前回は傾斜変形の中心位置のカスタムについての解説しました。
カスタムは自身で起点となる位置を自身で決められてアイテムの範囲内だけでなくかなり遠い位置を起点にすることが可能です。
傾斜変形のまとめ
で、今回はそんな傾斜変形のそれぞれの動きをまとめていきます。

傾斜変形の動きはそれぞれ
傾斜変形はそれぞれ「X」「Y」、中心位置に「中央」「上辺」「下辺」「左辺」「右辺」と様々な設定ができるのでその分悩むところでもあります。
1.まとめついでのXとYの傾斜変更の中央の動き
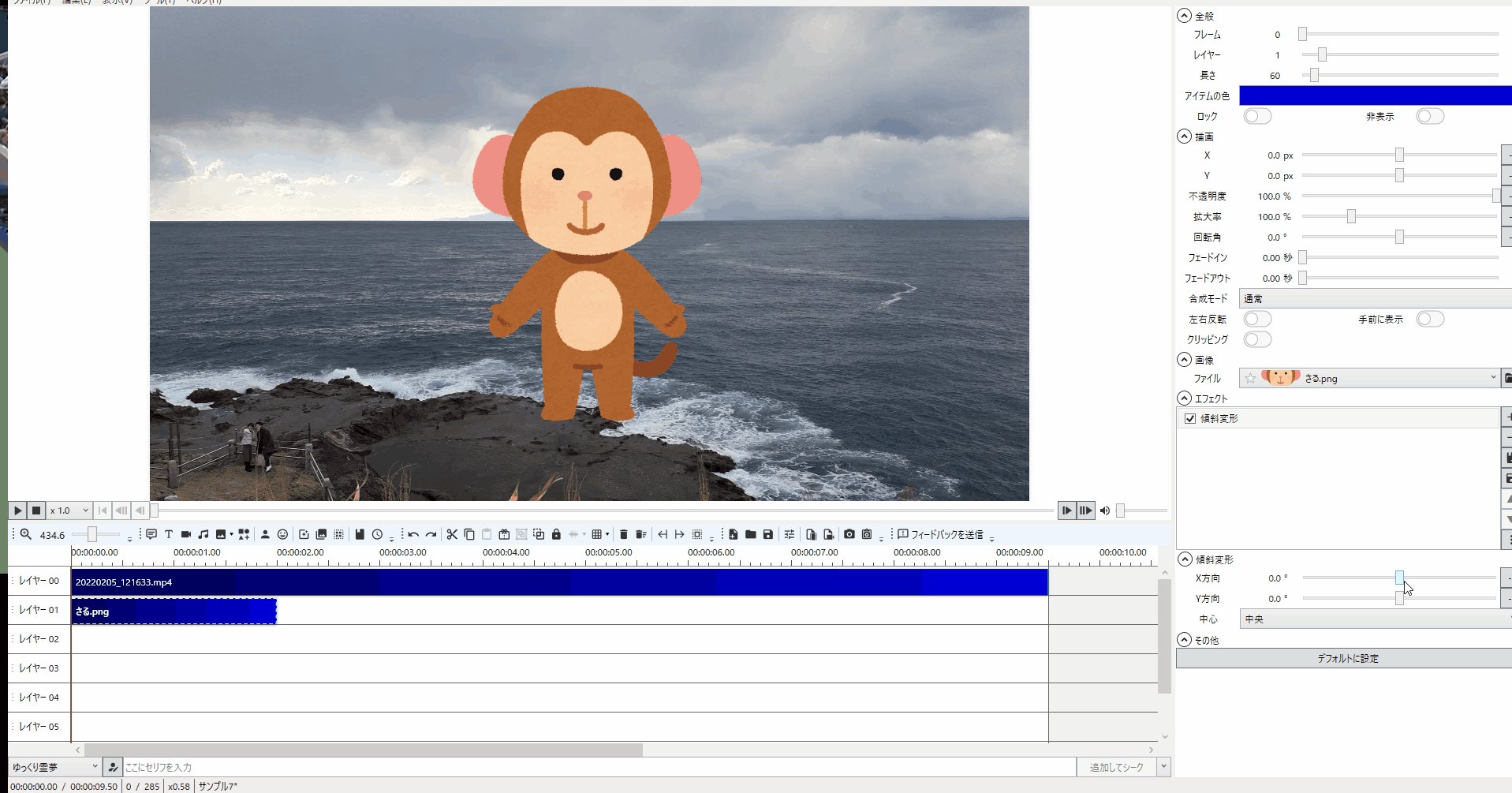
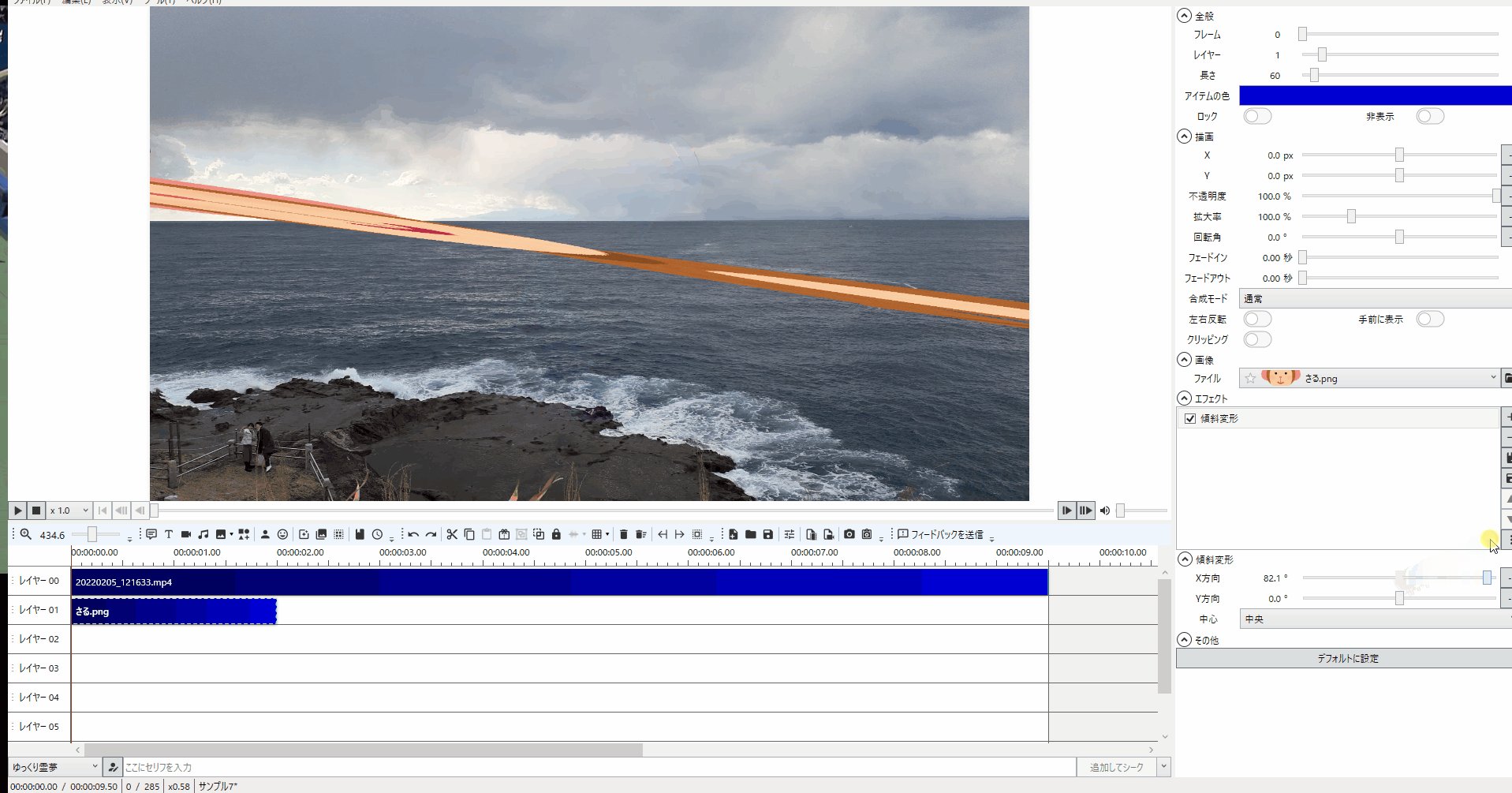
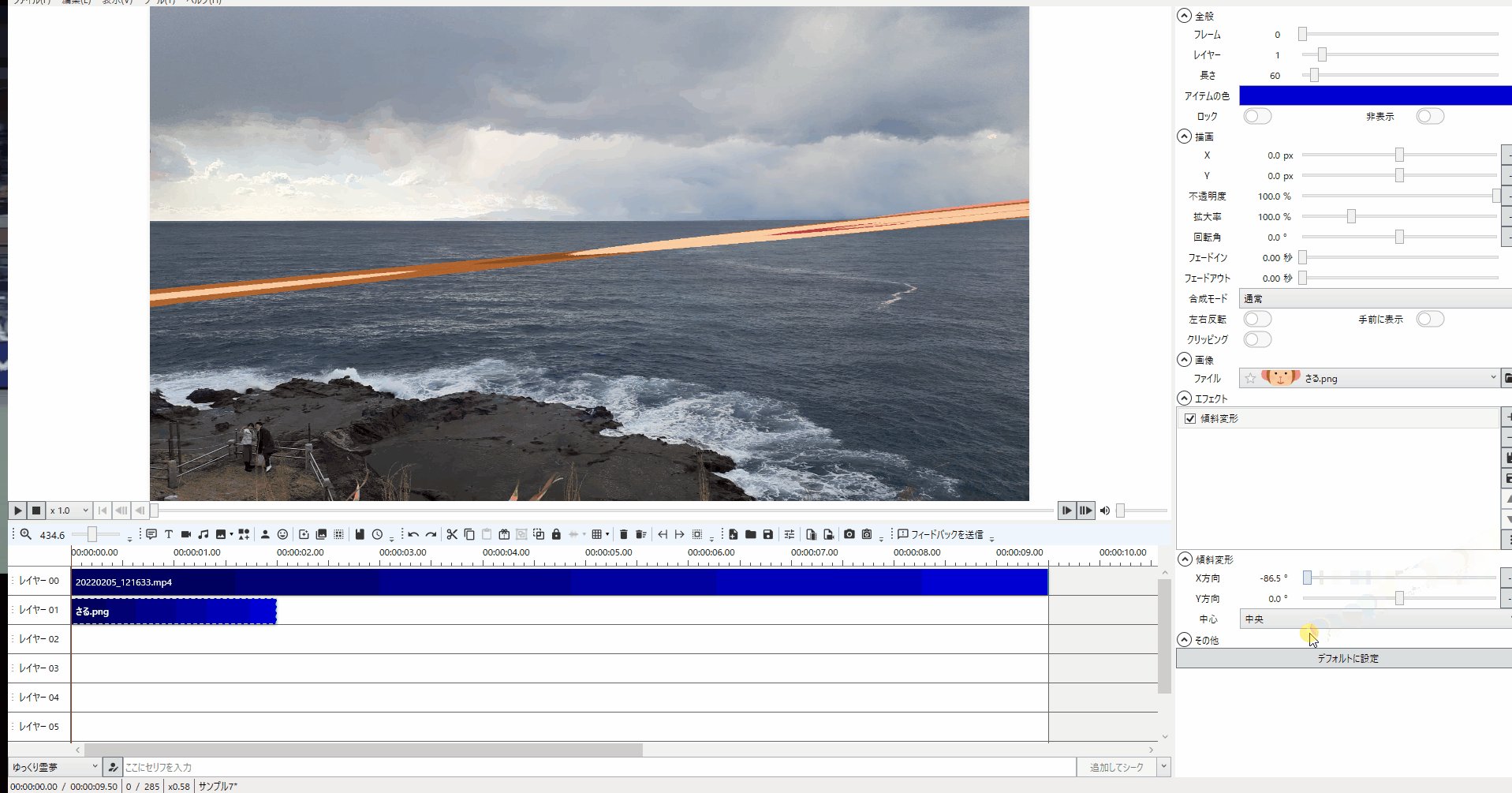
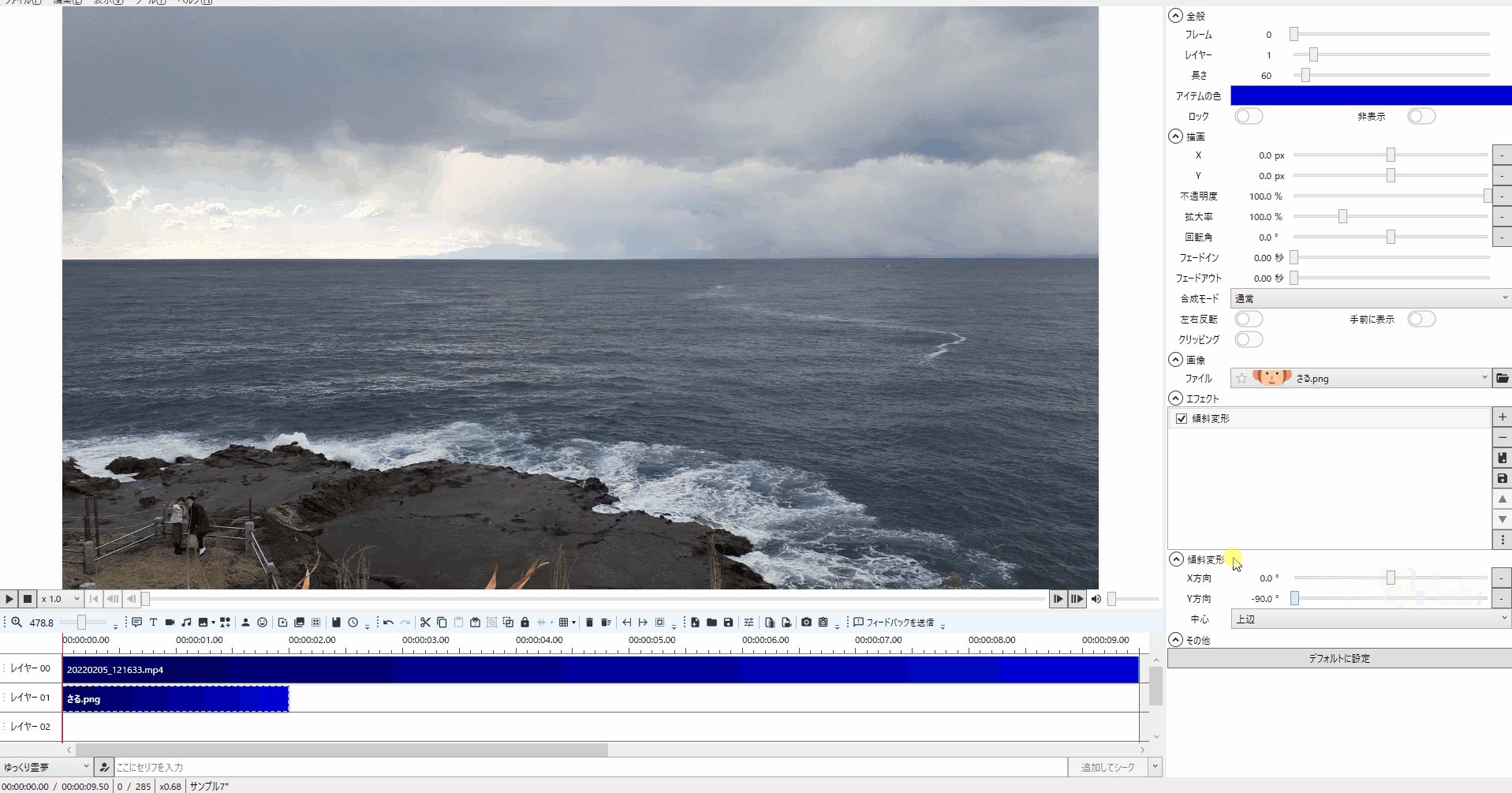
1-1.「中心」が「中央」にあることを確認して傾斜変形の「X」を動かすと以下のキャプチャの様な動きをします。

1-2.「中心」が「中央」にあることを確認して傾斜変形の「Y」を動かすと以下のキャプチャの様な動きをします。

2.中心を上辺にしてみよう
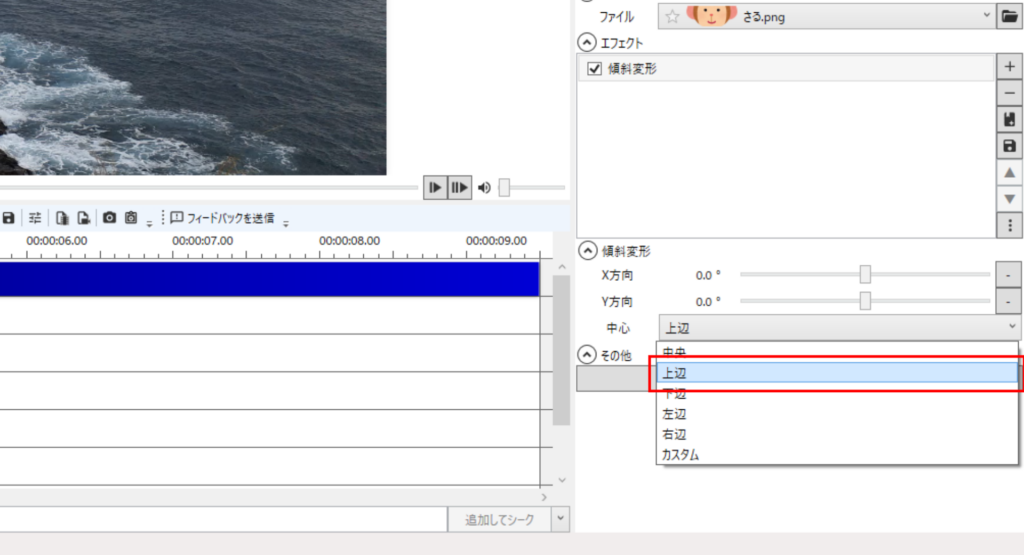
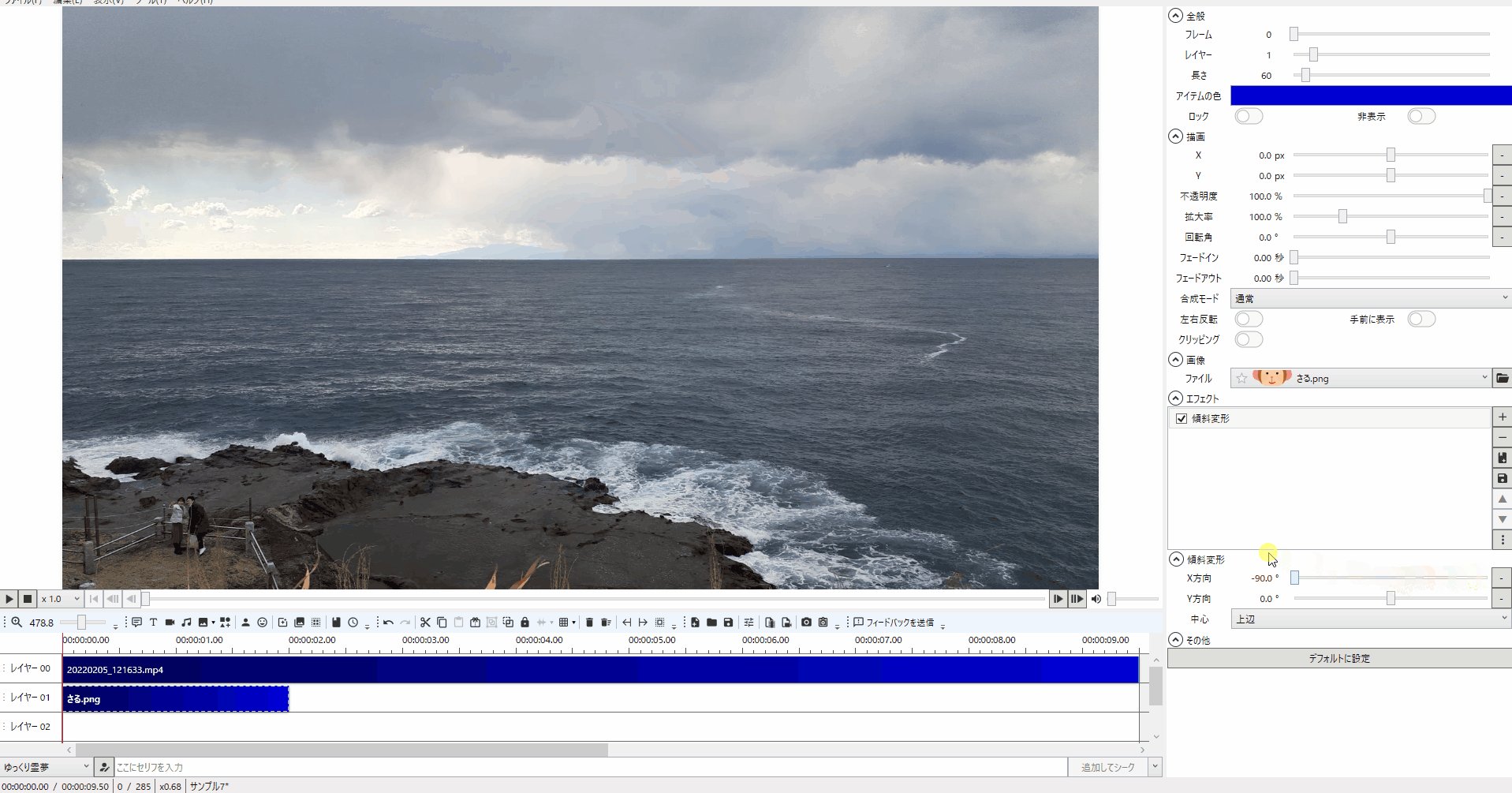
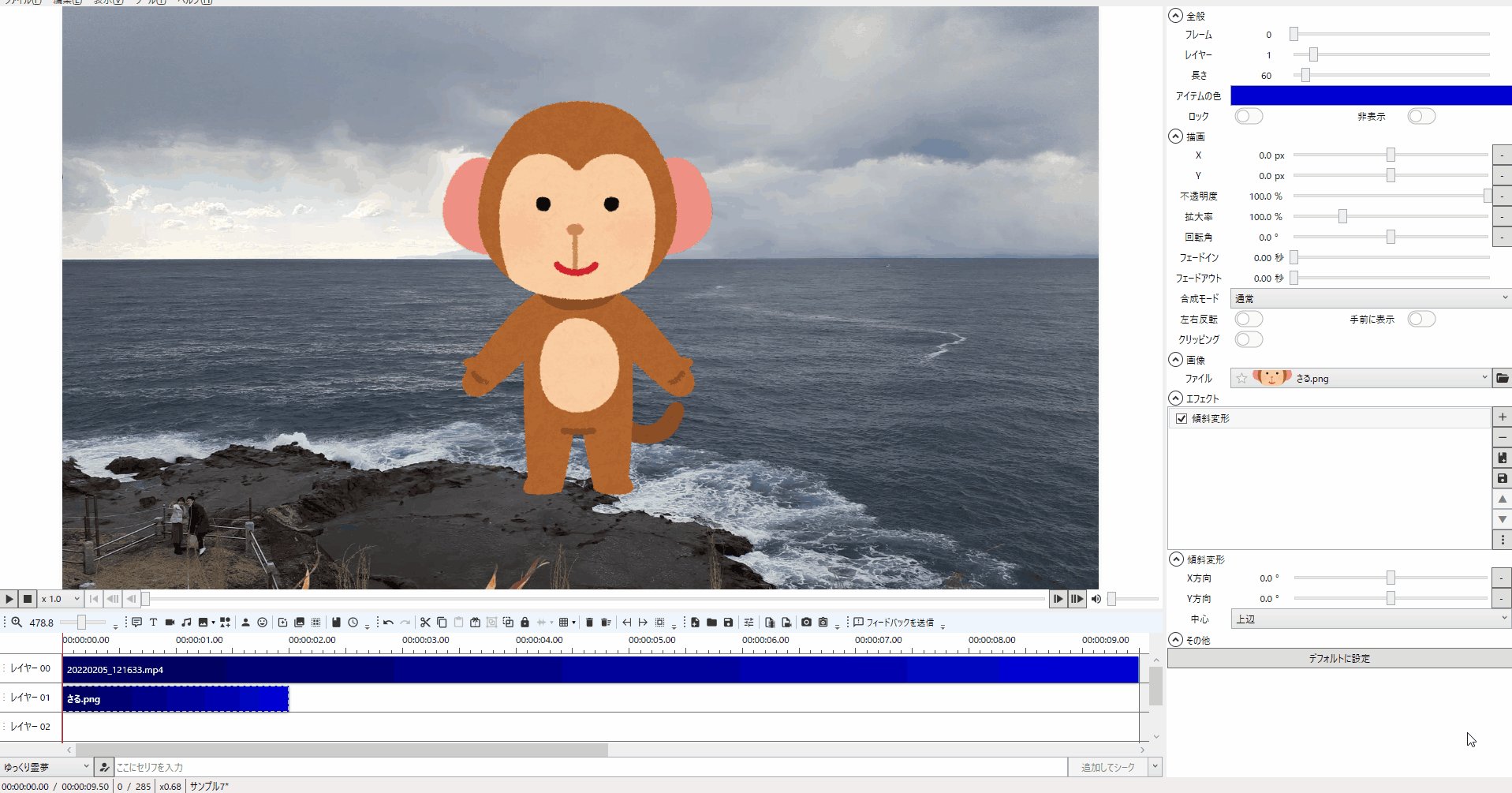
2-1.エフェクトに傾斜変更を追加して「中心」を「上辺」にしましょう。

