今回はver4.13.0.0で複数追加された機能の一つである「ガンマ補正」について解説していきます。
ver4.13.0.0の追加機能
ver4.13.0.0はかなり大幅なアップデートが行われました。
そこで追加された機能はエフェクト周りだけでも以下となります。
「縁のみ」「スーパー多角形」「網点」「単色化」「ハイライトとシャドー」「減色」「露光調整」「色味調整」「シャープ化」「ガンマ補正」
です。
アップデート内容はページ下部にまとめています。
追加機能一覧
「縁のみ」
「縁のみ」エフェクトはアイテムの縁のみを表示させて文字に適用されている色を透明にする機能です。
「縁のみ」は元々あった「縁取り」エフェクトの中にONOFFボタンとして追加されました。
「単色化」
「単色化」エフェクトは「加工」エフェクトに追加されたエフェクトの一つです。
「単色化」エフェクトはその名の通り、選択したアイテムを単色化するアイテムとなります。
「単色化」は「セピア」エフェクトと似ていて、自由な色を選べる「セピア」となっている感覚で使えると思います。
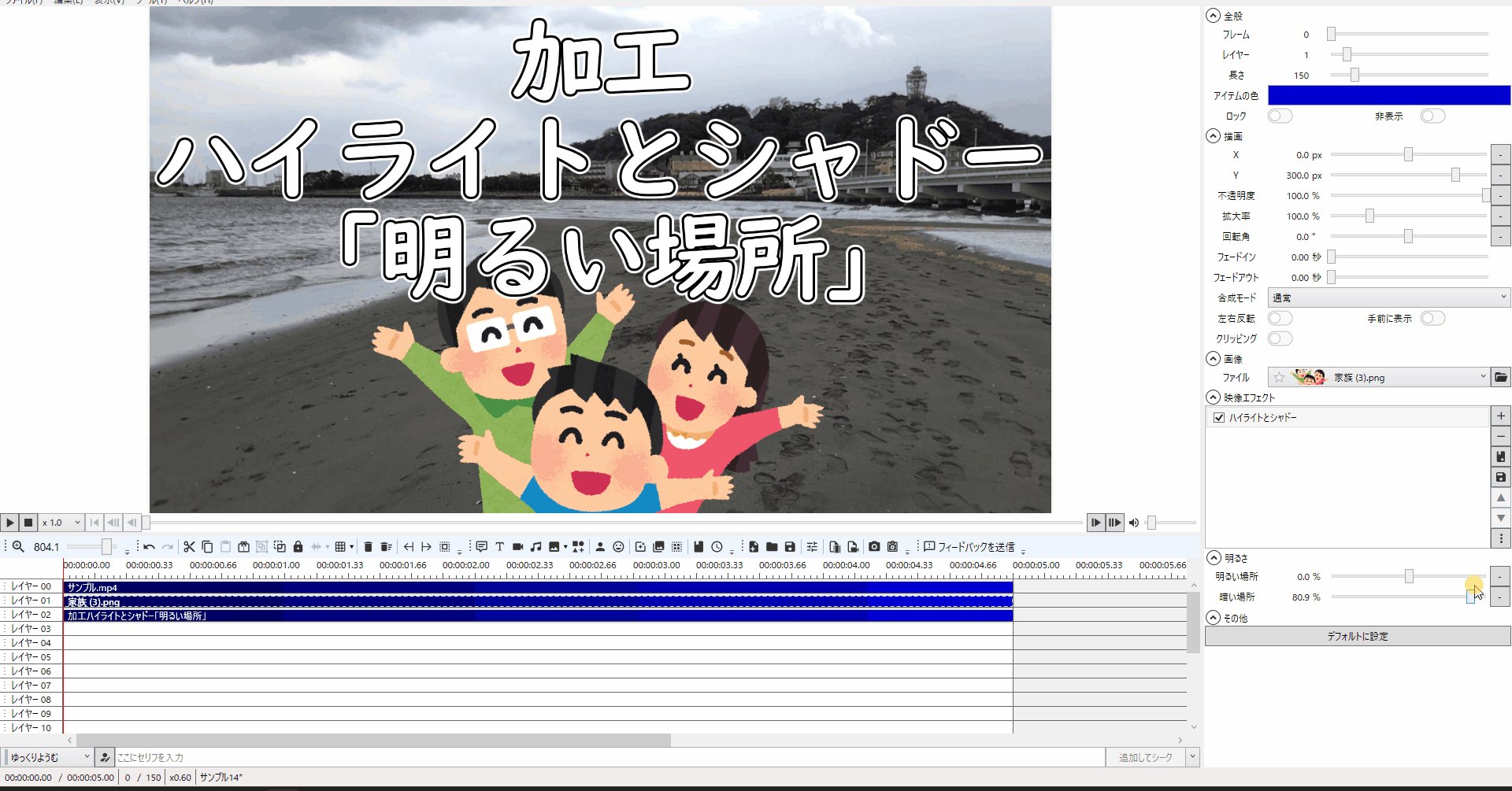
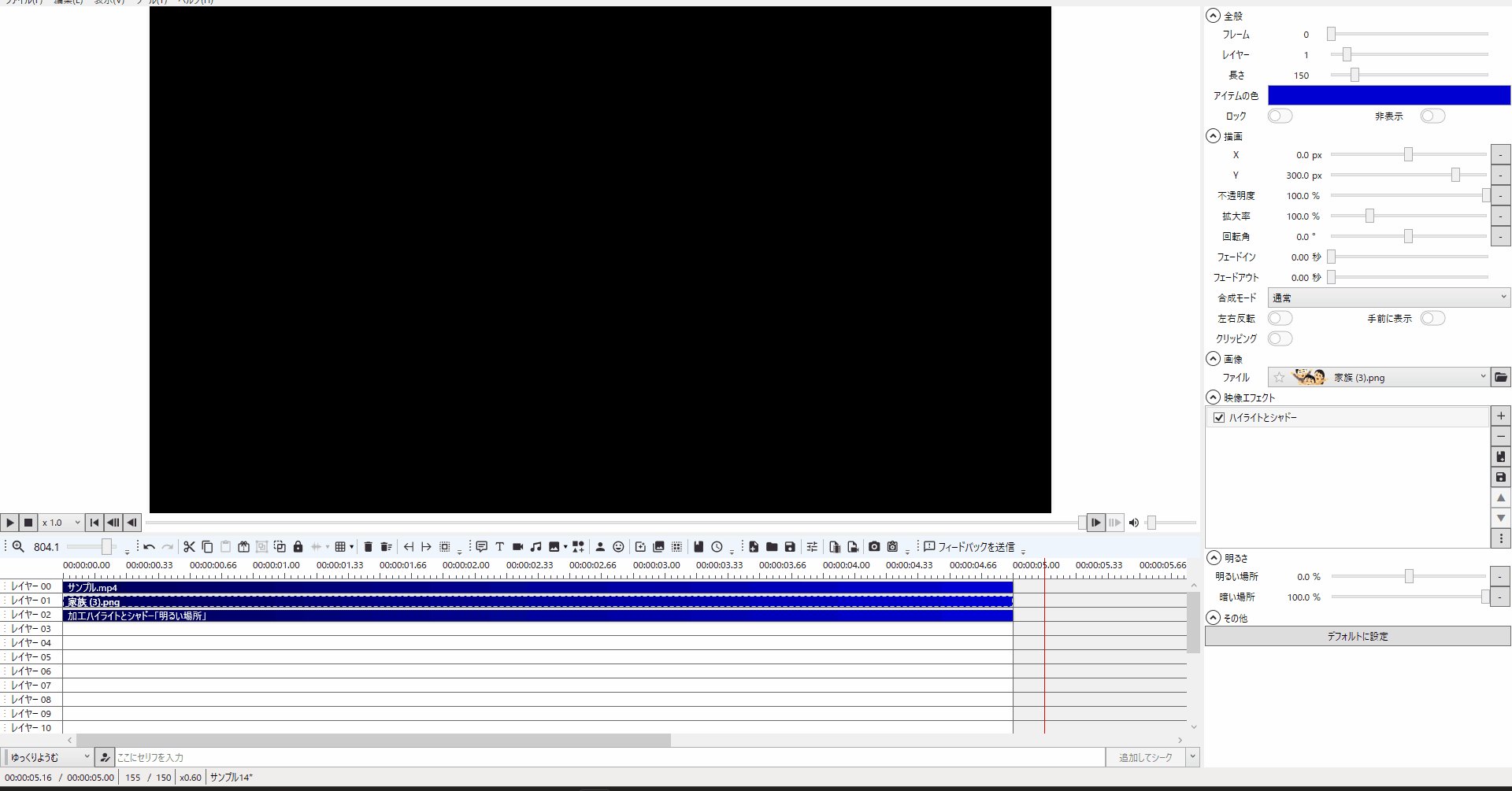
「ハイライトとシャドー」
「ハイライトとシャドー」エフェクトは「加工」エフェクトに追加されたエフェクトの一つです。
「ハイライトとシャドー」は分かりにくいですが明るいところはより明るく、暗い場所はより暗くするエフェクトとなります。
「ハイライトとシャドー」は多分なかなか使う機会が少ないですが、「色調補正」がそれに近いものとなります。
「ハイライトとシャドー」エフェクトには「明るい場所」「暗い場所」があります。
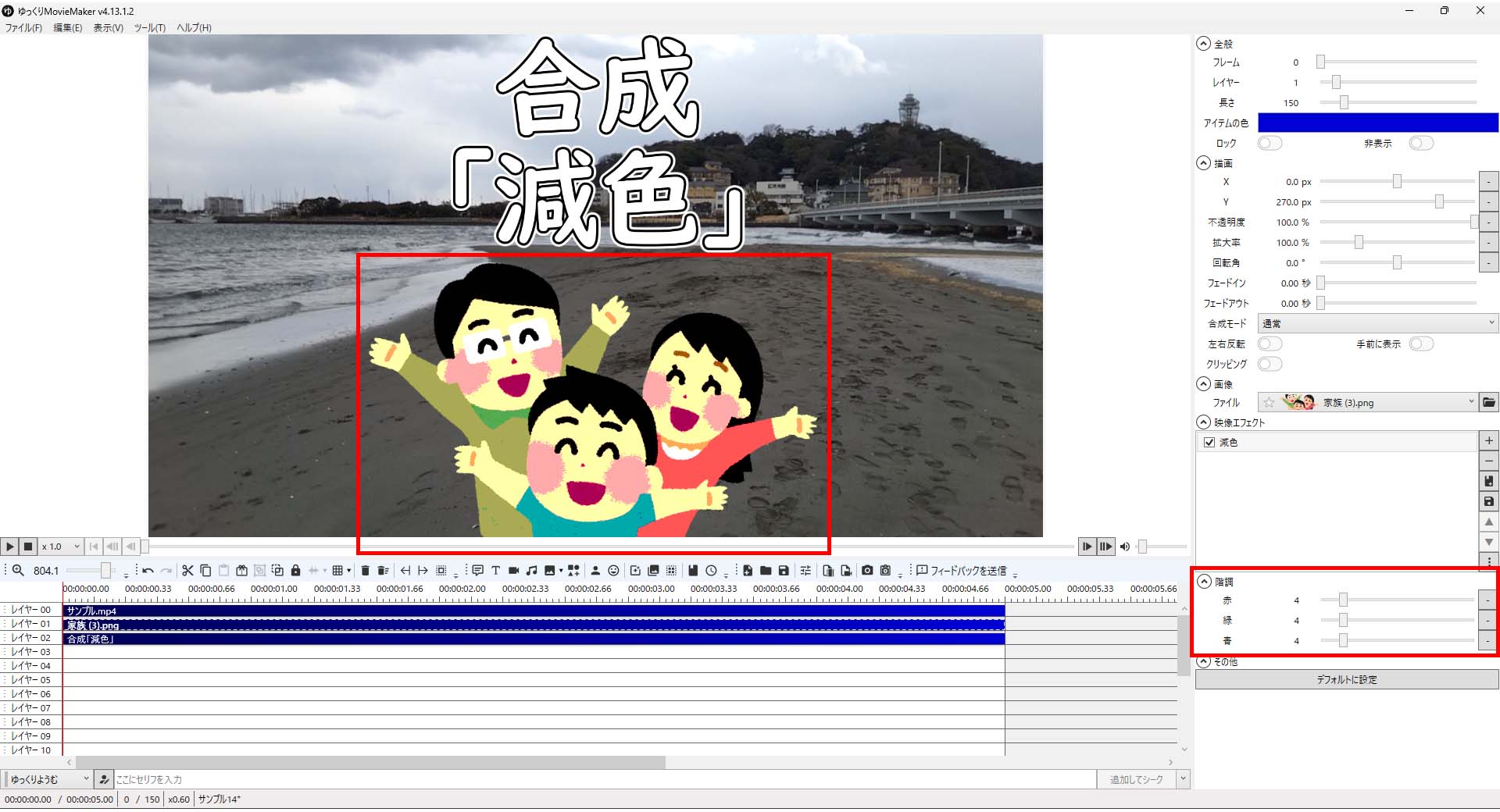
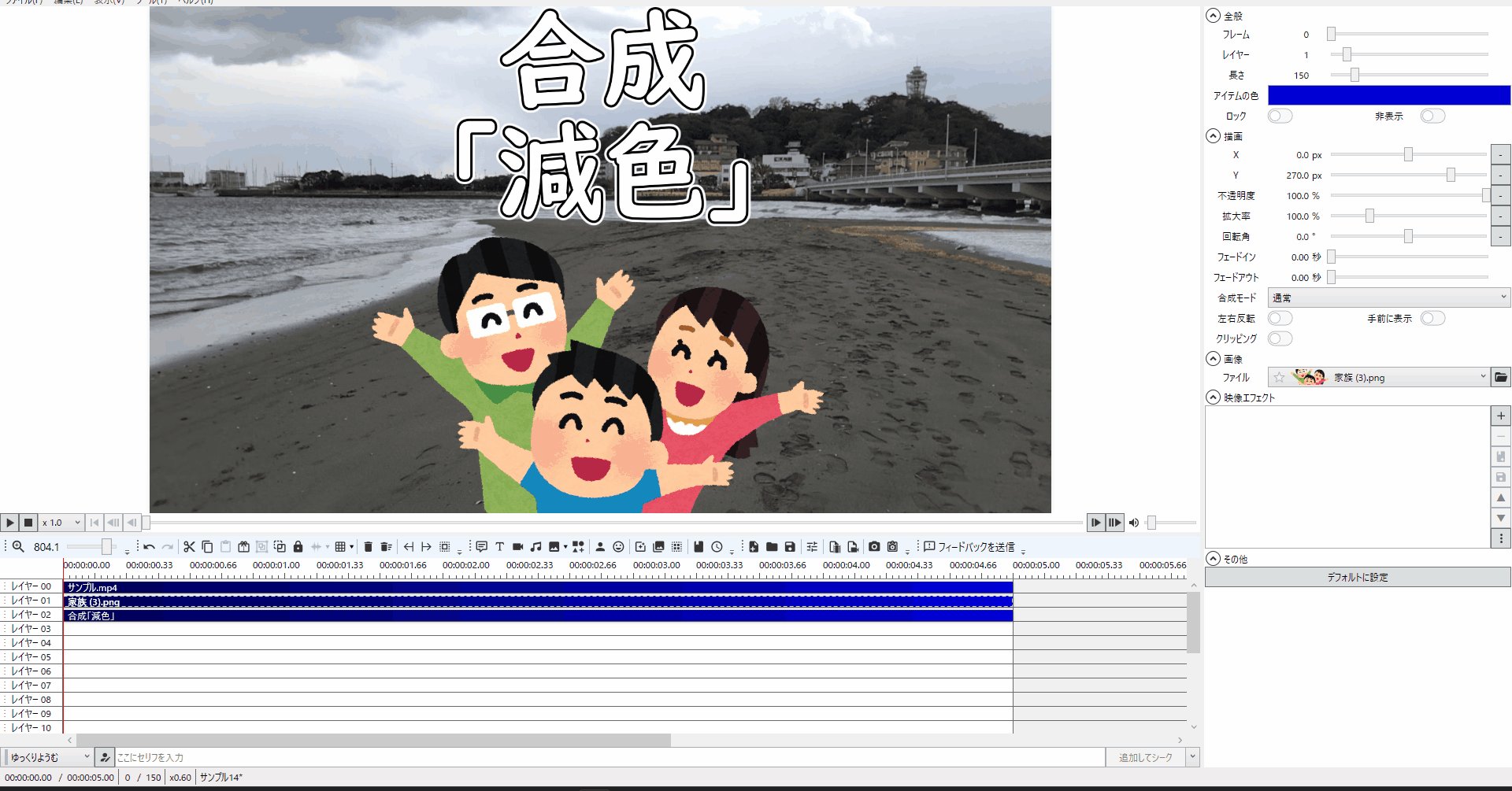
「減色」
「減色」エフェクトは「加工」エフェクトに追加されたエフェクトの一つです。
「減色」は指定したカラーを減色することで色を抜くことができる機能です。
「減色」は「ハイライトとシャドー」同様あまり使う機会がないのでは?とも個人的には思っています。
「減色」エフェクトには「赤」「緑」「青」があります。
「露光調整」
「露光調整」エフェクトは「加工」エフェクトに追加されたエフェクトの一つです。
「露光調整」は選択したアイテムに対して明るさを調整することができるエフェクトです。
「露光調整」は選択したアイテムに対して明るさを調整できるので暗いアイテムを明るくしたり明るすぎるアイテムを暗くしたりとできます。
「露光調整」エフェクトには「露光」があります。
「色味調整」
「色味調整」エフェクトは「加工」エフェクトに追加されたエフェクトの一つです。
「色味調整」は選択したアイテムに対して指定したカラーに色を寄せることができるエフェクトとなります。
「色味調整」は「色調補正」の「色相」と似たような機能となります。
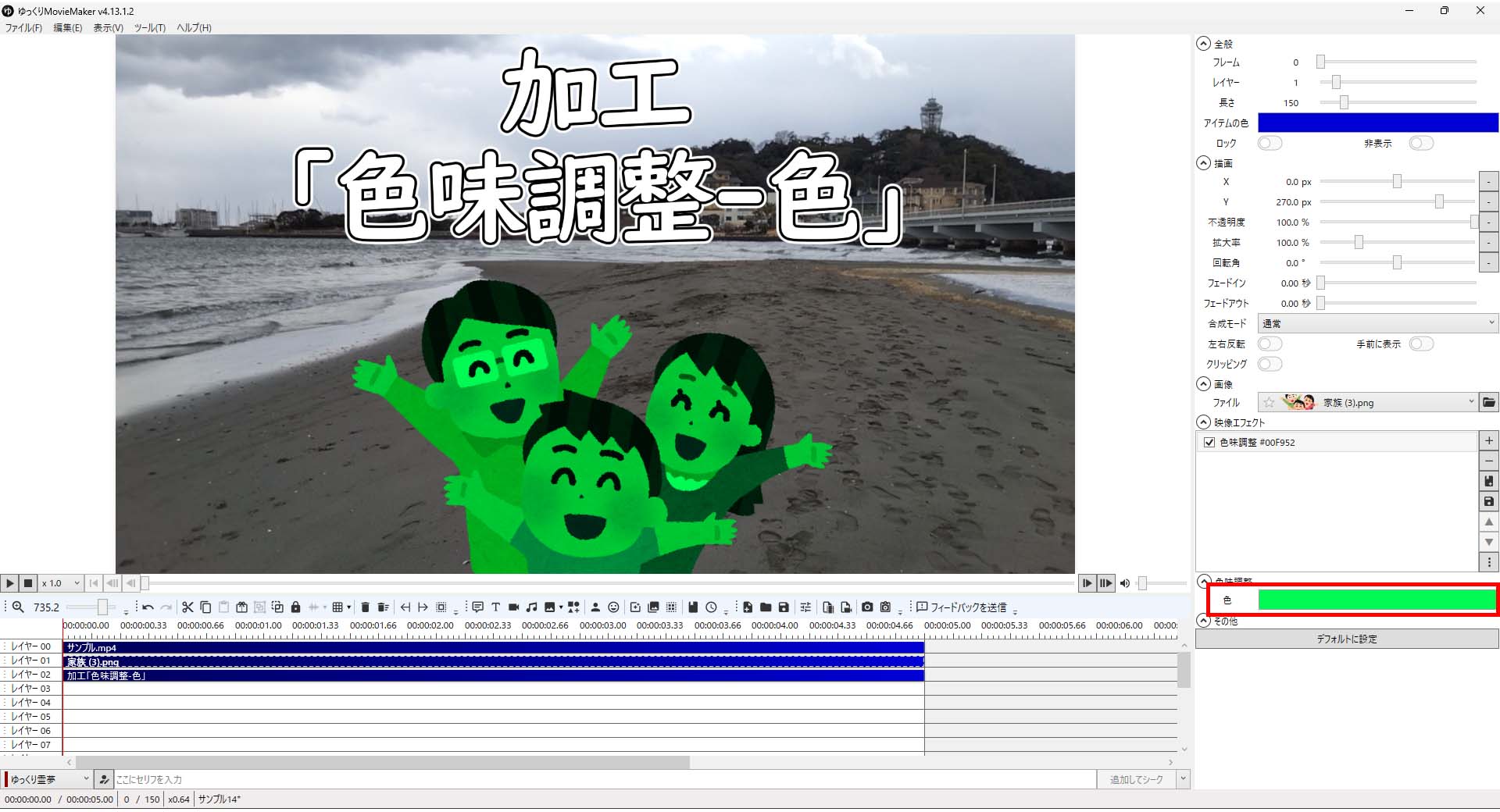
「色味調整」エフェクトには「色」があります。
「シャープ化」
「シャープ化」エフェクトは「加工」エフェクトに追加されたエフェクトの一つです。
「シャープ化」は選択したアイテムに対して色と色の境目をはっきりさせる機能となります。
「シャープ化」は小さいアイテムにはあまり値を変えても分かりませんが、拡大などをしてアイテムを大きくすると多少分かりやすくなります。
今回はそんな「シャープ化」について解説します。
「シャープ化」エフェクトには「シャープ度」「しきい値」があります。
「シャープ化」は拡大すればまだ分かりやすいですが「しきい値」は正直に言って非常に分かりづらかったです。
「ガンマ補正」
「ガンマ補正」エフェクトは「加工」エフェクトに追加されたエフェクトの一つです。
「ガンマ補正」は選択したアイテムに対して色やコントラストを変更させる機能となります。
「ガンマ補正」は色調補正に近い機能を持っており、それぞれの色を強調したり弱めたりすることができます。
「ガンマ補正」エフェクトには「全体」「赤」「緑」「青」があります。
スーパー多角形
「スーパー多角形」エフェクトは「図形」アイテムに追加された機能の一つです。
扱いが少し難しいアイテムなのですが、使い慣れると色々な形の図形を挿入できるようになれる非常に面白いアイテムでもあります。
「スーパー多角形」エフェクトには共通して「線の太さ」「頂点数」「丸み」「色」があり、サイズとアスペクト比では「サイズ」「縦横比」があり、幅と高さでは「幅」「高さ」の設定ができます。
網点境界ぼかし
「網点境界ぼかし」エフェクトはアイテムの縁の部分に網点を適用させる機能です。
「網点影」や「網点影(内側)」ではアイテムの外側や内側に網点を付与する機能でしたが「網点境界ぼかし」ではアイテムの縁に網点影を付与する機能となっています。
「網点境界ぼかし」エフェクトには、「ぼかし度」「配置」「距離」「サイズ」「色の強さ」があります。
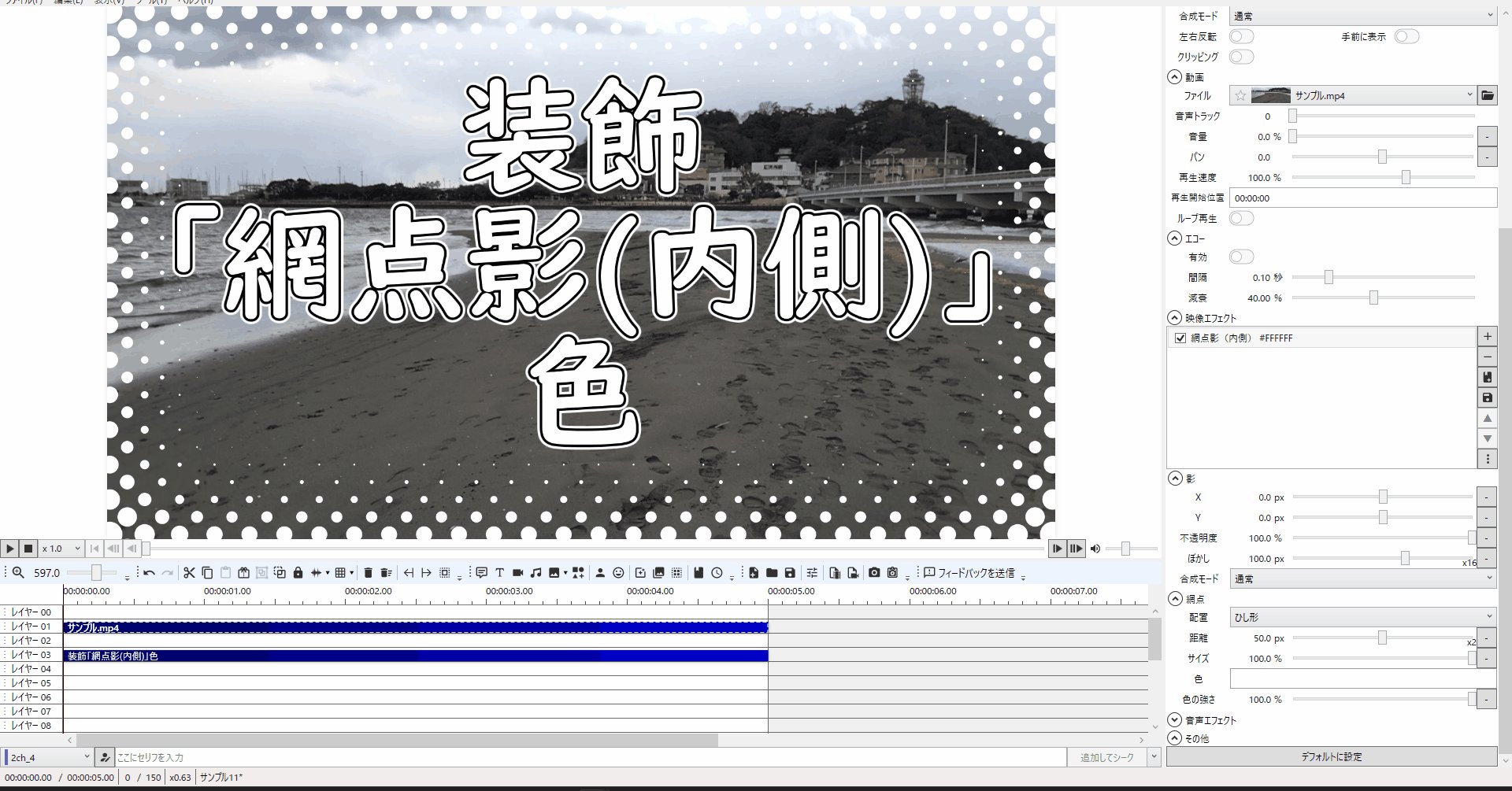
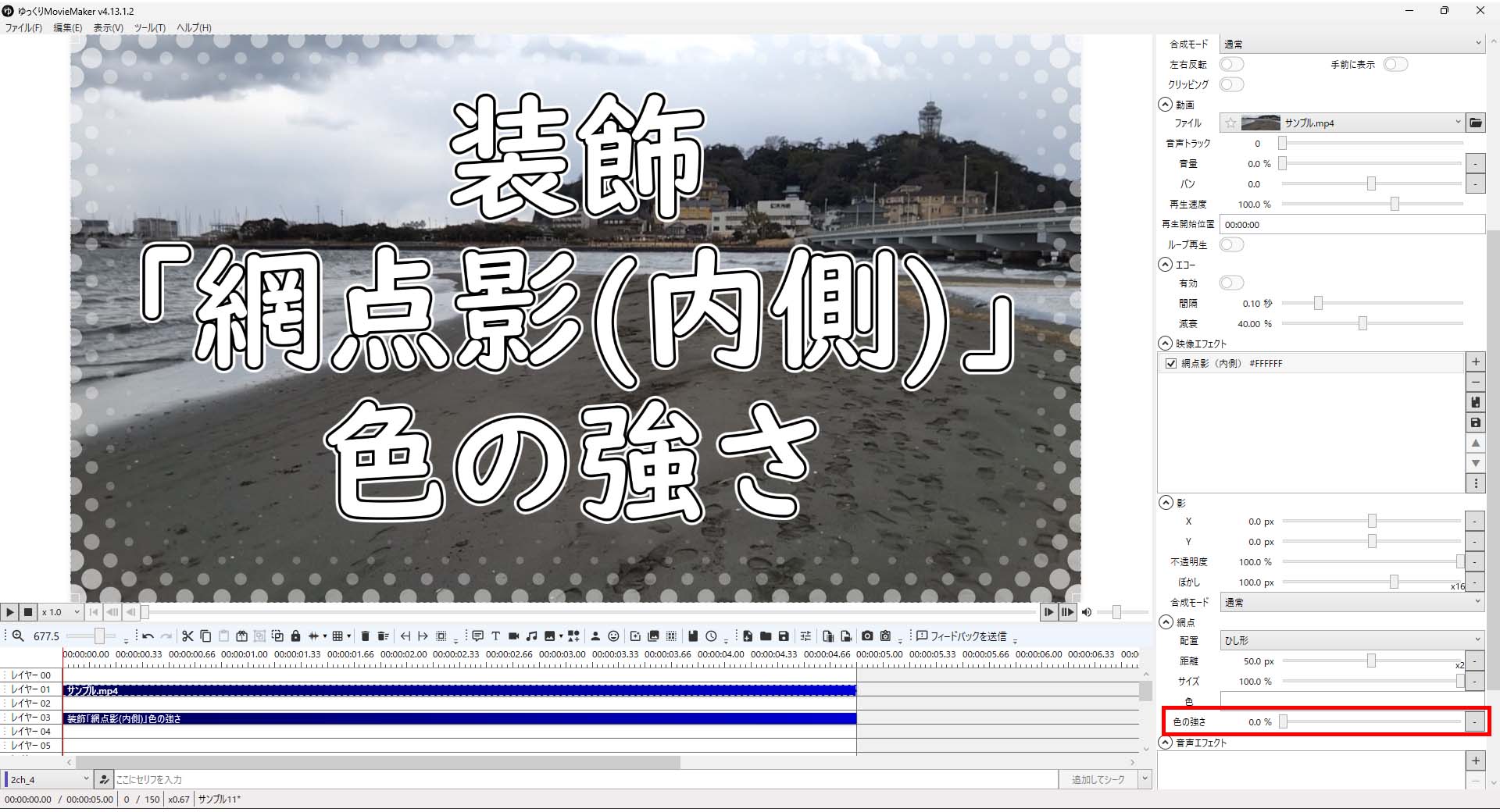
網点影(内側)
「網点影(内側)」エフェクトはアイテムの内側に網点を適用させる機能です。
普通の「網点影」ではアイテムの外側でしたが「網点影(内側)」ではアイテムの縁に沿って適用するので視覚的に分かりやすくなっています。
「網点影(内側)」エフェクトには、影に「X」「Y」「不透明度」「ぼかし」「合成モード」があり、網点に「配置」「距離」「サイズ」「色」「色の強さ」があります。
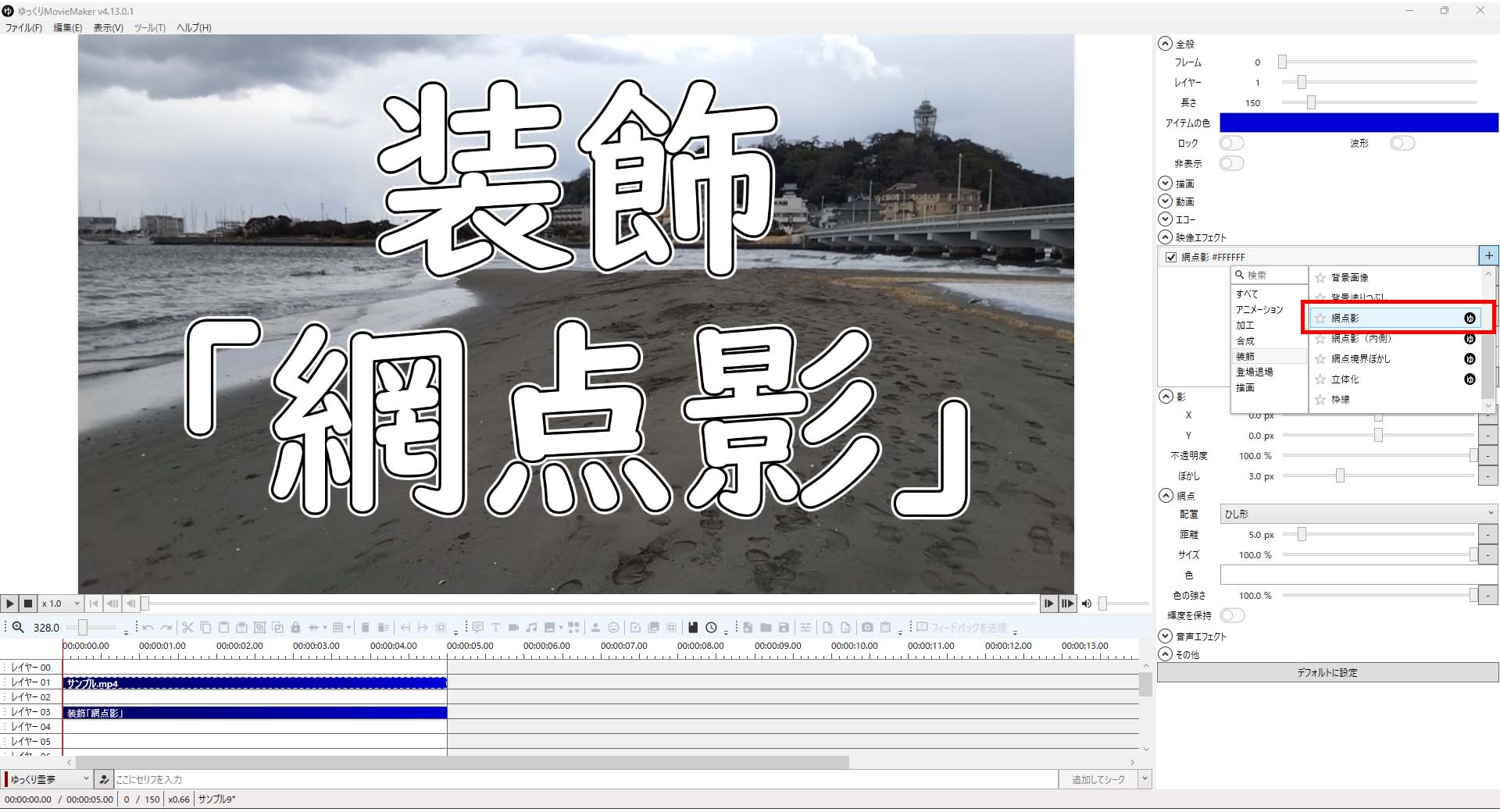
網点影
「網点影」エフェクトには主に網点を適用させる機能です。
単純に追加しただけでは分かりづらいですが、値を変えることでより分かりやすくなります。
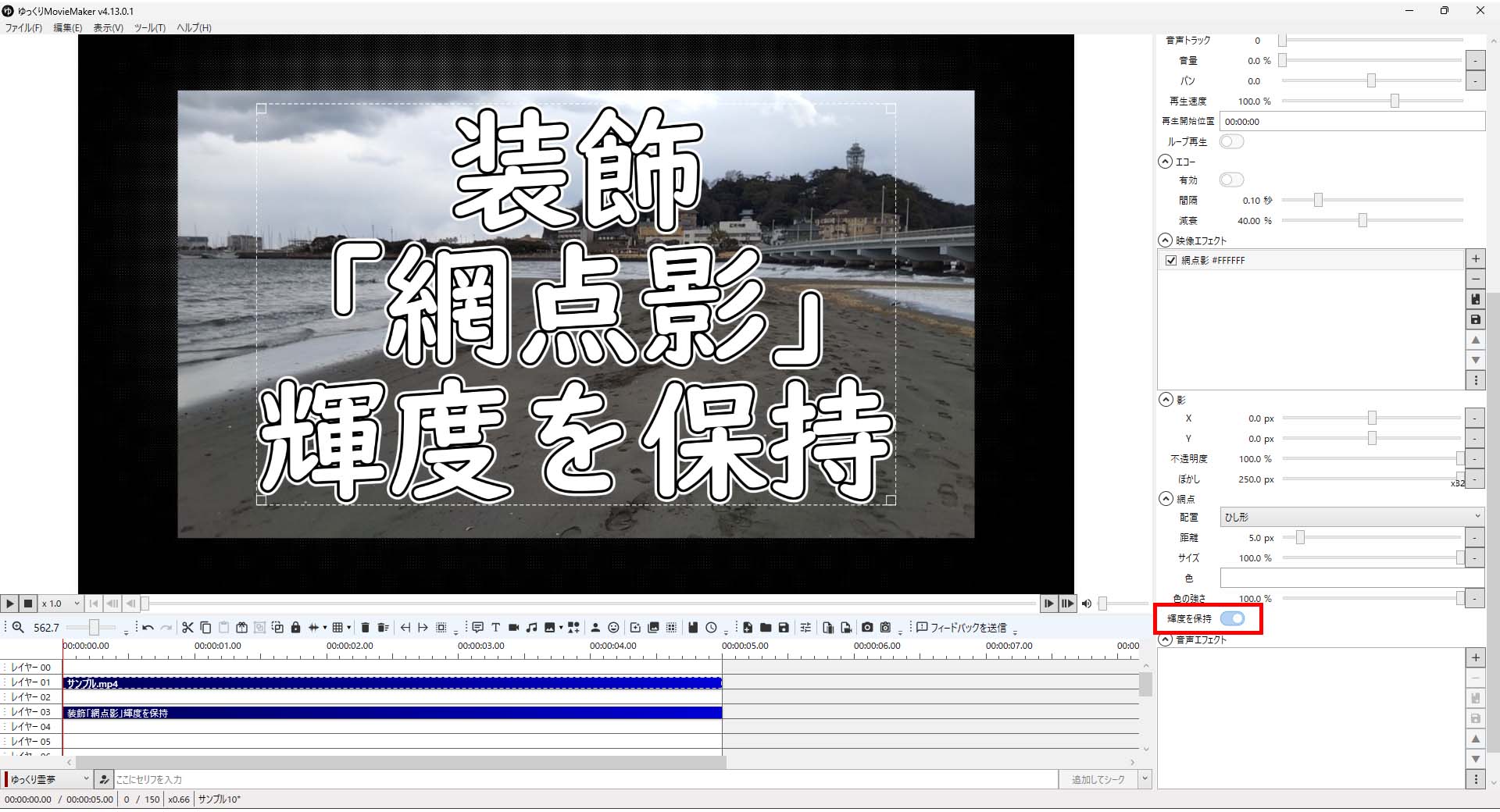
「網点影」エフェクトには、影に「X」「Y」「不透明度」「ぼかし」があり、網点に「配置」「距離」「サイズ」「色」「色の強さ」「輝度を保持」があります。
網点影(内側)
「網点影(内側)」エフェクトはアイテムの内側に網点を適用させる機能です。
普通の「網点影」ではアイテムの外側でしたが「網点影(内側)」ではアイテムの縁に沿って適用するので視覚的に分かりやすくなっています。
「網点影(内側)」エフェクトには、影に「X」「Y」「不透明度」「ぼかし」「合成モード」があり、網点に「配置」「距離」「サイズ」「色」「色の強さ」があります。
Ver4.13.0.0追加機能一覧

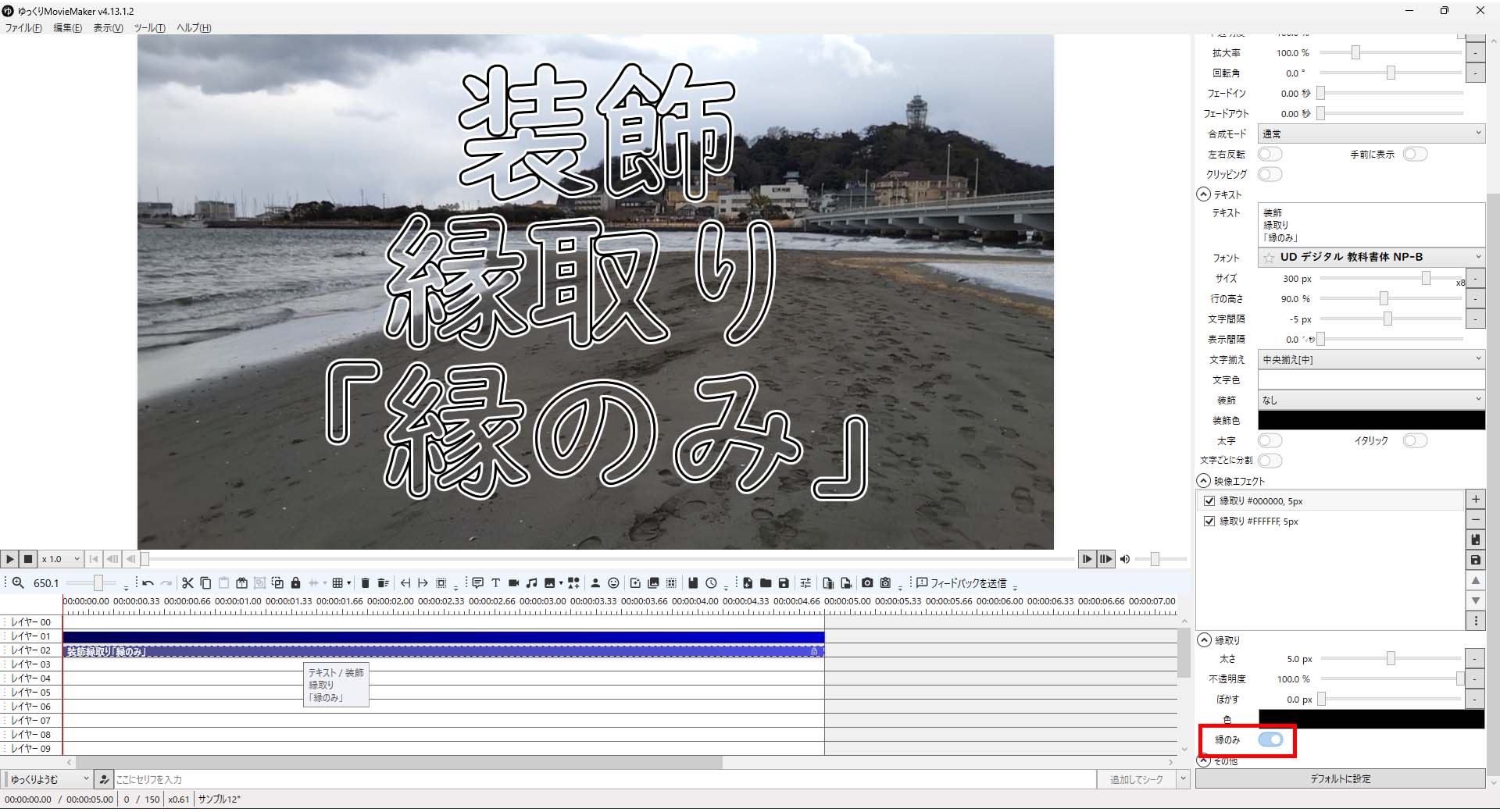
「縁取り」の「縁のみ」
1-1.エフェクトは画面右側にあり「縁取り – 縁のみ」はエフェクトの中の「装飾」に格納されています。

1-2.「装飾」を開いたら「縁のみ」を適用させたいアイテムに適用させます。

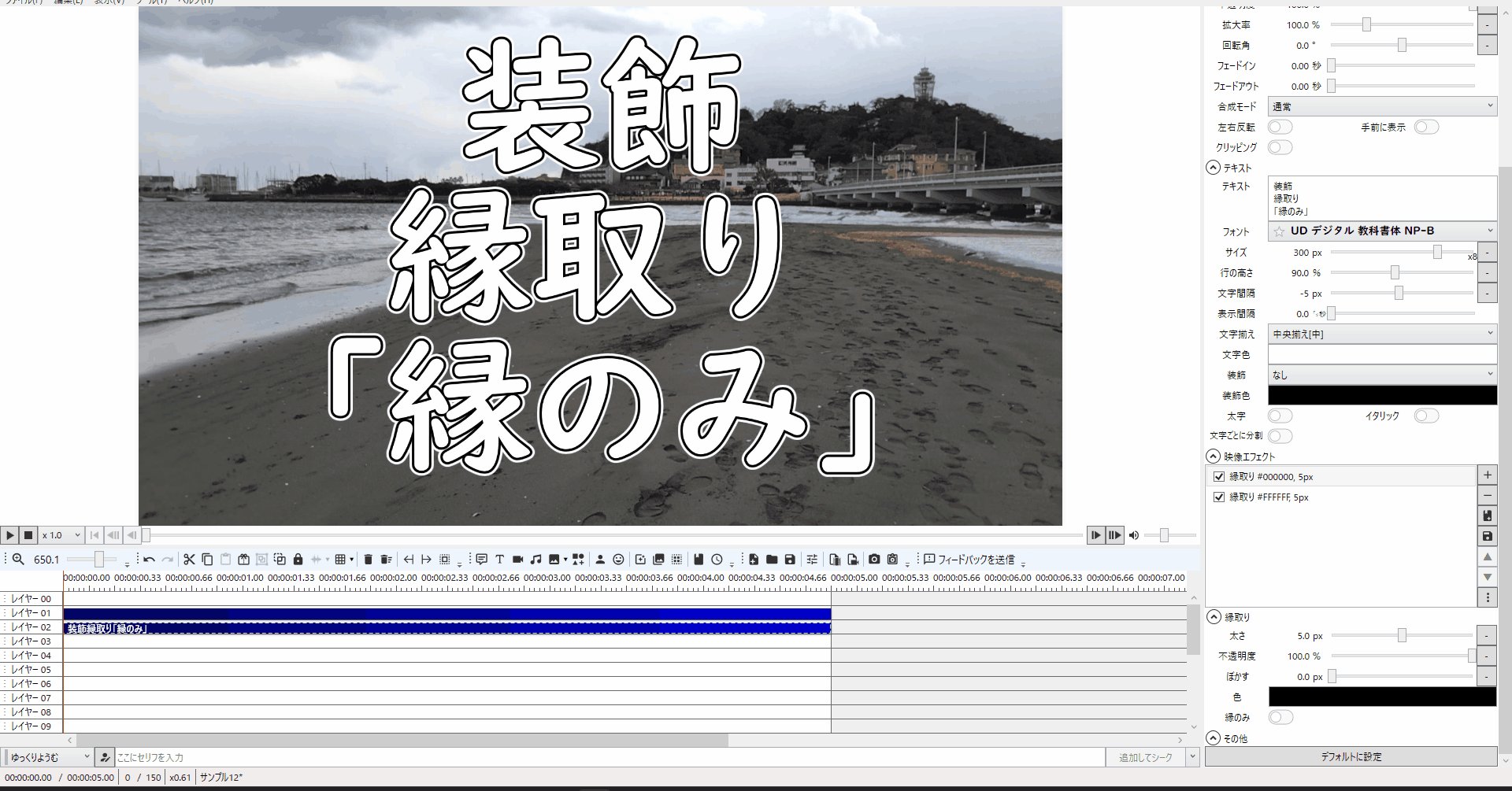
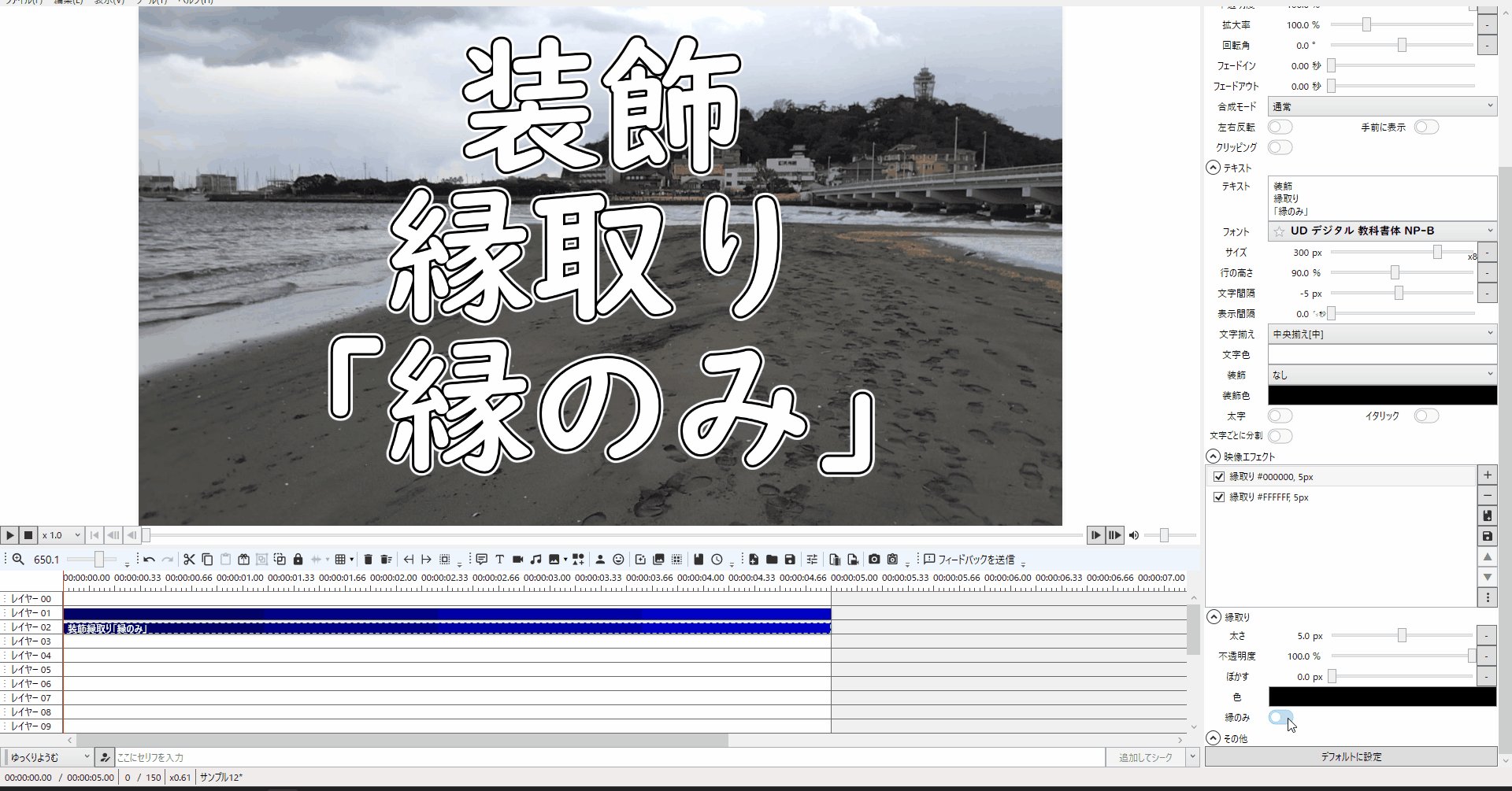
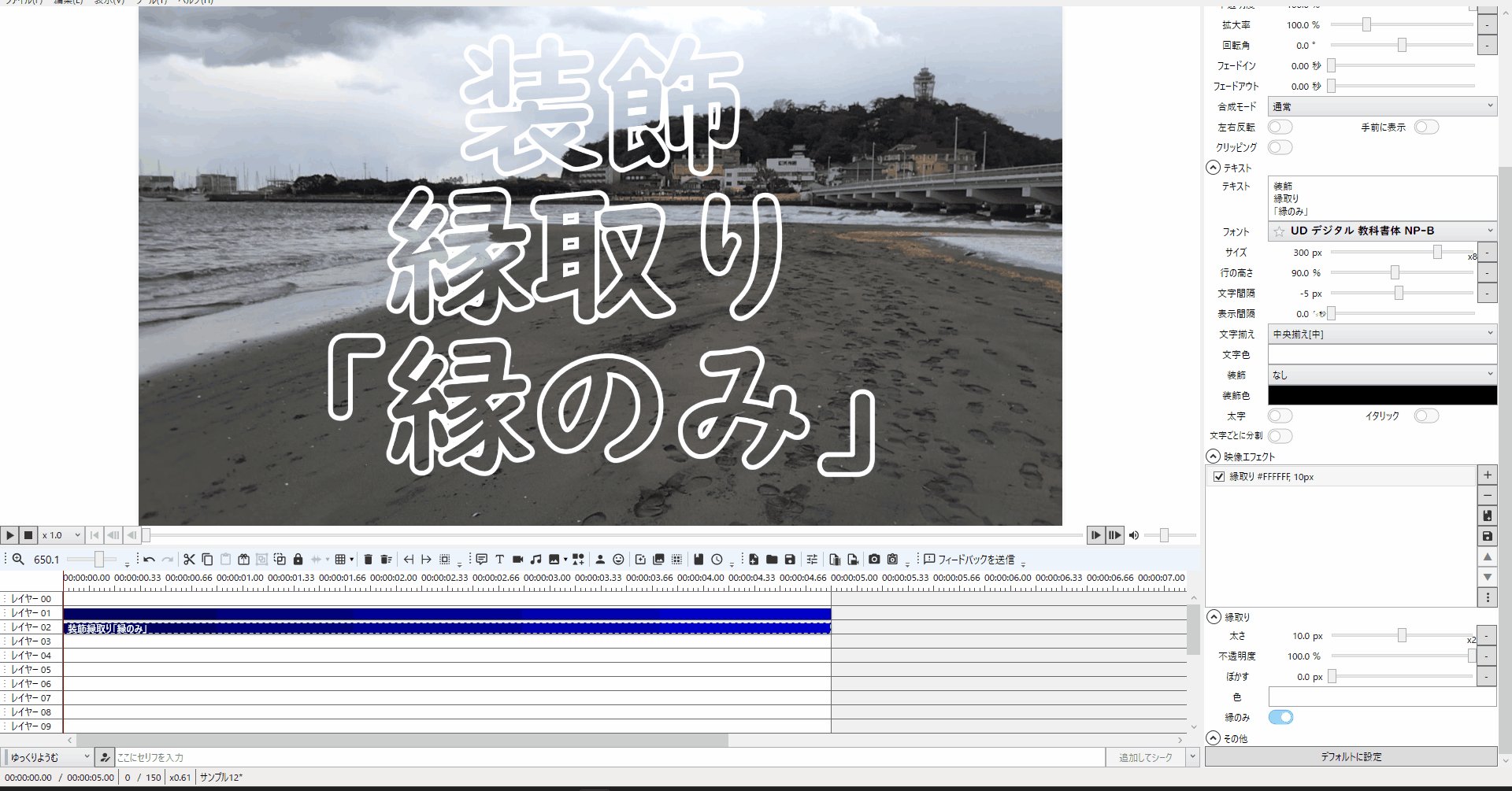
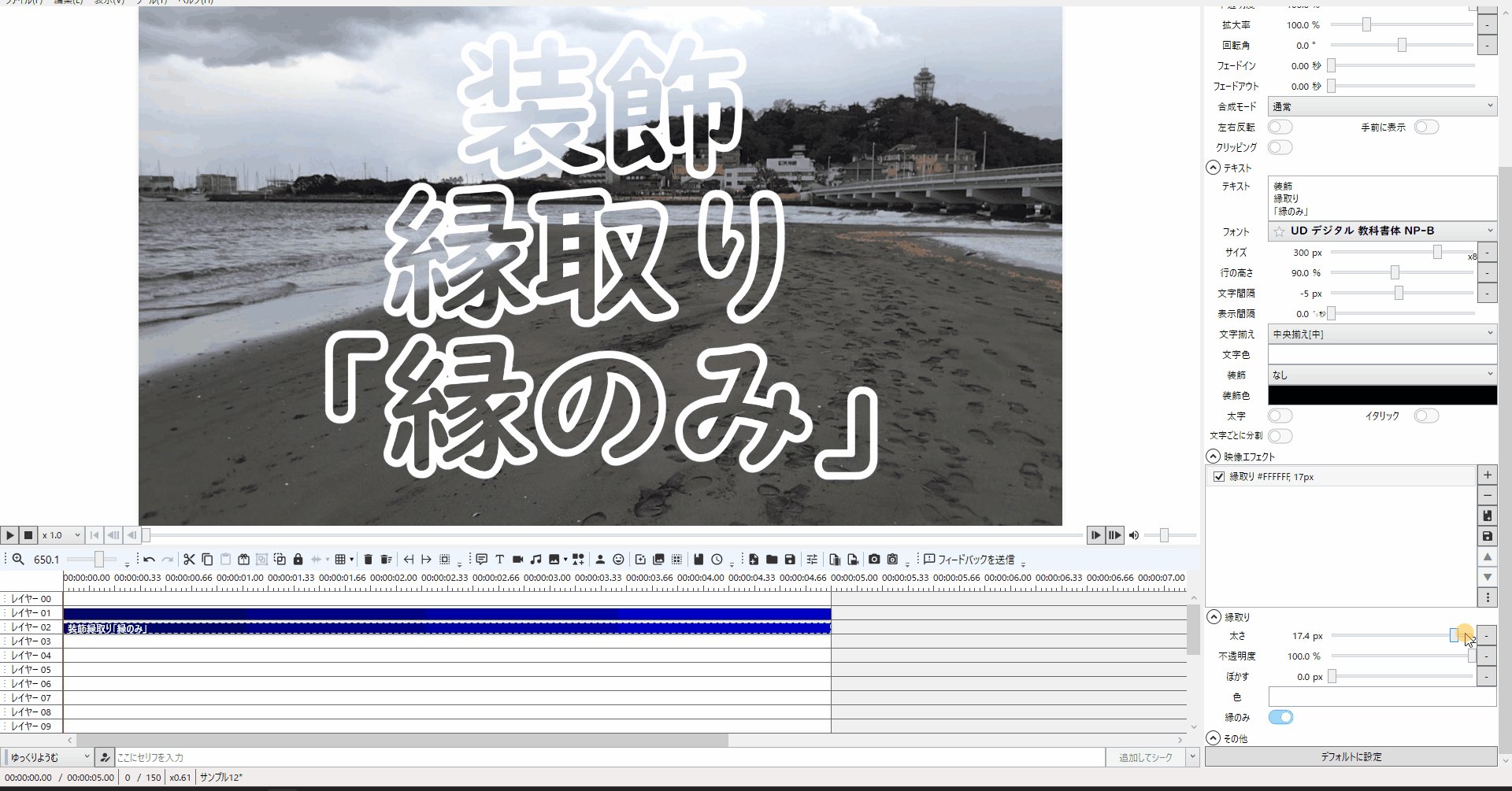
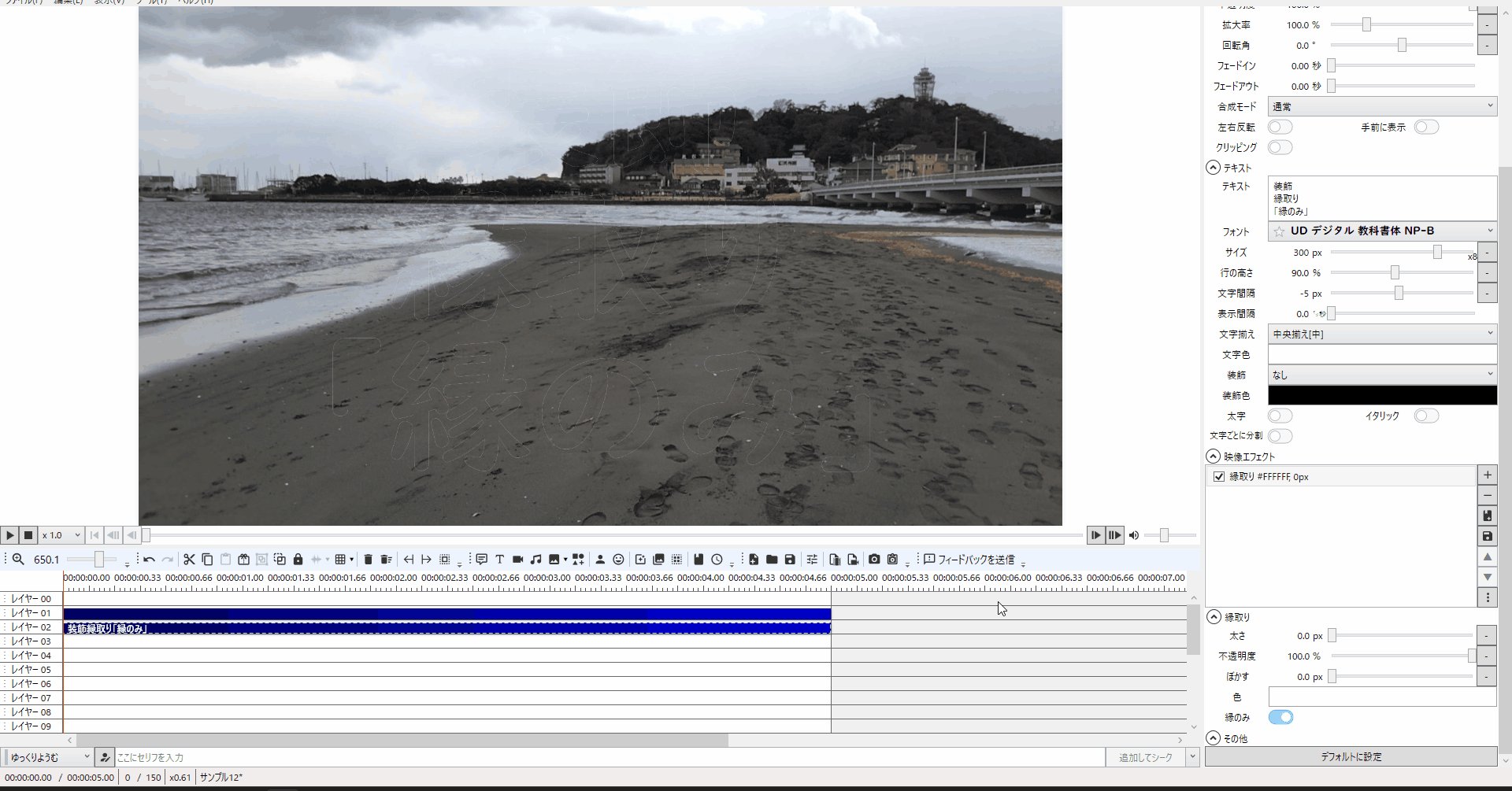
1-3.「縁どり」エフェクトを適用して「縁のみ」をONにすると縁のみにエフェクトが適用されます。

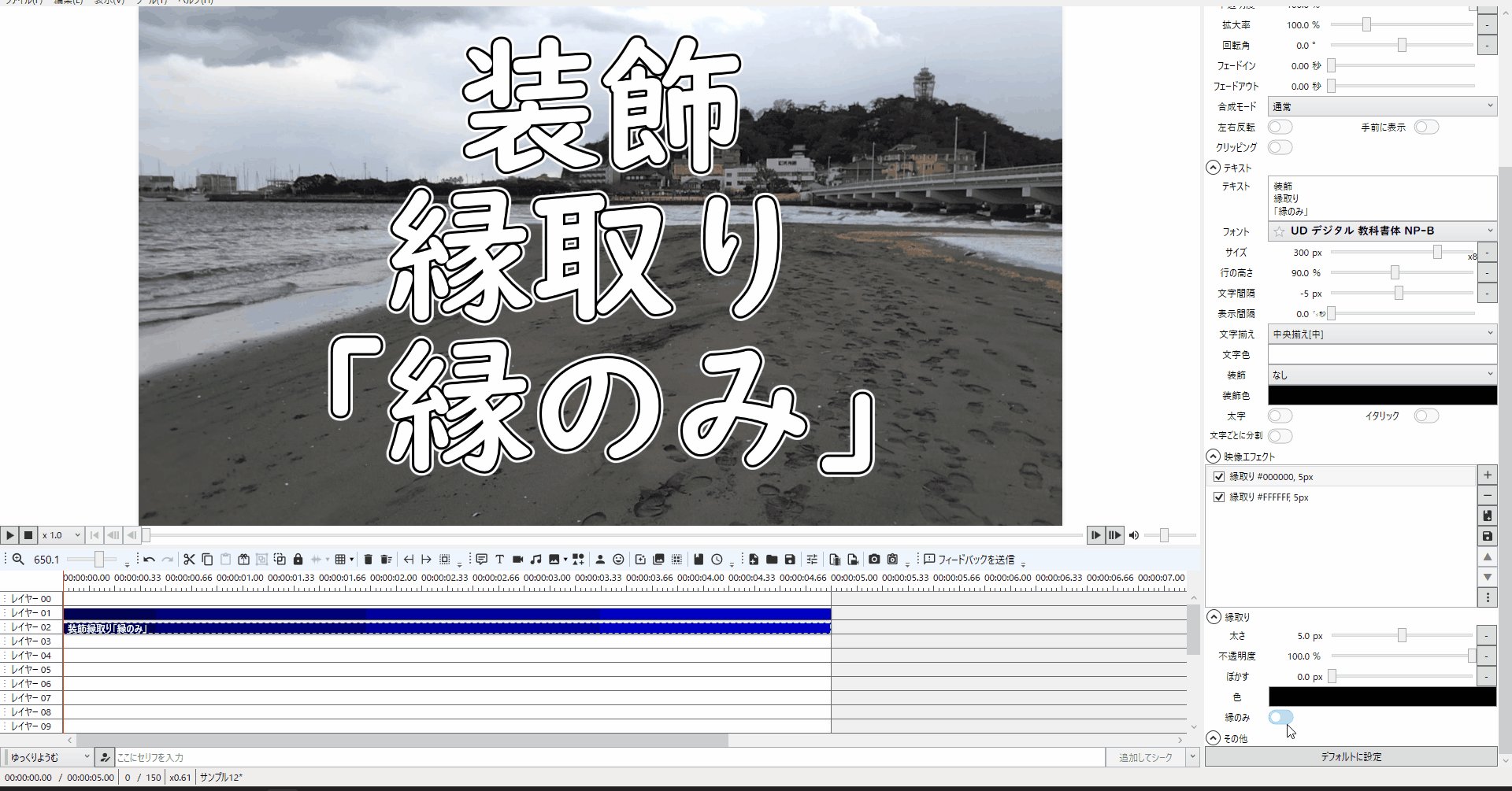
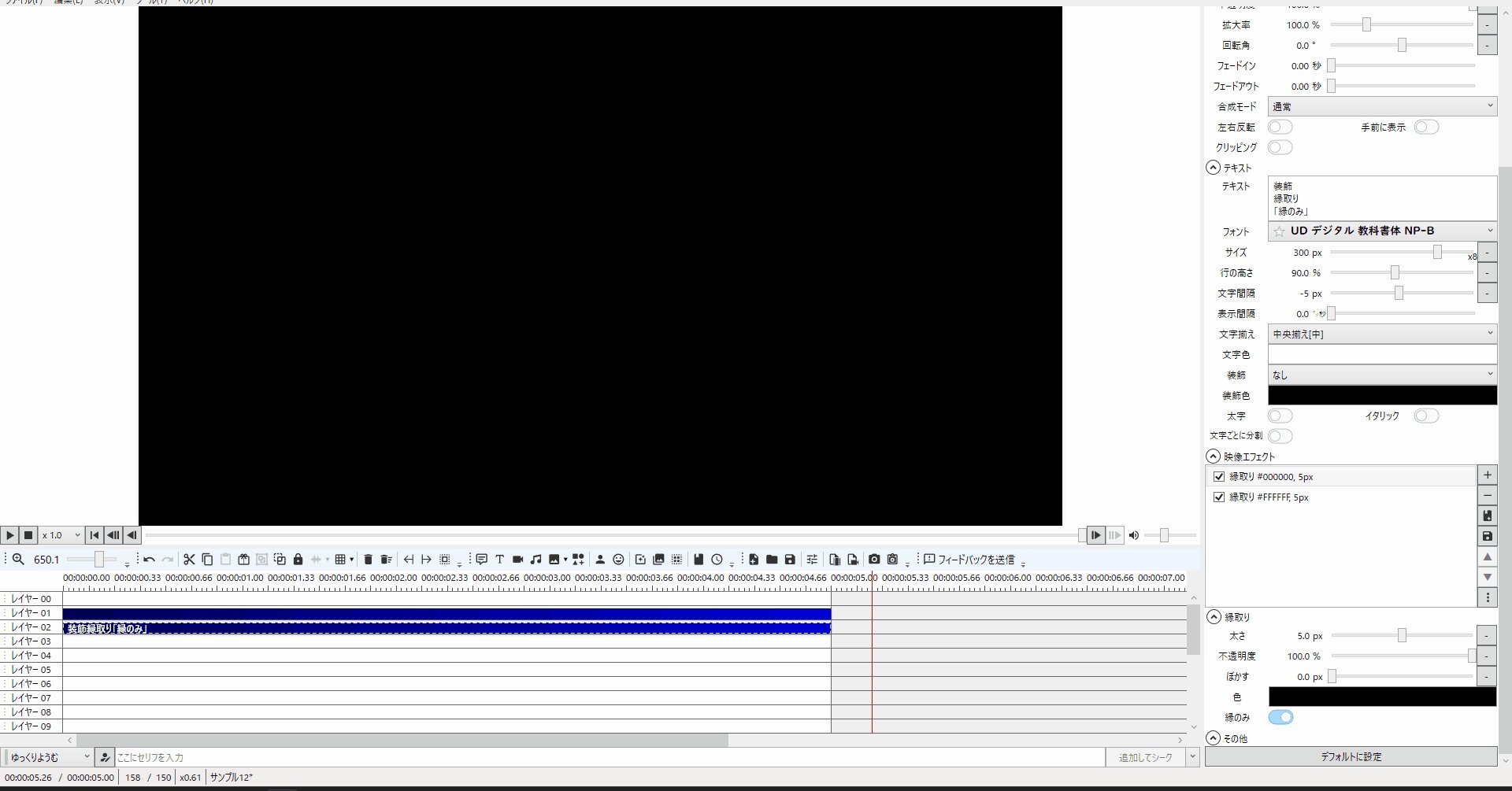
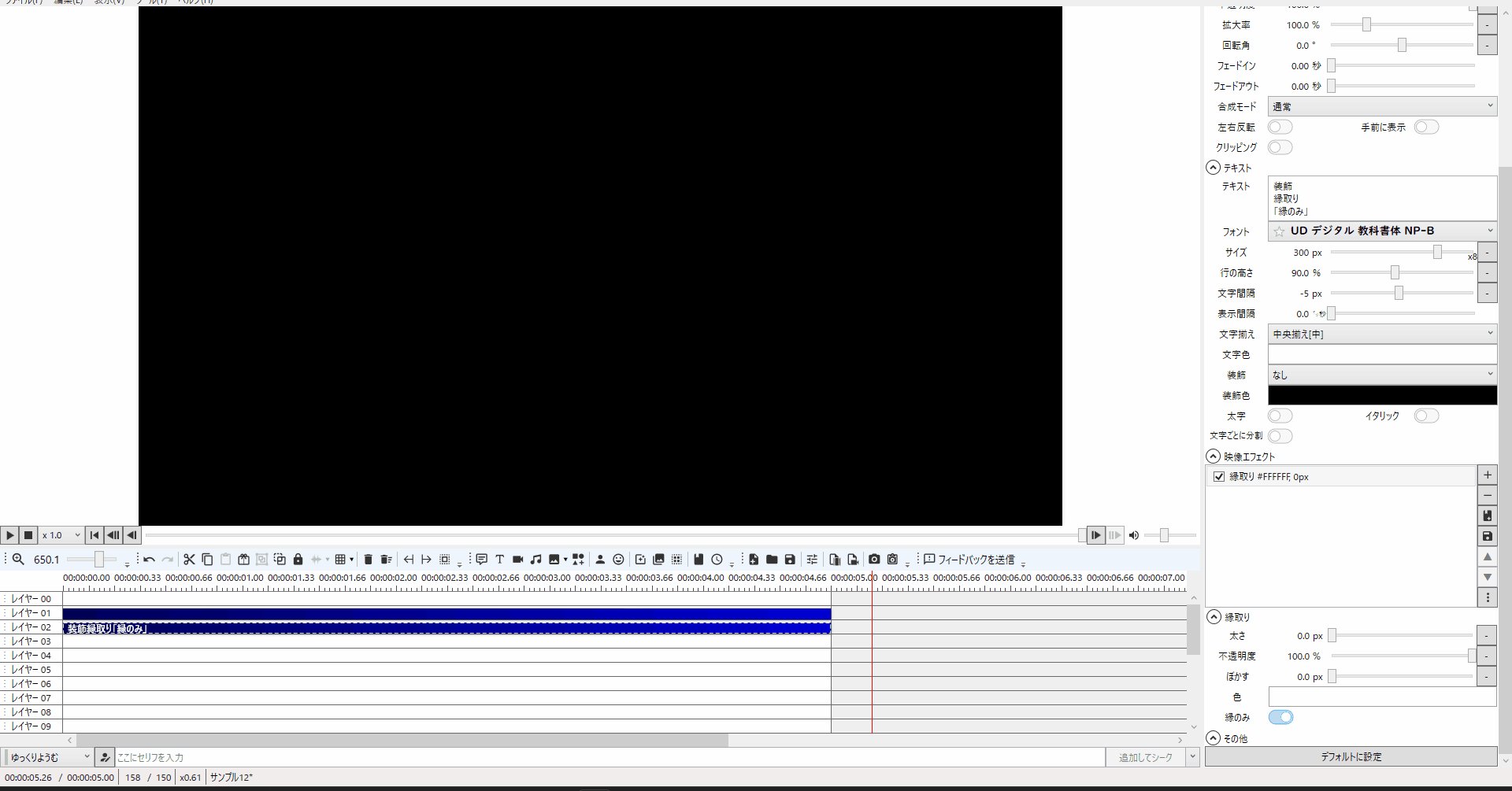
1-4.「縁どり」エフェクトを適用して「太さ」を「0」にすると文字が消えるような雰囲気になります。

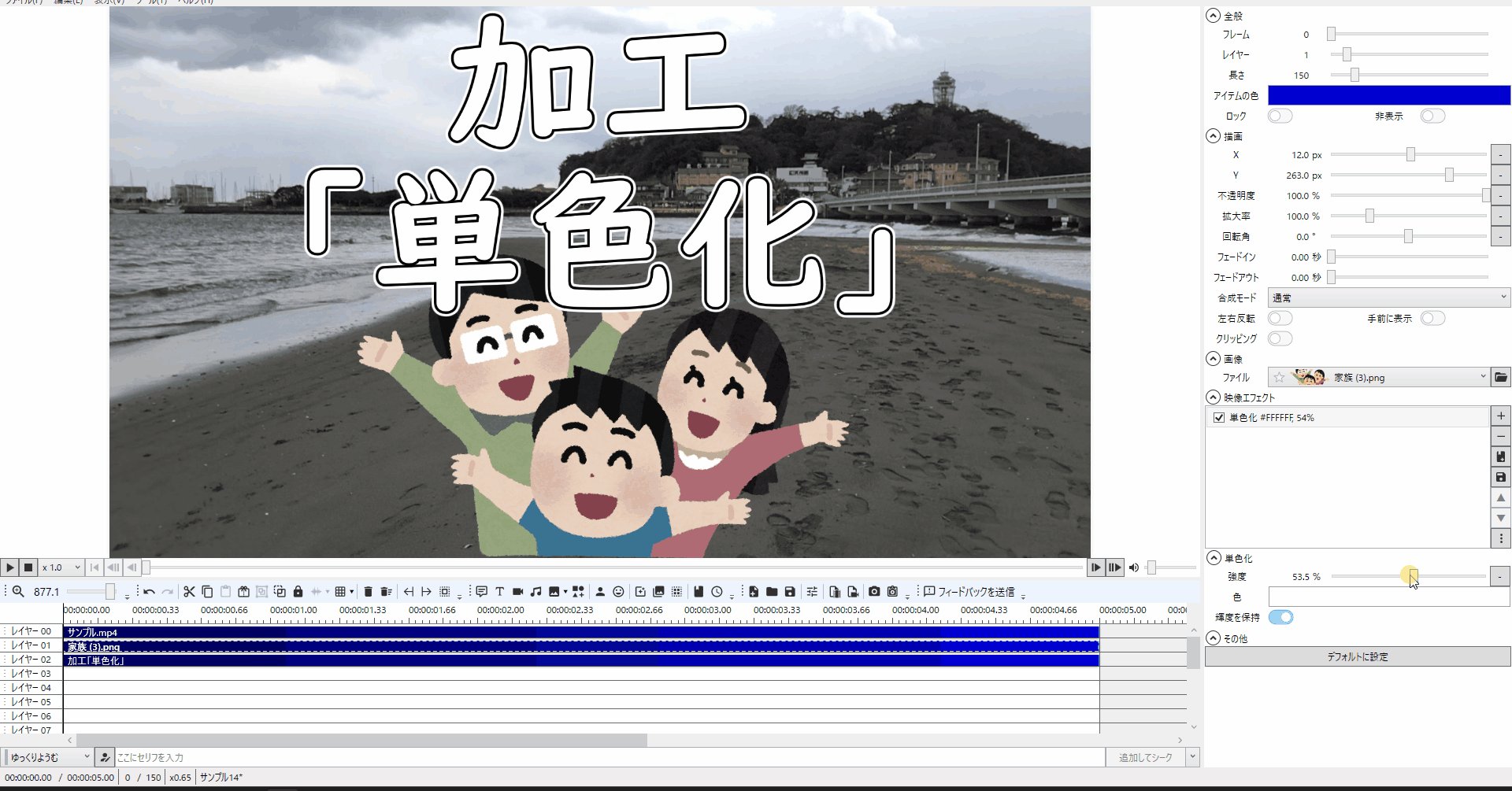
「単色化」を使おう
2-1.「図形アイテム」はプレビューエリアにあり「単色化」は図形の「種類」を選択することで適用することができます。

2-2.「図形アイテム」を挿入したら「単色化」エフェクトを適用させます。

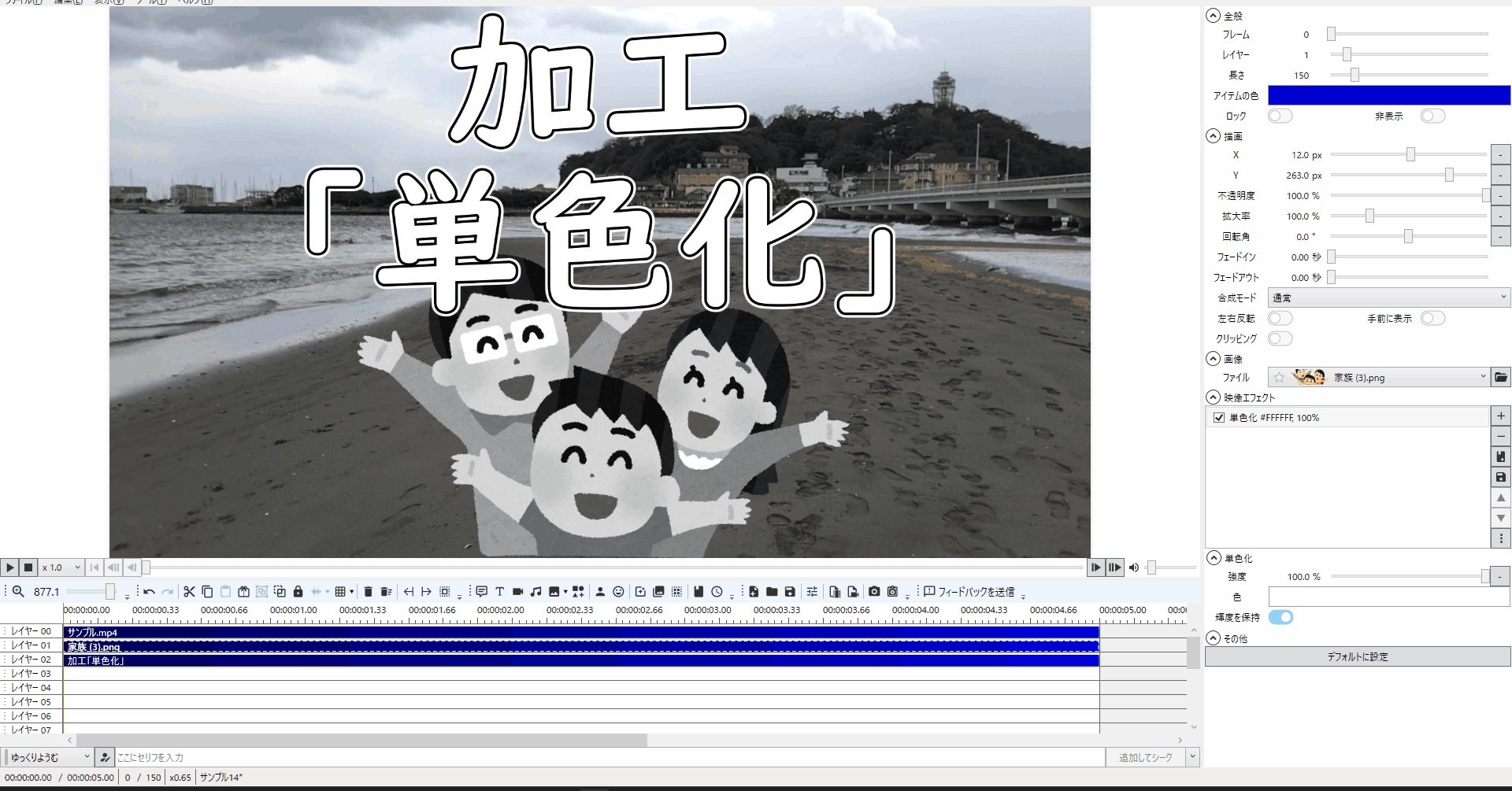
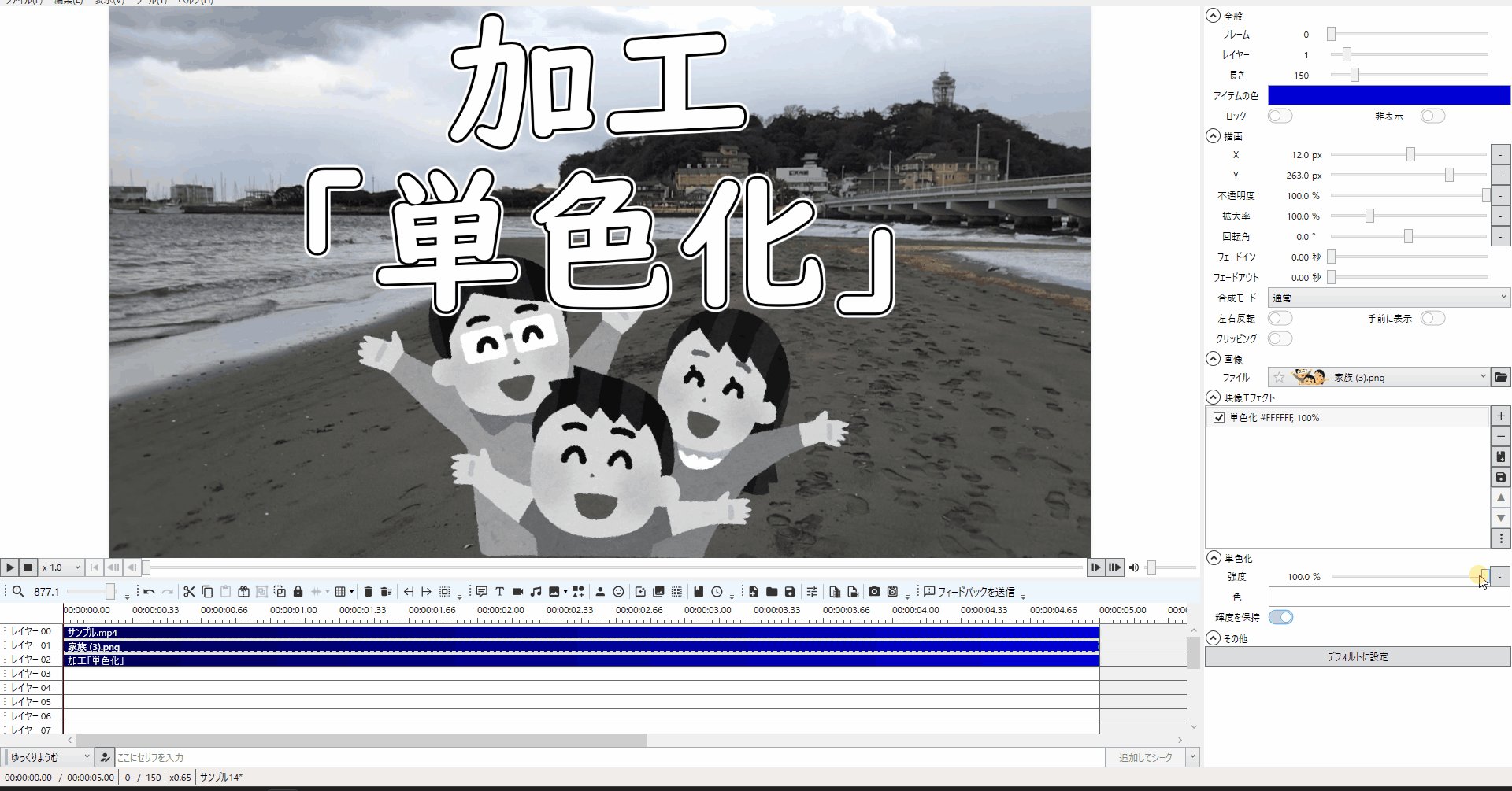
2-3.「単色化」エフェクトの「強度」の数値を変えると「単色化」エフェクトの色の強度を変更することができます。


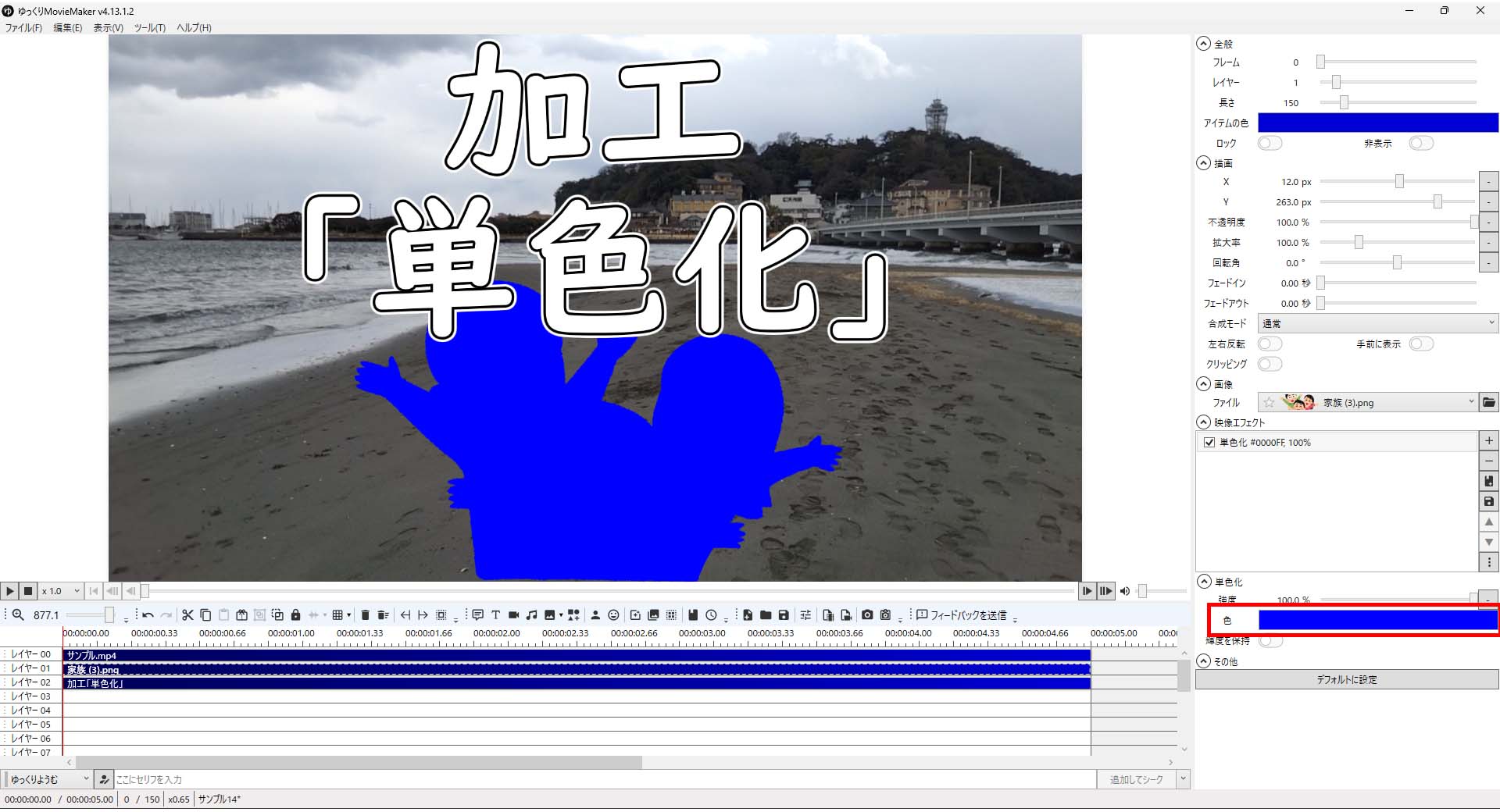
2-4.「単色化」エフェクトの「色」を変更すると色を変更することができます。


2-5.「単色化」エフェクトの「硬度を維持」の値を変更すると選択した色の単色で塗りつぶしをすることができます。


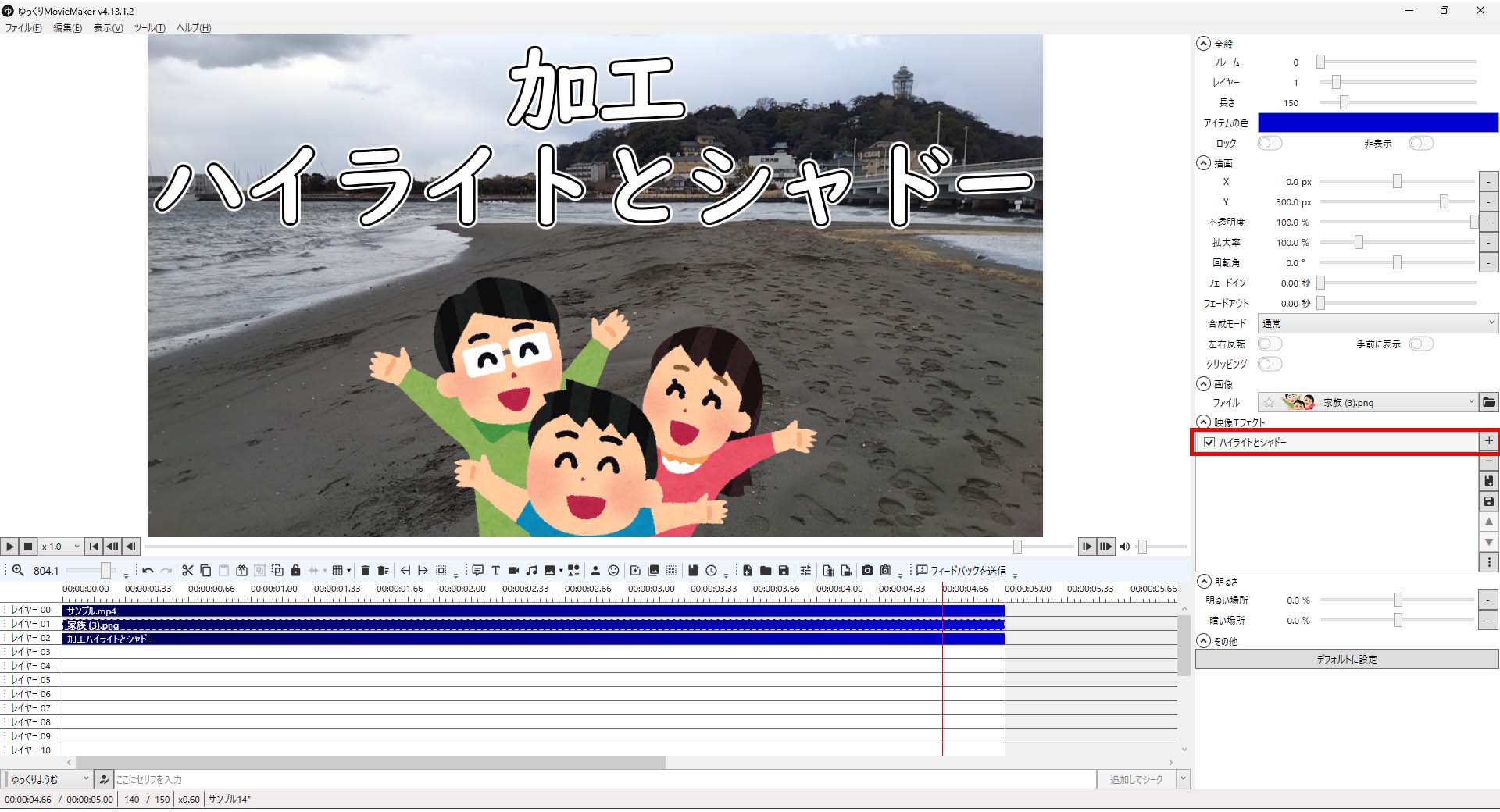
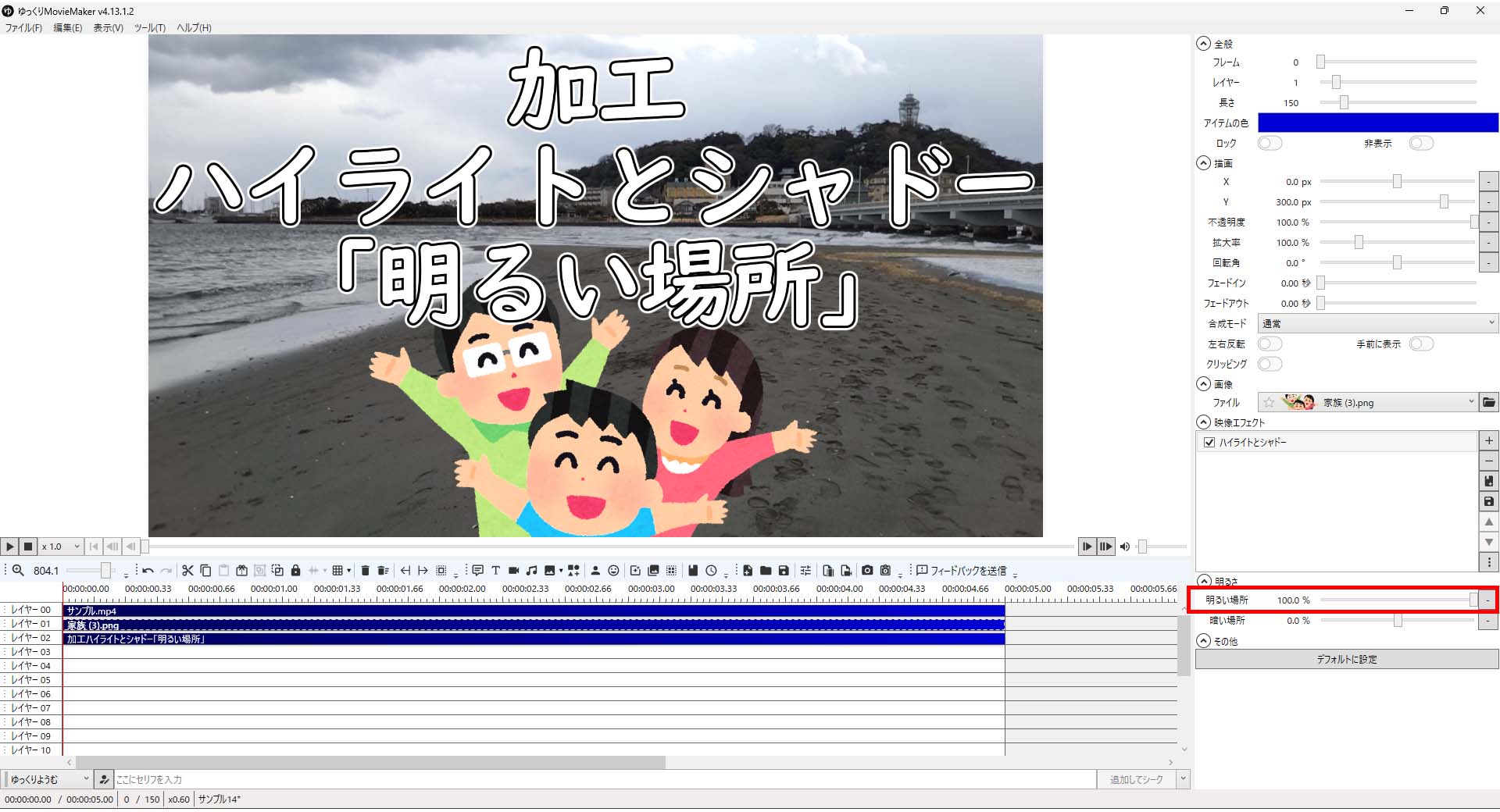
ハイライトとシャドー
3-1.「「ハイライトとシャドー」はエフェクトの「加工」内にあり選択することで適用することができます。

3-2.「ハイライトとシャドー」を挿入したら「ハイライトとシャドー」エフェクトが適用されます。

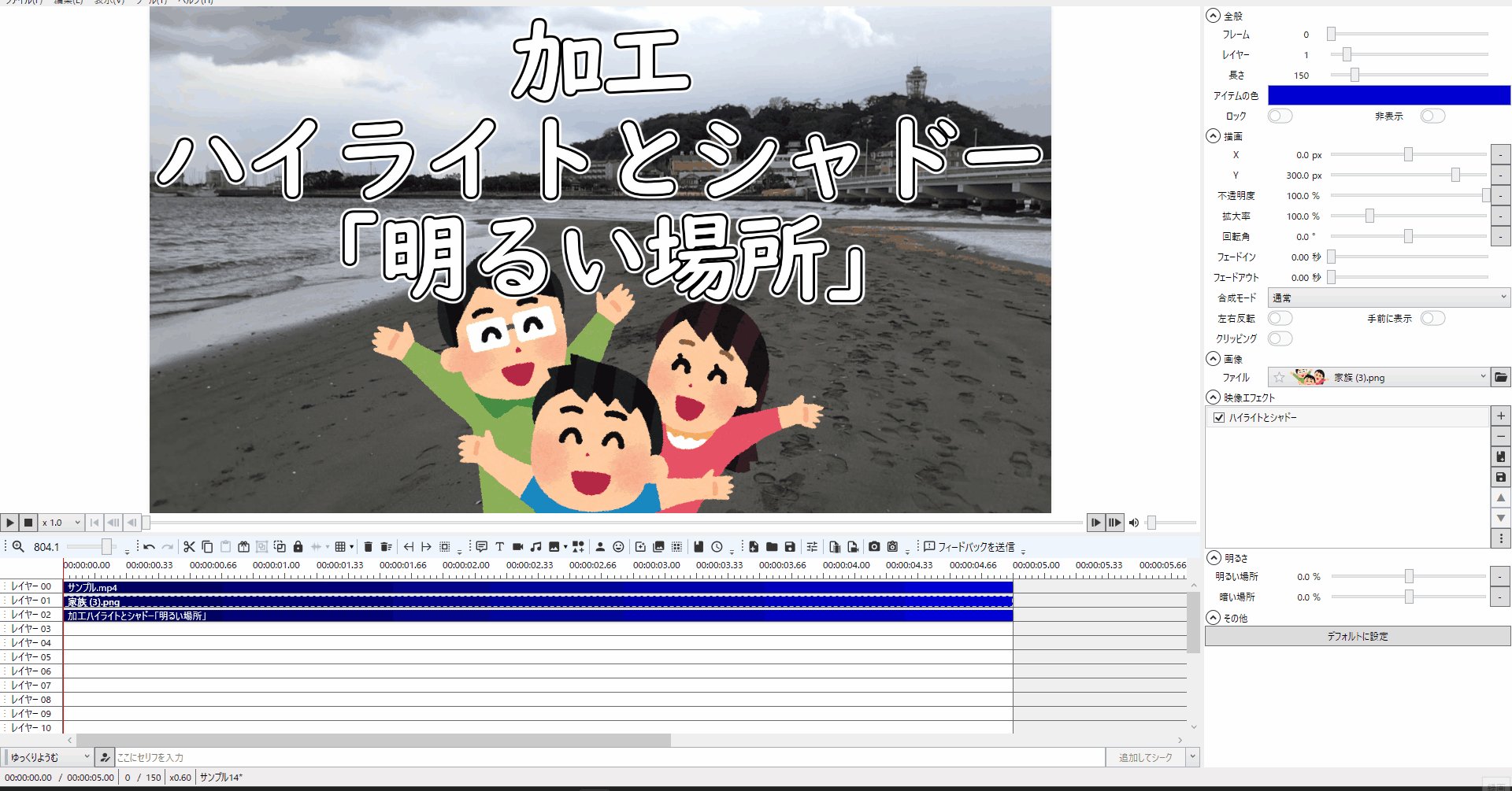
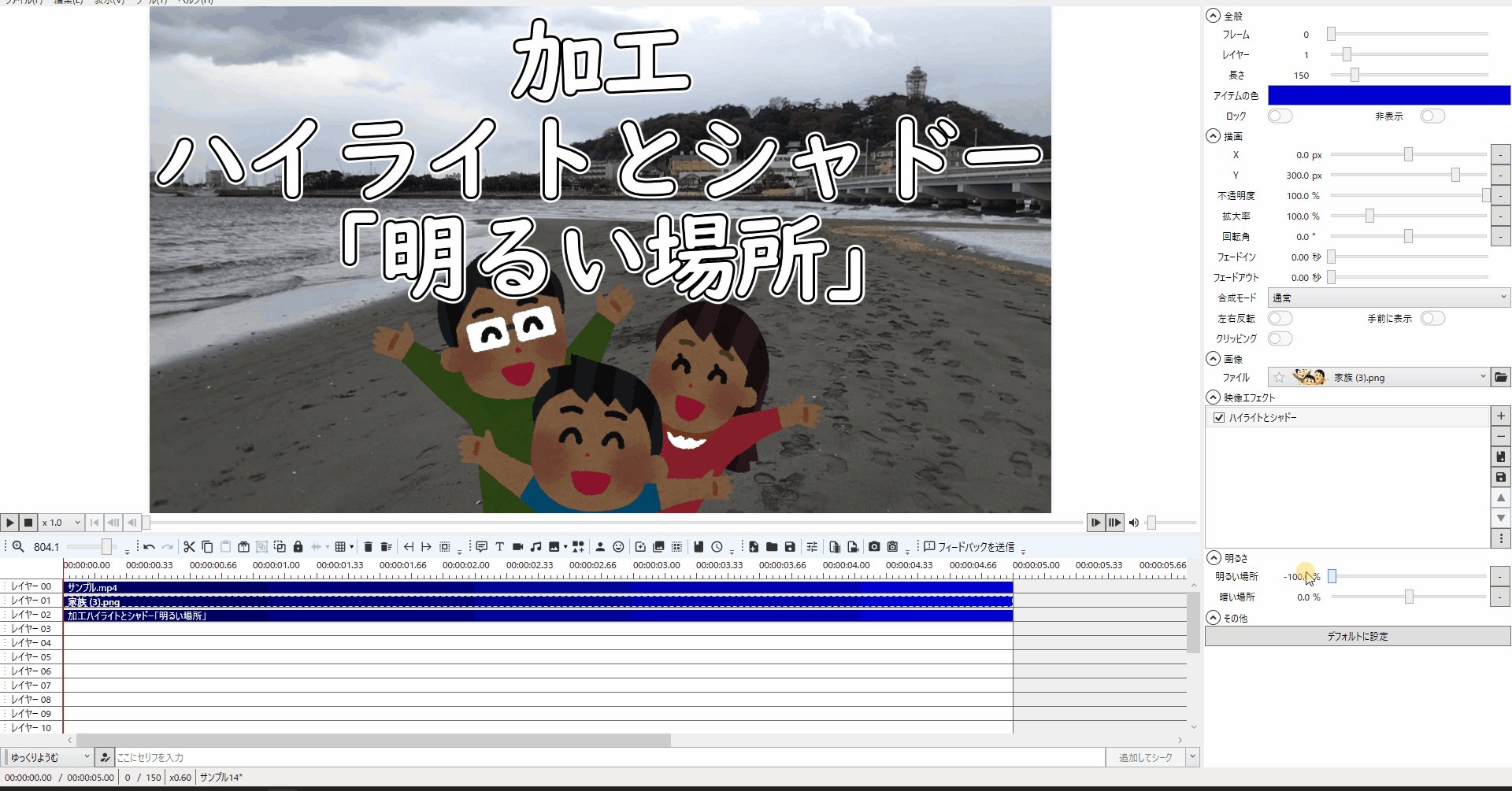
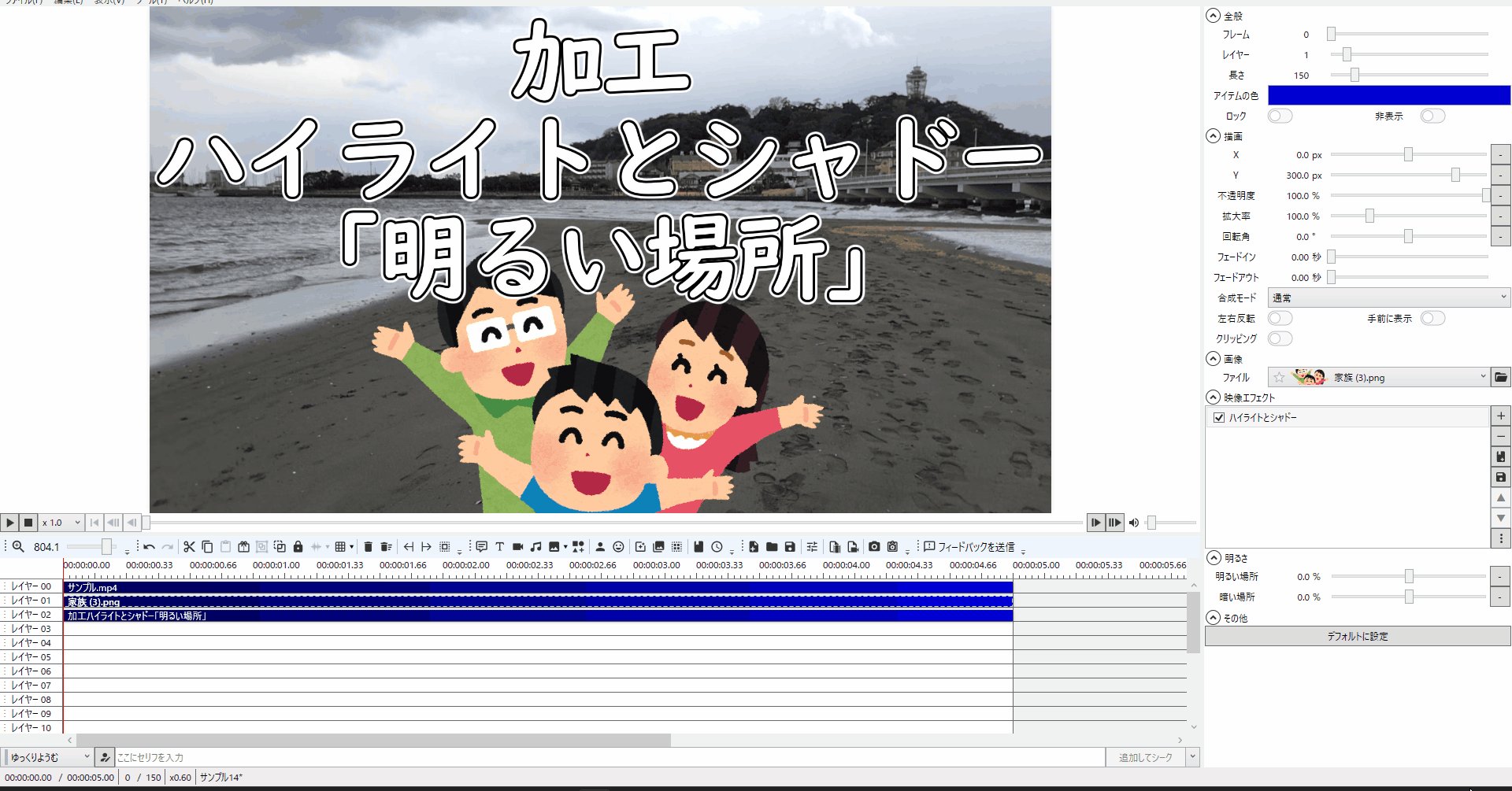
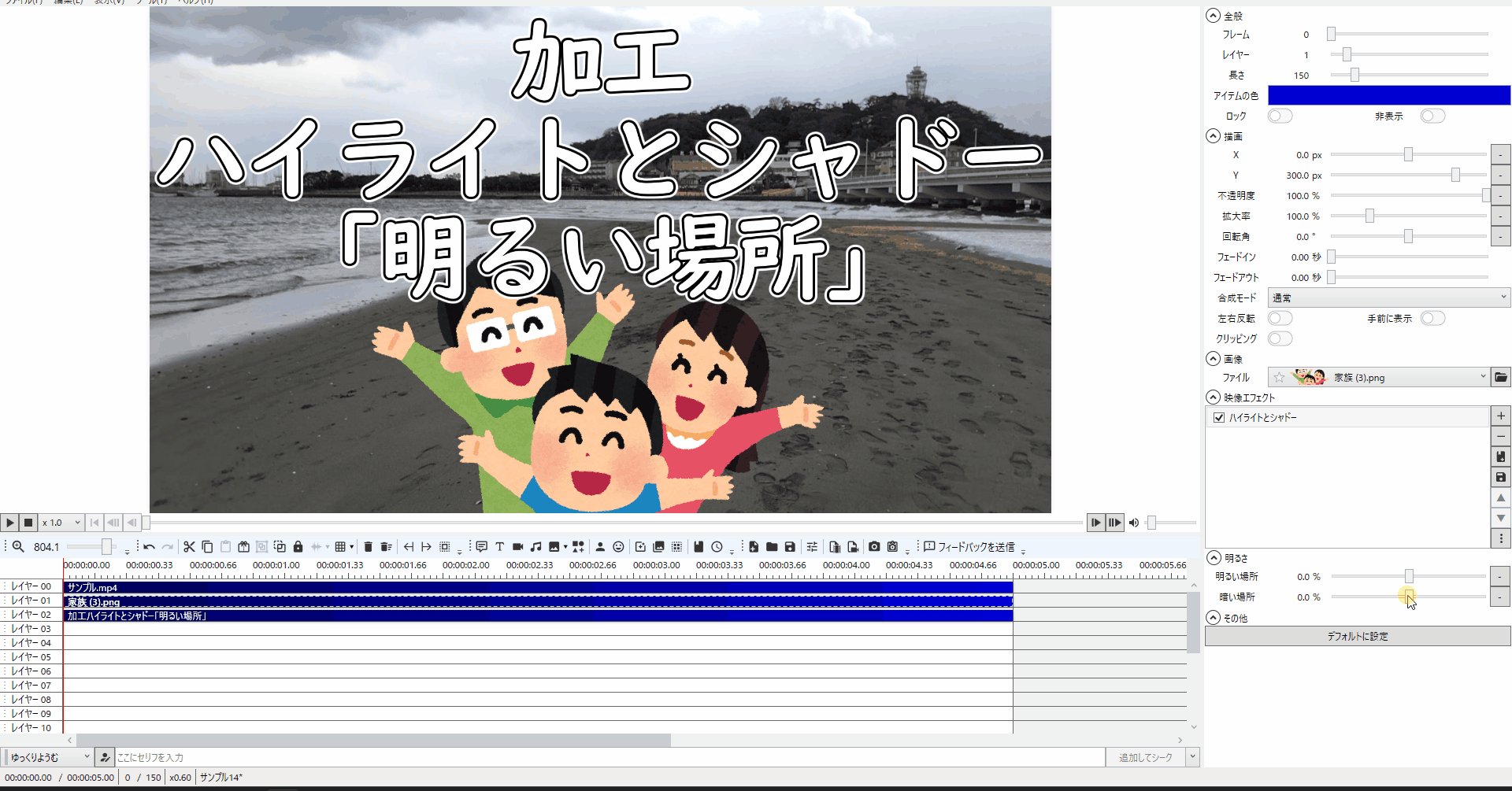
3-3.「ハイライトとシャドー」エフェクトの「明るい場所」の値を変えると明るい部分の場所をより明るくすることができます。


