今回はPremiere Proの「スタイライズ」エフェクトについてまとめていきます。
「ビデオエフェクト-スタイライズ」
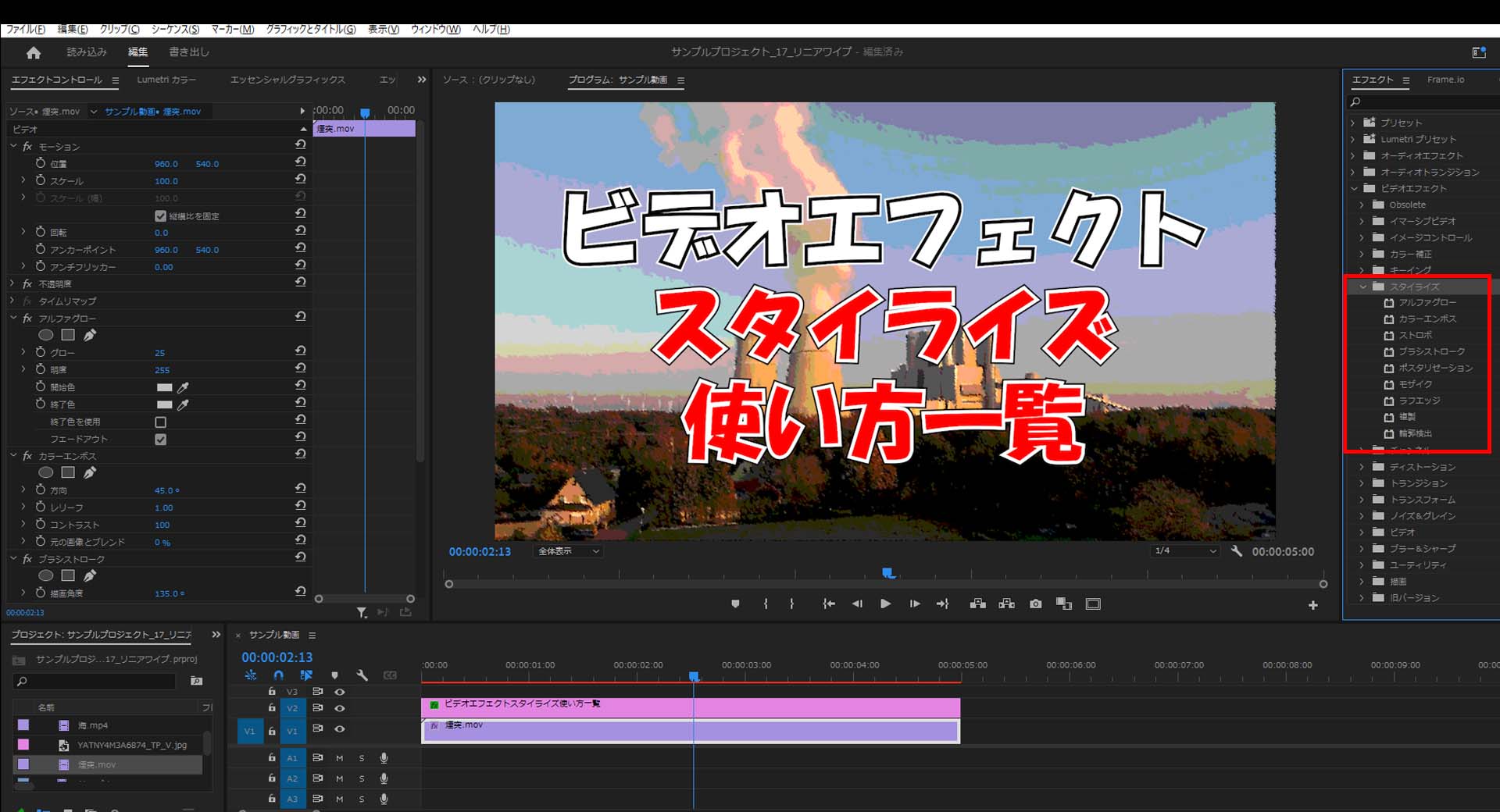
今回は「ビデオエフェクト」の中にある「スタイライズ」をまとめていきます。
「スタイライズ」は「アルファグロー」「カラーエンボス」「ストロボ」「ブラシストローク」「ポスタリゼーション」「モザイク」「ラフエッジ」「複製」「輪郭抽出」の機能があります。
「スタイライズ」
「スタイライズ」は様々な機能があり、適用すると動画の雰囲気を大きく変更することができる機能です。
「キーフレームの使い方」
キーフレームは聞き慣れないかと思いますが、エフェクトにアニメーションを追加するための機能となります。
因みにこの「キーフレーム」はスタイライズ以外にも色々なシーンで使われます。
「キーフレーム」は単品では使い道がなくビデオエフェクトなどエフェクトに付与することでアニメーションとして使えるようになります。
キーフレームは始点と終点を打つ必要があり、始点と終点の値を変えることでアニメーションの様に使えます。
「アルファグロー」
「アルファグロー」は選択したアイテムに対してドロップシャドウを付けるような効果で範囲や明るさ、色などを設定することができます。
「カラーエンボス」
「カラーエンボス」は「方向」「レリーフ」「コントラスト」「元の画像とブレンド」の設定項目があり設定項目を変えることでよりにじみの様な雰囲気を強くすることができます。
「ストロボ」
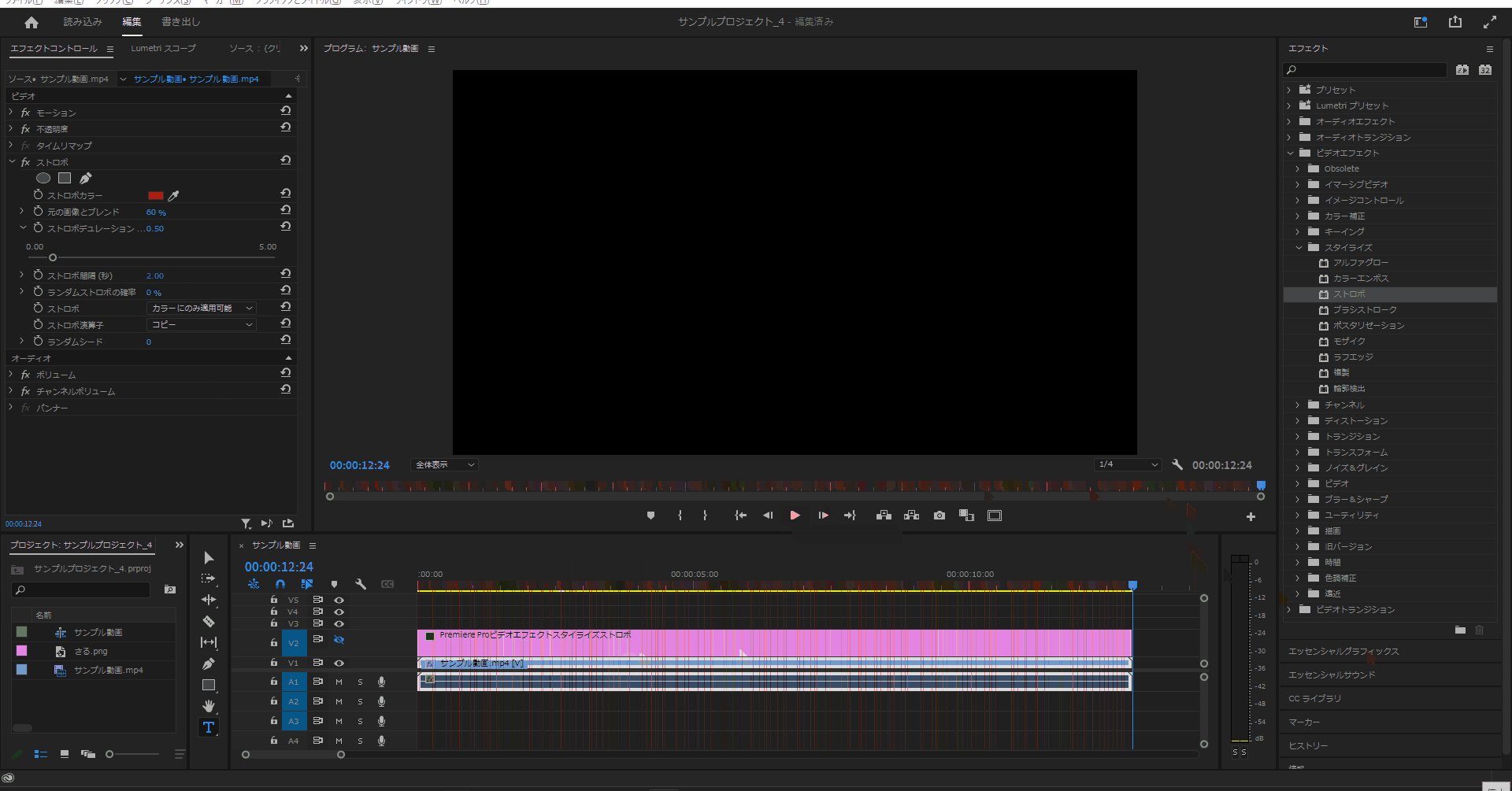
「ストロボ」は「ストロボカラー」「元の画像とブレンド」「ストロボデュレーション」「ストロボ感覚」「ランダムストロボの確率」「ストロボ」「ストロボ演算子」「ランダムシード」の設定項目があり設定項目によりストロボの間隔を変えることができます。
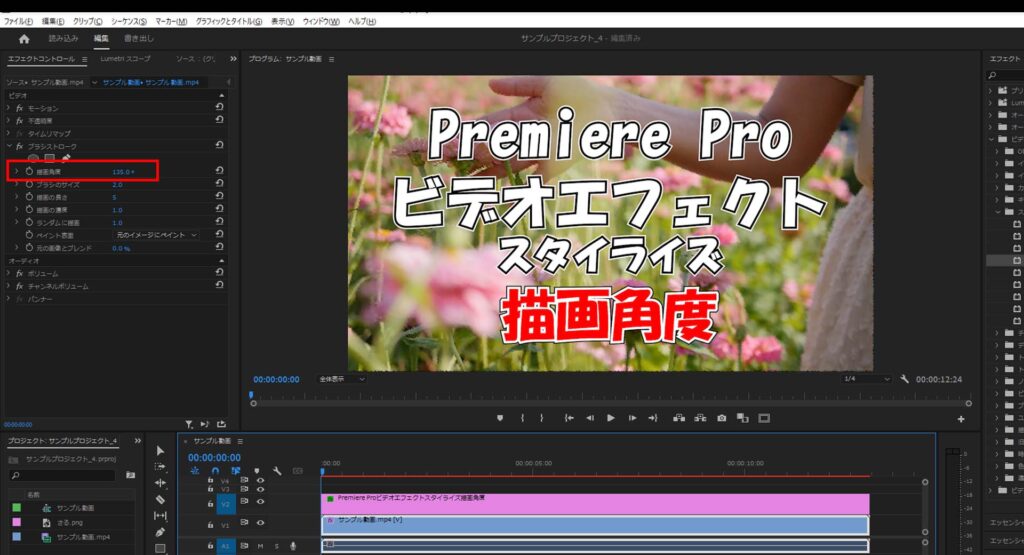
「ブラシストローク」
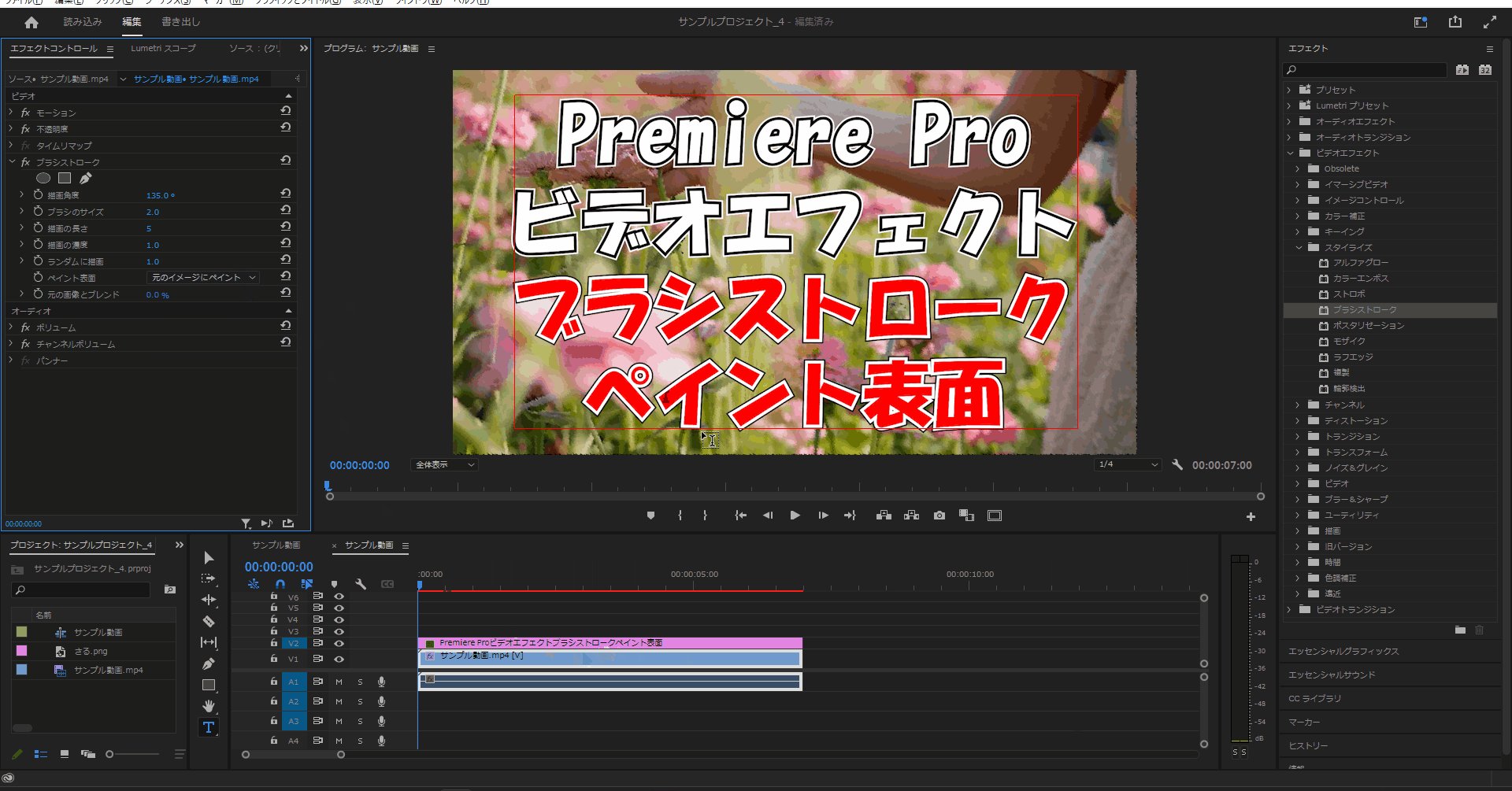
「ブラシストローク」は「描画角度」「ブラシのサイズ」「描画の長さ」「描画の濃度」「ランダムに描画」「ペイント表面」「元の画像とブレンド」の設定項目があり設定項目により塗りの雰囲気を変えることができます。
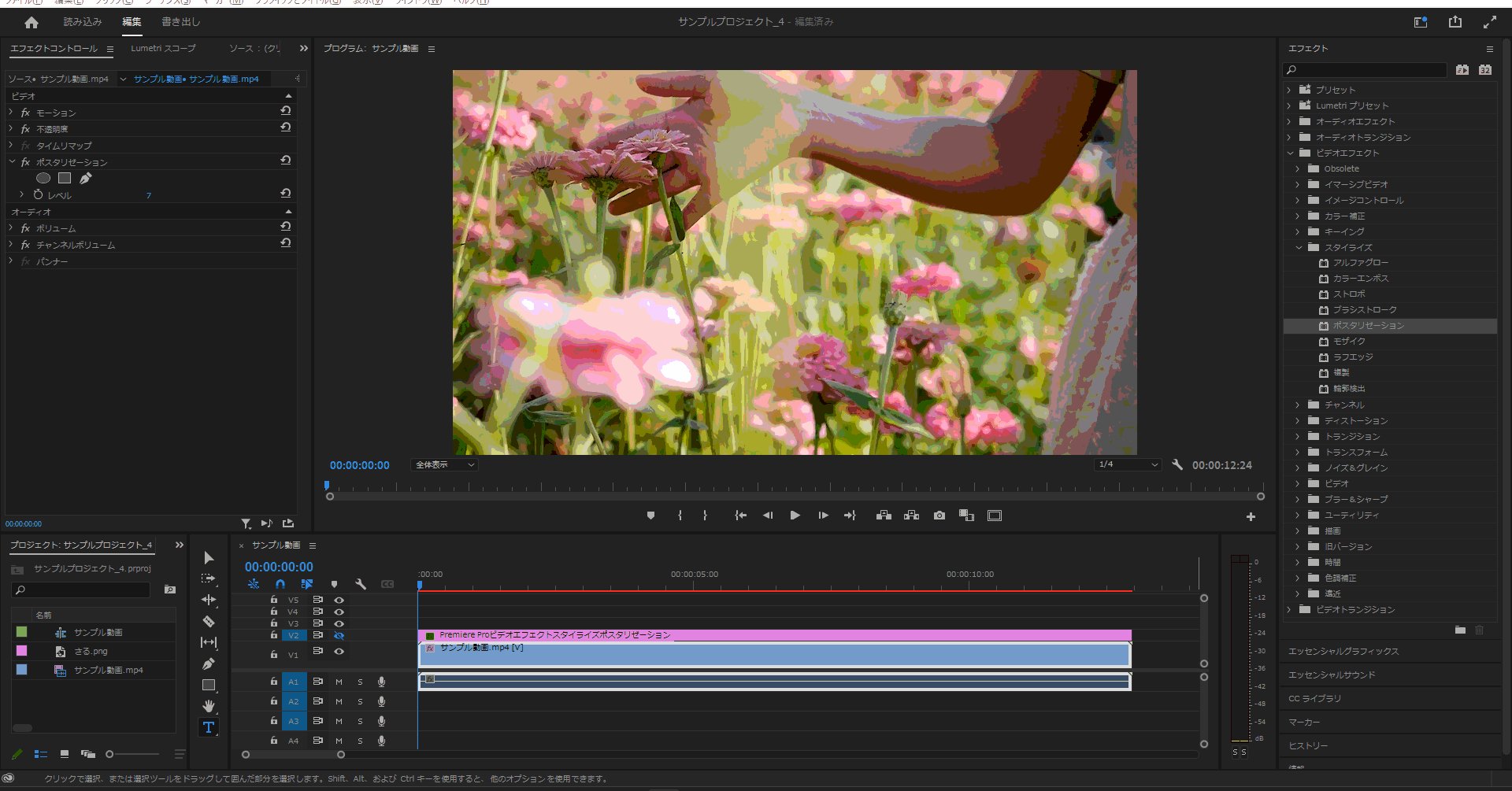
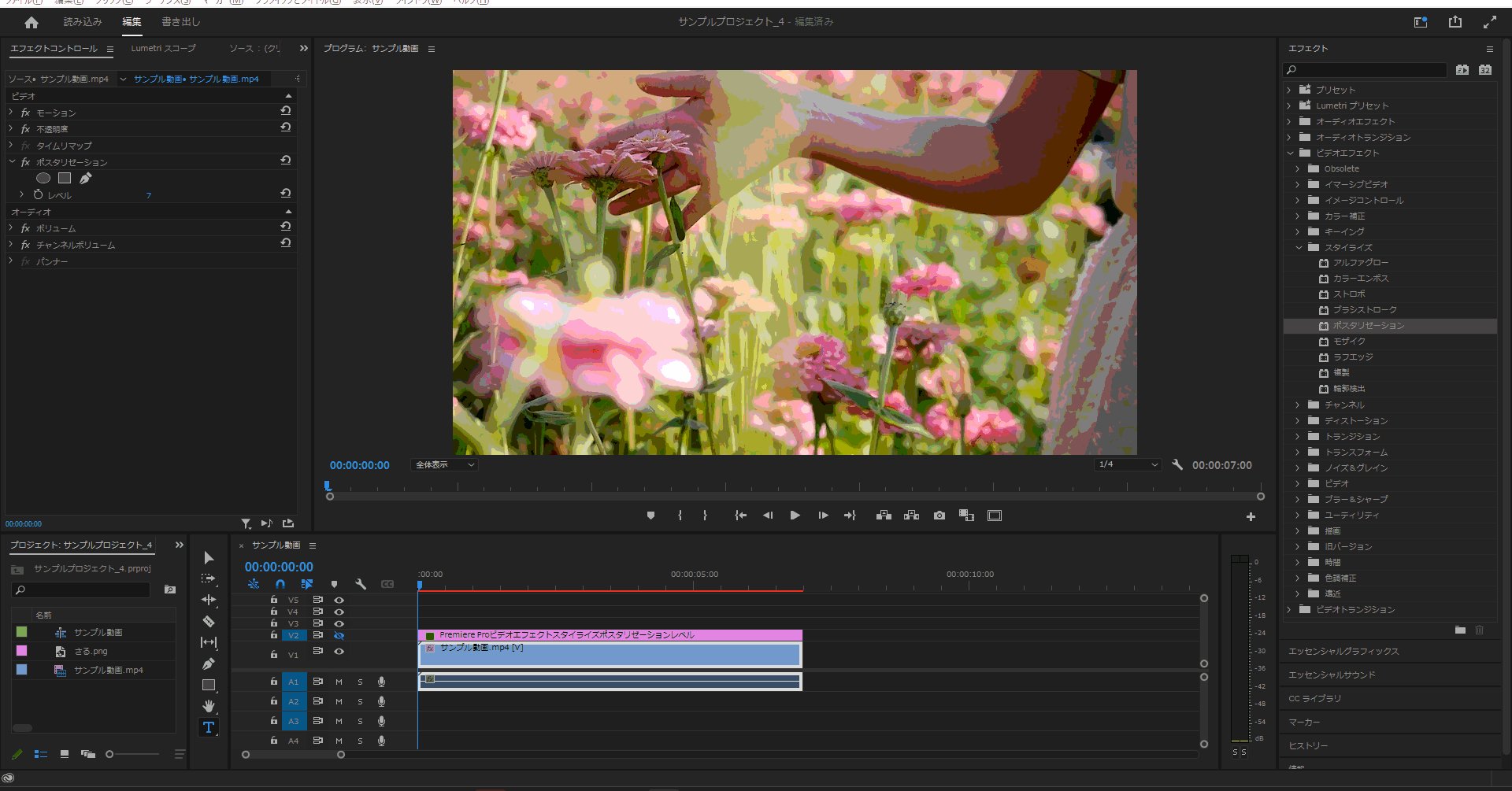
「ポスタリゼーション」
「ポスタリゼーション」は「レベル」の設定項目があり、値により色の滲みの強弱が変わります。
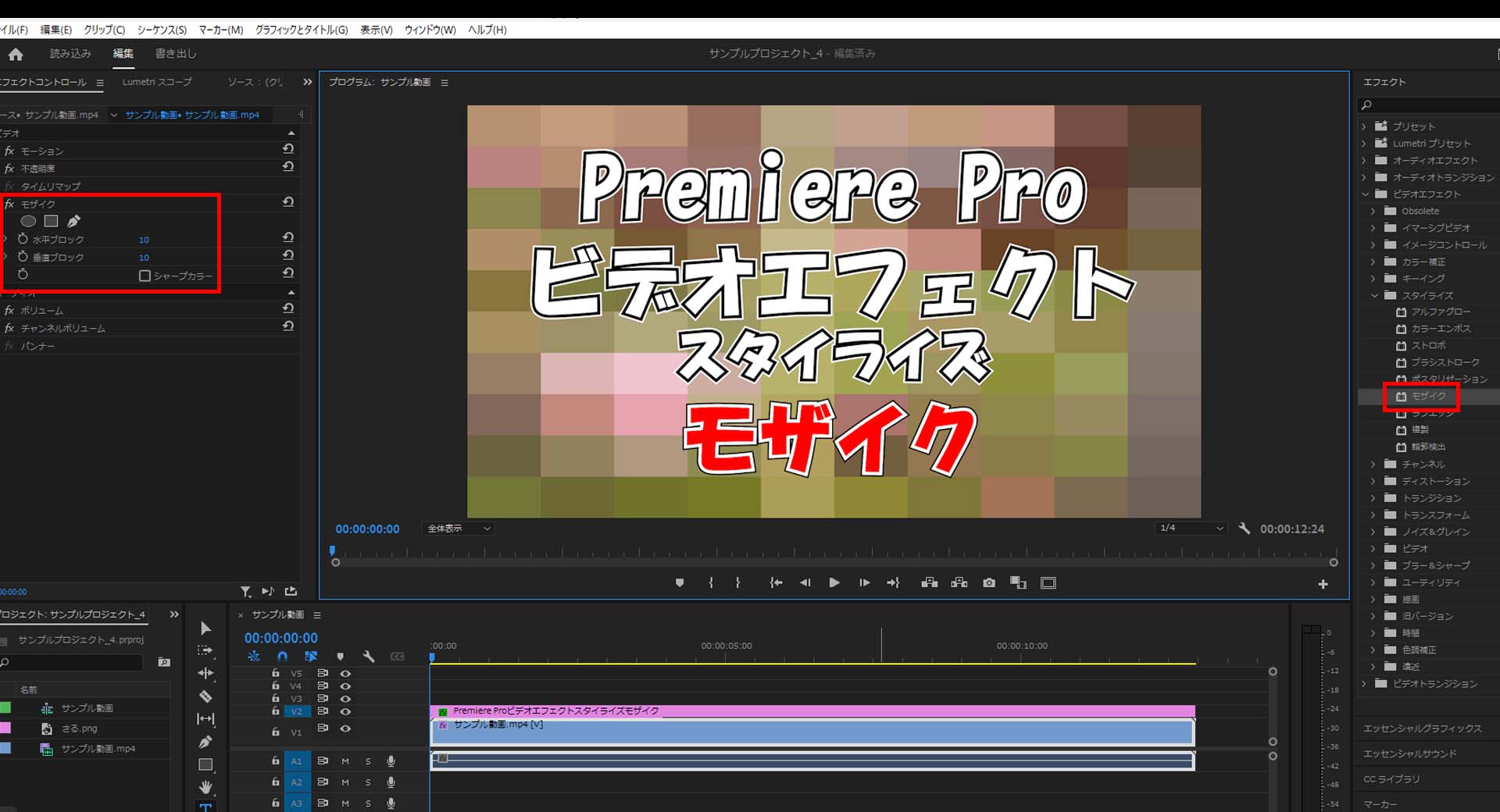
「モザイク」
「モザイク」は「水平レベル」「垂直レベル」「シャープカラー」の設定項目があり、数値を変更するとモザイクの細かさなどを変更することができます
「ラフエッジ」
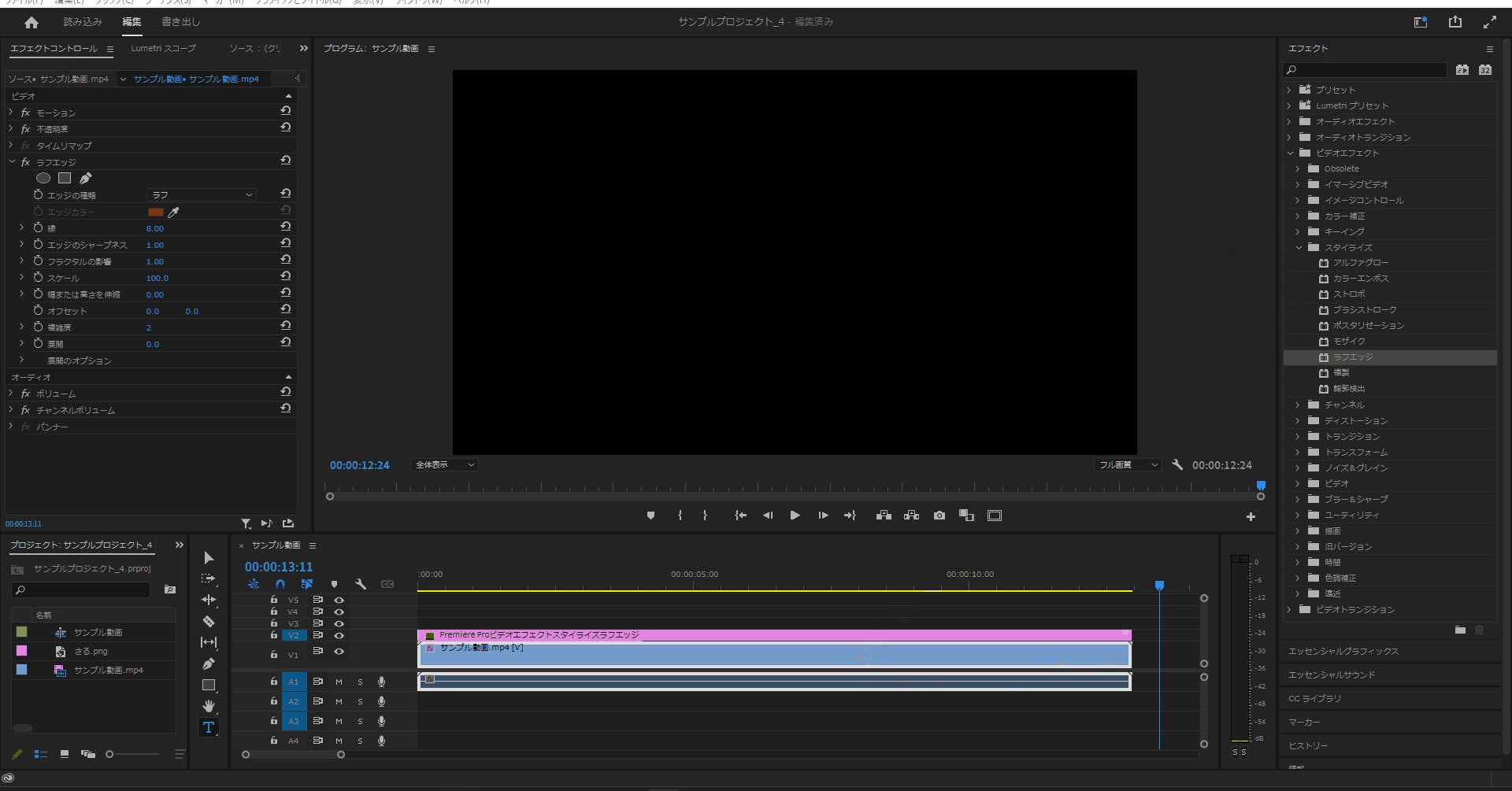
「ラフエッジ」は「エッジの種類」「縁」「エッジのシャープネス」「フラクタクルの影響」「スケール」「幅または高さを伸縮」「オフセット」「複雑度」「展開」「展開のオプション」の設定項目があり、値を変えることでラフエッジの雰囲気を変えることができます。
「複製」
「複製」は「カウント」の設定項目があり、値を変えることで複製する数を変更することができます。
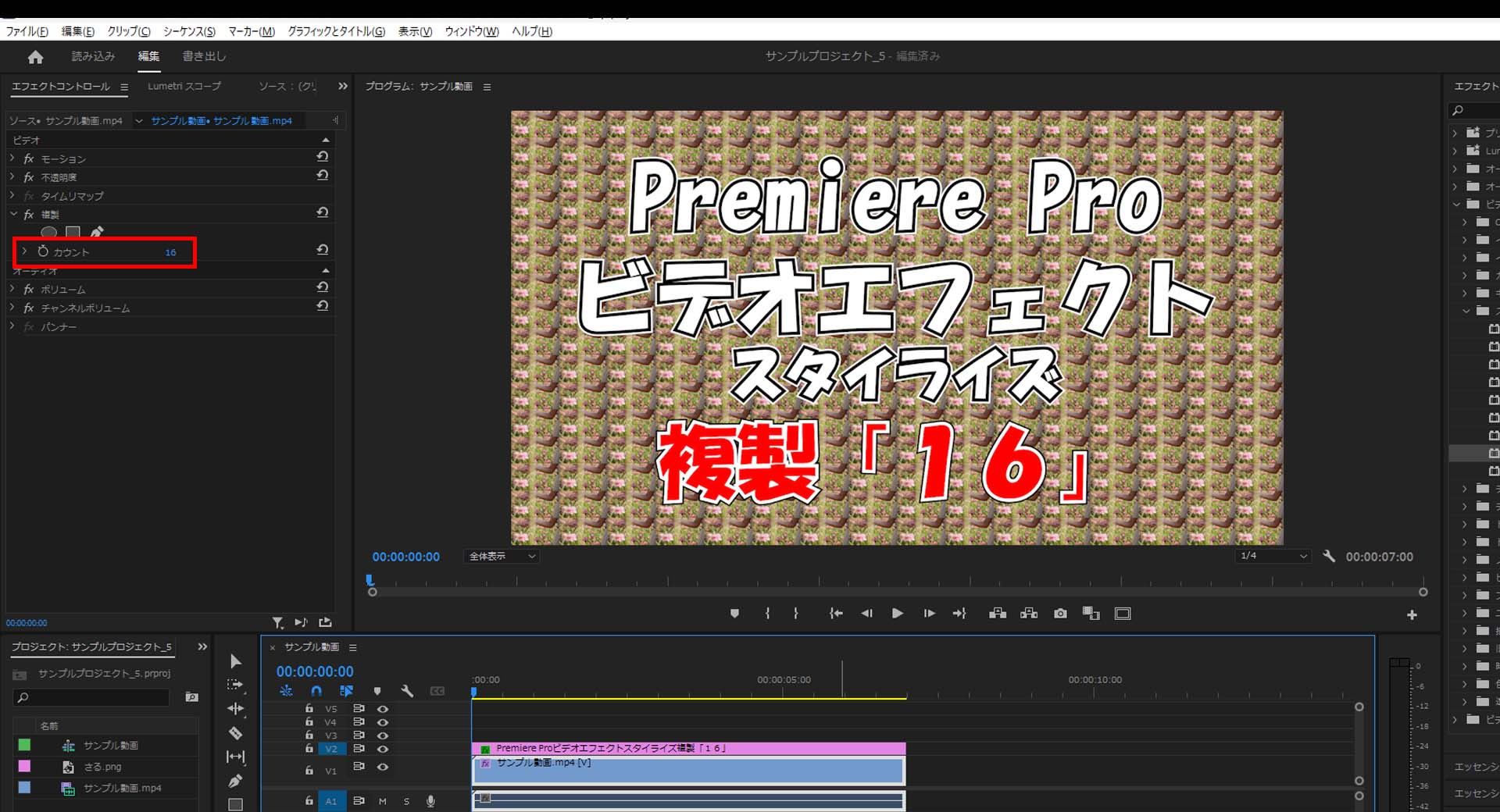
「カウント」の数を変更すると 縦 × 横 の数を変更することができます。
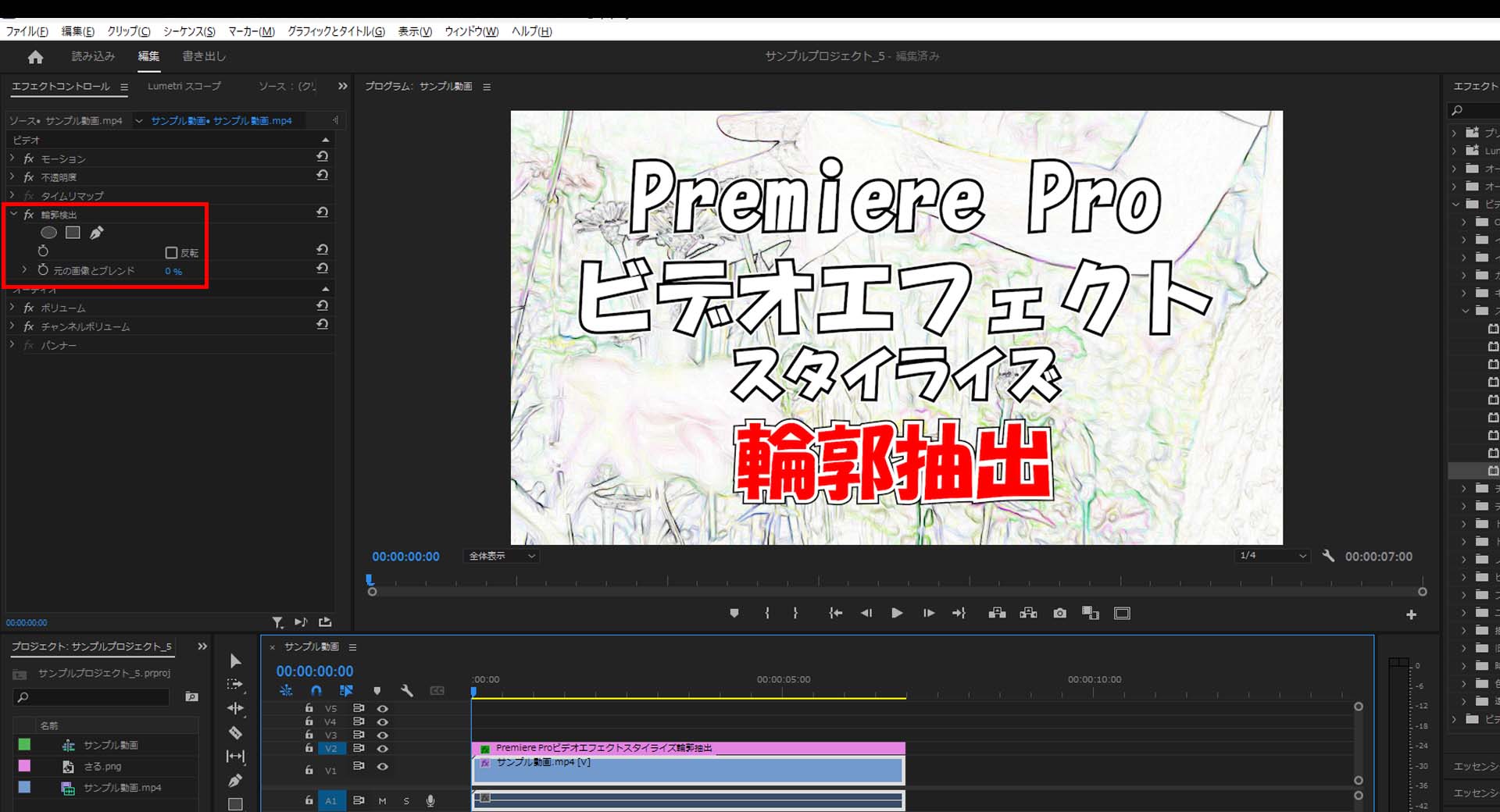
「輪郭抽出」
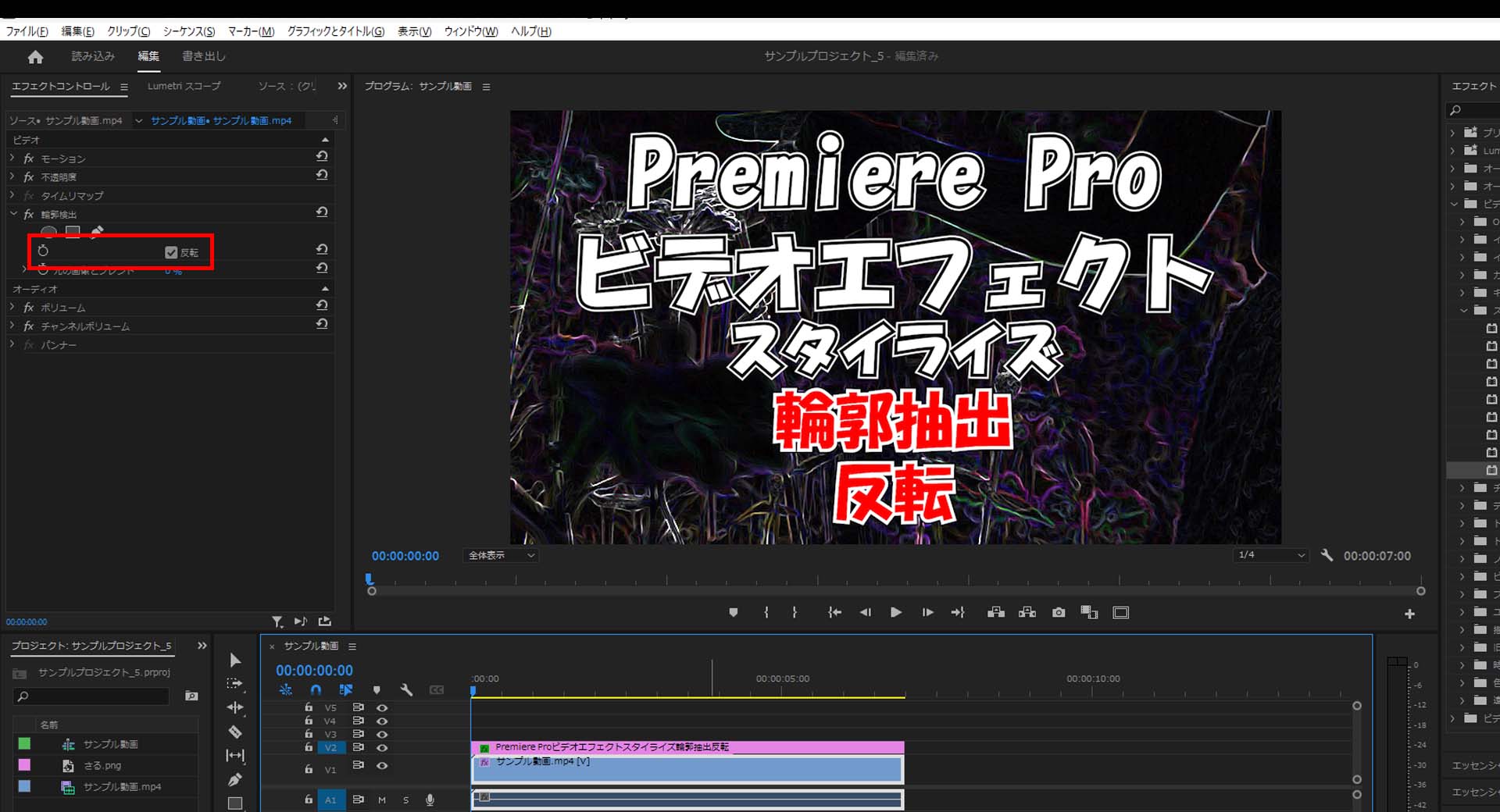
「輪郭抽出」は「反転」「元の画像とブレンド」の設定項目があり、値を変えることで輪郭の雰囲気や強弱を変更することができます。
「ビデオエフェクト」で「スタイライズ」エフェクトを使ってみよう
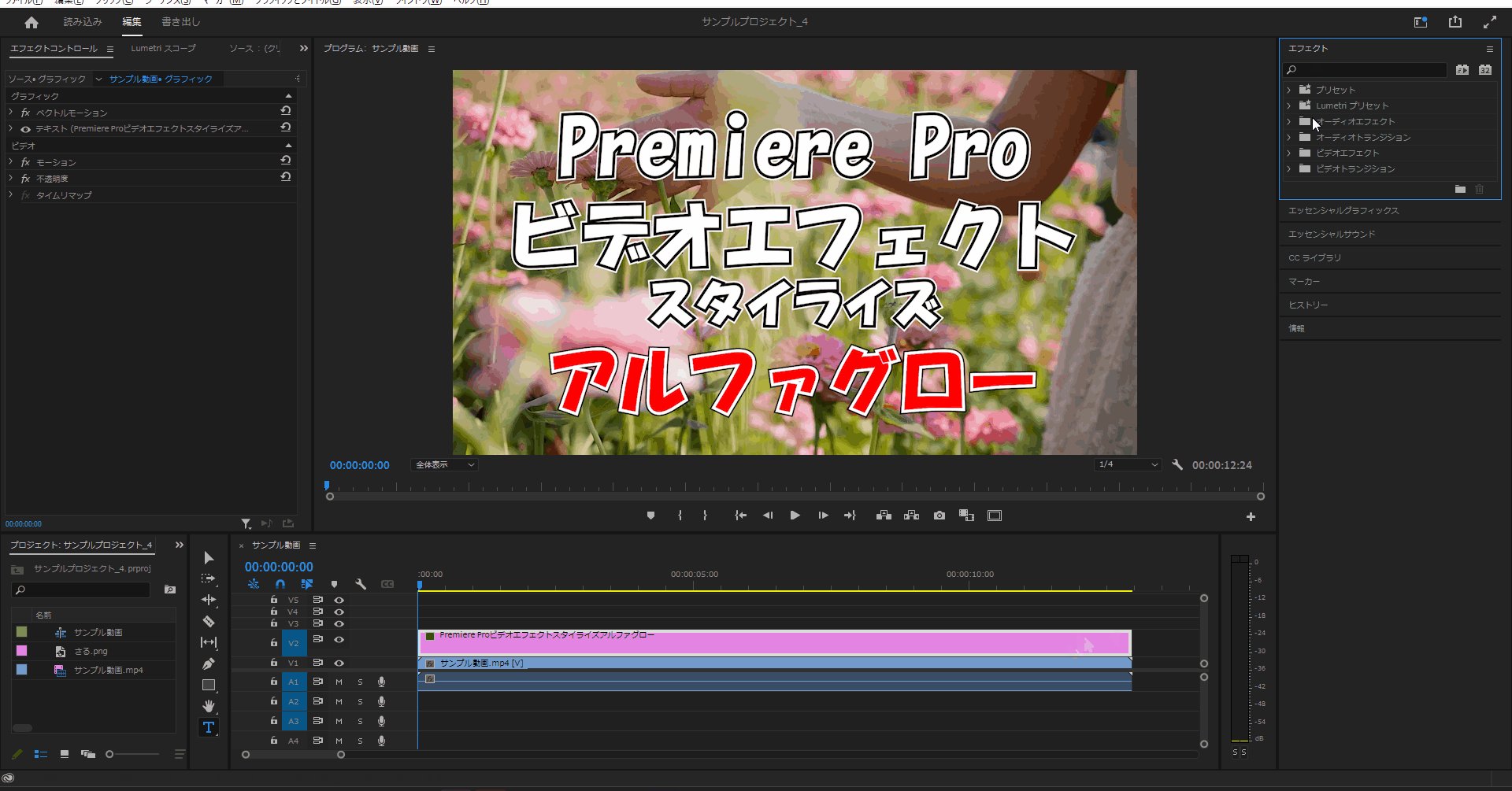
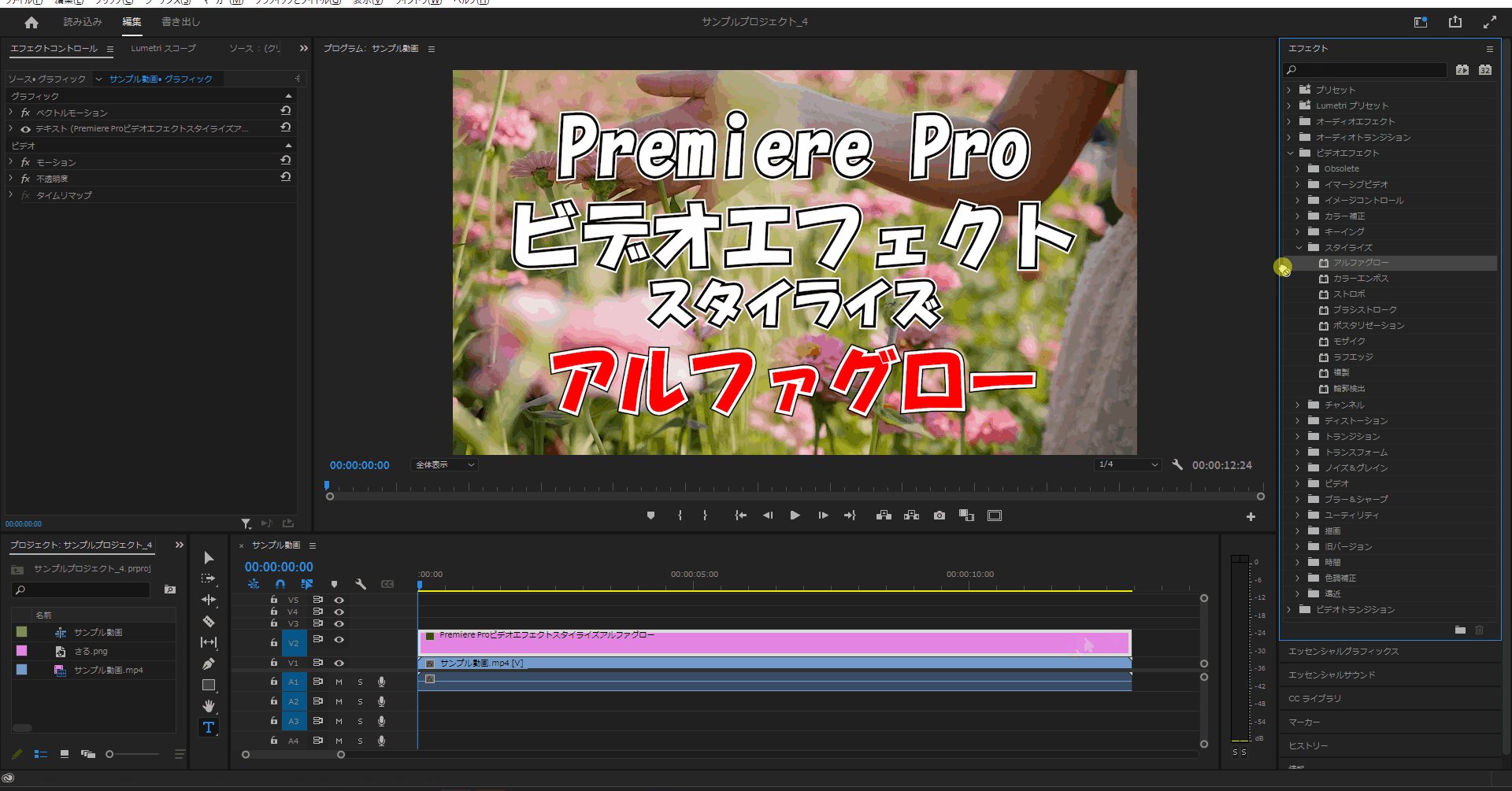
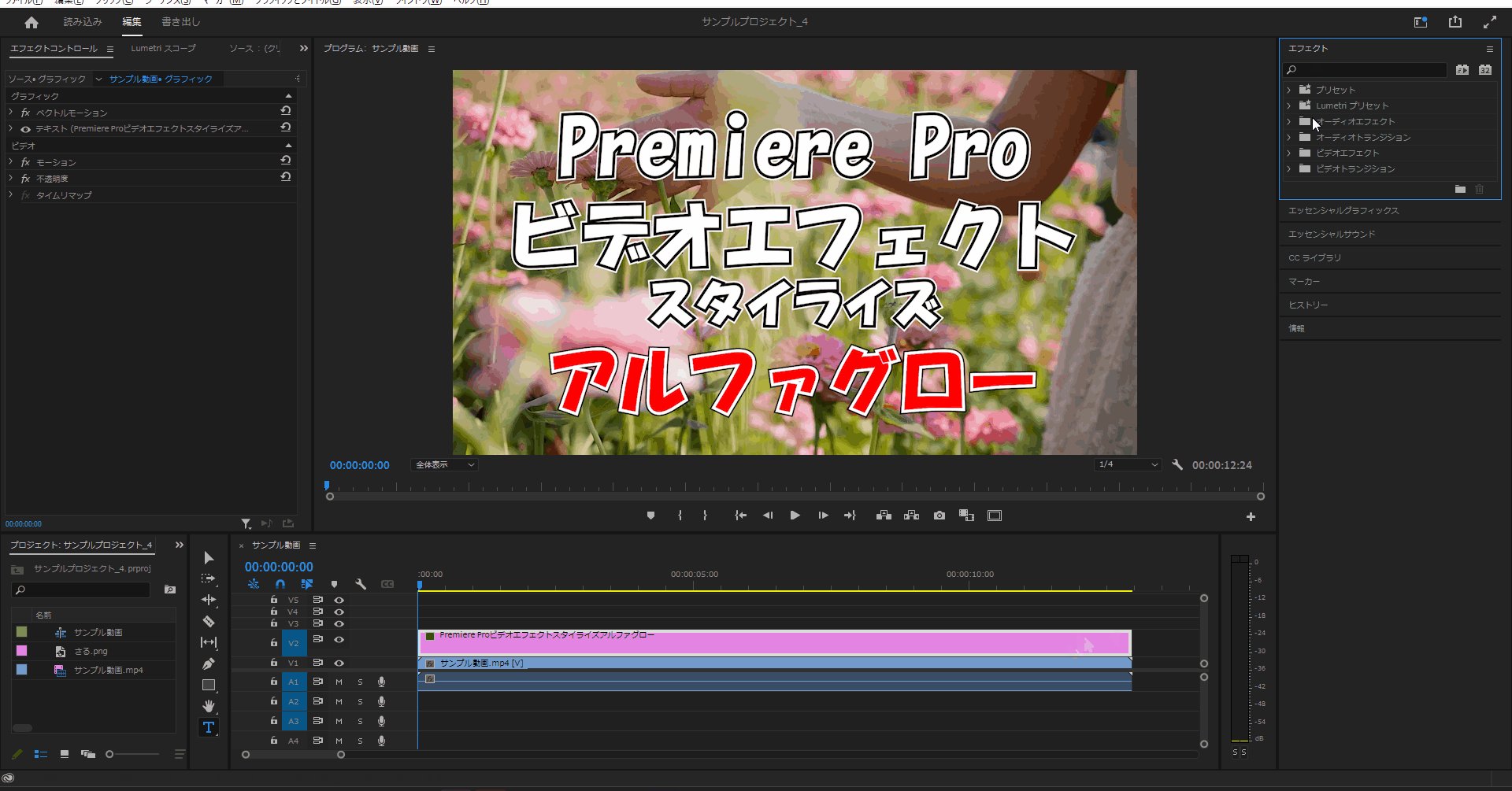
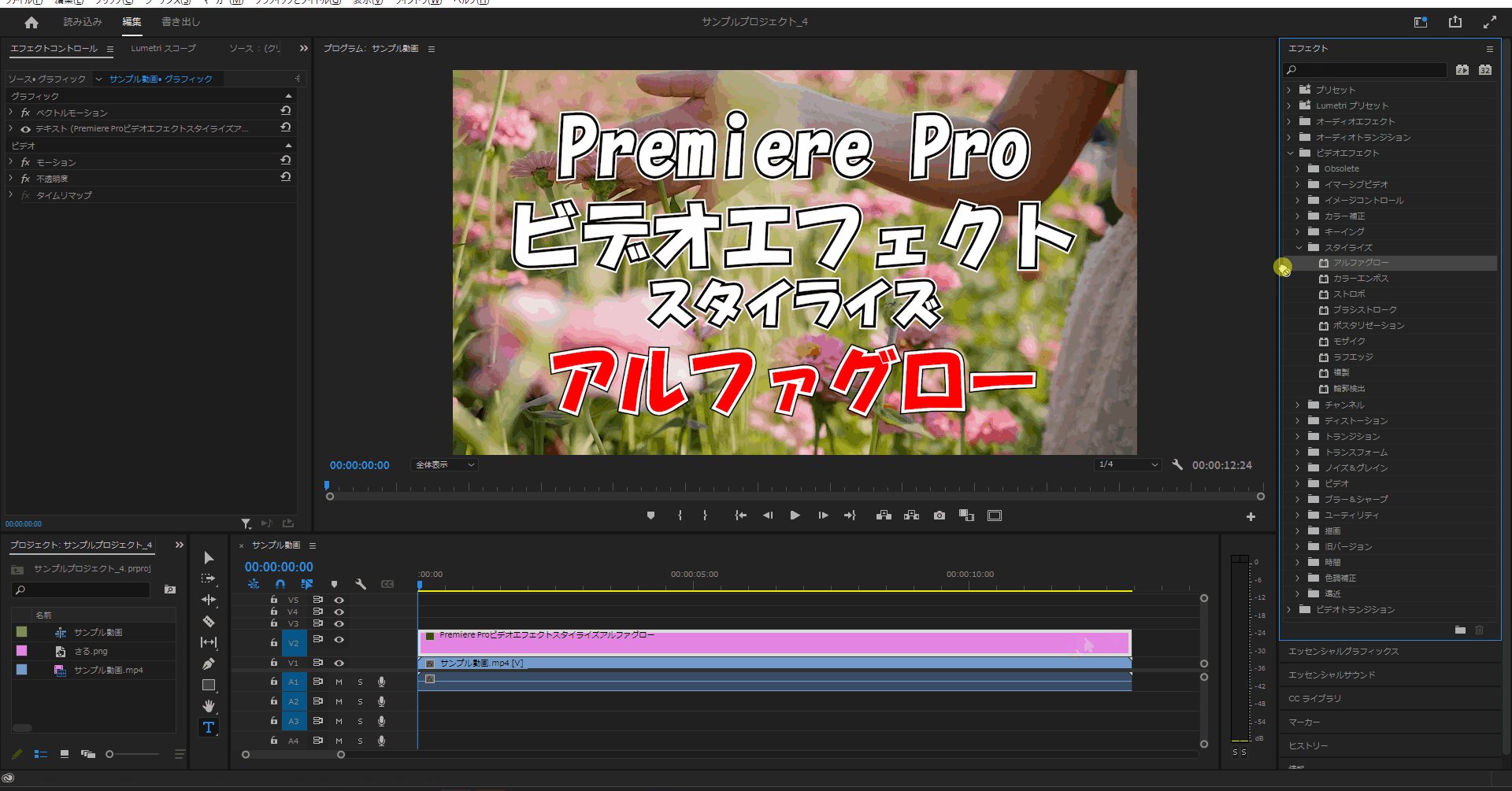
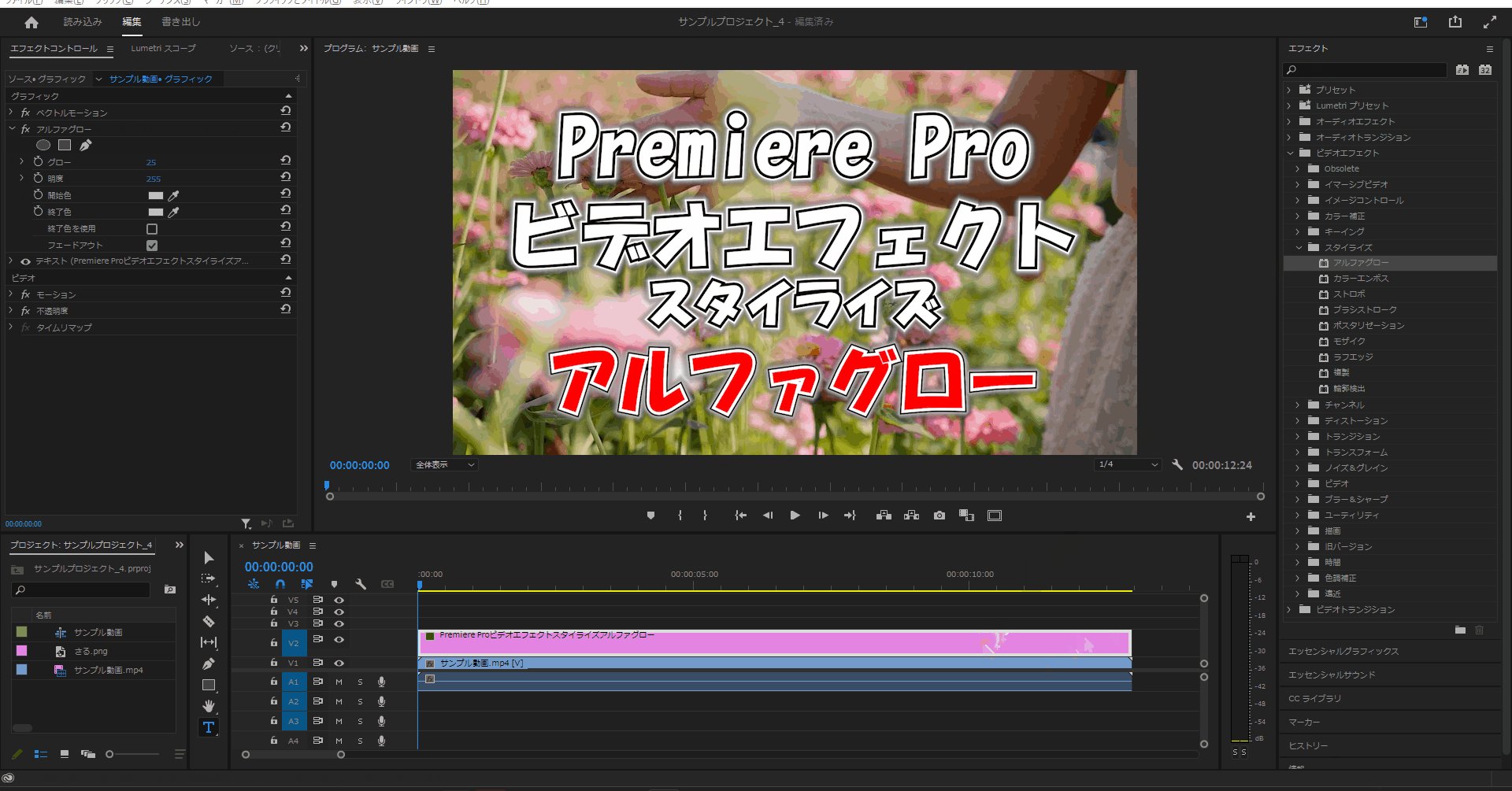
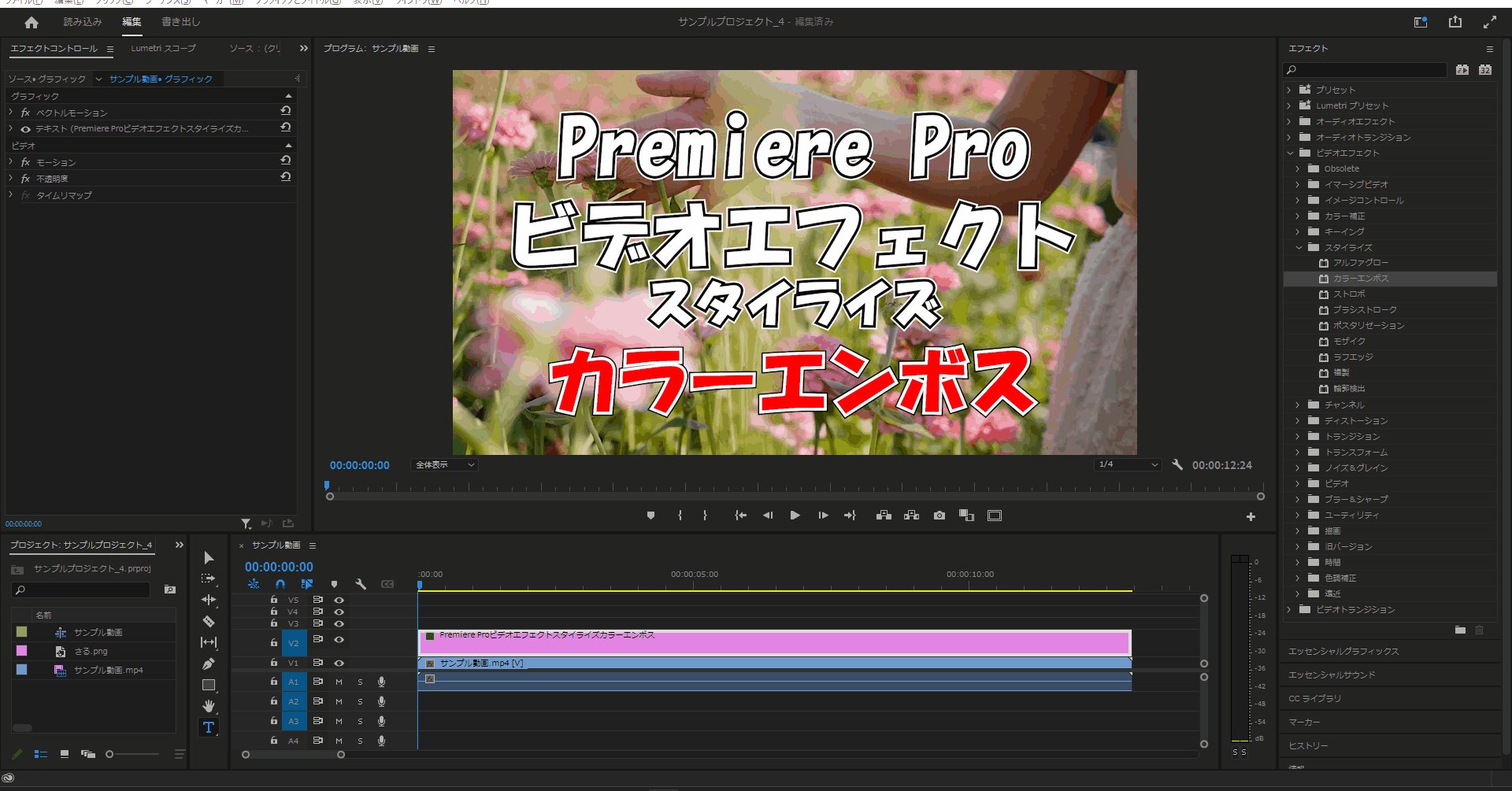
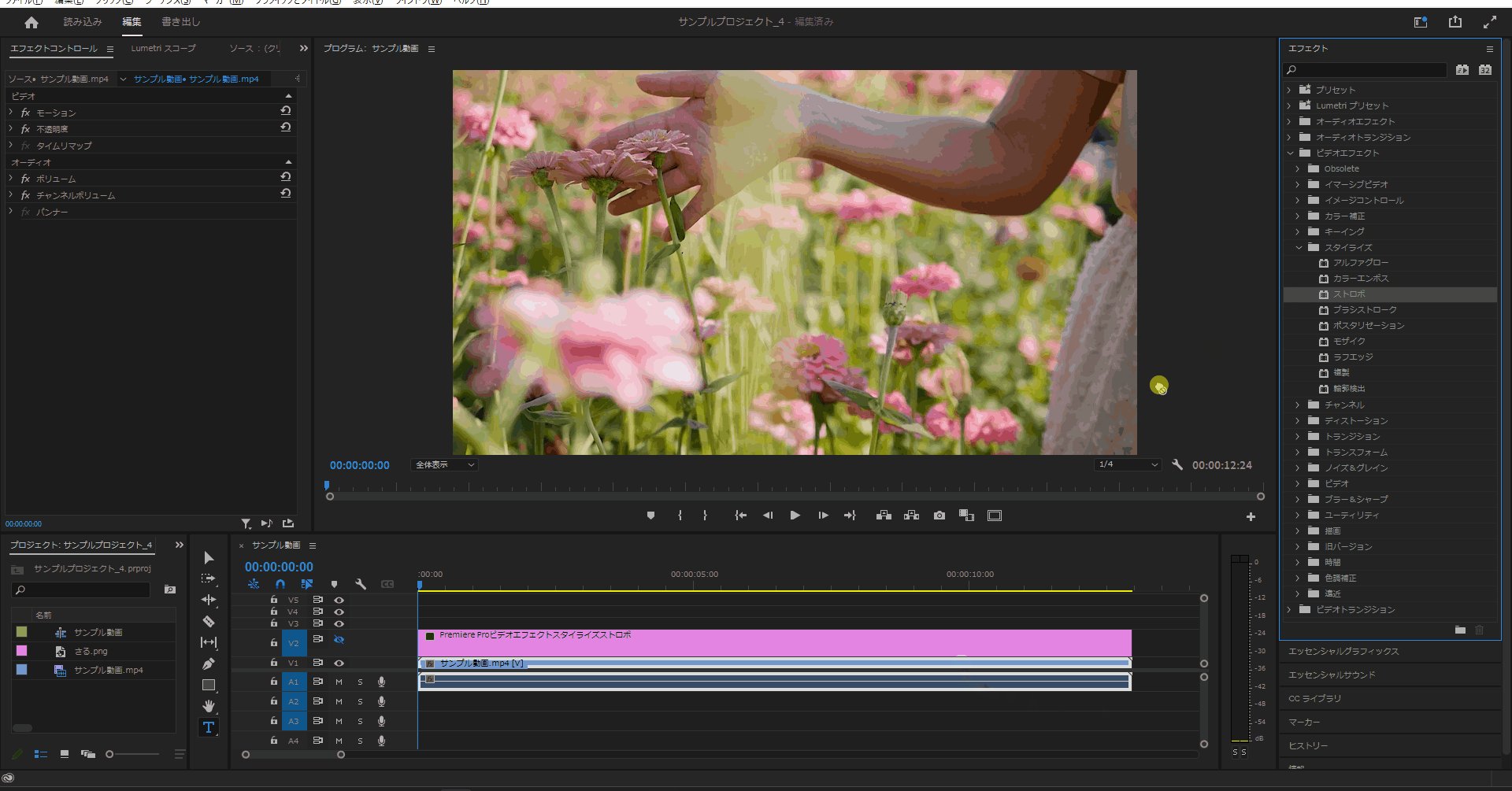
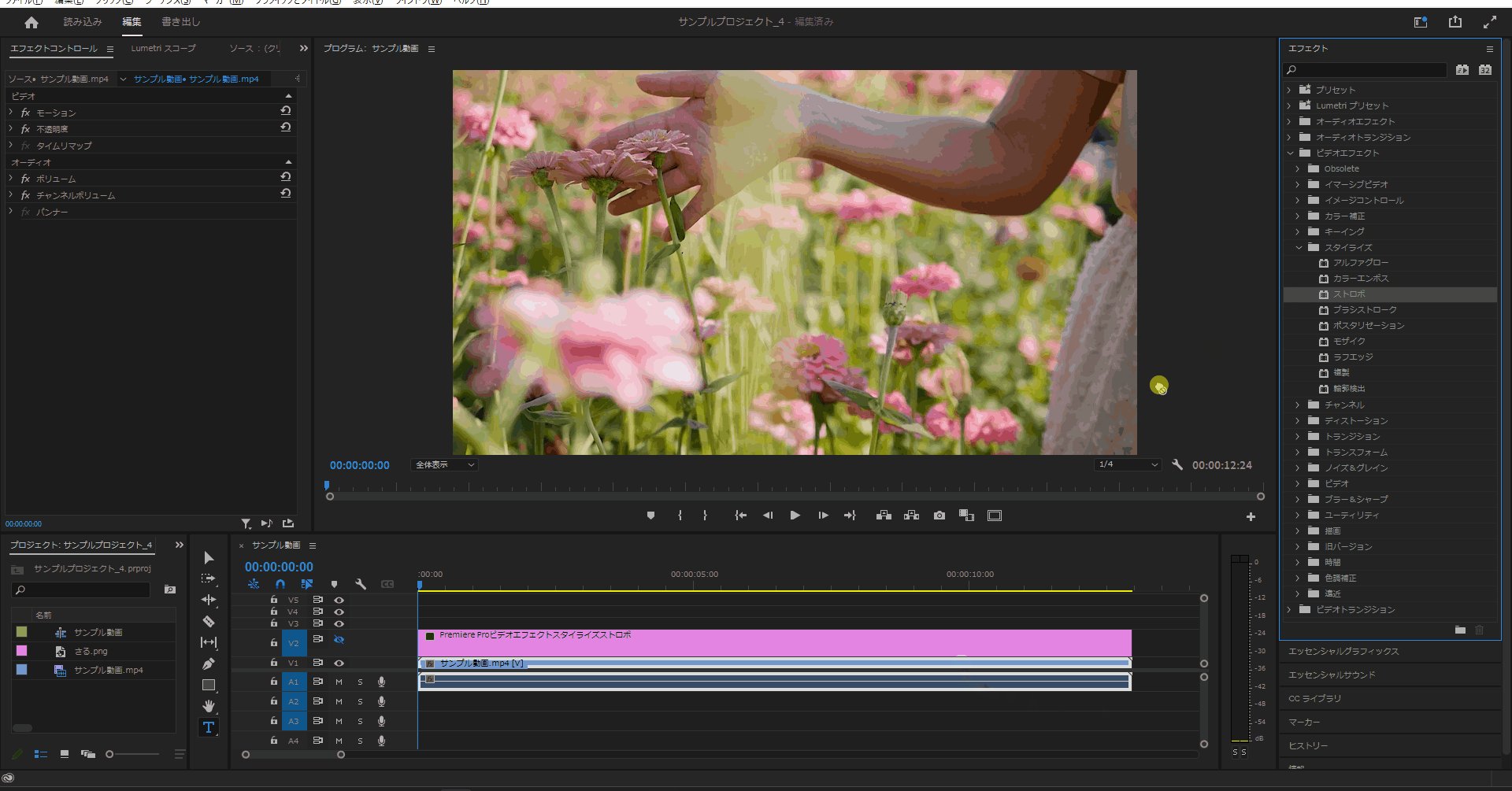
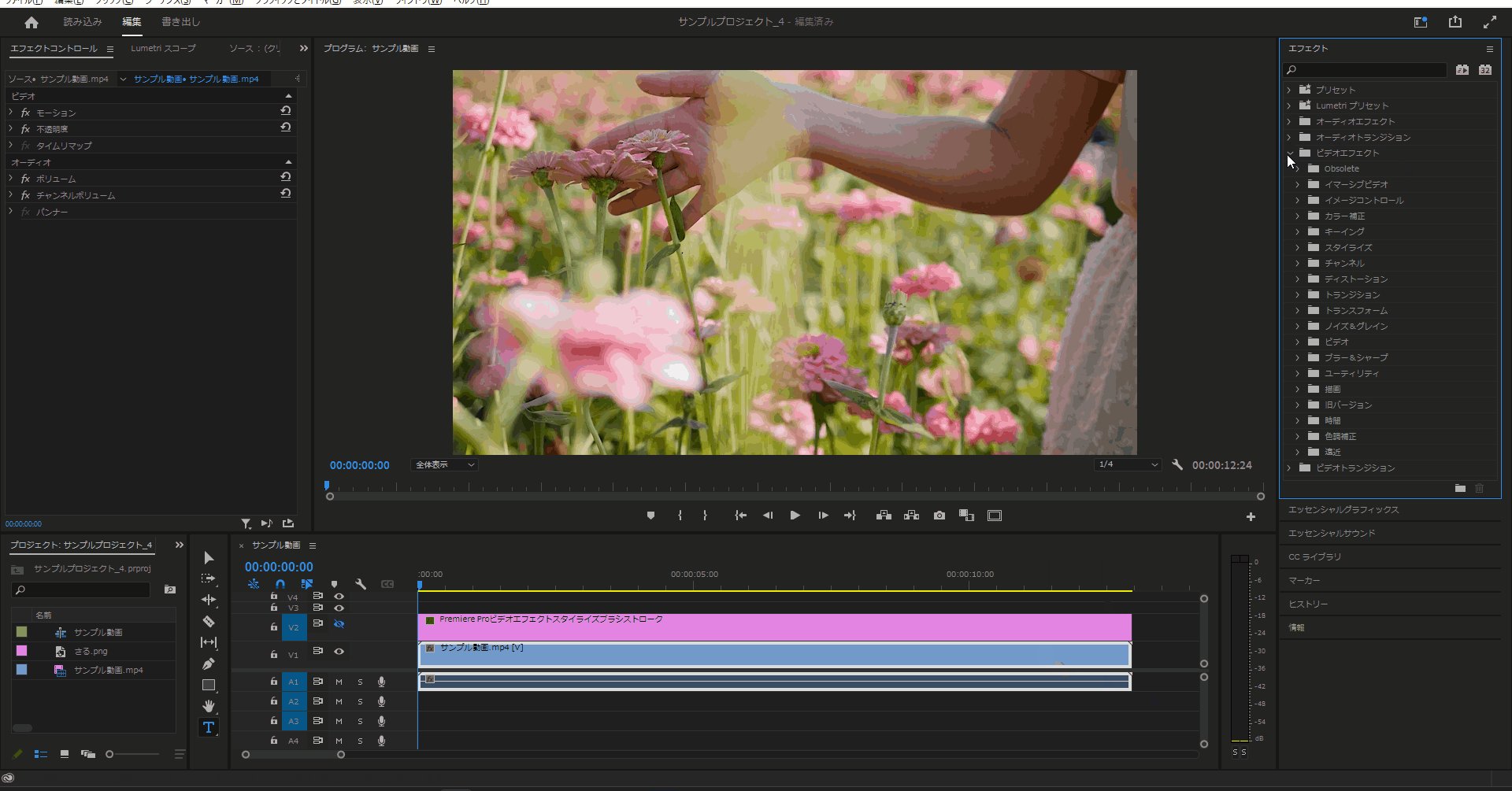
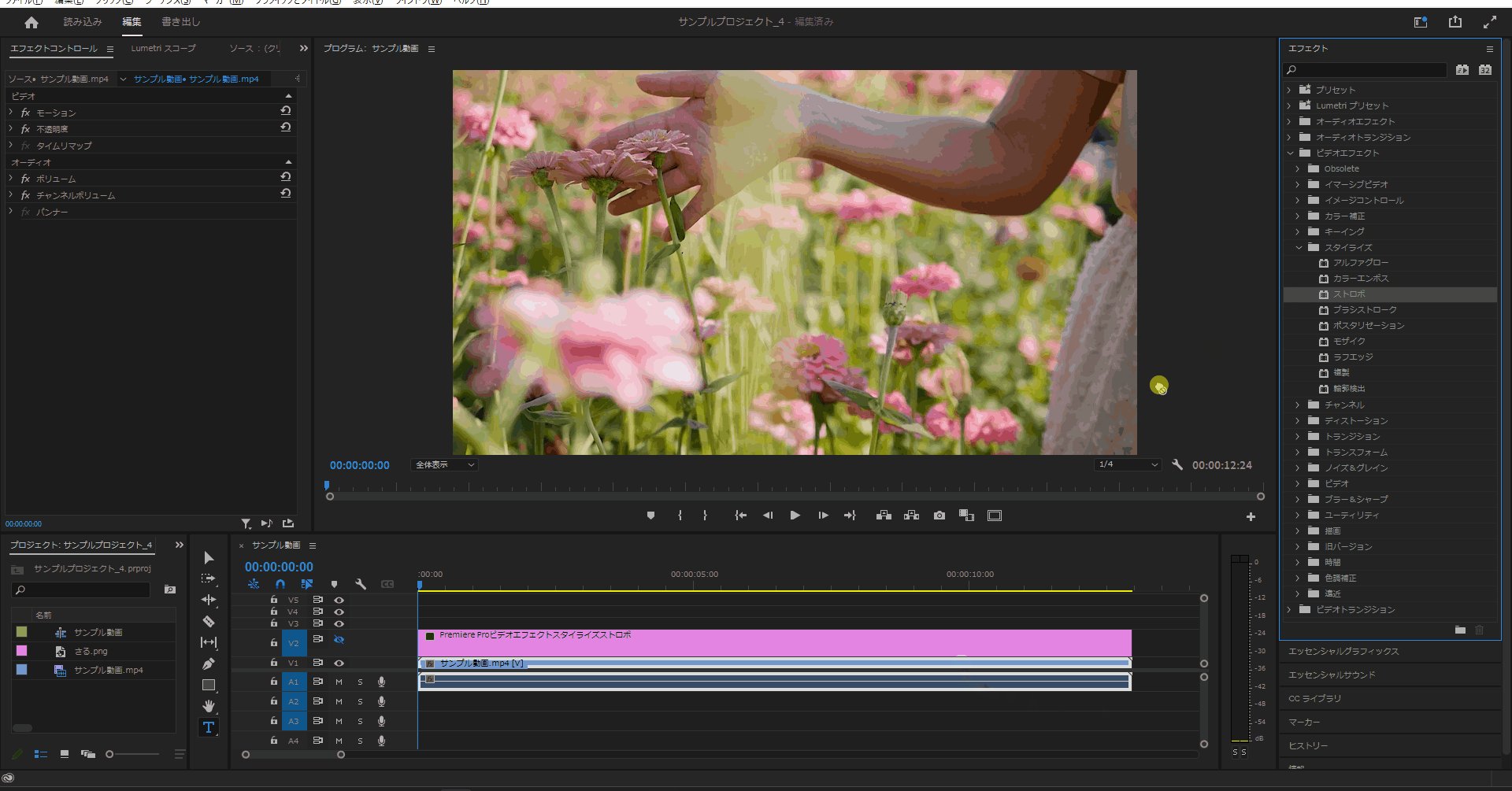
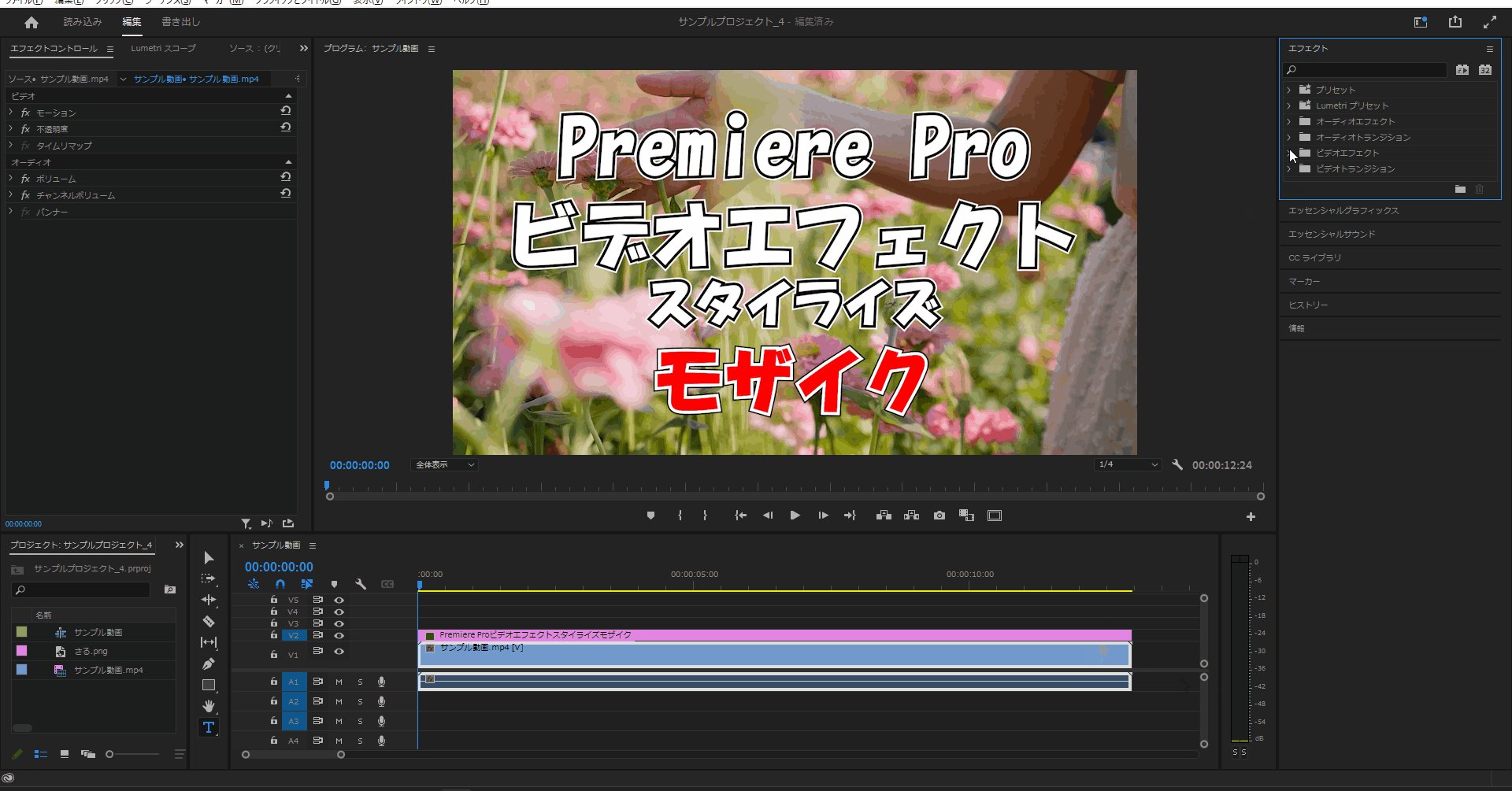
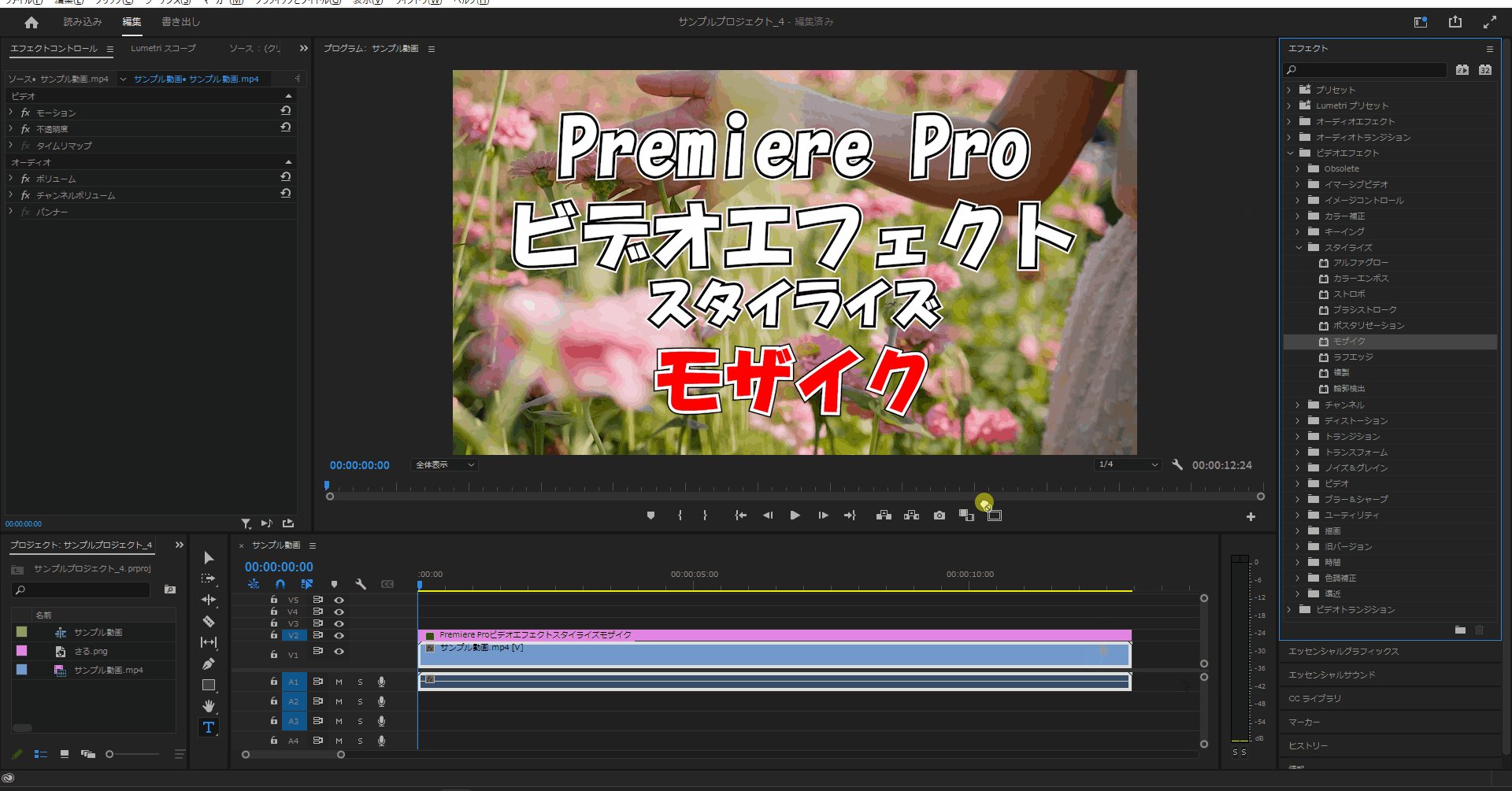
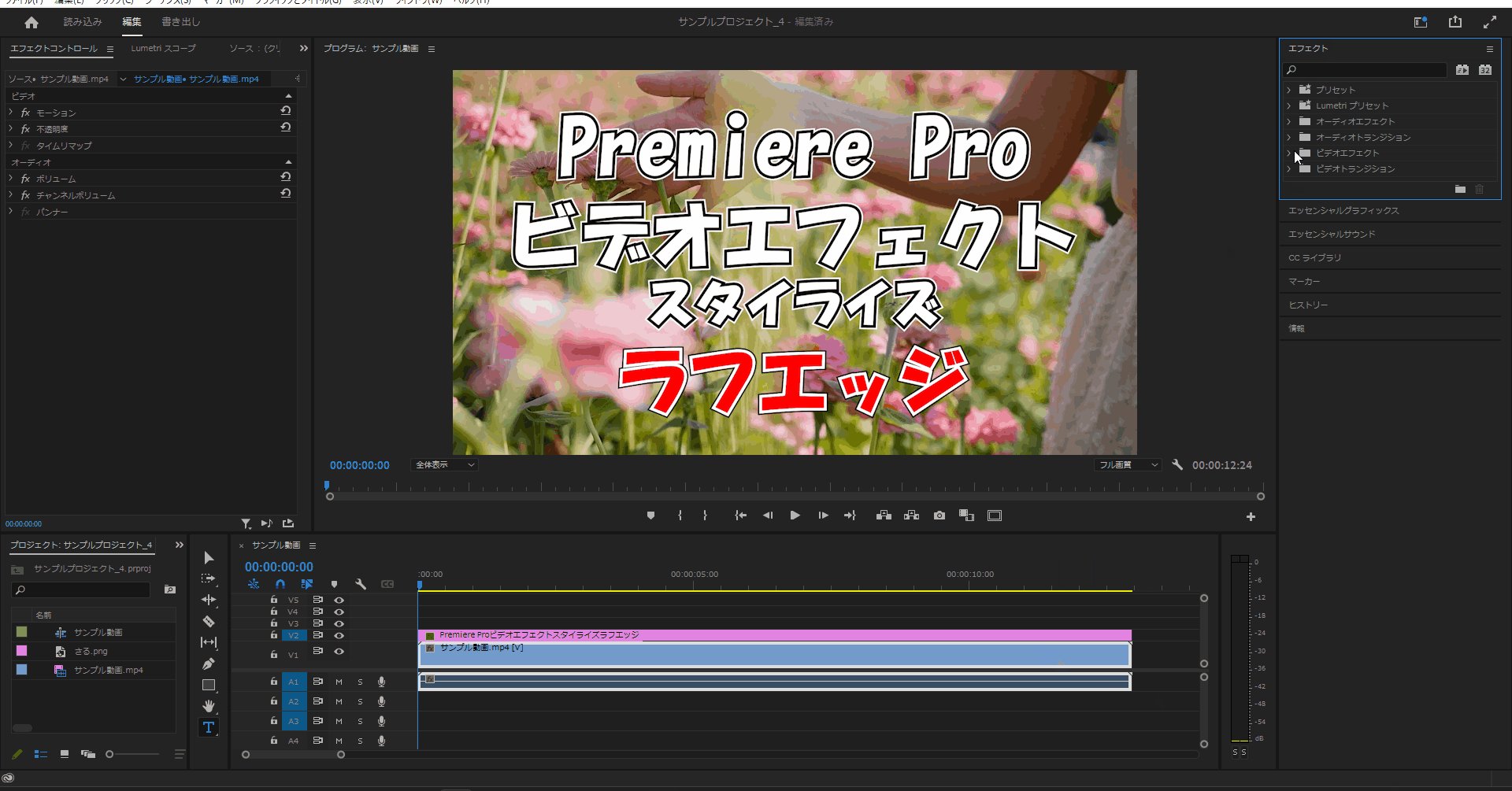
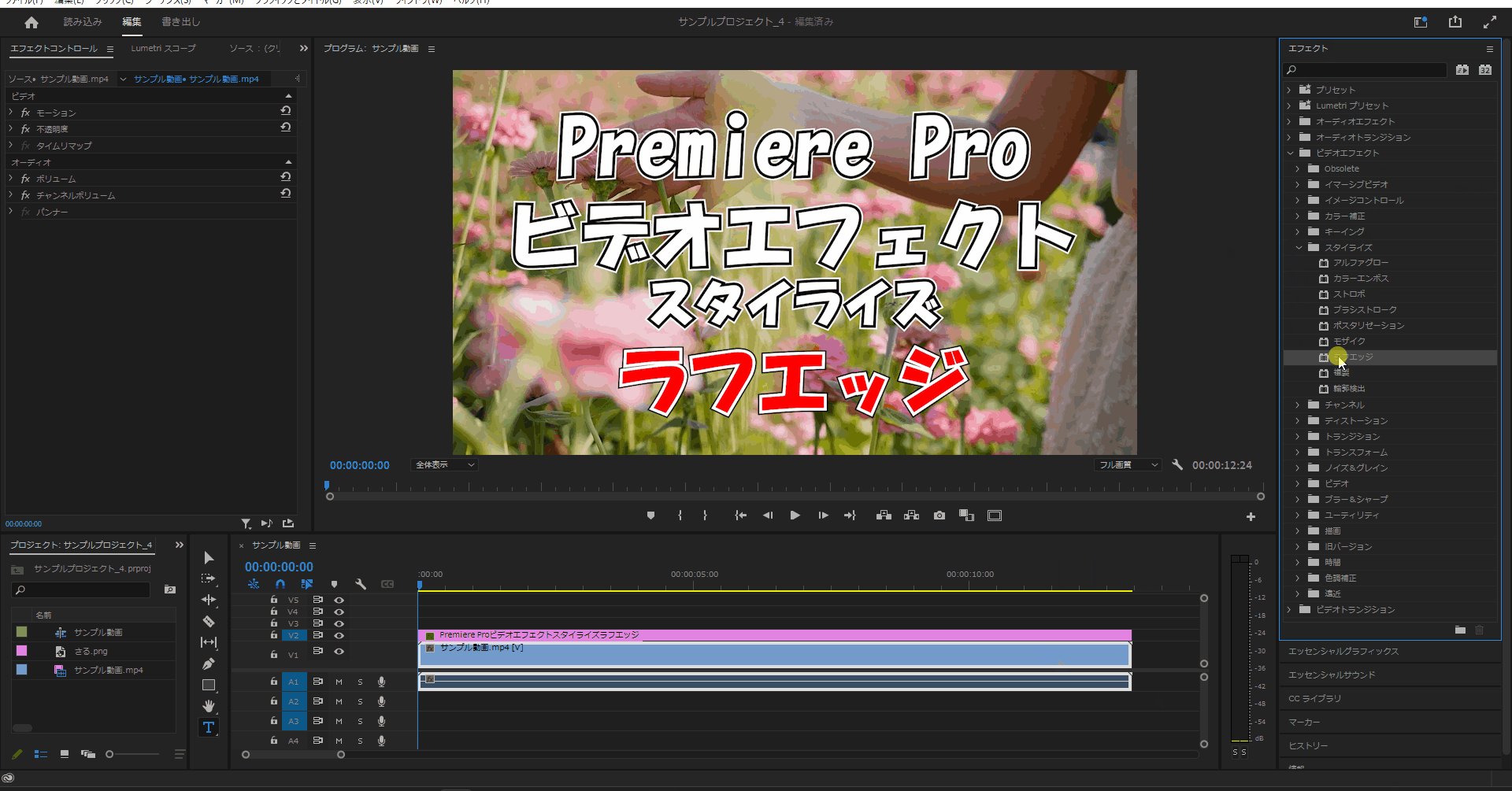
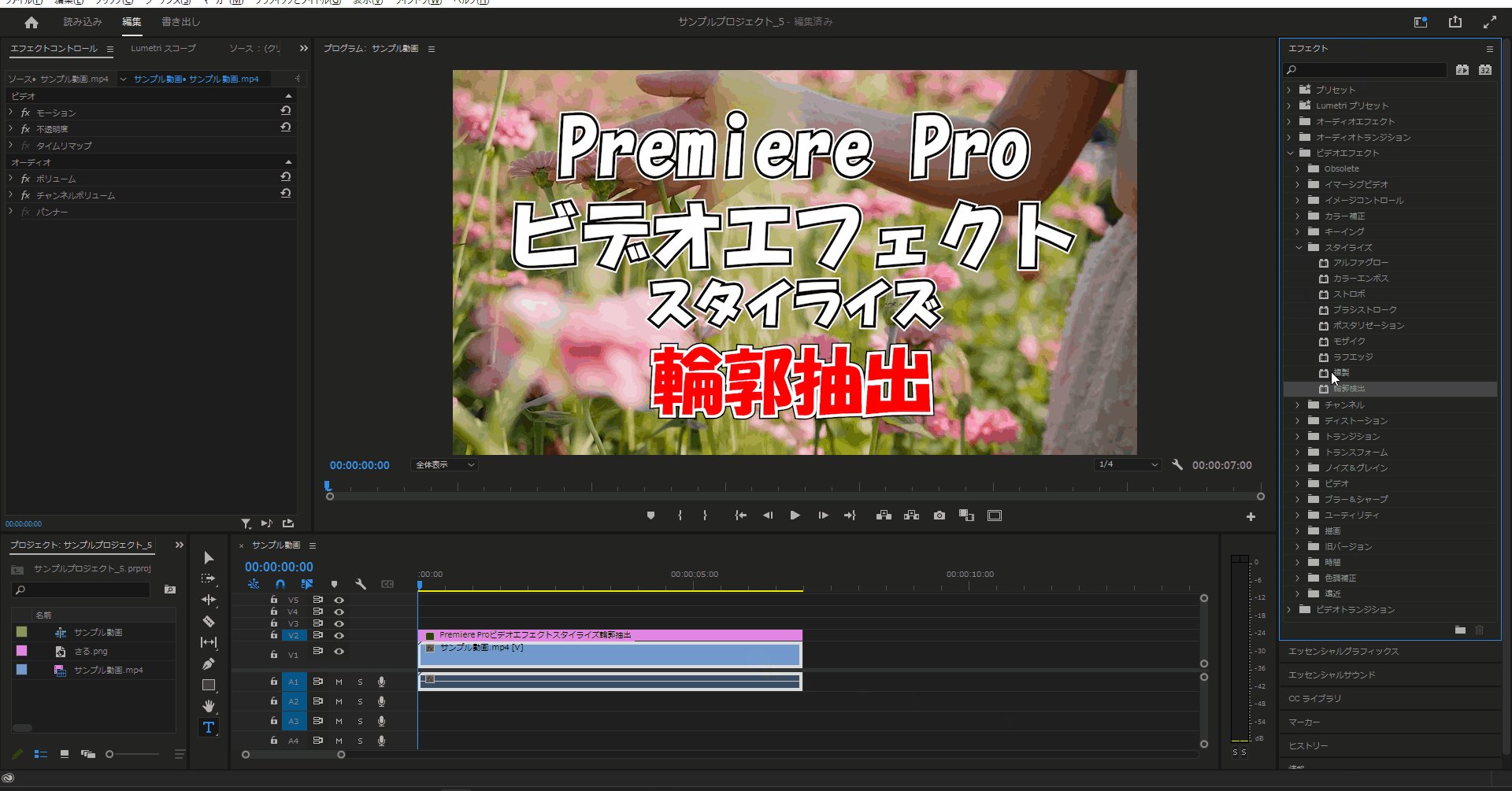
1-1.「スタイライズ」エフェクトはデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」の中に格納されています。

