今回は「反復移動」エフェクトの設定値の一覧について解説していきます。
「反復移動」は指定した値の間で移動を繰り返すエフェクトで小刻みに震わせたりする時にも使われます。
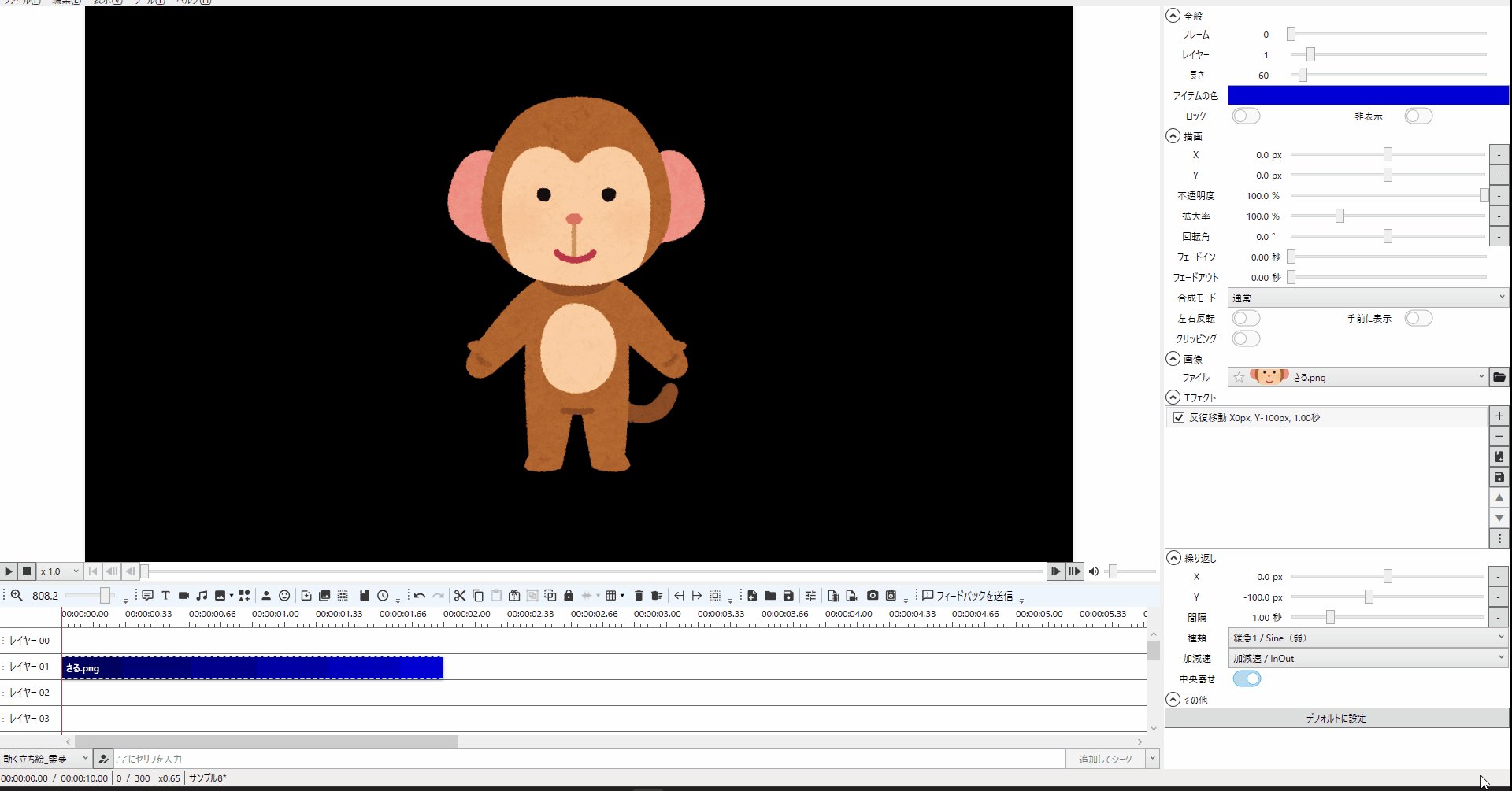
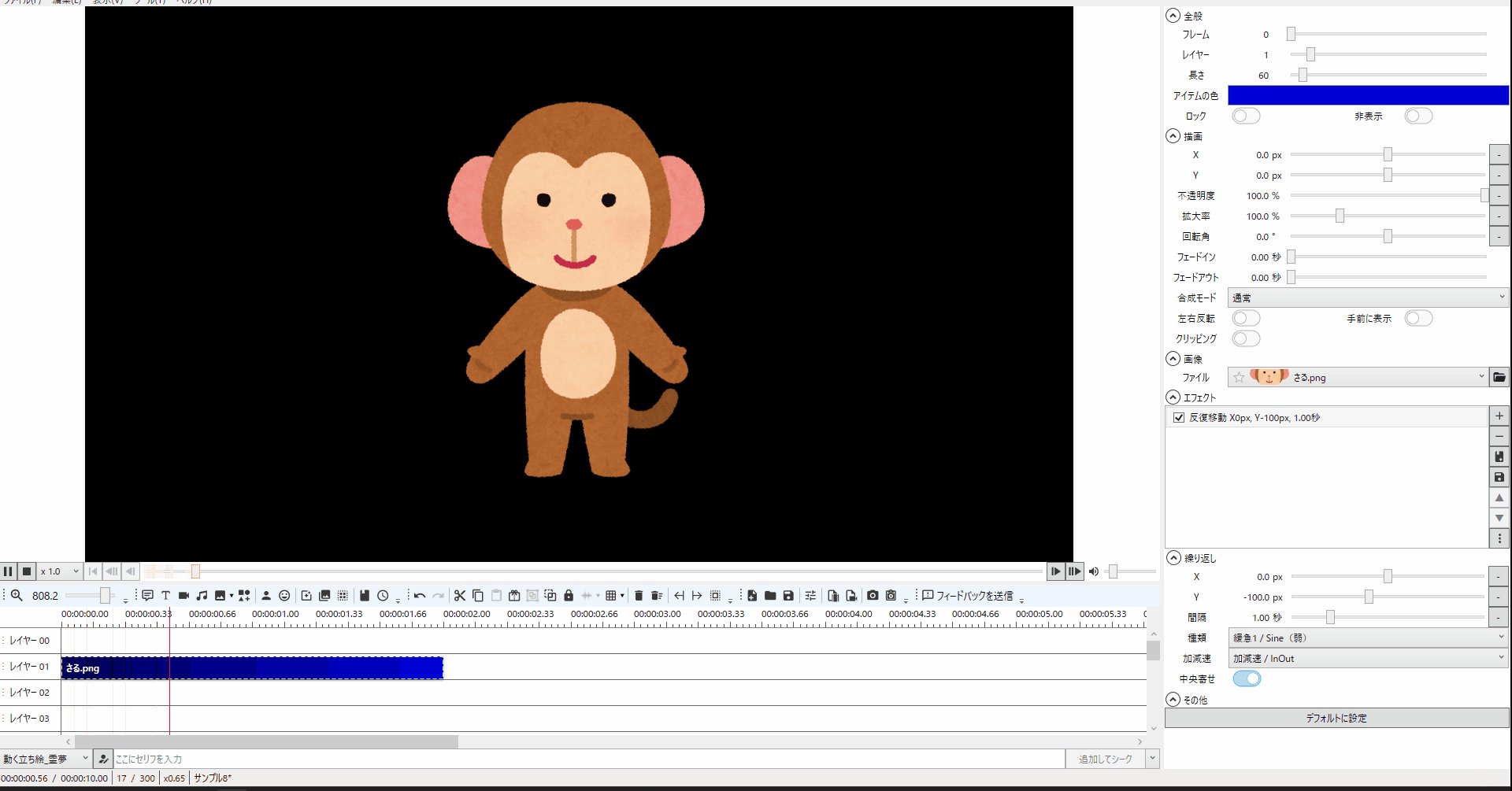
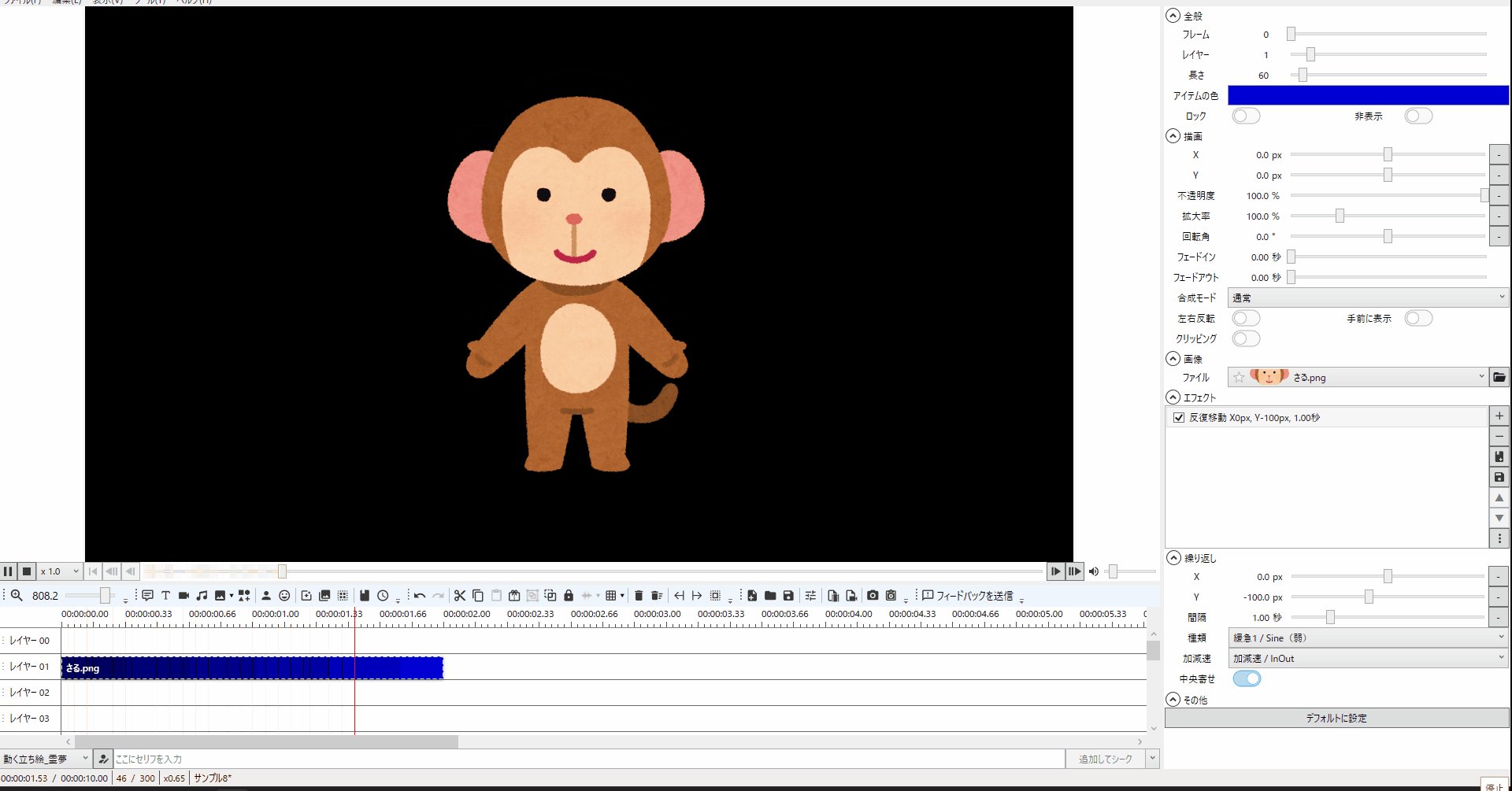
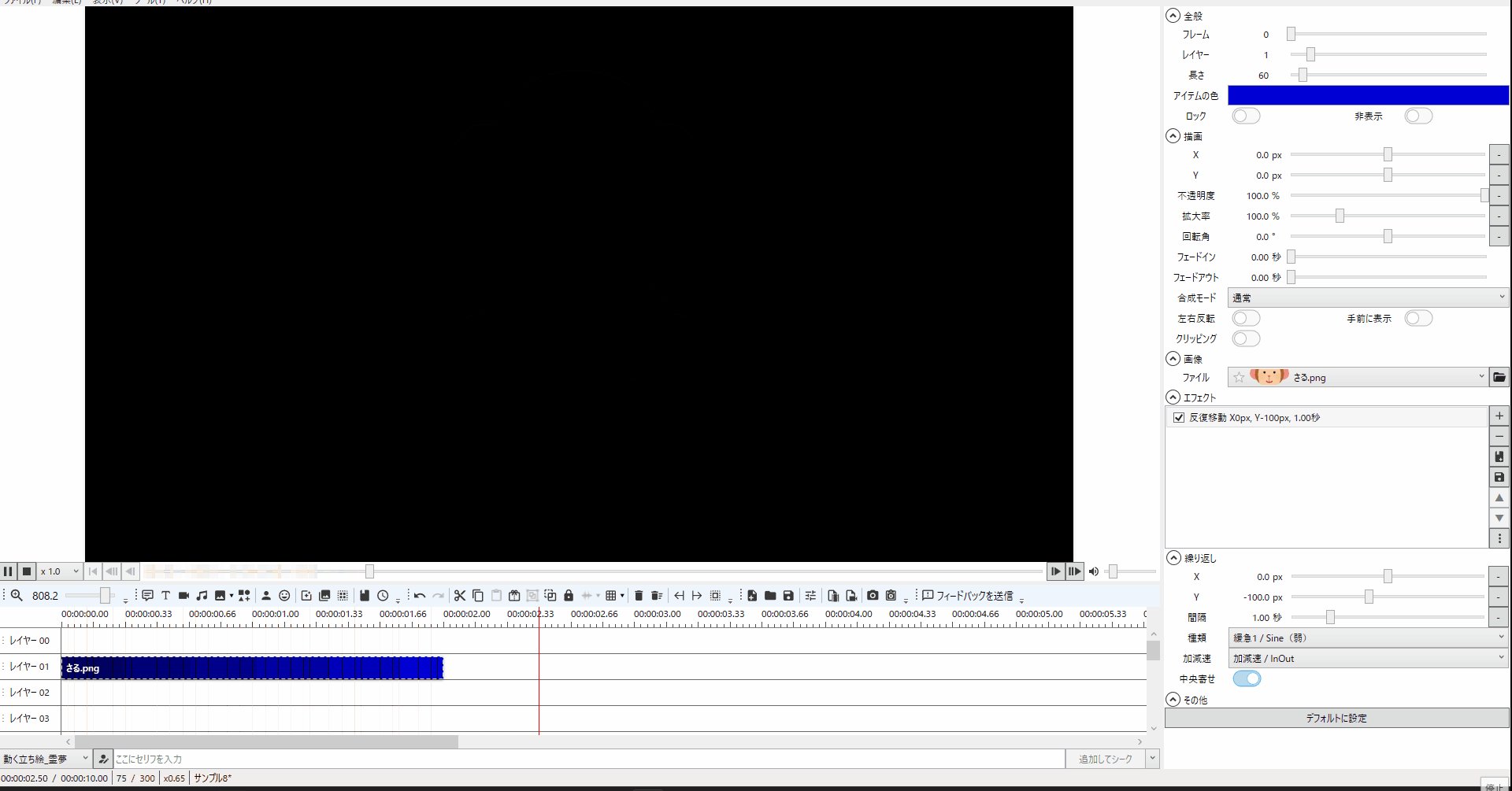
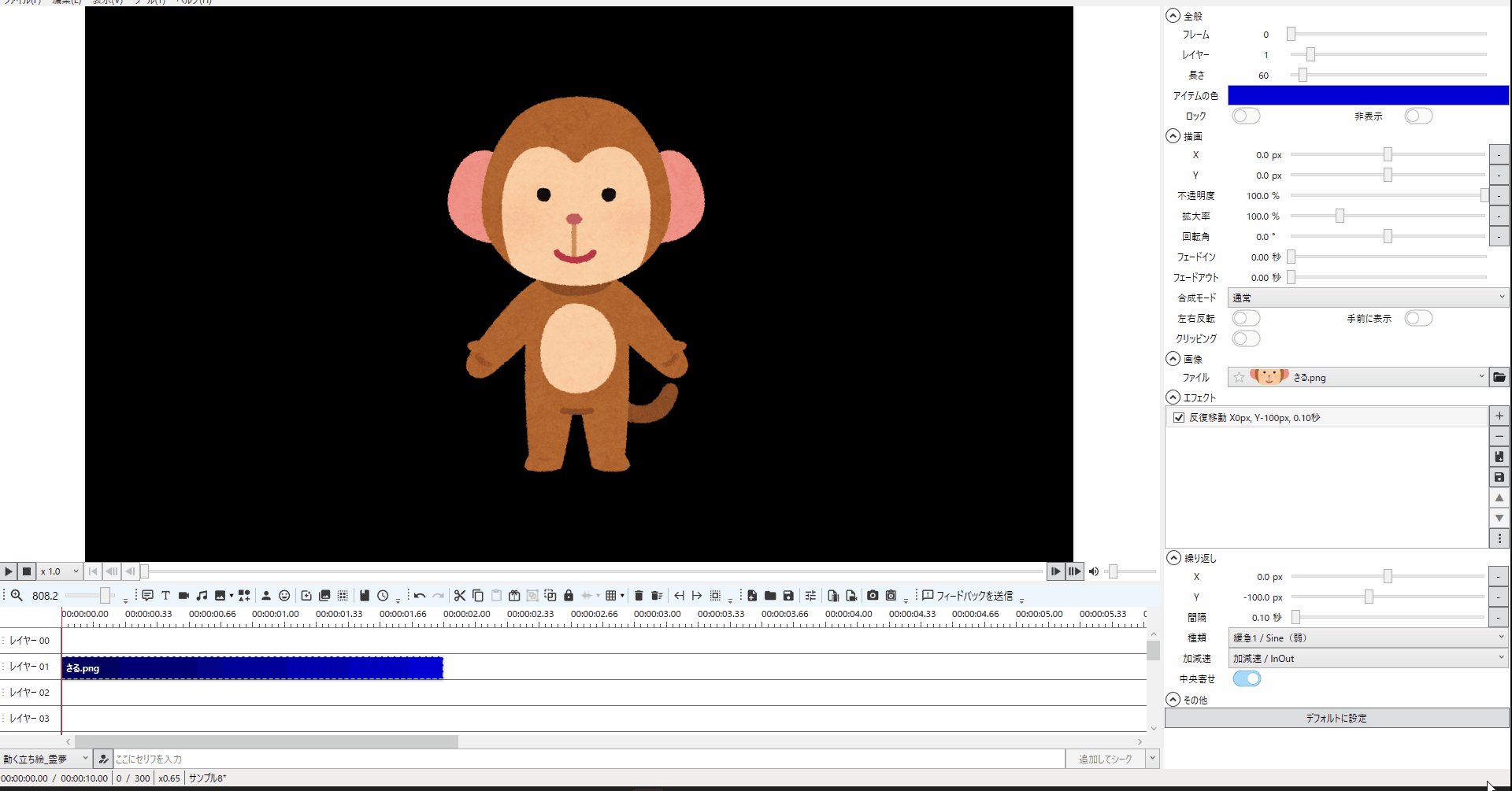
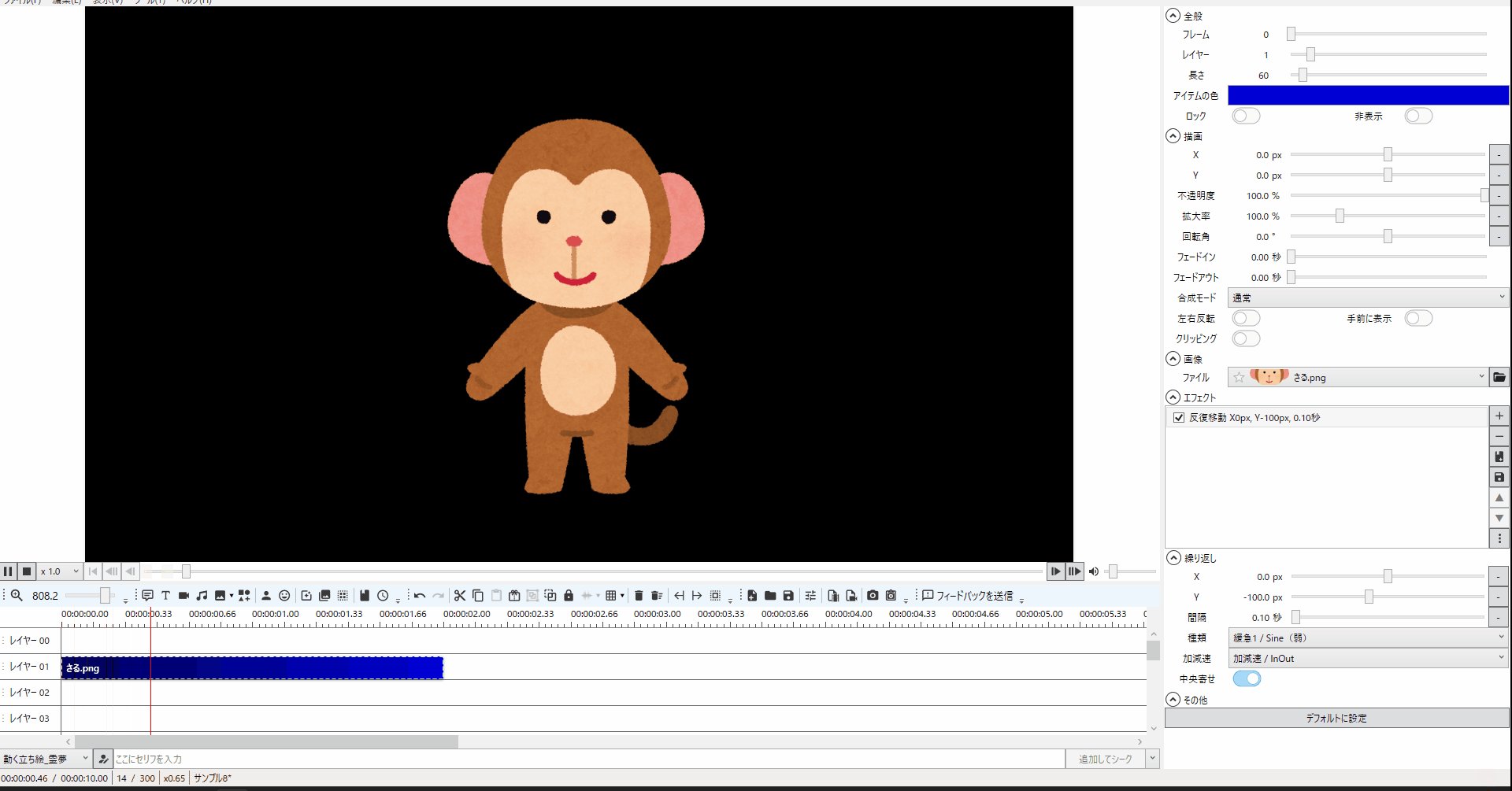
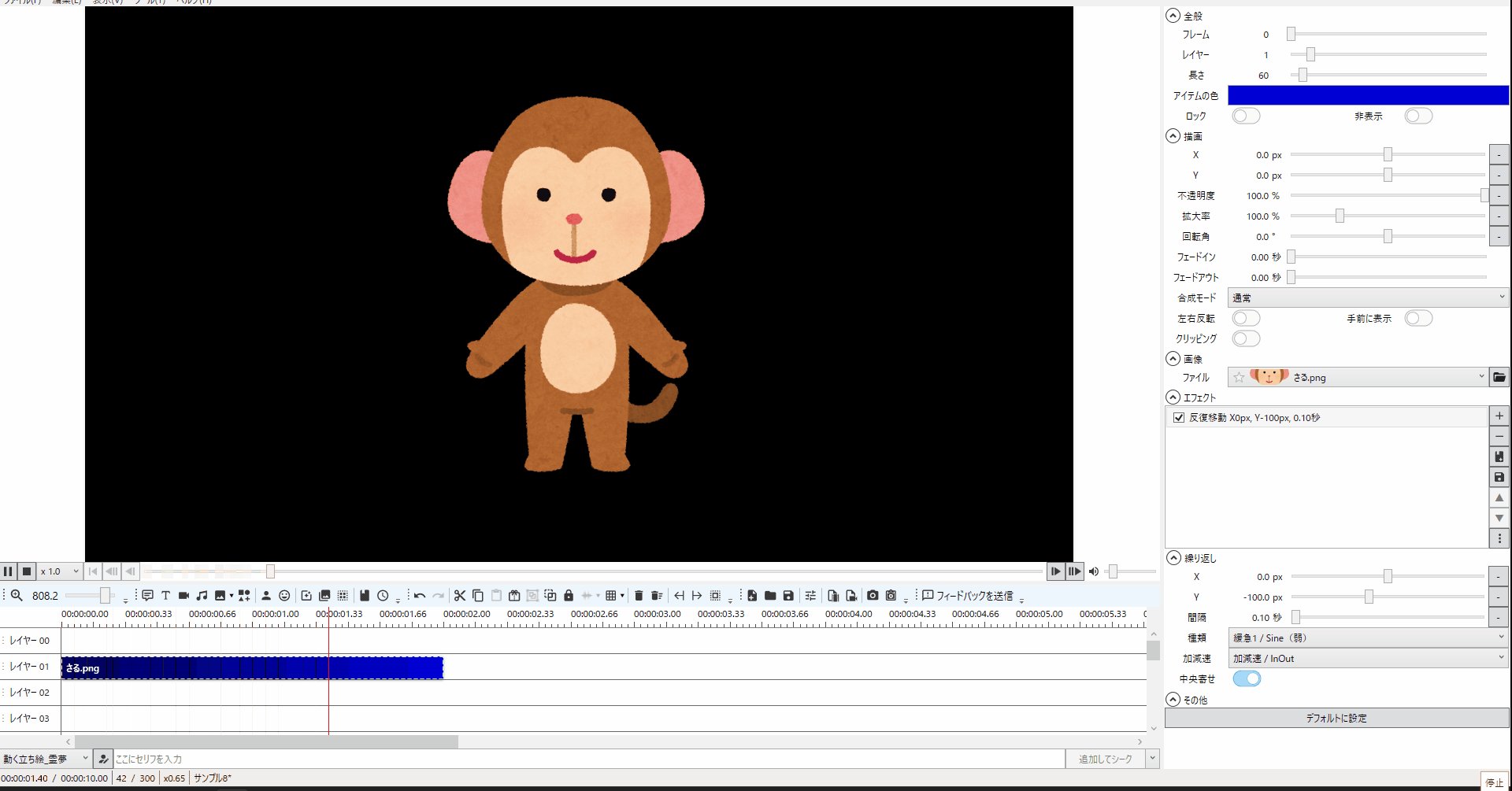
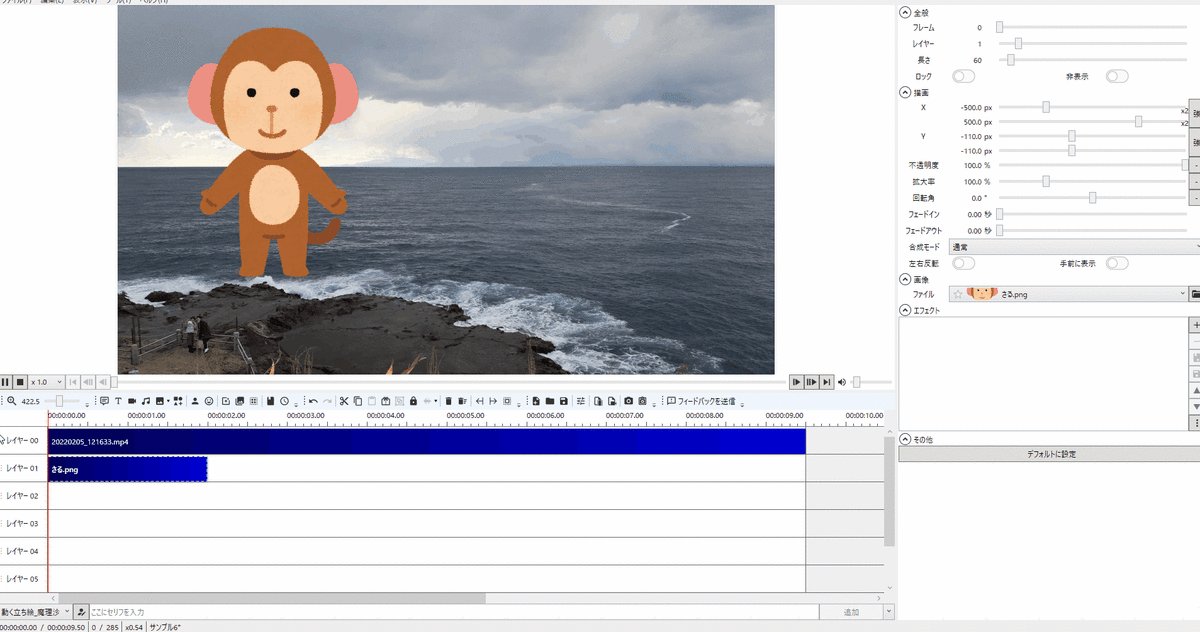
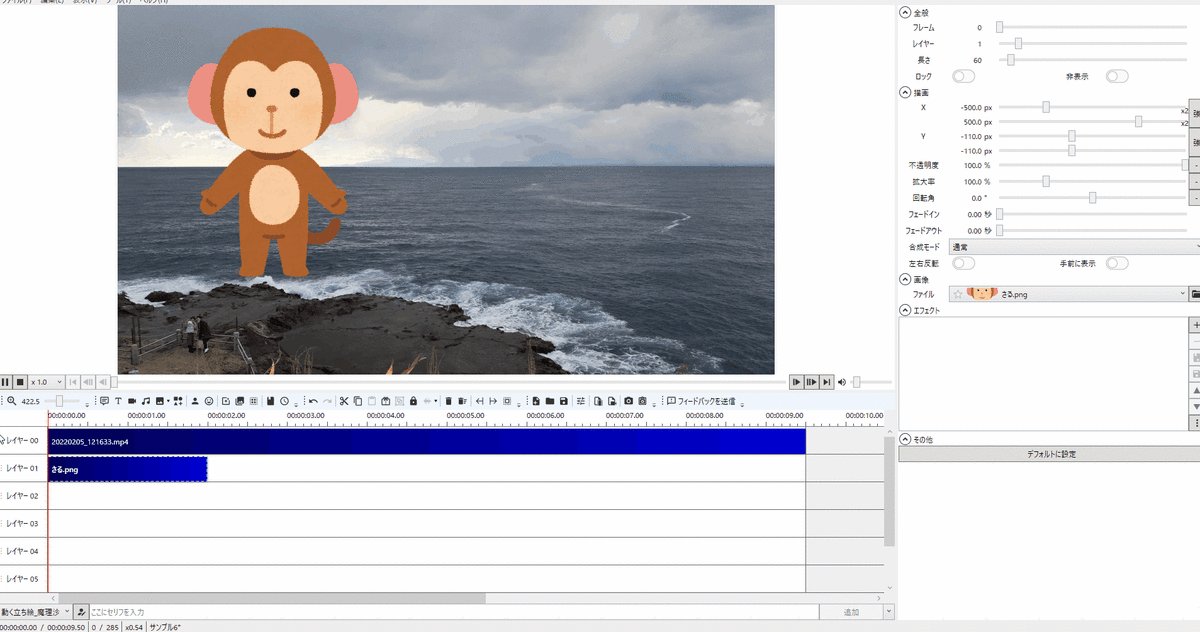
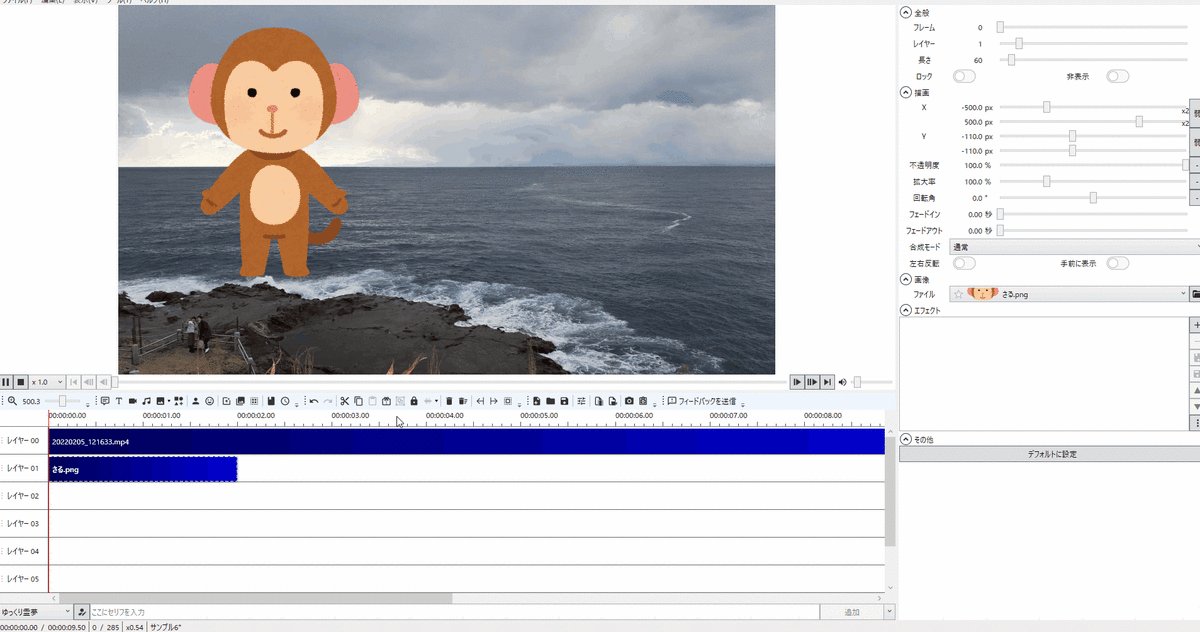
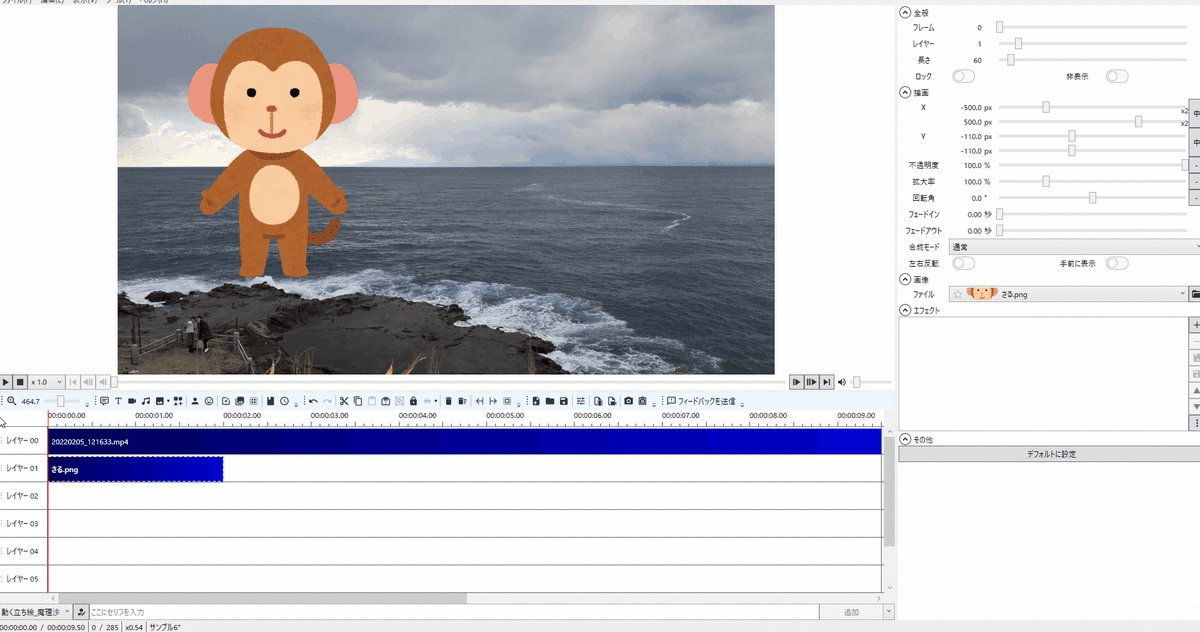
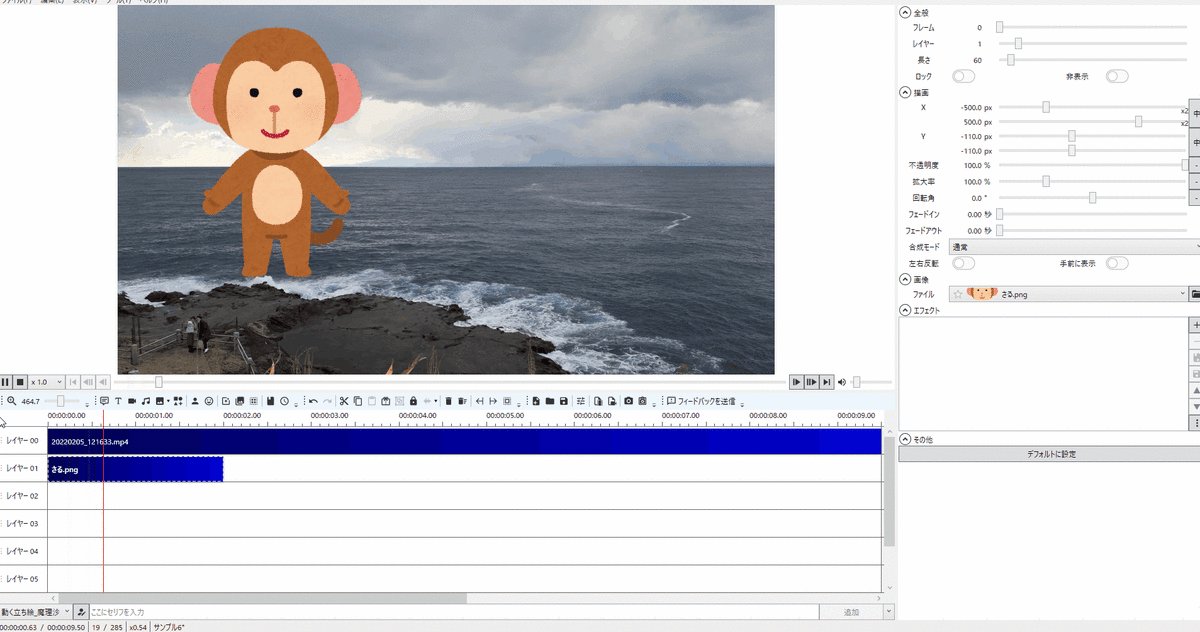
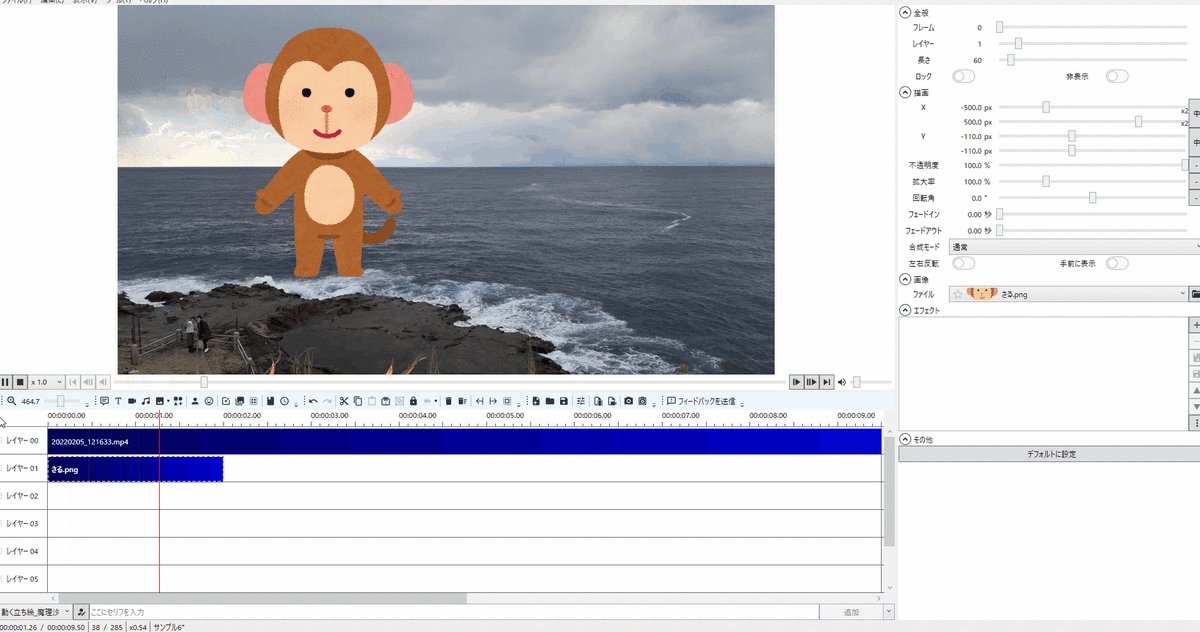
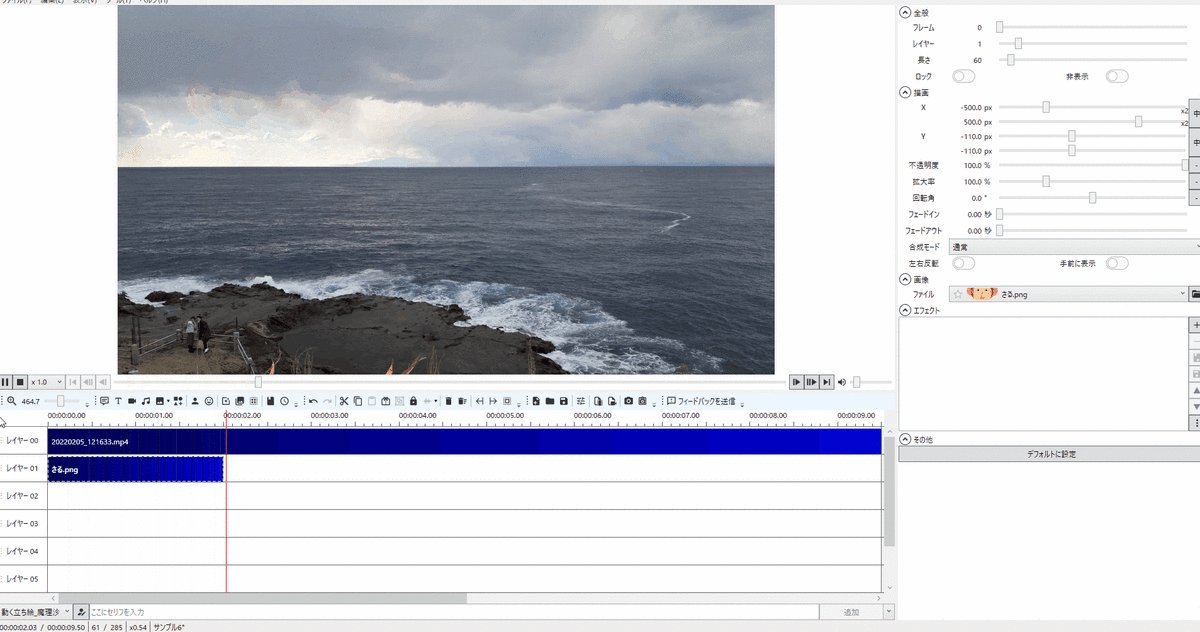
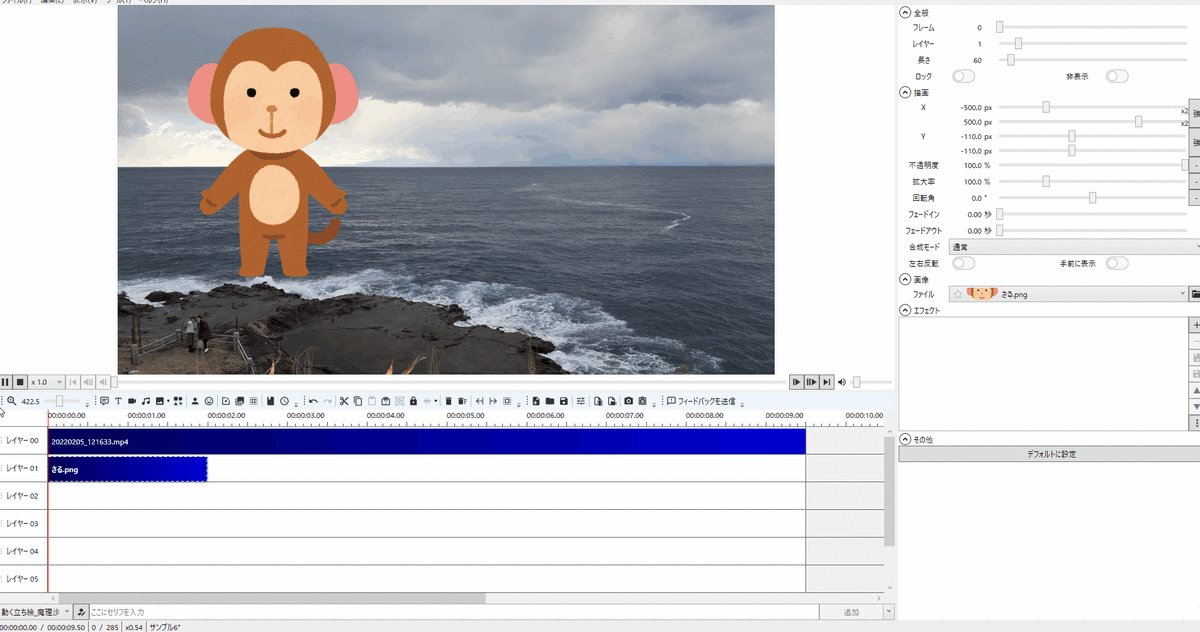
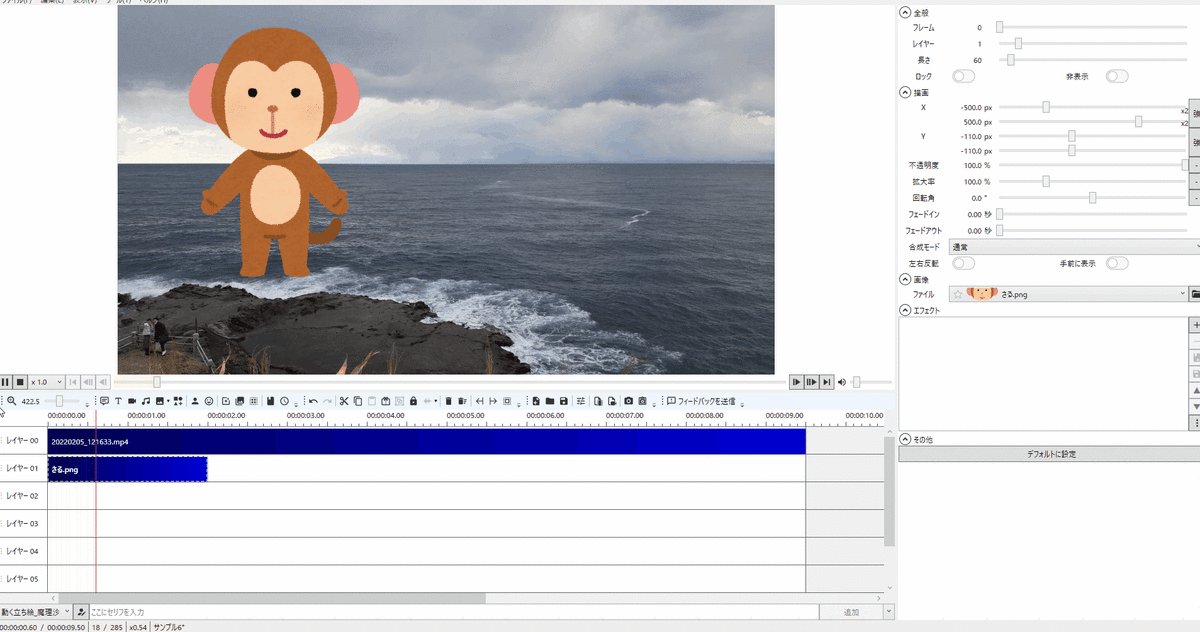
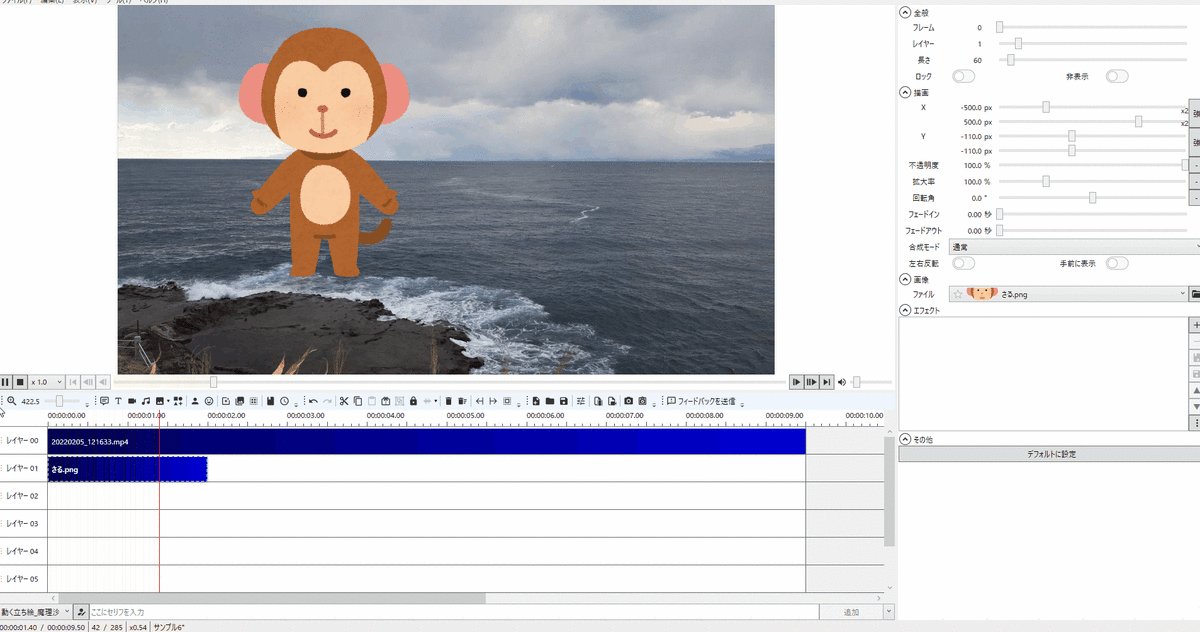
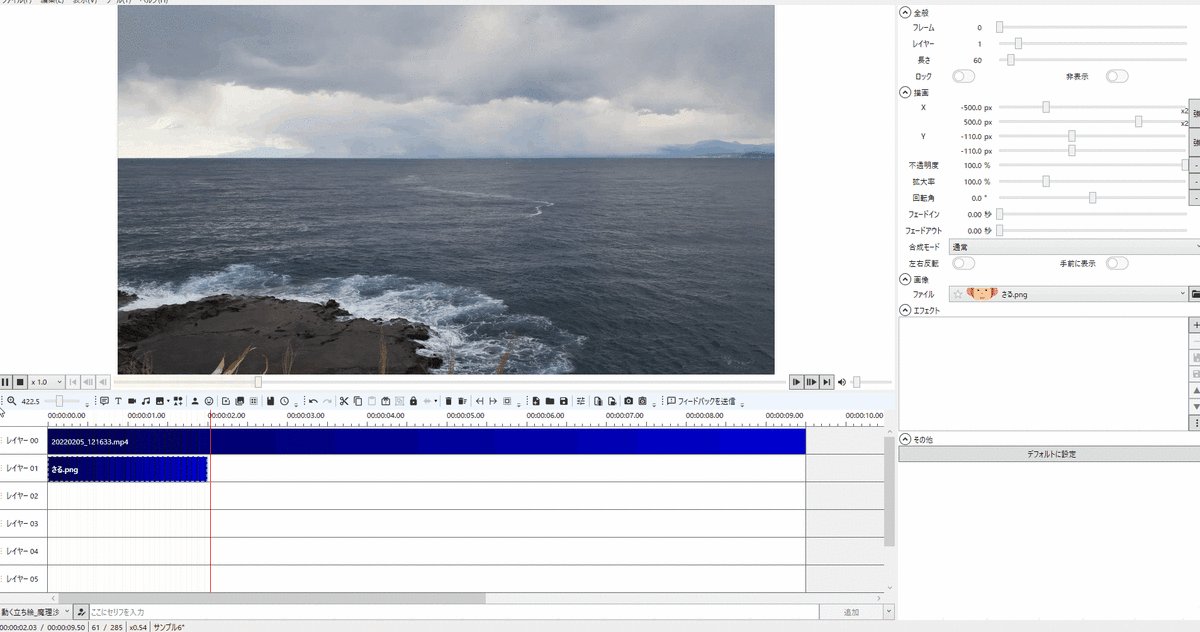
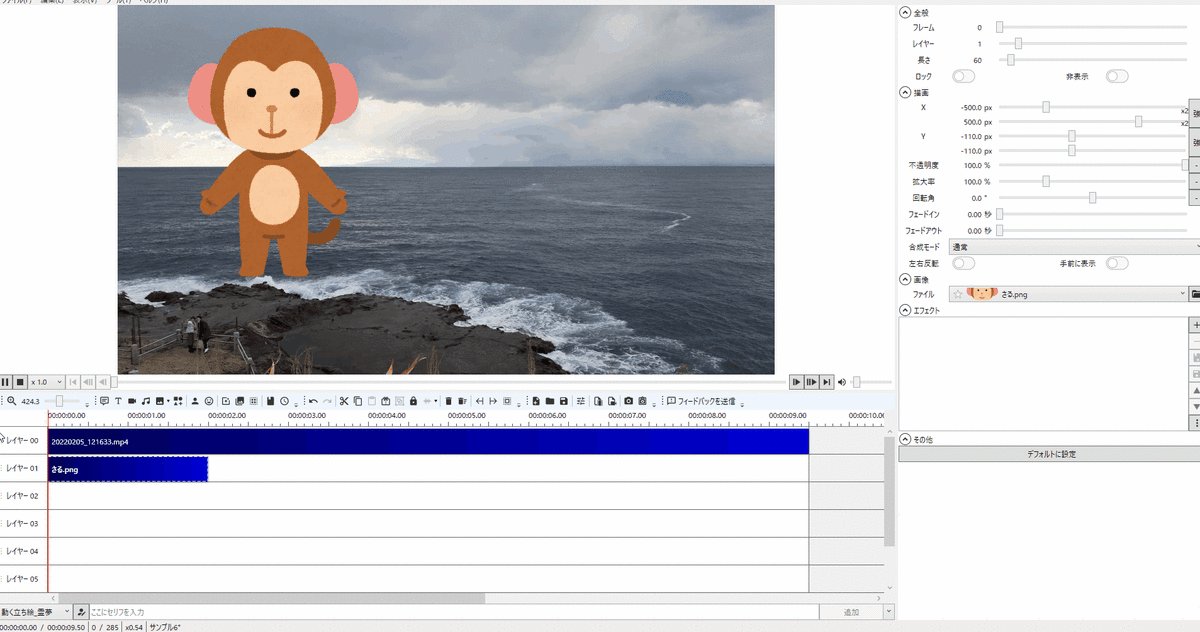
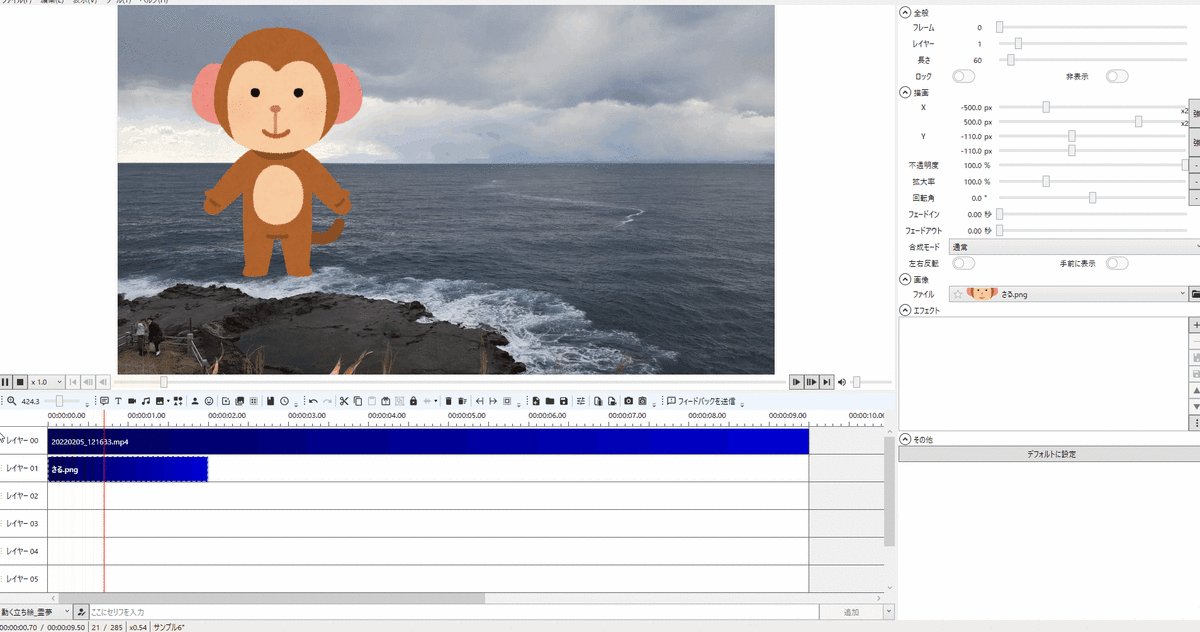
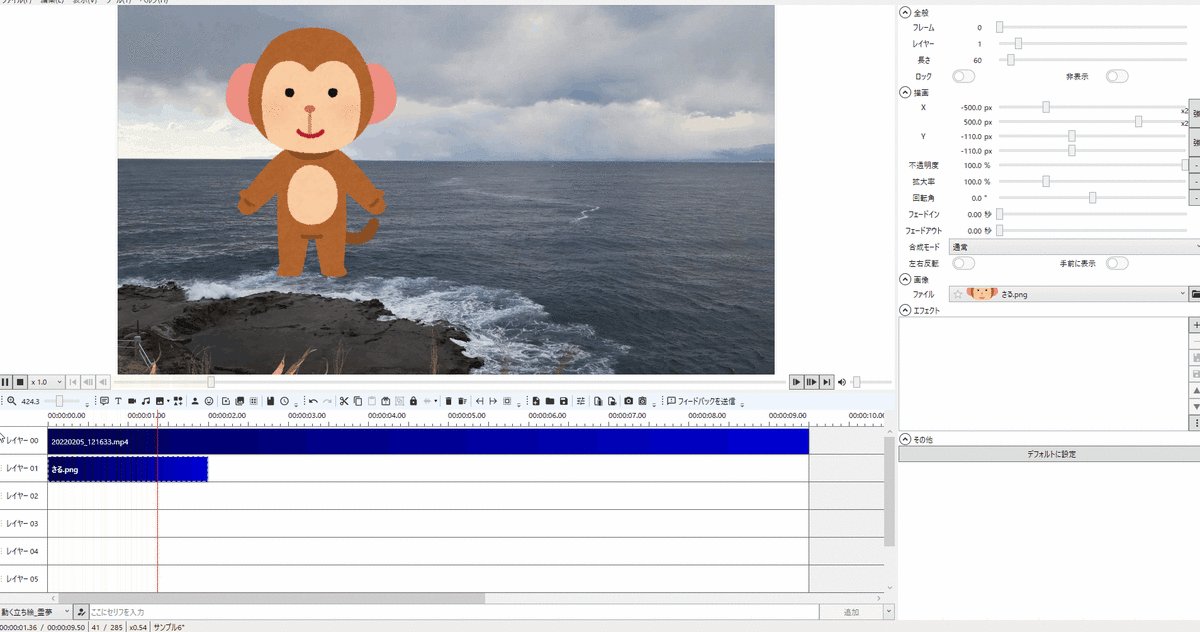
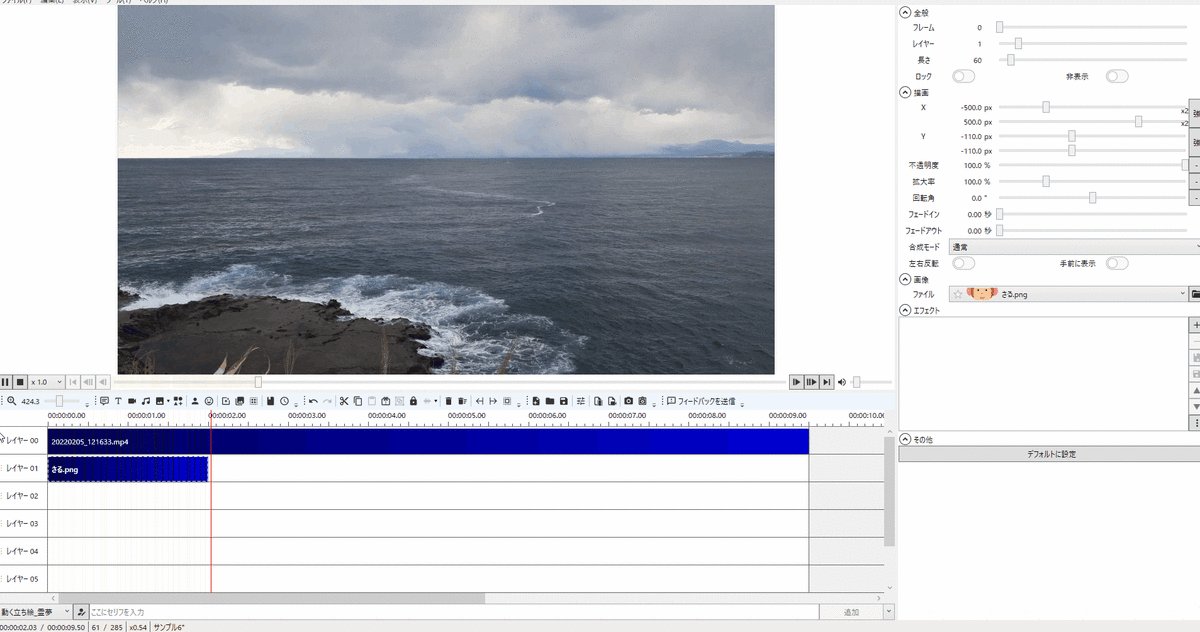
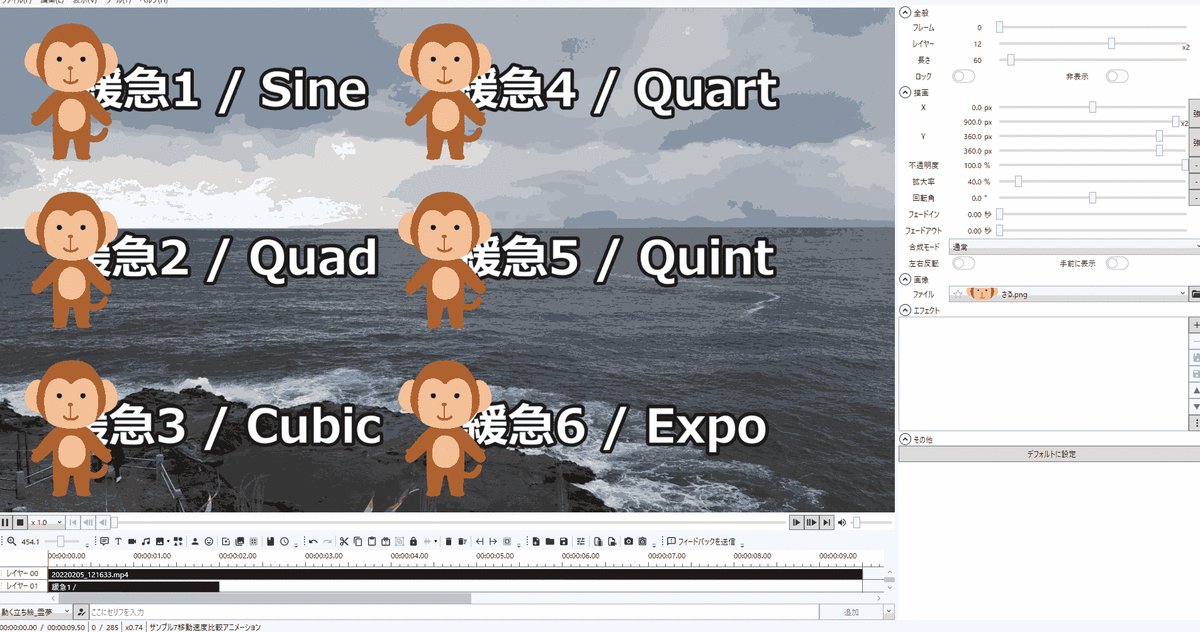
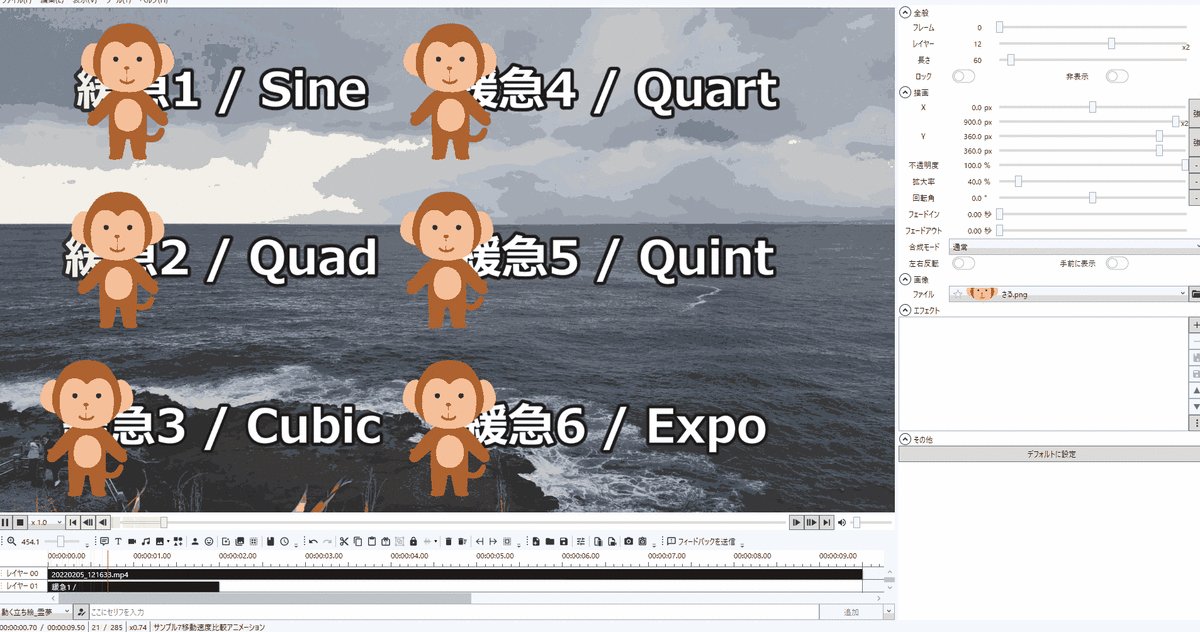
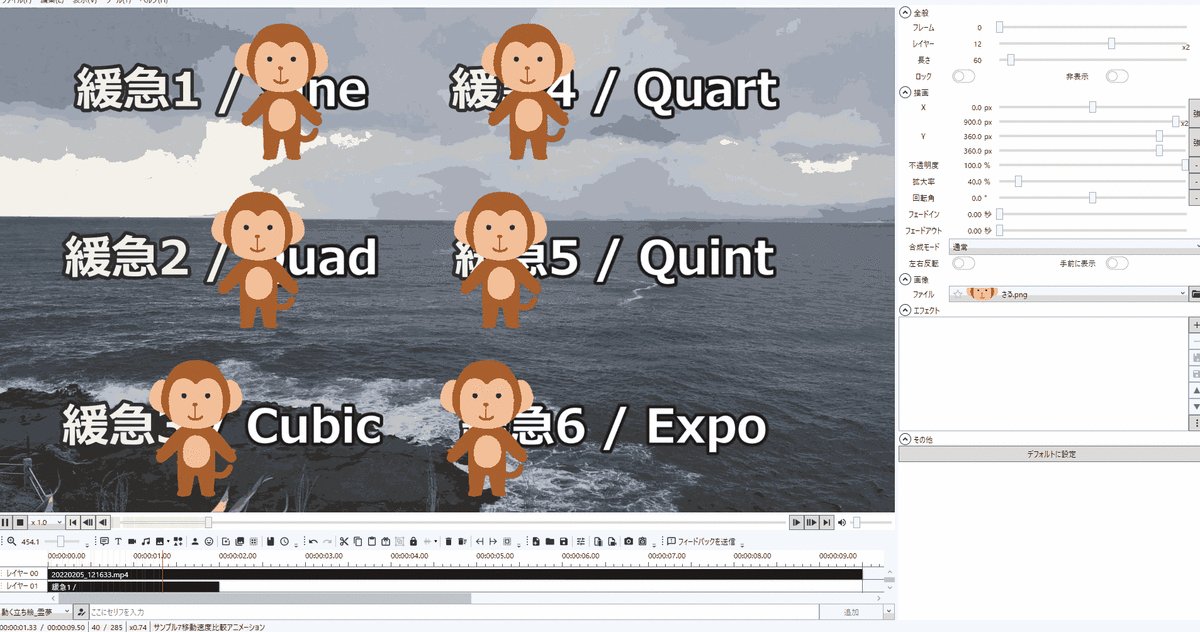
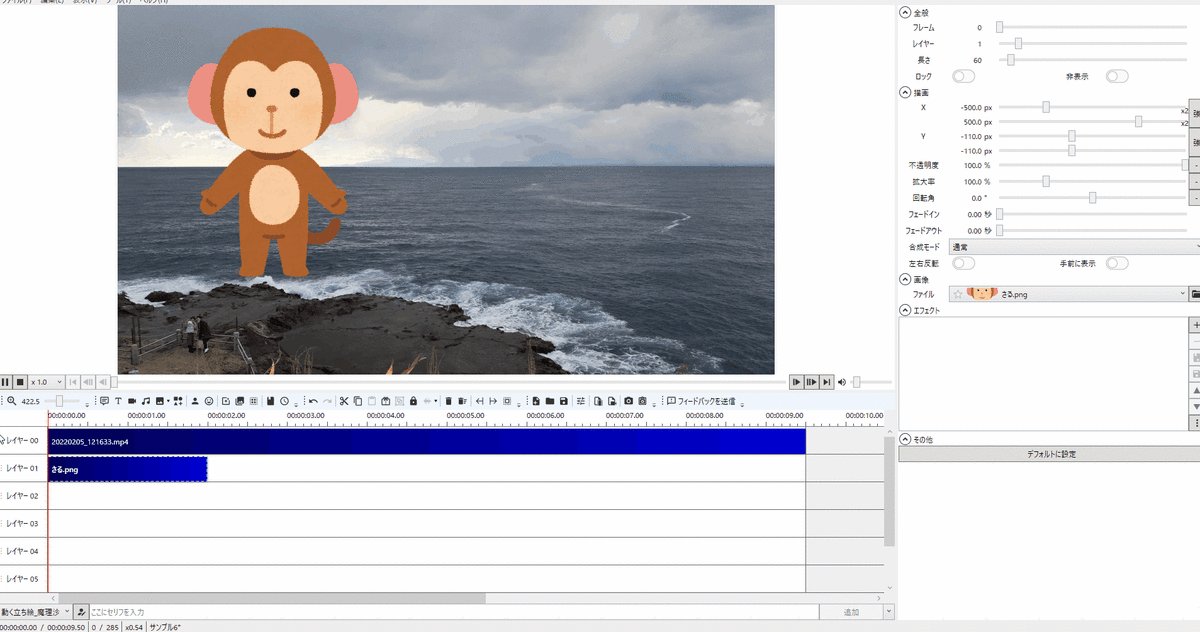
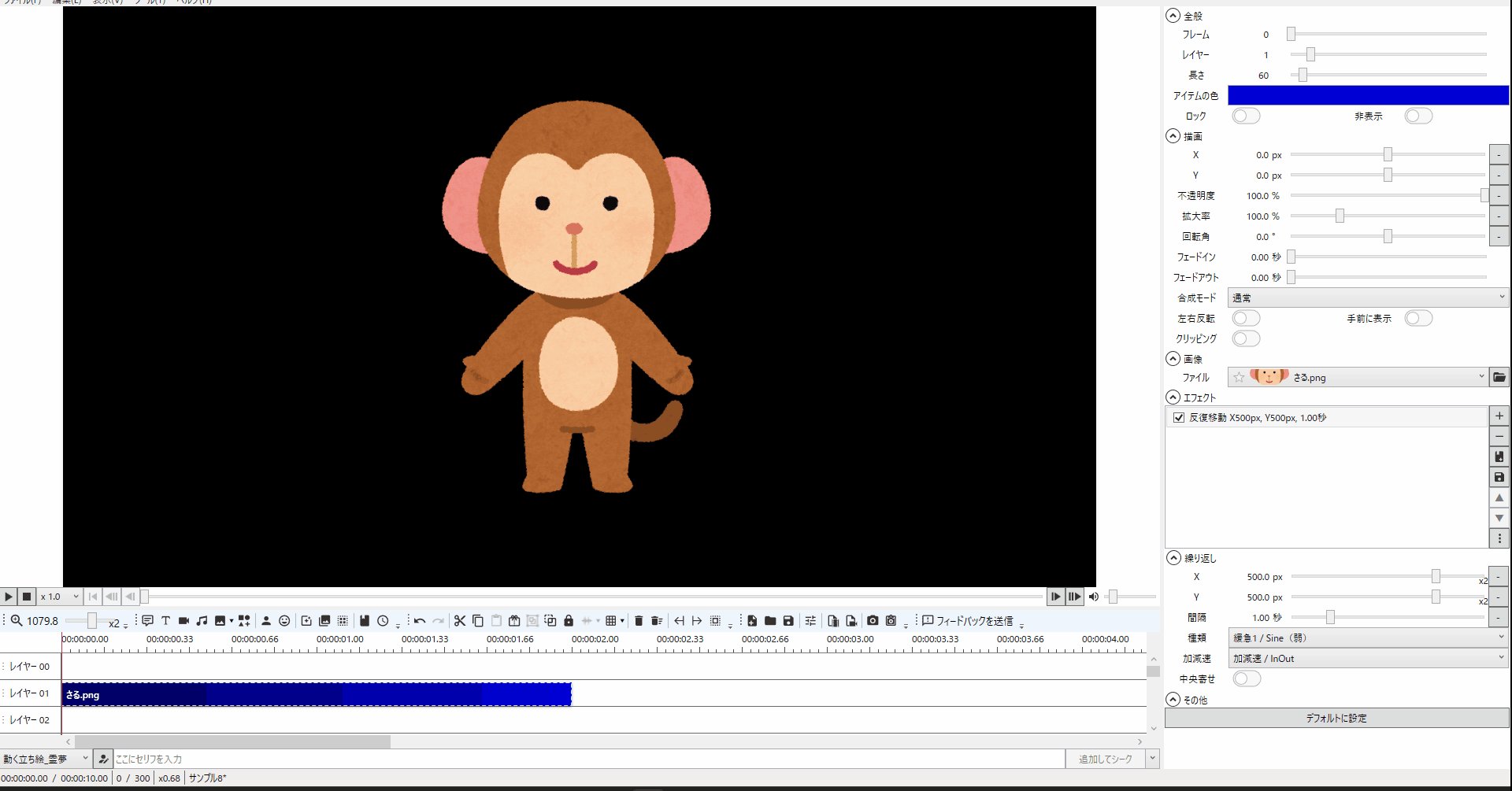
「反復移動」エフェクトアニメーション
「反復移動」エフェクトには主に「X」「Y」「間隔」「種類」「加減速」「中央寄せ」の設定項目があり、それらの値を変更することでオリジナルの「反復移動」エフェクトを作成することができます。
「反復移動」エフェクトの使い方まとめ
「反復移動」は先にも書きましたが「X」「Y」「間隔」「種類」「加減速」「中央寄せ」の項目があり、設定を変更すると移動範囲の変更、速度変更、起点の変更と様々なことができます。
今回はそんな「反復移動」のまとめをしていきます。
なお「加減速」は結構しっかりと以前解説していたのでそちらの記事から引っ張ってきています。
「反復移動」エフェクトまとめ
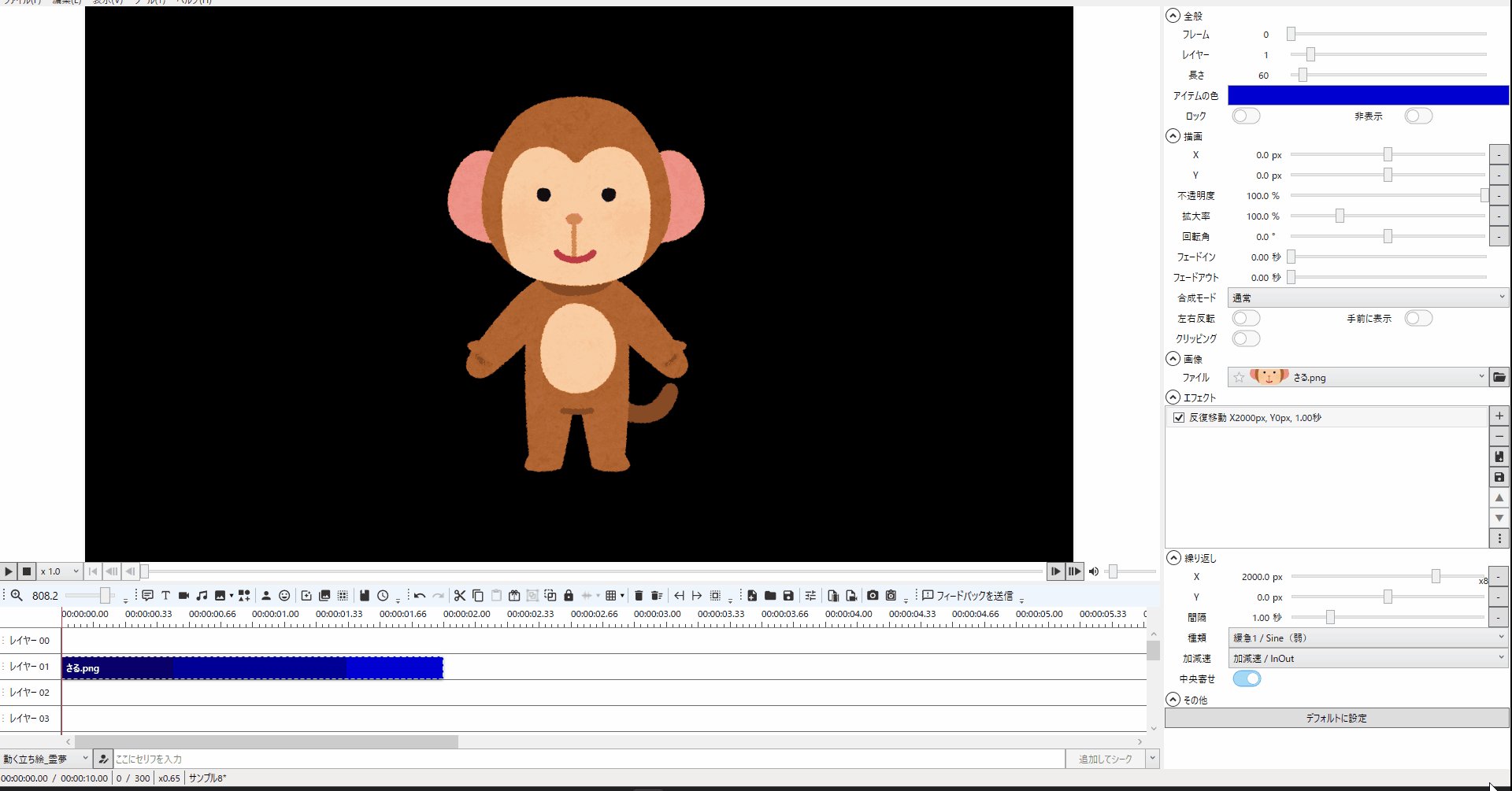
1-1.「反復移動」エフェクトのデフォルトは以下の通りです。
(デフォルト値:「X:0px」「Y:-100px」「間隔:1.00秒」「種類:緩急1 / Sine(弱)」「加減速:加減速 / InOut」です)

