今回はPremiere Proでの「エッセンシャルグラフィックス」の「アニメーションの回転を切り替え」の使い方についてまとめて解説していきます。
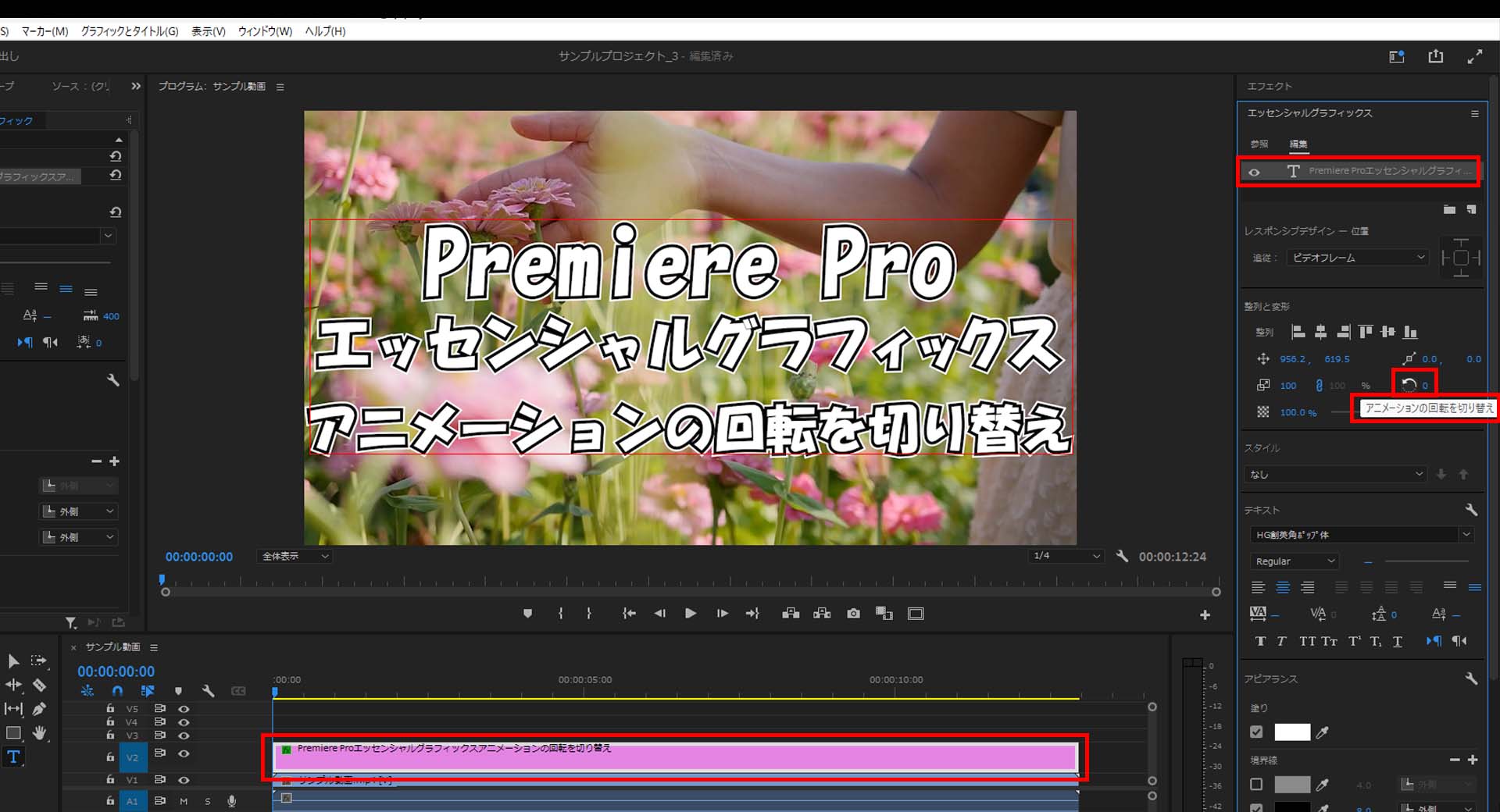
エッセンシャルグラフィックスの「アニメーションの回転を切り替え」
