今回はPremiere Proで「エッセンシャルグラフィックス」の「アニメーションの位置を切り替え」の使い方について解説していきます。
エッセンシャルグラフィックスの「アニメーションの位置を切り替え」
今回はPremiere Proで解説した「アニメーションの位置を切り替え」について解説をしていきます。
「アニメーションの位置を切り替え」はアニメーションと言っていますがアイテムの移動と考えてもらえると分かりやすいです。
「エッセンシャルグラフィックス」でのアニメーションの位置を切り替え
「エッセンシャルグラフィックス」で「アニメーションの位置を切り替え」はX方向とY方向があります。
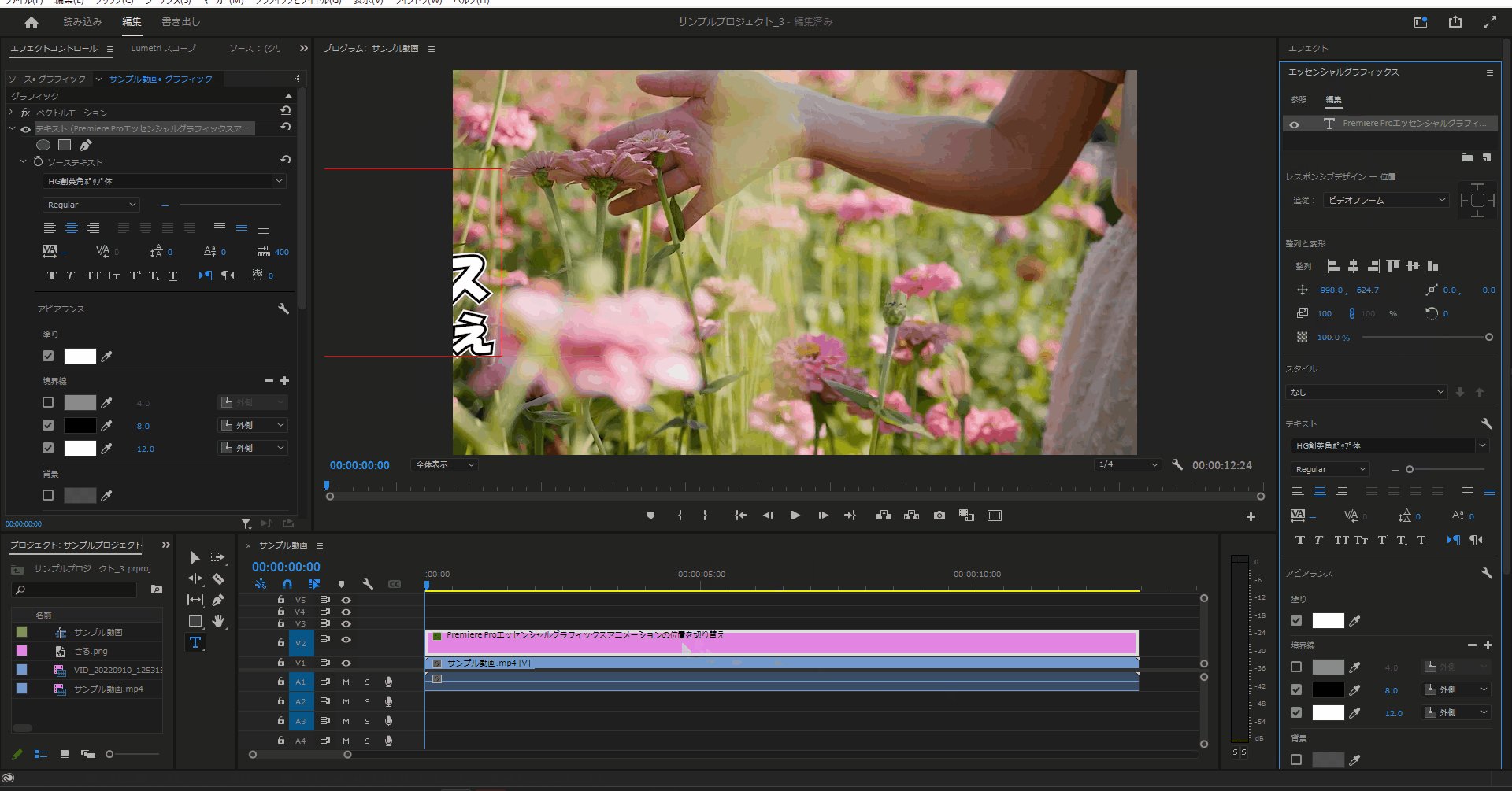
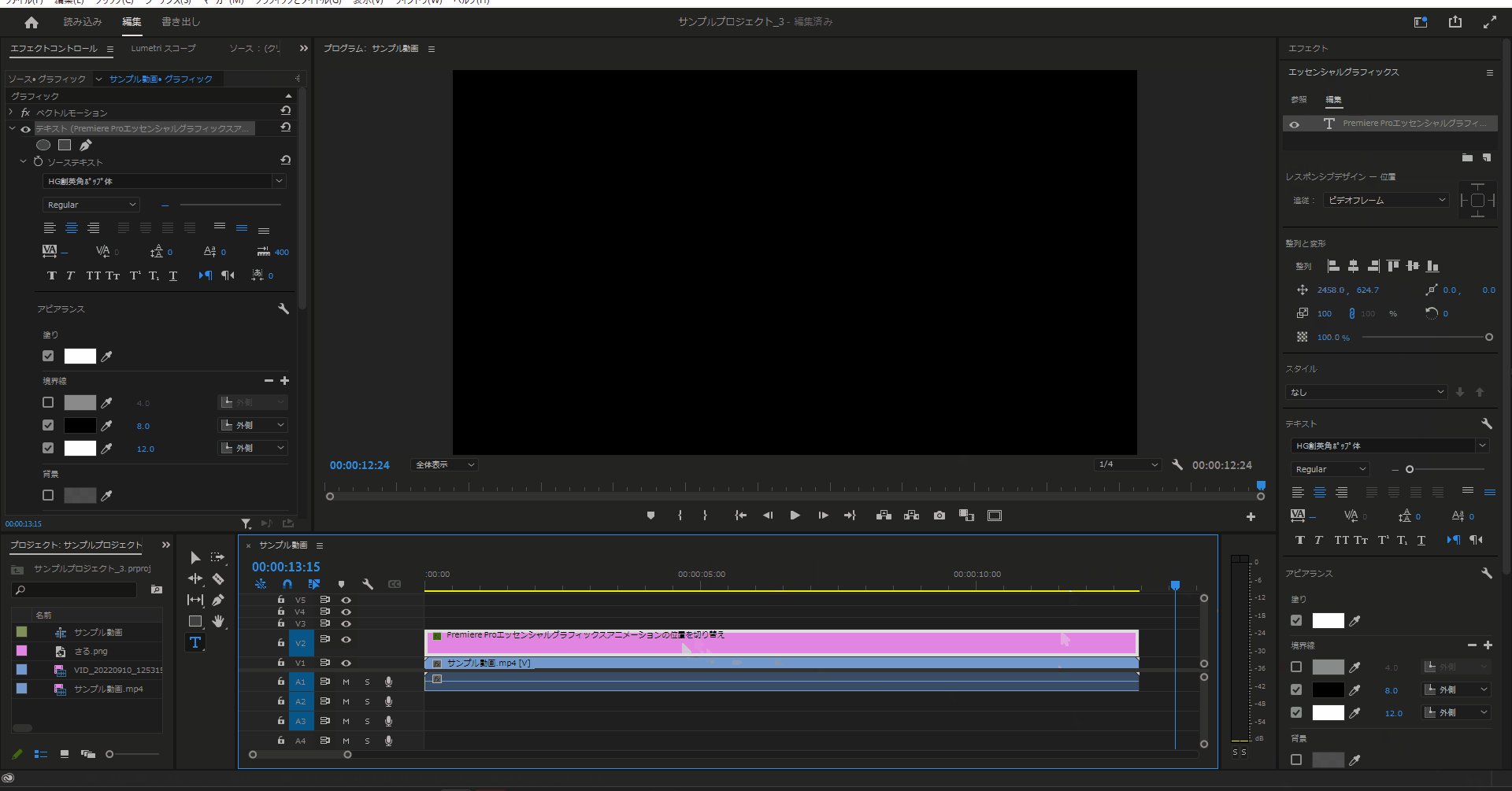
