今回はPremiere Proの「ディストーション」の「球面」について使い方を解説していきます。
「ビデオエフェクト-ディストーション」
今回は「ビデオエフェクト」の中にある「ディストーション」の「球面」を解説していきます。
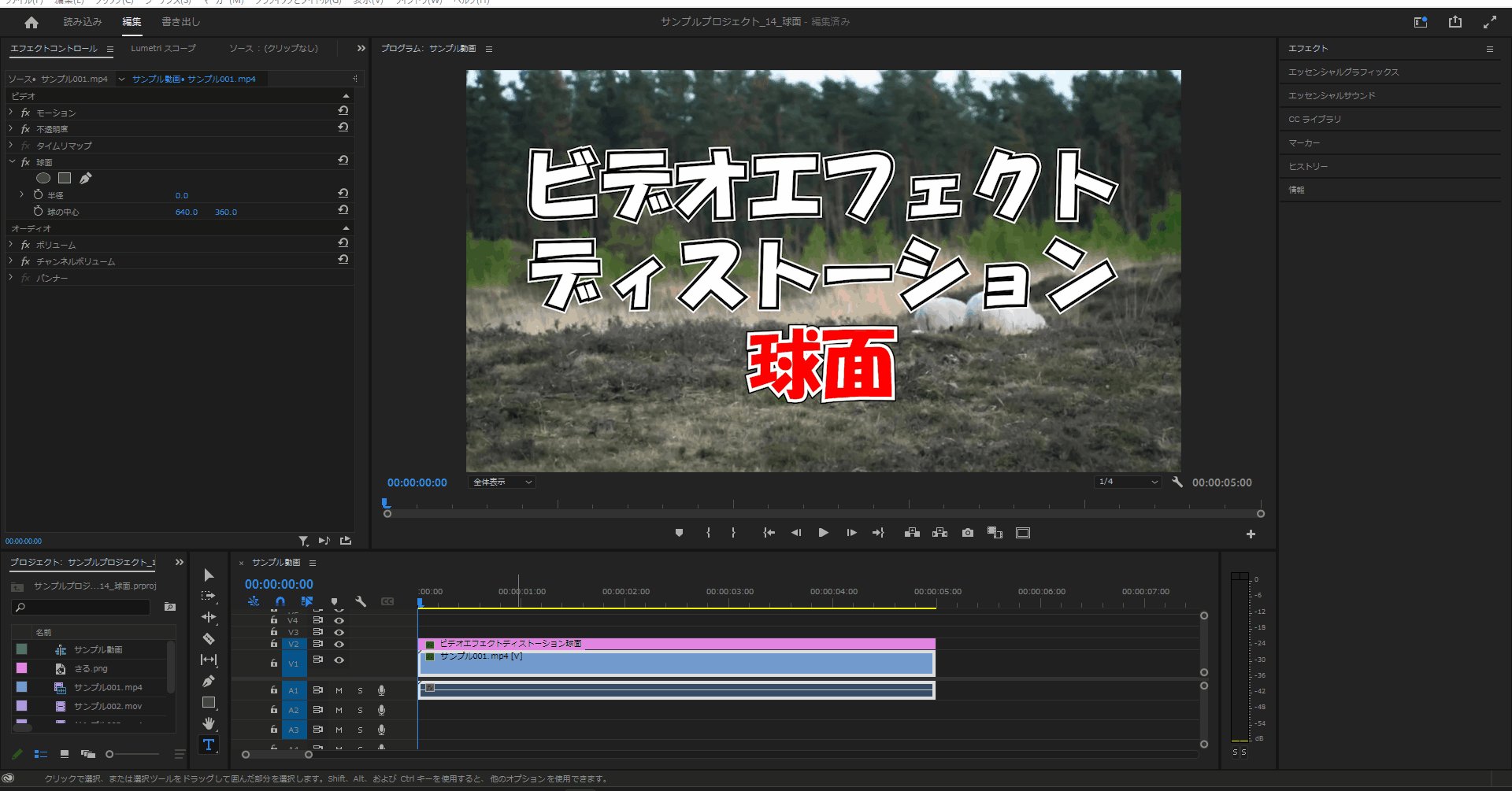
「球面」は適用すると魚眼レンズの様に選択した部分を丸く球面拡大することができるエフェクトです。
