ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
ファイルアップローダーインプット
Bubbleのファイルアップローダーはその名の通りファイルアイテムをアップロードするアイテムを配置する機能です。
ファイルアップローダーは様々なアイテムをアップロードする際に使われる機能です。
今回はそんなファイルアップローダーについて解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「File Uploader」を配置していきます。
「Bubble」でファイルアップローダーを作成しよう
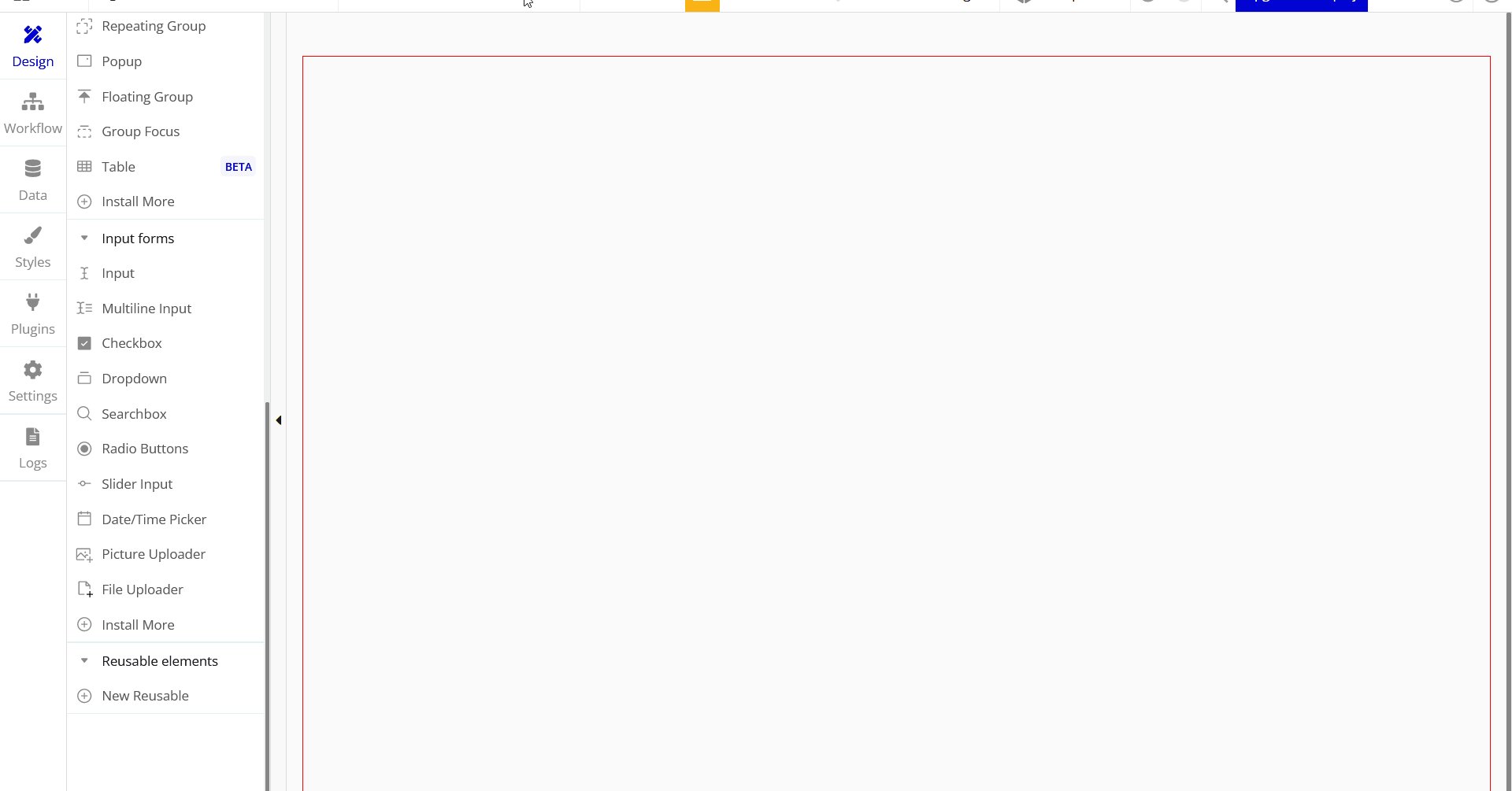
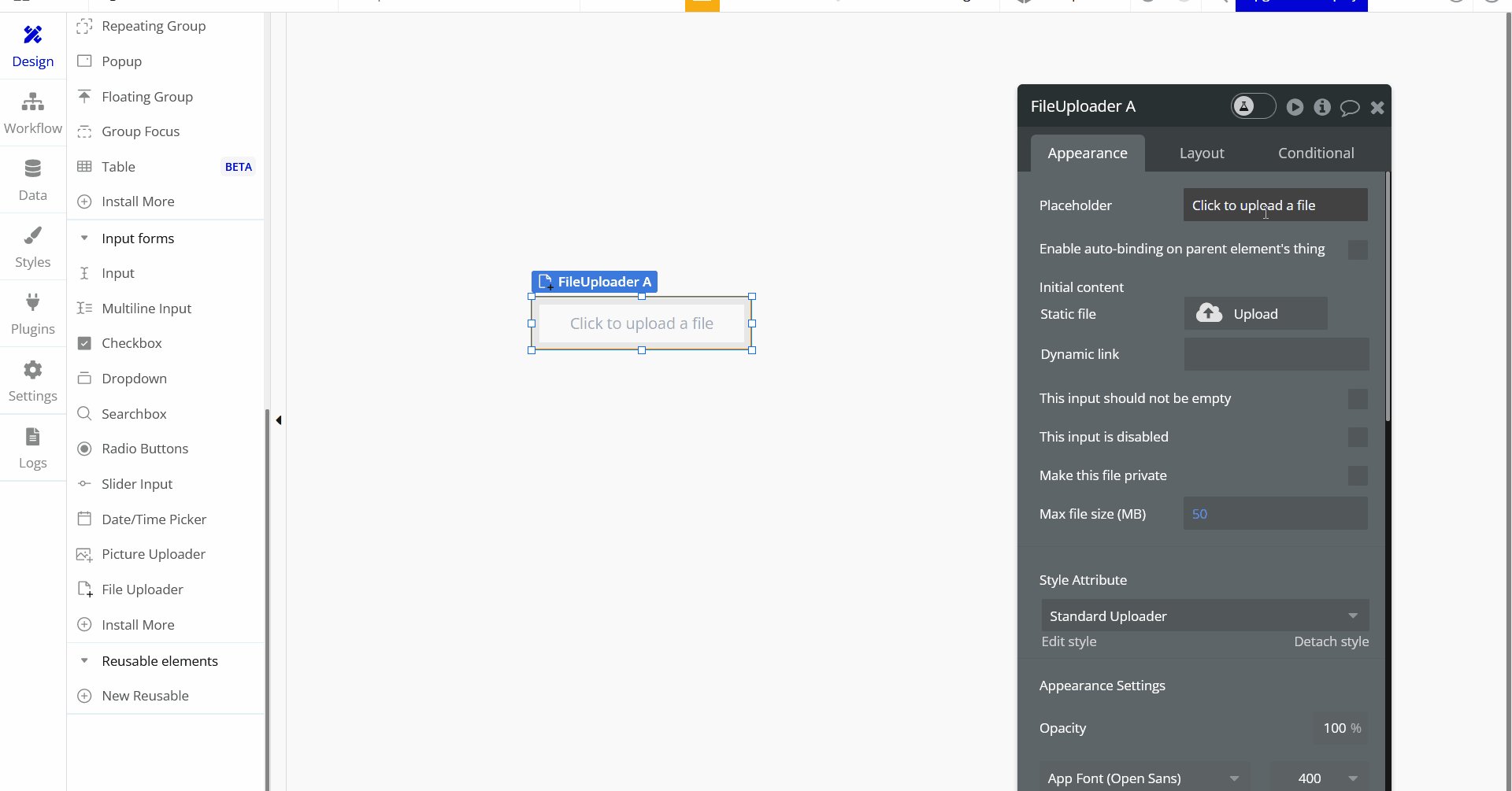
