ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
ラジオボタン設定項目
Bubbleのラジオボタンはその名の通り画面上にラジオボタンを配置する機能です。
ラジオボタンを配置することで視覚的に分かりやすい選択肢を作ることができます。
今回はそんなラジオボタンの設定について解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Radio buttons」の設定をしていきます。
「Bubble」でラジオボタンを設定しよう
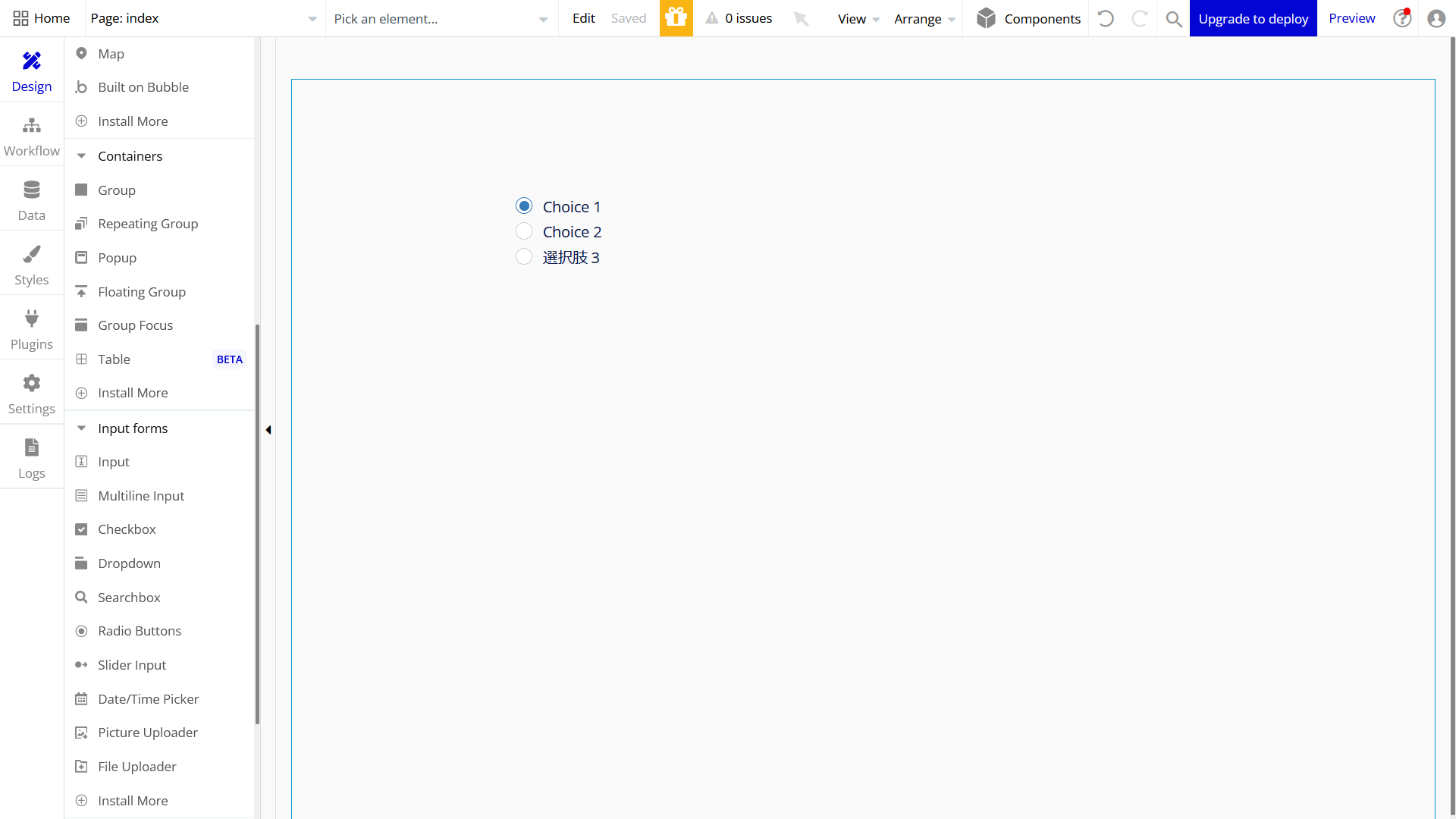