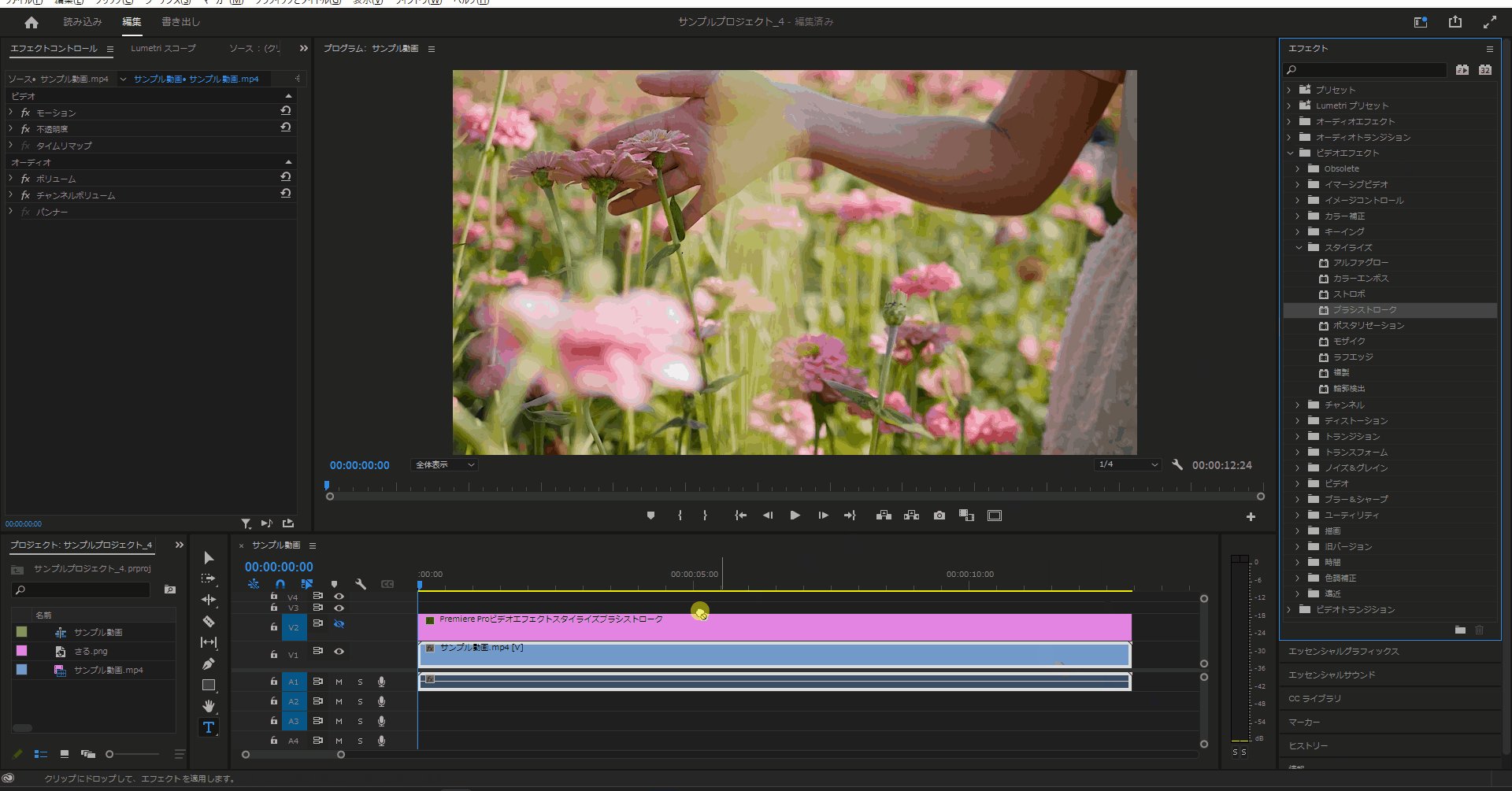
1-2.「スタイライズ」を開いたら適用させたいアイテム適用させたいスタイライズアイテムをドラッグ&ドロップします。
(今回は「アルファグロー」を参考にしています。)