X方向をプラスにすれば右に、マイナスにすれば左に移動します。
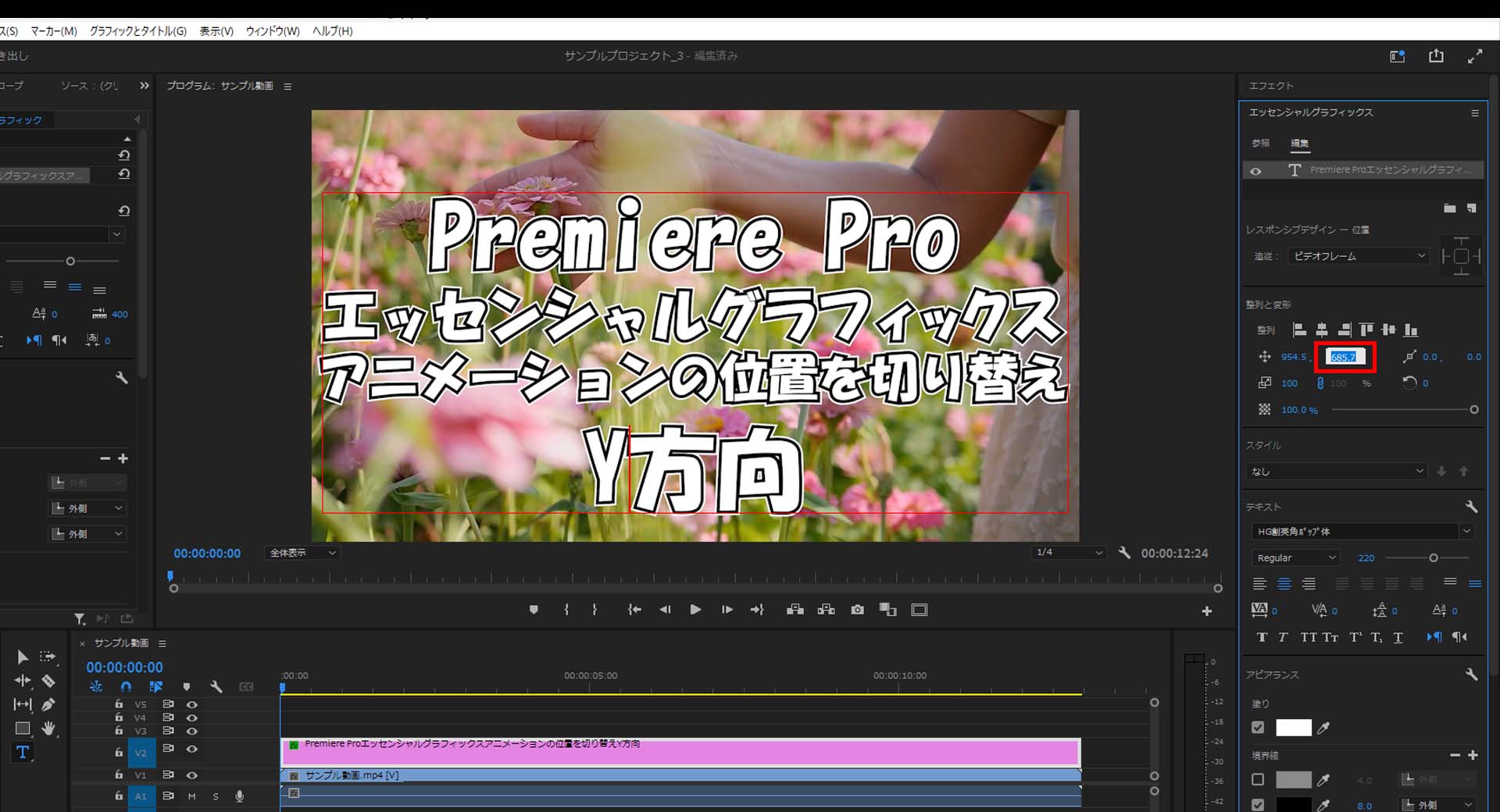
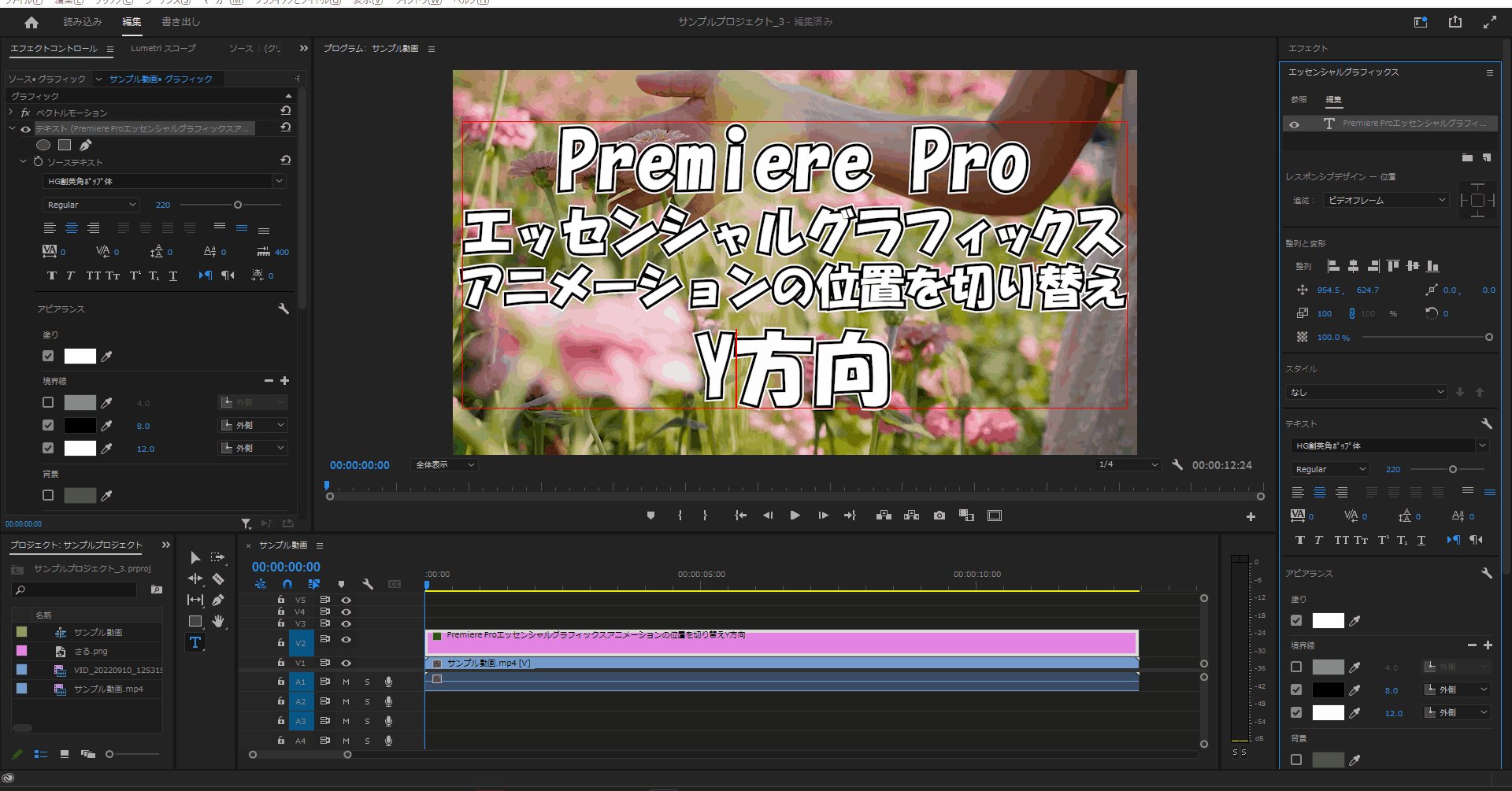
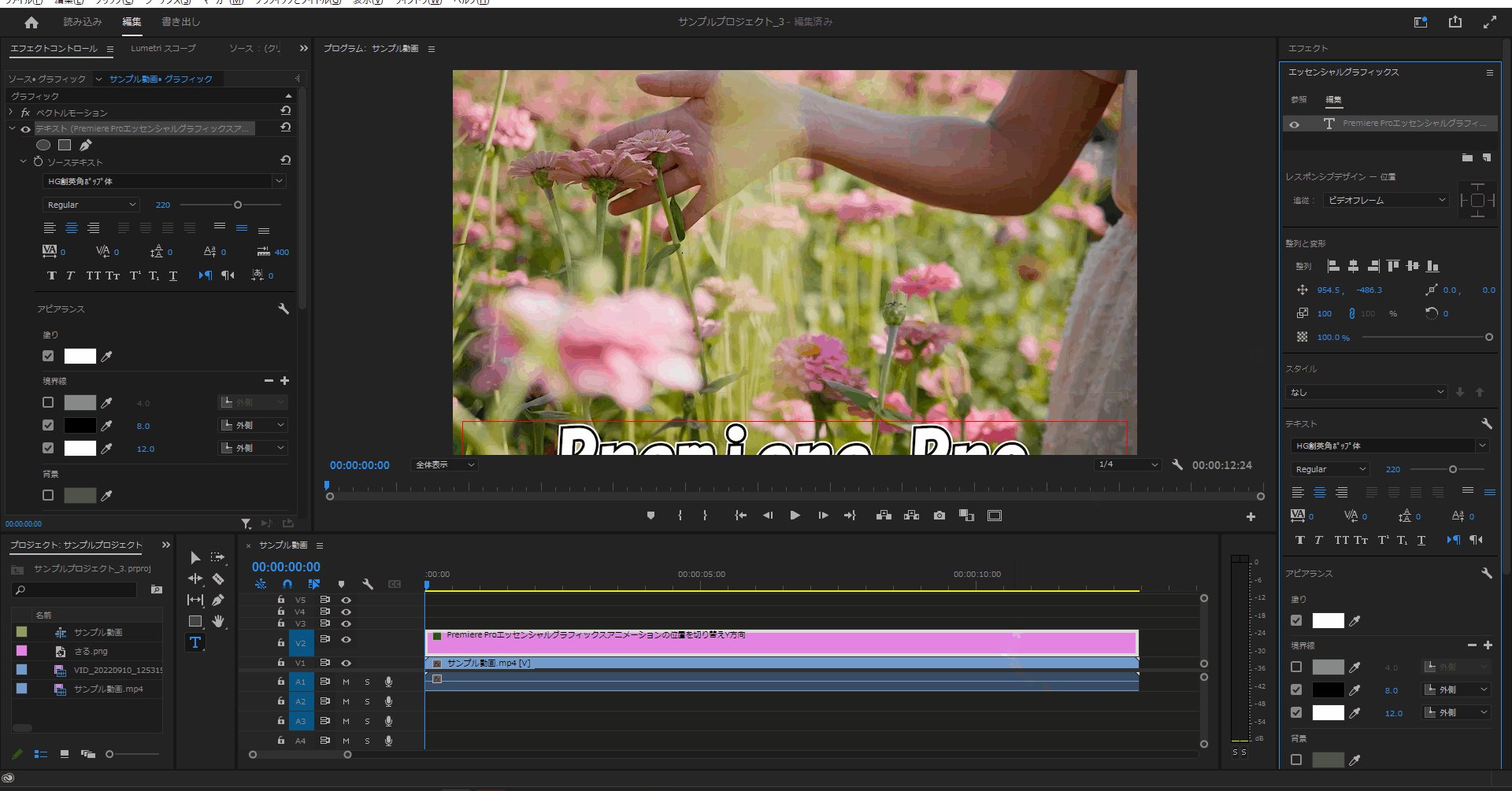
