今回は「複製」について使い方を解説していきます。
「ビデオエフェクト-スタイライズ」の「複製」
今回も「ビデオエフェクト」の中にある「複製」を解説していきます。
複製はエフェクトをかけたアイテムに対してその名の通りアイテムをコピーできる機能となります。
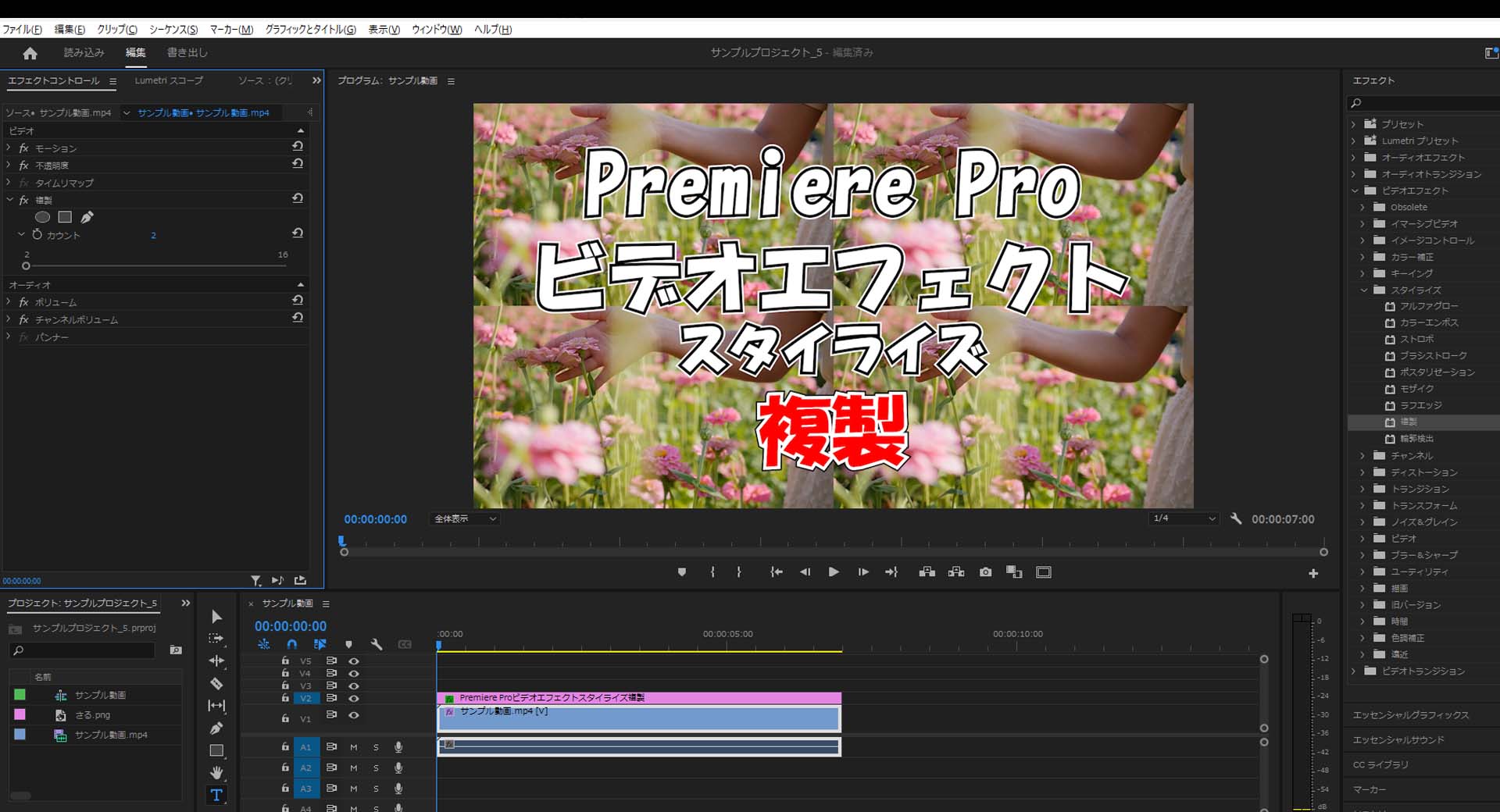
複製
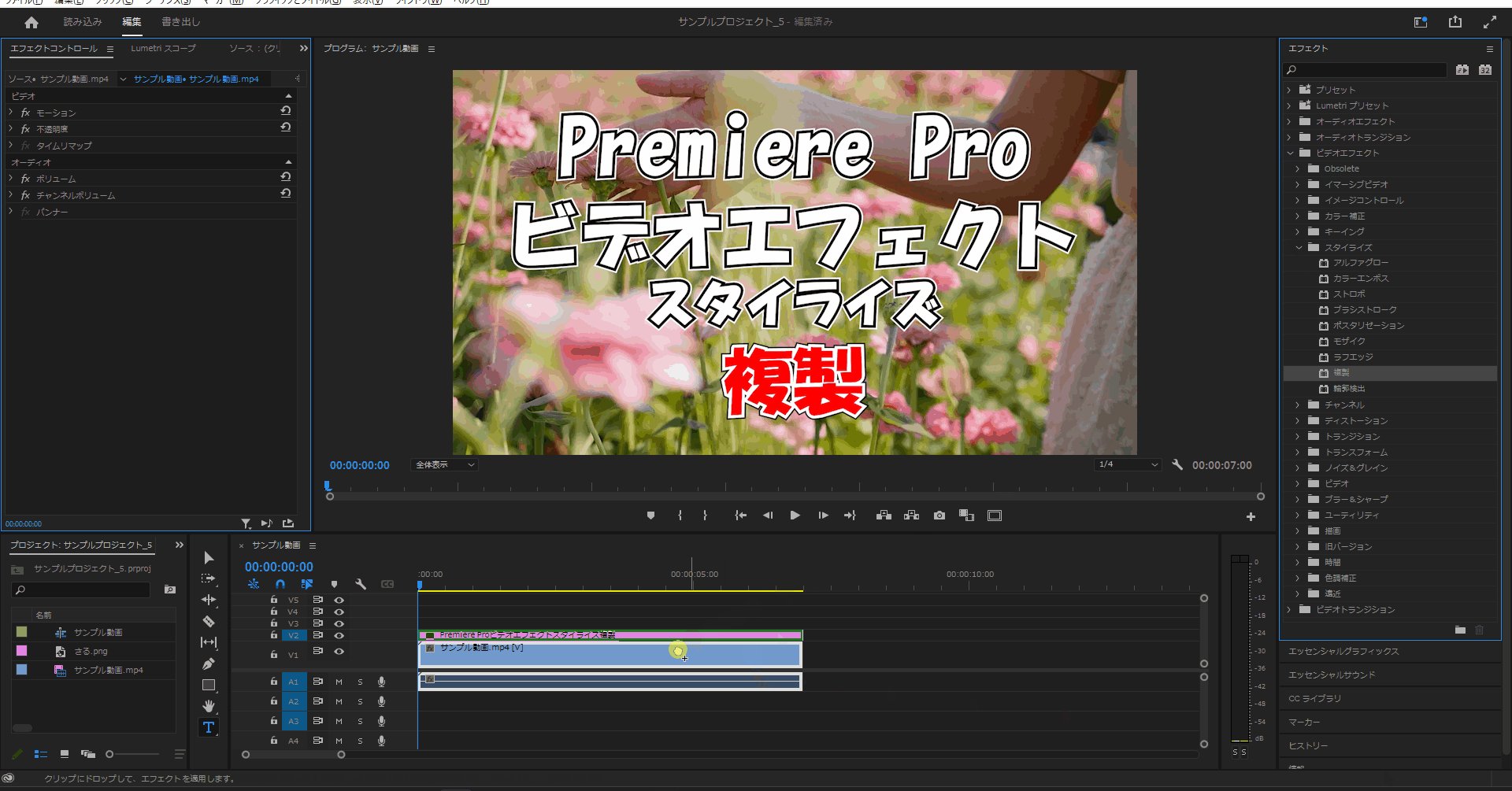
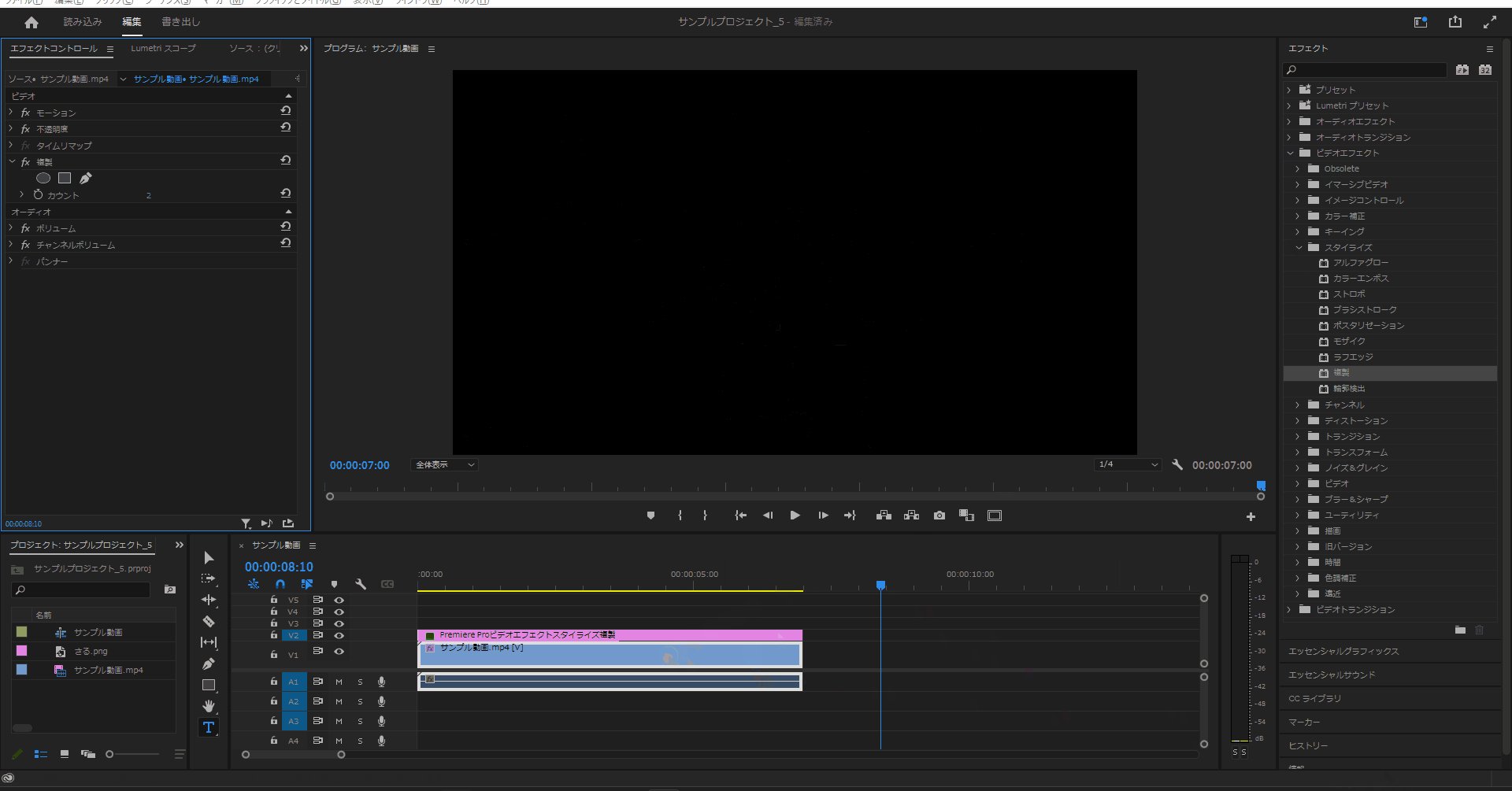
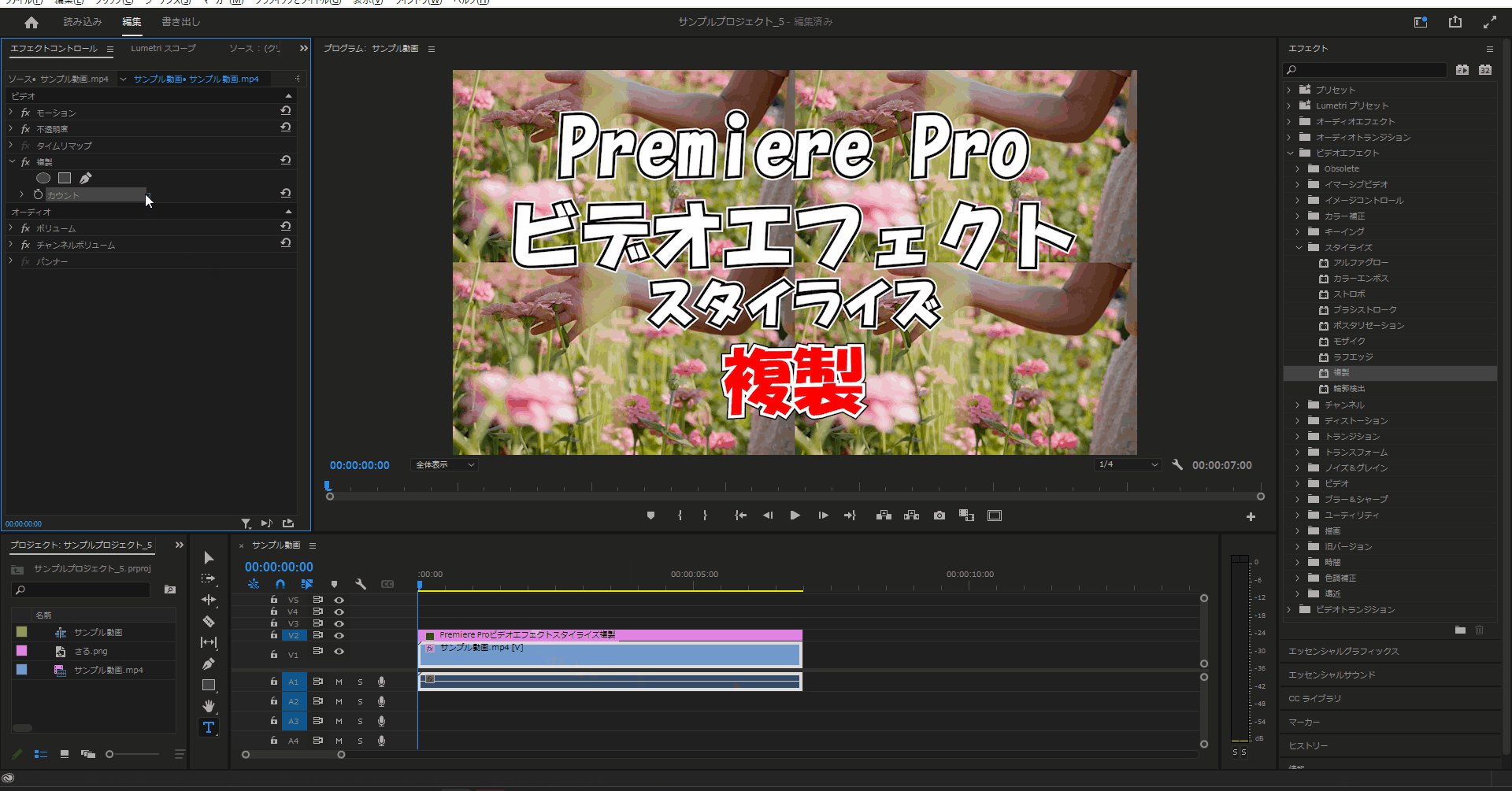
「複製」は「ビデオエフェクト」の「スタイライズ」の中にあります。
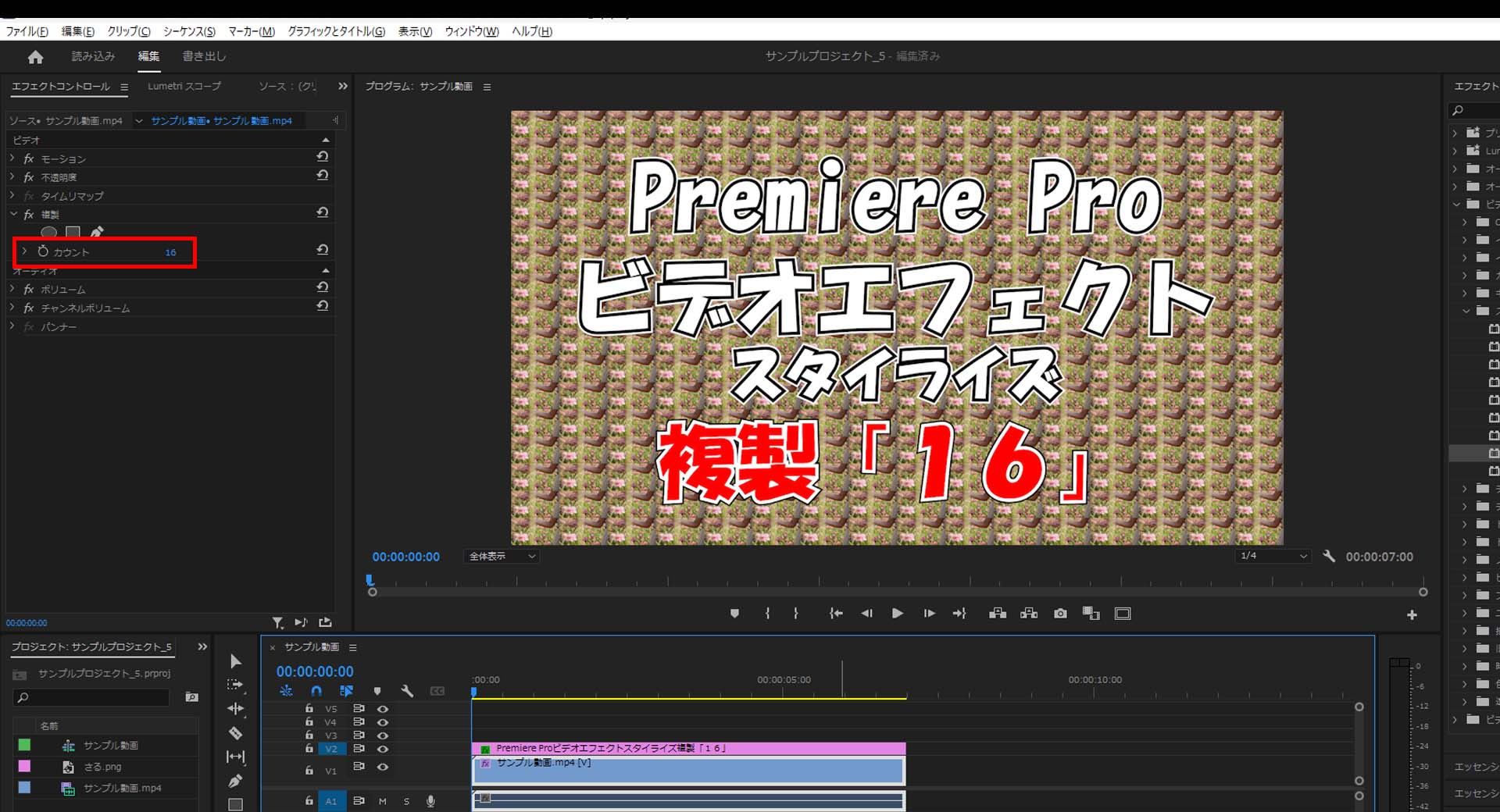