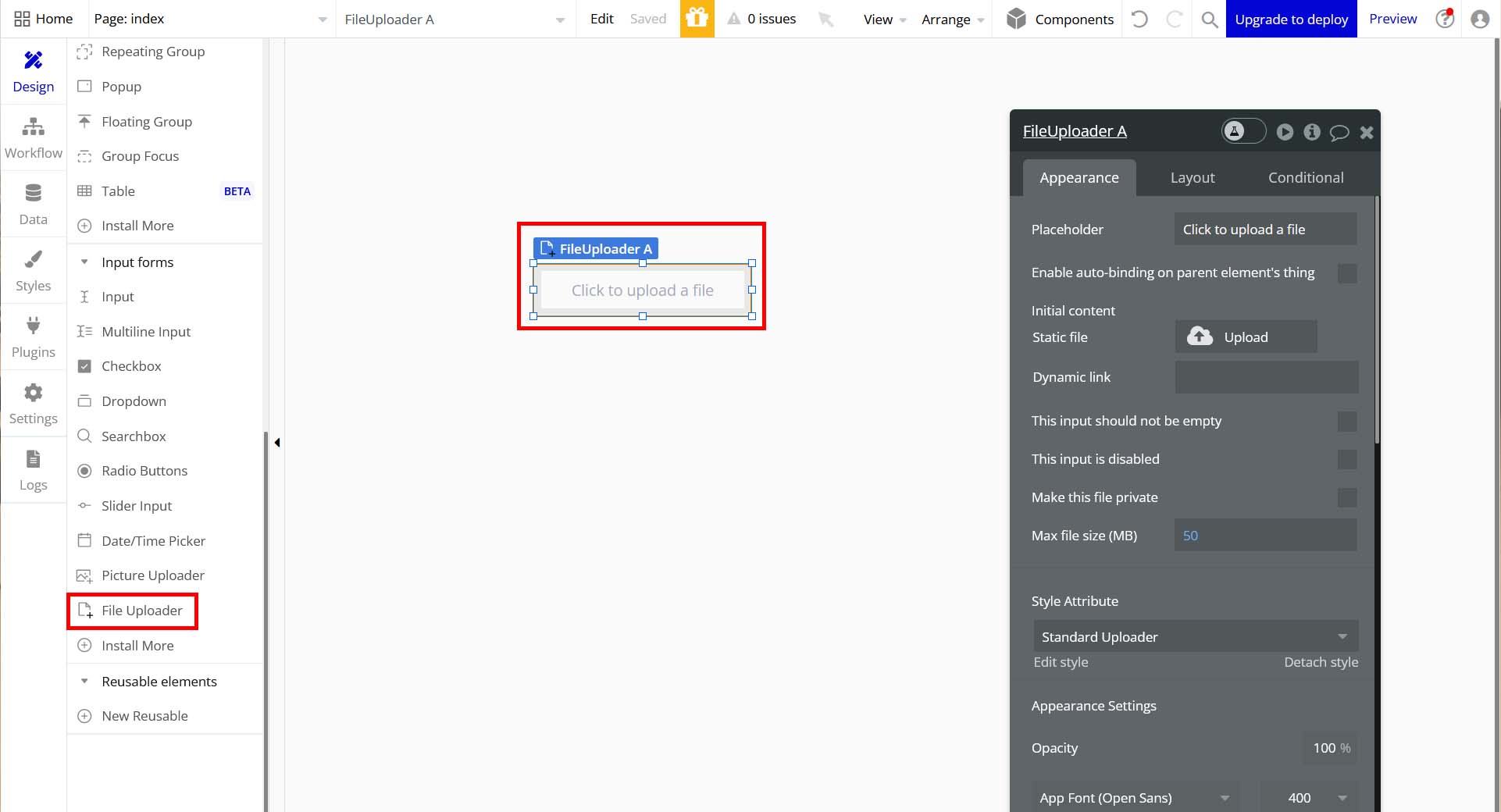
1-1.バブルでファイルアップローダーを作成をすると次のような感じになります。

1-2.「Design」画面で「File