今回はPremiere Proの「描画」の「カラーカーブ」について使い方を解説していきます。
「ビデオエフェクト-カラーカーブ」
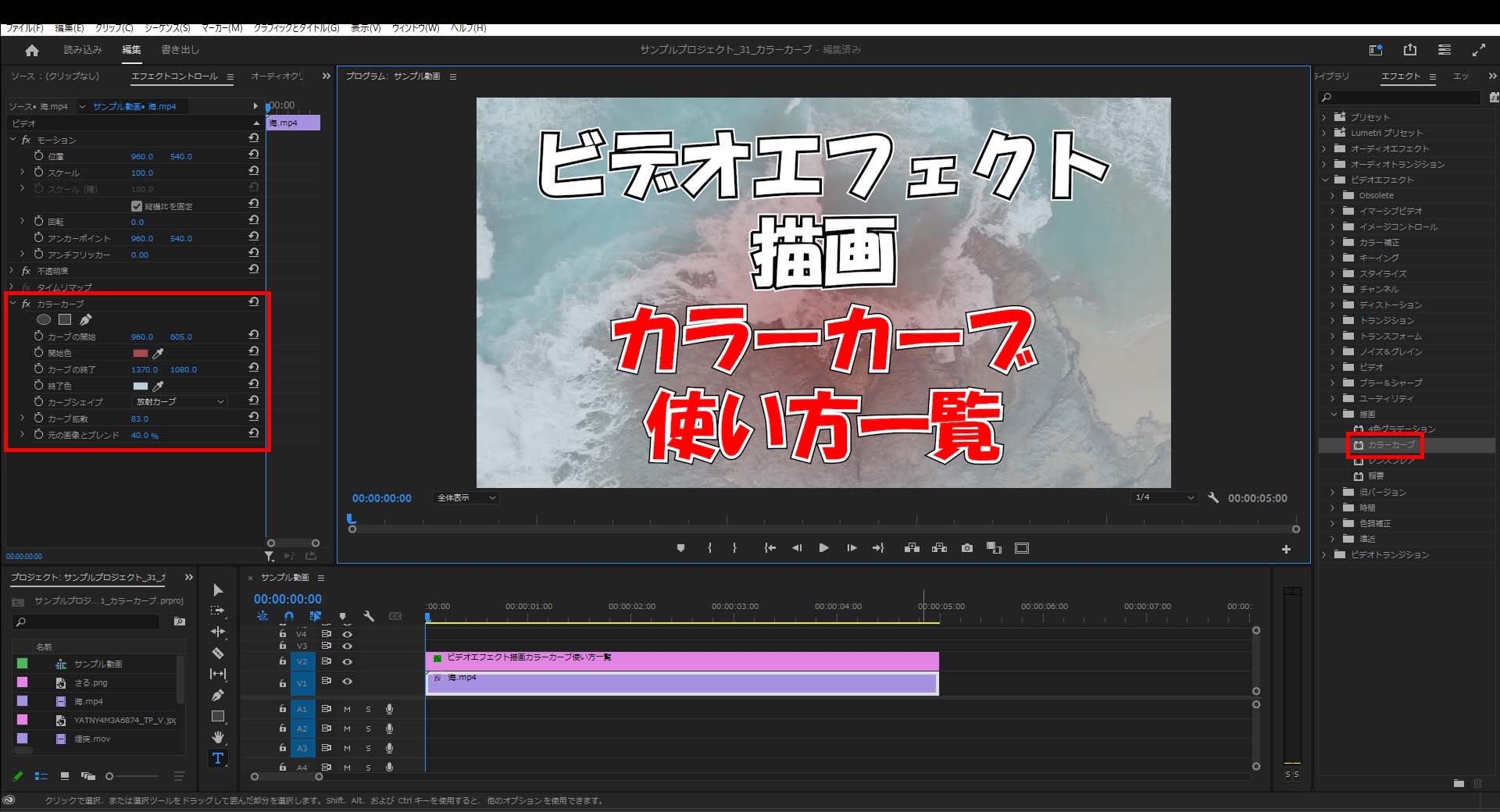
今回は「ビデオエフェクト」の中にある「描画」の「カラーカーブ」を解説していきます。
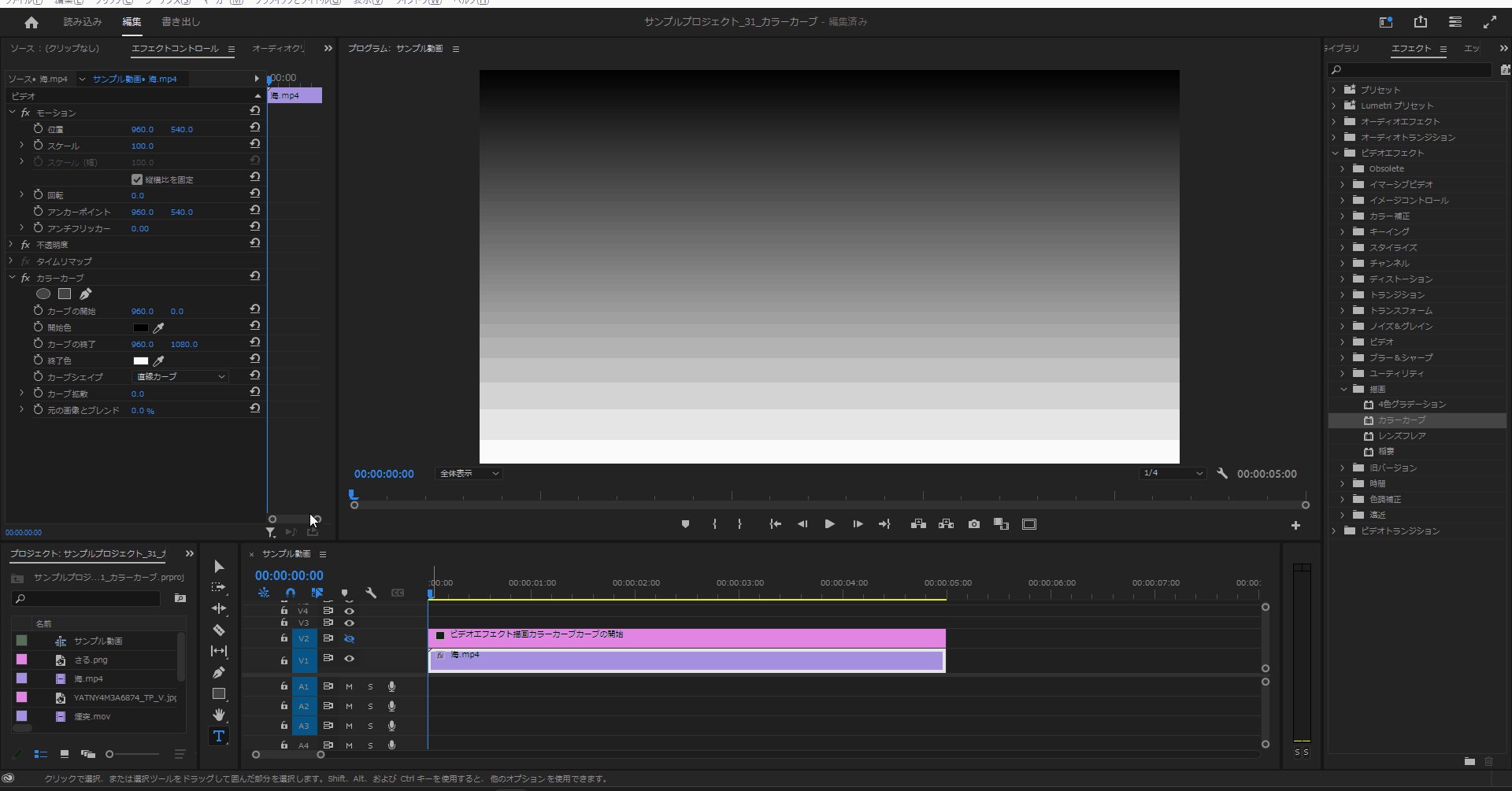
「カラーカーブ」はいわゆるグラデーションのようなもので上部から下部に向けて色が変わる機能となっています。
「カラーカーブ」は「カーブの開始」「開始色」「カーブの終了」「終了色」「カーブシェイプ」「カーブ拡散」「元の動画とブレンド」の設定項目があります。
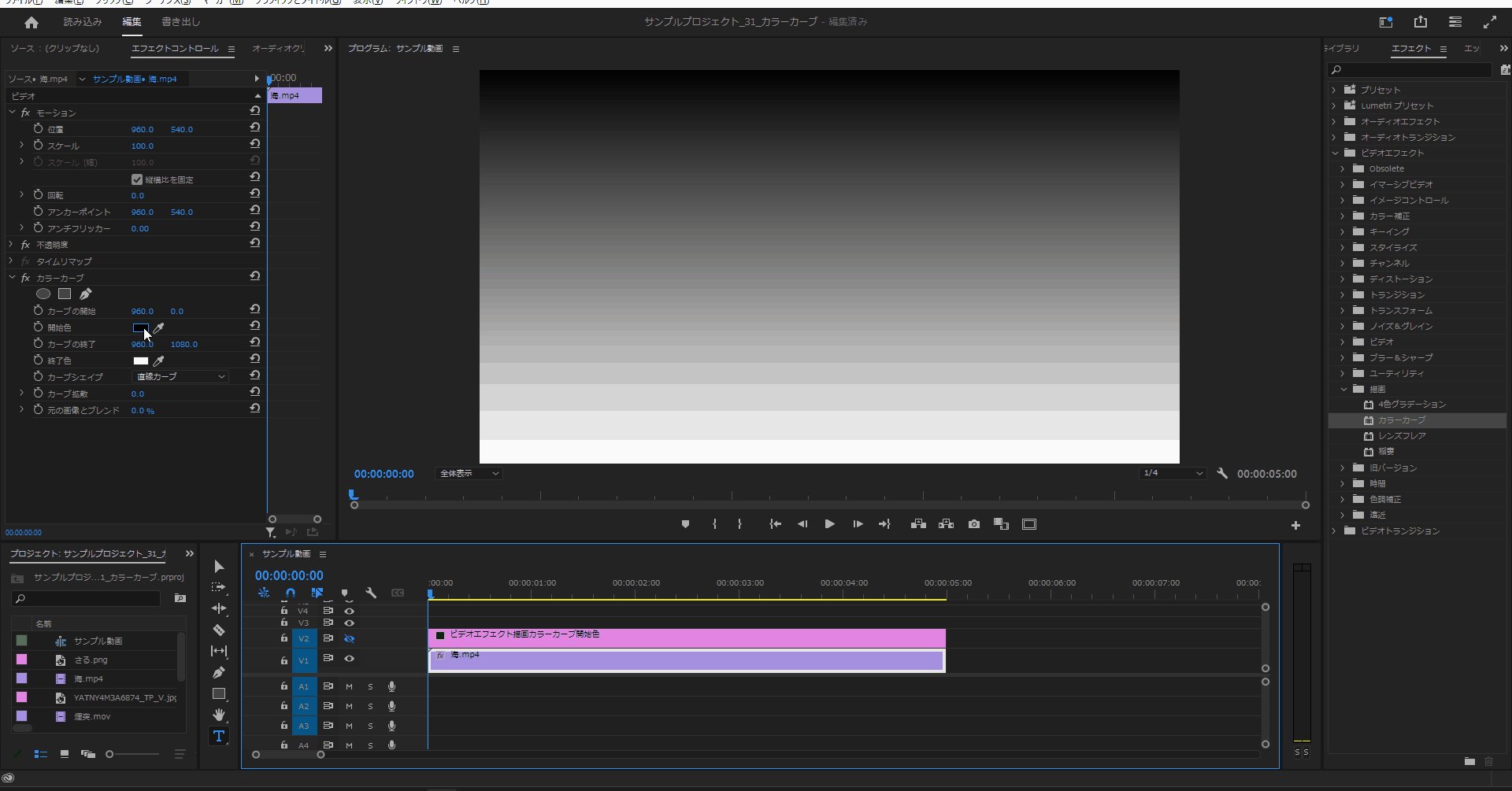