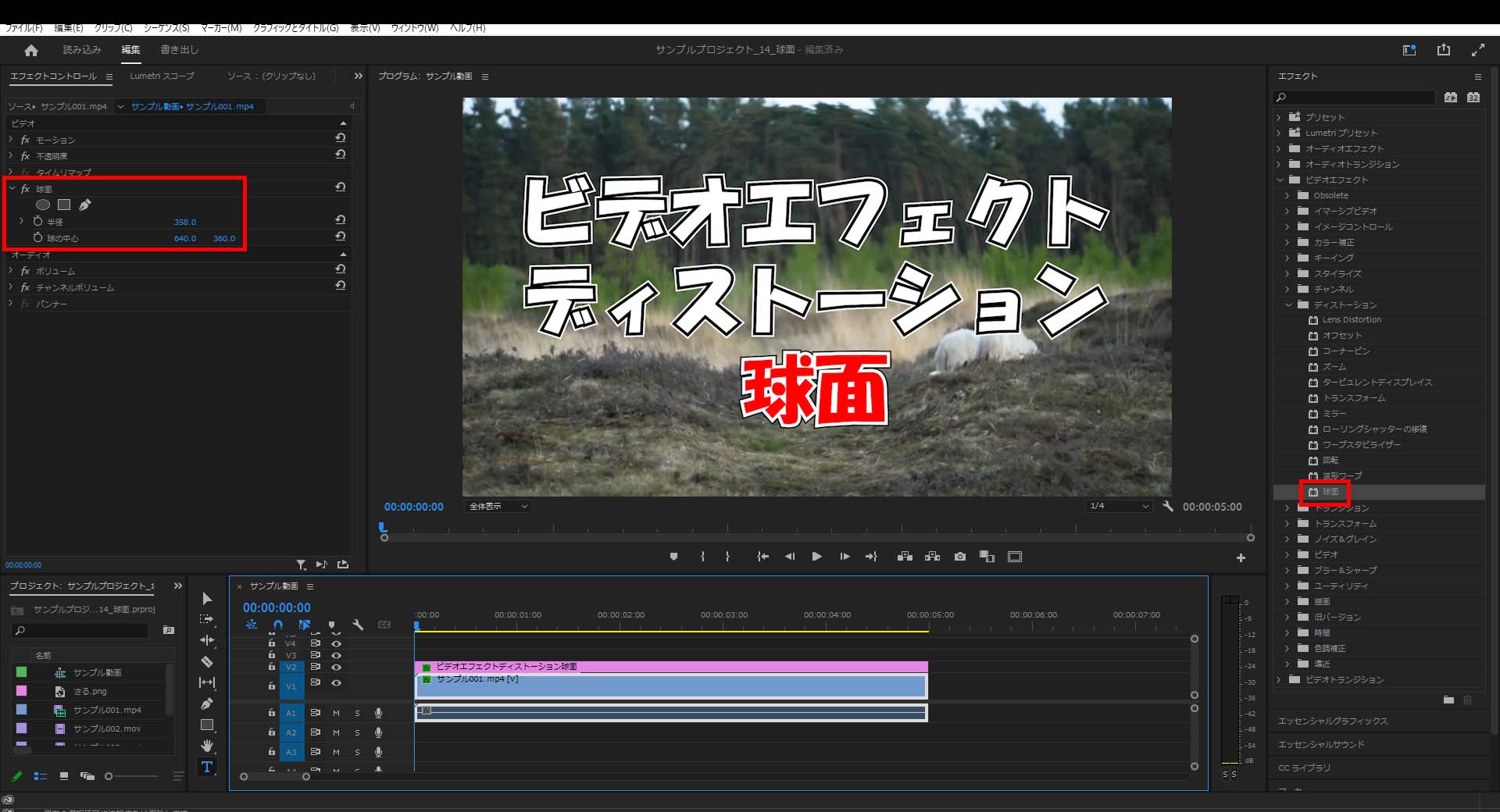
「球面」
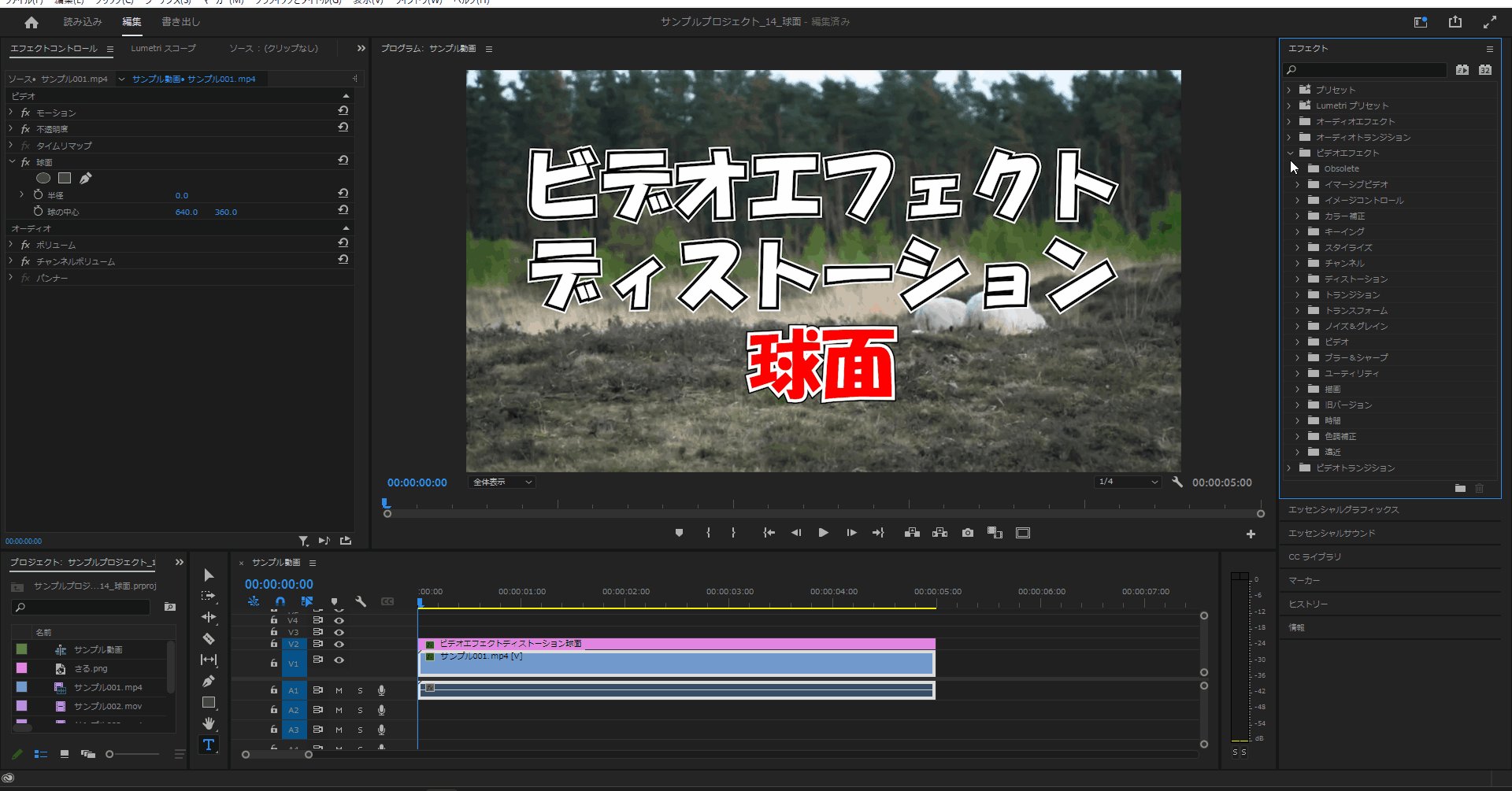
「球面」は「ビデオエフェクト」の「ディストーション」の中にあります。
「球面」は「半径」「玉の中心」の設定項目があります。
「半径」
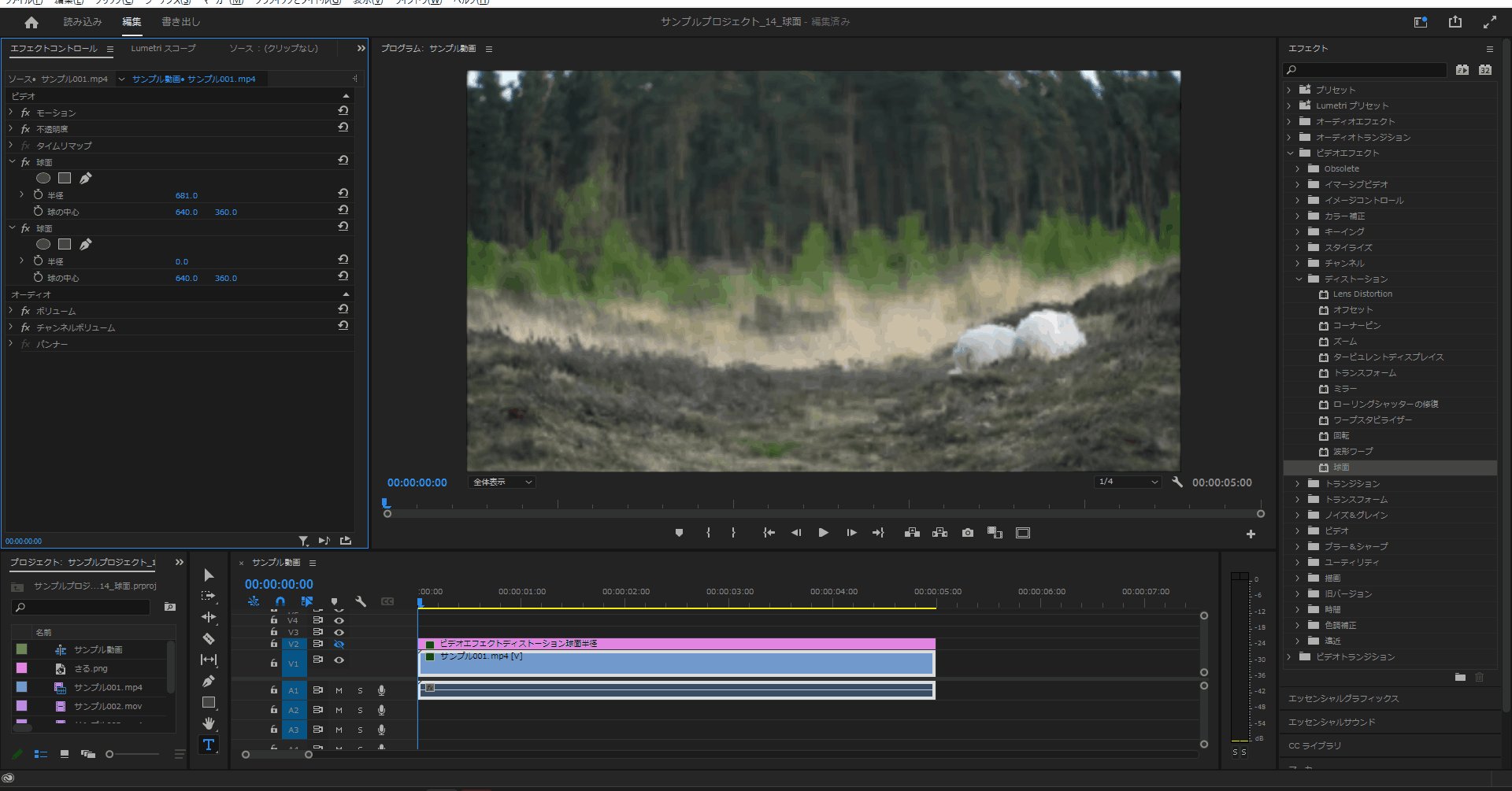