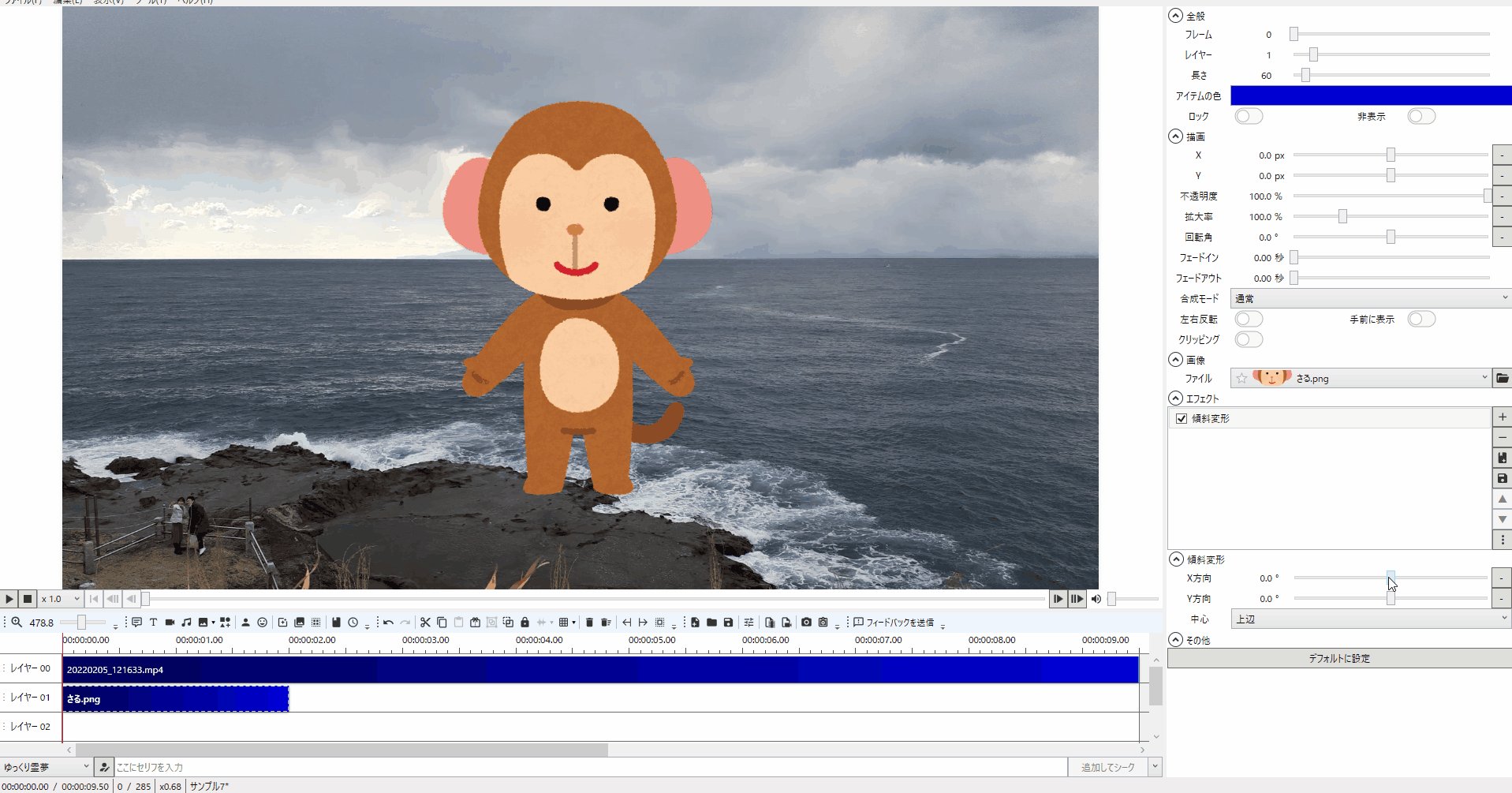
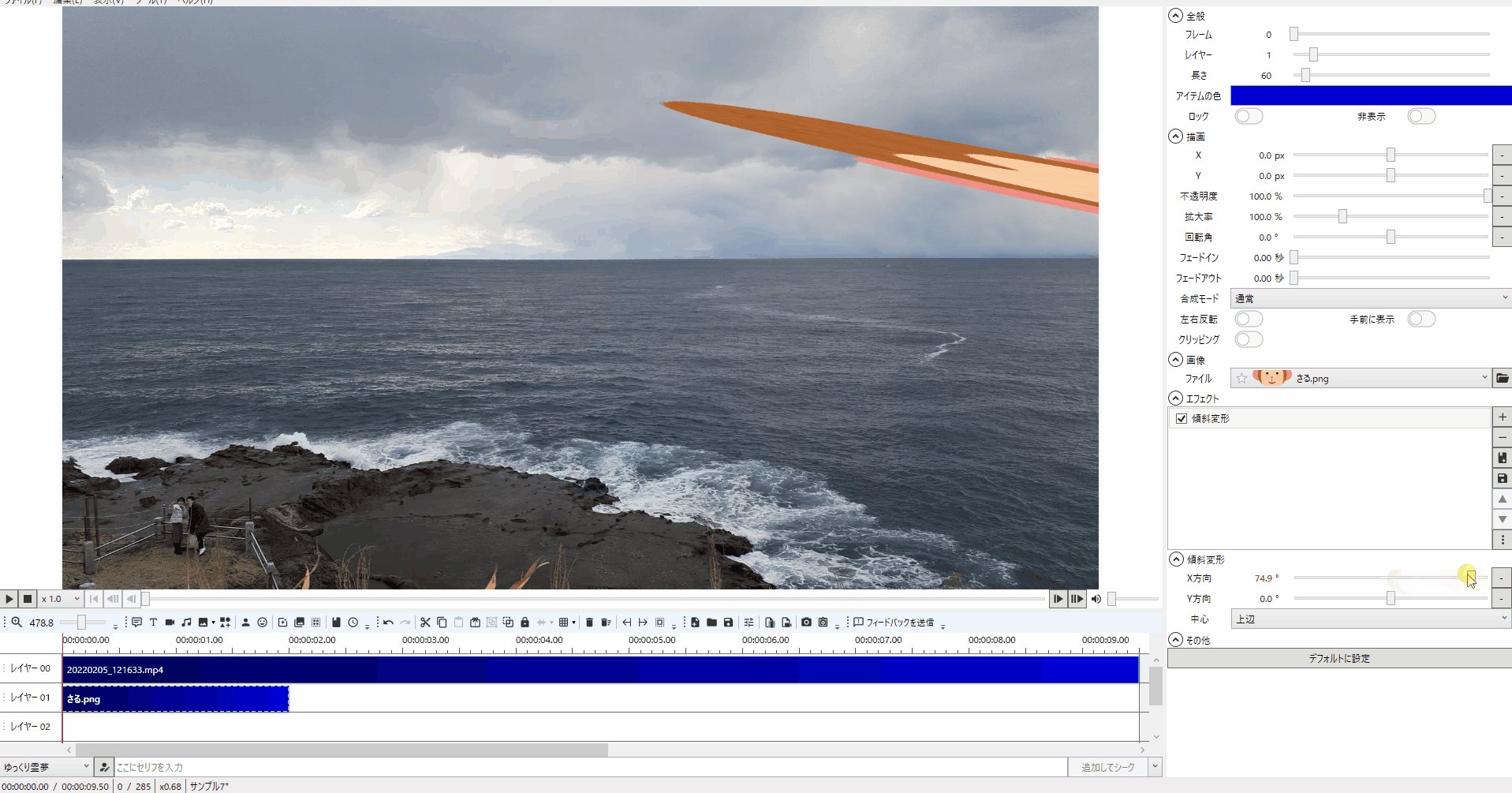
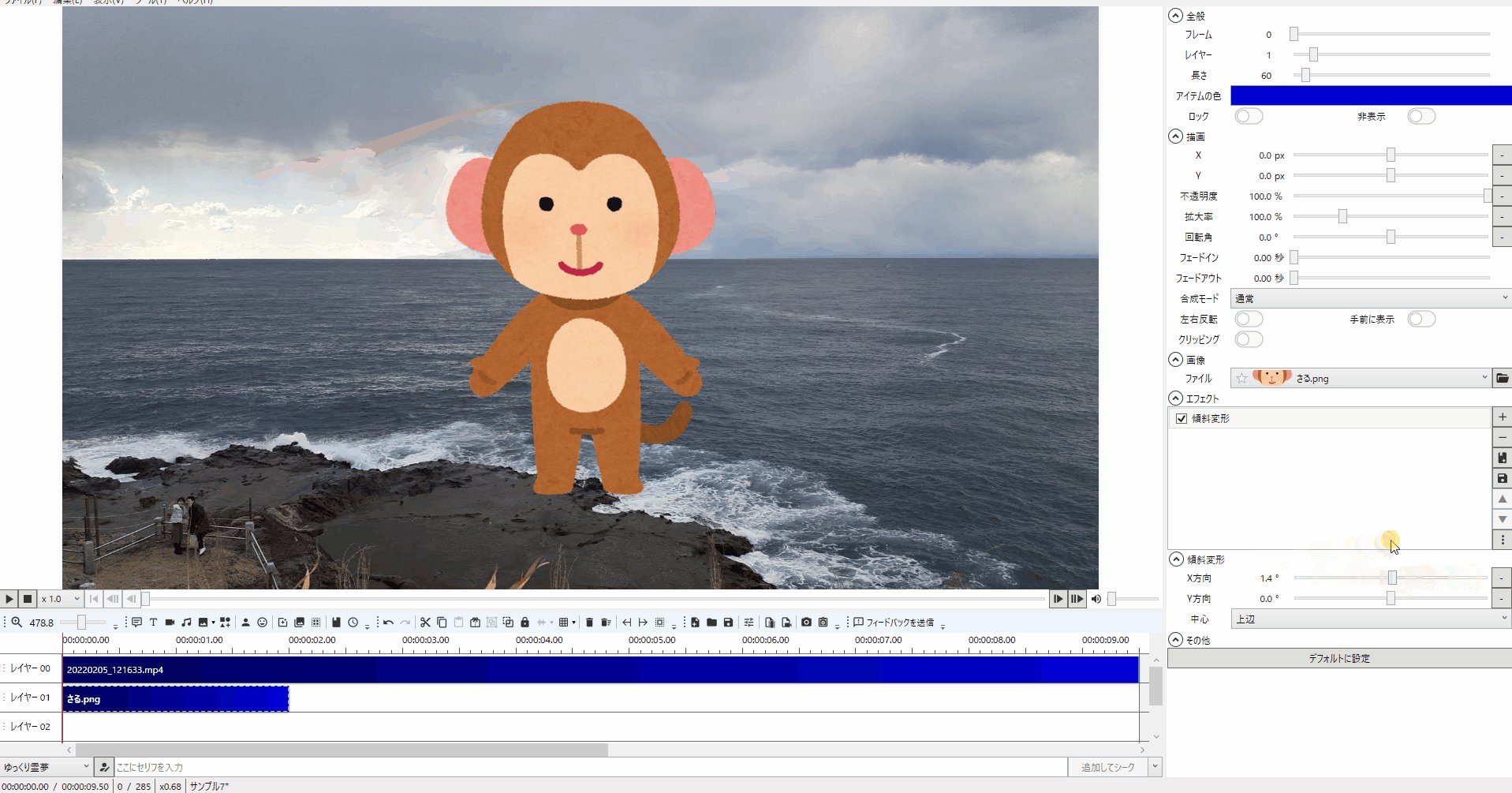
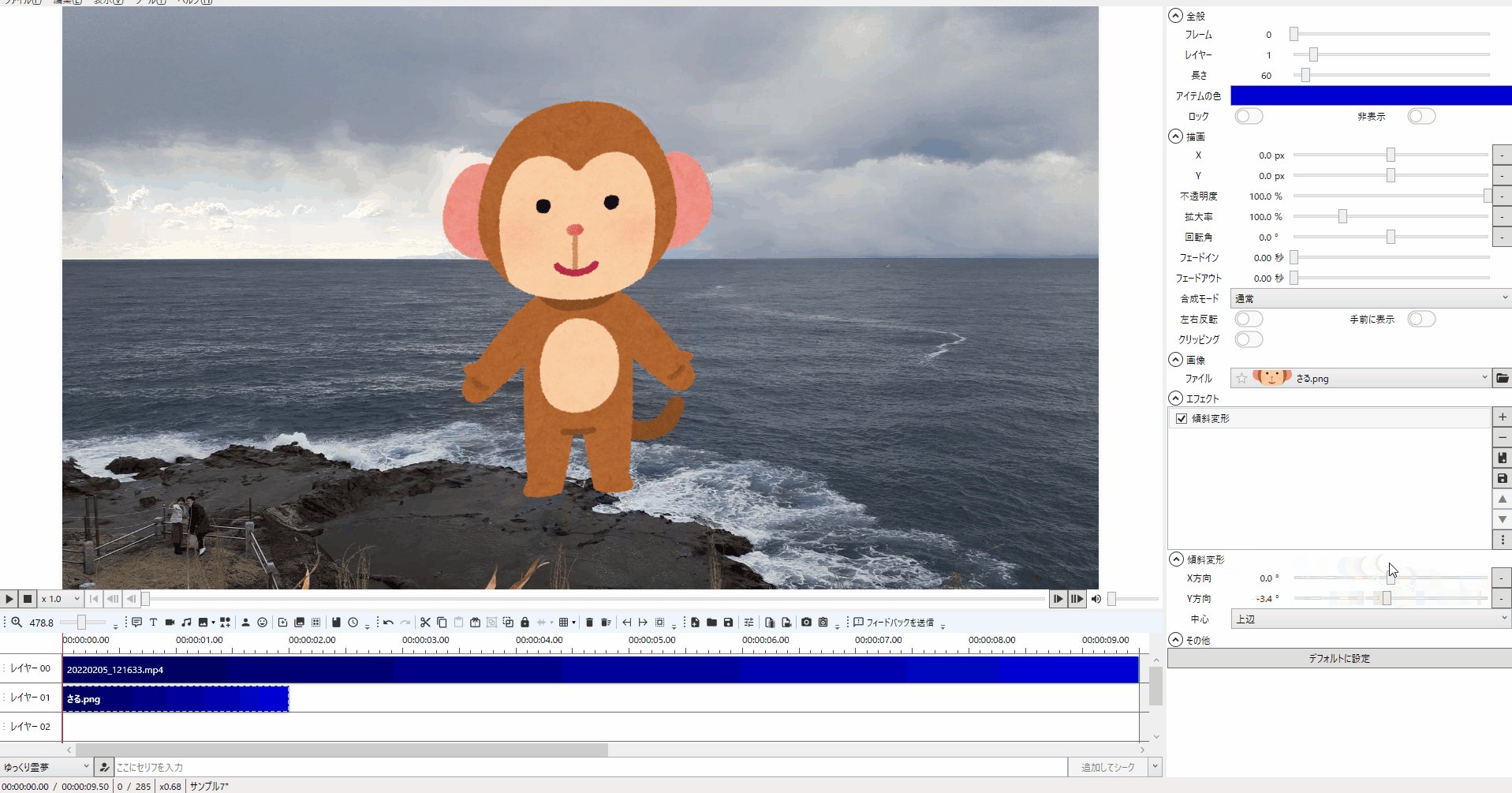
2-2.中心を「上辺」にして「X」の値を変更すると次のような動きとなります。

