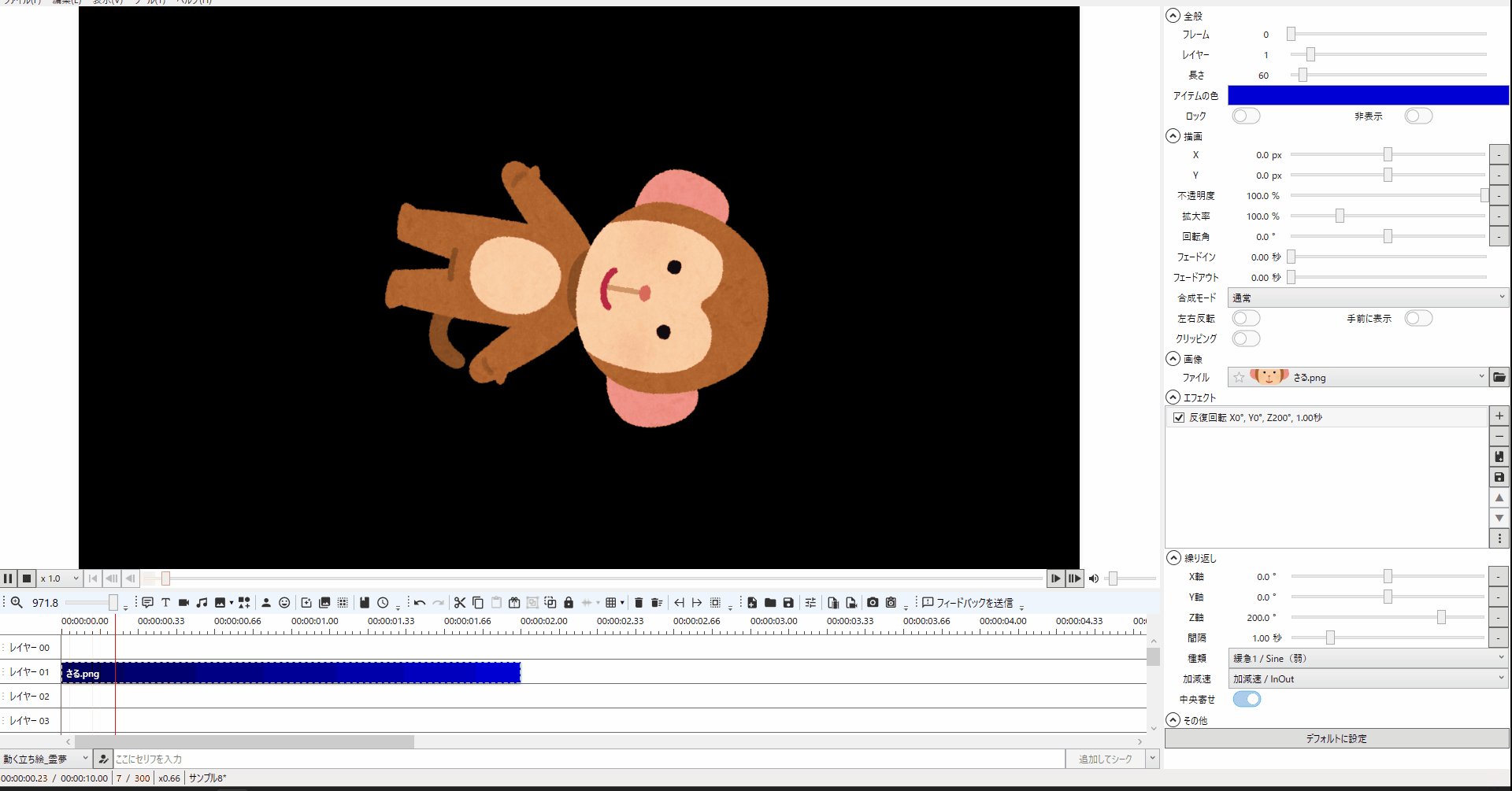
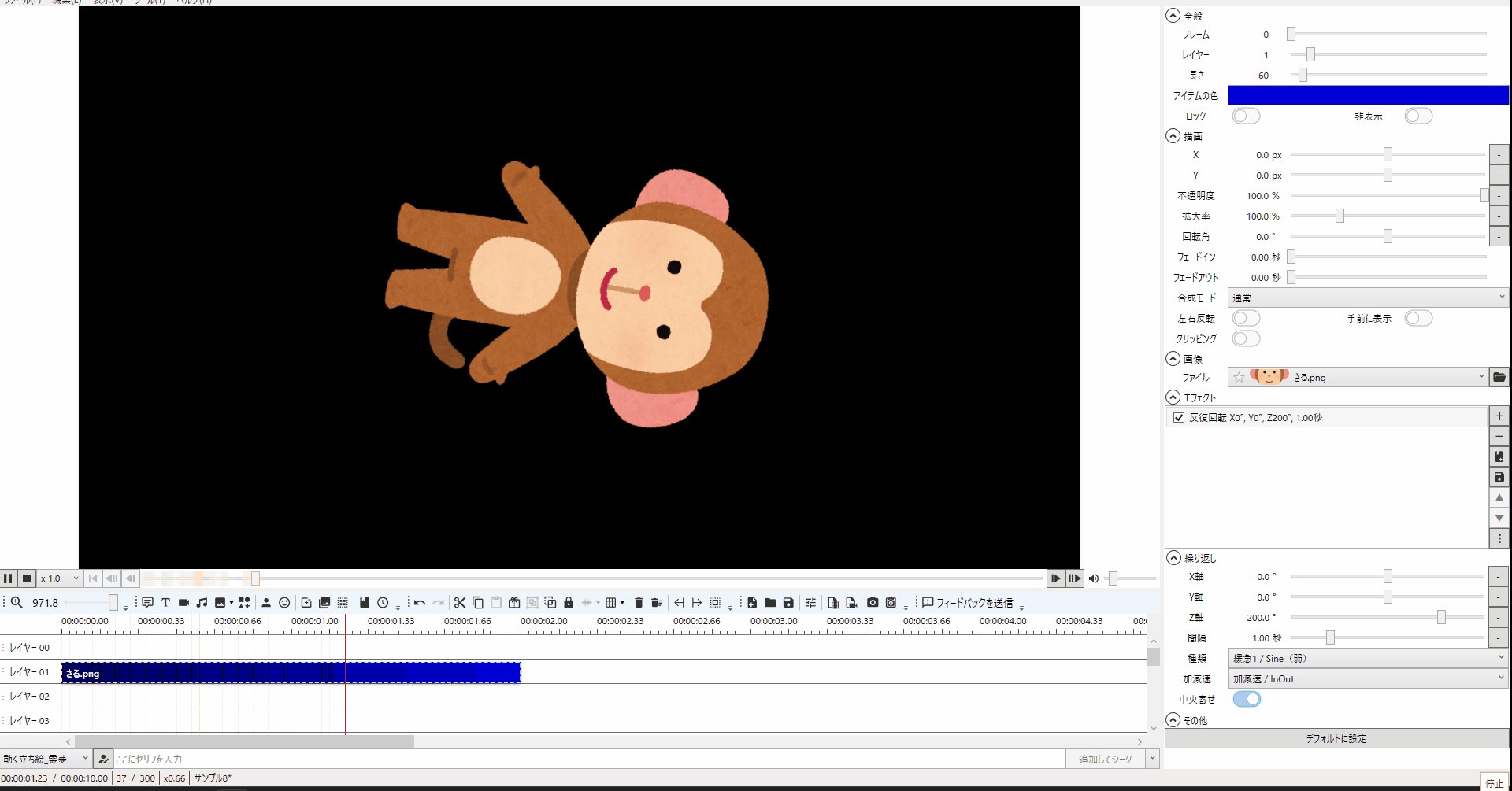
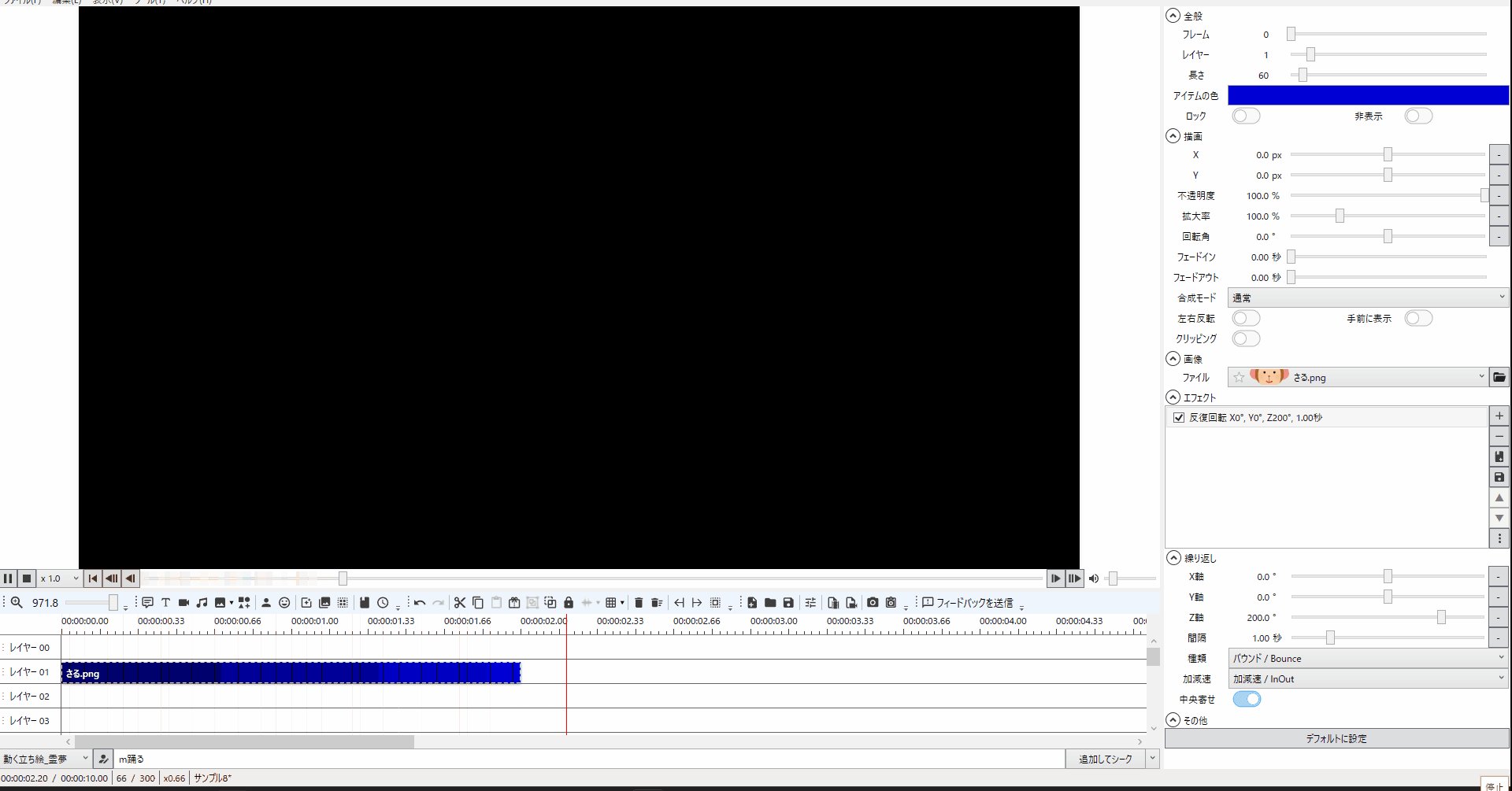
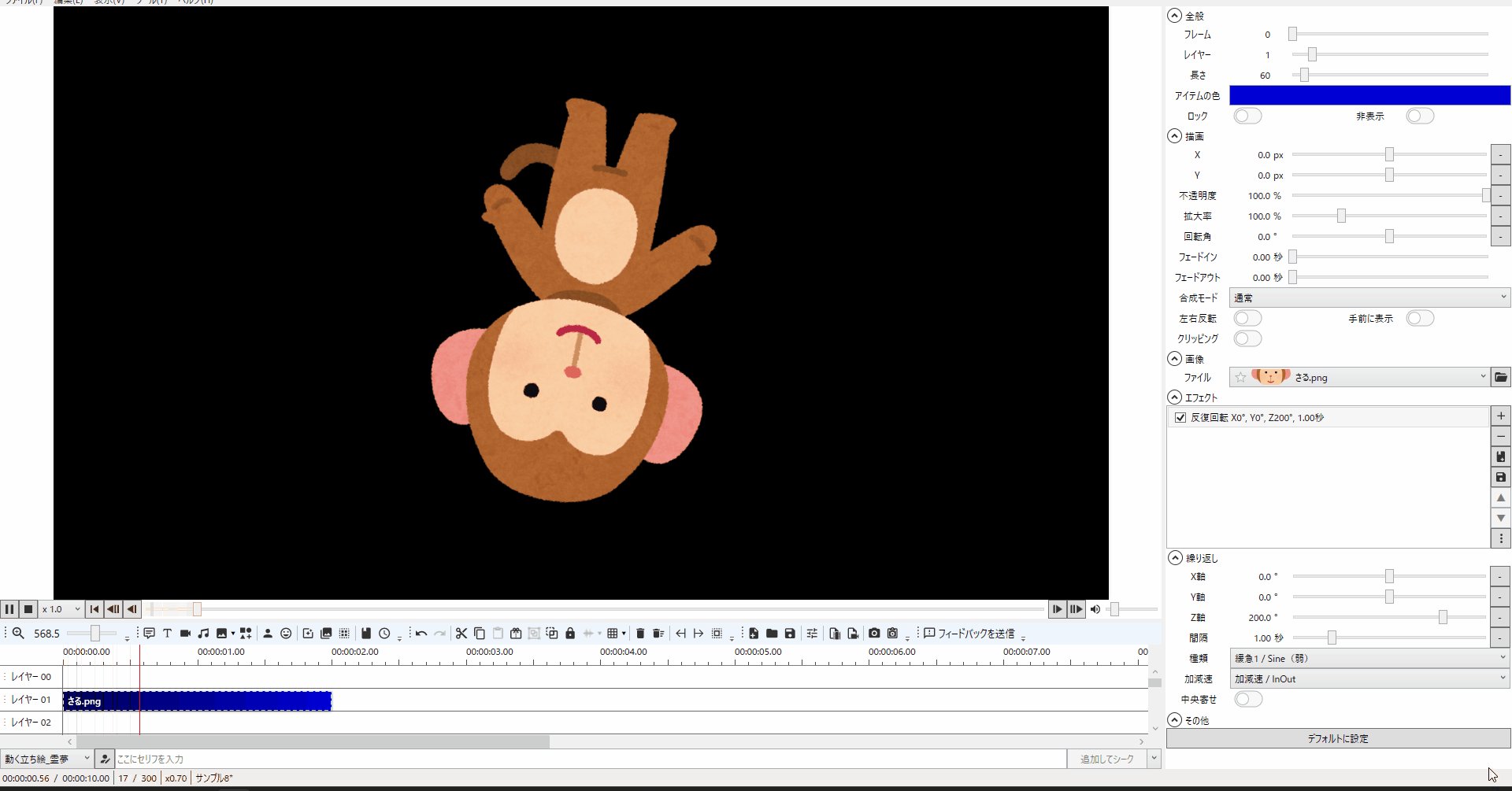
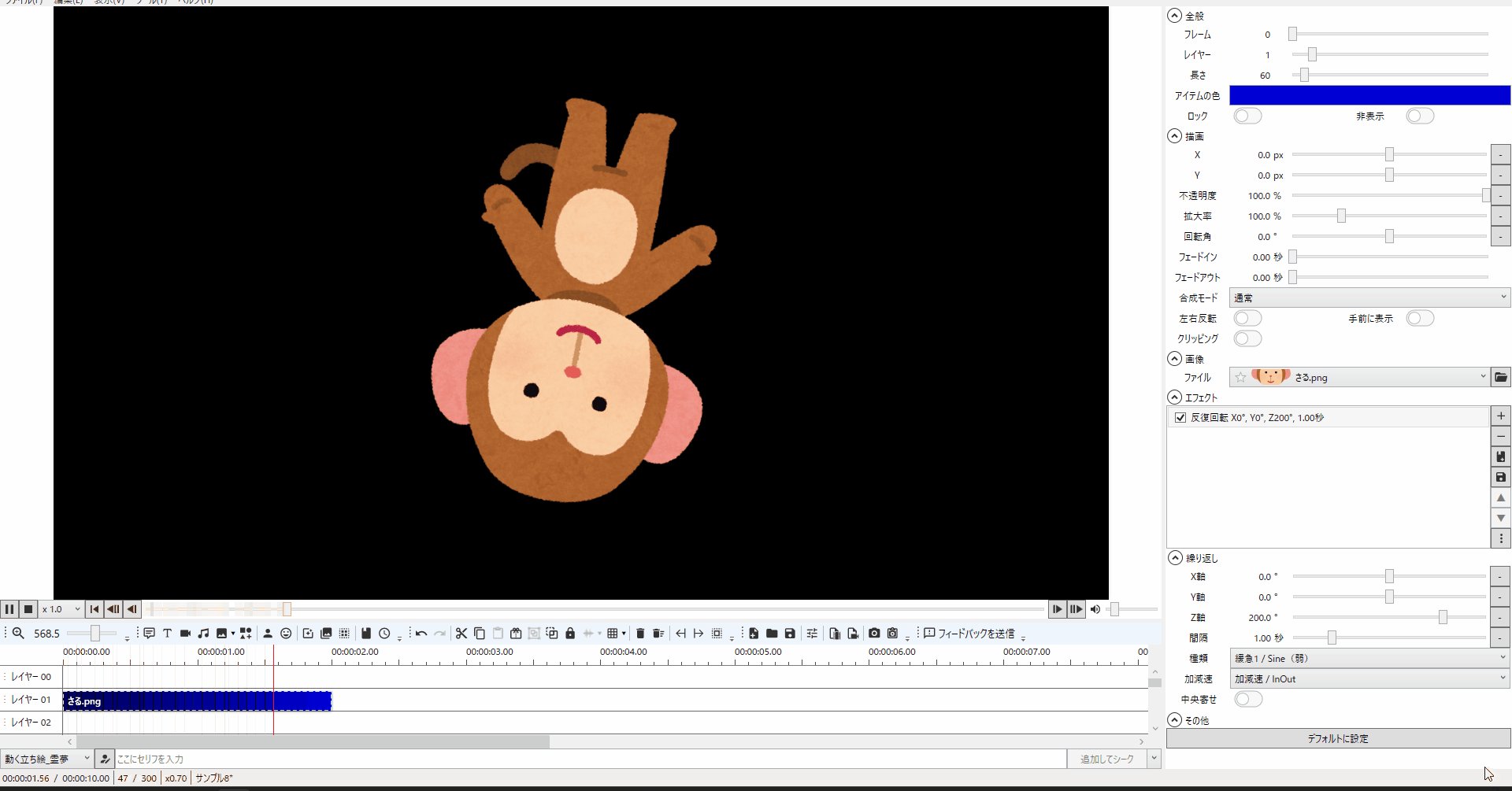
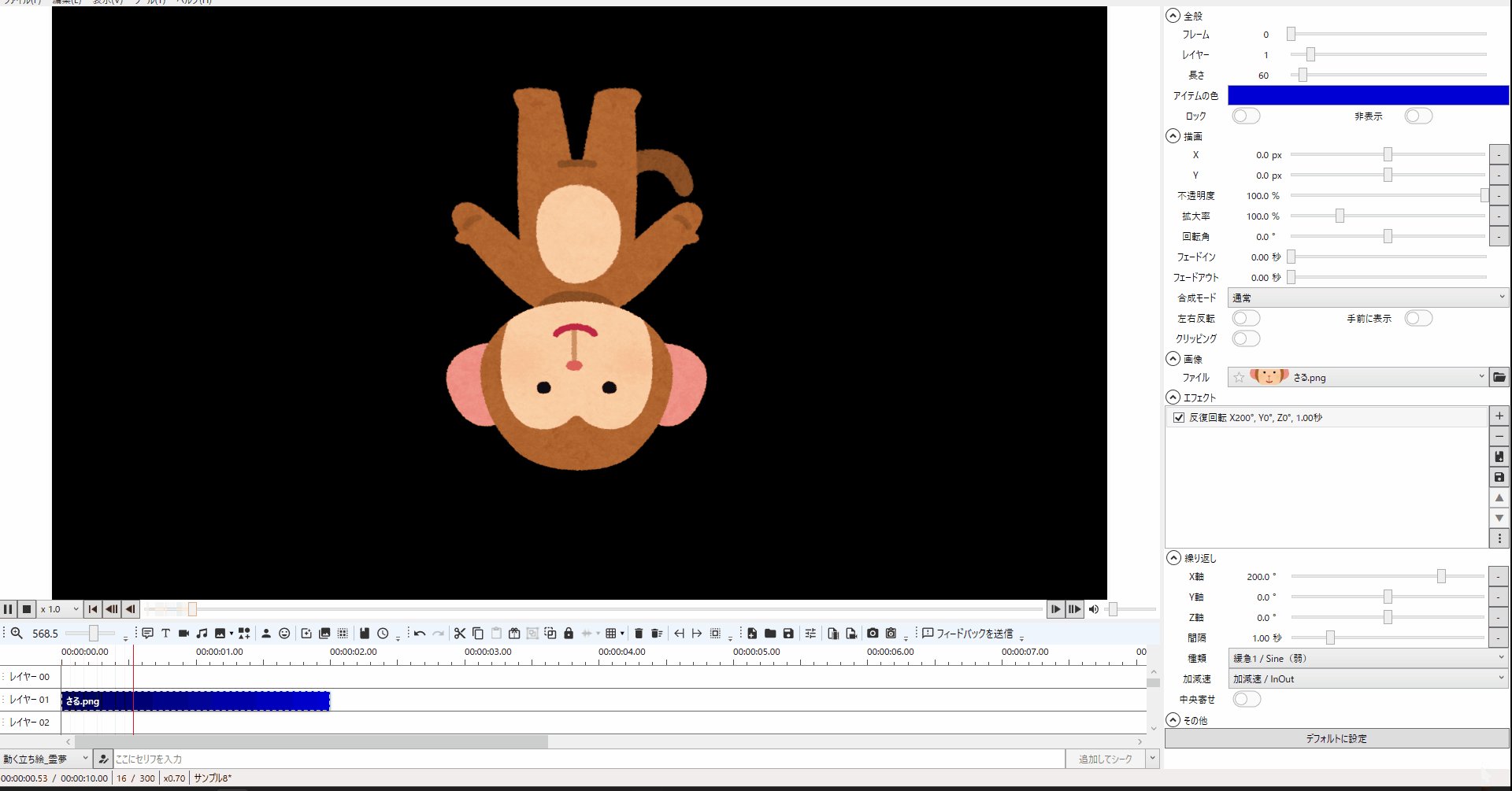
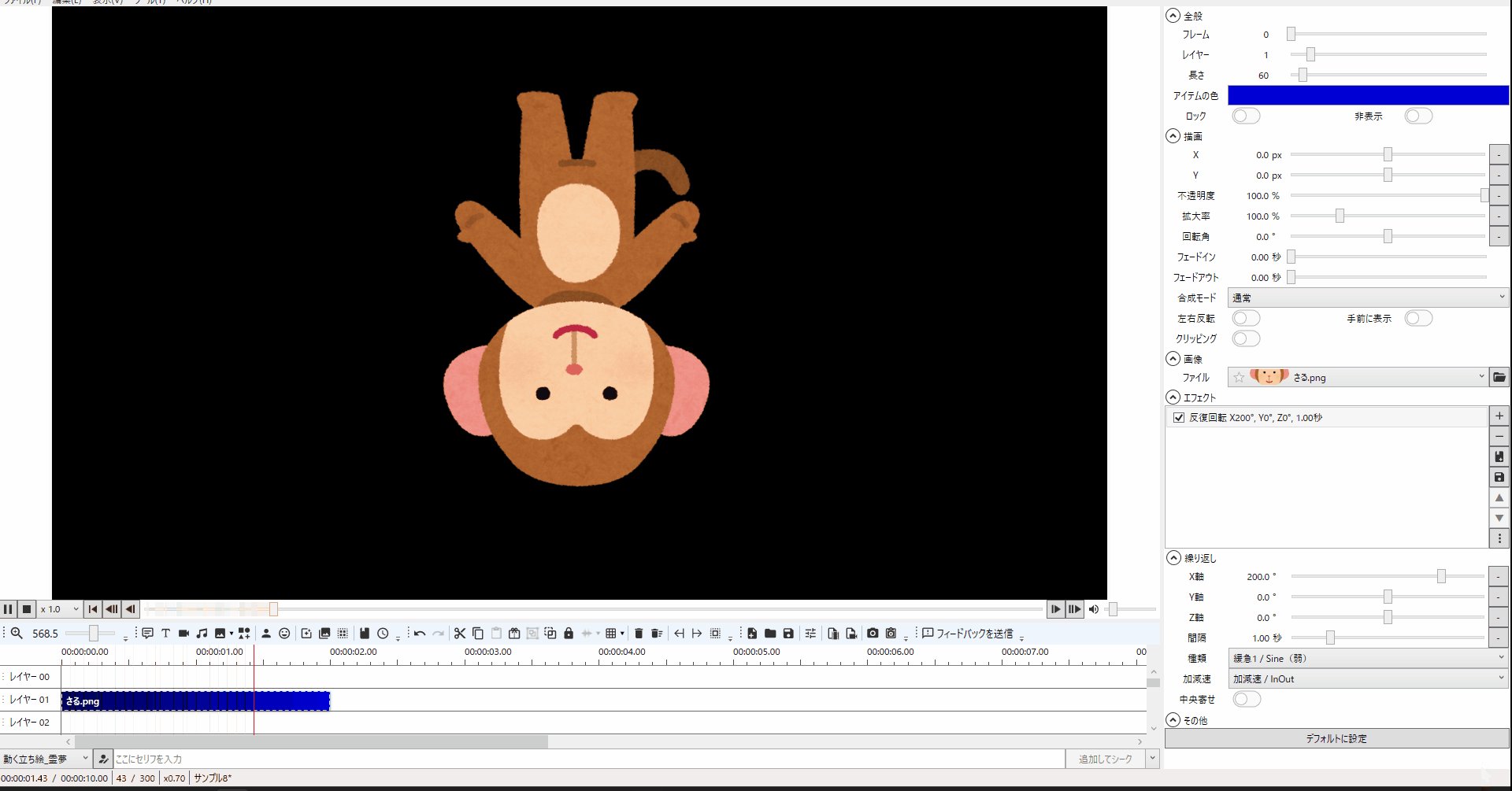
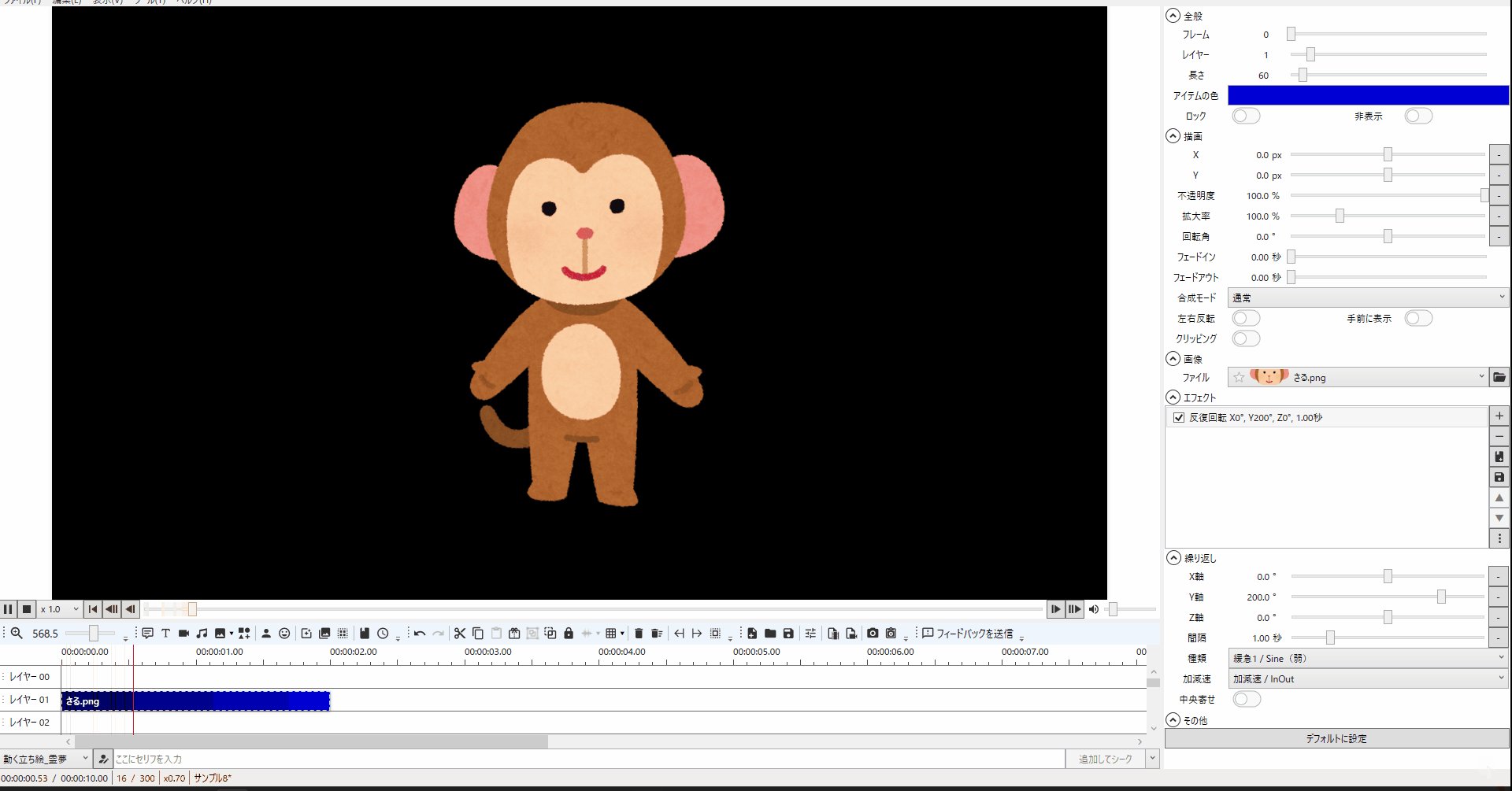
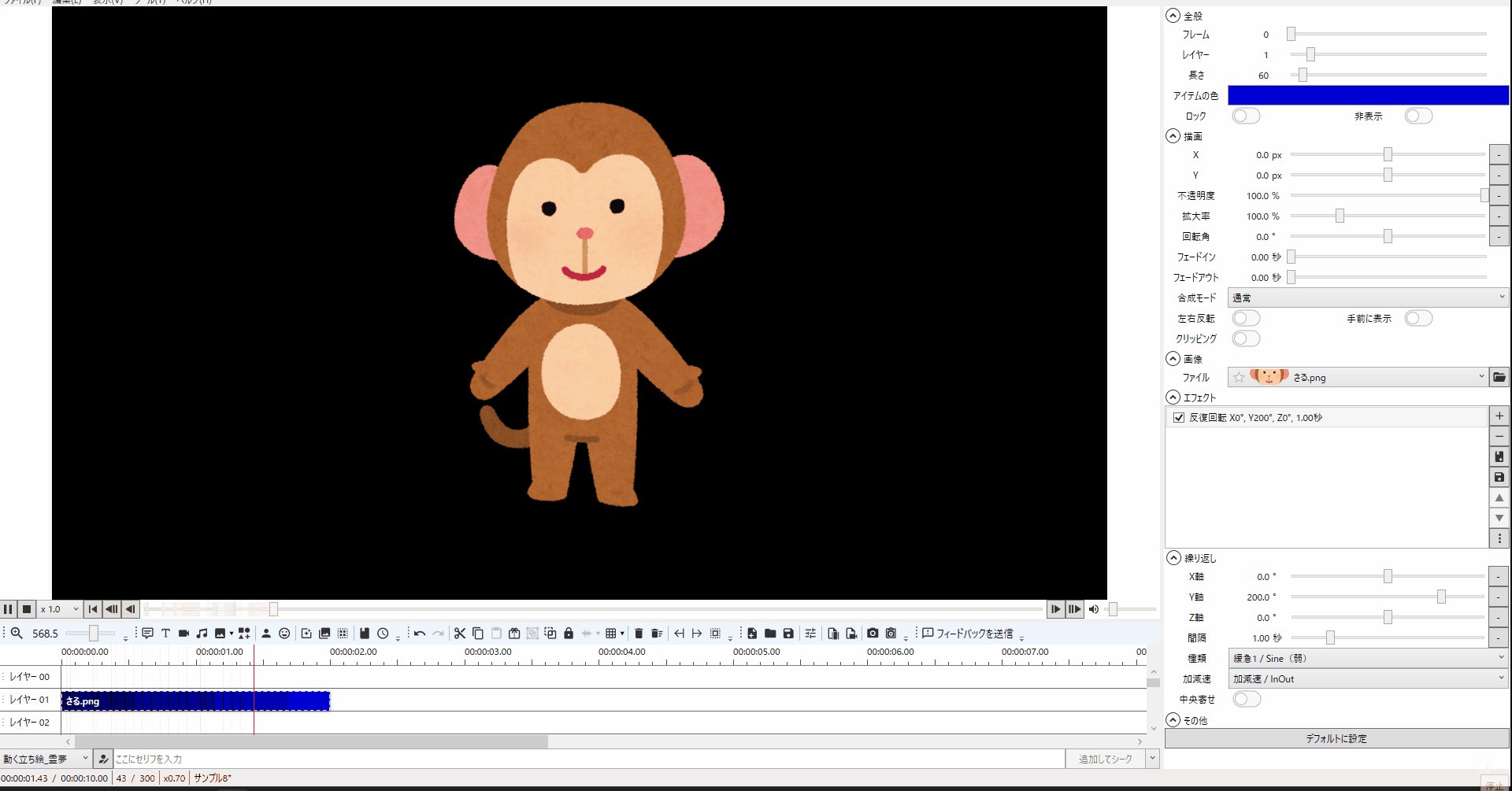
1-2.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急1 / Sine(弱)」にすると反復移動の反転の際の動きが小さくなります。
(他の値はデフォルト値です)

