今回はPremiere Proの「トランジション」の「ブロックディゾルブ」について使い方を解説していきます。
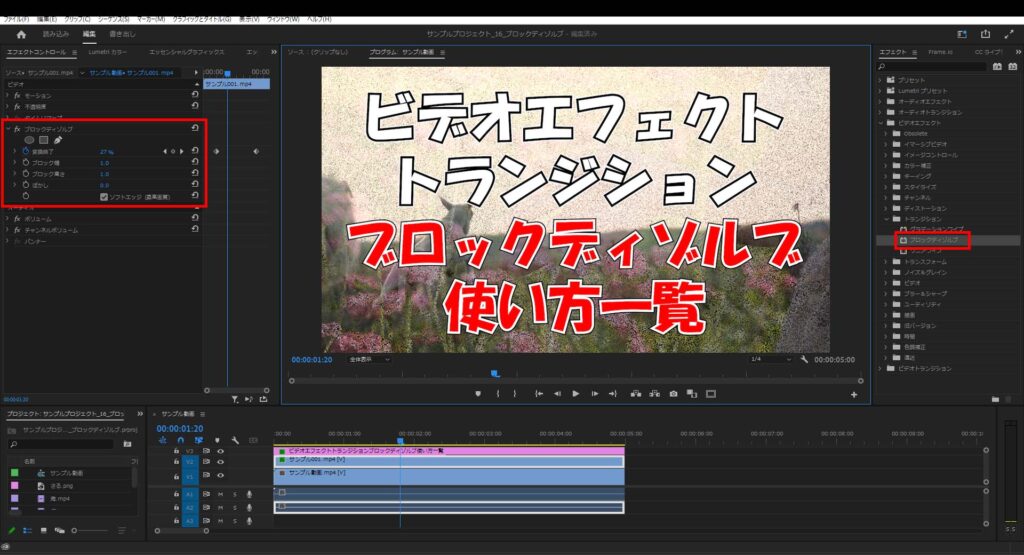
「ビデオエフェクト-トランジション」
今回は「ビデオエフェクト」の中にある「トランジション」の「ブロックディゾルブ」を解説していきます。
「ブロックディゾルブ」は「グラデーションワイプ」同様に使い方は他のエフェクトに比べて難しいです。
このブロックディゾルブを使用するためにはキーフレームの使い方を知っている必要があります。
「ブロックディゾルブ」
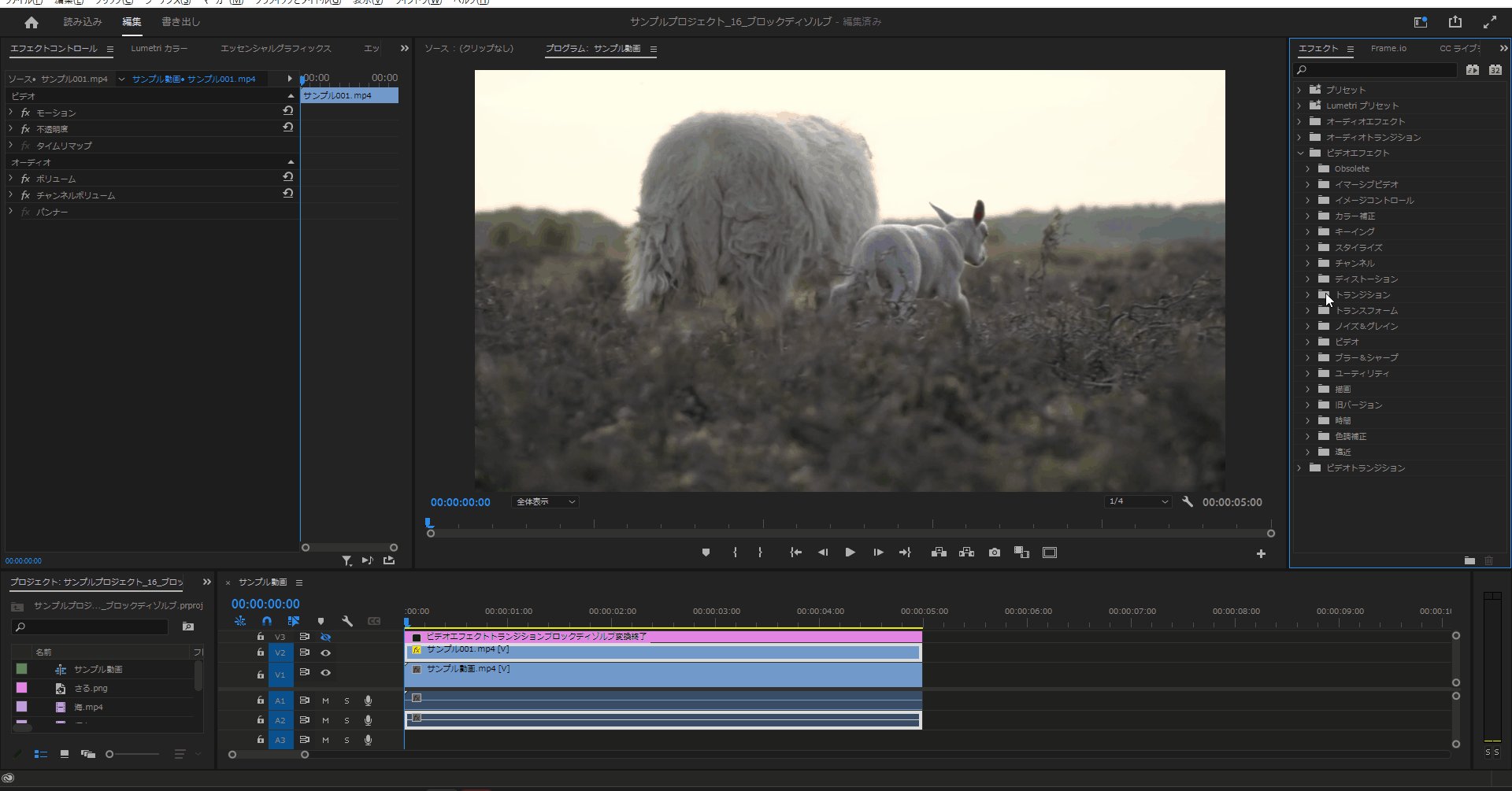
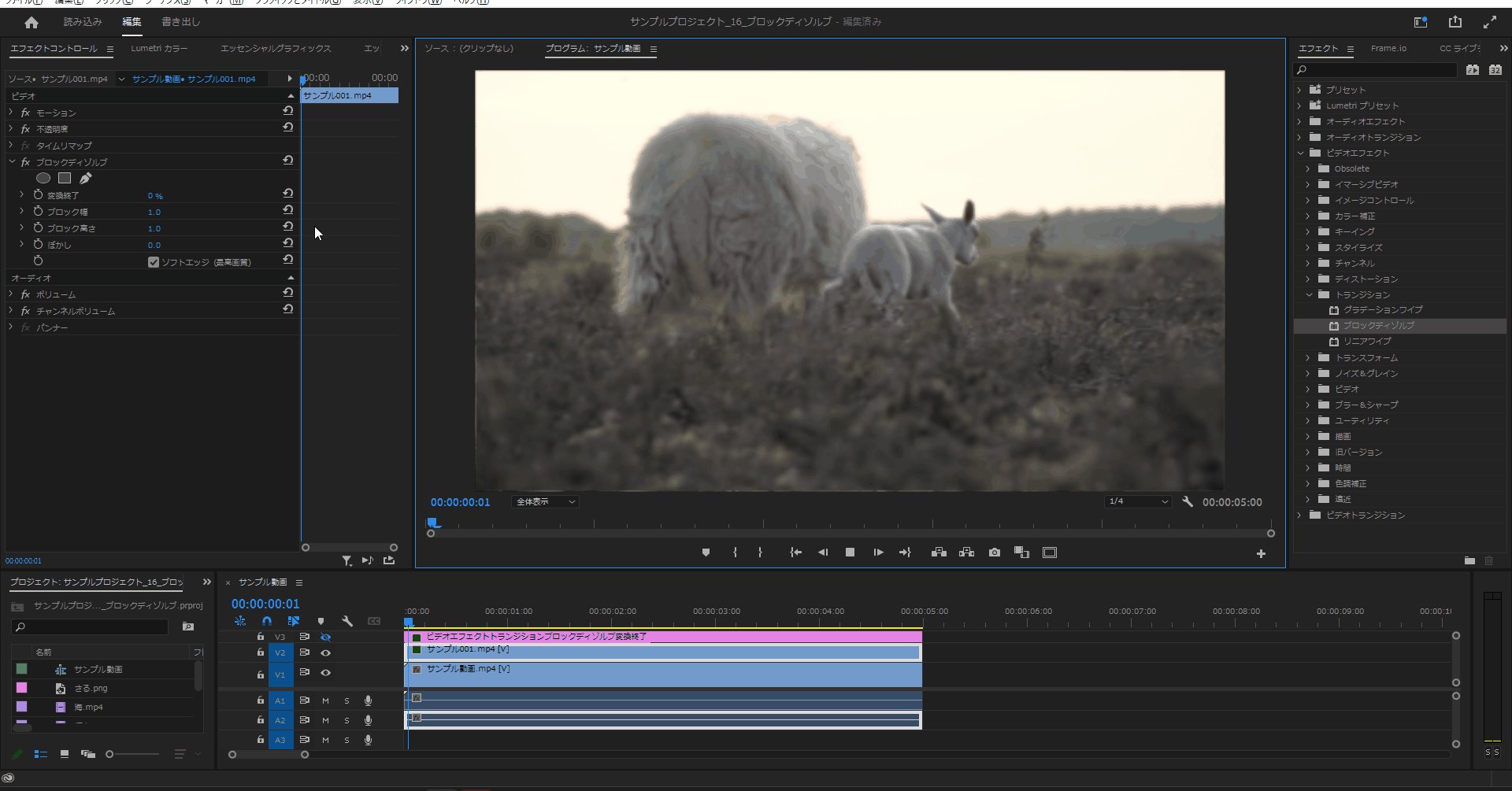
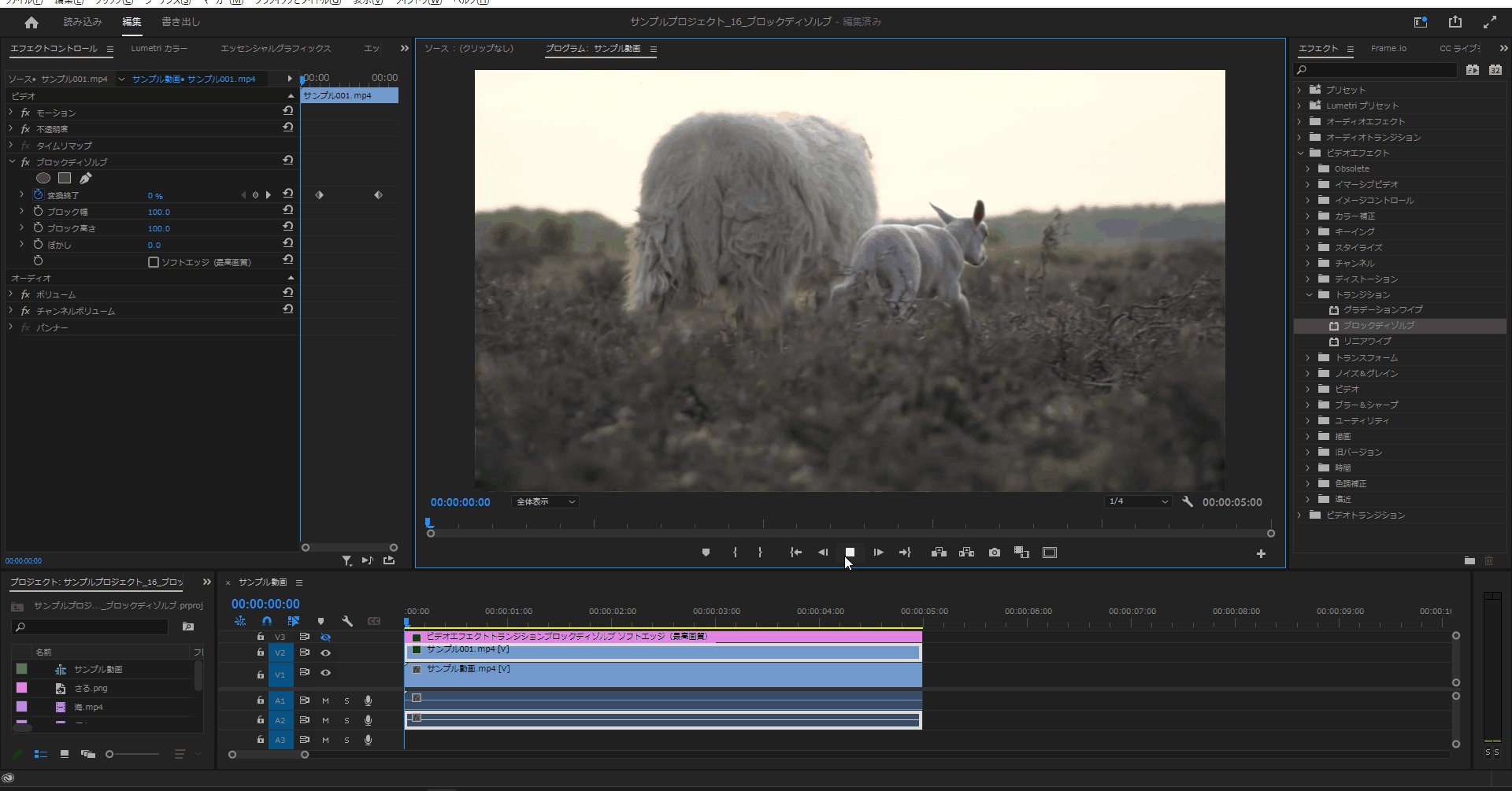
「ブロックディゾルブ」は「ビデオエフェクト」の「トランジション」の中にあります。
「ブロックディゾルブ」は「変換終了」「ブロック幅」「ブロック高さ」「ぼかし」「ソフトエッジ(最高画質)」の設定項目があります。
