今回もPremiere Proの「チャンネル」エフェクトの「反転」の使い方をまとめていきます。
「チャンネル」-「反転」
今回は「ビデオエフェクト」の中にある「チャンネル」の「反転」の使い方をまとめていきます。
「反転」は名前的に上下もしくは左右に反転されるものかと思いますが、実際は全く違います。
色味の反転と言えばいいのかがっかりしたり驚いた時に使えるようなエフェクトとなります。
「反転」
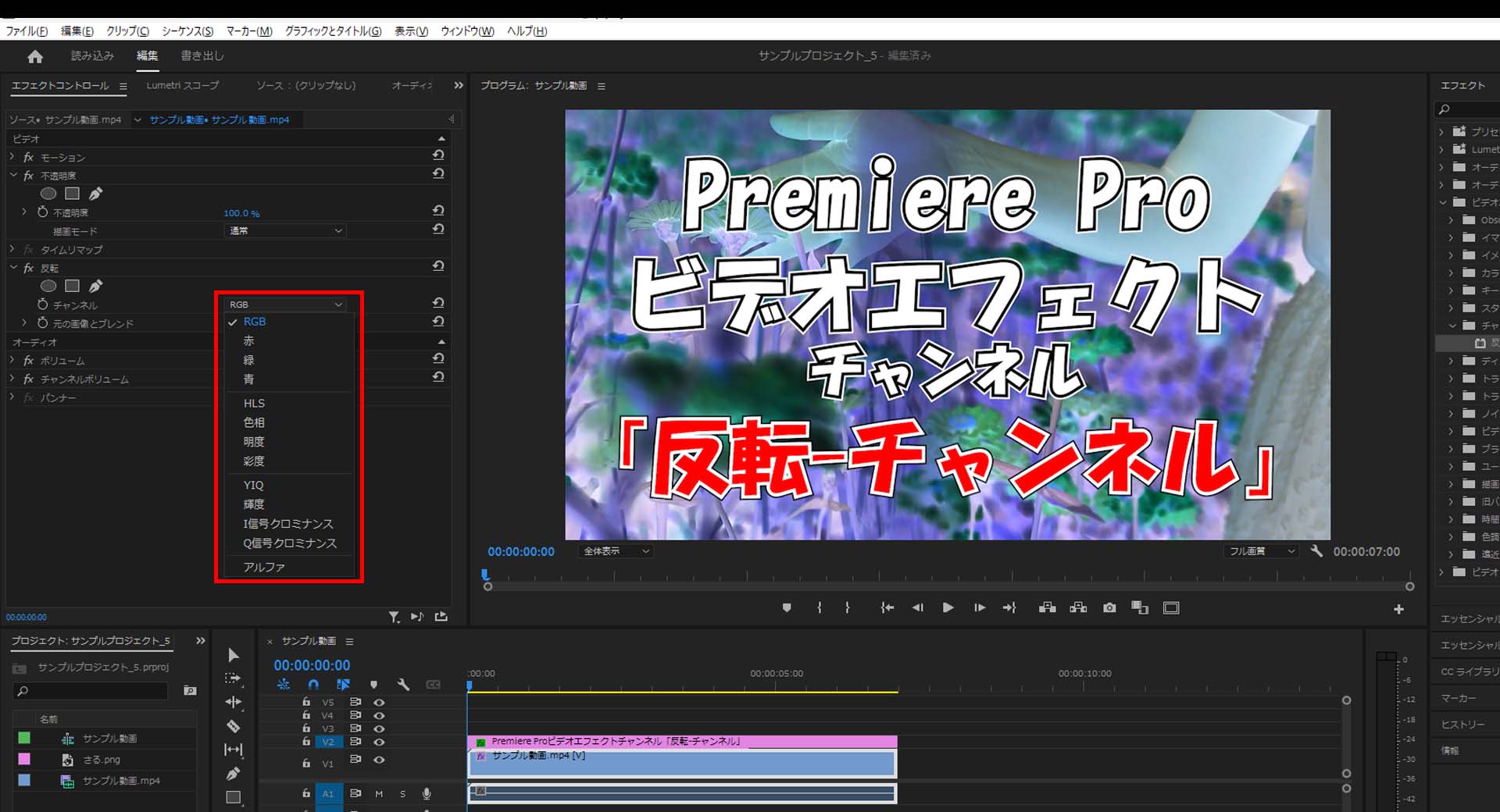
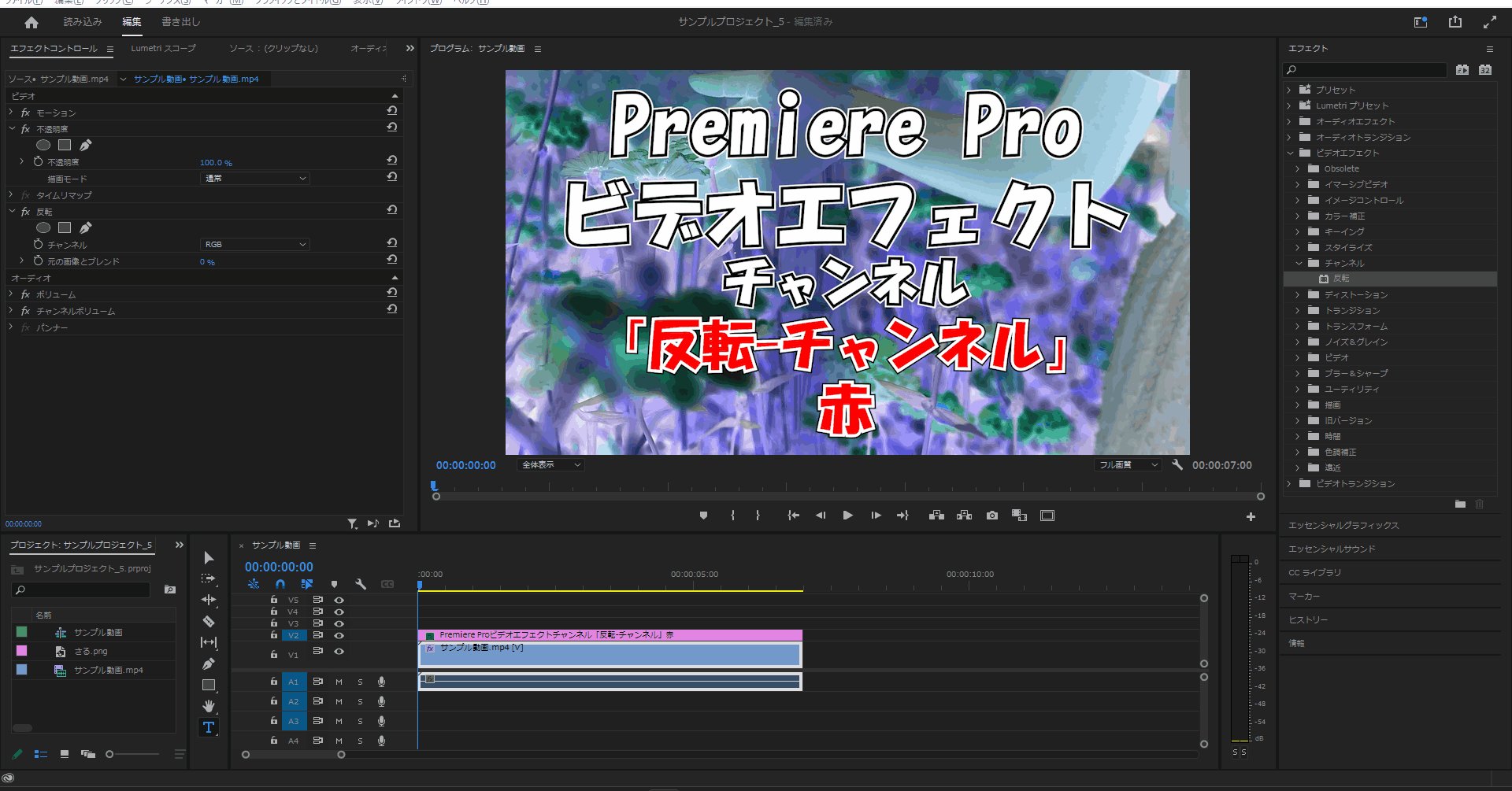
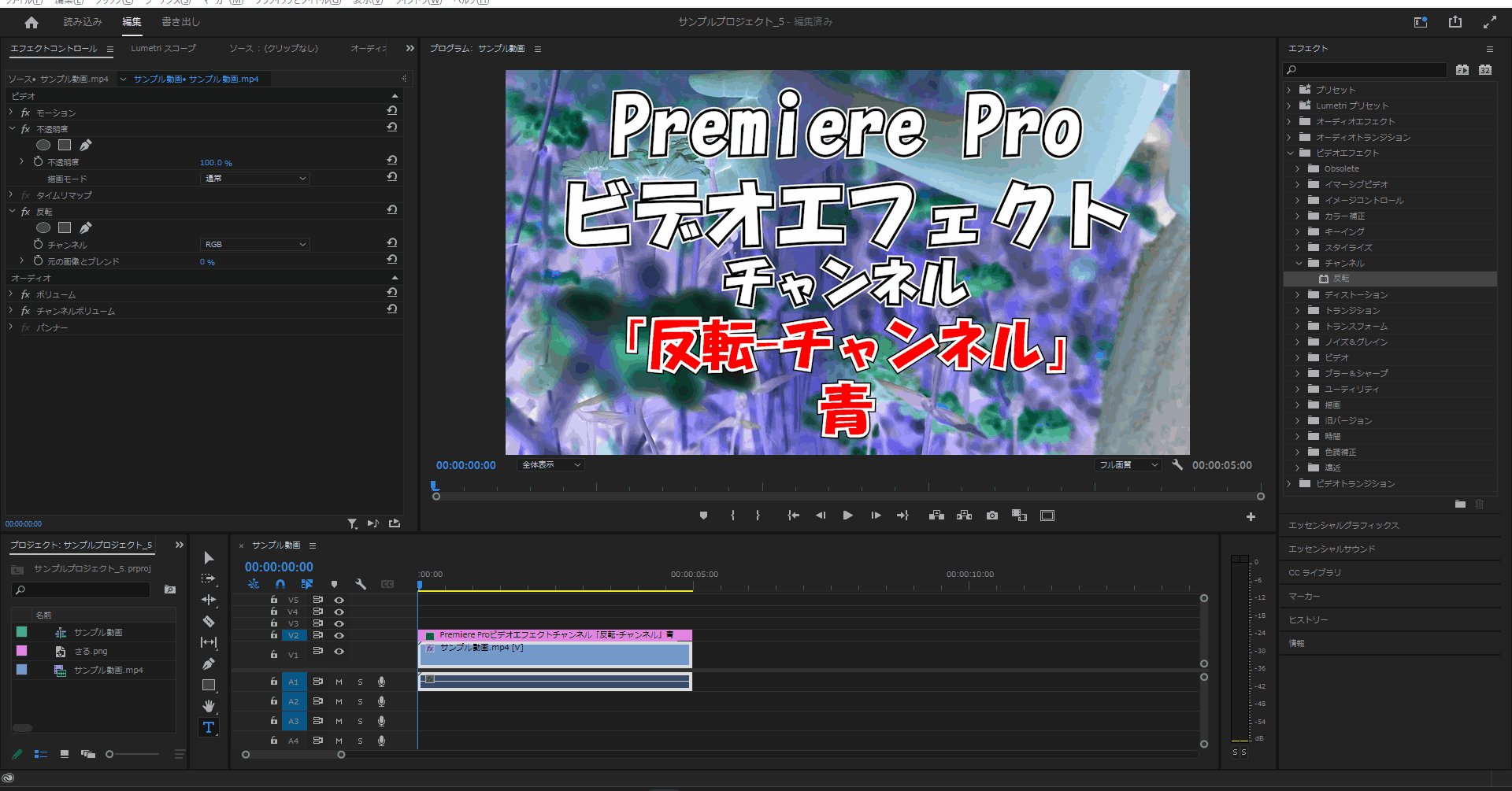
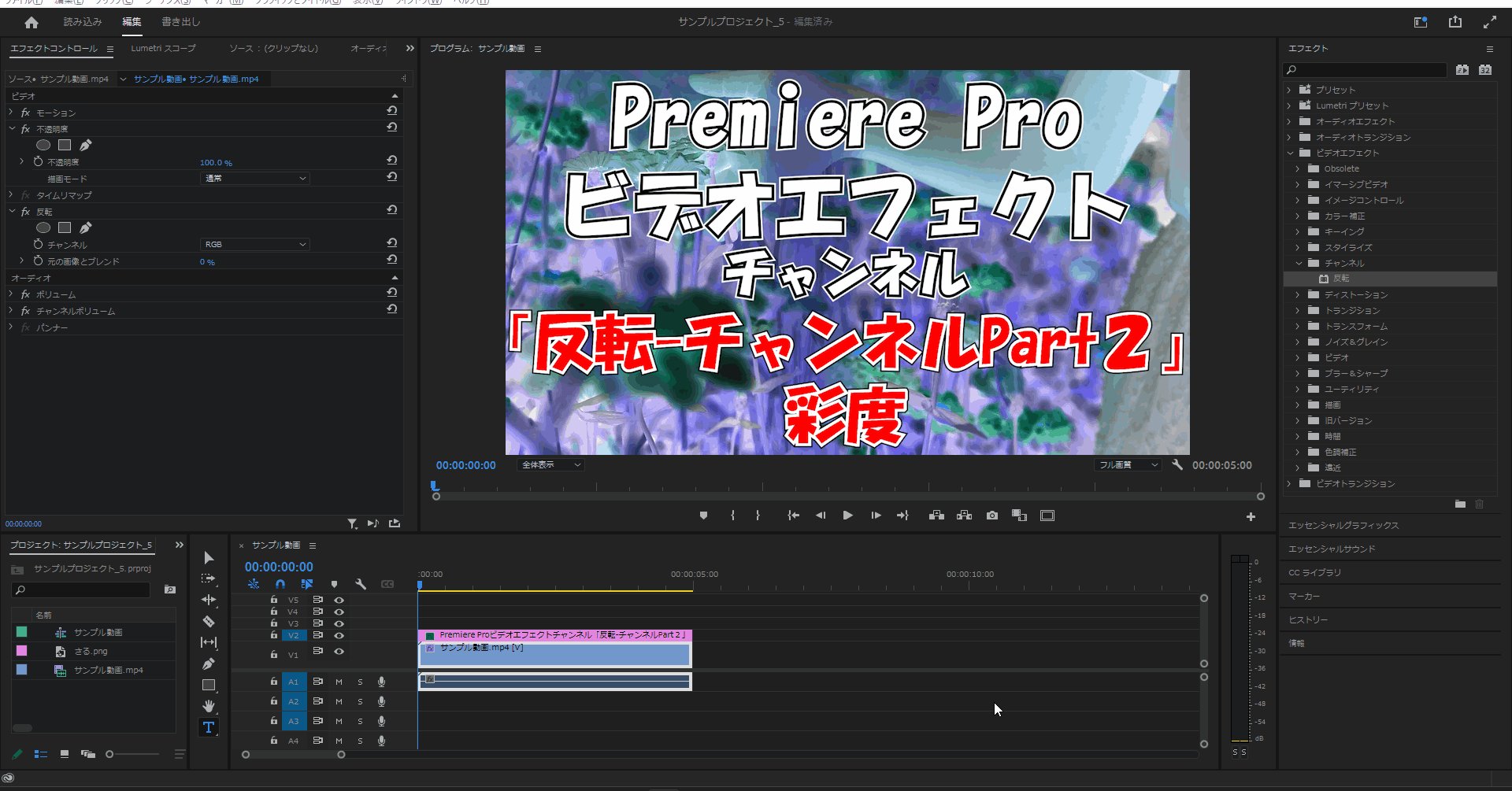
「反転-チャンネル」は「ビデオエフェクト」の「チャンネル」の中にあります。
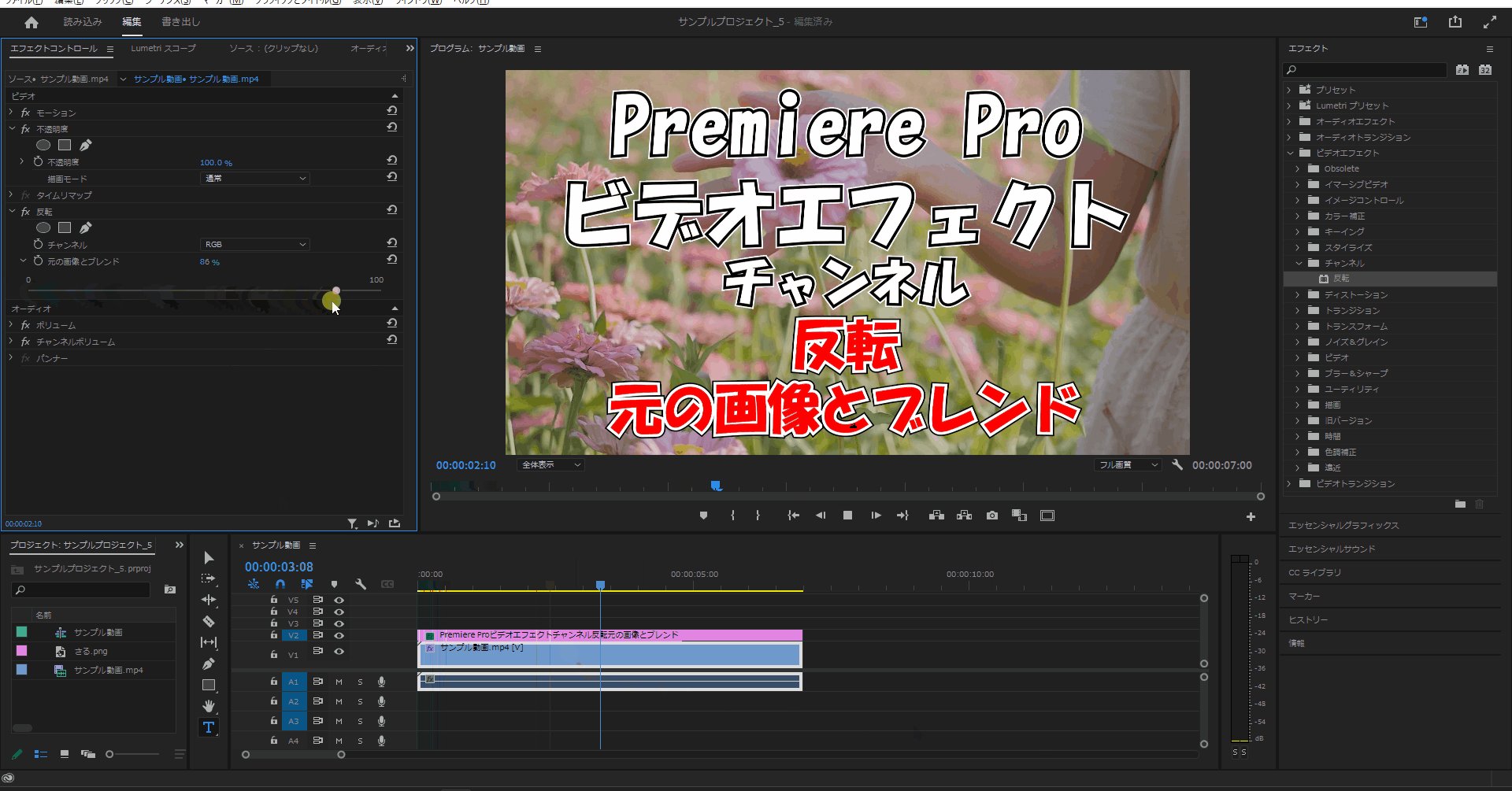
「反転」は「チャンネル」「元の画像とブレンド」の設定項目があり、値を変えることで輪郭の雰囲気や強弱を変更することができます。
