今回は以前まで解説していたPremiere Proの「ラフエッジ」の使い方をまとめていきます。
「ビデオエフェクト-スタイライズ」の「ラフエッジ」
今回も「ビデオエフェクト」の中にある「スタイライズ」の「ラフエッジ」を解説していきます。
ラフエッジは選択したアイテムの縁にエフェクトをかけるものとなります。
ラフエッジ
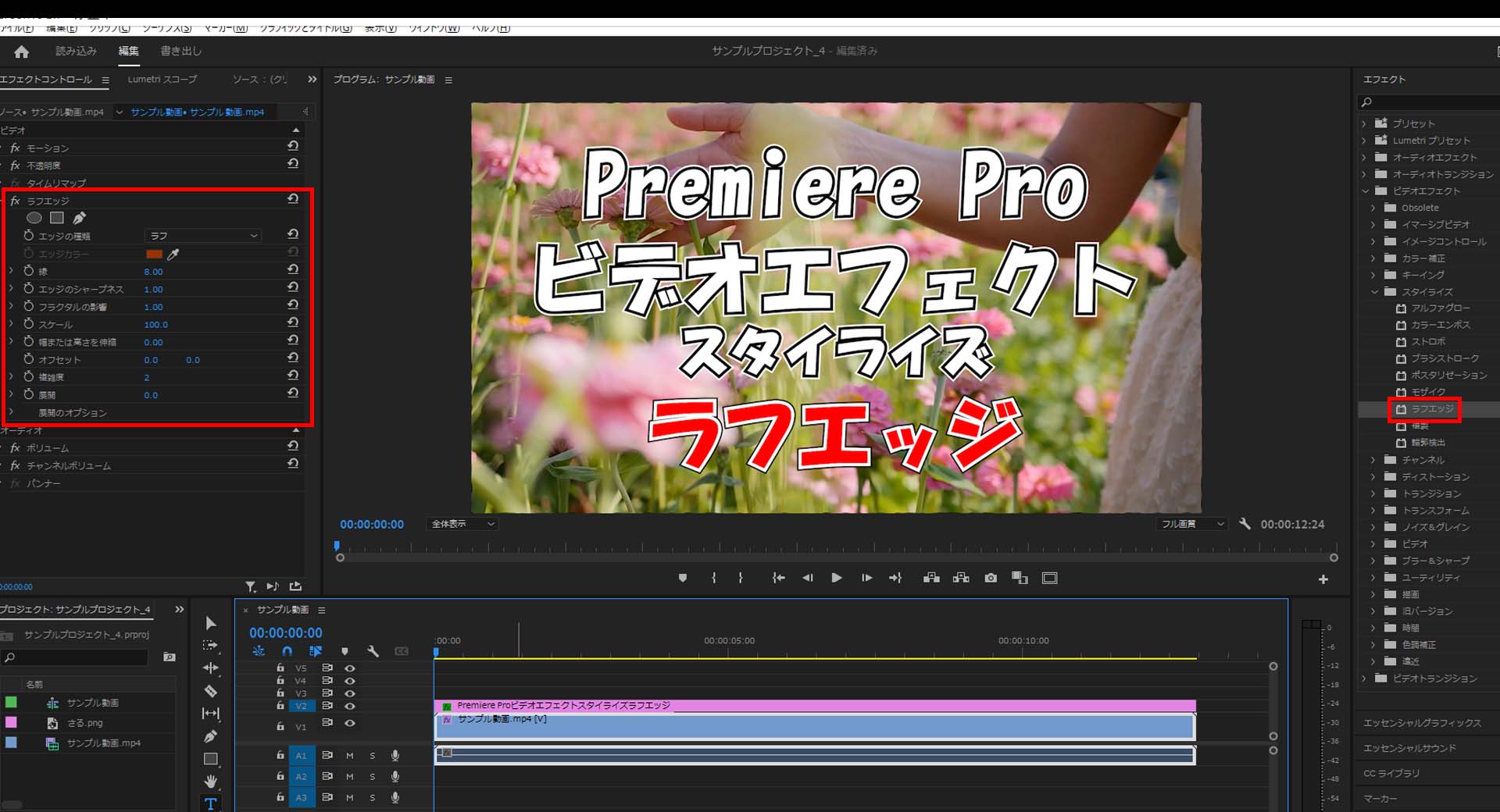
「ラフエッジ」は「ビデオエフェクト」の「スタイライズ」の中にあります。
「ラフエッジ」は「エッジの種類」「縁」「エッジのシャープネス」「フラクタクルの影響」「スケール」「幅または高さを伸縮」「オフセット」「複雑度」「展開」「展開のオプション」の設定項目があり、値を変えることでラフエッジの雰囲気を変えることができます。
「ビデオエフェクト」で「ラフエッジ」を使ってみよう
1.ラフエッジ適用
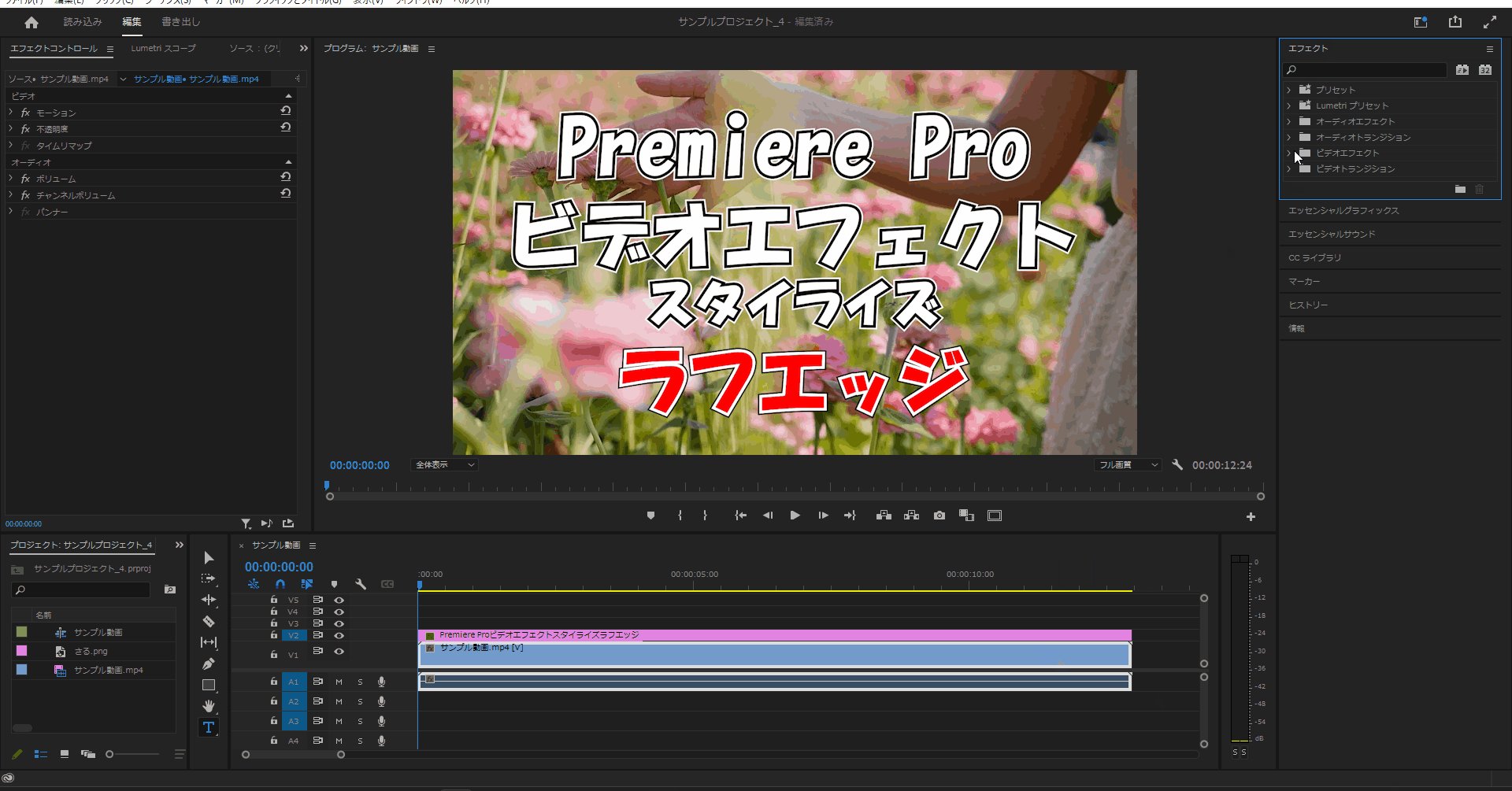
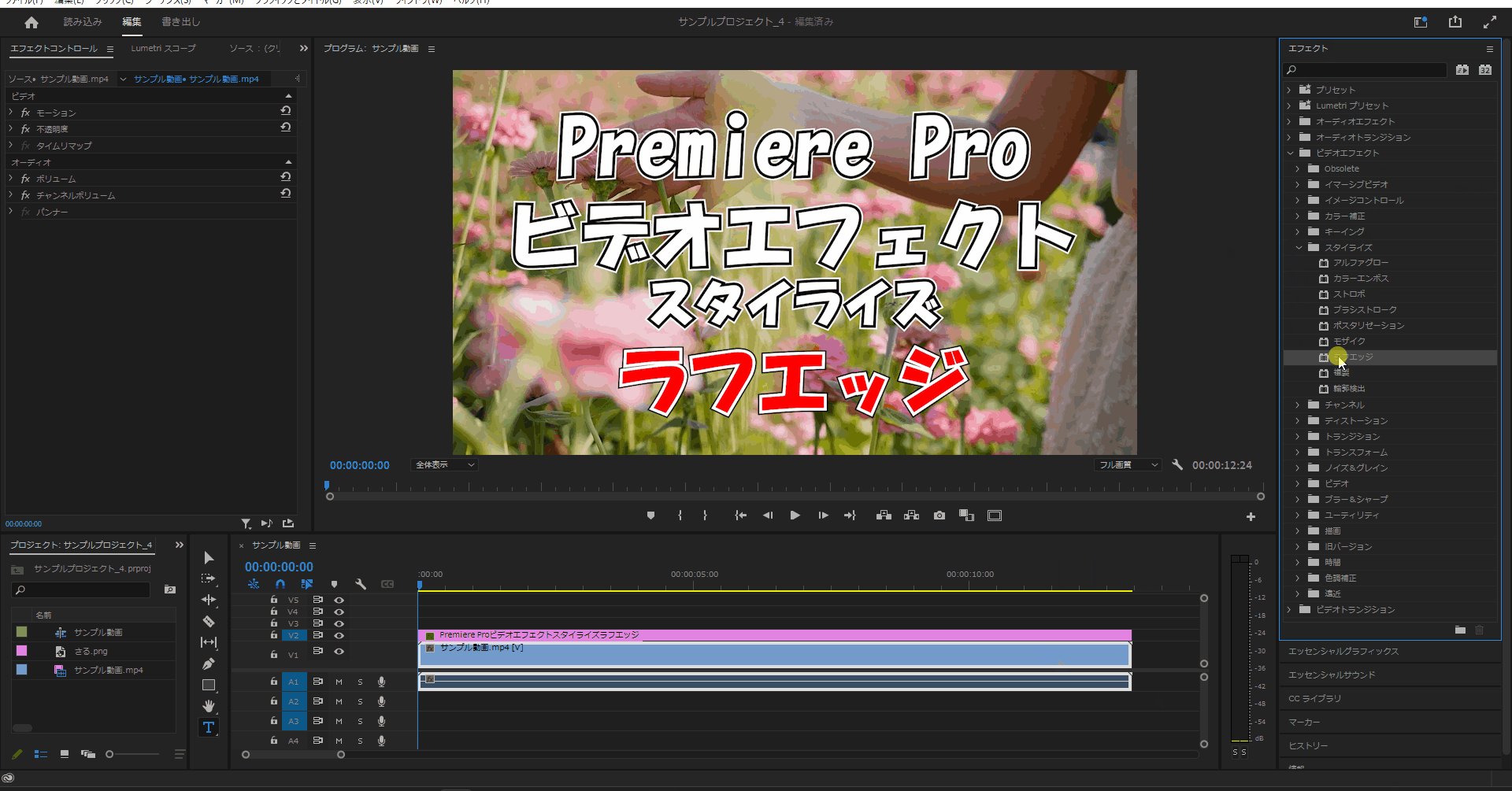
1-1.エフェクトはデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「スタイライズ」「ビデオストローク」もその中に格納されています。

1-2.「スタイライズ」を開いたら「ラフエッジ」を適用させたいアイテムにドラッグ&ドロップします。

縁
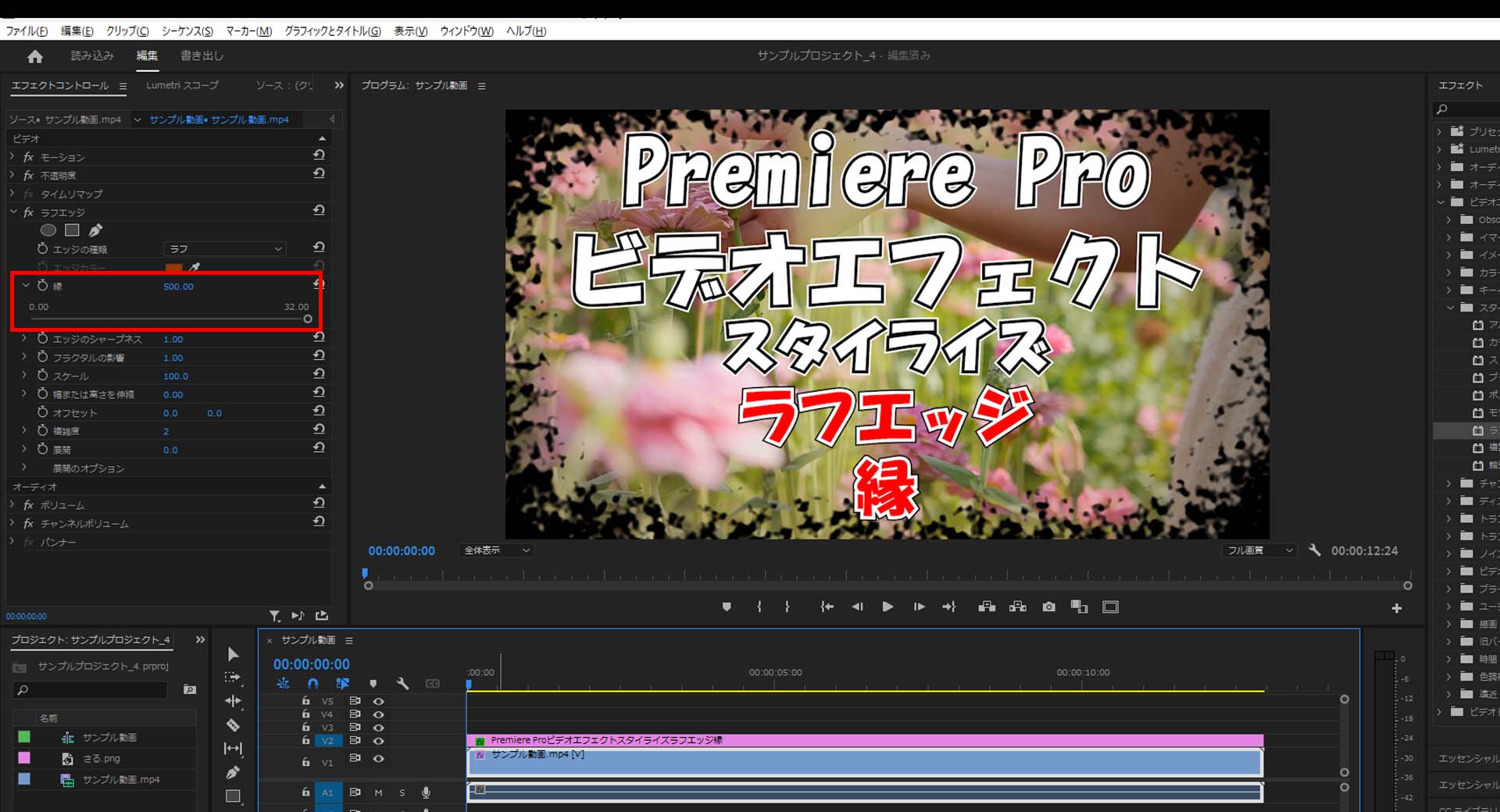
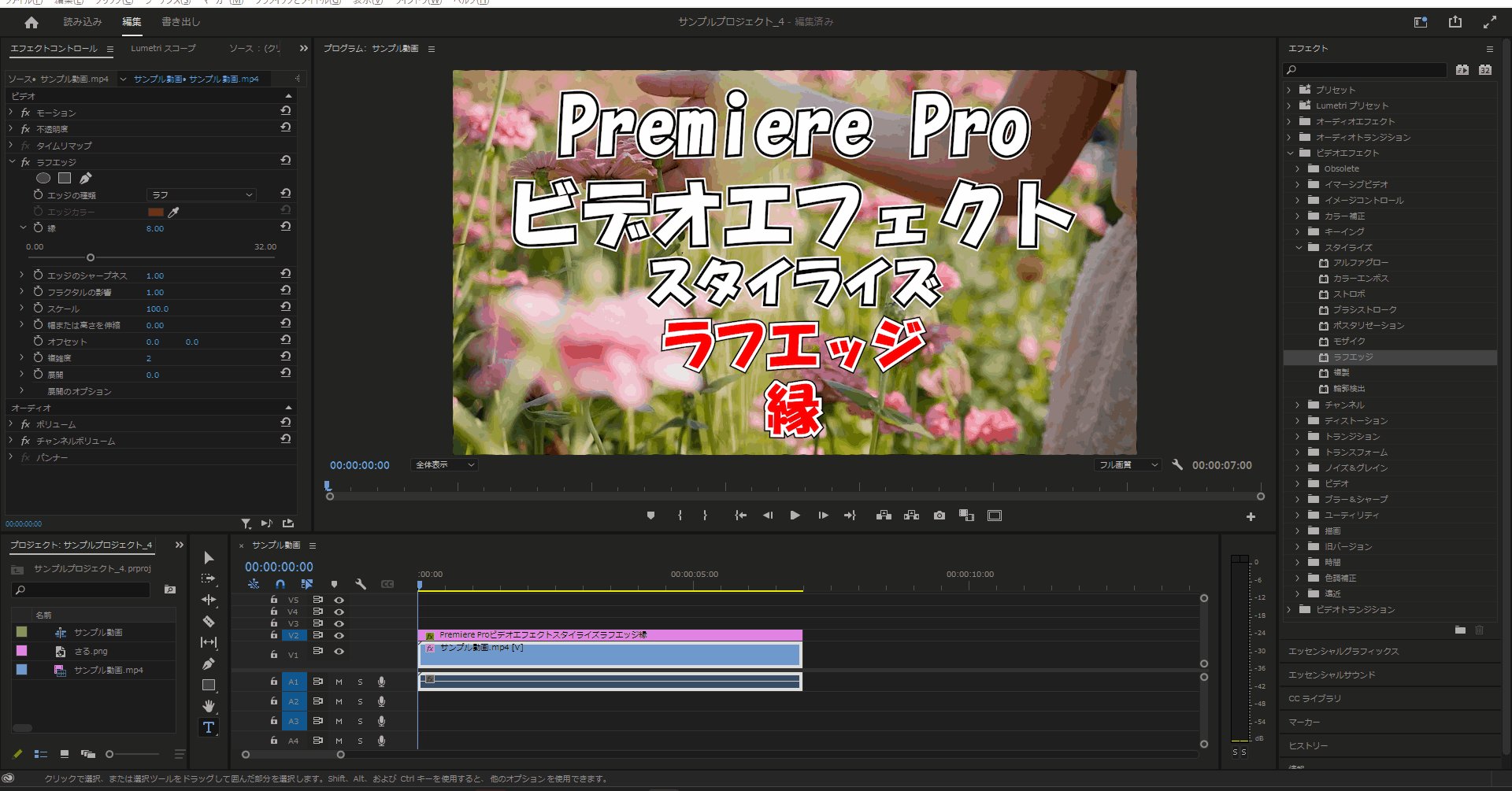
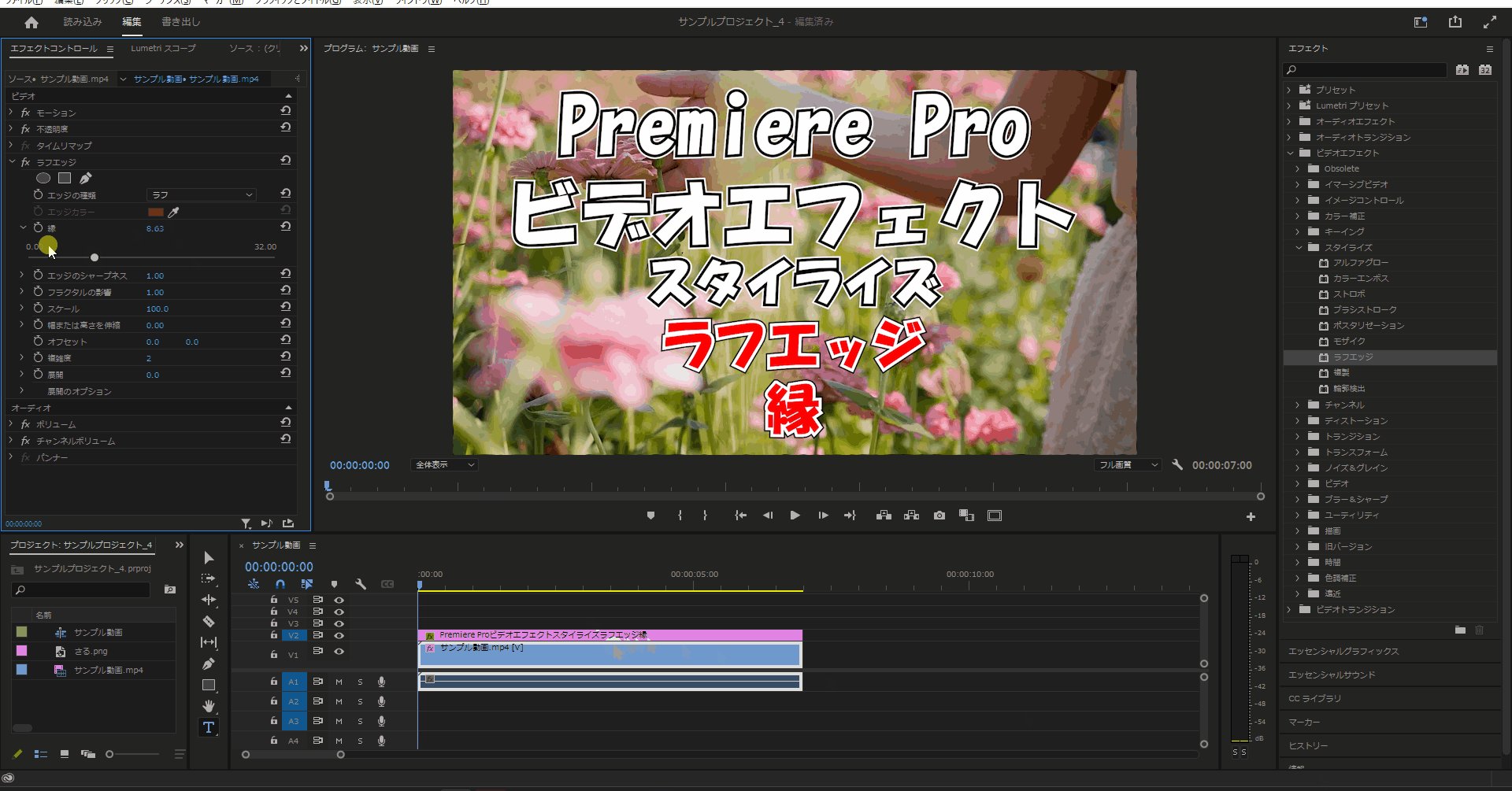
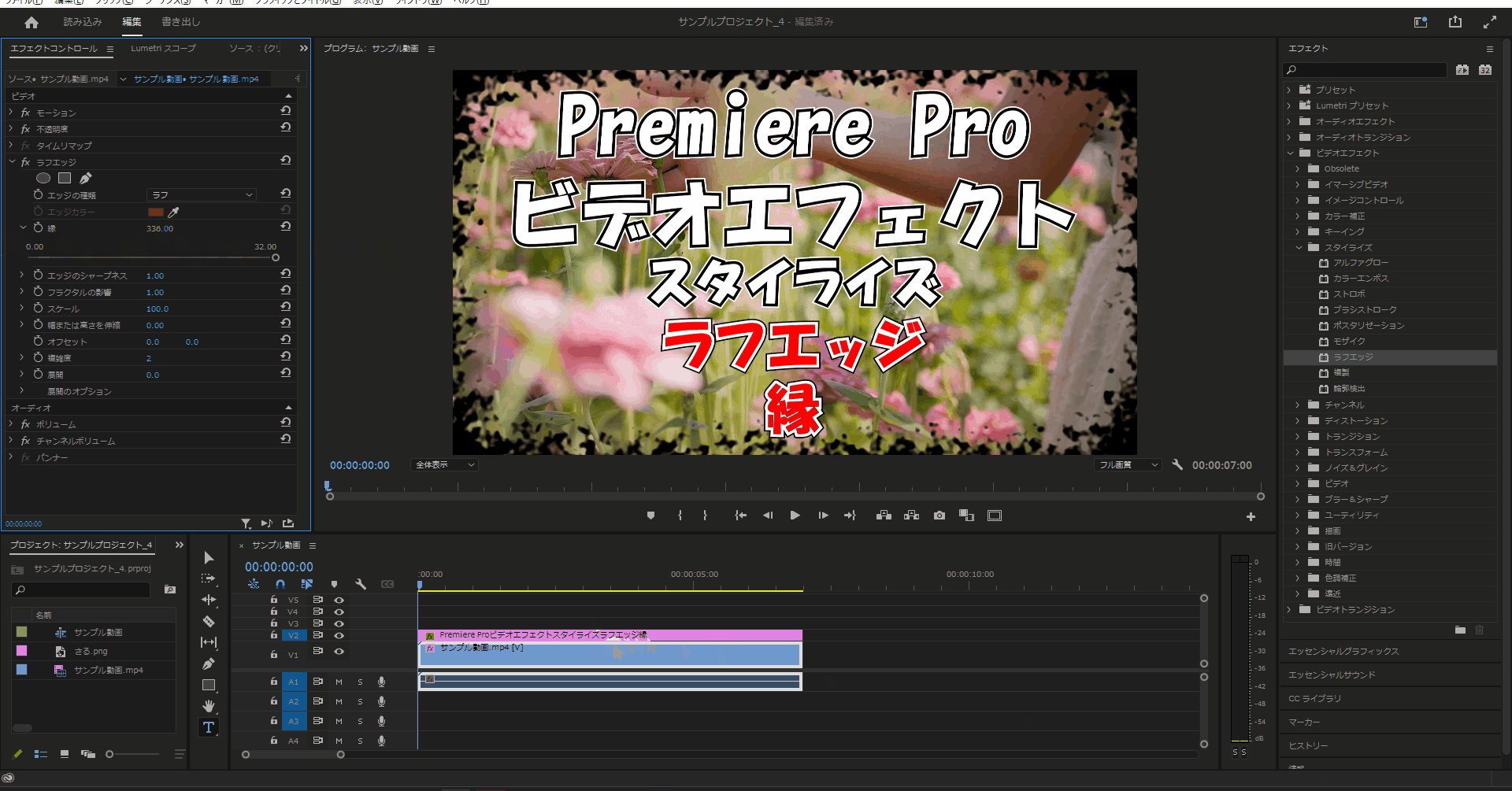
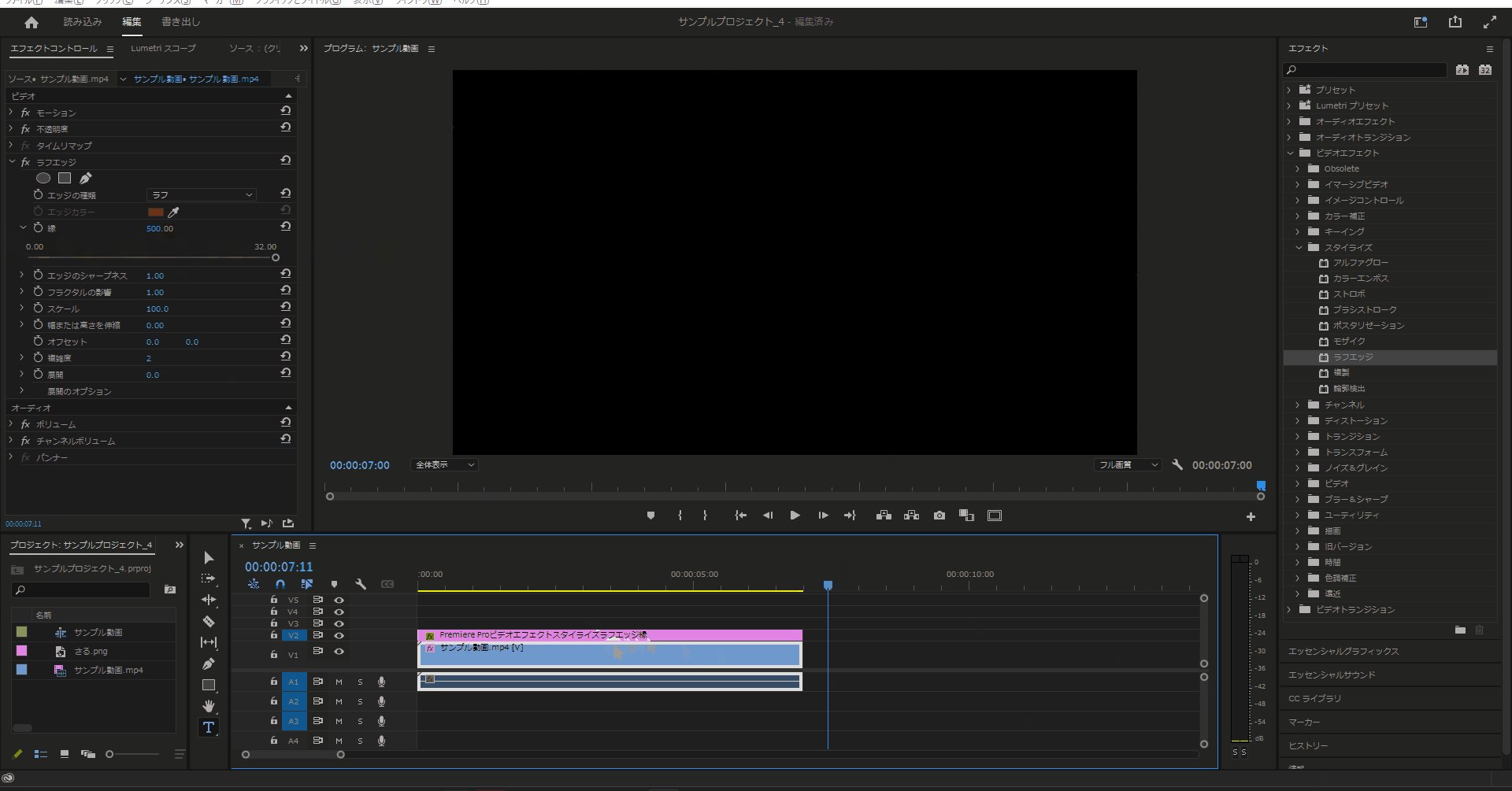
2-1.ラフエッジエリアにある「縁」の値を変更すると縁に表示されるラフエッジの広さを変更することができます。
(デフォルトでは「8」に設定されていて値は「0」から「500」に変更でき、今回は「500」に変更しました。)