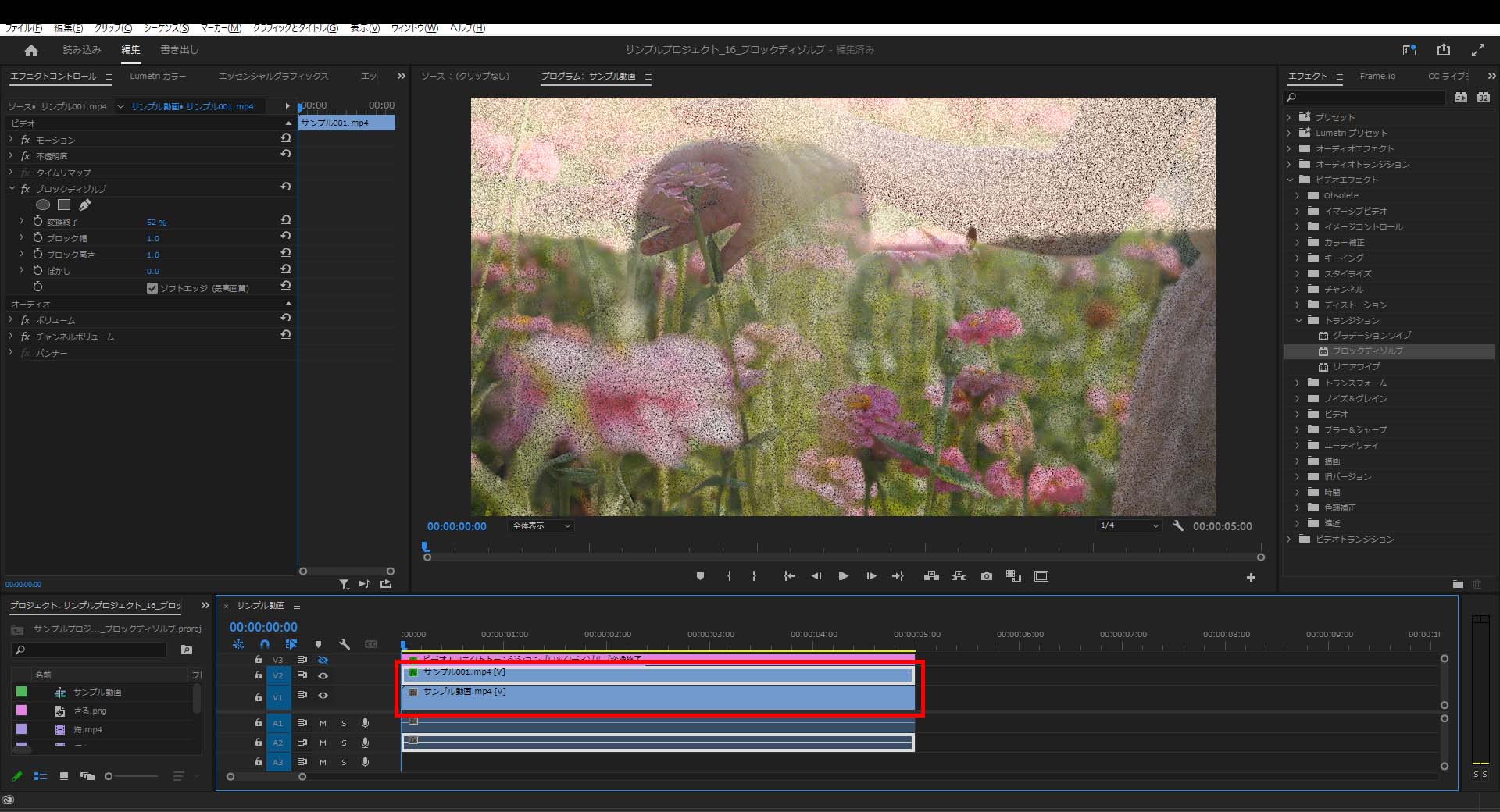
「変換終了」
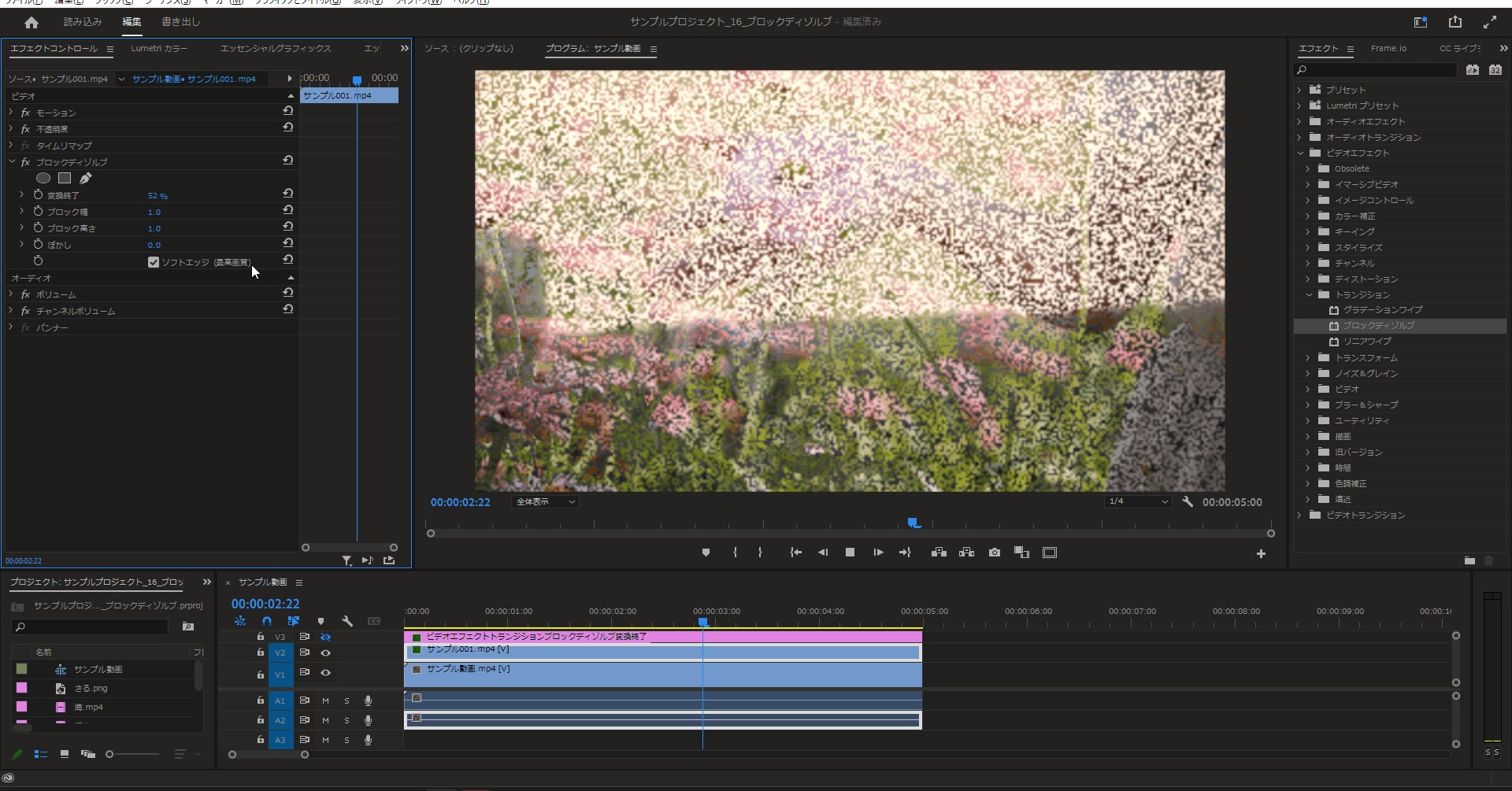
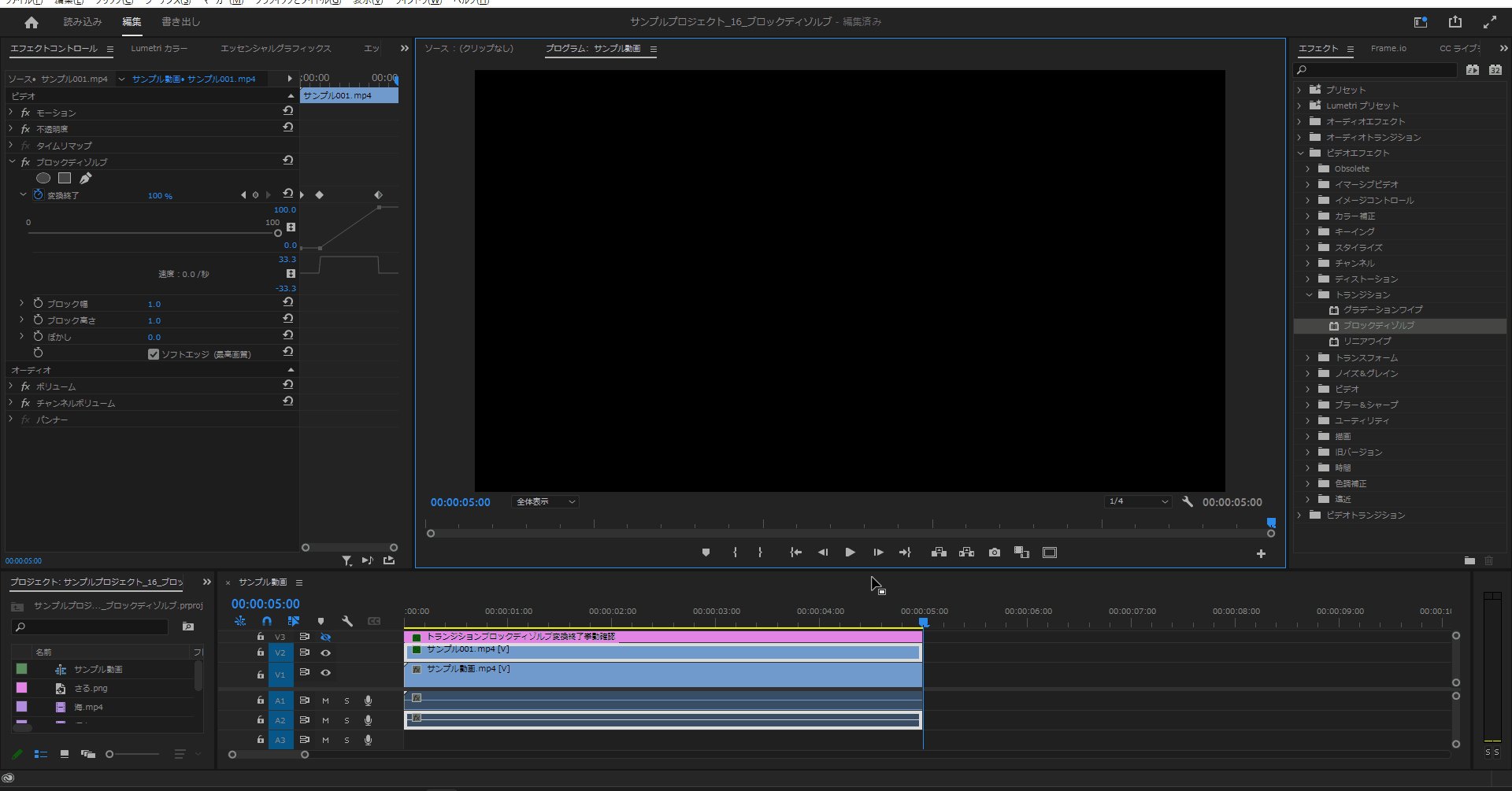
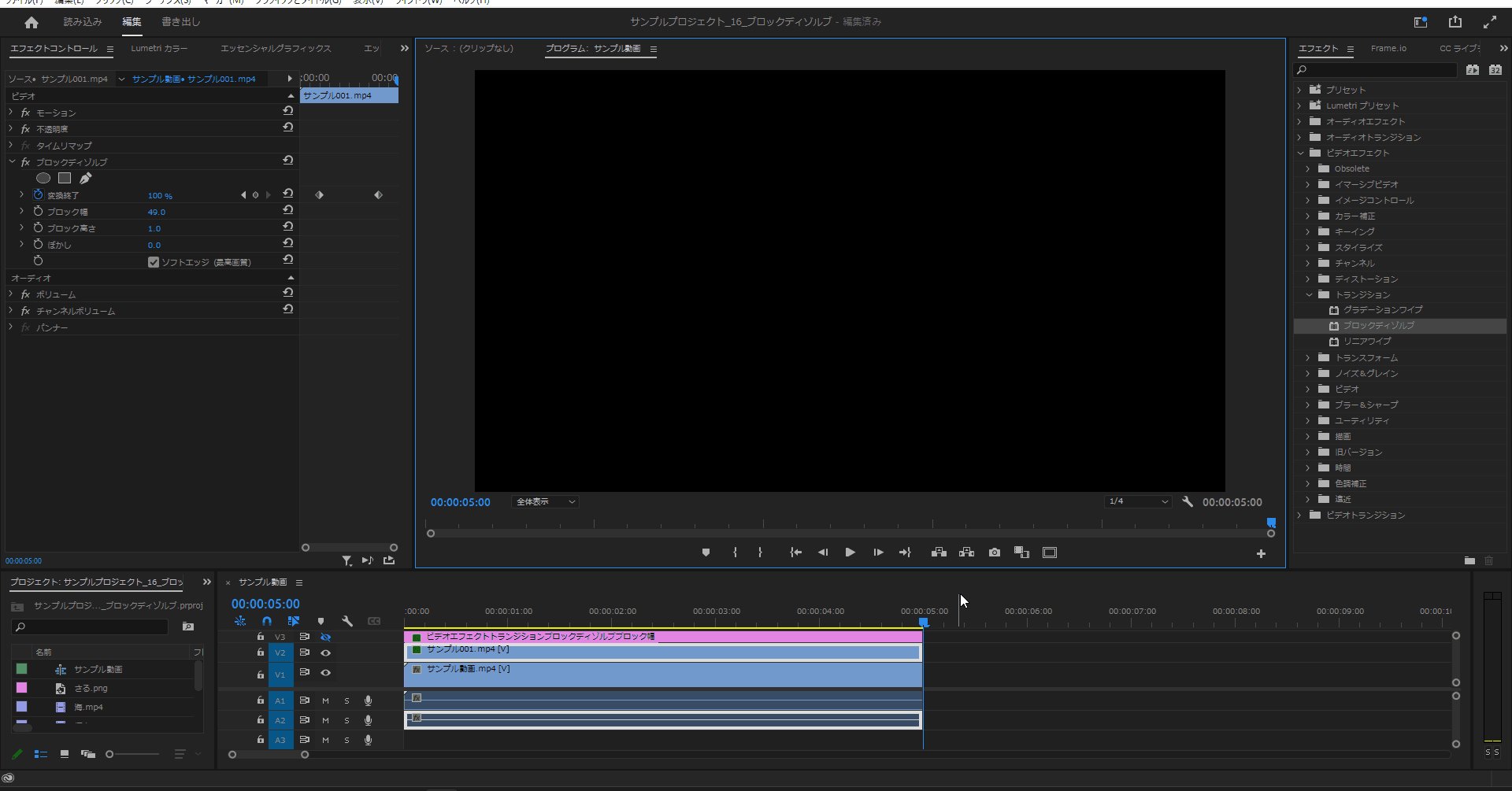
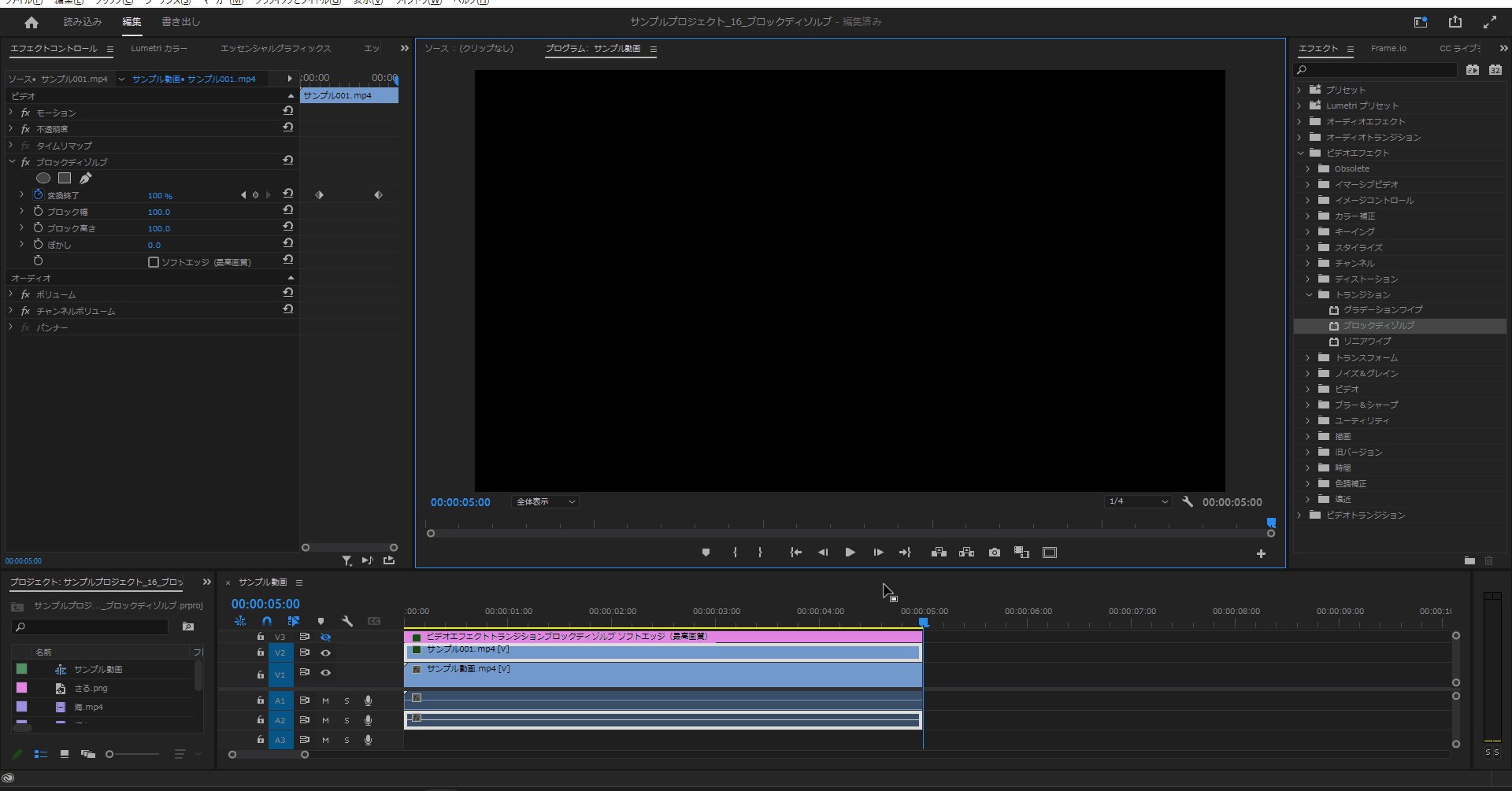
「変換終了」は2つの動画を切り替えるエフェクトで、先頭のキーフレームから最後のキーフレームまでの間に動画が切り替わります。
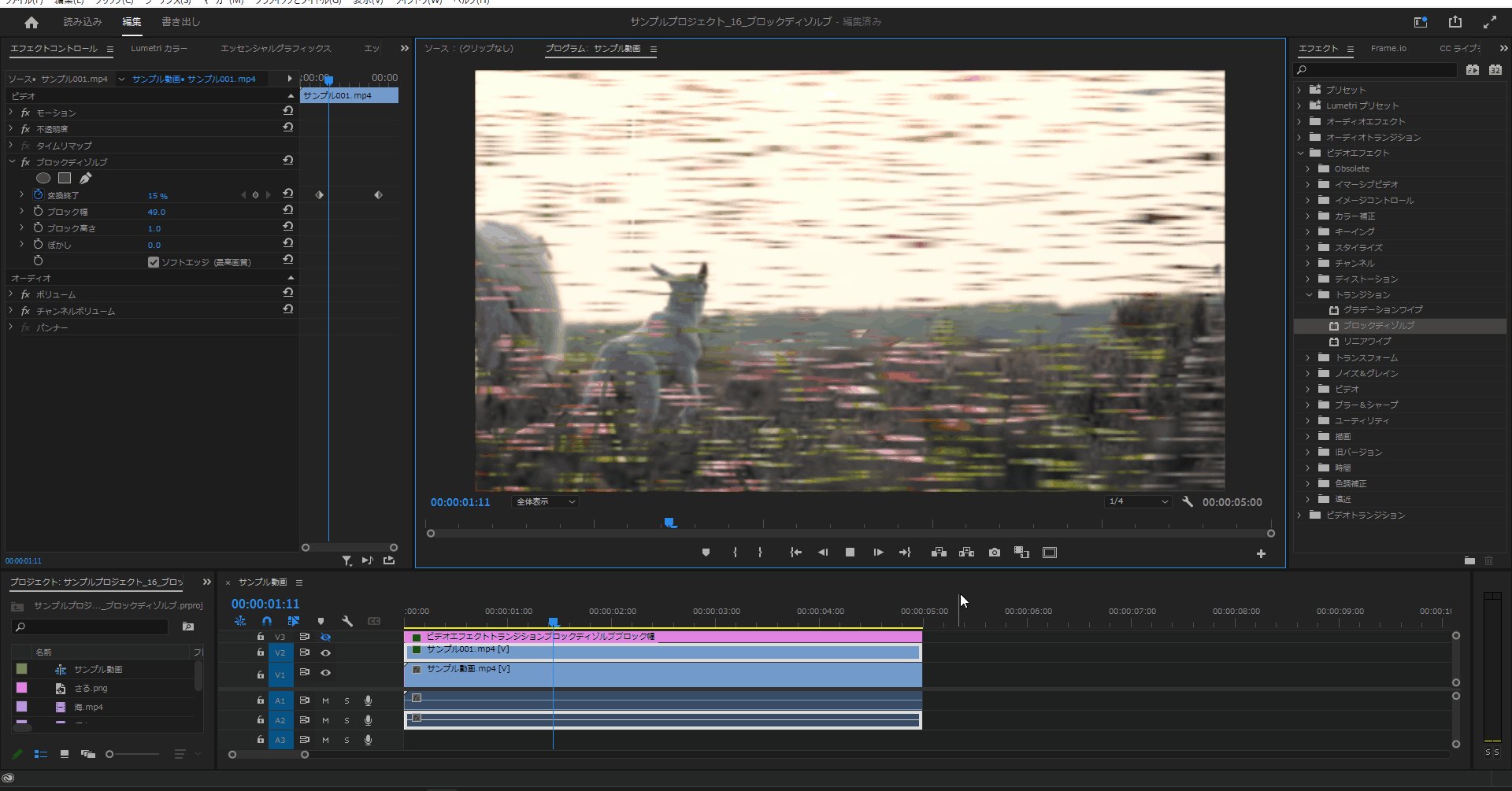
「変換終了」のシーン変換
「変換終了」のシーン変換は2つの動画を切り替える操作です。
キーフレームを2つ打つことで1枚目のアイテムから徐々にシーンが変わっていき、最終的に2枚目のアイテムが表示されるという挙動となります。