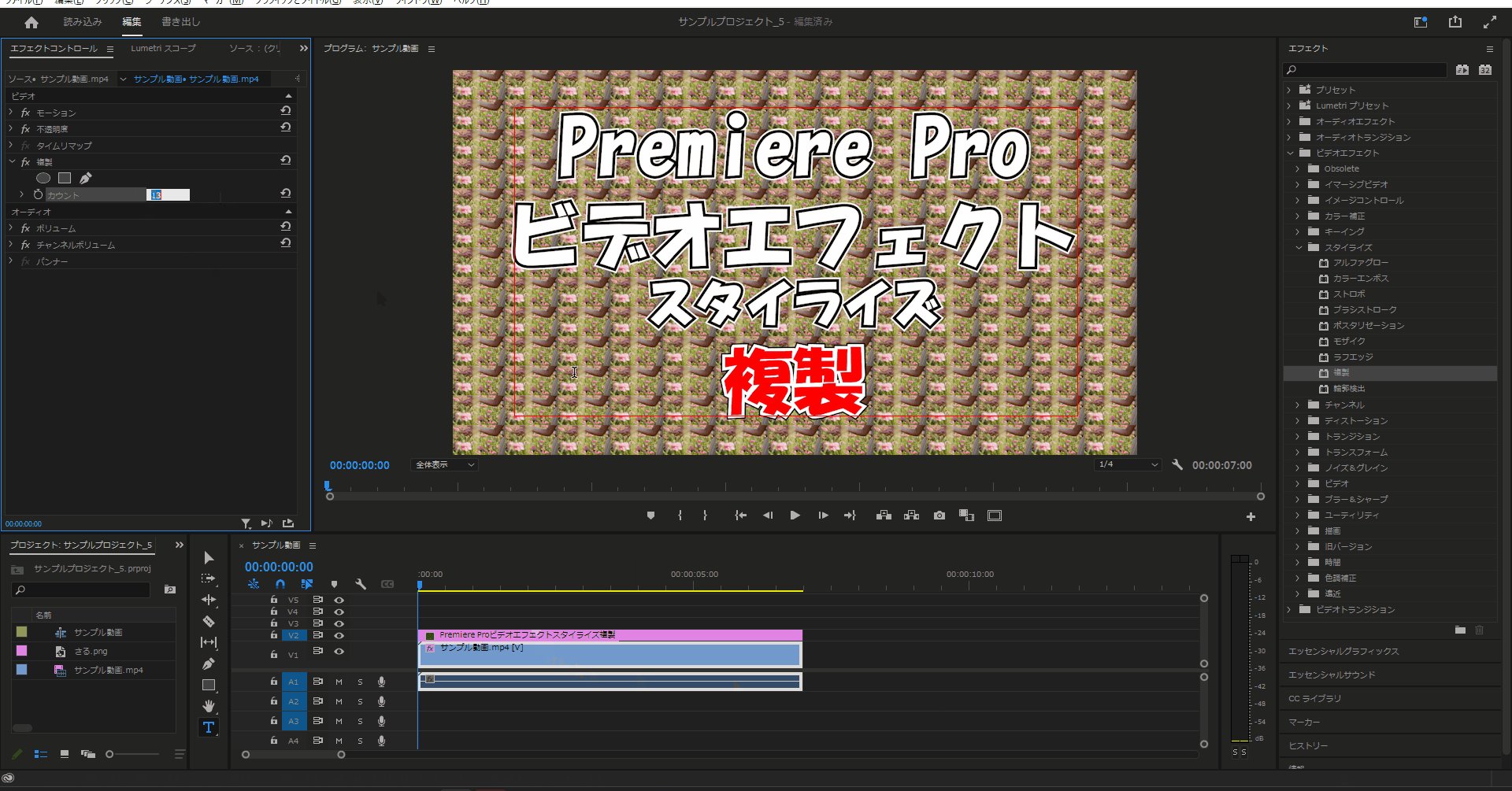
「複製」は「カウント」の設定項目があり、値を変えることで複製する数を変更することができます。
「カウント」の数を変更すると 縦 × 横 の数を変更することができます。