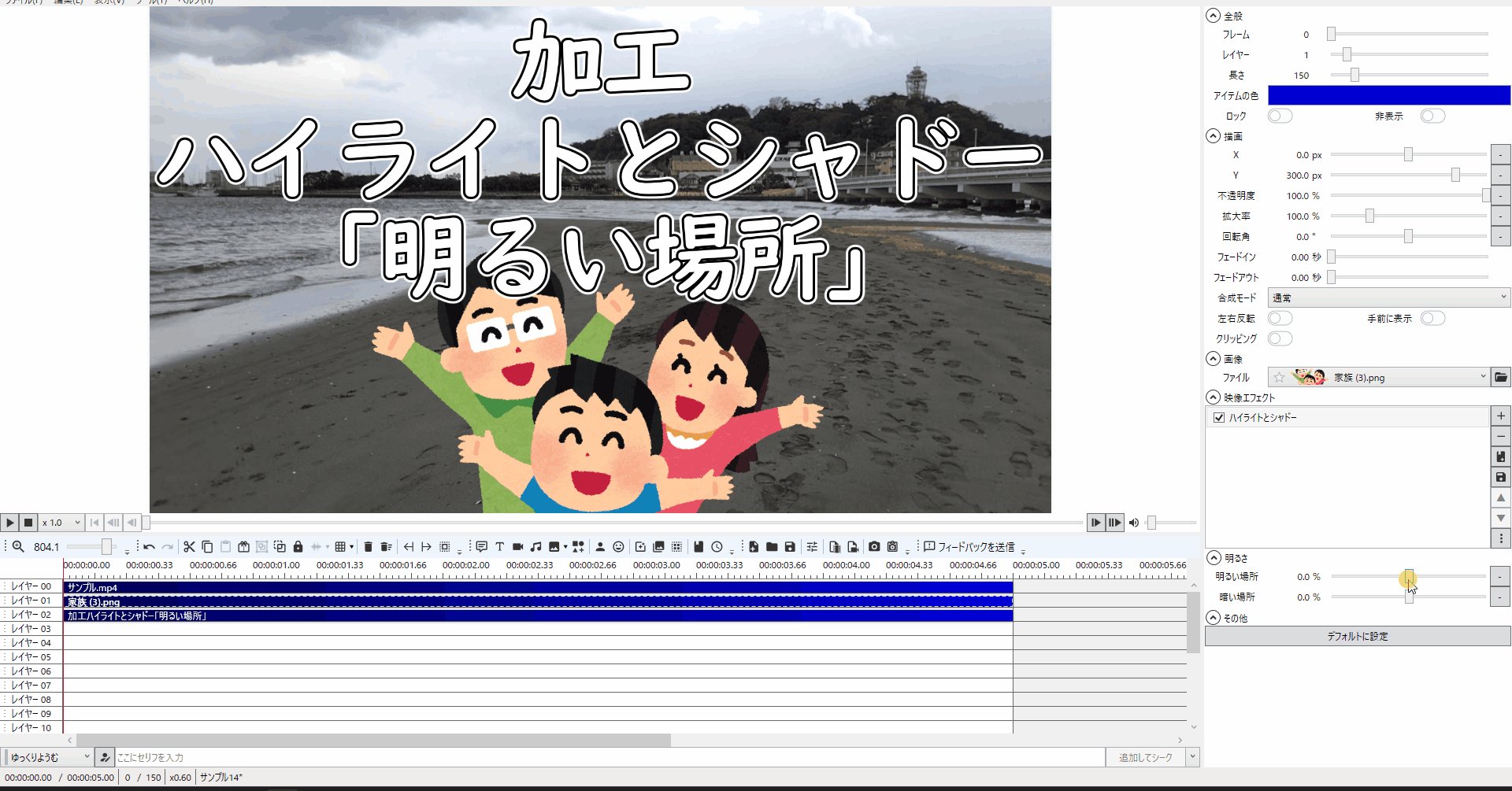
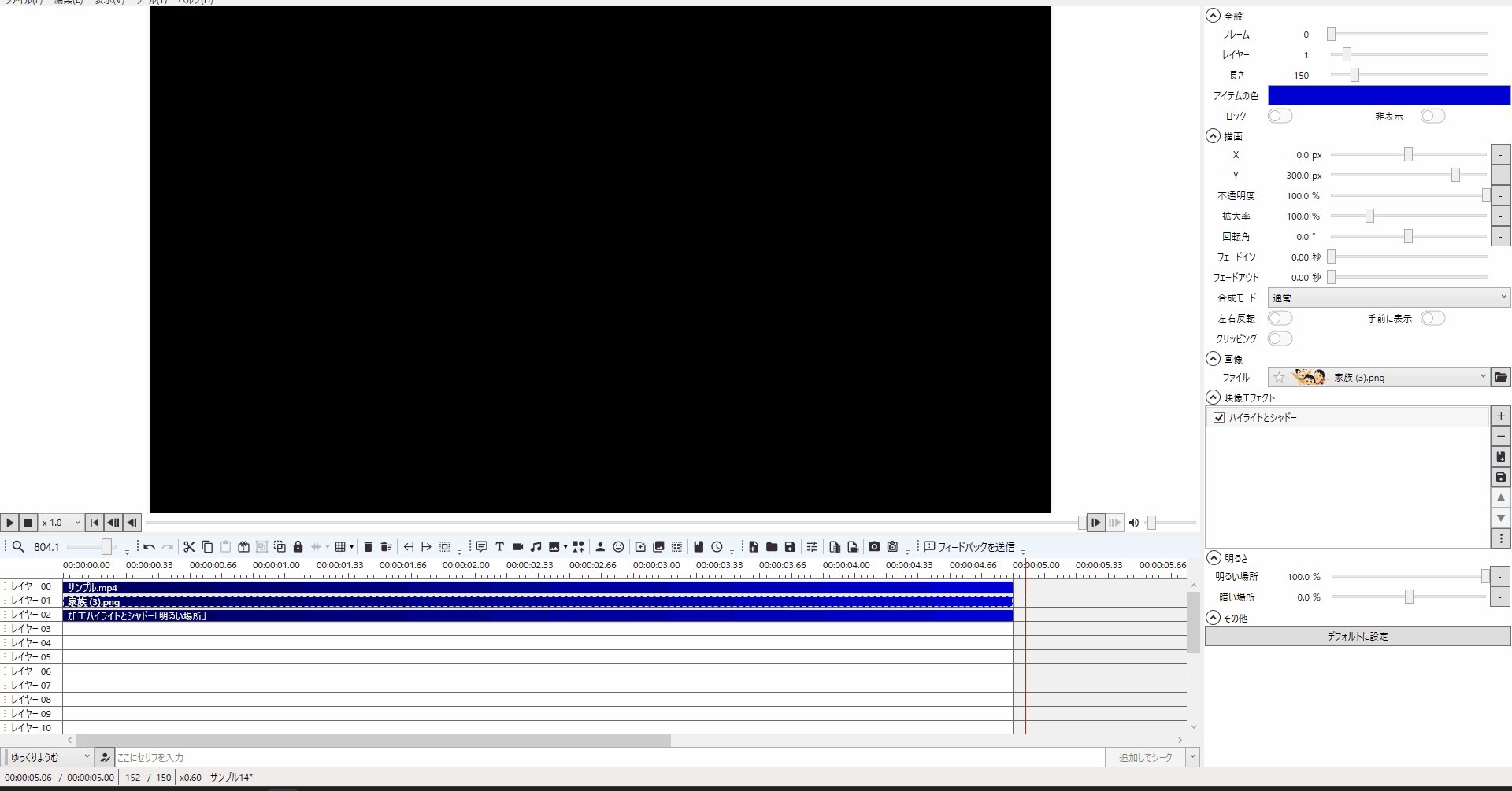
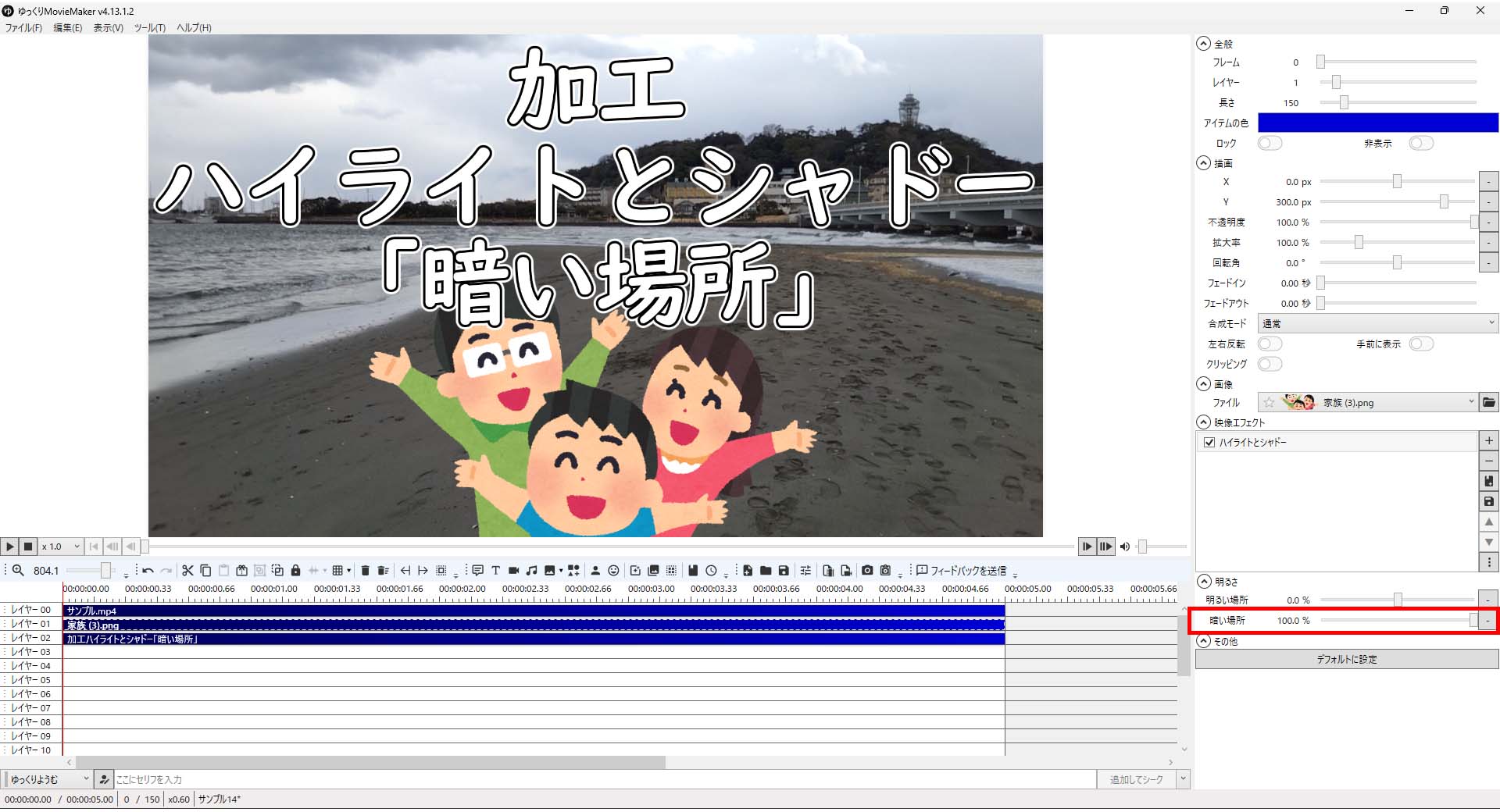
3-4.「ハイライトとシャドー」エフェクトの「暗い場所」の値を変えると位部分の場所をより暗くすることができます。


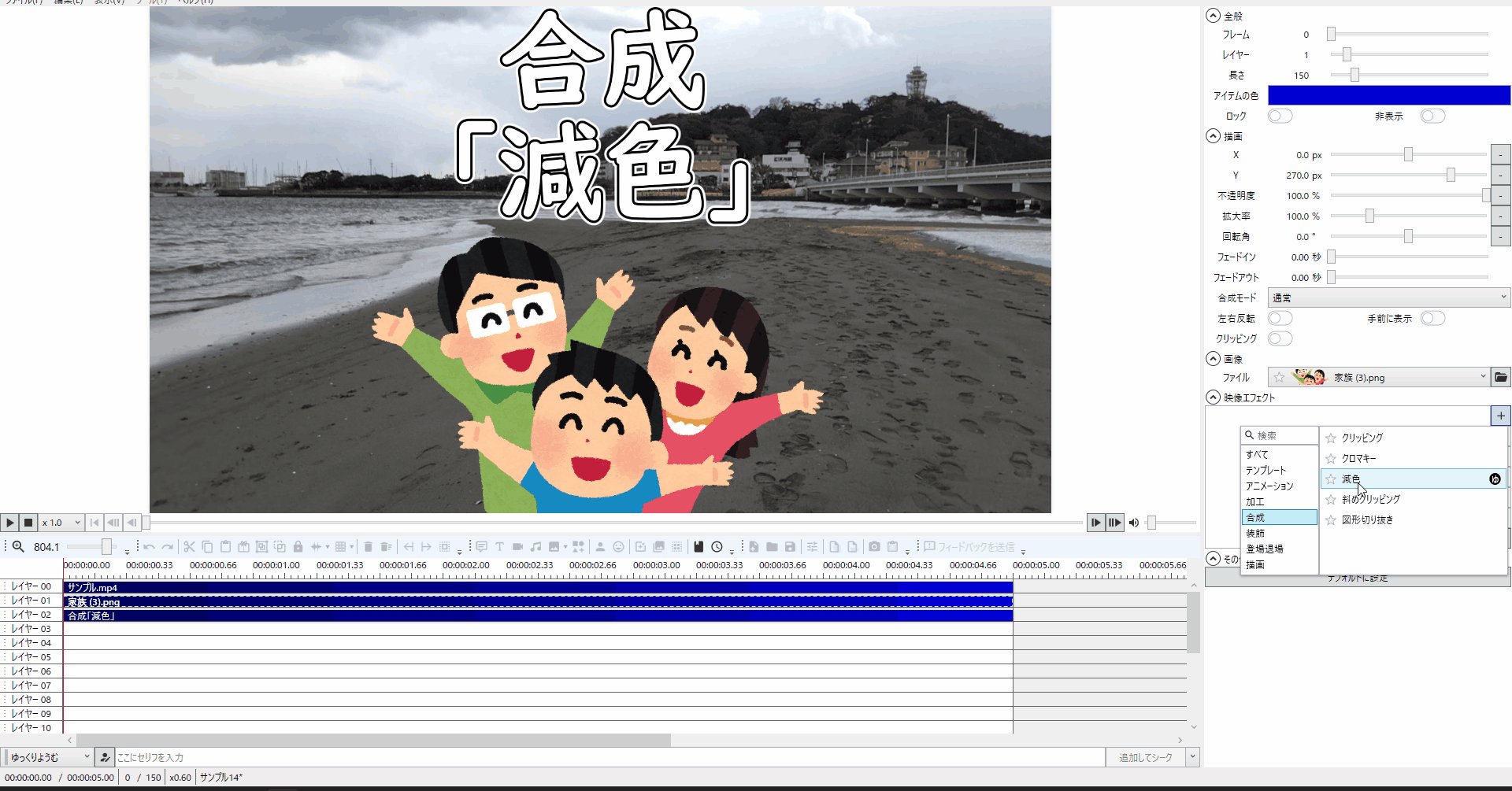
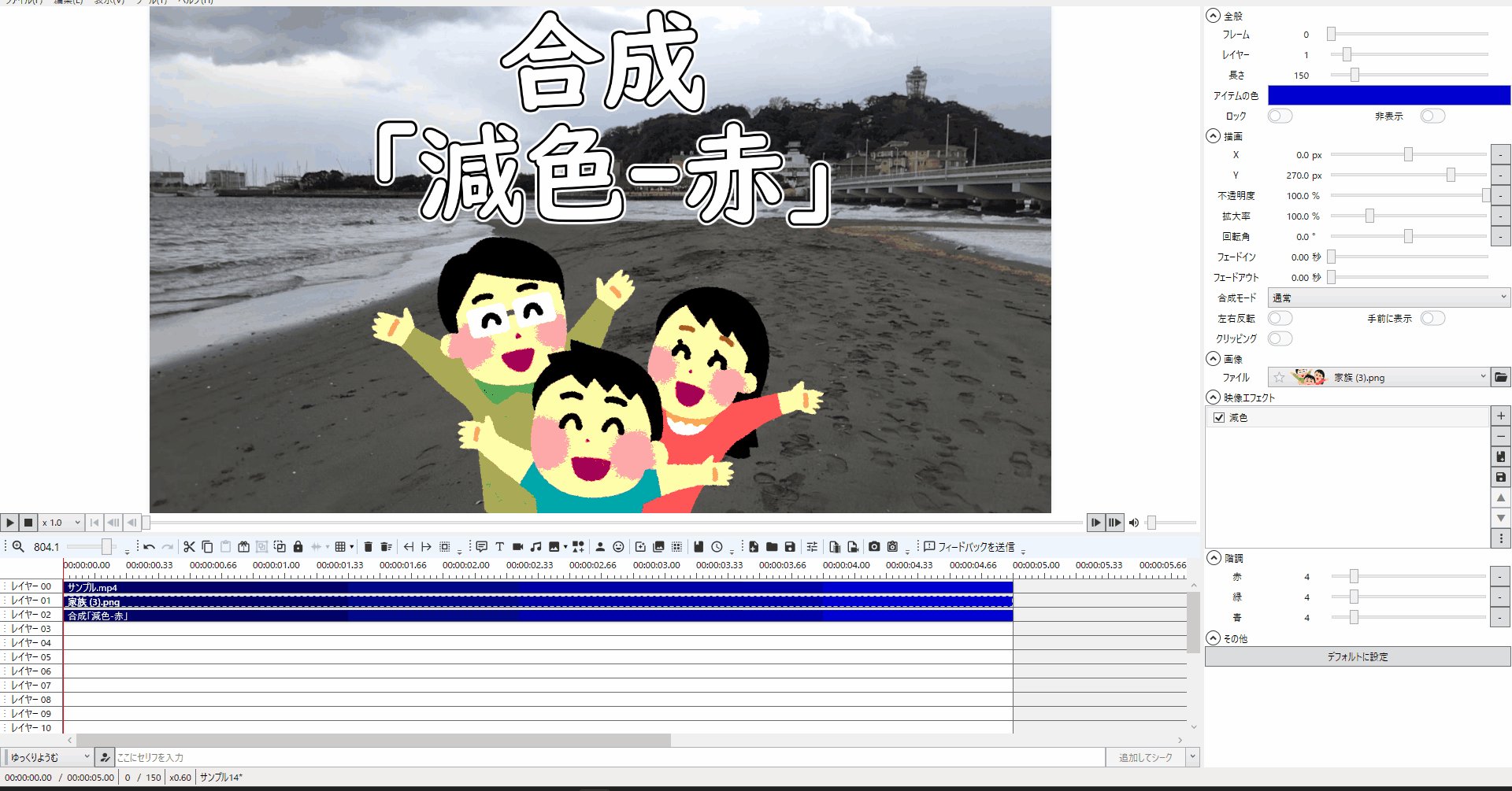
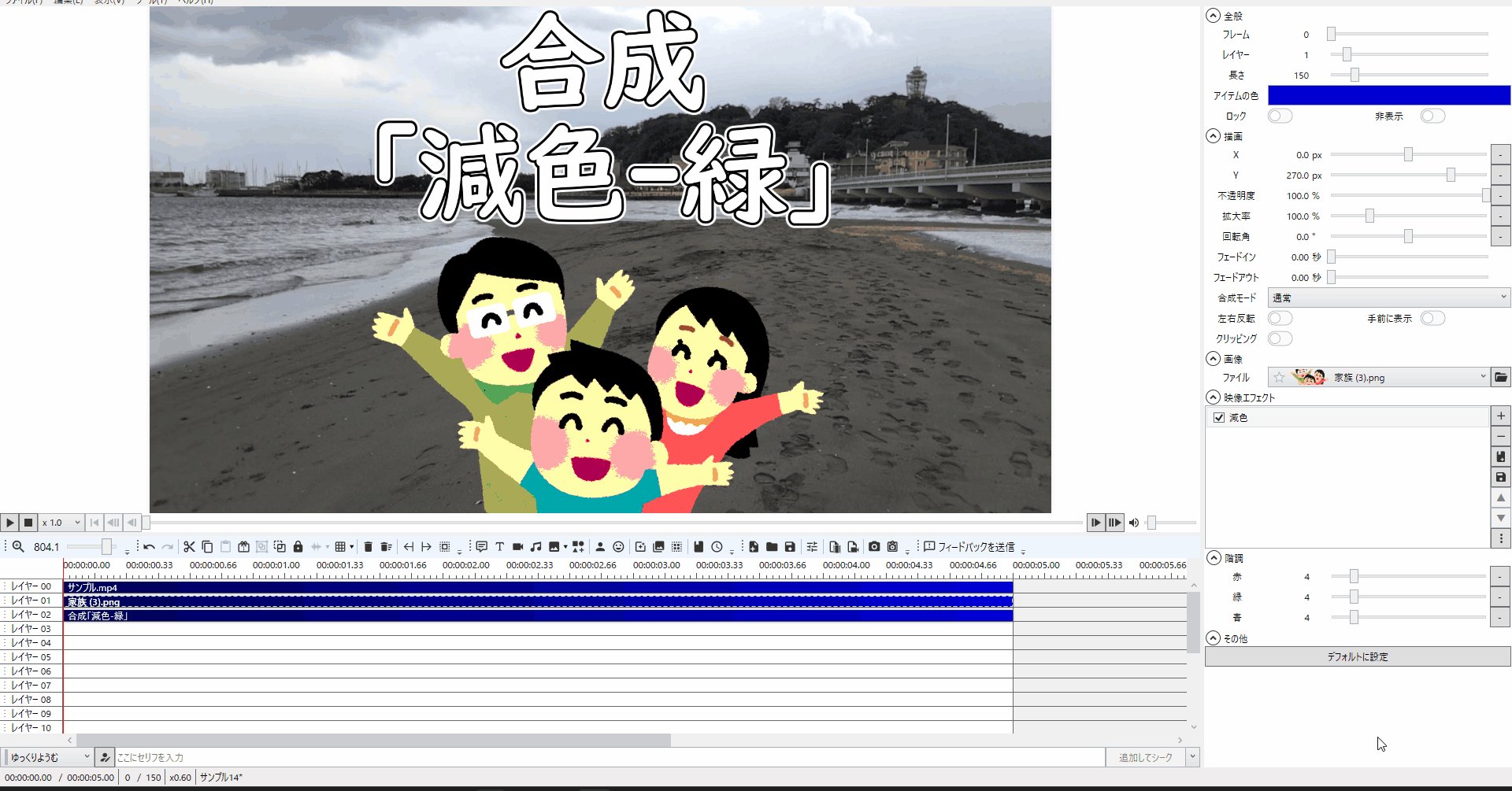
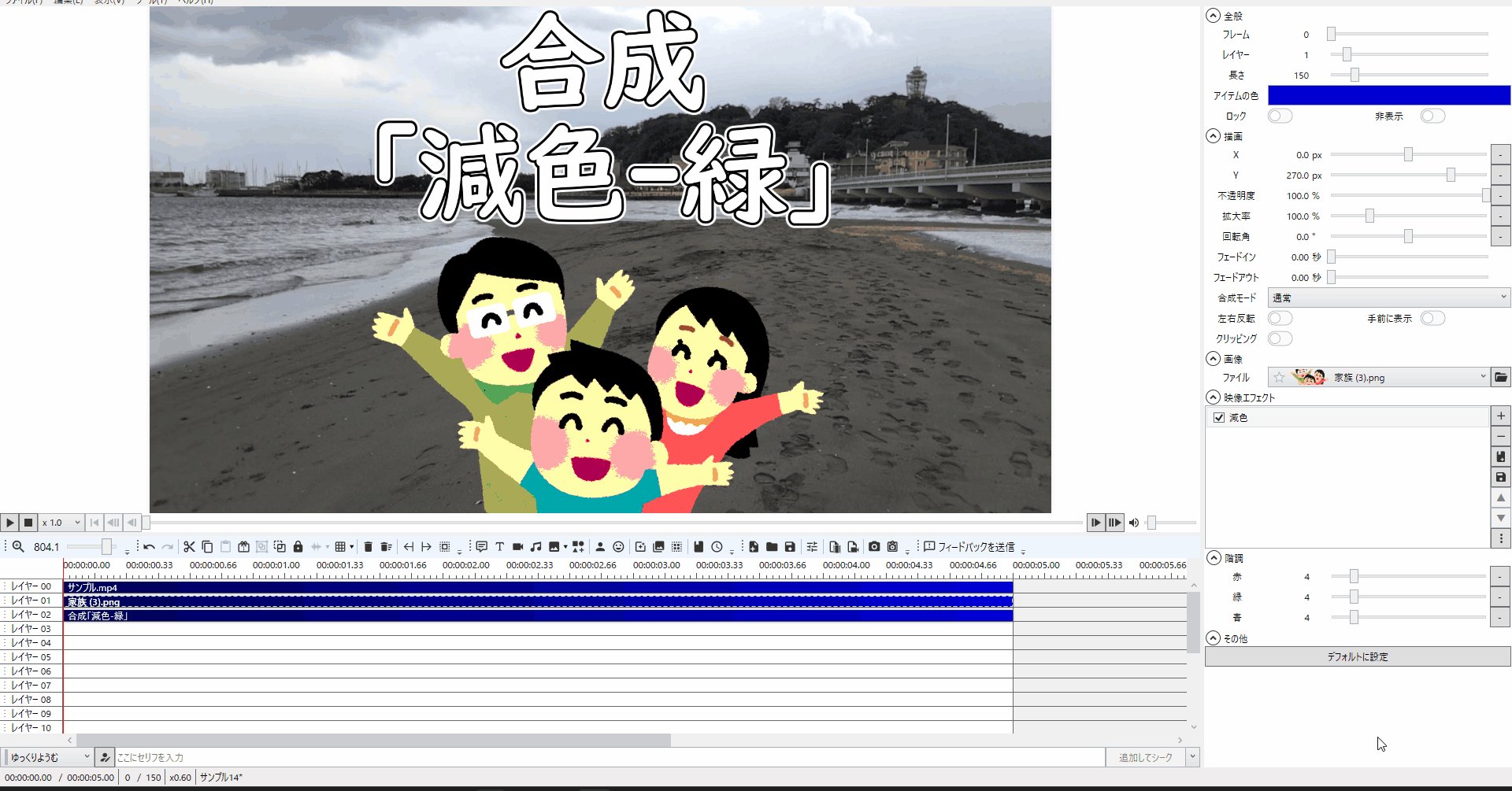
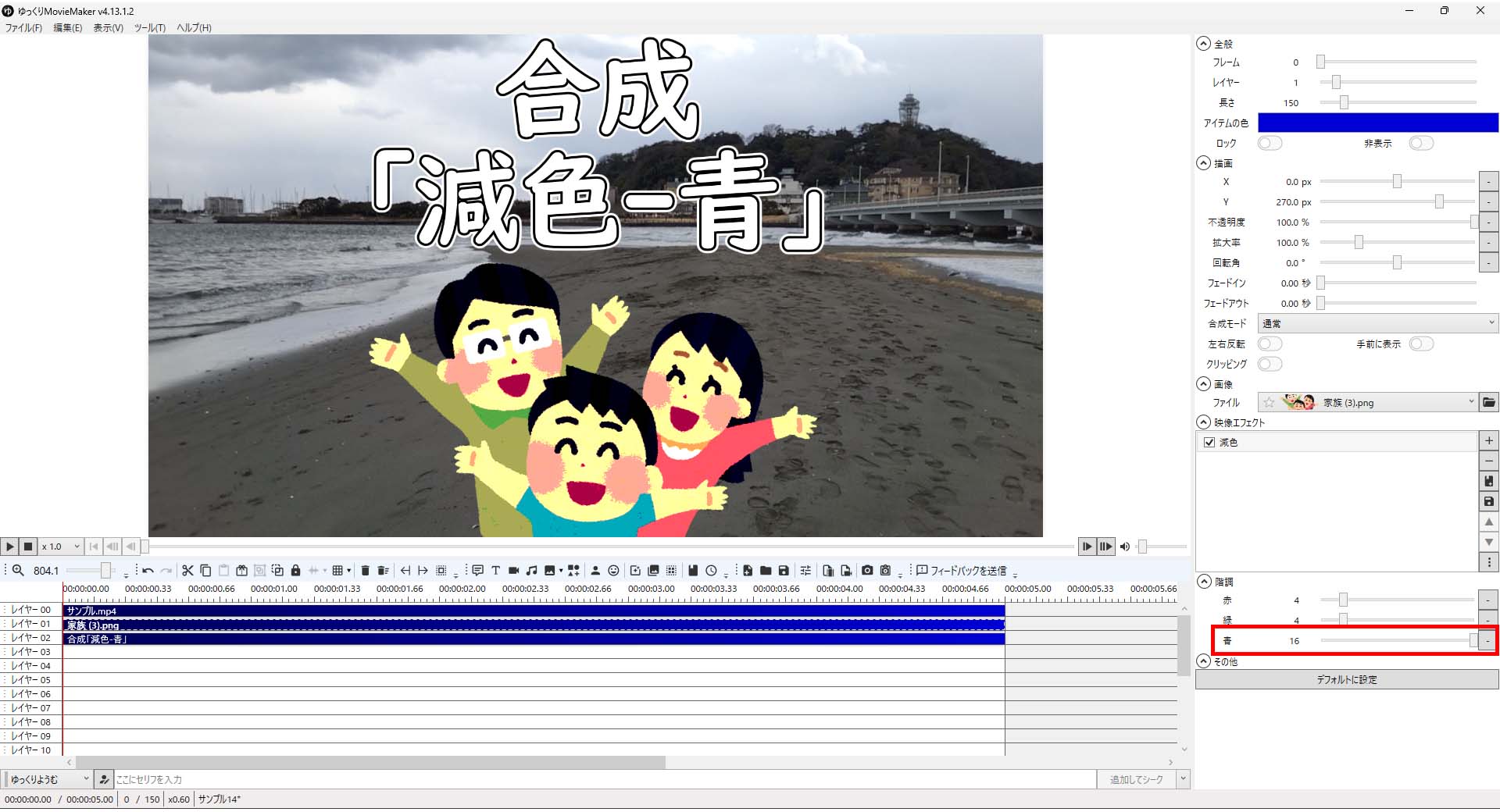
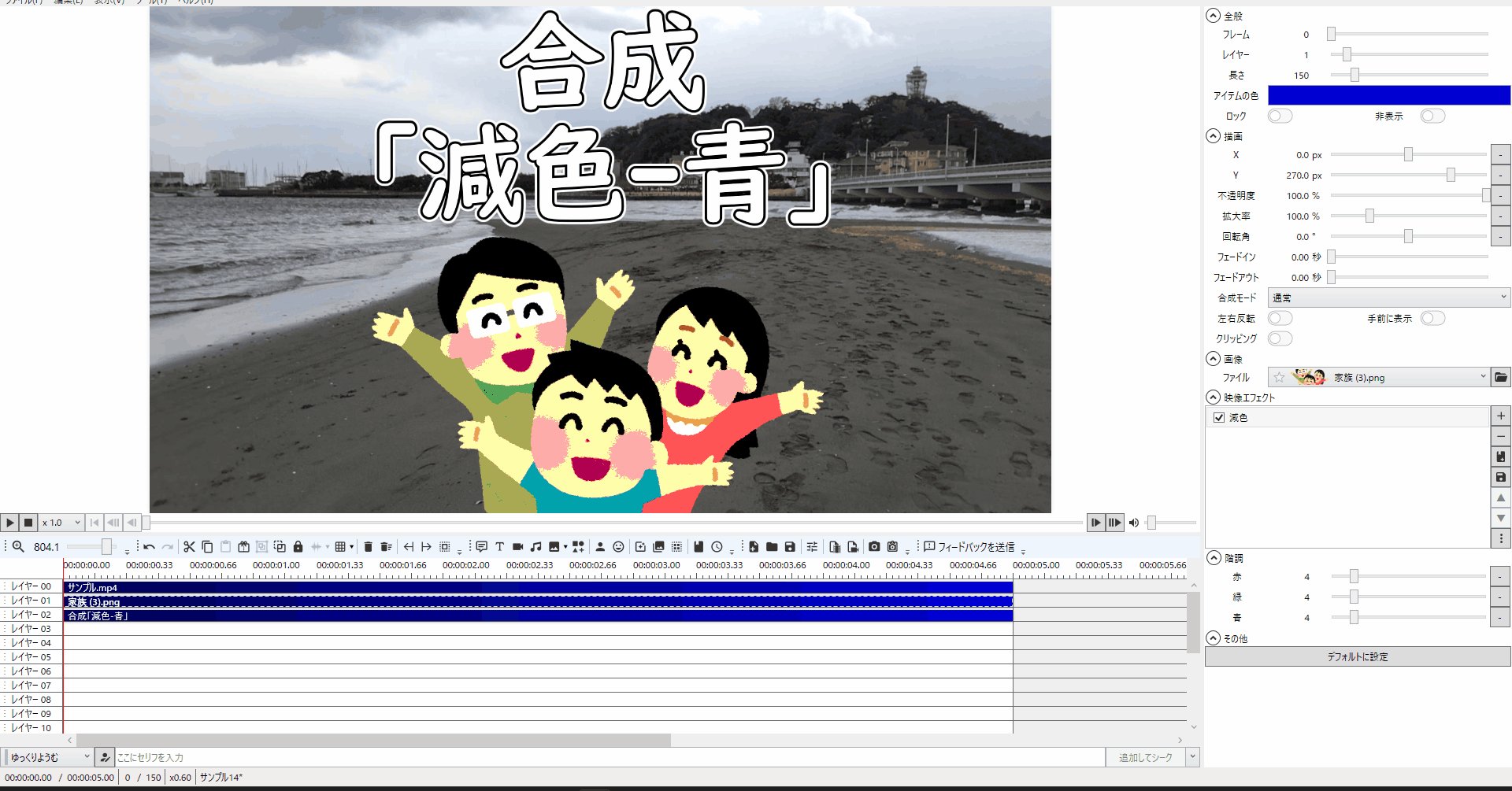
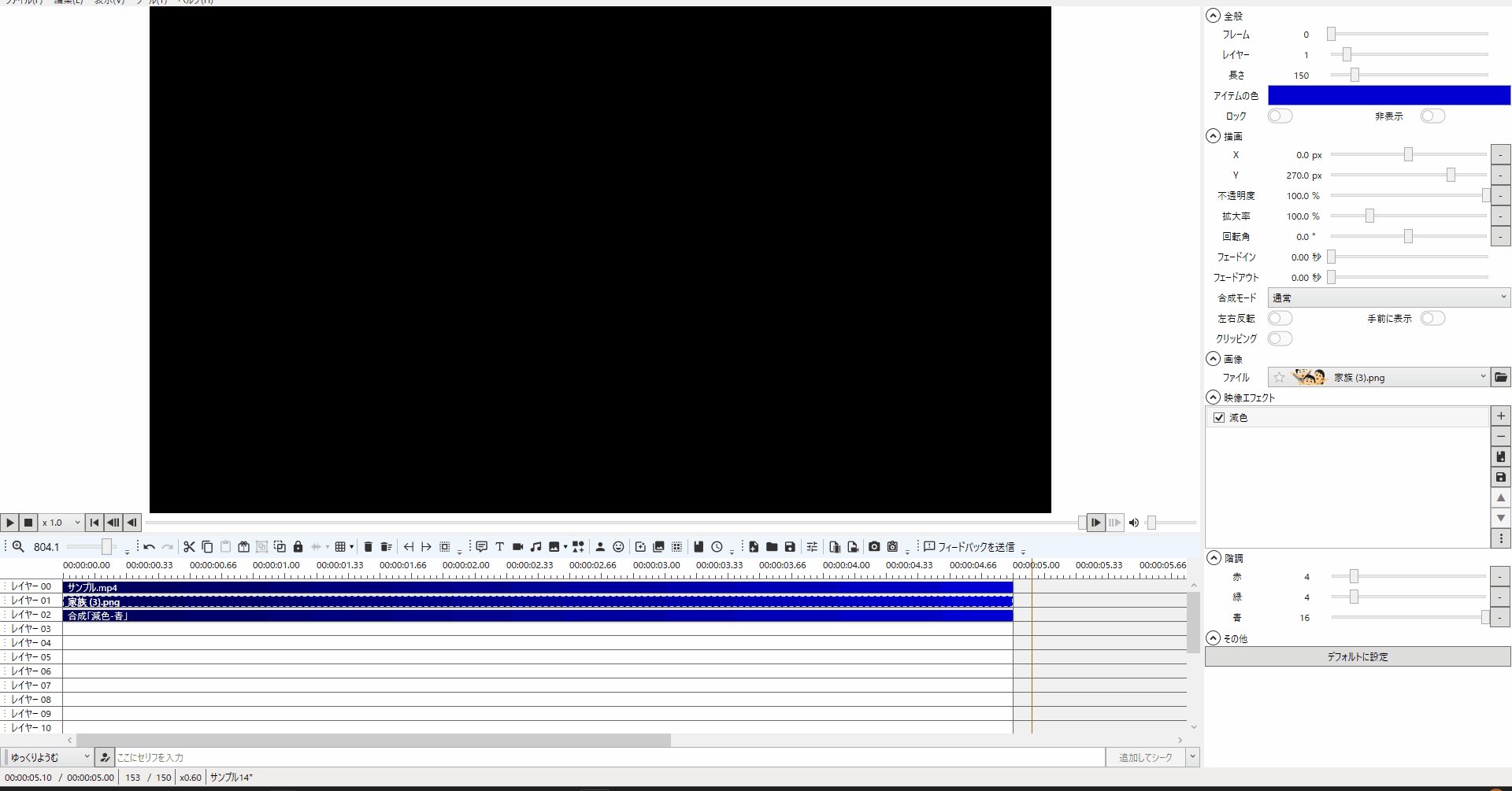
減色
4-1.「減色」はエフェクトの「合成」内にあり選択することで適用することができます。

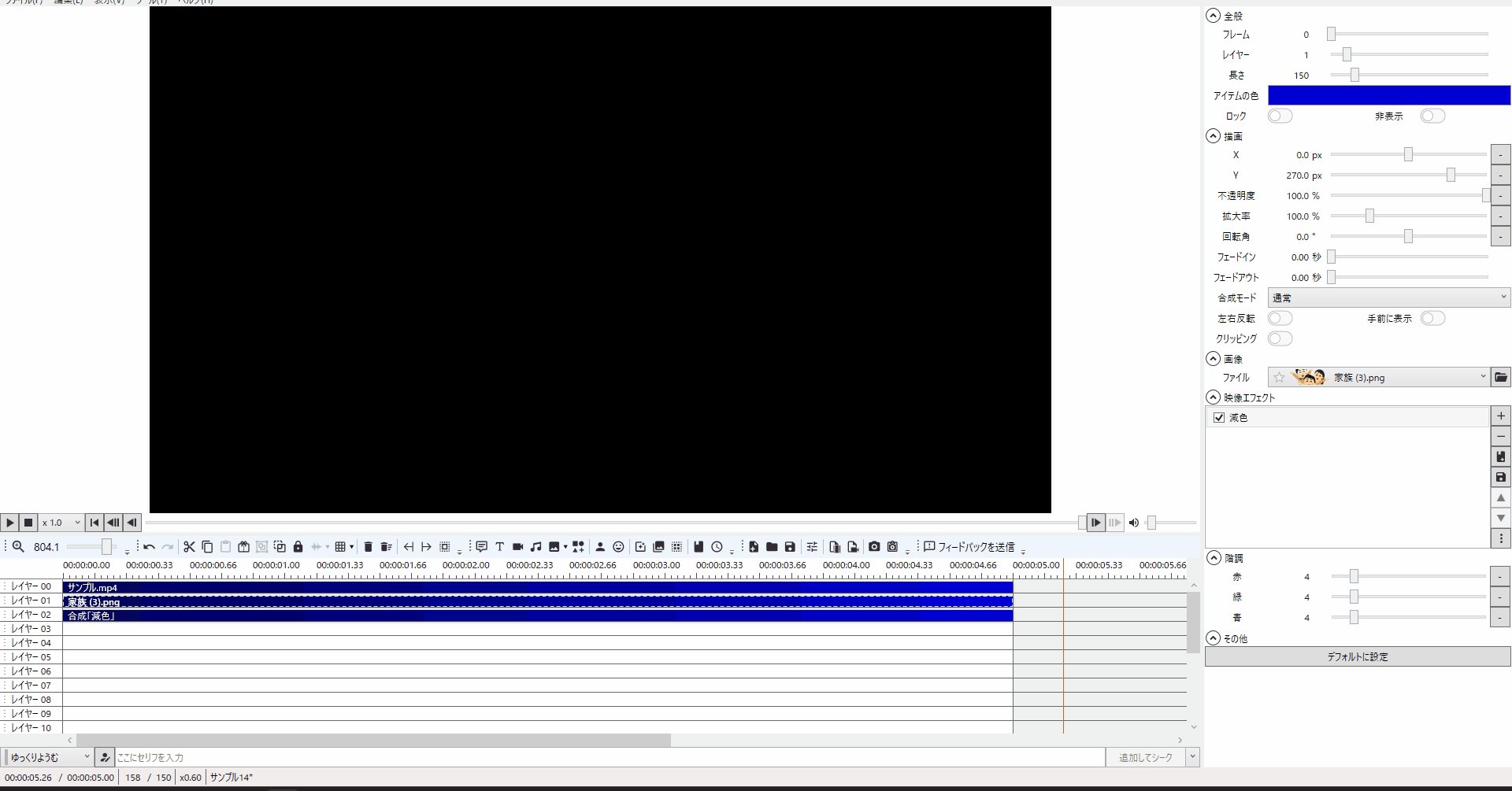
4-2.「減色」を挿入したら「減色」エフェクトが適用されます。

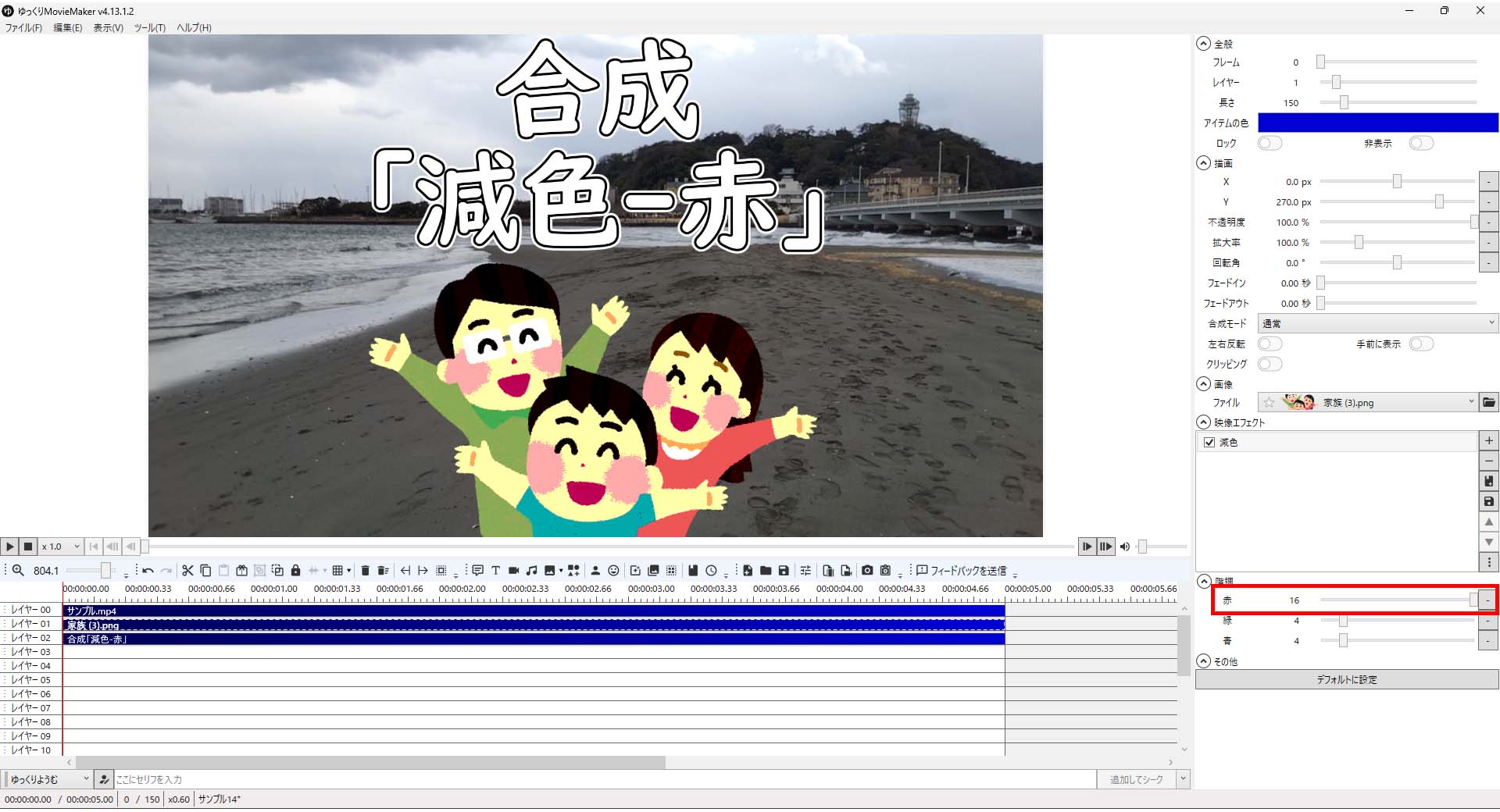
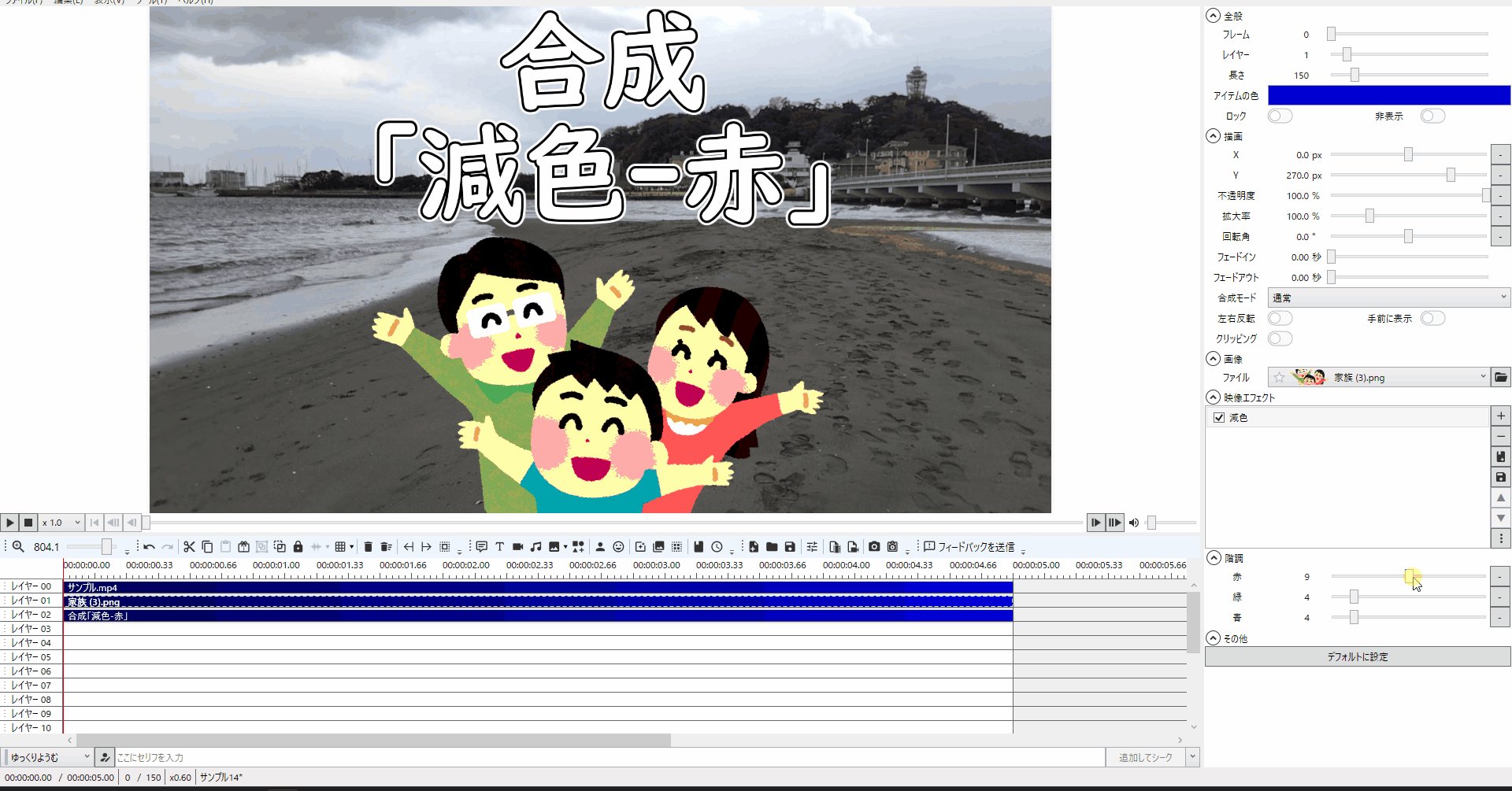
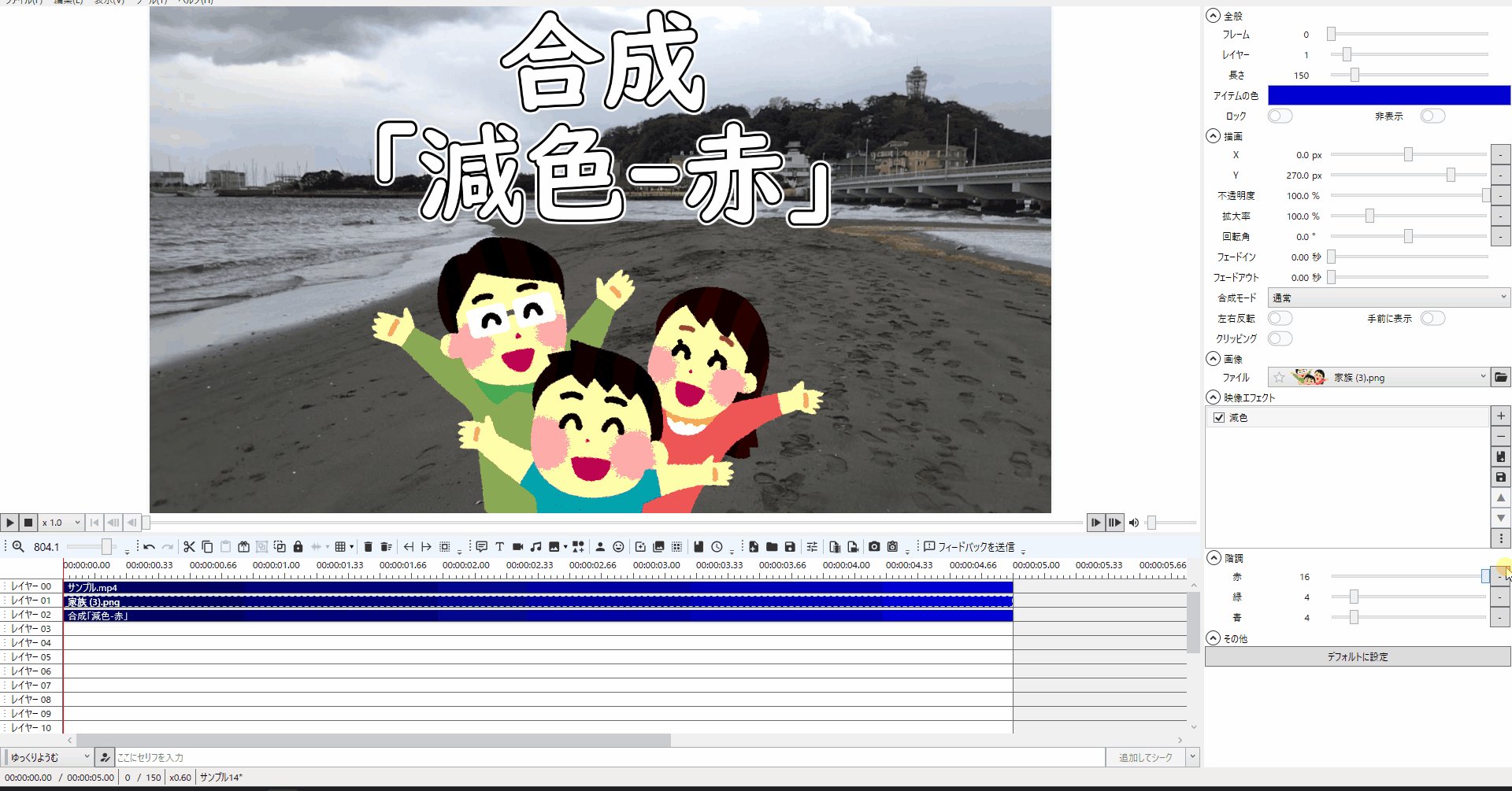
4-3.「減色」エフェクトの「赤」の値を変えると赤色を抜いたり元の色を保持したりできます。


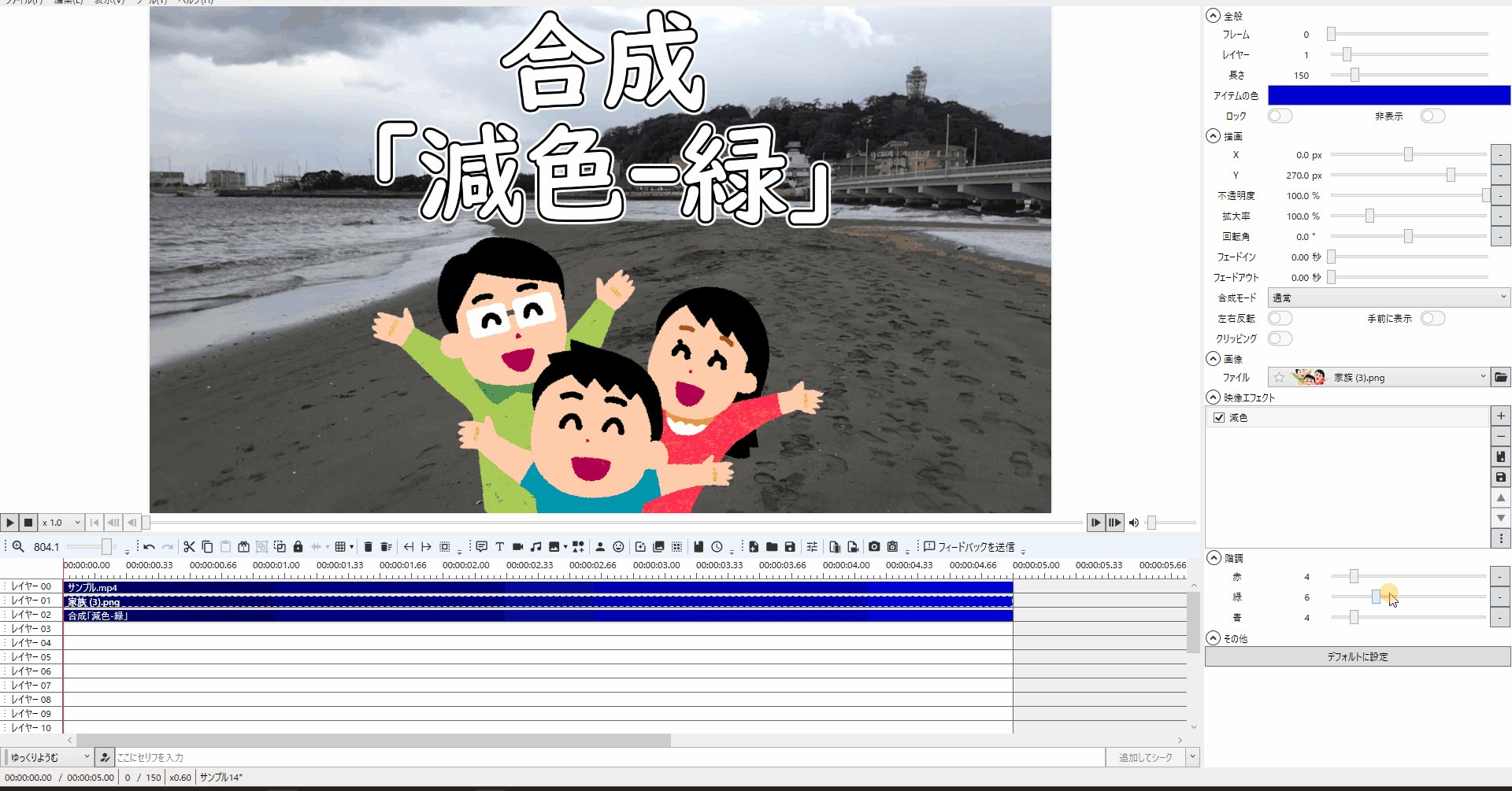
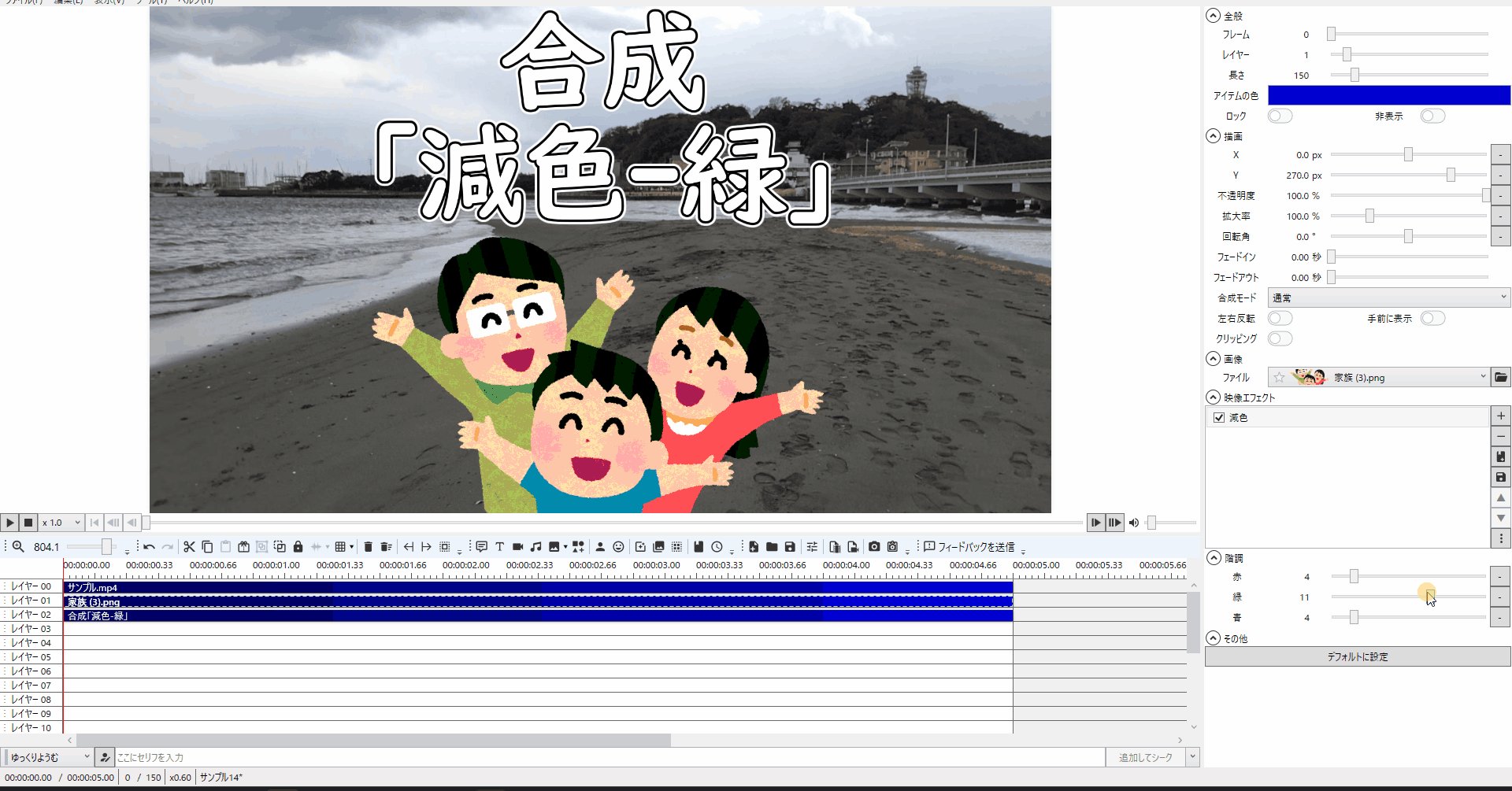
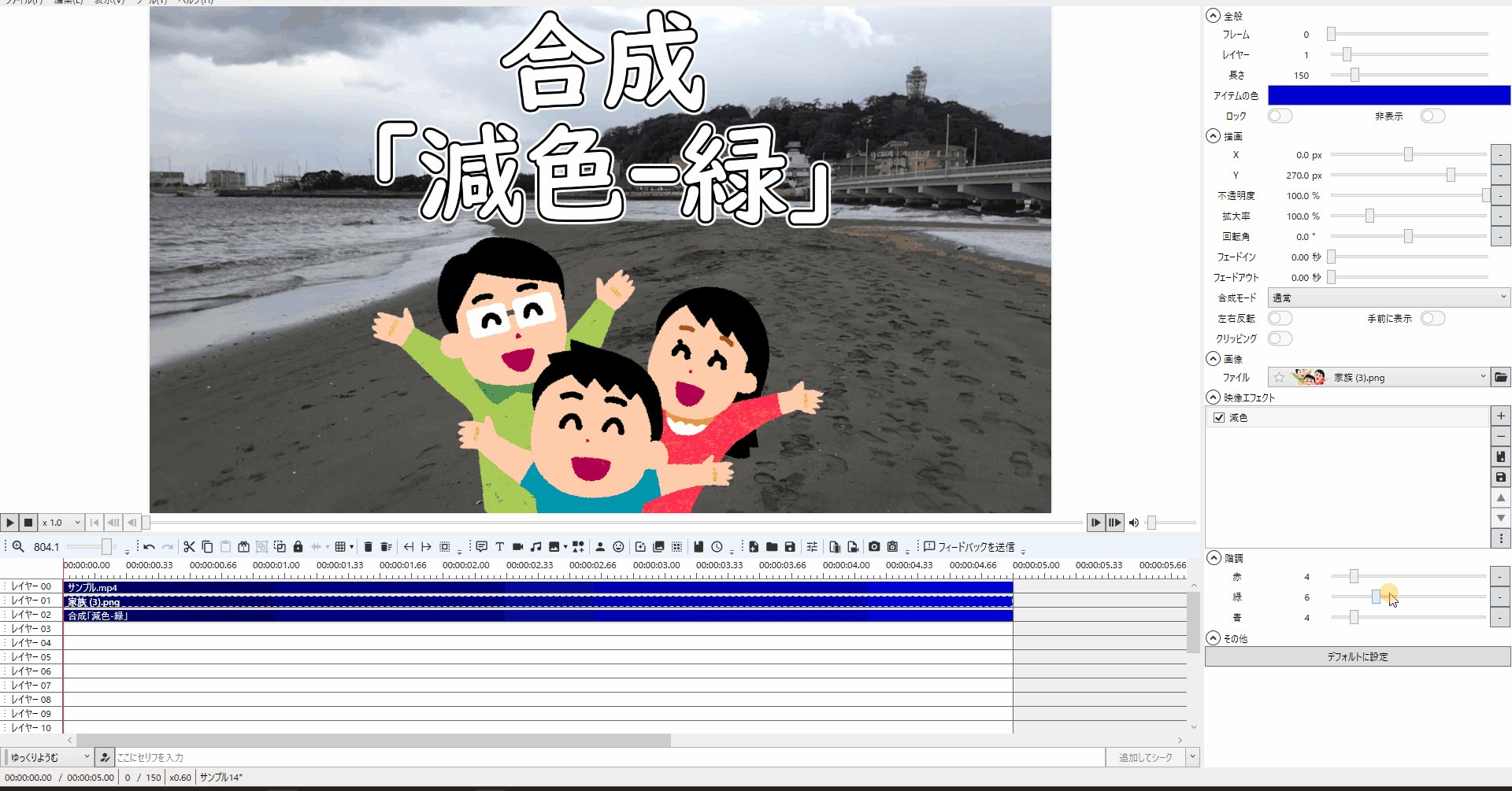
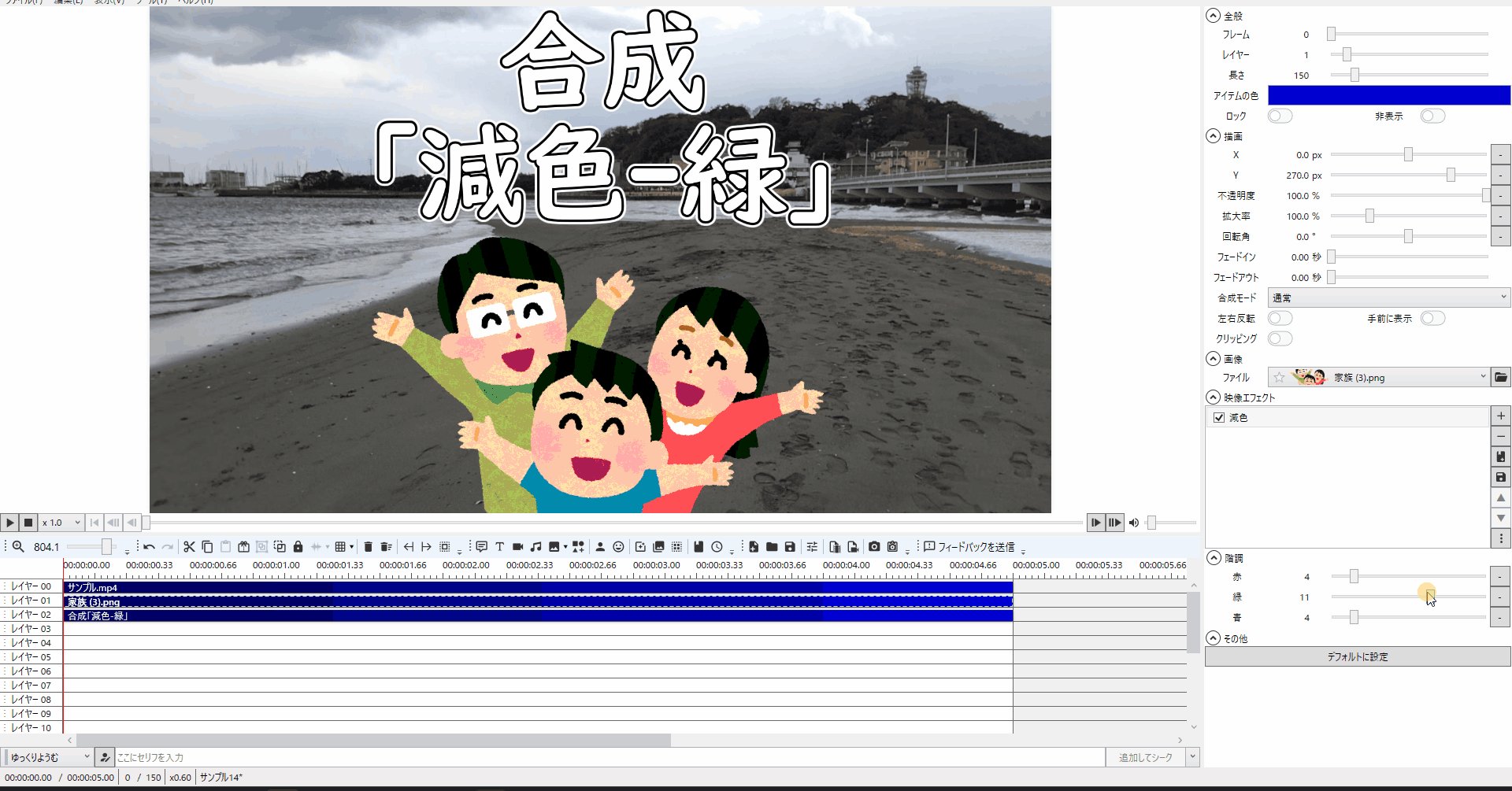
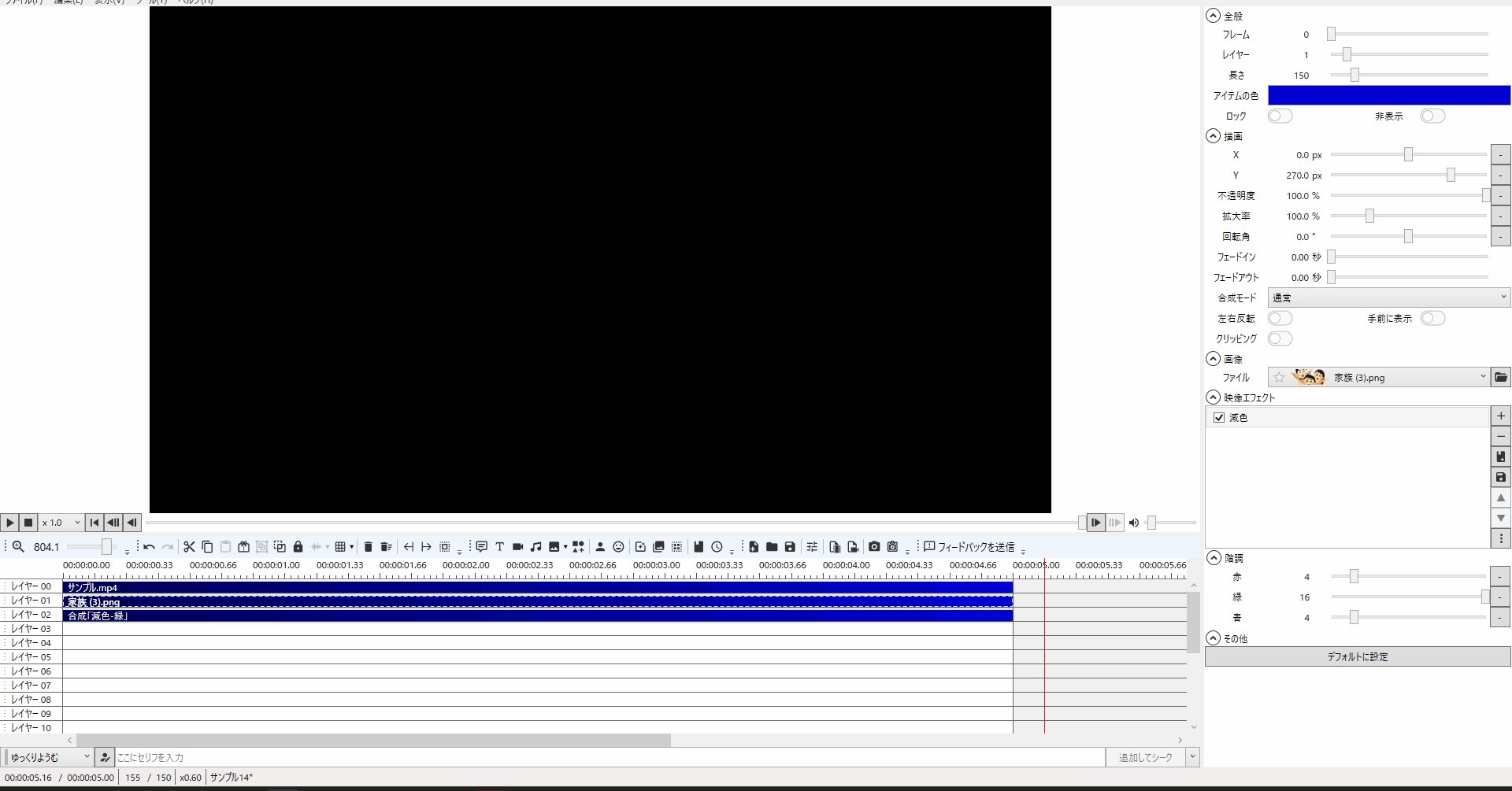
4-4.「減色」エフェクトの「緑」の値を変えると緑色を抜いたり元の色を保持したりできます。


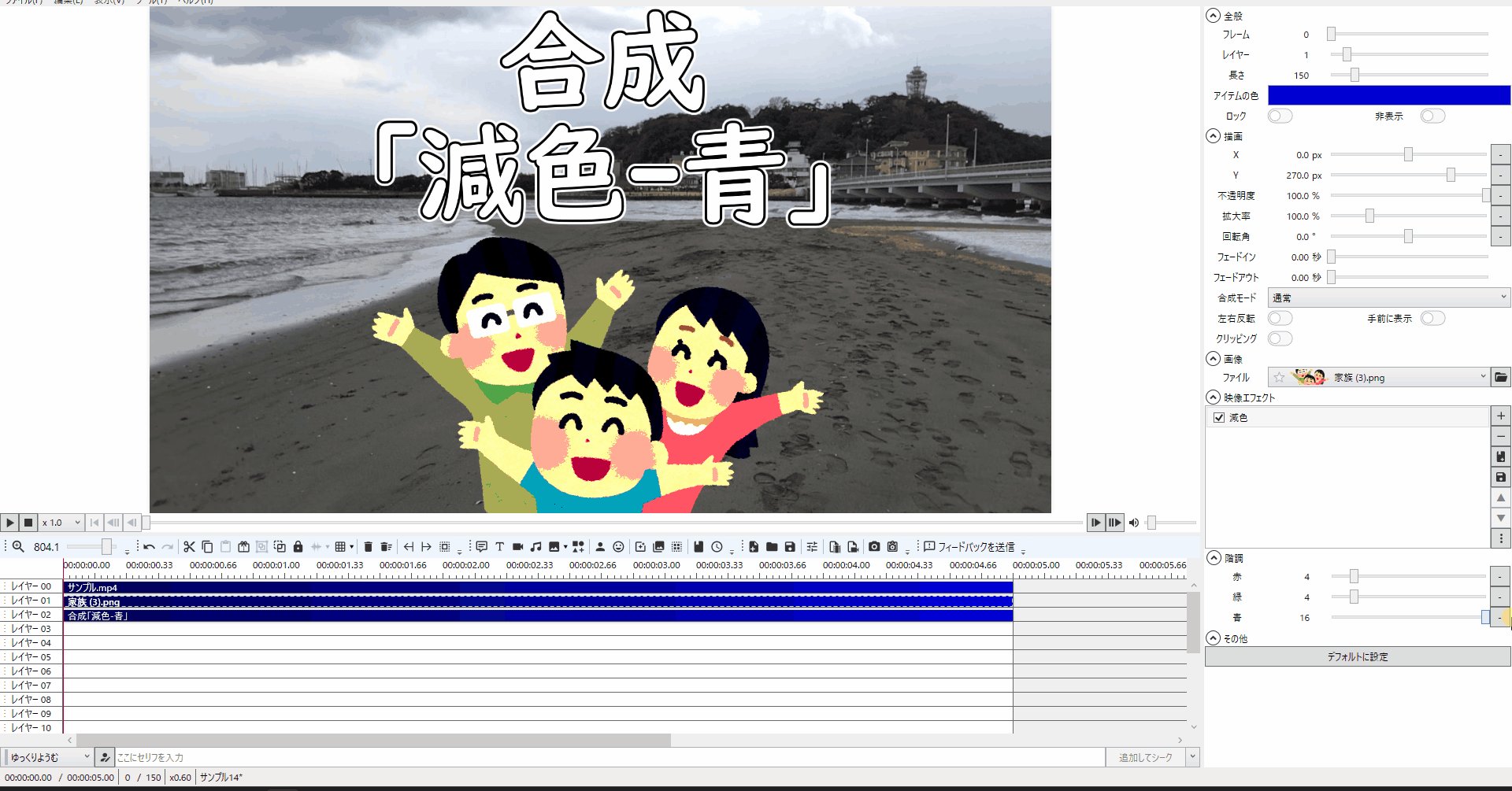
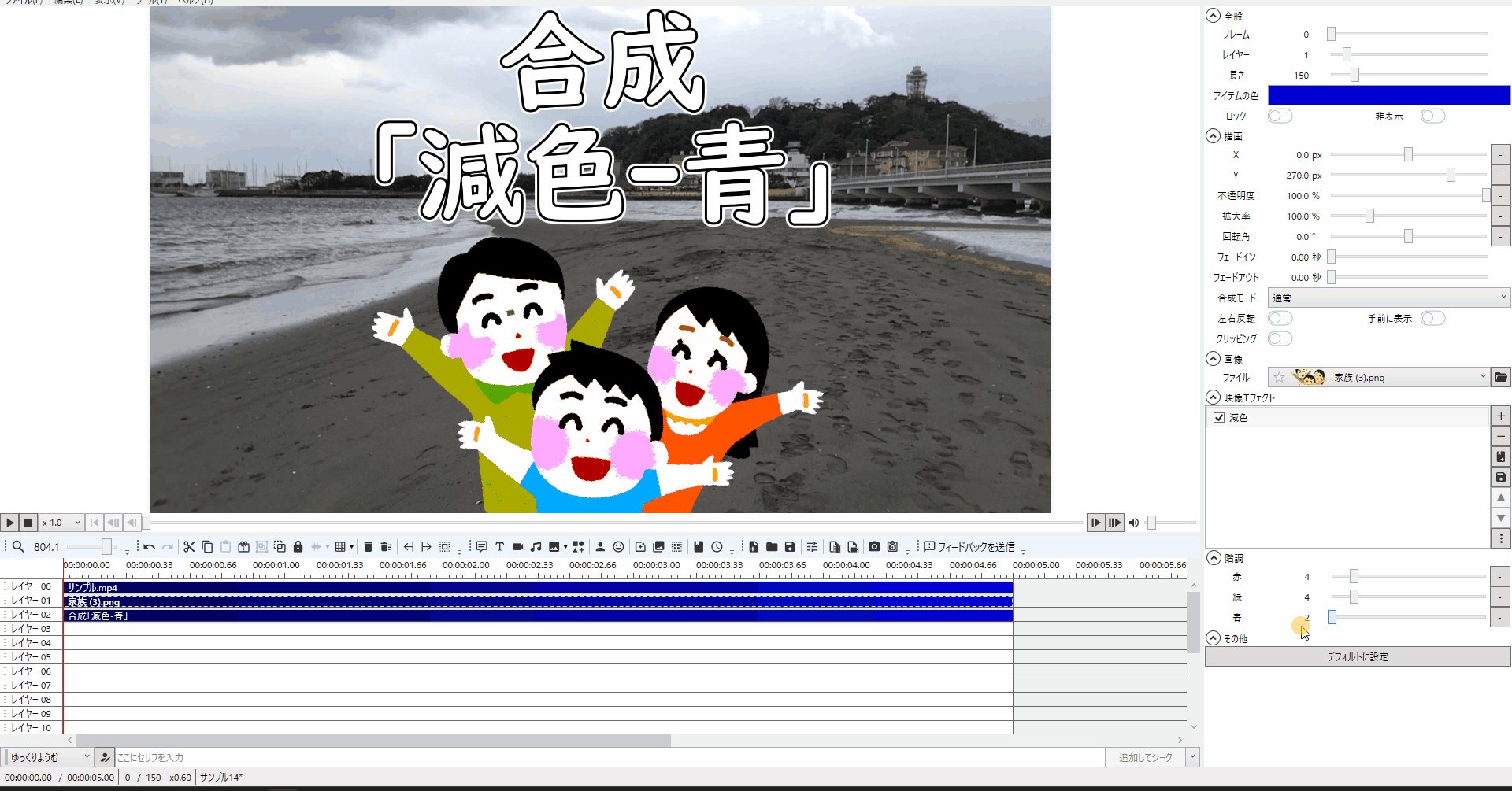
4-5.「減色」エフェクトの「青」の値を変えると青色を抜いたり元の色を保持したりできます。


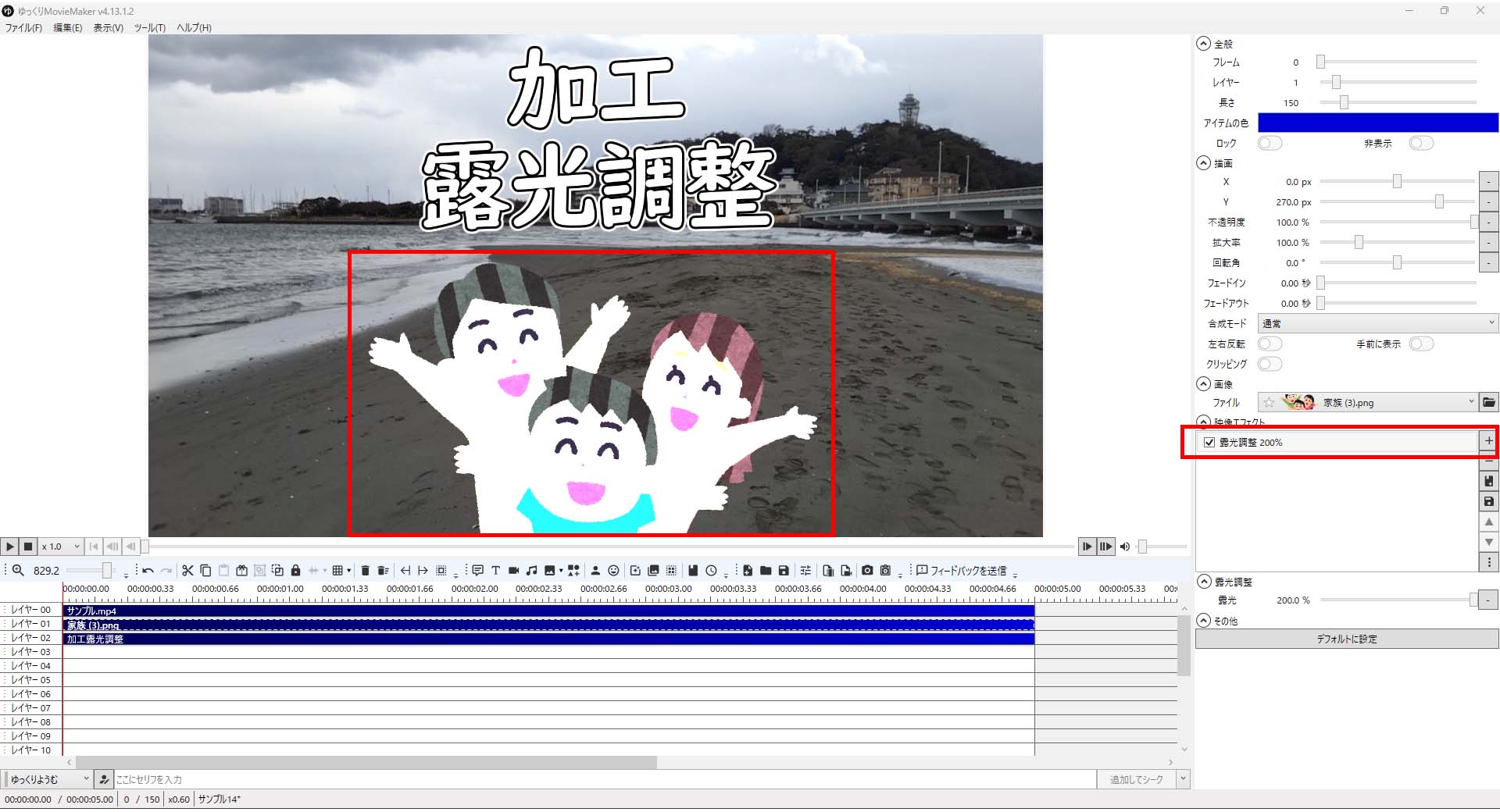
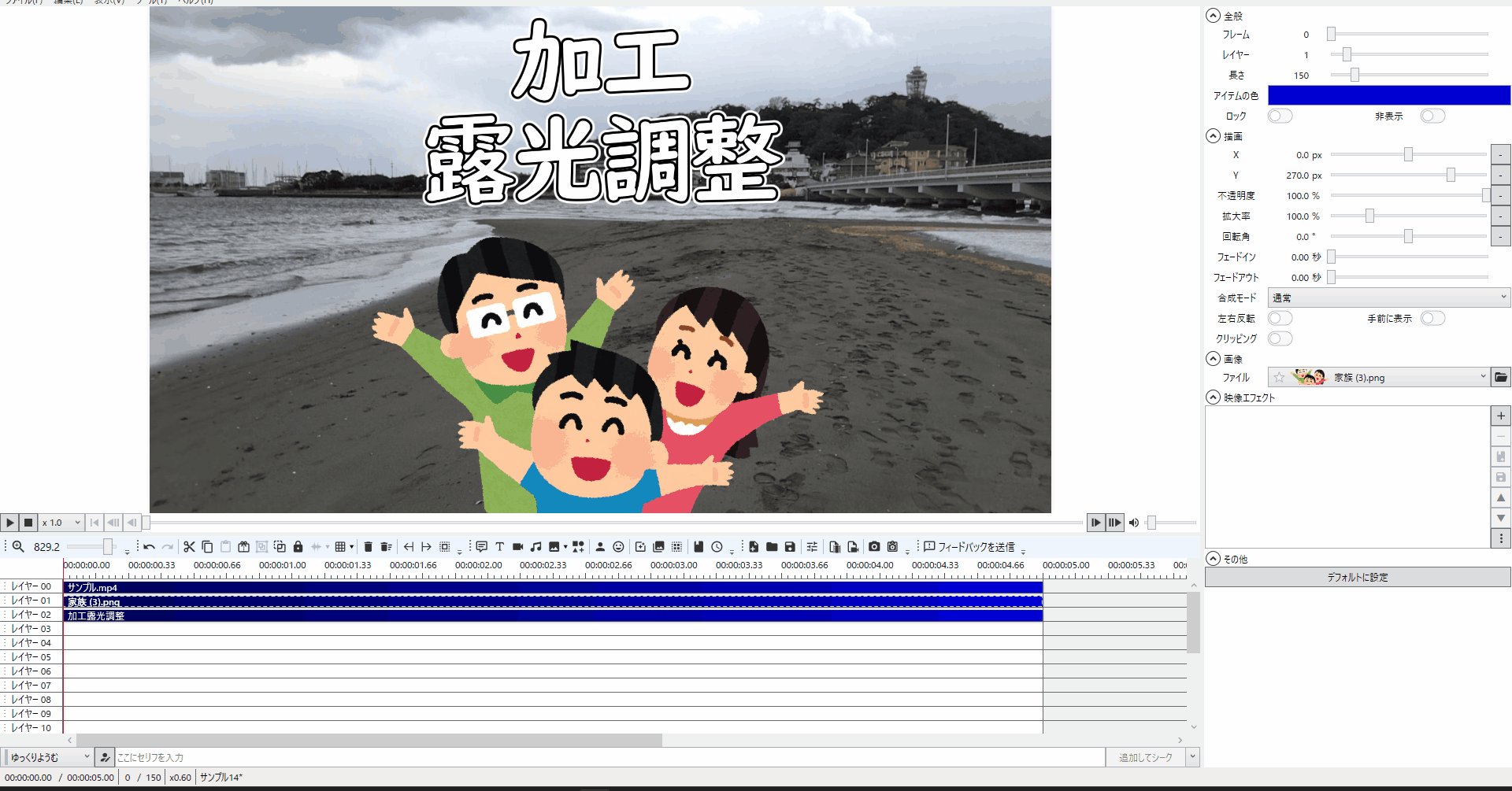
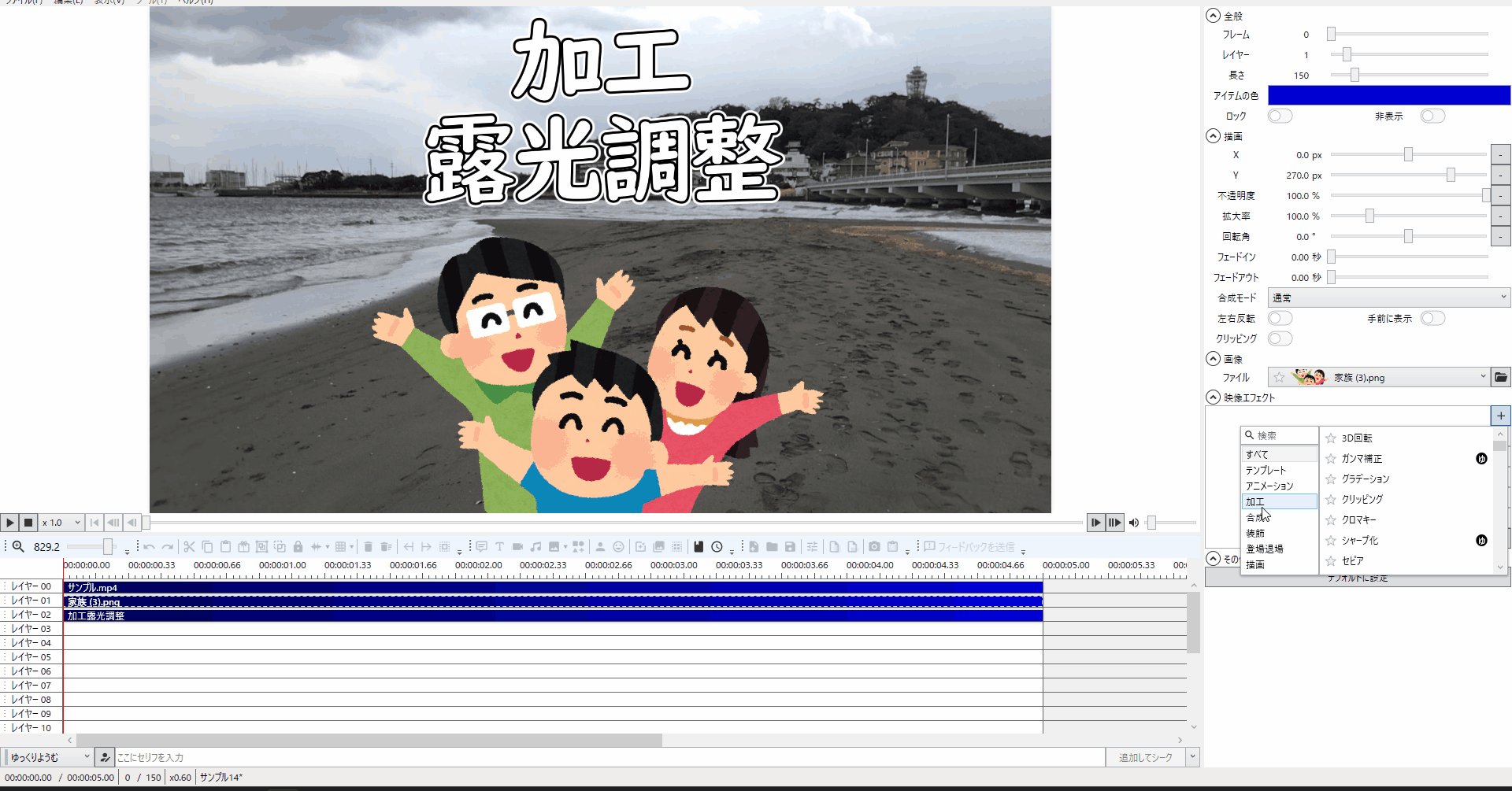
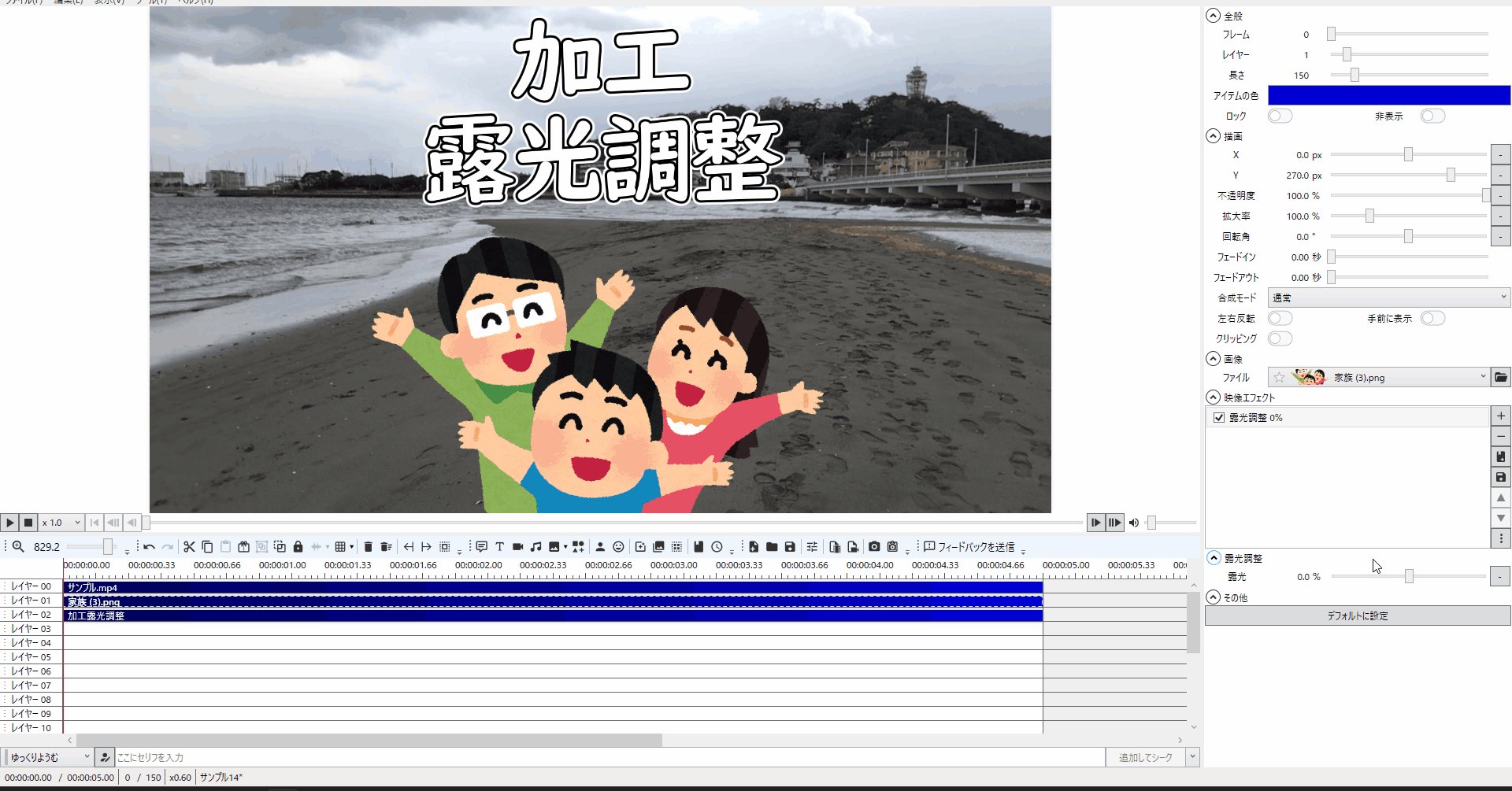
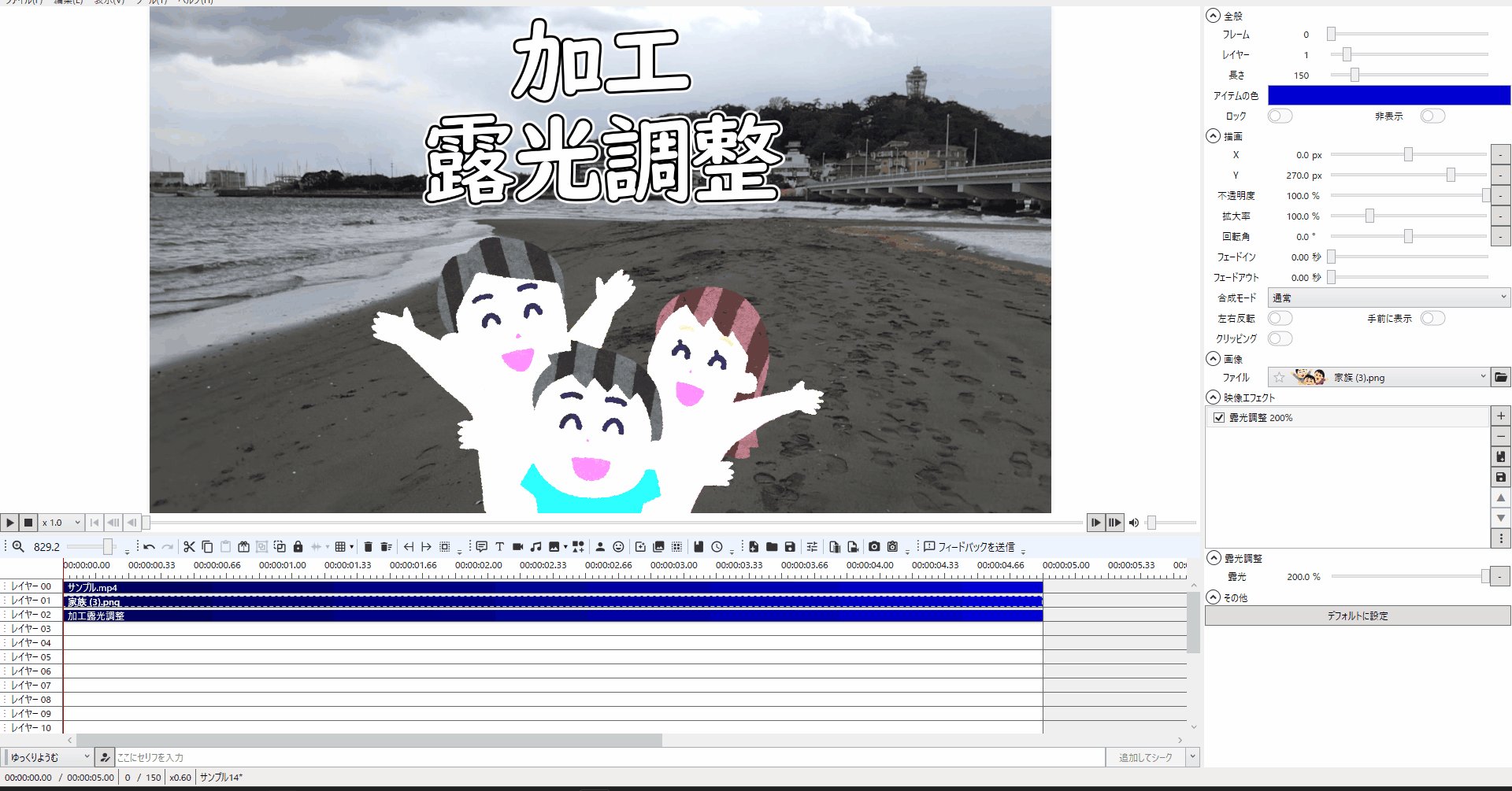
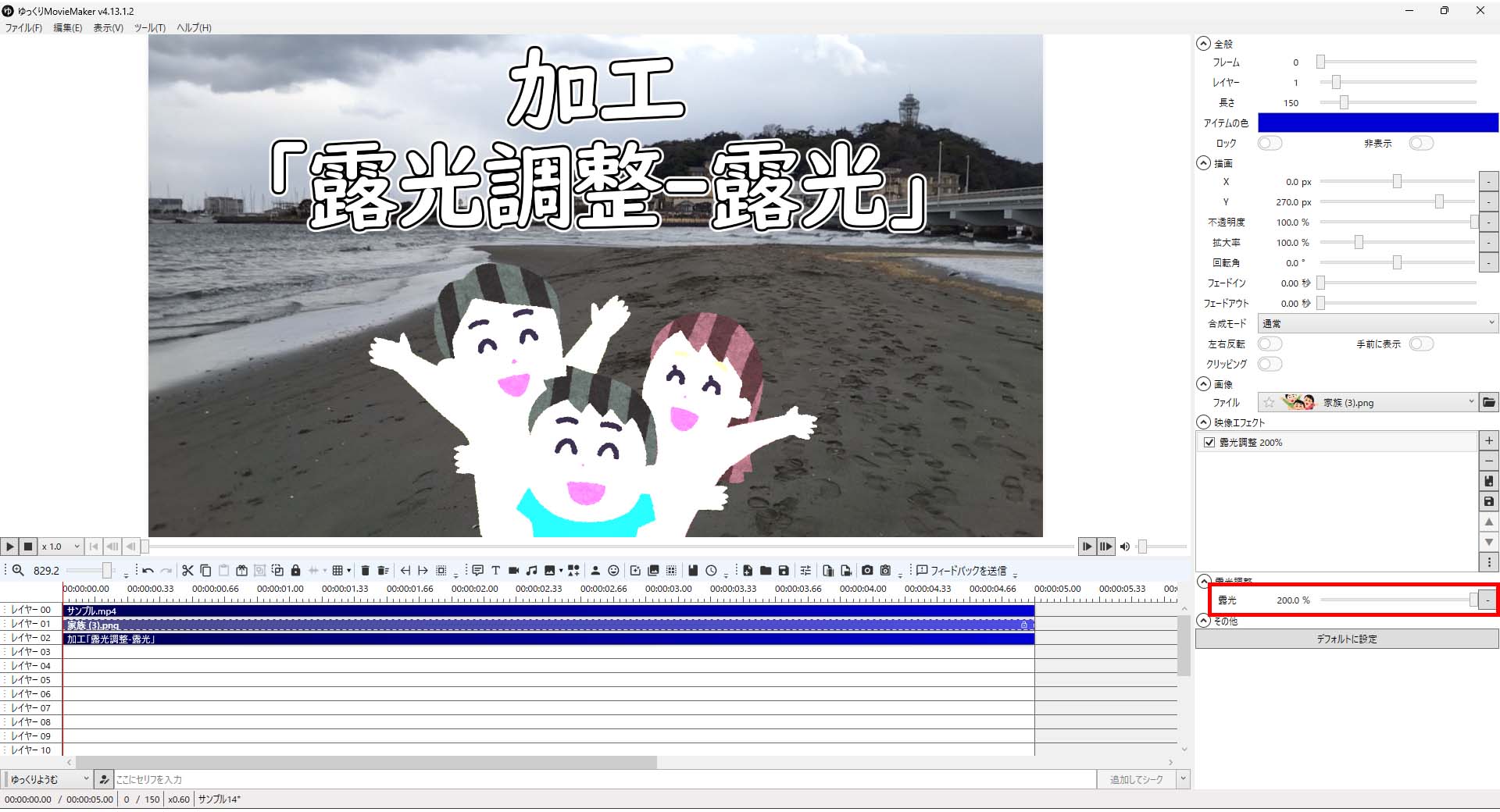
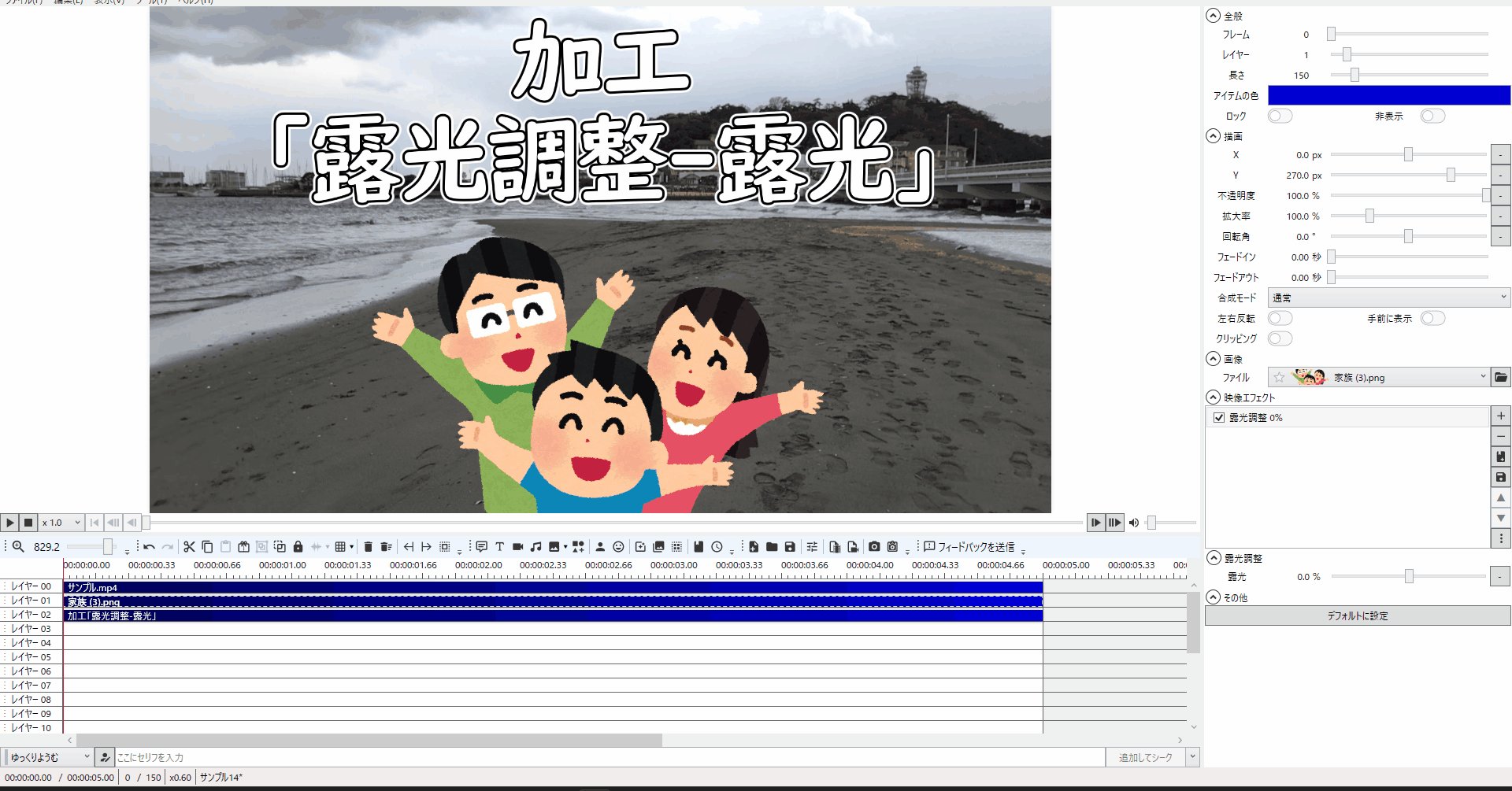
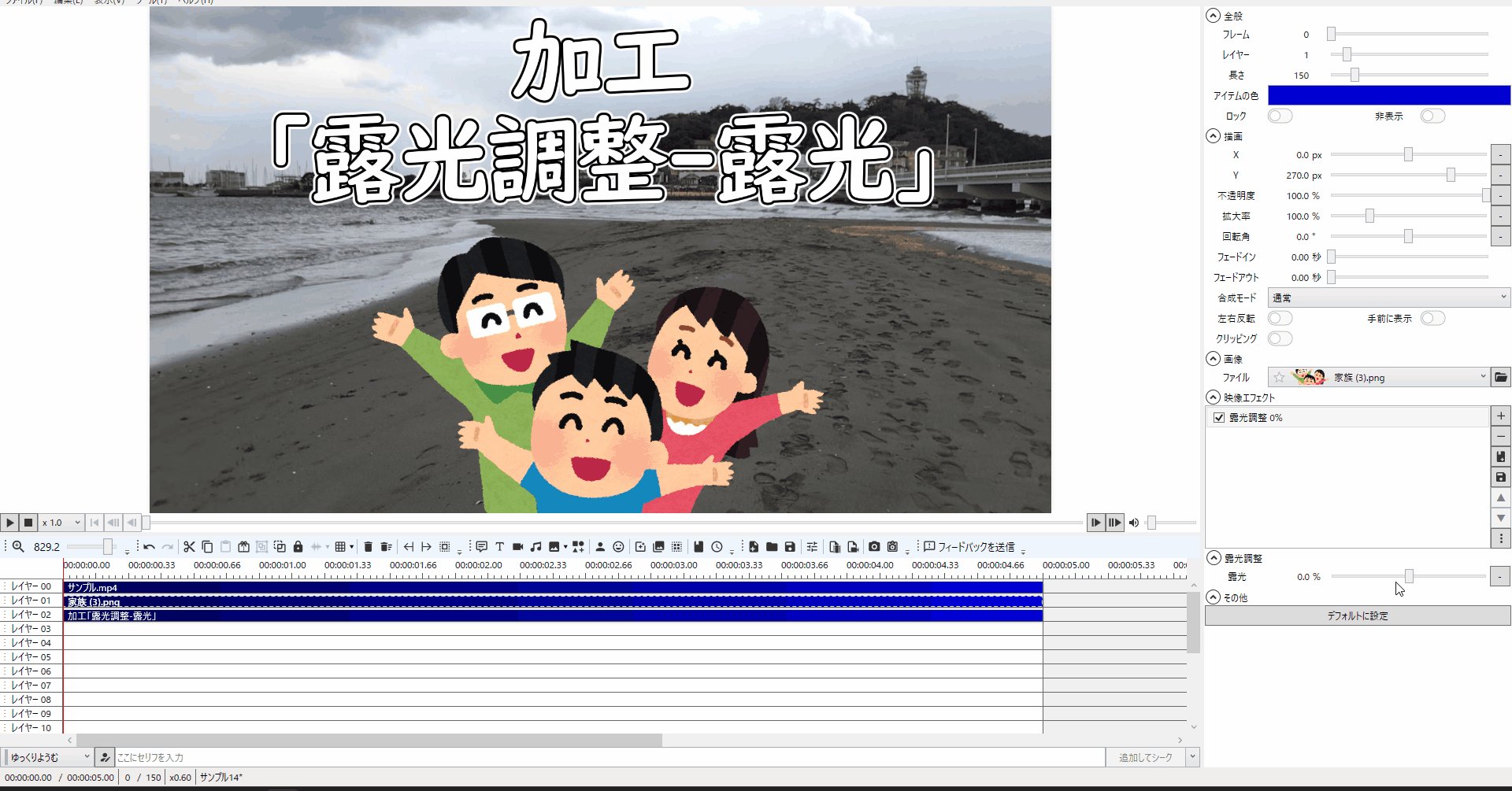
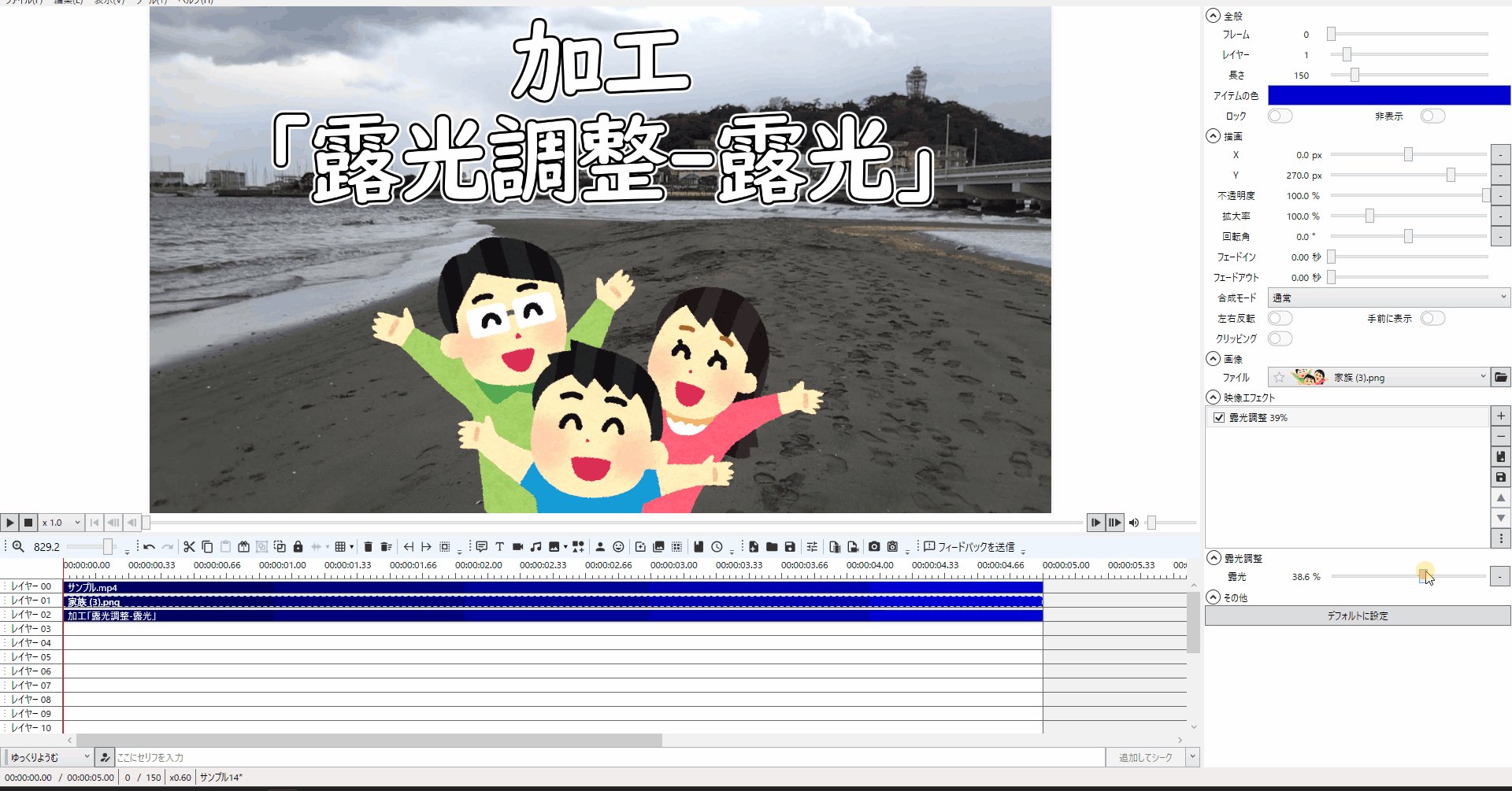
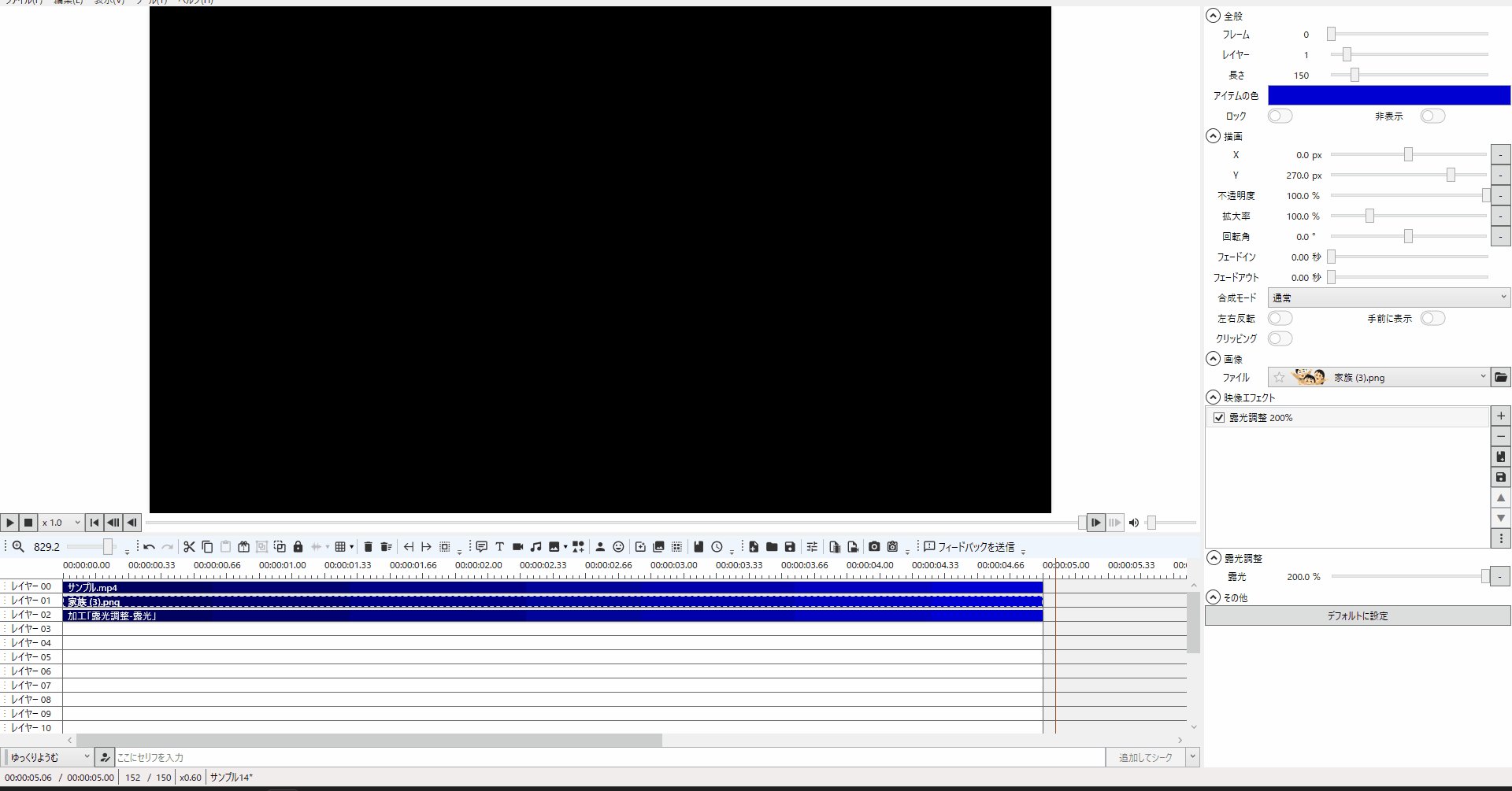
露光調整
5-1.「露光調整」はエフェクトの「加工」内にあり選択することで適用することができます。

