今回はPremiere Proの「トランジション」の「リニアワイプ」についてまとめていきます。
「ビデオエフェクト-トランジション」
今回は「ビデオエフェクト」の中にある「トランジション」の「リニアワイプ」を解説していきます。
「リニアワイプ」は「グラデーションワイプ」「ブロックディゾルブ」同様に使い方は他のエフェクトに比べて難しいです。
このリニアワイプはキーフレームをうたないと見た目的な変化は一切ありません。そのため「リニアワイプ」を使用するためにはキーフレームの使い方を知っている必要があります。
「リニアワイプ」
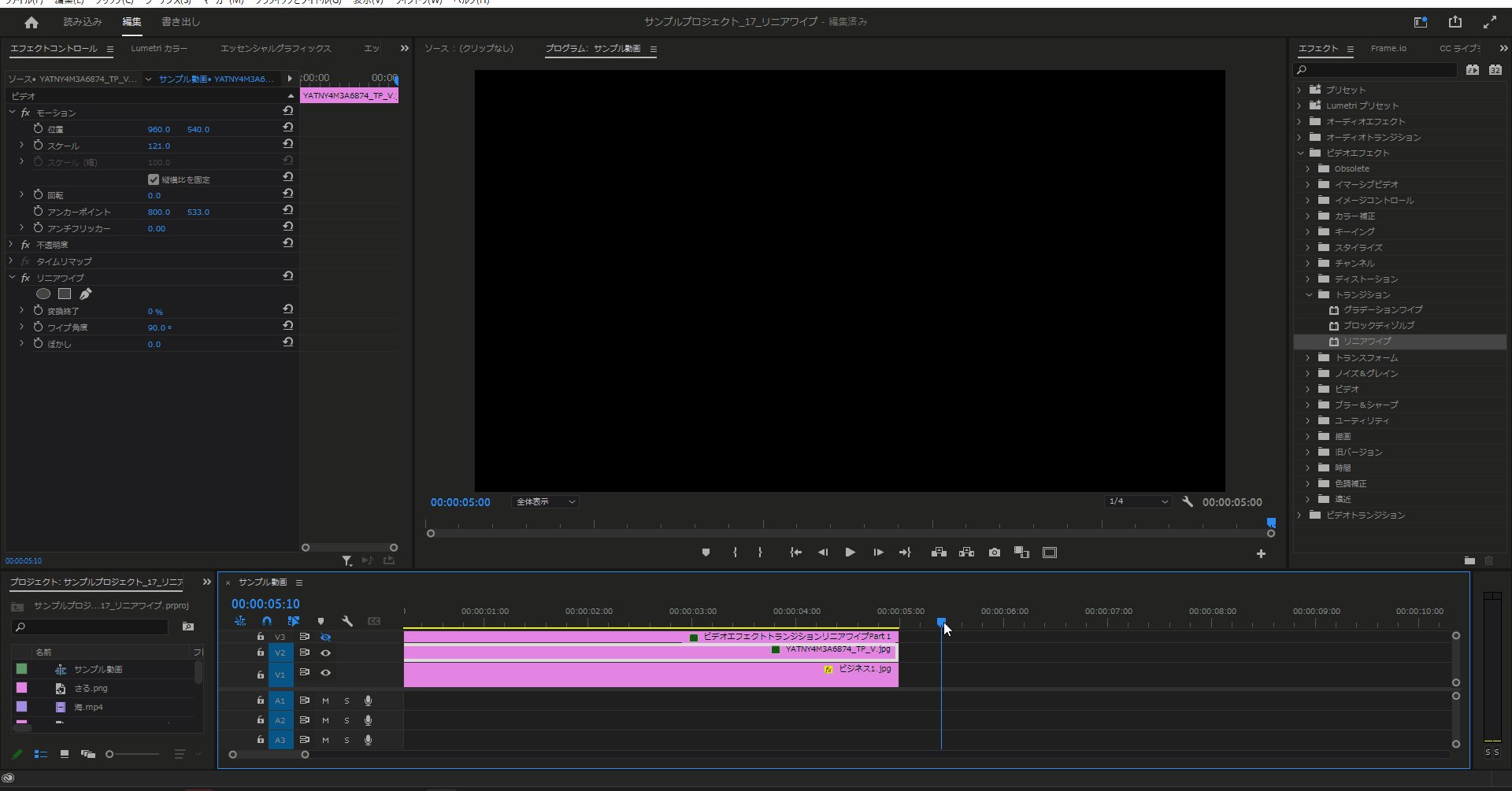
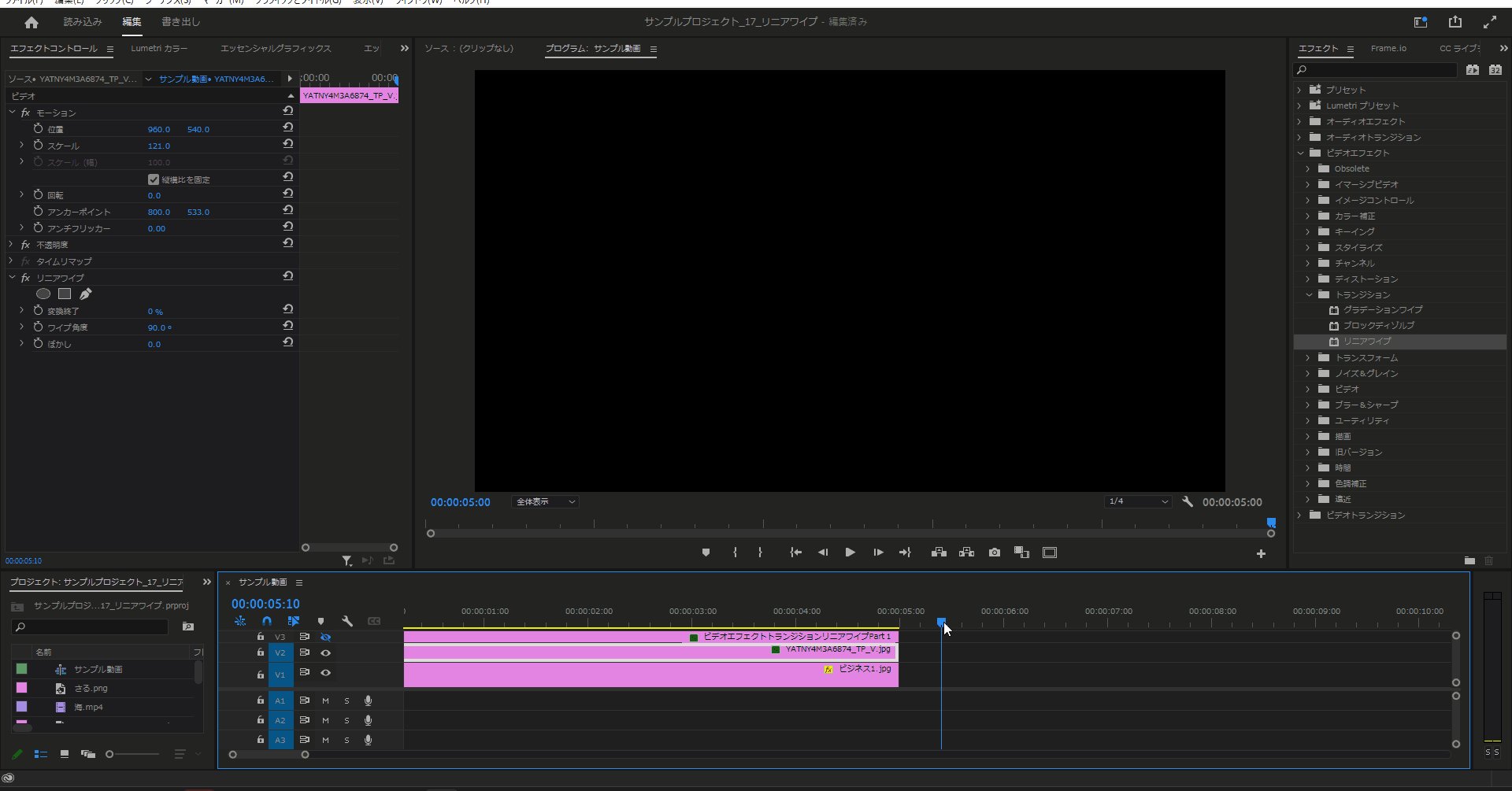