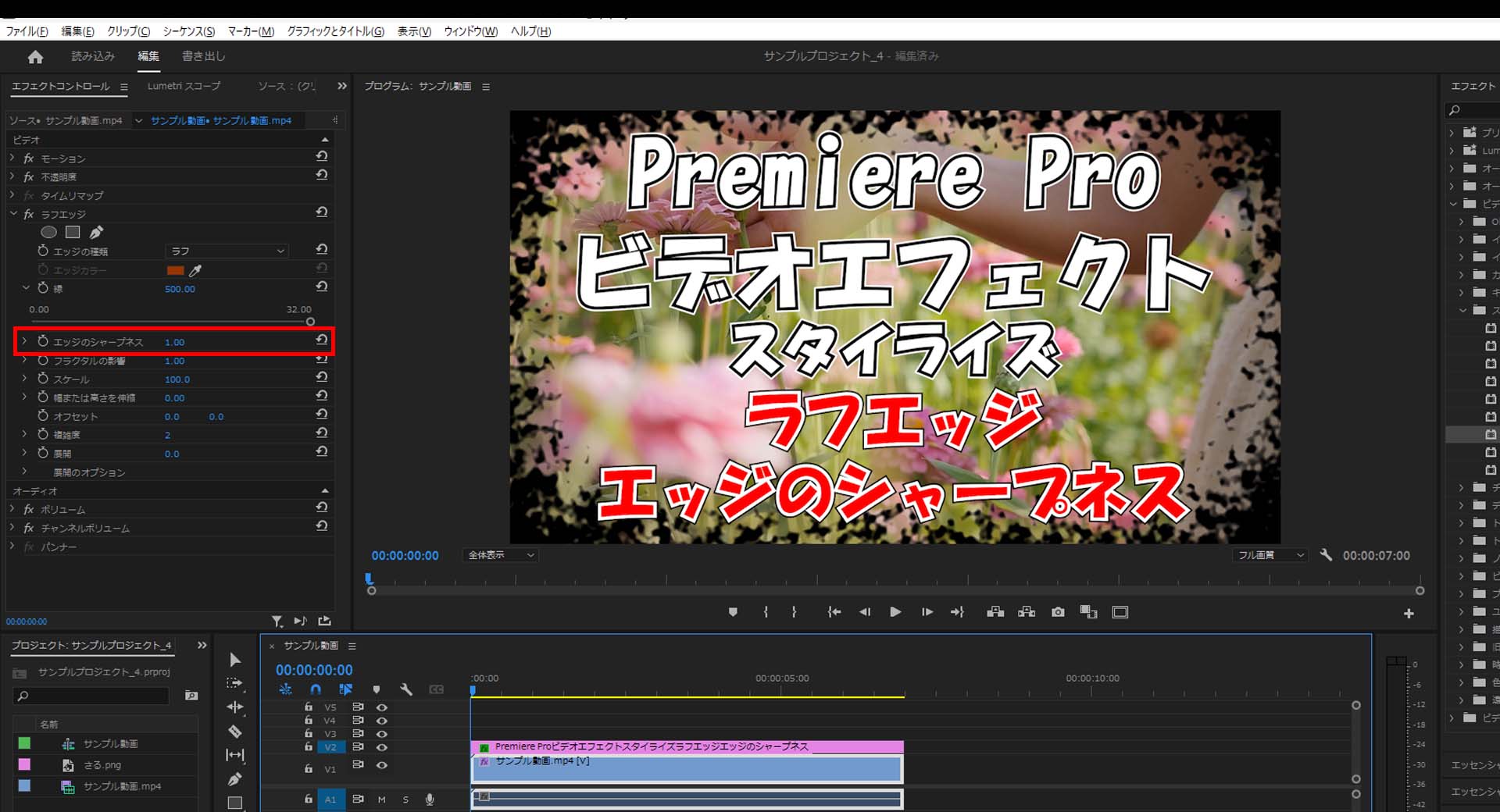
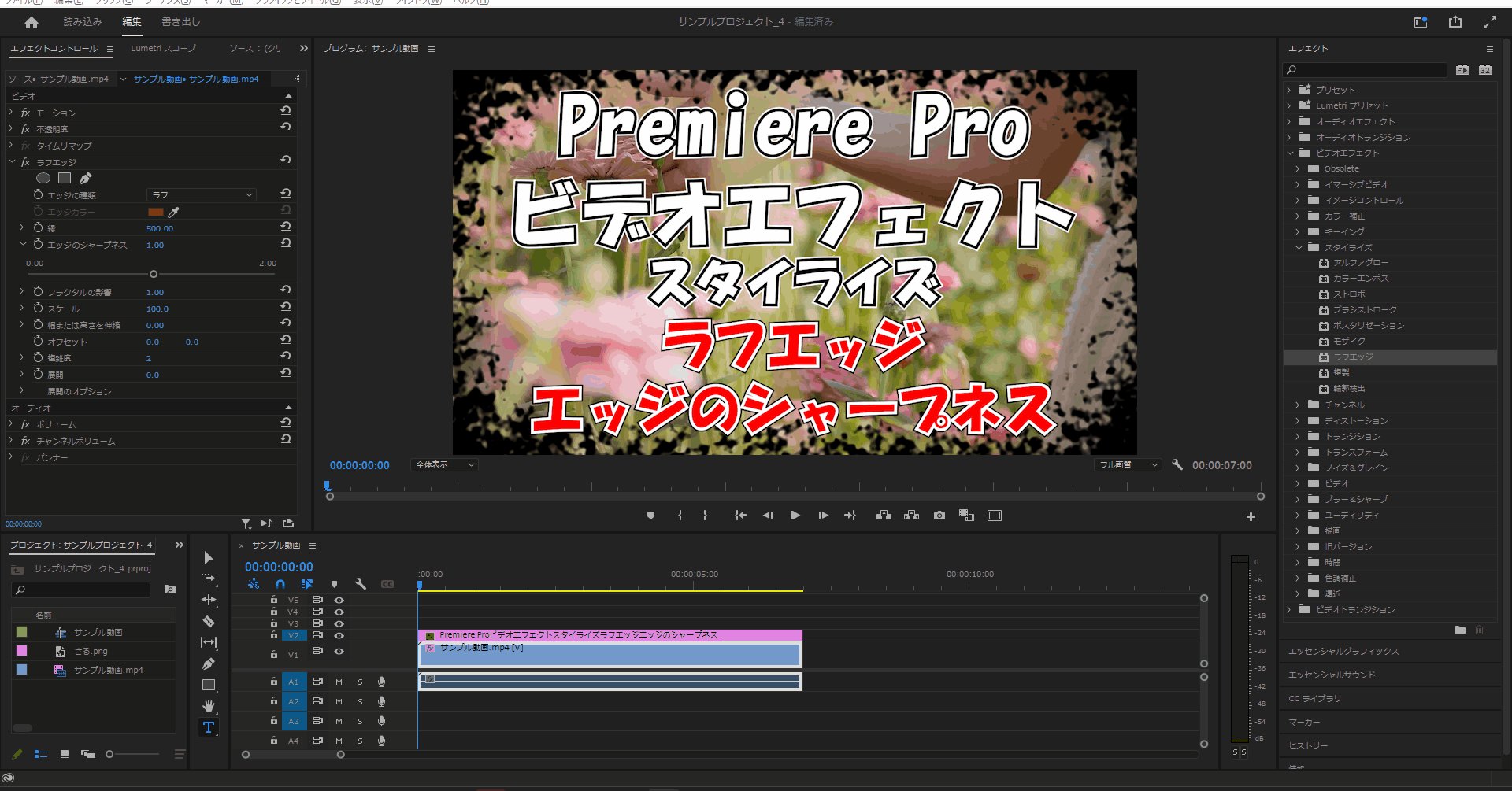
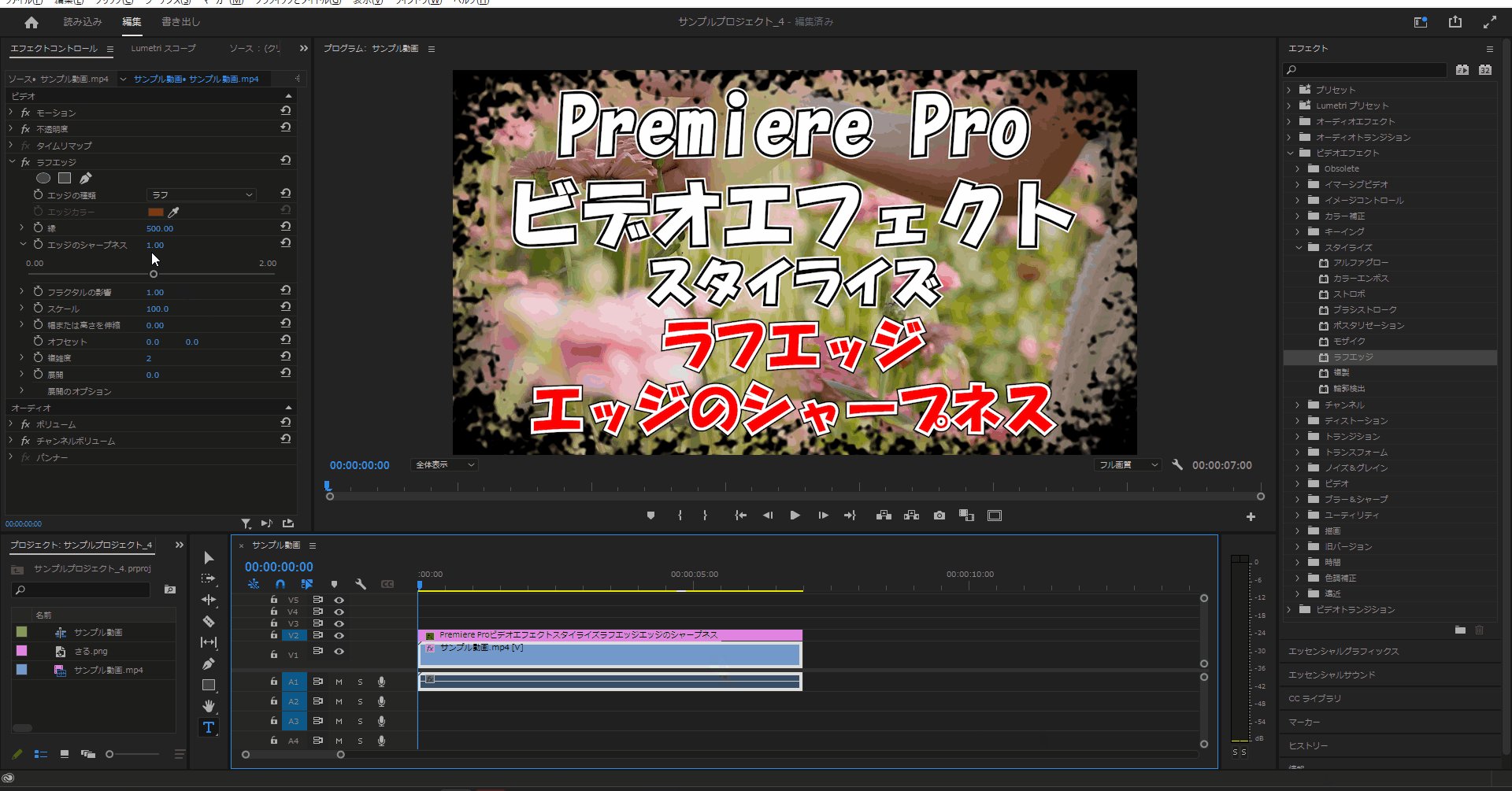
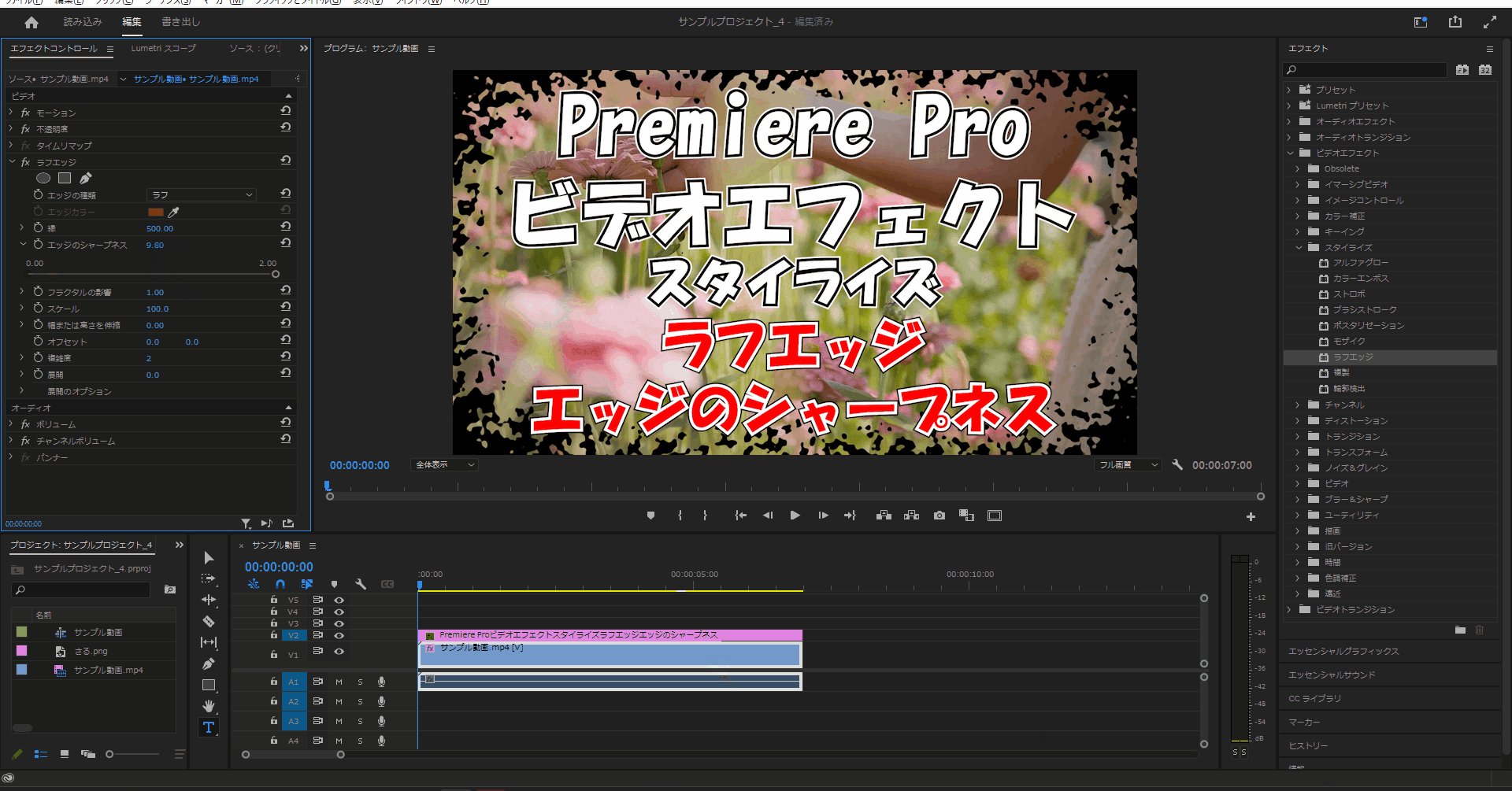
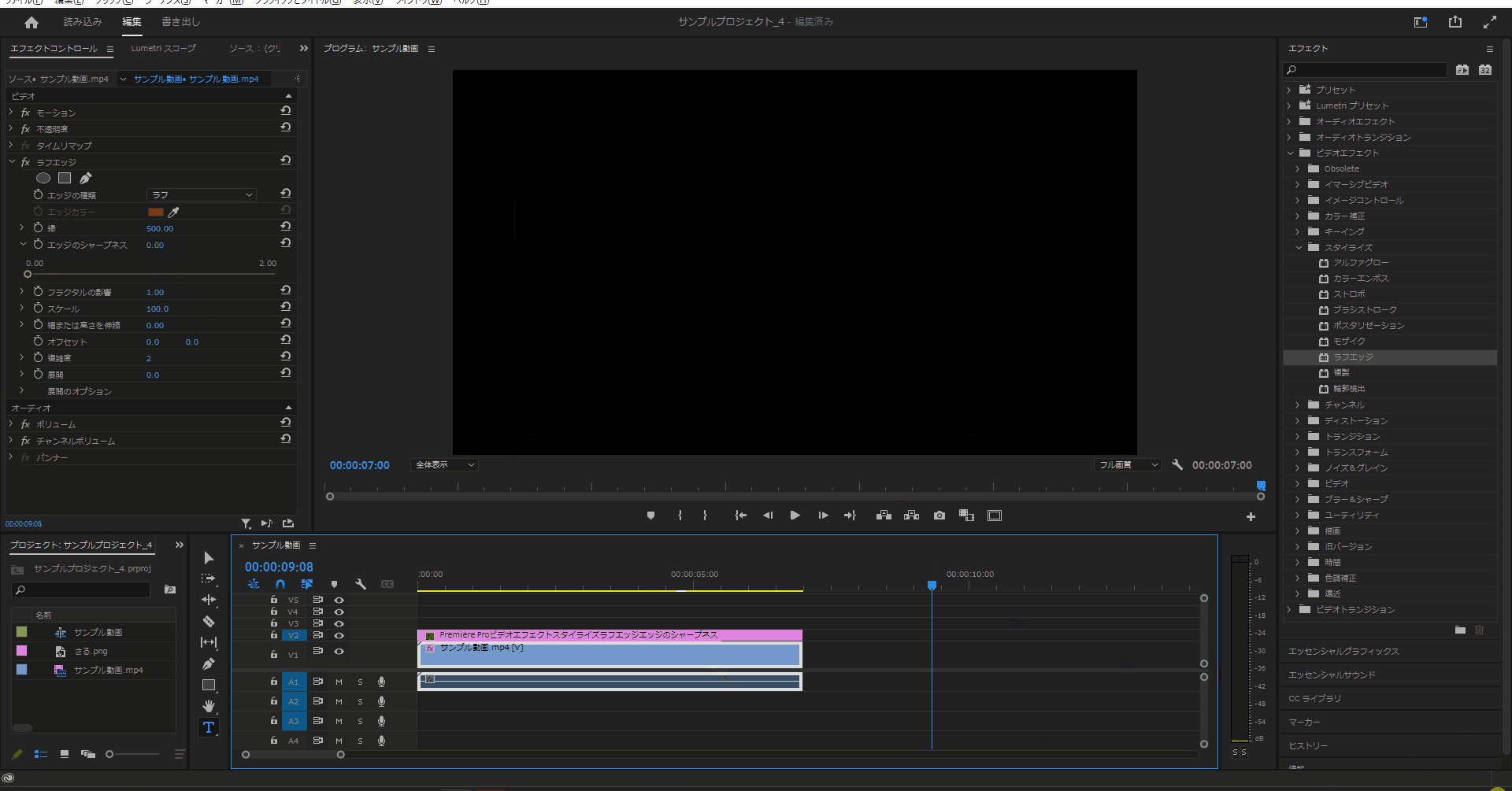
エッジのシャープネス
2-2.ラフエッジエリアにある「エッジのシャープネス」の値を変更するとラフエッジをはっきりとさせたりぼかしたりすることができます。
(デフォルトでは「1」に設定されていて値は「0」から「10」に変更でき、今回は「0」に変更しました。)


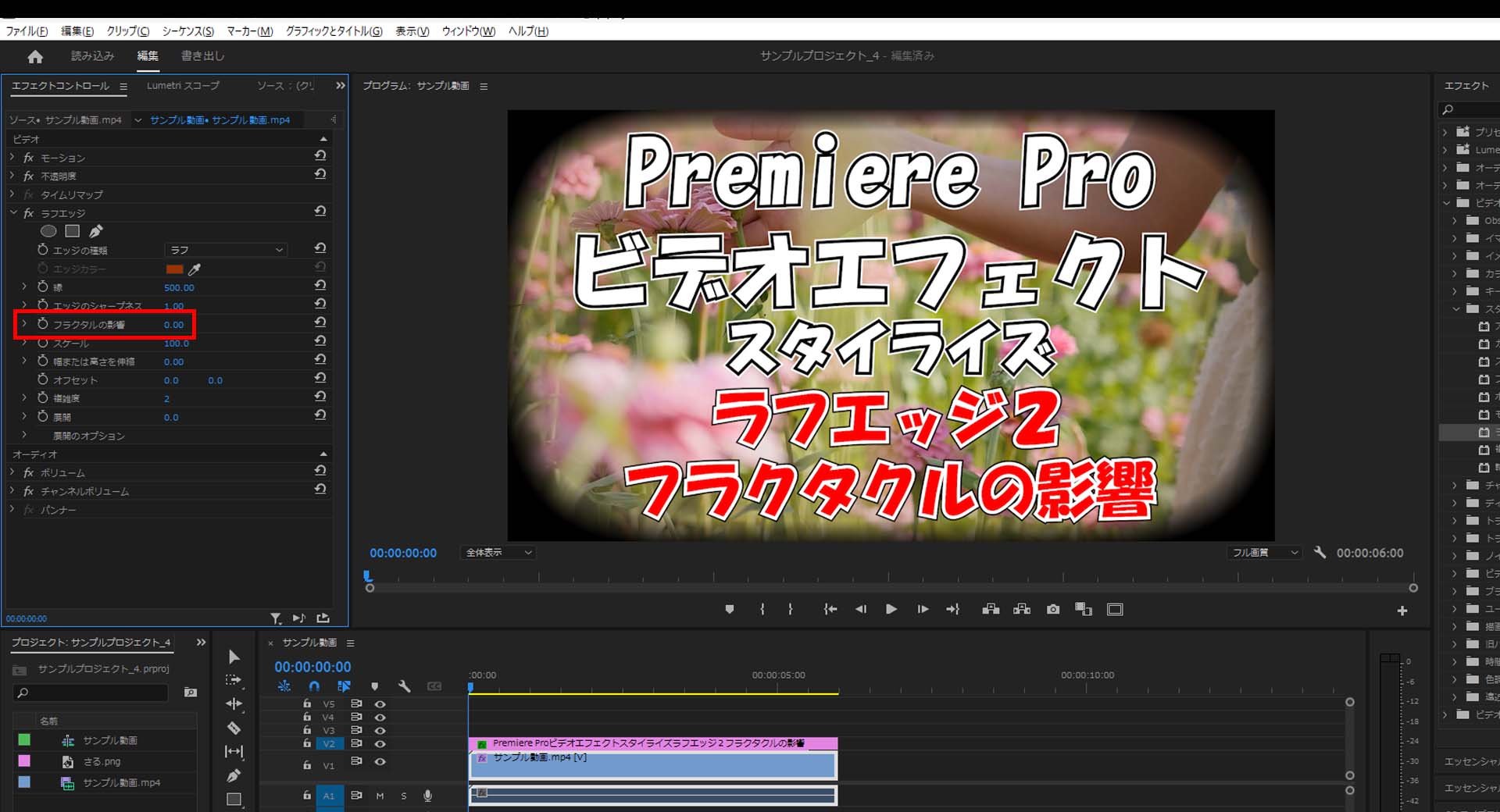
フラクタクルの影響
2-3.ラフエッジエリアにある「フラクタクルの影響」の値を変更するとラフエッジの丸みを変更することができます。
(デフォルトでは「1」に設定されていて値は「0」から「1」に変更でき、今回は「1」→「0」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


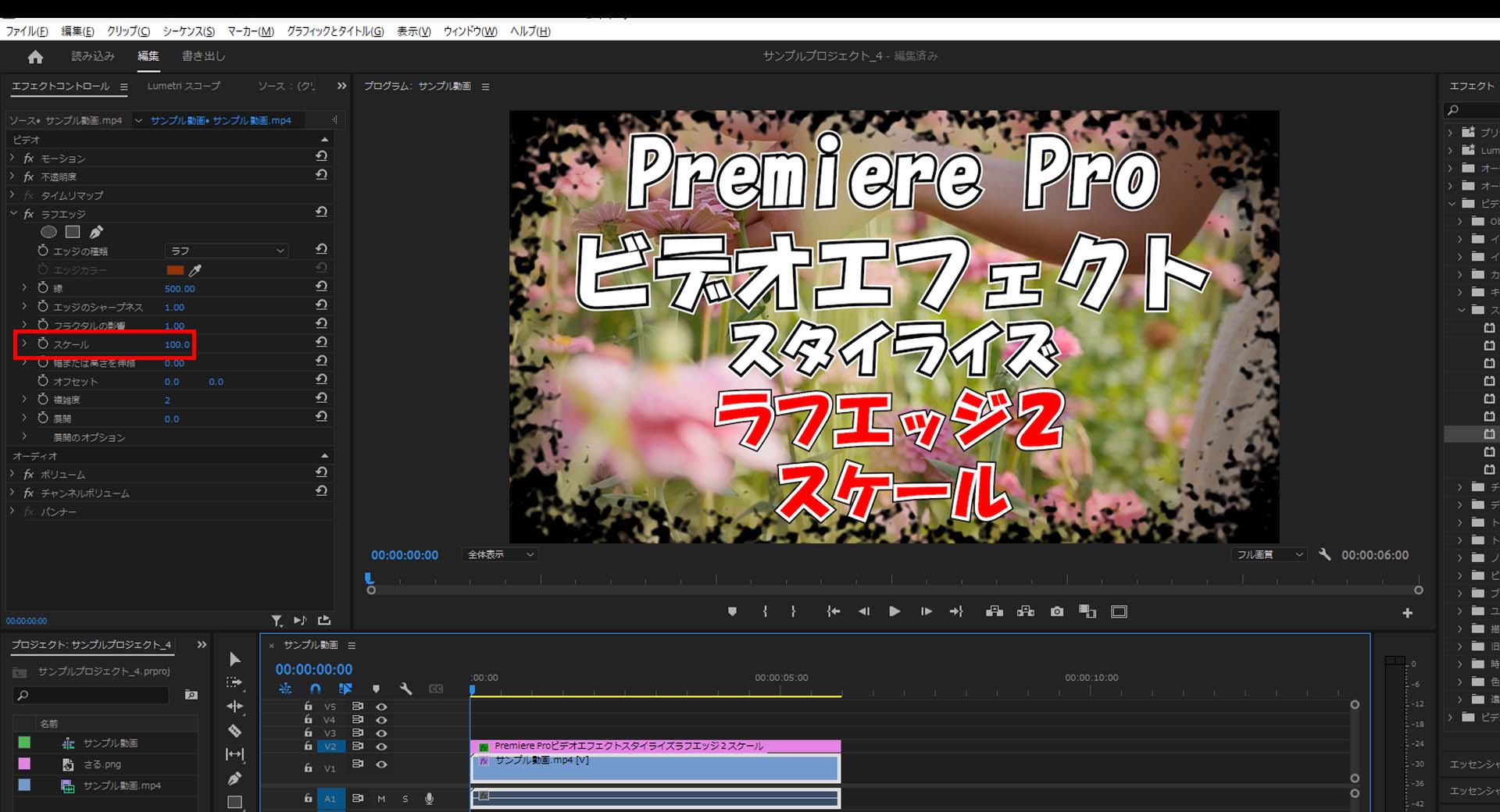
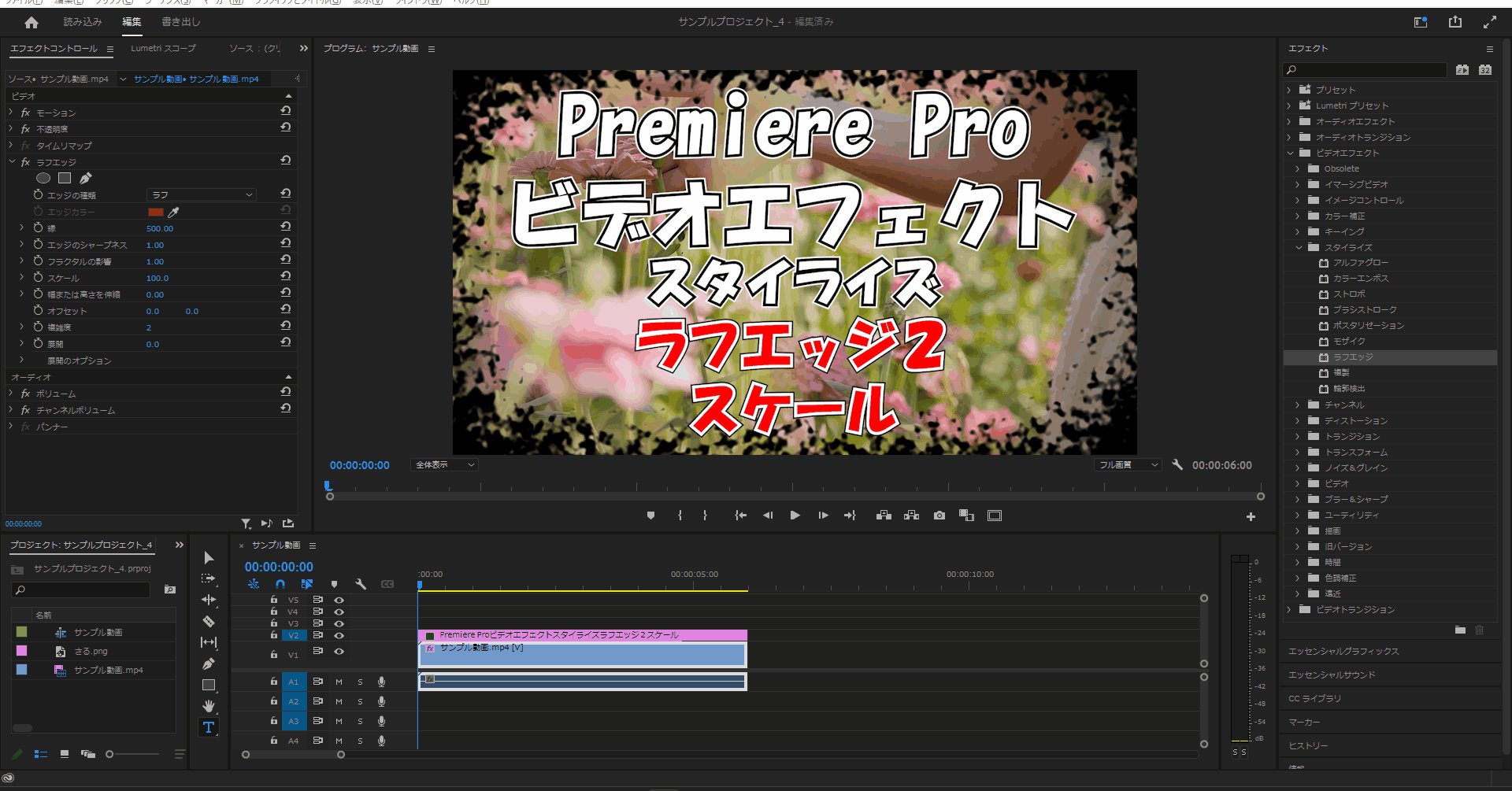
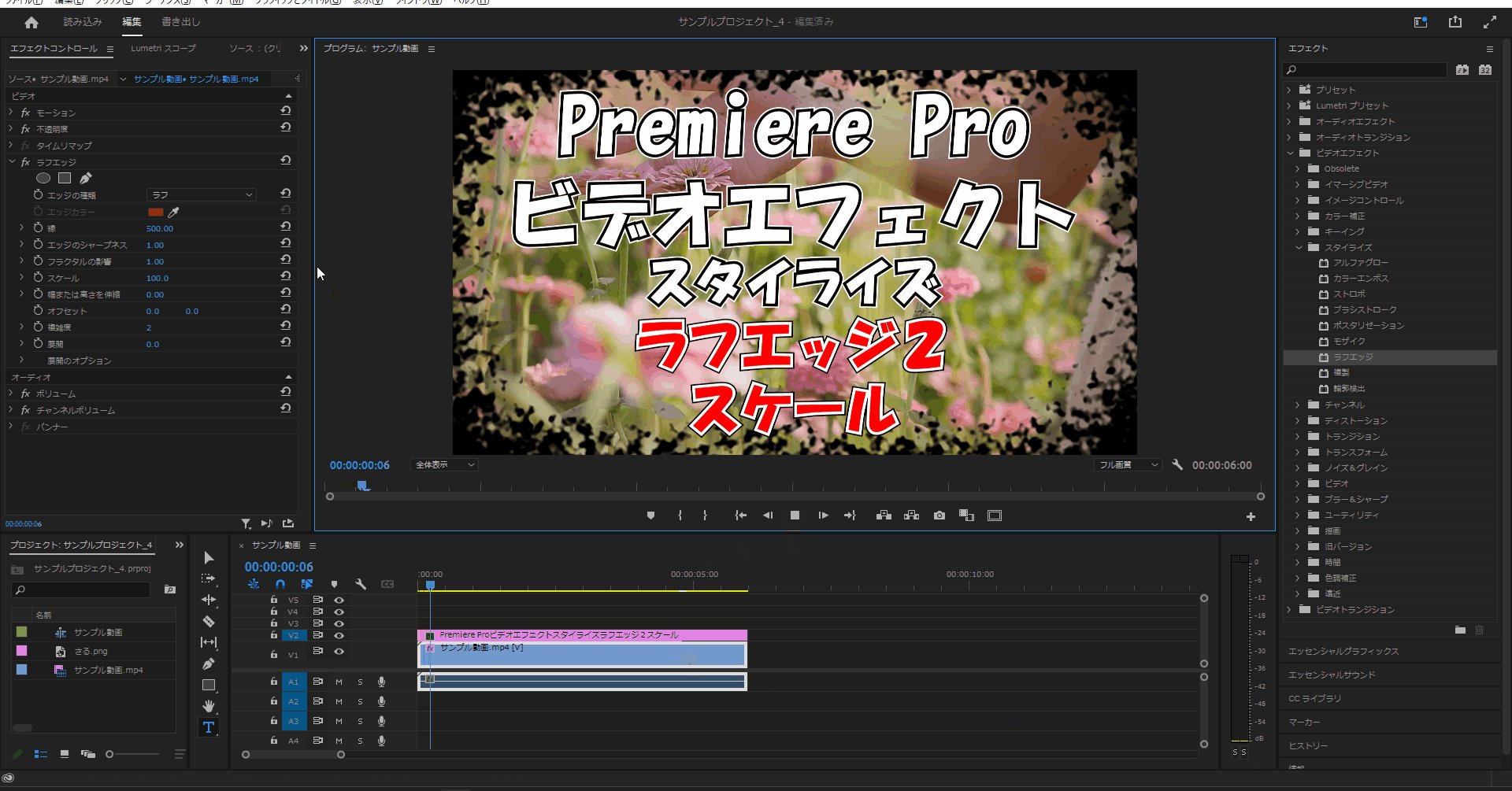
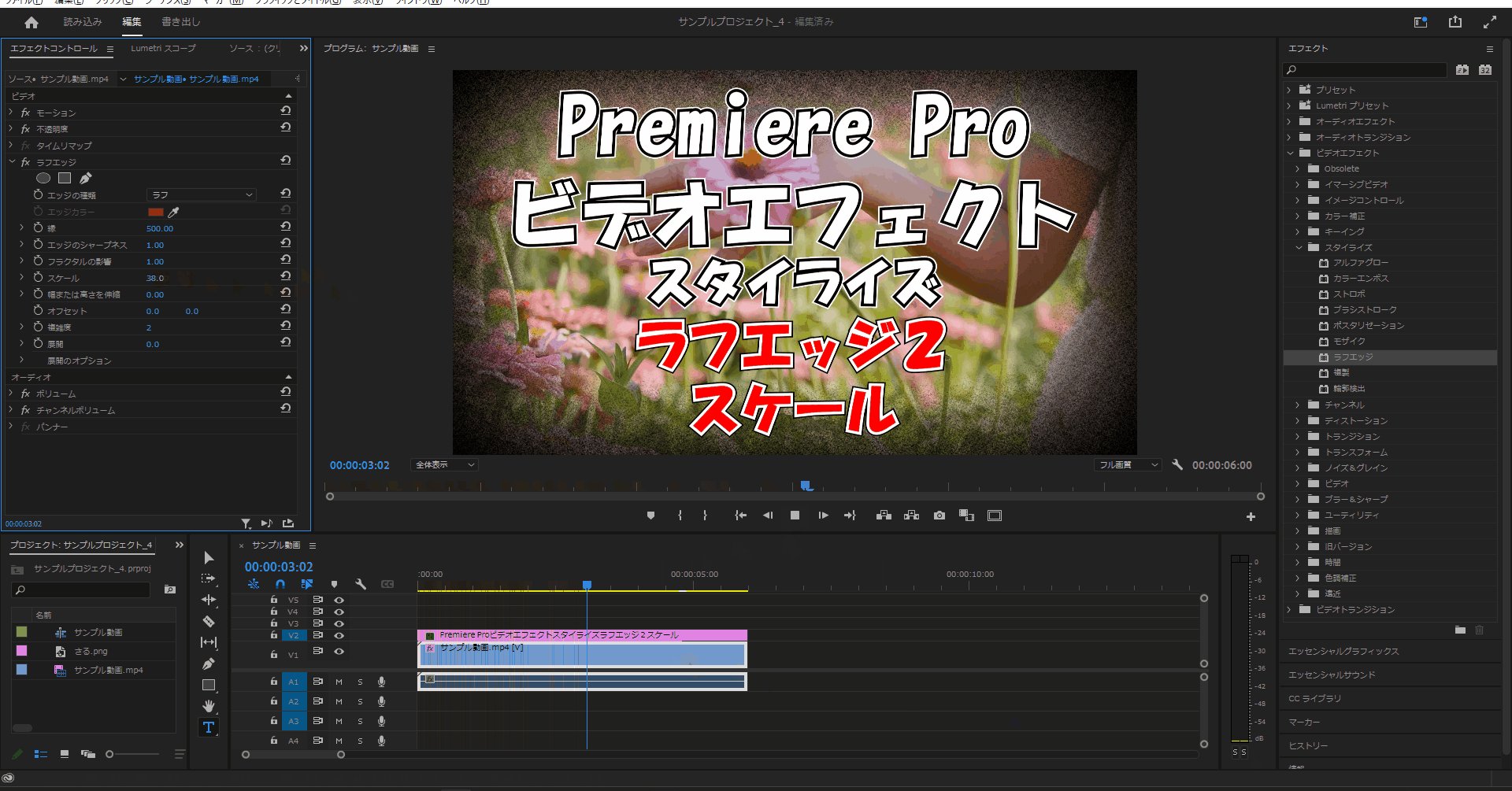
スケール
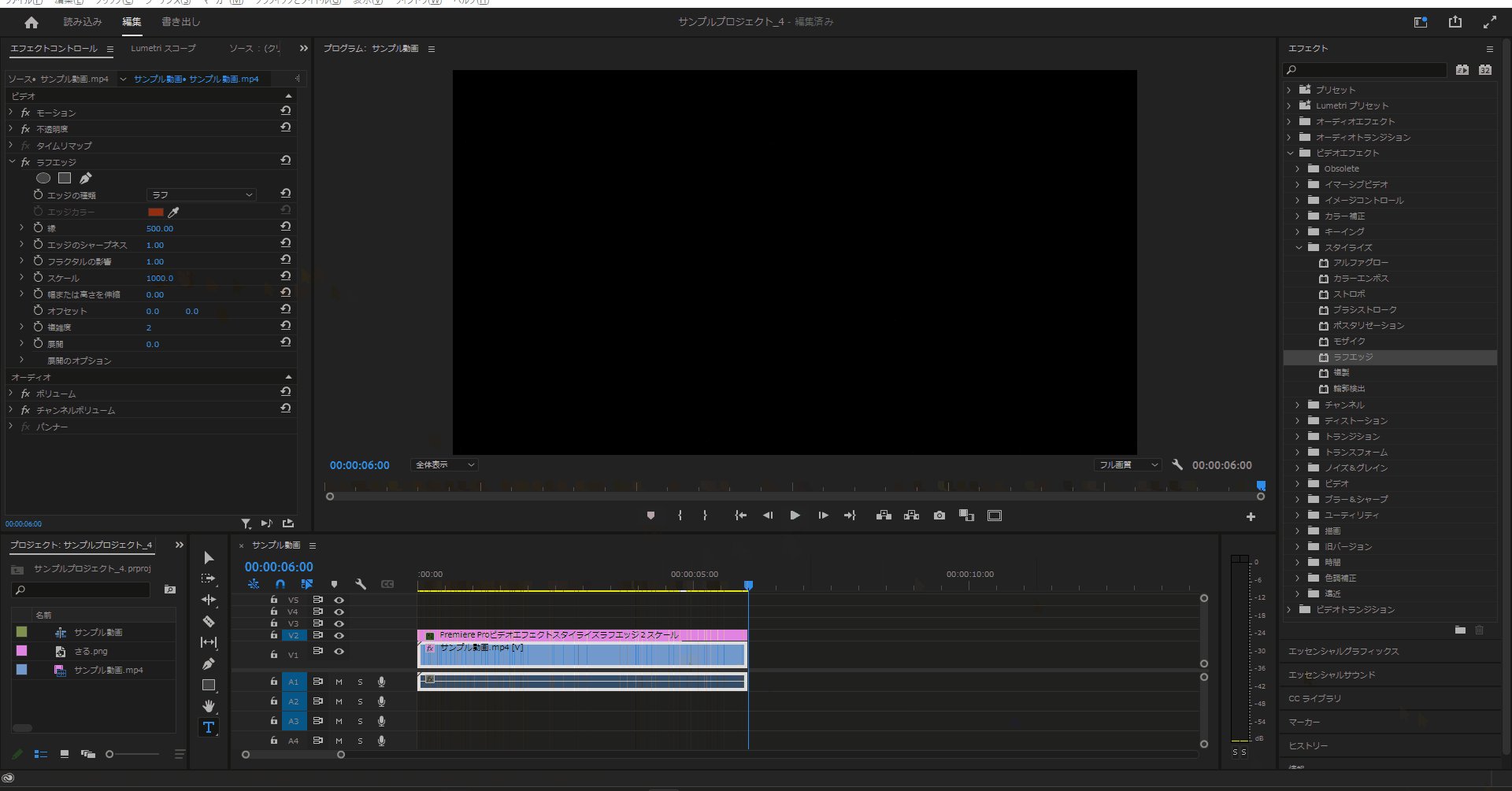
2-4.ラフエッジエリアにある「スケール」の値を変更するとラフエッジのボカシの雰囲気を変更することができます。
(デフォルトでは「100」に設定されていて値は「10」から「1000」に変更でき、今回は「10」→「1000」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