1.「反復移動」エフェクト「X」「Y」「間隔」
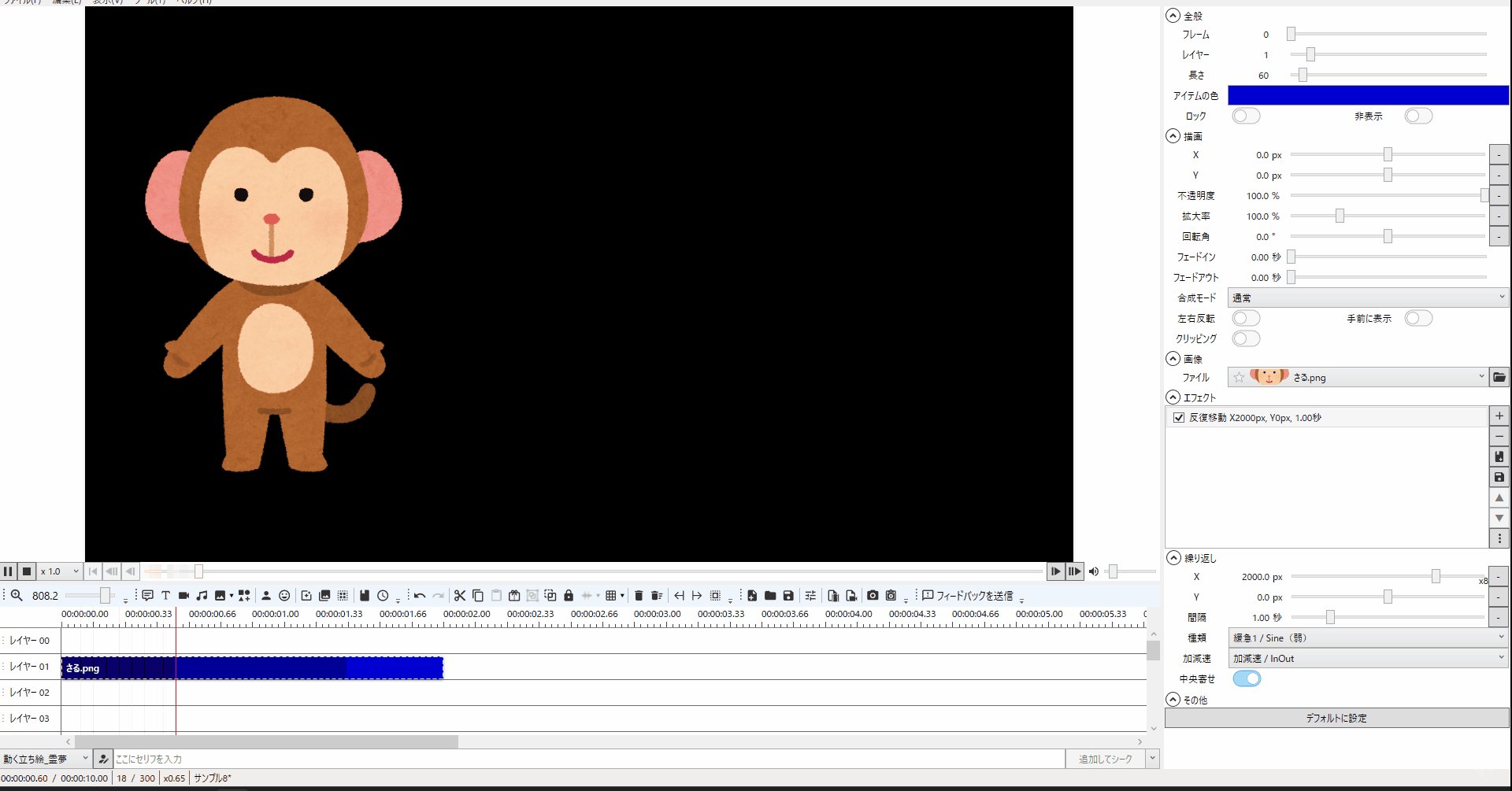
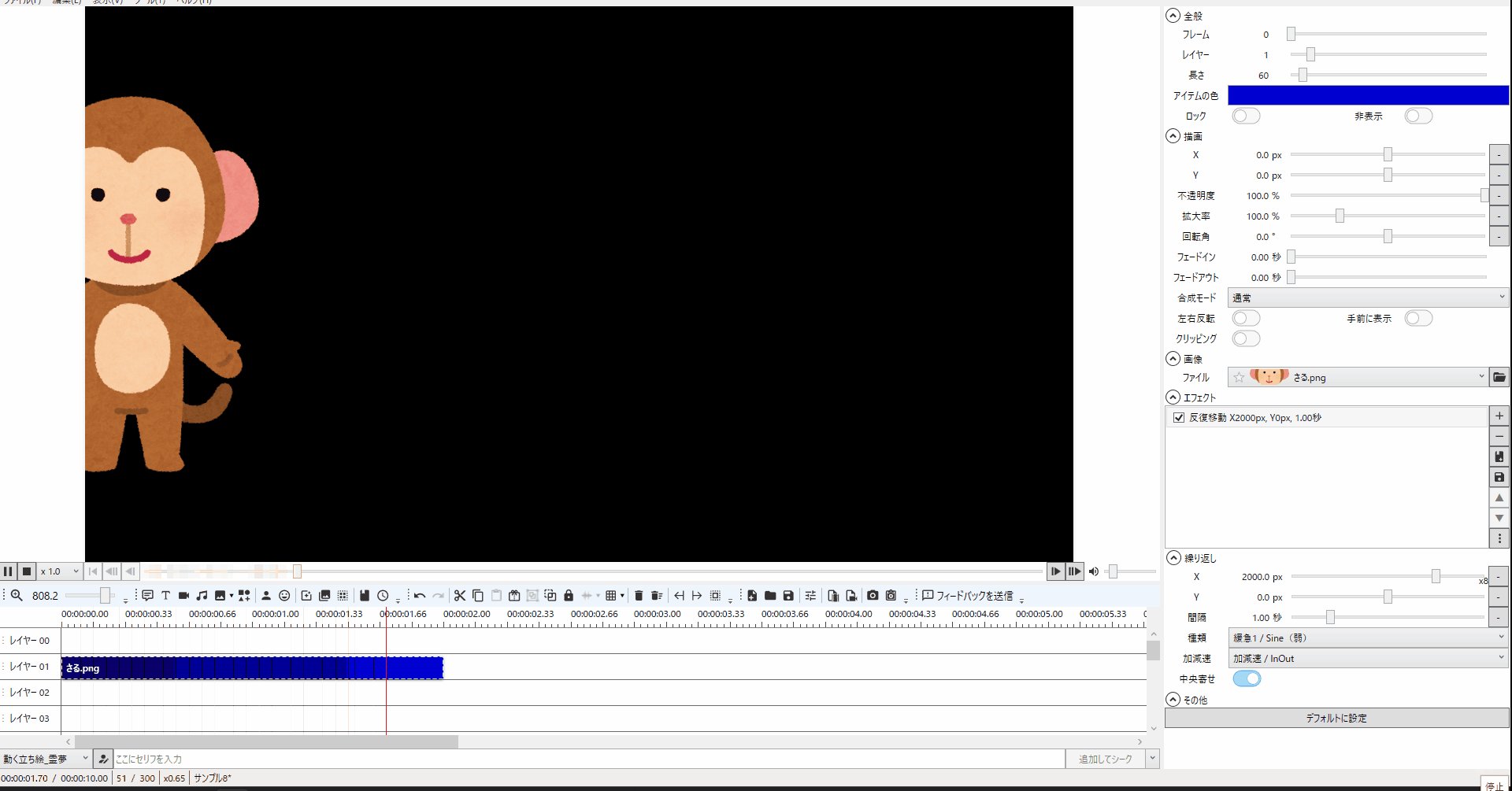
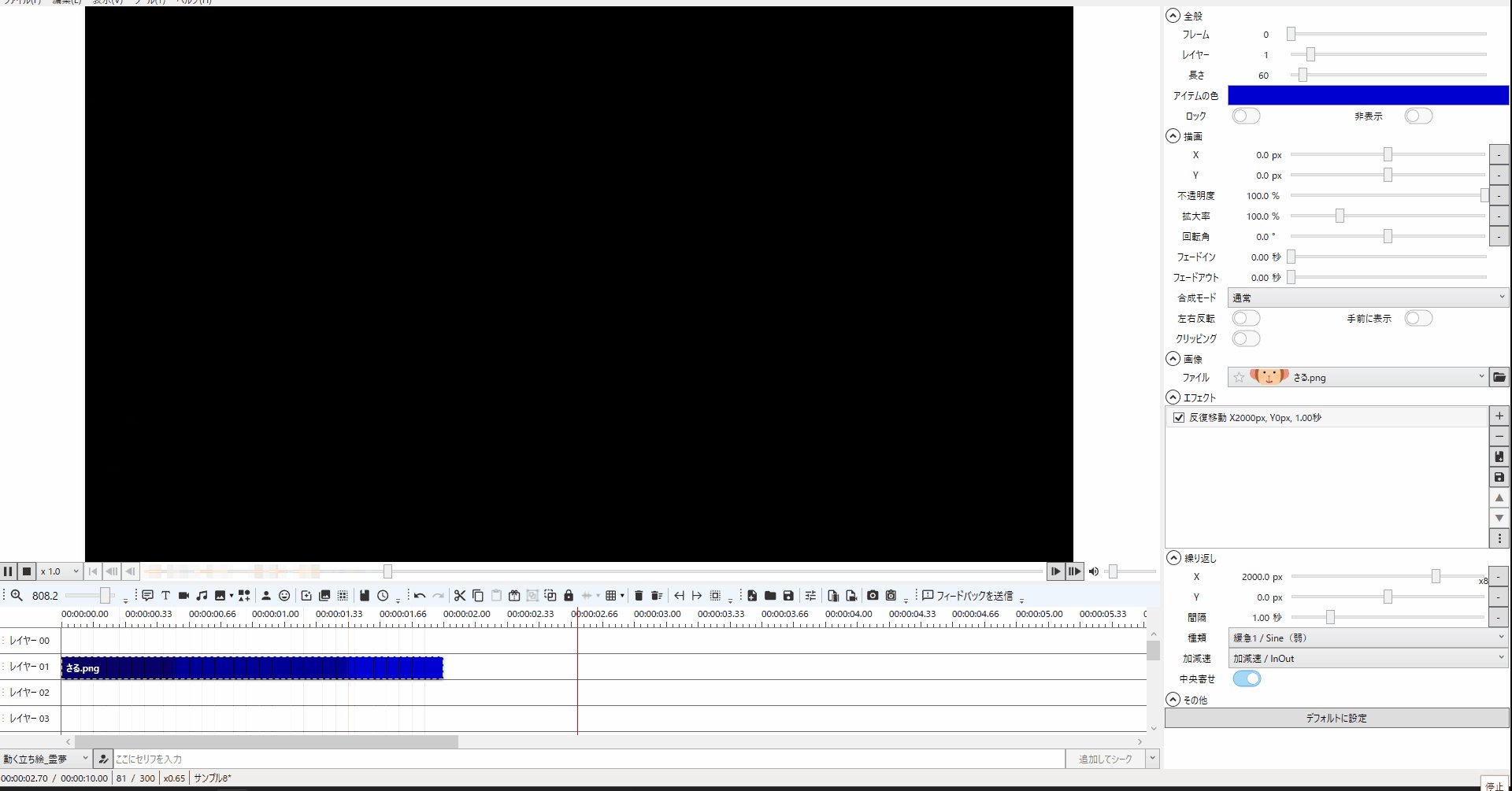
1-1.「反復移動」エフェクトの「X」の値を「2000px」にすると次のように左右に大きく移動します。
(「Y」以外の値はデフォルトで、「Y」を「0」に設定しています。)

