今回は以前解説したPremiere Proの「ディストーション」の「コーナーピン」の使い方についてまとめていきます。
「ビデオエフェクト-ディストーション」
「ビデオエフェクト」の中にある「ディストーション」の「コーナーピン」を解説していきます。
「コーナーピン」はエフェクトをかけたアイテムに対して、指定した方向の角の位置を変更するエフェクトとなります。
「コーナーピン」
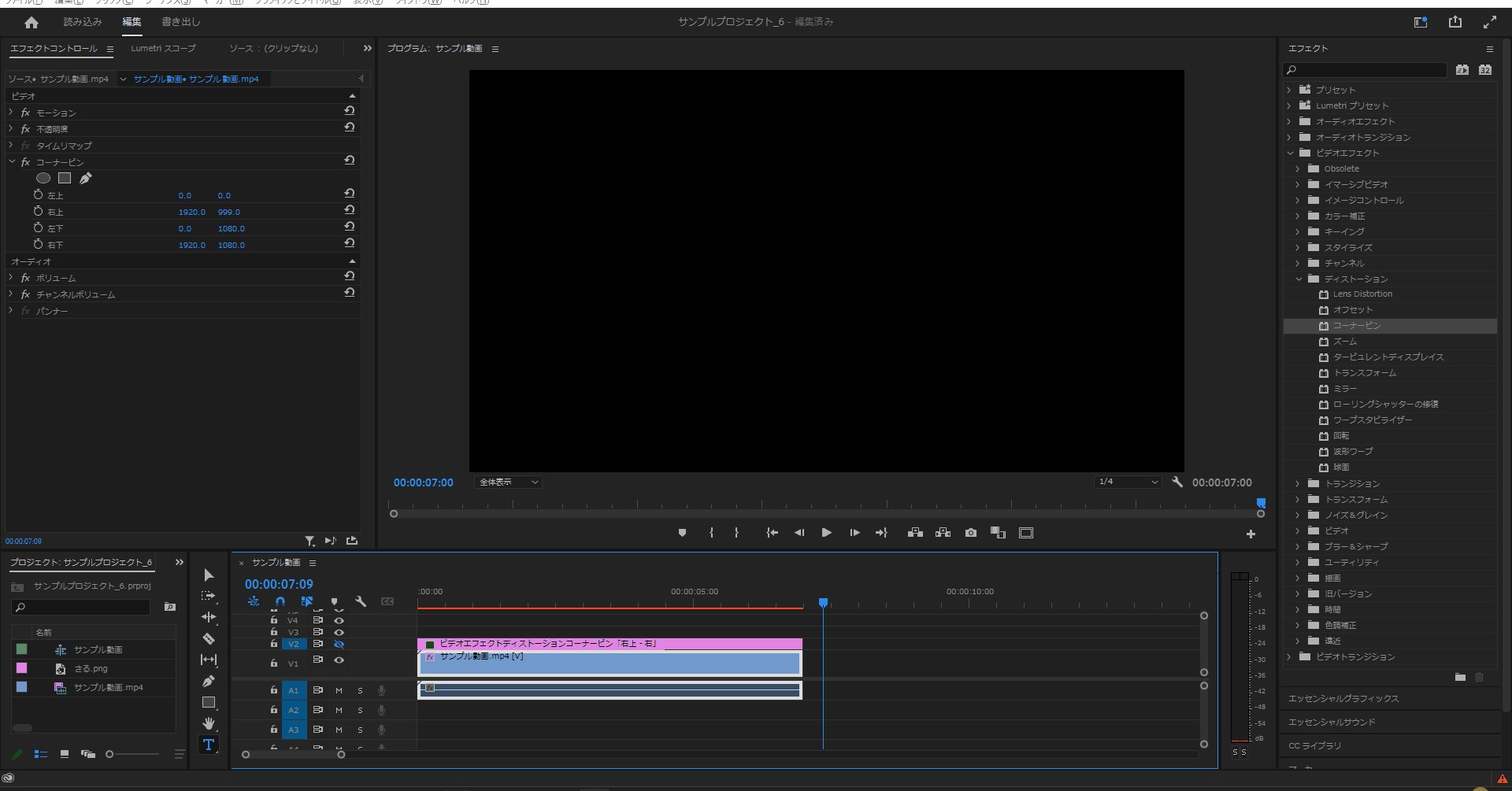
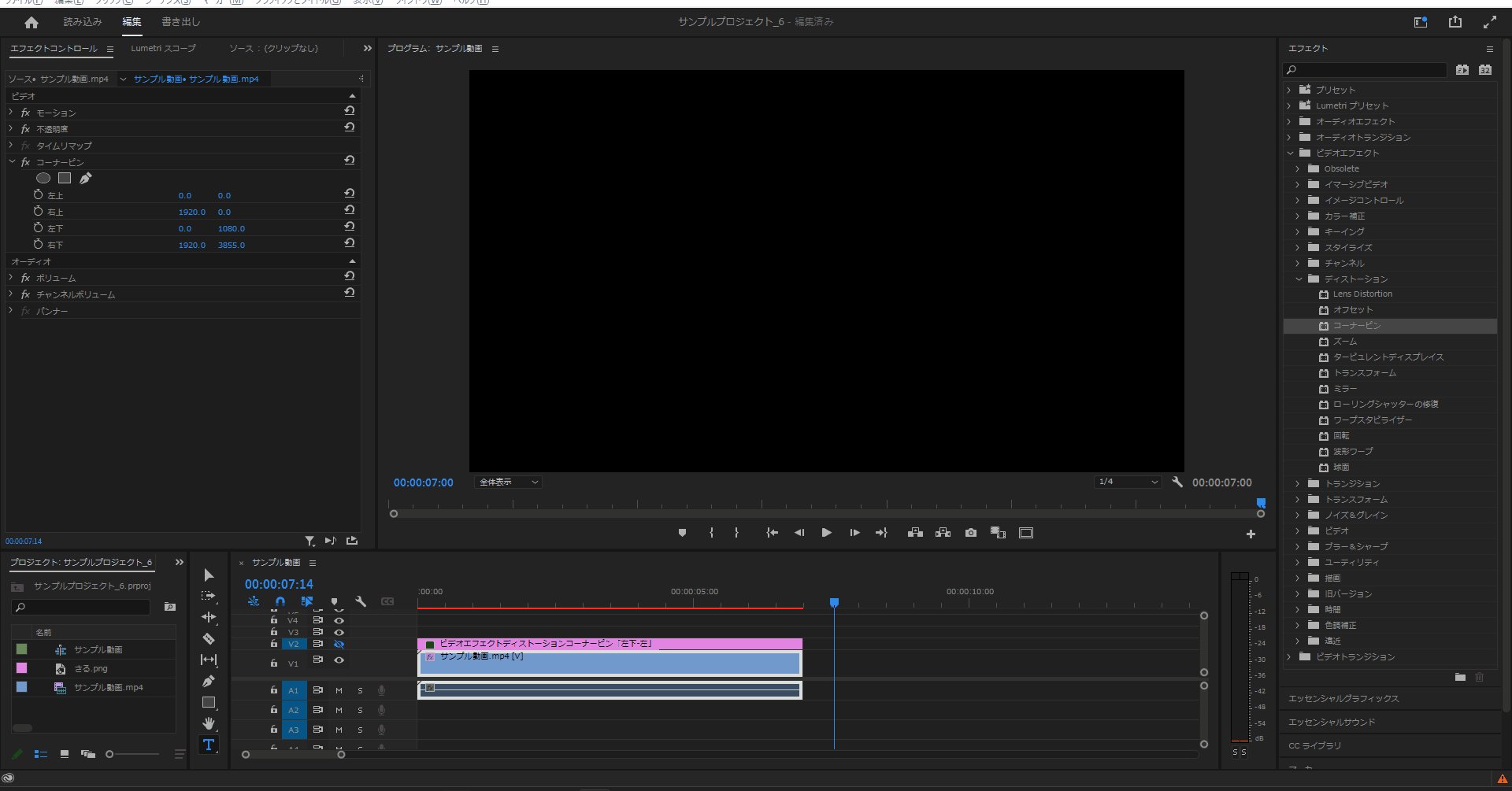
「コーナーピン」は「ビデオエフェクト」の「ディストーション」の中にあります。
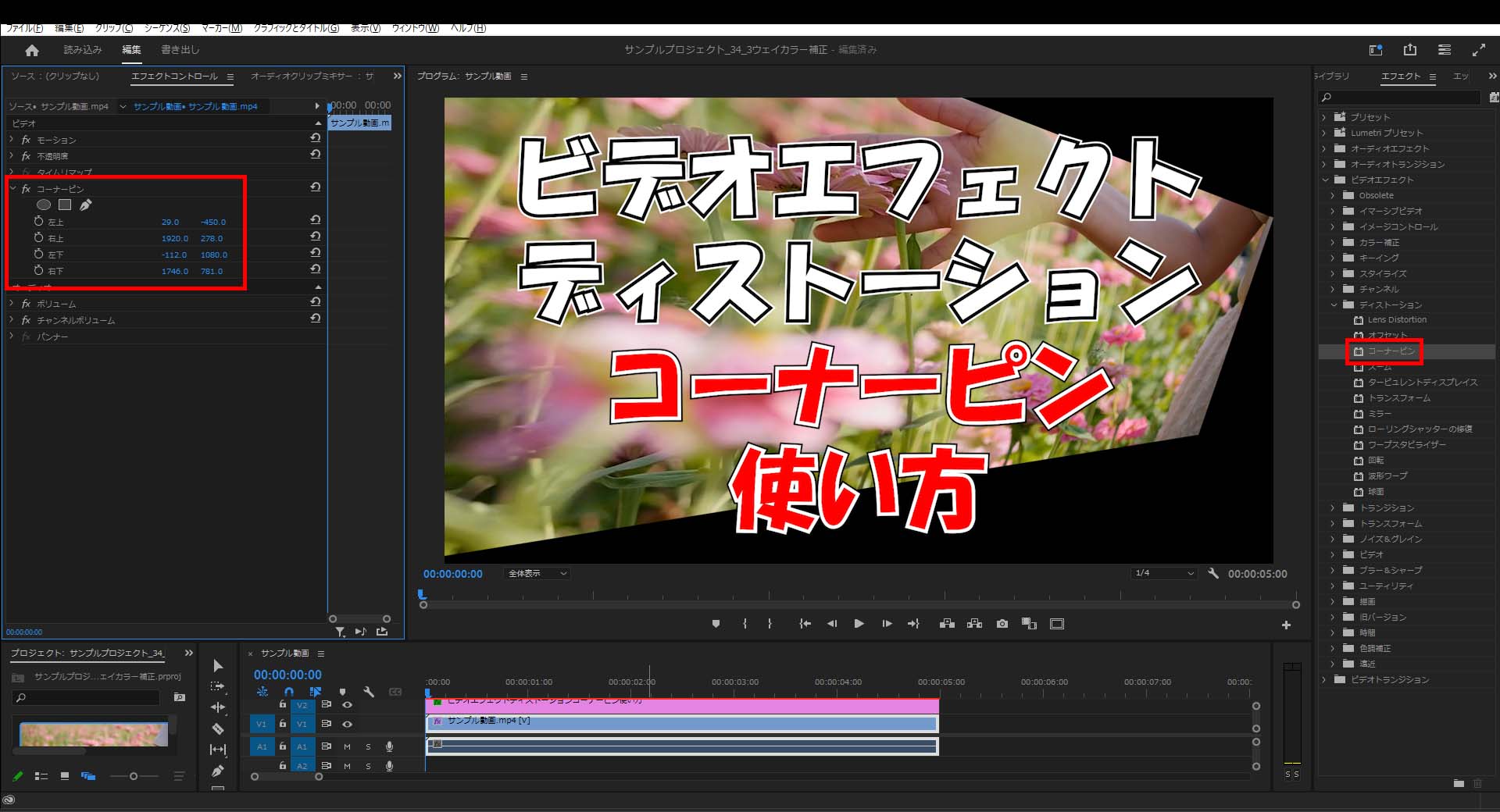
「コーナーピン」は「左上」「右上」「左下」「右下」の設定項目がありそれぞれ「X」「Y」の値があり、値により移動量を設定することができます。
