今回はPremiere Proの「ビデオ」の「シンプルテキスト」について使い方を解説していきます。
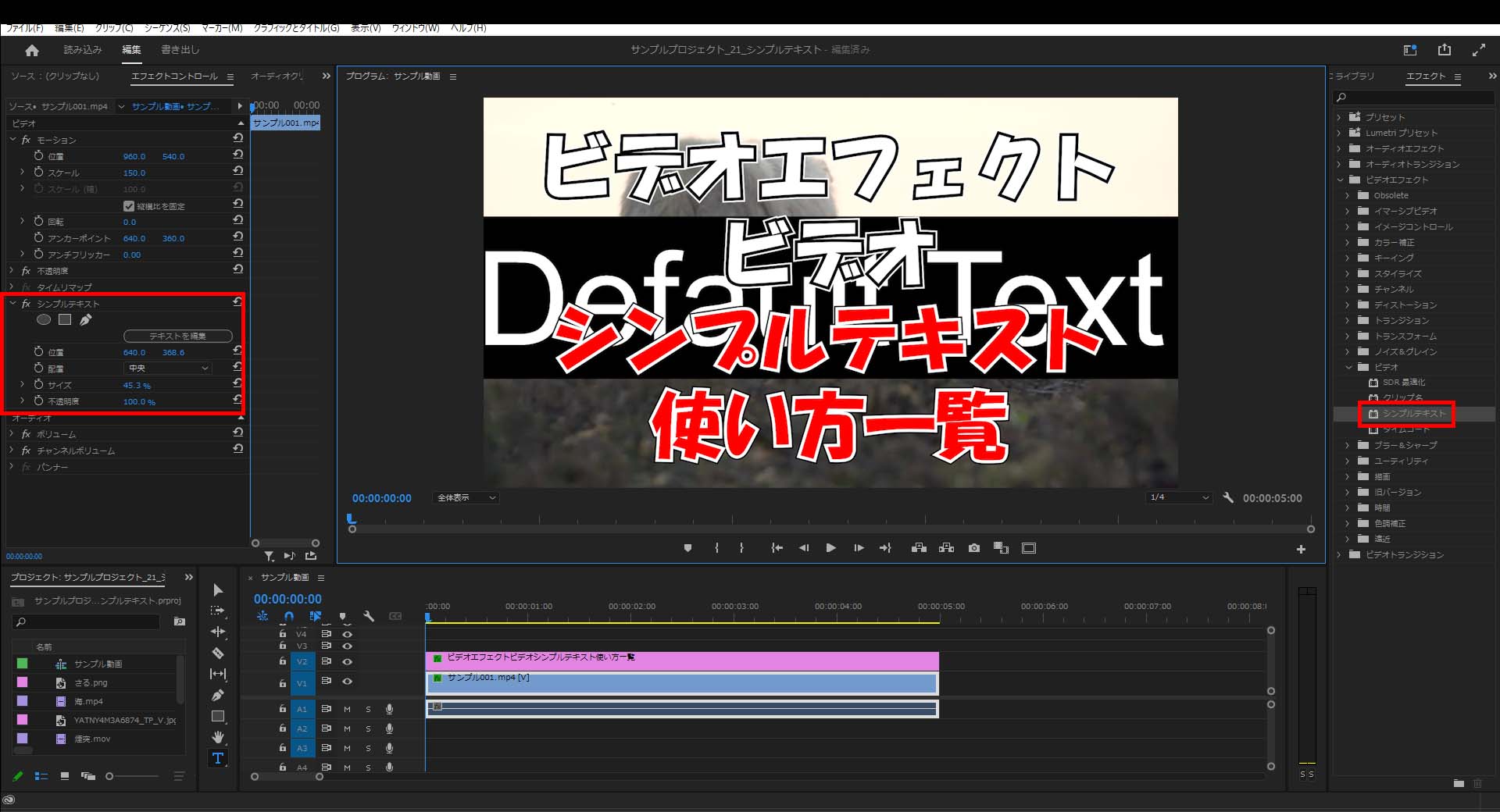
「ビデオエフェクト-シンプルテキスト」
今回は「ビデオエフェクト」の中にある「ビデオ」の「シンプルテキスト」を解説していきます。
「シンプルテキスト」はその名の通りシンプルなテキストを挿入する機能です。
「シンプルテキスト」は「位置」「配置」「サイズ」「不透明度」の設定項目があります。
上記にプラスして「テキストを編集」があります。
「シンプルテキスト」
今回はそんな「シンプルテキスト」の「テキストを編集」について解説していきます。
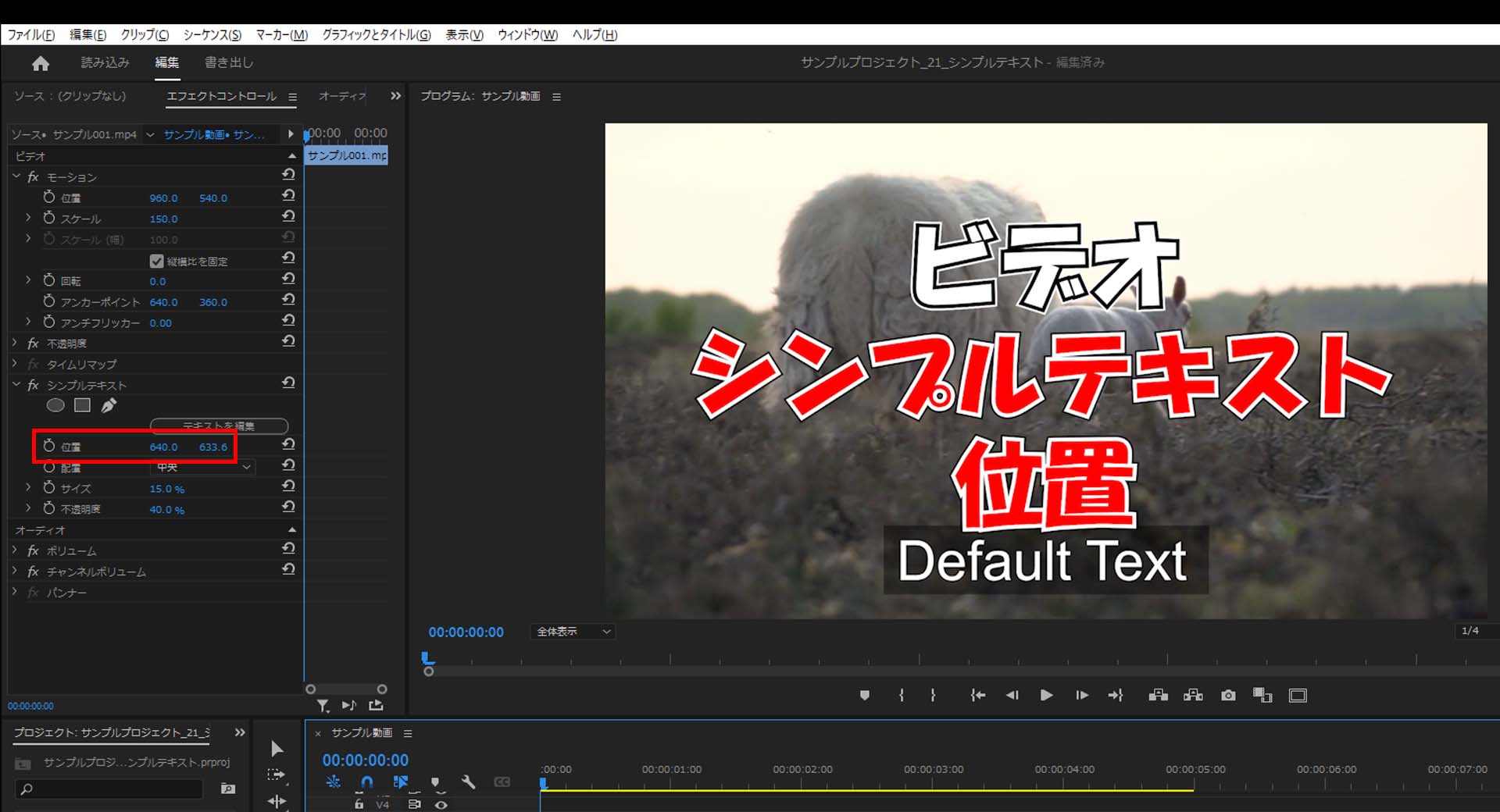