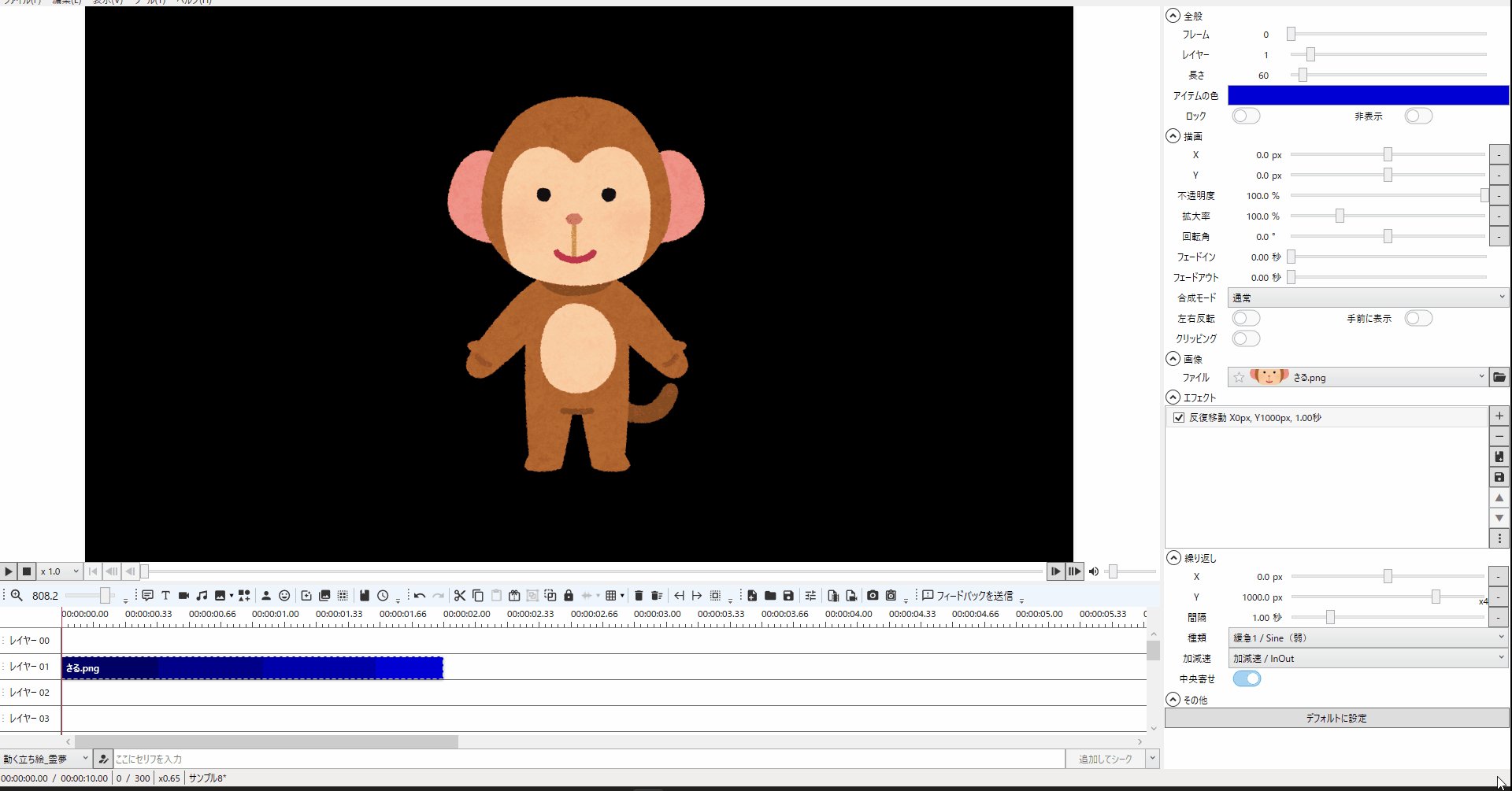
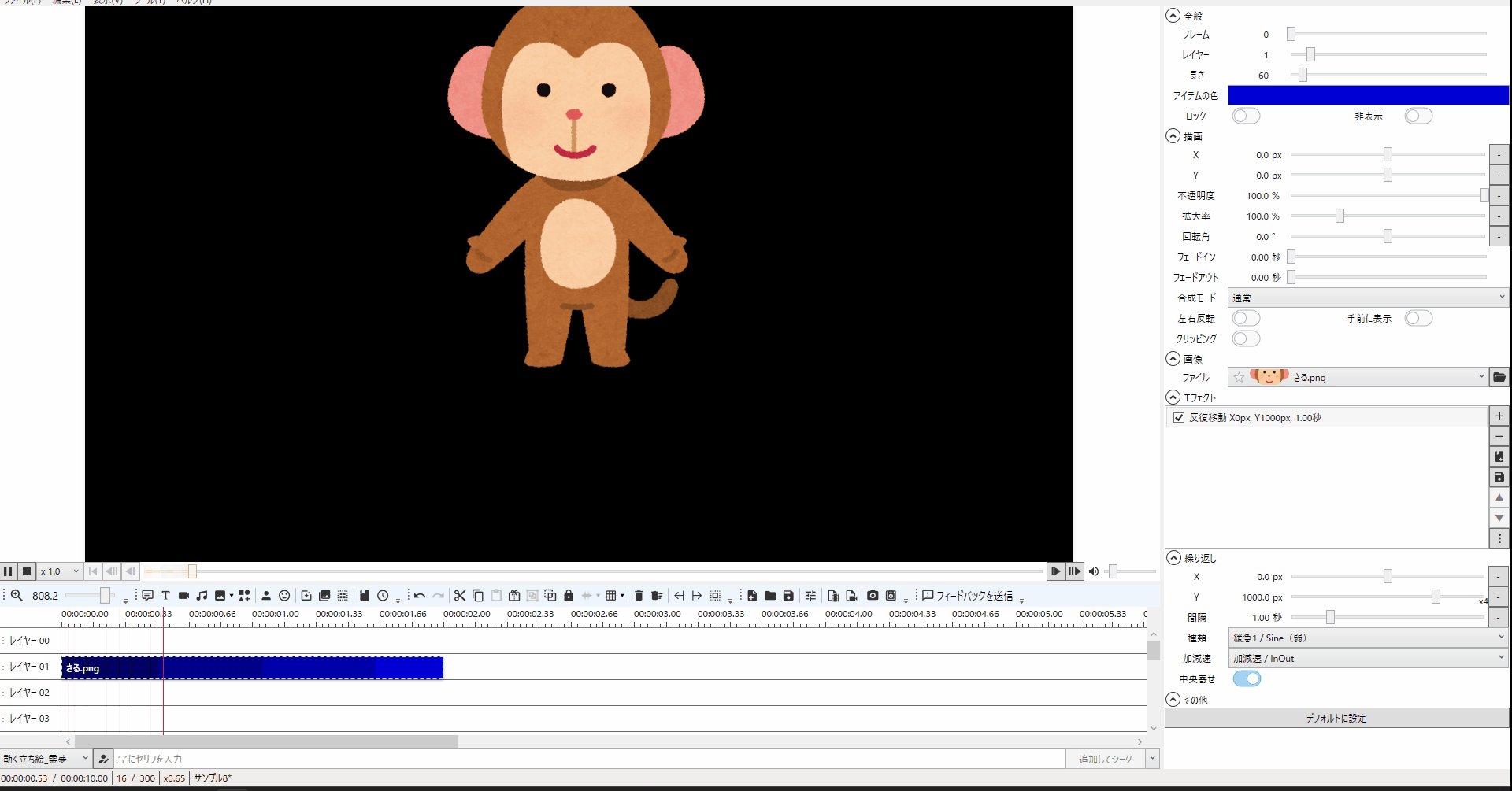
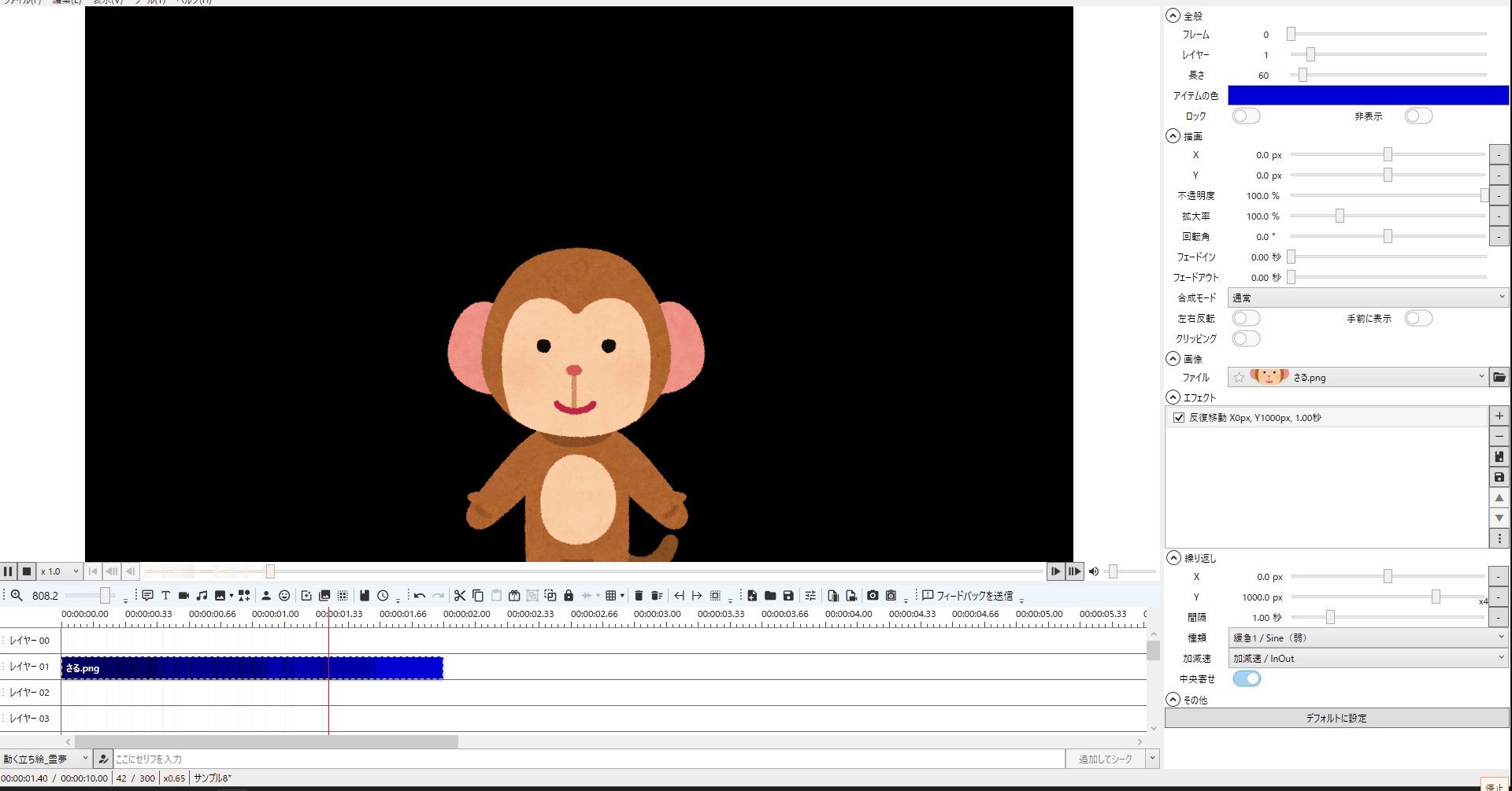
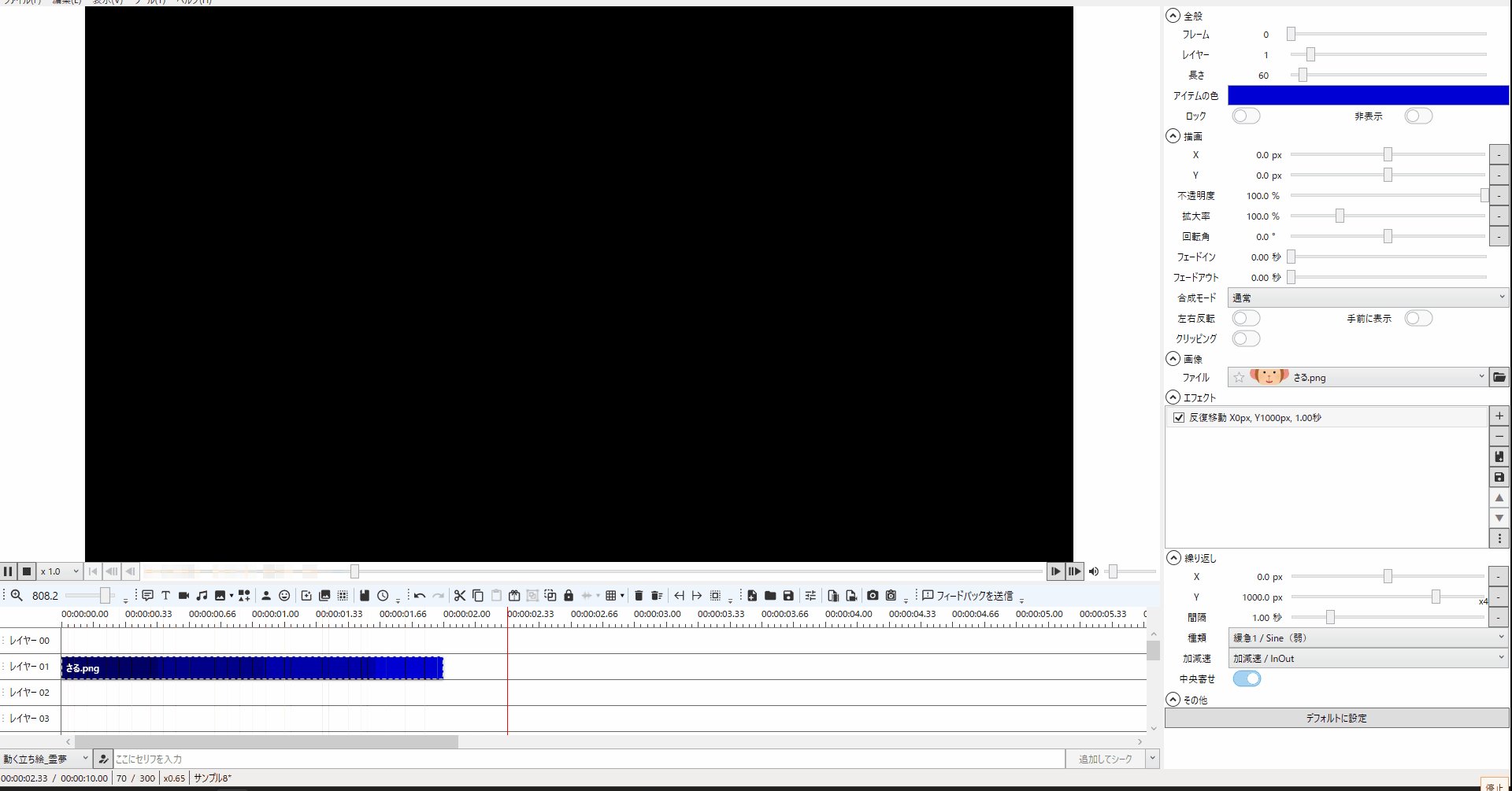
1-2.「反復移動」エフェクトの「Y」の値を「1000px」にすると次のように左右に大きく移動します。
(他の値はデフォルト値です)

1-3.「反復移動」エフェクトの「間隔」の値を「0.1秒」にすると次のように素早く移動します。
(他の値はデフォルト値です)