「半径」は適用した球面の大きさを変更する機能となります。
球の中心
「球の中心」は適用した「半径」の表示位置を決める機能です。
「ビデオエフェクト」で「球面」を使ってみよう
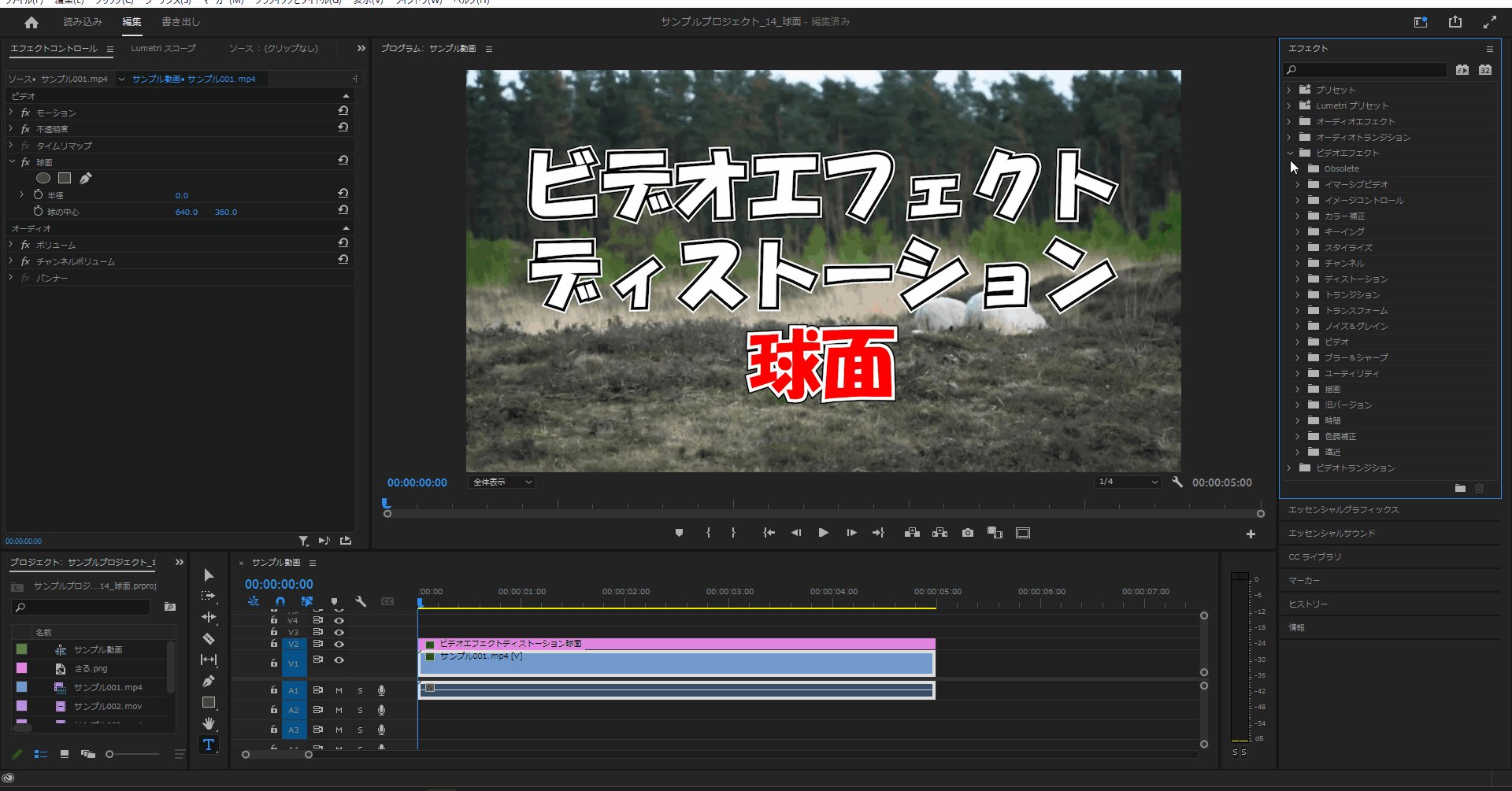
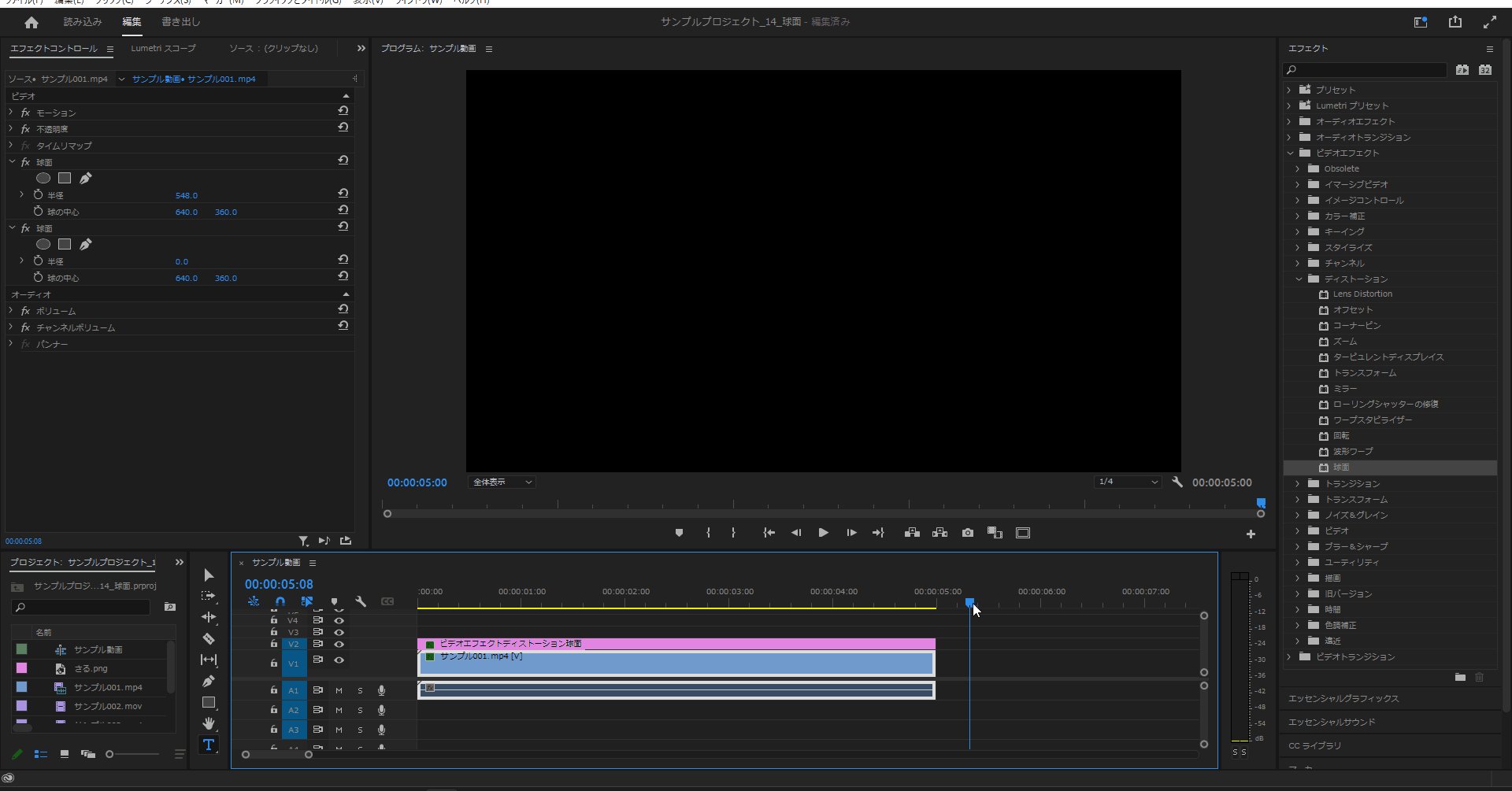
1-1.「エフェクト」はデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「ディストーション」の「球面」もその中に格納されています。

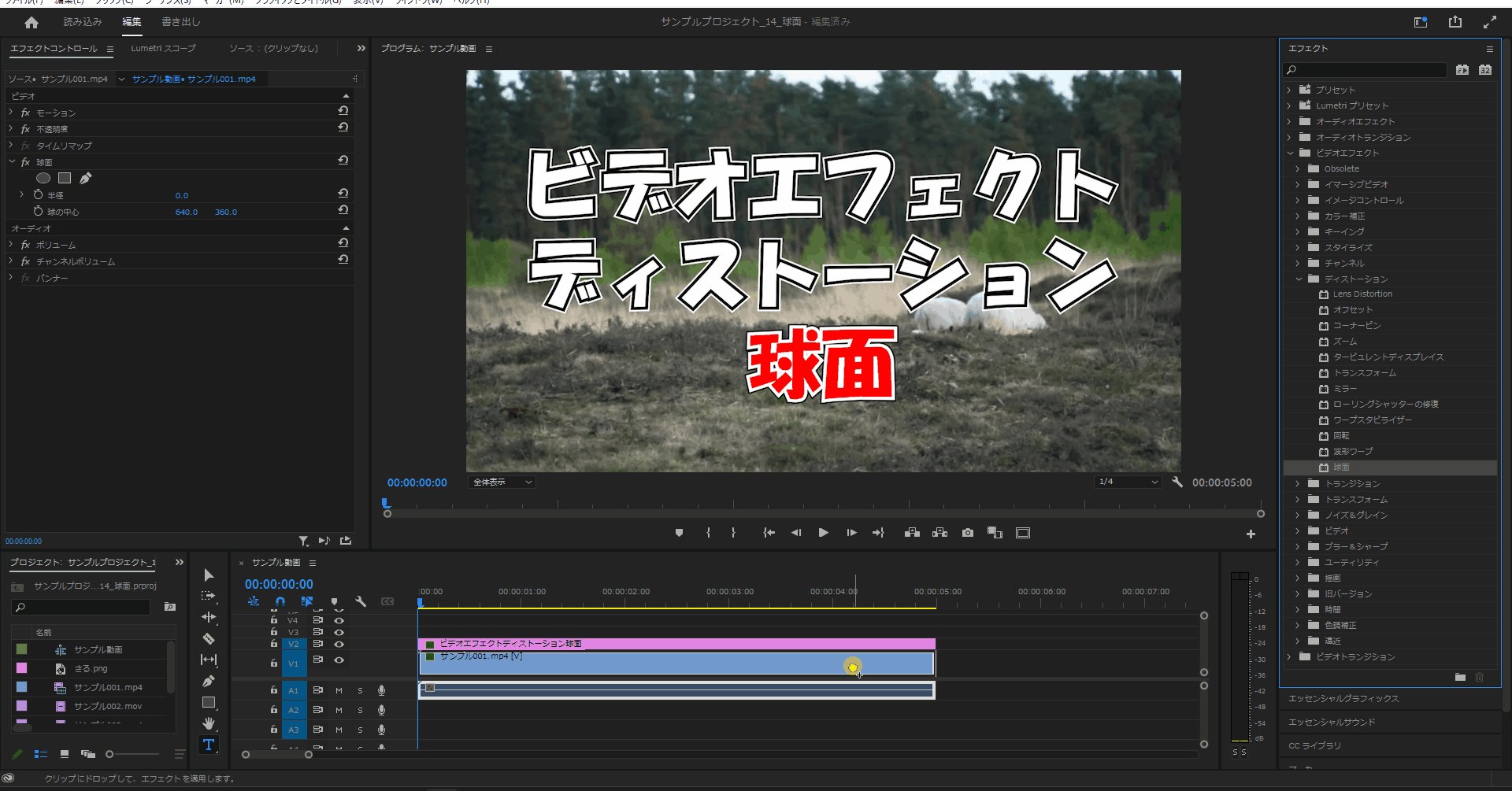
1-2.「ディストーション」を開いたら「球面」を適用させたいアイテムにドラッグ&ドロップします。

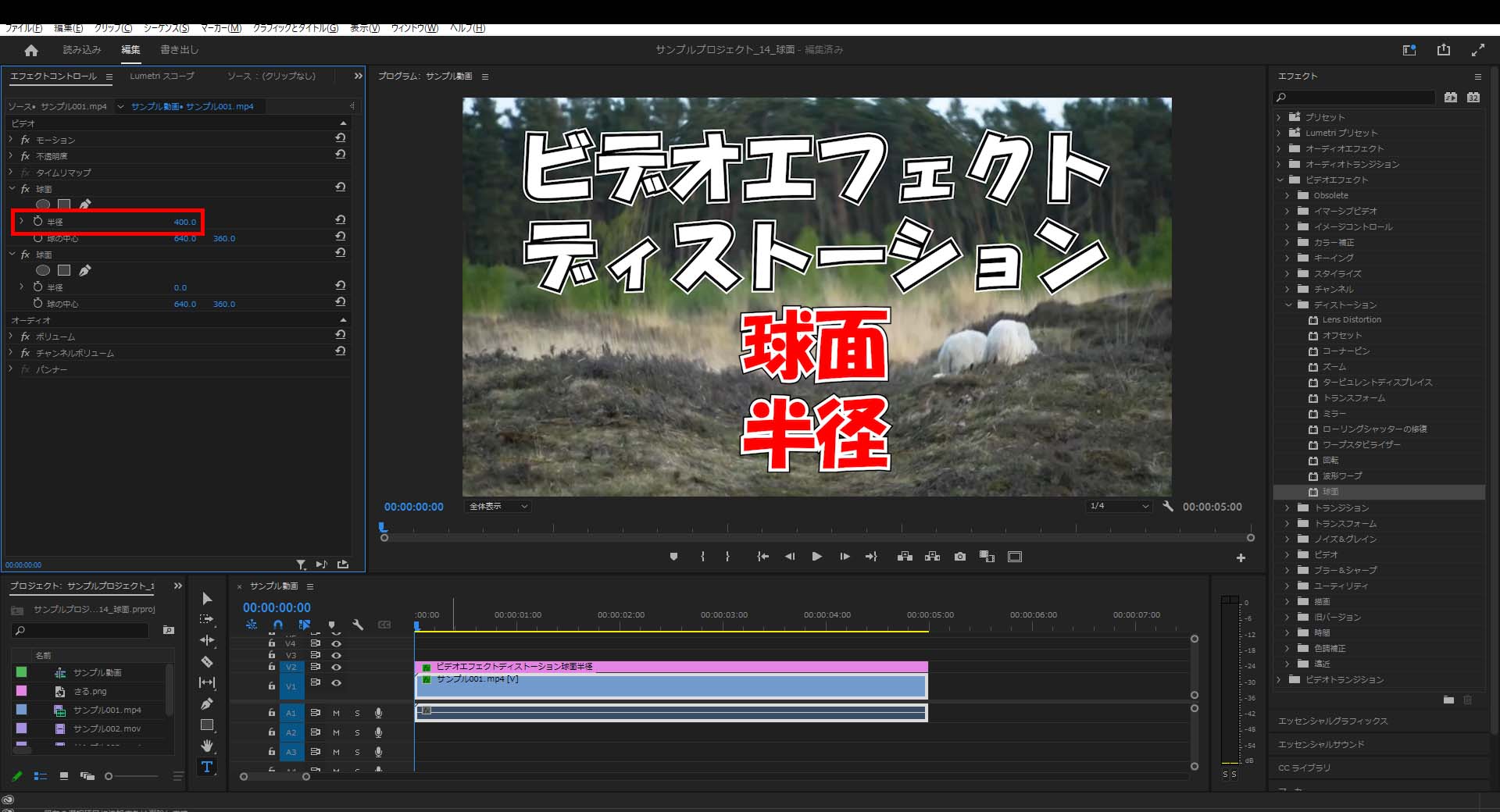