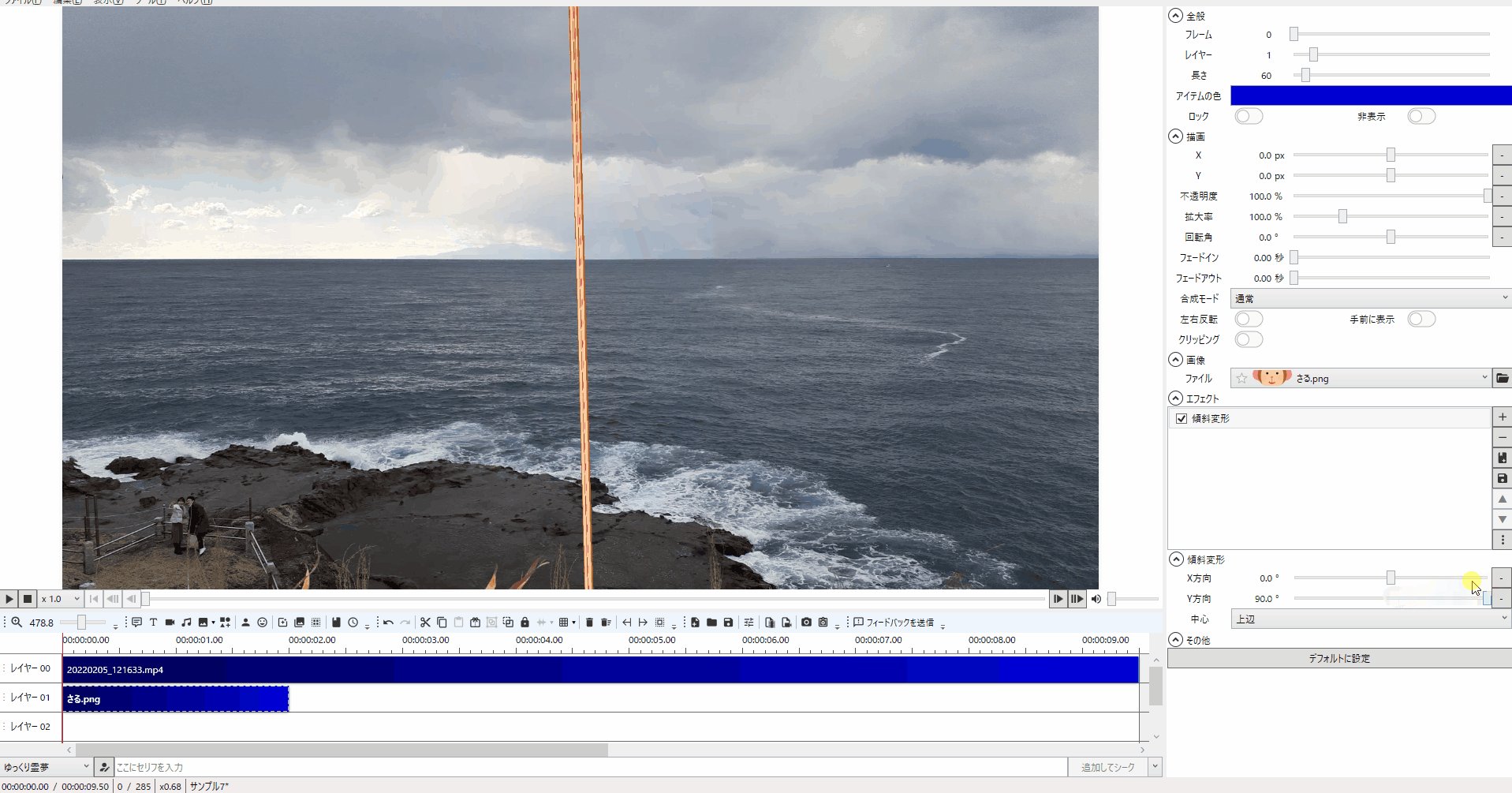
2-3.中心を「上辺」にして「Y」の値を変更すると次のような動きとなります。

3.中心を下辺に設定してみよう
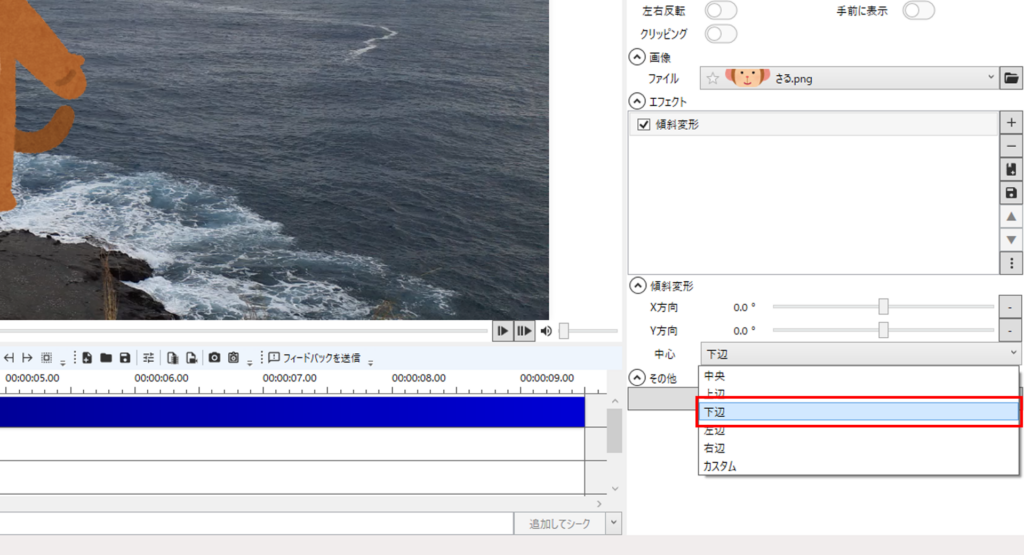
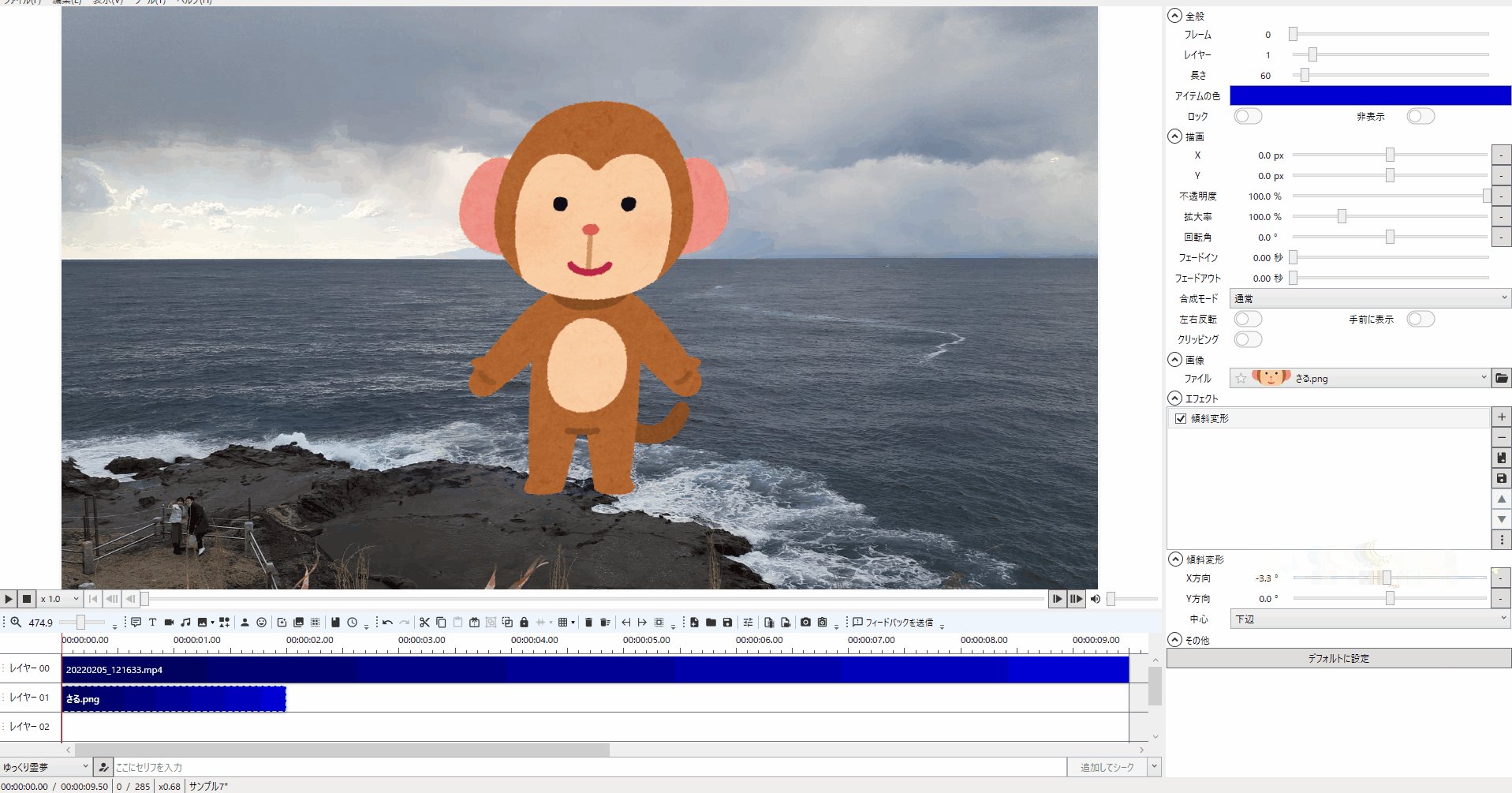
3-1.エフェクトに傾斜変更を追加して「中心」を「下辺」にしましょう。

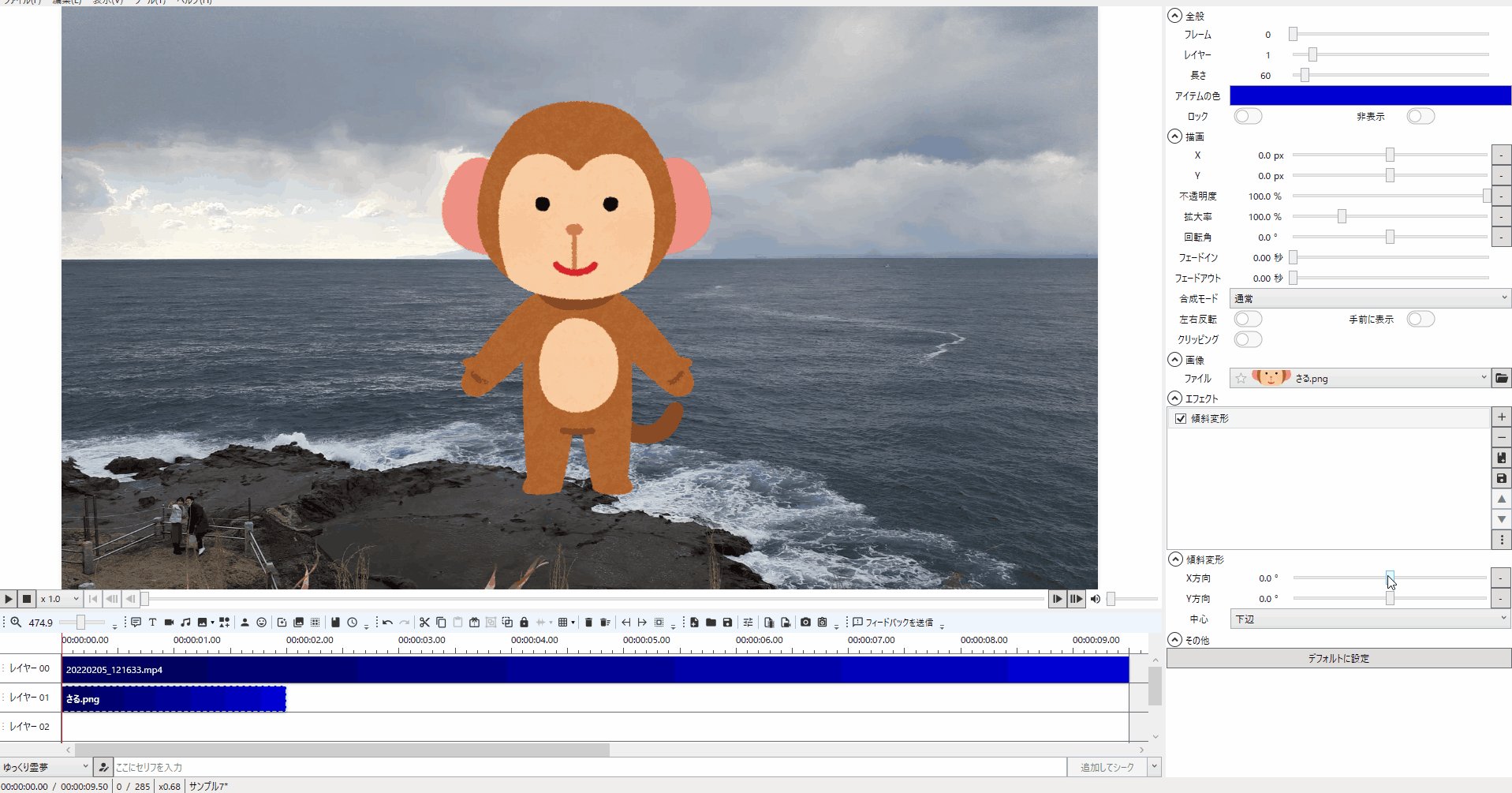
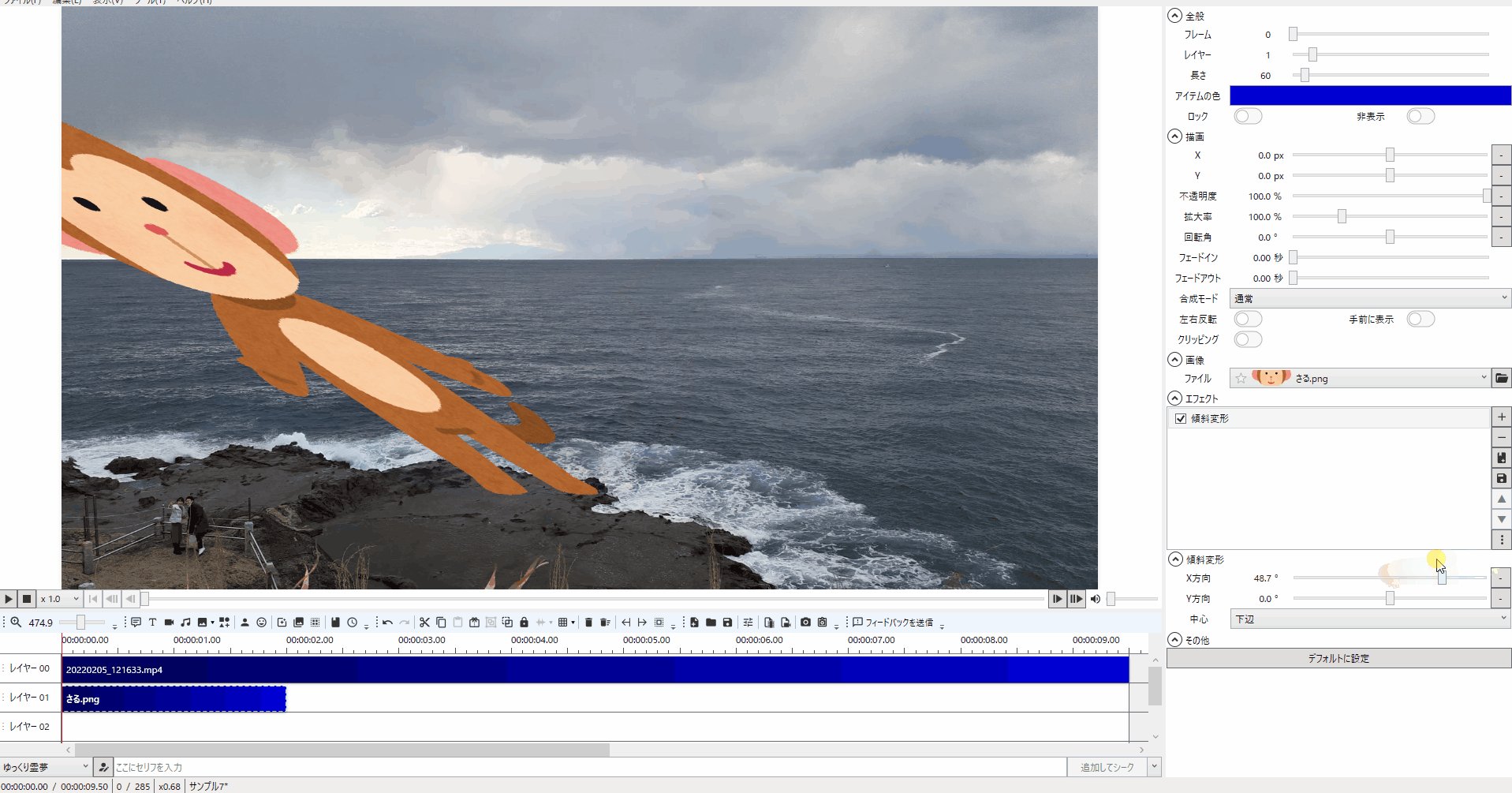
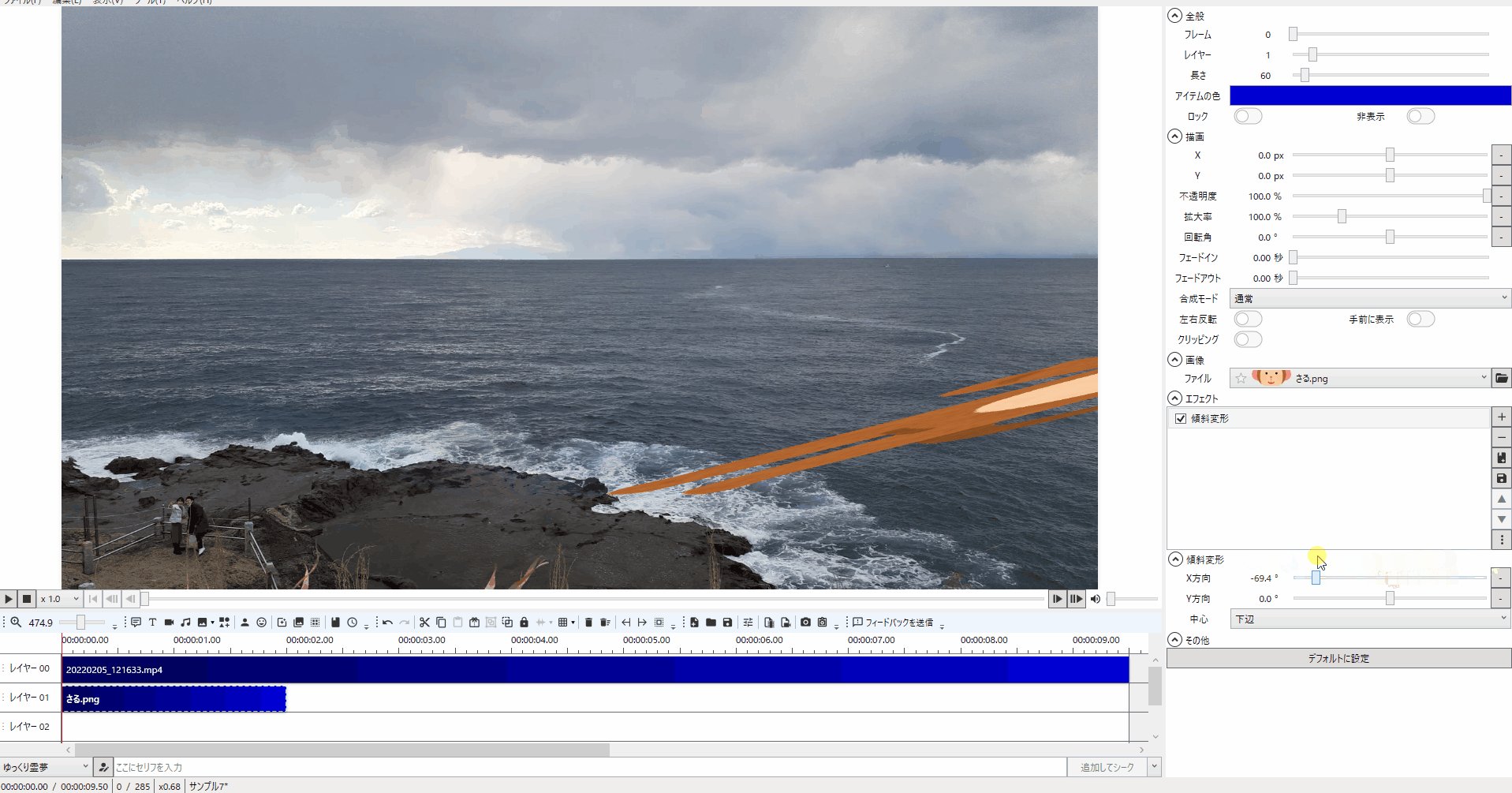
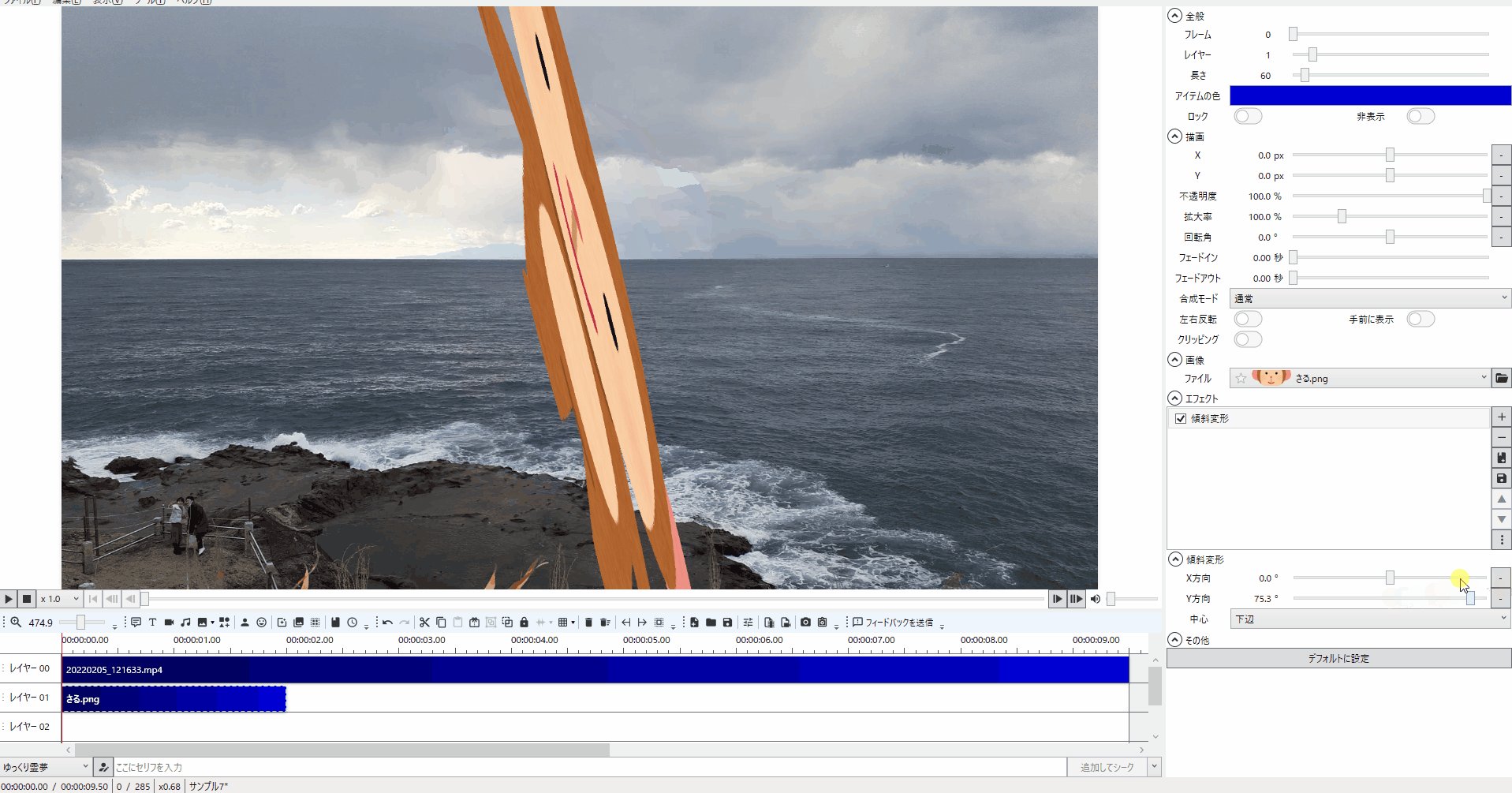
3-2.中心を「下辺」にして「X」の値を変更すると次のような動きとなります。

