今回はPremiere Proでの「カラーエンボス」について解説していきます。
「ビデオエフェクト-スタイライズ」の「カラーエンボス」
今回は「ビデオエフェクト」の中にある「スタイライズ」の「カラーエンボス」について解説をしていきます。
カラーエンボスは文章で説明するのが難しいのですがにじませるというかぼかす感じにする機能となります。
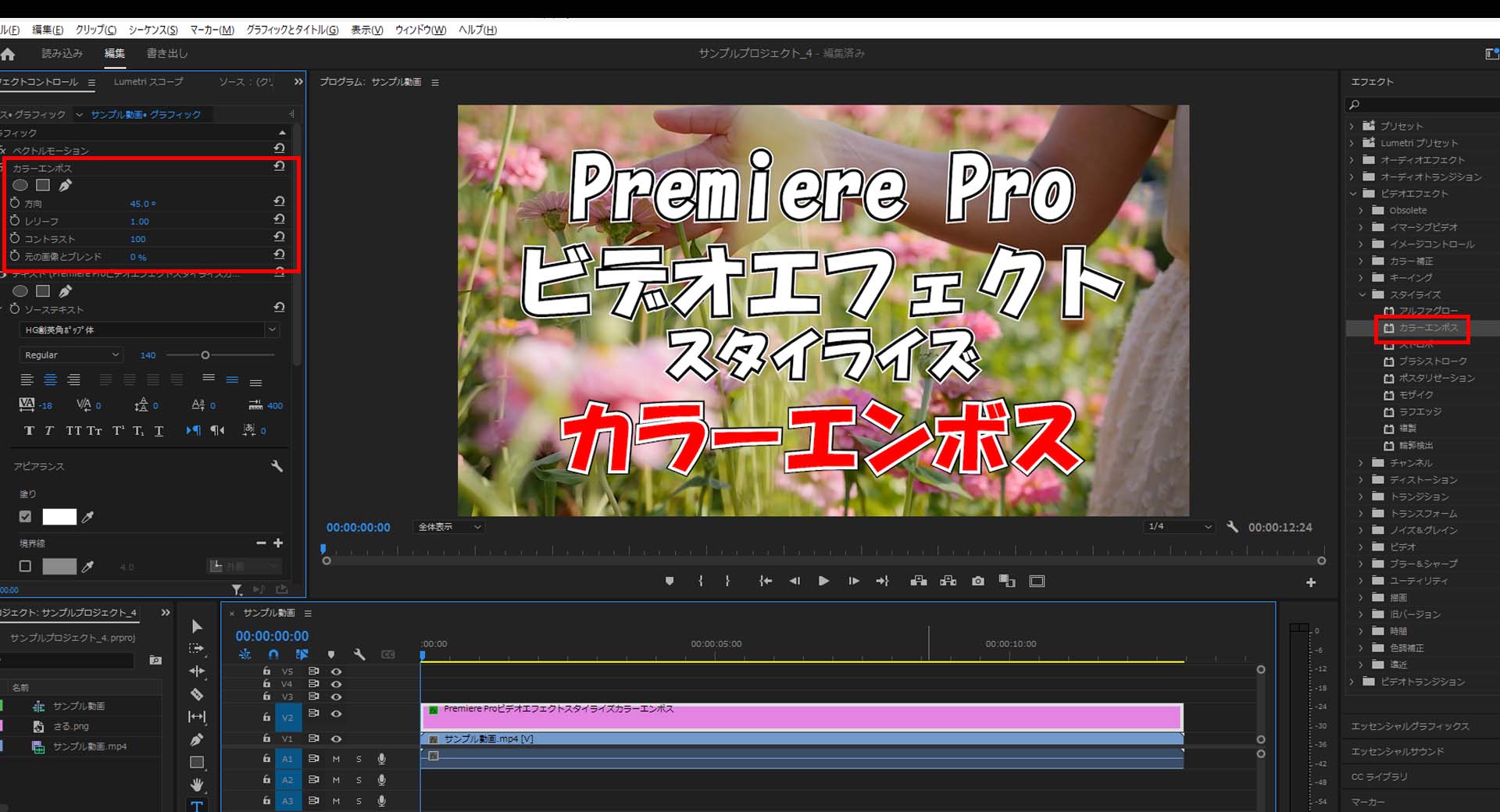
カラーエンボス
「カラーエンボス」は「ビデオエフェクト」の「スタイライズ」の中にあります。
「カラーエンボス」は「方向」「レリーフ」「コントラスト」「元の画像とブレンド」の設定項目があり設定項目を変えることでよりにじみの様な雰囲気を強くすることができます。