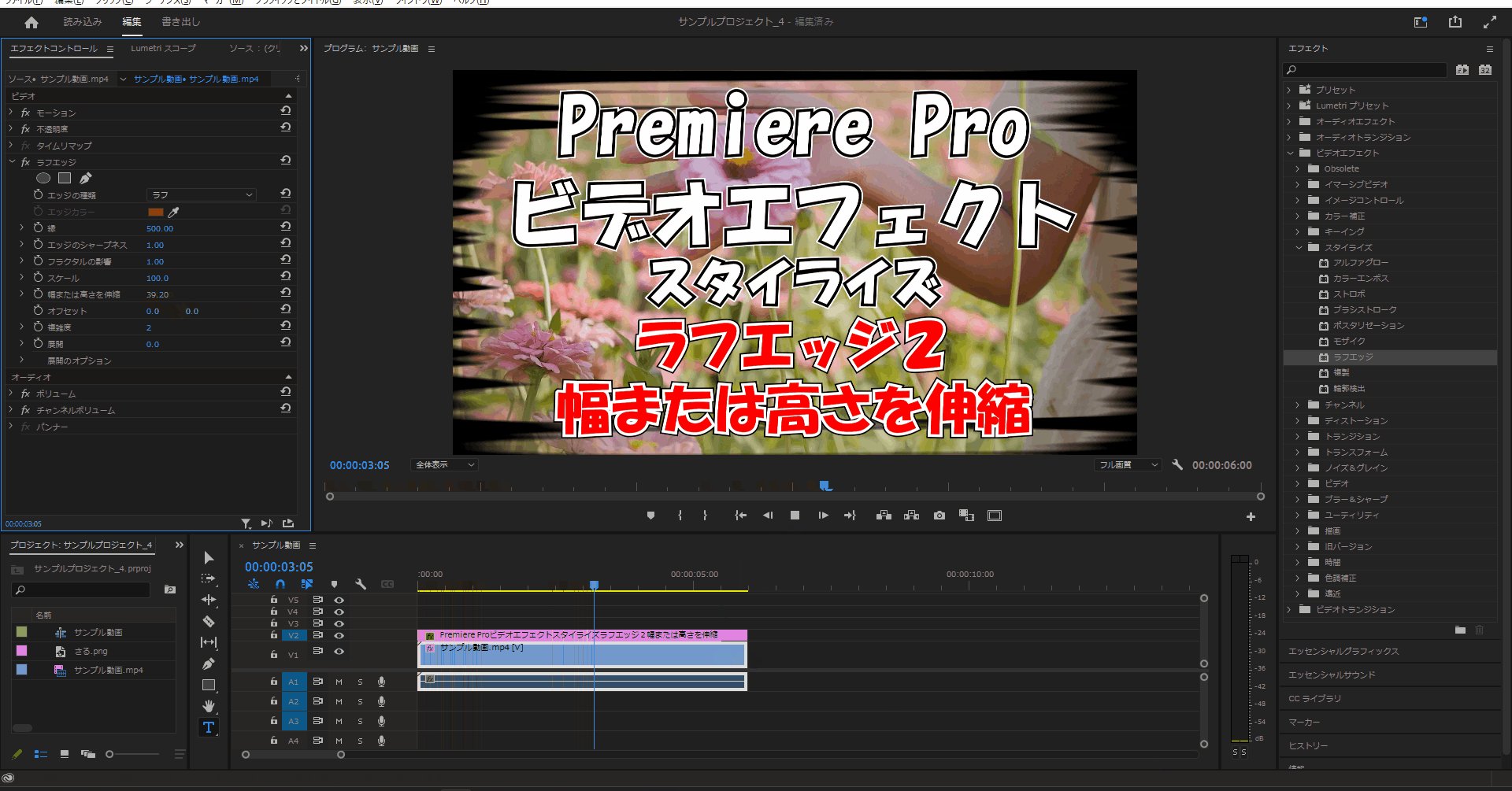
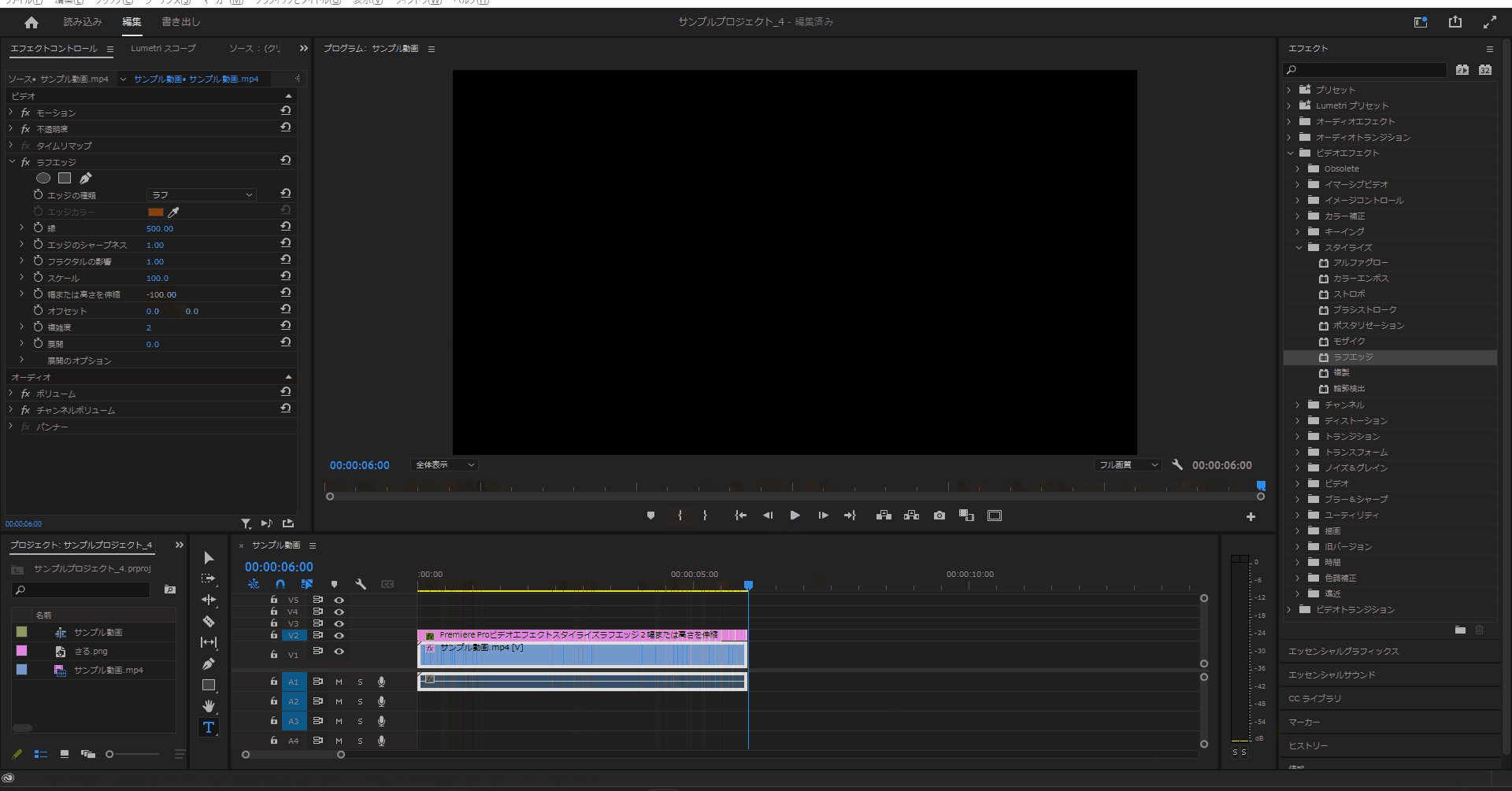
幅または高さを伸縮
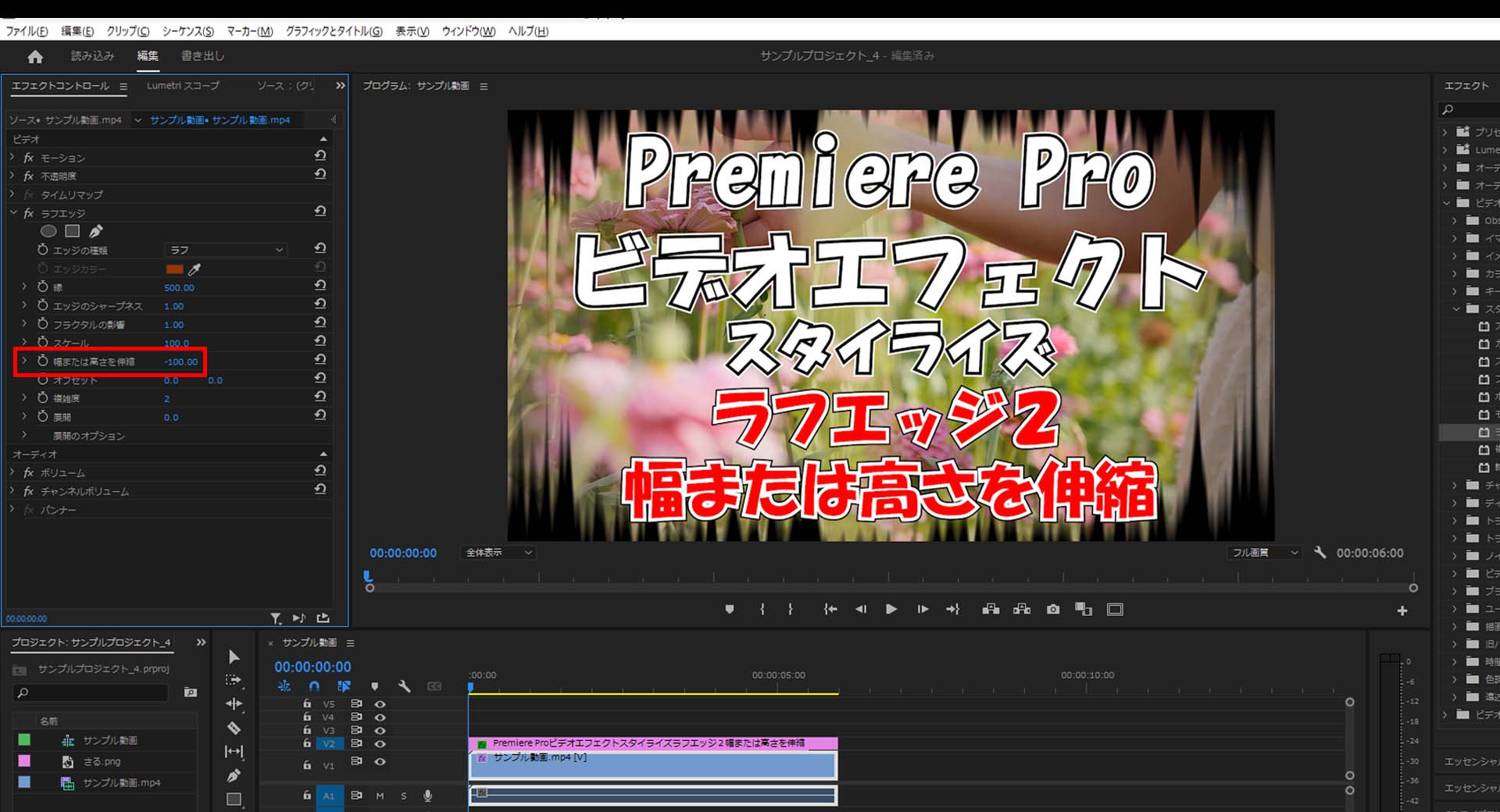
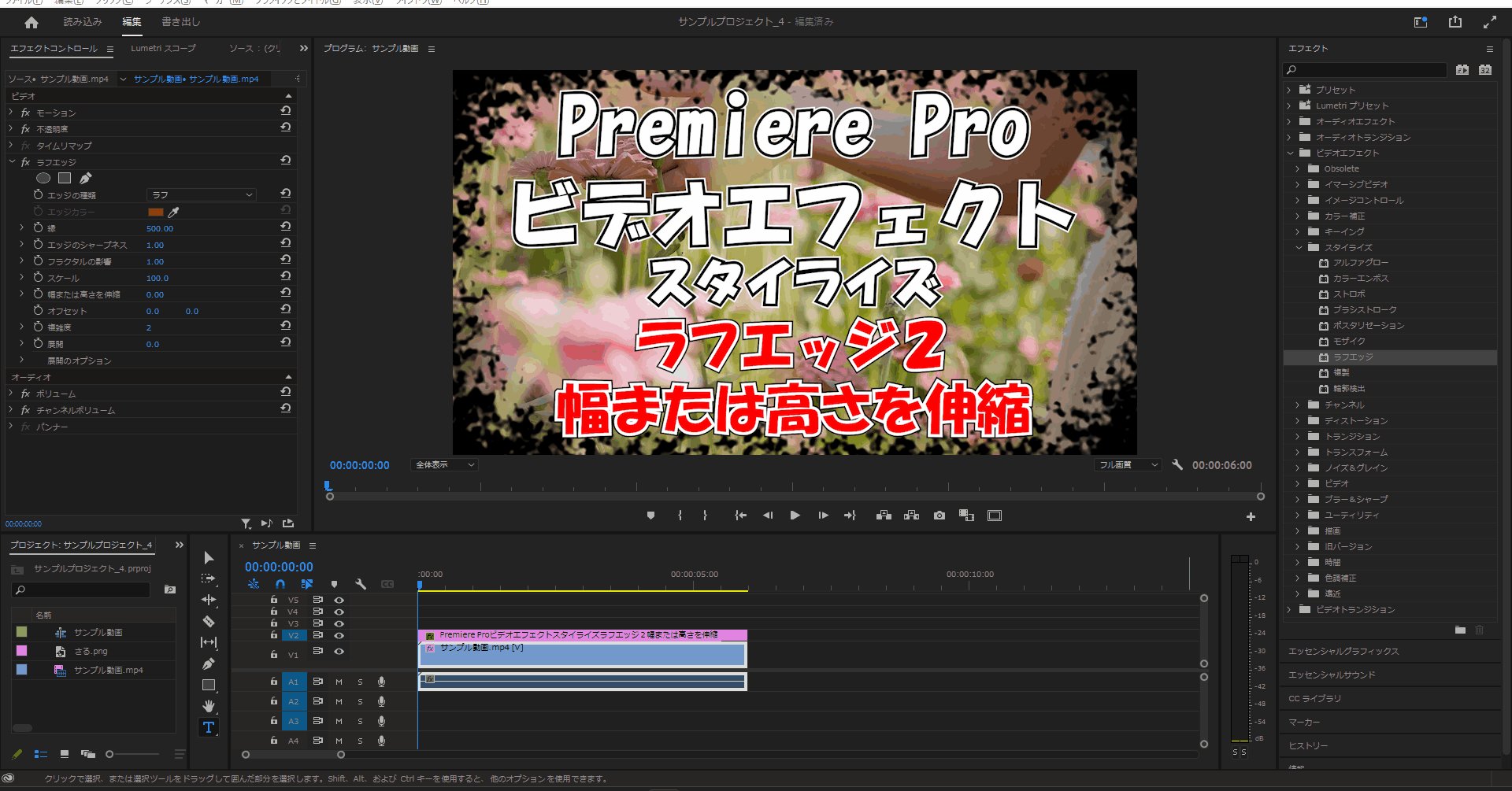
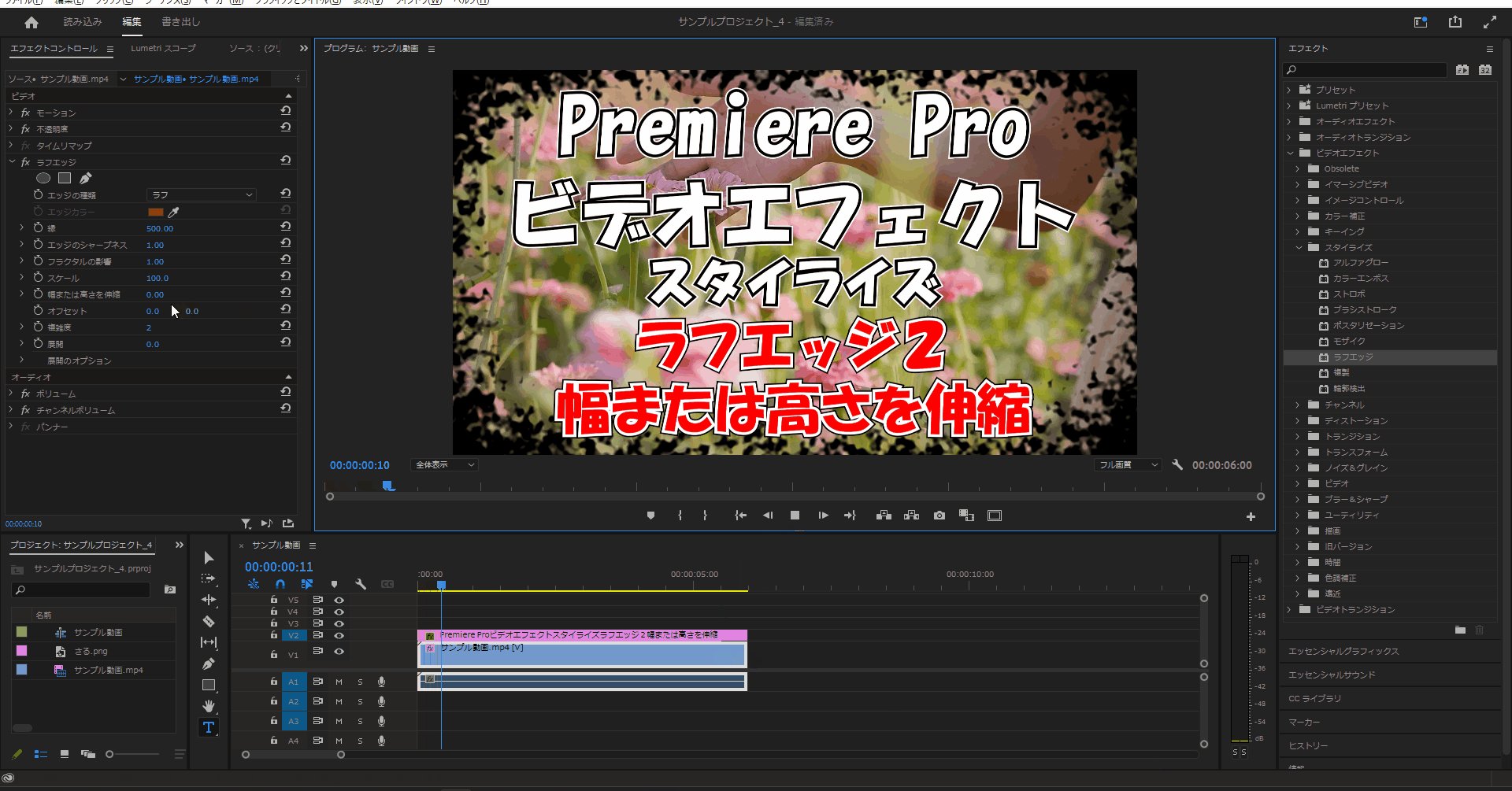
2-5.ラフエッジエリアにある「幅または高さを伸縮」の値を変更するとラフエッジの方向を変更することができます。
(デフォルトでは「0」に設定されていて値は「-100」から「100」に変更でき、今回は「0」→「-100」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