「カラーカーブ」
「カーブの開始」
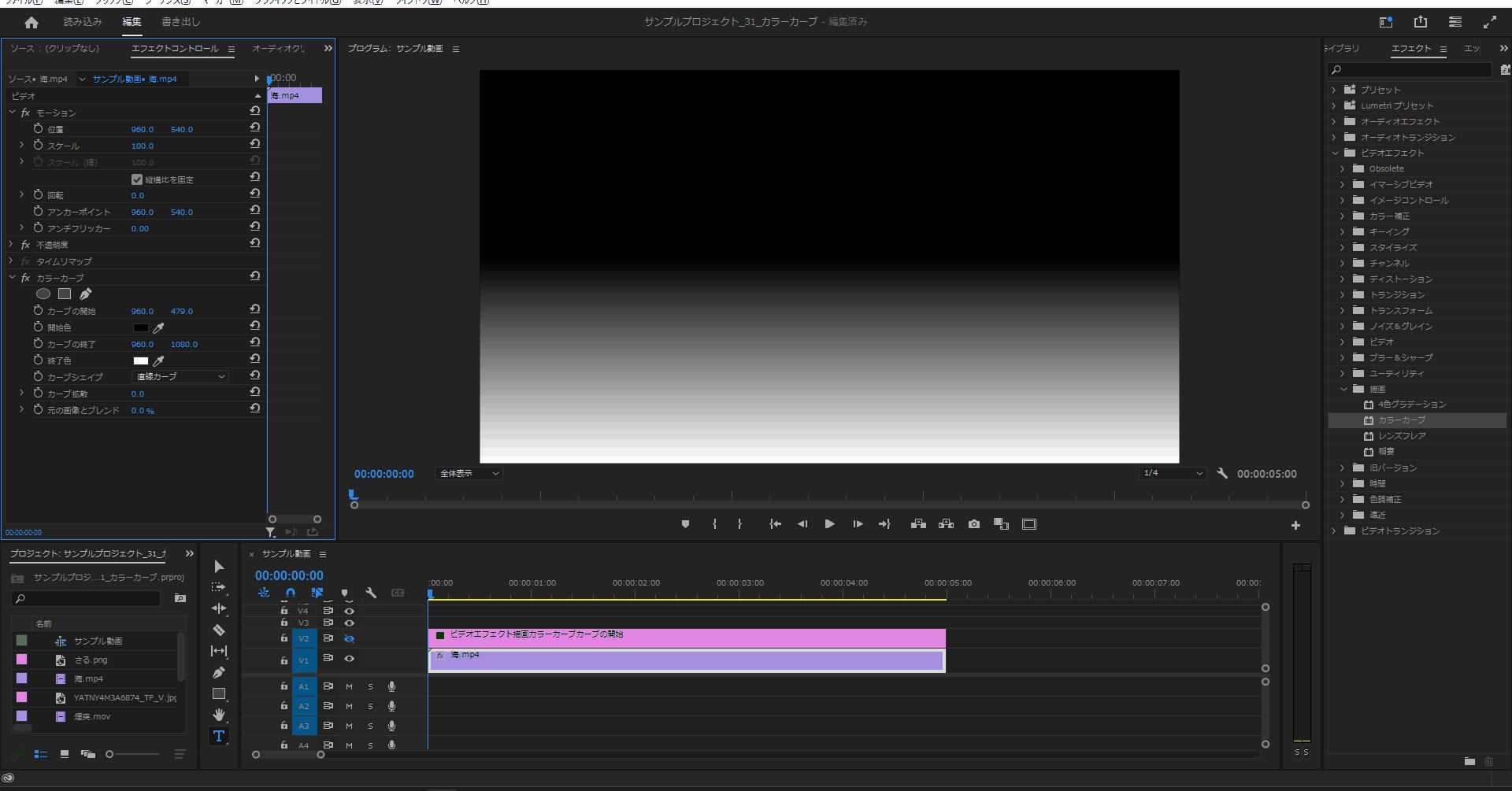
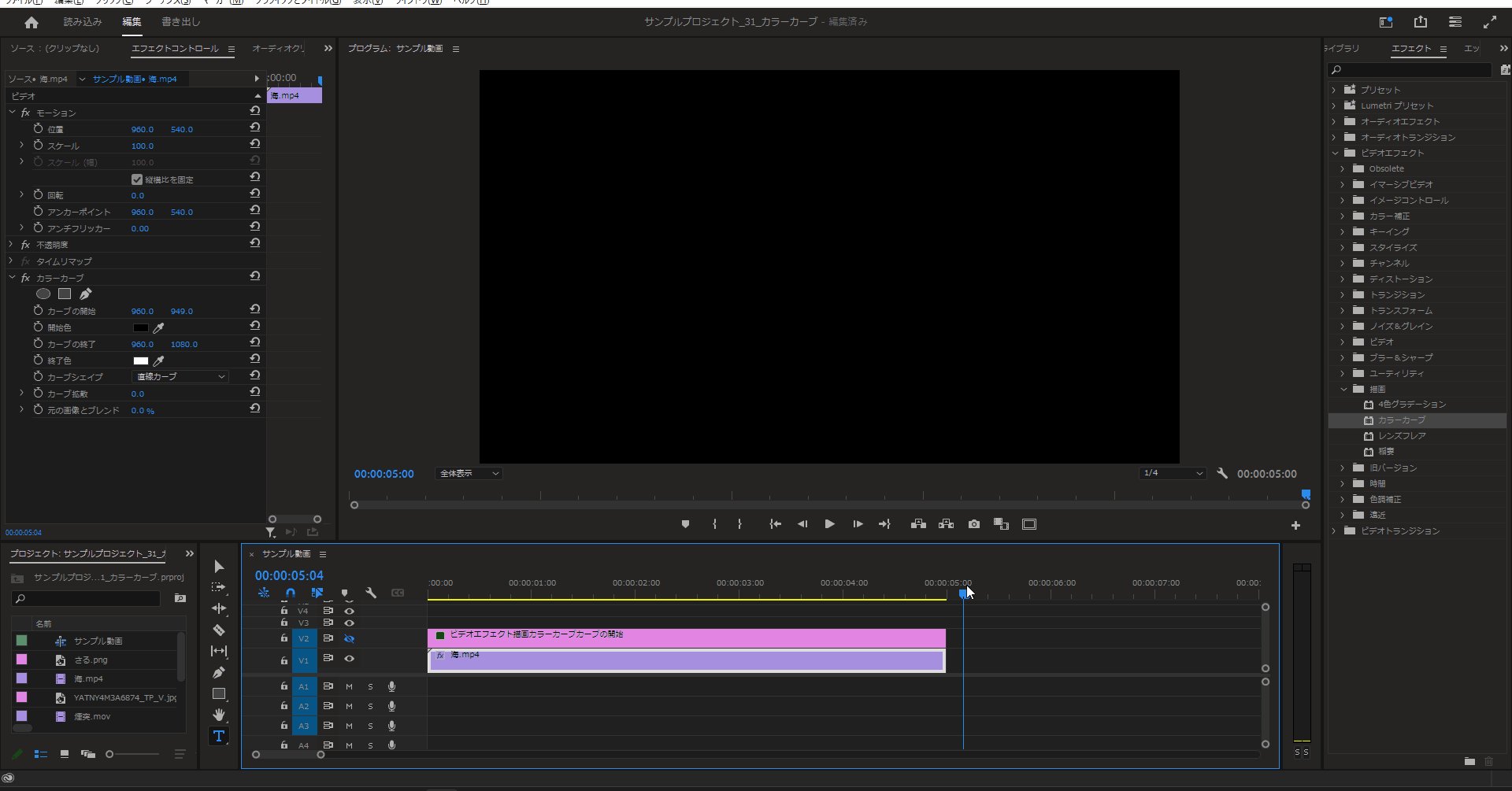
「カーブの開始」は上部のグラデーションカラーの配置を変更することができる機能です。
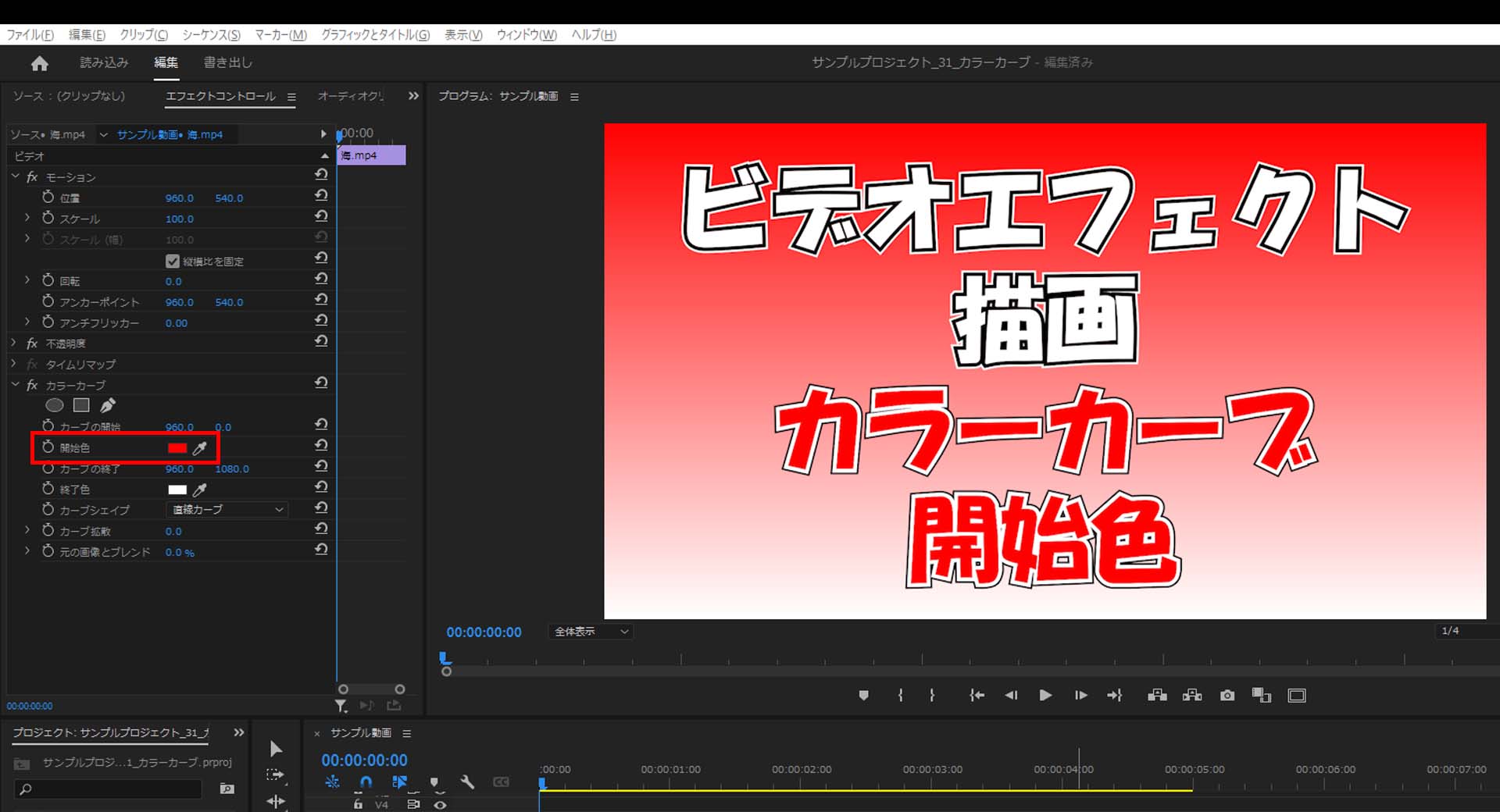
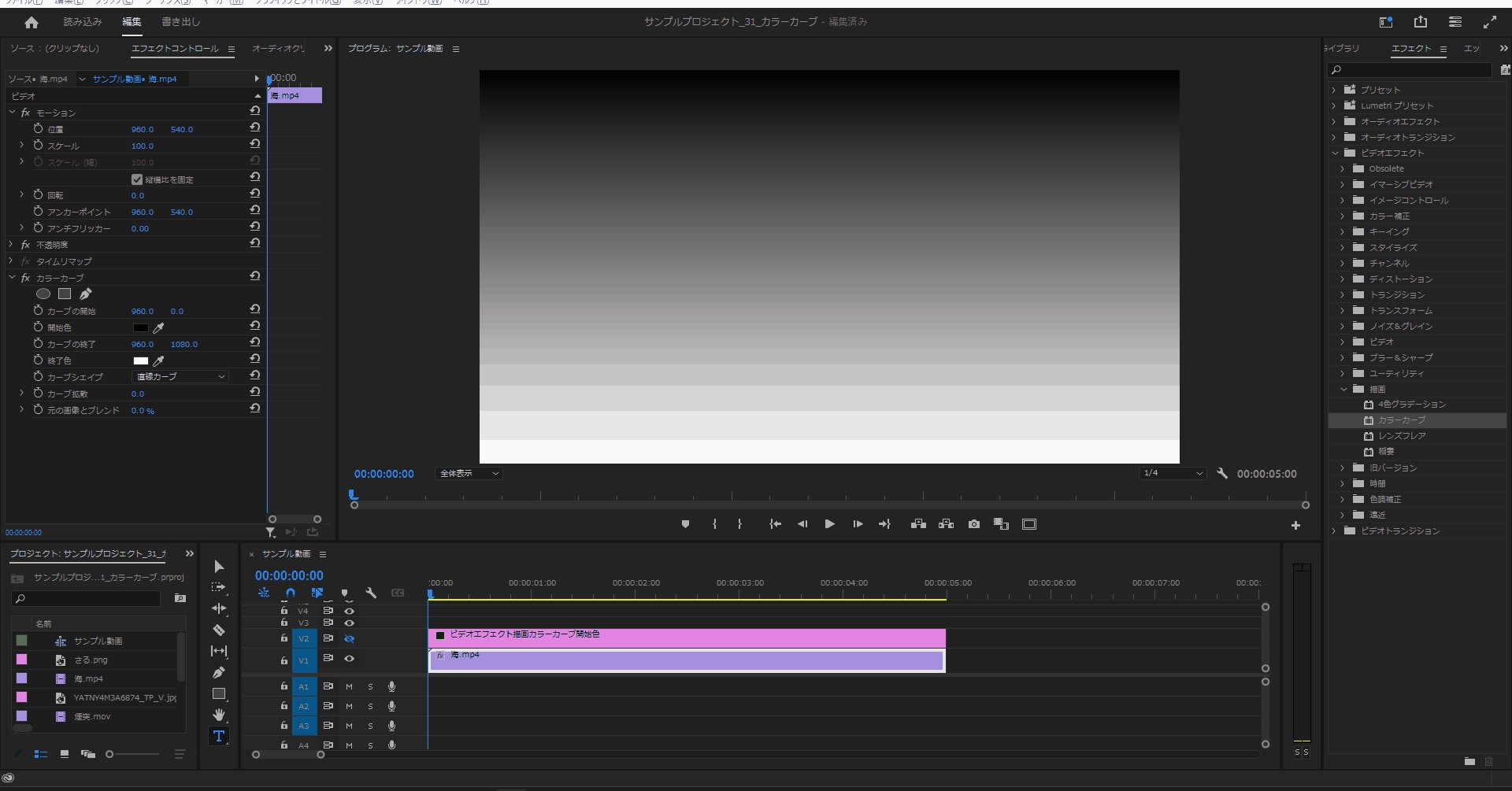
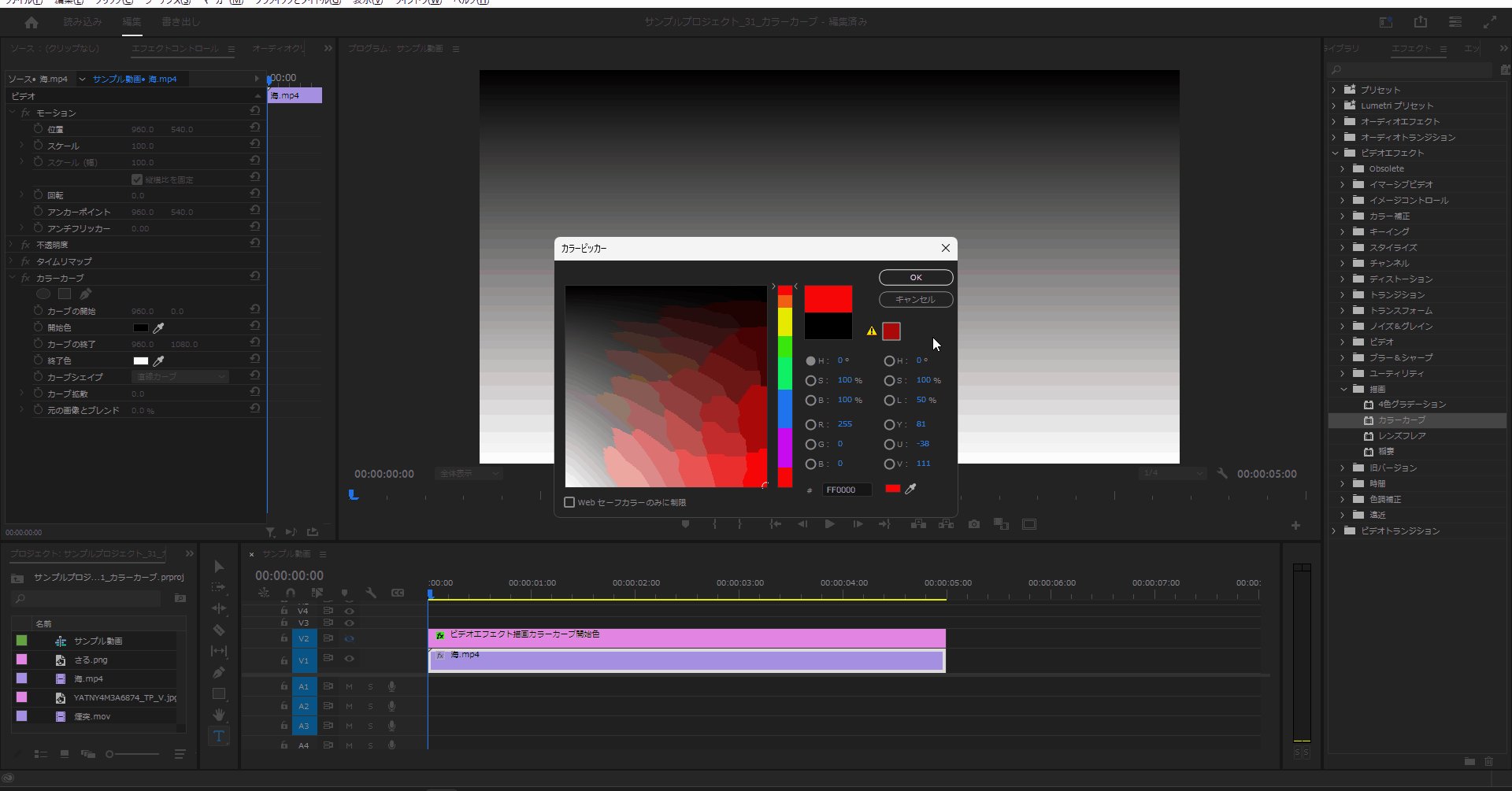
「開始色」
「開始色」は上部のグラデーションカラーの色を変更することができる機能です。
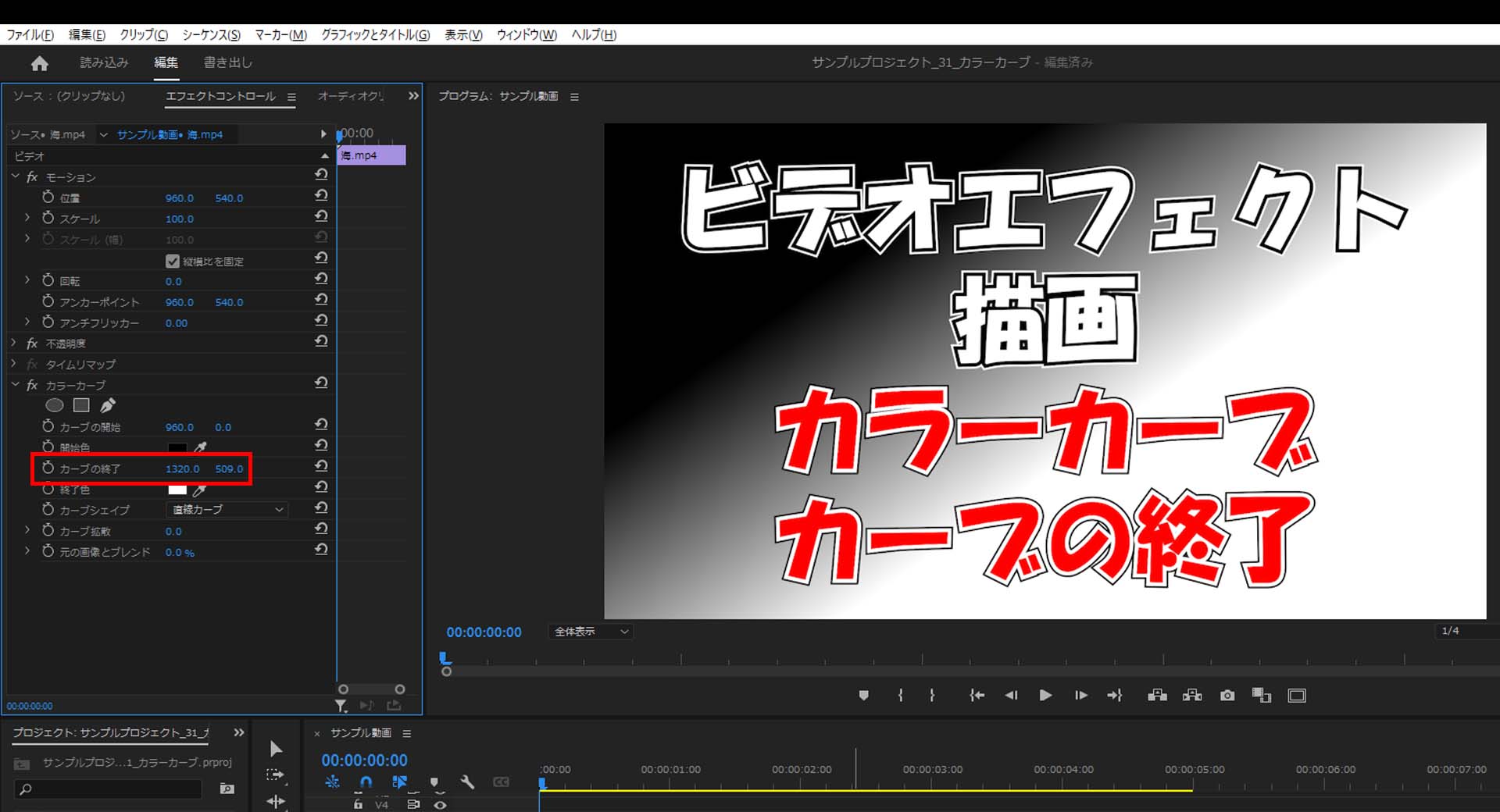
