今回もPremiere Proの「ディストーション」の「回転」について使い方を一覧にして解説していきます。
「ビデオエフェクト-ディストーション」
今回は「ビデオエフェクト」の中にある「ディストーション」の「回転」を解説していきます。
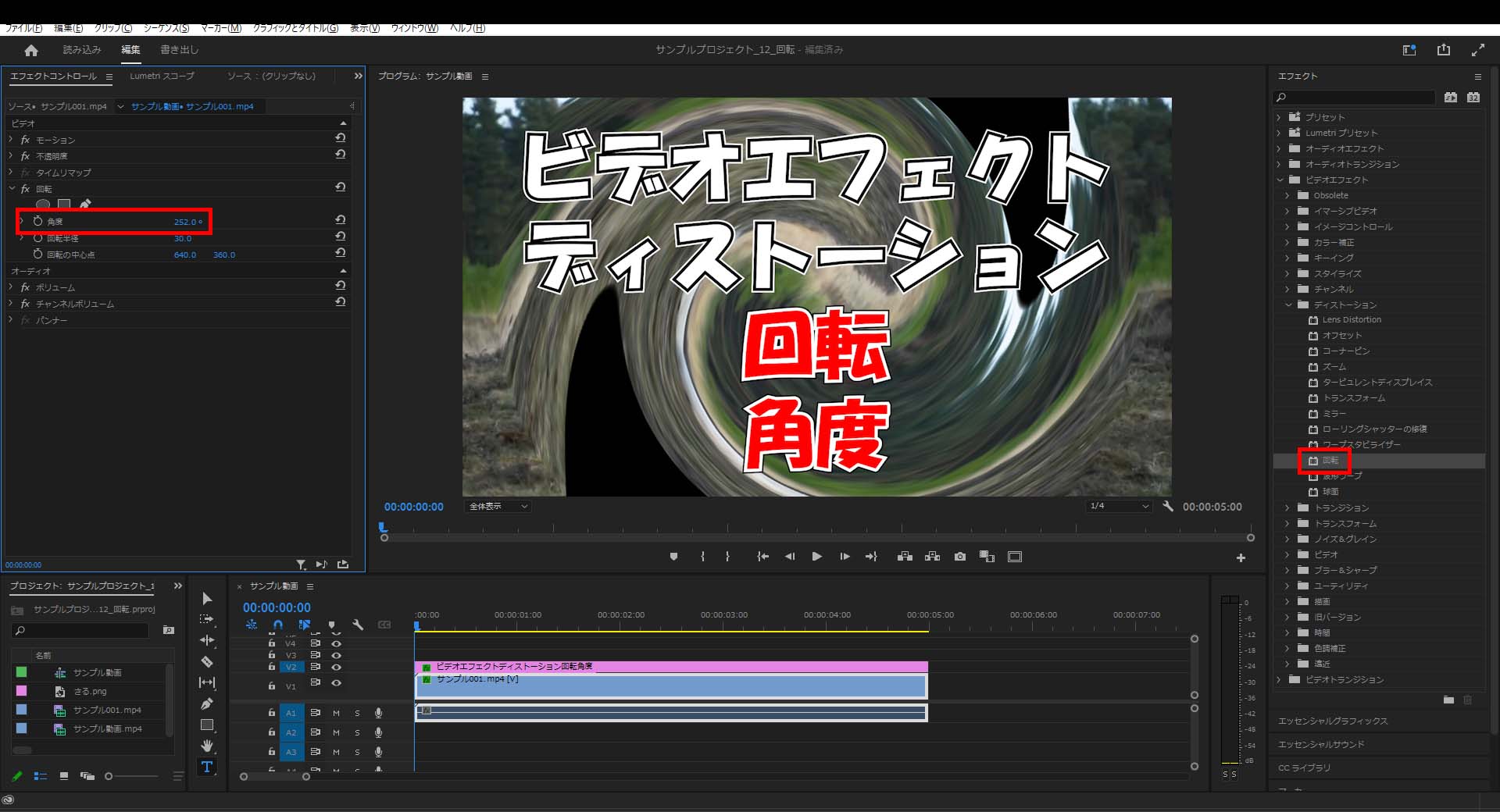
「回転」は画面そのものを回転させるのではなく、起点を中心にグルグルにするエフェクトです。
「回転」
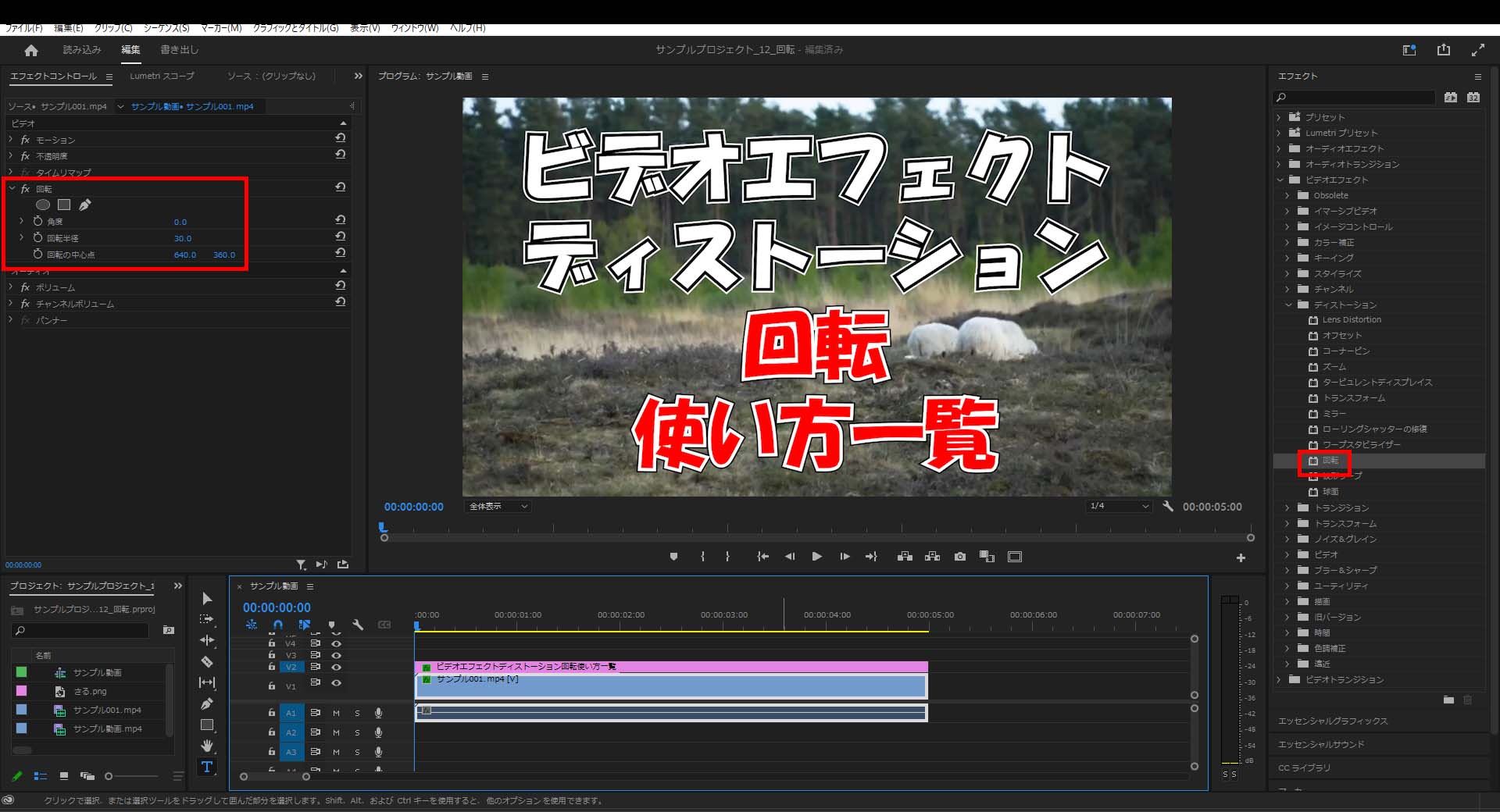