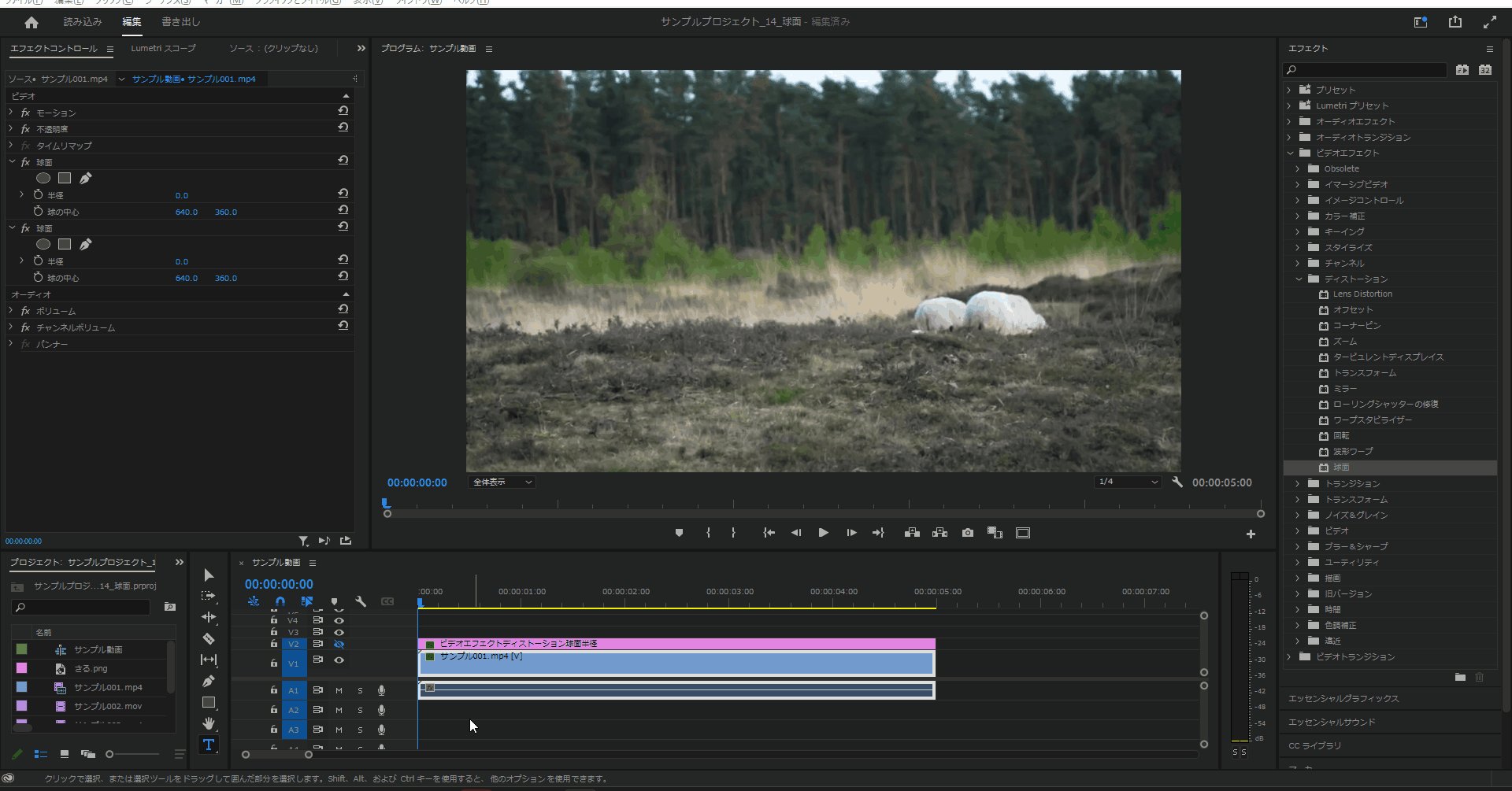
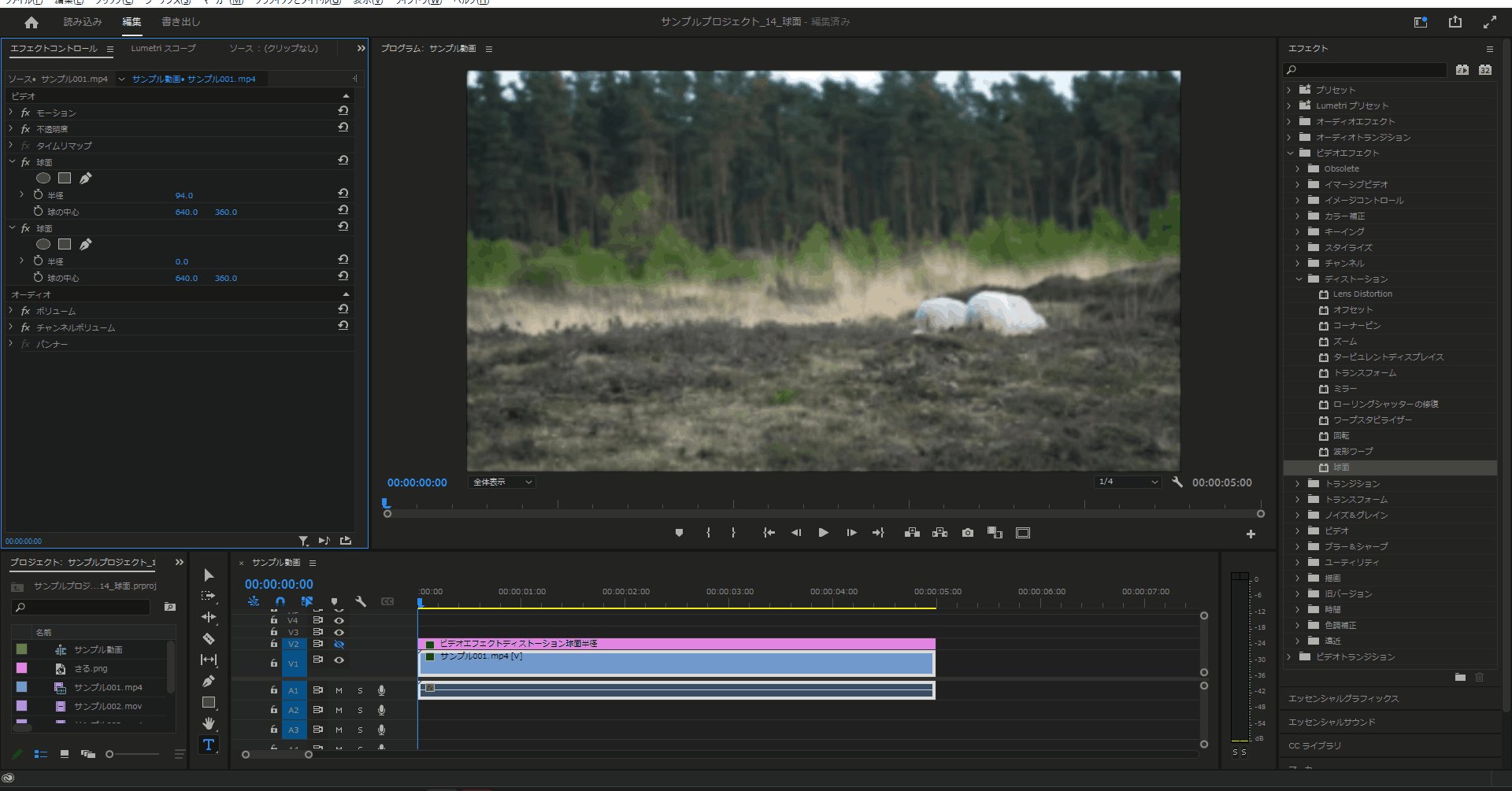
1-3.「球面」の「半径」の値を変更すると適用した画面上に丸い拡大鏡の様な形でエフェクトが入ります。
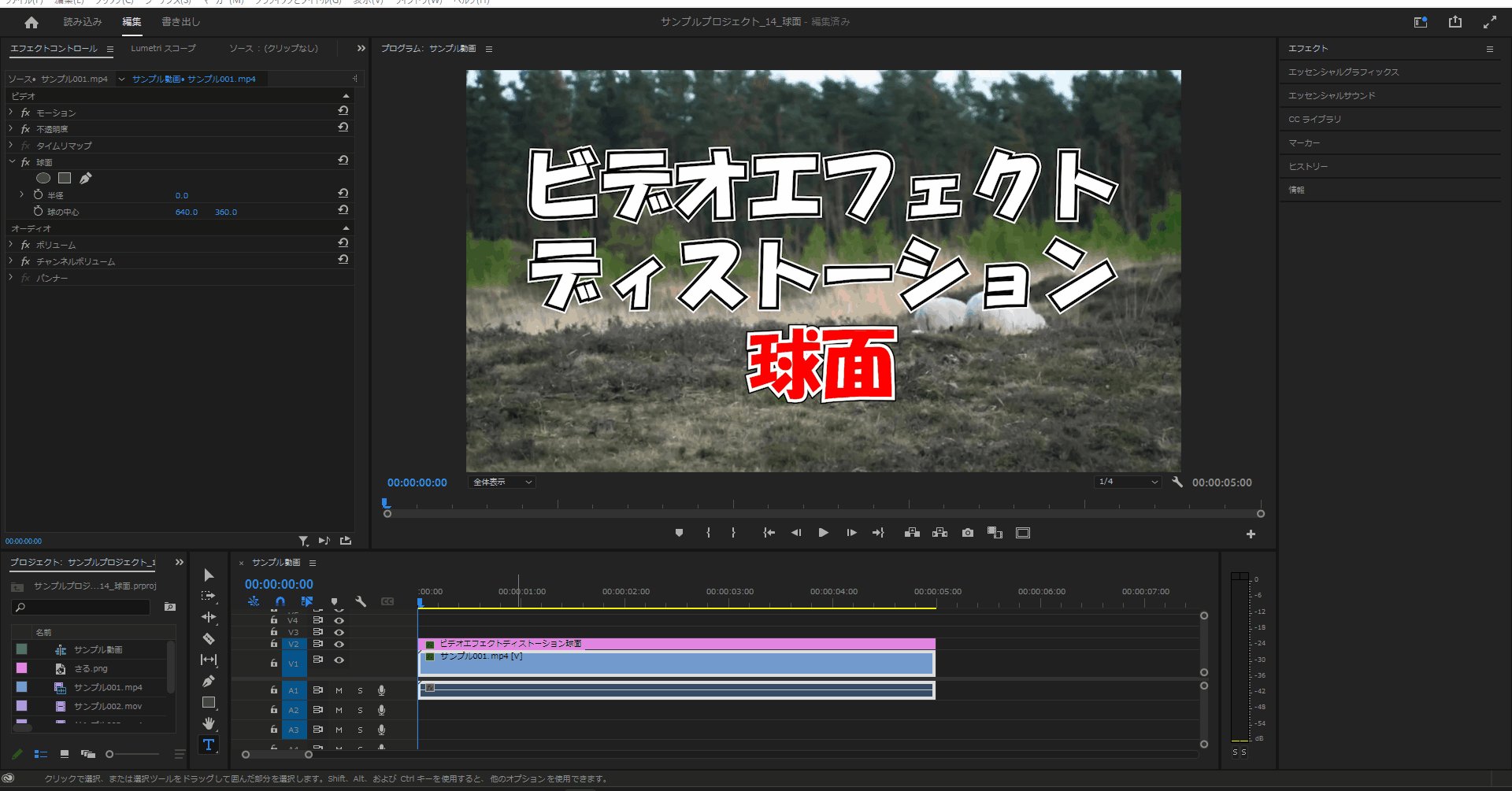
(デフォルト値の「0」では見た目的に全く変化がありません)