「位置」
「位置」はその名の通り適用し「シンプルテキスト」の位置を変更することができます。
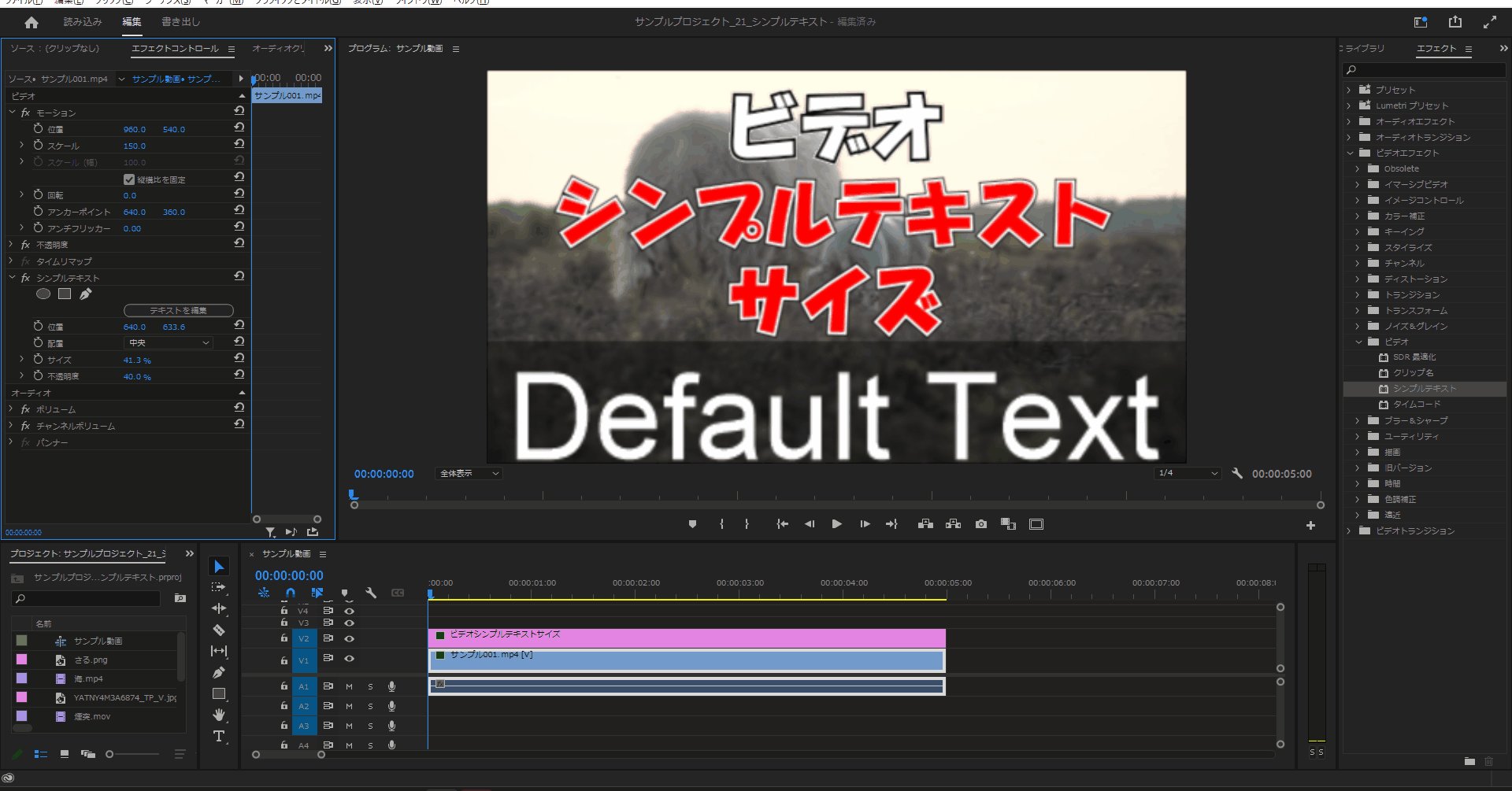
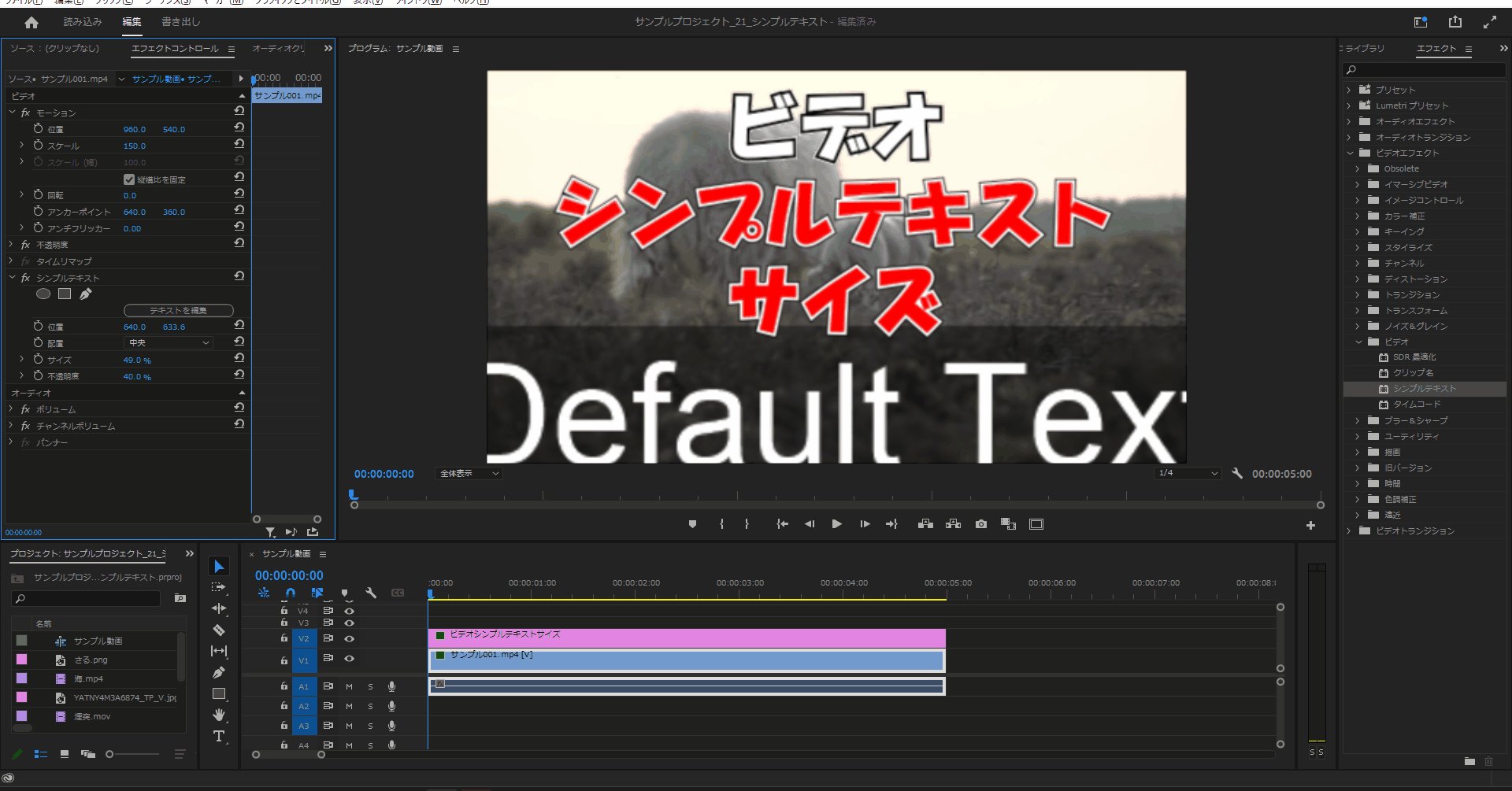
「サイズ」
「サイズ」はその名の通り「シンプルテキスト」の大きさを変更することができます。
「配置」
「配置」は「位置」と何と違うの?と思われるかもしれませんが、「位置」はその名の通りアイテムの位置を変更する機能です。
「配置」は「どこを起点に文章を書き始めるか」の起点の位置を決める機能となります。
いわゆる「左揃え」「中央揃え」「右揃え」といったものです。
「サイズ」