「ビデオエフェクト」で「カラーエンボス」を使ってみよう
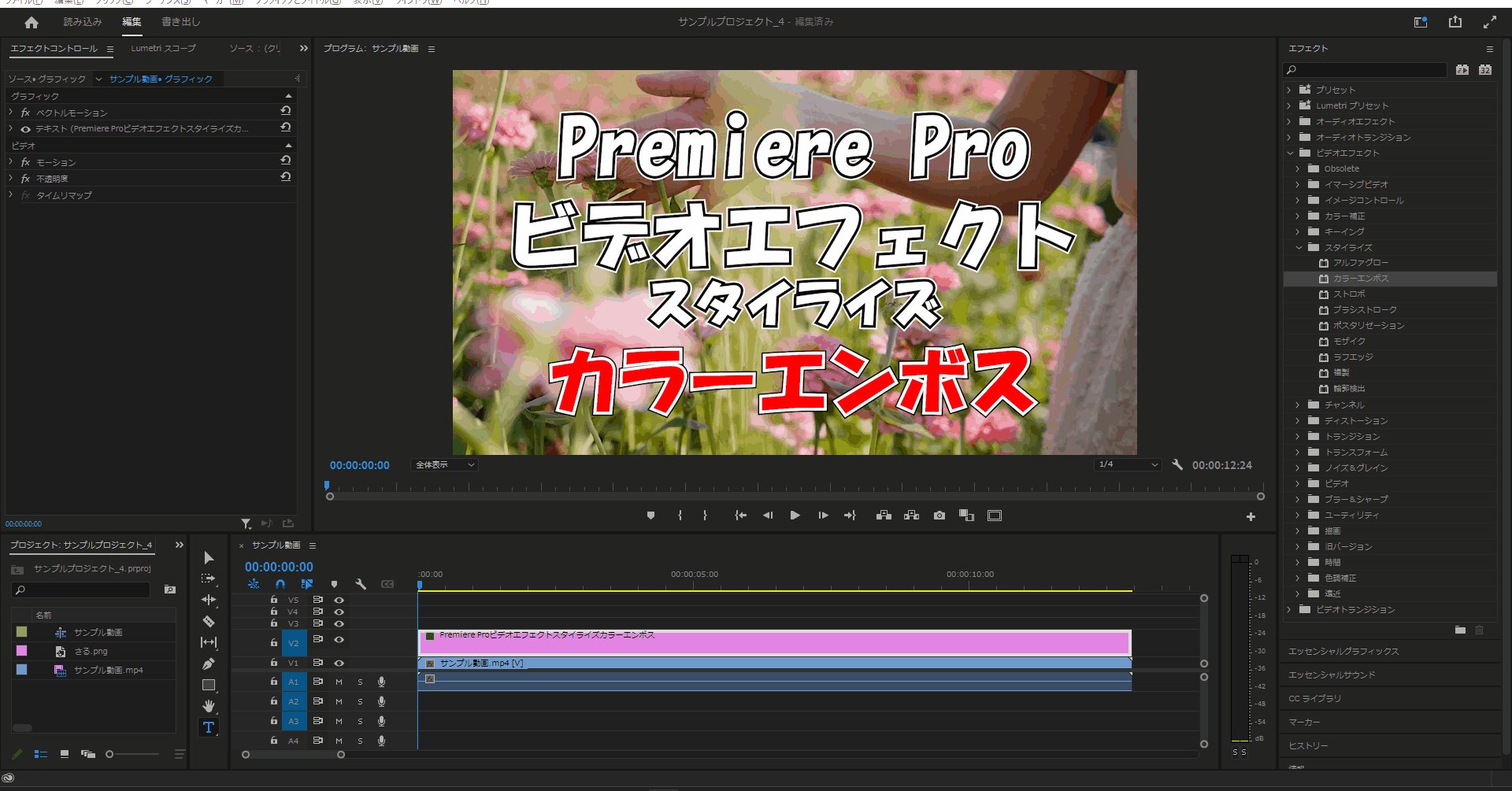
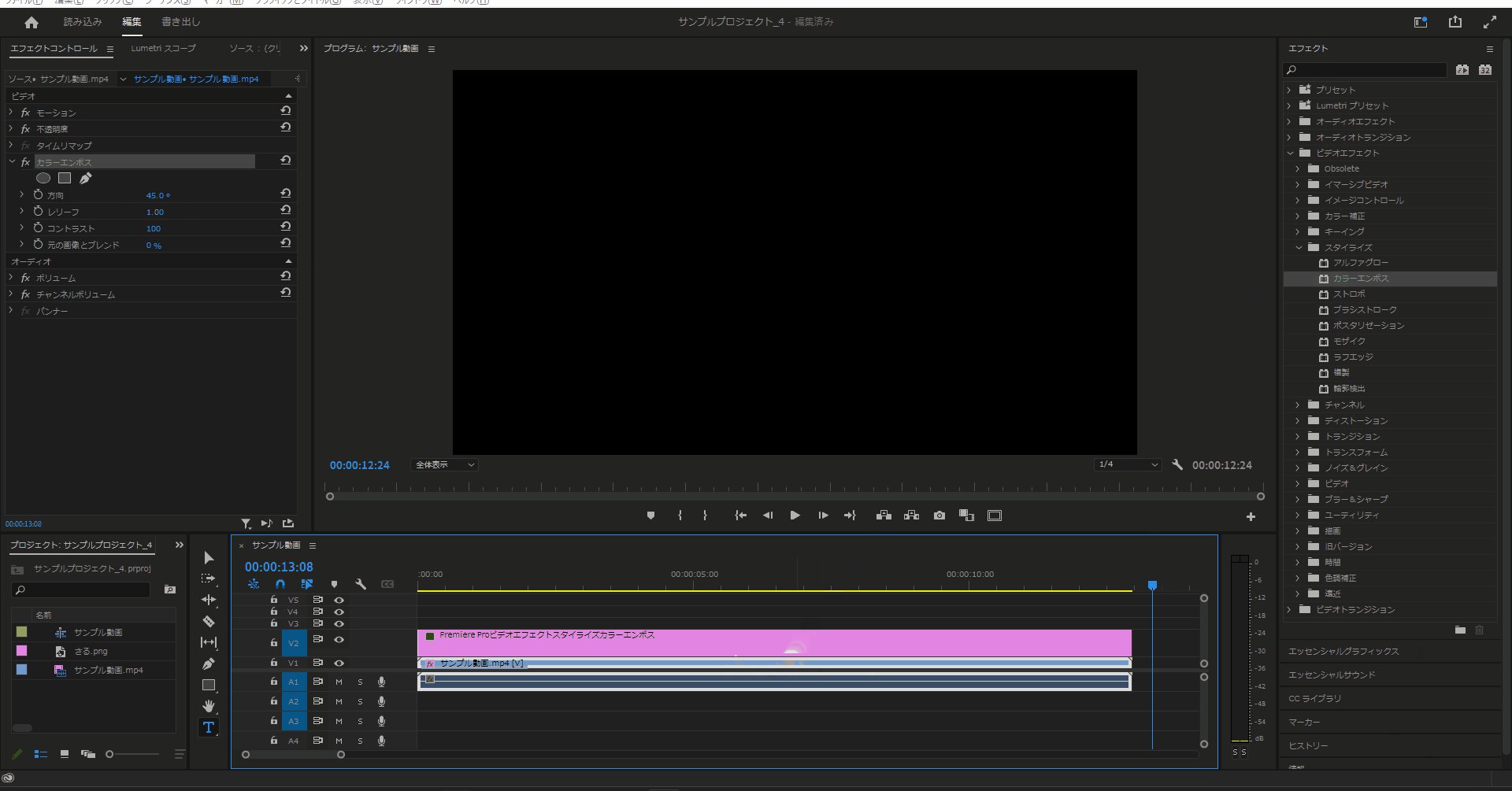
1-1.エフェクトはデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