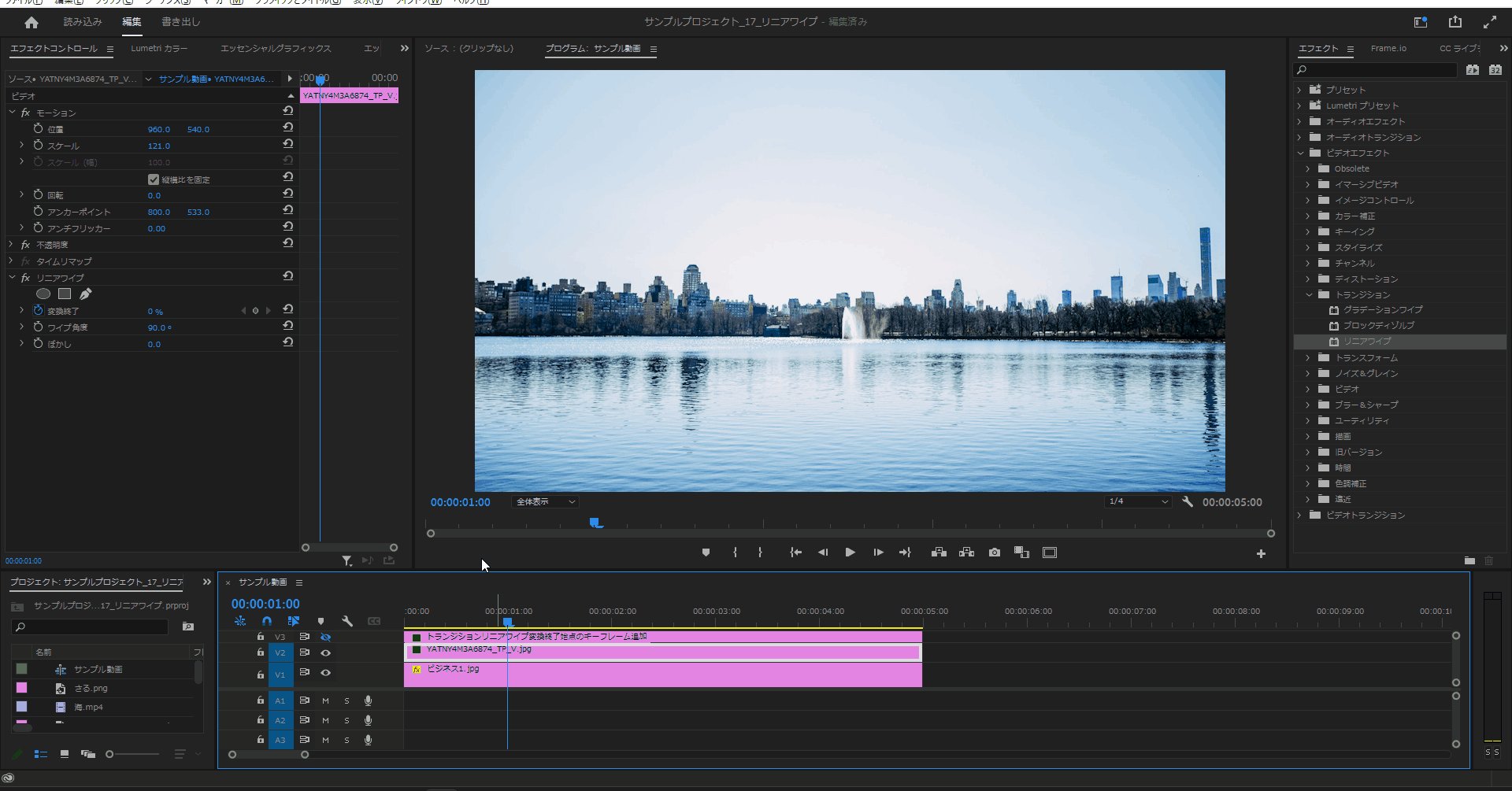
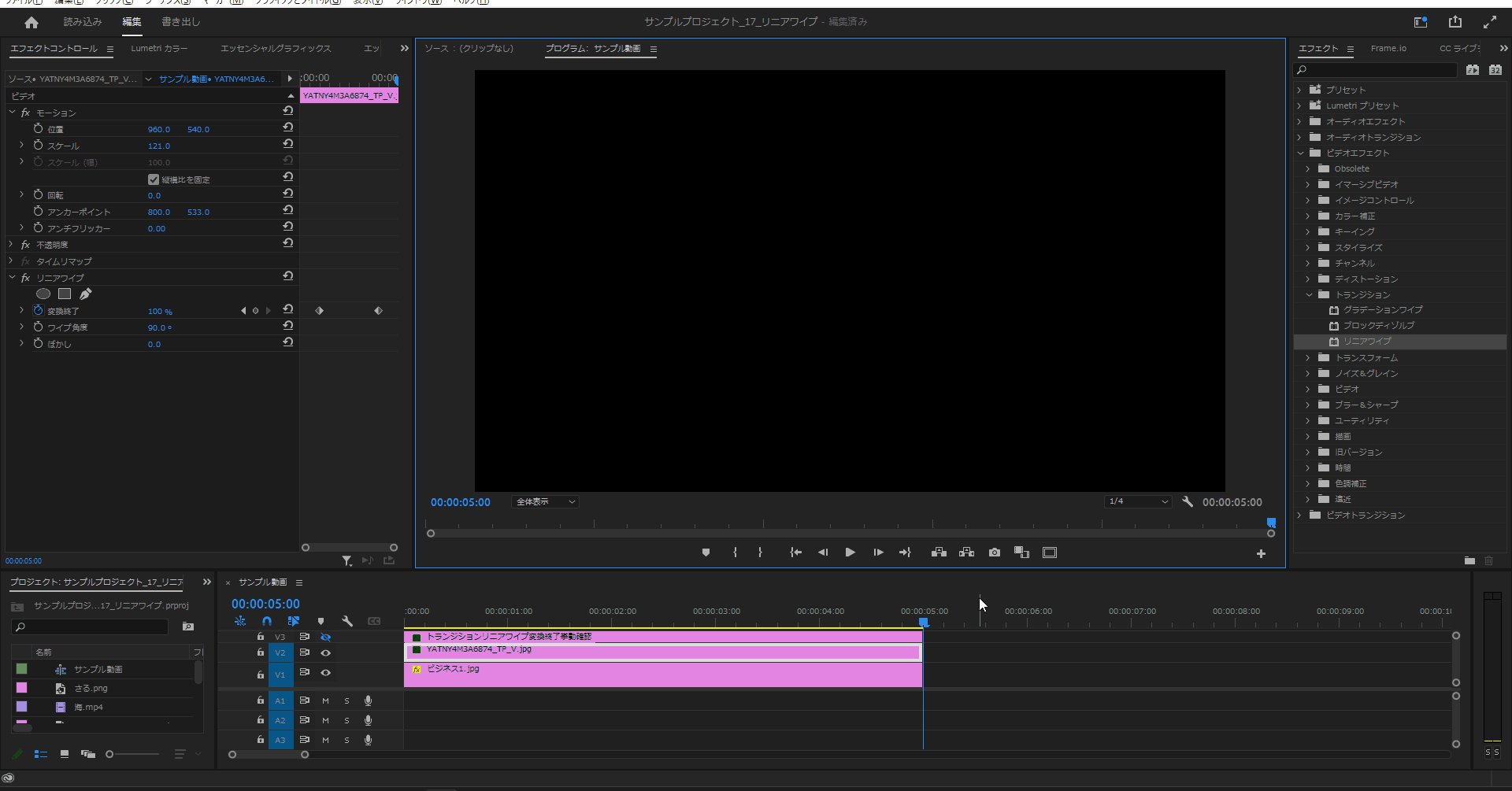
「リニアワイプ」は「ビデオエフェクト」の「トランジション」の中にあります。
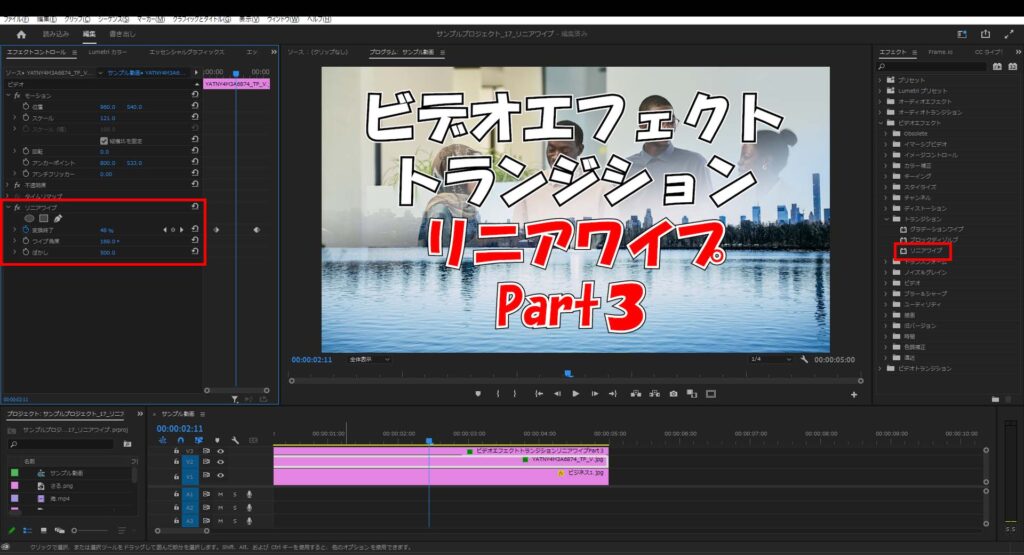
「リニアワイプ」は「変換終了」「ワイプ角度」「ぼかし」の設定項目があります。
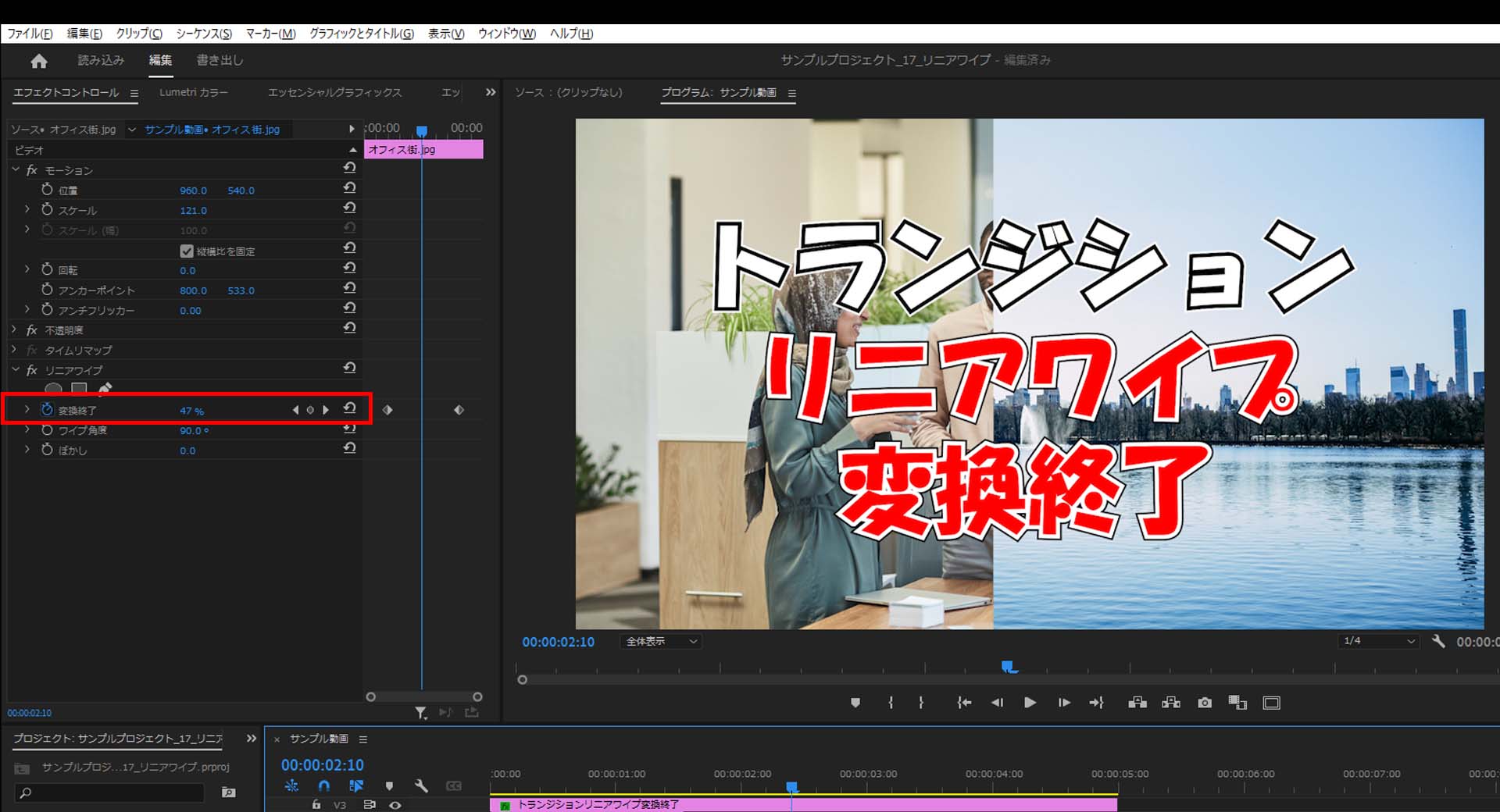
「変換終了」
「変換終了」は2つのアイテムを切り替えるエフェクトで、先頭のキーフレームから最後のキーフレームまでの間に動画が切り替わります。
「変換終了」のシーン変換
「変換終了」のシーン変換は2つの動画を切り替える操作です。
