今回はPremiere Proの「ビデオ」の「クリップ名」について使い方を解説していきます。
「ビデオエフェクト-クリップ名」
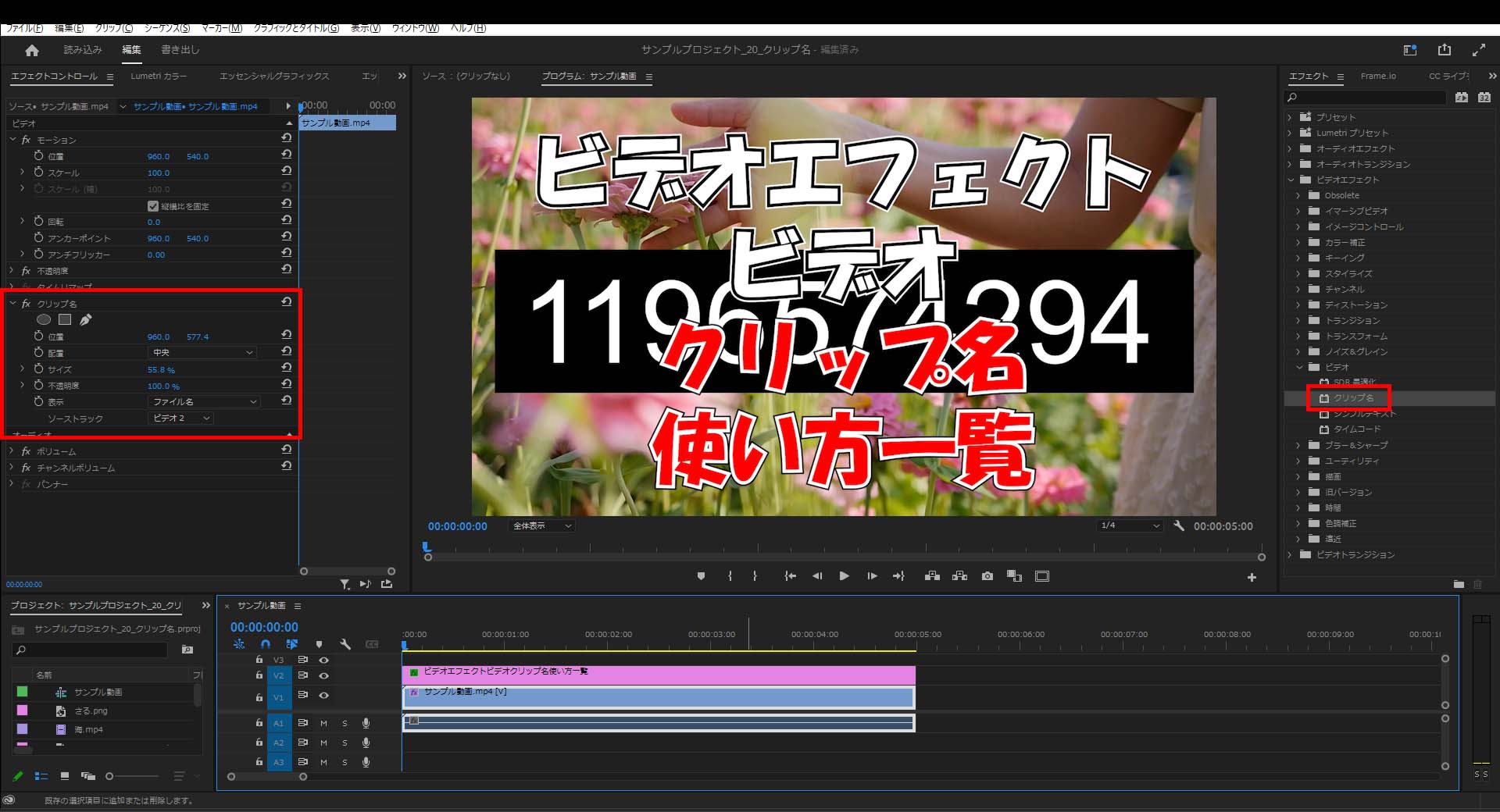
今回は「ビデオエフェクト」の中にある「ビデオ」の「クリップ名」を解説していきます。
「クリップ名」は適用したアイテム名をテキストとして表示するものとなります。
「クリップ名」は「位置」「配置」「サイズ」「不透明度」「表示」「ソーストラック」の設定項目があります。
「クリップ名」
