今回はPremiere Proの「モザイク」の使い方を解説していきます。
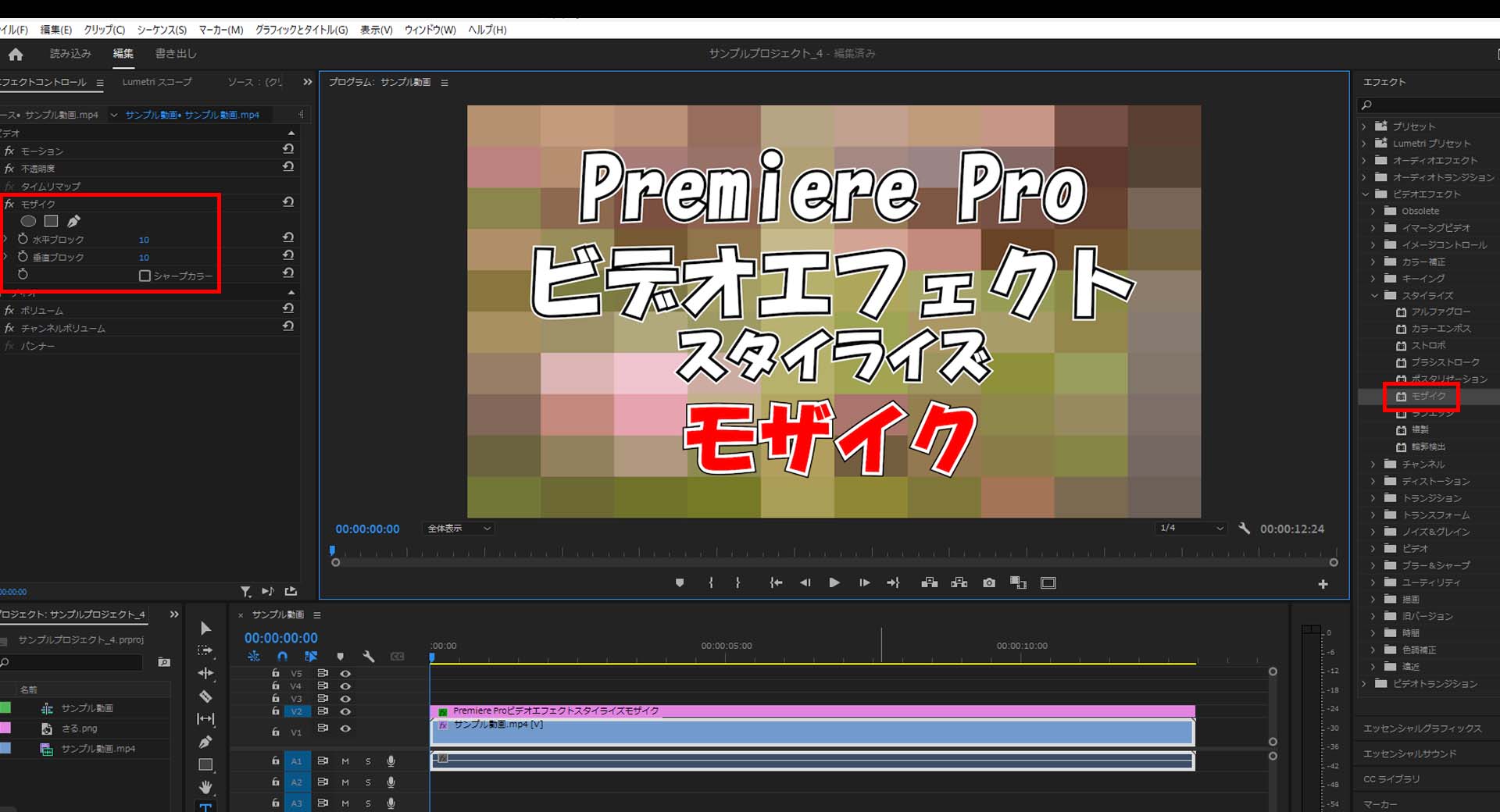
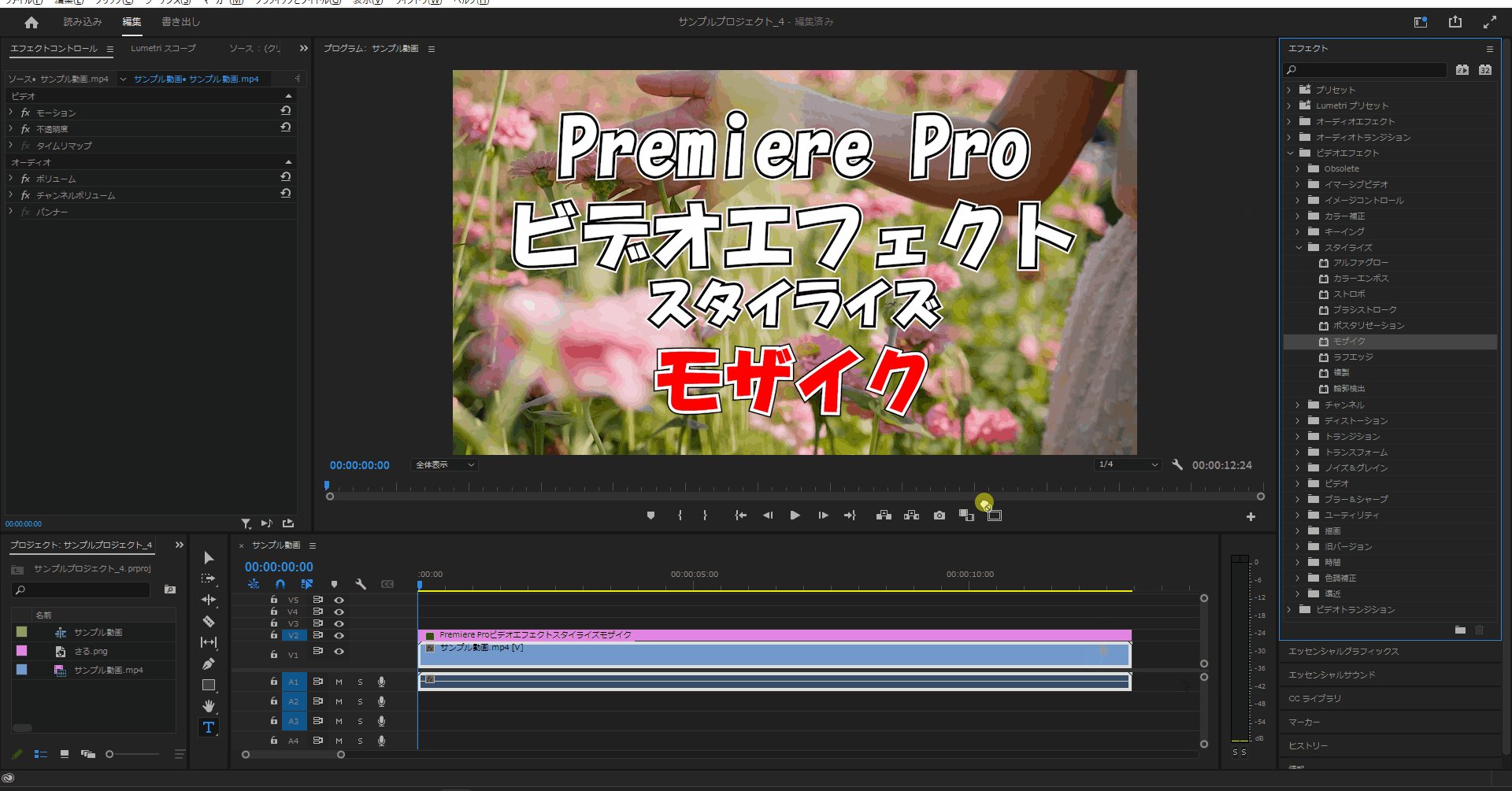
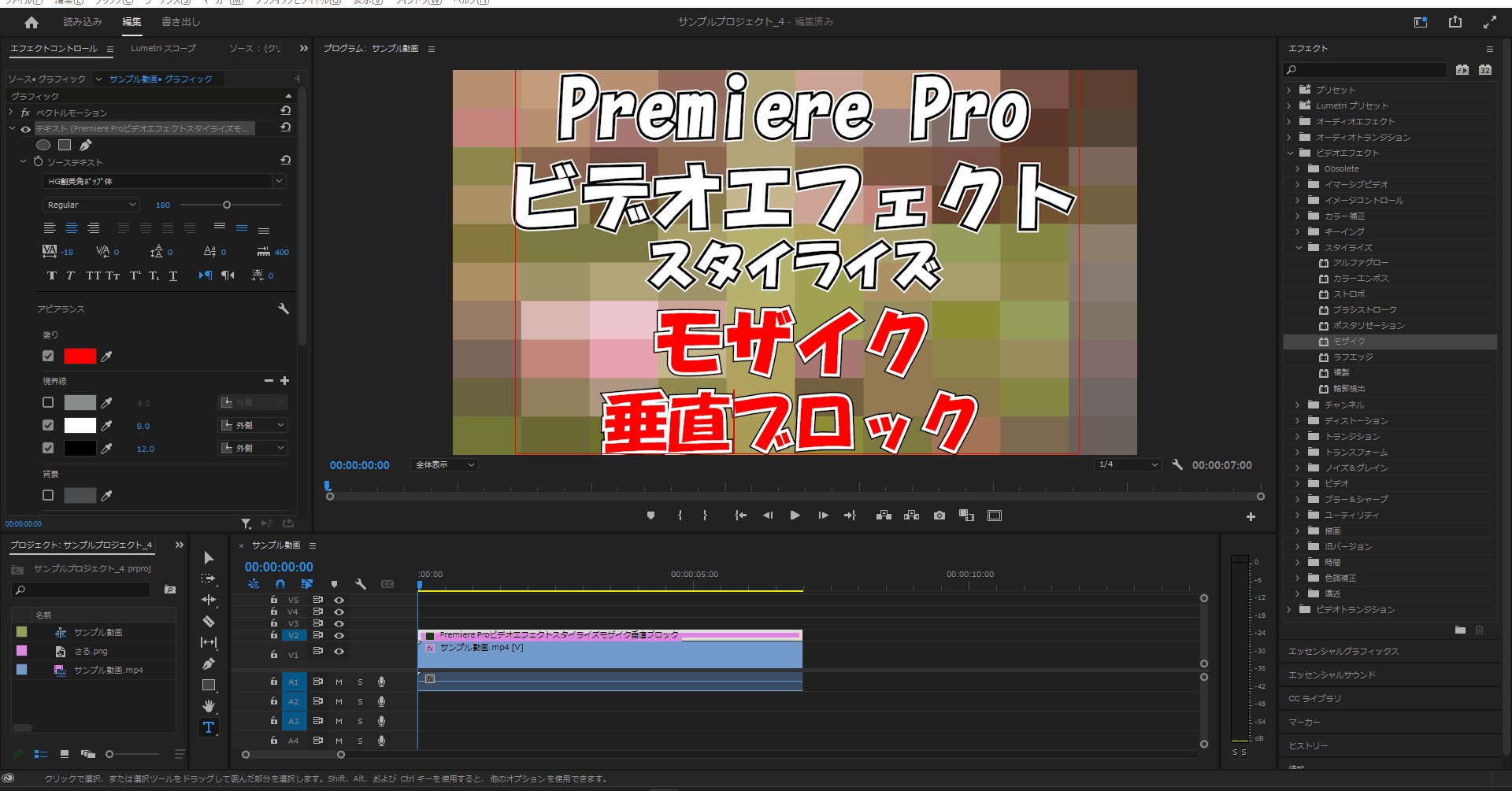
「ビデオエフェクト-スタイライズ」の「モザイク」