今回は1秒目から変換がはじまり、4秒目でアイテムが完全に切り替わるという動きになっています。
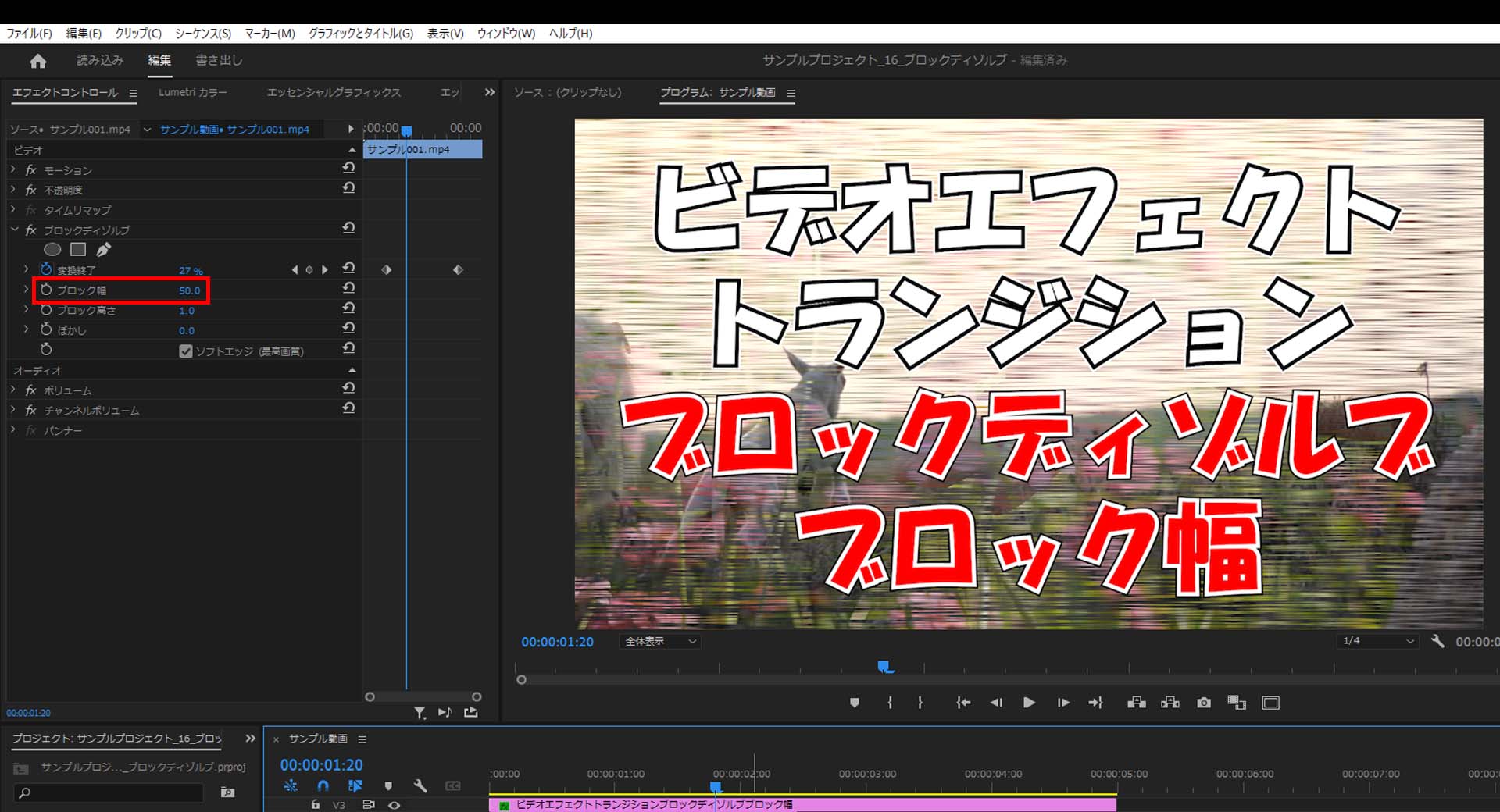
「ブロック幅」
「ブロック幅」はシーンを切り替える時の雰囲気を変更する機能です。
未設定だと砂嵐の様な雰囲気ですがブロック幅の値を変更すると左右方向に砂嵐の雰囲気を変更することができます。
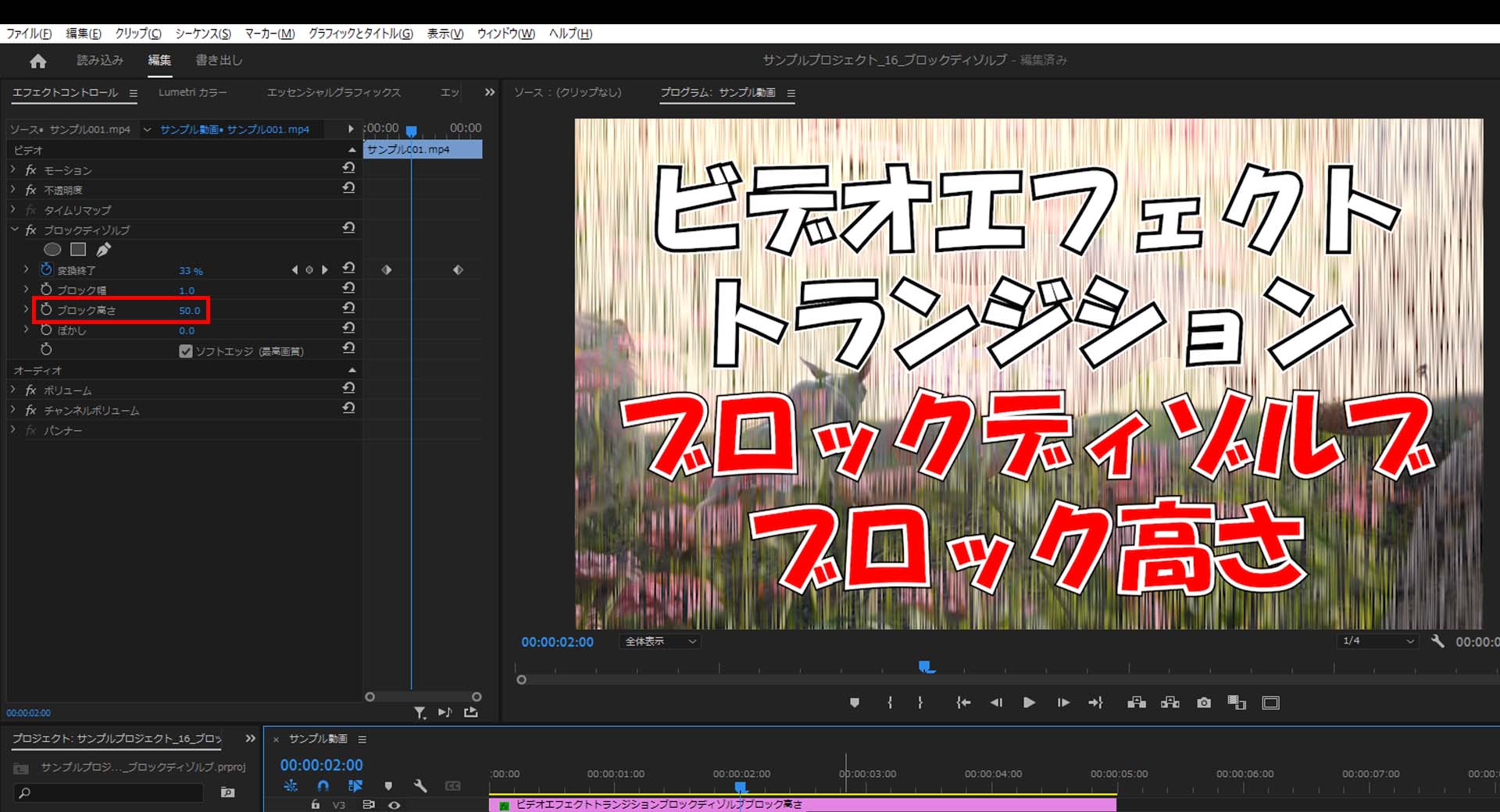
「ブロック高さ」
「ブロック高さ」は「ブロック幅」同様シーンを切り替える時の雰囲気を変更する機能です。
未設定だと砂嵐の様な雰囲気ですがブロック幅の値を変更すると上下方向に砂嵐の雰囲気を変更することができます。
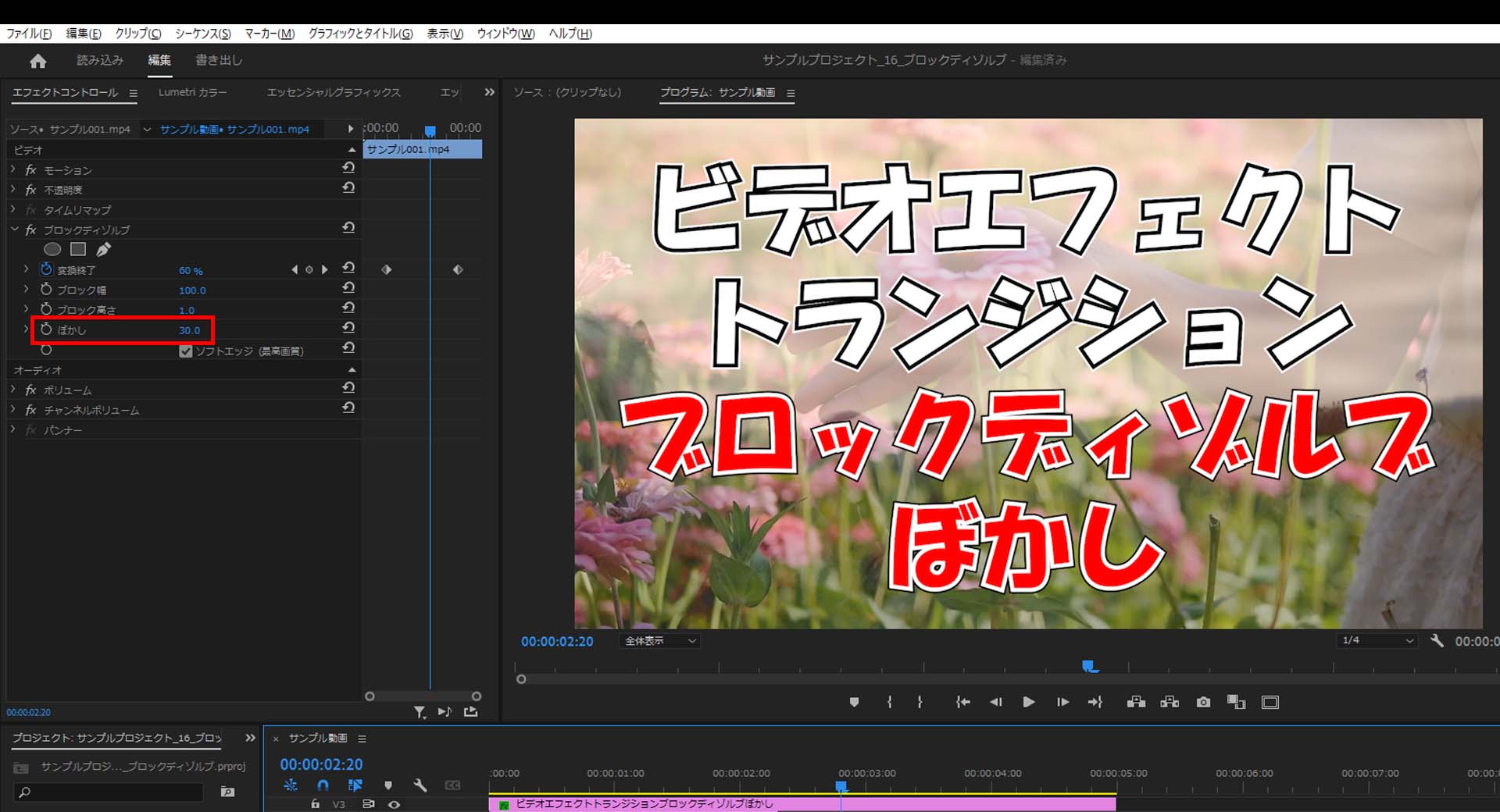
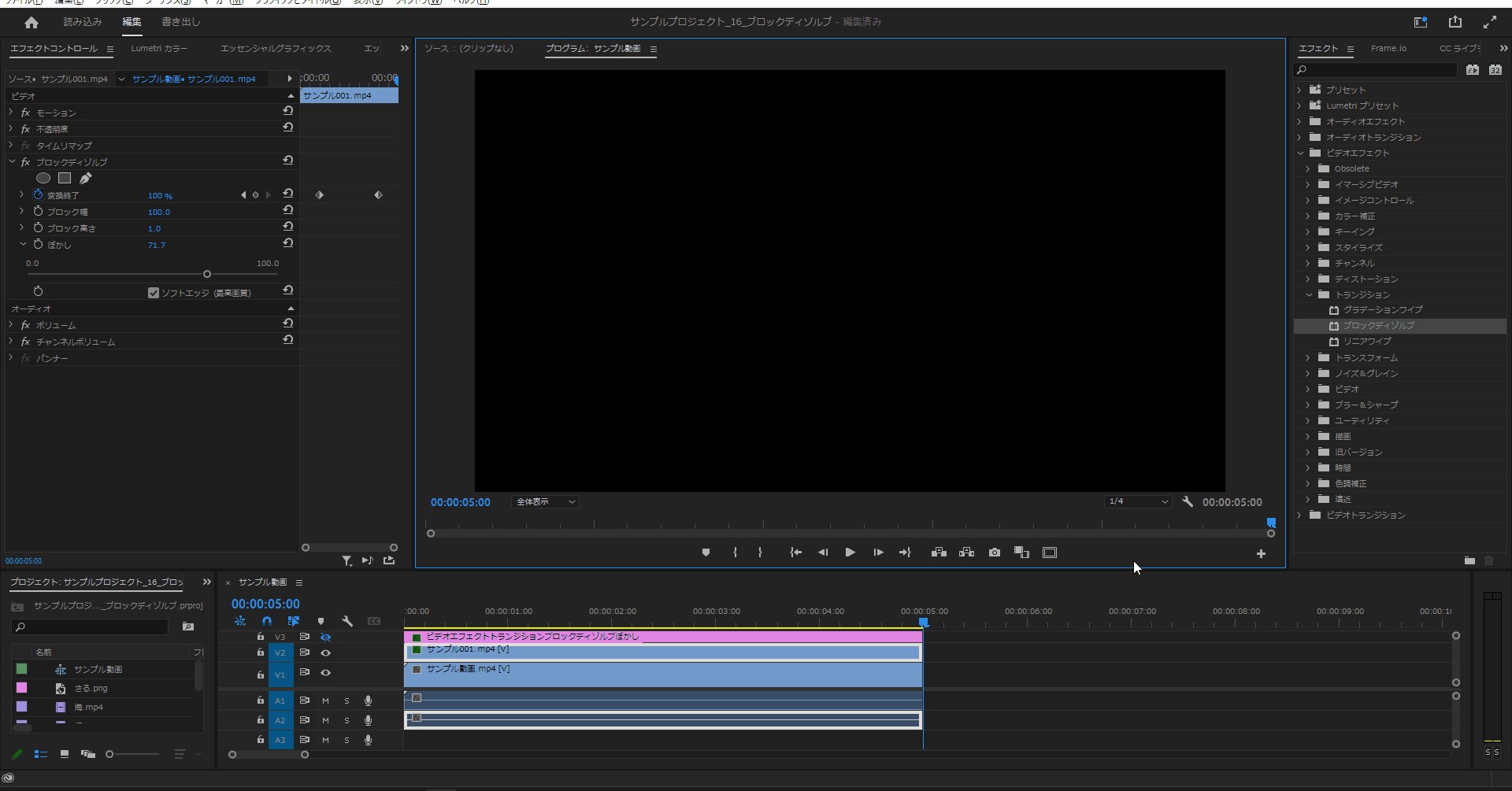
「ぼかし」
「ぼかし」はシーンを切り替える時の「ブロック幅」や「ブロック高さ」のぼかし度合いを変更する機能です。