「チャンネル」は色味を反転させるエフェクトで「元の画像とブレンド」は反転の強弱を設定してくれるものとなります。
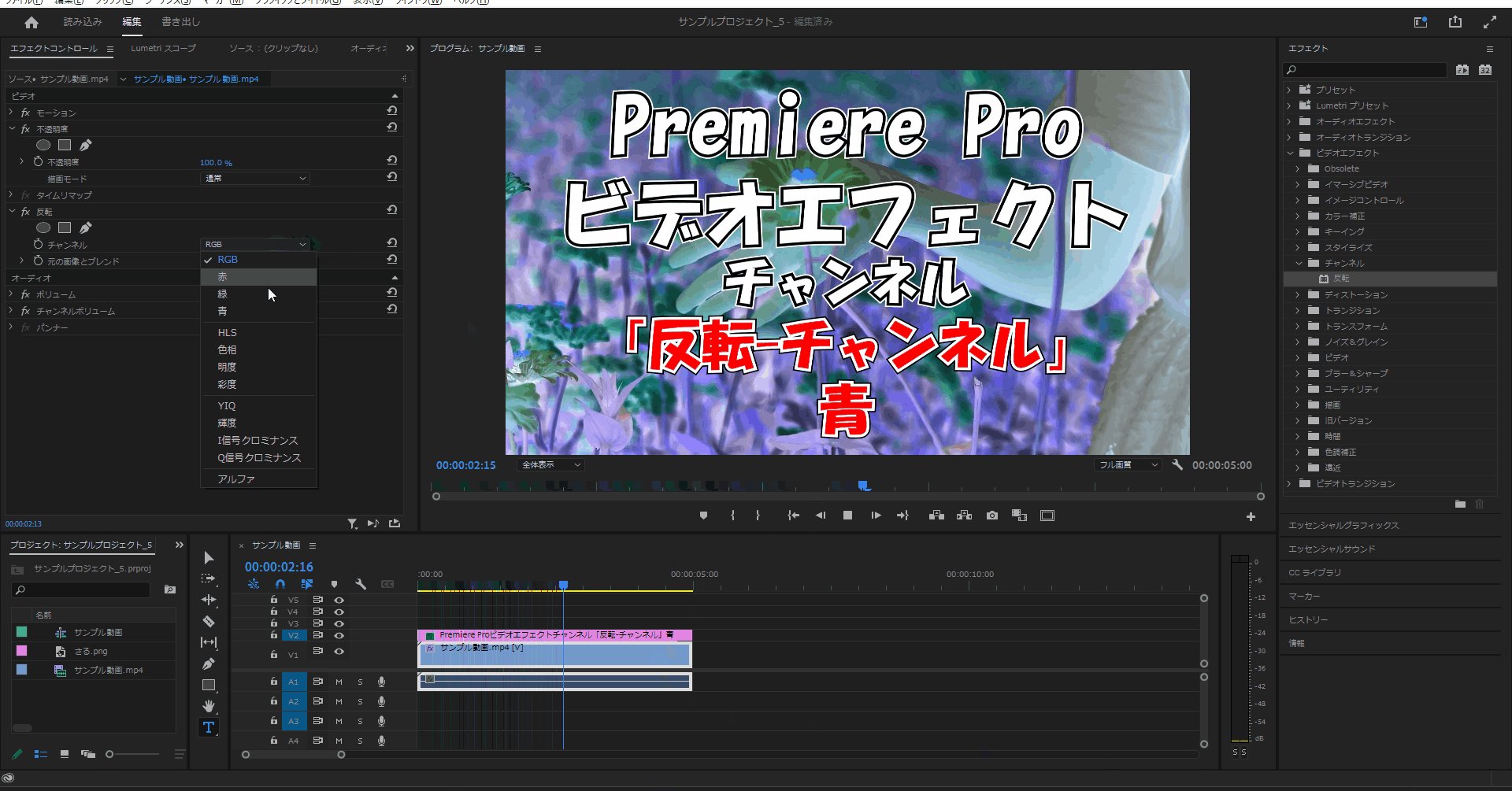
「チャンネル」
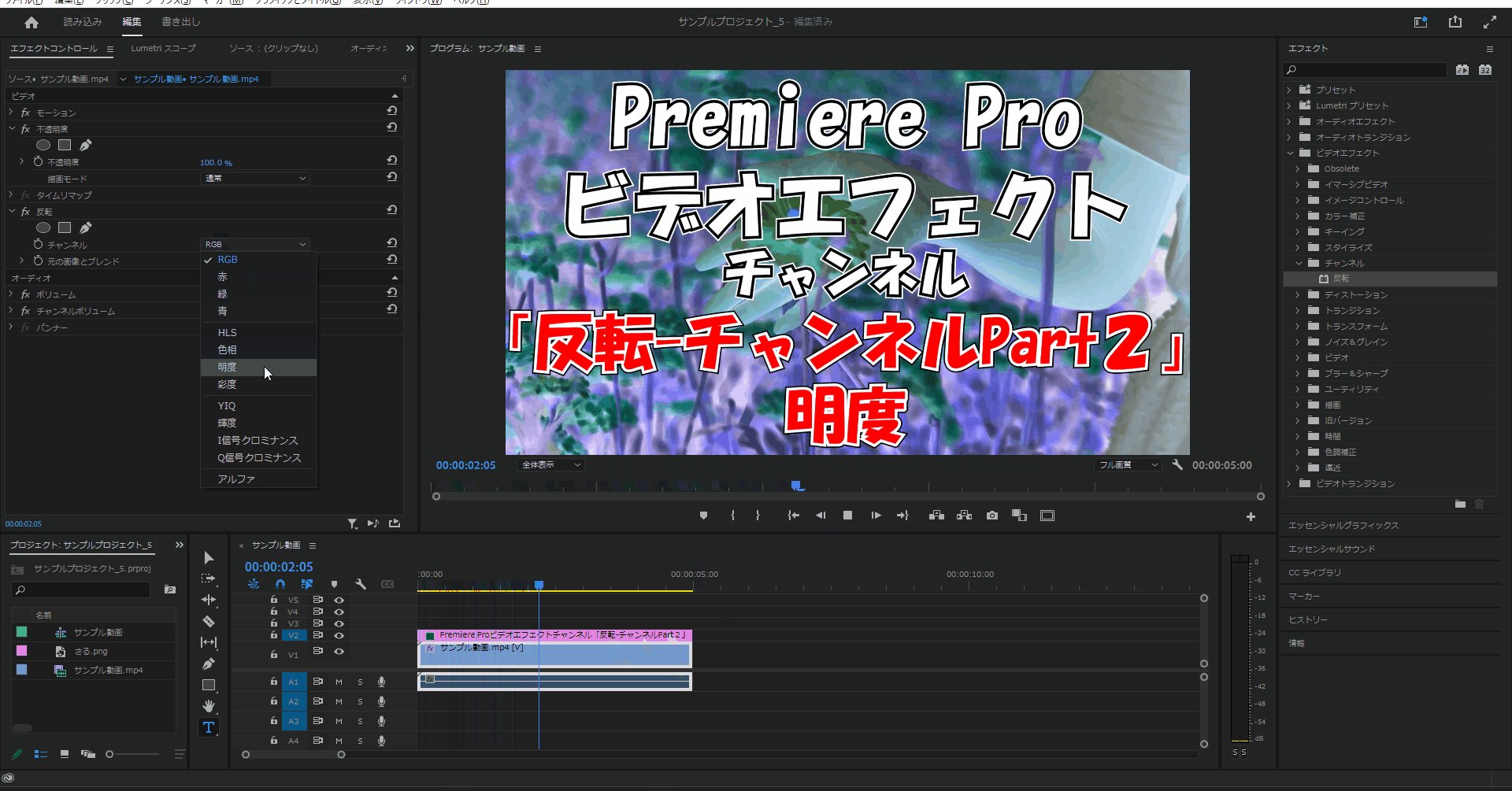
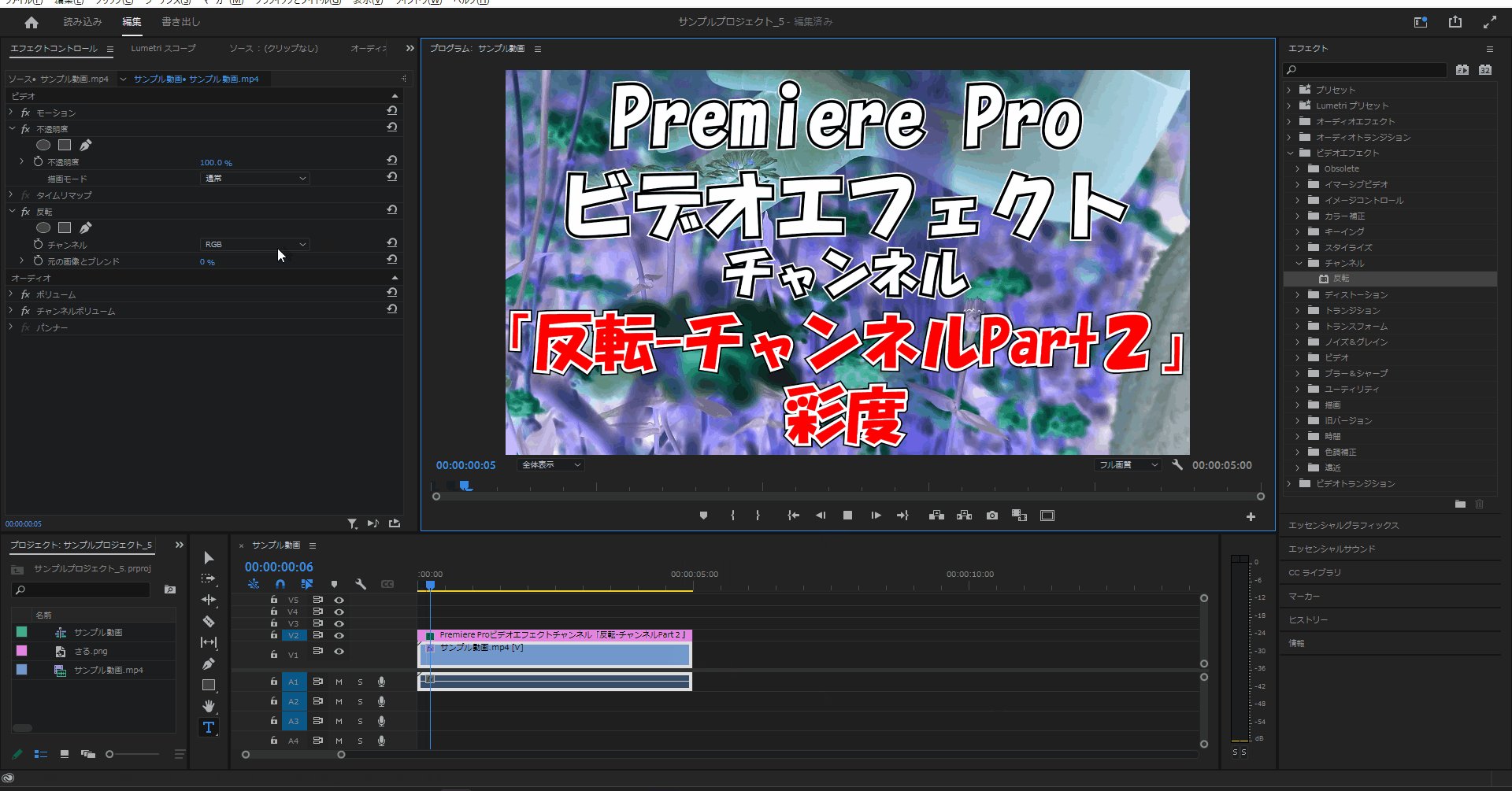
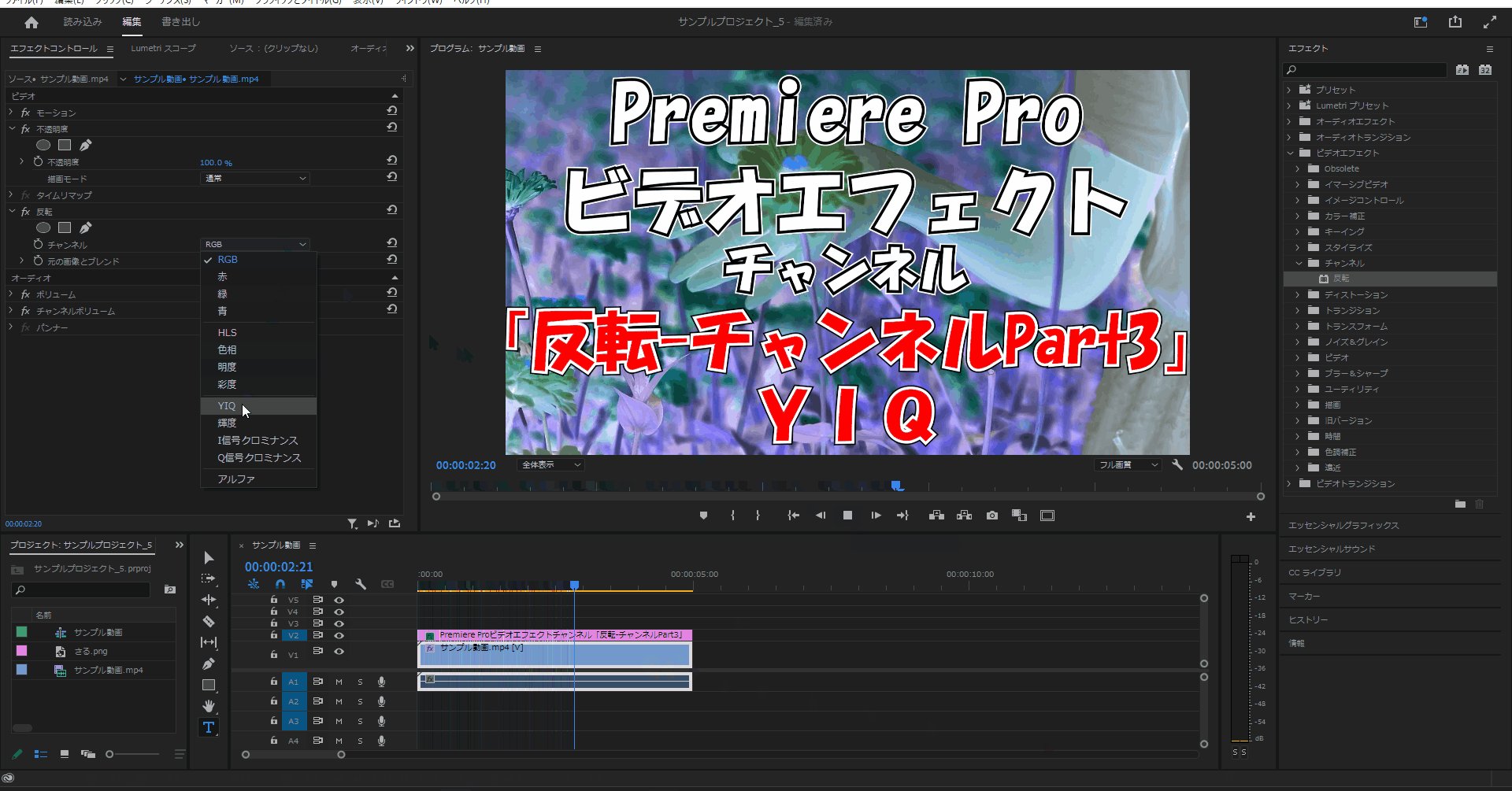
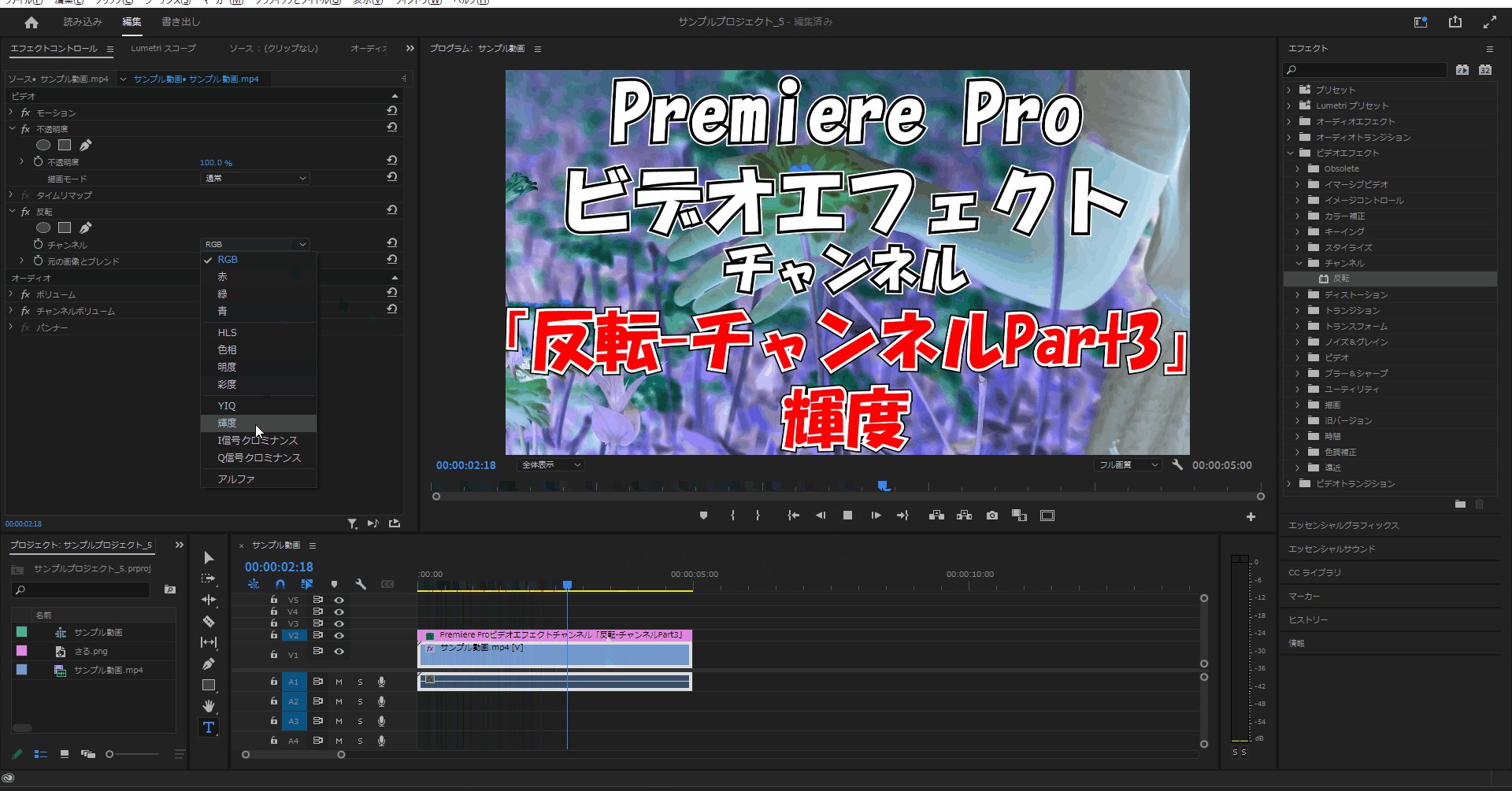
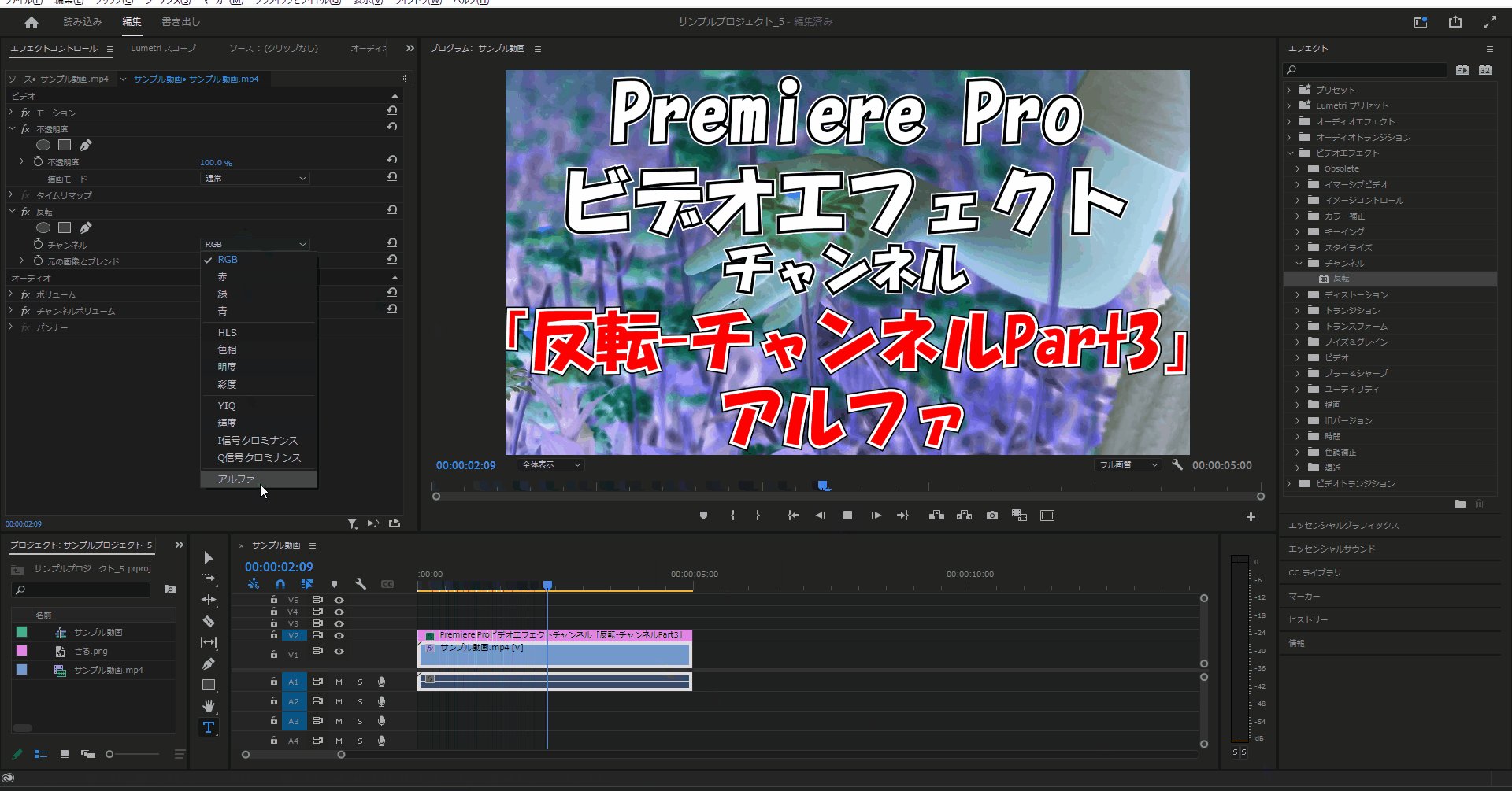
「チャンネル」はプルダウンリストでいくつかの選択項目がありますが、それぞれ選択することで元の画像の色に応じて色が変化します。
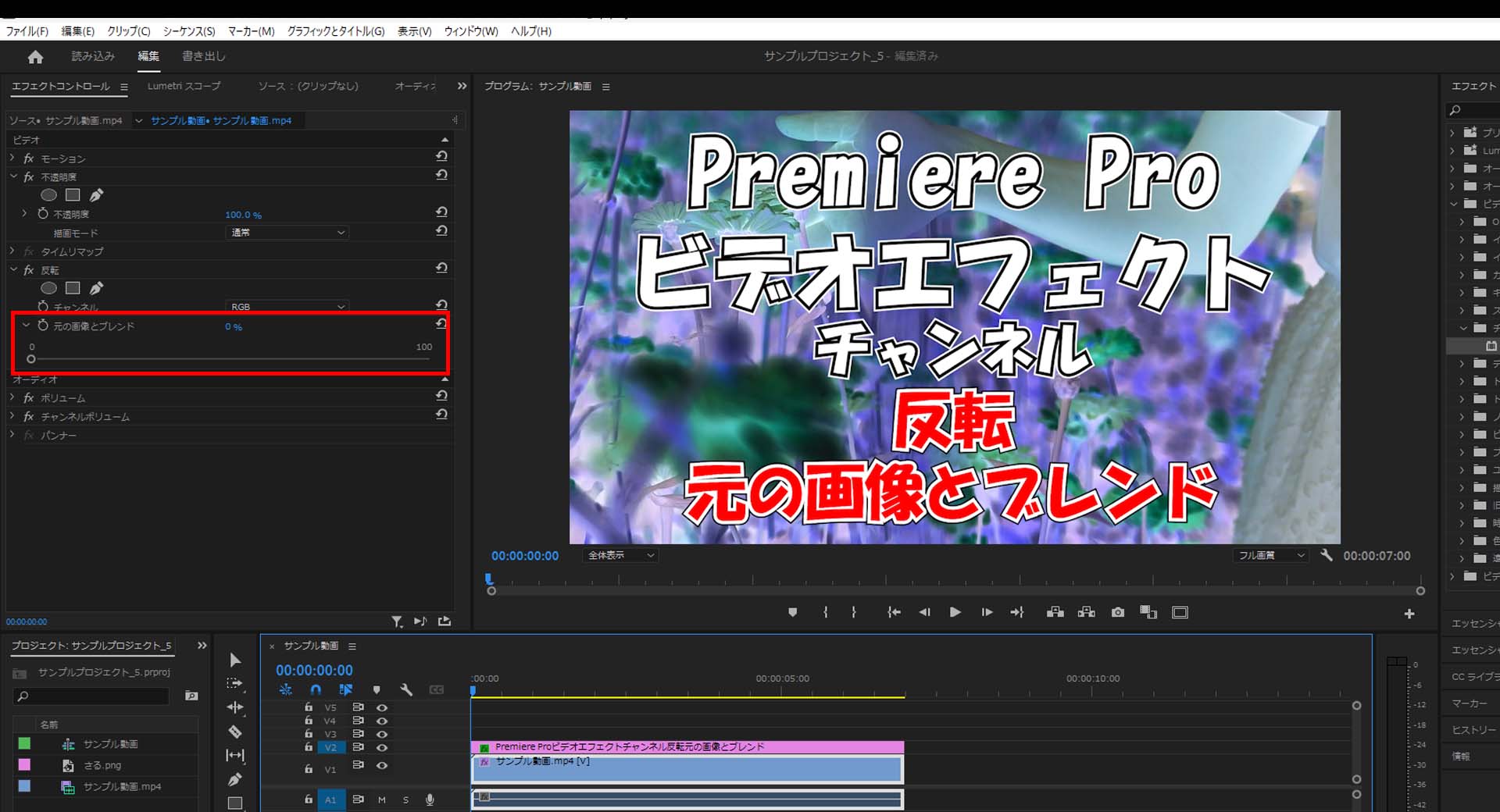
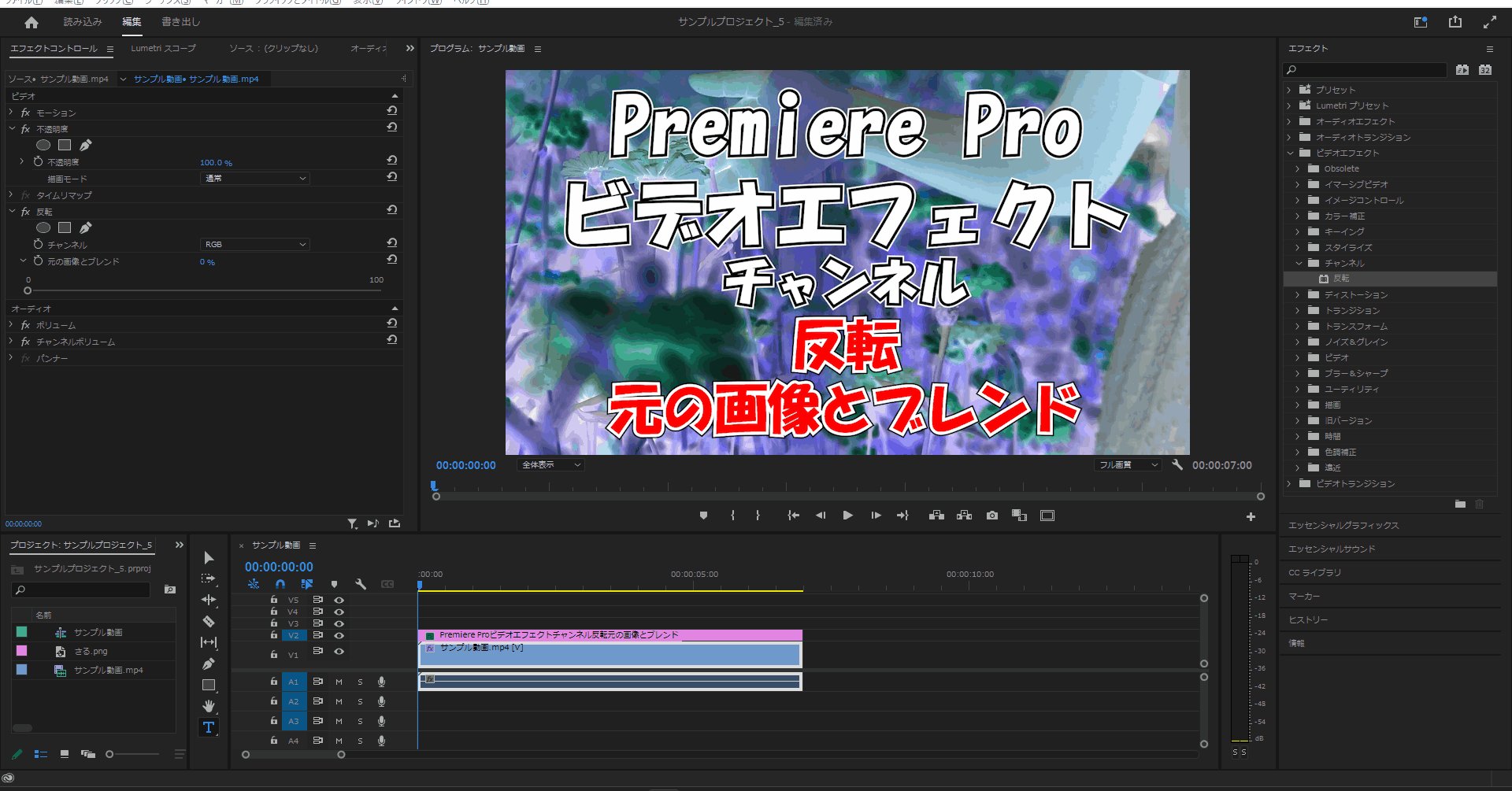
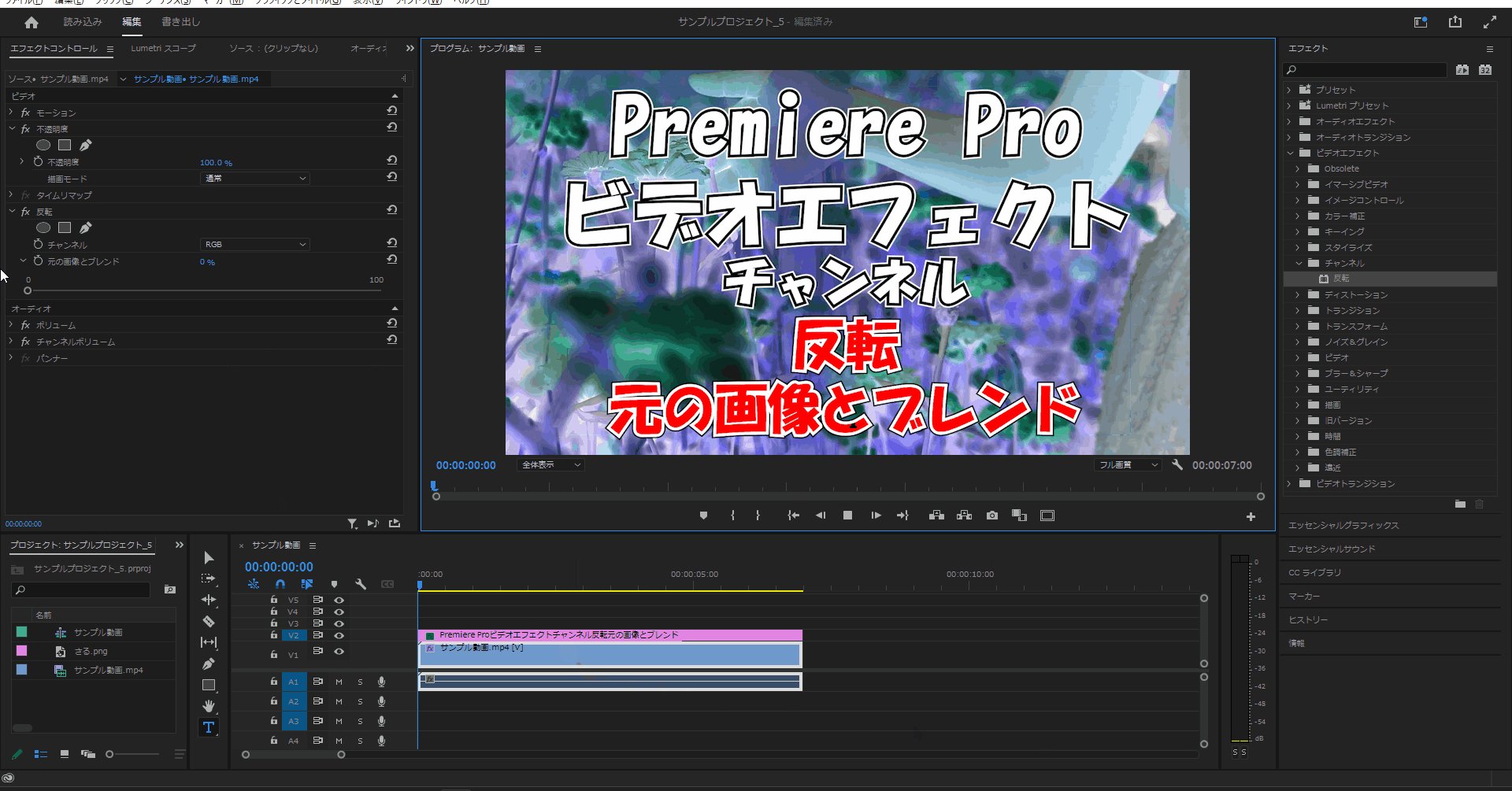
「元の画像とブレンド」
「元の画像とブレンド」の値を変更すると「チャンネル」で変更した色の強弱を変化させることができます。