今回はそんな「クリップ名」の「サイズ」「不透明度」について解説していきます。
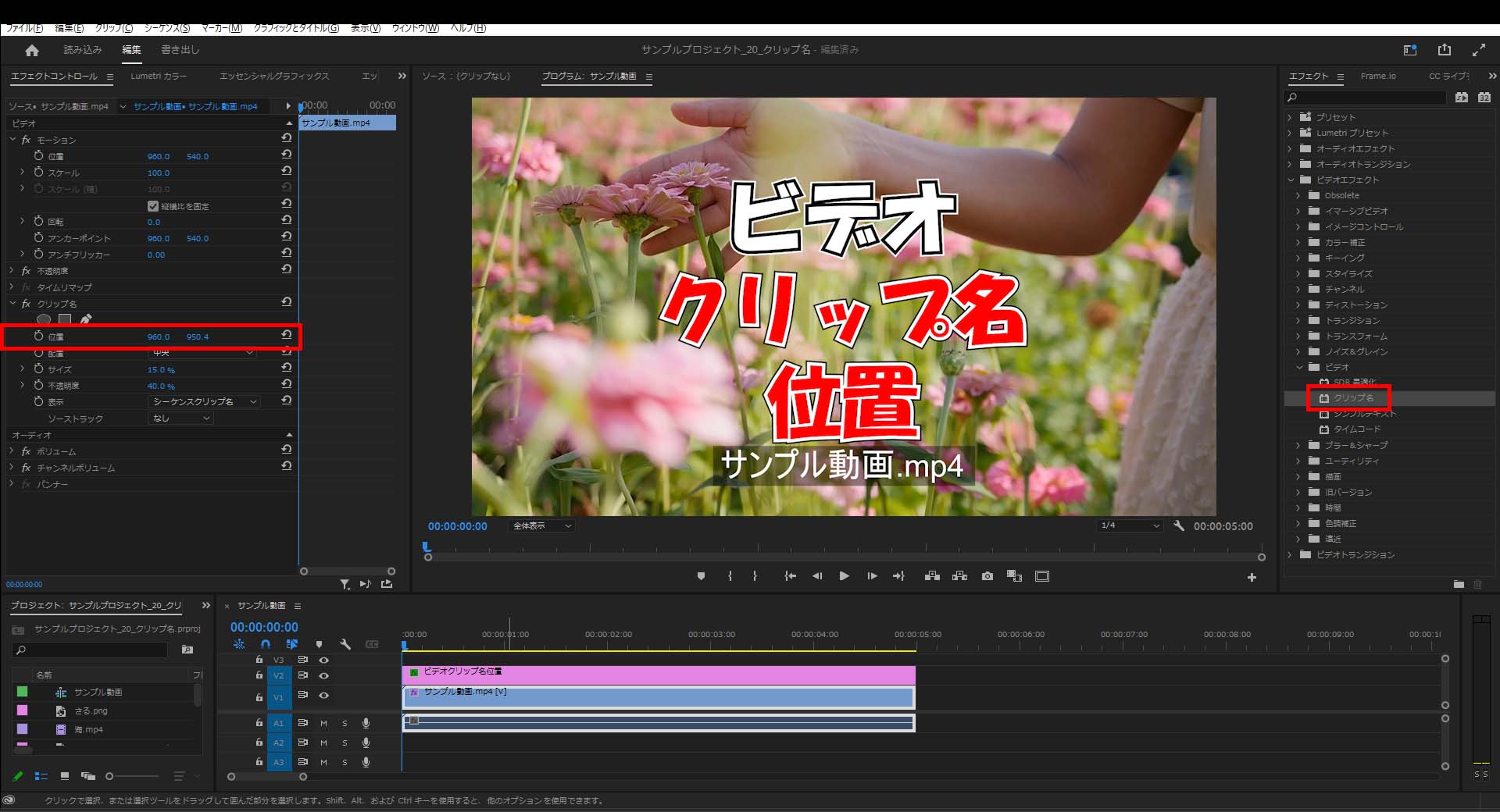
「位置」
「位置」はその名の通り適用し「クリップ名」の位置を変更することができます。
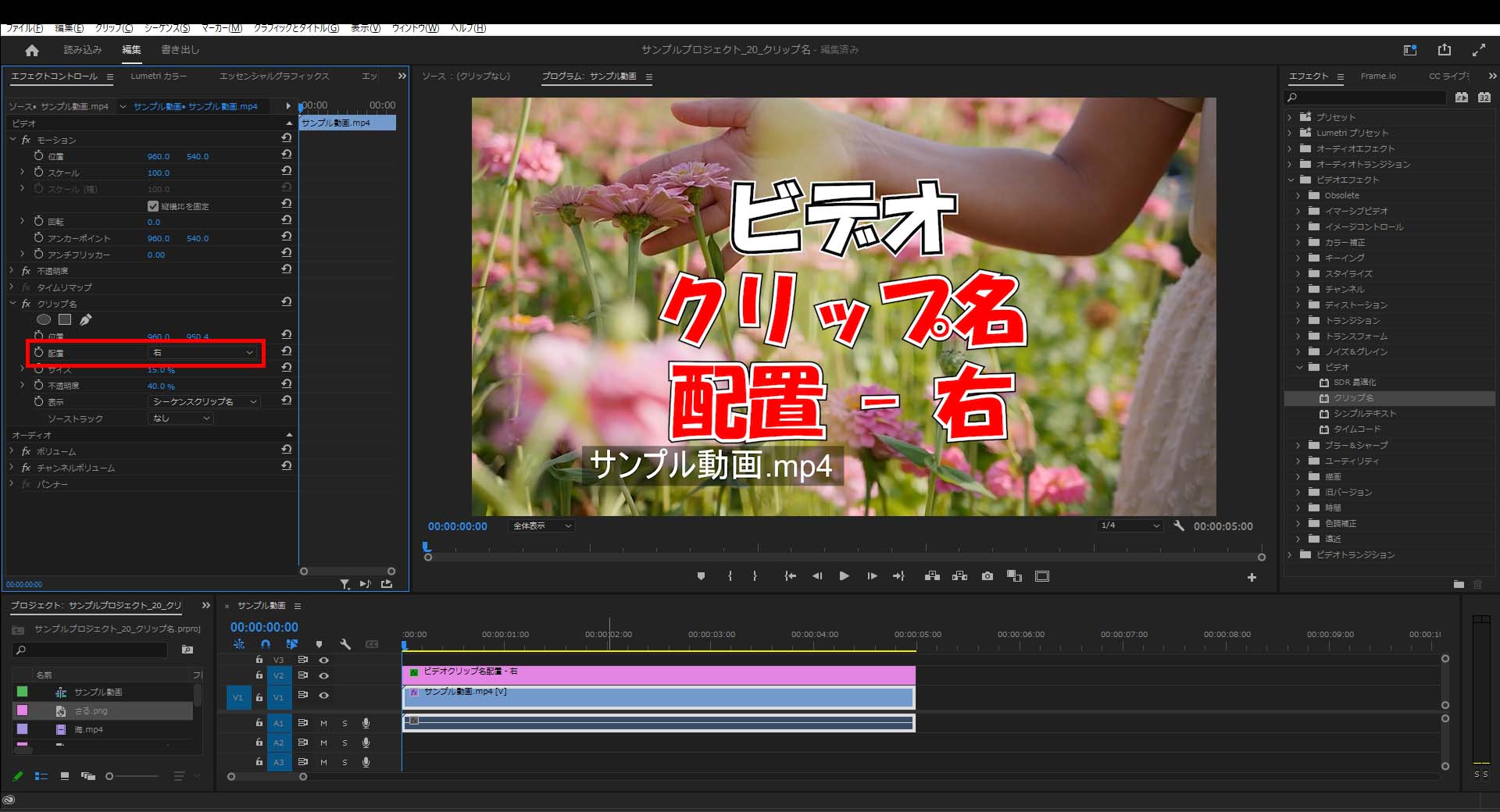
「配置」
「配置」は「位置」と何と違うの?と思われるかもしれませんが、「位置」はその名の通りアイテムの位置を変更する機能です。
「配置」は「どこを起点に文章を書き始めるか」の起点の位置を決める機能となります。