1-3.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急2 / Quad」にすると反復移動の反転の際の動きが緩急1と比べて若干大きくなります。
(他の値はデフォルト値です)

1-4.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急3 / Cubic」にすると反復移動の反転の際の動きが緩急2と比べて若干大きくなります。
(他の値はデフォルト値です)

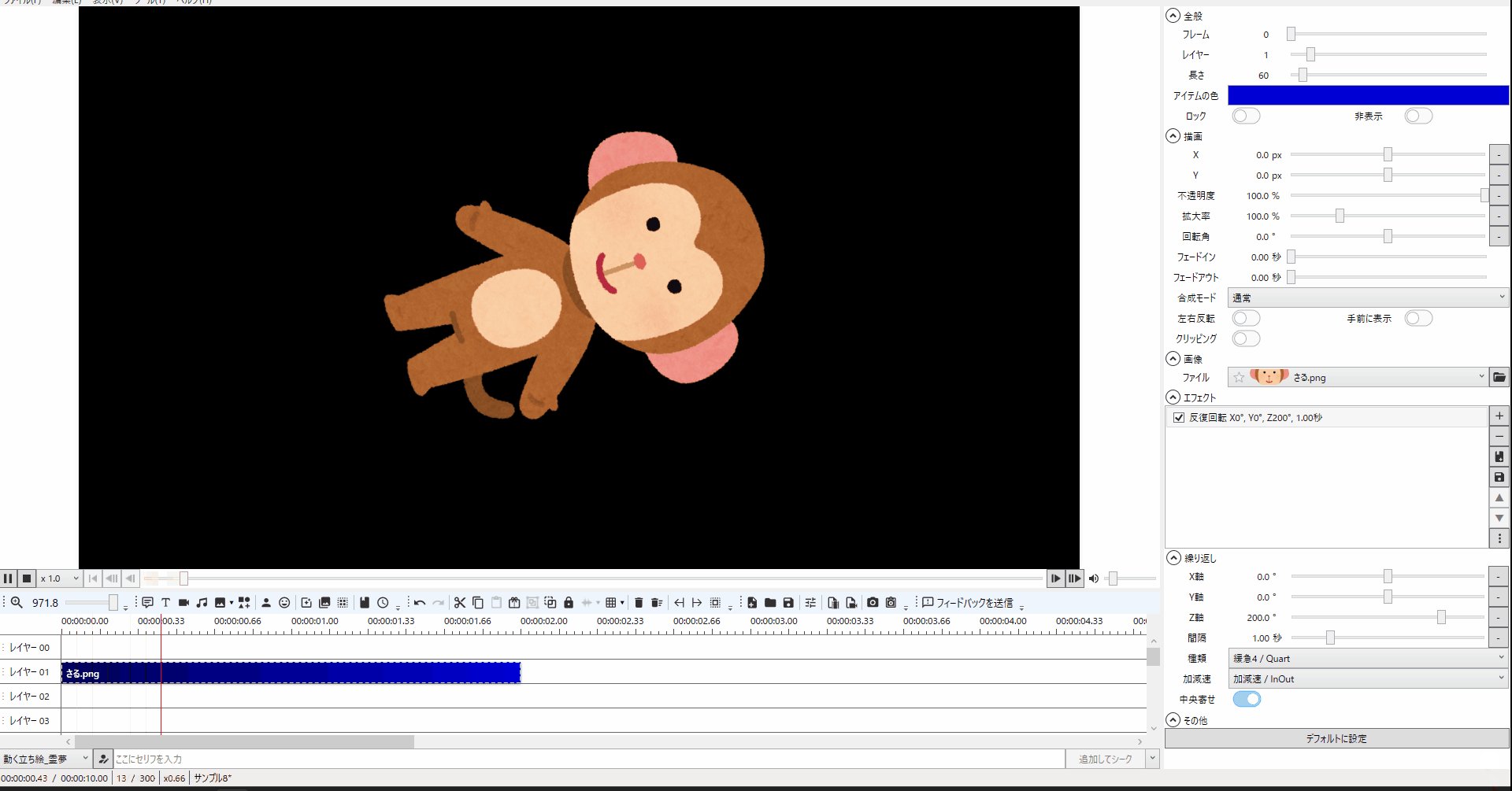
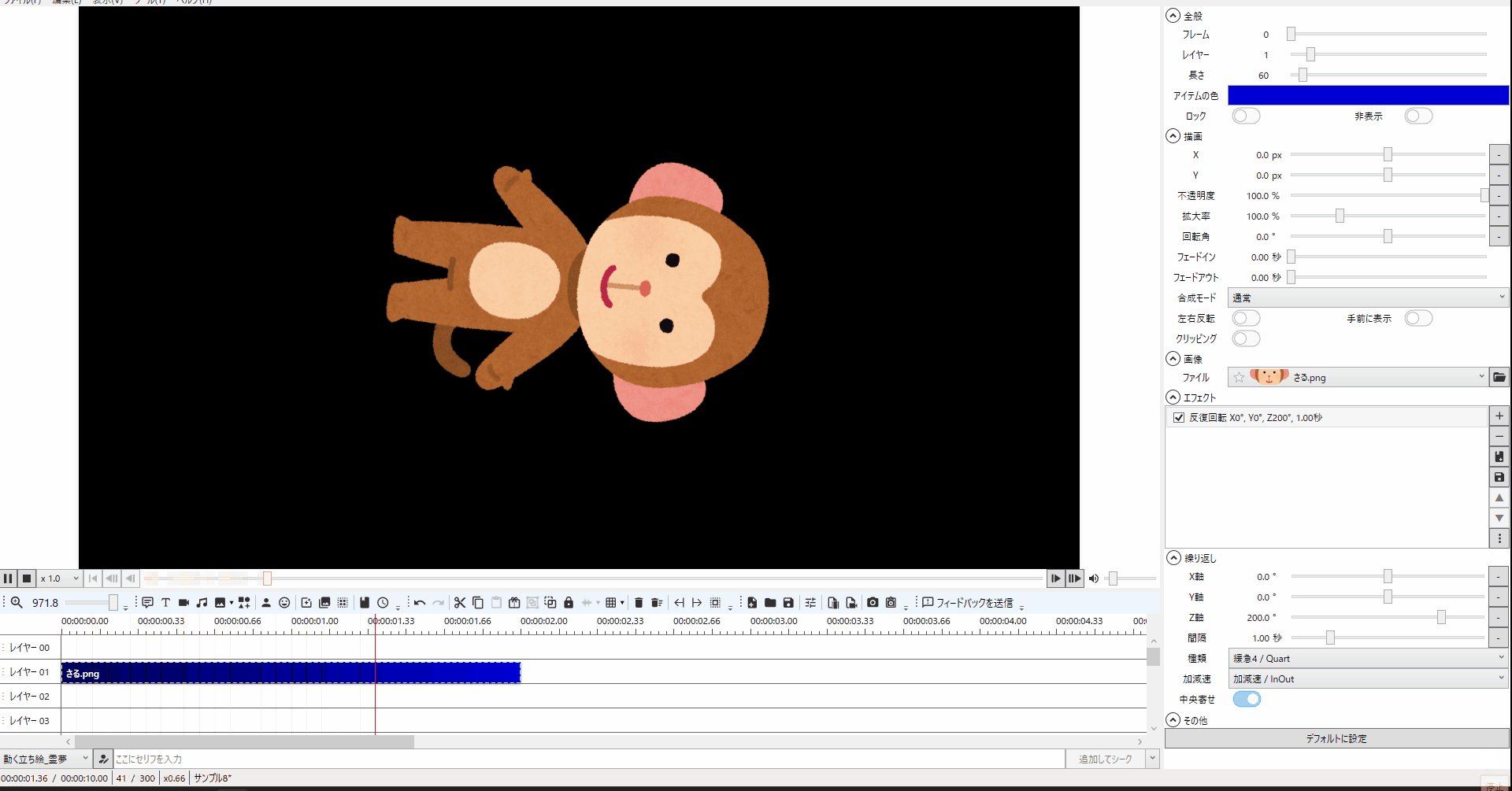
1-5.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急4 / Quart」にすると反復移動の反転の際の動きが緩急3と比べて若干大きくなります。
(他の値はデフォルト値です)