2.「反復移動」エフェクト種類
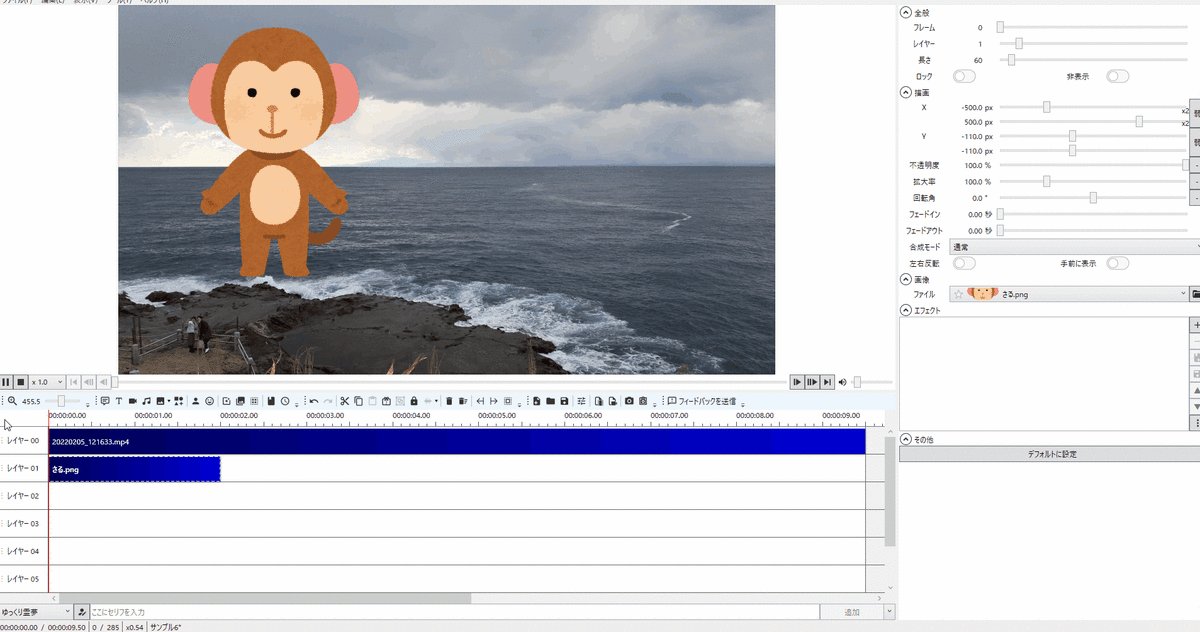
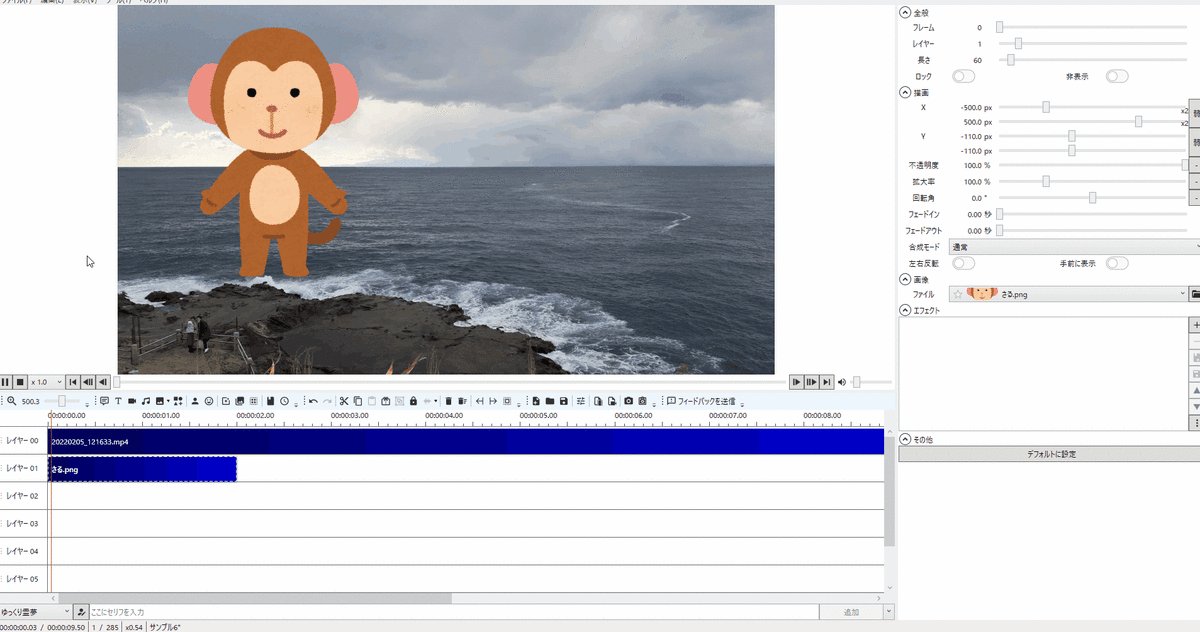
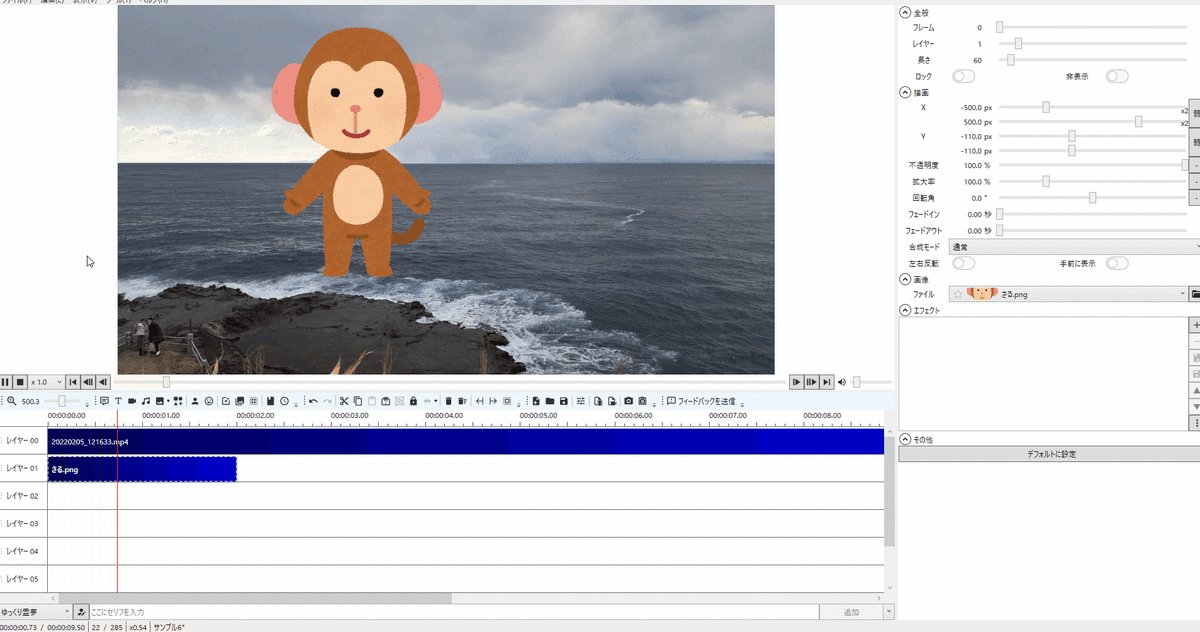
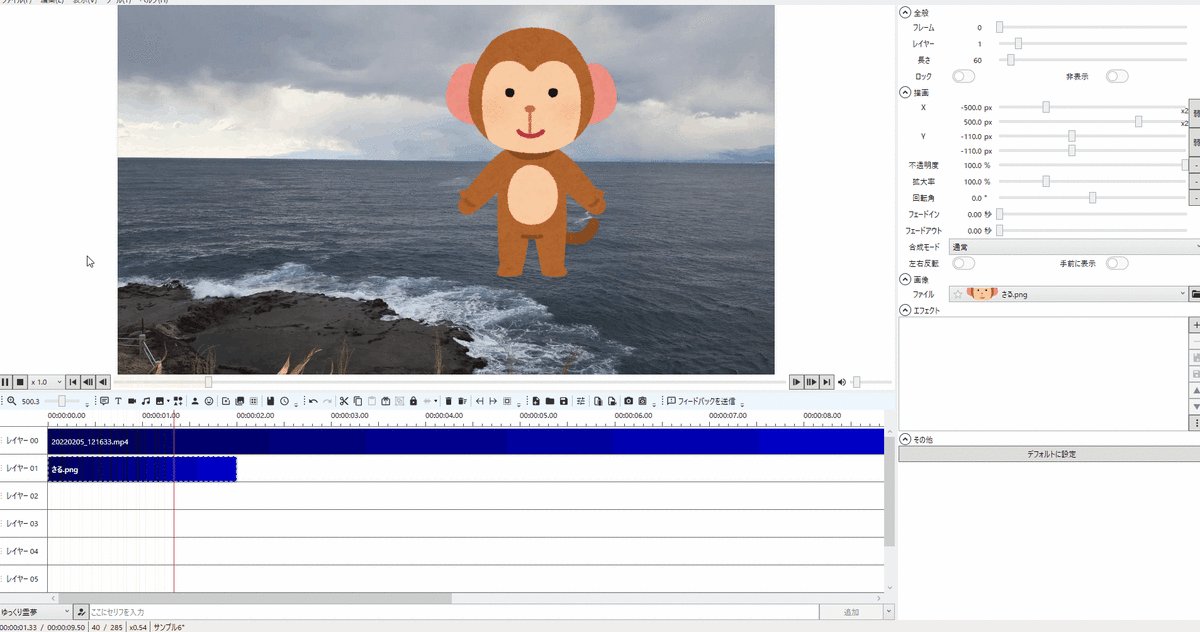
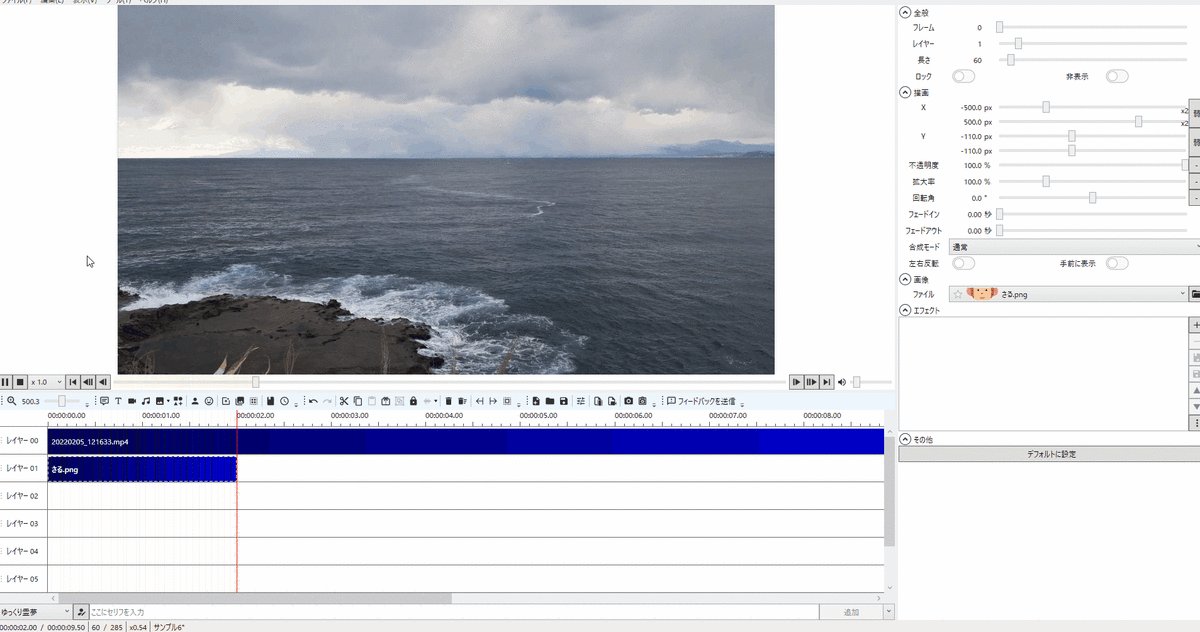
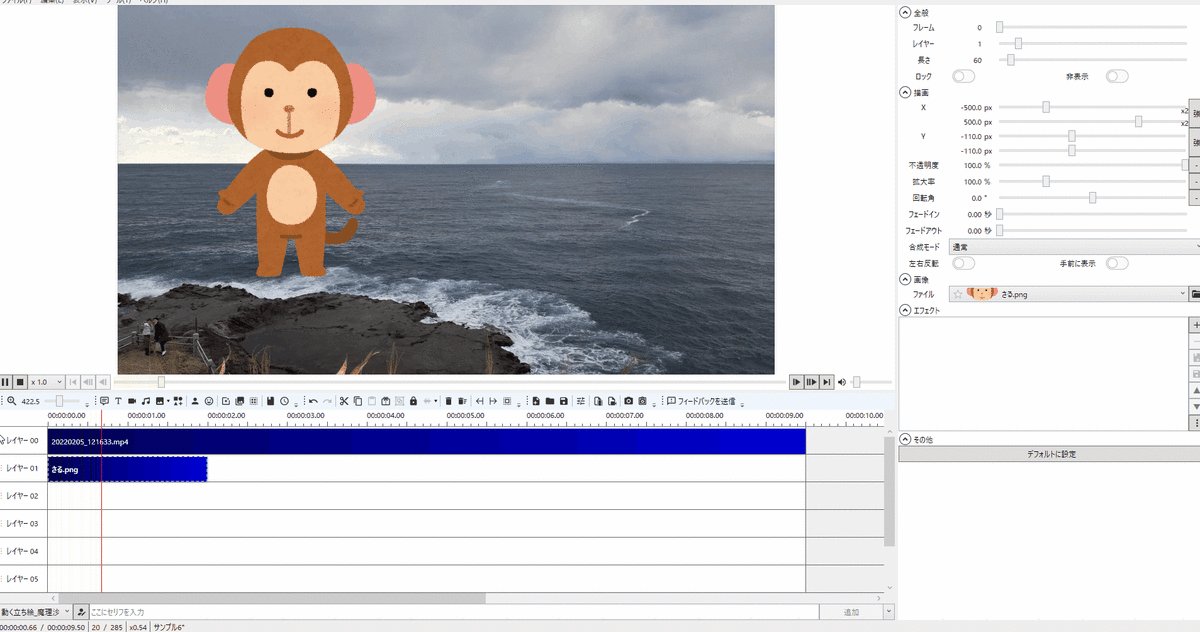
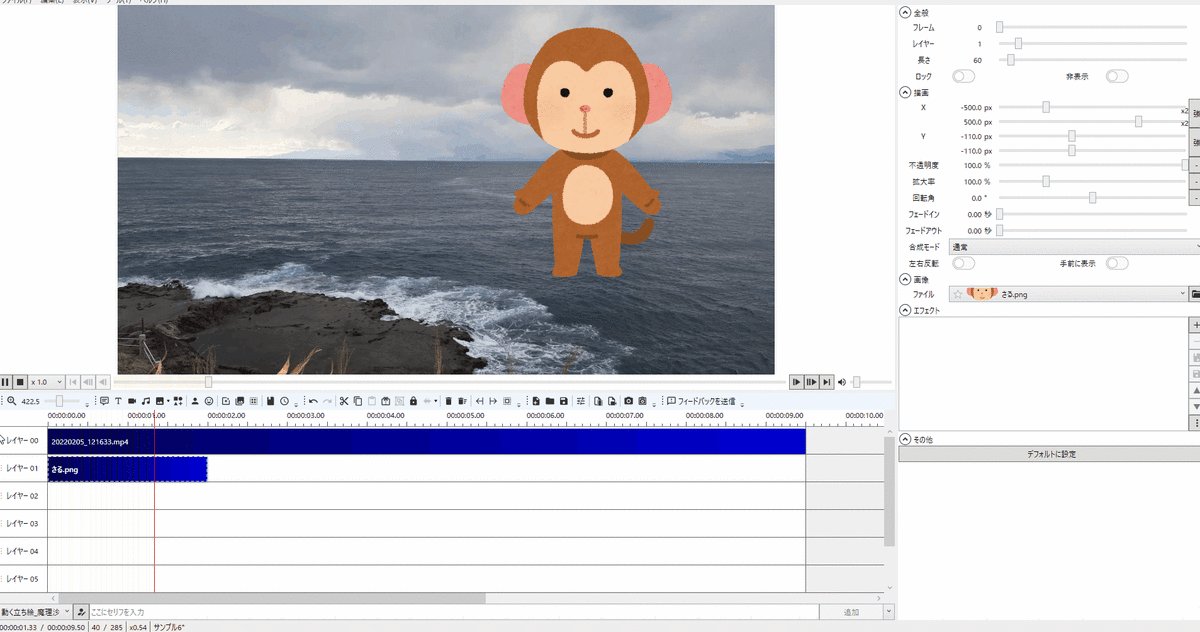
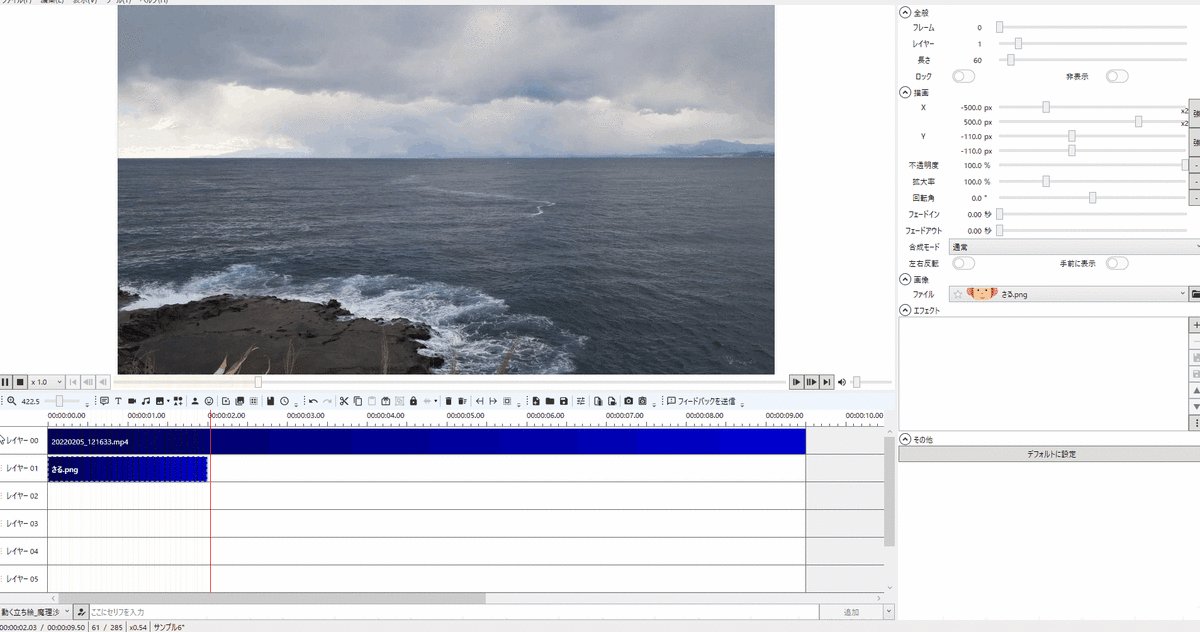
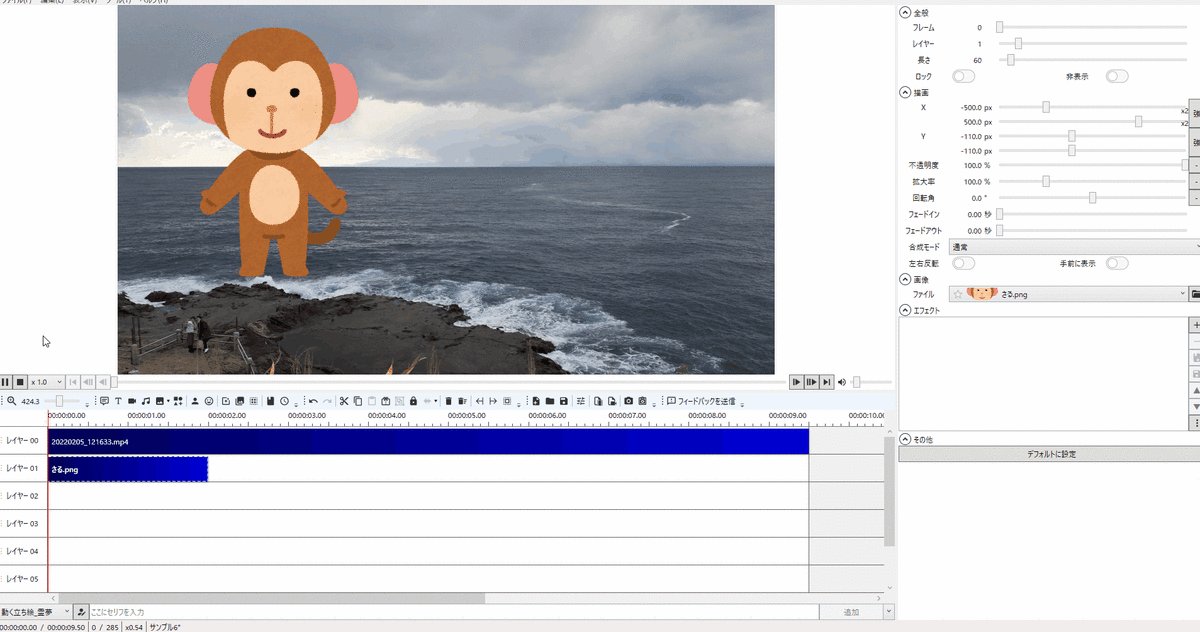
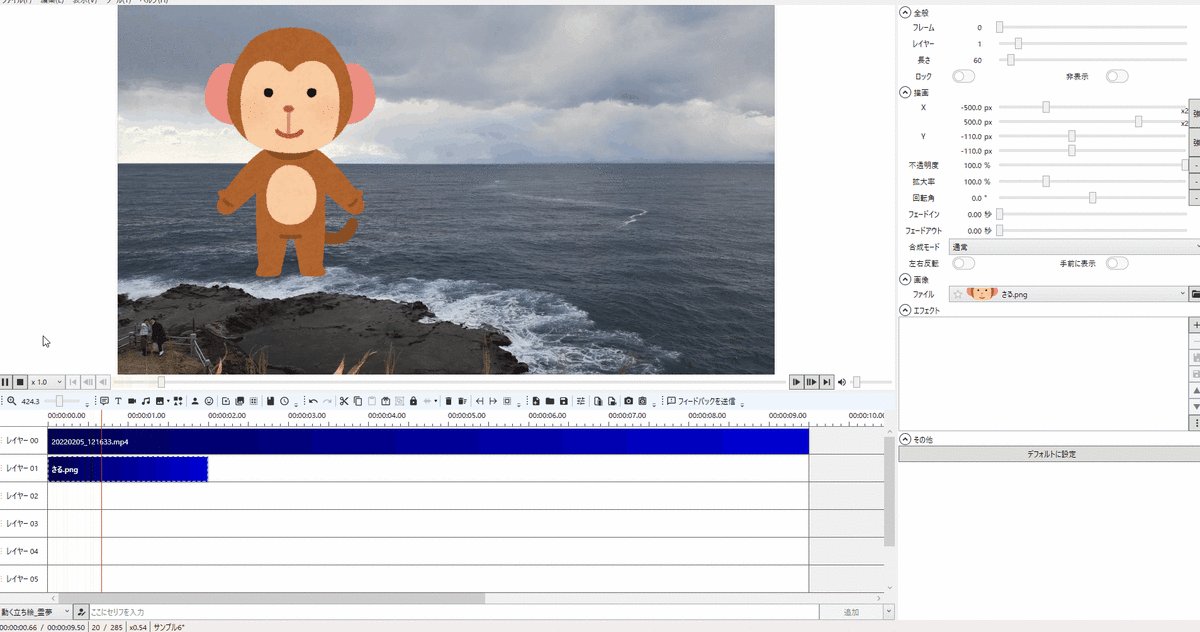
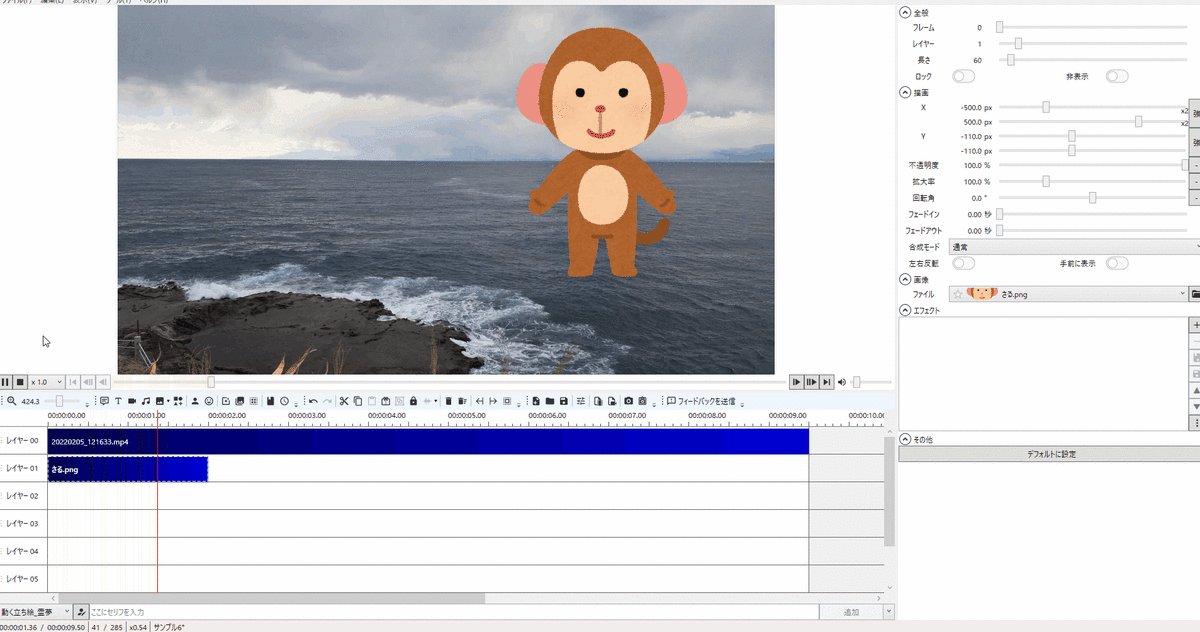
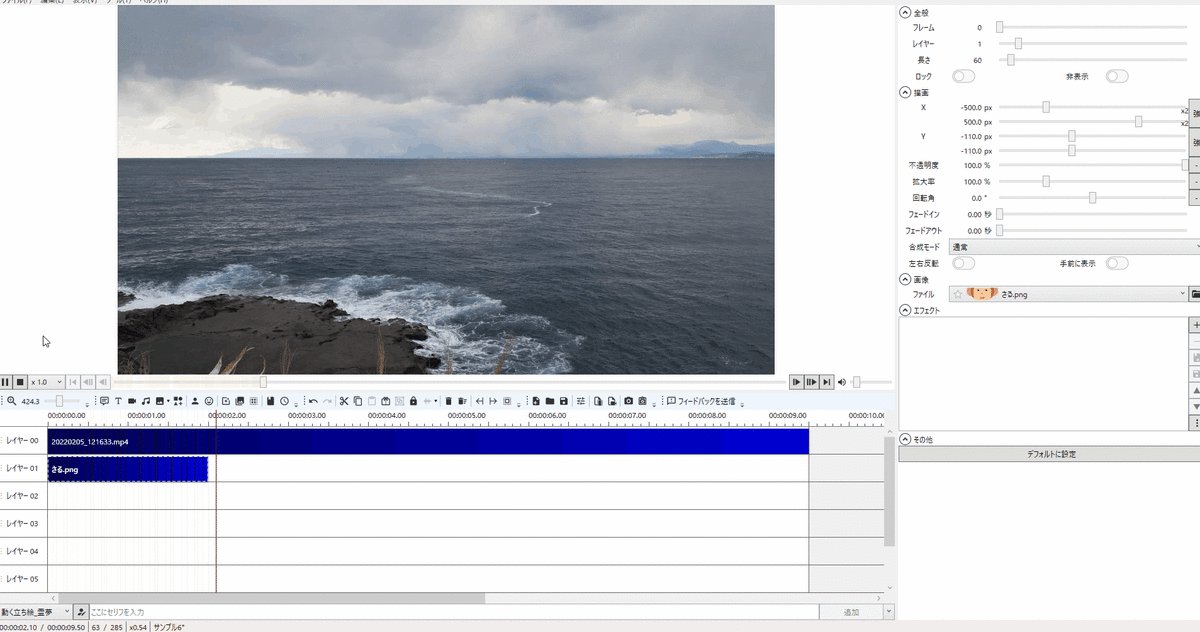
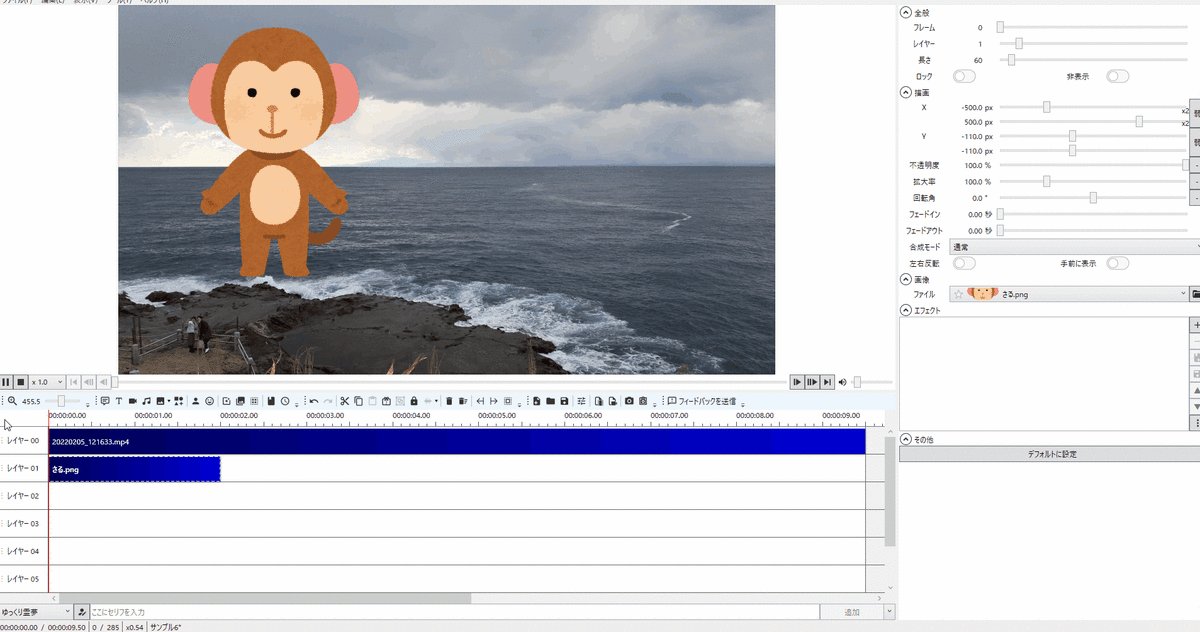
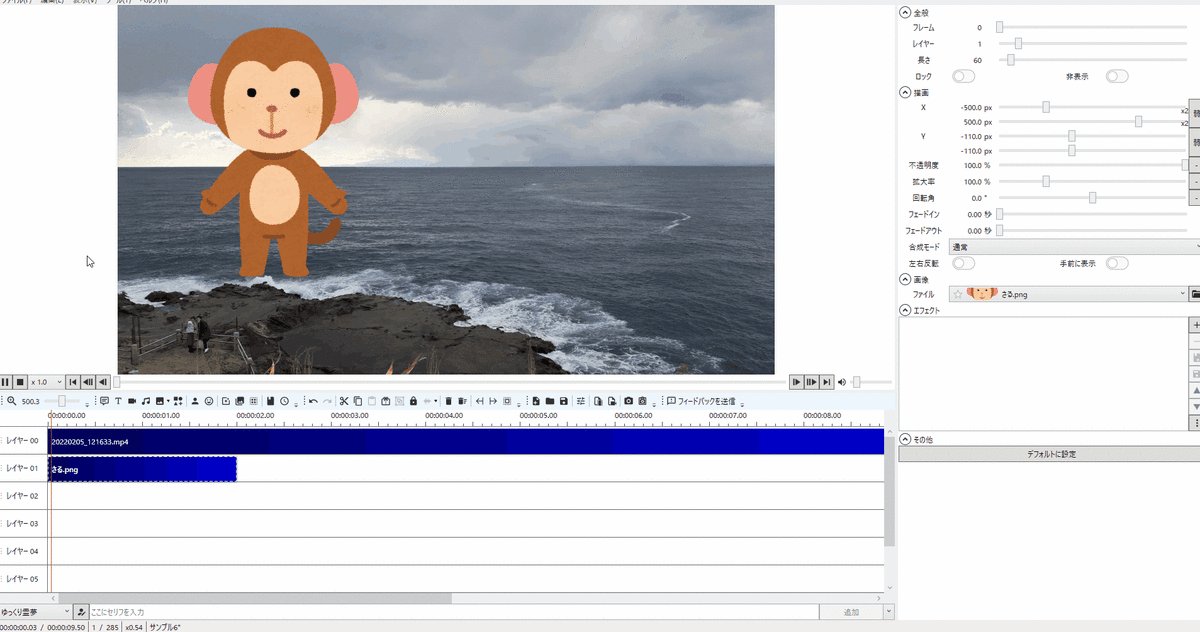
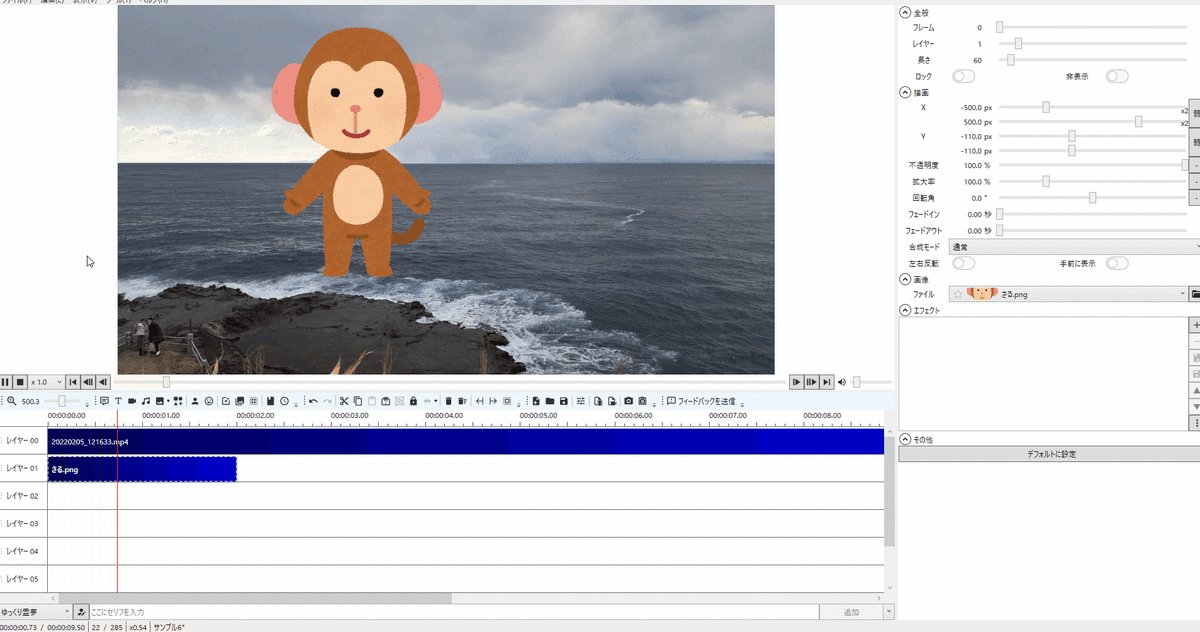
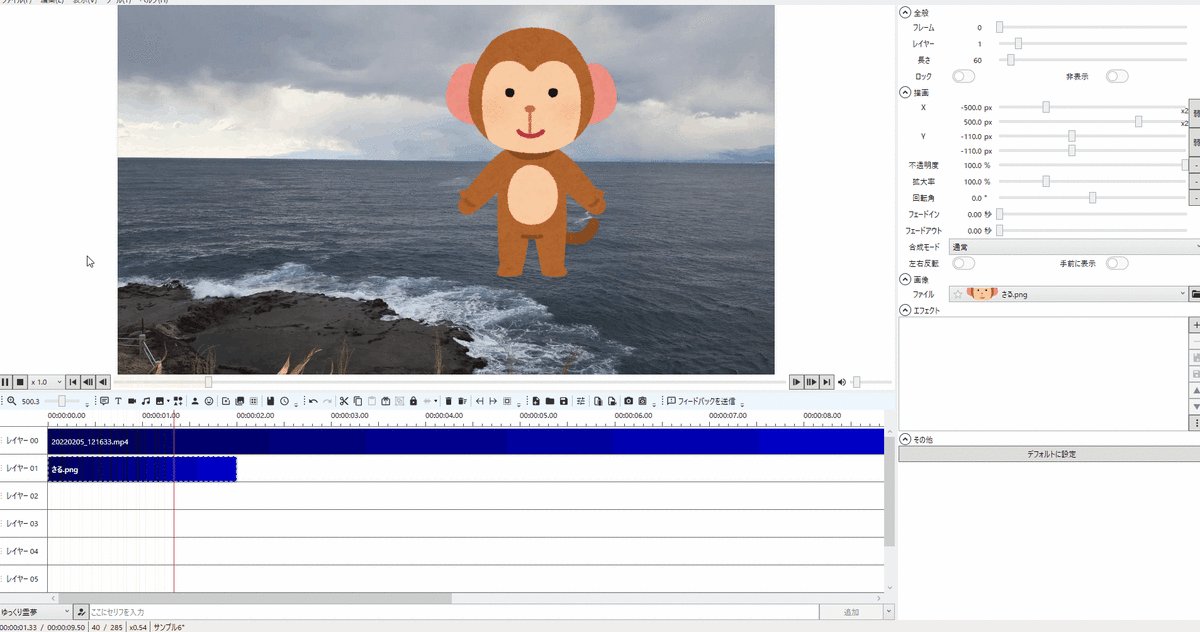
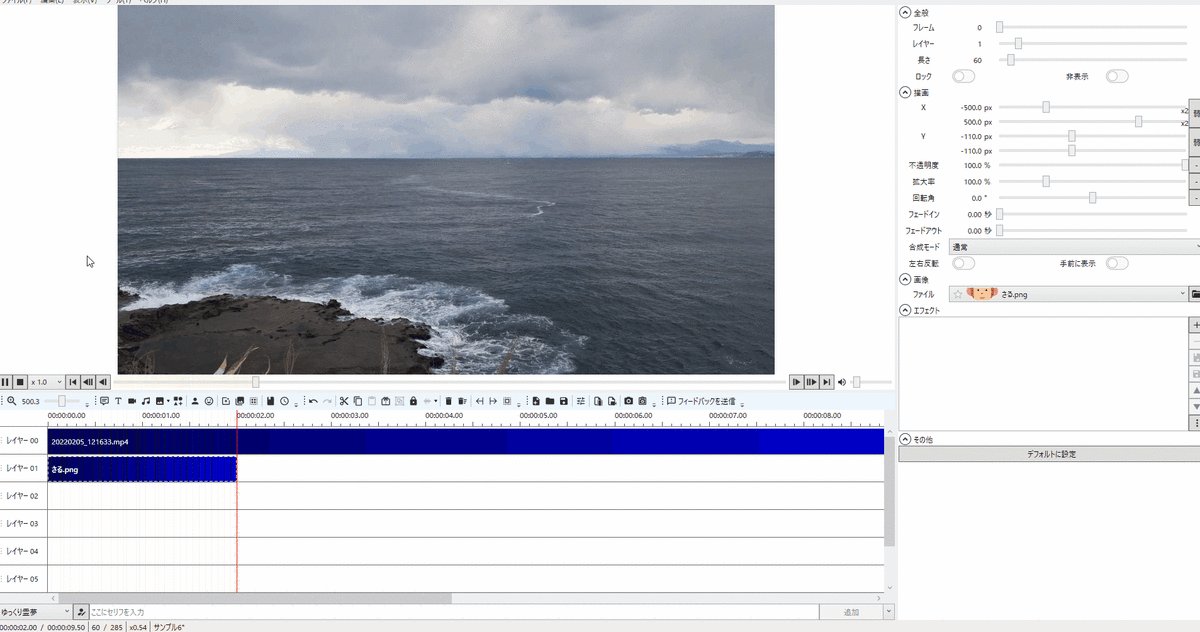
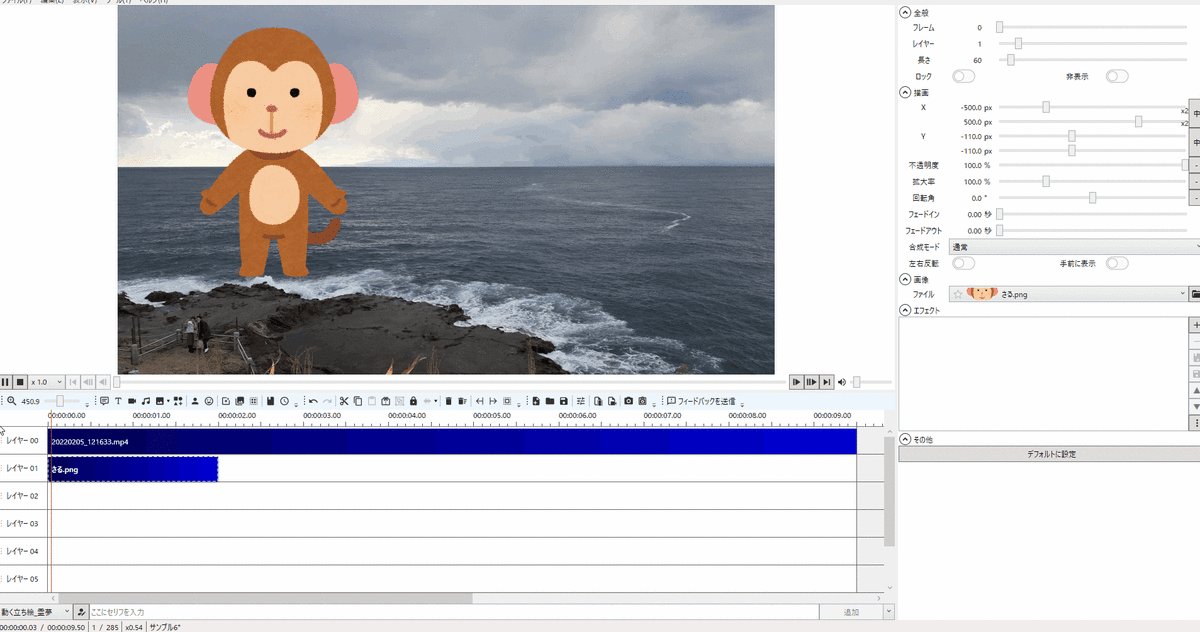
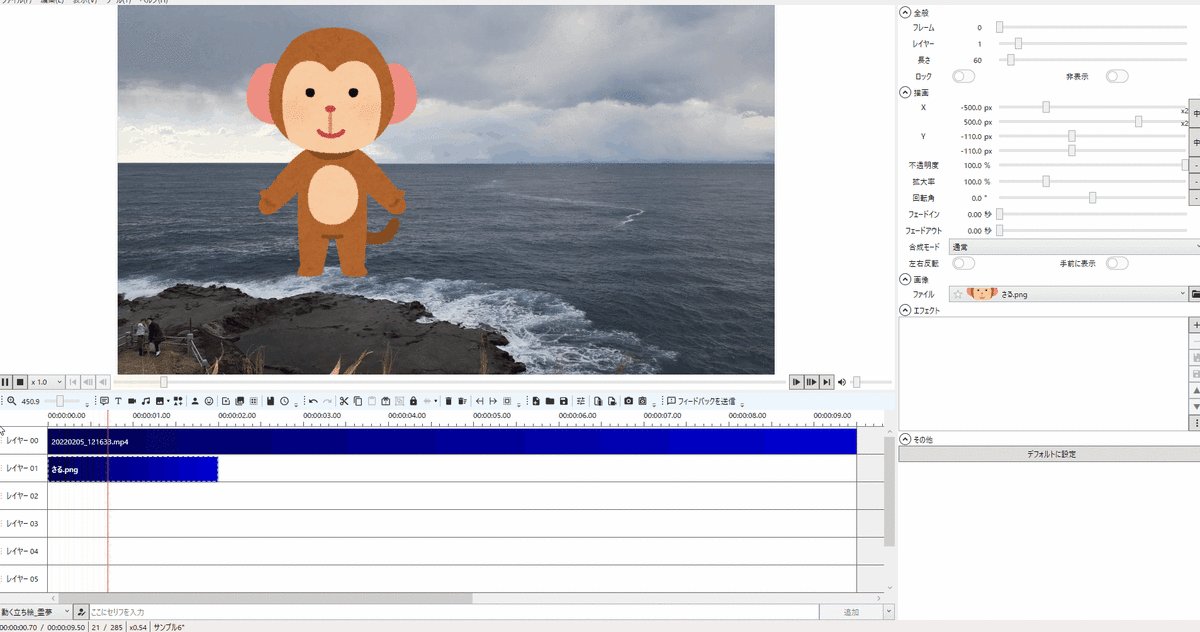
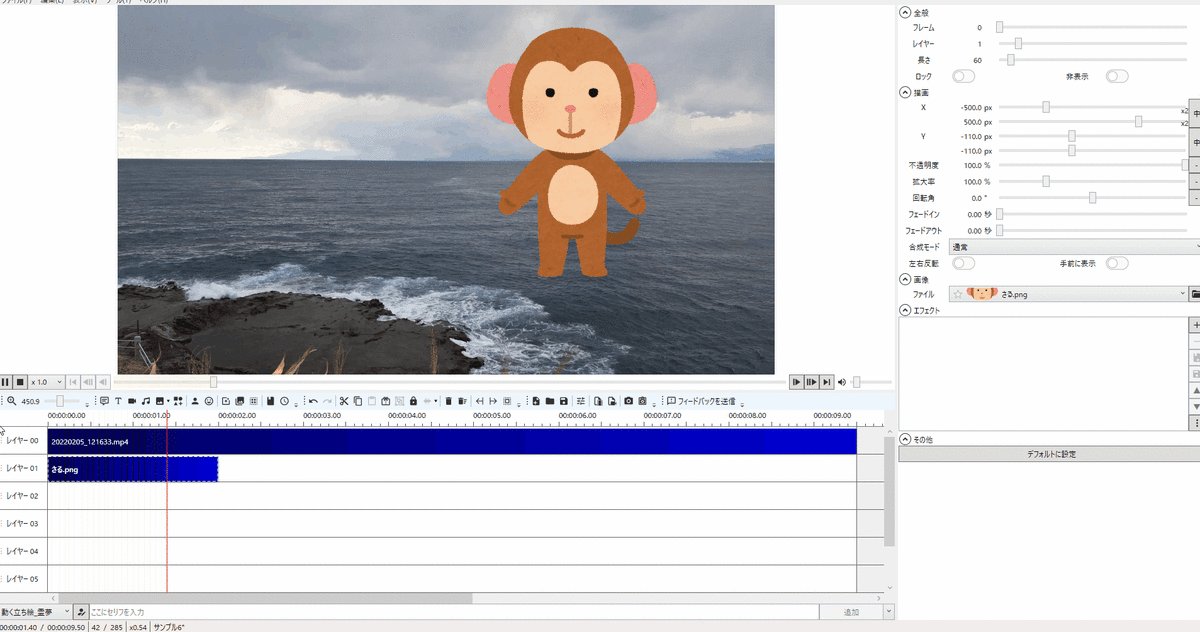
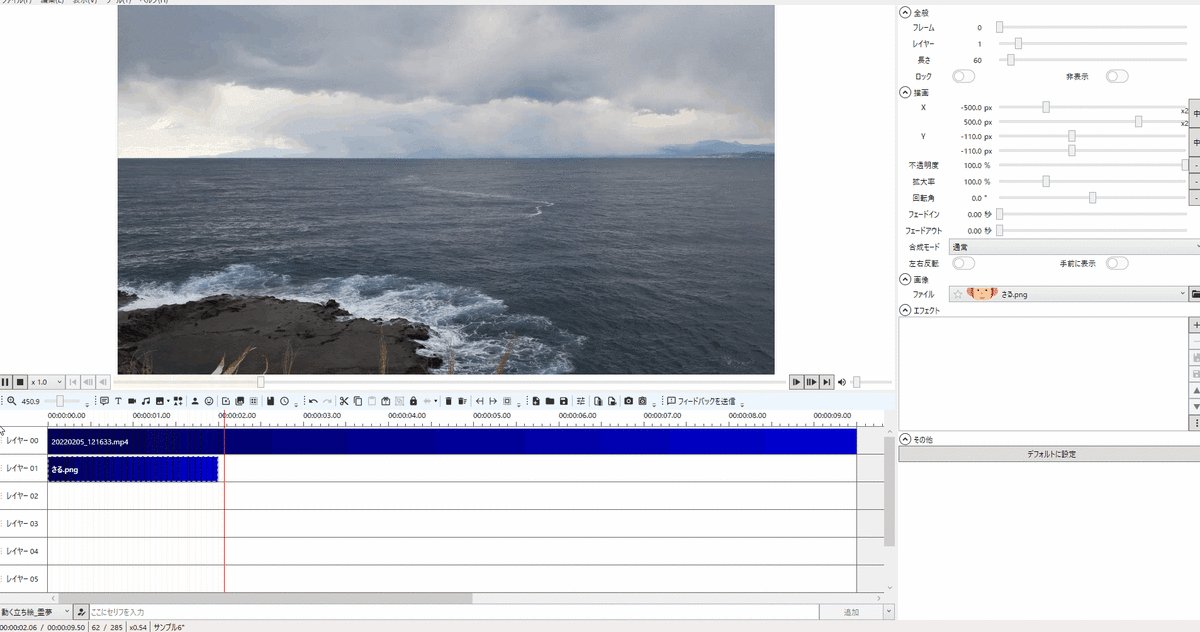
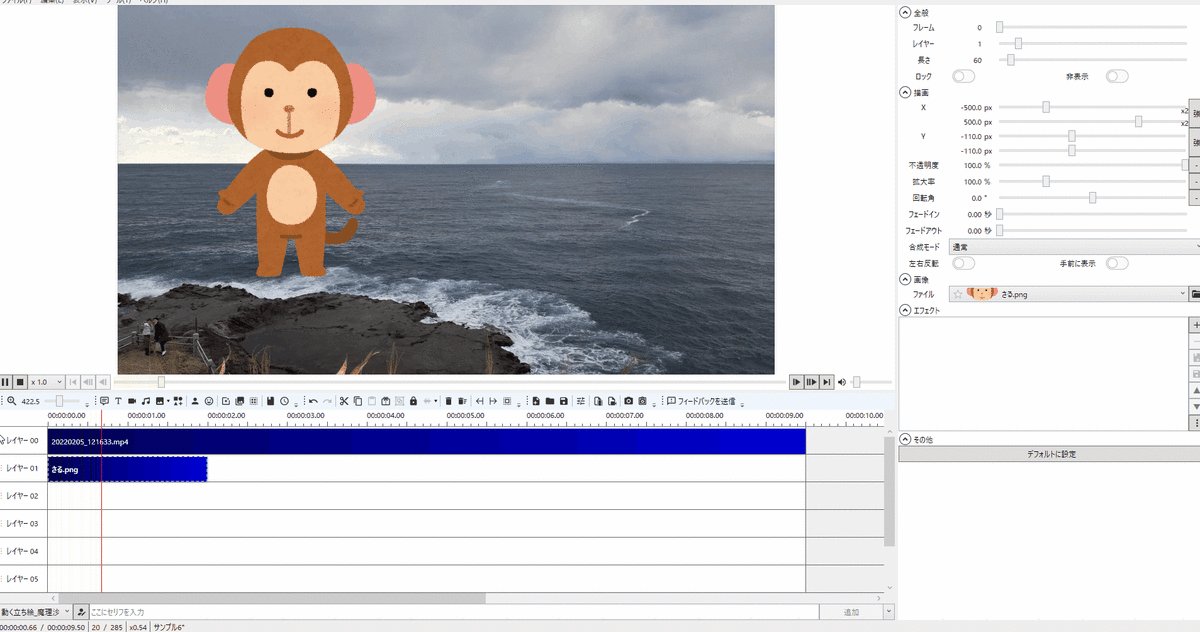
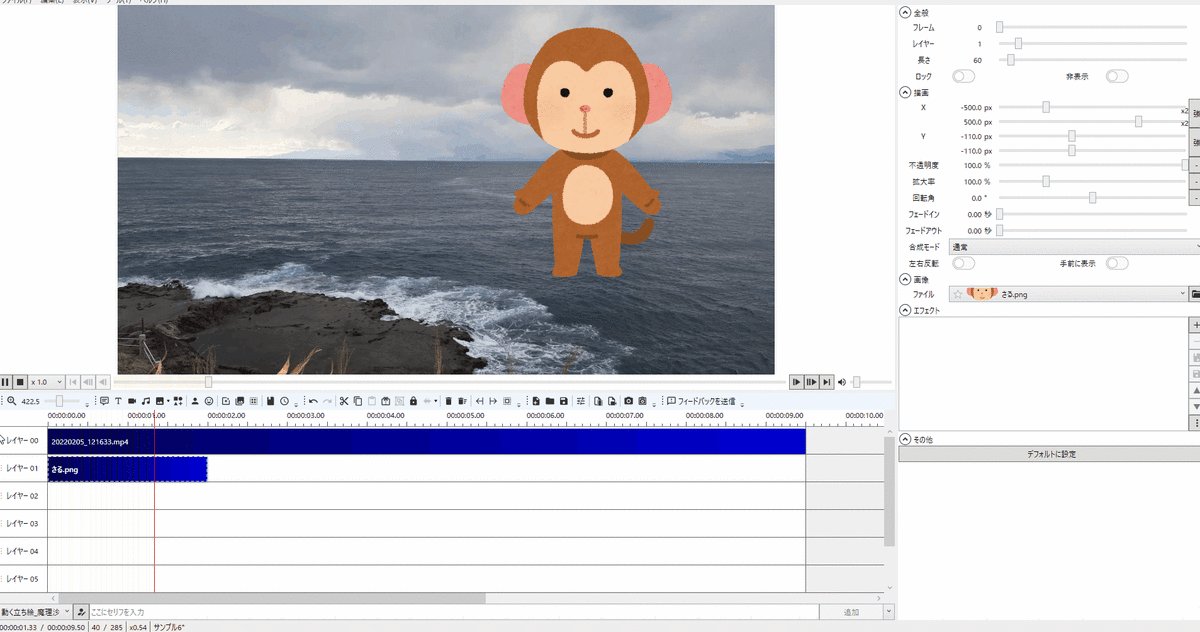
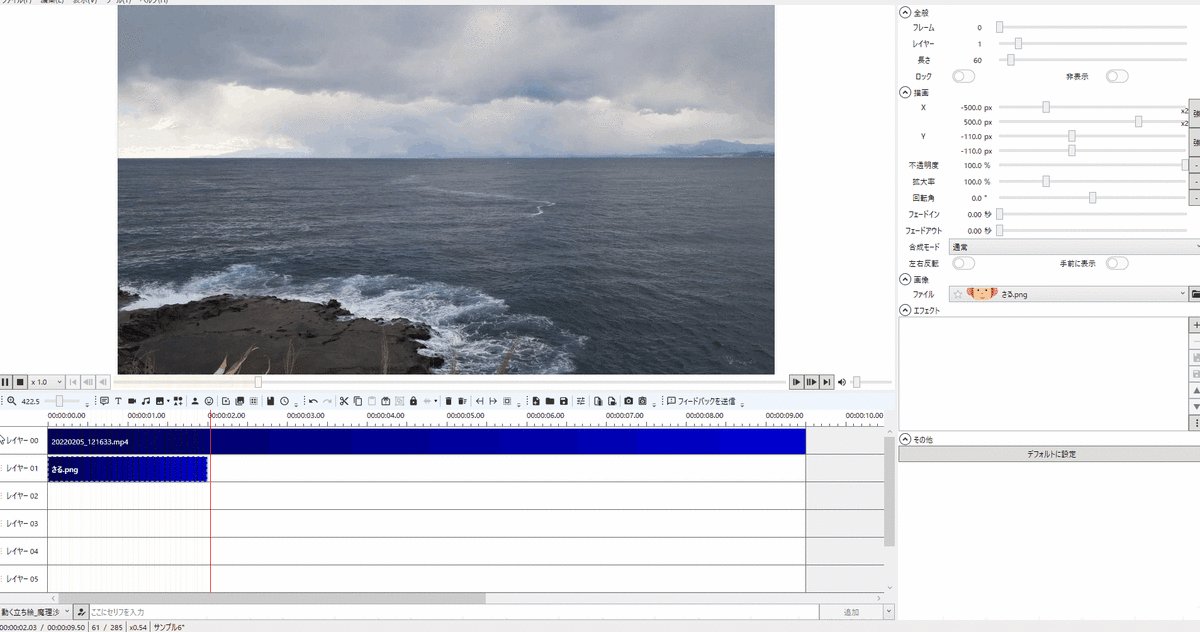
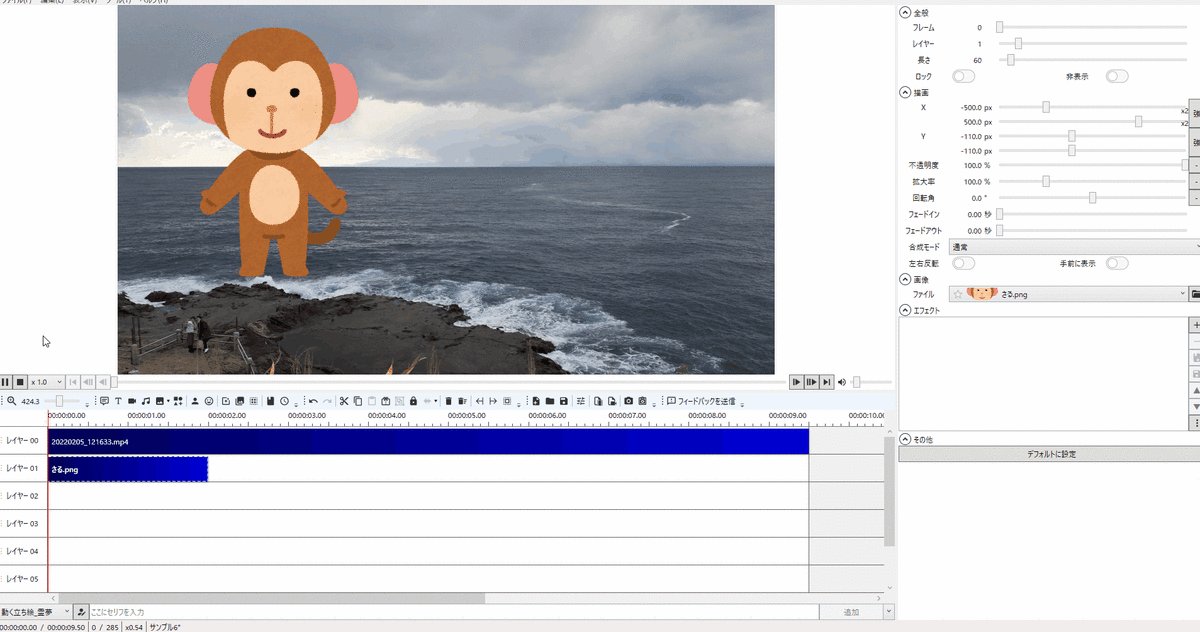
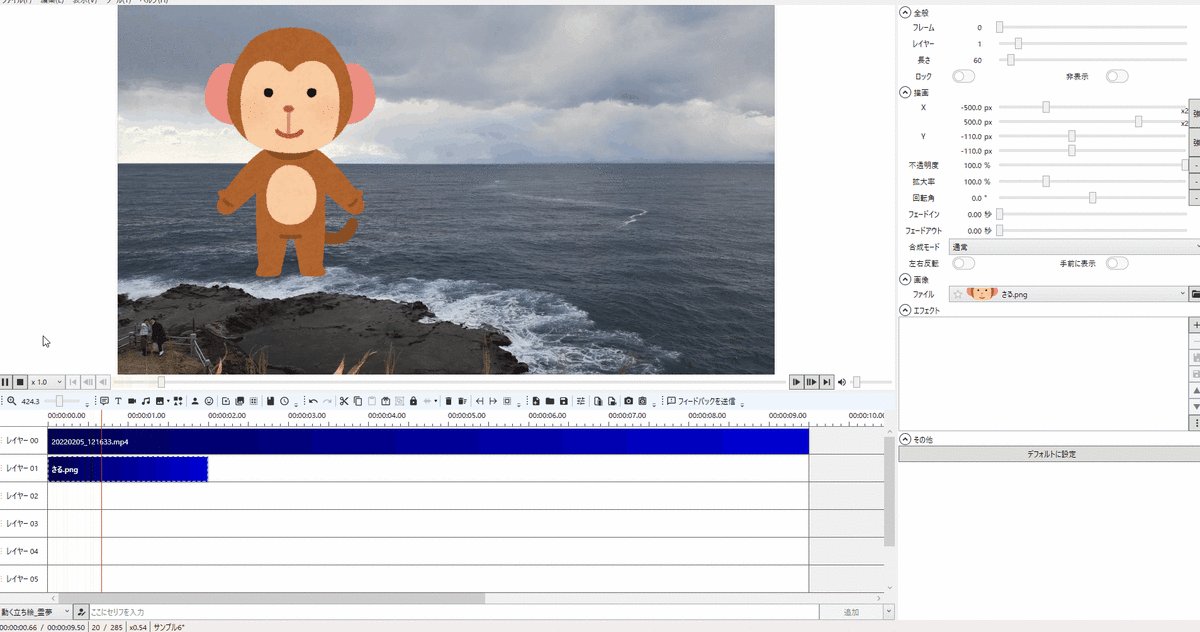
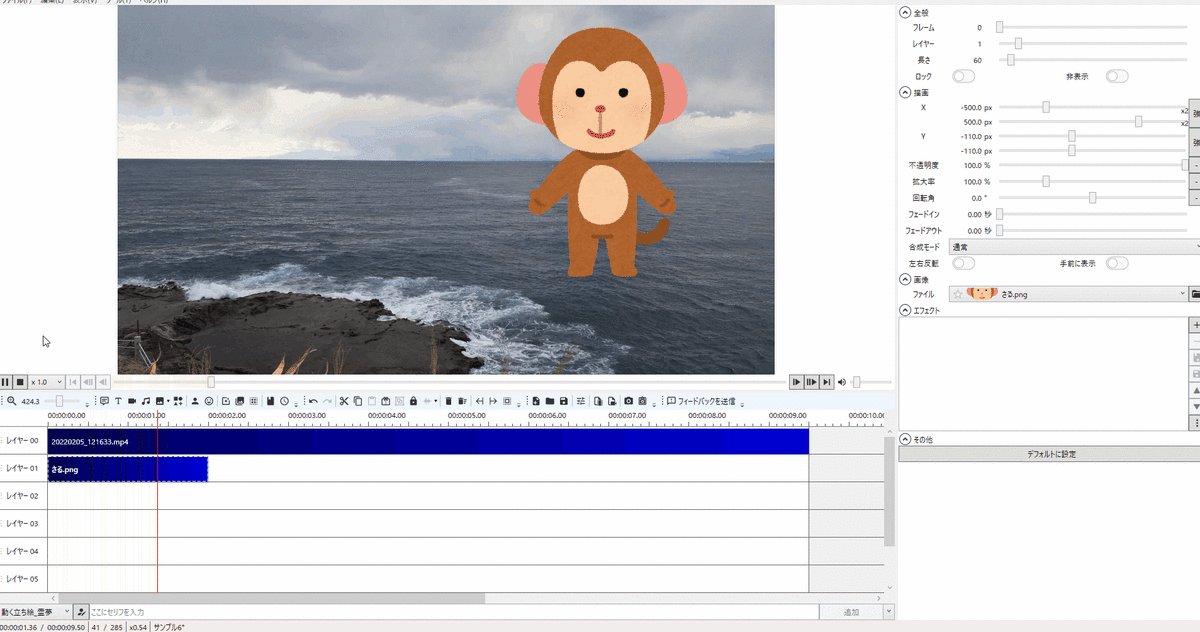
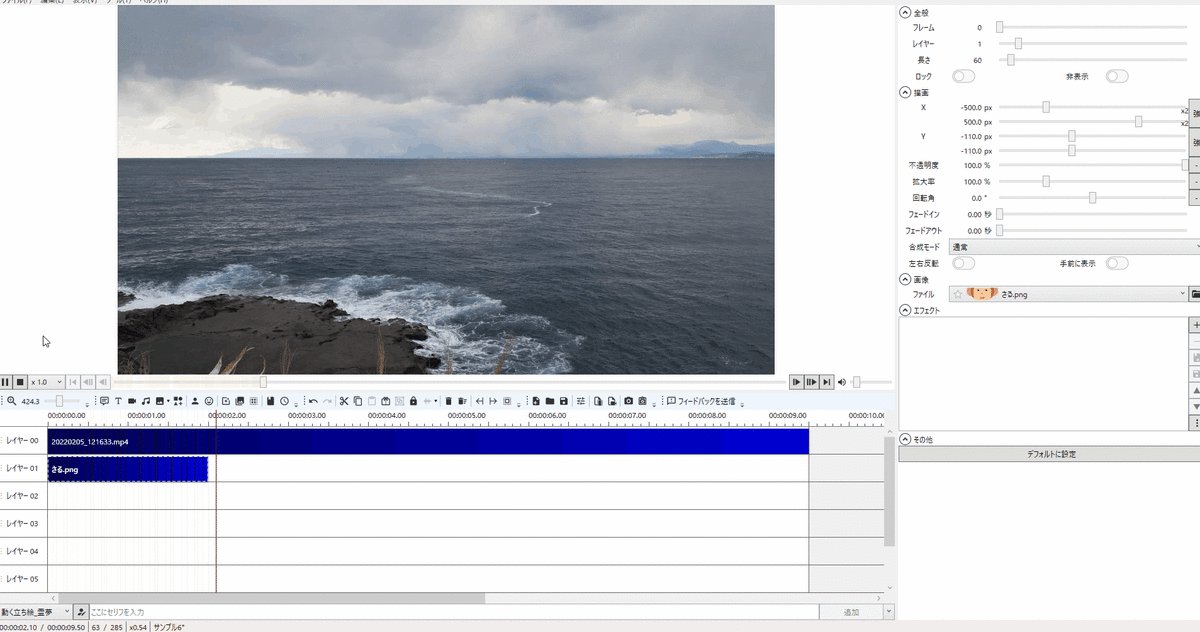
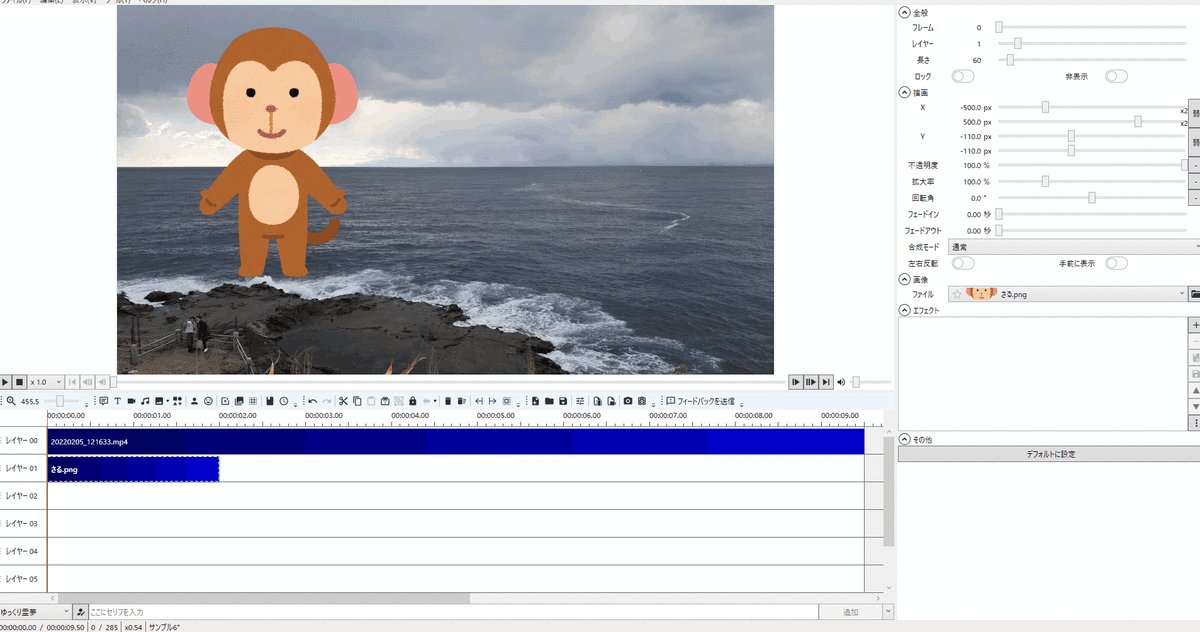
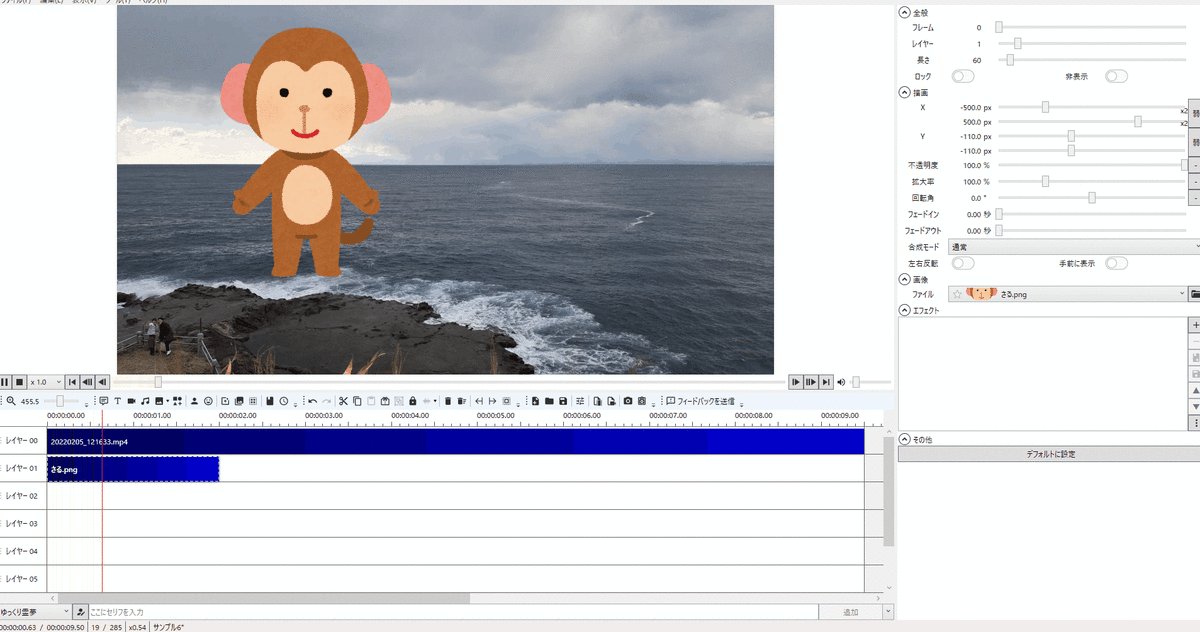
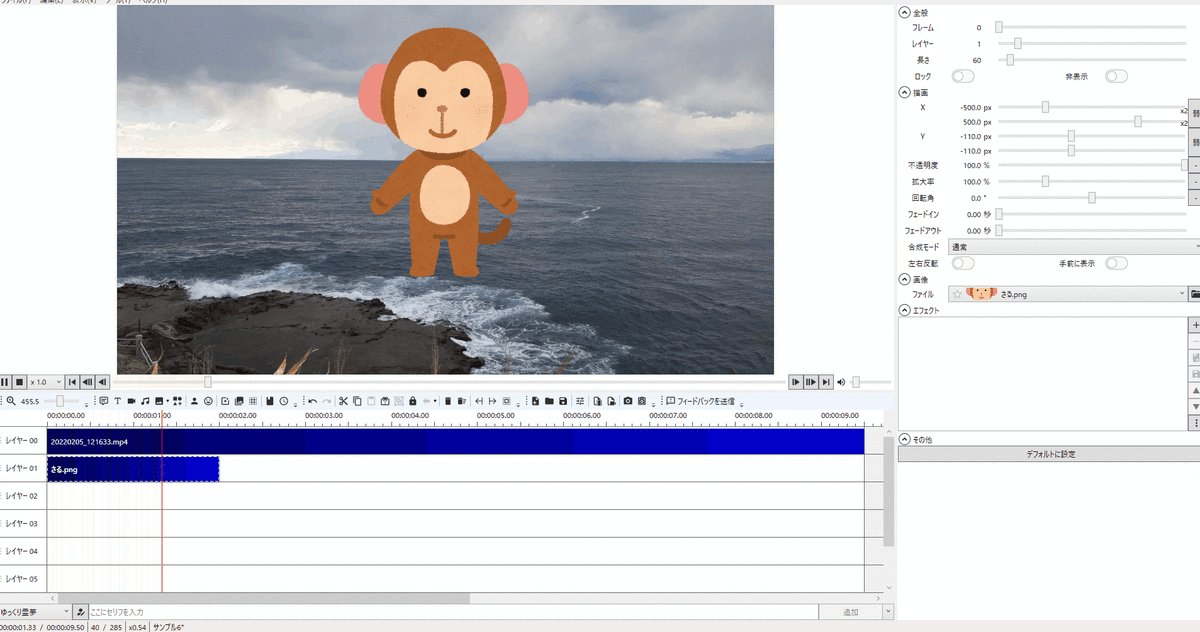
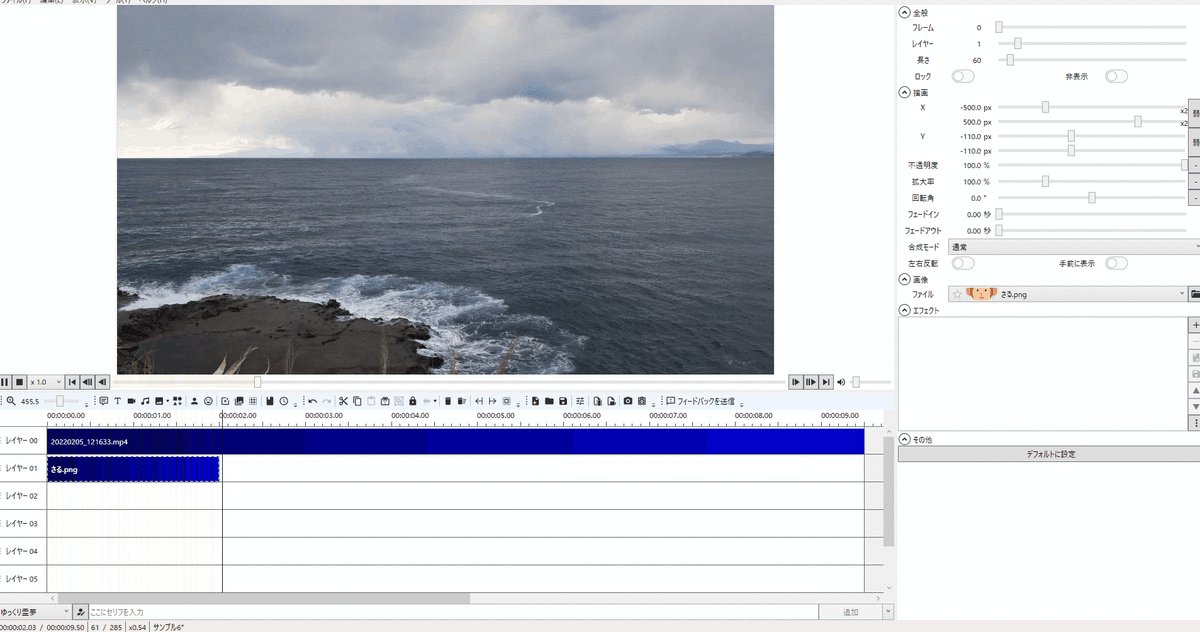
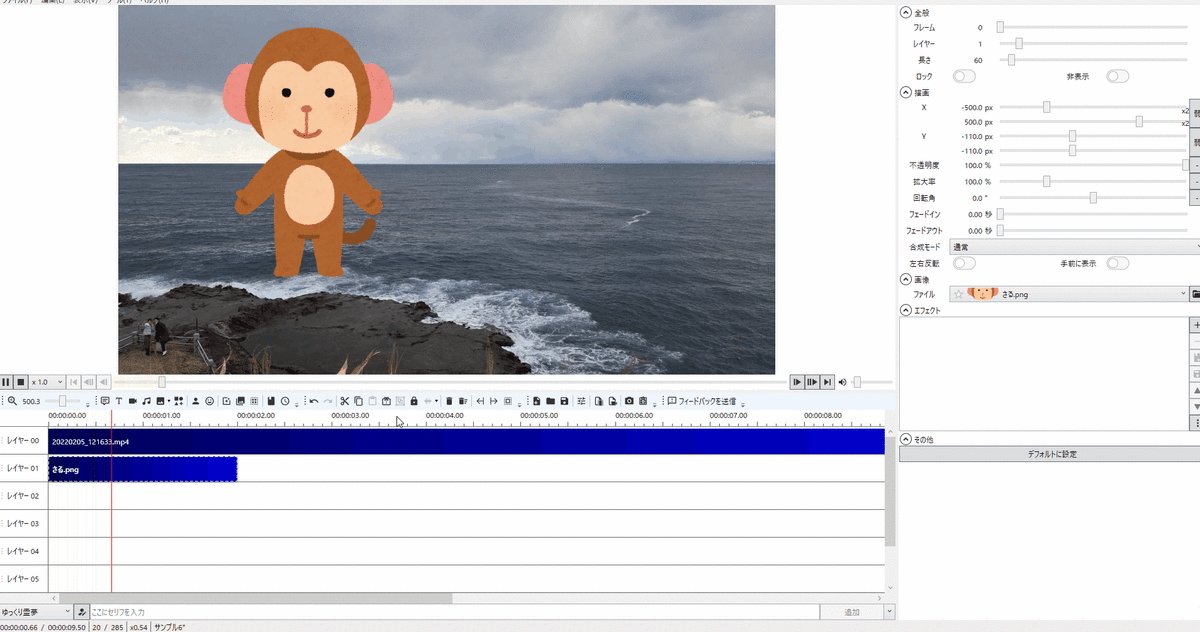
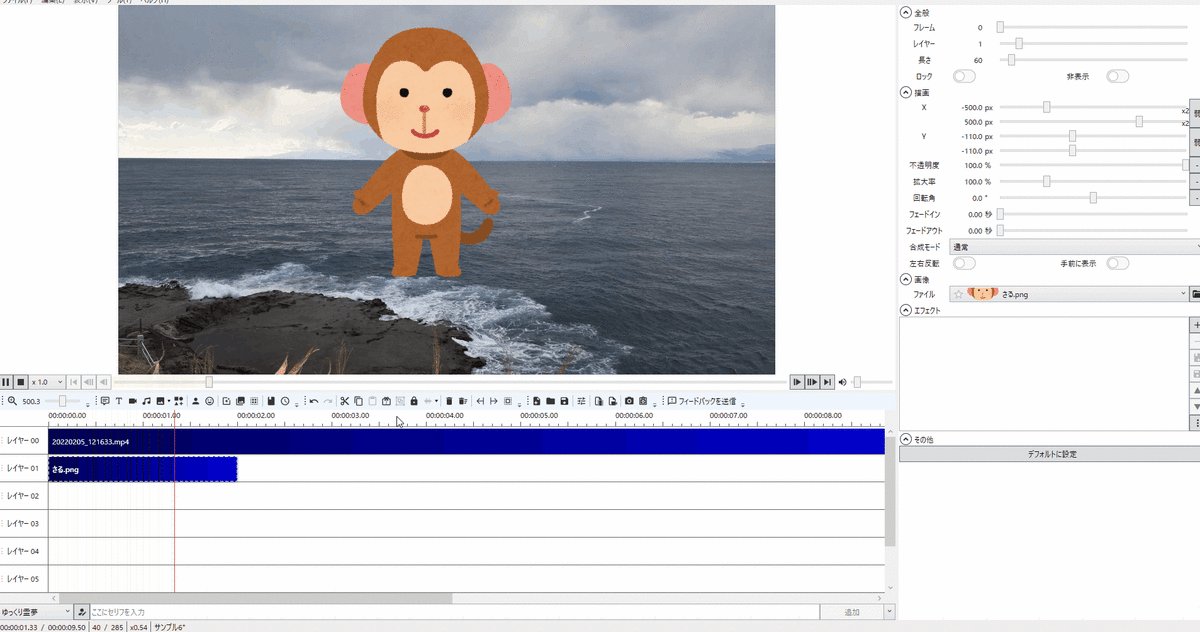
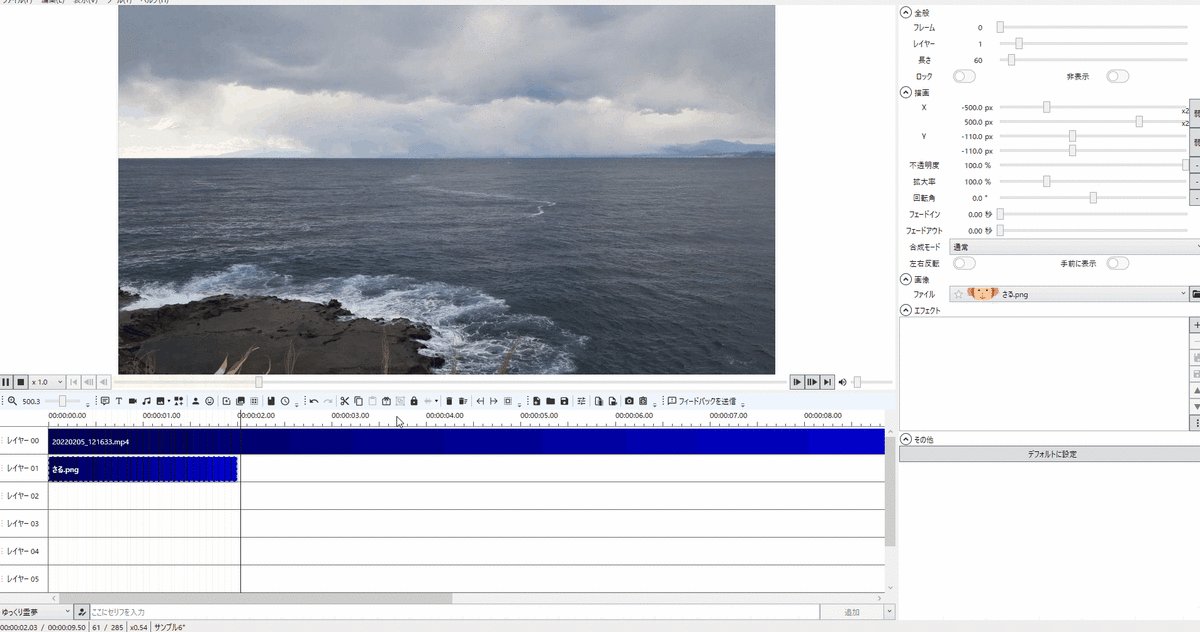
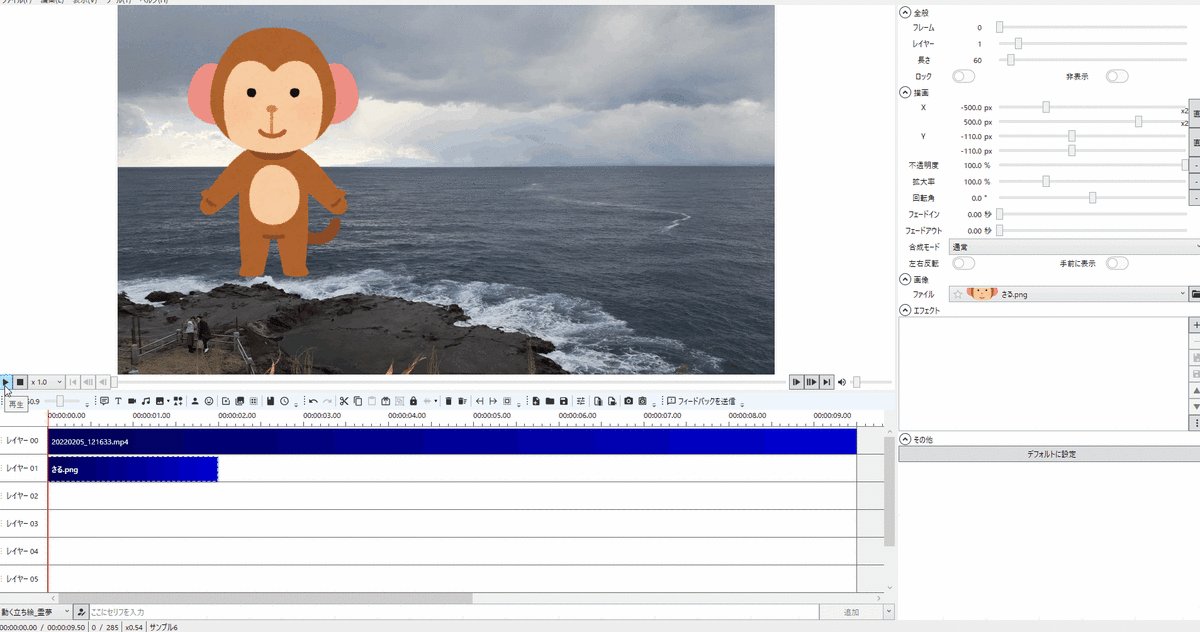
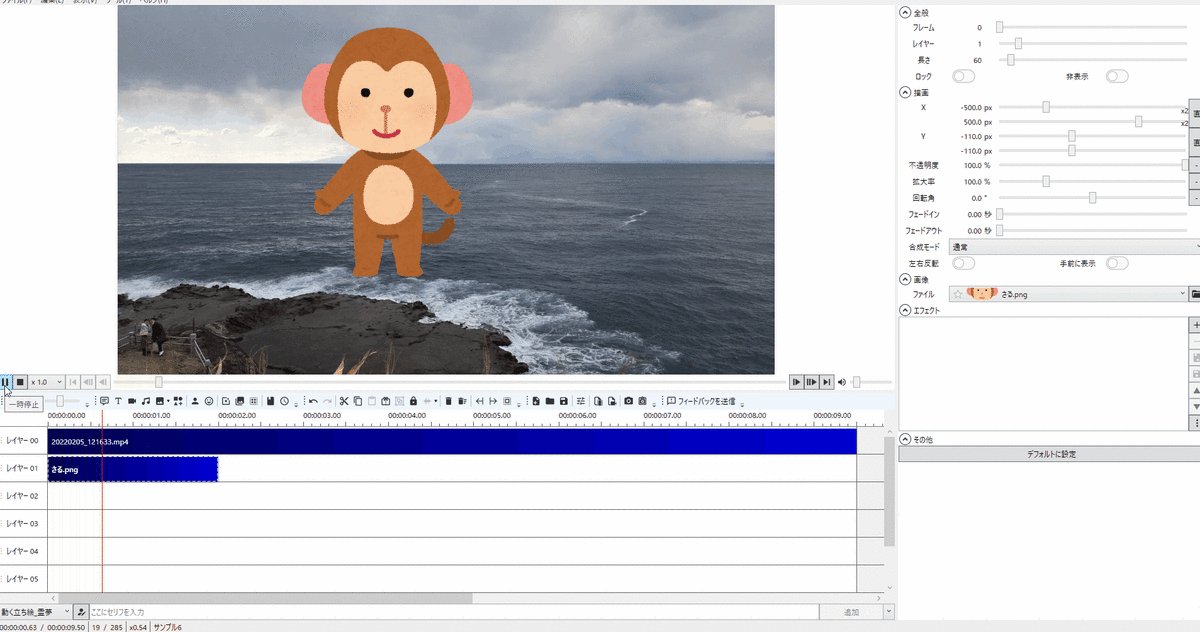
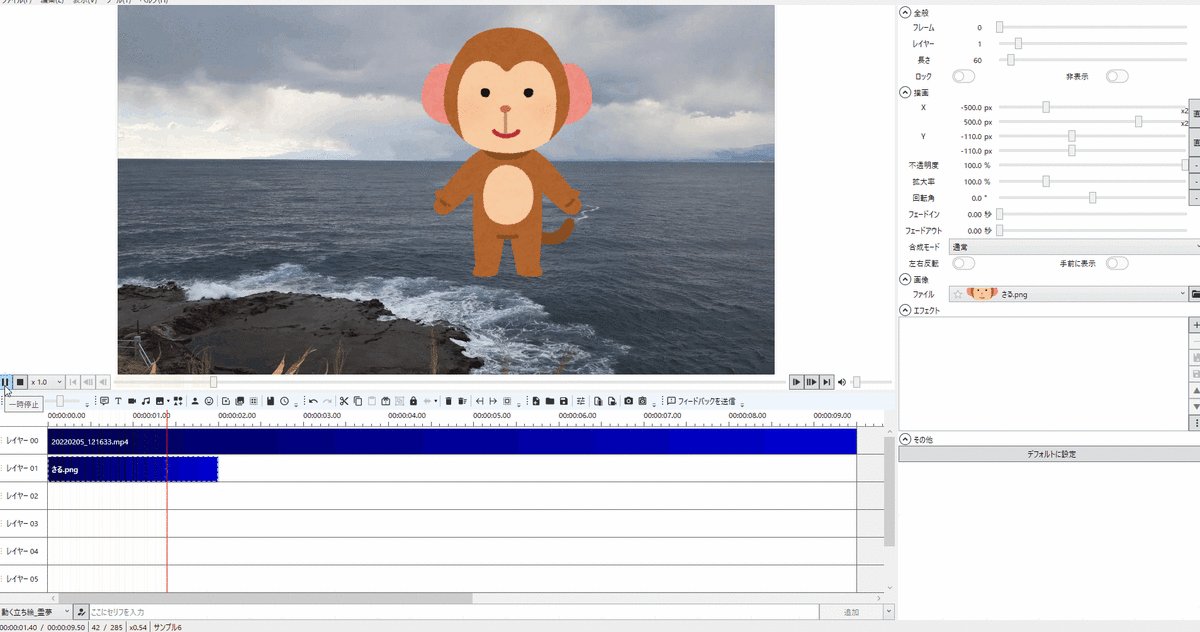
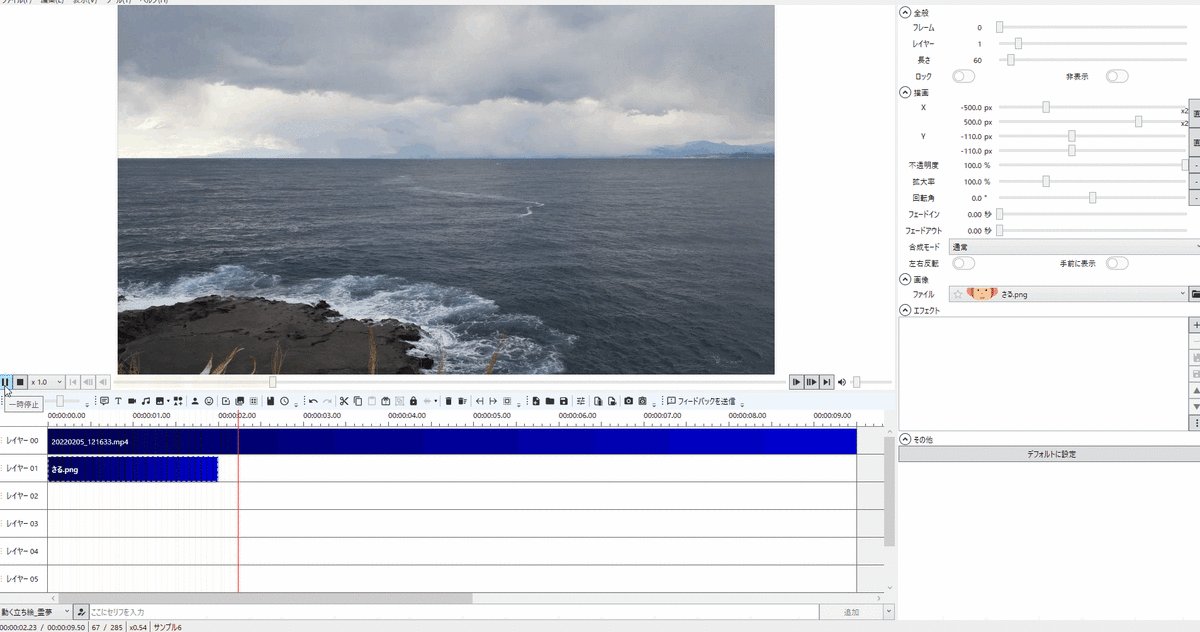
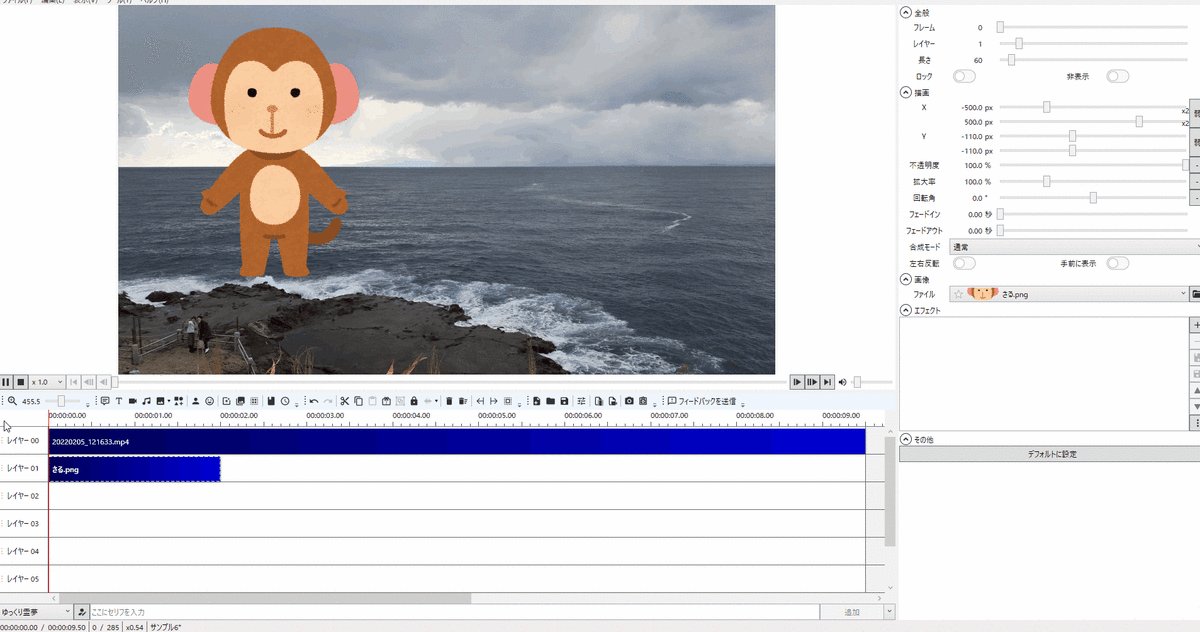
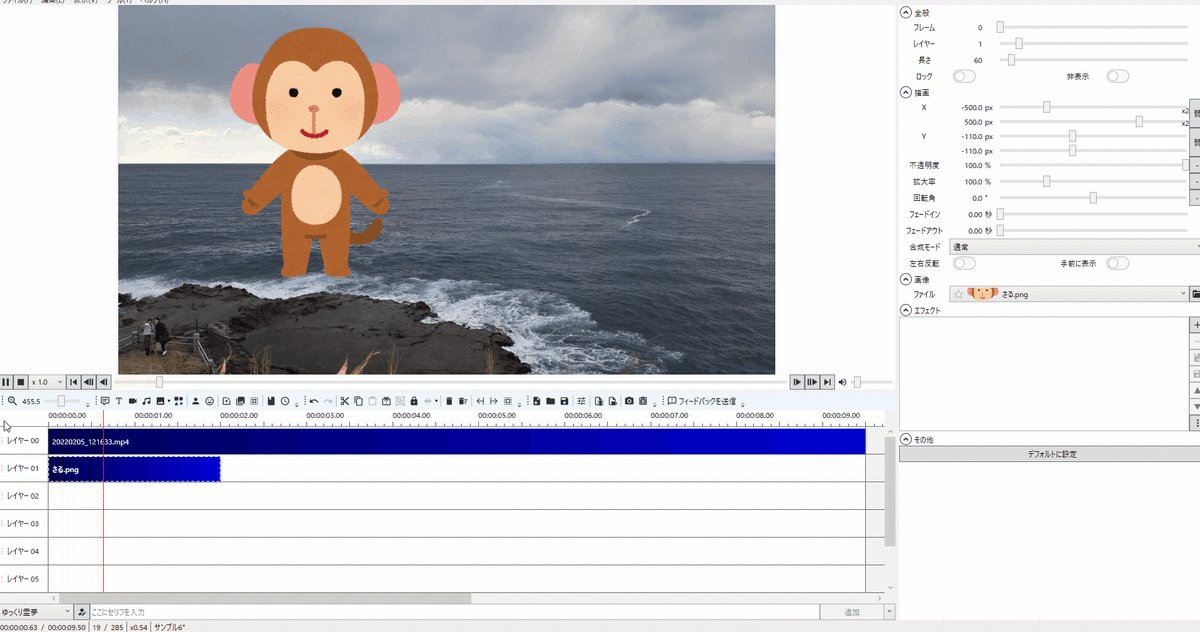
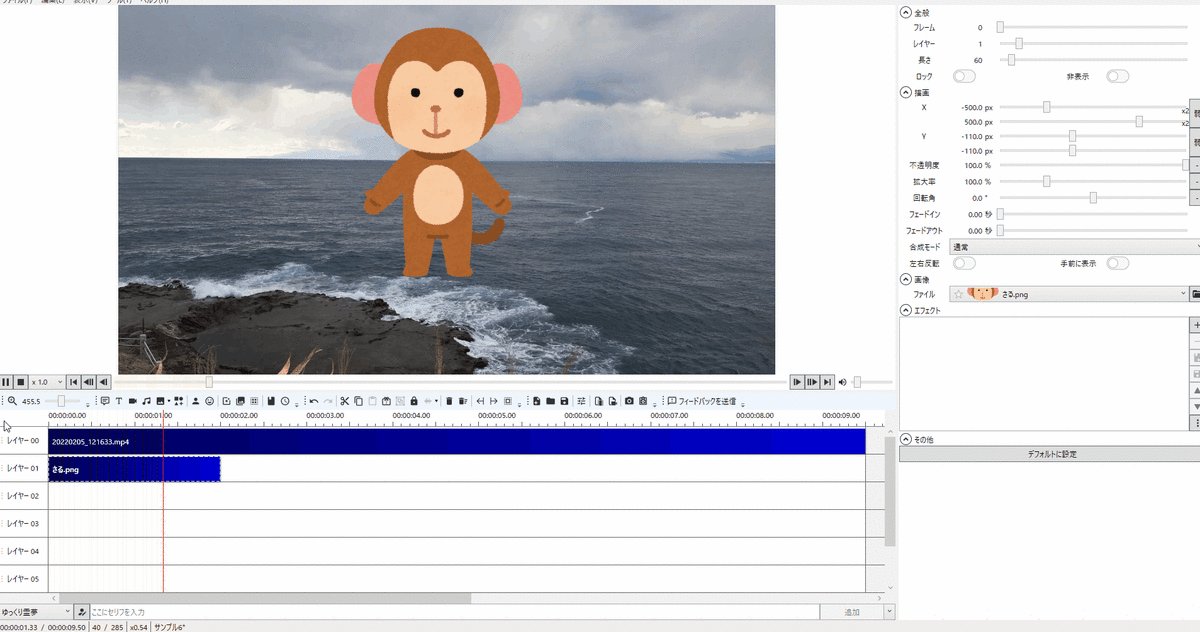
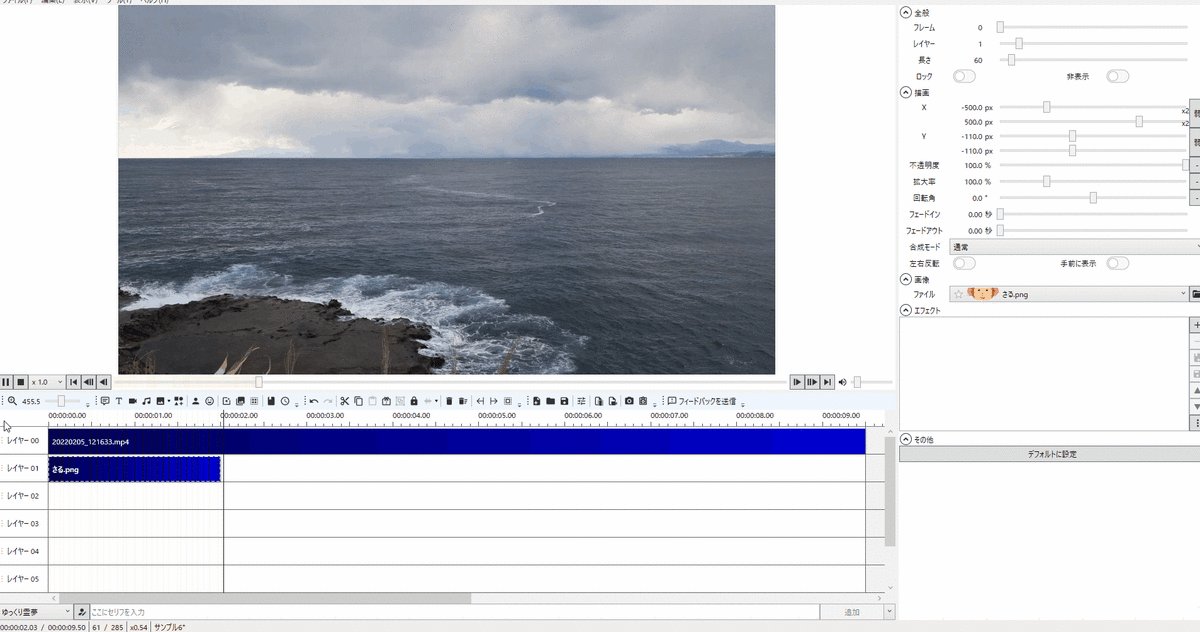
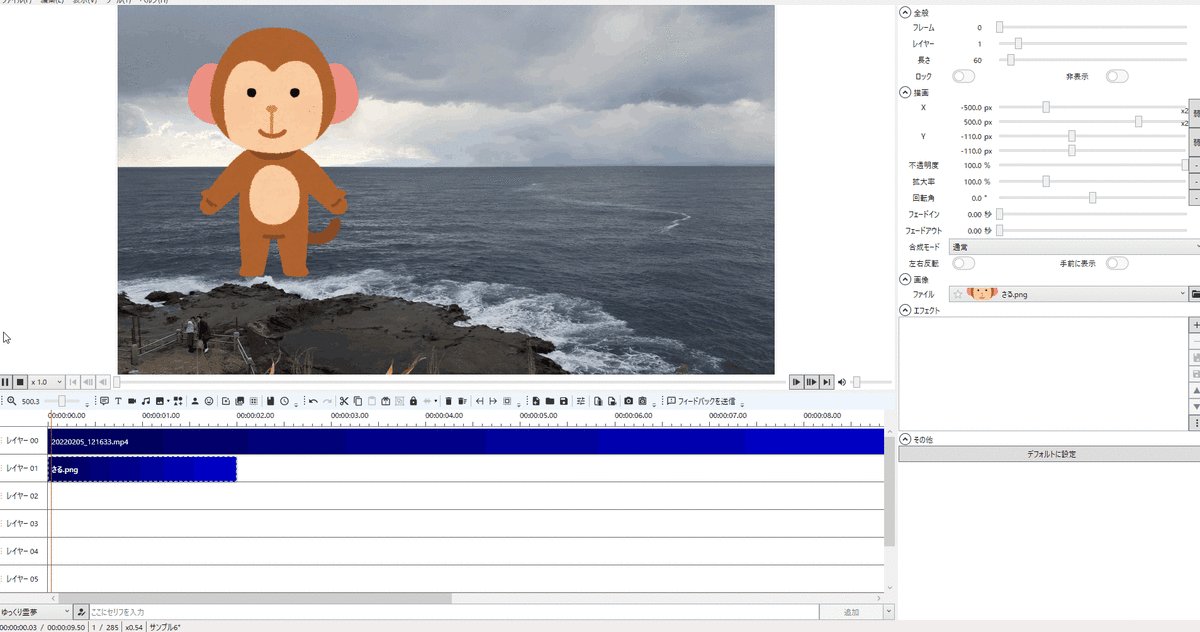
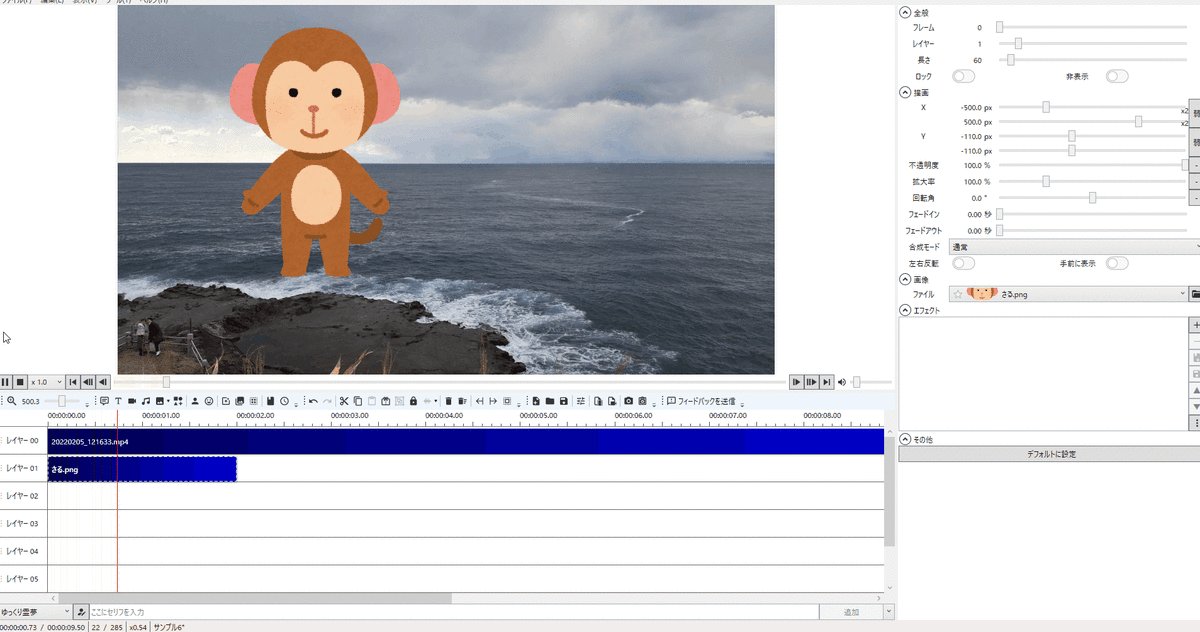
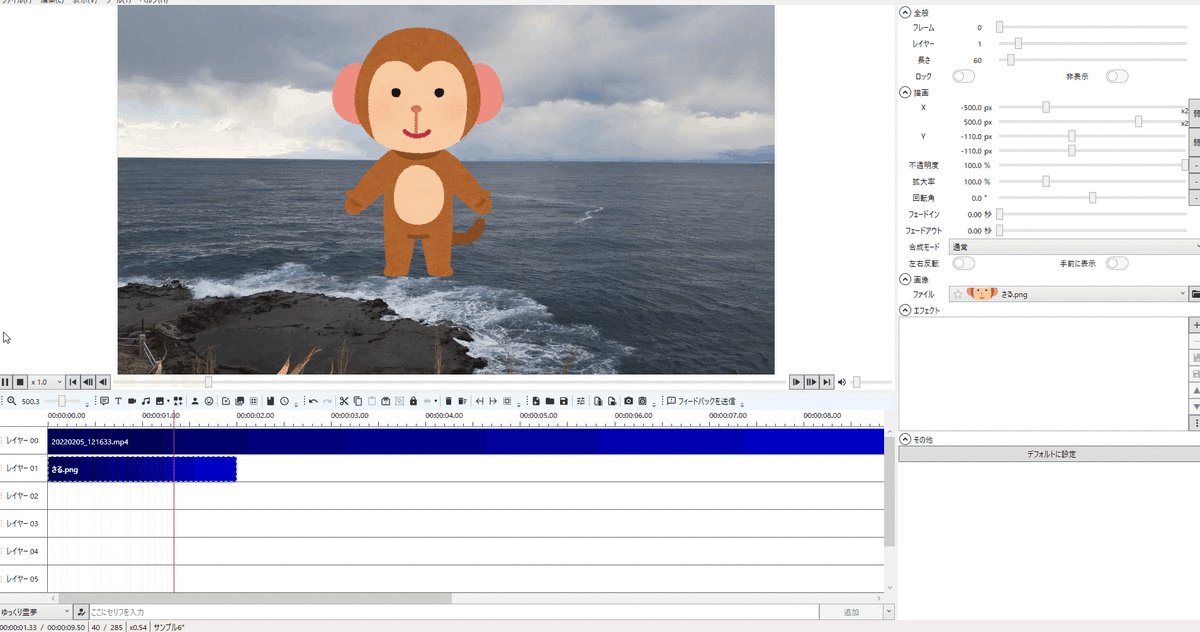
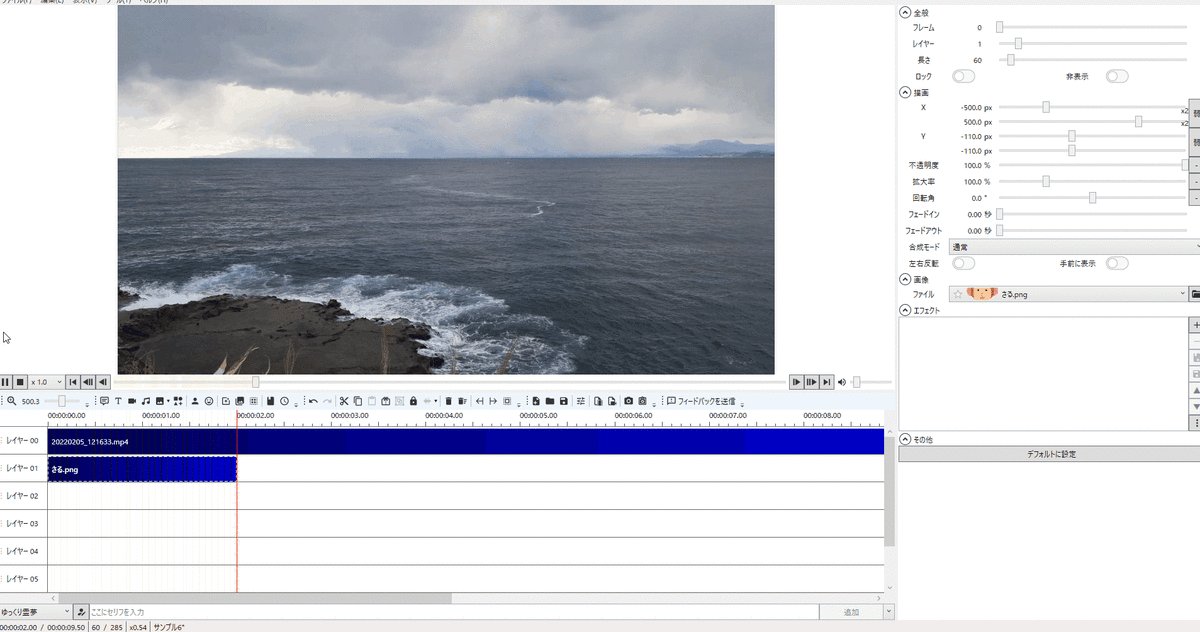
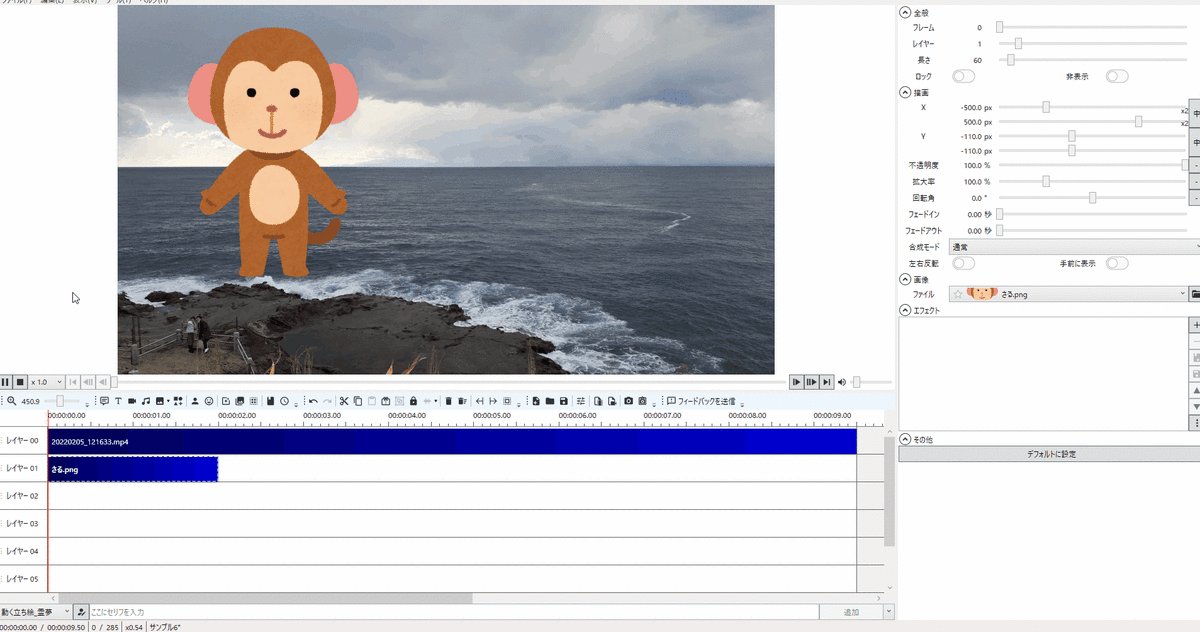
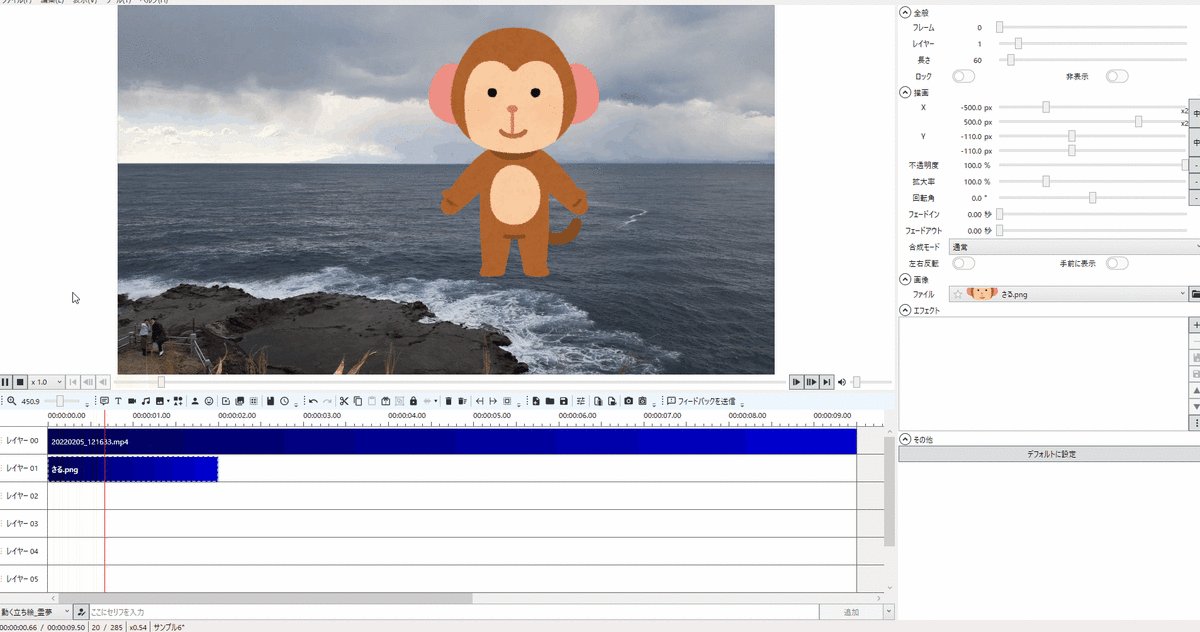
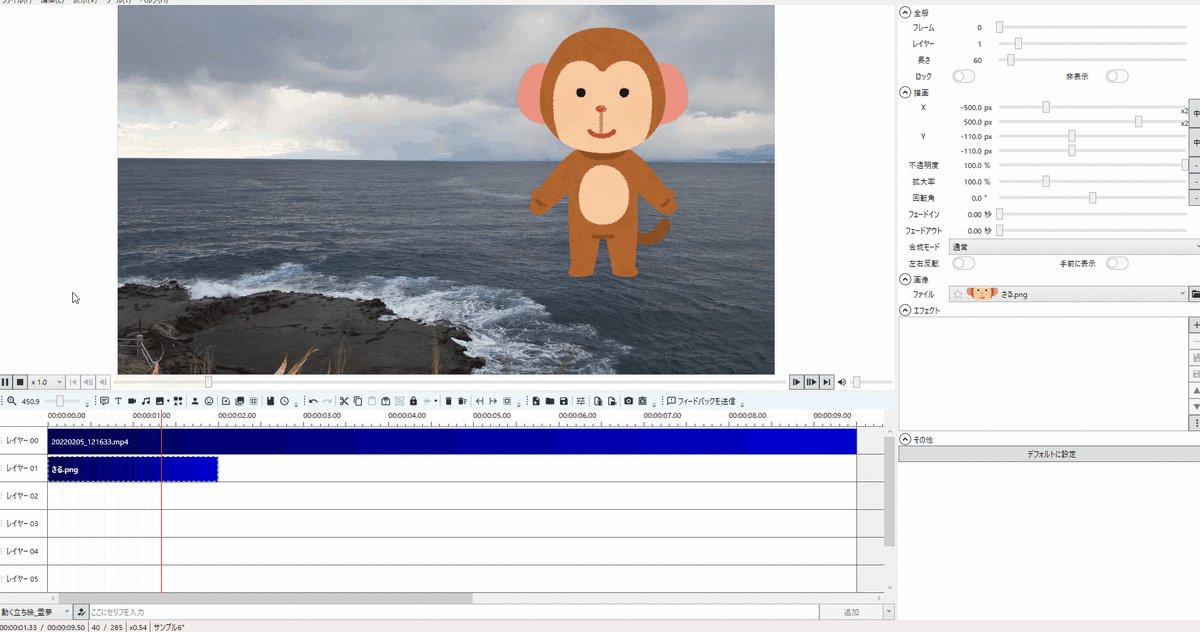
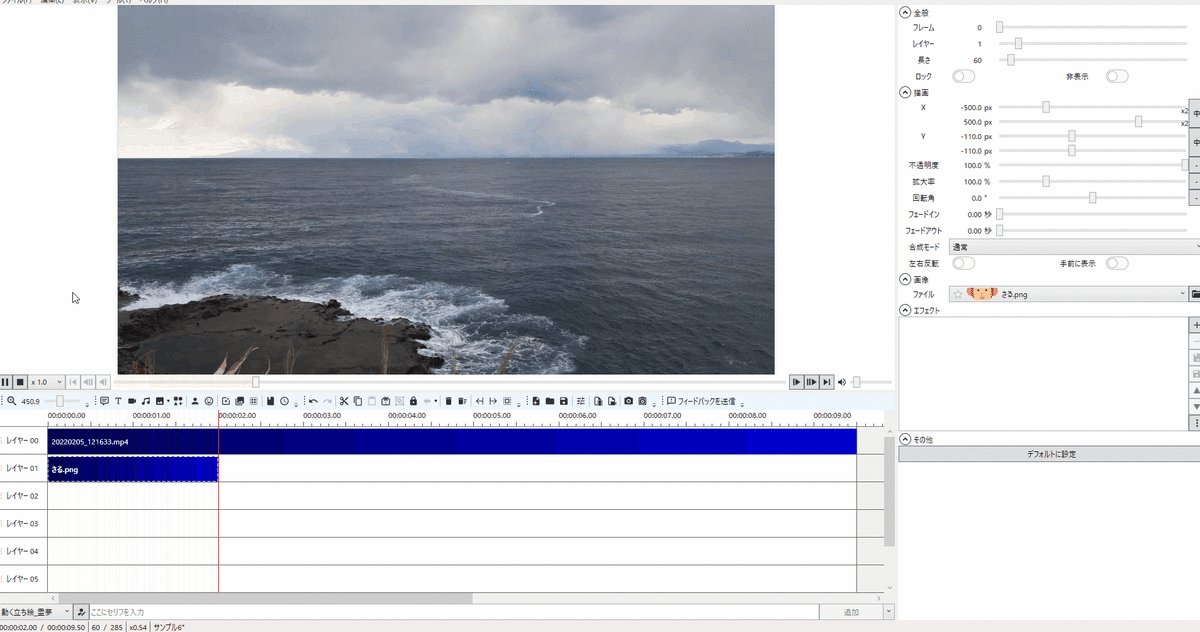
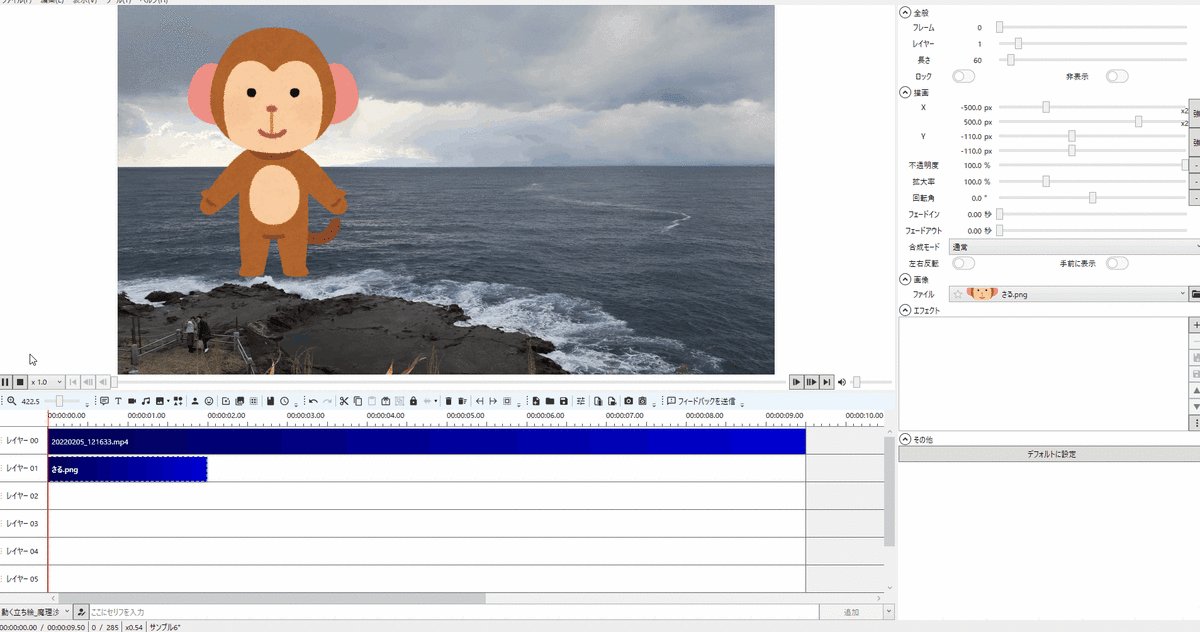
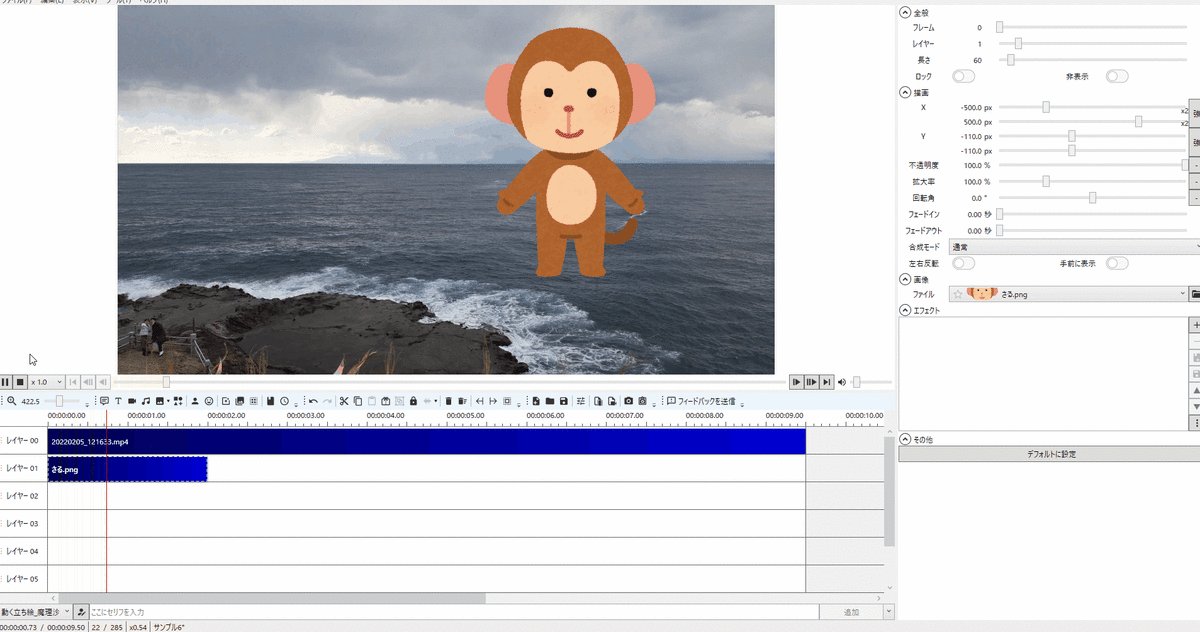
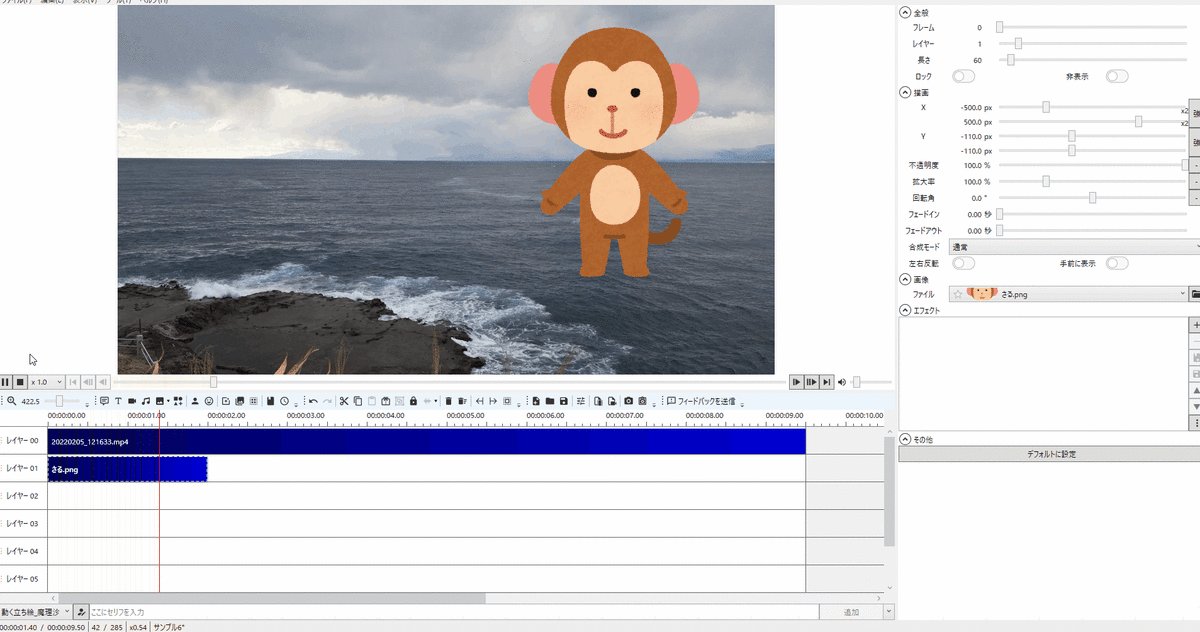
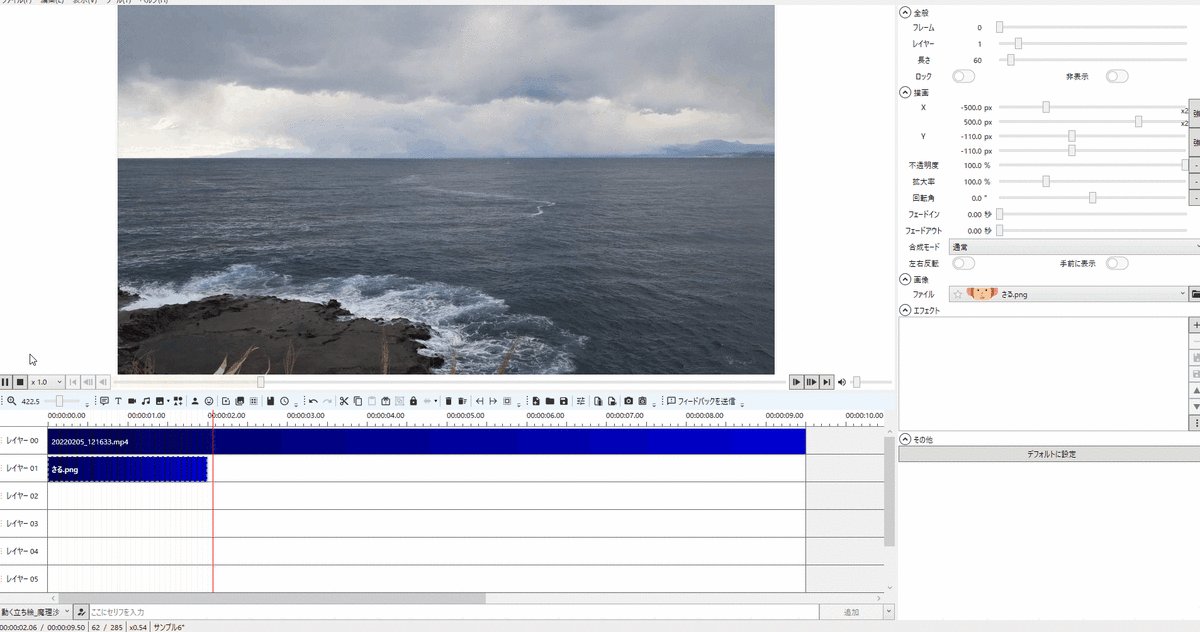
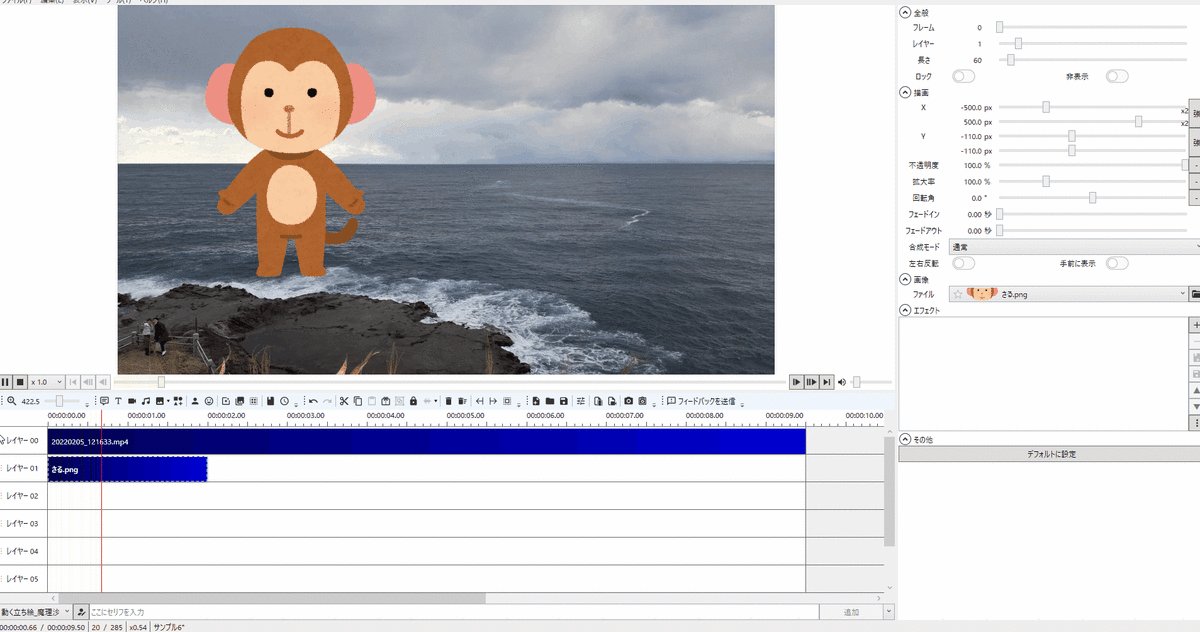
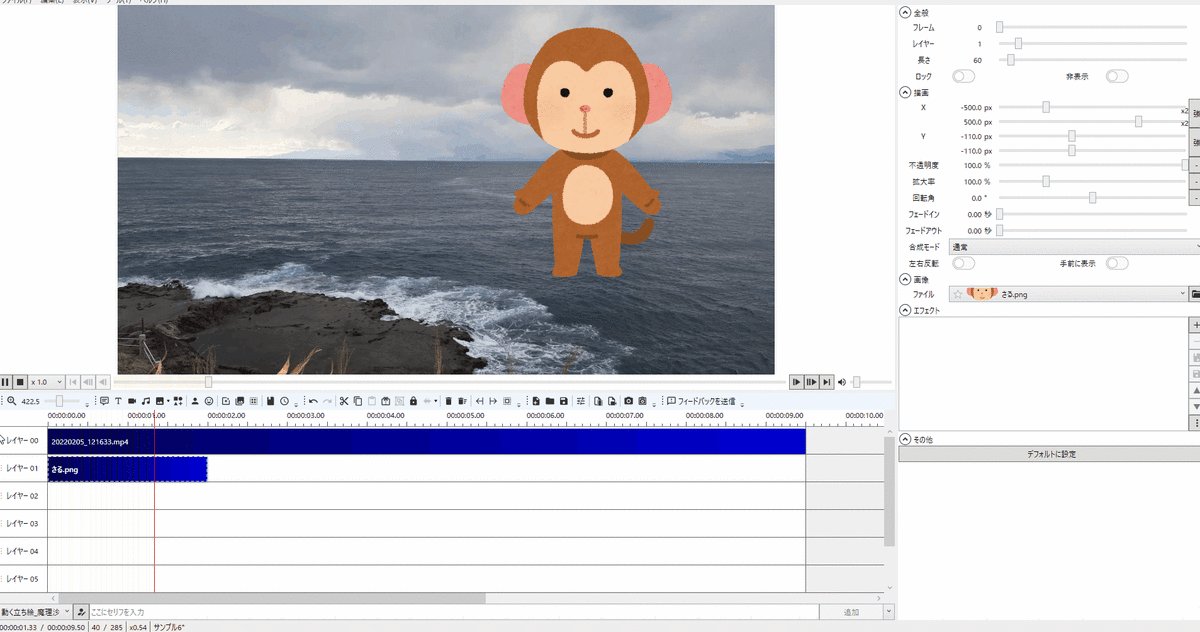
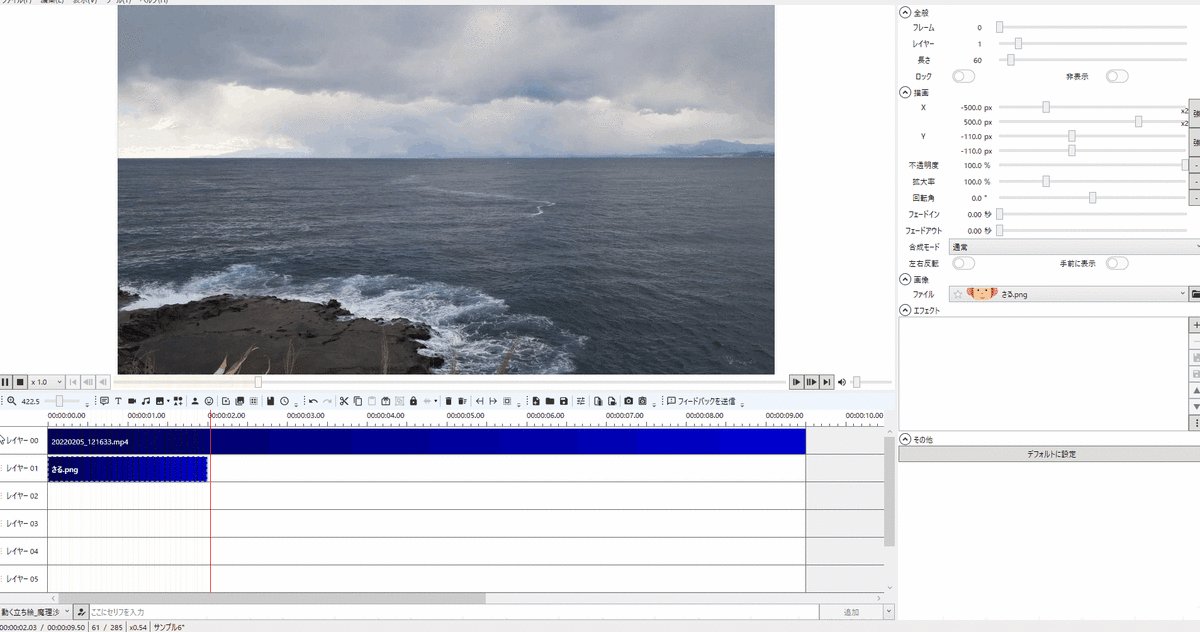
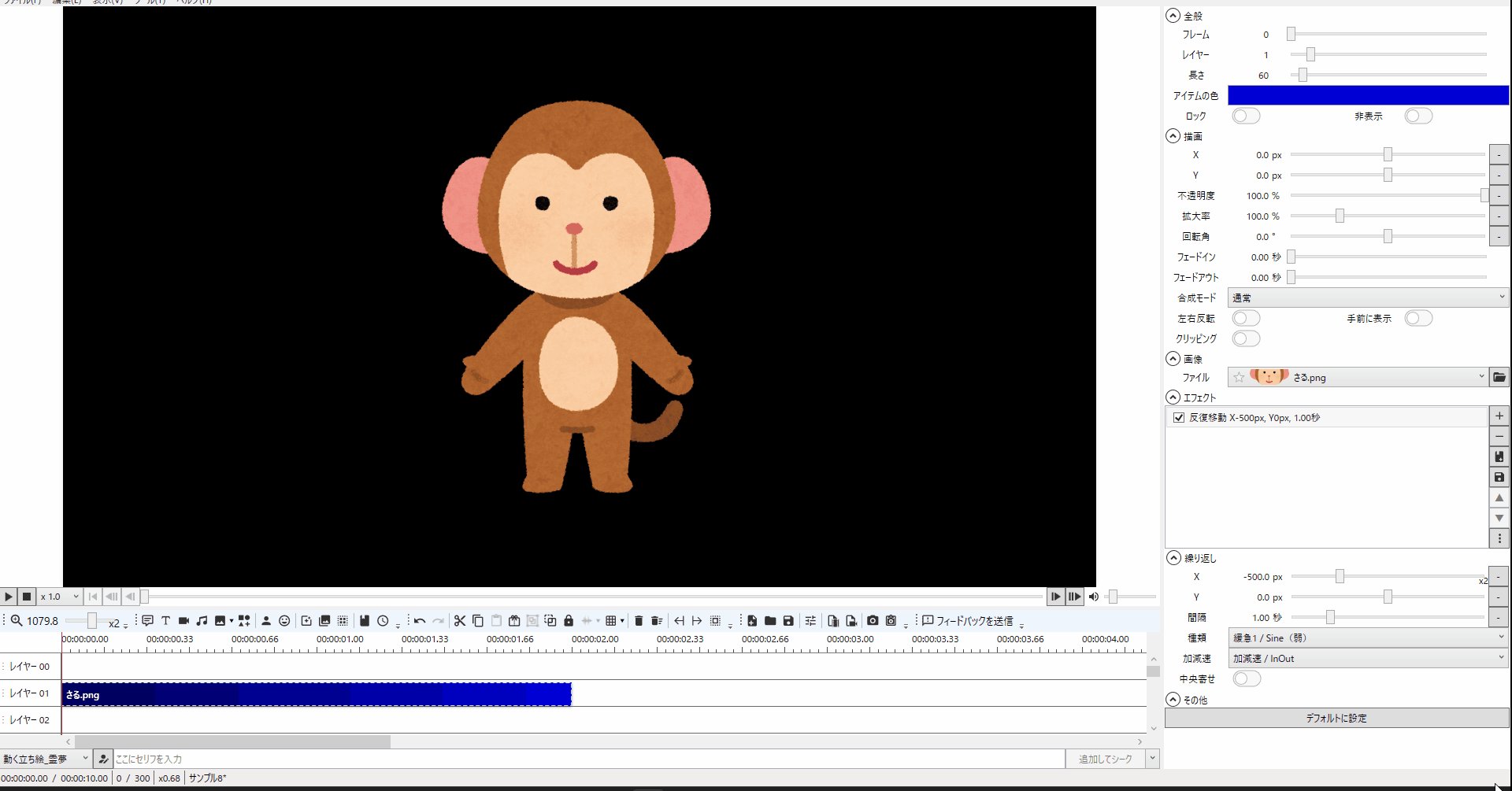
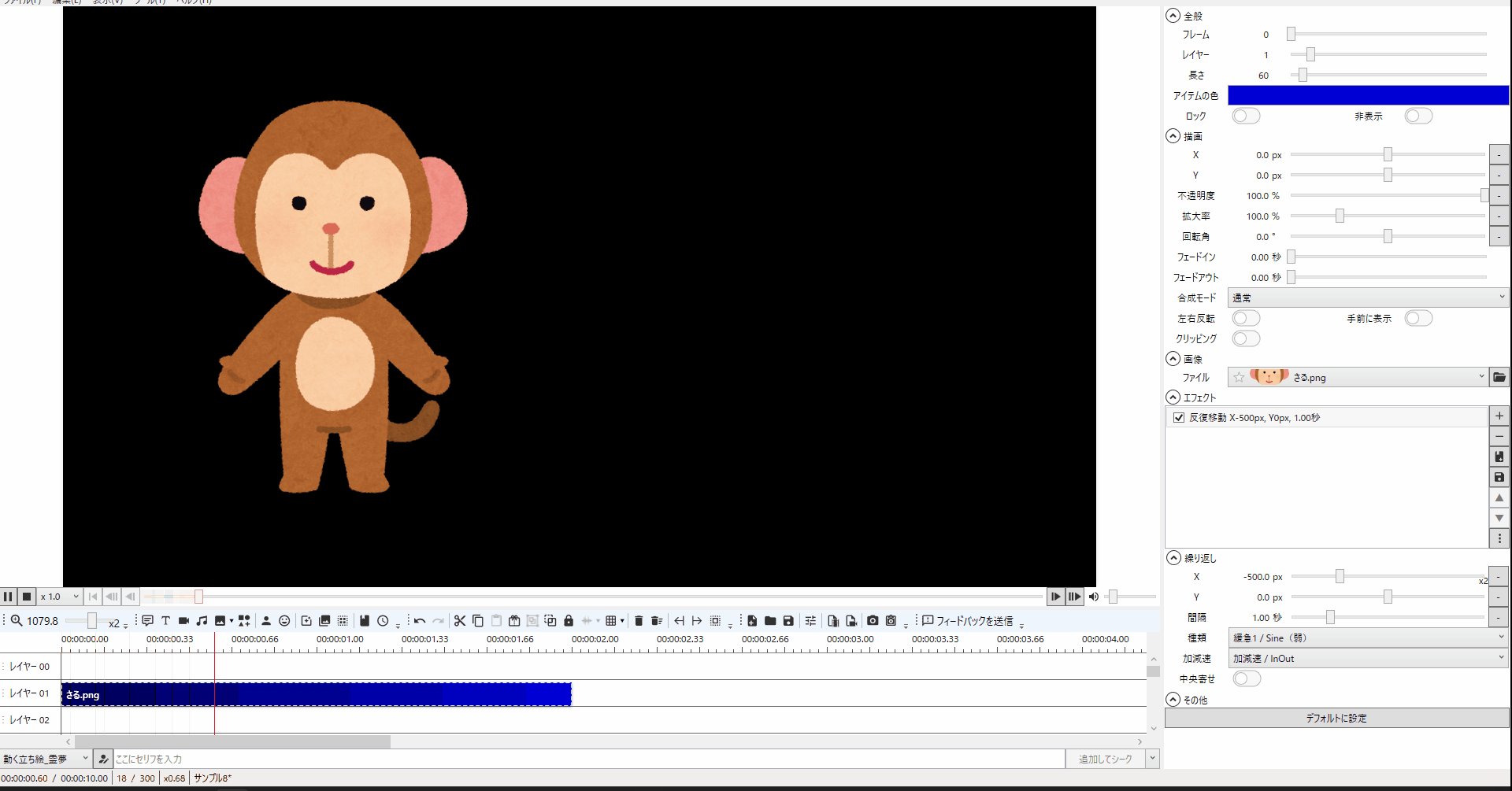
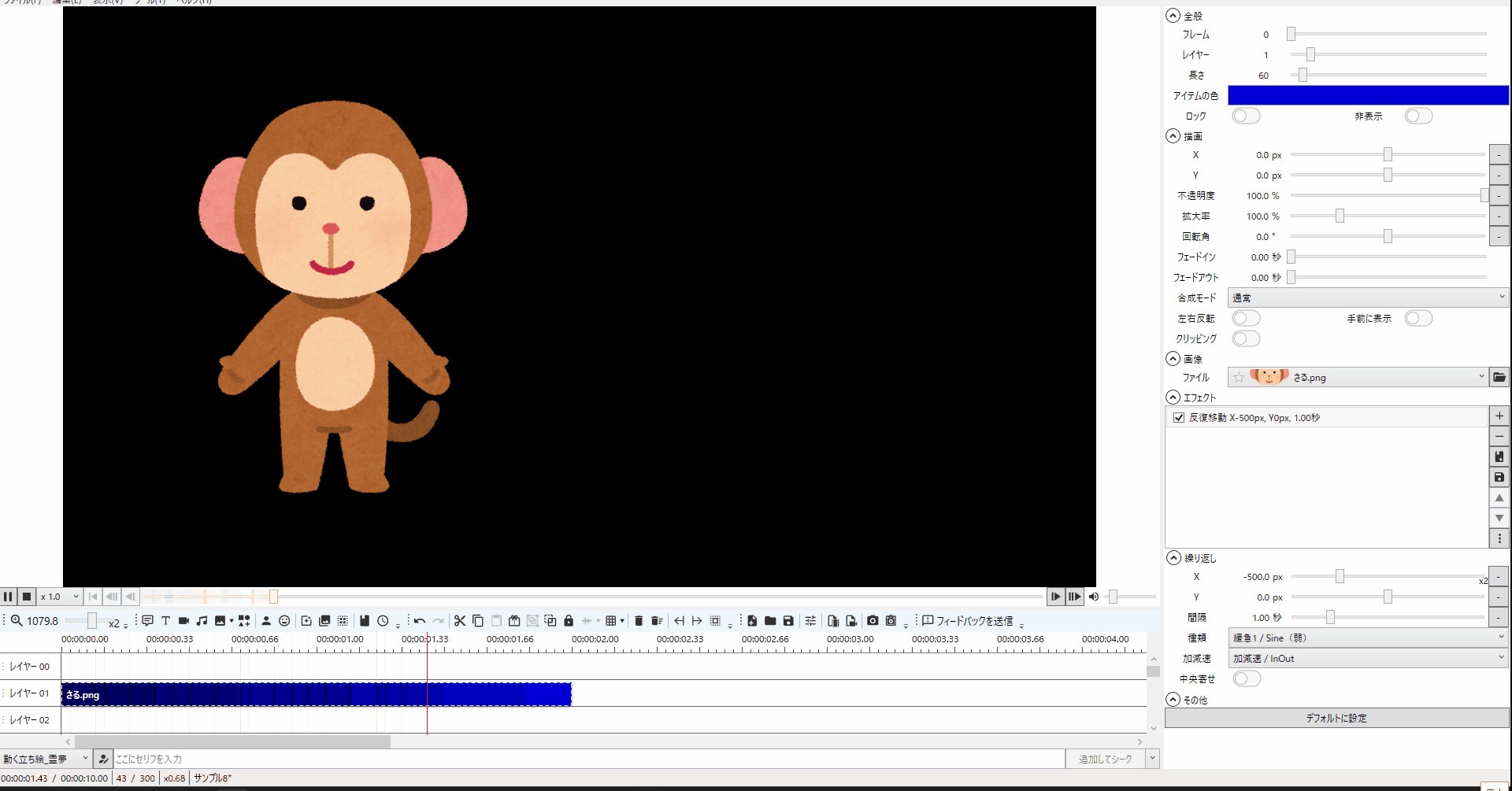
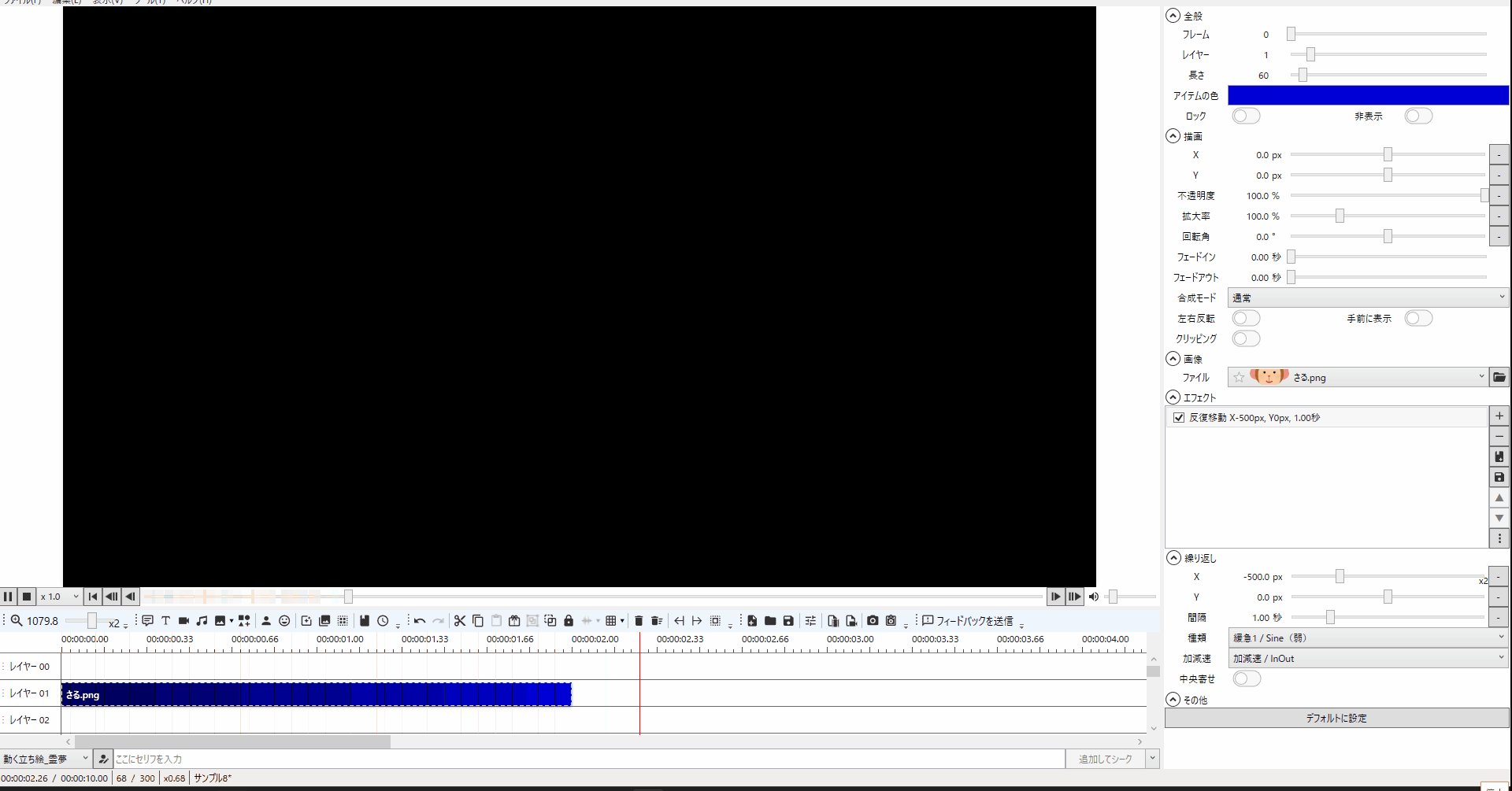
2-1.「反復移動」エフェクトの「種類」の値を「緩急1 / Sine」にすると次のように等速の様に動きます。
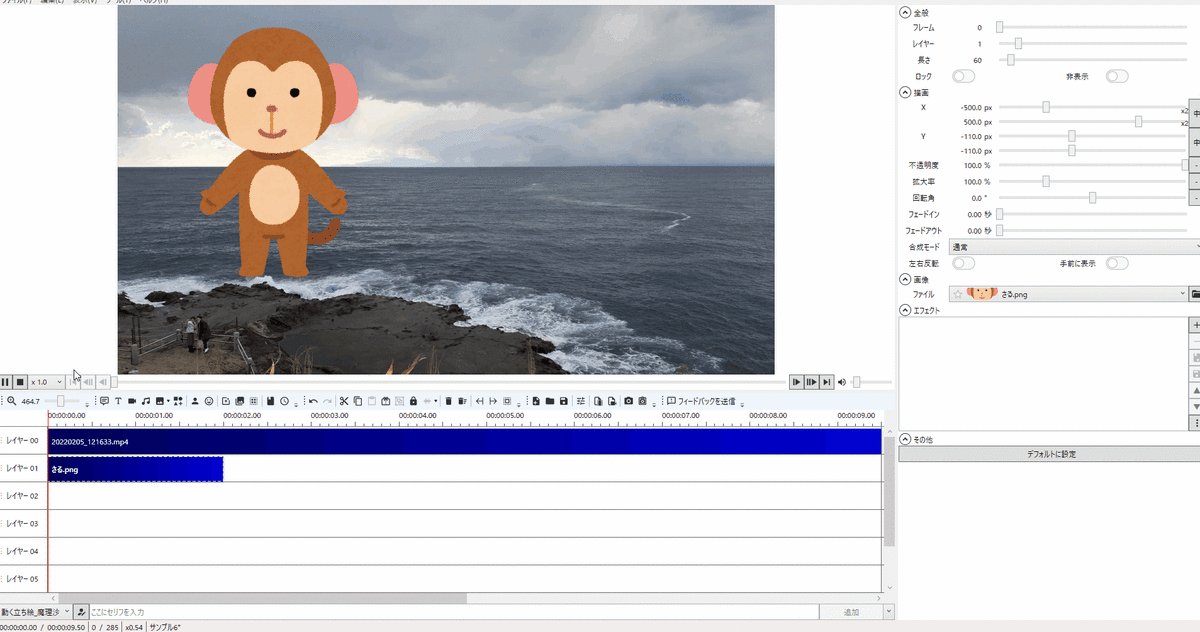
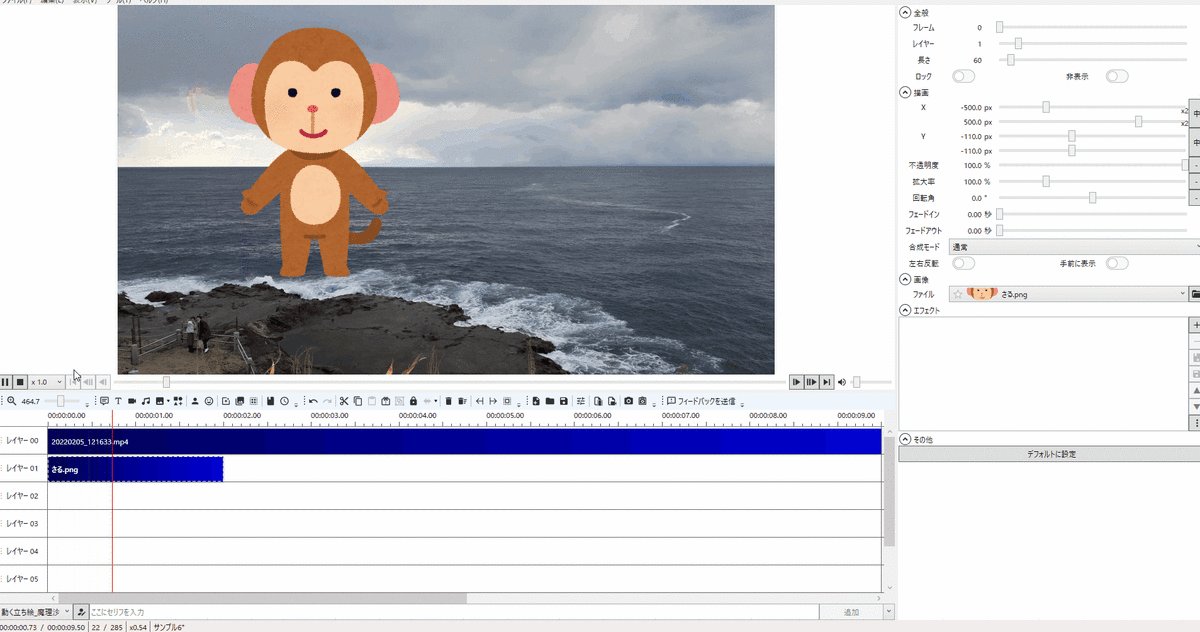
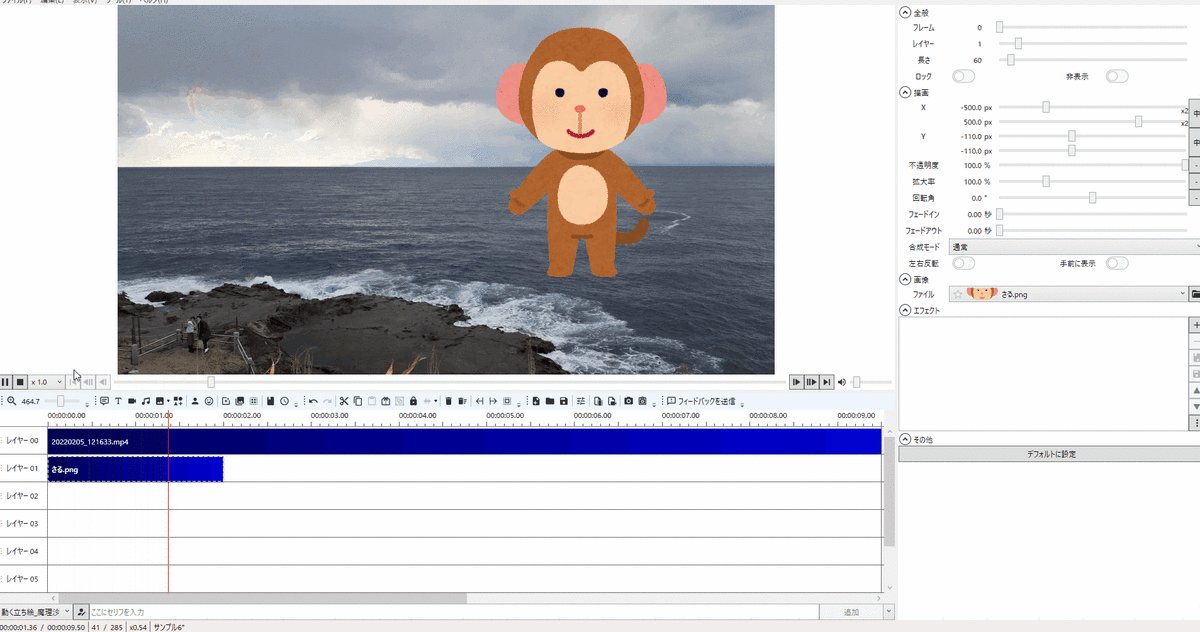
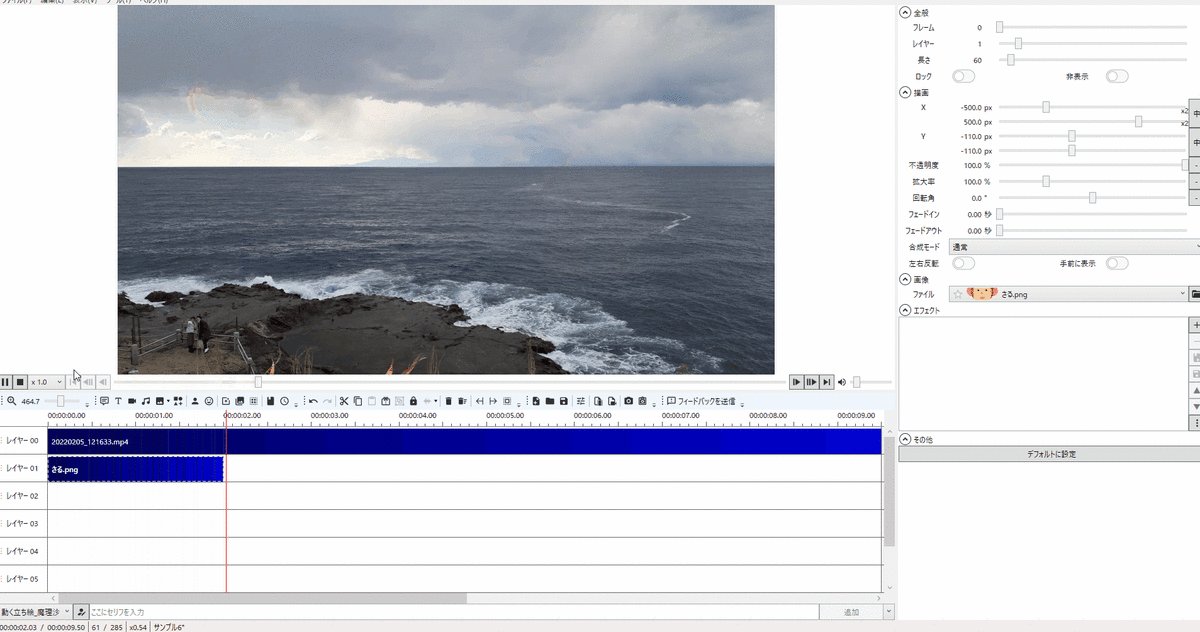
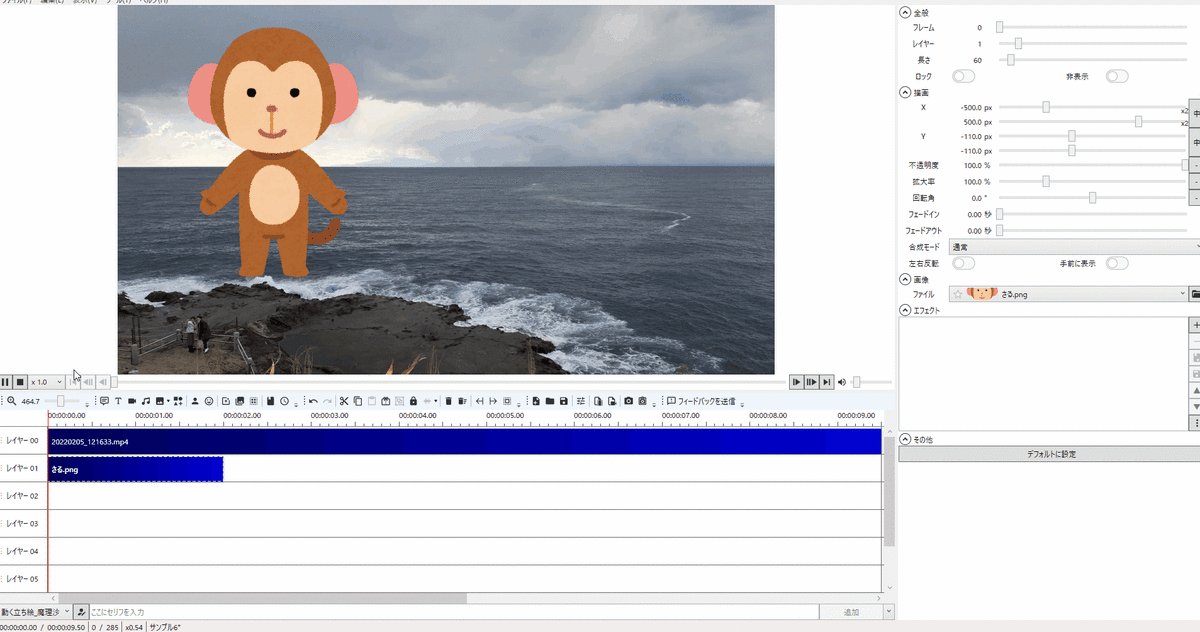
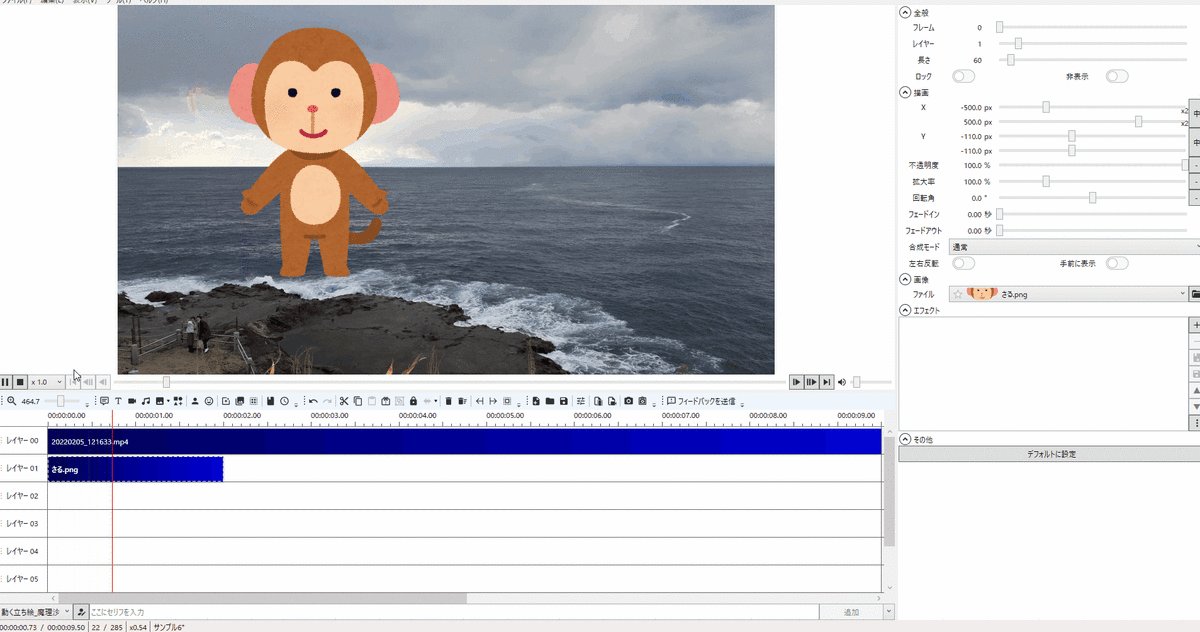
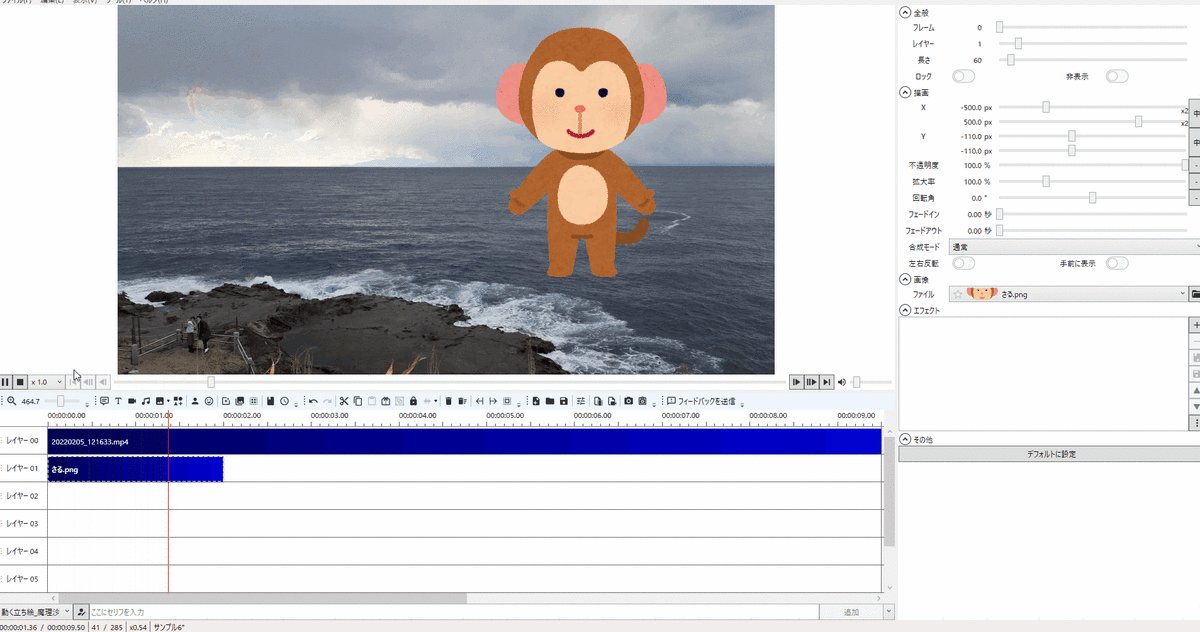
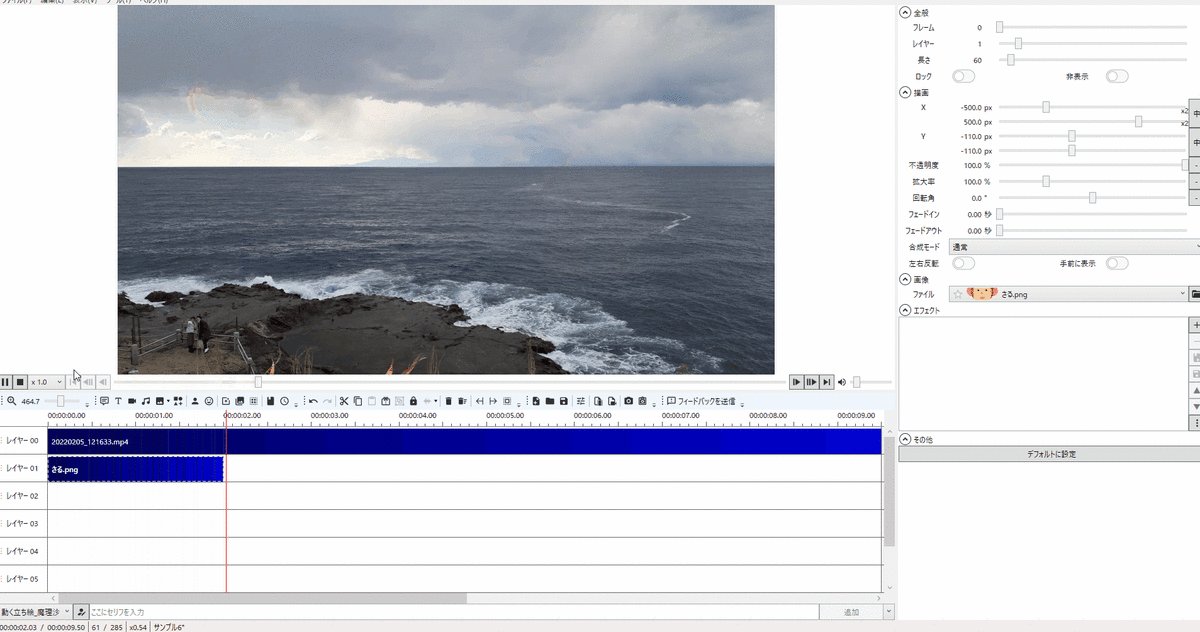
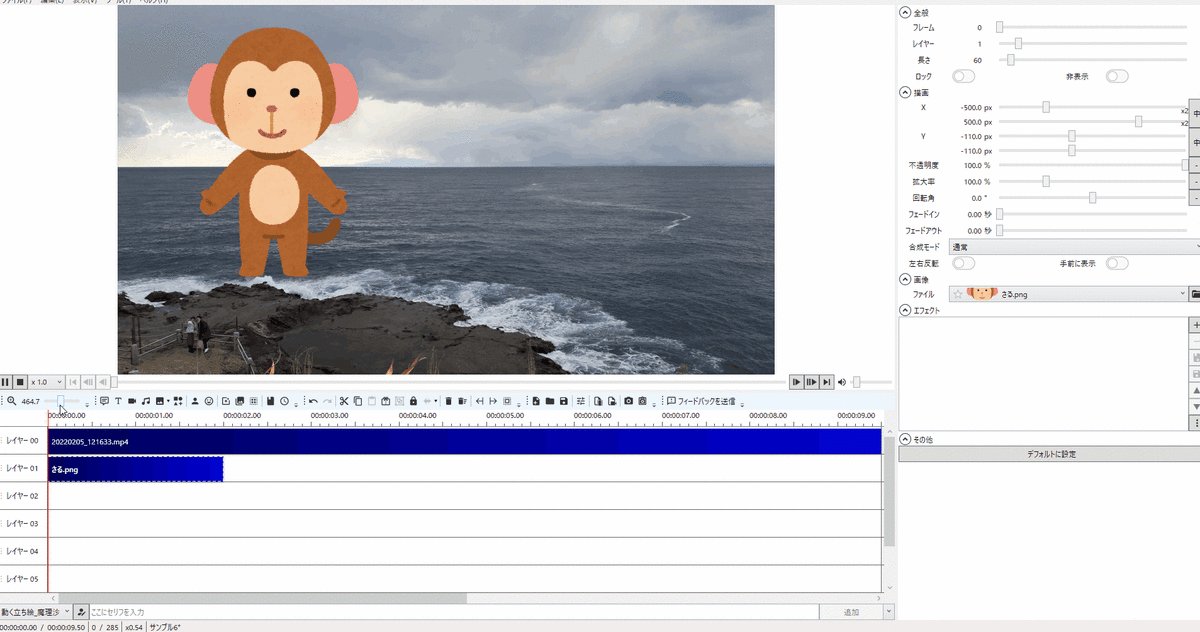
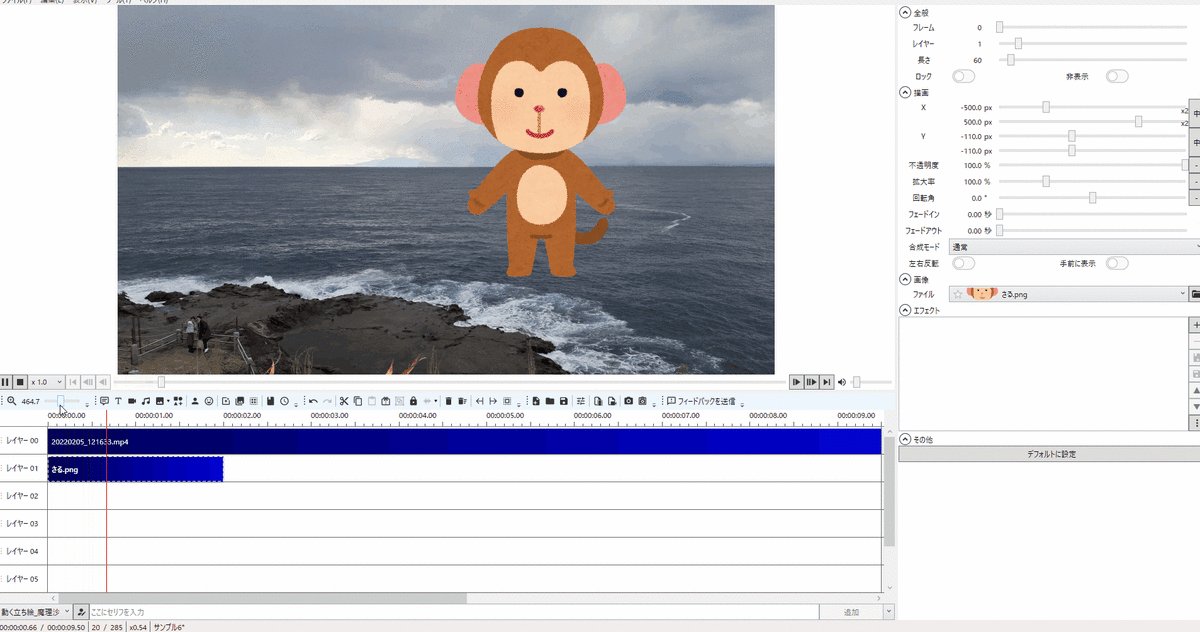
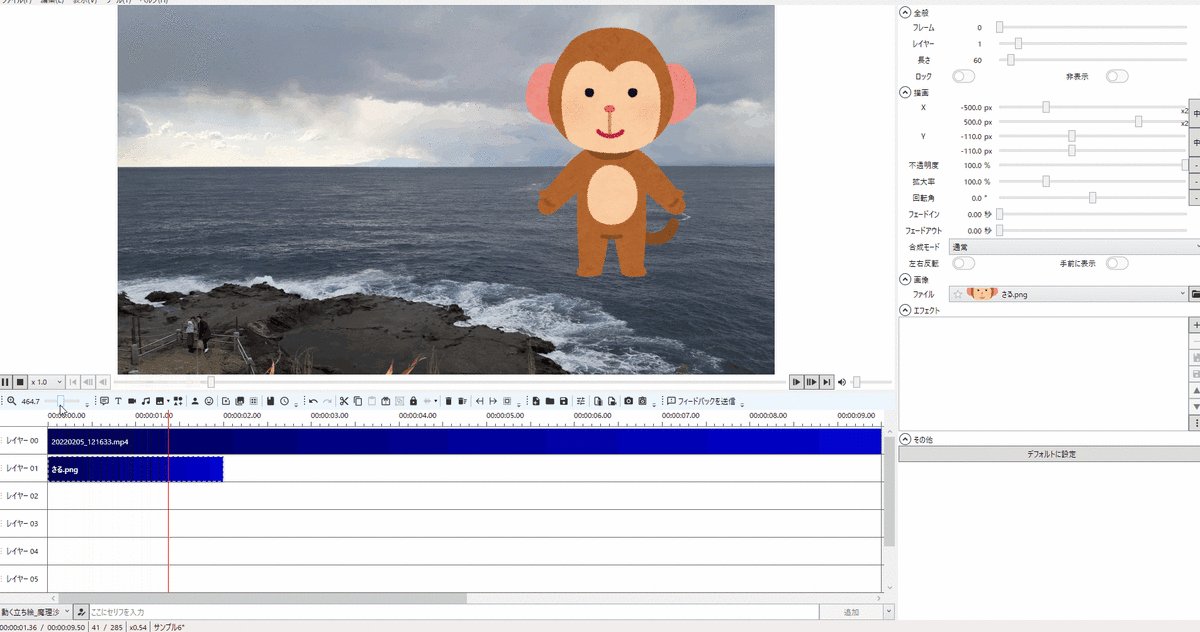
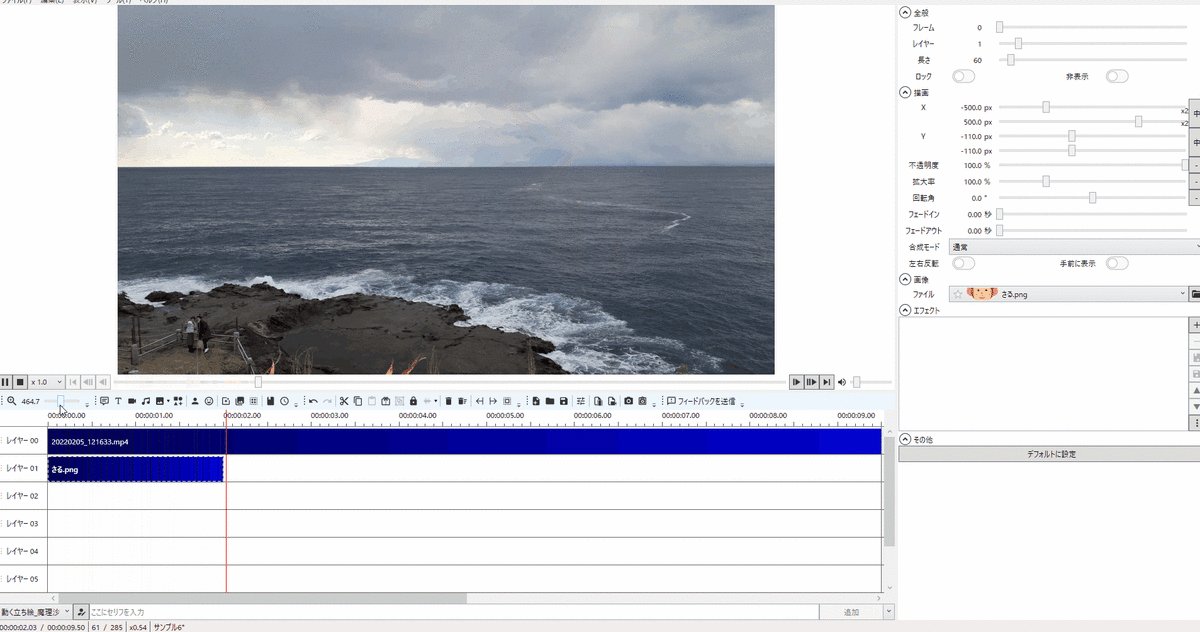
(「X」の値を「-500」~「500」に設定しています。)