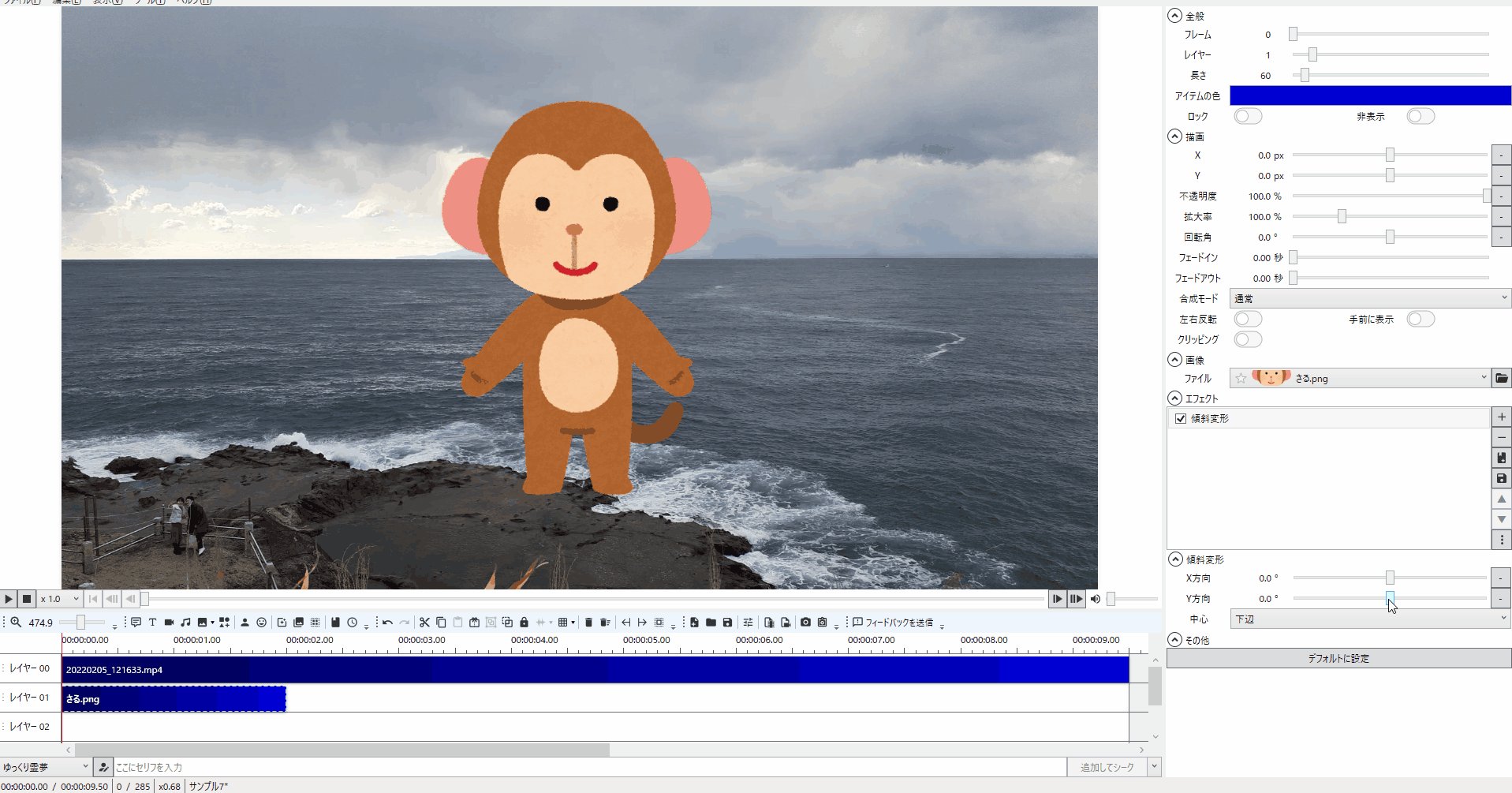
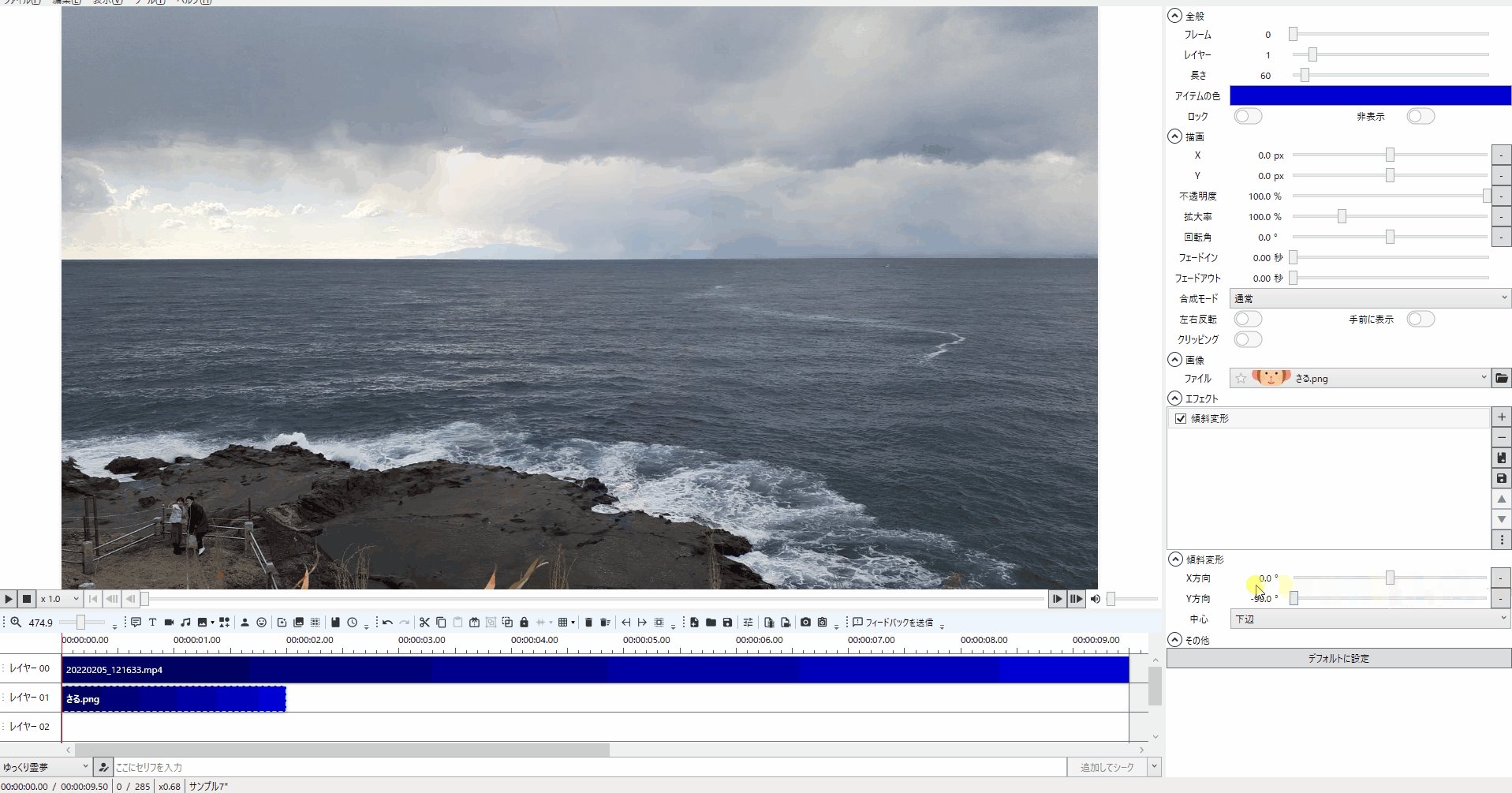
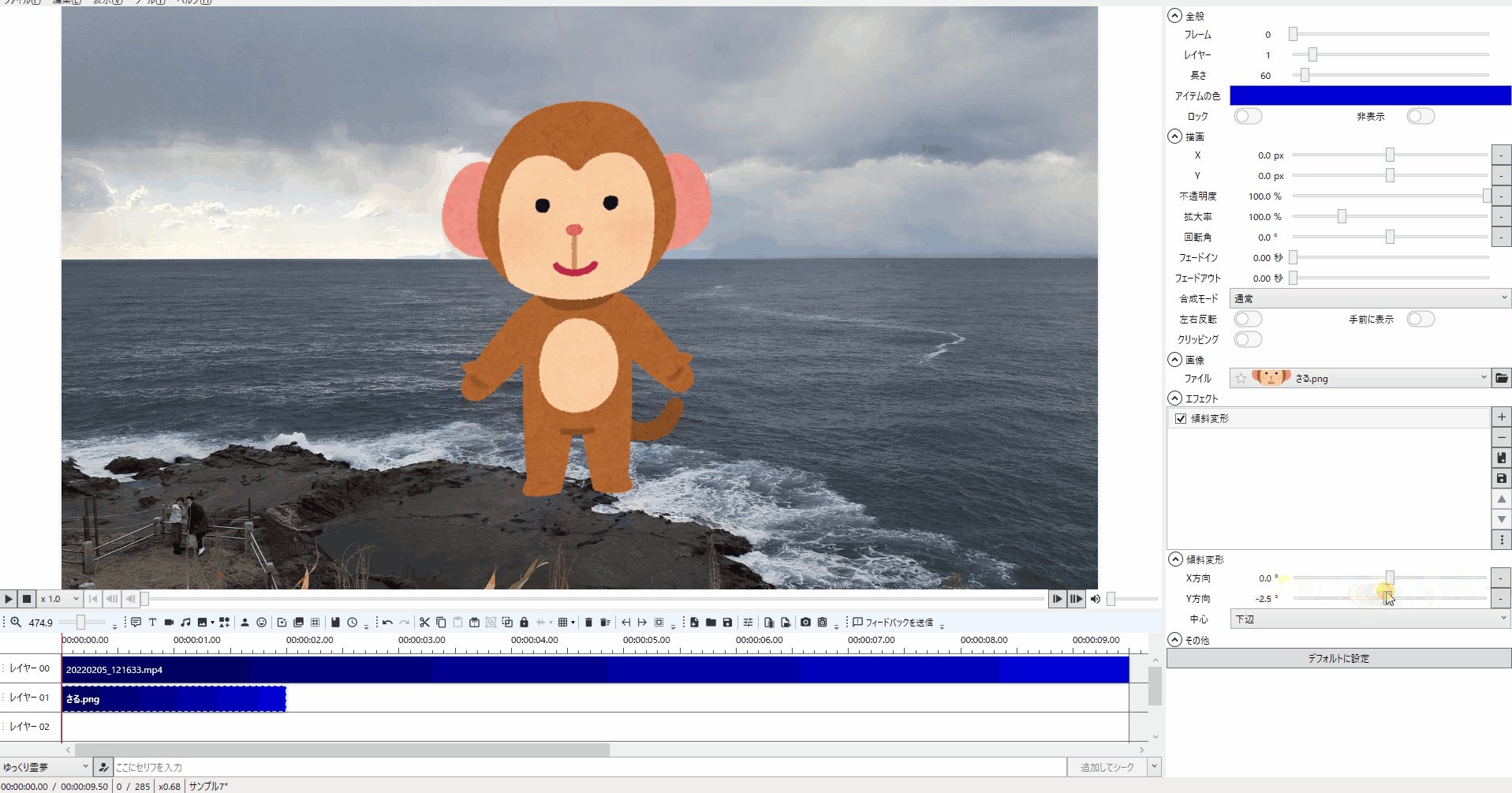
3-3.中心を「下辺」にして「Y」の値を変更すると次のような動きとなります。

4.中心を左辺に設定してみよう
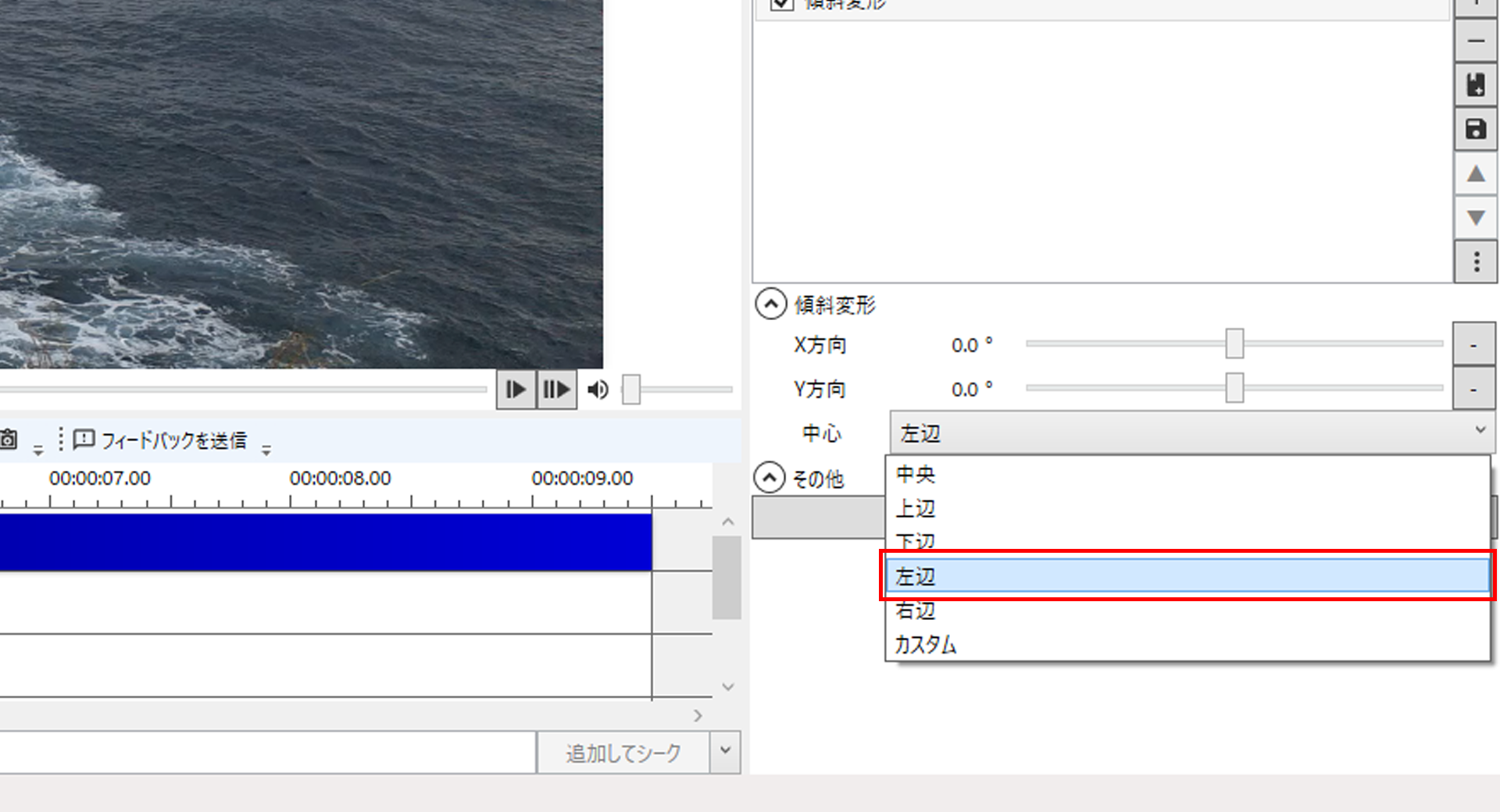
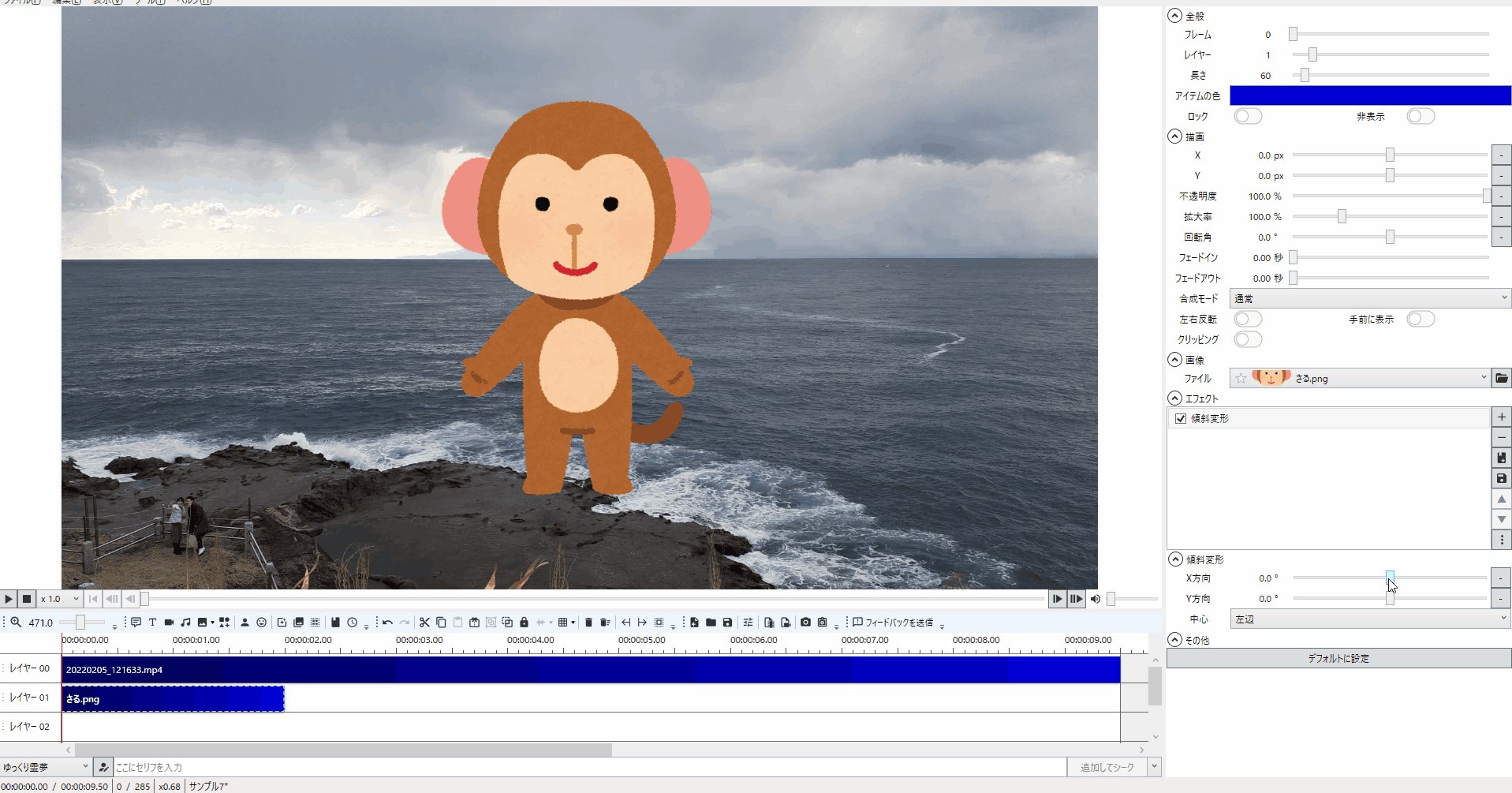
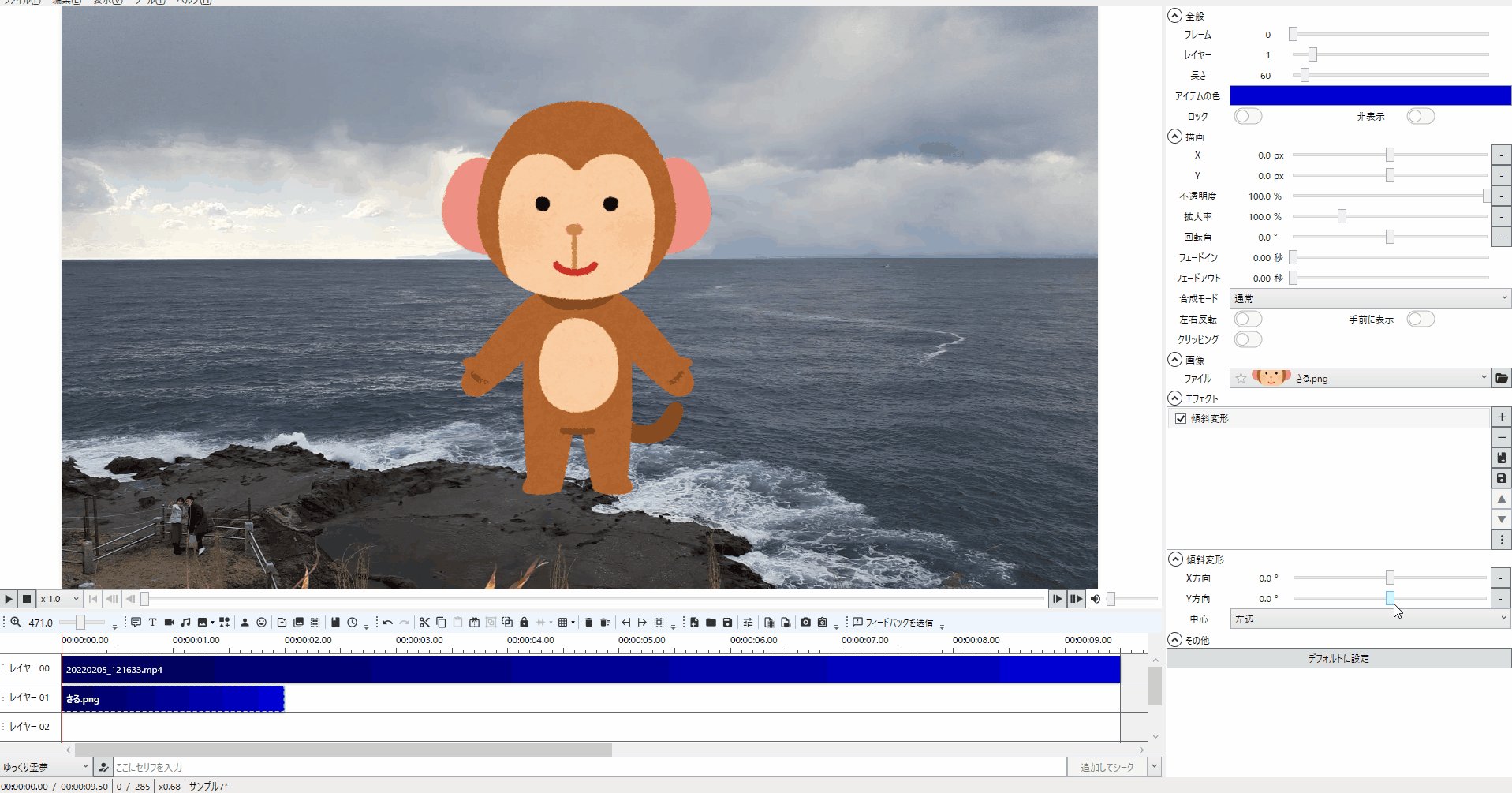
4-1.エフェクトに傾斜変更を追加して「中心」を「左辺」にしましょう。