「ビデオエフェクト」で「複製」を使ってみよう
1-1.エフェクトはデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「スタイライズ」もその中に格納されています。

1-2.「スタイライズ」を開いたら「ラフエッジ」を適用させたいアイテムにドラッグ&ドロップします。

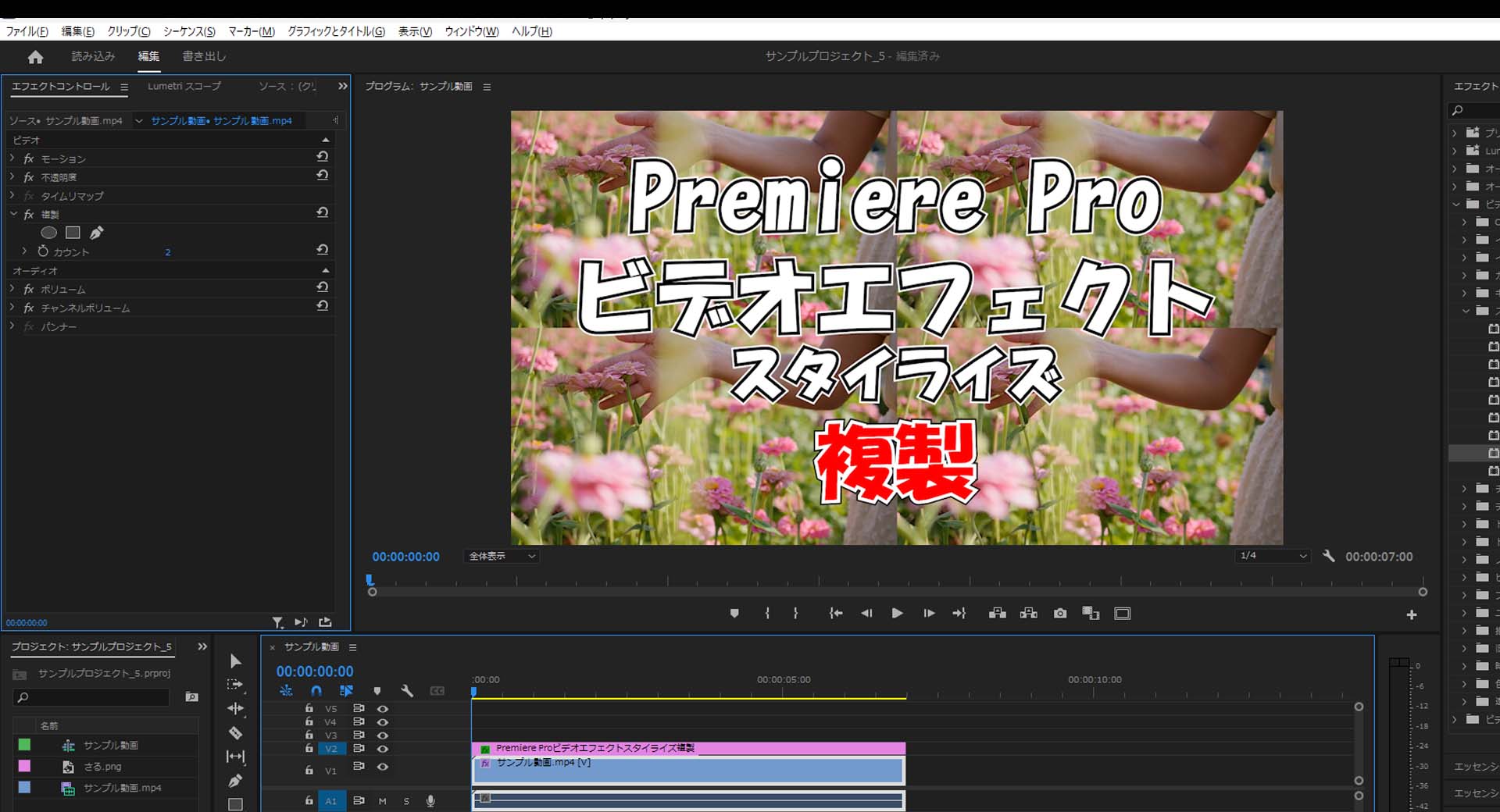