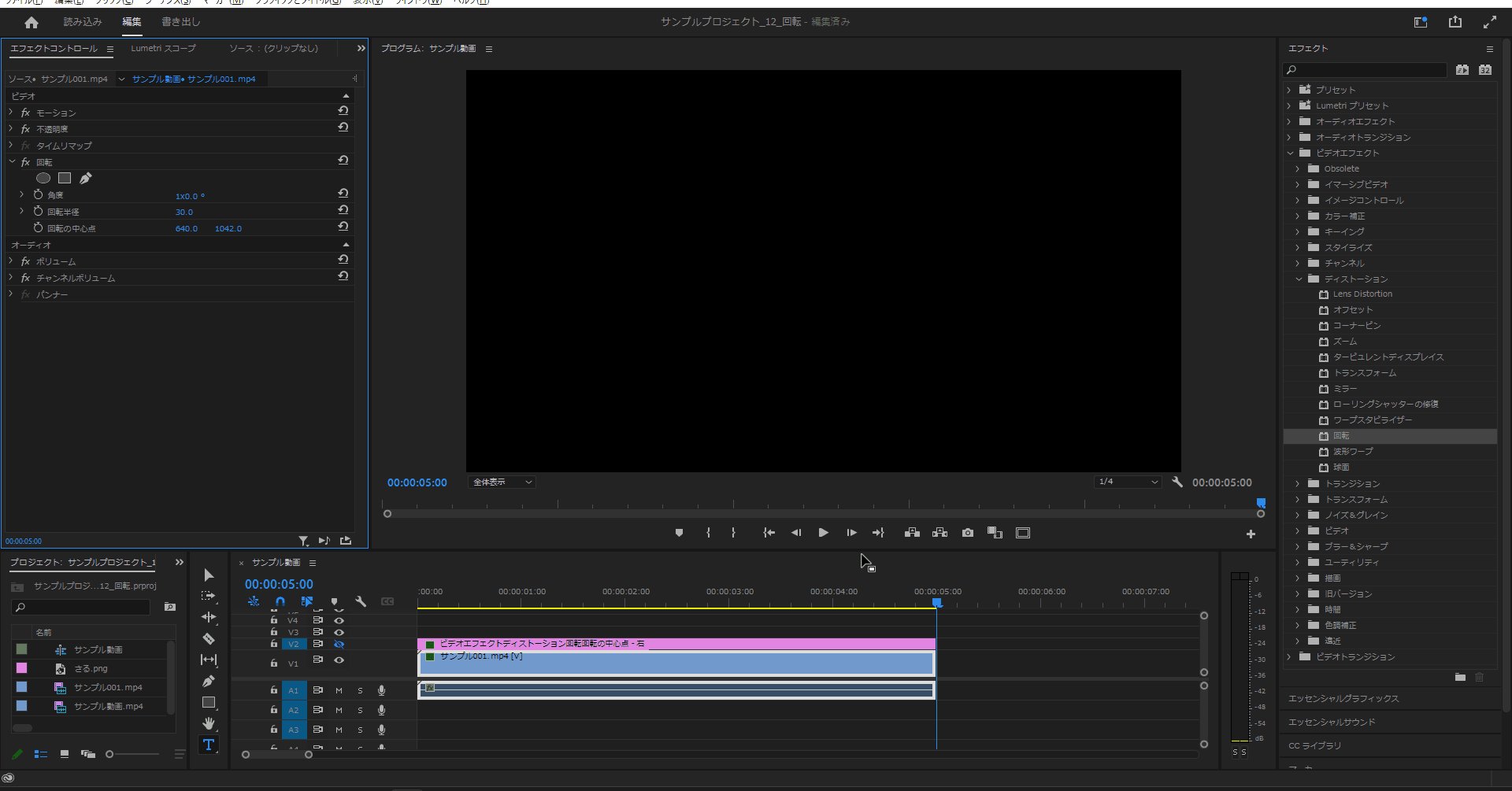
「回転」は「ビデオエフェクト」の「ディストーション」の中にあります。
「回転」は「角度」「回転半径」「回転の中心点」の設定項目があります。
「角度」
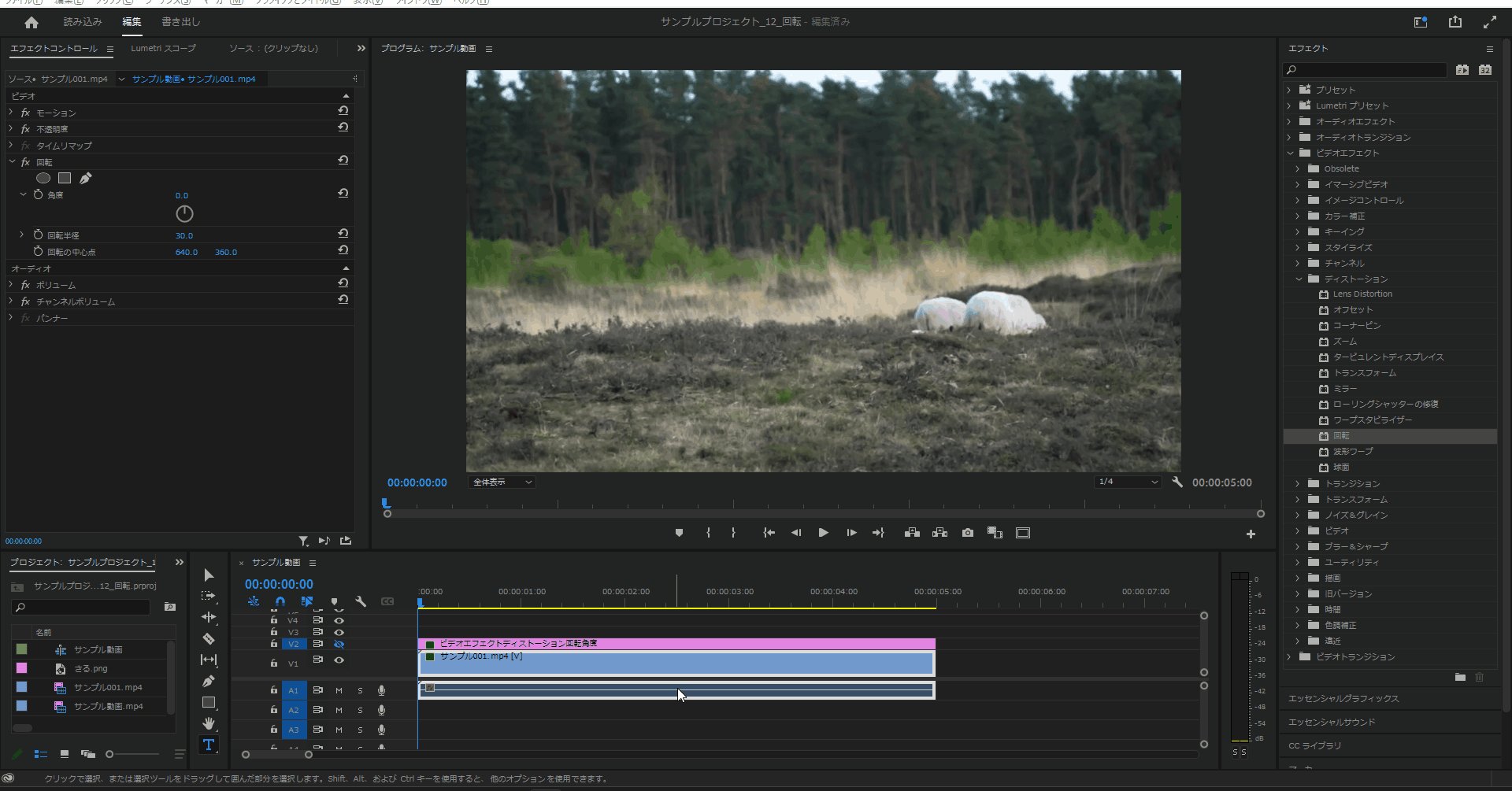
その名の通り回転に対する角度を調整する機能ですが、「回転半径」が「0」の場合はエフェクトがかかっていないように見えるので注意が必要です。