「コーナーピン」
「左上」
「コーナーピン」の「左上」には「X」「Y」の値があり、「X」の値を変更するとアイテムの左上を起点に左右に、「Y」の値を変更するとアイテムの左上を起点に上下にアイテムを絞る雰囲気を作ることができます。
「右上」
「コーナーピン」の「右上」には「X」「Y」の値があり、「X」の値を変更するとアイテムの右上を起点に左右に、「Y」の値を変更するとアイテムの右上を起点に上下にアイテムを絞る雰囲気を作ることができます。
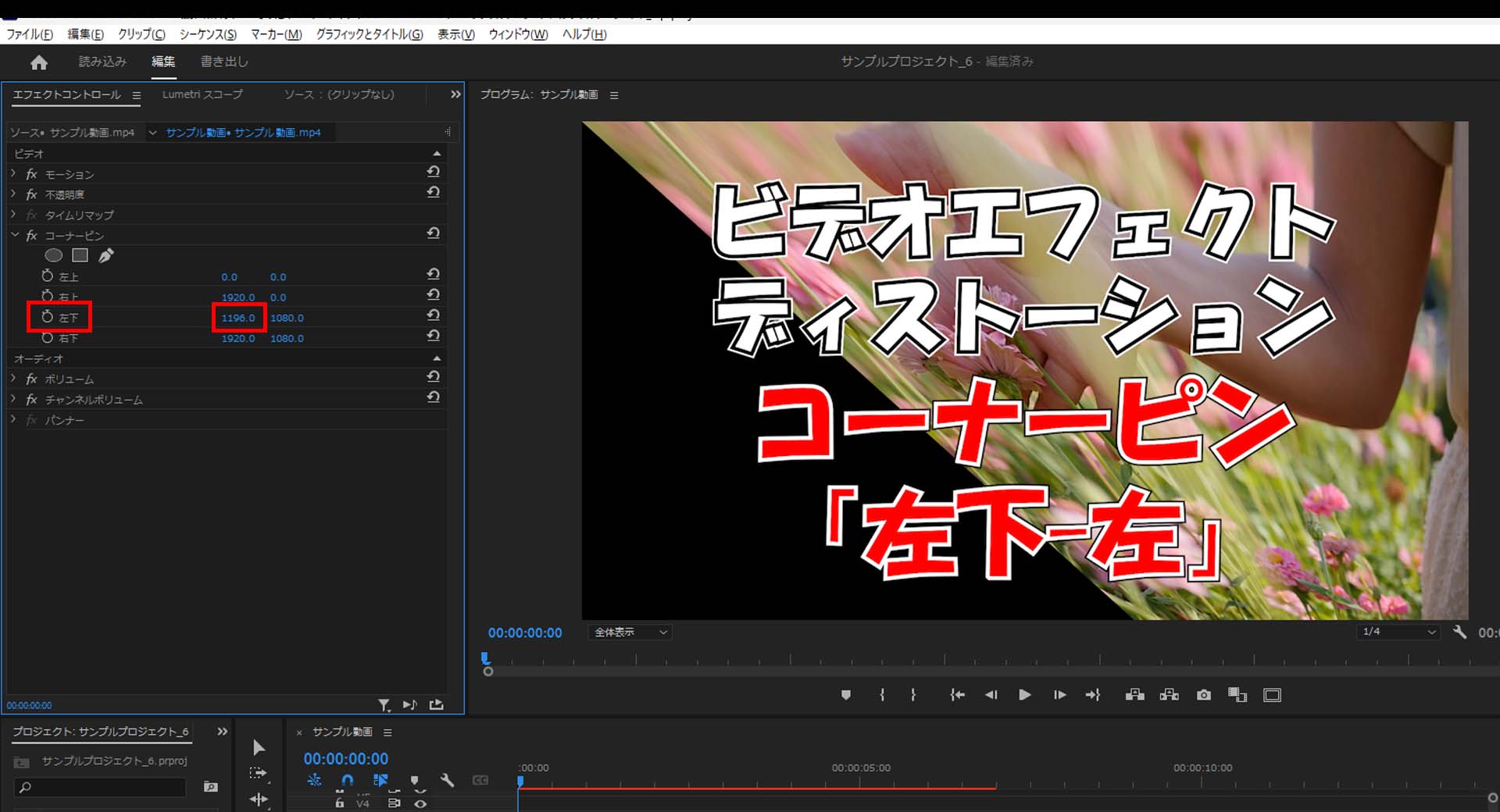
「左下」
「コーナーピン」の「左下」には「X」「Y」の値があり、「X」の値を変更するとアイテムの左下を起点に左右に、「Y」の値を変更するとアイテムの左下を起点に上下にアイテムを絞る雰囲気を作ることができます。
「右下」