Uploader」を選択してドラッグ&ドロップします。

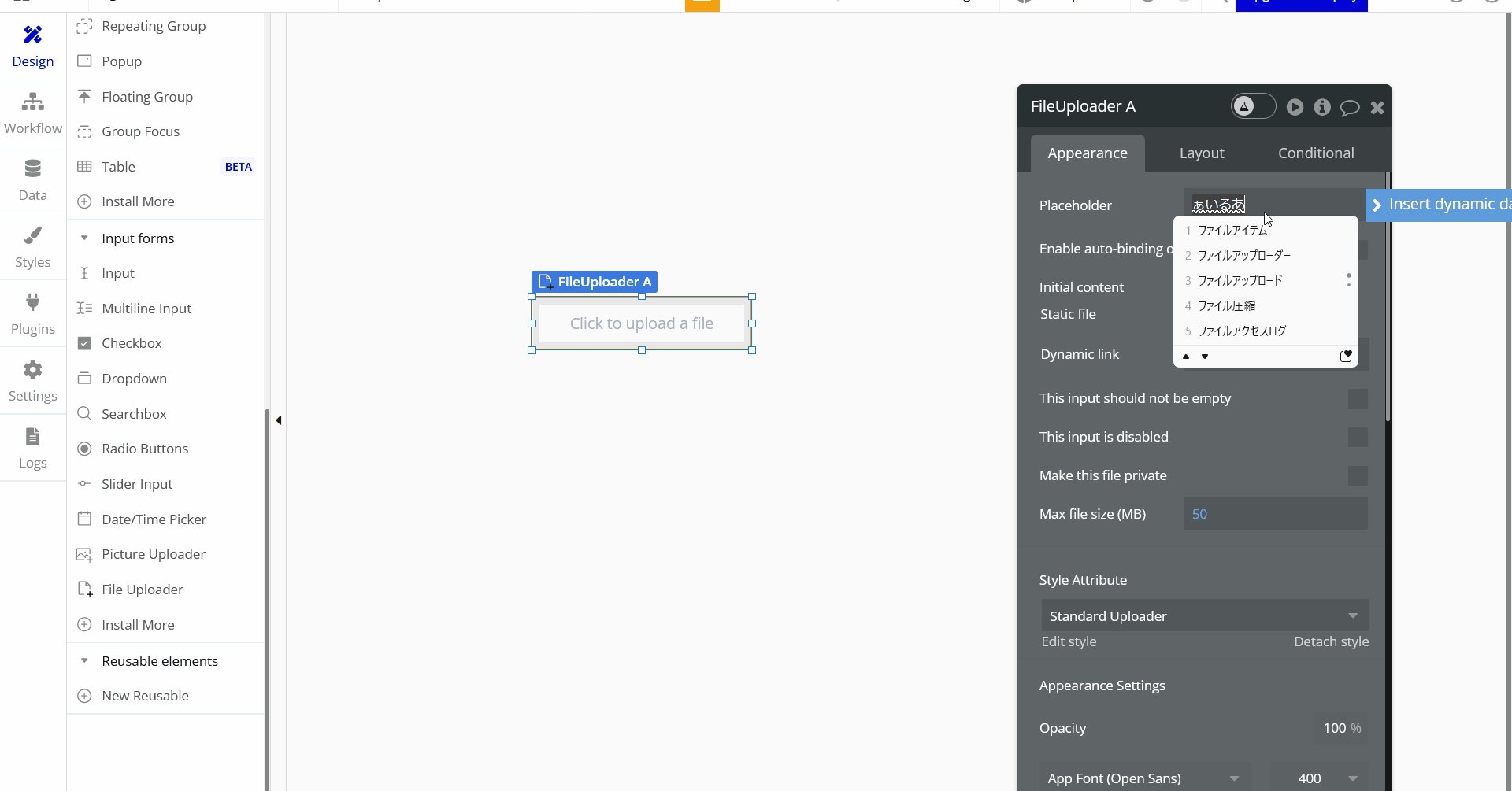
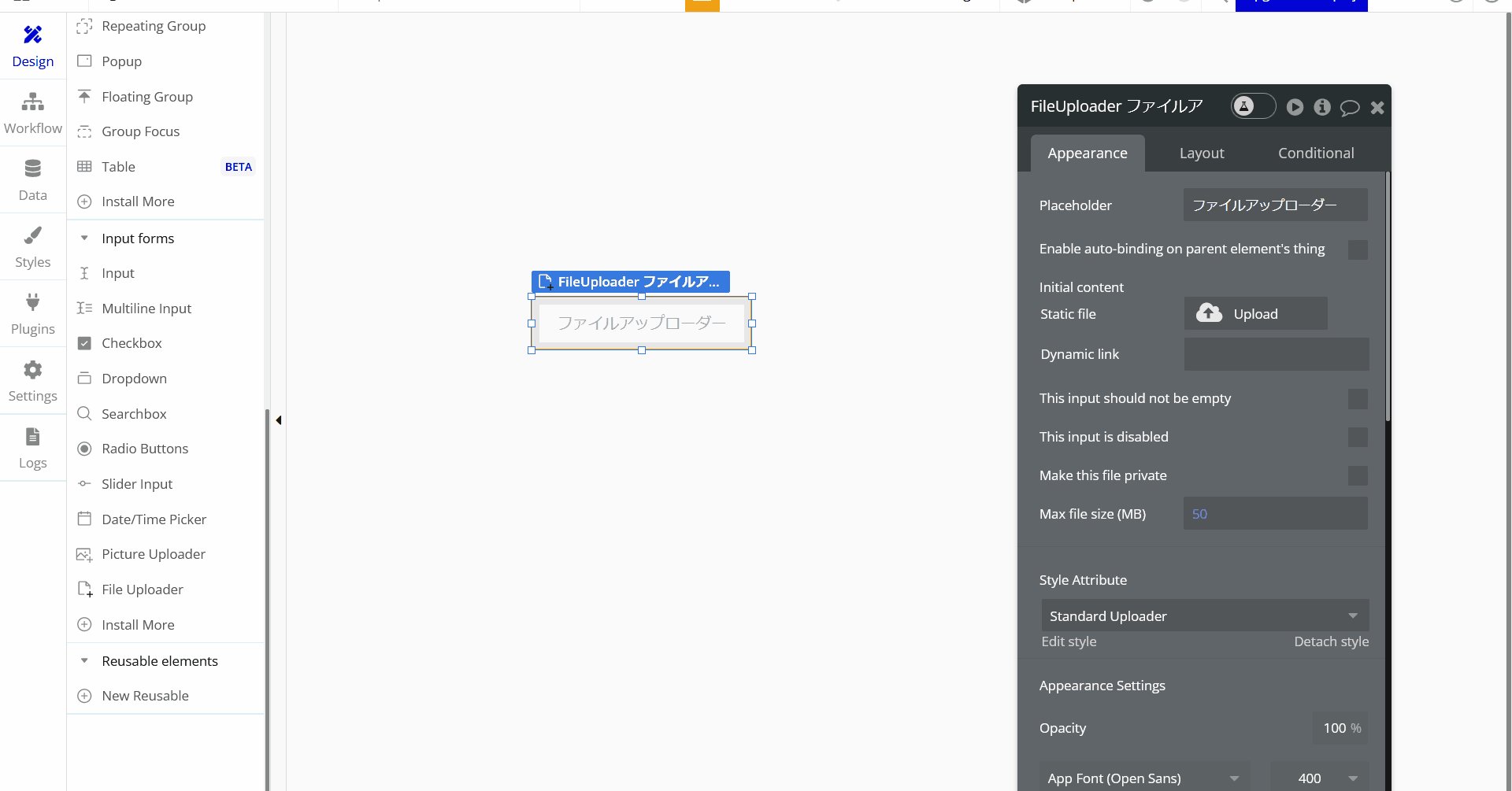