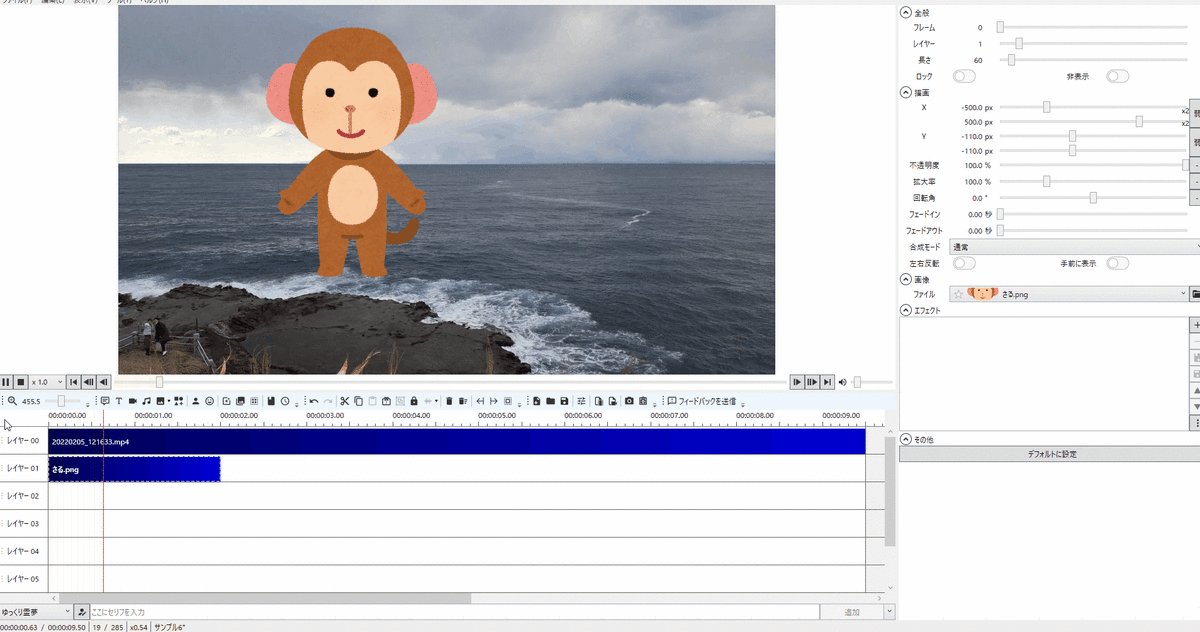
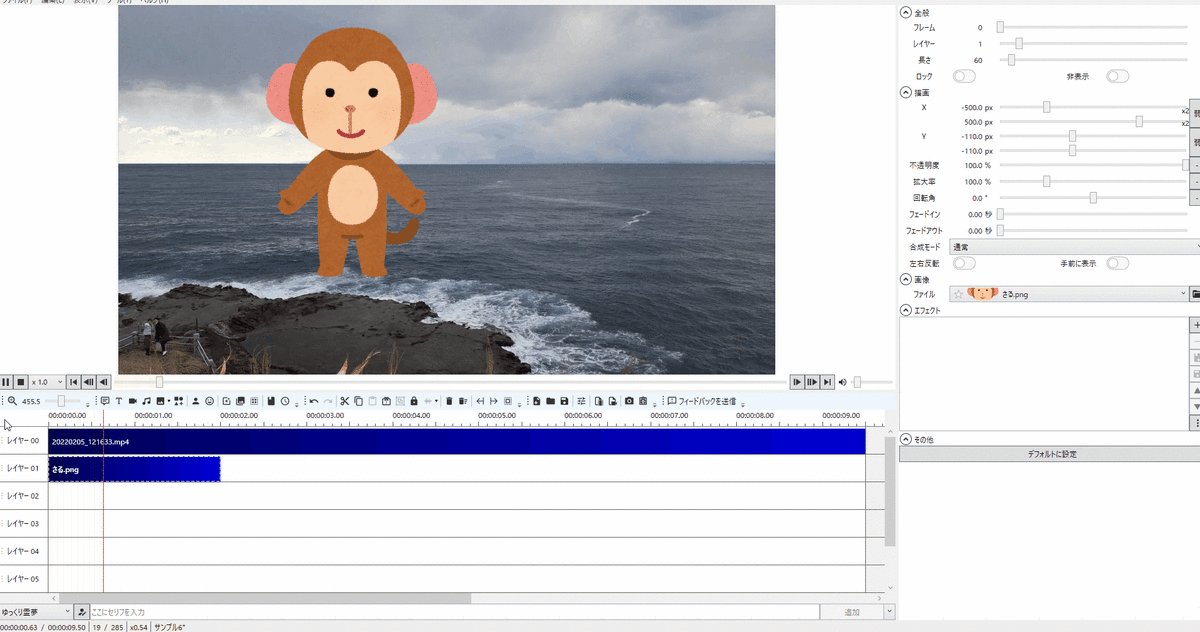
2-2.「反復移動」エフェクトの「種類」の値を「緩急2 / Quad」にすると次のように等速の様に動きます。
(「X」の値を「-500」~「500」に設定しています。)