アルファグロー
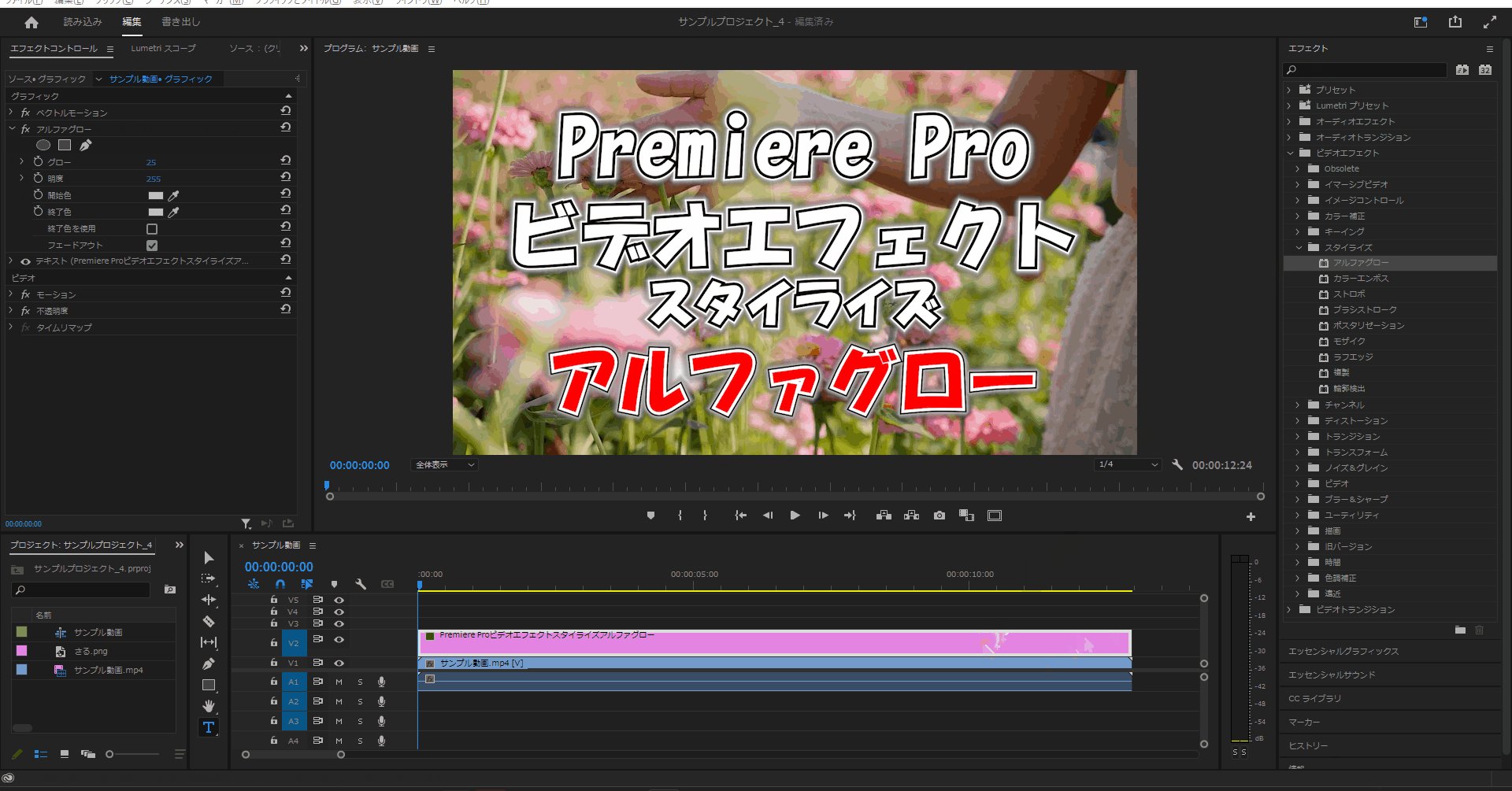
2-1.「スタイライズ」を開いたら「アルファグロー」を適用させたいアイテムにドラッグ&ドロップします。