キーフレームを2つ打つことで1枚目のアイテムから徐々にシーンが変わっていき、最終的に2枚目のアイテムが表示されるという挙動となります。
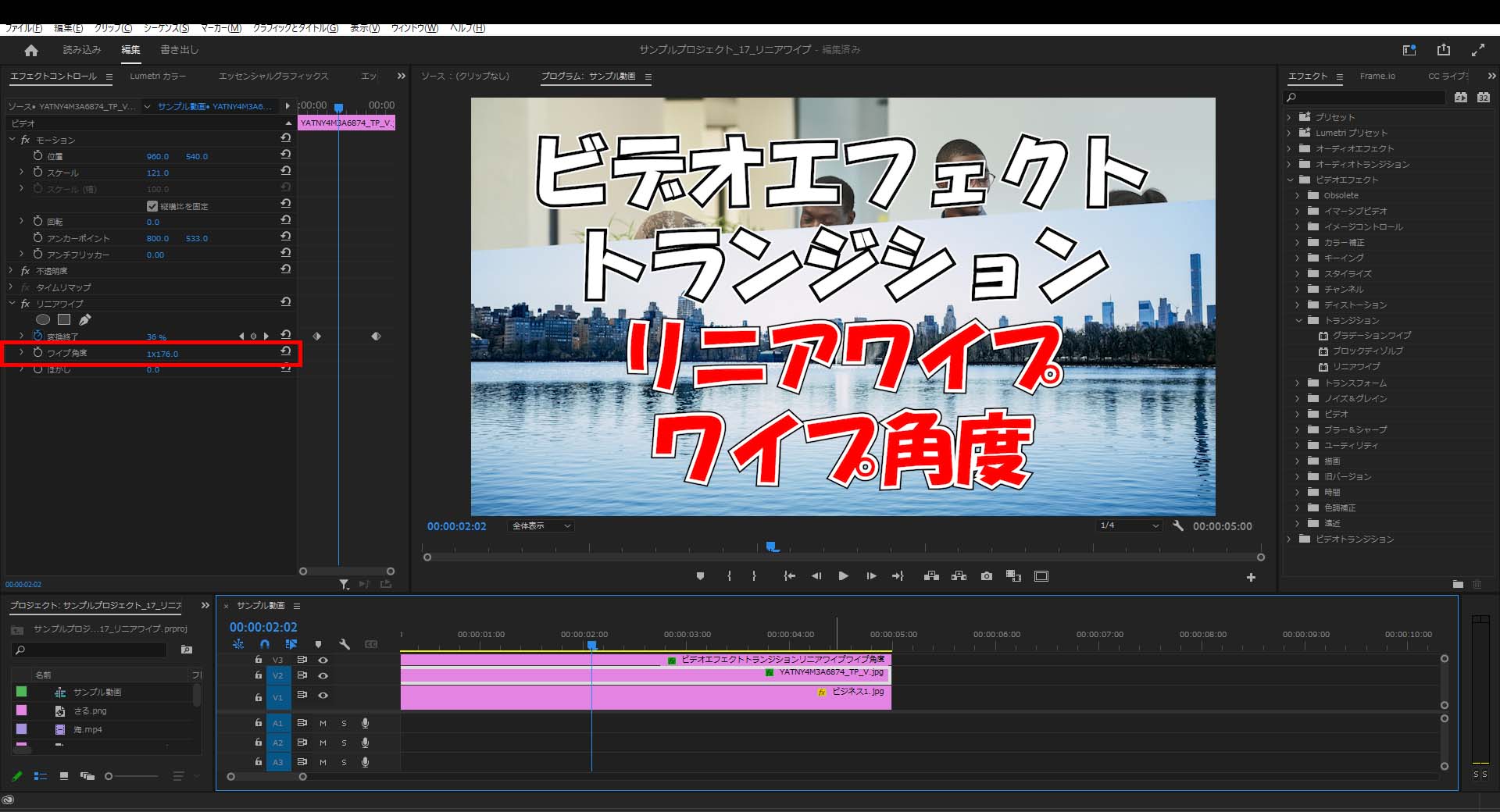
「ワイプ角度」
「ワイプ角度」はその名の通りワイプしていく角度を変更することができます。
デフォルトでは左から右へ画像が動きますが、値を変更することでその方向を変更できます。
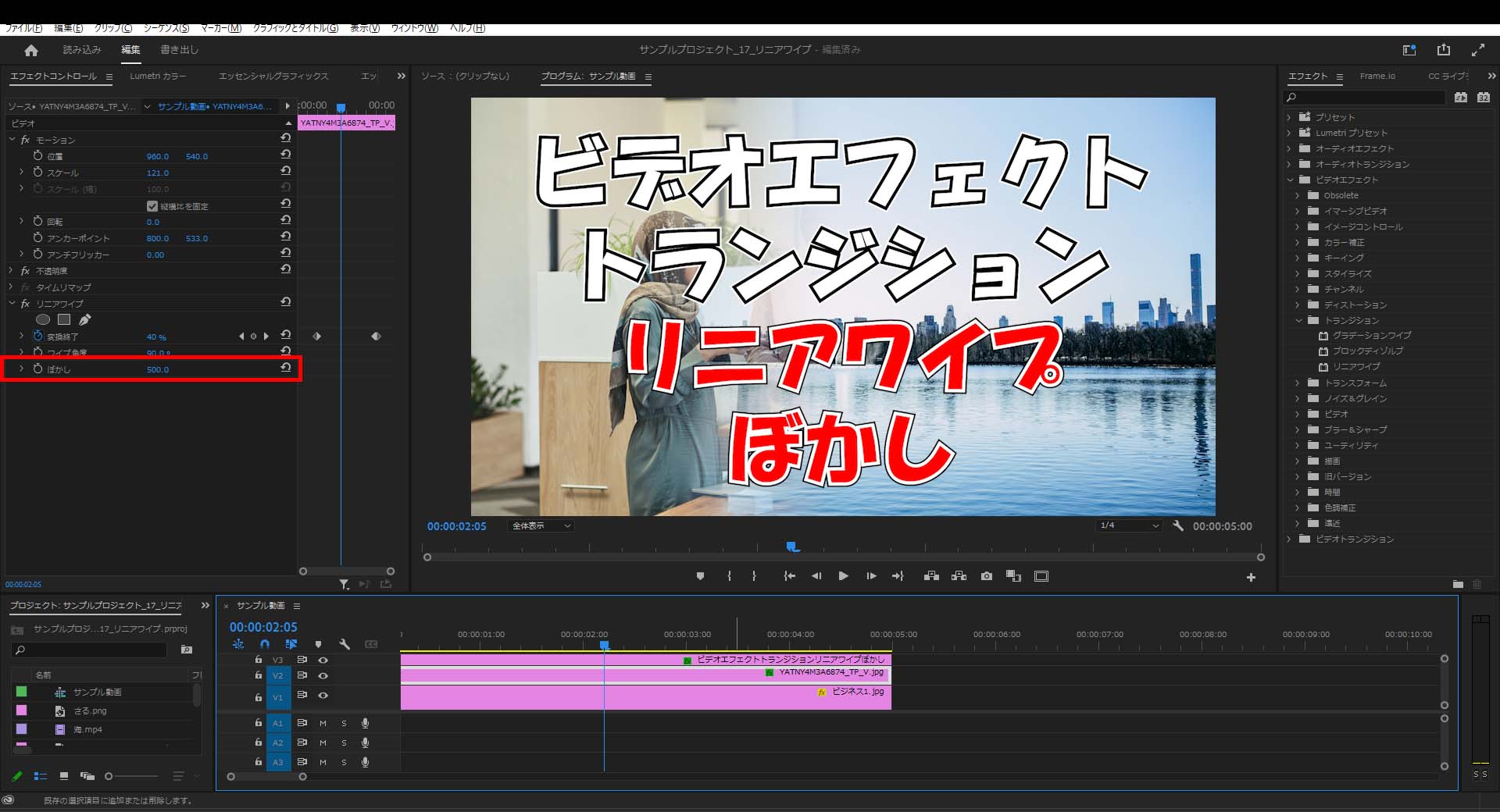
ぼかし
「ぼかし」はアイテムとアイテムの間の境をぼかす機能となります。
値を変更することで境をくっきりさせるかはっきりさせるかを変更できます。
今回は1秒目から変換がはじまり、4秒目でアイテムが完全に切り替わるという動きになっています。