「スタイライズ」「カラーエンボス」もその中に格納されています。

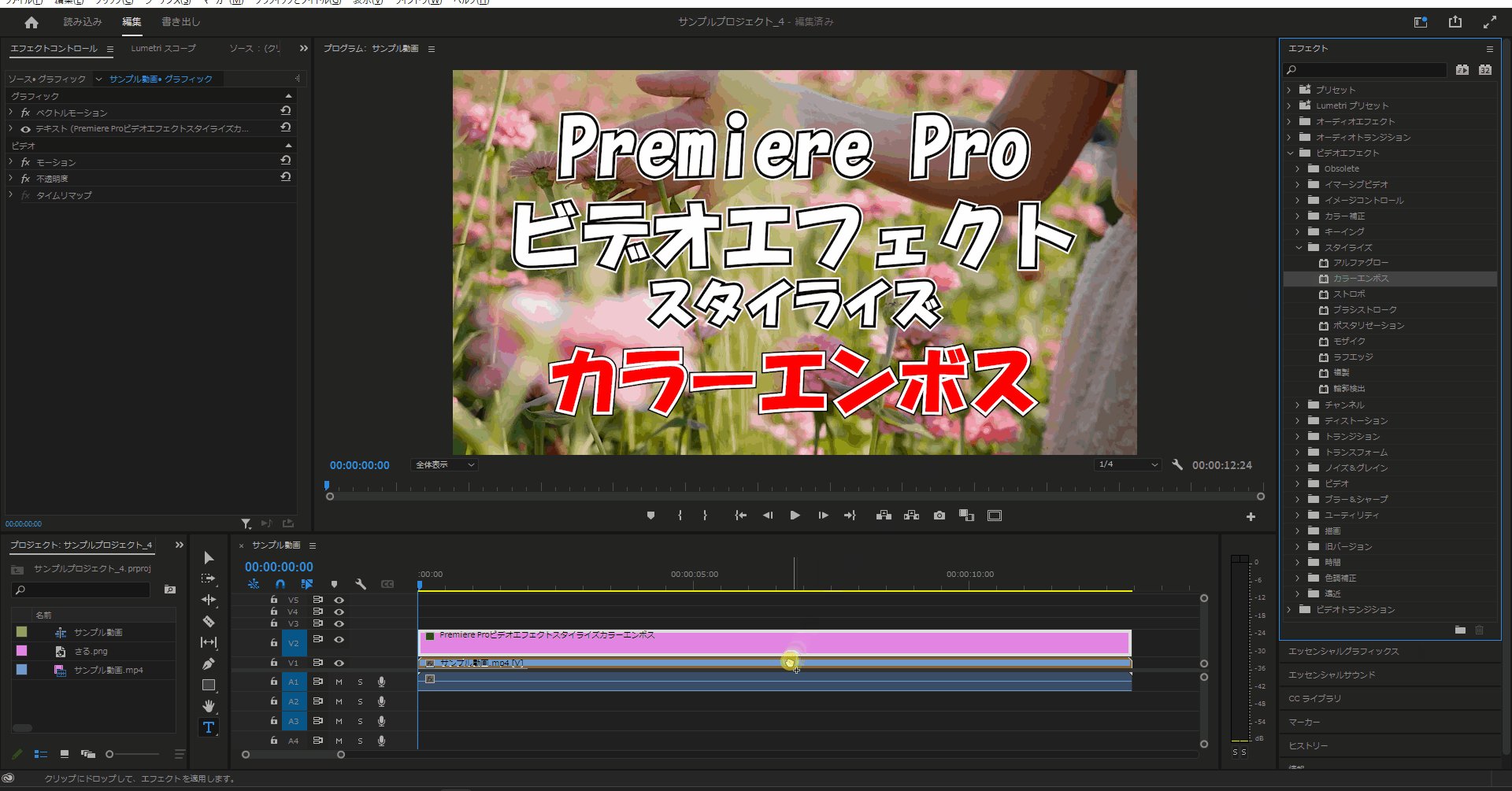
1-2.「スタイライズ」を開いたら「カラーエンボス」を適用させたいアイテムにドラッグ&ドロップします。