「ビデオエフェクト」で「反転」の使い方一覧
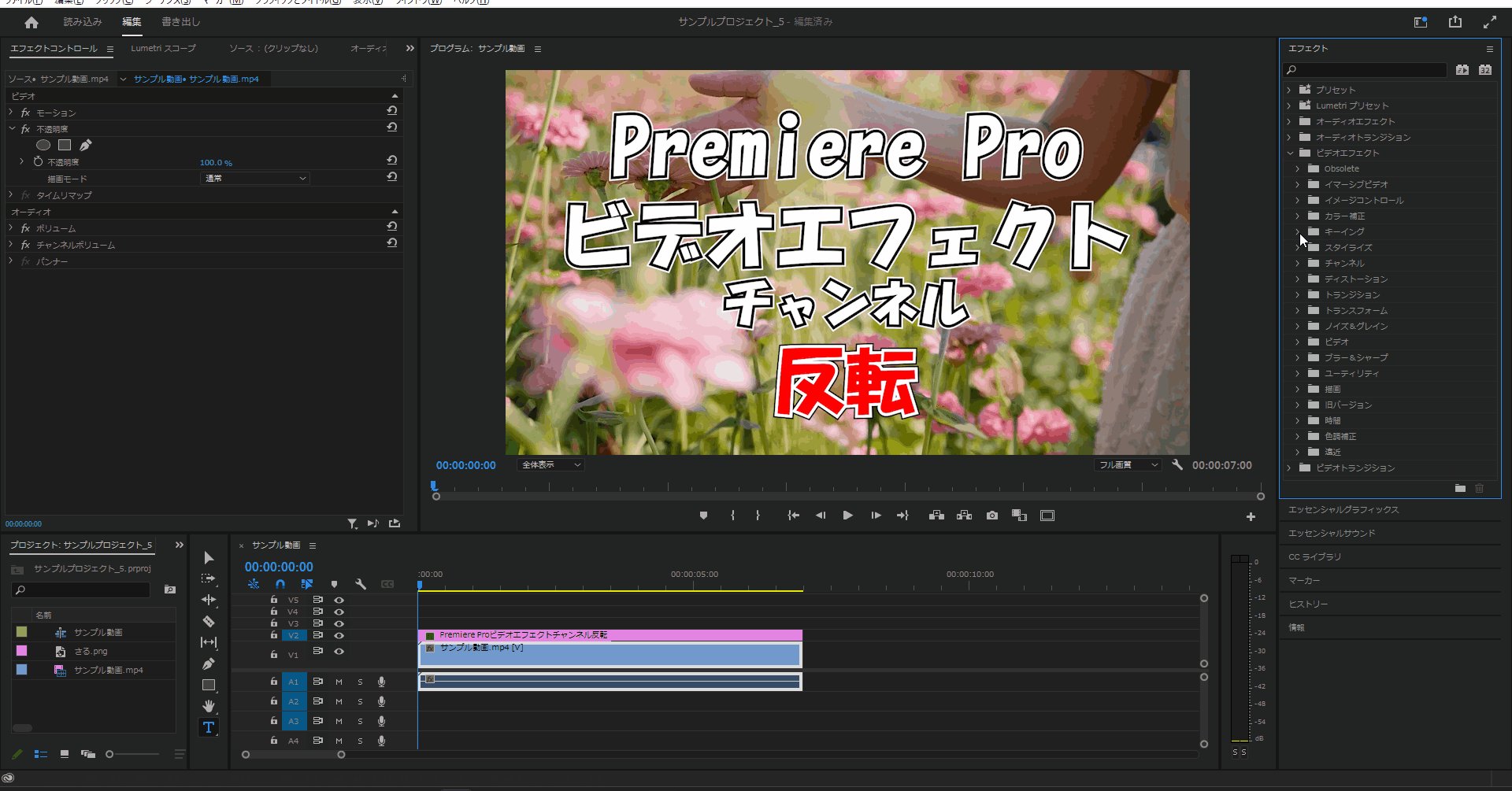
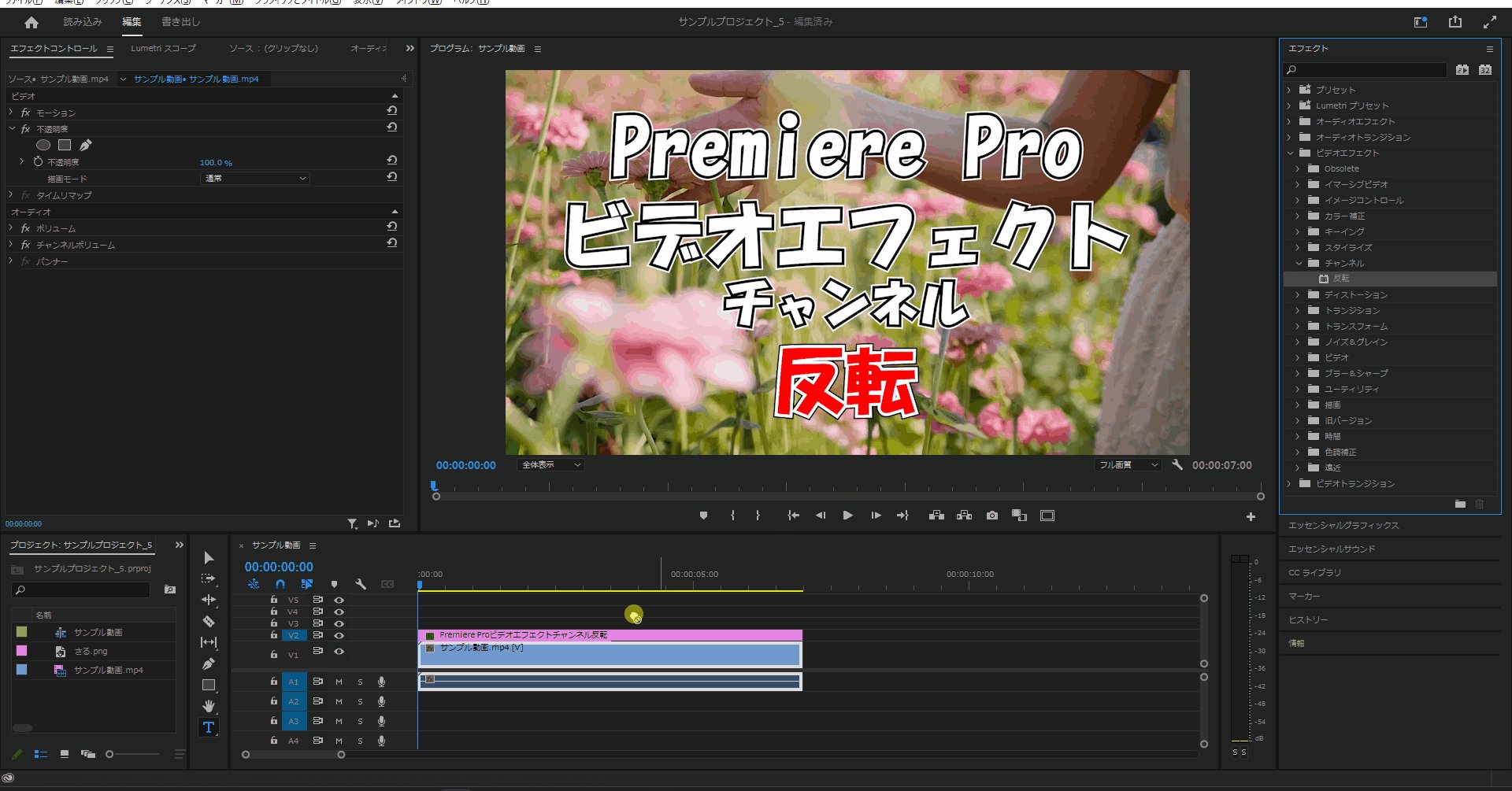
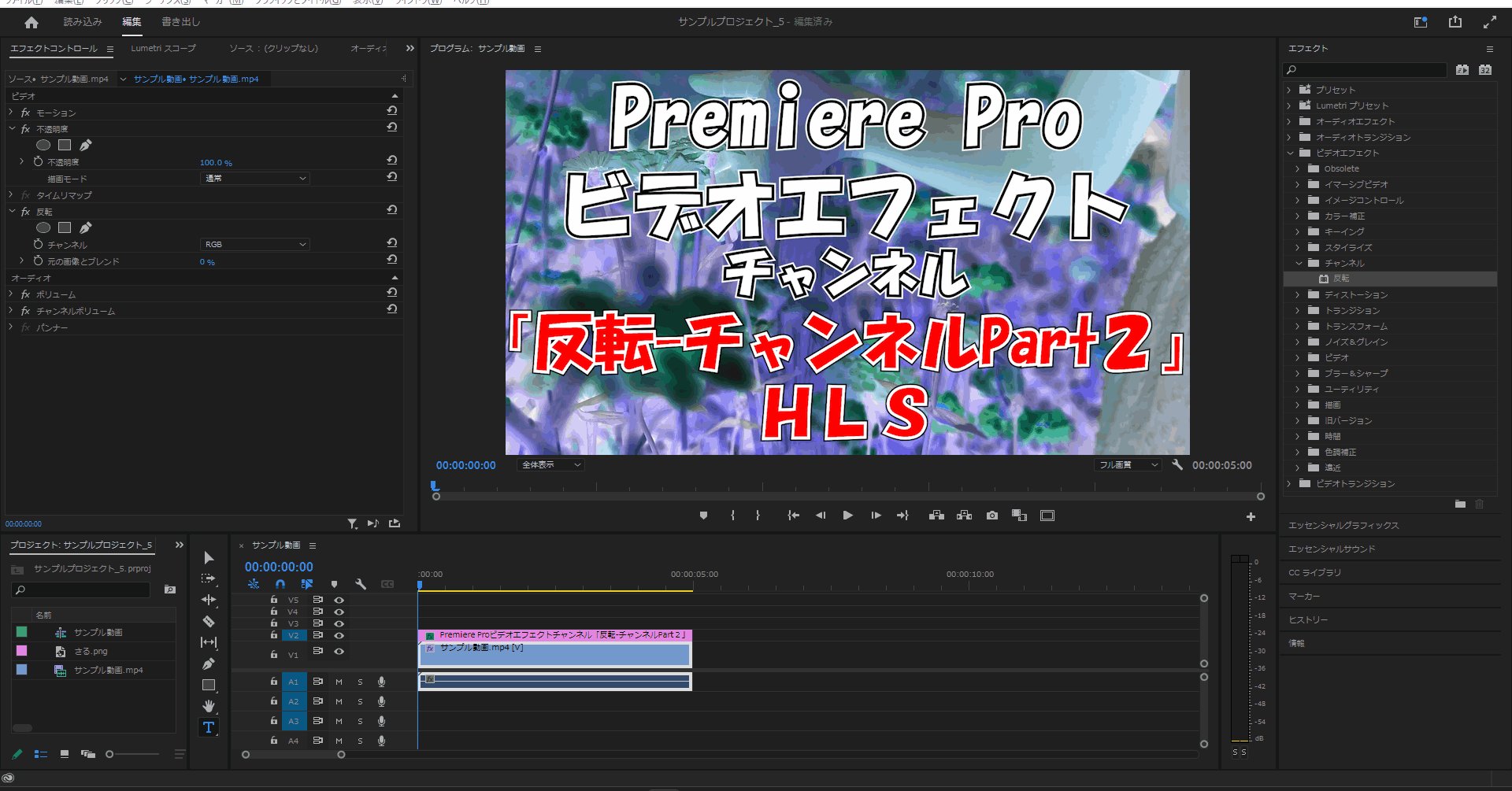
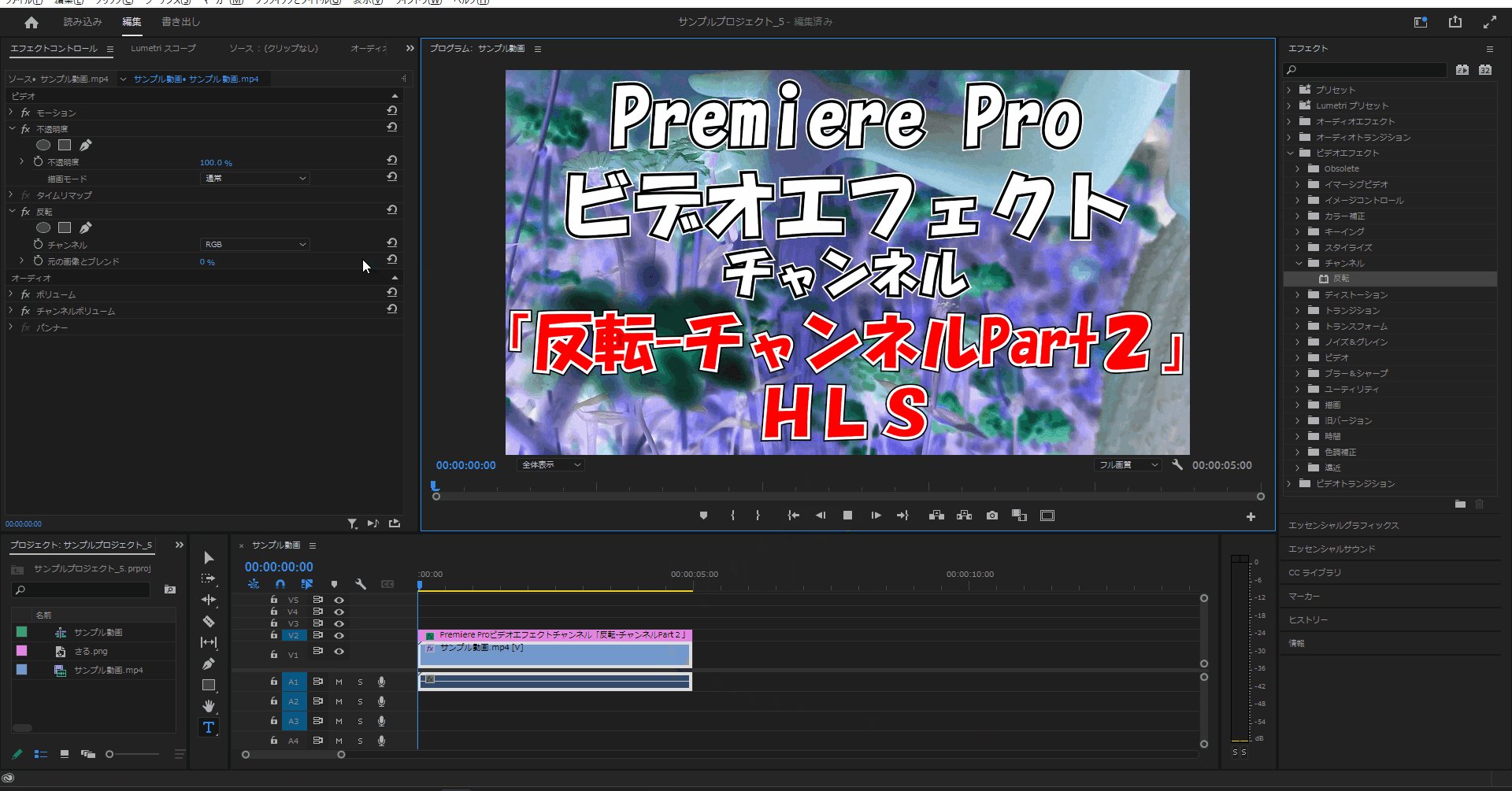
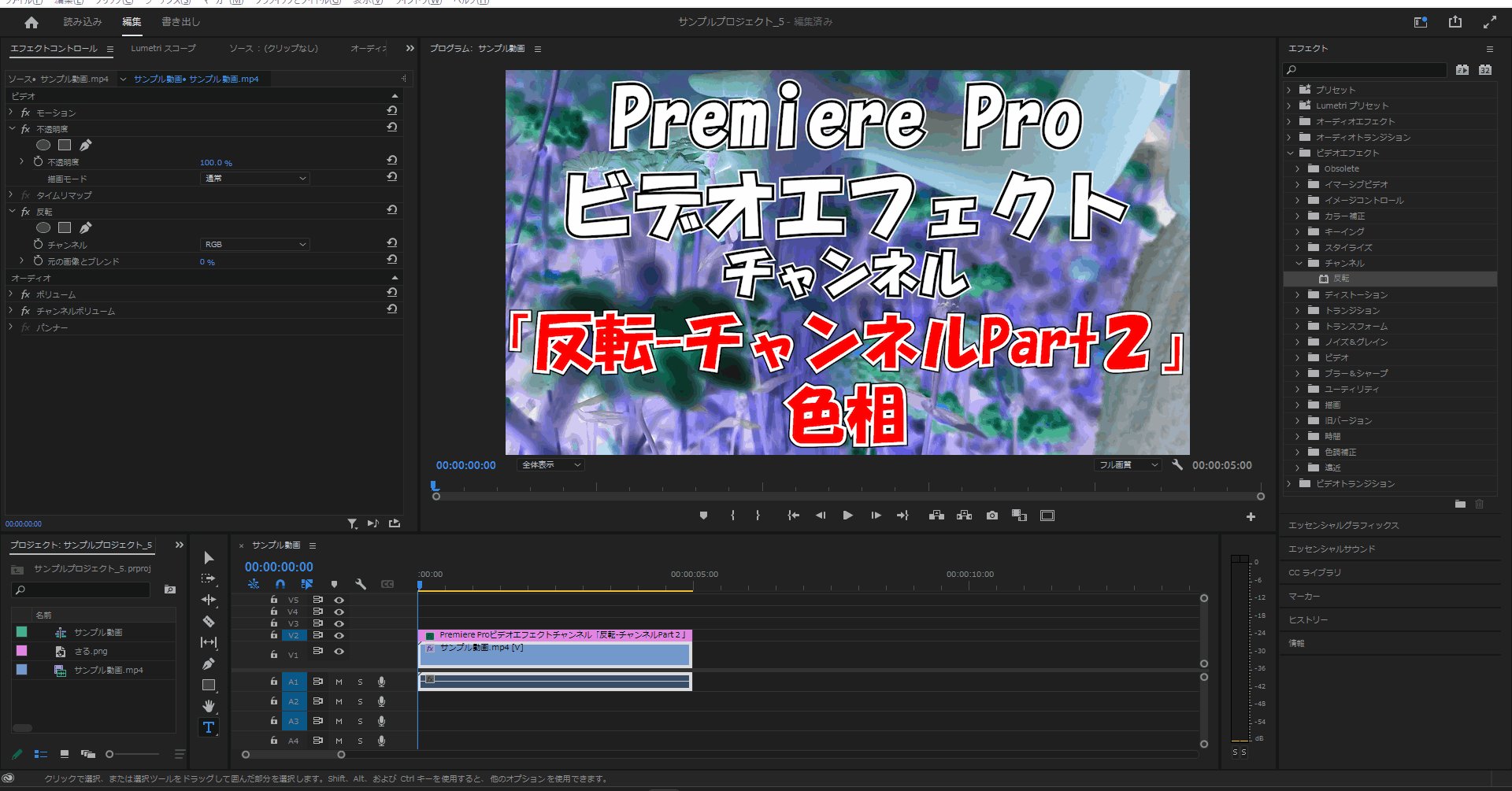
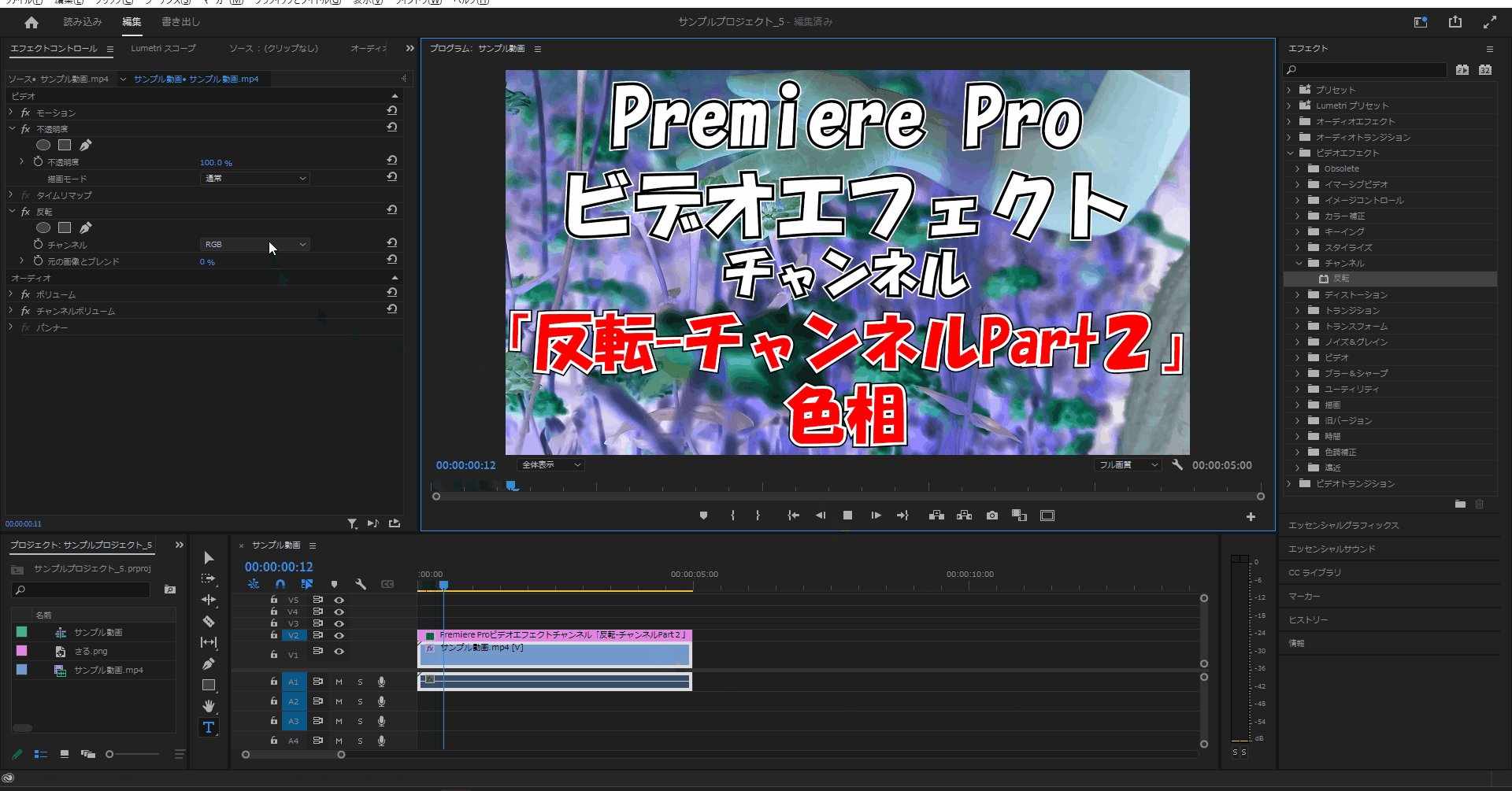
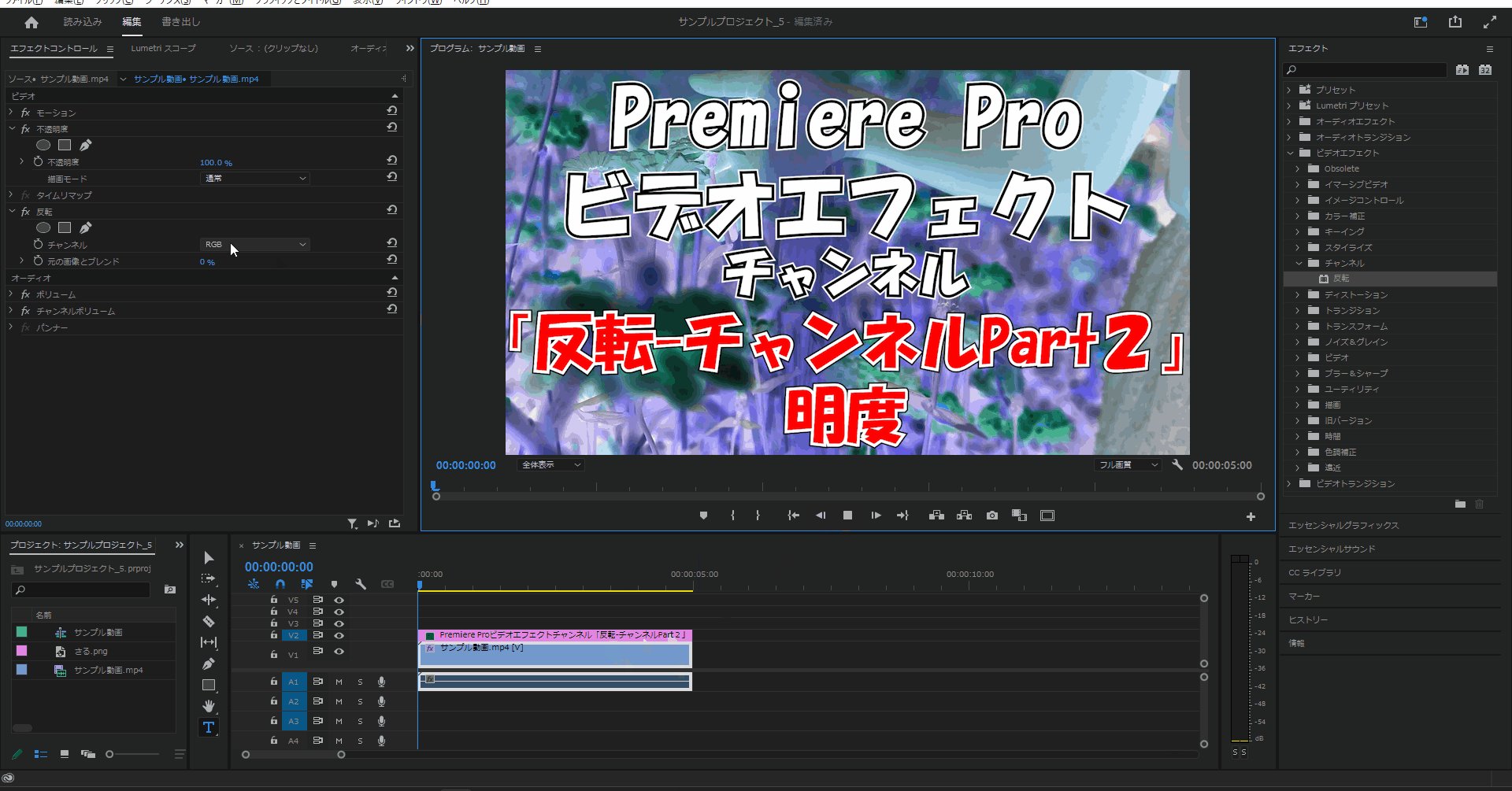
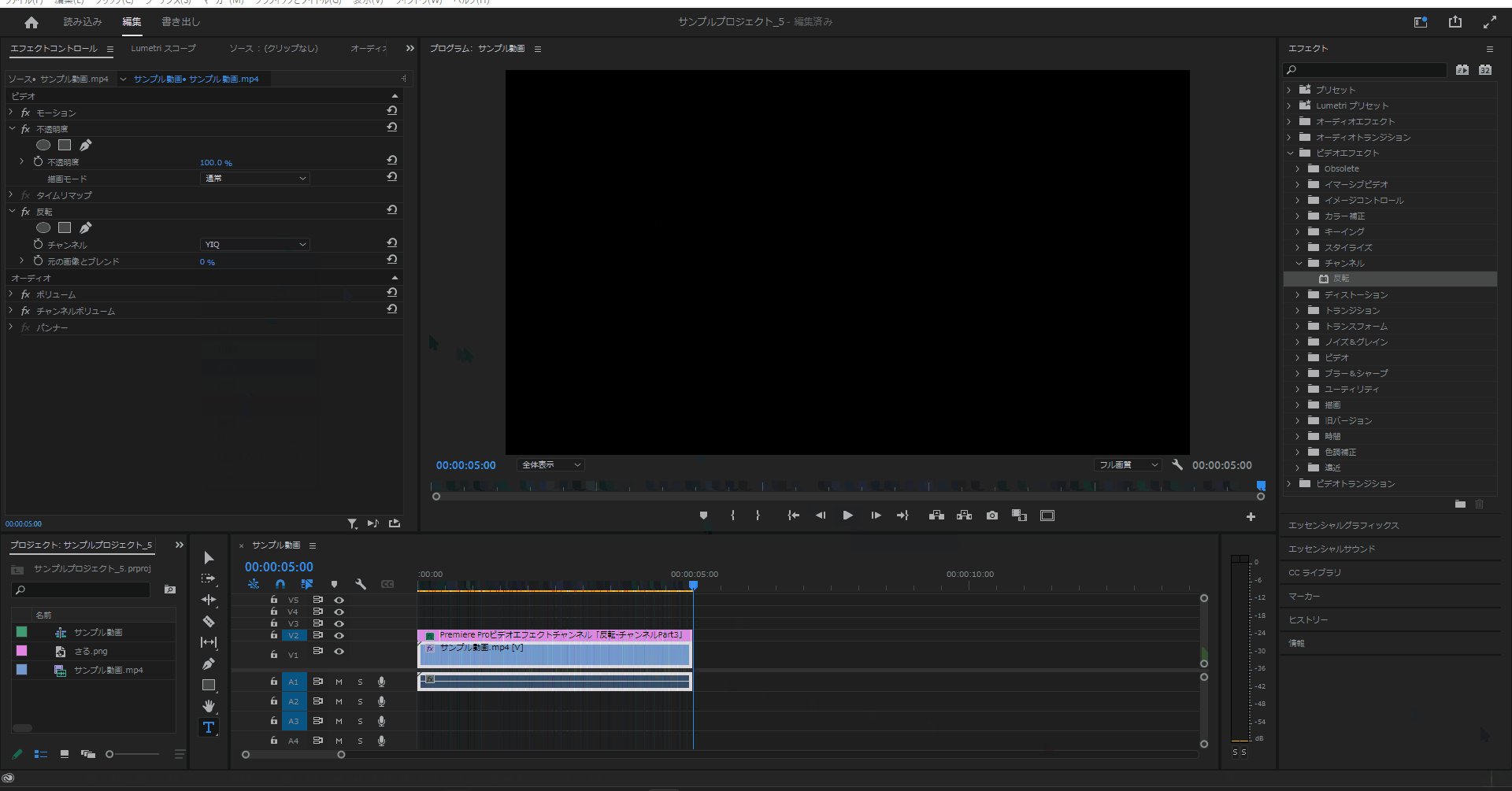
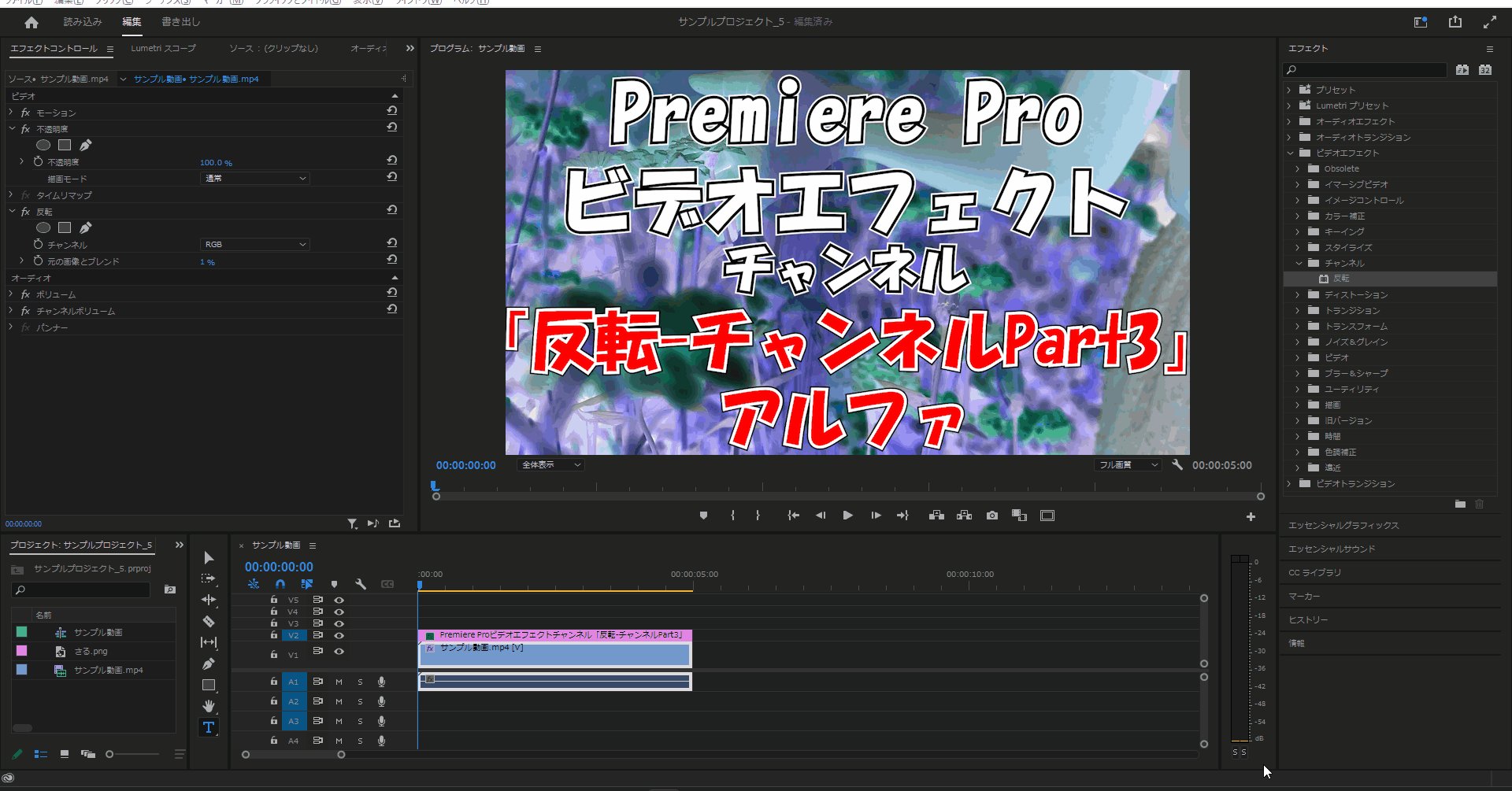
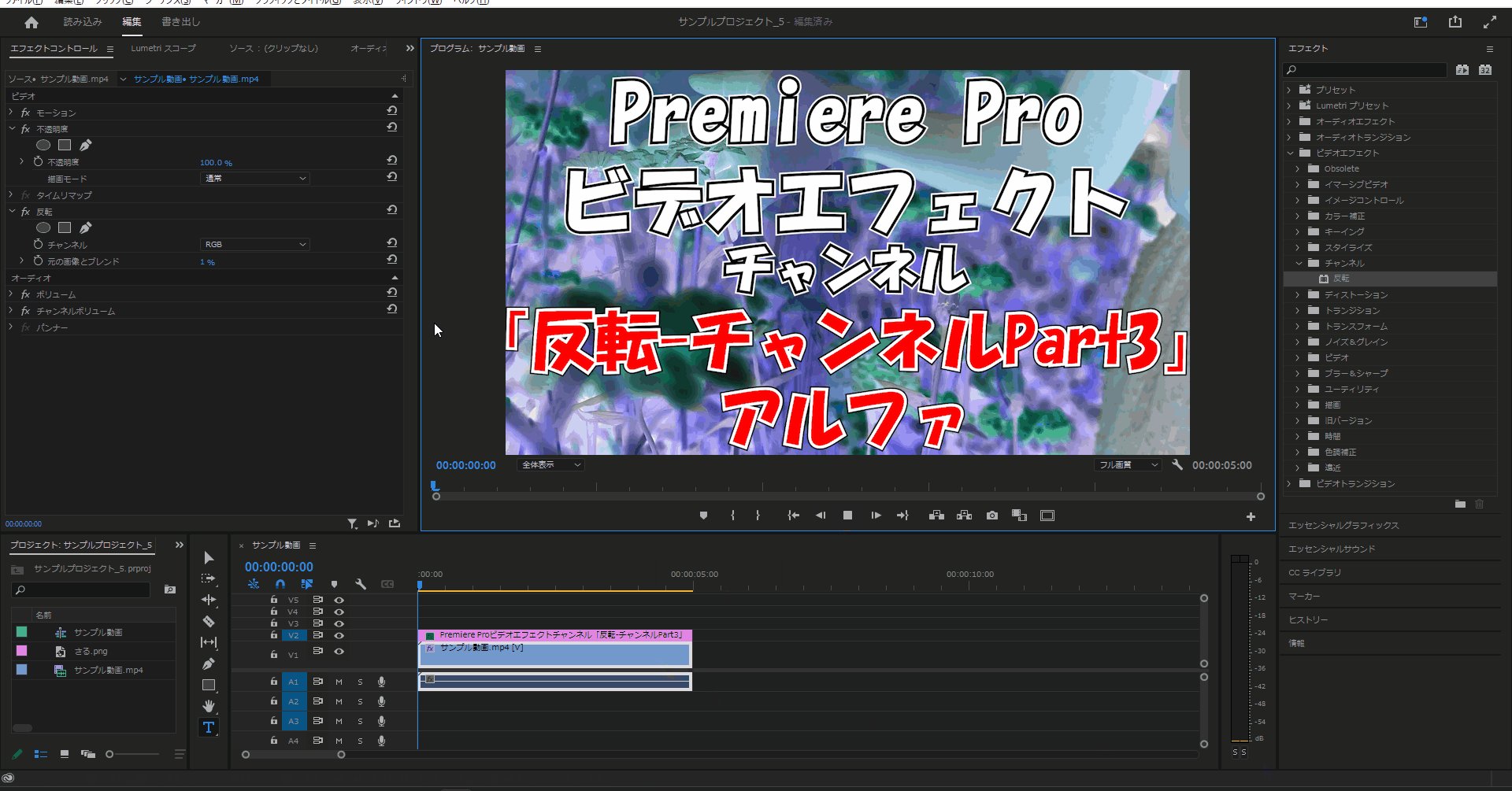
1-1.エフェクトはデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「チャンネル」もその中に格納されています。