1-6.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急5 / Quint」にすると反復移動の反転の際の動きが緩急4と比べて若干大きくなります。

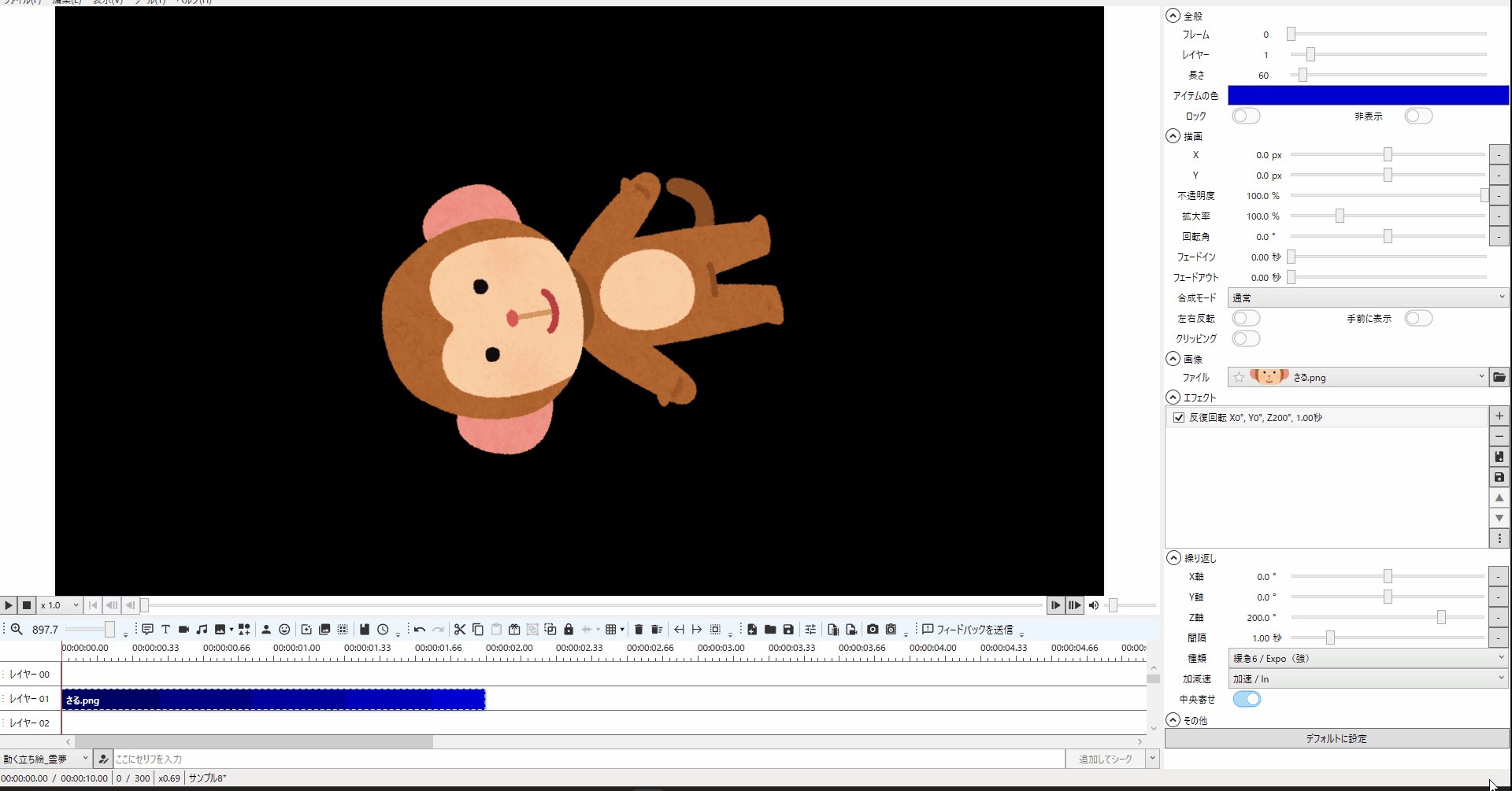
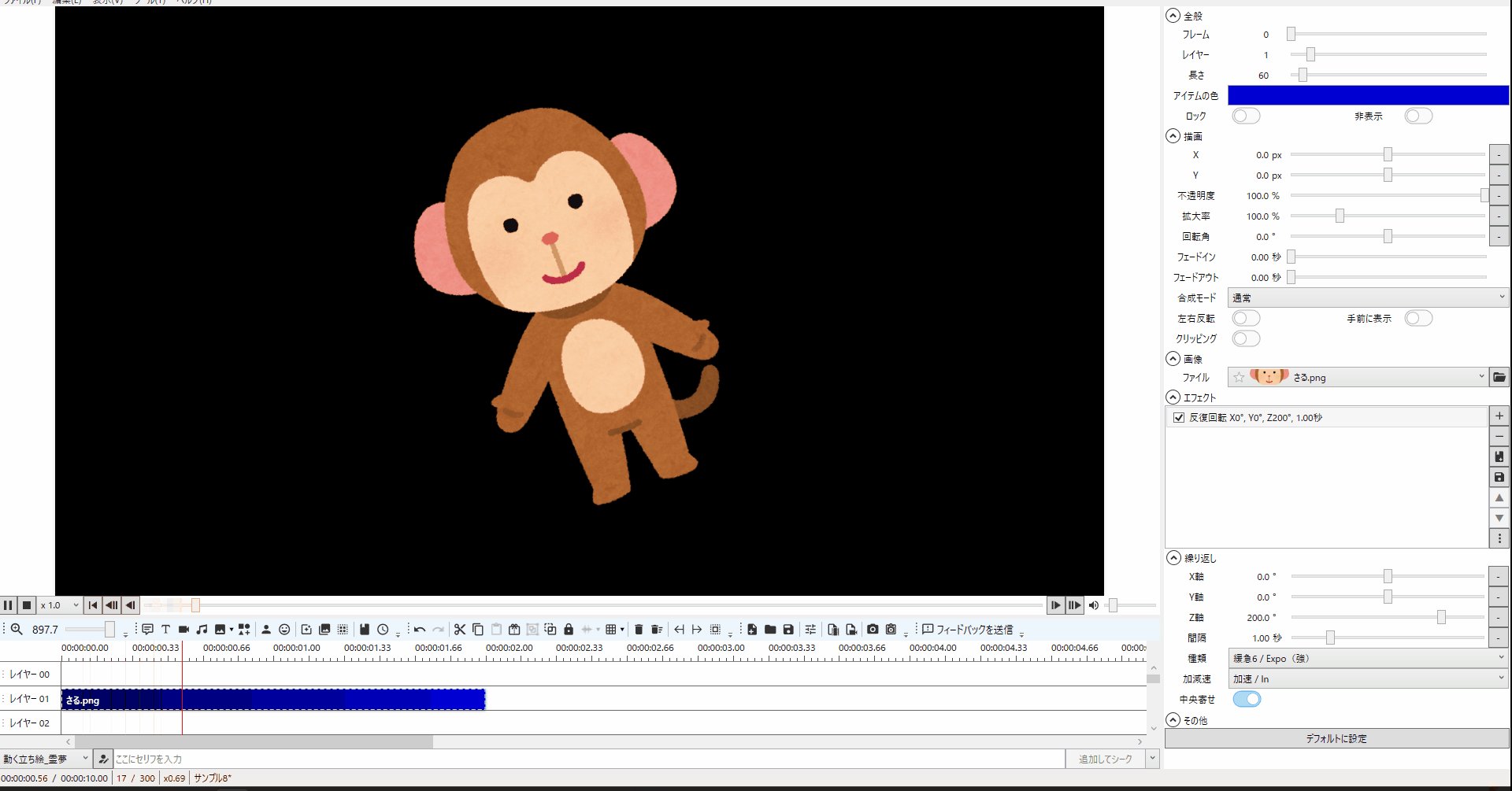
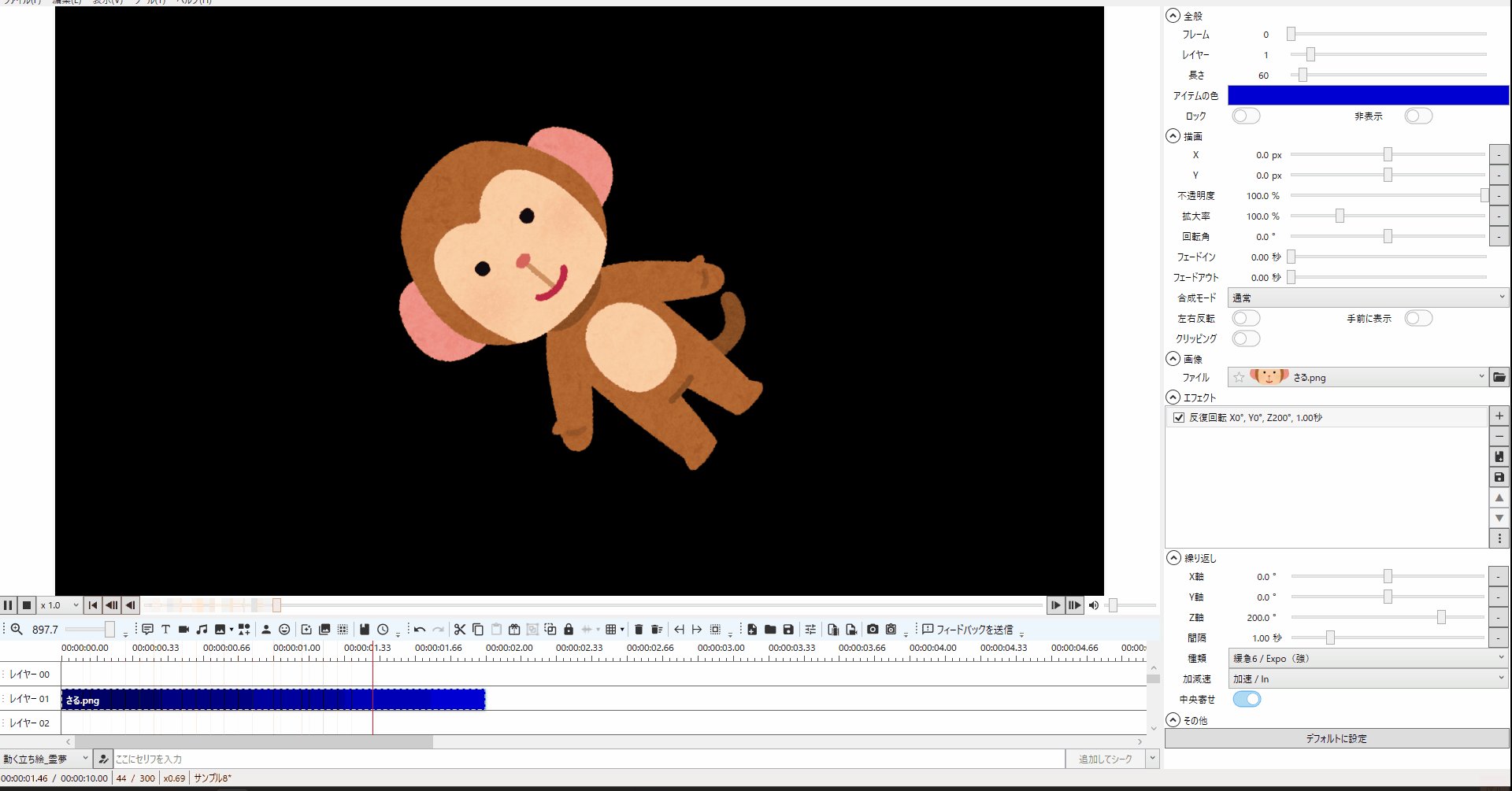
1-7.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急6 / Expo」にすると反復移動の反転の際の動きが緩急5と比べて若干大きくなります。

「反復回転」の「円弧」「戻る」「バネ」「バウンド」
「反復回転」は先にも書きましたが「X」「Y」「間隔」「種類」「加減速」「中央寄せ」の項目があり、「種類」は反復する際の動きの速度を調整することができます。
「反復回転」の「円弧」「戻る」「バネ」「バウンド」を使ってみよう
1-1.「反復回転」エフェクトのデフォルトは以下の通りです。
(デフォルト値:「X:0px」「Y:0px」「Z:30px」「間隔:1.00秒」「種類:緩急1 / Sine(弱)」「加減速:加減速 / InOut」です)

1-2.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「円弧」にすると次の様に特に特殊な動きをしないエフェクトとなります。
(他の値はデフォルト値です)

1-3.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「戻る」にすると反復時に一瞬戻る動きが加えられます。
(他の値はデフォルト値です)

1-4.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「バネ」にすると反復時に複数回跳ねる動きが加えられます。
(他の値はデフォルト値です)

1-5.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「バウンド」にするとバネと同じような動きですが挙動が少し小さくなる感じです。
(他の値はデフォルト値です)

「反復回転」の「加減速」
「反復回転」は先にも書きましたが「X」「Y」「間隔」「種類」「加減速」「中央寄せ」の項目があり、「加減速」は反復する際の動きの速度を調整することができます。
「反復回転」の「加減速」を変更しよう
1-1.「反復回転」エフェクトのデフォルトは以下の通りです。
(デフォルト値:「X:0px」「Y:0px」「Z:30px」「間隔:1.00秒」「種類:緩急1 / Sine(弱)」「加減速:加減速 / InOut」です)

1-2.「反復回転」エフェクトの「Z」の値を「200px」、「加減速」を「加減速」にすると次の様にデフォルトの動きが大きくなります。
(他の値はデフォルト値です)

1-3.「反復回転」エフェクトの「Z」の値を「200px」、「加減速」を「加速」にすると次の様に動き出しの反復がゆっくりとなります。
(他の値はデフォルト値です)

1-4.「反復回転」エフェクトの「Z」の値を「200px」、「加減速」を「減速」にすると次の様に動き出しの反復が早くなります。
(他の値はデフォルト値です)

「反復回転」の「中央寄せ」
「反復回転」は先にも書きましたが「X」「Y」「間隔」「種類」「加減速」「中央寄せ」の項目があり、「中央寄せ」は反転位置が中央ではなく指定した位置が反転する位置となります。
「反復回転」の「中央寄せ」を変更しよう
1-1.「反復回転」エフェクトのデフォルトは以下の通りです。
(デフォルト値:「X:0px」「Y:0px」「Z:30px」「間隔:1.00秒」「種類:緩急1 / Sine(弱)」「加減速:加減速 / InOut」です)

1-2.「反復回転」エフェクトの「Z」の値を「200px」、「中央寄せ」のチェックを外すと以下の様な動きとなります。
(他の値はデフォルト値です)

1-3.「反復回転」エフェクトの「X」の値を「200px」、「中央寄せ」のチェックを外すと以下の様な動きとなります。
(「Z」の値を「0」、他の値はデフォルト値です)

1-4.「反復回転」エフェクトの「Y」の値を「200px」、「中央寄せ」のチェックを外すと以下の様な動きとなります。
(「Z」の値を「0」、他の値はデフォルト値です)