今回はPremiere Proで解説した「アニメーションの回転を切り替え」について解説をしていきます。
「アニメーションの回転を切り替え」のリンクをONにするとそれぞれを水平方向と垂直方向を別々に拡大縮小できる機能です。
アニメーションの回転を切り替え
「エッセンシャルグラフィックス」で「スケールをロック」はデフォルトではリンクされておらず、拡大縮小した状態で再度リンクすると拡大縮小した状態で均等割付されます。
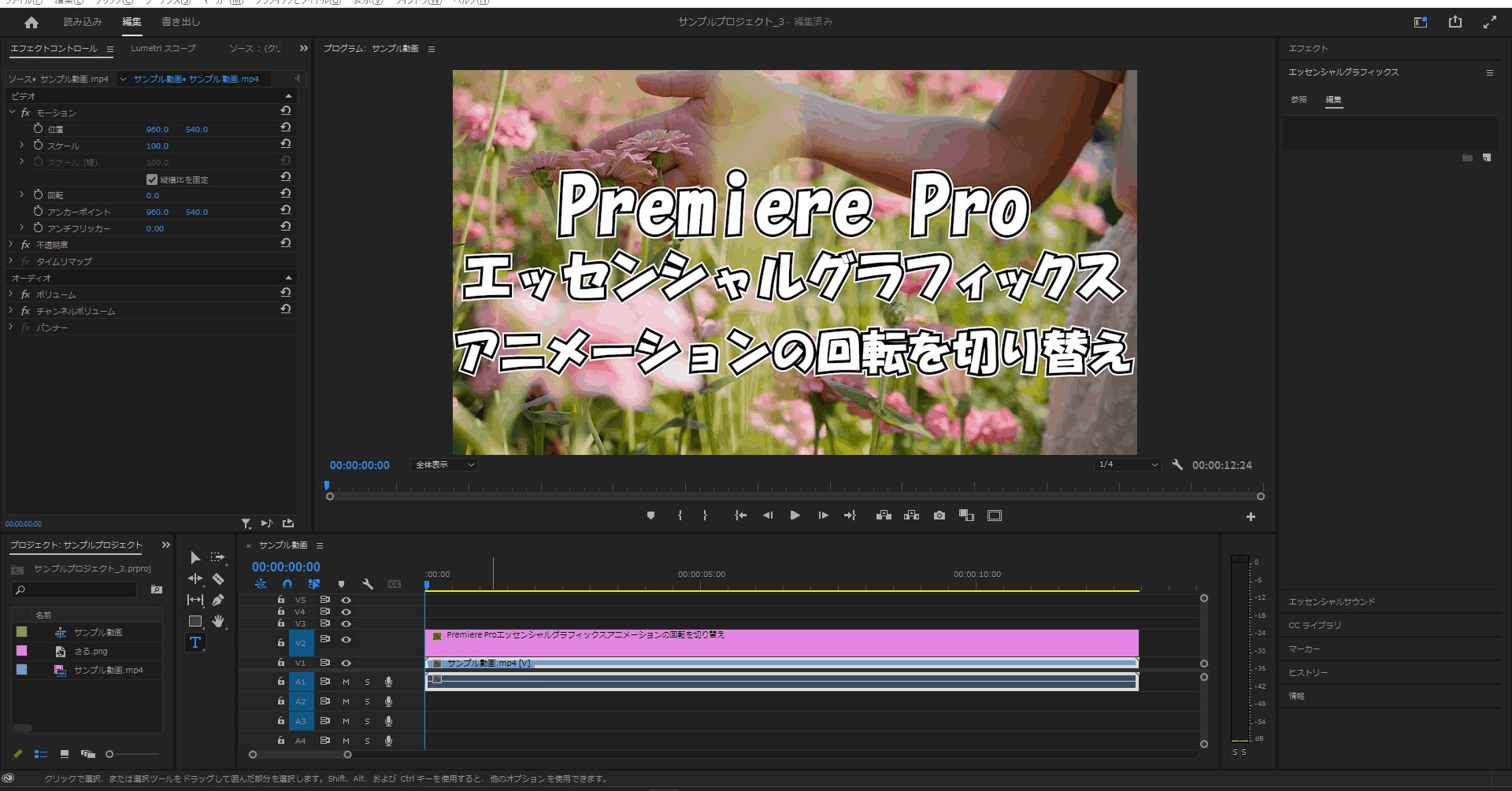