「カーブの終了」
「カーブの終了」は下部のグラデーションカラーの配置を変更することができる機能です。
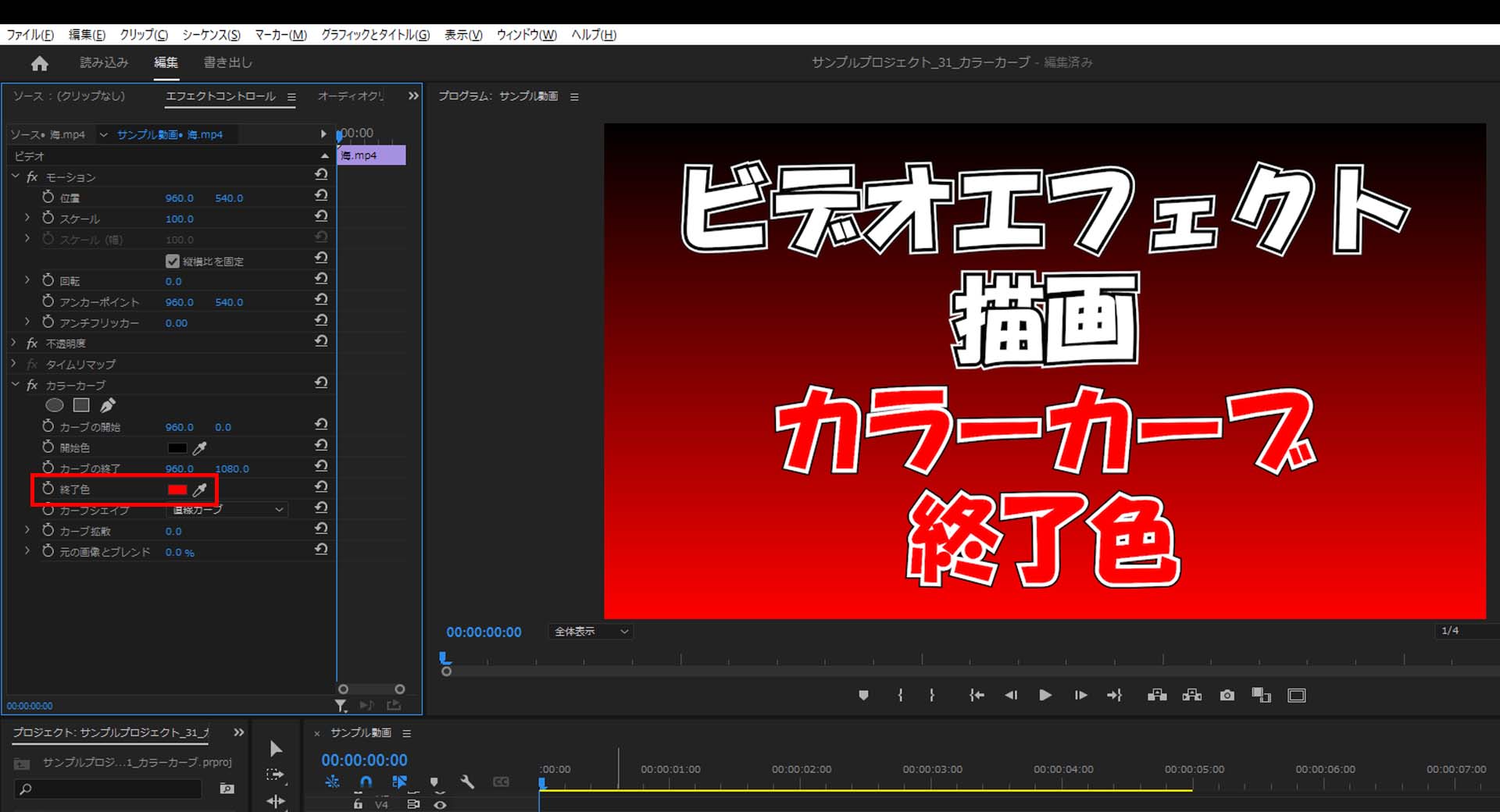
「終了色」
「開始色」は下部のグラデーションカラーの色を変更することができる機能です。
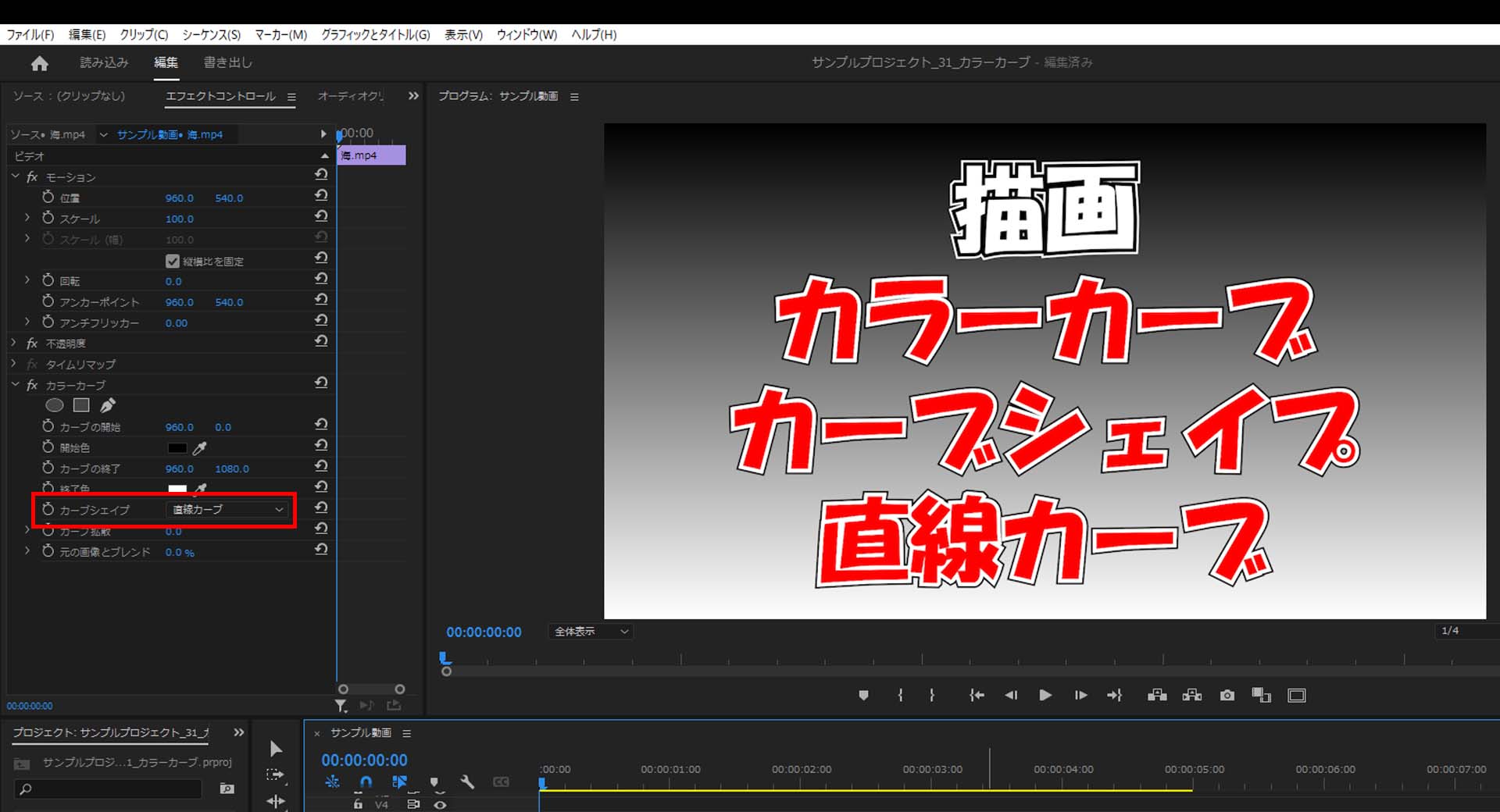
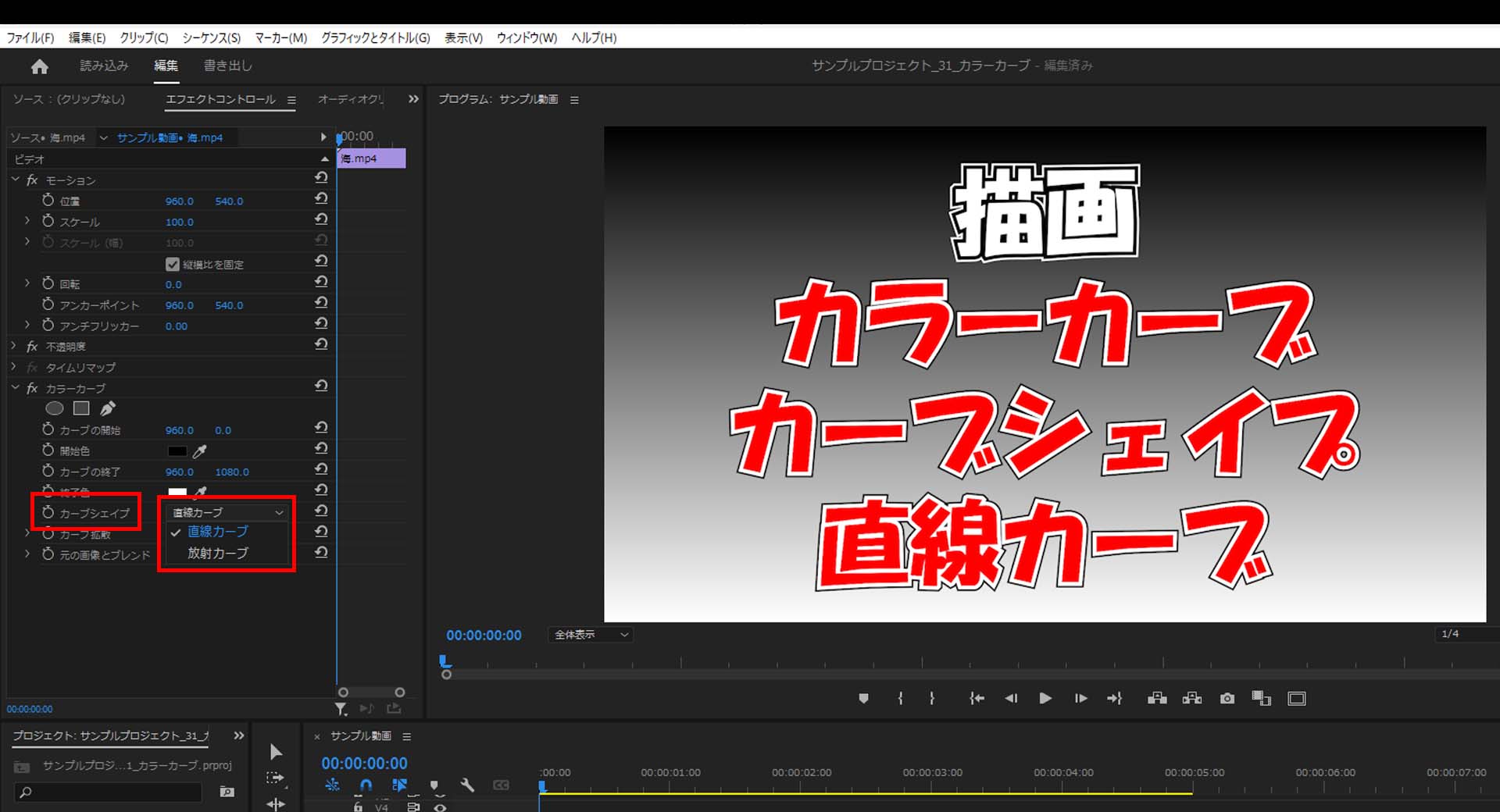
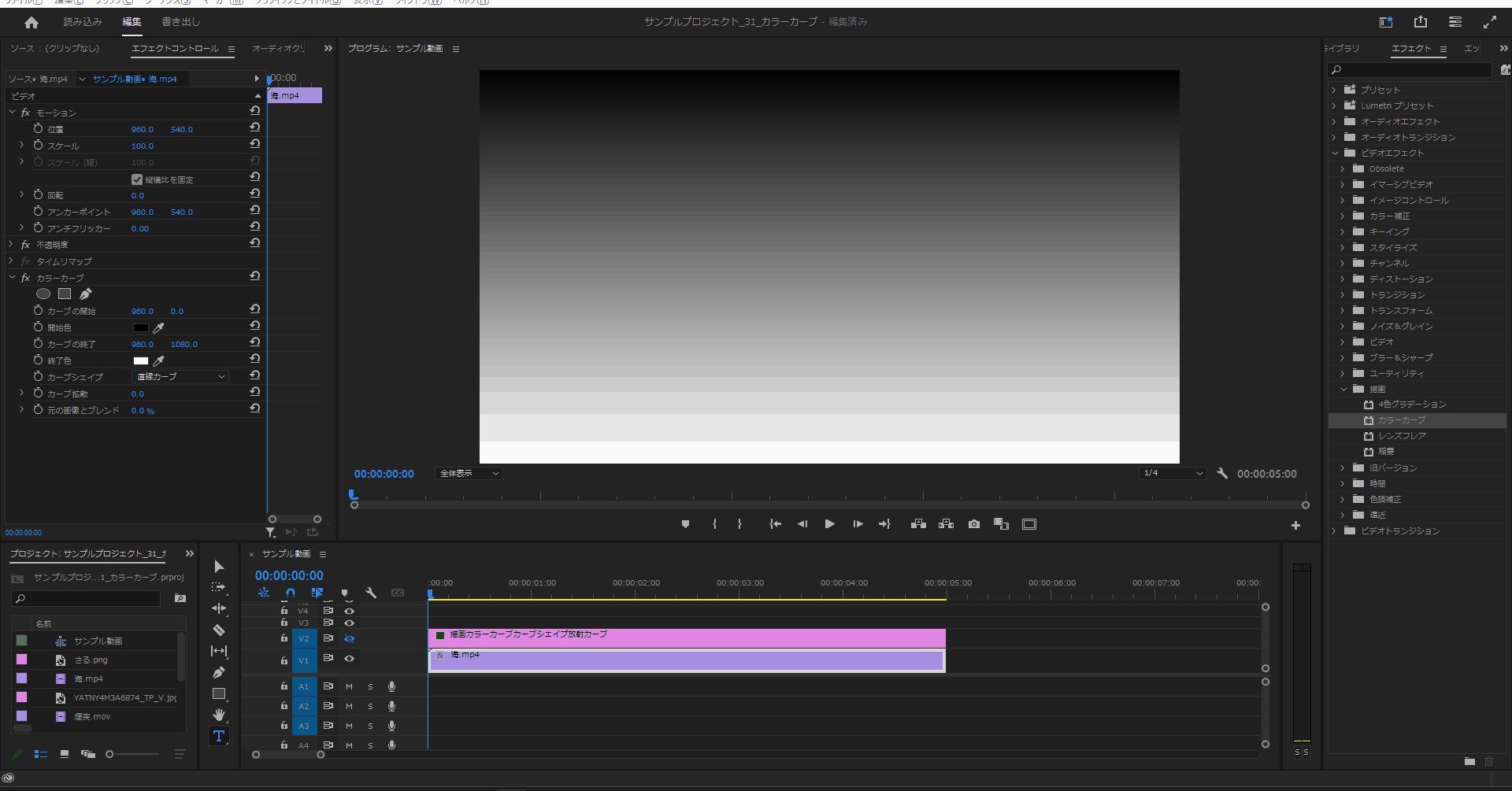
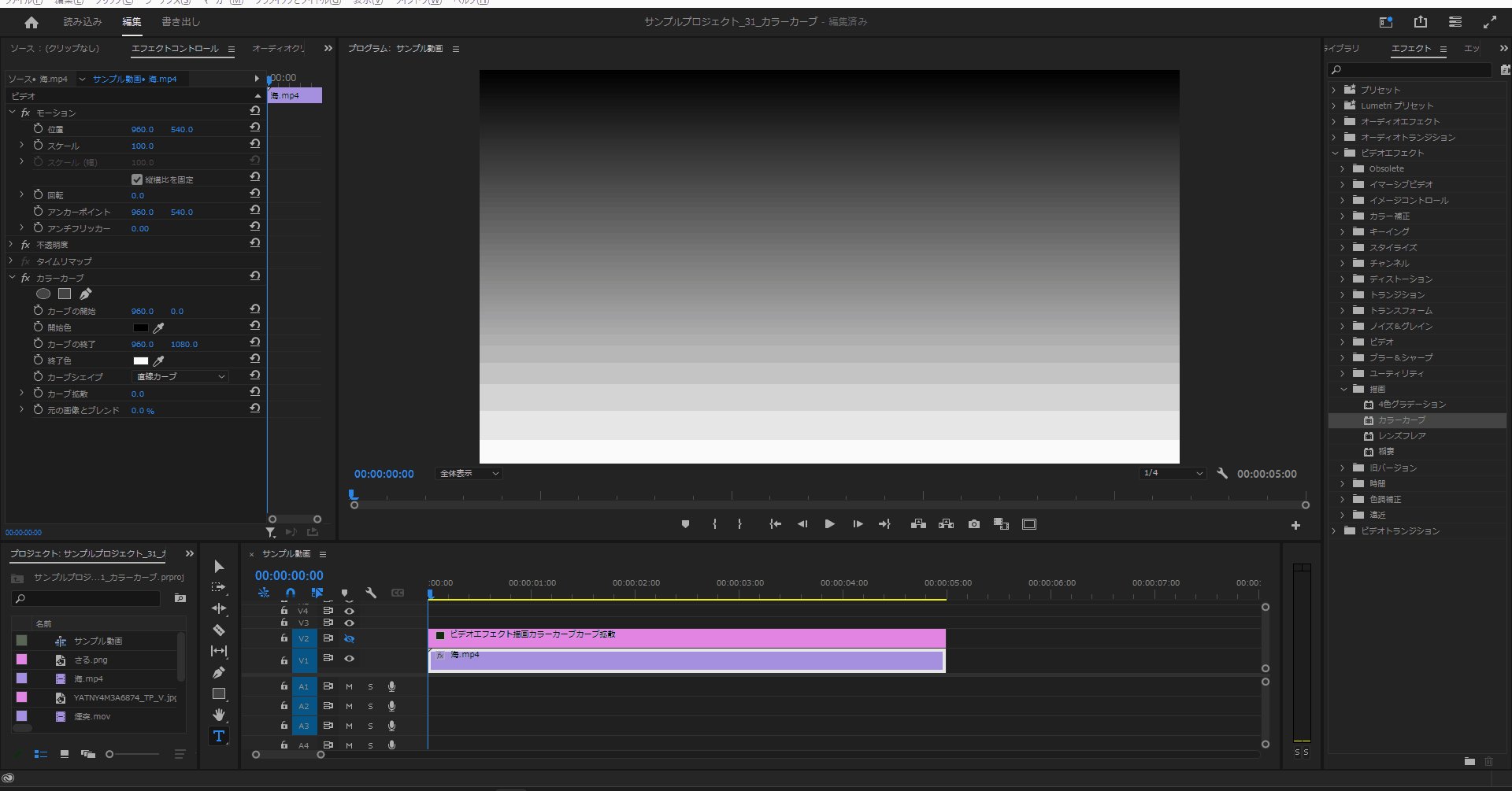
「カーブシェイプ – 直線カーブ」
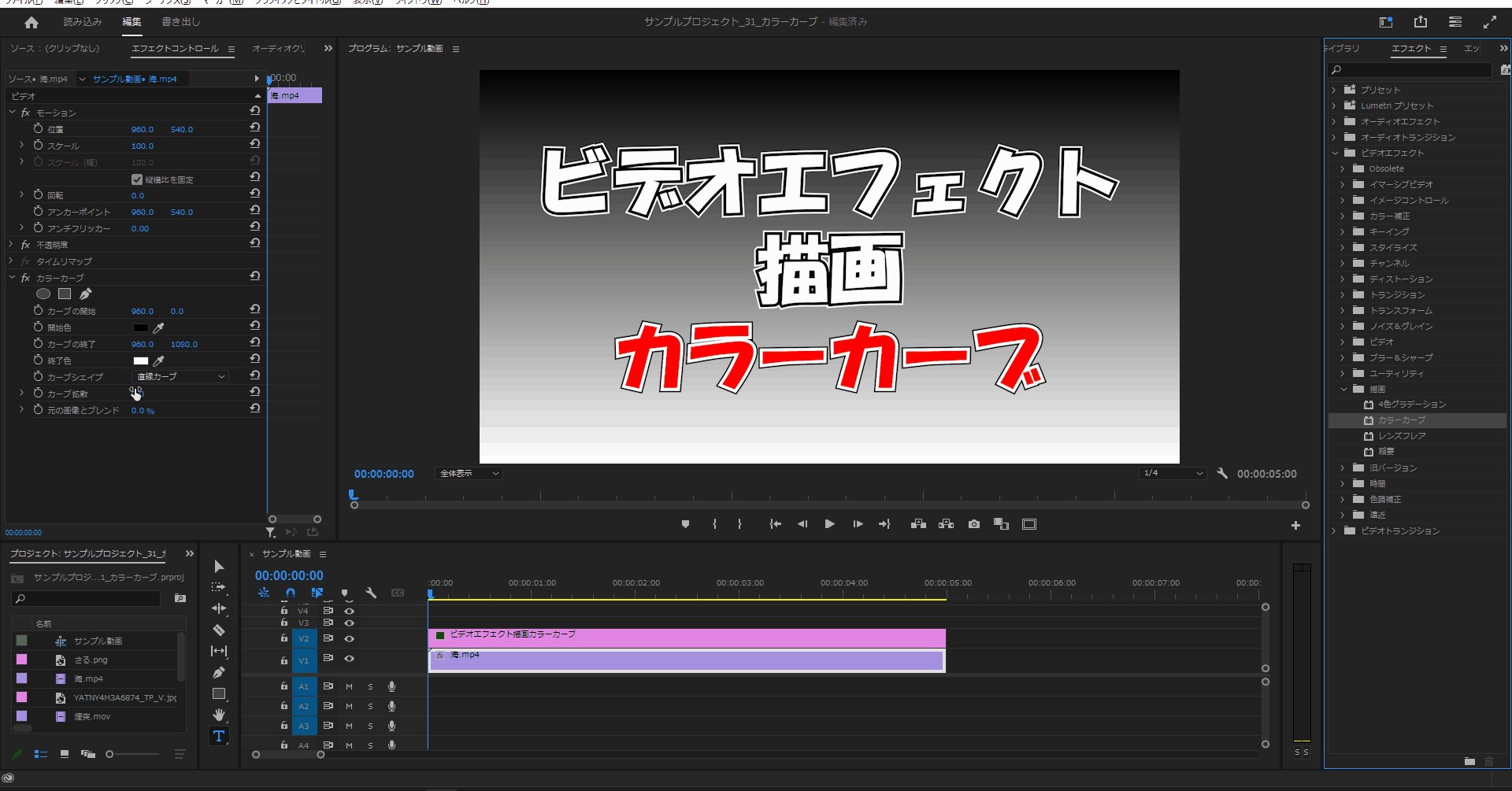