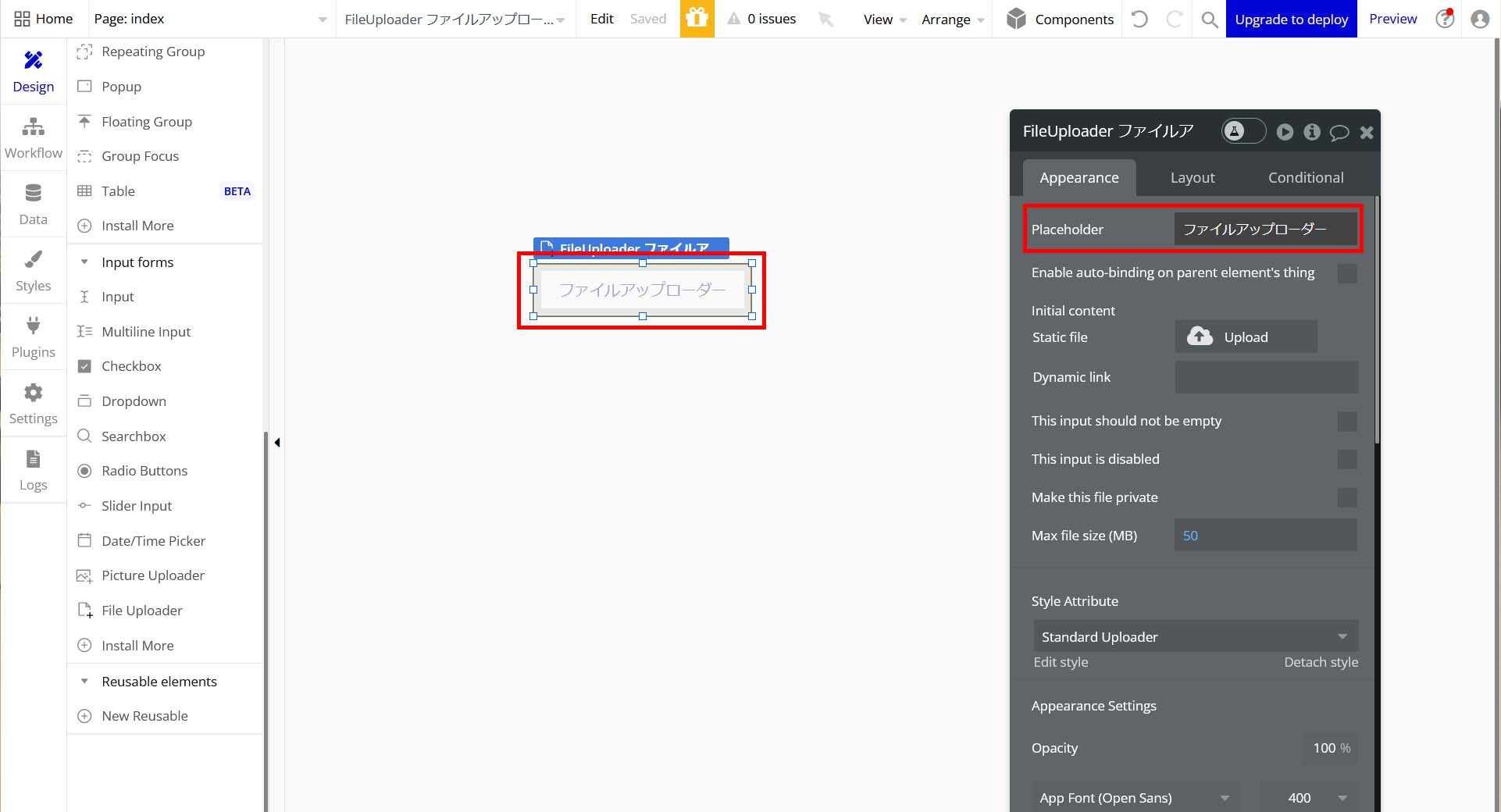
1-3.「Placeholder」の値を変更するとデフォルトで入力される灰色のテキストを変更することができます。

今回はここまで。
次回もインプット項目について解説していきます。



コメント