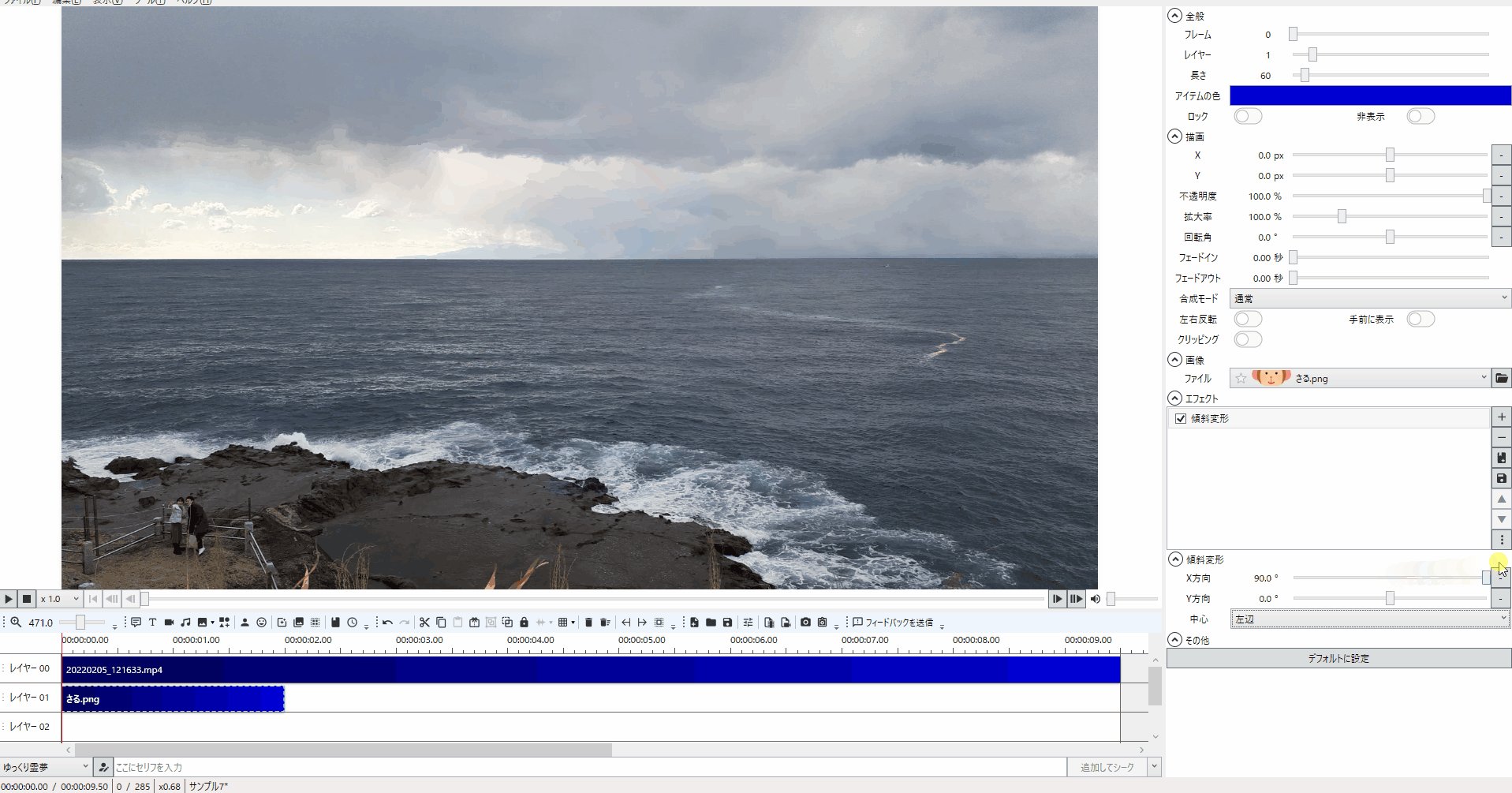
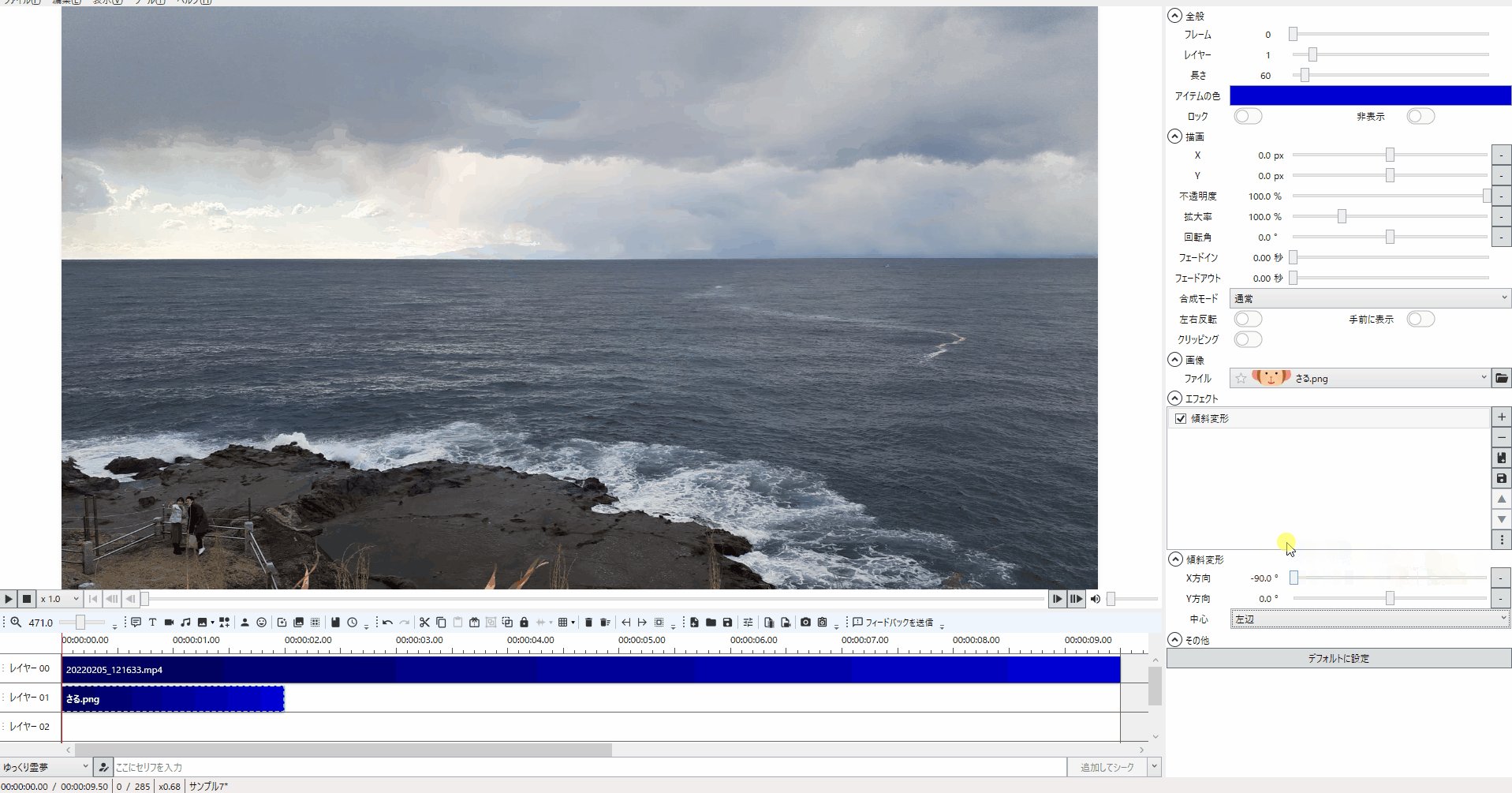
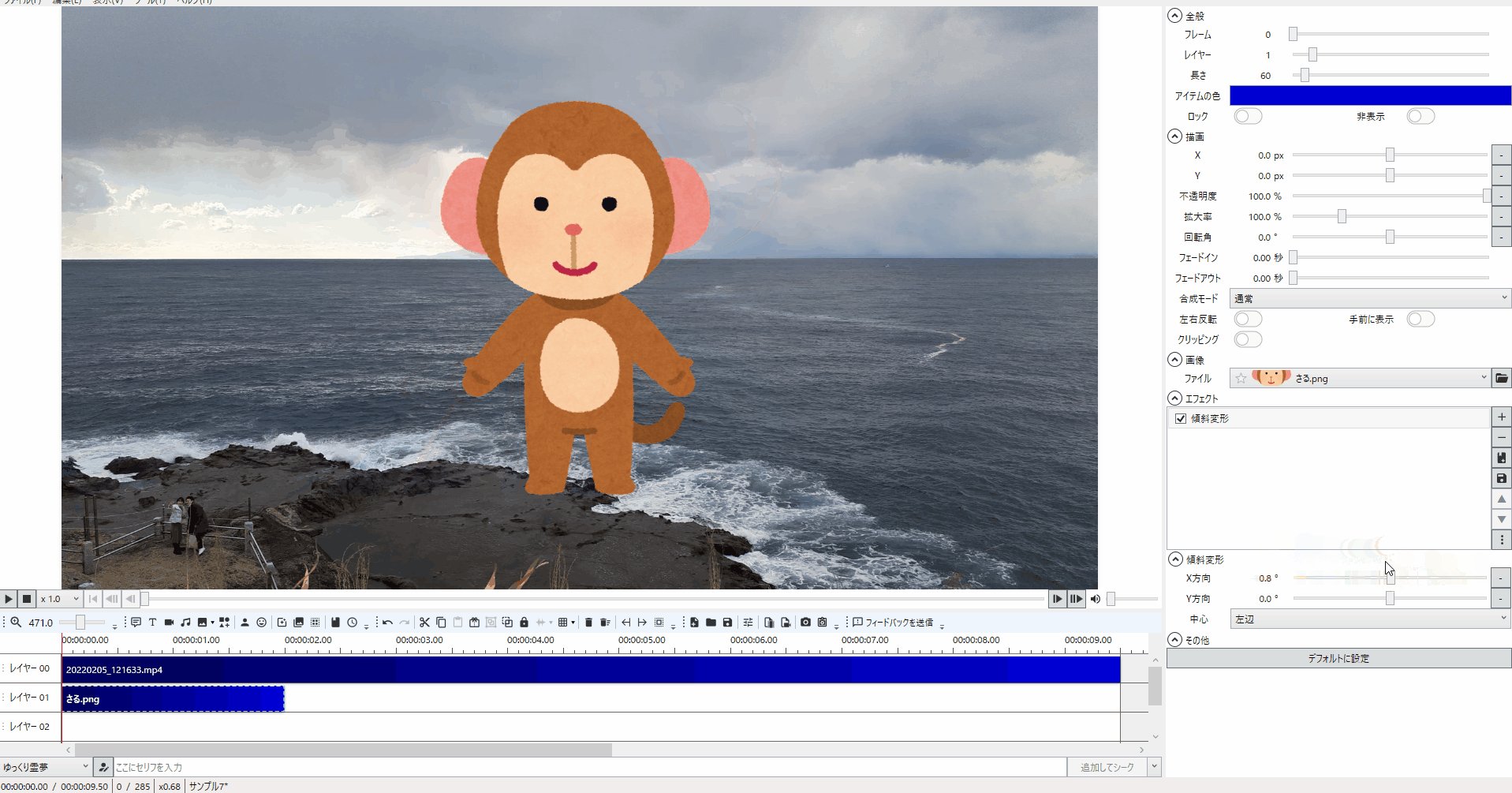
4-2.中心を「左辺」にして「X」の値を変更すると次のような動きとなります。

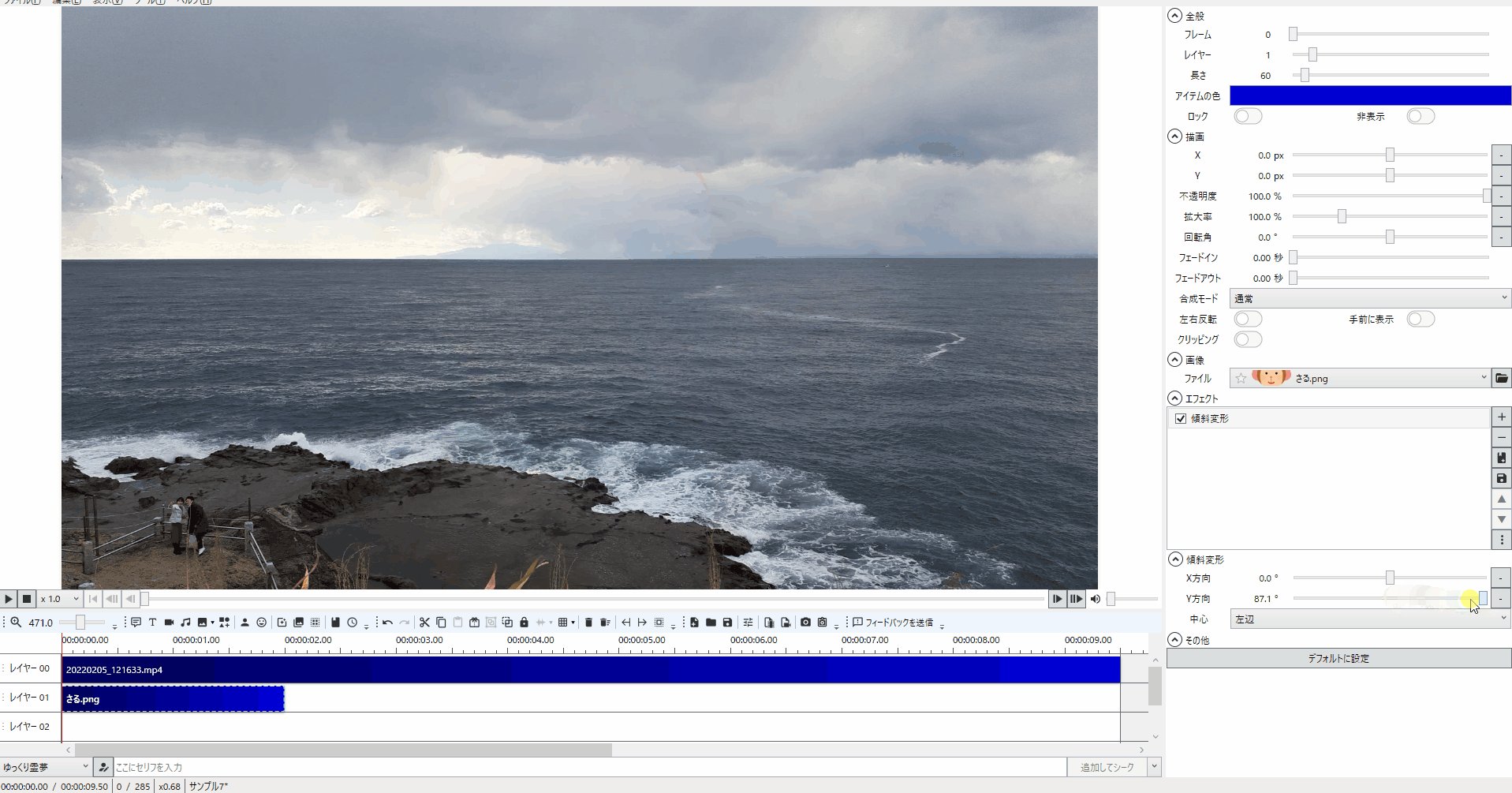
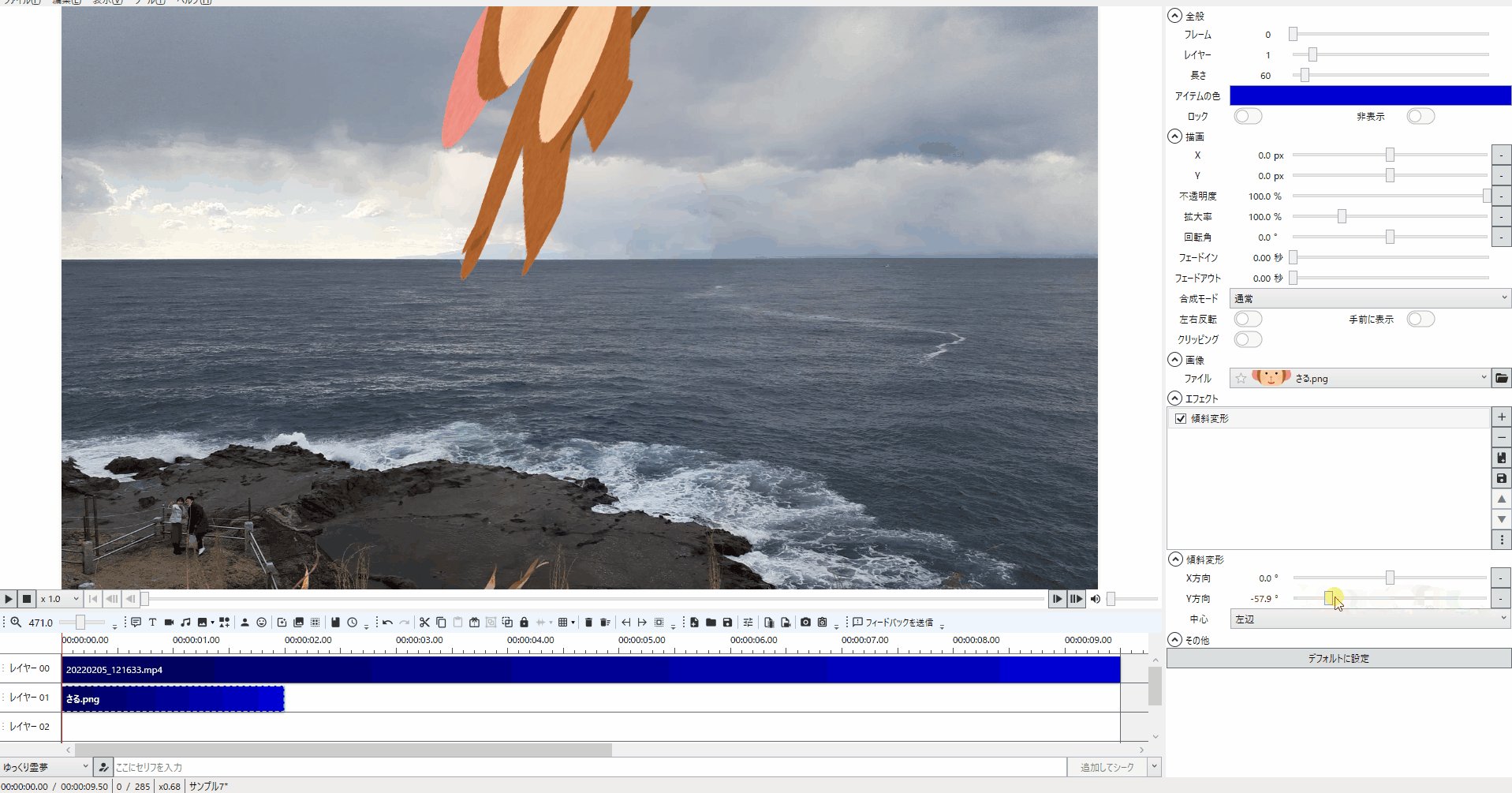
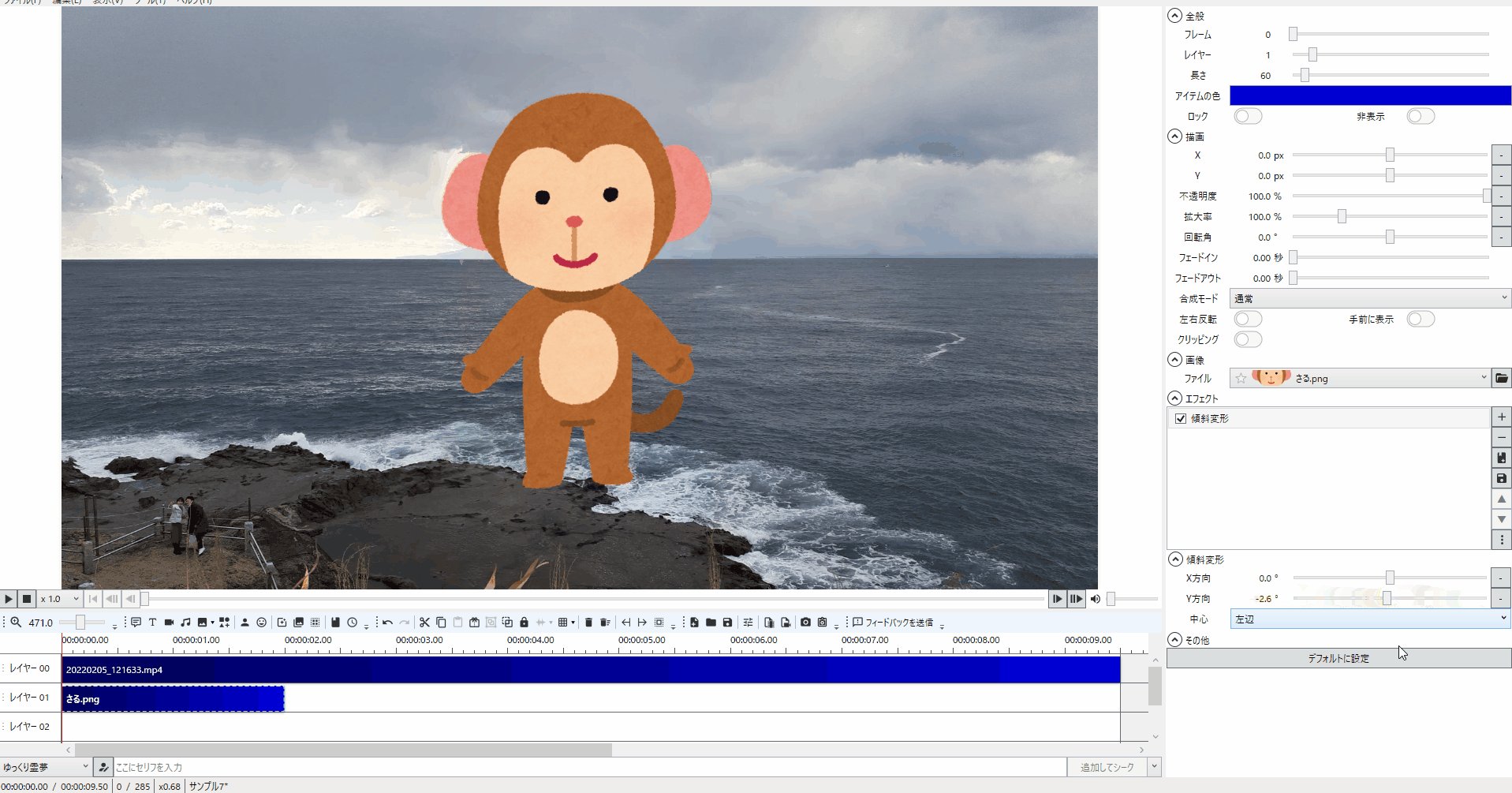
4-3.中心を「左辺」にして「Y」の値を変更すると次のような動きとなります。