「コーナーピン」の「右下」には「X」「Y」の値があり、「X」の値を変更するとアイテムの右下を起点に左右に、「Y」の値を変更するとアイテムの右下を起点に上下にアイテムを絞る雰囲気を作ることができます。
「ビデオエフェクト」で「コーナーピン」を使ってみよう
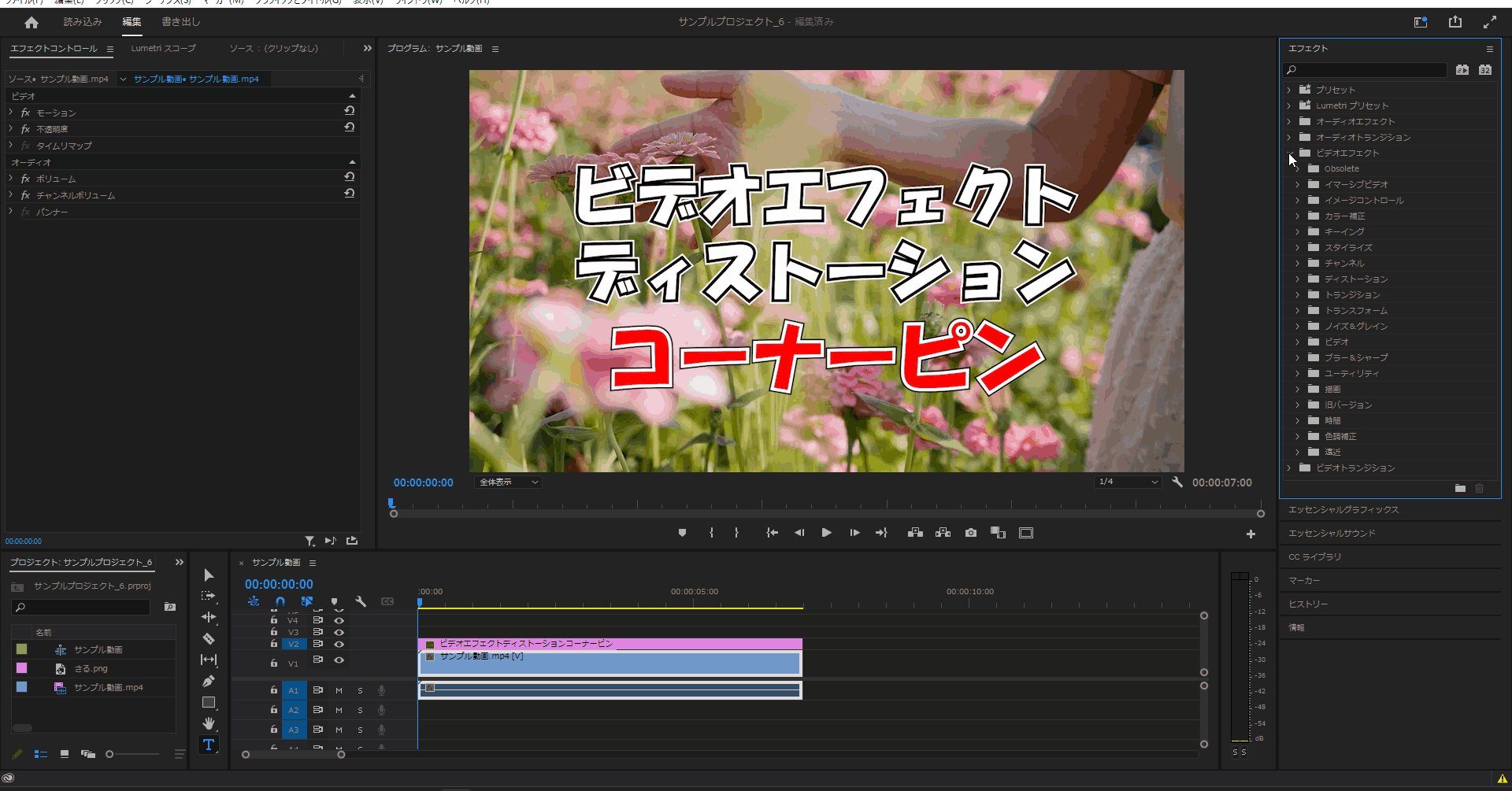
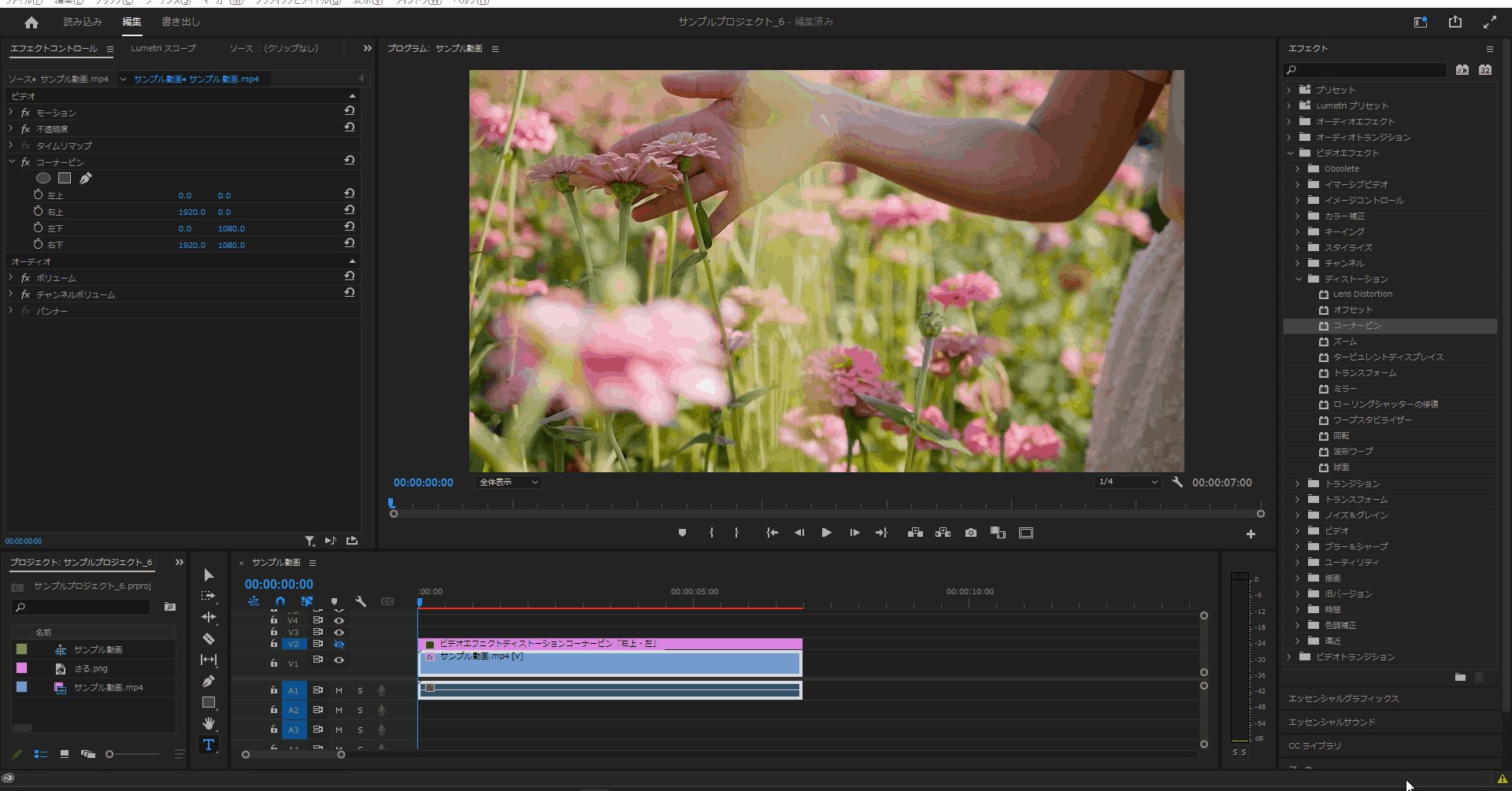
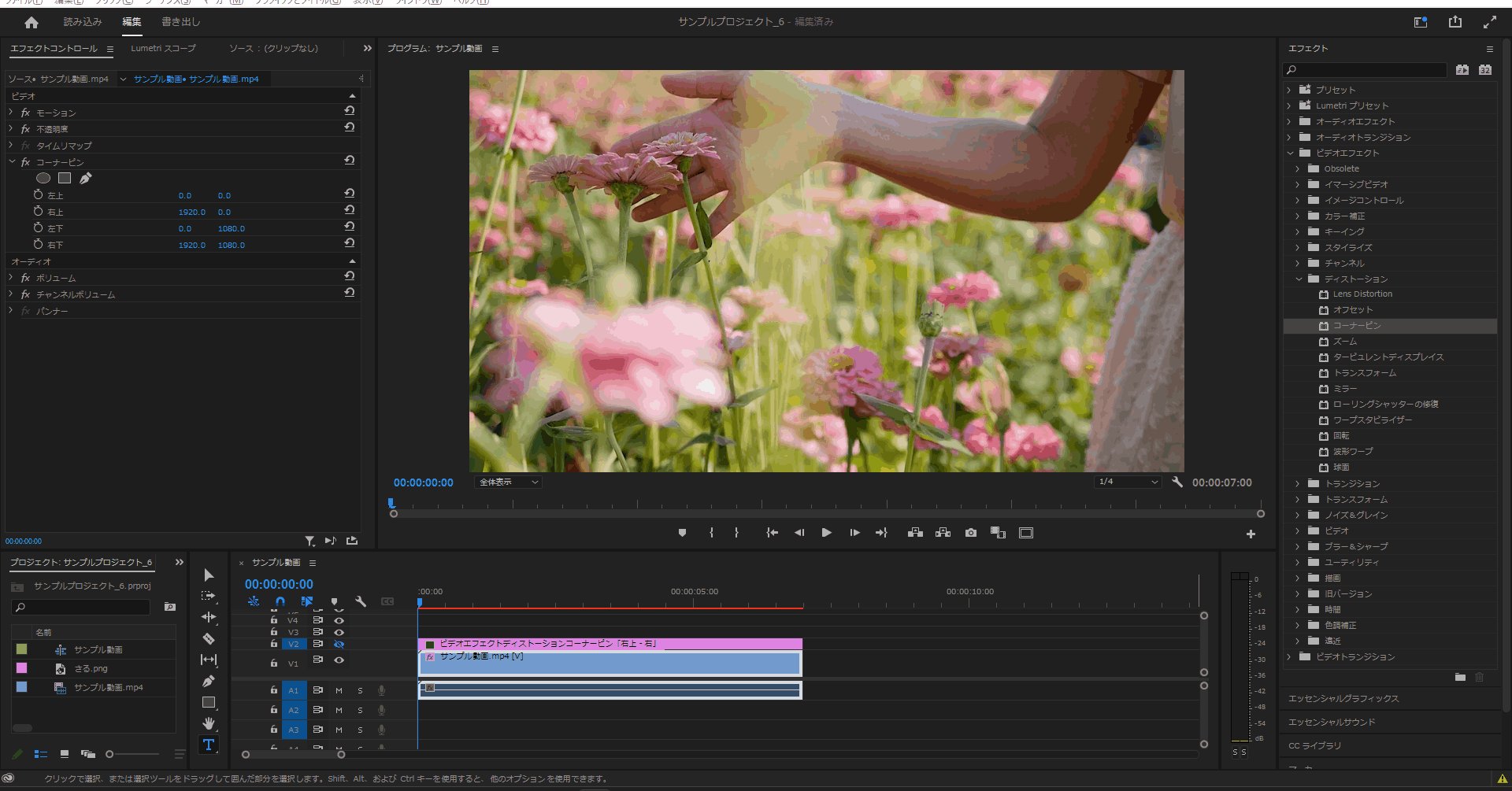
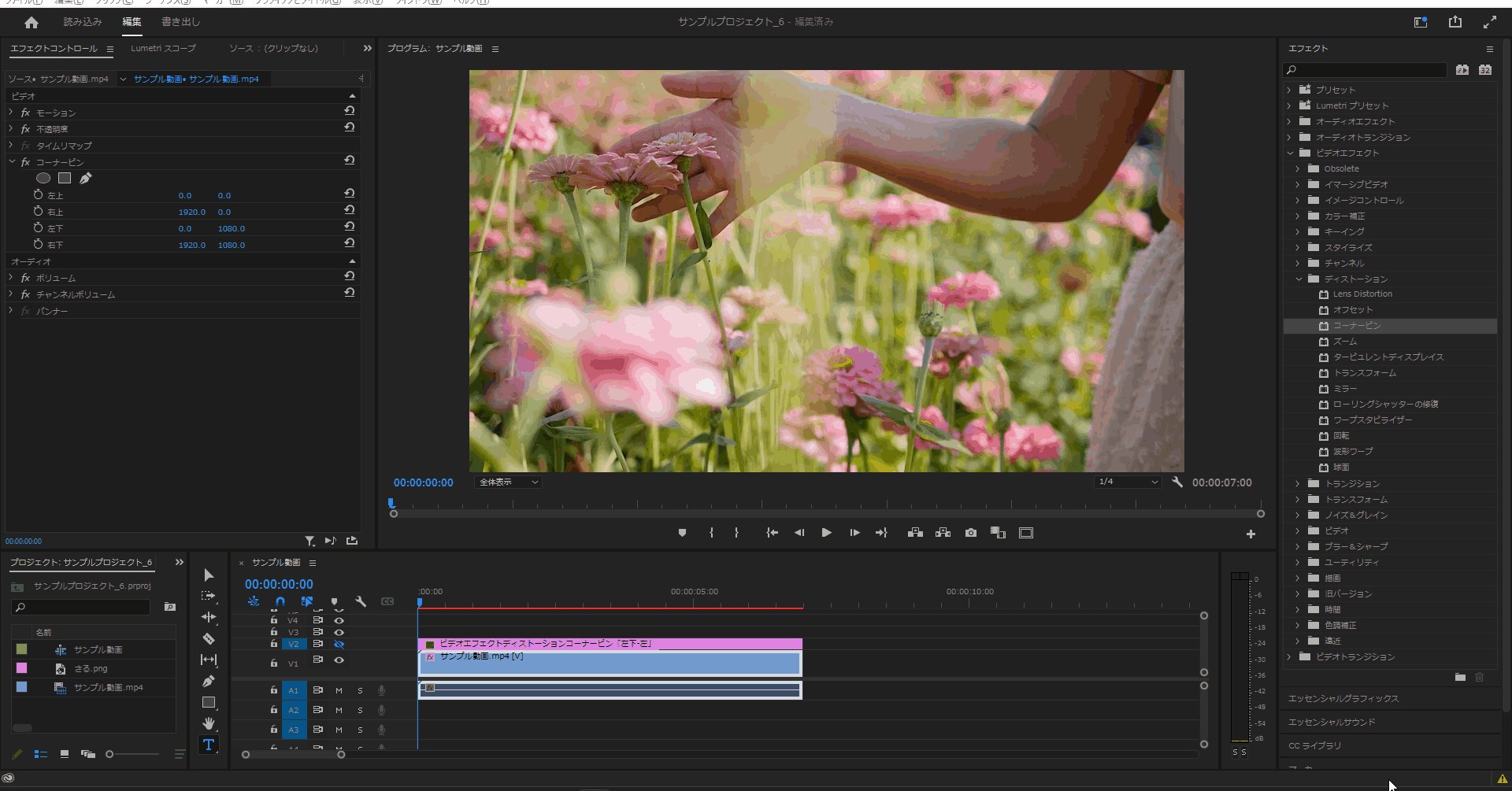
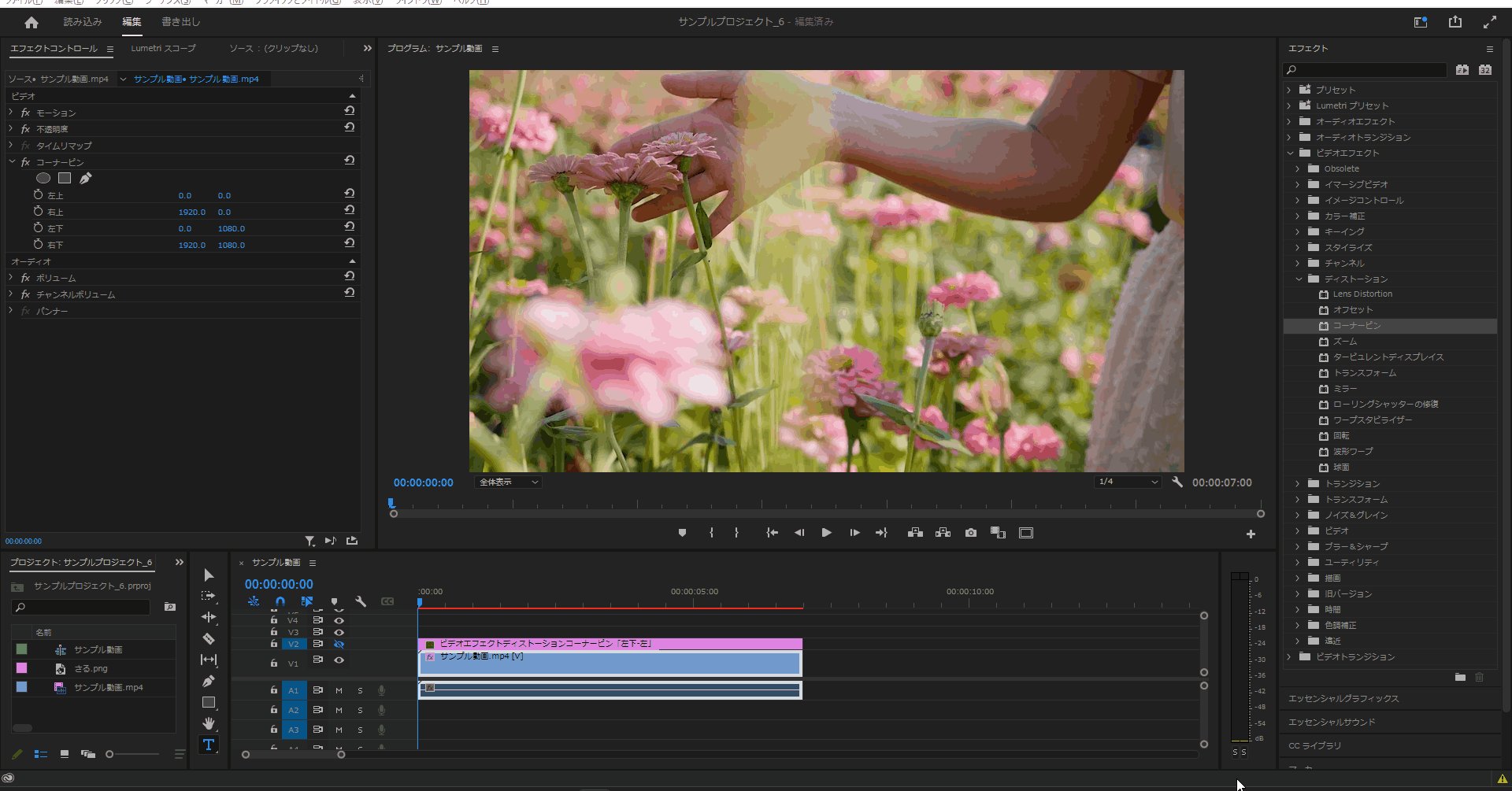
1-1.エフェクトはデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「ディストーション」の「コーナーピン」もその中に格納されています。

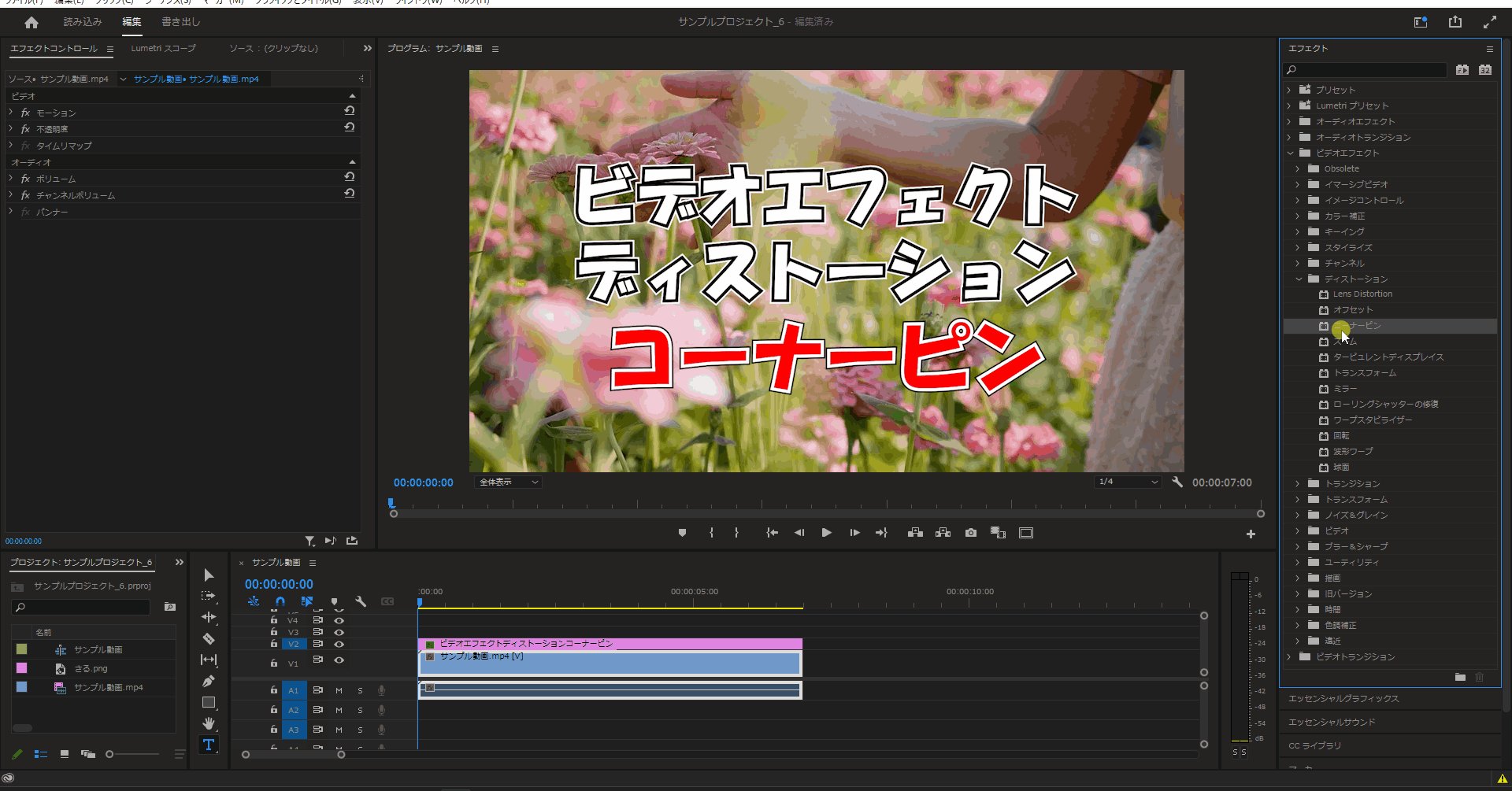