「回転半径」
回転させる範囲を決める機能です。
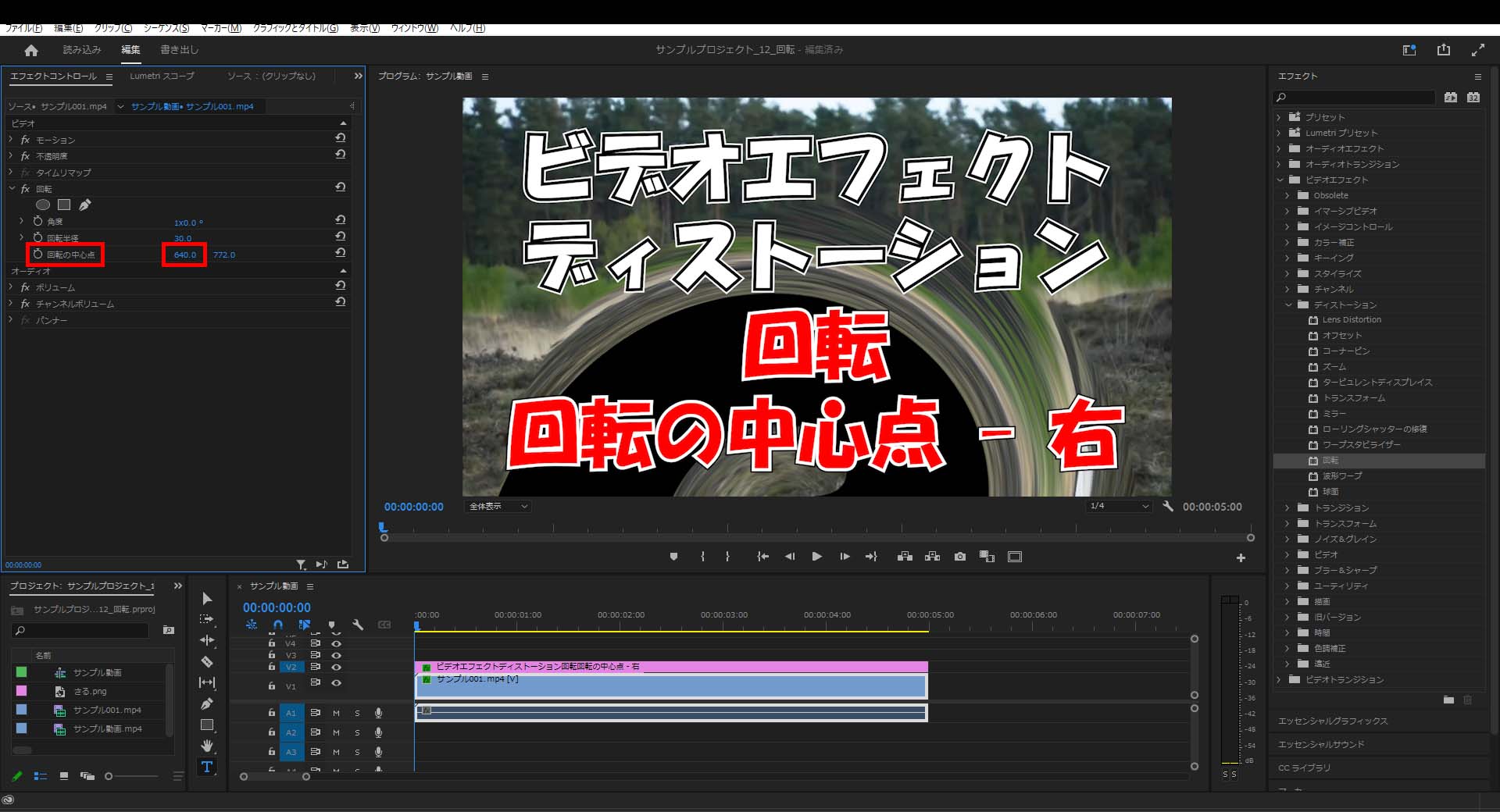
「回転の中心点」
その名の通り回転の中心を位置を決めるので回転する場所をどこにするかというものです。
「ビデオエフェクト」で「回転」を使ってみよう
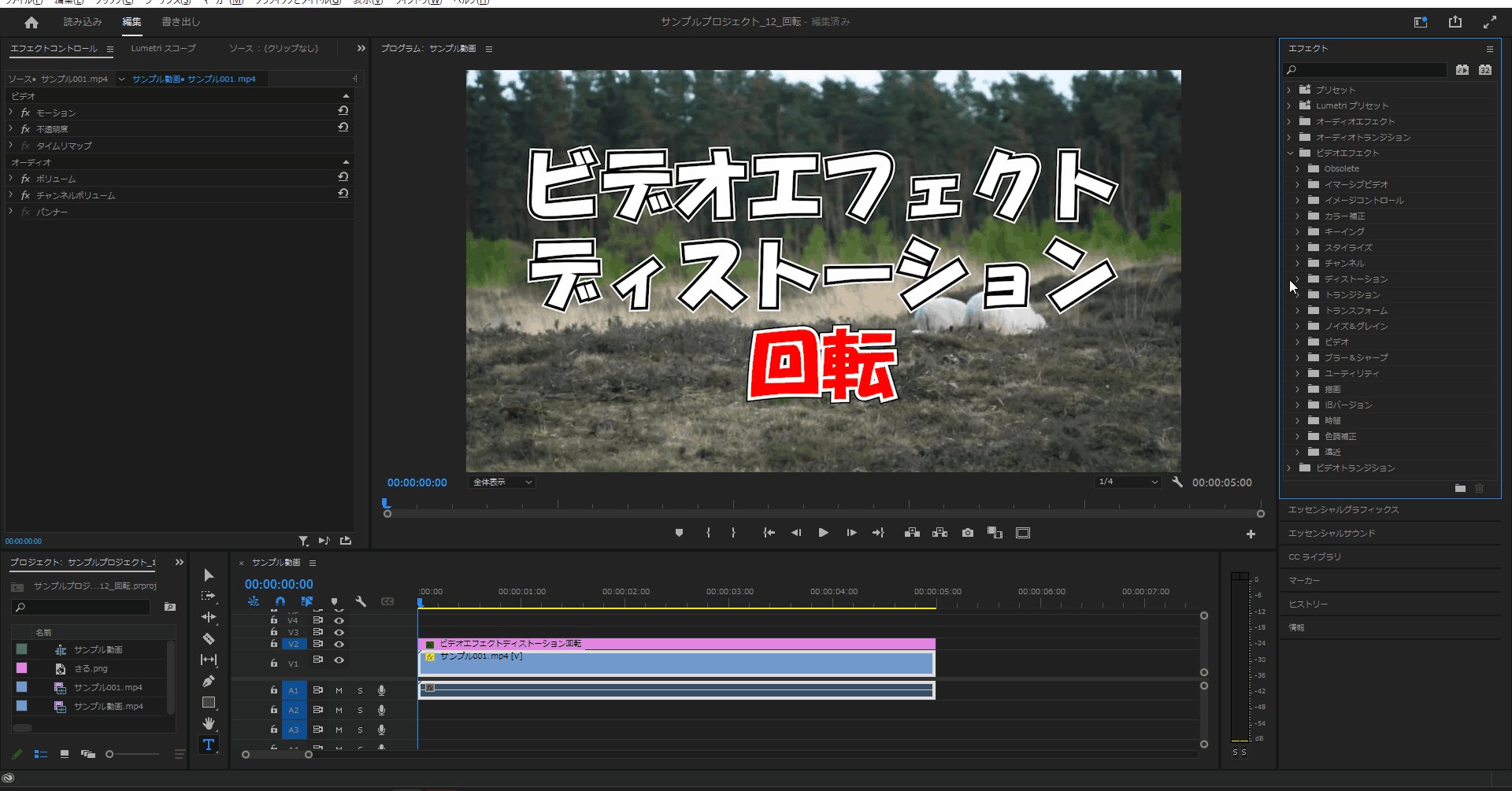
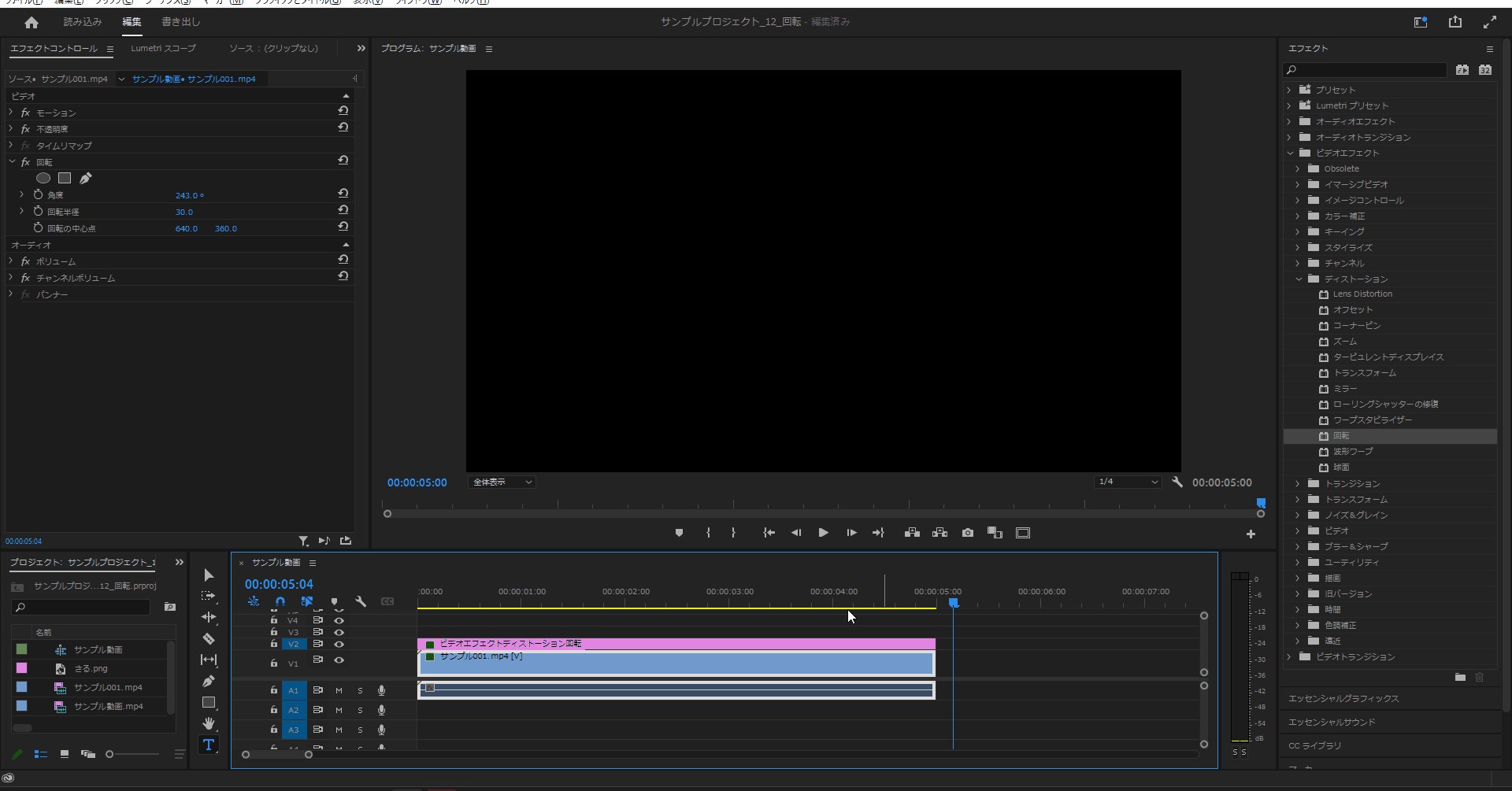