「反復回転」の「中央寄せ」
「反復回転」の「中央寄せ」を変更しよう
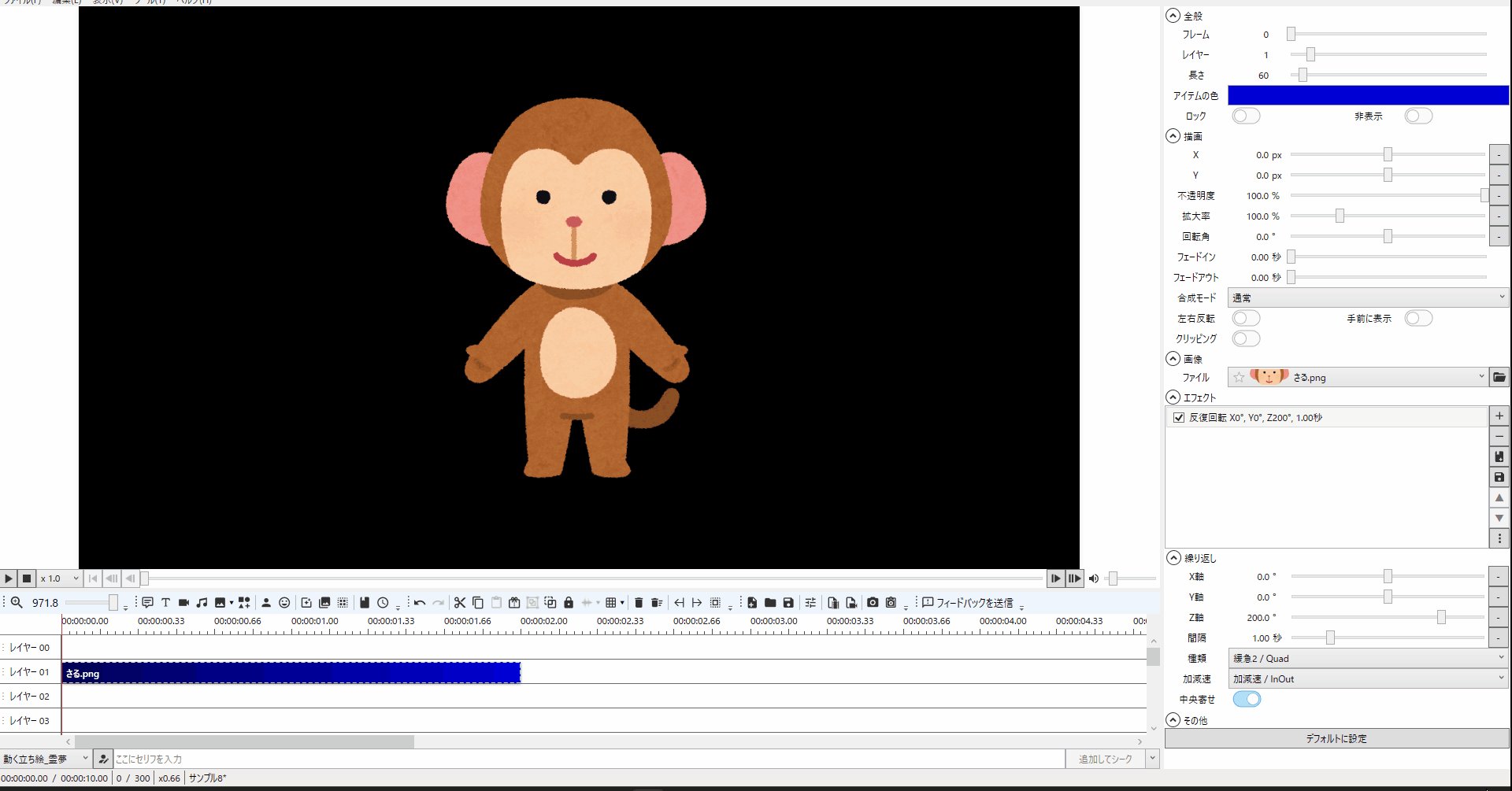
0.「反復回転」エフェクトのデフォルトは以下の通りです。
(デフォルト値:「X:0px」「Y:0px」「Z:30px」「間隔:1.00秒」「種類:緩急1 / Sine(弱)」「加減速:加減速 / InOut」です)

1.「反復回転」エフェクトの「X」「Y」「Z」を使ってみよう
1-1.「反復回転」エフェクトの「X」の値を「200px」にすると次のように前後に大きく動きます。
(「Z」以外の値はデフォルトで、「Z」を「0」に設定しています。)

1-2.「反復回転」エフェクトの「Y」の値を「200px」にすると次のように中心を起点に回転します。
(「Z」以外の値はデフォルトで、「Z」を「0」に設定しています。)

