今回はPremiere Proのキーフレームについて使い方を解説していきます。
キーフレーム
今回はキーフレームについて解説していきます。
キーフレームは聞き慣れないかと思いますが、エフェクトにアニメーションを追加するための機能となります。
普通に追加するだけなら簡単なのですが、こだわるとなかなか細かい設定がなります。
エフェクトアニメーション
「キーフレーム」は単品では使い道がなくビデオエフェクトなどエフェクトに付与することでアニメーションとして使えるようになります。
キーフレームは始点と終点を打つ必要があり、始点と終点の値を変えることでアニメーションの様に使えます。
「キーフレーム」を使ってみよう
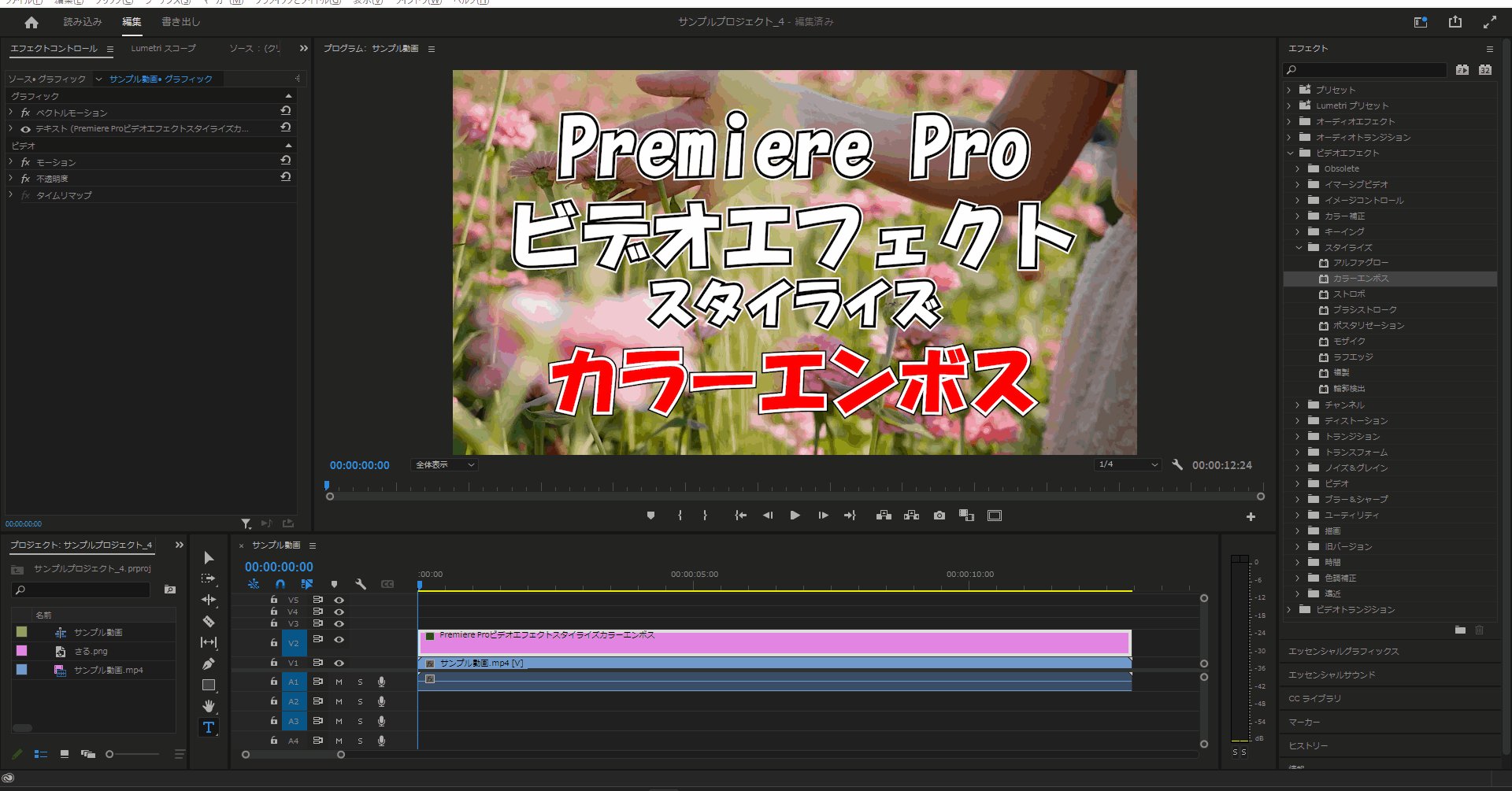
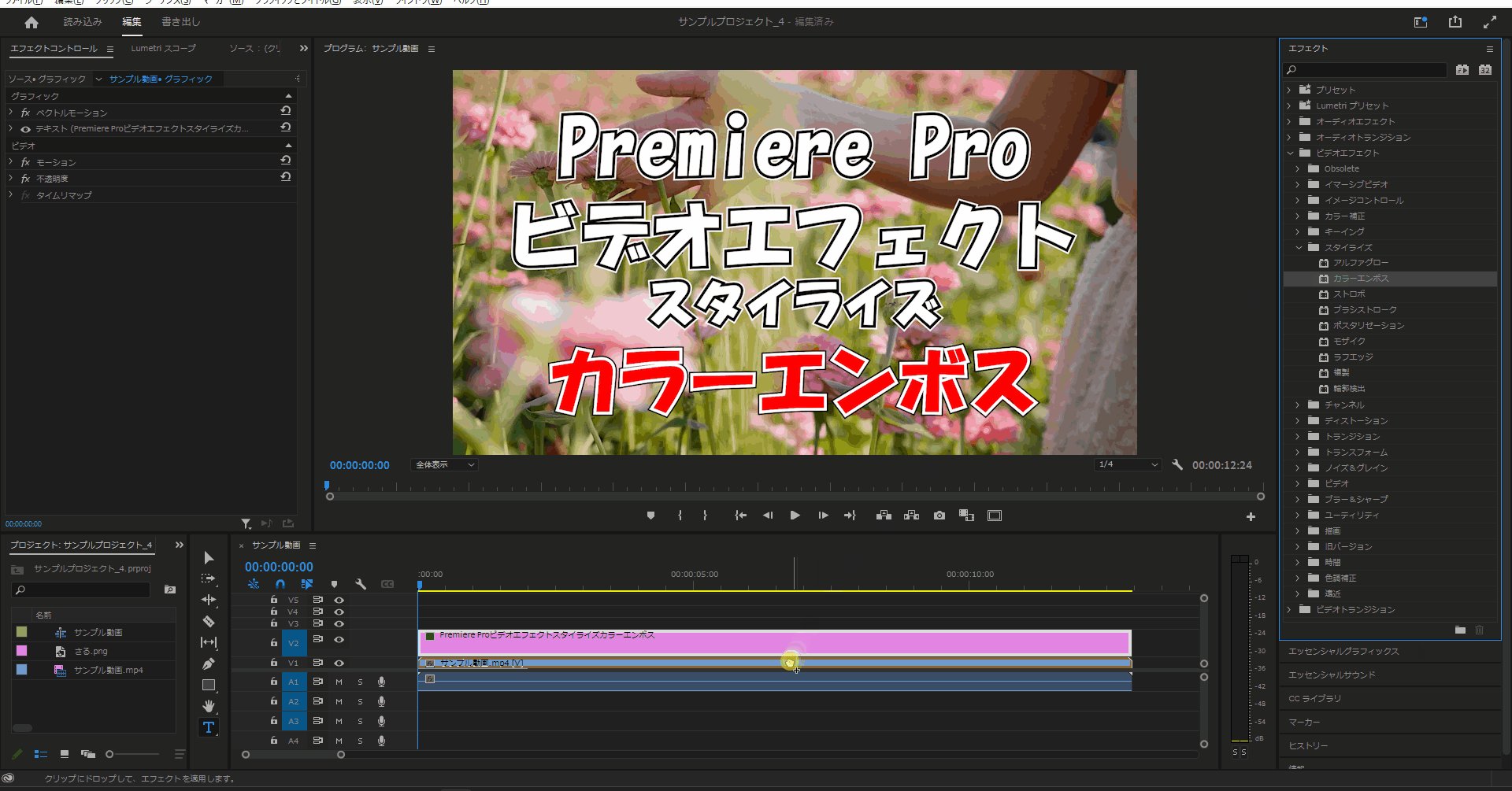
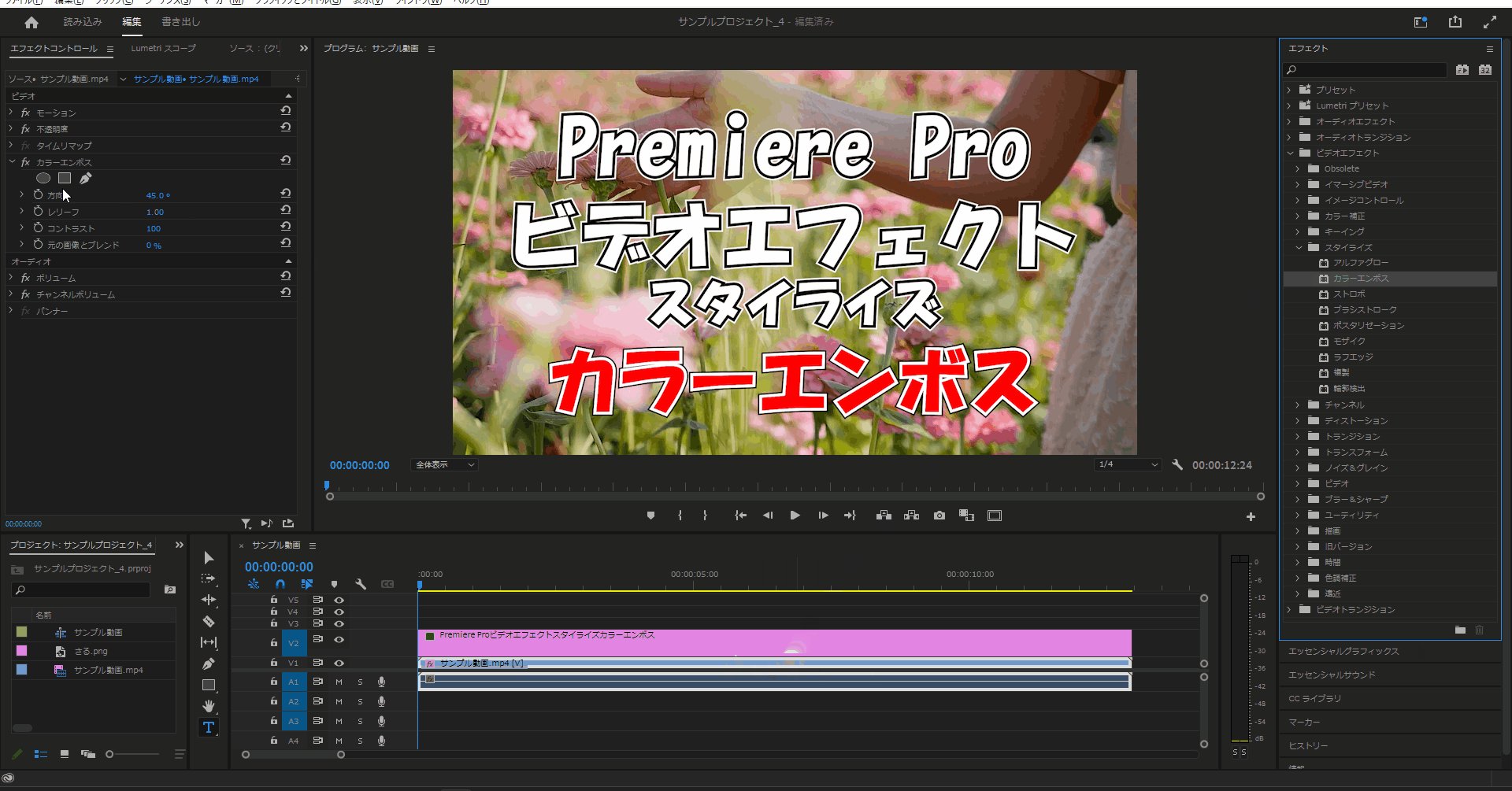
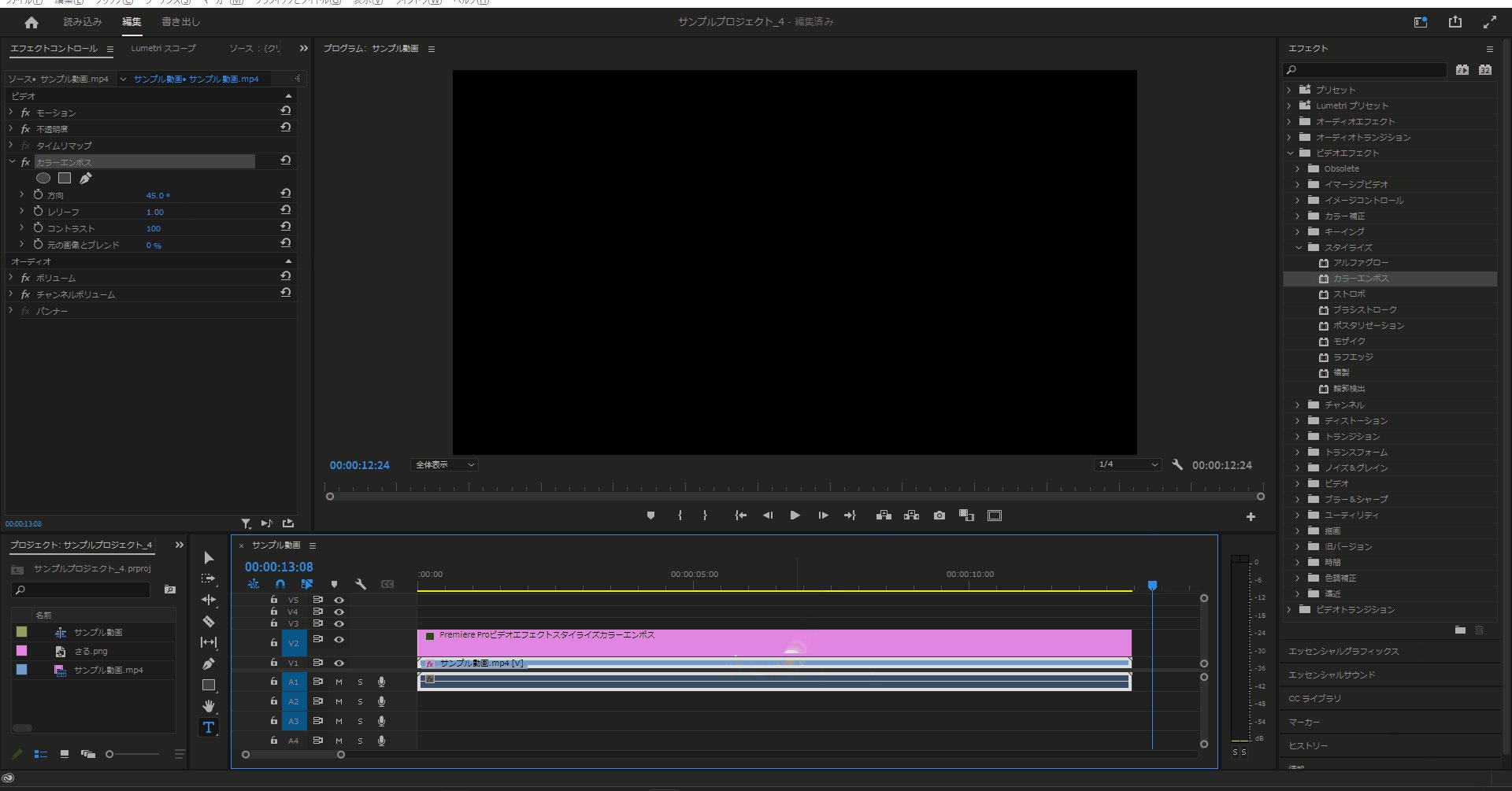