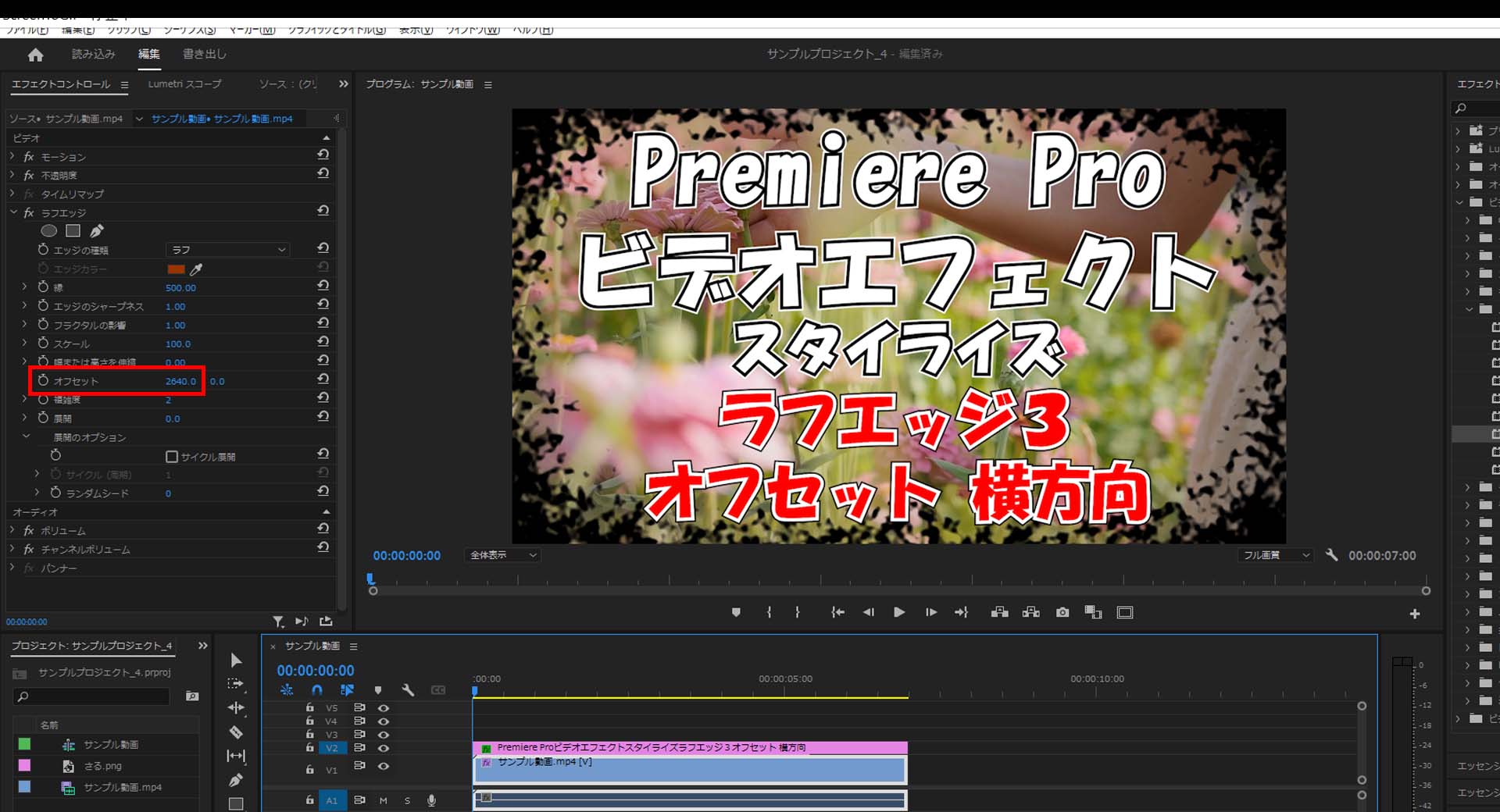
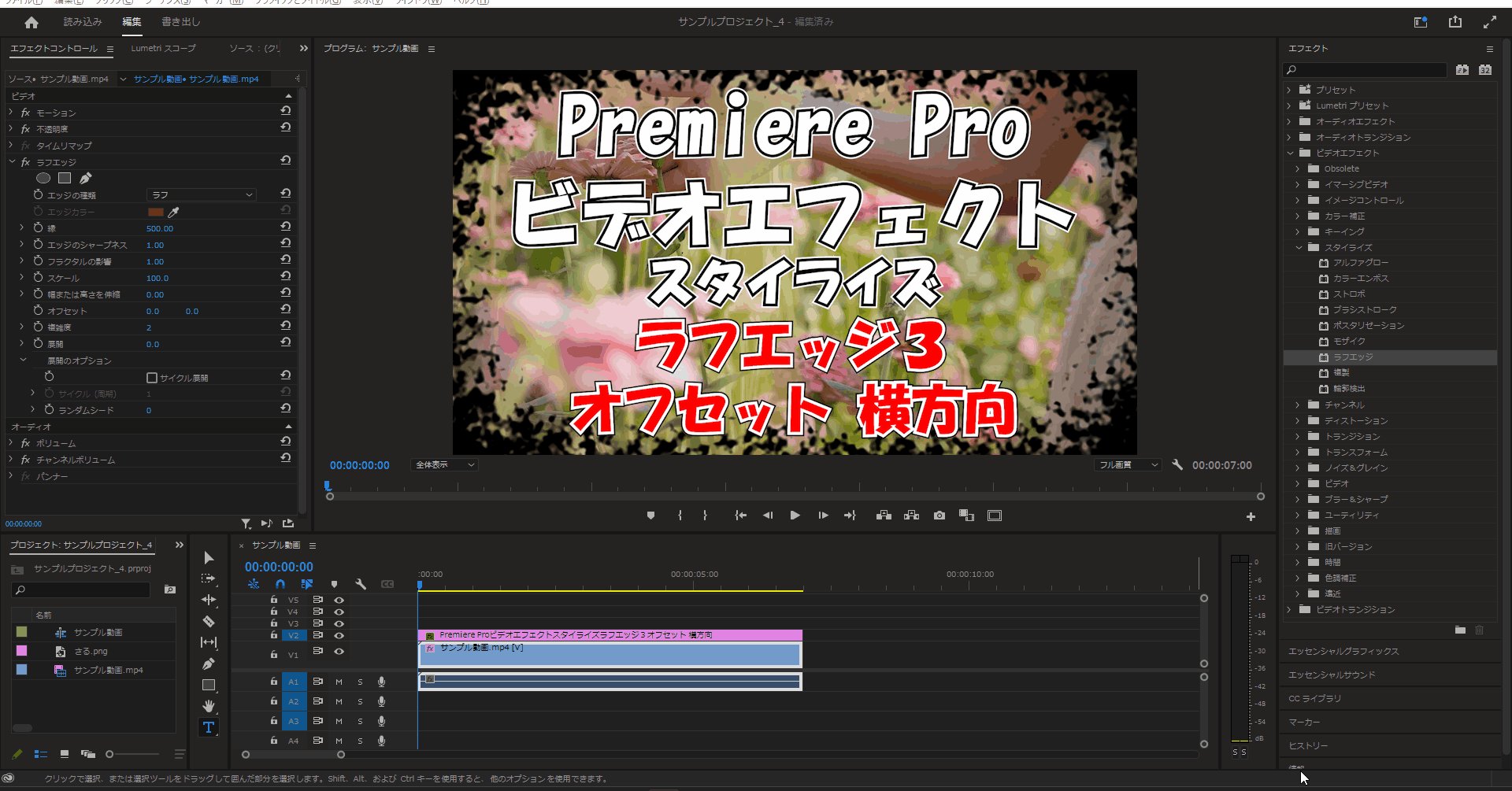
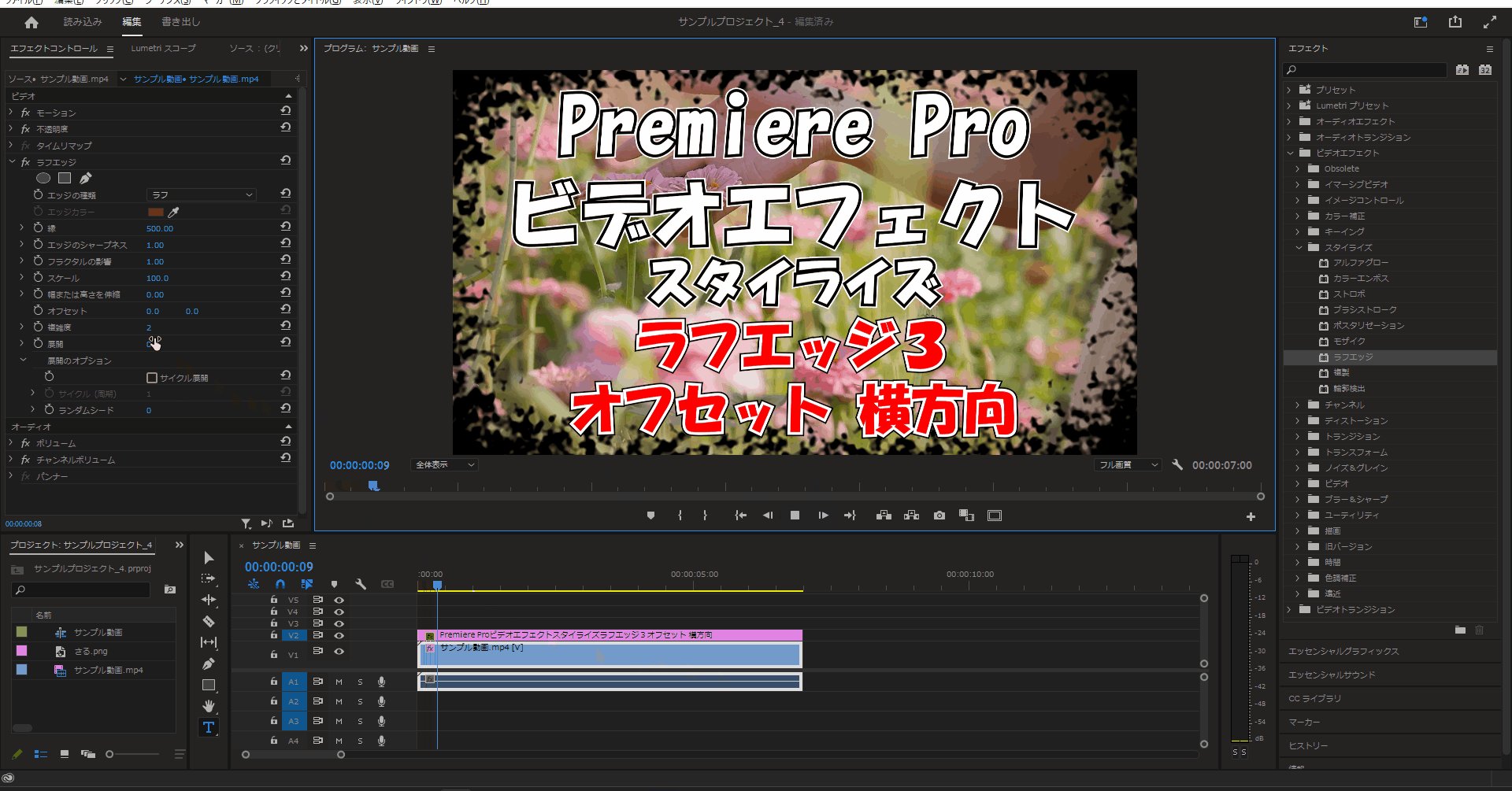
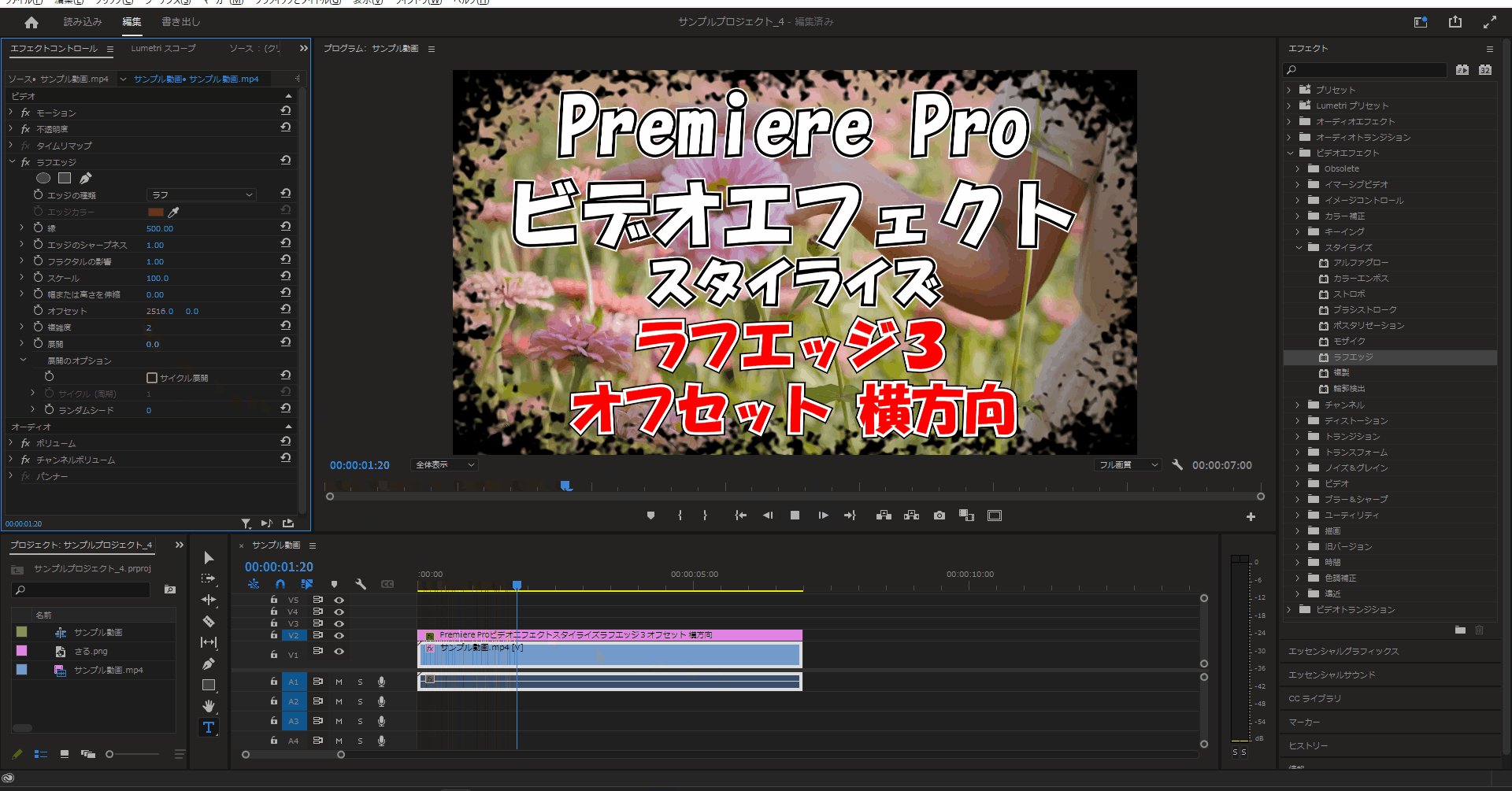
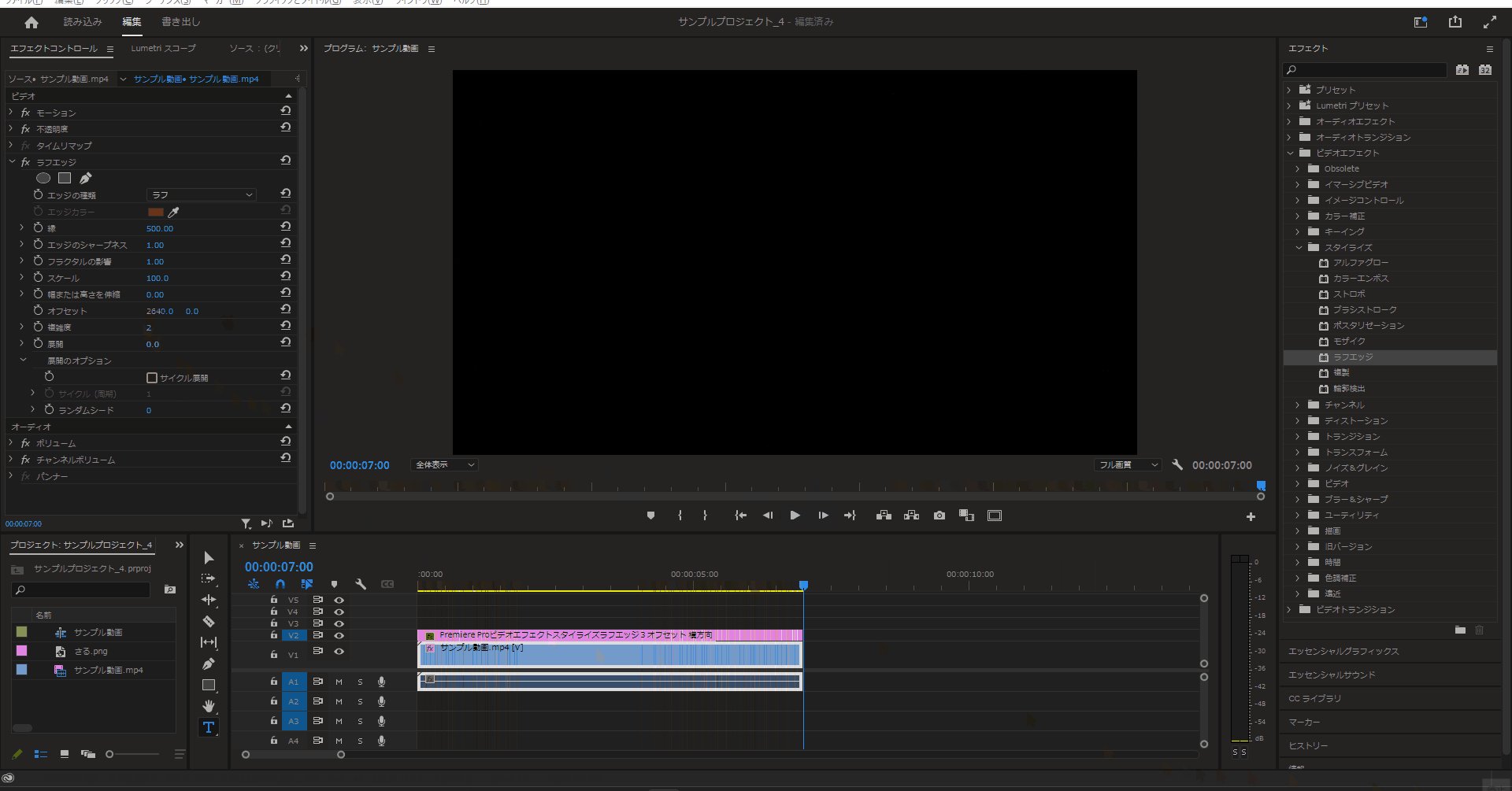
オフセット – 横方向
2-6.ラフエッジエリアにある「オフセット」の左の値を変更すると横方向のラフエッジの配置を設定することができます。
(デフォルトでは「0」に設定されていて値は「-32768」から「32767」に変更でき、今回は「0」→「2640」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


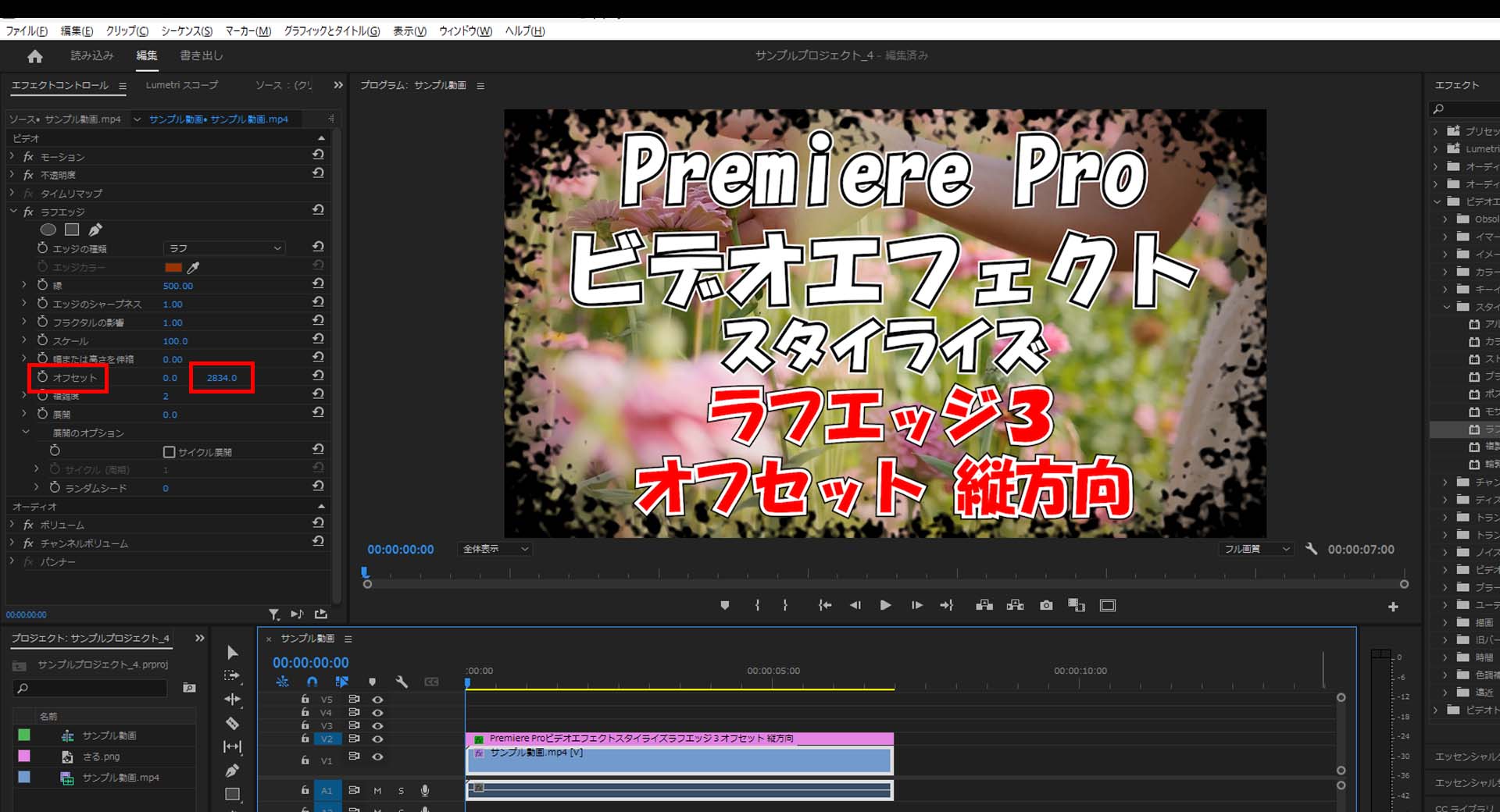
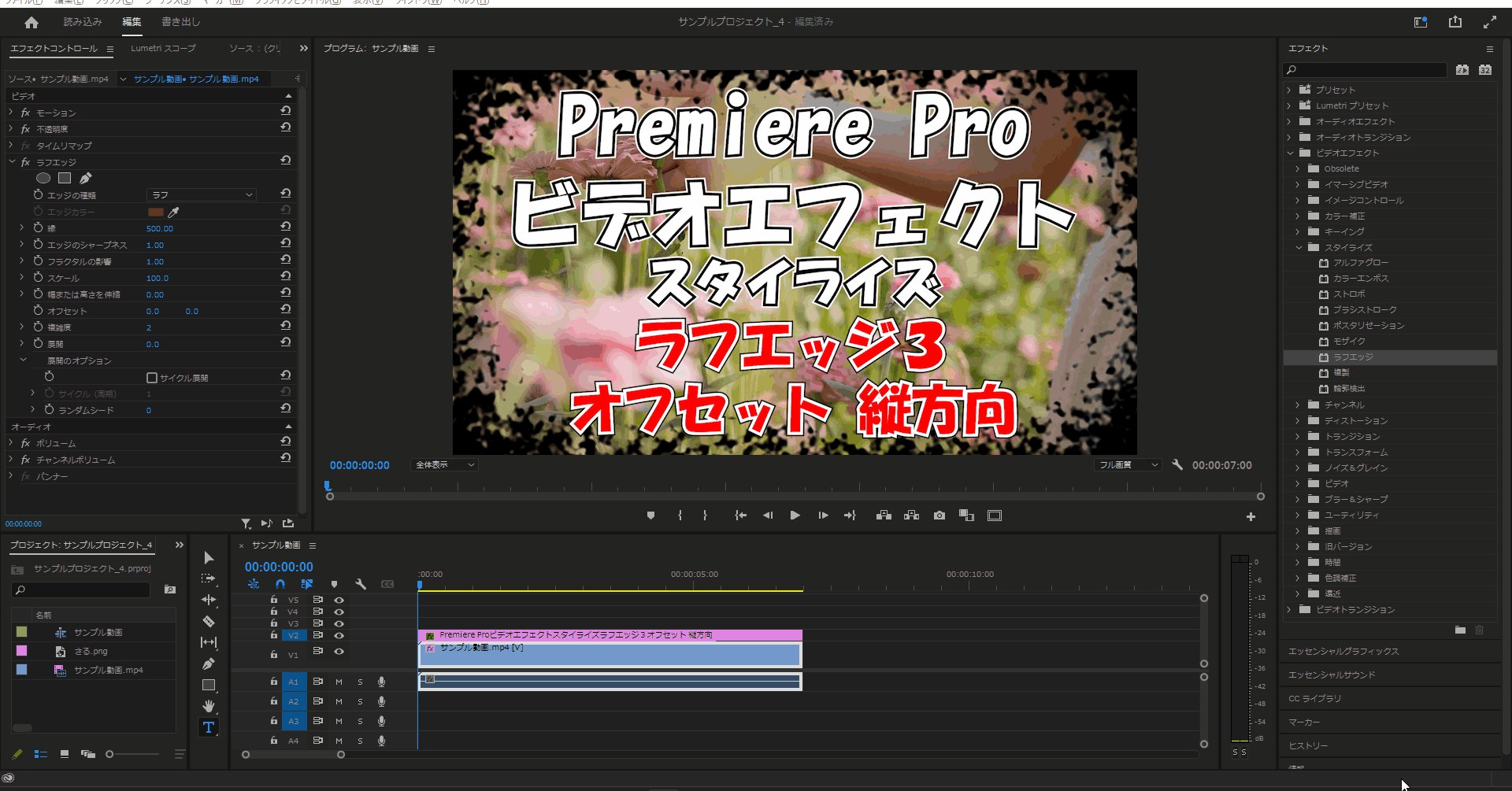
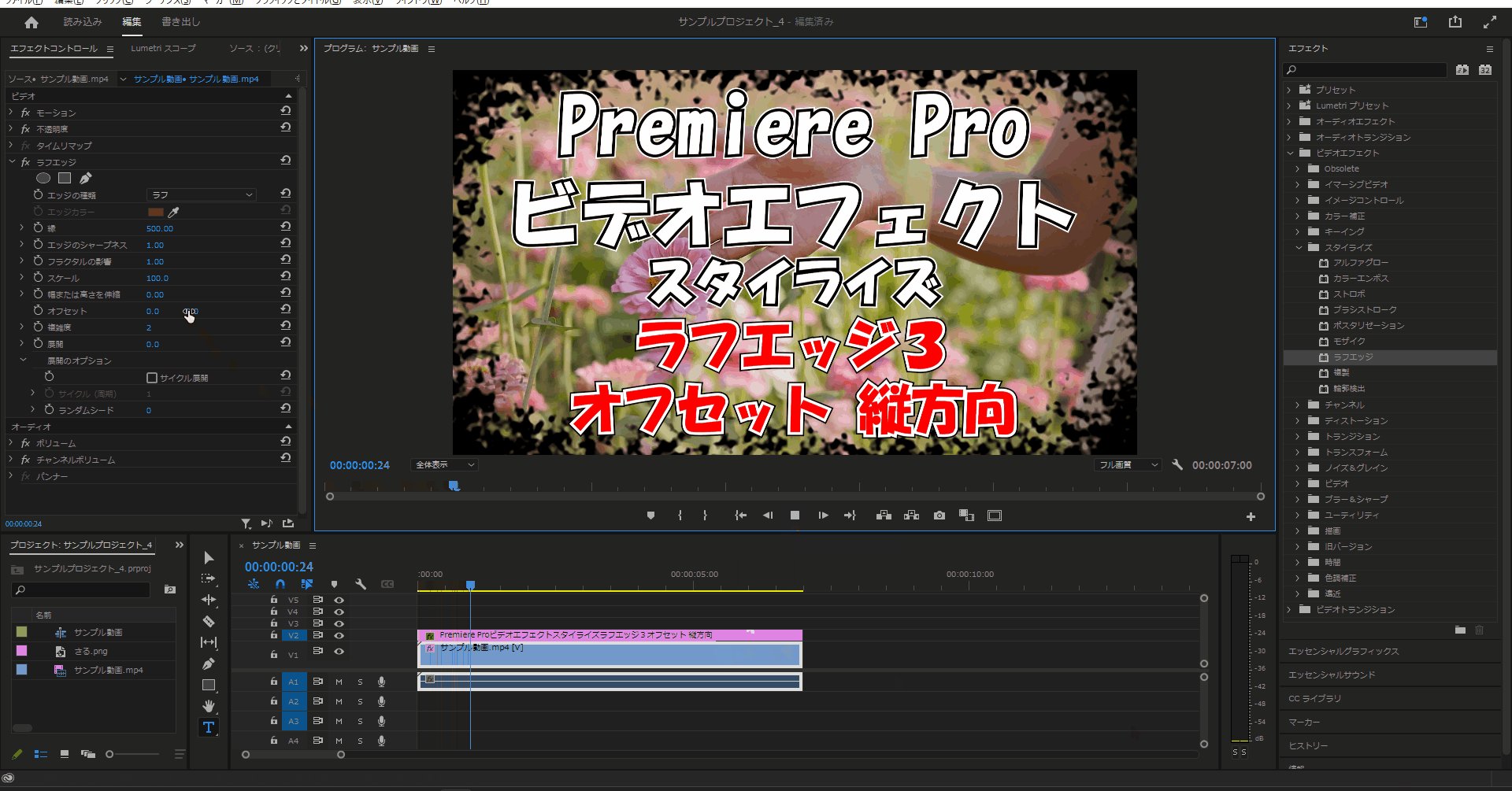
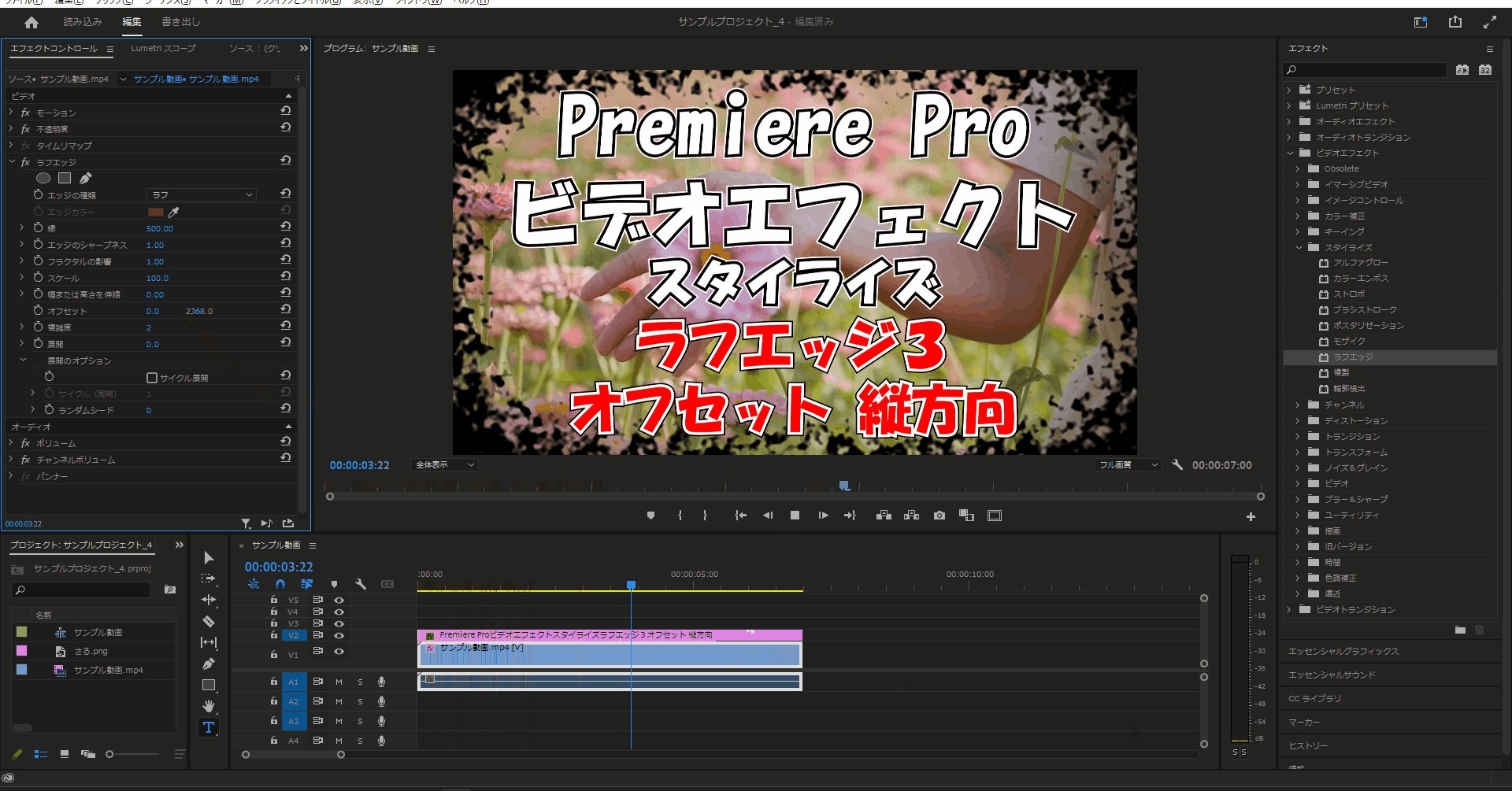
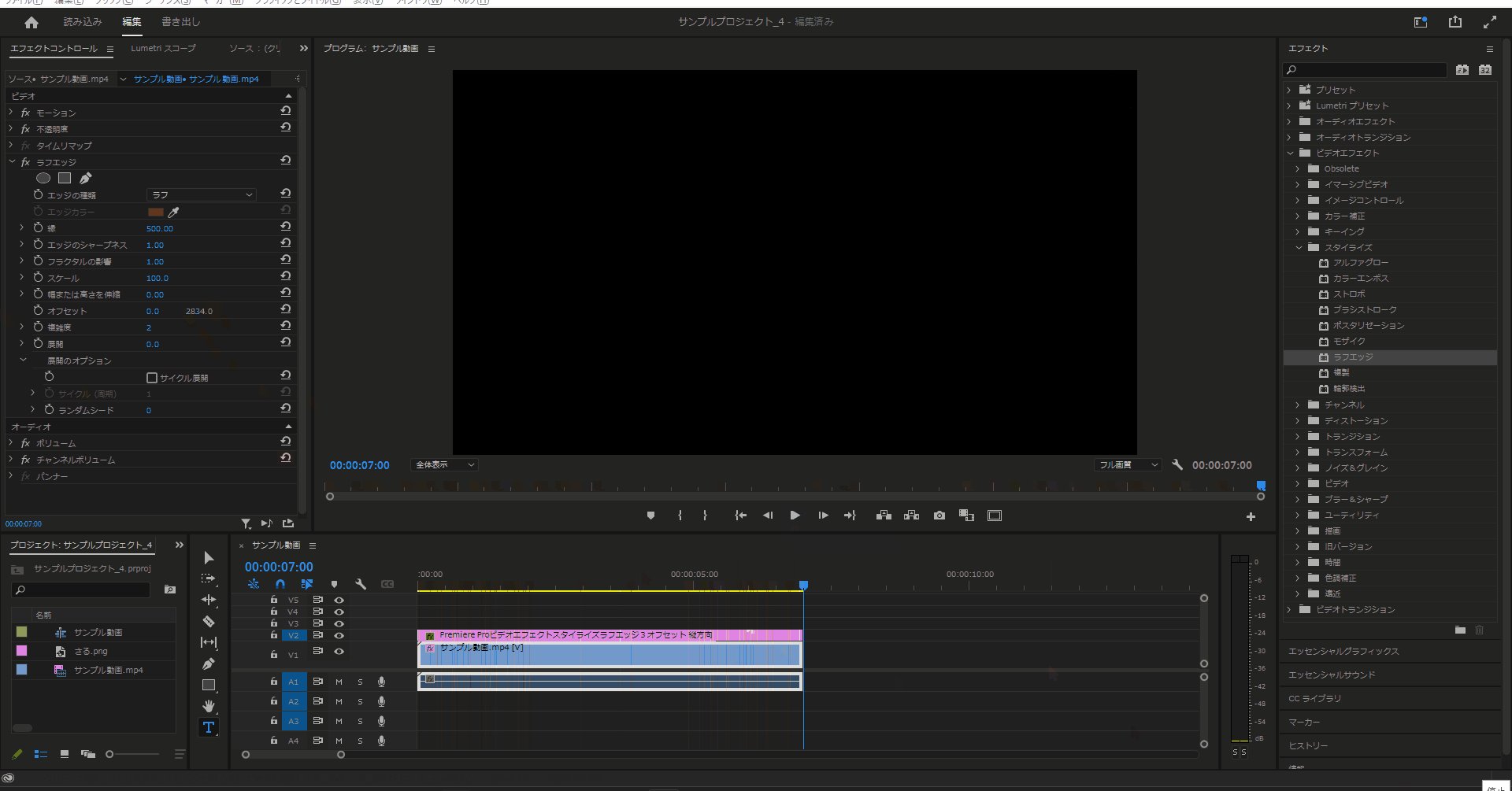
オフセット – 縦方向
2-7.ラフエッジエリアにある「オフセット」の右の値を変更すると縦方向のラフエッジの配置を設定することができます。
(デフォルトでは「0」に設定されていて値は「-32768」から「32767」に変更でき、今回は「0」→「284」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