1-2.「チャンネル」を開いたら「反転」を適用させたいアイテムにドラッグ&ドロップします。

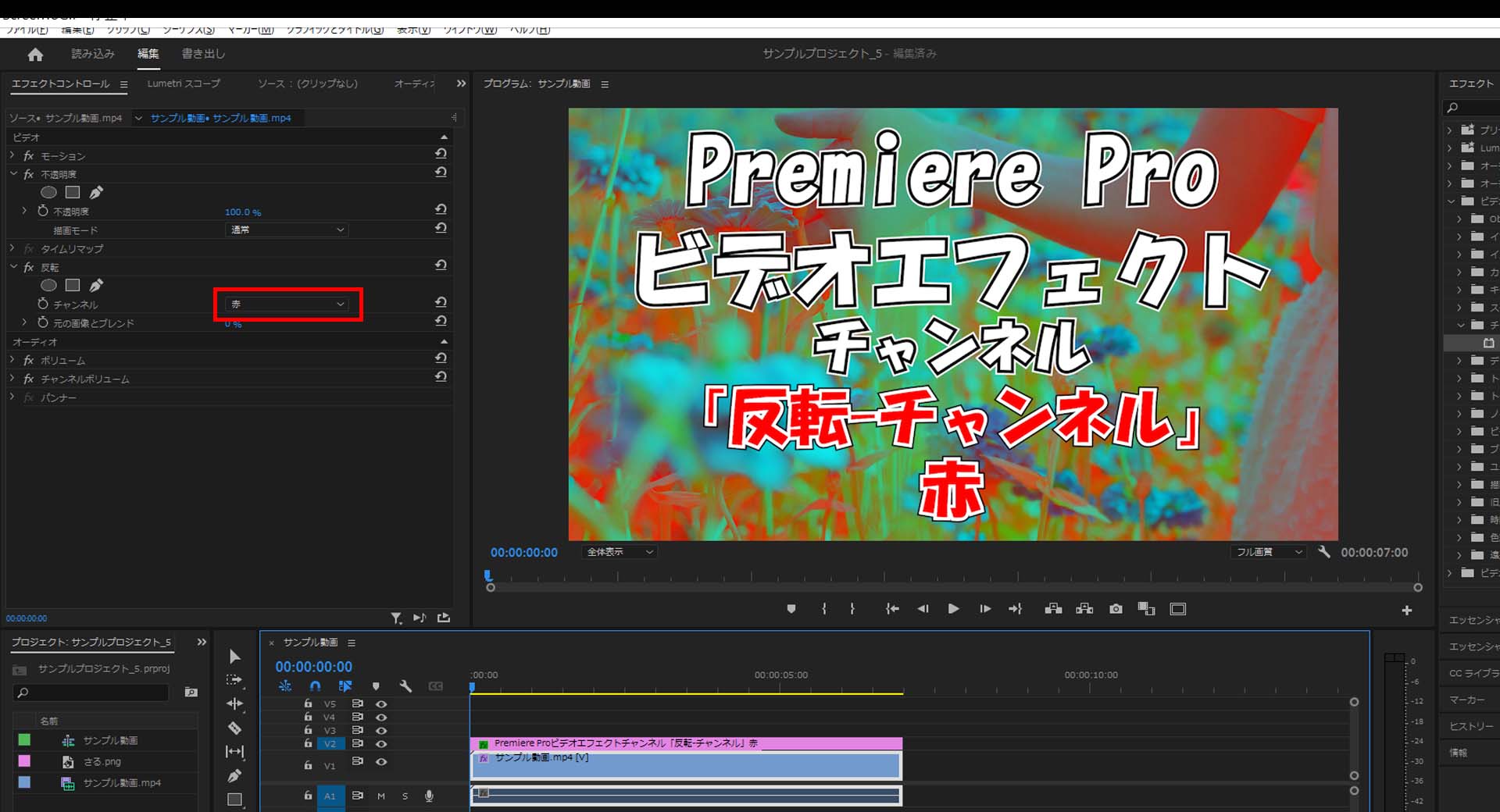
チャンネル – 赤
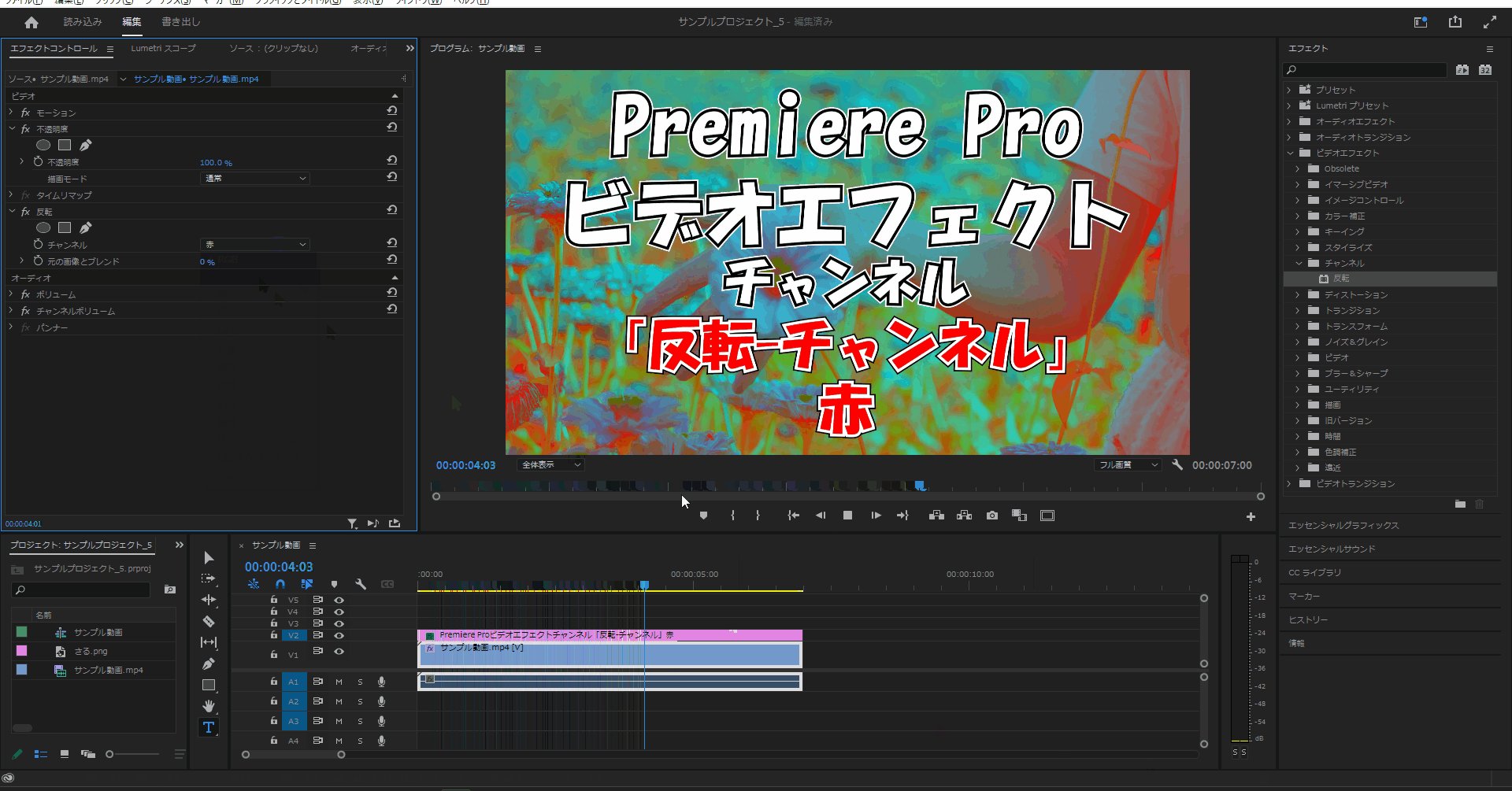
2-1.「反転」エフェクトの「チャンネル」を「赤」に変更すると「反転」エフェクトのカラーが赤を強調したものとなります。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


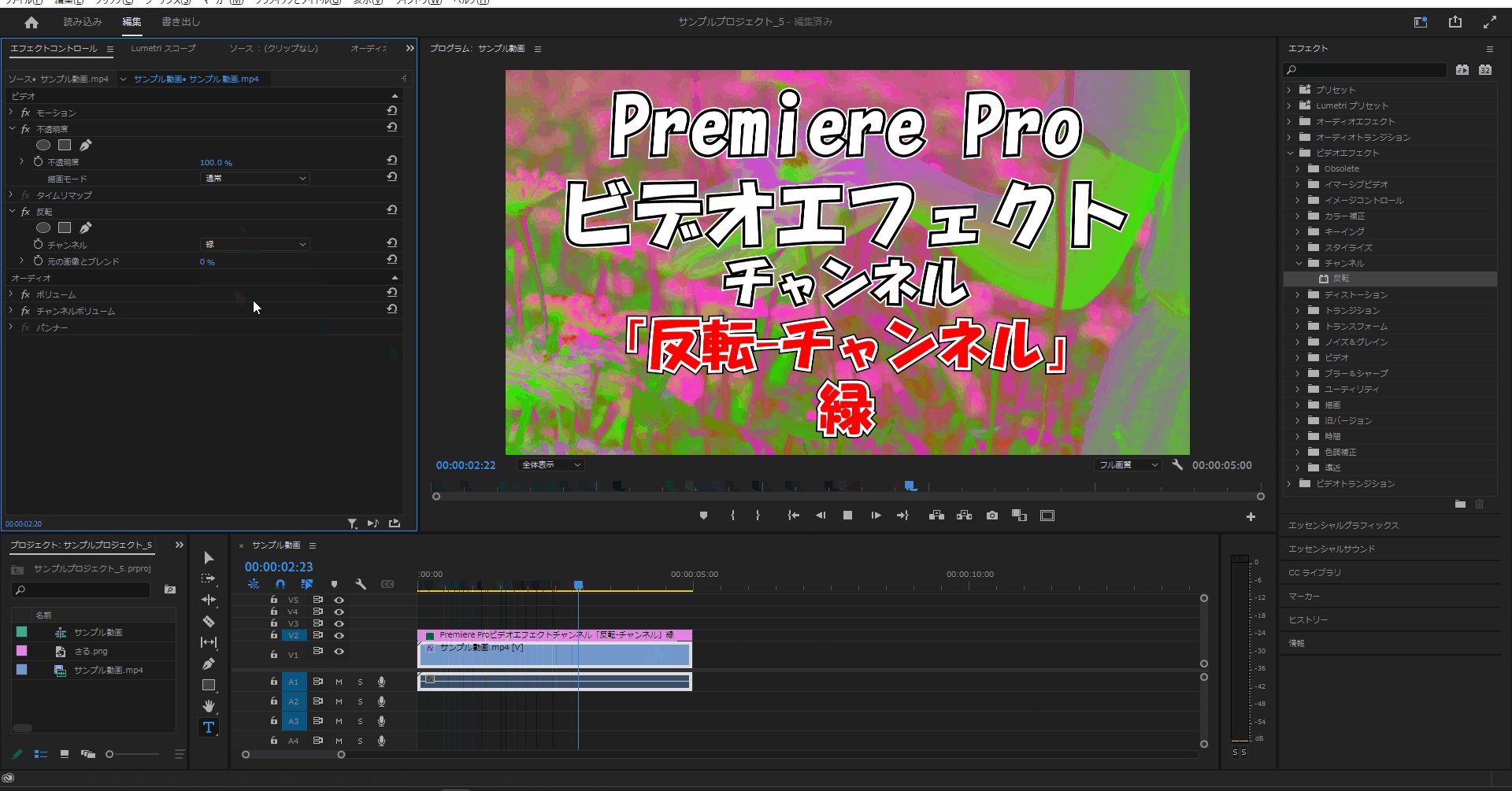
チャンネル – 緑
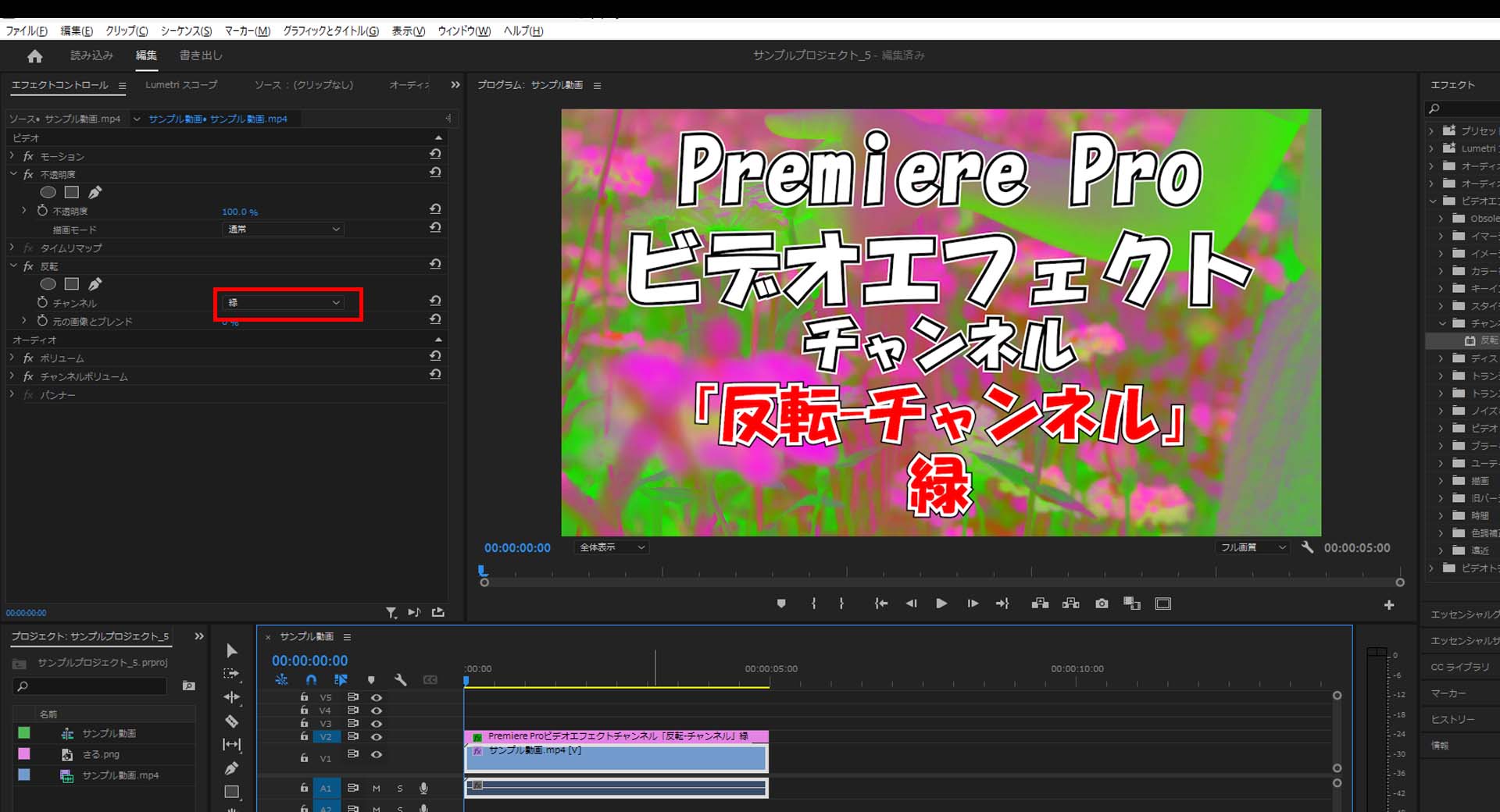
2-2.「反転」エフェクトの「チャンネル」を「緑」に変更すると「反転」エフェクトのカラーが緑を強調したものとなります。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


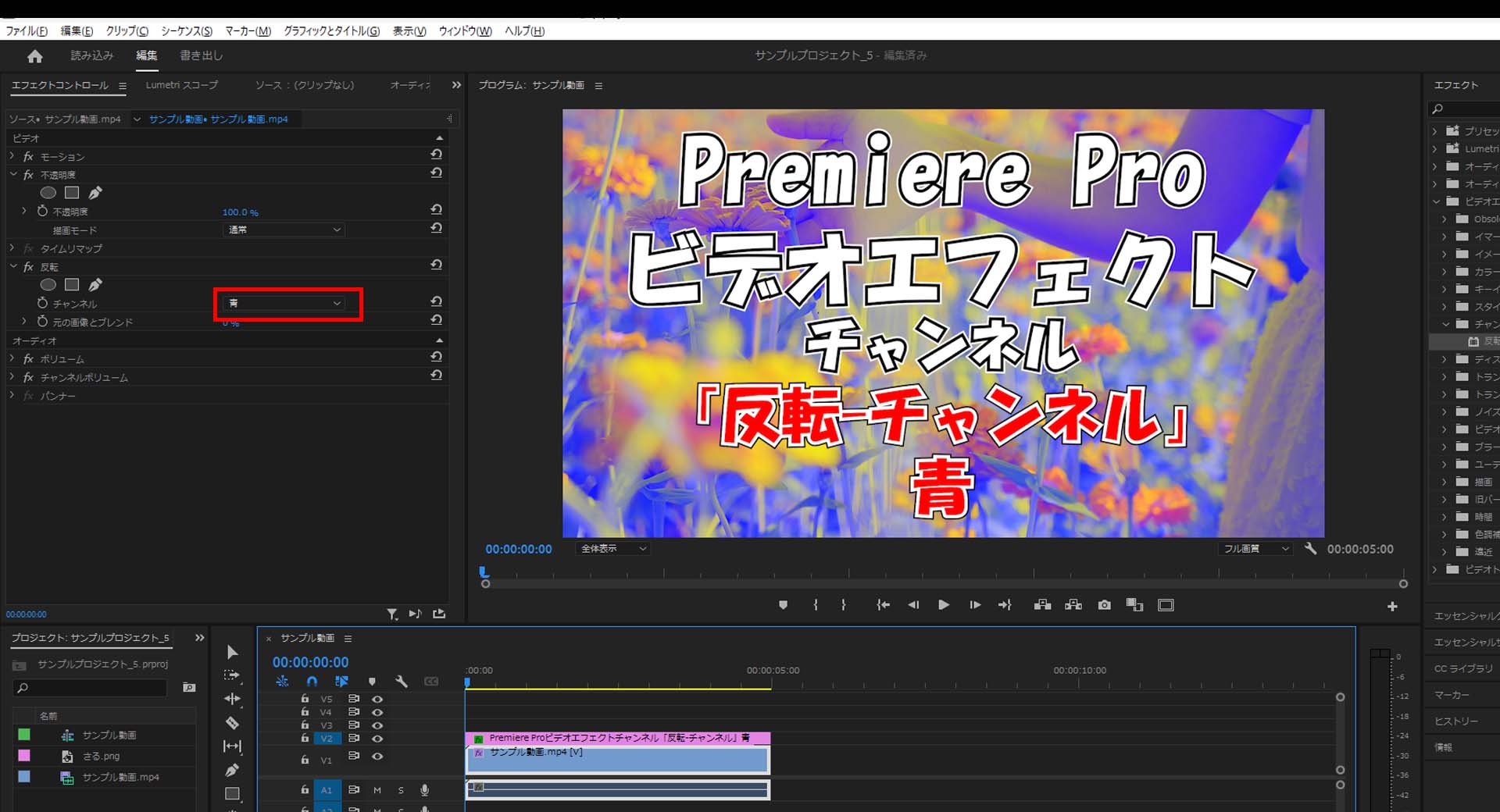
チャンネル – 青
2-3.「反転」エフェクトの「チャンネル」を「青」に変更すると「反転」エフェクトのカラーが青を強調したものとなります。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