「ビデオエフェクト」で「リニアワイプ」を使ってみよう
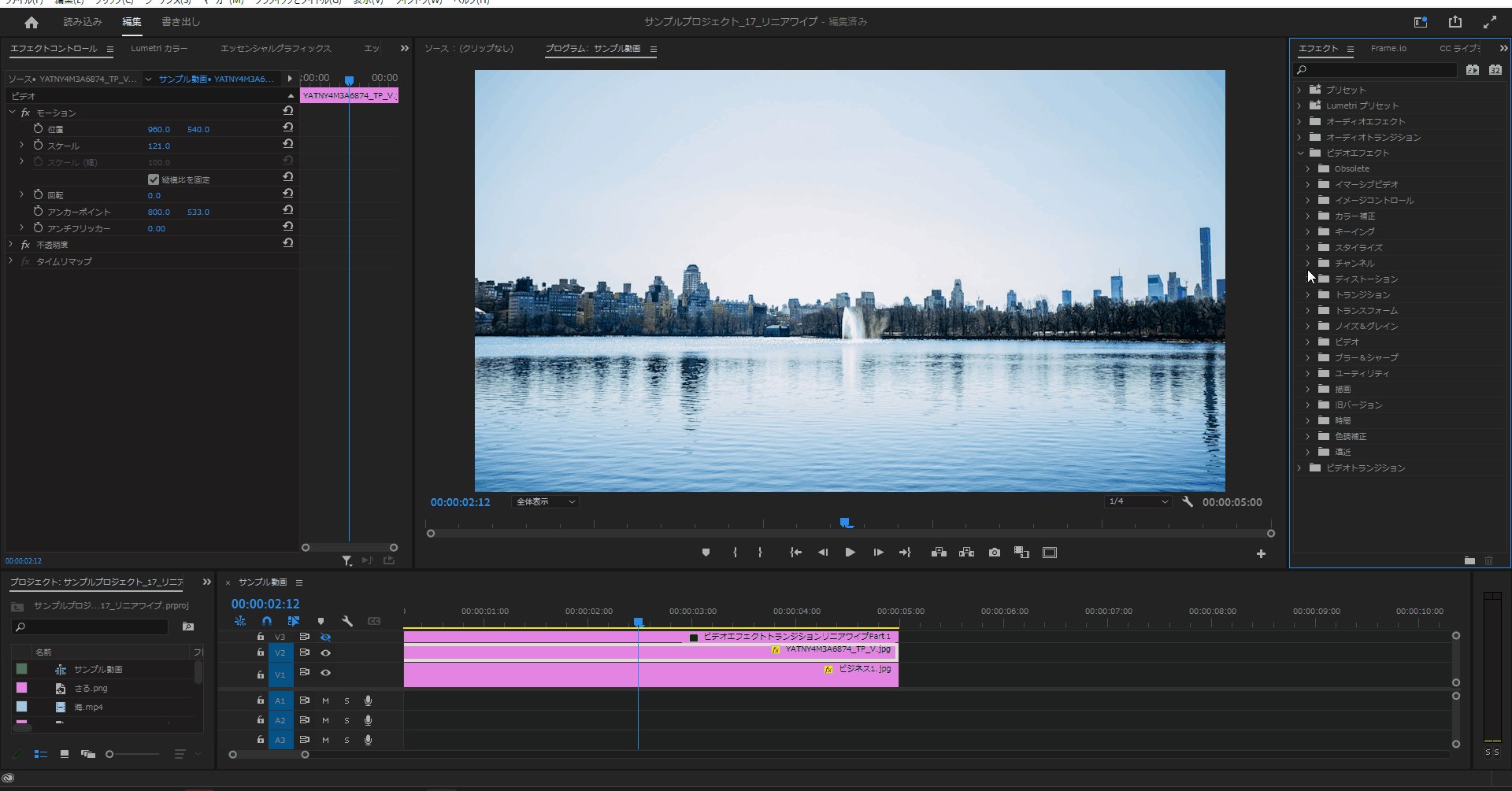
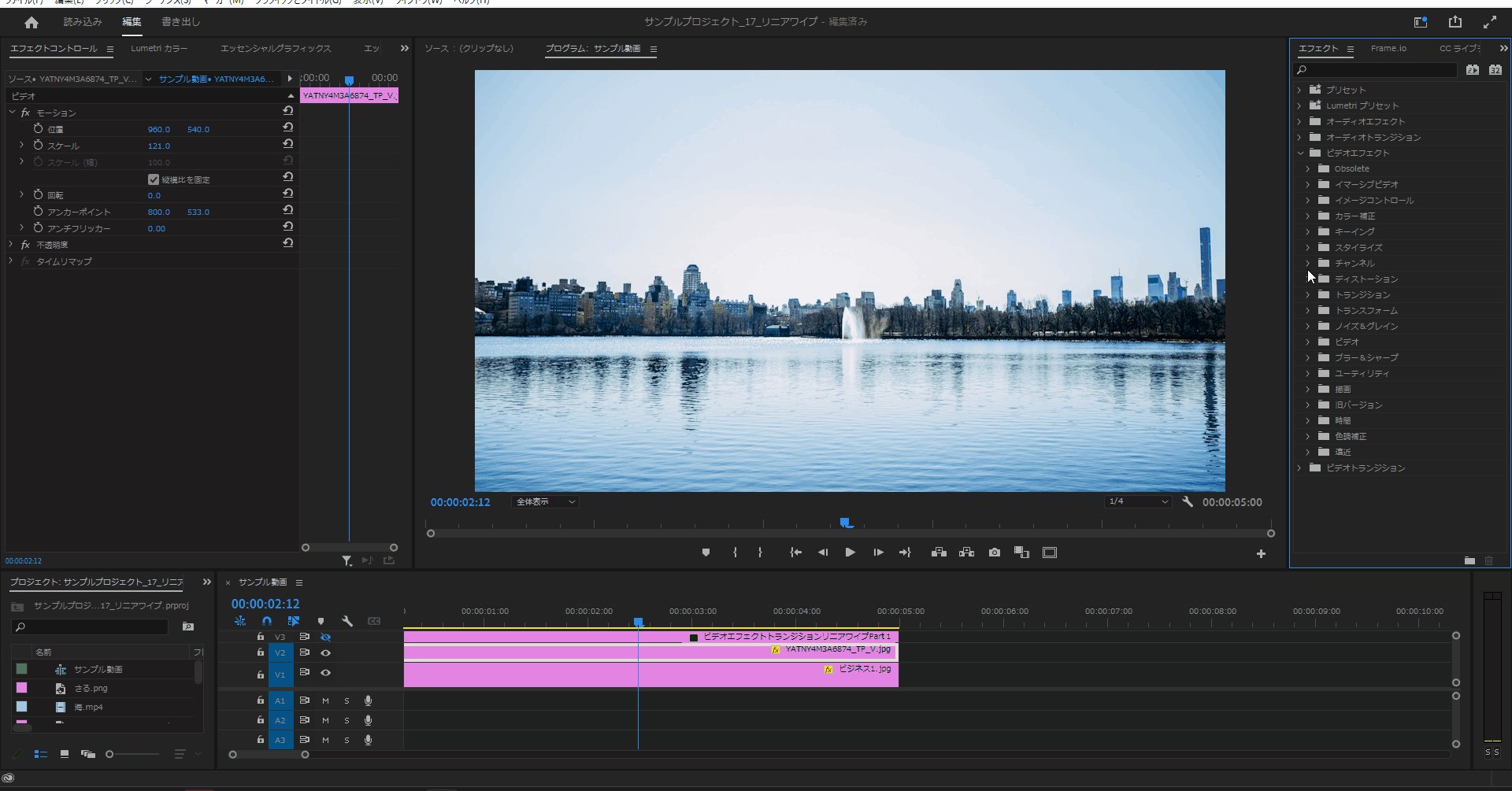
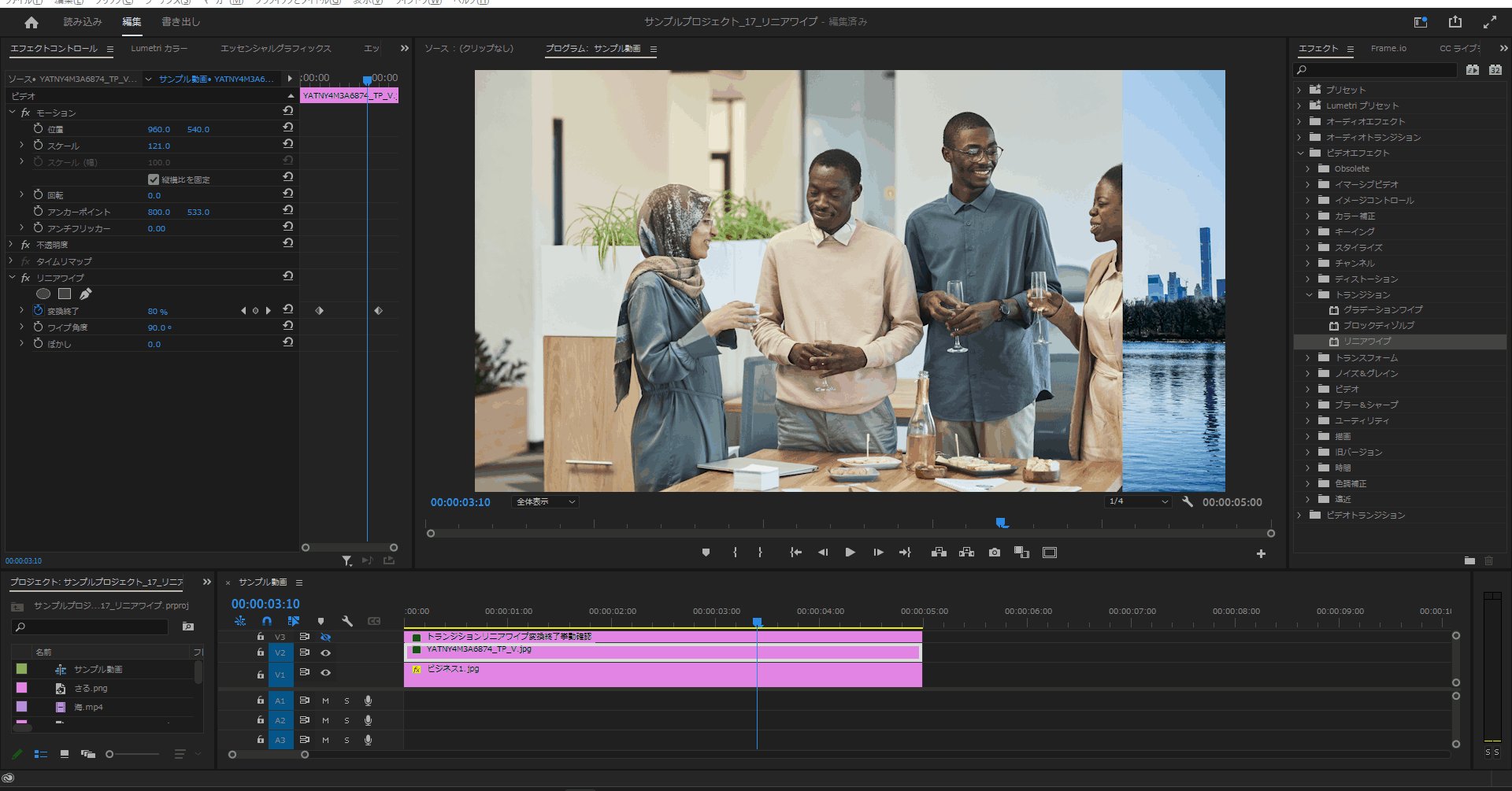
1-1.「エフェクト」はデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「トランジション」の「リニアワイプ」もその中に格納されています。

1-2.「リニアワイプ」を使用するには2つ以上のアイテムを用意する必要があります。
(今回は「オフィス街」と「ビジネス1」という動画を用意しました)

オフィス街:

ビジネス1:

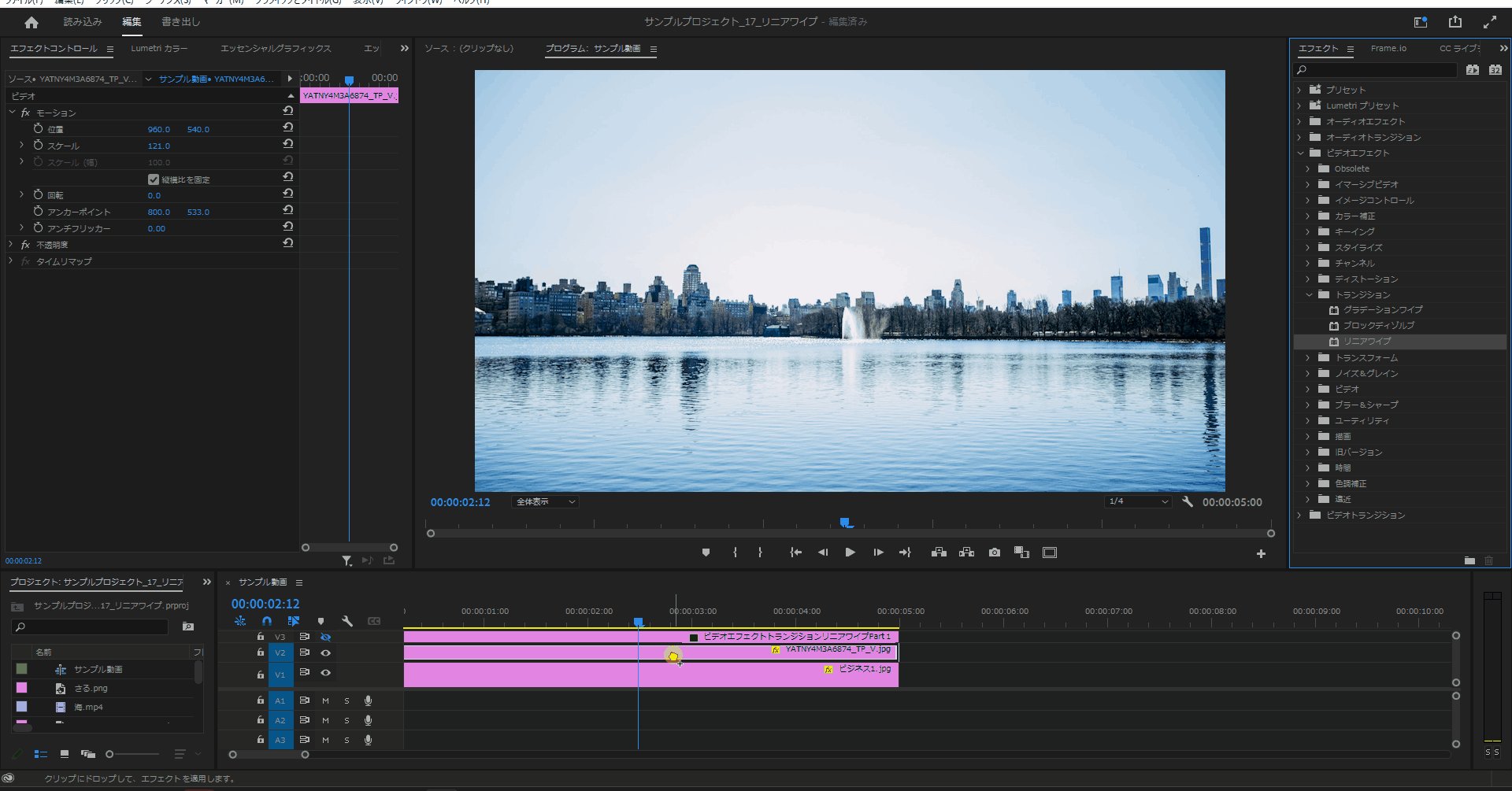
