今回はPremiere Proでの「エッセンシャルグラフィックス」の「アニメーションの不透明度を切り替え」の使い方についてまとめて解説していきます。
エッセンシャルグラフィックスの「アニメーションの不透明度を切り替え」
今回はPremiere Proで解説した「アニメーションの不透明度を切り替え」について解説をしていきます。
「アニメーションの不透明度を切り替え」はトランスフォームエリアにある「不透明度」と同じ挙動となります。
アニメーションの不透明度を切り替え
「エッセンシャルグラフィックス」で「アニメーションの不透明度を切り替え」はデフォルトでは値が「100%」に設定されており「0%」にするとアイテムが非表示状態となります。
「エッセンシャルグラフィックス」で「アニメーションの不透明度を切り替え」を使ってみよう
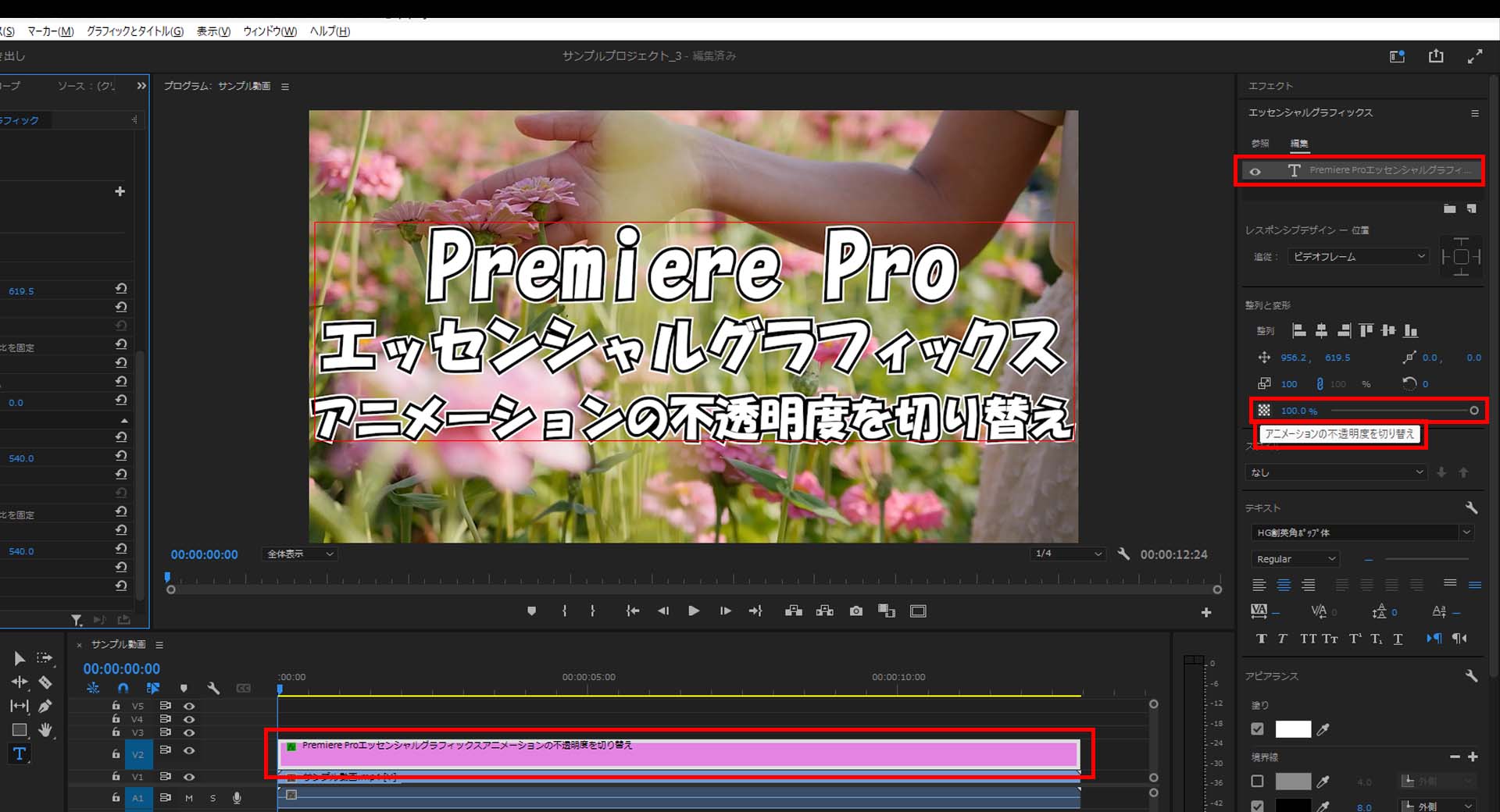
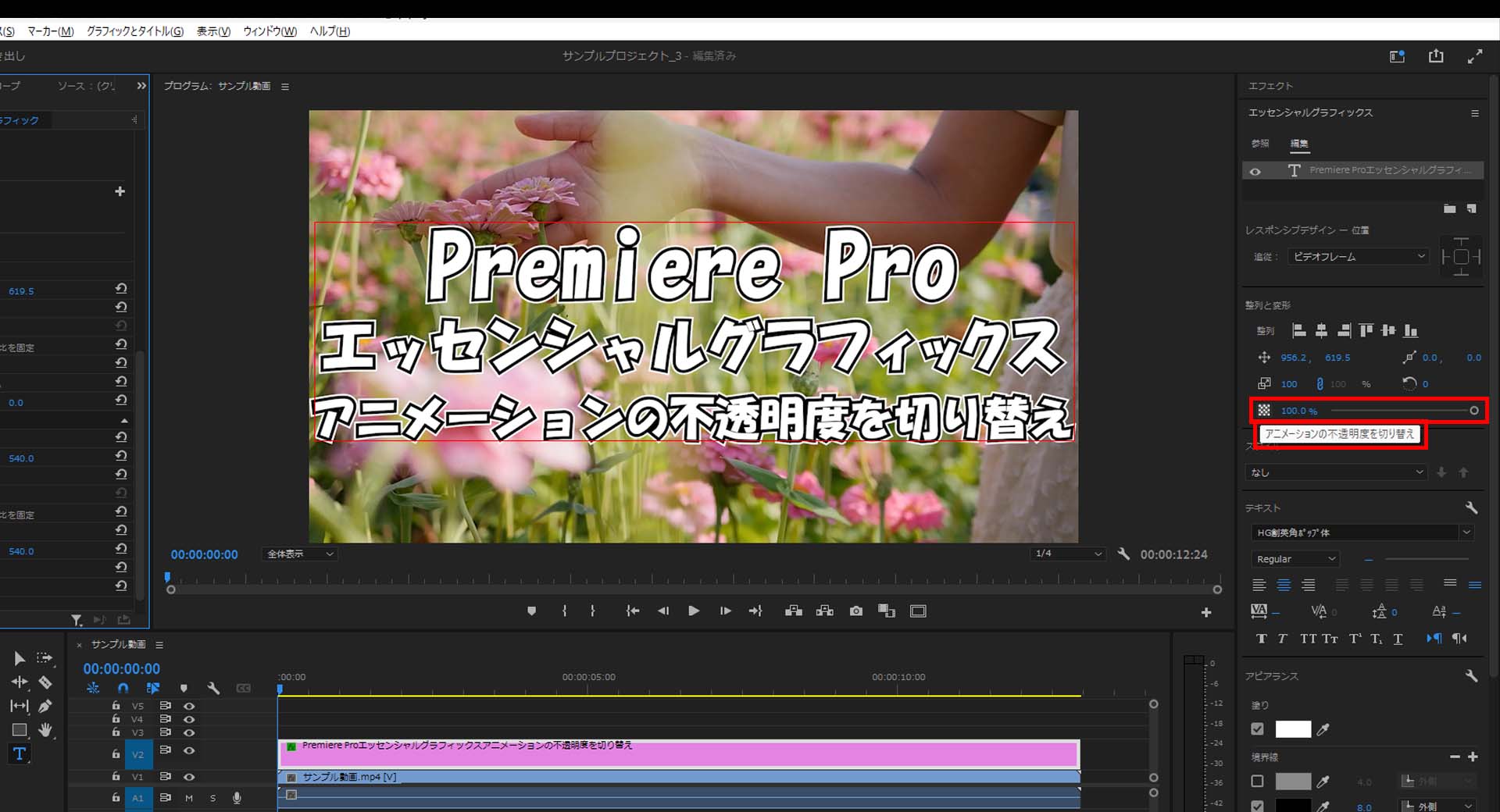
1-1.「エッセンシャルグラフィックス」を開いたら不透明度を変更したいアイテムを選択します。

1-2.不透明度を変更したいアイテムを選択した状態で「アニメーションの不透明度を切り替え」の値を減らすと透明度が増し、値を増やすとはっきりと表示されます。


今回はここまで。
次回はエッセンシャルグラフィックスのテキストについて解説しようと思いましたが、やっていることはエフェクトコントロールと変わらないため「エフェクト」について解説をしていきます。



コメント