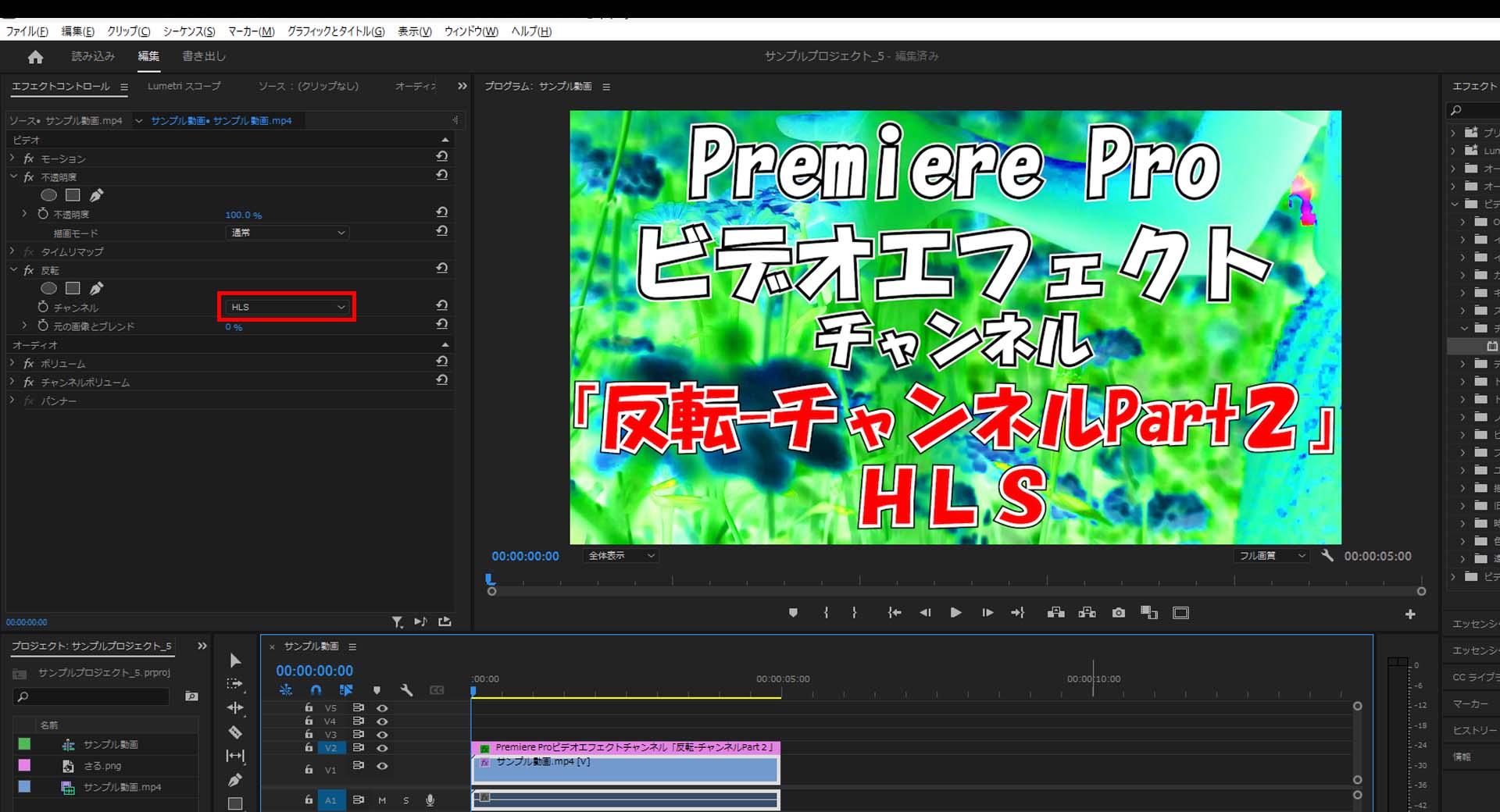
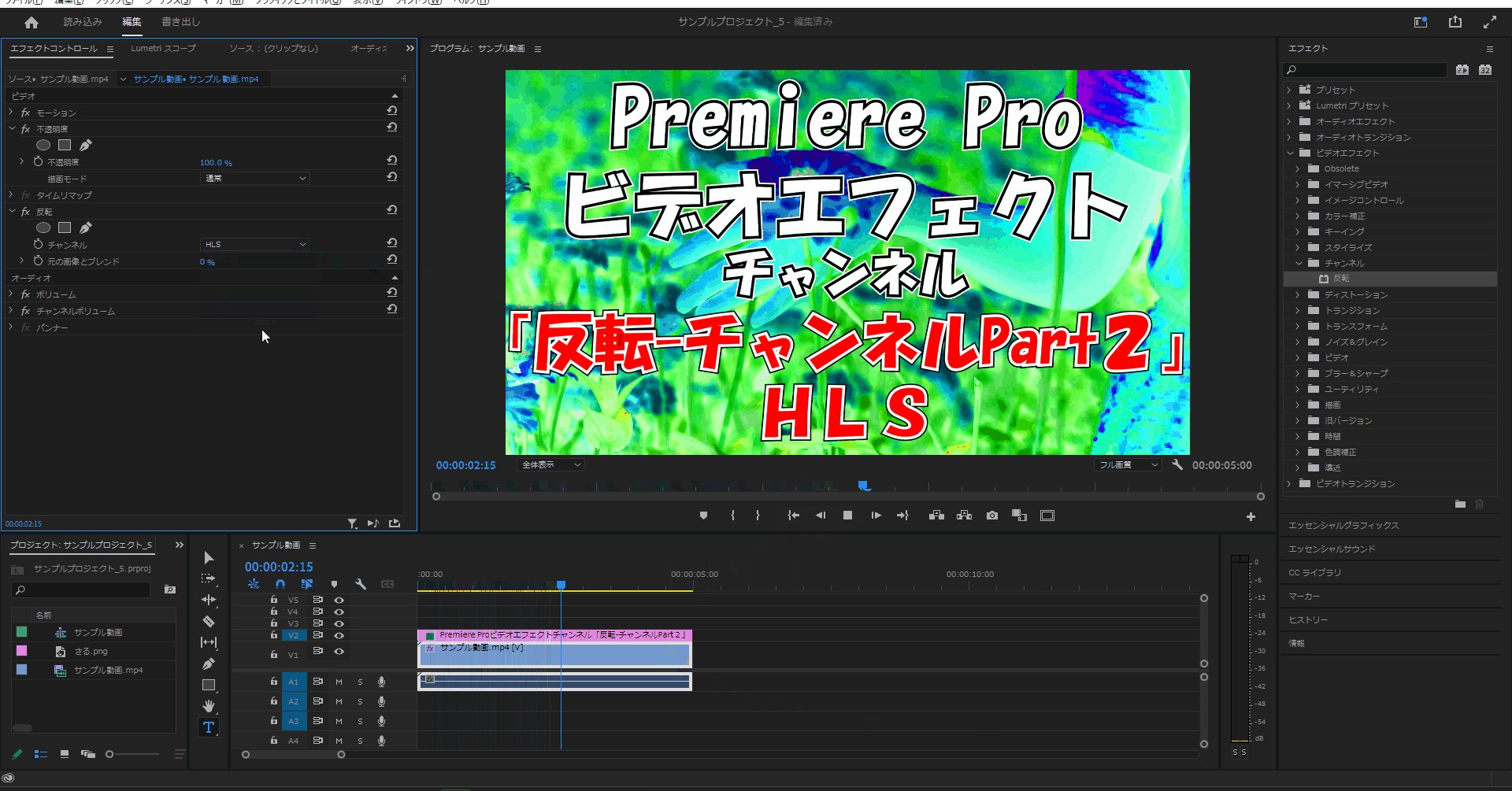
チャンネル – HLS
2-4.「反転」エフェクトの「チャンネル」を「HLS」に変更すると「反転」エフェクトのカラーを色に応じて強調するものとなります。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


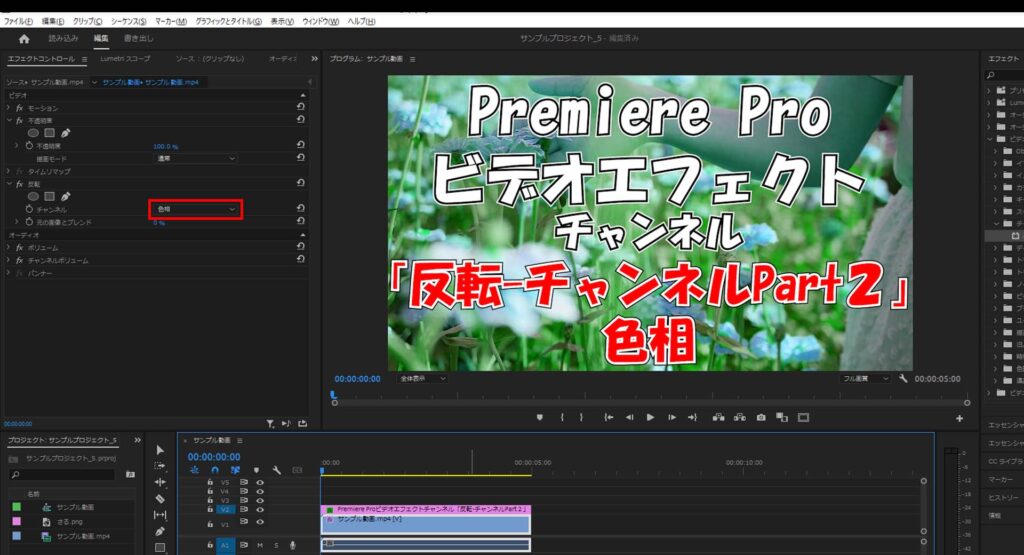
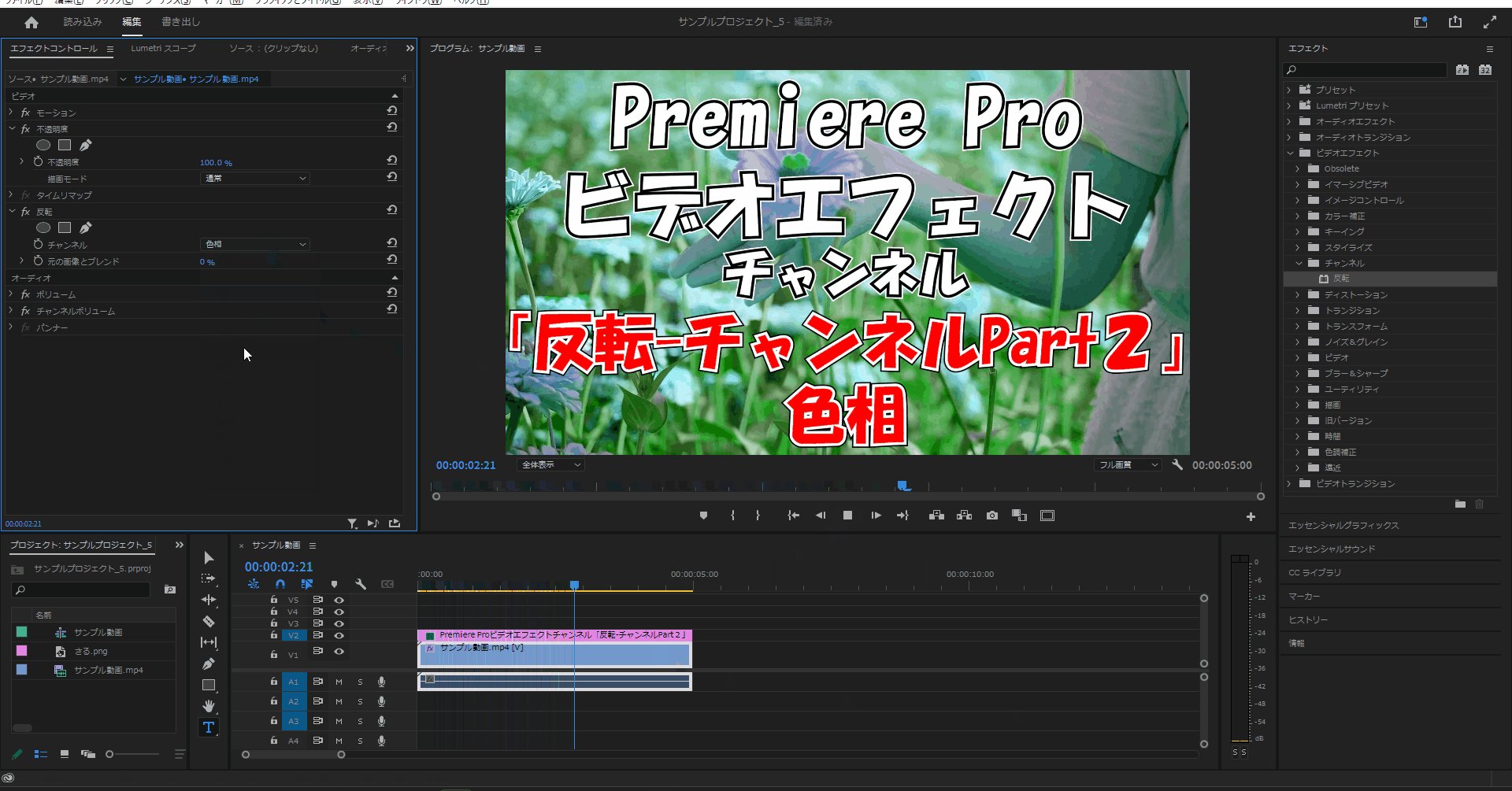
チャンネル – 色相
2-5.「反転」エフェクトの「チャンネル」を「色相」に変更すると「反転」エフェクトのカラーが色相に対応したカラーに変更されます。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


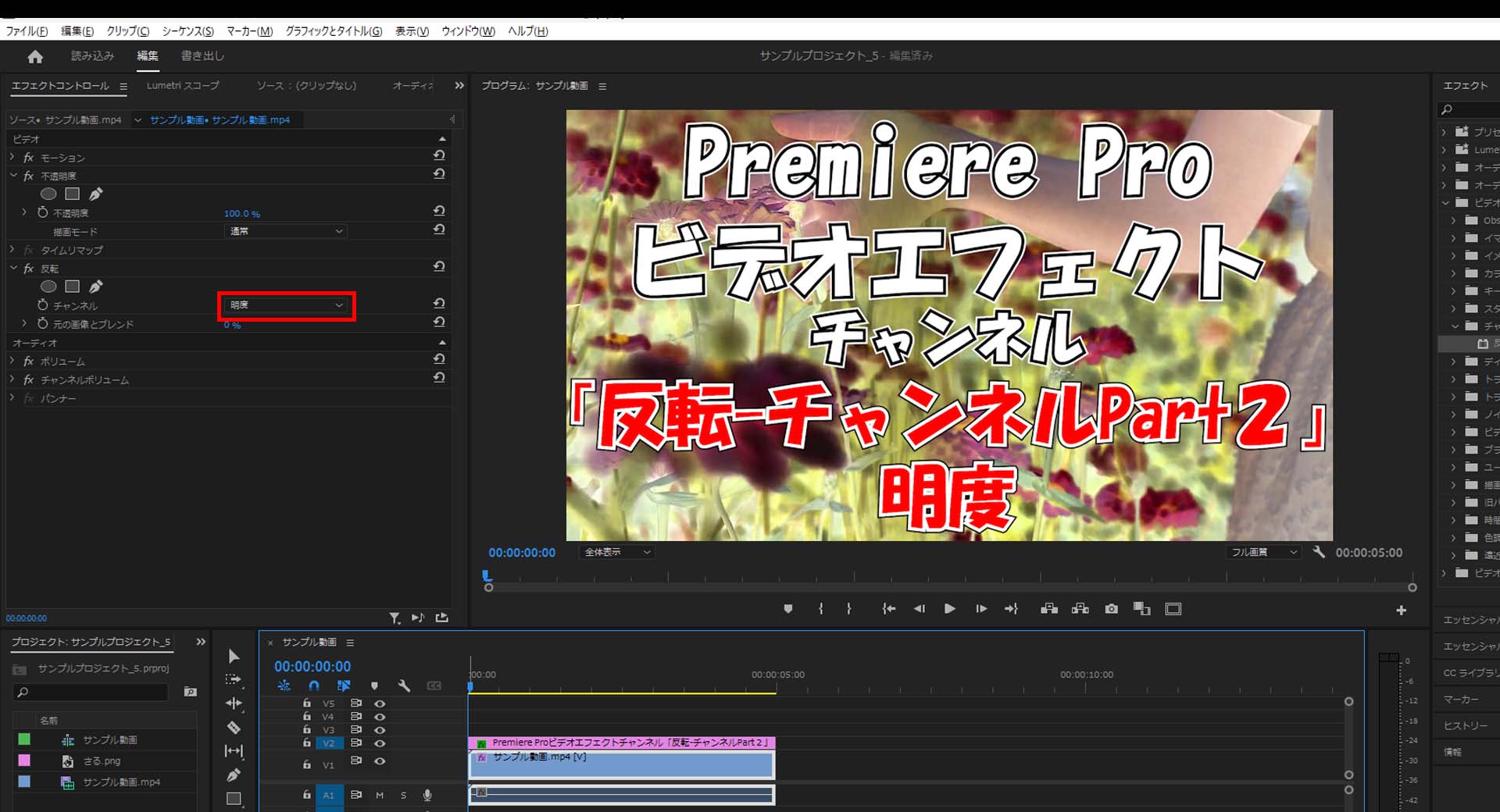
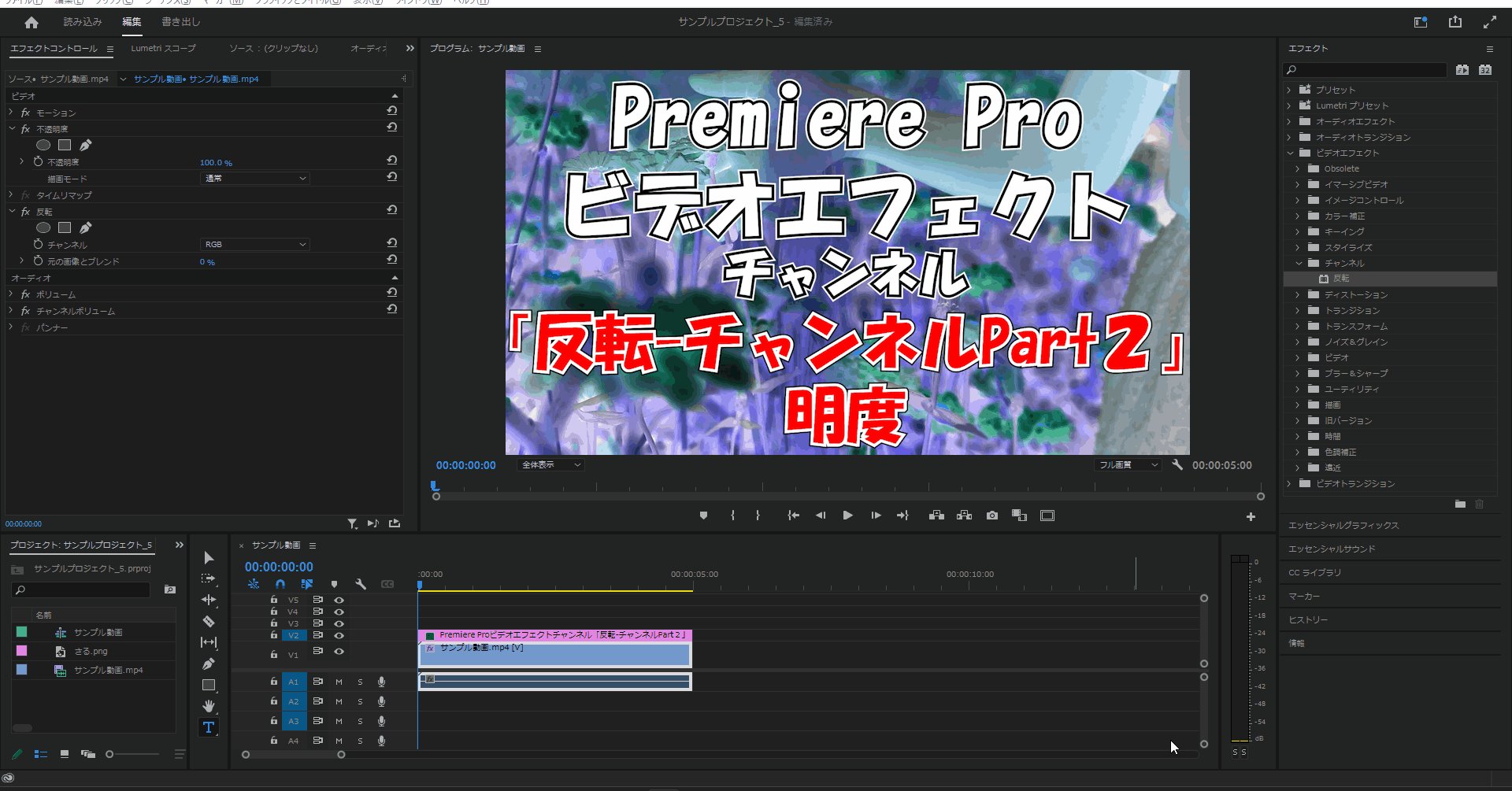
チャンネル – 明度
2-6.「反転」エフェクトの「チャンネル」を「明度」に変更すると「反転」エフェクトのカラーが元画像に対応した明度が変更されます。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


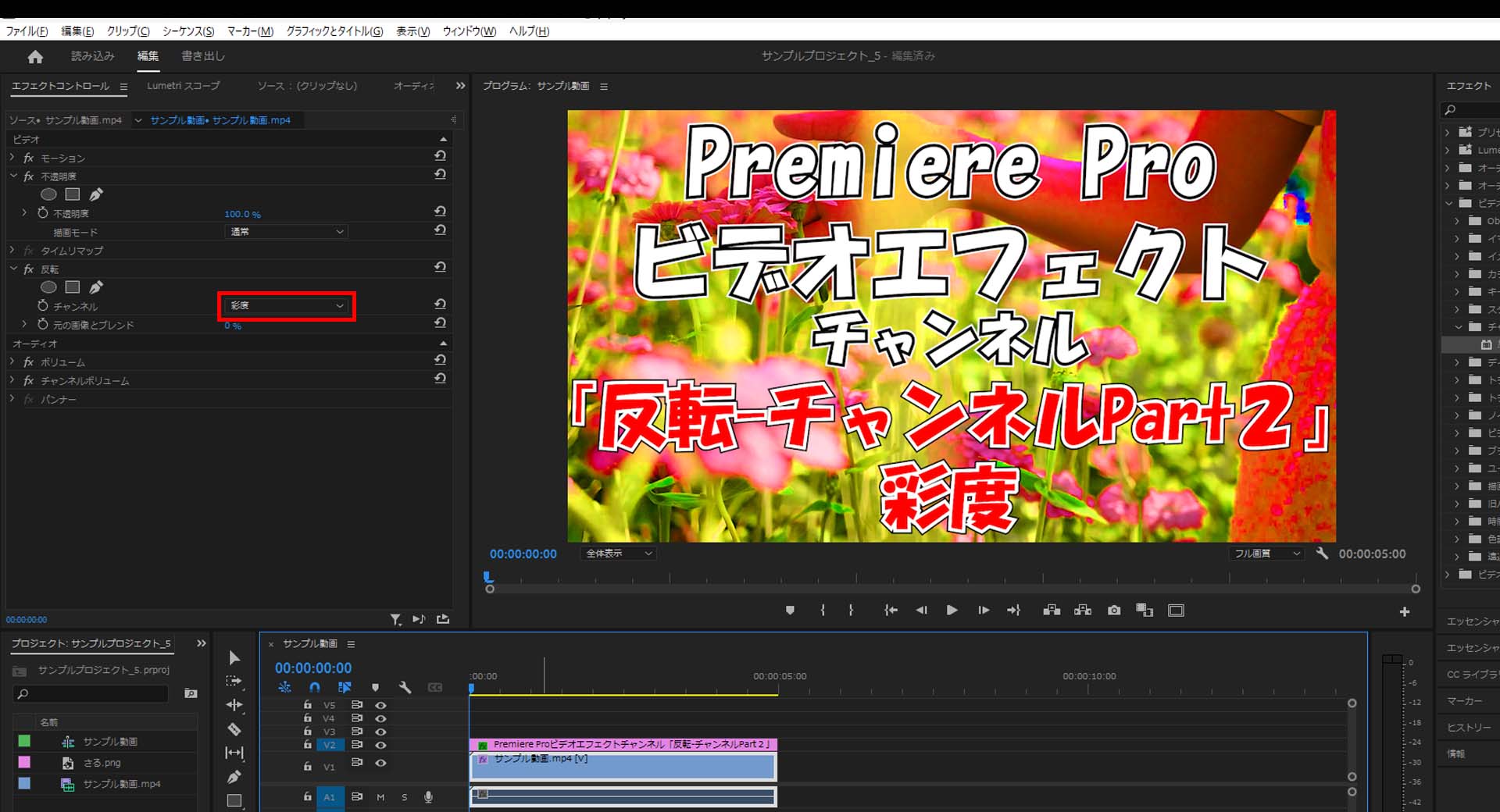
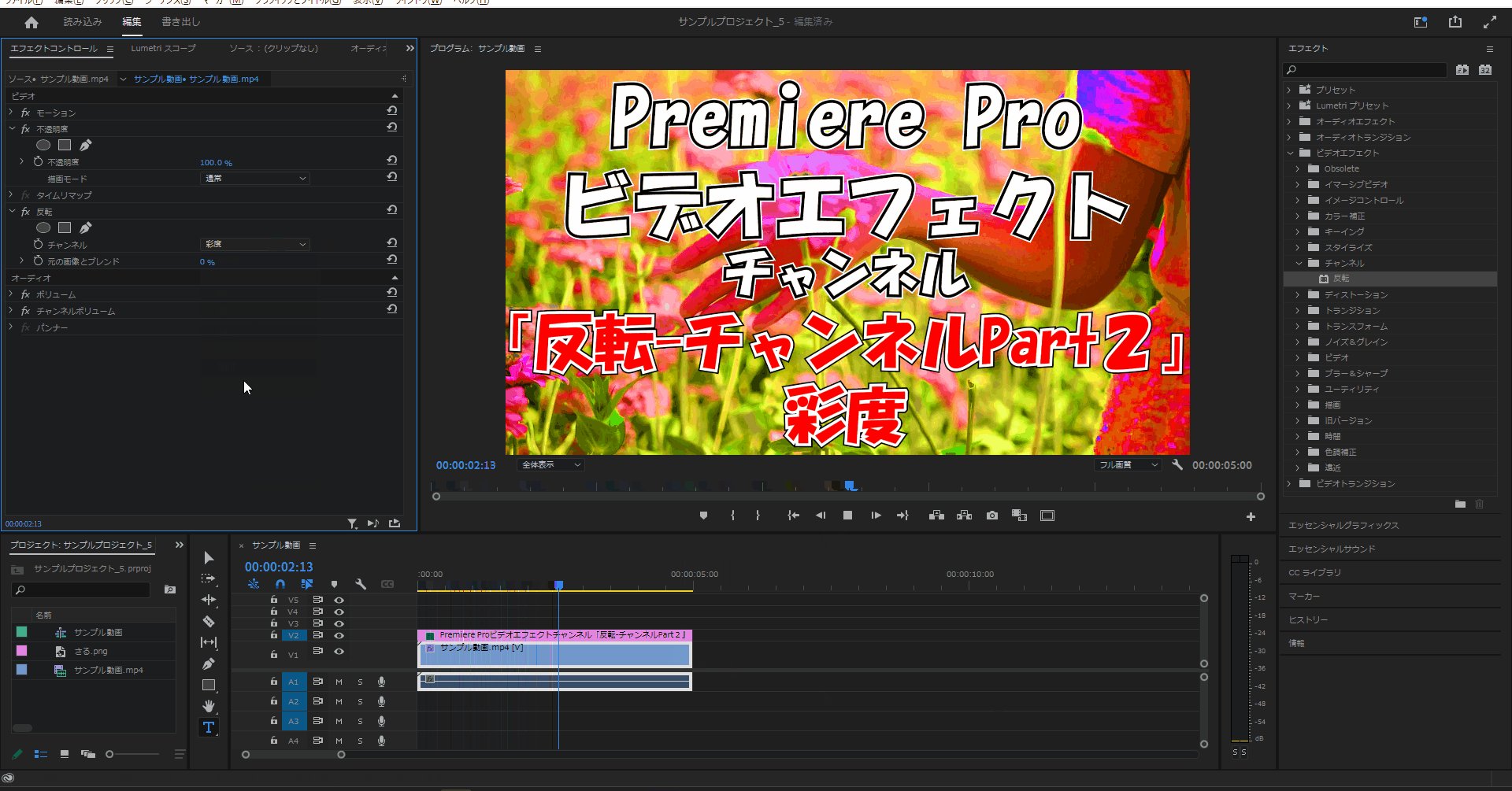
チャンネル – 彩度
2-7.「反転」エフェクトの「チャンネル」を「彩度」に変更すると「反転」エフェクトのカラーが元画像に対応した彩度に変更されます。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