いわゆる「左揃え」「中央揃え」「右揃え」といったものです。
「サイズ」
「サイズ」はその名の通りクリップ名のサイズを変更する機能です。
「不透明度」
「不透明度」はその名の通りクリップ名の背景の透明度を変更する機能です。
「ビデオエフェクト」で「ビデオ」を使ってみよう
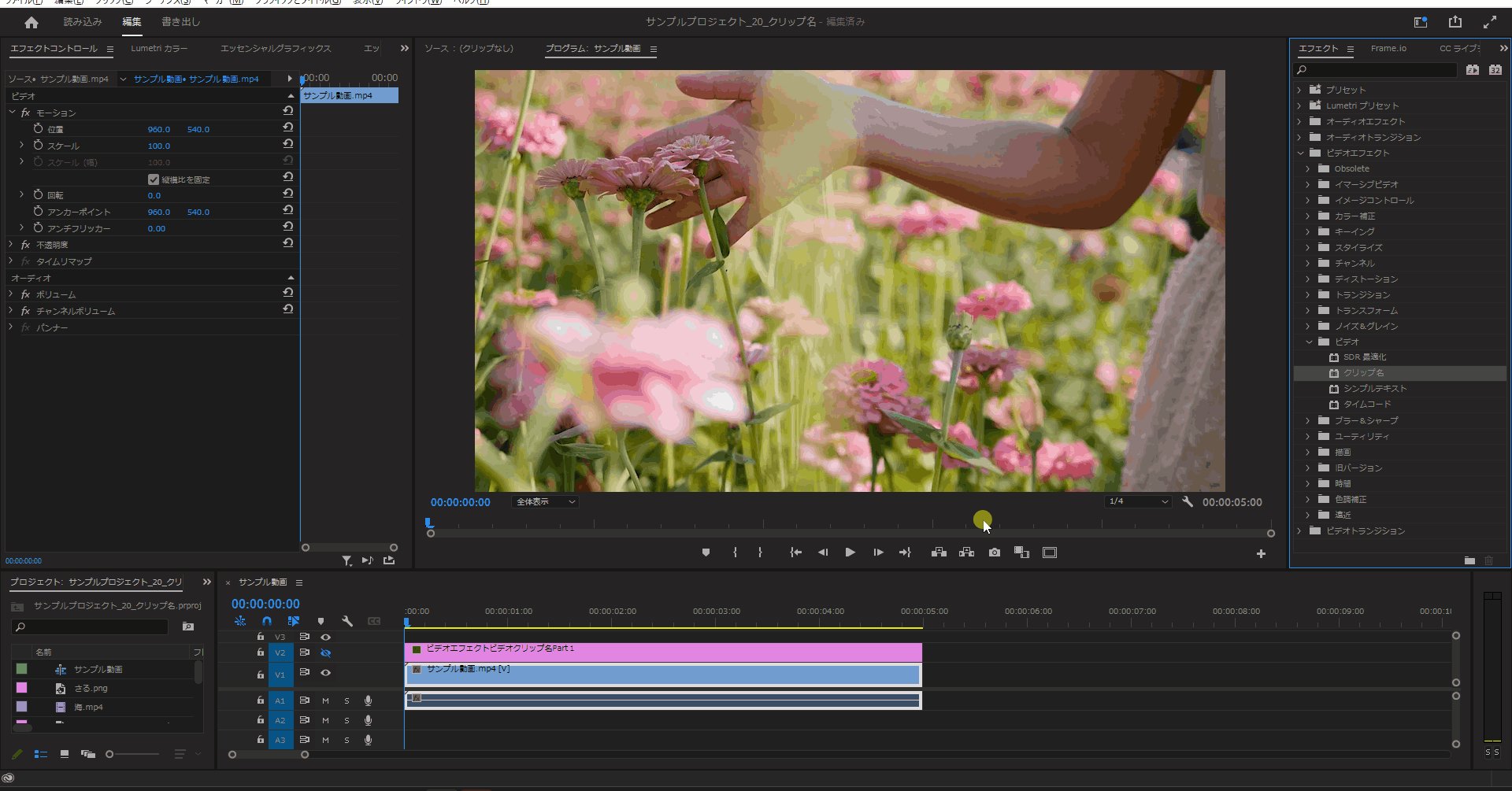
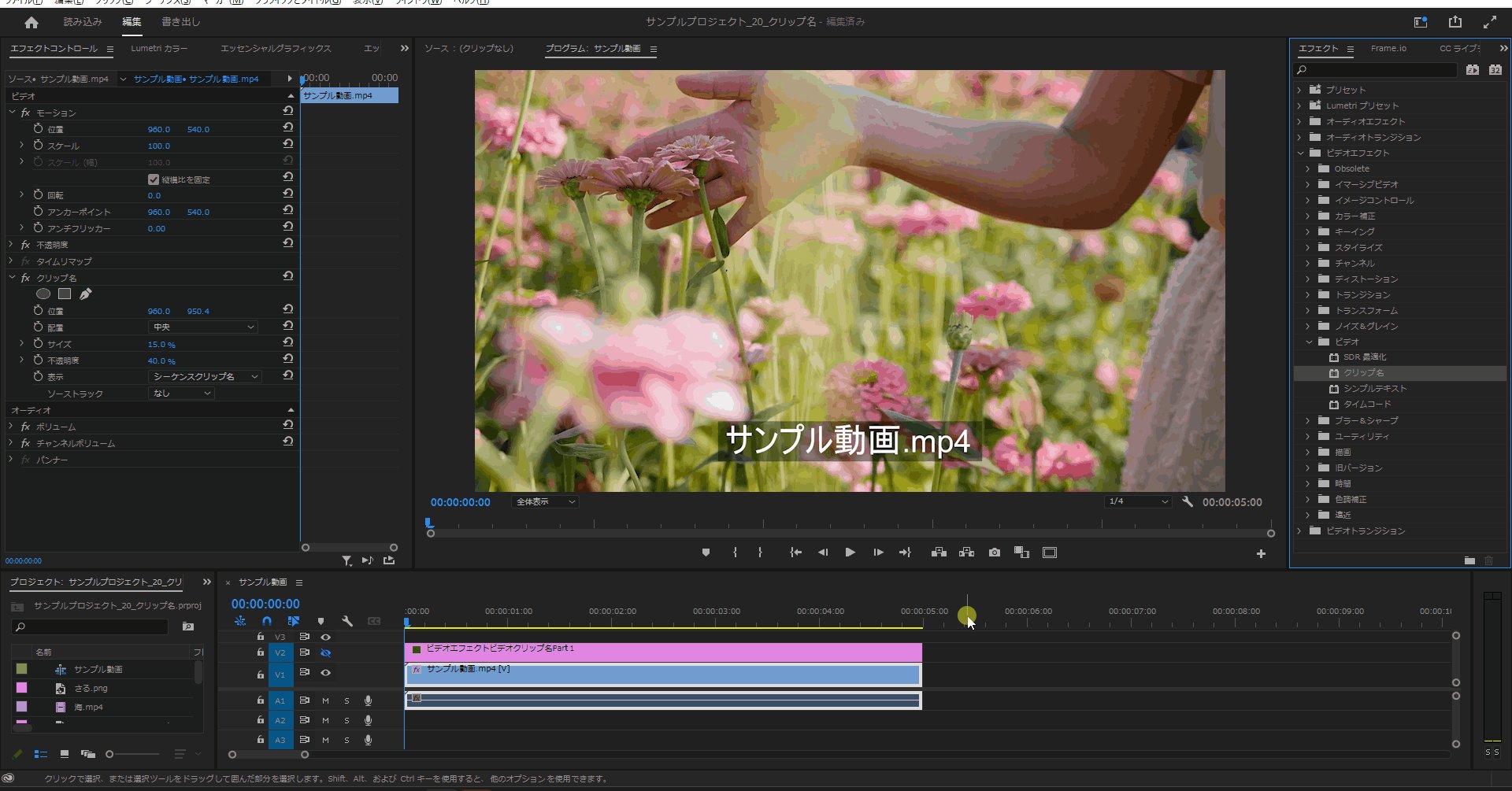
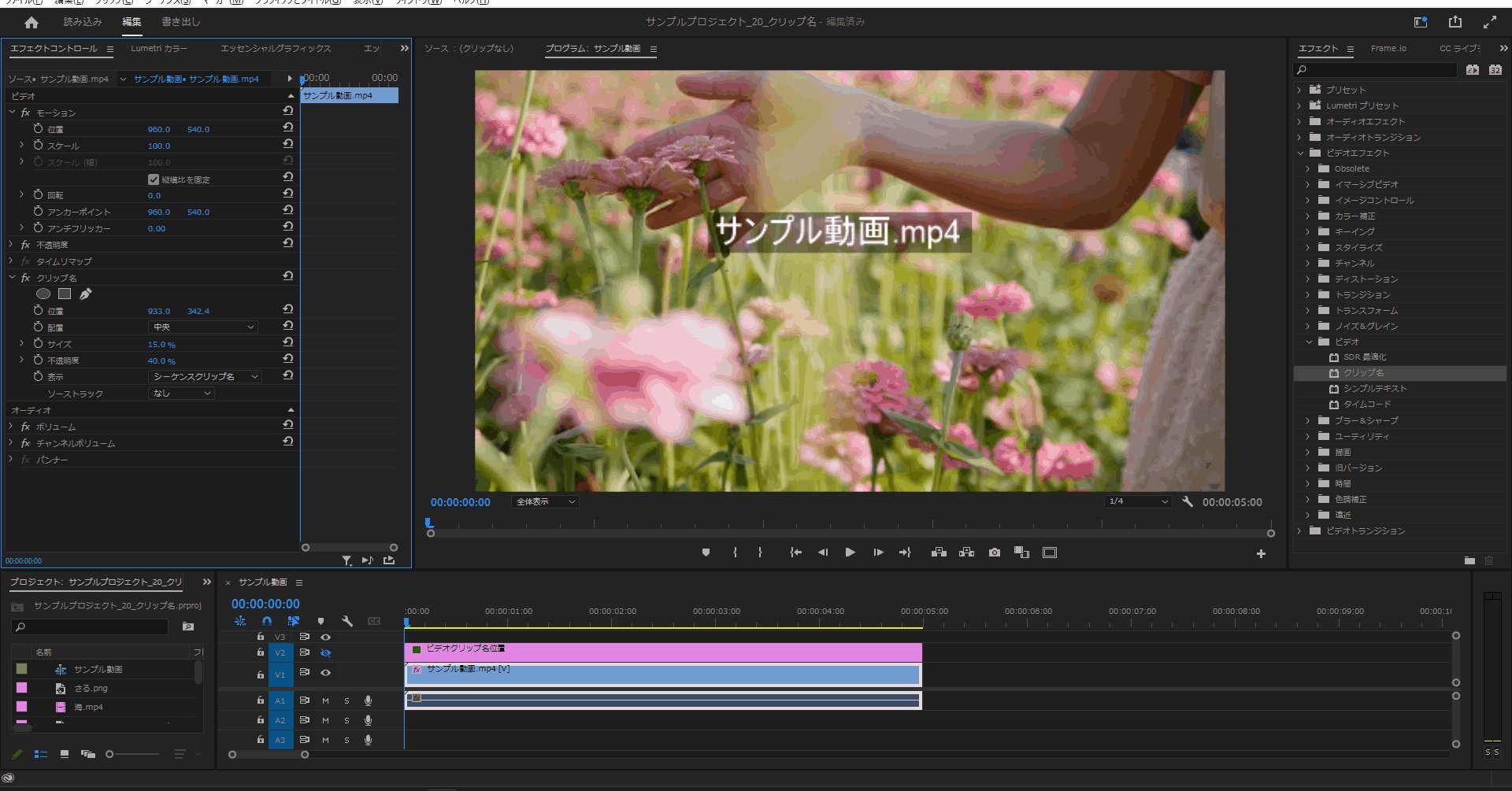