5-2.「露光調整」を挿入したら「露光調整」エフェクトが適用されます。

5-3.「露光調整」エフェクトの「露光」の値をプラス方向にするとより明るく、マイナス方向にすると暗くすることができます。


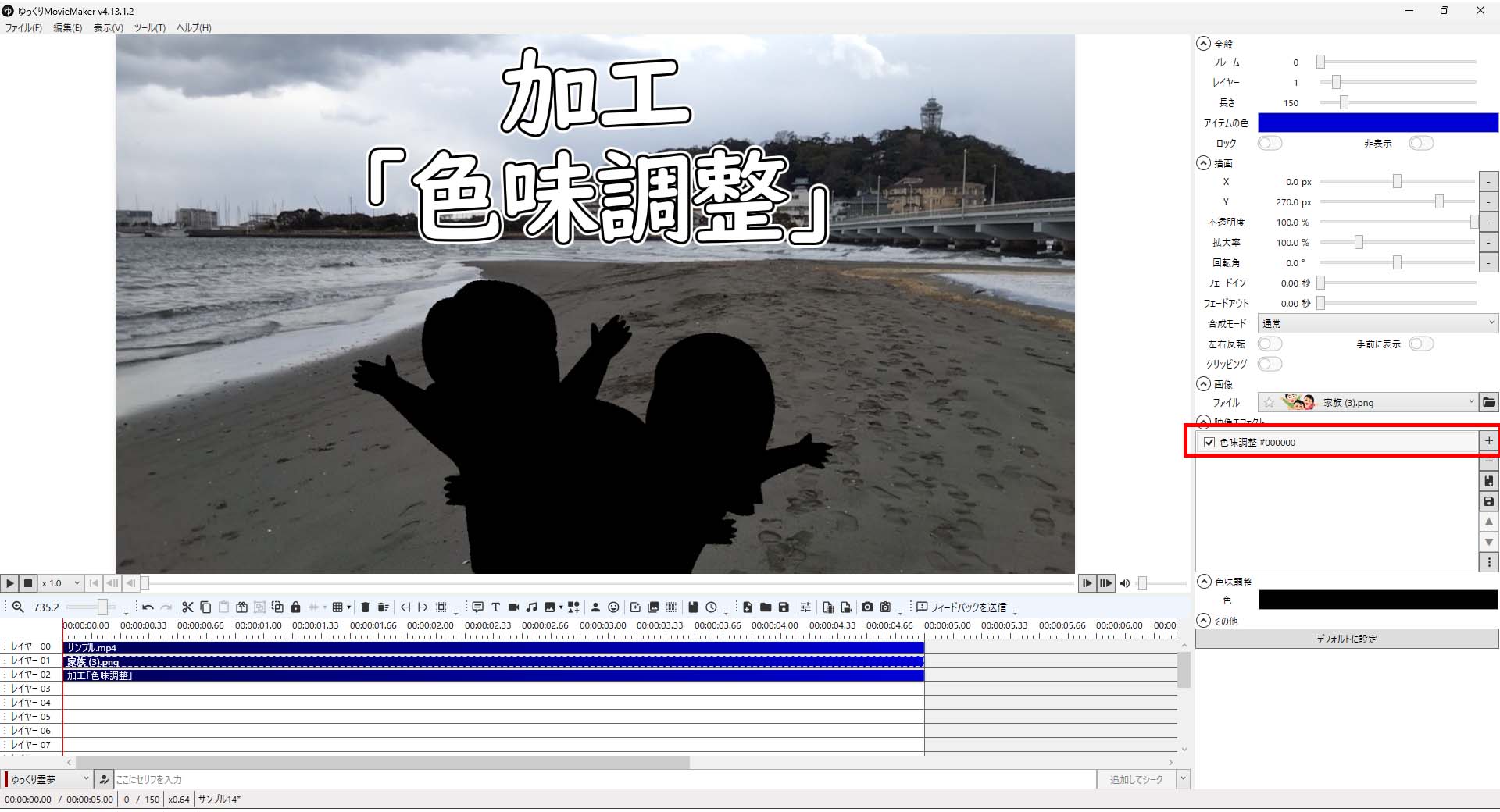
「色味調整」を使おう
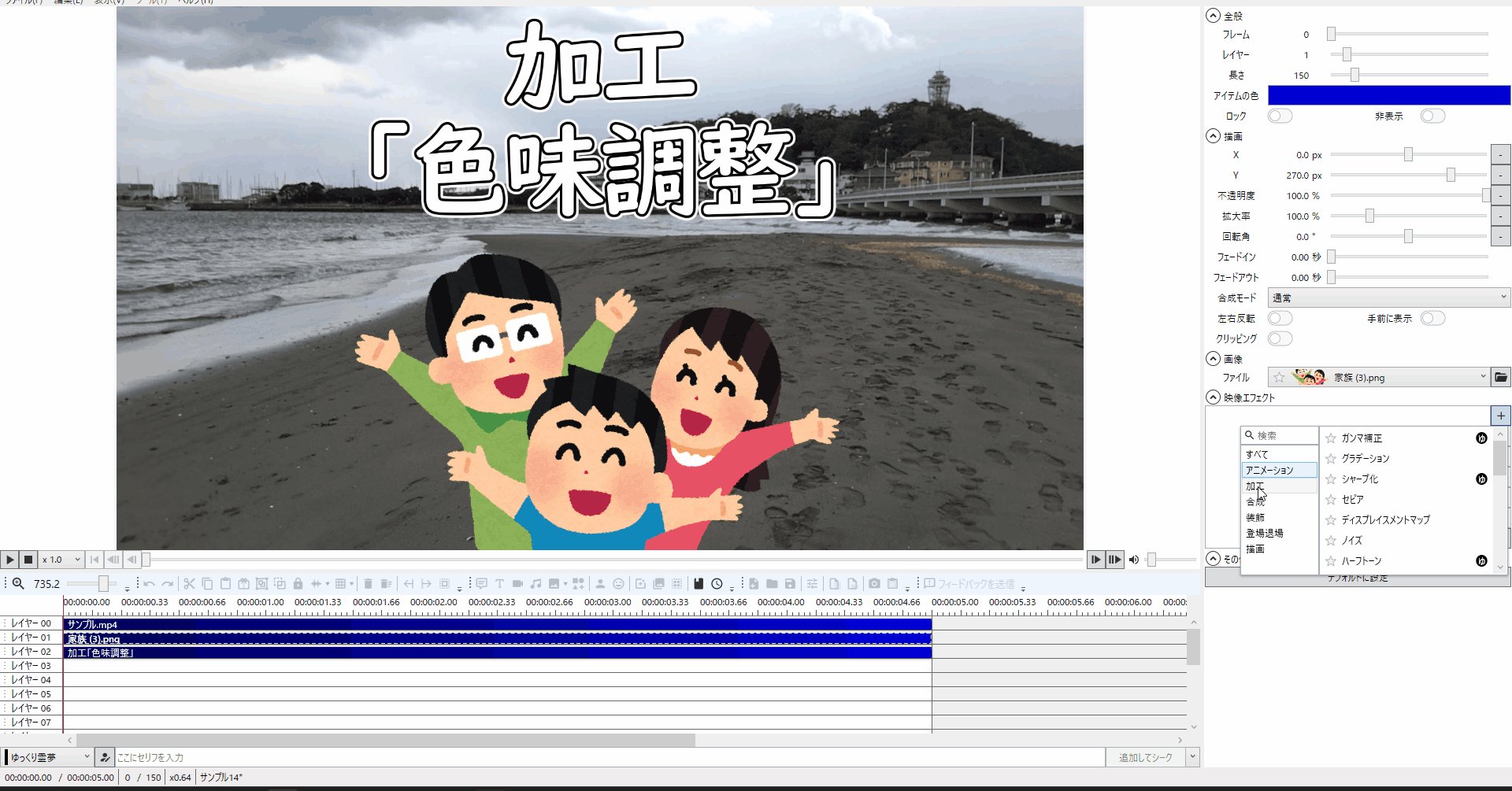
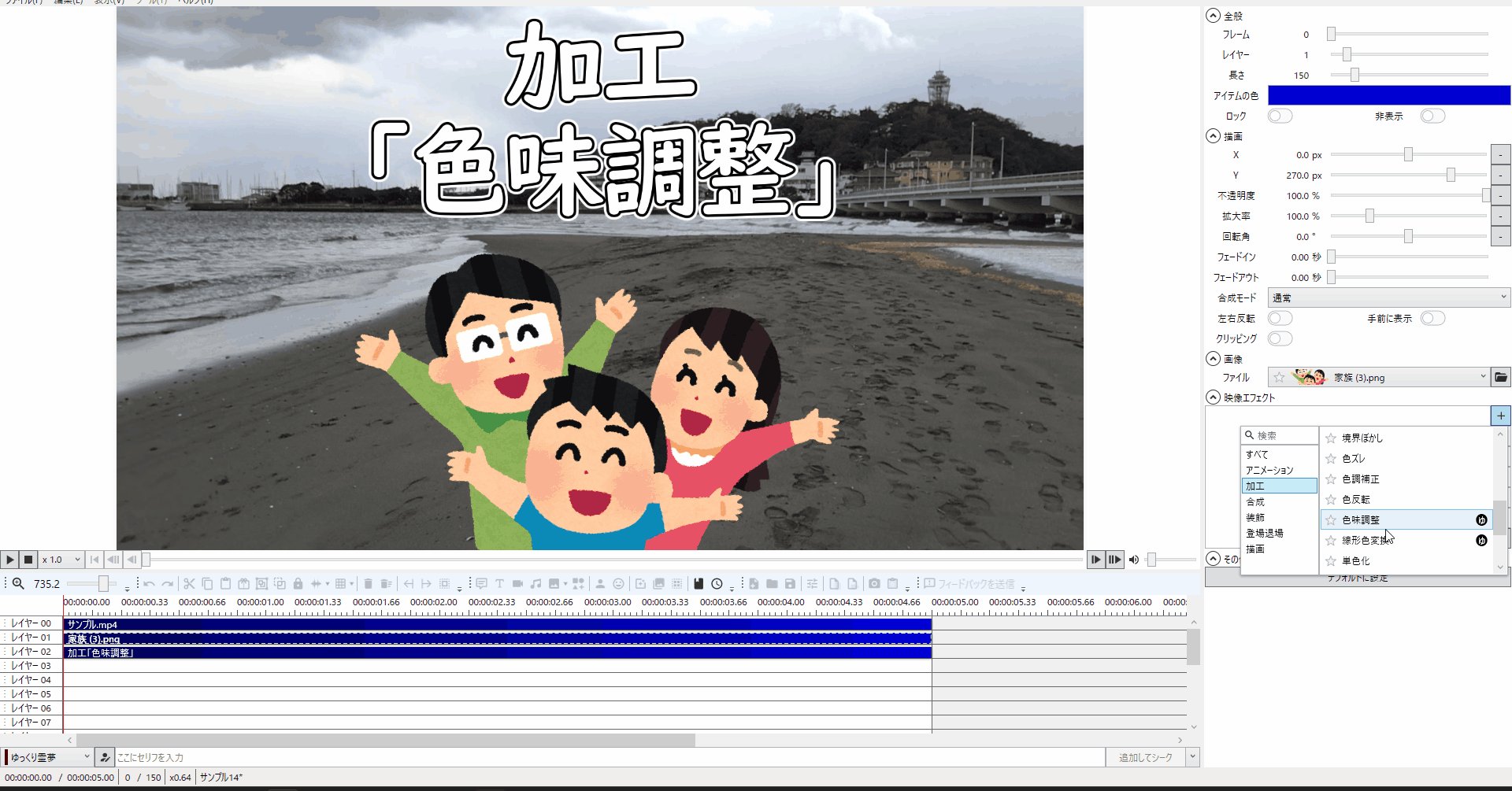
6-1.「色味調整」はエフェクトの「加工」内にあり選択することで適用することができます。

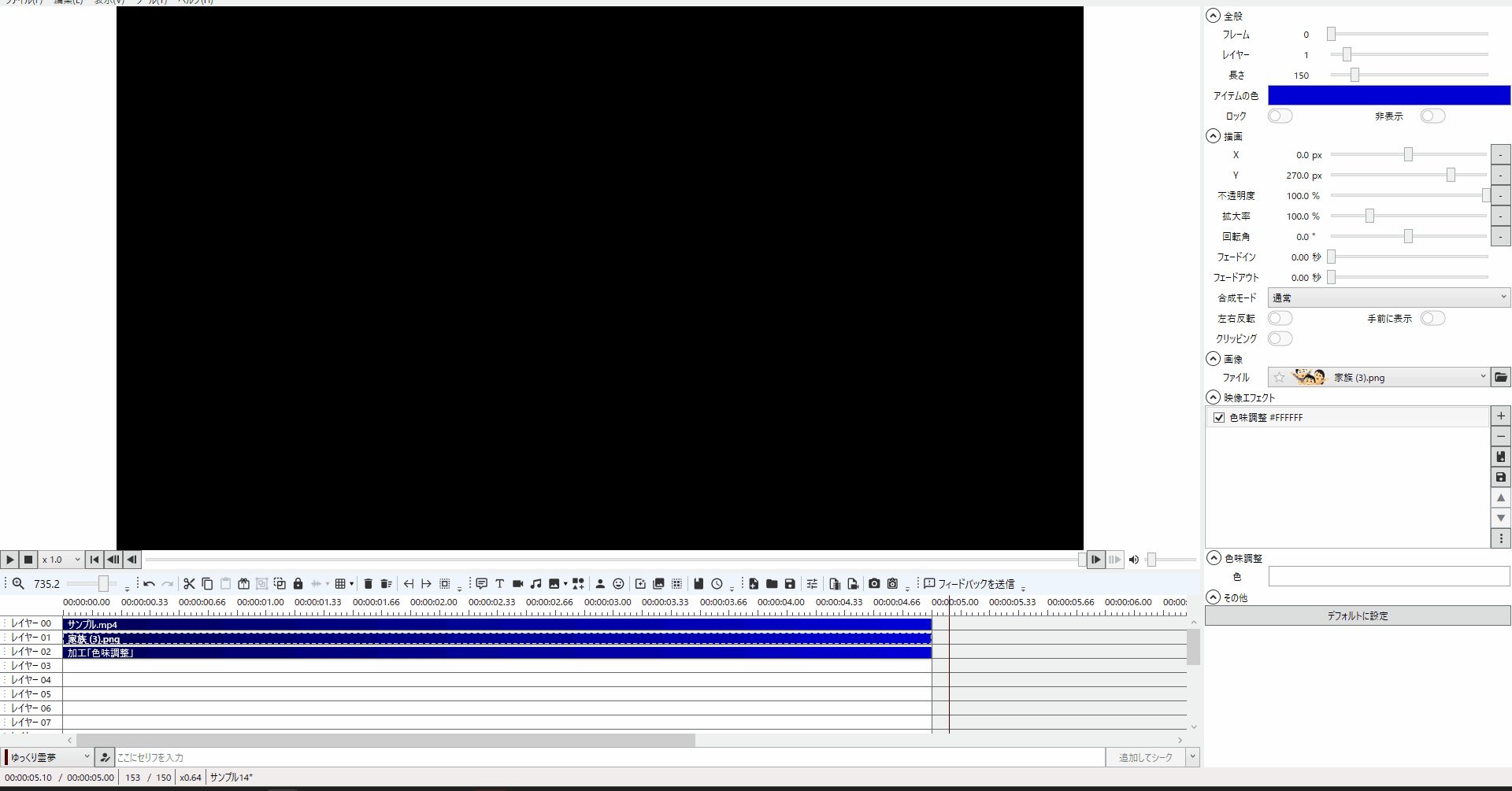
6-2.「色味調整」を挿入したら「色味調整」エフェクトが適用されます。

6-3.「色味調整」エフェクトの「色」の値を変えると適用した色が強調されます。


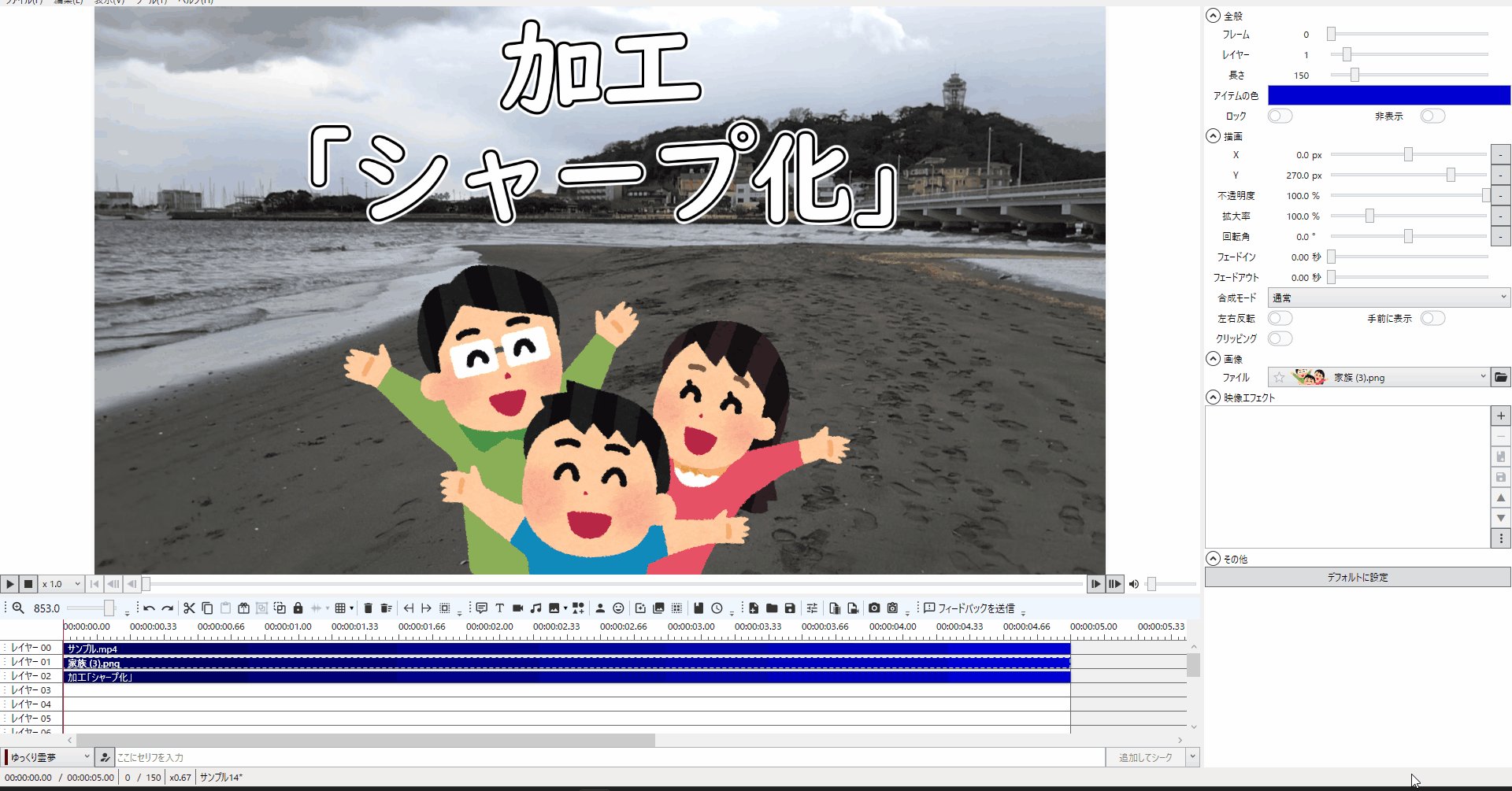
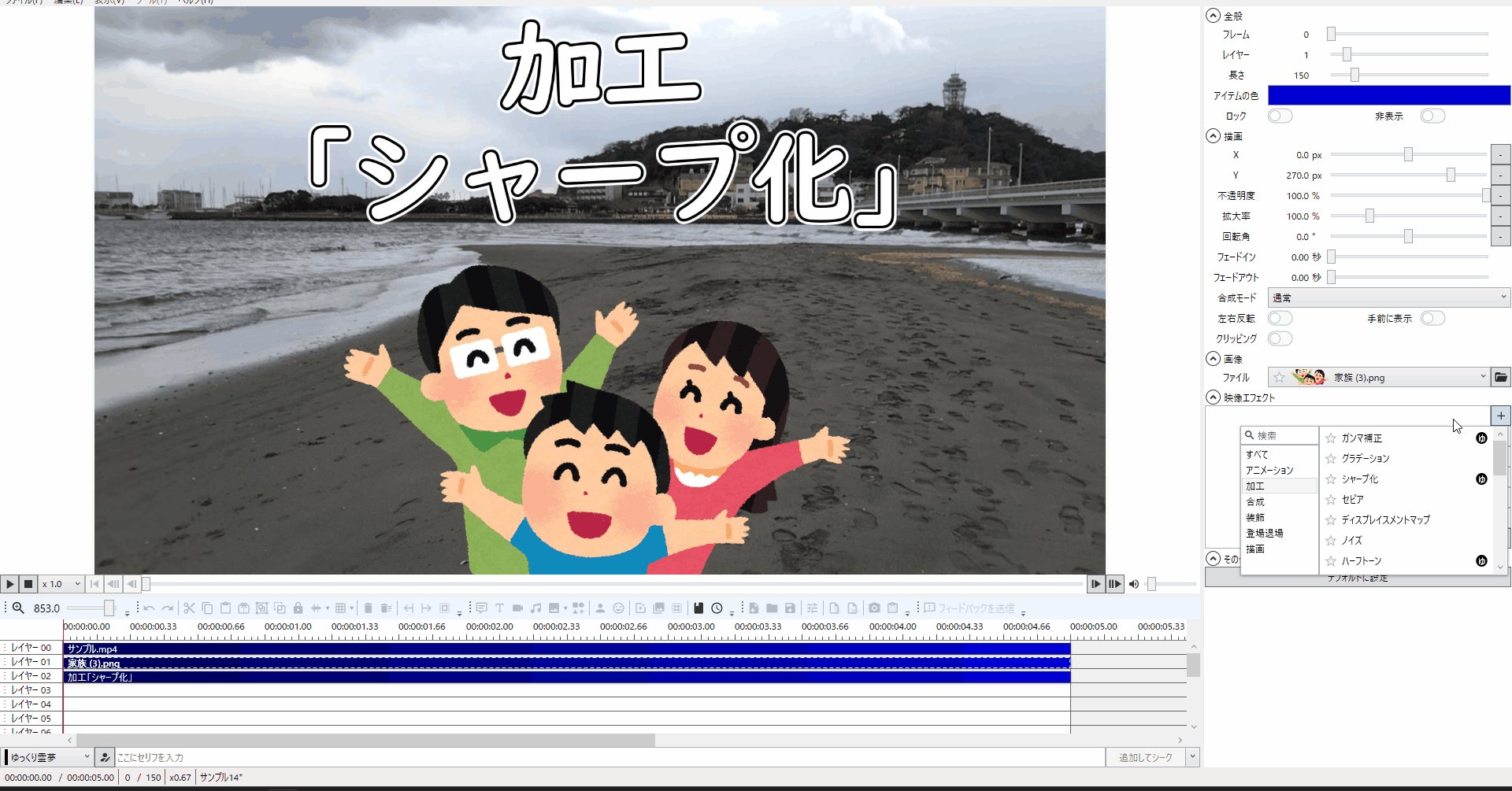
シャープ化
7-1.「シャープ化」はエフェクトの「加工」内にあり選択することで適用することができます。

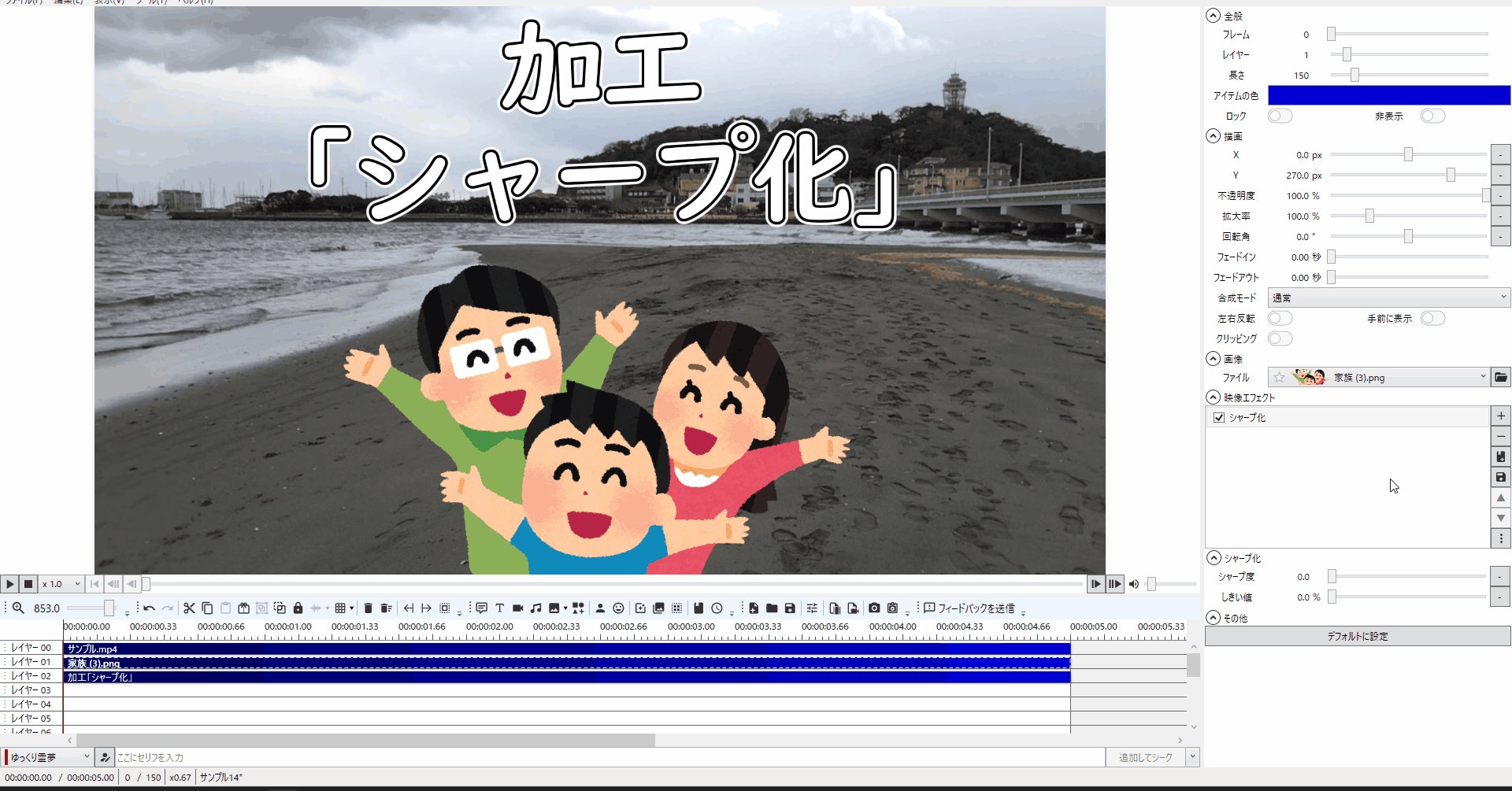
7-2.「シャープ化」を挿入したら「シャープ化」エフェクトが適用されます。

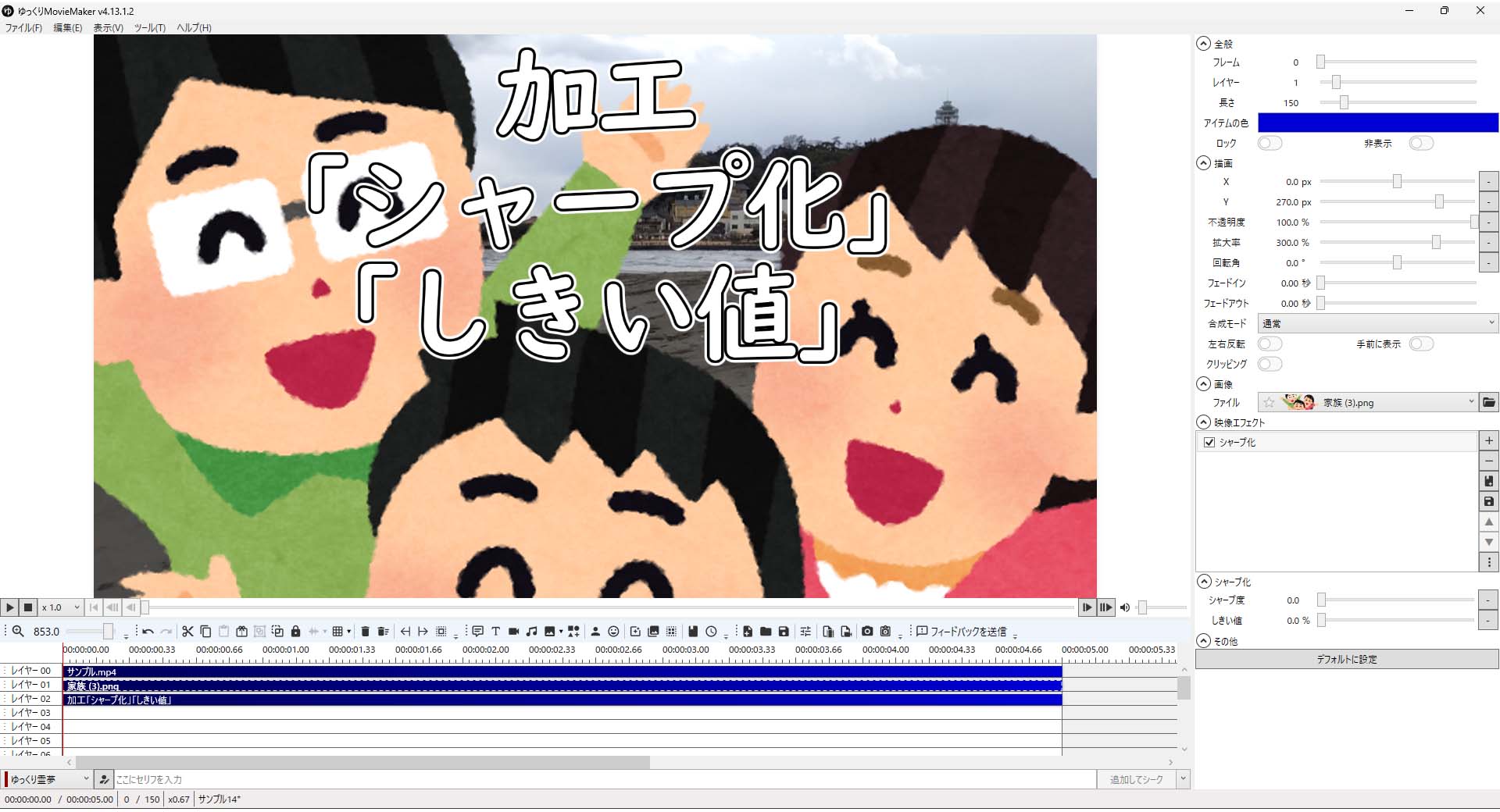
7-3.「シャープ化」エフェクトの「シャープ度」の値を変えると色と色の境目がハッキリしてコントラストがハッキリします。
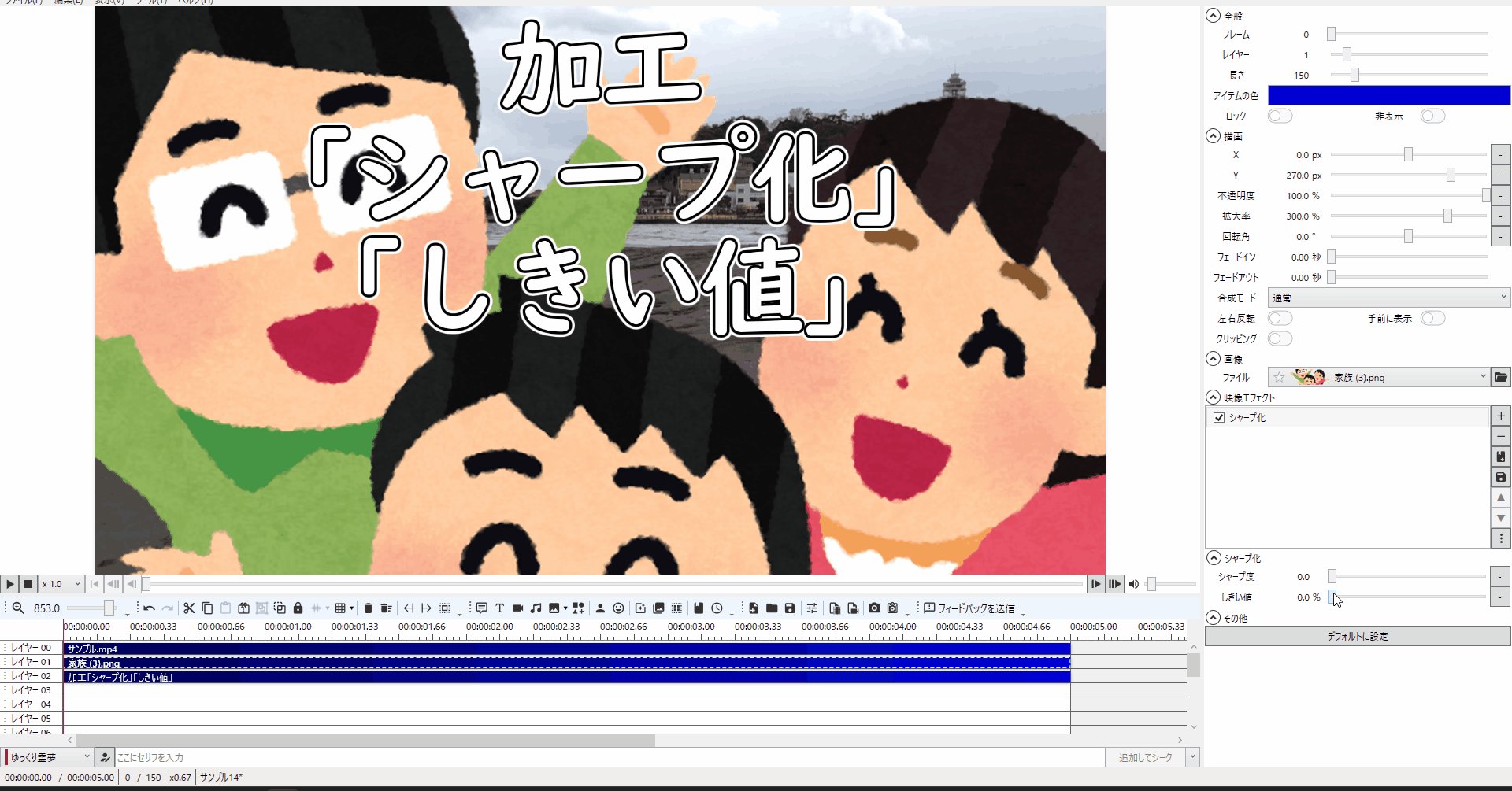
(1枚目が「シャープ値:0%」、2枚目が「シャープ値:100%」です。)



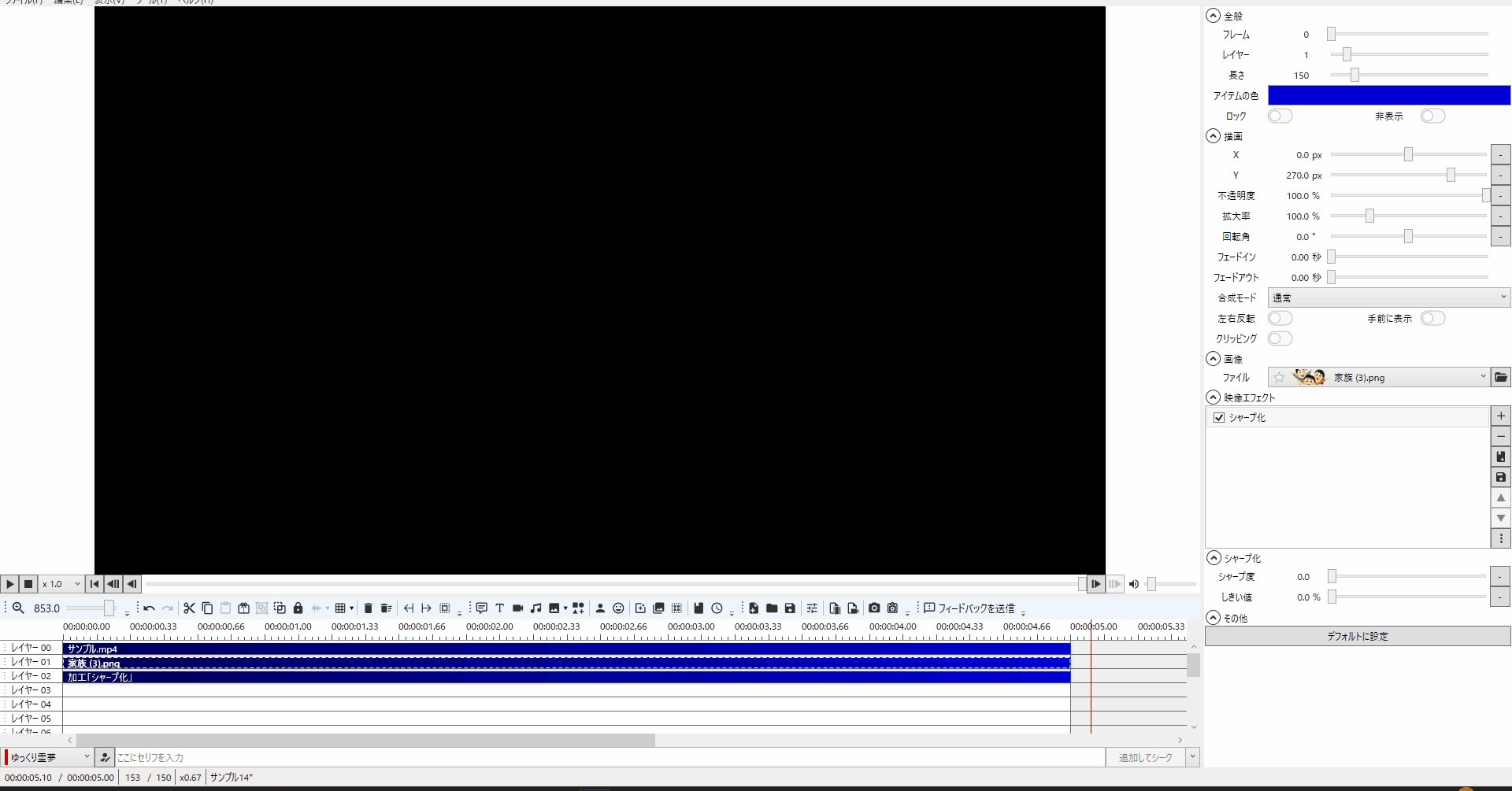
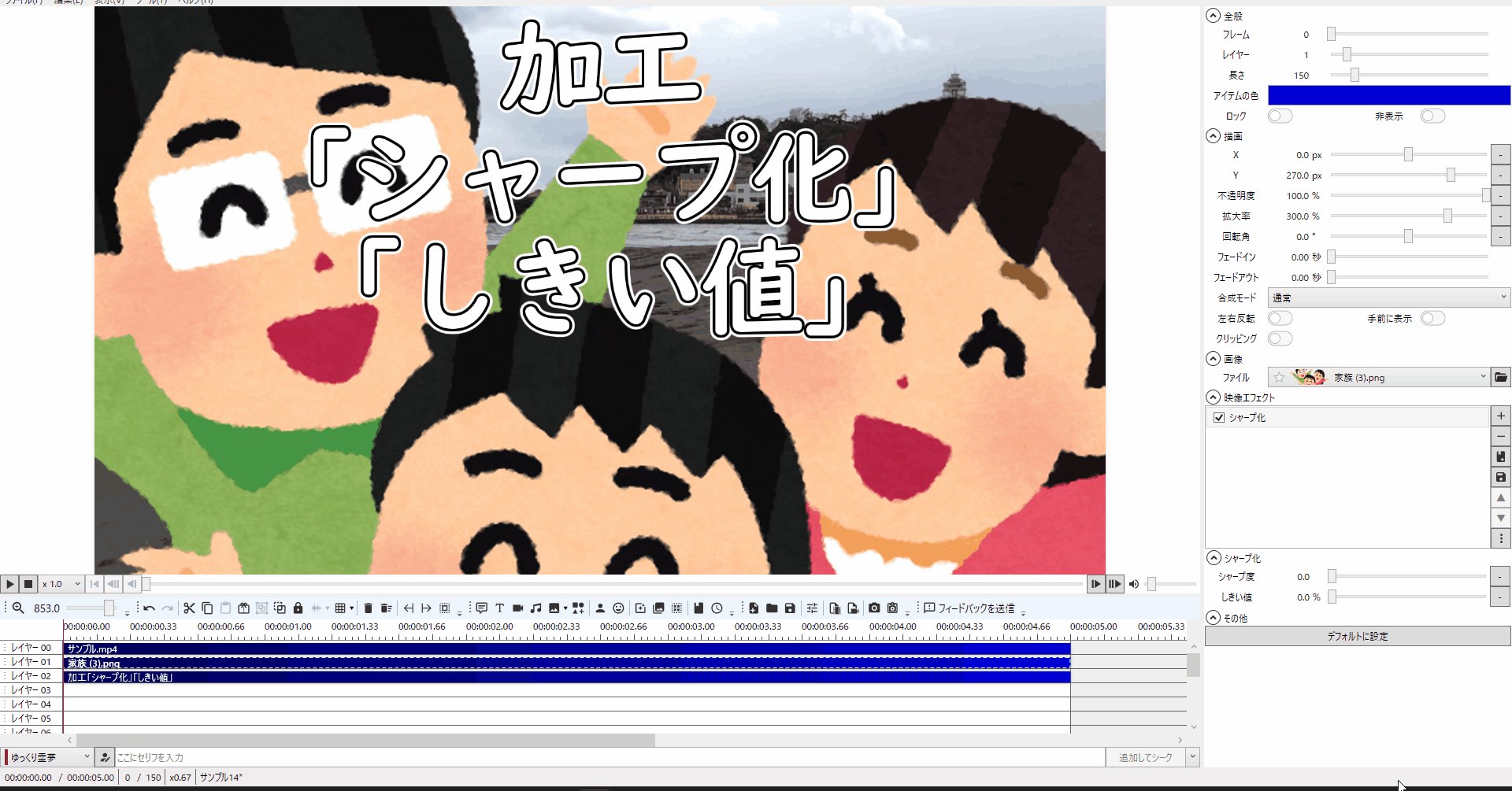
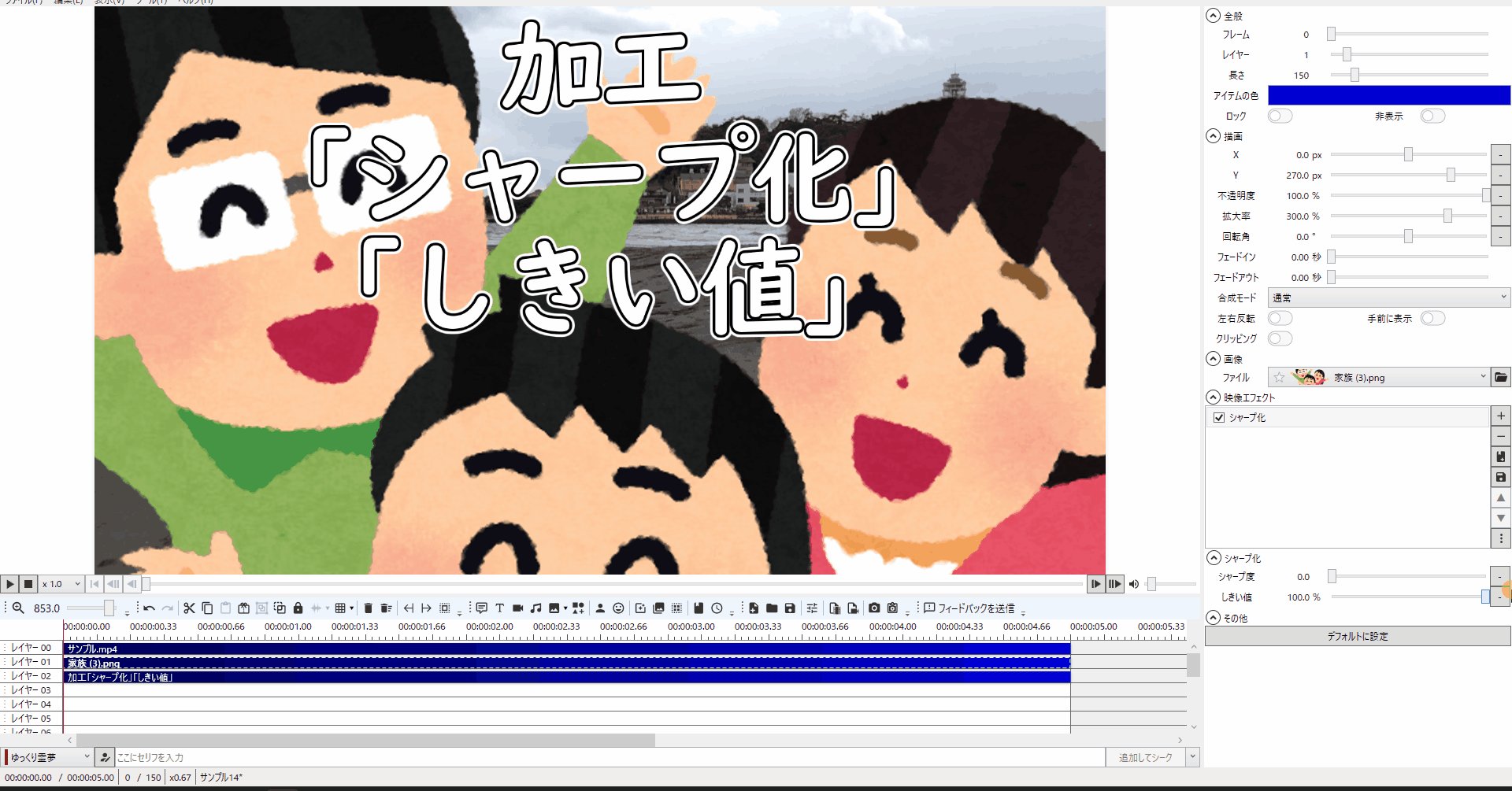
7-4.「シャープ化」エフェクトの「しきい値」の値を変えたら若干だけボヤケ具合が解消される感じがありました。
(1枚目が「しきい値:0%」、2枚目が「しきい値:100%」です。)



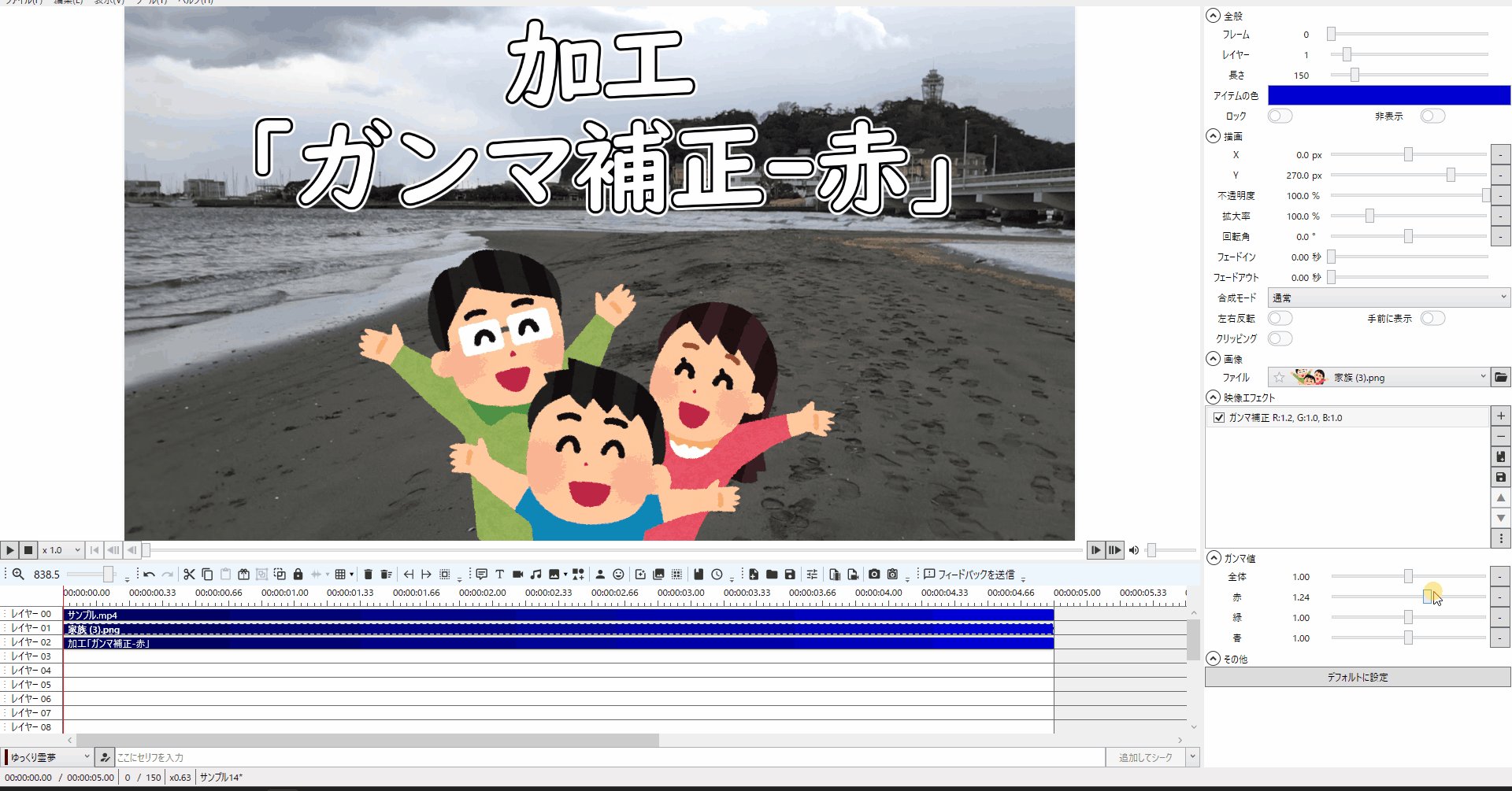
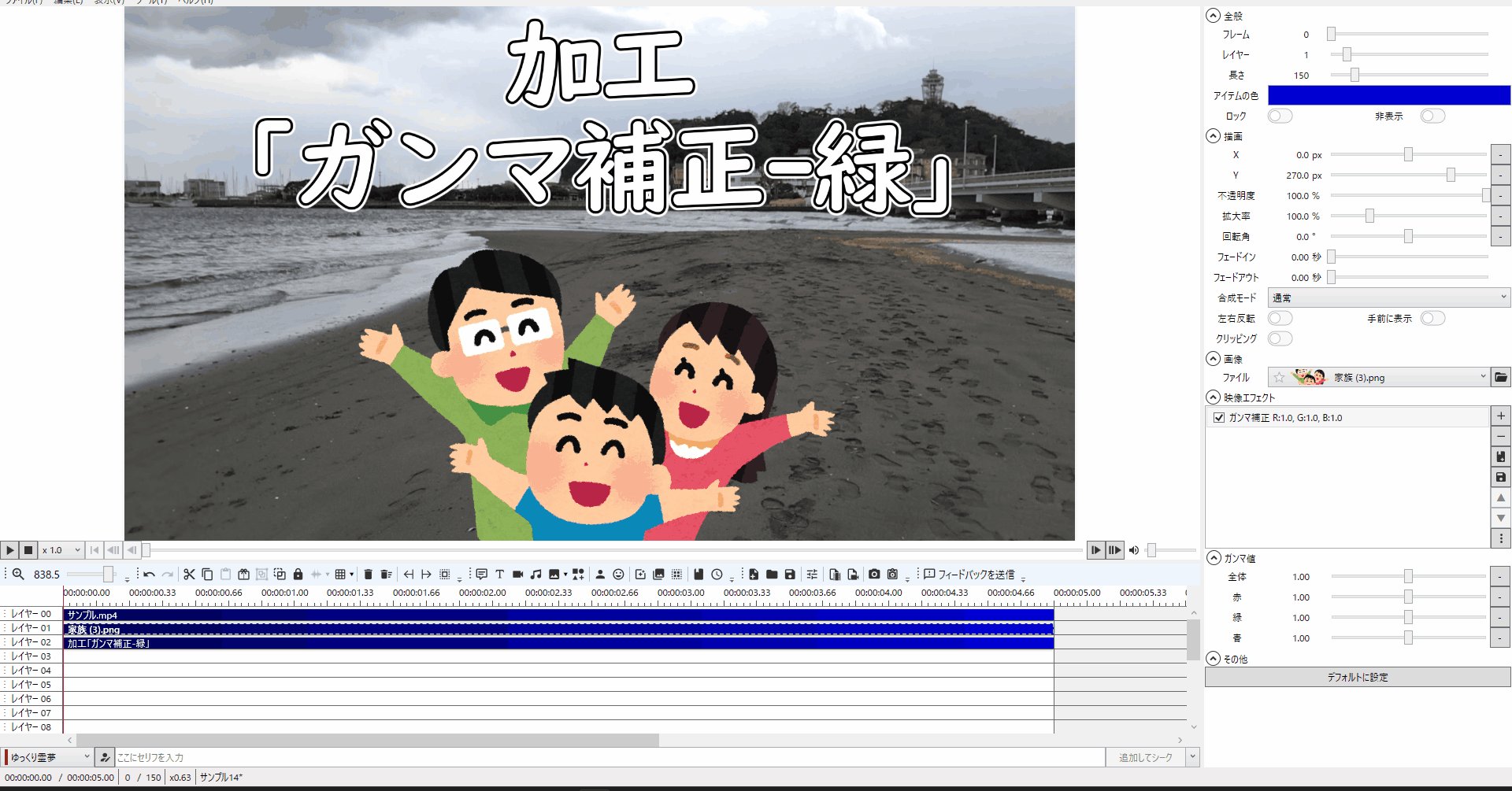
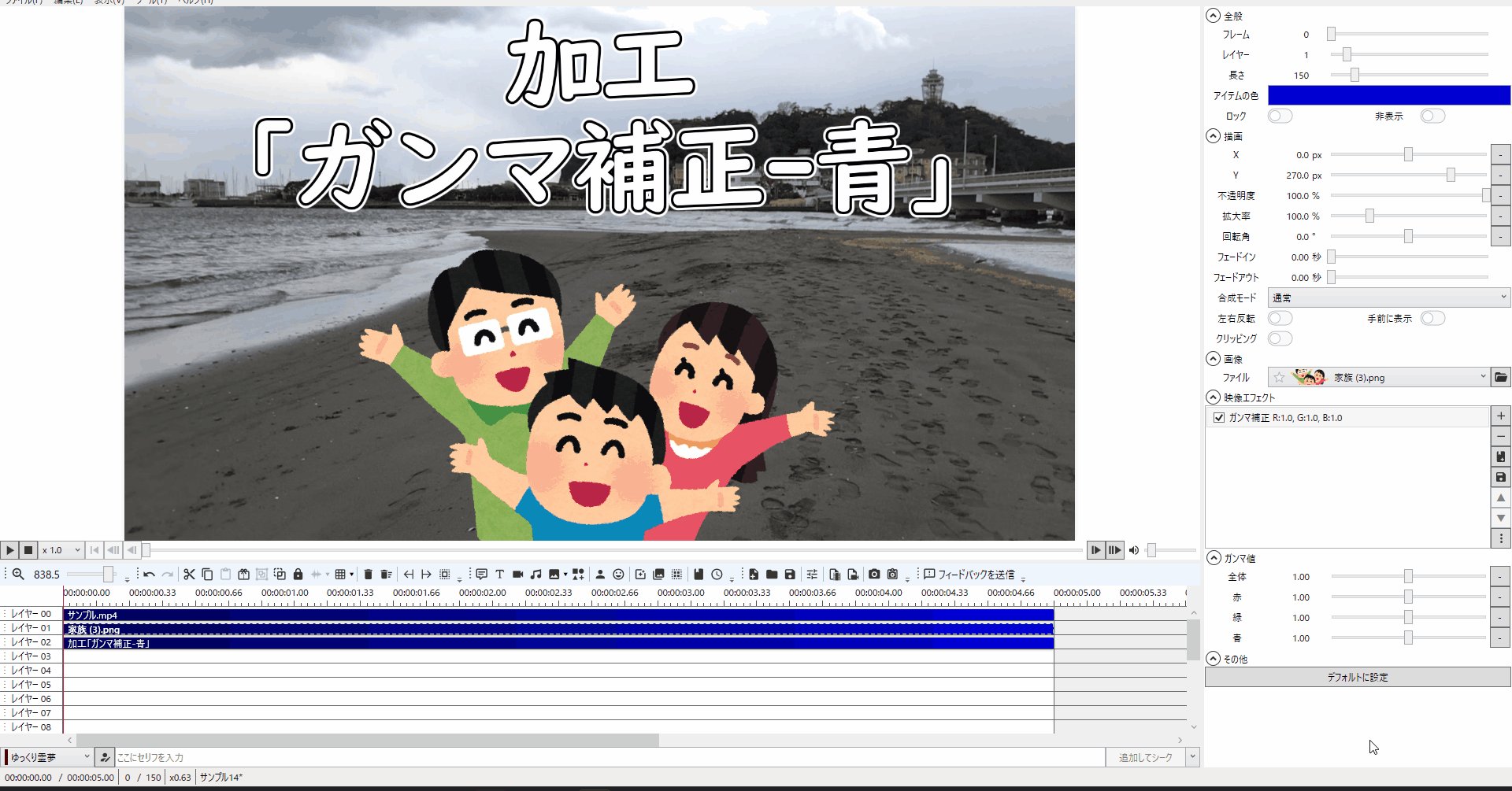
ガンマ補正
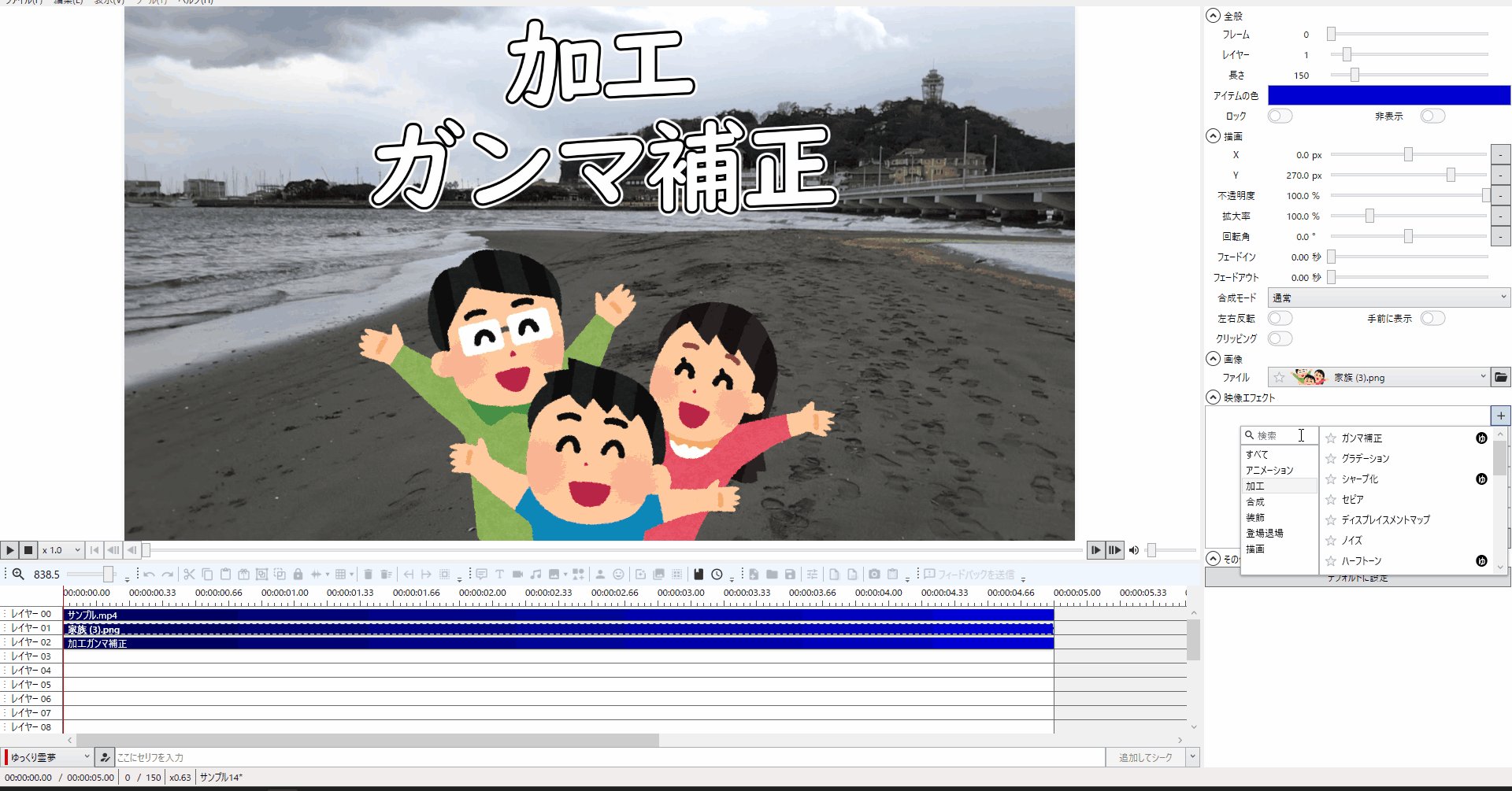
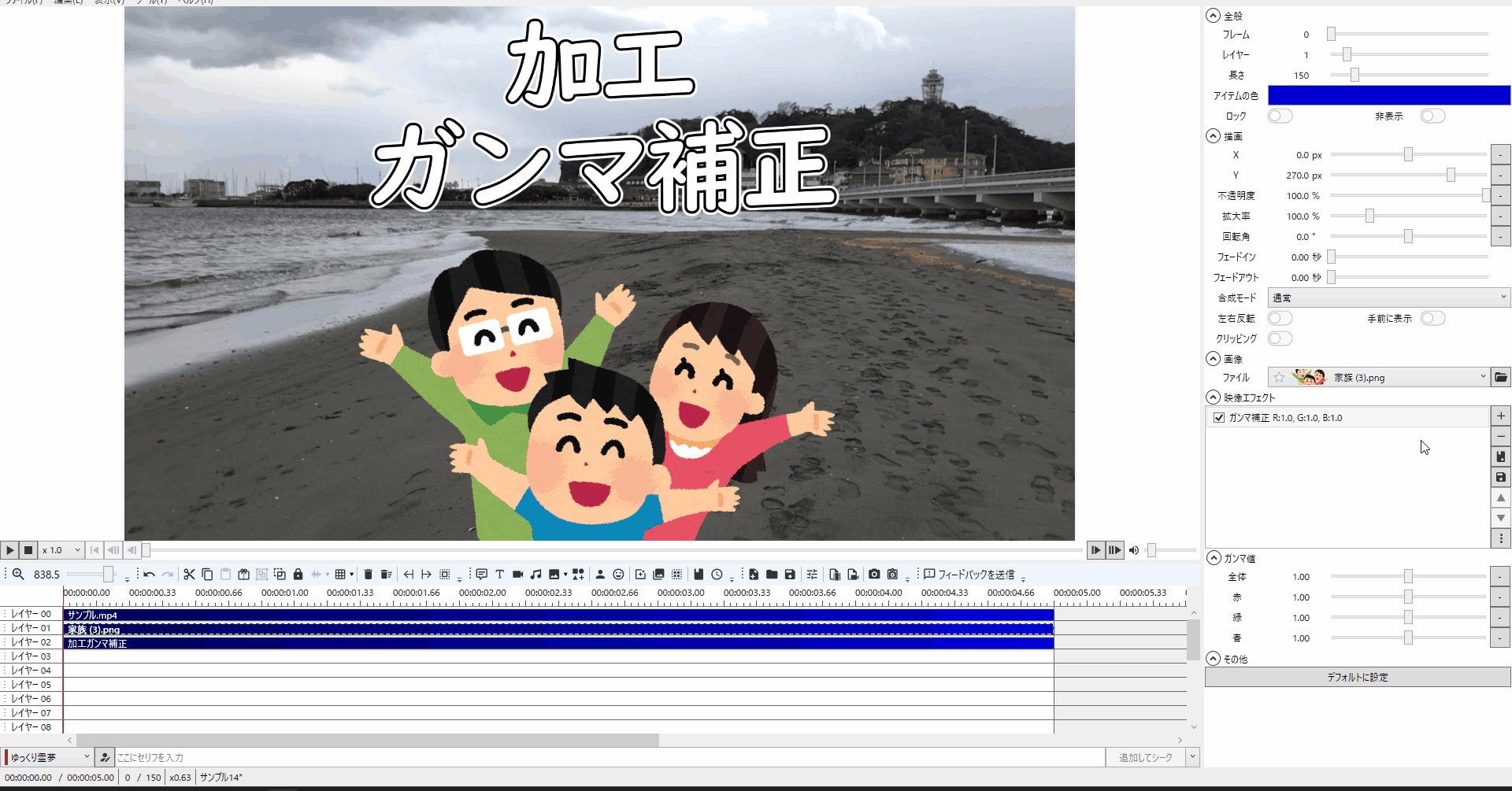
8-1.「ガンマ補正」はエフェクトの「加工」内にあり選択することで適用することができます。

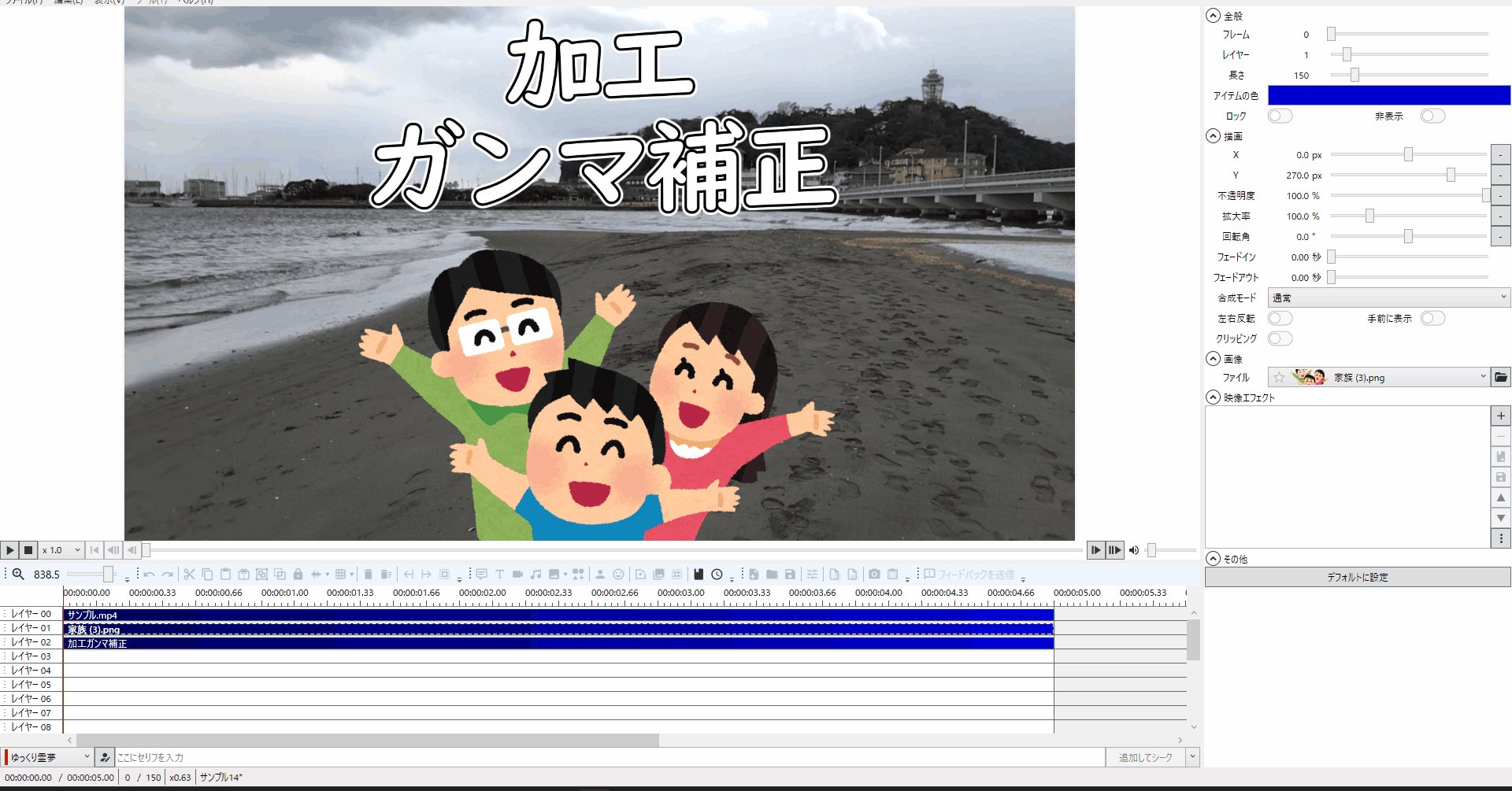
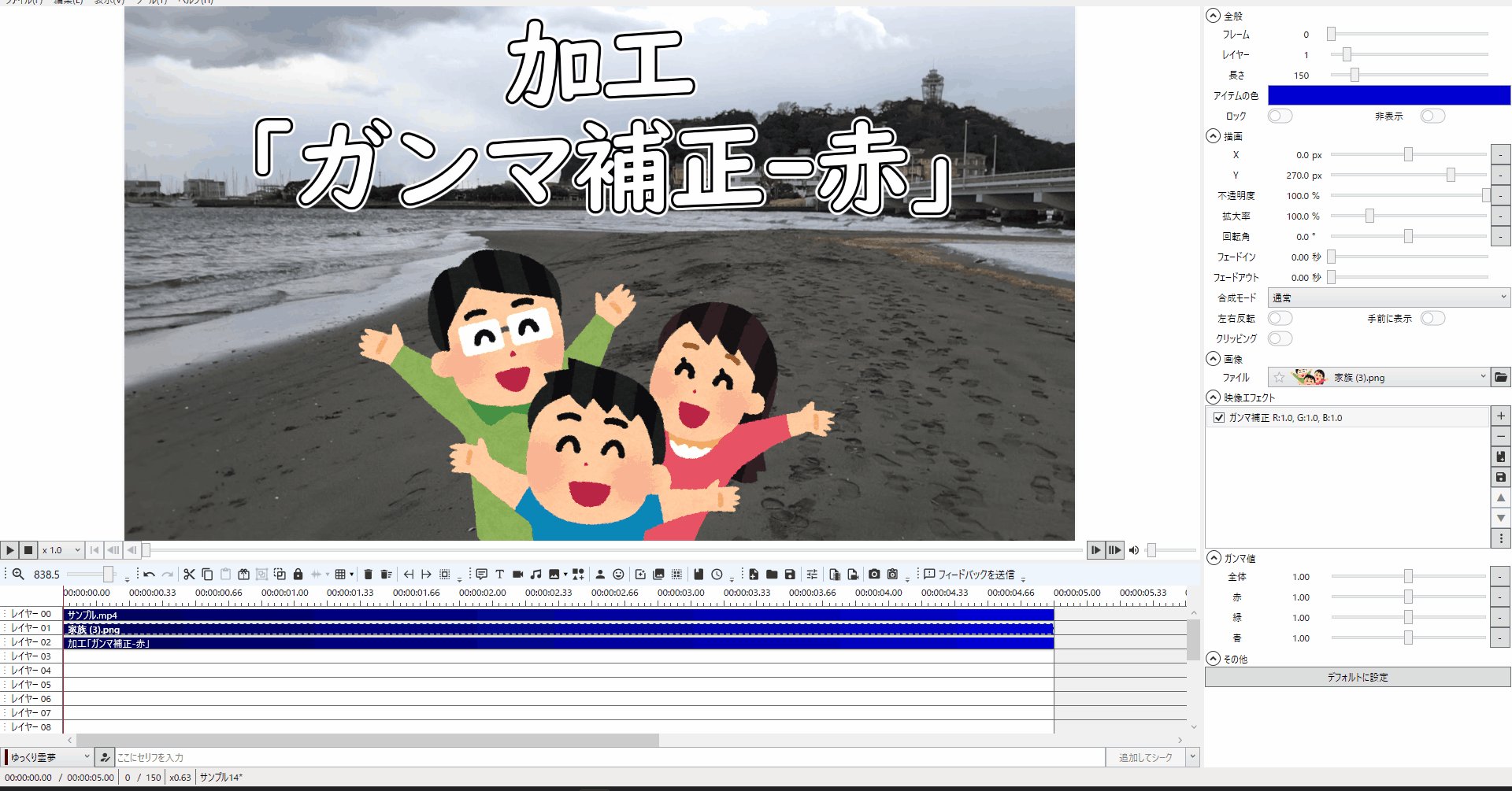
8-2.「ガンマ補正」を挿入したら「ガンマ補正」エフェクトが適用されます。

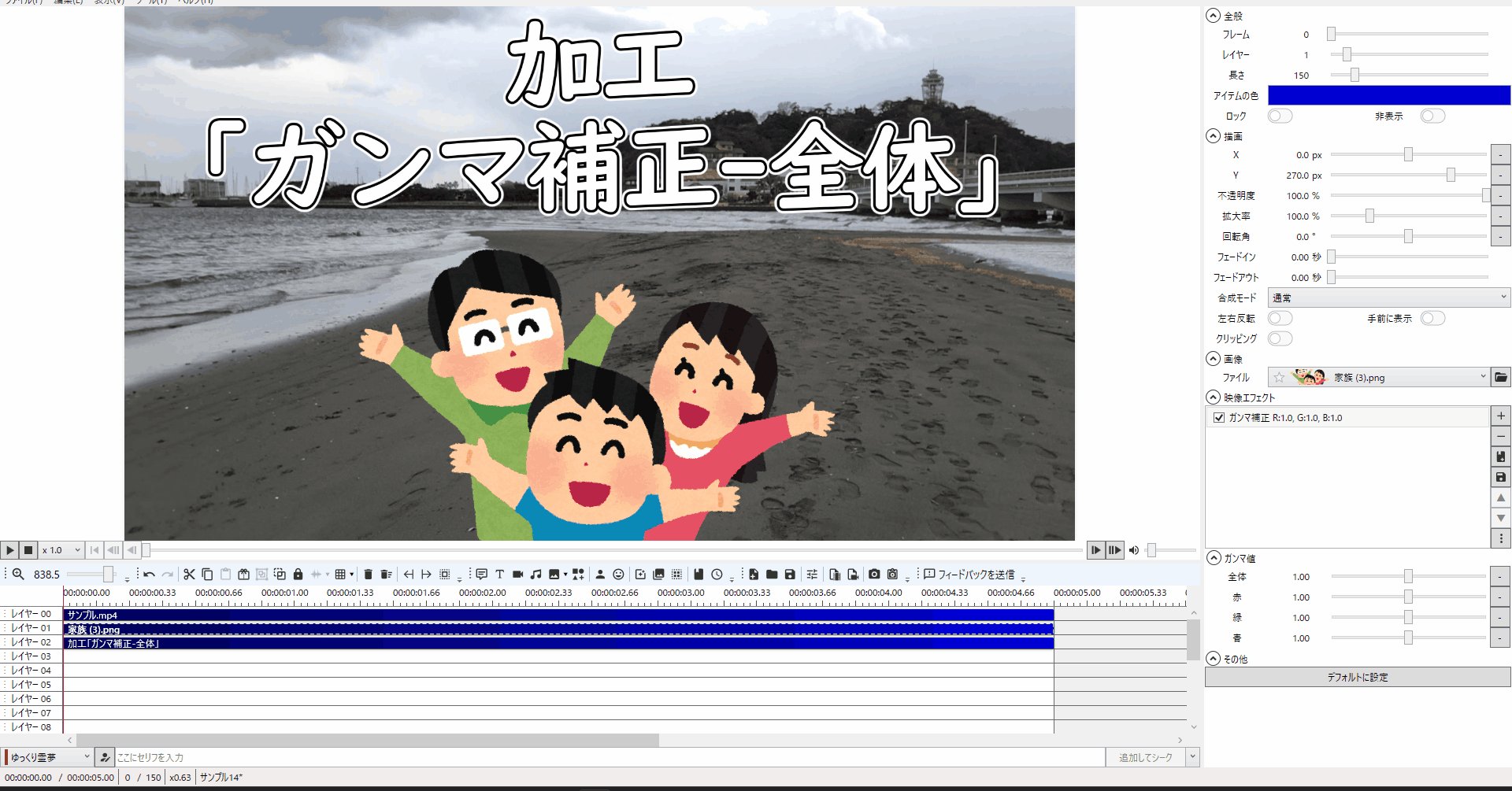
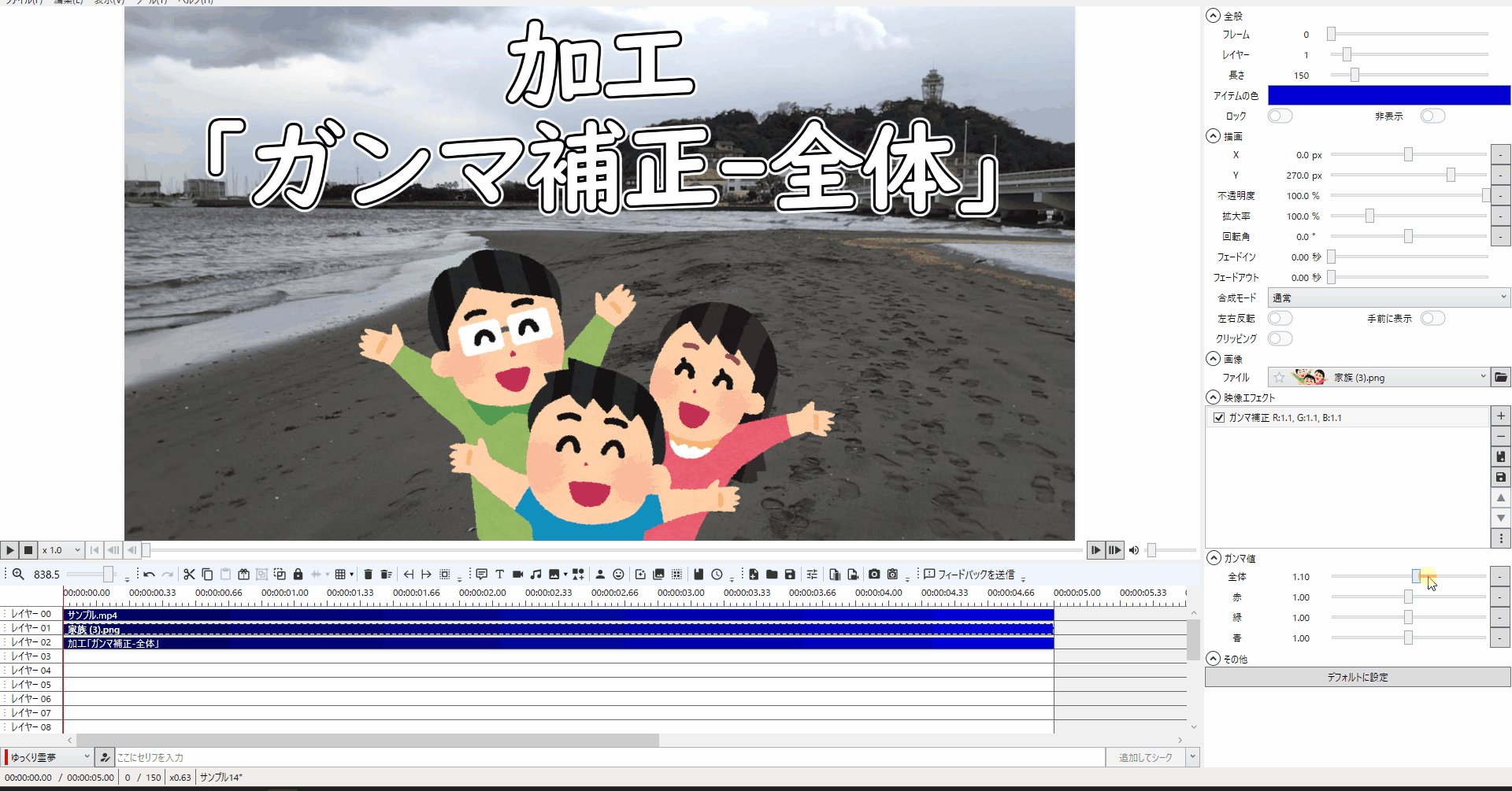
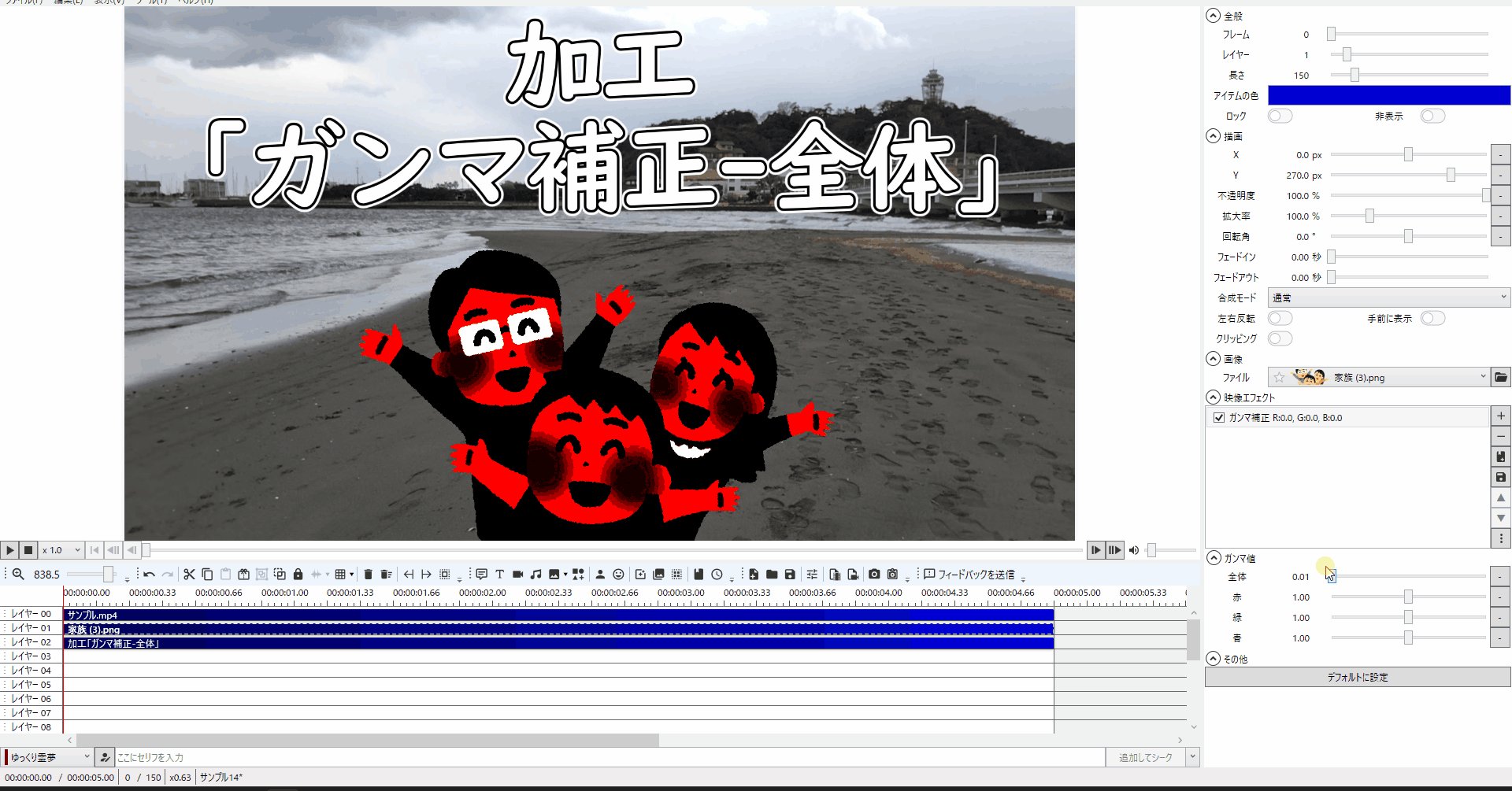
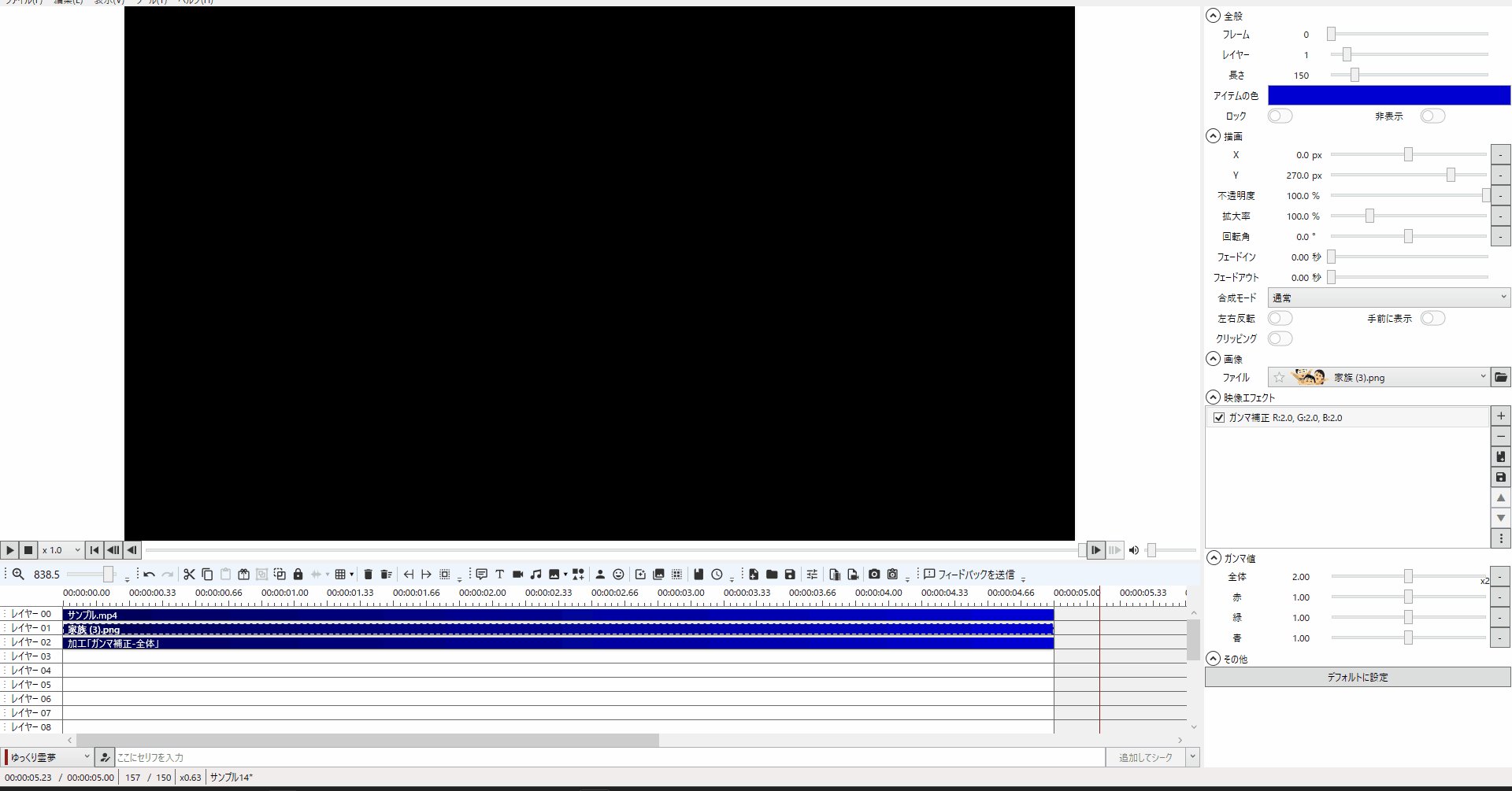
8-3.「ガンマ補正」エフェクトの「全体」の値を変えると元の色に対して明度が強くなります。


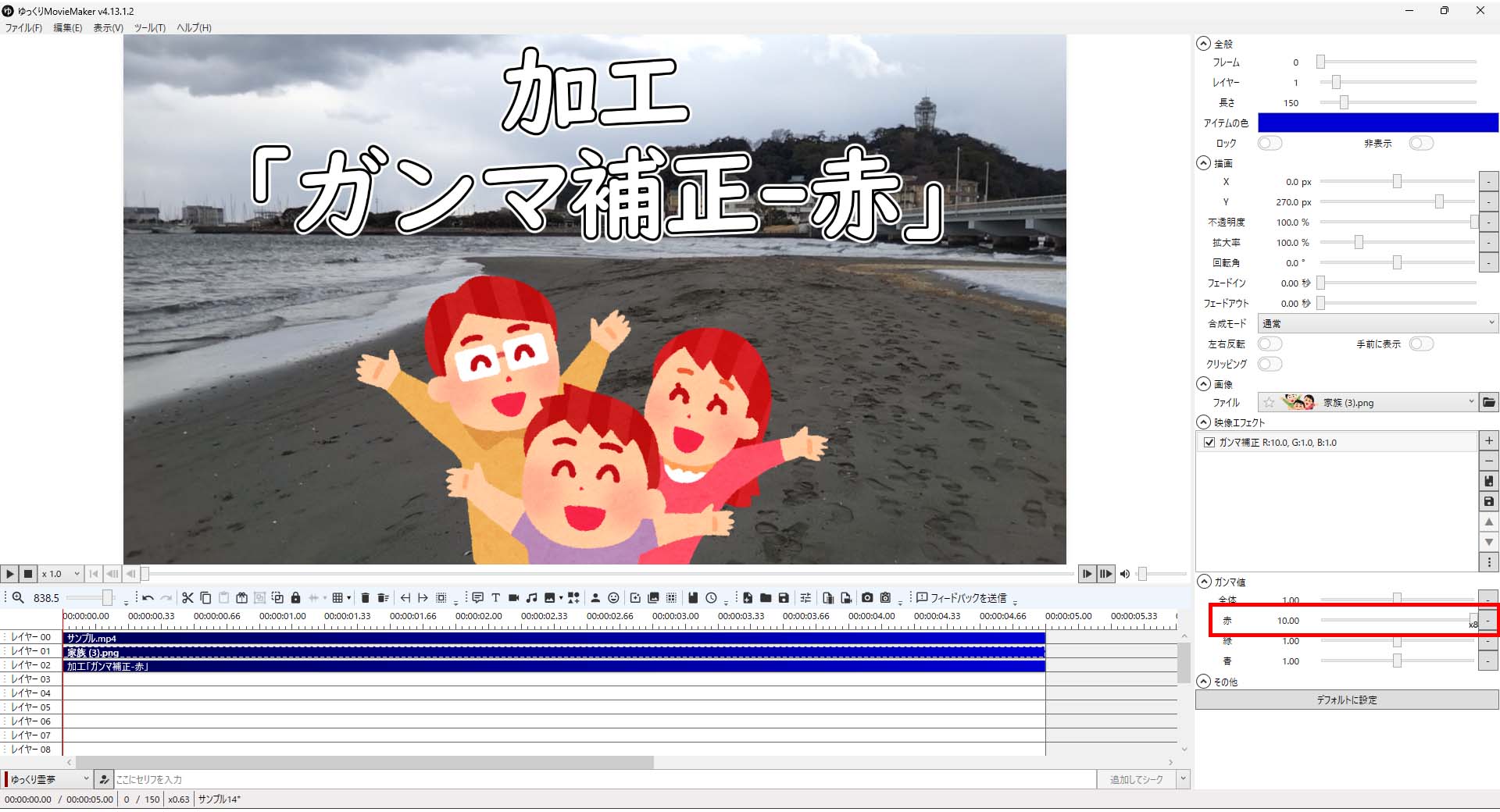
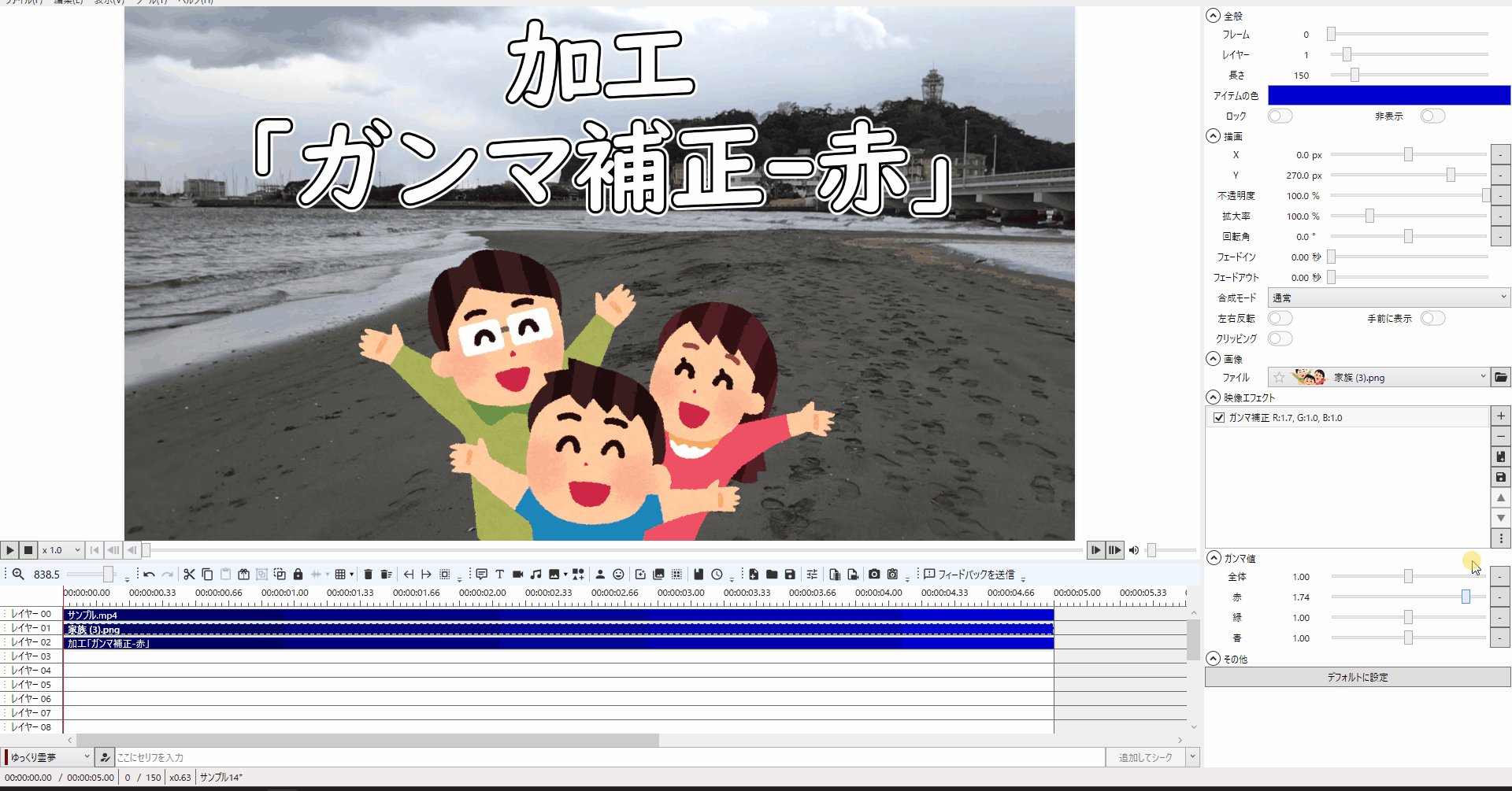
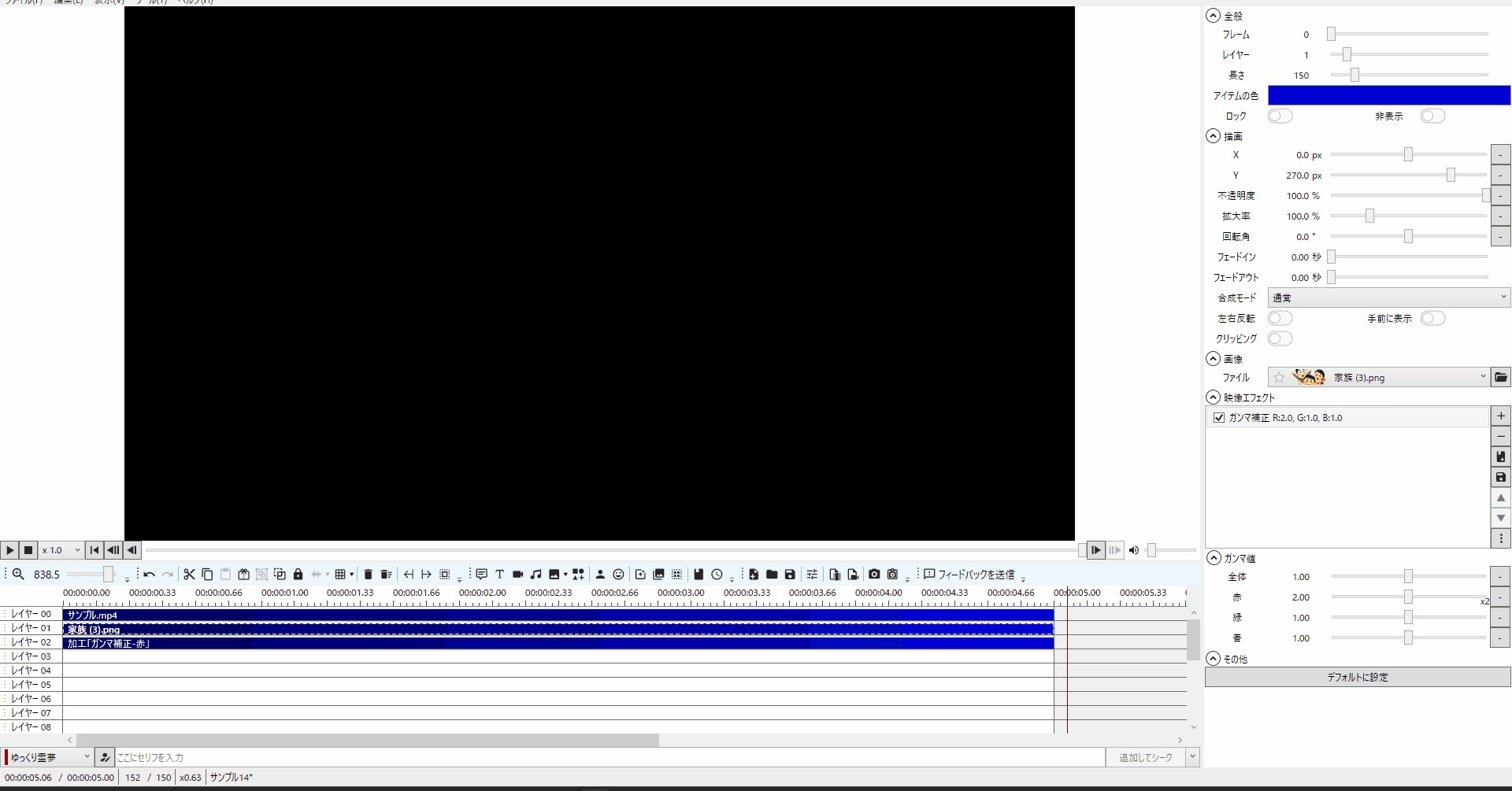
8-4.「ガンマ補正」エフェクトの「赤」の値をプラス方向に変えると赤色が強くなり、マイナス方向に変えると反対色が強調されます。


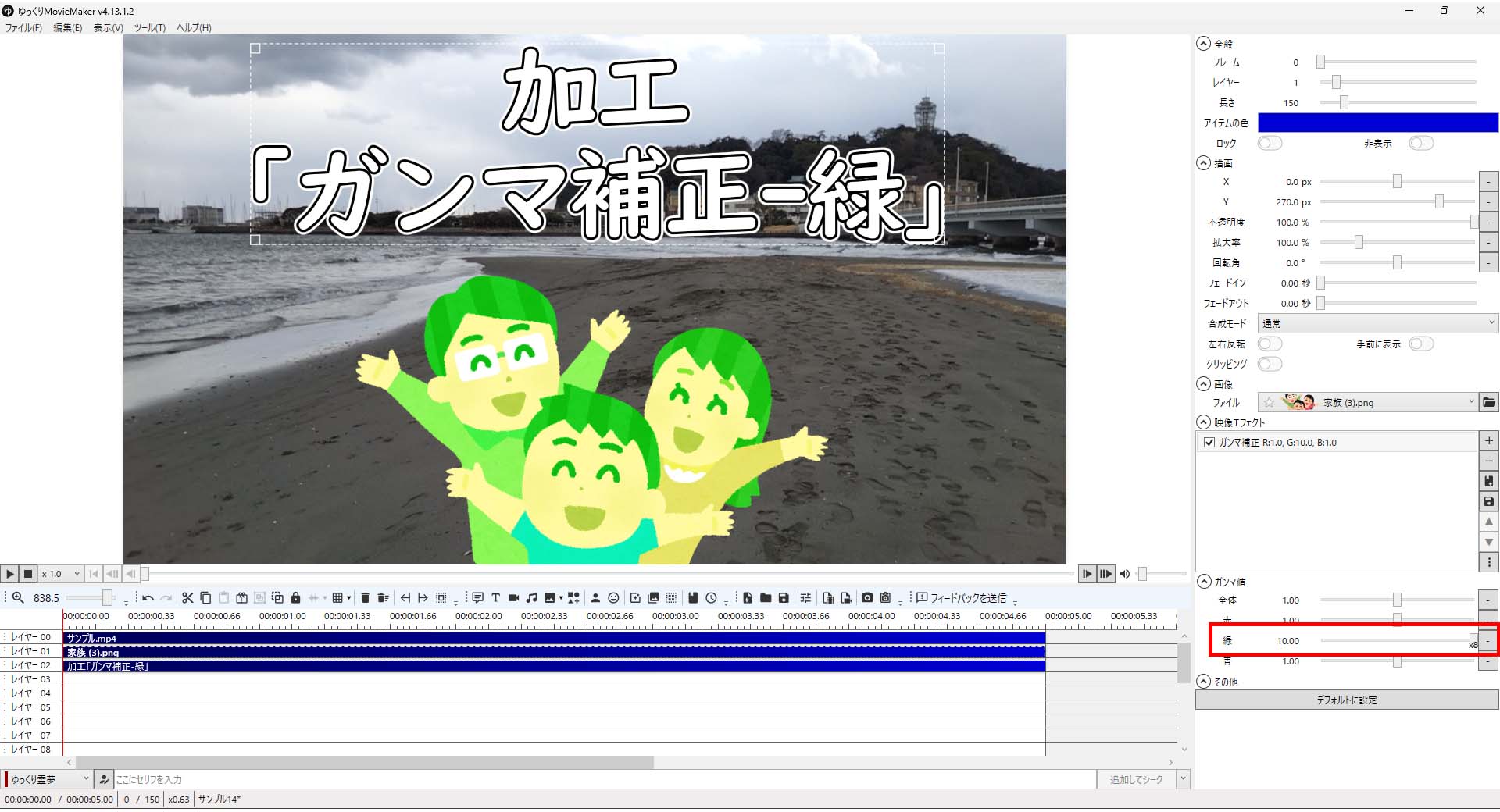
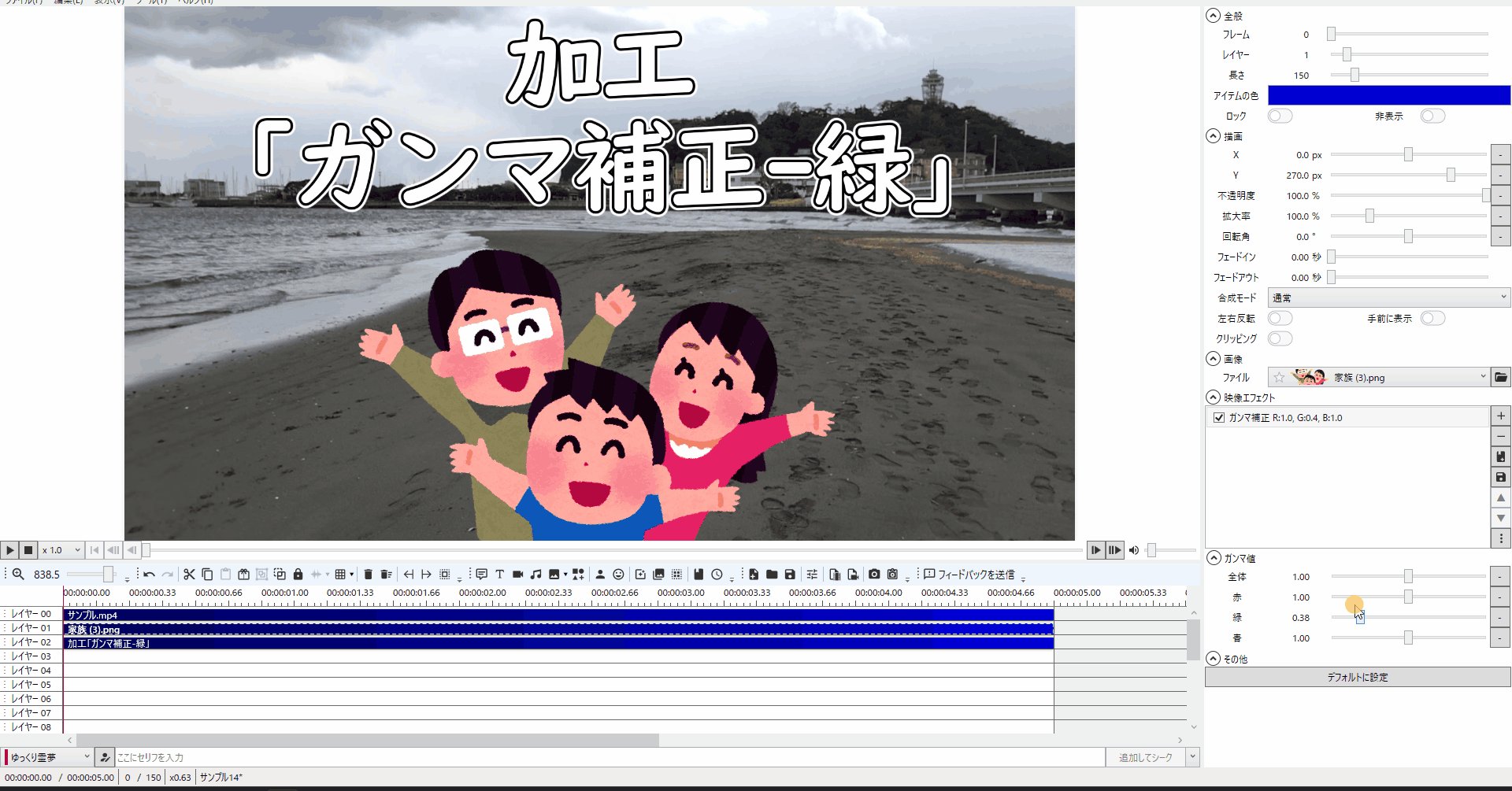
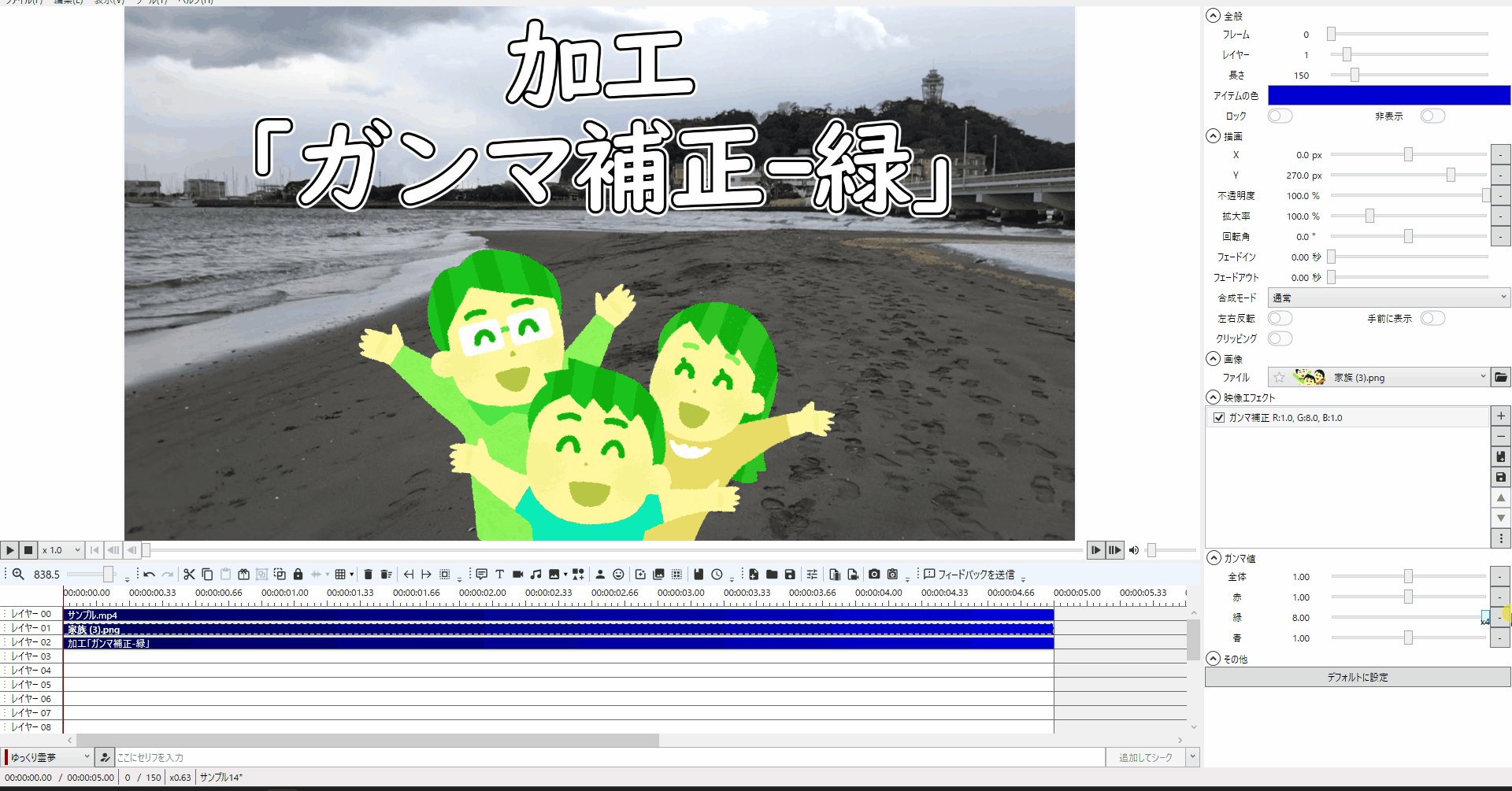
8-5.「ガンマ補正」エフェクトの「緑」の値をプラス方向に変えると緑色が強くなり、マイナス方向に変えると反対色が強調されます。