「カーブシェイプ」のデフォルト値である「直線カーブ」は左右に伸びる様なシェイプとなります。
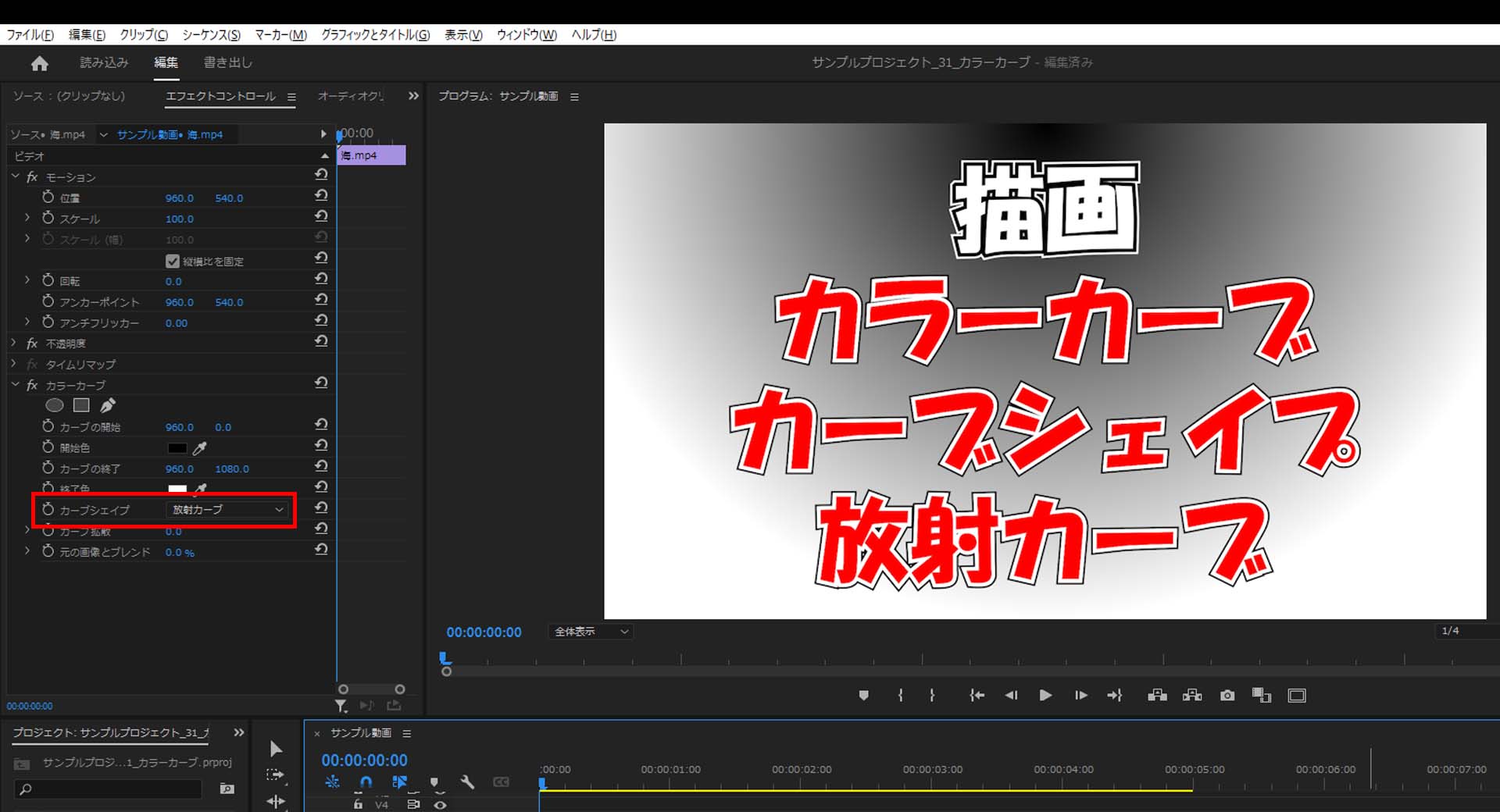
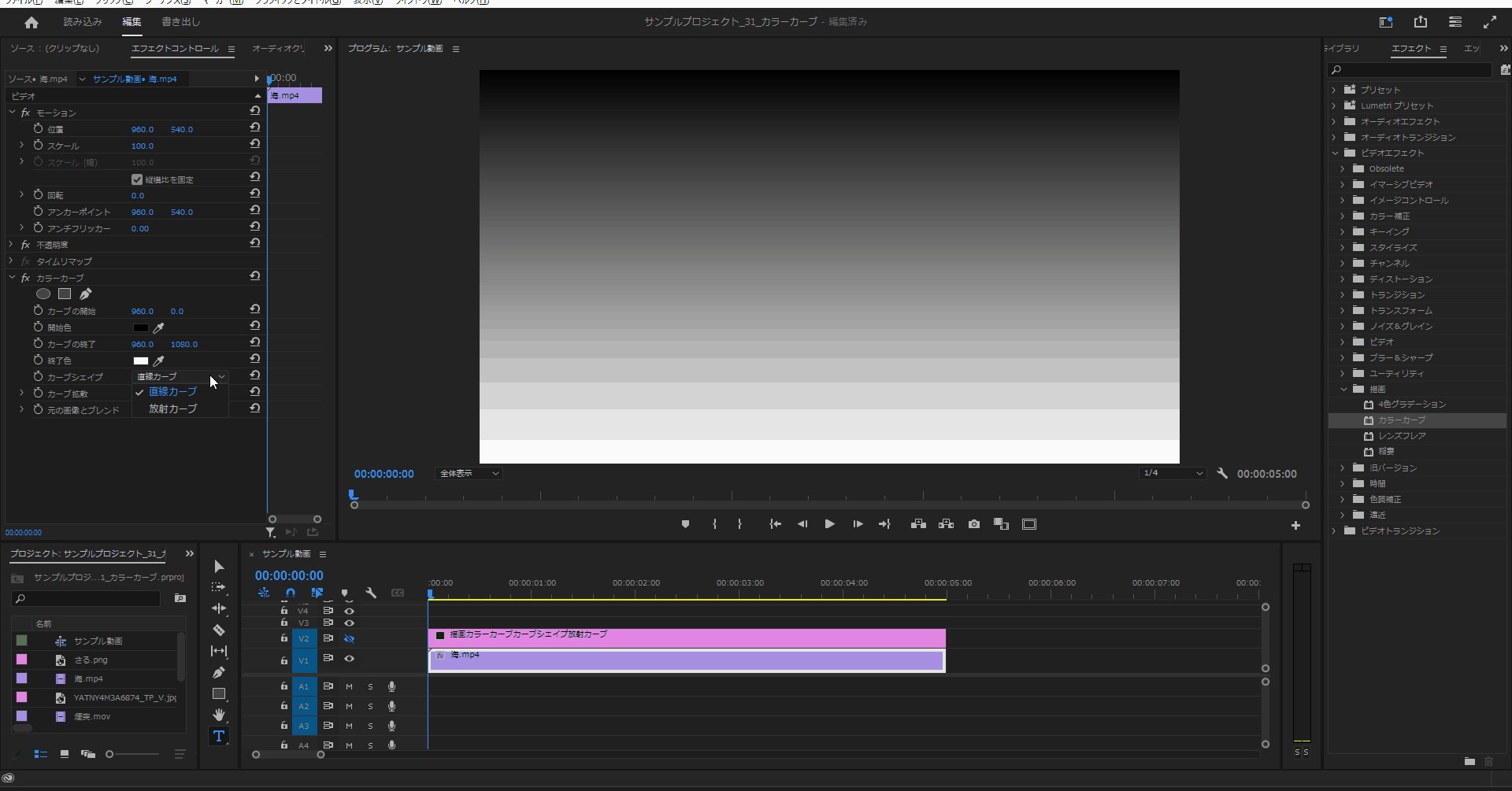
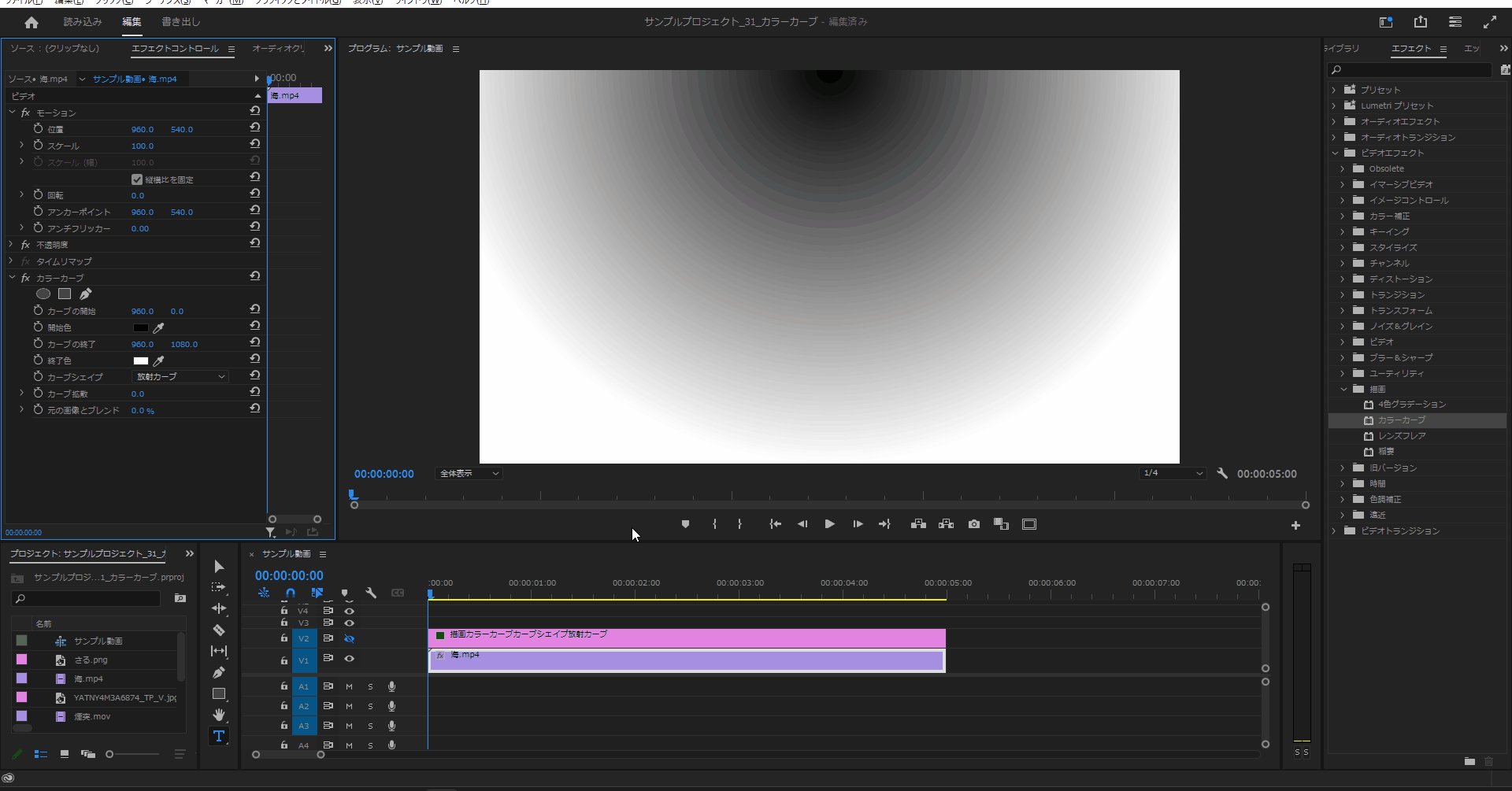
「カーブシェイプ – 放射カーブ」
「カーブシェイプ」を「放射カーブ」に変更すると放射状のシェイプとなります。
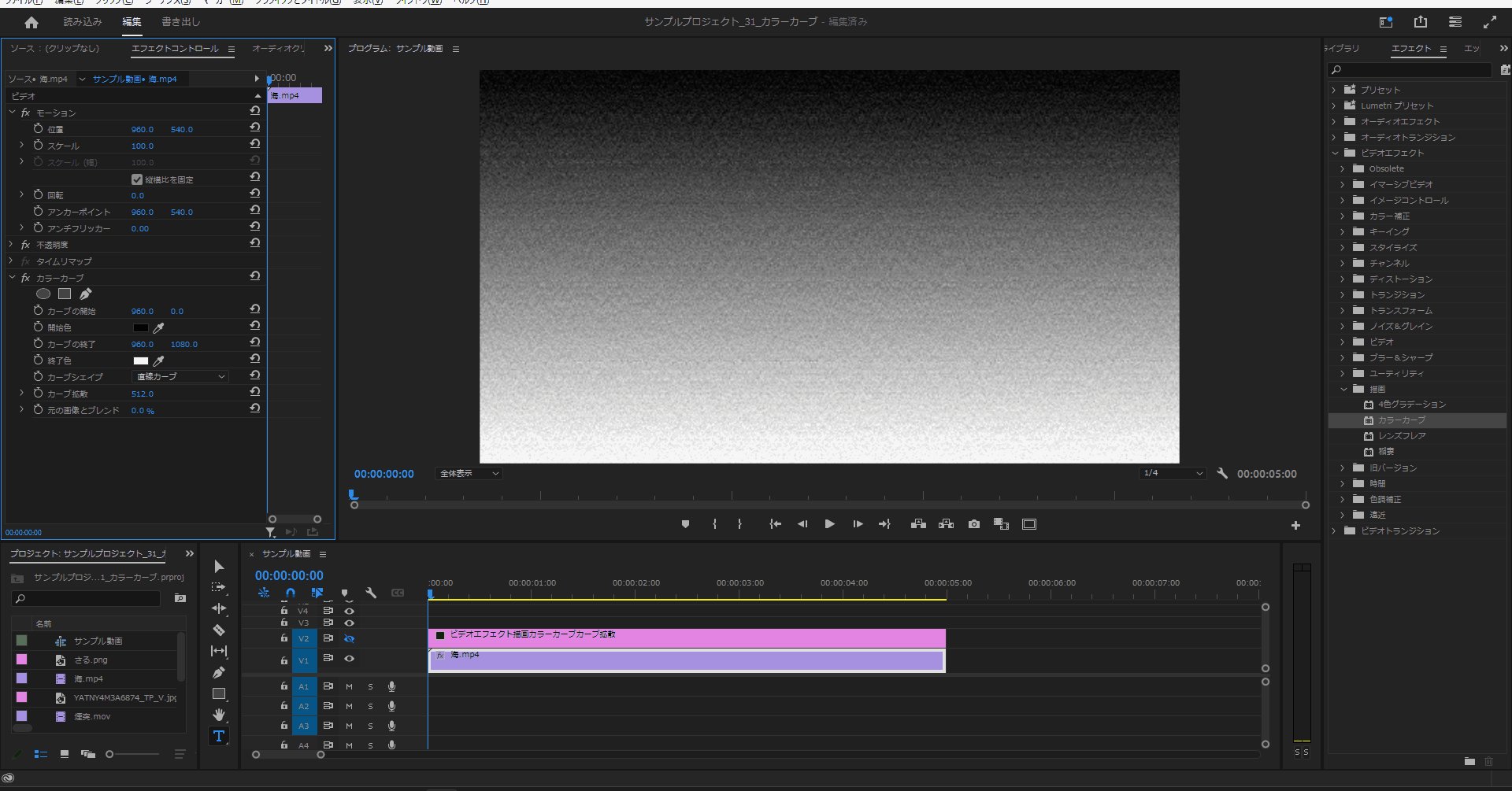
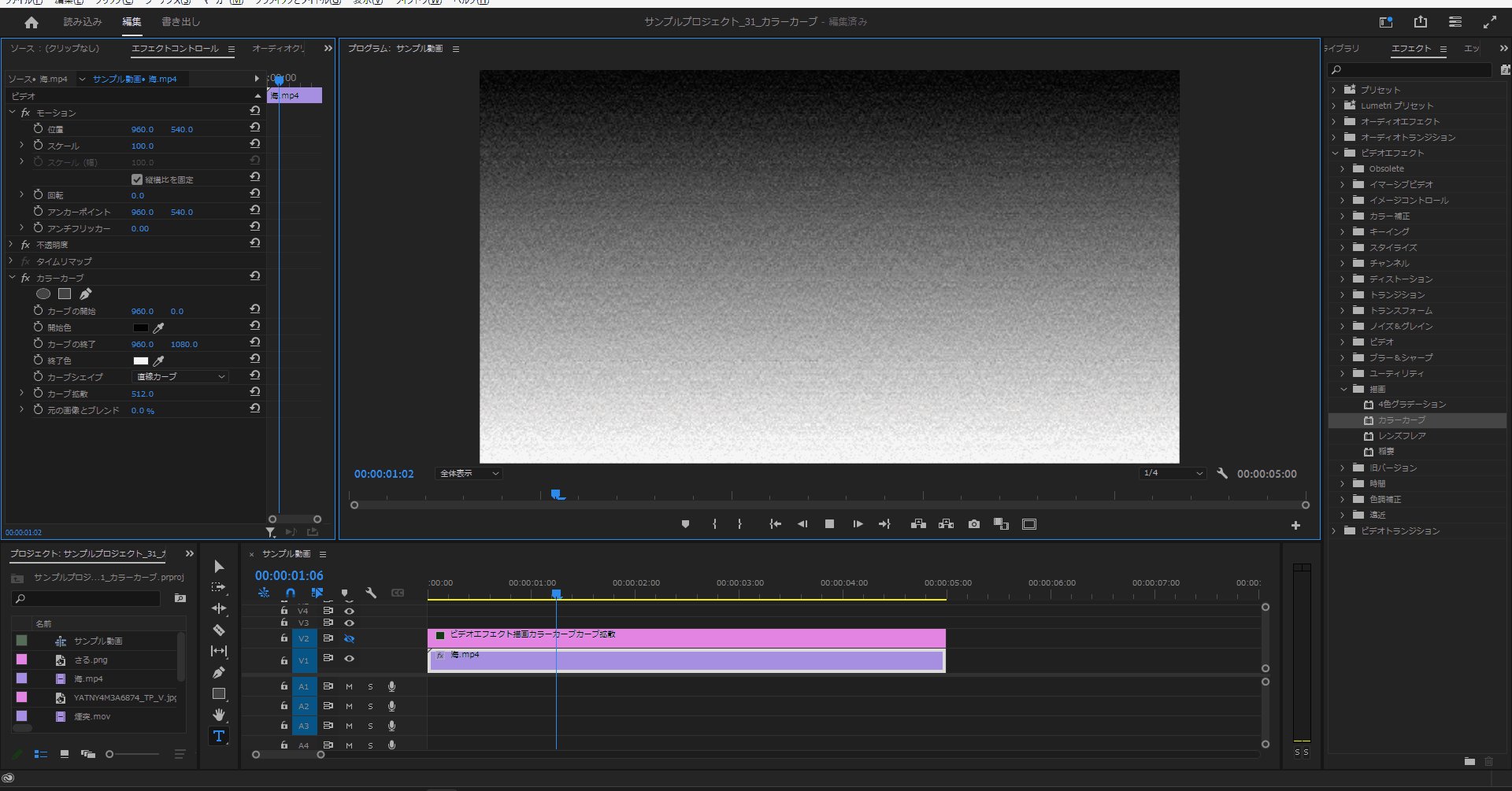
「カーブ拡散」
「カーブ拡散」は値を変更したとしても非常に分かりにくいものです。