「サイズ」はその名の通りアイテムの大きさを変更する機能です。
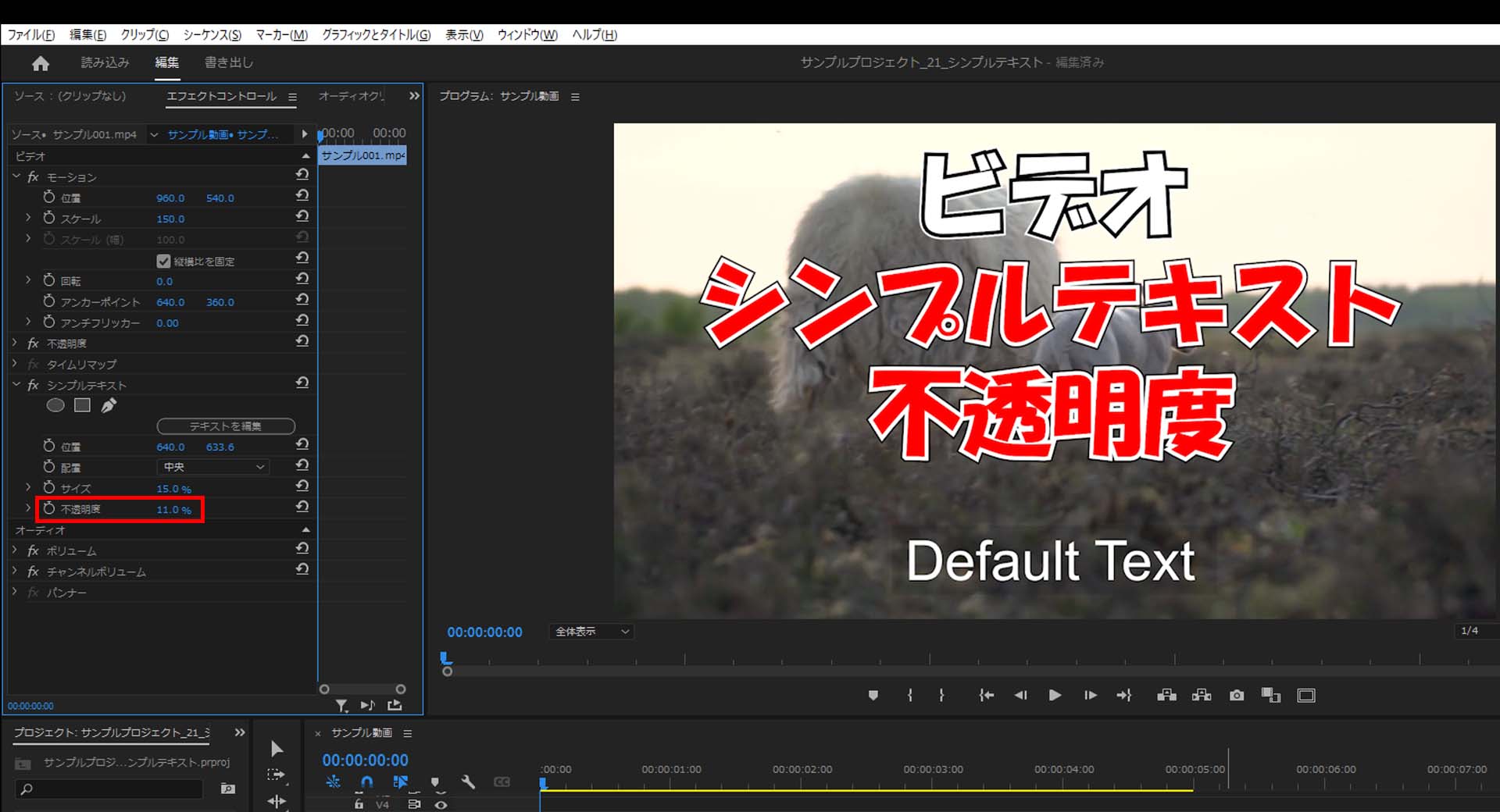
「不透明度」
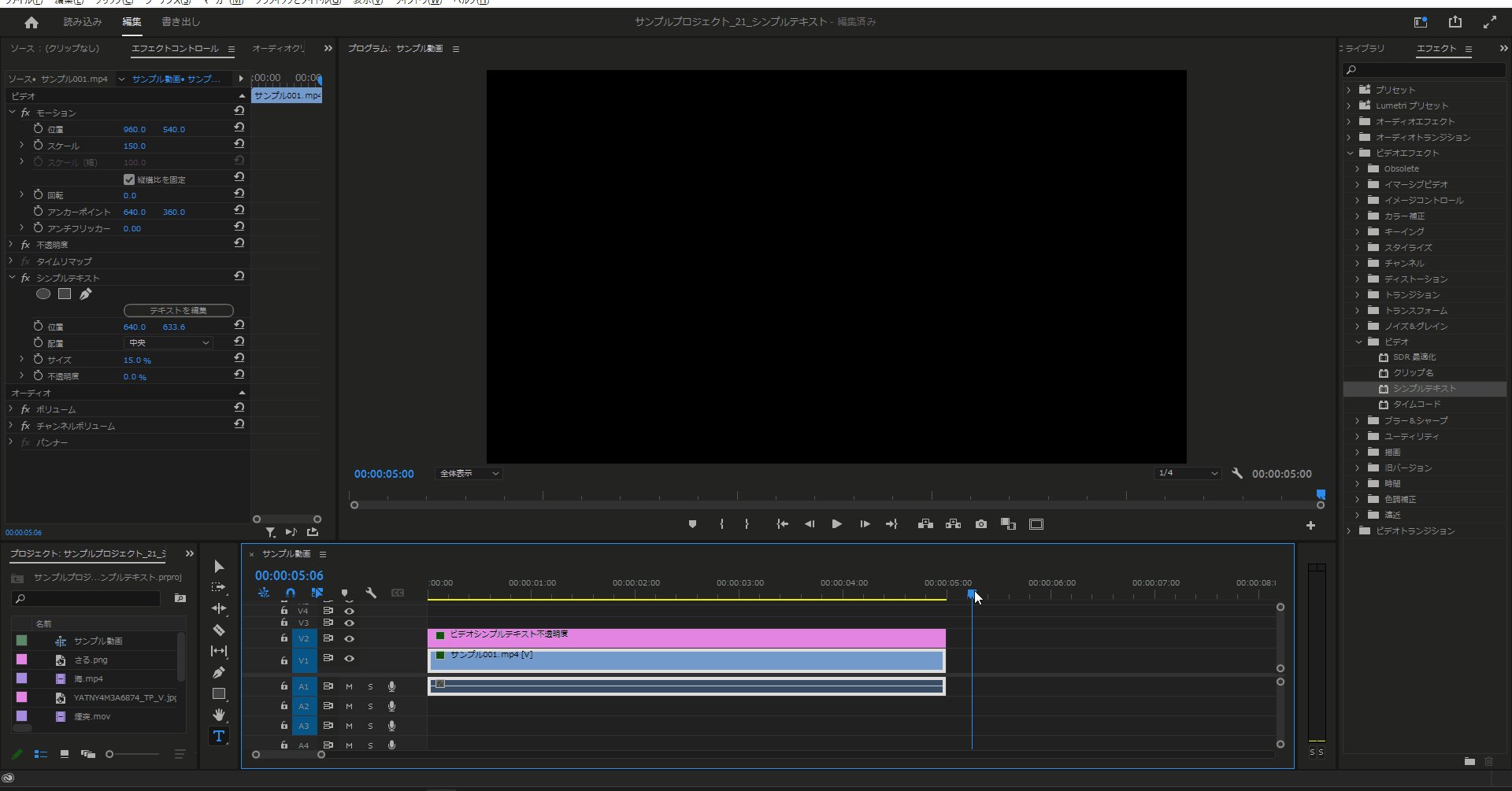
「不透明度」はその名の通り透明度を変更する機能ですが、背景色が透過されるだけで文字自体は透過されません。
「テキストを編集」
「テキストを編集」はその名の通り表示するテキストを編集する機能です。
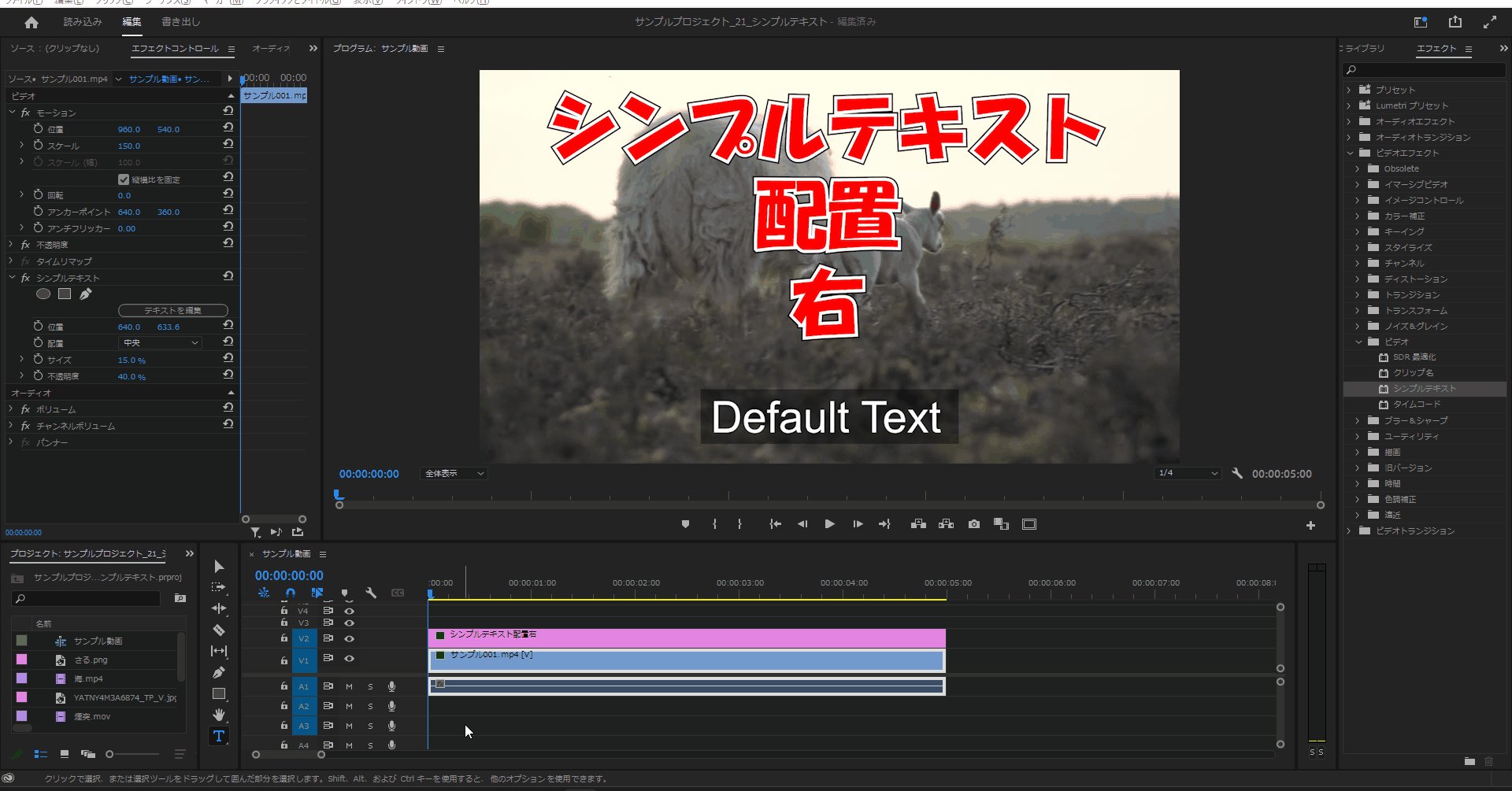
「ビデオエフェクト」で「ビデオ」を使ってみよう
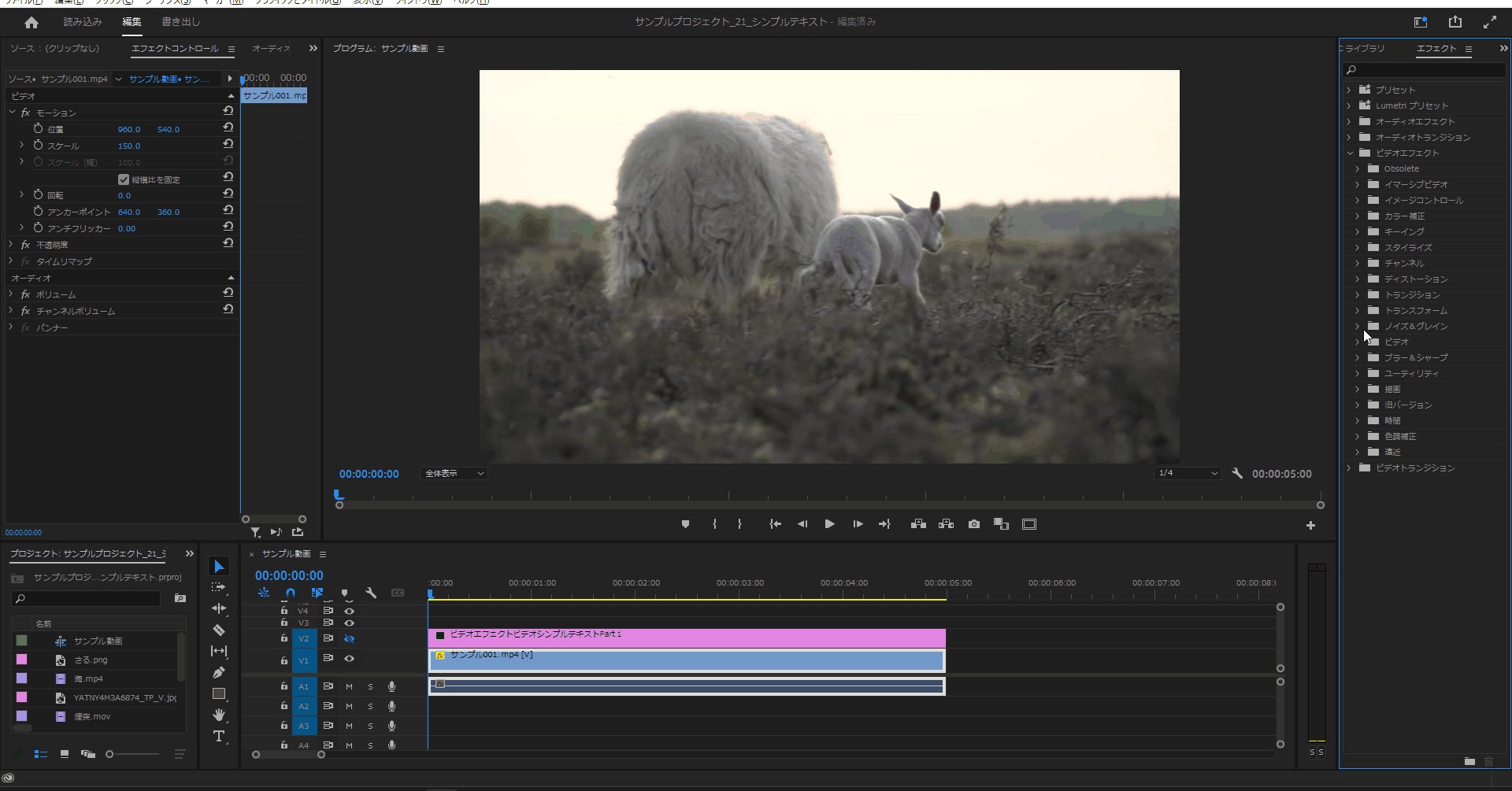
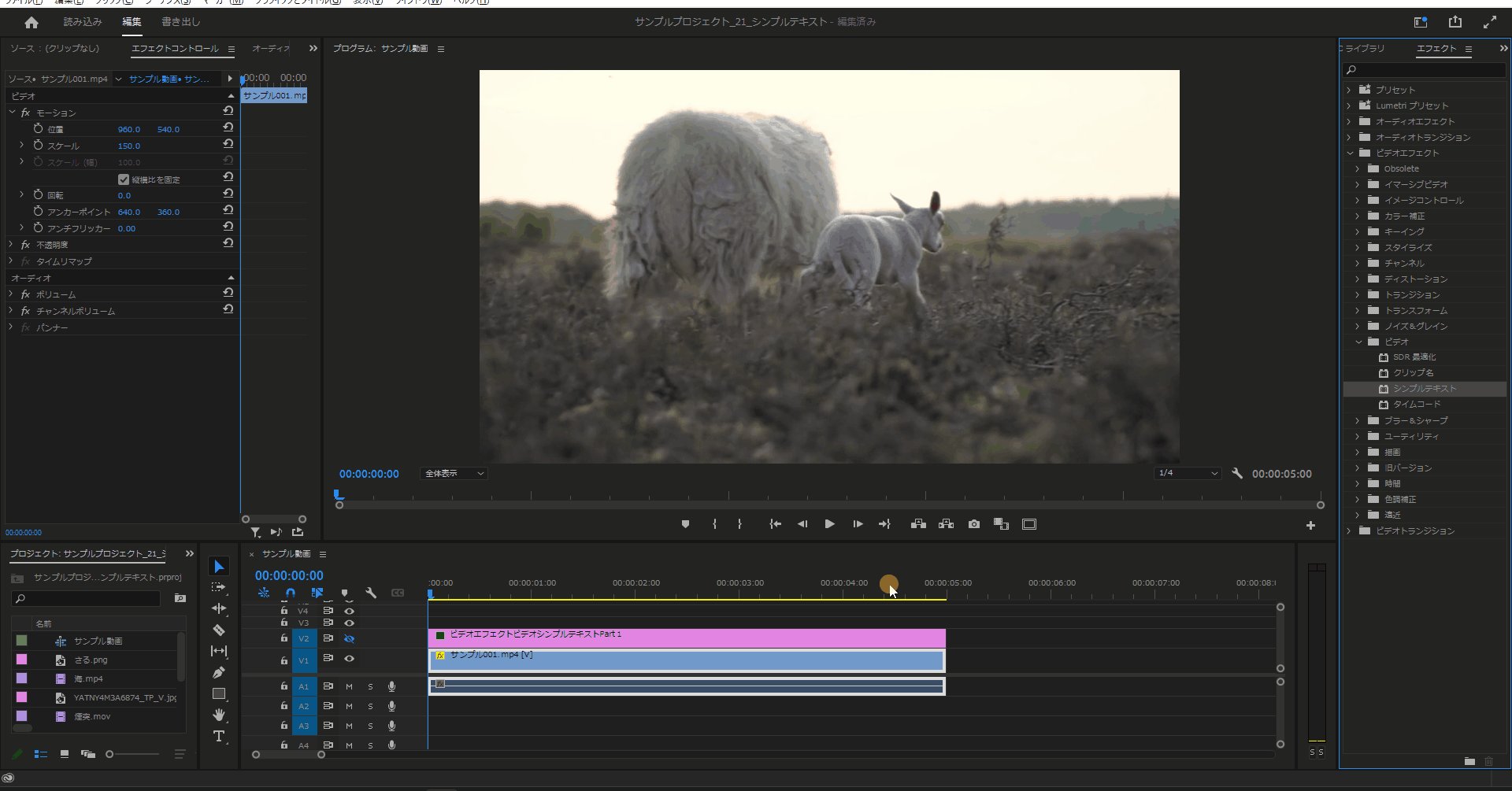