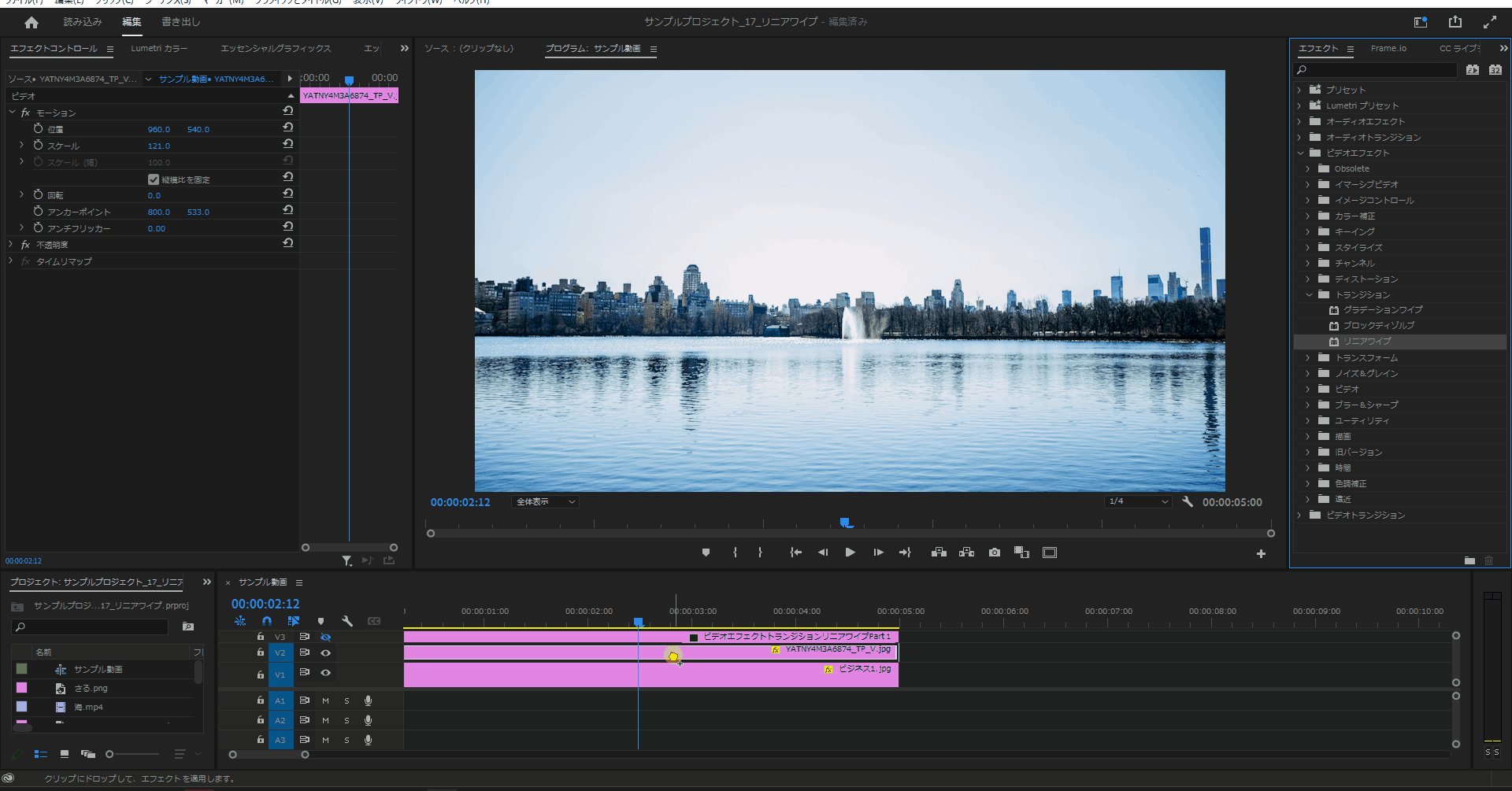
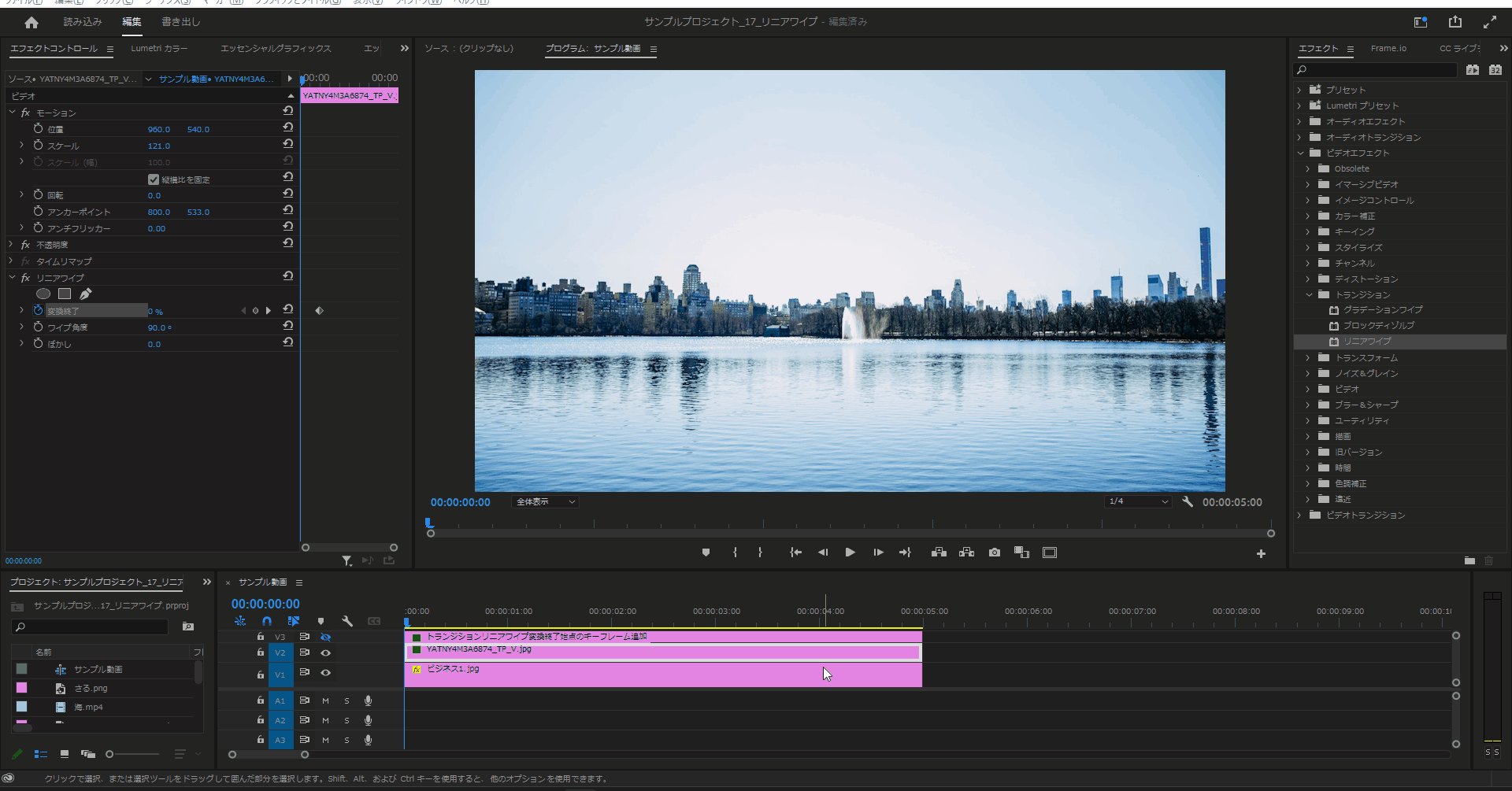
1-3.「トランジション」を開いたら「リニアワイプ」をタイムラインの上にあるアイテムにドラッグ&ドロップします。
(今回は「オフィス街」が上に表示されているので「オフィス街」に適用します)

変換終了
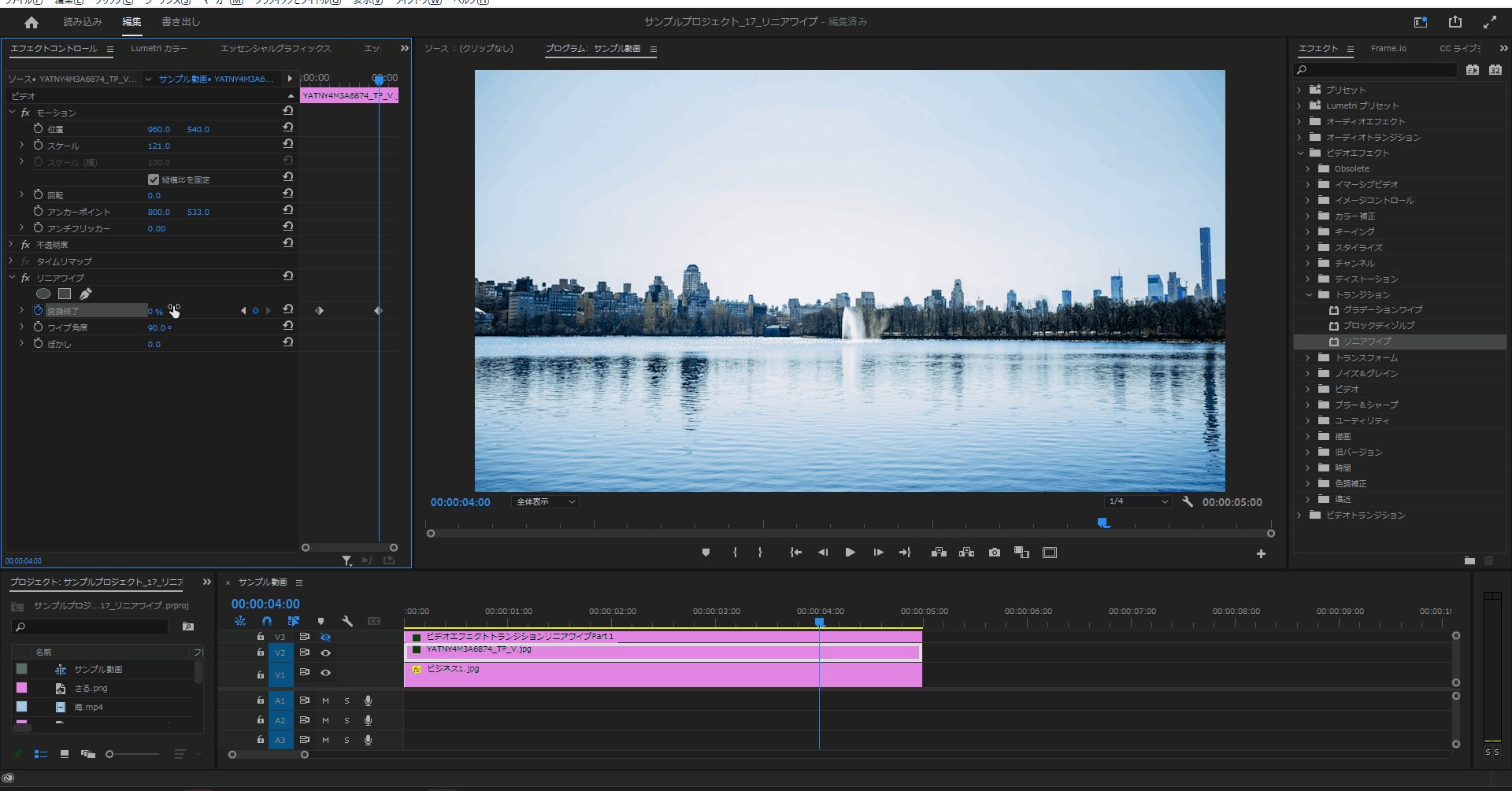
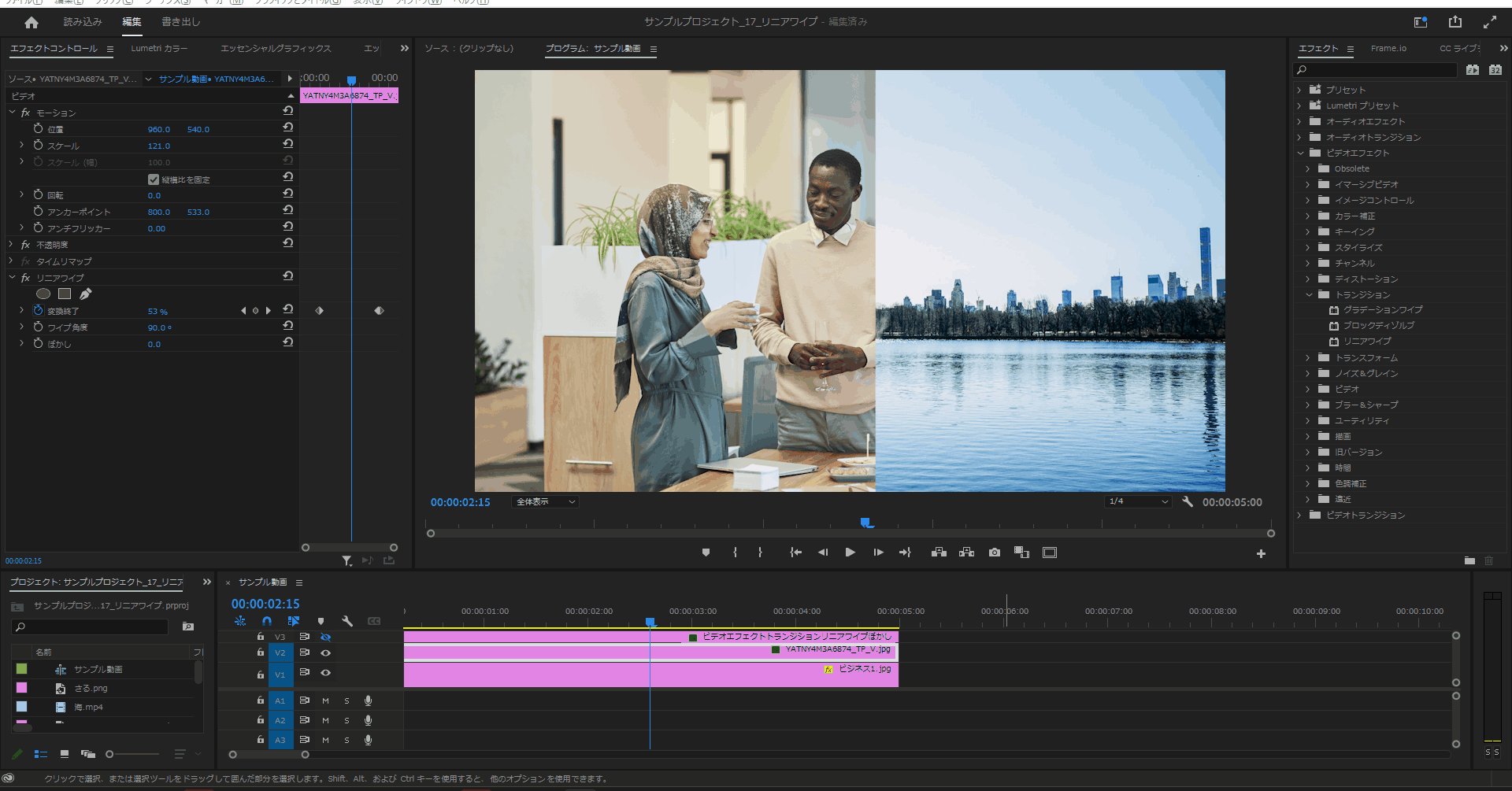
2-1.「ブロックディゾルブ」の「変換終了」の値を変更すると上に表示されているアイテムが透過され、一部下の動画が表示されます。