今回は「ビデオエフェクト」の中にある「スタイライズ」の「モザイク」を解説していきます。
モザイクはその名の通りアイテムにモザイクをかけるエフェクトとなります。
モザイク
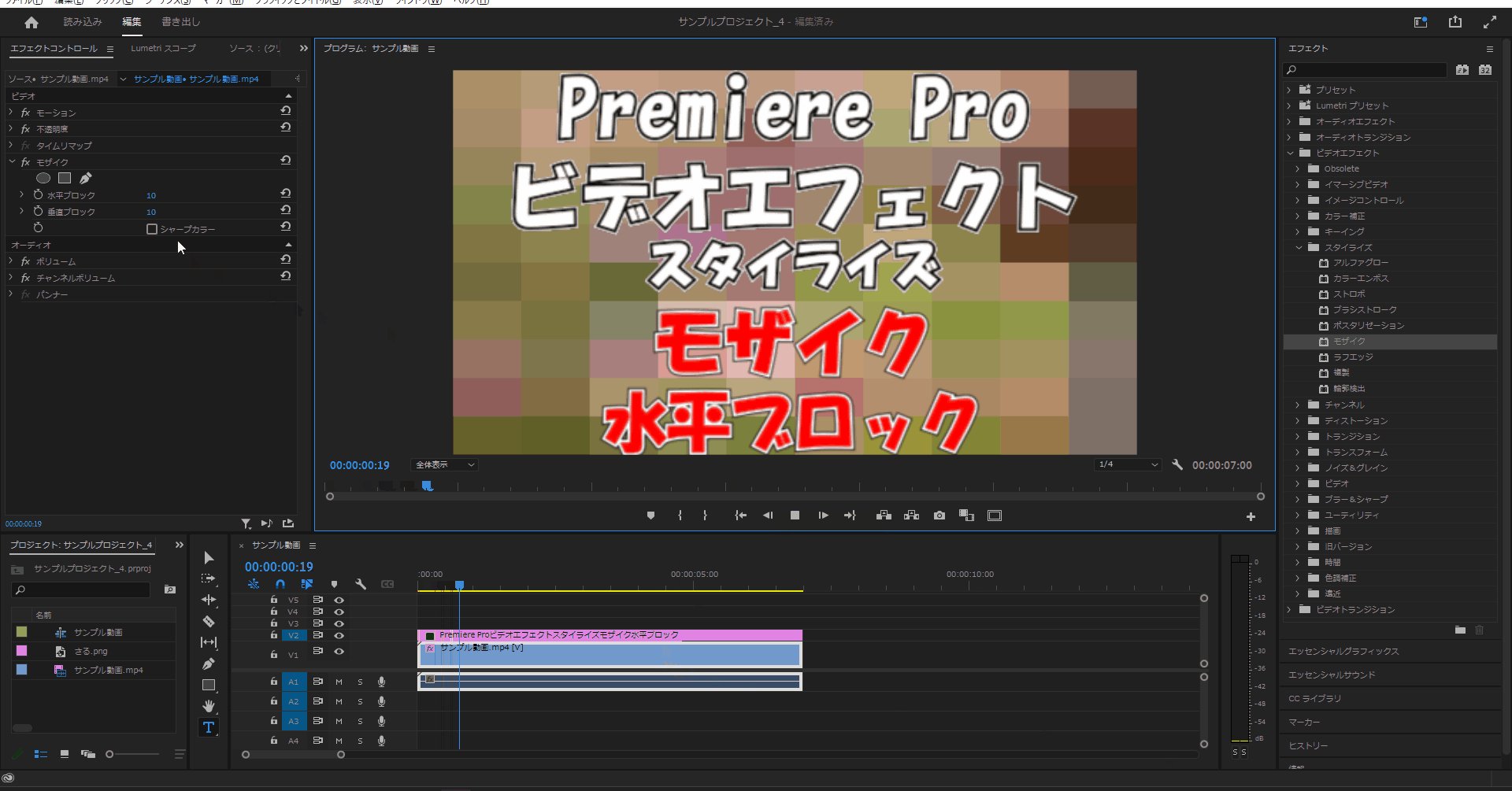
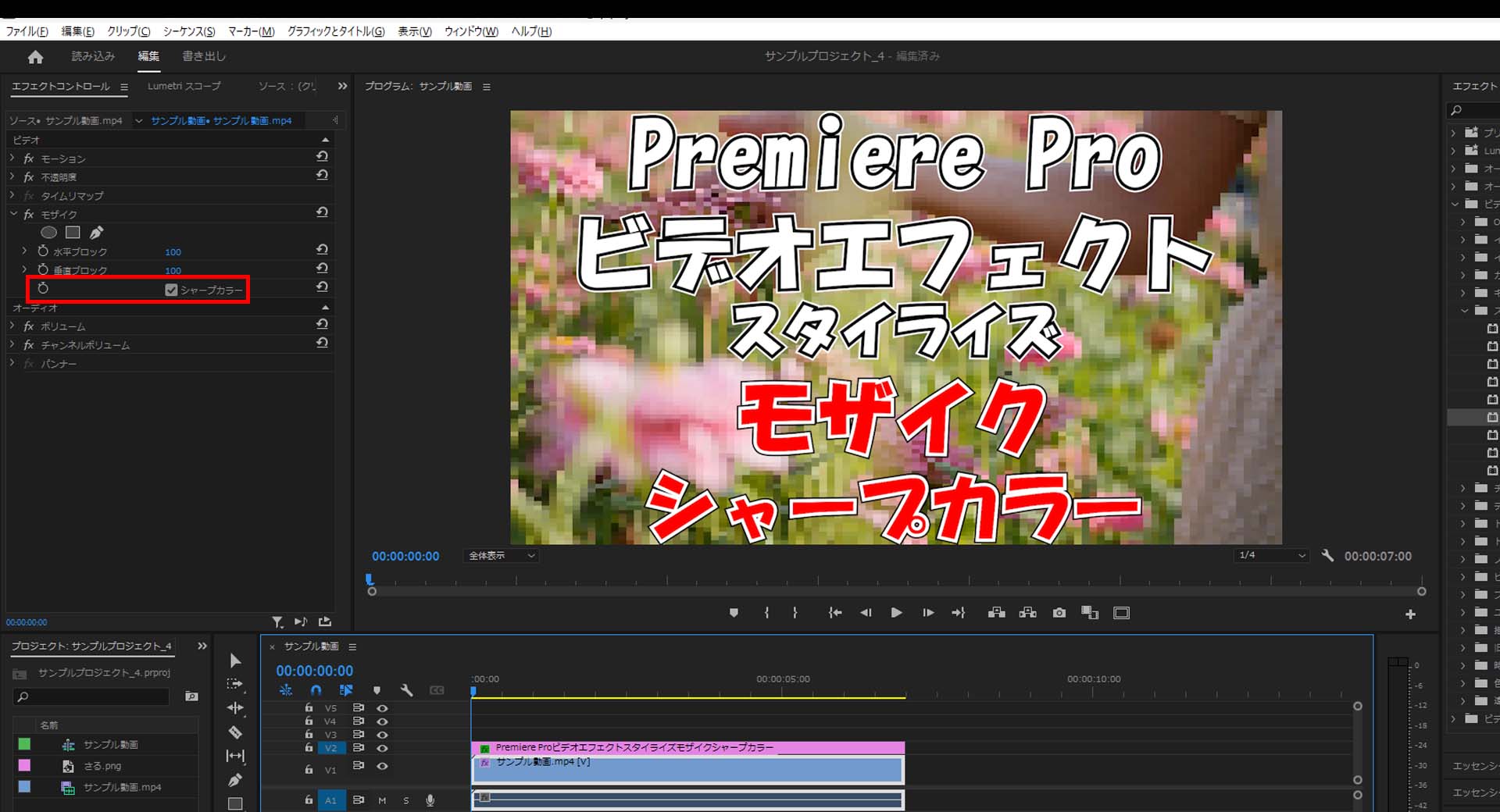
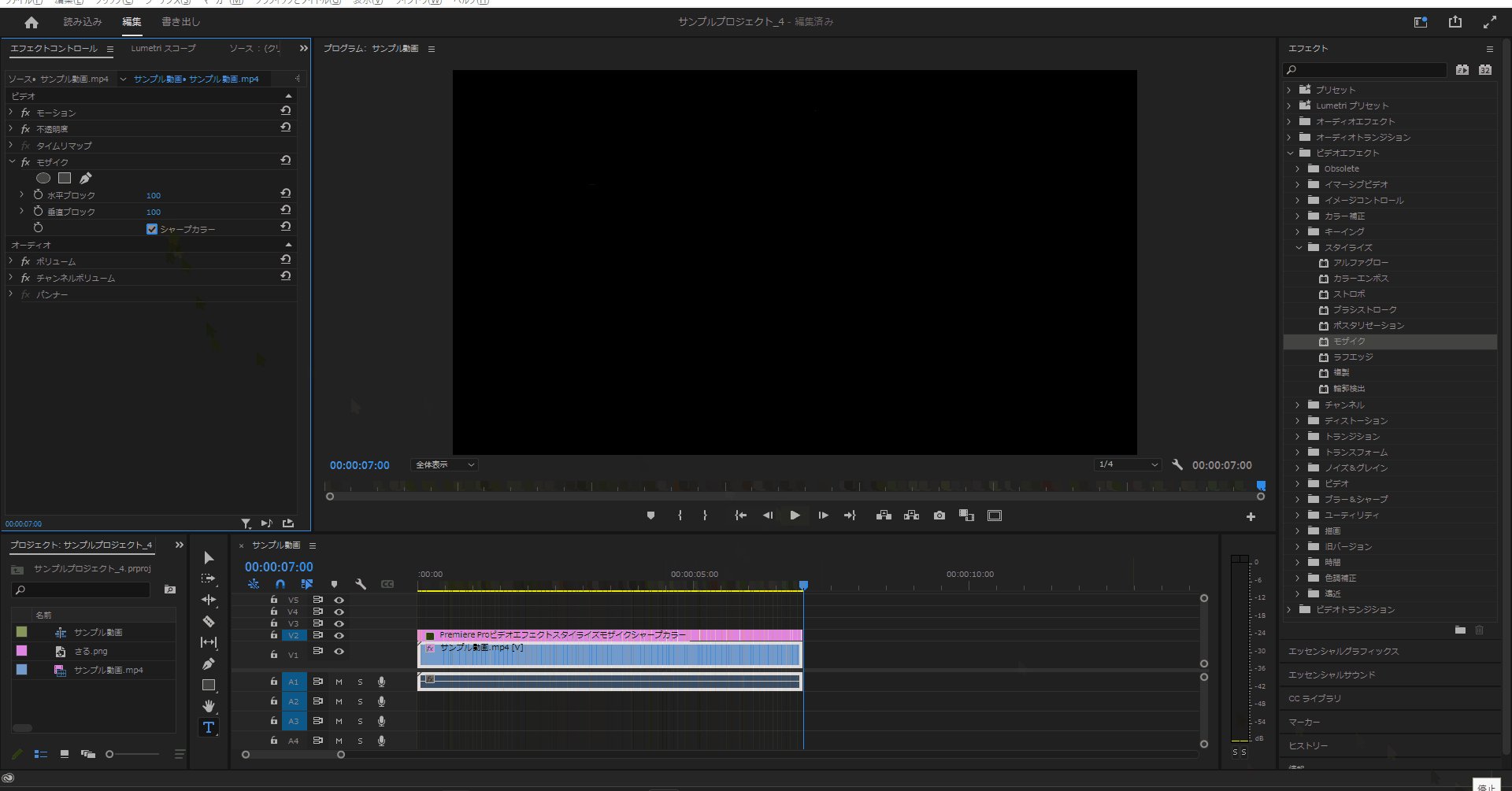