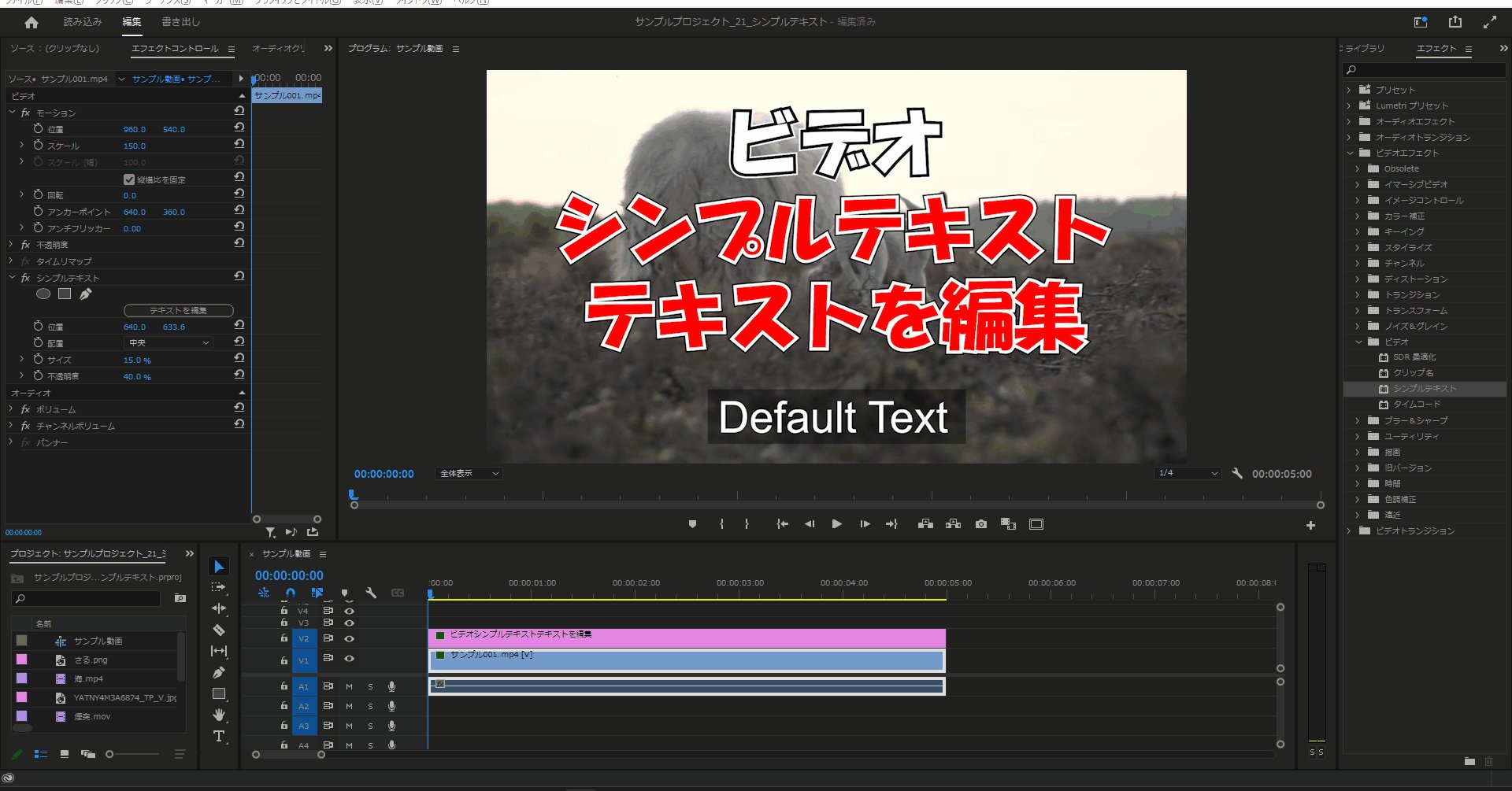
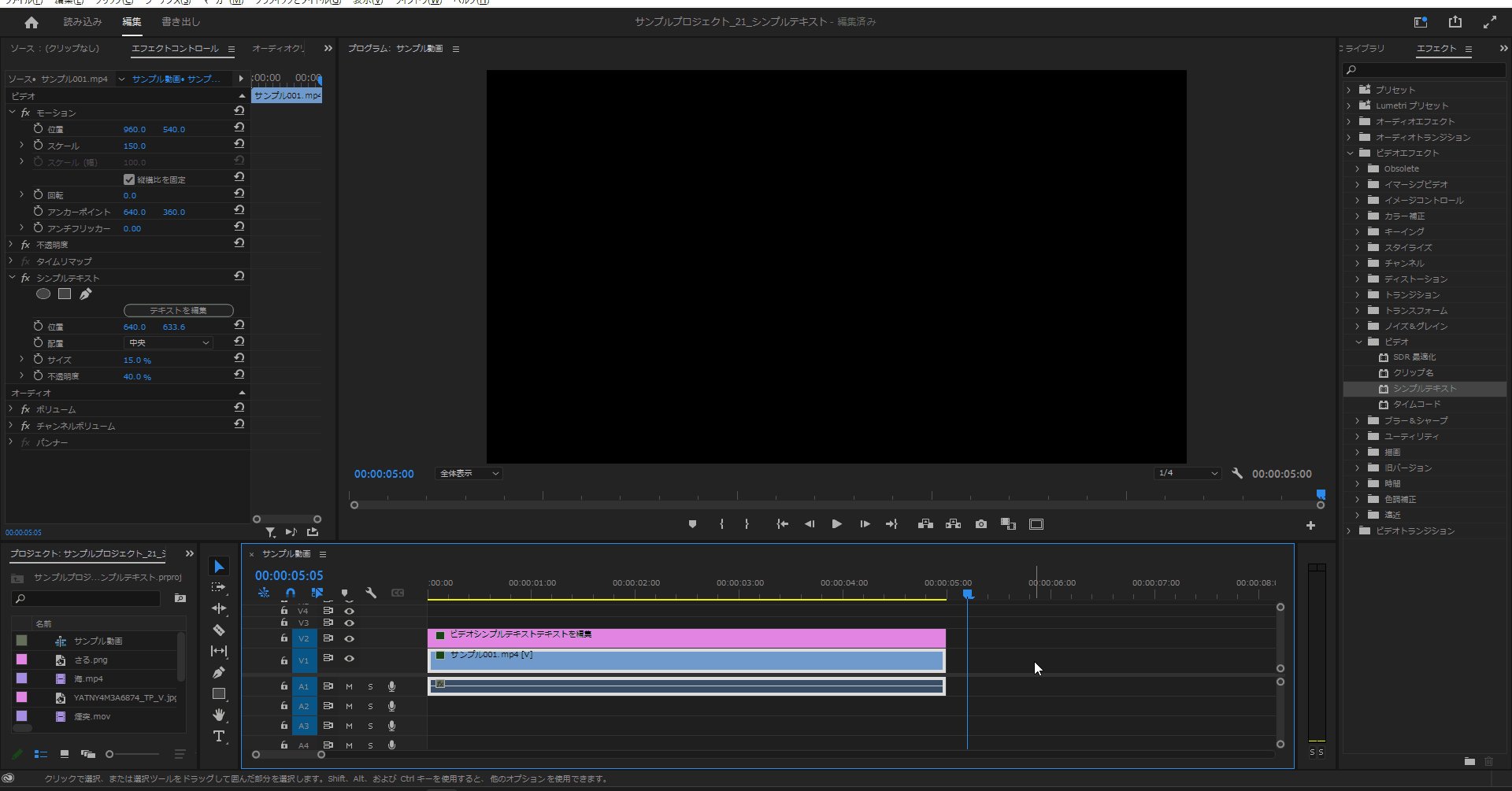
1-1.「ビデオ」はデフォルトでは画面右側にあるパネルに格納されていて「シンプルテキスト」もその中に格納されています。

1-2.「ビデオ」を開いたら「シンプルテキスト」をタイムラインの上にあるアイテムにドラッグ&ドロップします。

位置
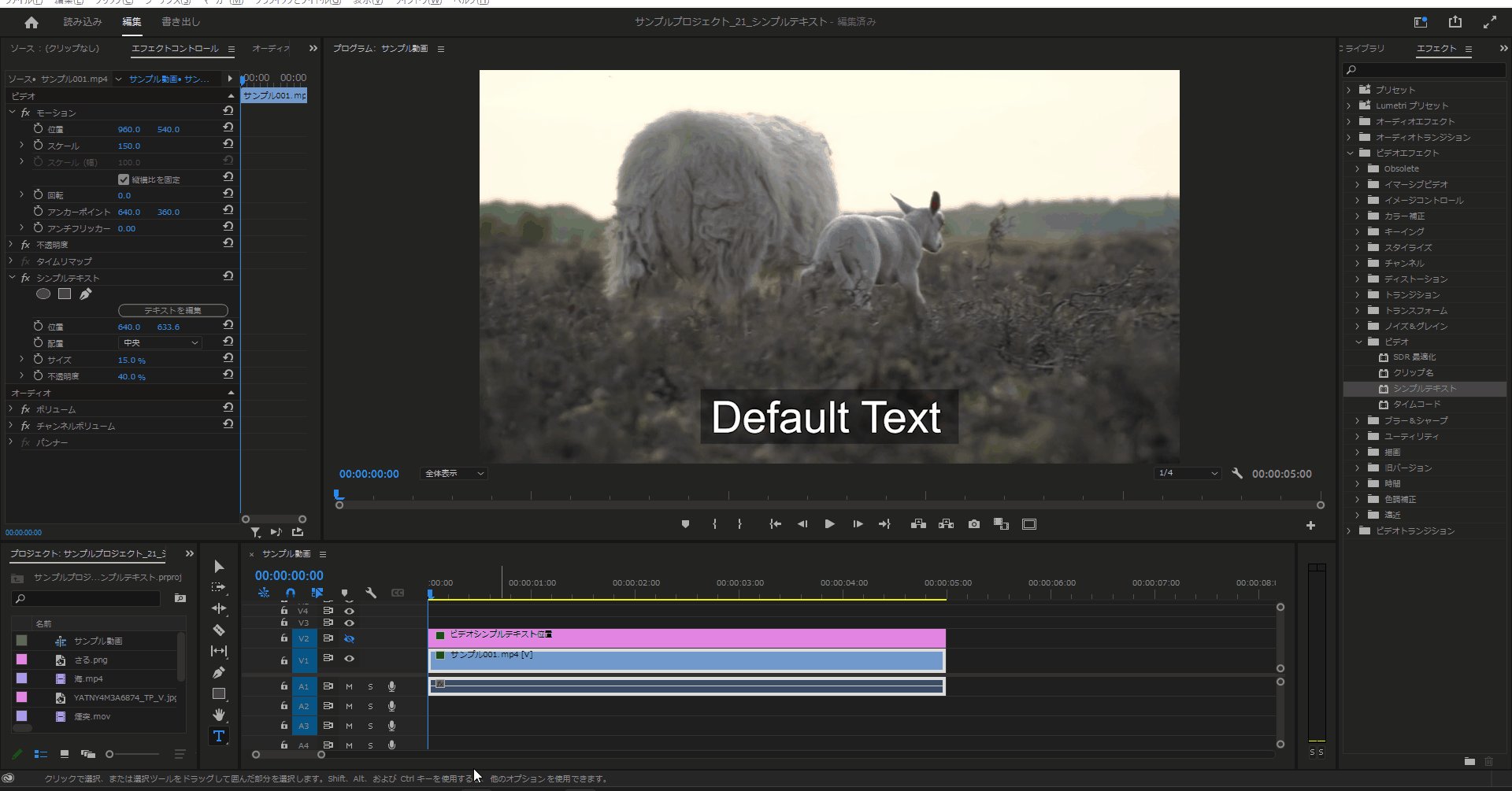
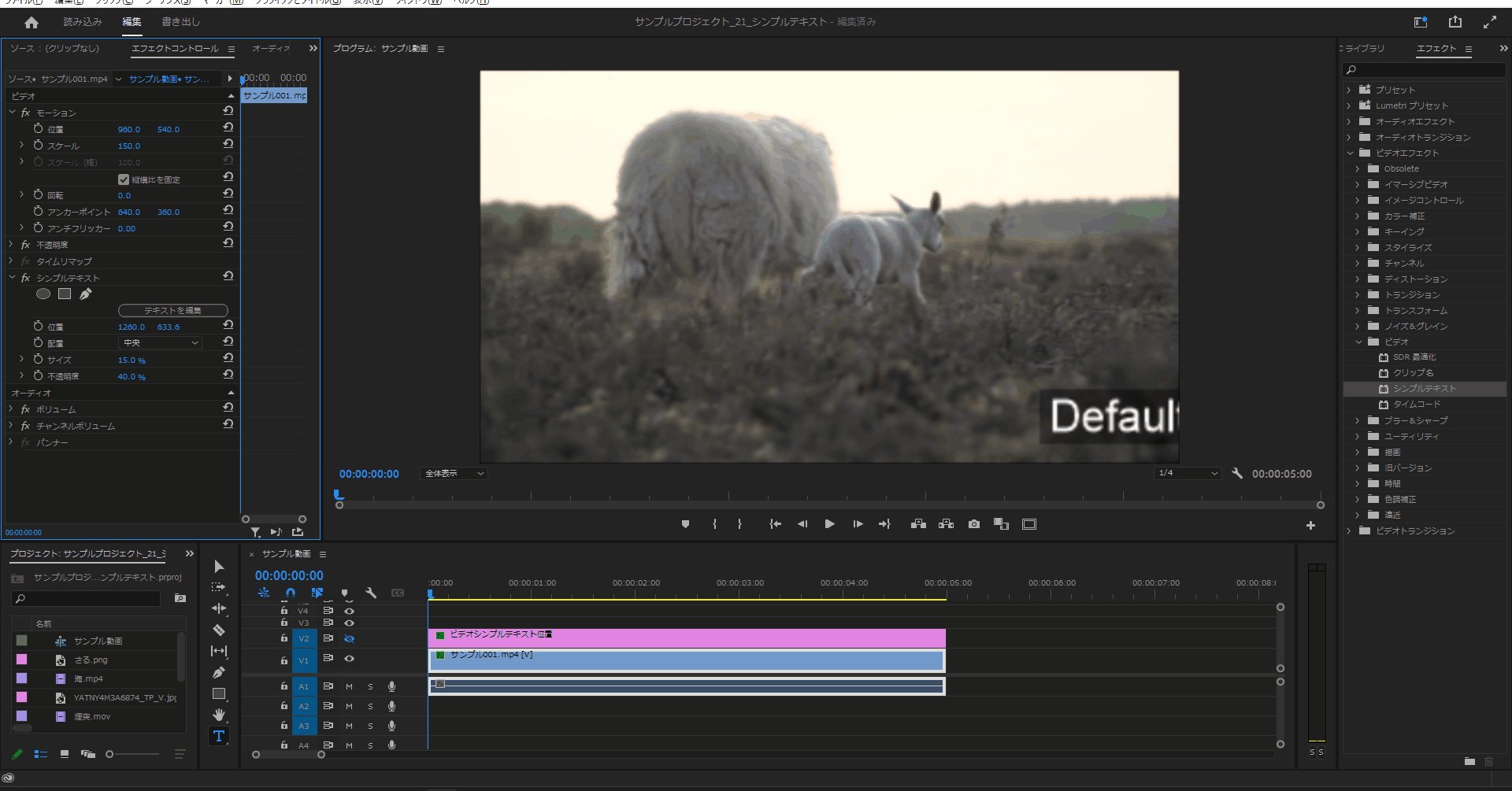
2-1.「シンプルテキスト」の「位置」の左の値を変更すると左右に、右の値を変更すると上下に移動することができます。