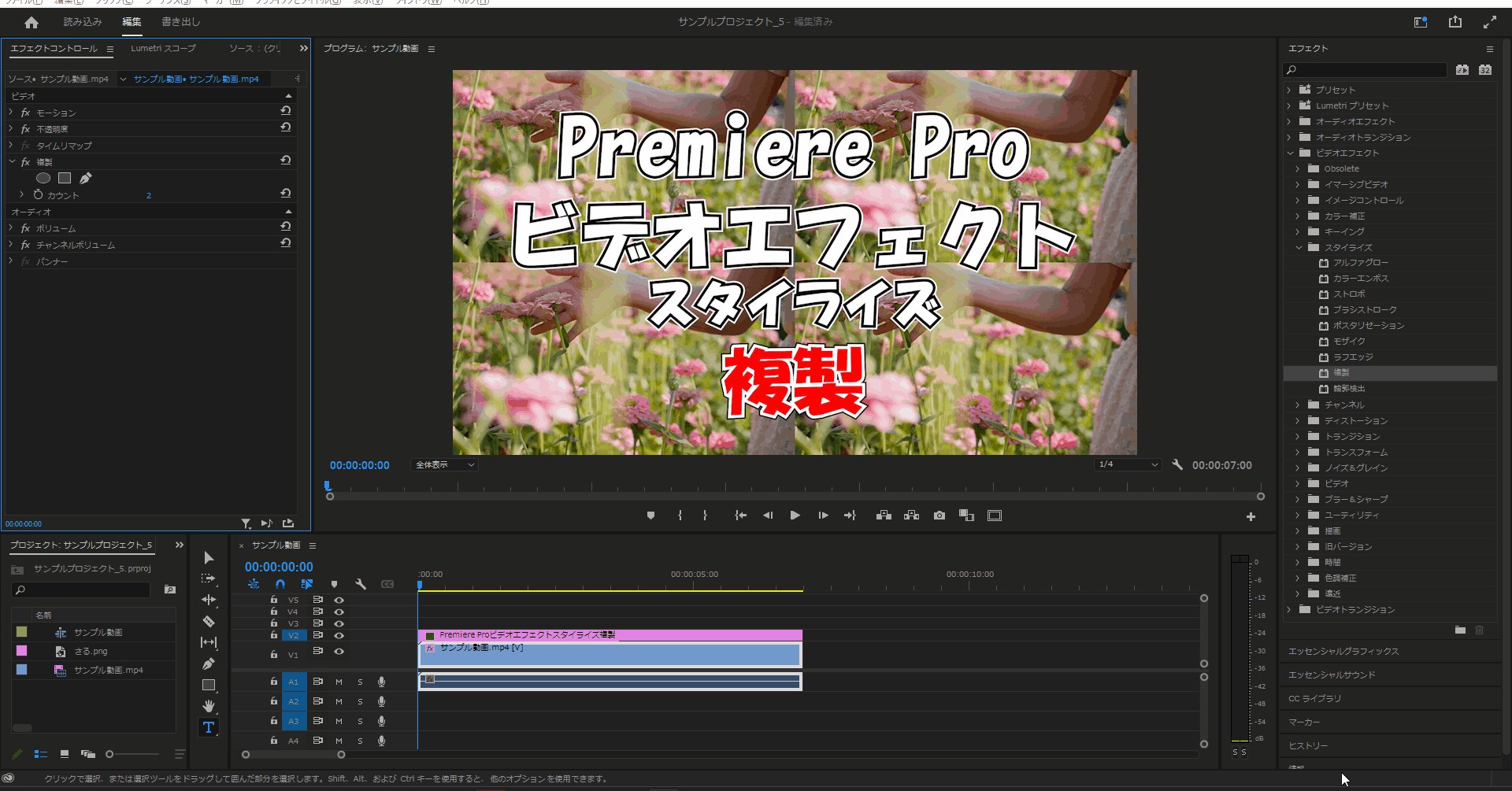
1-3.複製エフェクトを適用するとデフォルトである「2×2」の複製エフェクトが適用されます。

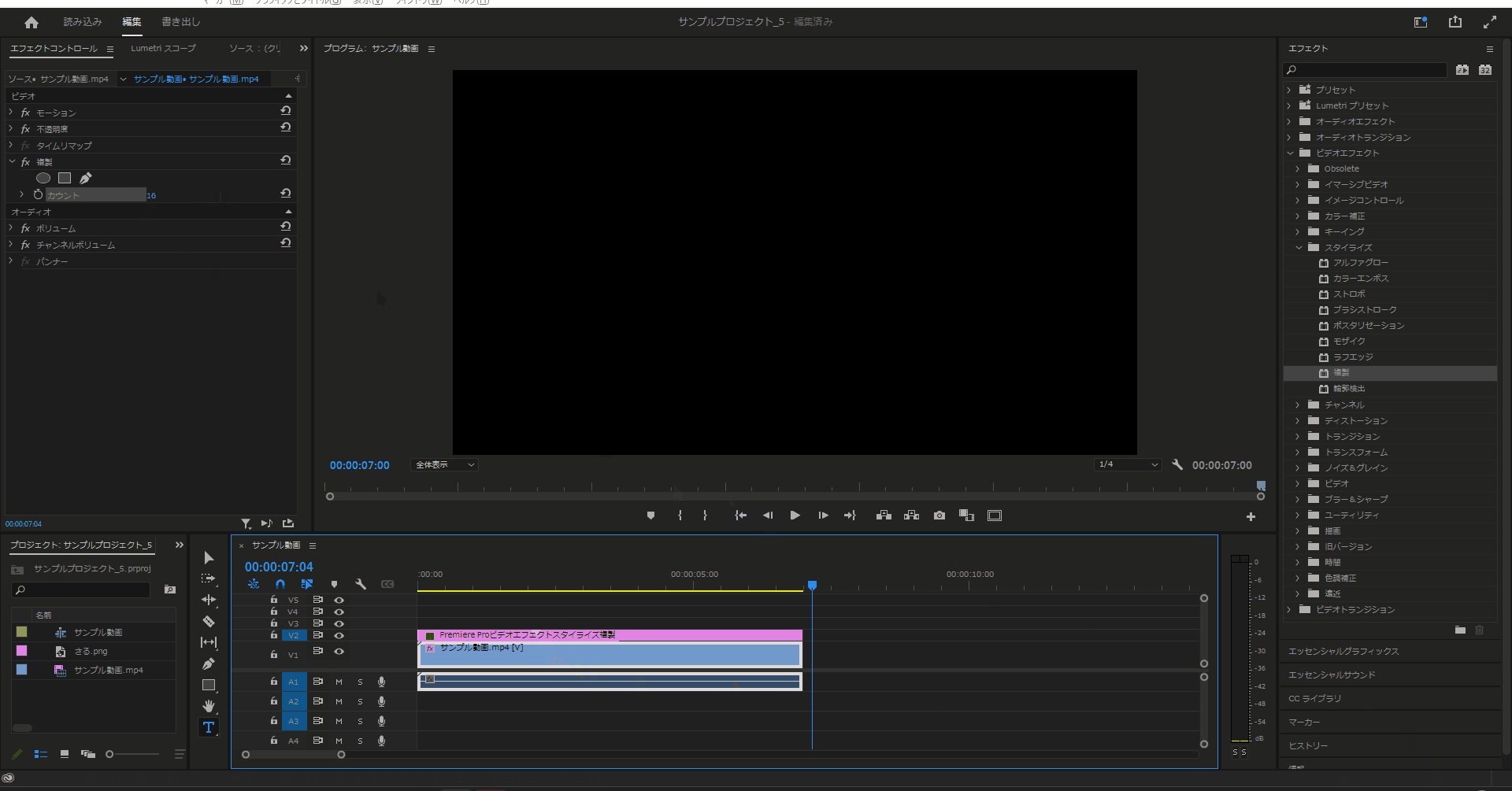
1-4.複製エフェクトを適用して値を変更していくと数値に合わせた複製エフェクトが変更されていきます。
(デフォルト値は「2」で最大「16」まで変更することができます。)


今回はここまで。
次回は「輪郭検出」について解説していきます。



コメント