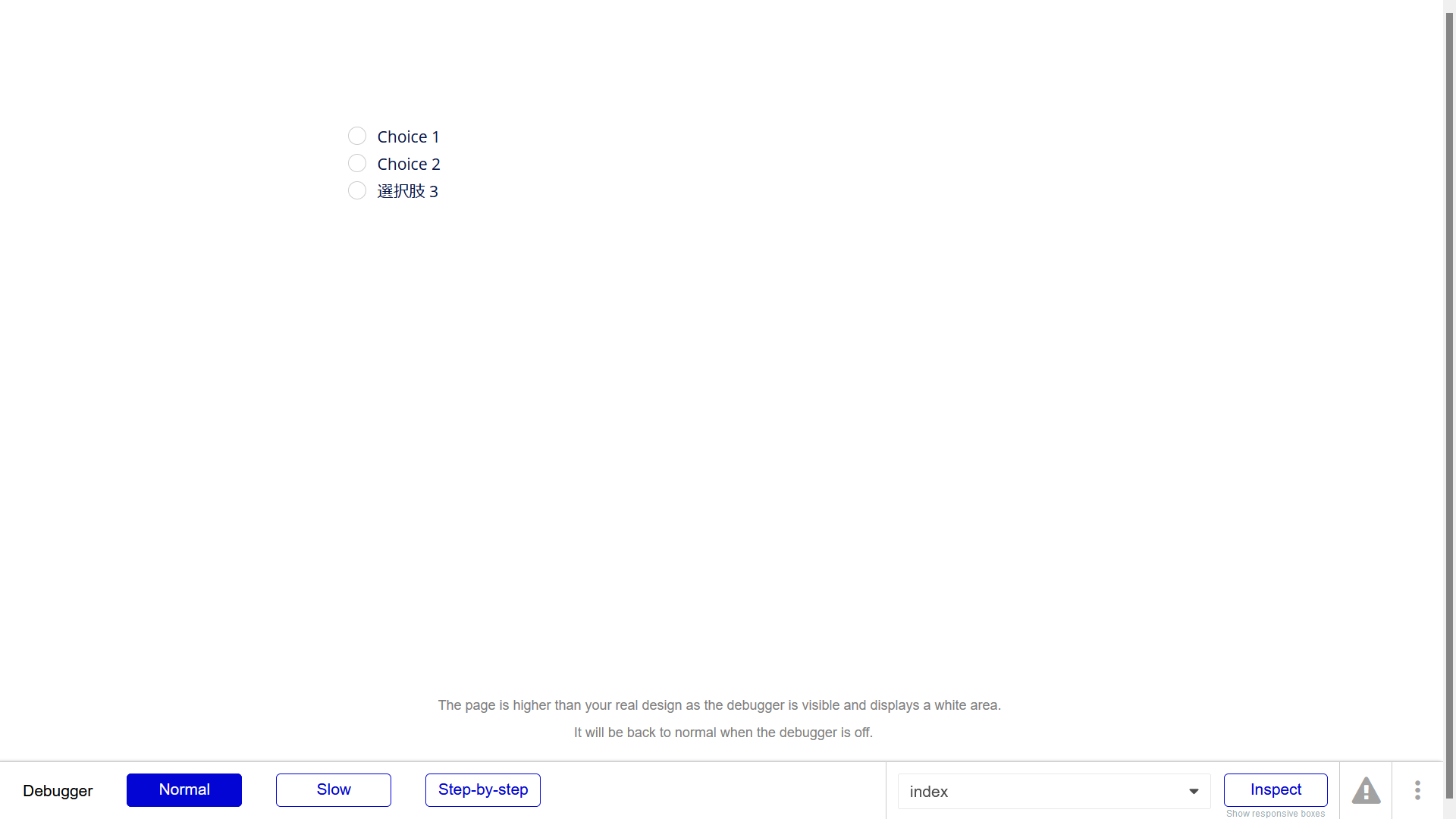
1-1.デフォルトのラジオボタンの状態は以下の通りです。
(選択肢を3つ設定しています。)


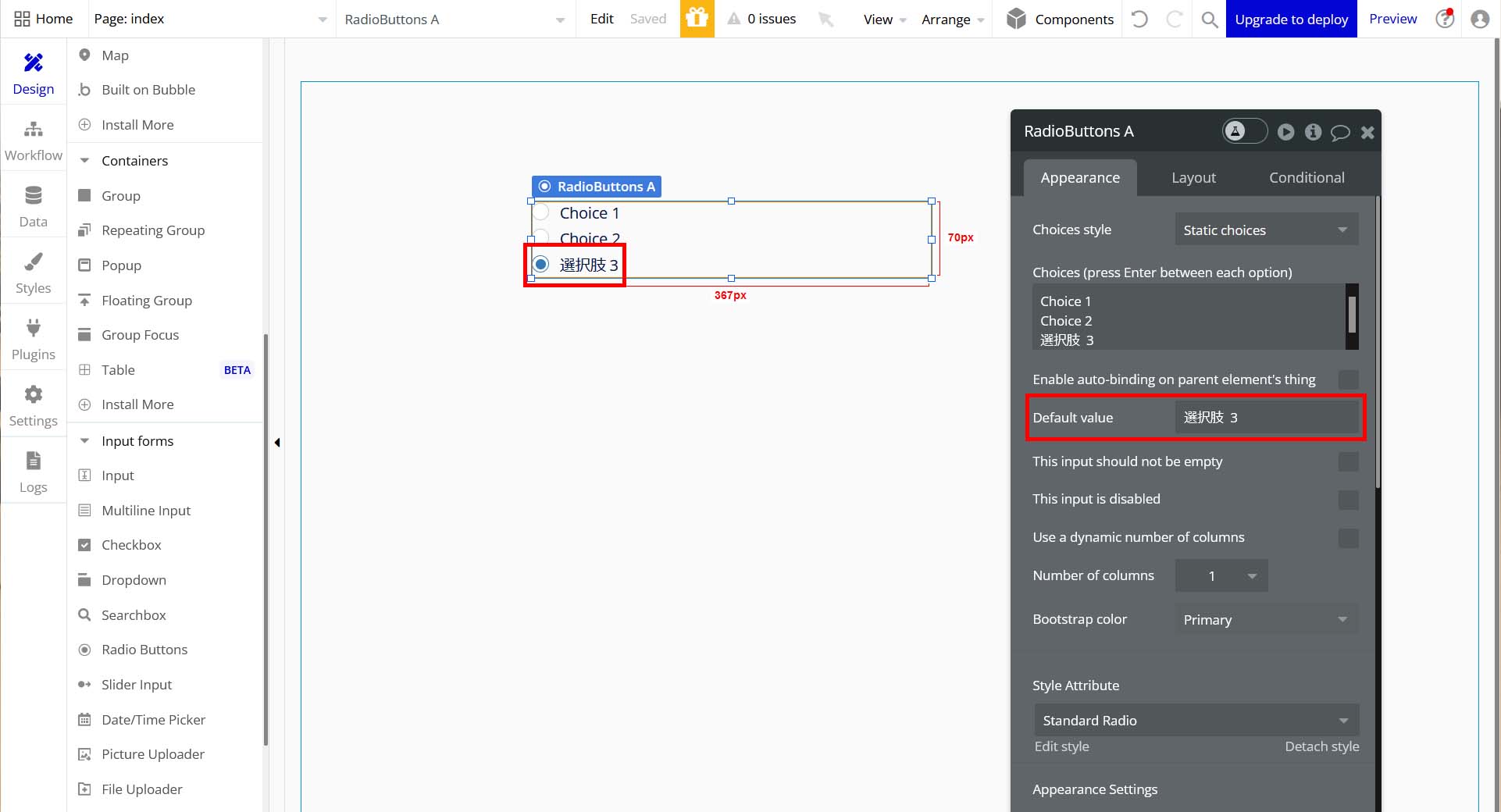