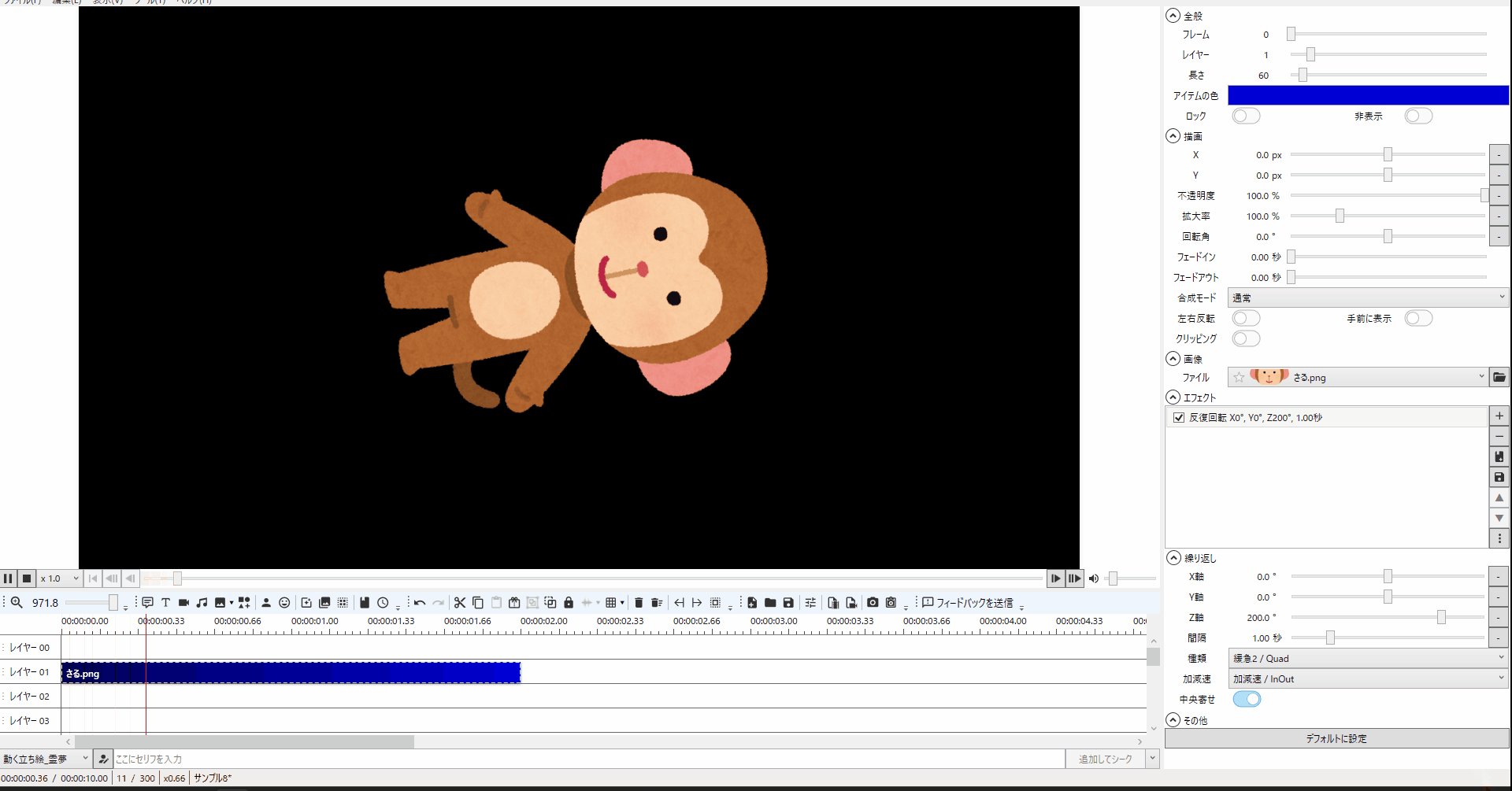
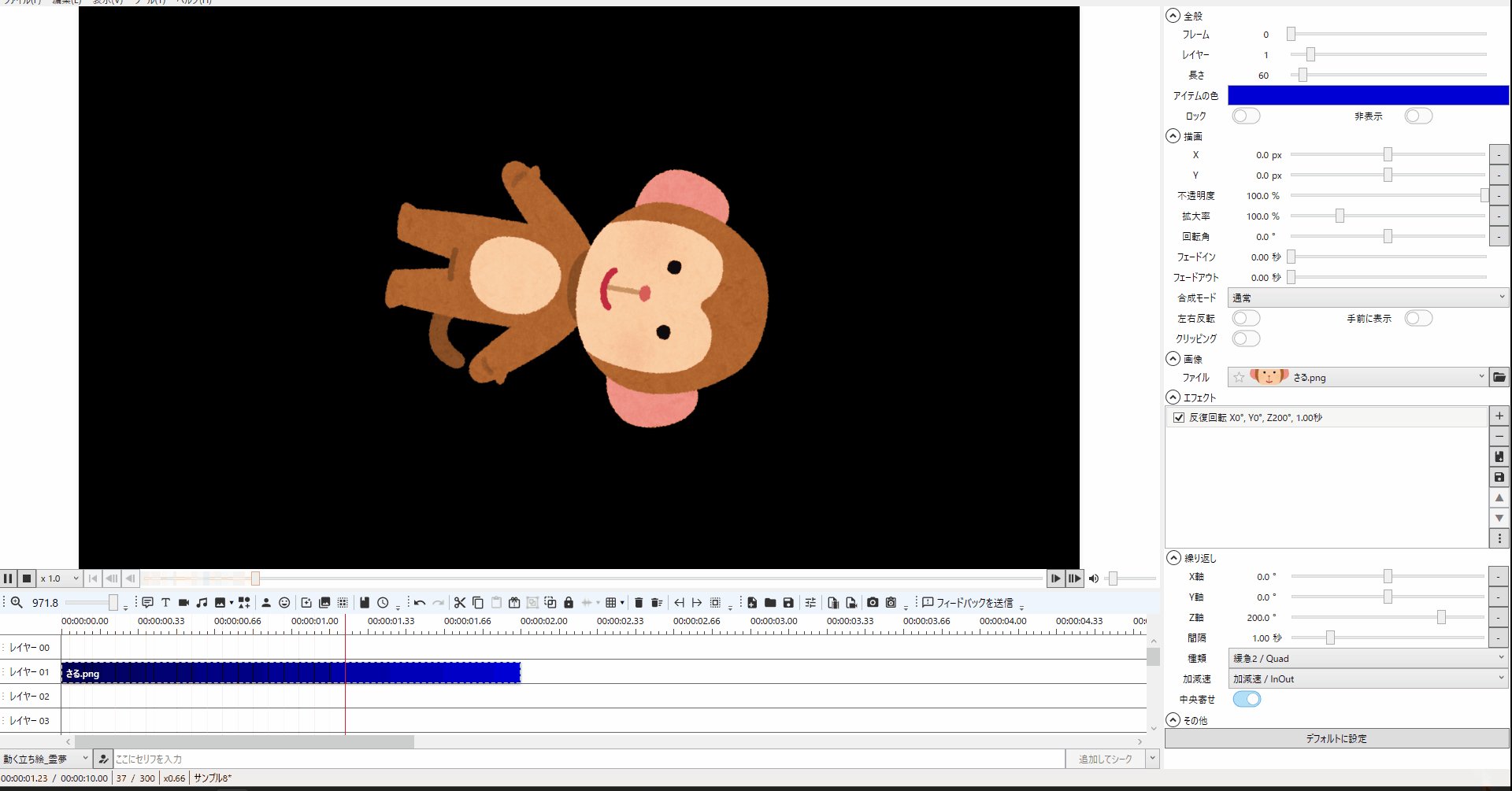
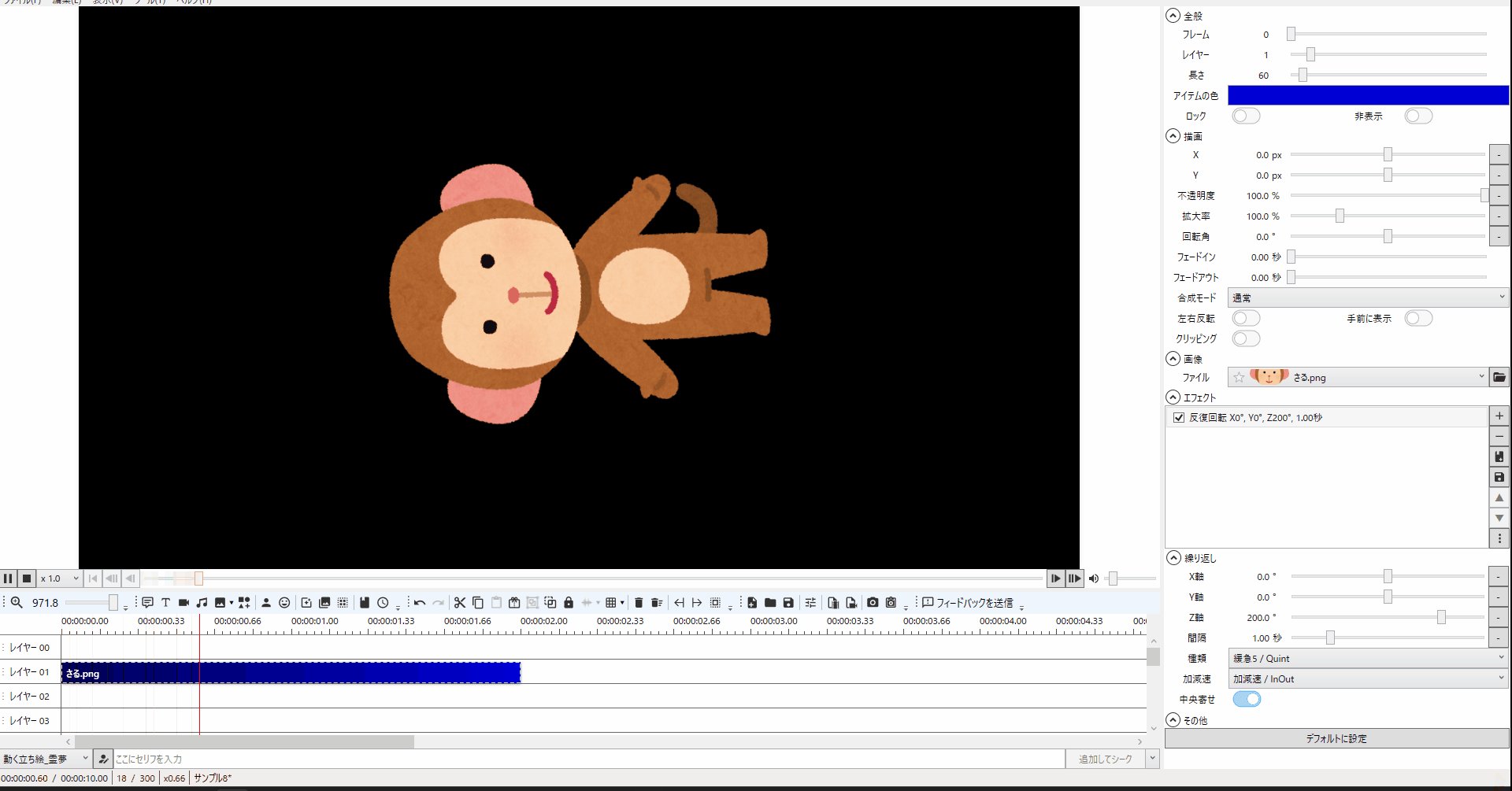
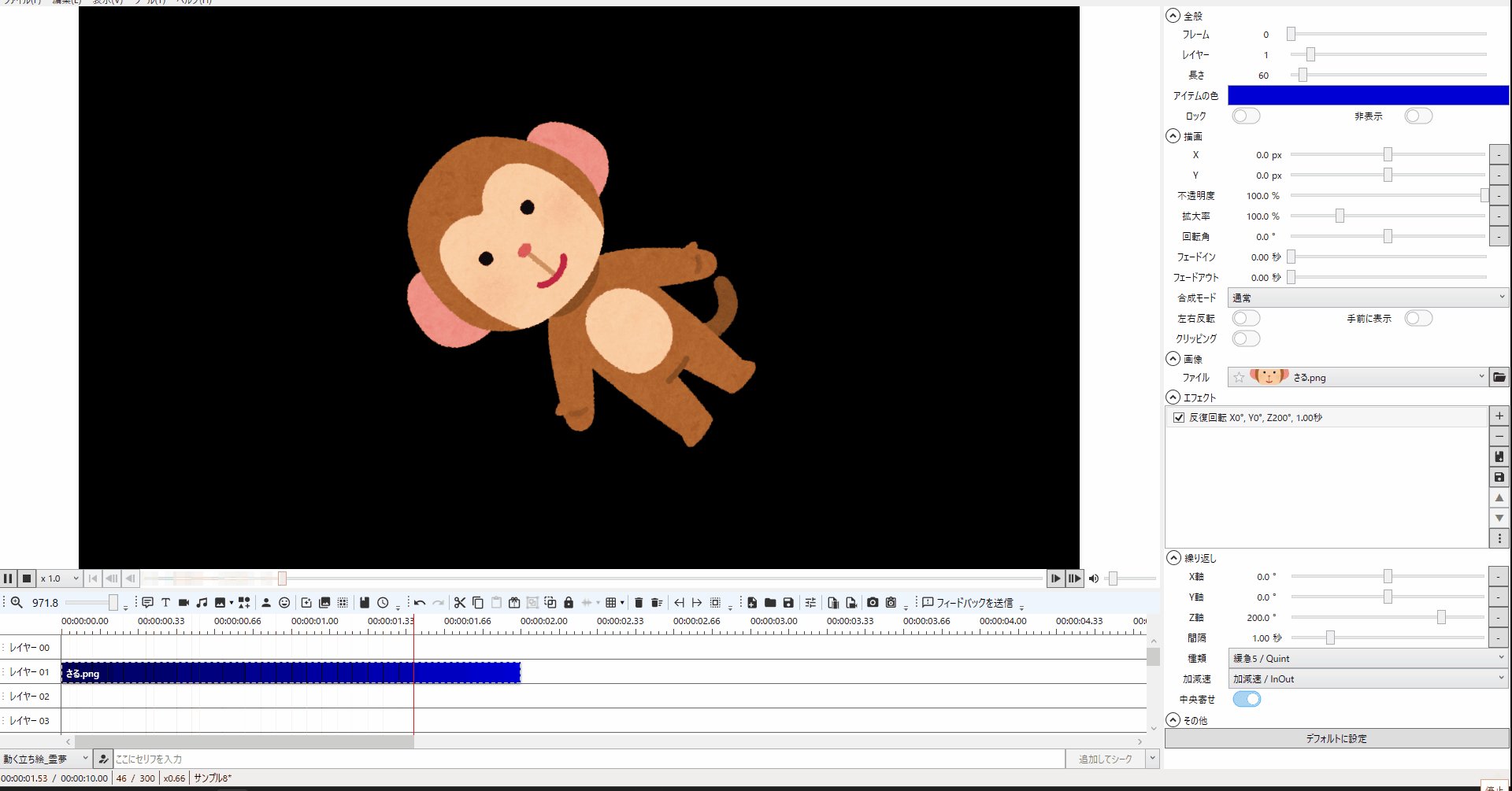
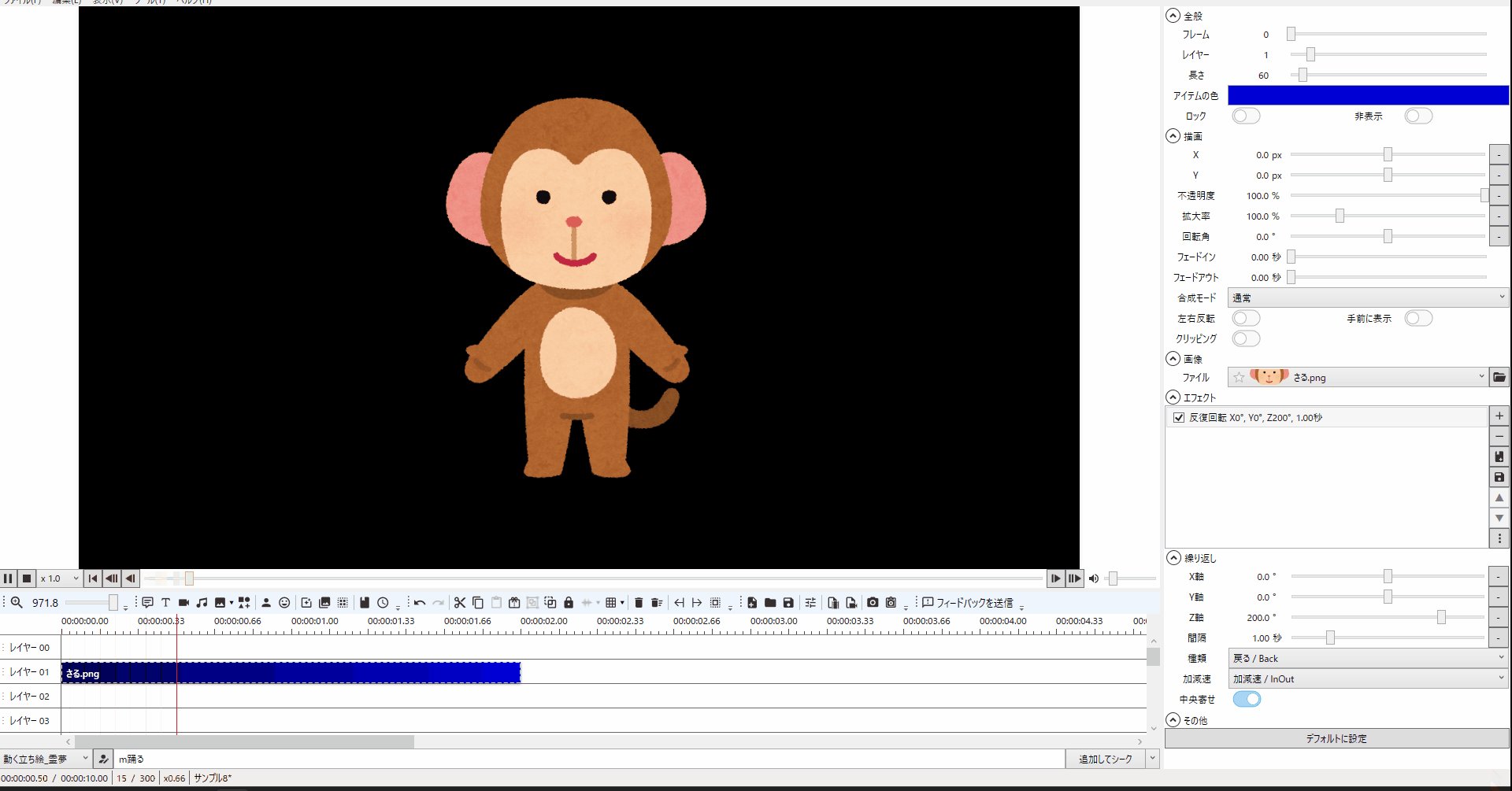
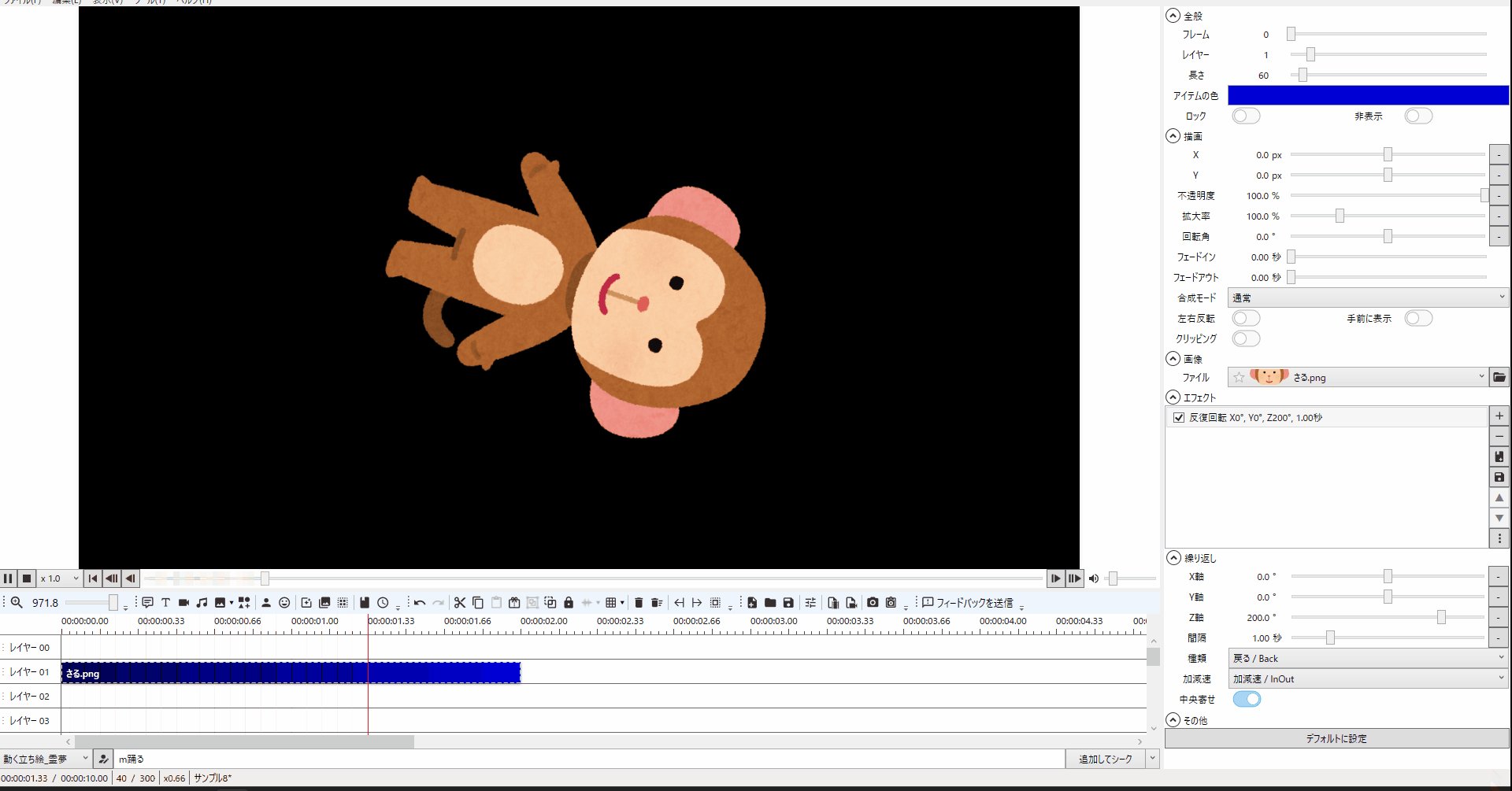
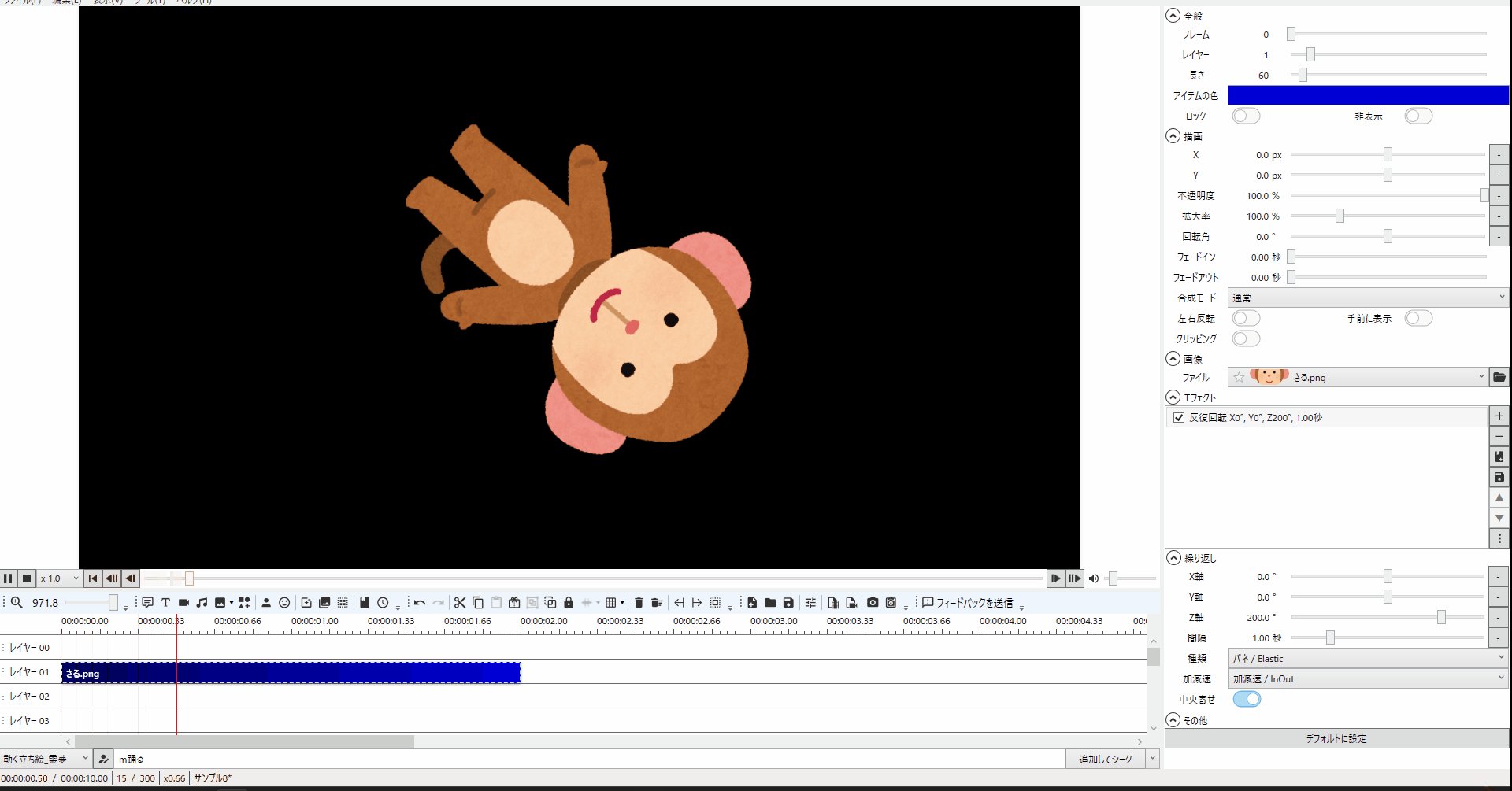