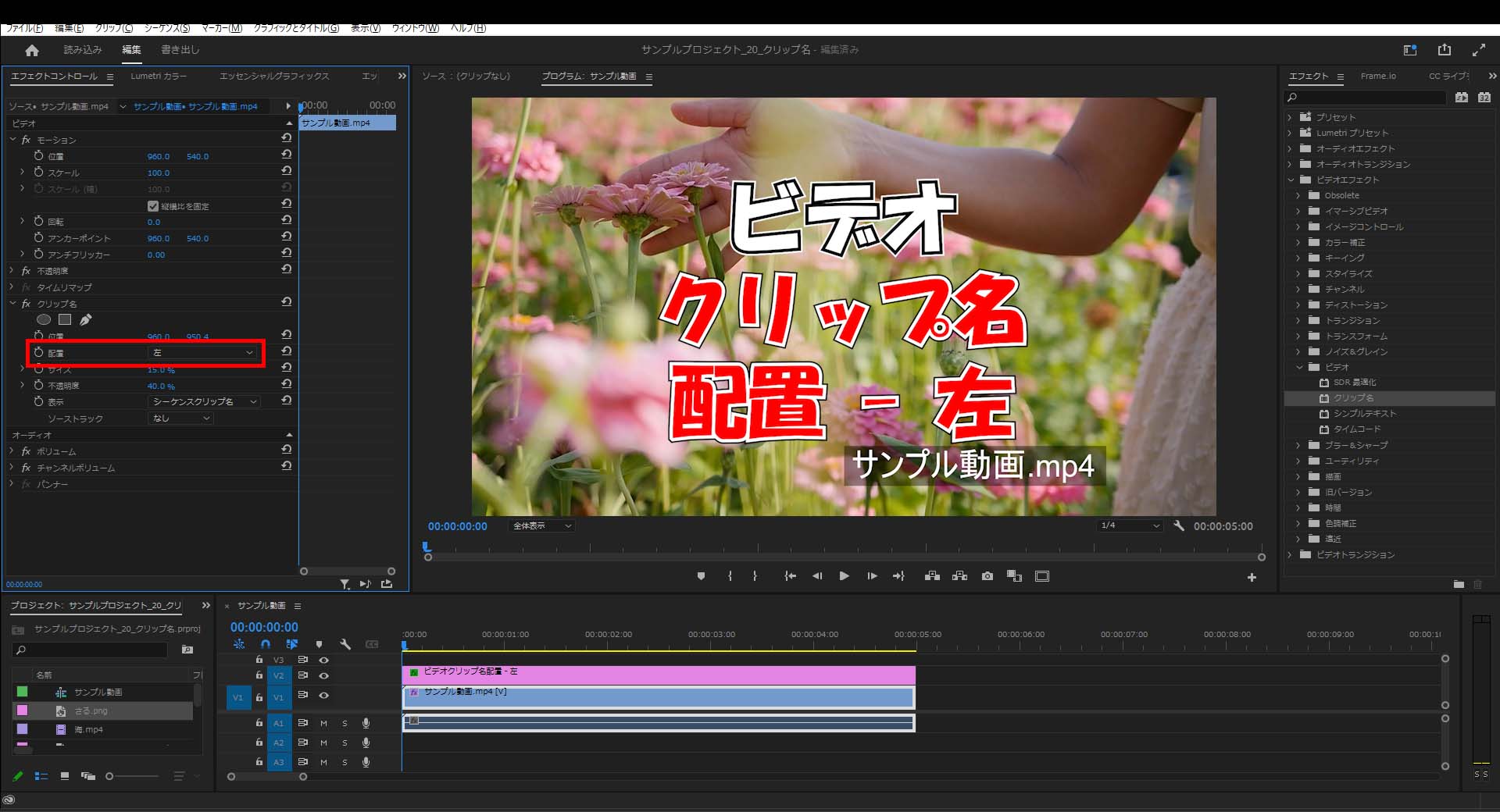
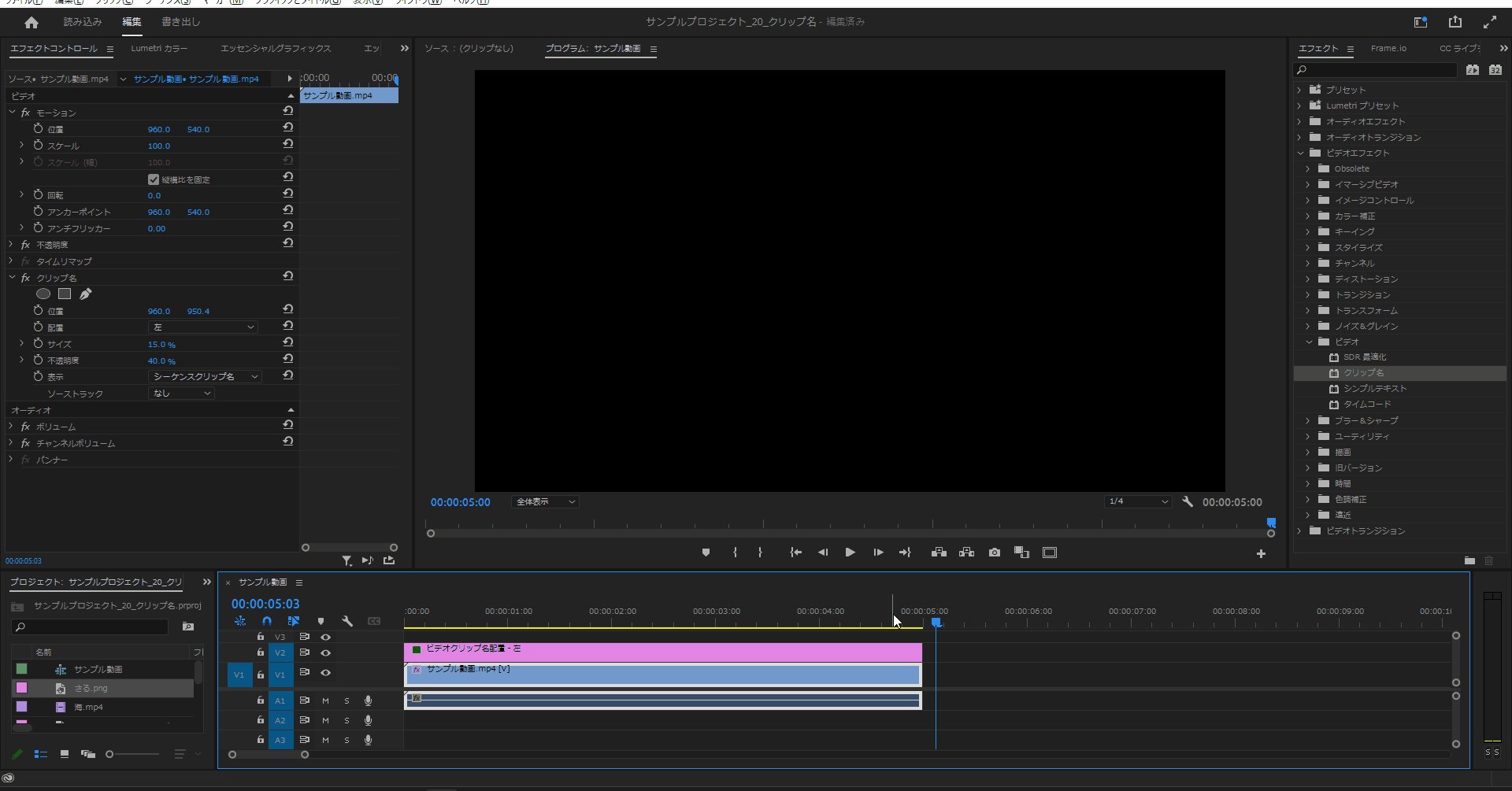
1-1.「ビデオ」はデフォルトでは画面右側にあるパネルに格納されていて「クリップ名」もその中に格納されています。

1-2.「ビデオ」を開いたら「クリップ名」をタイムラインの上にあるアイテムにドラッグ&ドロップします。

位置
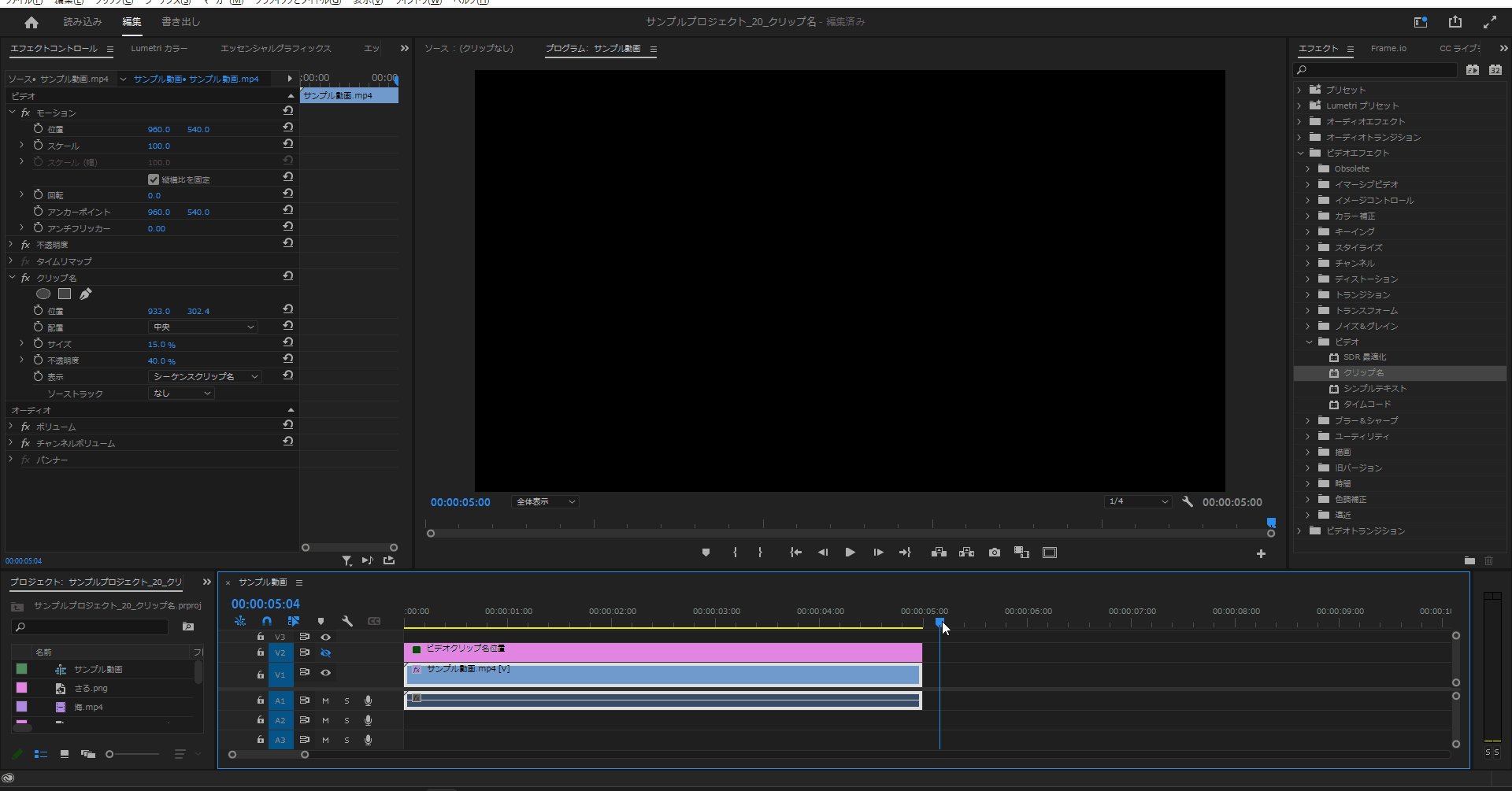
2-1.「クリップ名」の「位置」の左の値を変更すると左右に、右の値を変更すると上下に移動することができます。