「モザイク」は「ビデオエフェクト」の「スタイライズ」の中にあります。
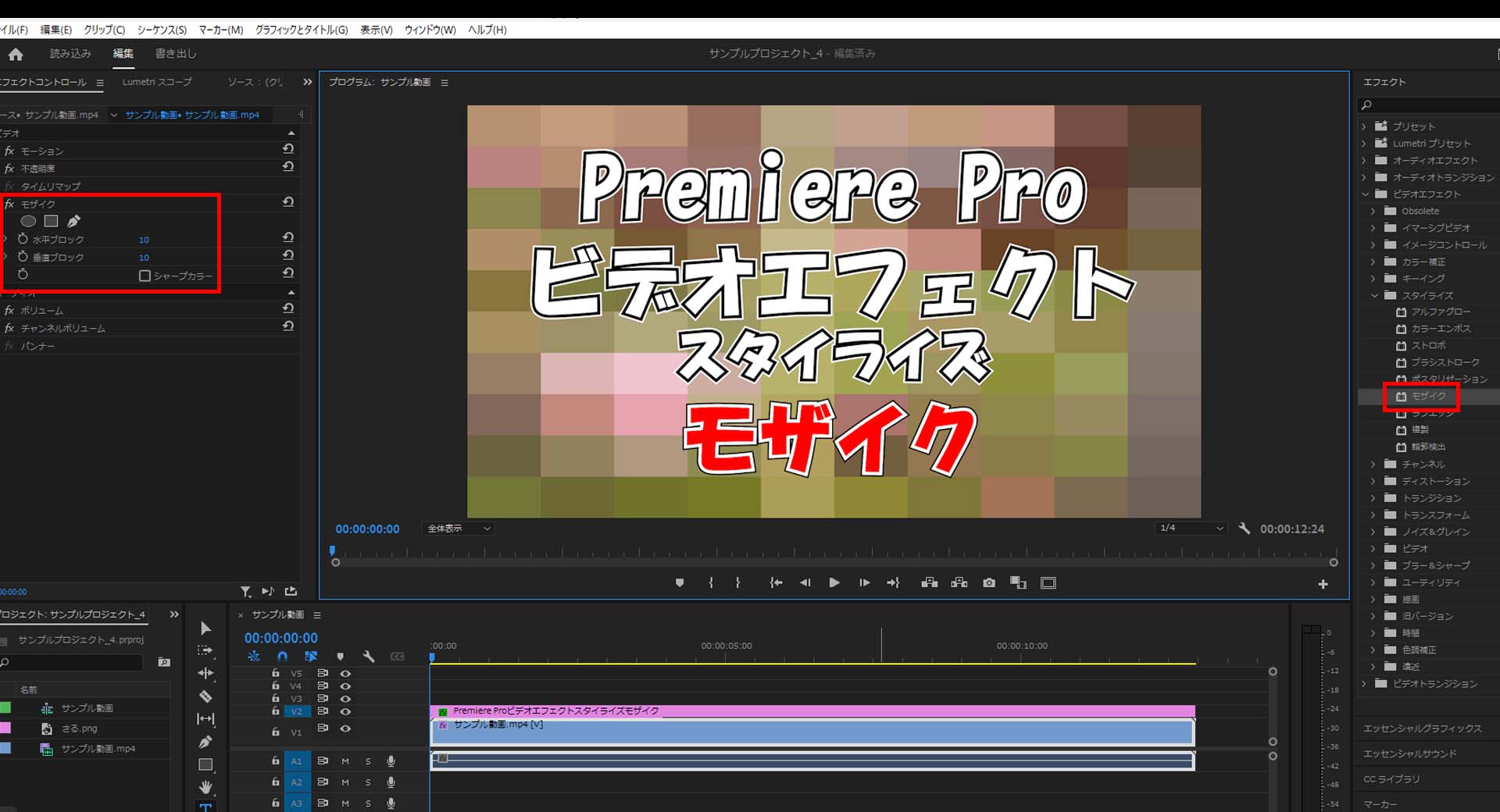
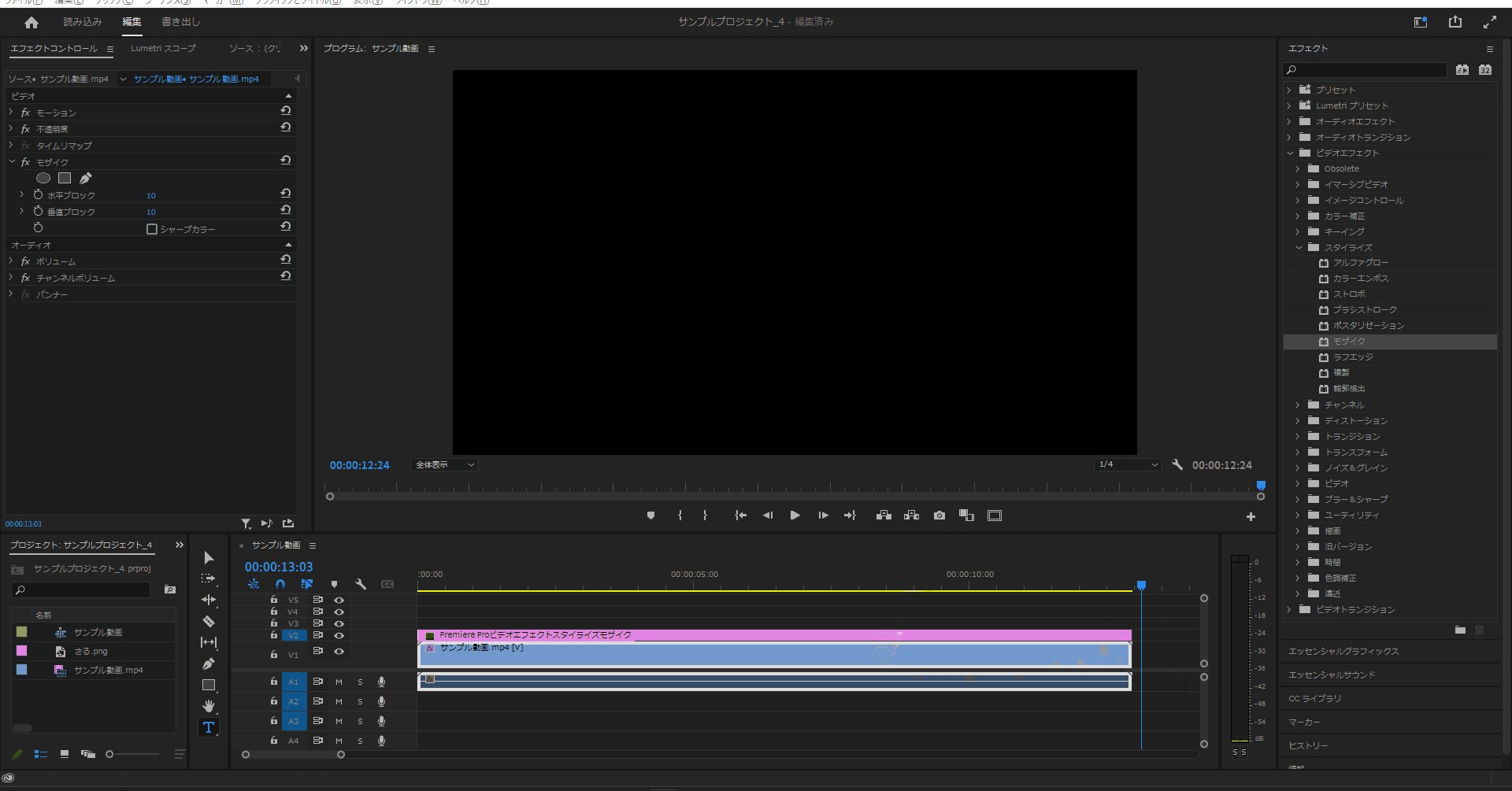
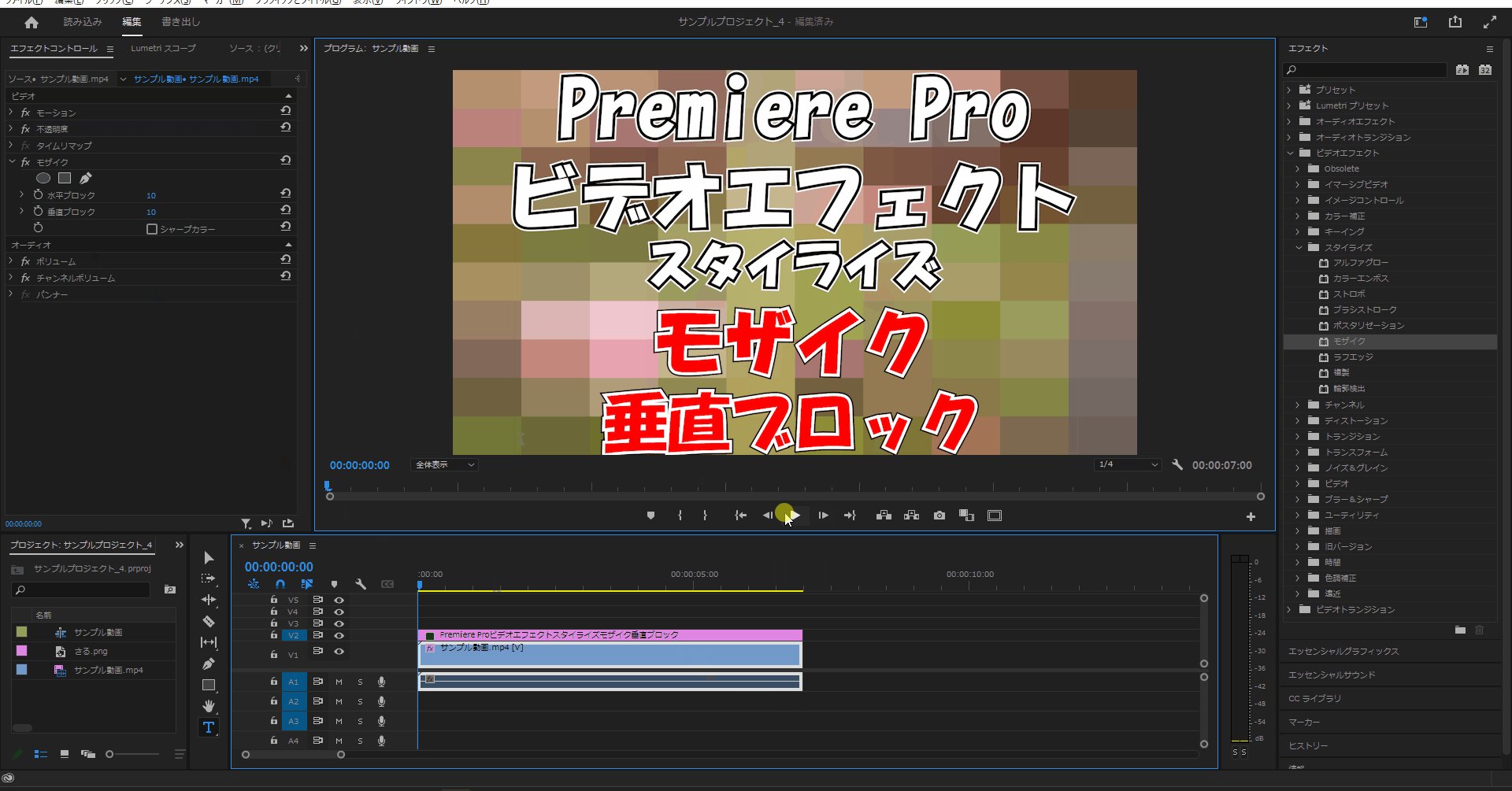
「モザイク」は「水平レベル」「垂直レベル」「シャープカラー」の設定項目があり