通常は値をあげるとぼかし度合いが強くなるように思いますが、これは逆で値をあげるとぼかし度合いが弱くなります。
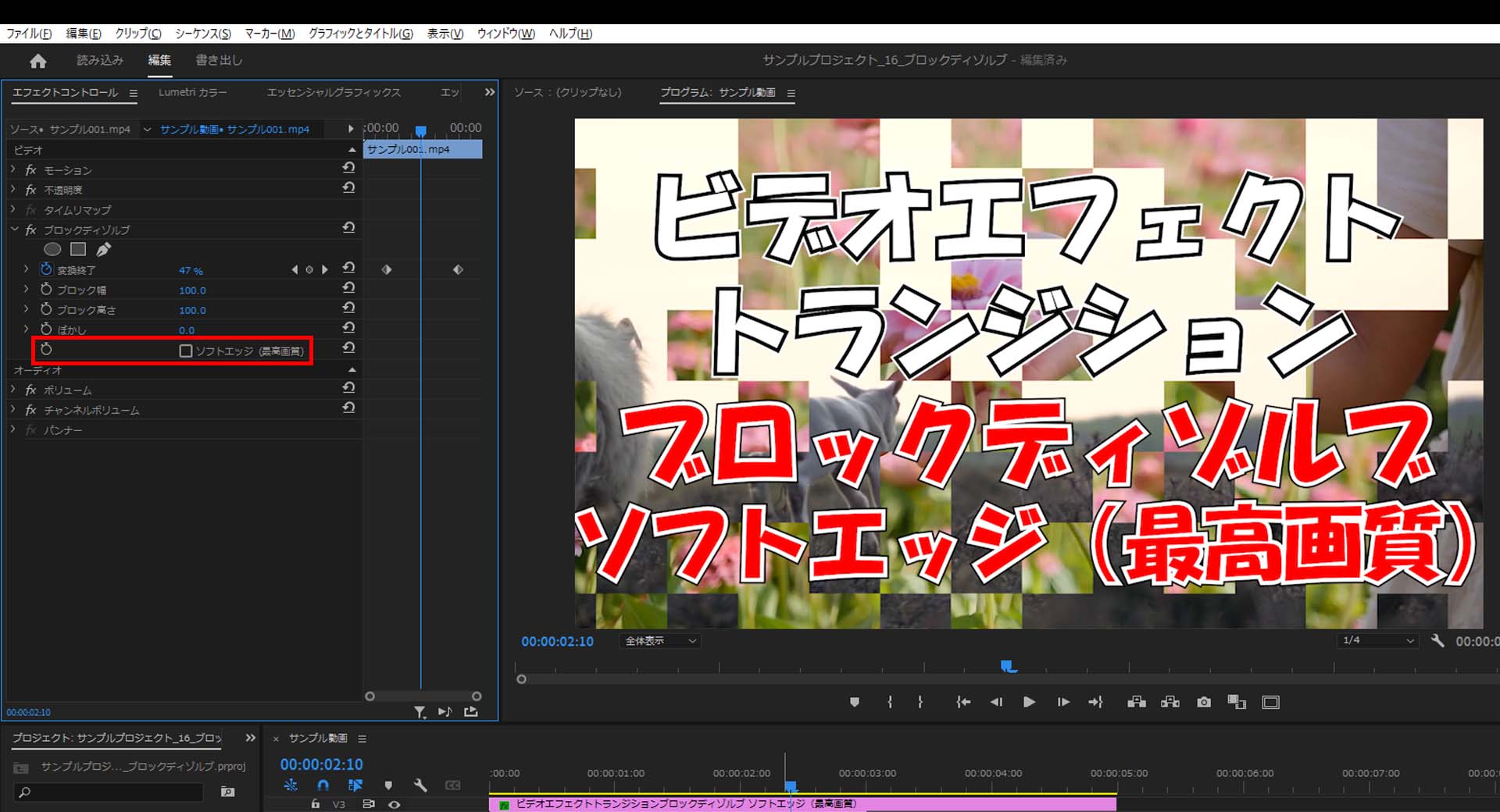
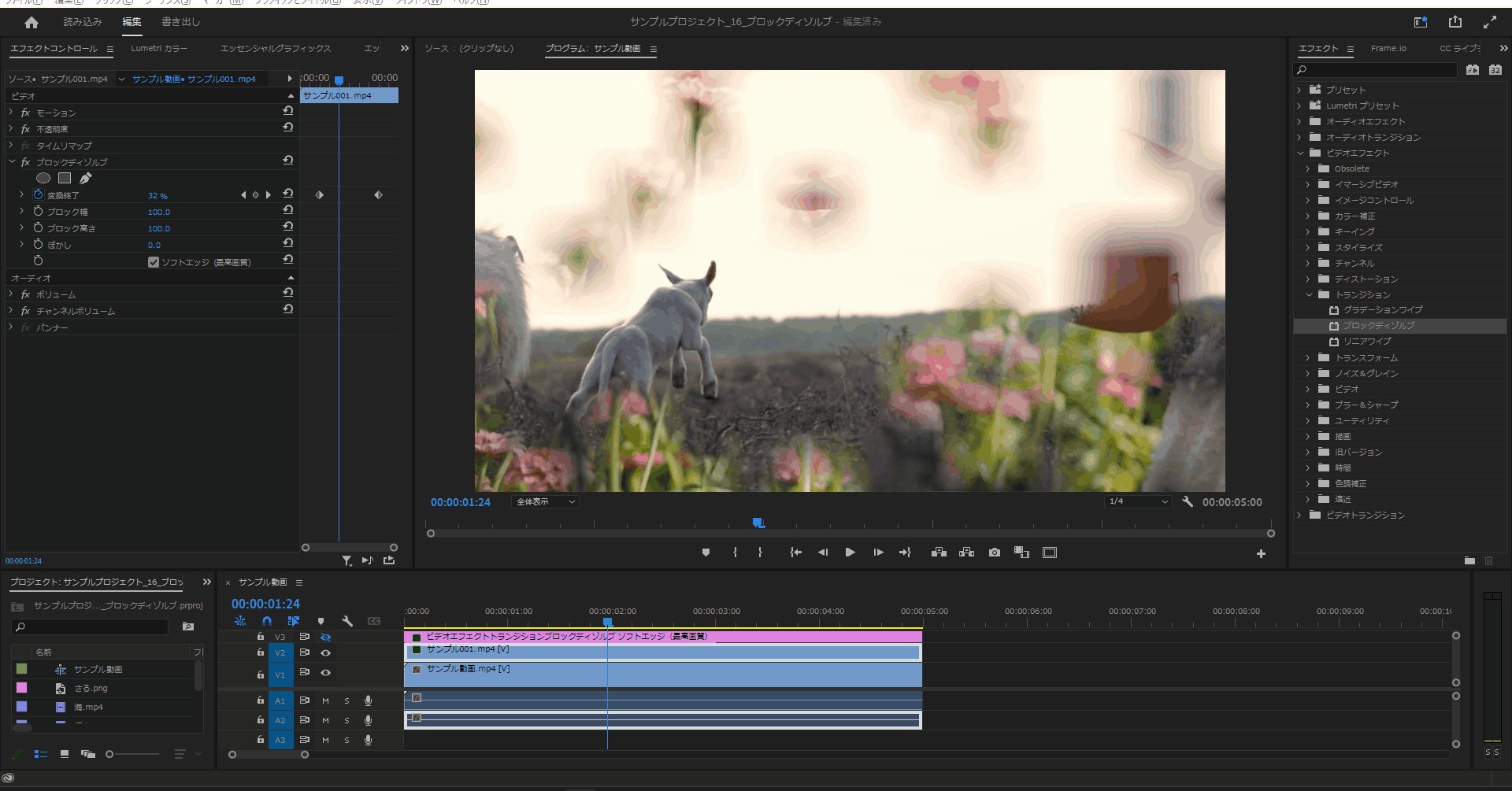
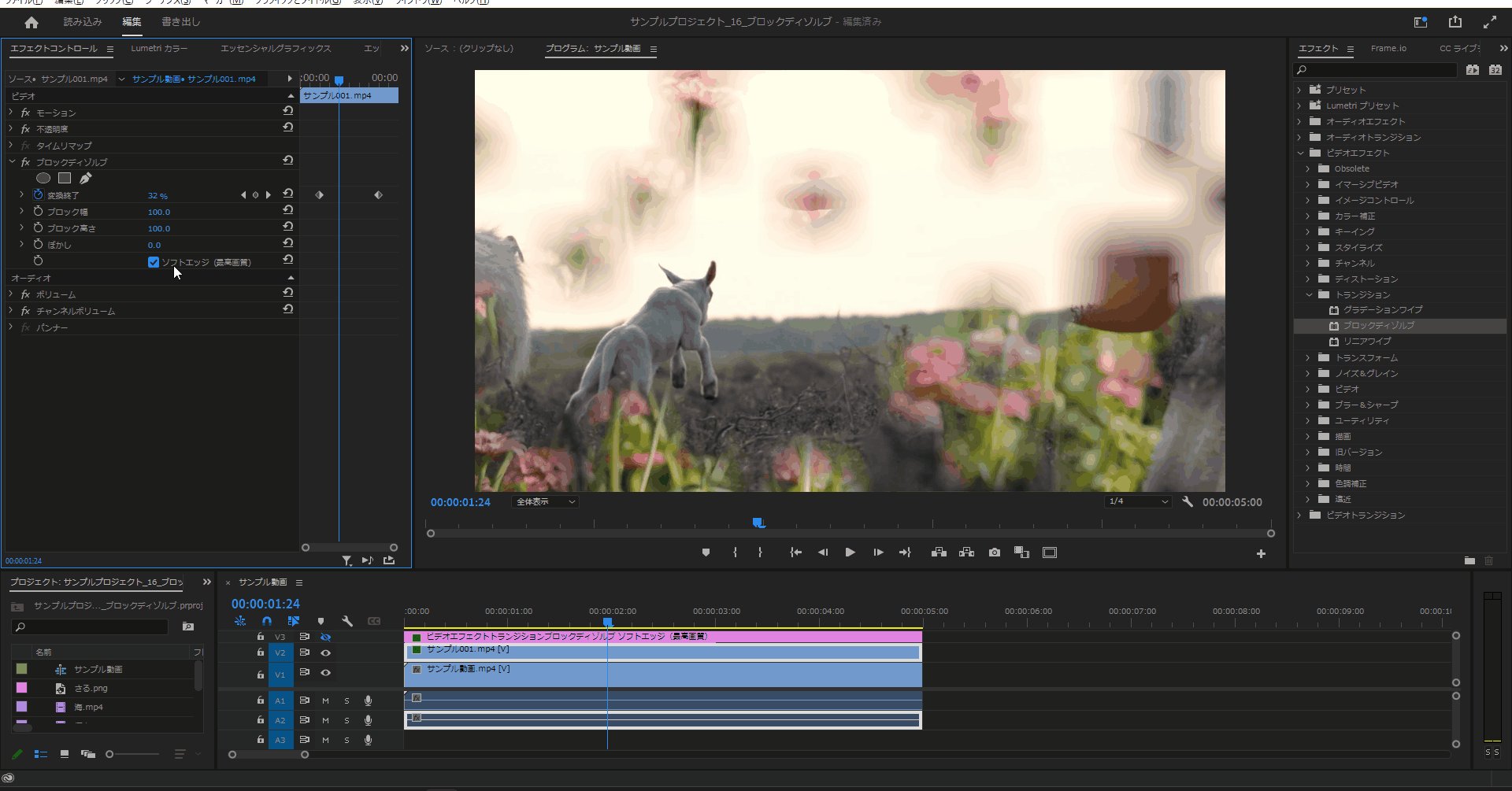
「ソフトエッジ(最高画質)」
「ソフトエッジ(最高画質)」はシーン切り替えをする際のブロックディゾルブの縁を滑らかにする機能です。
「ブロック幅」や「ブロック高さ」がデフォルト値では違いが分かりませんが値を変えて、ソフトエッジ(最高画質)」のチェックを外すと大きく雰囲気を変更することができます。
今回は1秒目から変換がはじまり、4秒目でアイテムが完全に切り替わるという動きになっています。
「ビデオエフェクト」で「ブロックディゾルブ」を使ってみよう
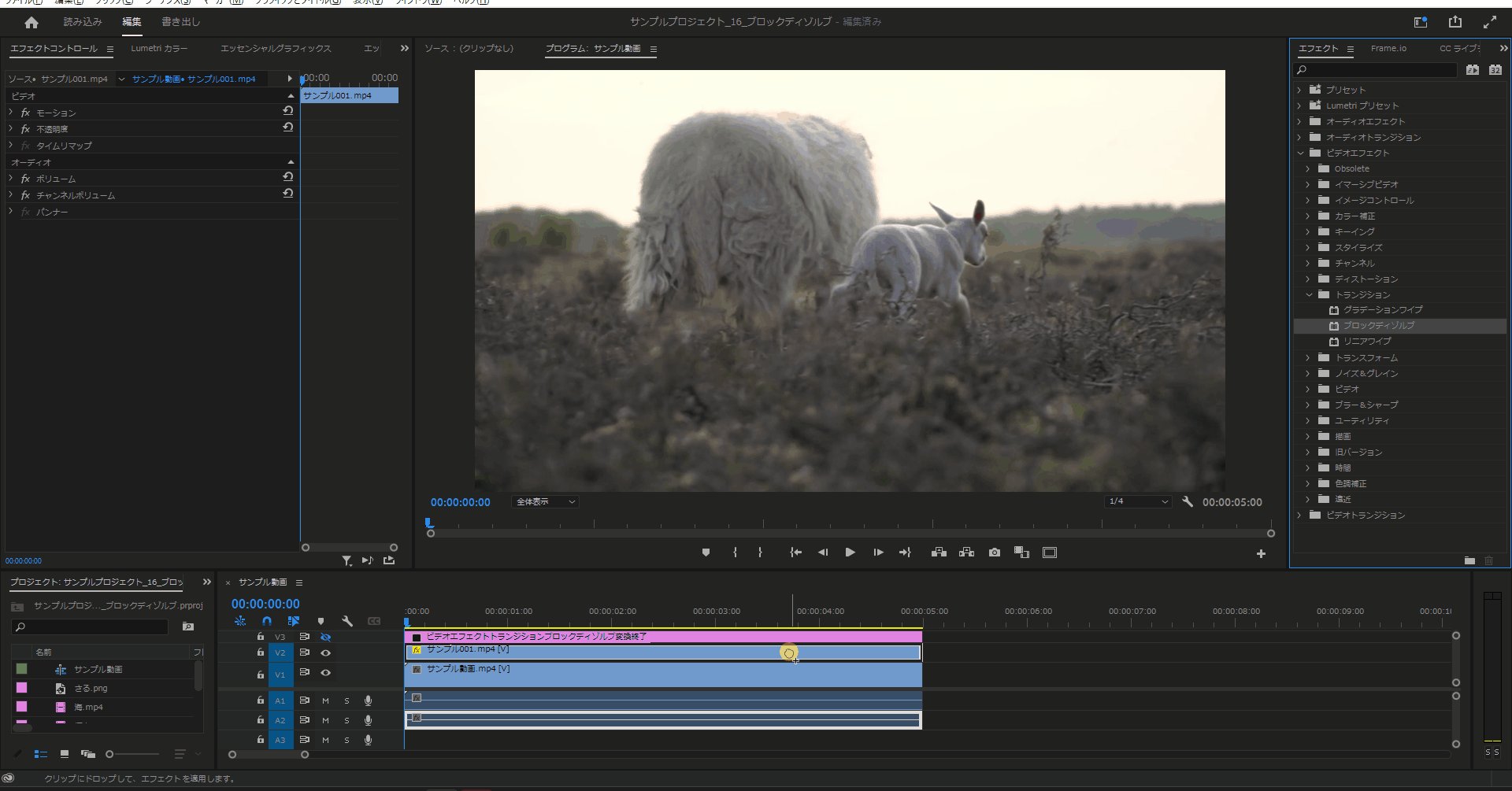