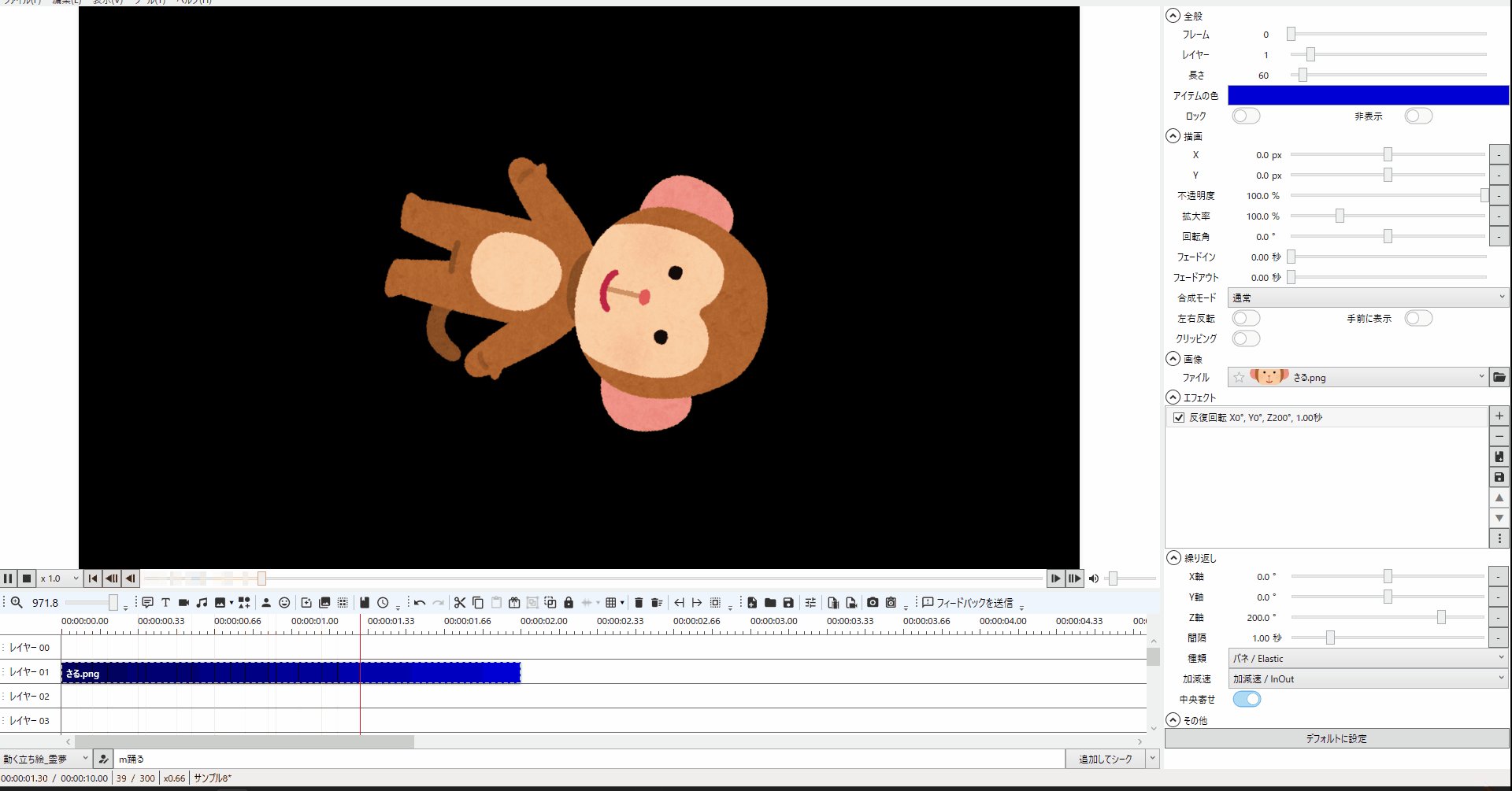
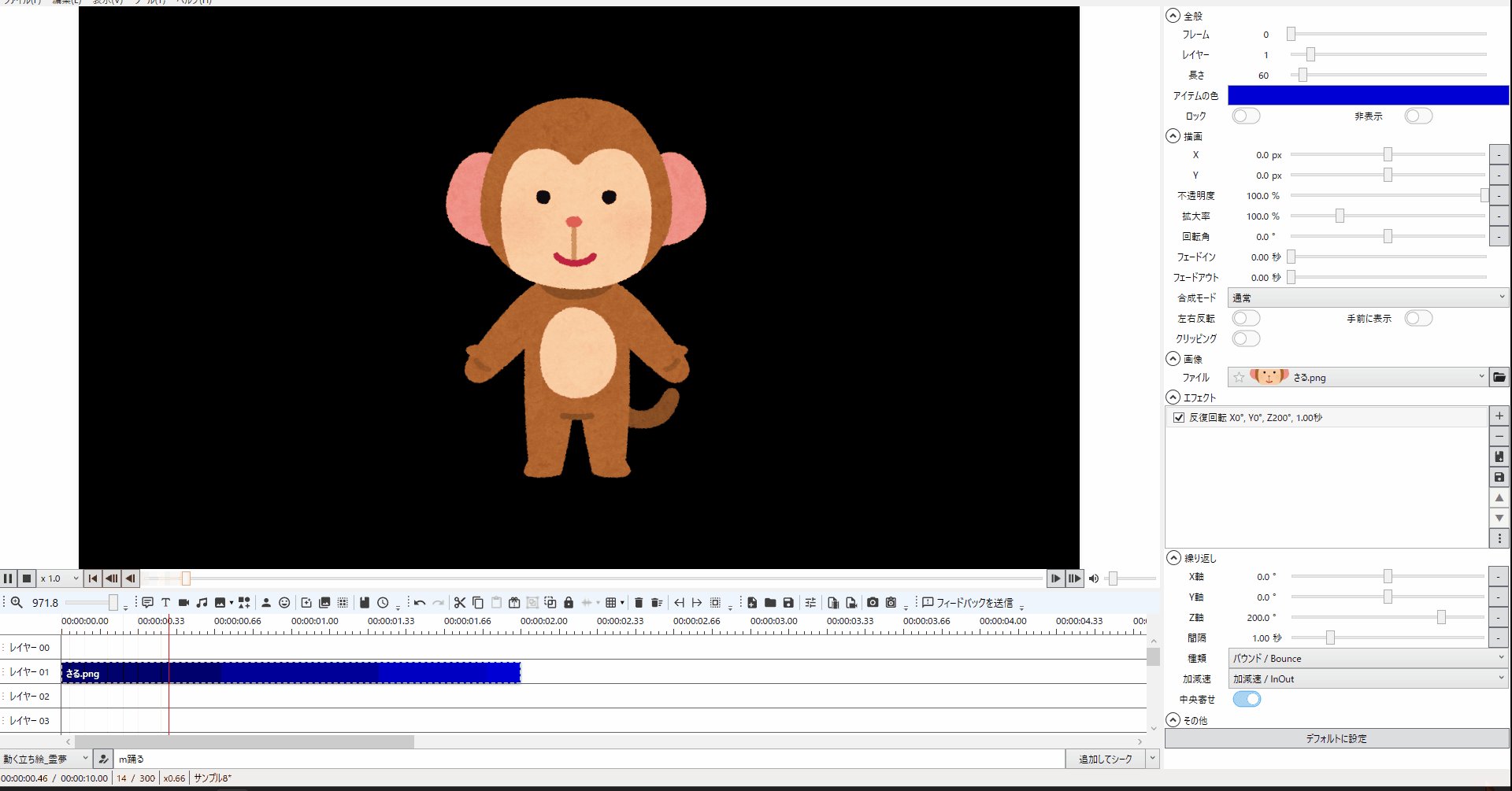
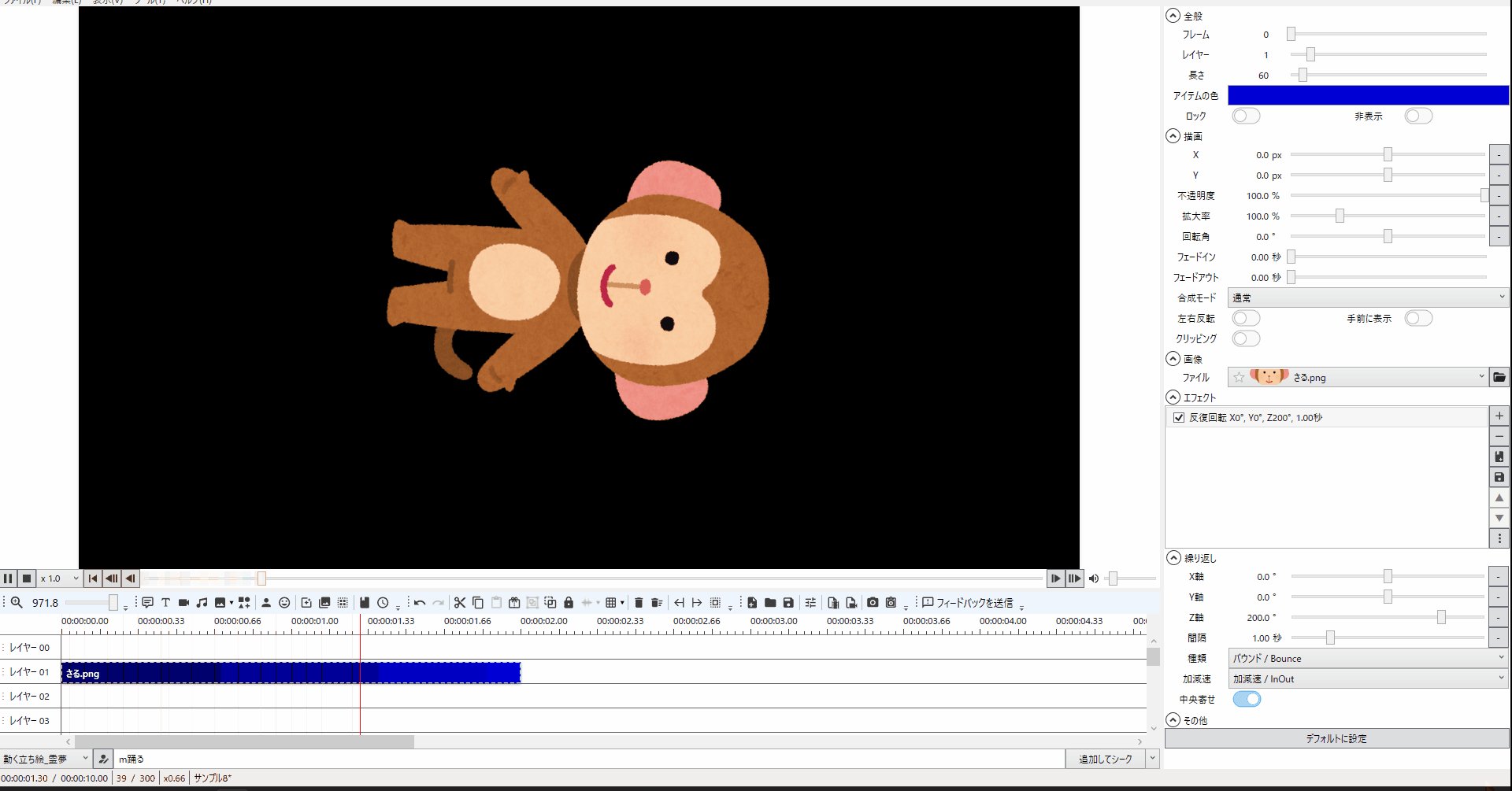
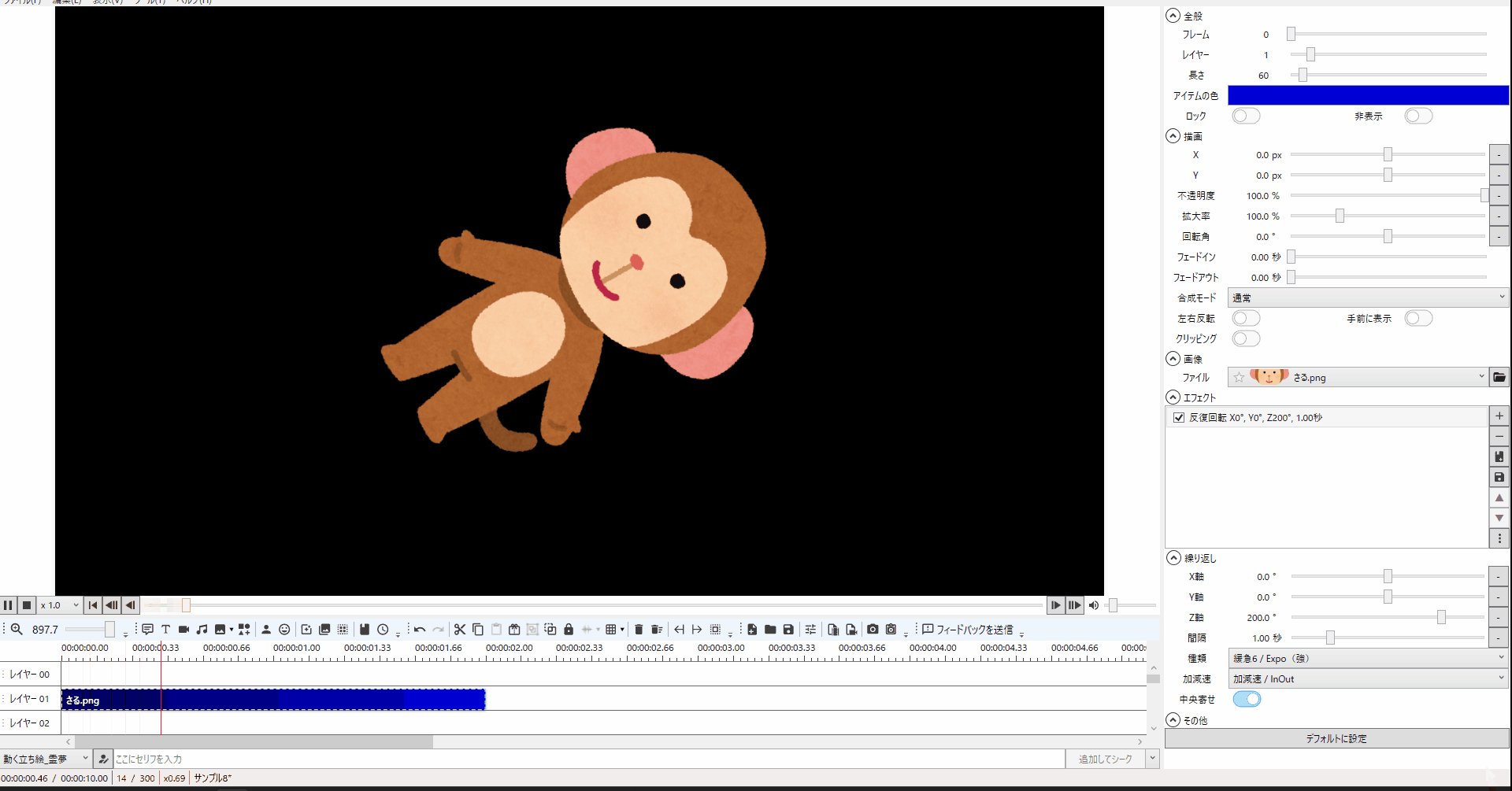
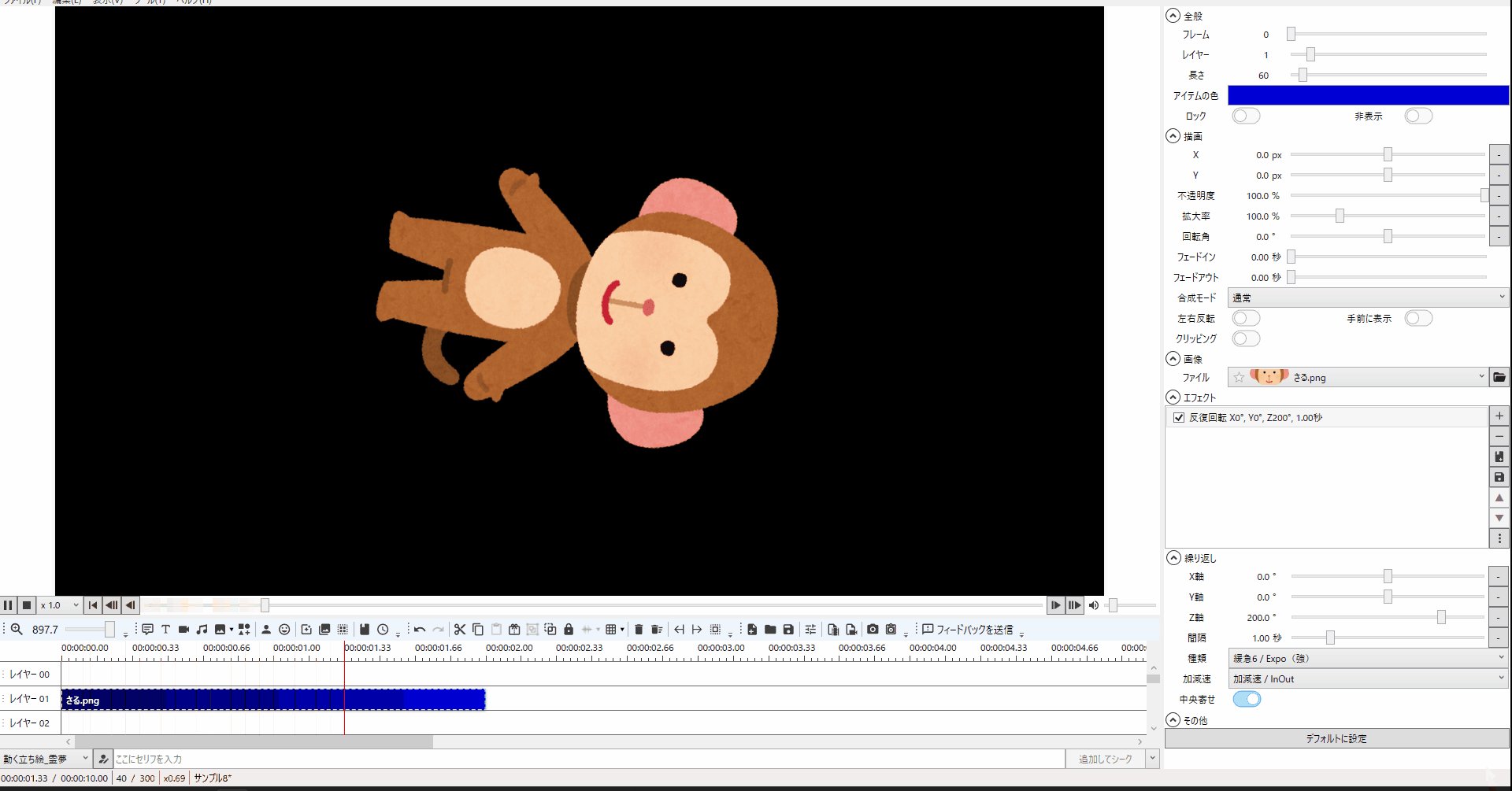
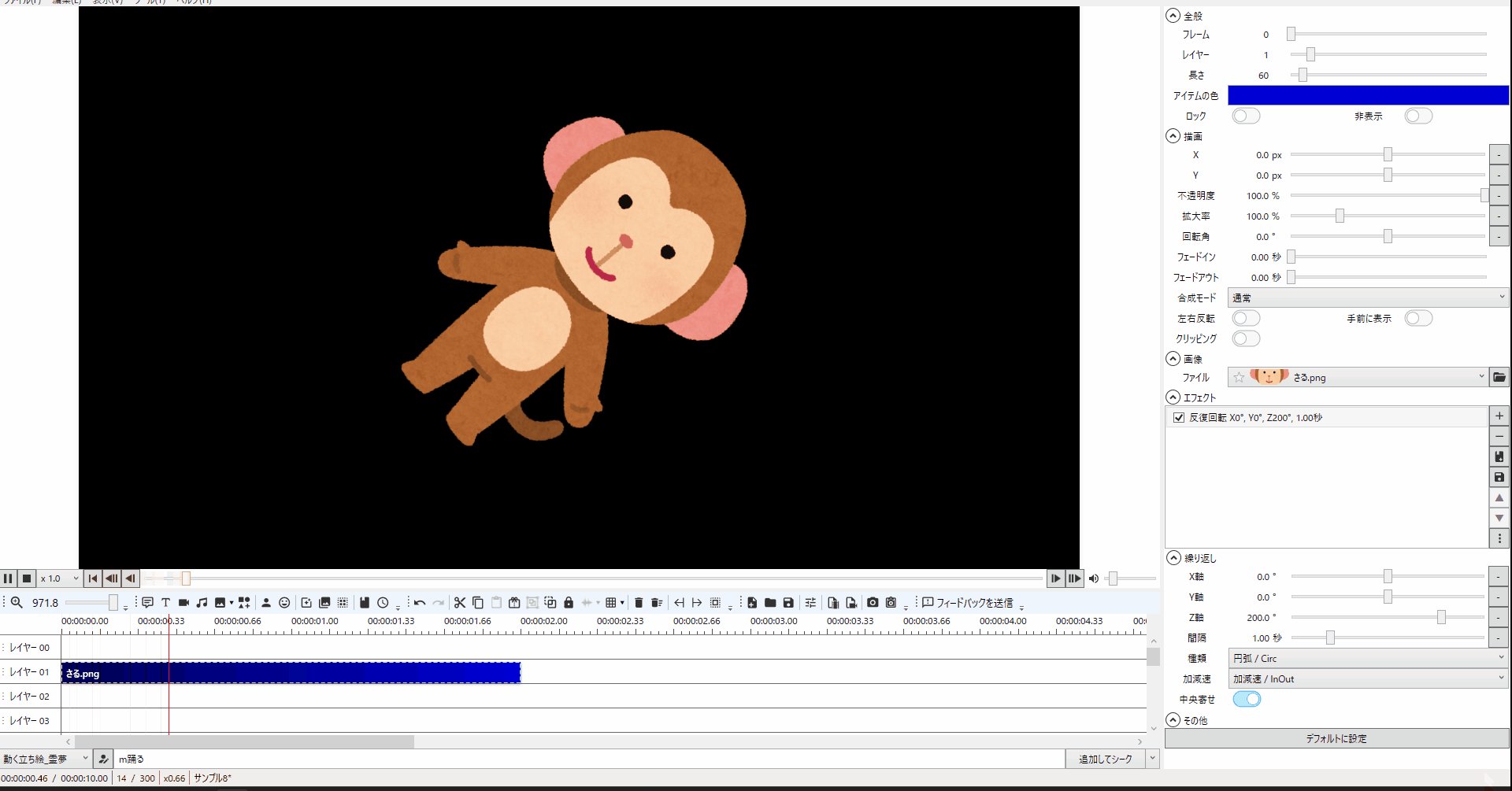
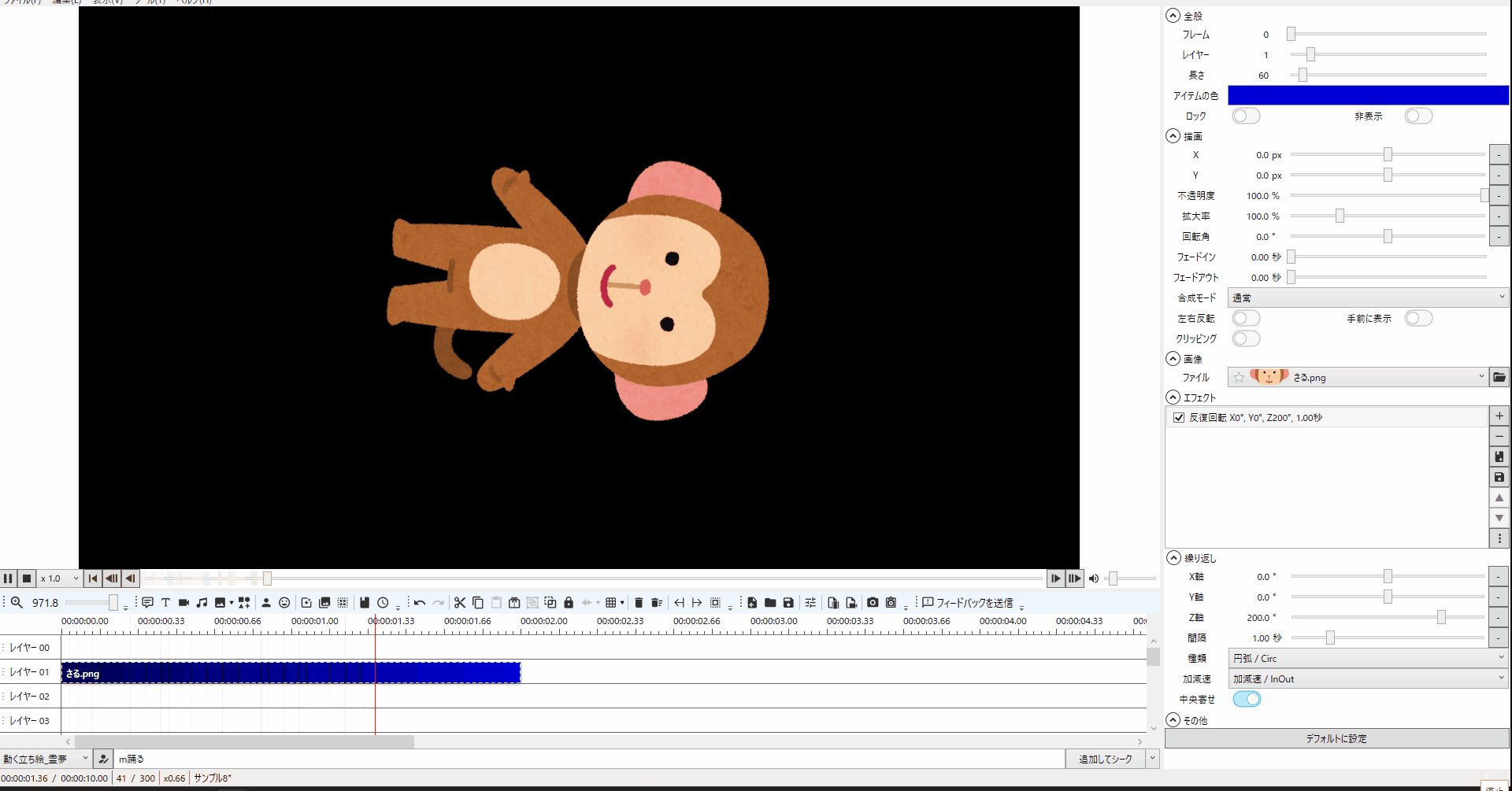