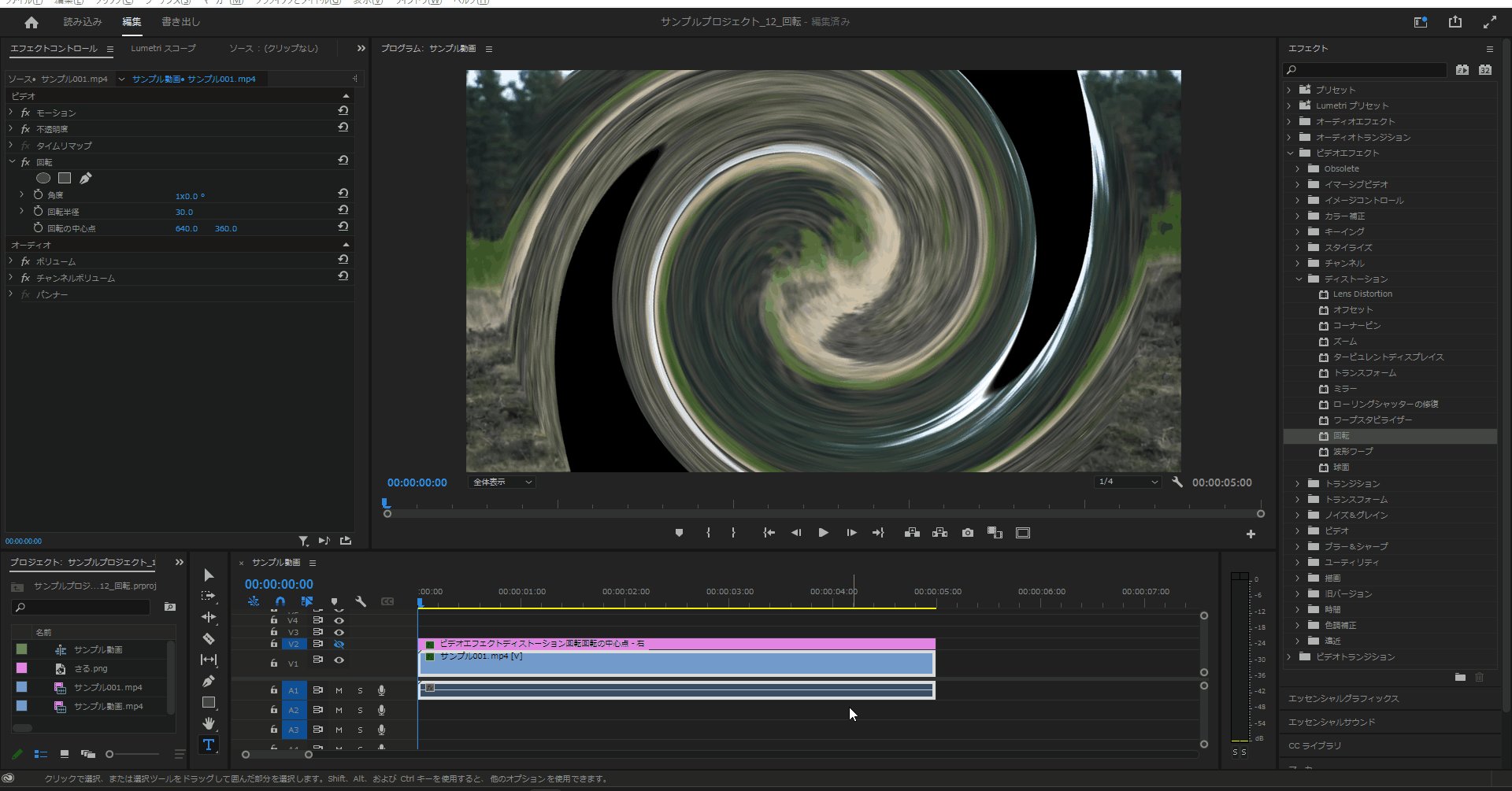
1-1.「エフェクト」はデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「ディストーション」の「回転」もその中に格納されています。

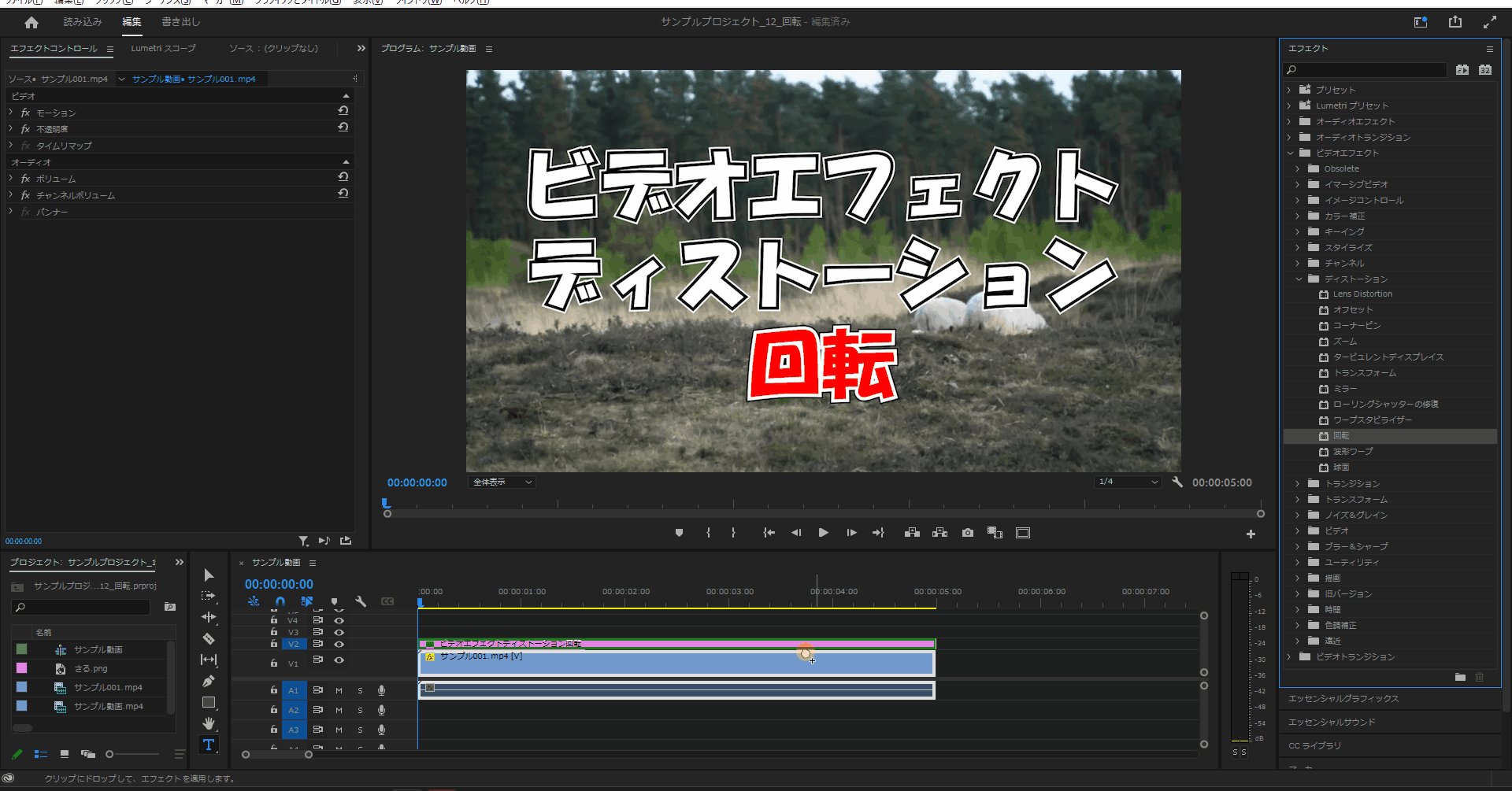
1-2.「ディストーション」を開いたら「回転」を適用させたいアイテムにドラッグ&ドロップします。