、数値を変更するとモザイクの細かさなどを変更することができます。
「ビデオエフェクト」で「モザイク」を使ってみよう
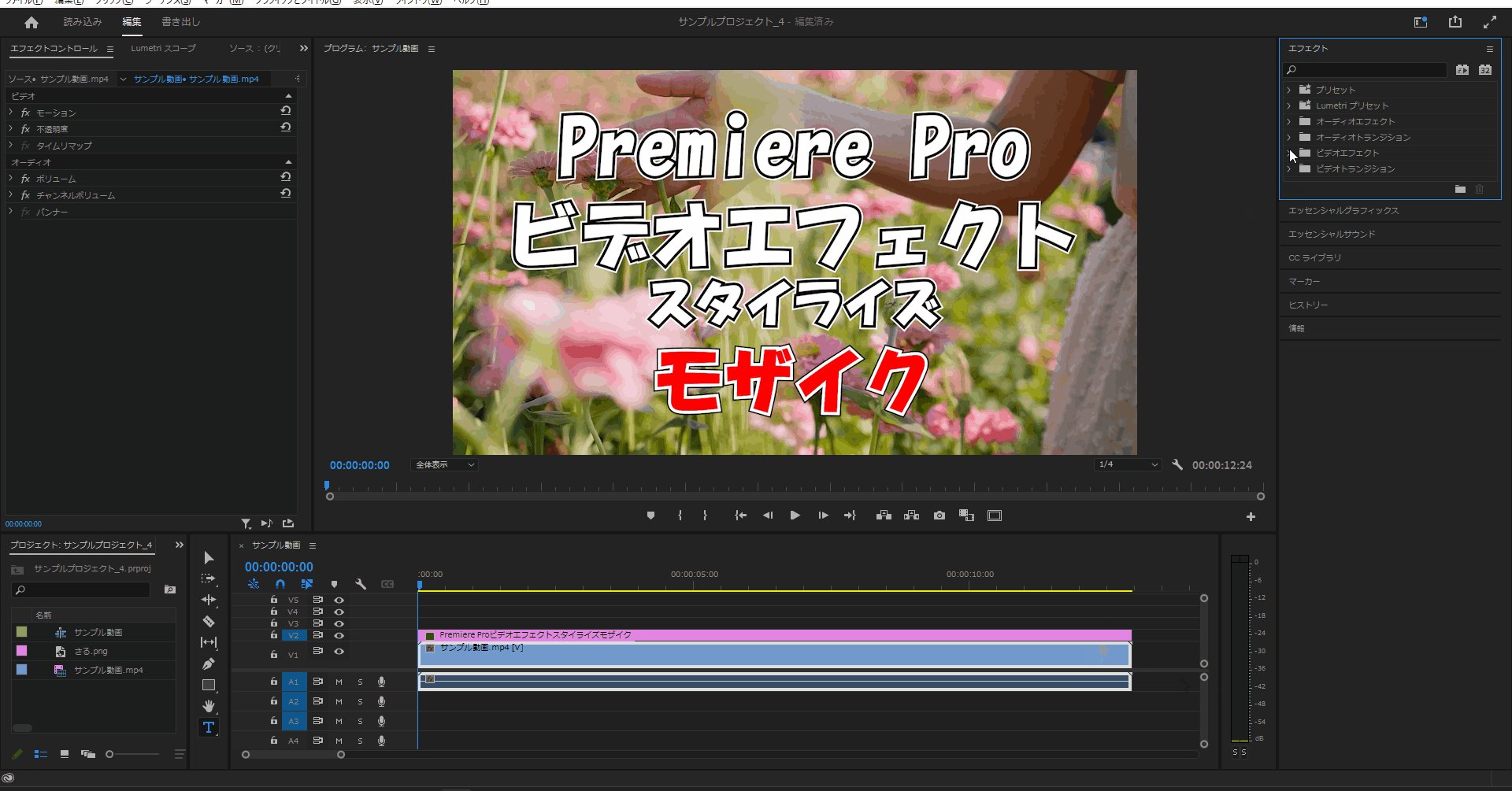
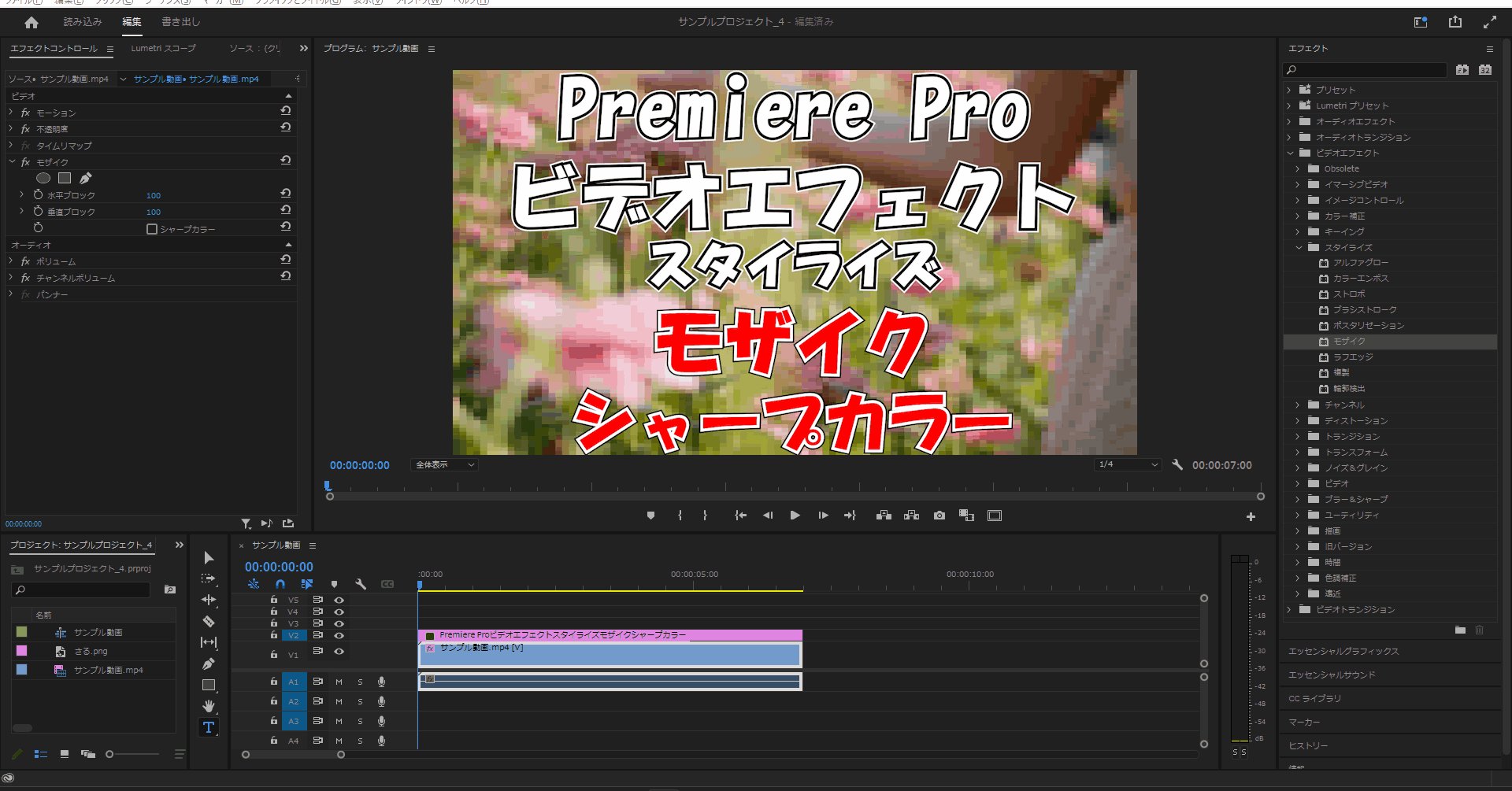
1-1.エフェクトはデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