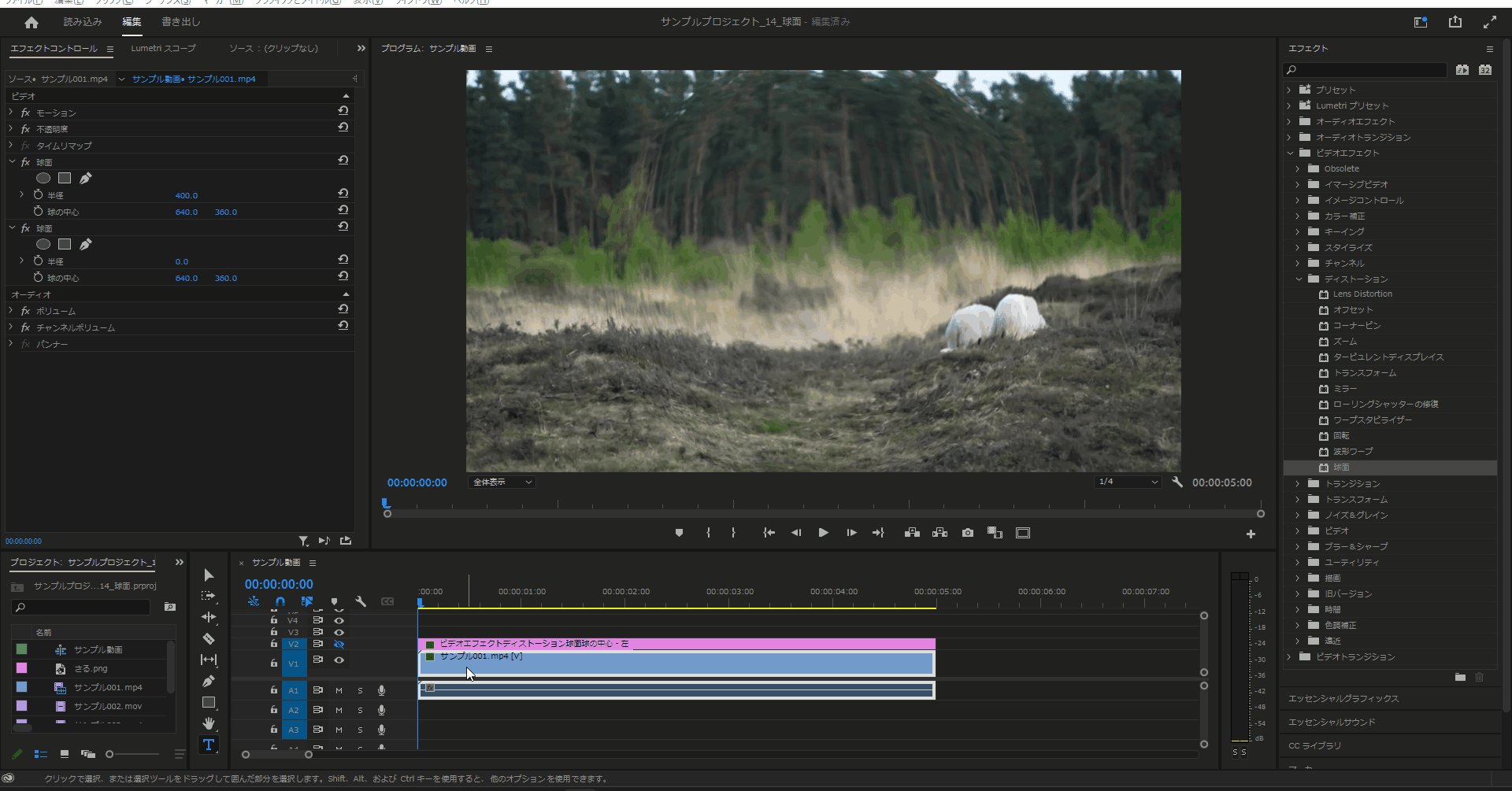
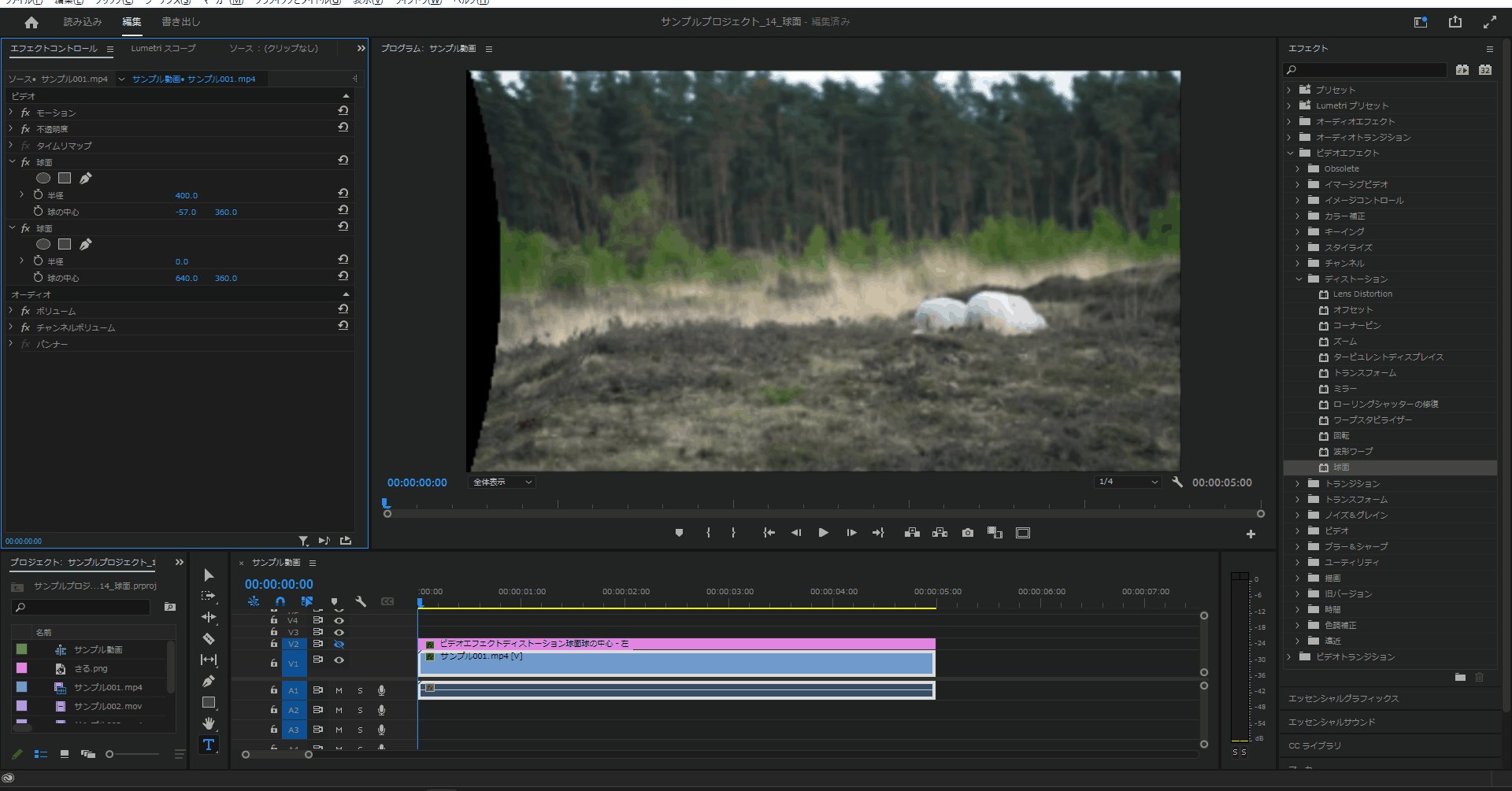
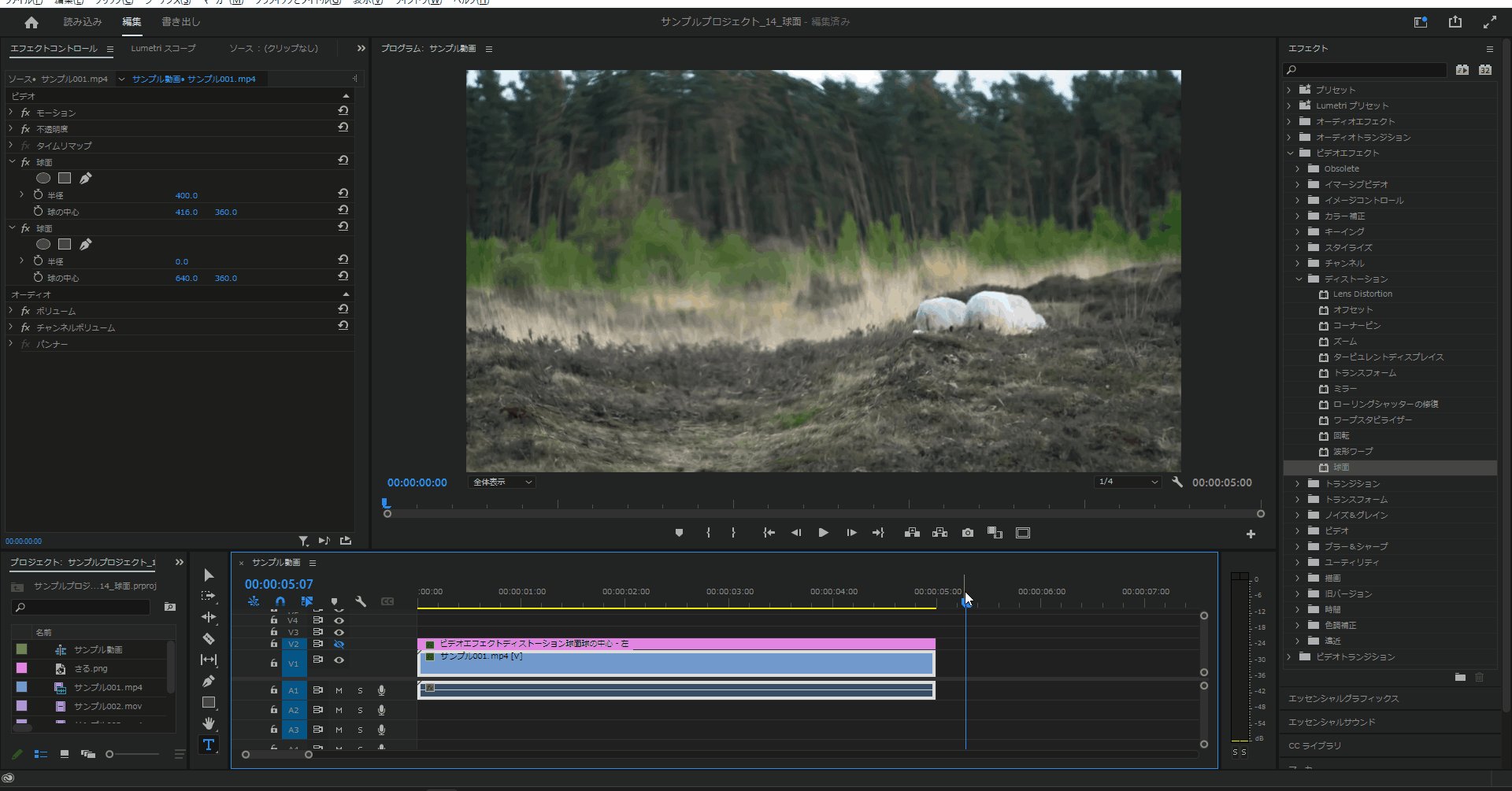
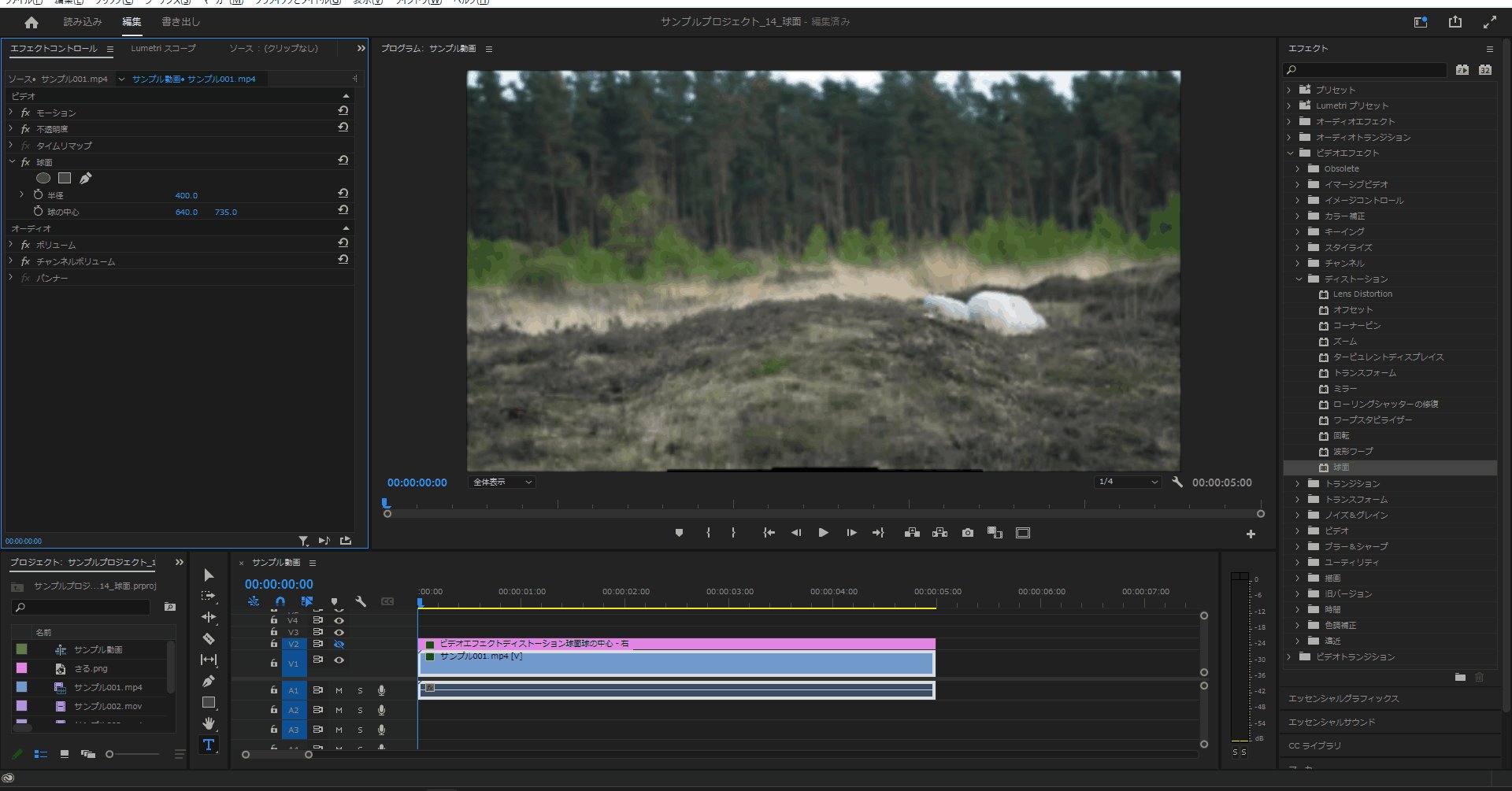
1-4.「球面」の「球の中心」の左の値を変更すると適用した球面エフェクトの位置を横方向に配置を変更することができます。