「エッセンシャルグラフィックス」で「アニメーションの回転を切り替え」を使ってみよう
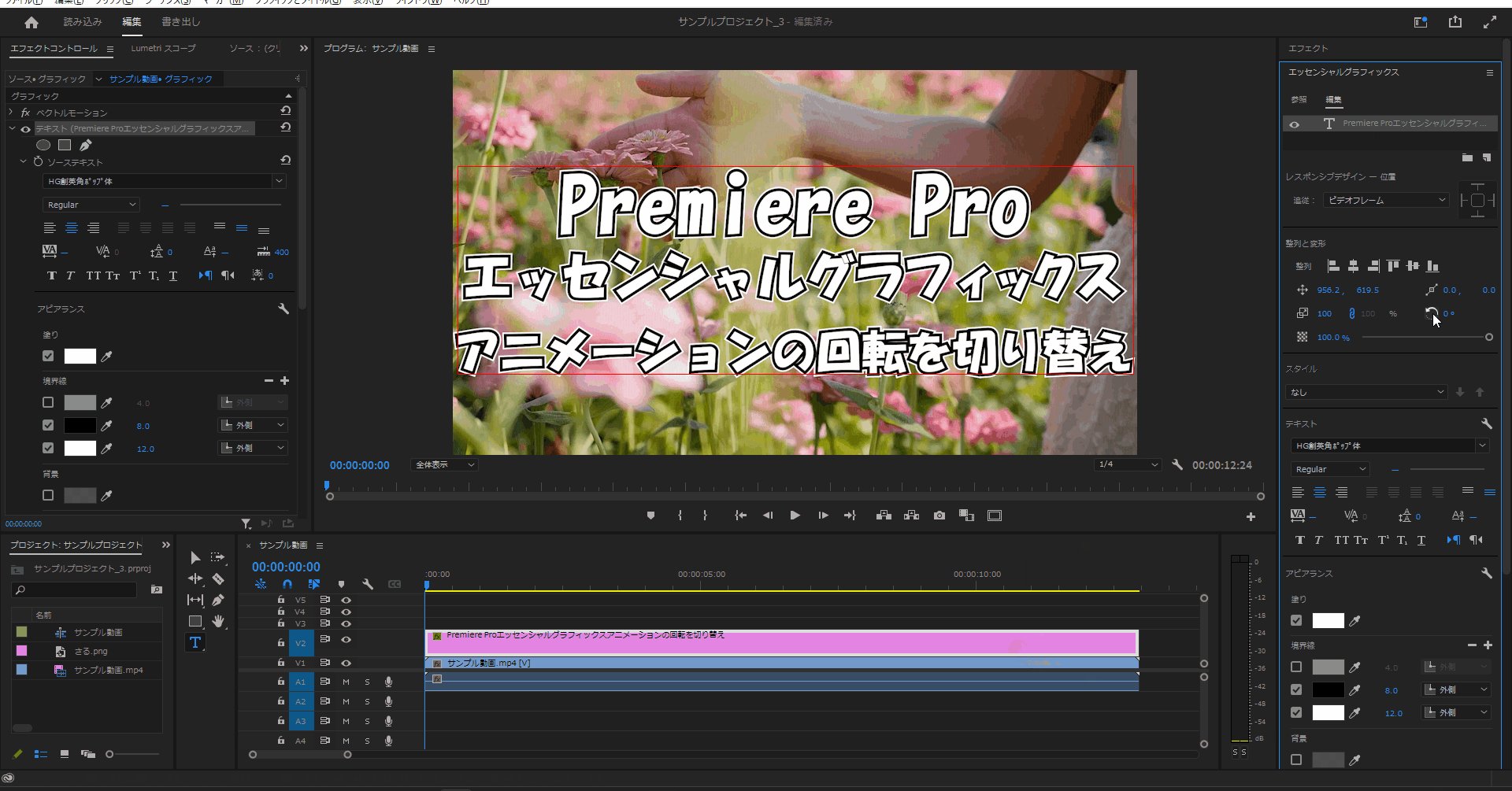
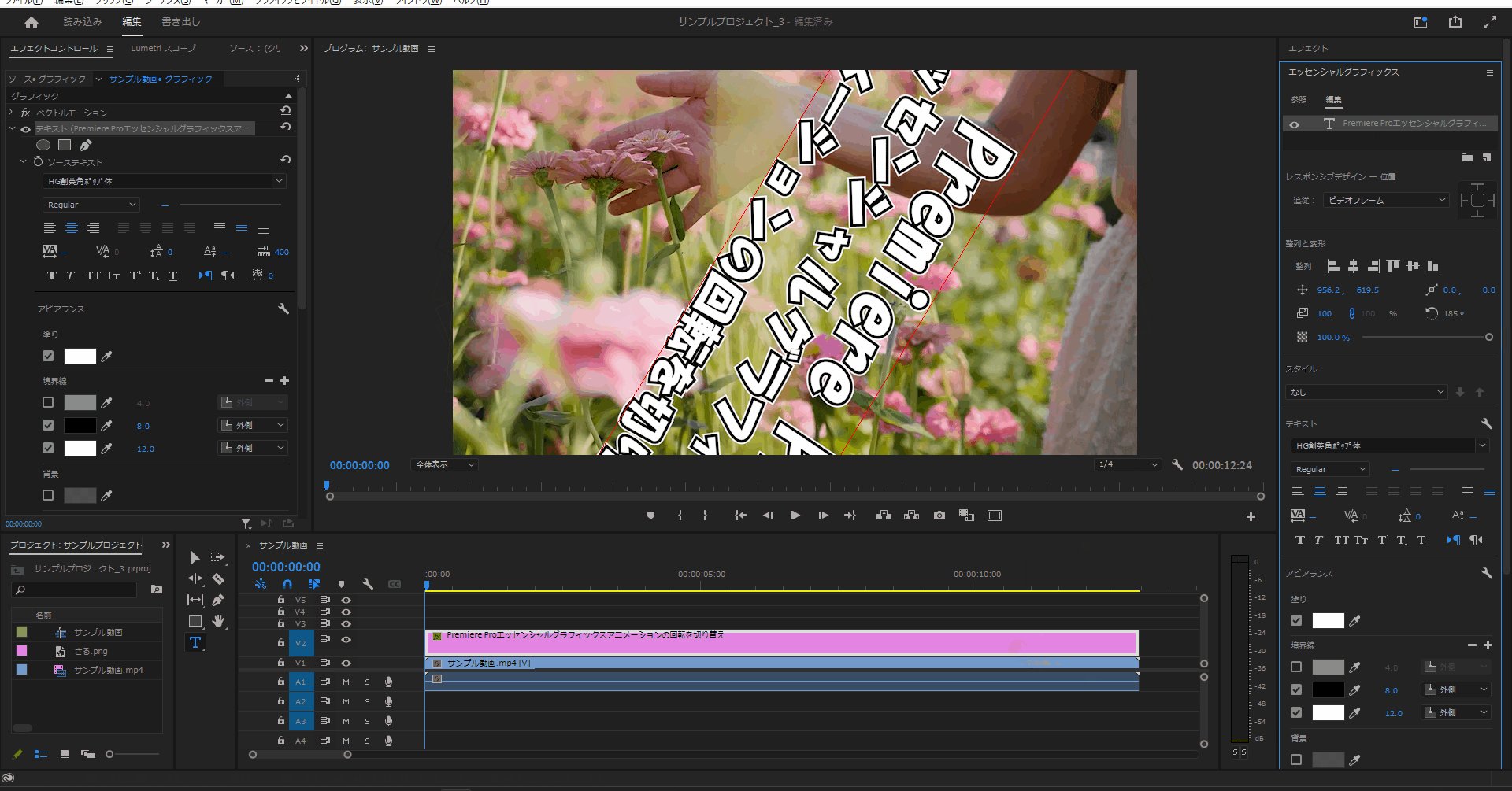