「スタイライズ」「ビデオストローク」もその中に格納されています。

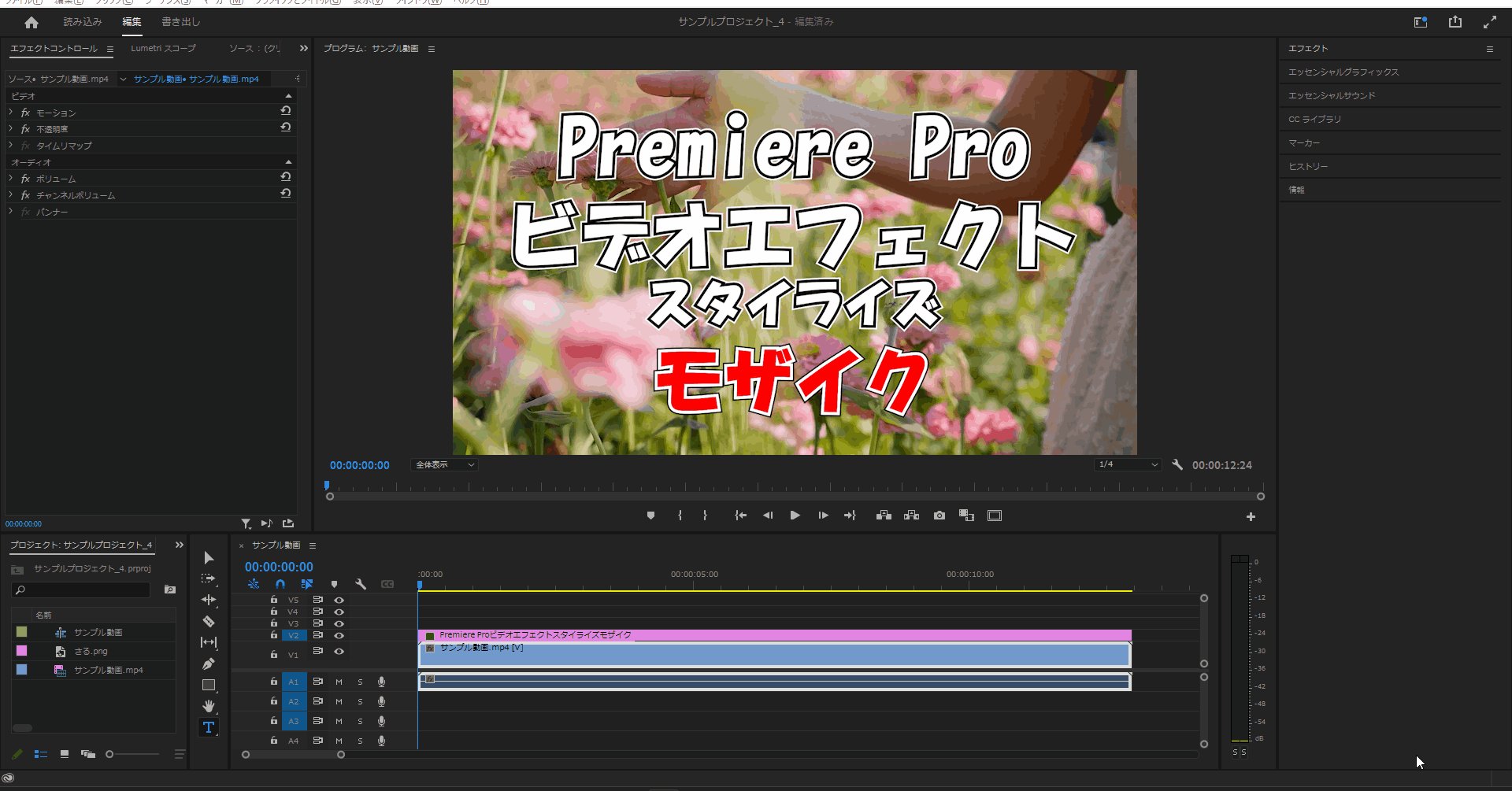
1-2.「スタイライズ」を開いたら「モザイク」を適用させたいアイテムにドラッグ&ドロップします。


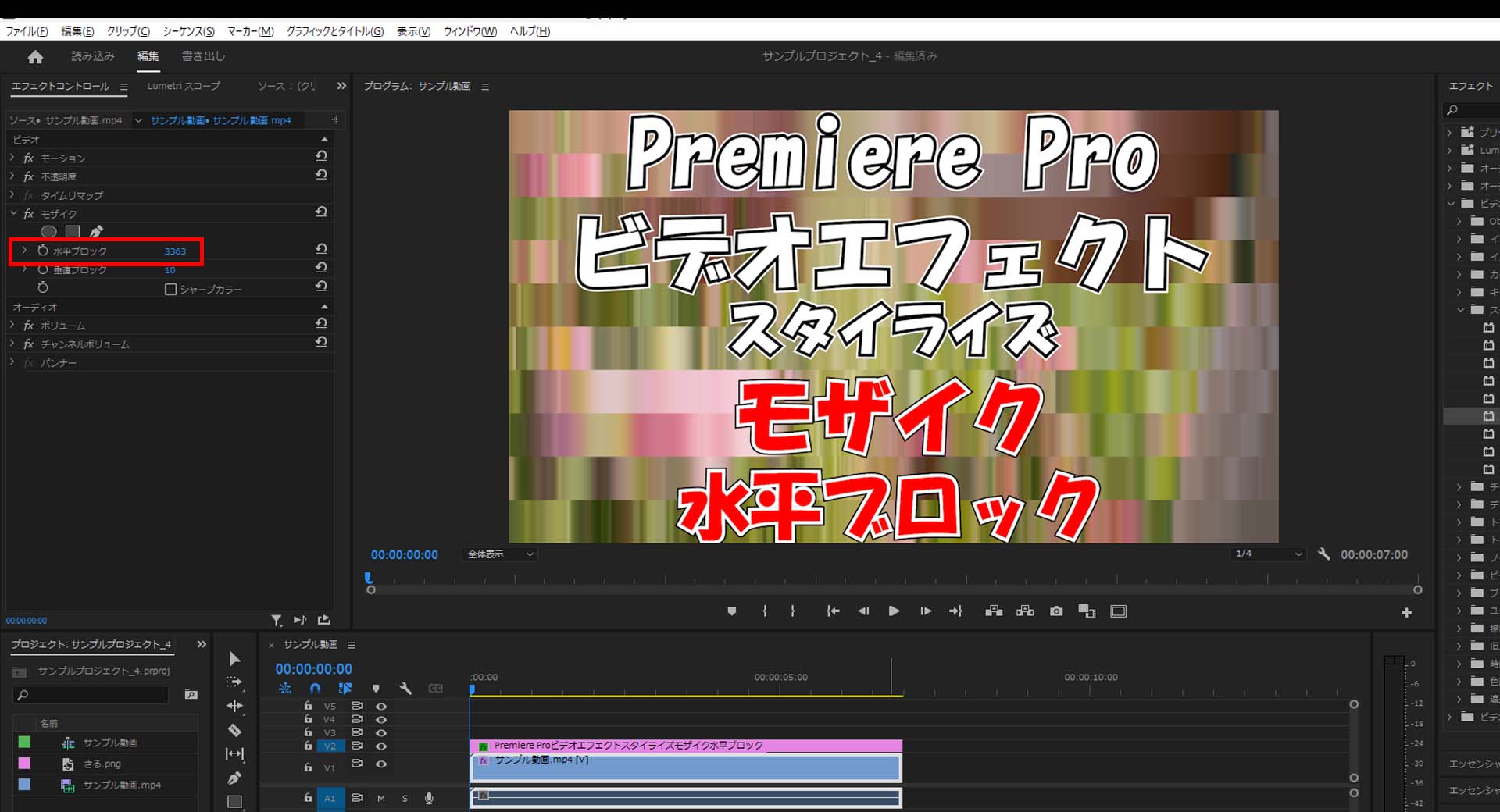
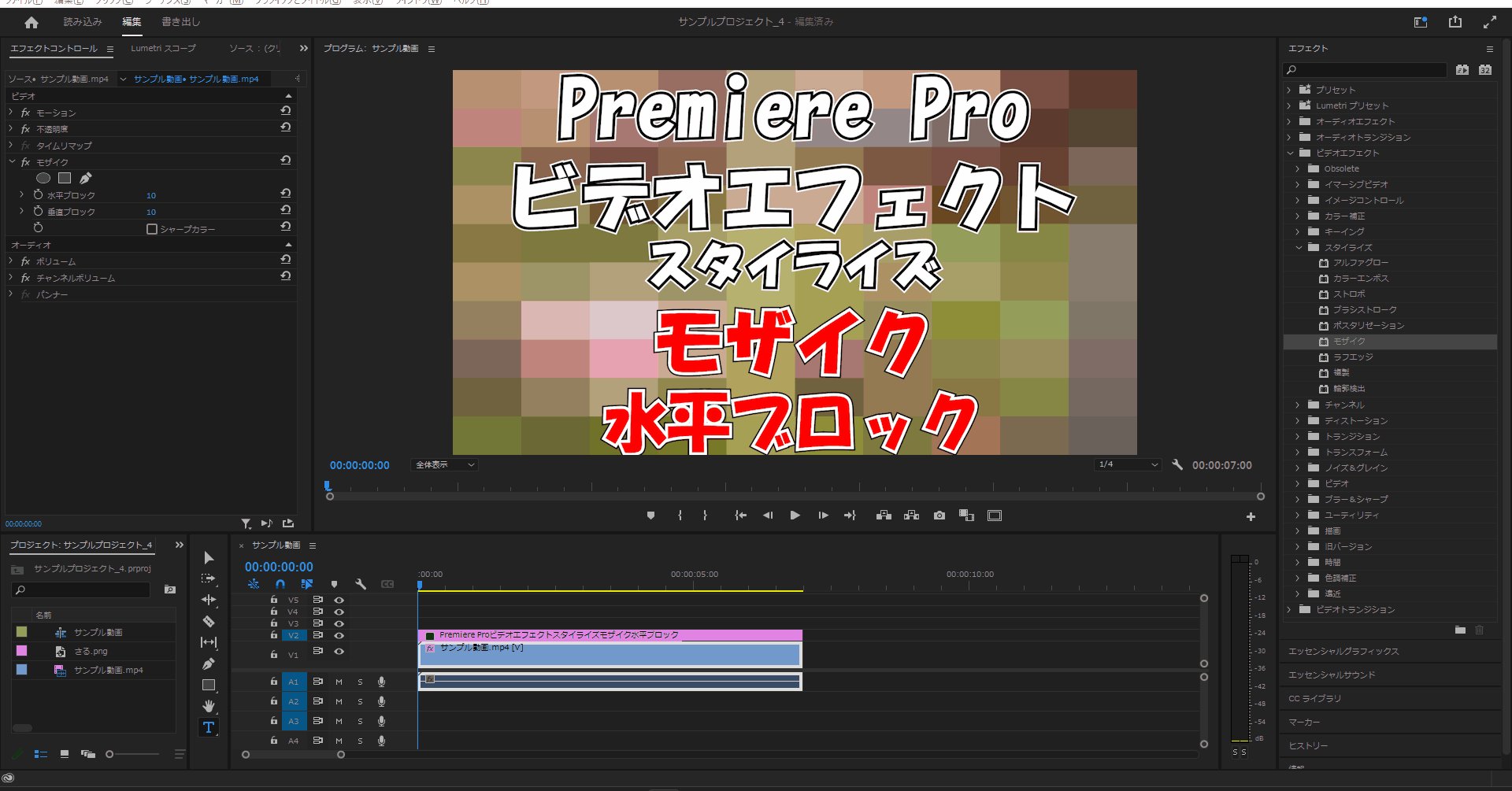