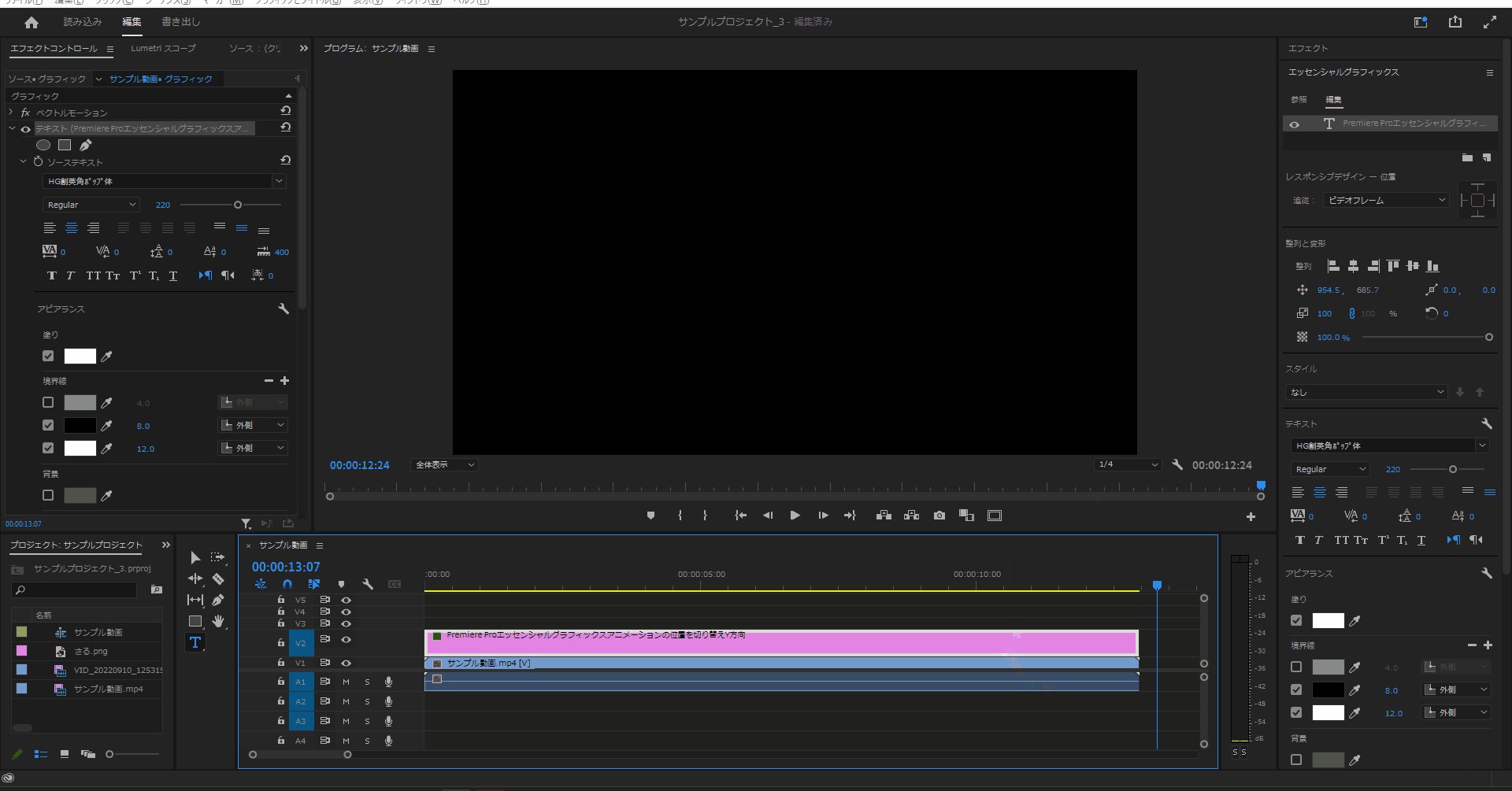
Y方向をプラスにすれば下に、マイナスにすれば上に移動します。
「エッセンシャルグラフィックス」で「アニメーションの位置を切り替え」を使ってみよう