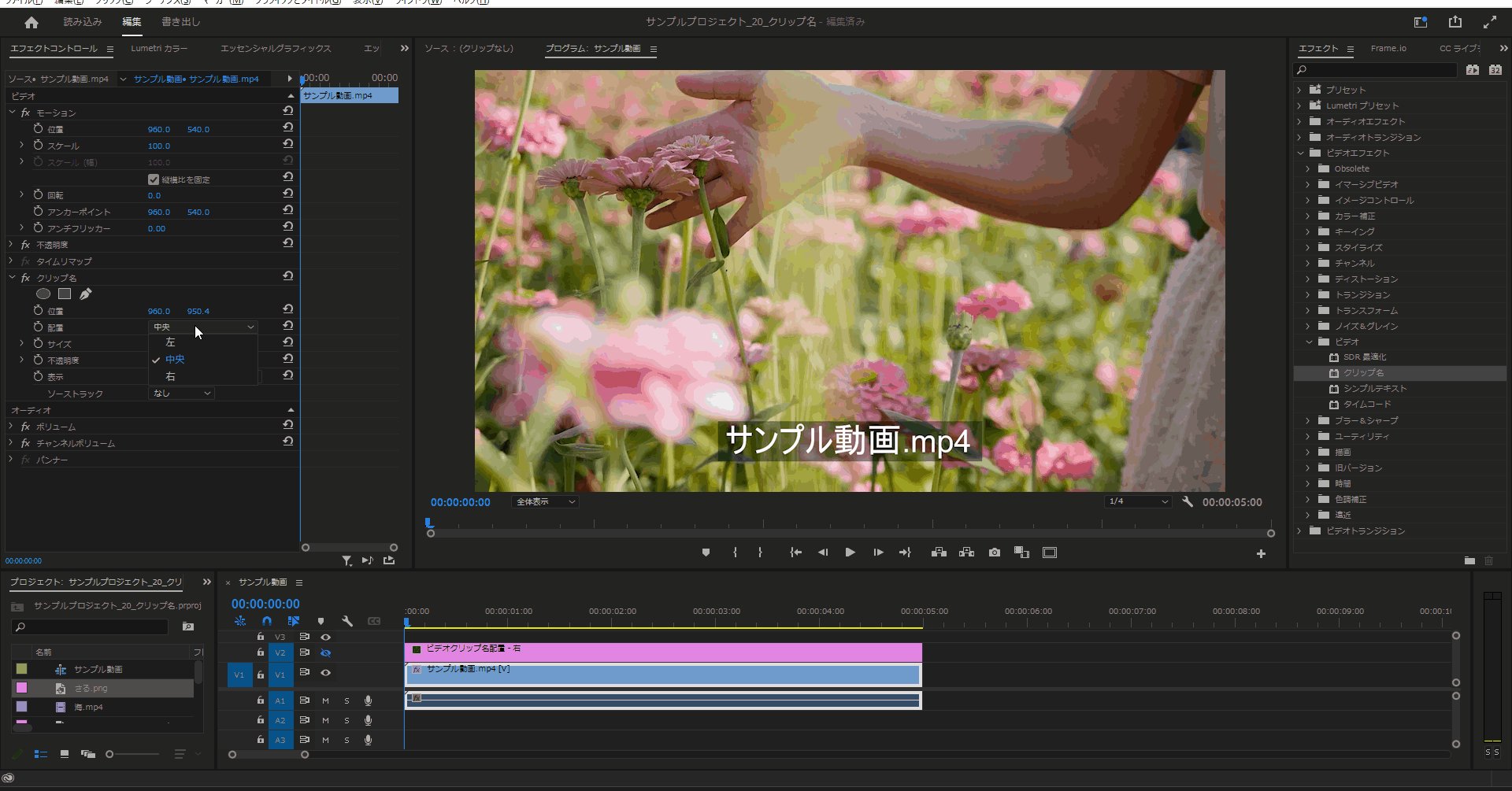
配置
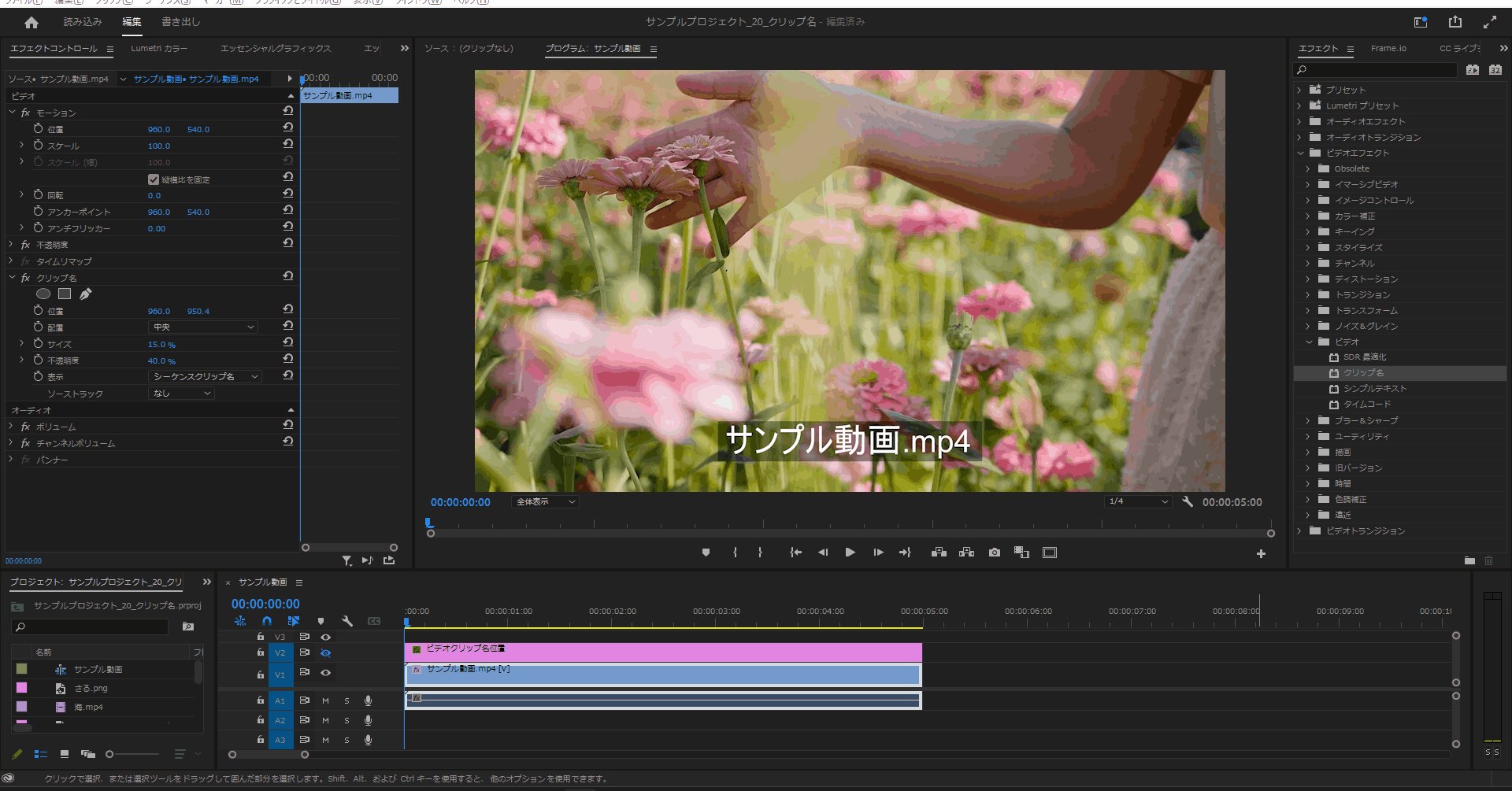
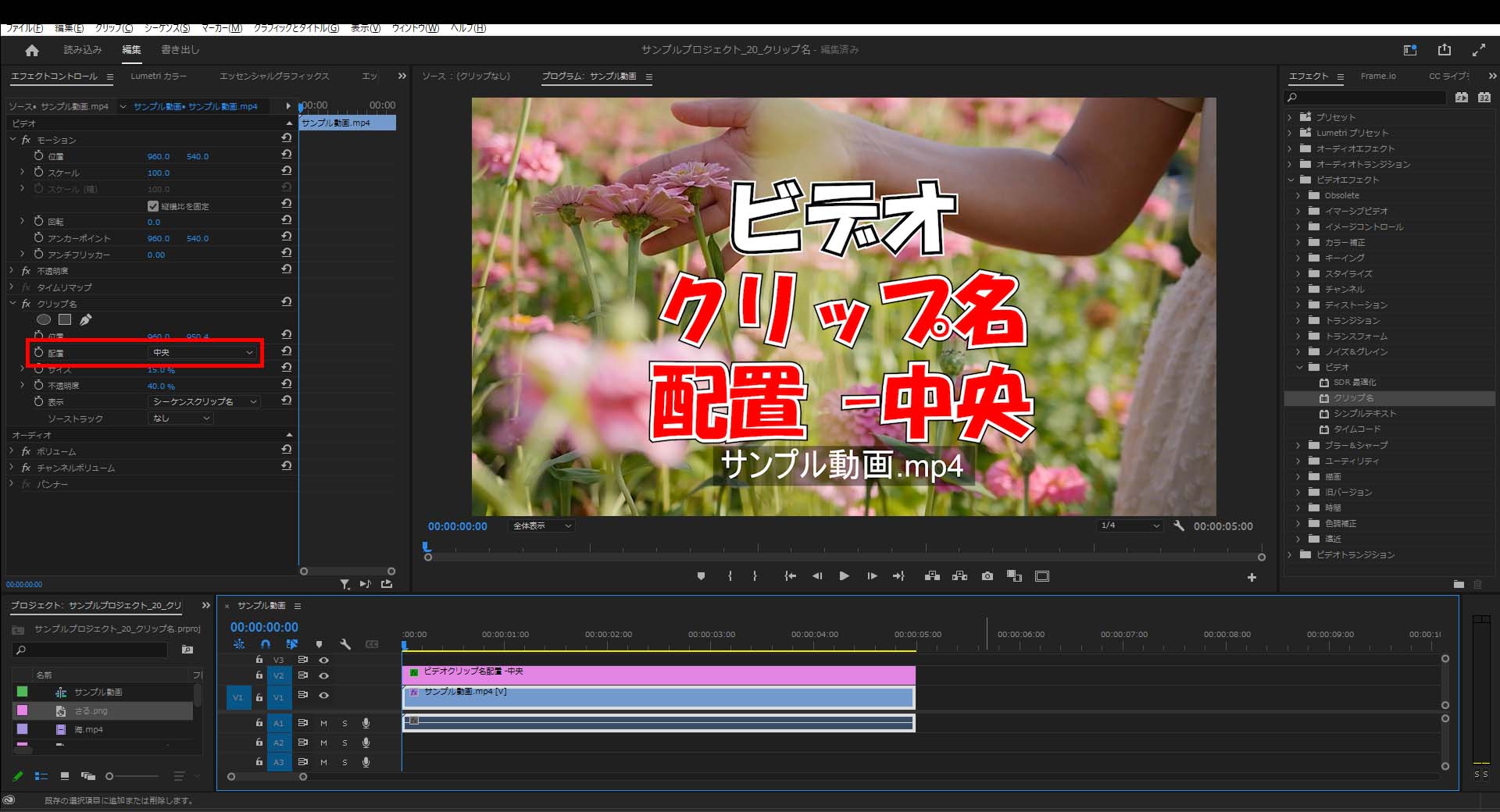
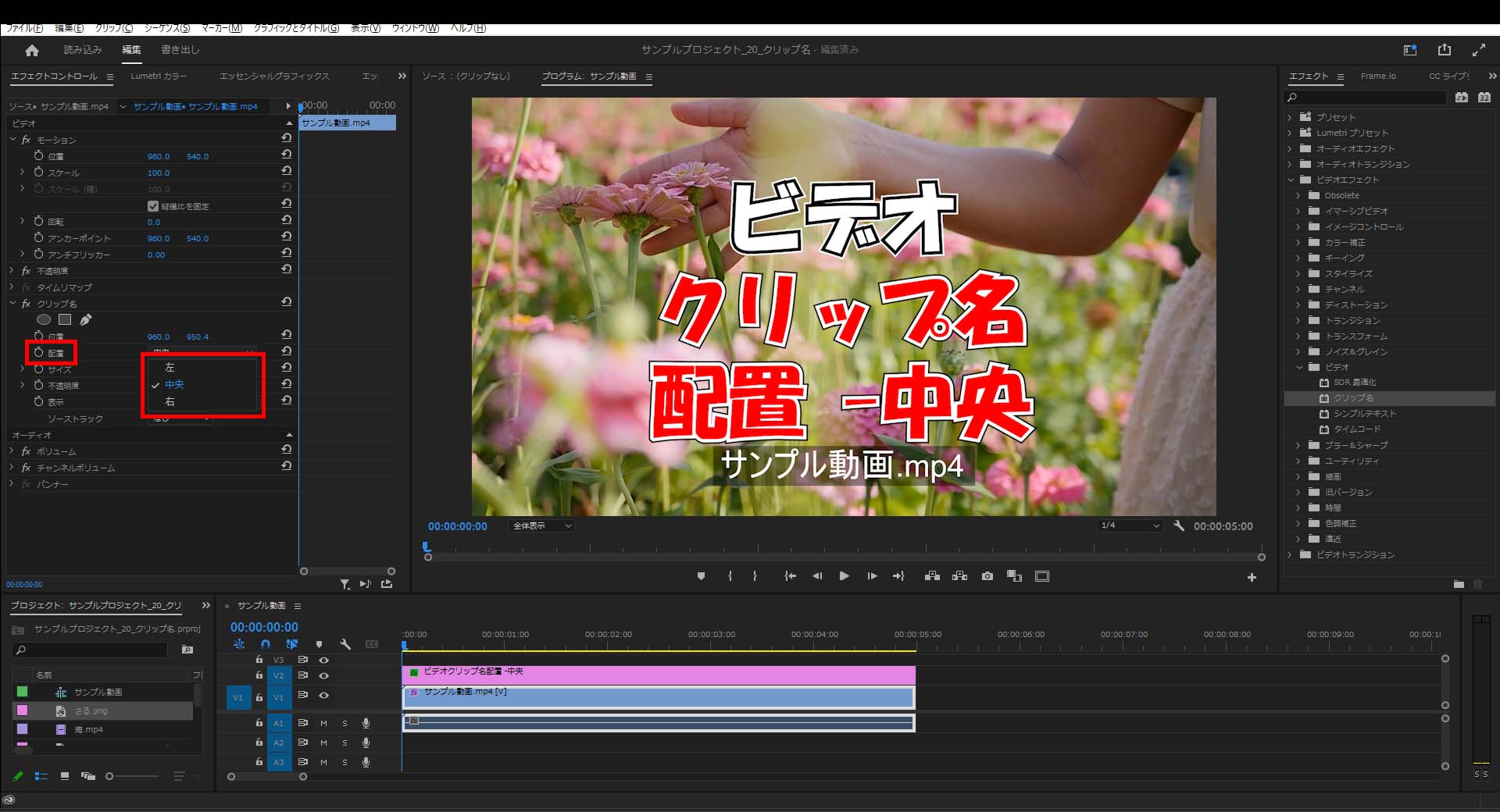
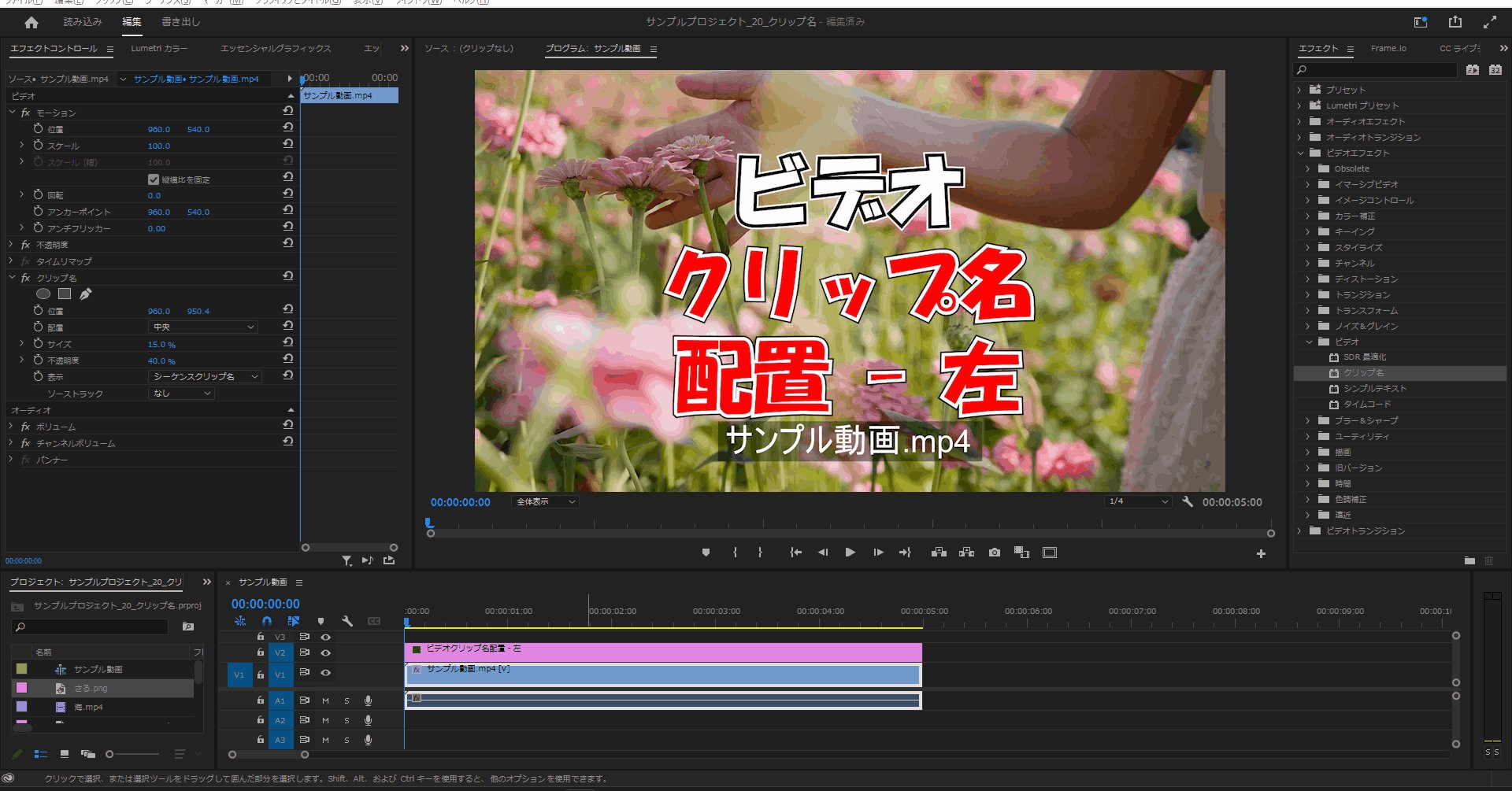
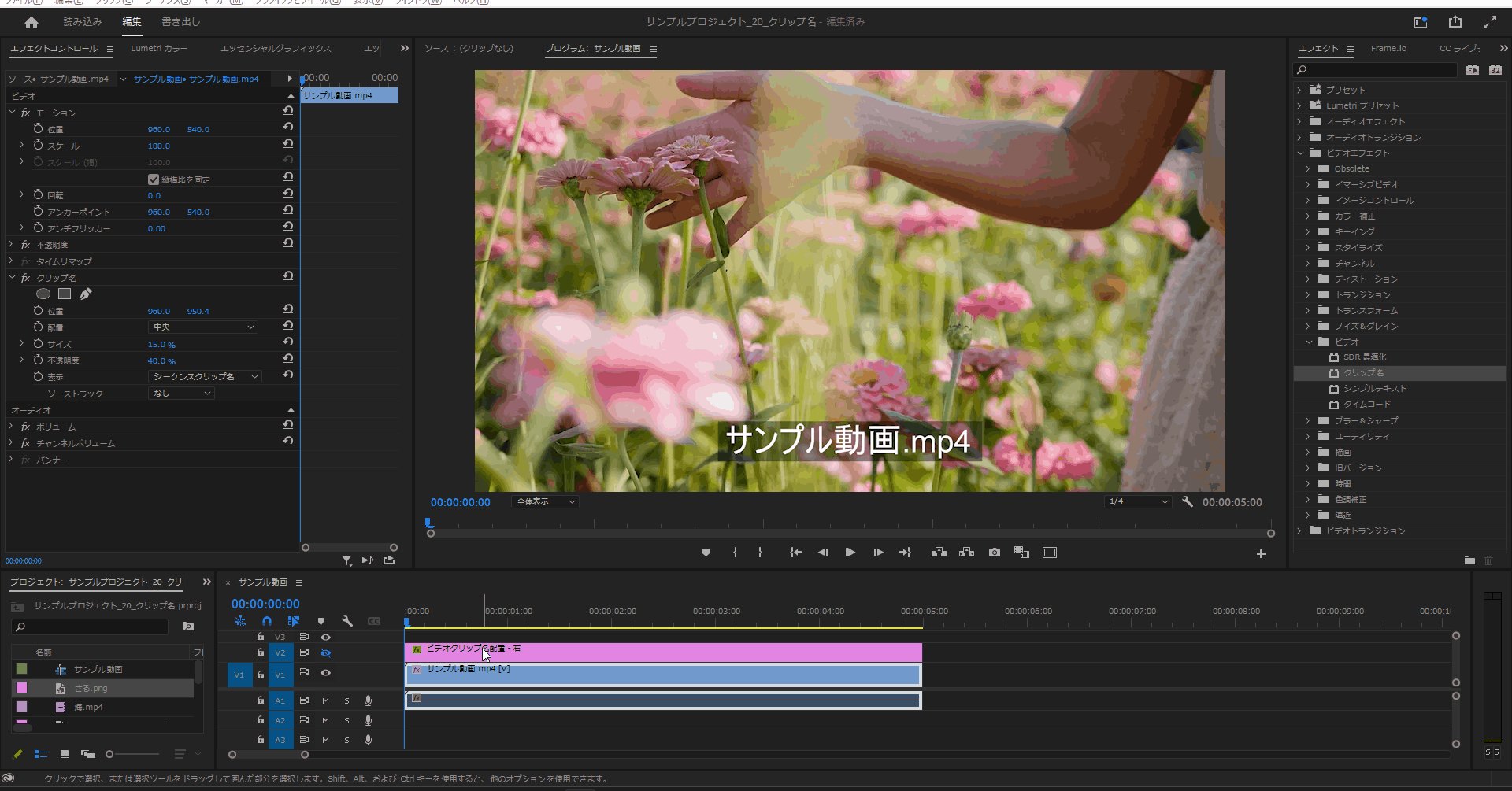