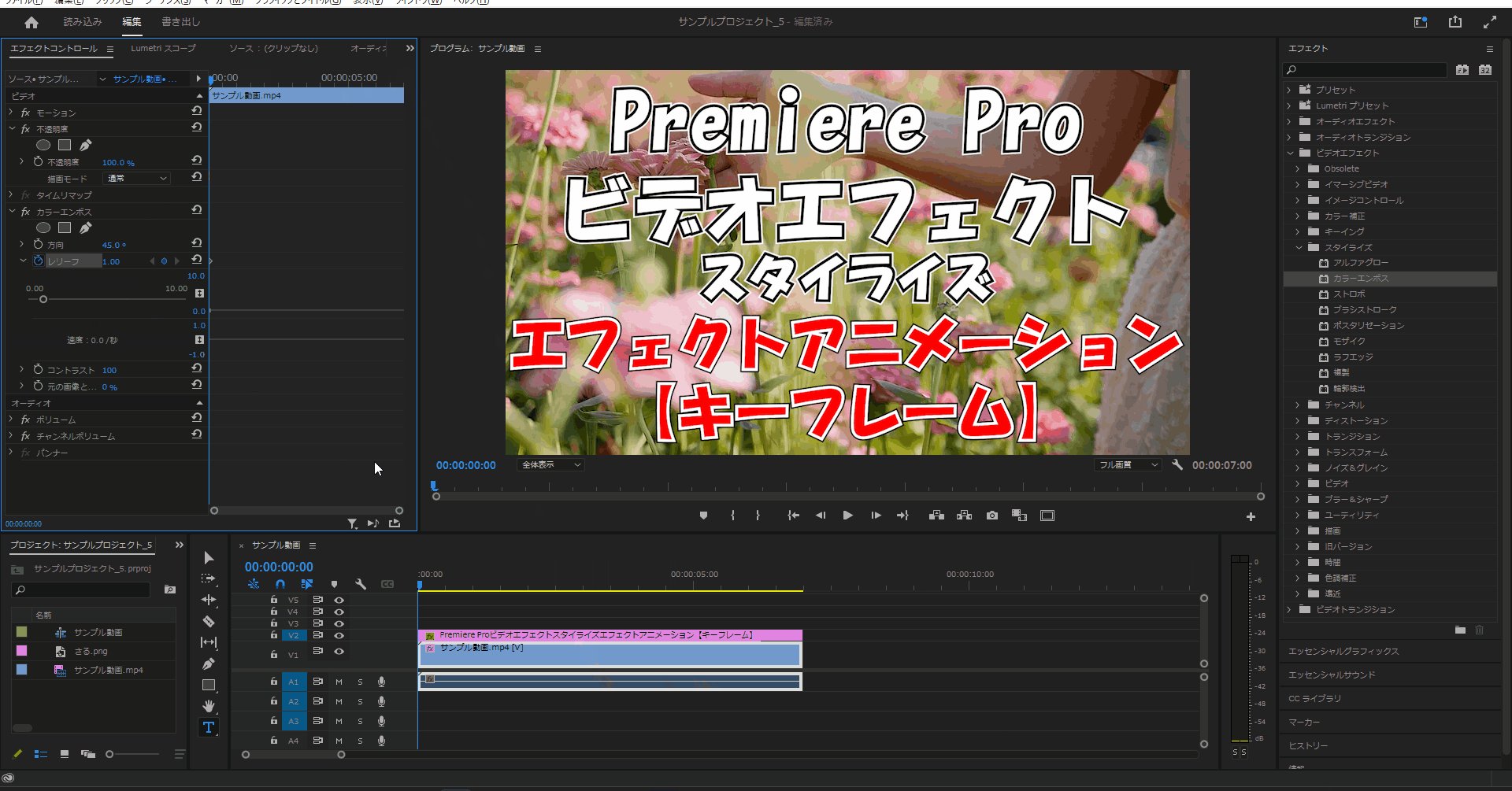
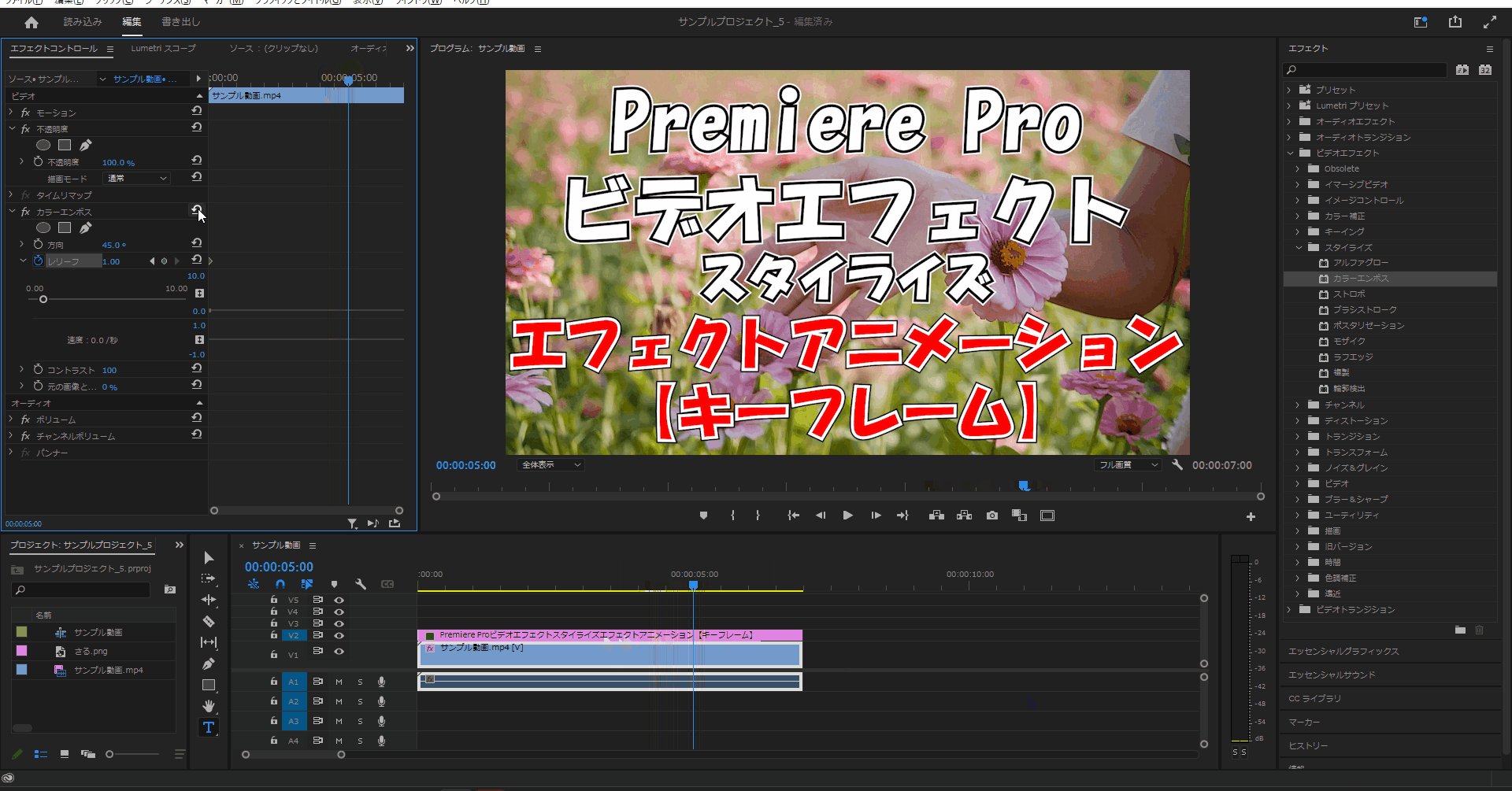
1-1.準備としてビデオエフェクトをアイテムに適用する必要があり「カラーエンボス」を適用します。

1-2.「スタイライズ」を開いたら「輪郭抽出」を適用させたいアイテムにドラッグ&ドロップします。