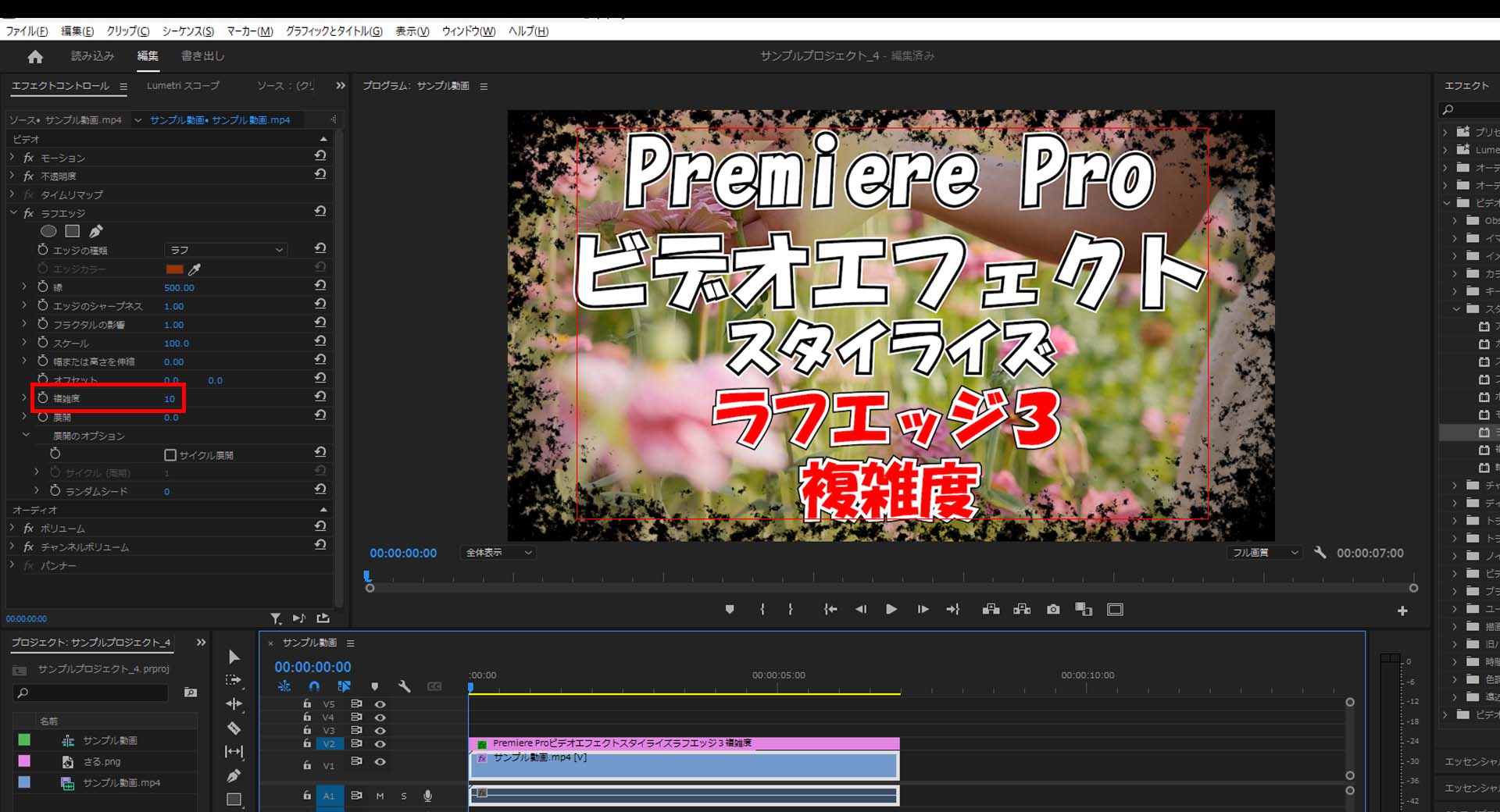
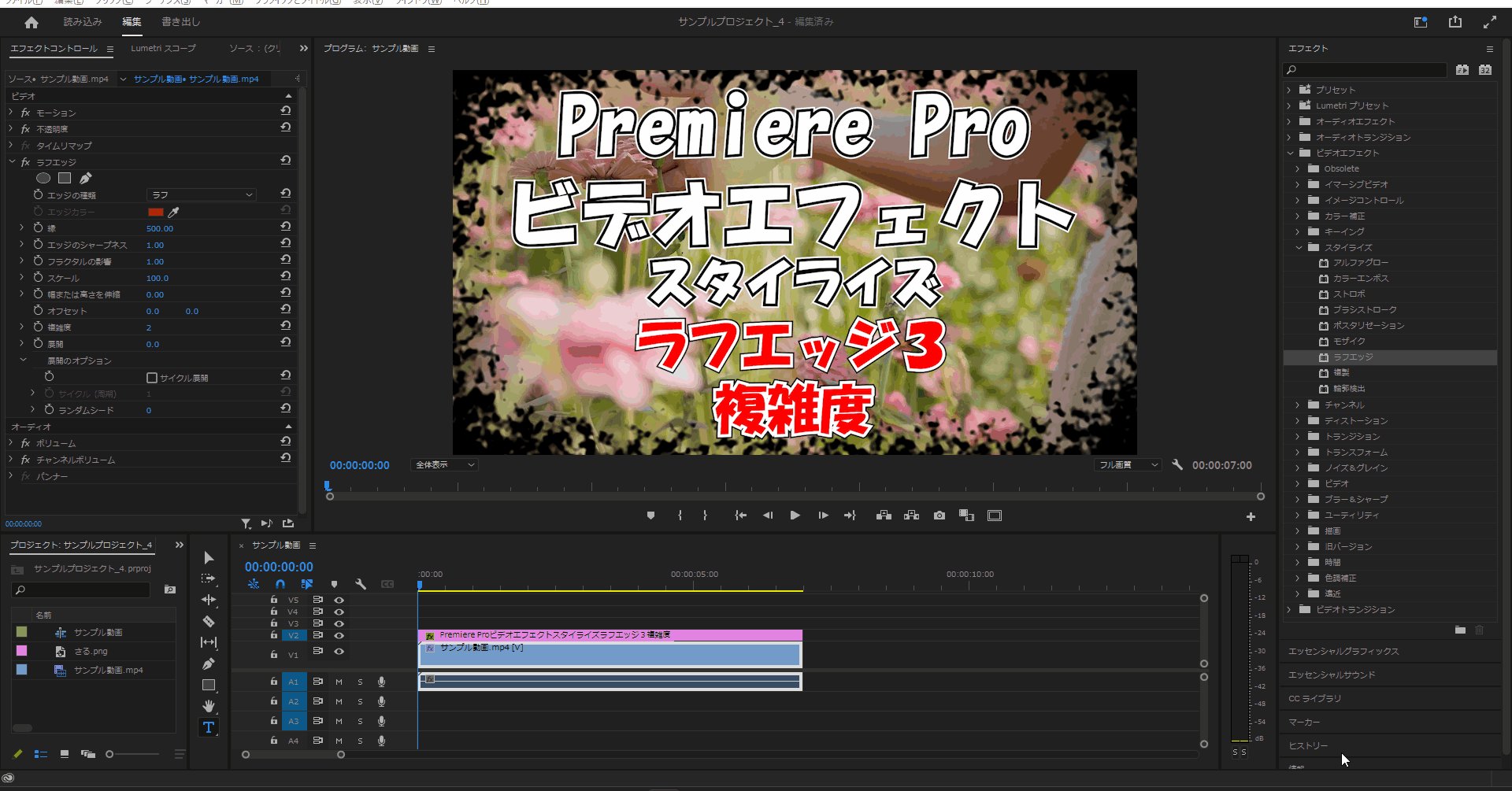
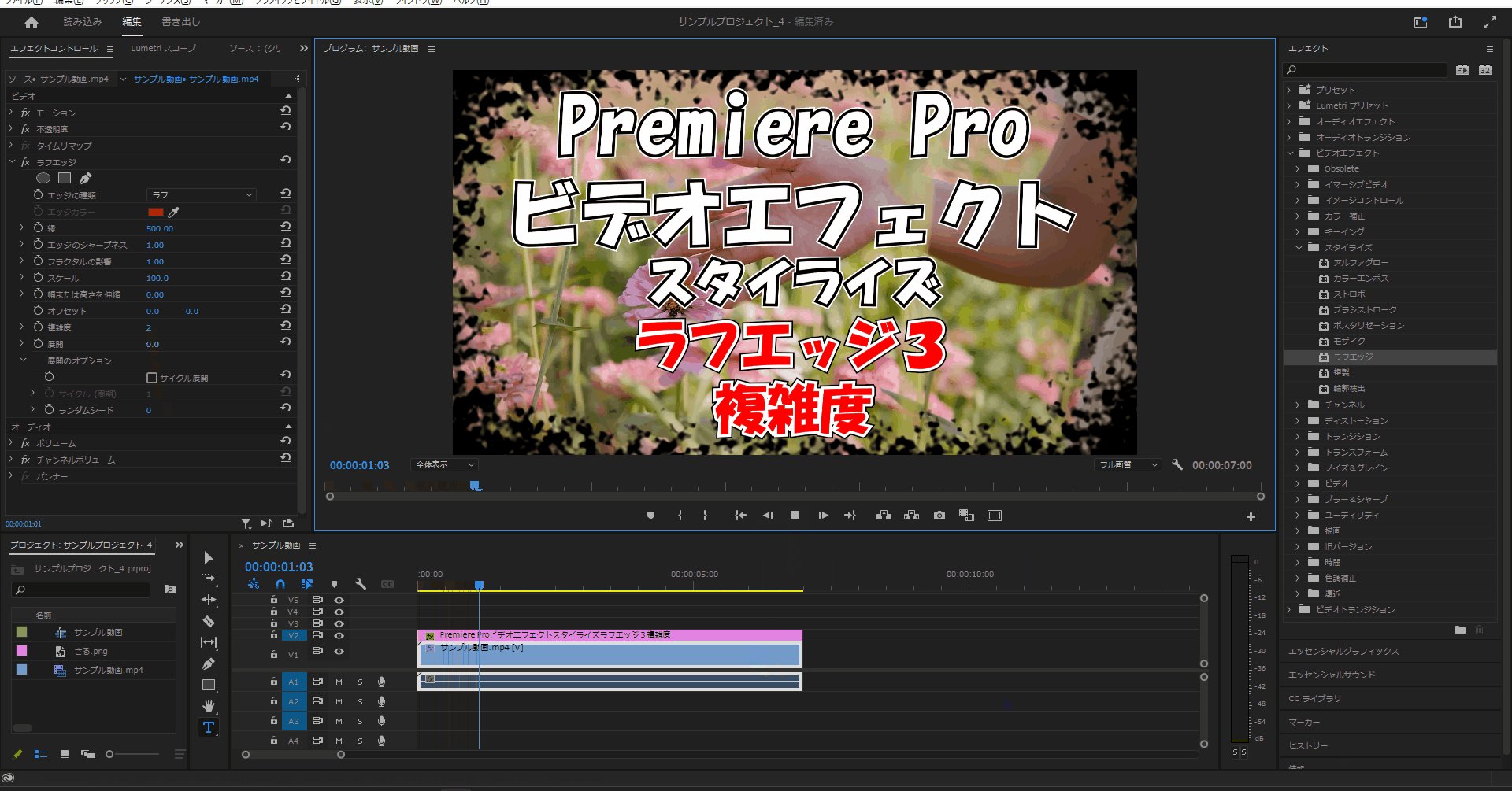
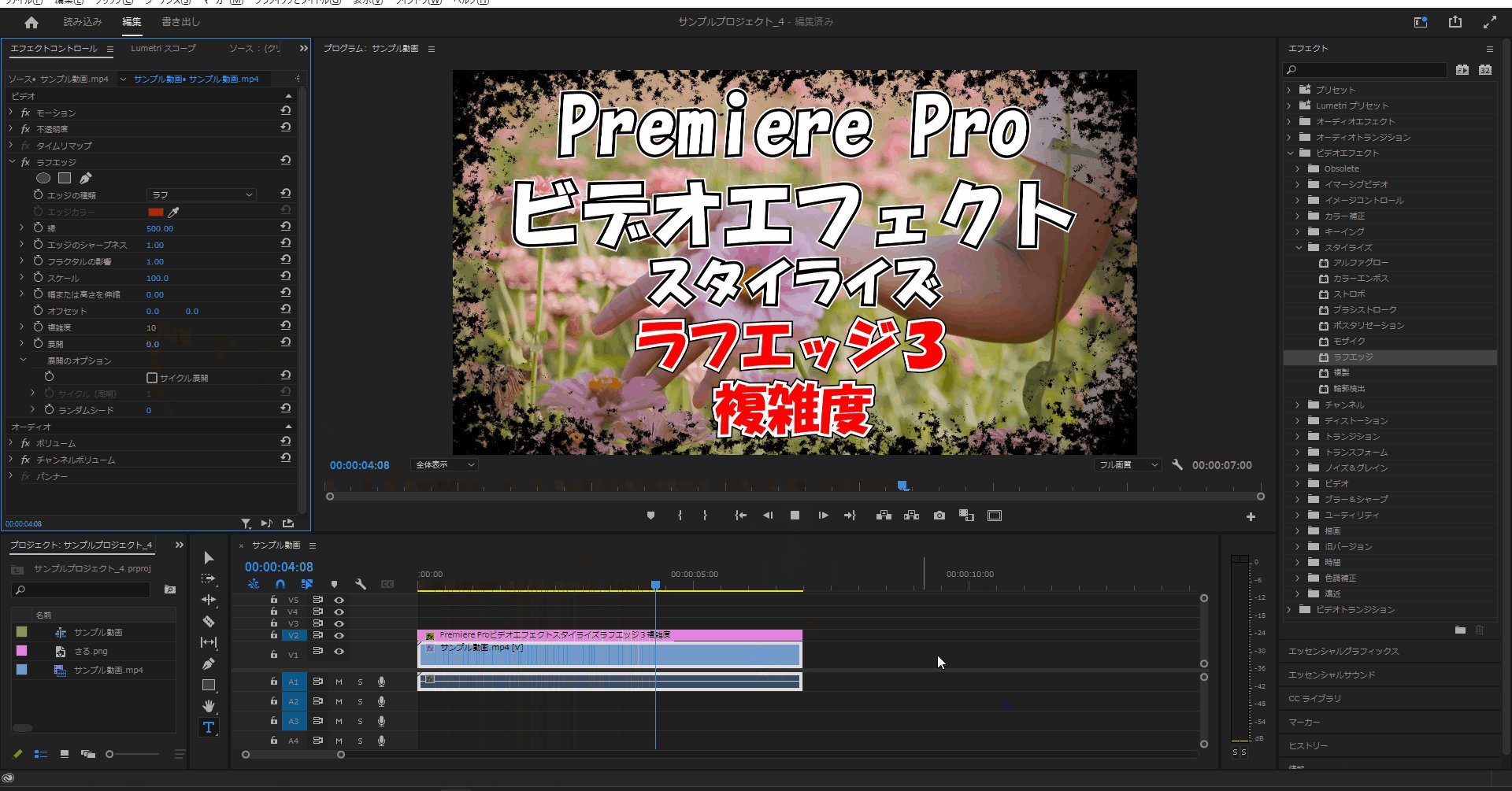
複雑度
2-8.ラフエッジエリアにある「複雑度」の値を変更するとラフエッジの雰囲気を変更することができます。
(デフォルトでは「2」に設定されていて値は「1」から「10」に変更でき、今回は「2」→「10」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


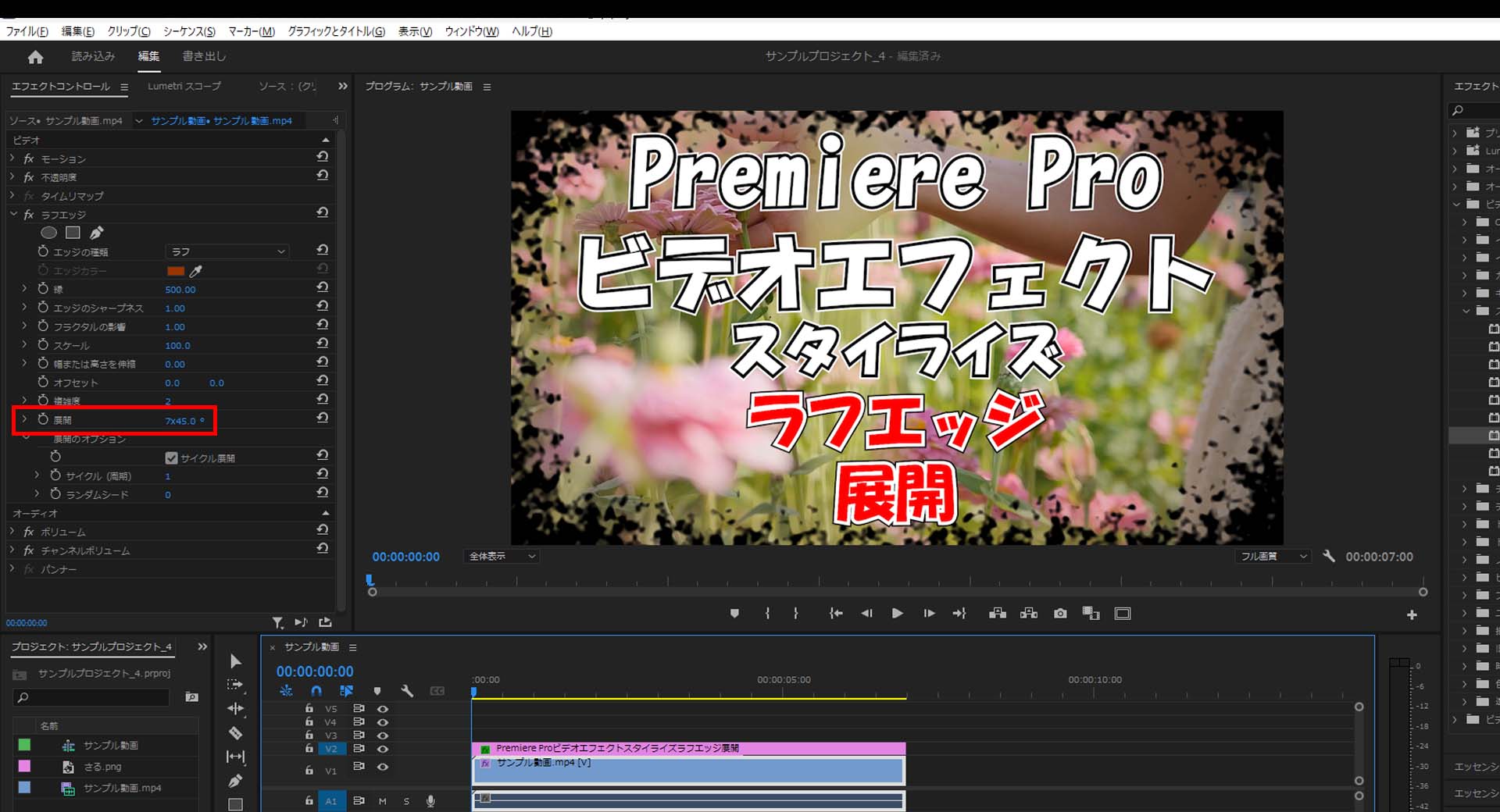
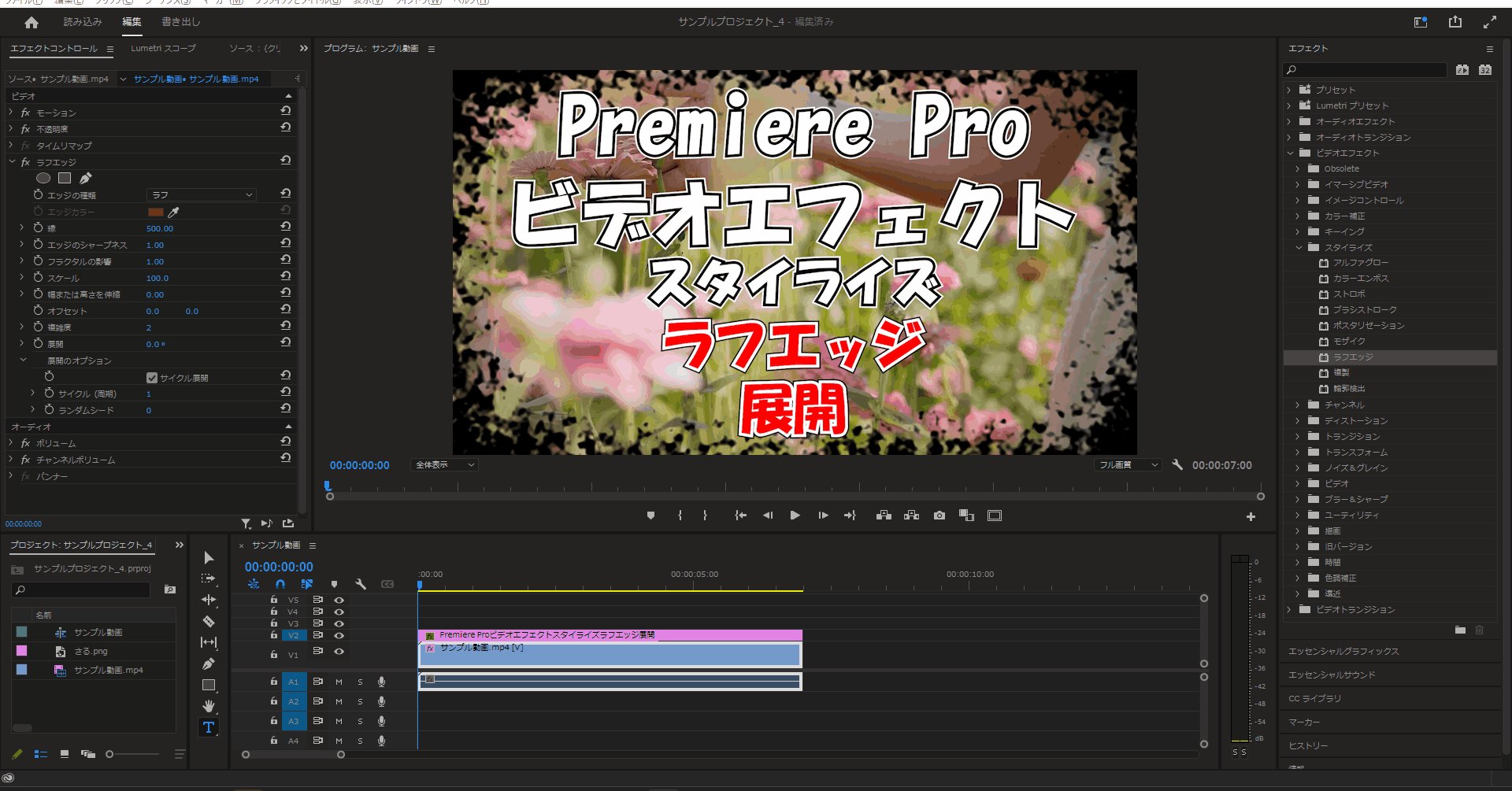
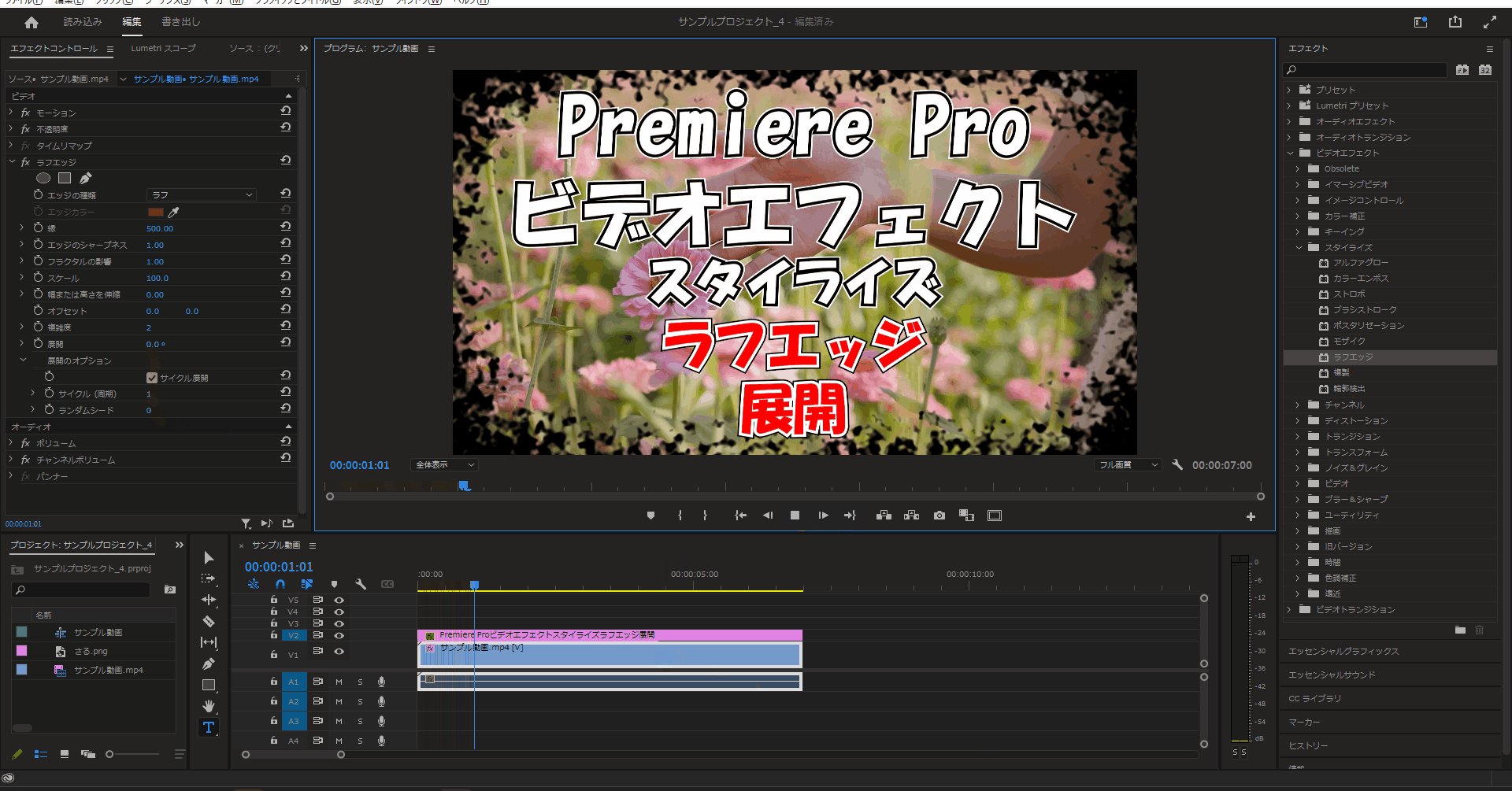
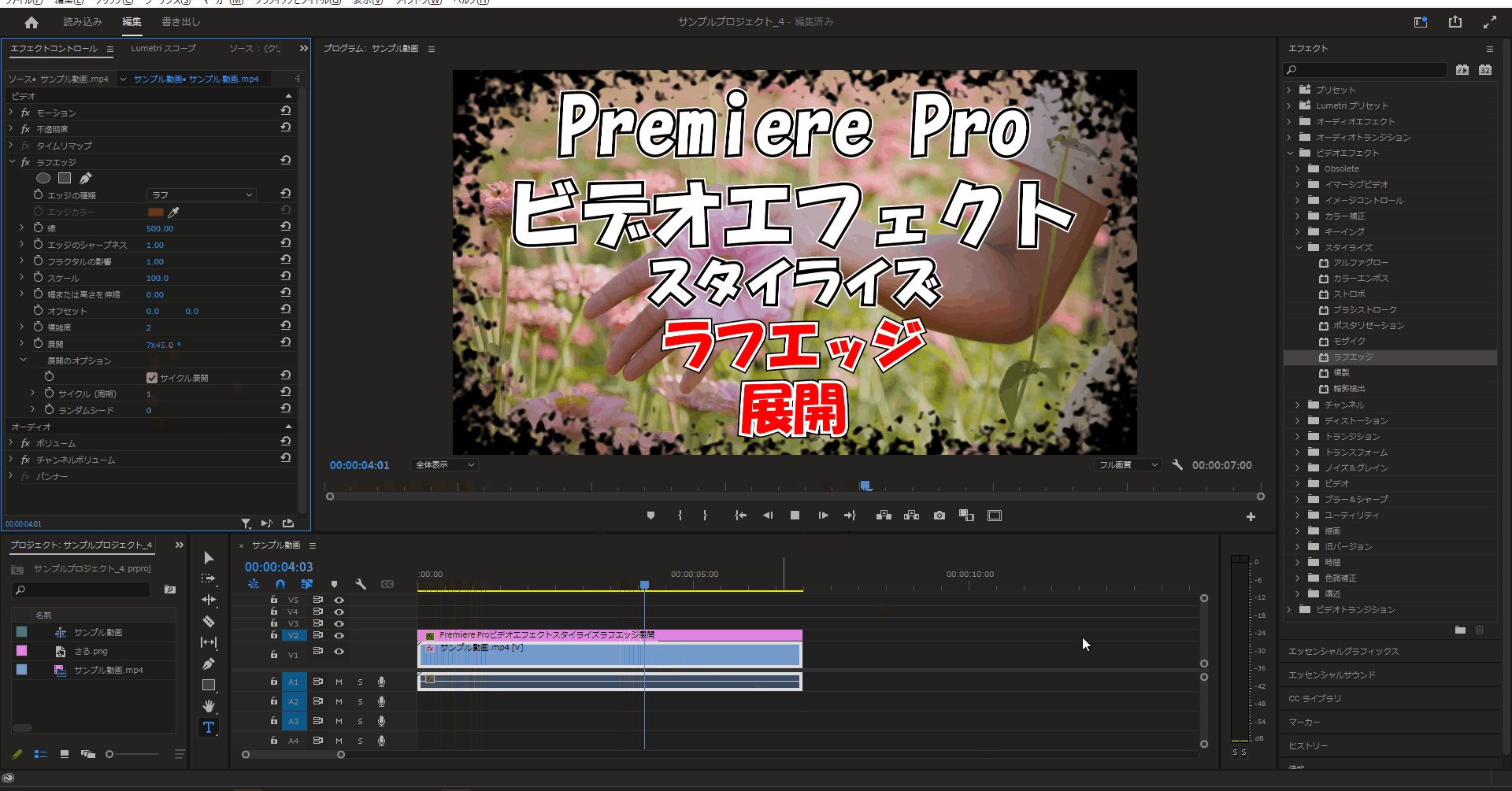
展開
2-9.ラフエッジエリアにある「展開」の値を変更すると縁の雰囲気を変えてくれます。
(デフォルトでは「0」に設定されていて値は「-90x-359」から「90×359」に変更でき、今回は「0」→「2640」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