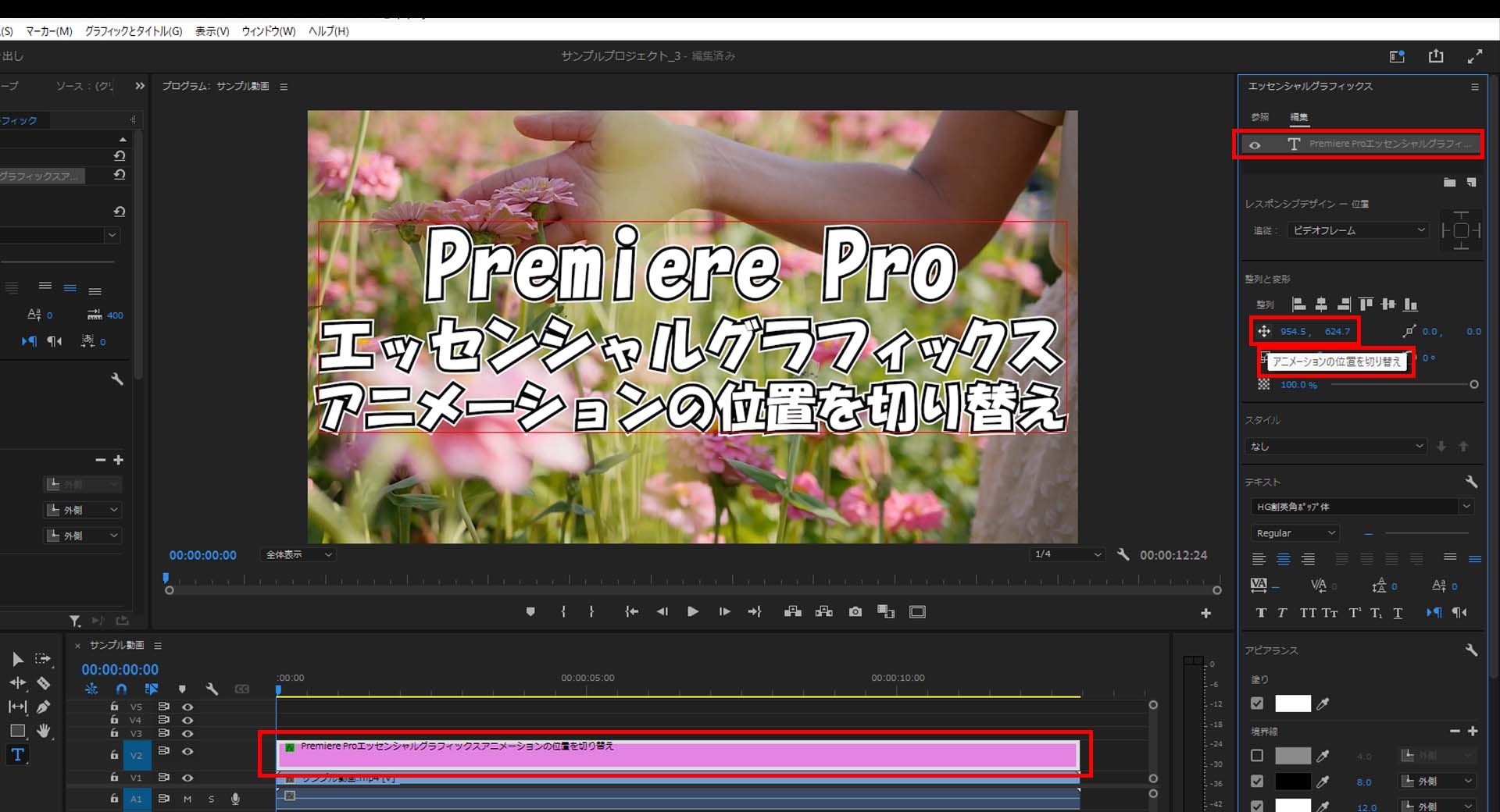
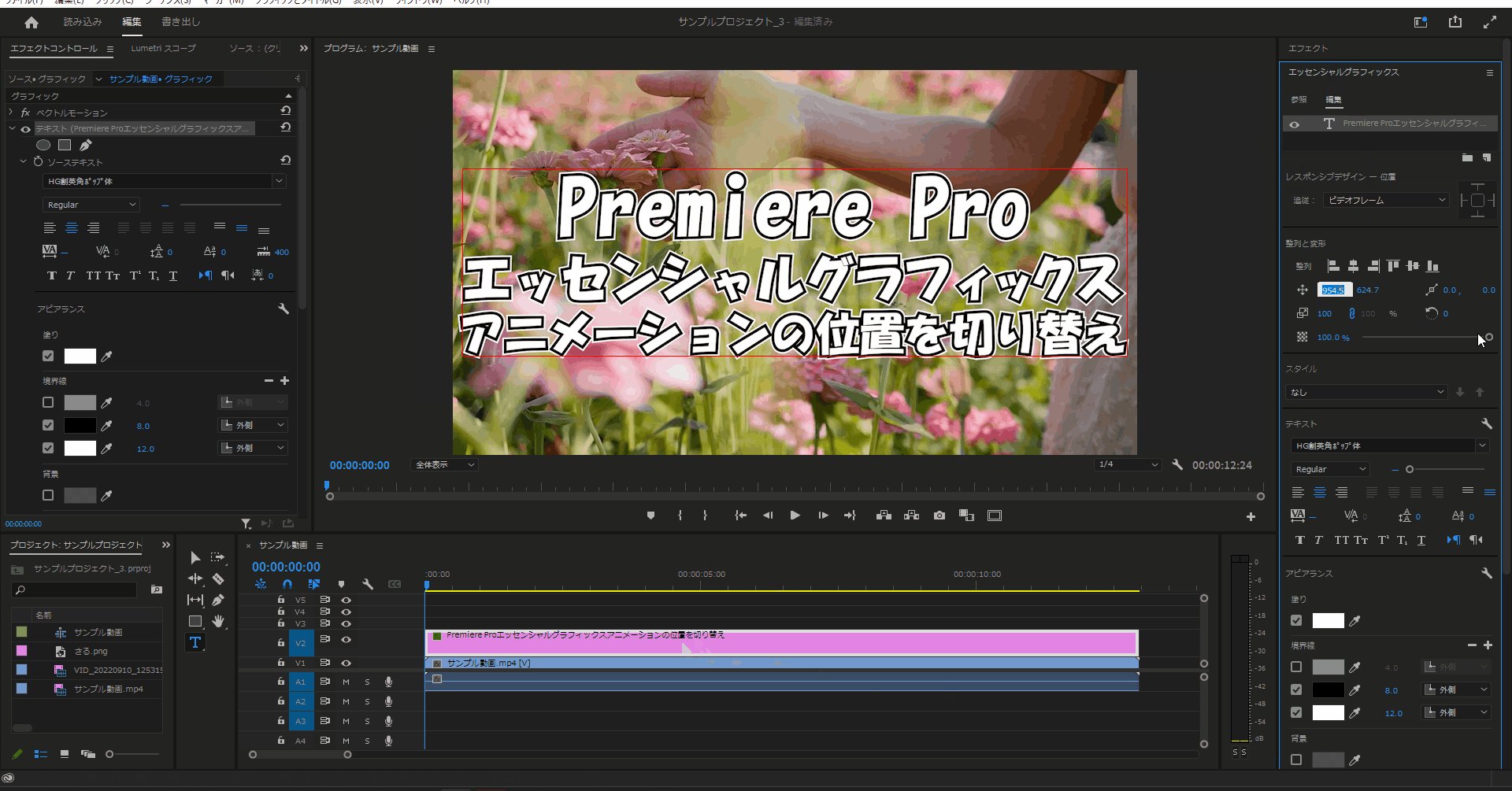
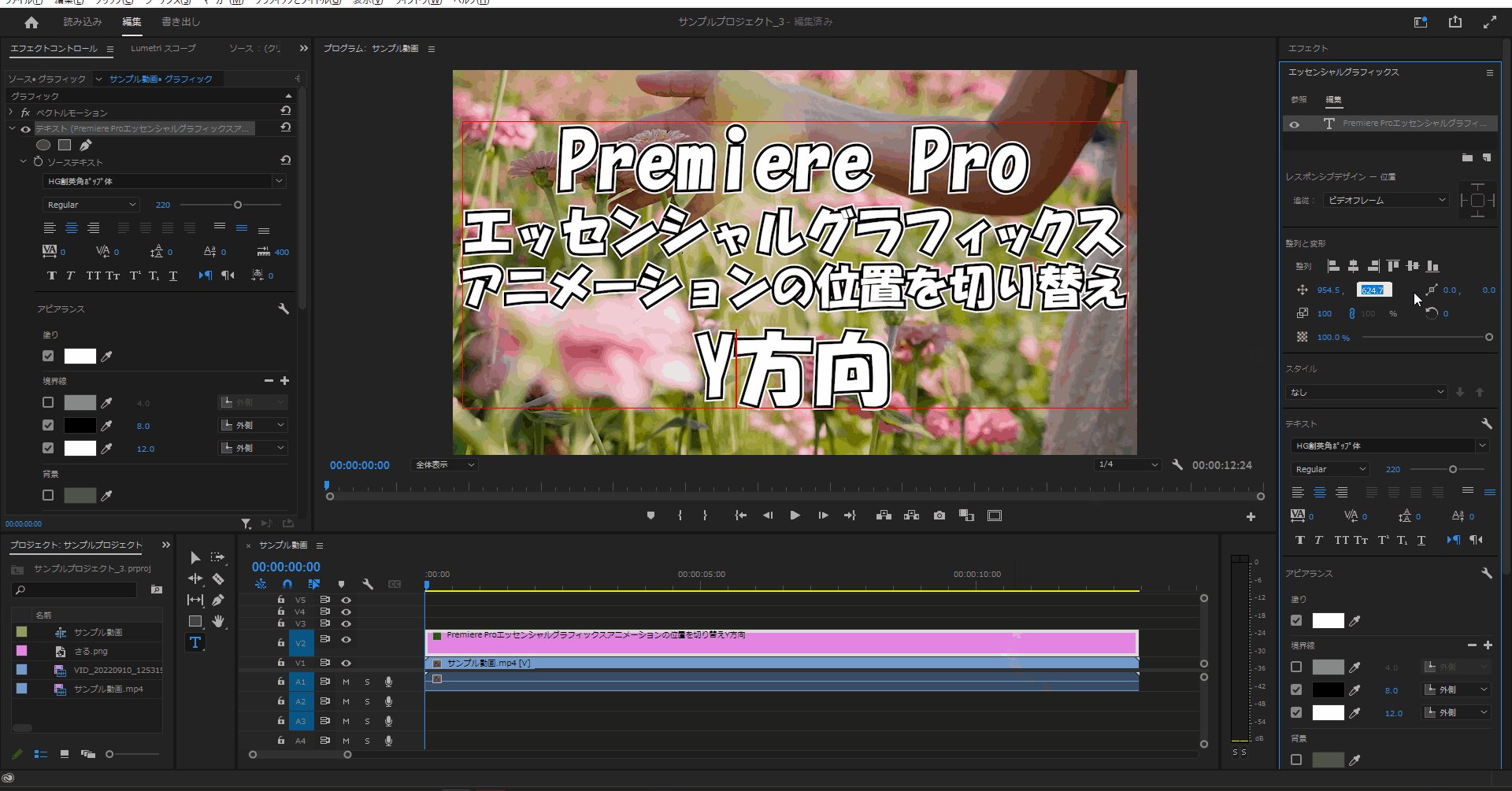