1-2.「スタイライズ」を開いたら「コーナーピン」を適用させたいアイテムにドラッグ&ドロップします。

左上
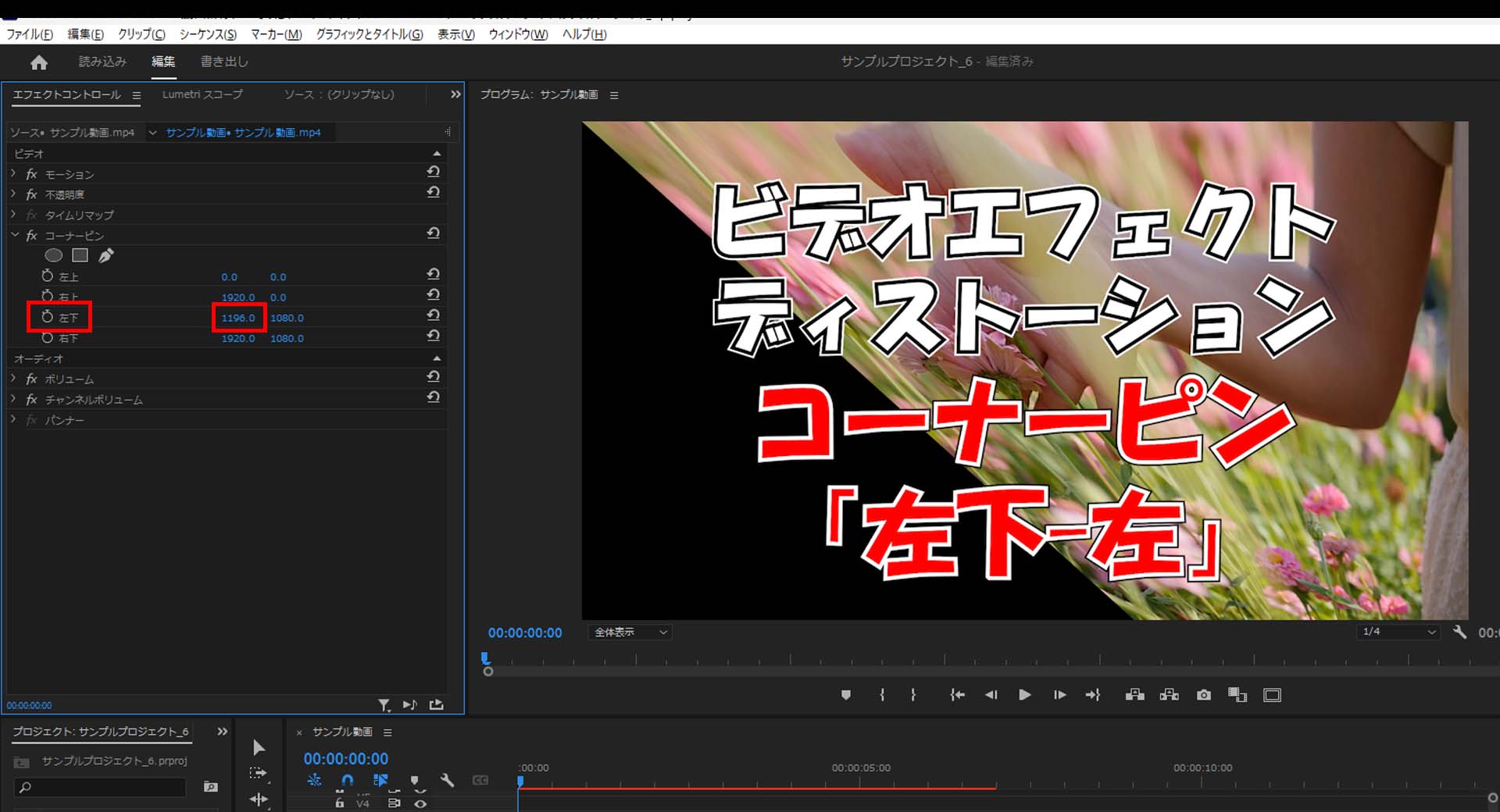
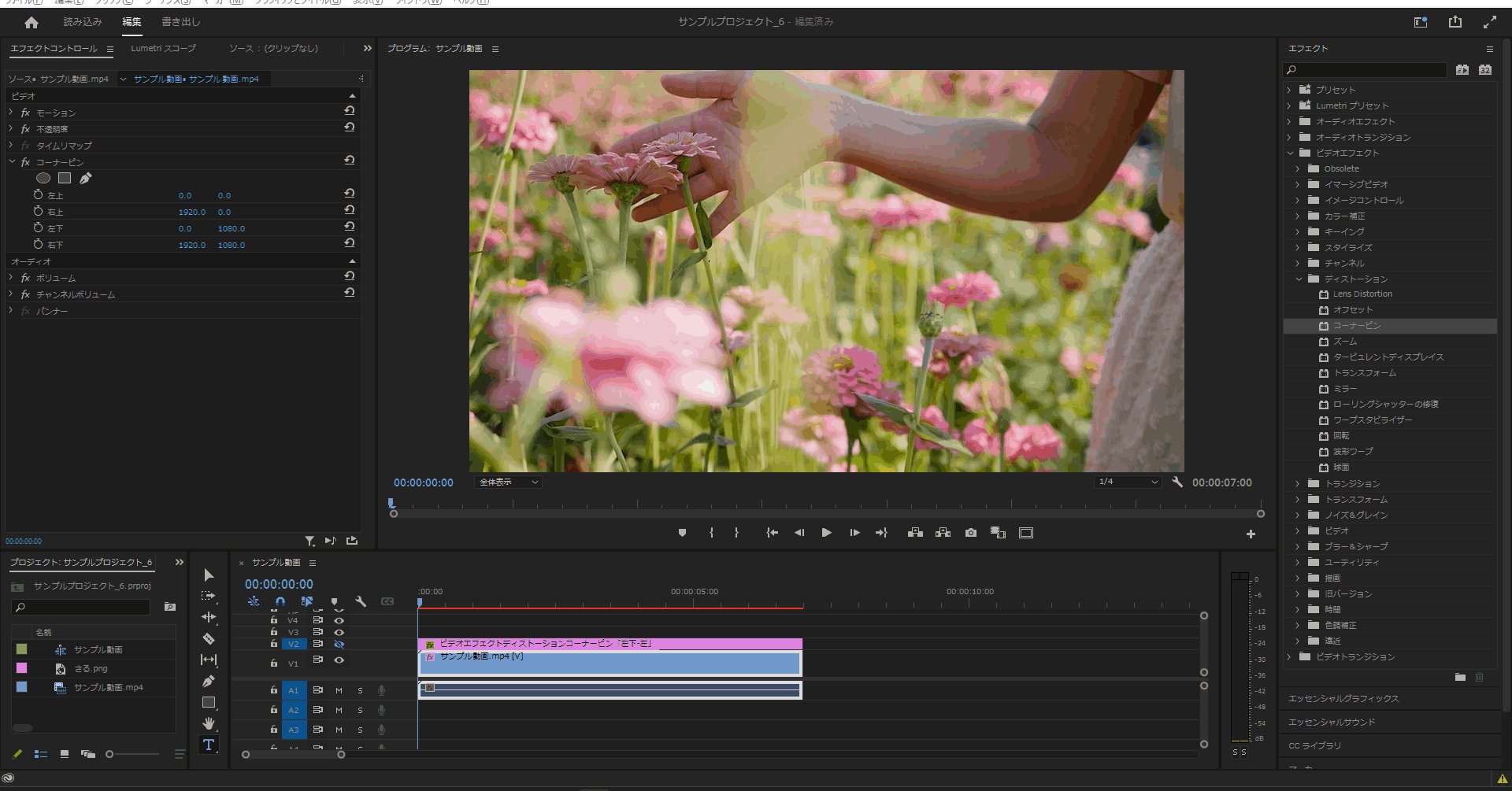
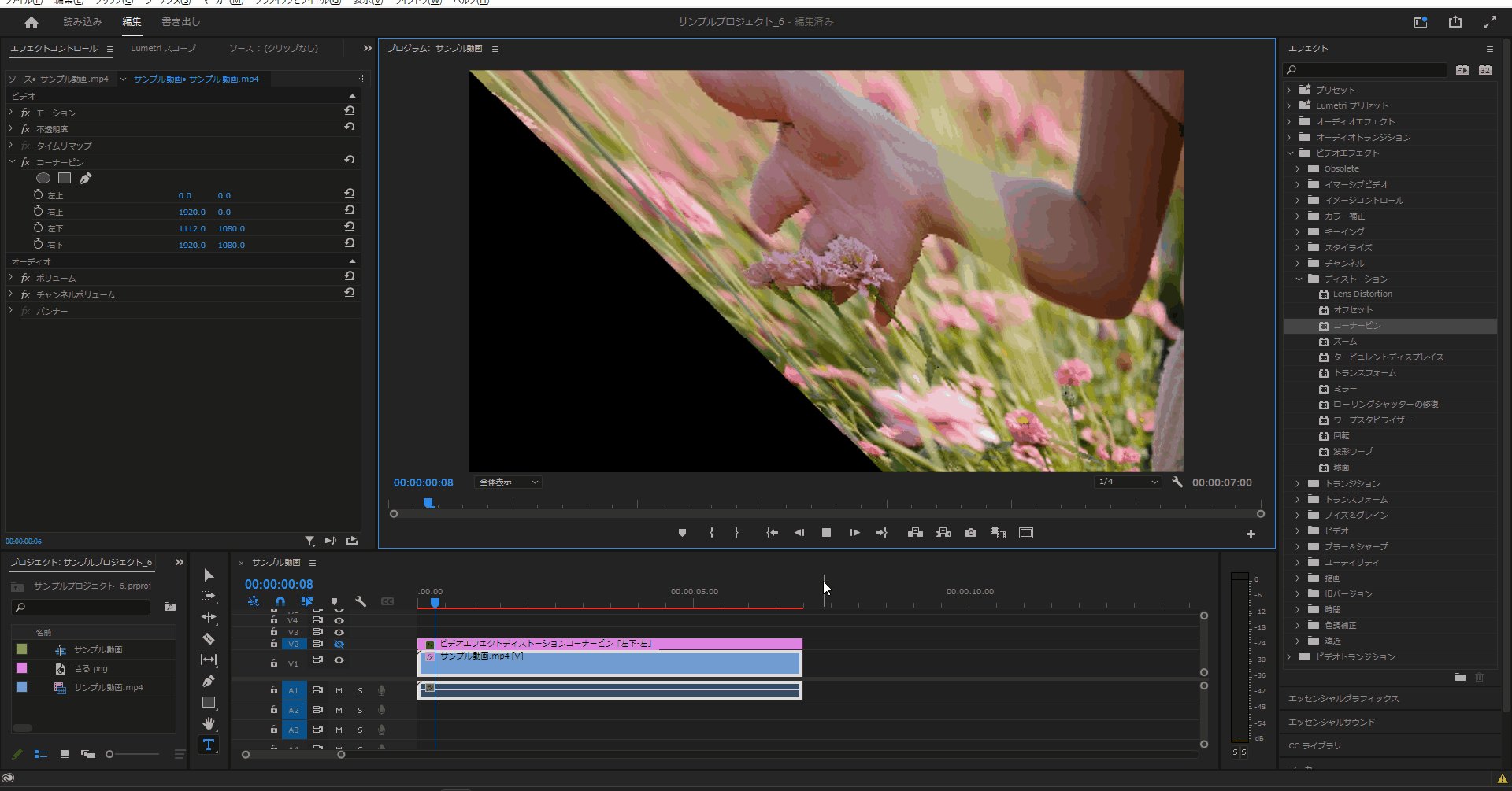
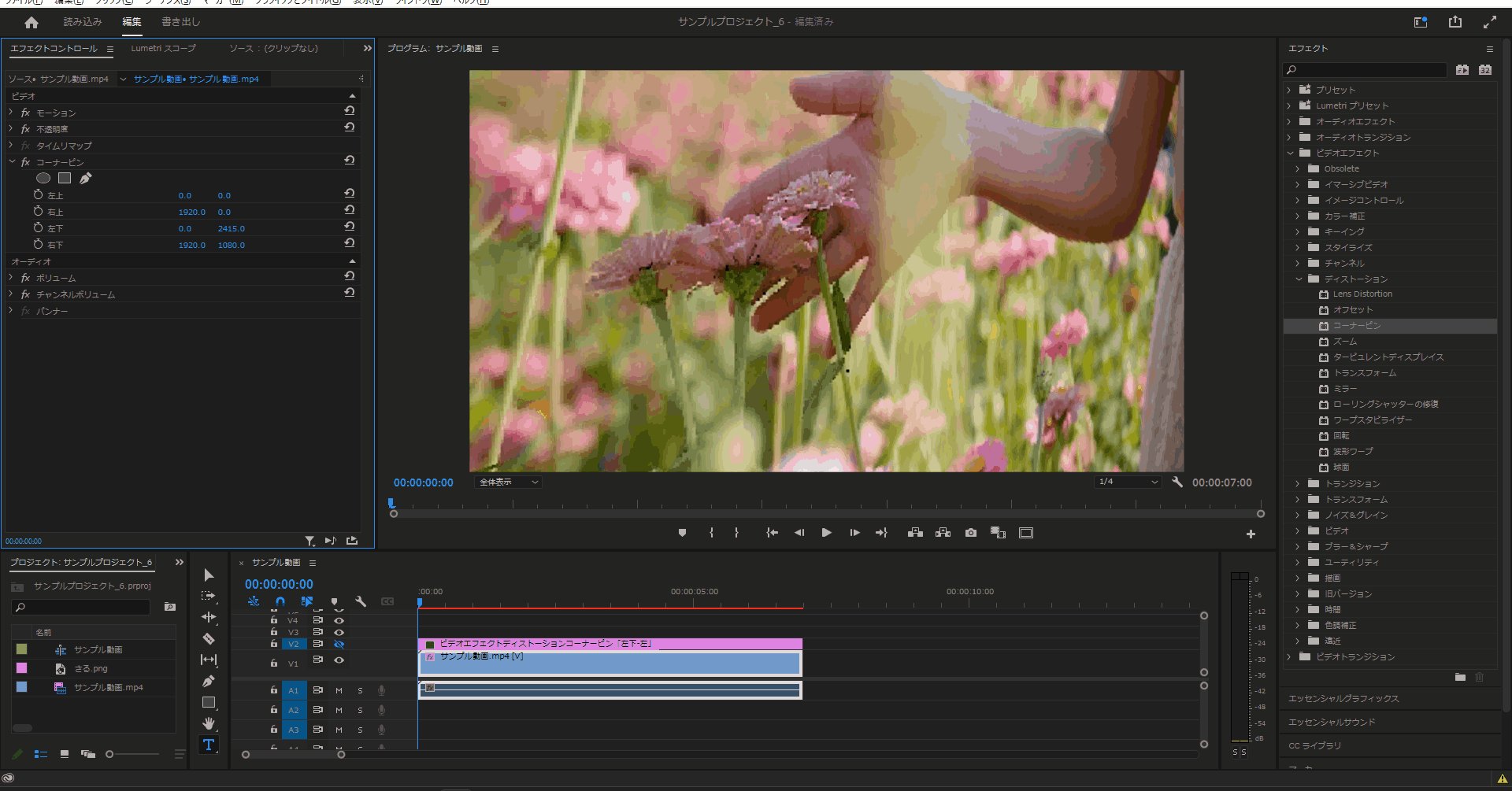
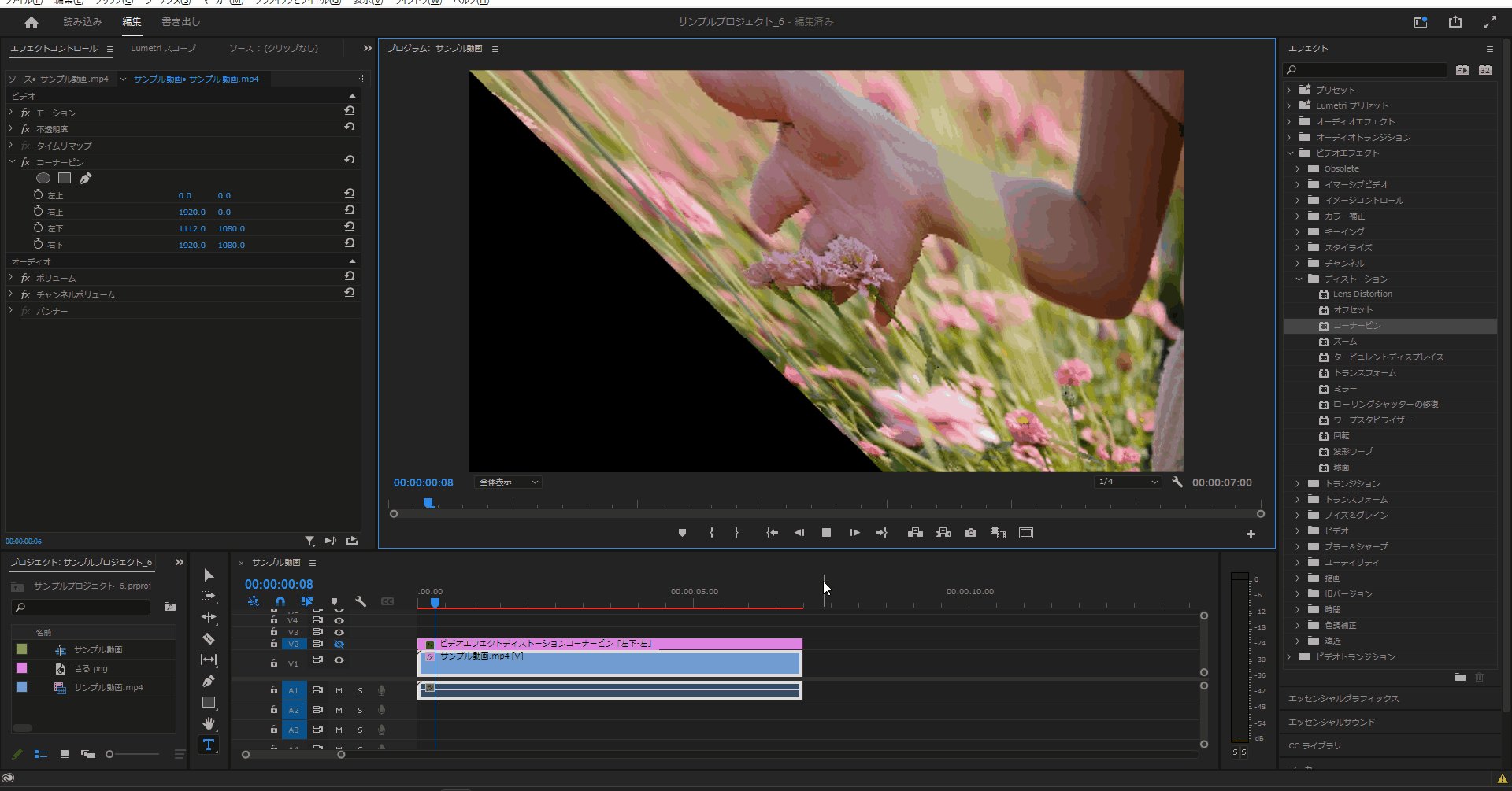
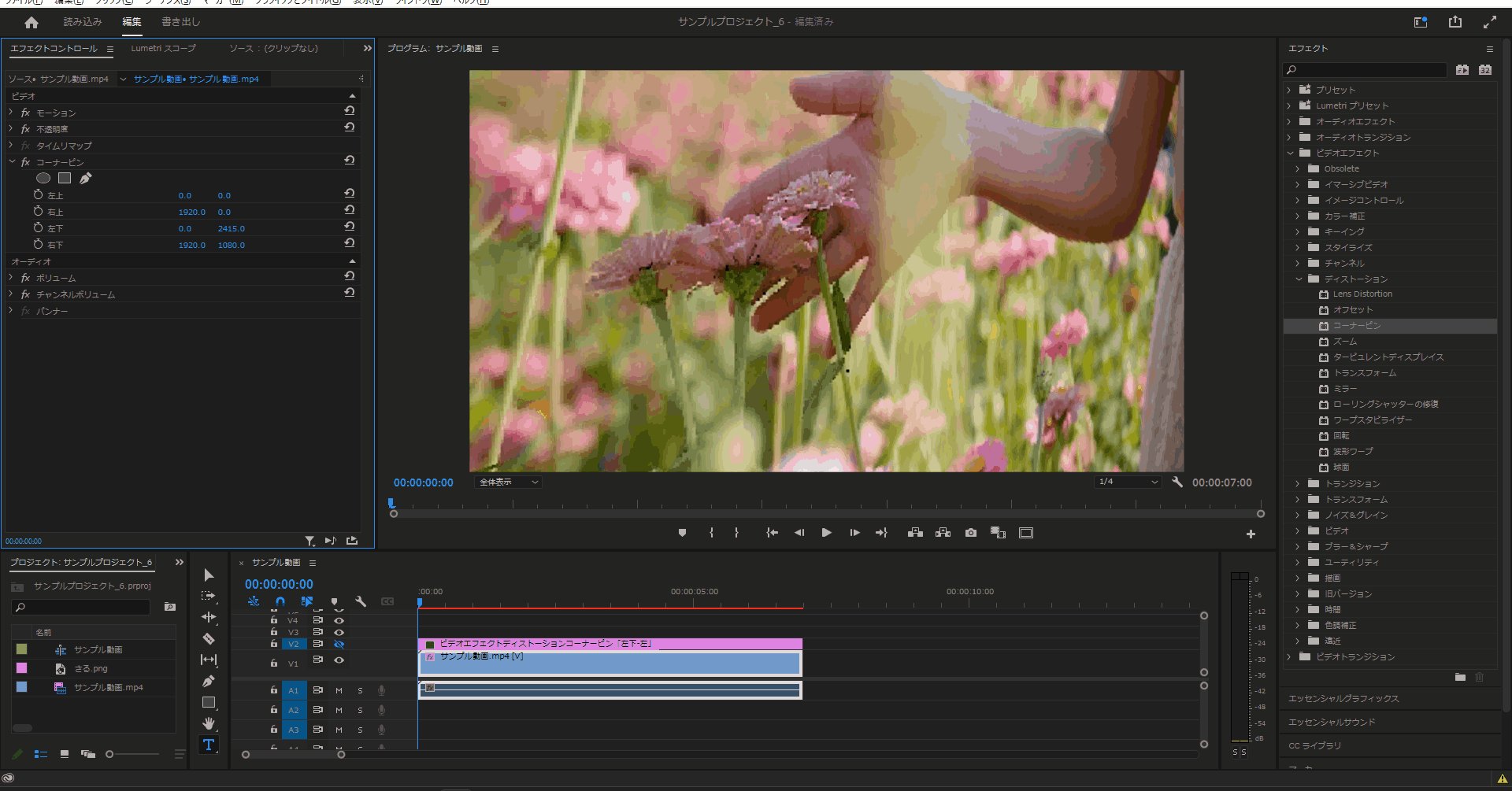
2-1.コーナーピンの「左下」の「左」の値を変更すると左下の角の位置を変更することができます。
(左の値は「横方向」、右の値は「縦方向」となっています。)