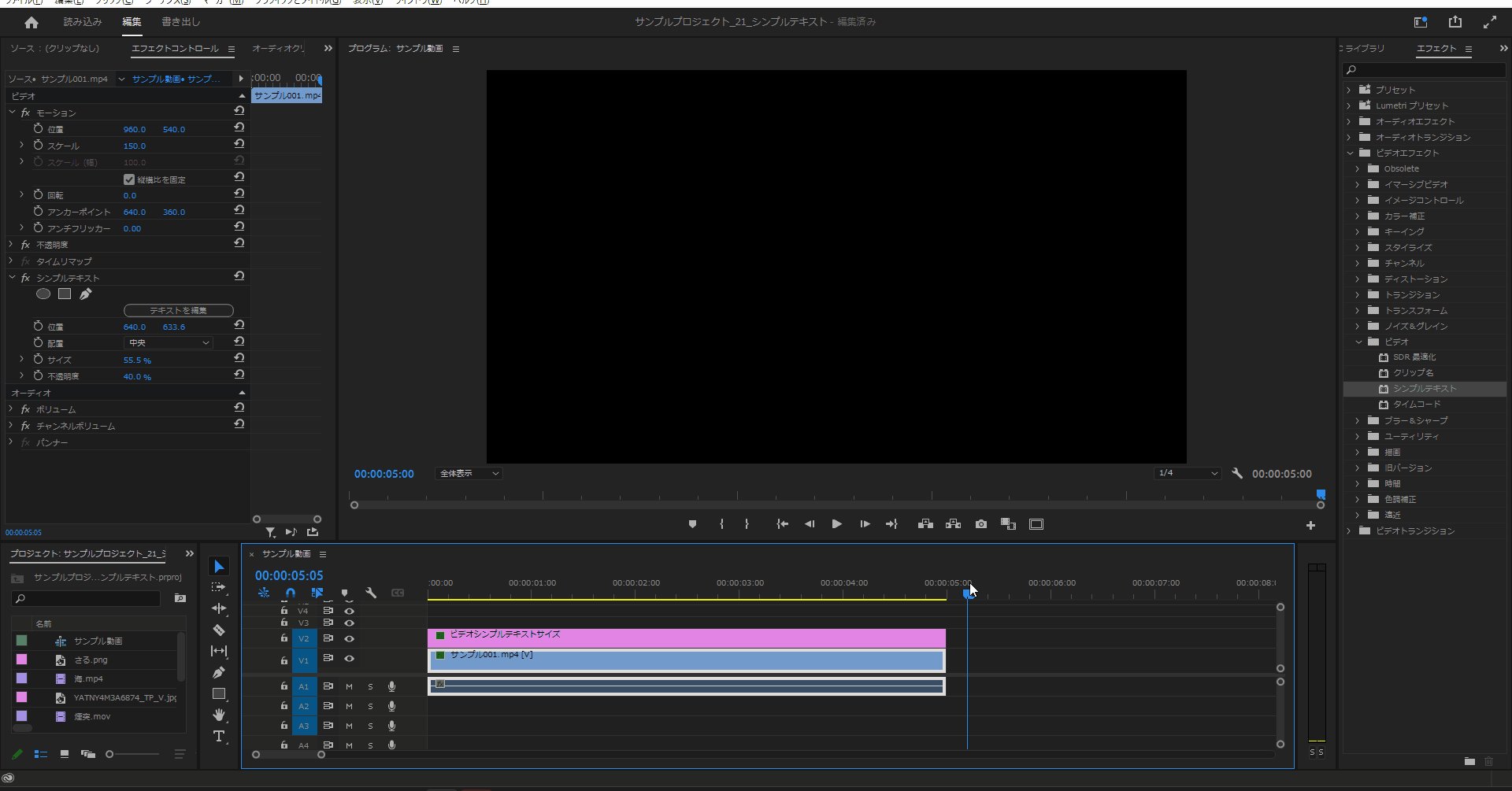
サイズ
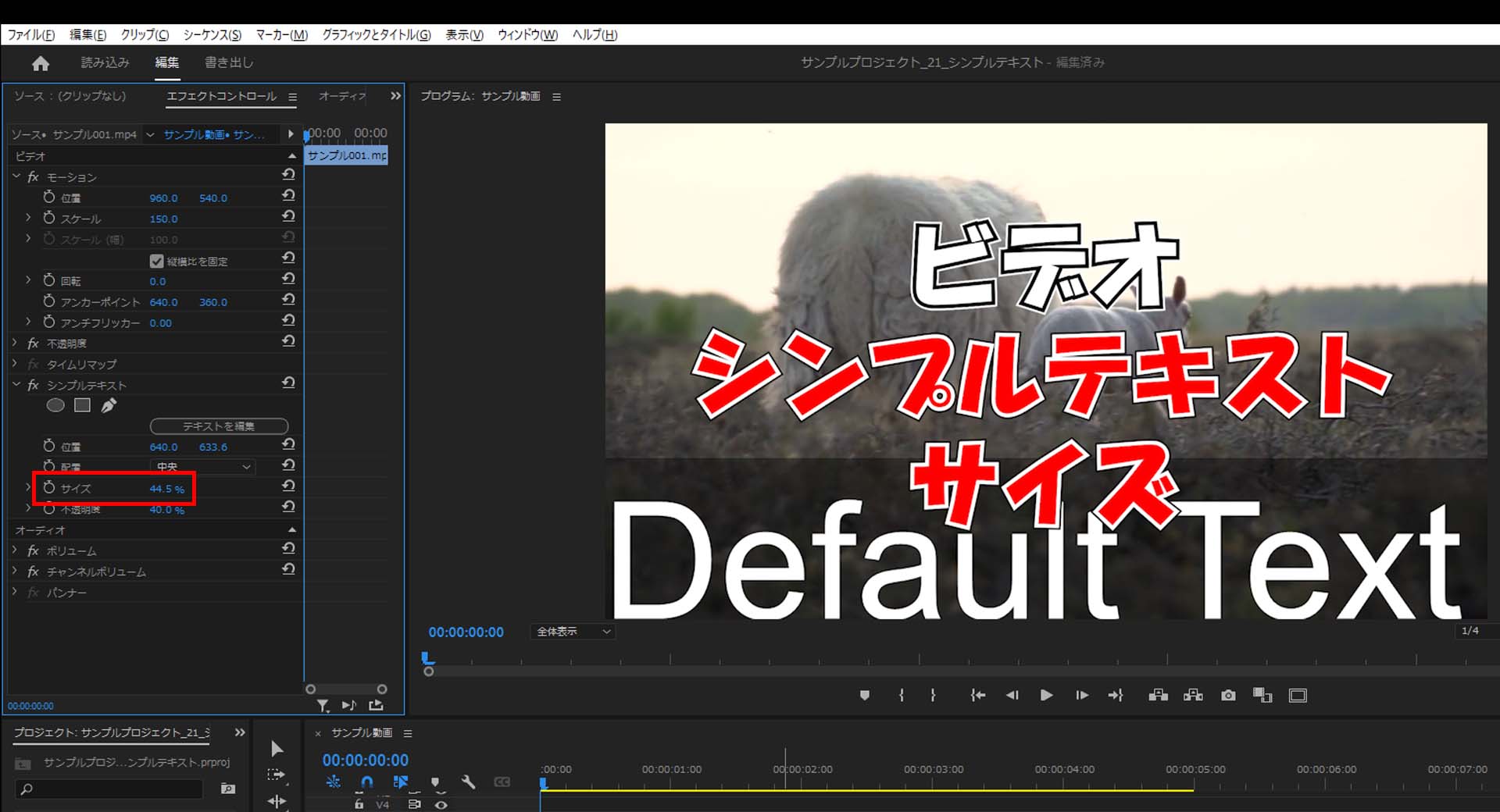
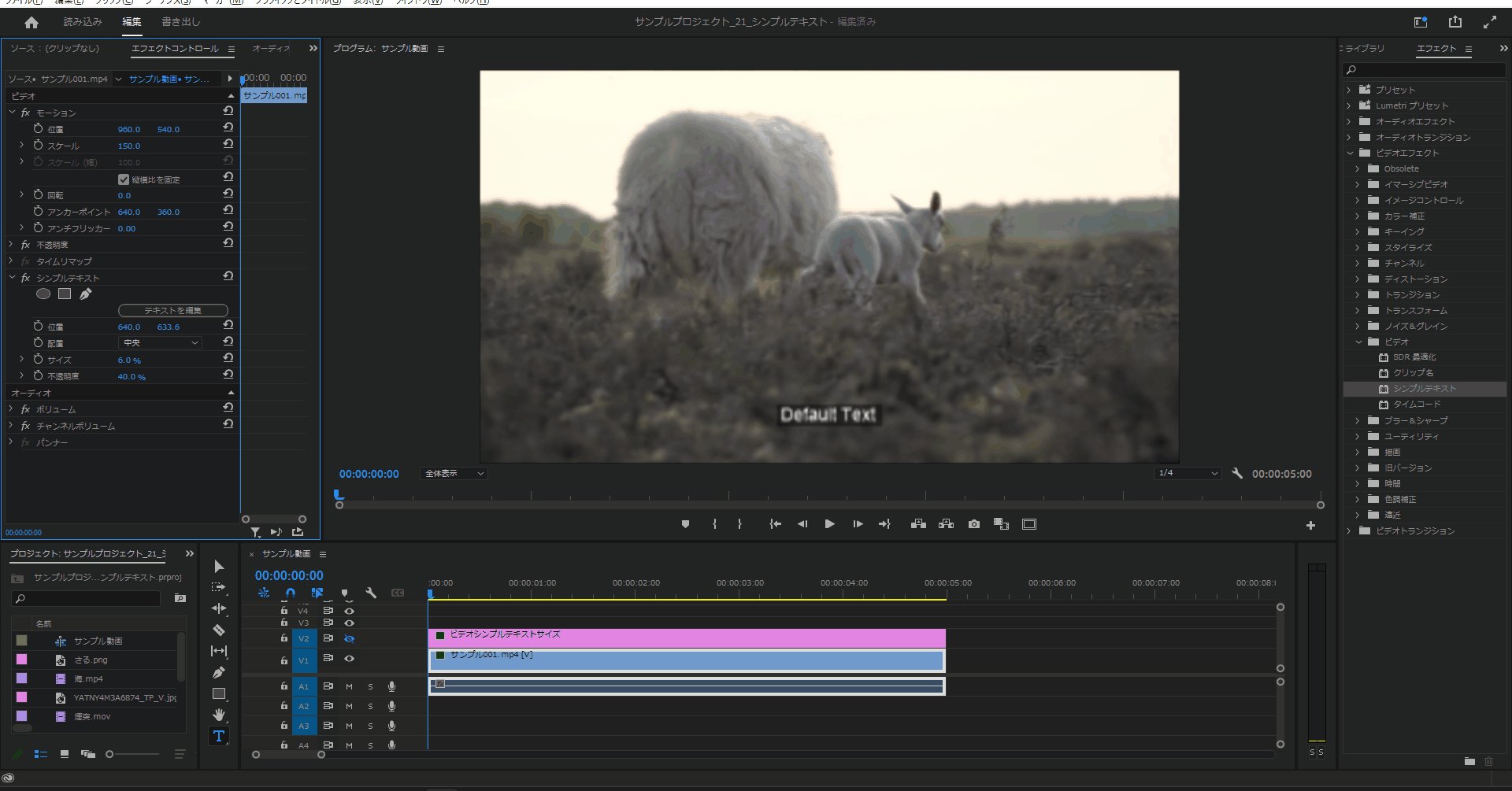
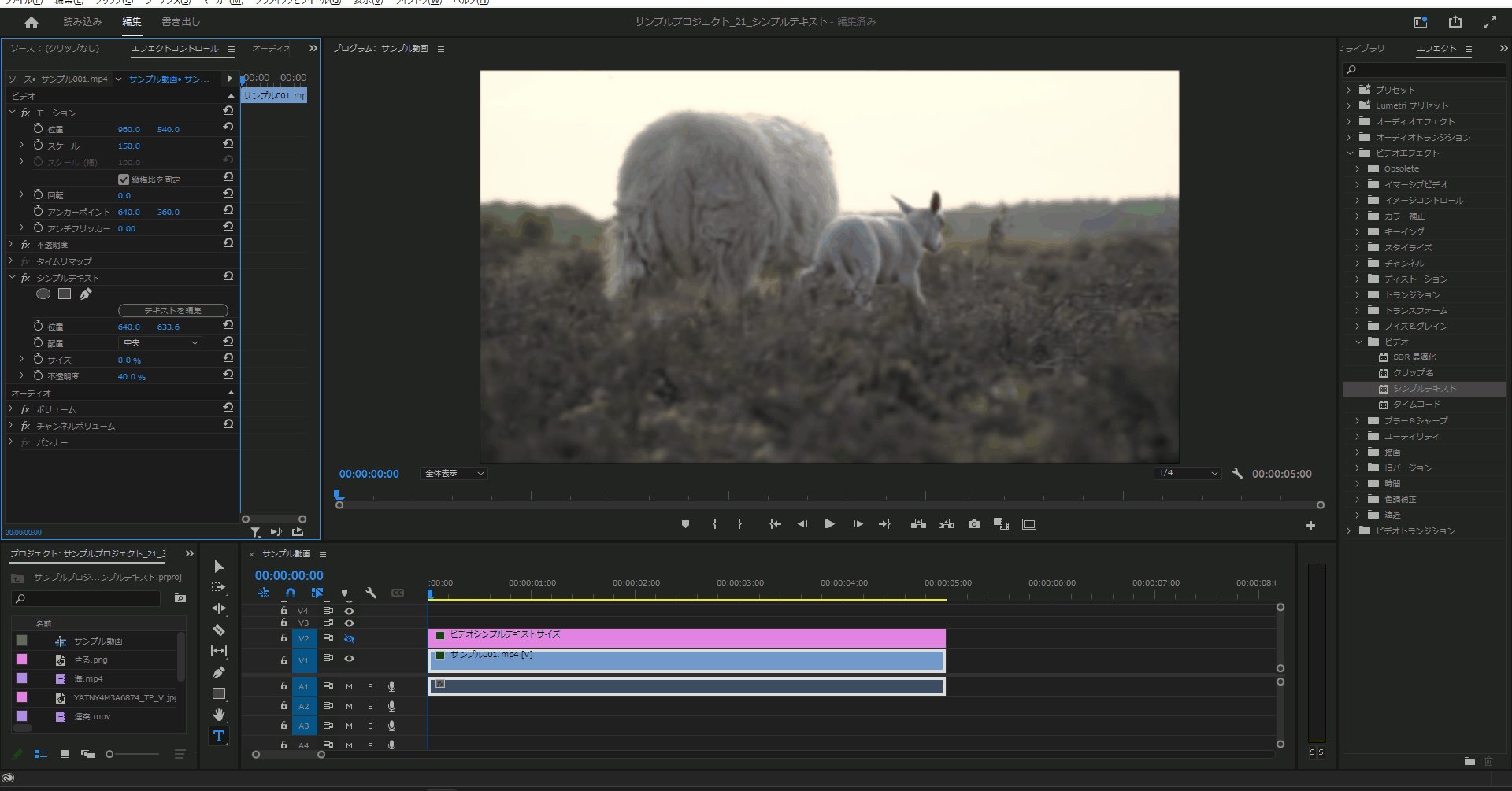
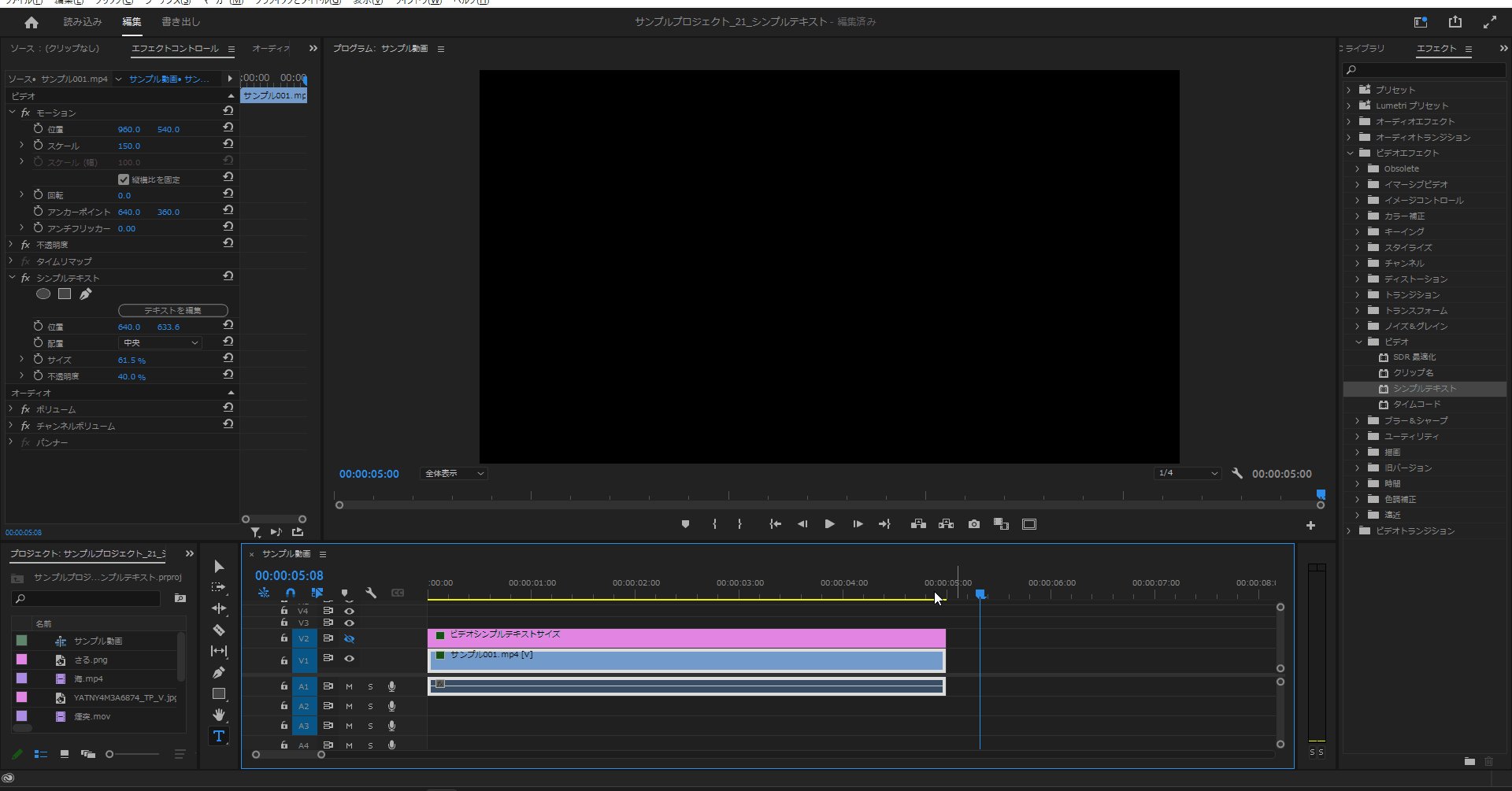
3-1.「シンプルテキスト」の「サイズ」の値を変更すると「シンプルテキスト」の大きさを変更することができます。


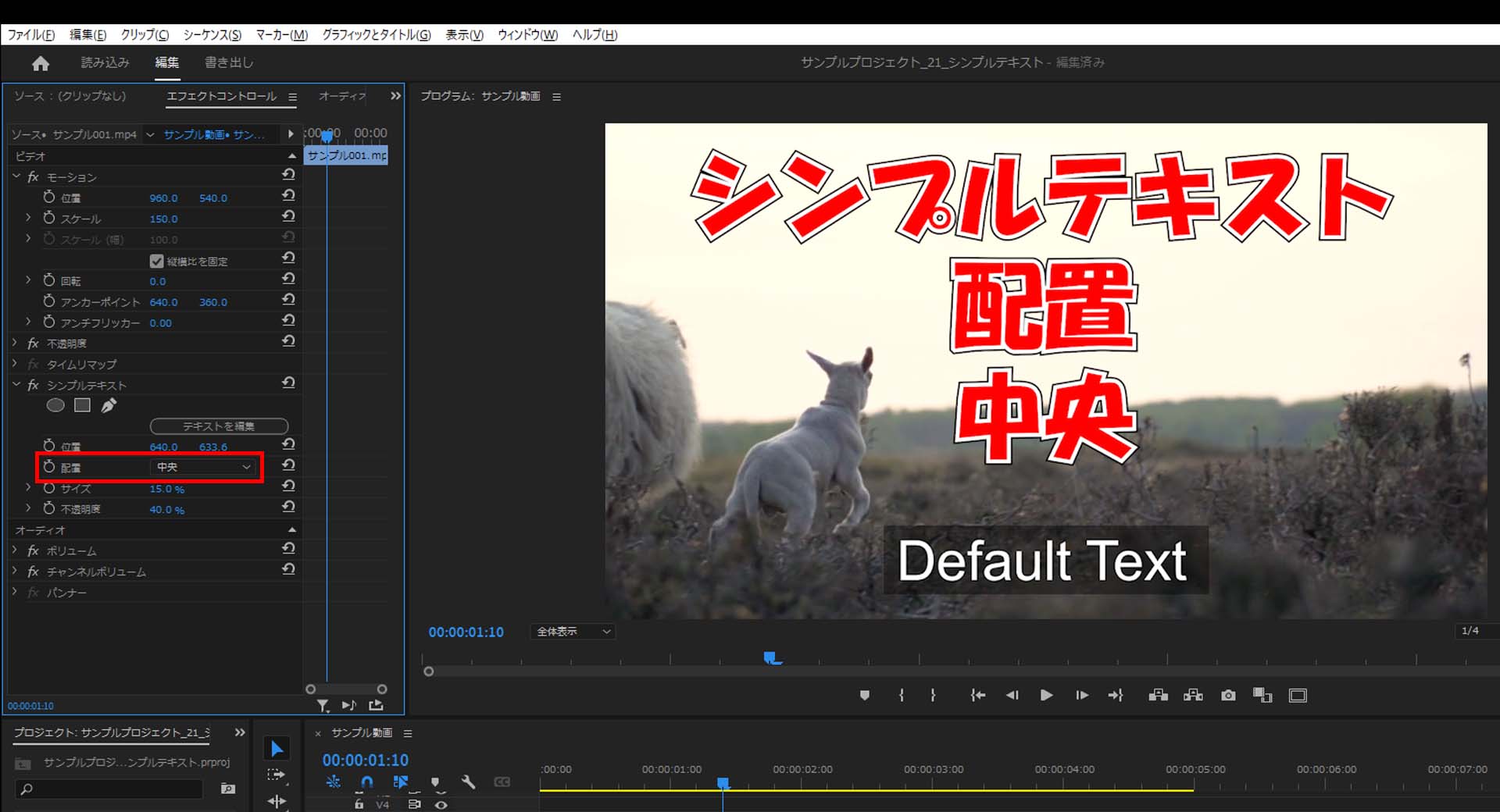