再生すると微妙に分かるのですが、値を変えると滑らかさの様なものが変更されます。
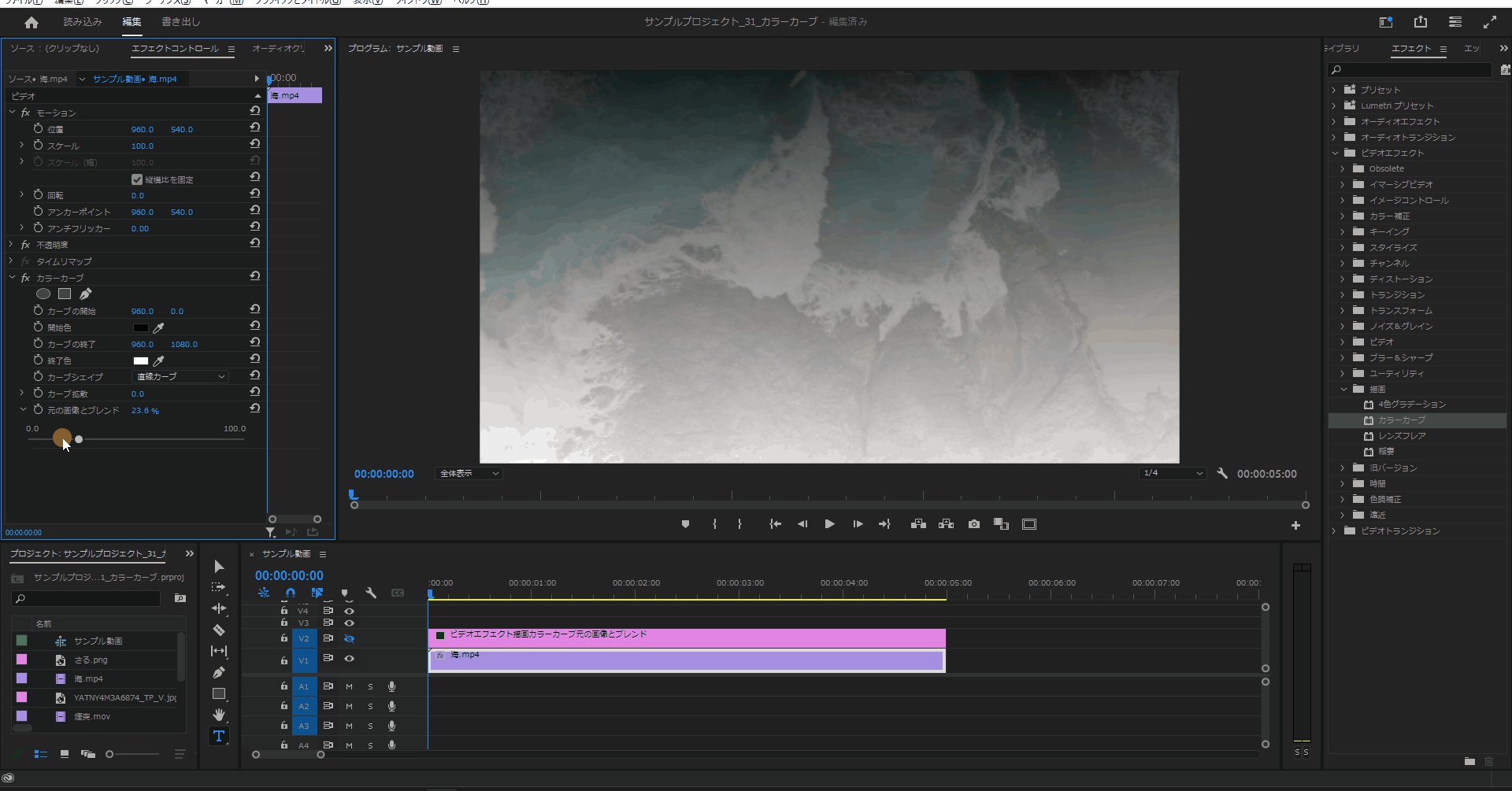
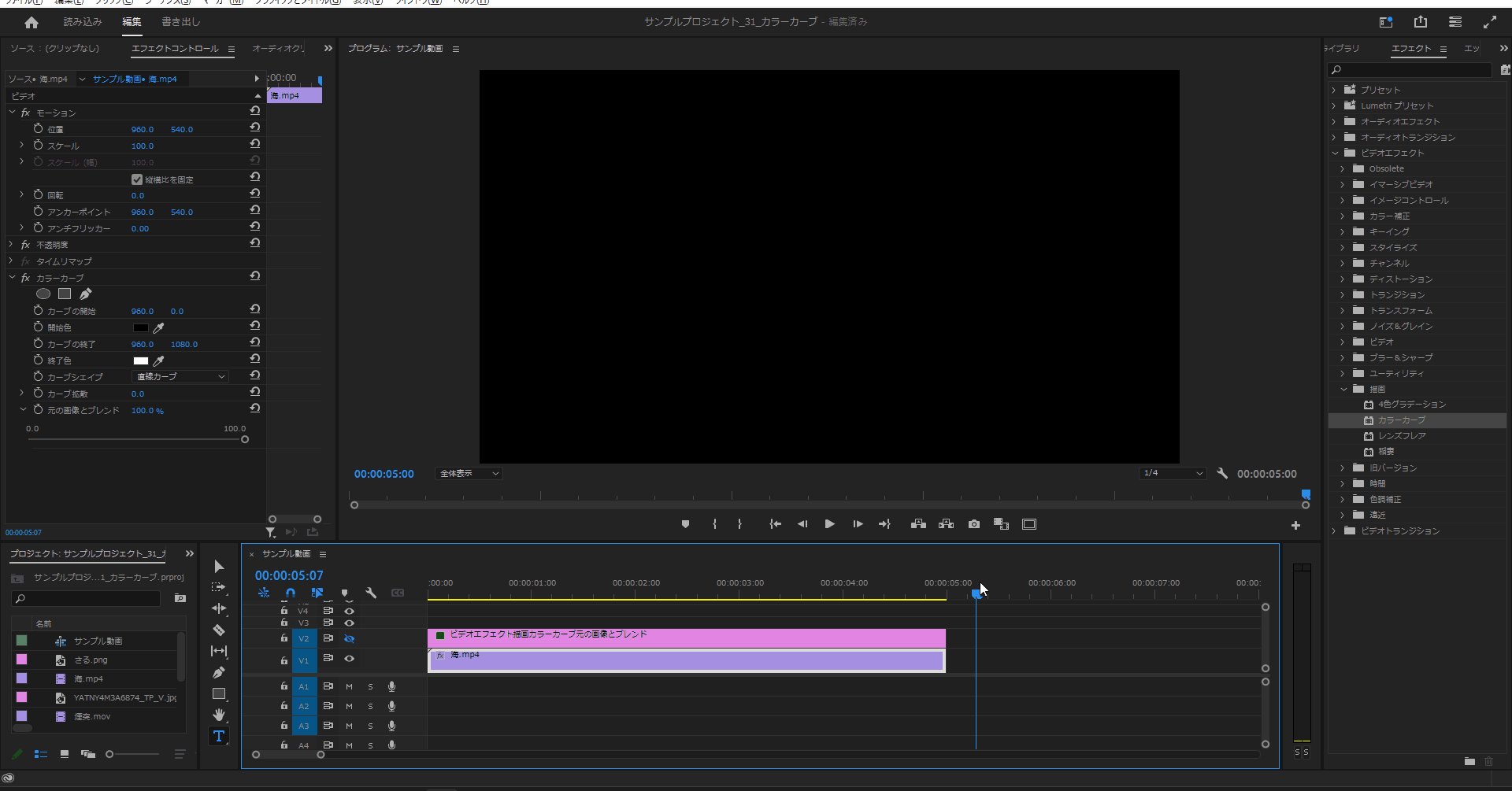
「元の動画とブレンド」
「元の動画とブレンド」はいわゆる不透明度の様なもので値を変更すると透明度が変更されます。
「ビデオエフェクト」で「描画」を使ってみよう
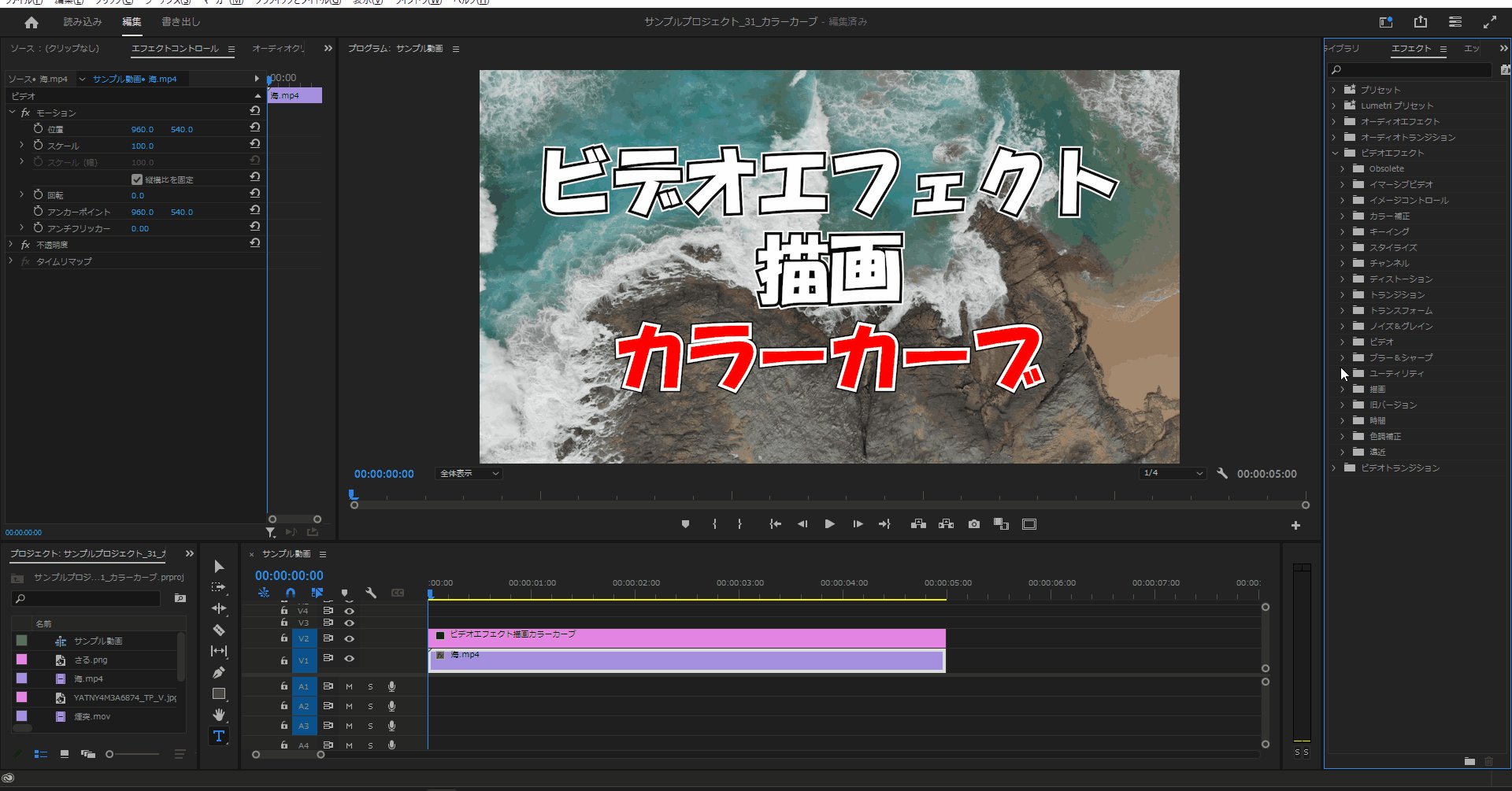
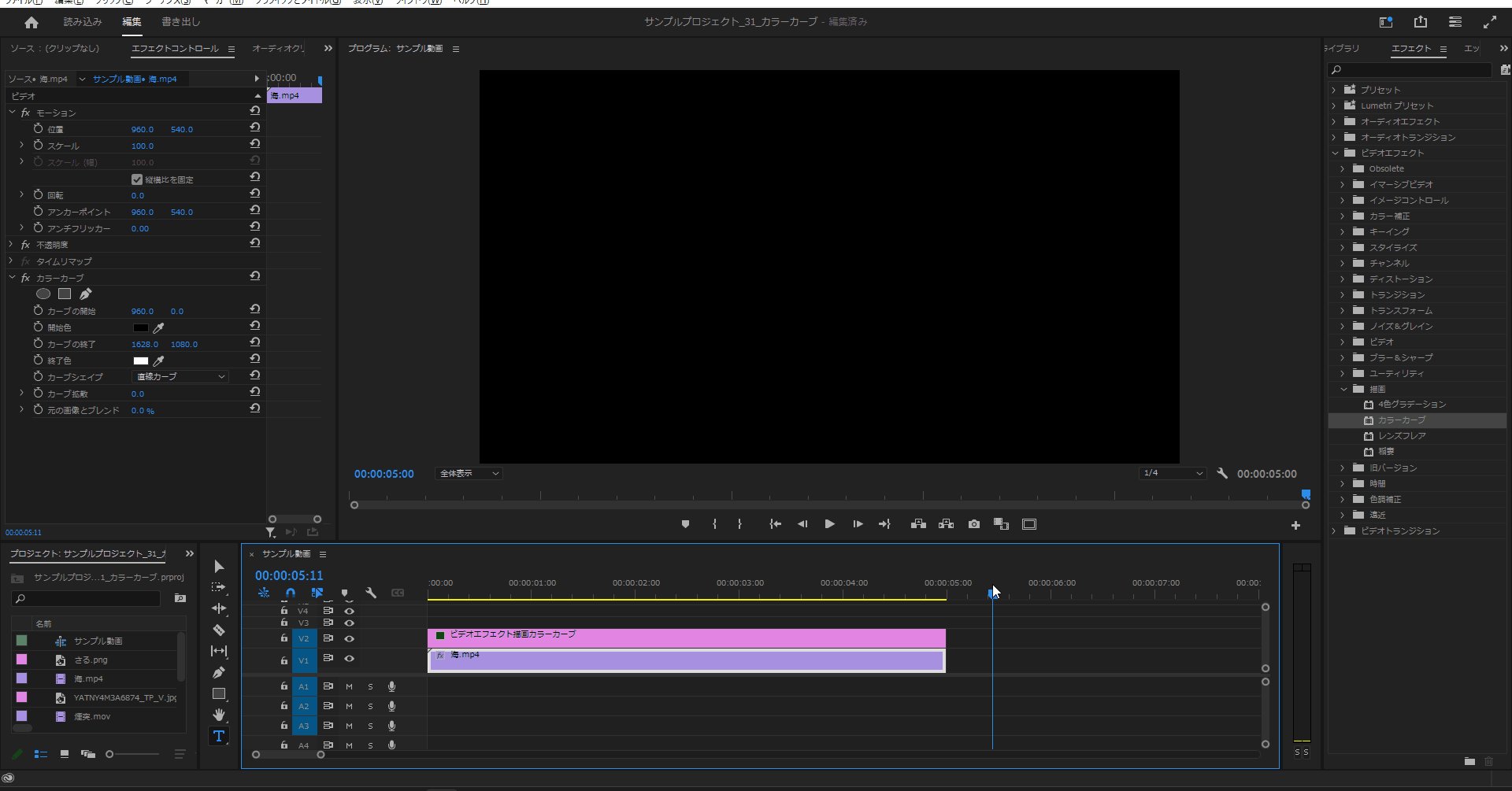
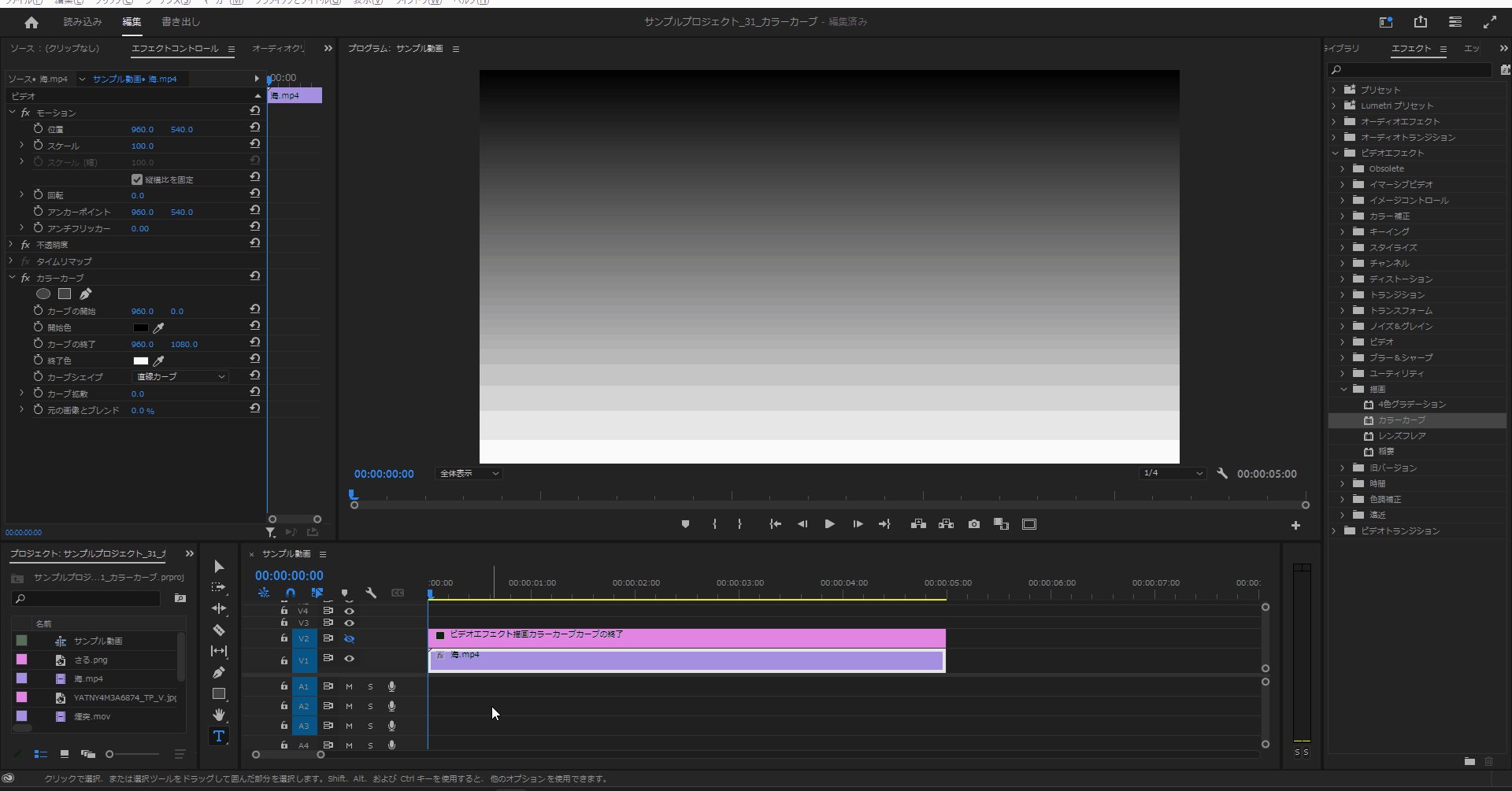
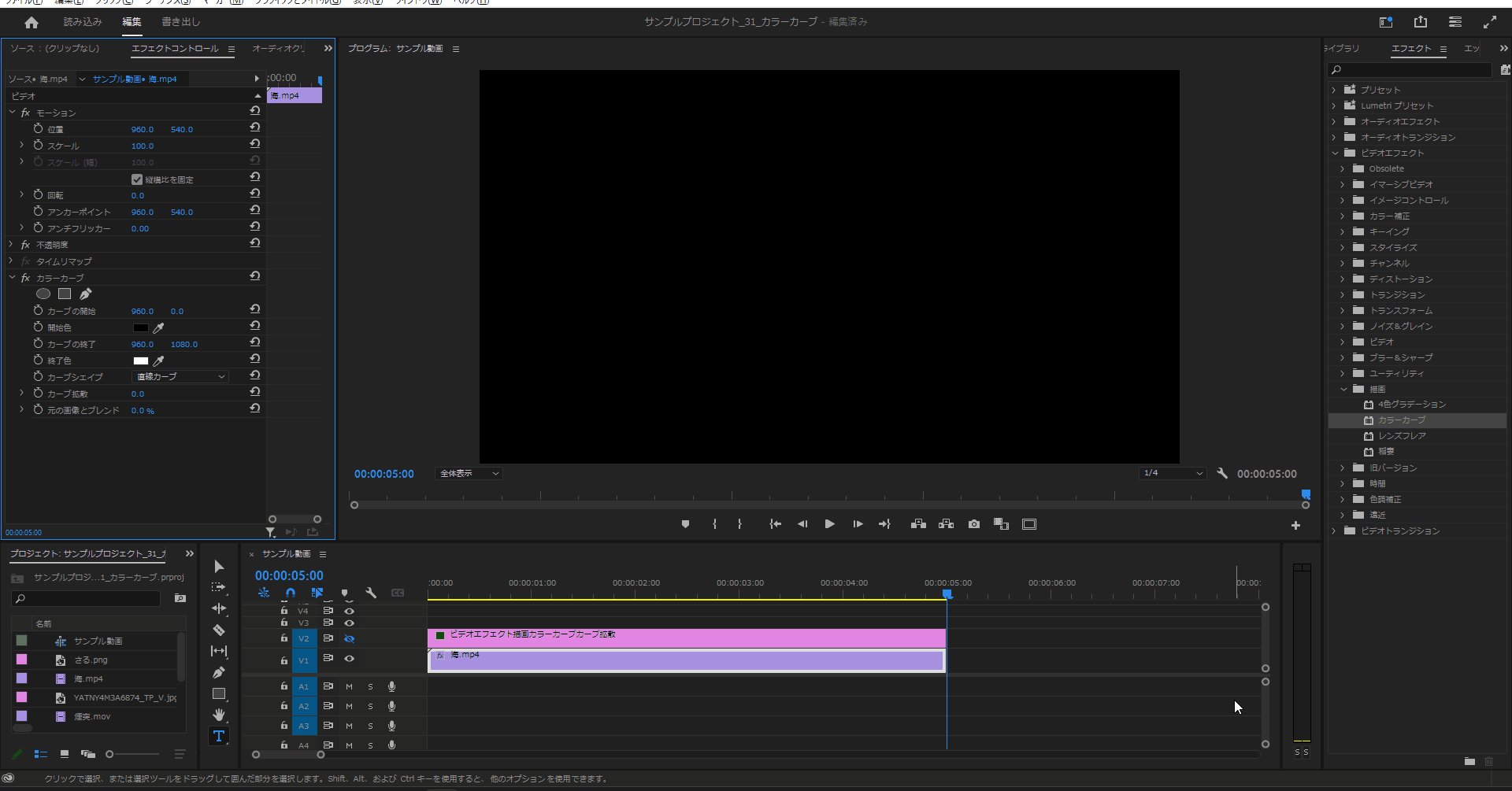