1-1.「エッセンシャルグラフィックス」を開いたら移動したいアイテムを選択します。

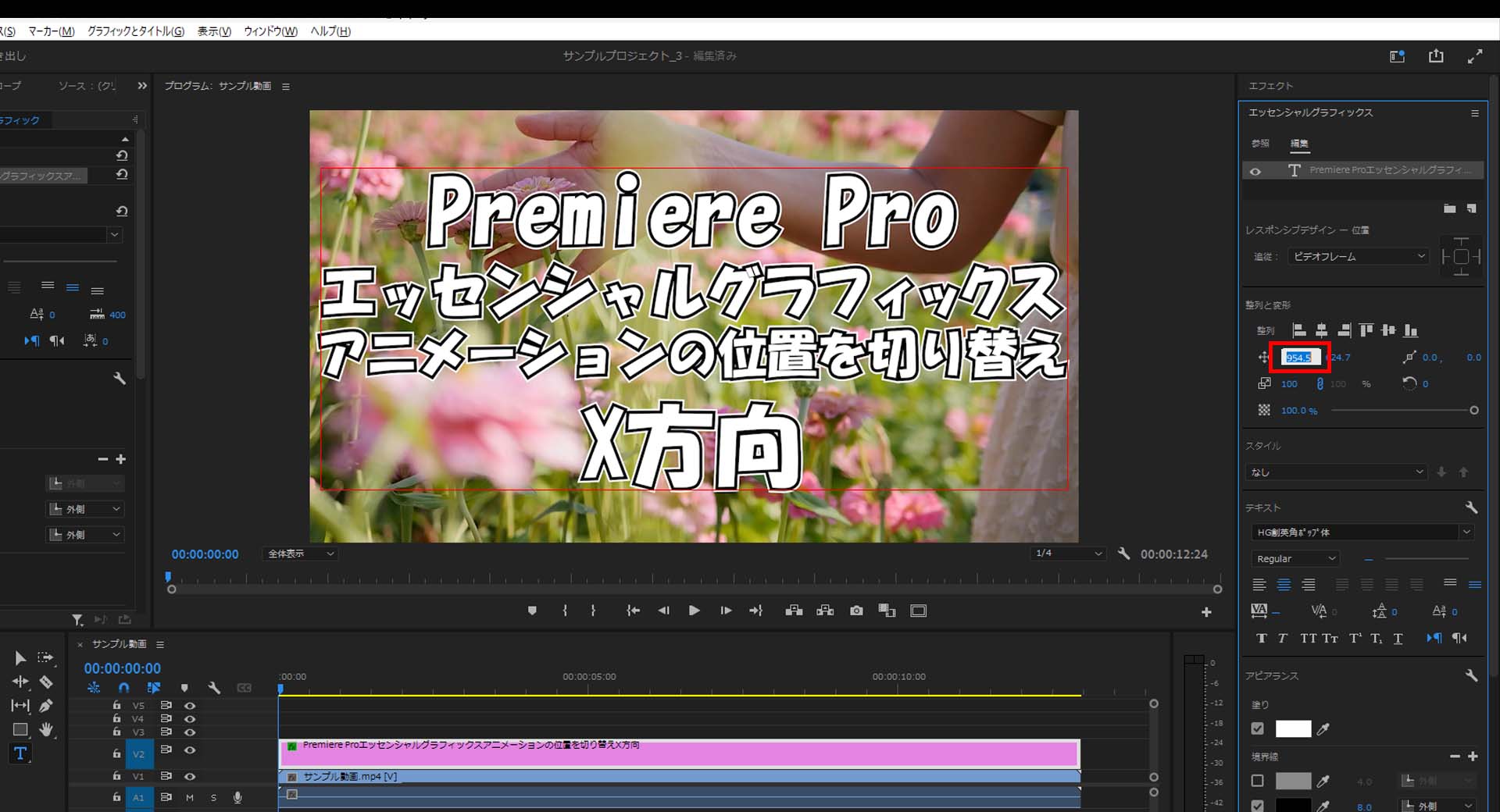
1-2.移動したいアイテムを選んだ状態で「X」方向の値を変更すると値に沿った位置にアイテムが移動されます。


1-3.移動したいアイテムを選んだ状態で「Y」方向の値を変更すると値に沿った位置にアイテムが移動されます。


今回はここまで。
次回はエッセンシャルグラフィックスの「アニメーションのアンカーポイントを切り替え」について解説をしていきます。



コメント