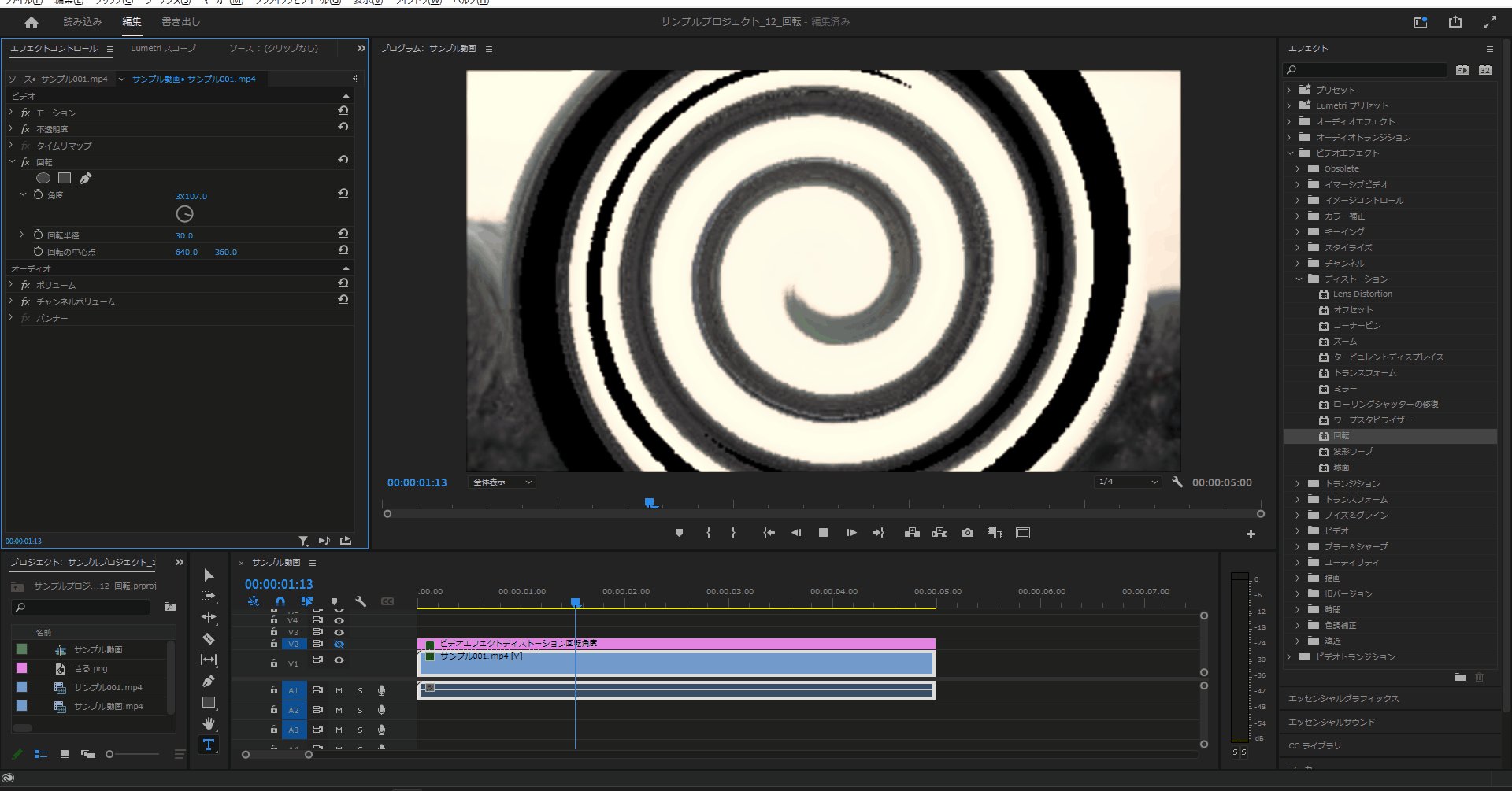
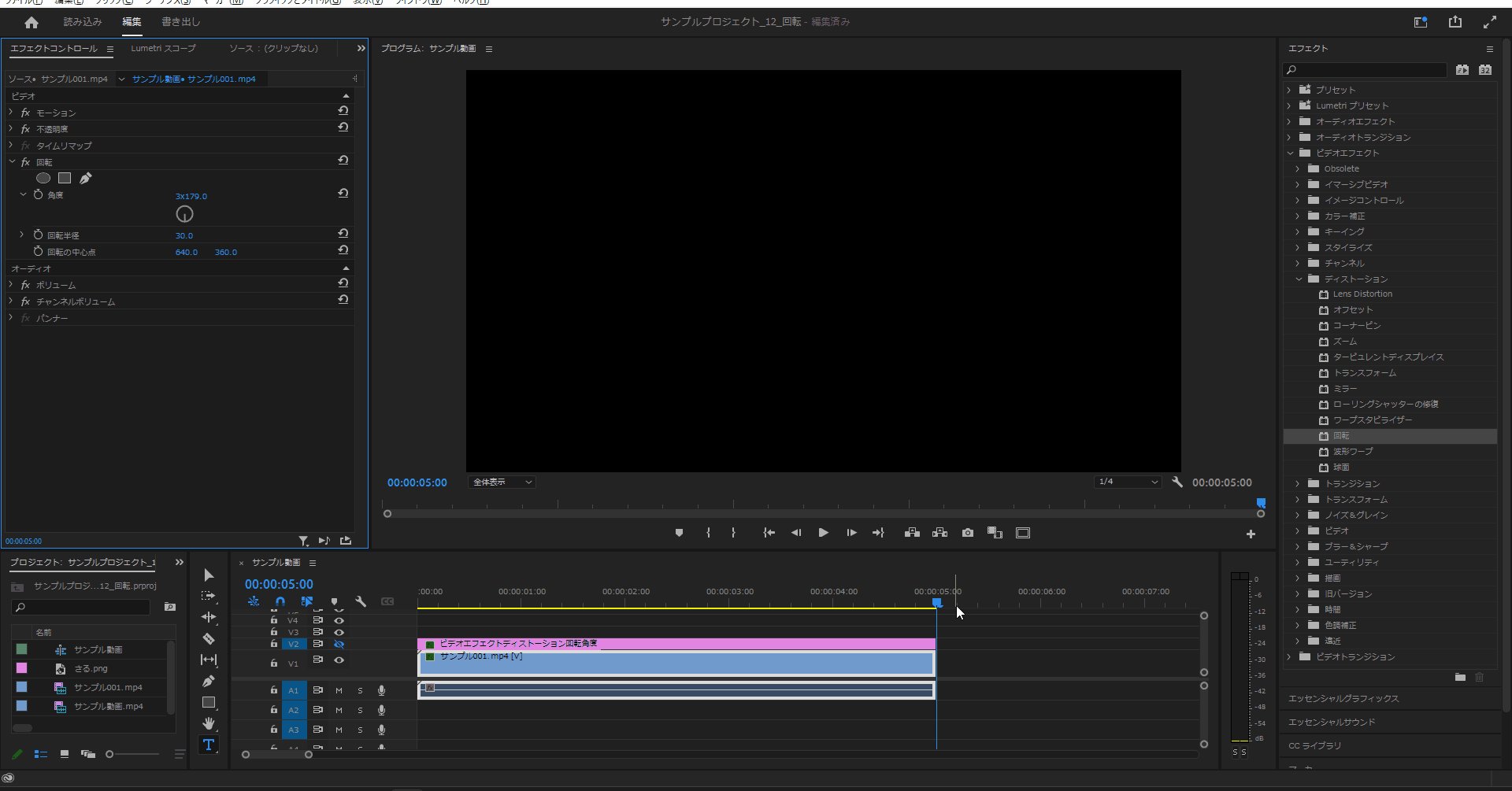
角度の挙動
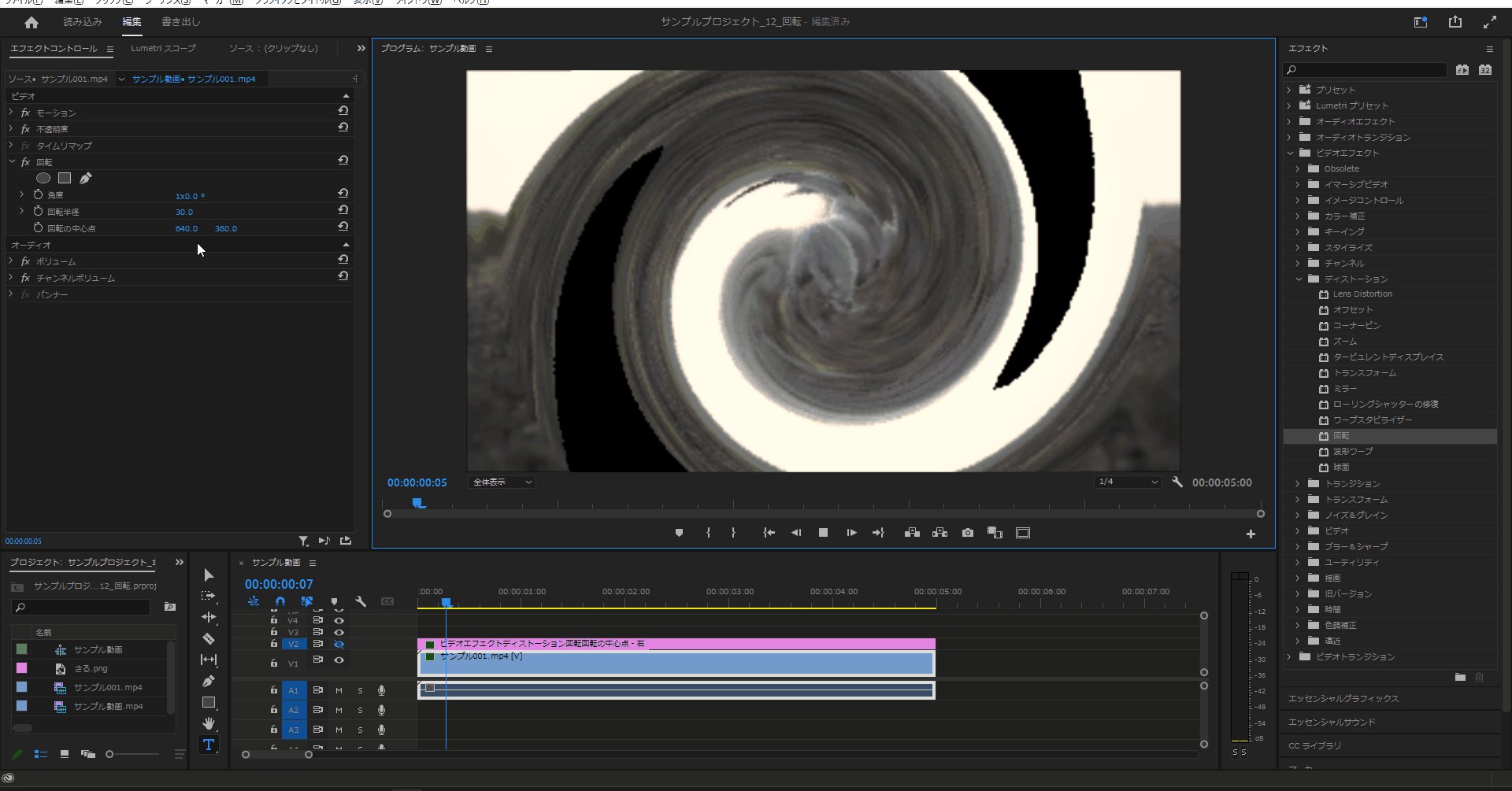
2-1.「回転」の「角度」を変更するとグルグルとしたエフェクトの強さを変更することができます。


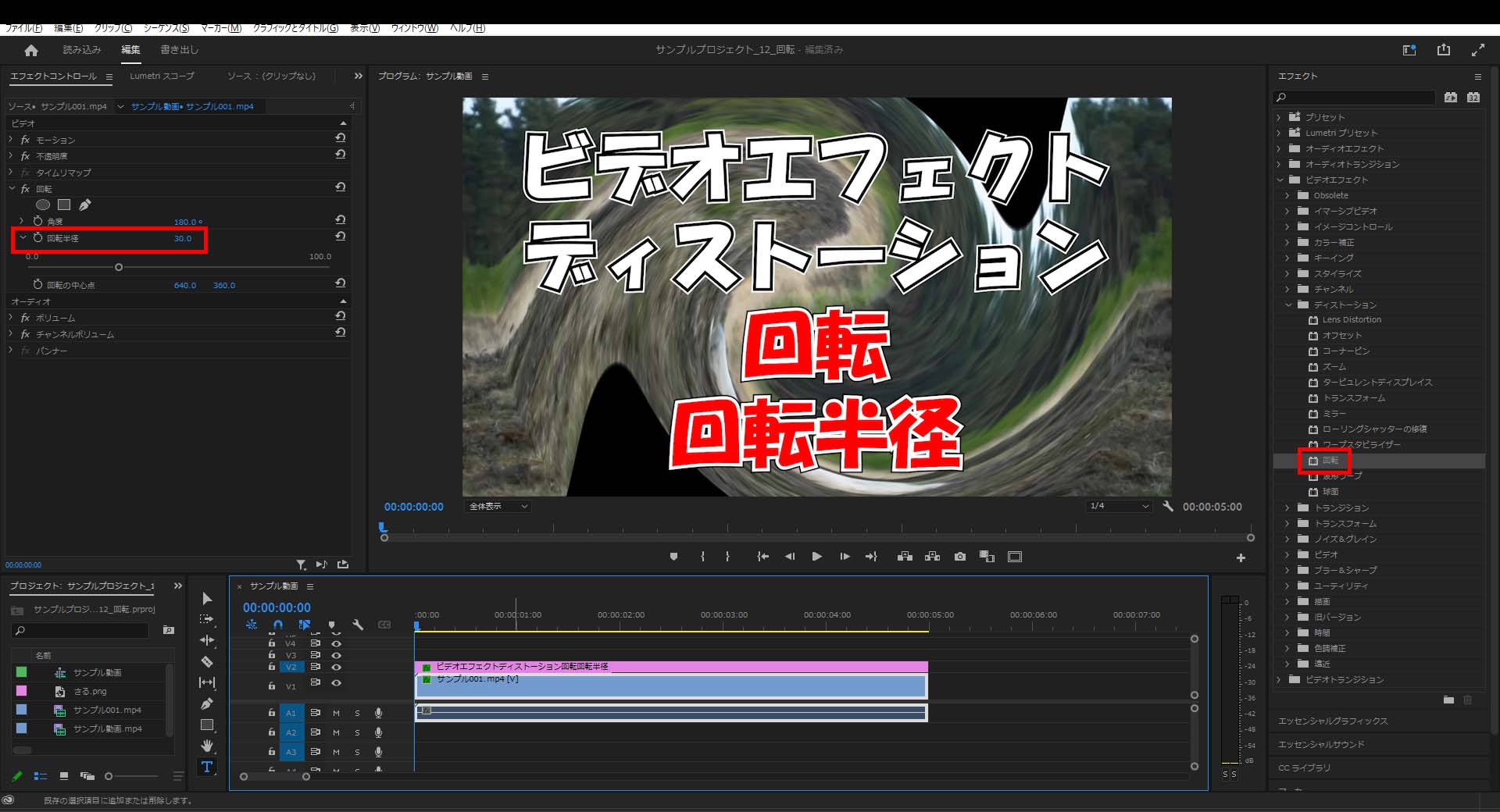
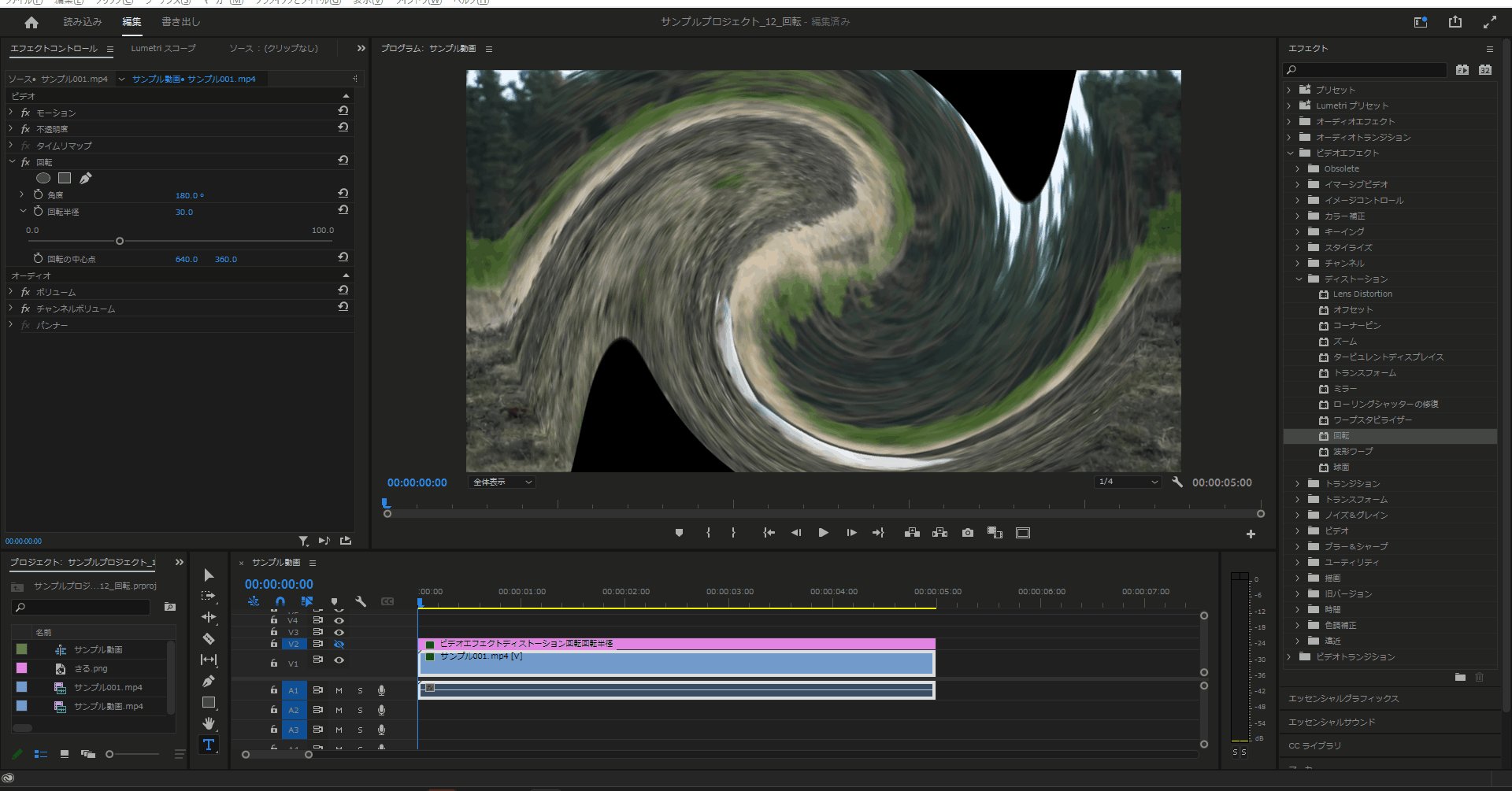