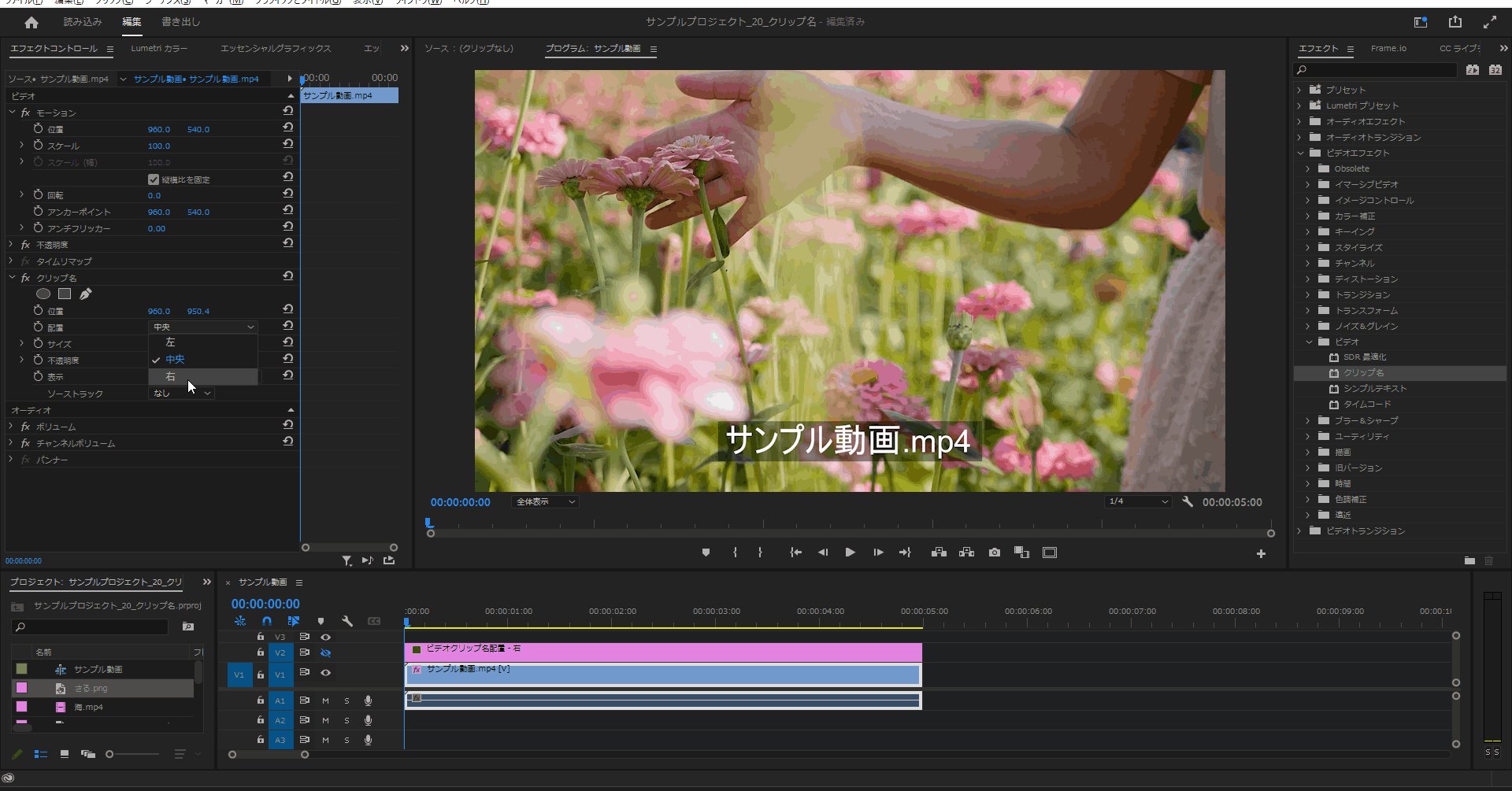
3-1.「クリップ名」の「位置」がデフォルトの「960:950.4」の時に、「配置」のデフォルト値である「中央」では左右方向が画面中央に配置されます。


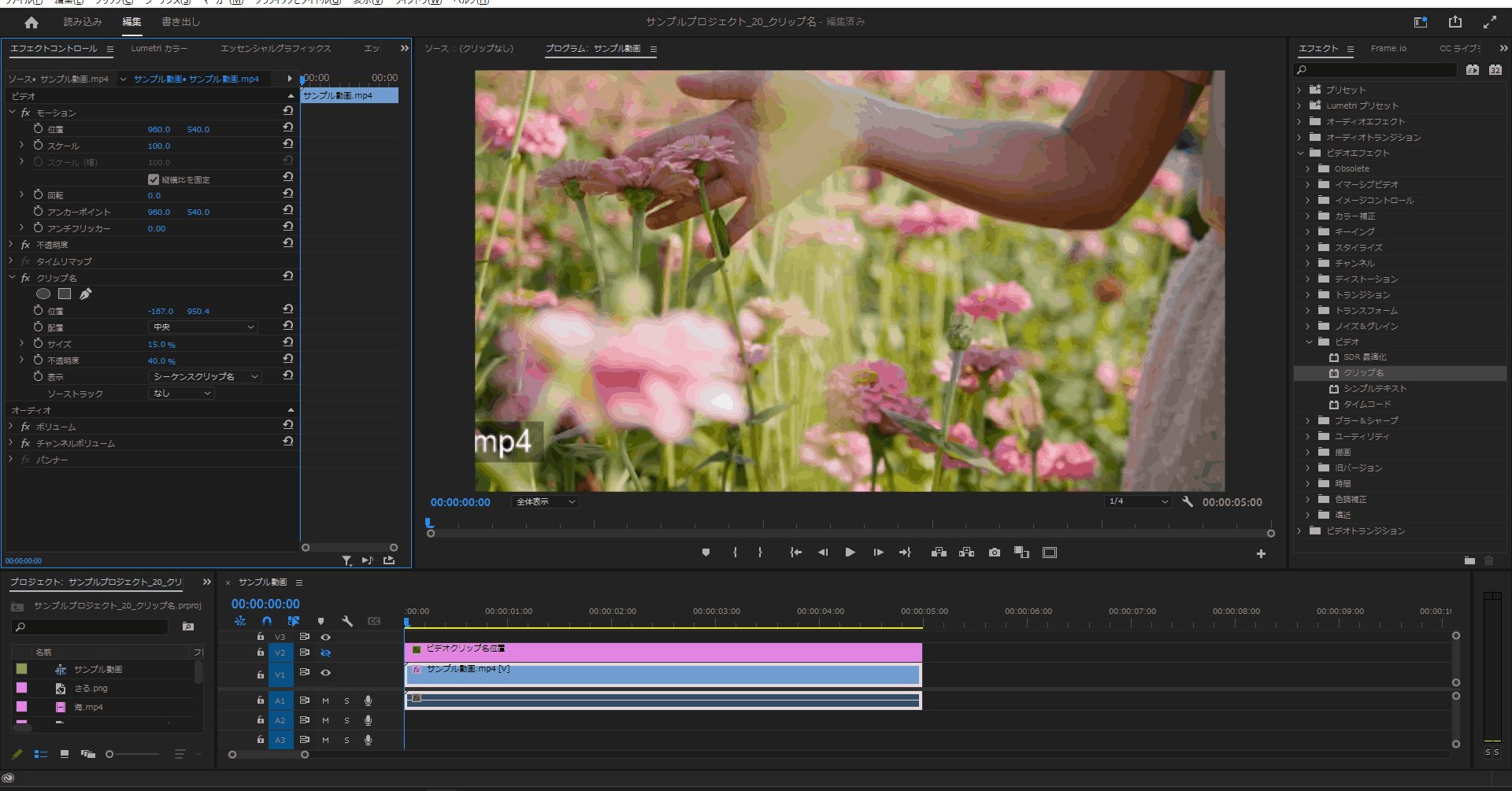
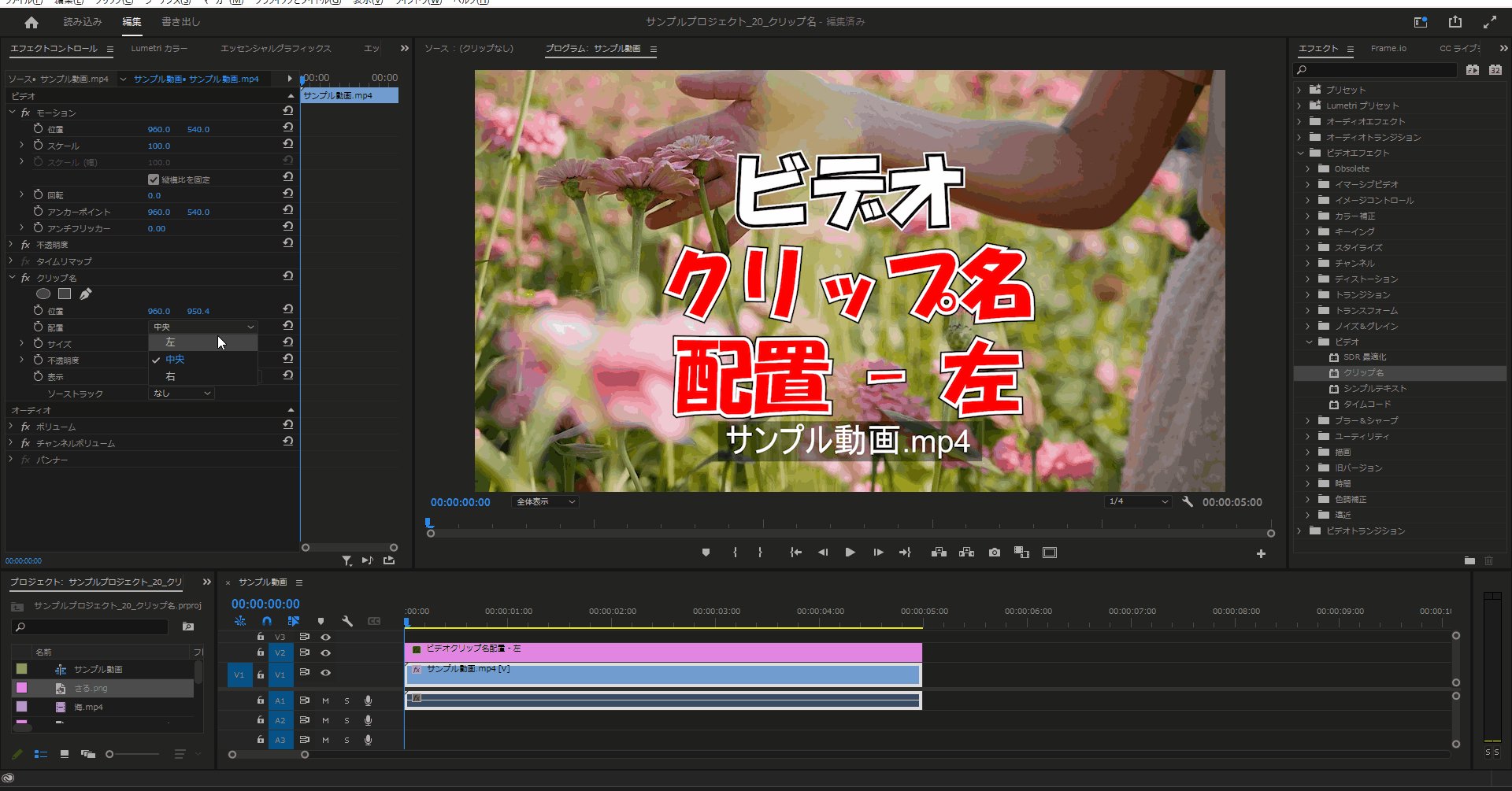
3-2.「クリップ名」の「位置」がデフォルトの「960:950.4」の時に、「配置」を「左」に変更すると起点が左となり右に動きます。