1-1.「エフェクト」はデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「トランジション」の「ブロックディゾルブ」もその中に格納されています。

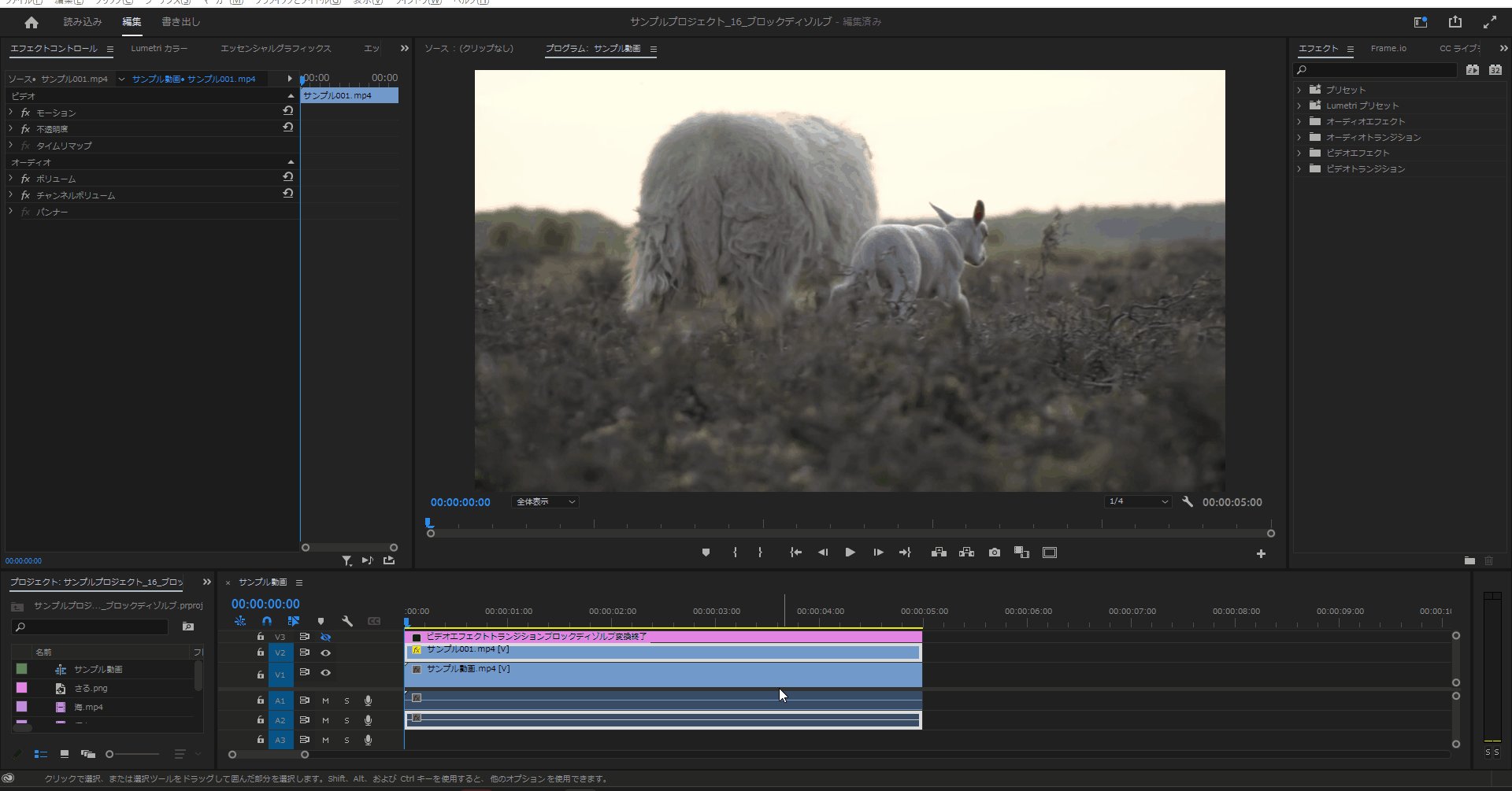
1-2.「ブロックディゾルブ」を使用するには2つ以上の動画を用意する必要があります。
(今回は「羊」と「花畑」という動画を用意しました)

羊:

花畑:

1-3.「トランジション」を開いたら「ブロックディゾルブ」をタイムラインの上にあるアイテムにドラッグ&ドロップします。
(今回は「羊」が上に表示されているので「羊」に適用します)

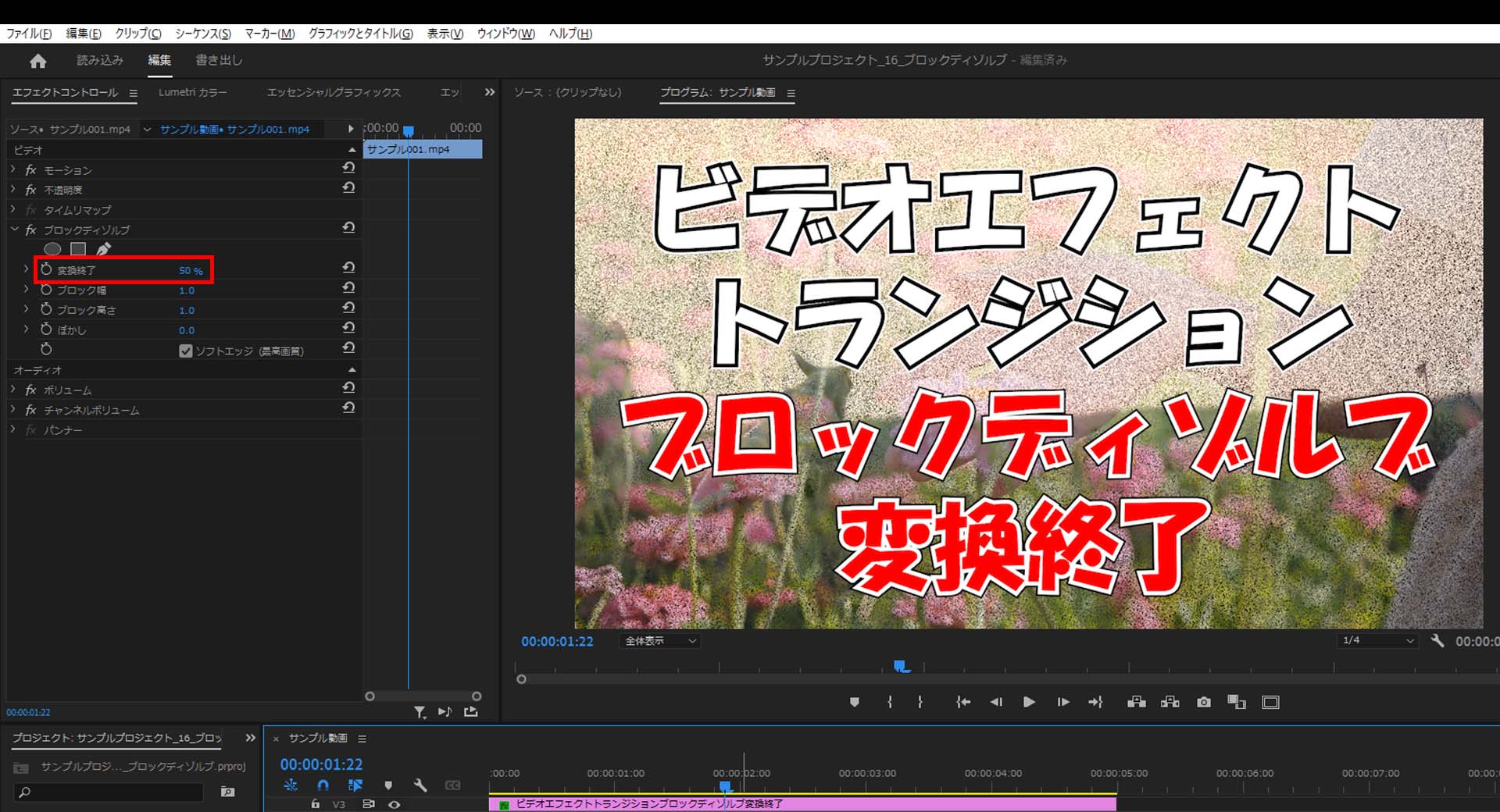
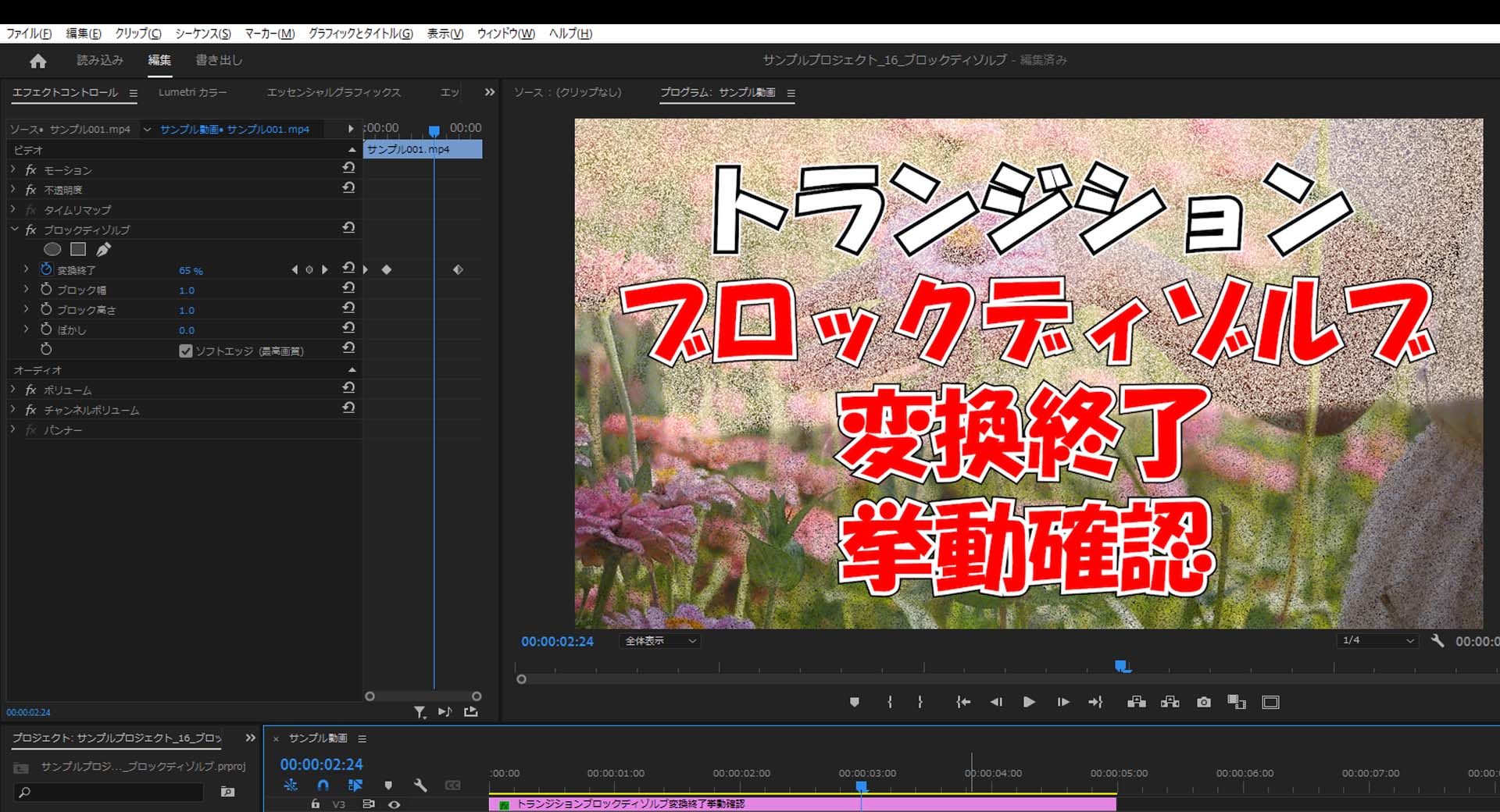
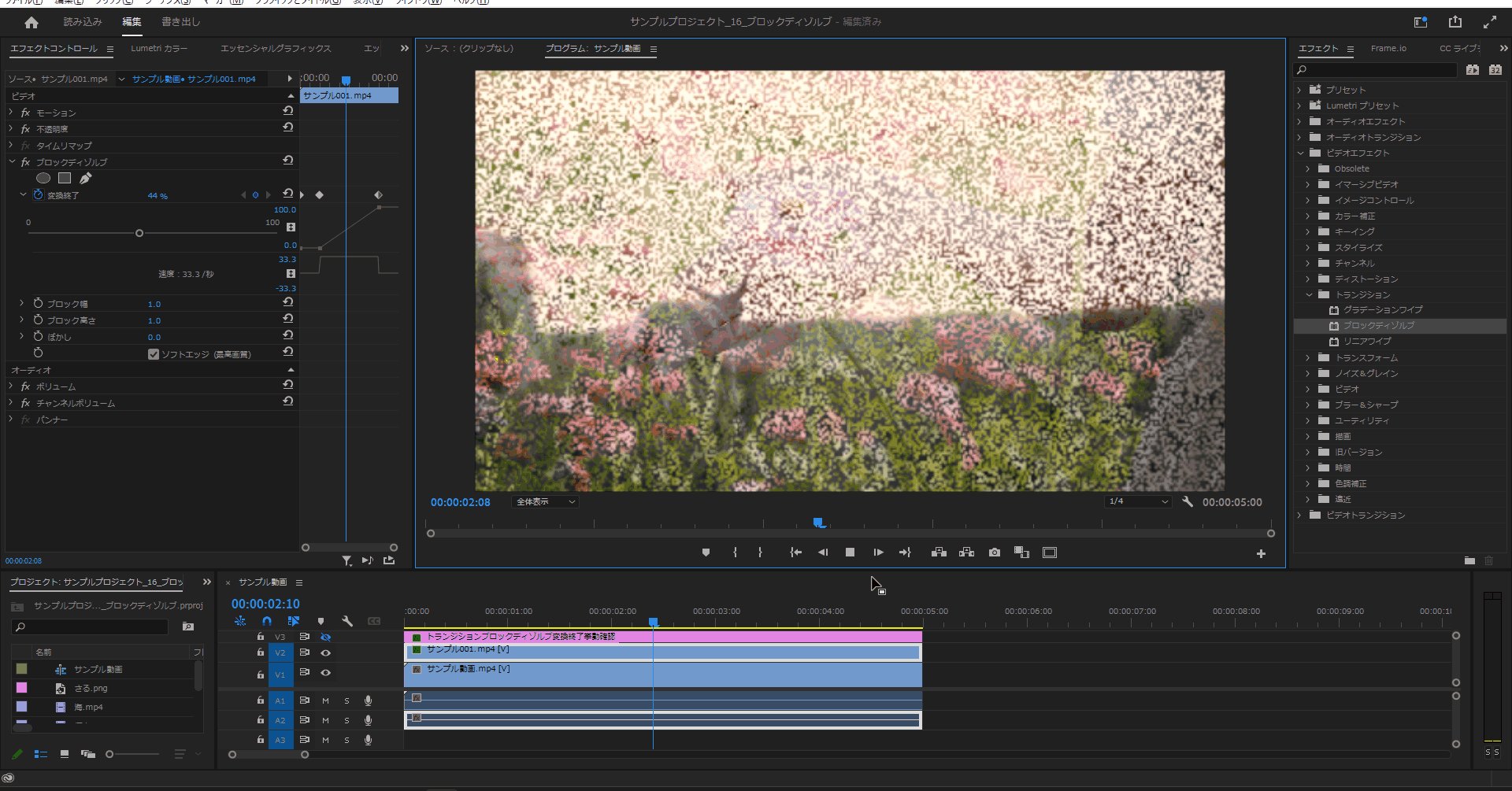
変換終了
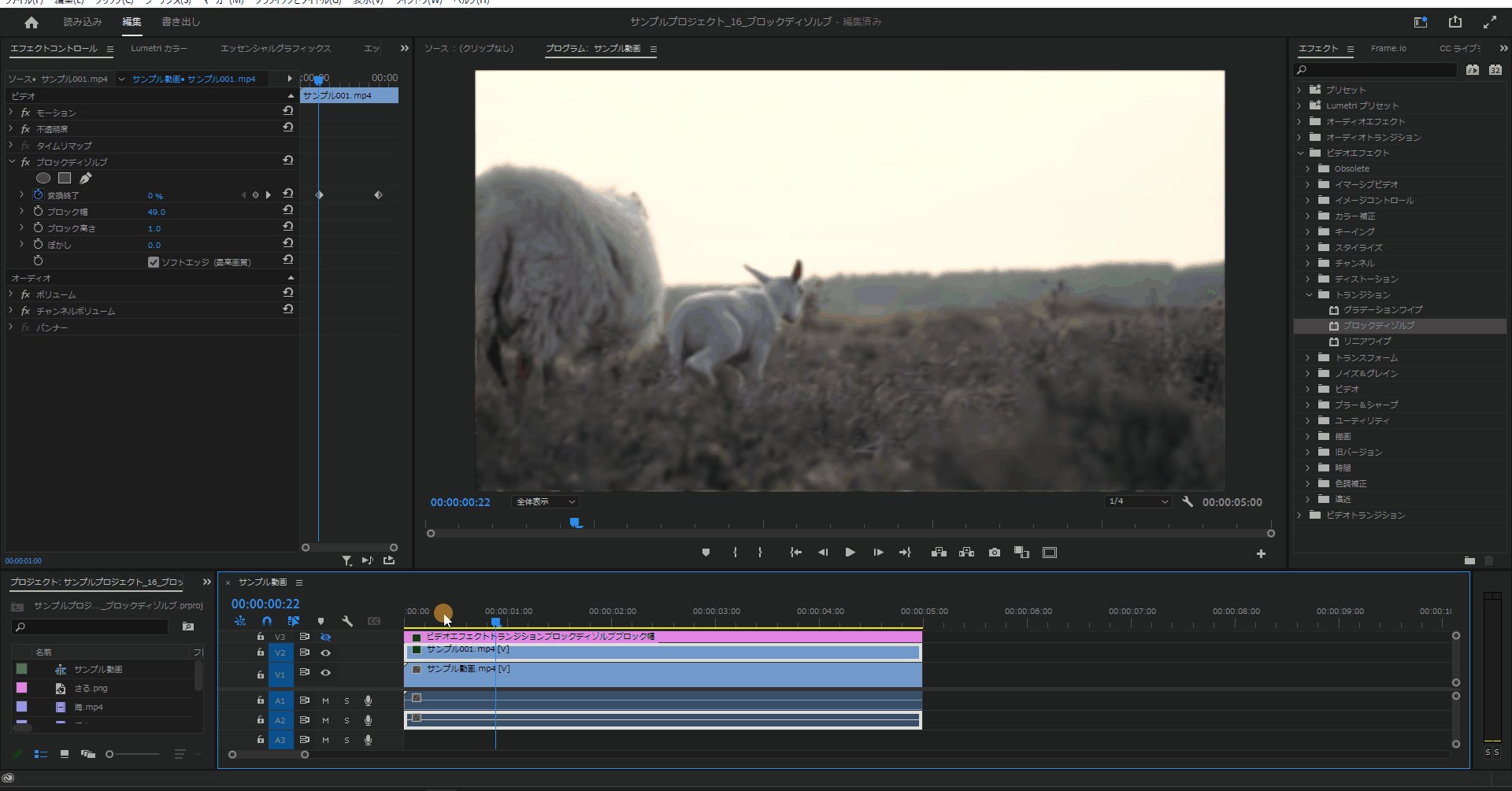
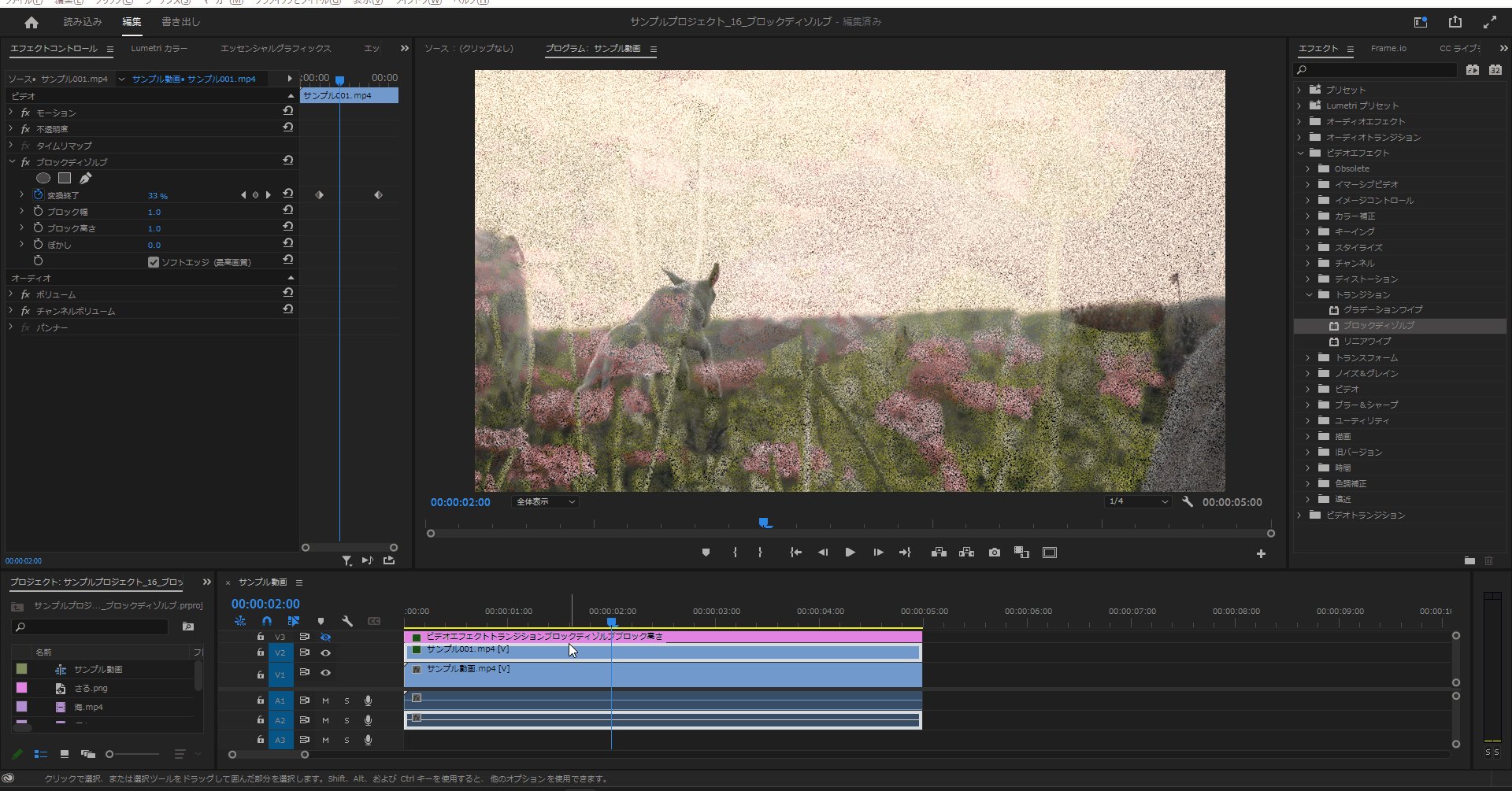