5.中心を右辺に設定してみよう
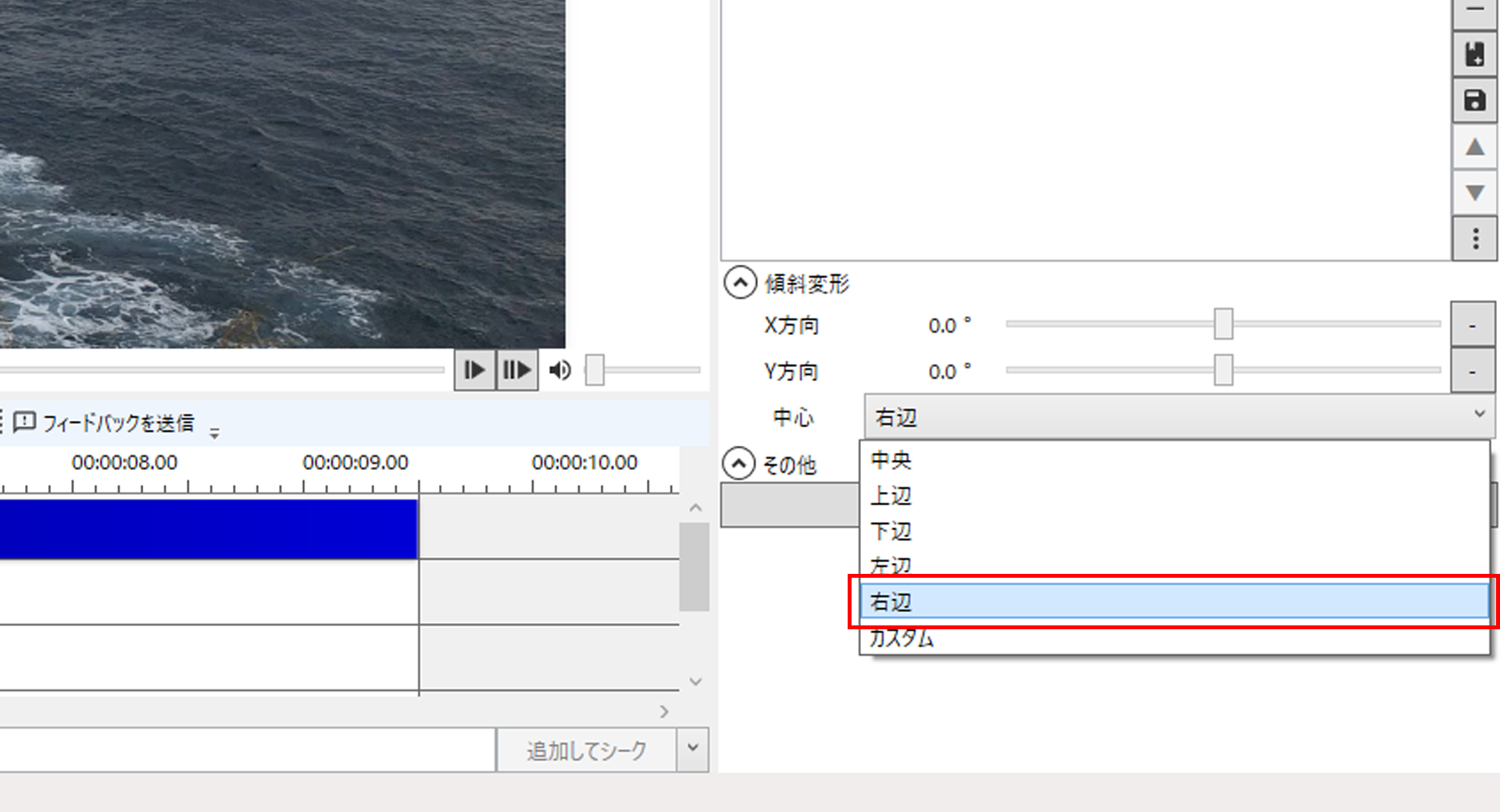
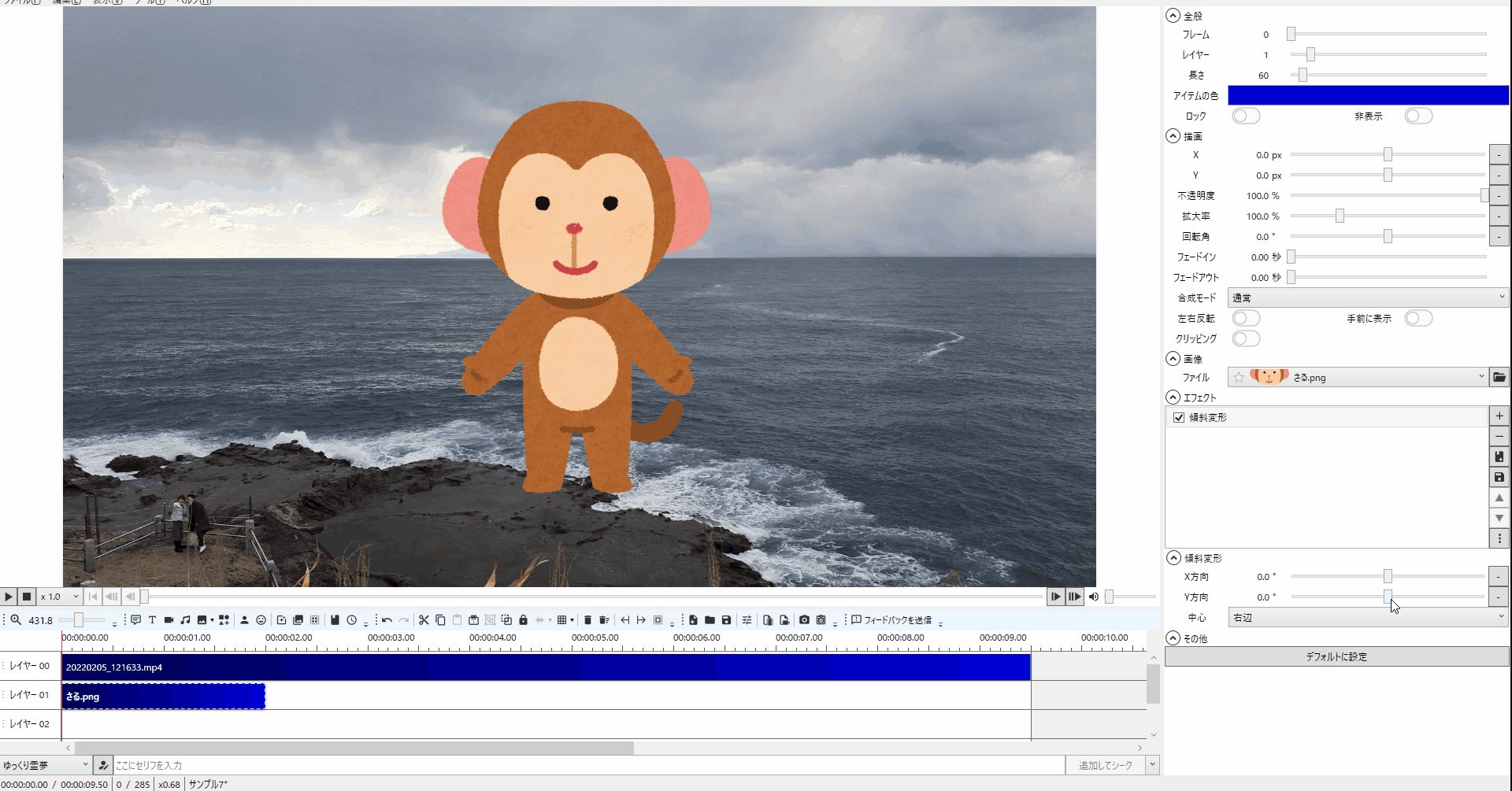
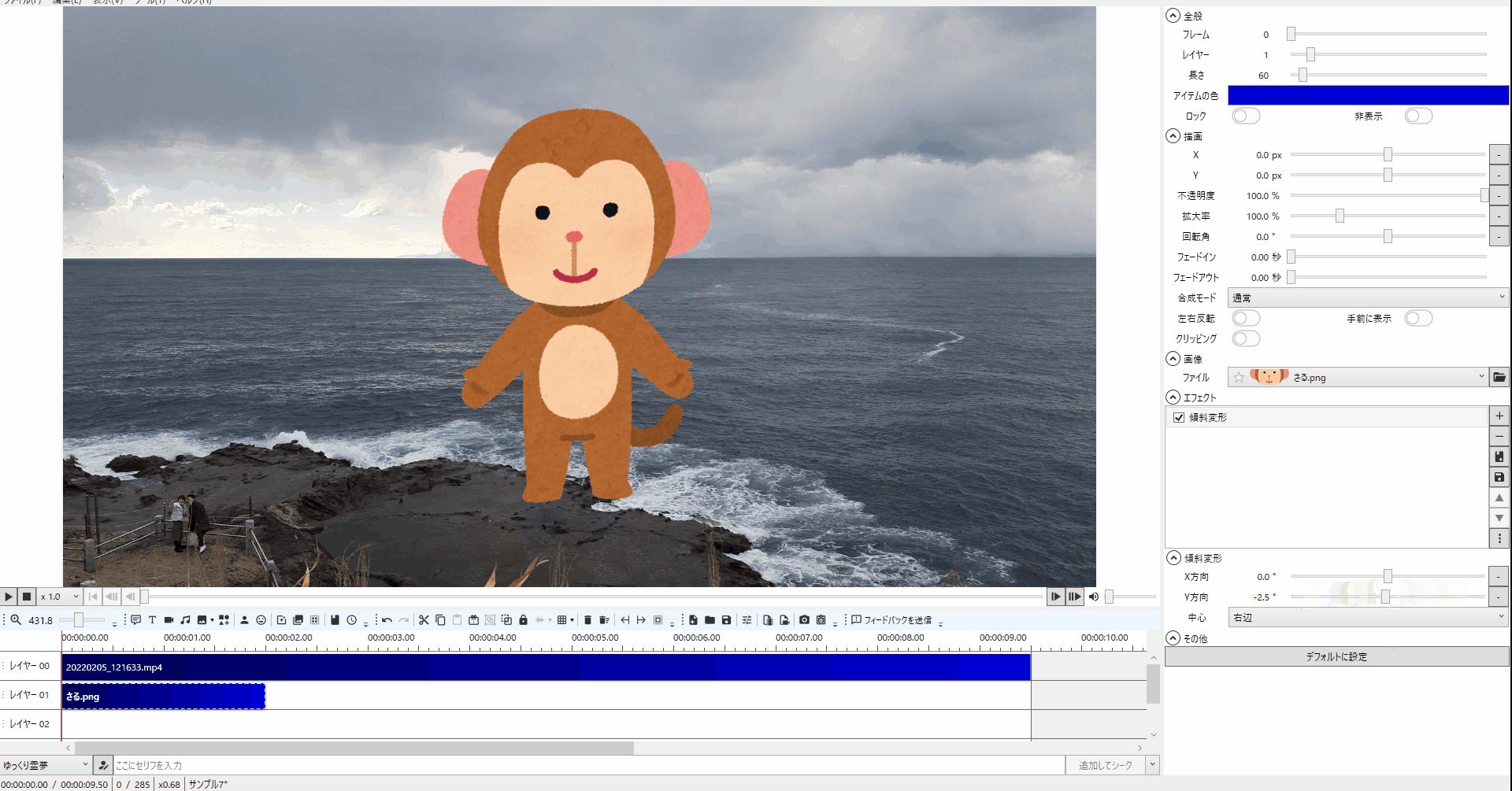
5-1.エフェクトに傾斜変更を追加して「中心」を「右辺」にしましょう。

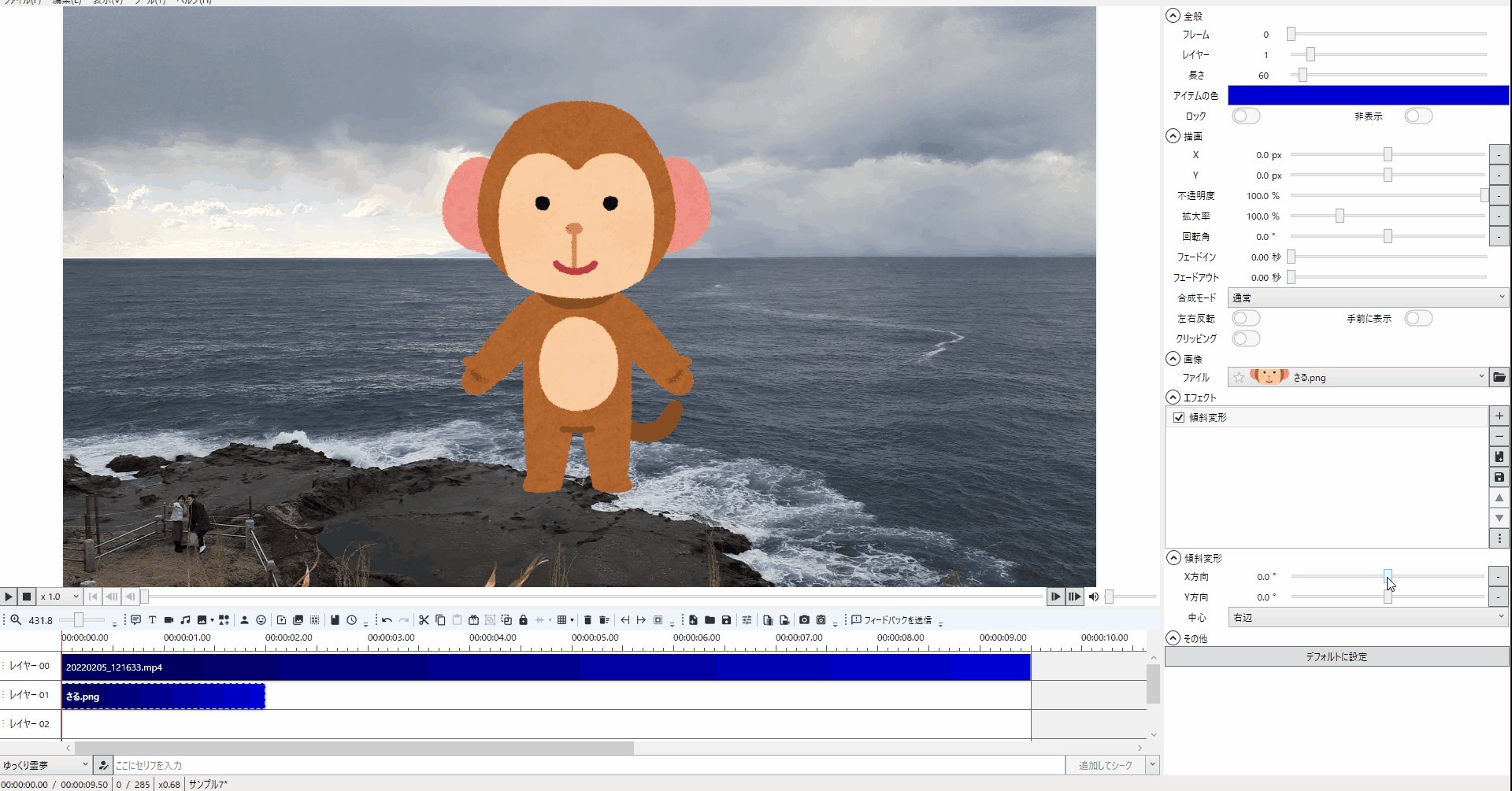
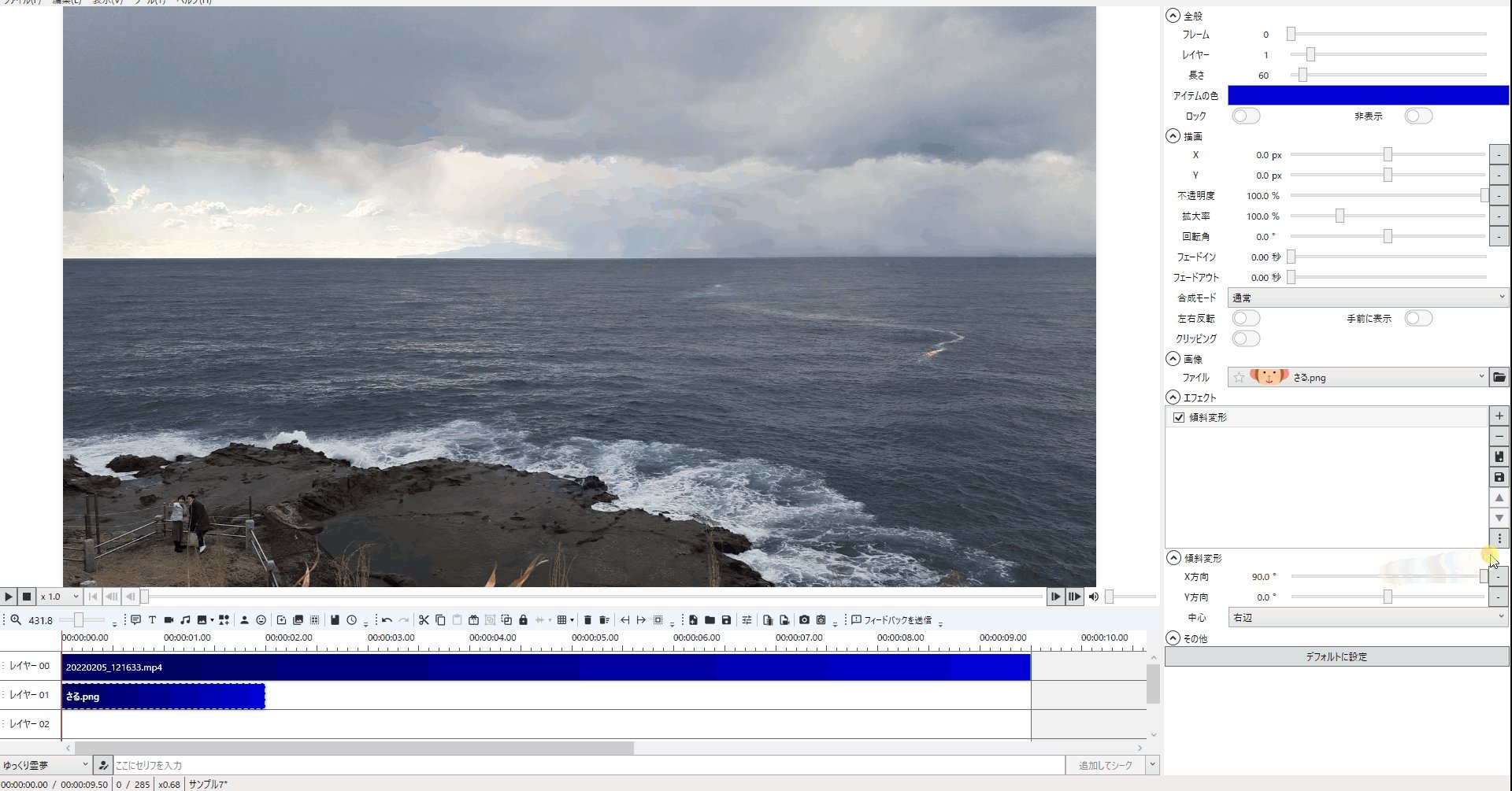
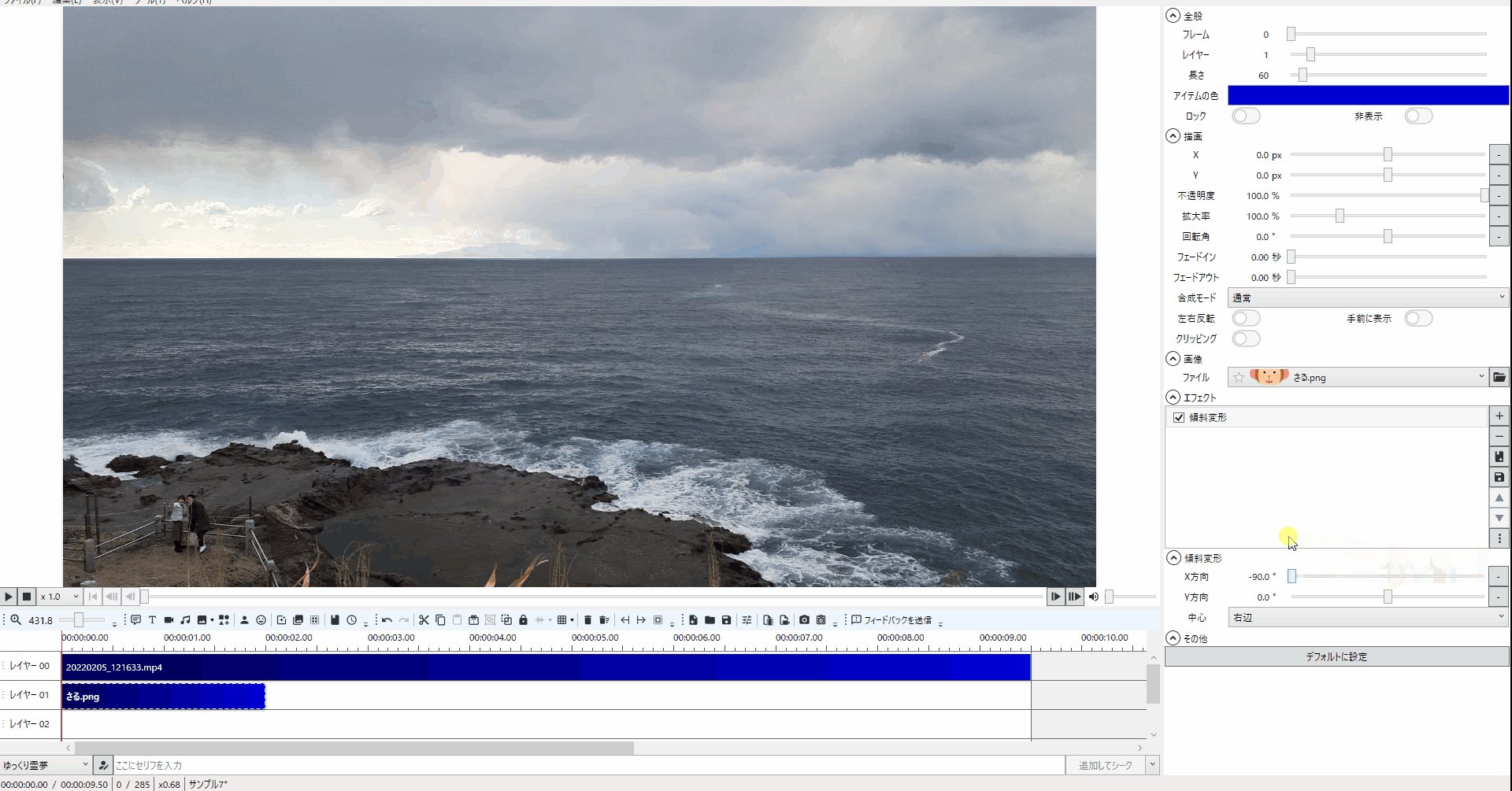
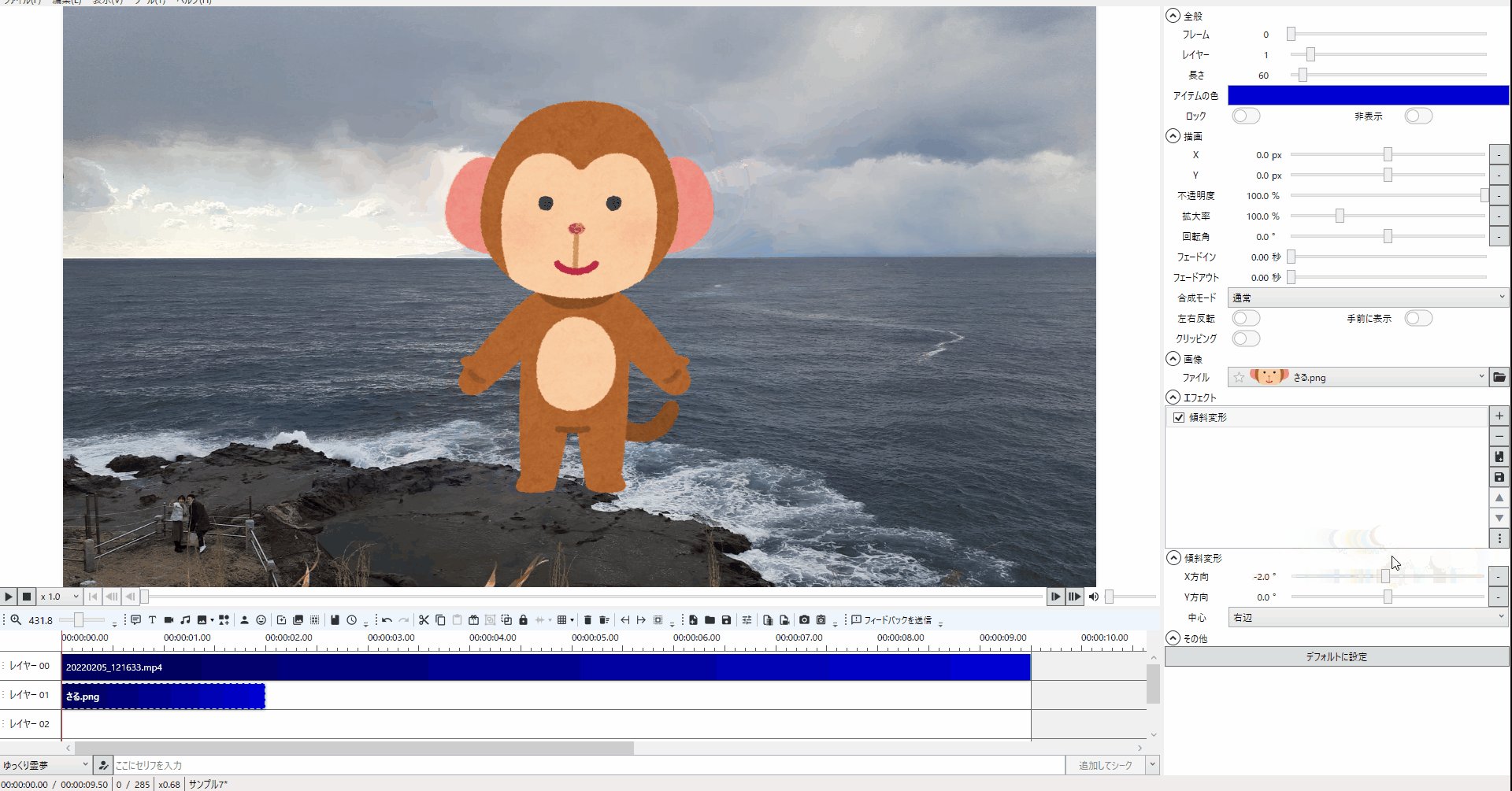
5-2.中心を「右辺」にして「X」の値を変更すると次のような動きとなります。