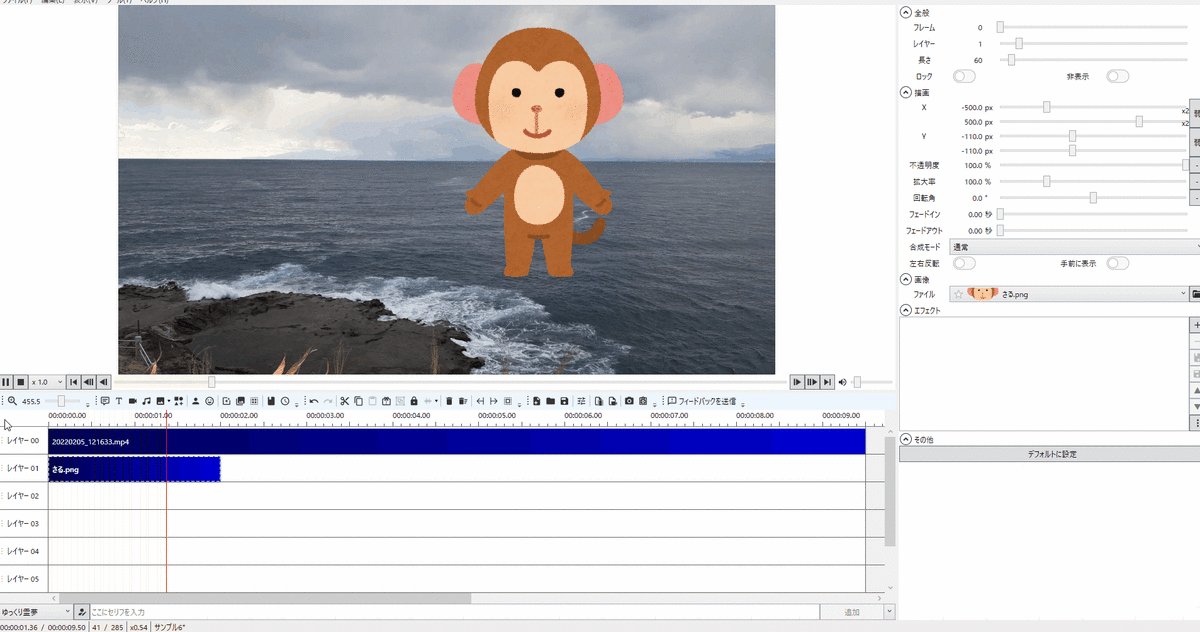
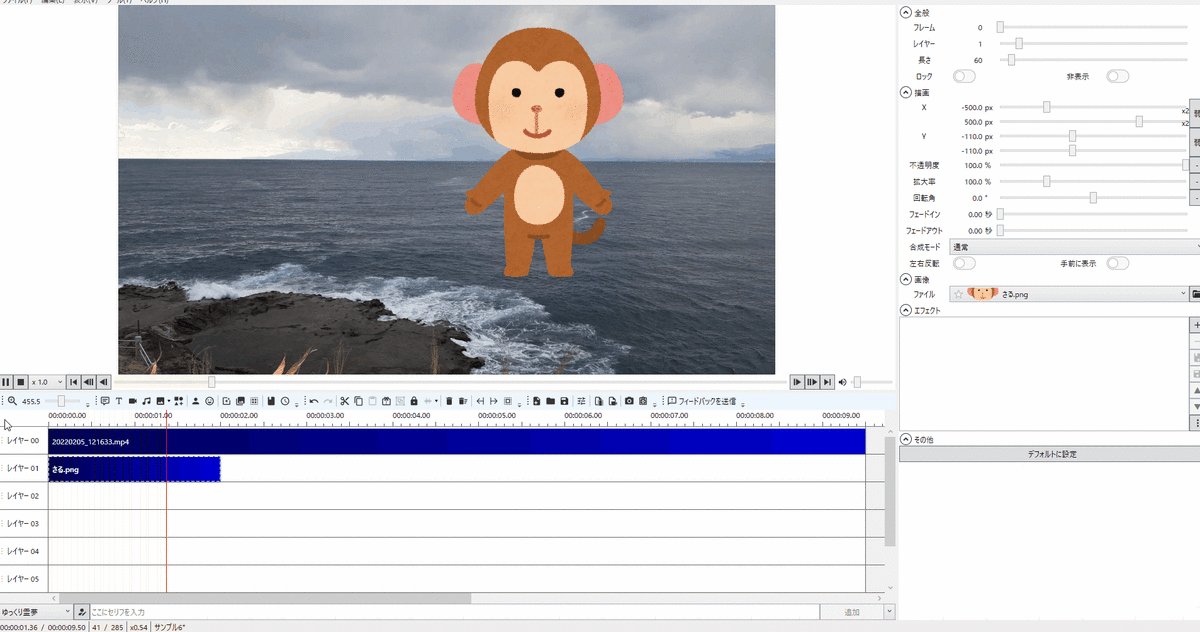
2-3.「反復移動」エフェクトの「種類」の値を「緩急3 / Cubic」にすると次のように等速の様に動きます。
(「X」の値を「-500」~「500」に設定しています。)