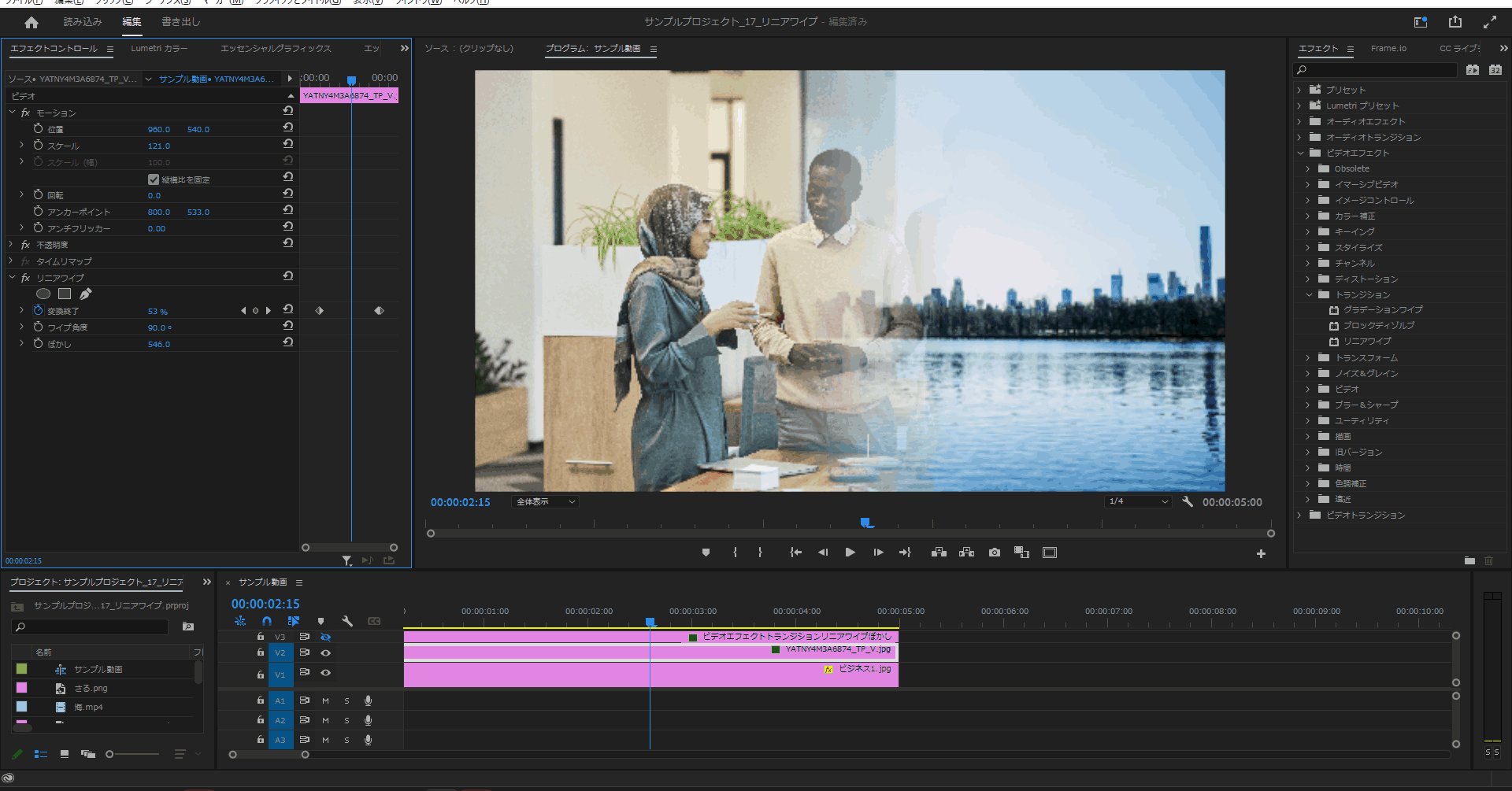
(デフォルトの「0%」だと何も変化が分かりませんので「50%」に変更しました。)


「変換終了」のシーン変換
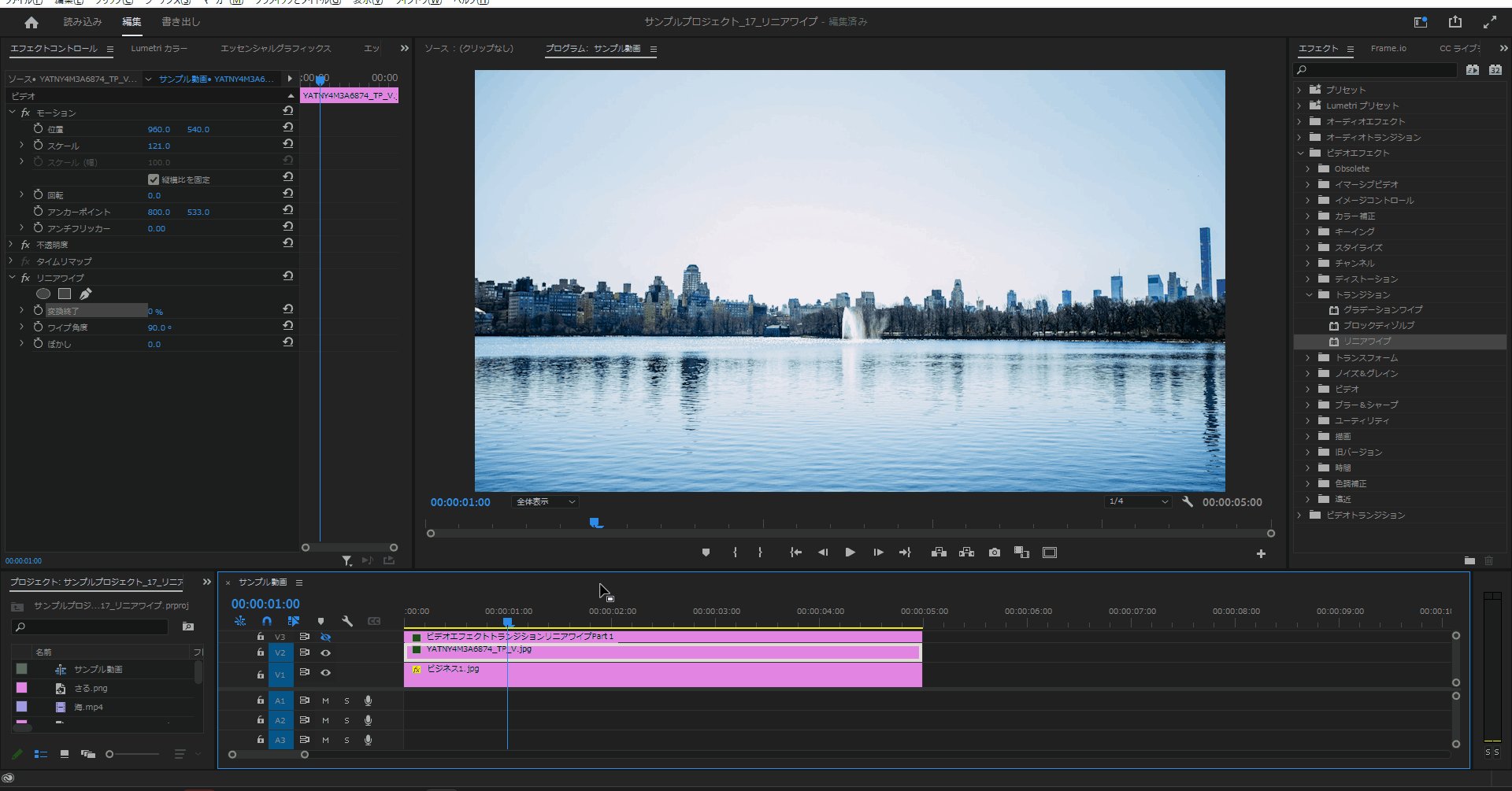
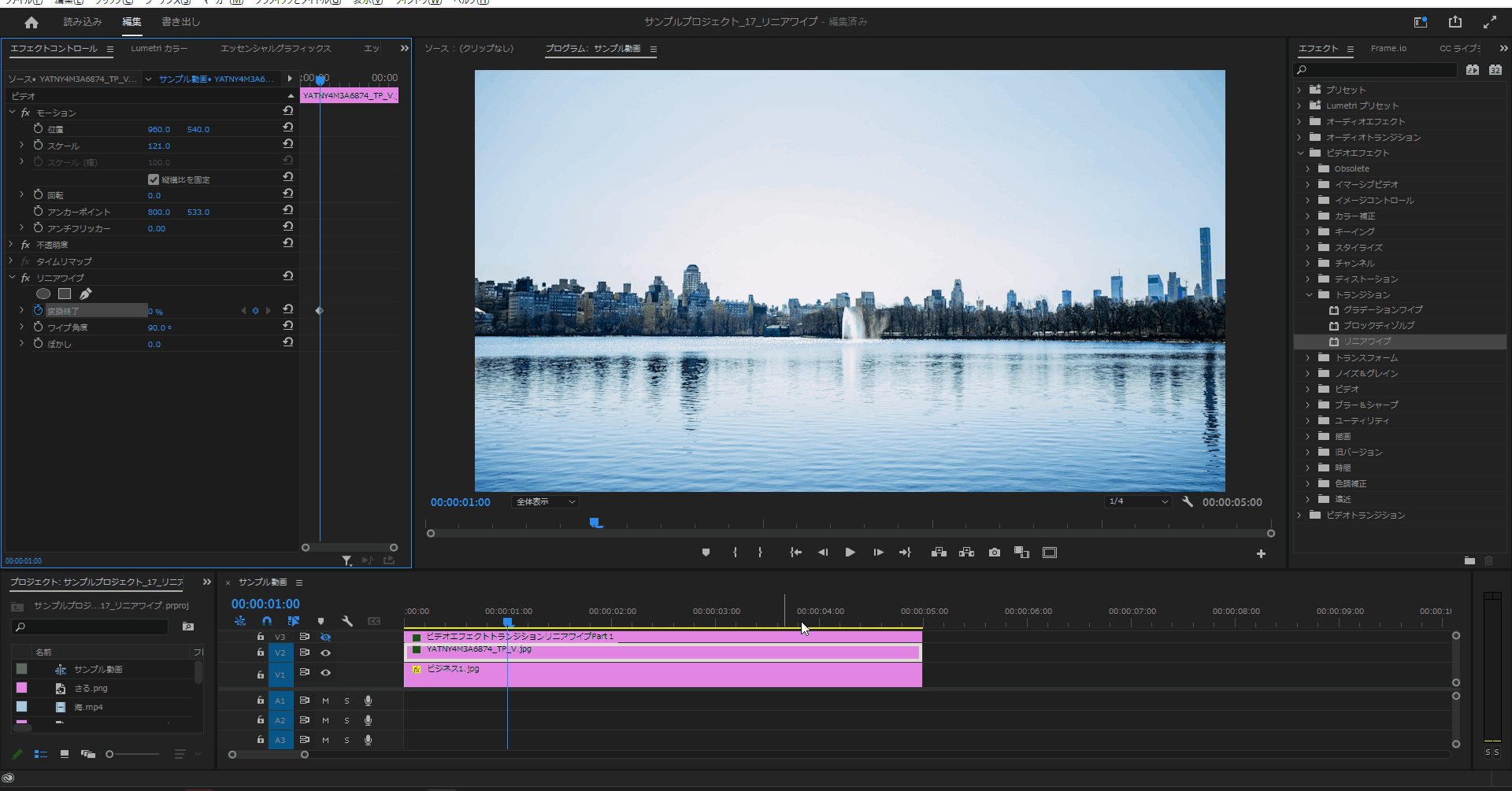
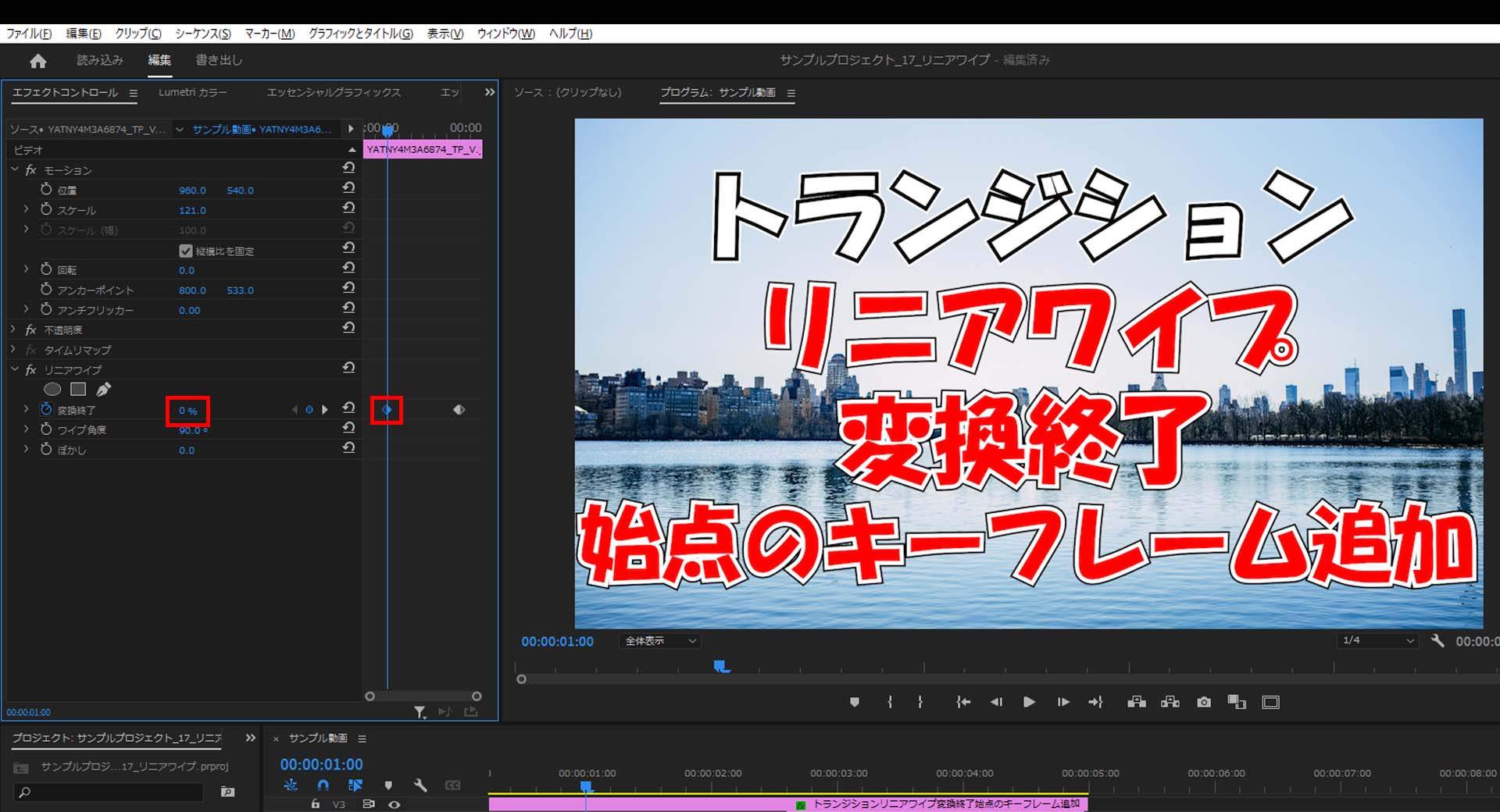
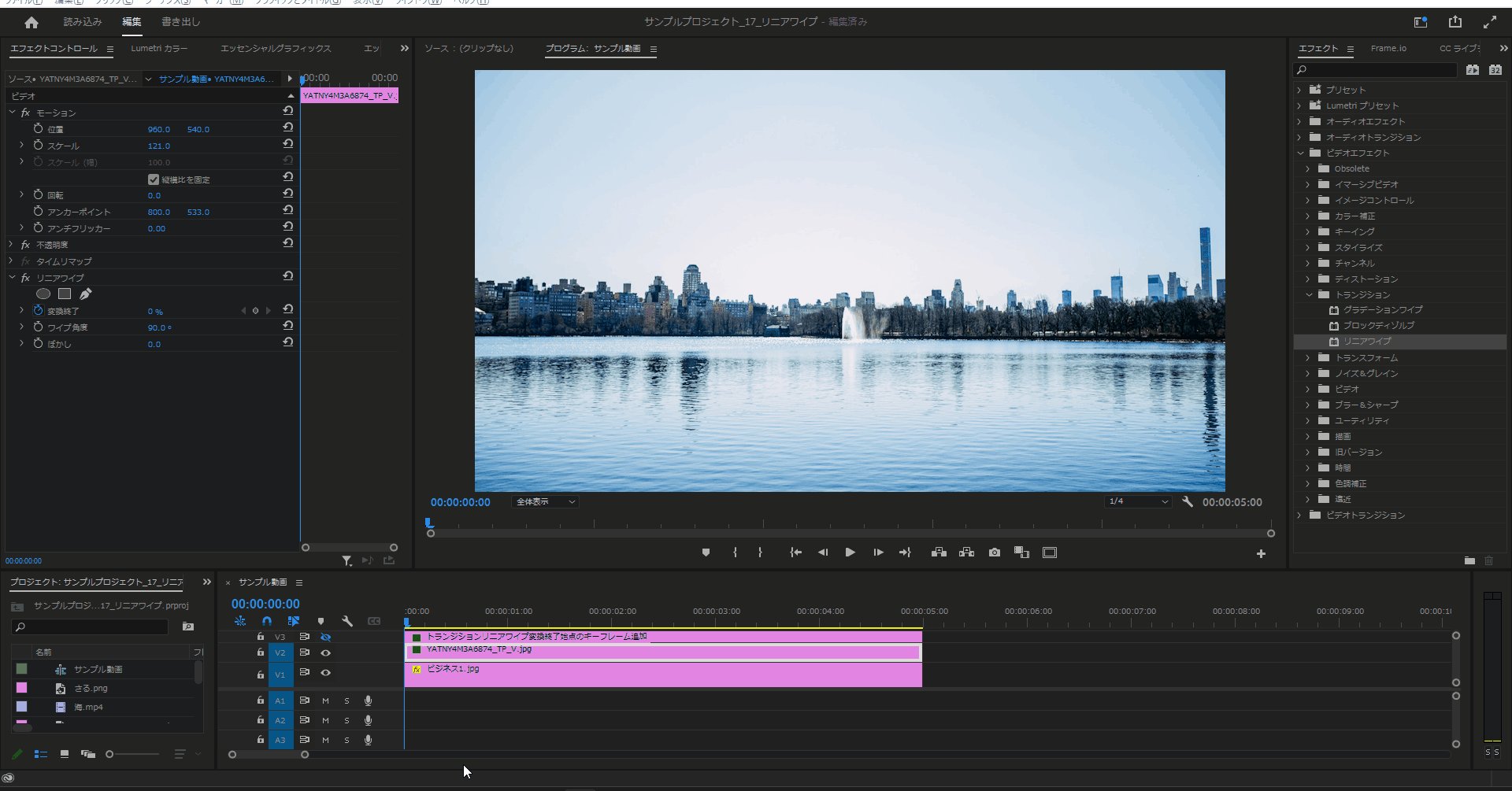
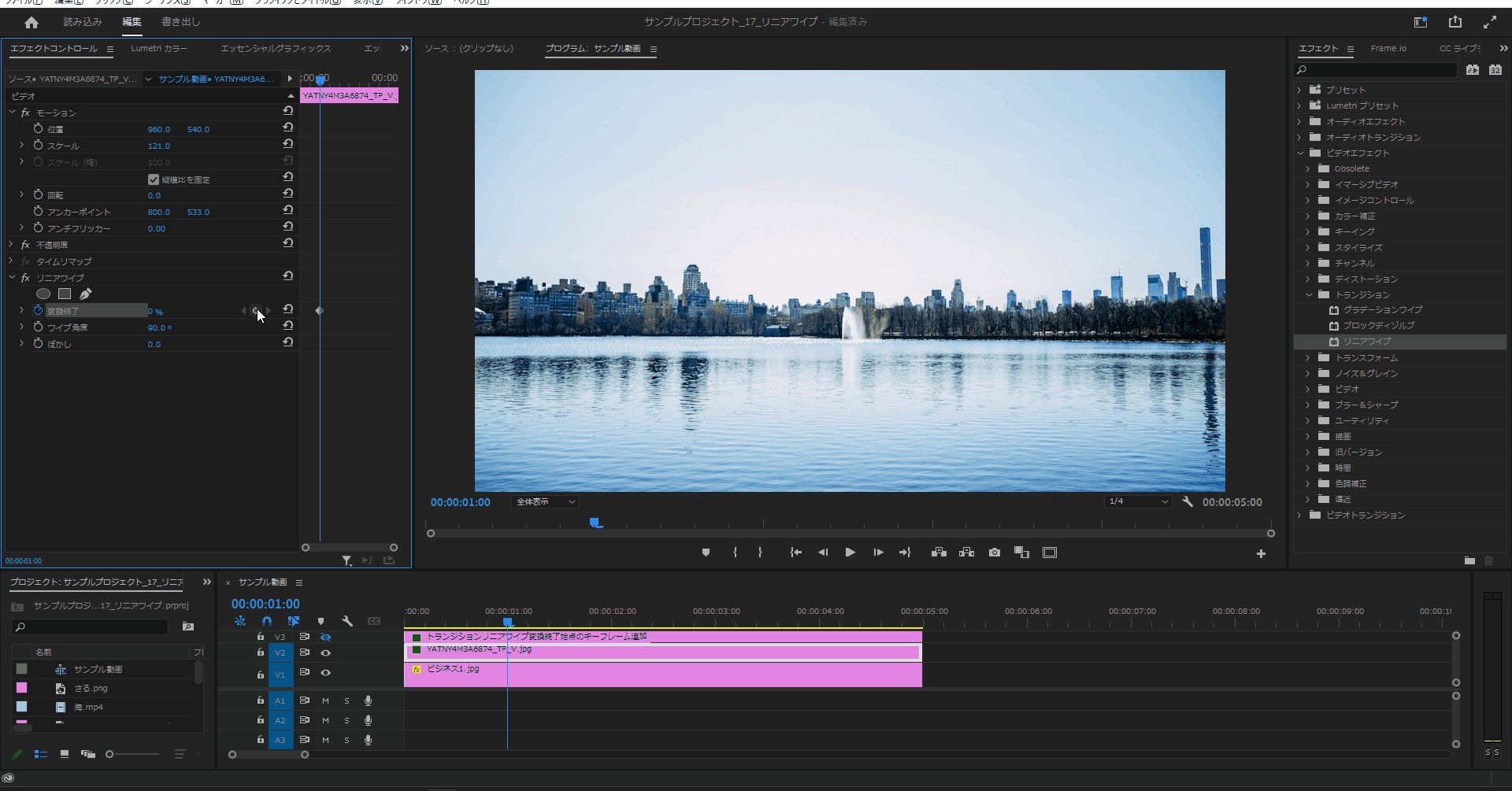
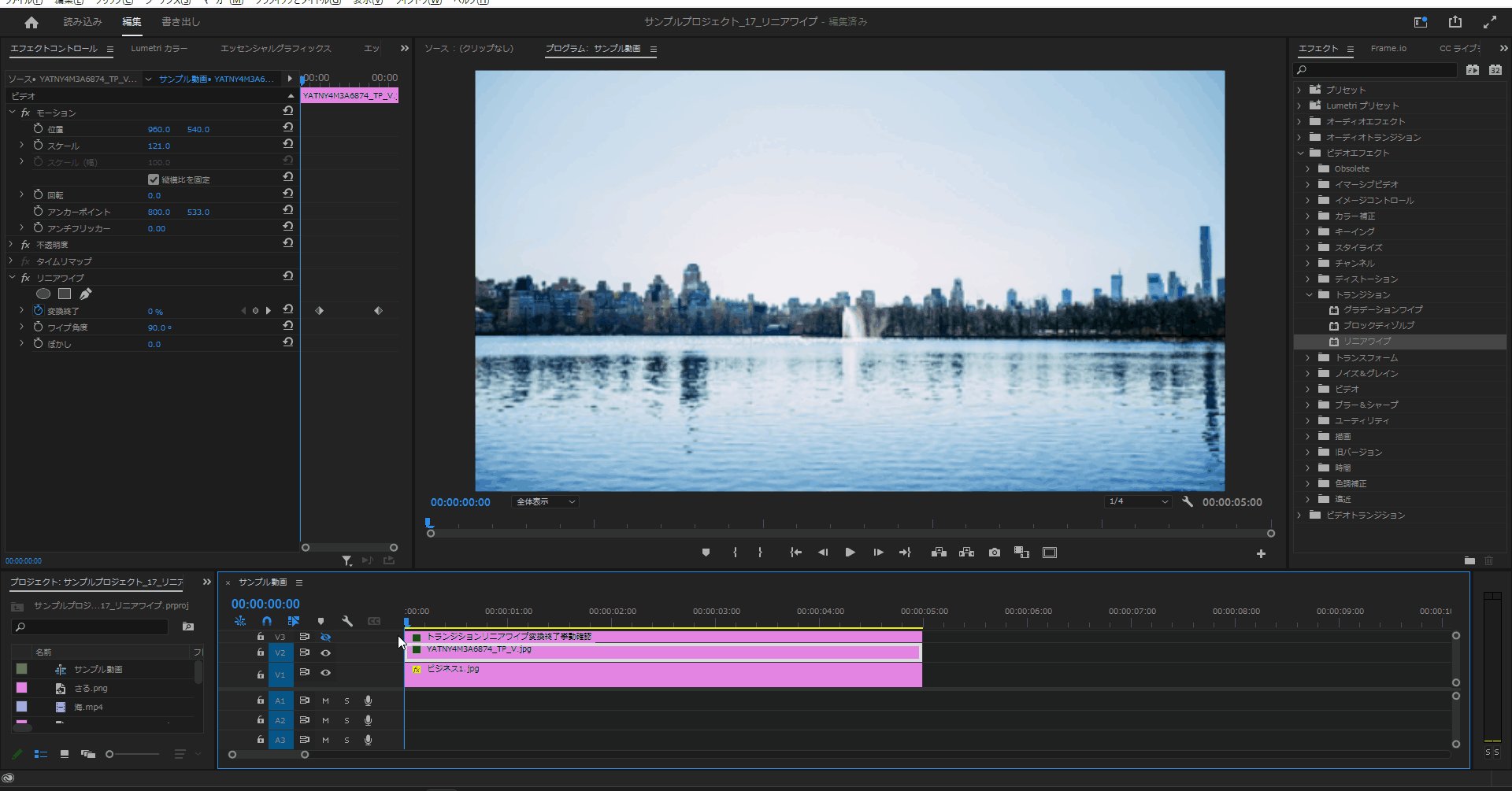
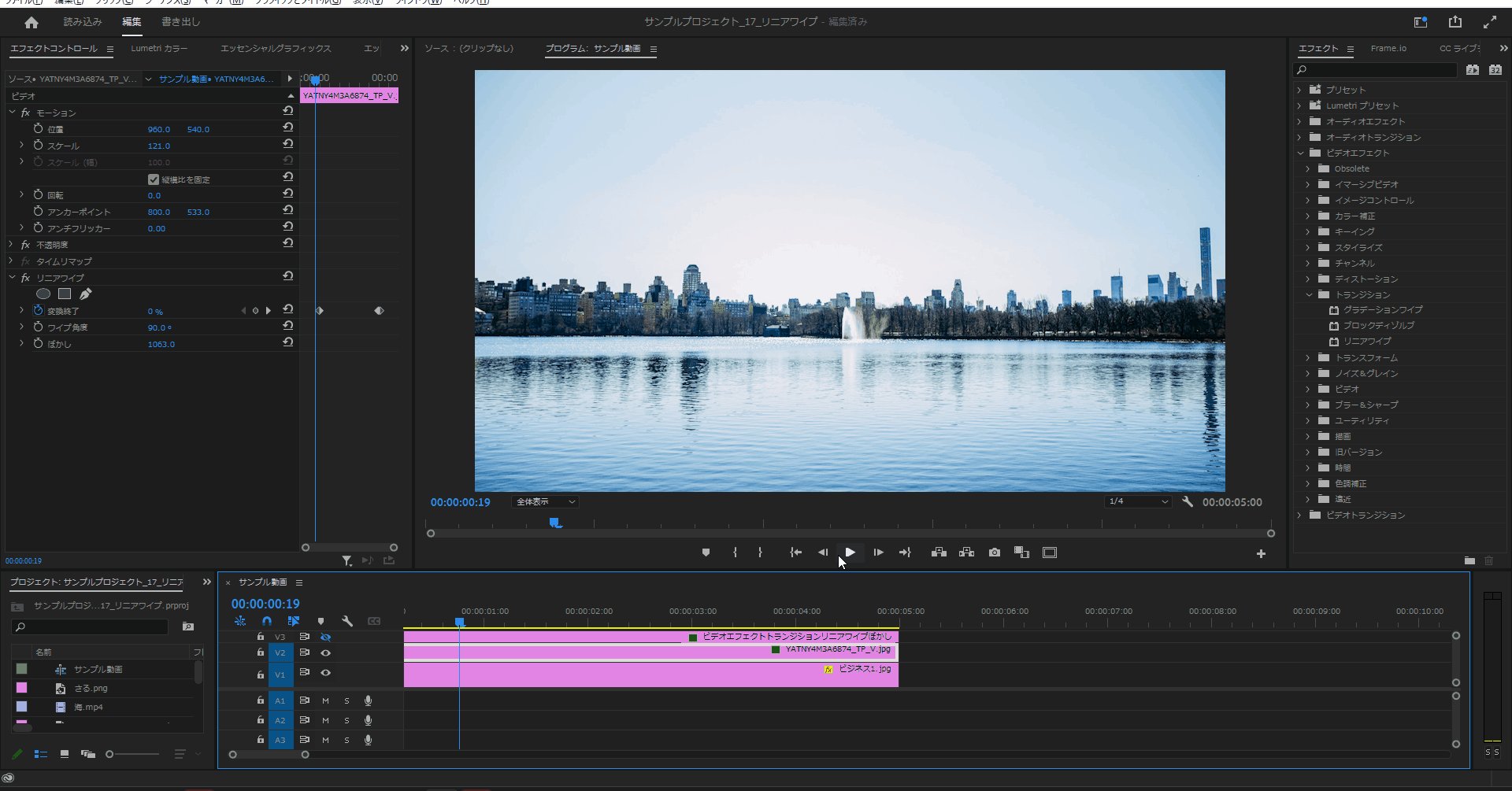