(分かりやすい様に「半径」を「400」にしています。)


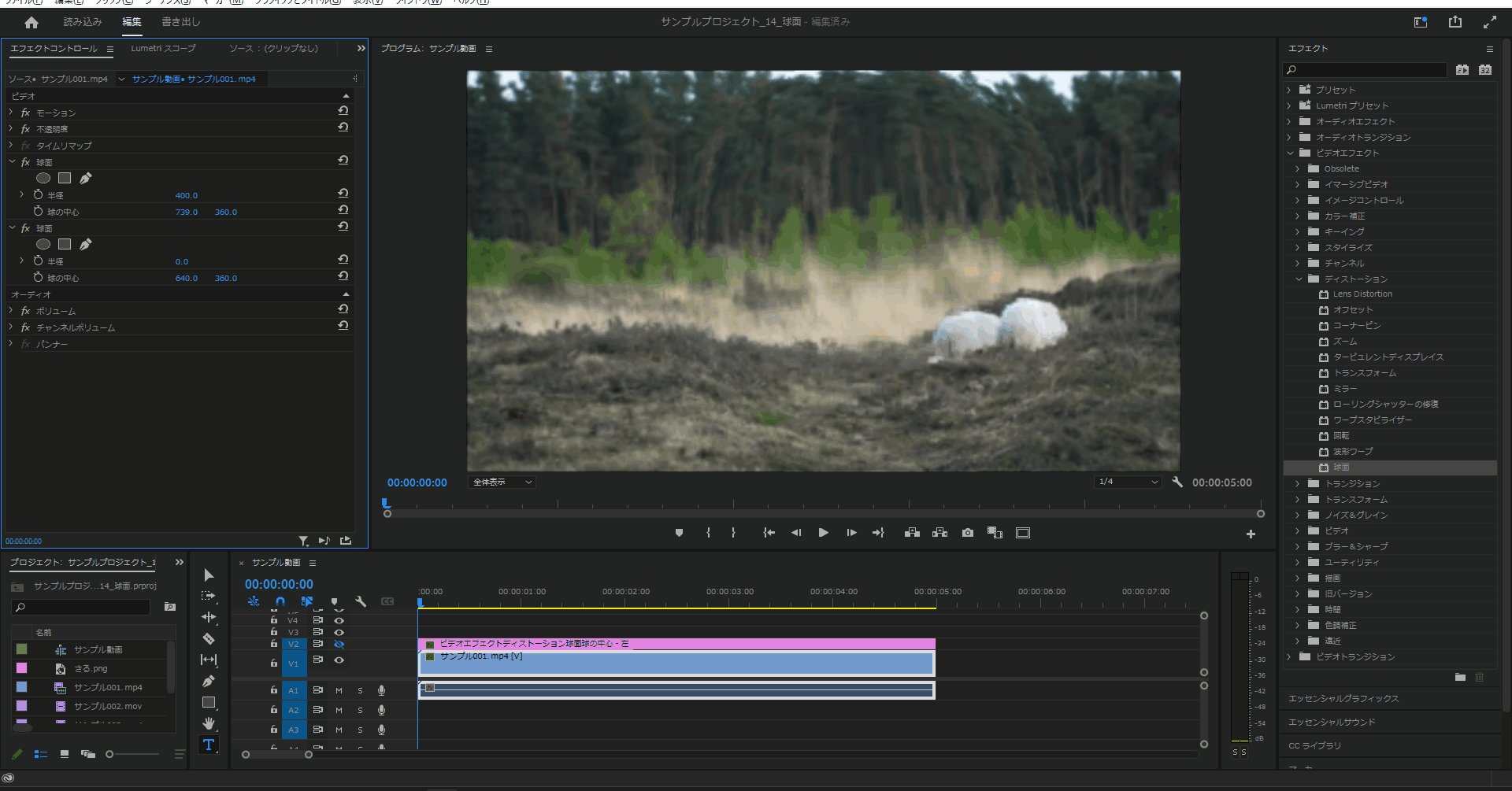
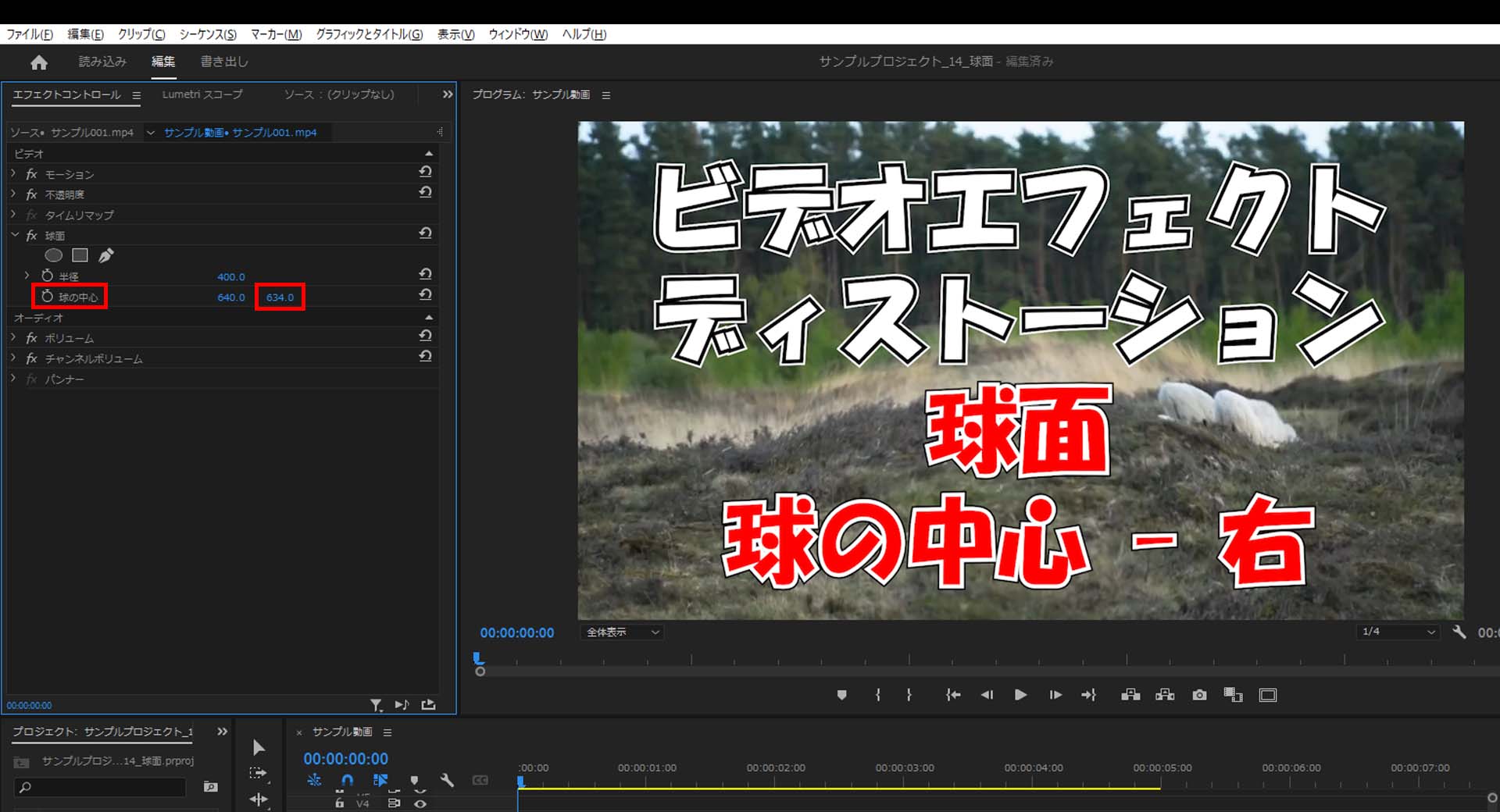
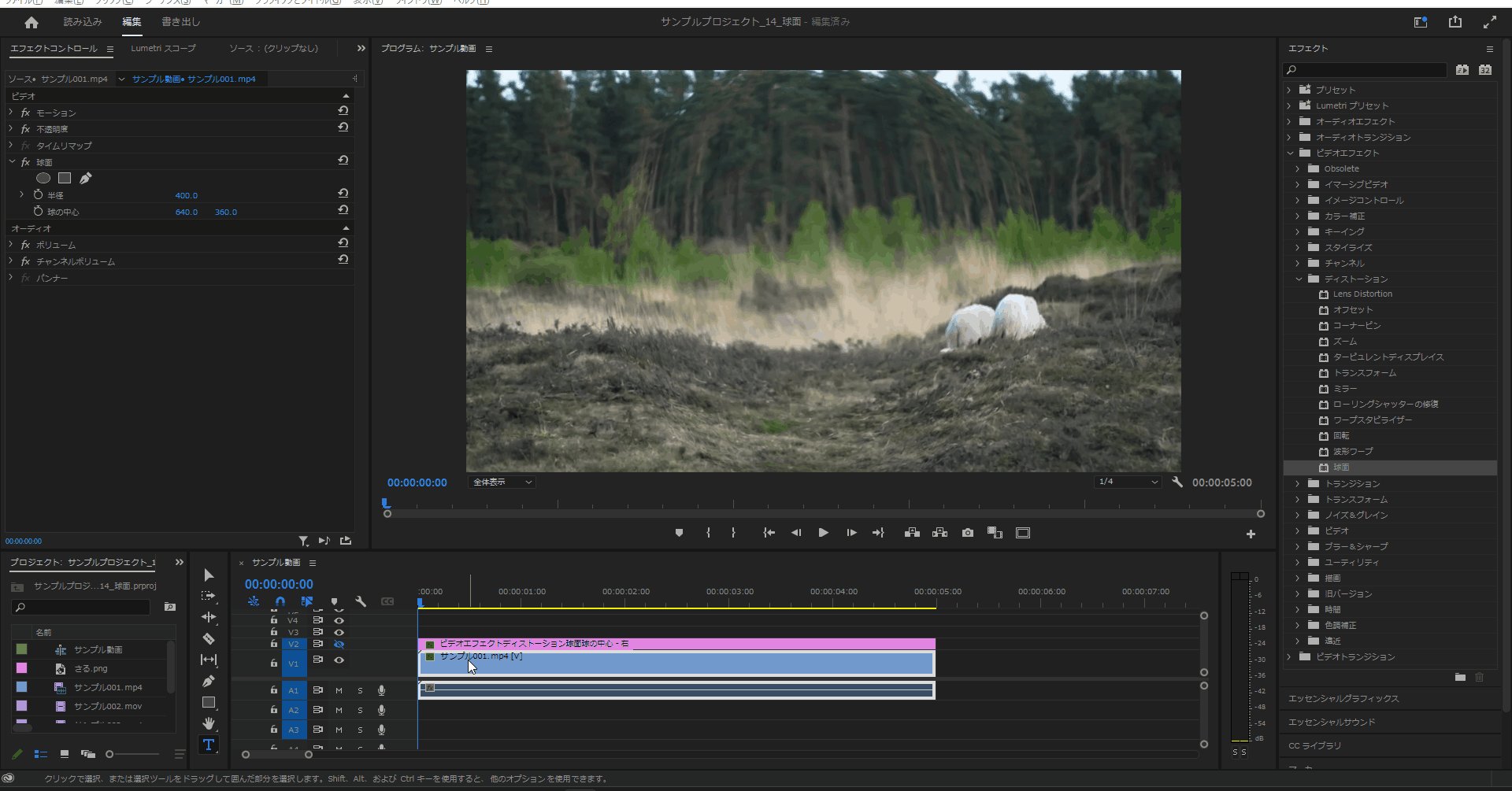
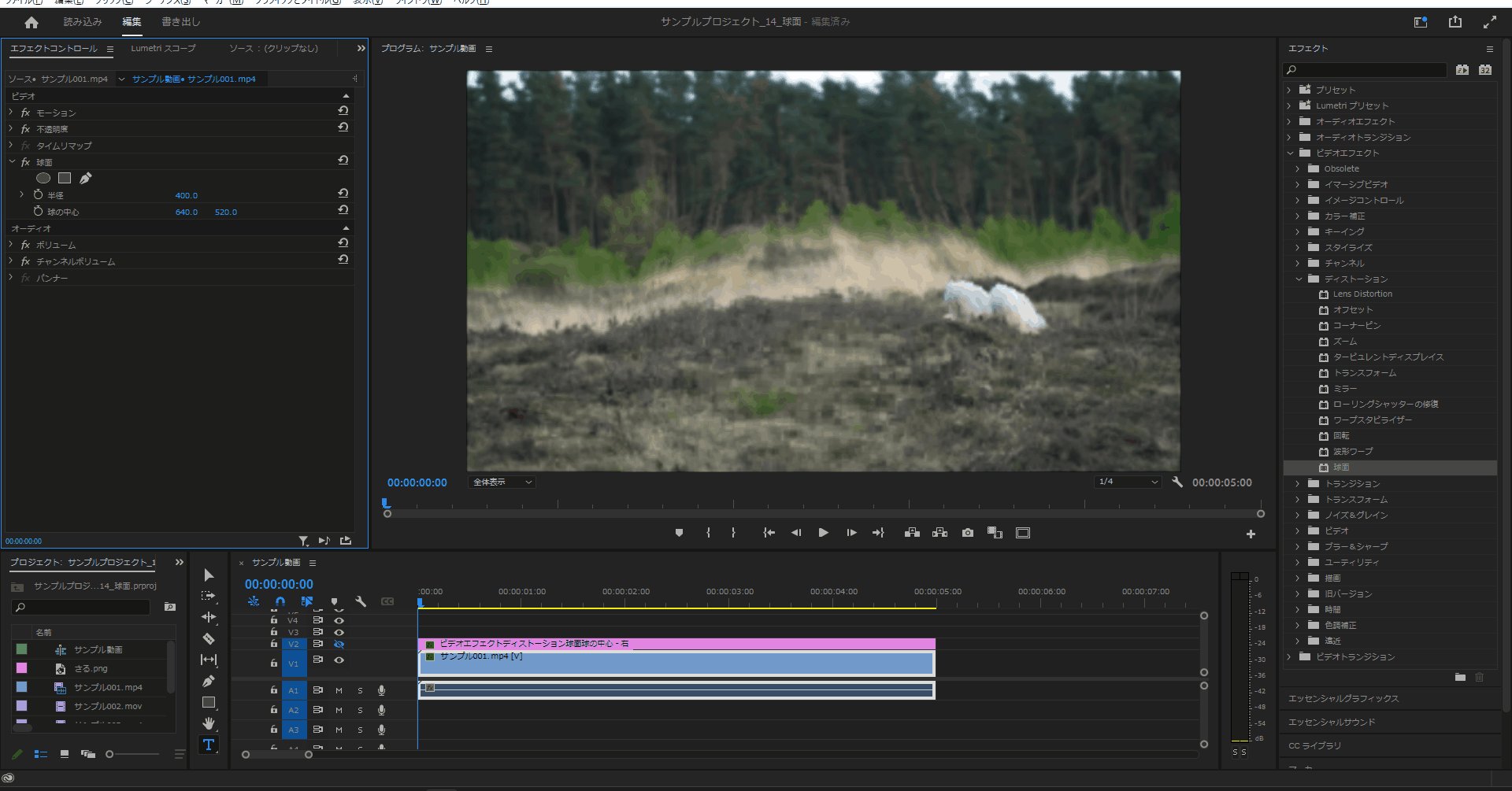