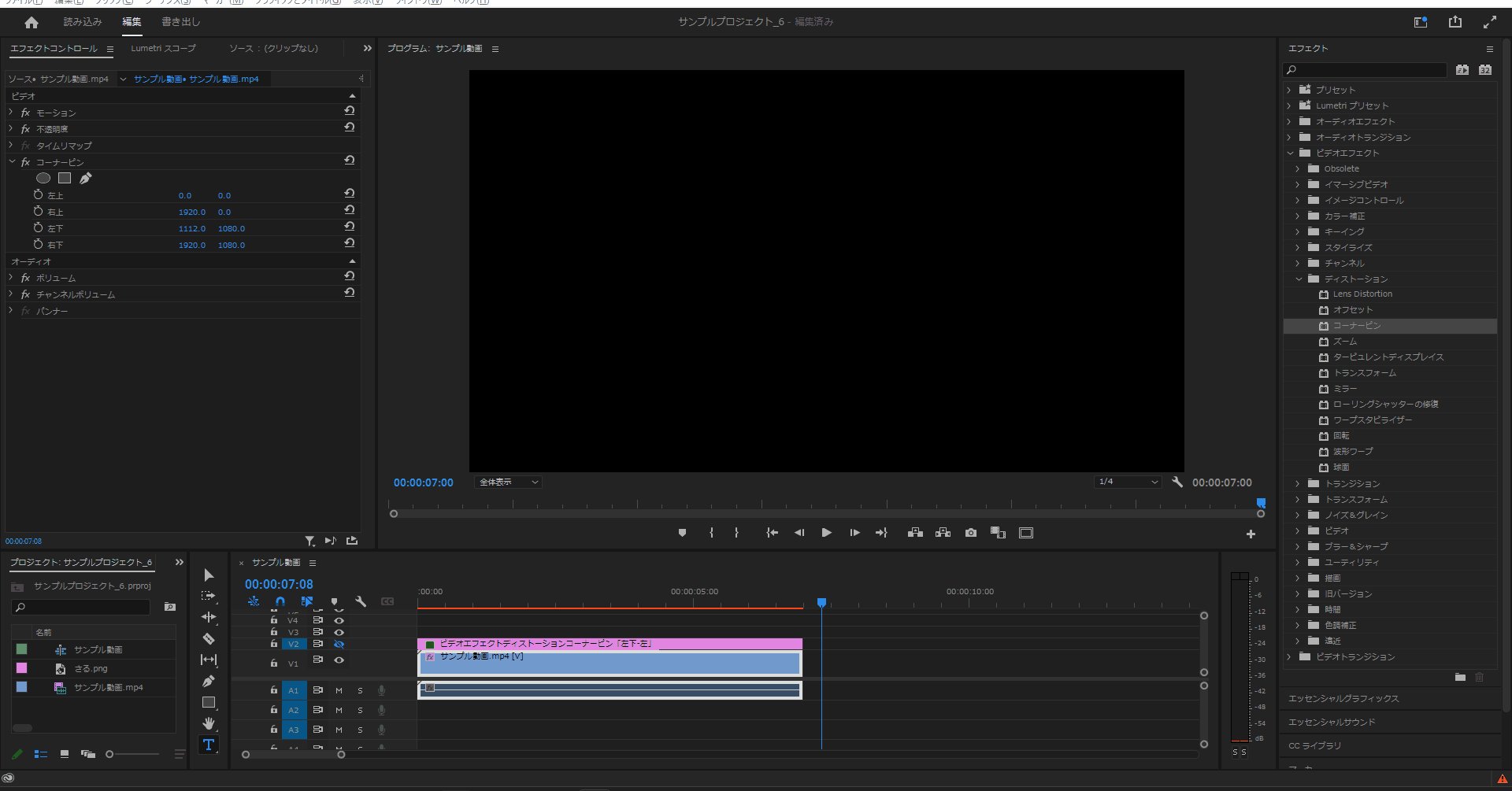
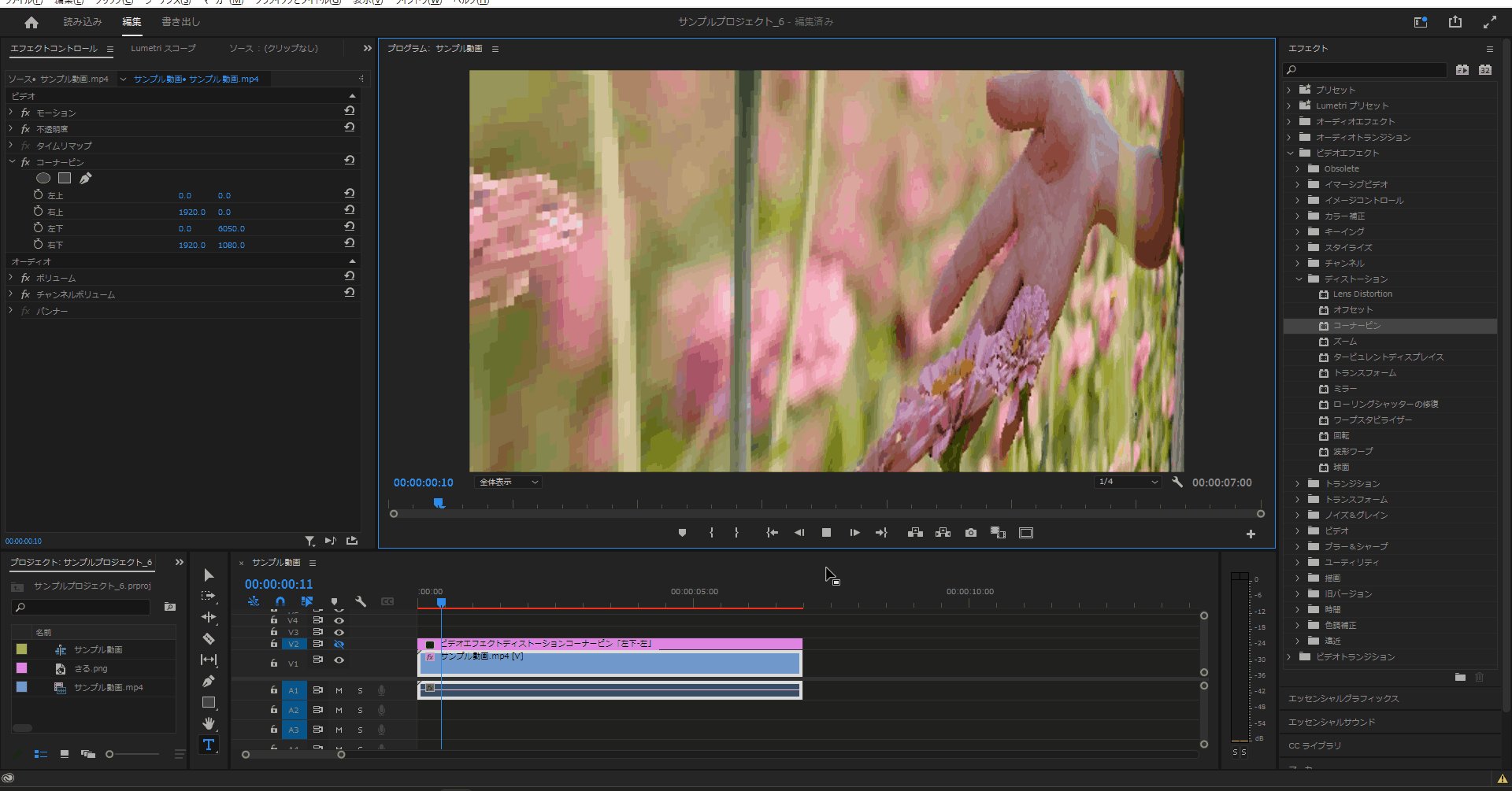
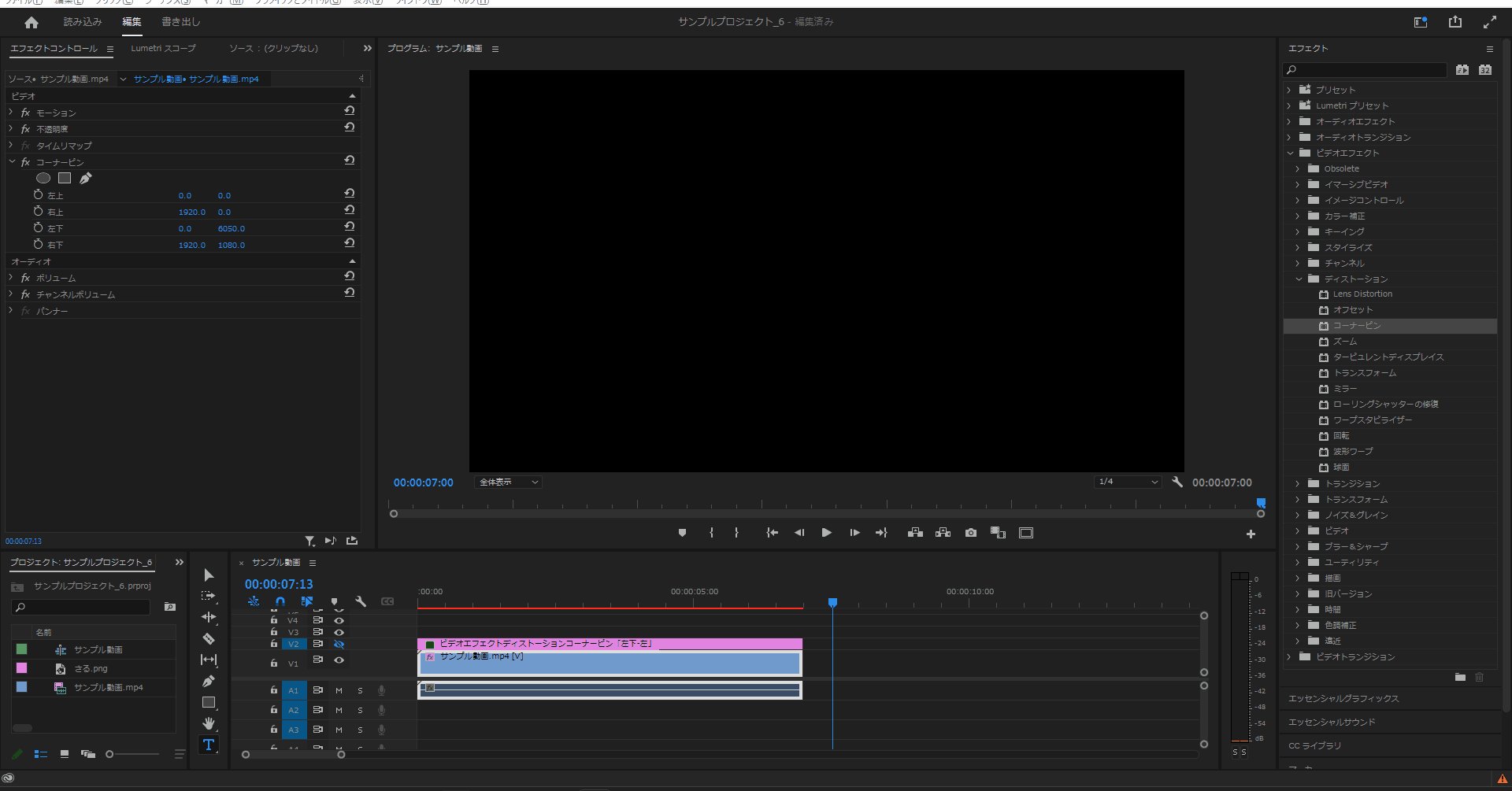
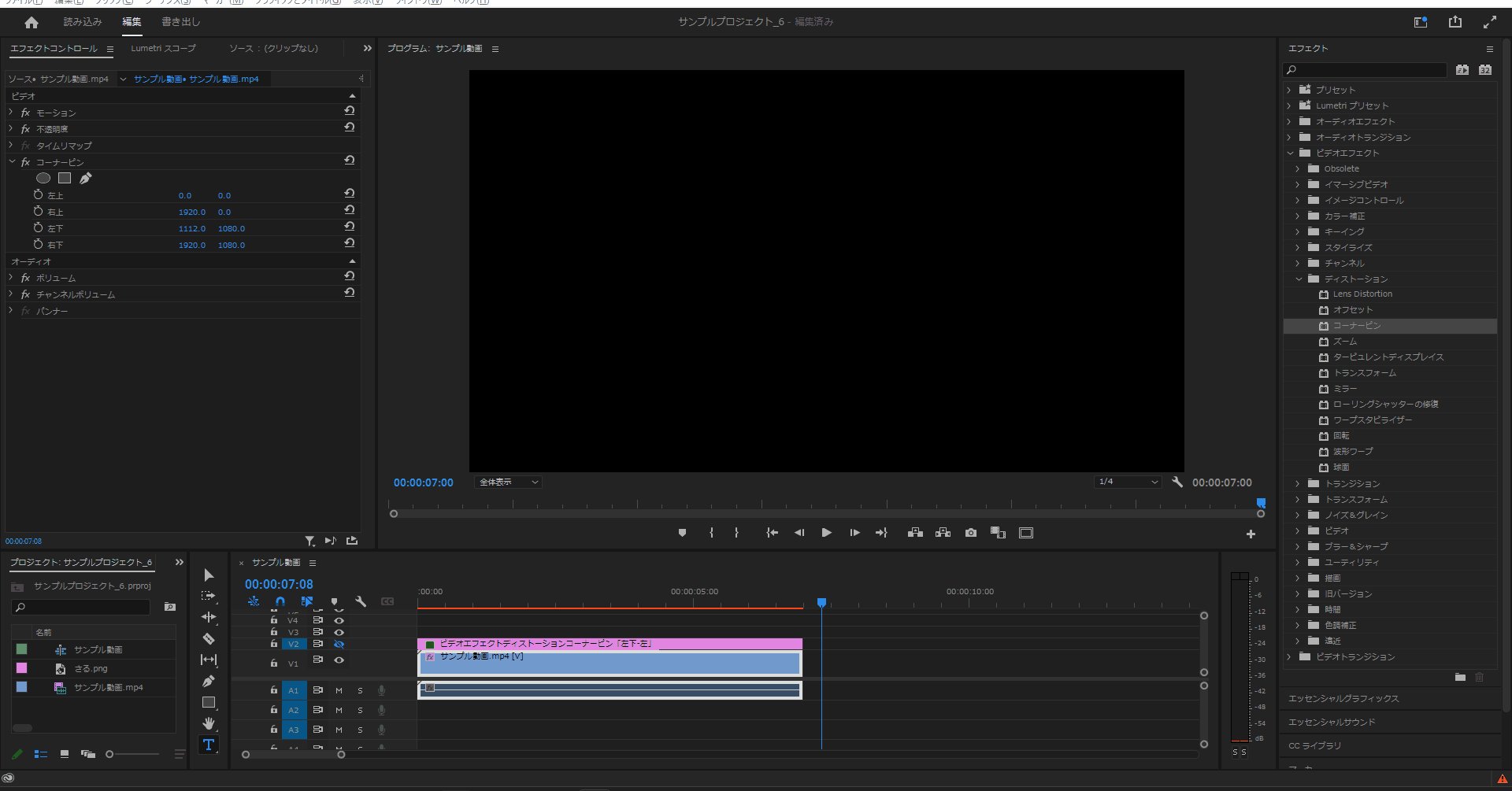
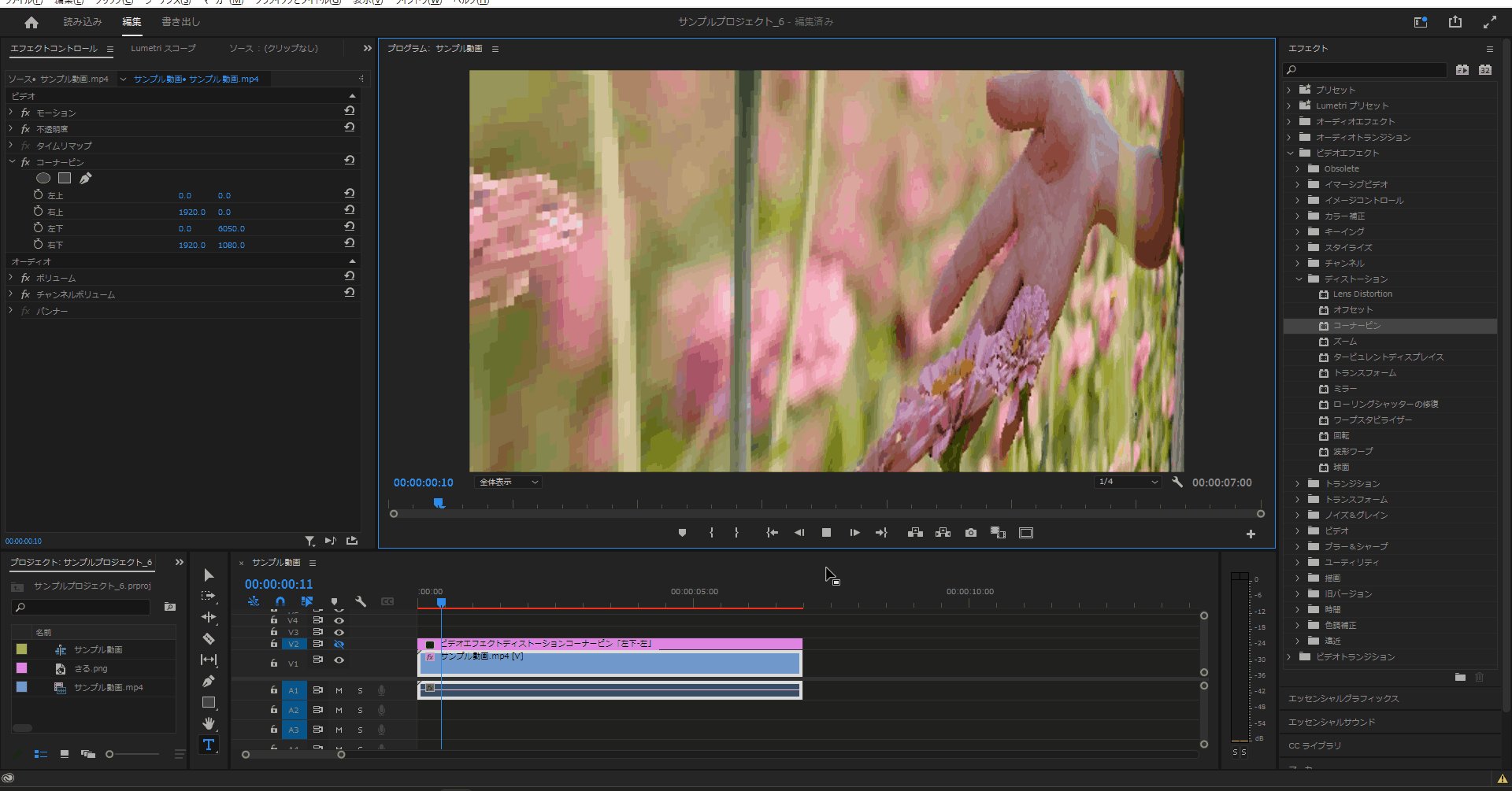
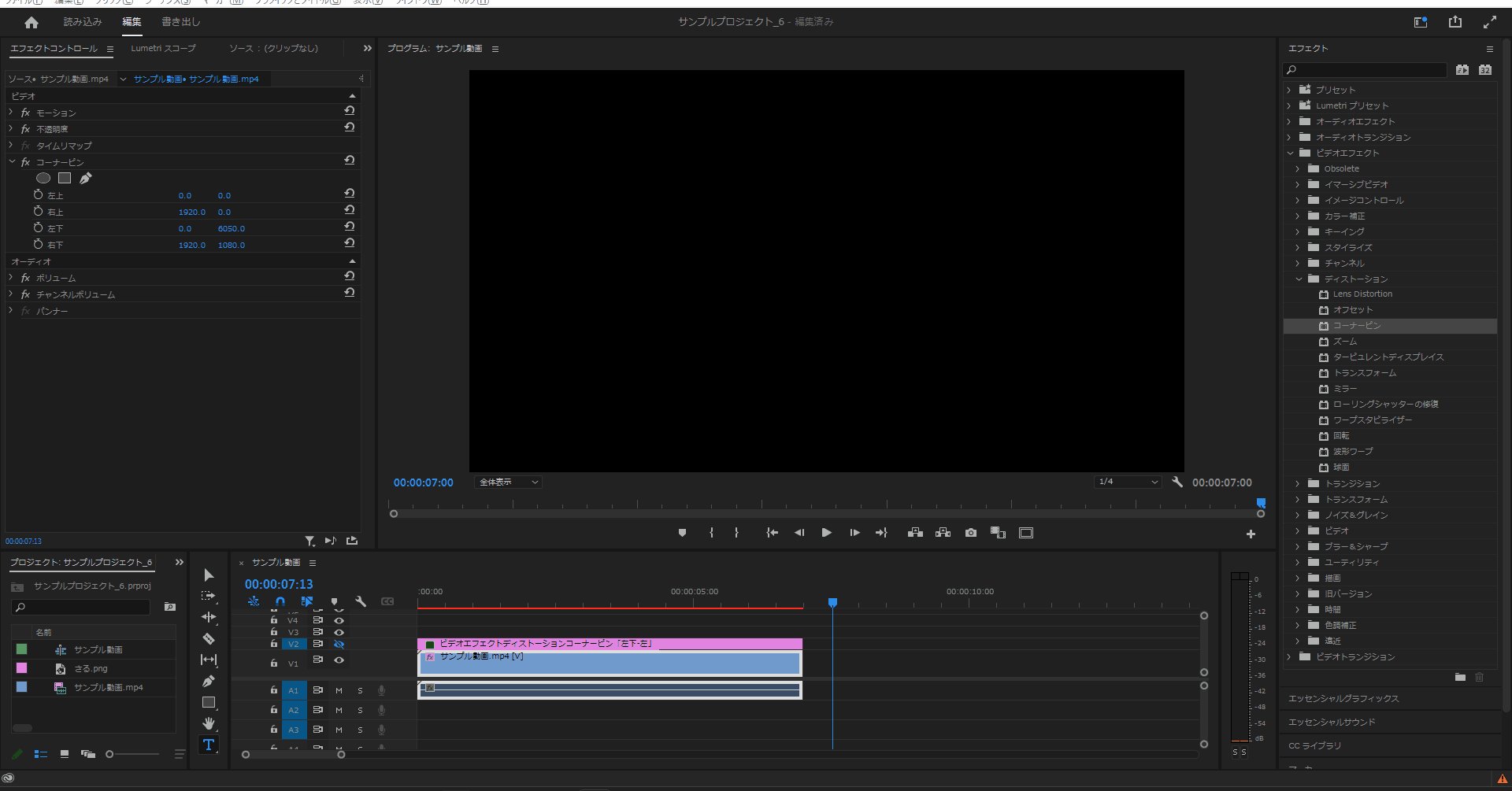
2-2.コーナーピンの「左下」の「右」の値を変更すると左下の角の位置を変更することができます。
(左の値は「横方向」、右の値は「縦方向」となっています。)


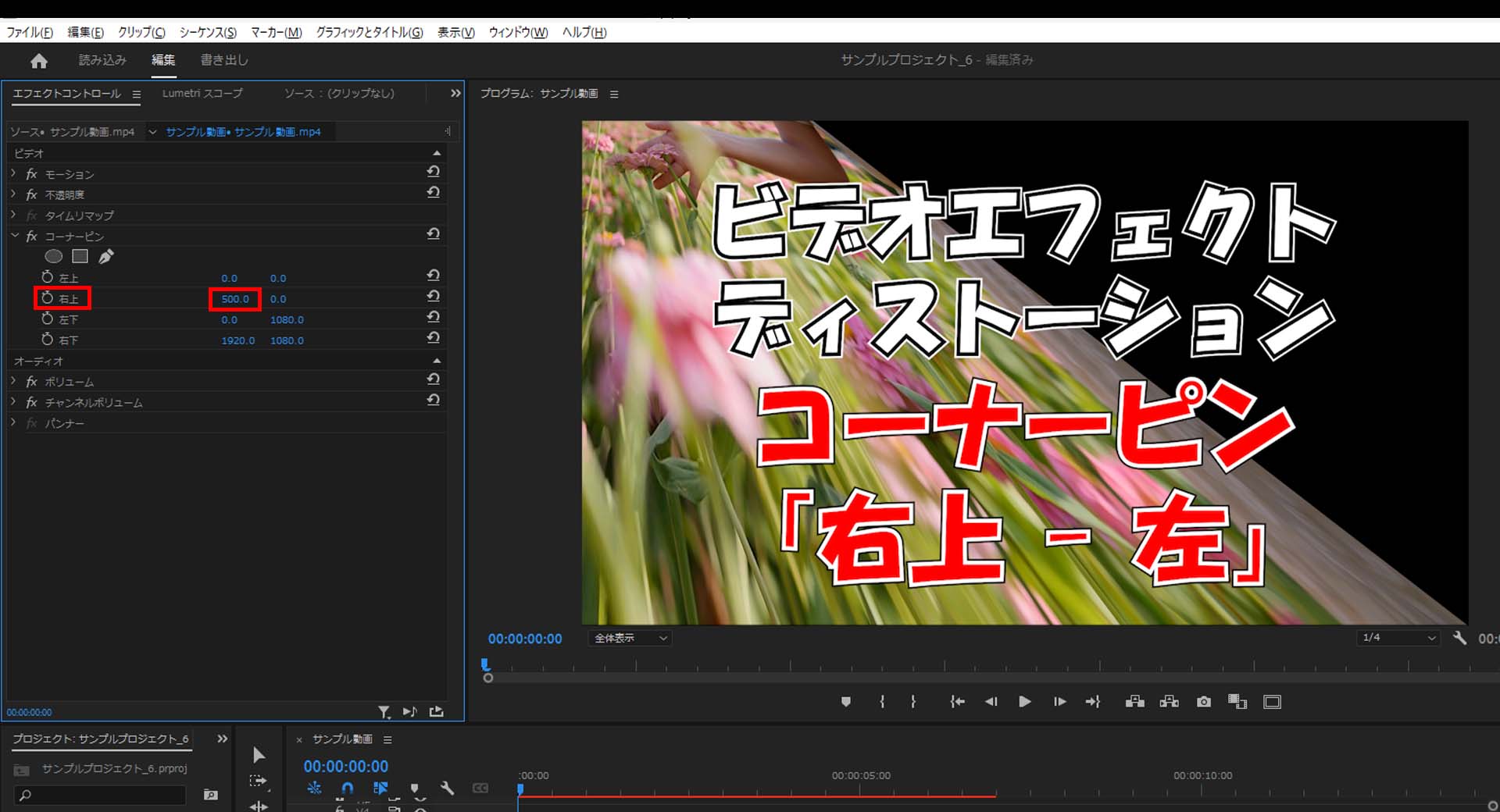
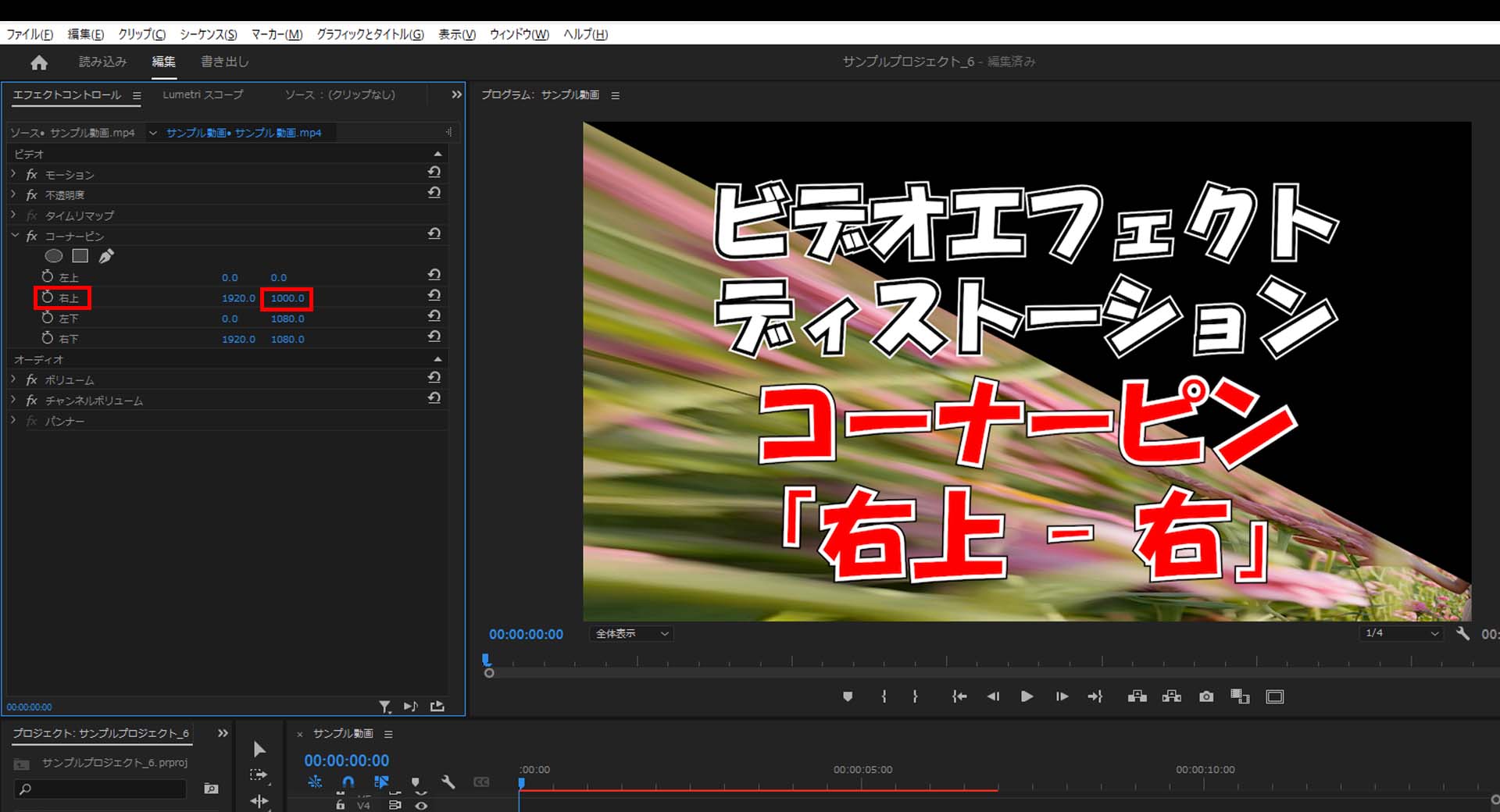
右上