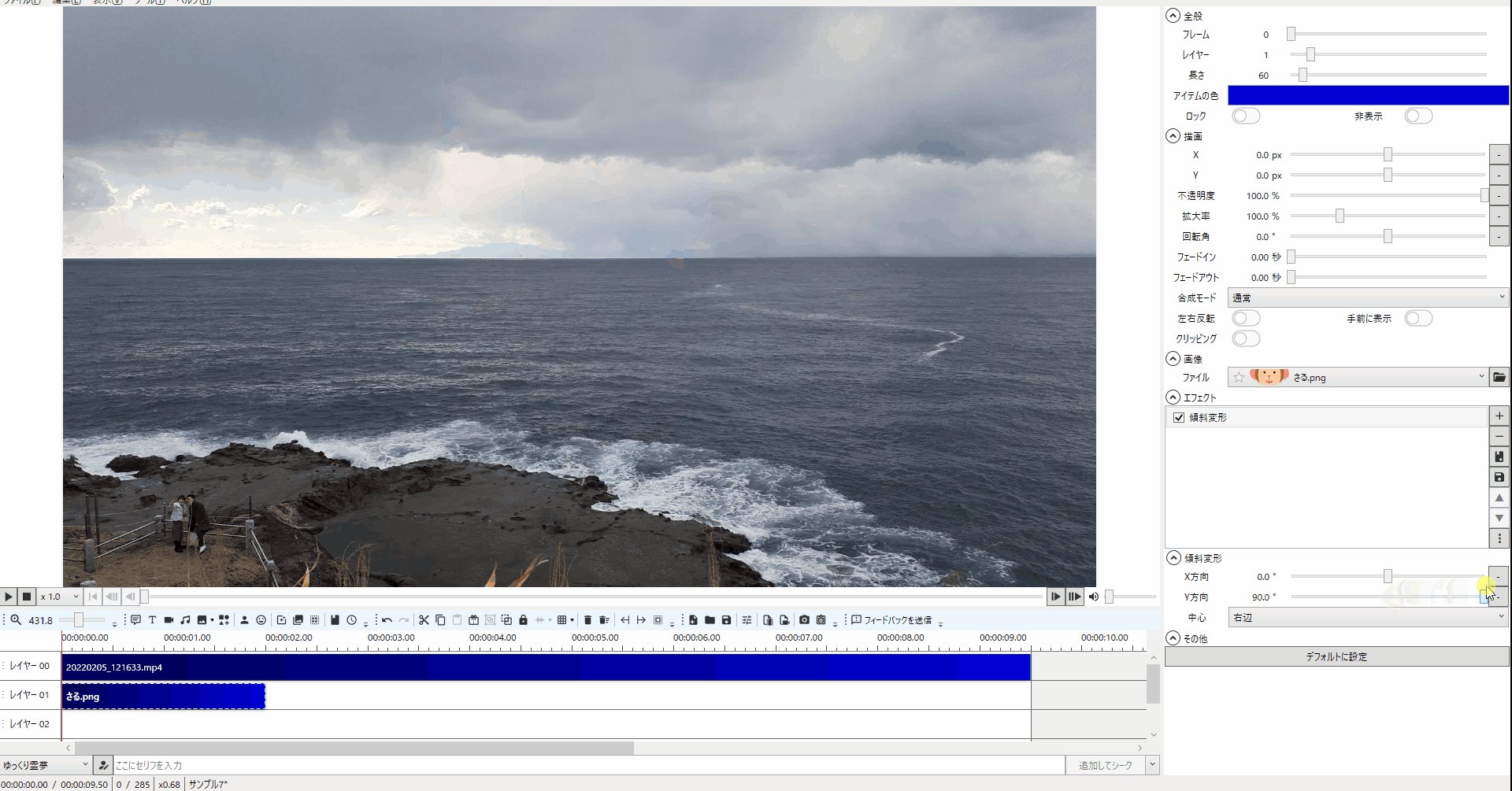
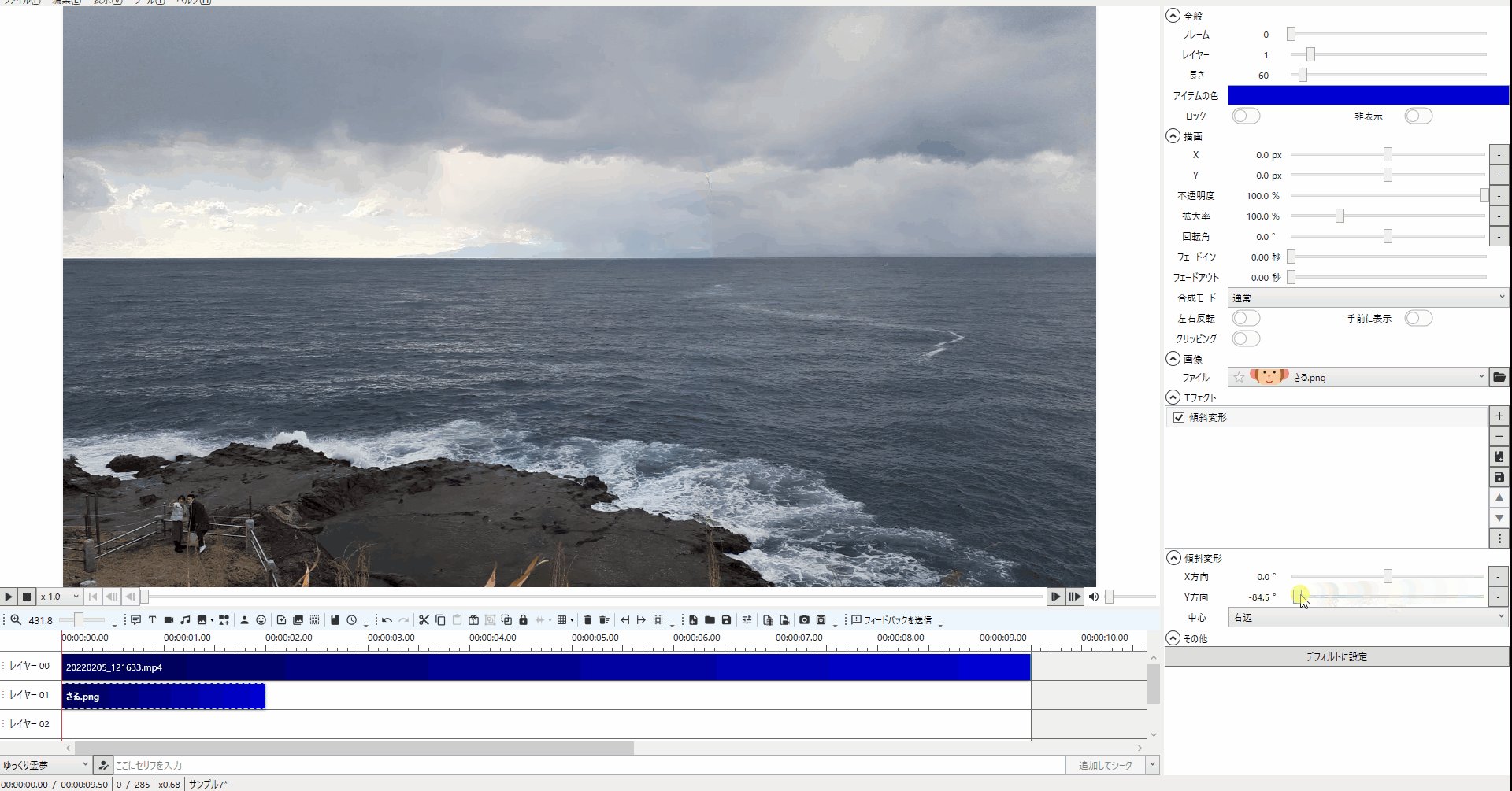
5-3.中心を「右辺」にして「Y」の値を変更すると次のような動きとなります。

6.中心の位置を自分でカスタムしてみよう
※分かりやすい様にXもYも極端な位置(X:1000、Y:1000)に設定してみます。
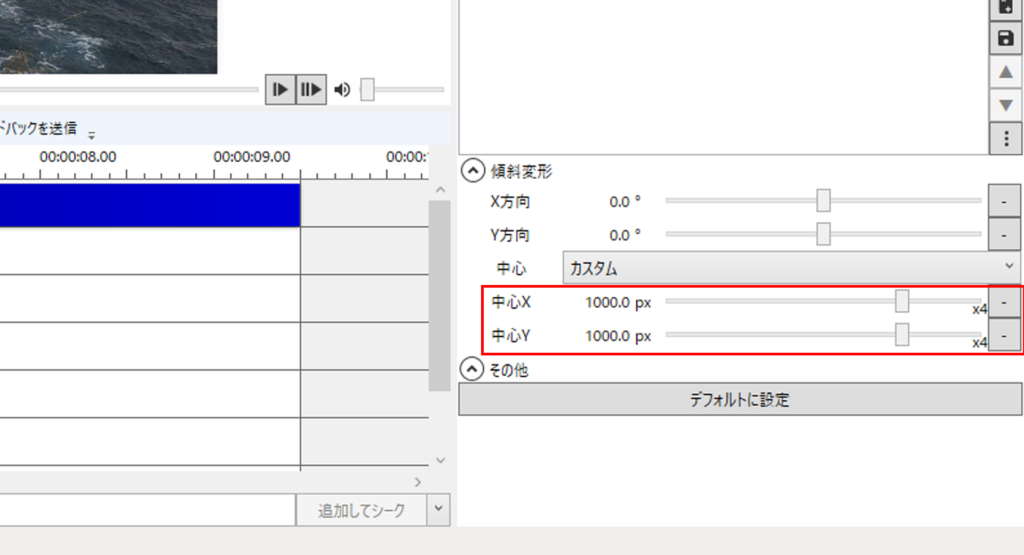
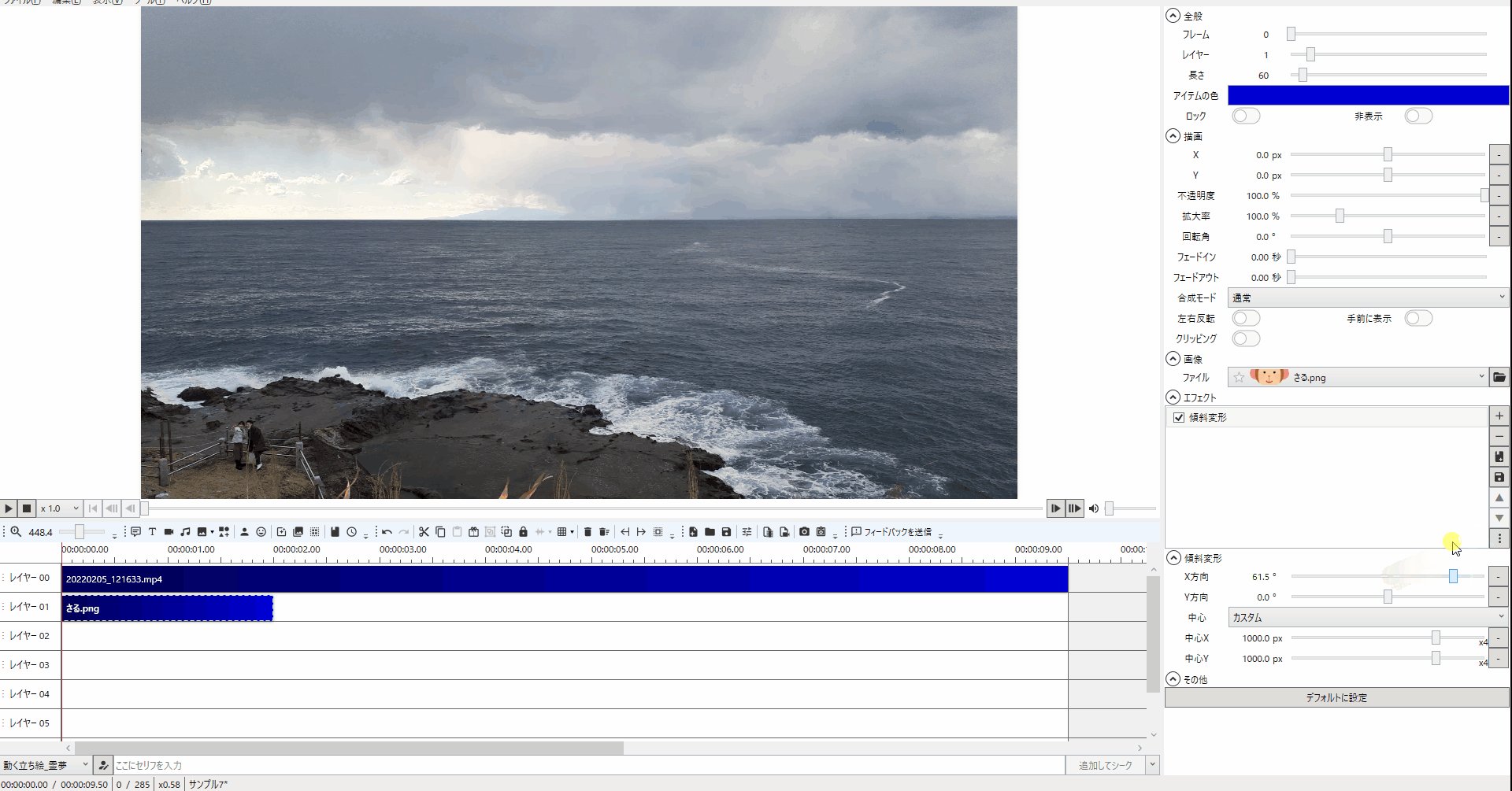
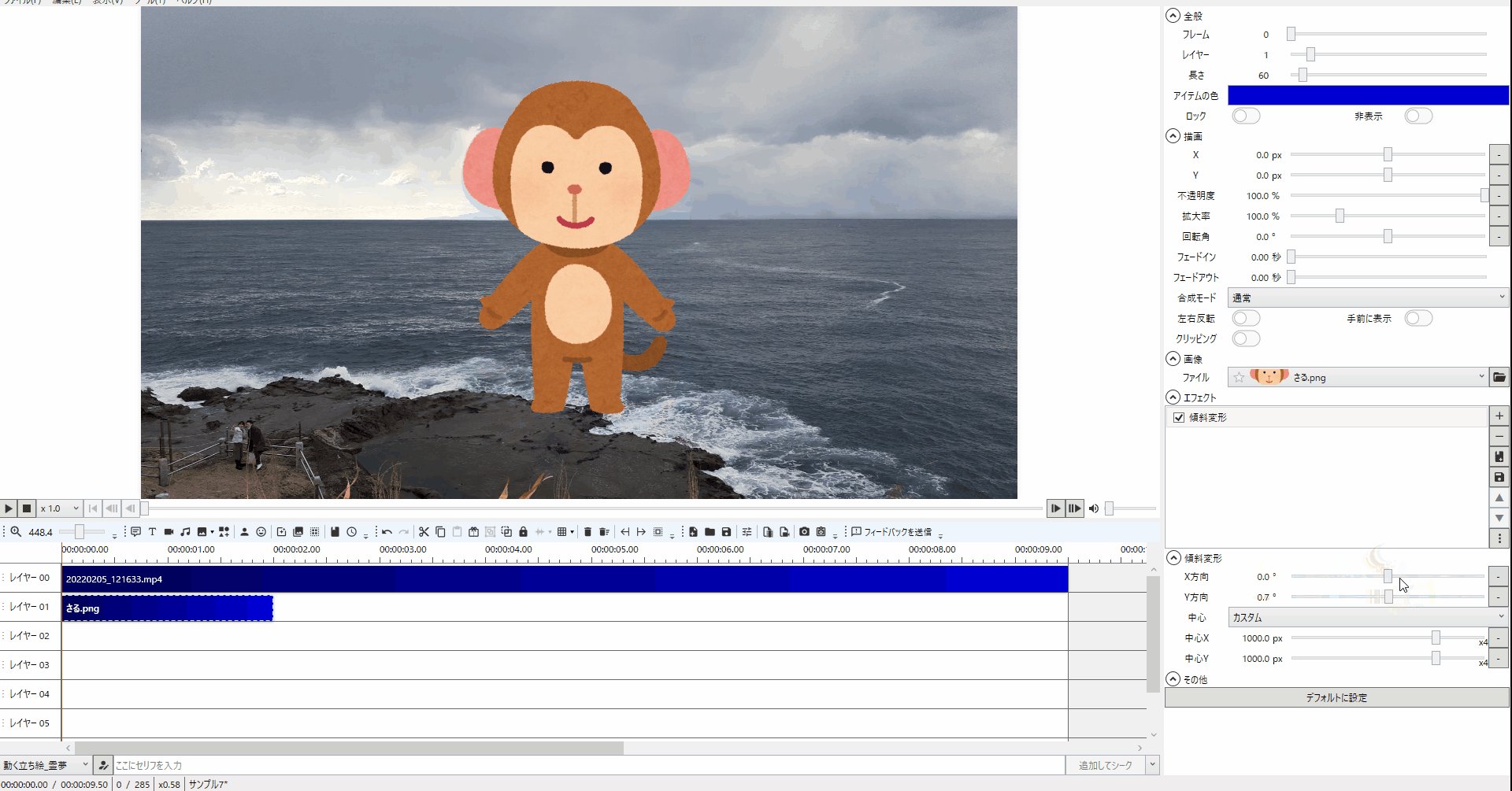
6-1.エフェクトに傾斜変更を追加して「カスタム」を選択して「中心X」と「中心Y」のそれぞれに「1000px」を指定しましょう

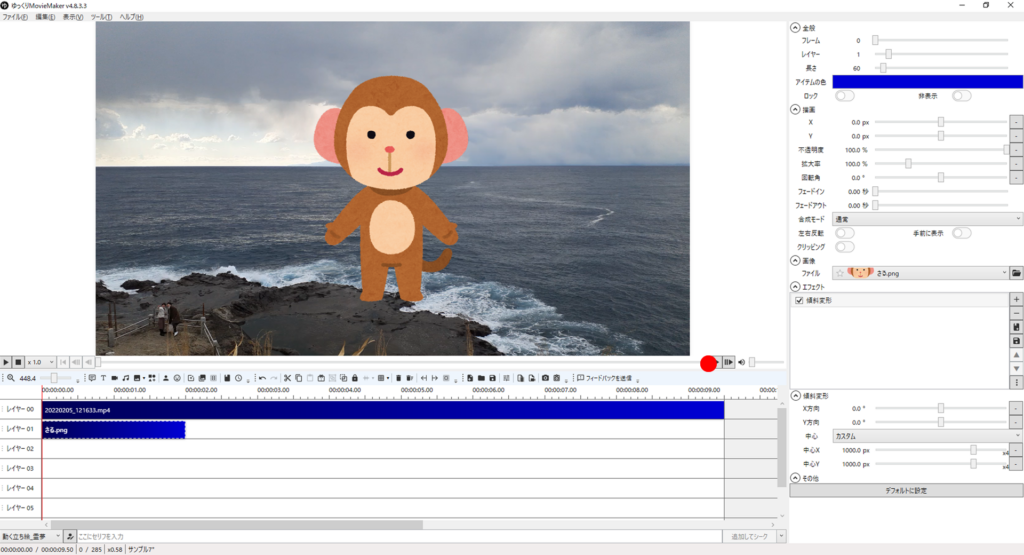
6-2.「中心X」と「中心Y」のそれぞれに「1000px」を指定すると起点は大体赤点の位置くらいかと思われます。