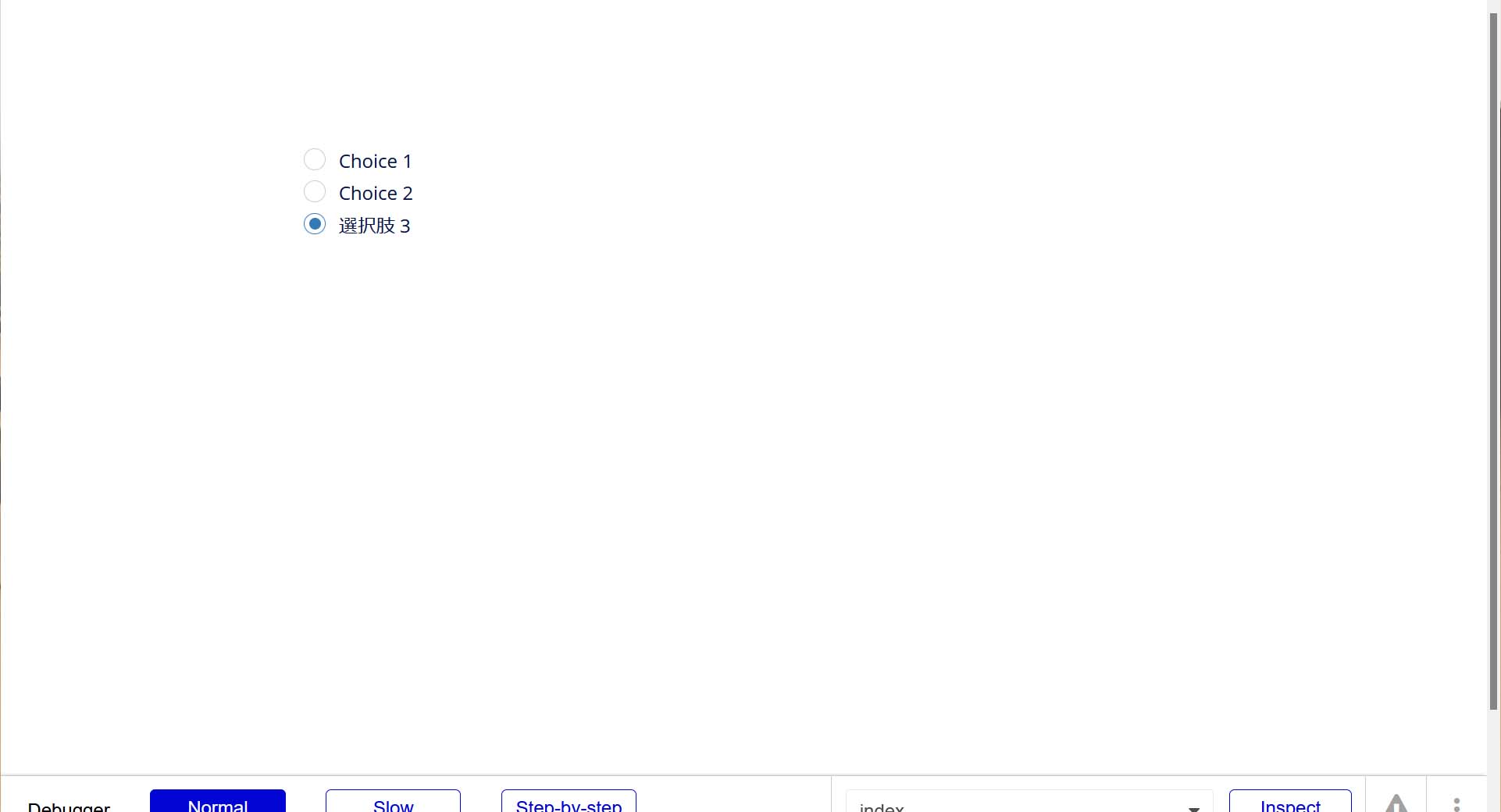
1-2.「Default value」に「choices」に入力した値を入力すると、ラジオボタンのデフォルト値を設定することができます。
(「choices」にない値を入力すると、空欄のままとなります。)