1-1.「エッセンシャルグラフィックス」を開いたら回転したいアイテムを選択します。

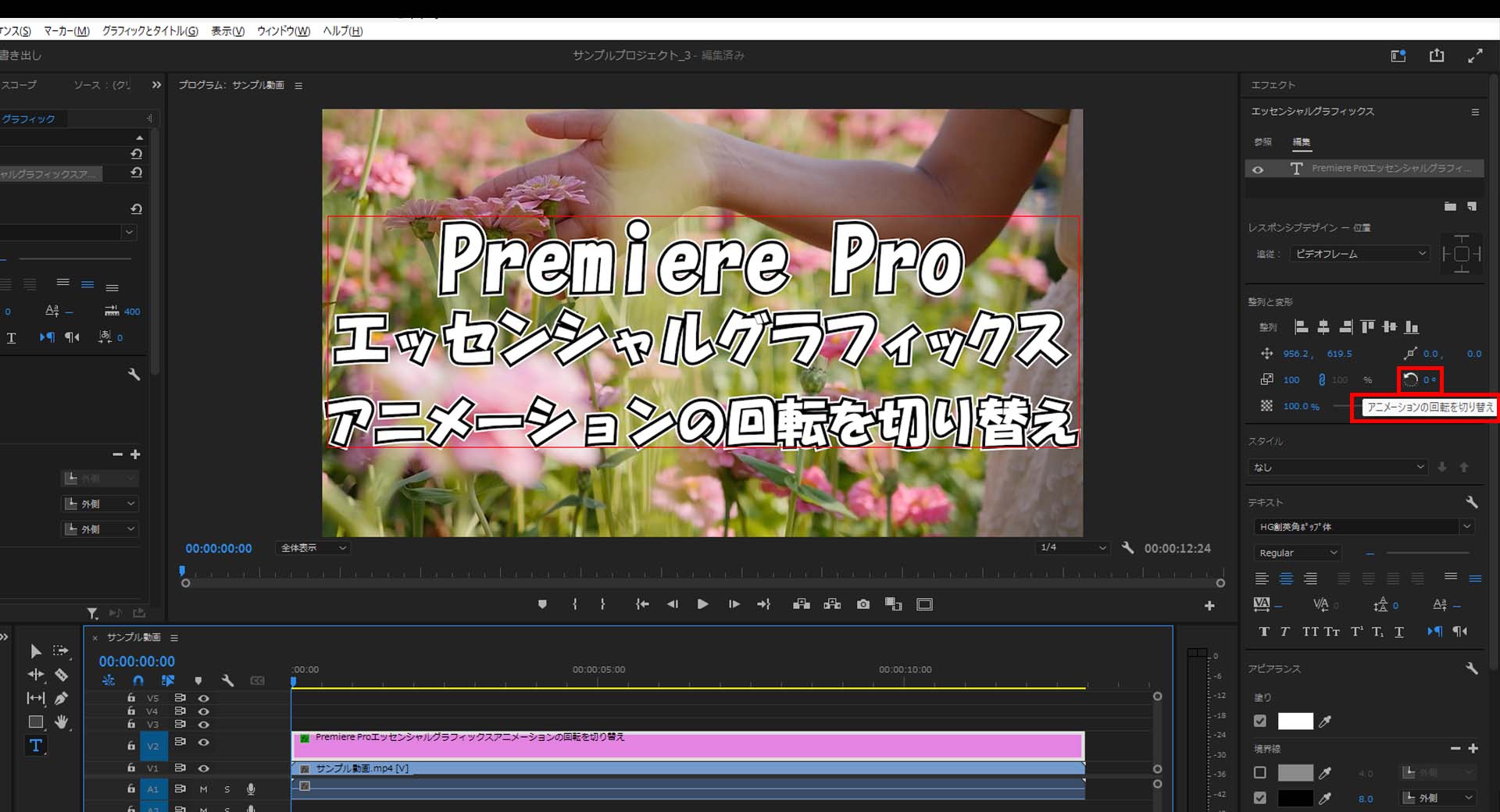
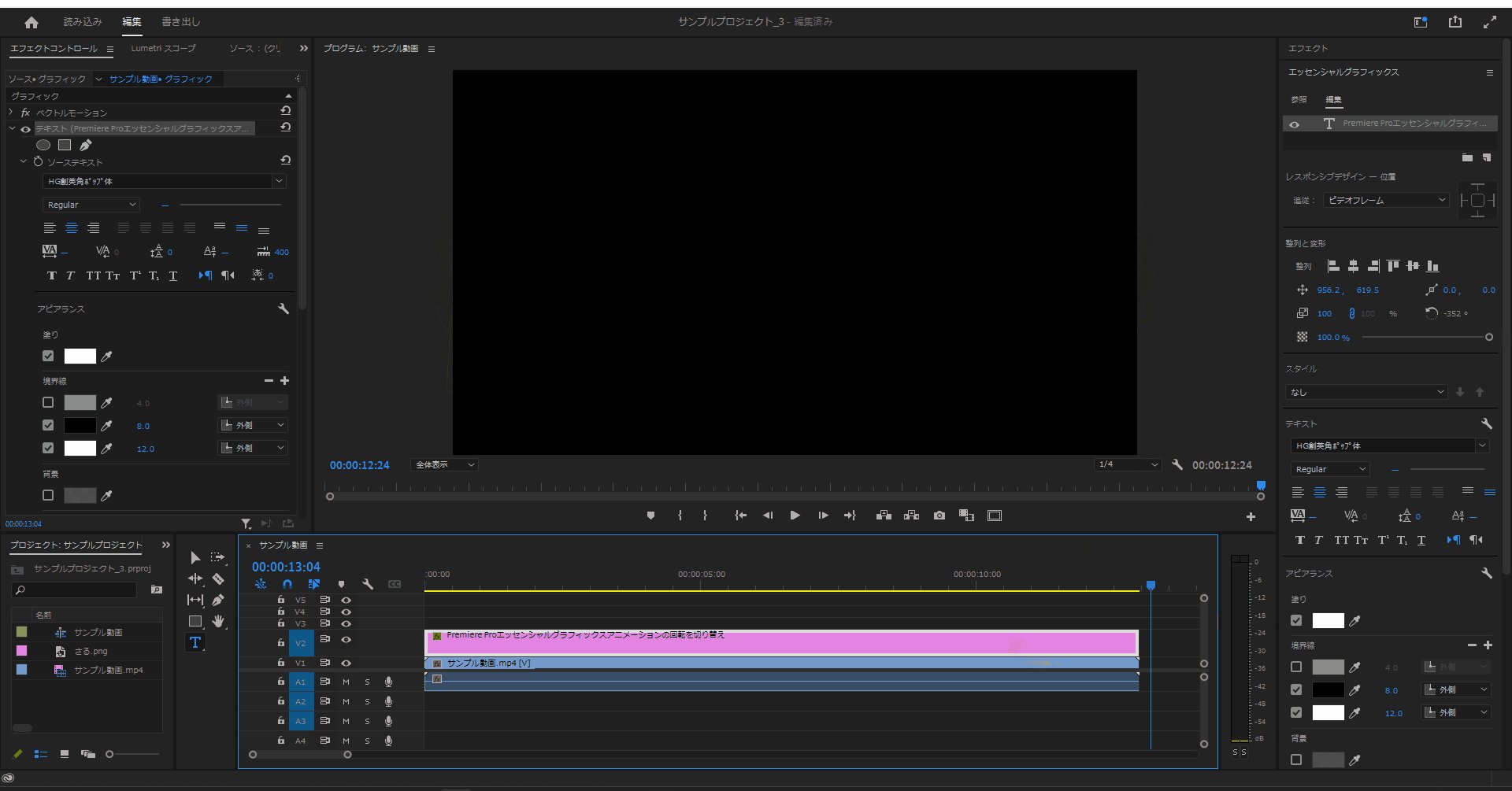
1-2.回転したいアイテムを選択した状態で「アニメーションの回転を切り替え」の値を増やすと時計回りに回転し、値を減らすと反時計回りに回転します。


今回はここまで。
次回はエッセンシャルグラフィックスの「アニメーションの不透明度を切り替え」についての一覧を解説をしていきます。



コメント