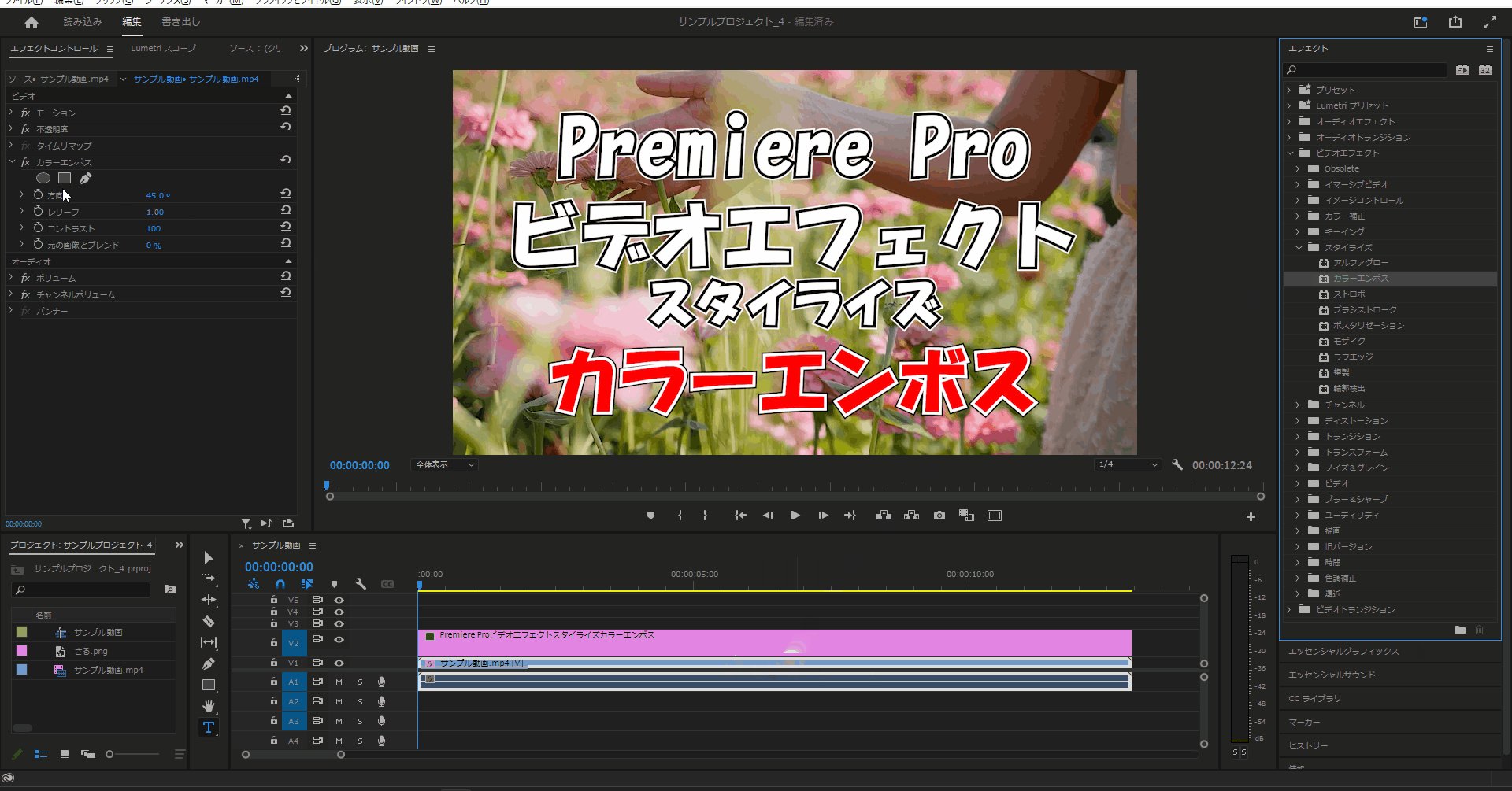
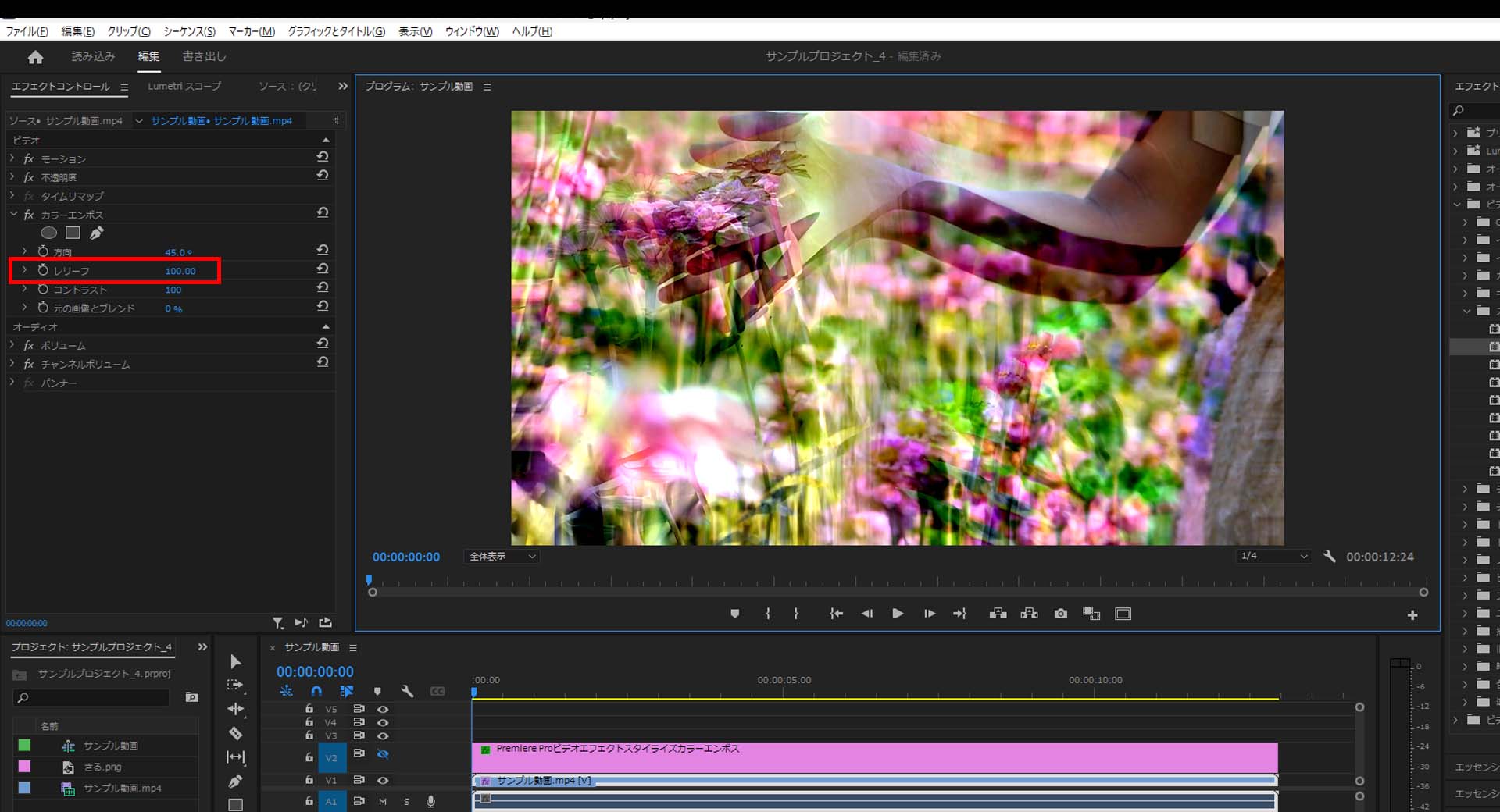
1-3.カラーエンボスエリアにある「レリーフ」の値を変更するとにじみの様な雰囲気を強くしたり弱くしたりすることができます。
(デフォルトでは「1」に設定されており、最大値は「1000」です。今回は「100」に設定しました)