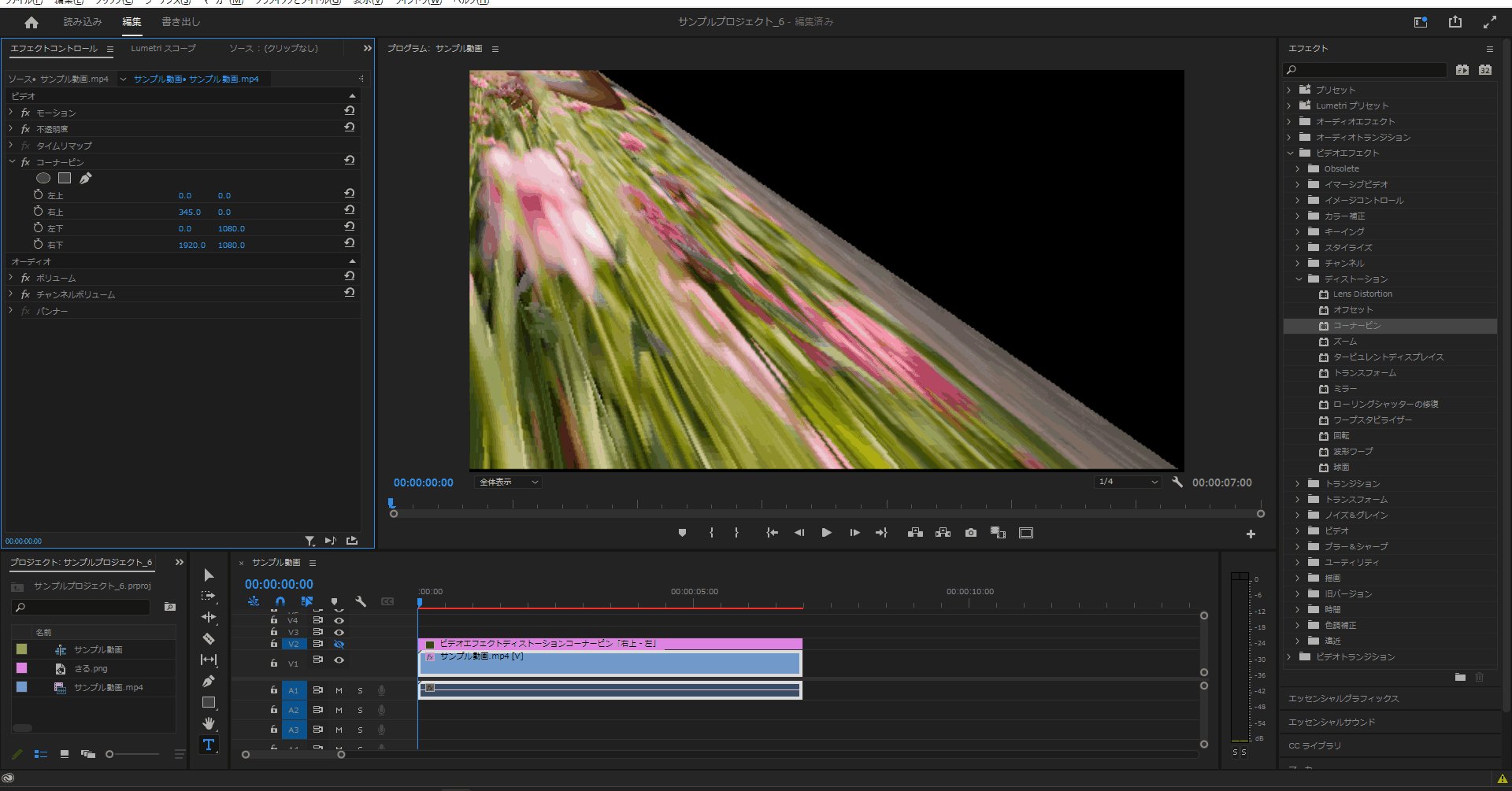
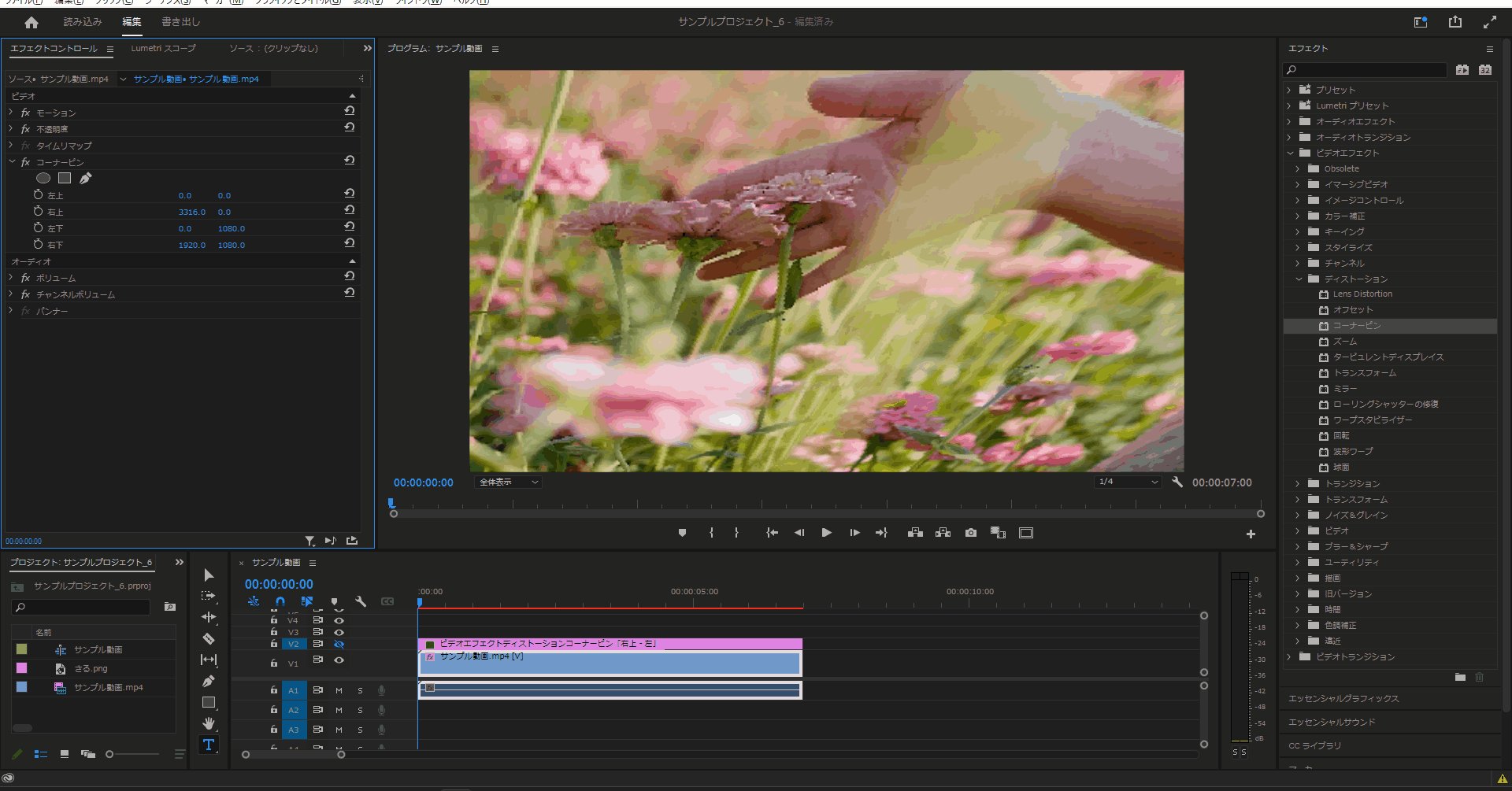
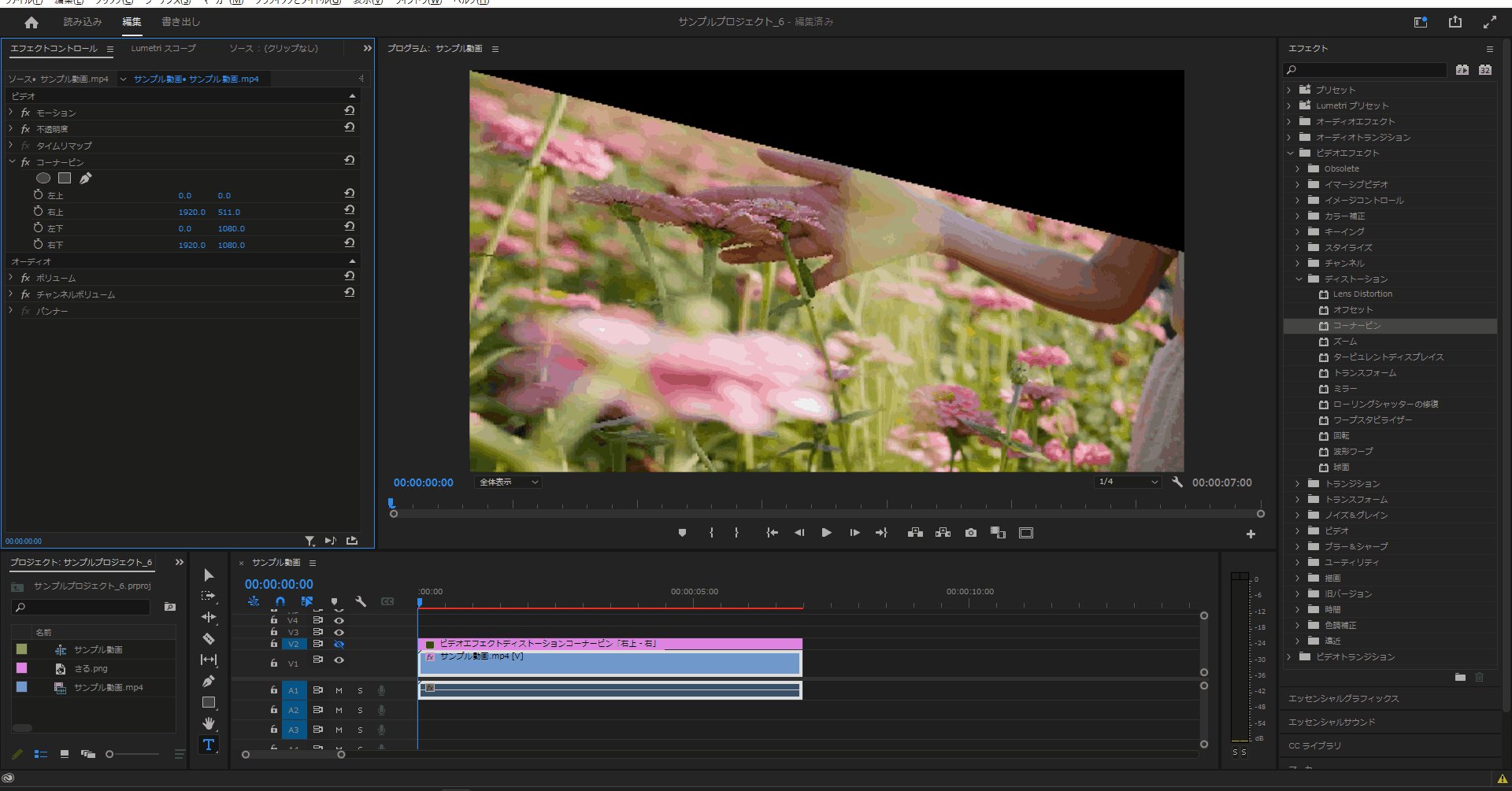
3-1.コーナーピンの「右上」の「左」の値を変更すると右上の角の位置を変更することができます。
(左の値は「横方向」、右の値は「縦方向」となっています。)


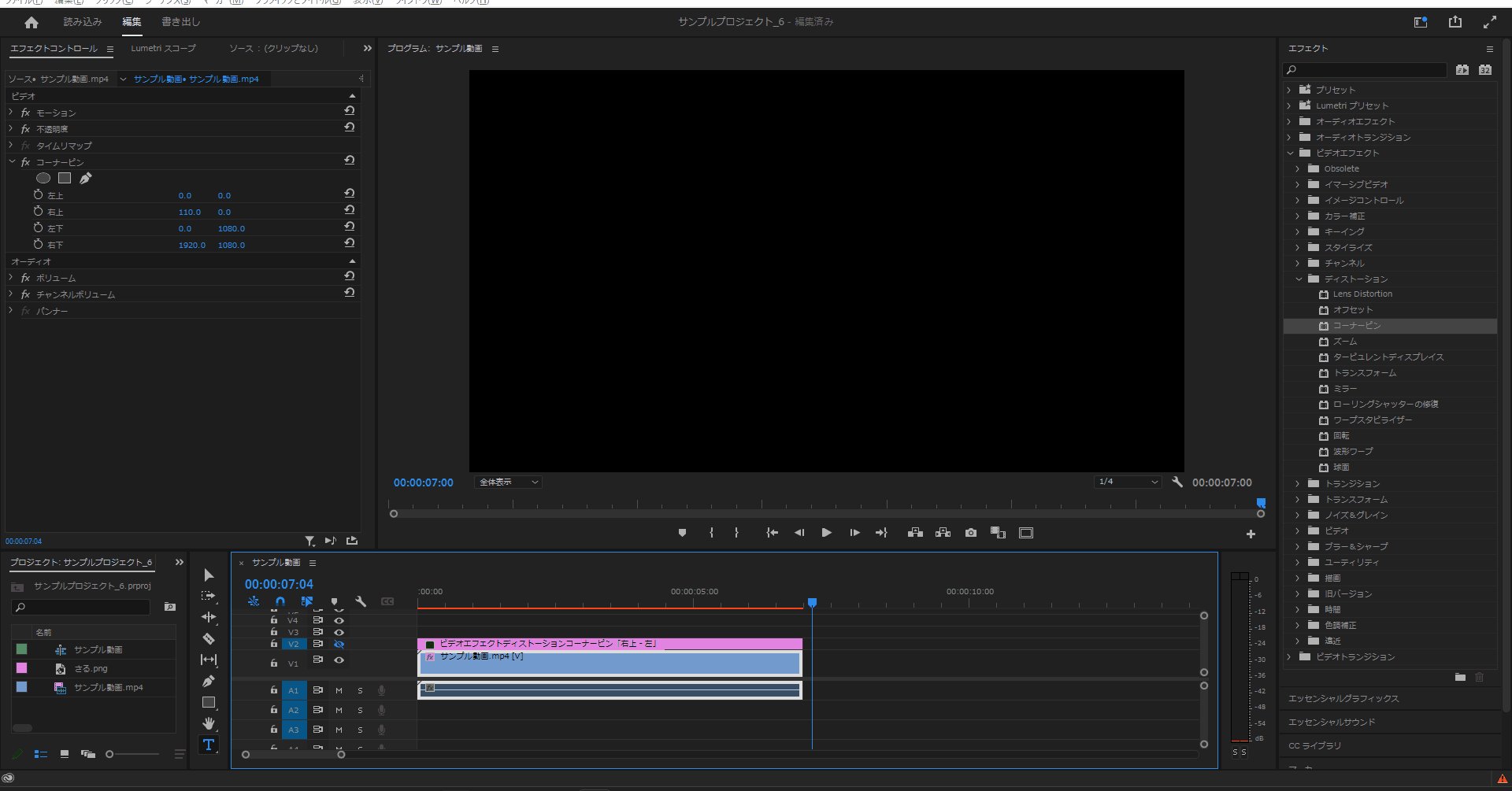
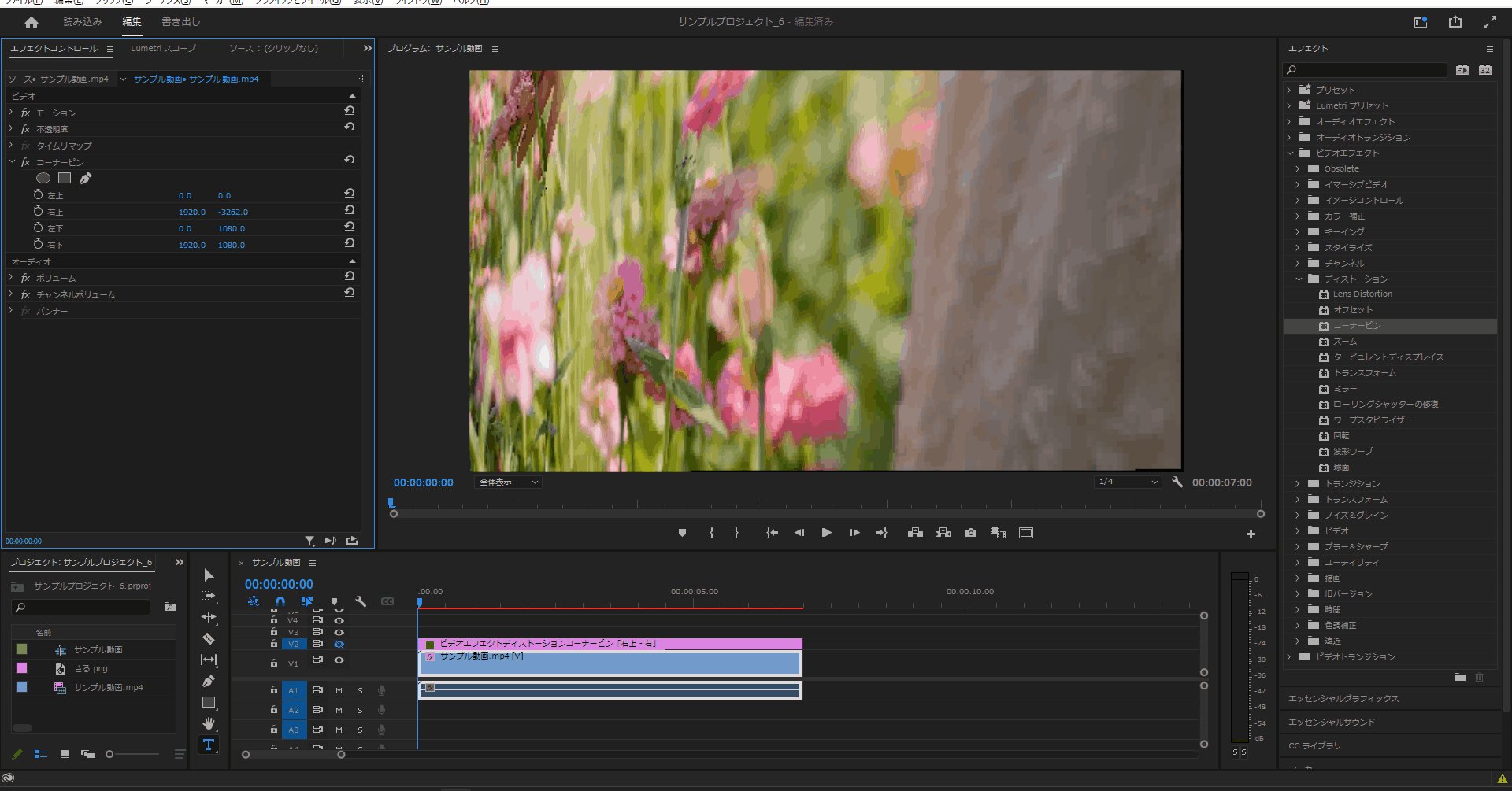
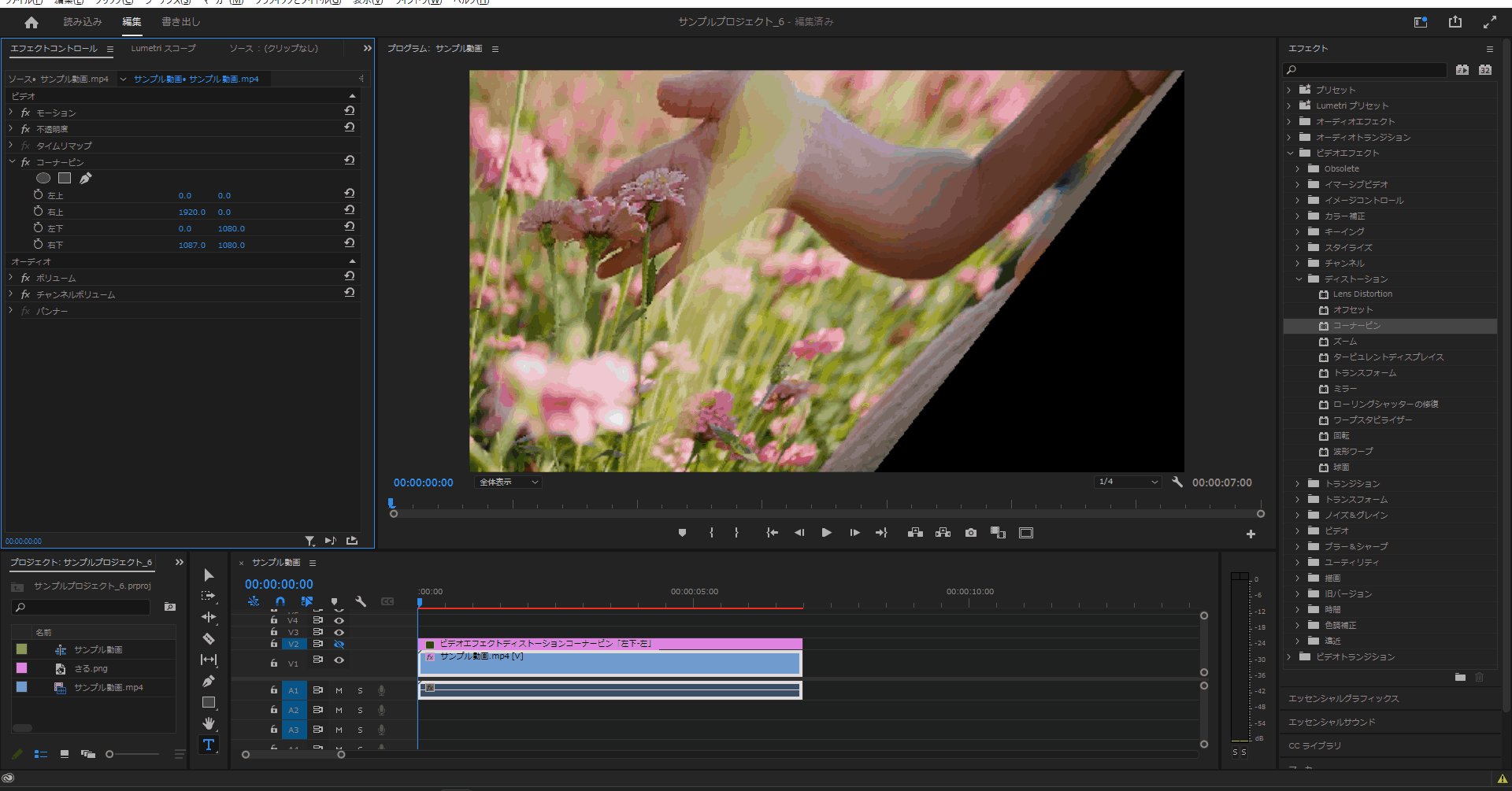
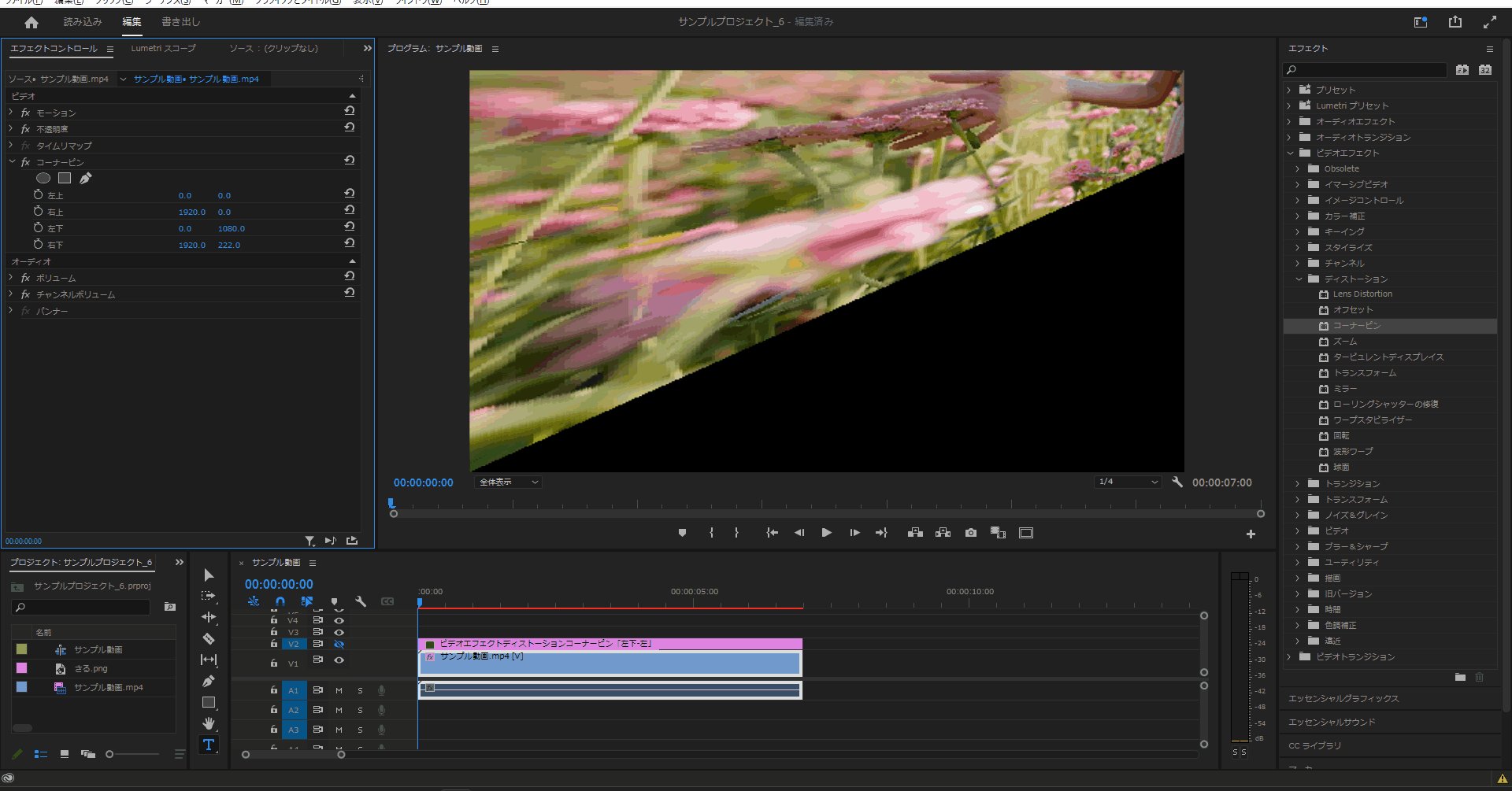
3-2.コーナーピンの「右下」の「右」の値を変更すると右下の角の位置を変更することができます。
(左の値は「横方向」、右の値は「縦方向」となっています。)