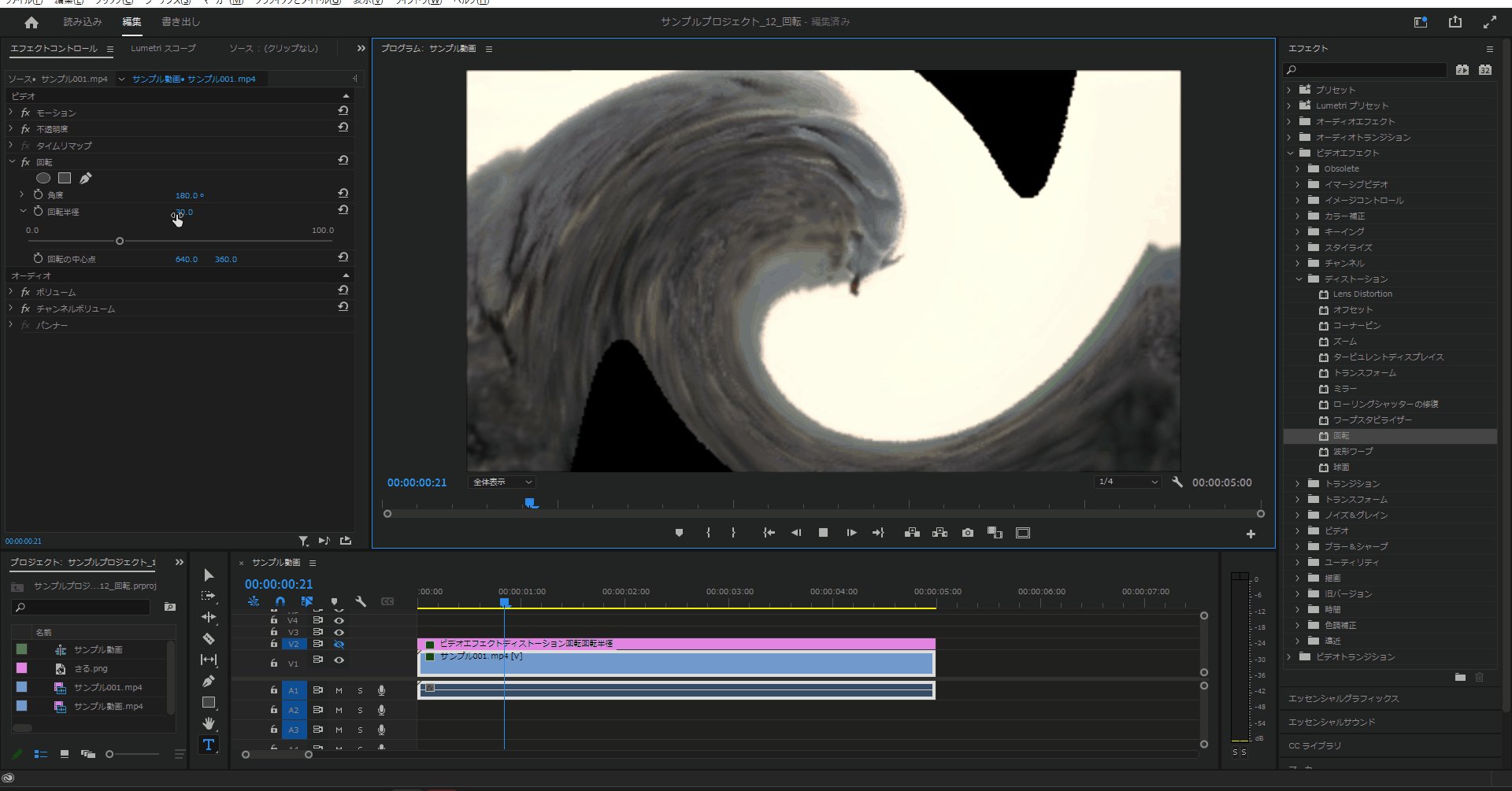
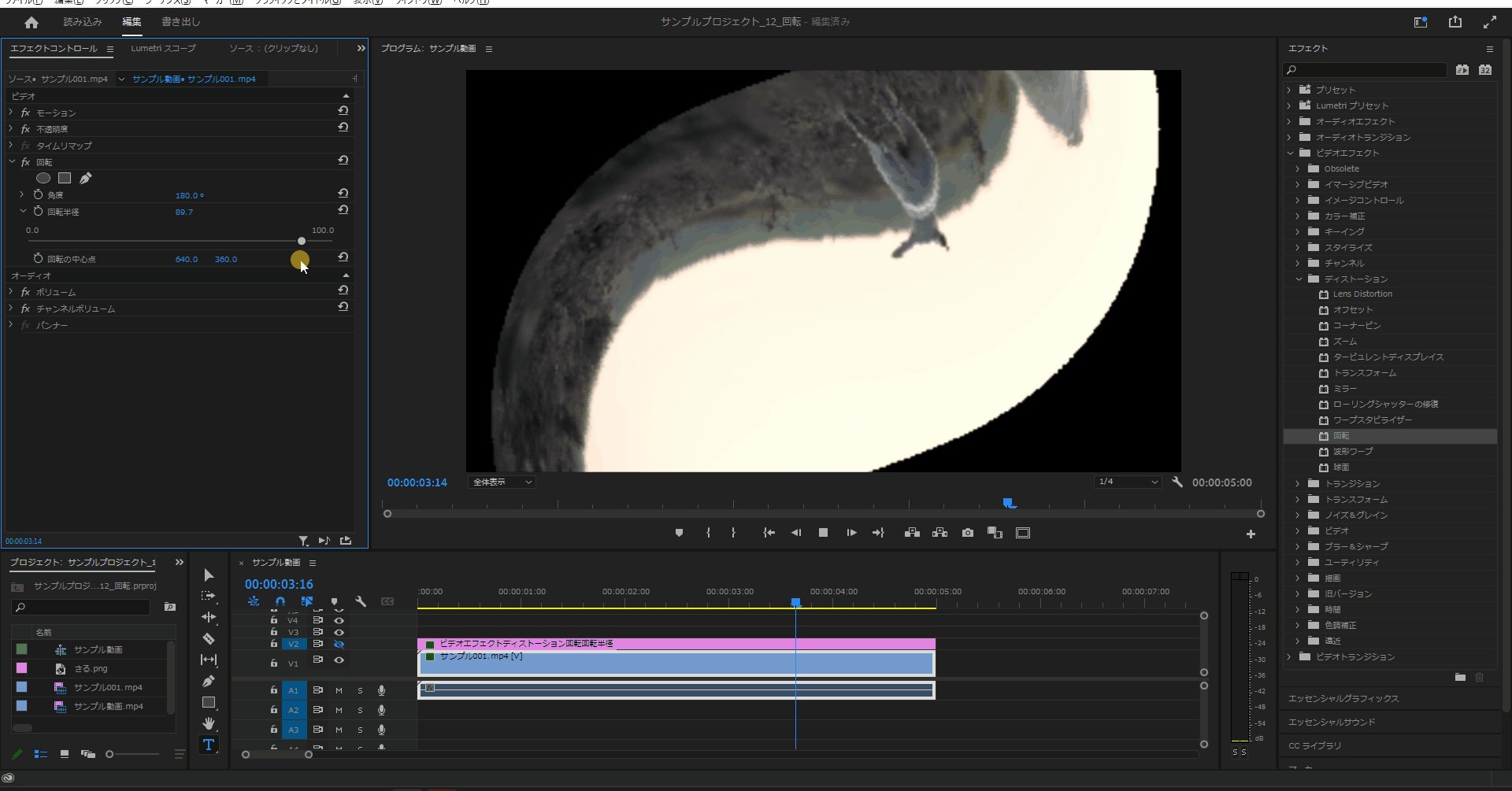
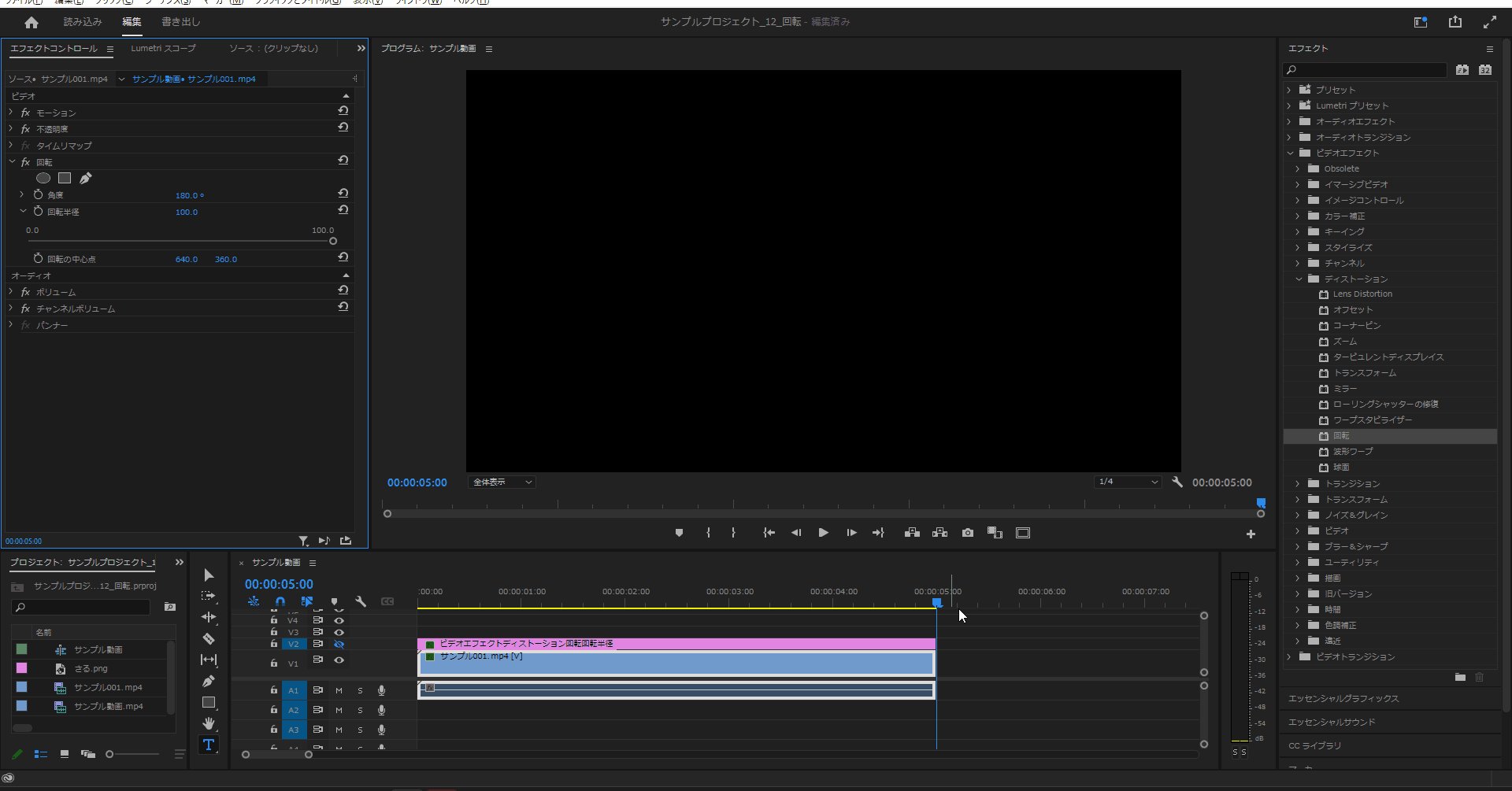
回転半径の挙動
3-1.「回転」の「回転半径」を変更すると「角度」で変更した強さの範囲を変更することができます。
(分かりやすい様に角度の値を「180」に設定しています。)