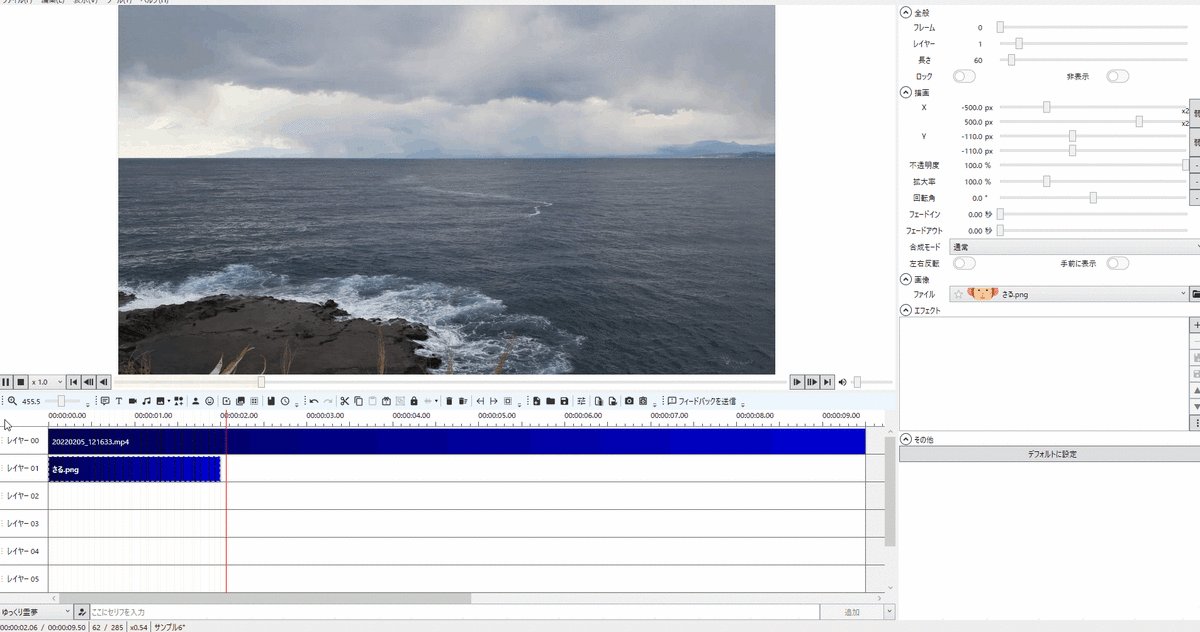
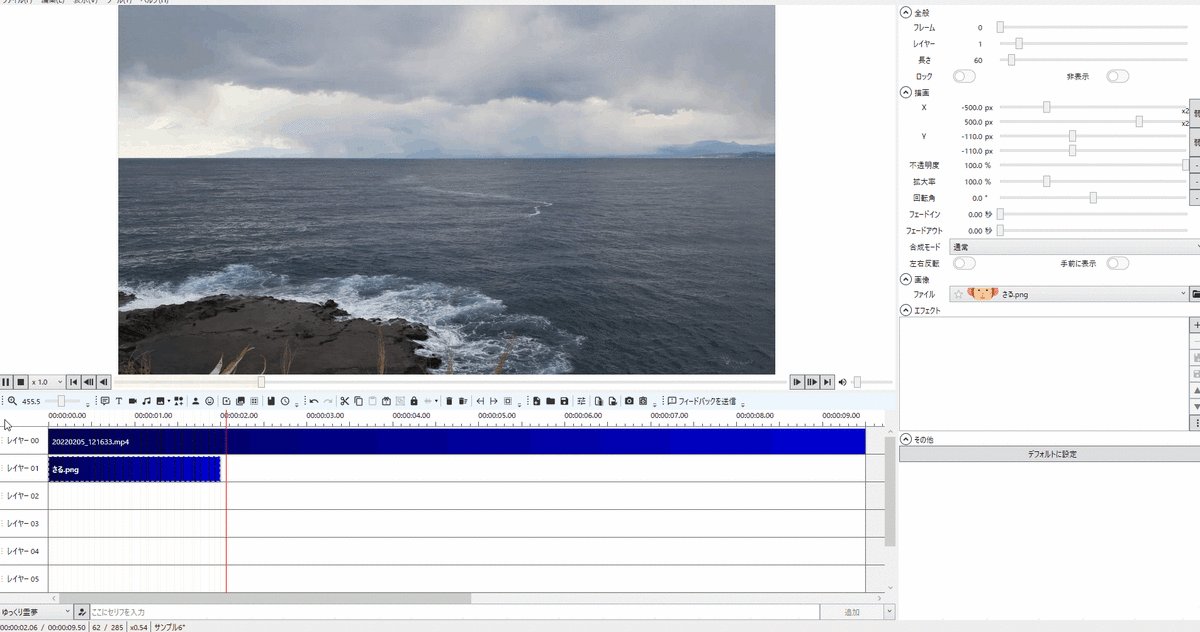
2-4.「反復移動」エフェクトの「種類」の値を「緩急4 /Quart」にすると次のように等速の様に動きます。
(「X」の値を「-500」~「500」に設定しています。)

2-5.「反復移動」エフェクトの「種類」の値を「緩急5 /Quint」にすると次のように等速の様に動きます。
(「X」の値を「-500」~「500」に設定しています。)

2-6.「反復移動」エフェクトの「種類」の値を「緩急6 /Expo」にすると次のように等速の様に動きます。
(「X」の値を「-500」~「500」に設定しています。)