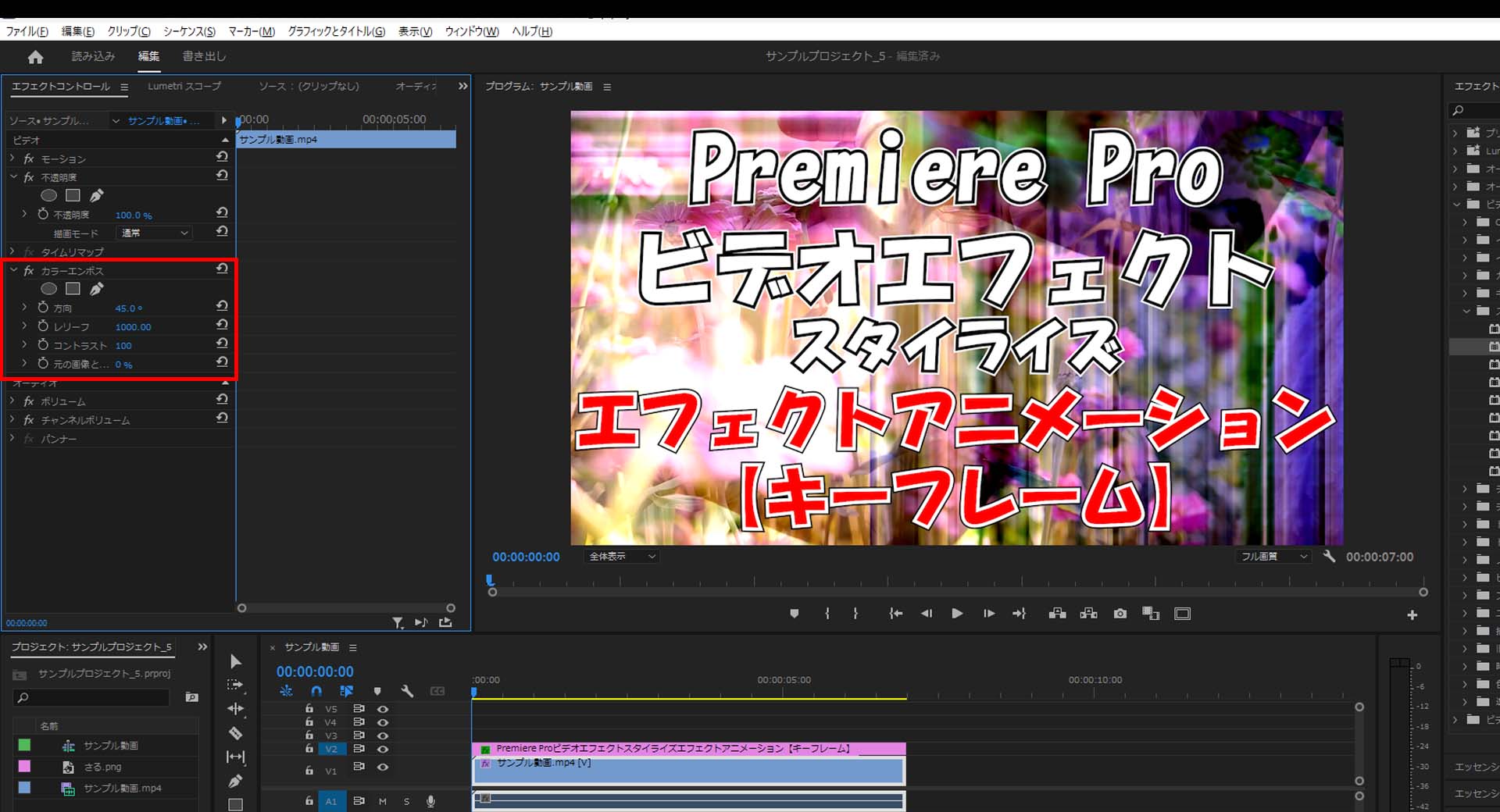
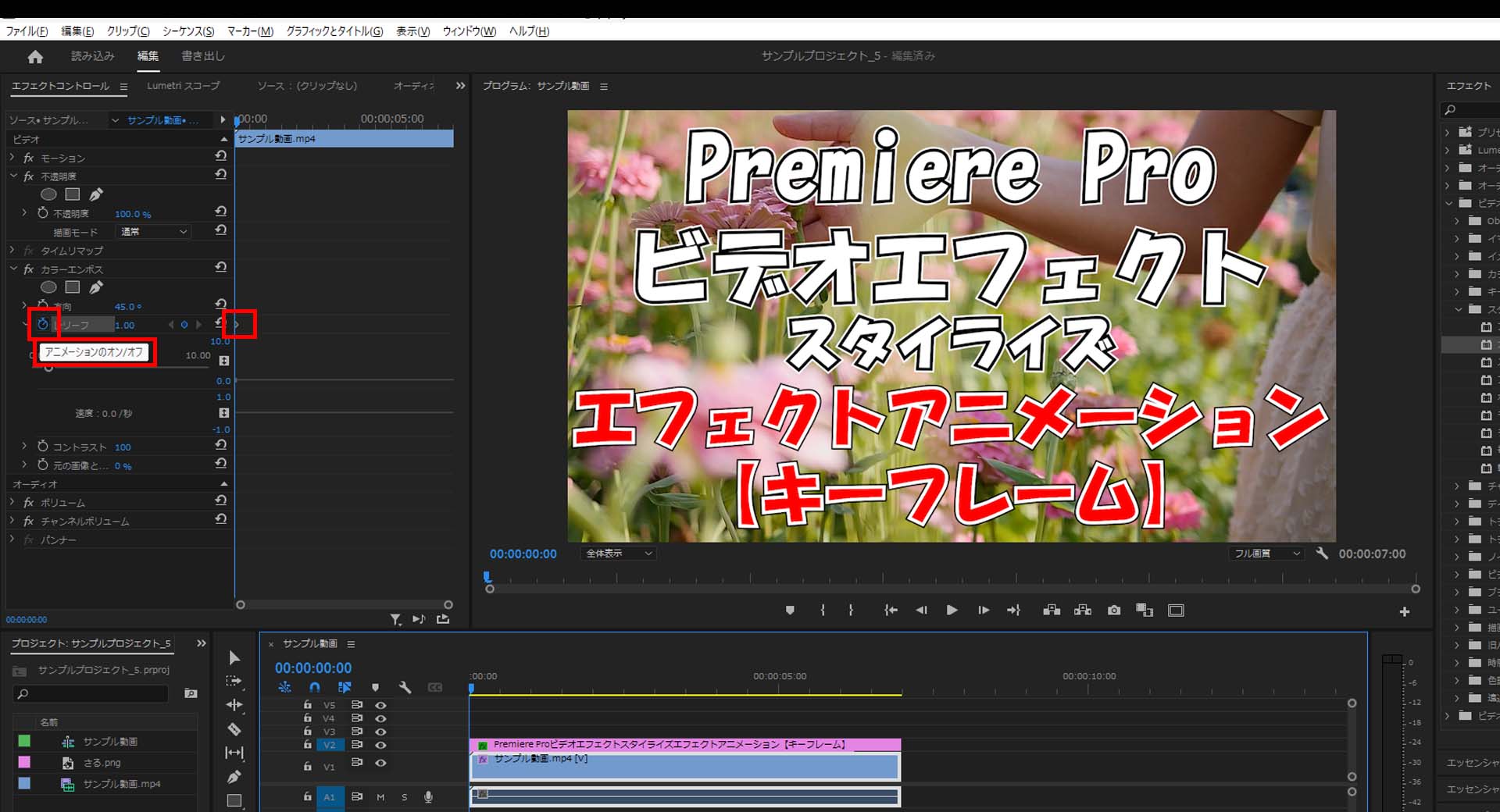
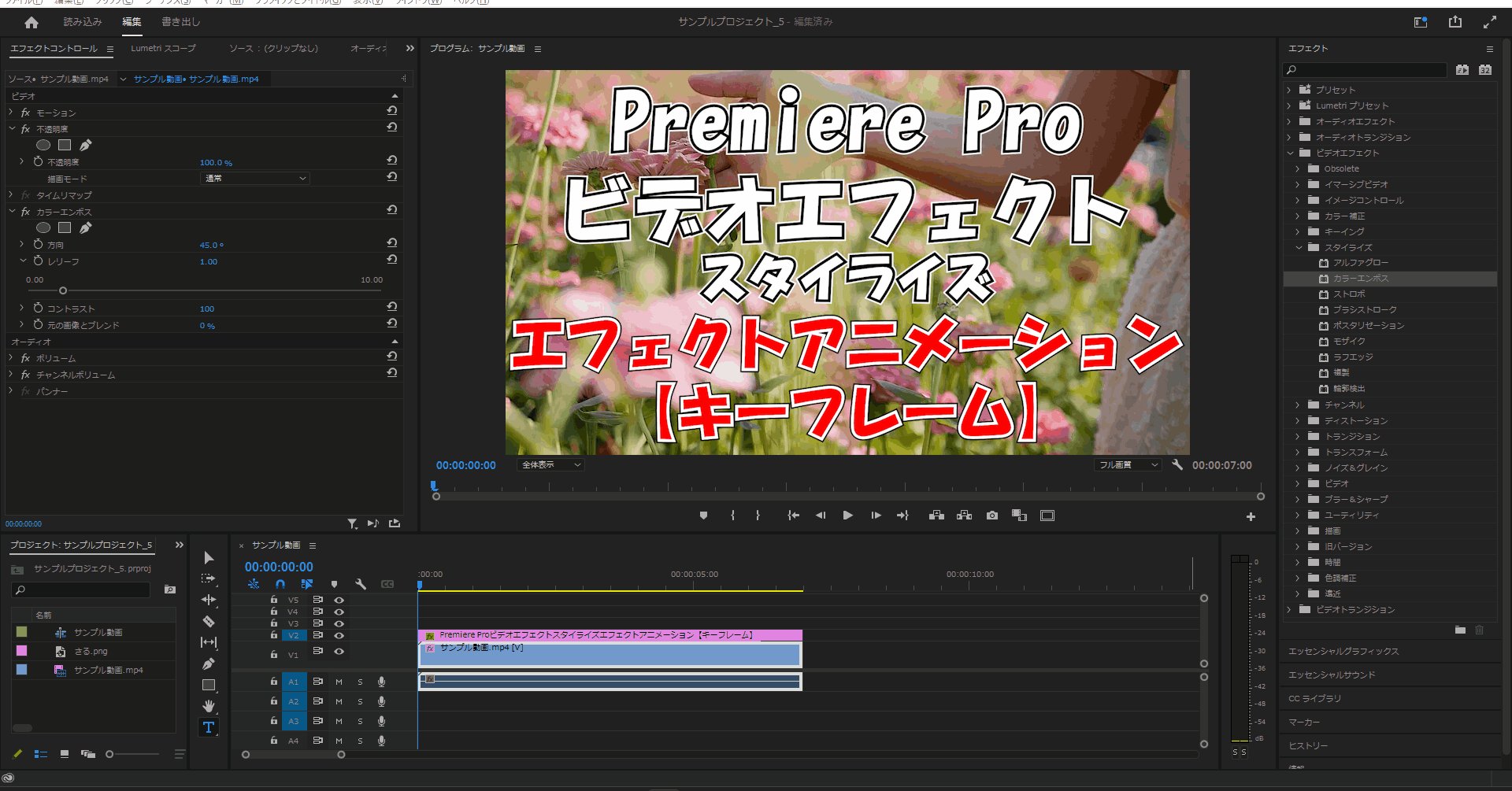