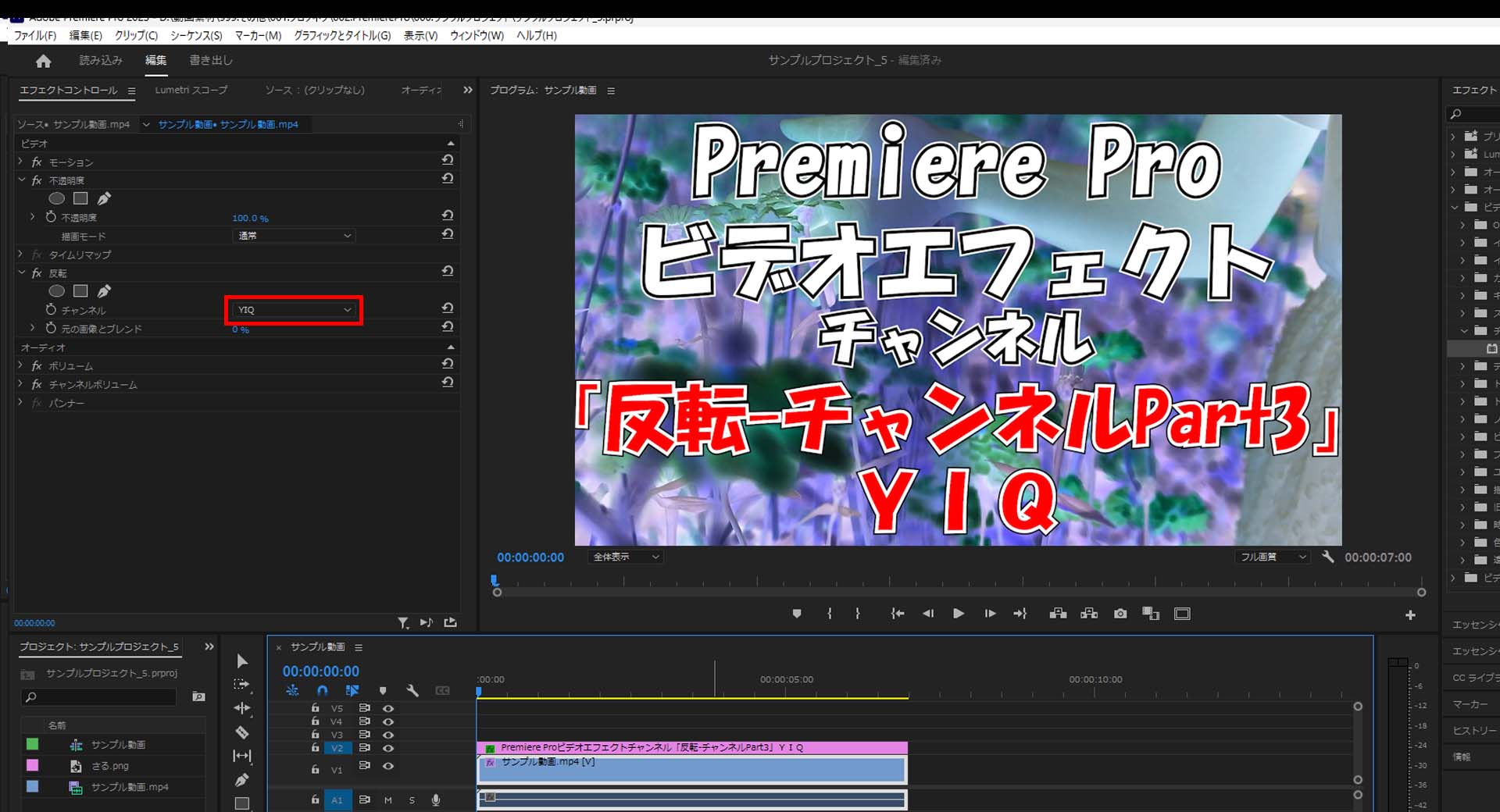
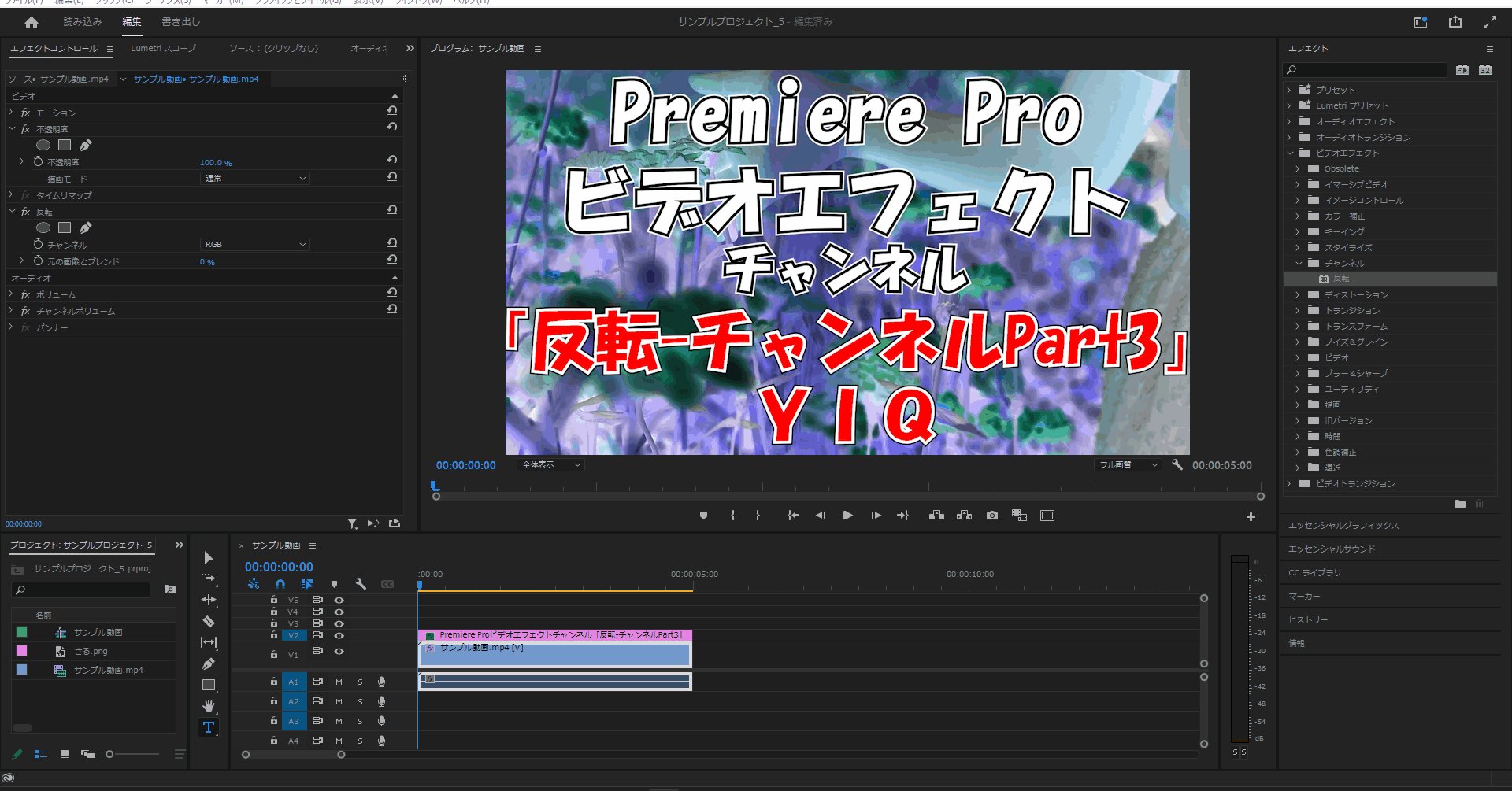
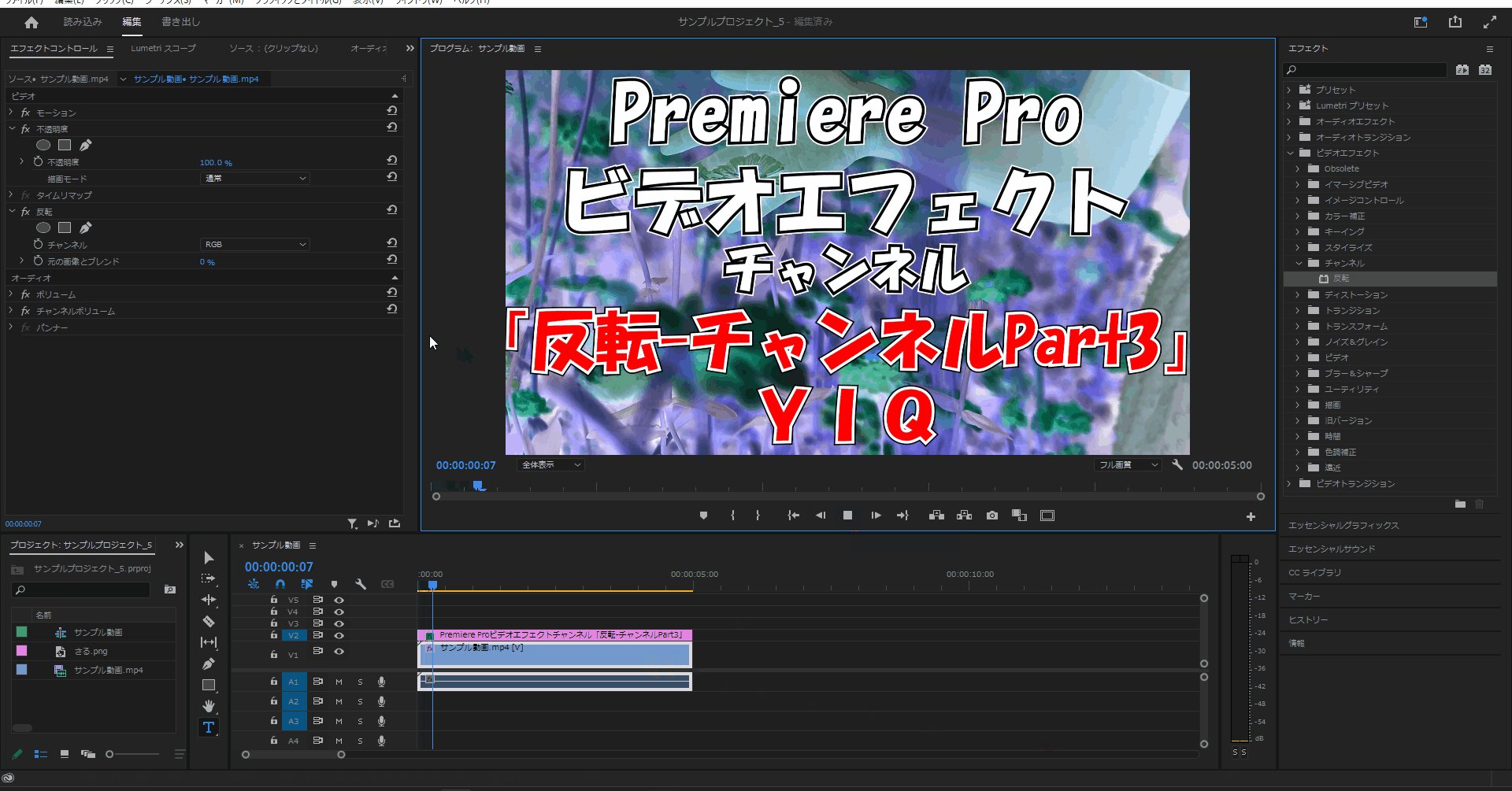
チャンネル – YIQ
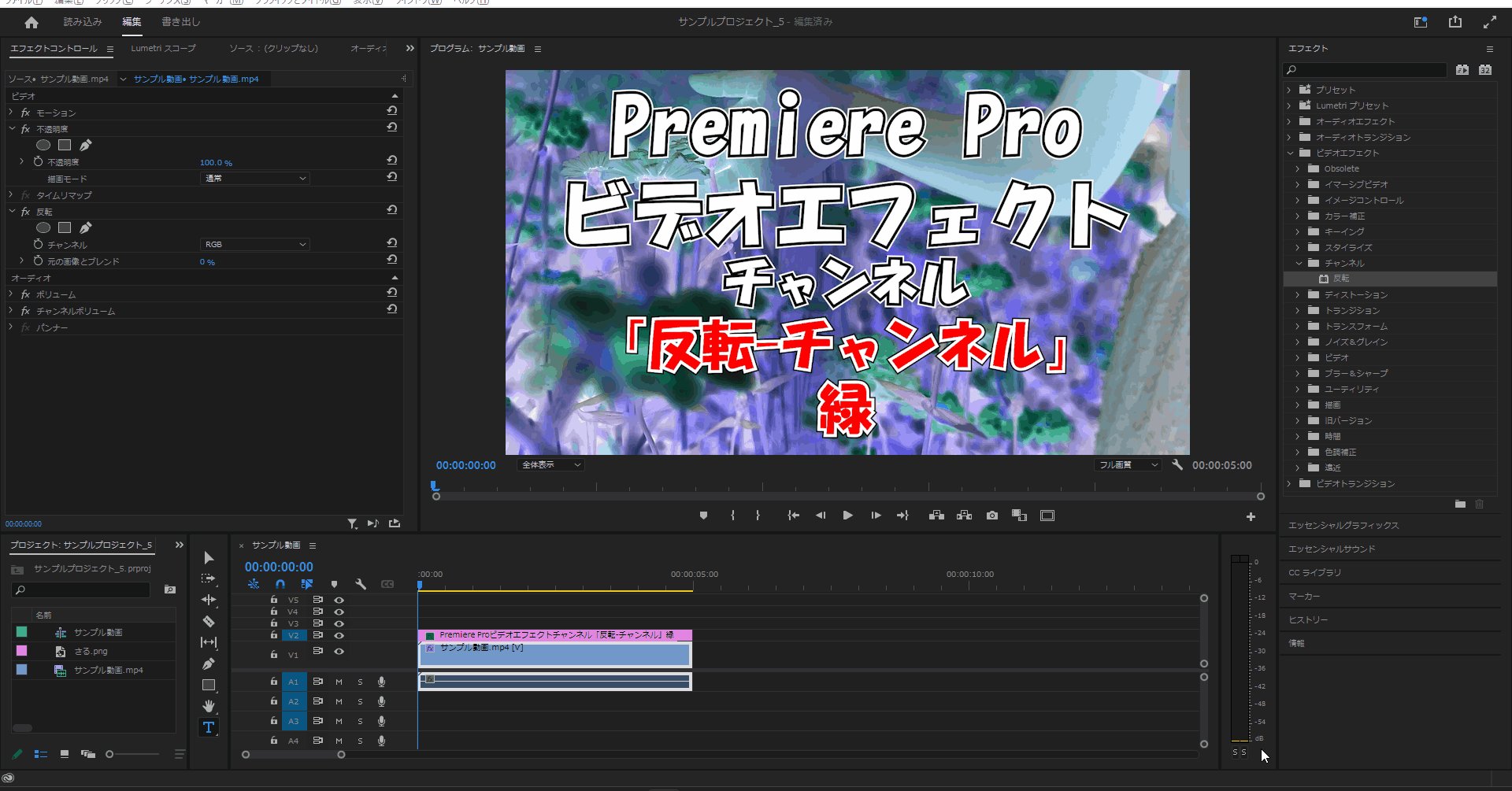
2-8.「反転」エフェクトの「チャンネル」を「YIQ」に変更しても「RGB」と特に変化はありません。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


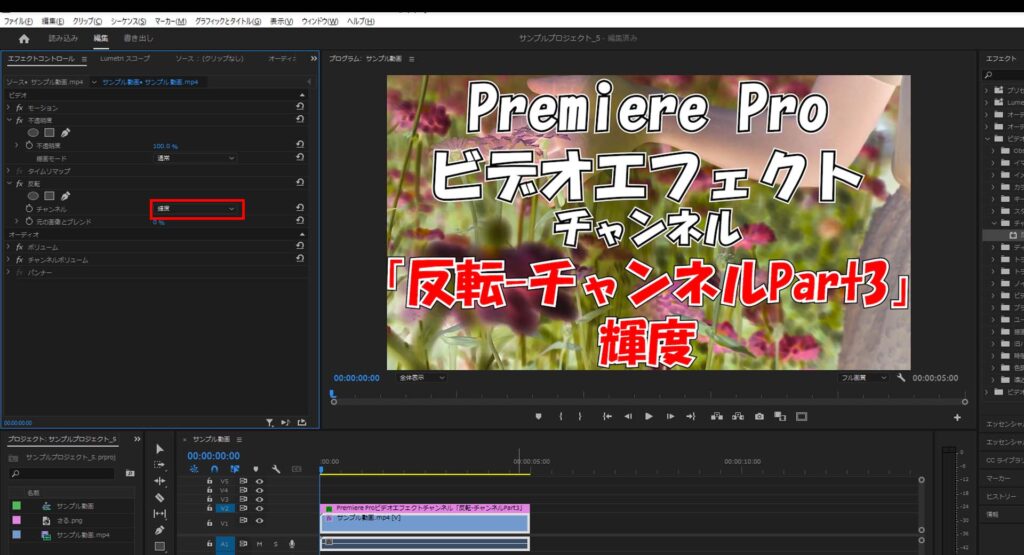
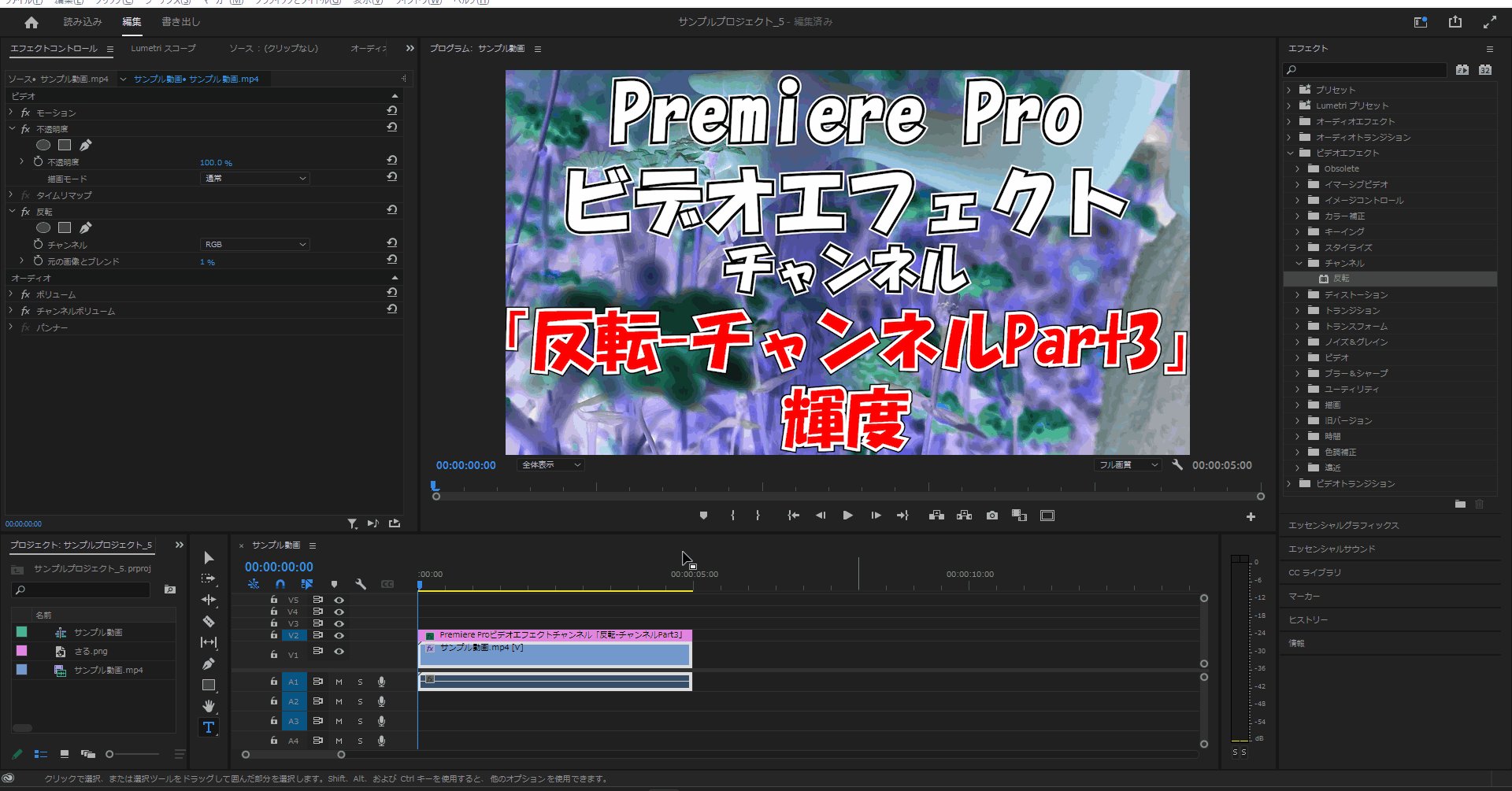
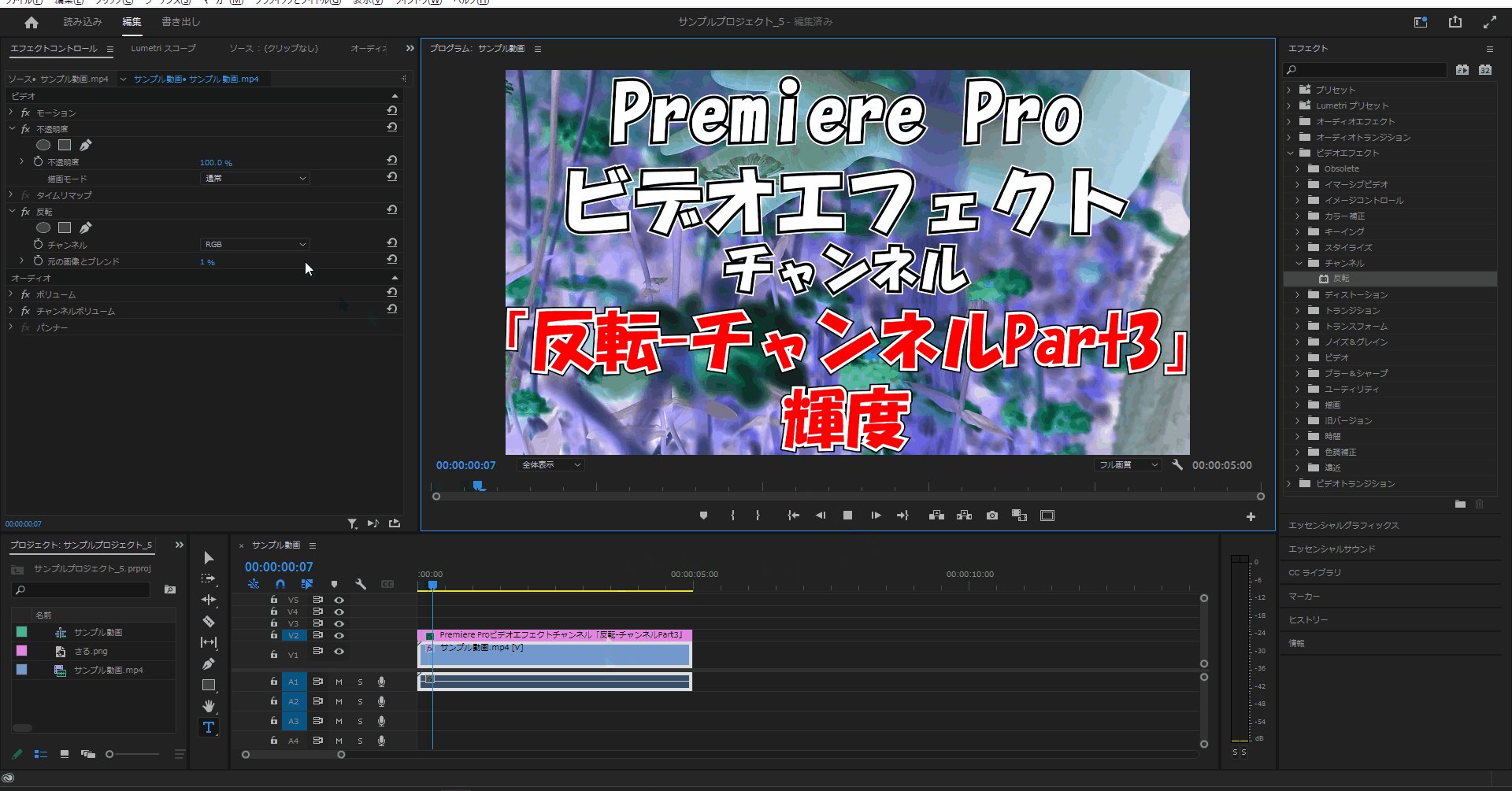
チャンネル – 輝度
2-9.「反転」エフェクトの「チャンネル」を「輝度」に変更すると「反転」エフェクトのカラーが高度に対応したカラーに変更されます。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