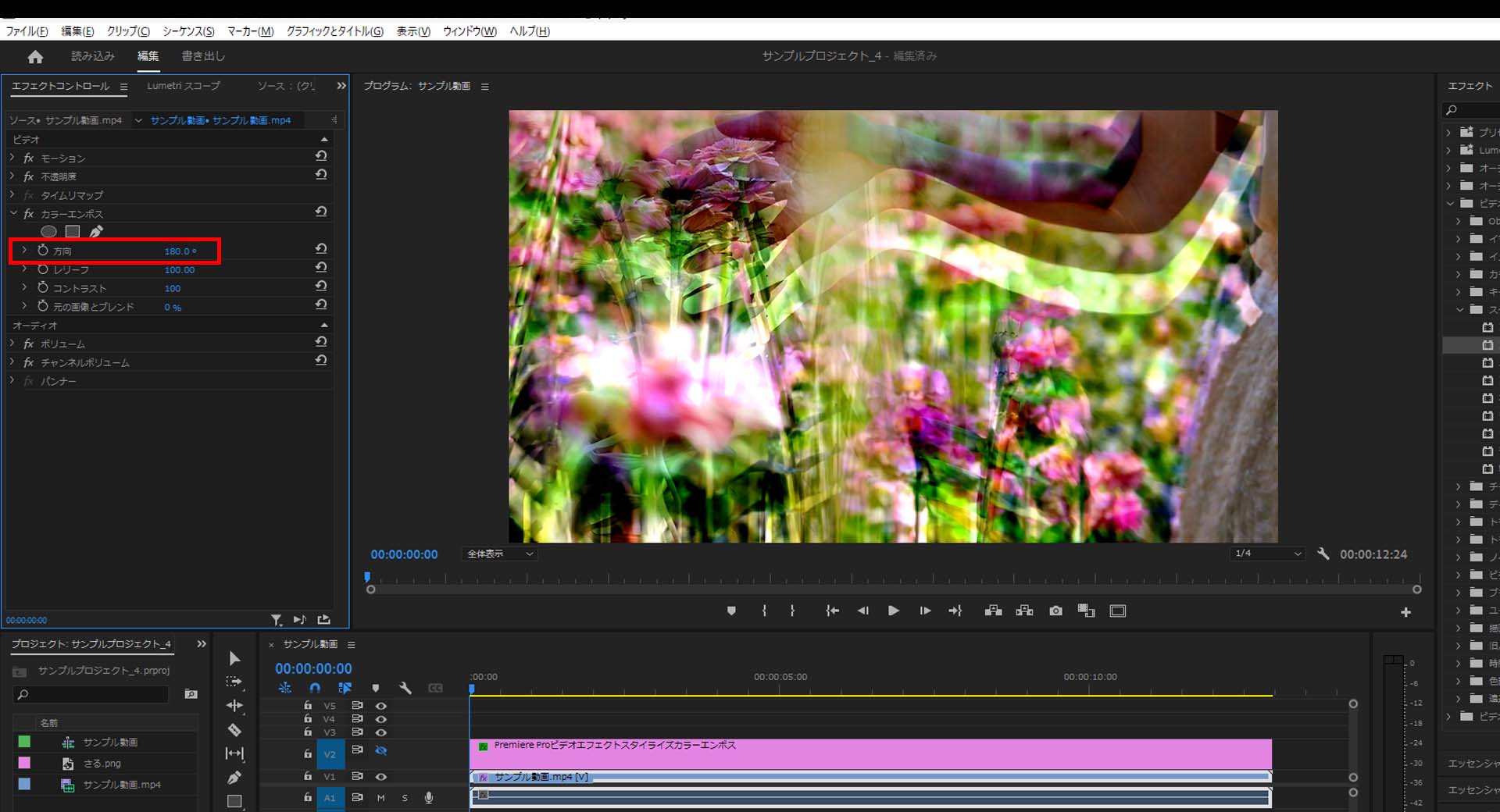
1-4.カラーエンボスエリアにある「方向」の値を変更すると値に準じた方向にエンボスが適用されます。
(デフォルトでは「45」に設定されており、今回は「180」に設定しました)