3-3.「クリップ名」の「位置」がデフォルトの「960:950.4」の時に、「配置」を「右」に変更すると起点が右となり左に動きます。


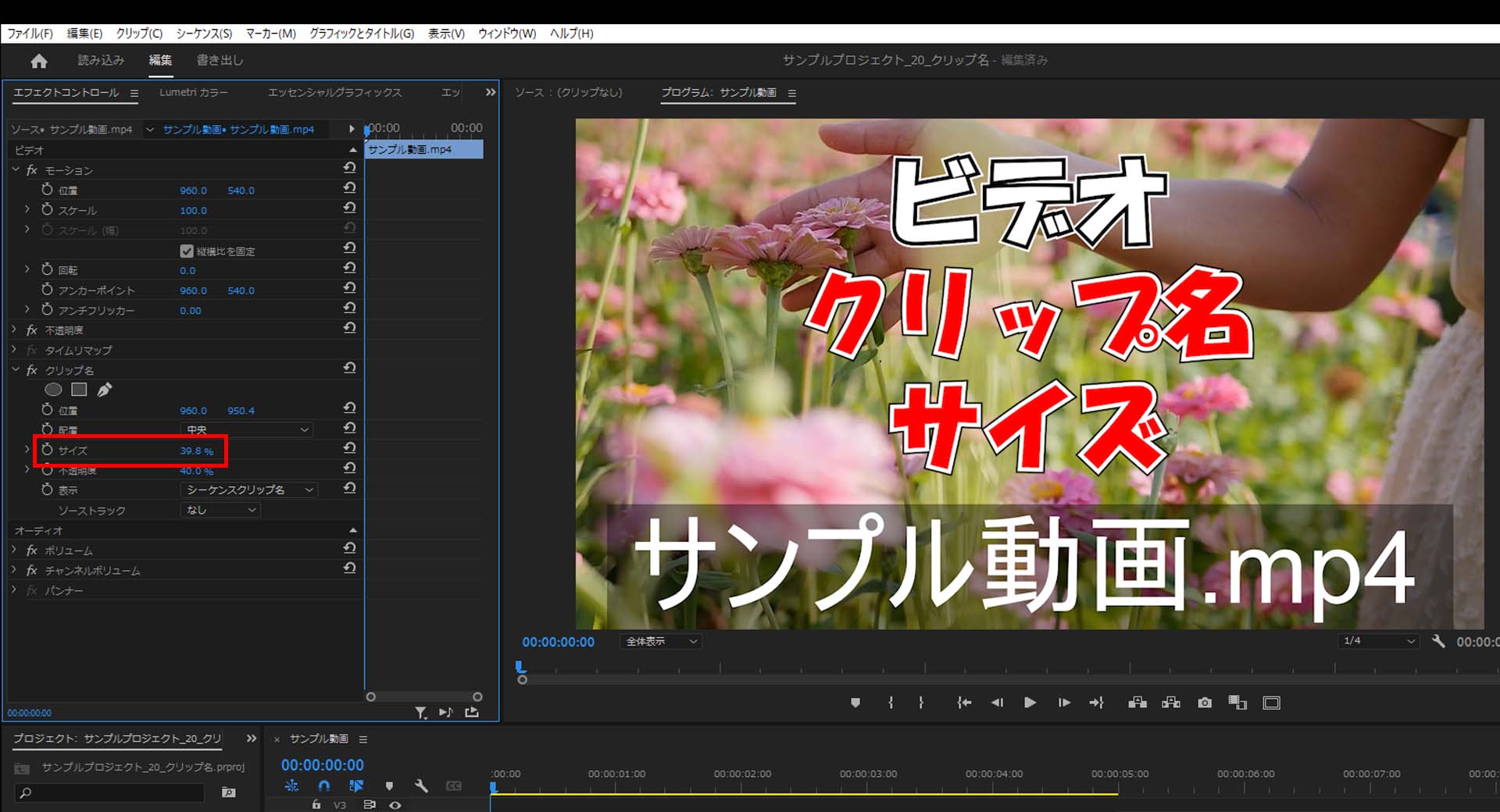
サイズ
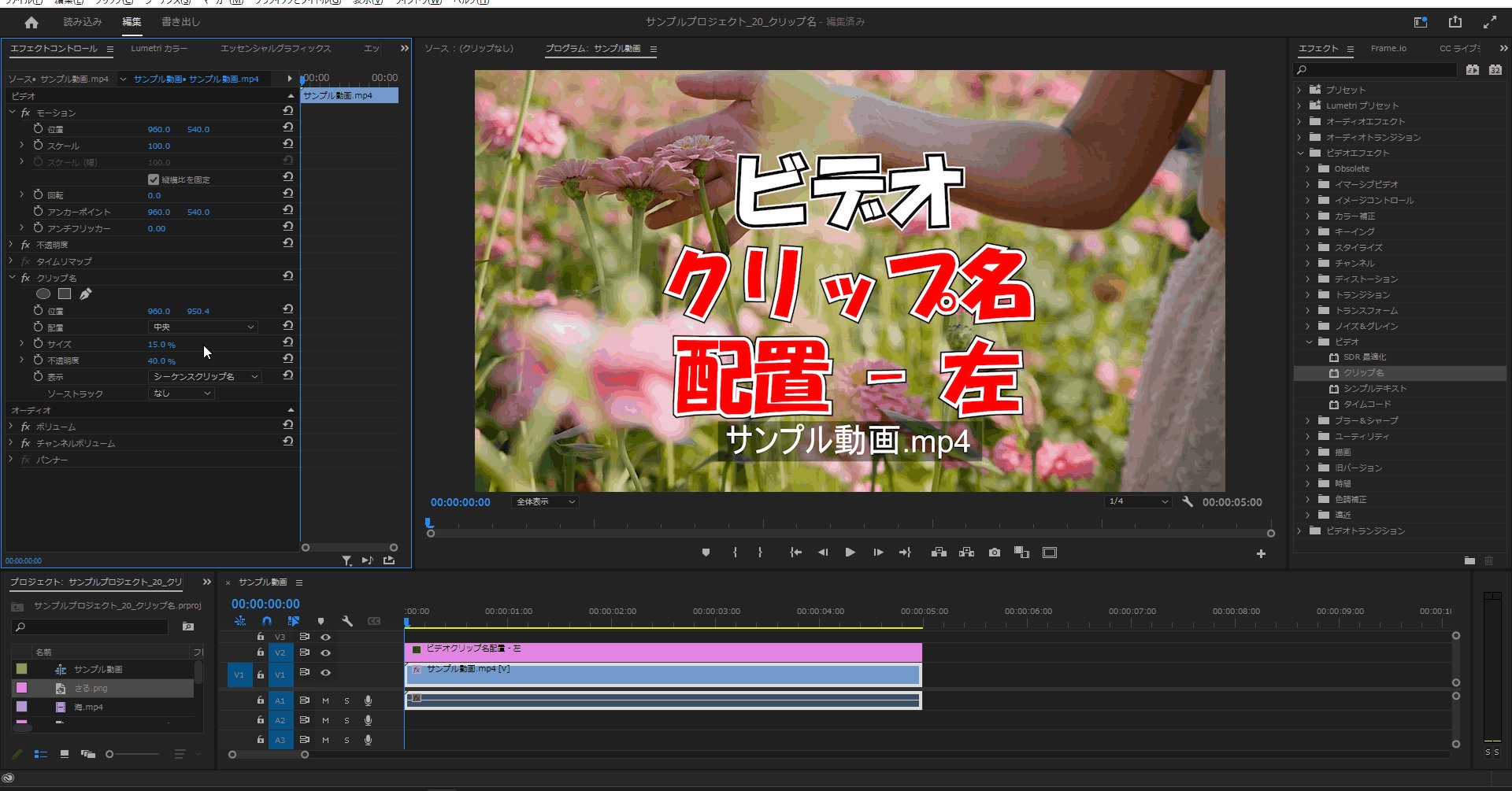
4-1.「クリップ名」の「サイズ」の値を変更するとクリップ名の大きさを変更することができます。


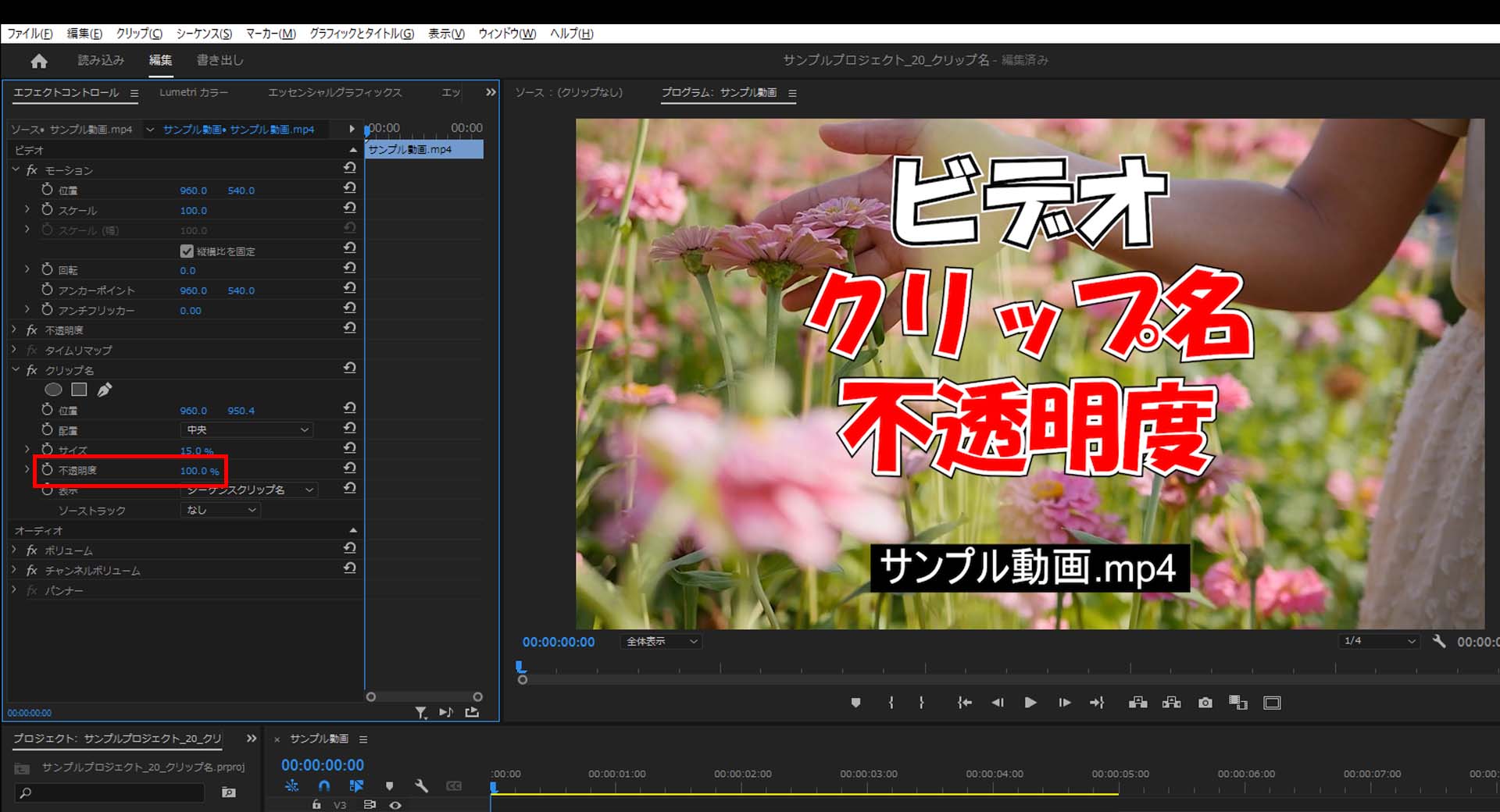