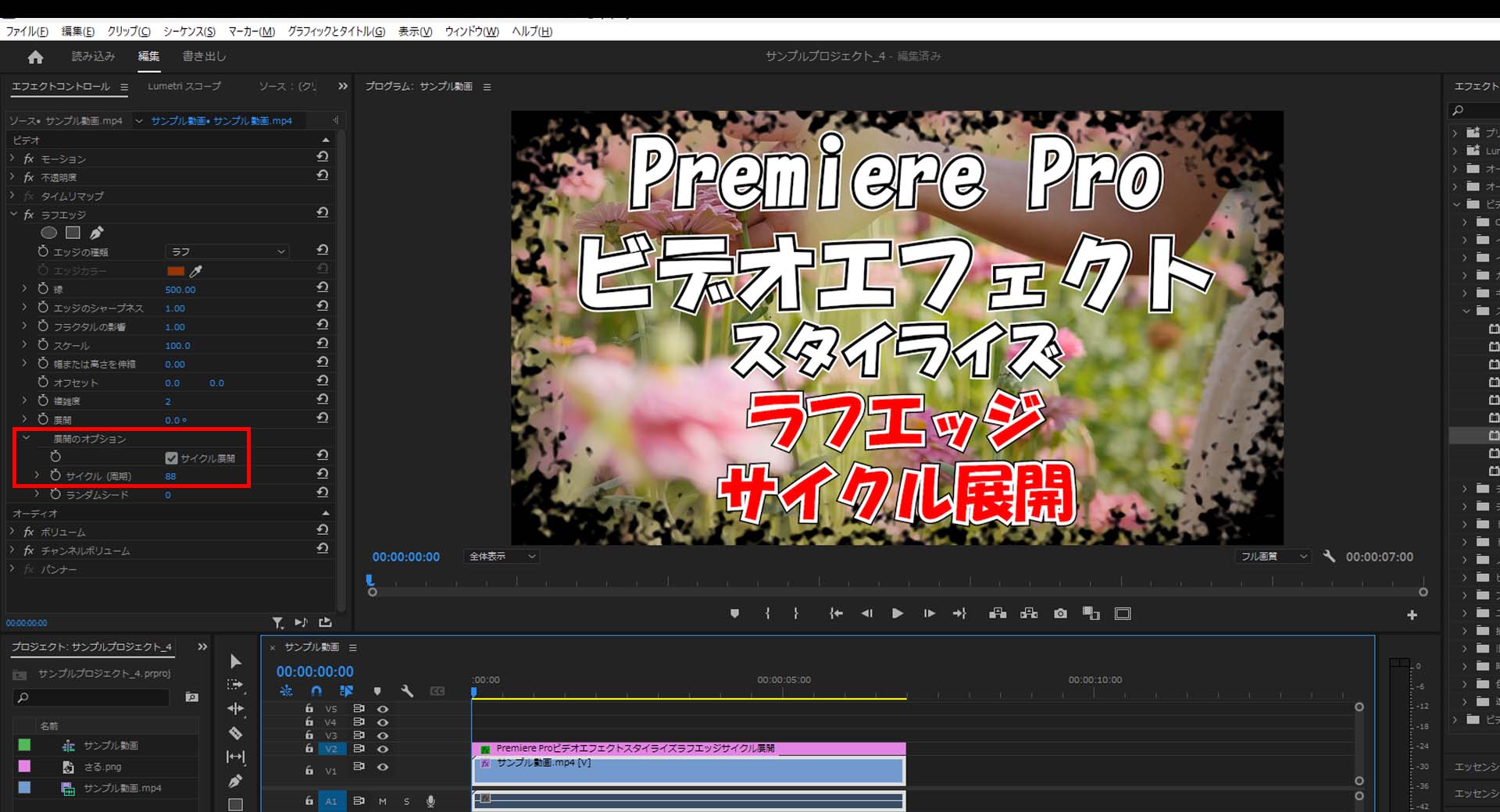
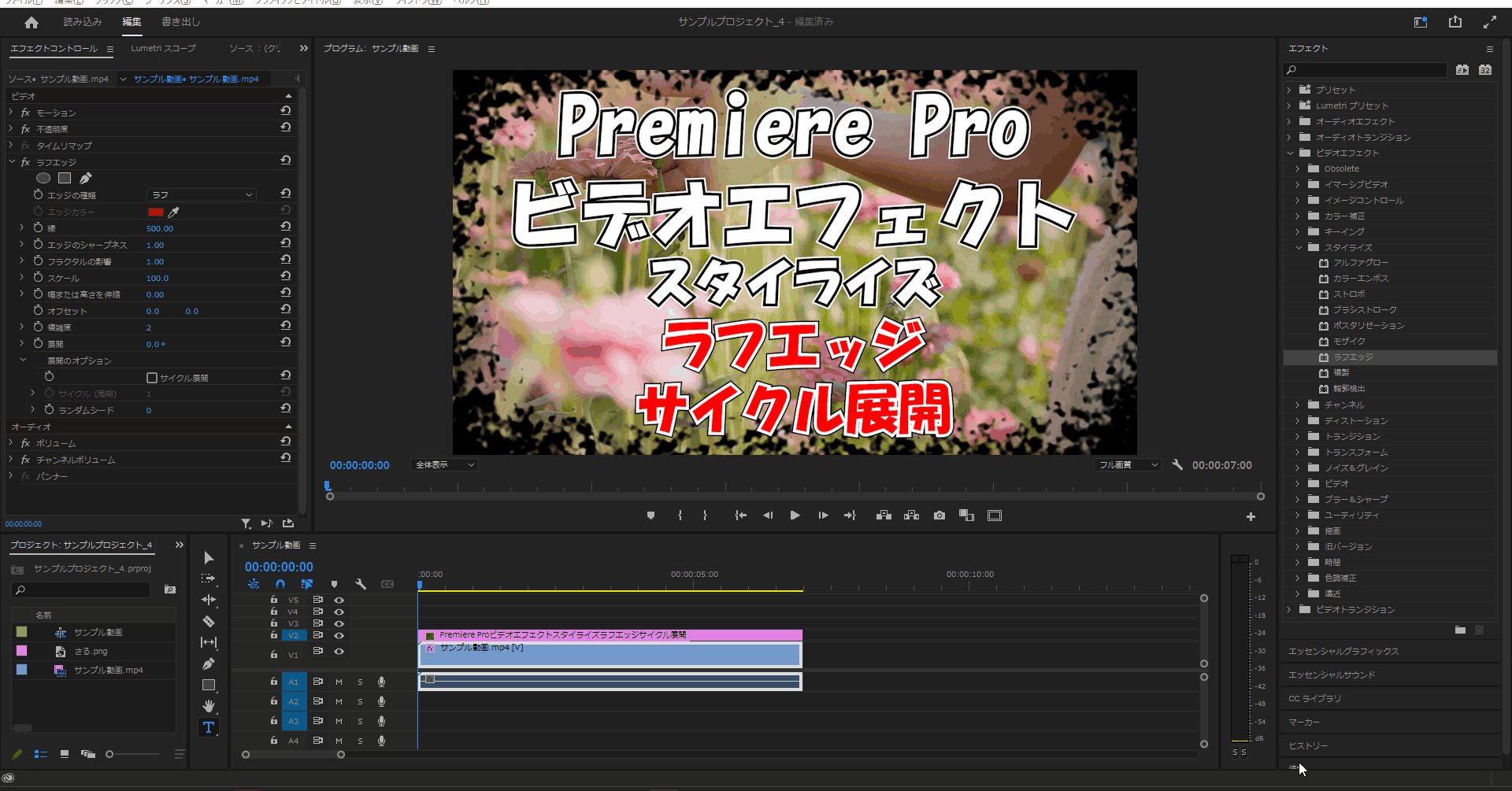
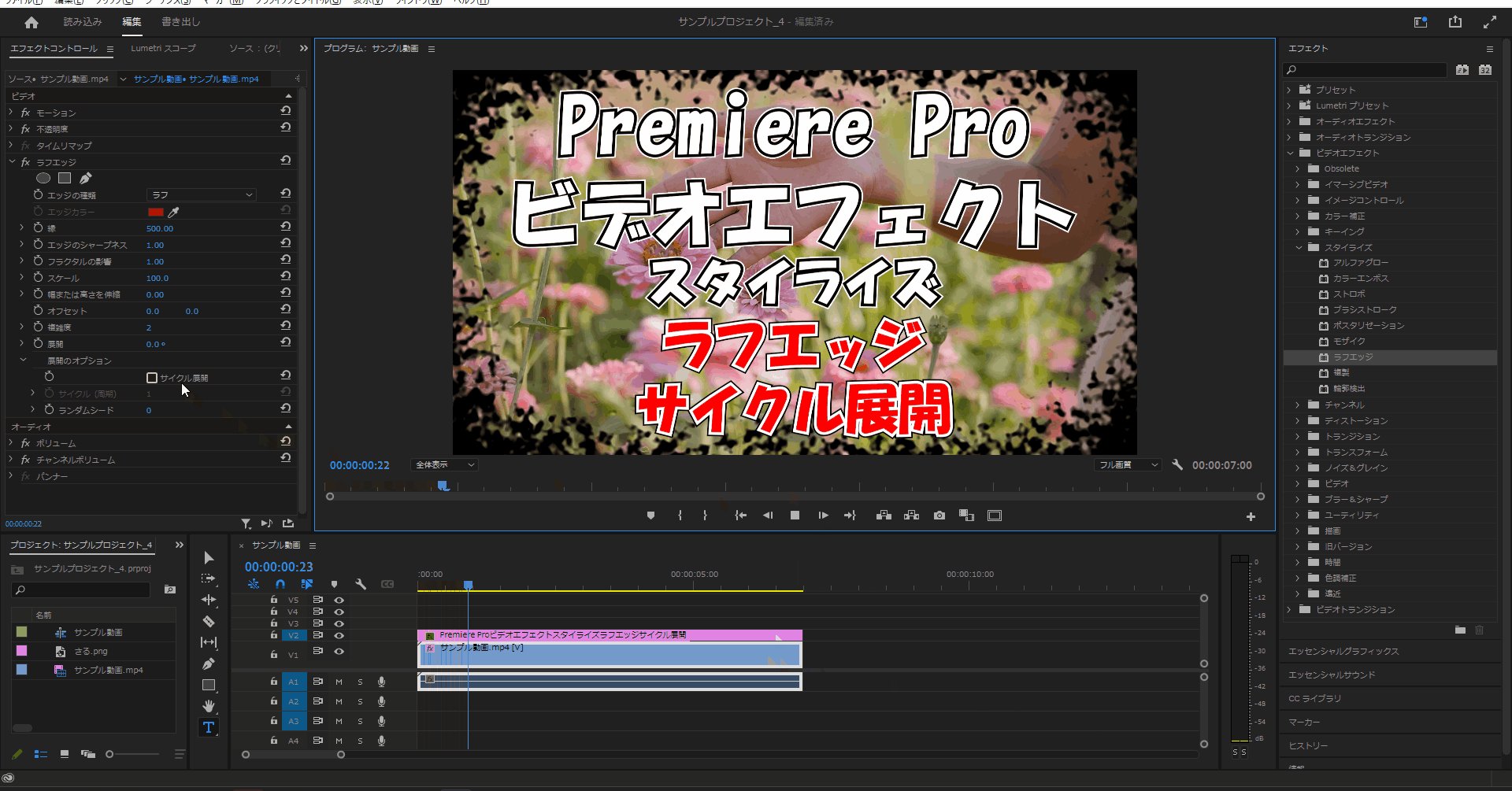
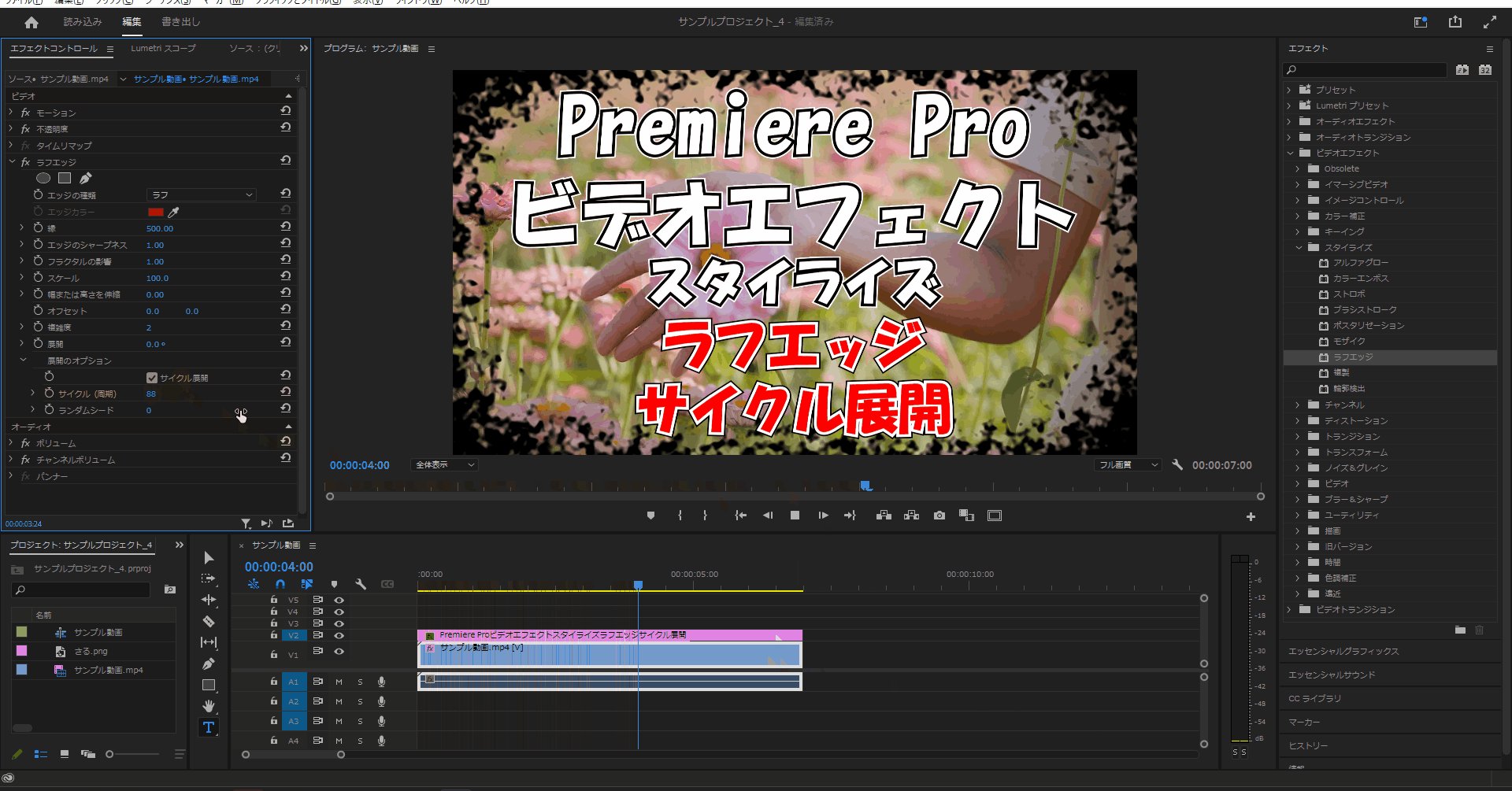
展開のオプション – サイクル展開 -サイクル周期
2-10.ラフエッジエリアにある「展開のオプション」を開き「サイクル展開」にチェックを入れると「サイクル周期」を変更することができます。
(デフォルトでは「1」に設定されていて値は「1」から「88」に変更でき、今回は「0」→「88」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


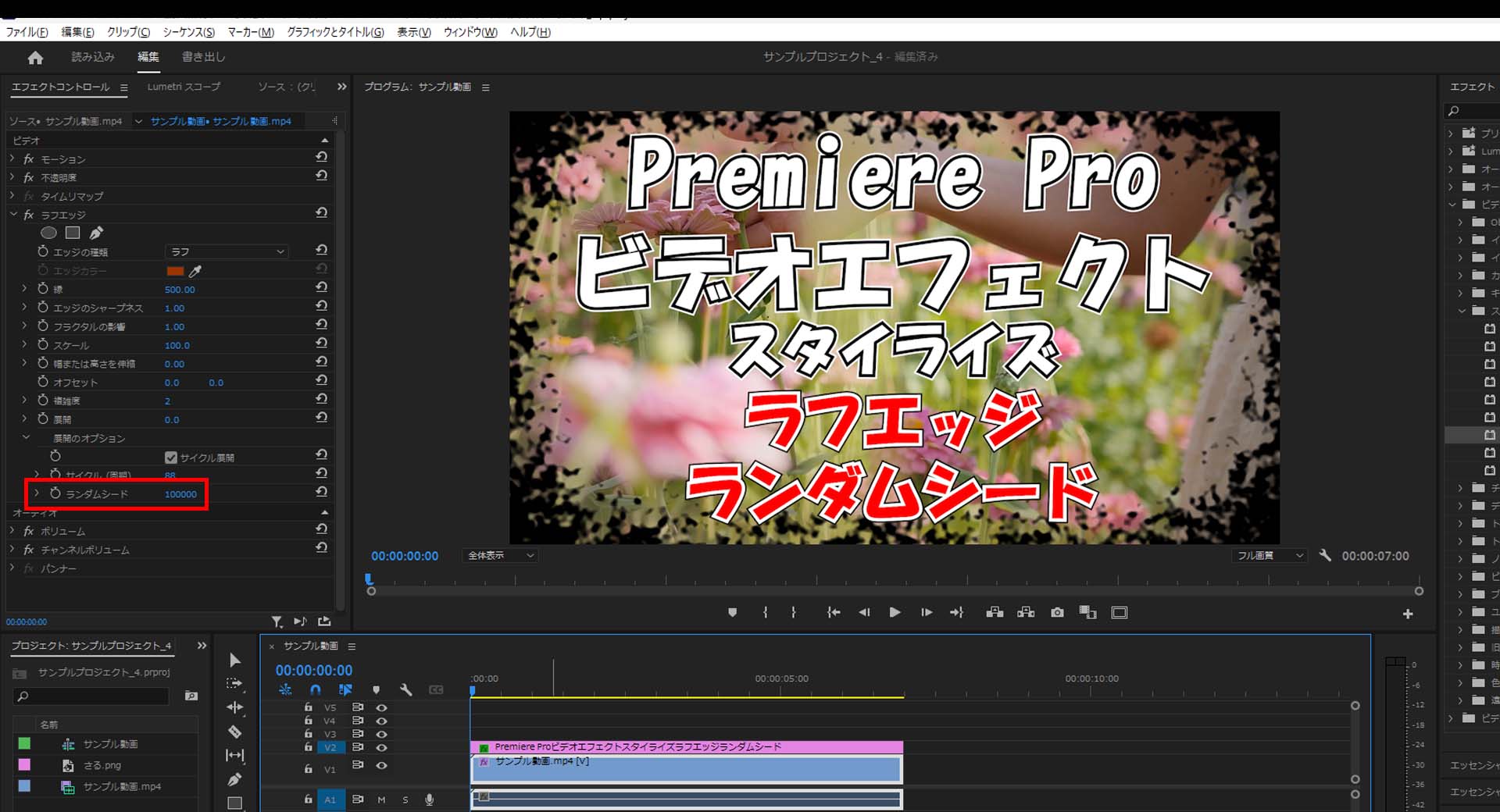
展開のオプション – ランダムシード
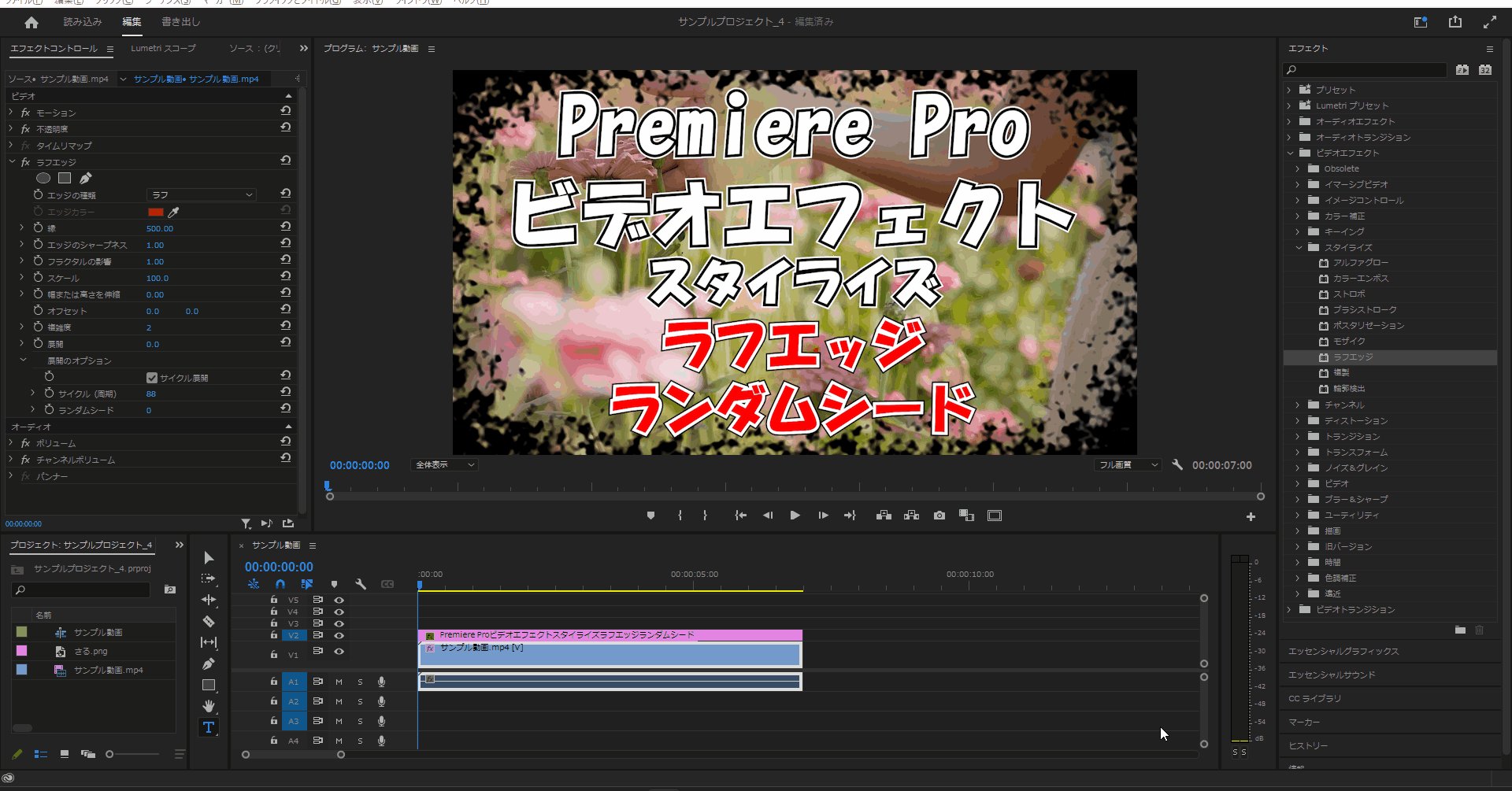
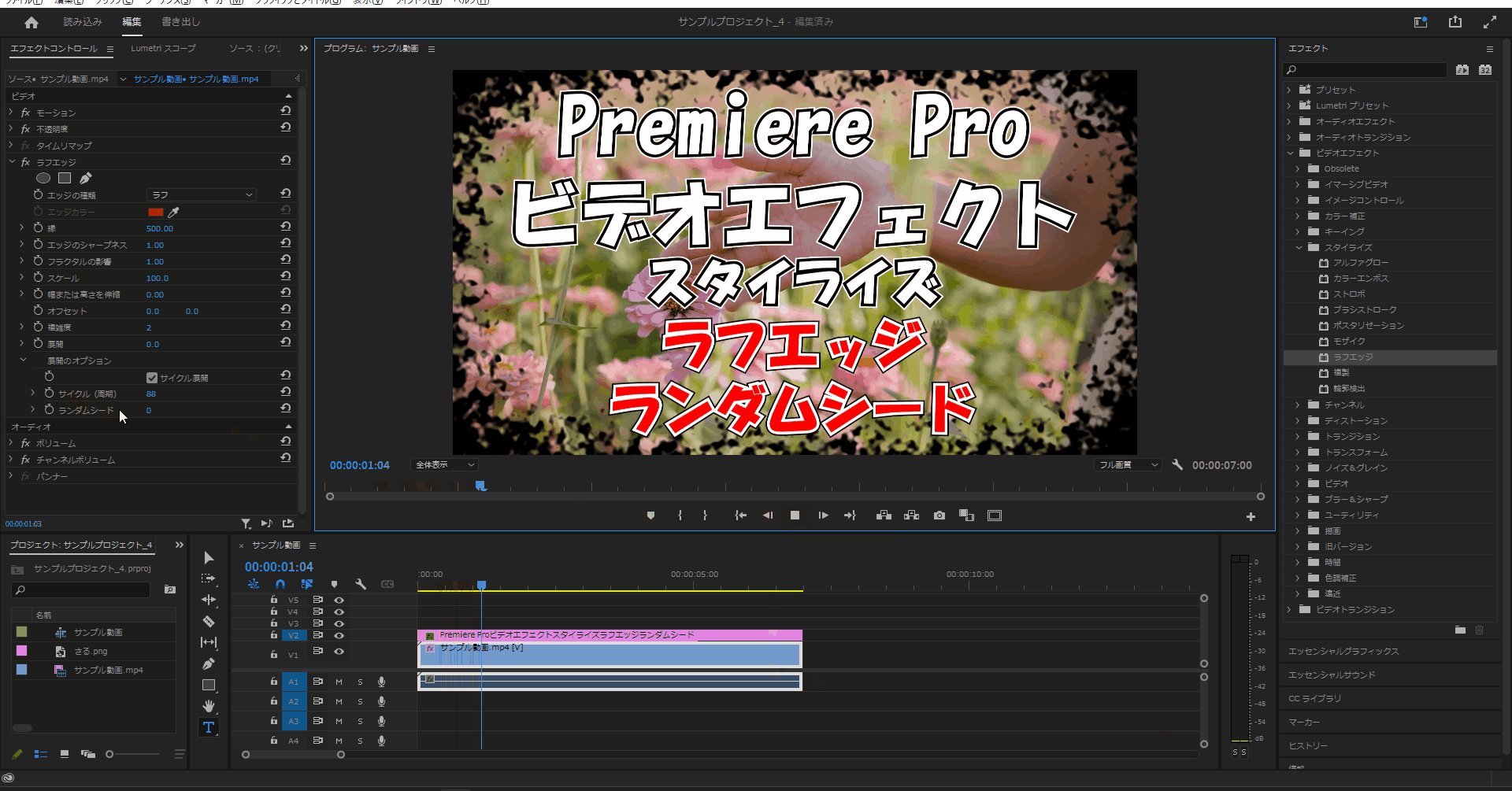
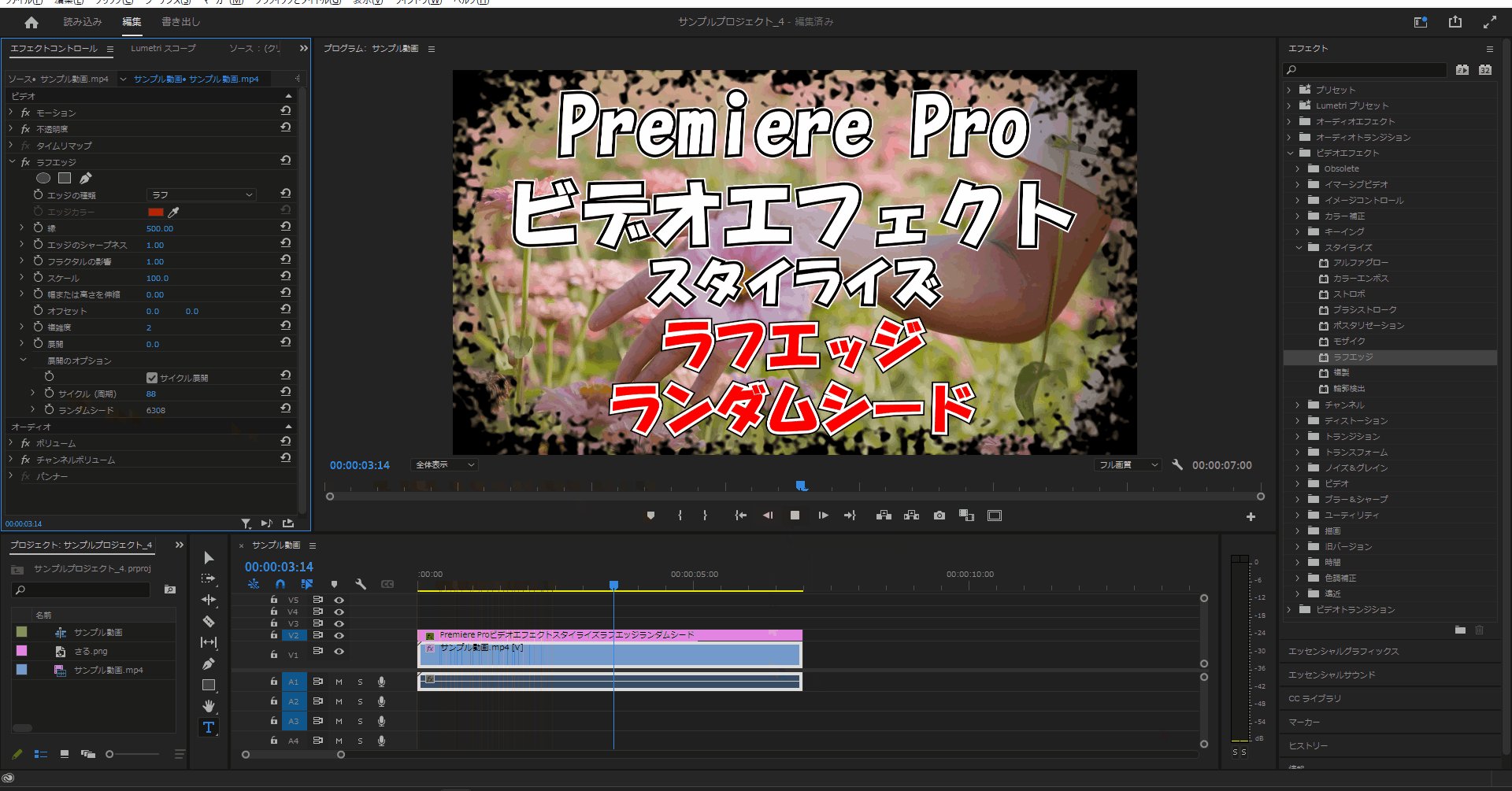
2-11.ラフエッジエリアにある「展開のオプション」の中にある「ランダムシード」の値を変更すると縁の雰囲気を変更することができます。
(デフォルトでは「0」に設定されていて値は「0」から「100000」に変更でき、今回は「0」→「2658」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