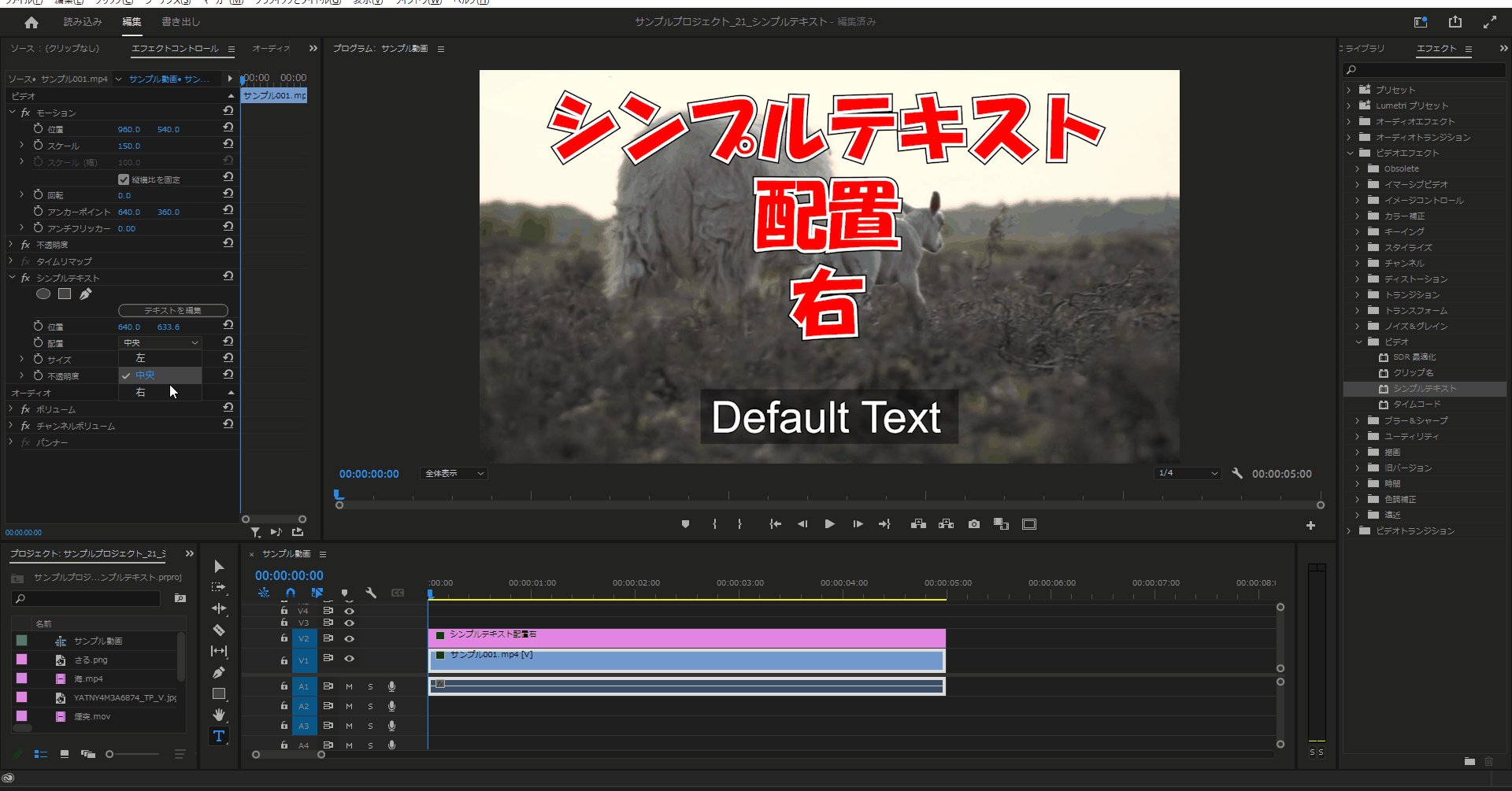
配置
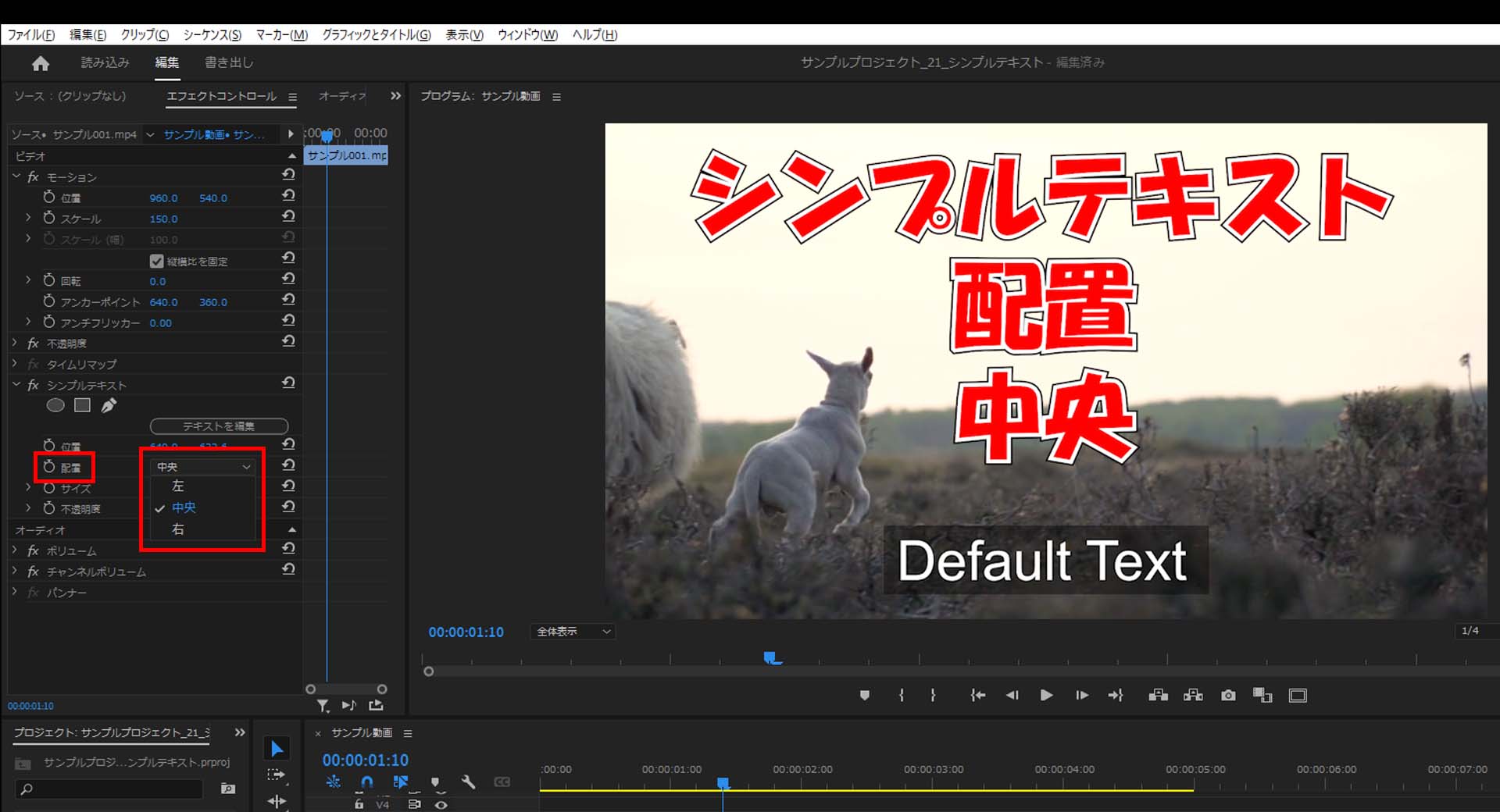
4-1.「シンプルテキスト」の「位置」がデフォルトの「640:633.6」の時に、「配置」のデフォルト値である「中央」では左右方向が画面中央に配置されます。


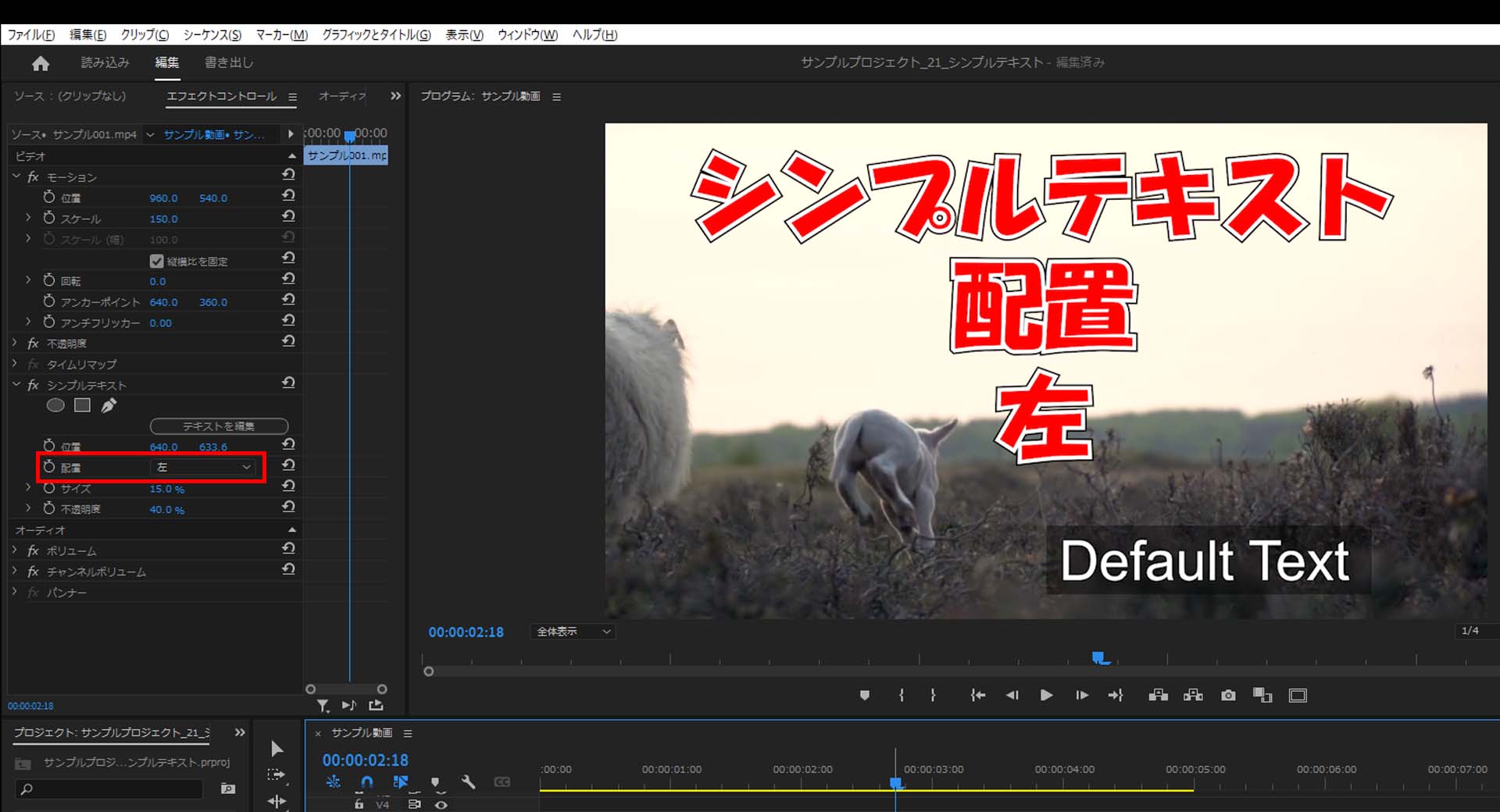
4-2.「シンプルテキスト」の「位置」がデフォルトの「640:633.6」の時に、「配置」を「左」に変更すると起点が左となり右に動きます。


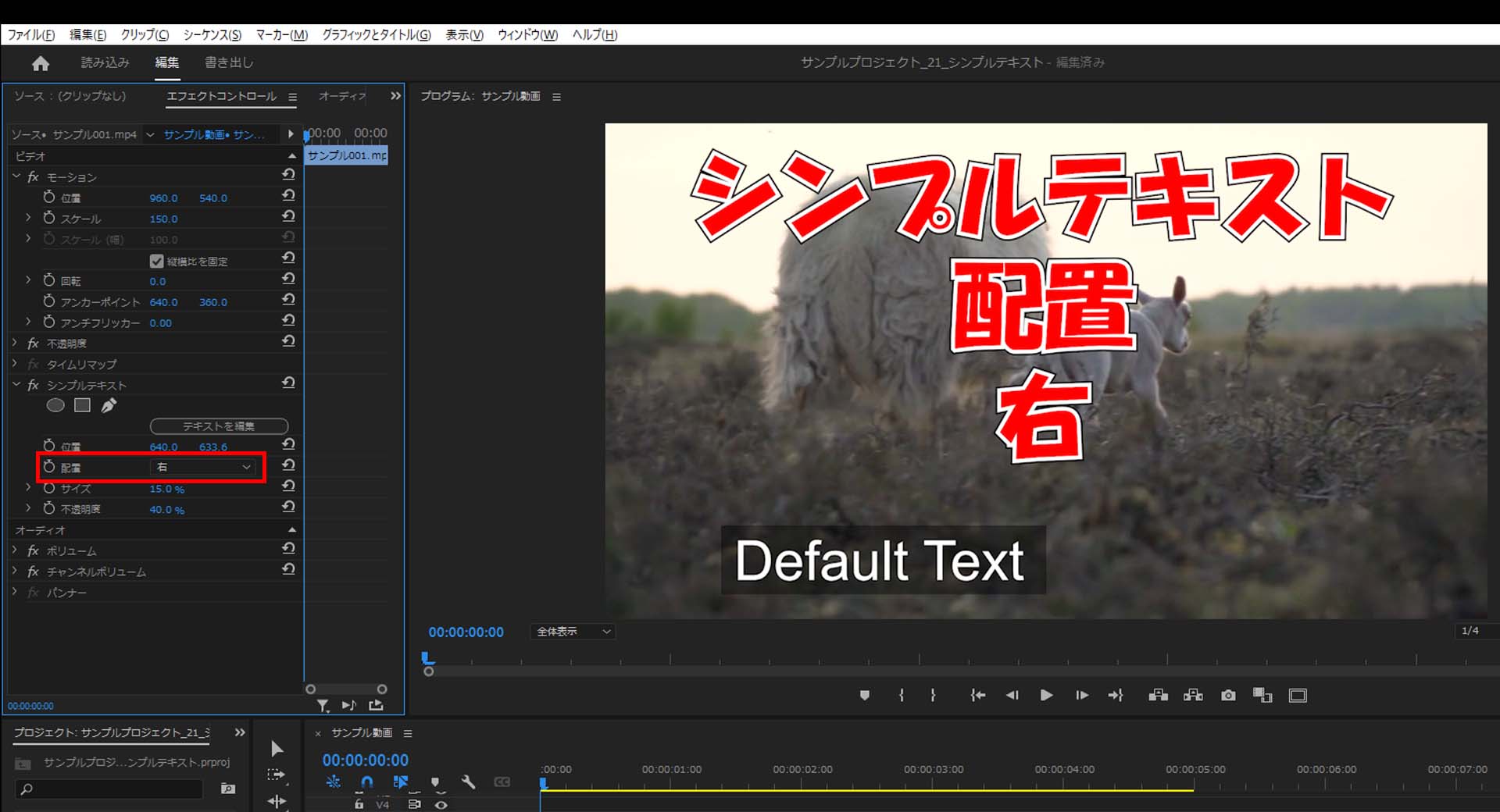
4-3.「シンプルテキスト」の「位置」がデフォルトの「640:633.6」の時に、「配置」を「右」に変更すると起点が右となり左に動きます。