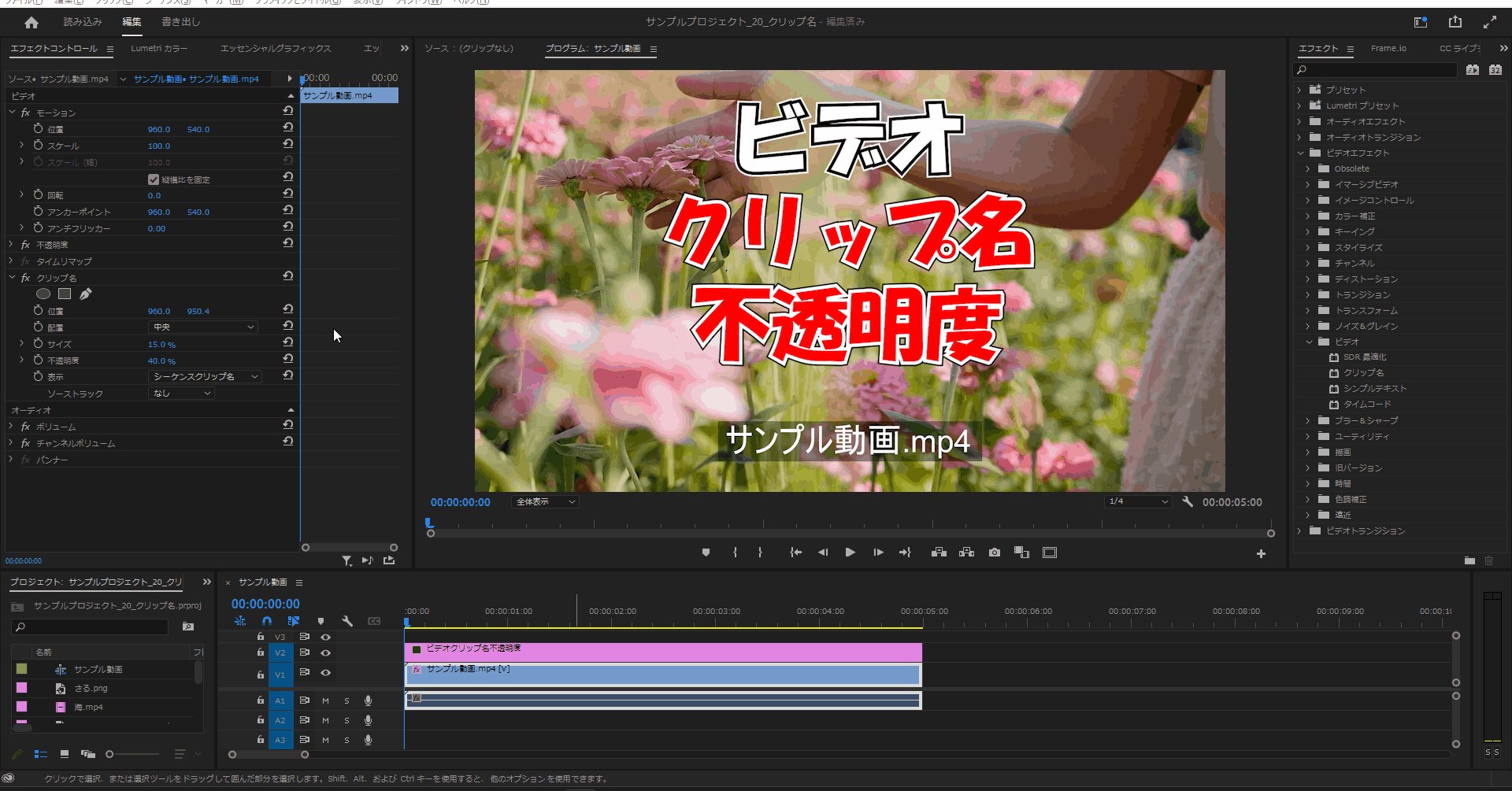
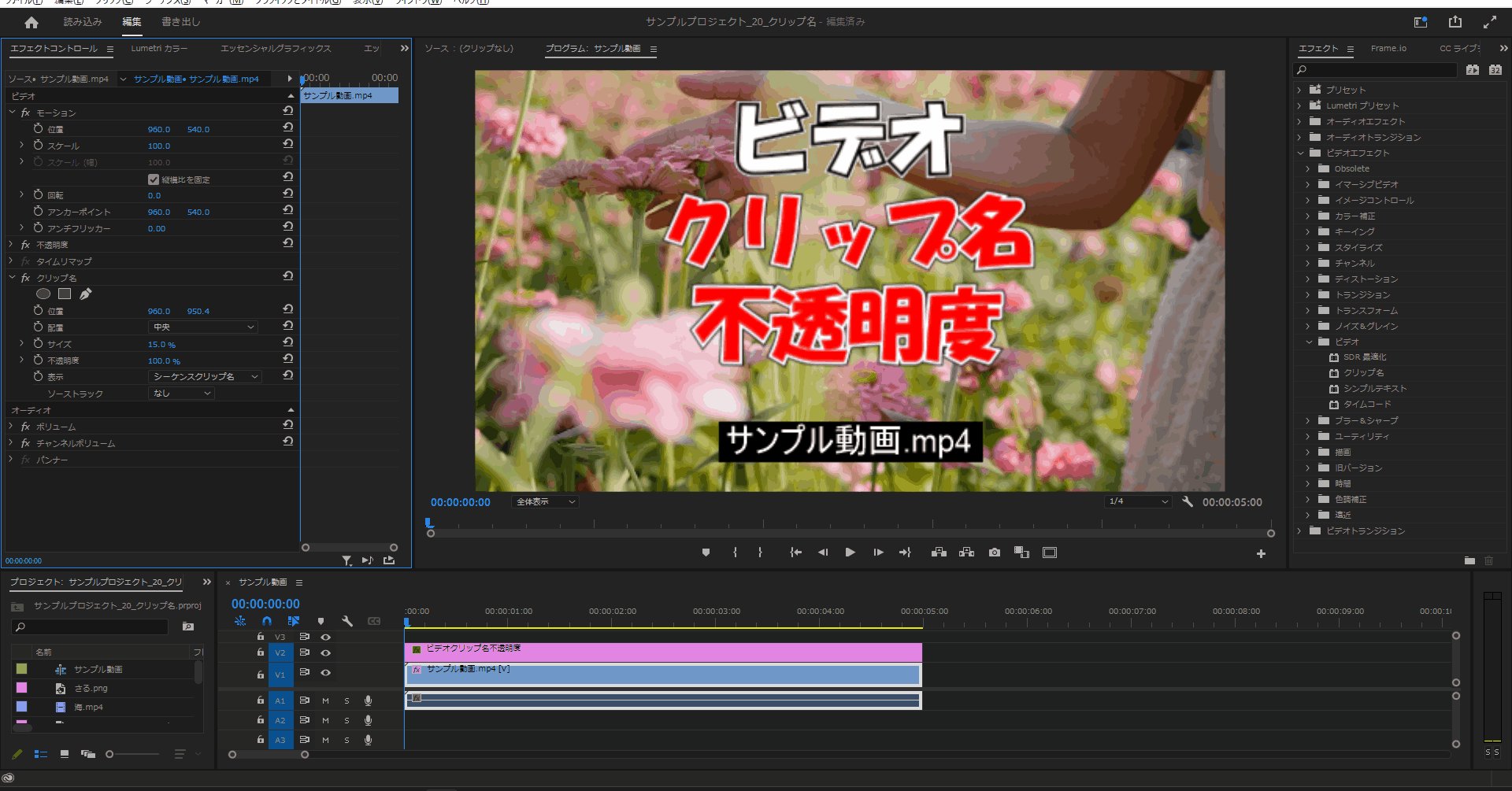
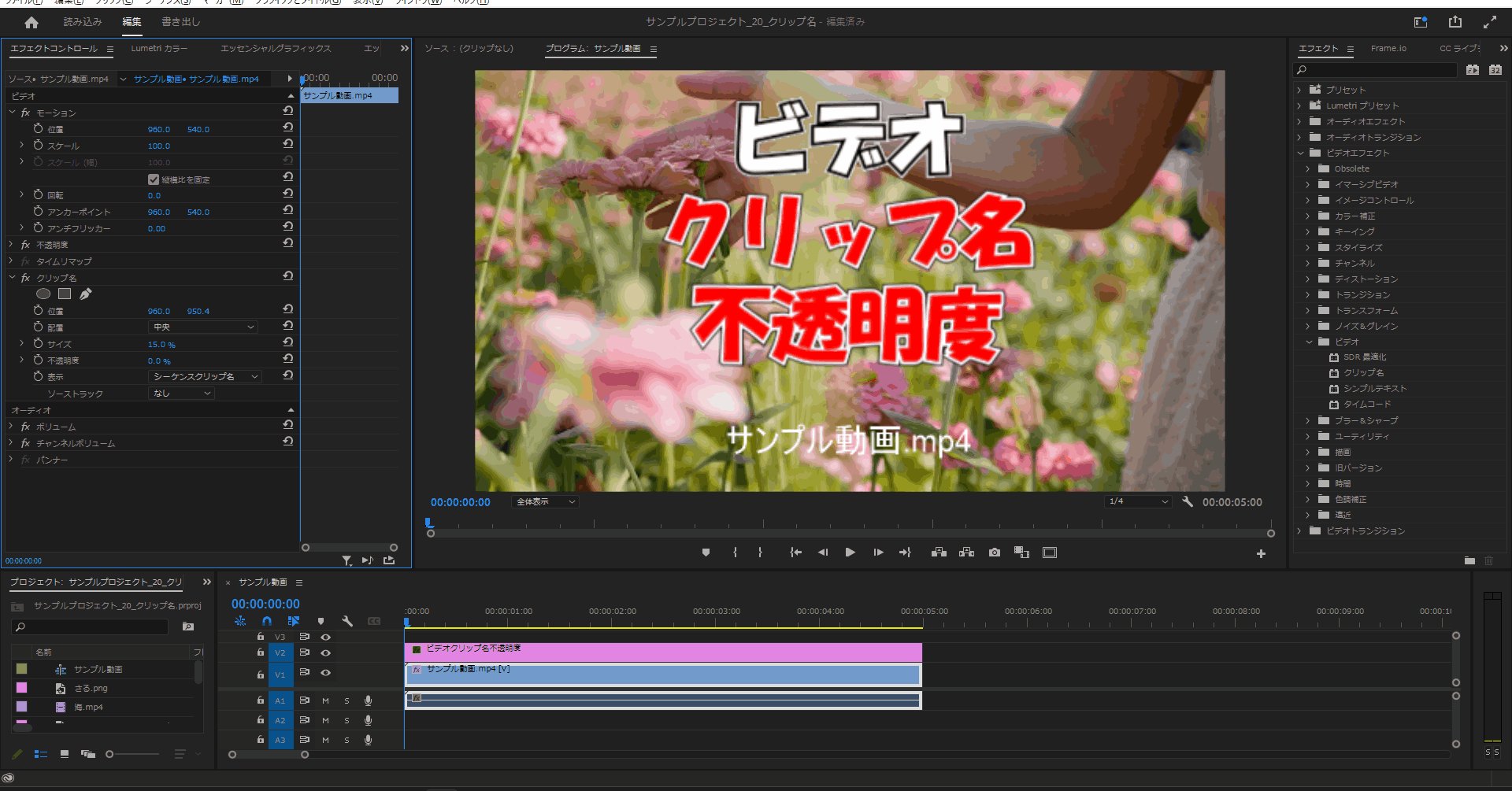
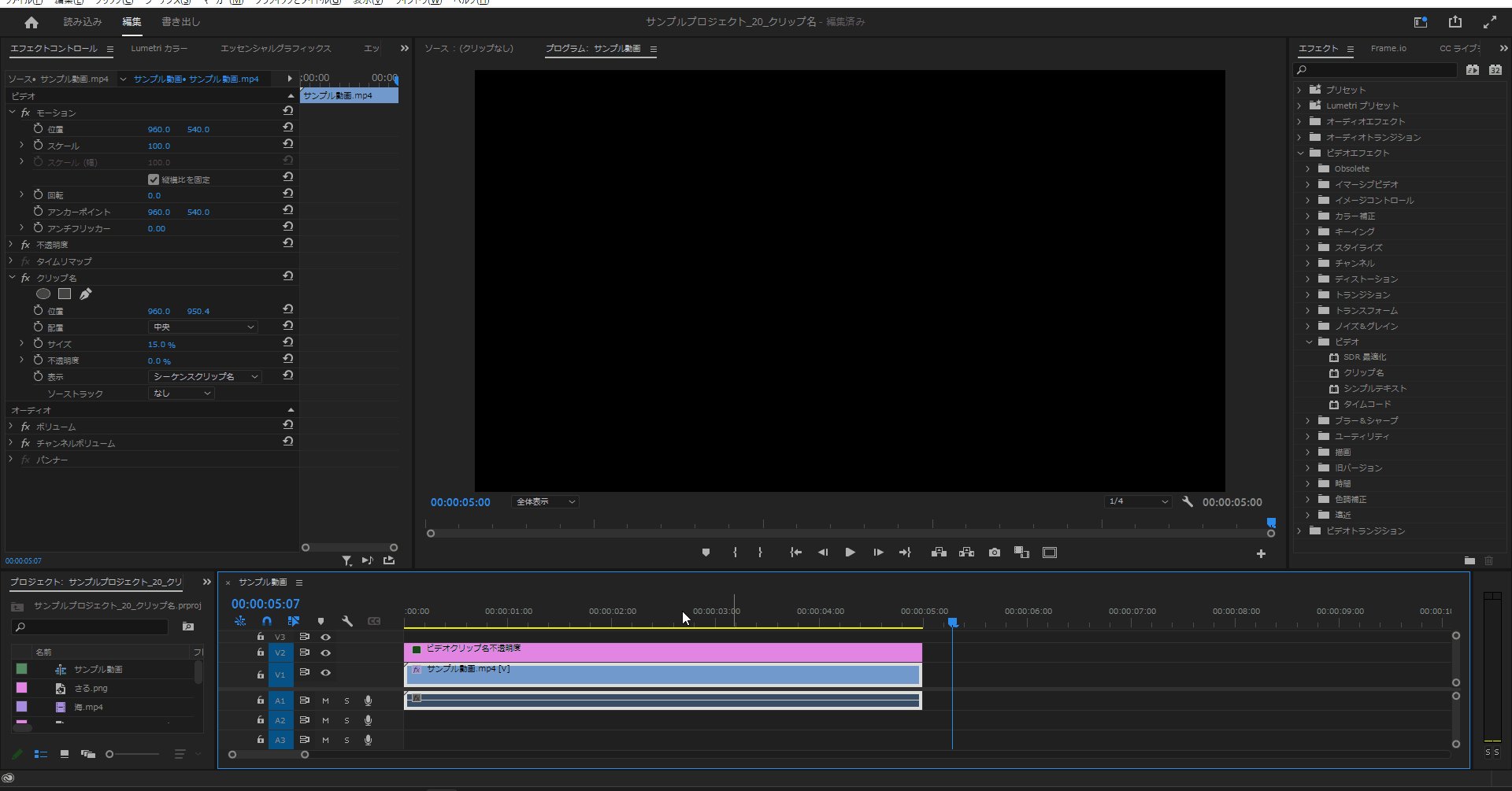
不透明度
5-1.「クリップ名」の「不透明度」の値を変更すると背景の色の透明度を変更することができます。


今回はここまで。
次回は「ビデオ」の「クリップ名」についてまとめていきます。



コメント