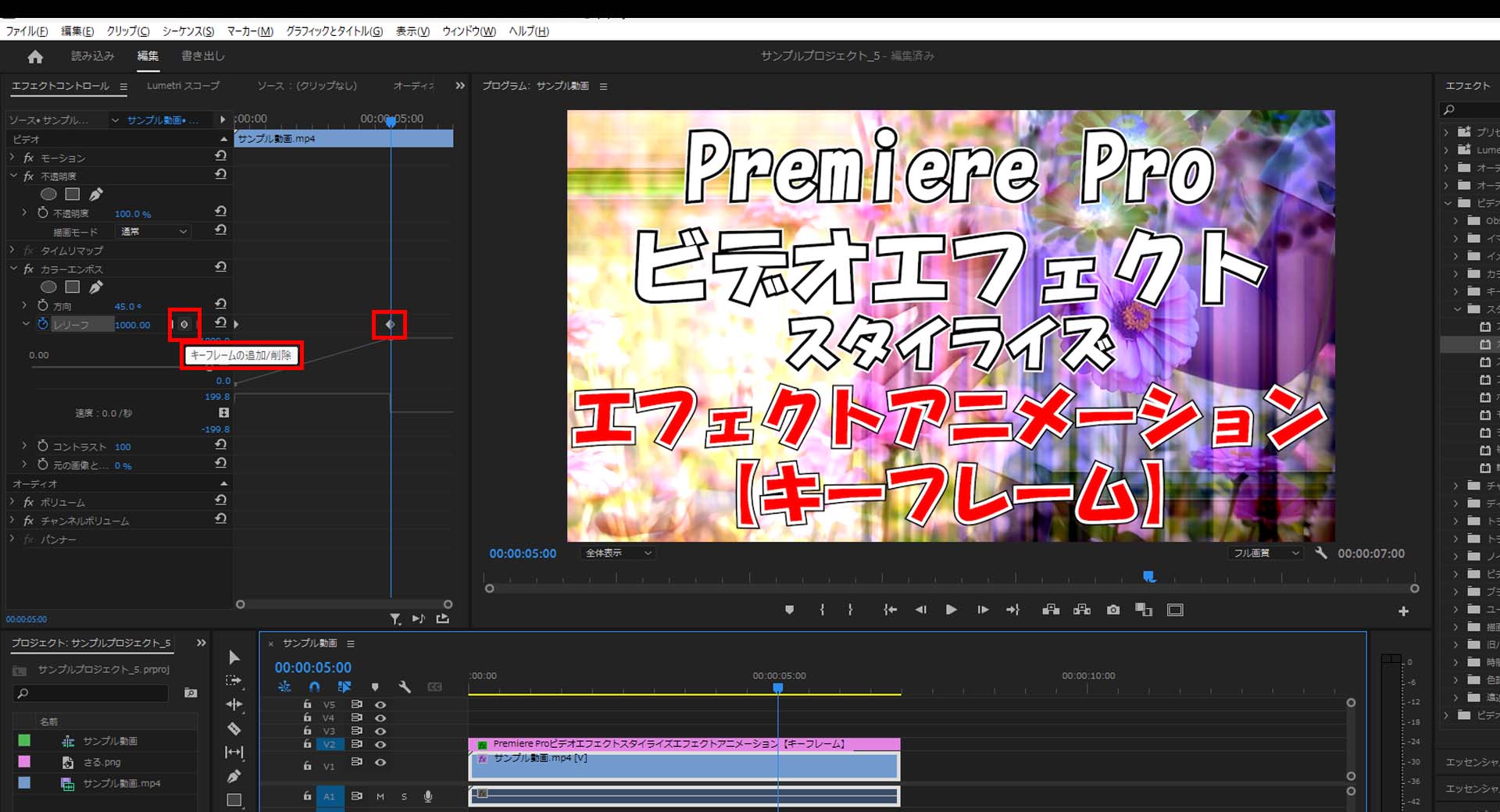
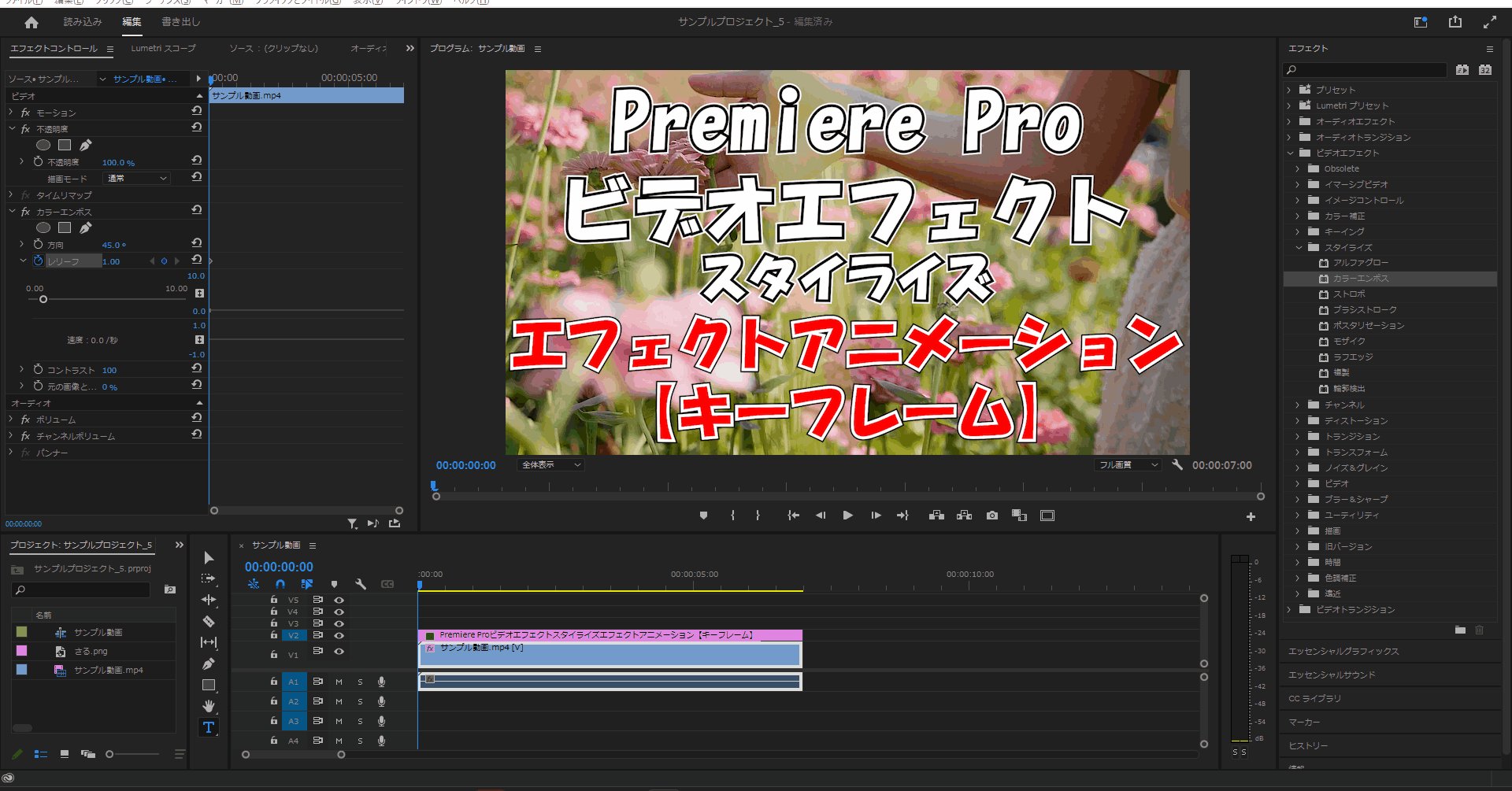
1-3.カラーエンボスの「レリーフ」の始点をデフォルトの「1」終点を「1000」に変更するため、始点にキーフレームを打ちます。
(分かりづらいですが「00:00」のところに始点が打たれます)