3.「反復移動」エフェクト「加減速」の「加減速」
3-1.直線移動の「緩急1 / Sine」の「加減速」エフェクトアニメーション

3-2.直線移動の「緩急2 / Quad」の「加減速」エフェクトアニメーション

3-3.直線移動の「緩急3 / Cubic」の「加減速」エフェクトアニメーション

3-4.直線移動の「緩急4 / Quart」の「加減速」エフェクトアニメーション

3-5.直線移動の「緩急5 / Quint」の「加減速」エフェクトアニメーション

3-6.直線移動の「緩急6 / Expo」の「加減速」エフェクトアニメーション

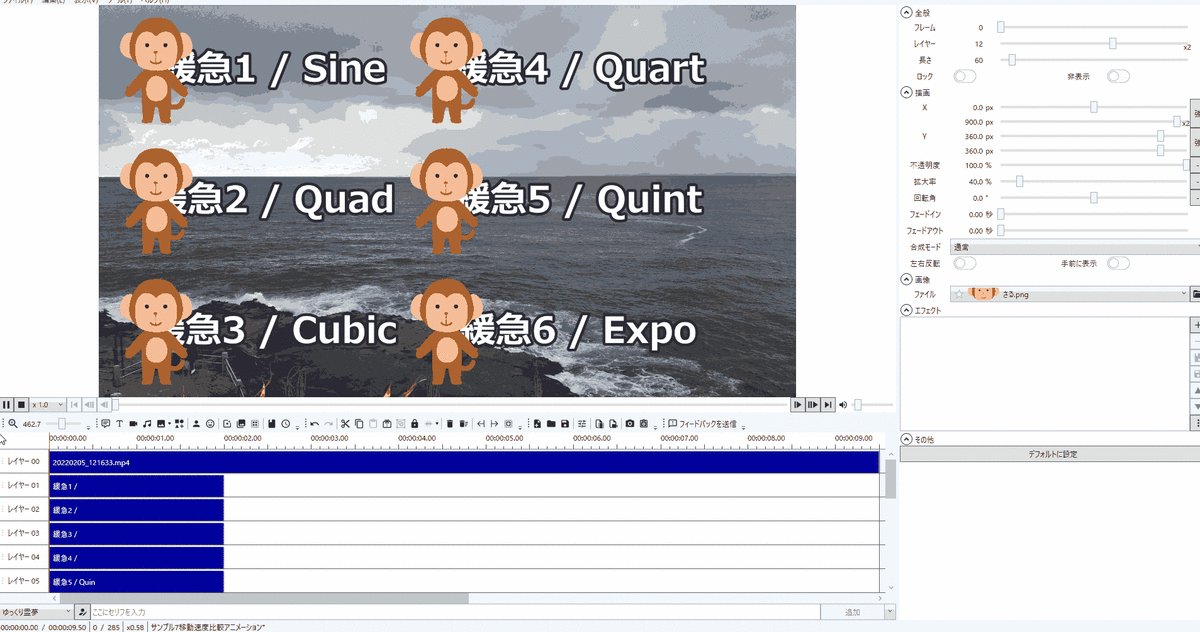
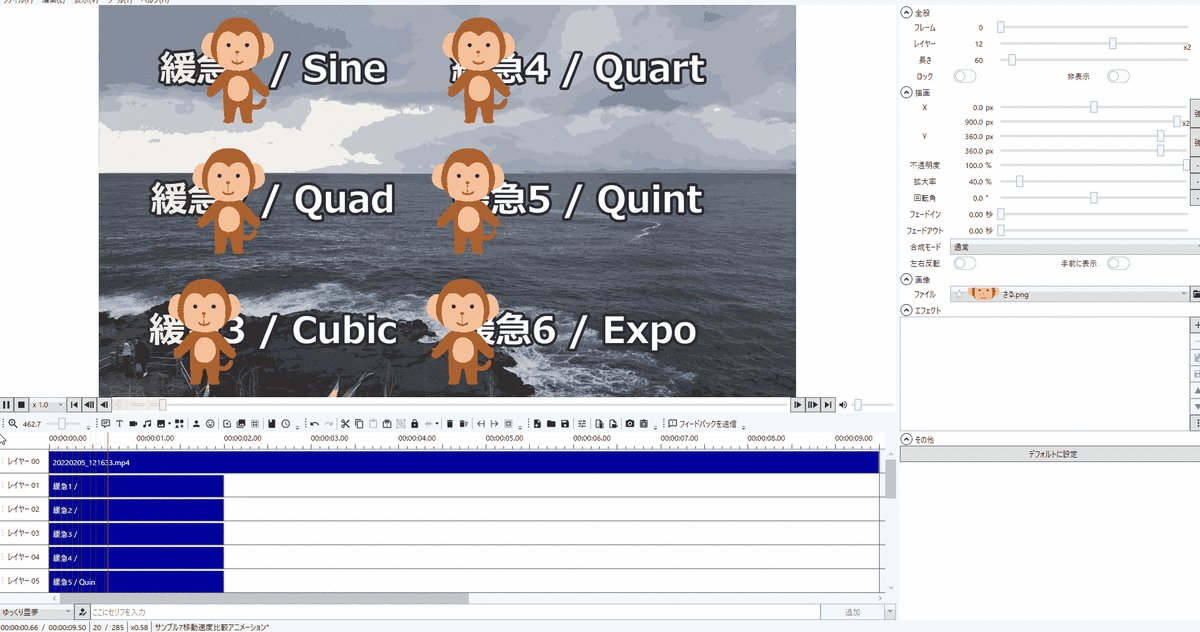
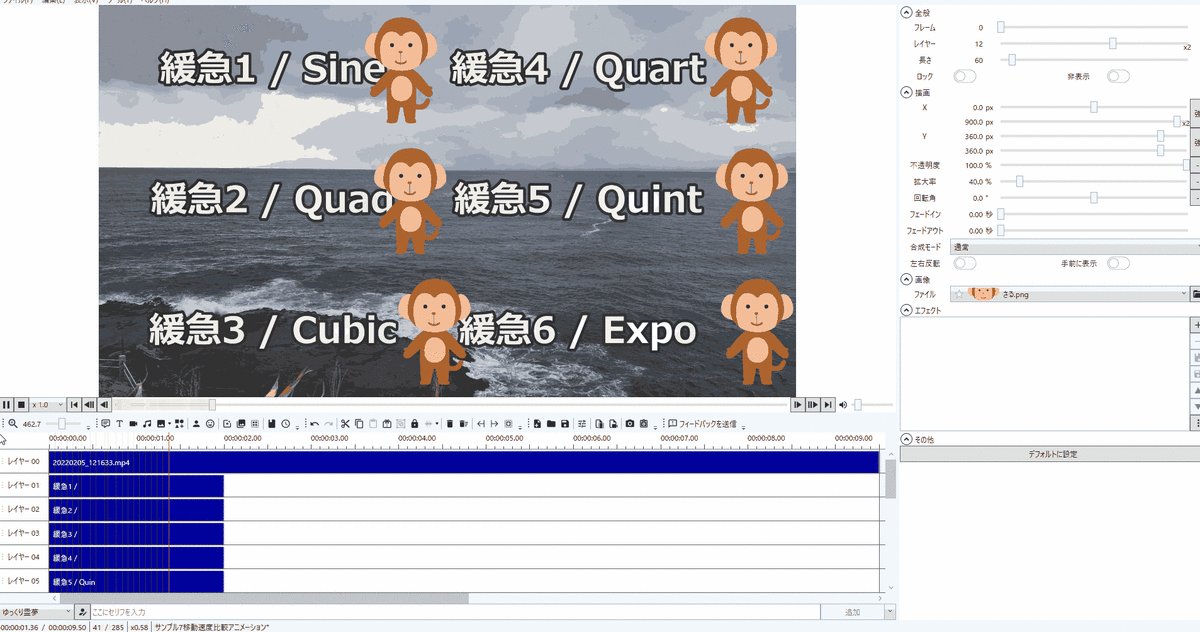
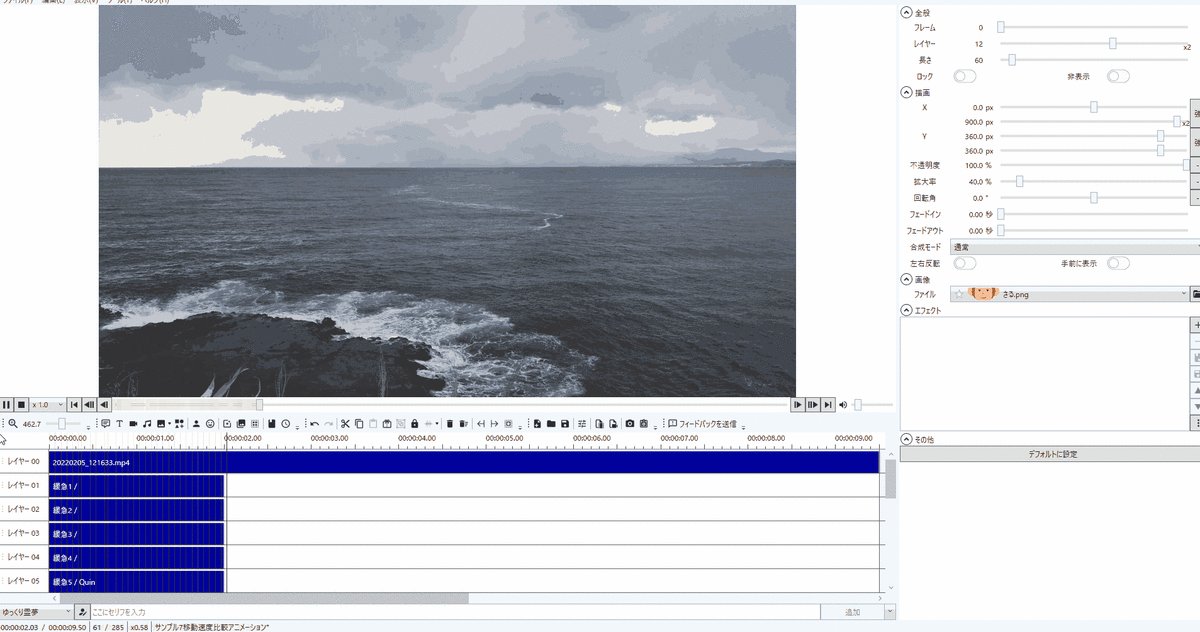
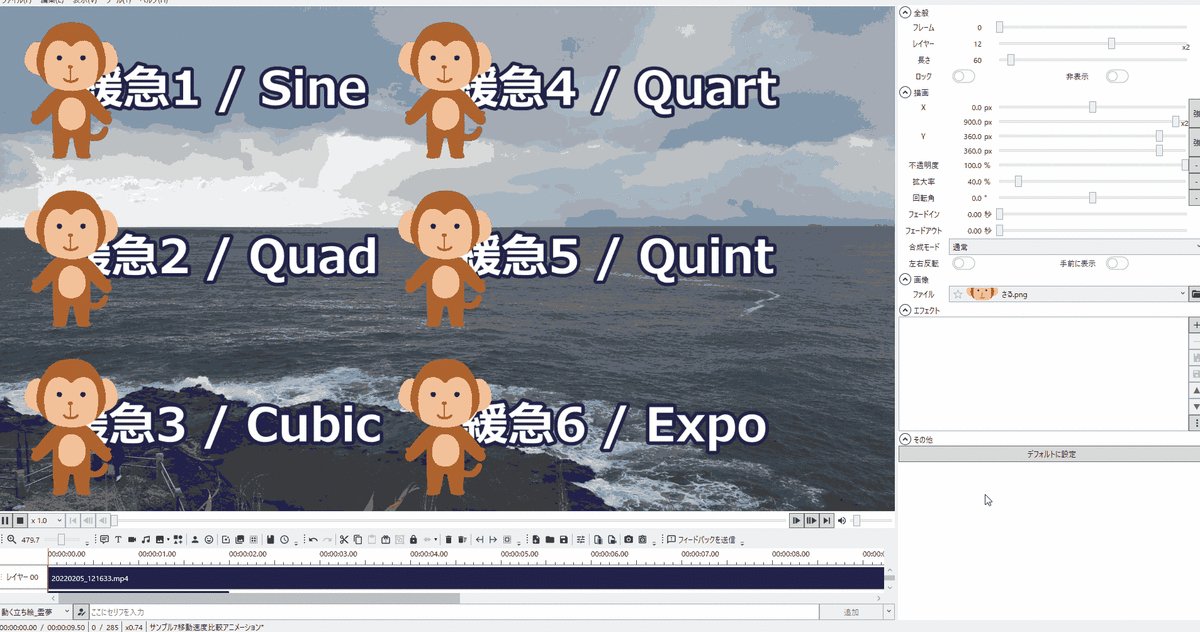
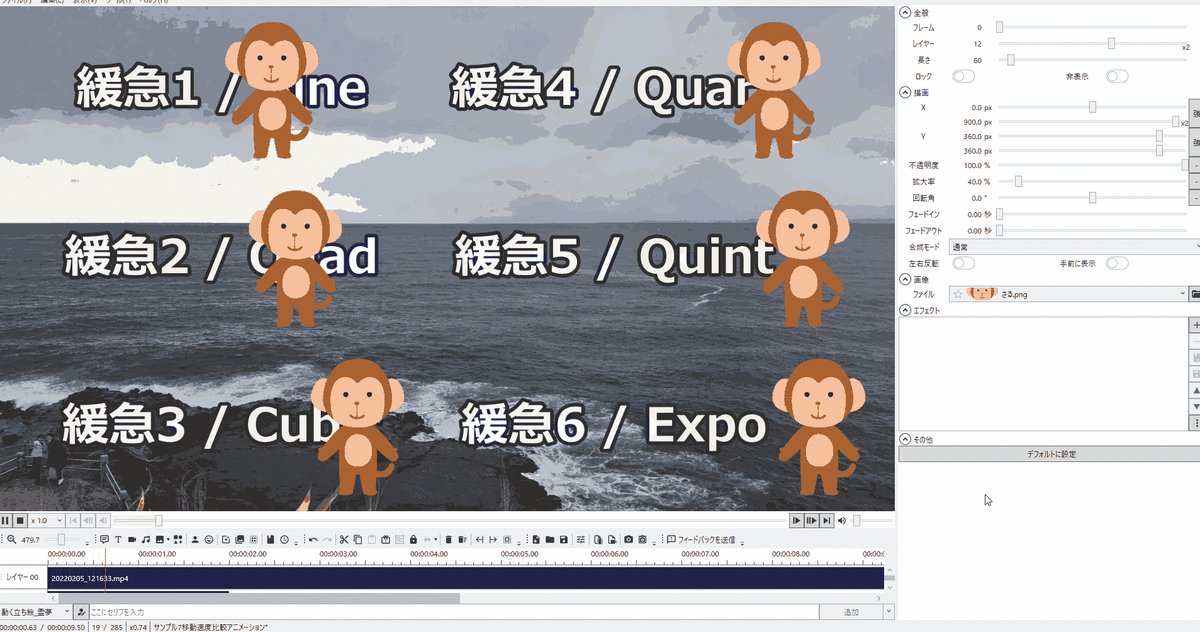
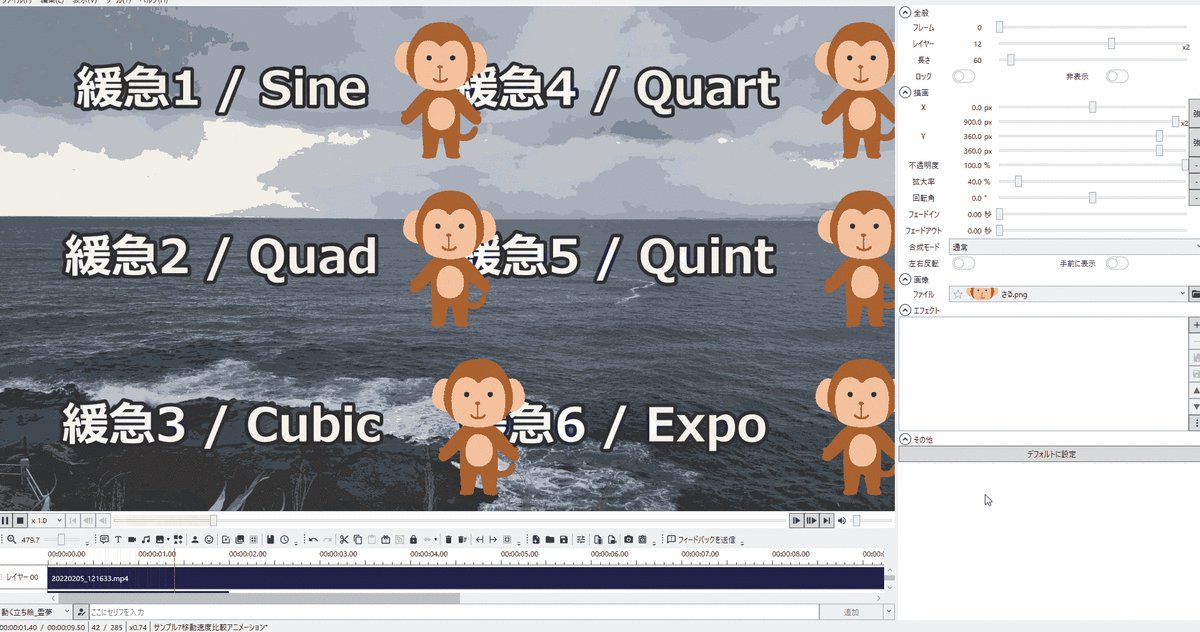
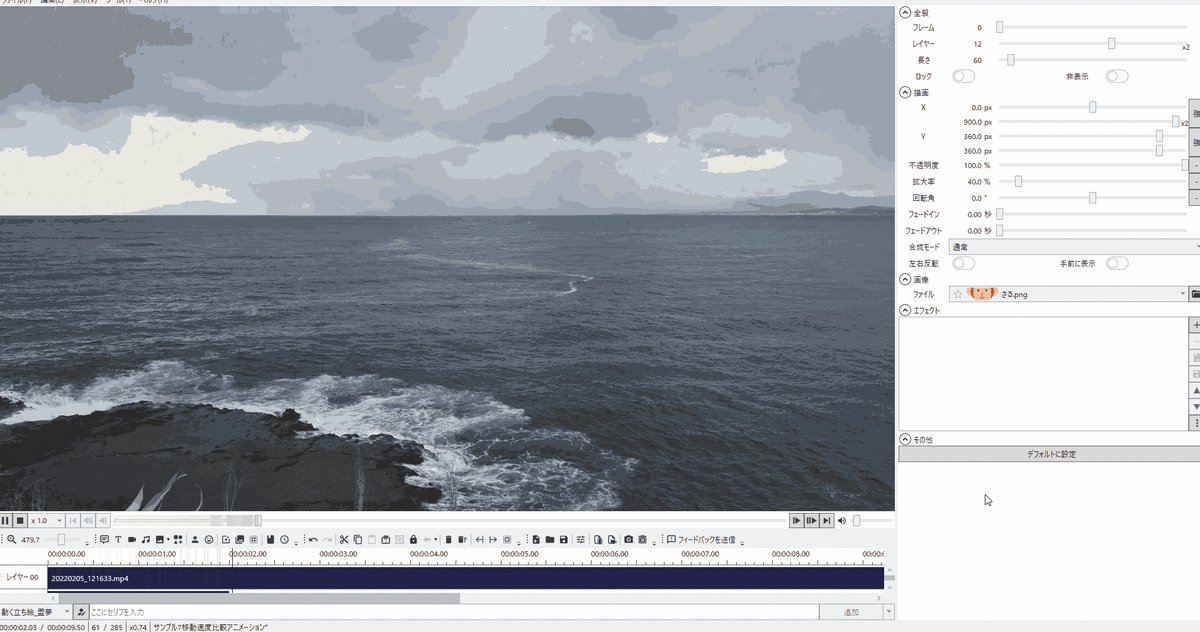
3-7.最後にそれぞれの移動速度をひとまとめにしたものです

4.「反復移動」エフェクト「加減速」「加速」
4-1.直線移動の「緩急1 / Sine」の「加速」エフェクトアニメーション

4-2.直線移動の「緩急2 / Quad」の「加速」エフェクトアニメーション

4-3.直線移動の「緩急3 / Cubic」の「加速」エフェクトアニメーション

4-4.直線移動の「緩急4 / Quart」の「加速」エフェクトアニメーション

4-5.直線移動の「緩急5 / Quart」の「加速」エフェクトアニメーション

4-6.直線移動の「緩急6 / Expo」の「加速」エフェクトアニメーション

4-7.最後にそれぞれの移動速度をひとまとめにしたものです

5.「反復移動」エフェクト「加減速」「減速」
5-1.直線移動の「緩急1 / Sine」の「減速」エフェクトアニメーション

5-2.直線移動の「緩急2 / Quad」の「減速」エフェクトアニメーション

5-3.直線移動の「緩急3 / Cubic」の「減速」エフェクトアニメーション

5-4.直線移動の「緩急4 / Quart」の「減速」エフェクトアニメーション

5-5.直線移動の「緩急5 / Quart」の「減速」エフェクトアニメーション

1-6.直線移動の「緩急6 / Expo」の「減速」エフェクトアニメーション

5-7.最後にそれぞれの移動速度をひとまとめにしたものです

6.「反復移動」エフェクト「中央寄せ」
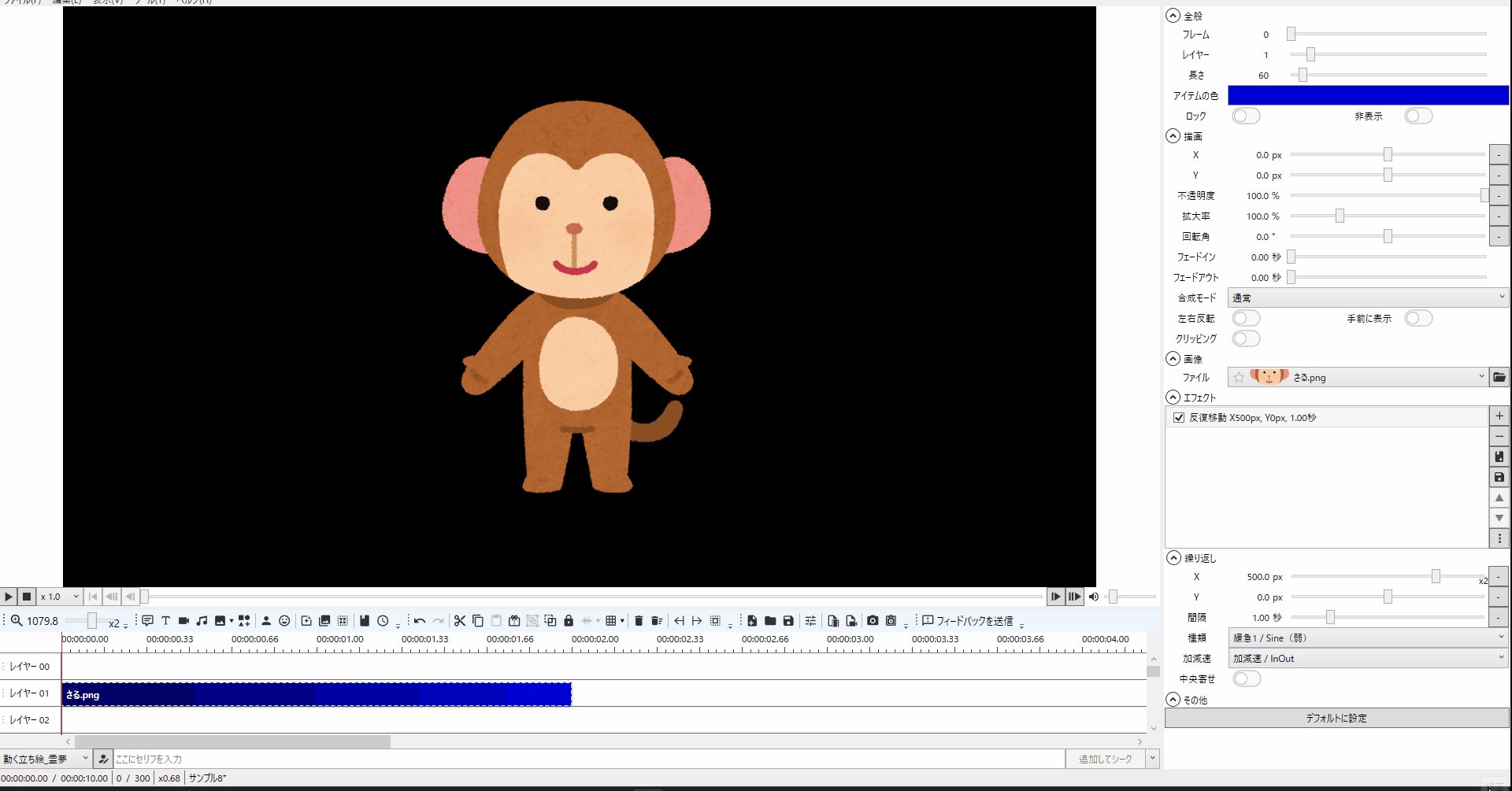
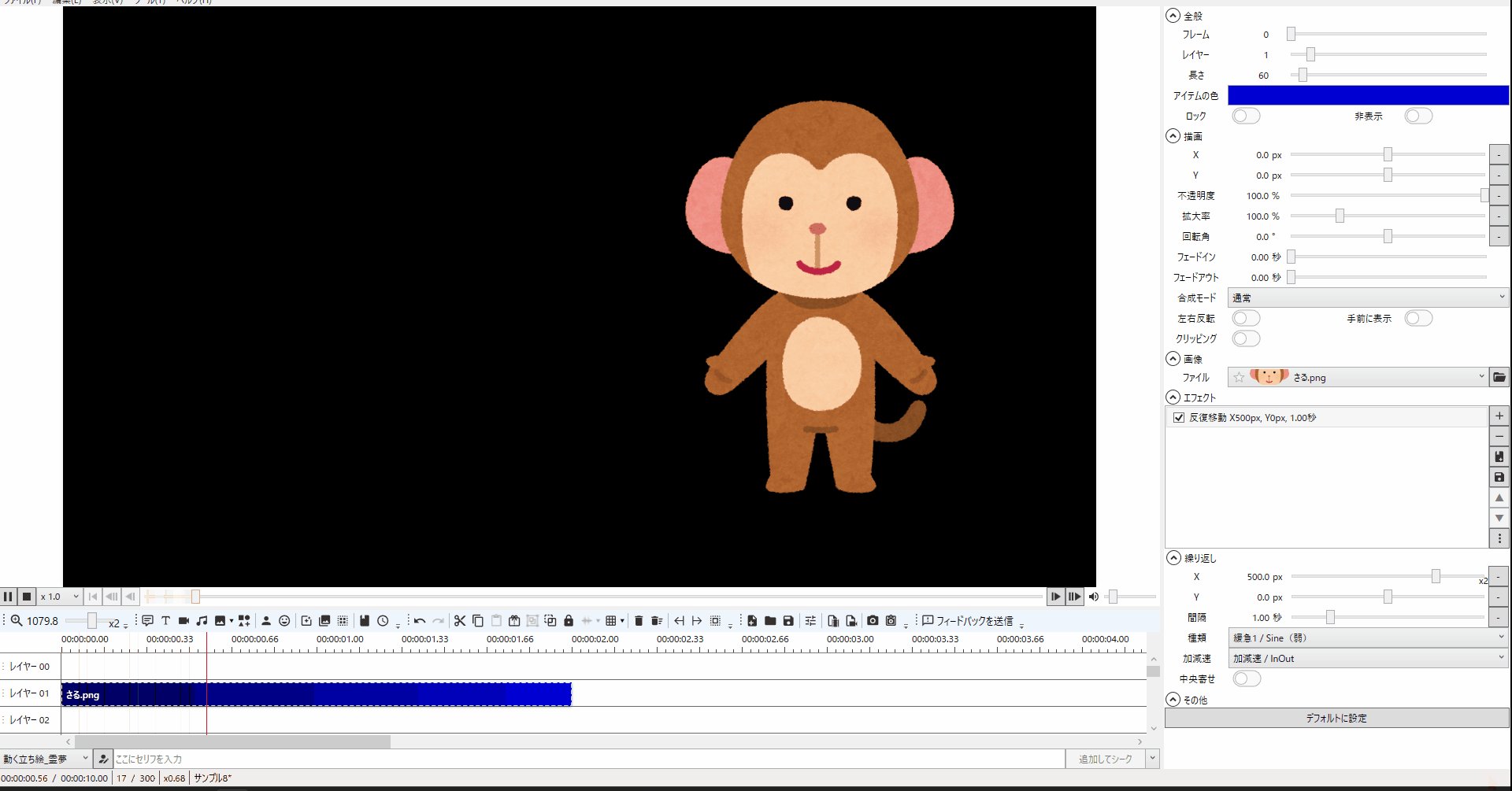
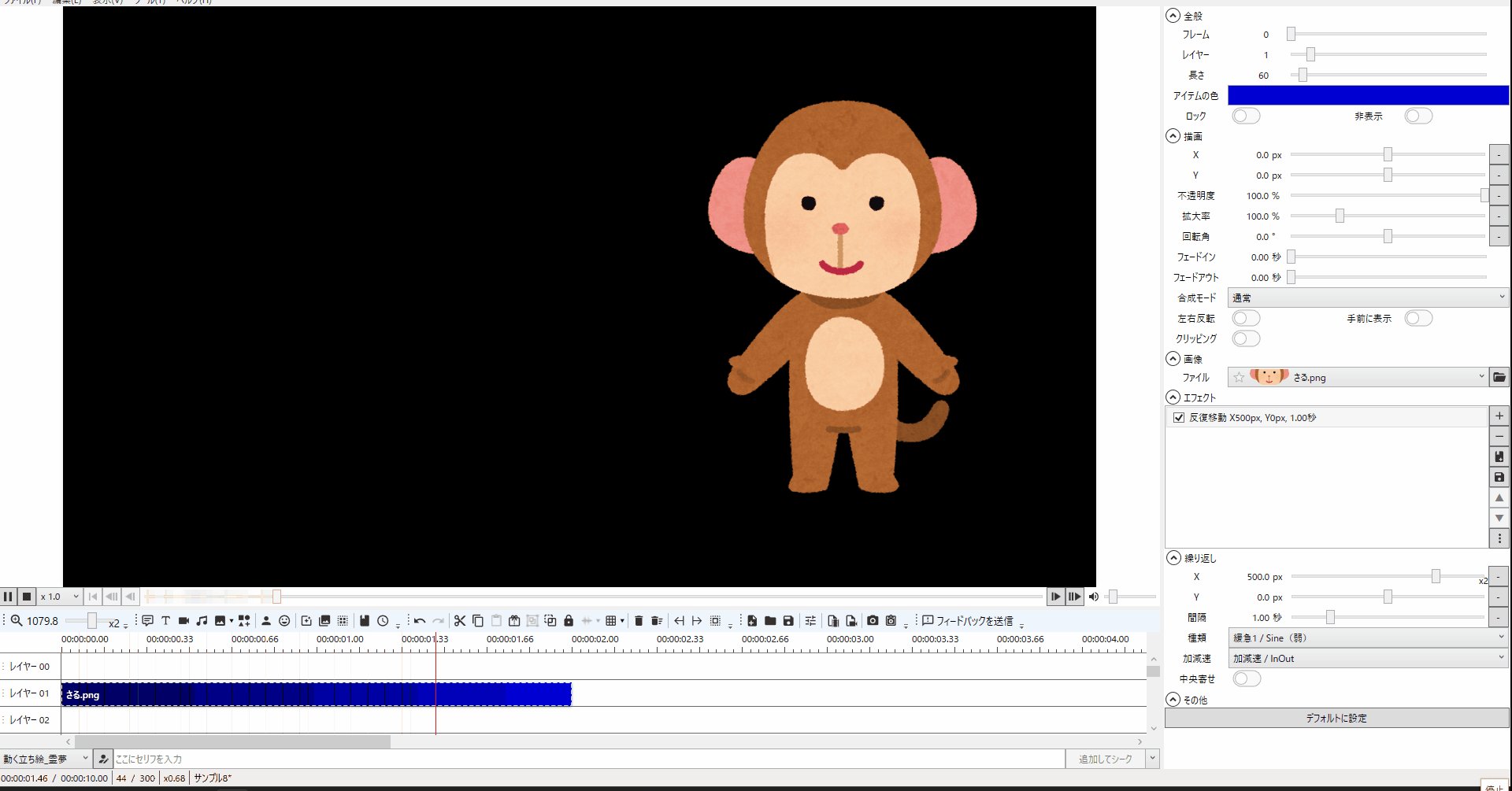
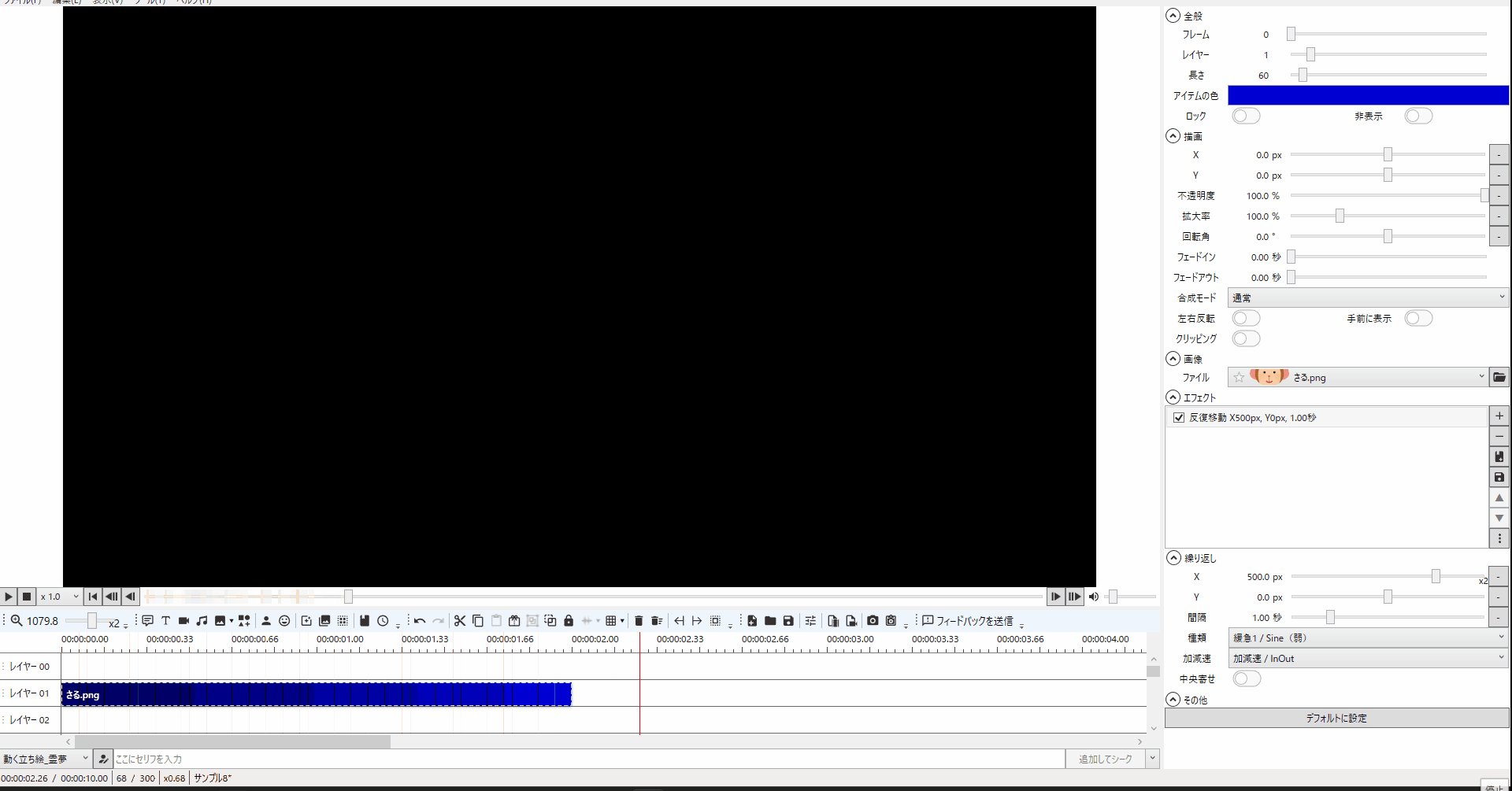
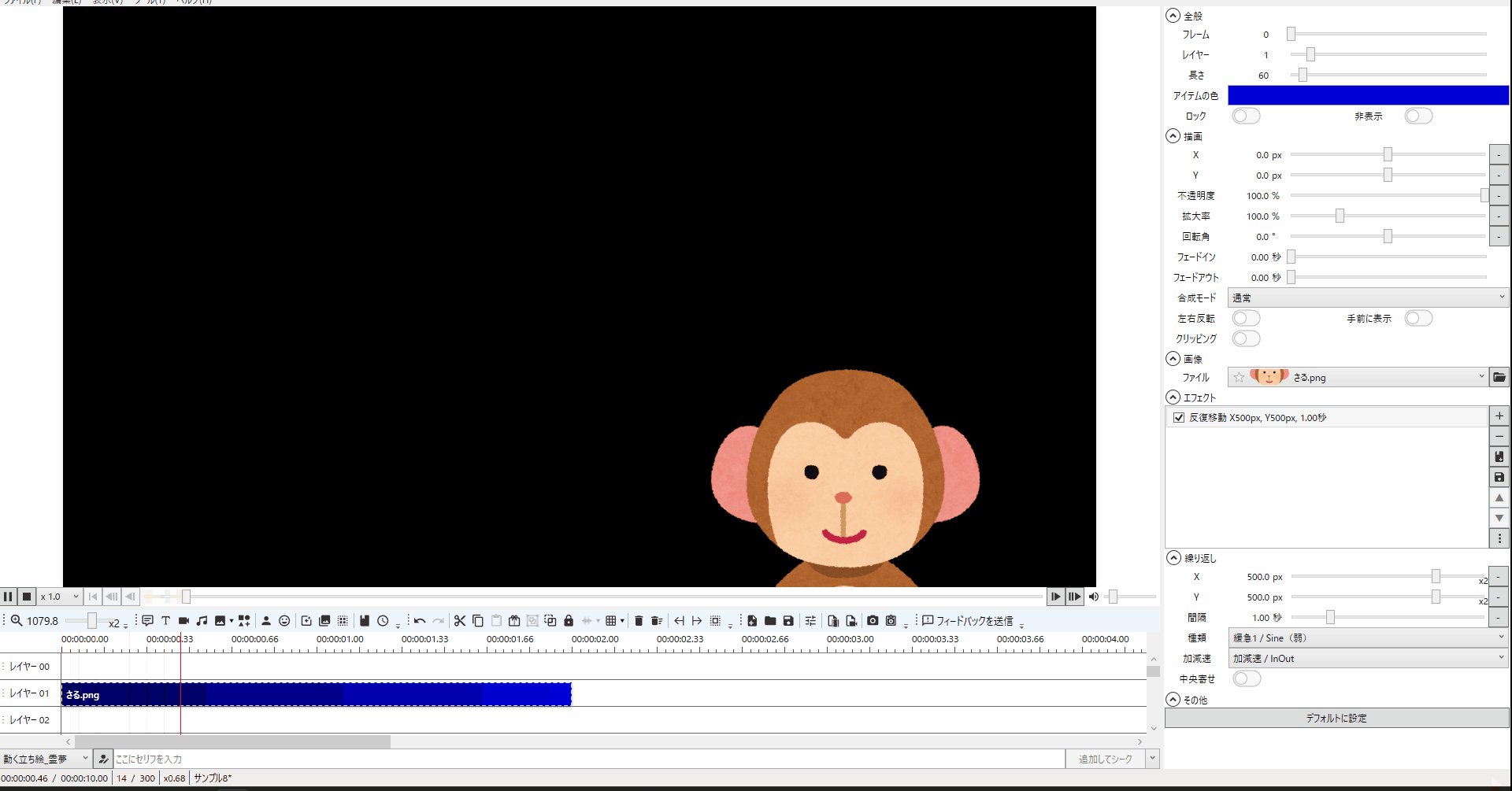
6-1.「反復移動」エフェクトの「X」の値を「500px」、「中央寄せ」のチェックをOFFにするとデフォルト位置を起点に右に動きます。
(「Y」以外の値はデフォルトで、「Y」を「0」に設定しています。)

6-2.「反復移動」エフェクトの「X」の値を「-500px」、「中央寄せ」のチェックをOFFにするとデフォルト位置を起点に左に動きます。
(「Y」以外の値はデフォルトで、「Y」を「0」に設定しています。)

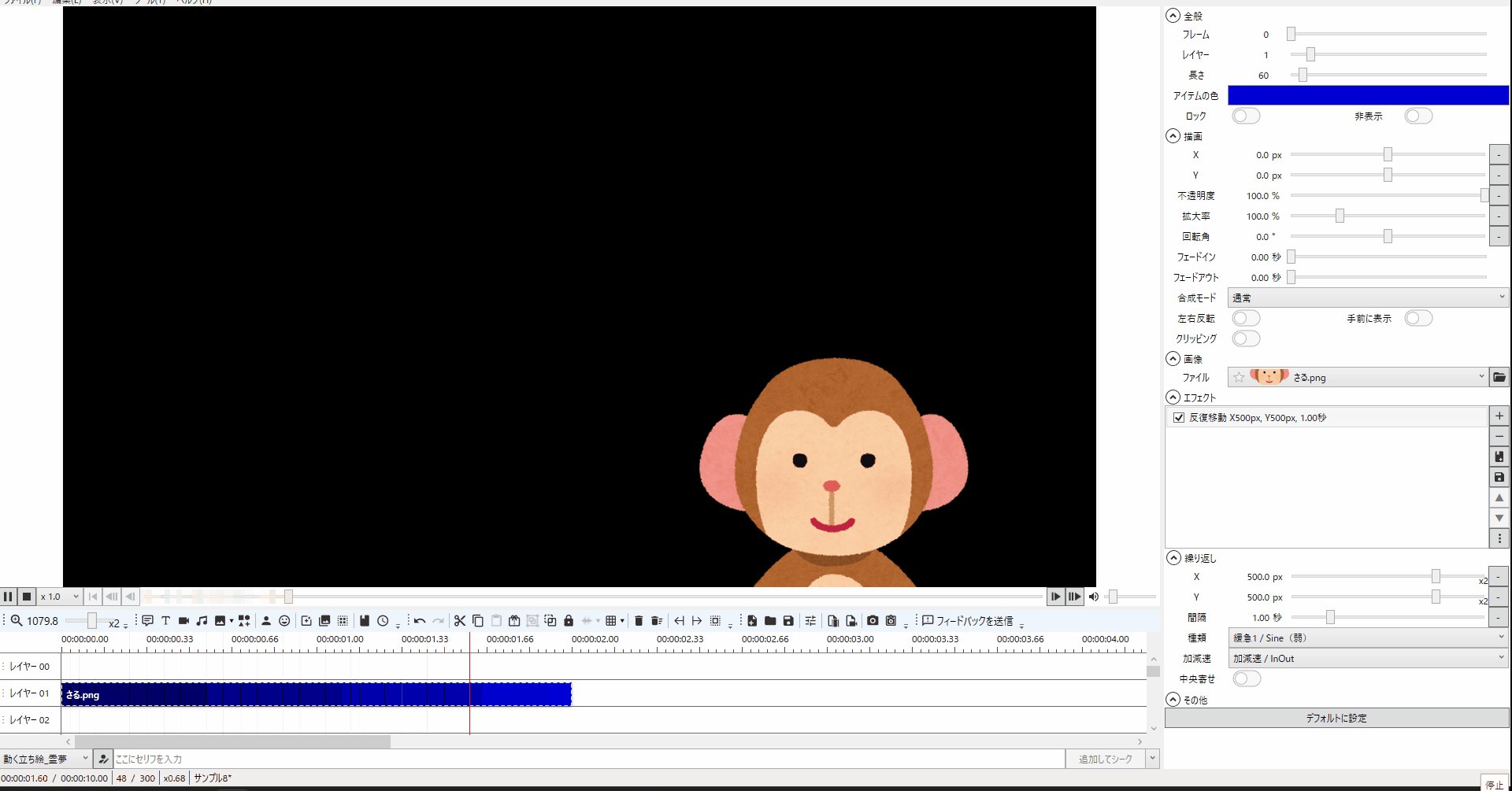
6-3.「反復移動」エフェクトの「Y」の値を「500px」、「中央寄せ」のチェックをOFFにするとデフォルト位置を起点に下に動きます。
(他の値はデフォルト値です)

6-4.「反復移動」エフェクトの「Y」の値を「-500px」、「中央寄せ」のチェックをOFFにするとデフォルト位置を起点に下に動きます。
(他の値はデフォルト値です)

6-5.「反復移動」エフェクトの「X」「Y」の両方の値を「500px」、「中央寄せ」のチェックをOFFにするとデフォルト位置を起点に下に動きます。
(他の値はデフォルト値です)

今回はここまで
次回は「反復回転」の「X」「Y」「Z」について解説していきます。






コメント