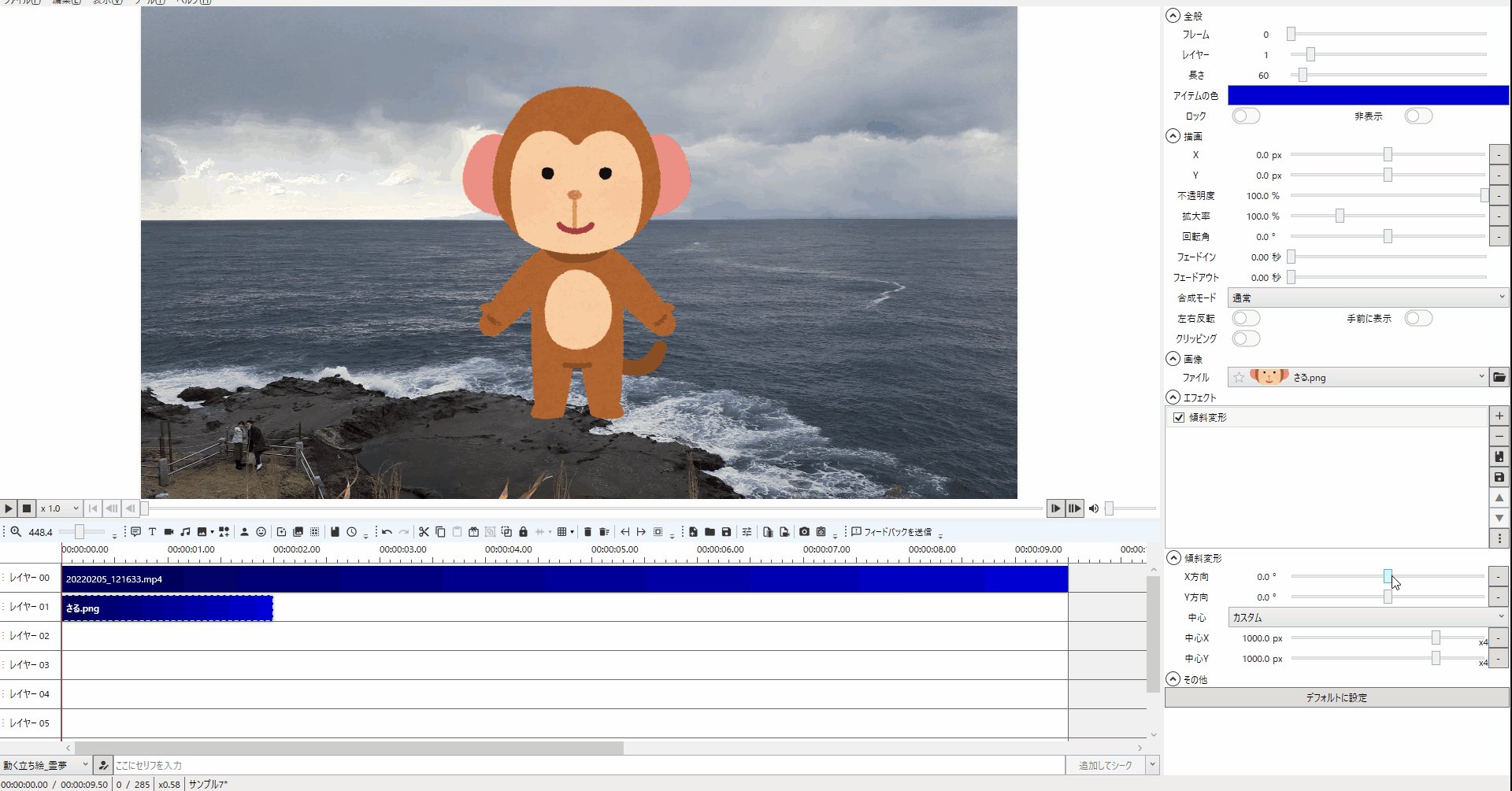
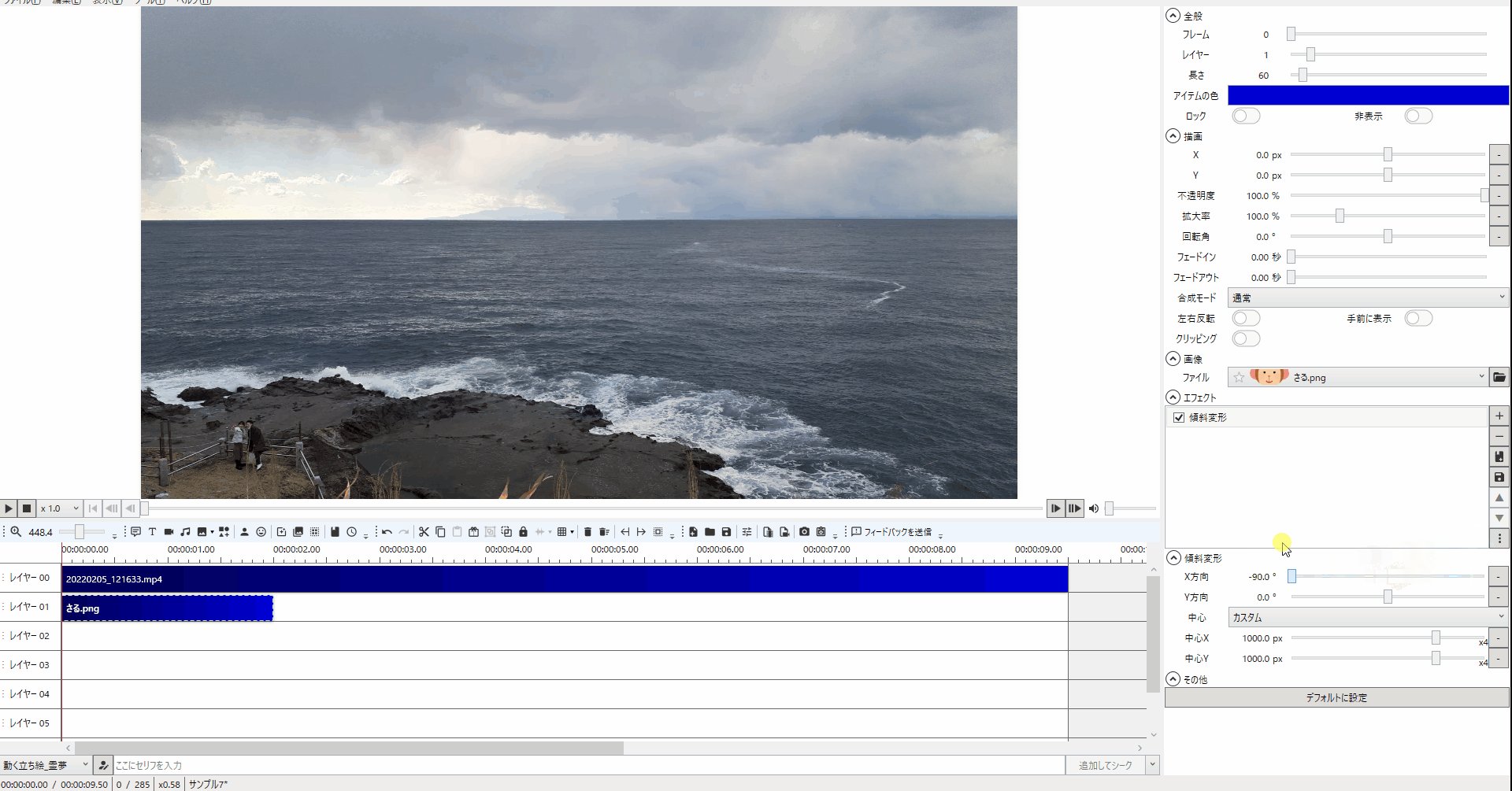
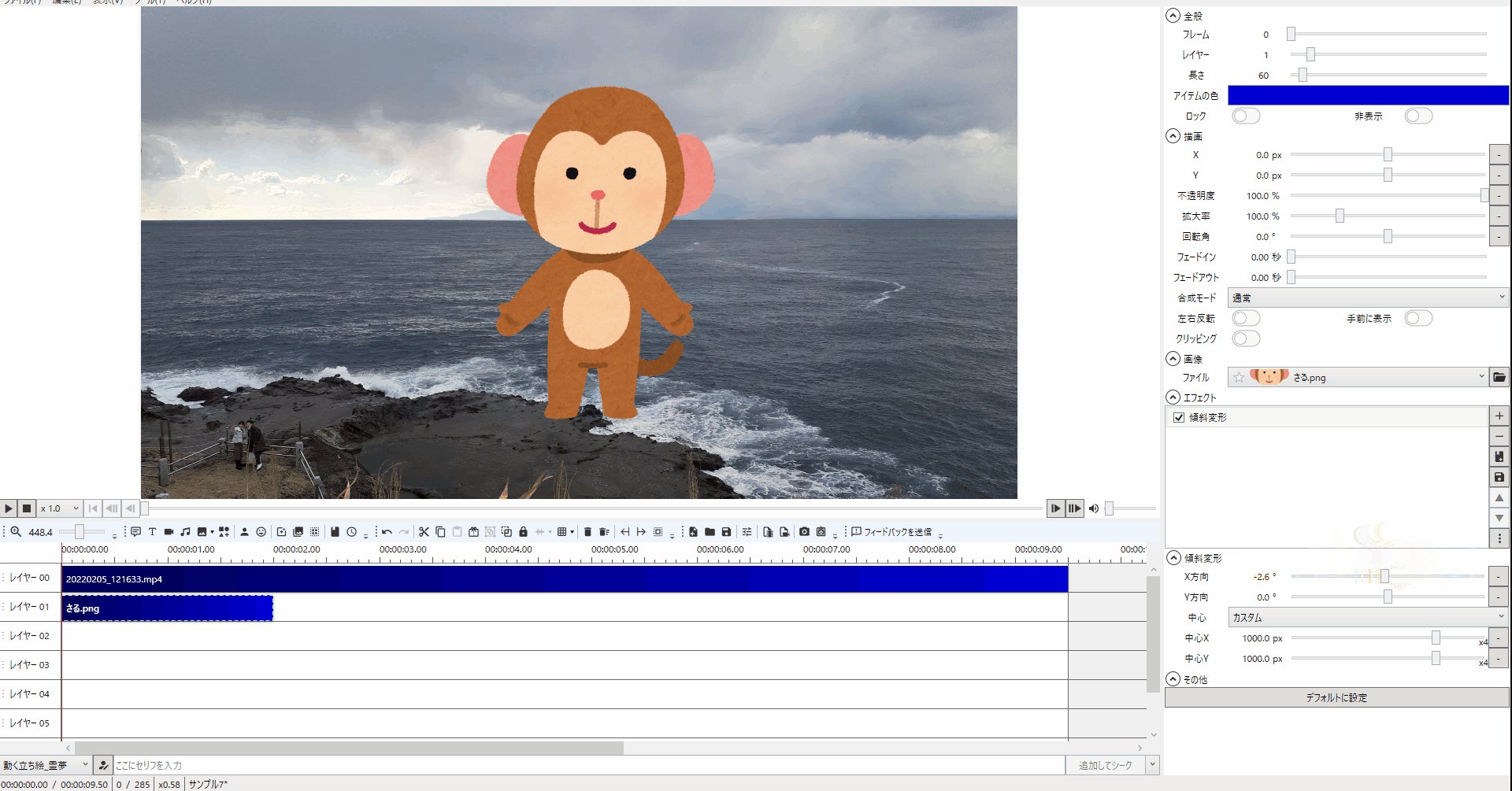
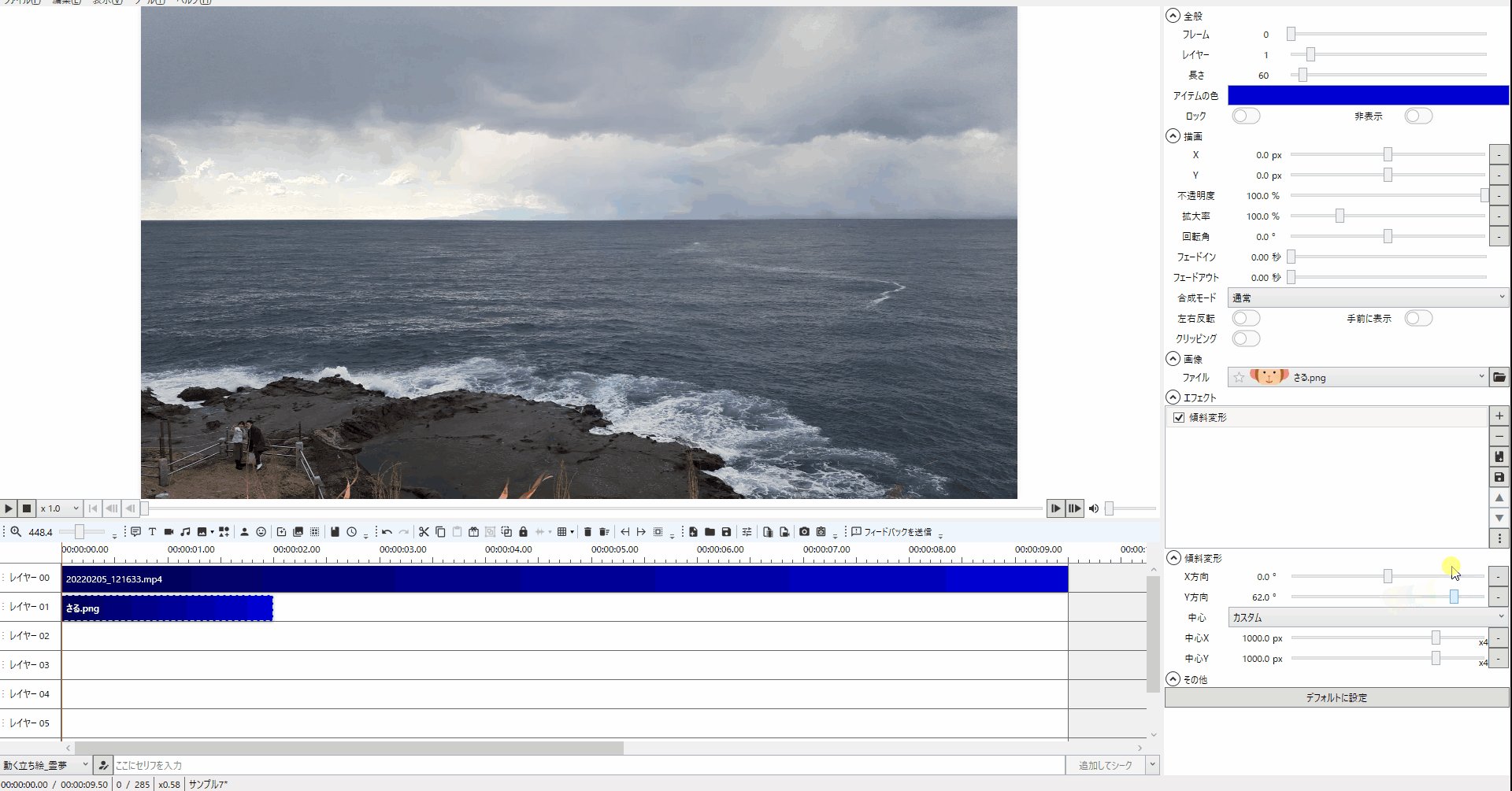
6-3.「中心X」と「中心Y」のそれぞれに「1000px」にして「X」の値を変更すると次のような動きとなります。

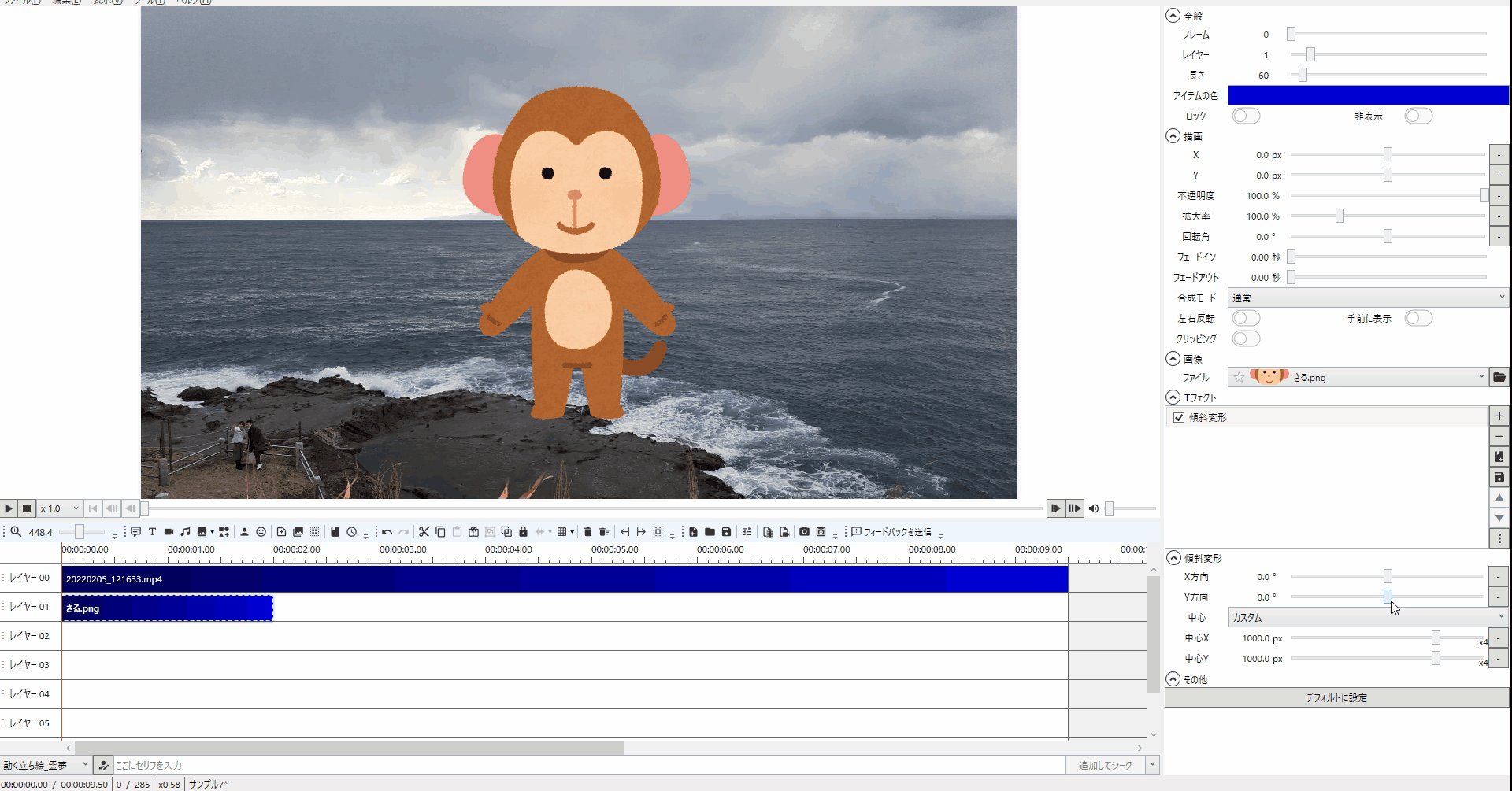
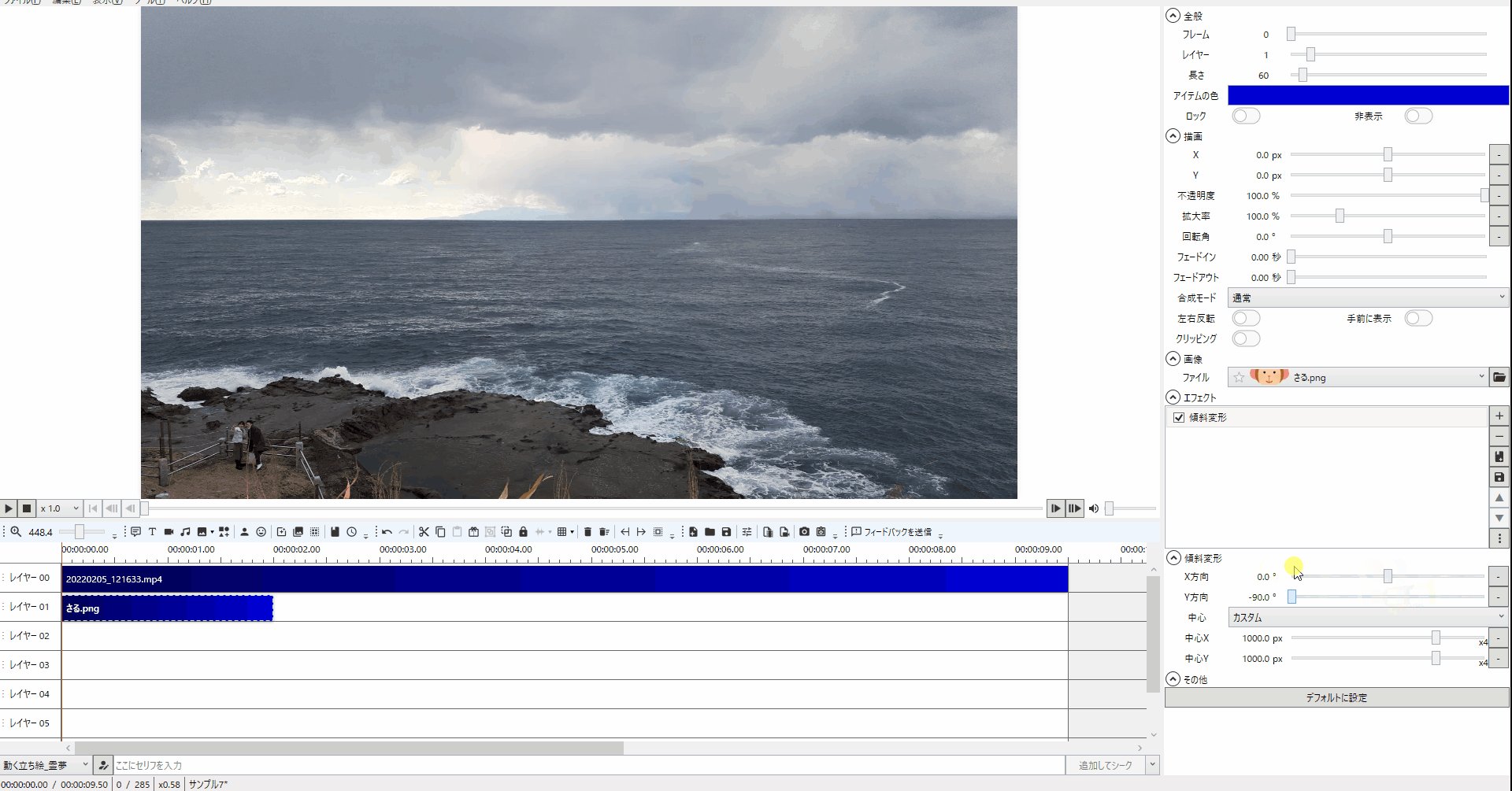
6-4.「中心X」と「中心Y」のそれぞれに「1000px」にして「Y」の値を変更すると次のような動きとなります。

今回はここまで。
次回は図形のサイズ指定について解説していきます。


コメント