1-1.「描画」はデフォルトでは画面右側にあるパネルに格納されていて「カラーカーブ」もその中に格納されています。

1-2.「描画」を開いたら「カラーカーブ」をタイムラインの上にあるアイテムにドラッグ&ドロップします。

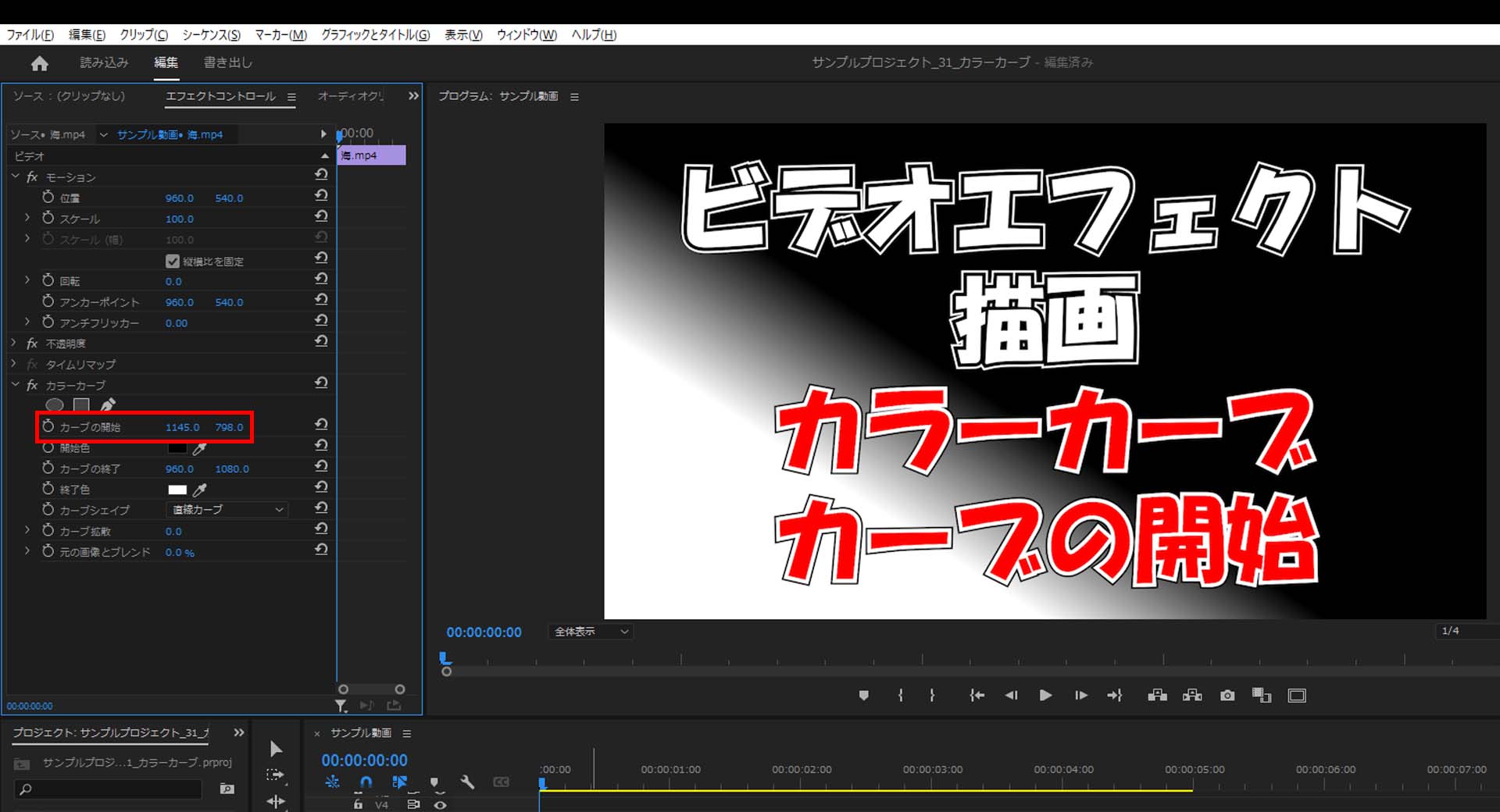
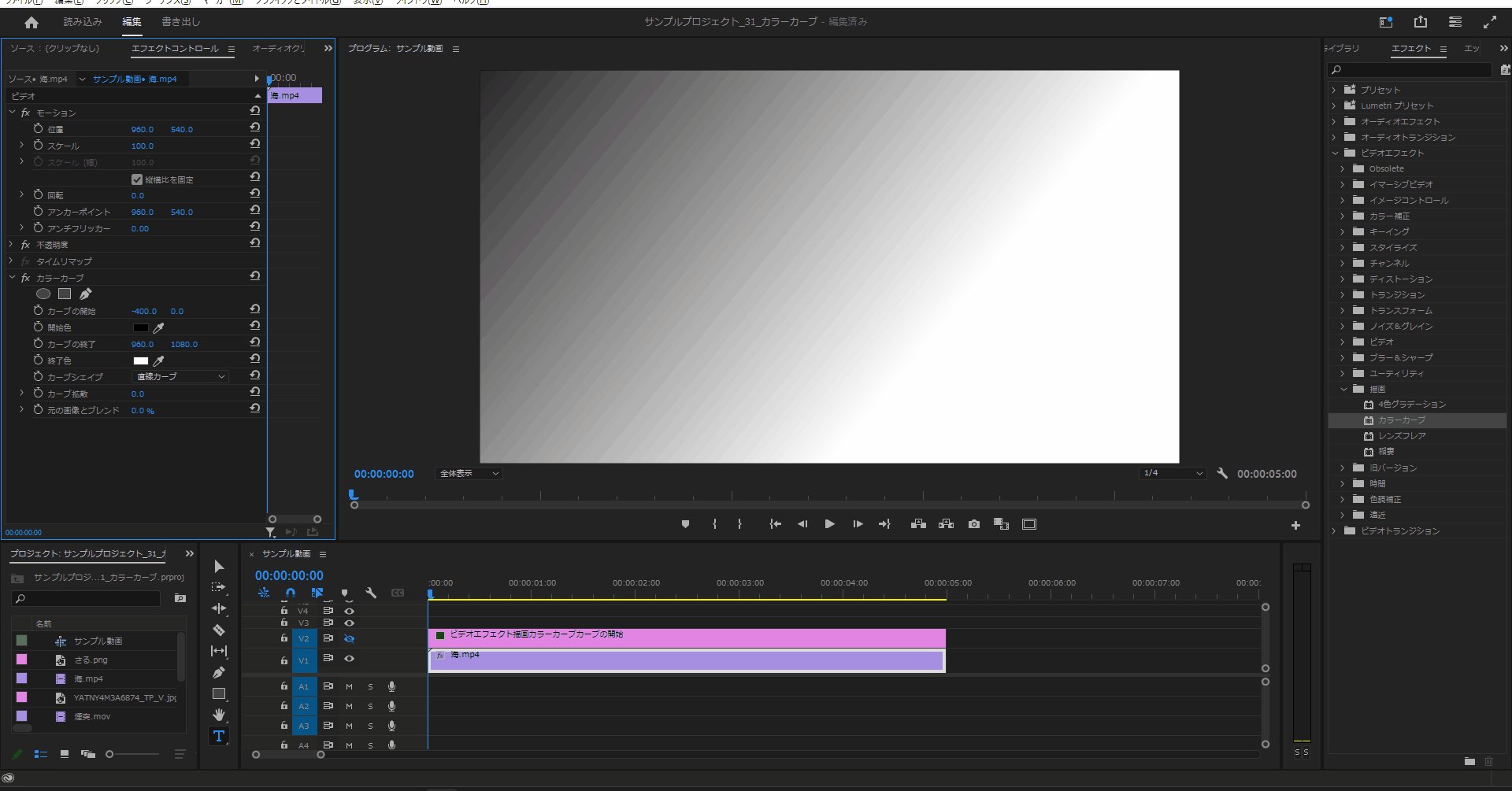
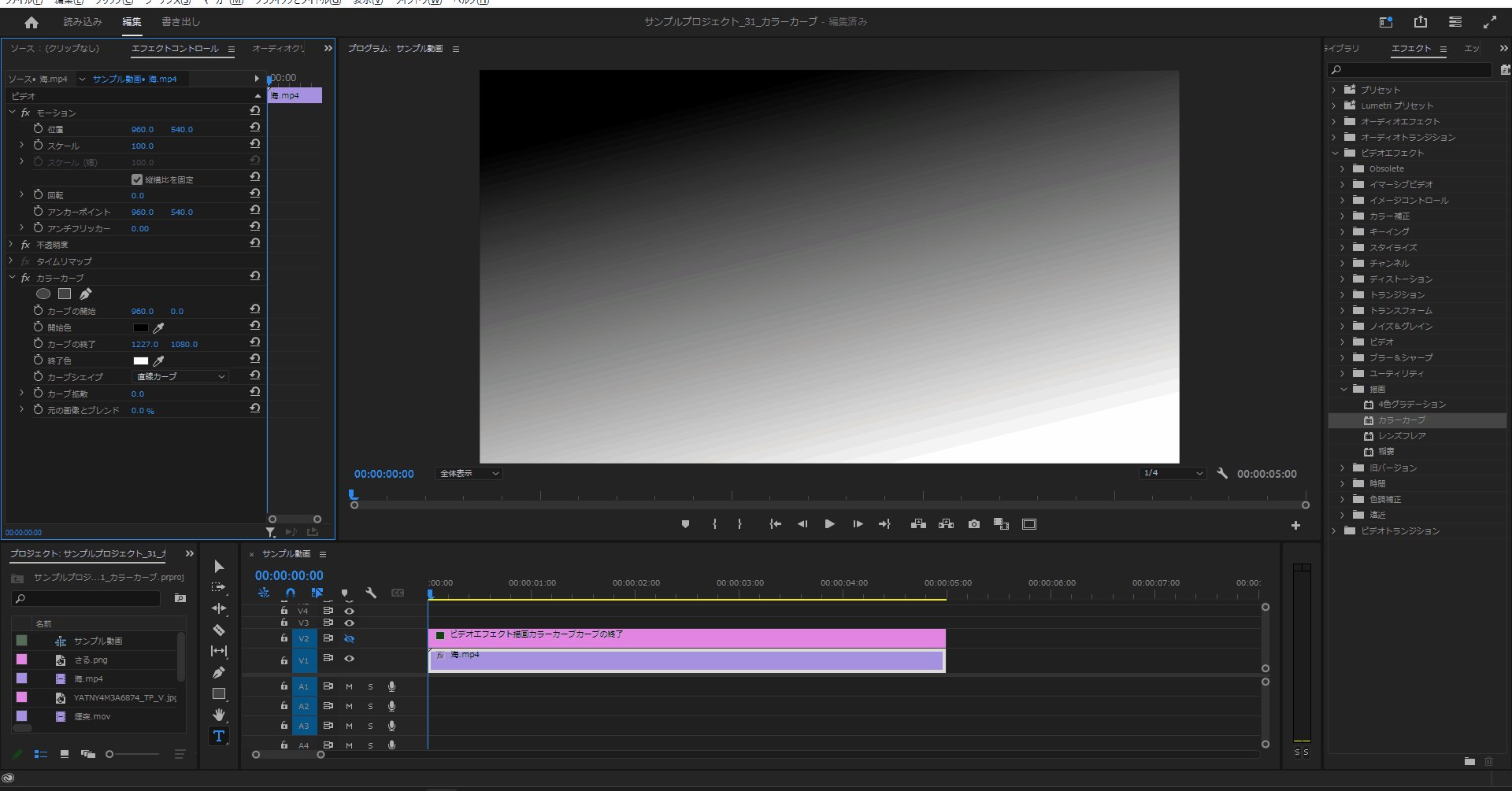
カーブの開始
2-1.「カラーカーブ」の「カーブの開始」の左の値を変更すると上部のカラーグラデーションが斜めに動き、右の値を変更すると上下に移動します。


開始色
3-1.「カラーカーブ」の「開始色」を変更すると上部のカラーグラデーションの色を変更することができます。