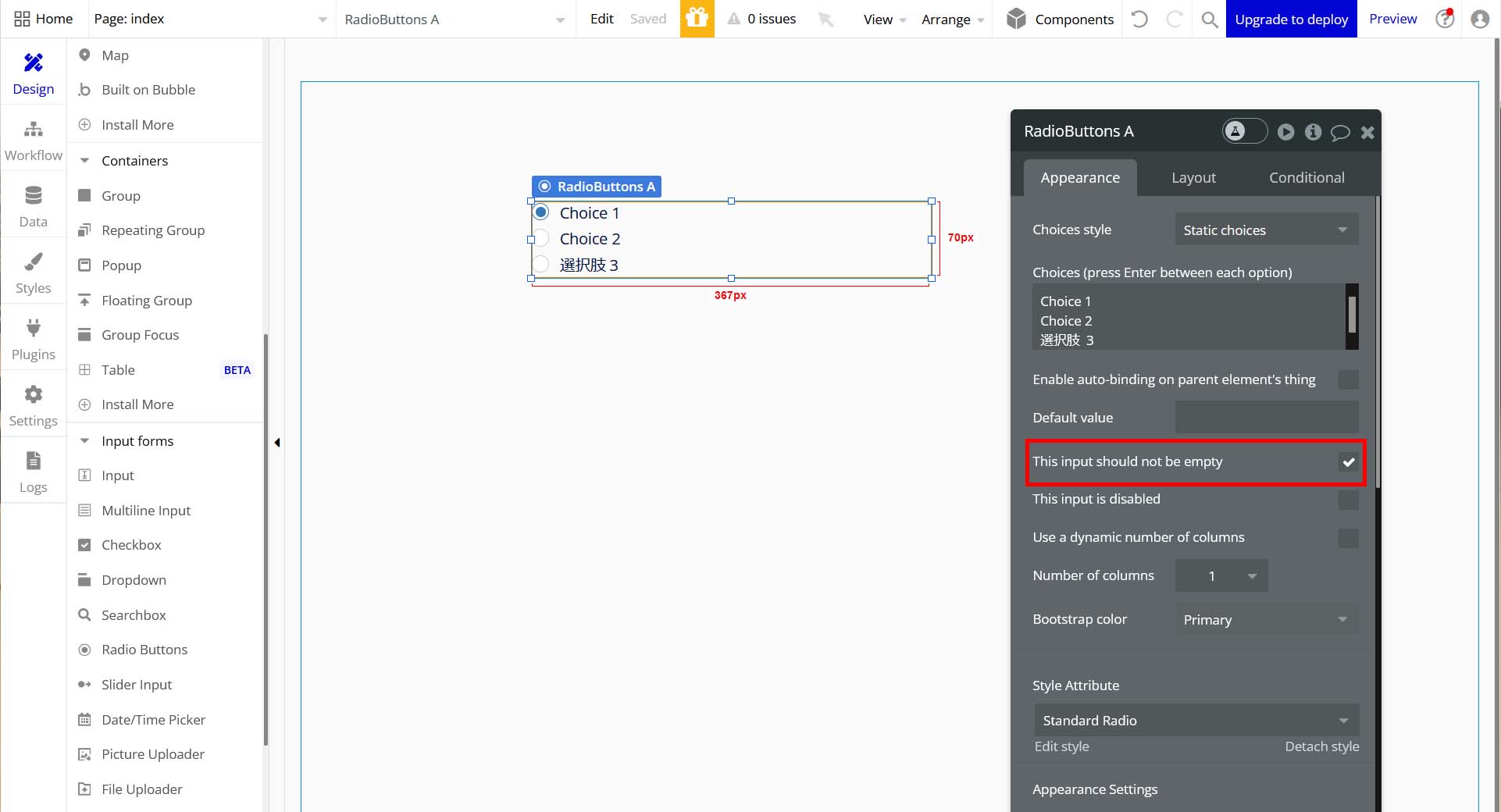
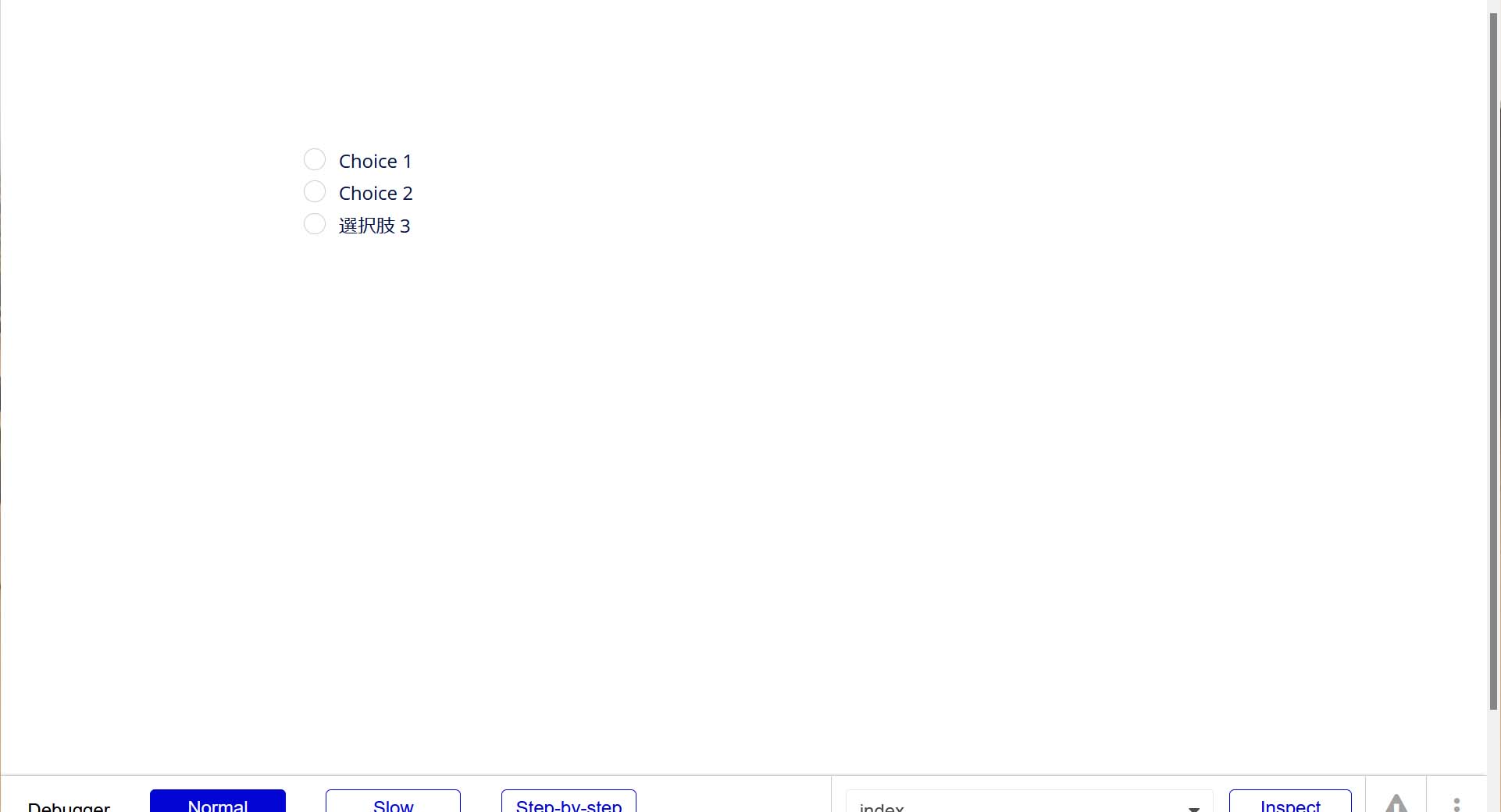
1-3.ラジオボタンの「This input should not be empty」にチェックを入れると見た目は変わりませんが、空欄の状態だと画面遷移時などの時にエラーとなります。