2-1.「ブロックディゾルブ」の「変換終了」の値を変更すると上に表示されているアイテムが透過され、一部下の動画が表示されます。
(デフォルトの「0%」だと何も変化が分かりませんので「50%」に変更しました。)


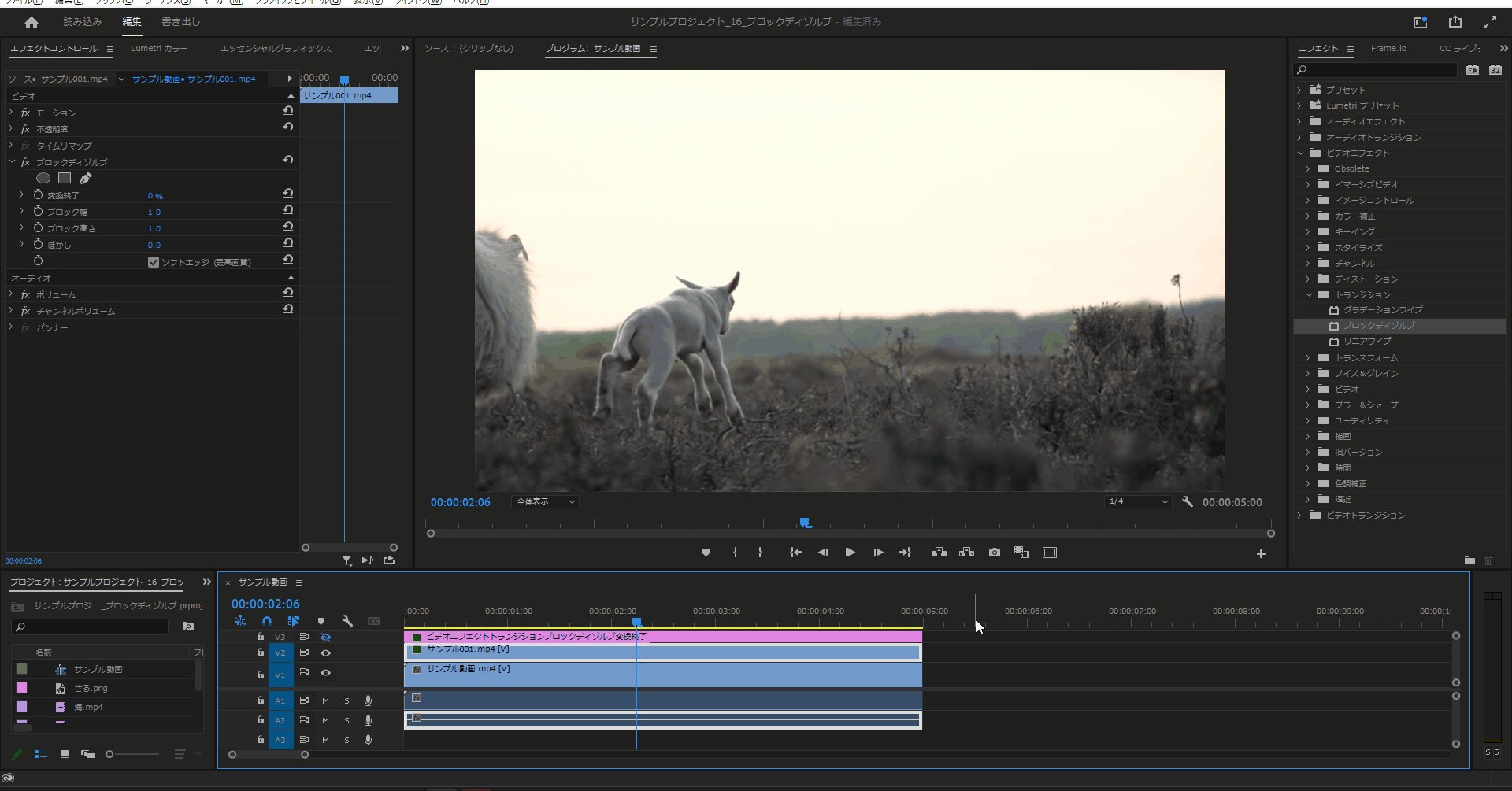
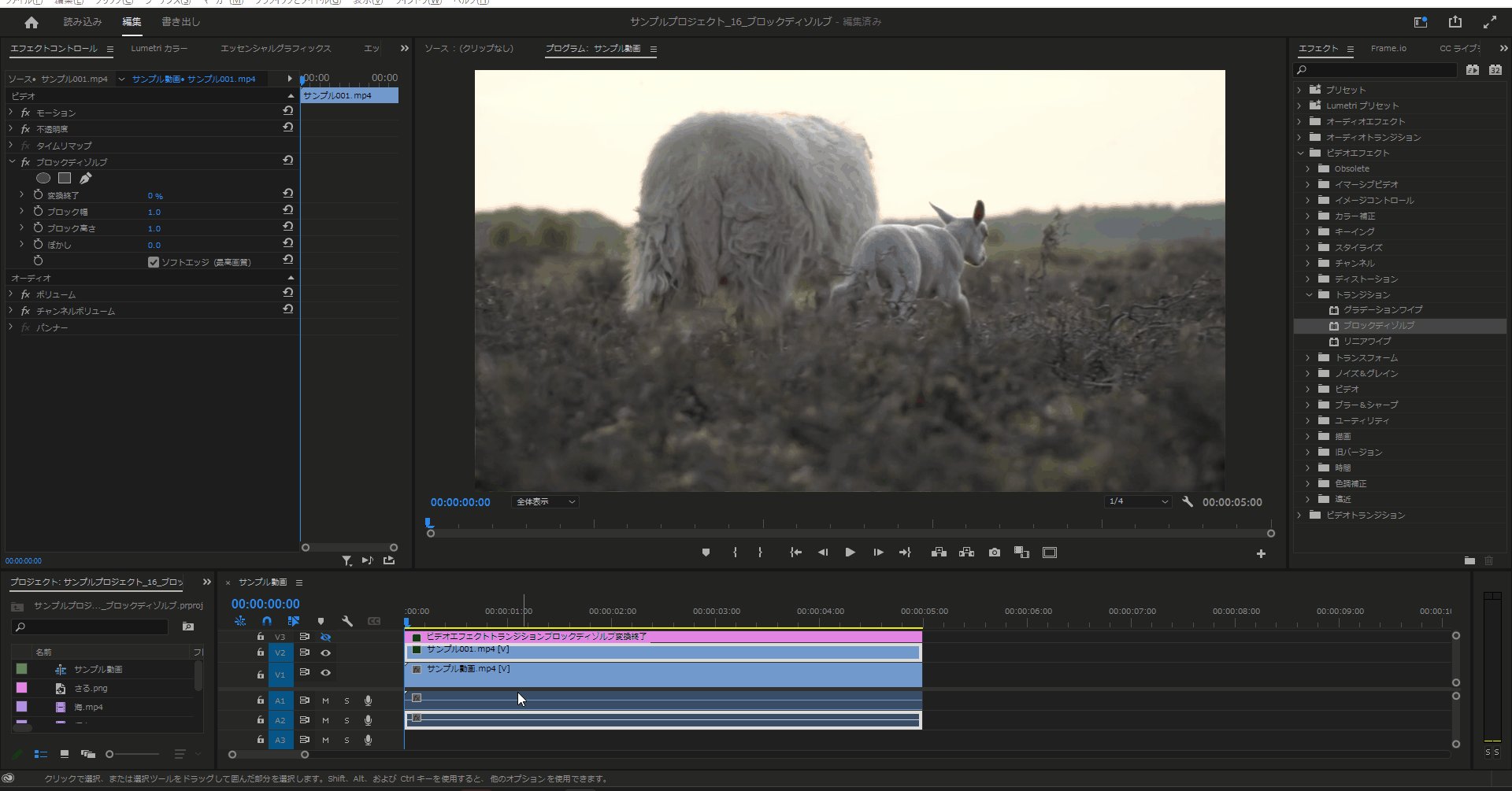
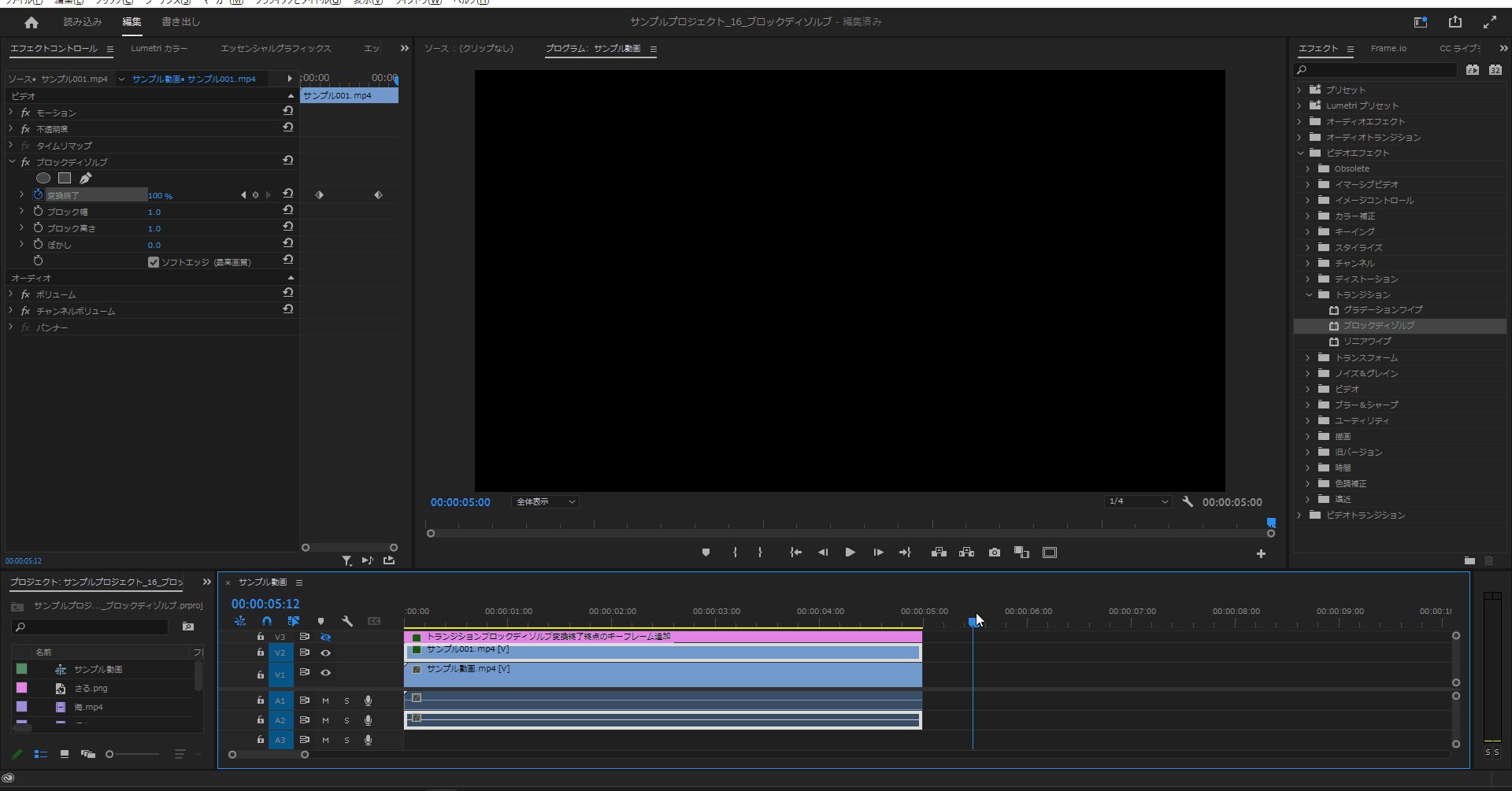
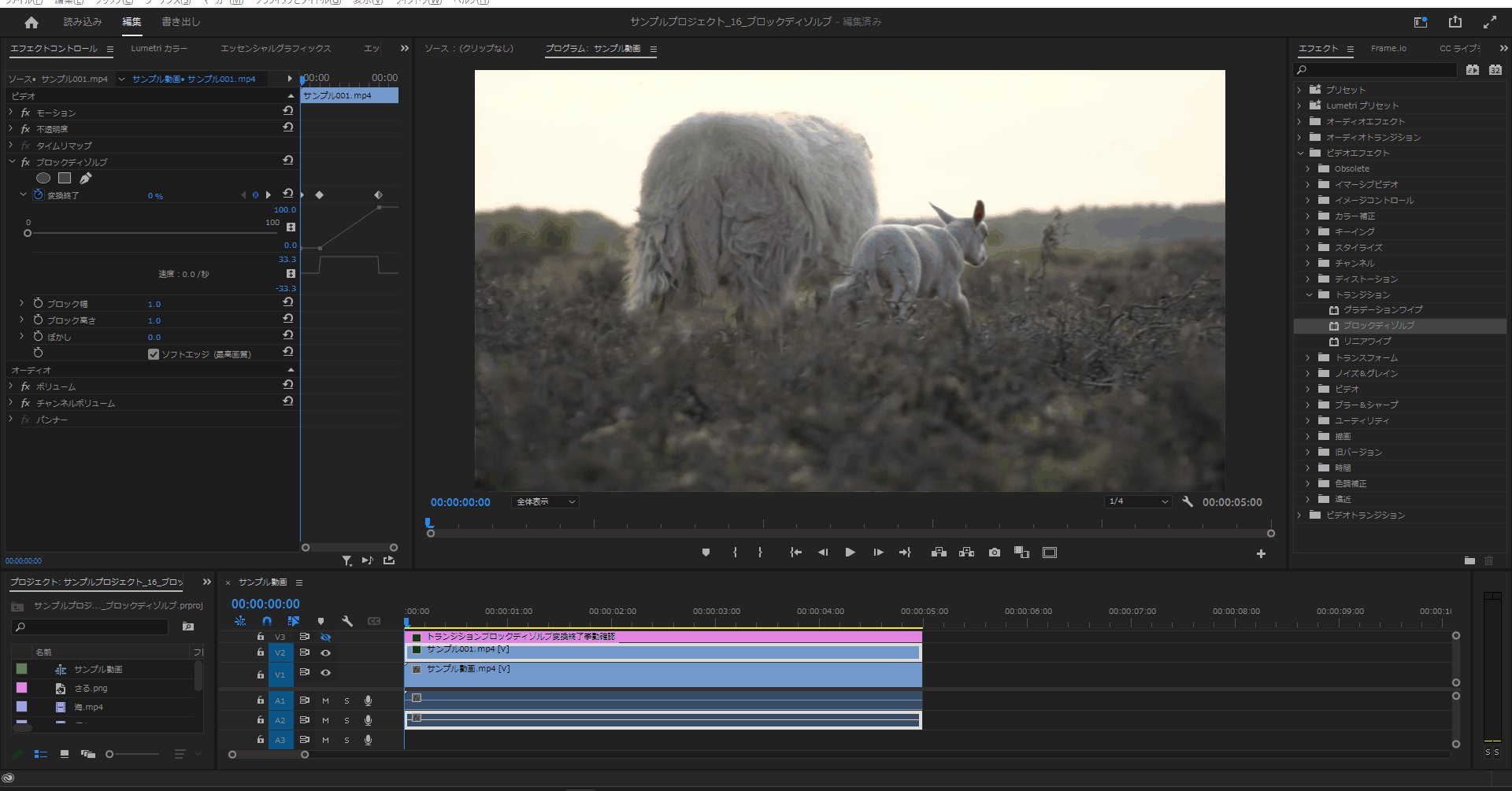
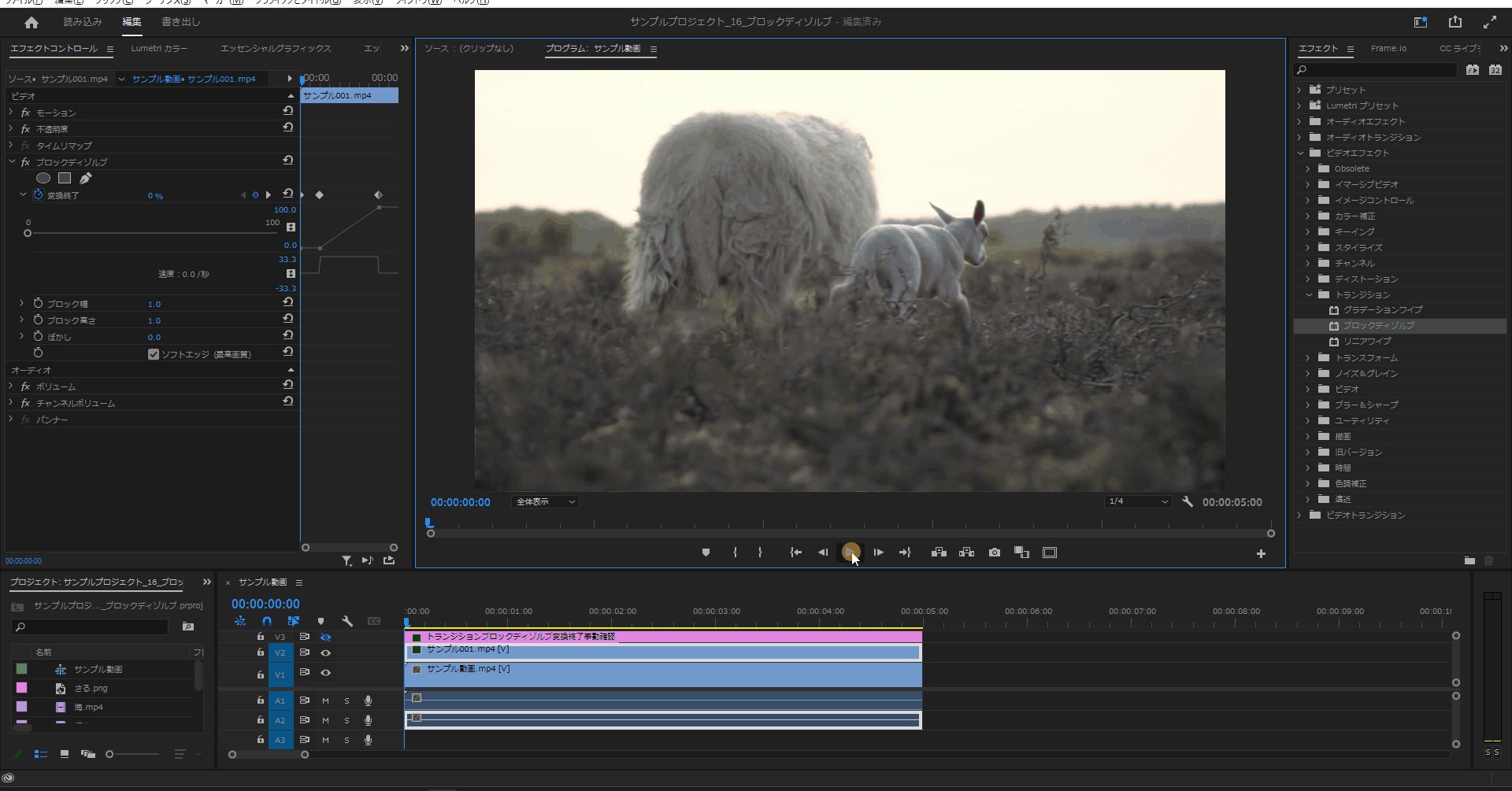
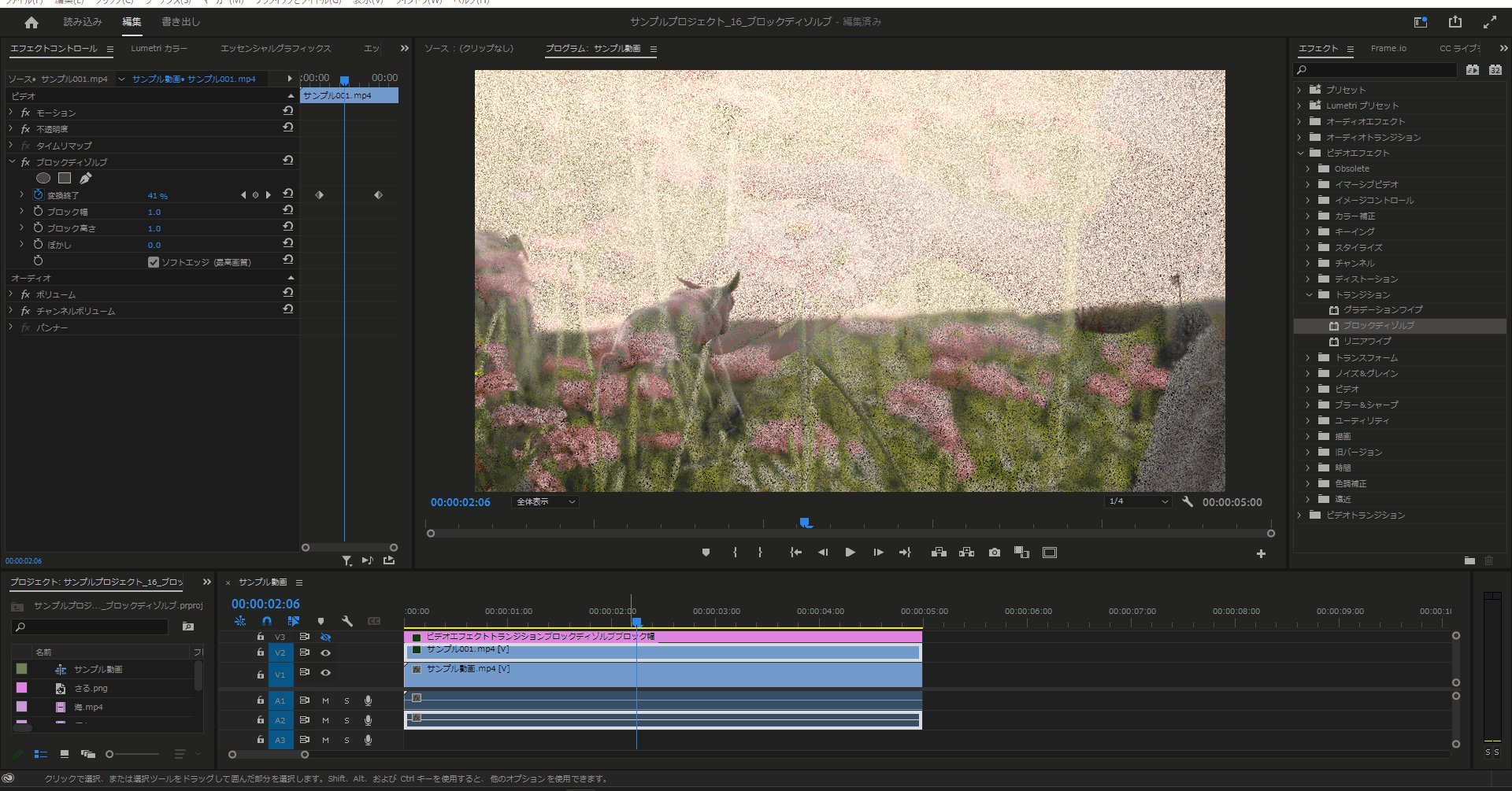
変換終了のシーン変換
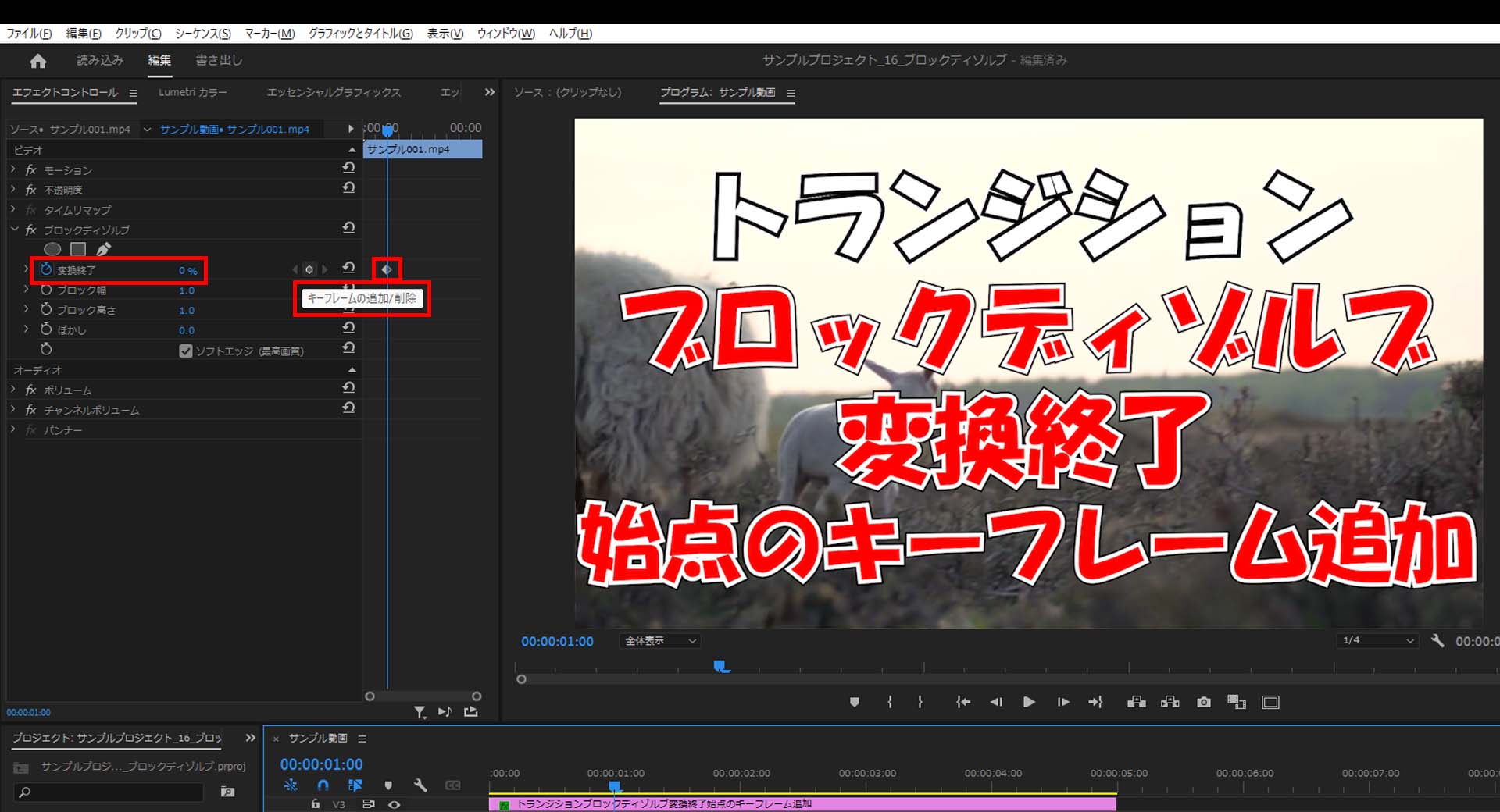
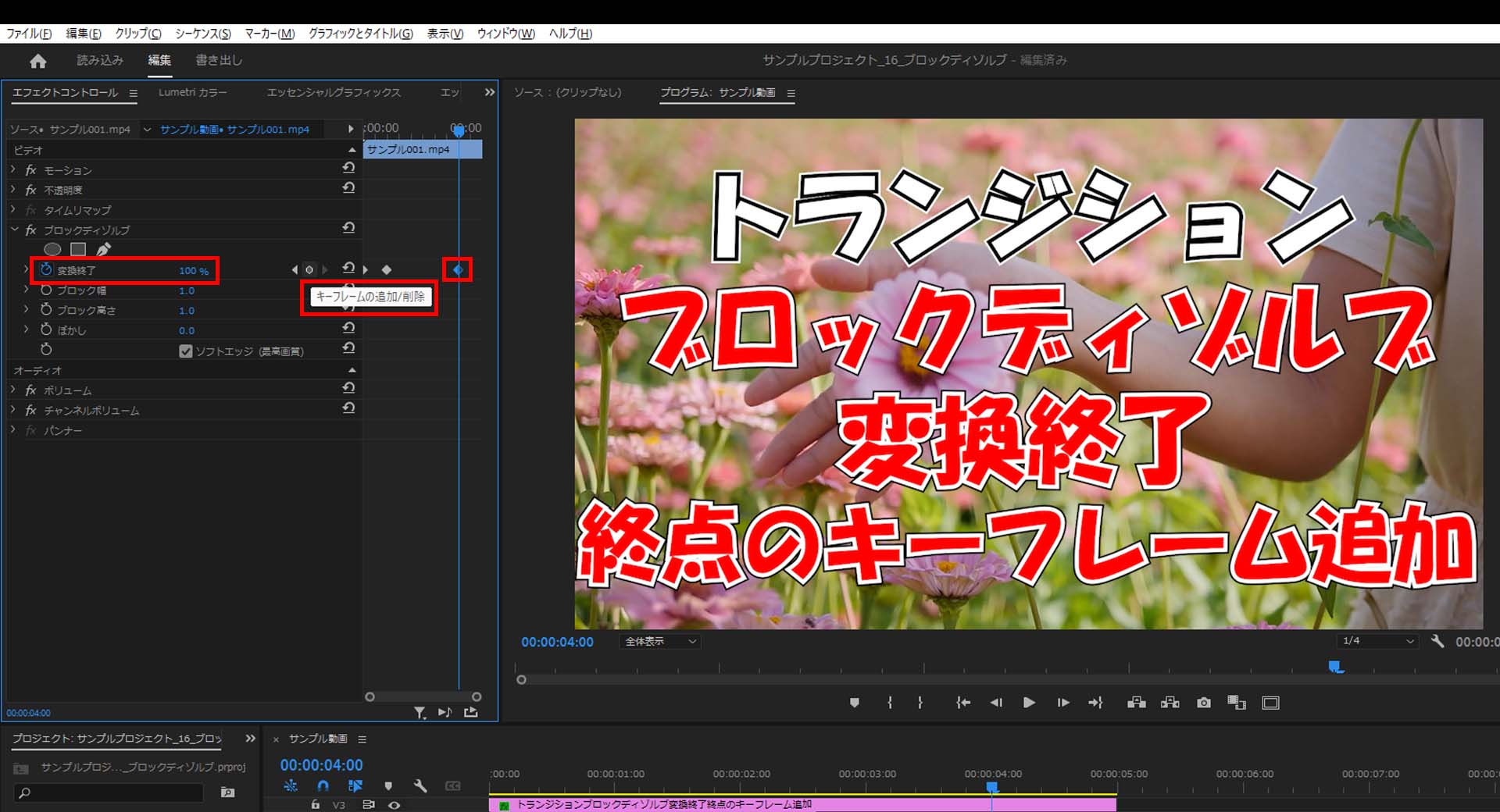