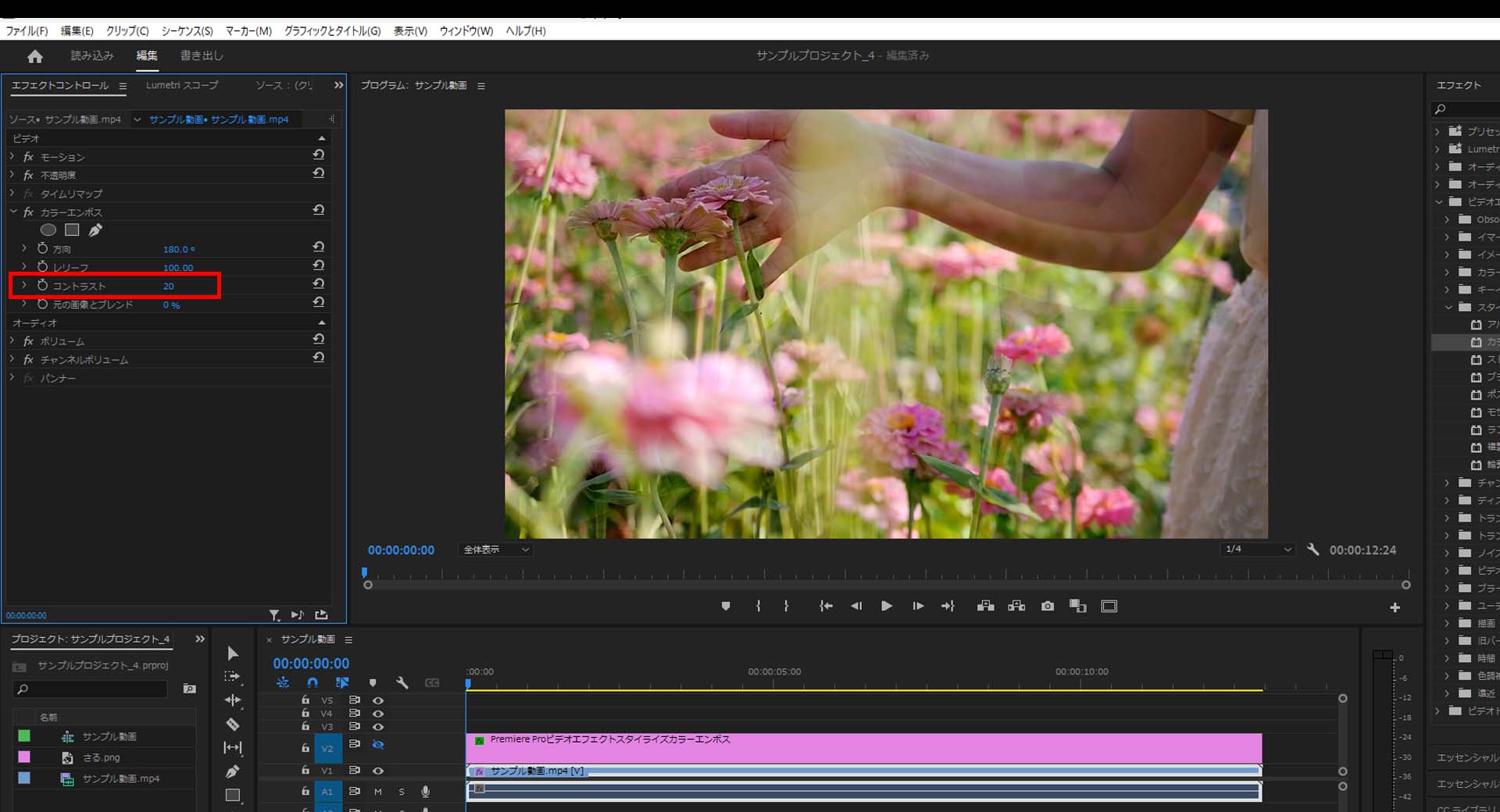
1-5.カラーエンボスエリアにある「コントラスト」の値を変更するとエンボスの強弱を設定することができます。
(デフォルトでは「100」に設定されており、最大値は「32767」です。今回は「100」に設定しました)

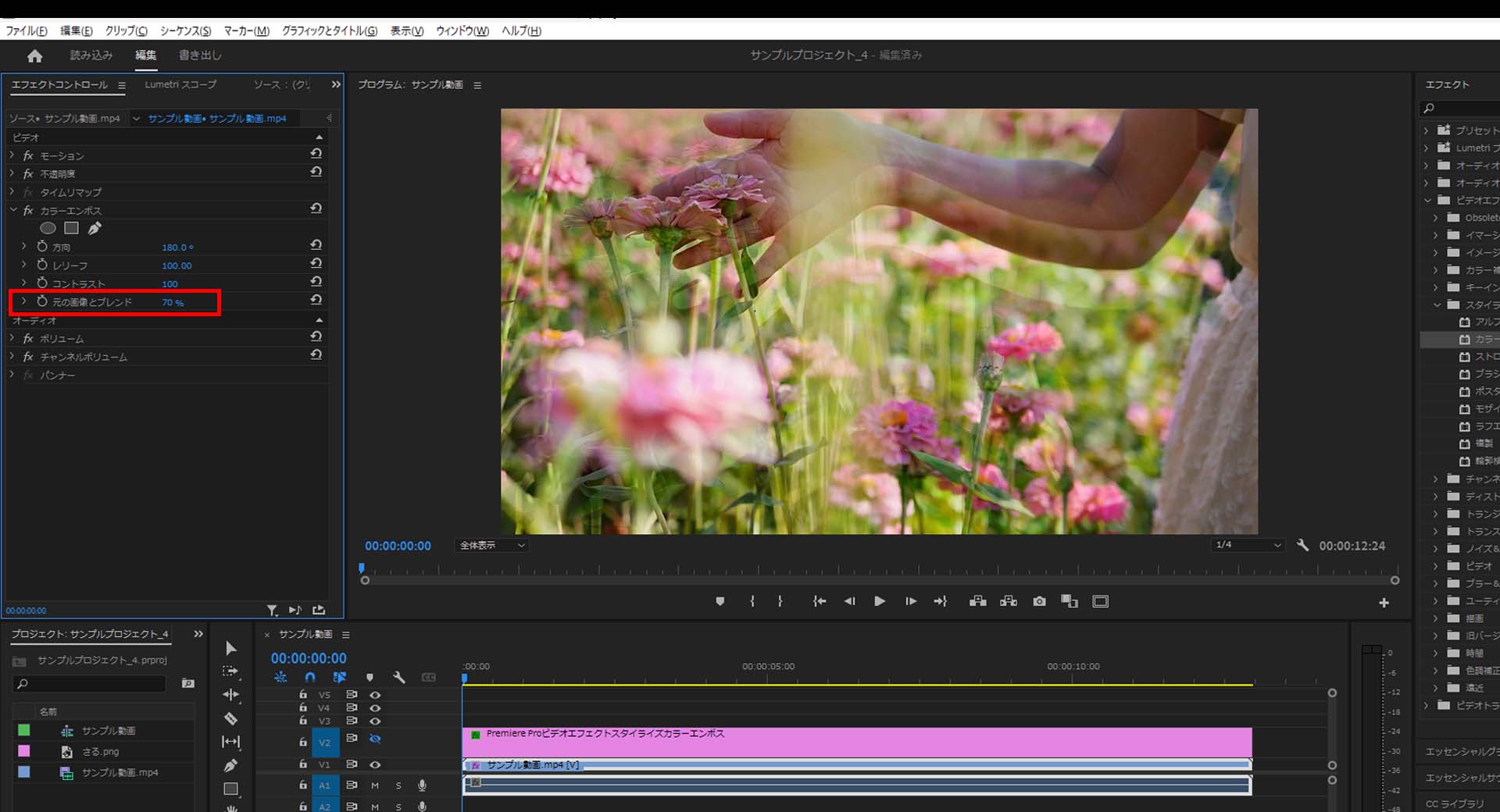
1-6.カラーエンボスエリアにある「元の画像とブレンド」の値を変更すると元画像に近い雰囲気にすることができます。
(デフォルトでは「0」に設定されており、最大値は「100」です。今回は「70」に設定しました)

今回はここまで。
次回は「ストロボ」について解説をしていきます。



コメント