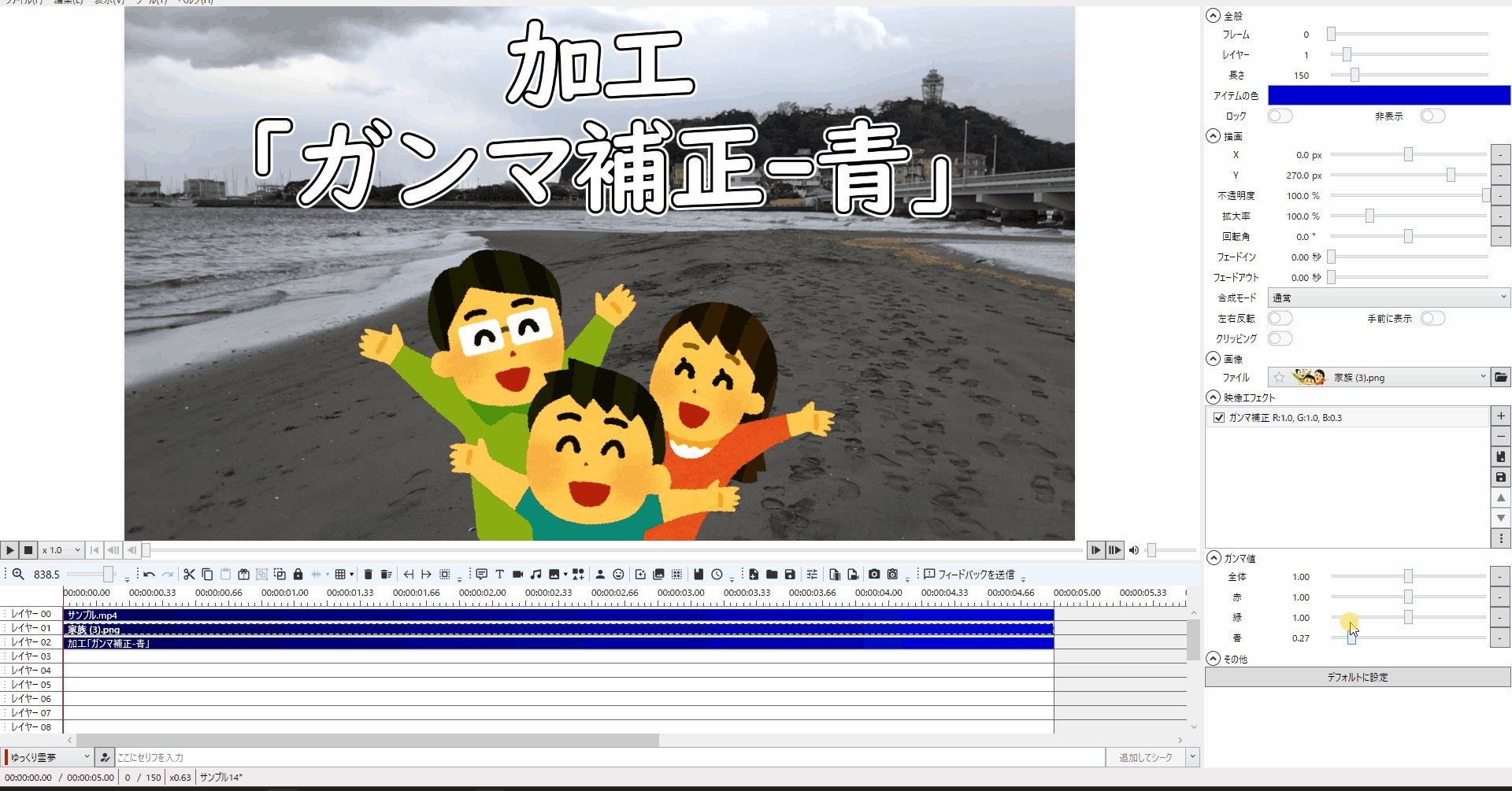
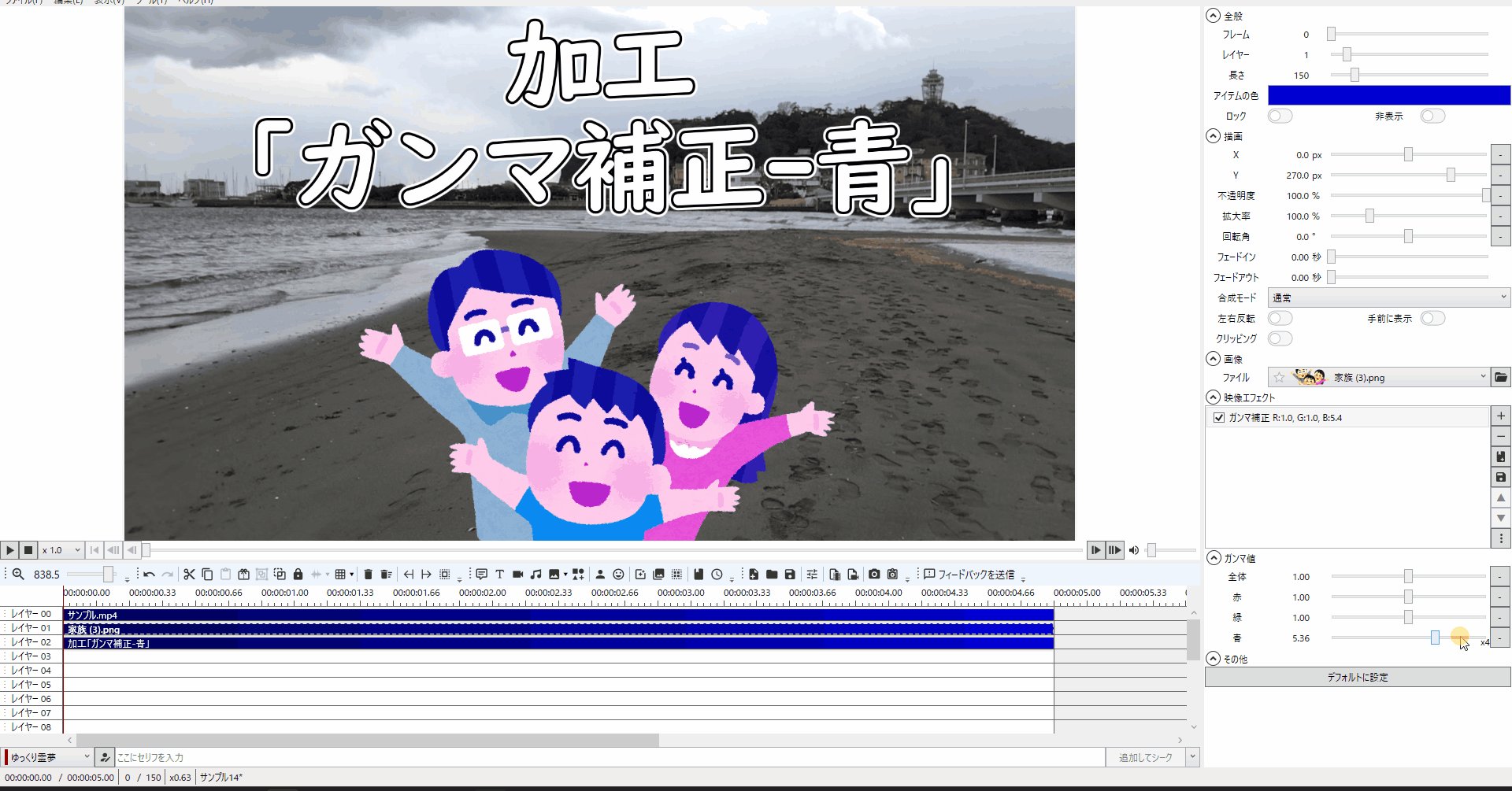
8-6.「ガンマ補正」エフェクトの「青」の値をプラス方向に変えると青色が強くなり、マイナス方向に変えると反対色が強調されます。


「図形」の「スーパー多角形」の使おう
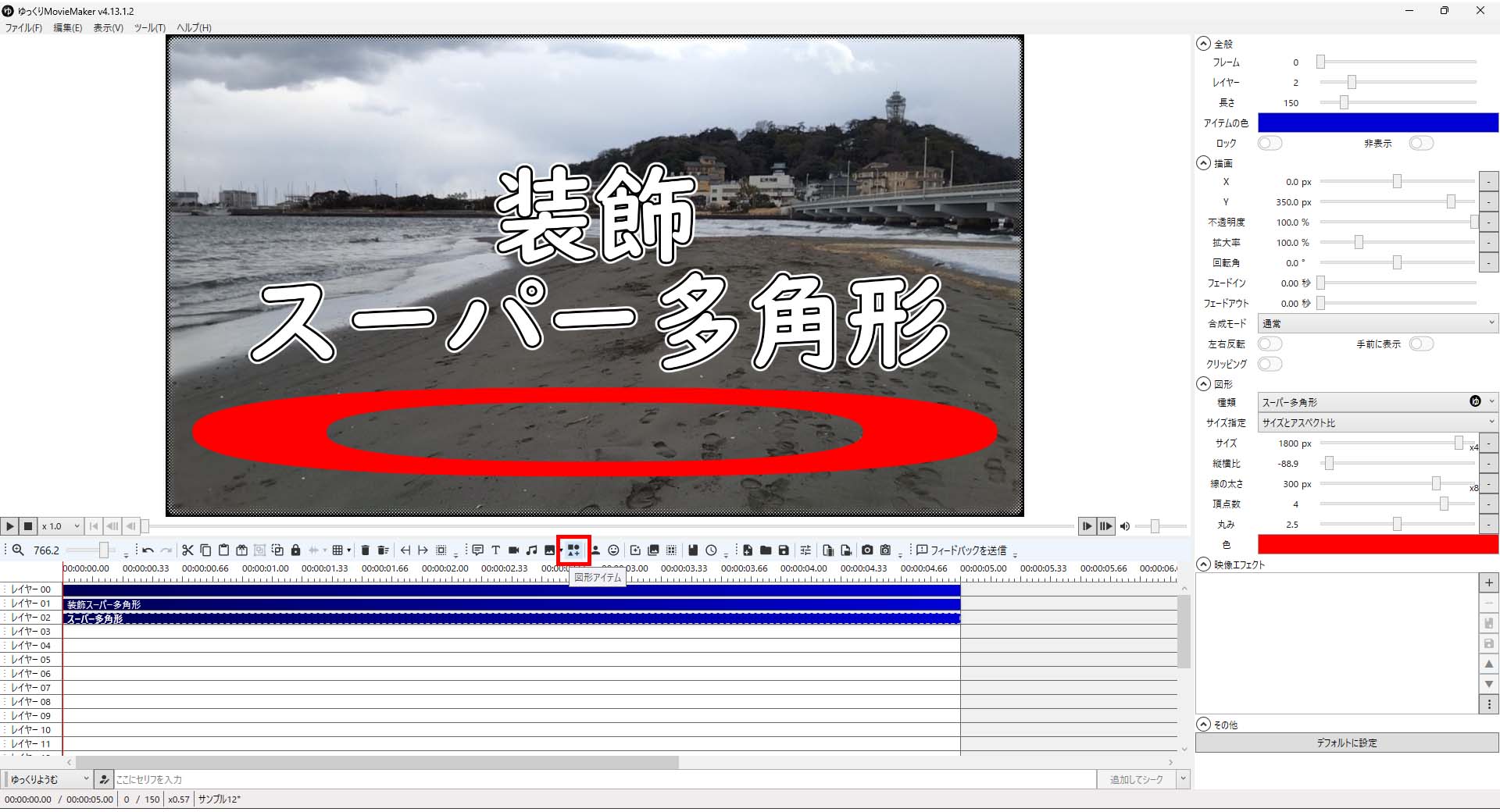
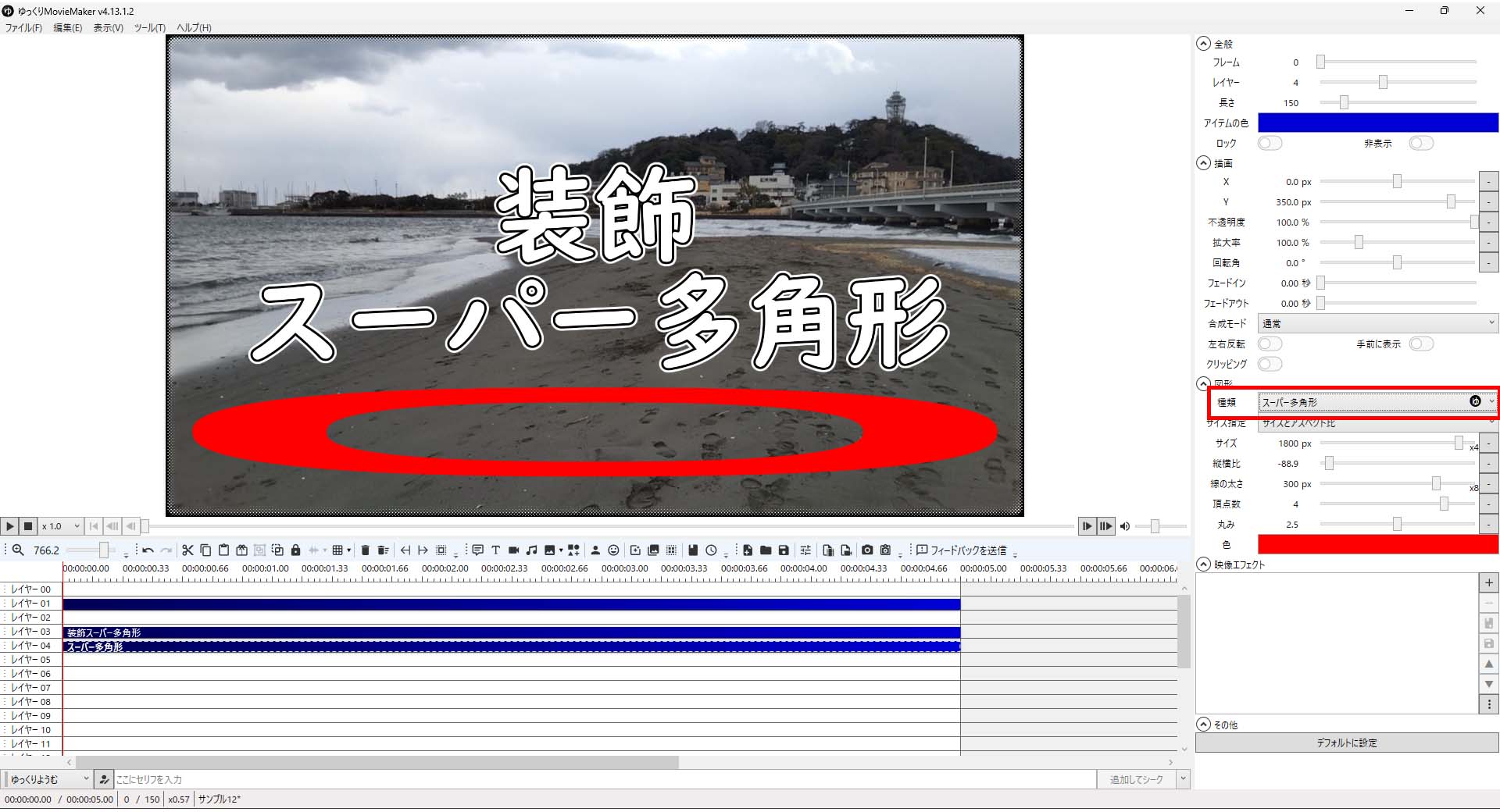
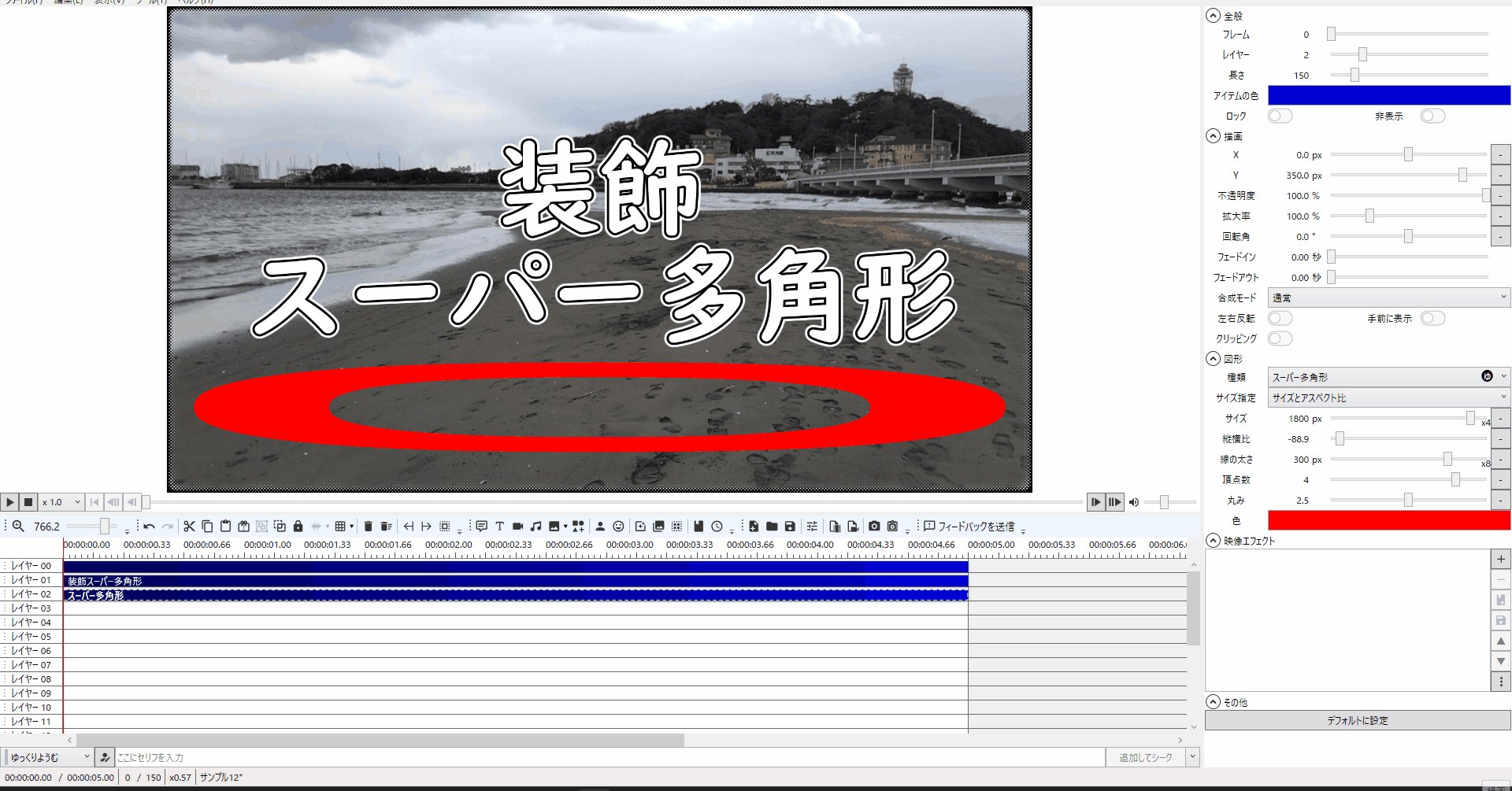
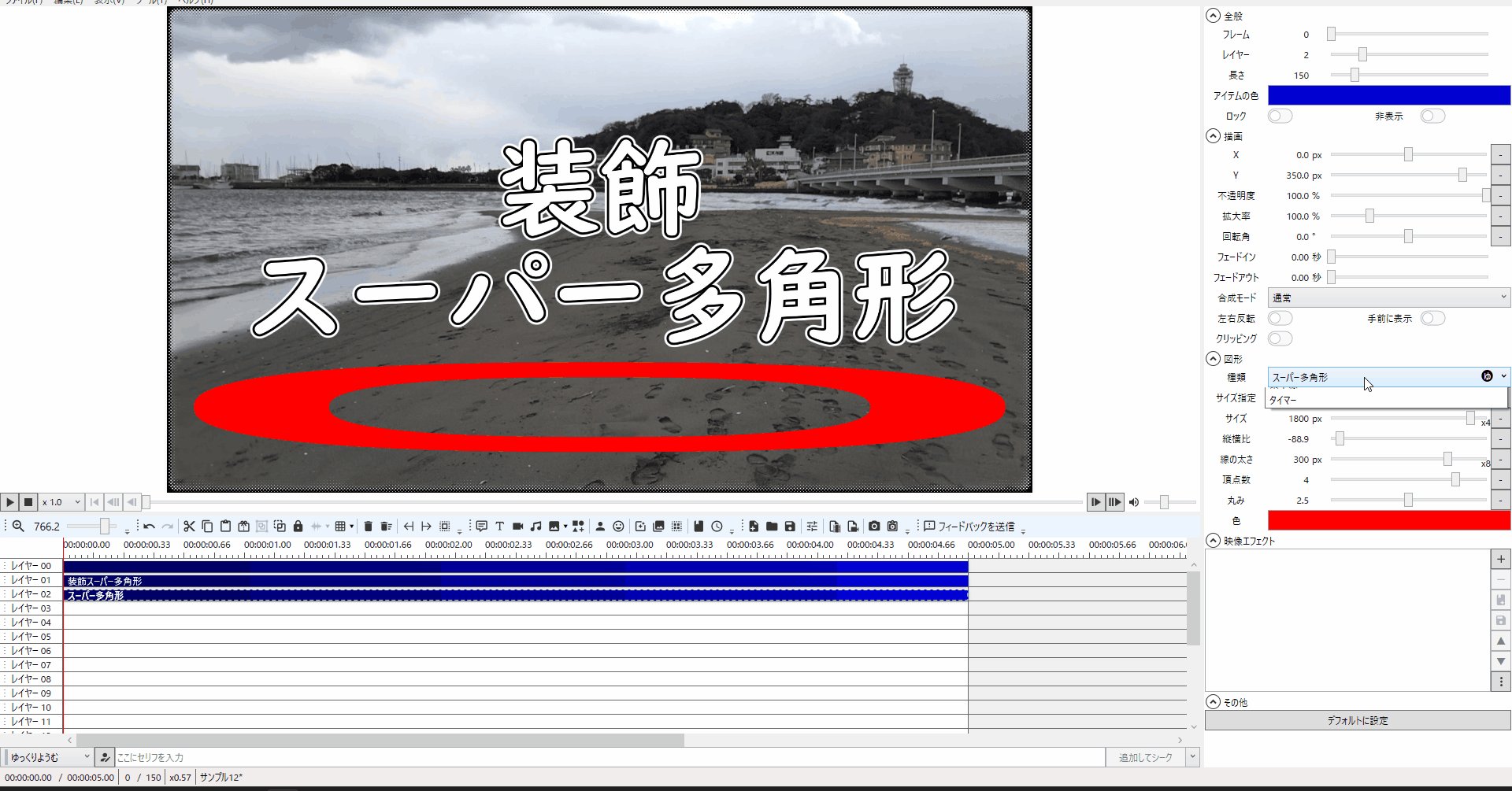
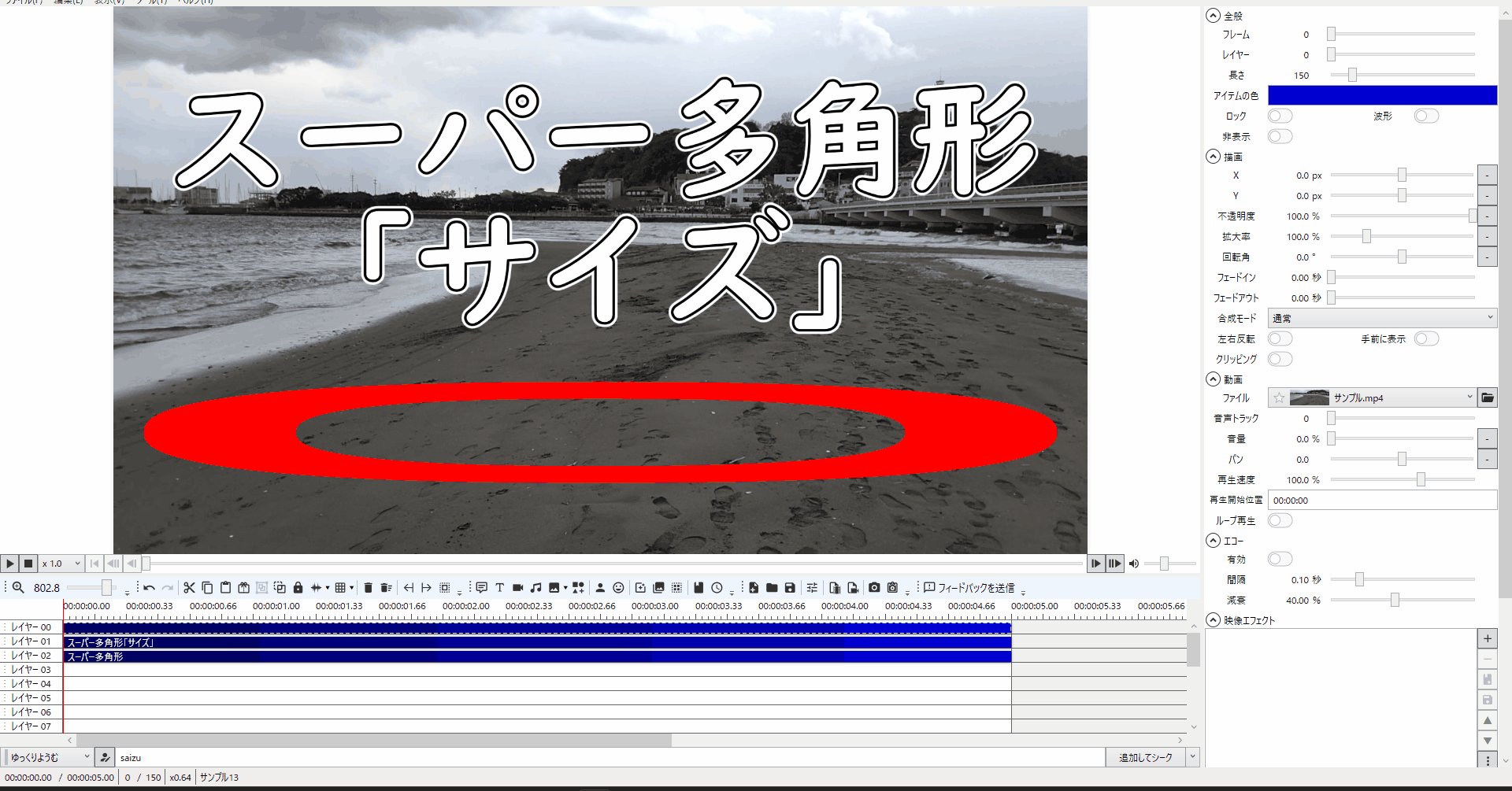
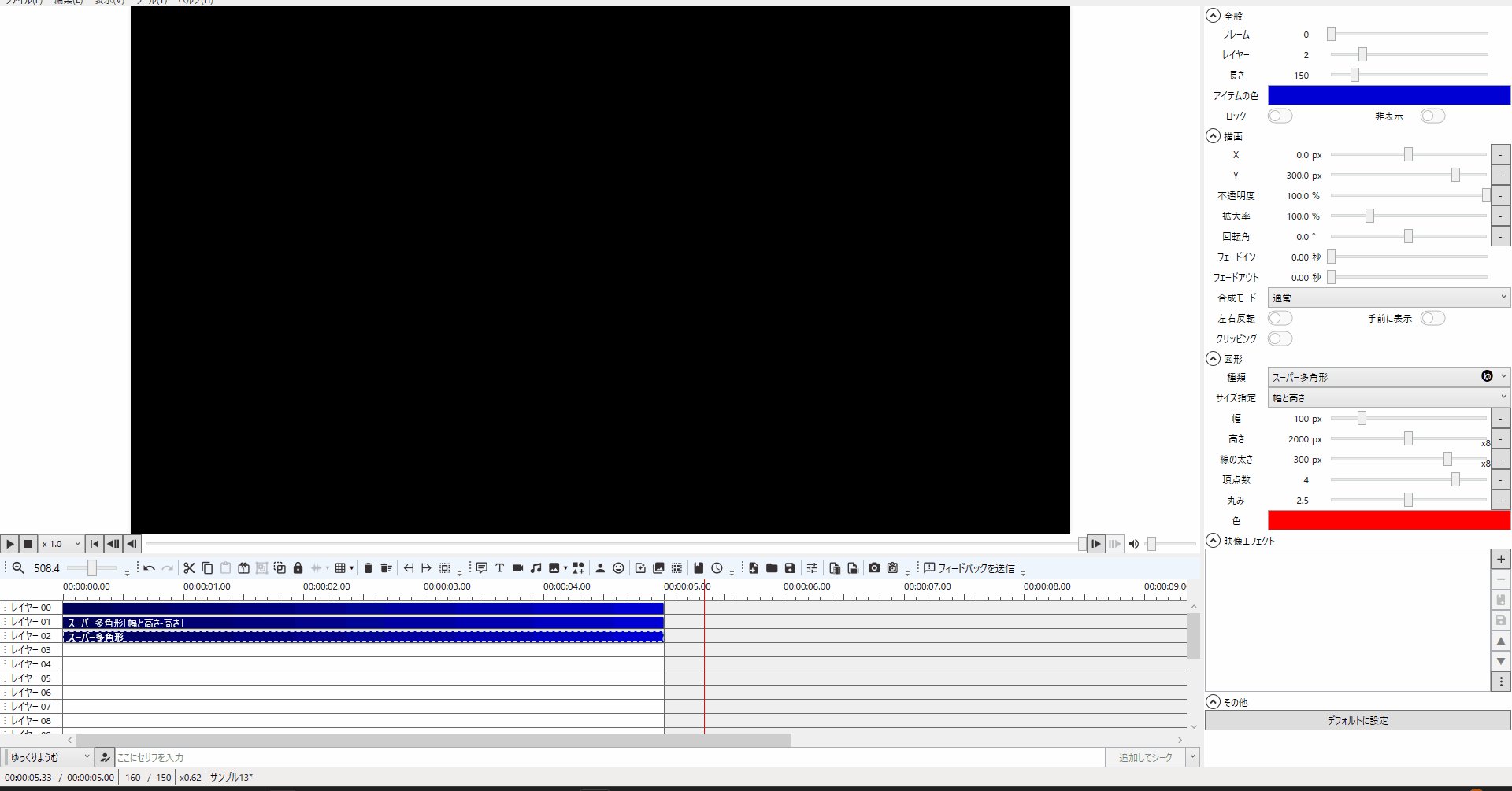
1-1.「図形アイテム」はプレビューエリアにあり「スーパー多角形」は図形の「種類」を選択することで適用することができます。


1-2.「図形アイテム」を挿入したら「スーパー多角形」エフェクトを適用させます。

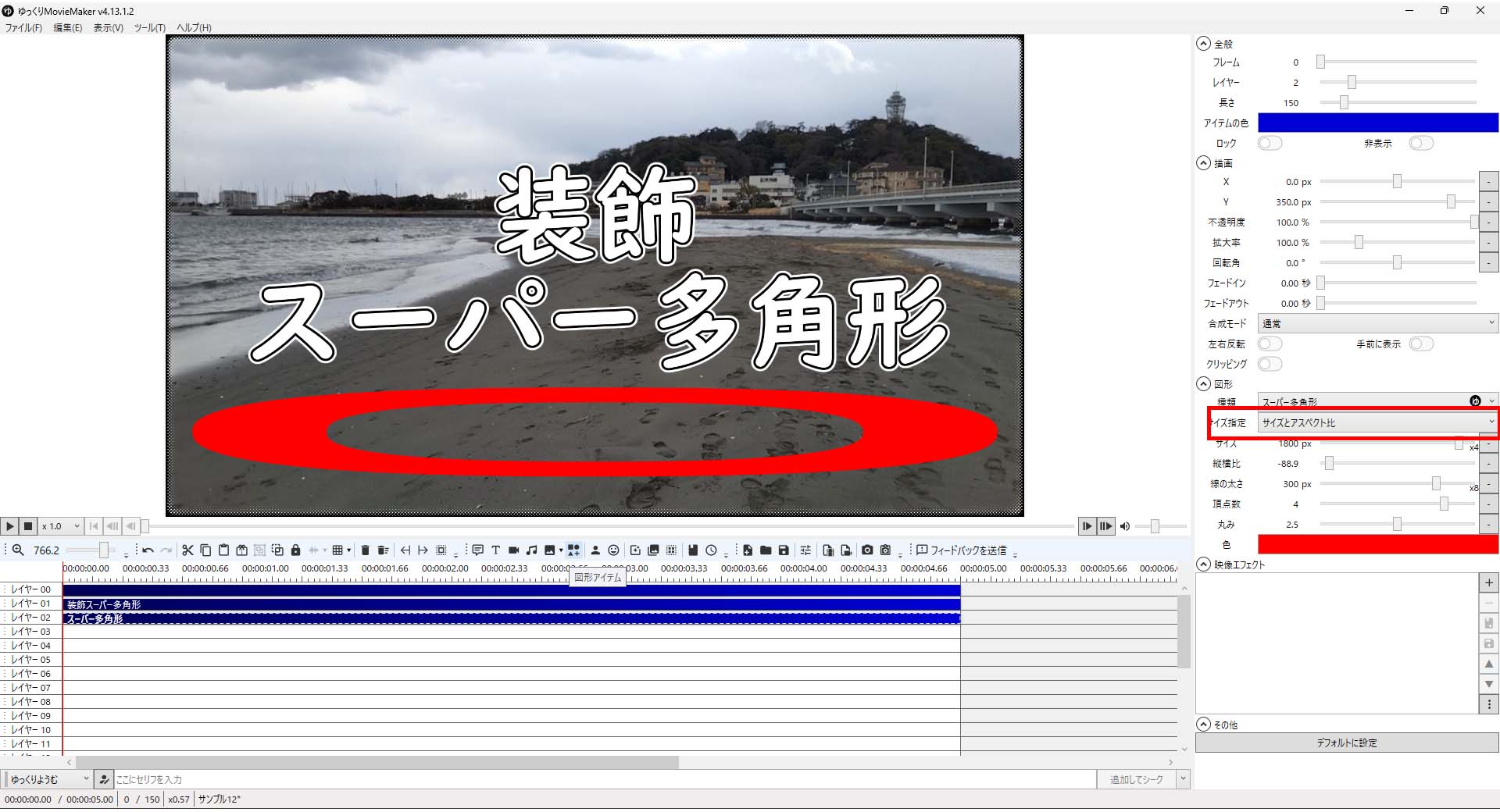
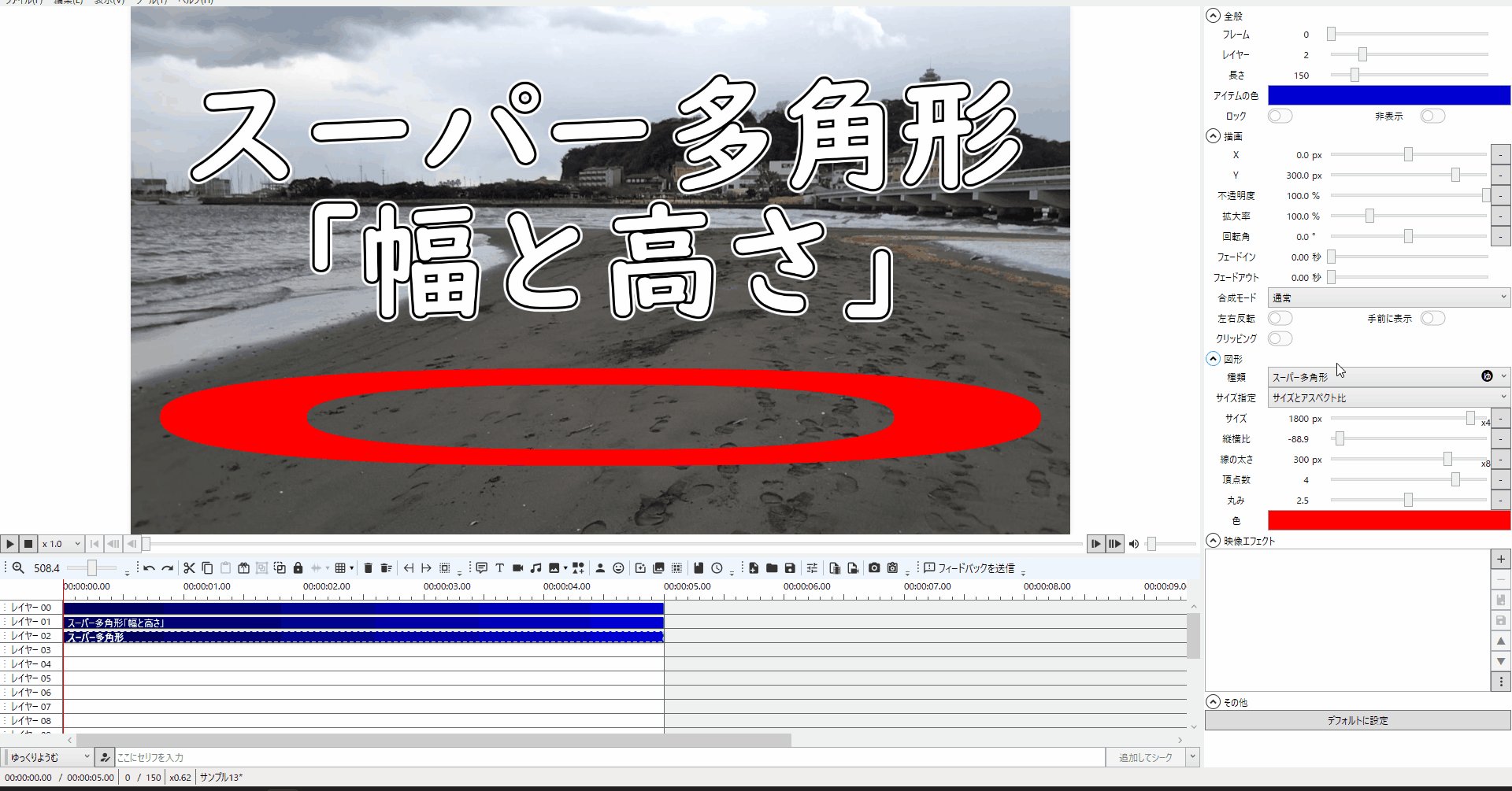
1-3.サイズ指定のデフォルトである「サイズとアスペクト比」を適用すると「サイズ」と「縦横比」が表示されます。

1-4.「縁どり」エフェクトを適用して「太さ」を「0」にすると文字が消えるような雰囲気になります。


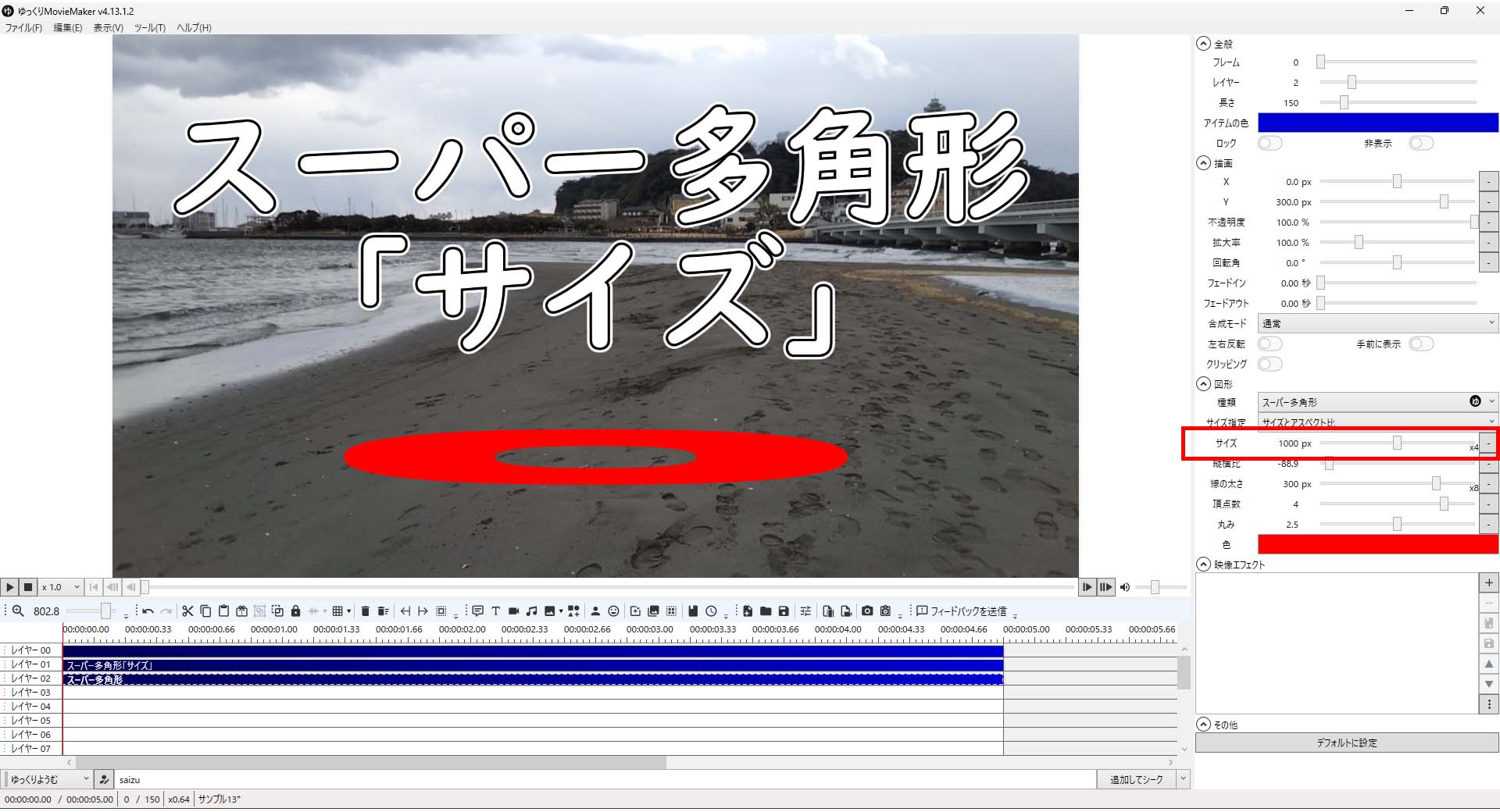
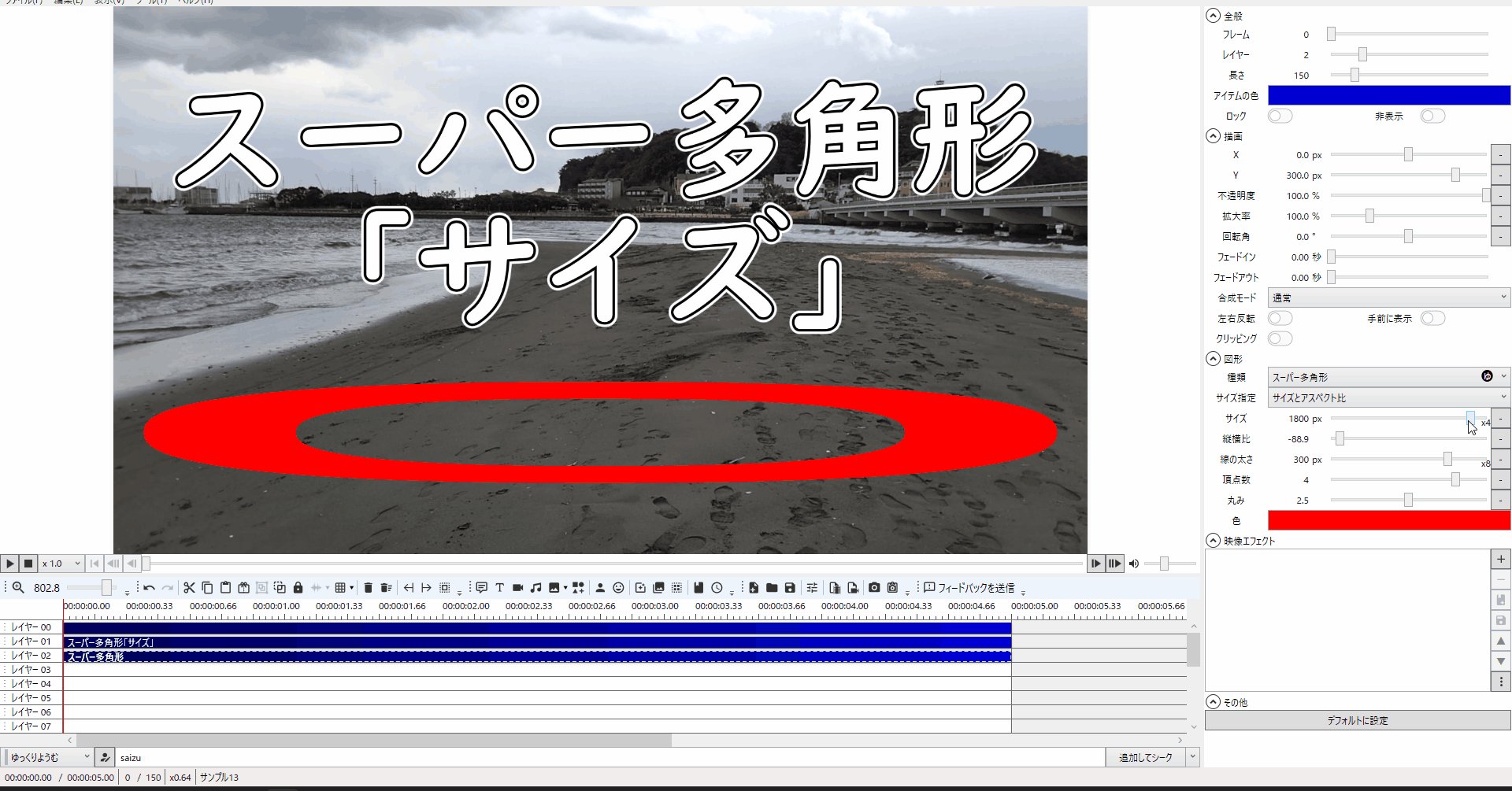
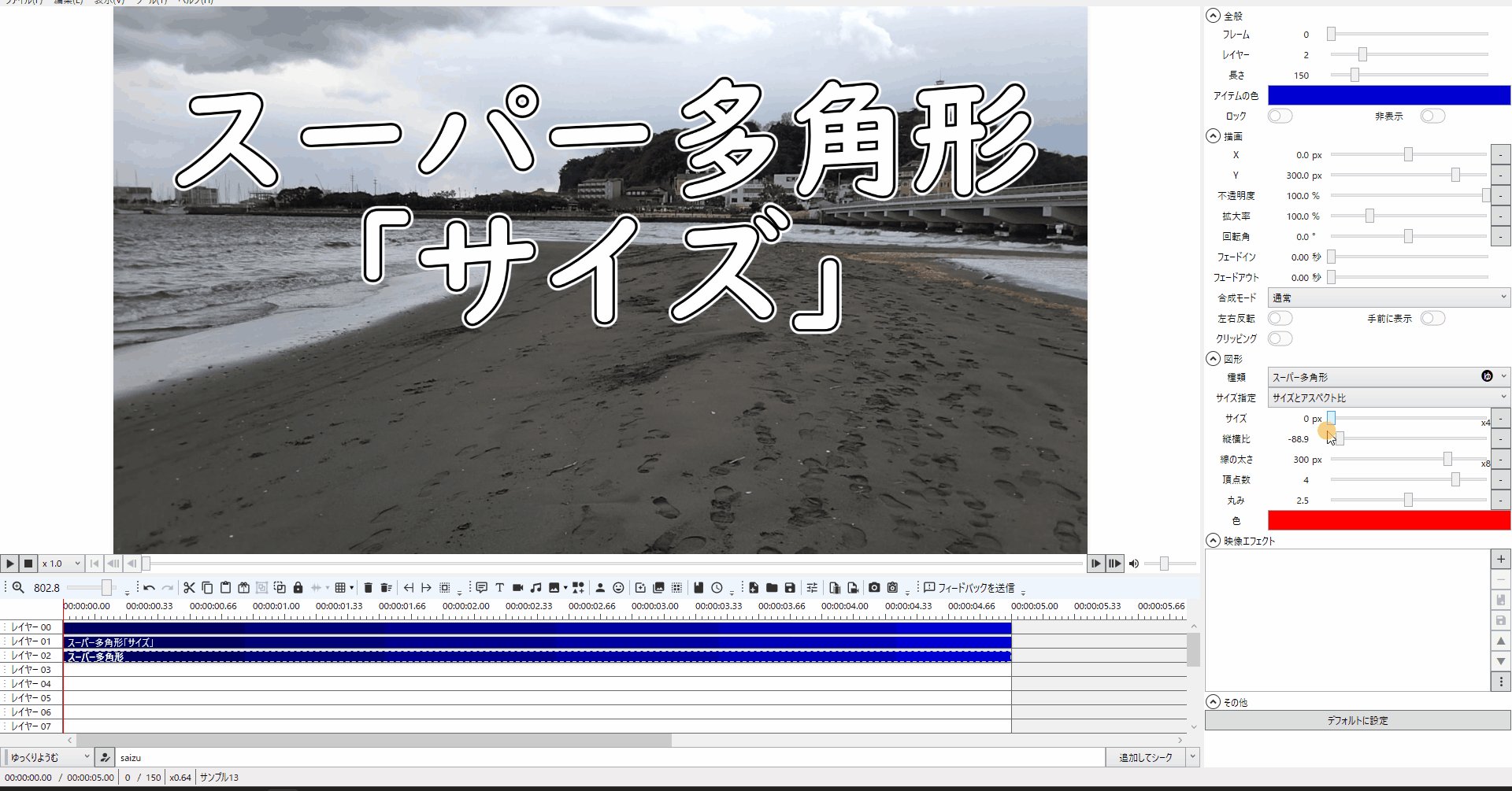
1-5.サイズ指定のデフォルトである「サイズとアスペクト比」の「サイズ」を変更するとスーパー多角形の大きさを変更することができます。
(デフォルト値は「サイズ:500」「線の太さ:10」ですが、分かりやすい様に「サイズ:1800」「線の太さ:500」に変更しています。)


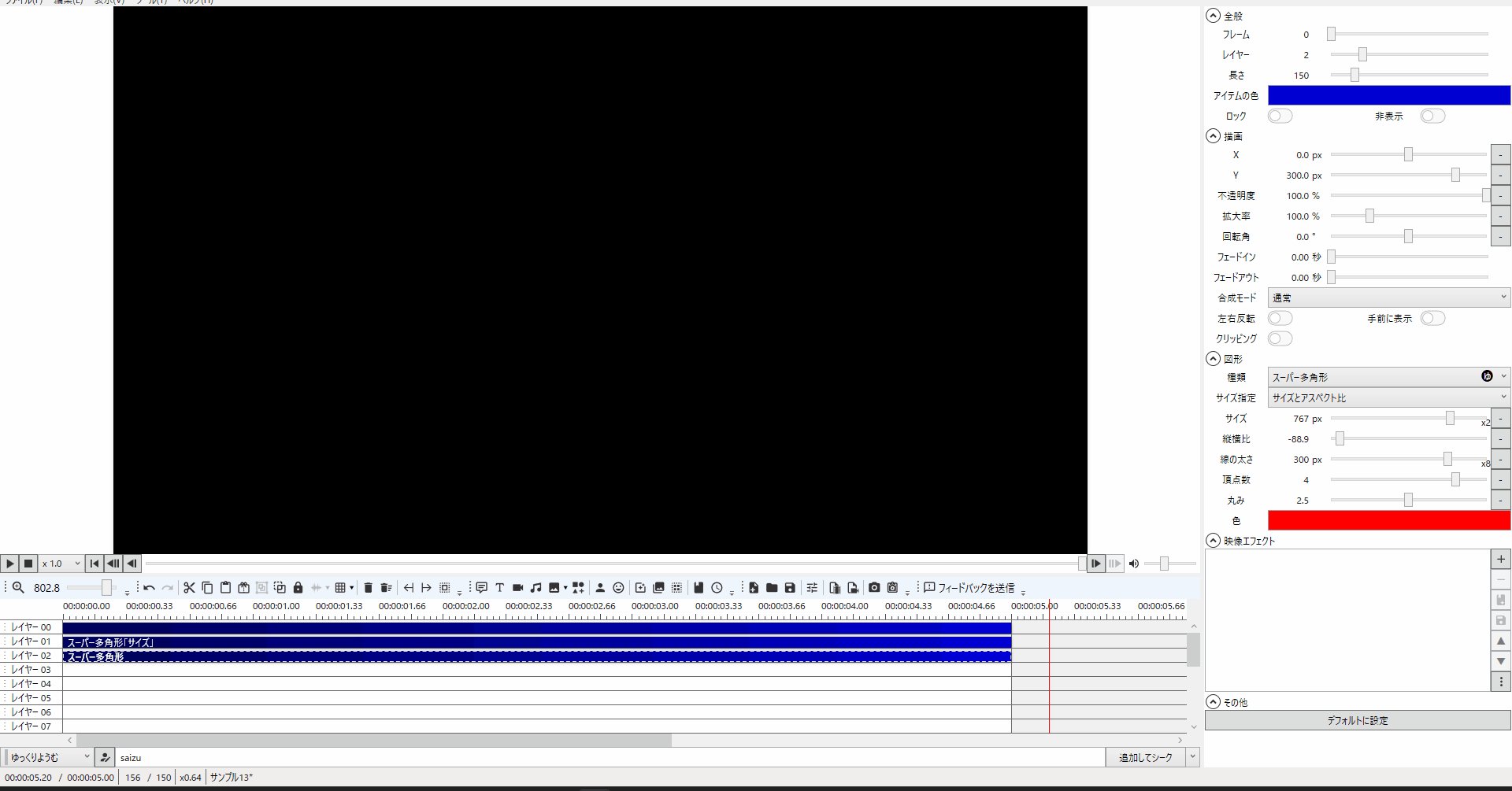
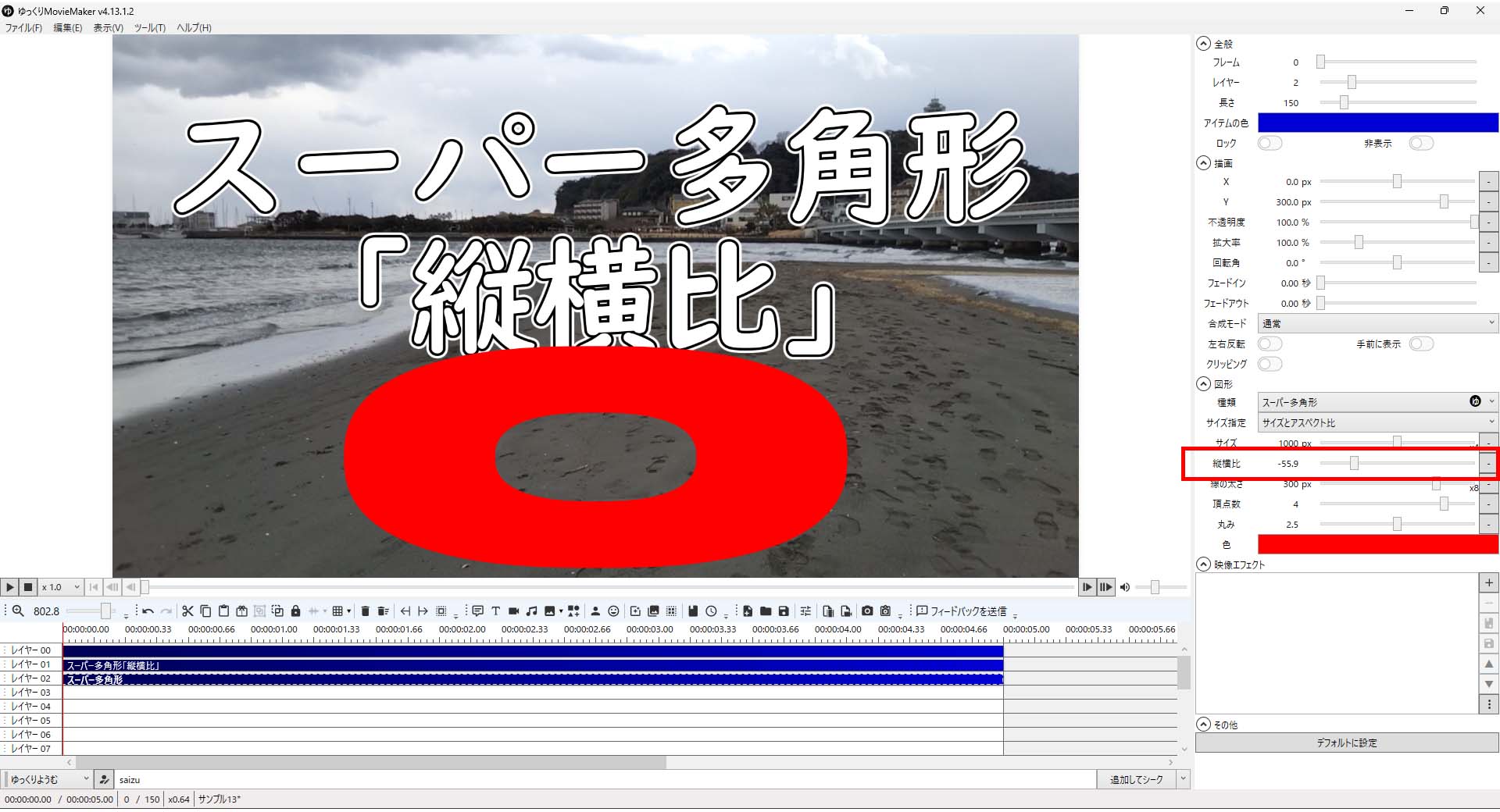
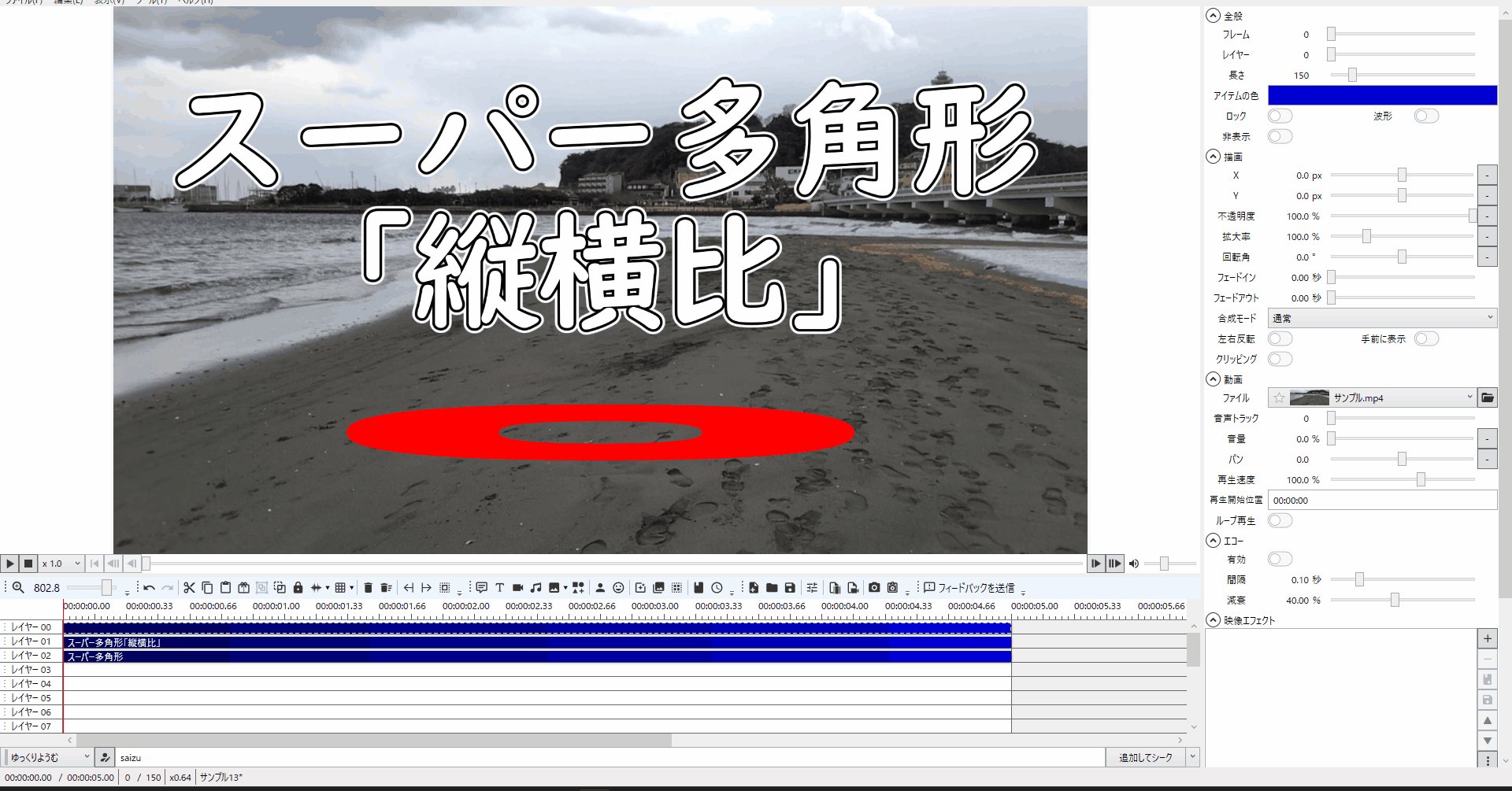
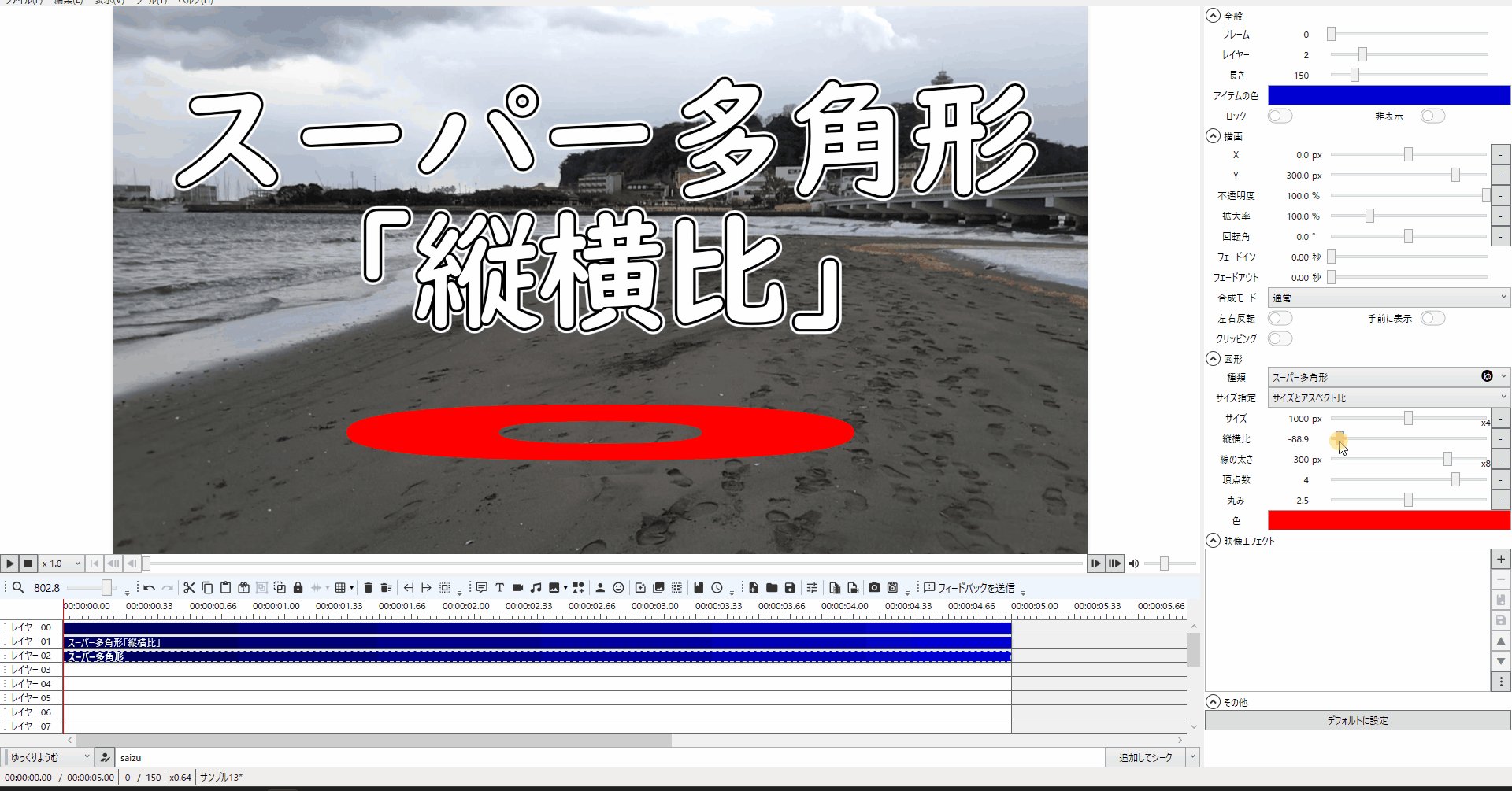
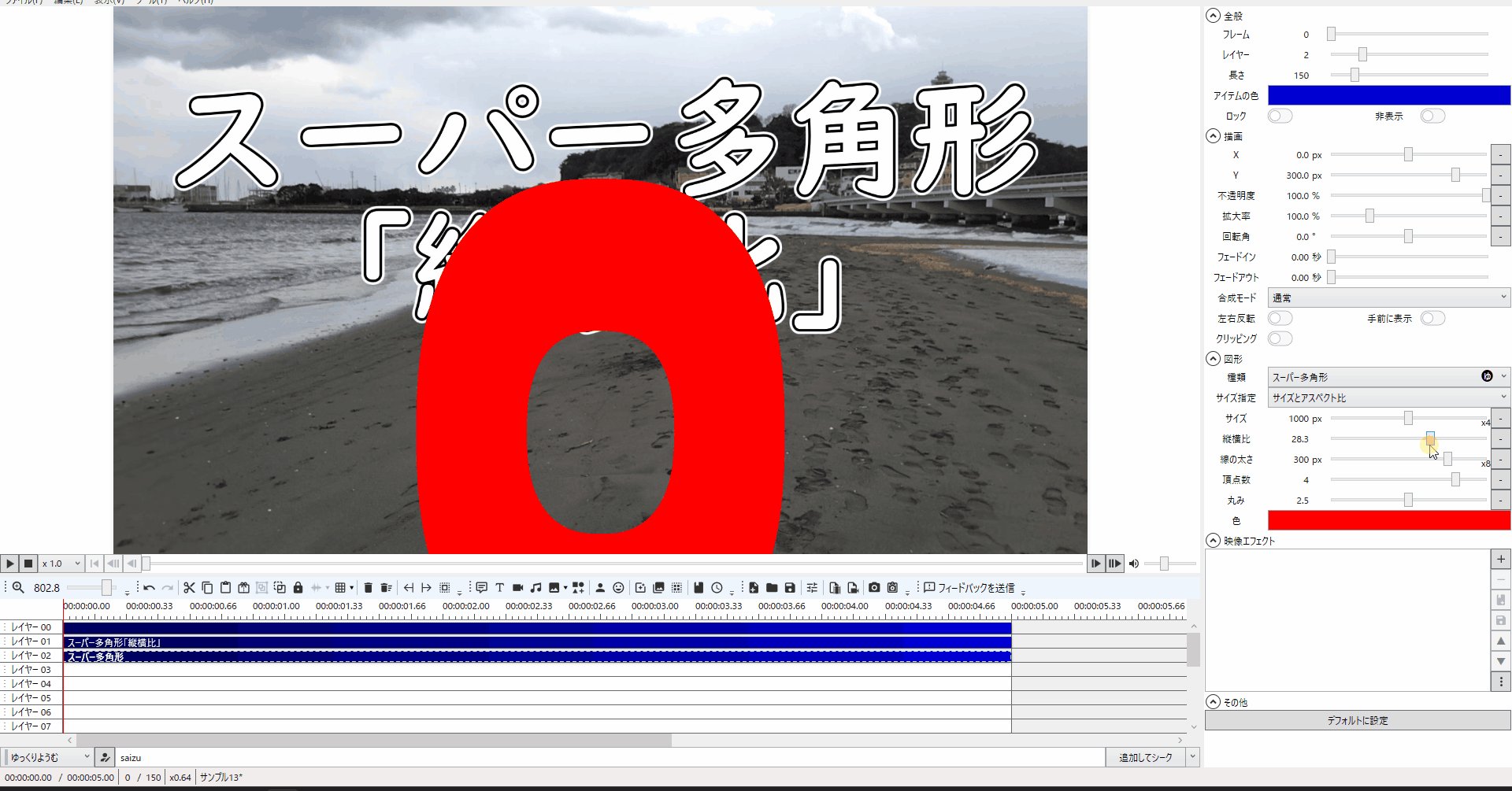
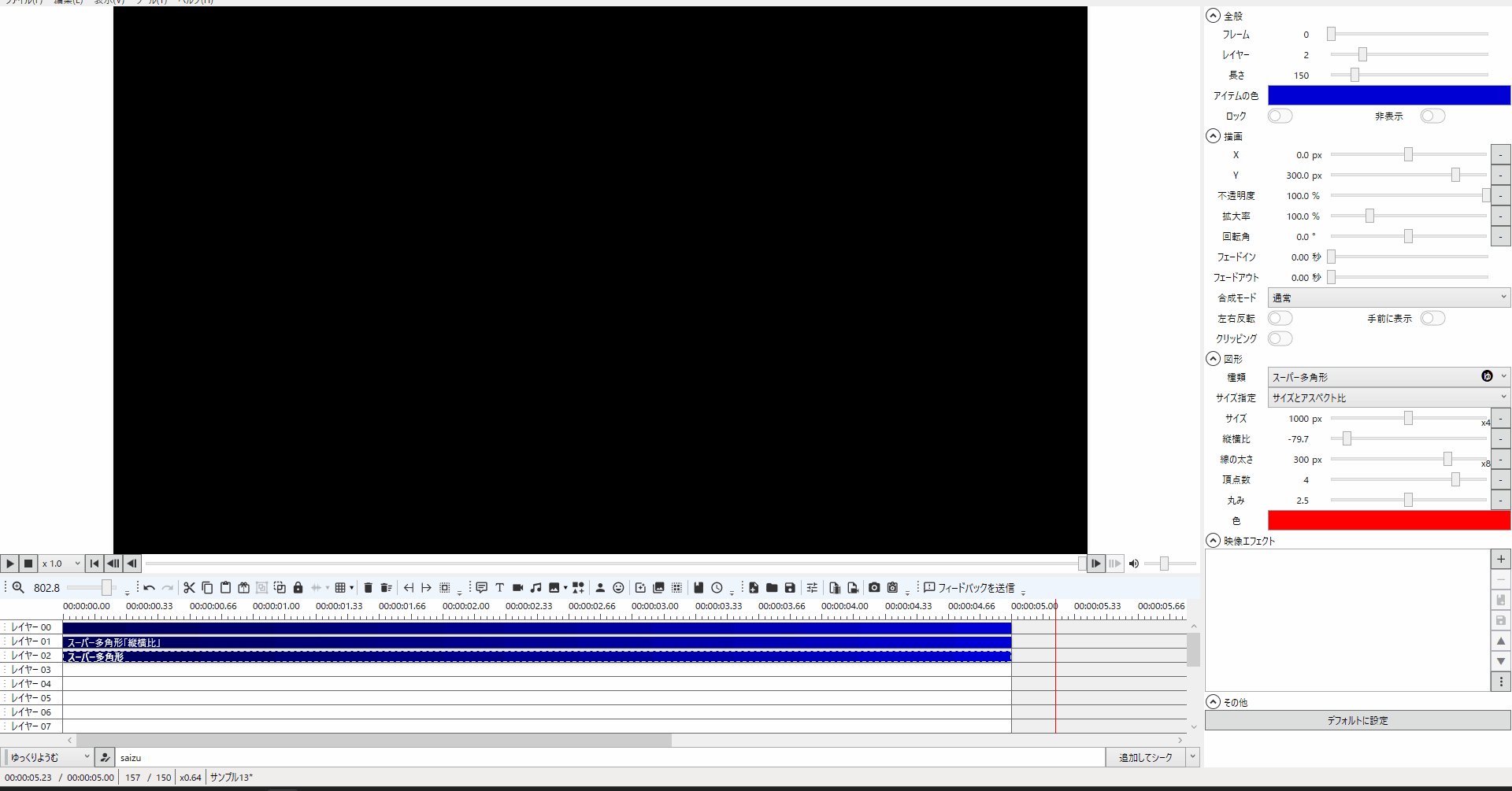
1-6.サイズ指定のデフォルトである「サイズとアスペクト比」の「縦横比」を変更すると縦横の比率を変更することができます。
(デフォルト値は「サイズ:500」「線の太さ:10」ですが、分かりやすい様に「サイズ:1000」「線の太さ:500」に変更しています。)


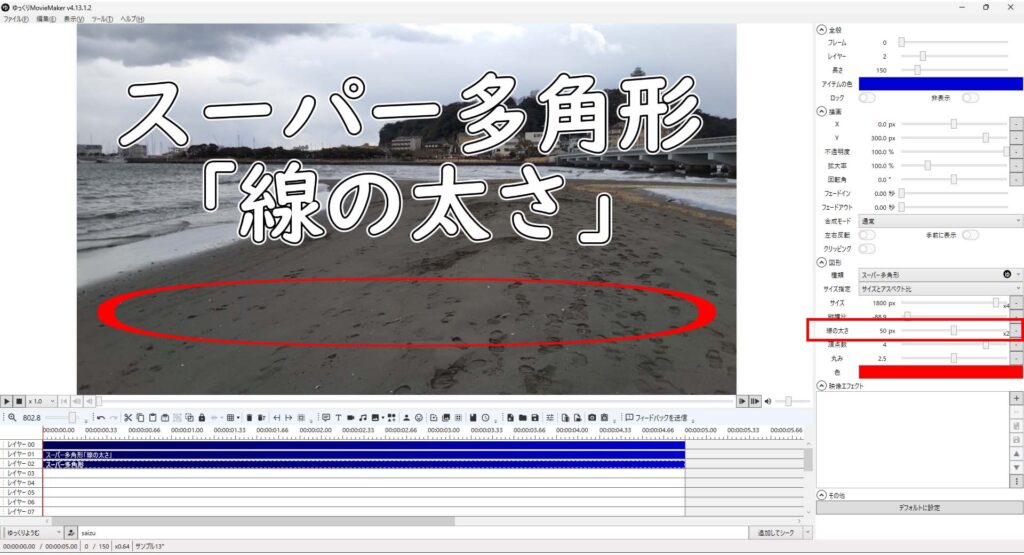
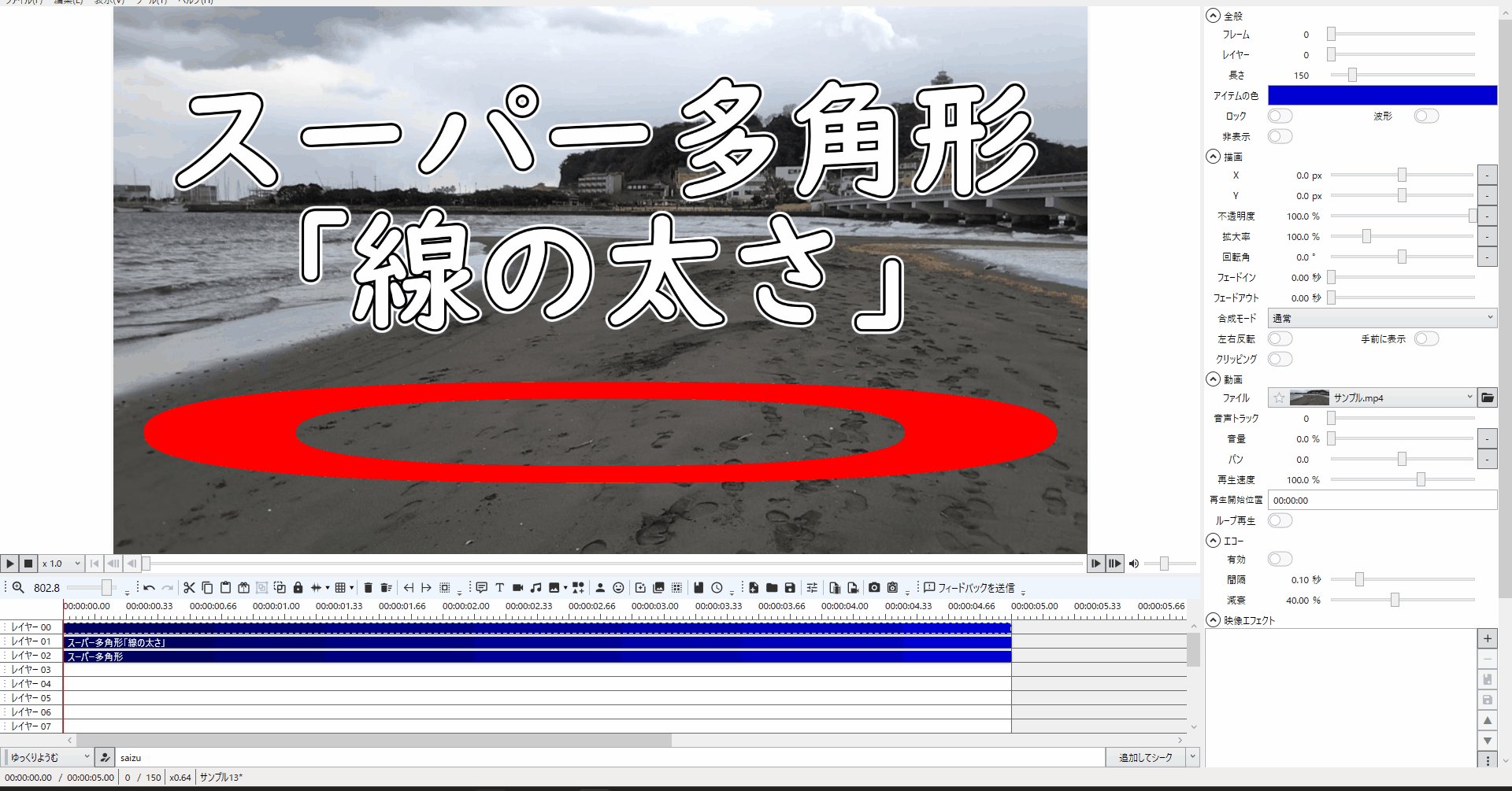
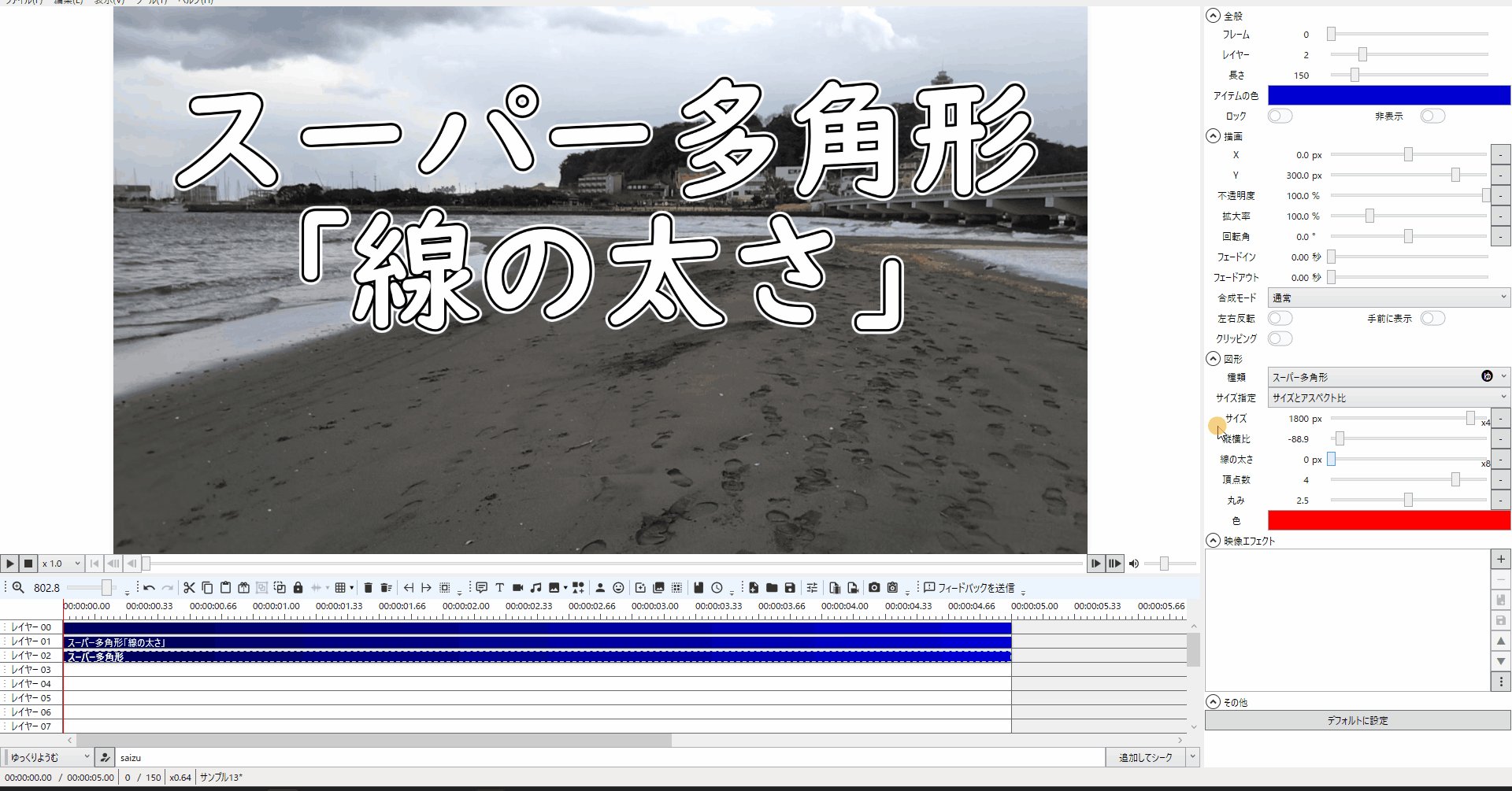
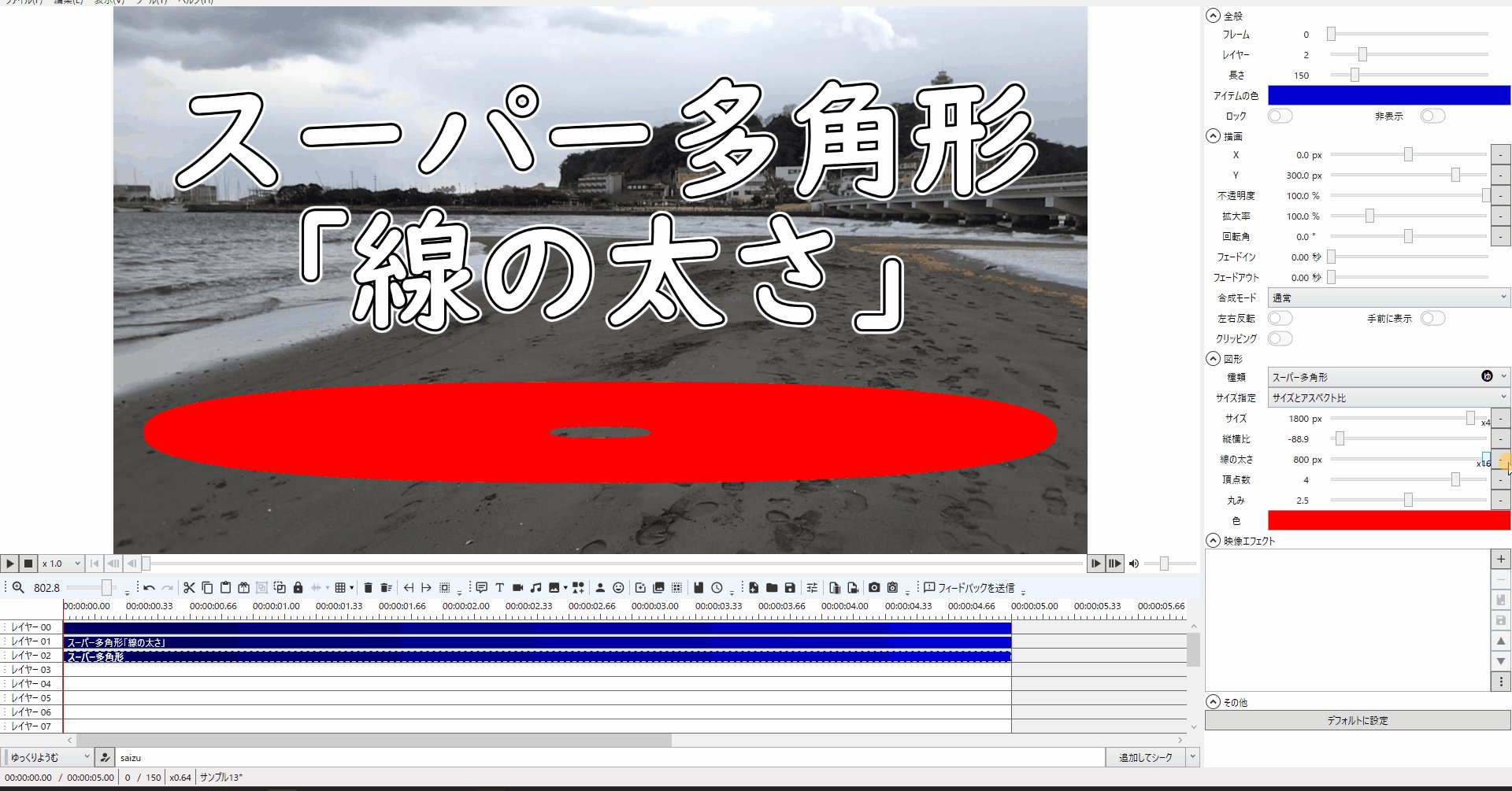
1-7.サイズ指定のデフォルトである「サイズとアスペクト比」の「線の太さ」を変更すると線の太さを変更することができます。
(デフォルト値は「サイズ:500」ですが、分かりやすい様に「サイズ:1000」に変更しています。)


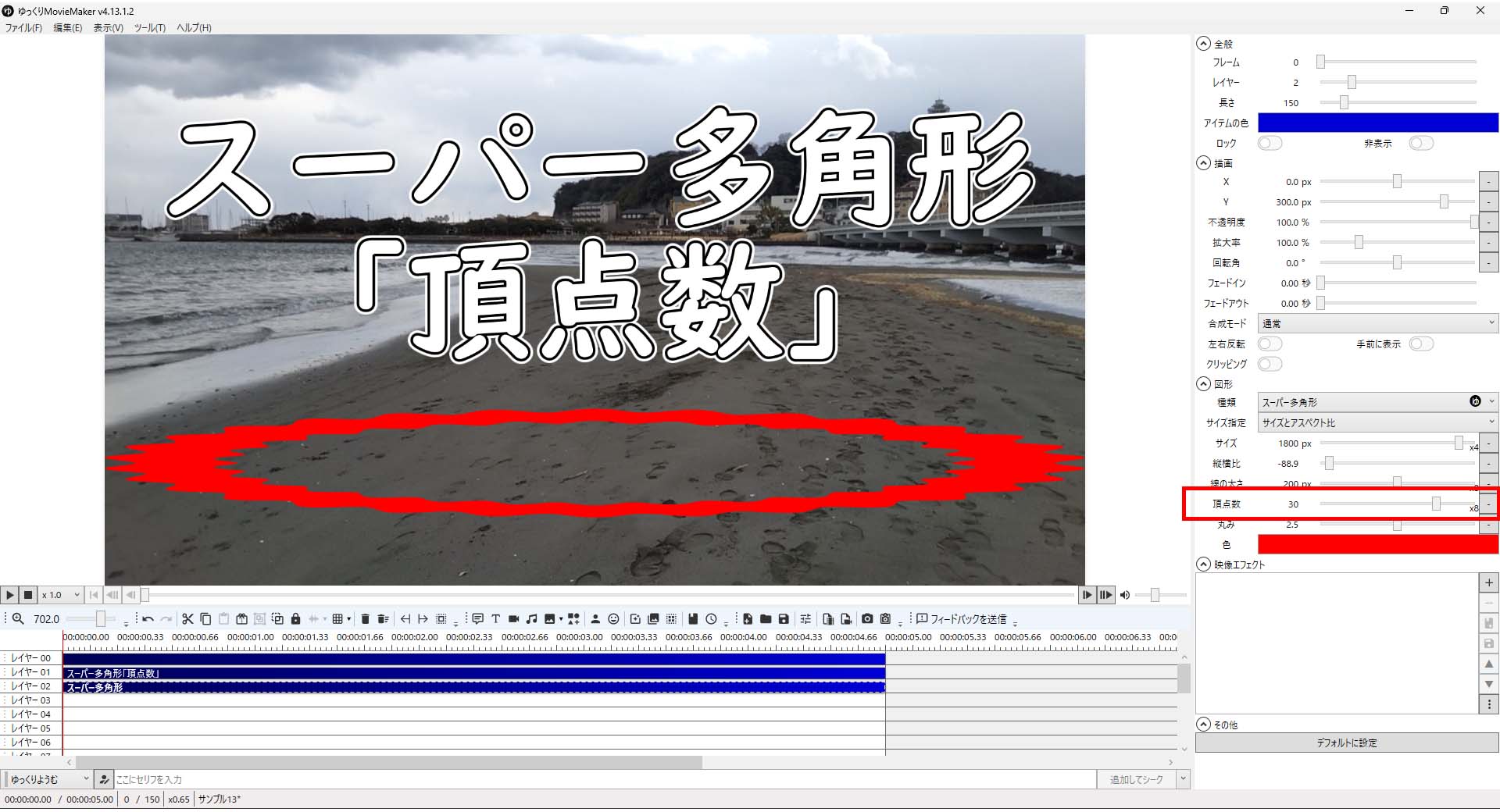
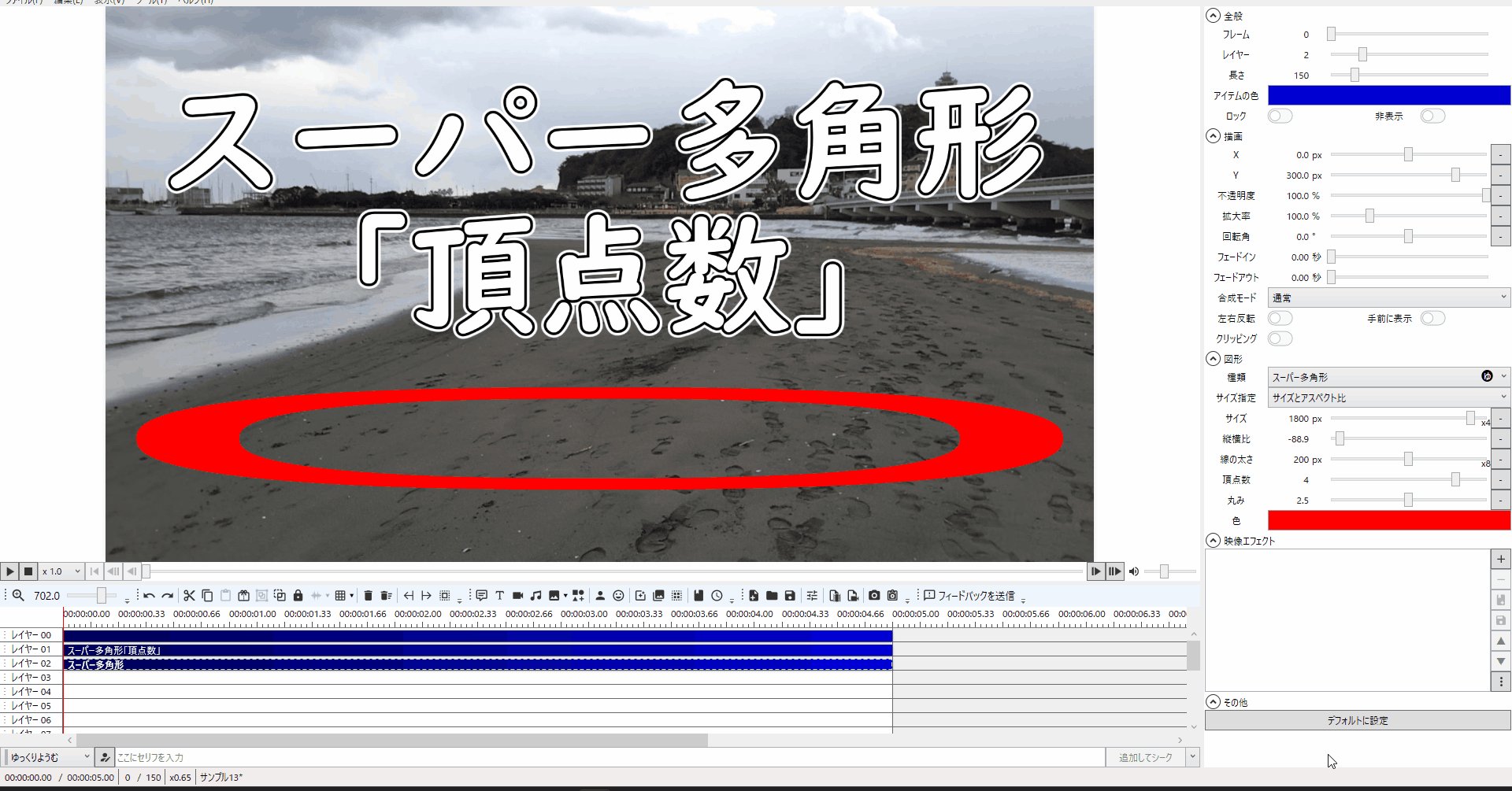
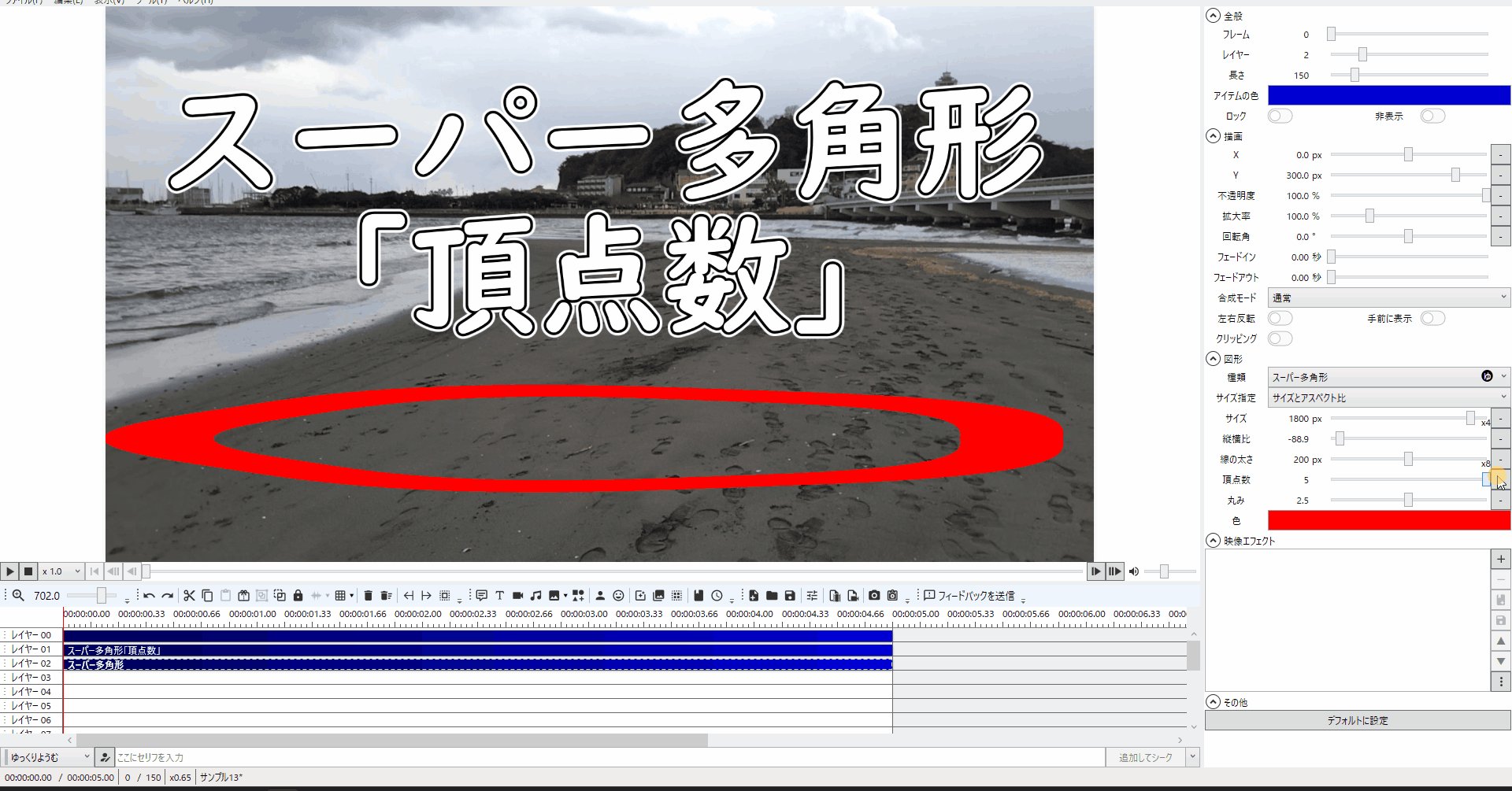
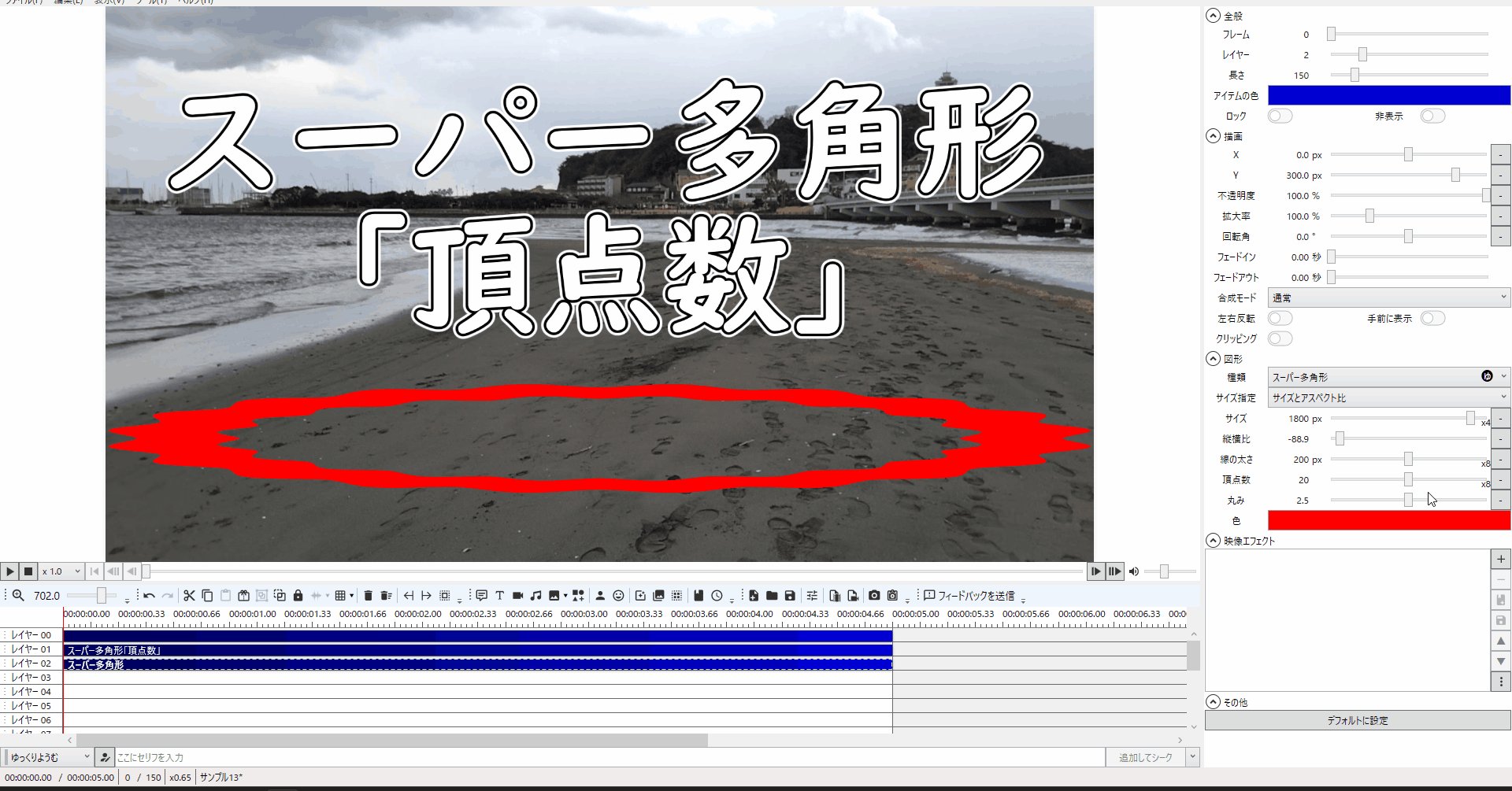
1-8.サイズ指定のデフォルトである「サイズとアスペクト比」の「頂点数」を変更するとスーパー多角形の形状を変更することができます。
(デフォルト値は「サイズ:500」「線の太さ:10」ですが、分かりやすい様に「サイズ:1800」「線の太さ:500」に変更しています。)


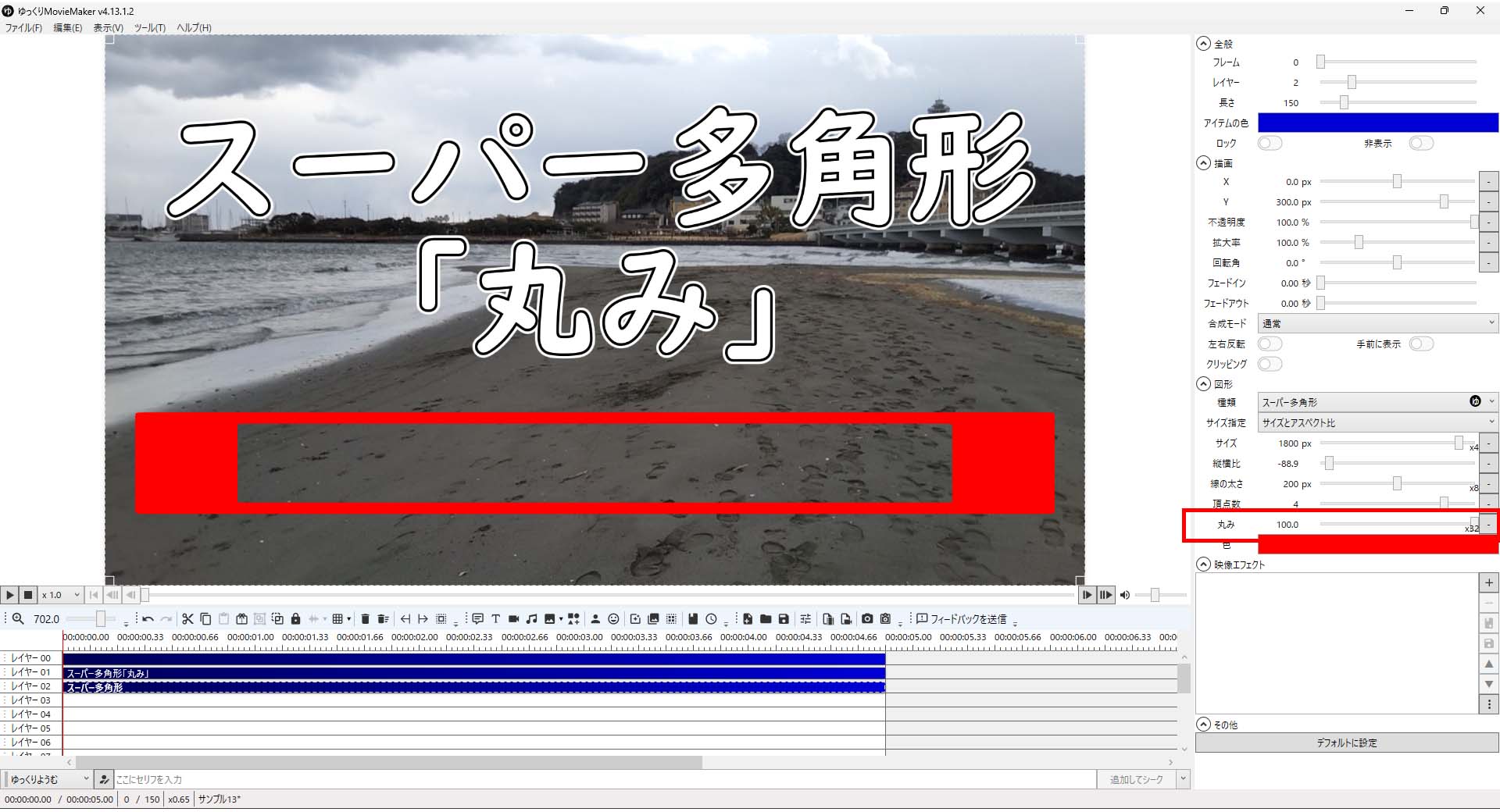
1-9.サイズ指定のデフォルトである「サイズとアスペクト比」の「丸み」を変更するとスーパー多角形の形を変更することができます。
(デフォルト値は「サイズ:500」「線の太さ:10」ですが、分かりやすい様に「サイズ:1000」「線の太さ:500」に変更しています。)


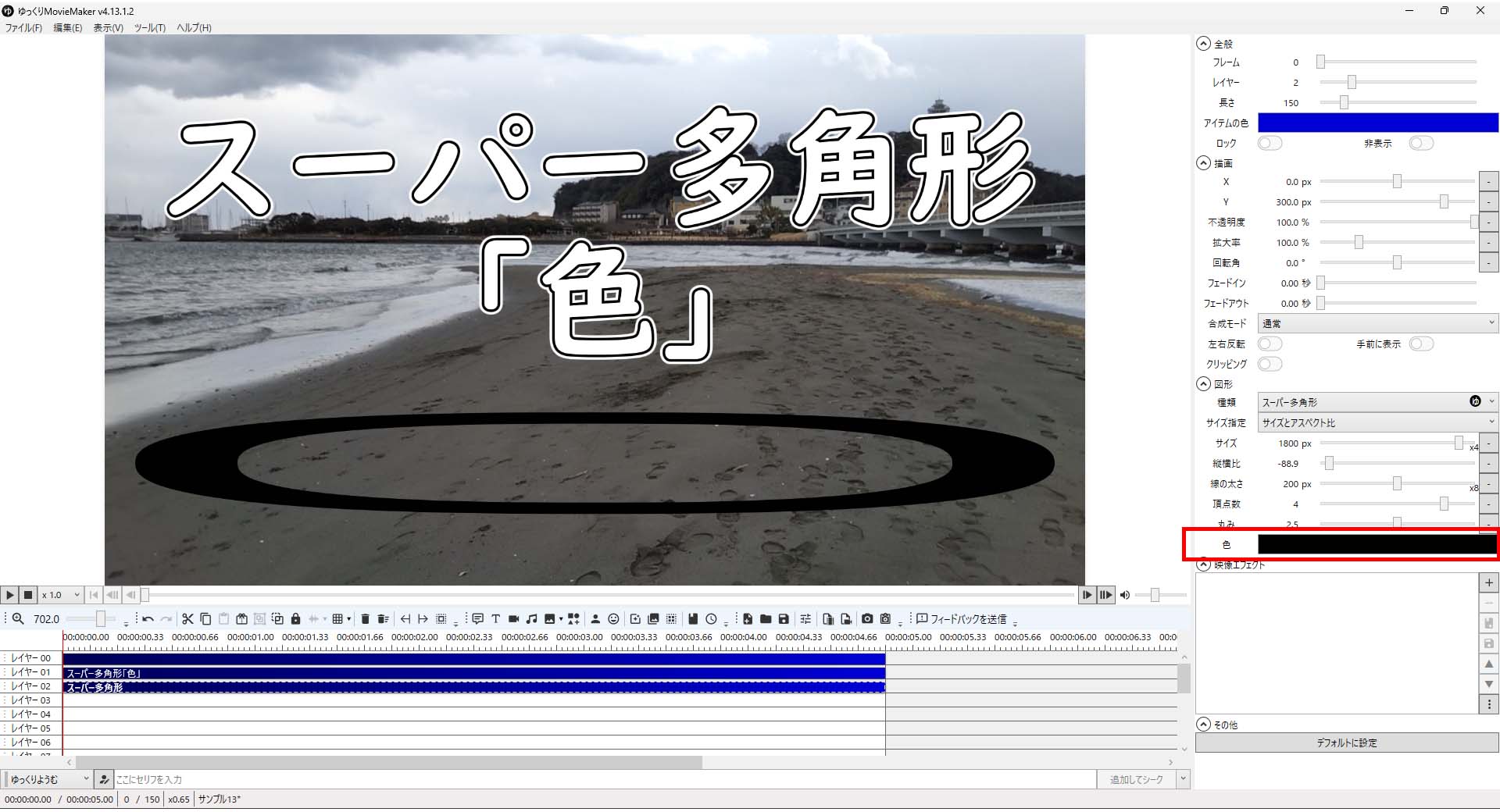
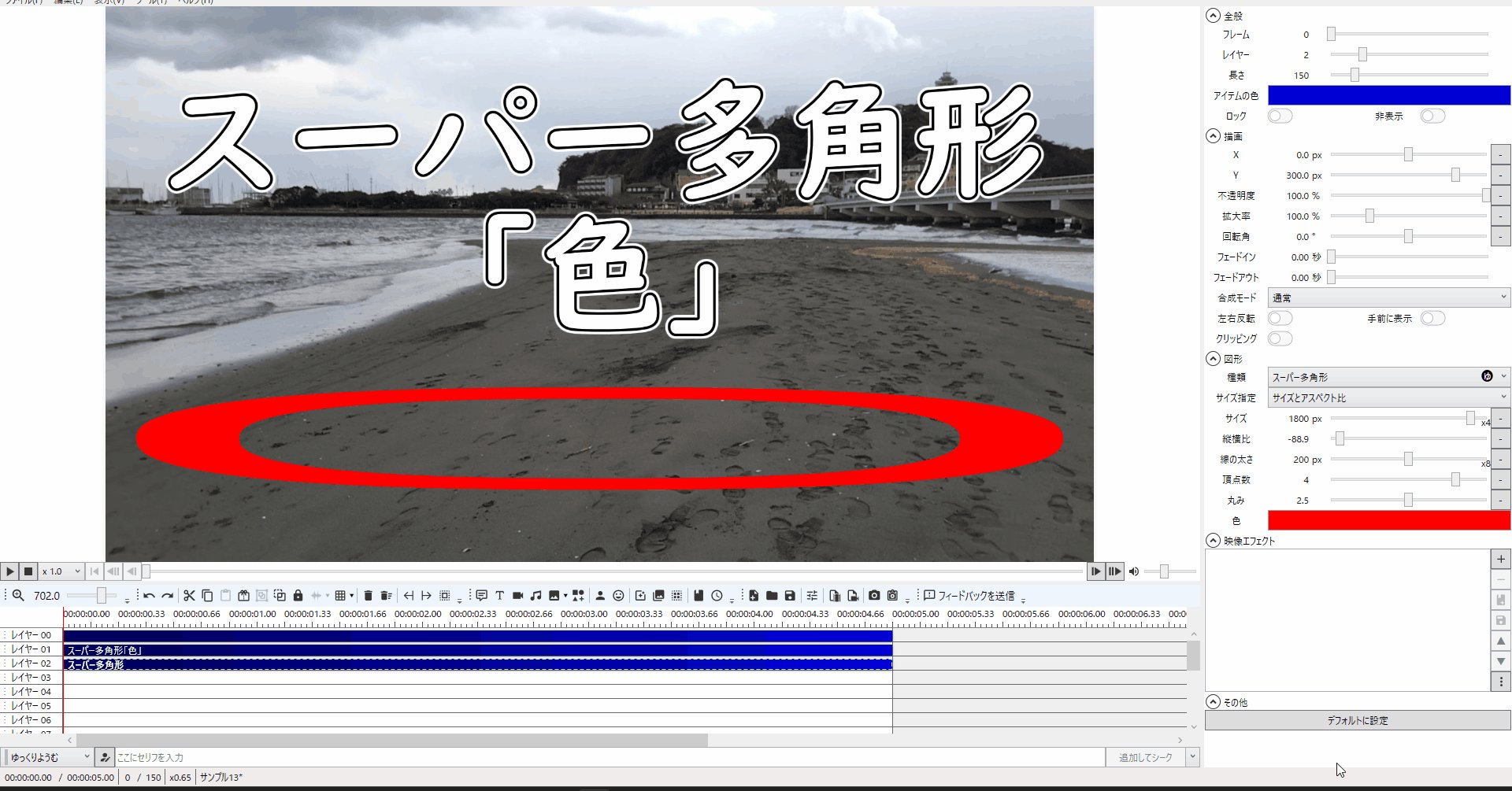
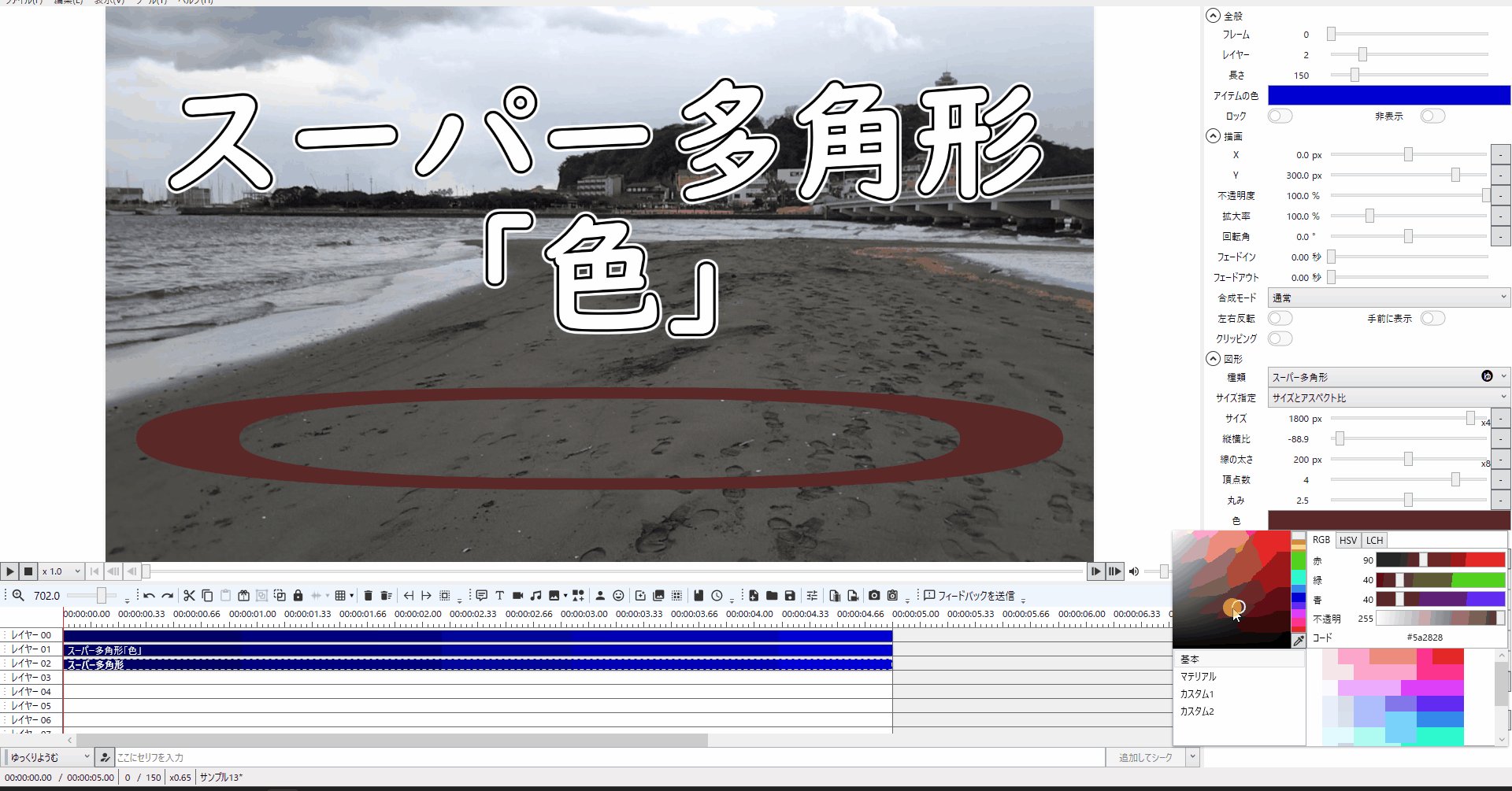
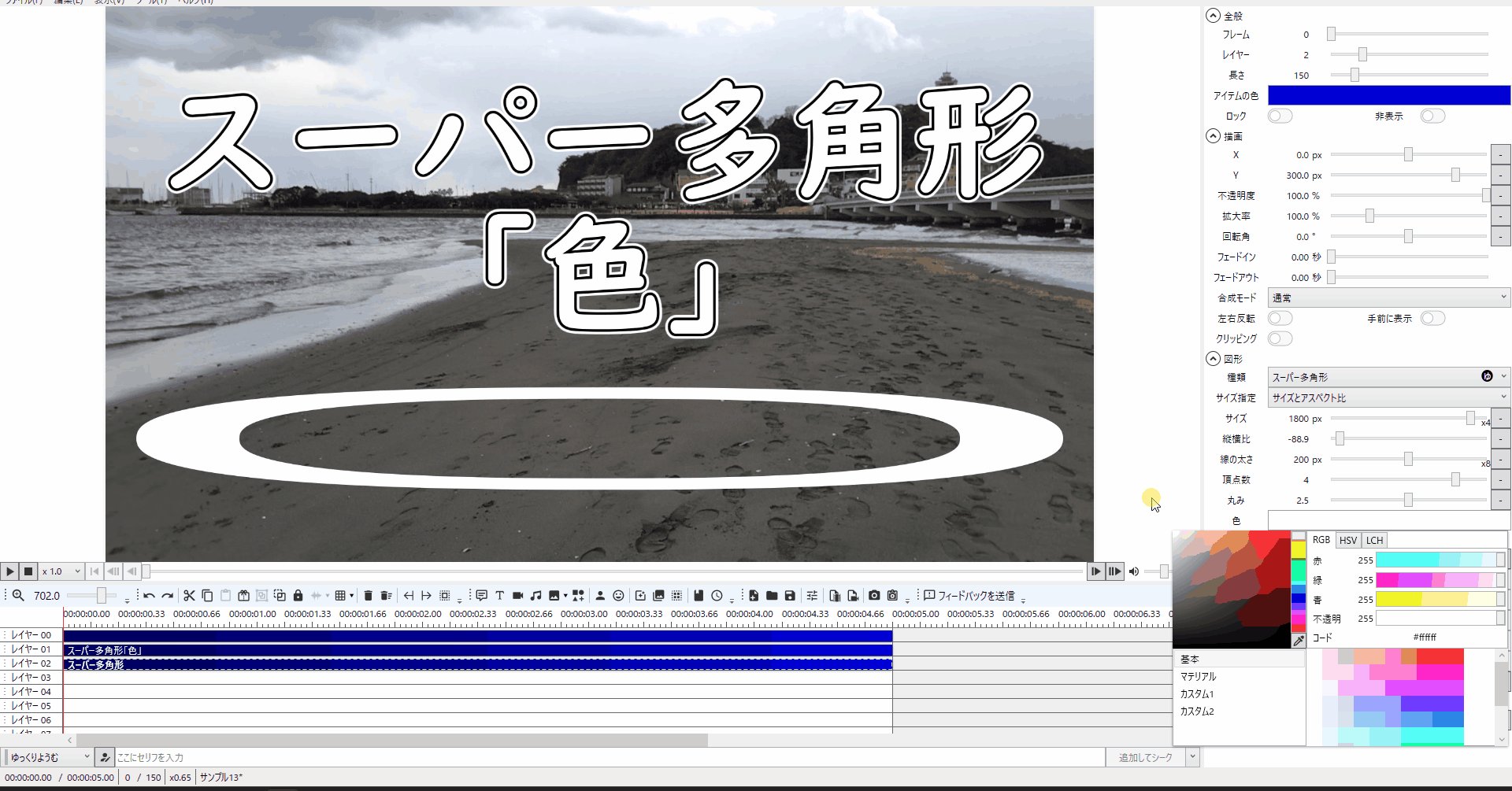
1-10.サイズ指定のデフォルトである「サイズとアスペクト比」の「色」を変更するとスーパー多角形の色を変更することができます。
(デフォルト値は「サイズ:500」ですが、分かりやすい様に「サイズ:1000」に変更しています。)


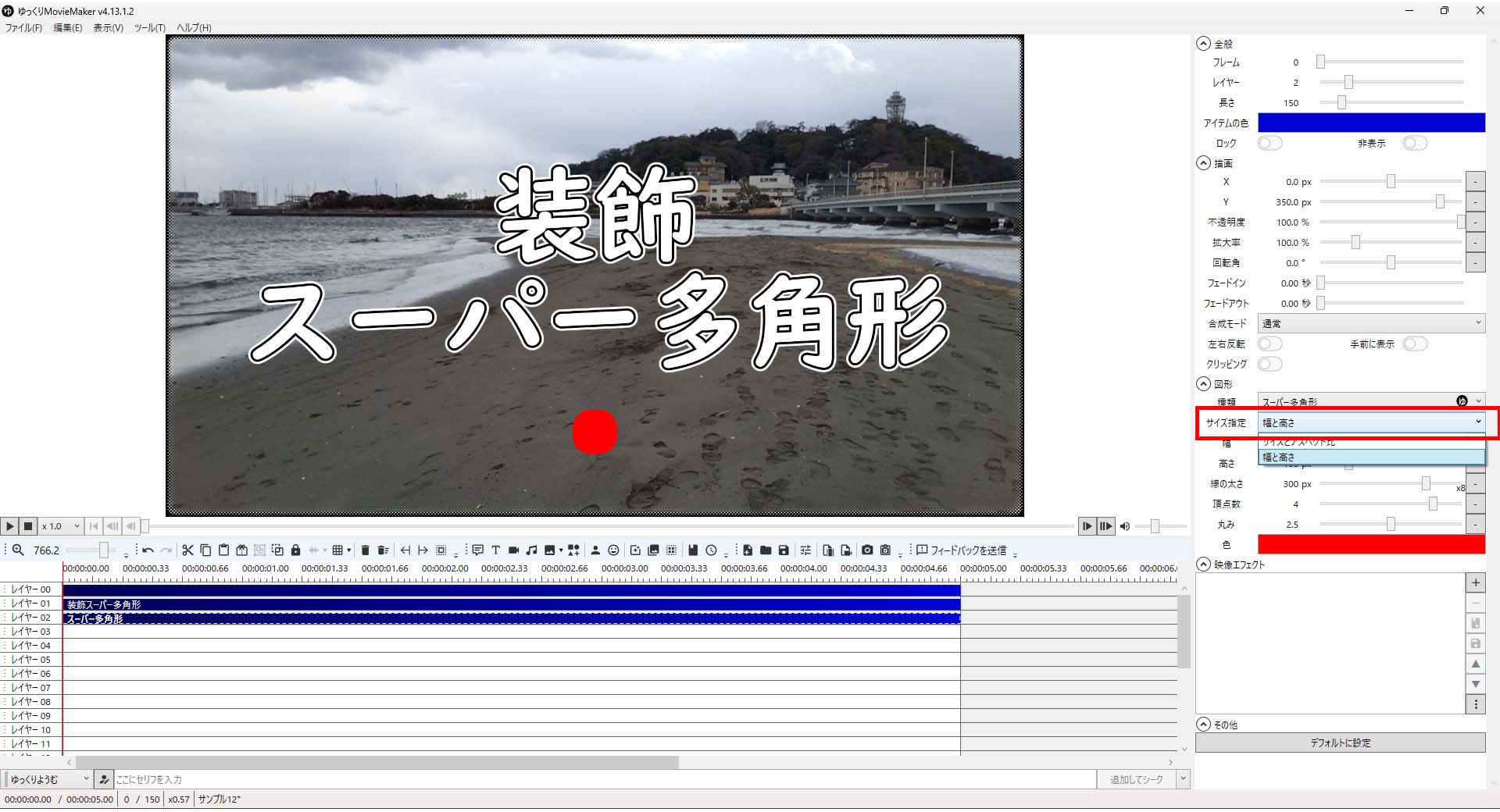
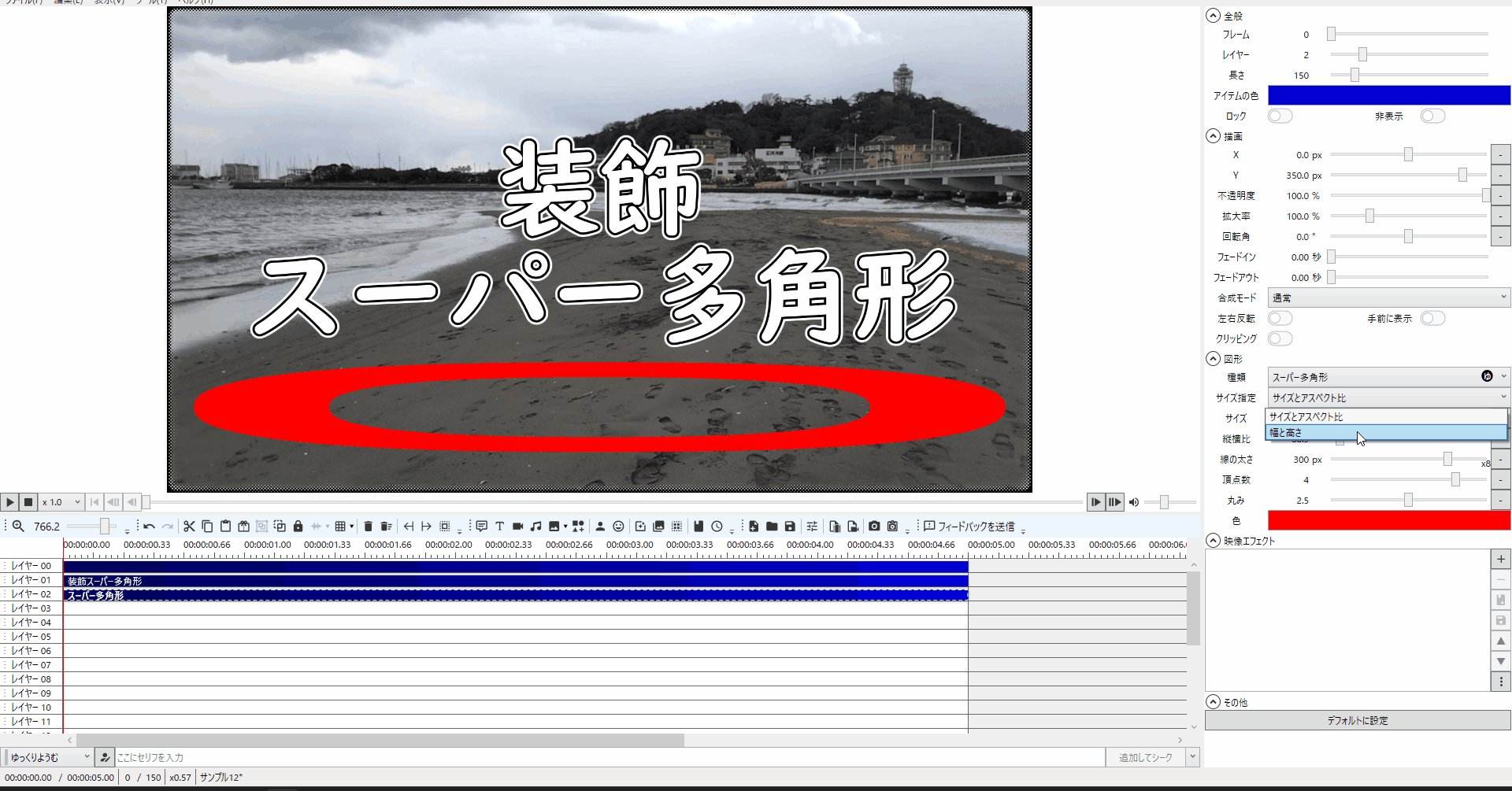
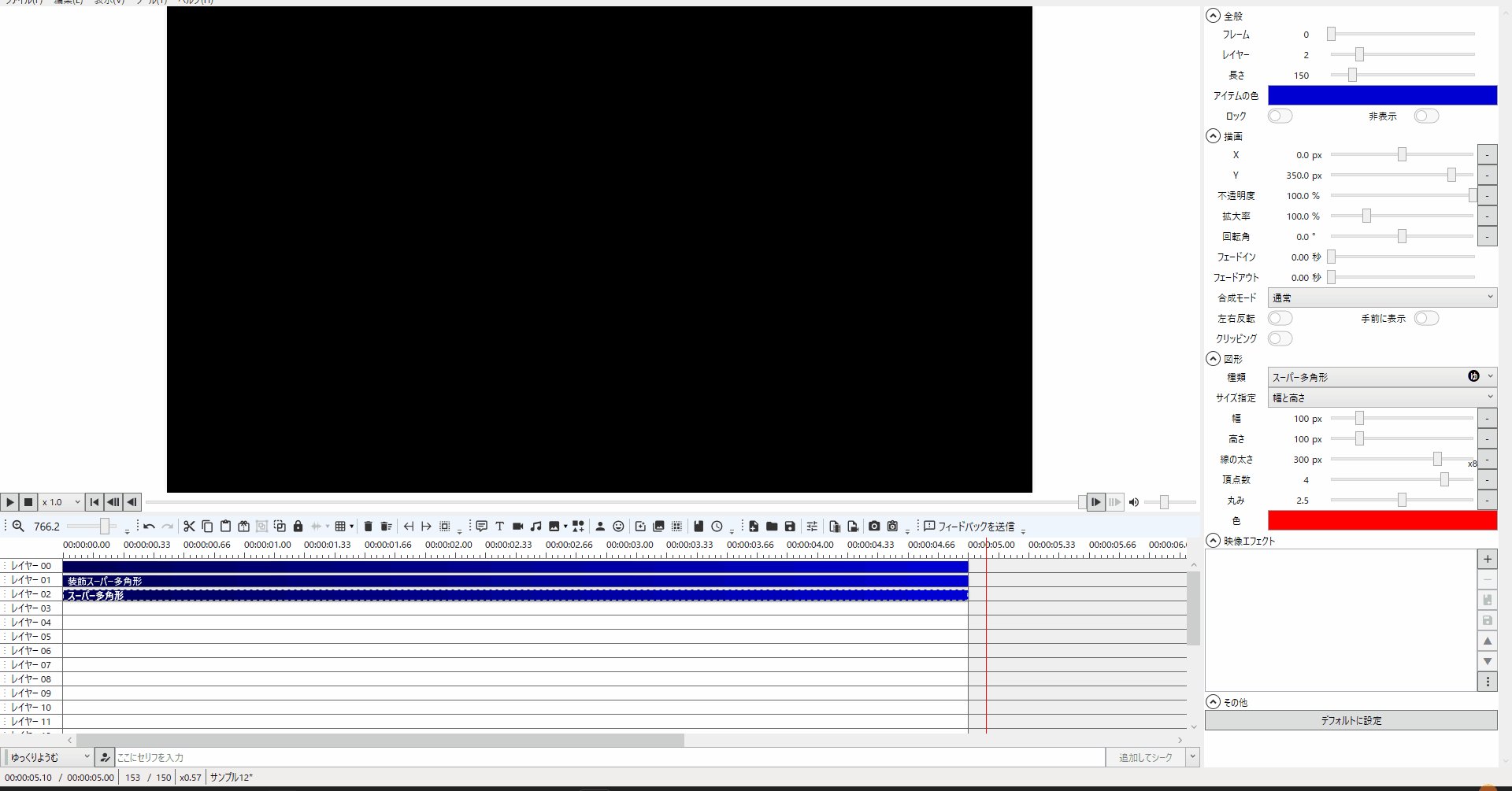
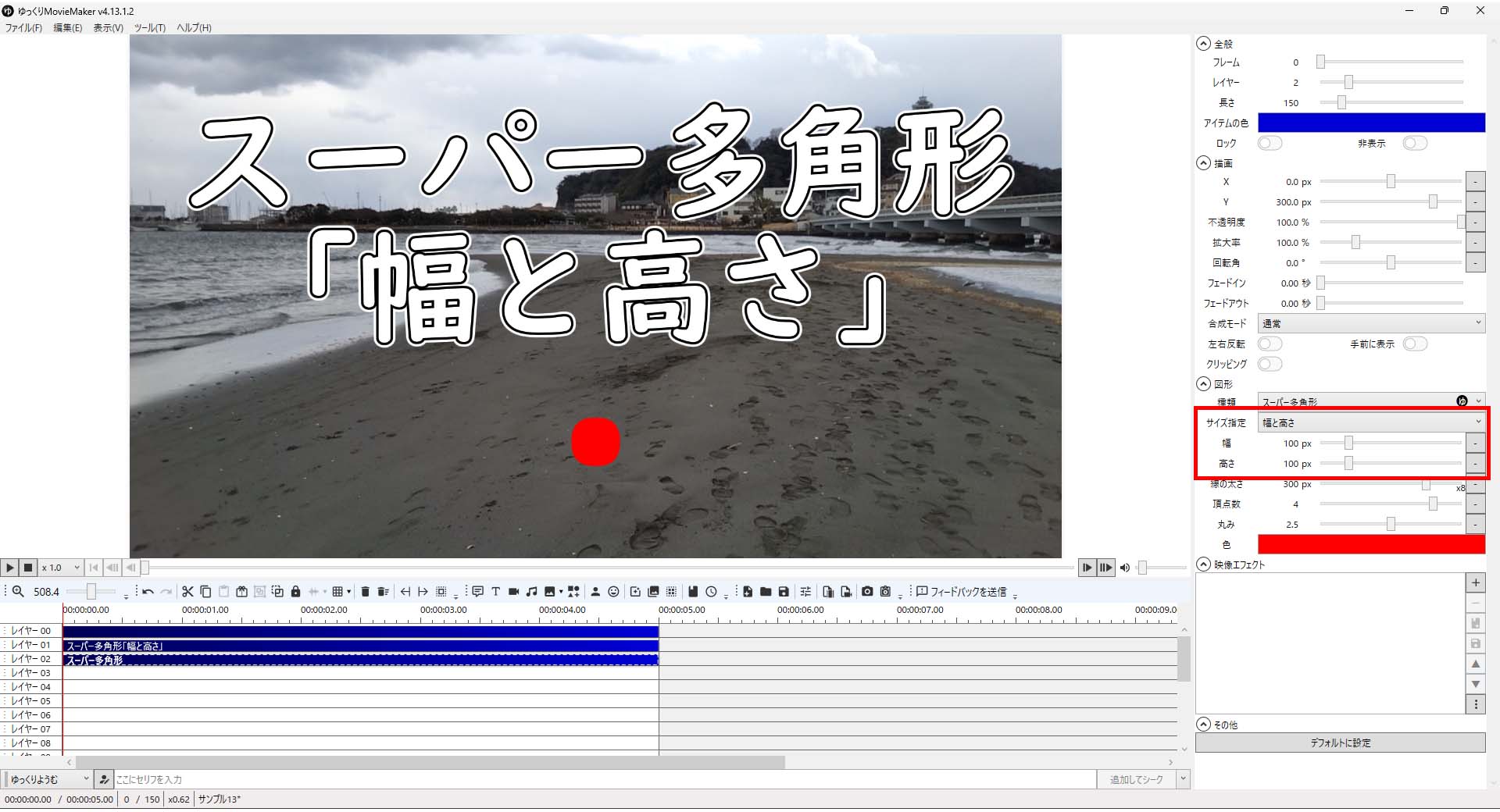
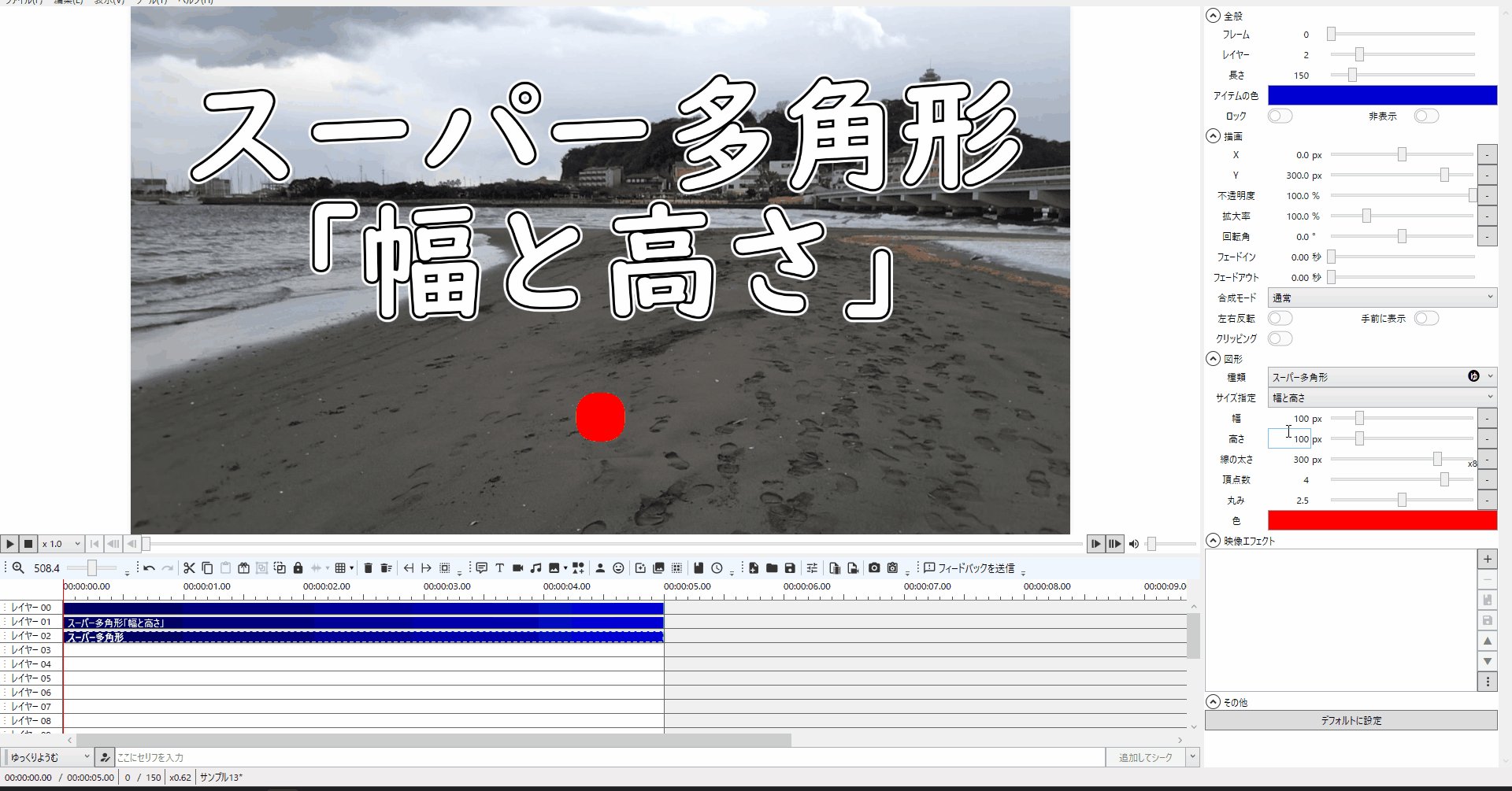
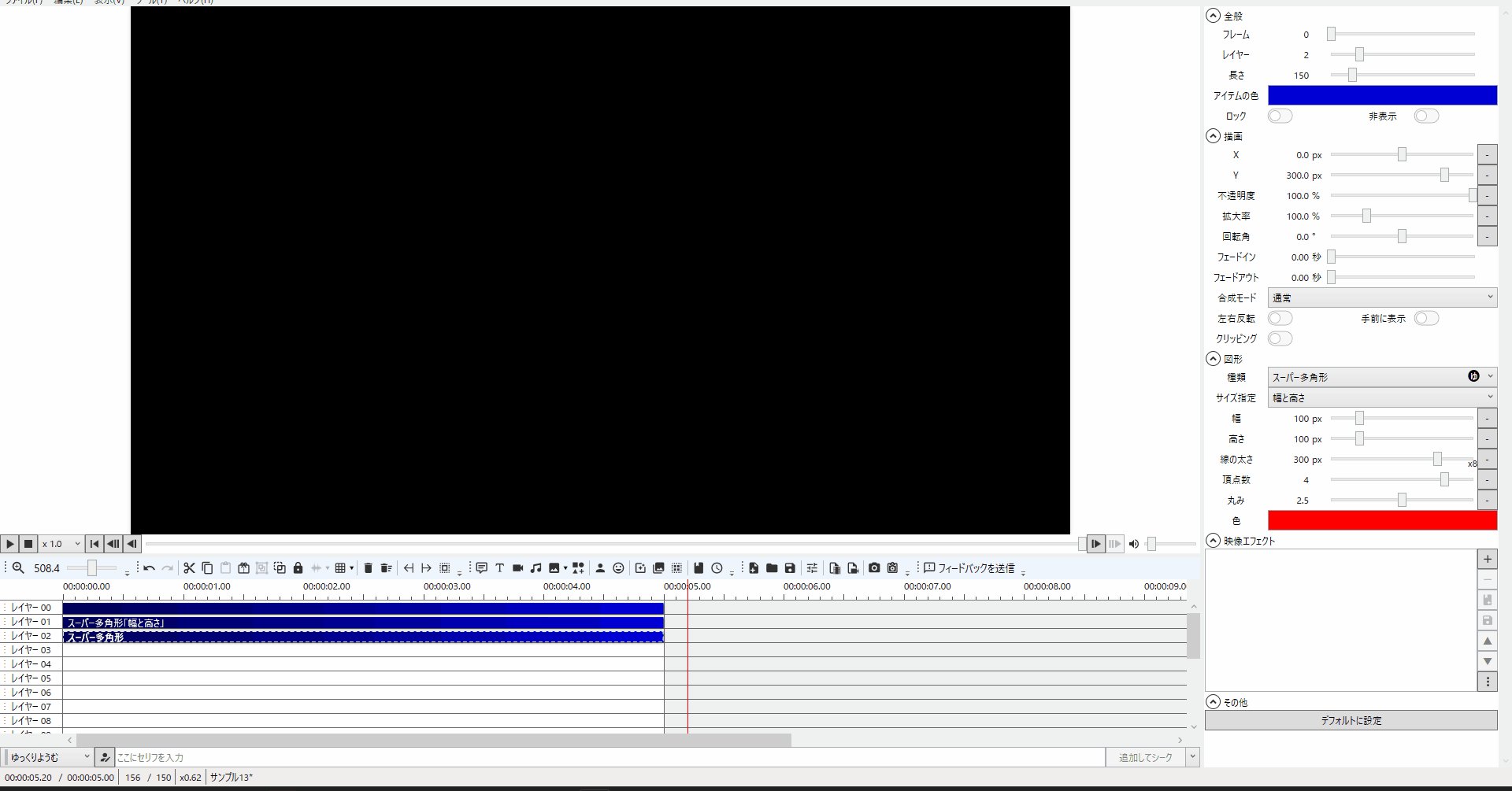
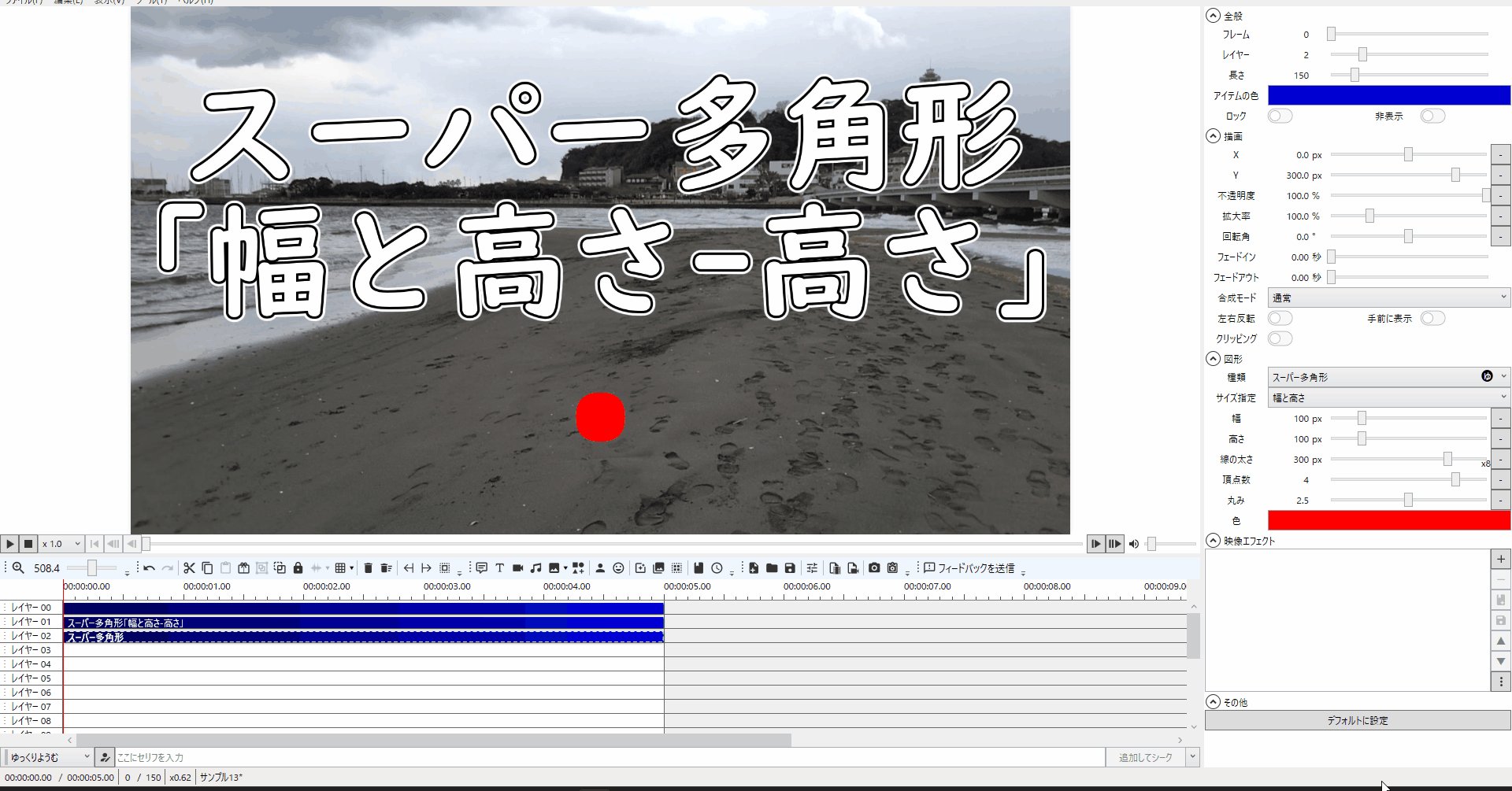
1-11.サイズ指定を「幅と高さ」にするとアスペクト比から横幅、縦幅それぞれを個別に設定することができます。
(デフォルト値は「幅」も「高さ」も「100」です。)


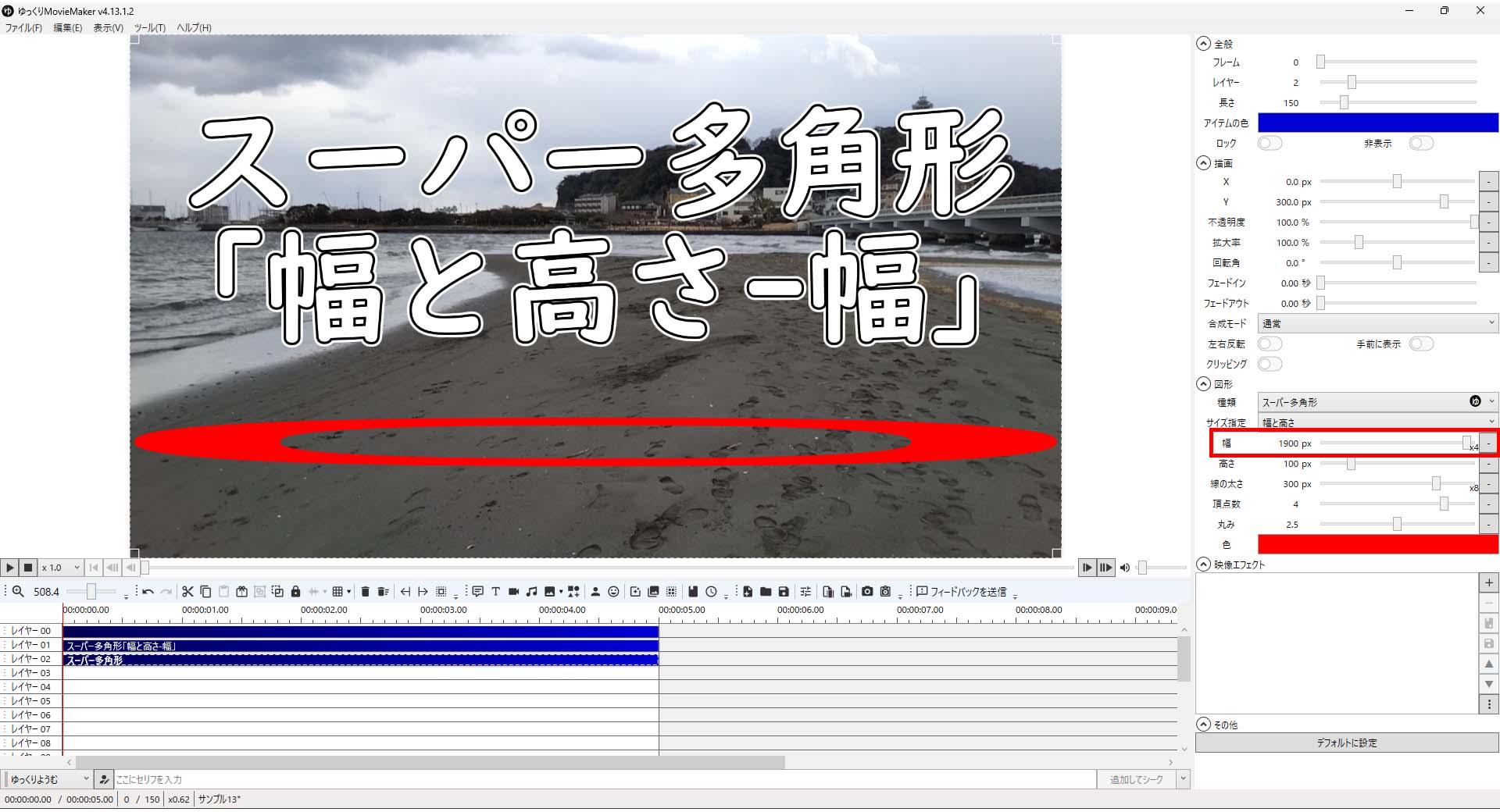
1-12.サイズ指定を「幅と高さ」の「幅」の値を変更すると横方向にサイズを拡大縮小することができます。
(デフォルト値は「幅」も「高さ」も「100」です。)


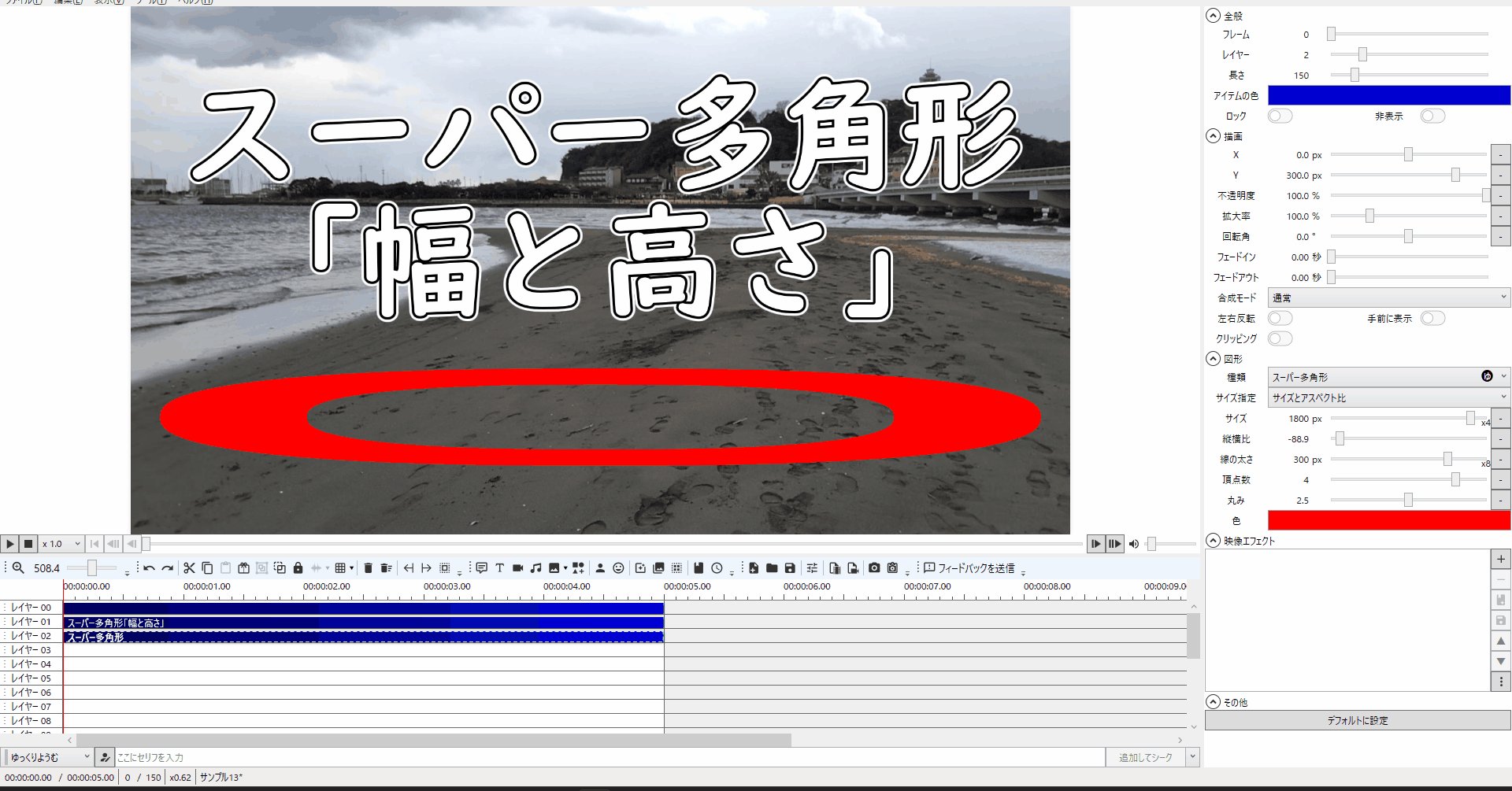
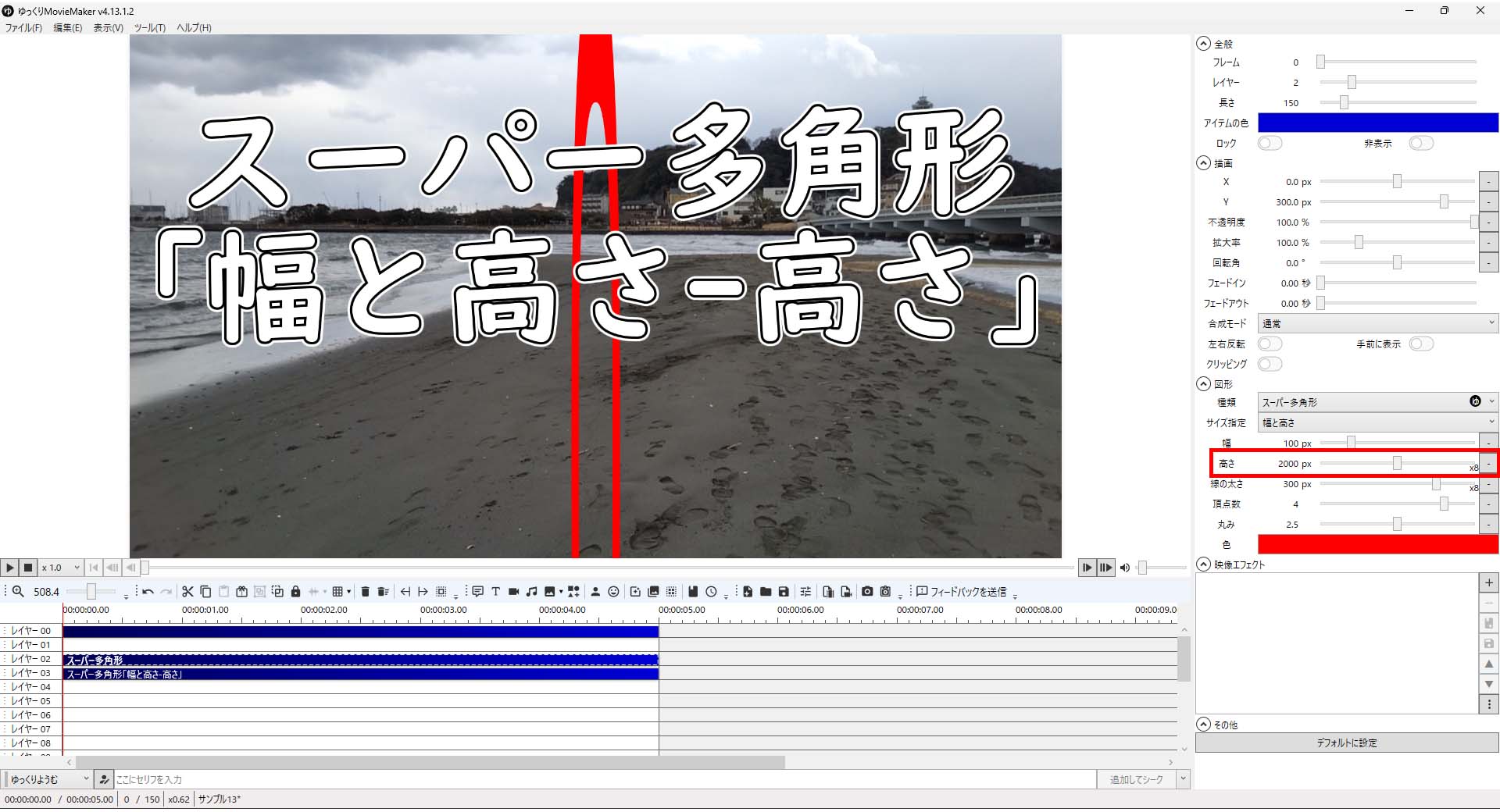
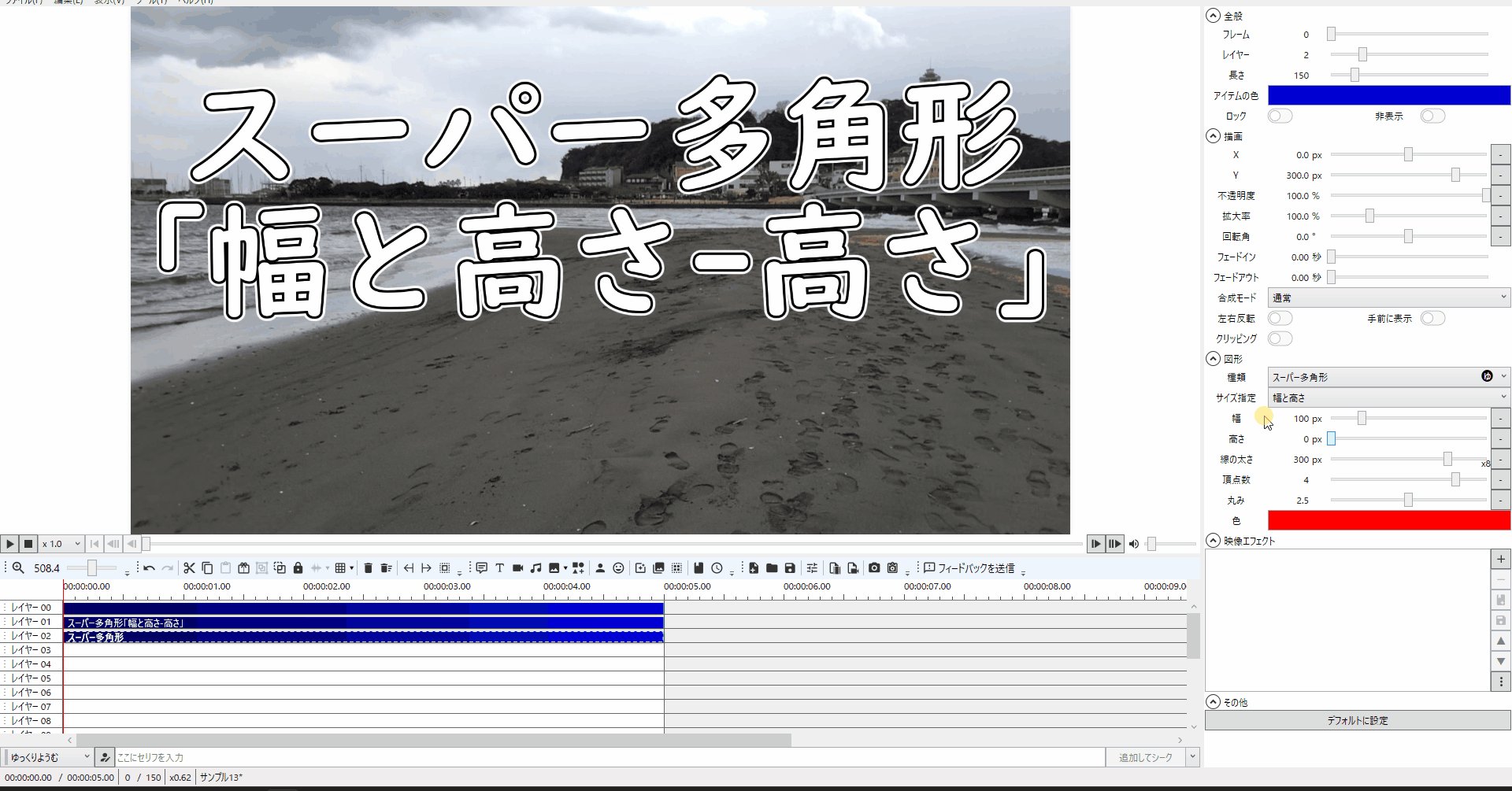
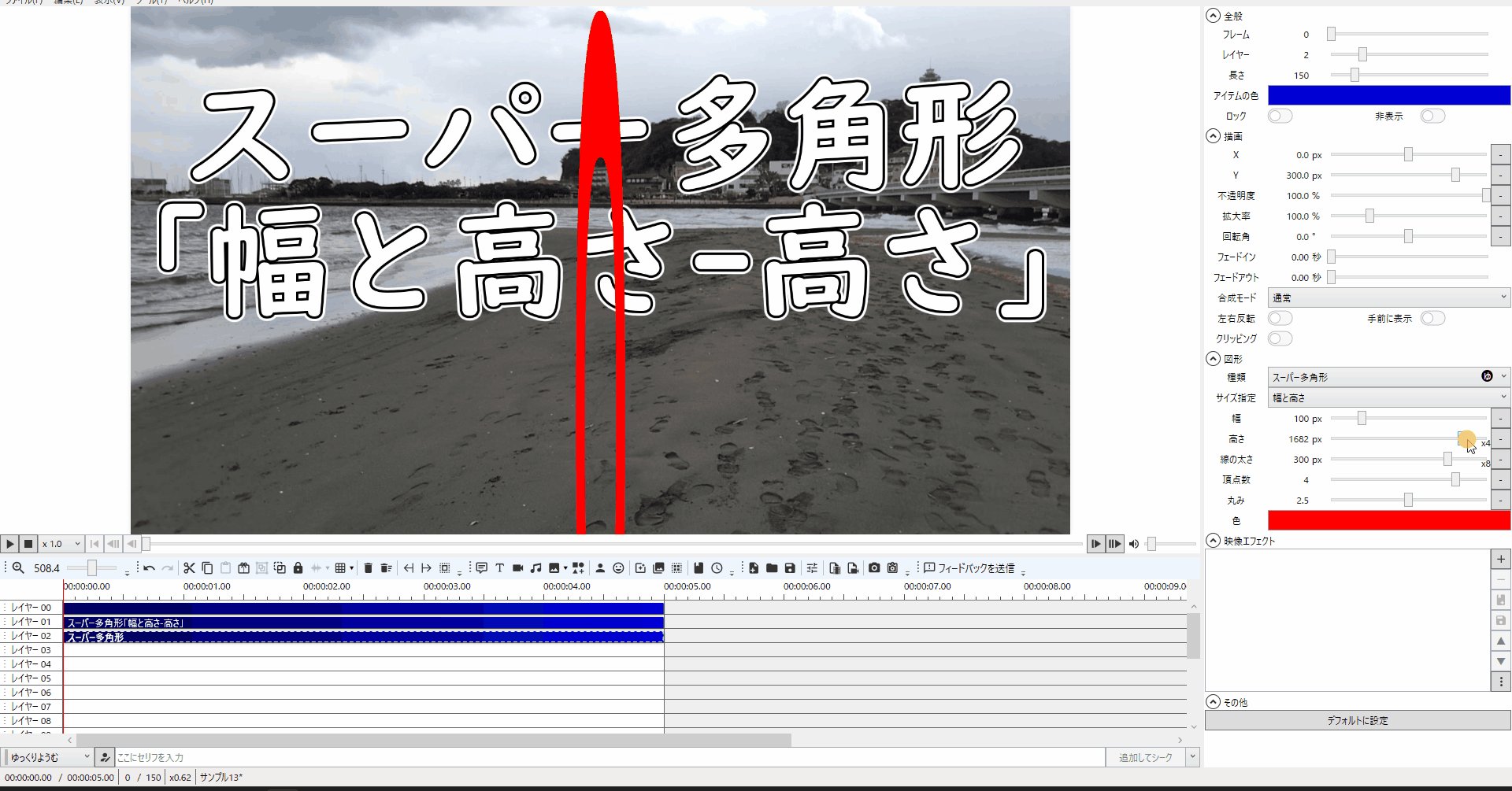
1-13.サイズ指定を「幅と高さ」の「高さ」の値を変更すると縦方向にサイズを拡大縮小することができます。
(デフォルト値は「サイズ:500」ですが、分かりやすい様に「サイズ:1000」に変更しています。)


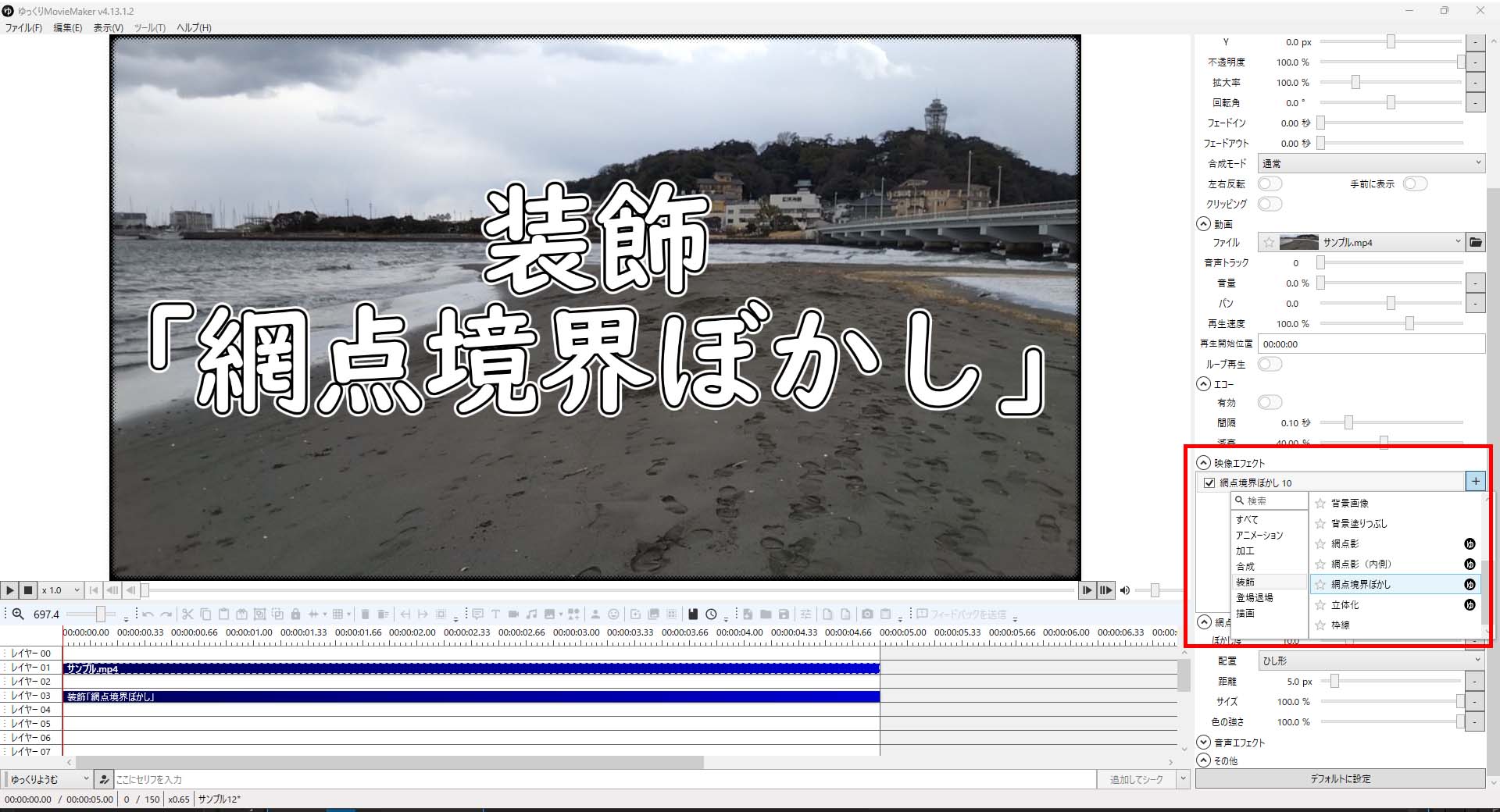
「装飾」エフェクトの「網点境界ぼかし」を使おう
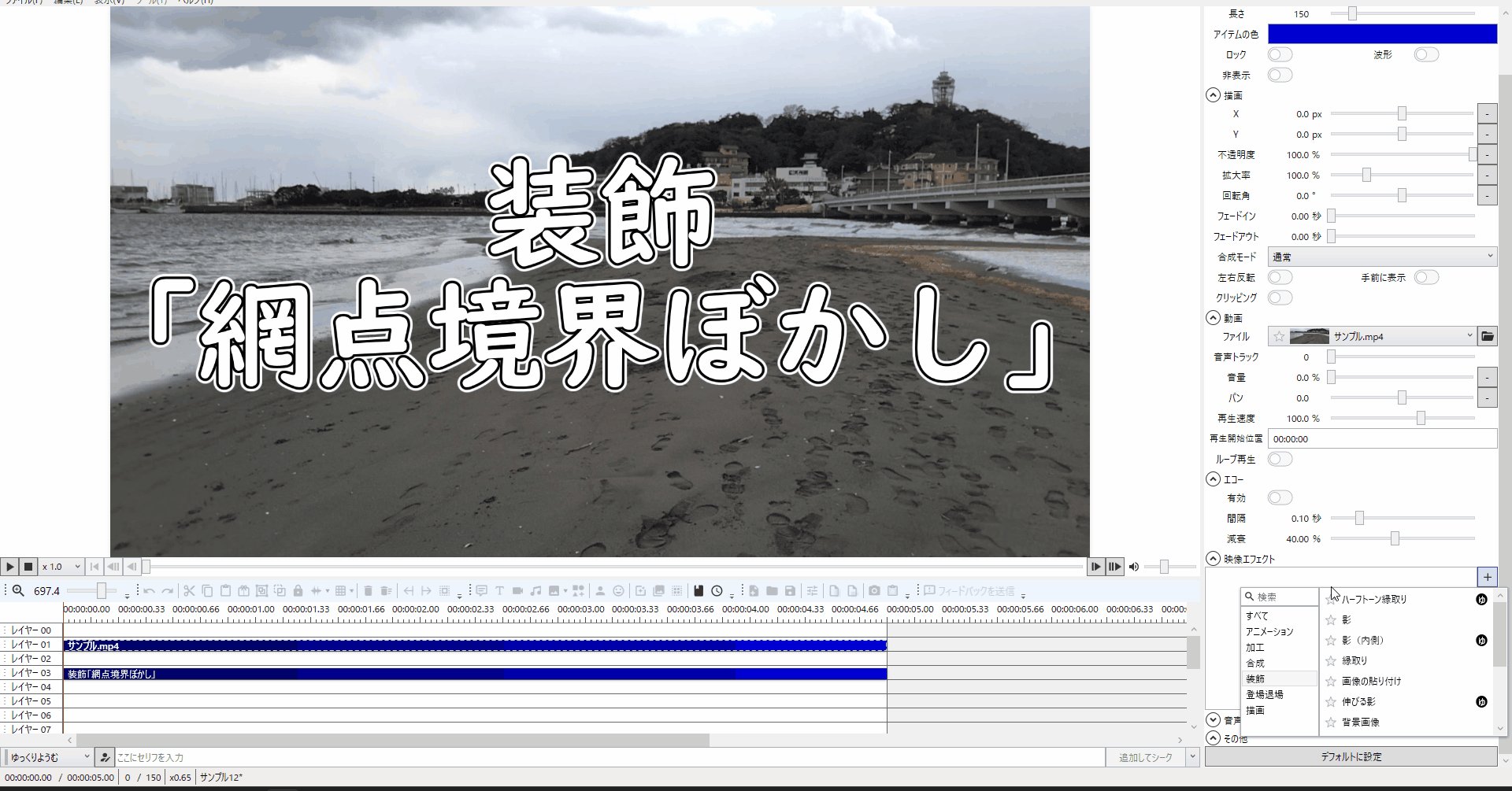
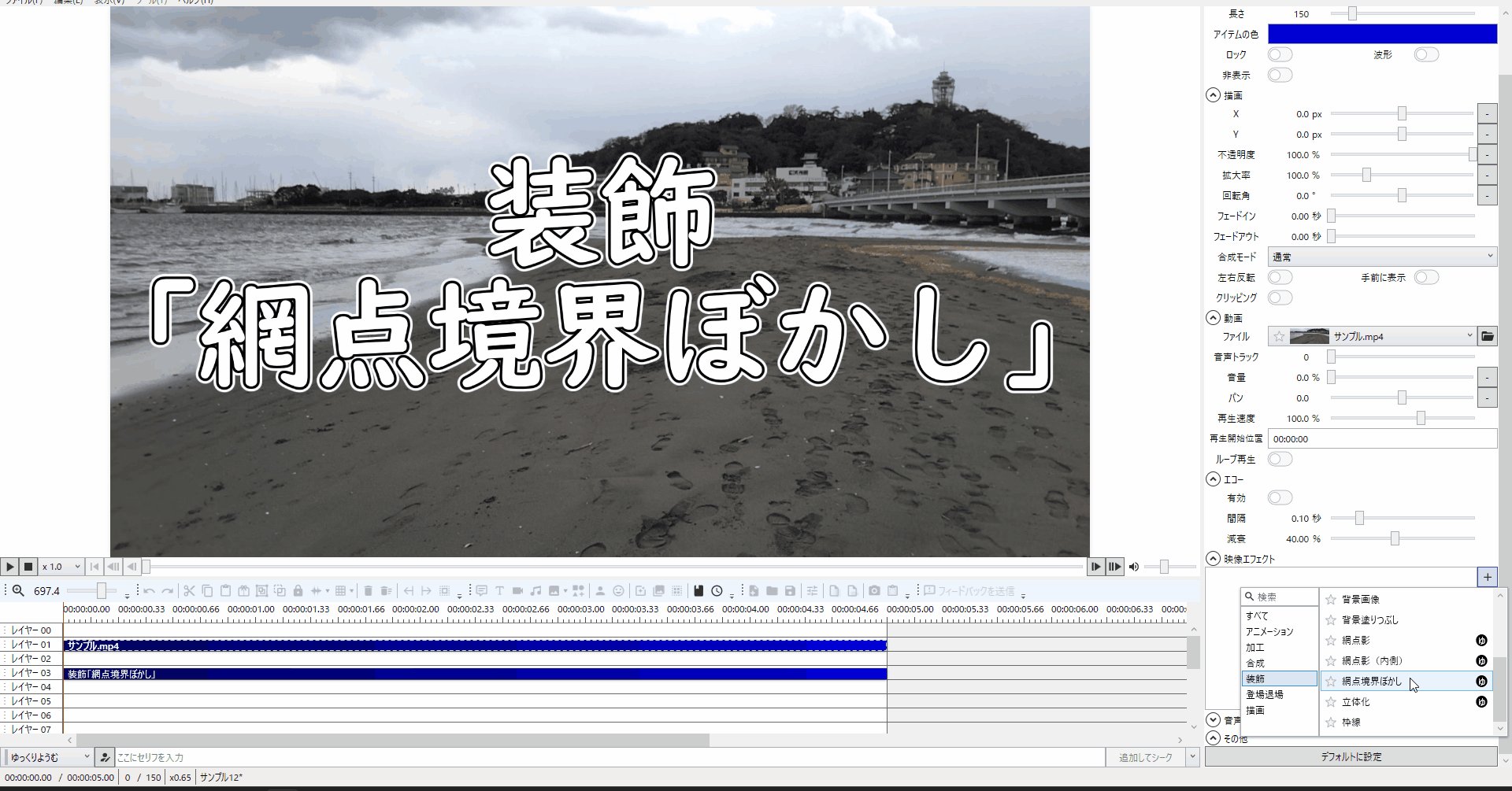
1-1.エフェクトは画面右側にあり「網点境界ぼかし」はエフェクトの中の「装飾」に格納されています。

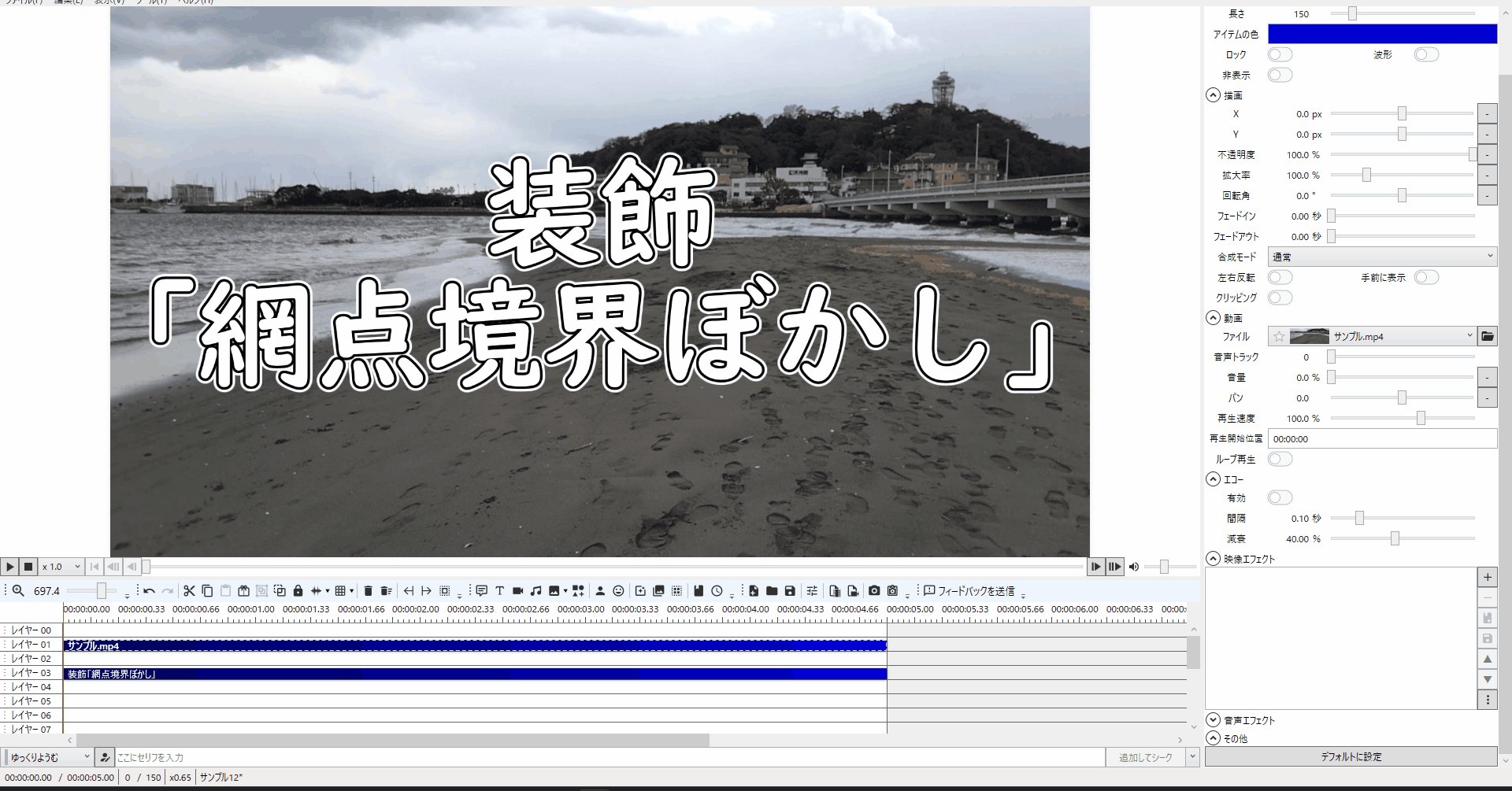
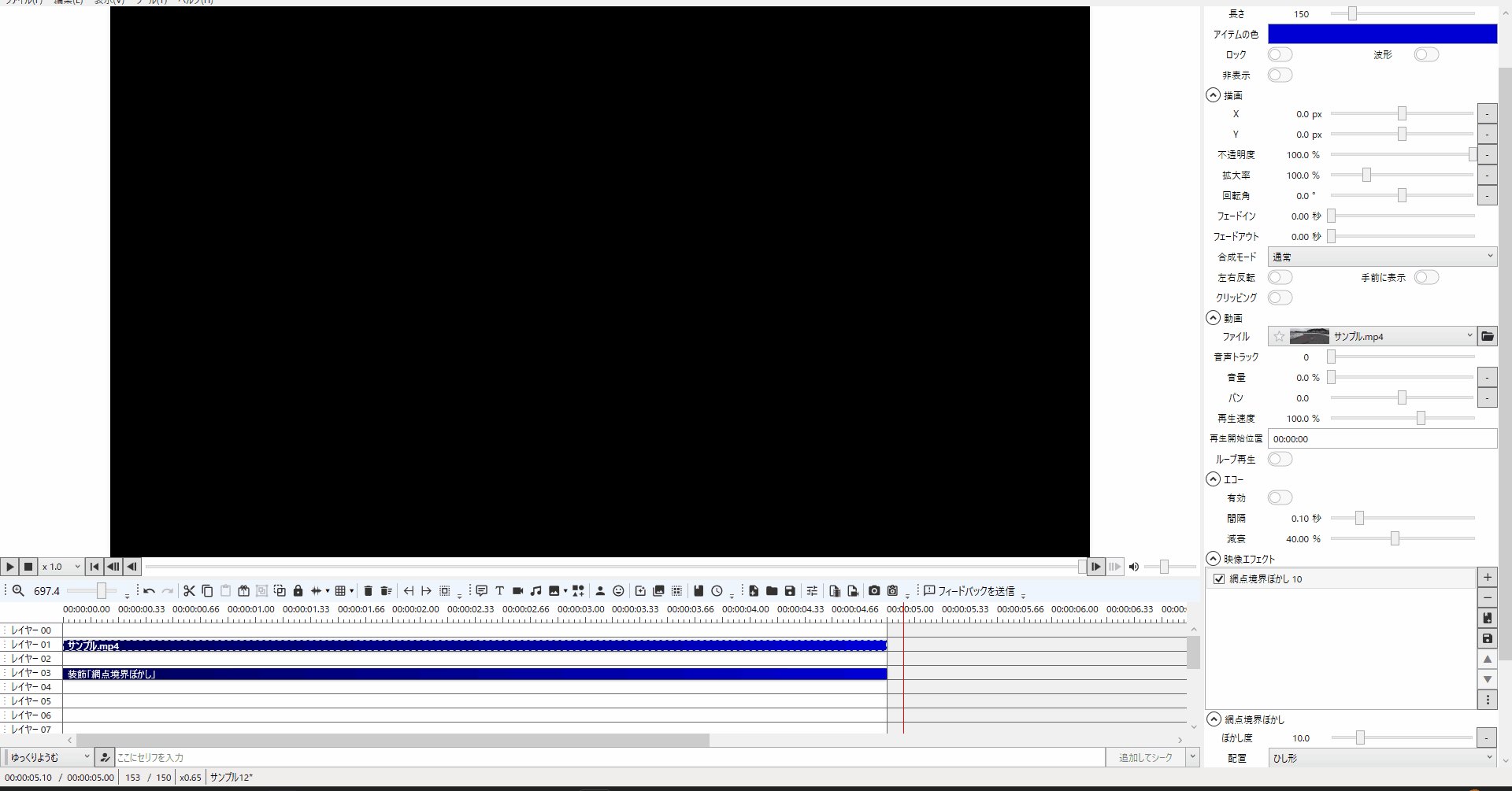
1-2.「装飾」を開いたら「網点境界ぼかし」を適用させたいアイテムに適用させます。

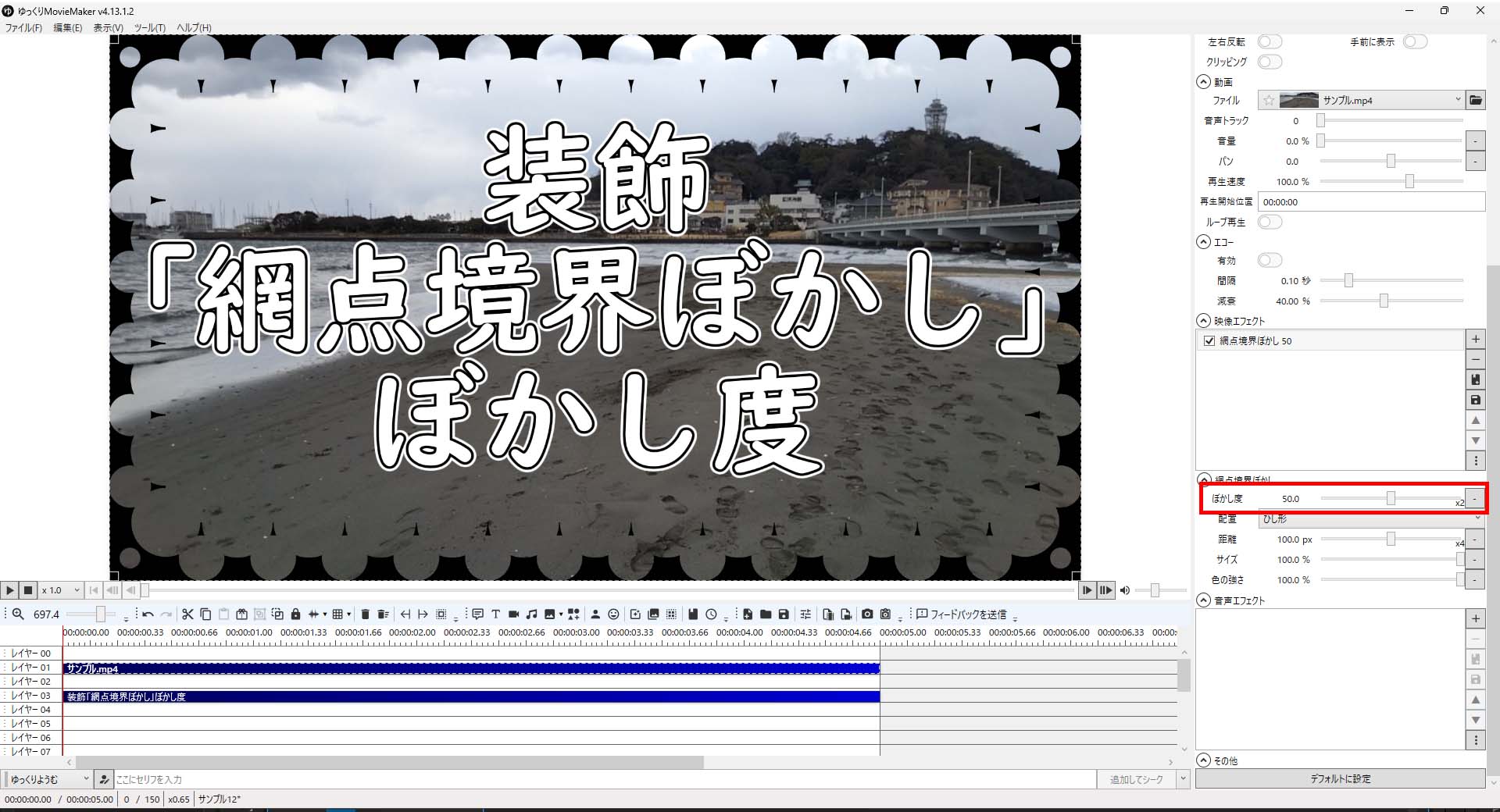
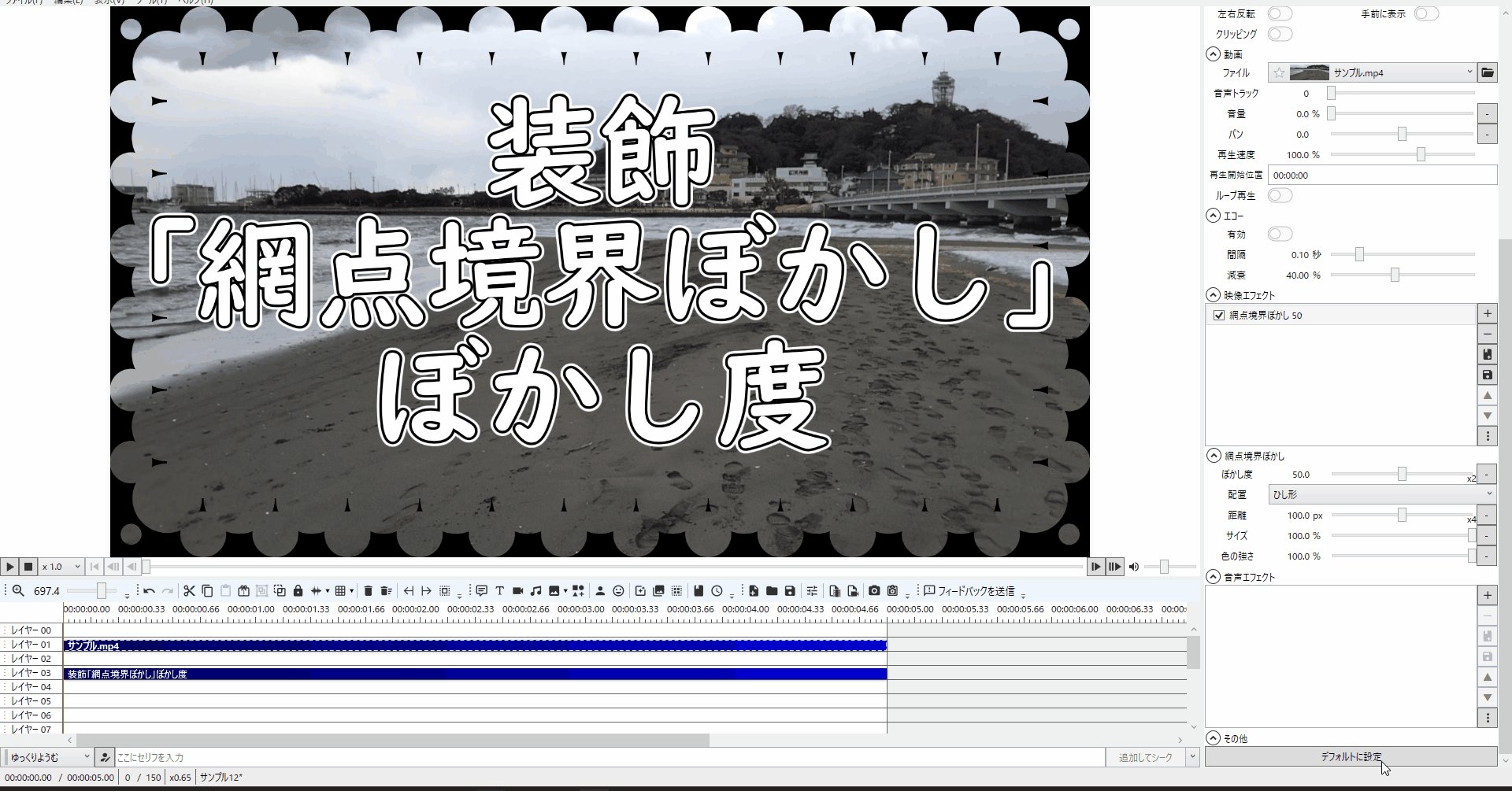
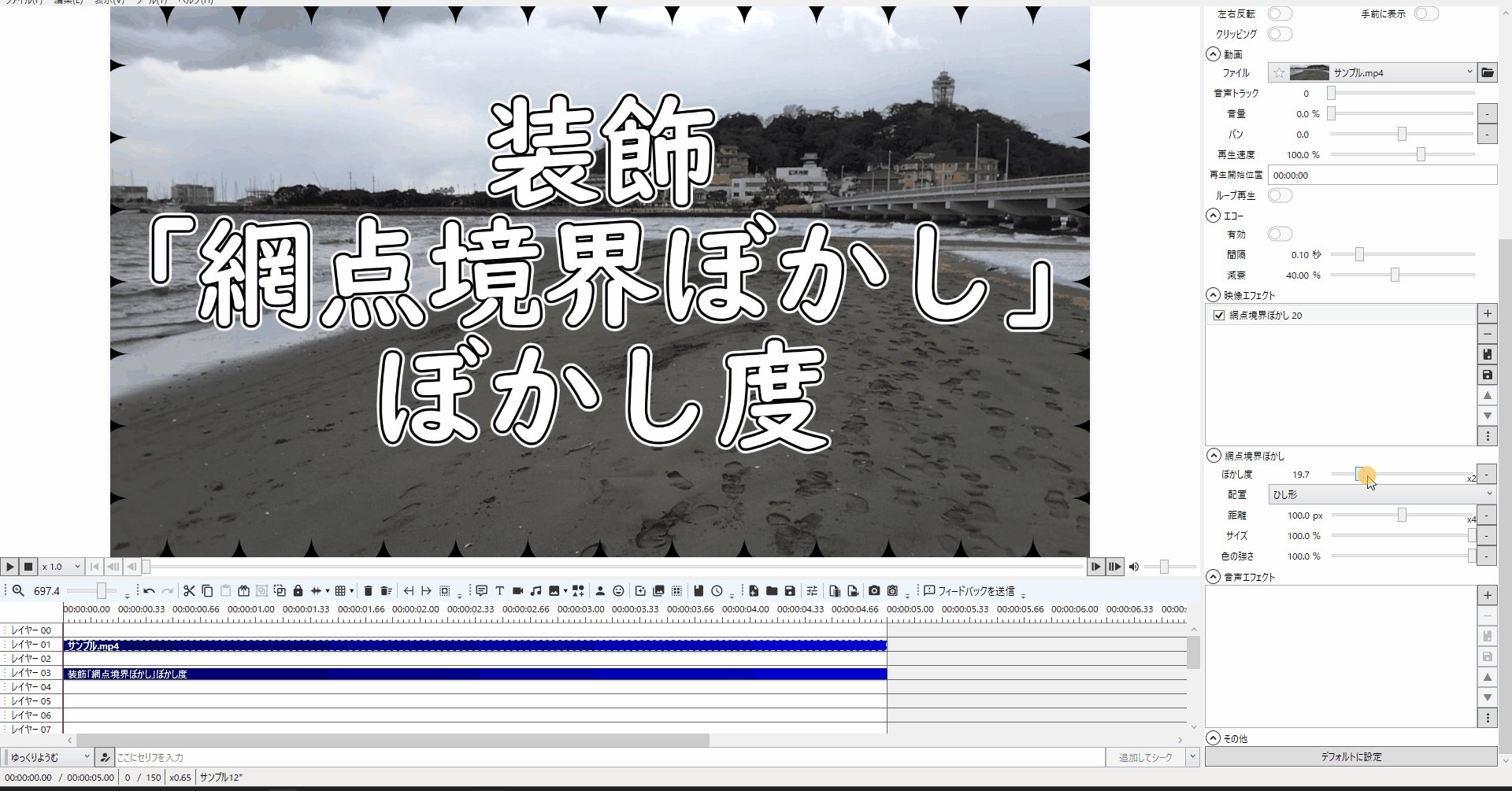
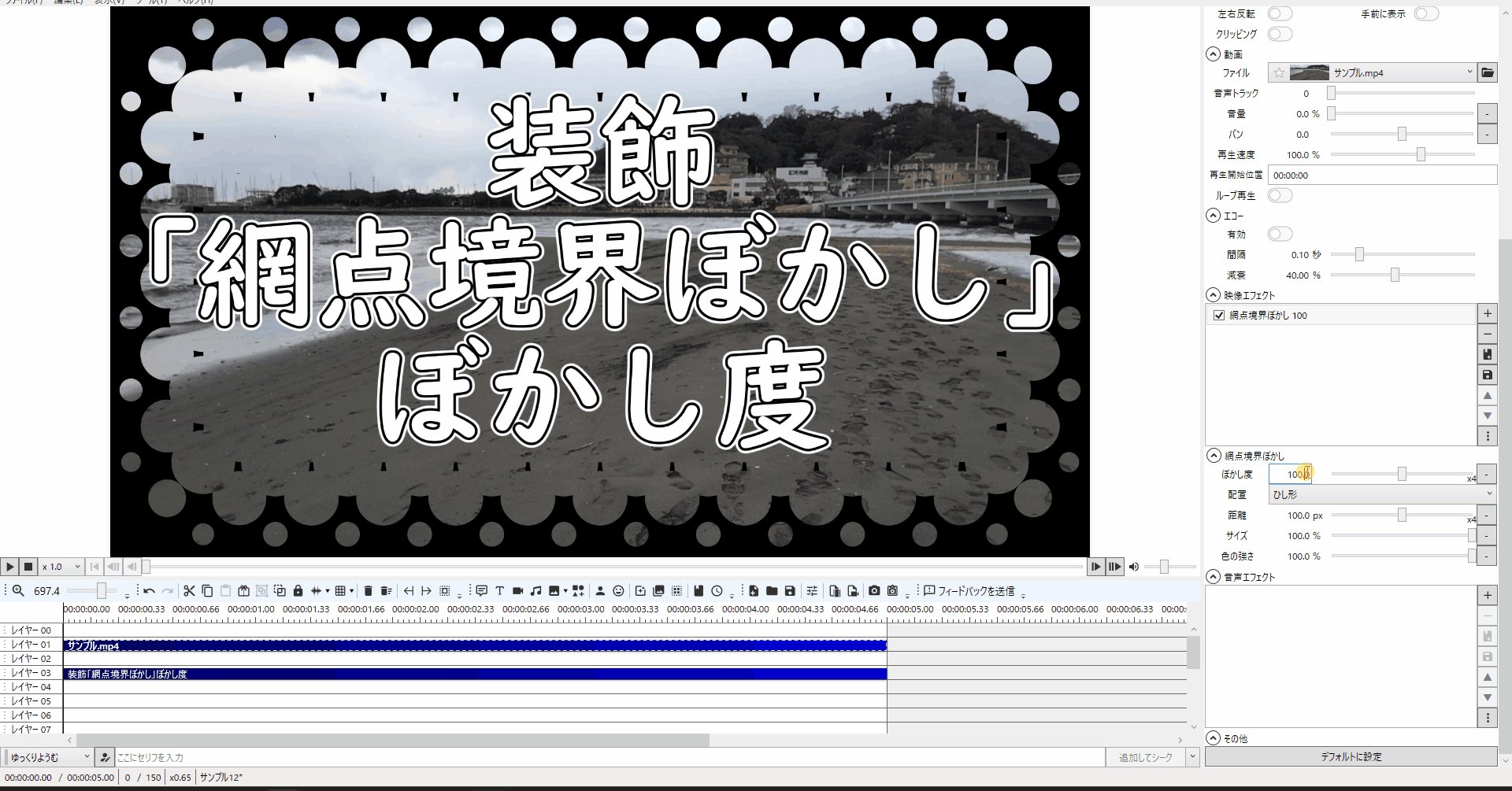
1-3.「網点境界ぼかし」エフェクトの「ぼかし度」の値を変更すると適用したアイテムの縁のボカシ具合が変更されます。
(分かりやすい様に「ぼかし」を「100」、「距離」のデフォルト値を「50px」」にしています。
デフォルト値は「ぼかし度:10.0」、距離「5.0」となります。)


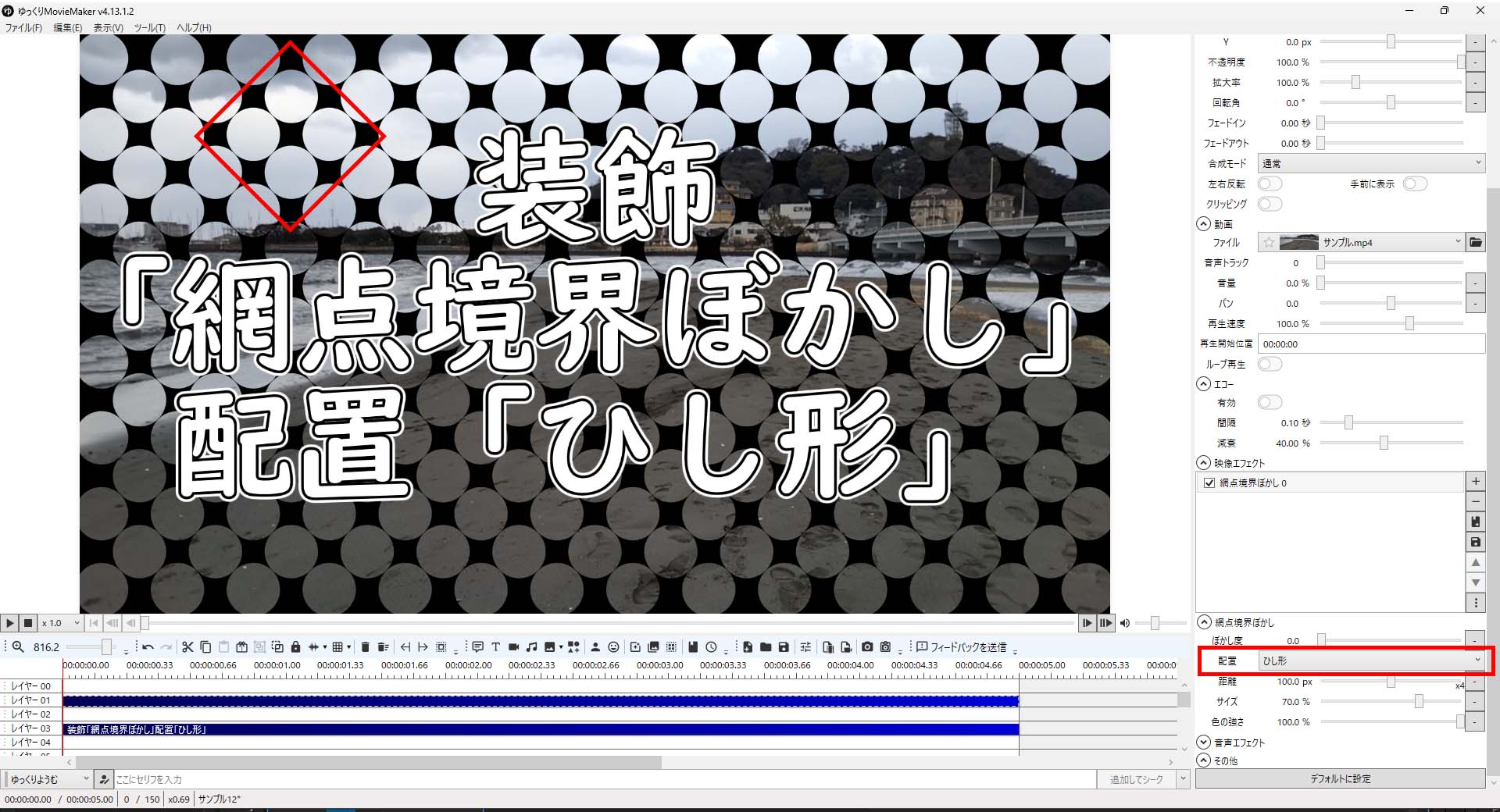
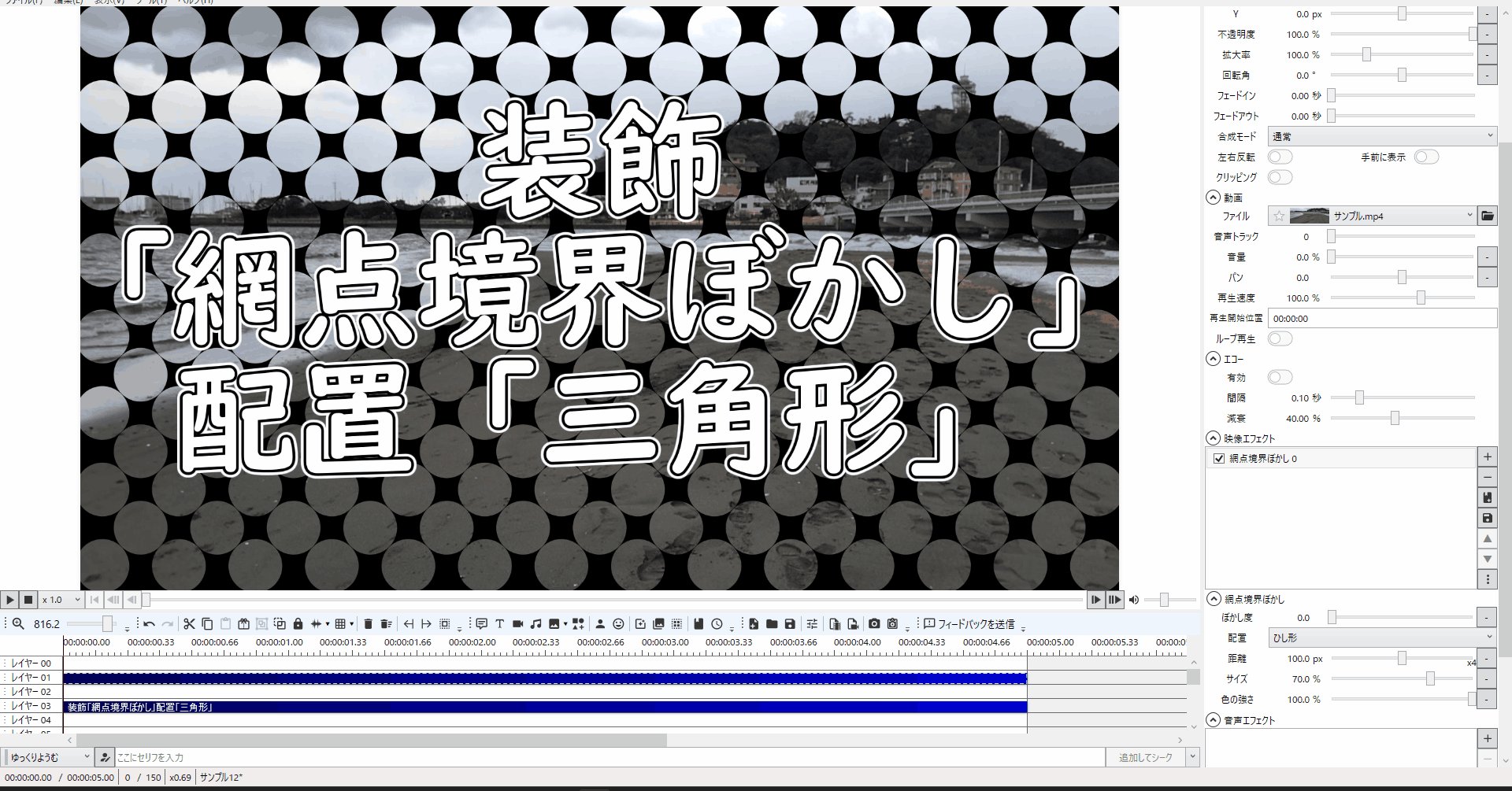
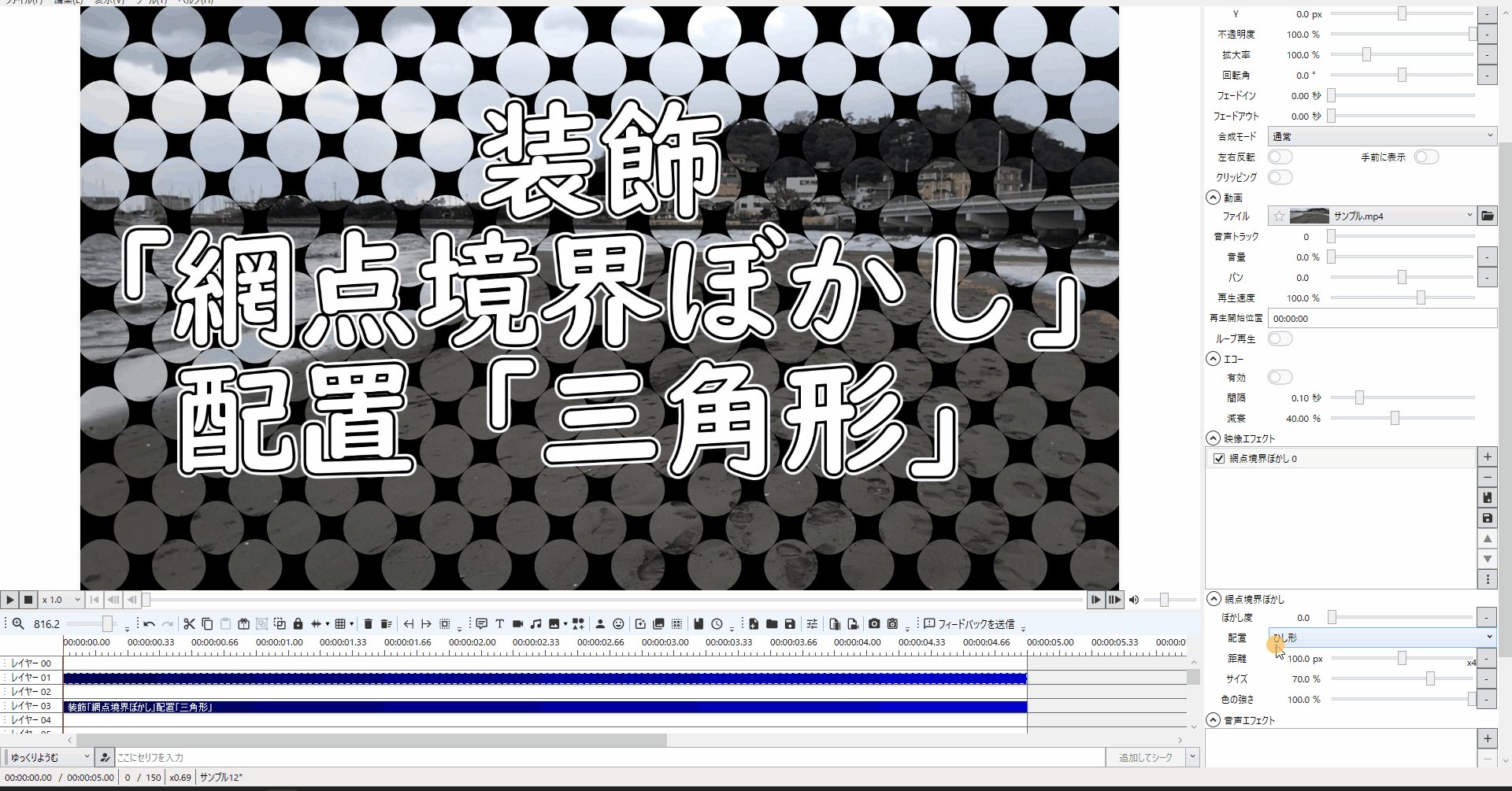
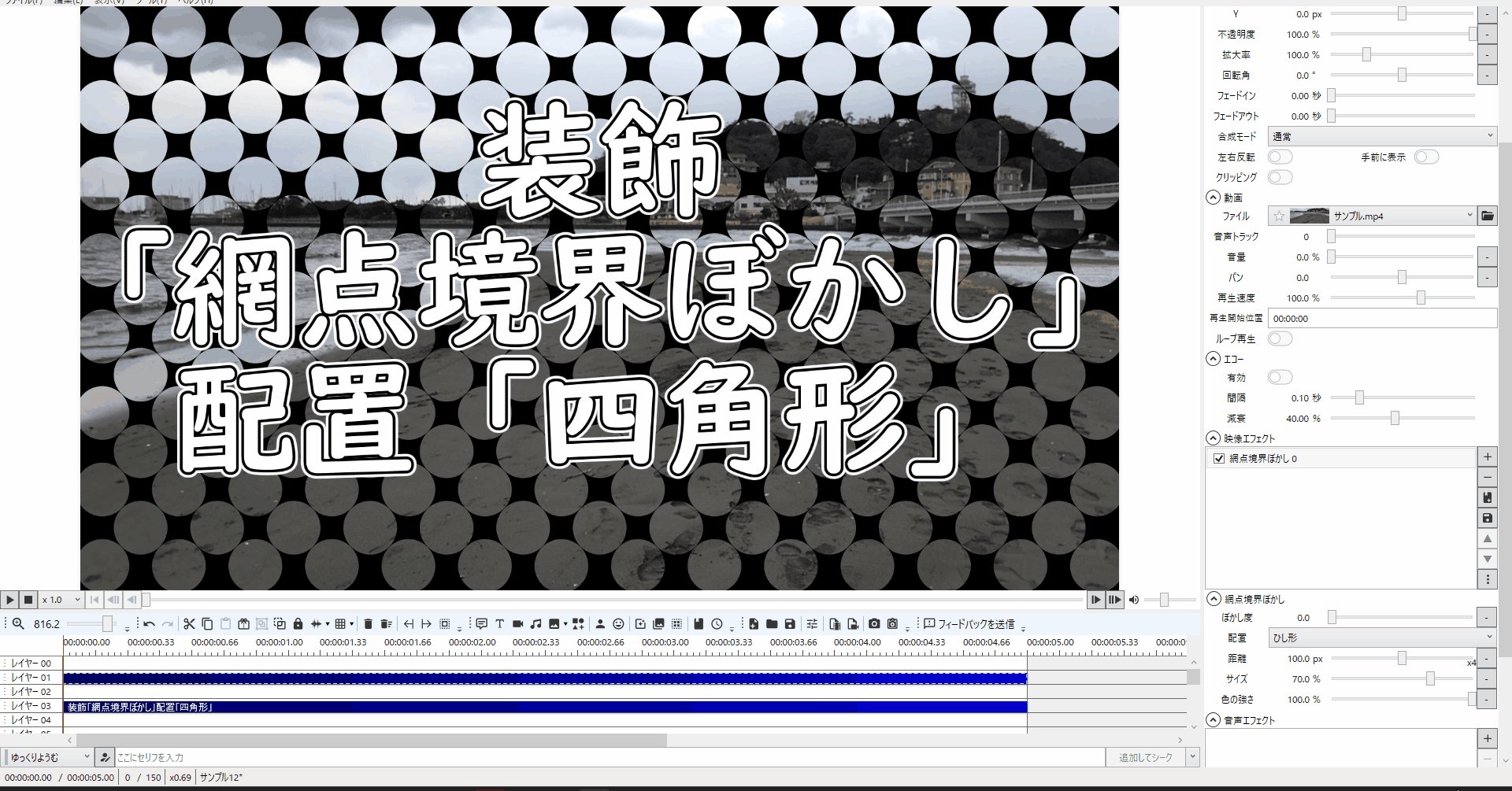
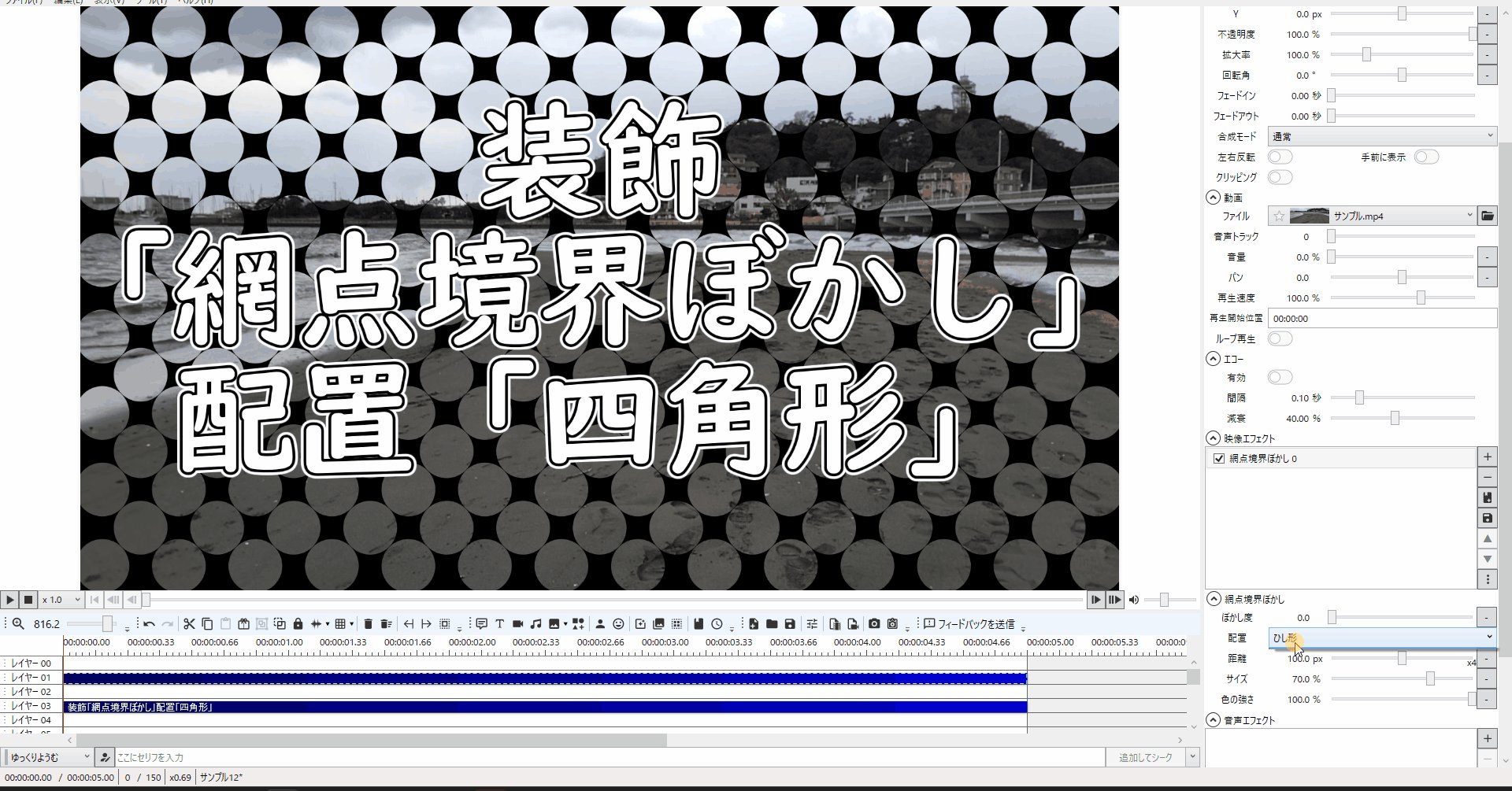
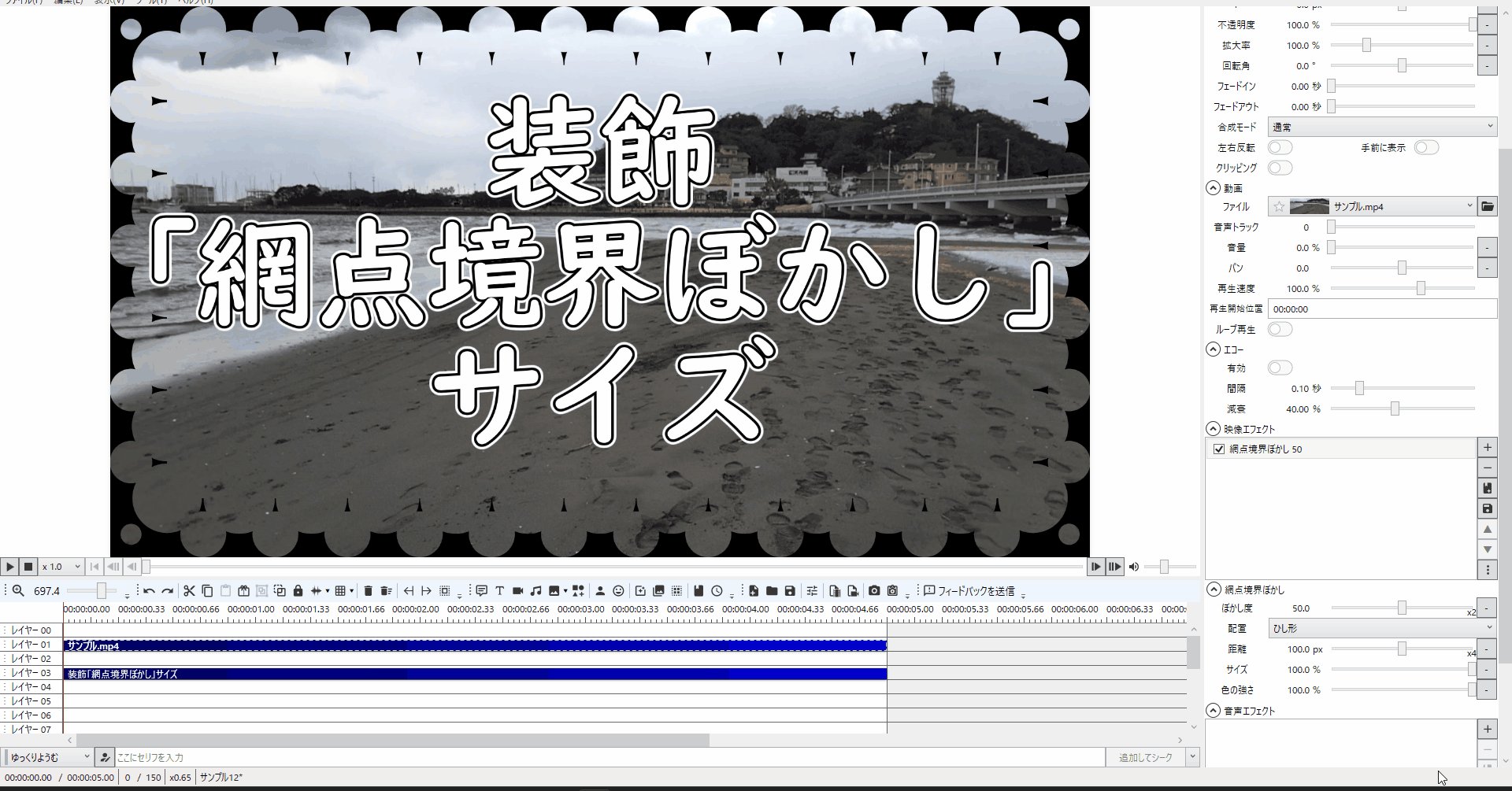
1-4.「網点境界ぼかし」エフェクトの「配置」をデフォルトの「ひし形」の状態だと点と点の配置方法がひし形の形に配置されます。
(分かりやすい様に「ぼかし」を「0」、「距離」を「5.0px」」、サイズを「70%」にしています。
デフォルト値は「ぼかし度:10.0」、距離「5.0」、サイズ「70」となります。)