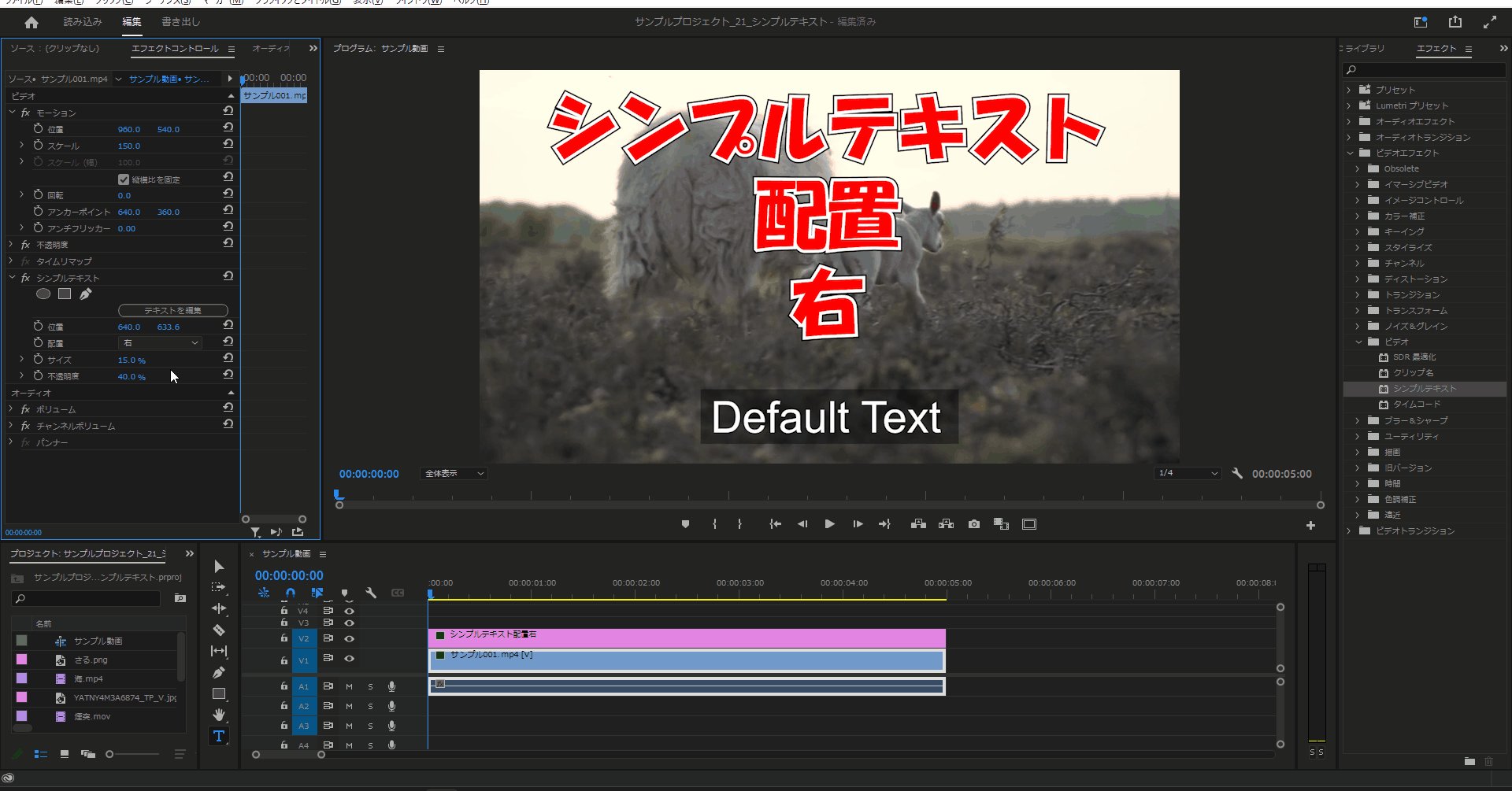
サイズ
5-1.「シンプルテキスト」の「サイズ」の値を変更するとシンプルテキストの大きさを変更することができます。


不透明度
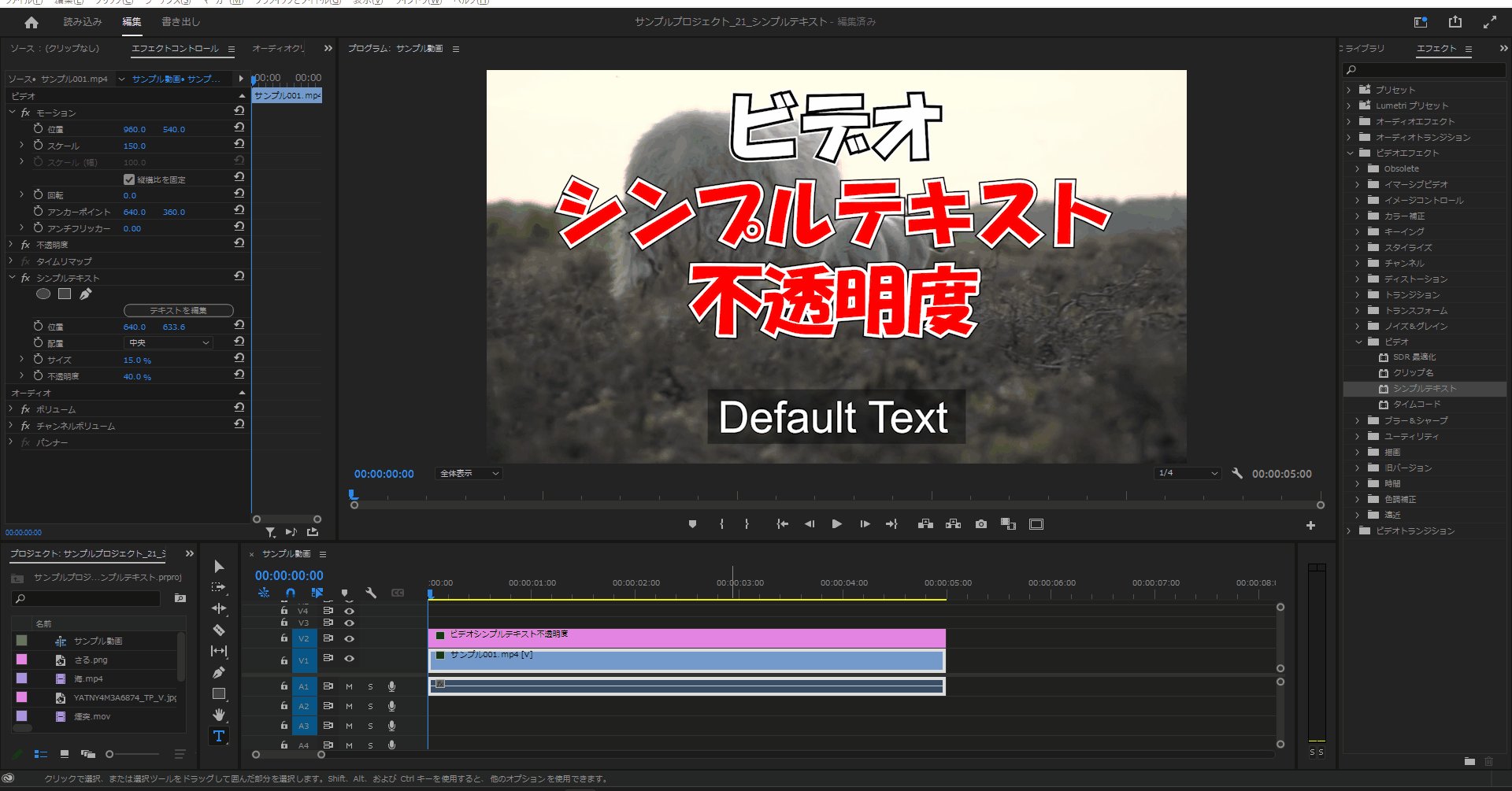
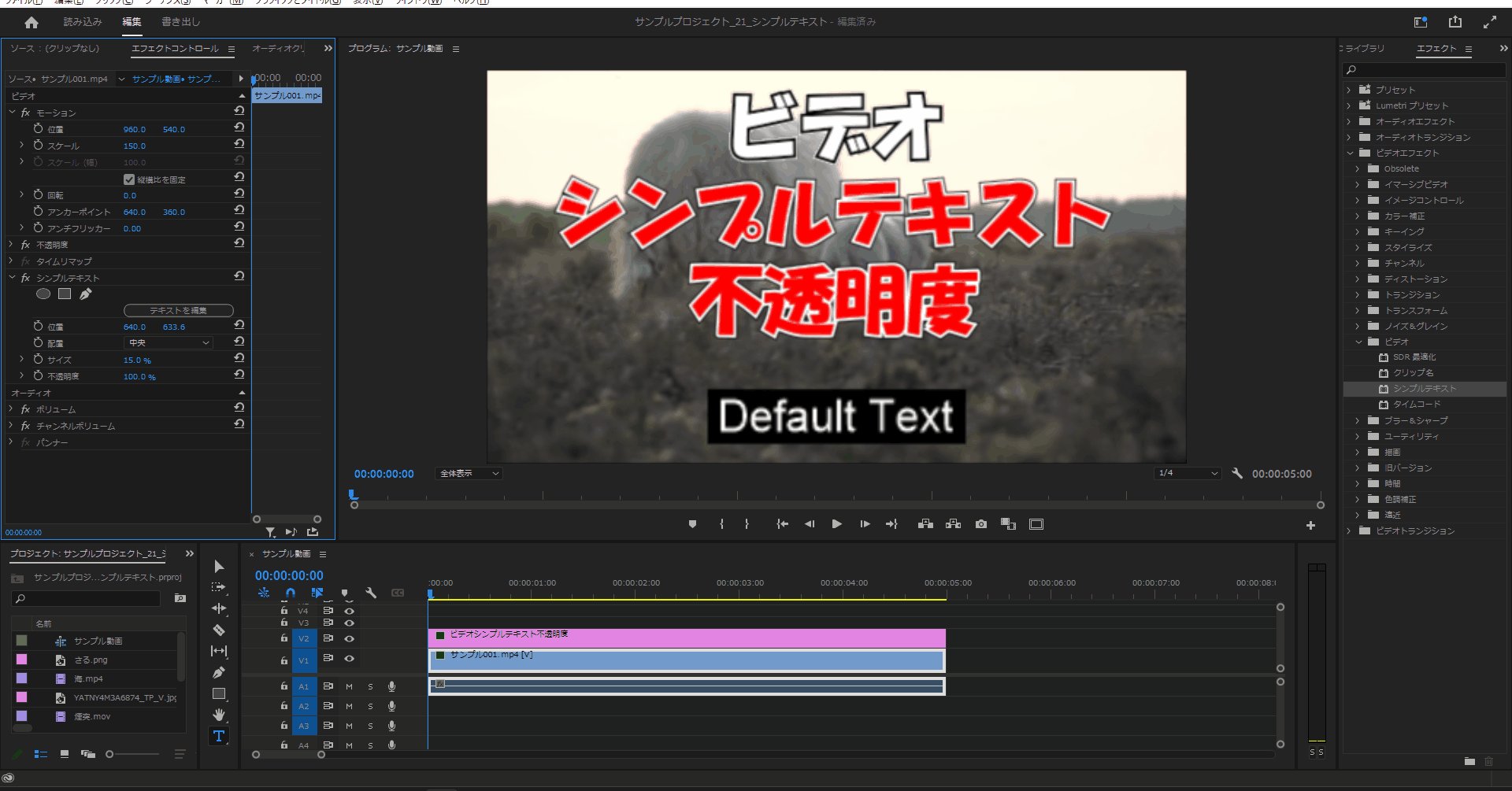
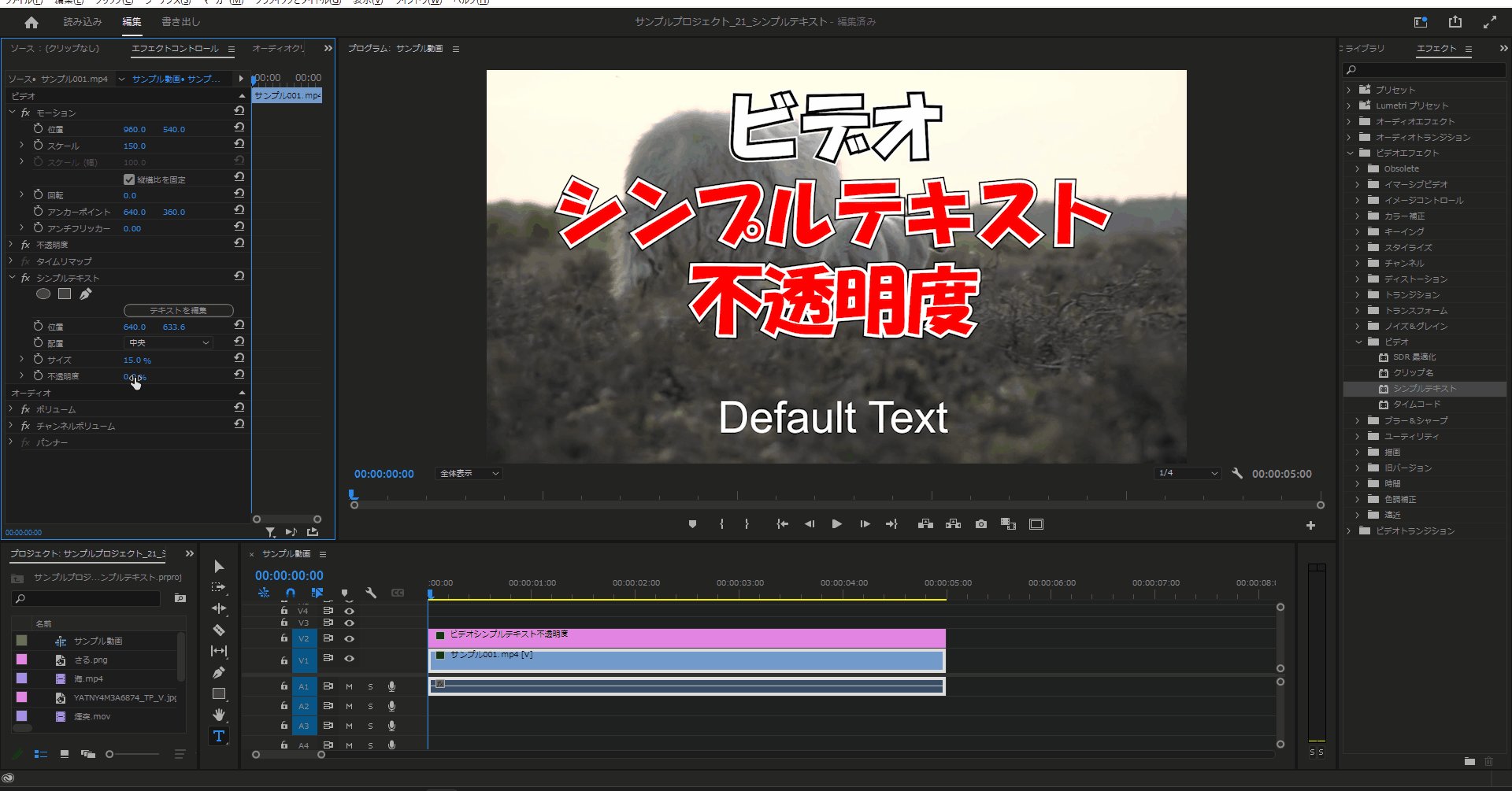
6-1.「シンプルテキスト」の「不透明度」の値を変更するとシンプルテキストの背景の透明度を変更することができます。