3-1.開始点としてキーフレームを「1秒」のところにシークバーを合わせて、「変換終了」のキーフレームを打ち、値を「0%」にします。


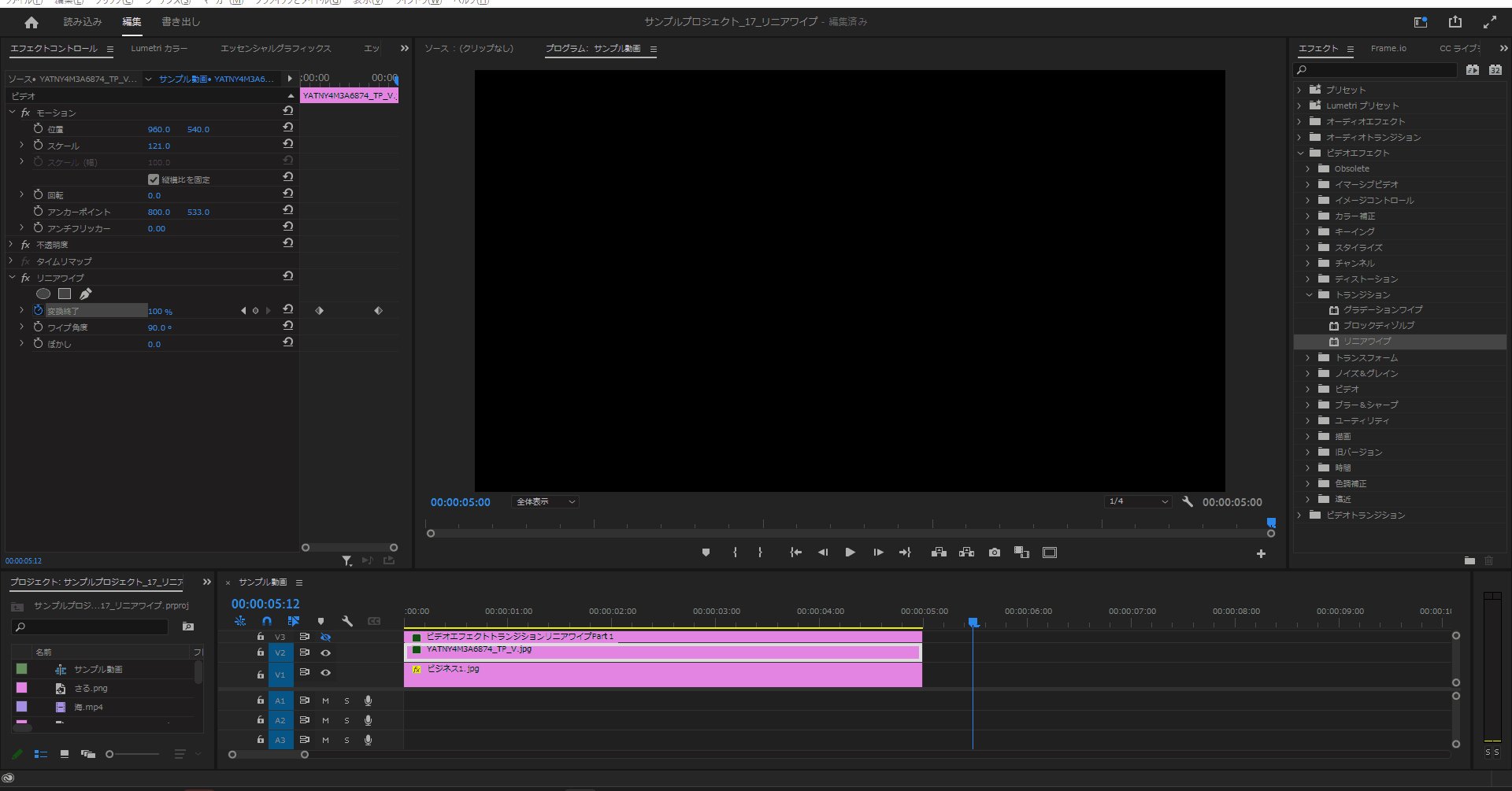
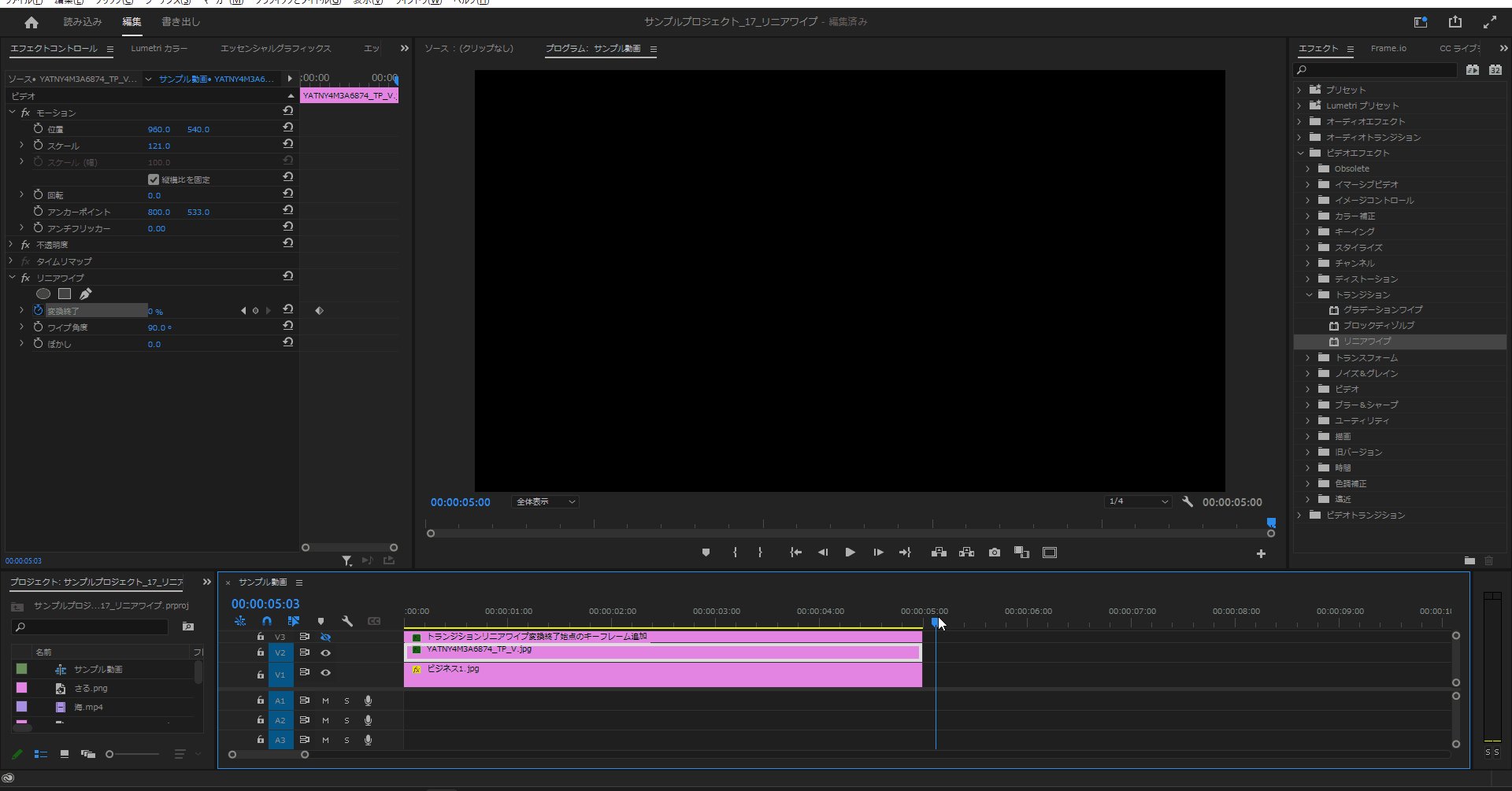
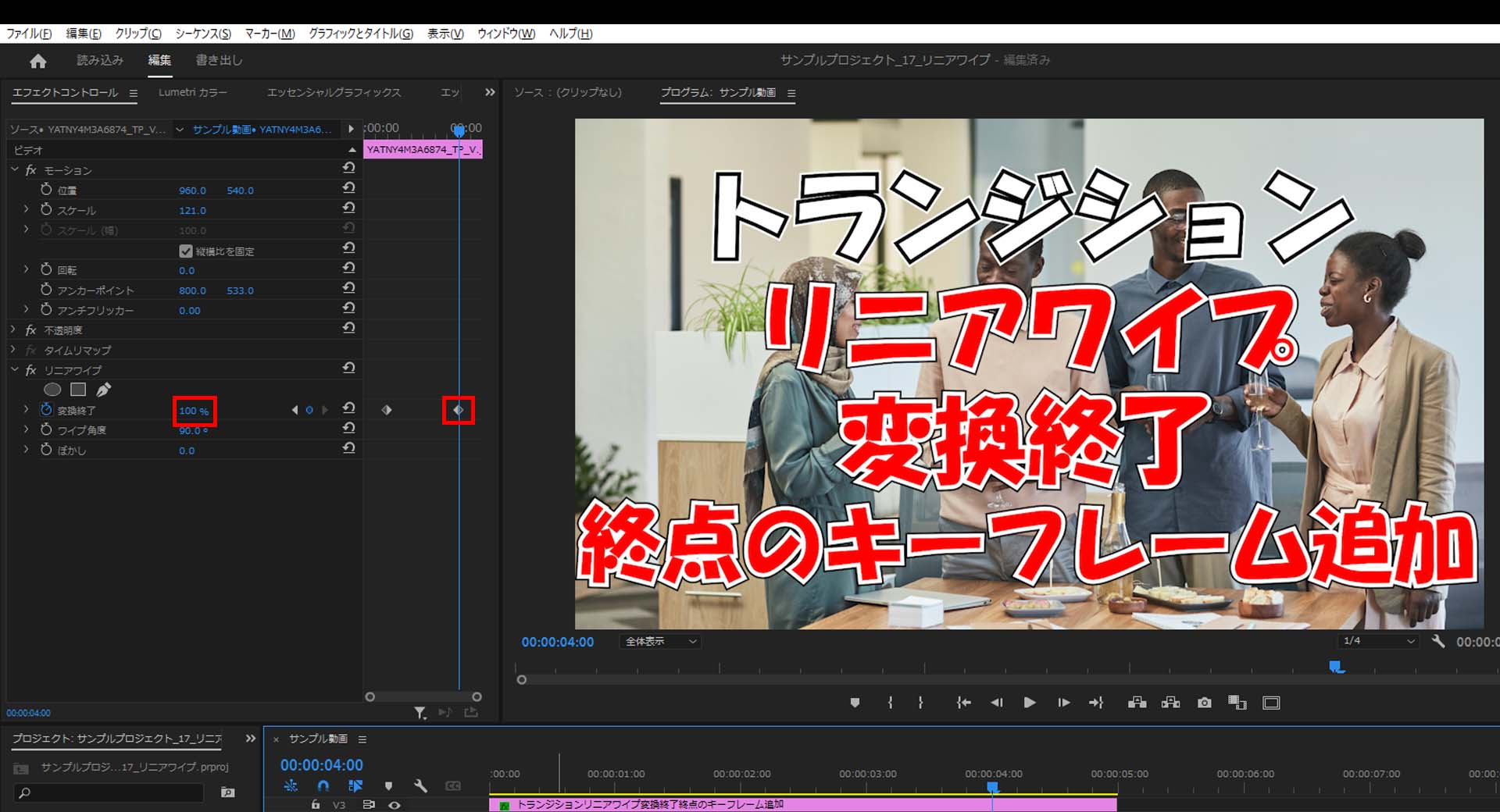
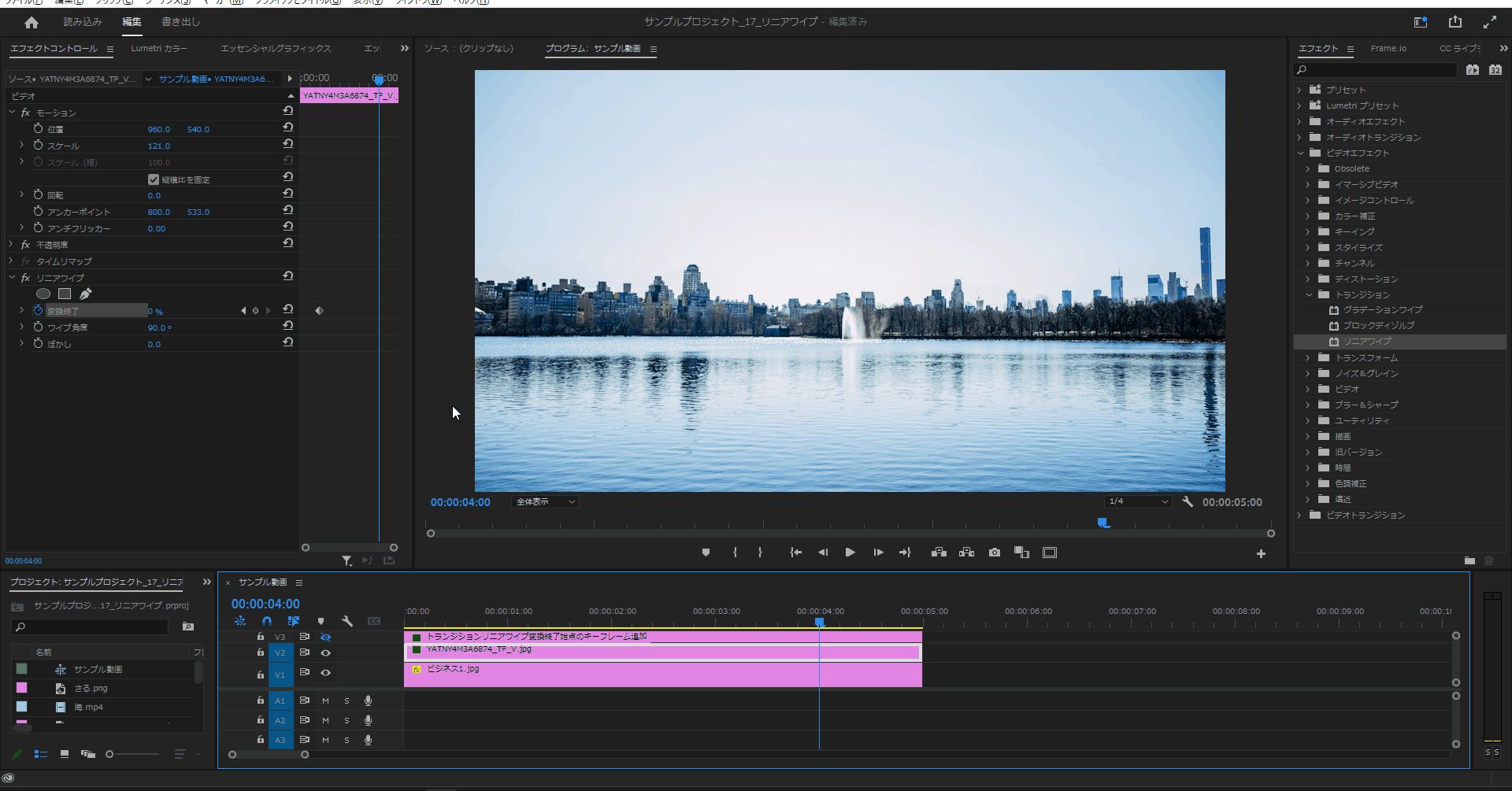
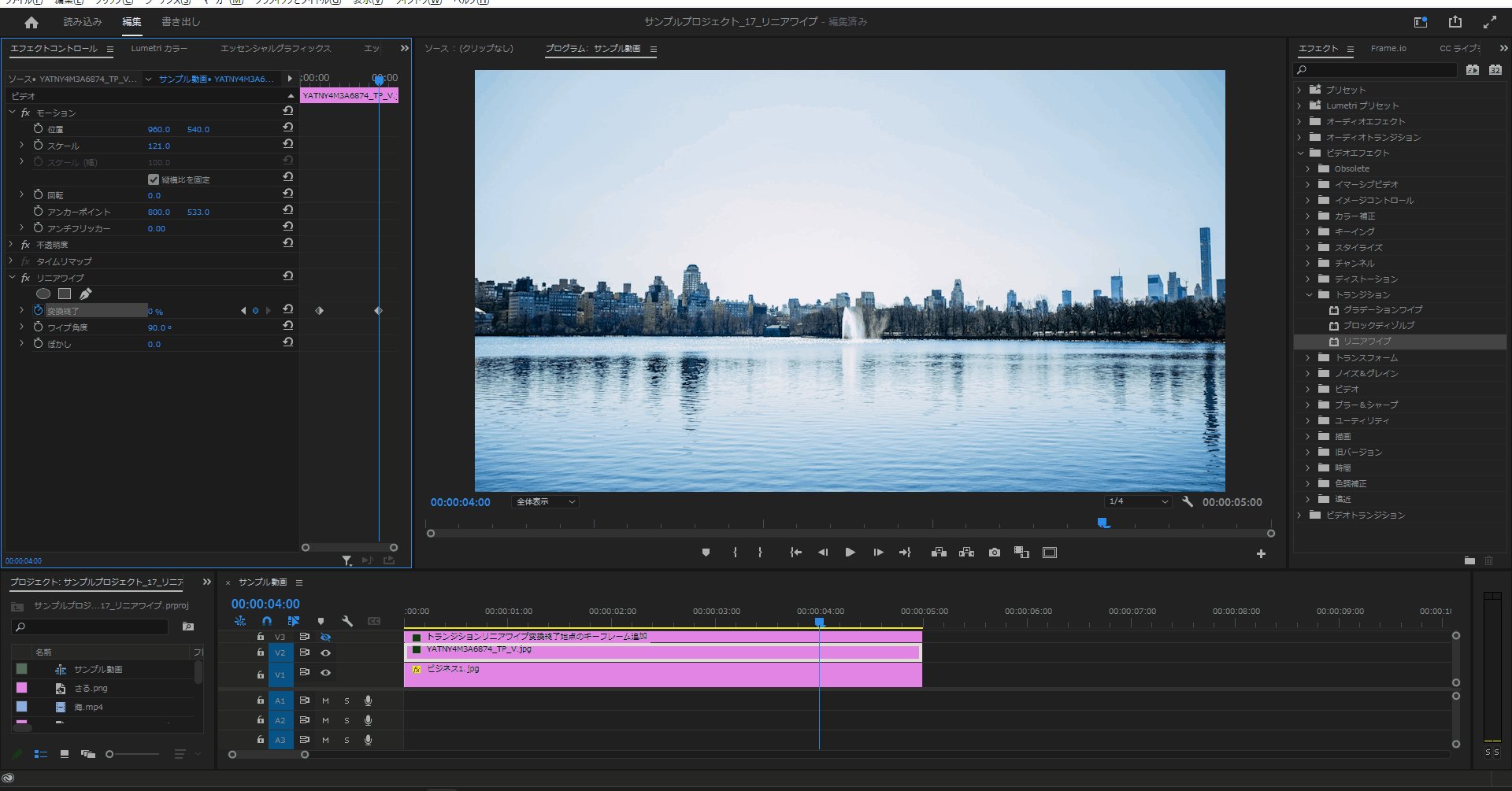
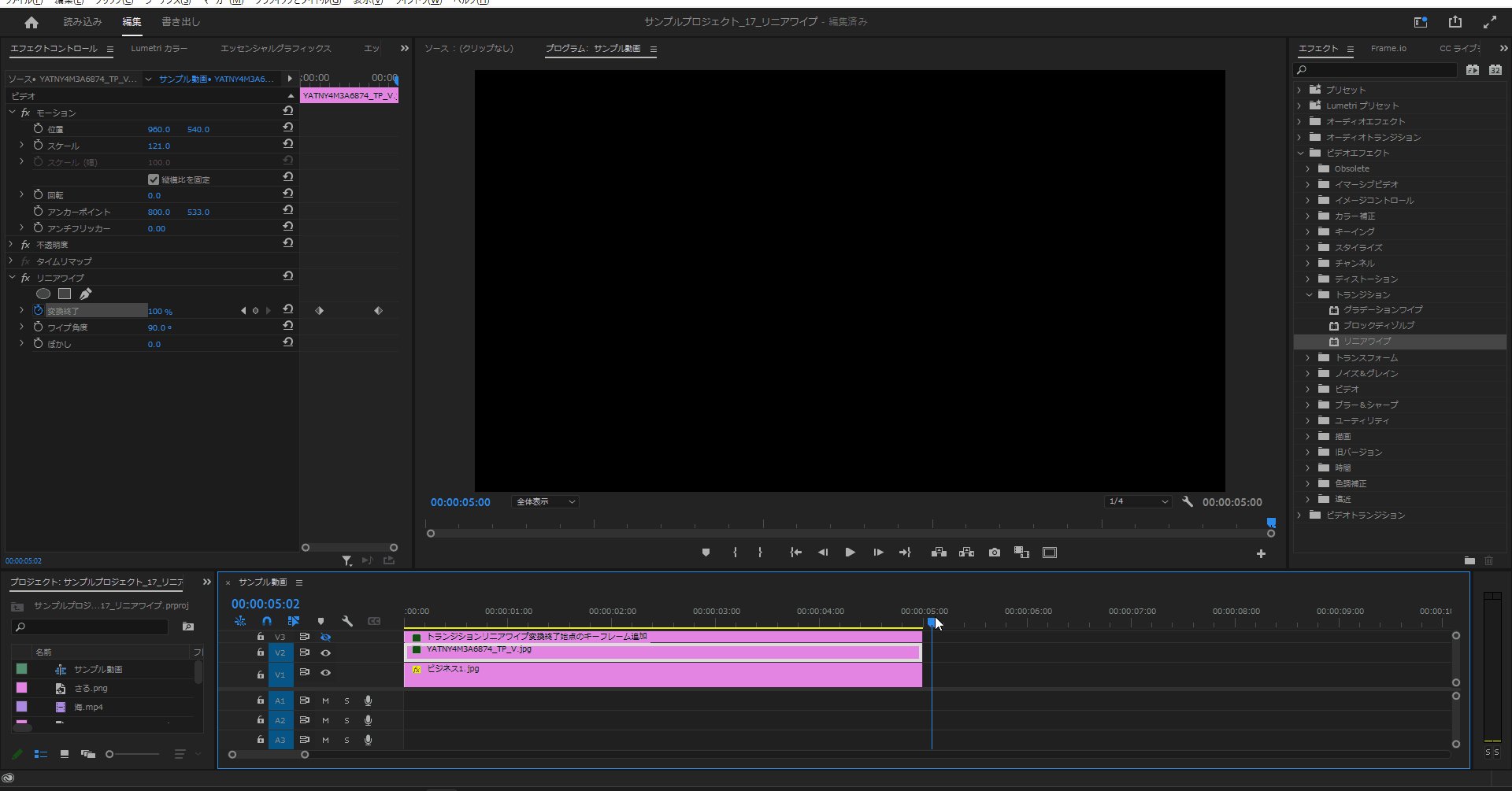
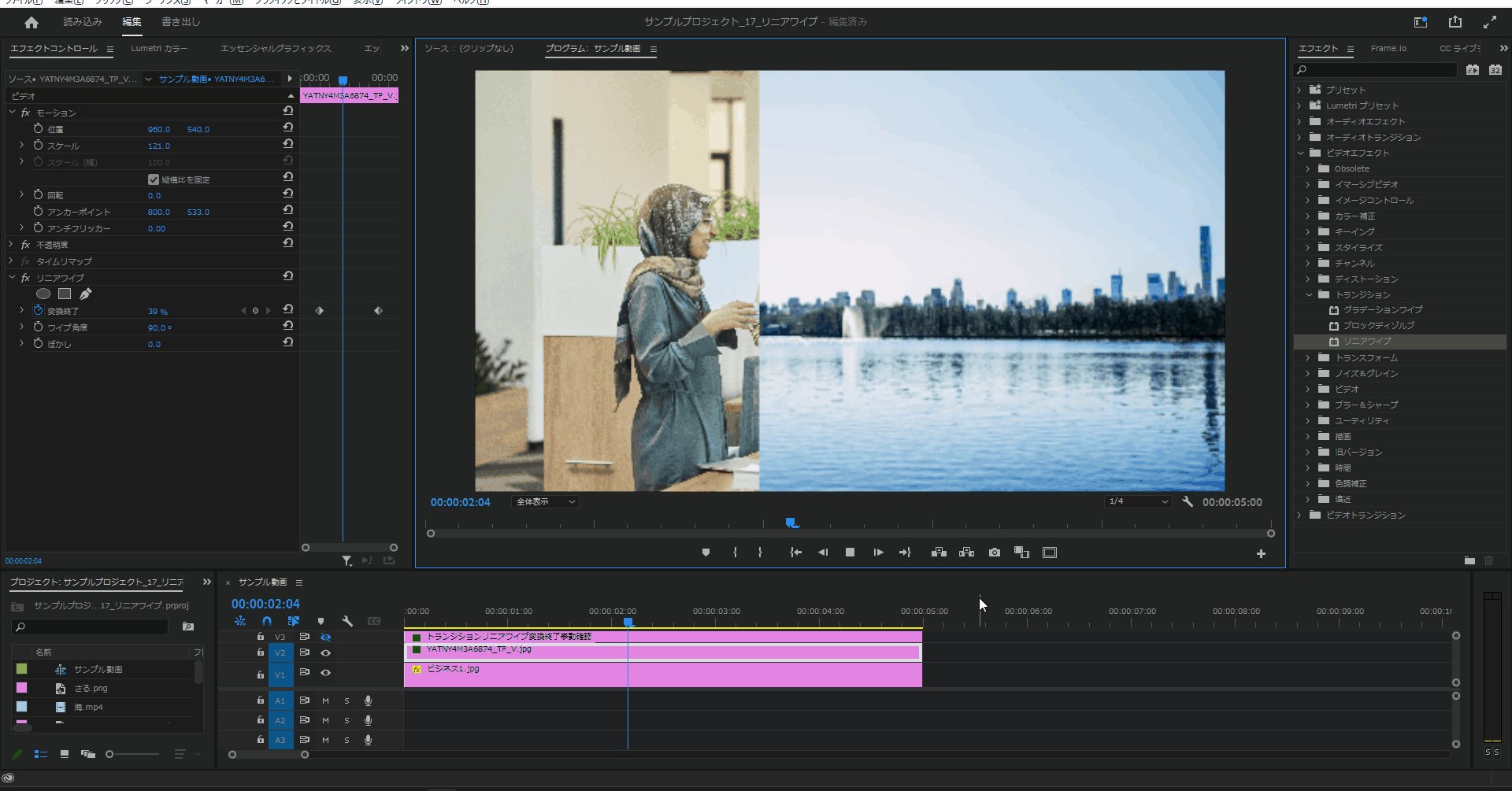