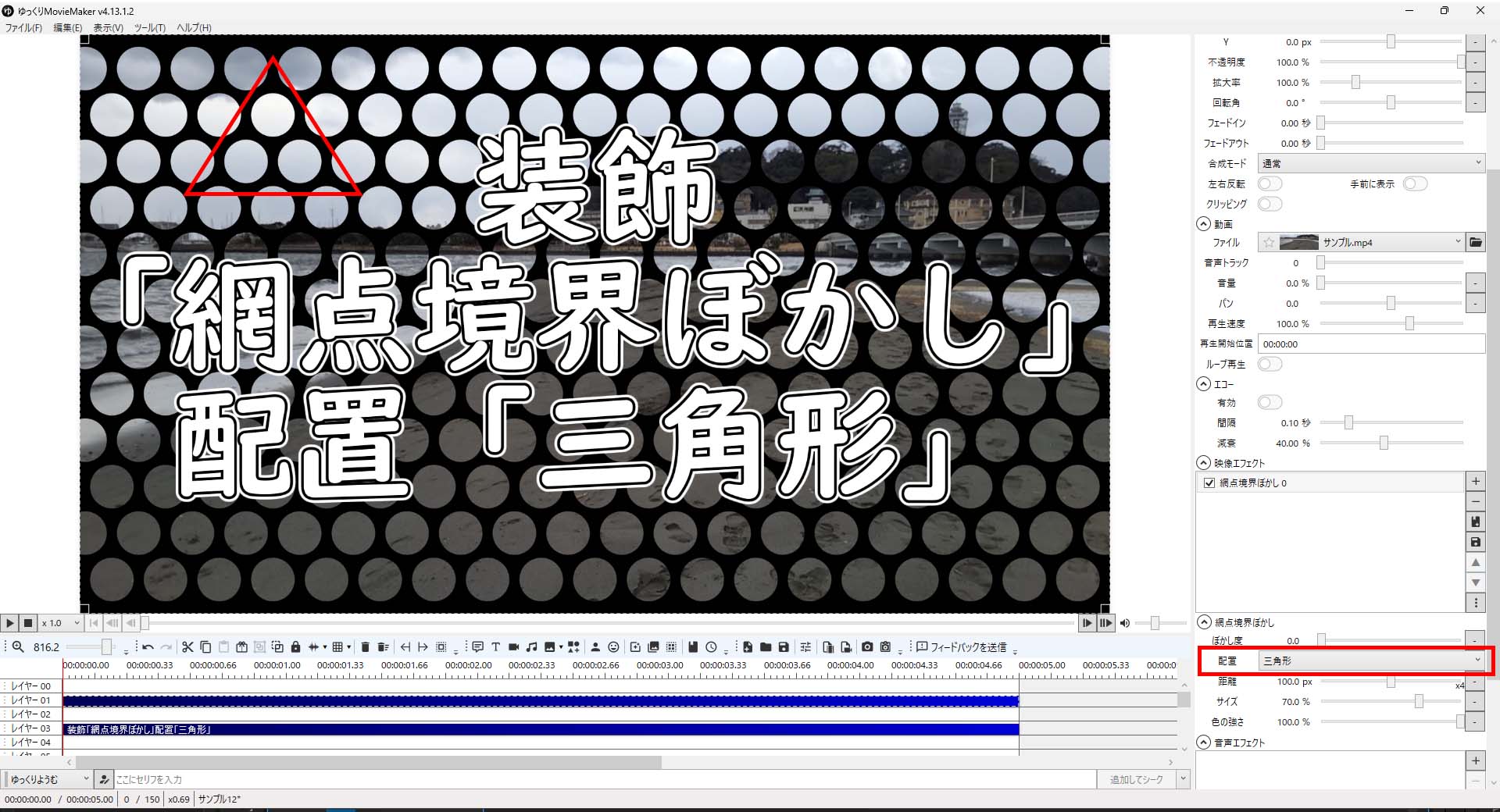
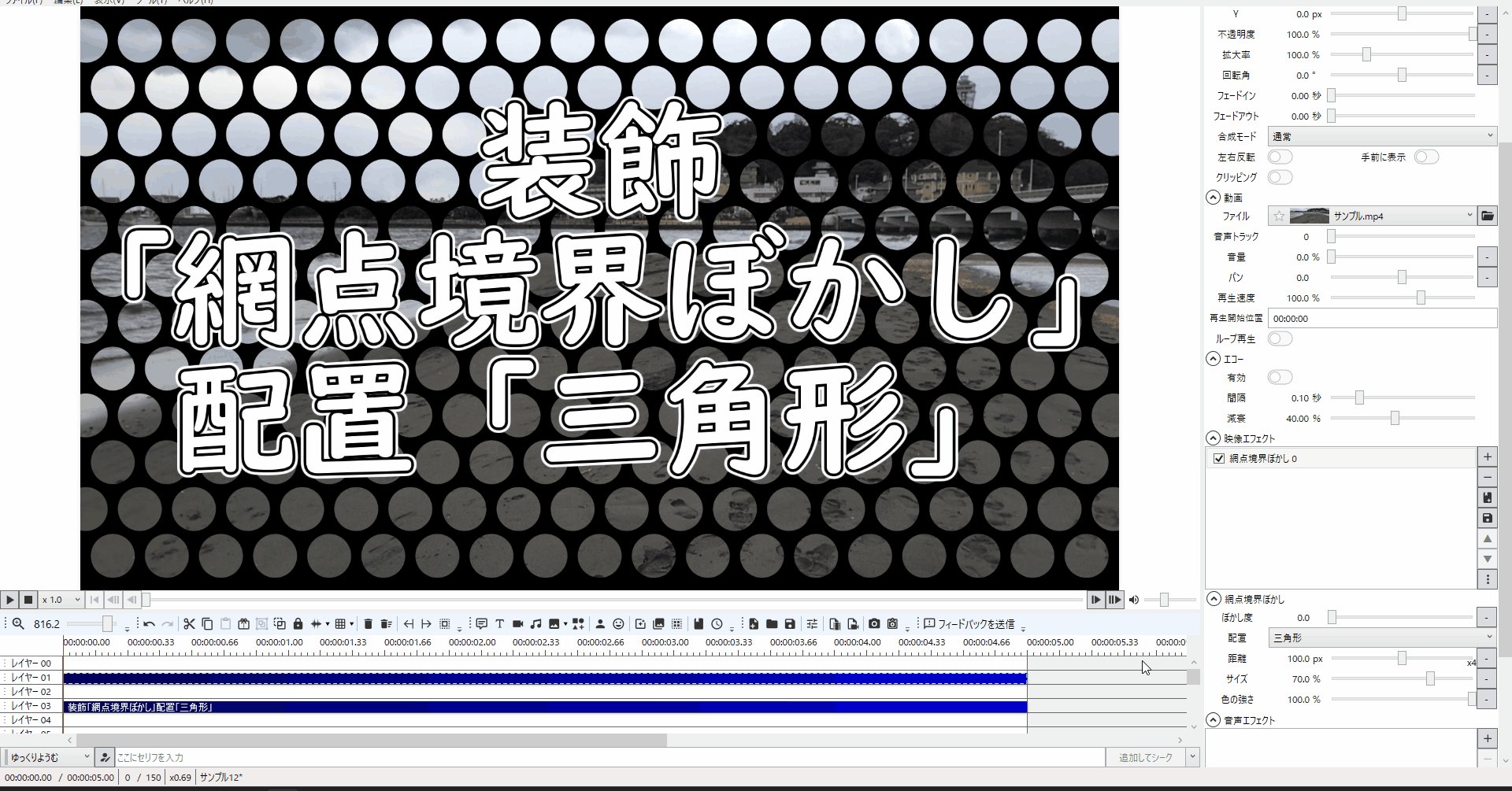
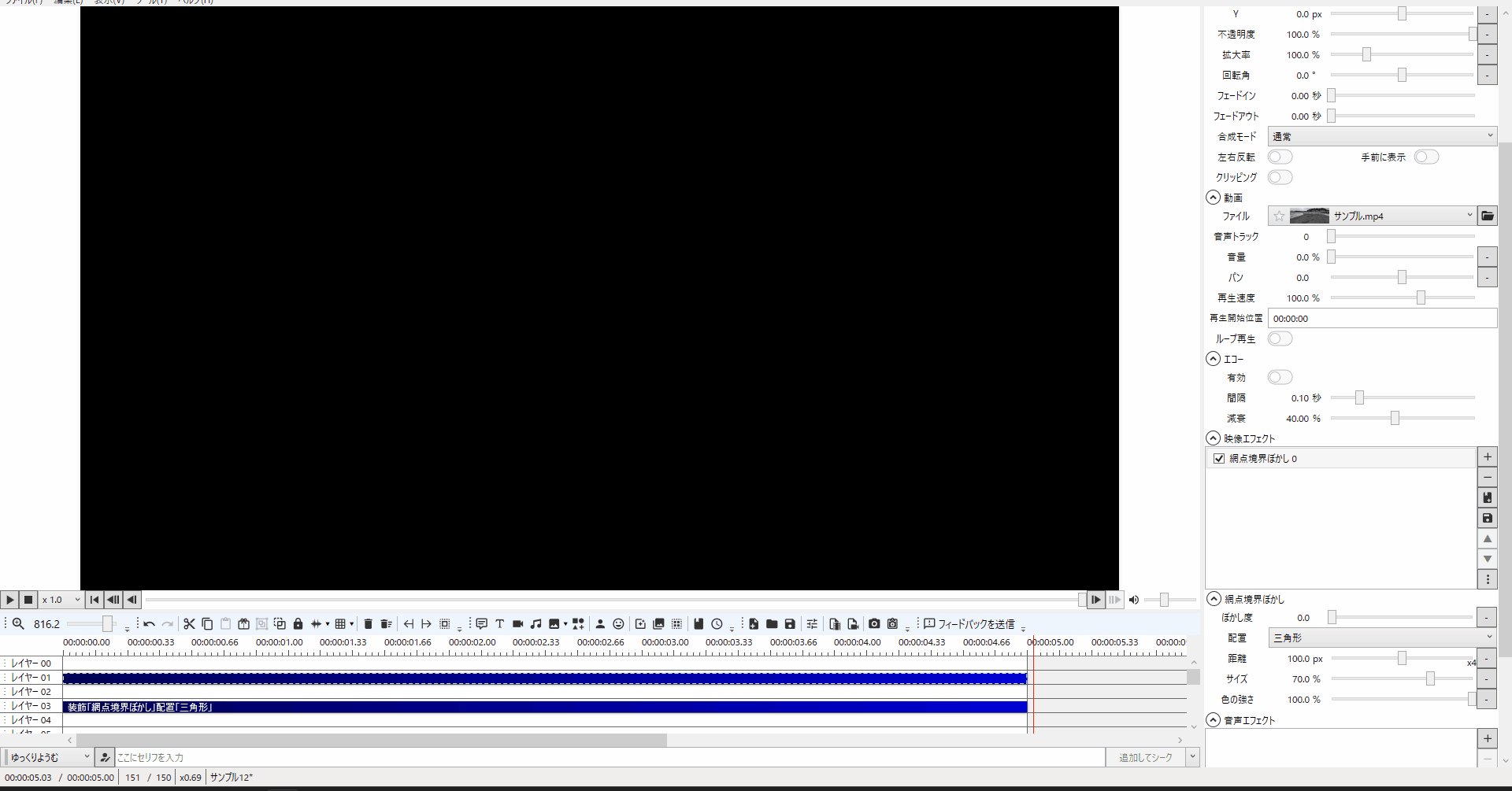
1-5.「網点影(内側)」エフェクトの「配置」を「三角形」に変更すると点と点の配置方法が三角形の形に配置されます。
(分かりやすい様に「ぼかし」を「0」、「距離」を「5.0px」」、サイズを「70%」にしています。
デフォルト値は「ぼかし度:10.0」、距離「5.0」、サイズ「70」となります。)


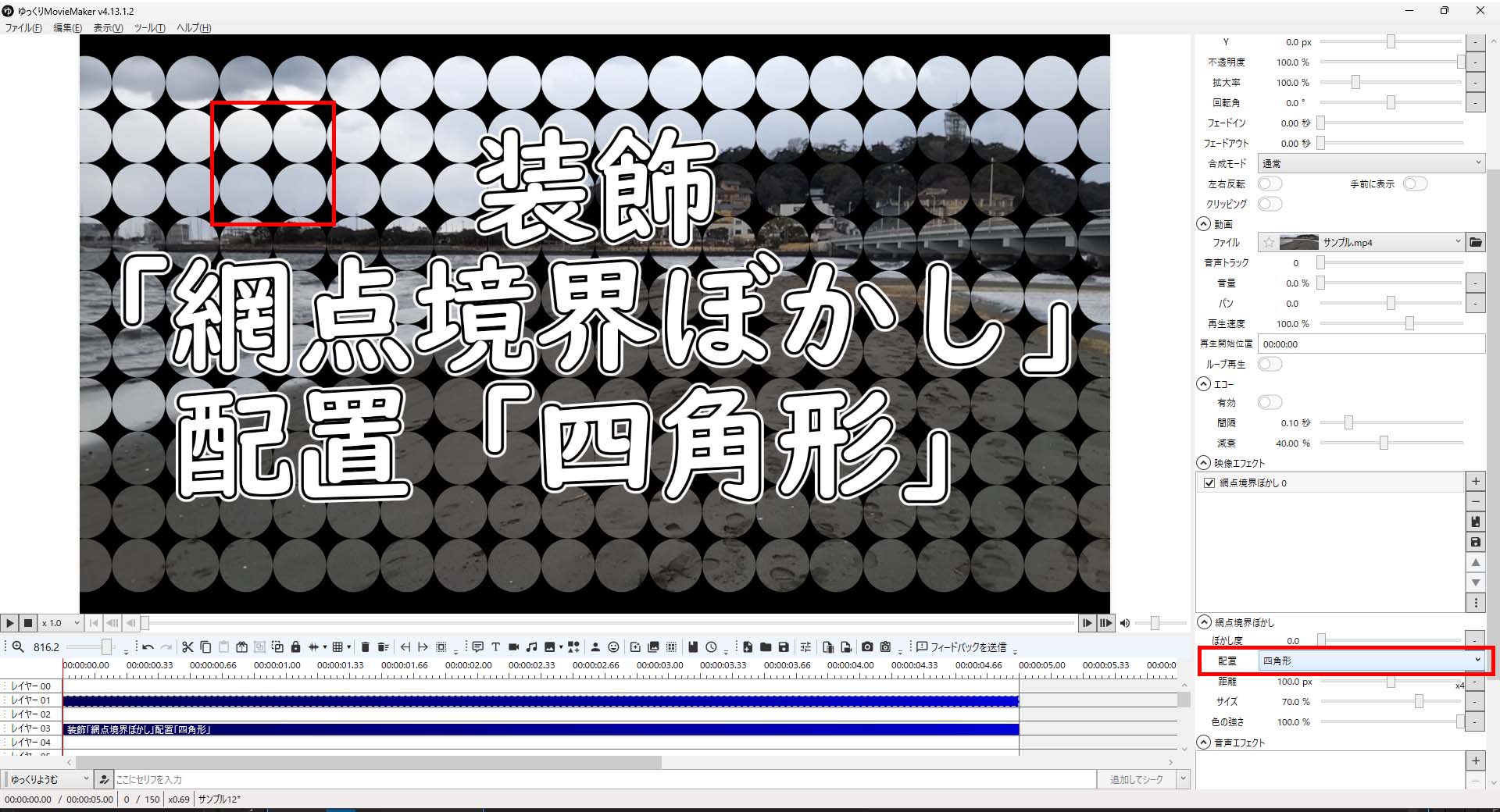
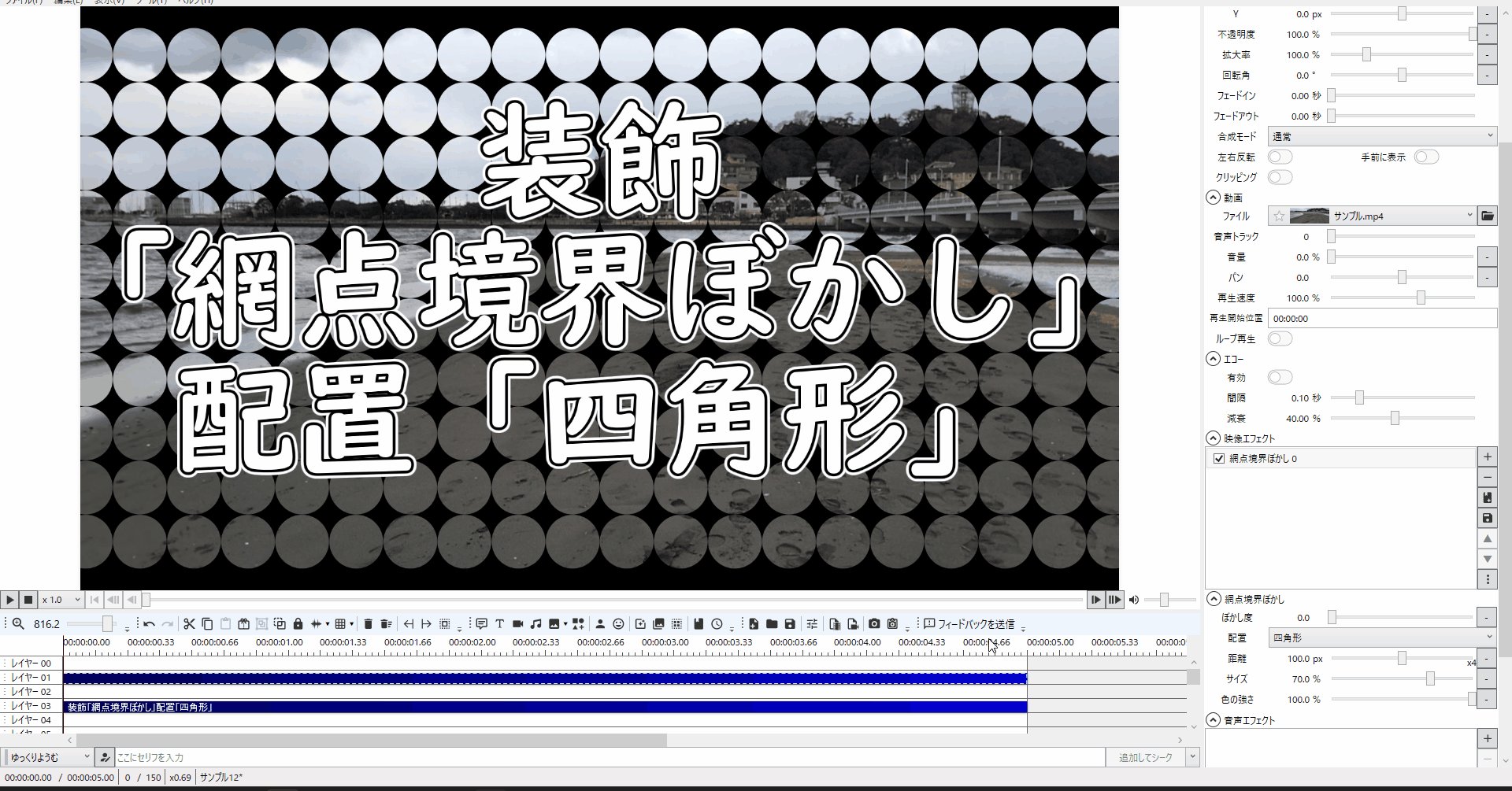
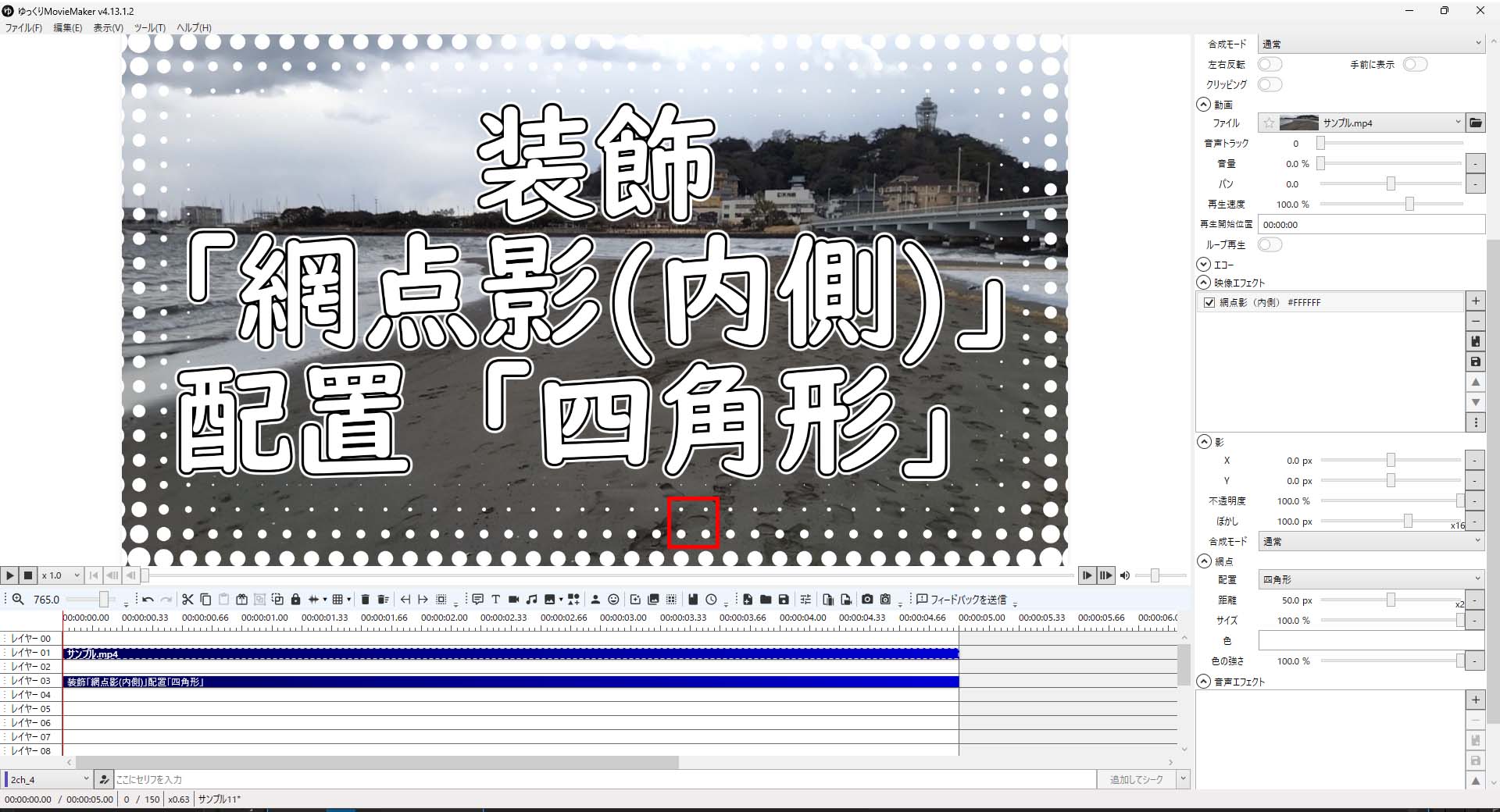
1-6.「網点影(内側)」エフェクトの「配置」を「四角形」に変更すると点と点の配置方法が四角形の形に配置されます。
(分かりやすい様に「ぼかし」を「0」、「距離」を「5.0px」」、サイズを「70%」にしています。
デフォルト値は「ぼかし度:10.0」、距離「5.0」、サイズ「70」となります。)


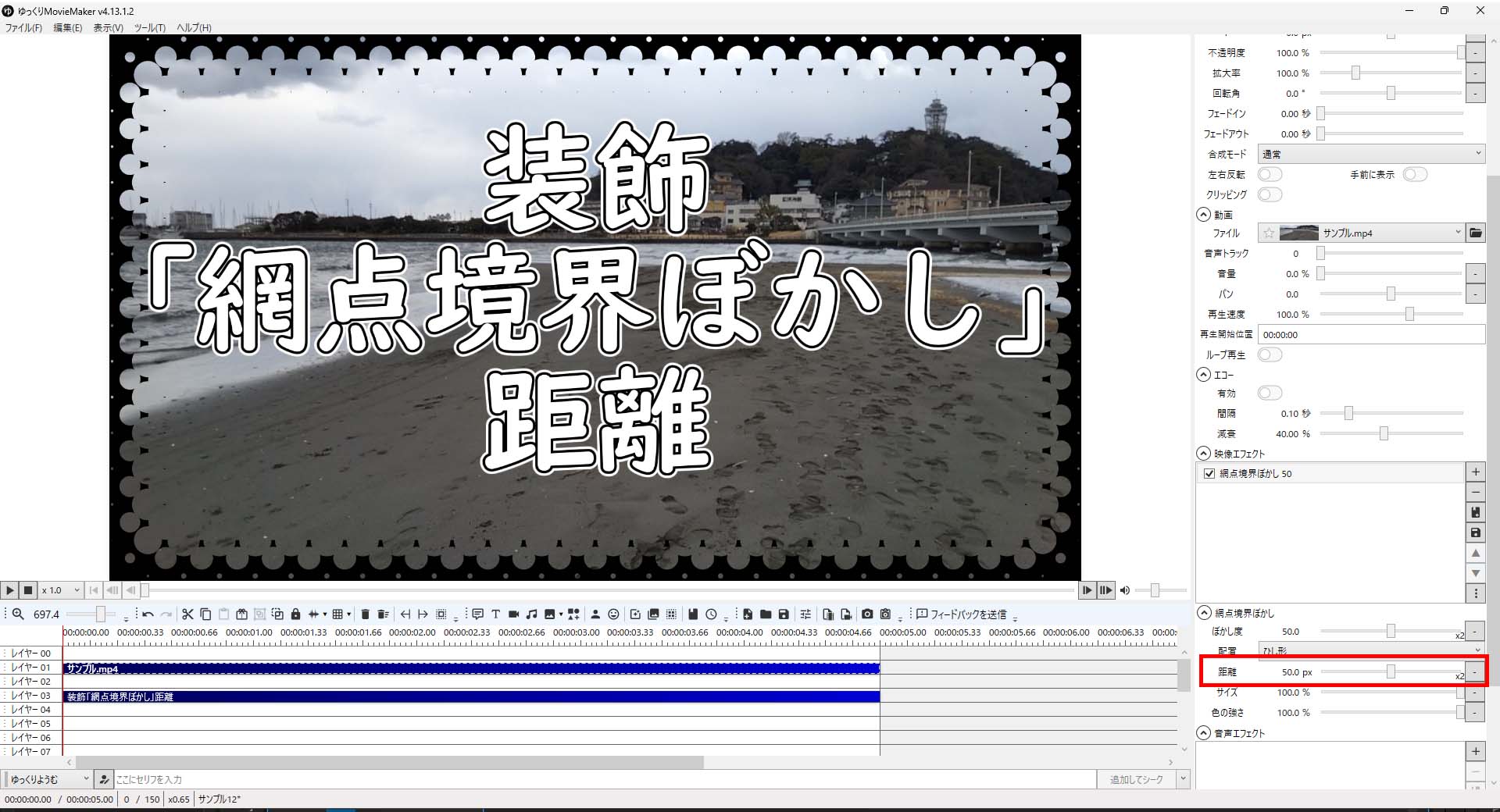
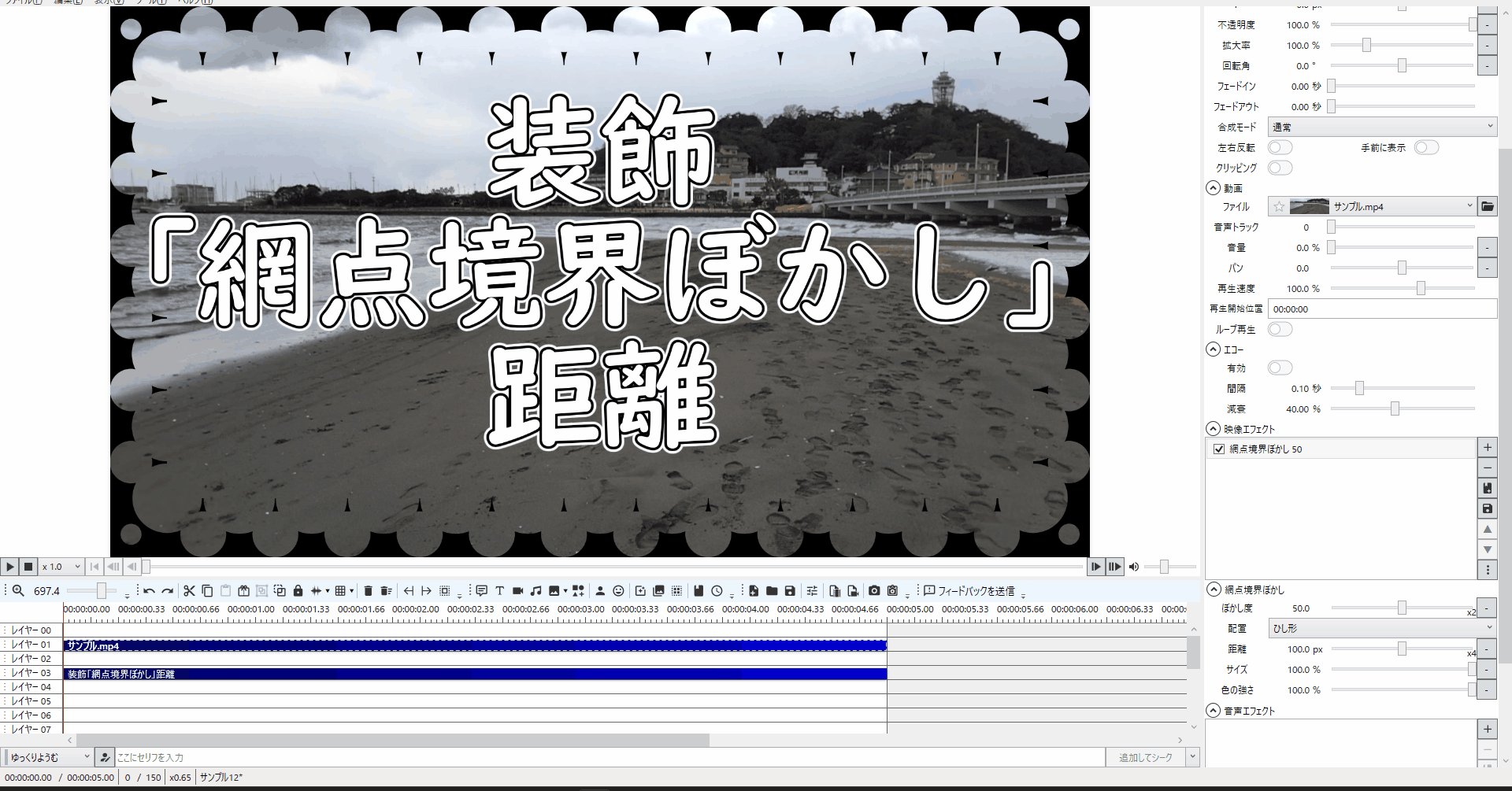
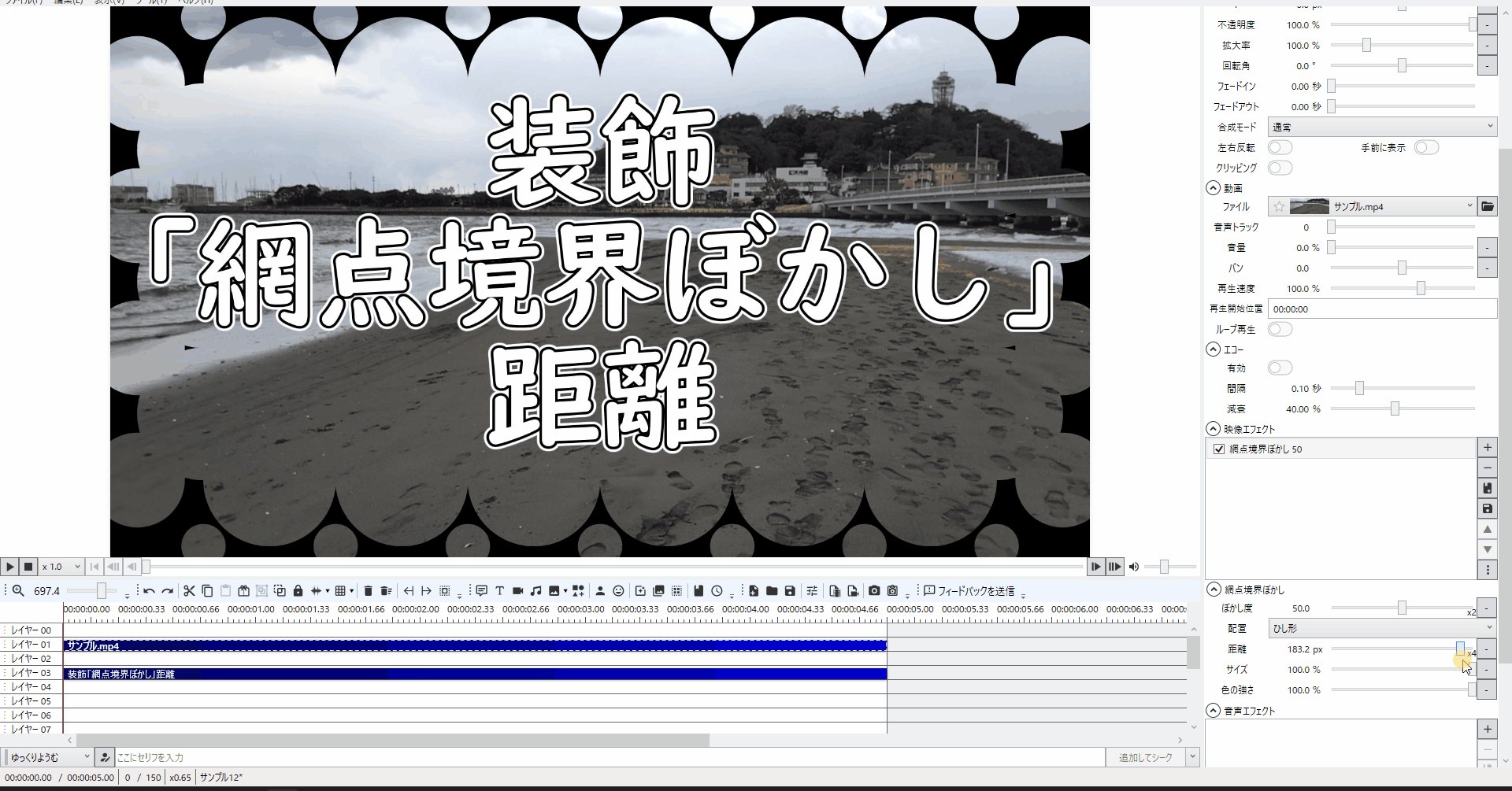
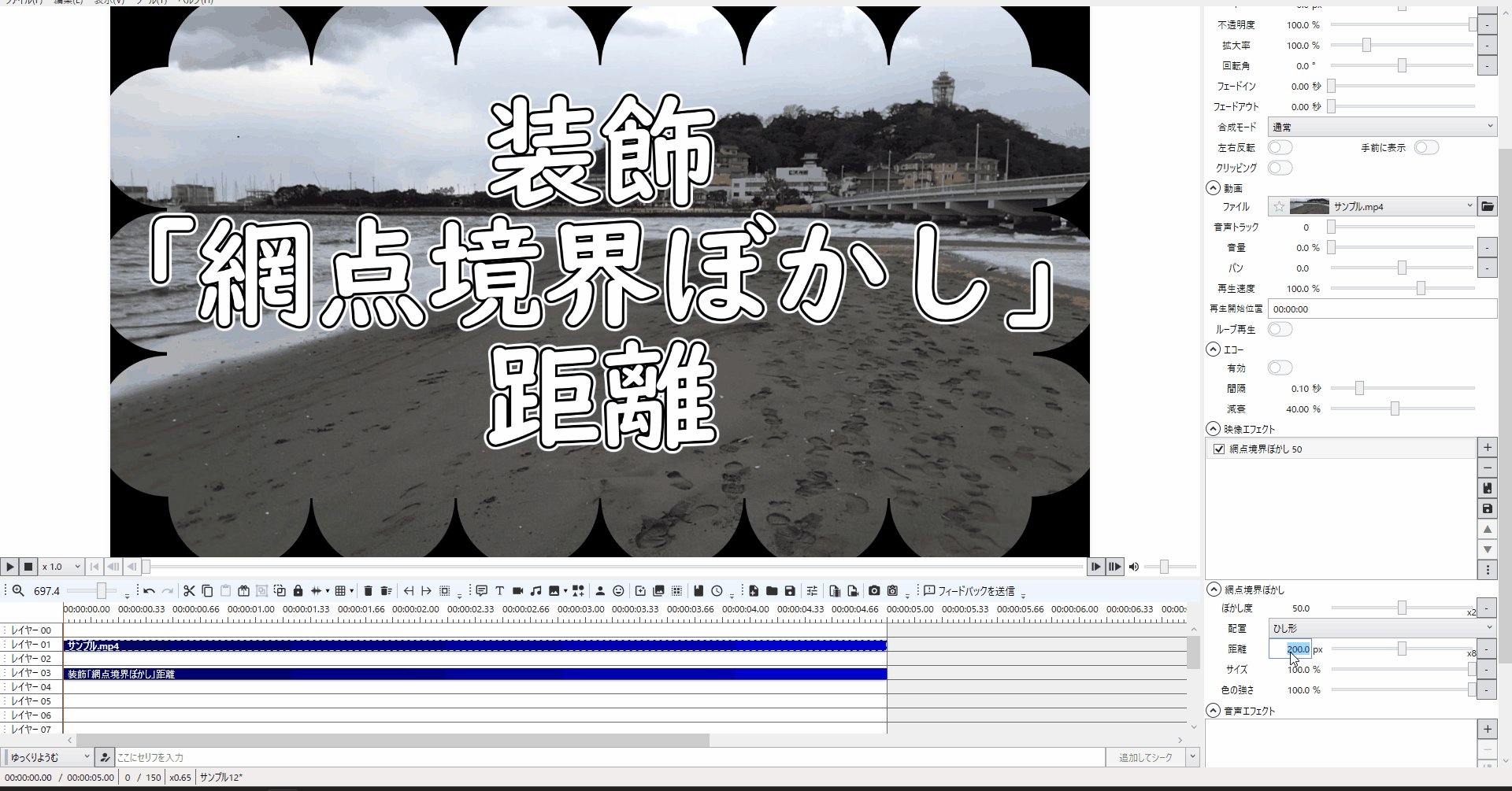
1-7.「網点境界ぼかし」エフェクトの「距離」の値を変更すると点の一つ一つの大きさが変更されます。
(分かりやすい様に「ぼかし」を「100」、「距離」のデフォルト値を「50px」」にしています。
デフォルト値は「ぼかし度:10.0」、距離「5.0」となります。)


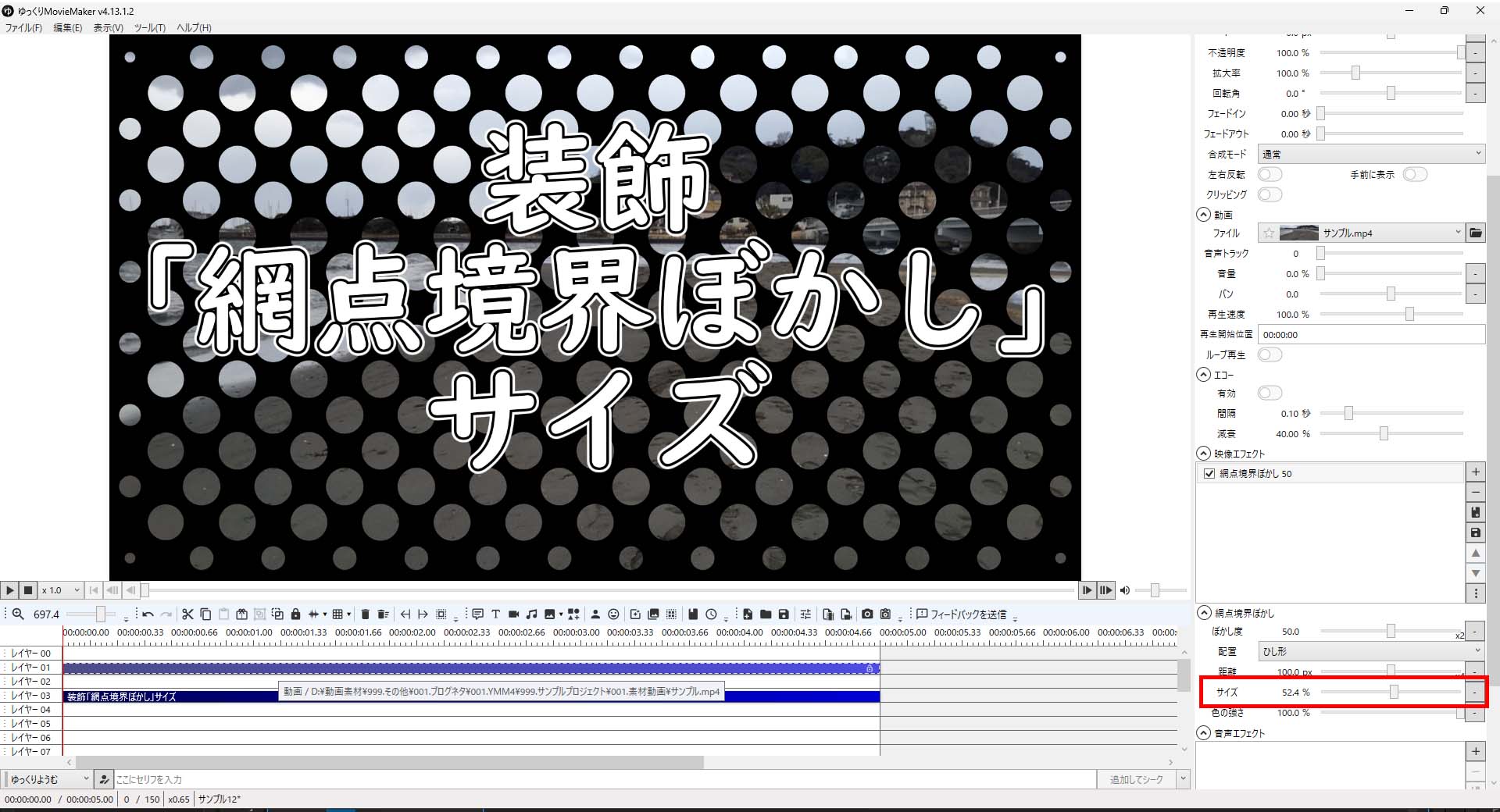
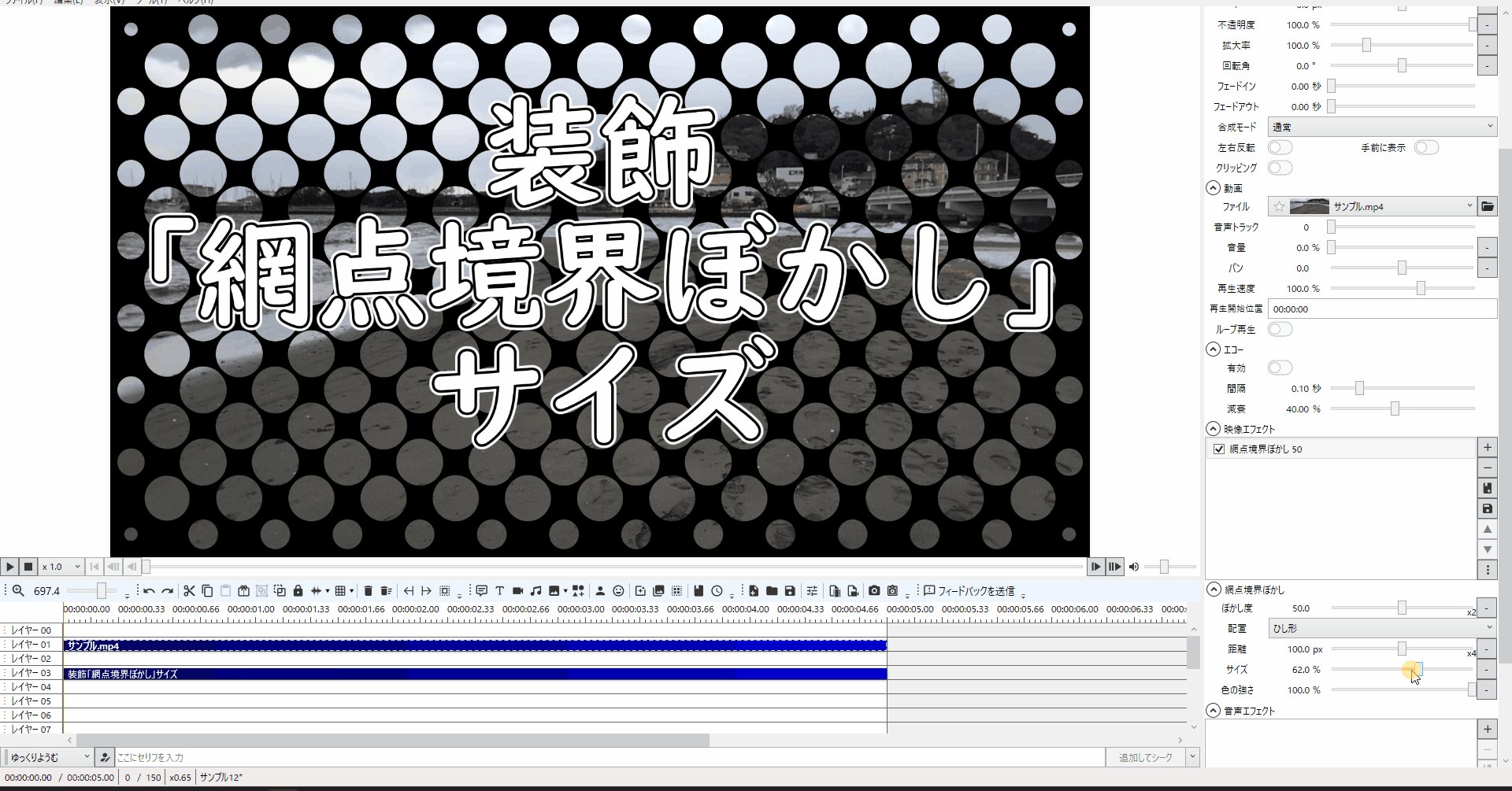
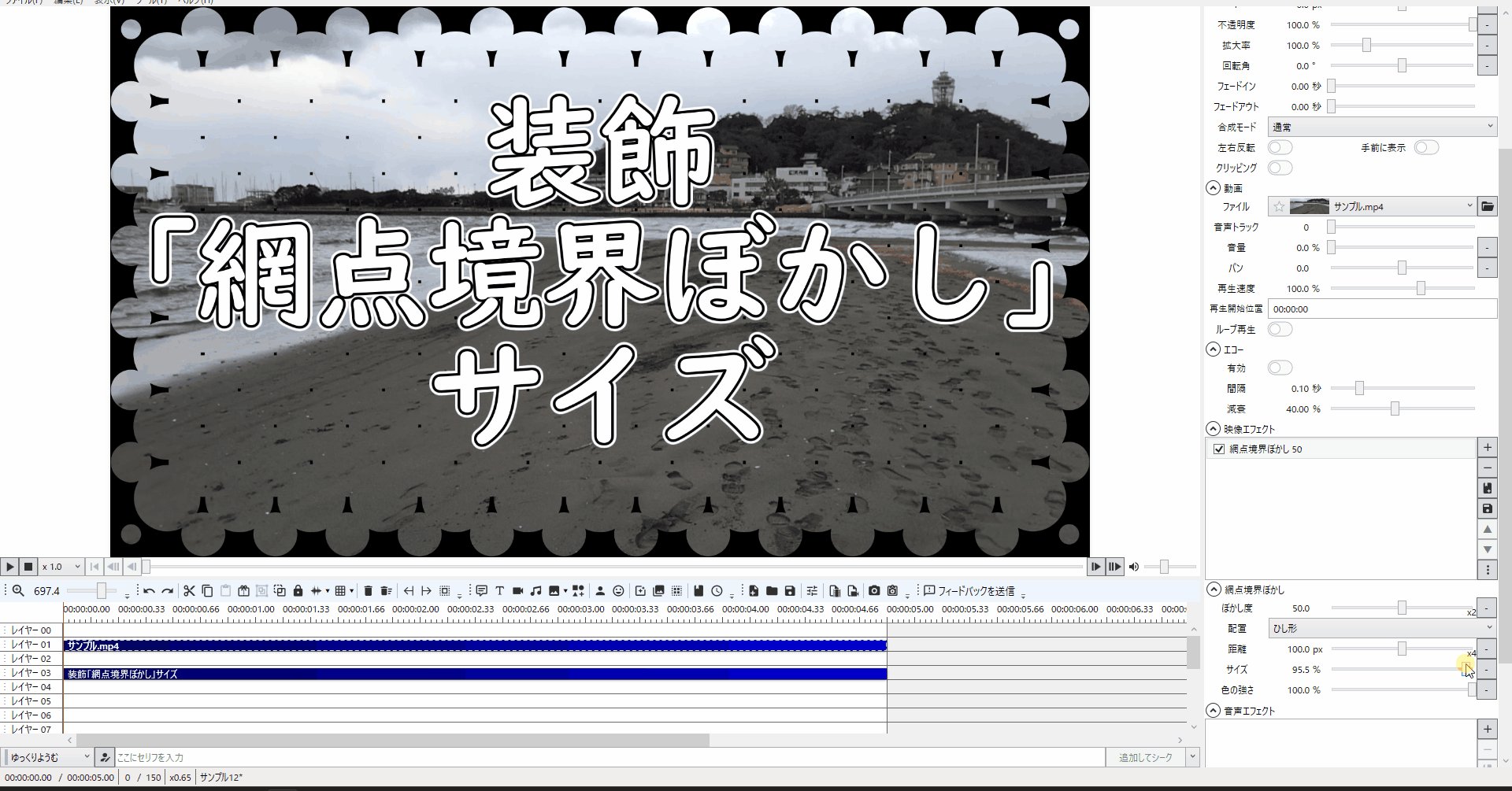
1-8.「網点境界ぼかし」エフェクトの「サイズ」の値を変更すると点の一つ一つのサイズが変更されるので集合体恐怖症の人は気を付けた方が良さそうですね。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


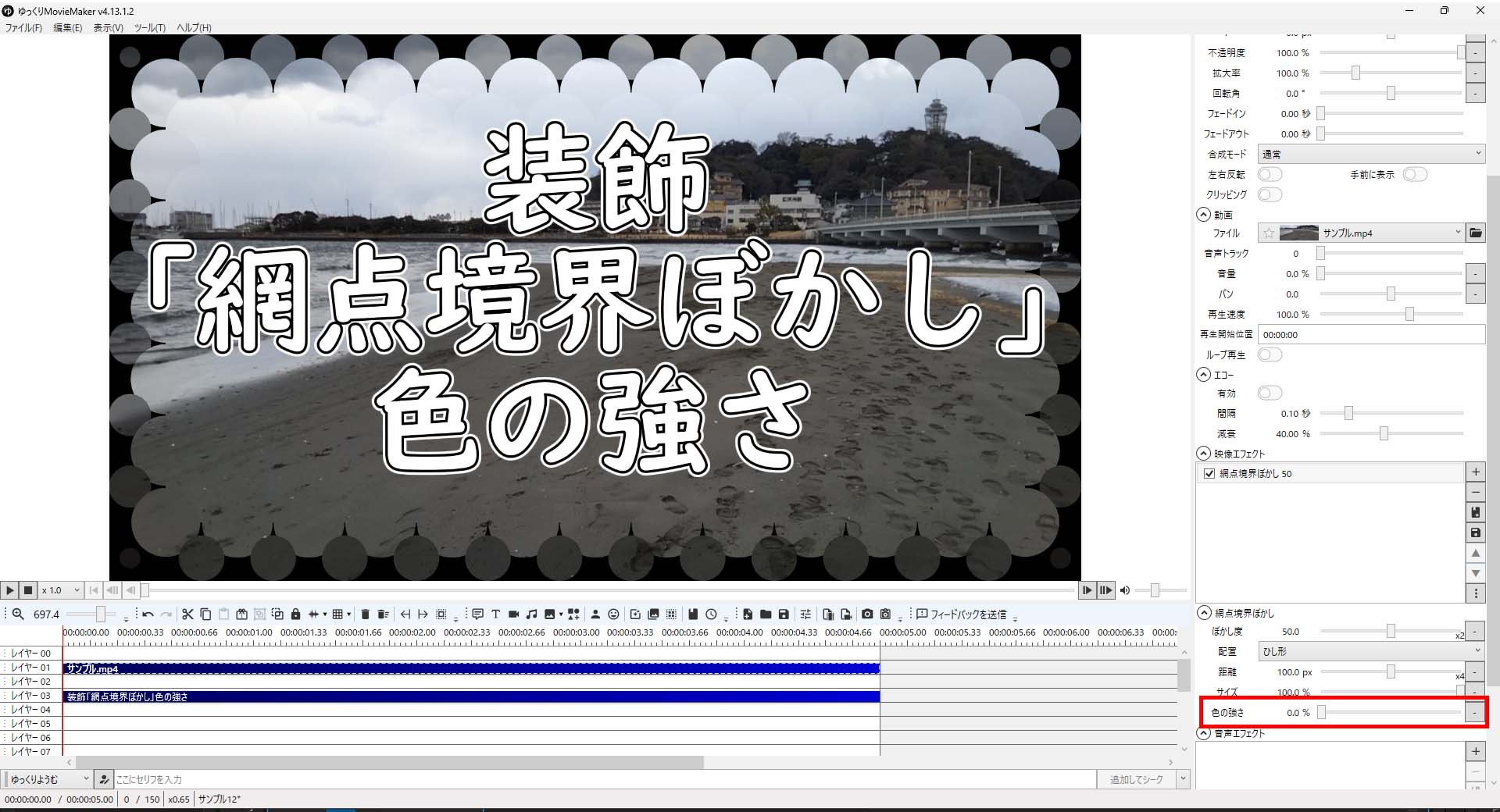
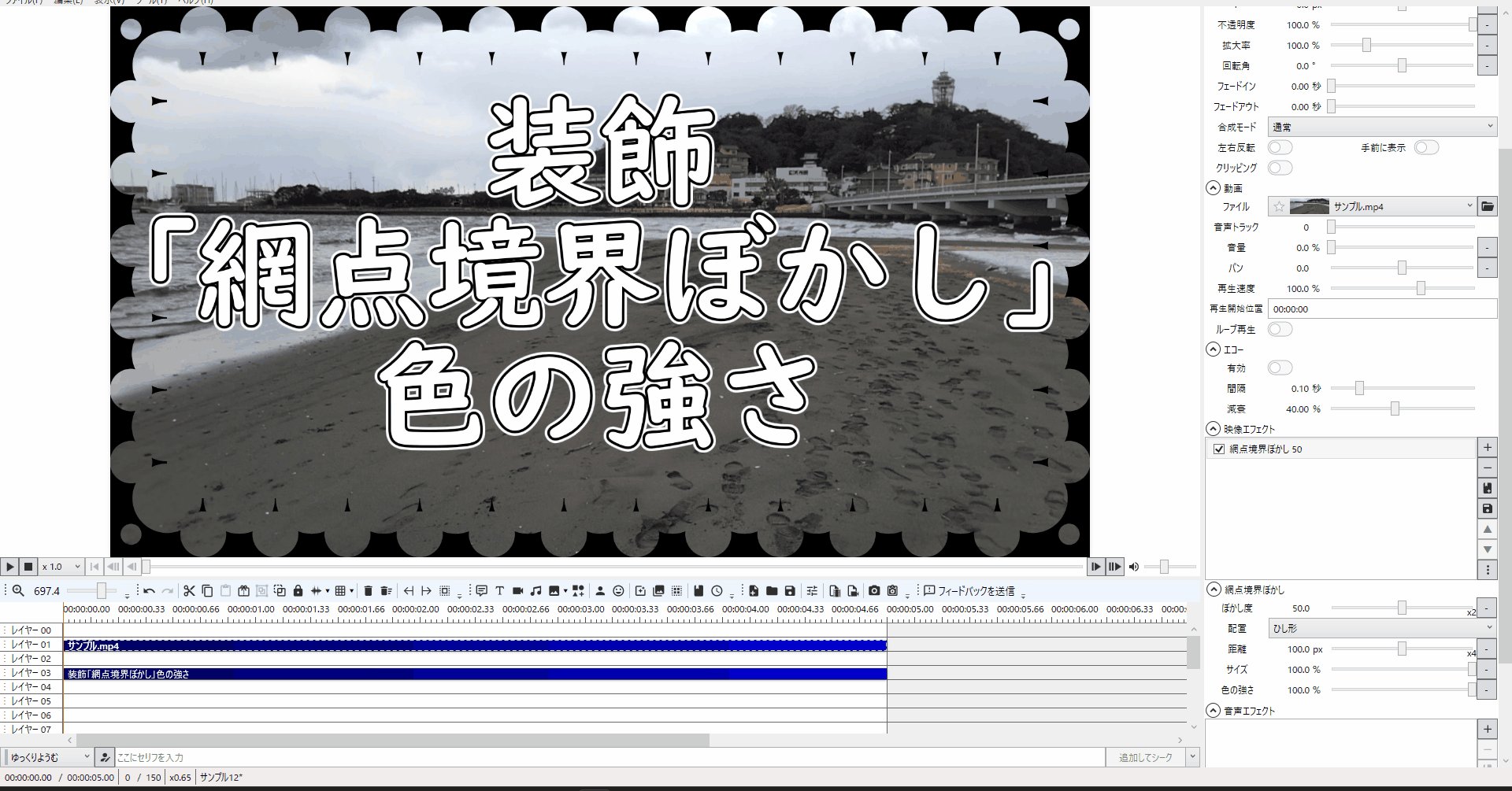
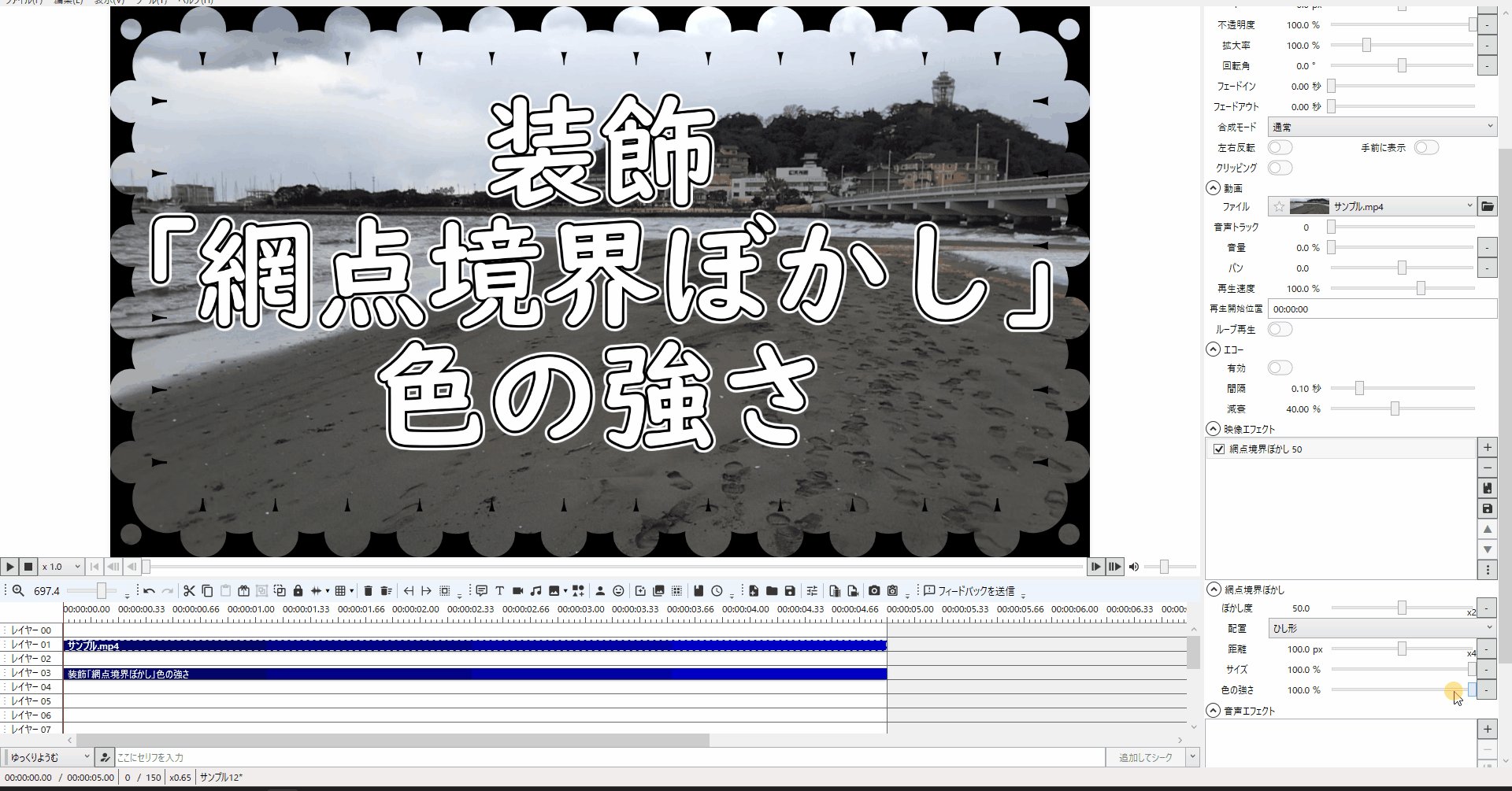
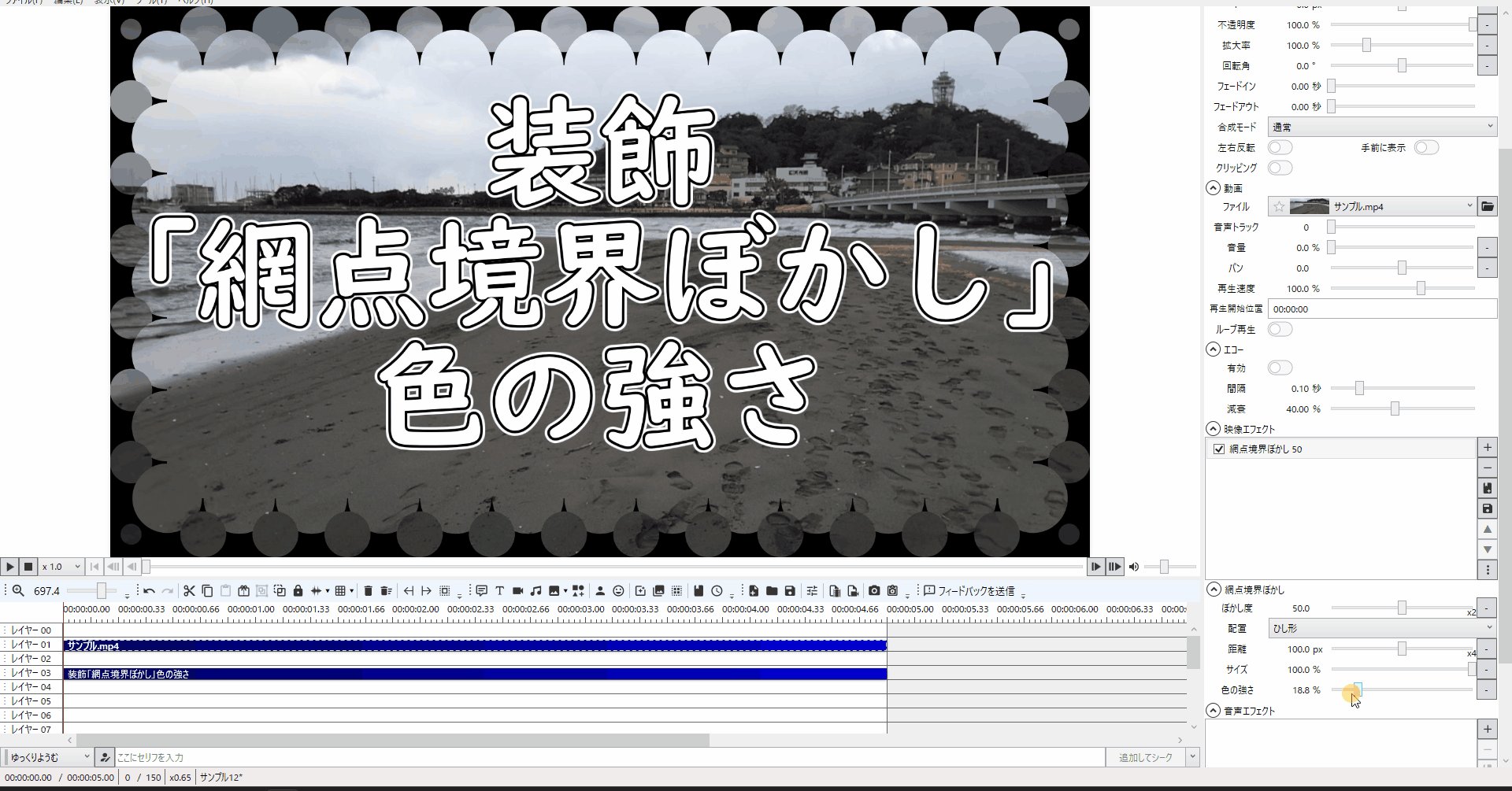
1-9.「網点境界ぼかし」エフェクトの「色の強さ」を変更すると縁側の不透明度を変更することができます。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


「装飾」エフェクトの「網点影(内側)」の使い方一覧
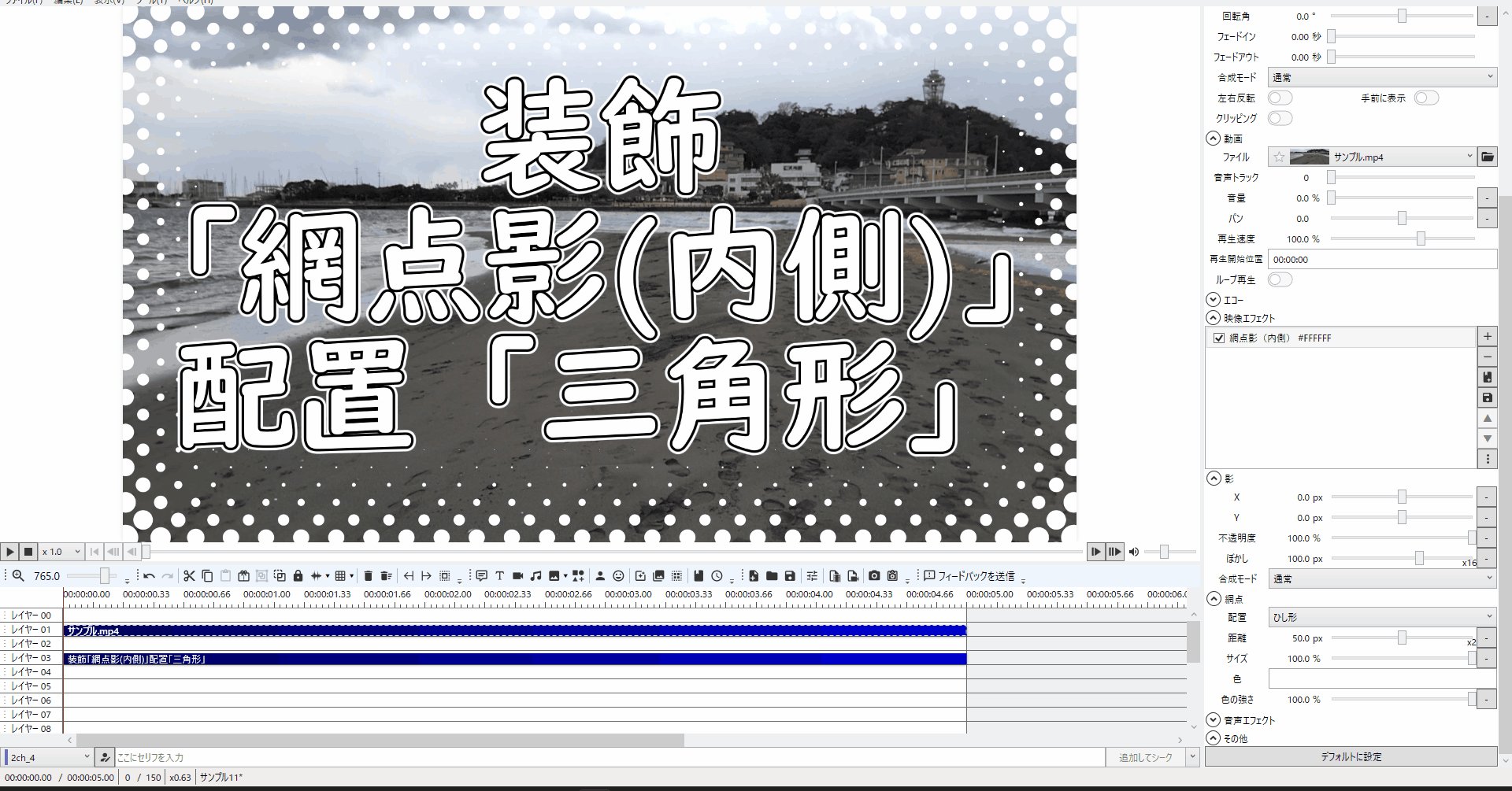
1-1.エフェクトは画面右側にあり「網点影(内側)」はエフェクトの中の「装飾」に格納されています。

1-2.「装飾」を開いたら「網点影(内側)」を適用させたいアイテムに適用させます。

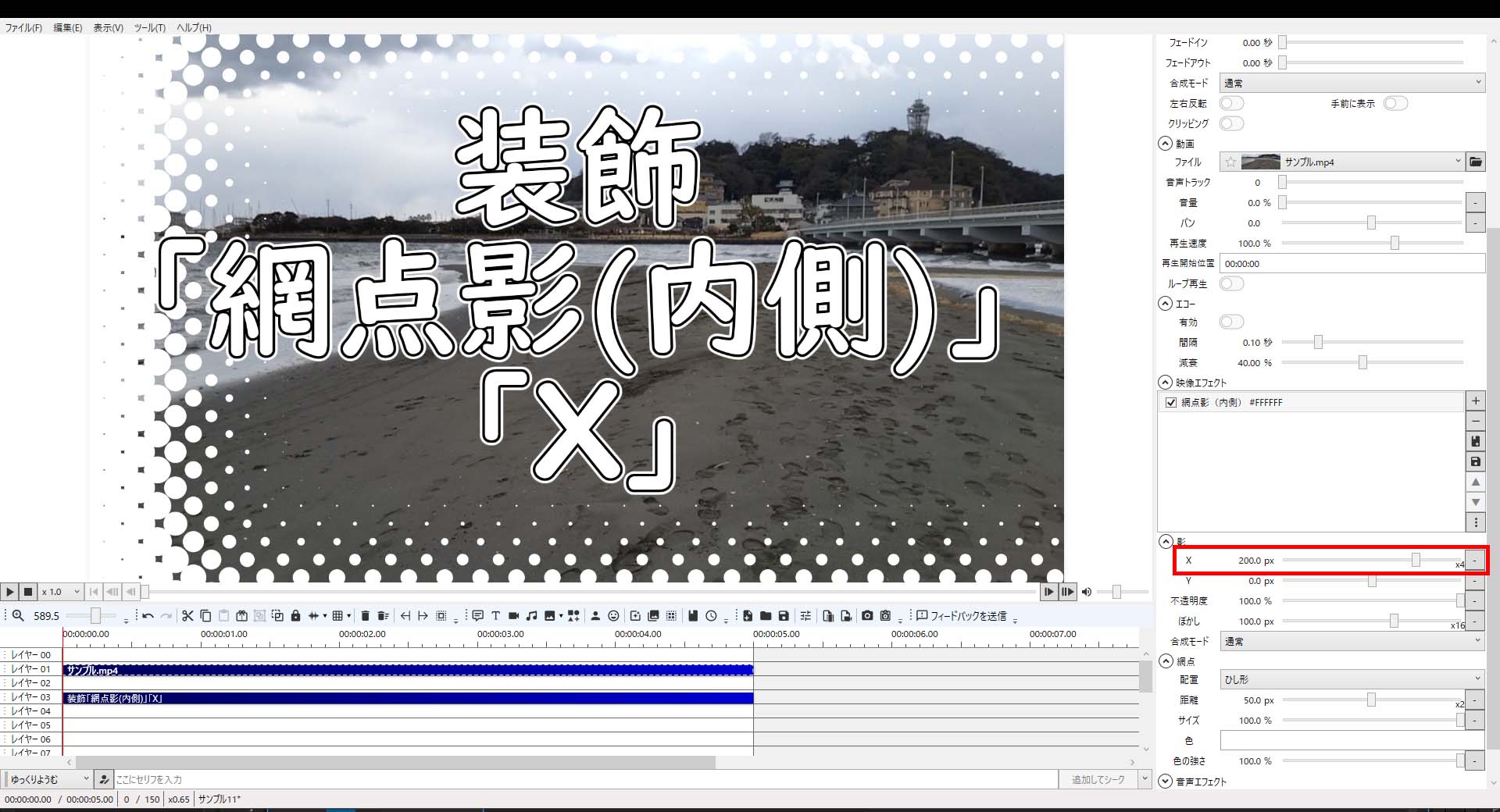
1-3.「網点影(内側)」エフェクトの「X」の値を変更すると横方向に位置を変更することができます。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


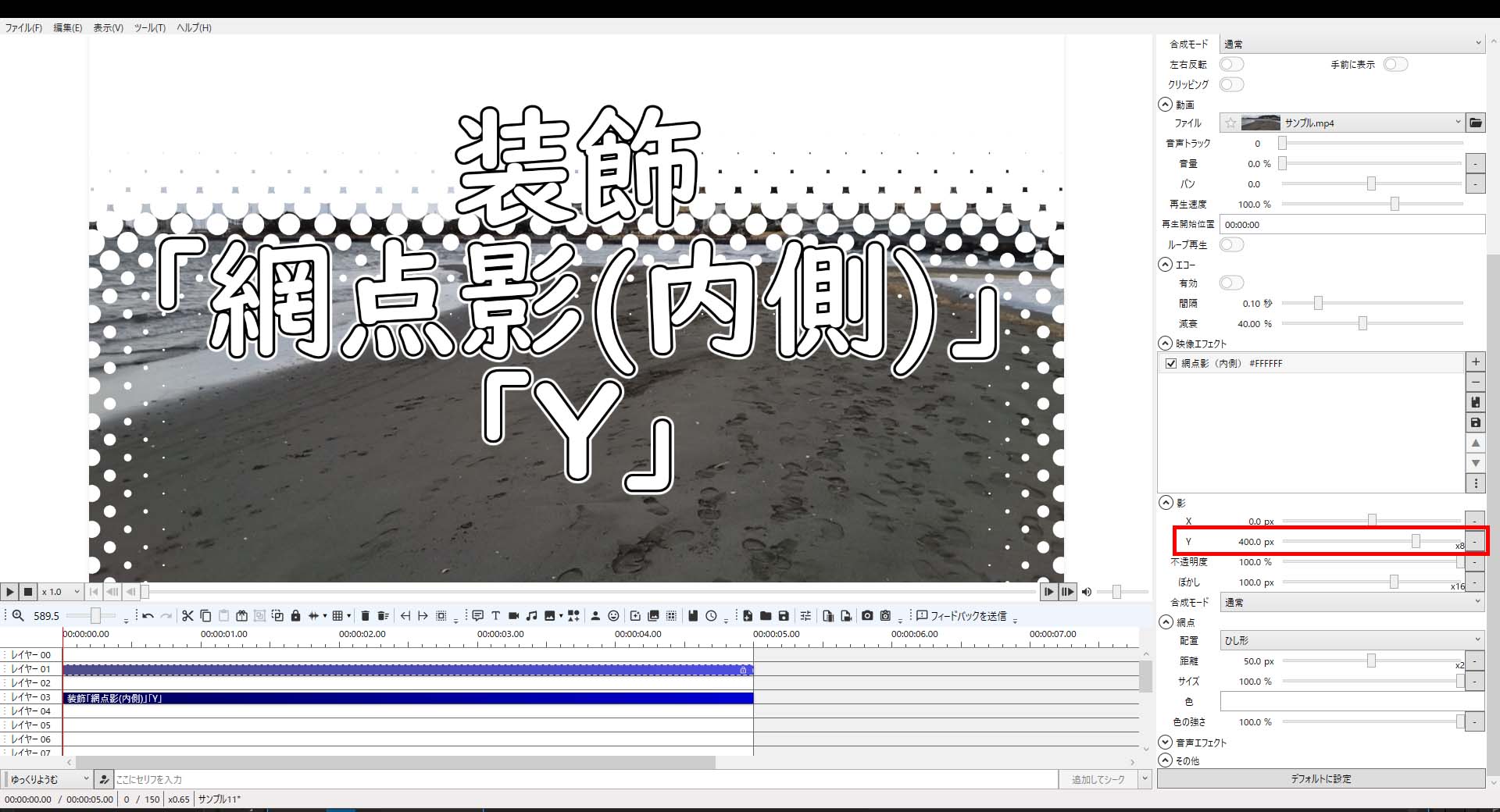
1-4.「網点影(内側)」エフェクトの「Y」の値を変更すると縦方向に位置を変更することができます。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


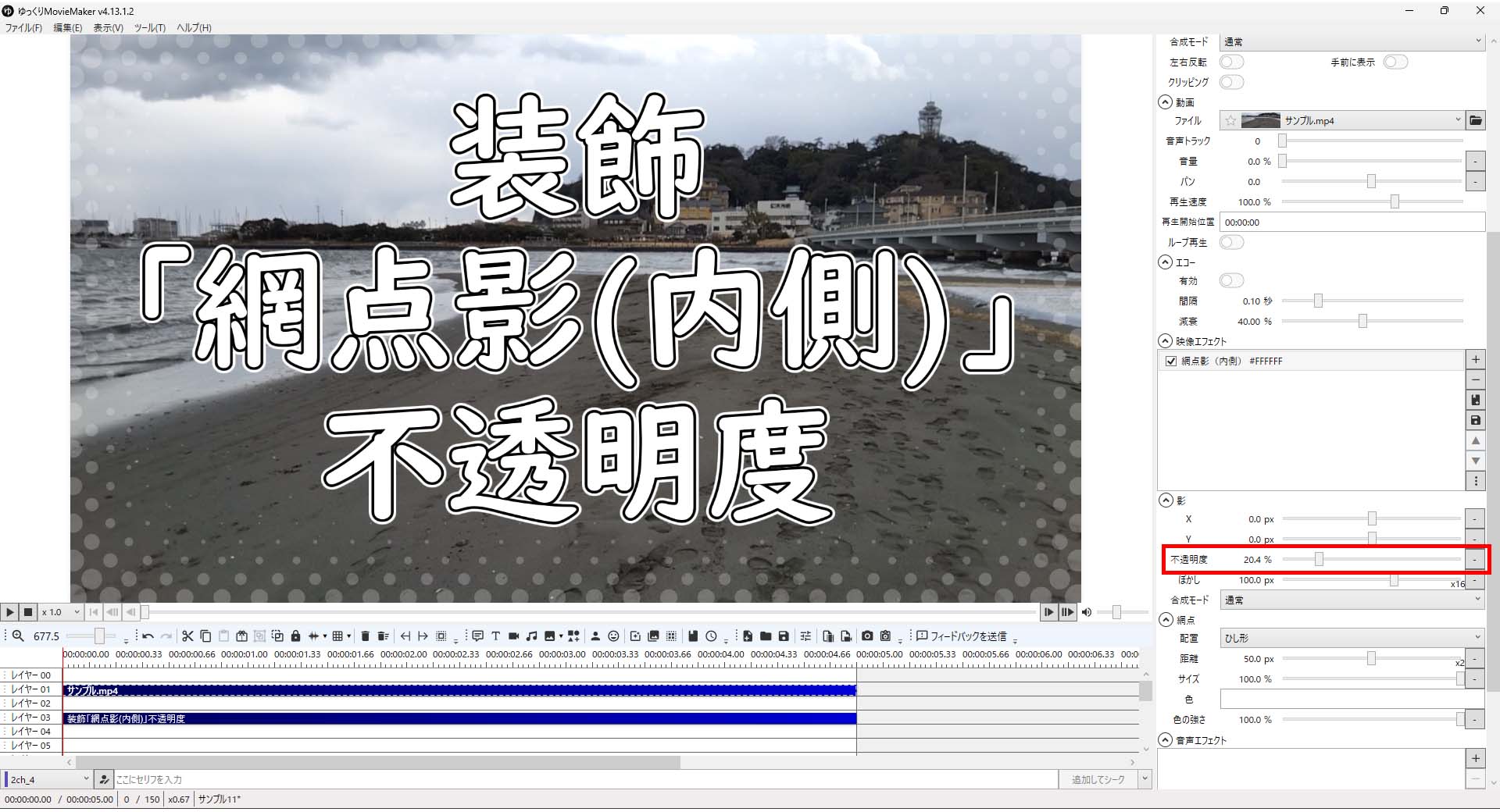
1-3.「網点影(内側)」エフェクトの「不透明度」の値を変更すると網点影(内側)の透明度が変更されます。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


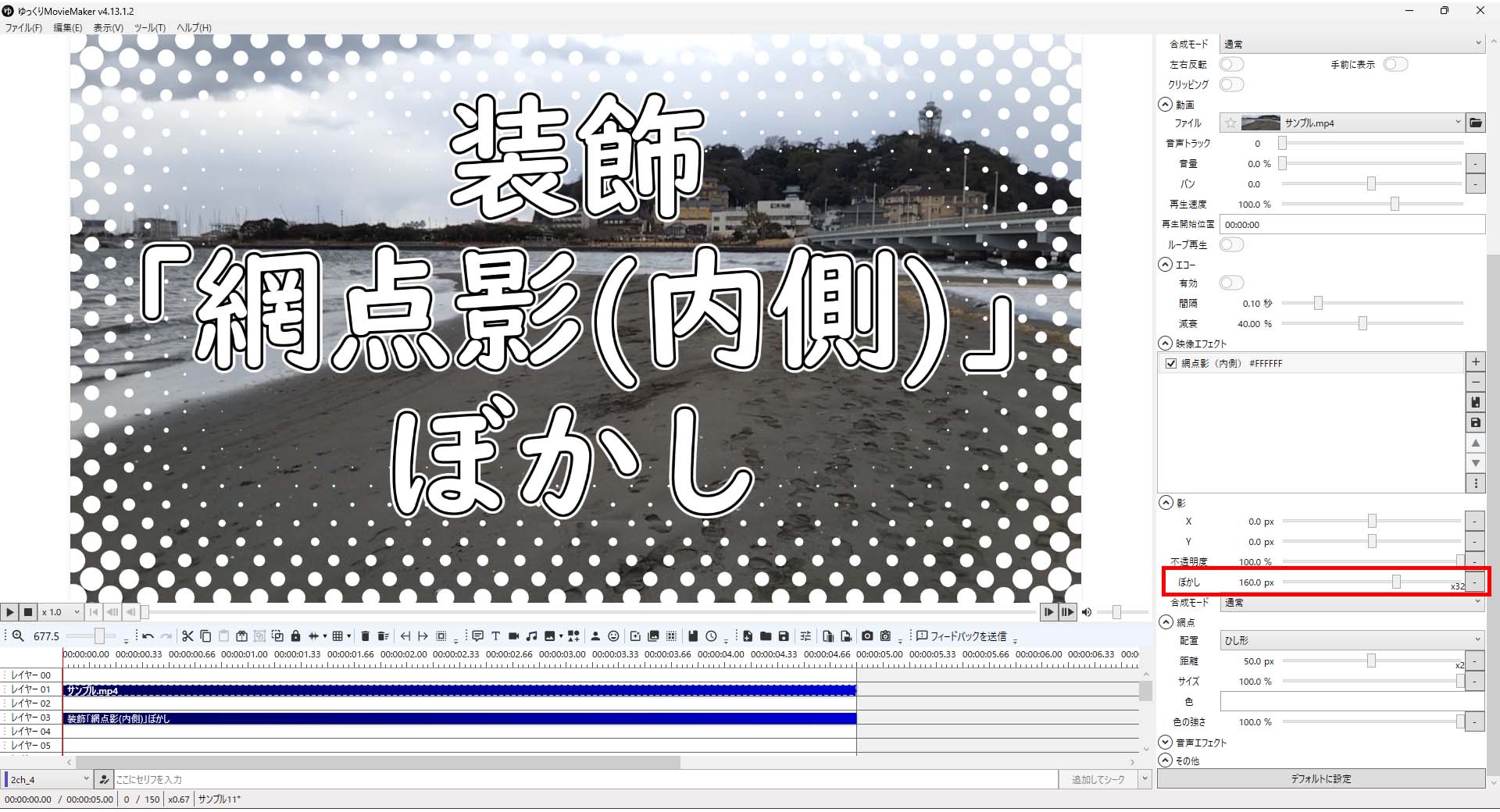
1-4.「網点影(内側)」エフェクトの「ぼかし」の値を変更すると網点影(内側)の丸の範囲が変わります。
(分かりやすい様に「ぼかし」の初期値を「100」、「距離」を「50px」」にしています。)


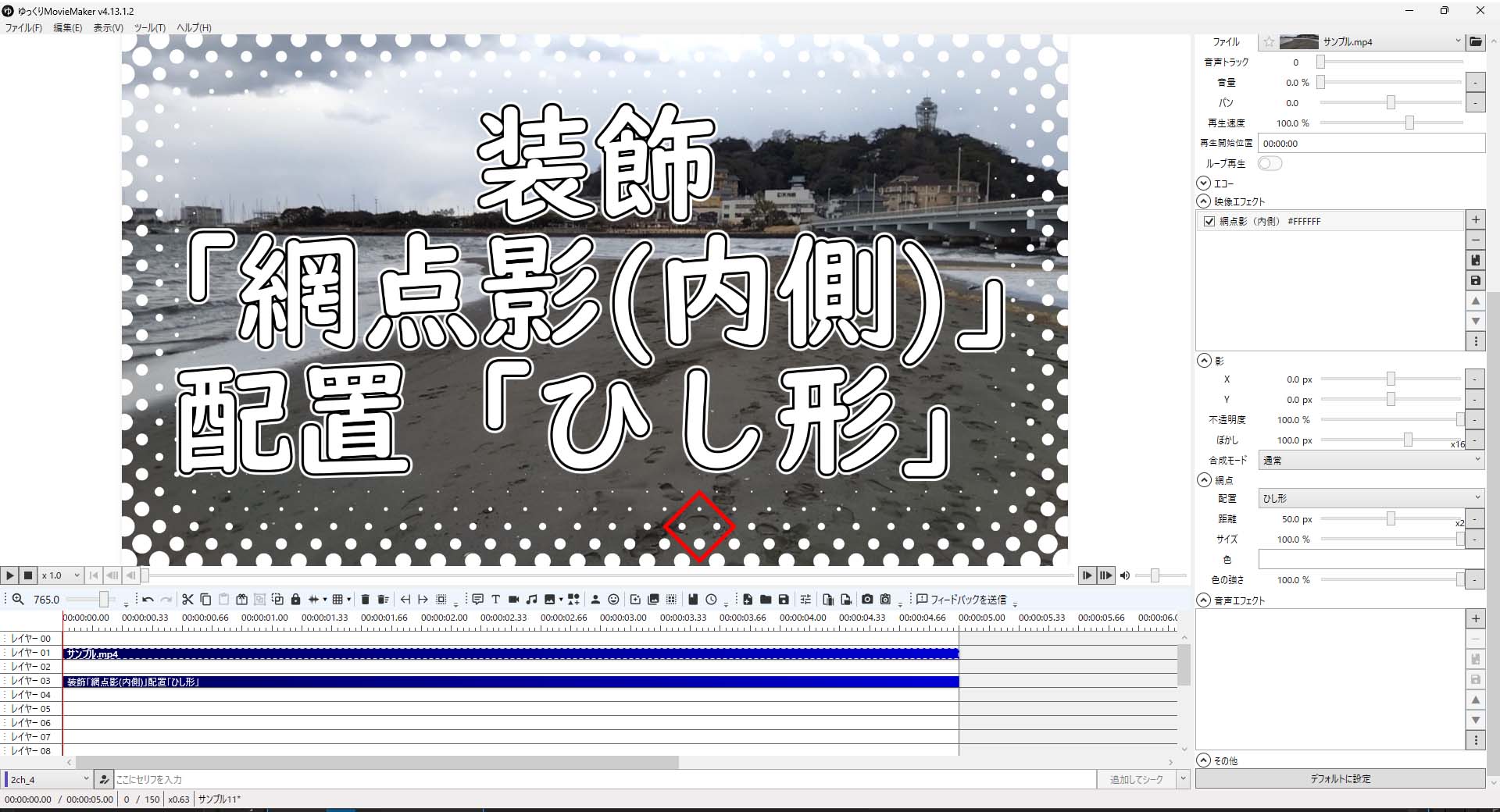
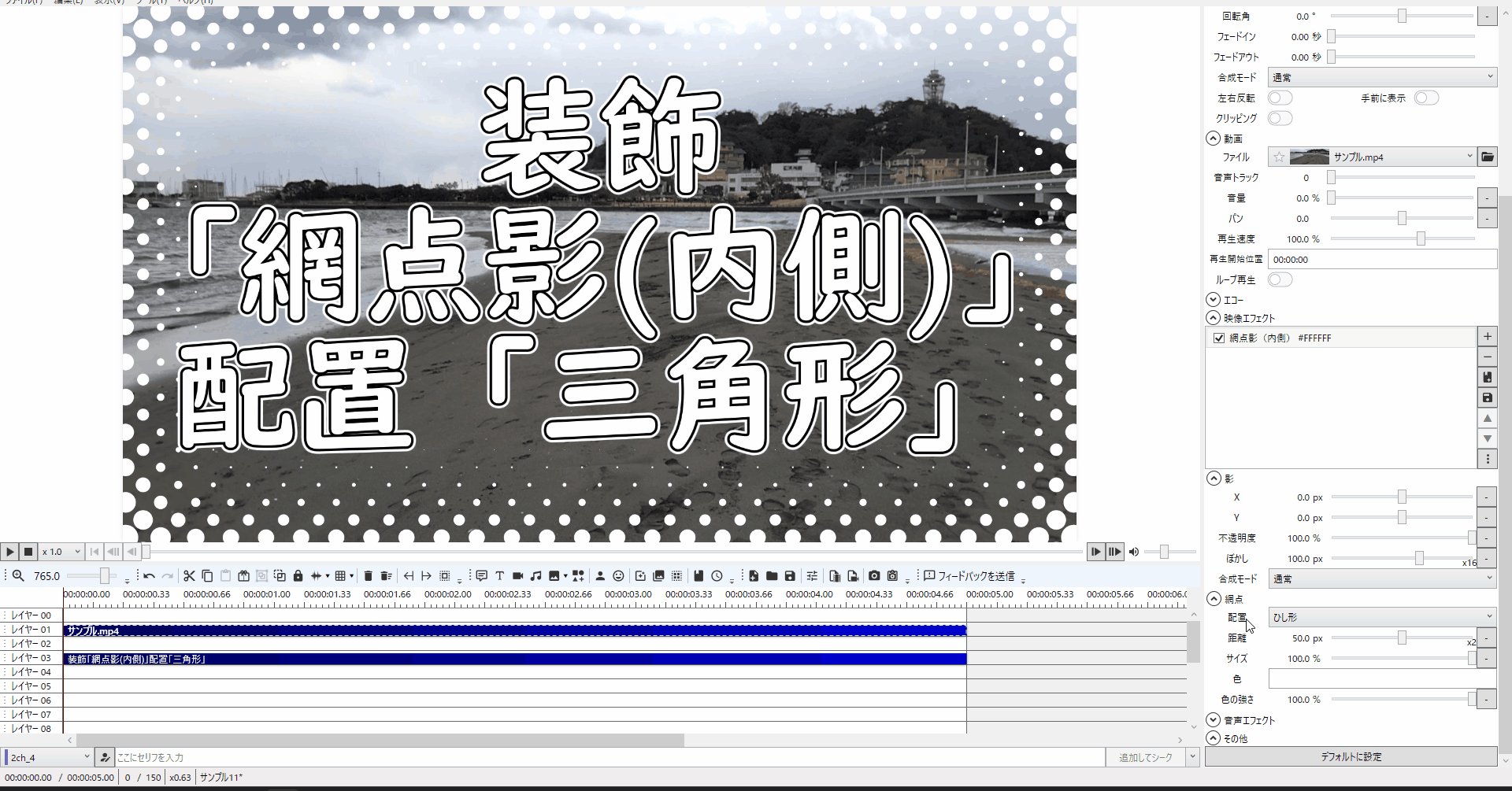
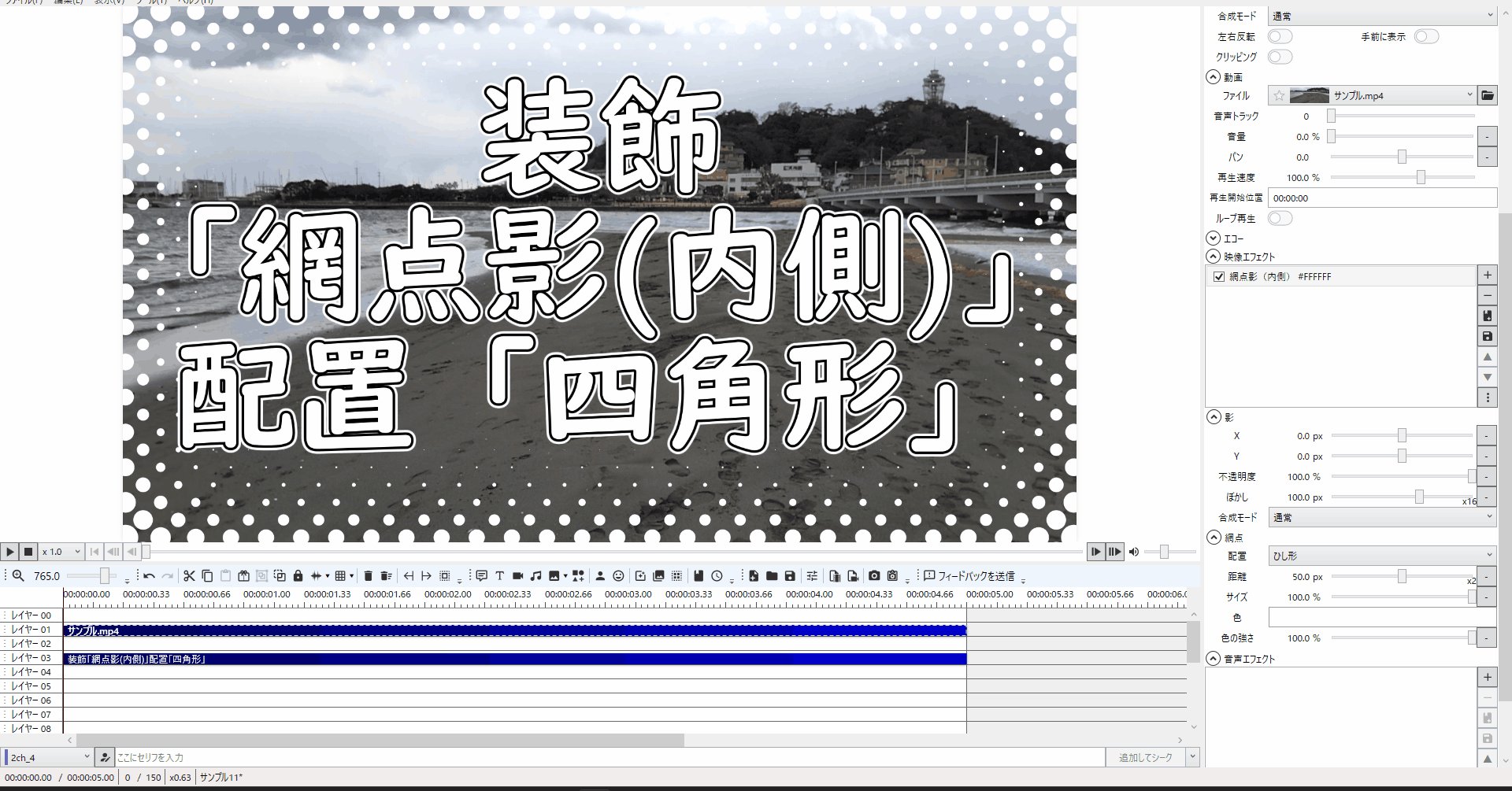
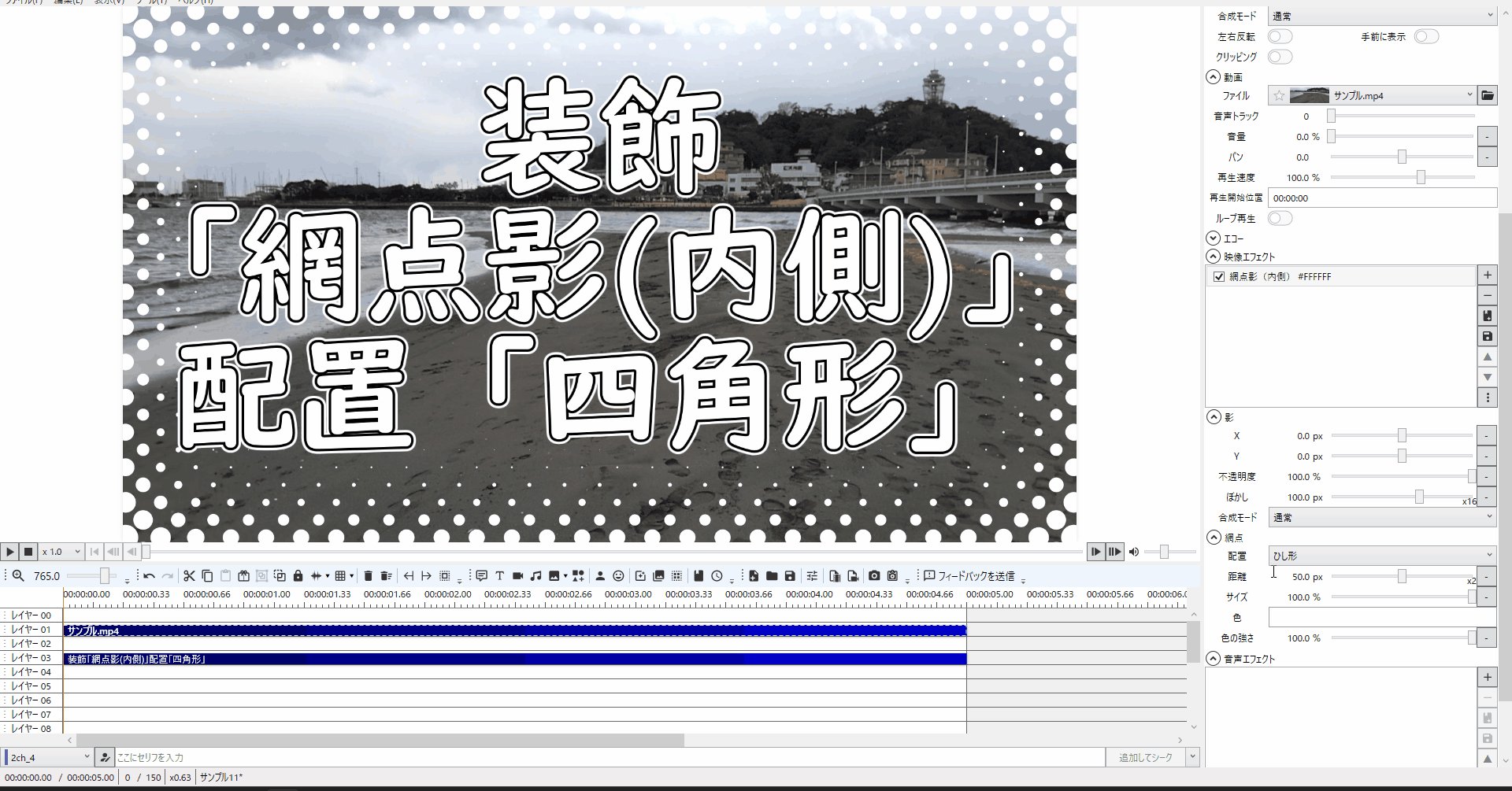
1-3.「網点影(内側)」エフェクトの「配置」をデフォルトの「ひし形」の状態だと点と点の配置方法がひし形の形に配置されます。
(分かりやすい様に「ぼかし」を「100」、「距離」のデフォルト値を「50px」」にしています。)

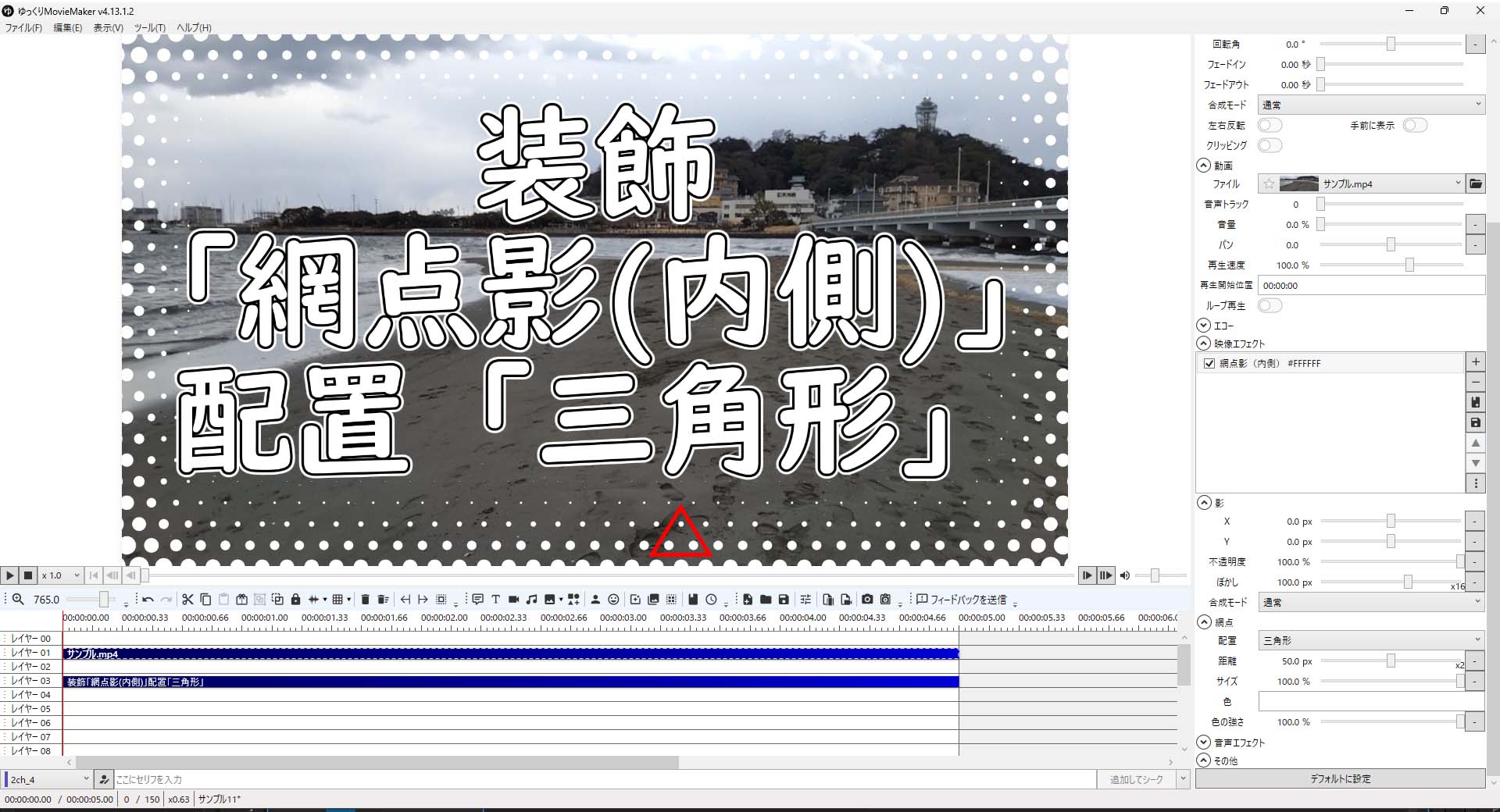
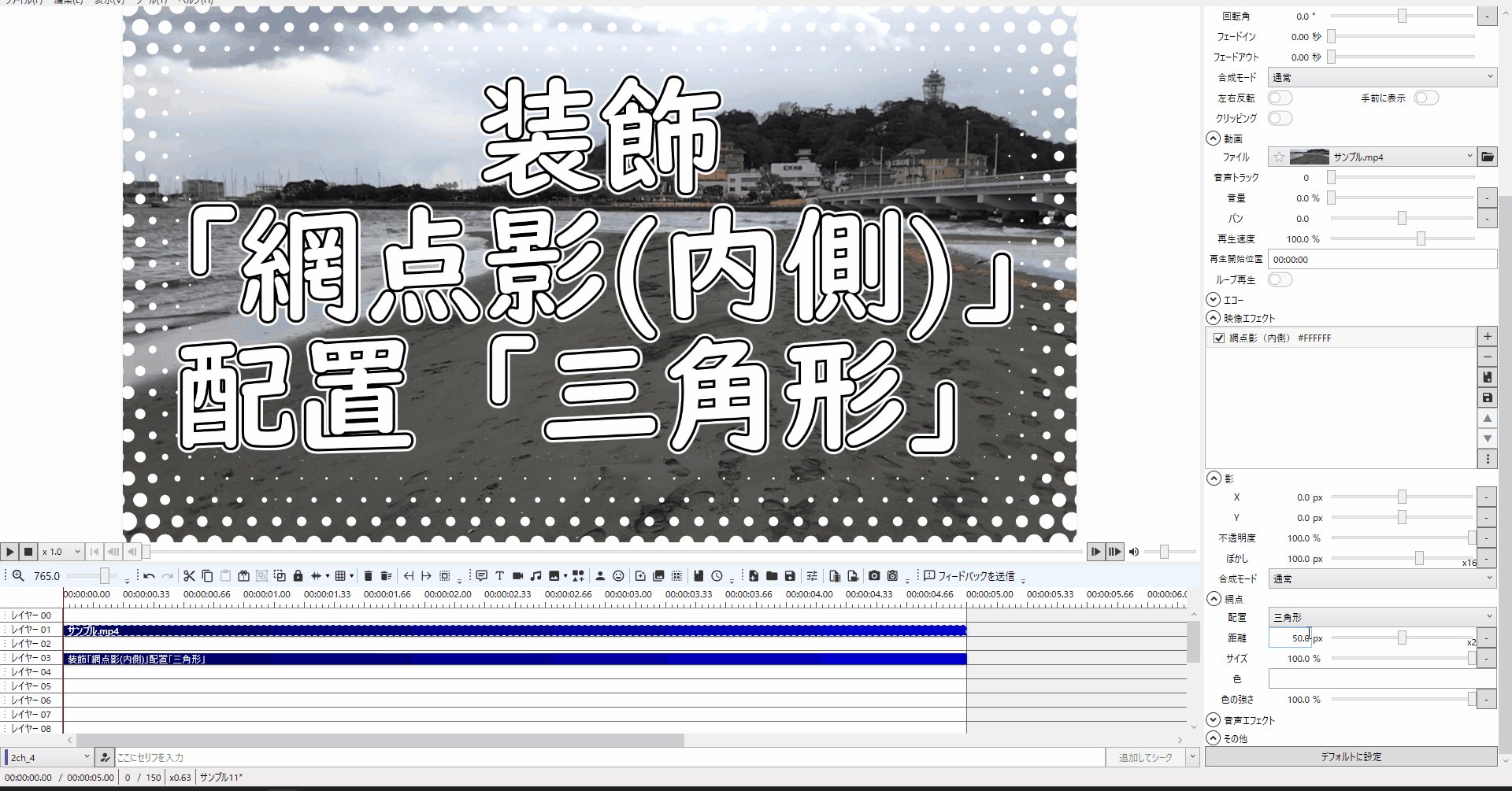
1-4.「網点影(内側)」エフェクトの「配置」を「三角形」に変更すると点と点の配置方法が三角形の形に配置されます。
(分かりやすい様に「ぼかし」の初期値を「100」、「距離」を「50px」」にしています。)


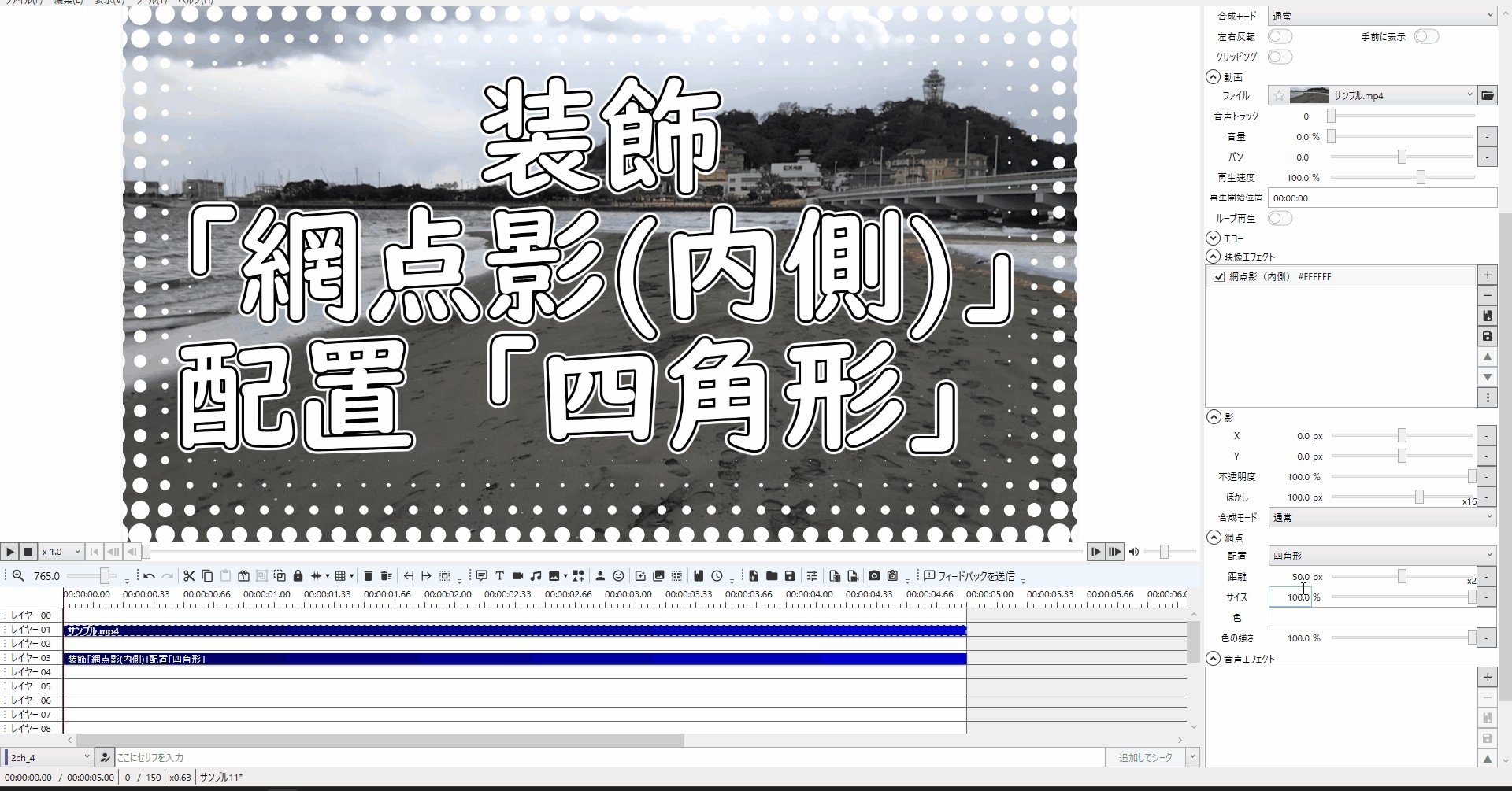
1-5.「網点影(内側)」エフェクトの「配置」を「四角形」に変更すると点と点の配置方法が四角形の形に配置されます。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