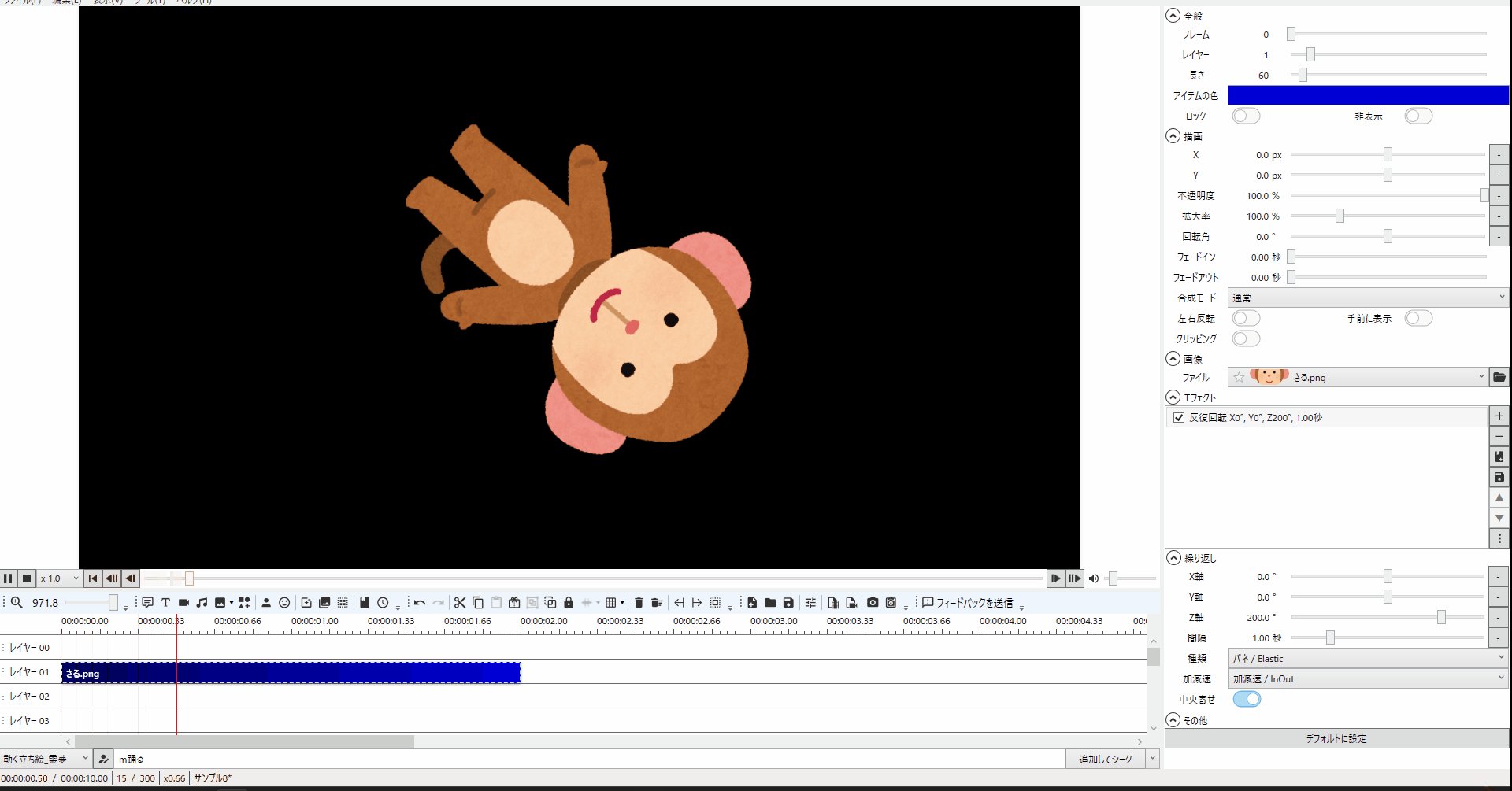
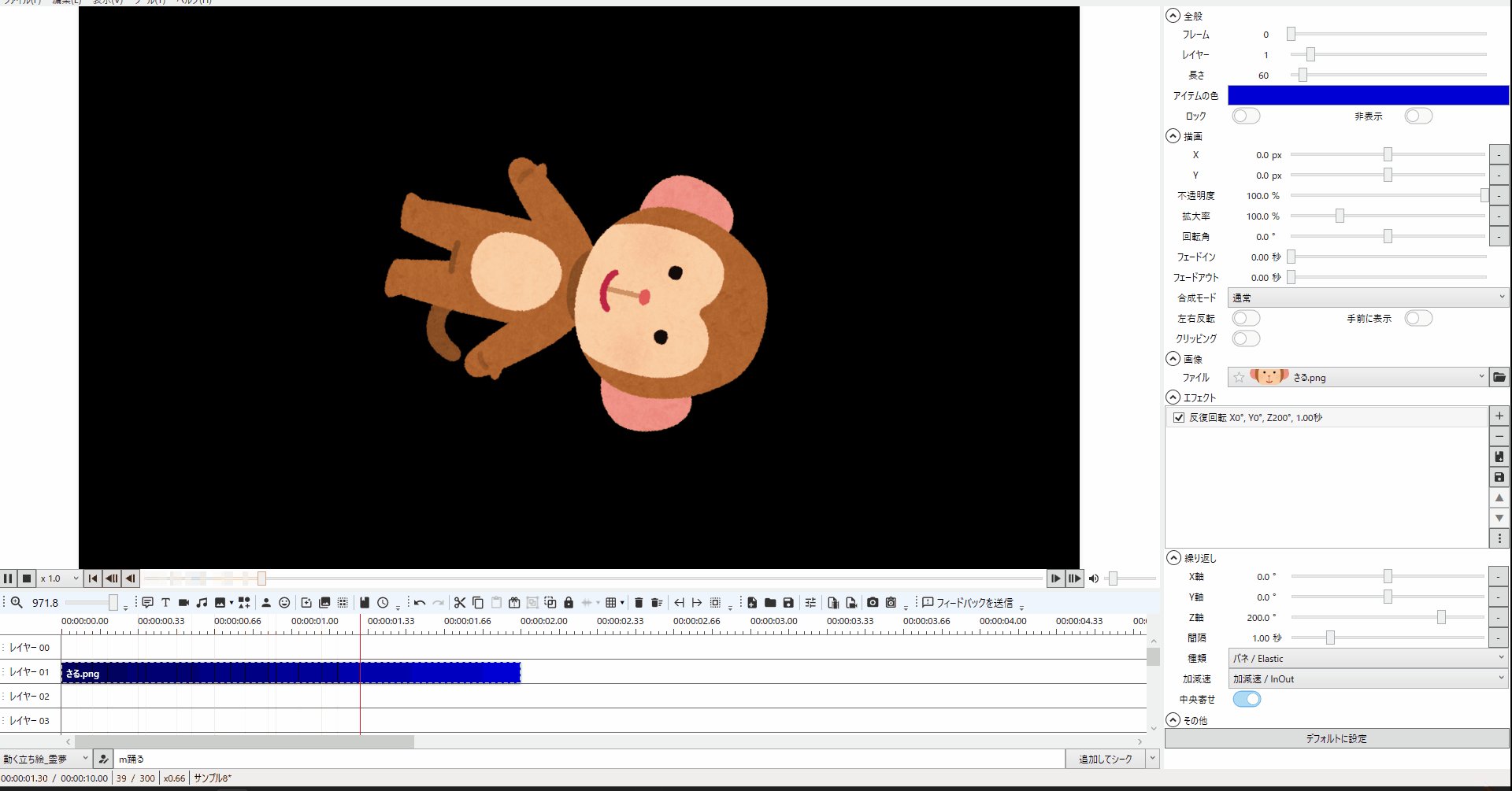
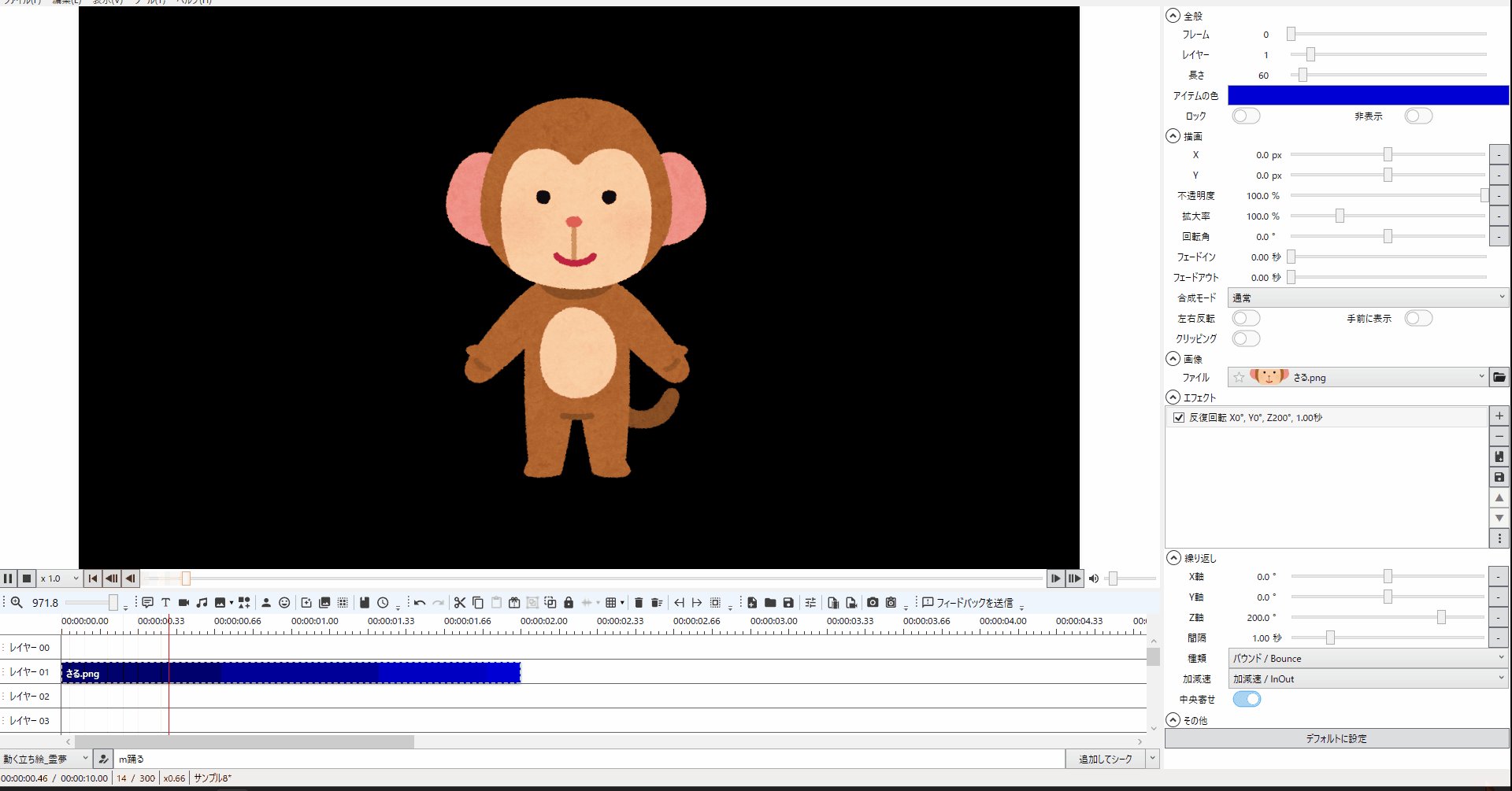
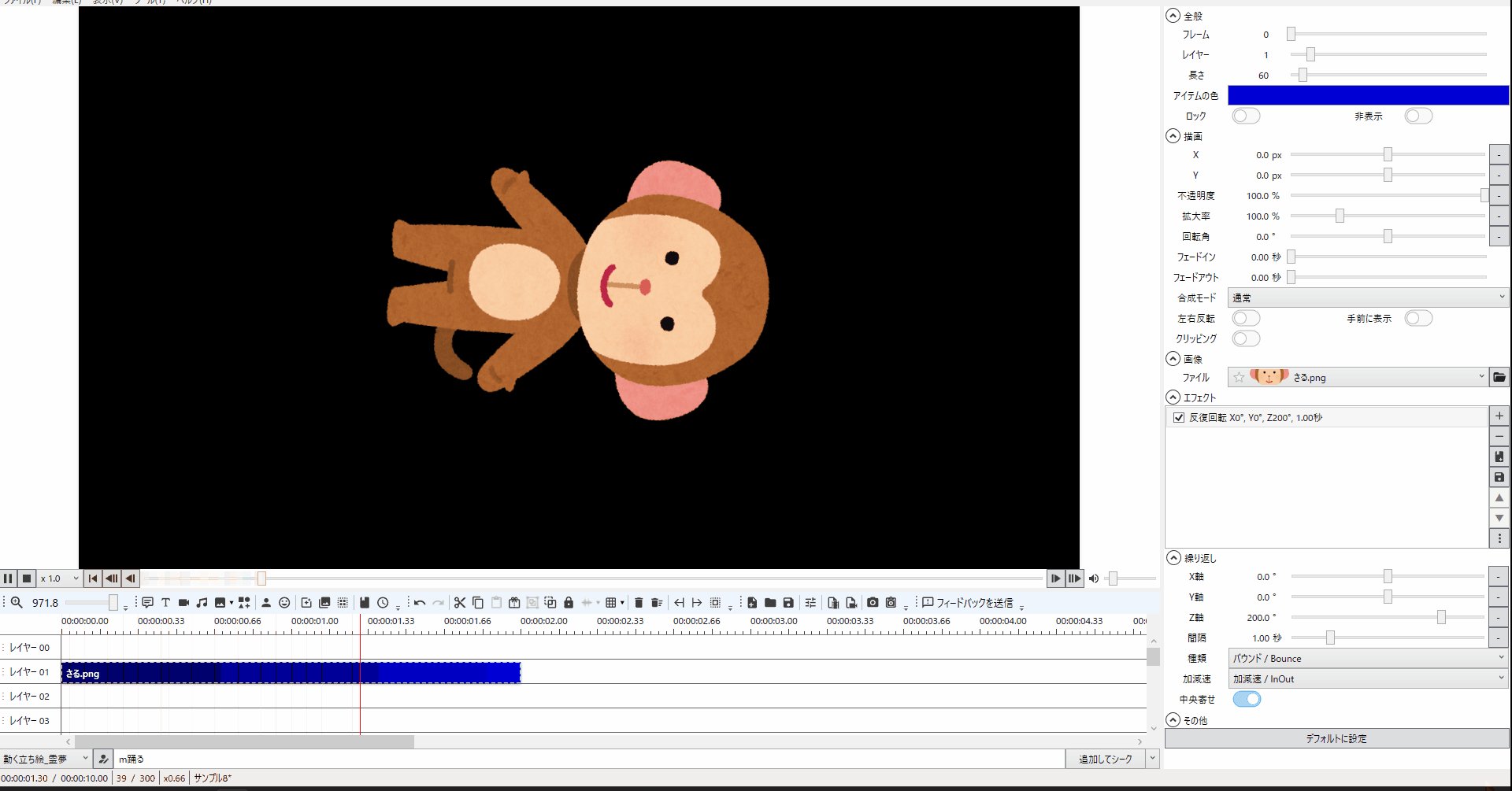
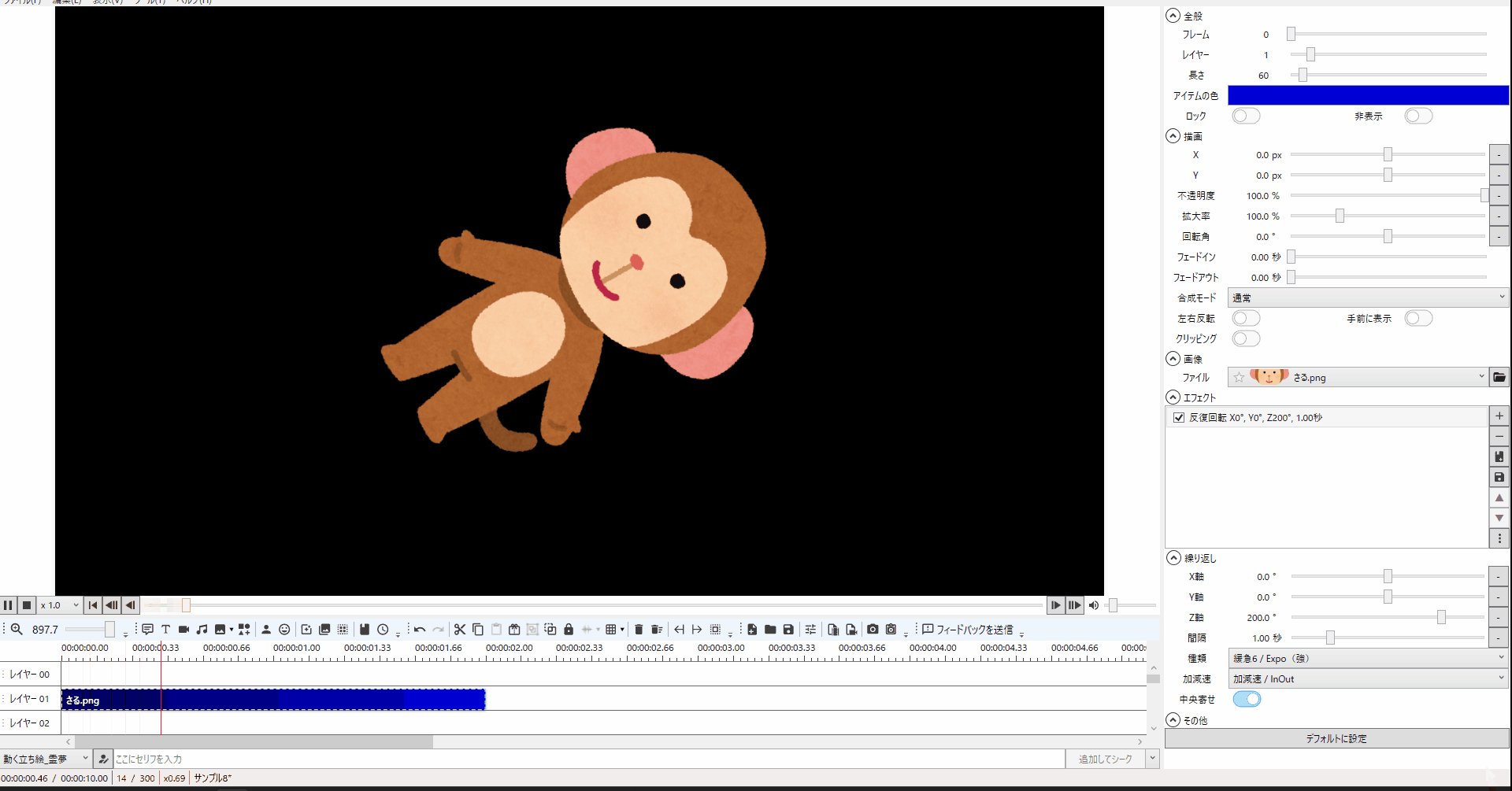
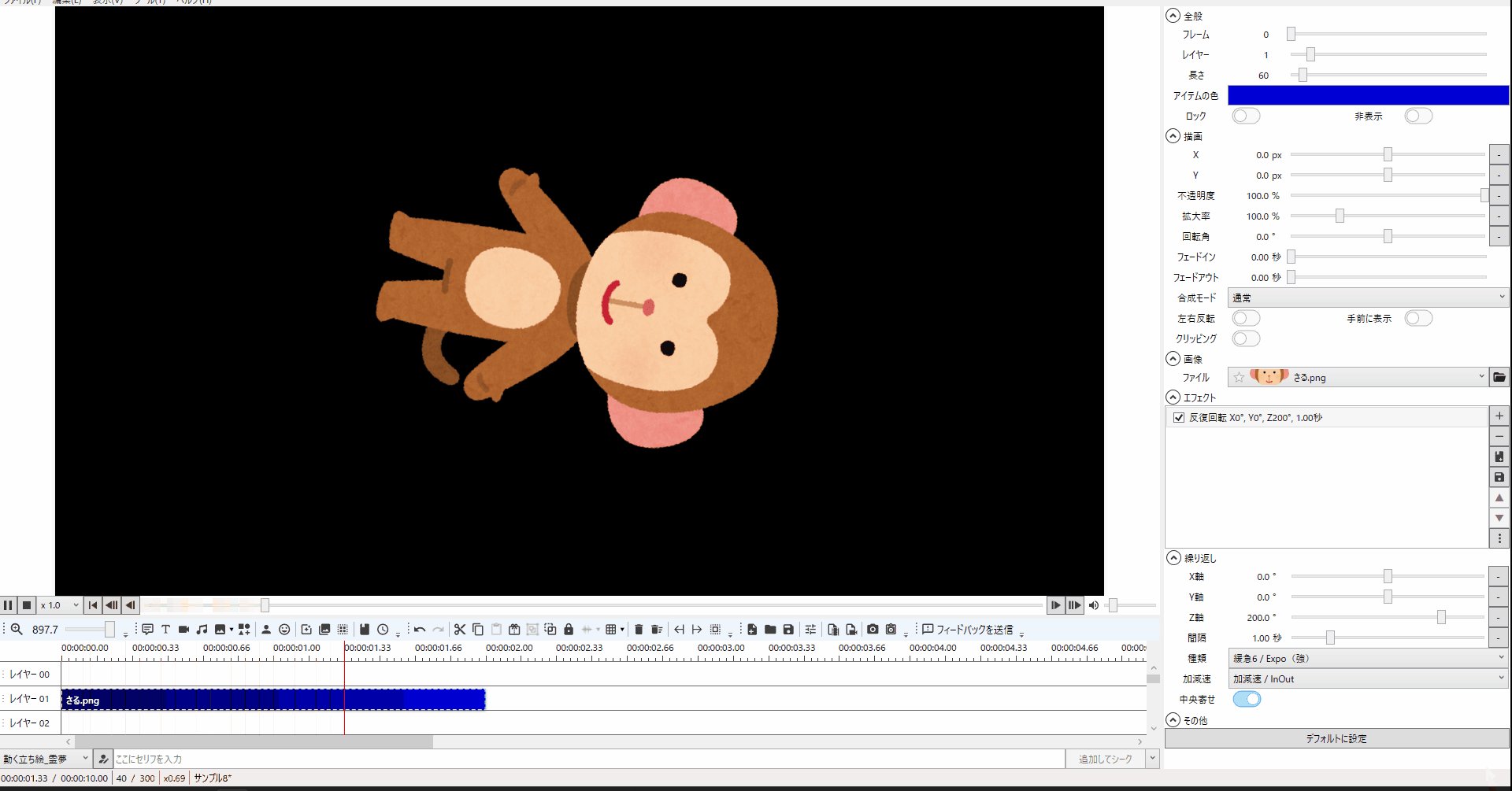
1-3.「反復回転」エフェクトの「Z」の値を「200px」にすると次のように左右に回転します。
(他の値はデフォルト値です)