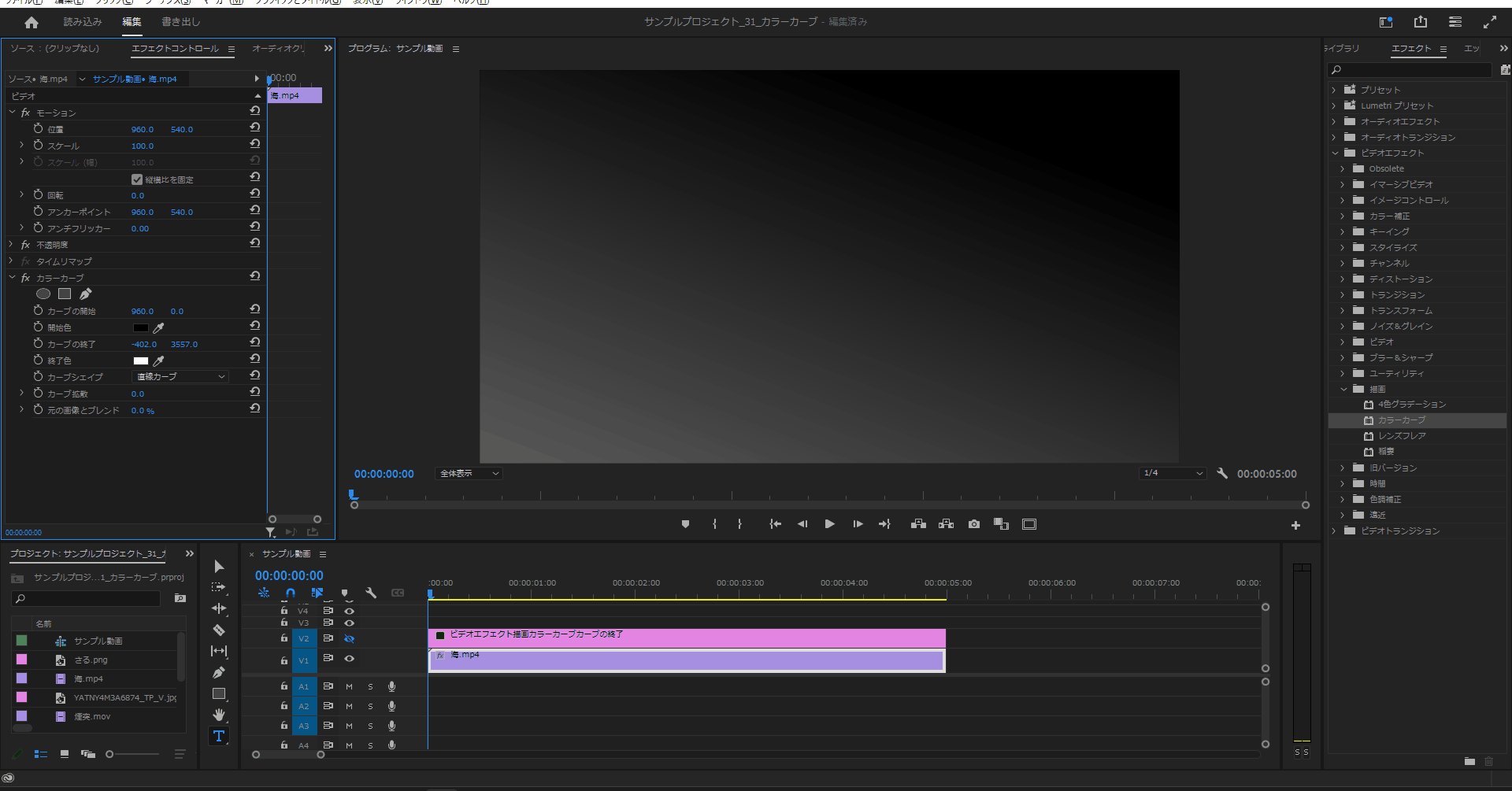
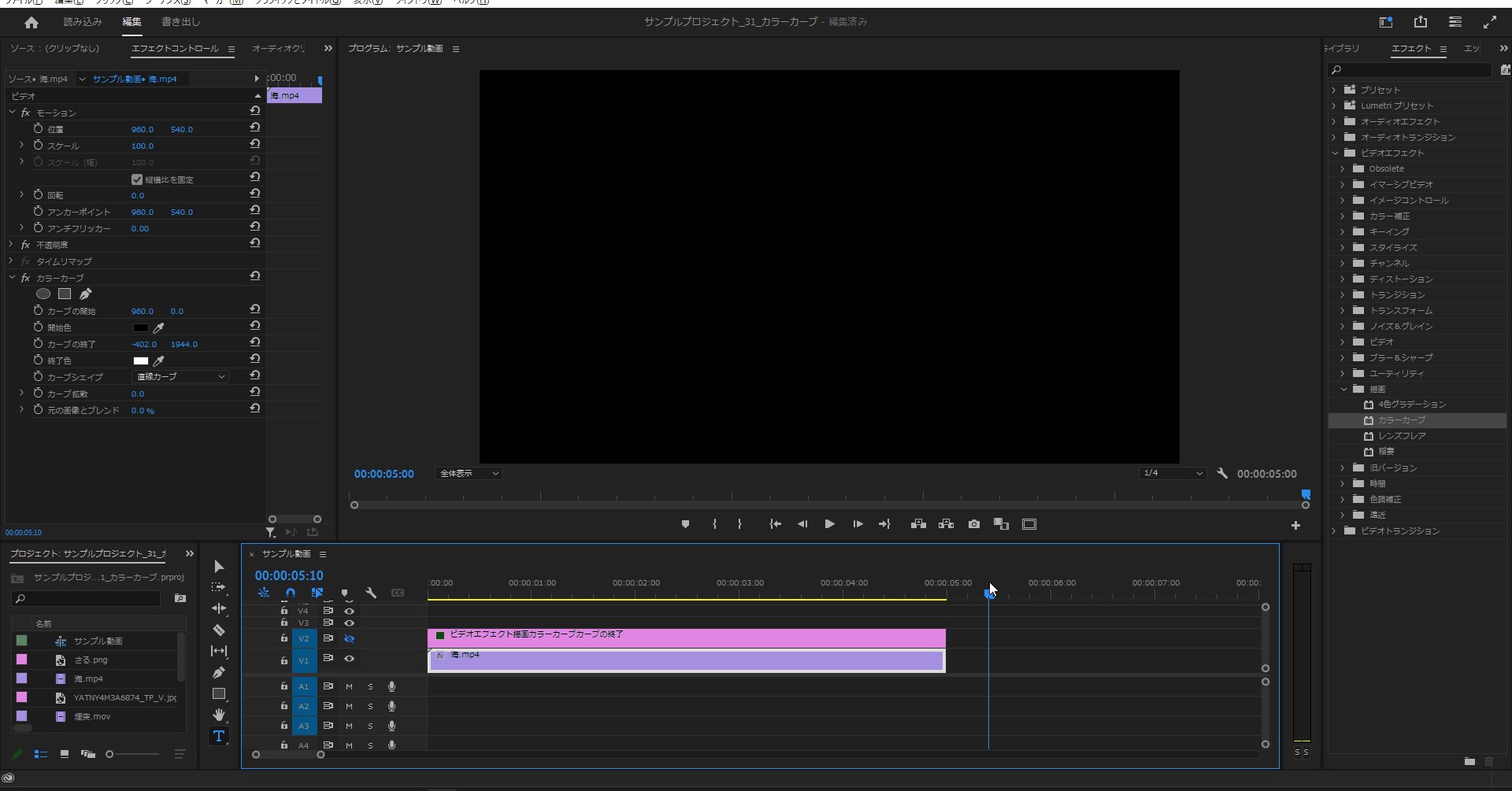
カーブの終了
4-1.「カラーカーブ」の「カーブの終了」の左の値を変更すると下部のカラーグラデーションが斜めに動き、右の値を変更すると上下に移動します。


終了色
5-1.「カラーカーブ」の「終了色」を変更すると下部のカラーグラデーションの色を変更することができます。


カーブシェイプ
直線カーブ
6-1.「カラーカーブ」の「カーブシェイプ」のデフォルト値である「直線カーブ」は左右に伸びるシェイプとなります。


放射カーブ
6-2.「カラーカーブ」の「カーブシェイプ」を「放射カーブ」にすると円形のシェイプとなります。