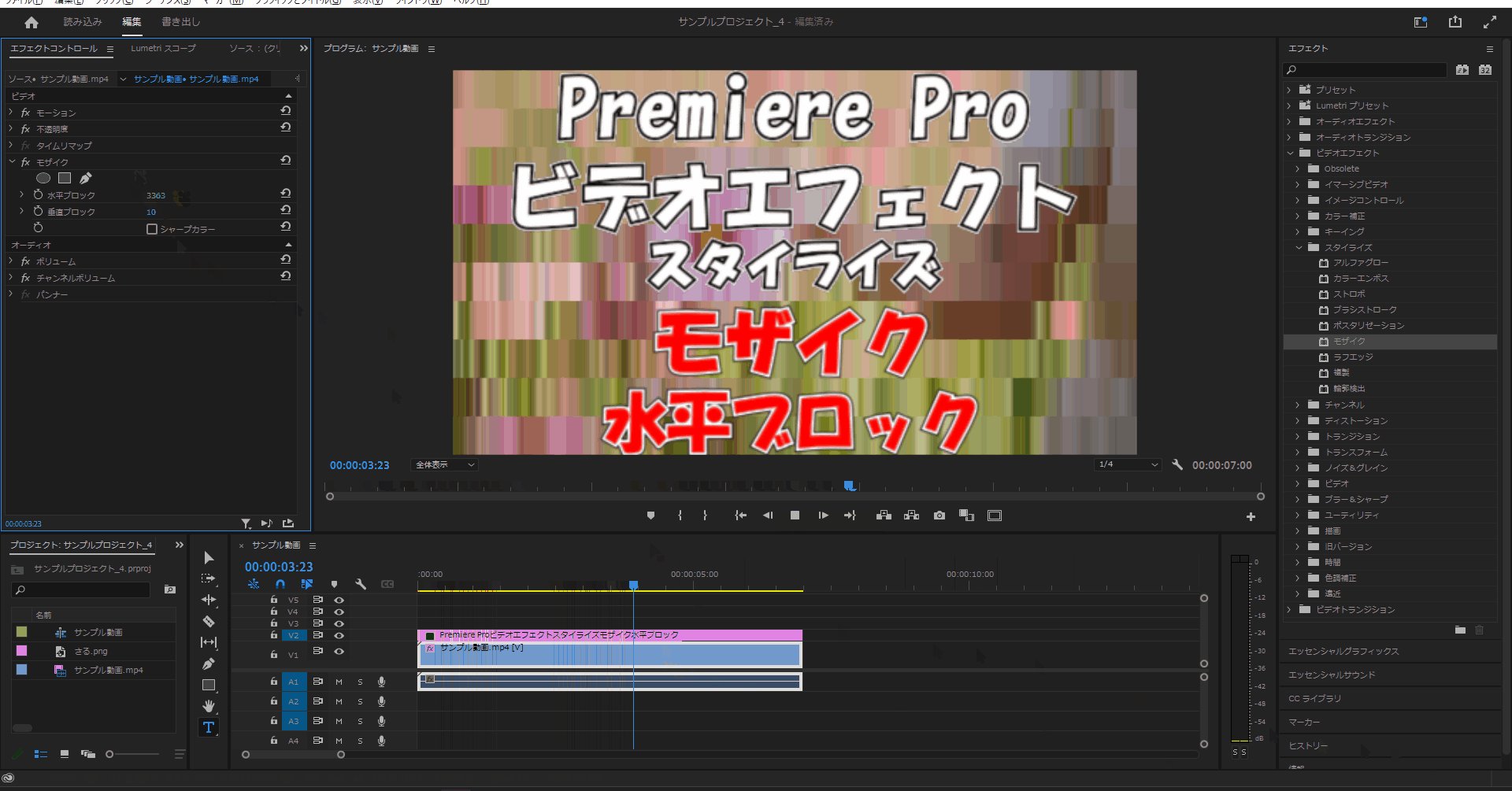
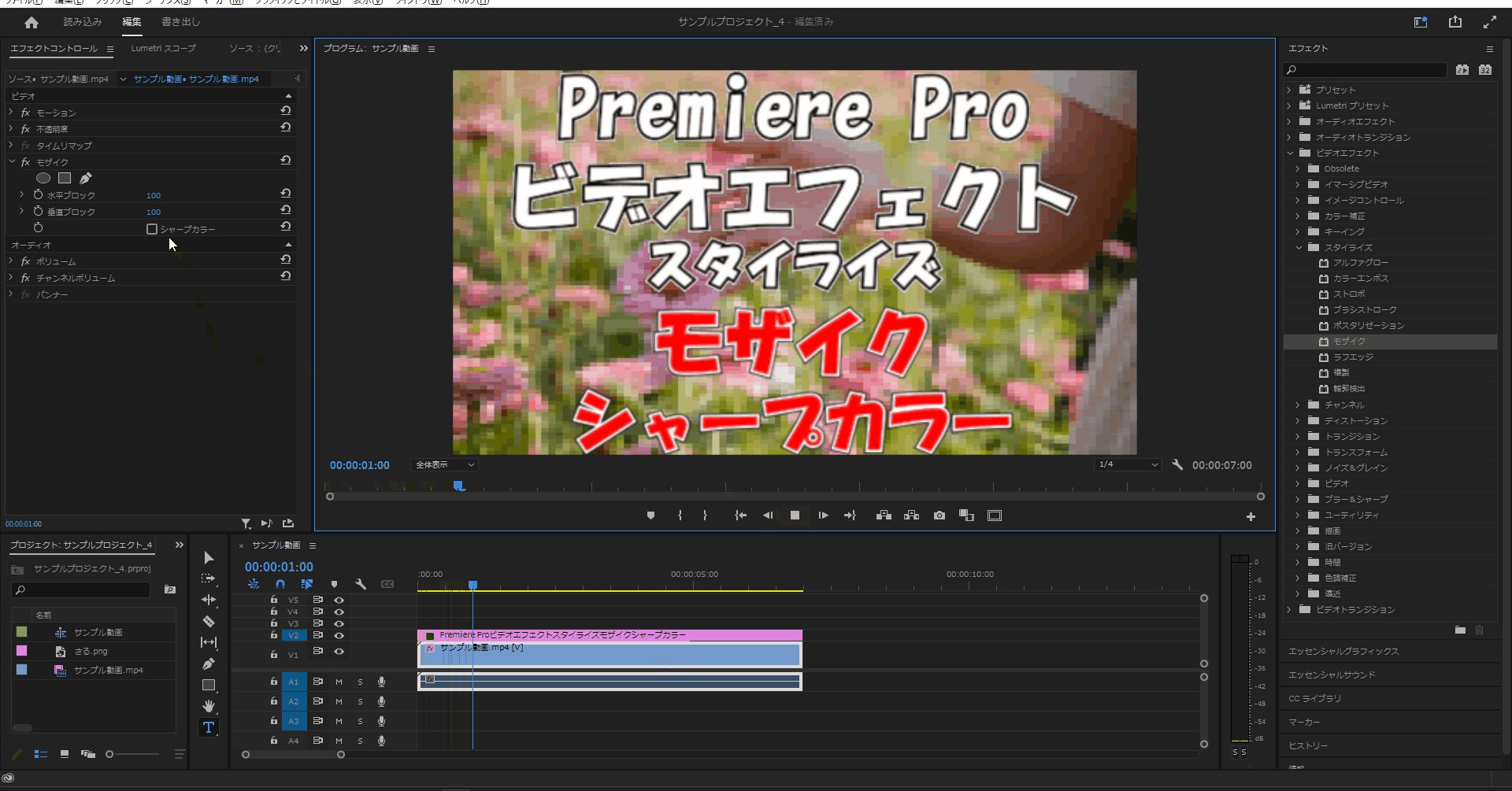
1-3.モザイクエリアにある「水平方向」の値を変更すると左右方向のモザイクを細かくすることができます。
(デフォルトでは「10」に設定されていて、値は「0」から「4000」に変更できます。)