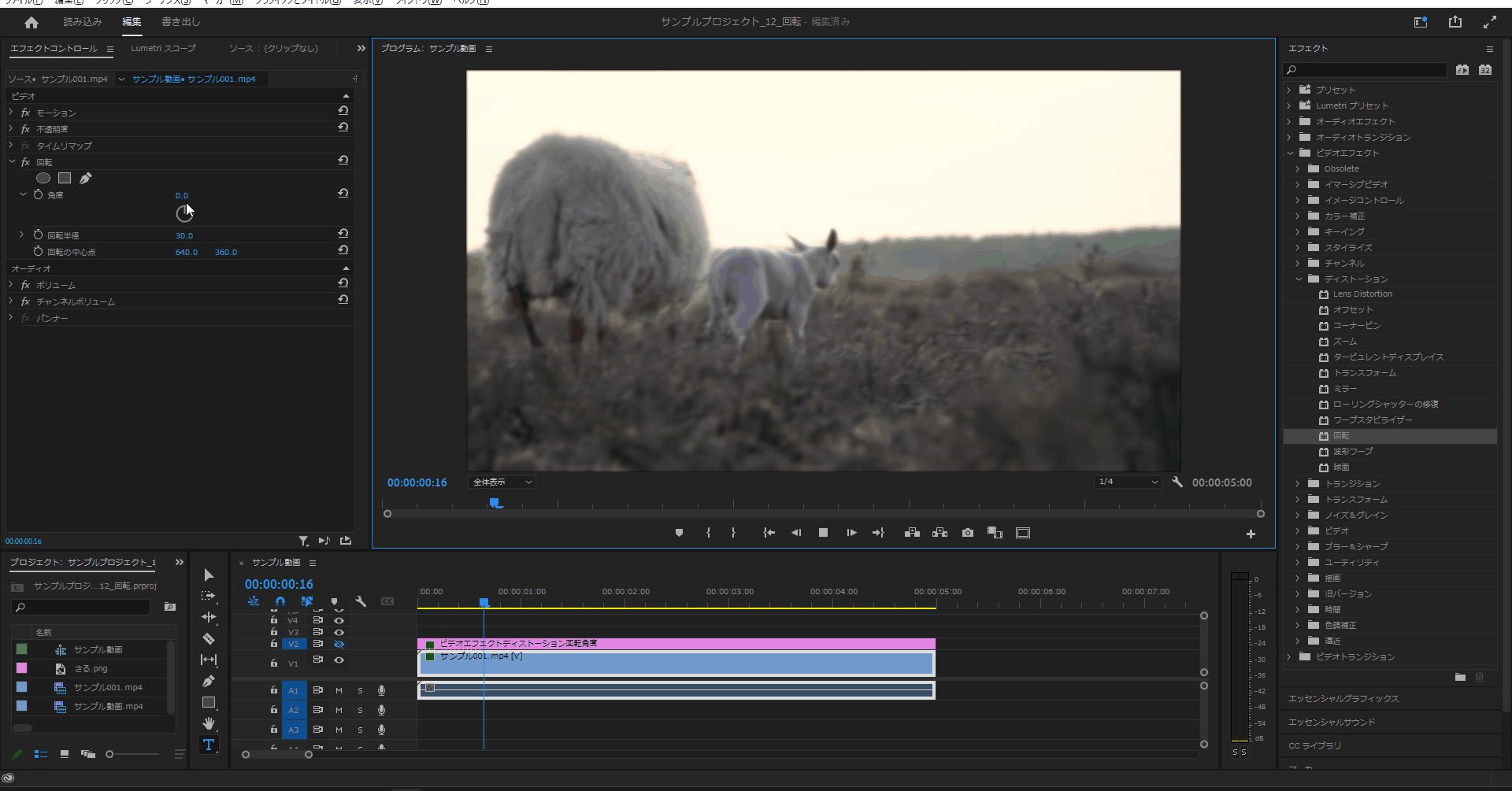
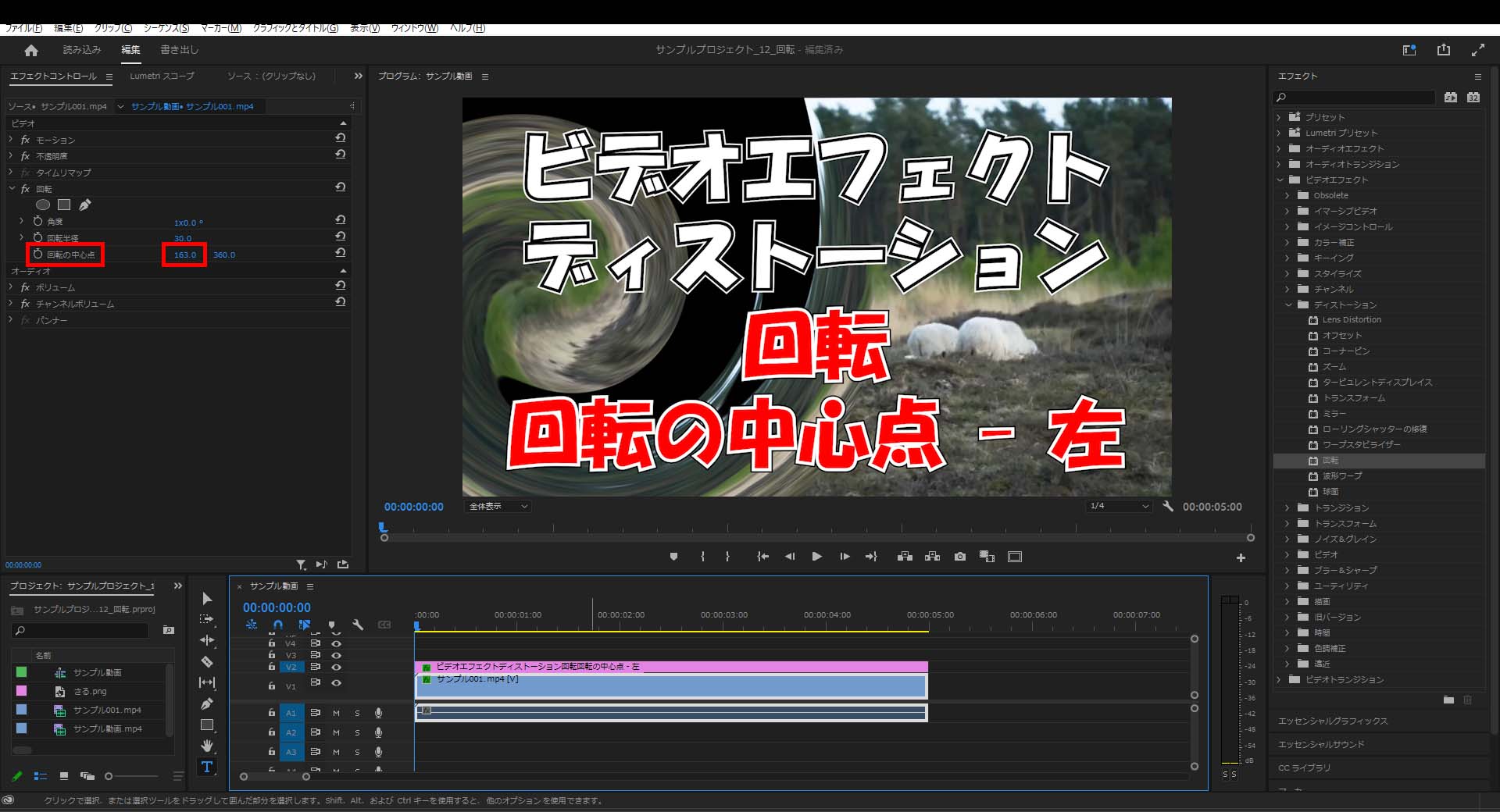
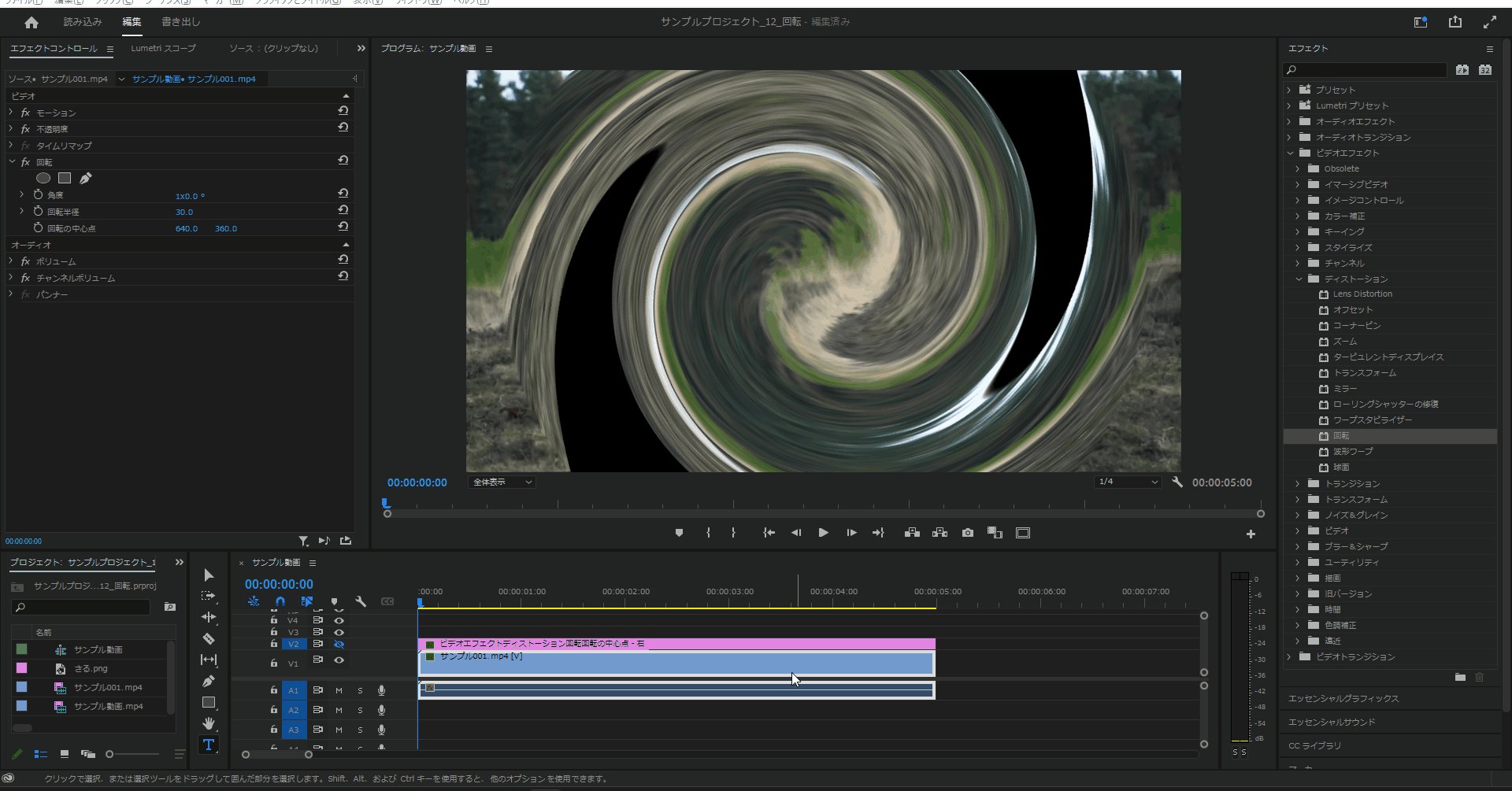
回転の中心点の挙動
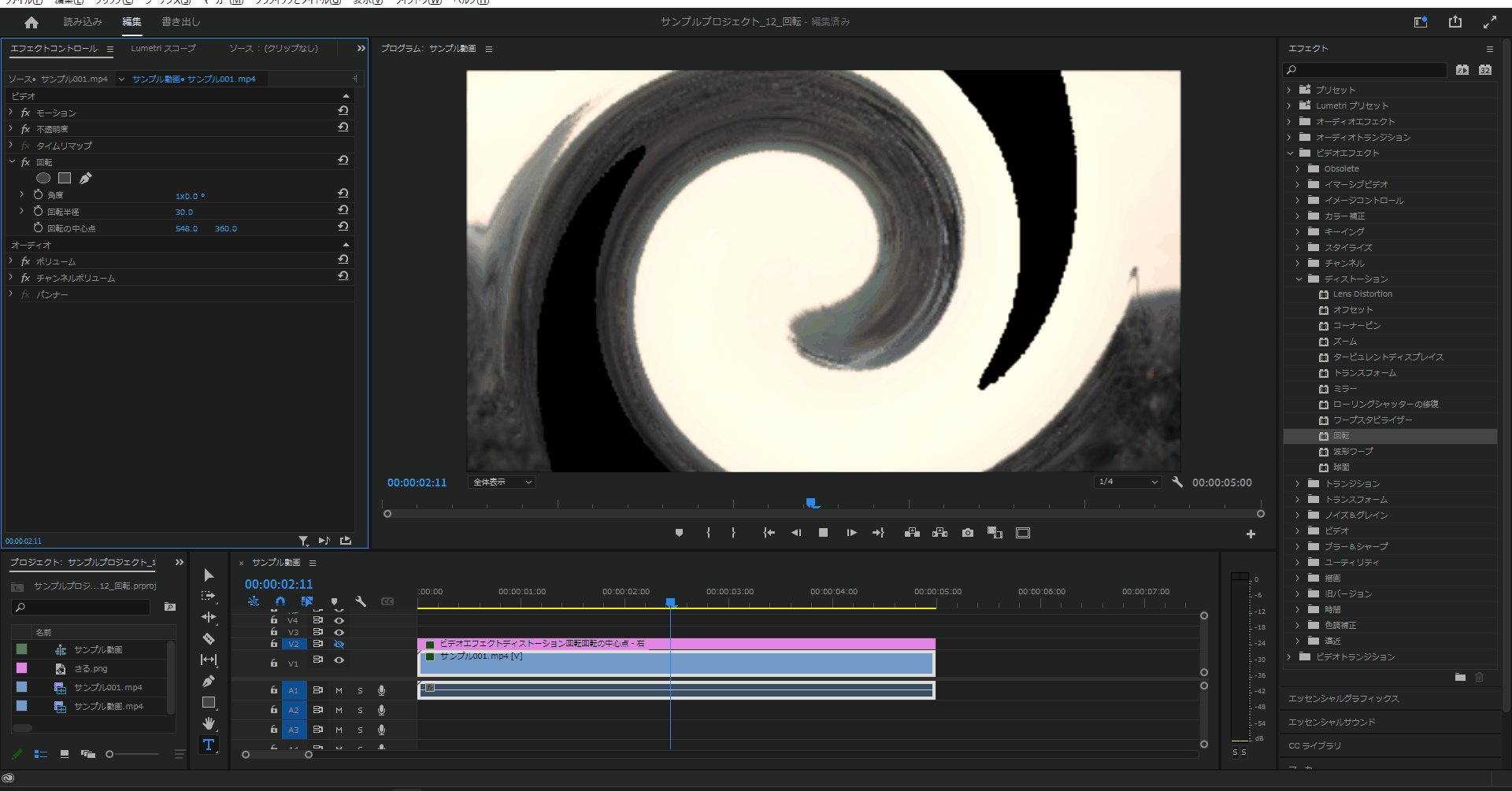
1-5.「回転」の「回転の中心点」の左の値を変更すると「回転」の発生する位置を横方向に移動することができます。