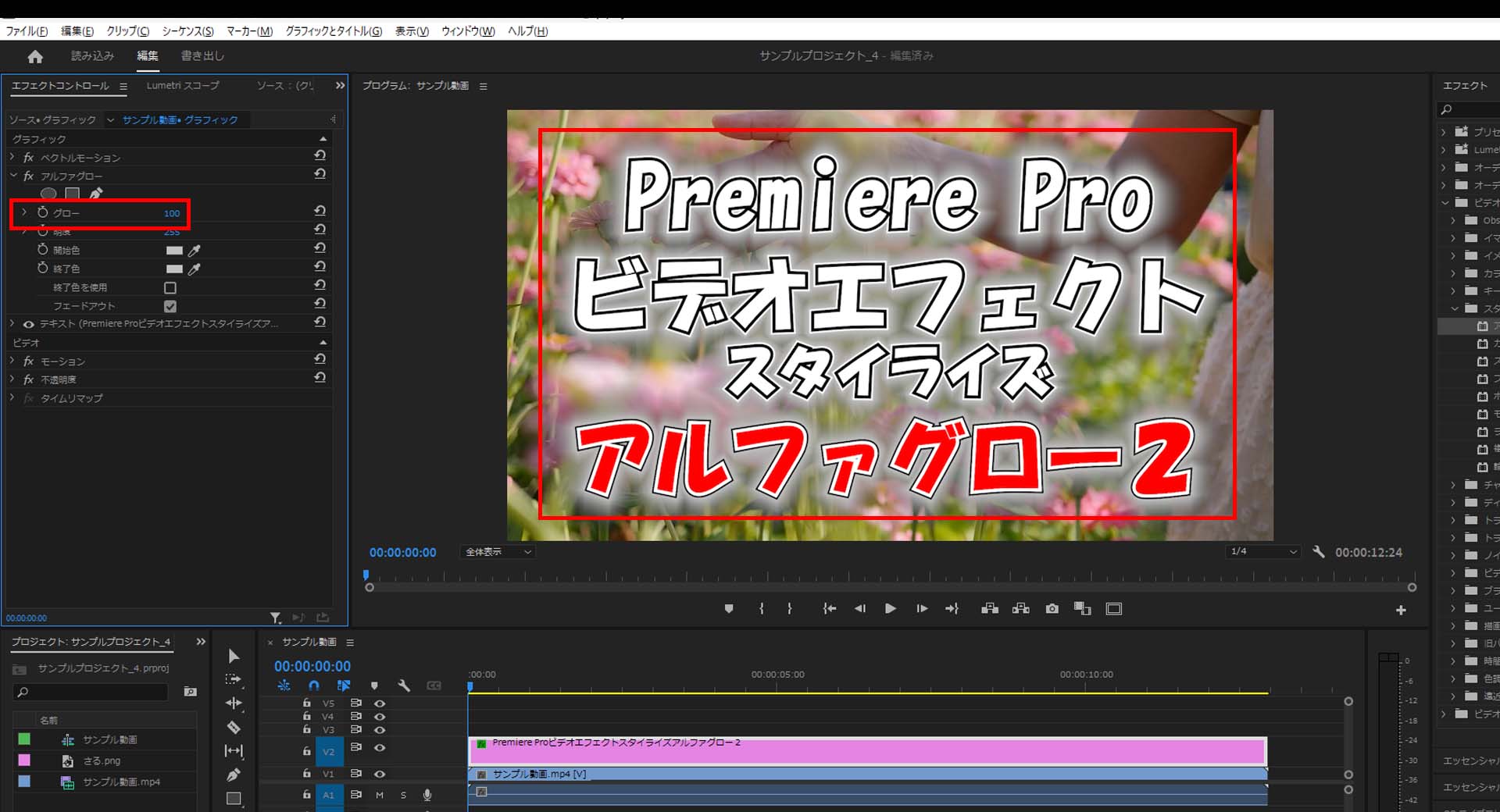
2-2.アルファグローエリアにある「グロー」の値を増やすと画像の様に背景の範囲を広がり、値を下げると背景の範囲が狭くなります。
(デフォルトでは「25」に設定されており、今回は最大値である「100」に設定しました)

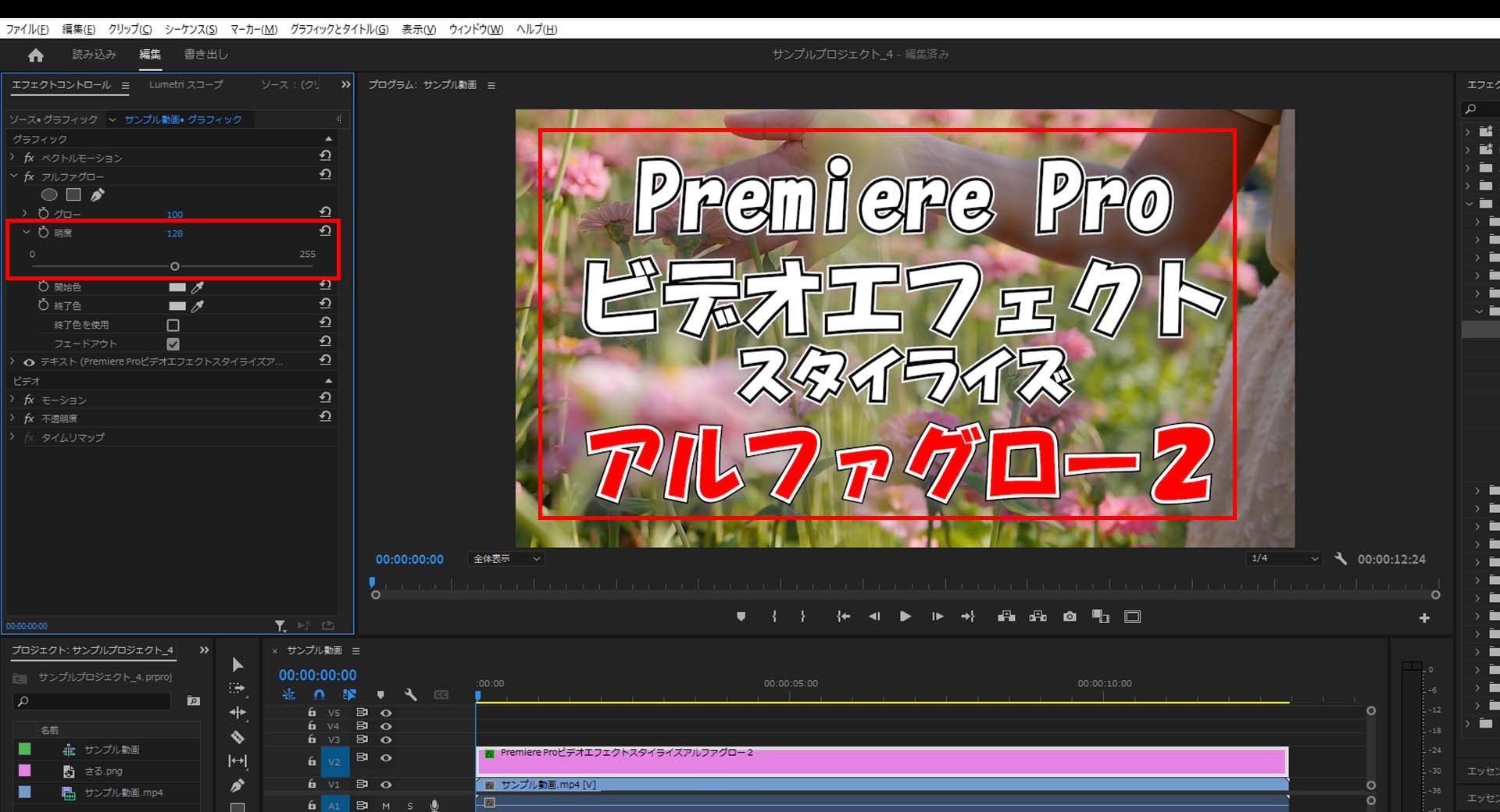
2-3.アルファグローエリアにある「明度」の値を増やすとはっきりと表示され、値を減らすと透明になるので他のアイテムの「不透明度」と同じ仕様となります。
(デフォルトでは「255」に設定されており、今回は「128」に設定しました)

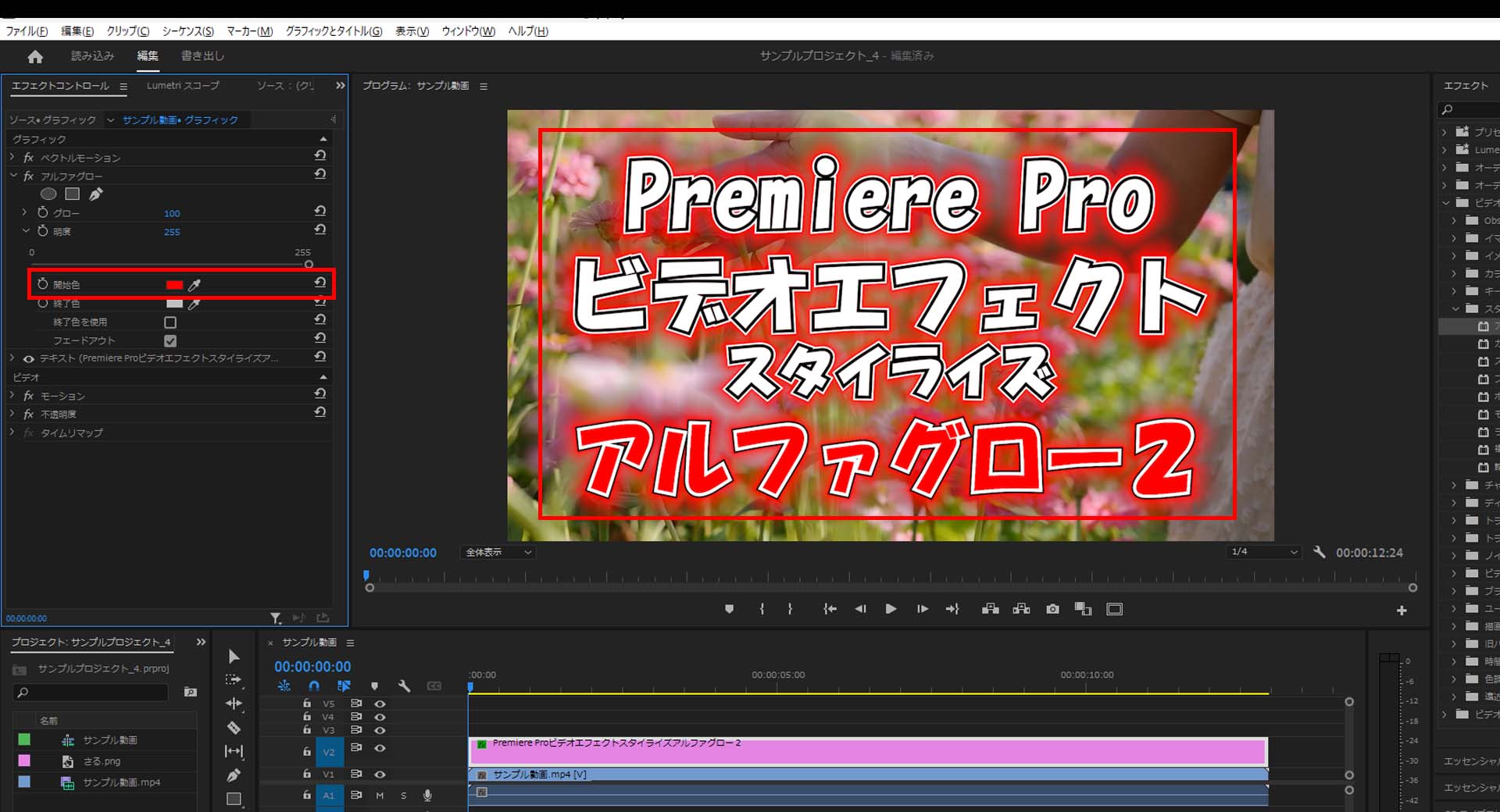
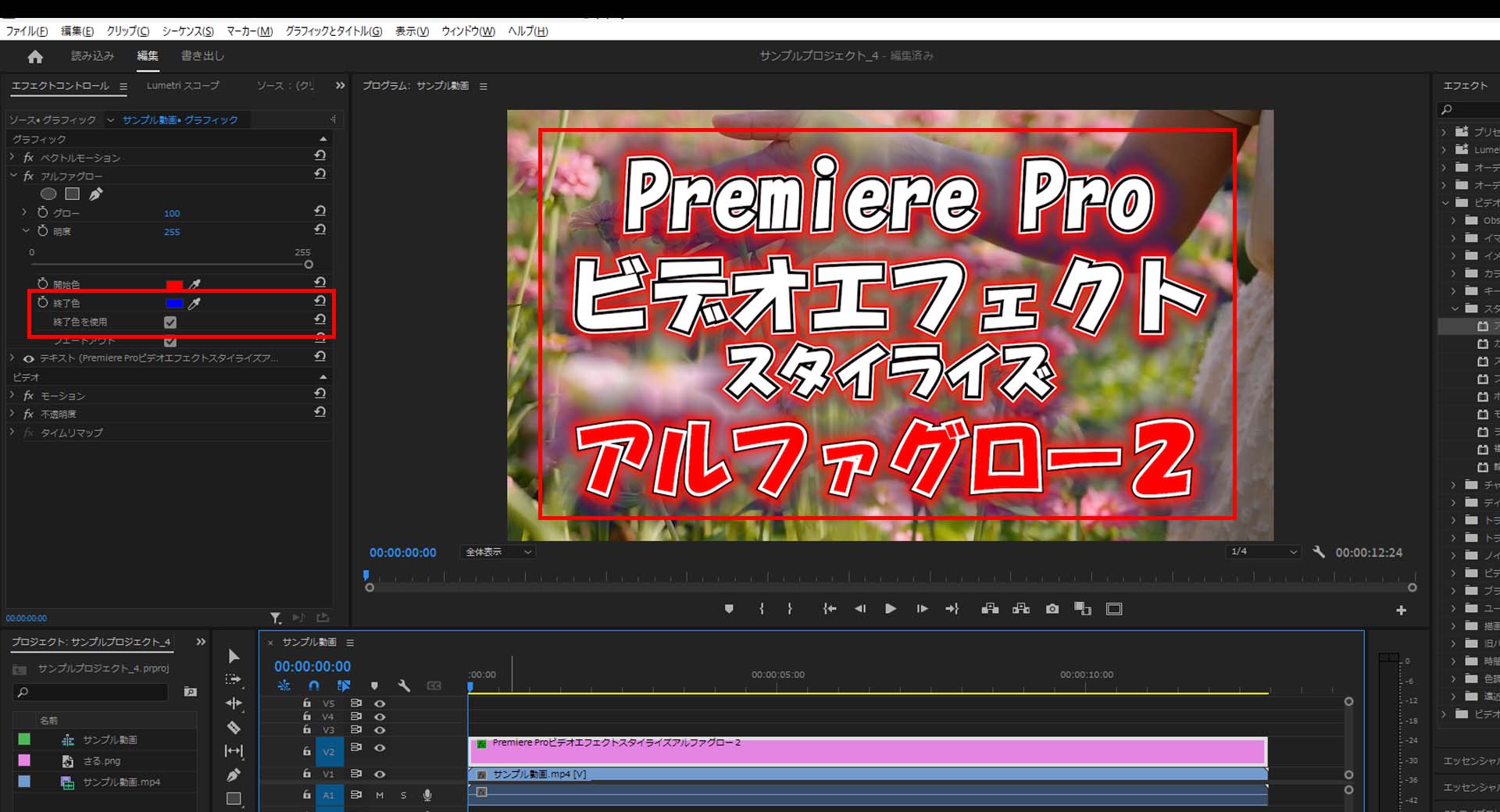
2-4.アルファグローエリアにある「開始色」を変更すると背景色を変更することができます。