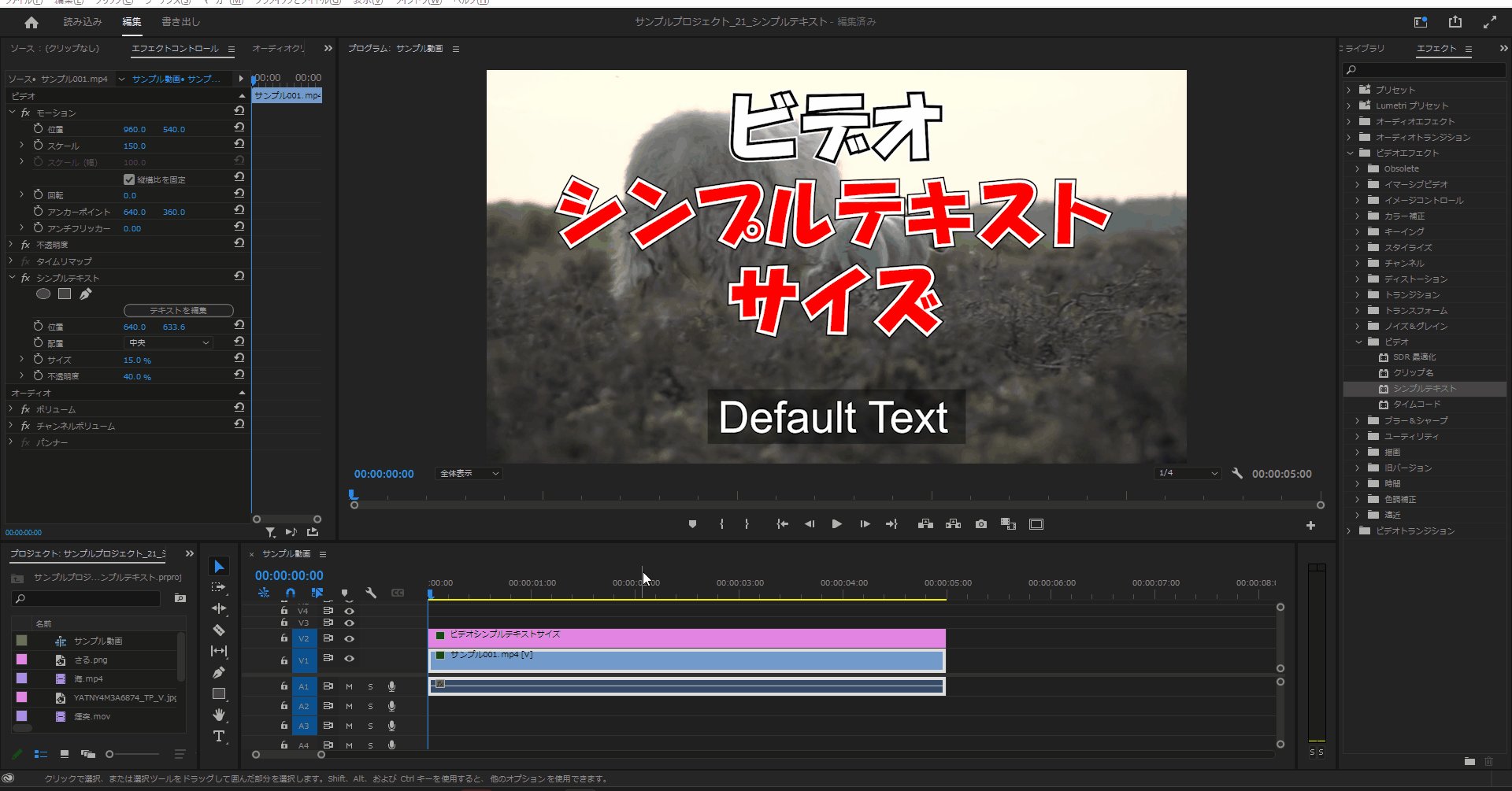
テキストを編集
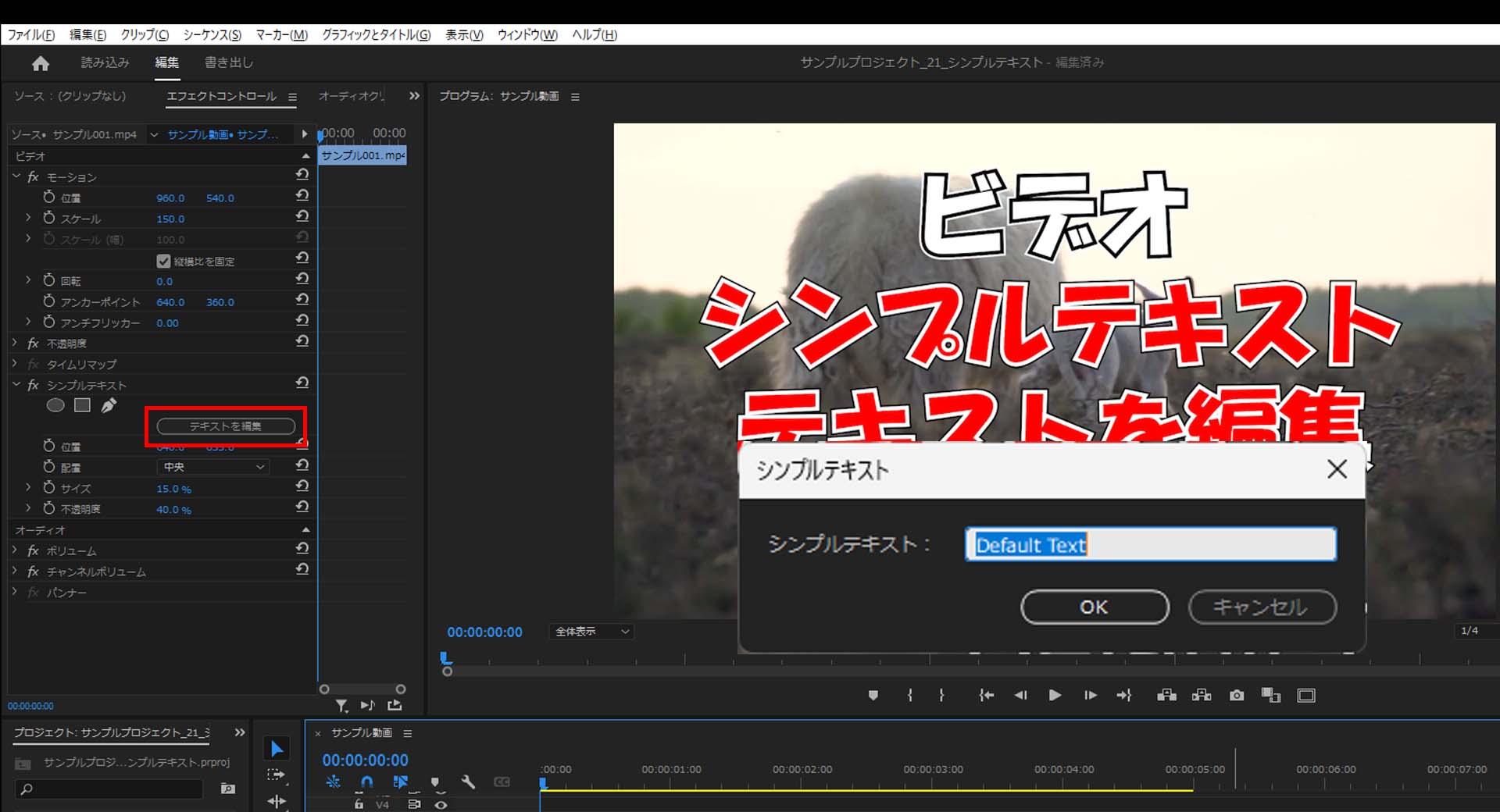
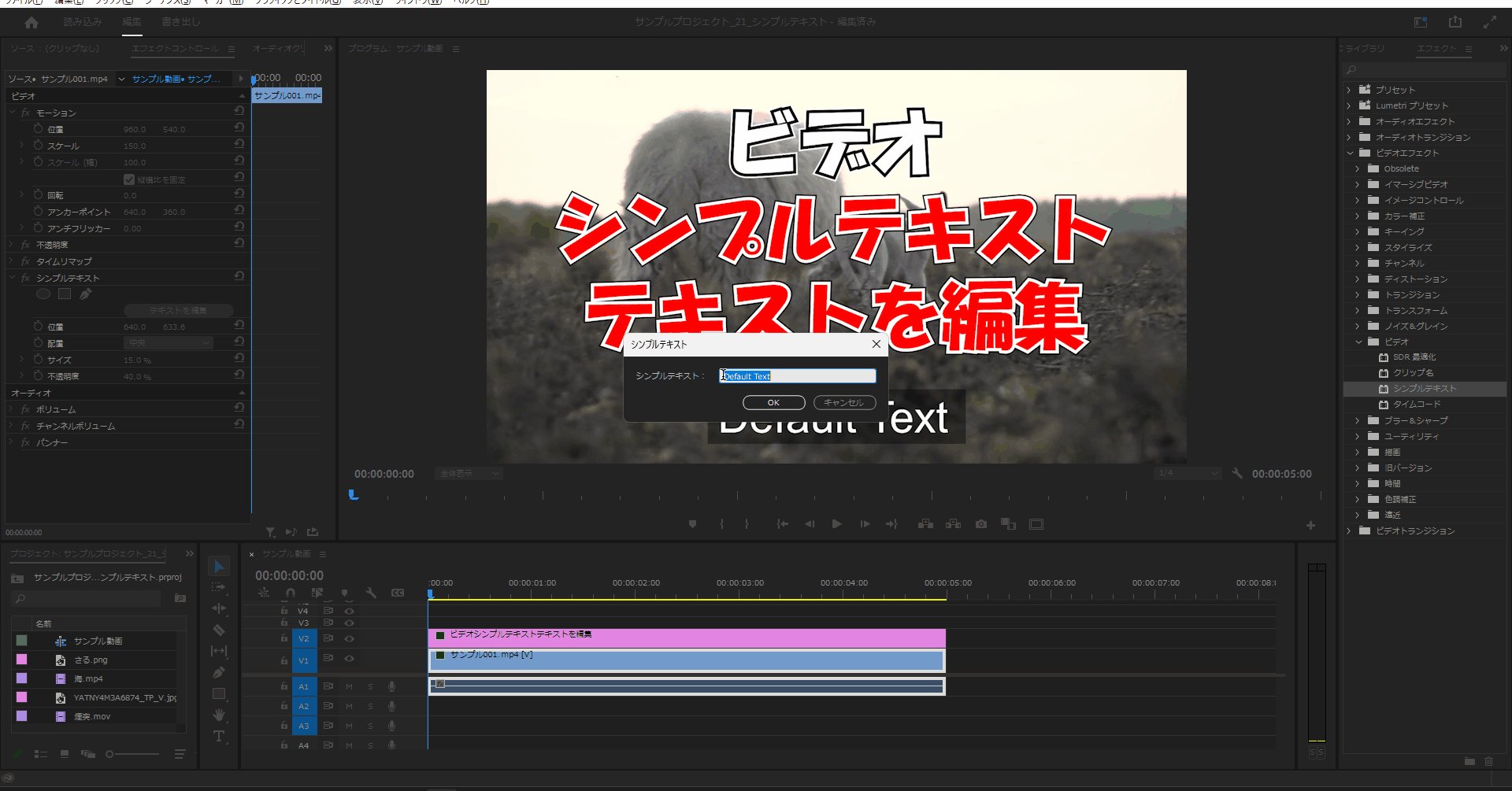
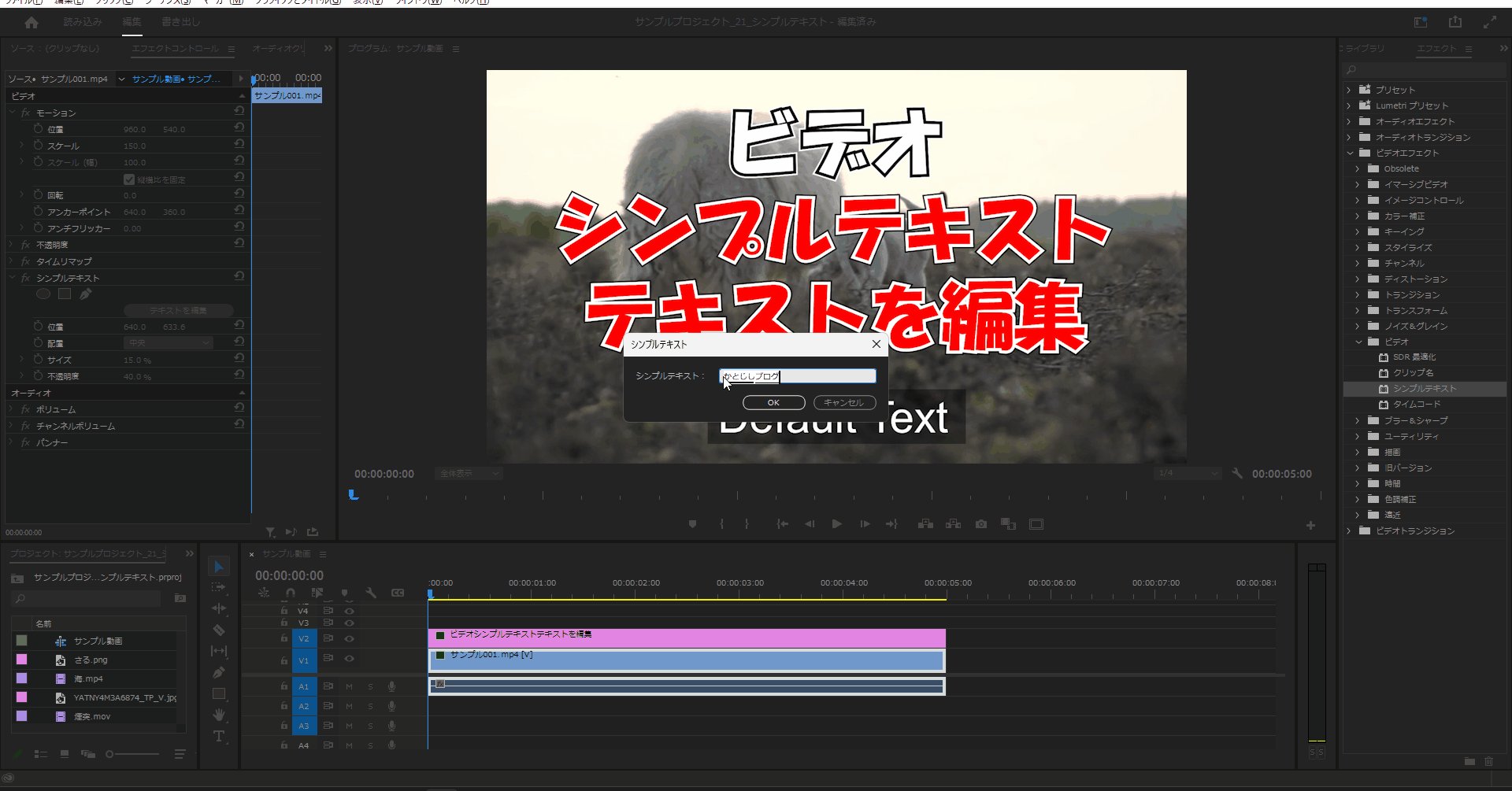
7-1.「シンプルテキスト」の「テキストを編集」ボタンを押下すると、テキスト編集ウィンドウが表示されます。

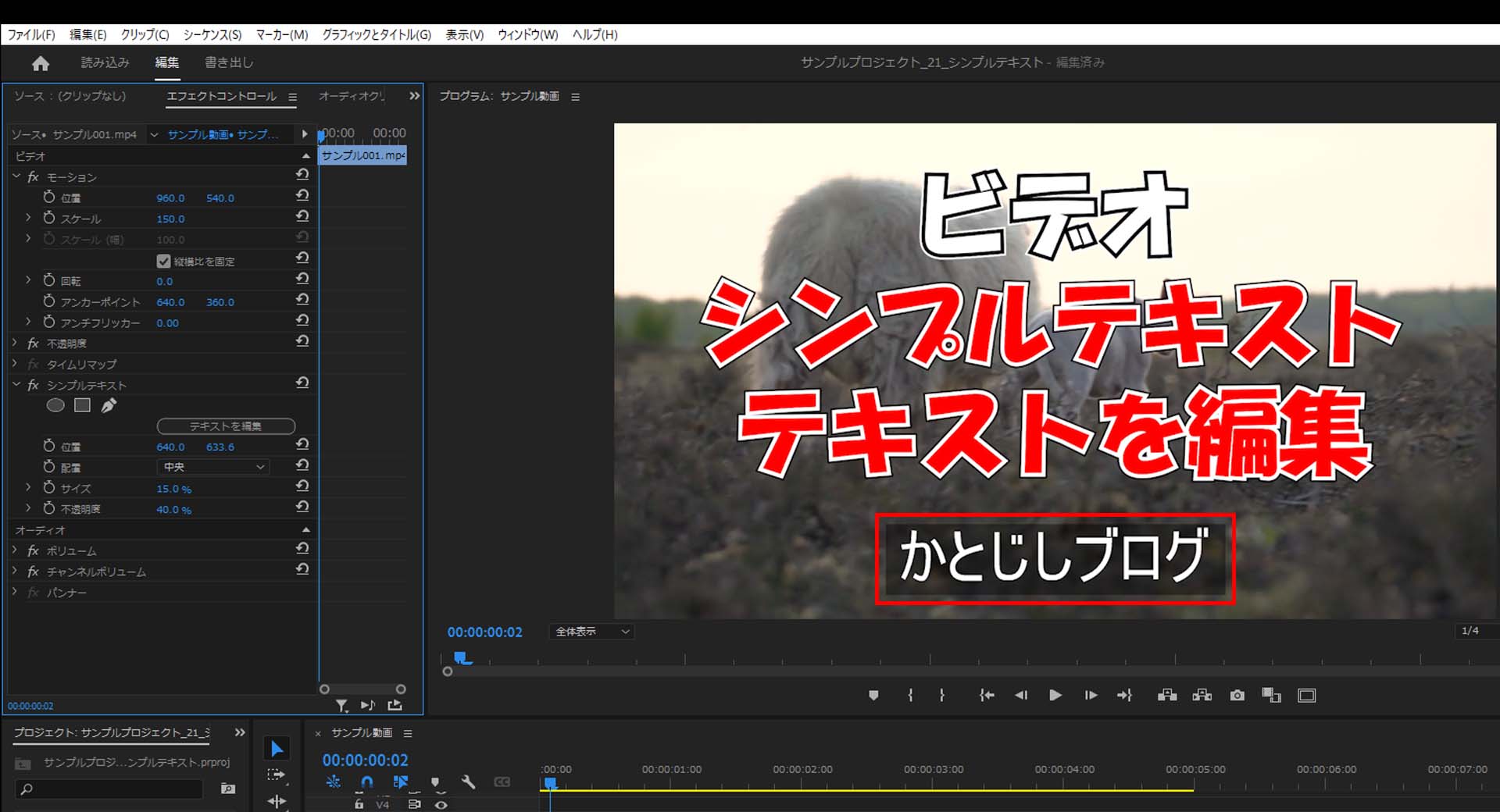
1-4.「シンプルテキスト」の「テキストを編集」を変更してOKを押下するとテキストが変更されます。


今回はここまで。
次回は「タイムコード」について解説していきます。



コメント