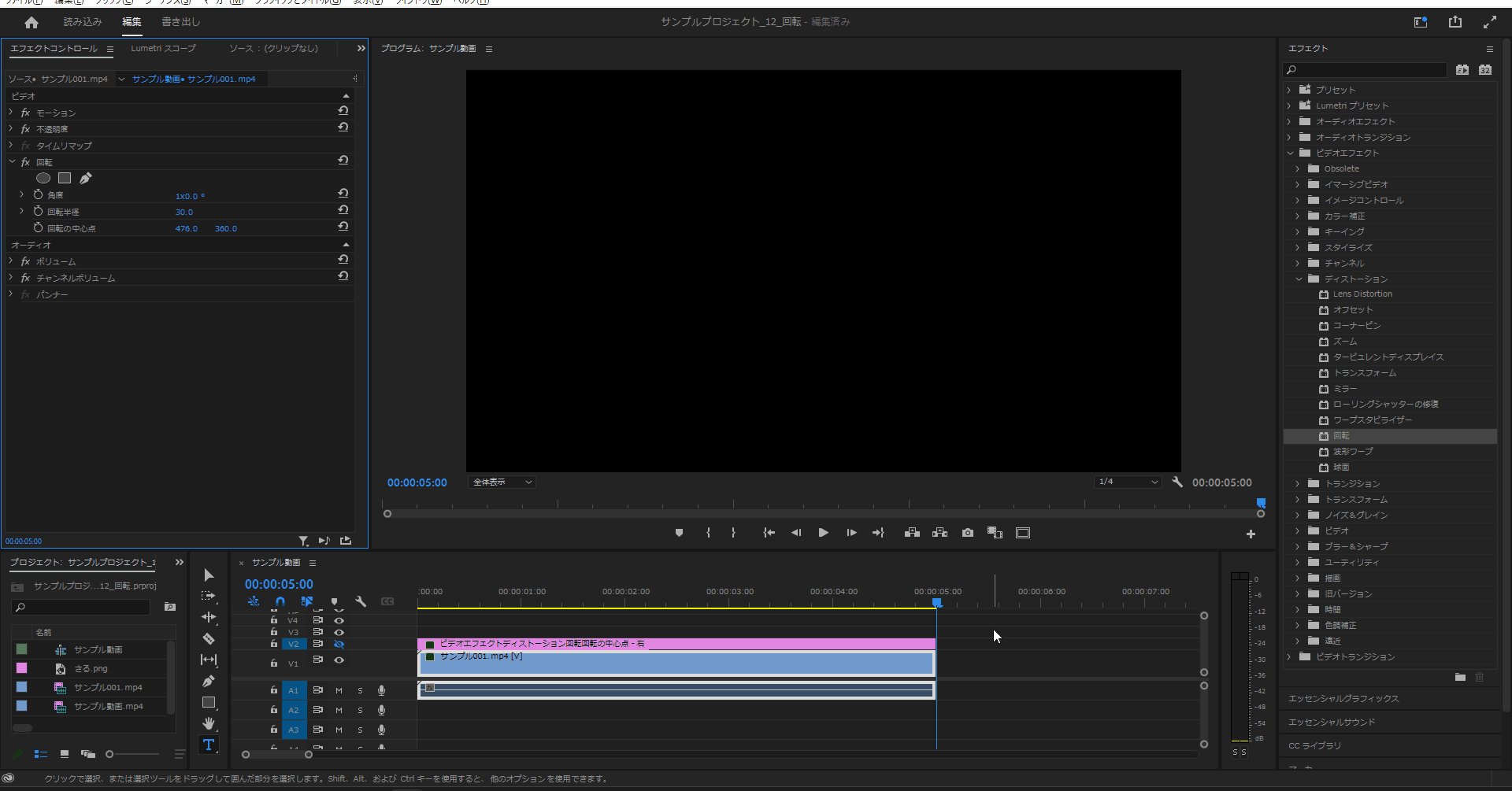
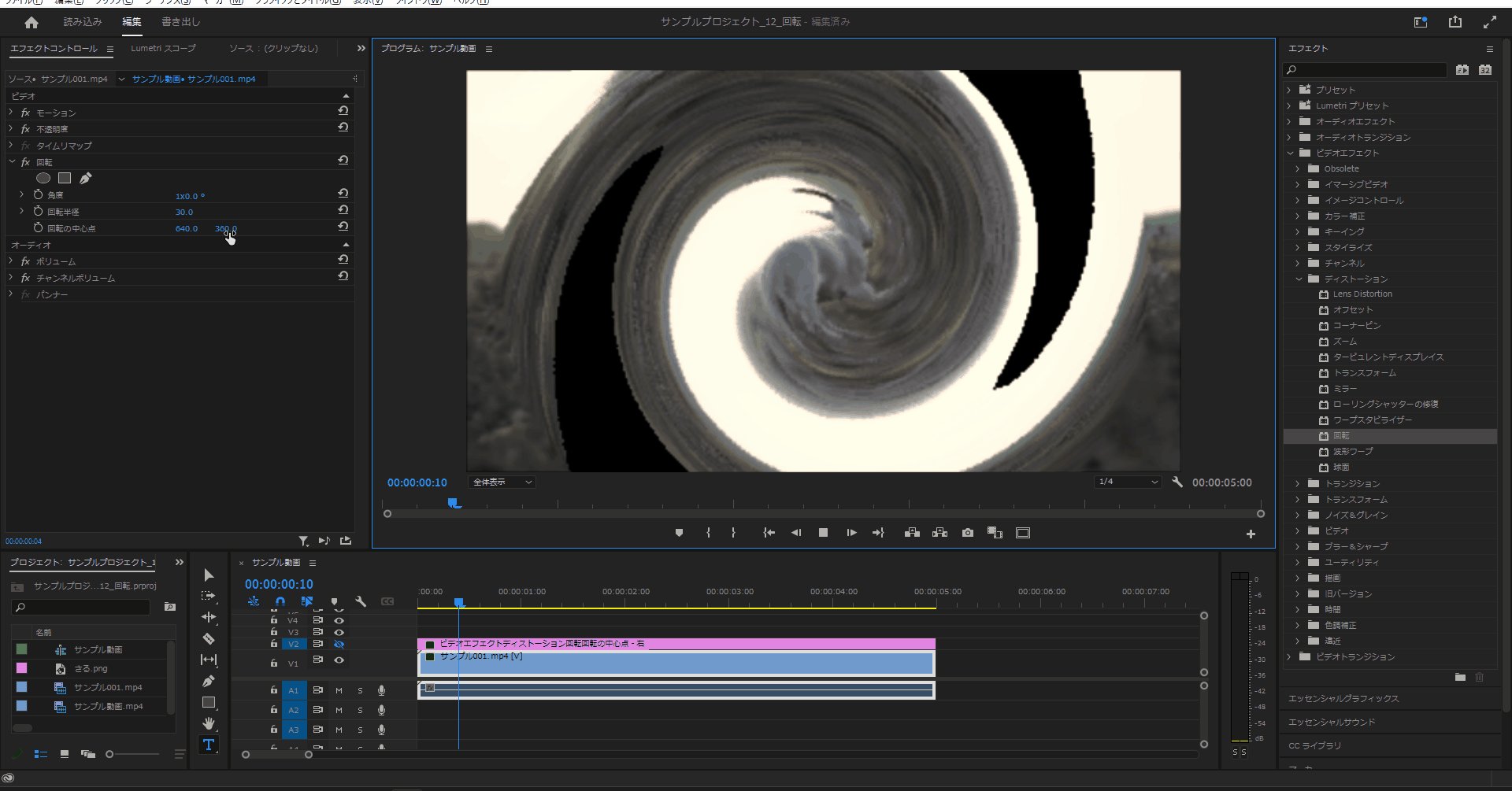
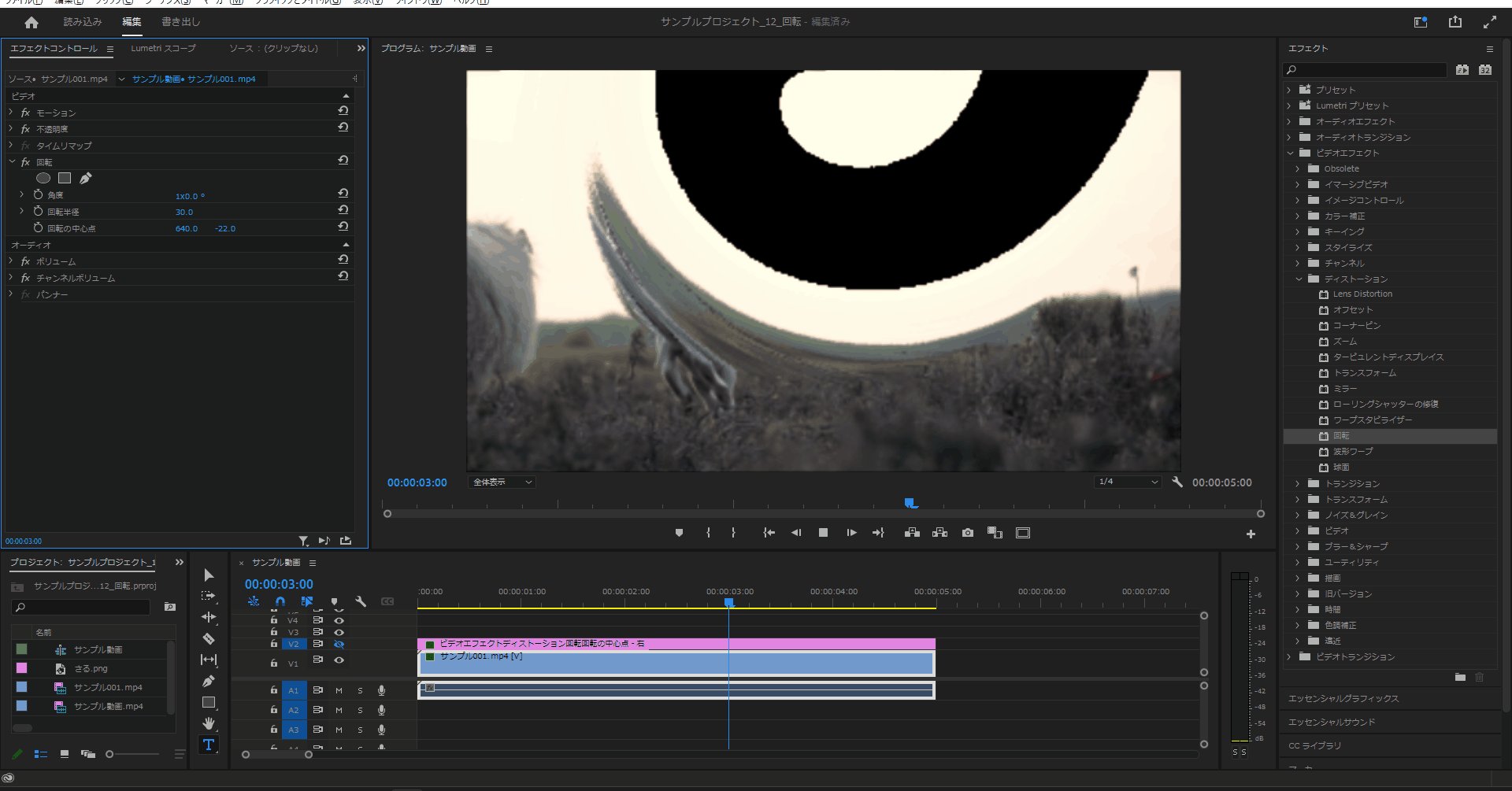
1-6.「回転」の「回転の中心点」の右の値を変更すると「回転」の発生する位置を縦方向に移動することができます
(分かりやすい様に角度の値を「180」に設定しています。)


今回はここまで。
次回は「波形ワープ」について解説していきます。



コメント