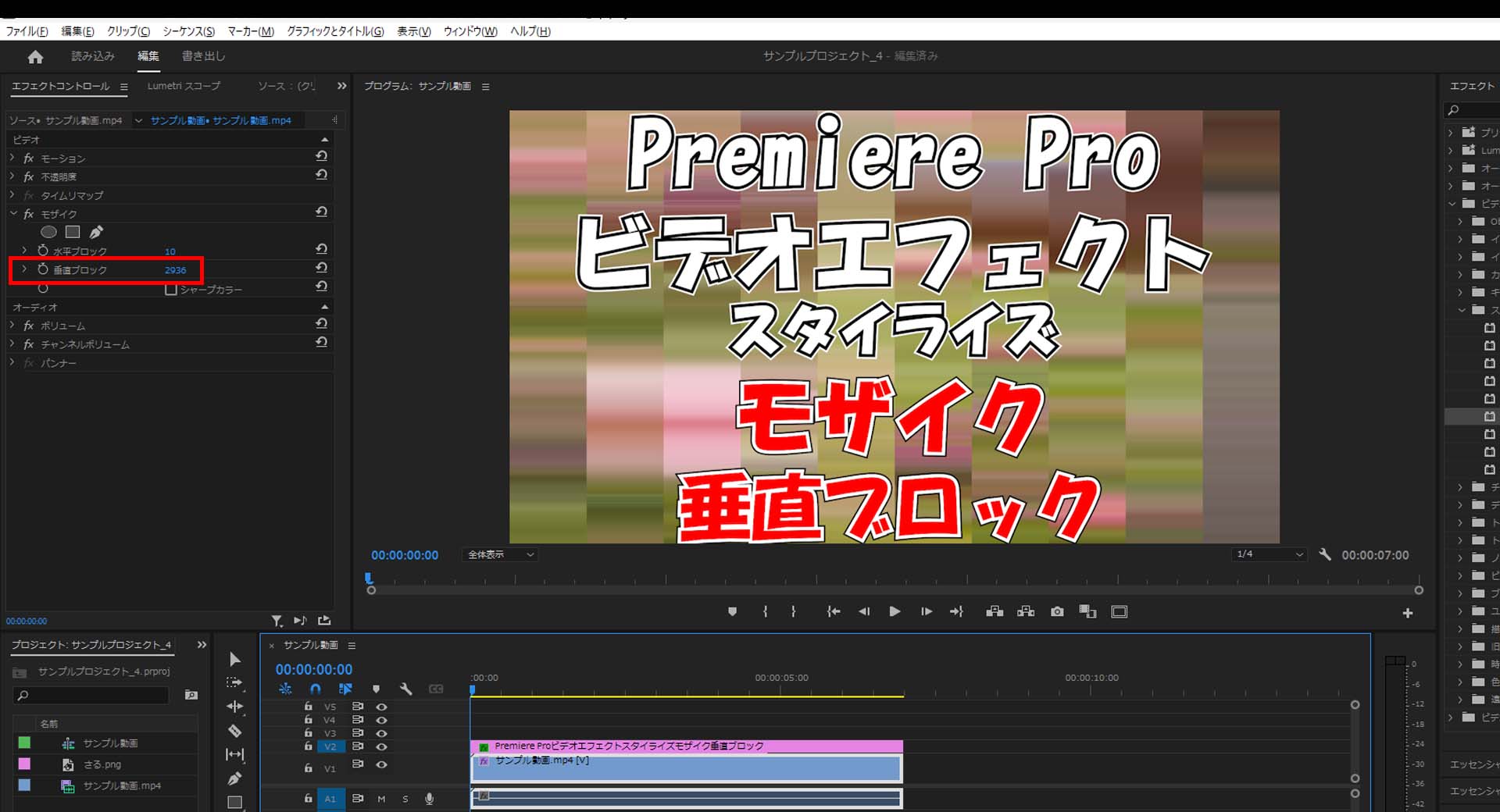
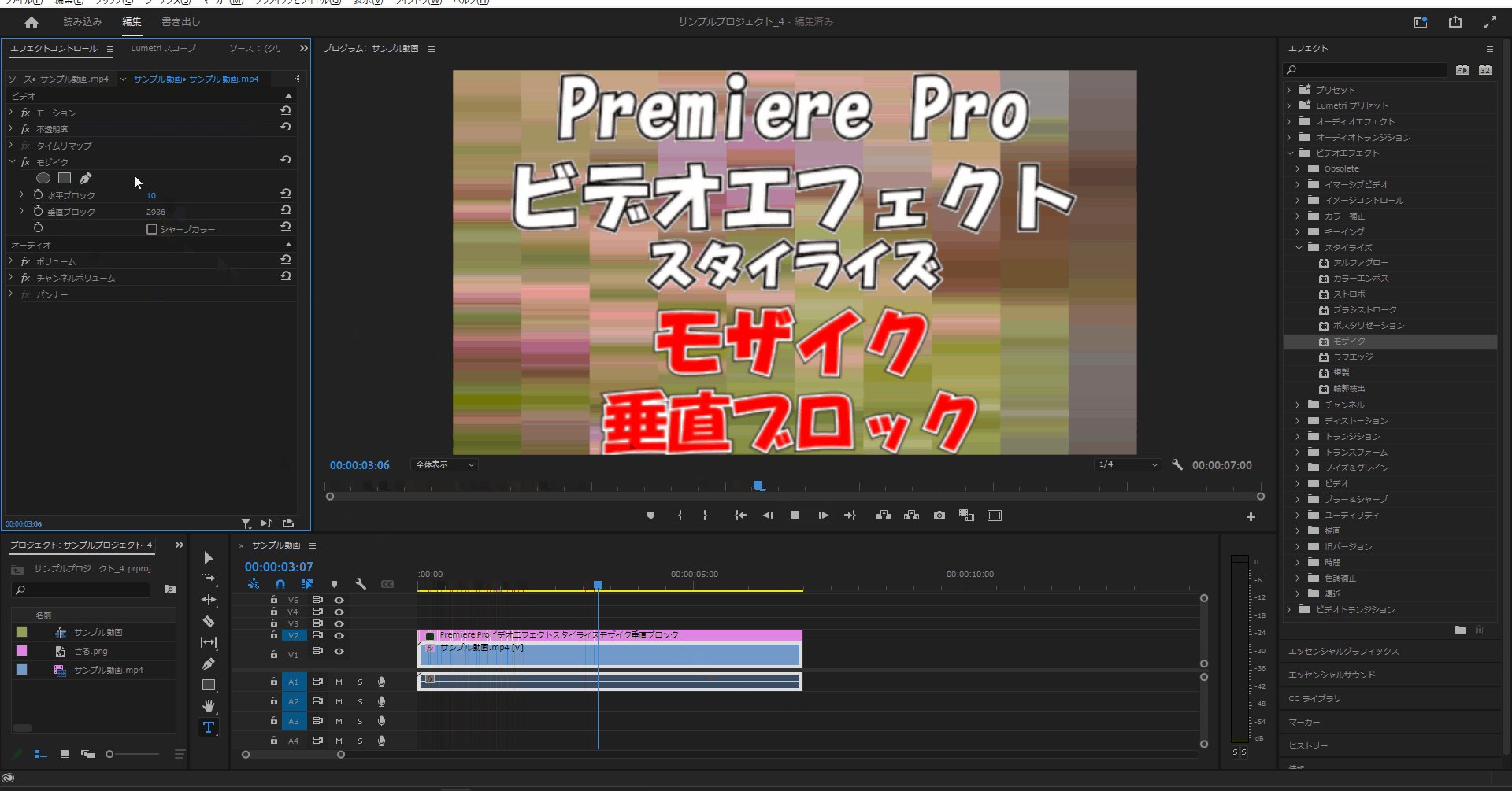
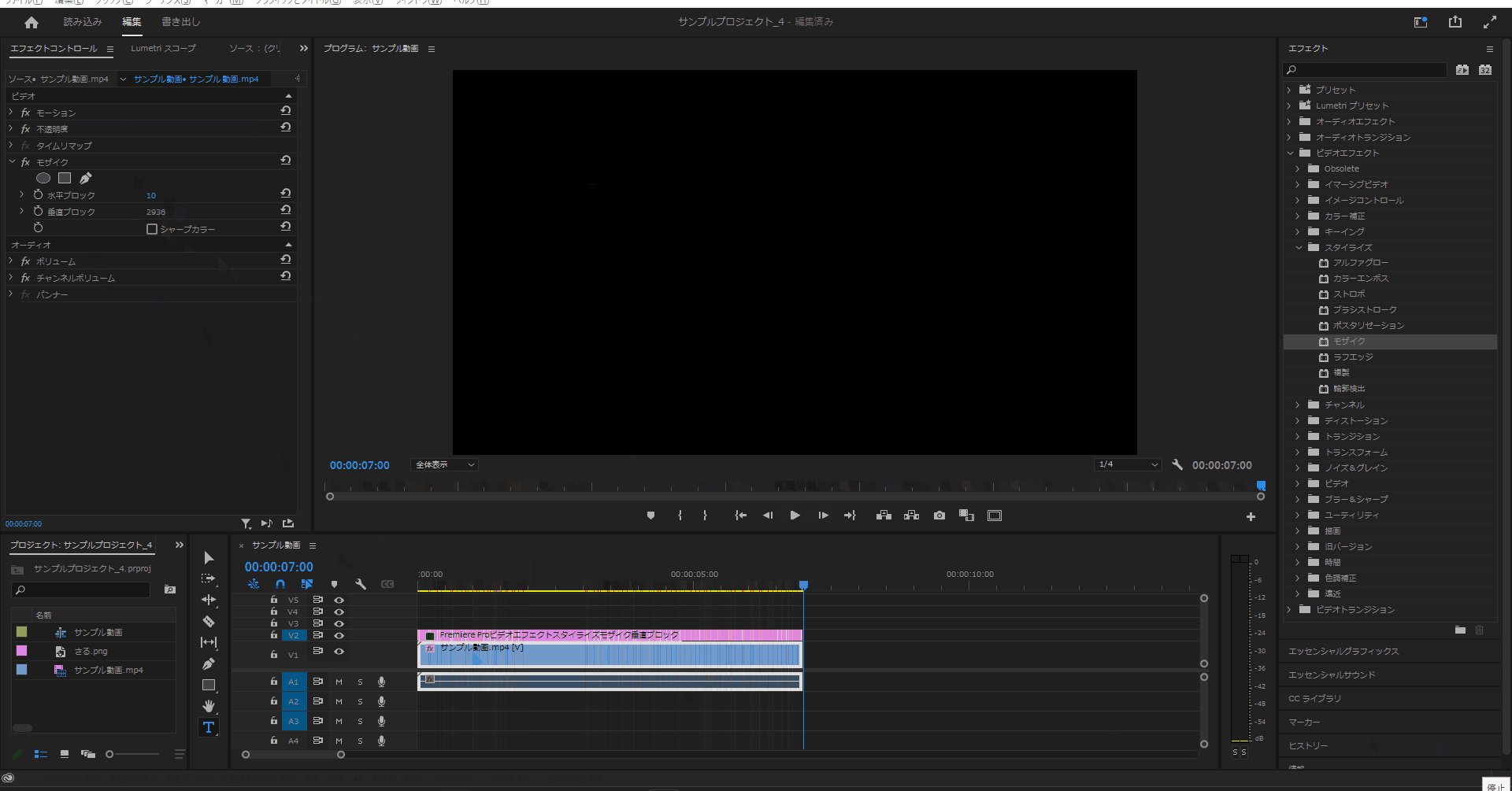
1-4.モザイクエリアにある「垂直方向」の値を変更すると上下方向のモザイクを細かくすることができます。