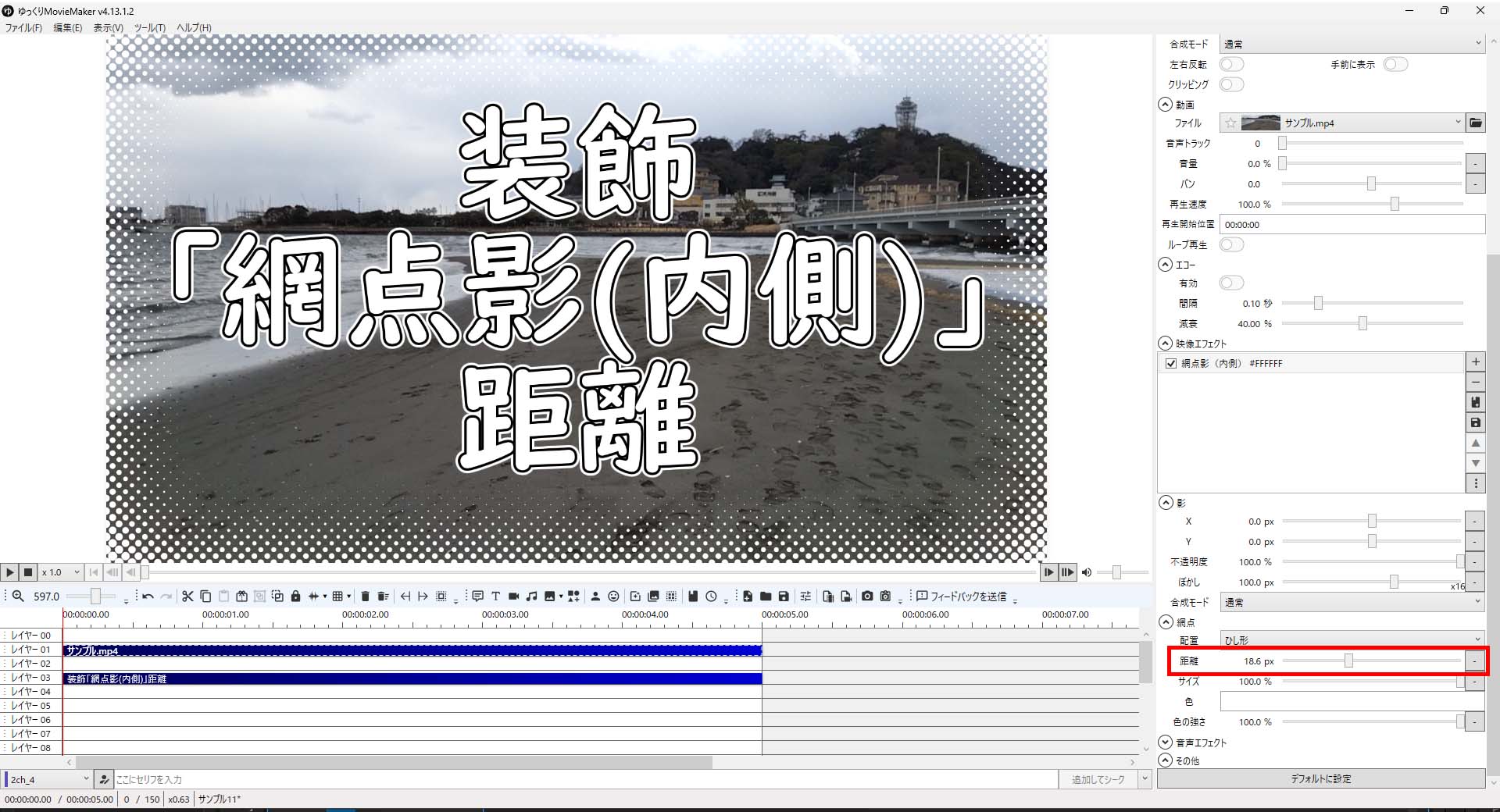
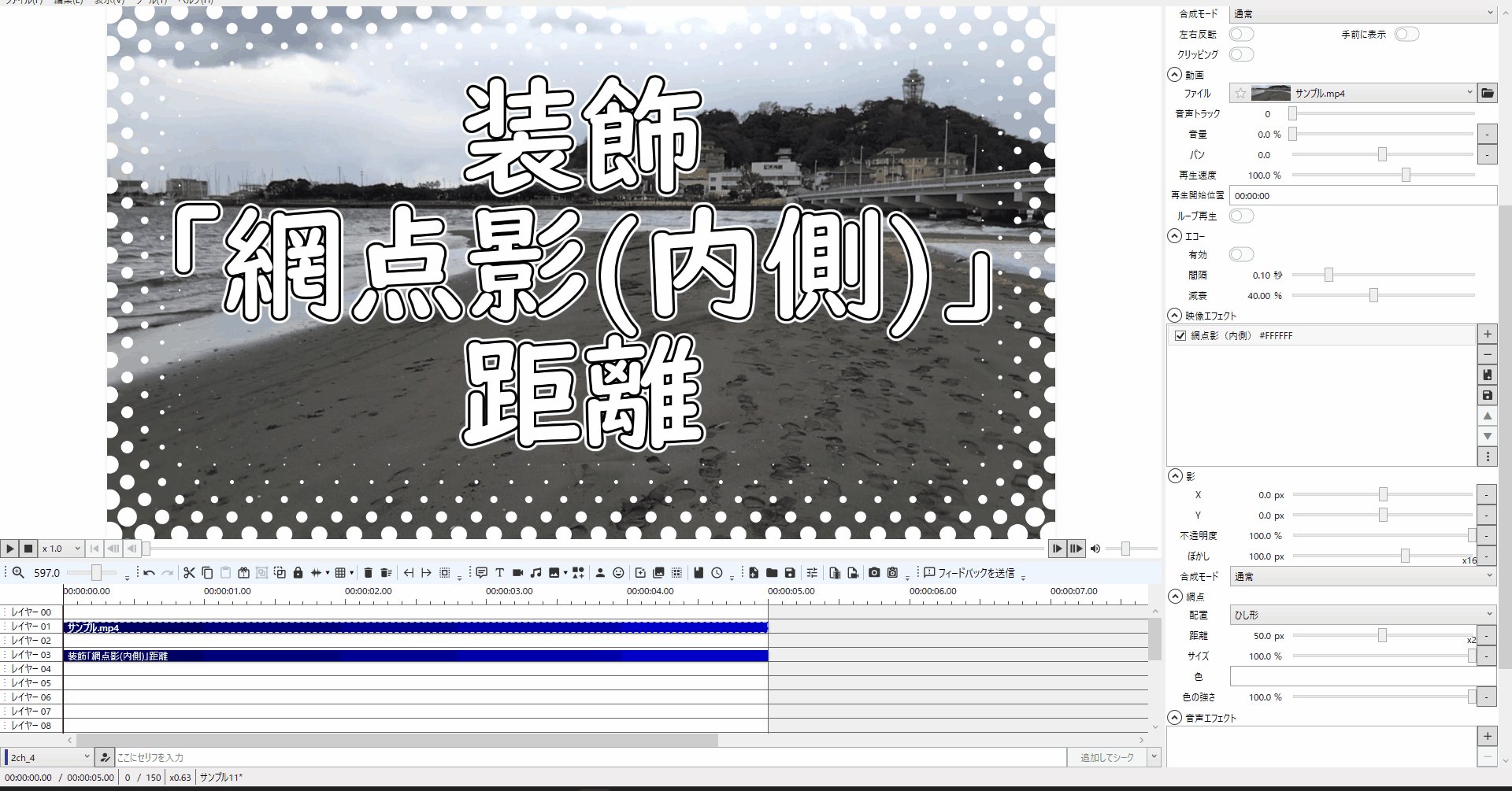
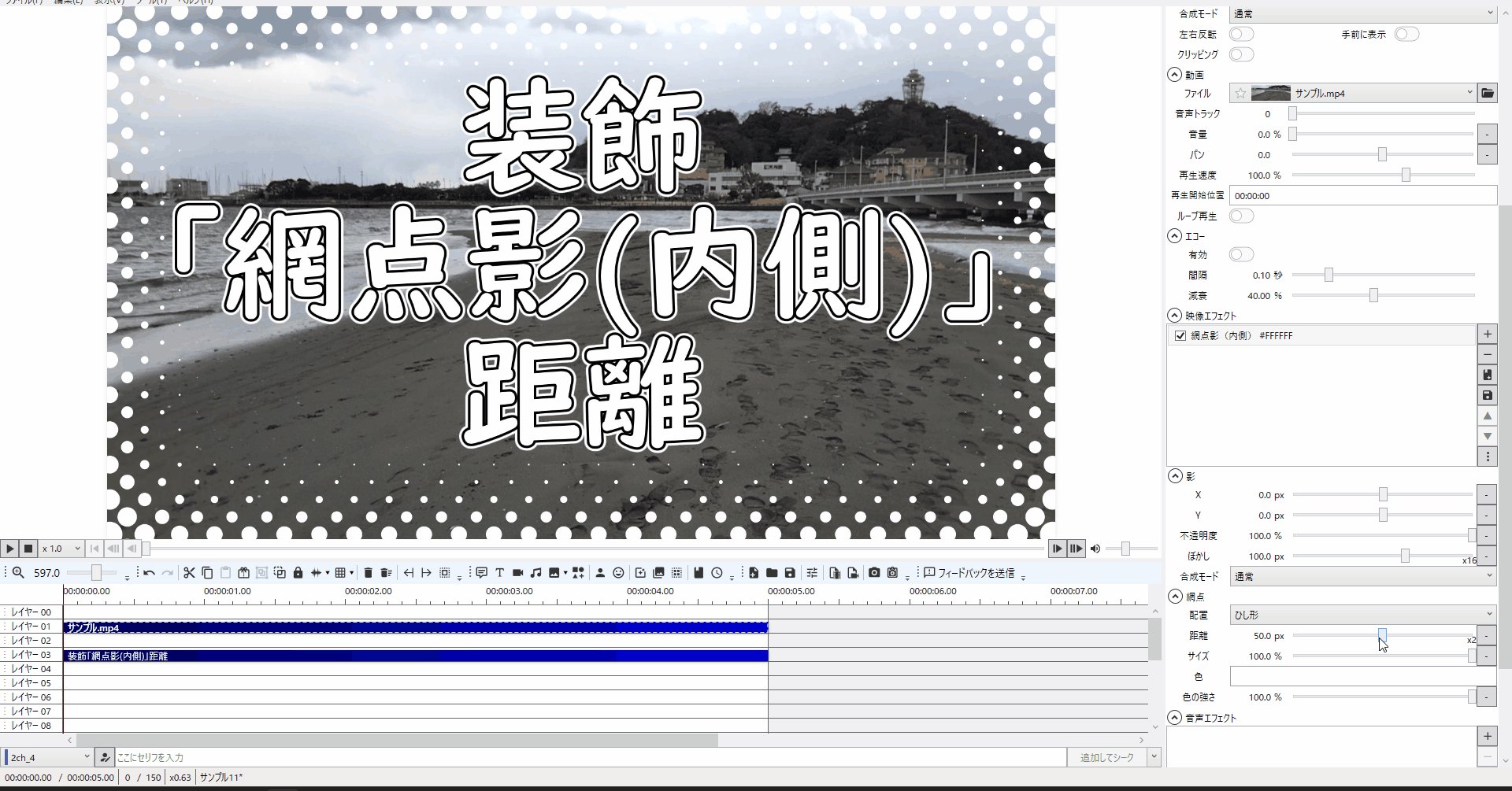
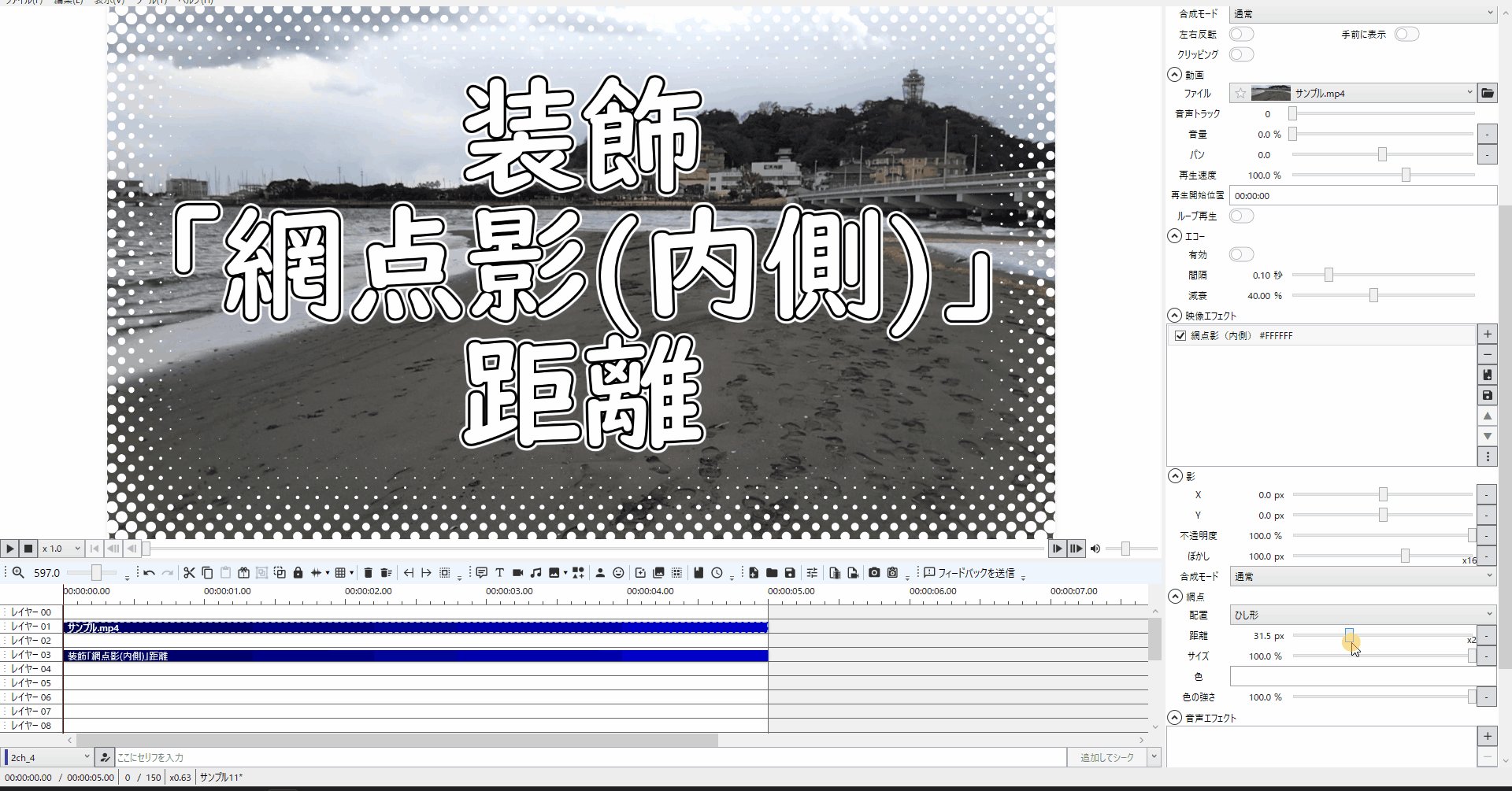
1-3.「網点影(内側)」エフェクトの「距離」の値を変更すると網点影(内側)のひとつひとつの点の大きさが変わります。
(分かりやすい様に「ぼかし」を「100」、「距離」のデフォルト値を「50px」」にしています。)


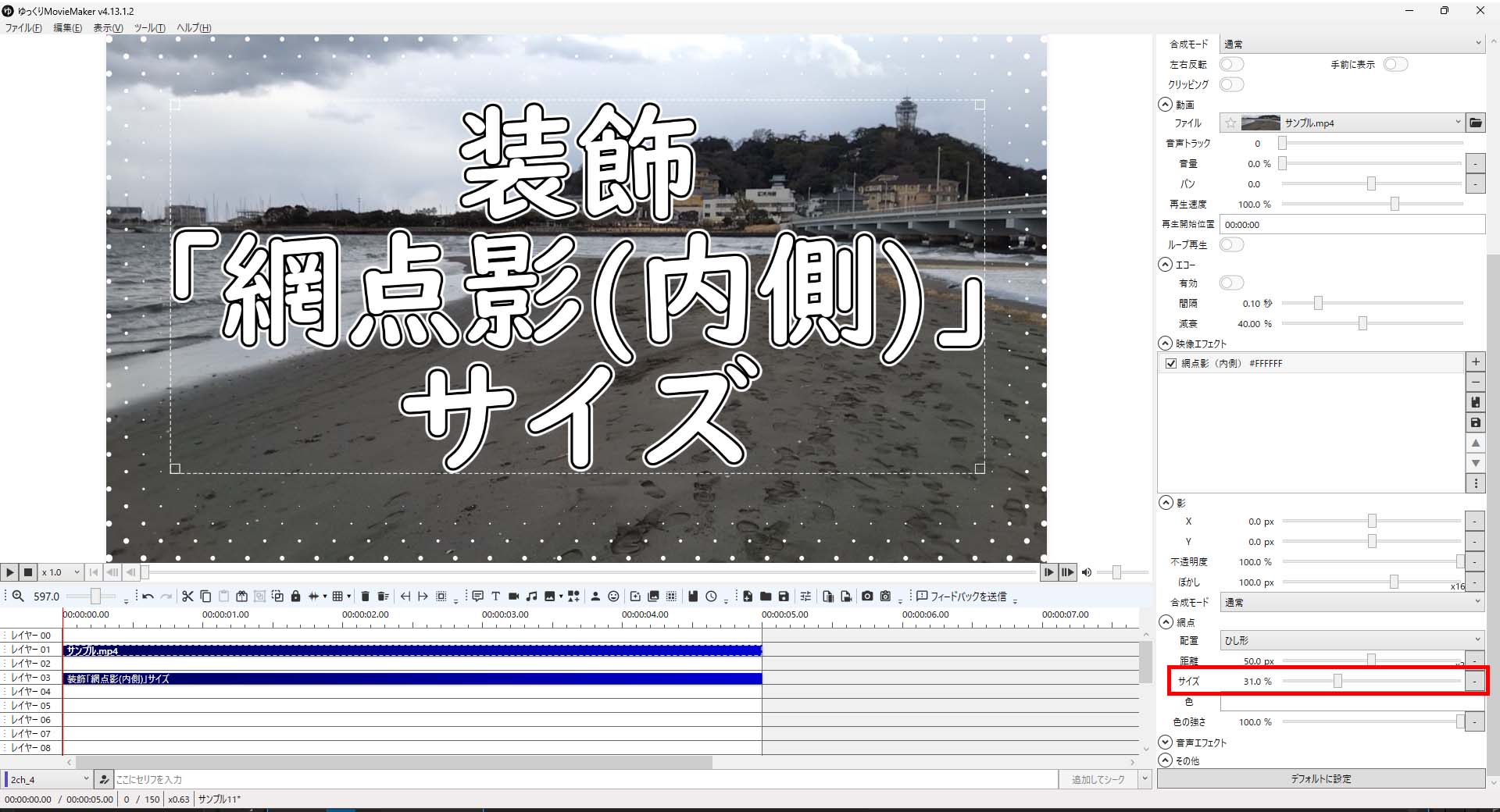
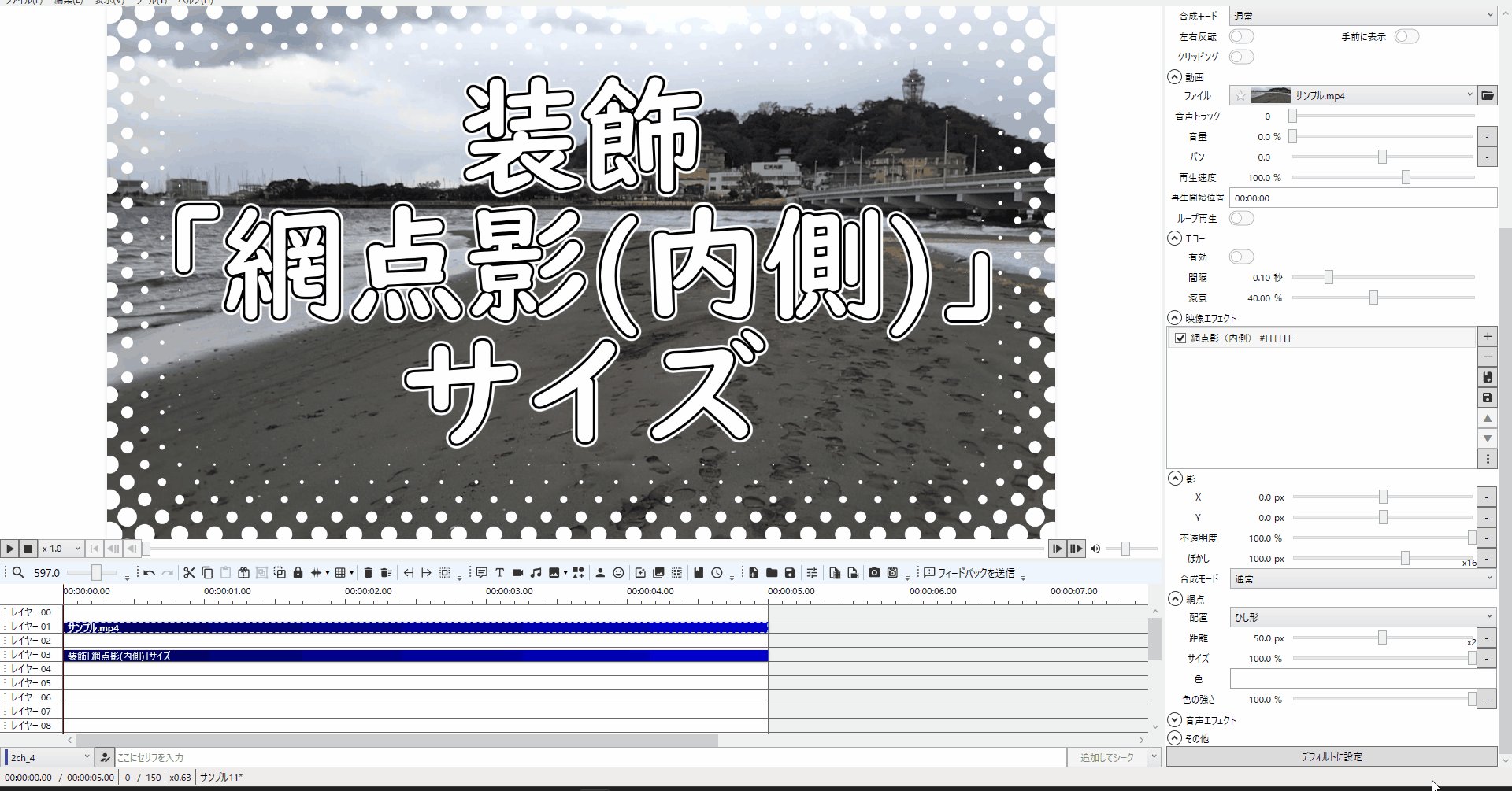
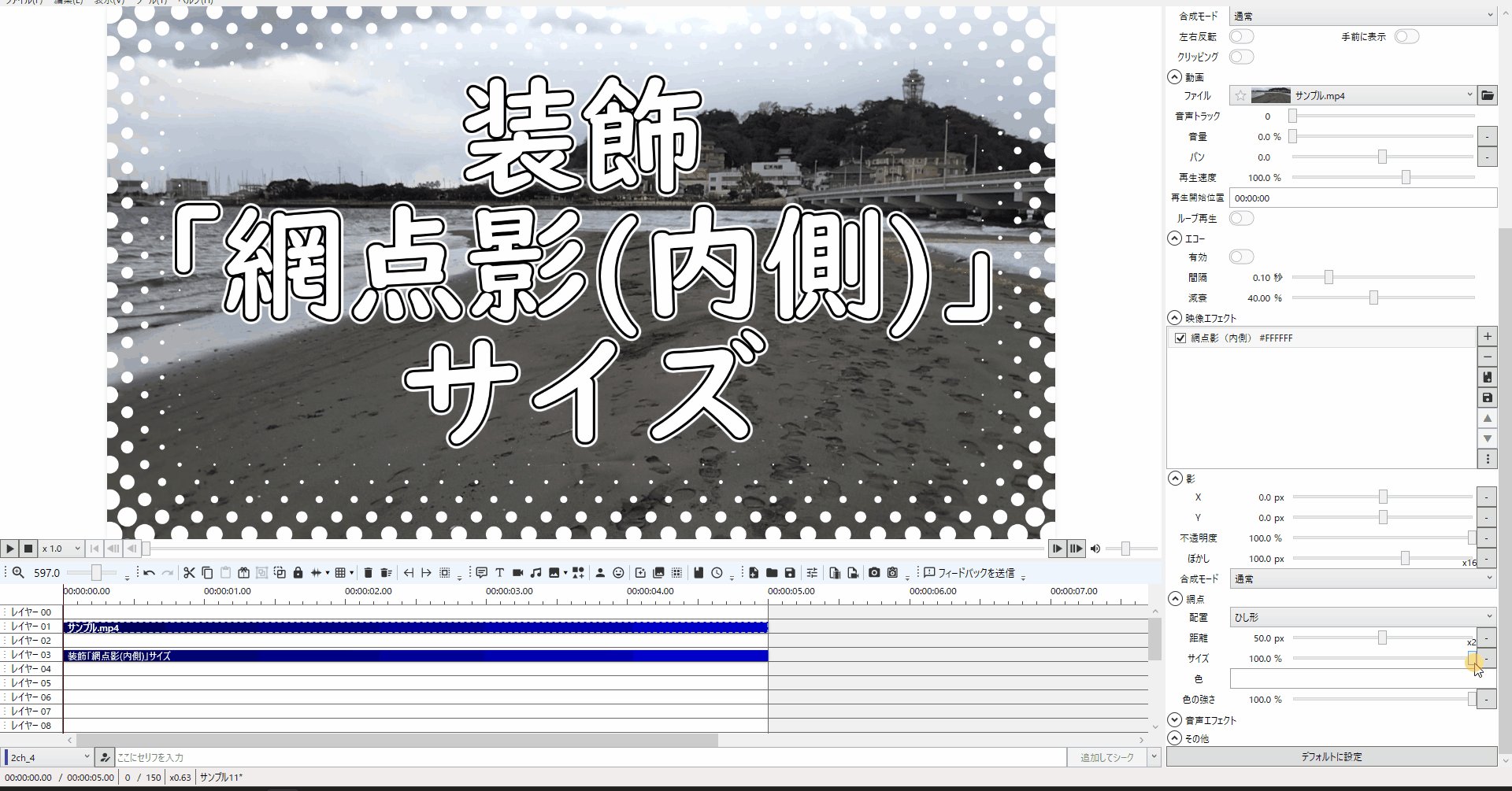
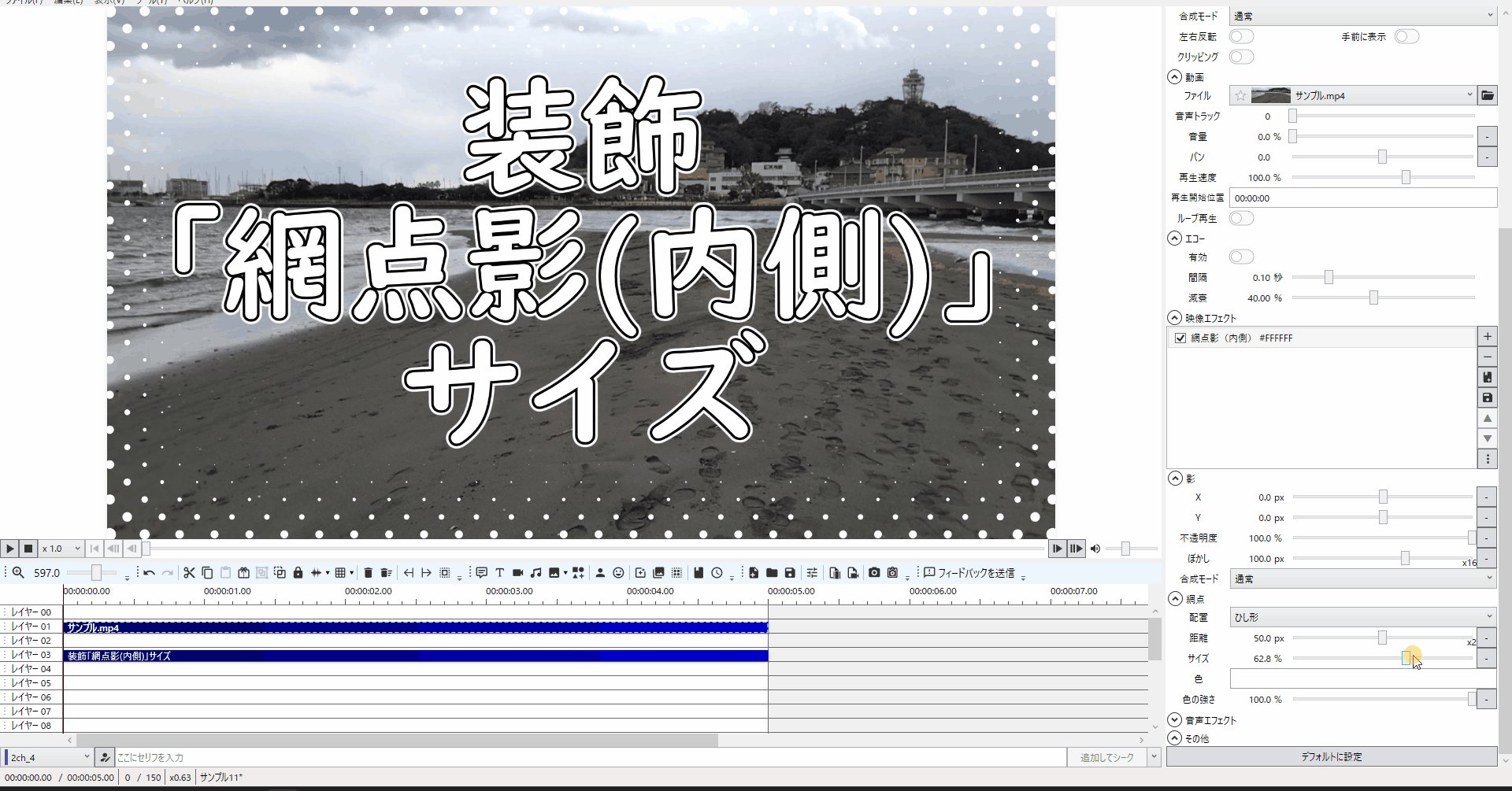
1-4.「網点影(内側)」エフェクトの「サイズ」の値を変更すると網点影(内側)のひとつひとつの点の大きさが変わります。
(分かりやすい様に「ぼかし」の初期値を「100」、「距離」を「50px」」にしています。)


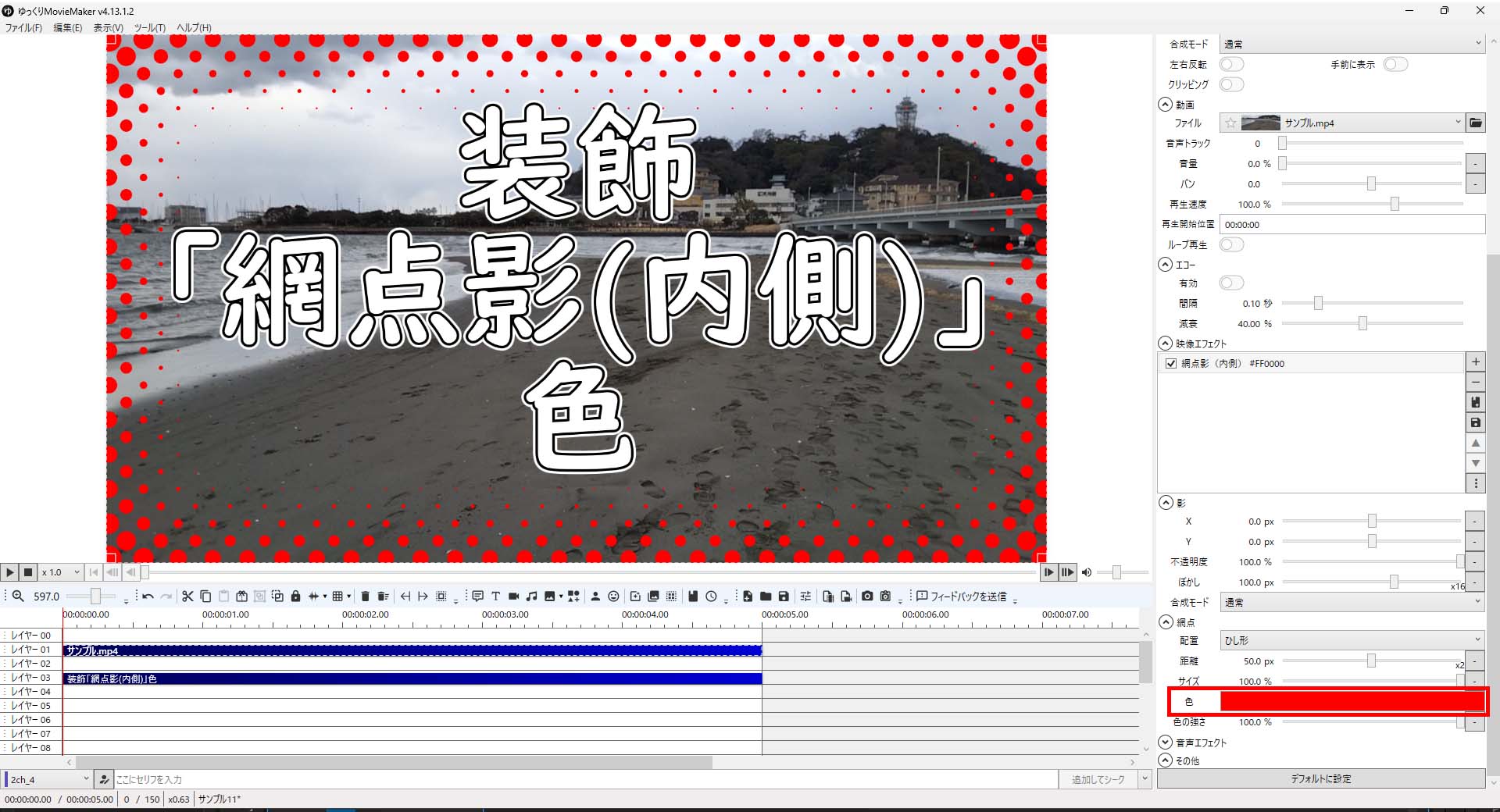
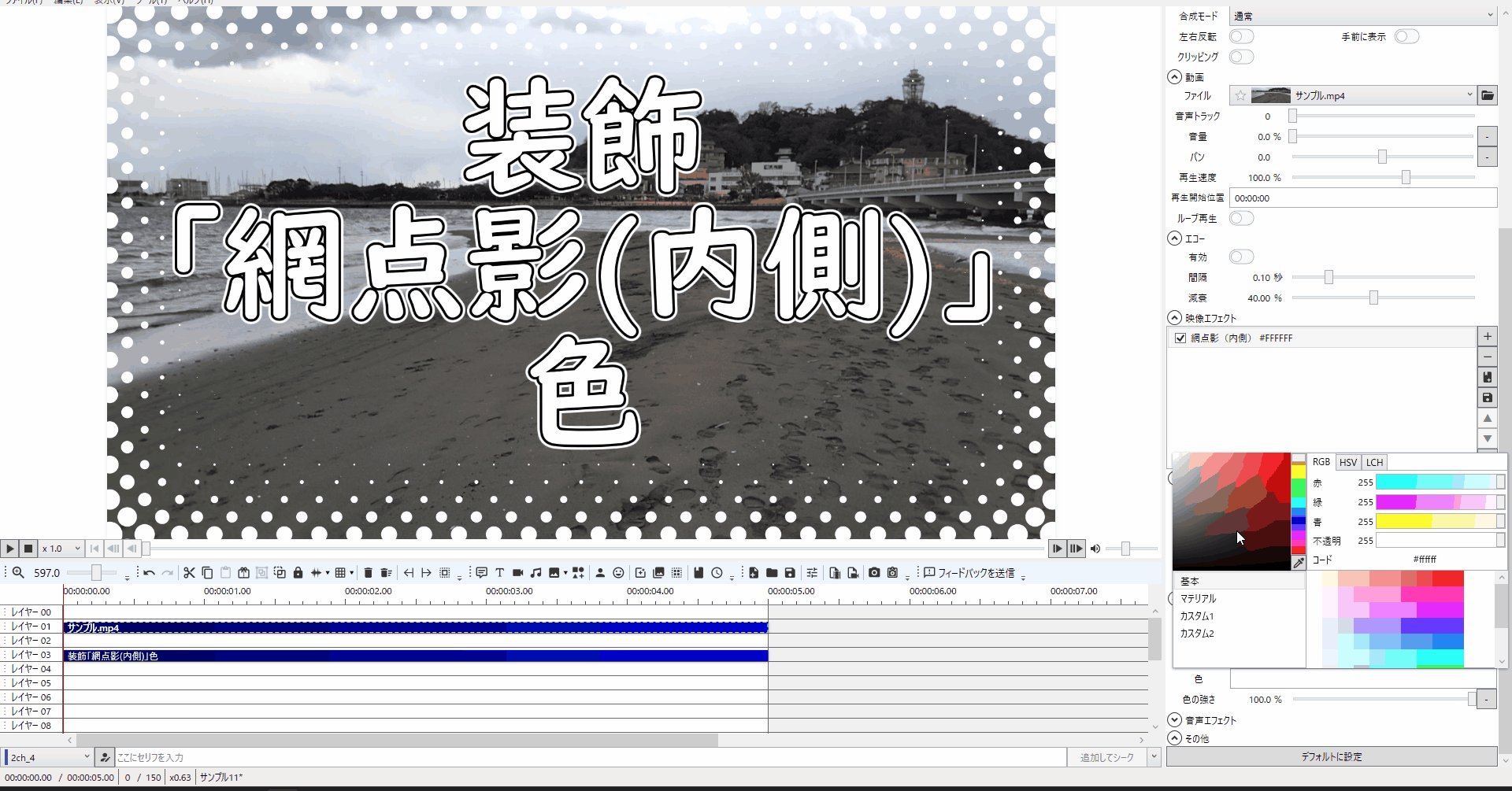
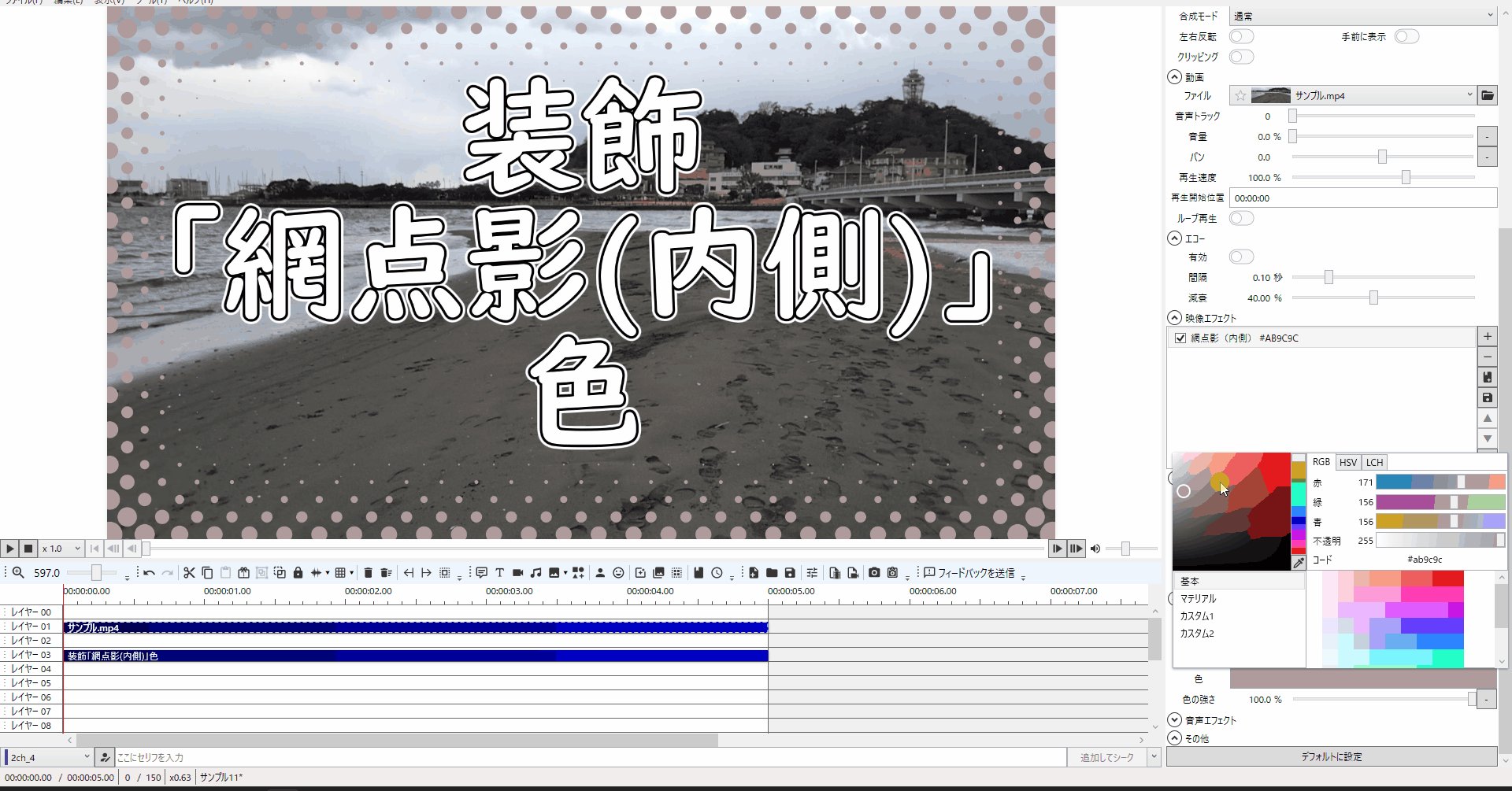
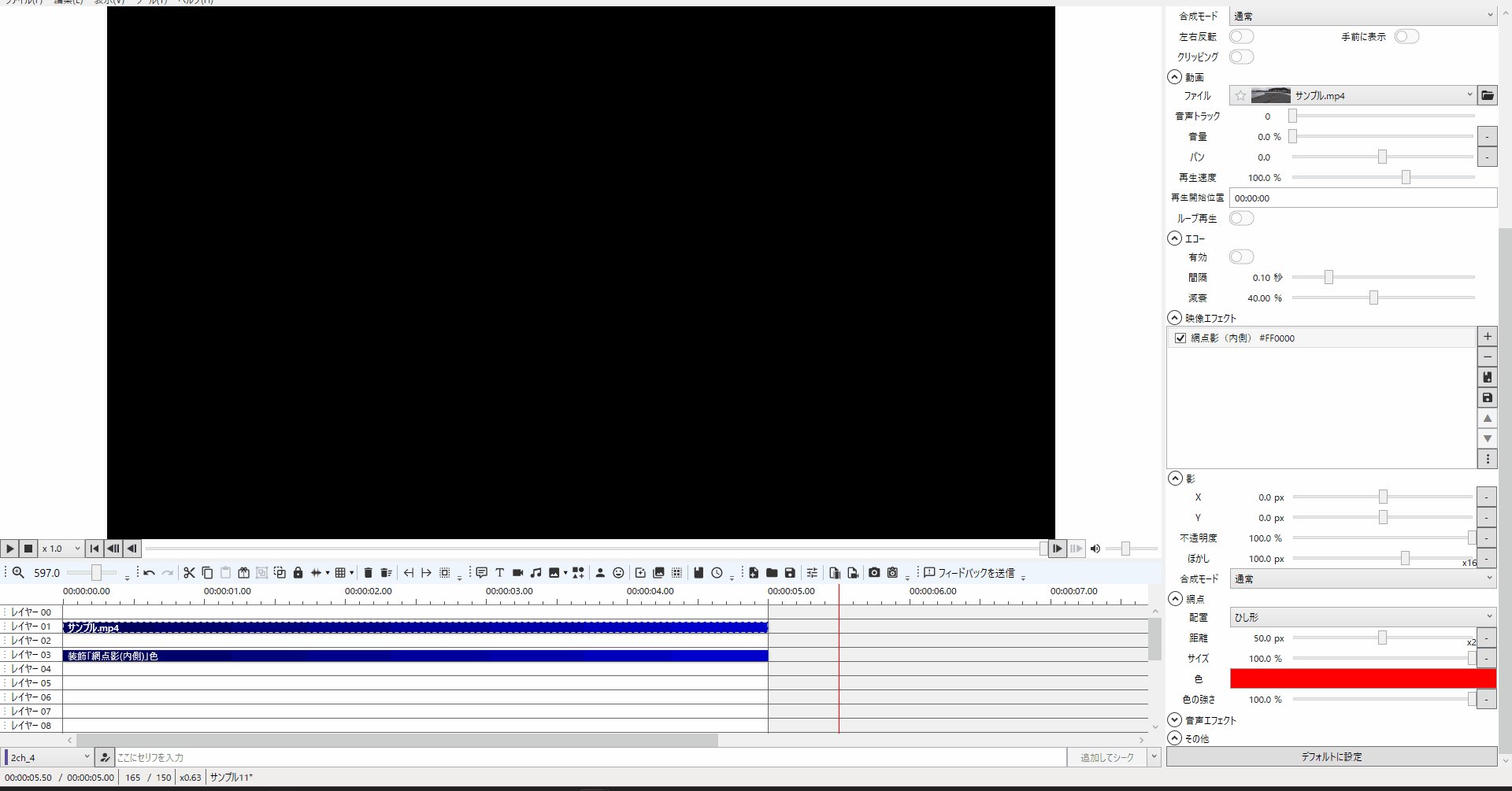
1-5.「網点影(内側)」エフェクトの「色」の値を変更すると網点影(内側)の色が変更されます。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


1-5.順番は前後しますが「網点影(内側)」エフェクトの「色の強さ」の値を変更すると不透明度の様に色の強さが変わります。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


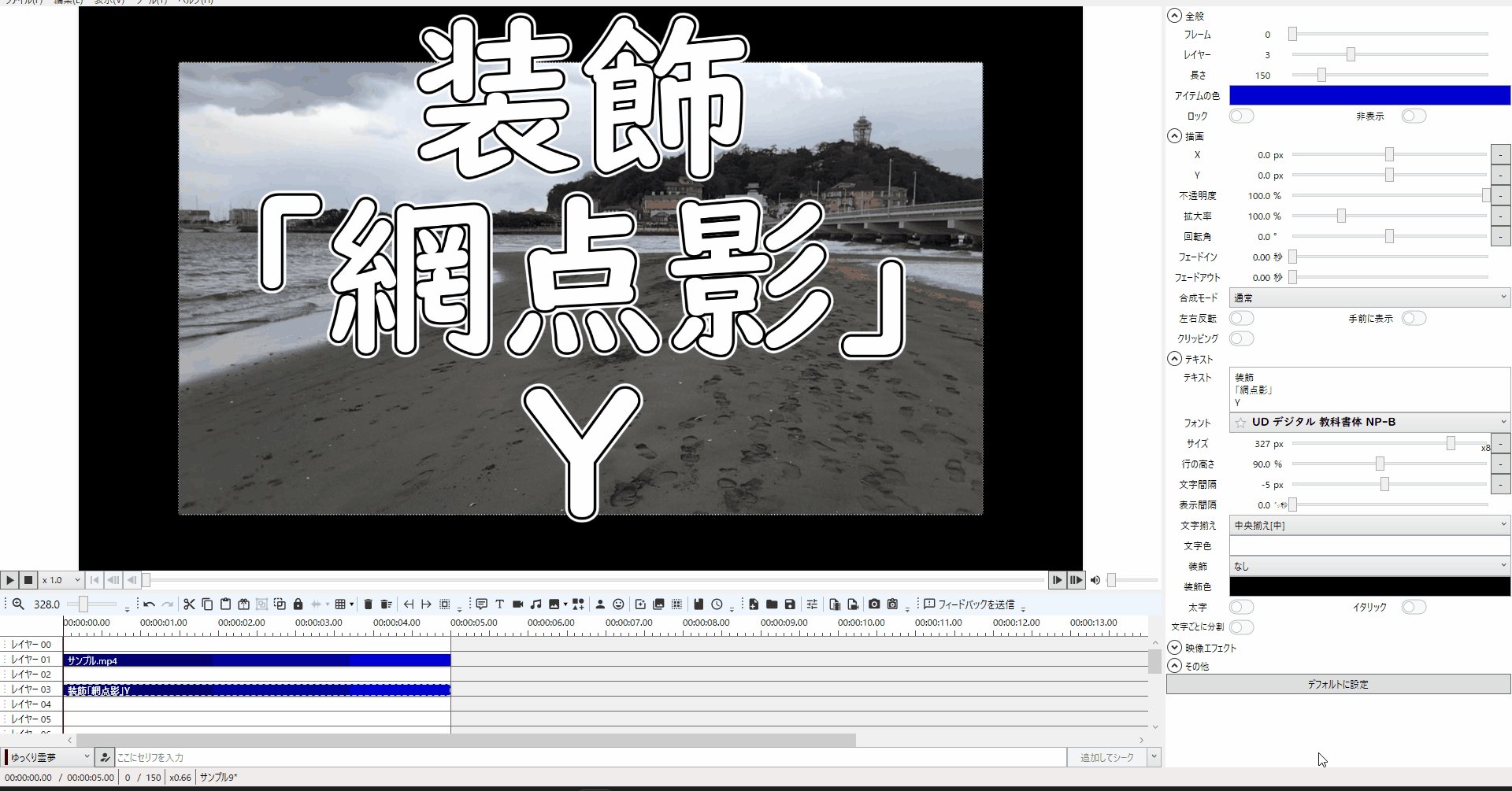
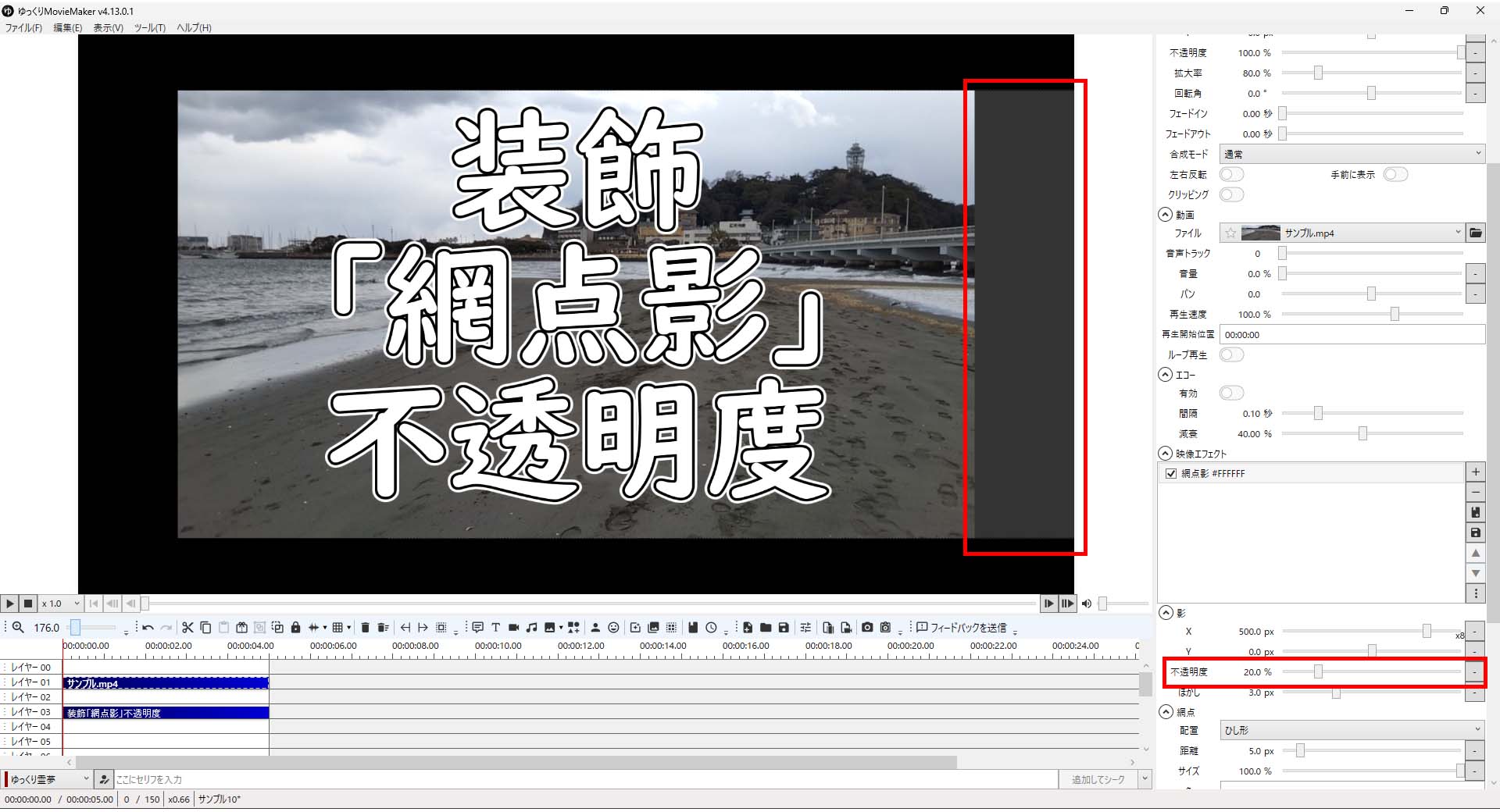
「装飾」エフェクトの「網点影」を使おう
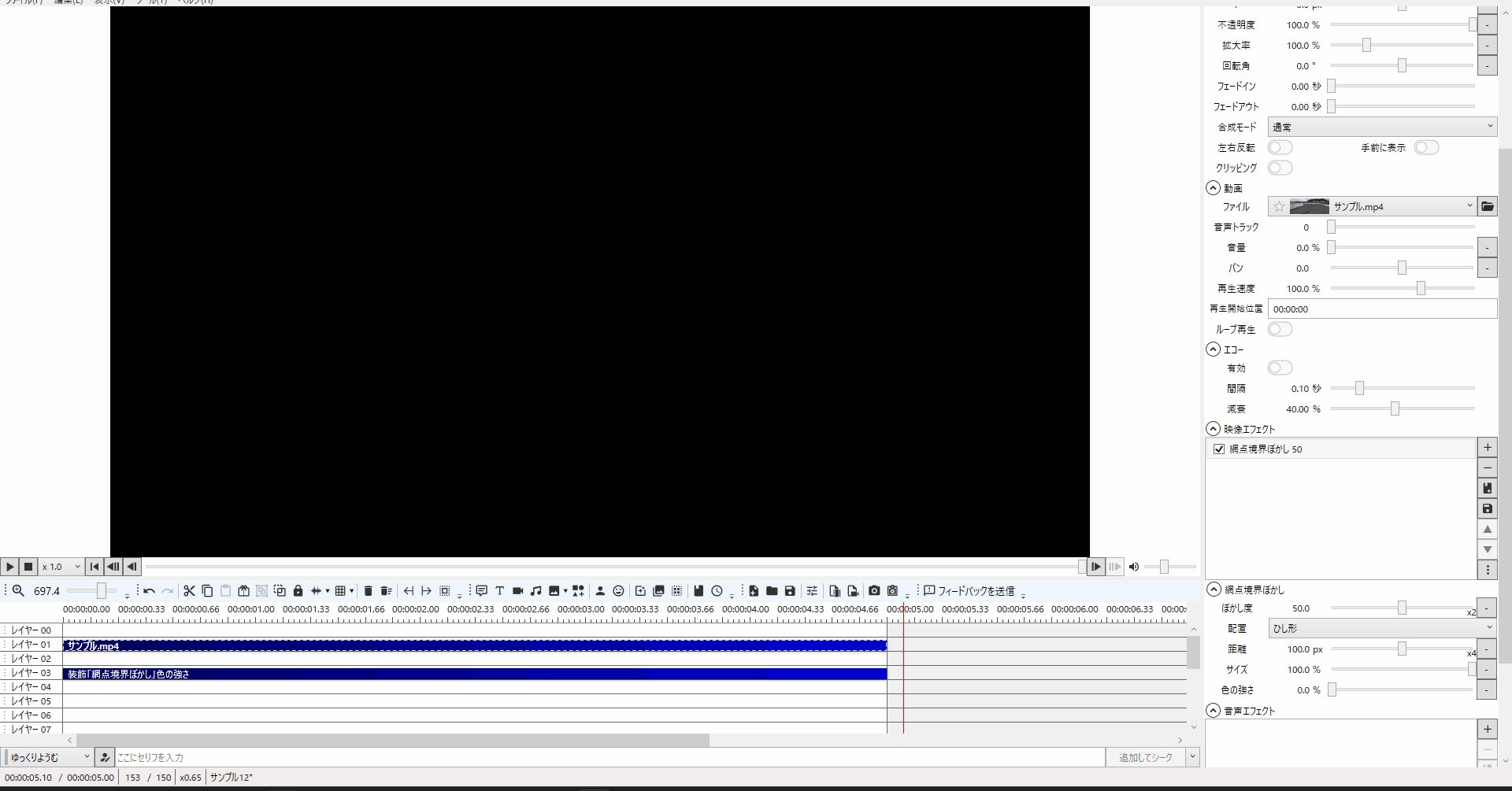
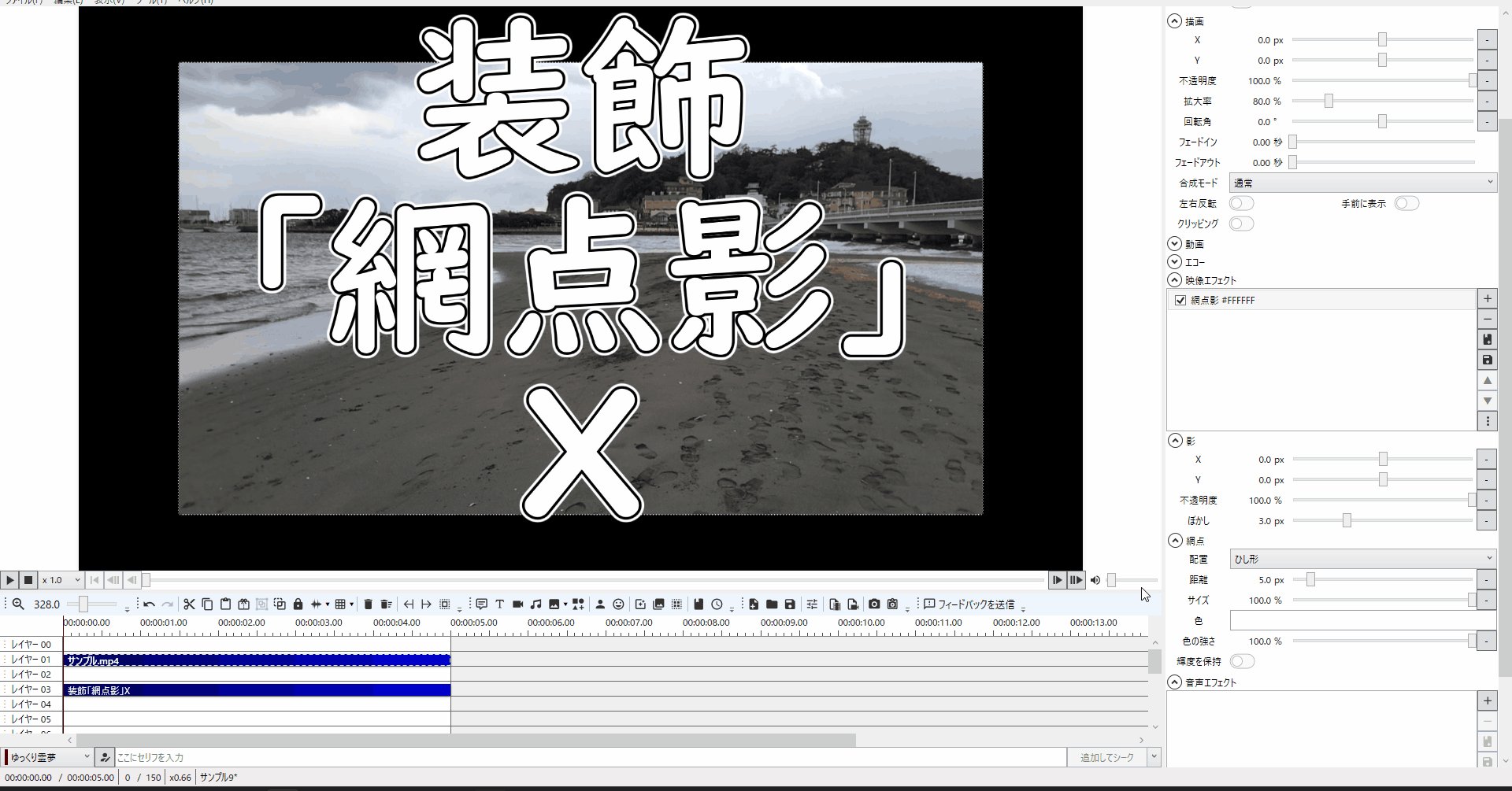
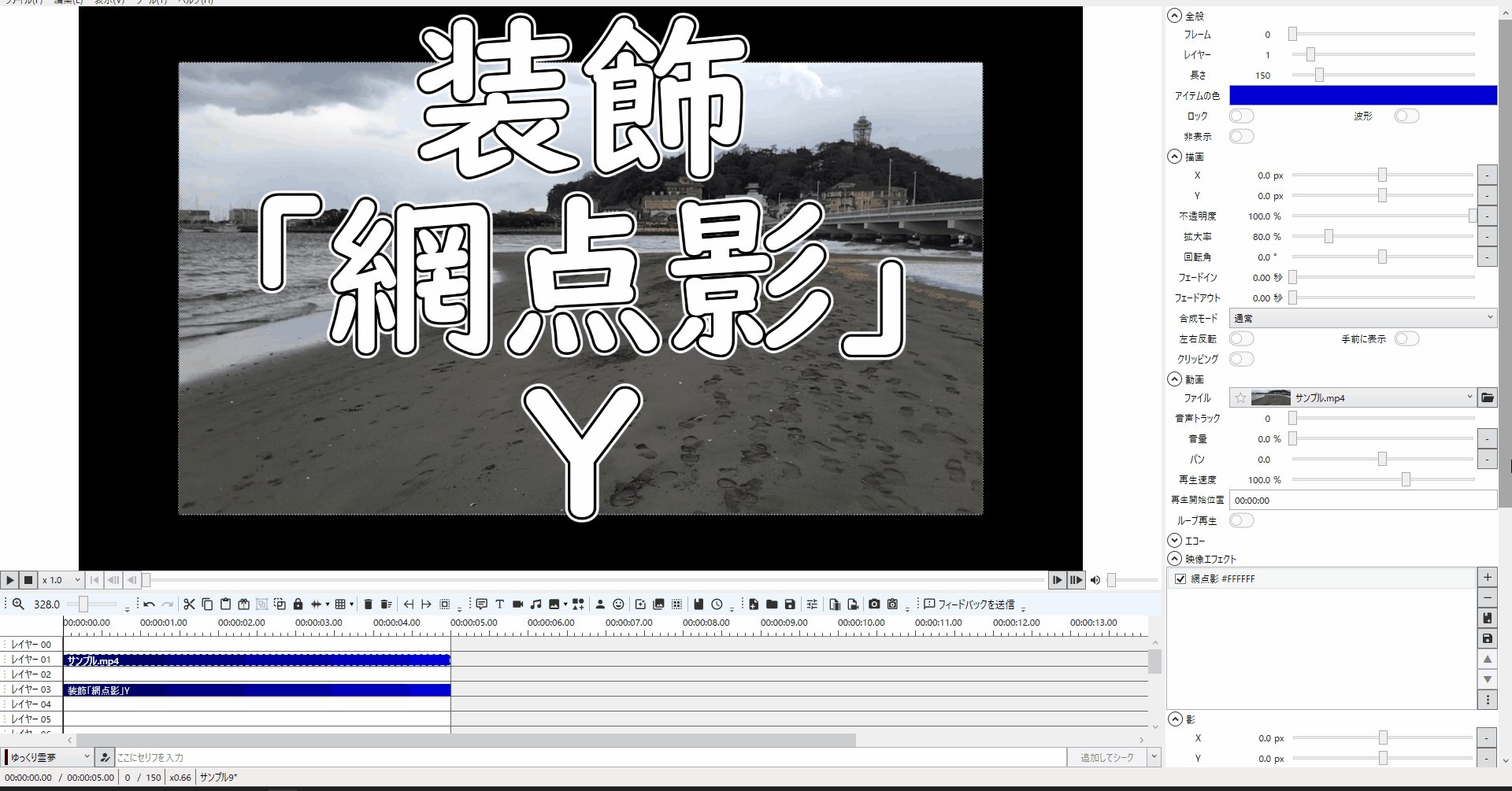
1-1.エフェクトは画面右側にあり「網点影」はエフェクトの中の「装飾」に格納されています。

1-2.「装飾」を開いたら「網点影」を適用させたいアイテムに適用させます。

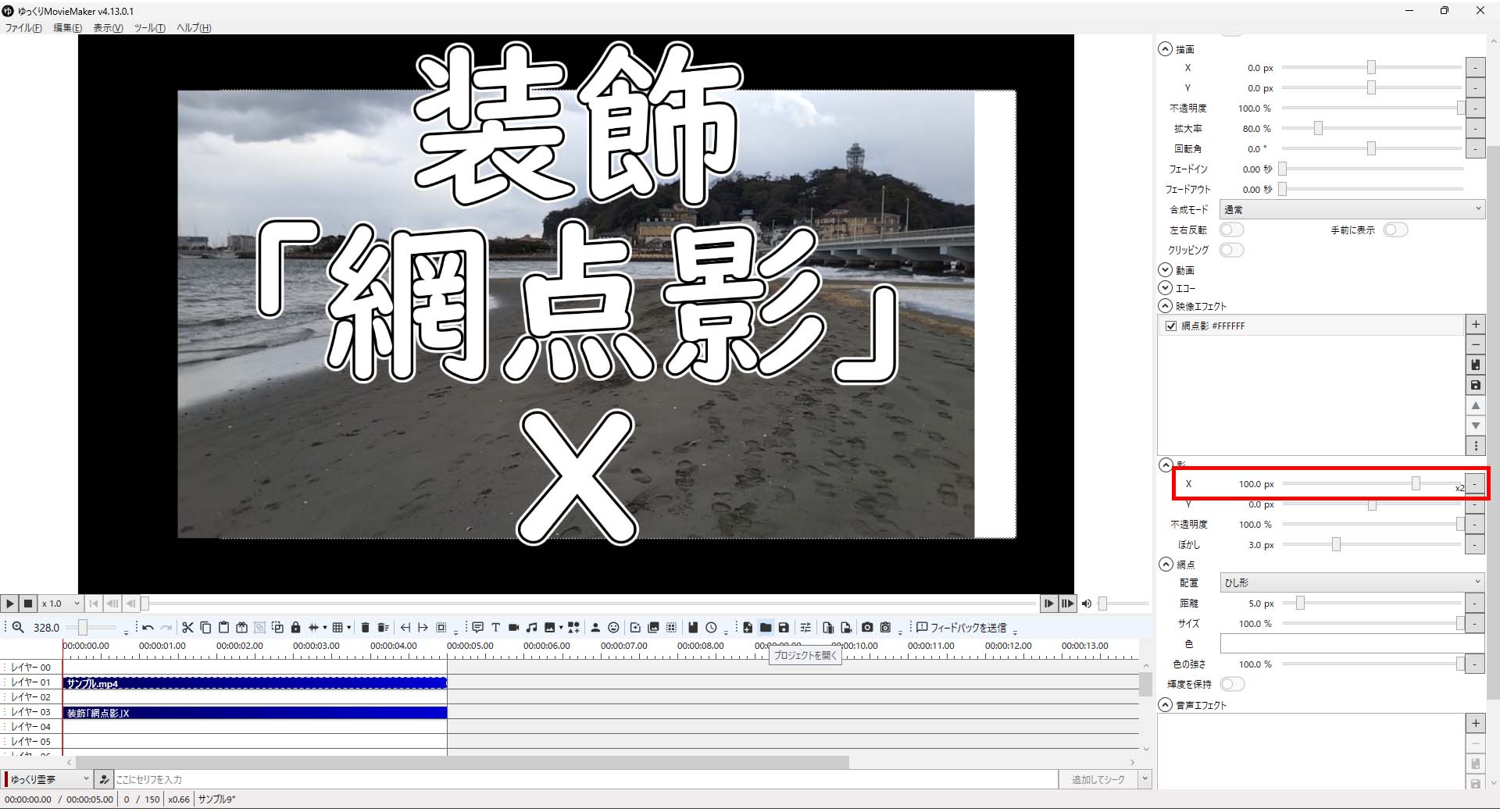
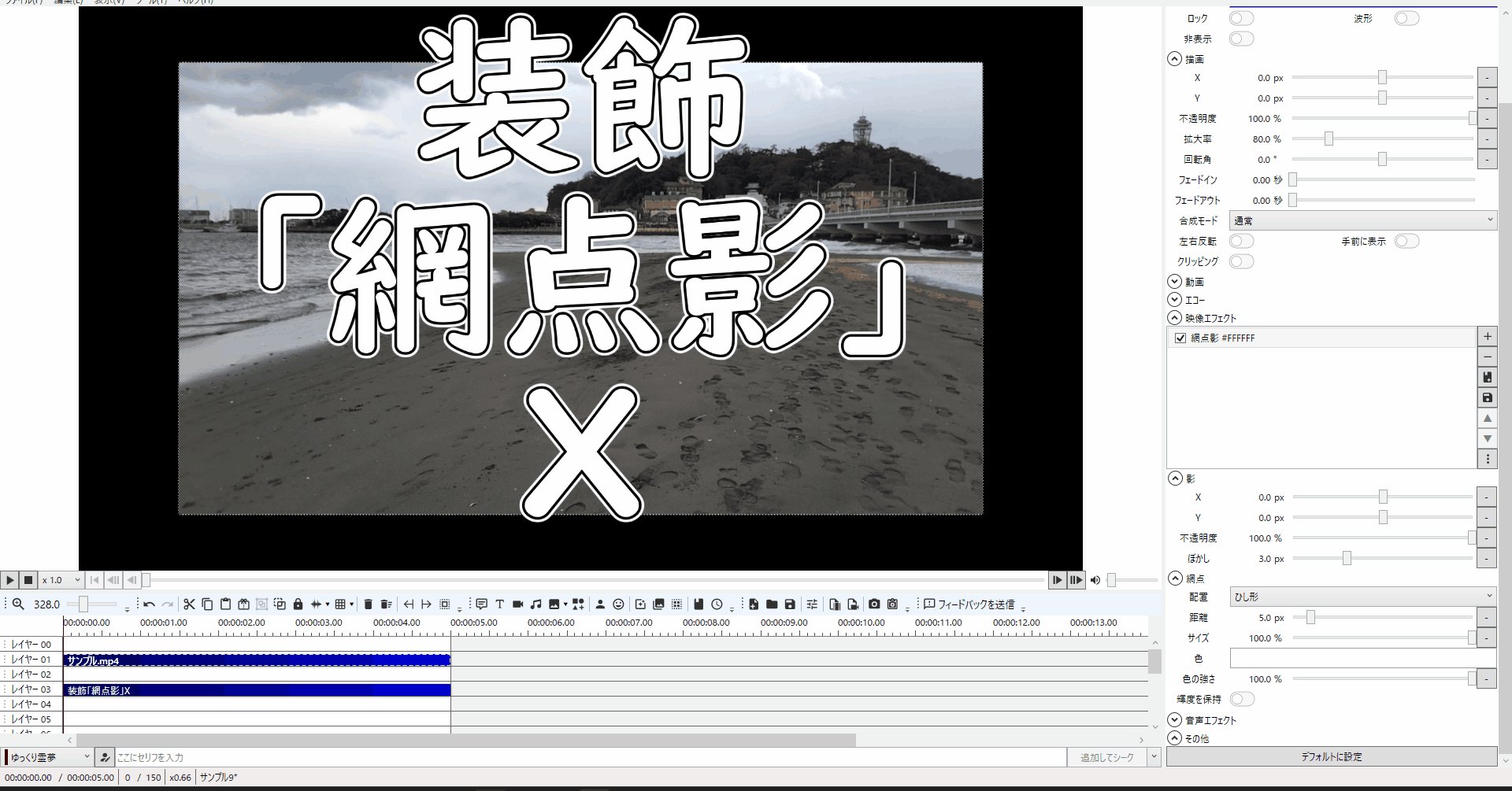
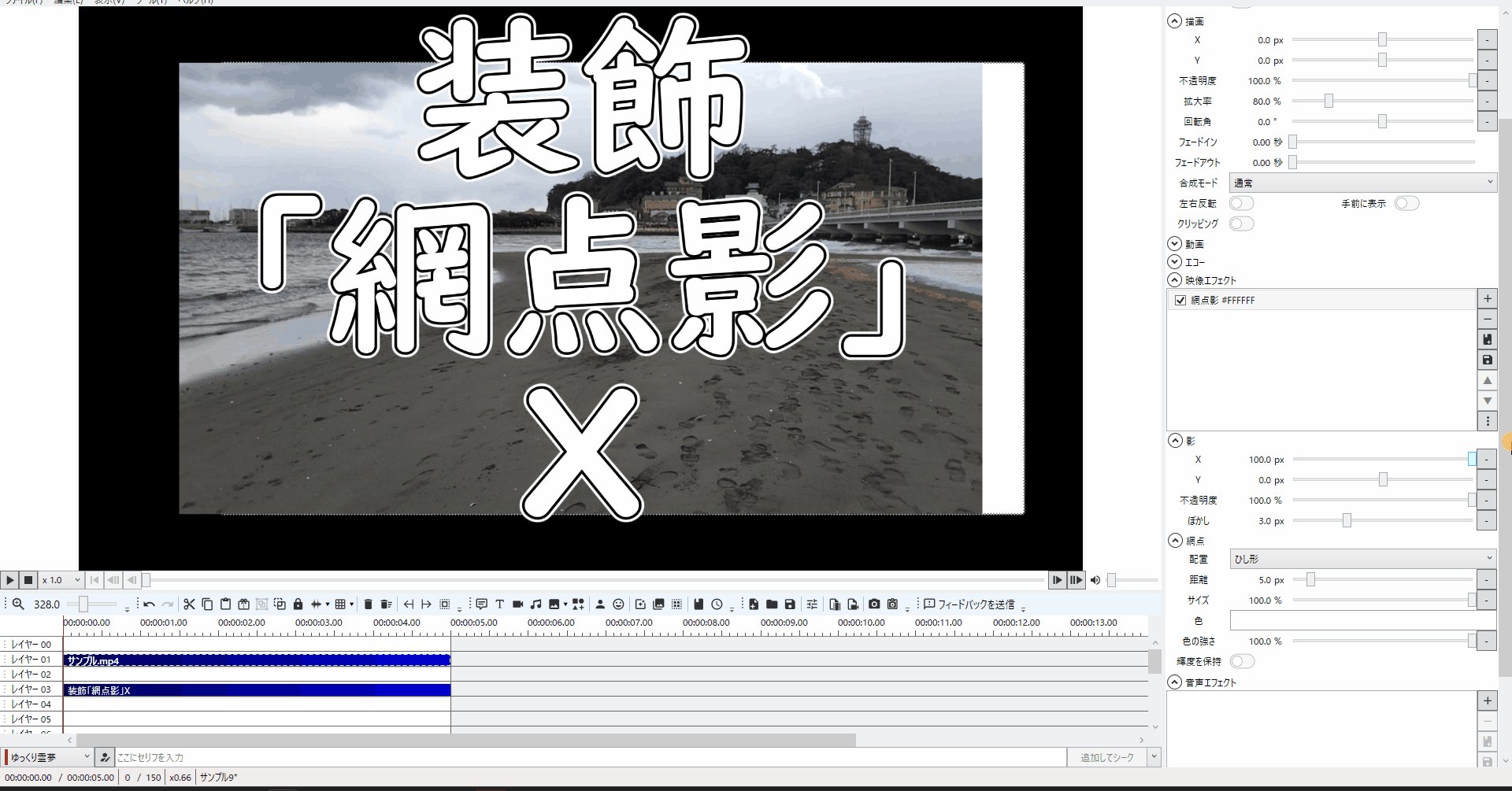
1-3.「網点影」エフェクトの「X」を適用すると横方向に影を付与することができます。
(分かりやすい様に動画アイテムを縮小しています。)


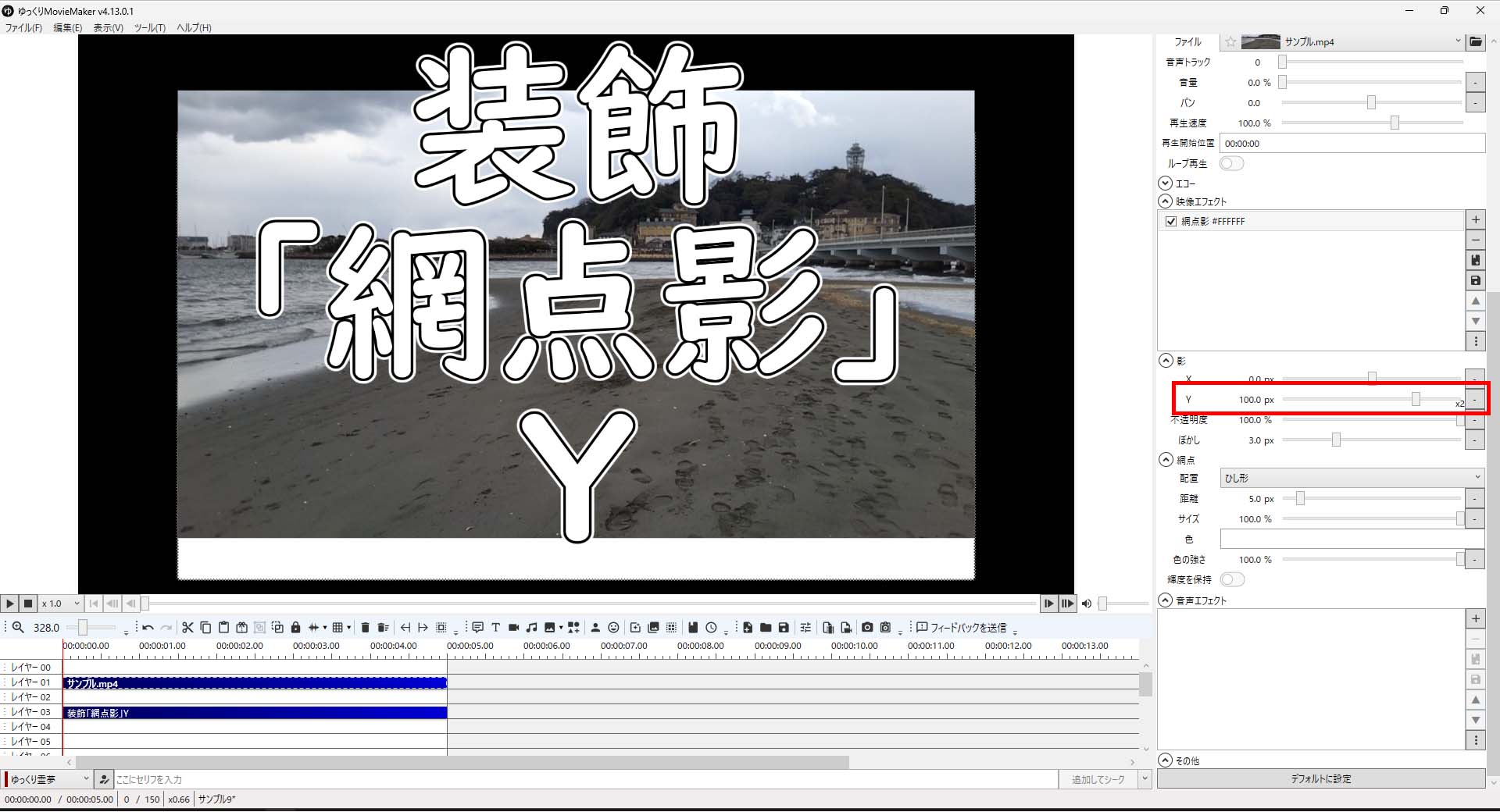
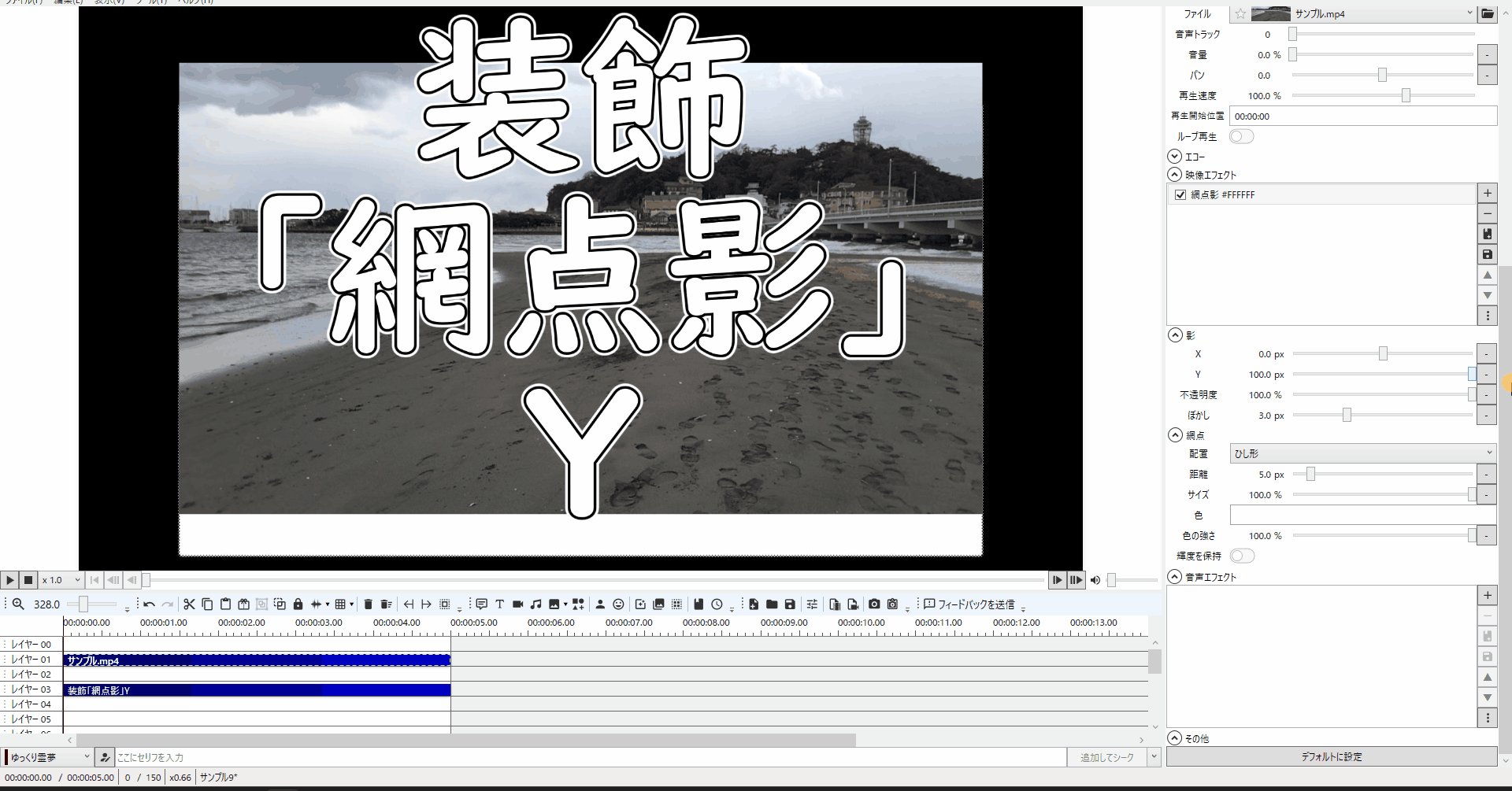
1-4.「網点影」エフェクトの「Y」を適用すると縦方向に影を付与することができます。
(分かりやすい様に動画アイテムを縮小しています。)


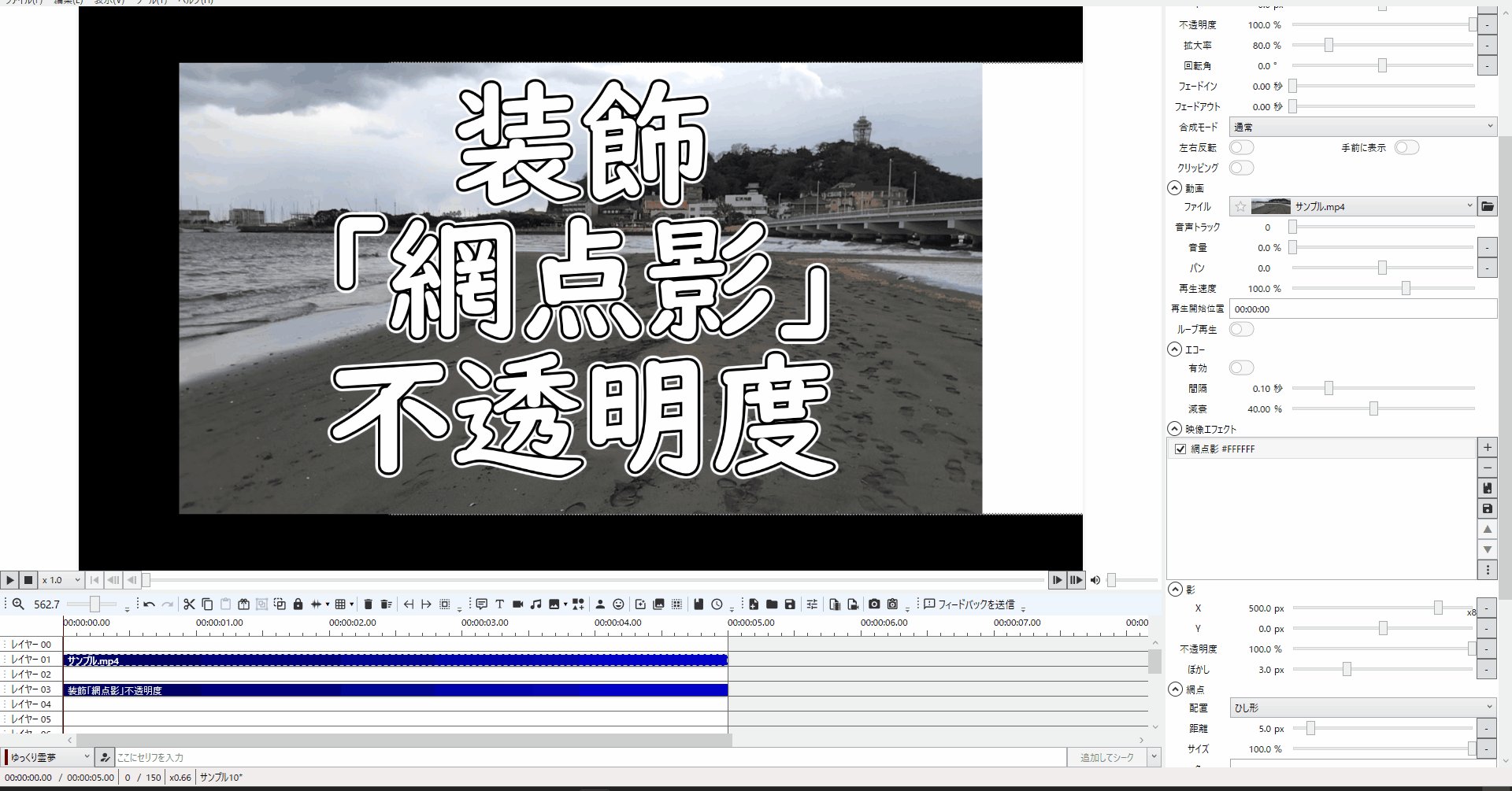
1-3.「網点影」エフェクトの「不透明度」の値を変更すると網点影エフェクトの透明度を変更することができます。
(分かりやすい様に「X」を「500」にしています。)


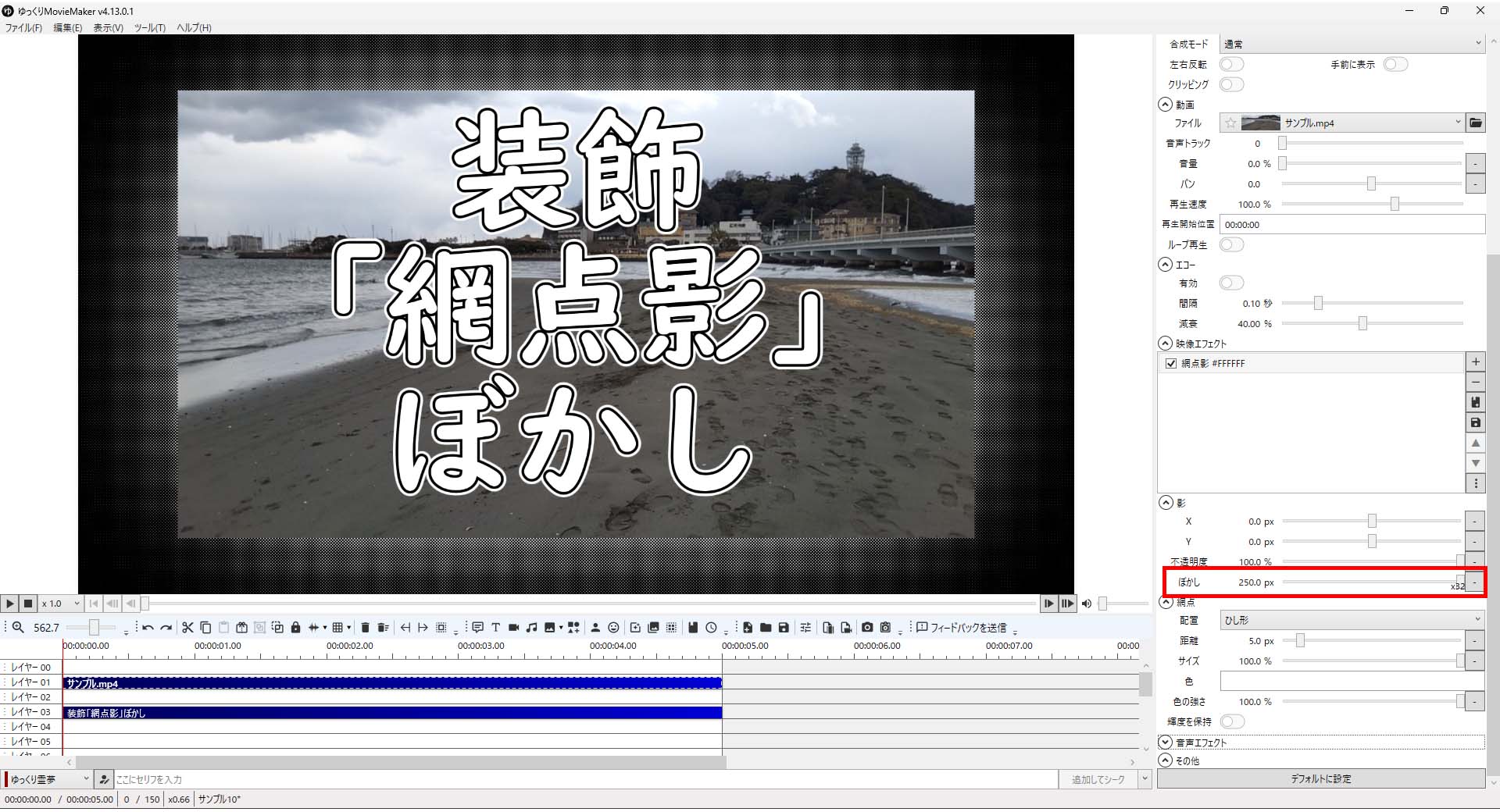
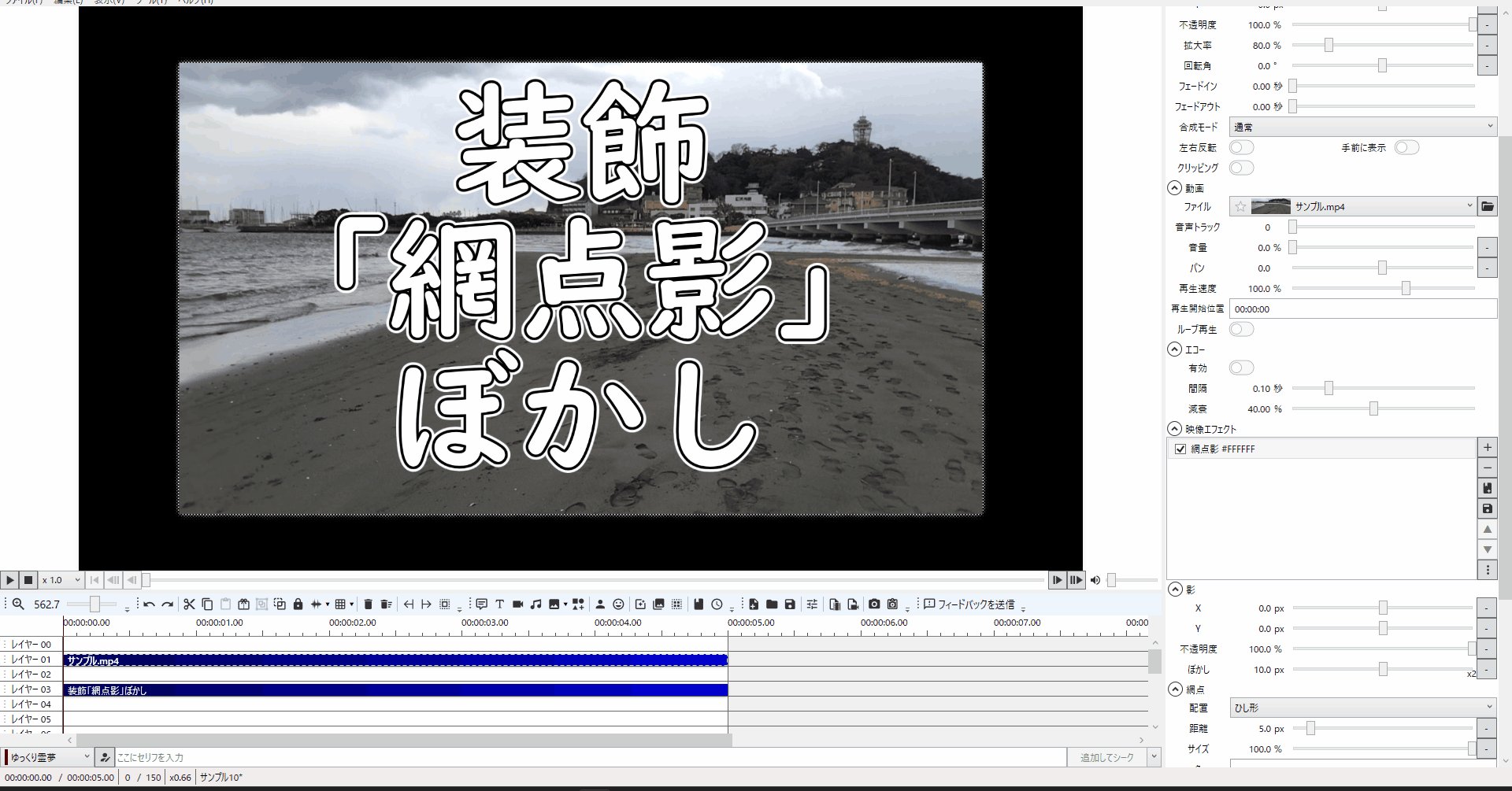
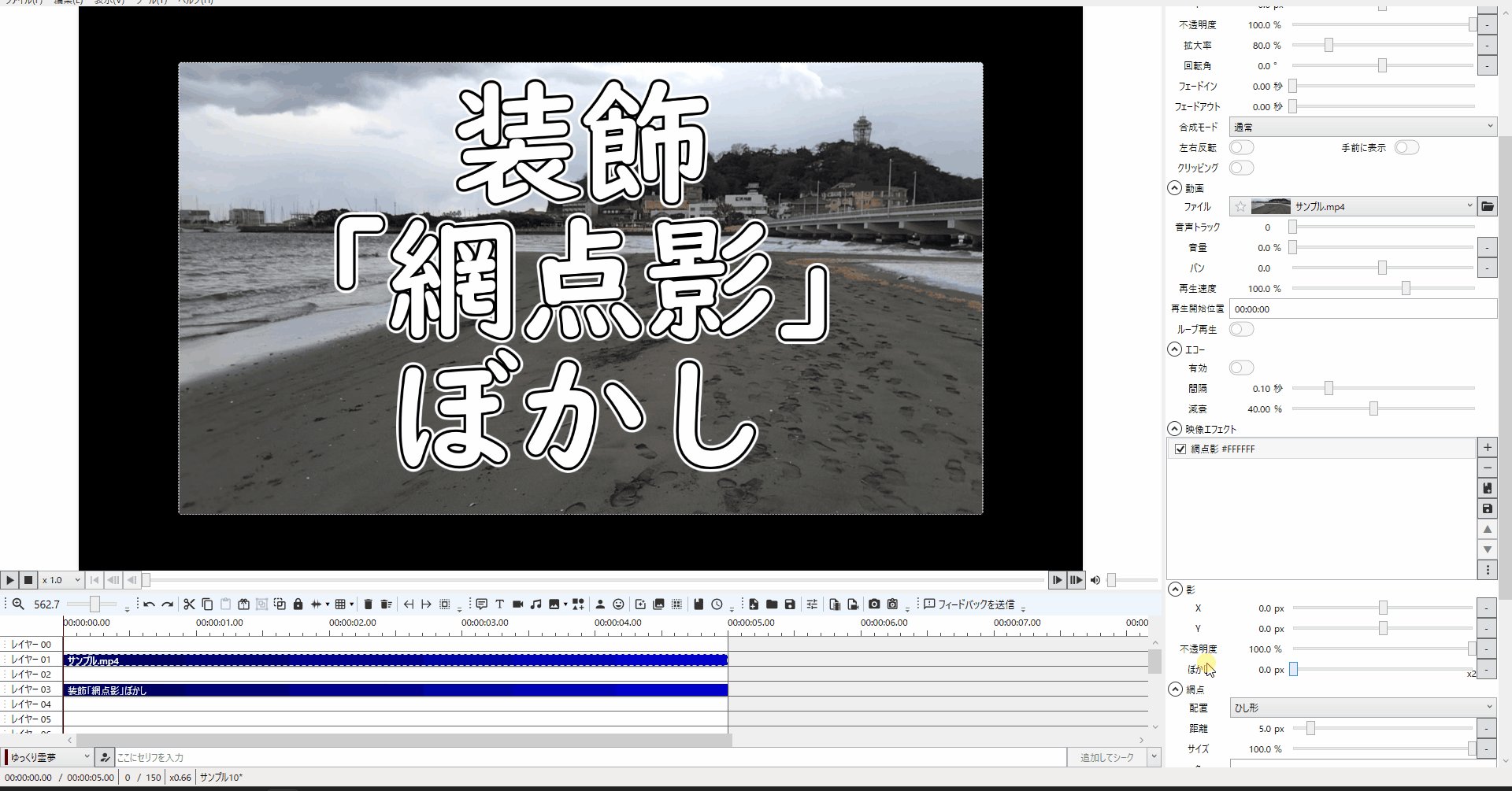
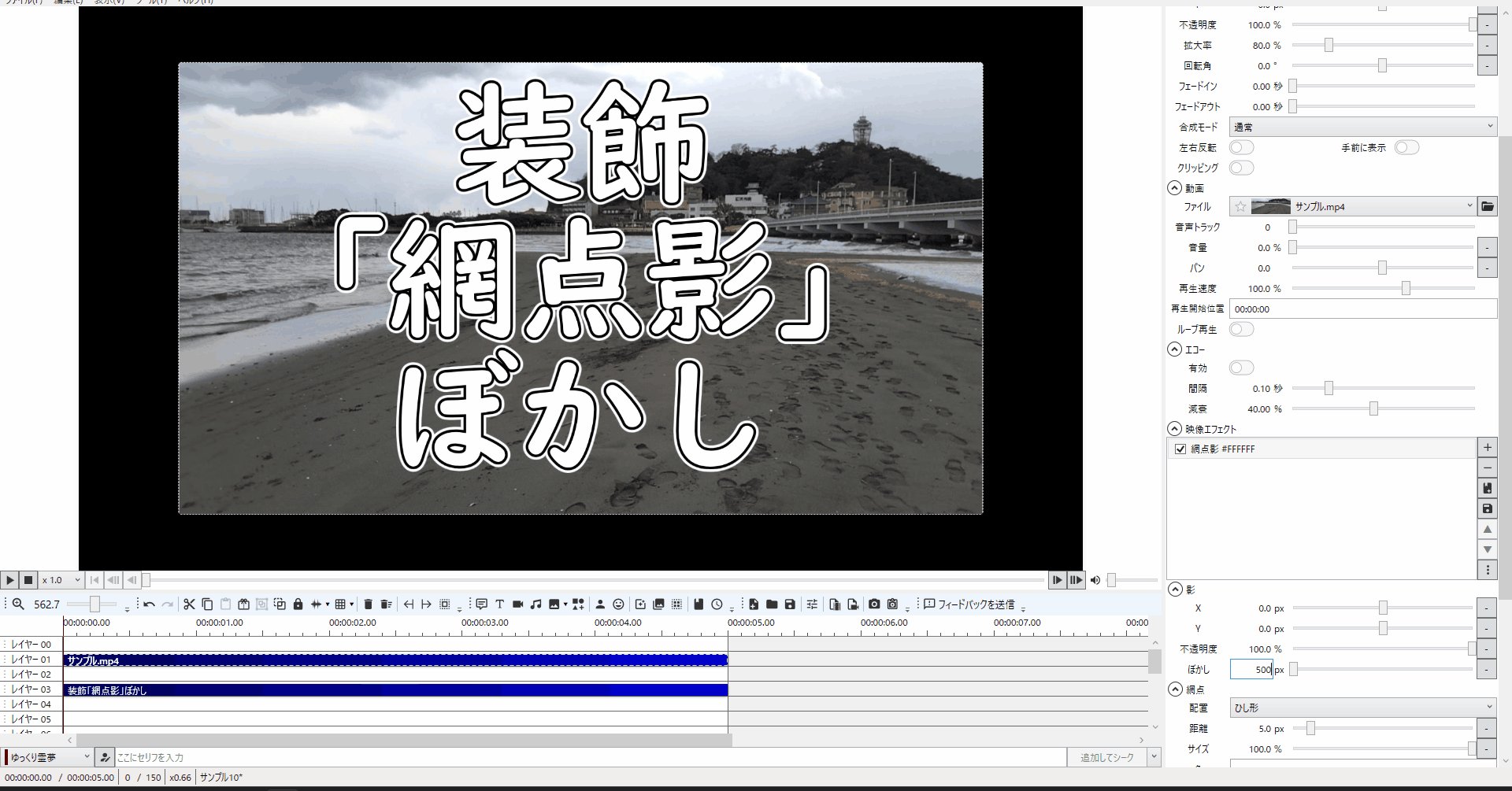
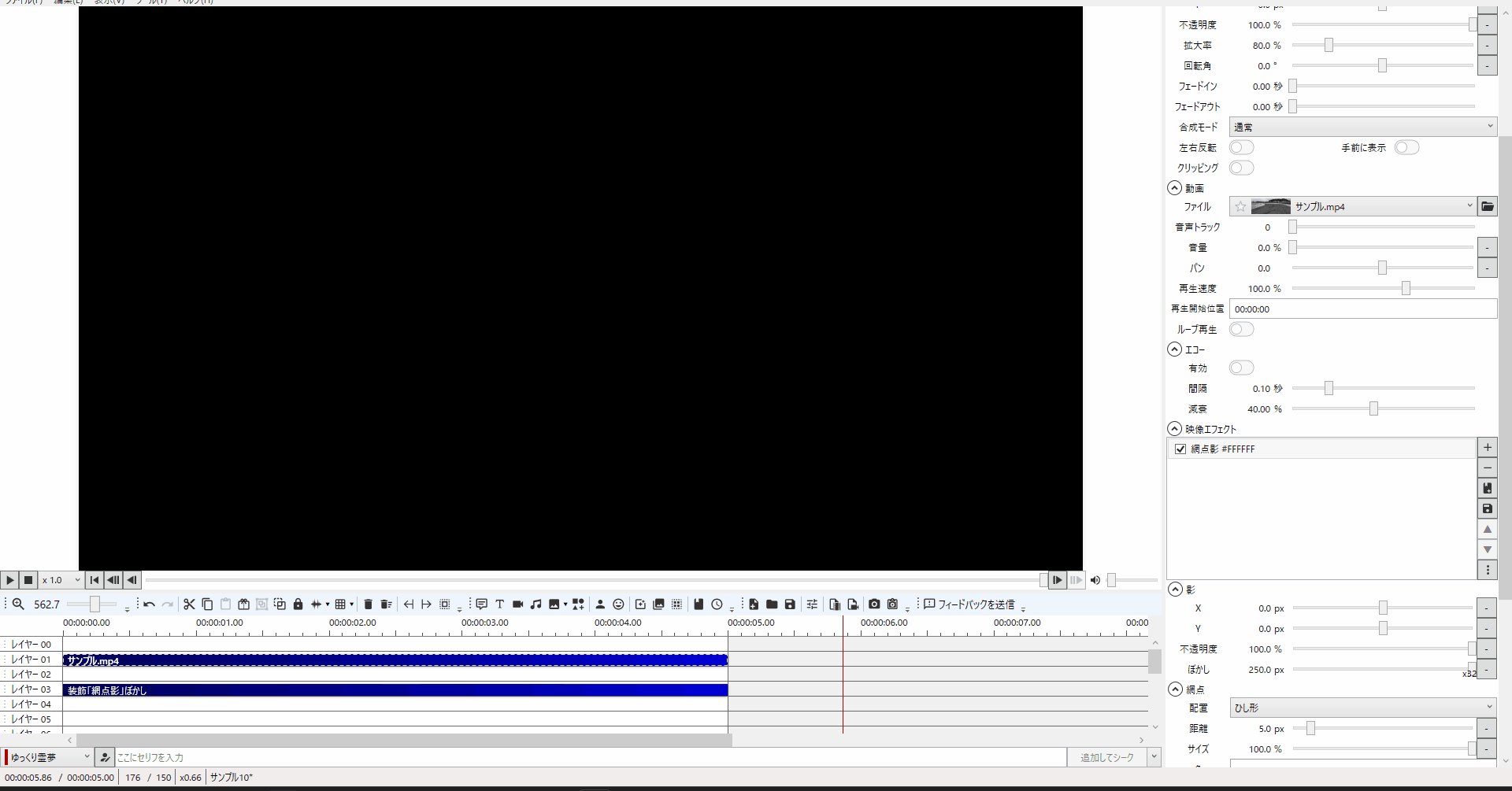
1-4.「網点影」エフェクトの「ぼかし」の値を変更すると網点影の範囲を変更することができます。