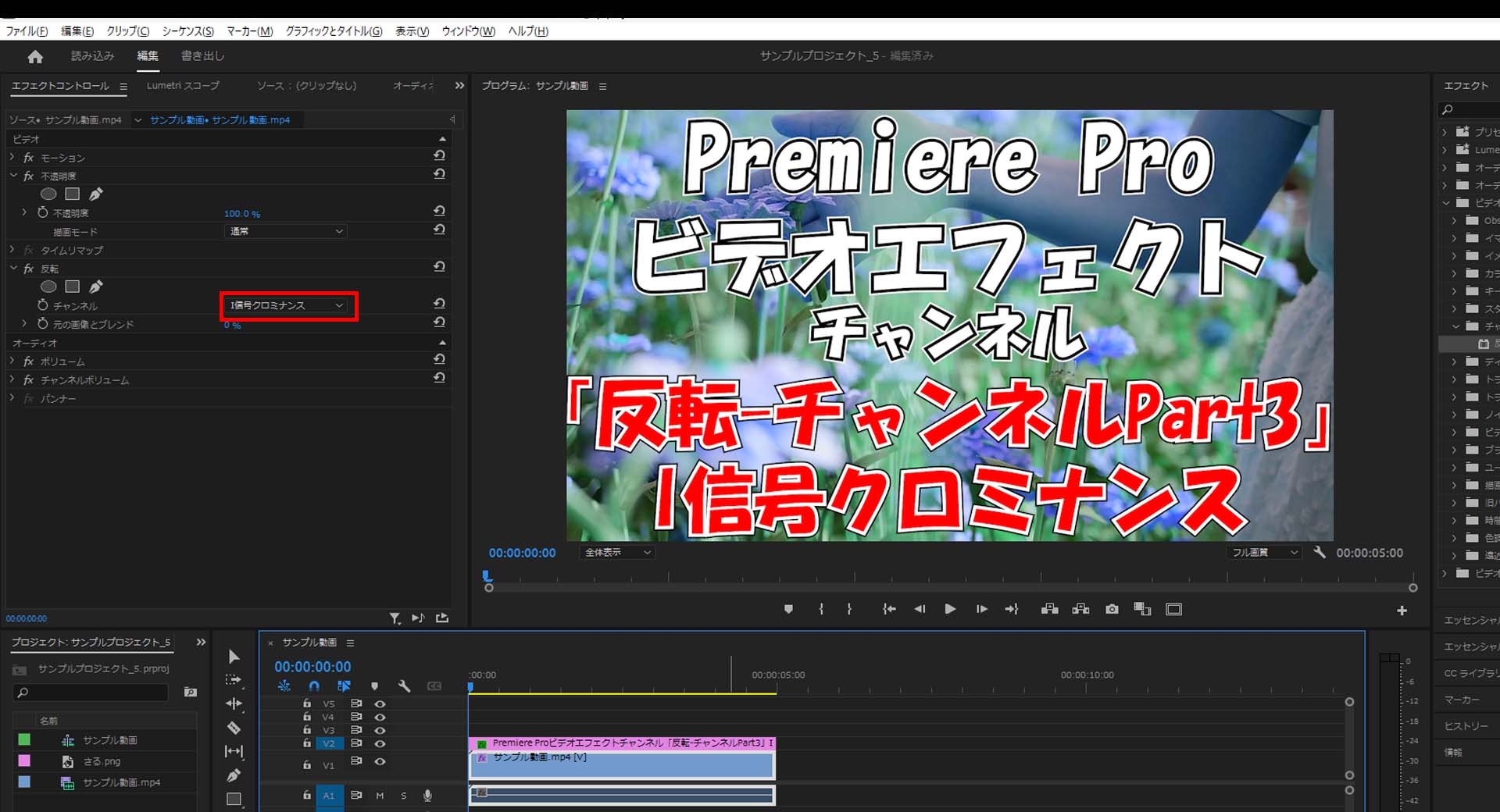
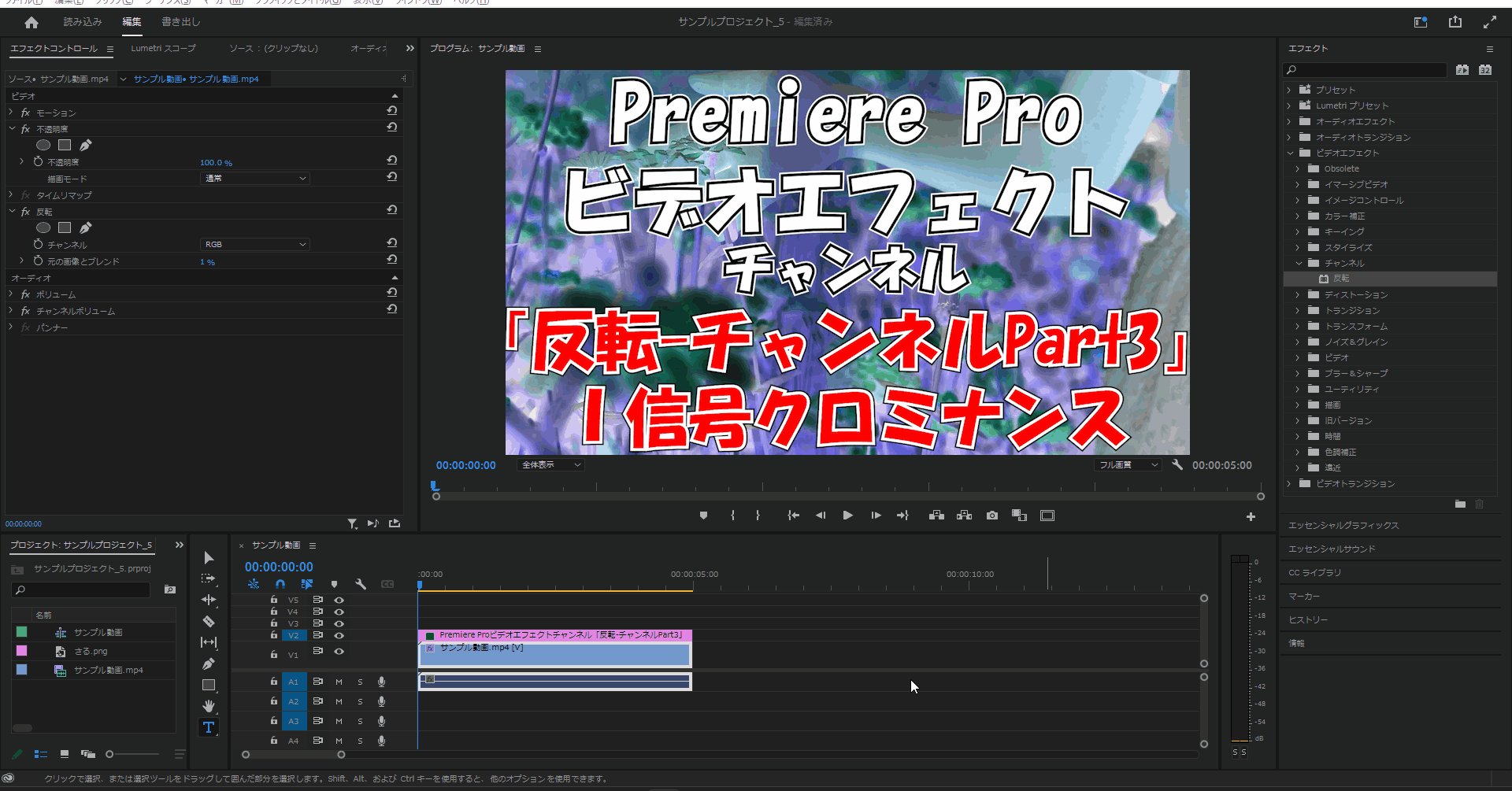
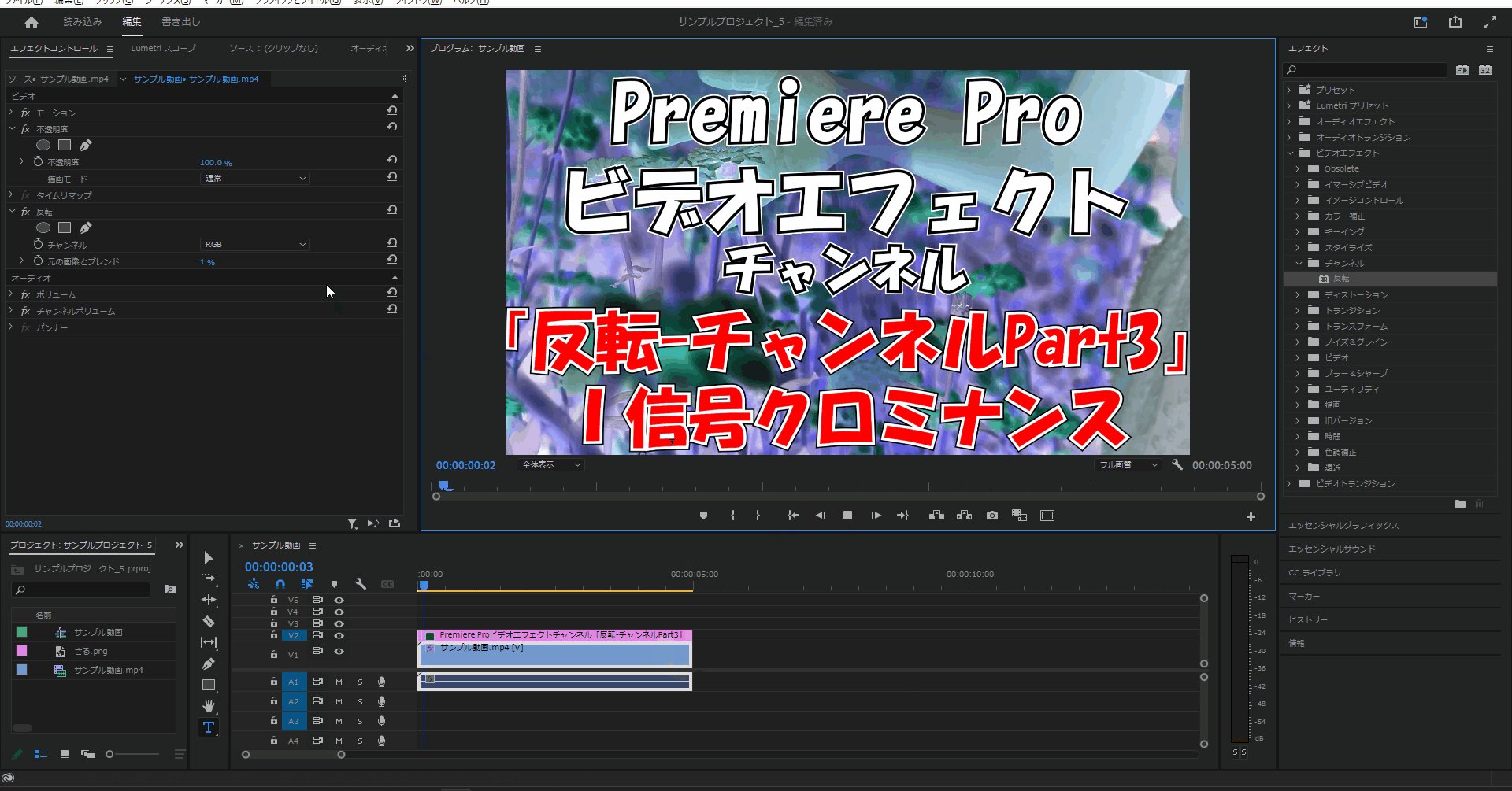
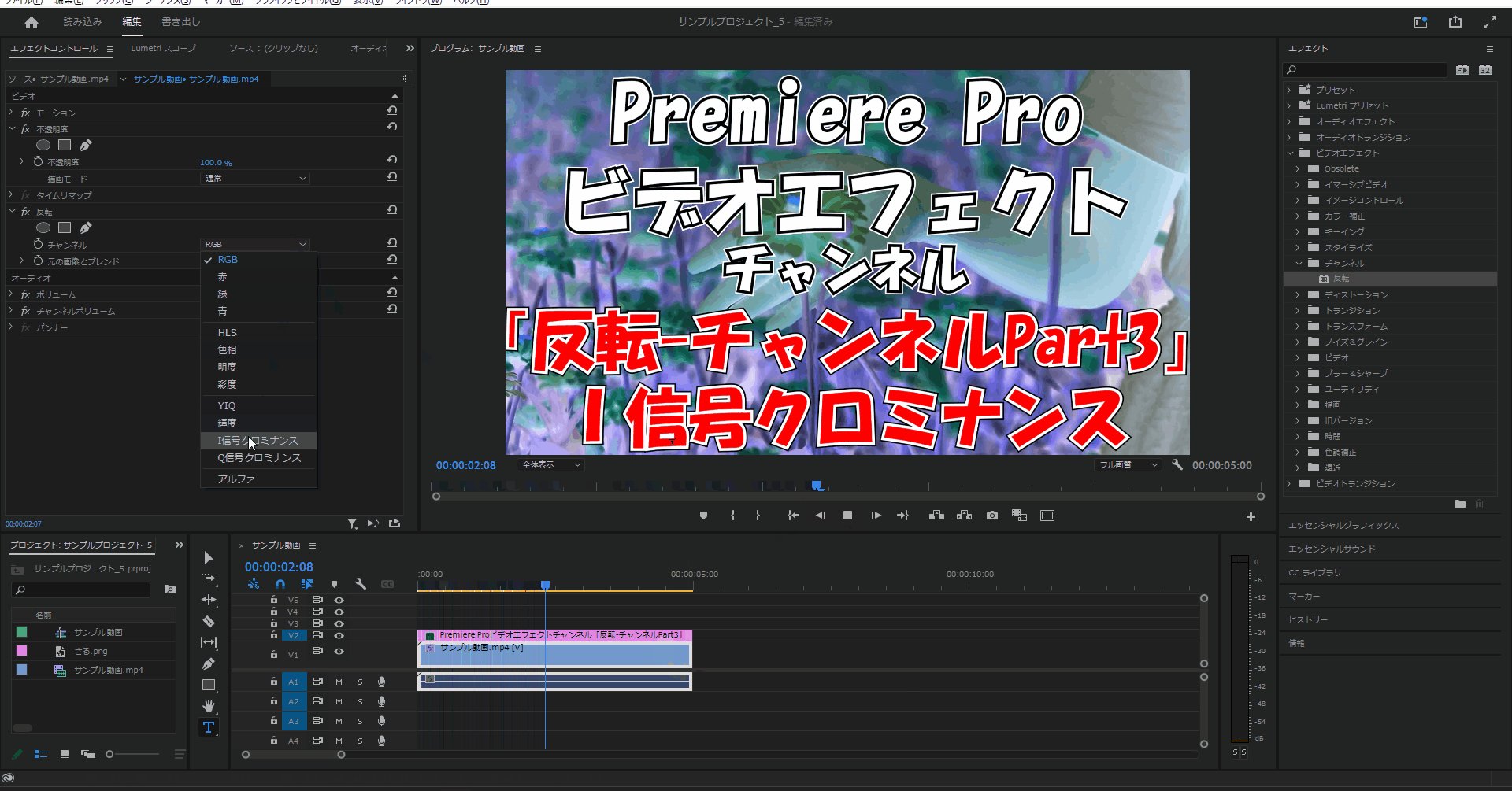
チャンネル – I信号クロミナンス
2-10.「反転」エフェクトの「チャンネル」を「I信号クロミナンス」に変更すると色情報を送る信号が元画像に対応したI信号が変更されます。
(「元の画像とブレンド」はデフォルト値「0%」としています。クロミナンスについて調べても一言で説明できるものがなかったので自分で調べてください)


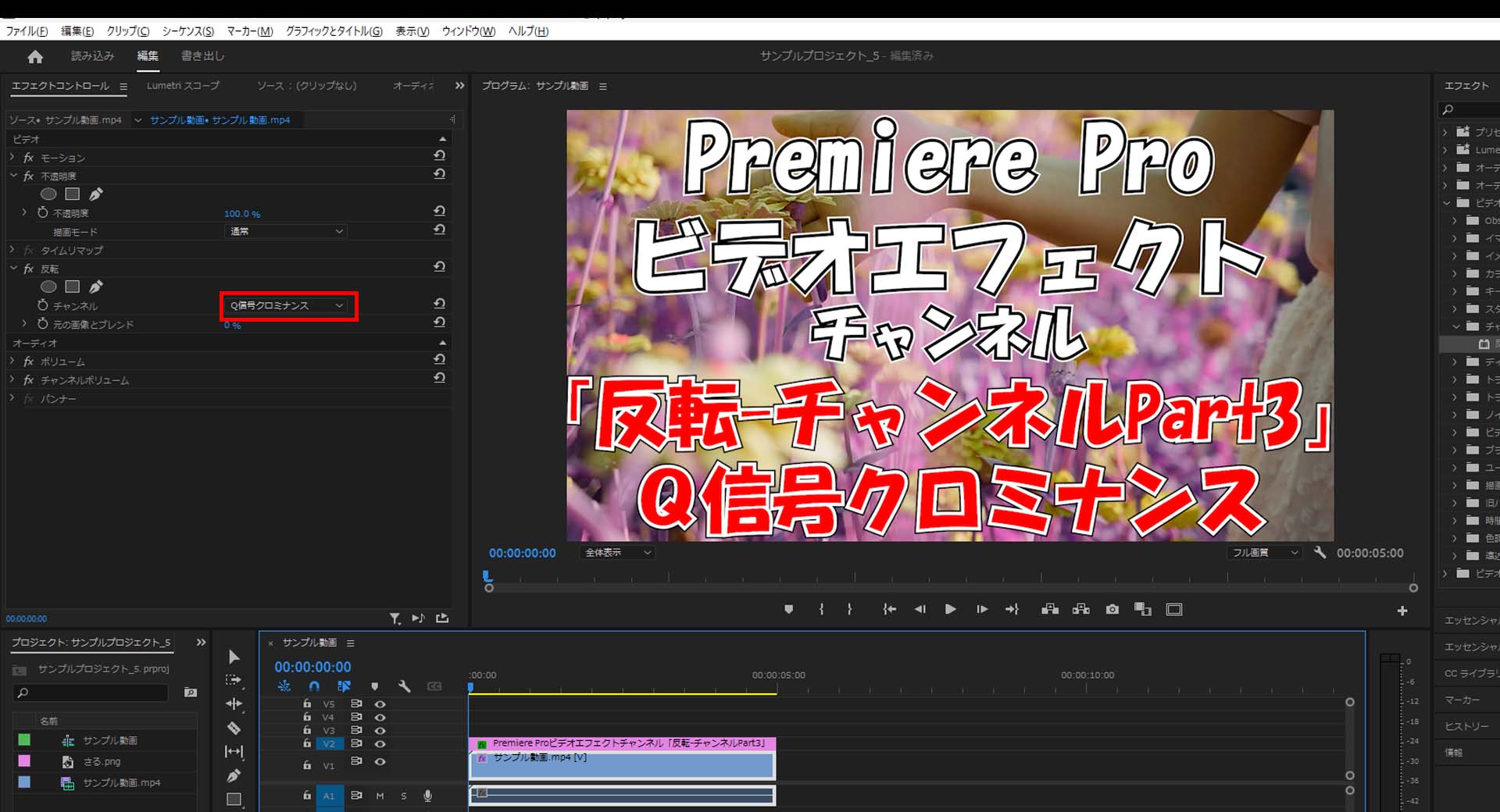
チャンネル – Q信号クロミナンス
2-11.「反転」エフェクトの「チャンネル」を「Q信号クロミナンス」に変更すると色情報を送る信号が元画像に対応したQ信号が変更されます。
(「元の画像とブレンド」はデフォルト値「0%」としています。クロミナンスについて調べても一言で説明できるものがなかったので自分で調べてください)