2-5.アルファグローエリアにある「終了色を使用」にチェックを入れると「開始色」のさらに後ろに背景色を分かりにくいですが設定されます。

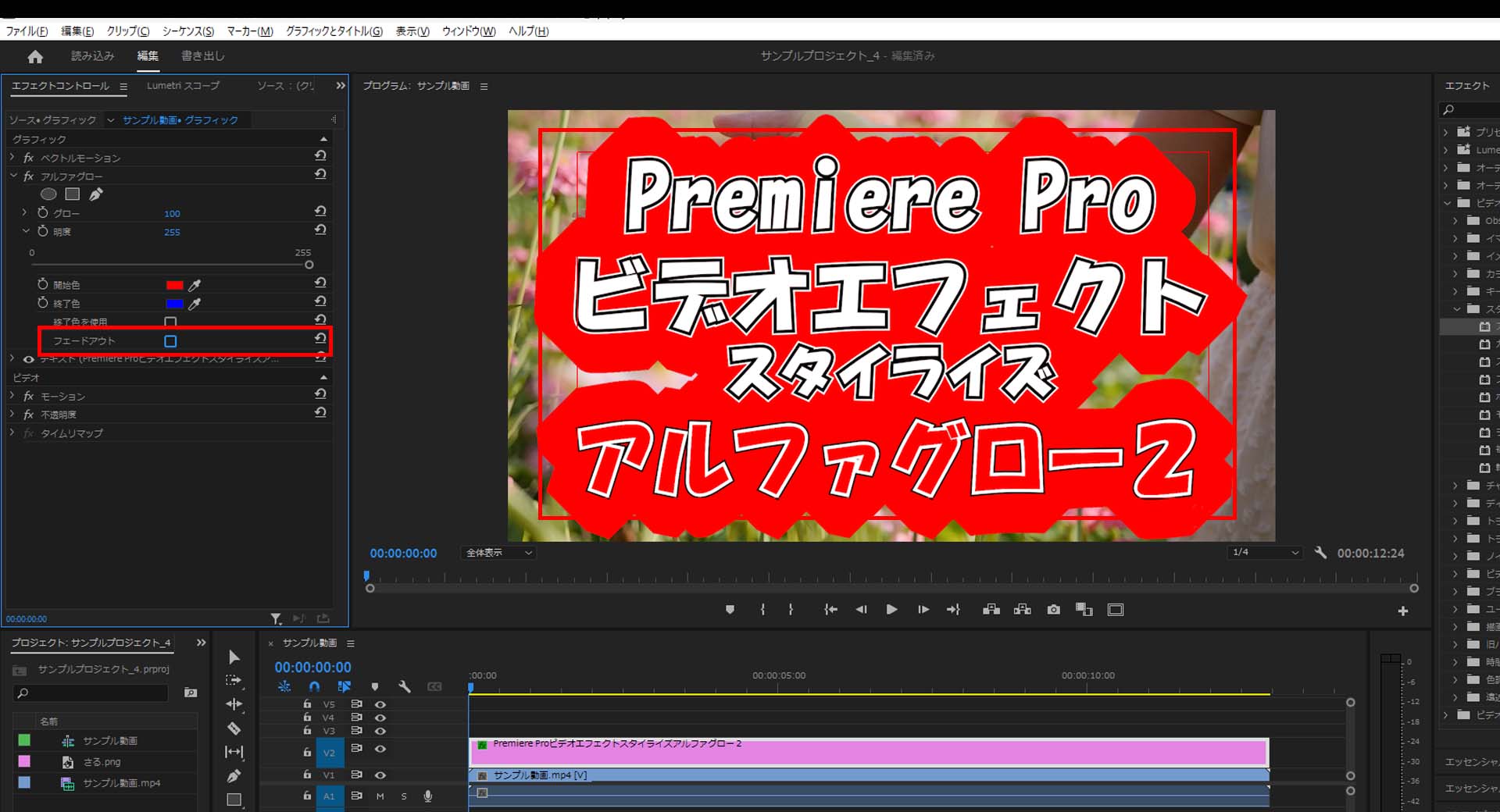
2-6.アルファグローエリアにある「フェードアウト」のチェックを外すとぼかしがなくなり、くっきりと表示されます。

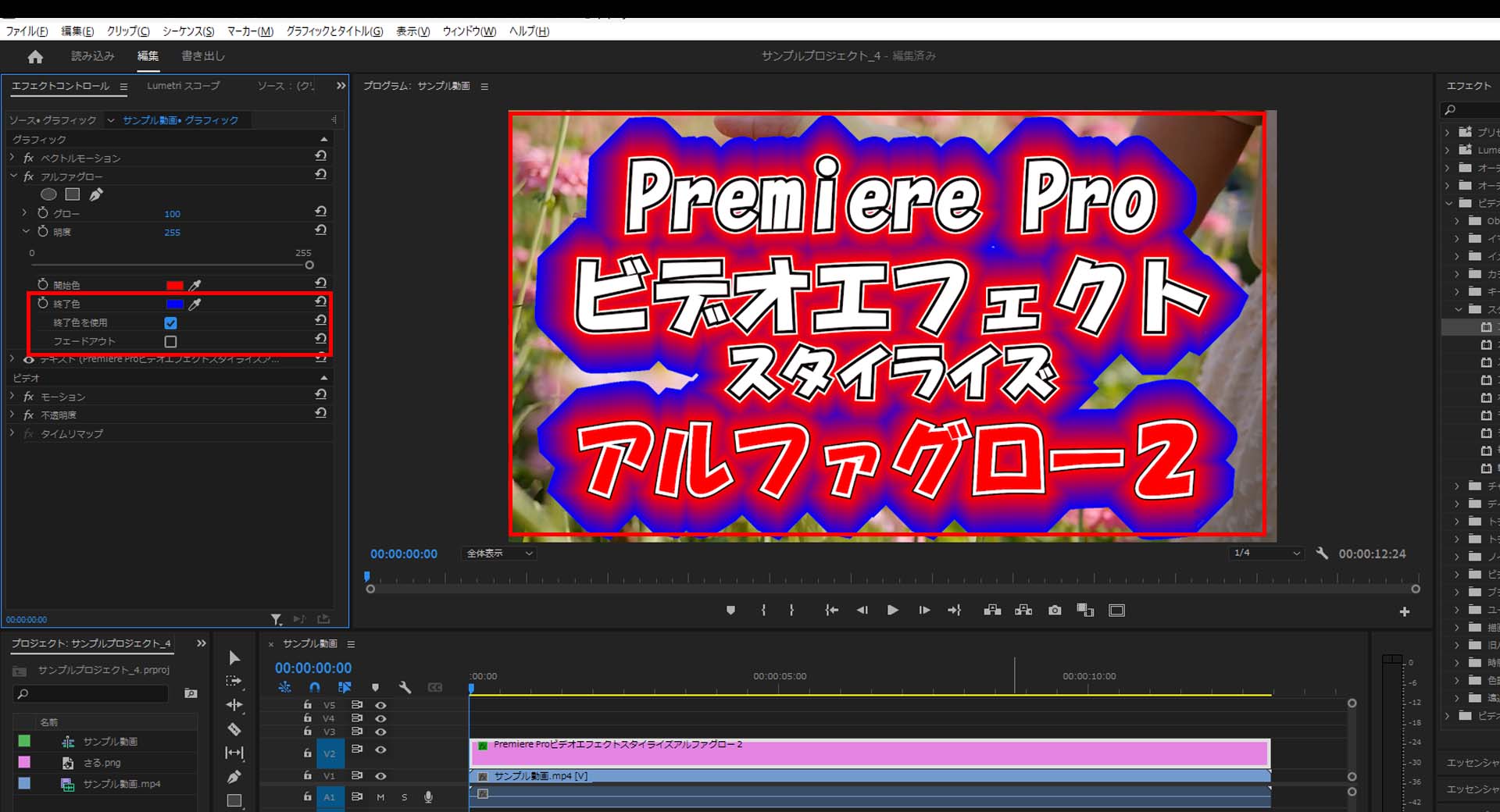
2-7.アルファグローエリアにある「終了色を使用」にチェックを入れて「フェードアウト」のチェックを外すと終了色のぼかしがなくなり、くっきりと表示されます。

カラーエンボス
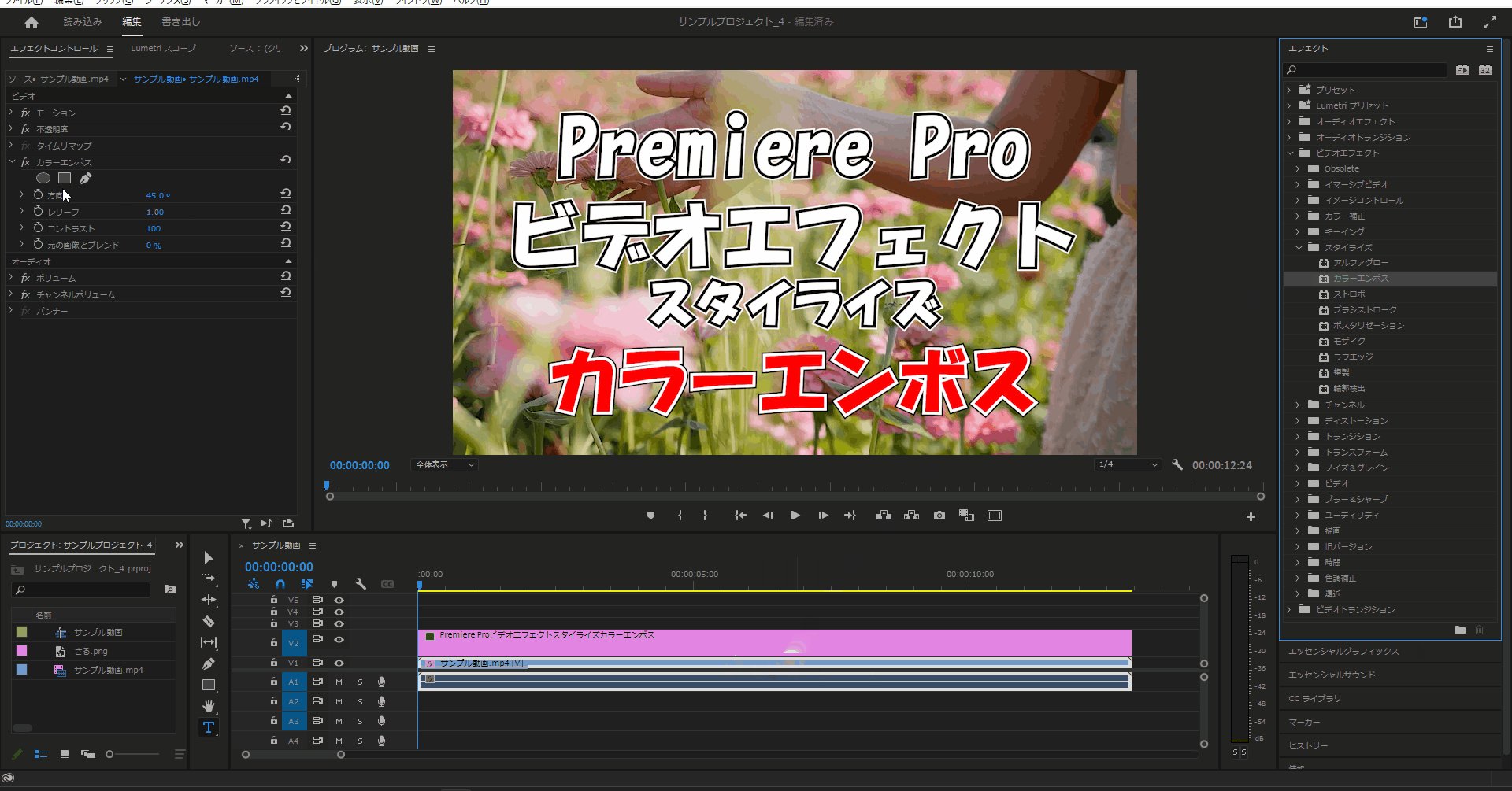
3-1.「スタイライズ」を開いたら「カラーエンボス」を適用させたいアイテムにドラッグ&ドロップします。

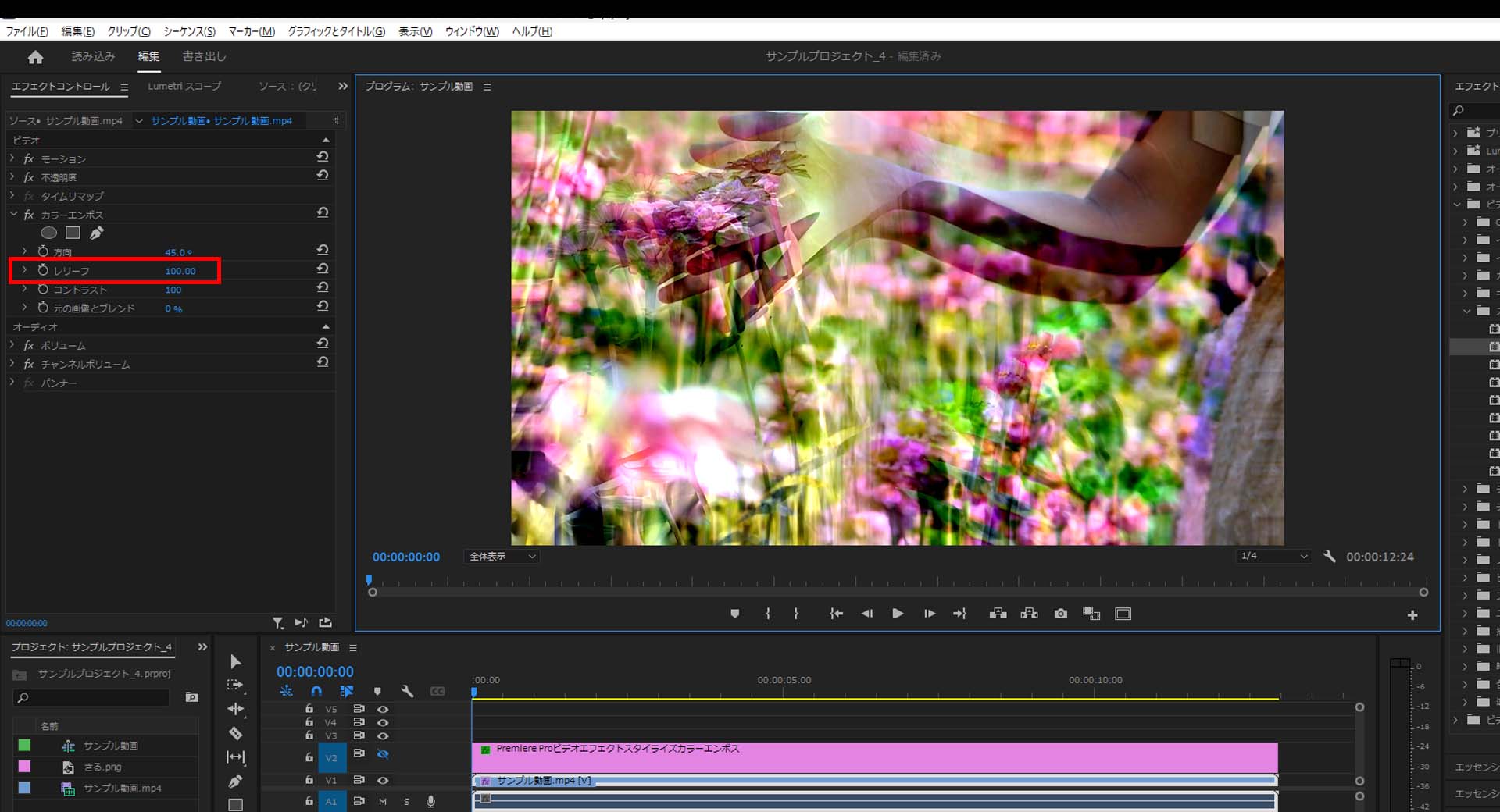
3-2.カラーエンボスエリアにある「レリーフ」の値を変更するとにじみの様な雰囲気を強くしたり弱くしたりすることができます。
(デフォルトでは「1」に設定されており、最大値は「1000」です。今回は「100」に設定しました)

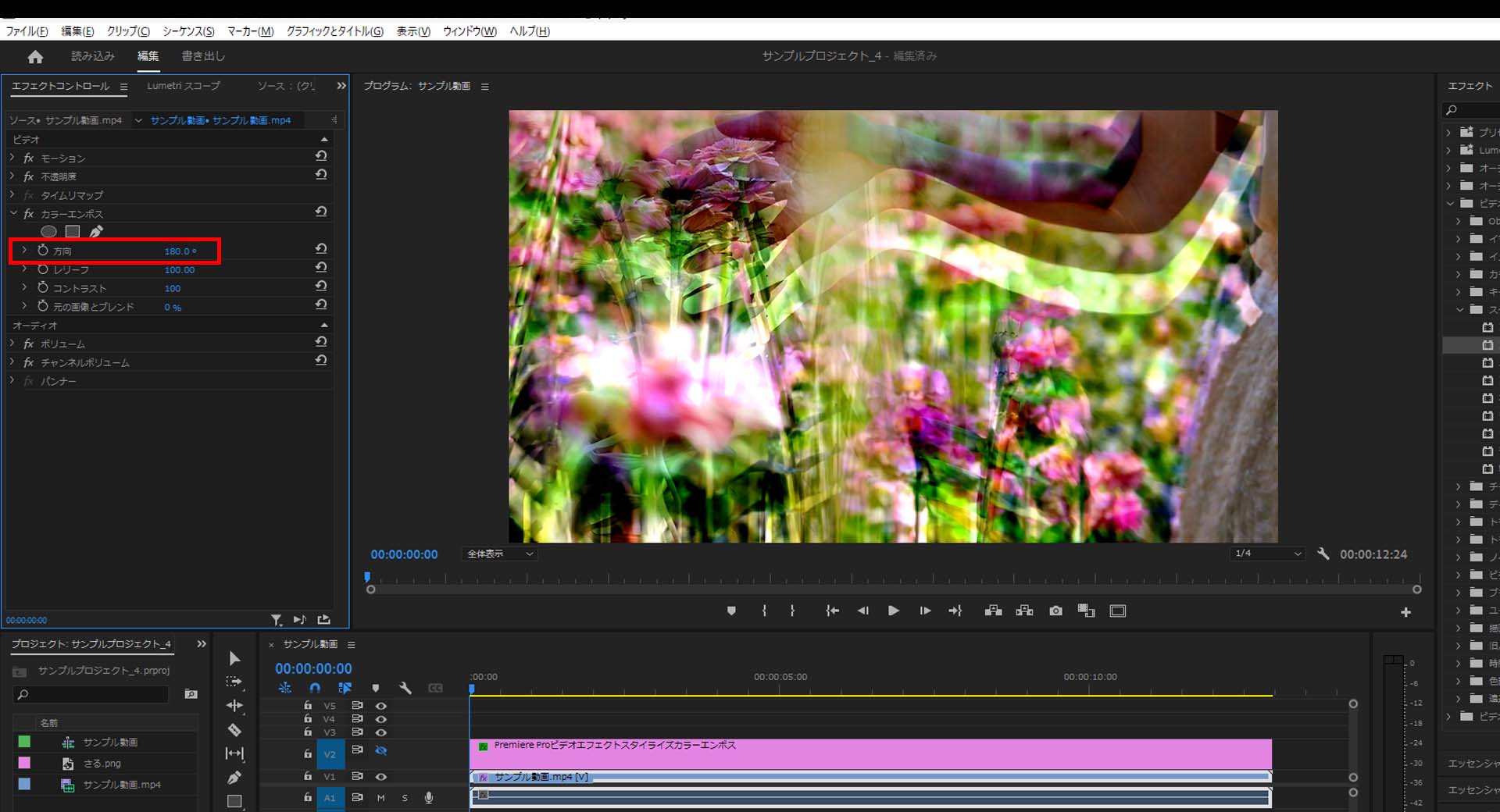
3-3.カラーエンボスエリアにある「方向」の値を変更すると値に準じた方向にエンボスが適用されます。
(デフォルトでは「45」に設定されており、今回は「180」に設定しました)

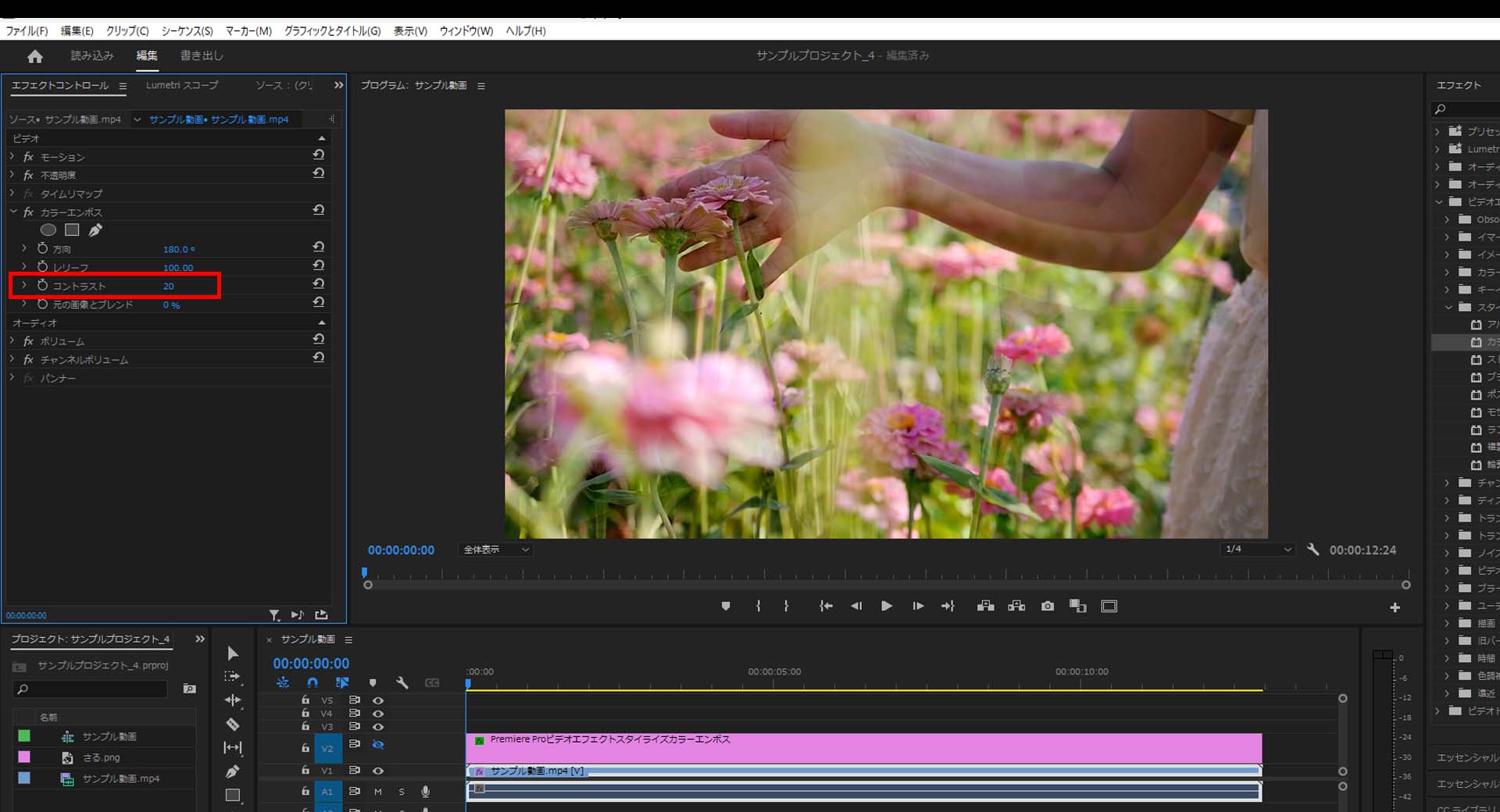
3-4.カラーエンボスエリアにある「コントラスト」の値を変更するとエンボスの強弱を設定することができます。
(デフォルトでは「100」に設定されており、最大値は「32767」です。今回は「100」に設定しました)

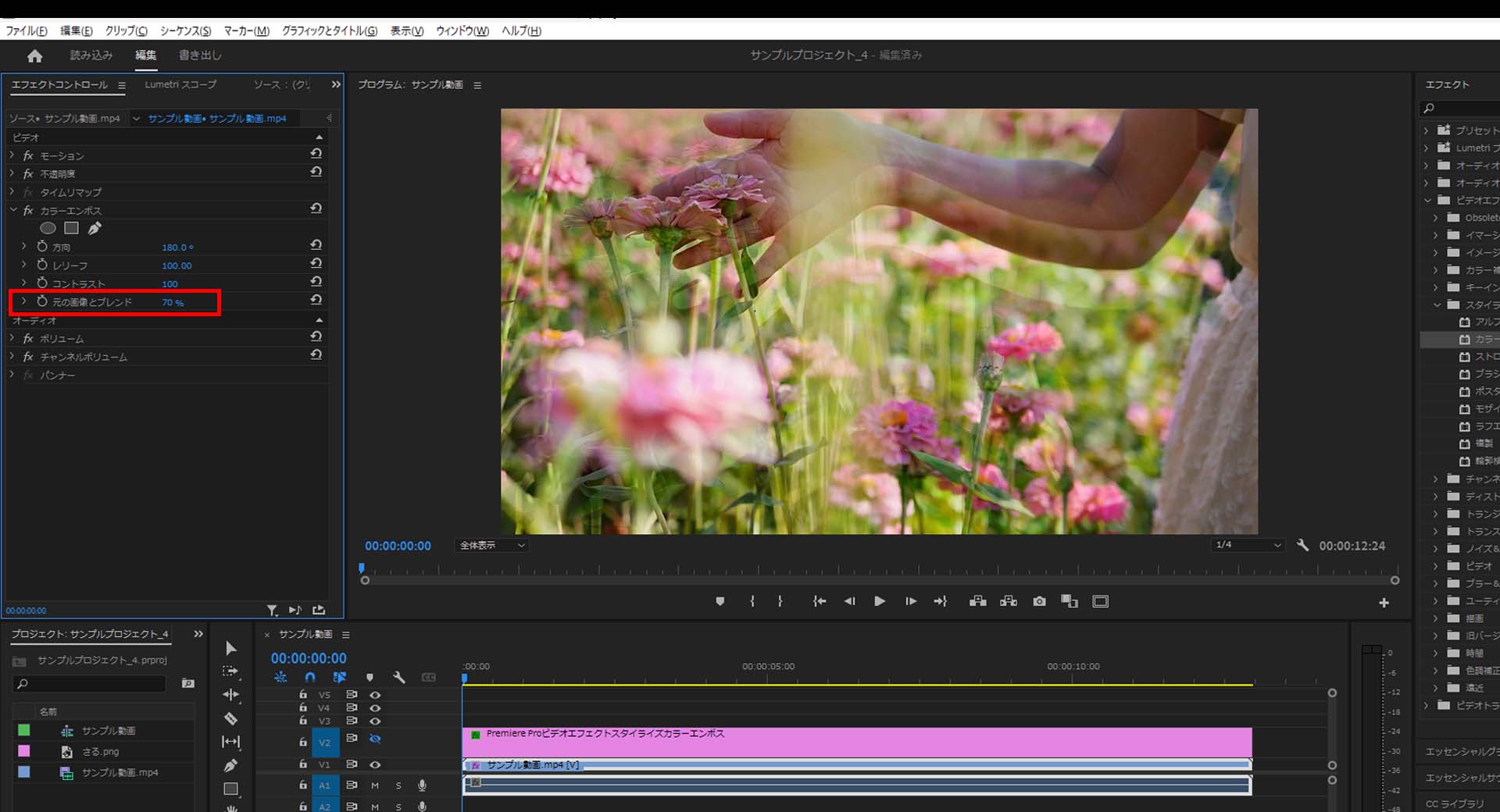
3-5.カラーエンボスエリアにある「元の画像とブレンド」の値を変更すると元画像に近い雰囲気にすることができます。
(デフォルトでは「0」に設定されており、最大値は「100」です。今回は「70」に設定しました)