2.「反復回転」エフェクトの「緩急」の「種類」を使ってみよう
2-1.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急1 / Sine(弱)」にすると反復移動の反転の際の動きが小さくなります。
(他の値はデフォルト値です)

2-2.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急2 / Quad」にすると反復移動の反転の際の動きが緩急1と比べて若干大きくなります。
(他の値はデフォルト値です)

2-3.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急3 / Cubic」にすると反復移動の反転の際の動きが緩急2と比べて若干大きくなります。
(他の値はデフォルト値です)

2-4.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急4 / Quart」にすると反復移動の反転の際の動きが緩急3と比べて若干大きくなります。
(他の値はデフォルト値です)

2-5.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急5 / Quint」にすると反復移動の反転の際の動きが緩急4と比べて若干大きくなります。

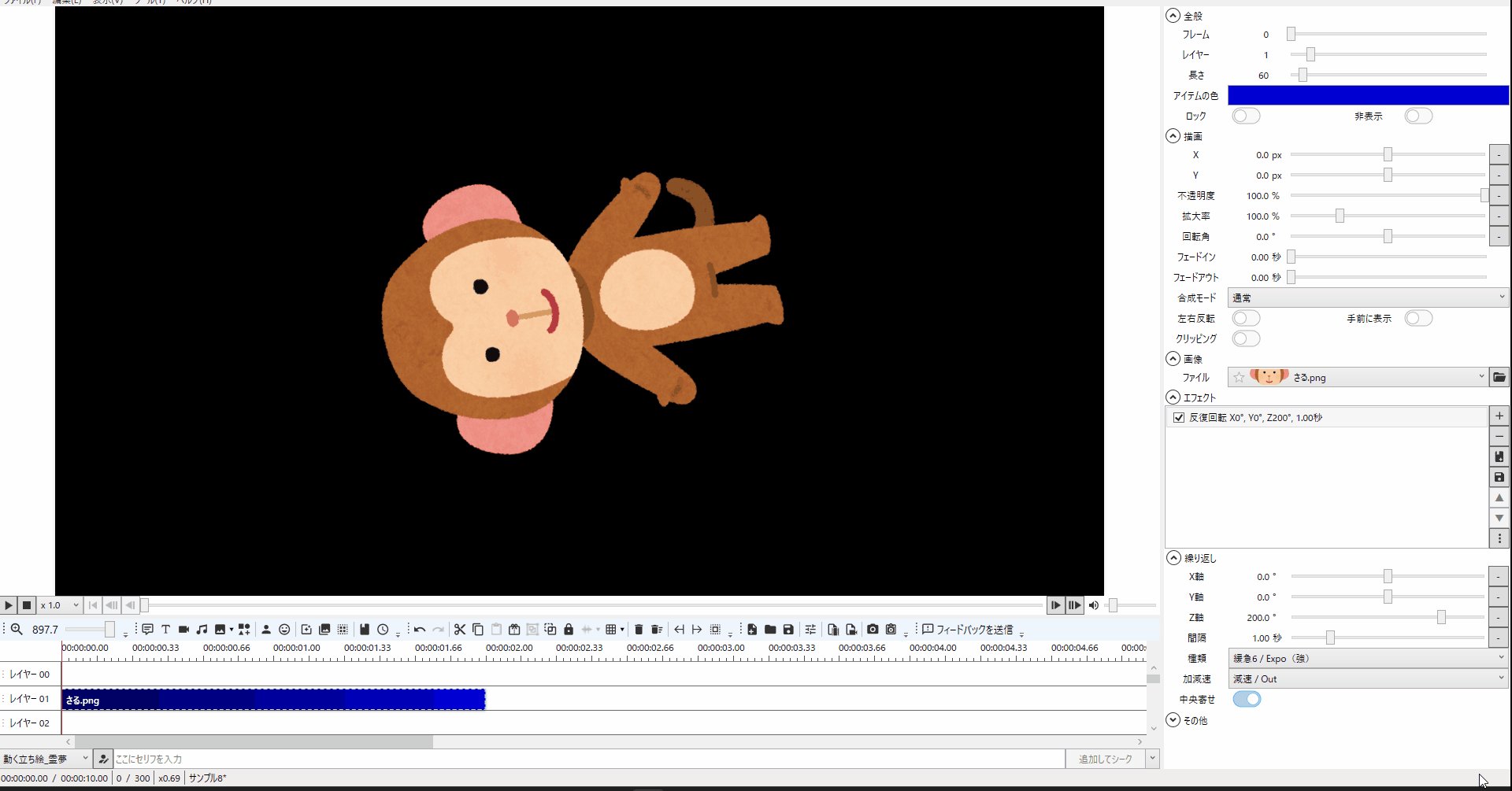
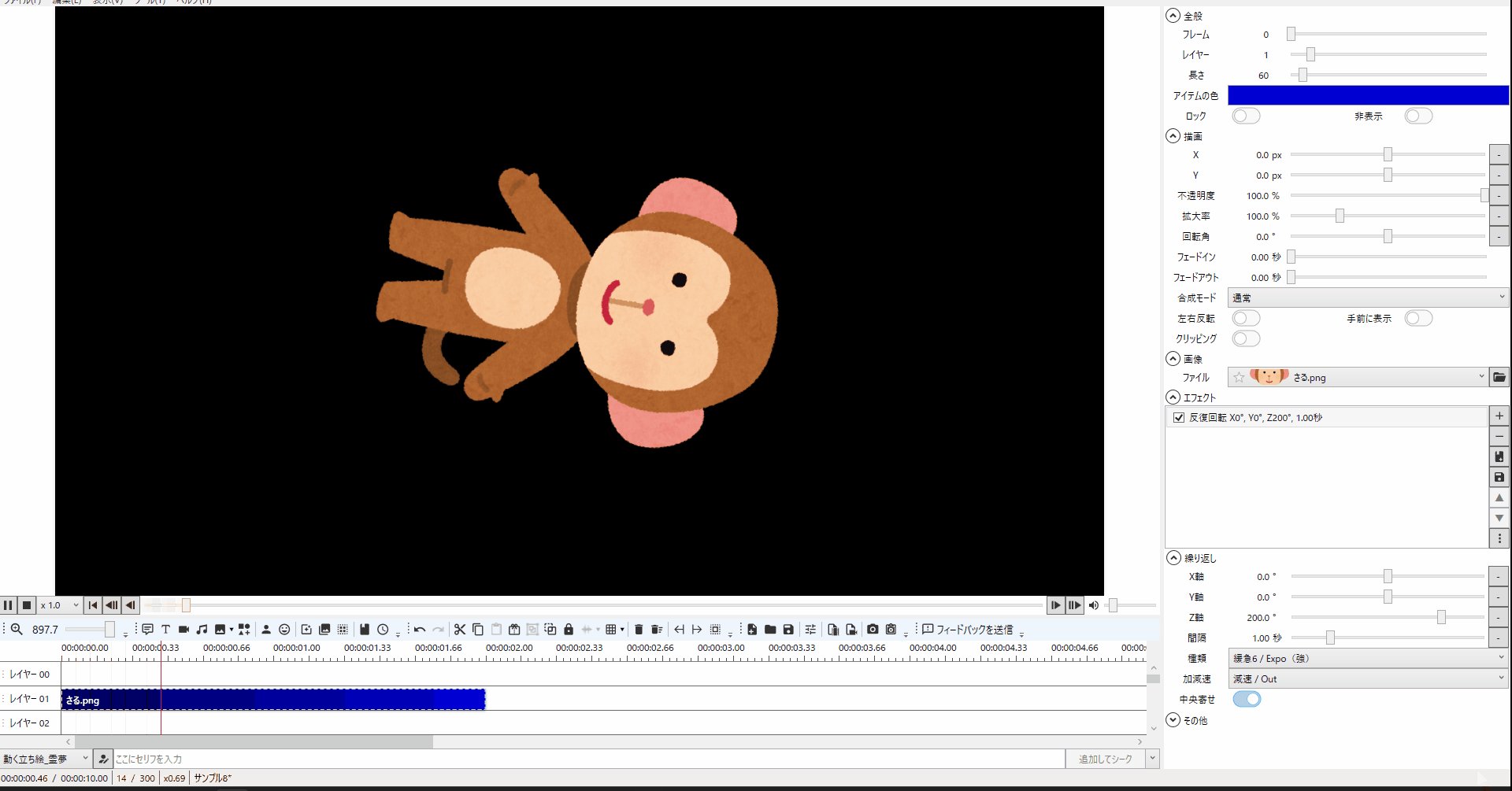
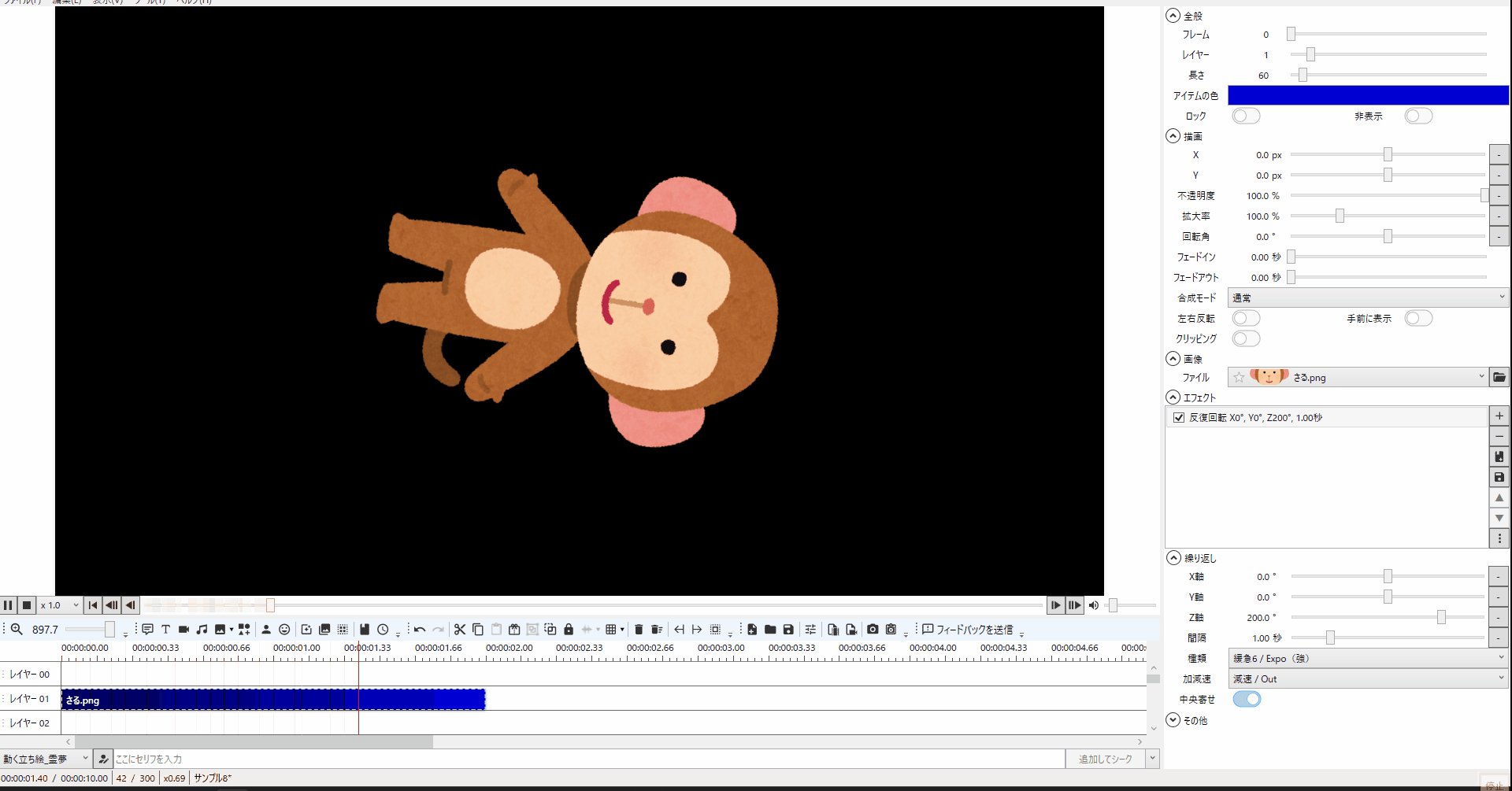
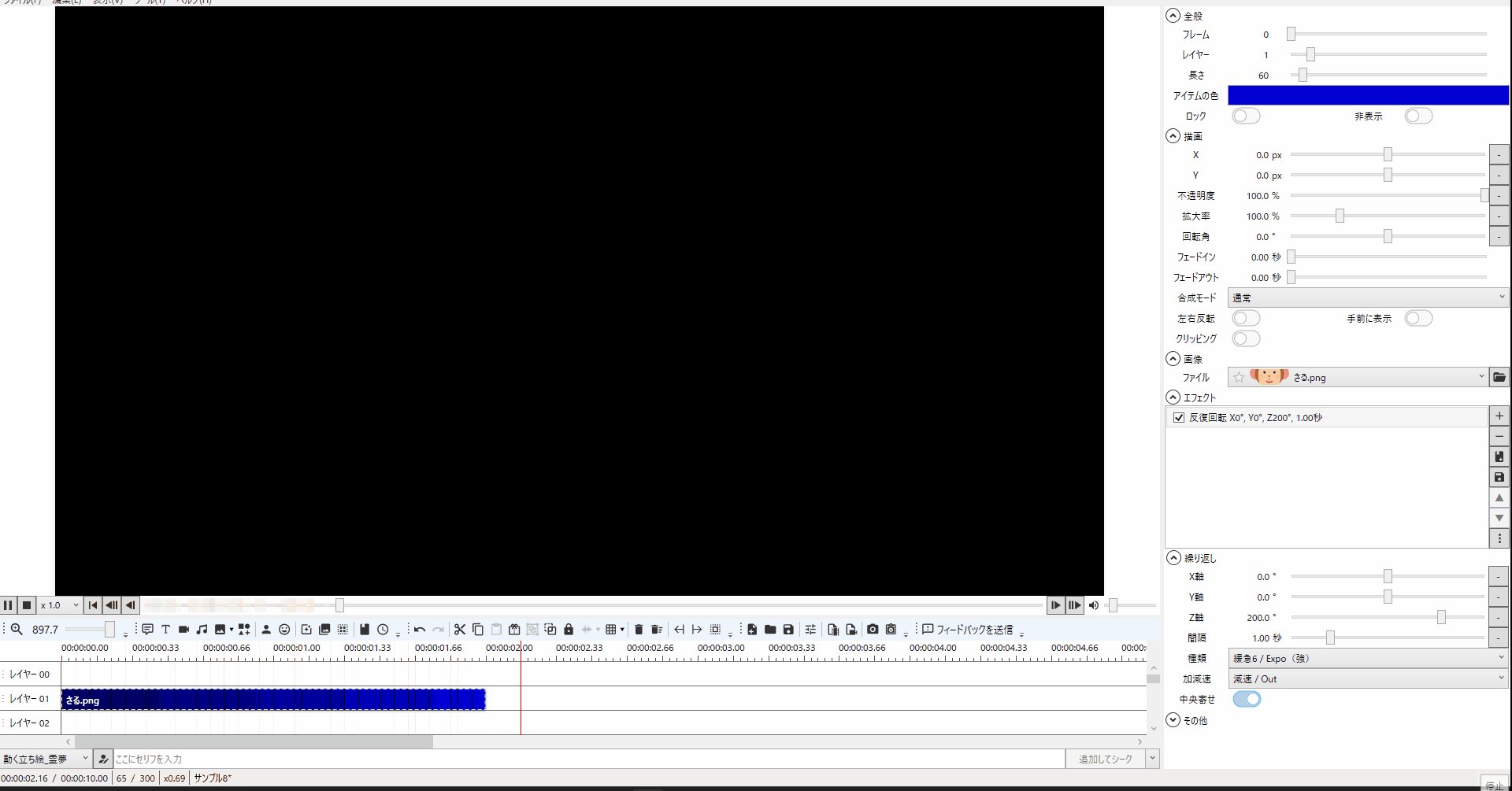
2-6.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「緩急6 / Expo」にすると反復移動の反転の際の動きが緩急5と比べて若干大きくなります。

3.「反復回転」の「円弧」「戻る」「バネ」「バウンド」を使ってみよう
3-1.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「円弧」にすると次の様に特に特殊な動きをしないエフェクトとなります。
(他の値はデフォルト値です)

3-2.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「戻る」にすると反復時に一瞬戻る動きが加えられます。
(他の値はデフォルト値です)

3-3.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「バネ」にすると反復時に複数回跳ねる動きが加えられます。
(他の値はデフォルト値です)

3-4.「反復回転」エフェクトの「Z」の値を「200px」、「種類」を「バウンド」にするとバネと同じような動きですが挙動が少し小さくなる感じです。
(他の値はデフォルト値です)

4.「反復回転」の「加減速」を変更しよう
4-1.「反復回転」エフェクトの「Z」の値を「200px」、「加減速」を「加減速」にすると次の様にデフォルトの動きが大きくなります。
(他の値はデフォルト値です)

4-2.「反復回転」エフェクトの「Z」の値を「200px」、「加減速」を「加速」にすると次の様に動き出しの反復がゆっくりとなります。
(他の値はデフォルト値です)

4-3.「反復回転」エフェクトの「Z」の値を「200px」、「加減速」を「減速」にすると次の様に動き出しの反復が早くなります。
(他の値はデフォルト値です)

5.「反復回転」の「中央寄せ」を変更しよう
5-1.「反復回転」エフェクトの「Z」の値を「200px」、「中央寄せ」のチェックを外すと以下の様な動きとなります。
(他の値はデフォルト値です)

5-2.「反復回転」エフェクトの「X」の値を「200px」、「中央寄せ」のチェックを外すと以下の様な動きとなります。
(「Z」の値を「0」、他の値はデフォルト値です)

5-3.「反復回転」エフェクトの「Y」の値を「200px」、「中央寄せ」のチェックを外すと以下の様な動きとなります。
(「Z」の値を「0」、他の値はデフォルト値です)

今回はここまで
次回は「反復拡大縮小」について解説をしていきます。



コメント