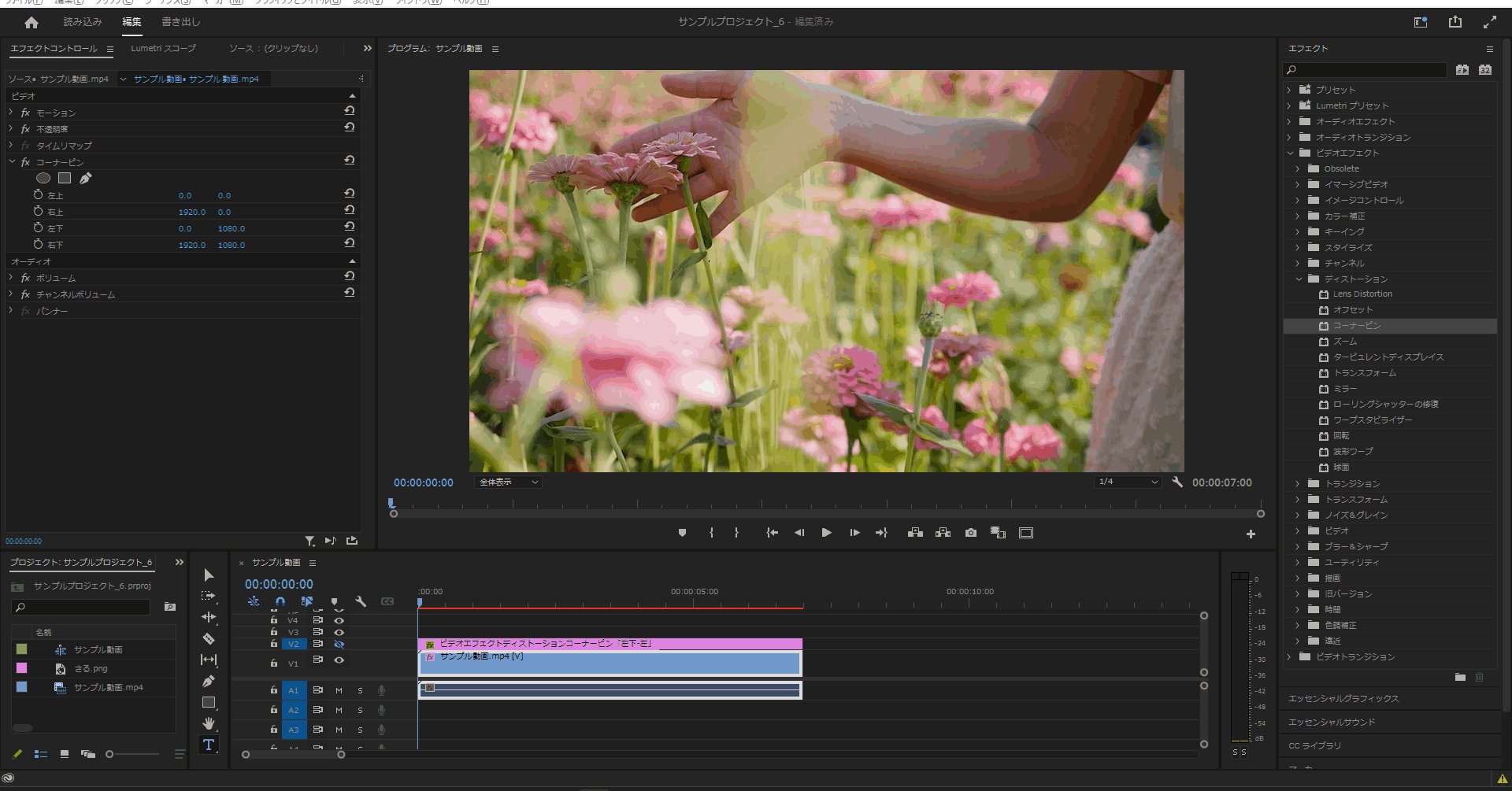
左下
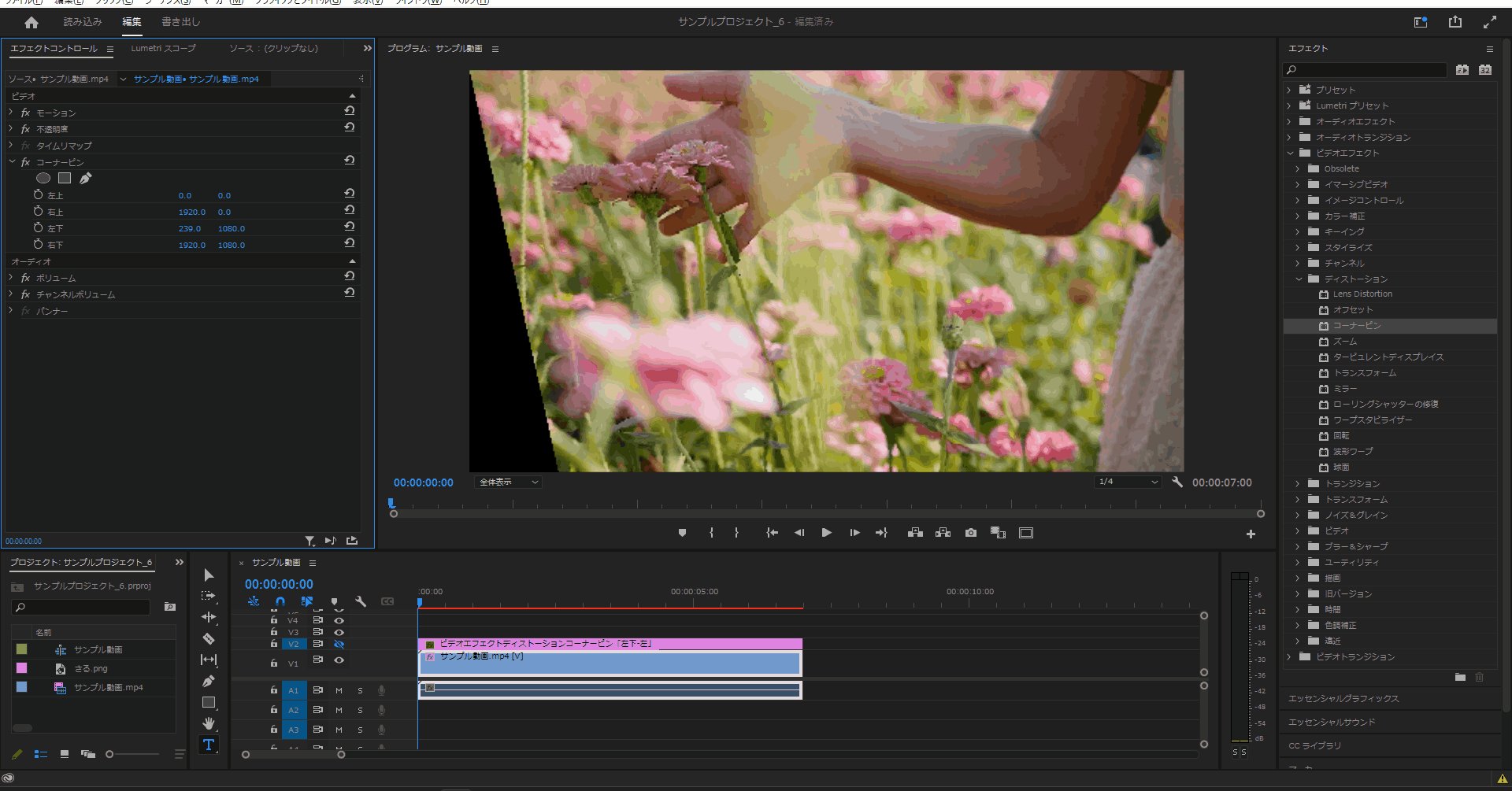
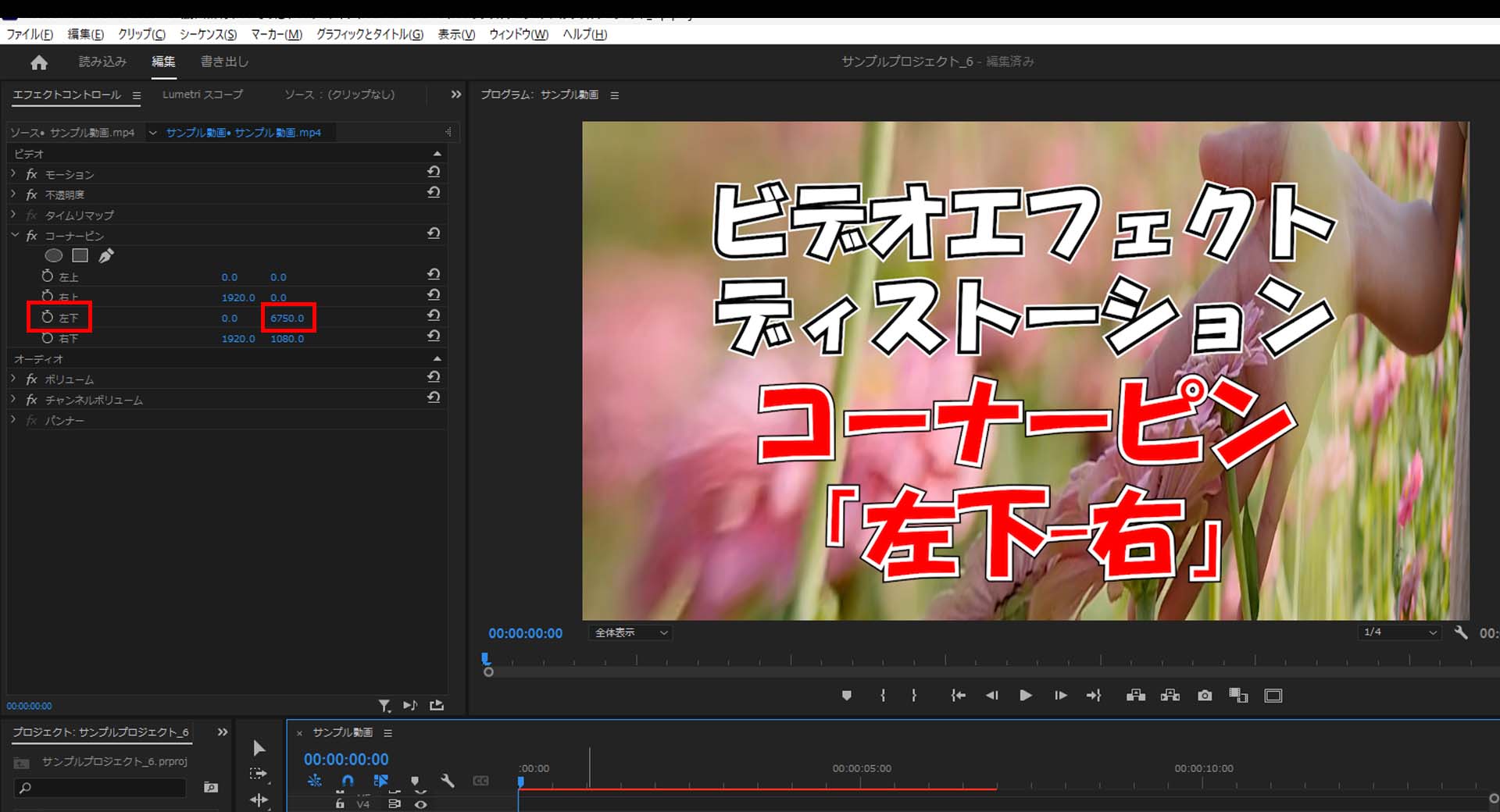
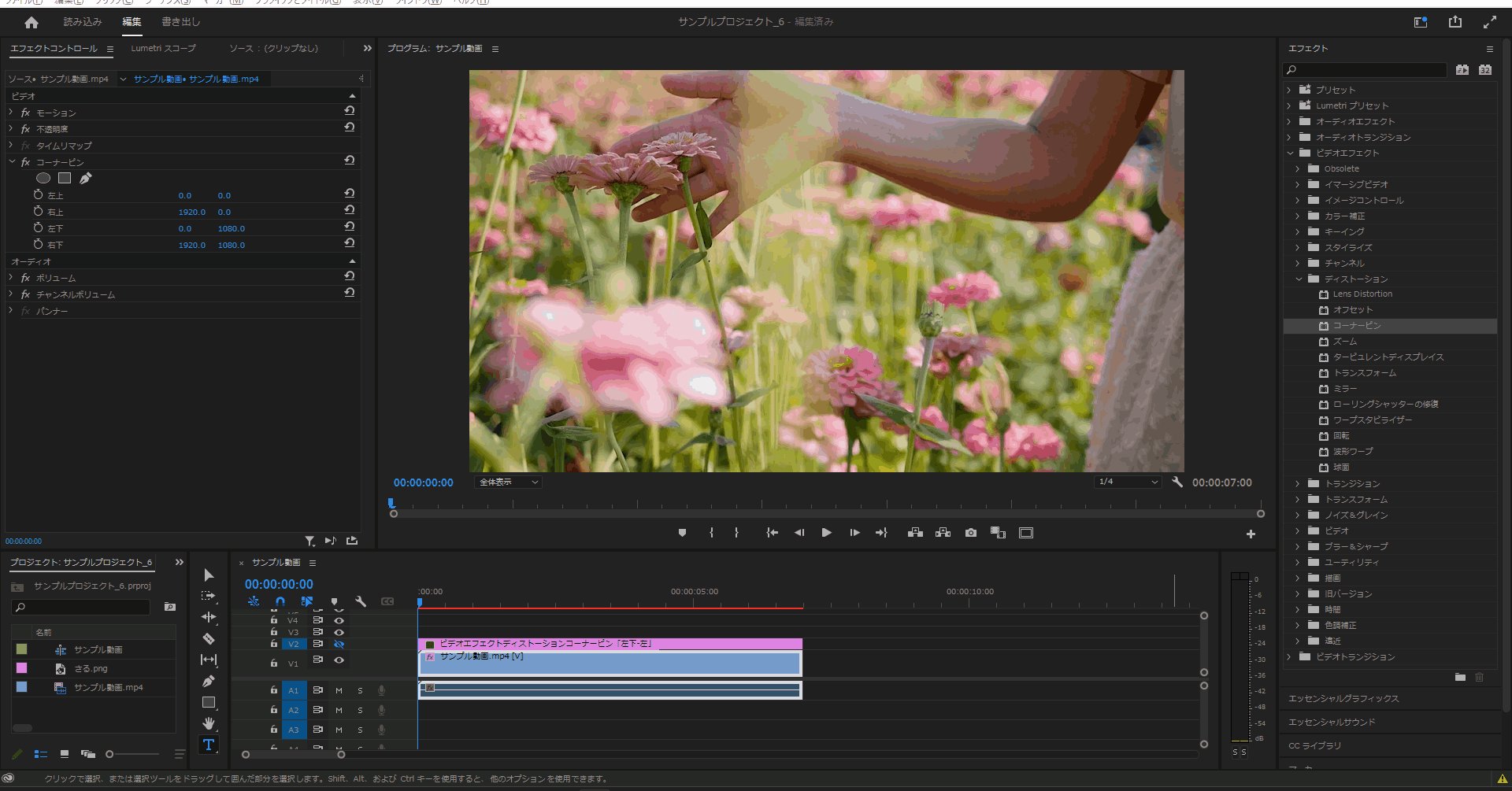
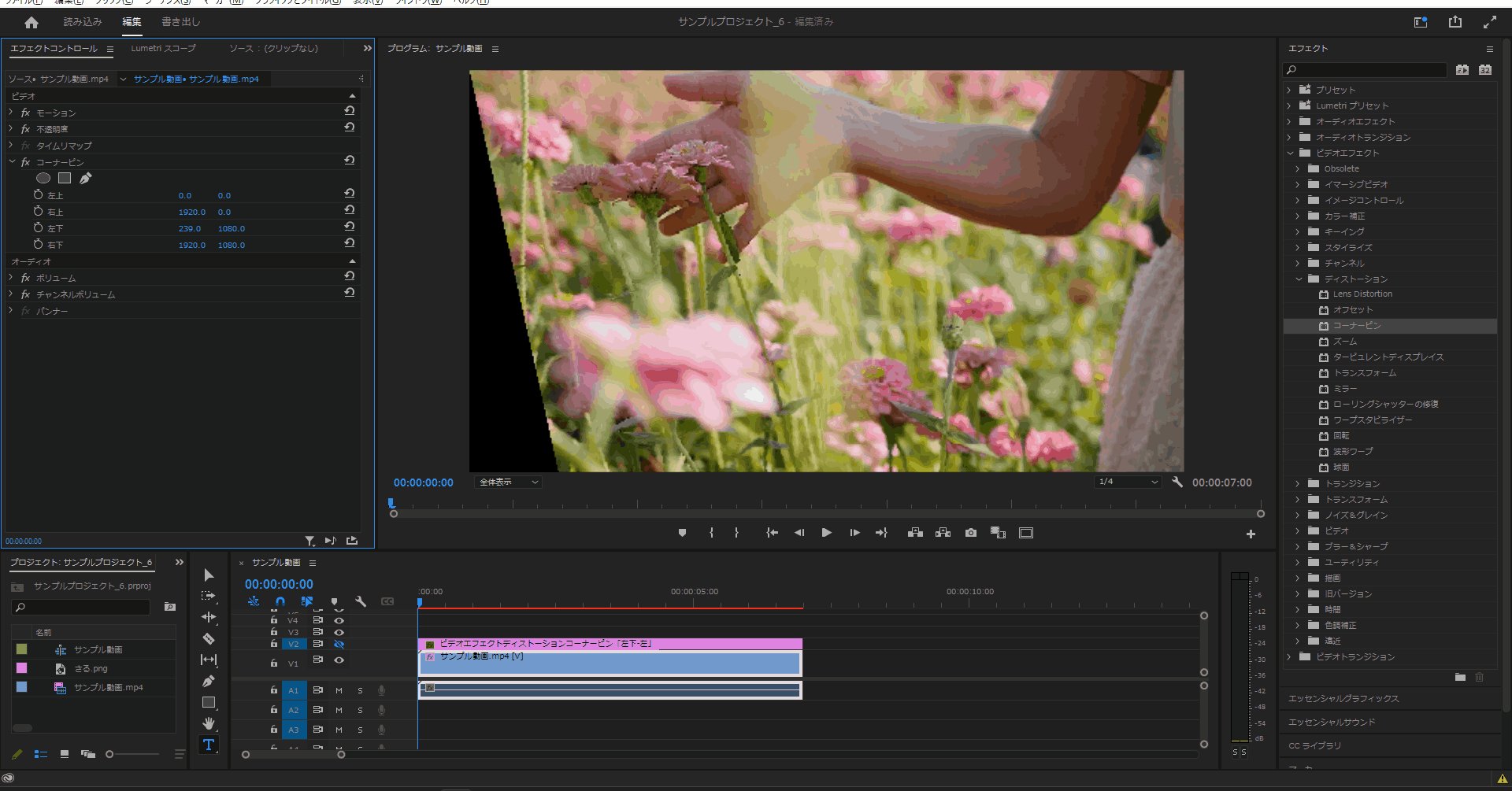
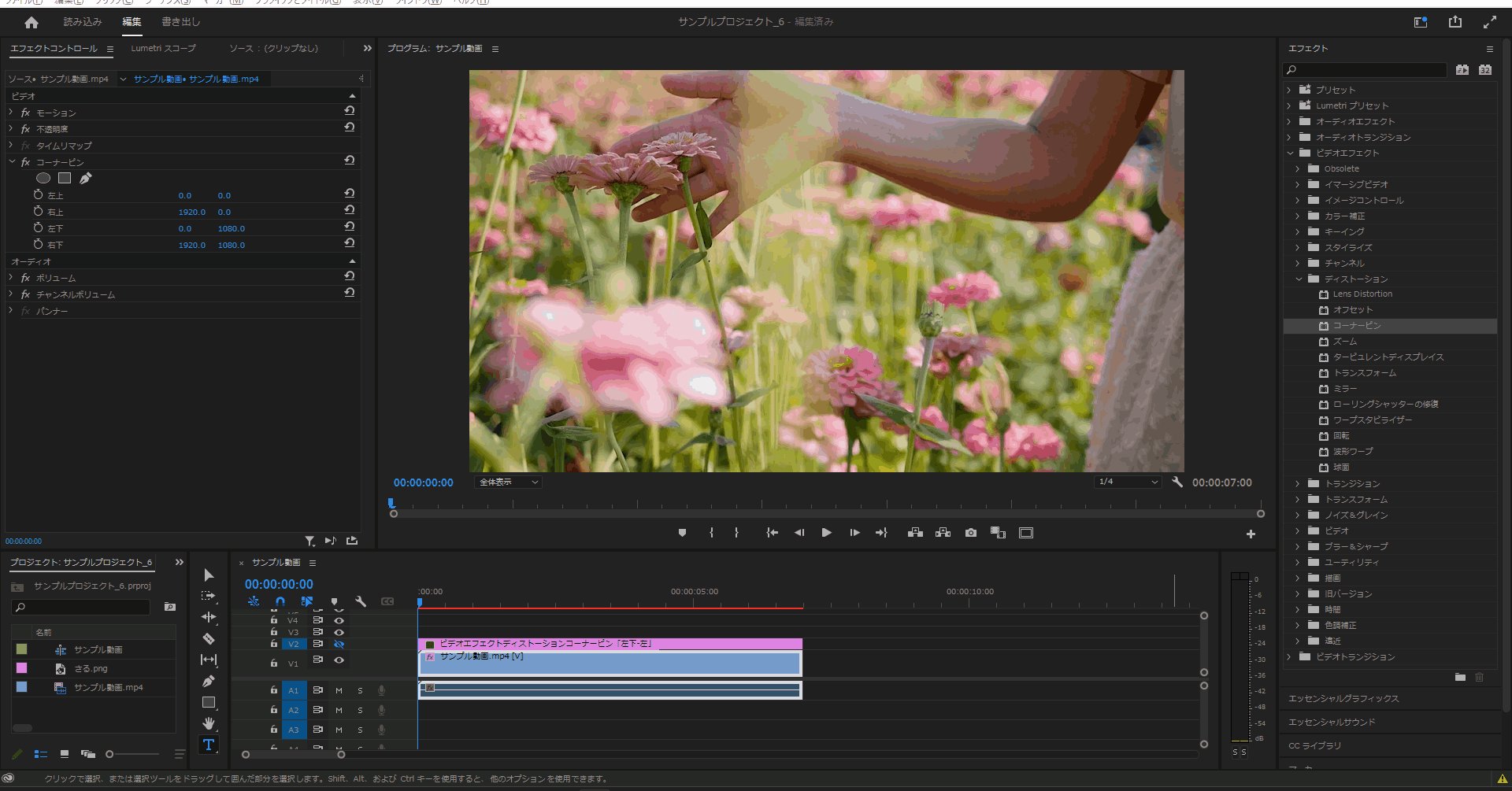
4-1.コーナーピンの「左下」の「左」の値を変更すると左下の角の位置を変更することができます。
(左の値は「横方向」、右の値は「縦方向」となっています。)


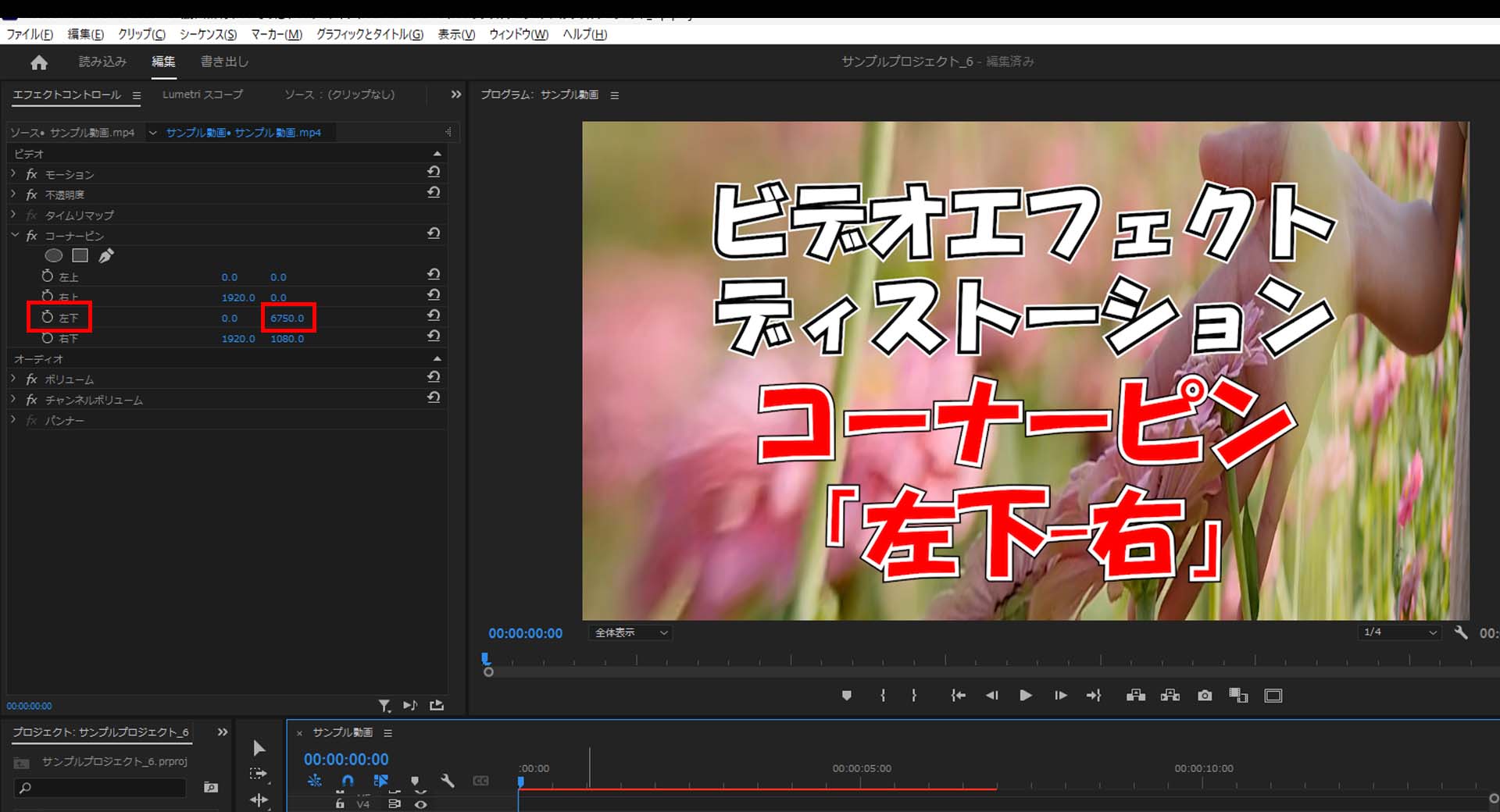
4-2.コーナーピンの「左下」の「右」の値を変更すると左下の角の位置を変更することができます。