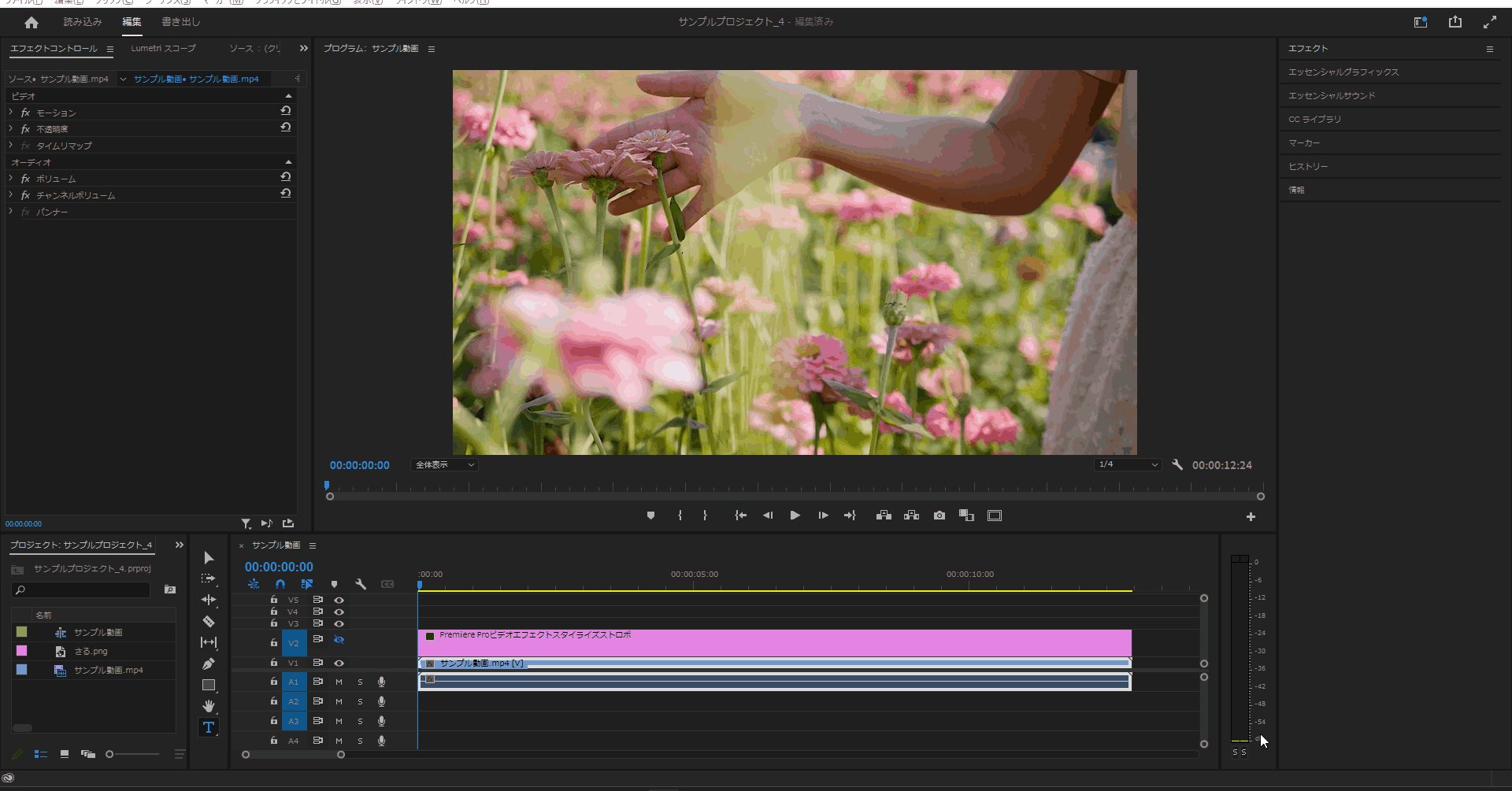
ストロボ
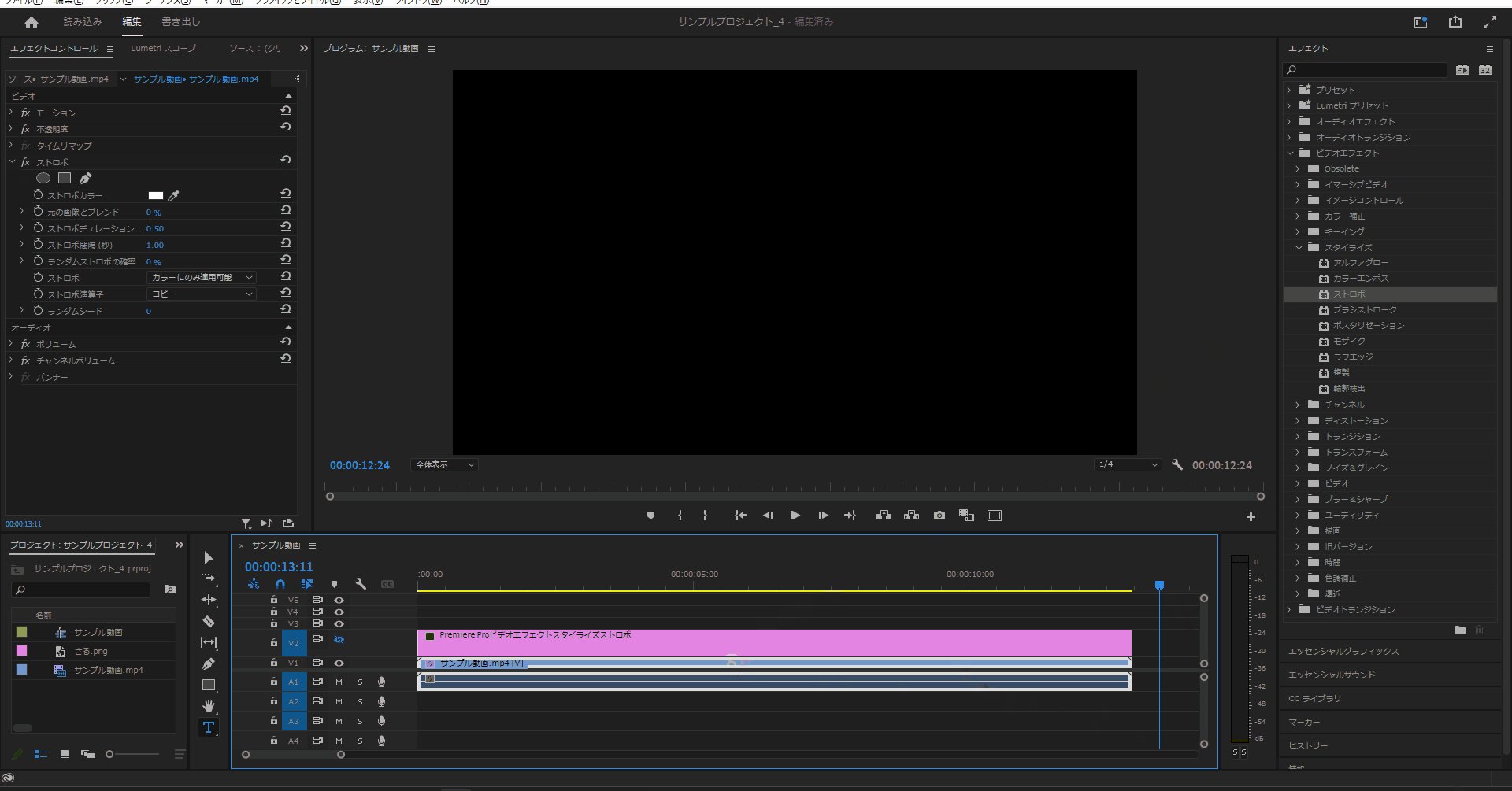
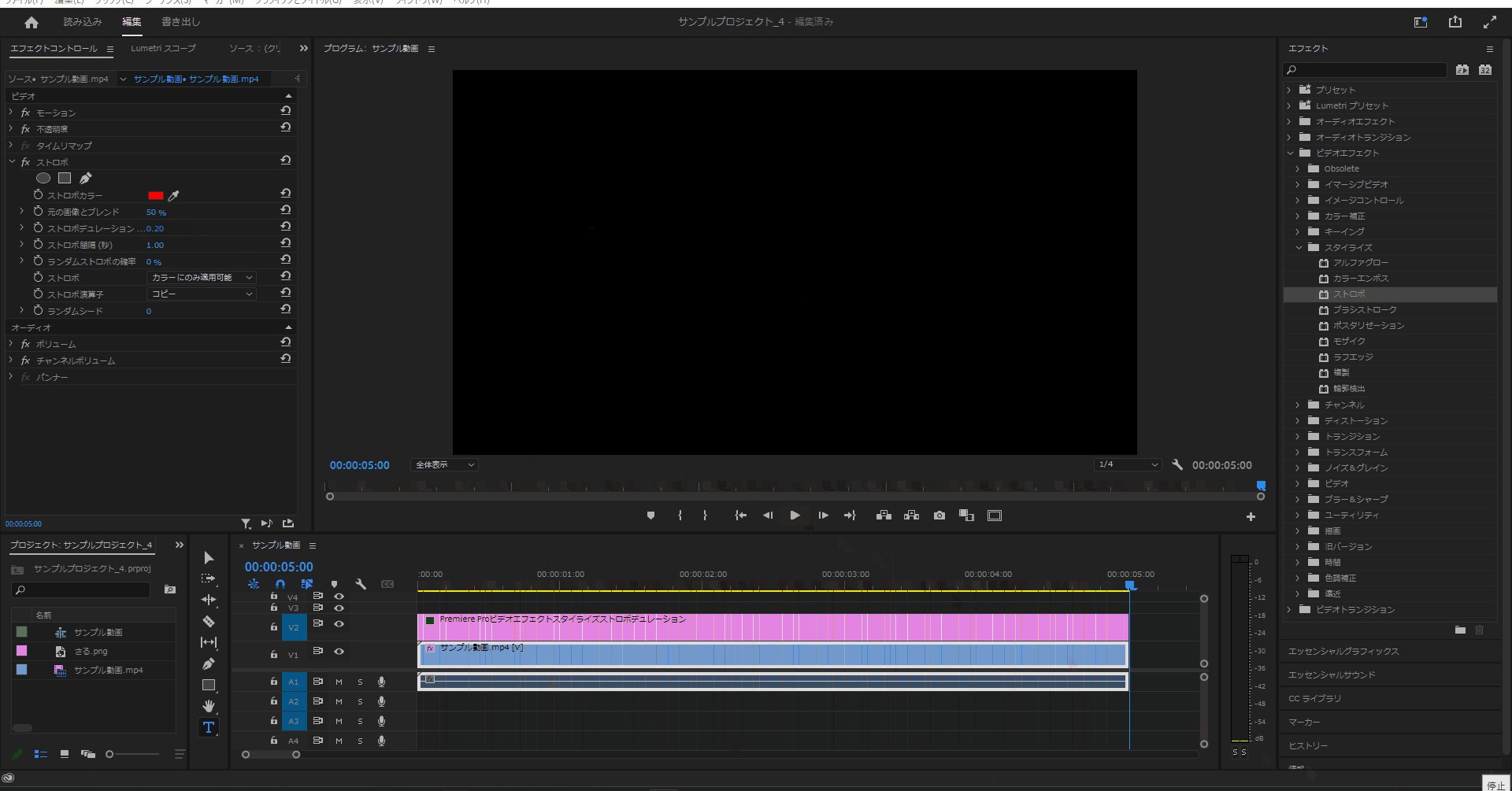
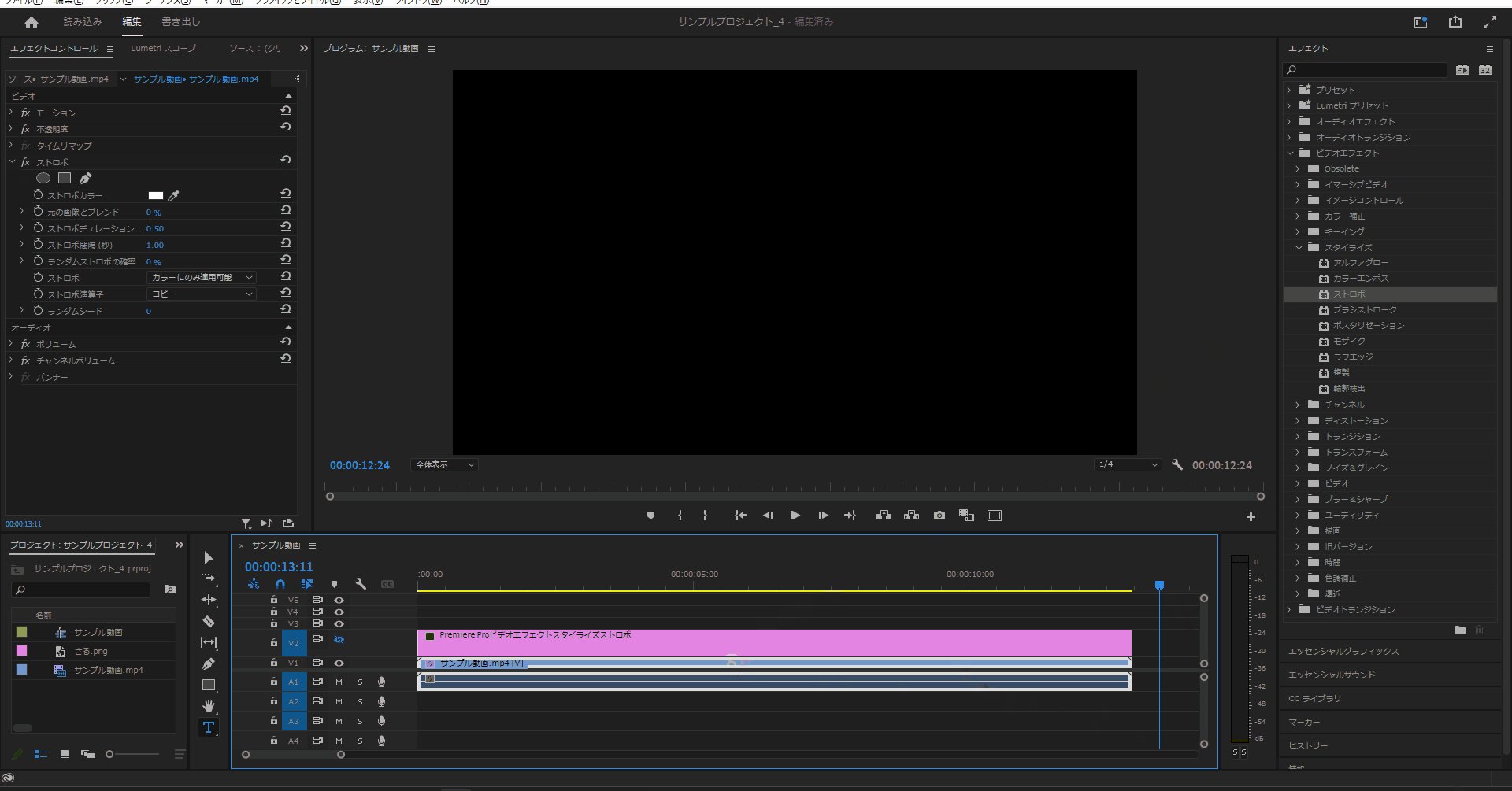
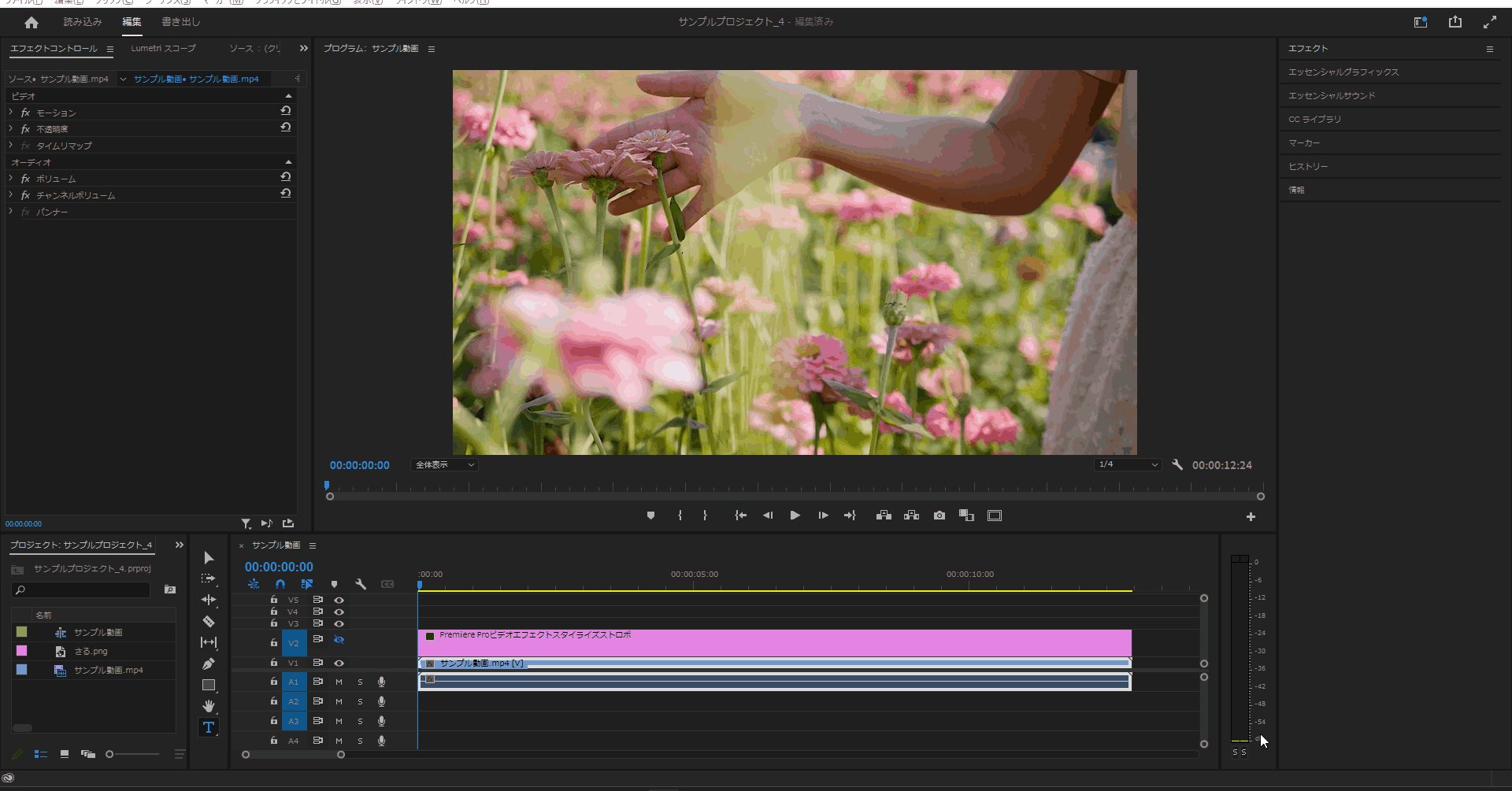
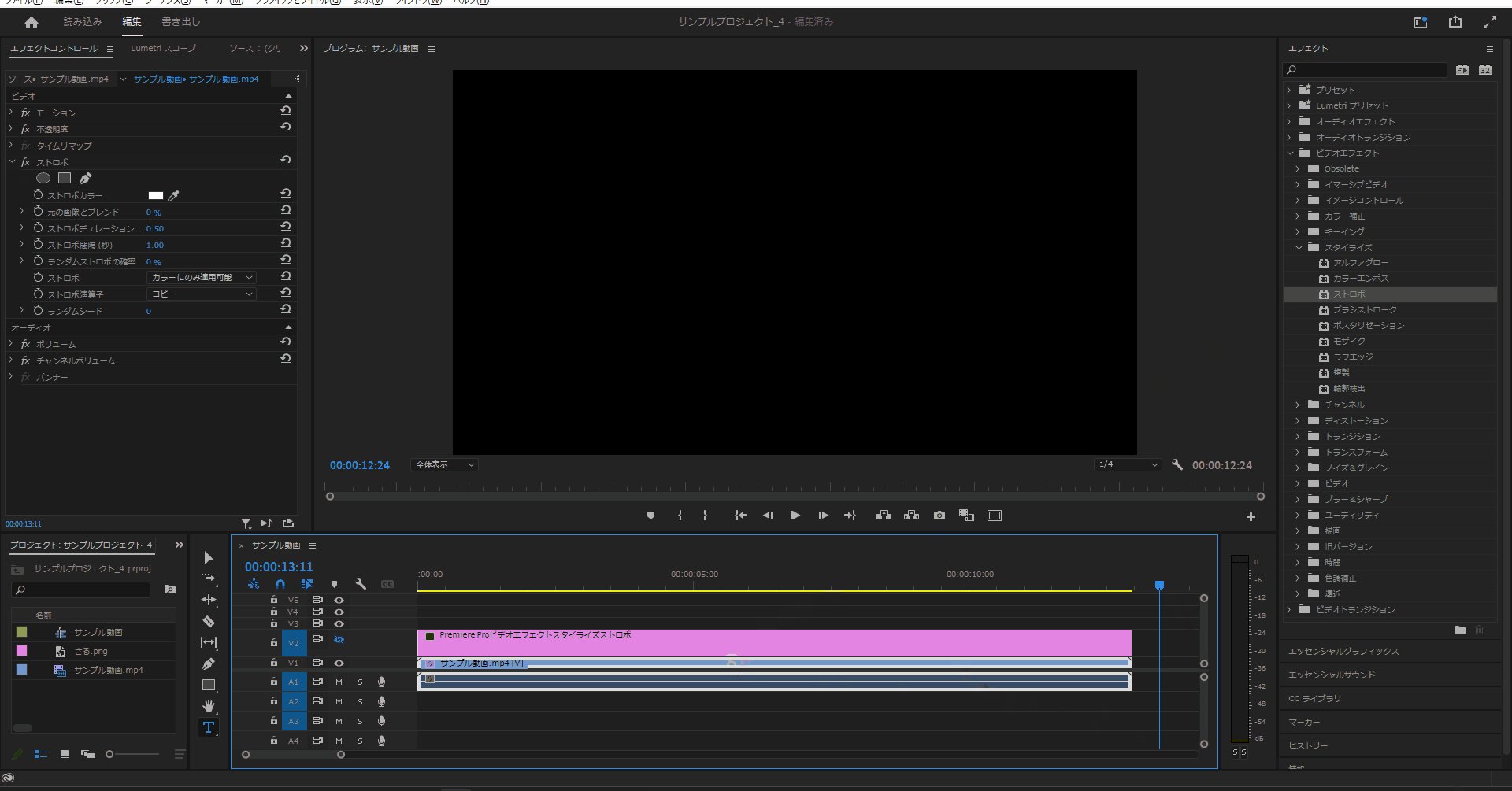
4-1.「スタイライズ」を開いたら「ストロボ」を適用させたいアイテムにドラッグ&ドロップします。

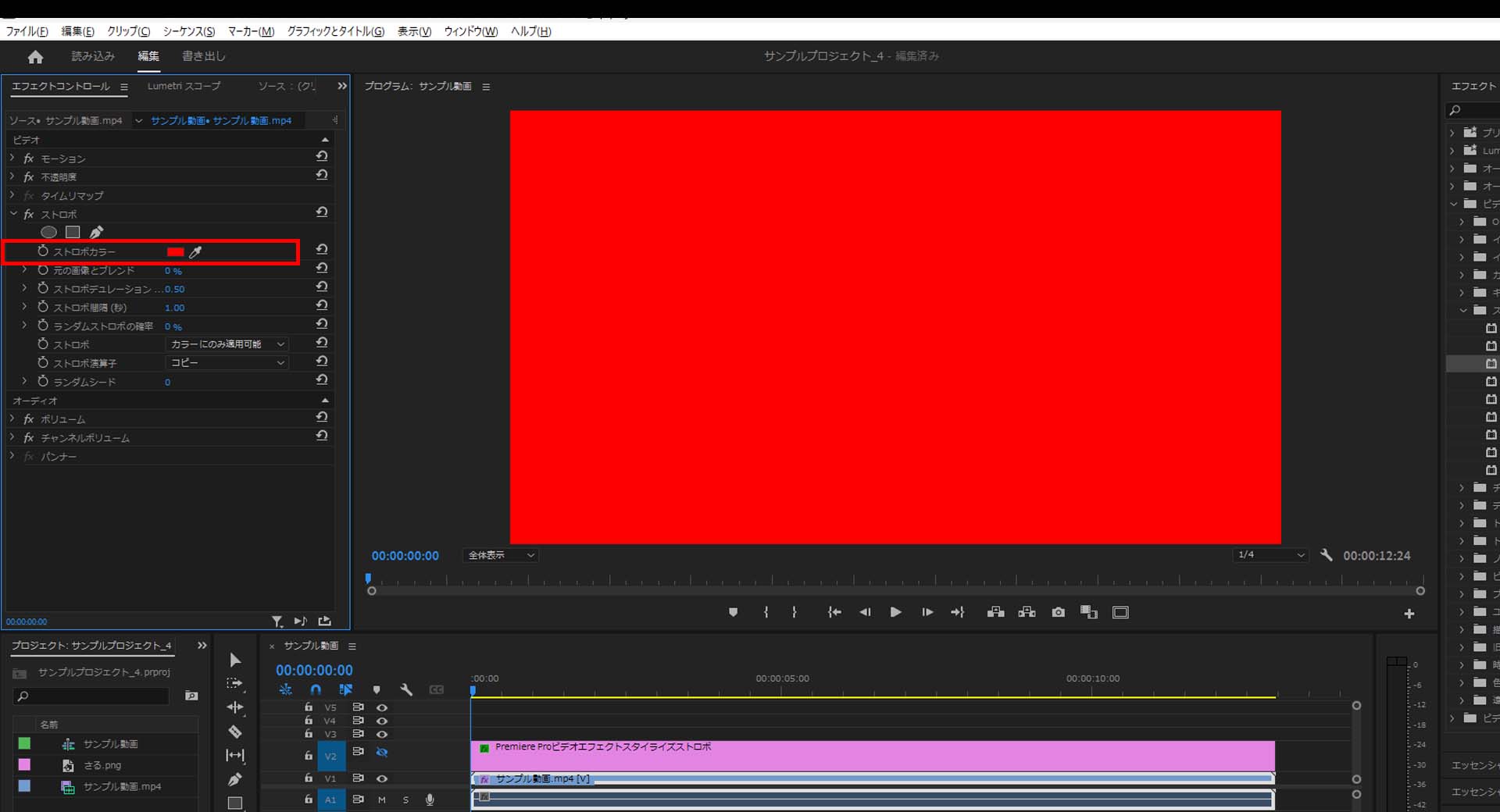
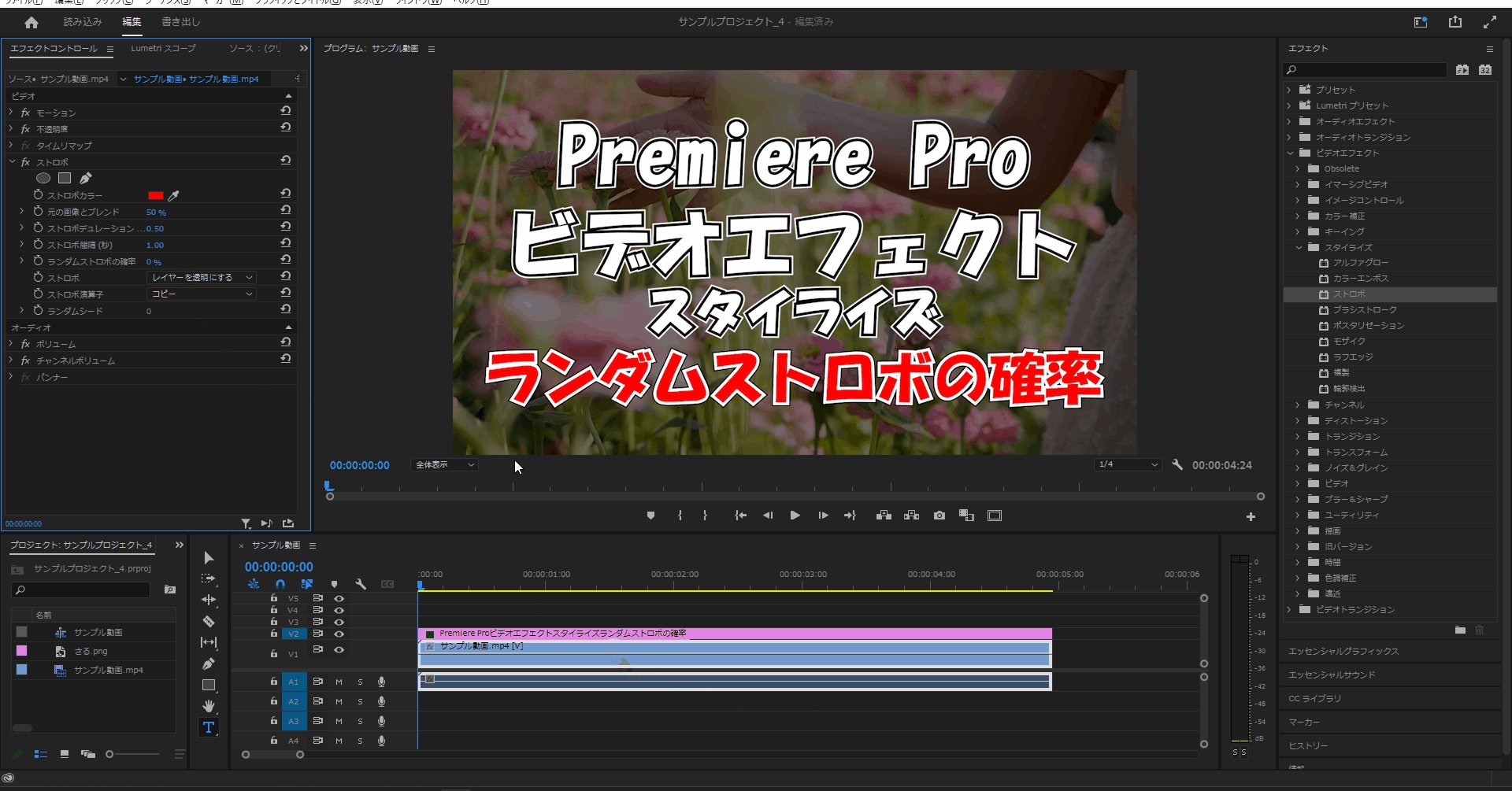
4-2.ストロボエリアにある「ストロボカラー」の色を変更すると設定した色に変更されます。
(デフォルトでは「白」に設定されており、今回は「赤」に設定しました)