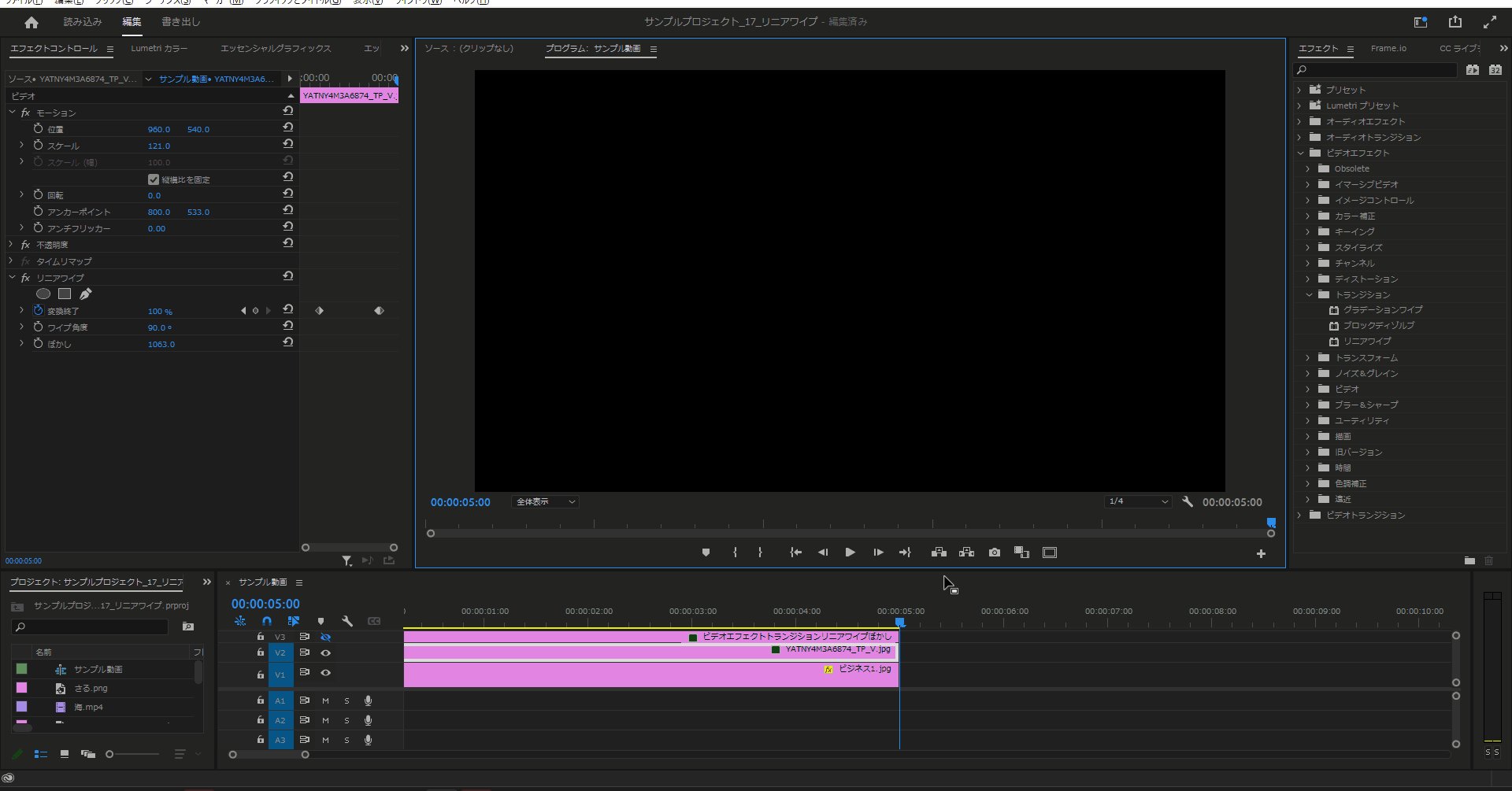
3-2.終了点としてキーフレームを「4秒」のところにシークバーを合わせて、「変換終了」のキーフレームを打ち、値を「100%」にします。


3-3.挙動確認をします。1秒目からシーンチェンジが行われて4秒目にシーンが完全に切り替わります。


ワイプ角度
4-1.「リニアワイプ」のワイプ角度を変更すると切り替わる際の角度を変更することができます。
(デフォルト値は「90°」です。)


ぼかし
5-1.「リニアワイプ」の「ぼかし」の値を変更するとアイテムとアイテムの境の雰囲気を変更できます。


今回はここまで。
次回はノイズ&グレインの「ノイズ」について解説していきます。



コメント