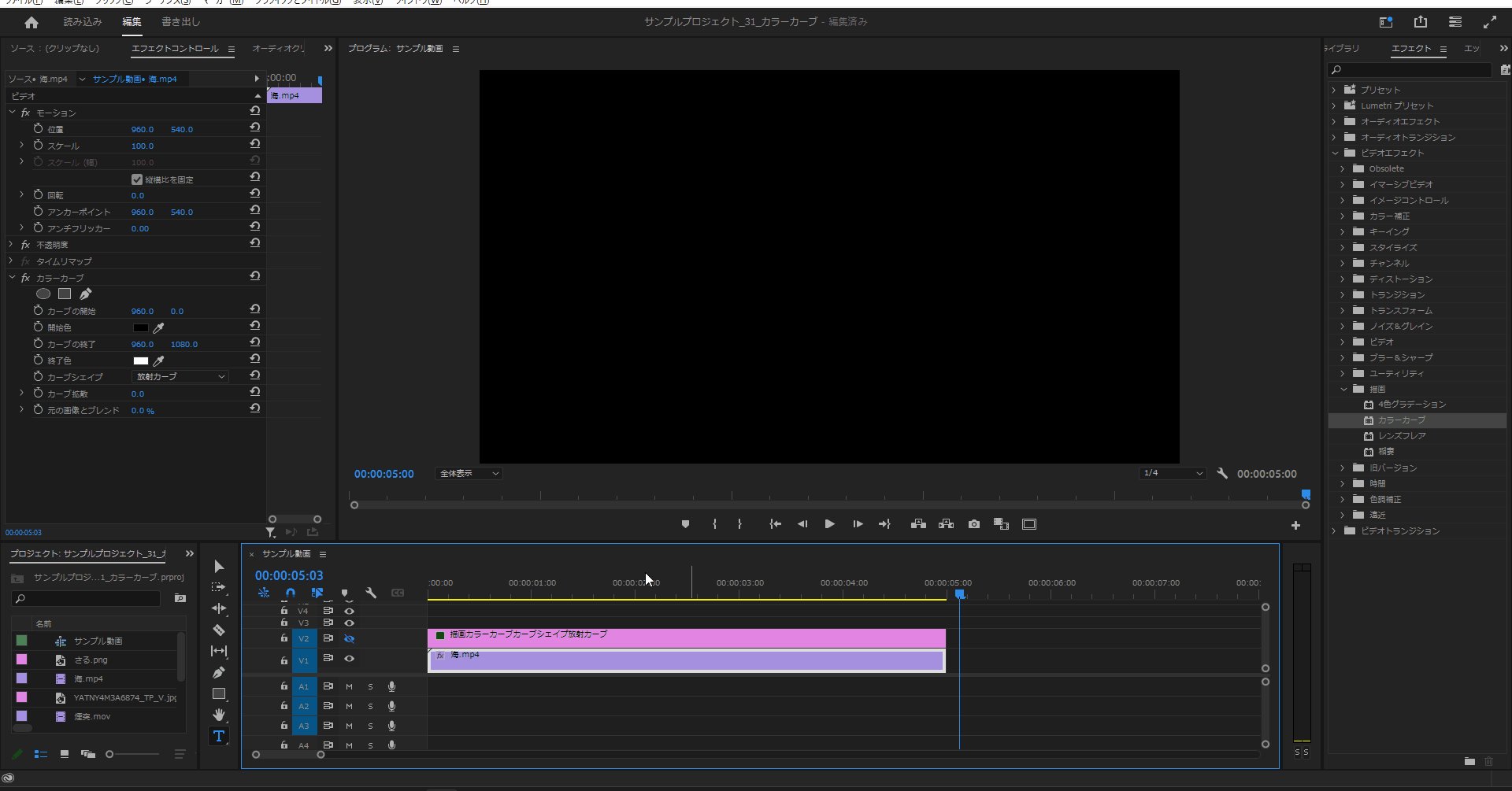
カーブ拡散
7-1.「カラーカーブ」の「カーブ拡散」は値を変更すると非常に分かりづらいのですが、滑らかさの様なものが変更されます。


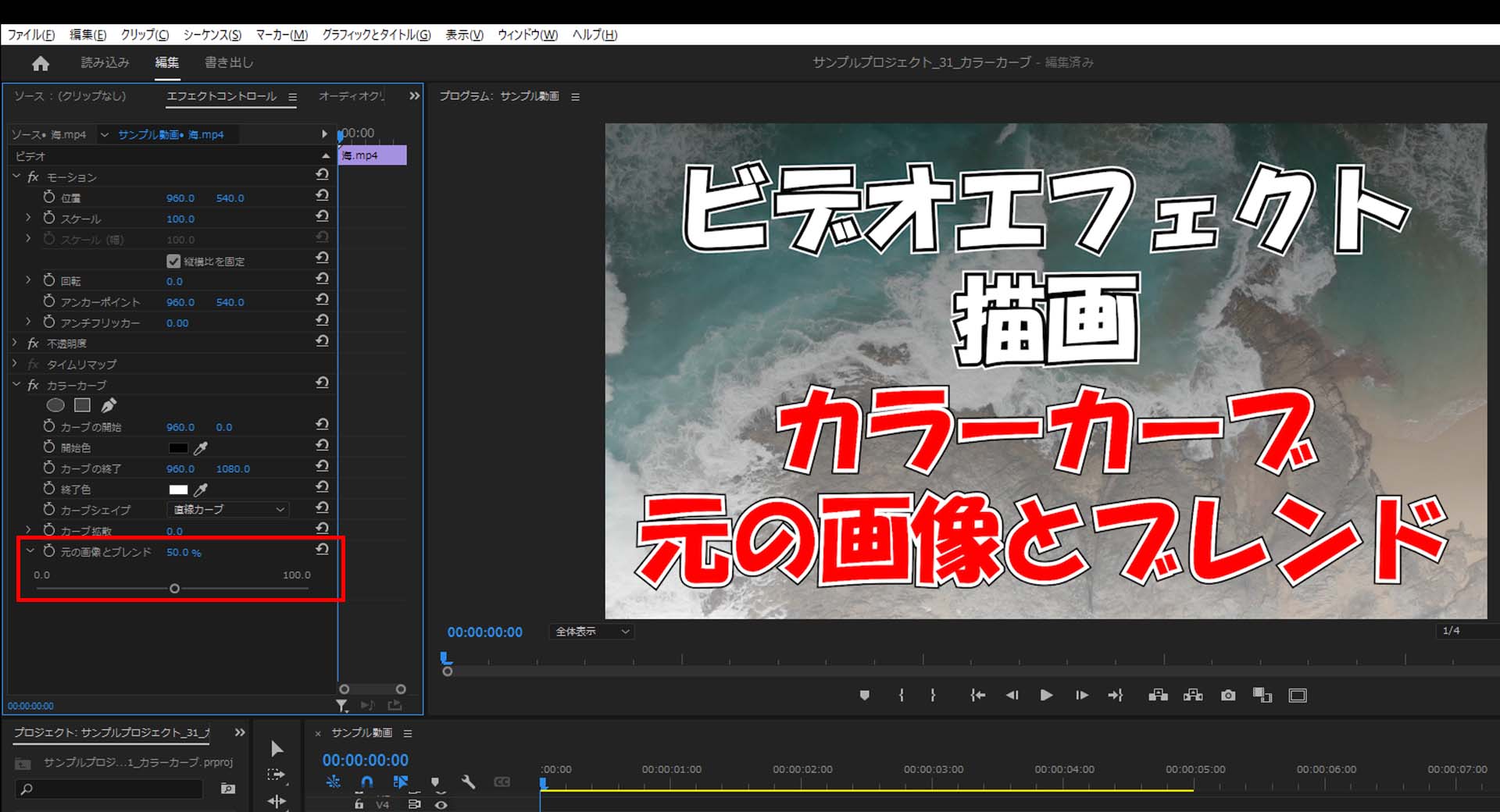
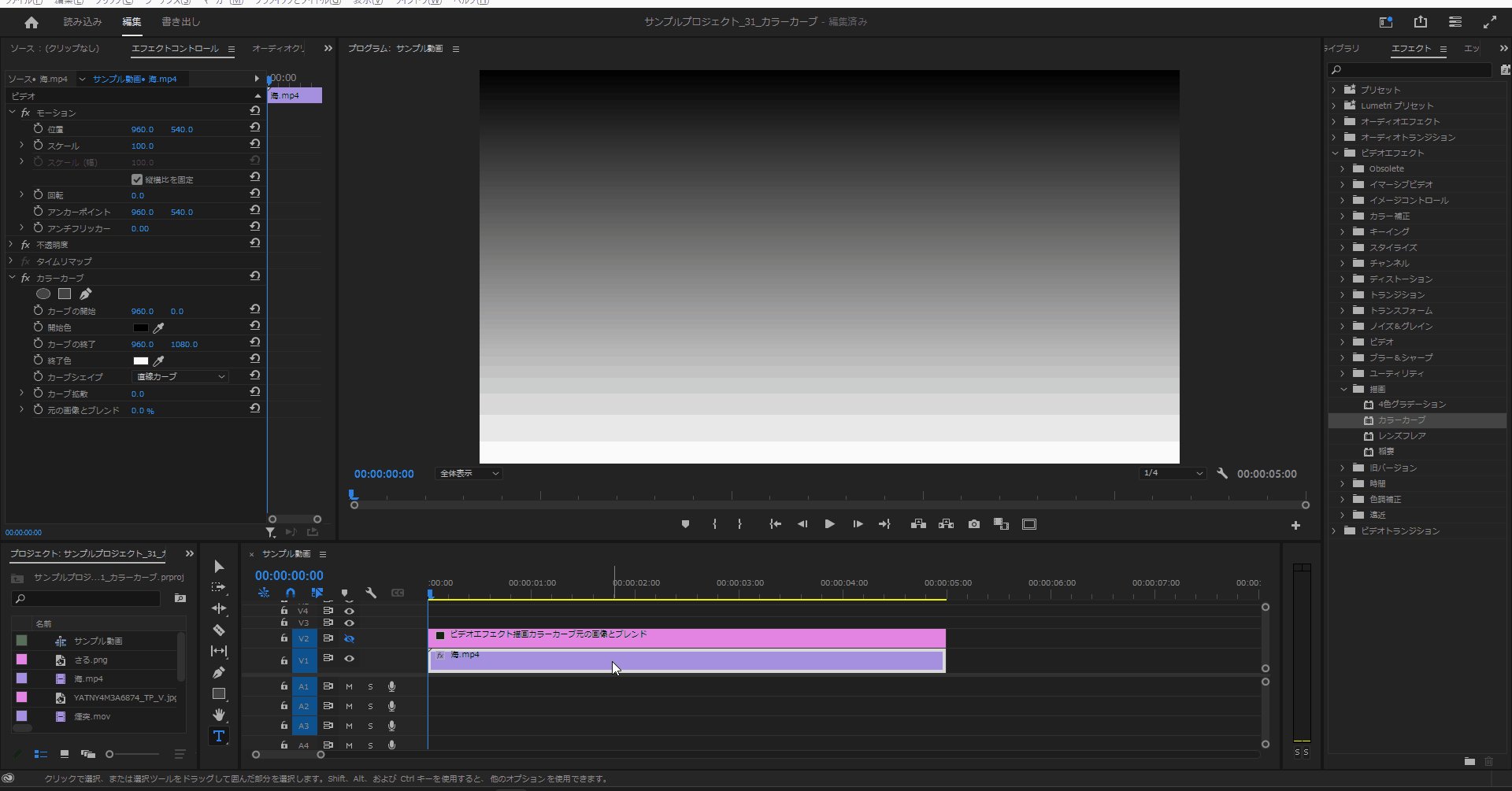
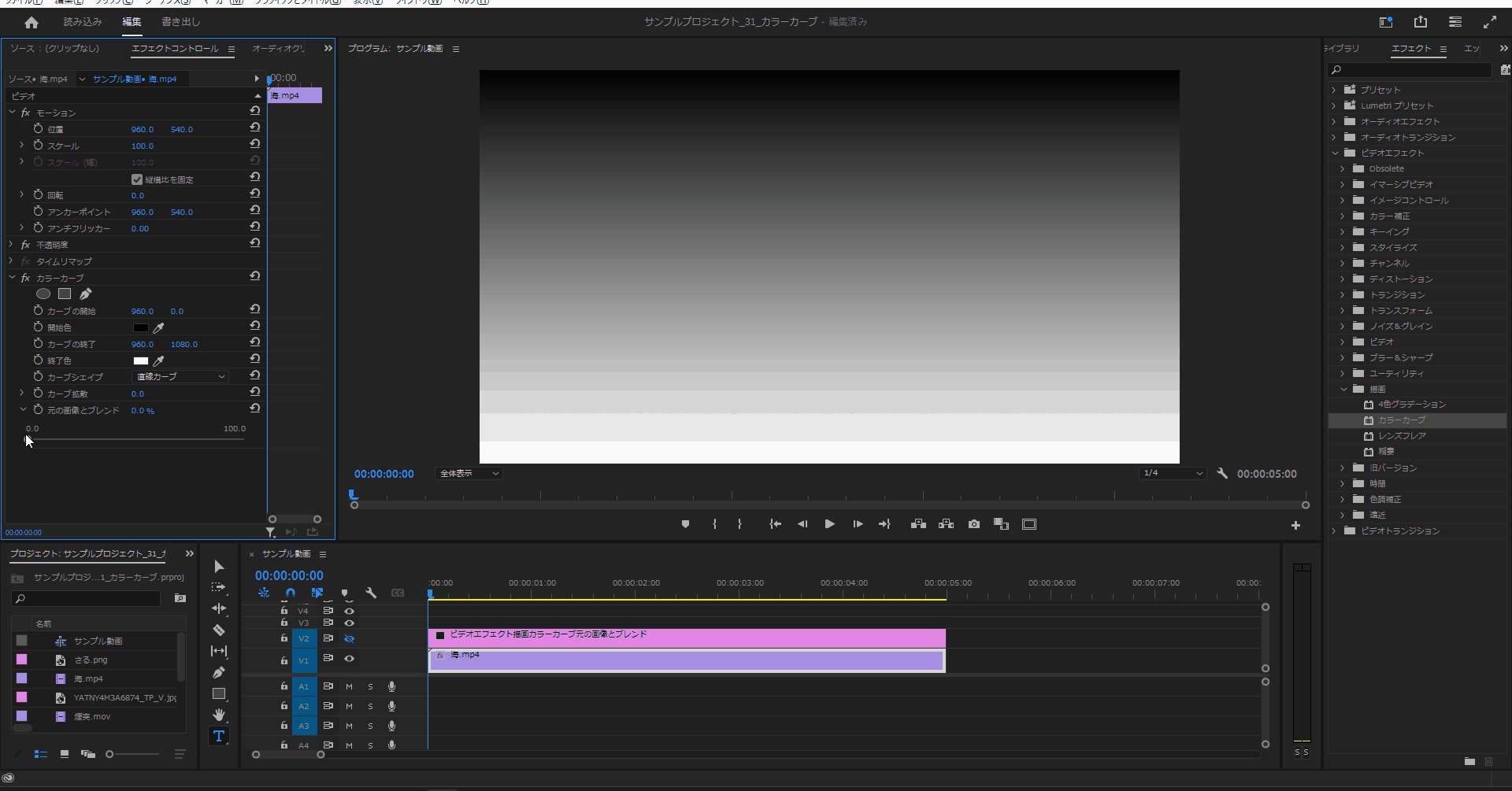
元の画像とブレンド
1-4.「カラーカーブ」の「元の画像とブレンド」の値を変更すると透明度の様なものが変更されます。


今回はここまで。
次回は「描画」の「レンズフレア」について解説していきます。



コメント