(デフォルトでは「10」に設定されていて、値は「0」から「4000」に変更できます。)


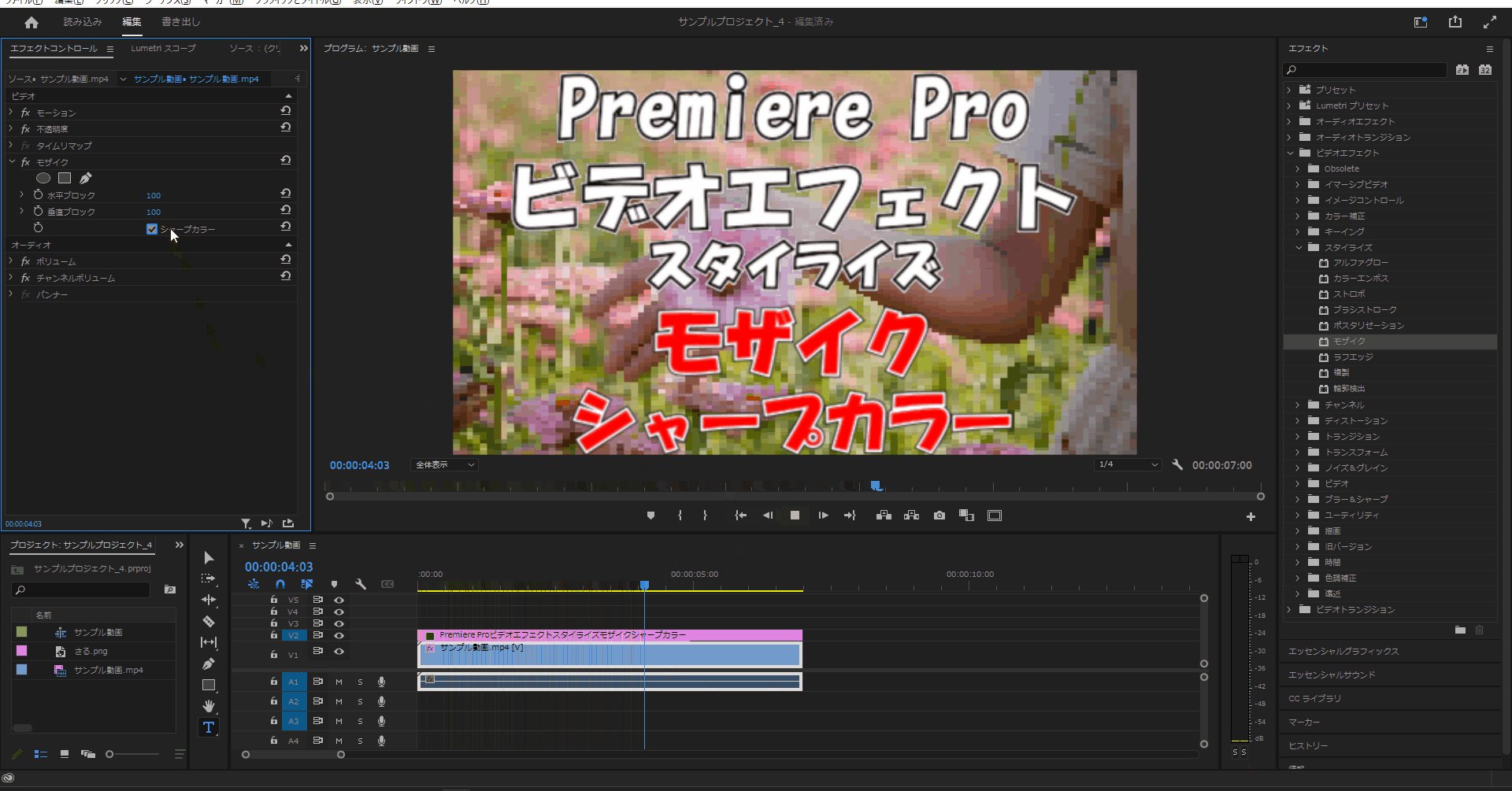
1-5.モザイクエリアにある「シャープカラー」の値をチェックをONにするとより精細なモザイクを入れることができます。
(デフォルトではチェックはOFFになっています。)


今回はここまで。
次回は「ラフエッジ」について解説をしていきます。



コメント