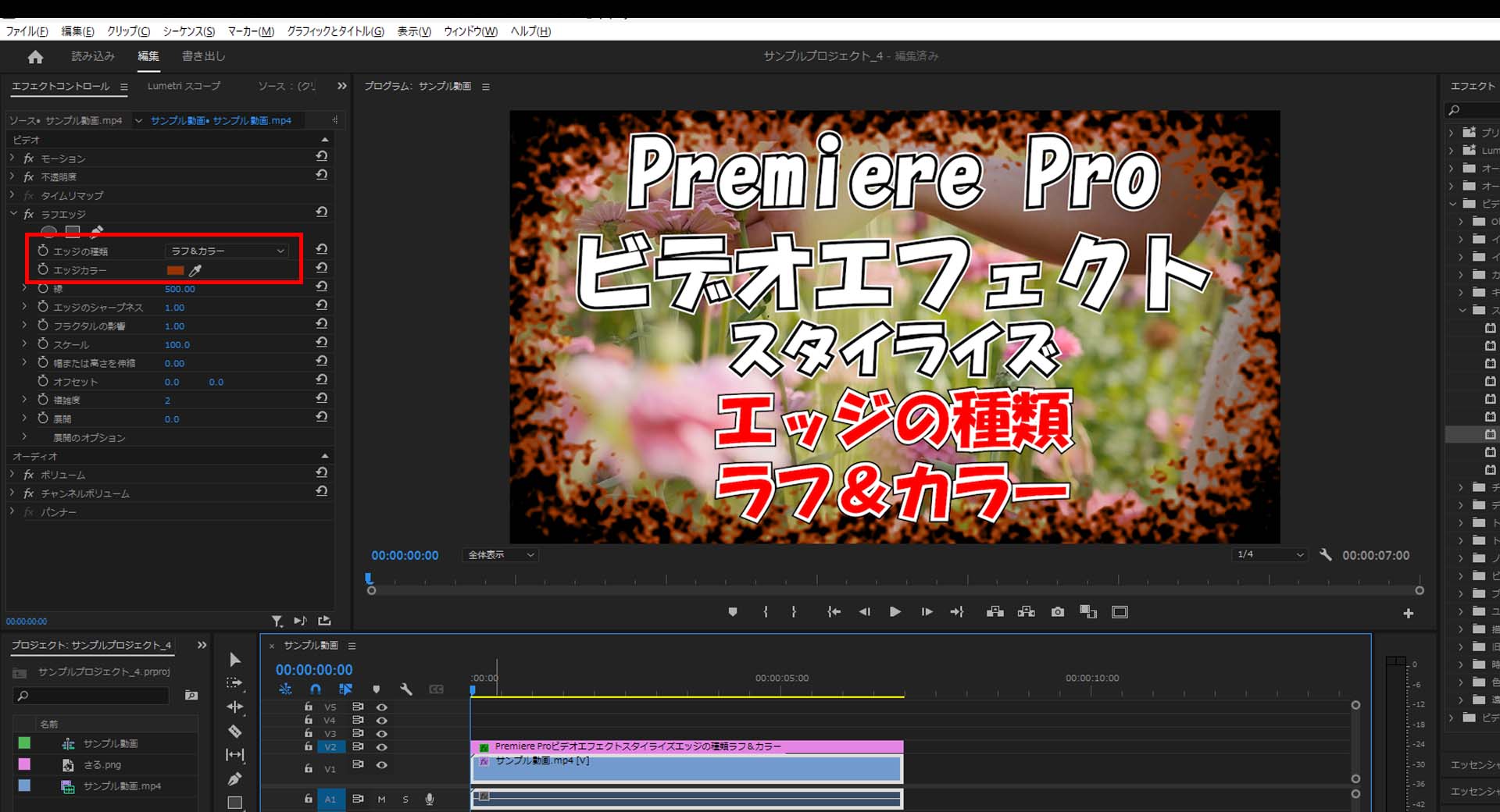
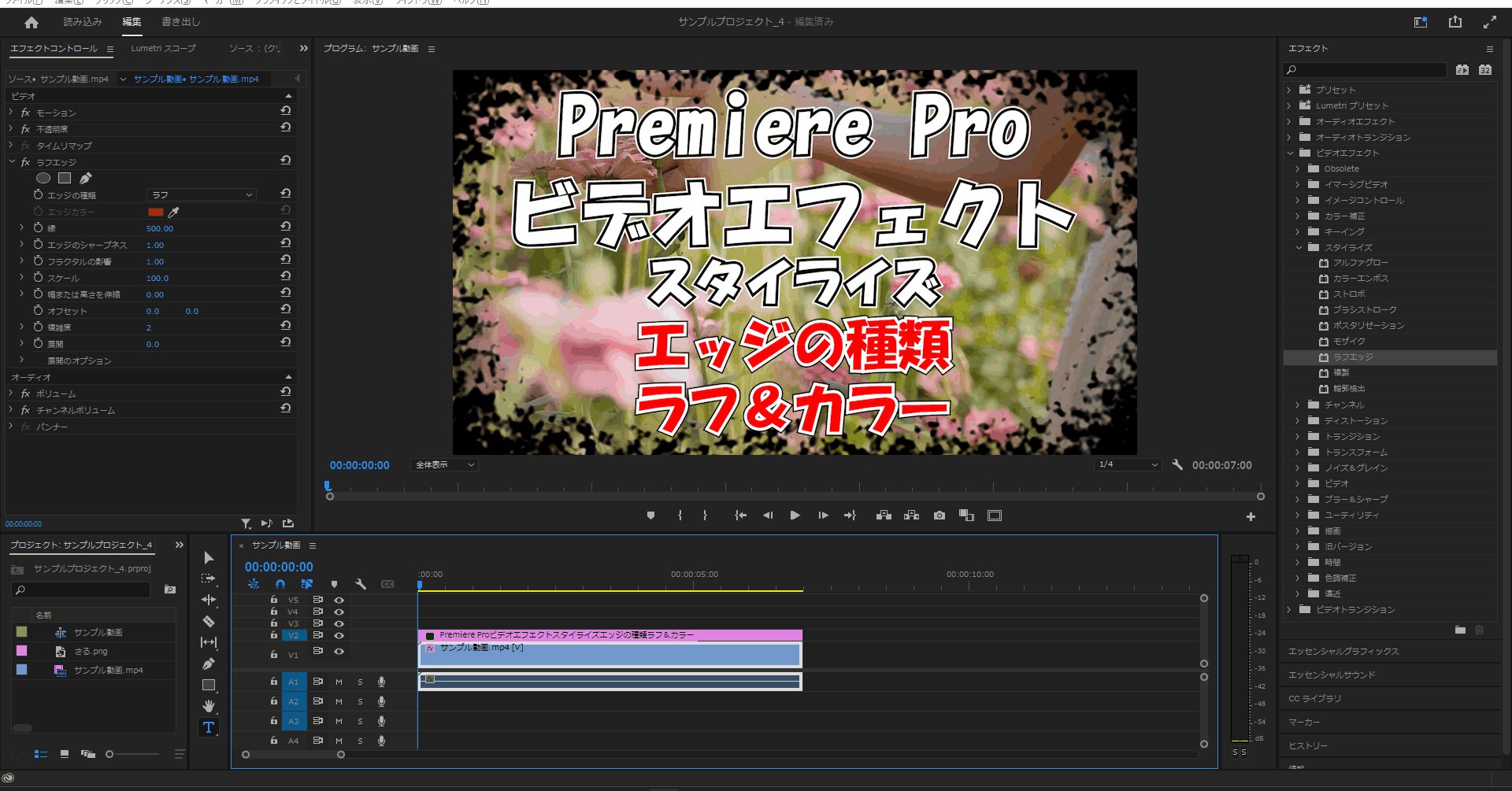
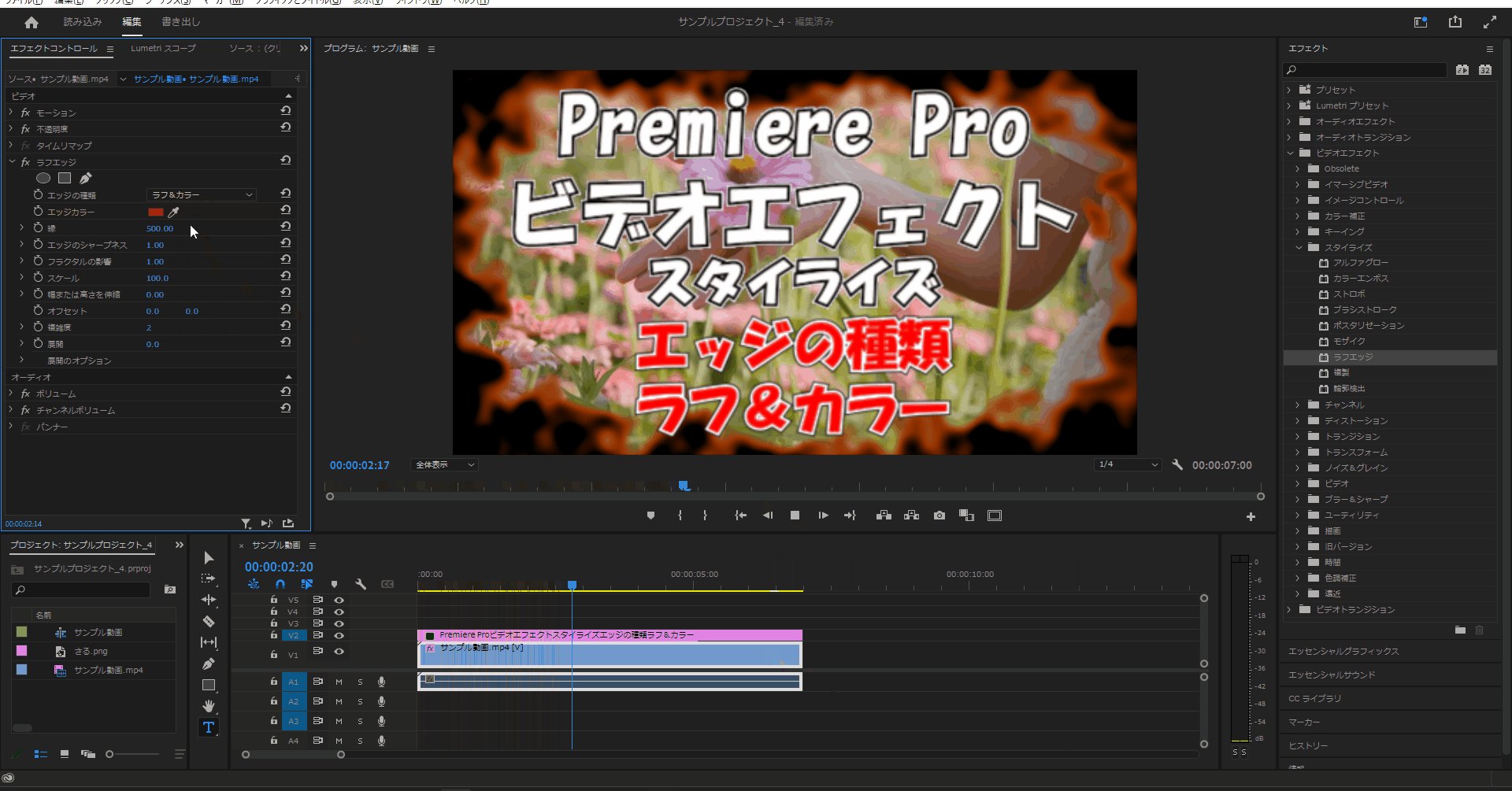
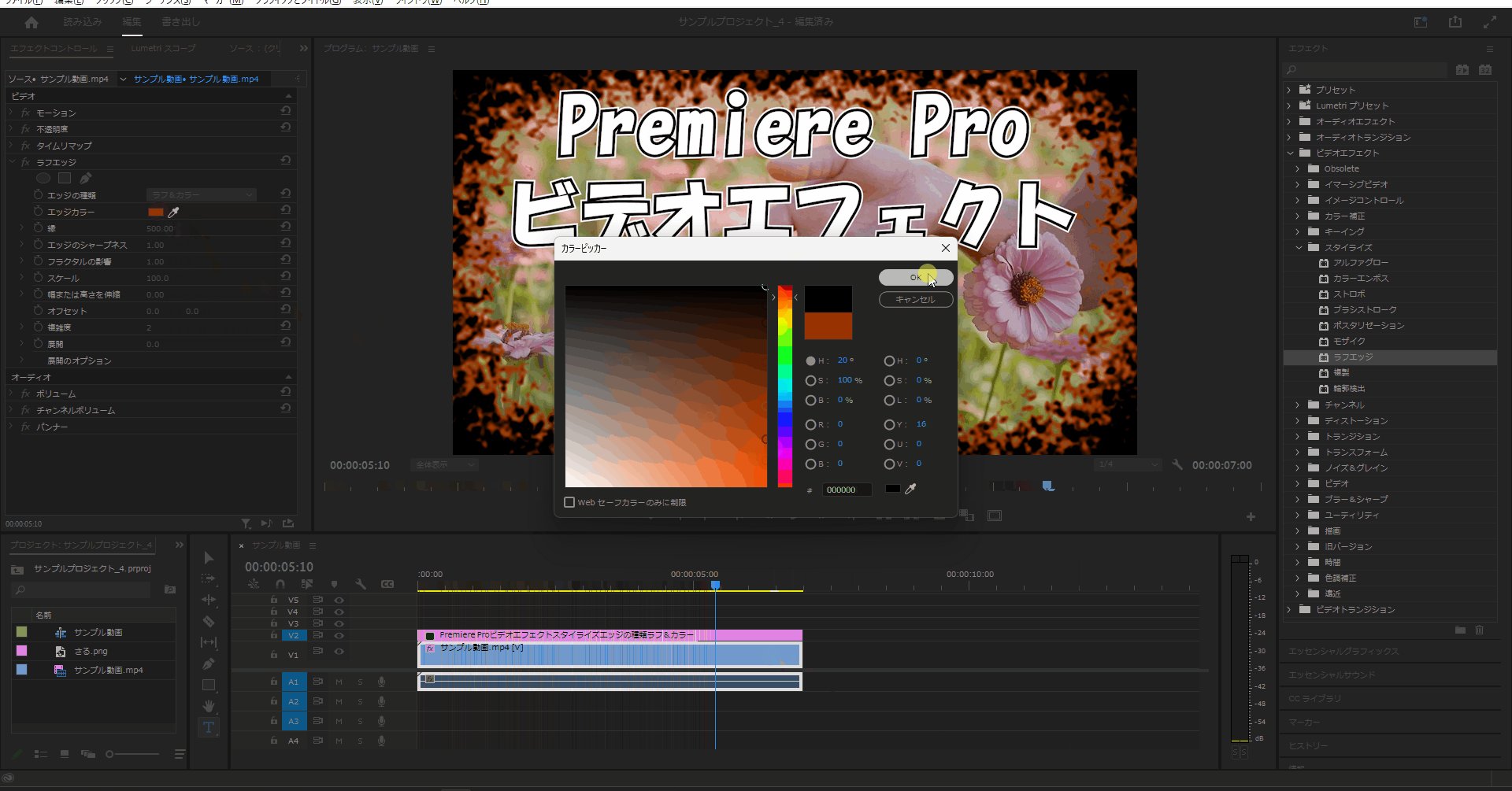
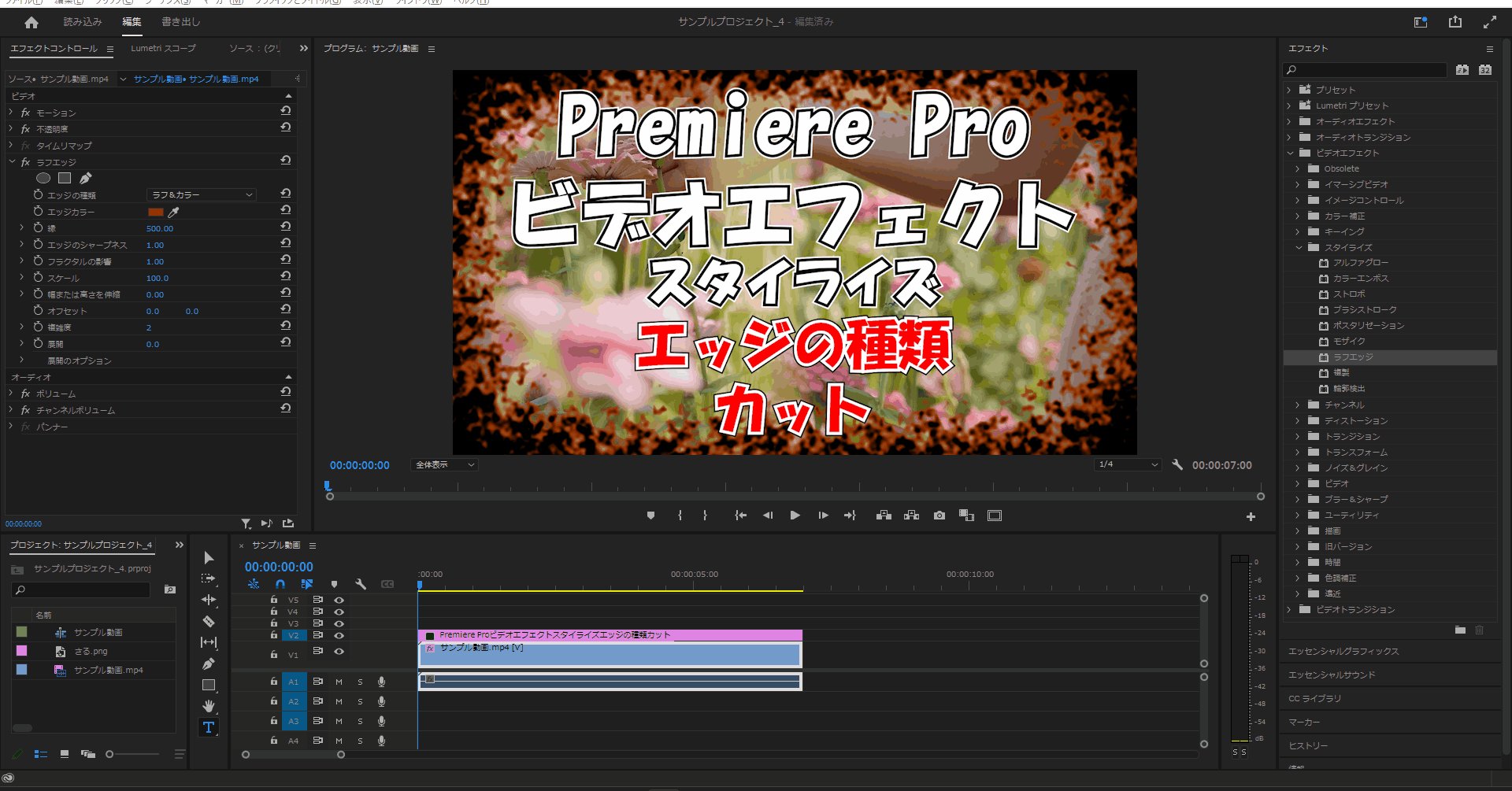
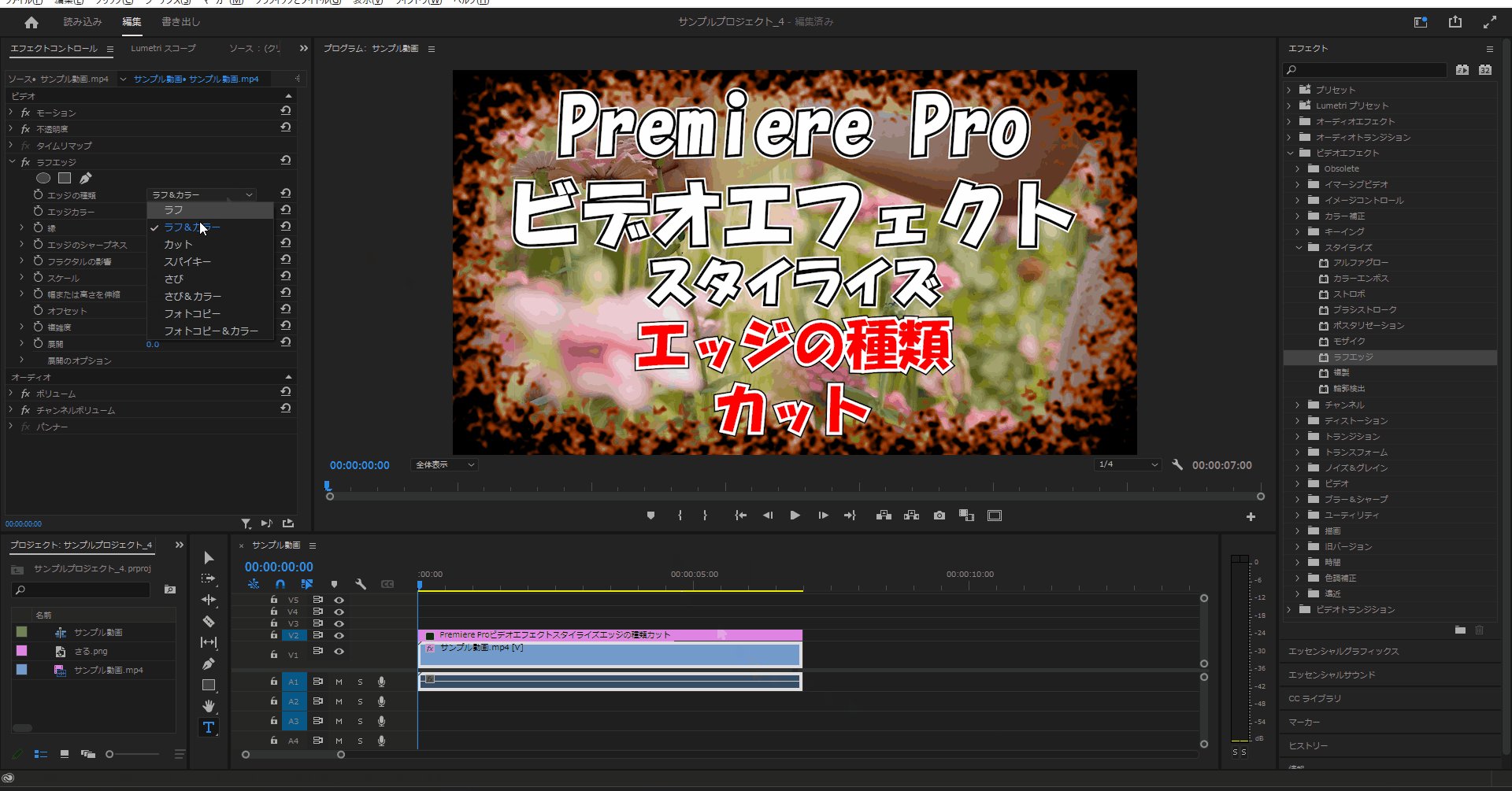
エッジの種類 – ラフ&カラー
2-12.ラフエッジエリアにある「エッジの種類」を「ラフ&カラー」に変更すると縁の色を変更することができます。
(分かりやすい様に「縁」を「500」に変更しています。)


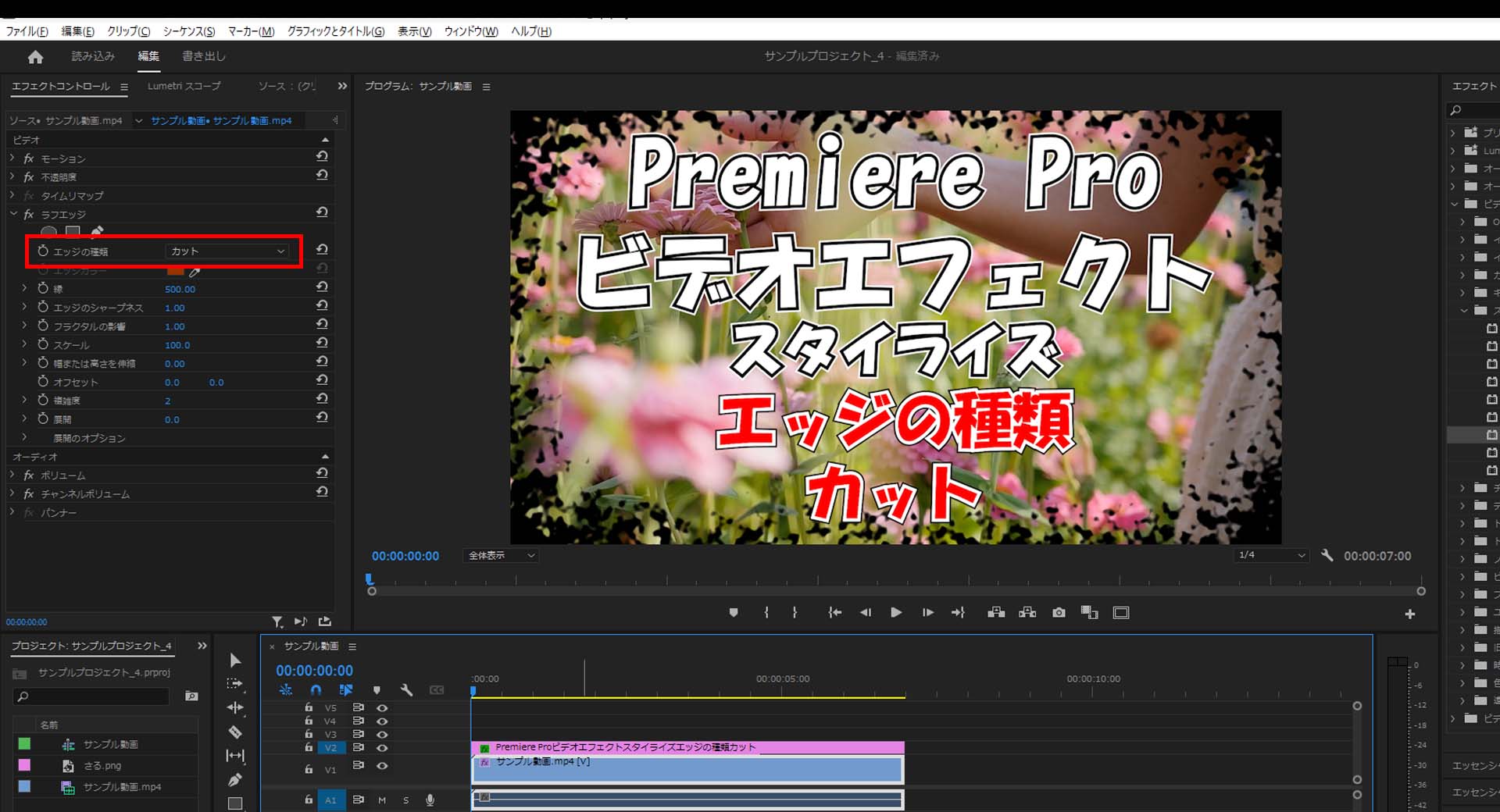
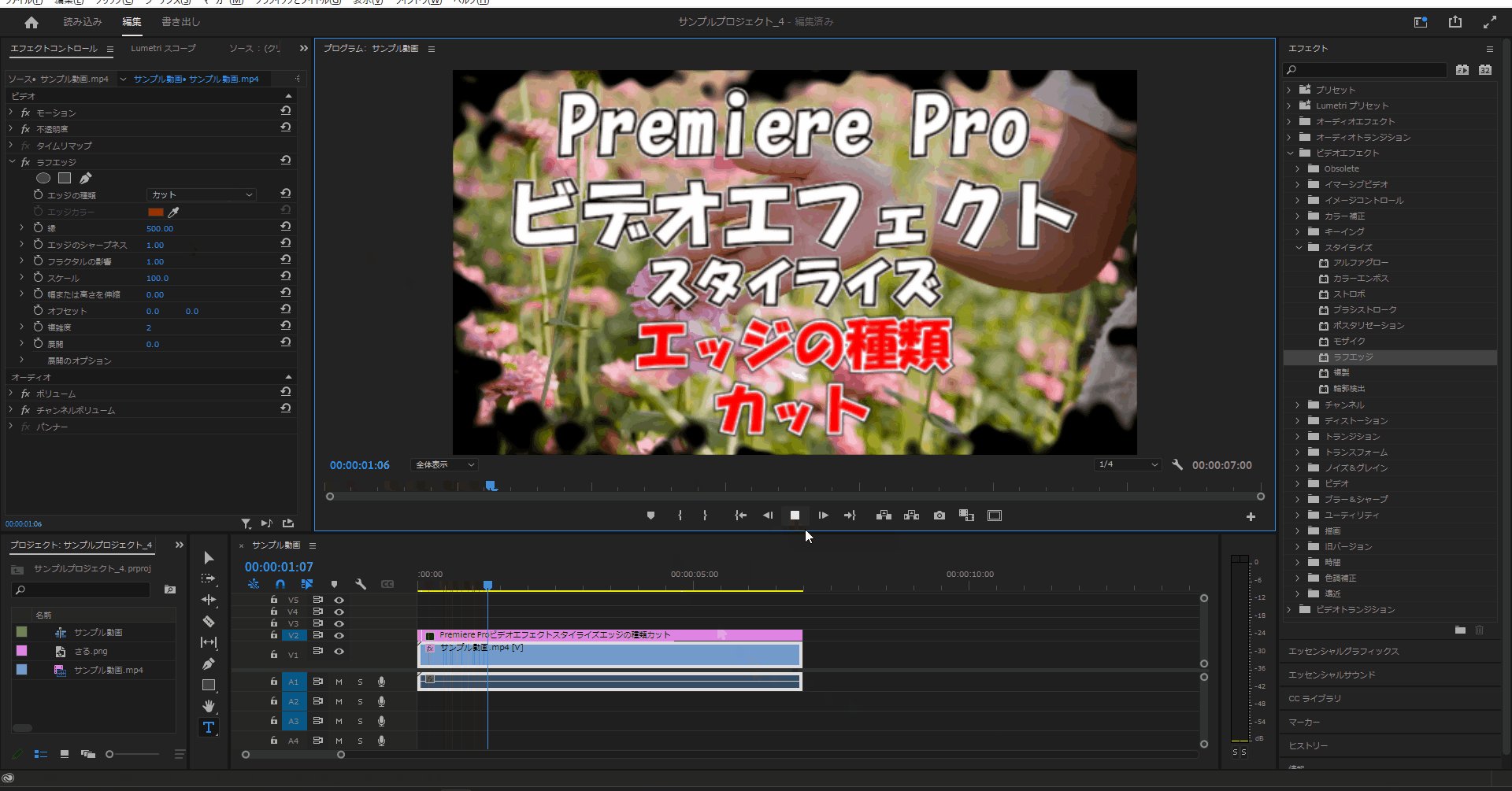
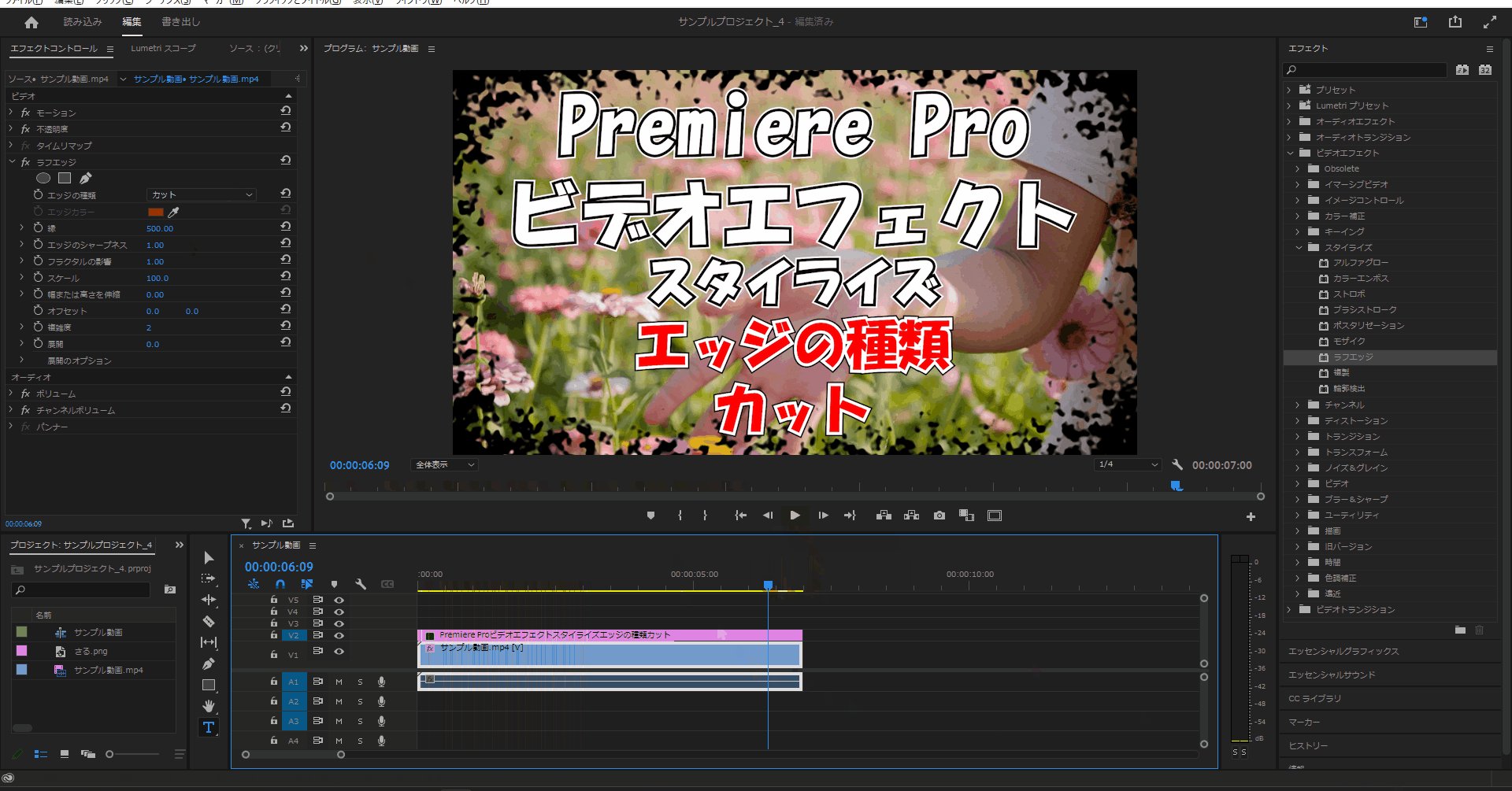
エッジの種類 – カット
2-13.ラフエッジエリアにある「エッジの種類」を「カット」に変更すると縁の雰囲気を変更することができます。
(分かりやすい様に「縁」を「500」に変更しています。)