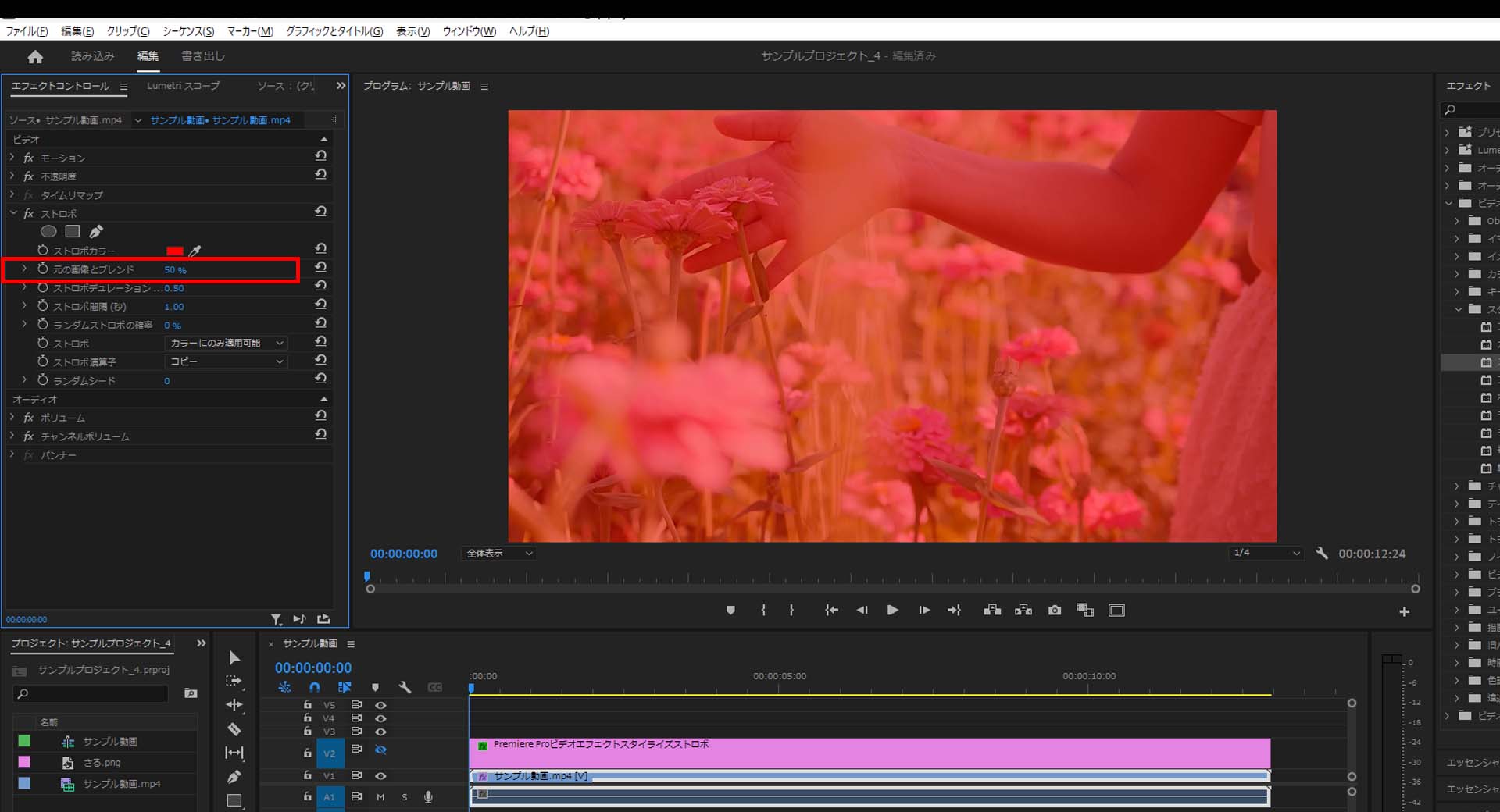
4-3.ストロボエリアにある「元の画像とブレンド」の値を変更するとストロボの不透明度が変更されます。
(デフォルトでは「0%」に設定されており、今回は「50%」に設定しました)

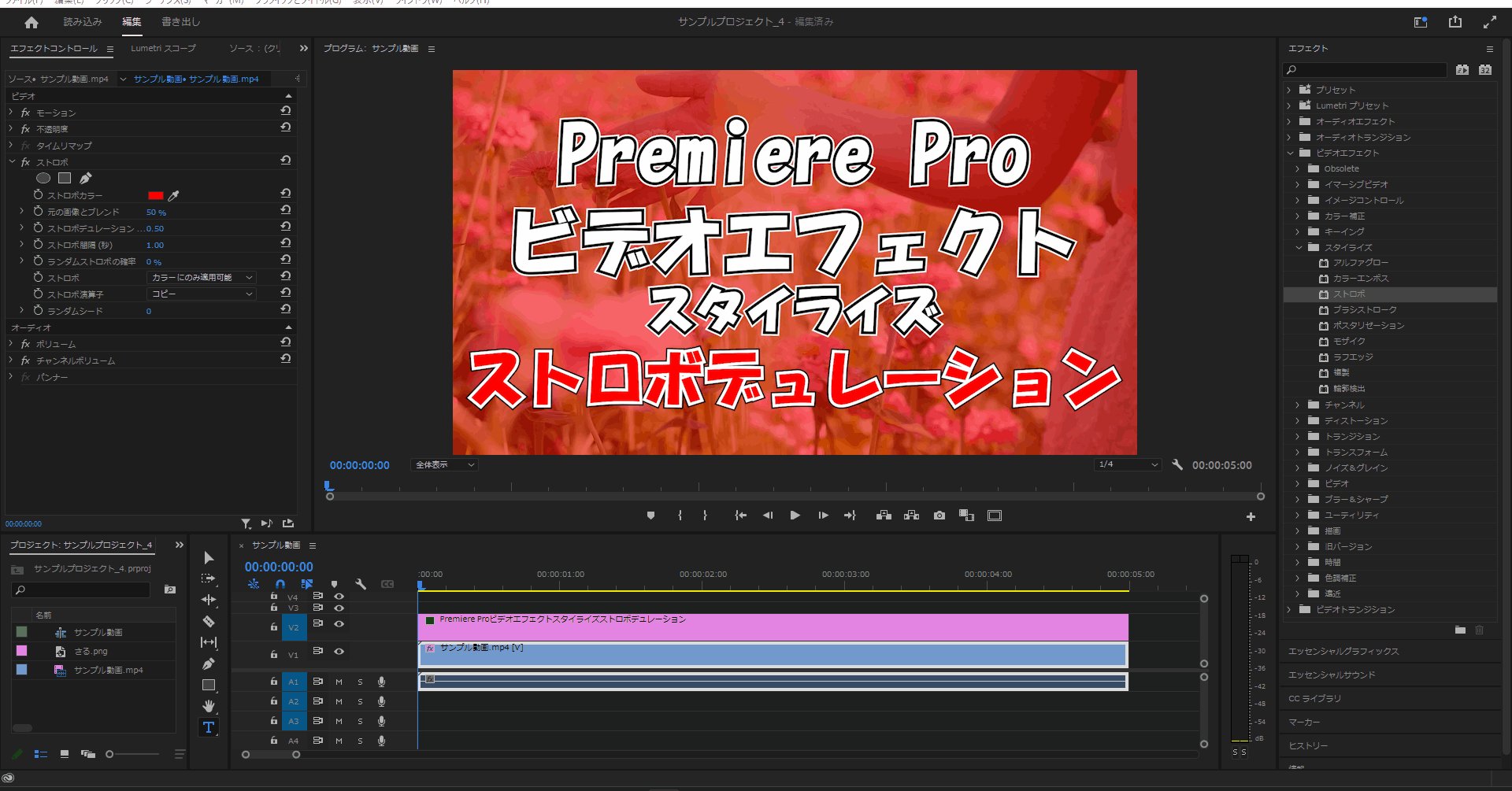
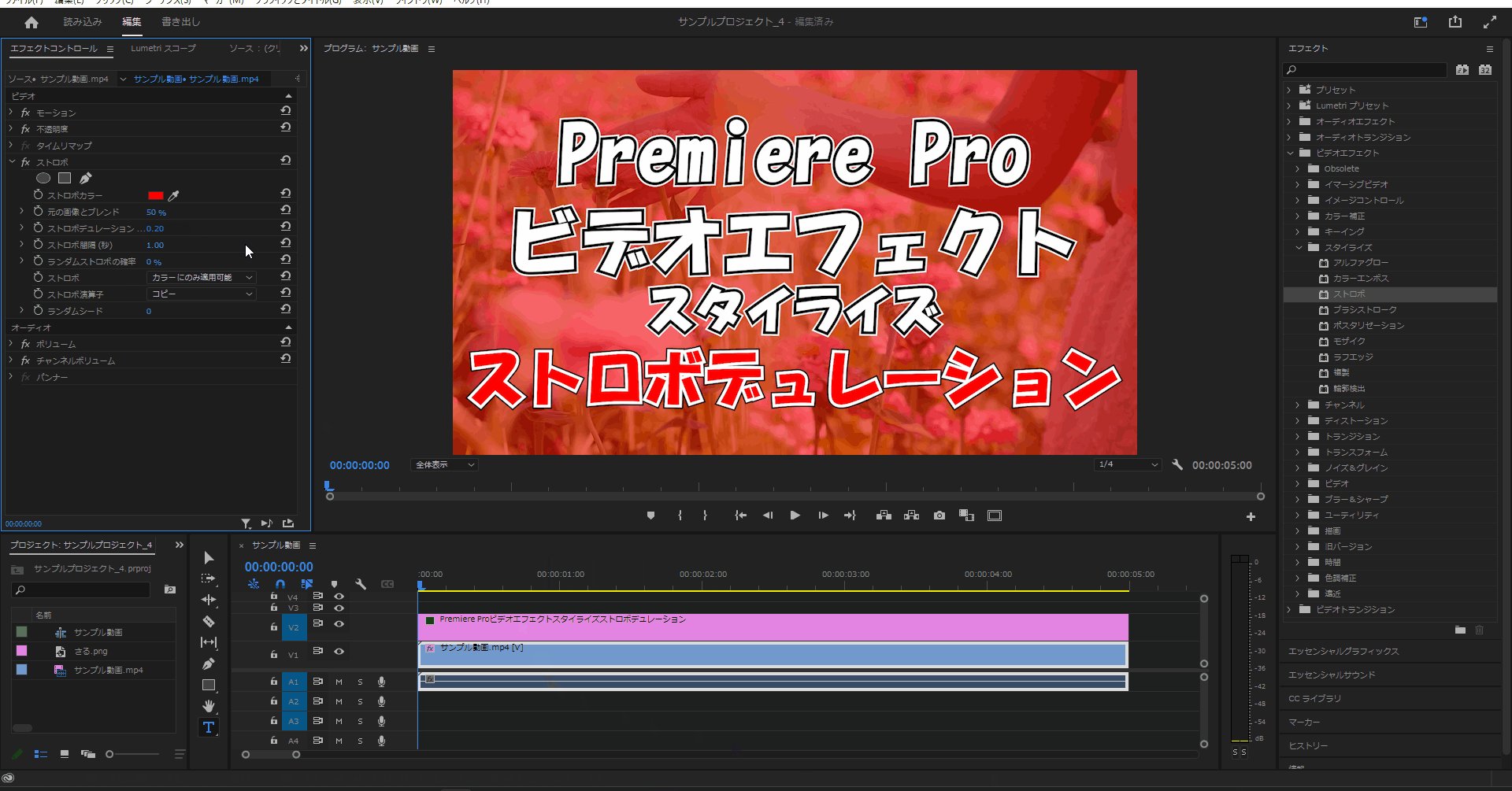
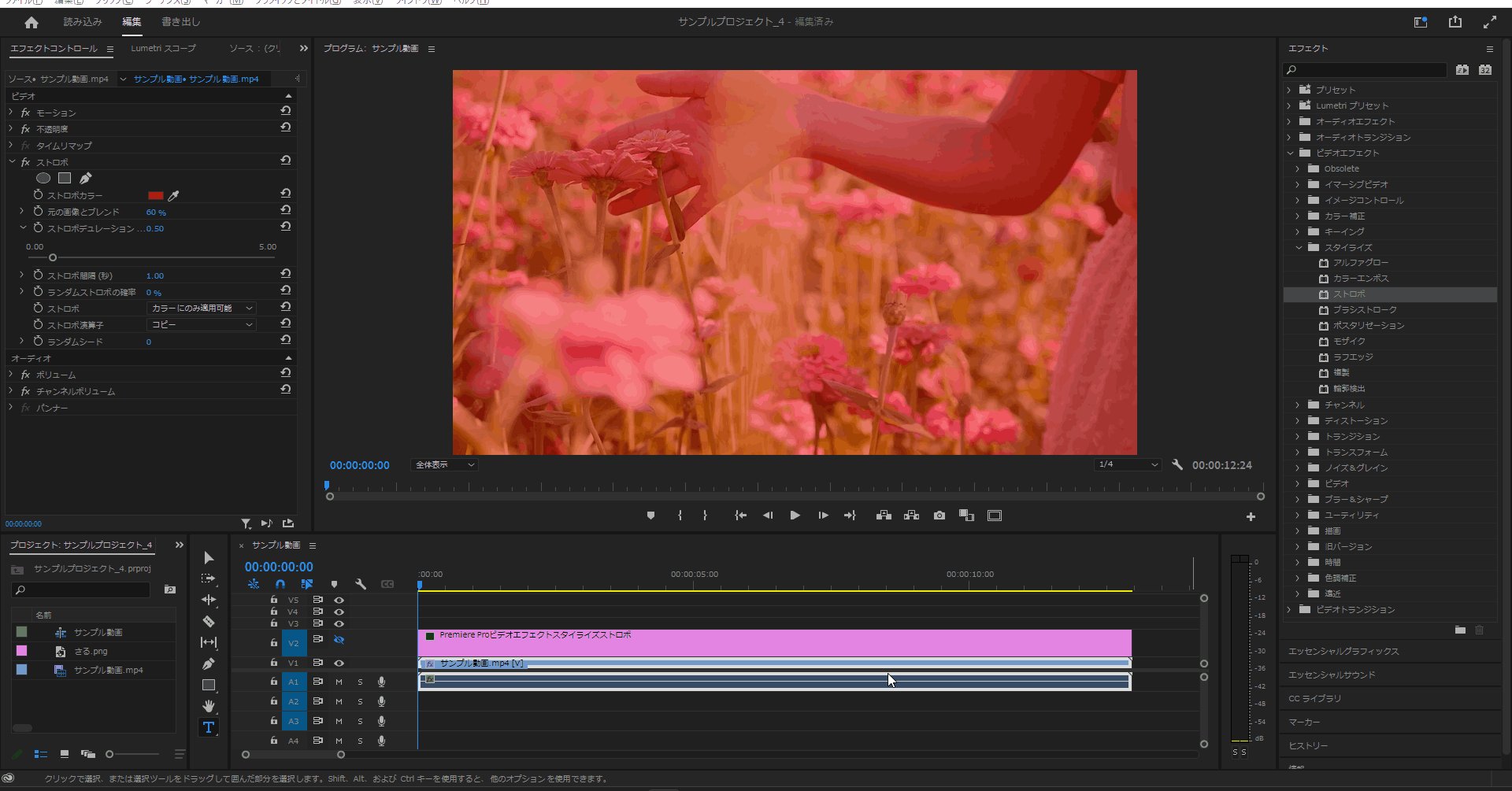
4-4.ストロボエリアにある「ストロボデュレーション」の値を変更するとストロボがかかる間隔を変更することができます。
(デフォルトでは「0.5」に設定されており、最大値は「32000」です。今回は「0.2」のまま再生しています)

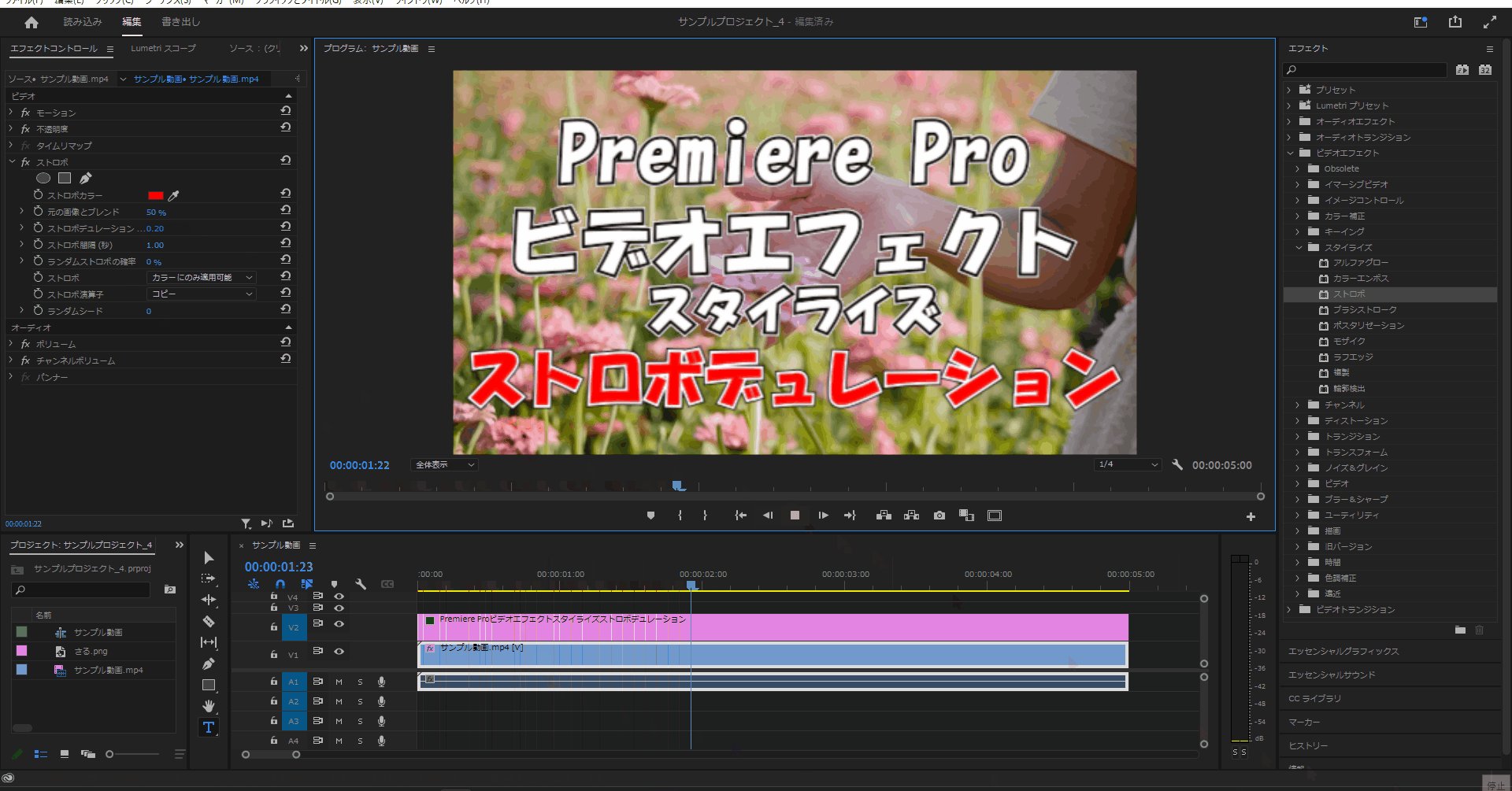
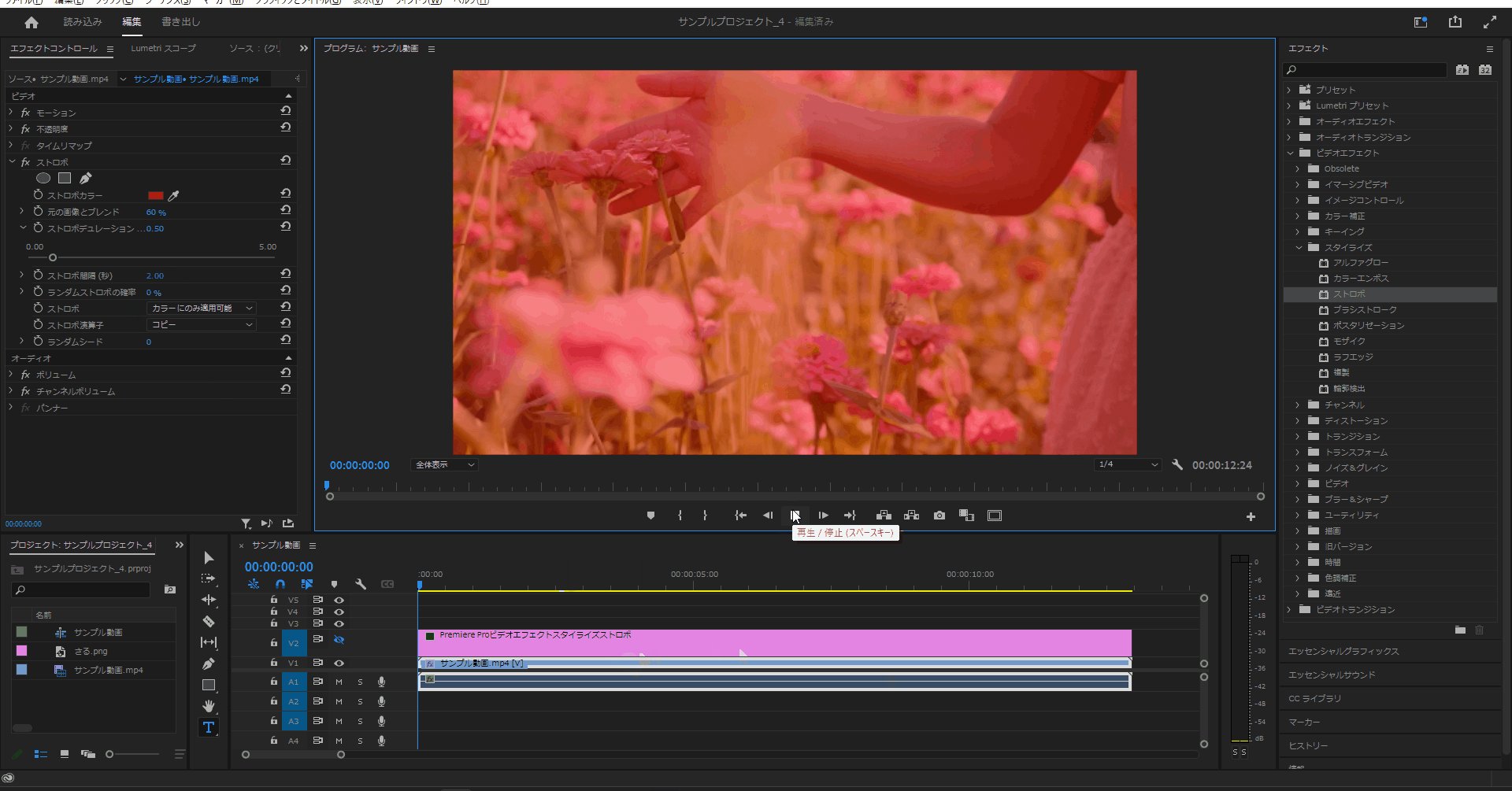
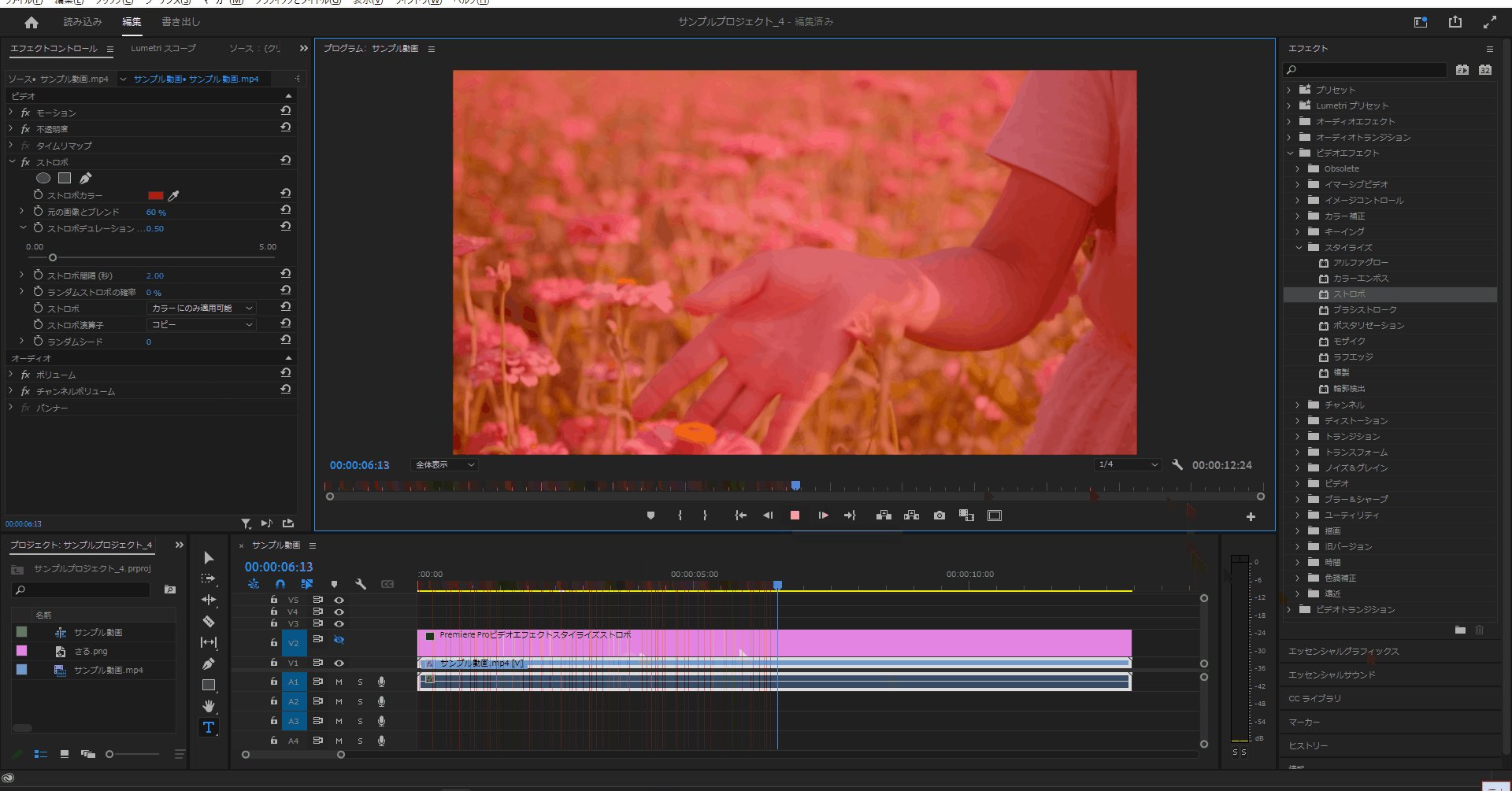
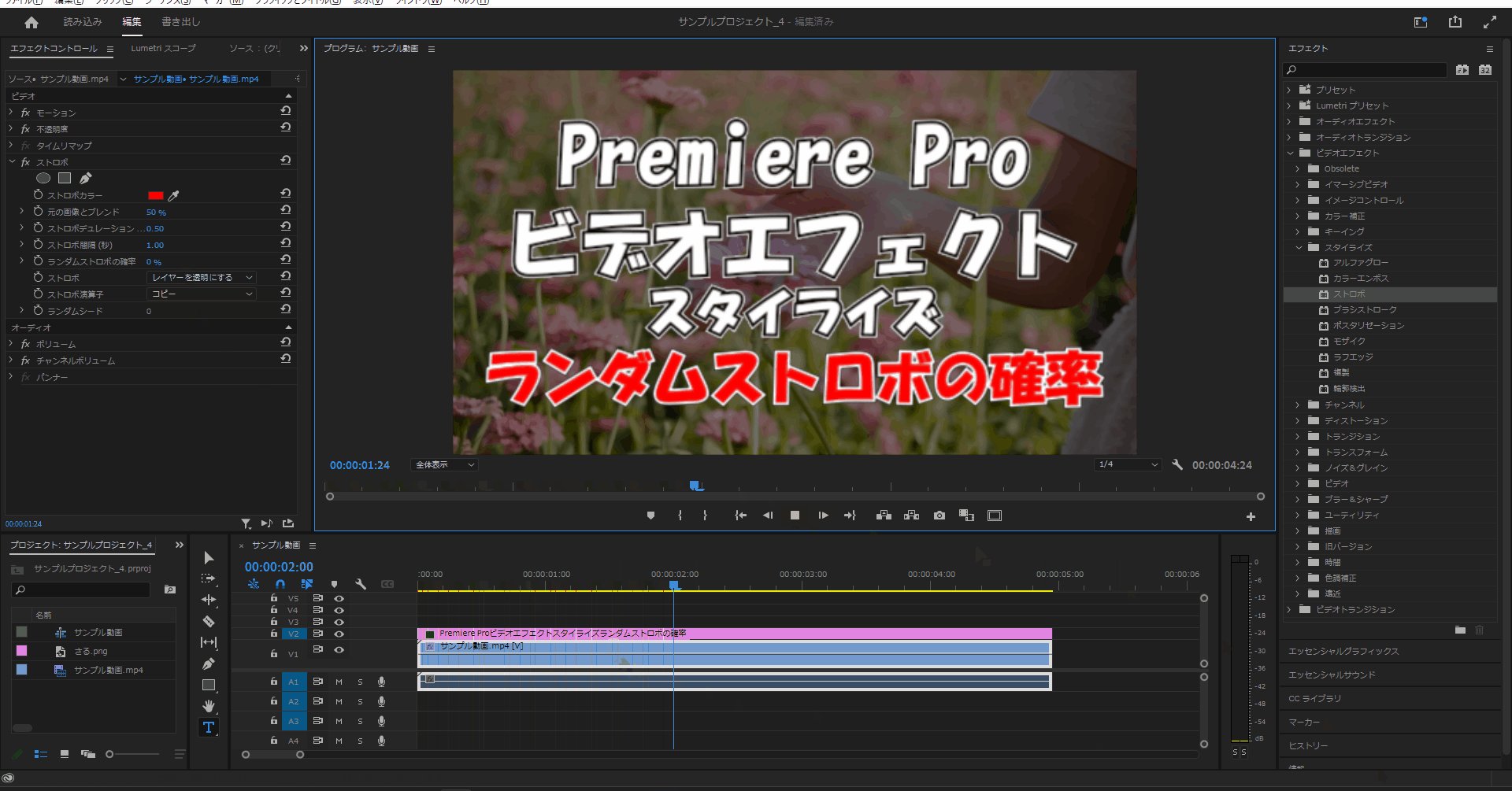
4-5.ストロボエリアにある「ストロボ間隔(秒)」の値を変更するとストロボがかかっている時間を変えることができます。
(デフォルトでは「1秒」に設定されており、最大値は「32000」です。今回は「2秒」にして再生しました)