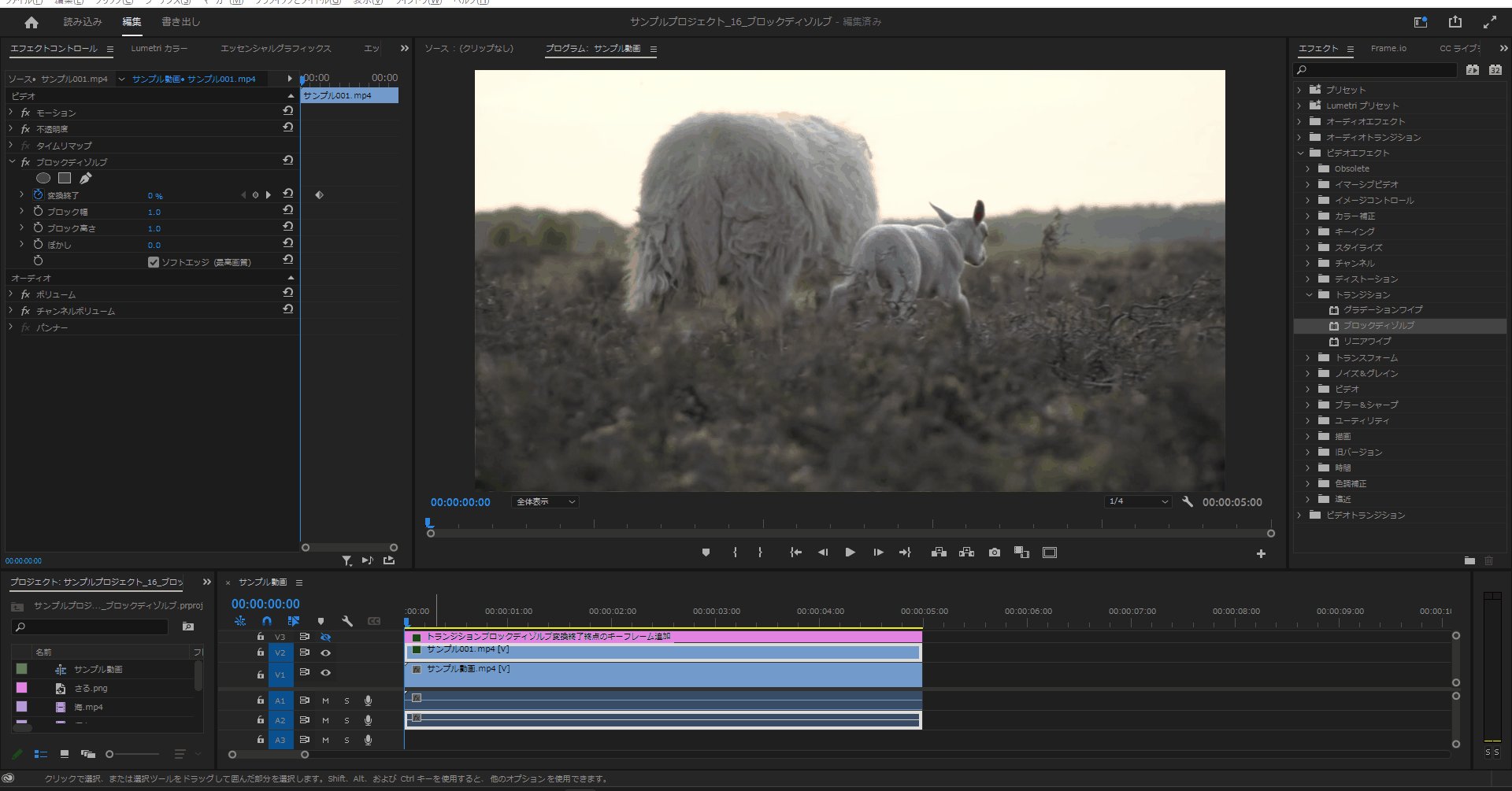
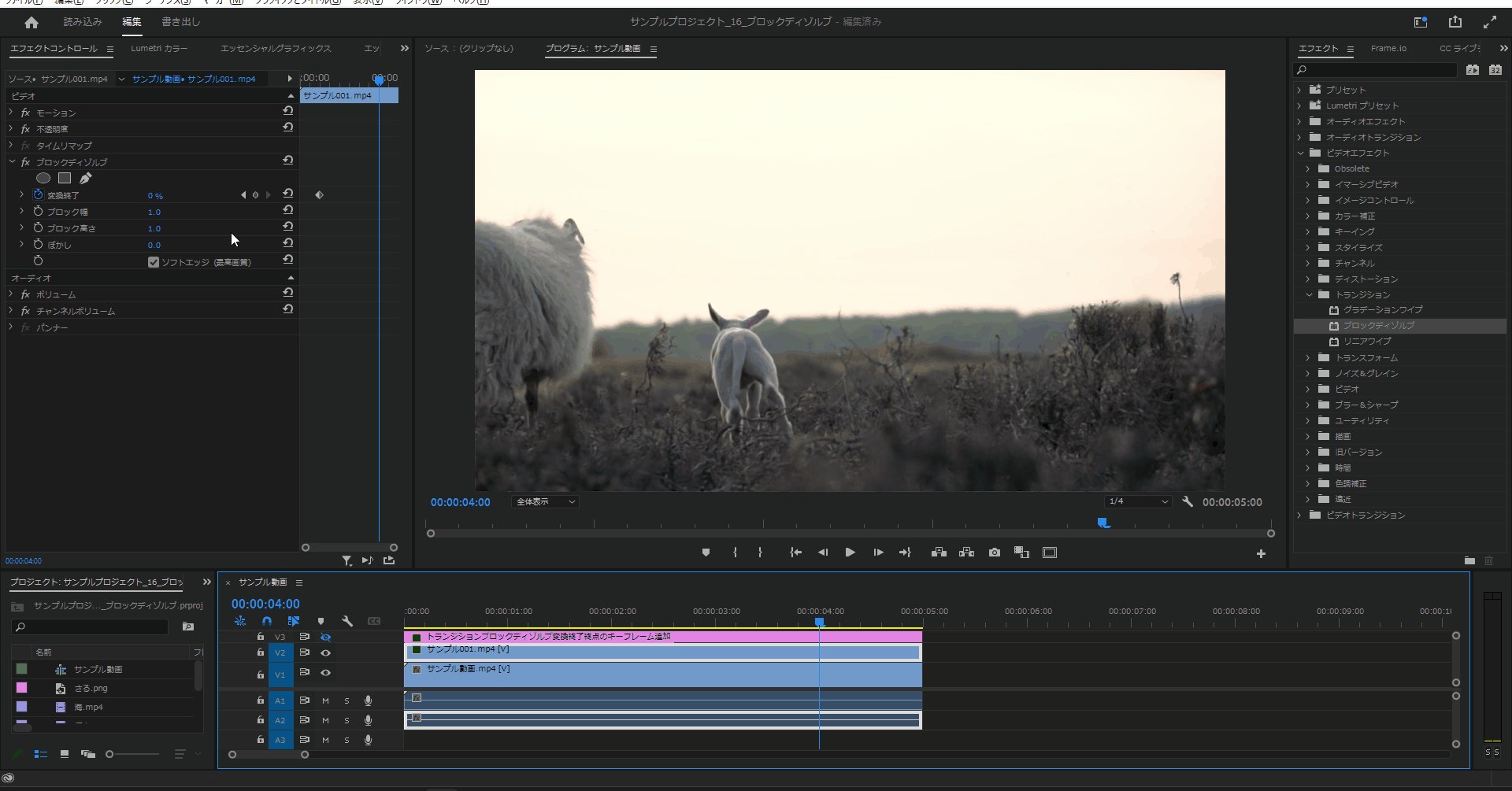
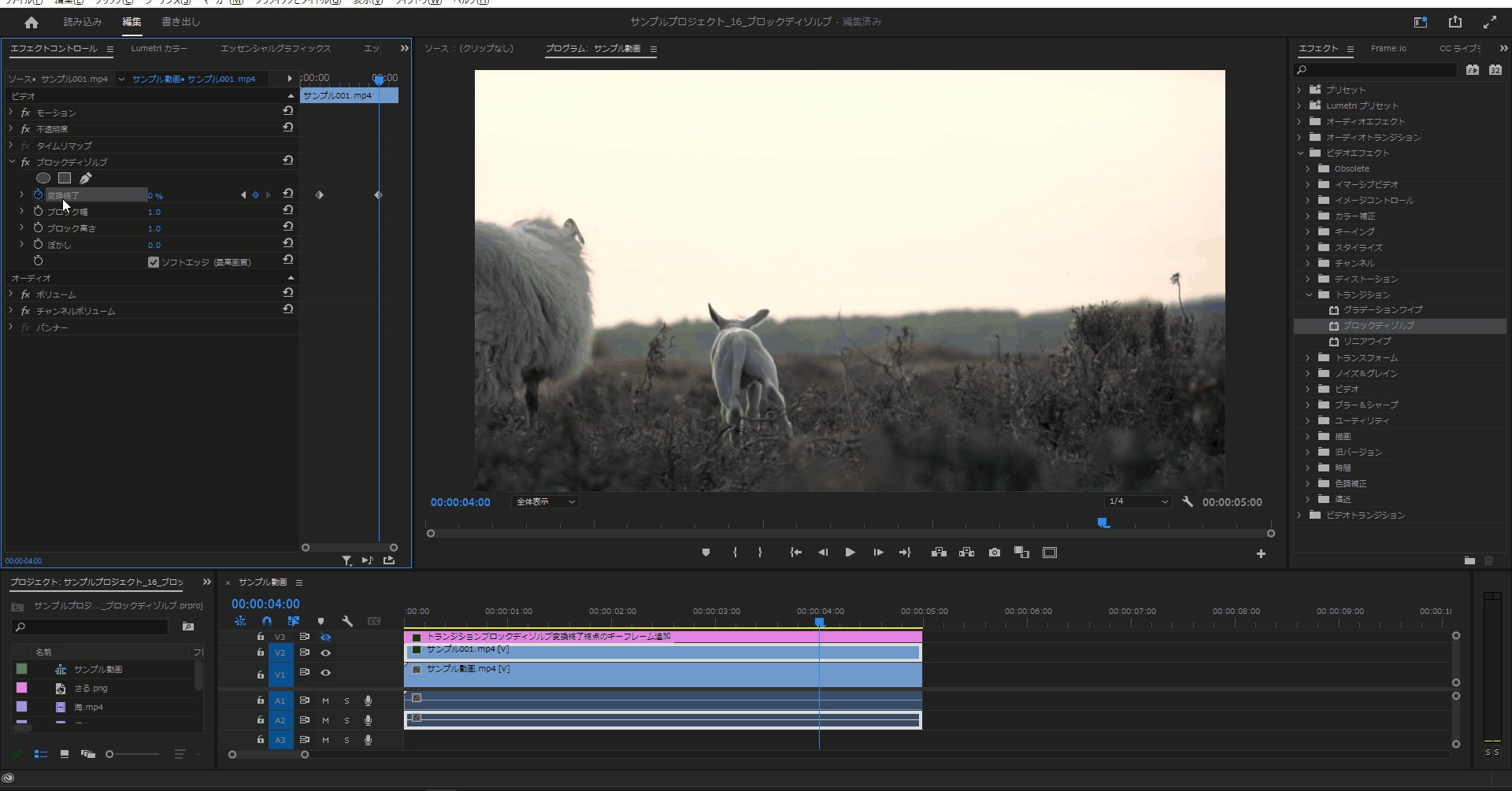
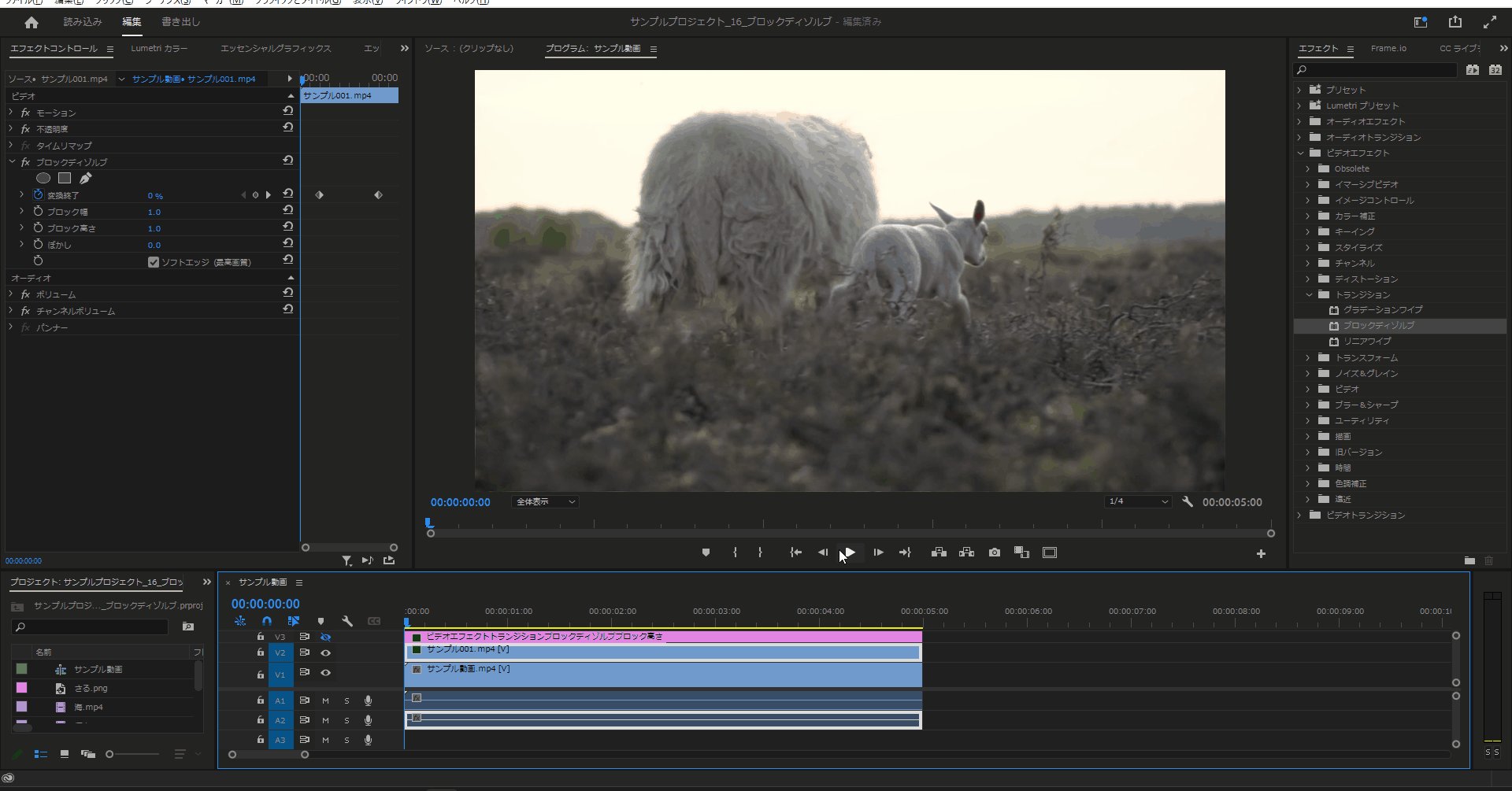
3-1.開始点としてキーフレームを「1秒」のところにシークバーを合わせて、「変換終了」のキーフレームを打ち、値を「0%」にします。


3-2.開始点としてキーフレームを「1秒」のところにシークバーを合わせて、「変換終了」のキーフレームを打ち、値を「0%」にします。


3-3.開始点としてキーフレームを「1秒」のところにシークバーを合わせて、「変換終了」のキーフレームを打ち、値を「0%」にします。


ブロック幅
4-1.「ブロック幅」の値をデフォルト値の「1」から変更すると、砂嵐の雰囲気を横方向に変更されます。


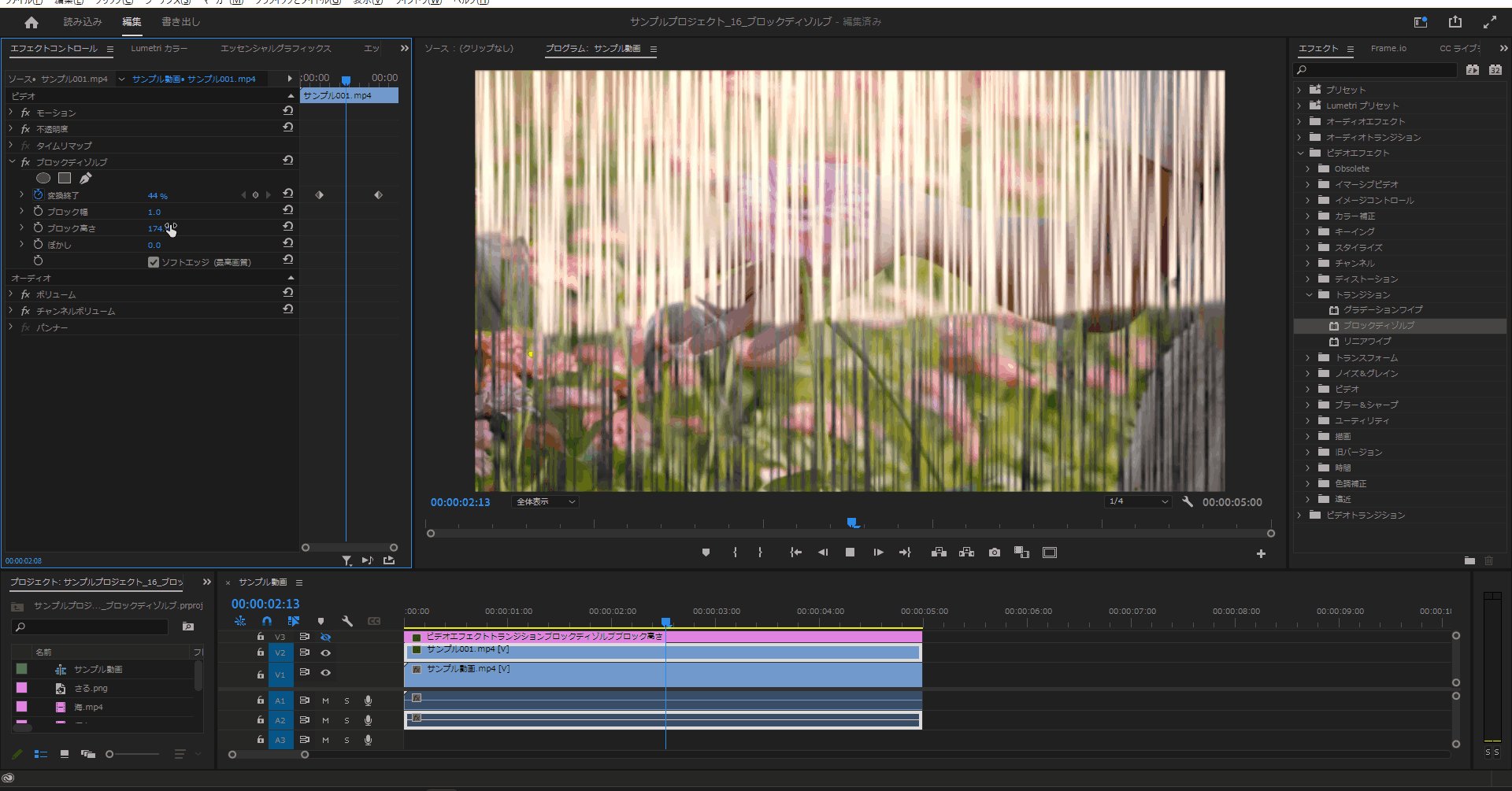
ブロック高さ