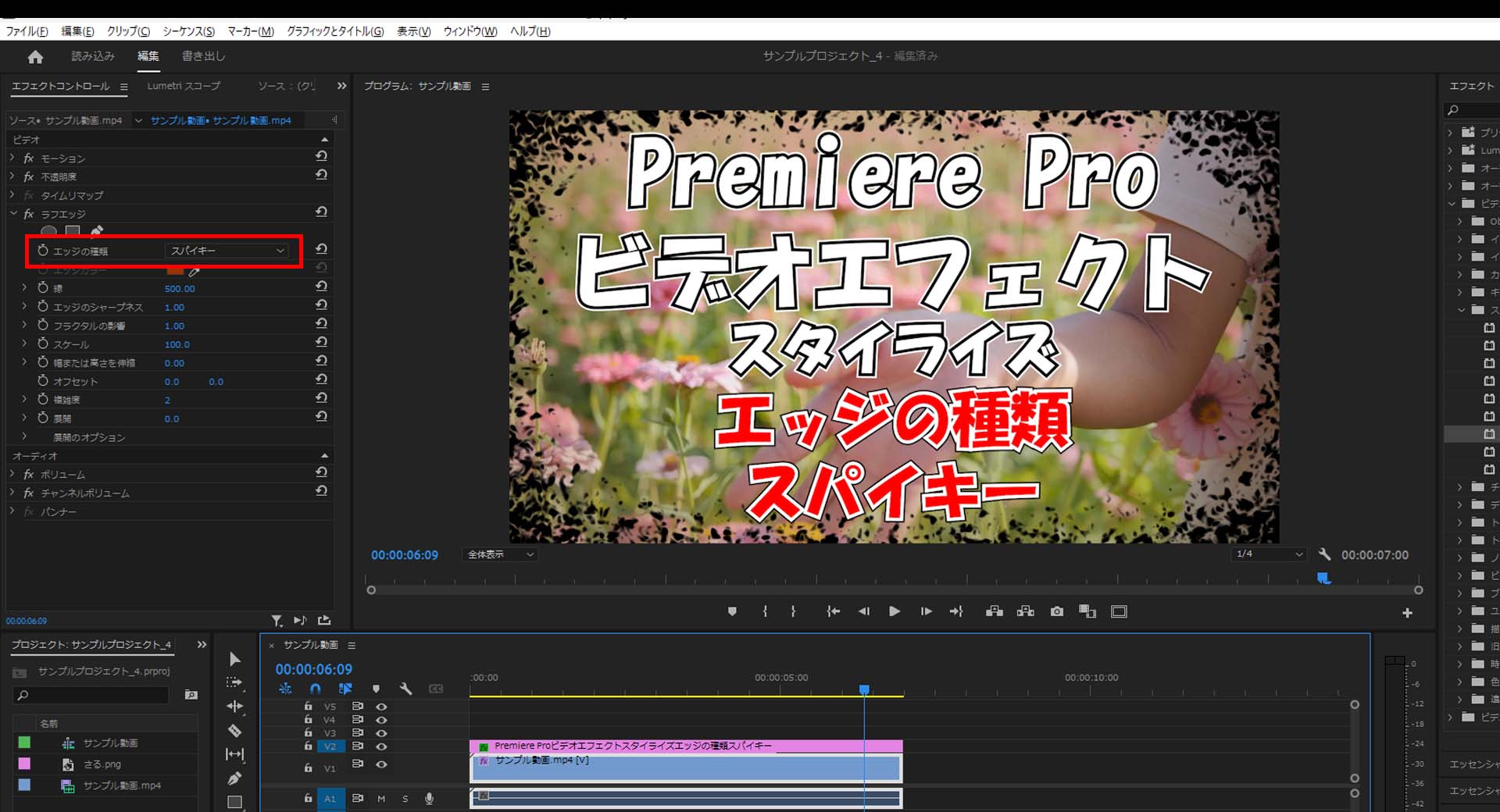
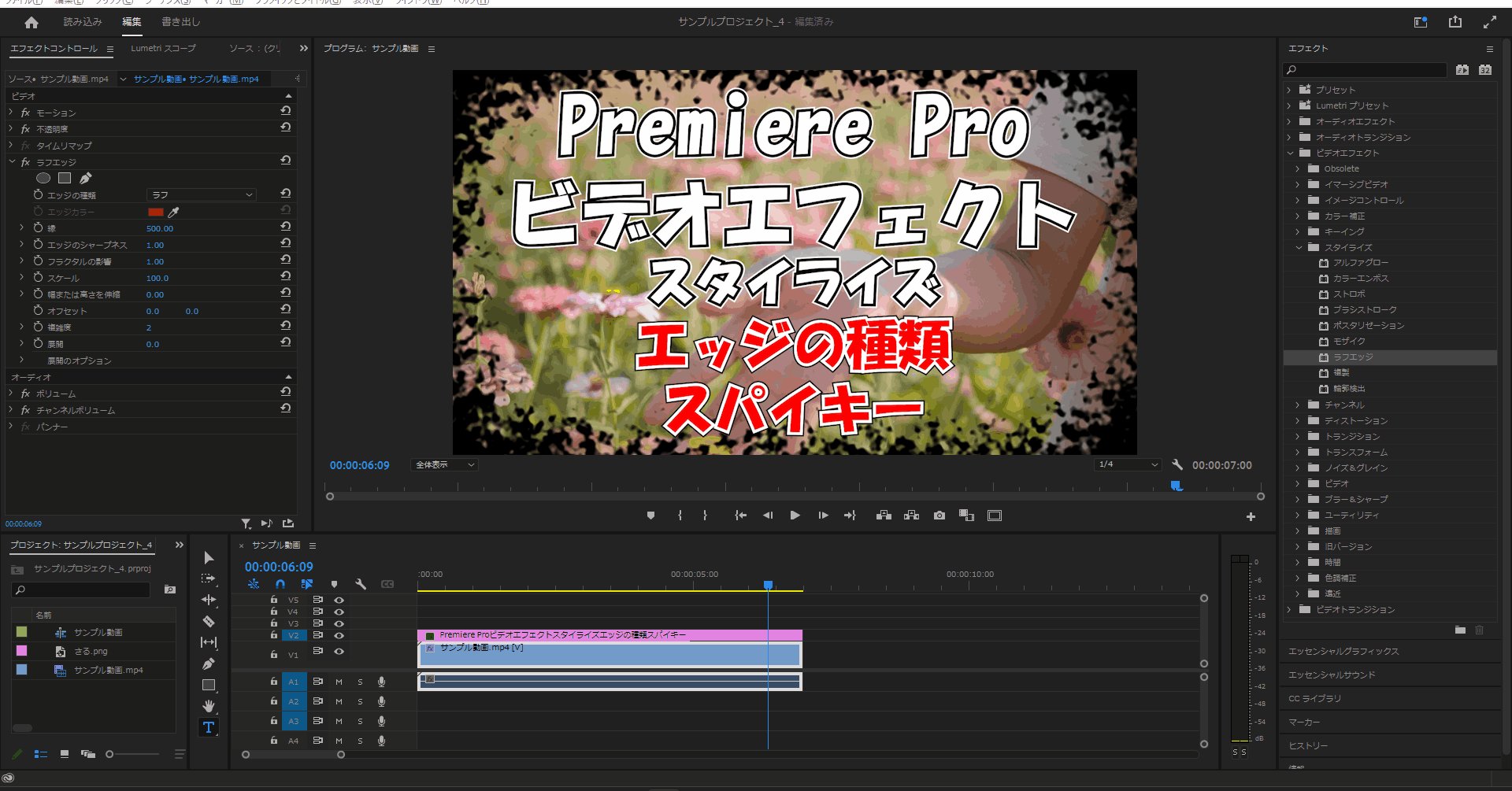
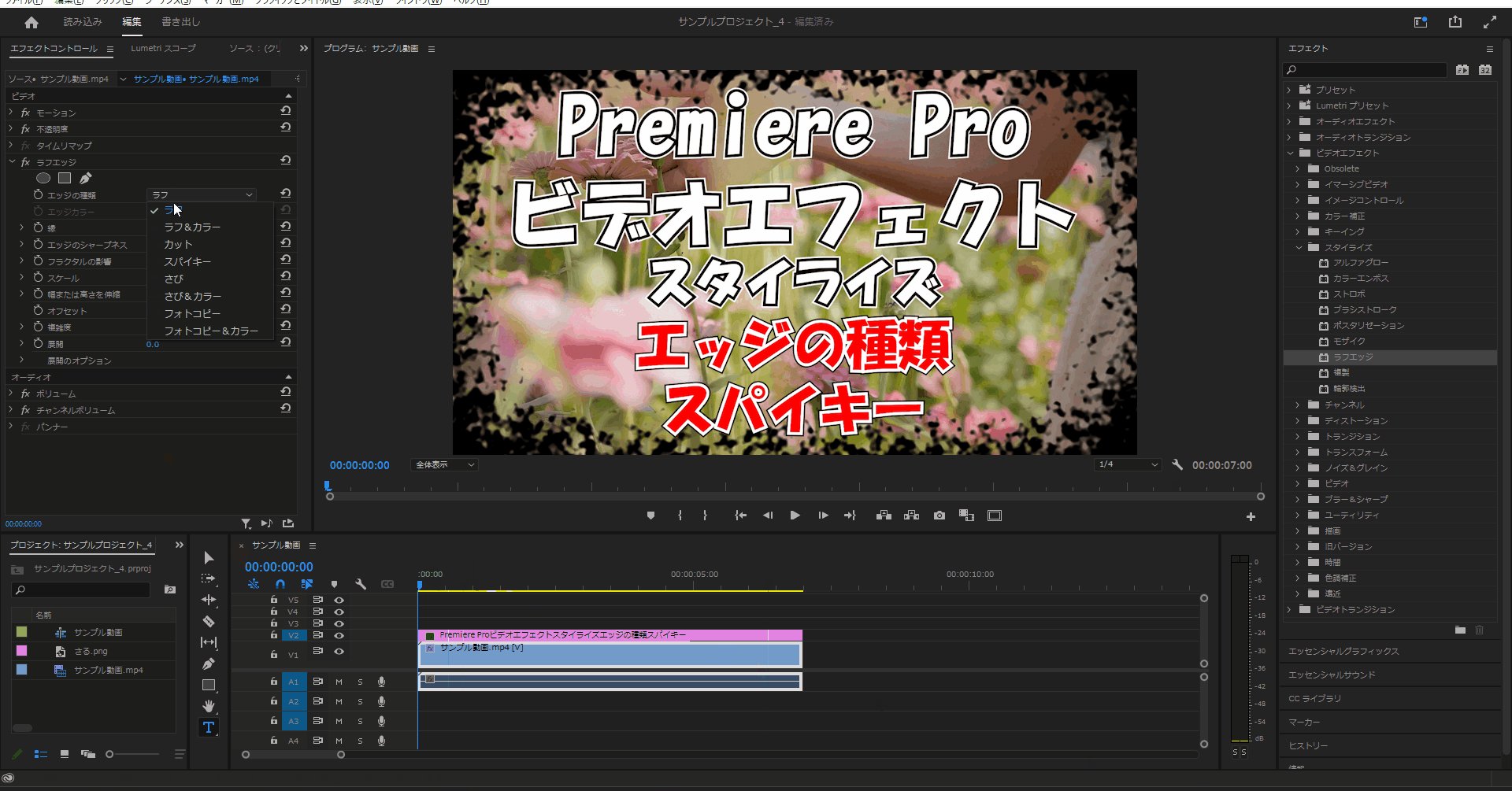
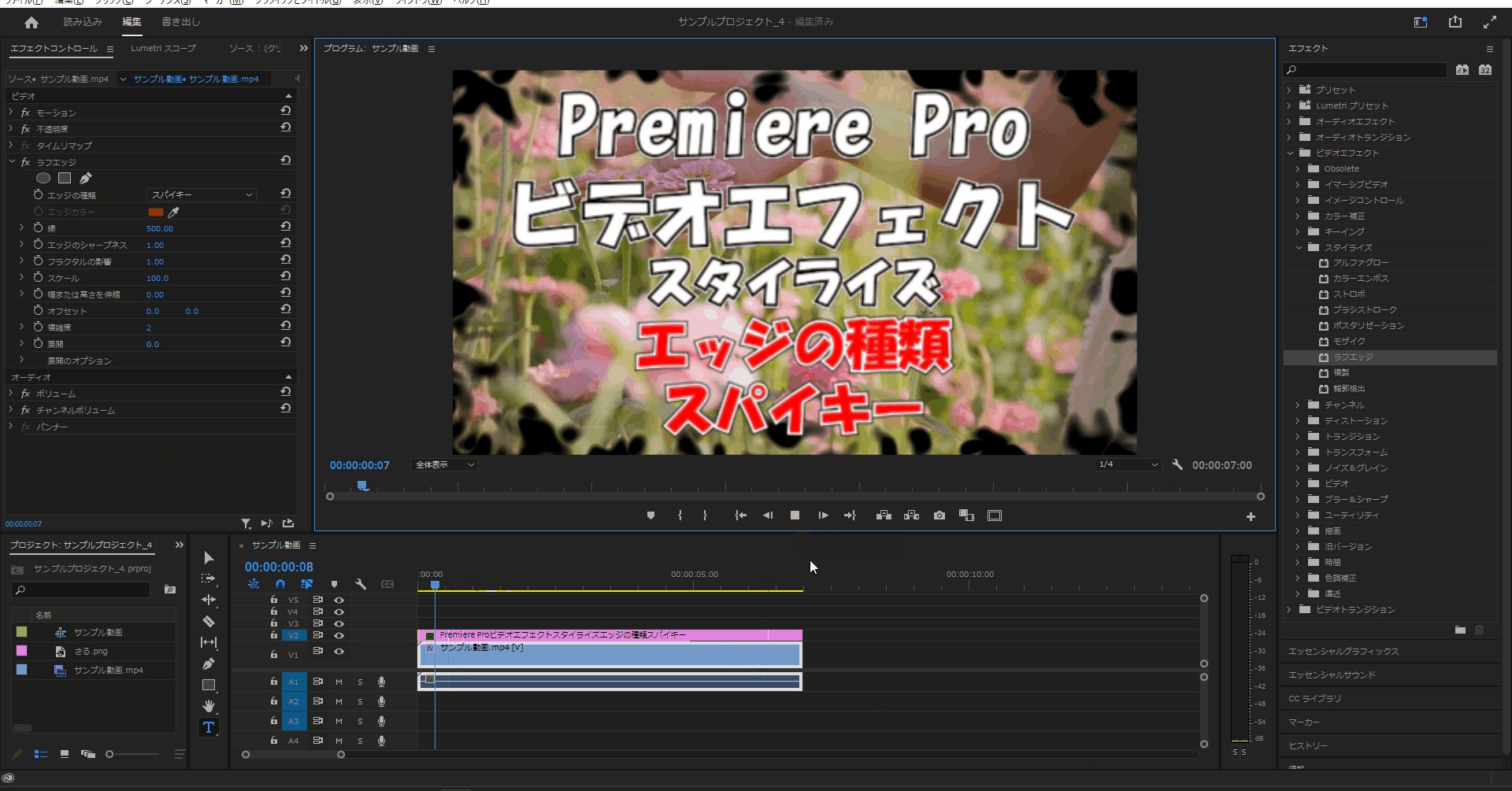
エッジの種類 – スパイキー
2-14.ラフエッジエリアにある「エッジの種類」を「スパイキー」に変更すると縁の雰囲気を変更することができます。
(分かりやすい様に「縁」を「500」に変更しています。)


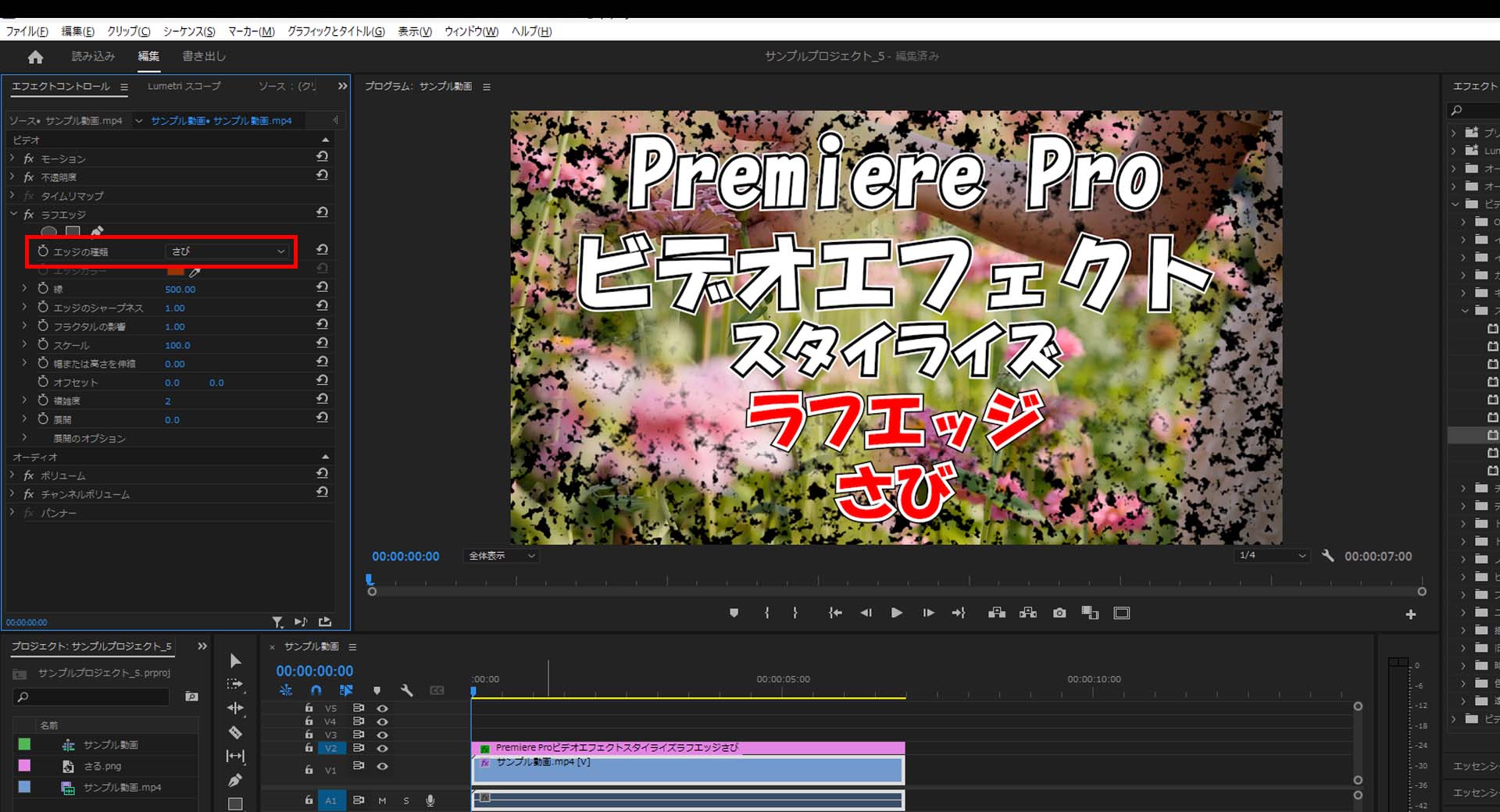
ラフエッジ – さび
2-15.ラフエッジエリアにある「エッジの種類」を「さび」に変更すると縁の雰囲気を全体に広がらせるよう変更することができます。
(分かりやすい様に「縁」を「500」に変更しています。)

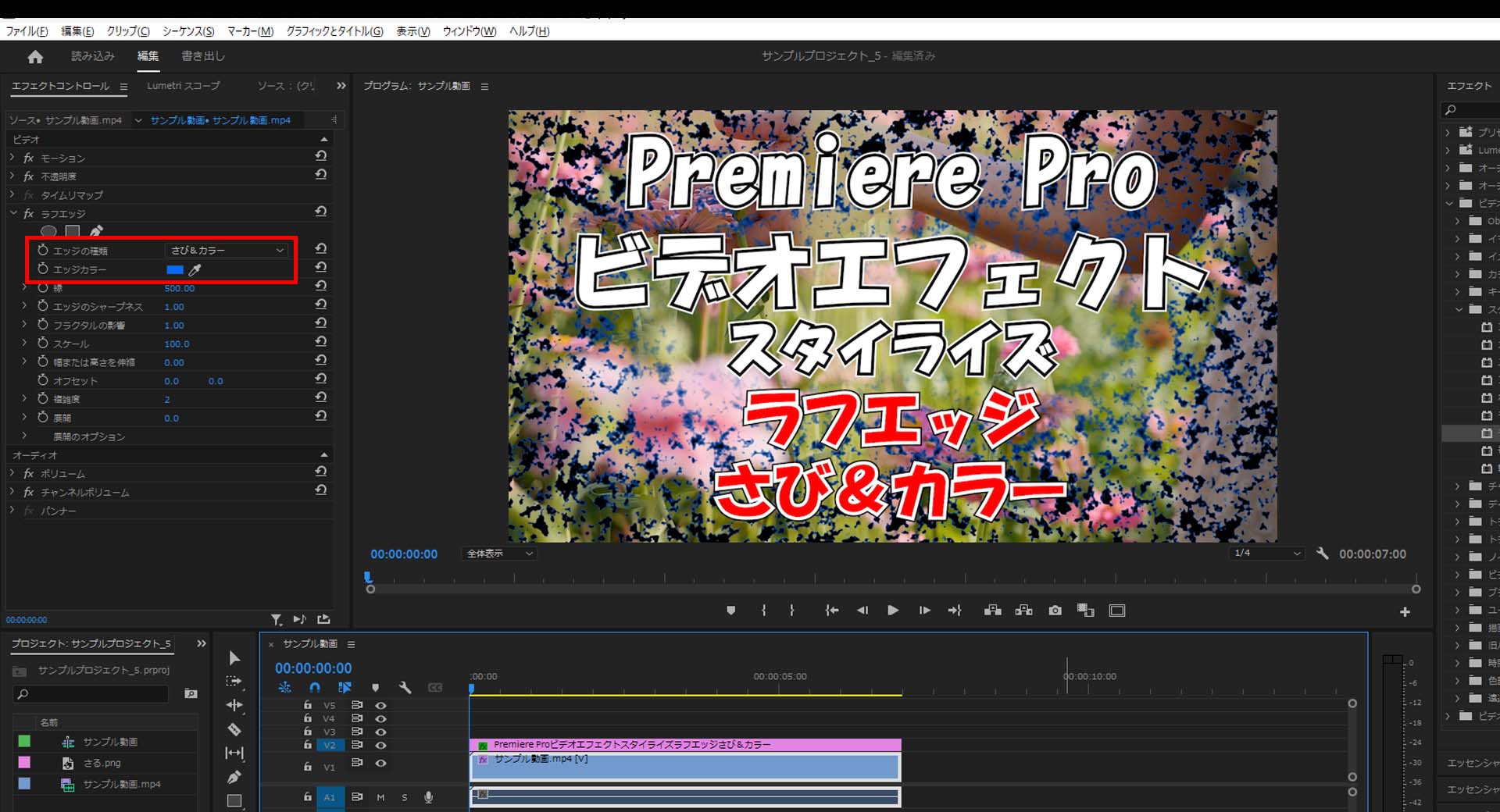
ラフエッジ – さび&カラー
2-16.ラフエッジエリアにある「エッジの種類」を「さび&カラー」に変更するとさびにカラーを適用することができます。
(分かりやすい様に「縁」を「500」に変更しています。)

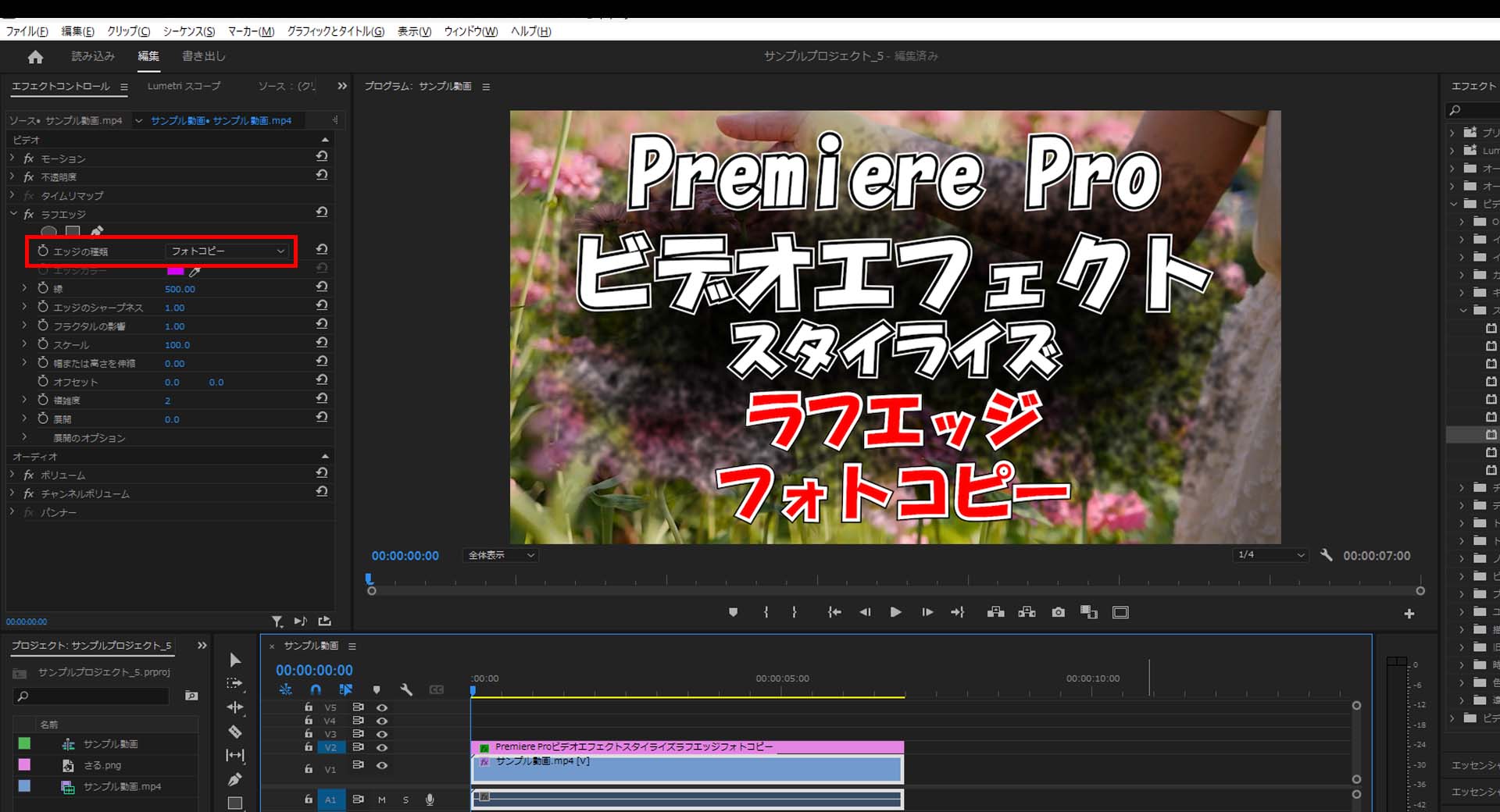
ラフエッジ – フォトコピー
2-17.ラフエッジエリアにある「エッジの種類」を「フォトコピー」に変更すると画面中央にラフエッジが適用されます。
(分かりやすい様に「縁」を「500」に変更しています。)

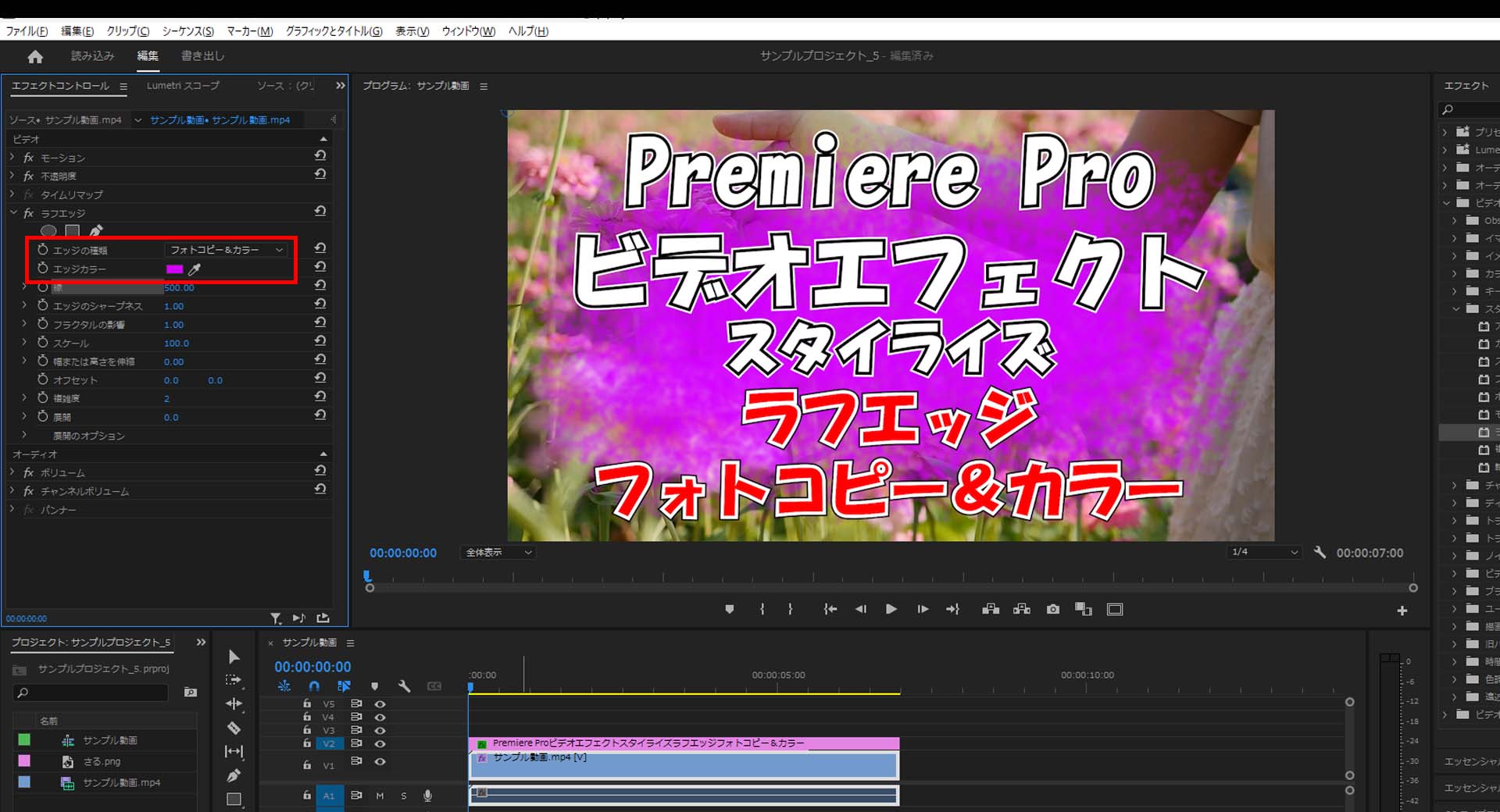
ラフエッジ – フォトコピー&カラー
2-18.ラフエッジエリアにある「エッジの種類」を「フォトコピー&カラー」に変更すると画面中央にいr変更したラフエッジが適用されます。
(分かりやすい様に「縁」を「500」に変更しています。)

今回はここまで。
次回は「ラフエッジ」について一覧をまとめていきます。



コメント