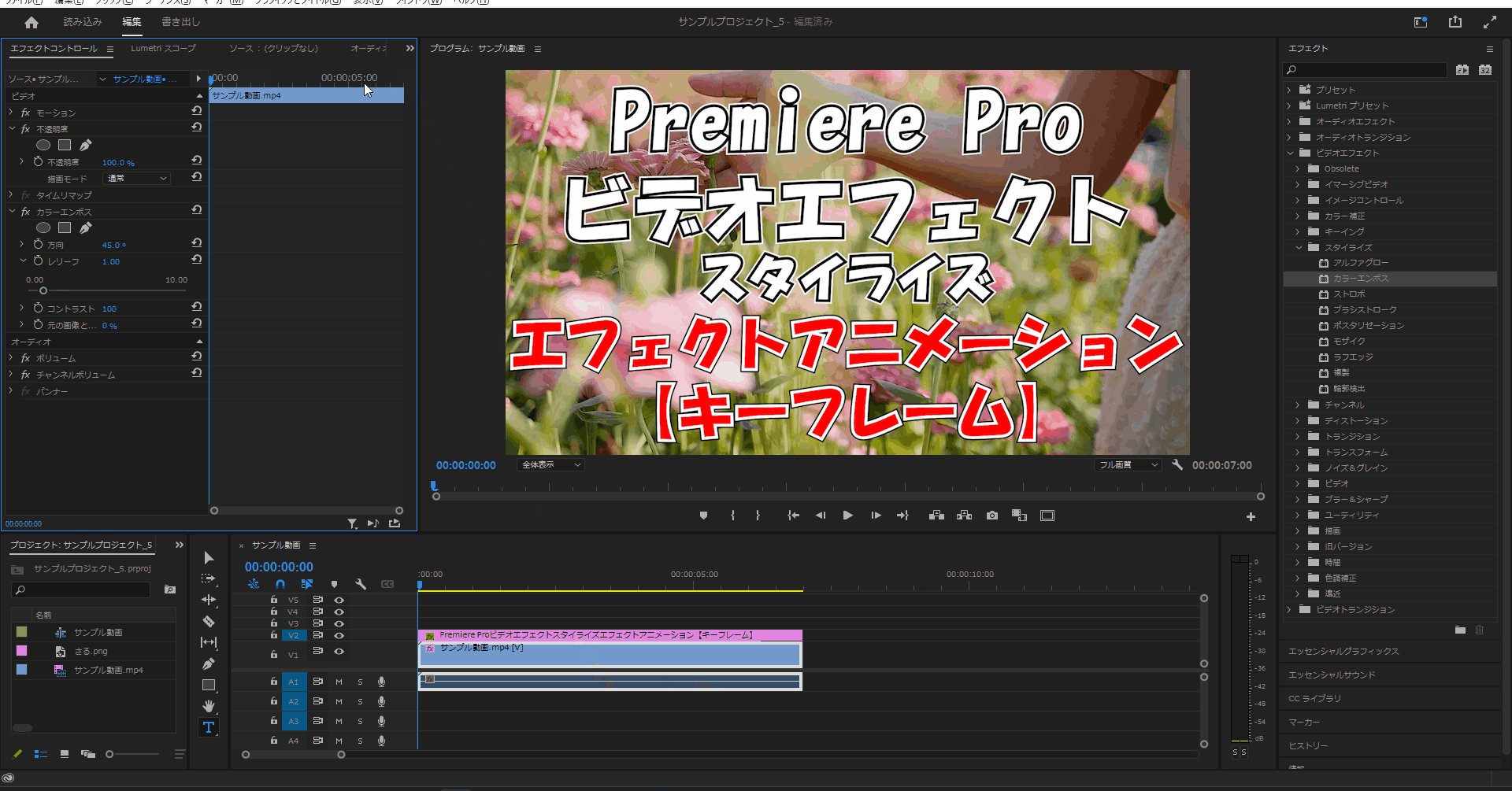
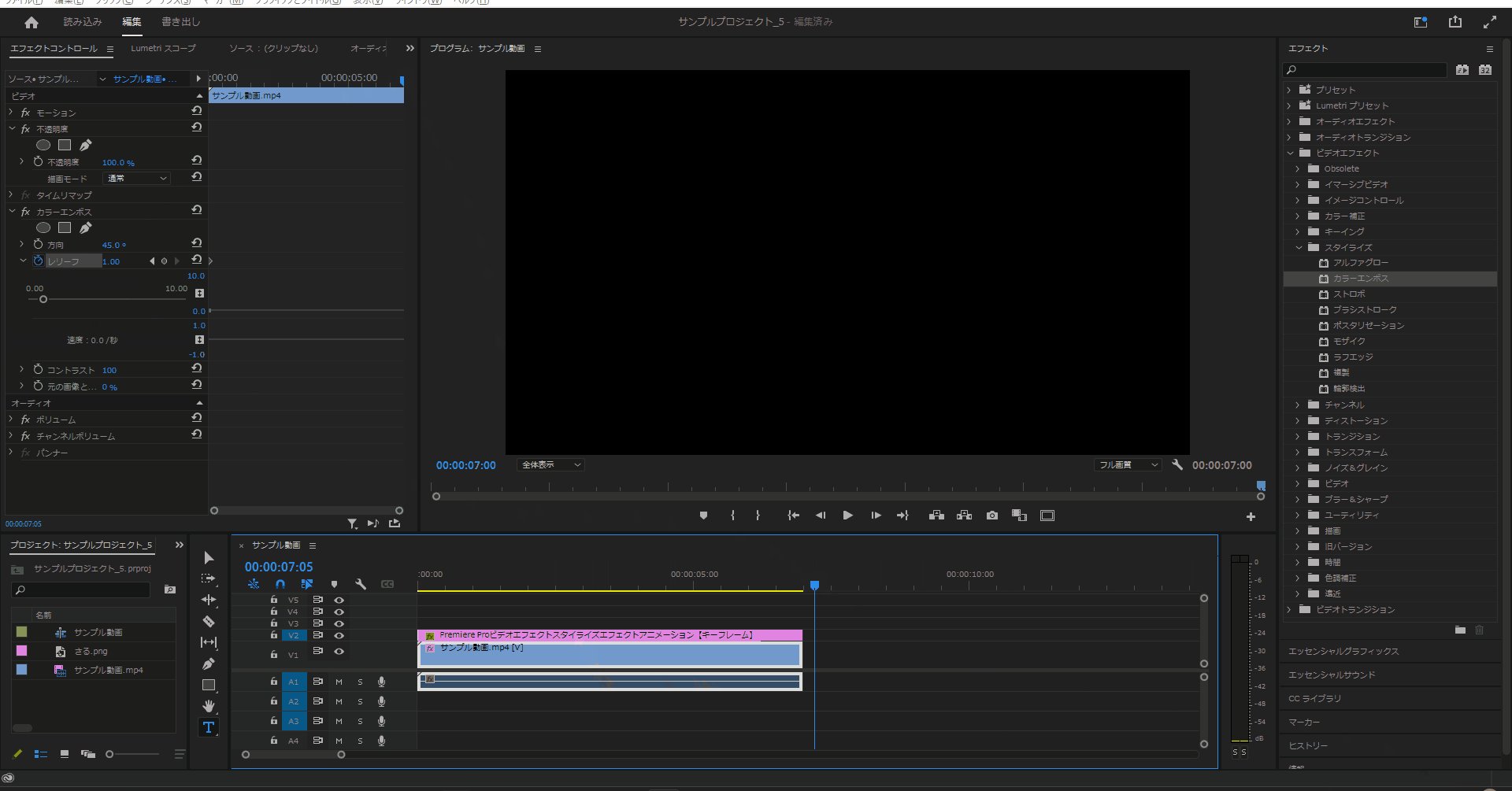
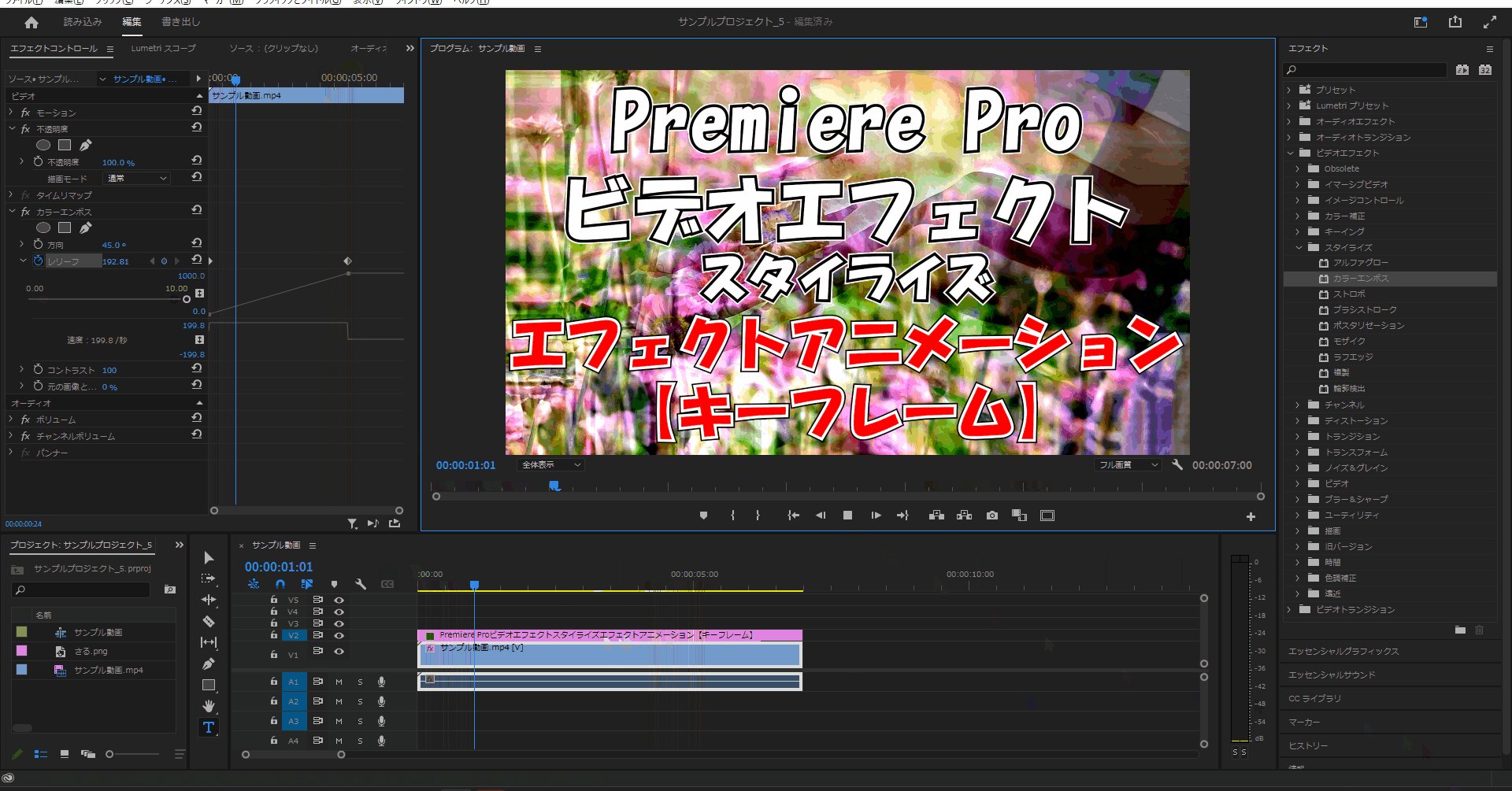
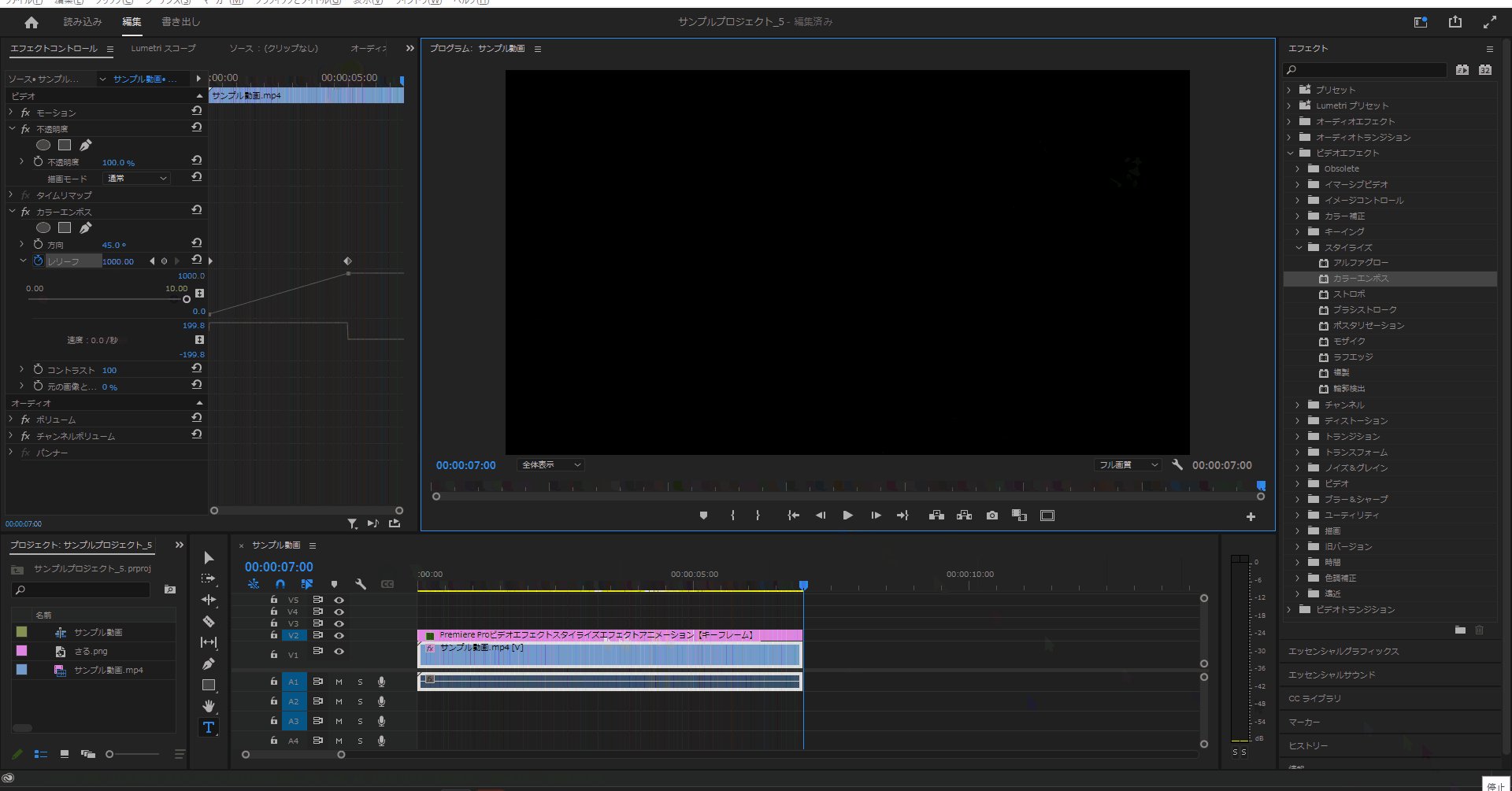
1-4.アニメーションの終点とする5秒の位置に終点のキーフレームを打ちレリーフの値を「1000」に変更します。
(始点が「1」なので5秒かけて「1000」に変わっていくという動きになります。)


今回はここまで。
次回はビデオエフェクトの「チャンネル」について解説していきます。



コメント