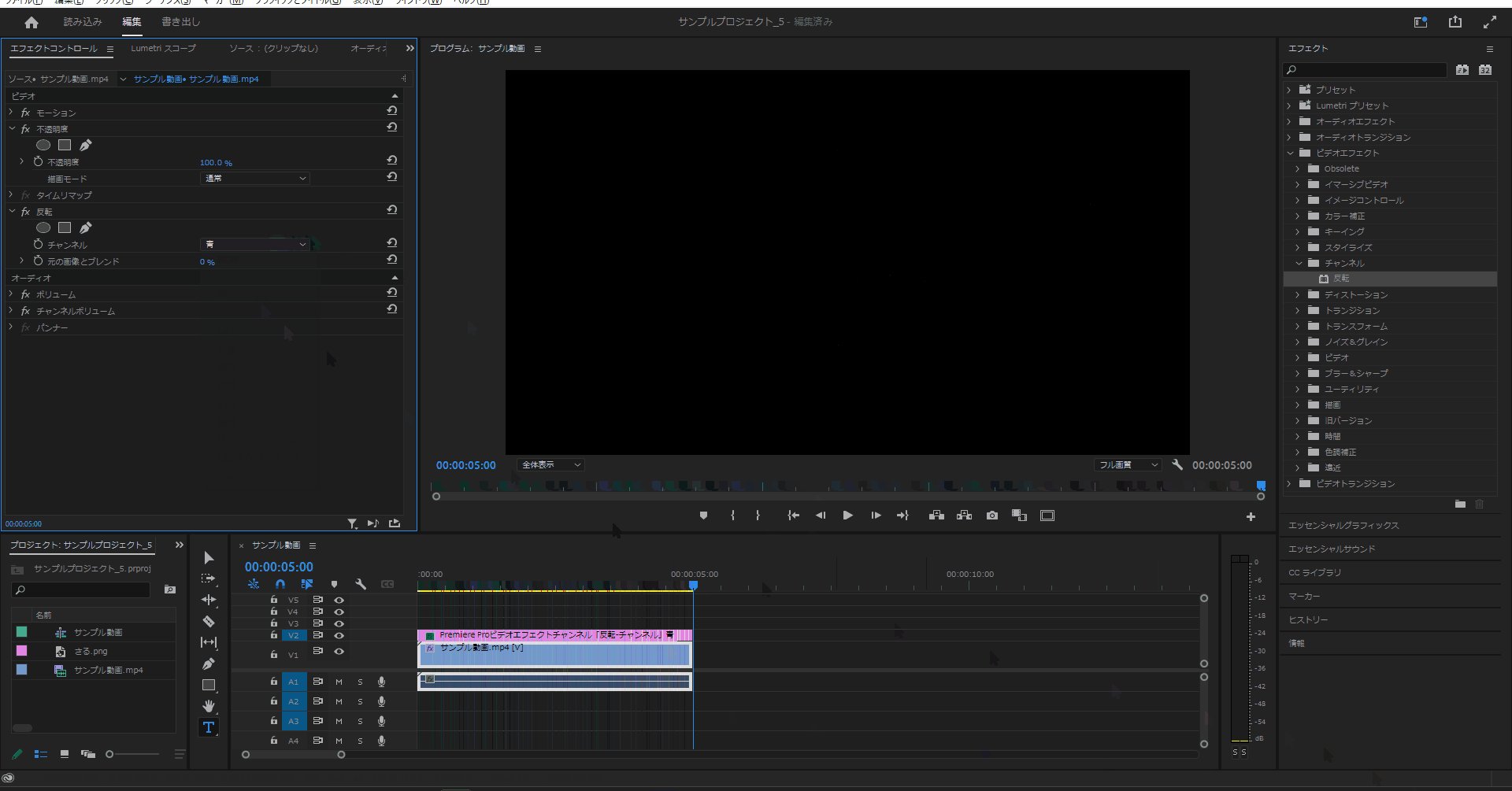
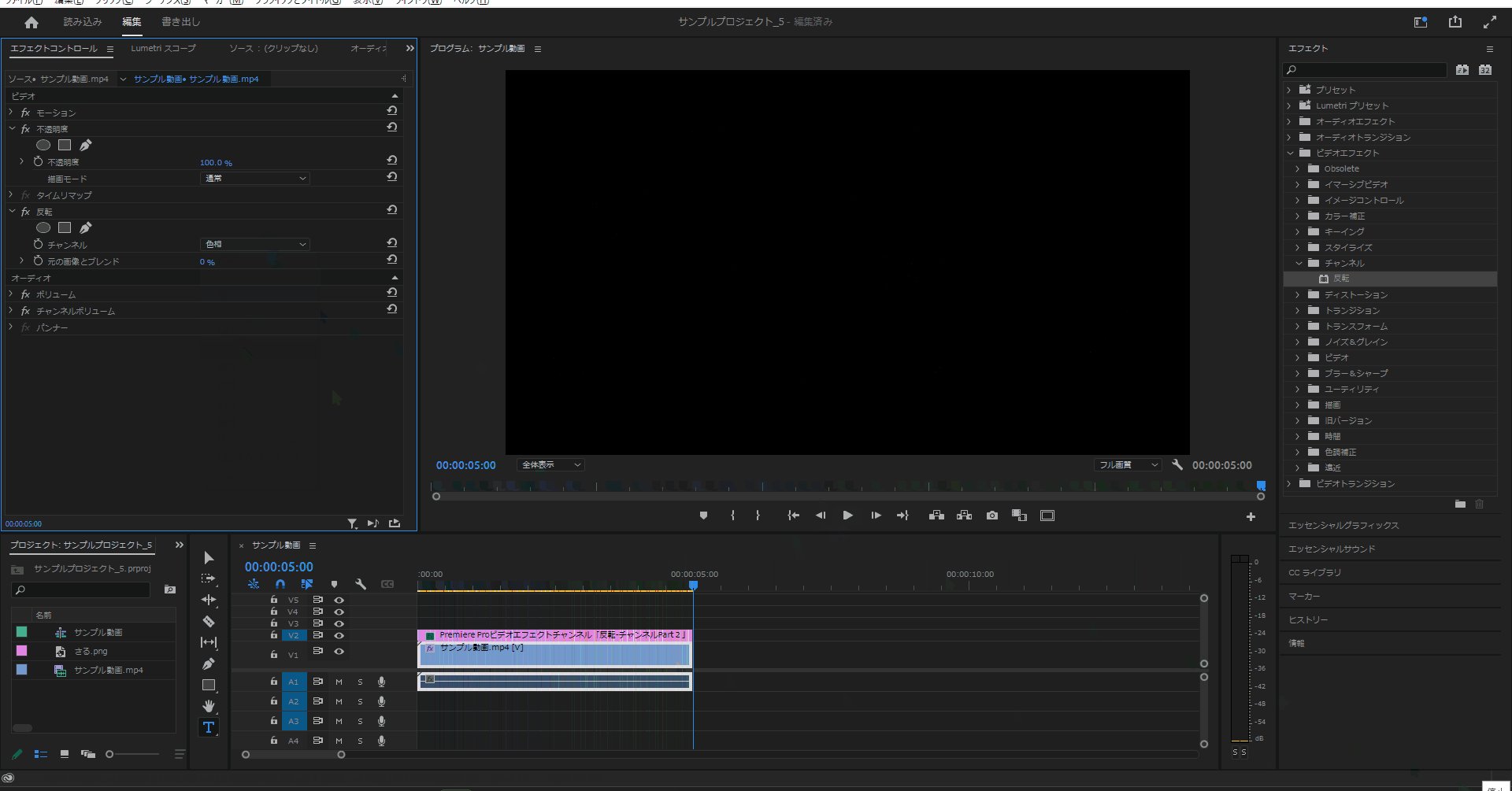
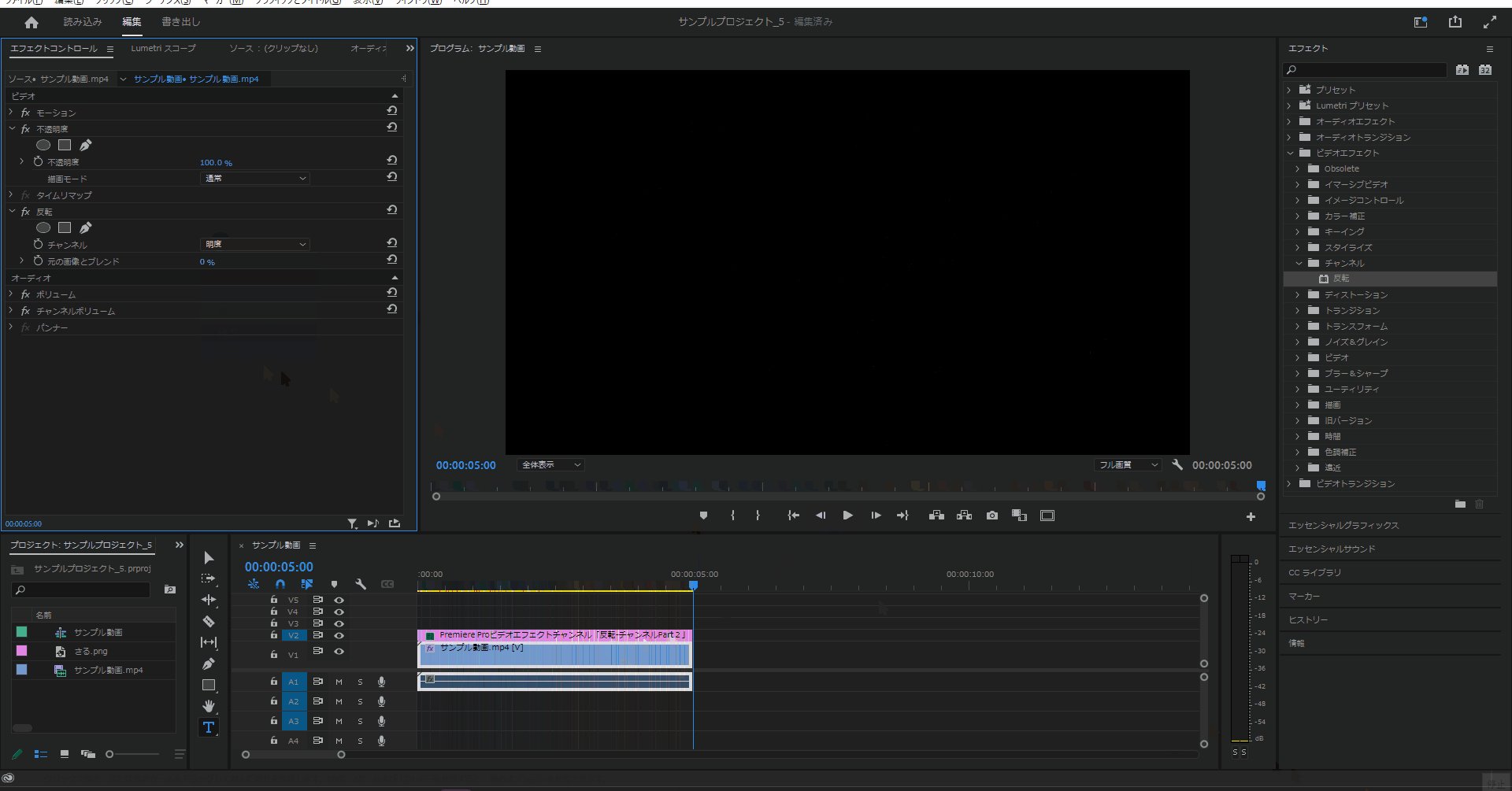
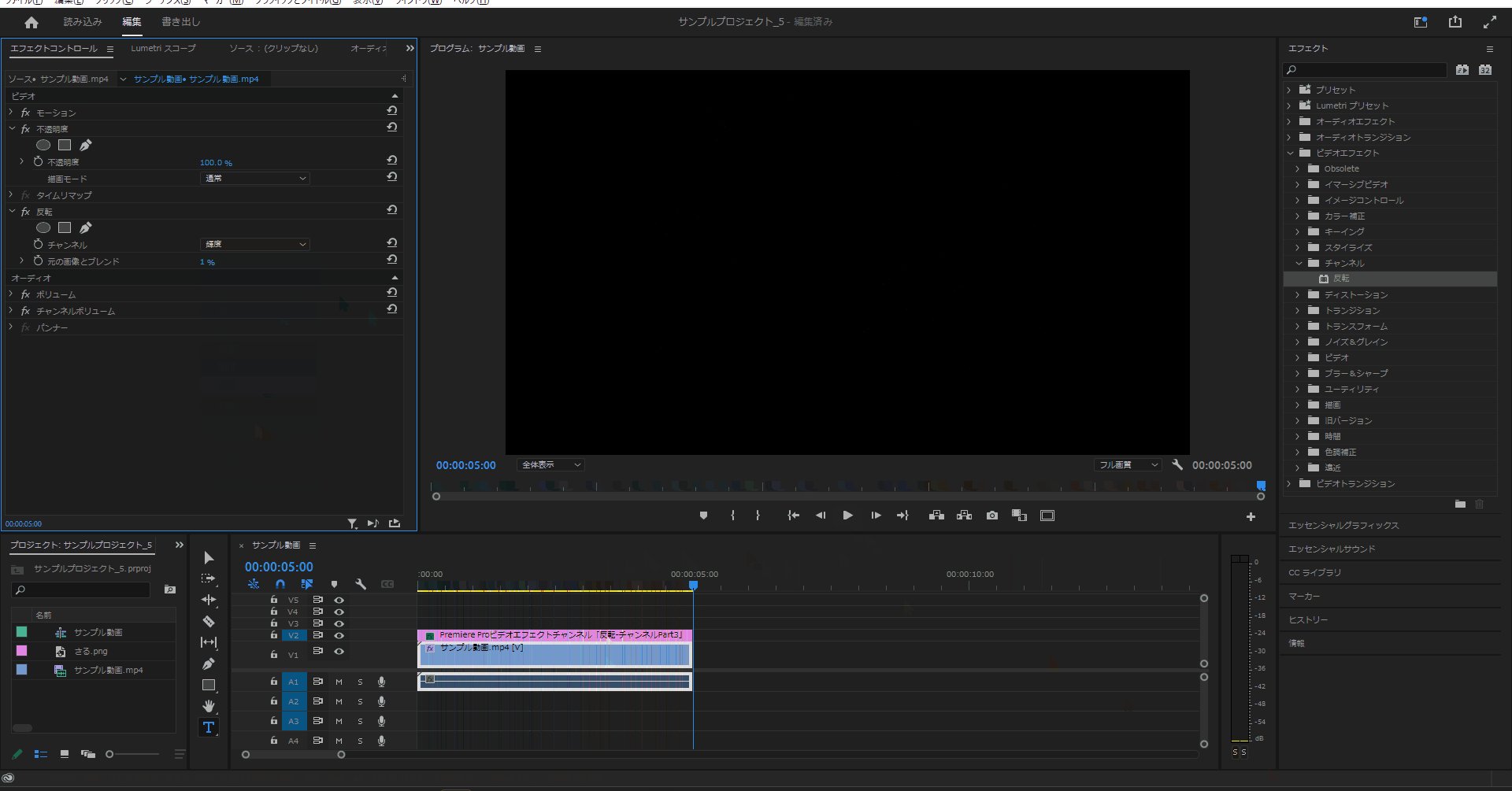
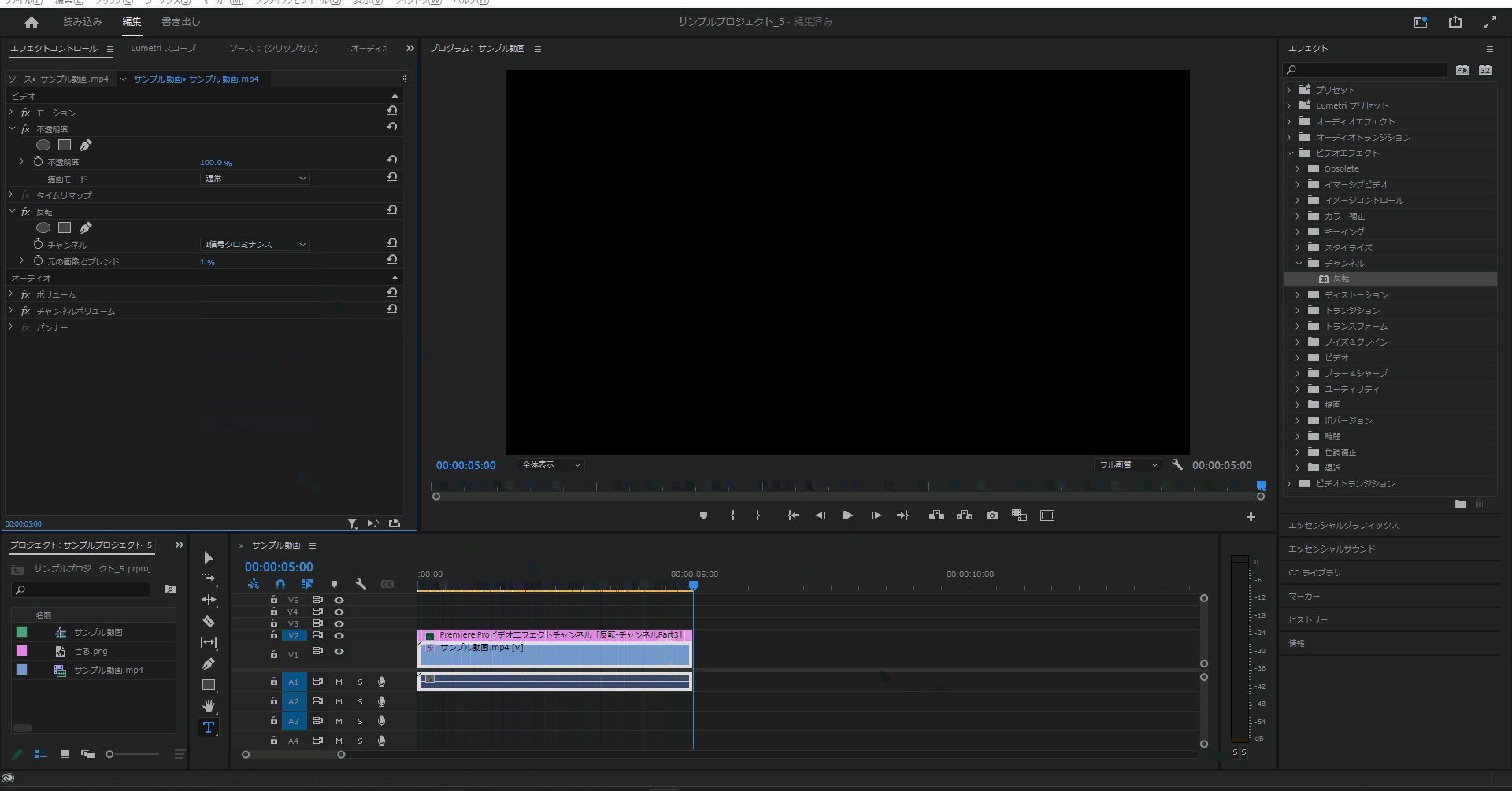
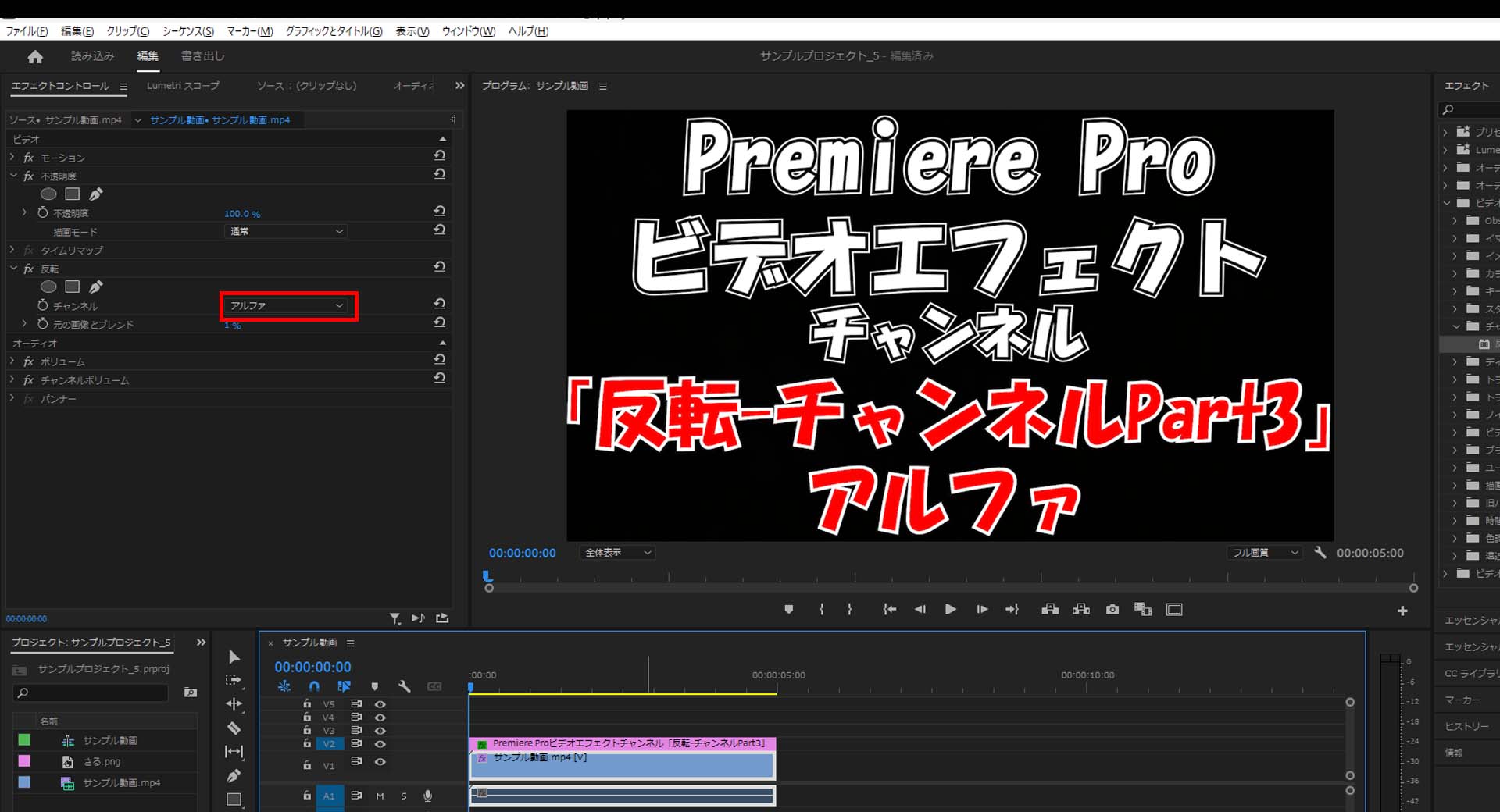
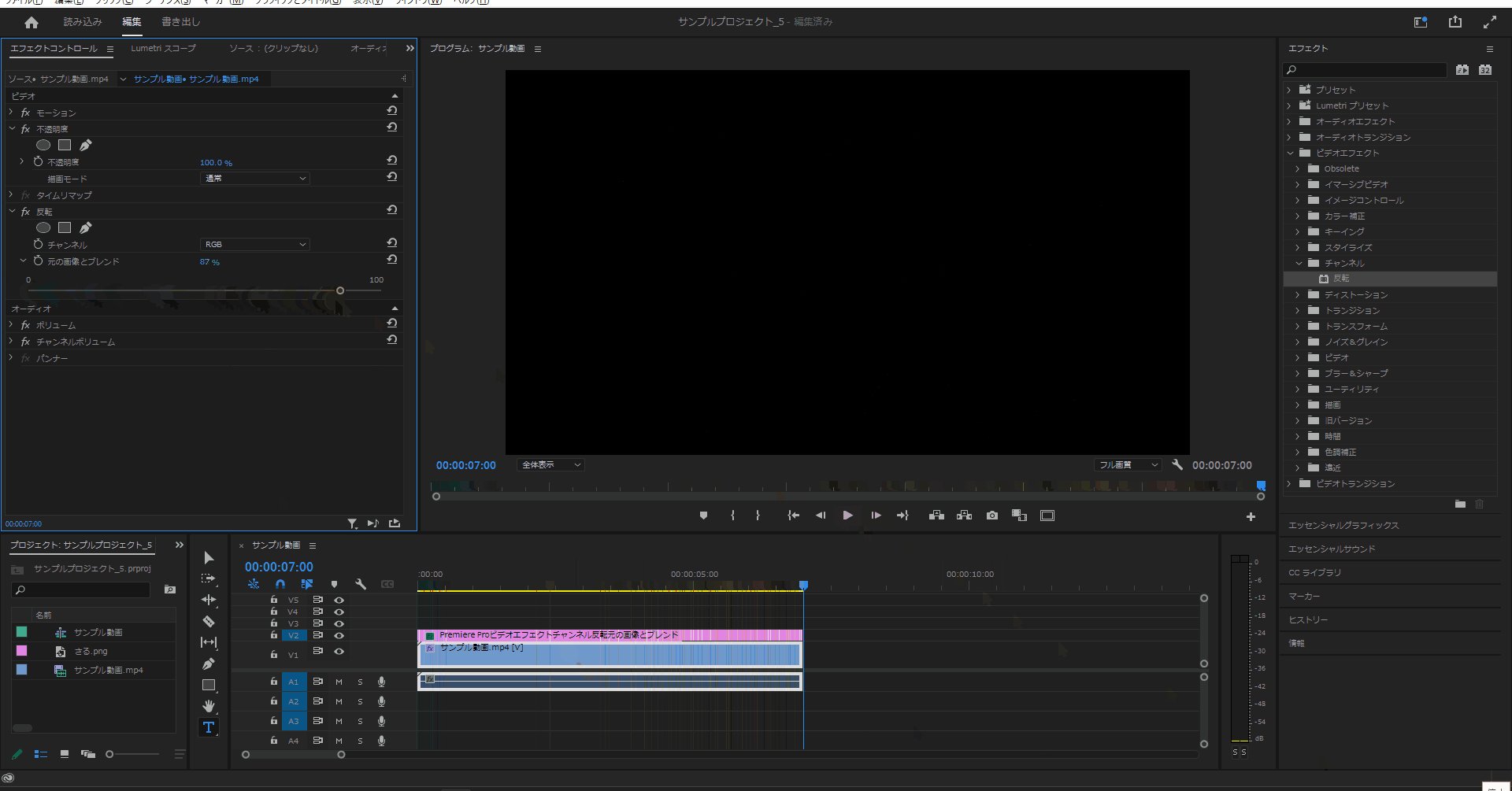
チャンネル – アルファ
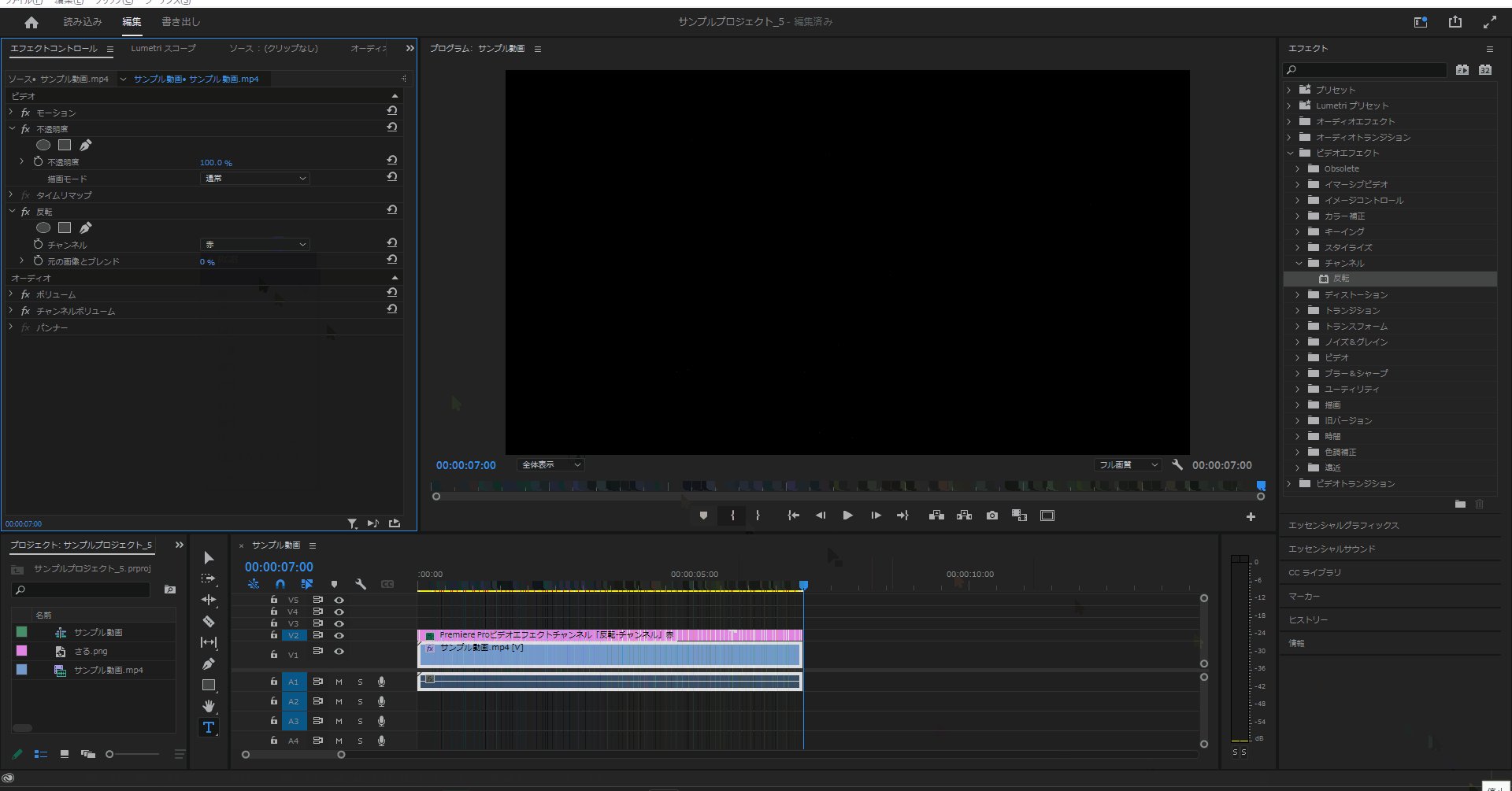
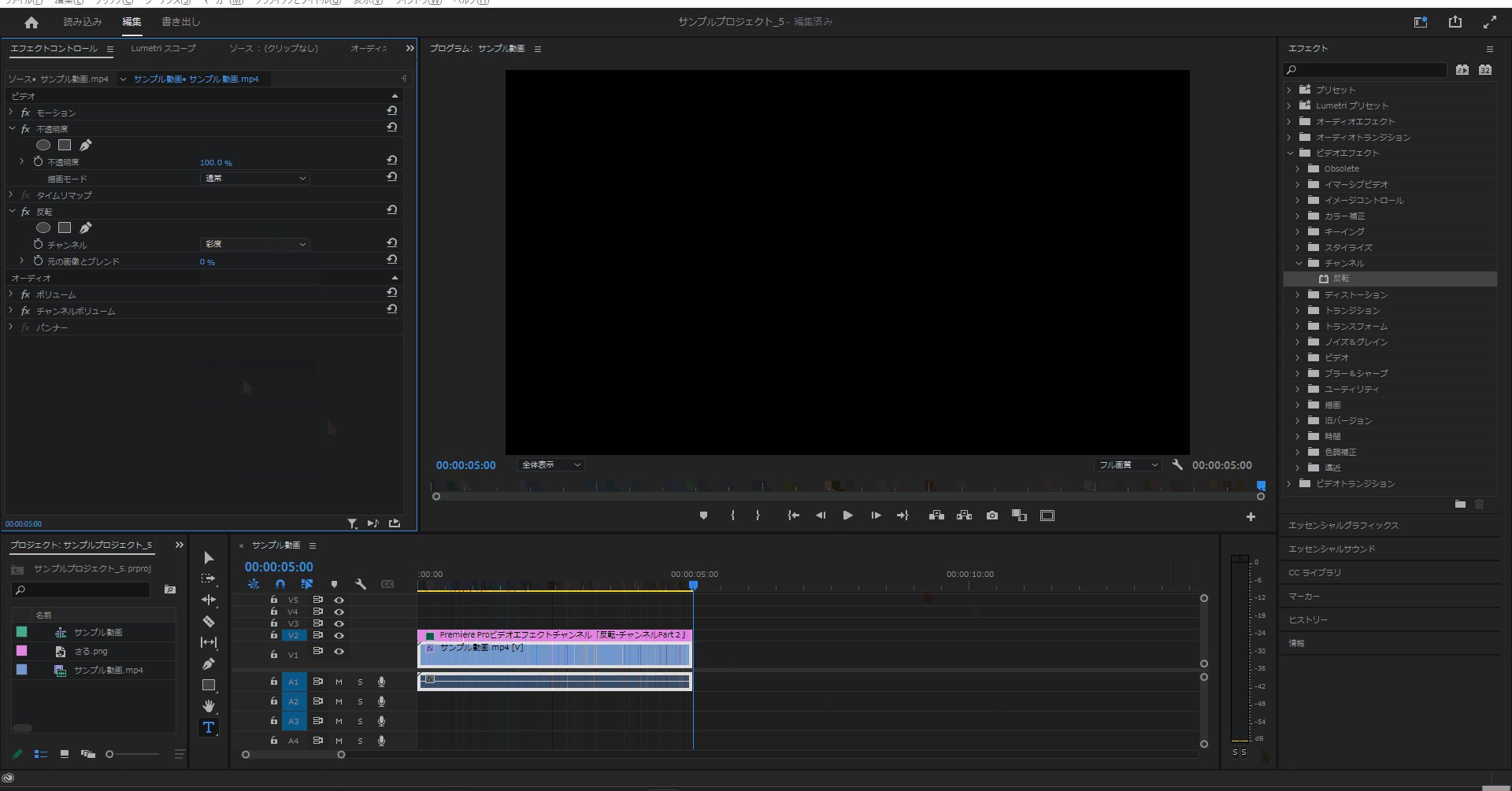
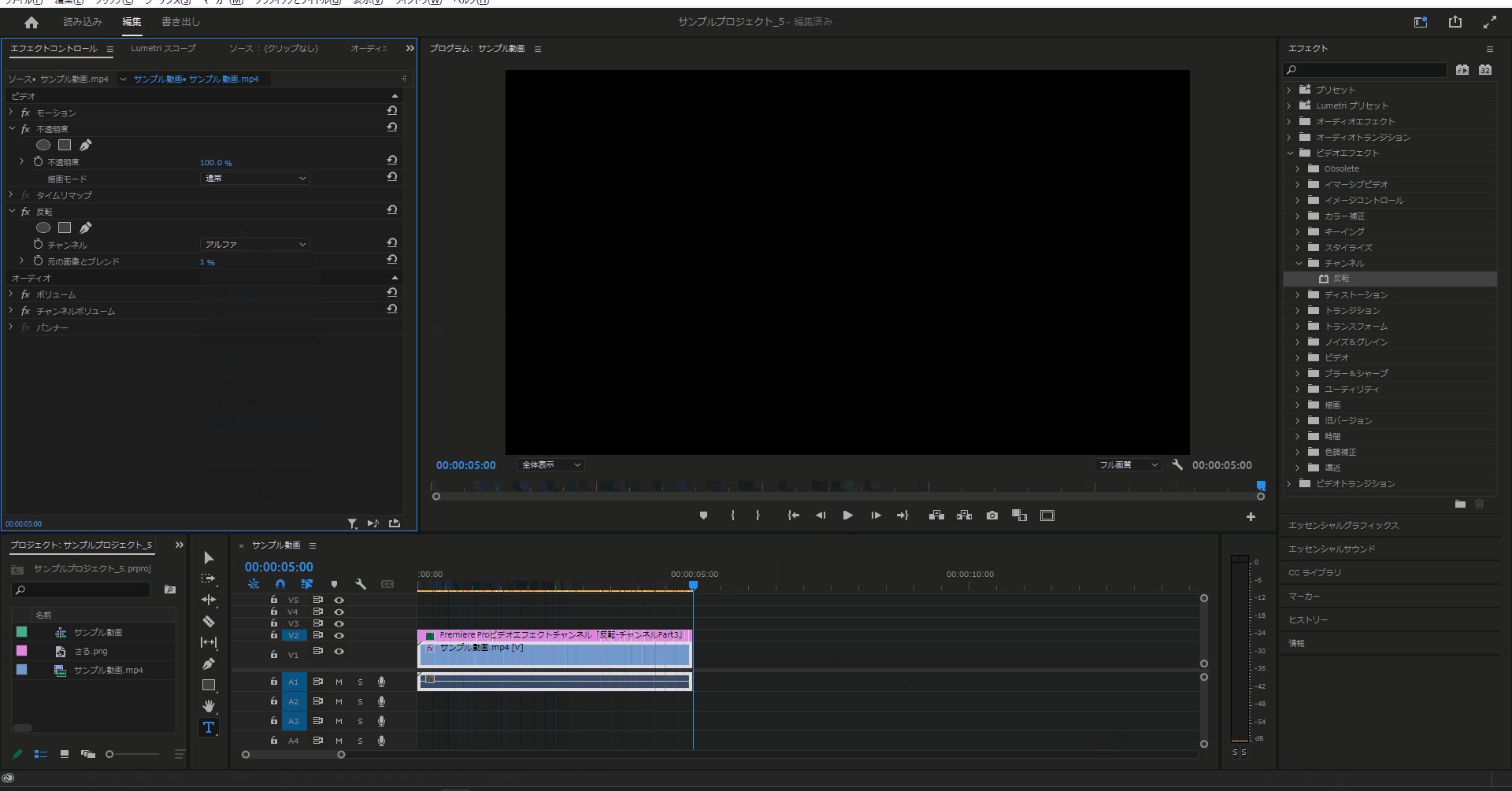
2-12.「反転」エフェクトの「チャンネル」を「アルファ」に変更すると「反転」エフェクトのカラーが真っ暗なものになります。
(「元の画像とブレンド」はデフォルト値「0%」としています。)


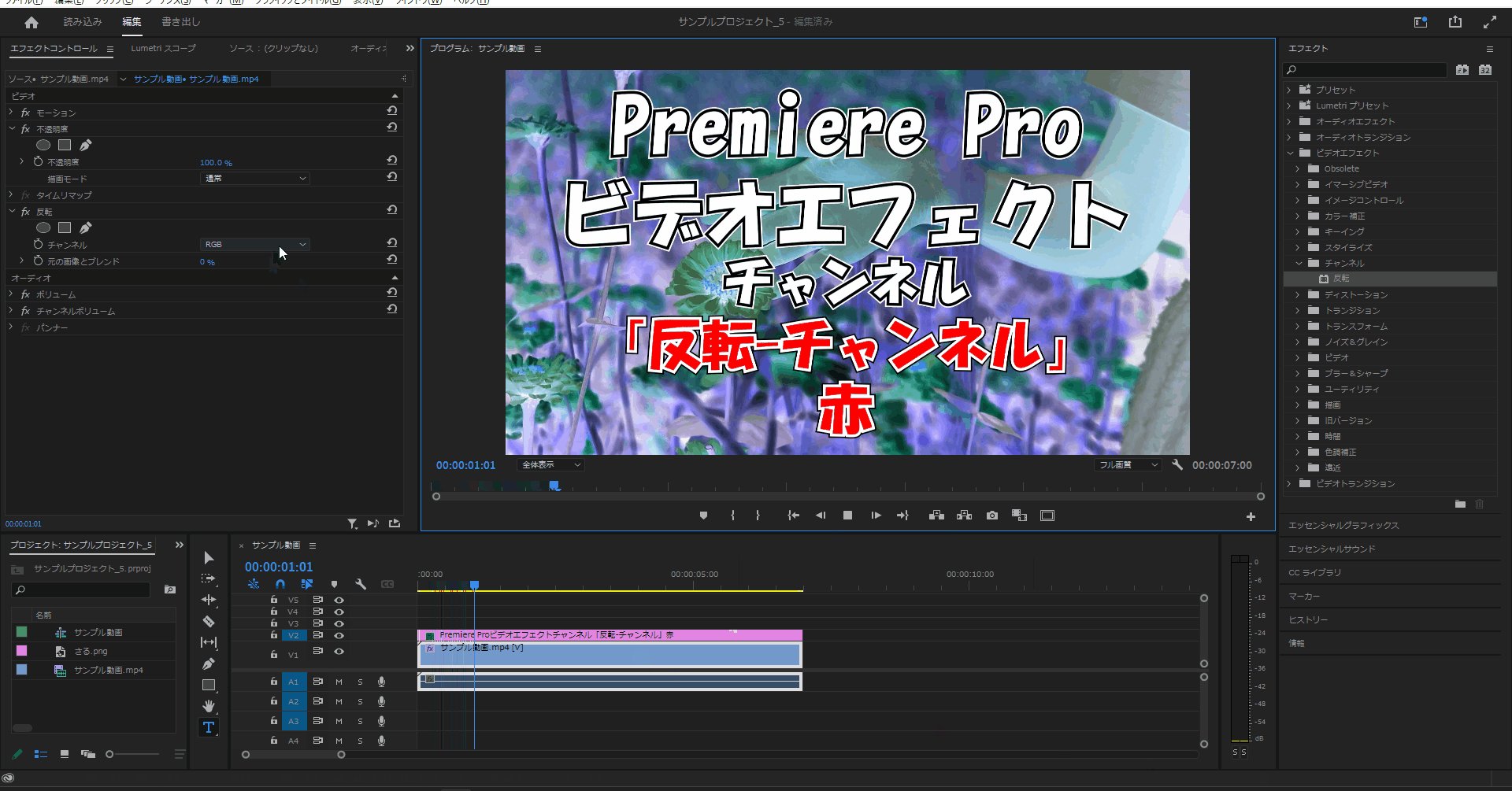
元の画像とブレンド
3-1.「反転」エフェクトの「元の画像とブレンド」の値を変更すると「反転」エフェクトの強弱を変更することができます。
(デフォルト値は「0%」で今回は徐々に「87%」に変更しました)


今回はここまで。
次回はビデオエフェクトを範囲指定する方法を解説していきます。



コメント