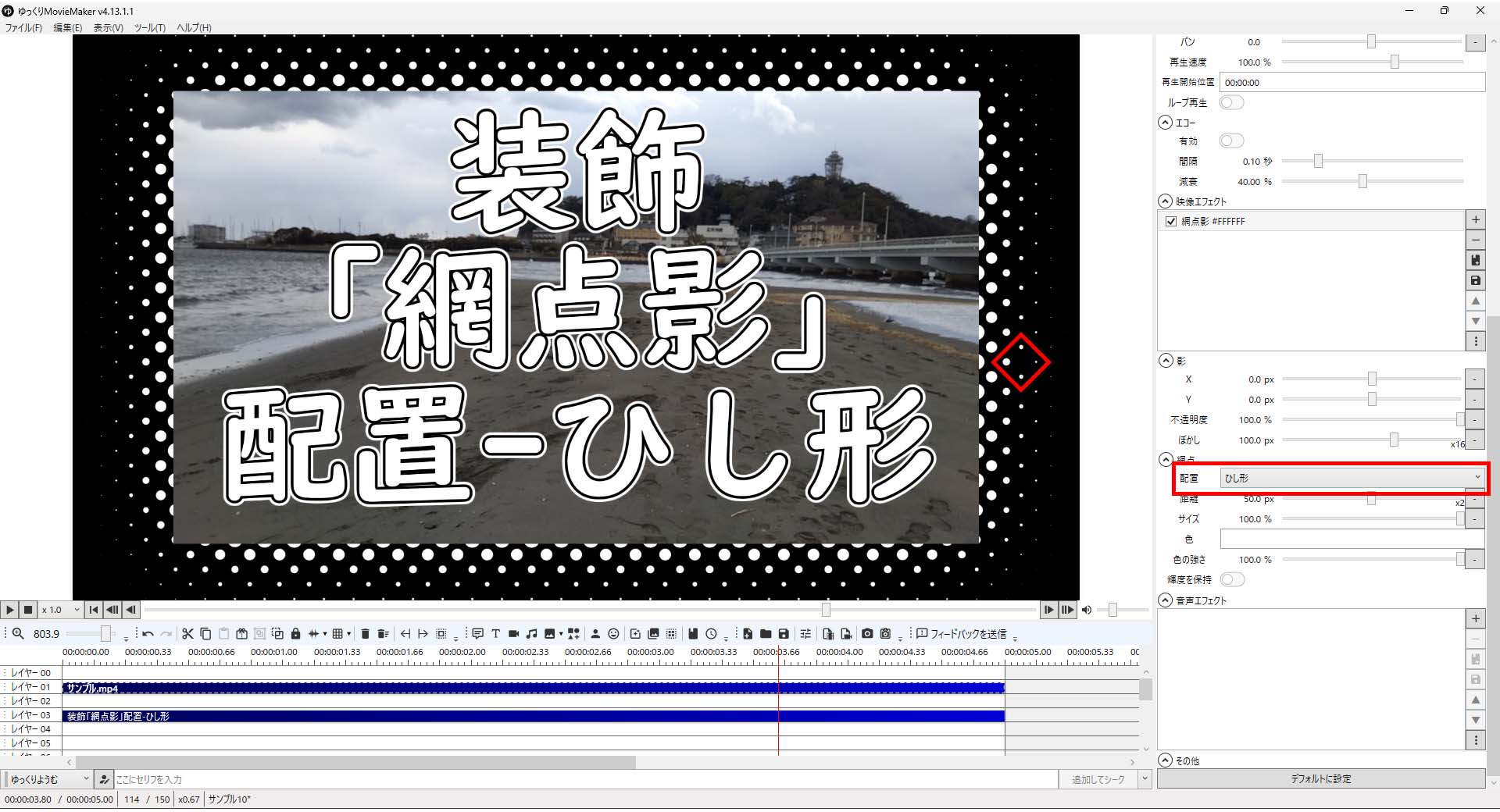
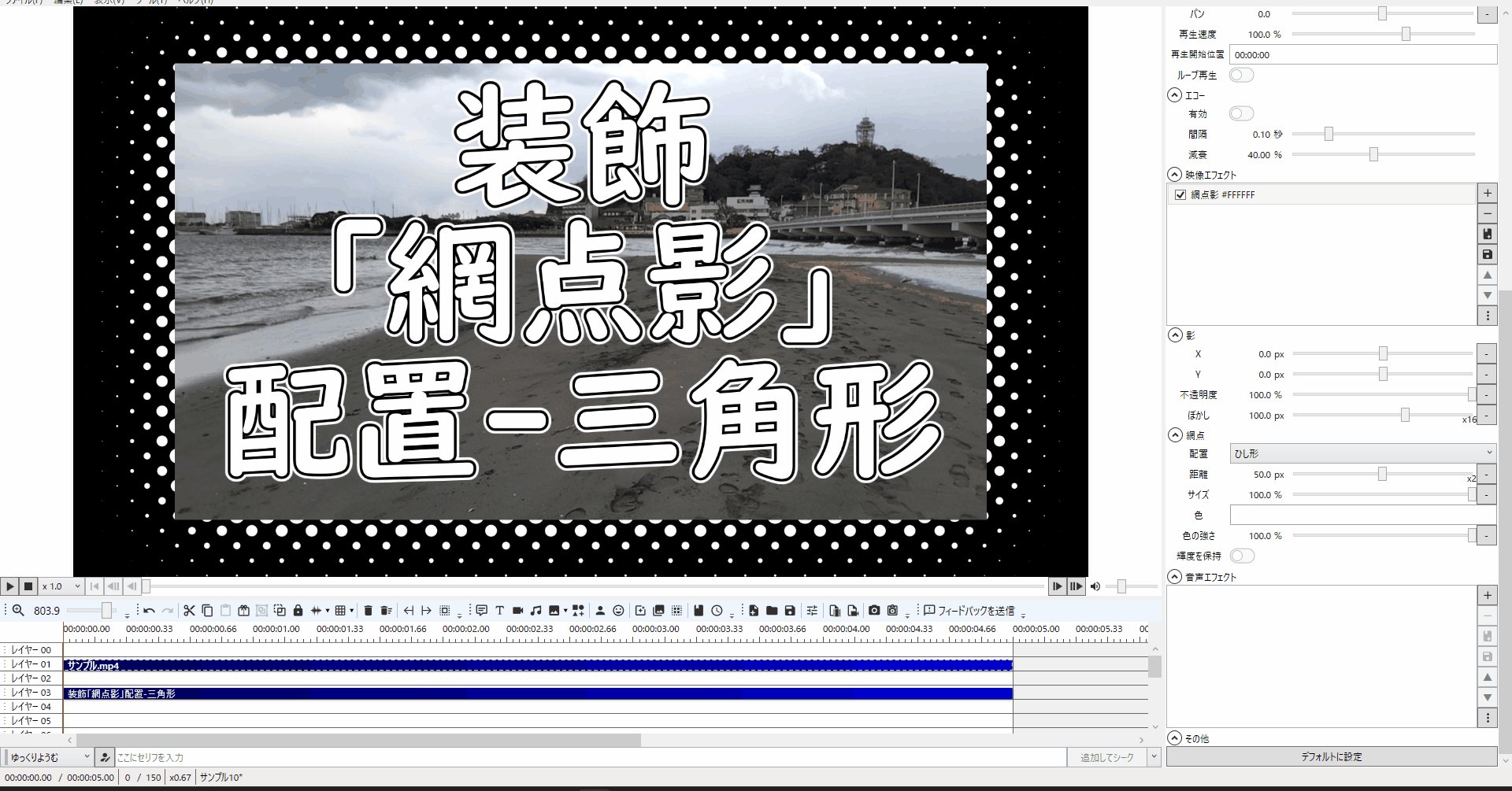
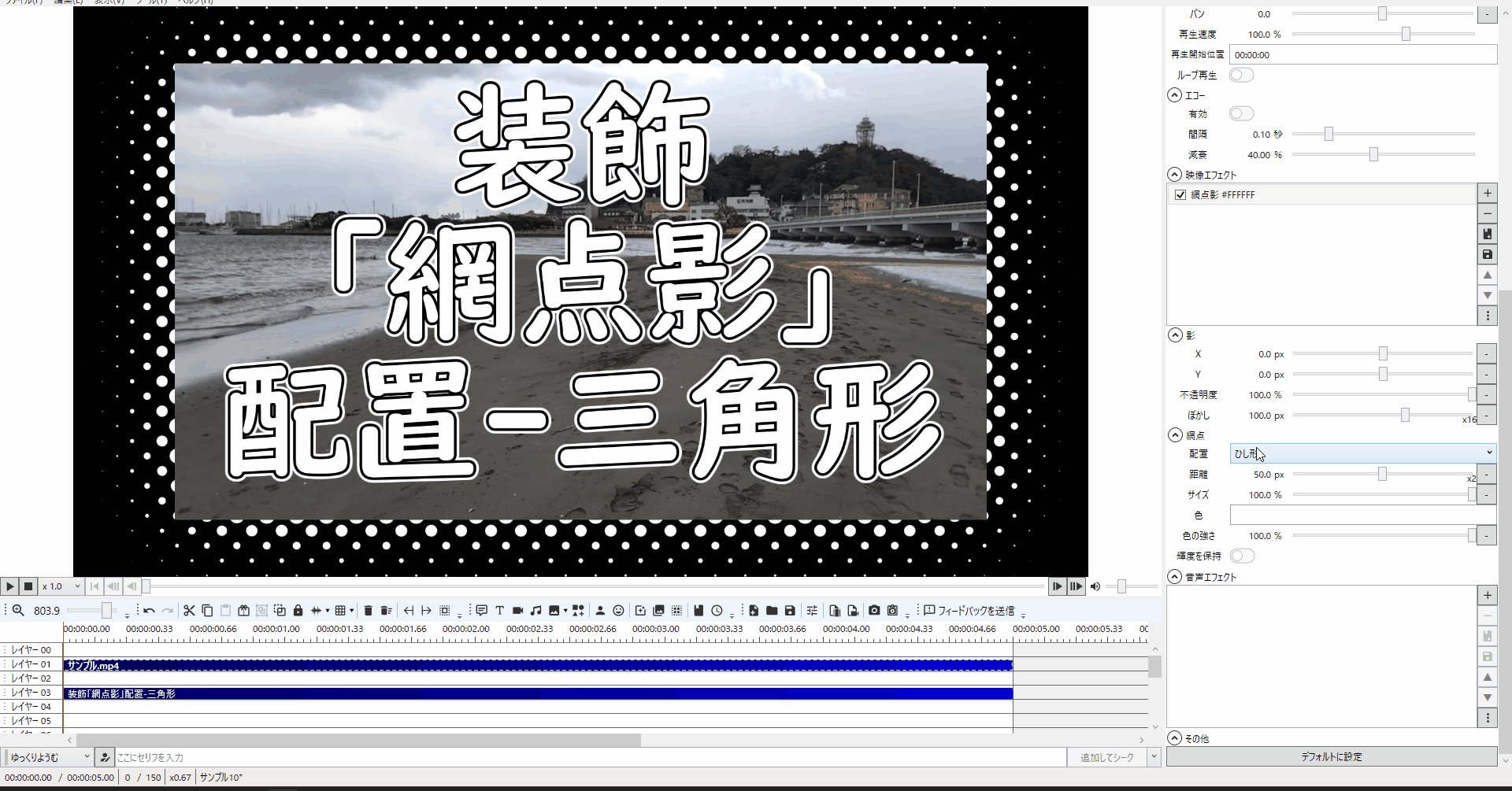
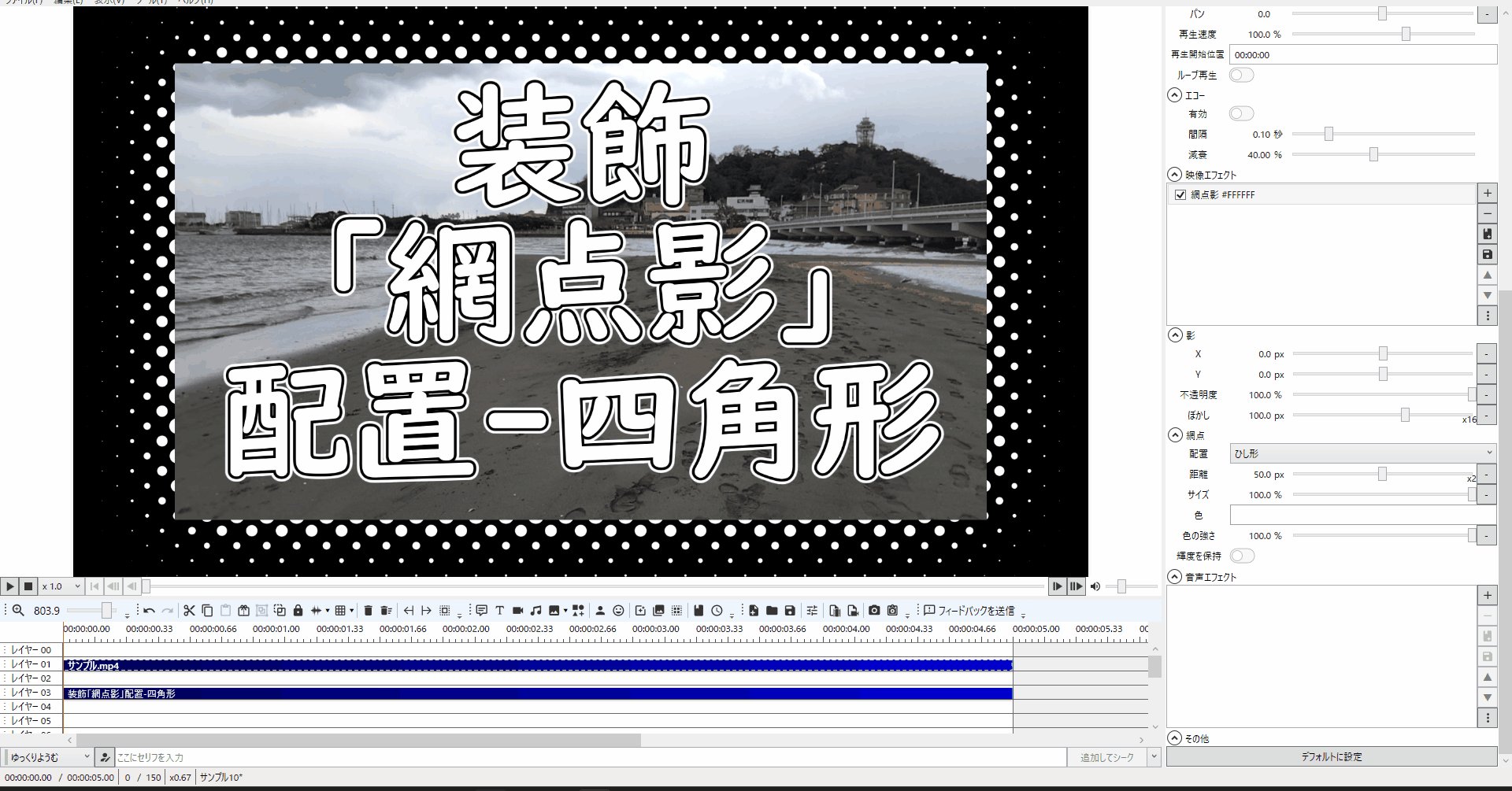
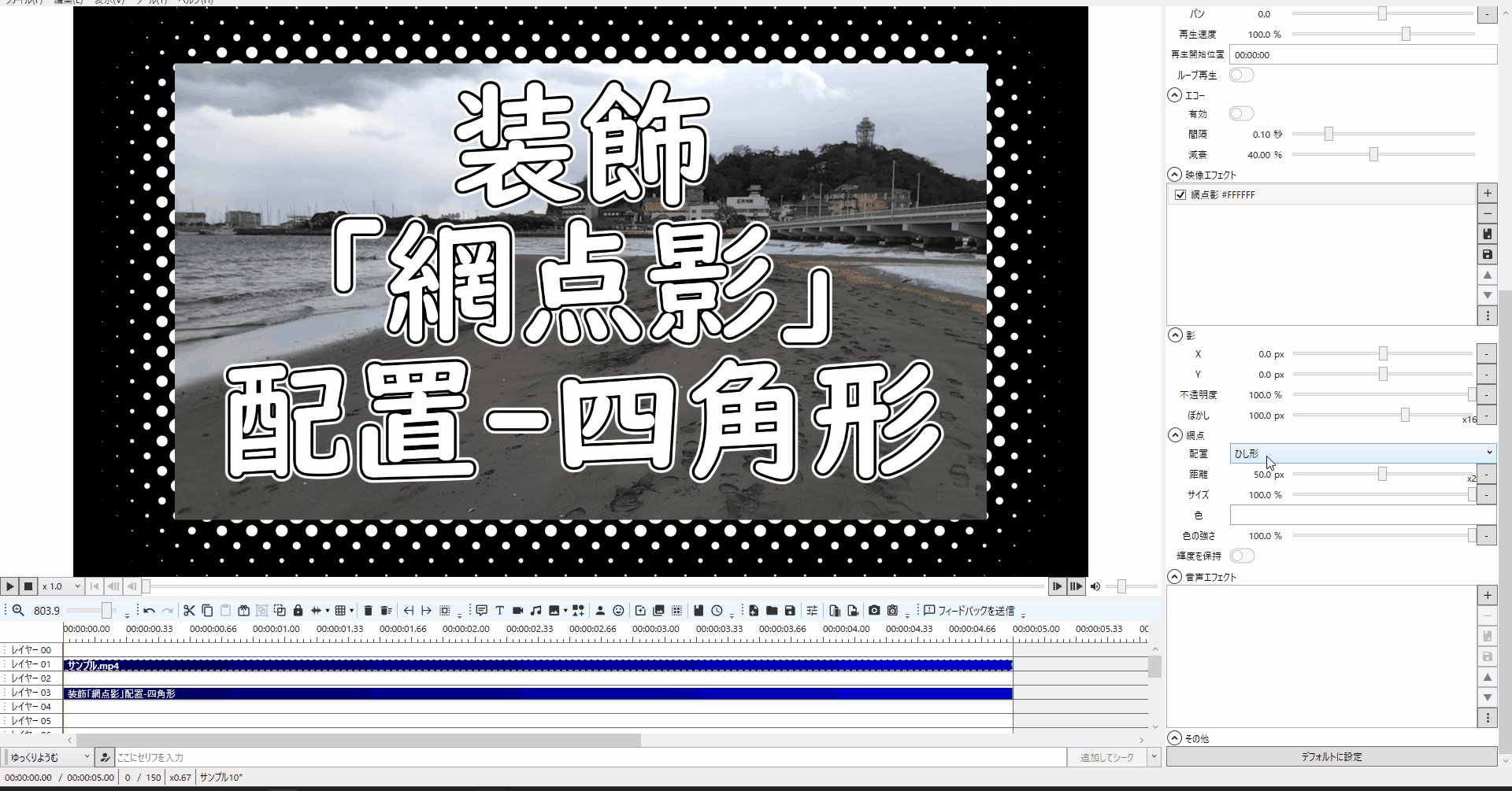
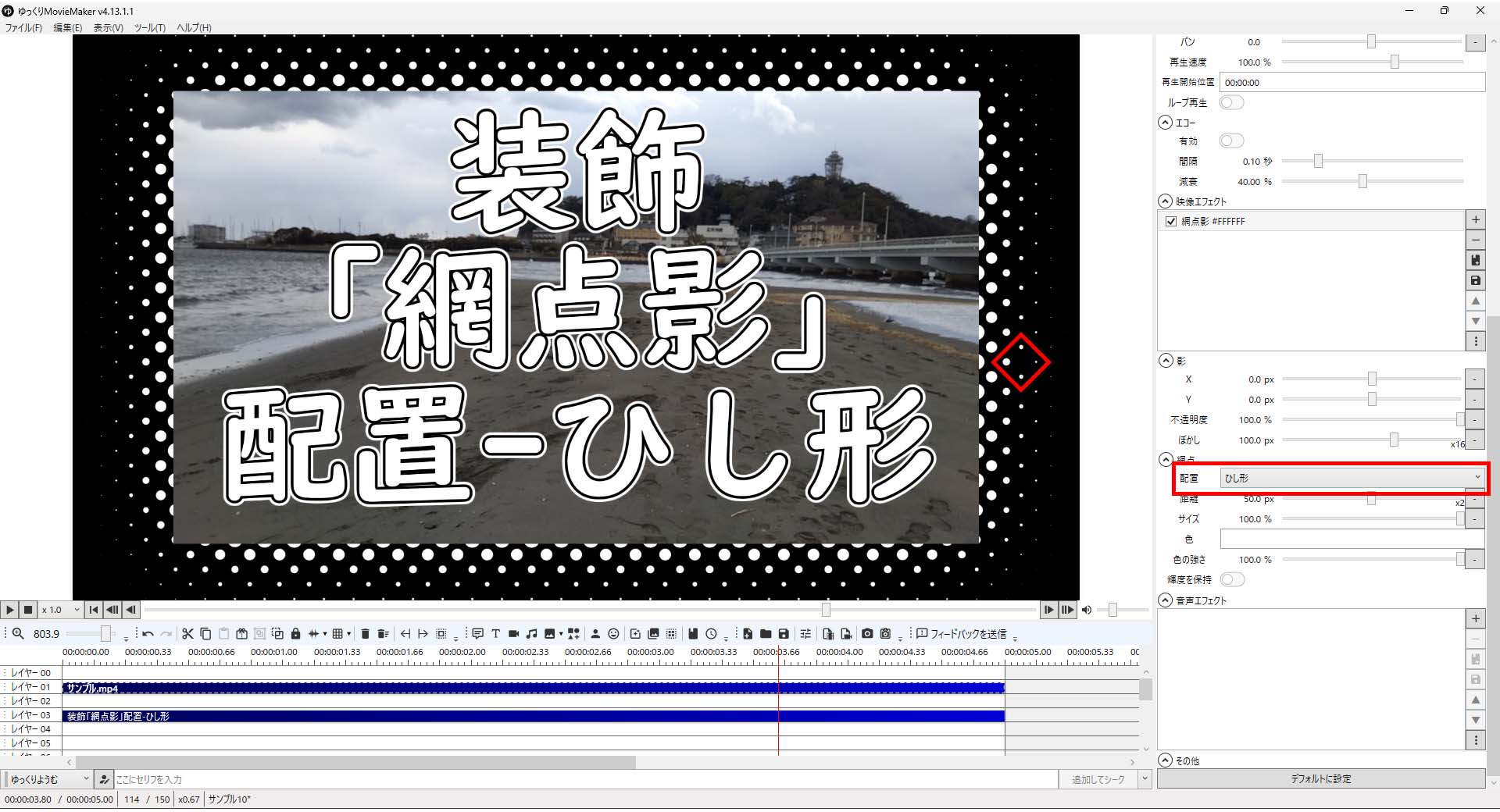
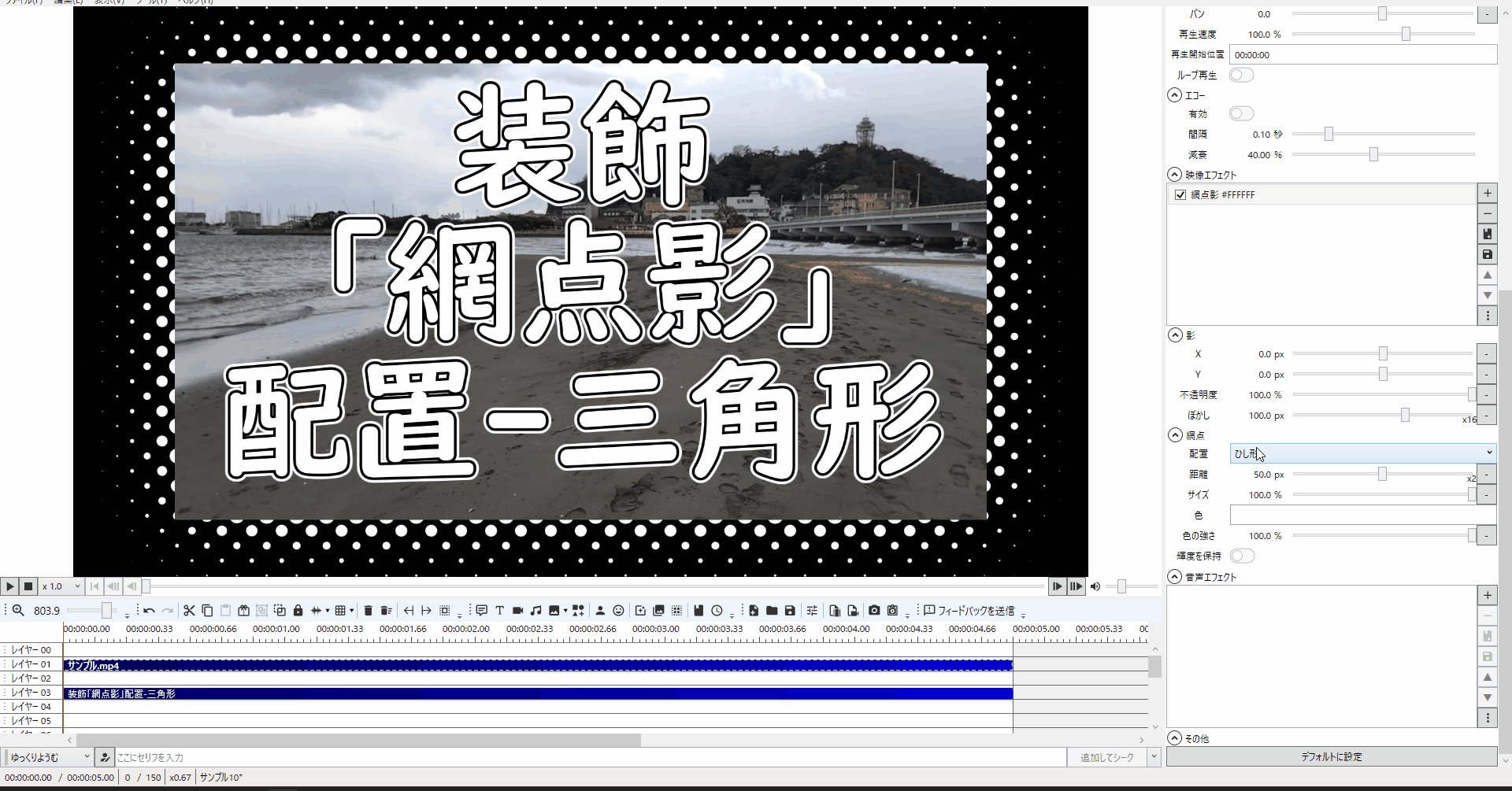
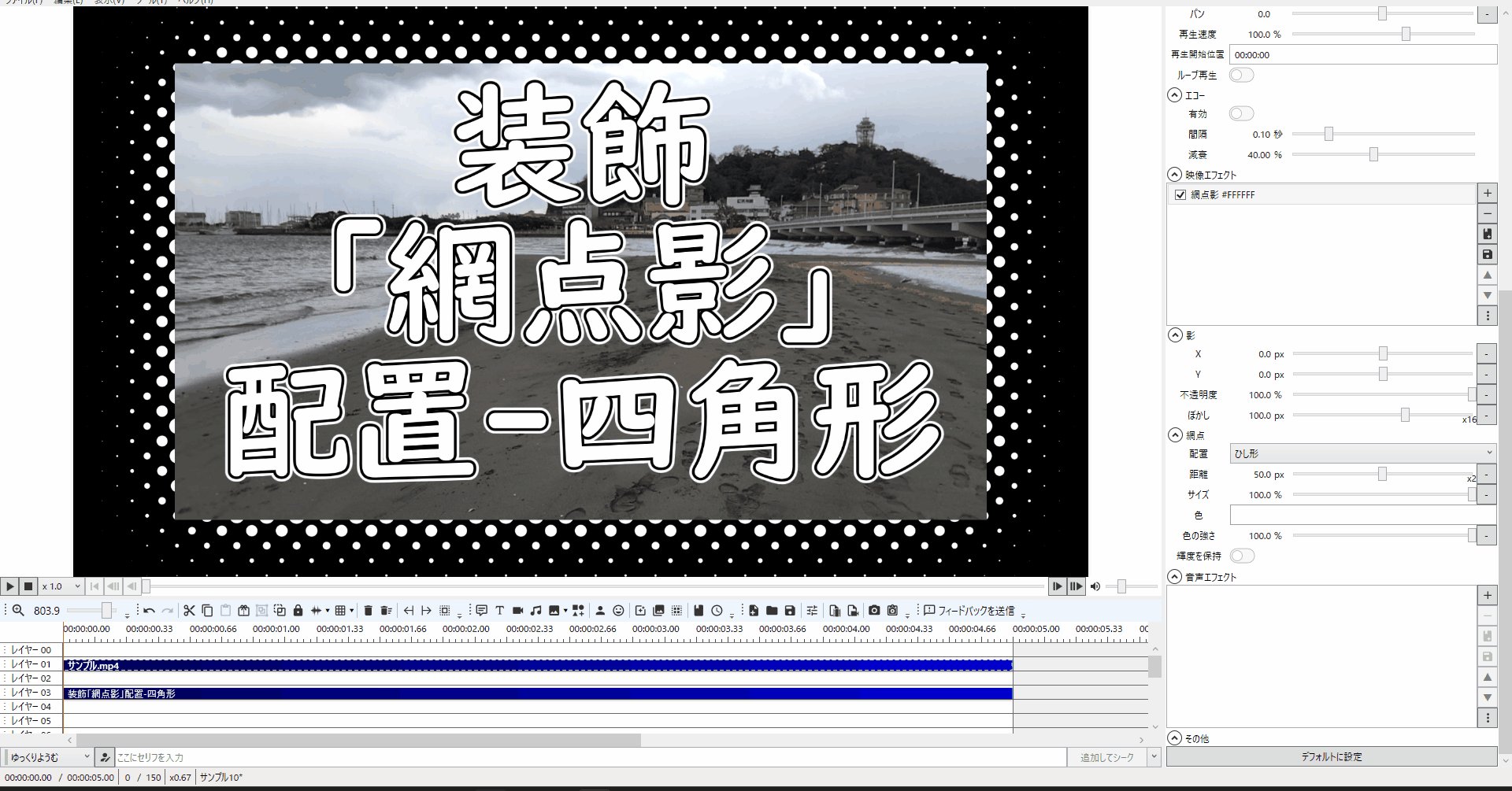
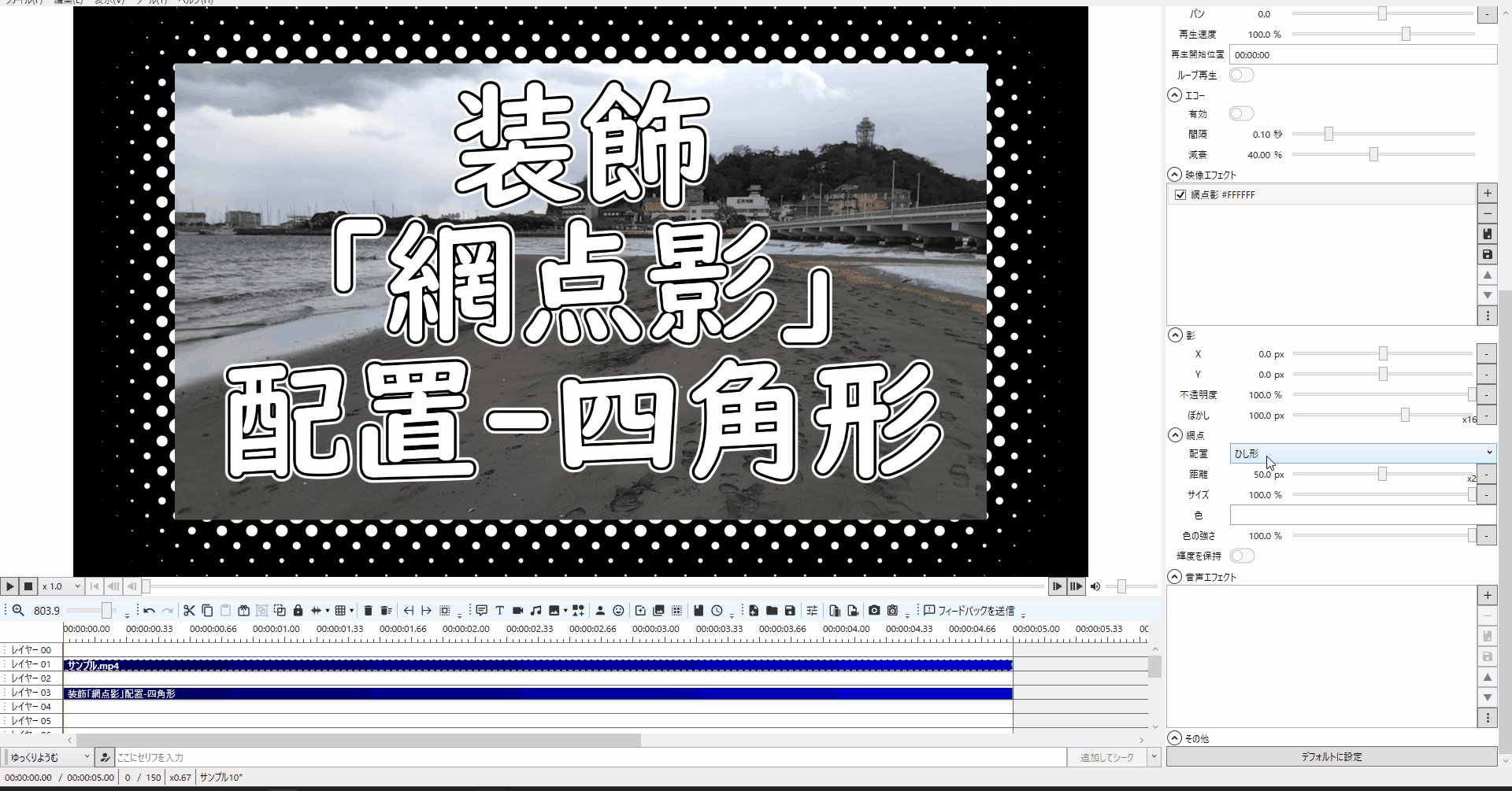
1-5.「網点影」エフェクトの「配置」の値のデフォルトの「ひし形」だと網点影一つ一つ同士の距離がひし形上の距離の取り方をしています。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)

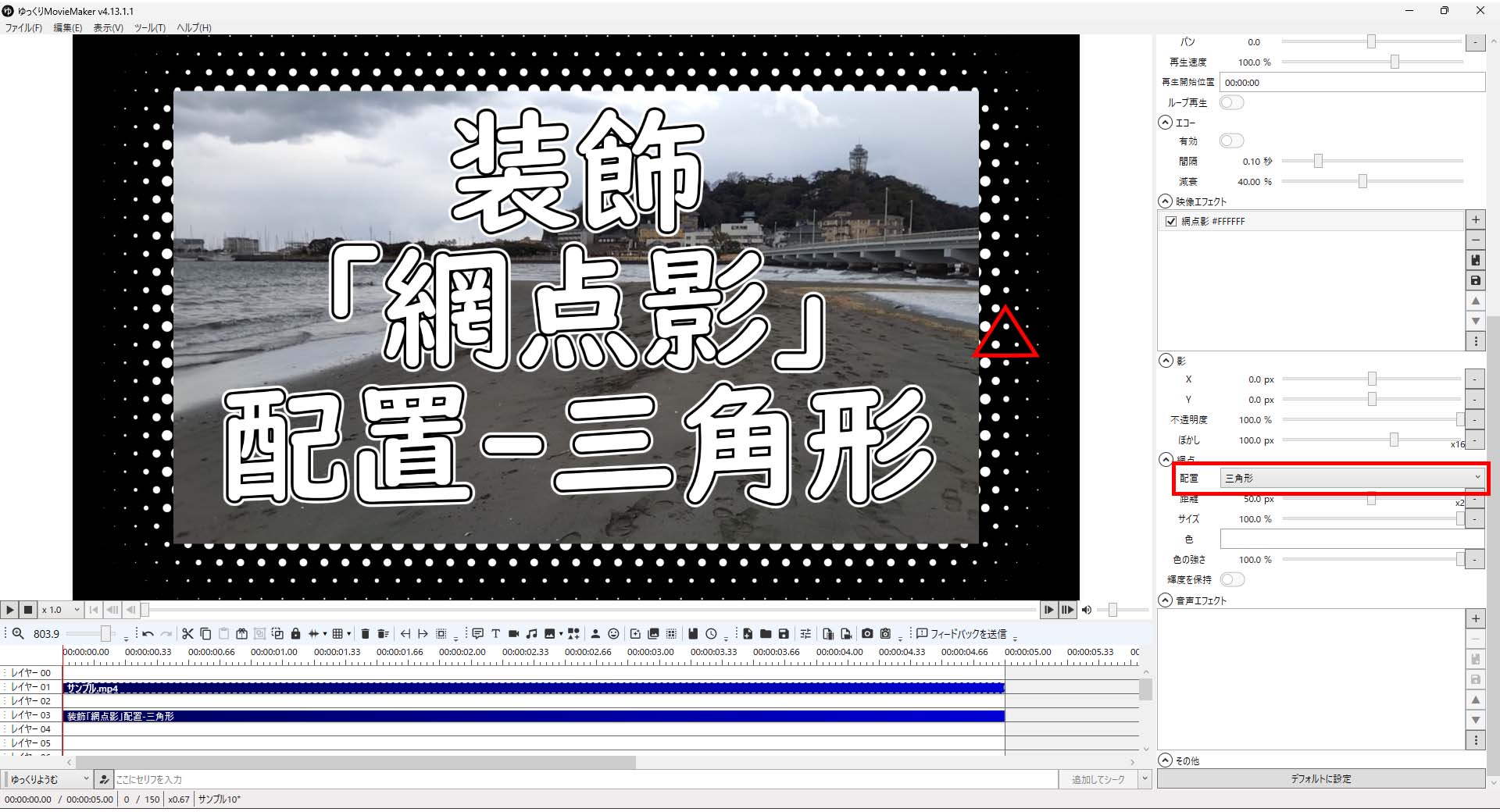
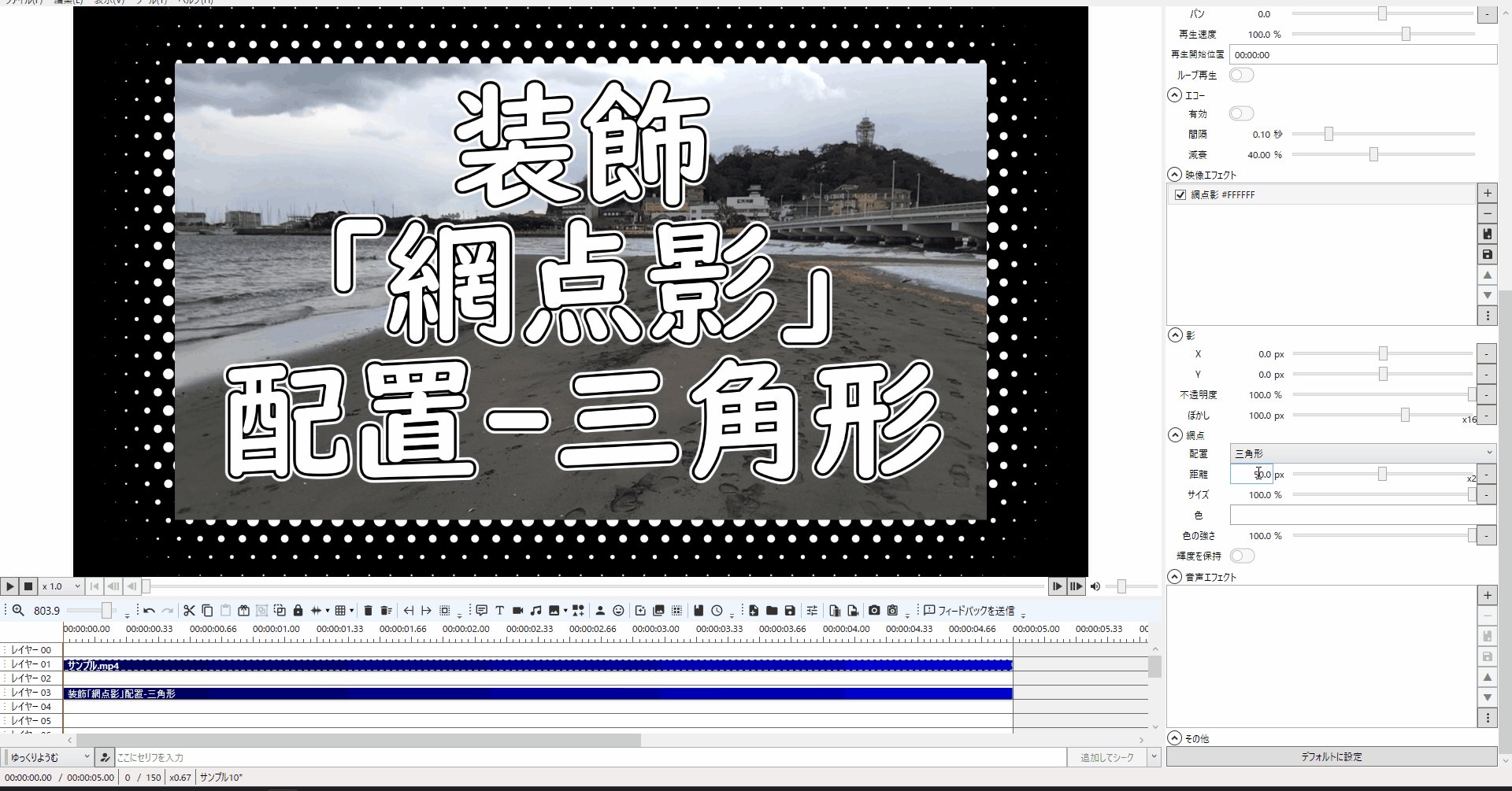
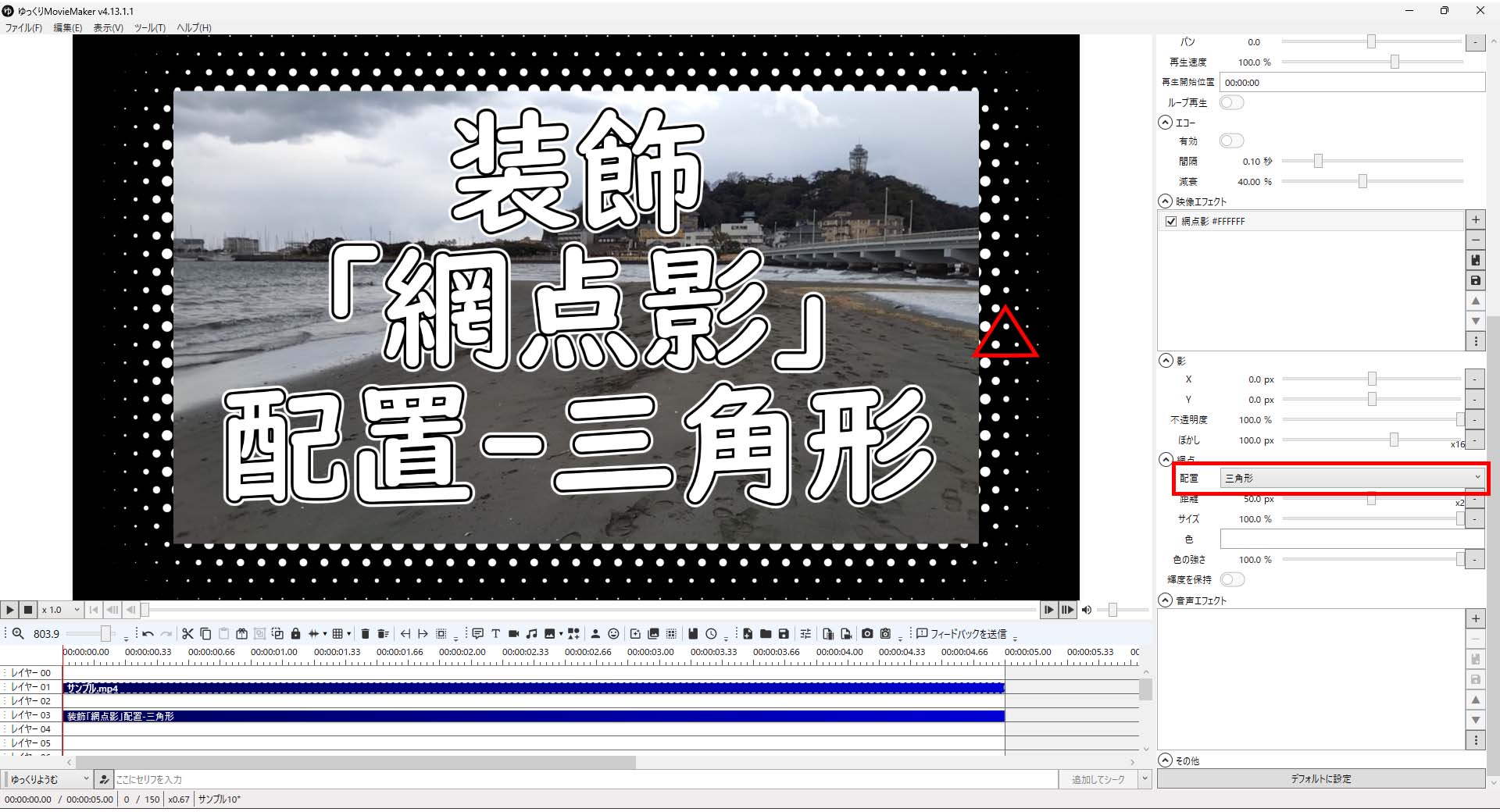
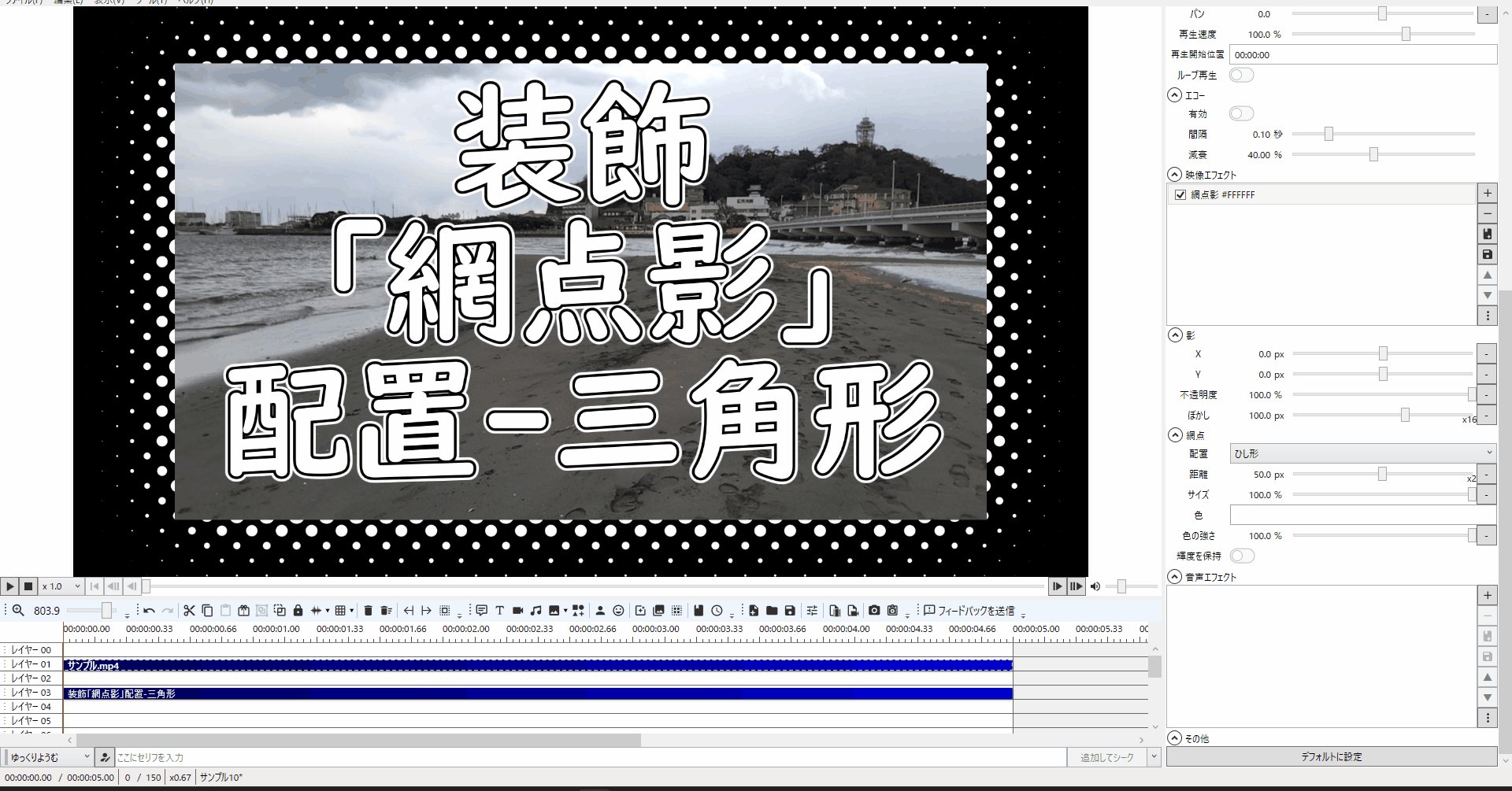
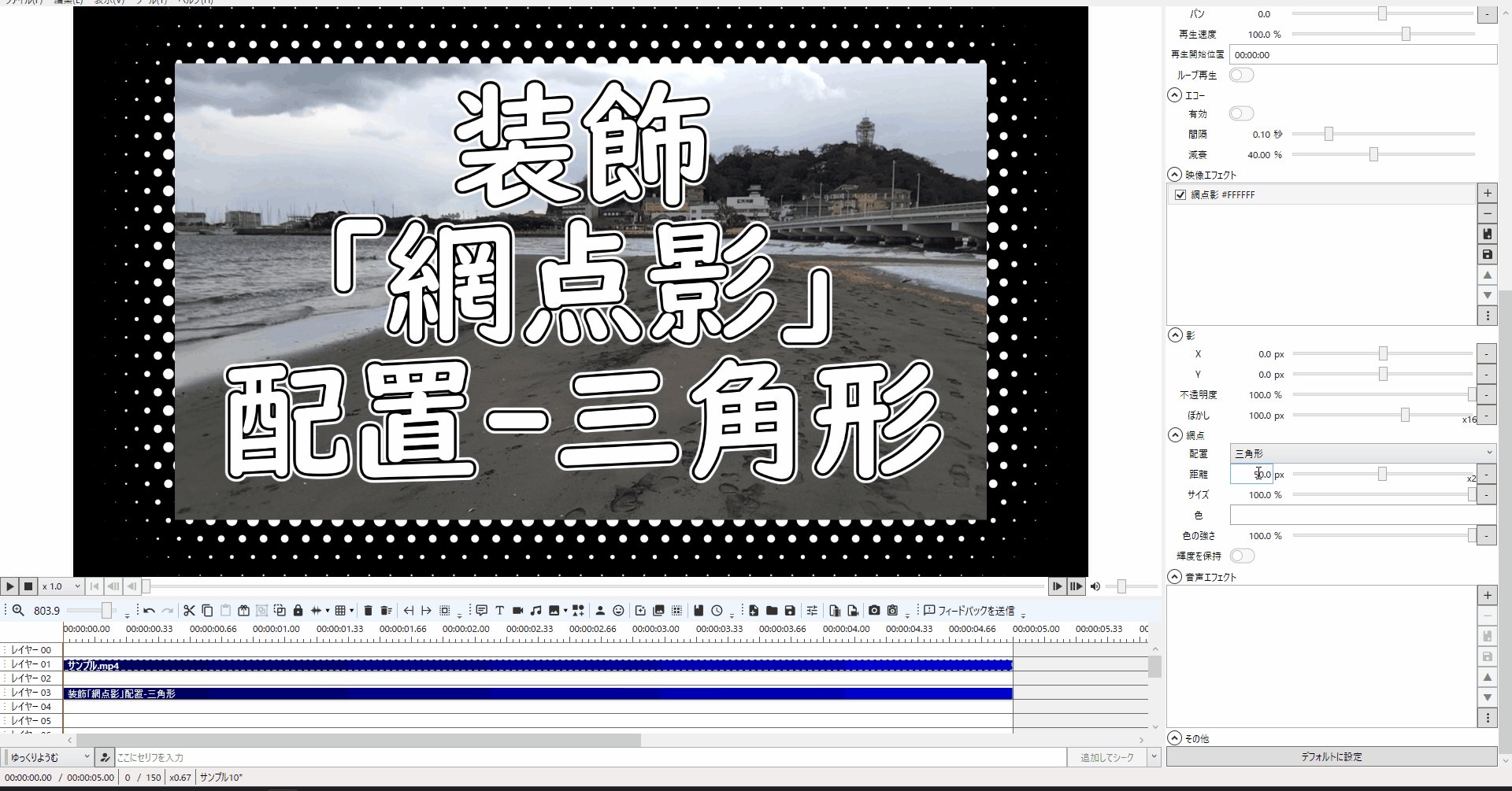
1-6.「網点影」エフェクトの「配置」の値を「三角形」に変更すると一つ一つ同士の距離が三角形上の距離の取り方をしています。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


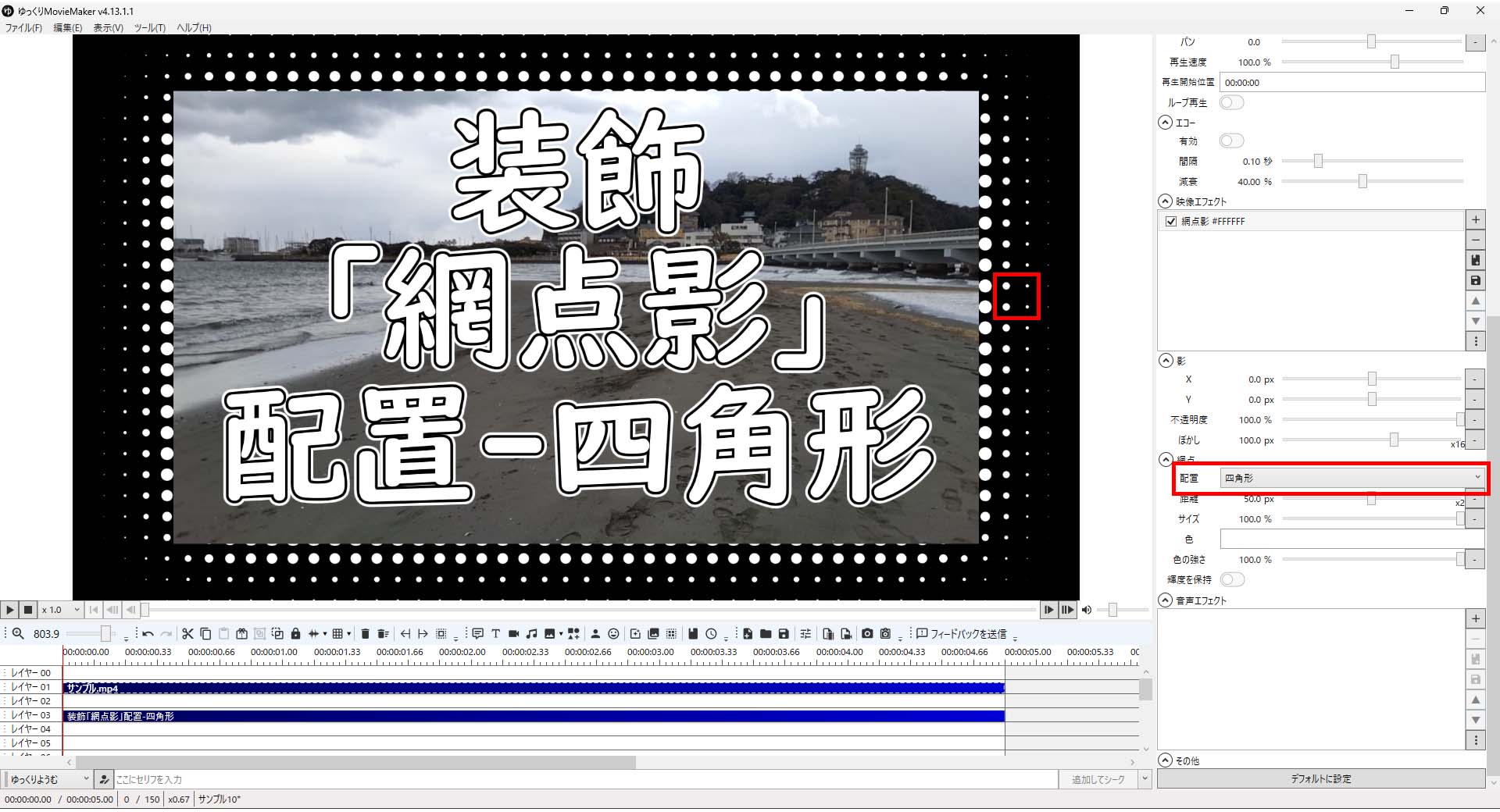
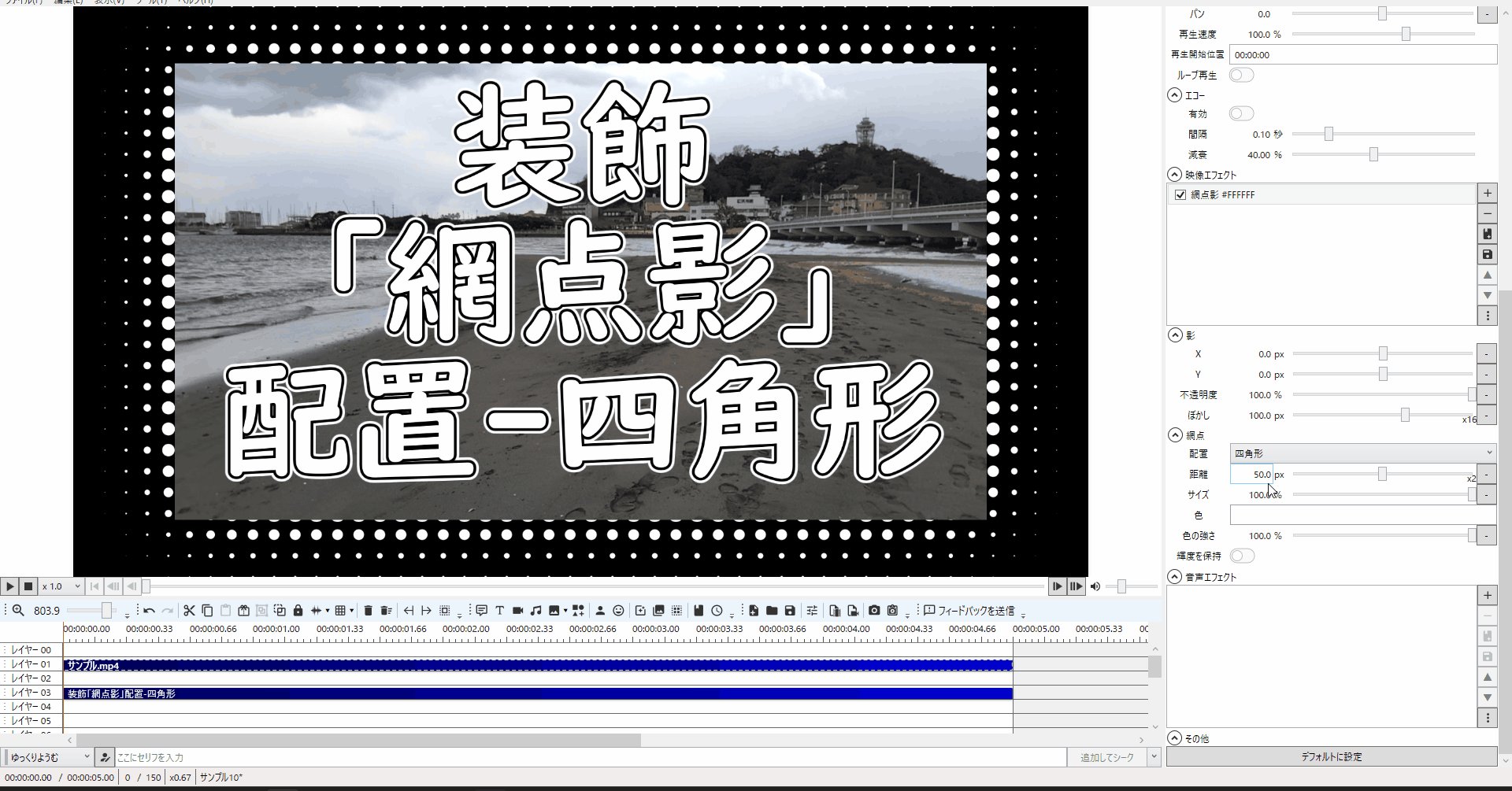
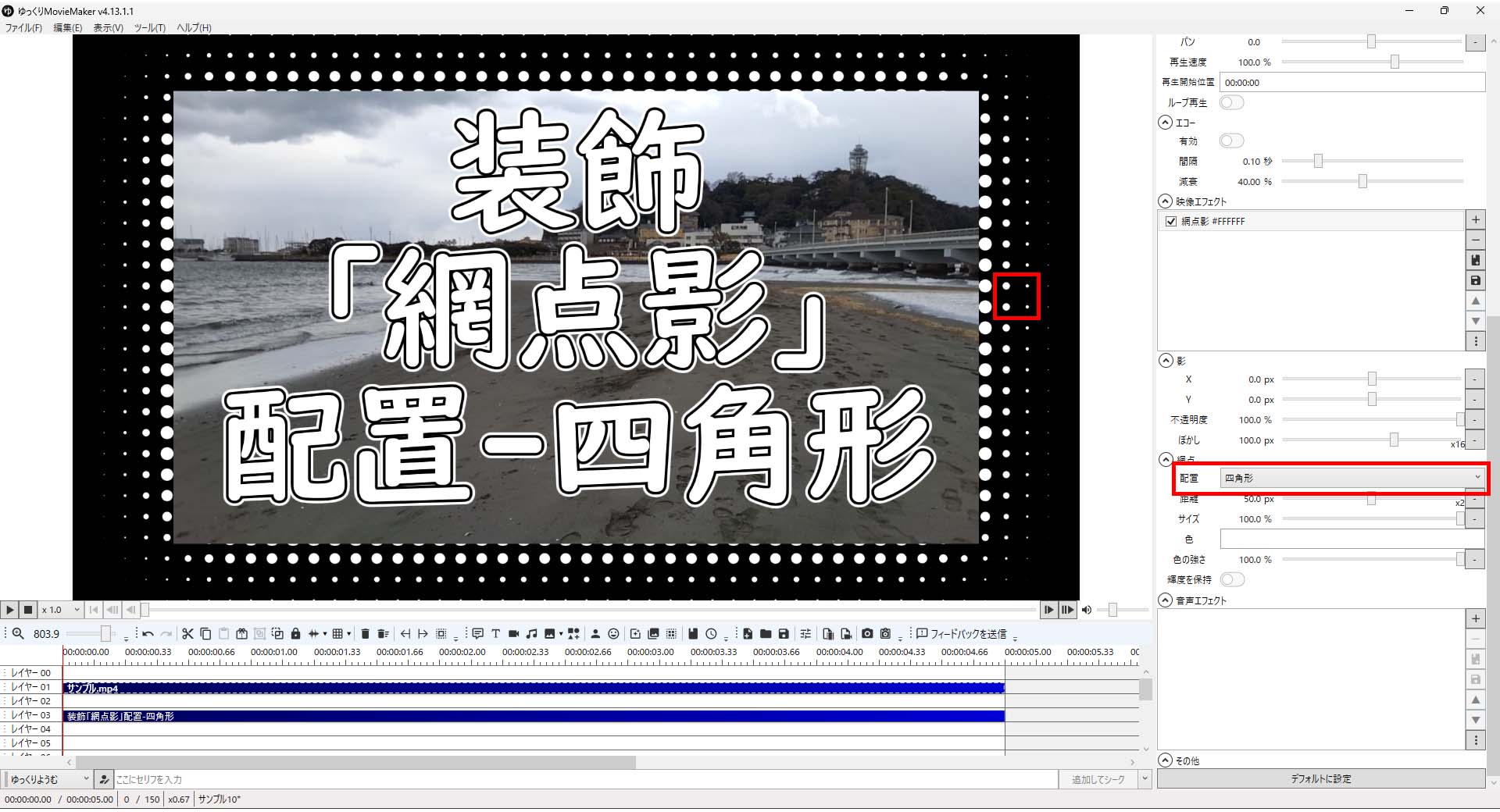
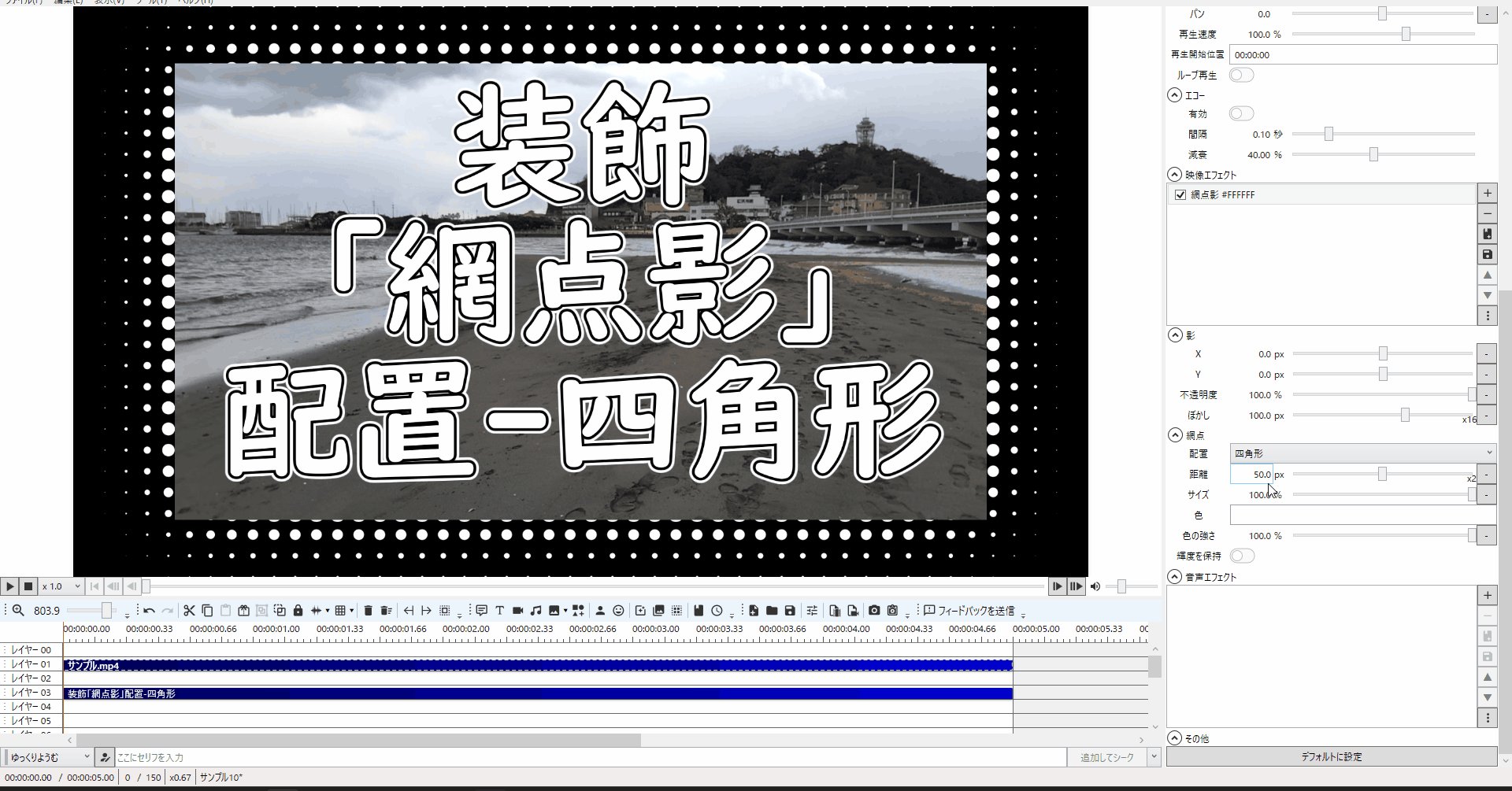
1-7.「網点影」エフェクトの「配置」の値を「四角形」に変更すると一つ一つ同士の距離が四角形上の距離の取り方をしています。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


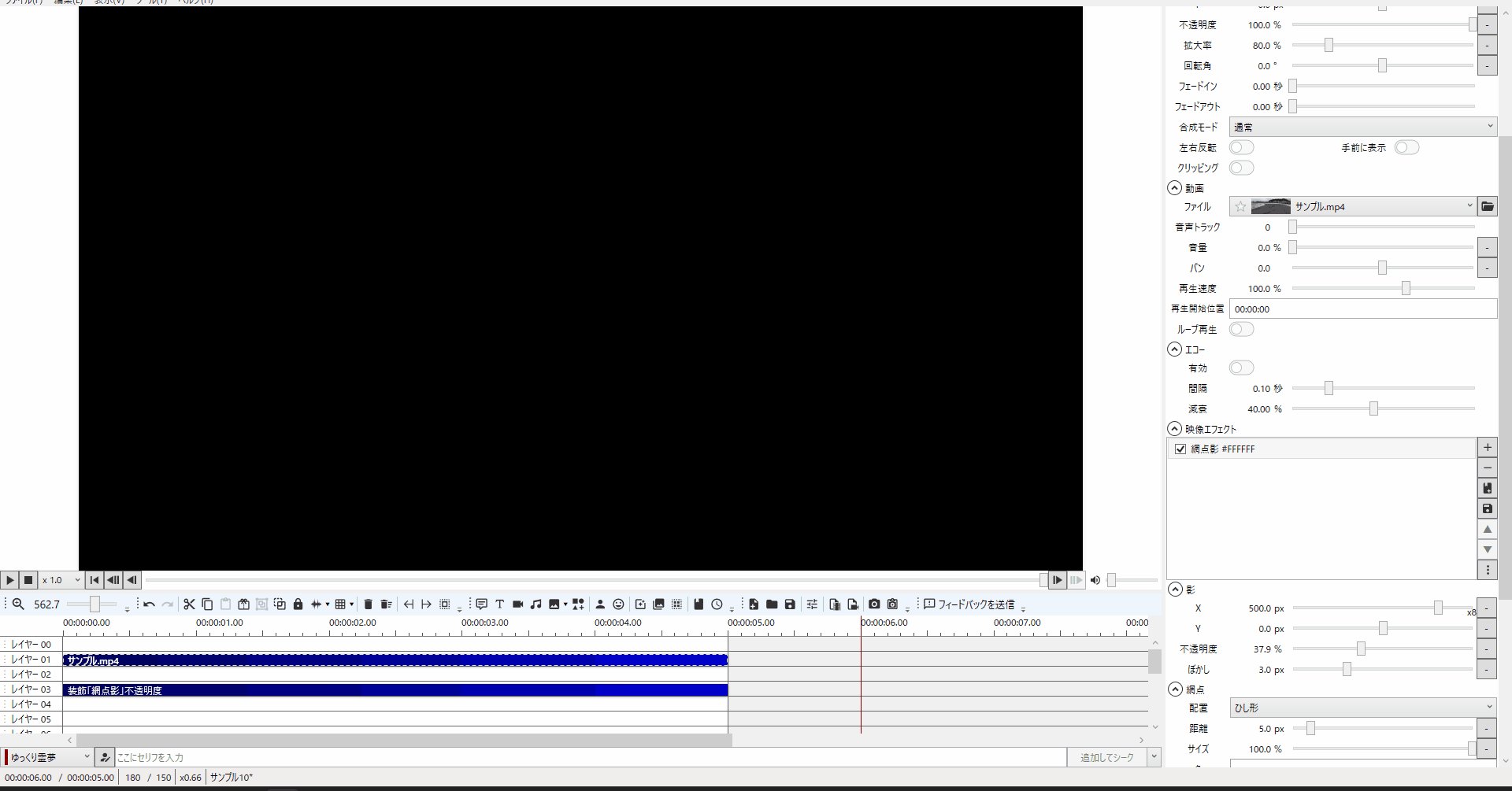
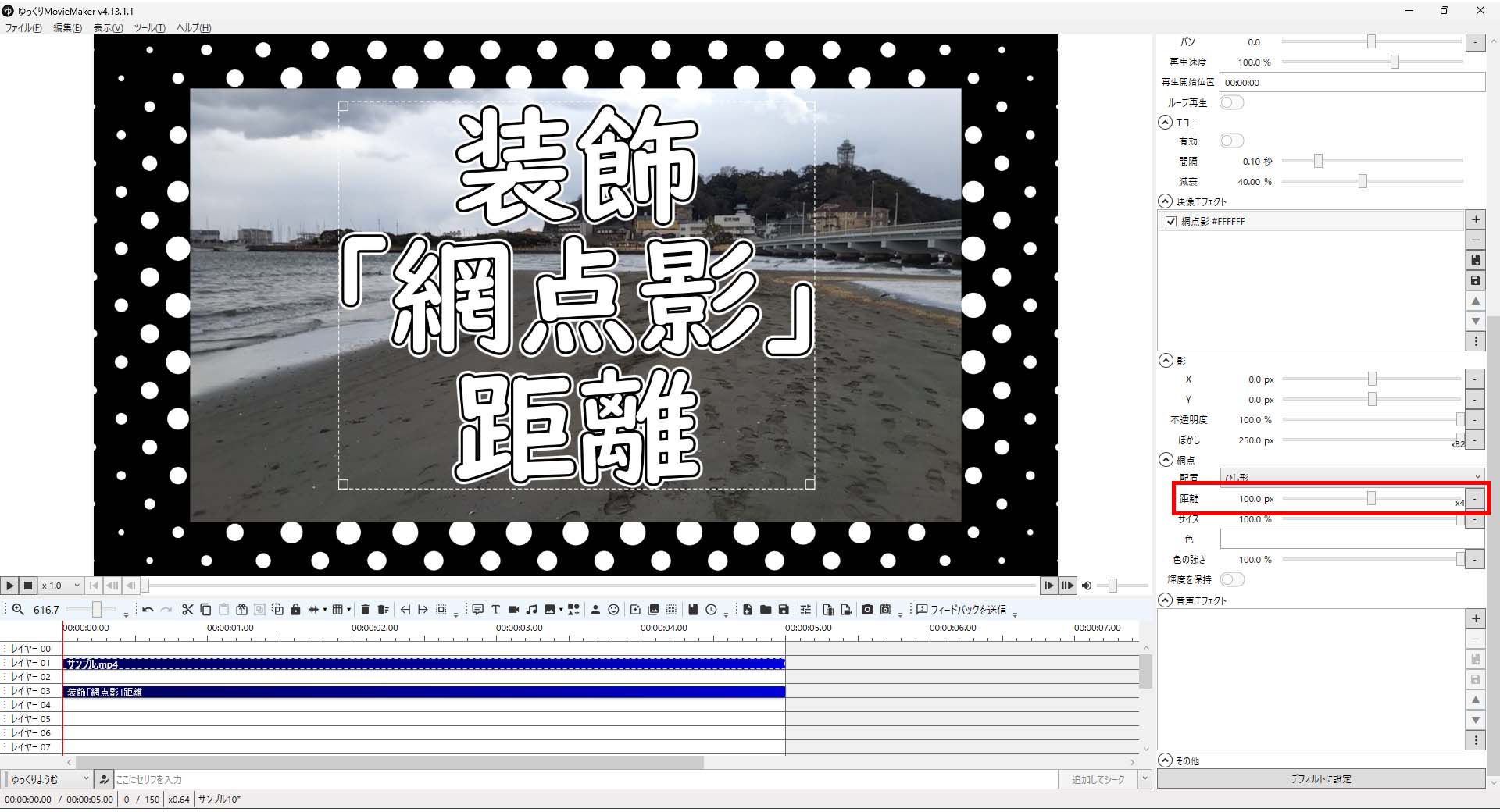
1-8.「網点影」エフェクトの「距離」の値を変更すると網点影エフェクトの大きさを変更することができます。
(分かりやすい様に「ぼかし」を「250」にしています。)


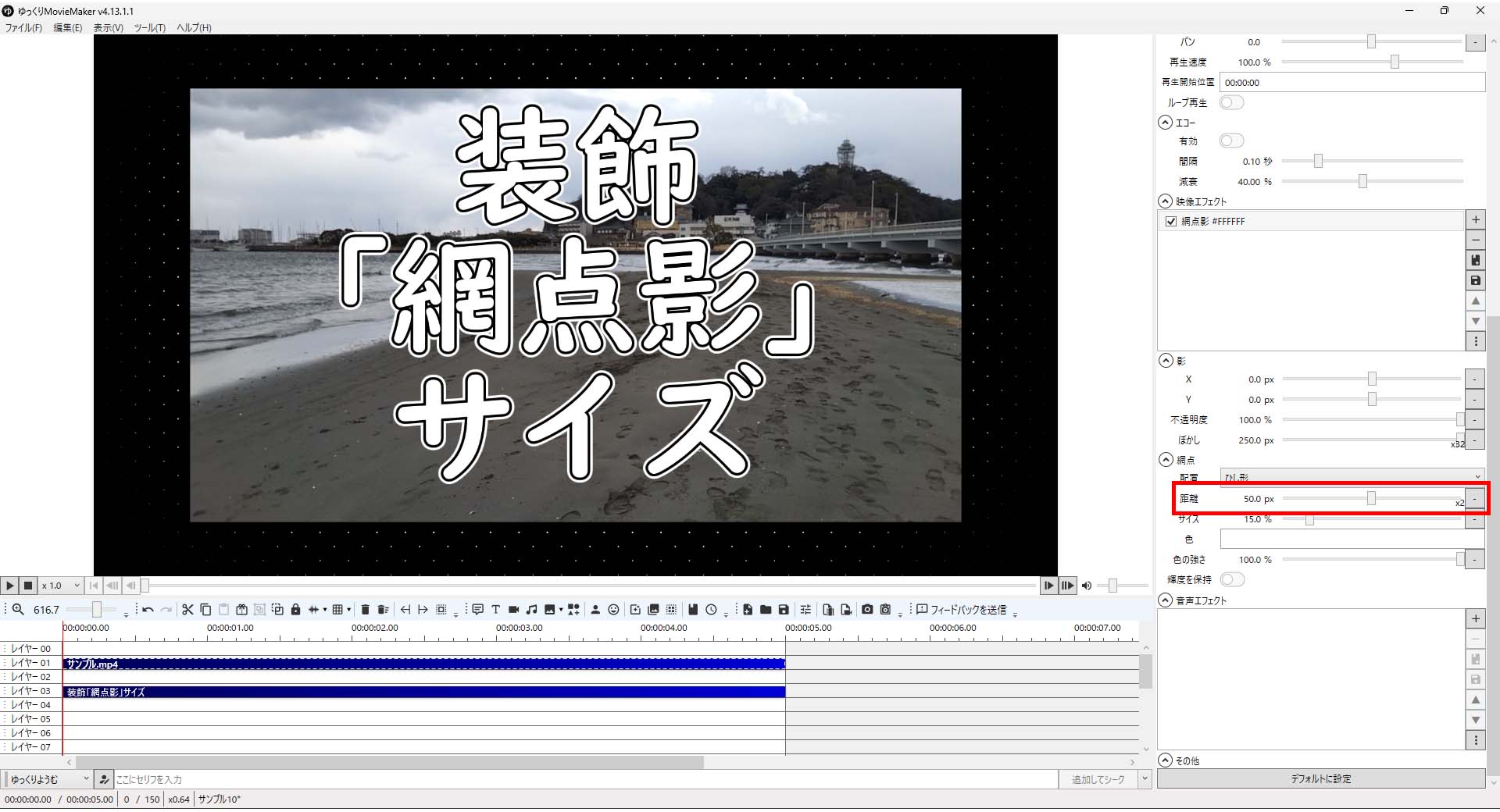
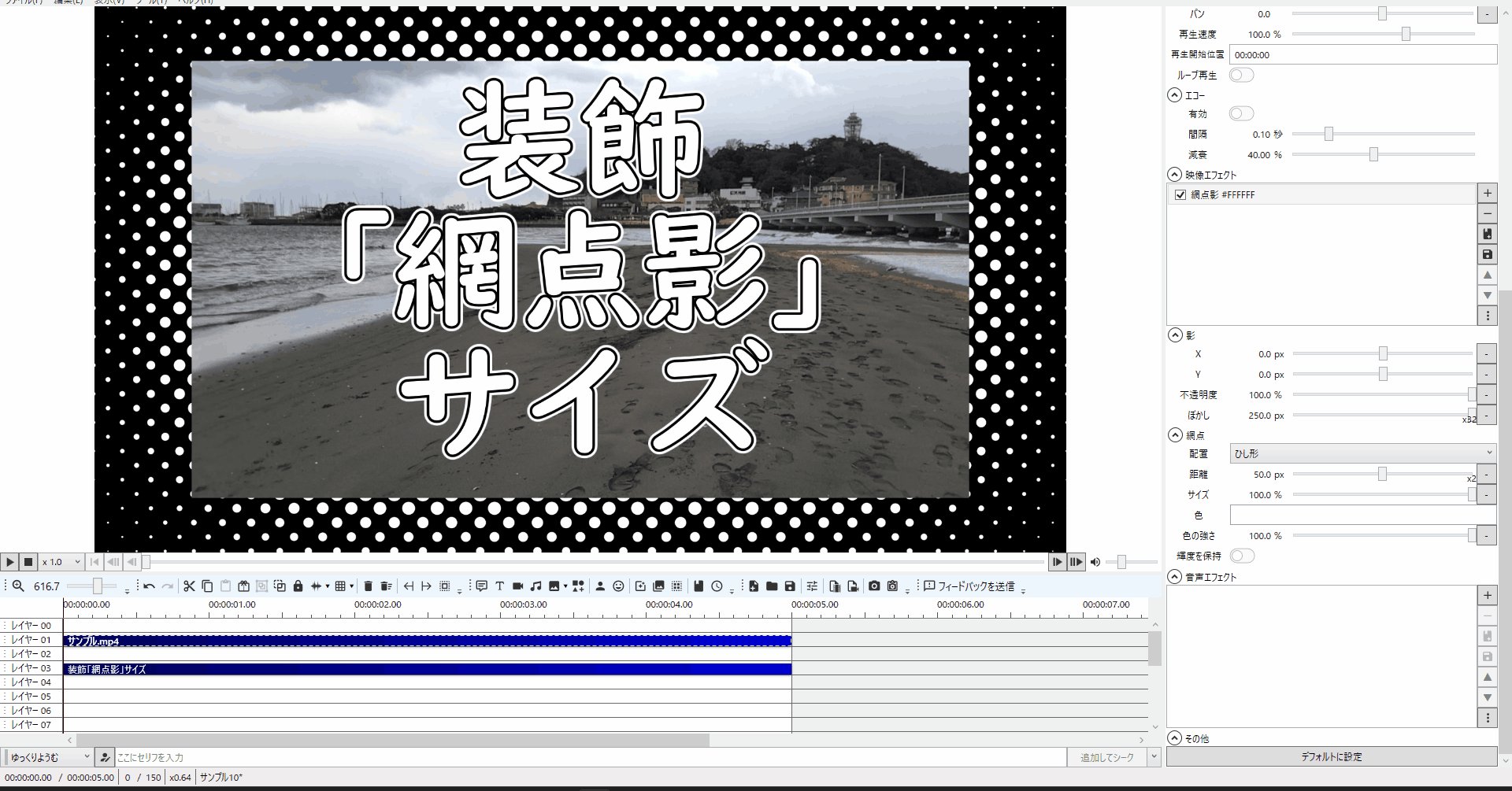
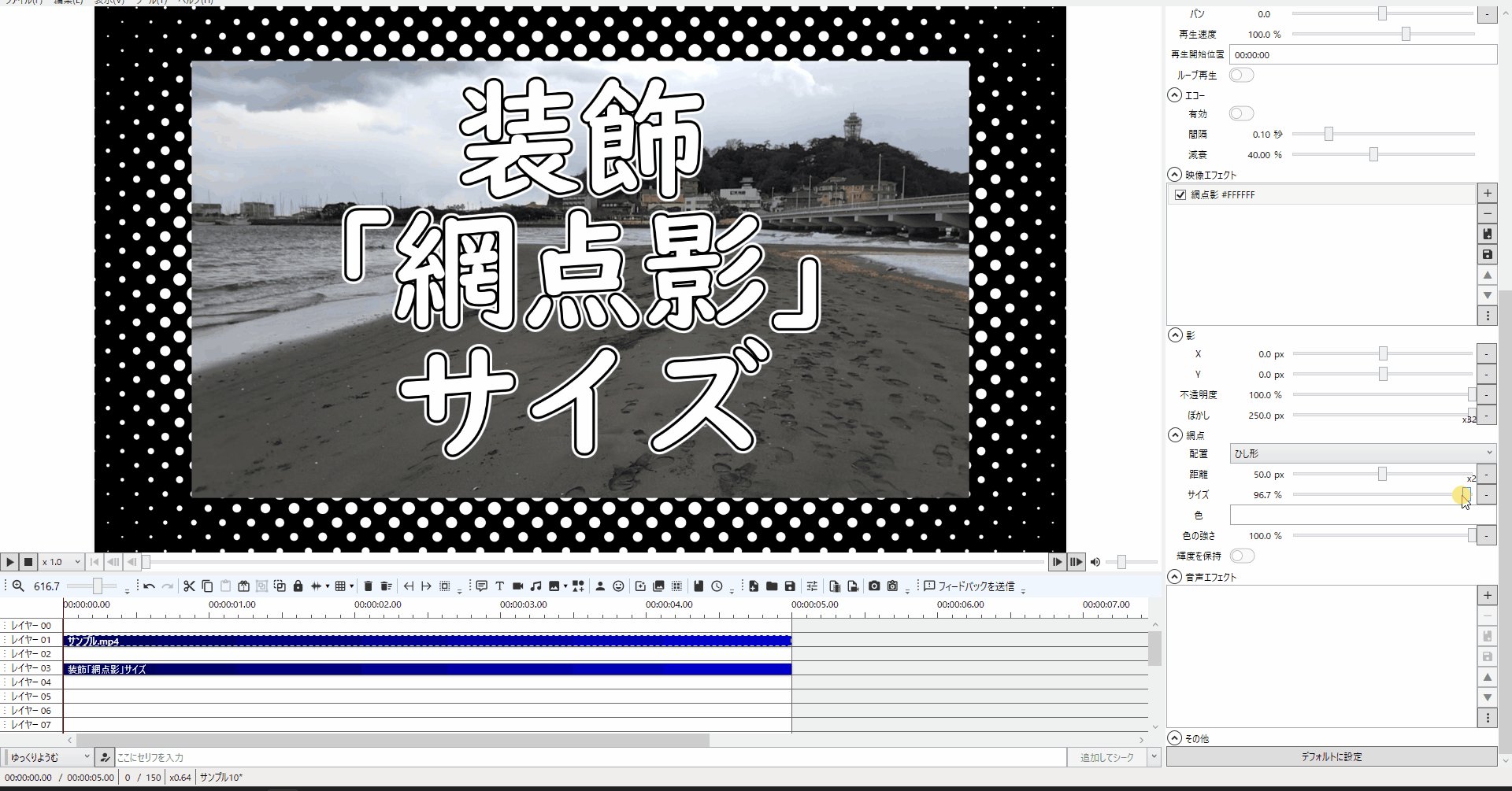
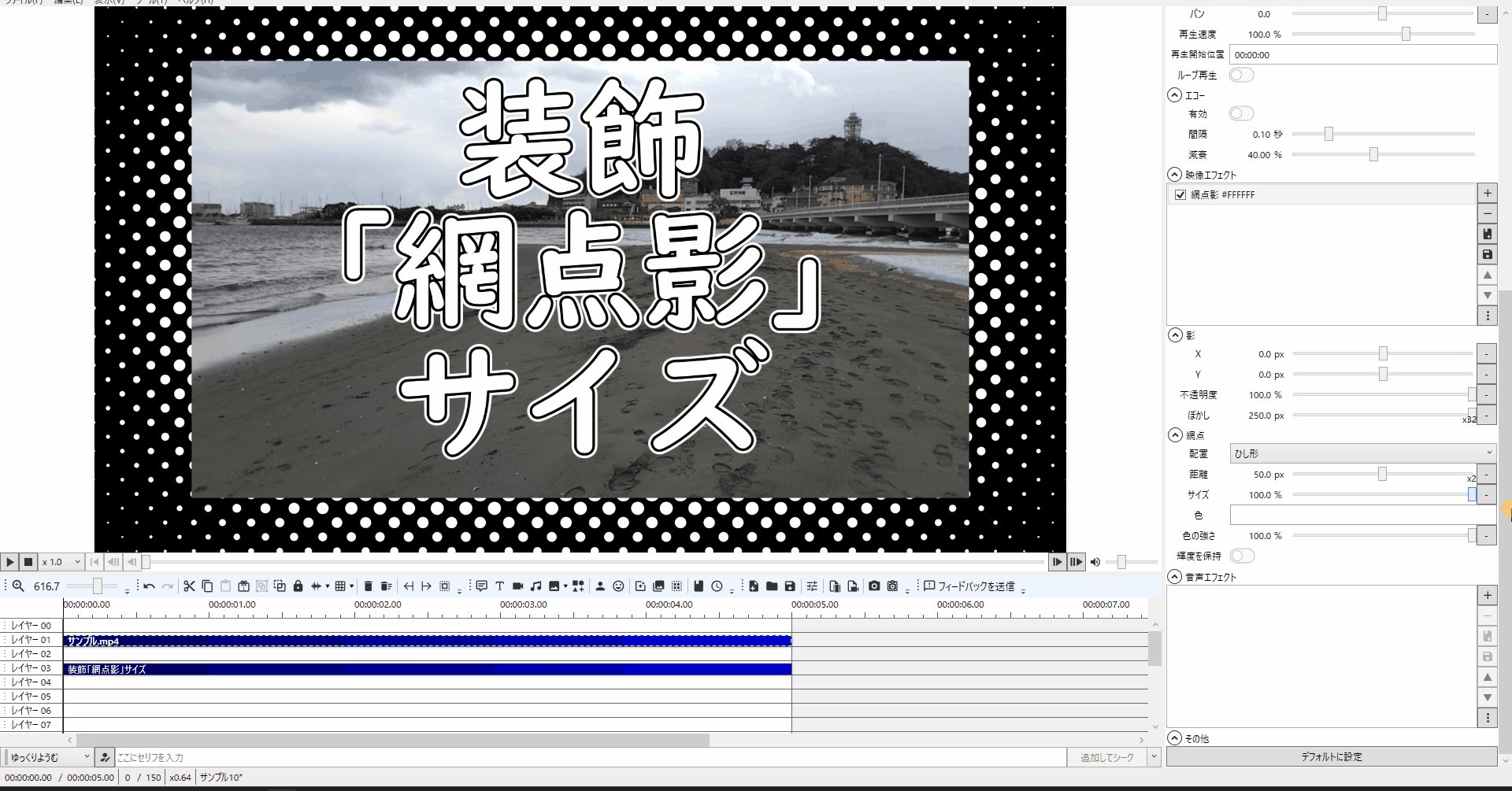
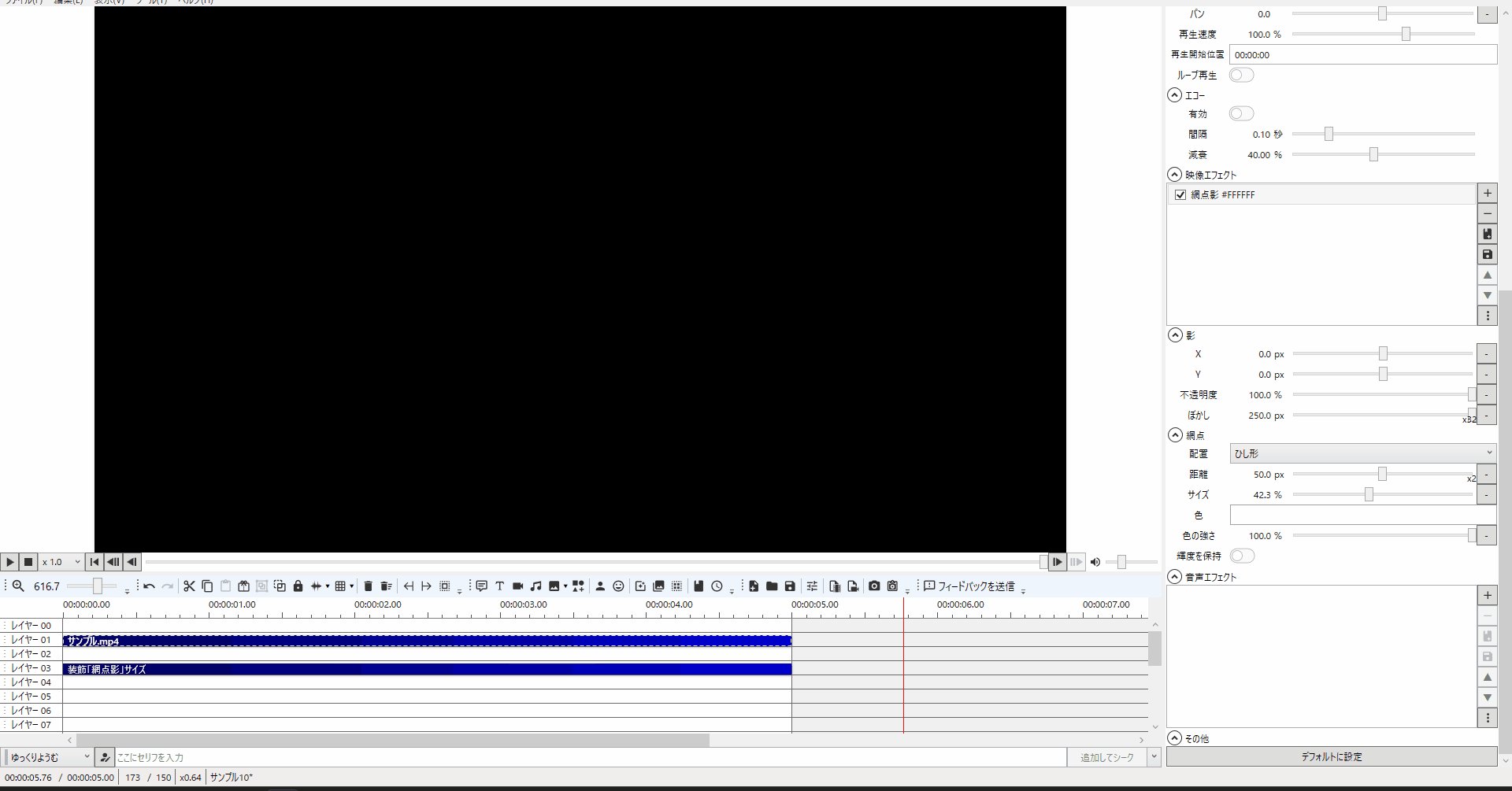
1-9.「網点影」エフェクトの「サイズ」の値を網点影の距離を小さくしてエフェクトを小さく見せる様にできます。
(分かりやすい様に「ぼかし」を「250」にしています。)


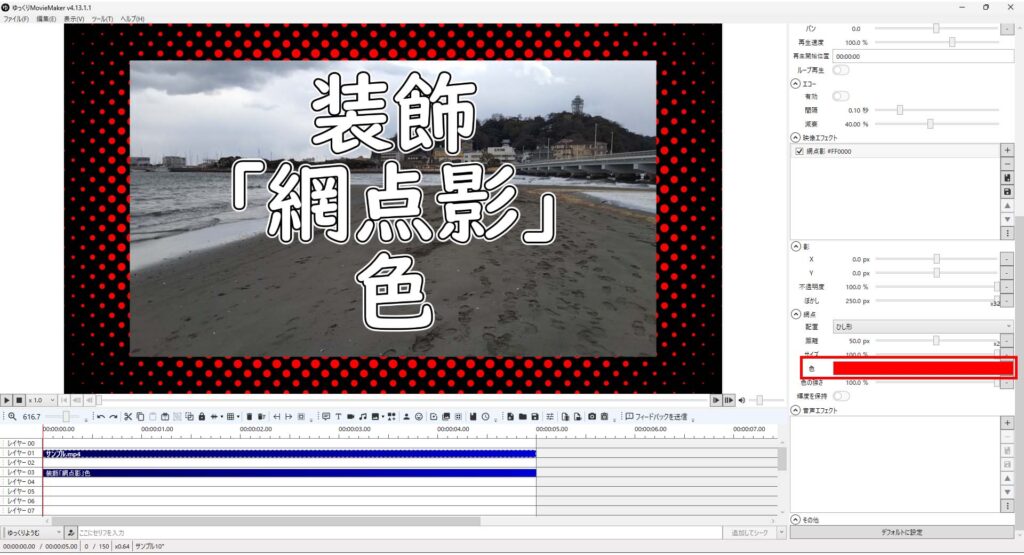
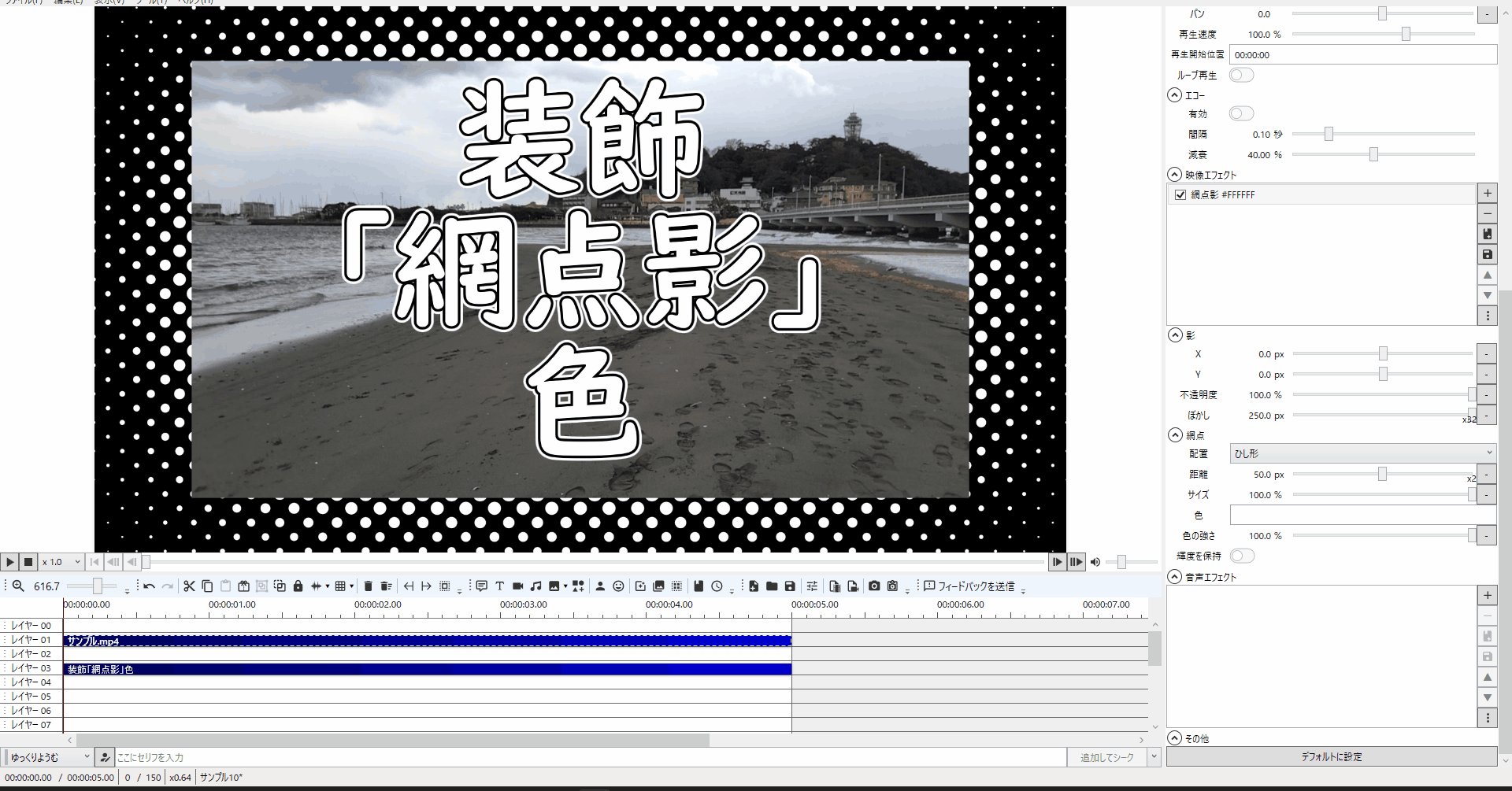
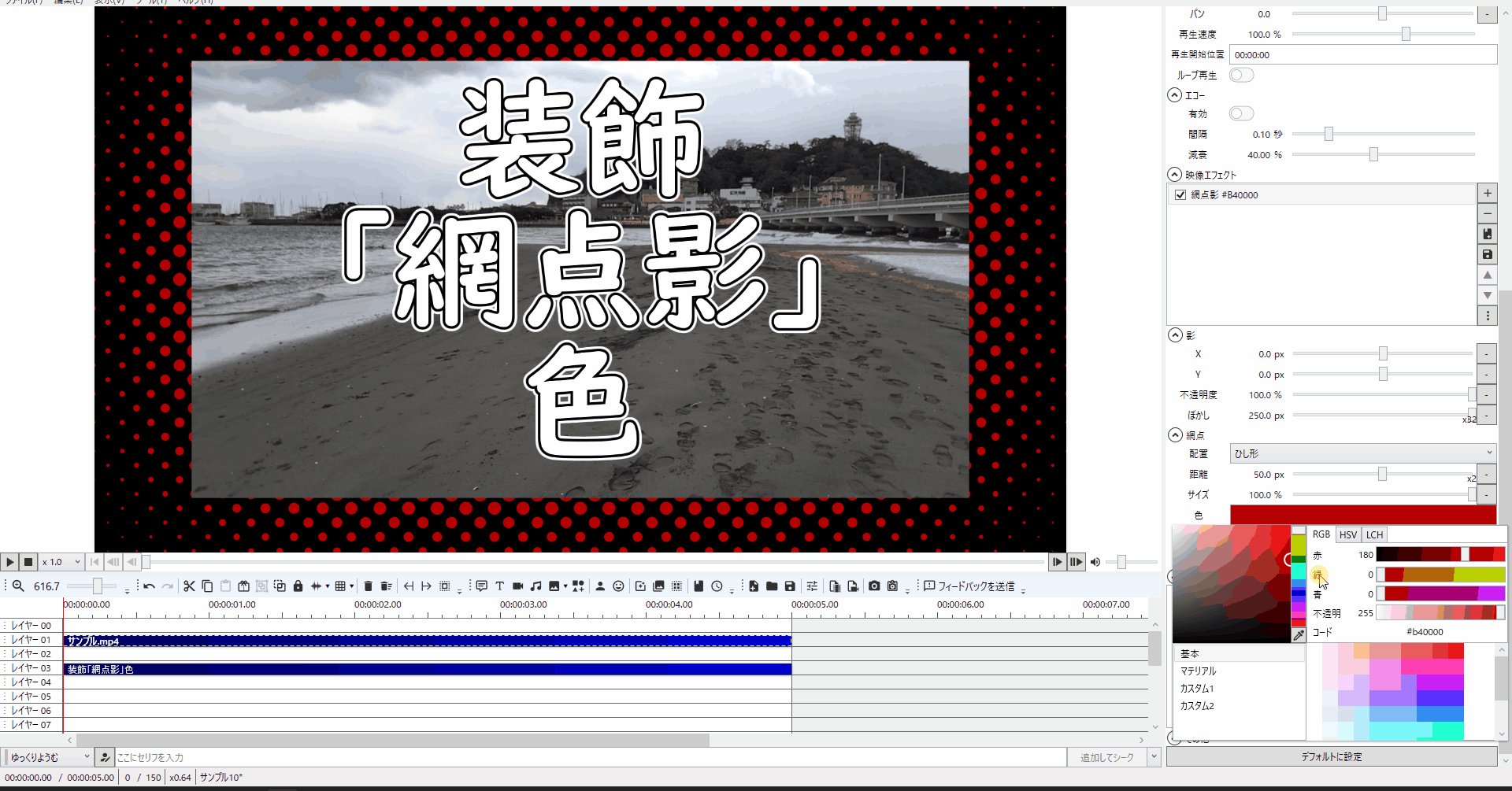
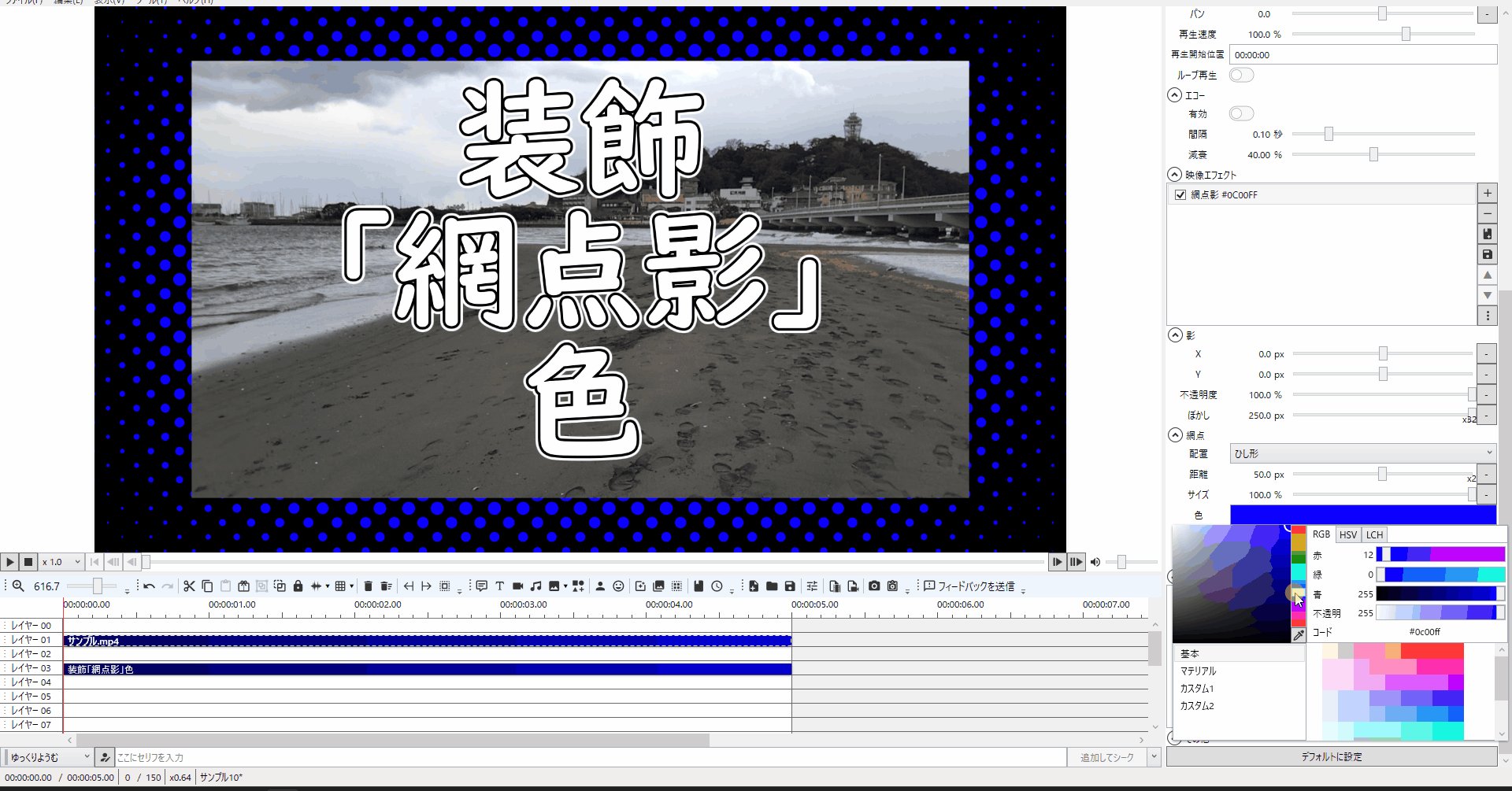
1-10.「網点影」エフェクトの「色」を変更すると変更した色に網点影が変わります。
(分かりやすい様に「ぼかし」を「250」にしています。)


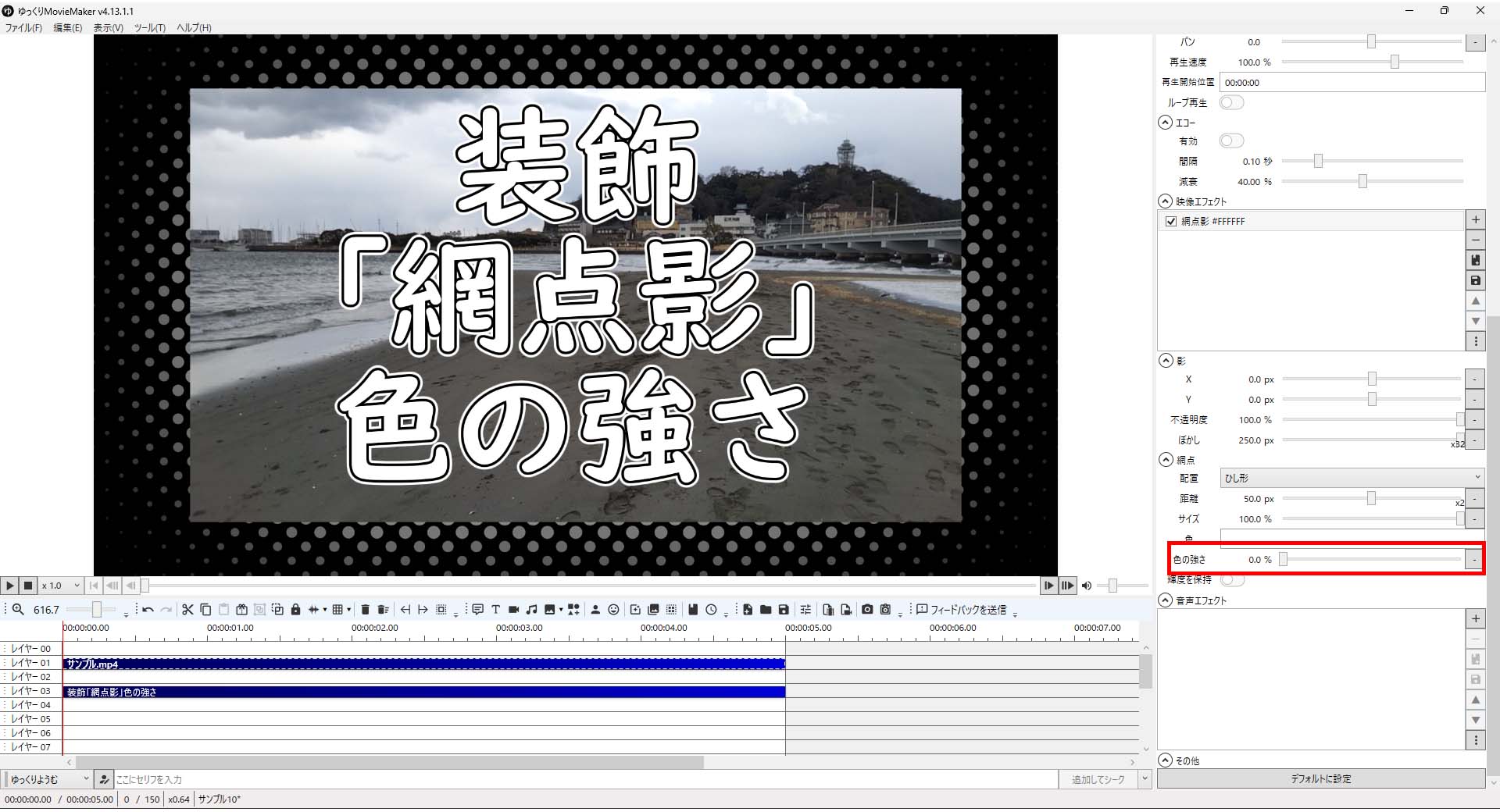
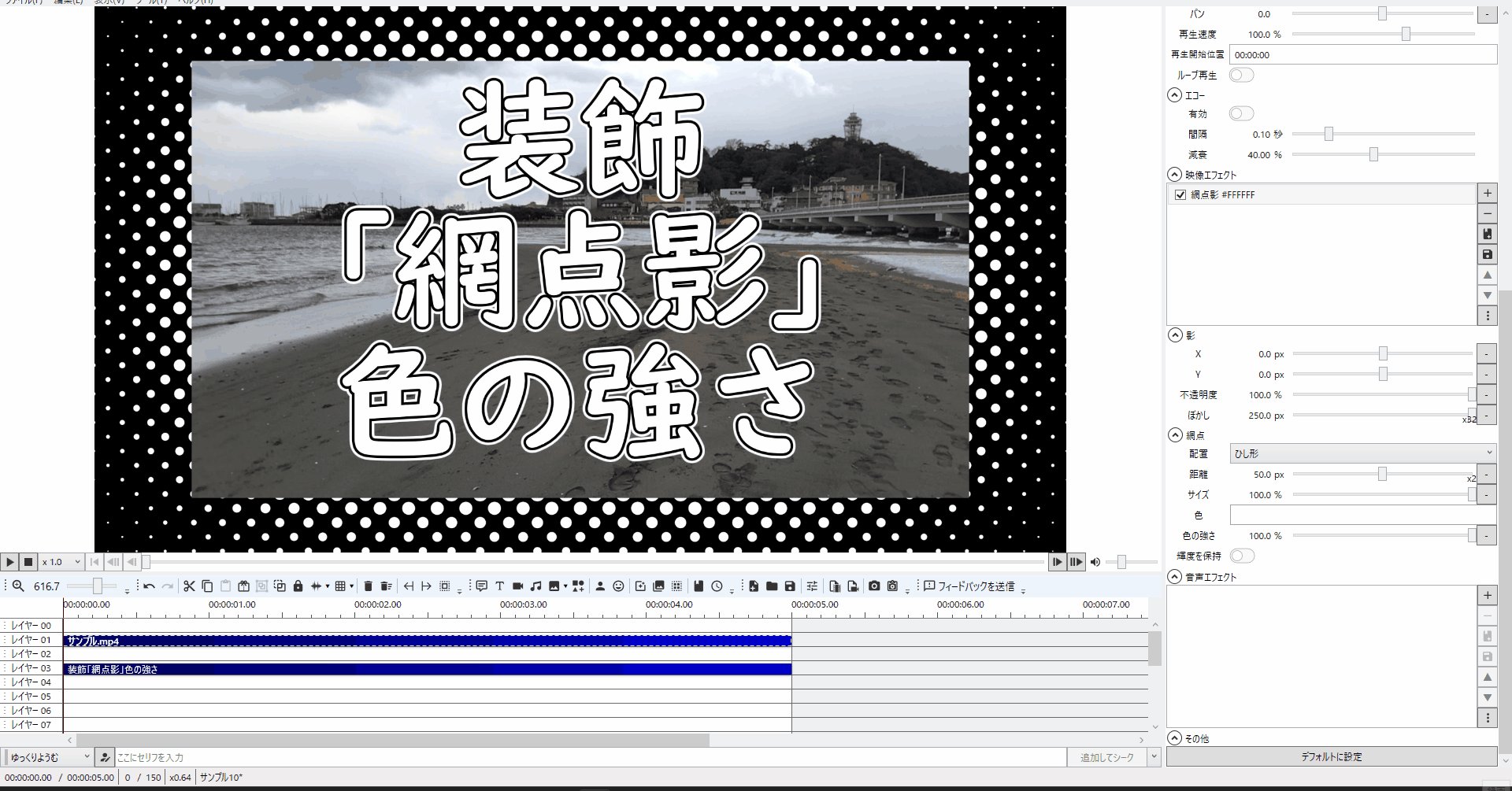
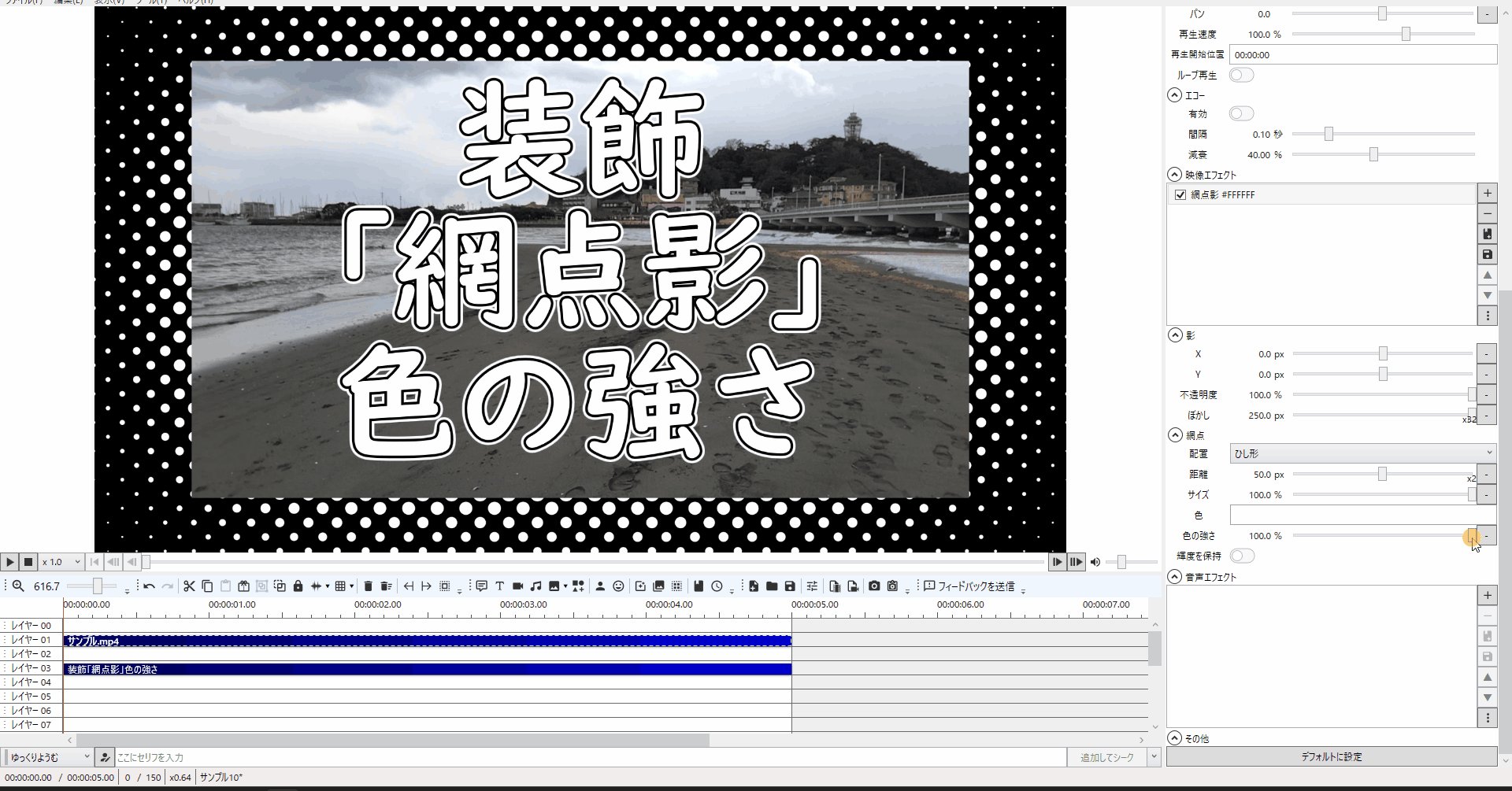
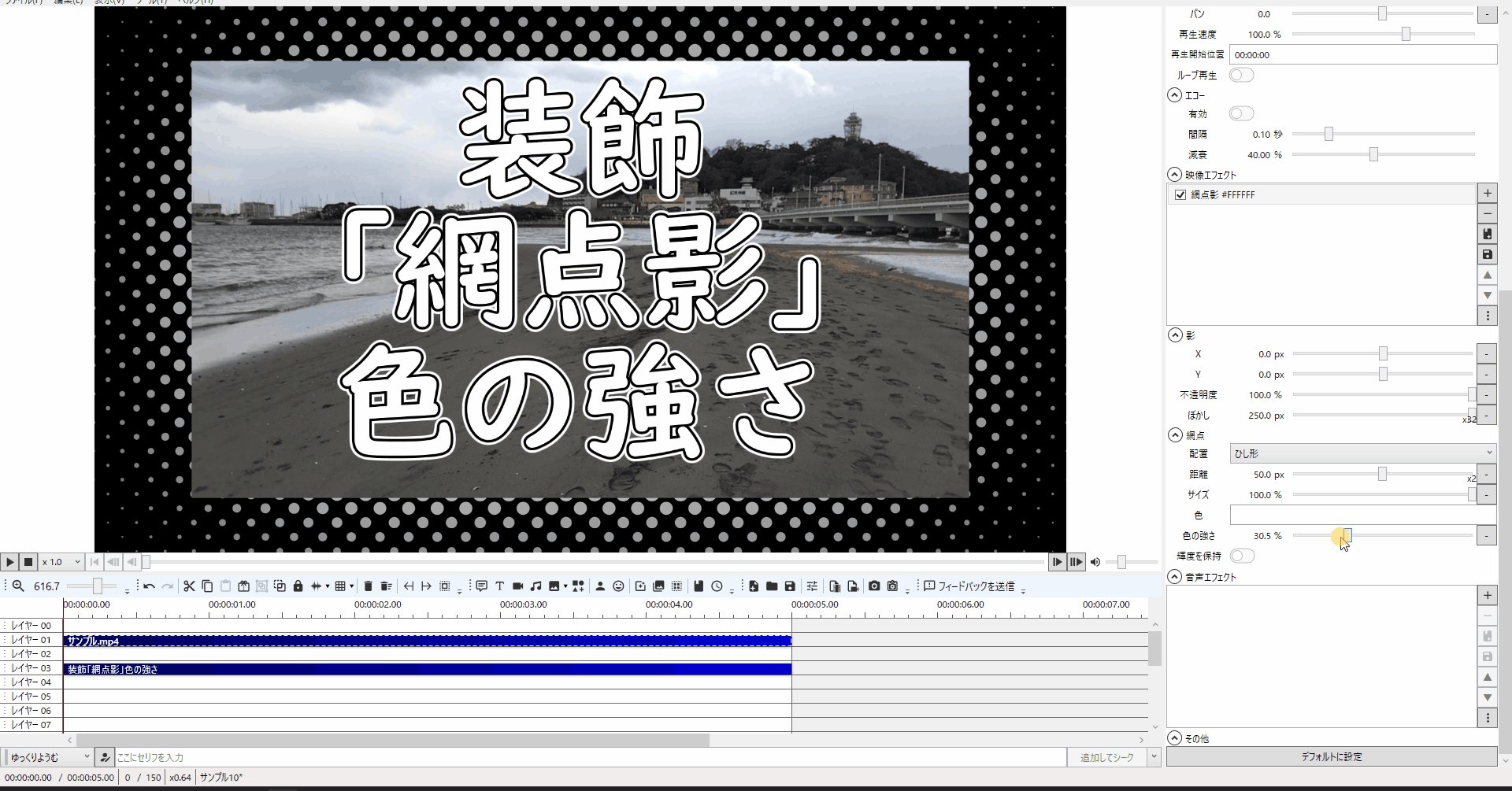
1-11.「網点影」エフェクトの「色の強さ」の値を変更すると網点影の縁からの透明度を変更することができます。
(分かりやすい様に「ぼかし」を「250」にしています。)


1-12.「網点影」エフェクトの「配置」の値のデフォルトの「ひし形」だと網点影一つ一つ同士の距離がひし形上の距離の取り方をしています。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)

1-13.「網点影」エフェクトの「配置」の値を「三角形」に変更すると一つ一つ同士の距離が三角形上の距離の取り方をしています。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


1-14.「網点影」エフェクトの「配置」の値を「四角形」に変更すると一つ一つ同士の距離が四角形上の距離の取り方をしています。
(分かりやすい様に「ぼかし」を「100」、「距離」を「50px」」にしています。)


1-15.順番は前後しますが「網点影」エフェクトの「輝度の保持」のチェックをON、OFFすると網点影の雰囲気を変更することができます。


今回はここまで。
次回はまたアップデート情報があれば記事を書いていきます。
ver4.13.0.0のアップデート内容(引用)
■2023/02/01 v4.13.0.0
追加
- 「よみてのれゐ」に対応
- 縁取りエフェクトで縁のみを描画できるようにした(縁取り → 縁のみ)
- 「スーパー多角形」図形を追加
- エフェクトを追加
- 網点
- 網点縁取り
- 網点影
- 網点影(内側)
- 網点境界ぼかし
- 単色化
- ハイライトとシャドー
- 減色
- 露光調整
- 色味調整
- シャープ化
- ガンマ補正
- 合成モードを追加
- CeVIO系音声を発売後すぐに利用できるようにした
- 設定 → A.I.VOICE / CeVIO から、各種音声合成エンジンのキャラクター一覧を再読込できるようにした
- YMM4限定エフェクトもEXO出力するようにした(YMM4限定エフェクトがAviUtlで動作するようになったわけではありません)
- Psdファイルの「下のレイヤーでクリッピング」に対応
- 台本ファイル読み込み時、台本ファイル末尾の空行を削除するようにした
- Ctrl+Enter、Alt+Enterでもテキスト欄を改行できるようにした
- ファイル選択コントロールにファイルをD&Dできるようにした
- 「選択中のアイテムの右/左のアイテムを選択」コマンドを追加
- AquesTalkとVOICEVOXで全角の発音記号を受け付けるようにした
- プレビューエリアでCtrlキーを押しながらアイテムをドラッグするとアイテムを複製できるようにした
- テンプレートに登録したファイル系アイテムがリンク切れしている際、YMM4からの相対パスでファイルを再検索するようにした
- 縮小した画像をグループ制御で拡大してもきれいに表示されるようにした
- 「プロジェクトを閉じる」コマンドを追加
- プラグイン版VOICEVOXのダウンロードURLの変更に対応
- 中国語(簡体字)の翻訳を改善
- Nsywさんにご協力いただきました!ありがとうございます。
修正- コンボボックスのツールチップが表示されない問題を修正
- YMM4専用マークがある場合、コンボボックスの各項目の高さが大きくなる問題を修正
- 「喋るときのみ表示」状態の立ち絵アイテムに枠線エフェクトを適用すると非表示時にも枠線が表示される問題を修正
- 台本読み込み時、キャラクターが見つからない場合のキャラクター再指定処理が機能していない問題を修正
- Excelで編集中の台本ファイルを読み込めない問題を修正
- ハードウェアエンコード時、最大キーフレーム間隔に0を指定するとキーフレームが生成されない問題を修正
- サムネイルの保存場所が記憶されない問題を修正
- 合成モードの名称を変更
- 陰影 → 焼き込み(リニア)
- 色差 → カラー
- 明暗 → リニアライト
- 再生速度エフェクトの表示名が更新されない問題を修正



コメント