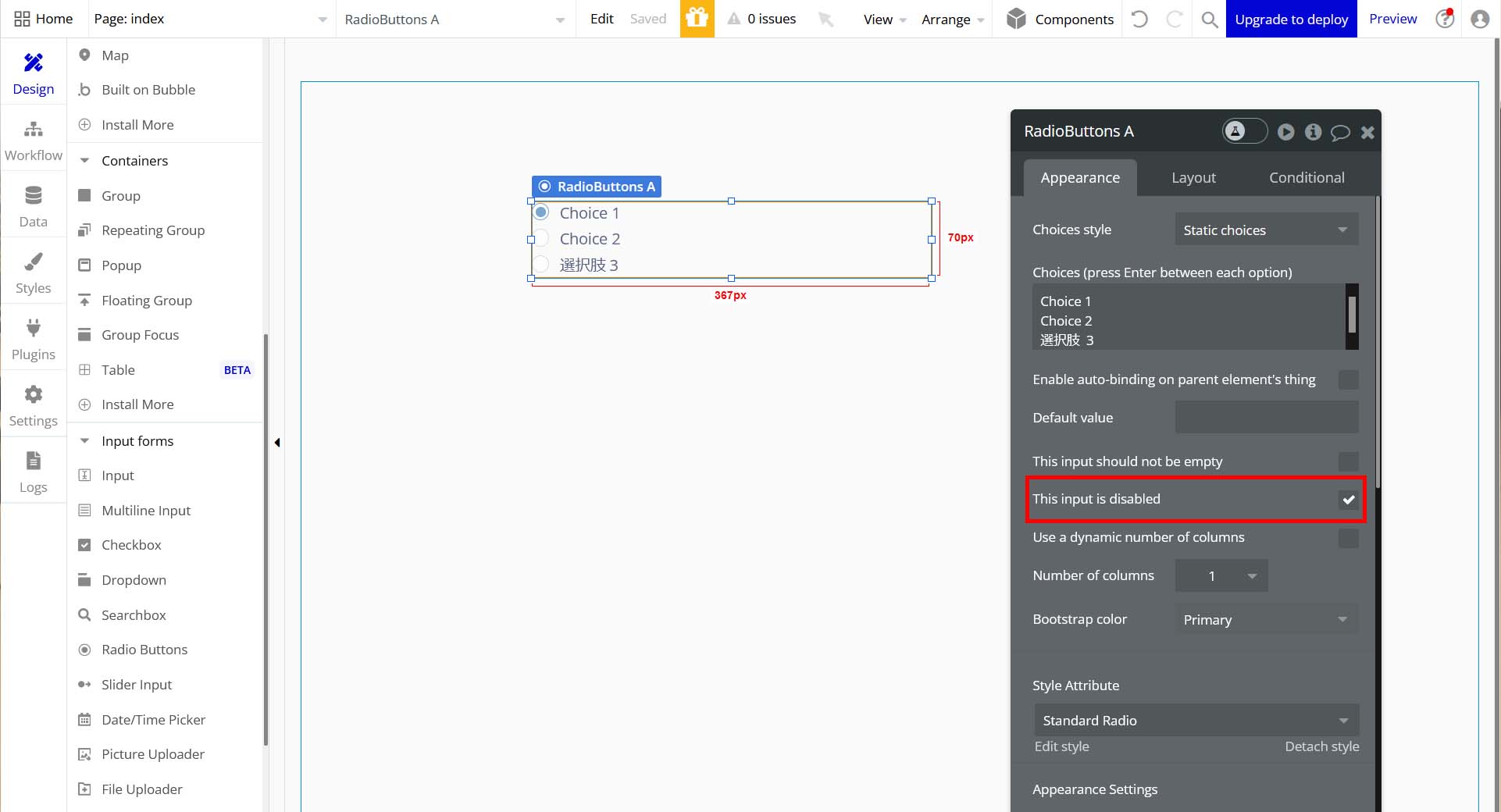
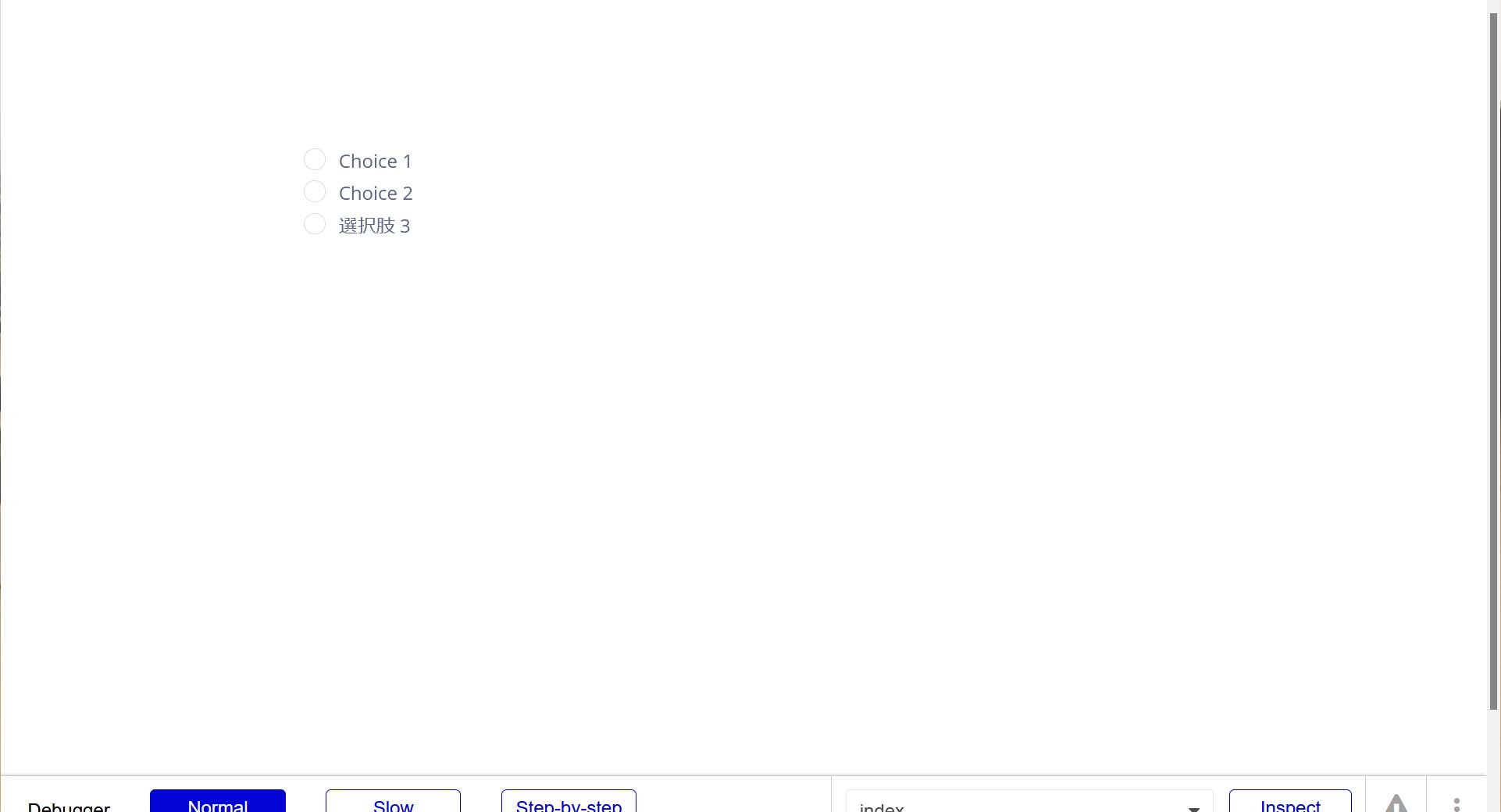
1-4.ラジオボタンの「This input is disabled」にチェックを入れると、実際の画面でラジオボタンの状態を変更できなくすることができます。


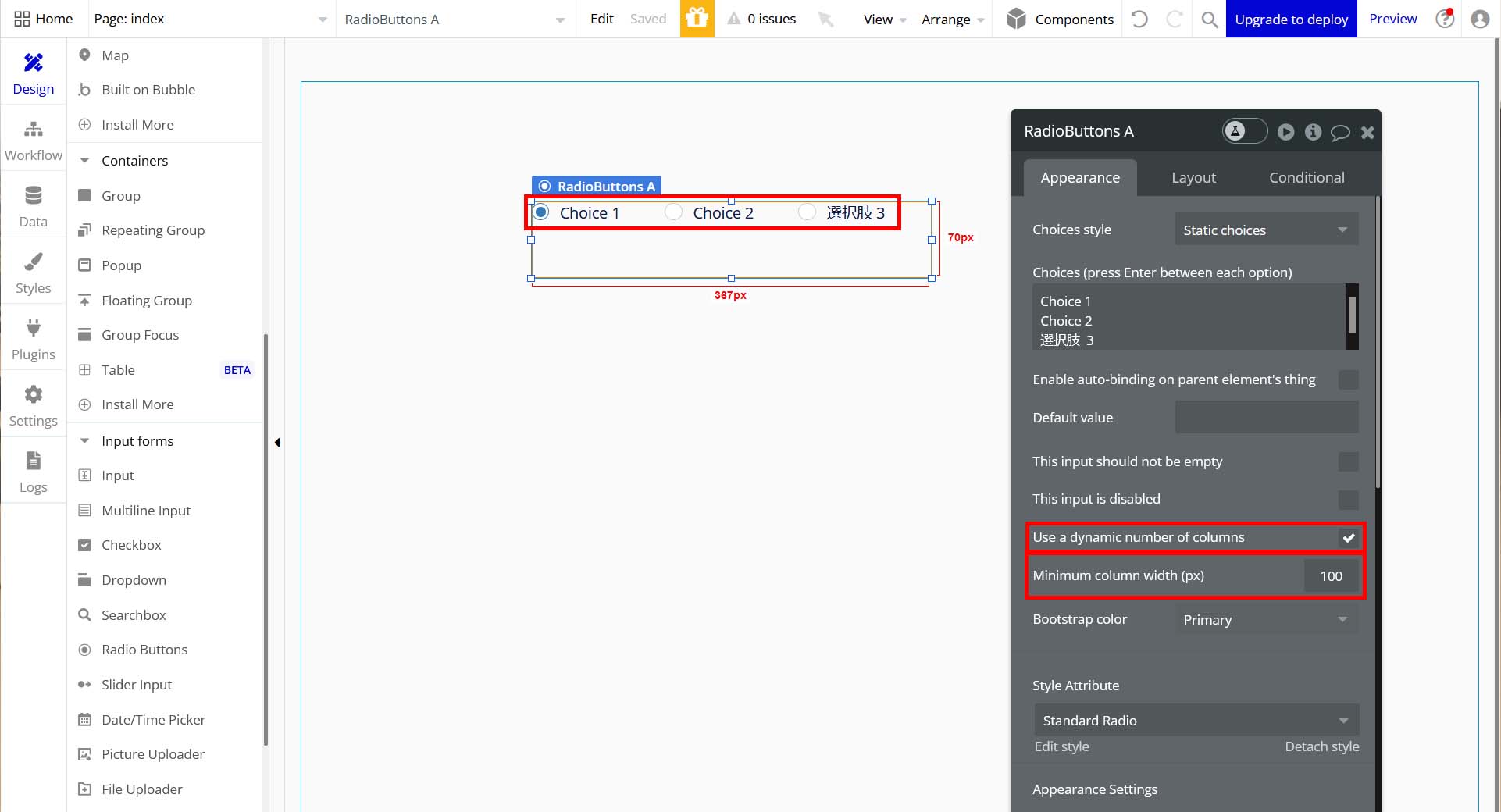
1-5.ラジオボタンの「use a dynamic number of columns」にチェックを入れて「Minimum column width (px)」の値を変更すると、ラジオボタン一つ一つに対する横幅を変更することができます。
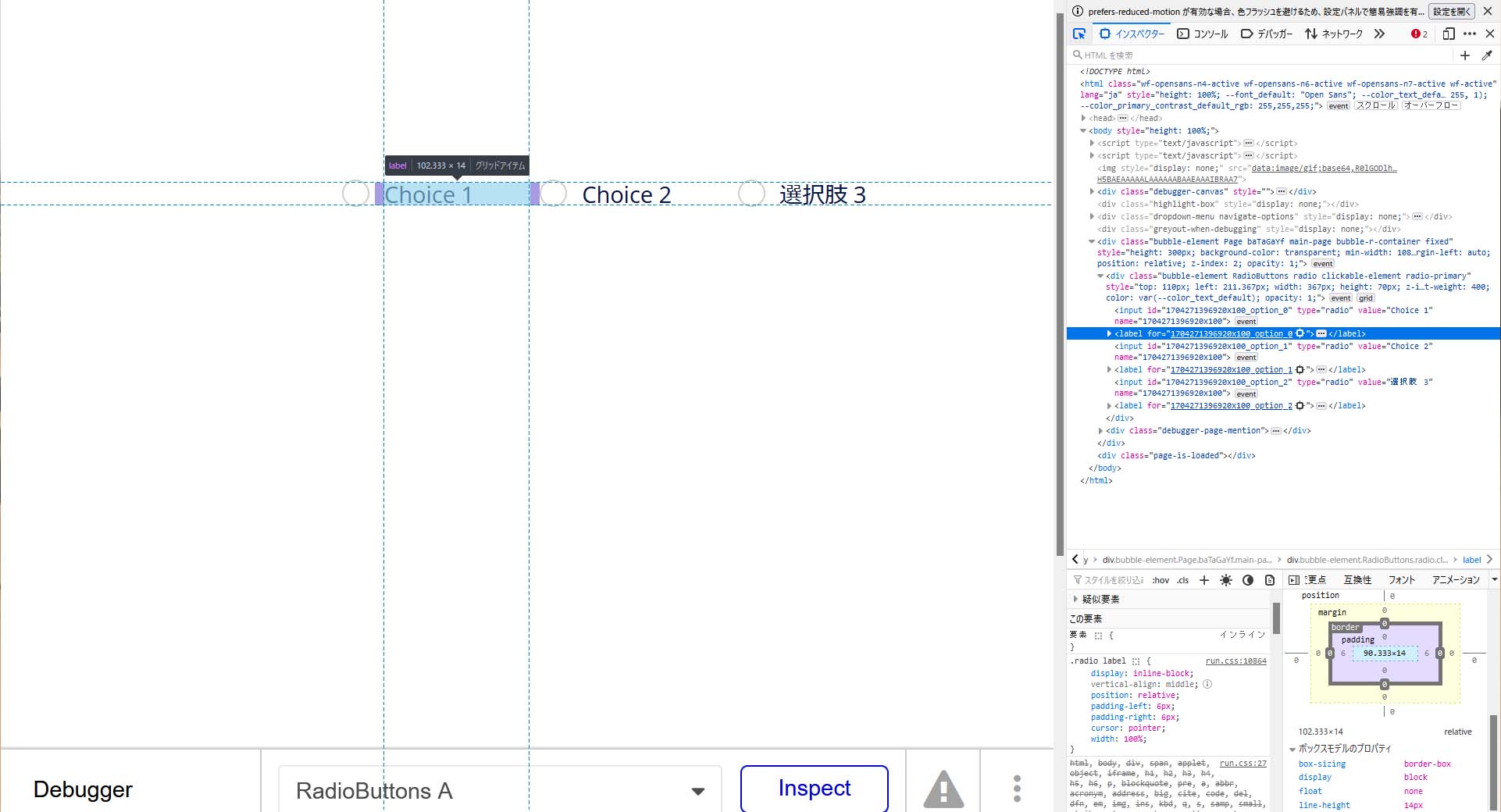
(変更するとキャプチャの通り、横並びにすることができます。)


今回はここまで。
次回もインプット項目について解説していきます。



コメント