(左の値は「横方向」、右の値は「縦方向」となっています。)


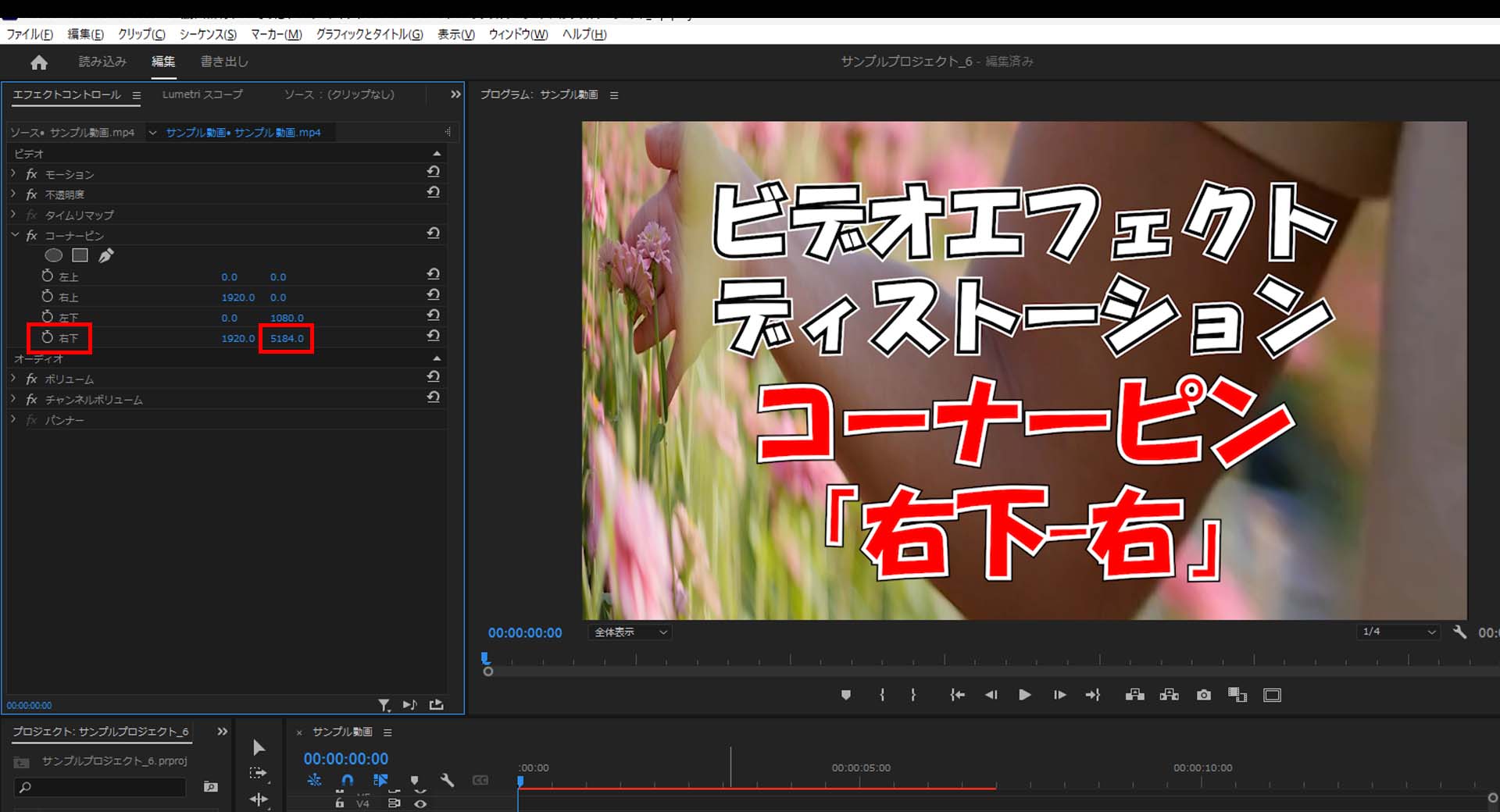
右下
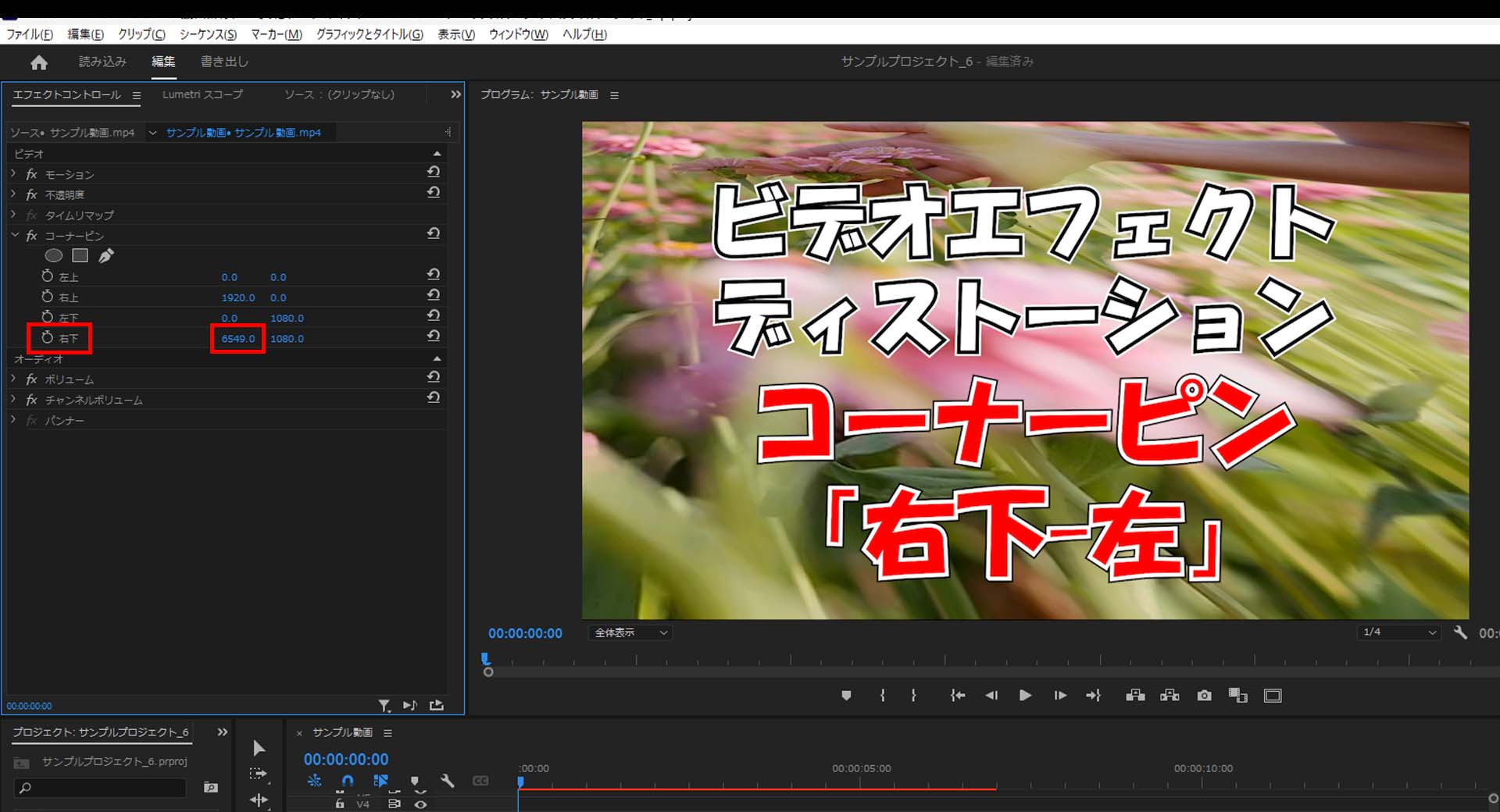
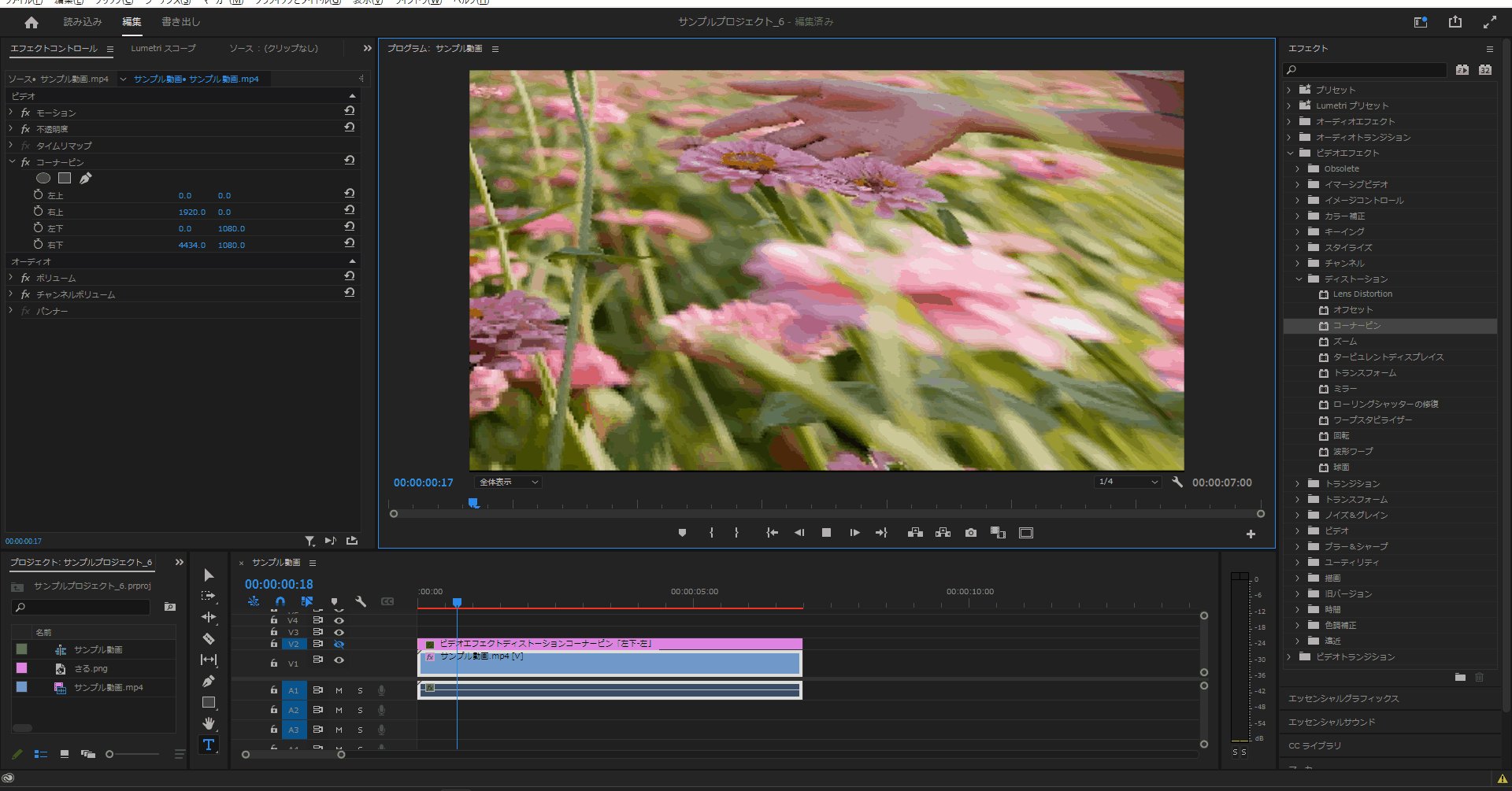
5-1.コーナーピンの「右下」の「左」の値を変更すると右下の角の位置を変更することができます。
(左の値は「横方向」、右の値は「縦方向」となっています。)


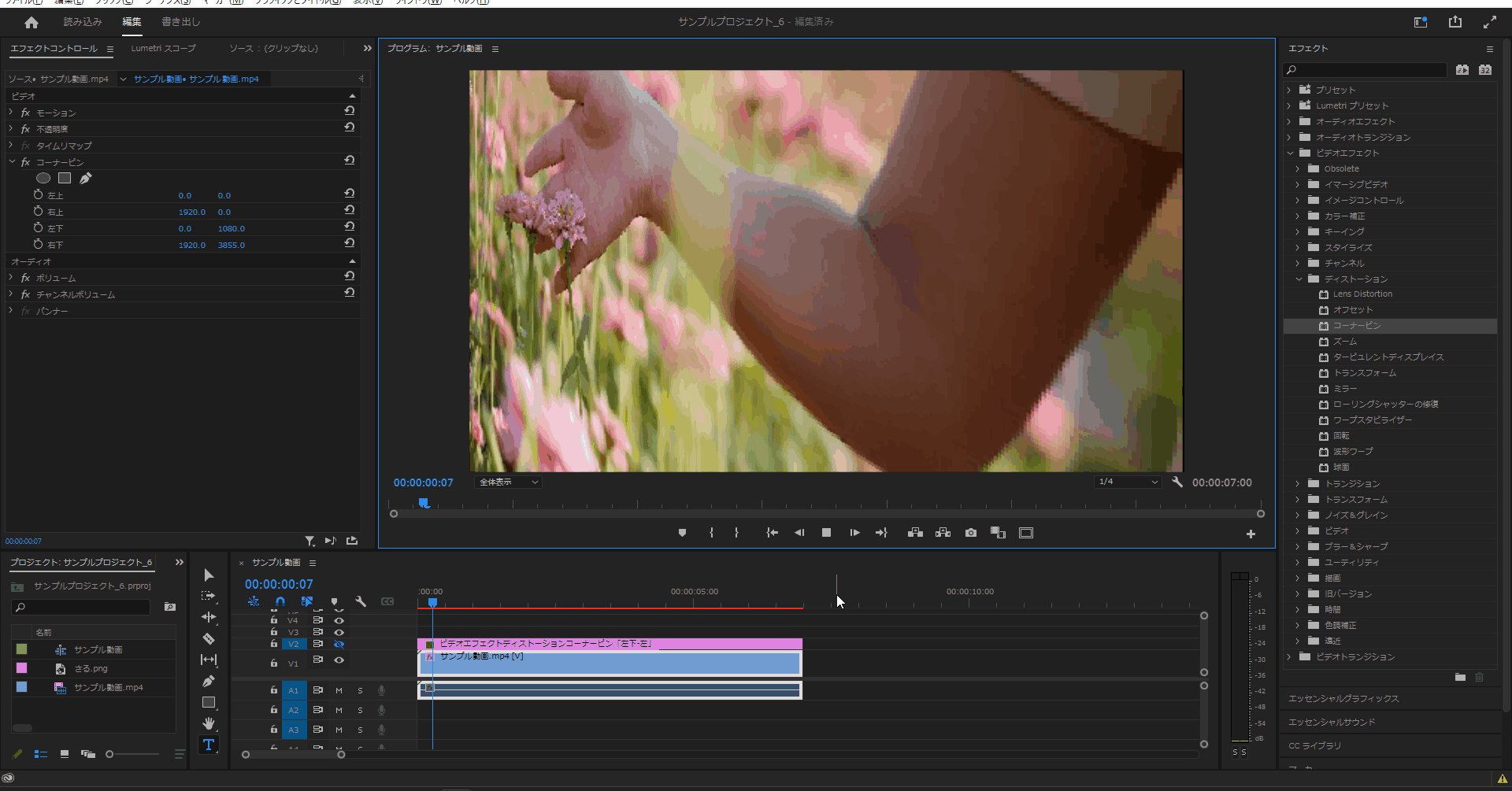
5-2.コーナーピンの「右下」の「右」の値を変更すると右下の角の位置を変更することができます。
(左の値は「横方向」、右の値は「縦方向」となっています。)


今回はここまで。
次回はズームについて解説していきます。



コメント