5-1.「ブロック高さ」の値をデフォルト値の「1」から変更すると、砂嵐の雰囲気を縦方向に変更されます。


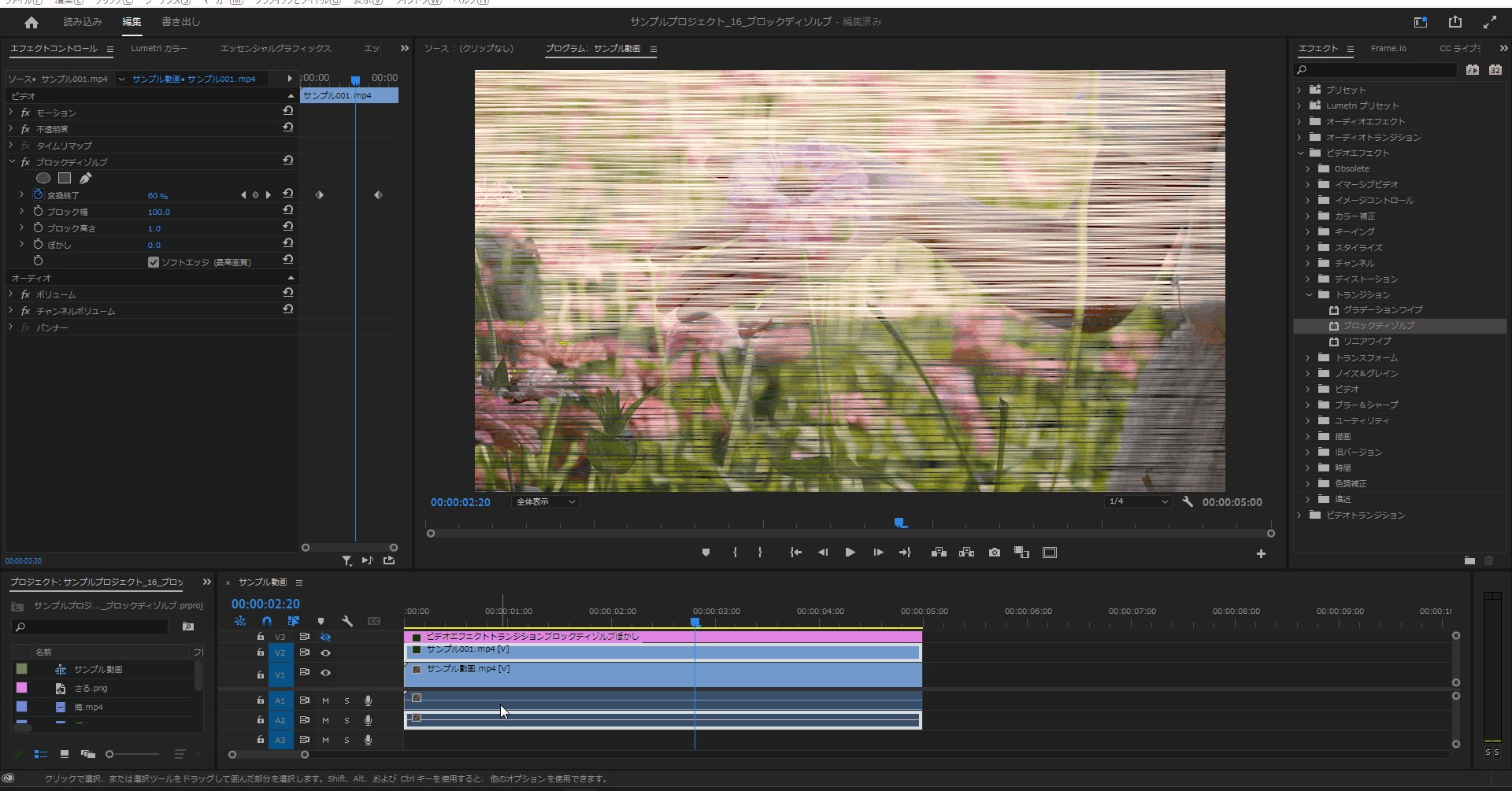
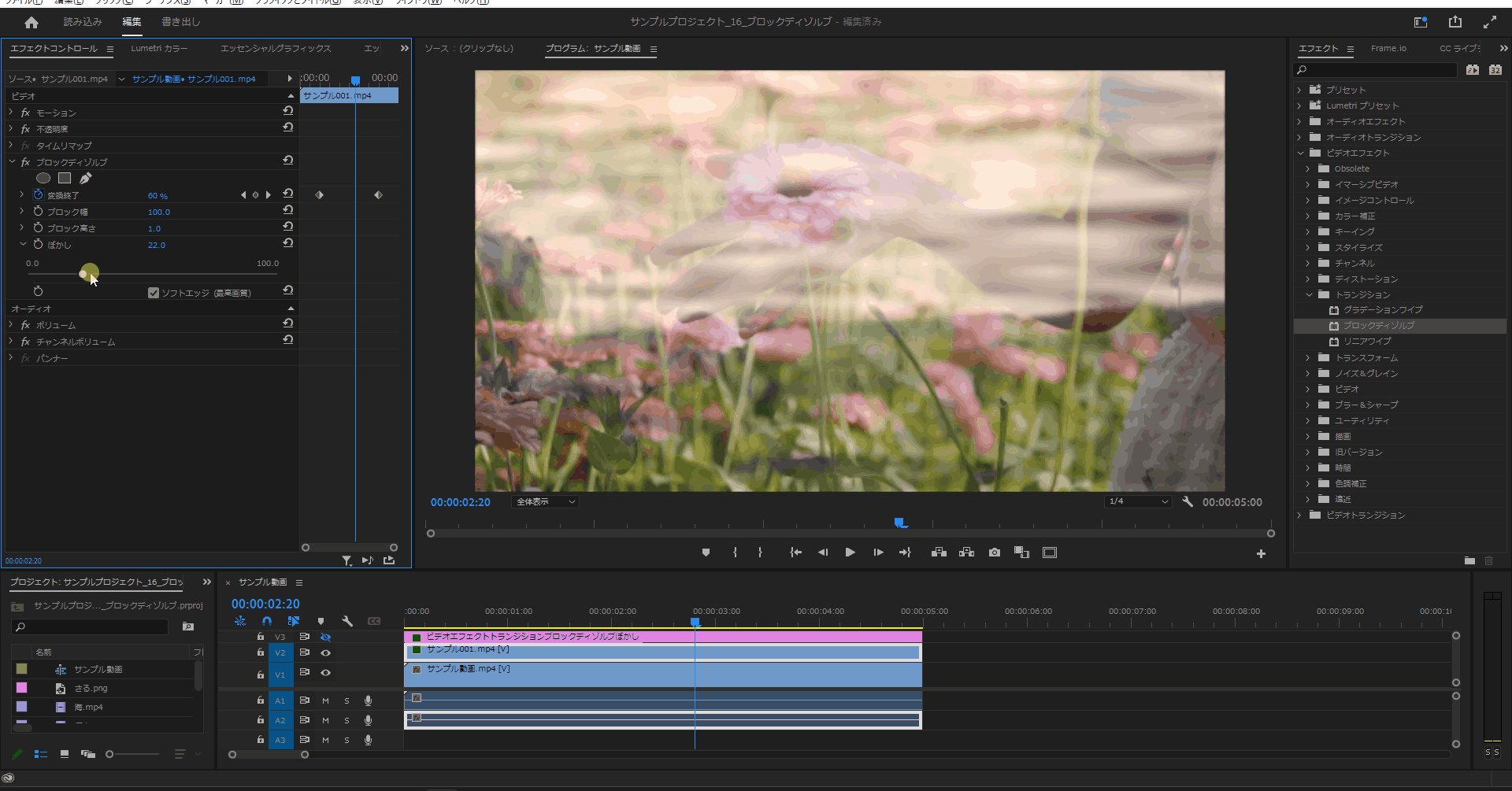
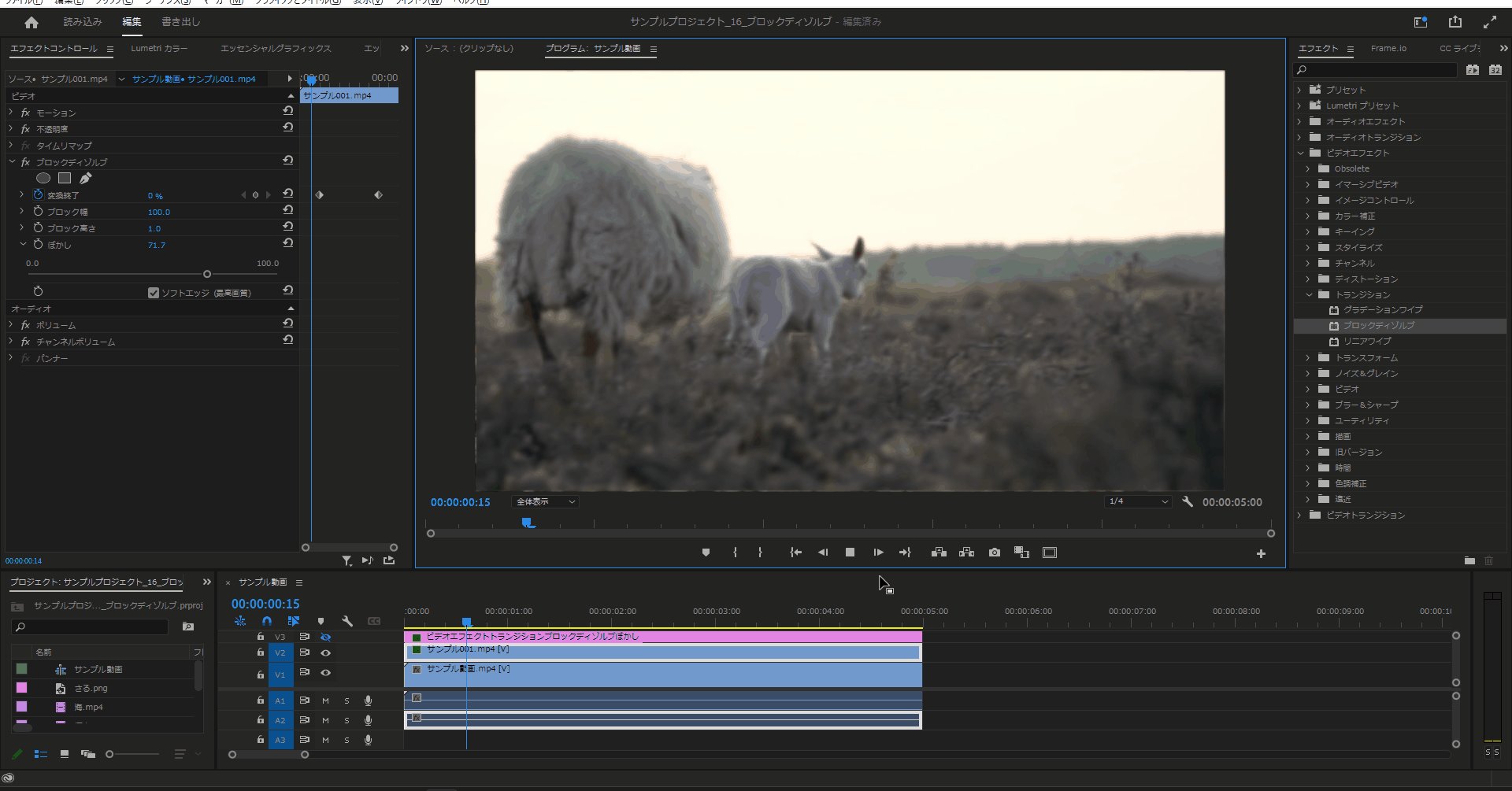
ぼかし
6-1.「ぼかし」の値をデフォルト値の「0.0」から変更すると、ぼかし度合いの雰囲気を変更することができます
(分かりやすい様に「ブロック幅」を「100」に設定しています。


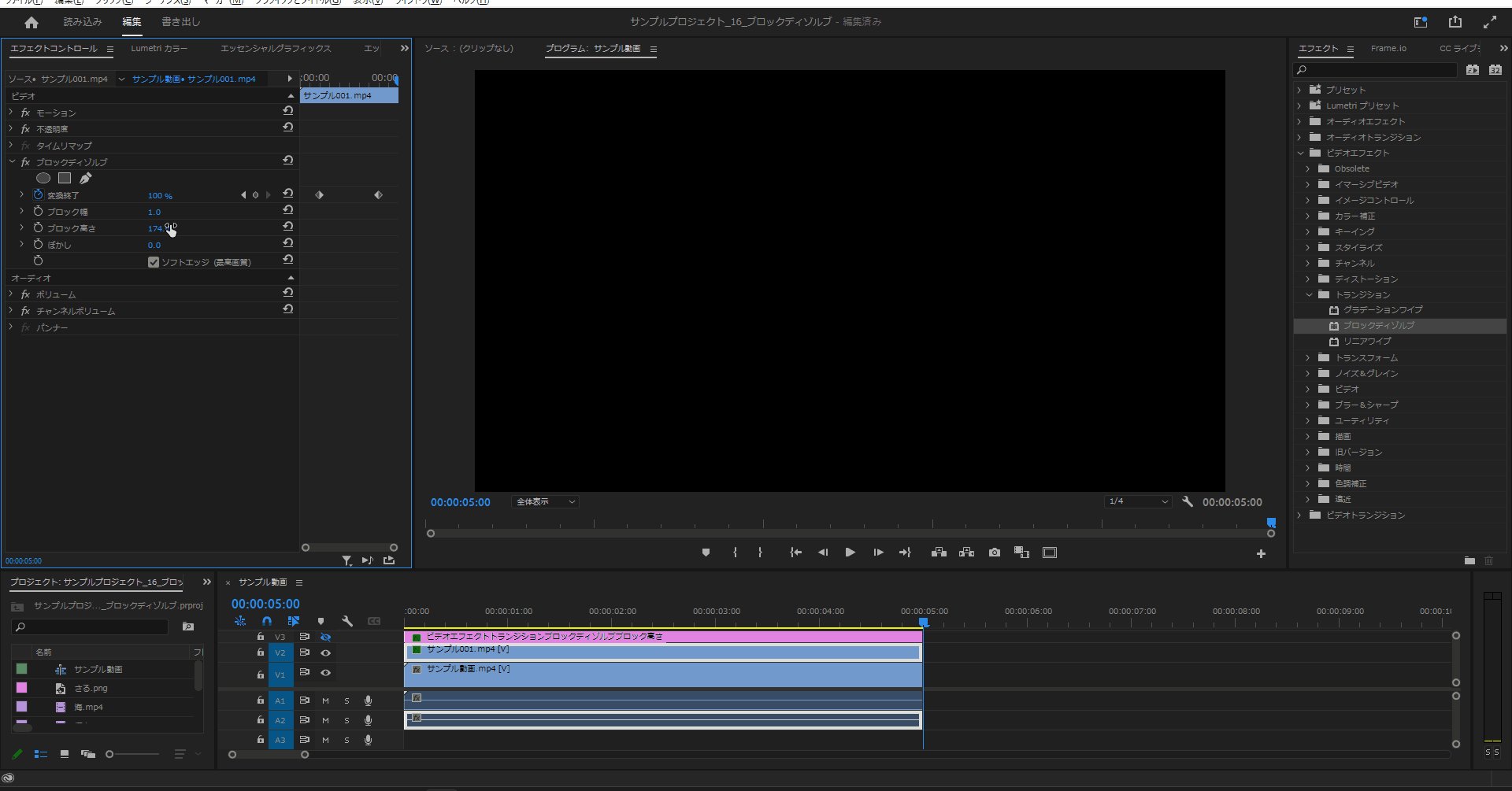
ソフトエッジ(最高画質)
1-5.「ソフトエッジ(最高画質)」のチェックをOFFにすると滑らかだったブロックディゾルブの滑らかさが失われます。
(分かりやすい様に「ブロック幅」「ブロック高さ」の両方の値を「100」に変更しています。)


今回はここまで。
次回はトランジションの「リニアワイプ」について解説していきます。



コメント