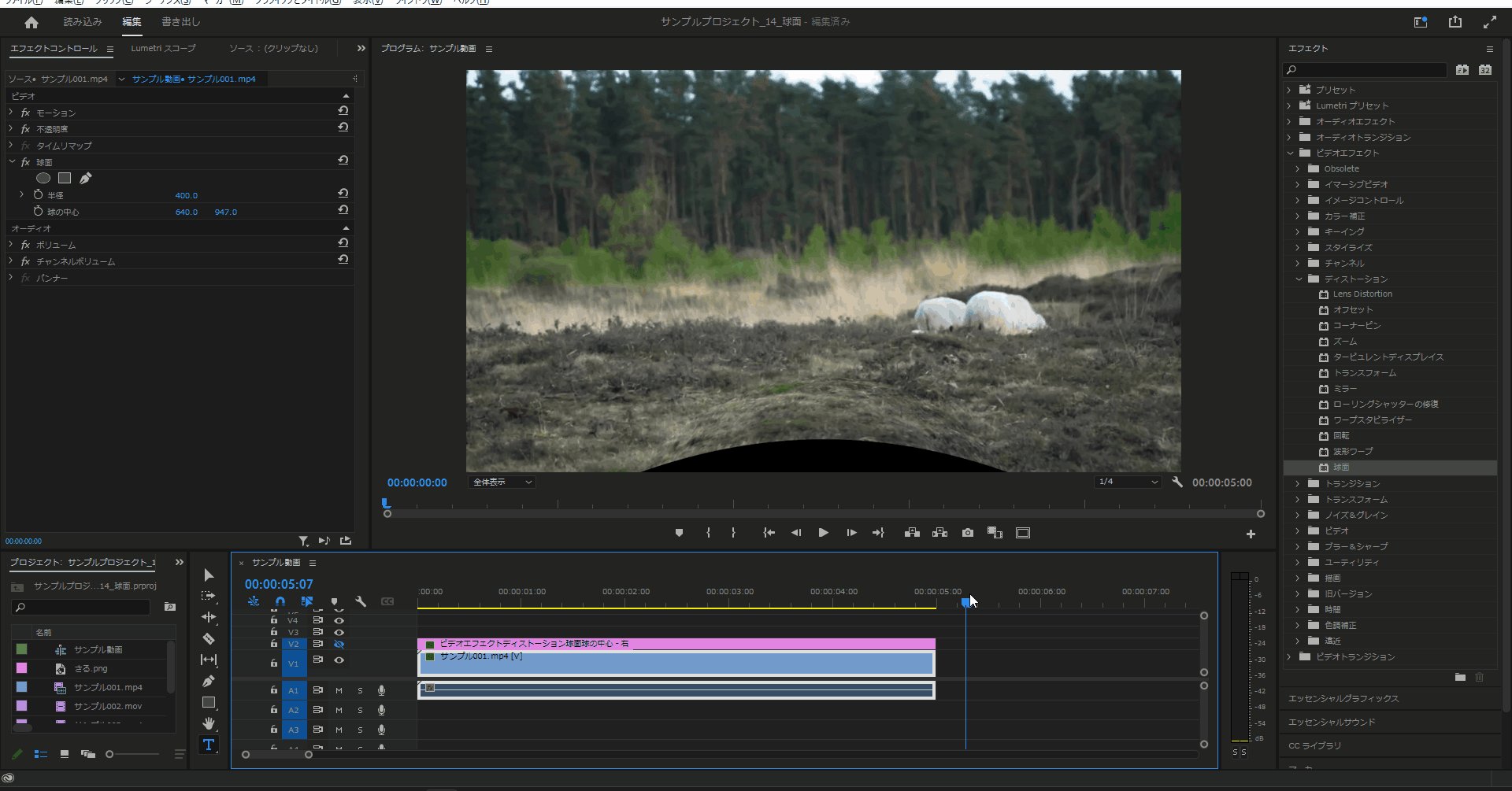
1-5.「球面」の「球の中心」の右の値を変更すると適用した球面エフェクトの位置を縦方向に配置を変更することができます。
(分かりやすい様に「半径」を「400」にしています。)


今回はここまで。
次回はトランジションの「グラデーションワイプ」について解説していきます。



コメント