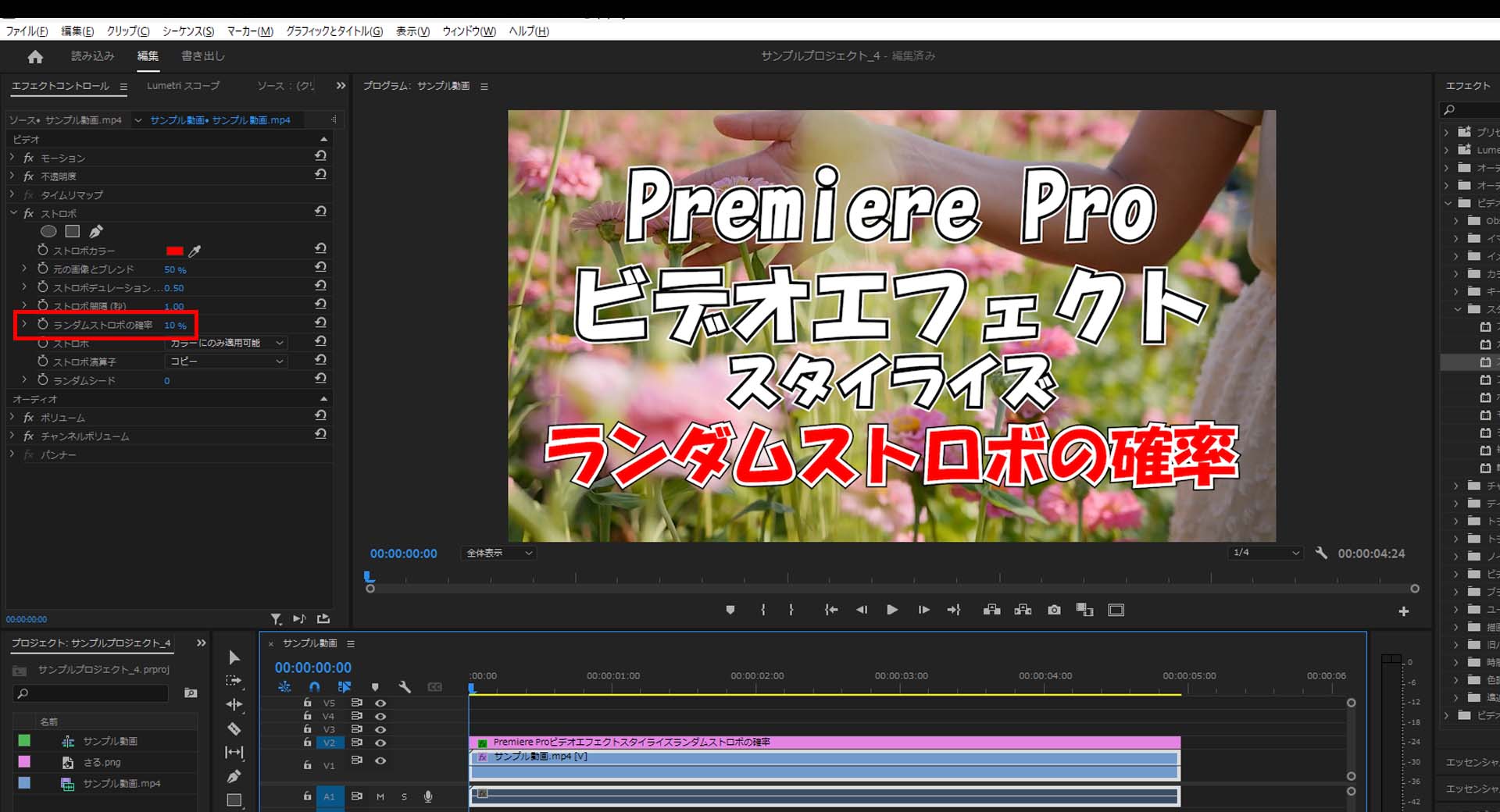
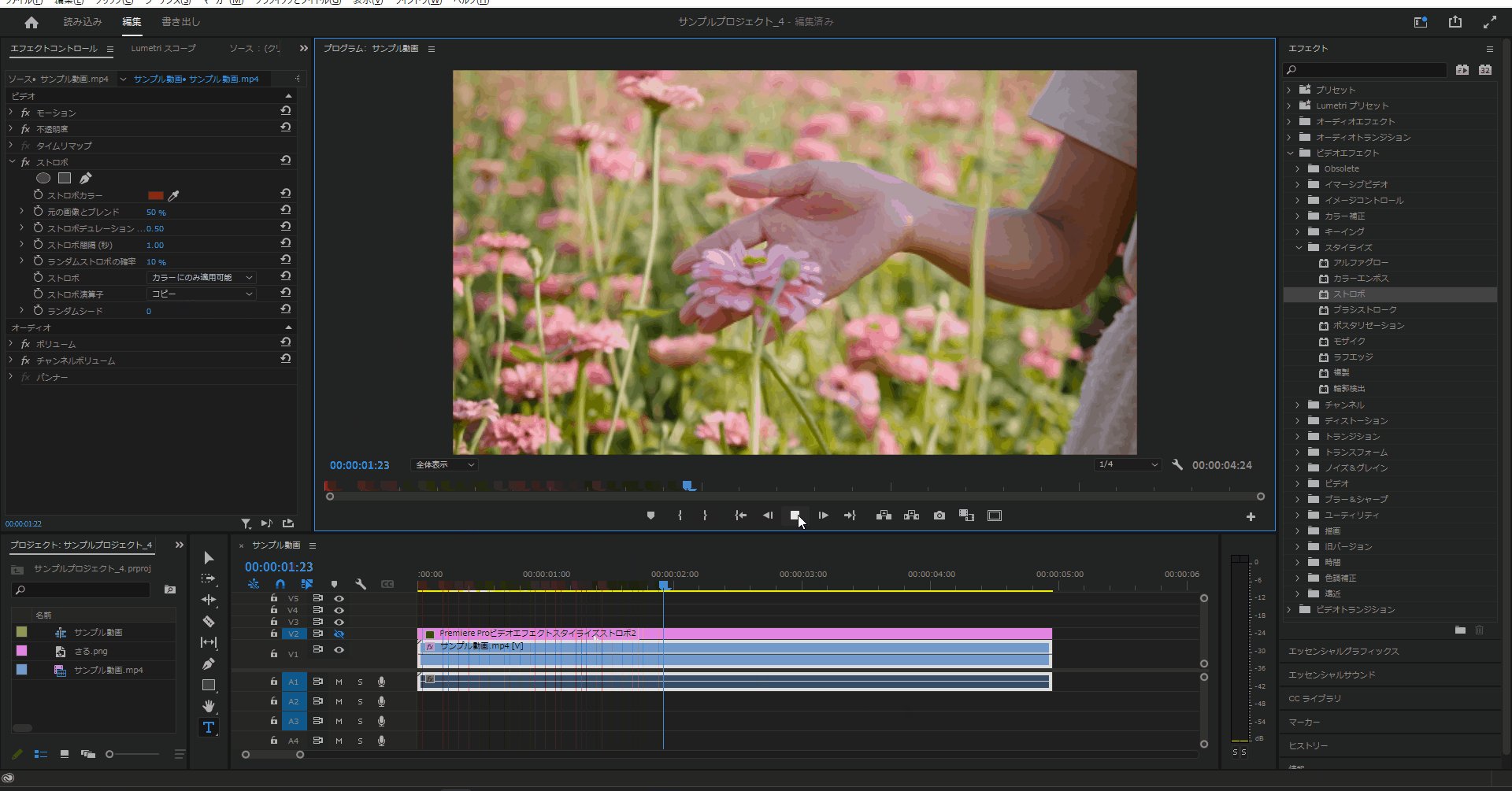
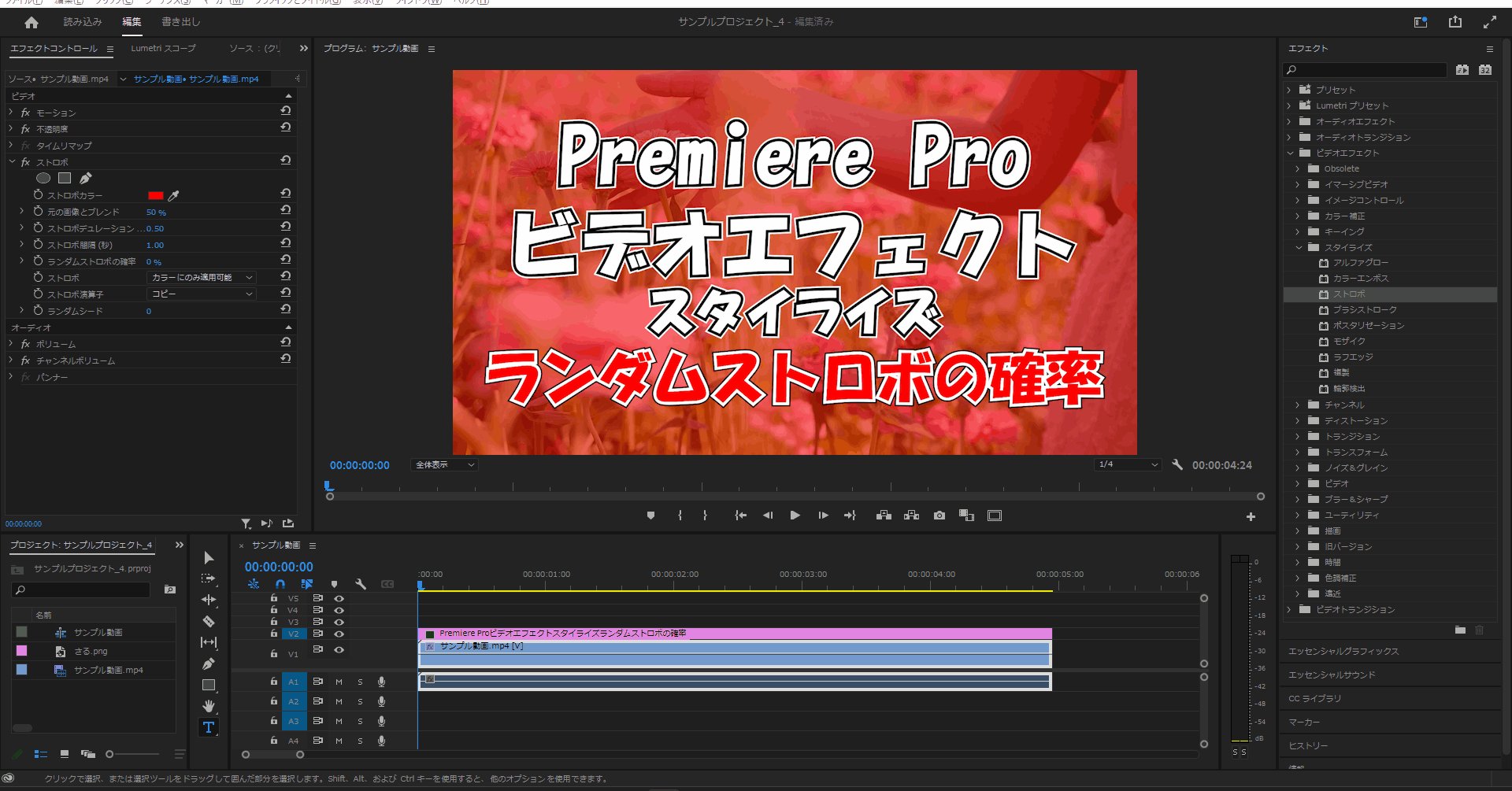
4-6.ストロボエリアにある「ランダムストロボの確率」を変更すると変更した確率に合わせてストロボが表示されます。
(デフォルトでは「0%」に設定されており、今回は「10%」に設定しました)


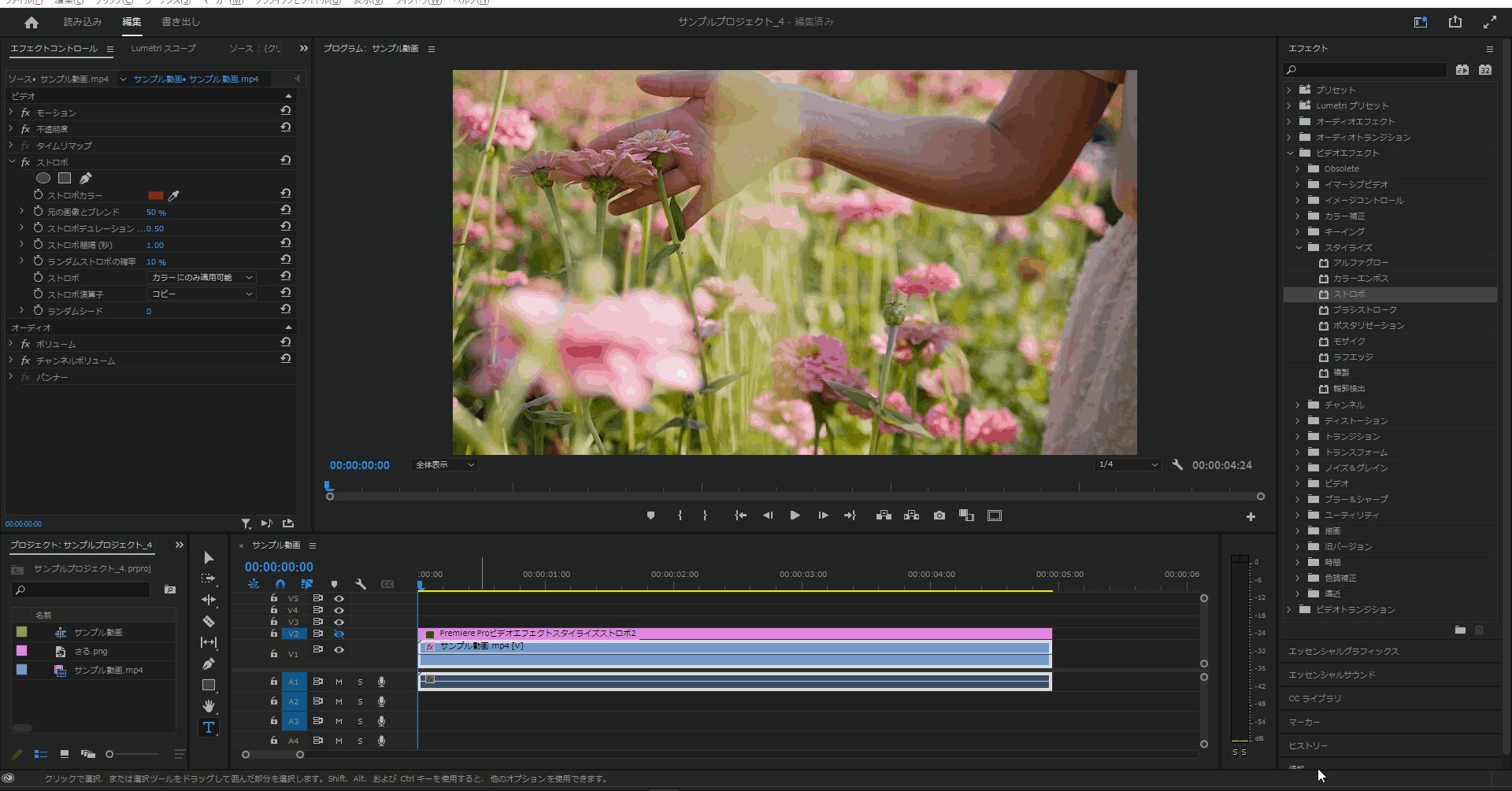
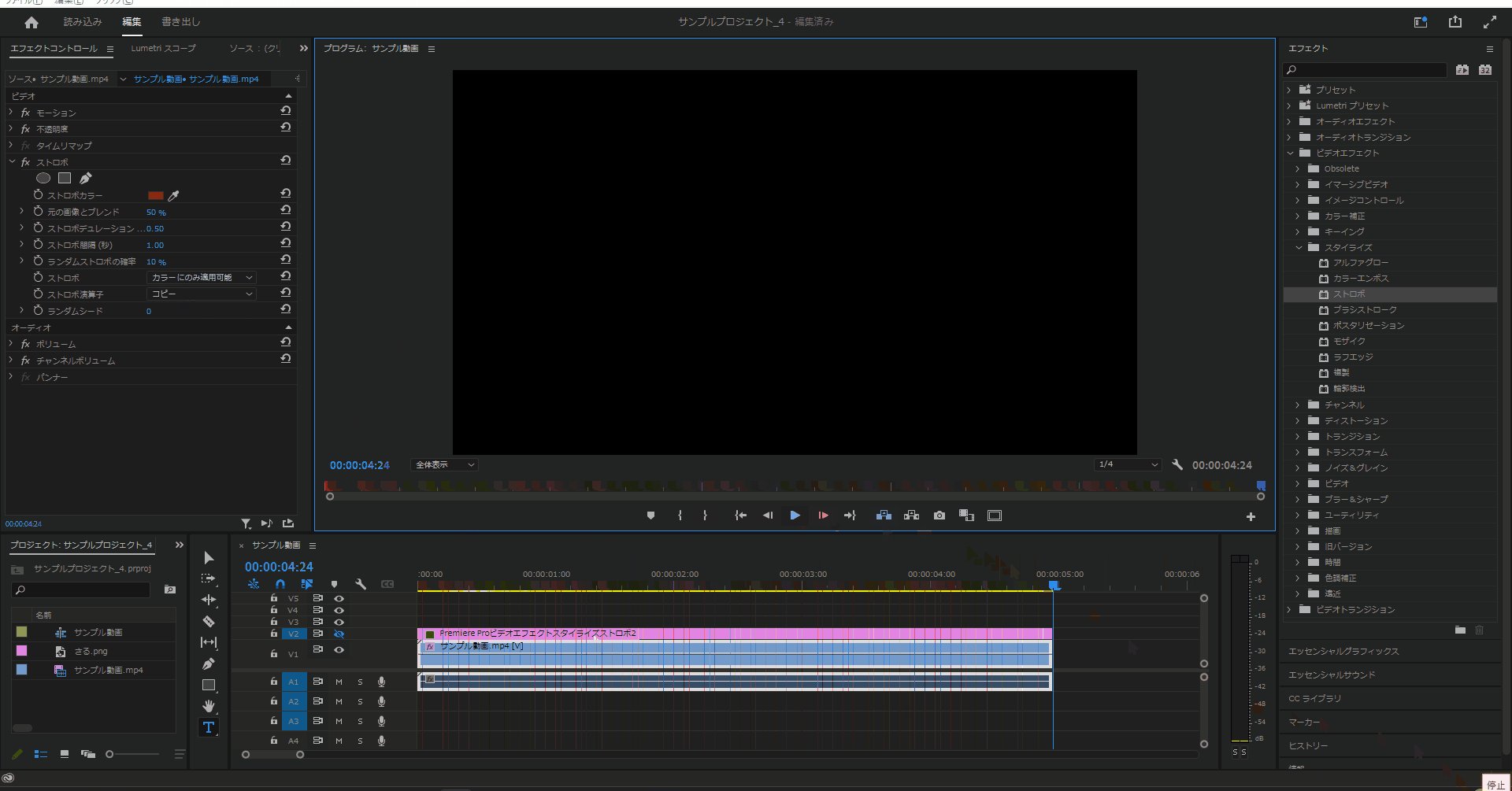
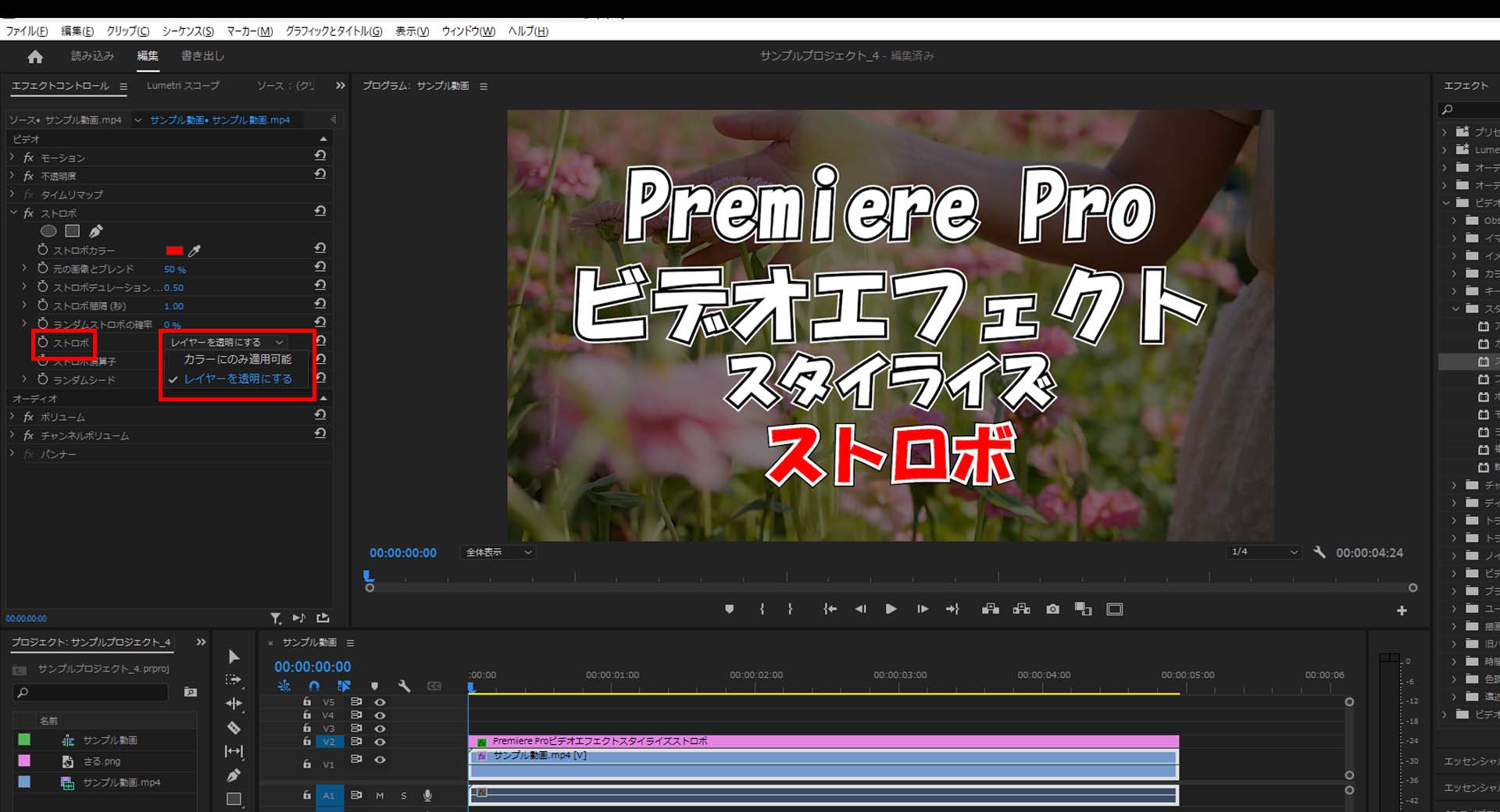
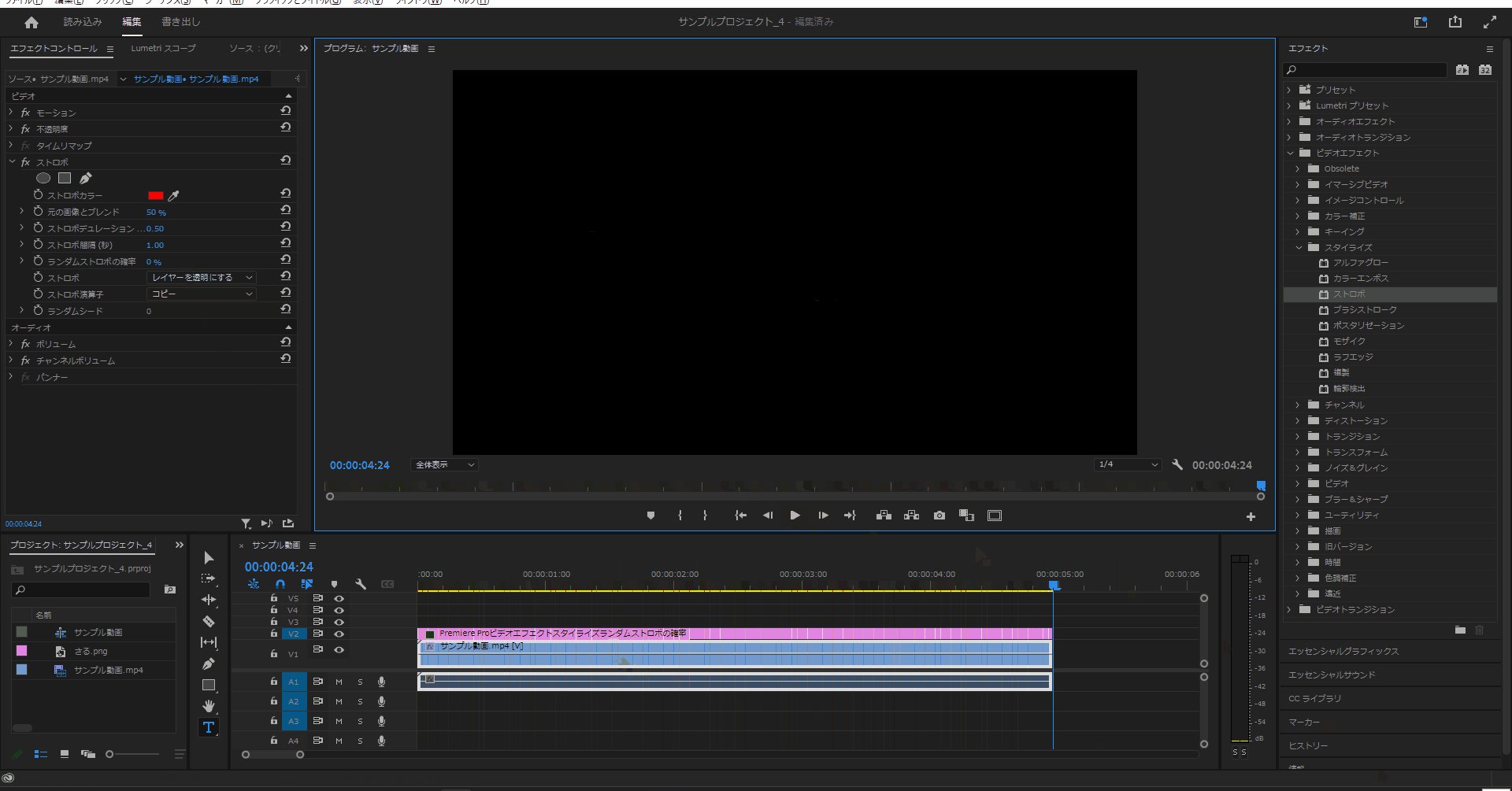
4-7.ストロボエリアにある「ストロボ」の値を「レイヤーを透明にする」に設定するとレイヤーが設定した色ではなく黒系の色になります。
(デフォルトでは「カラーにのみ適用可能」に設定されています。)


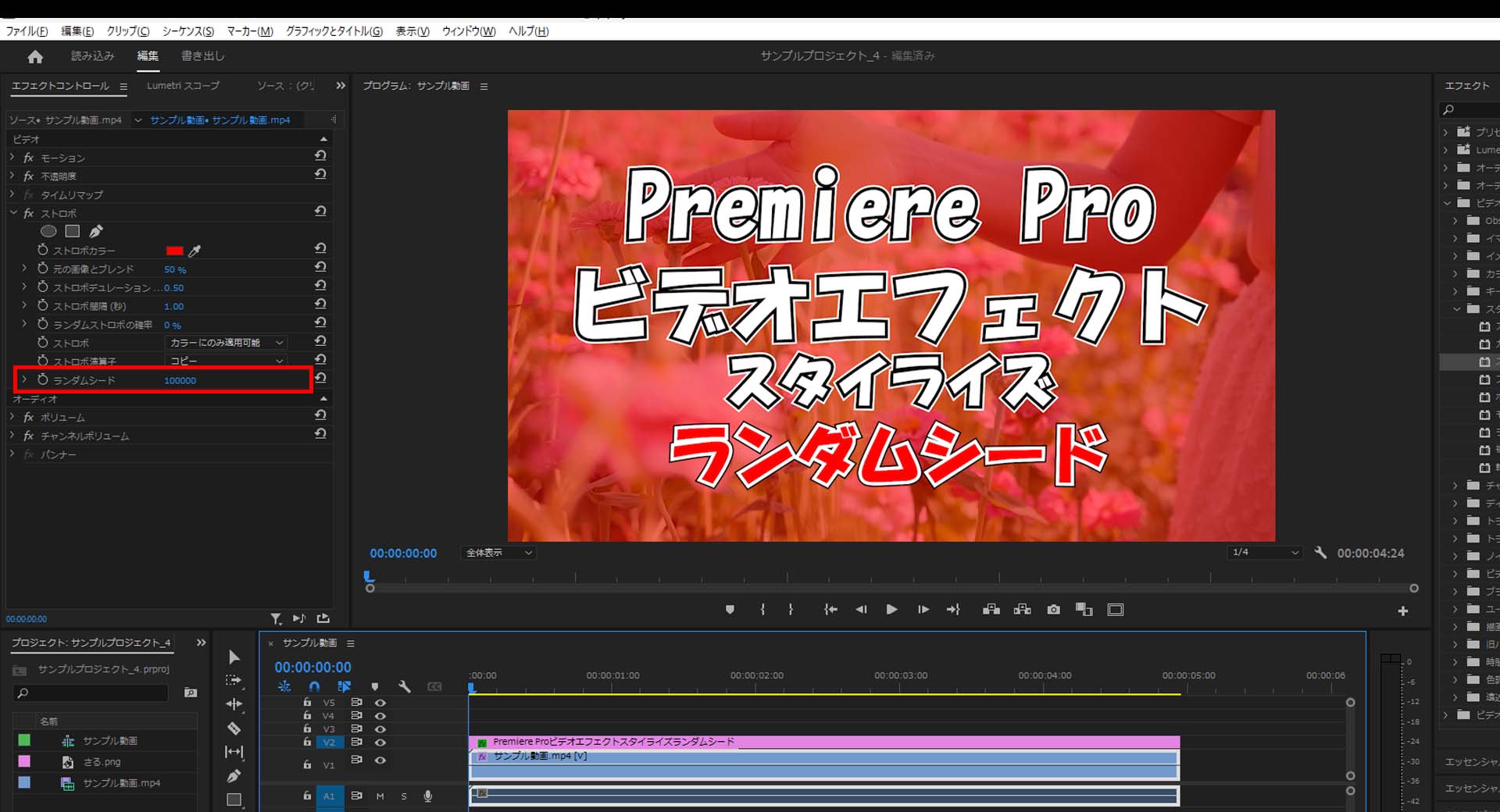
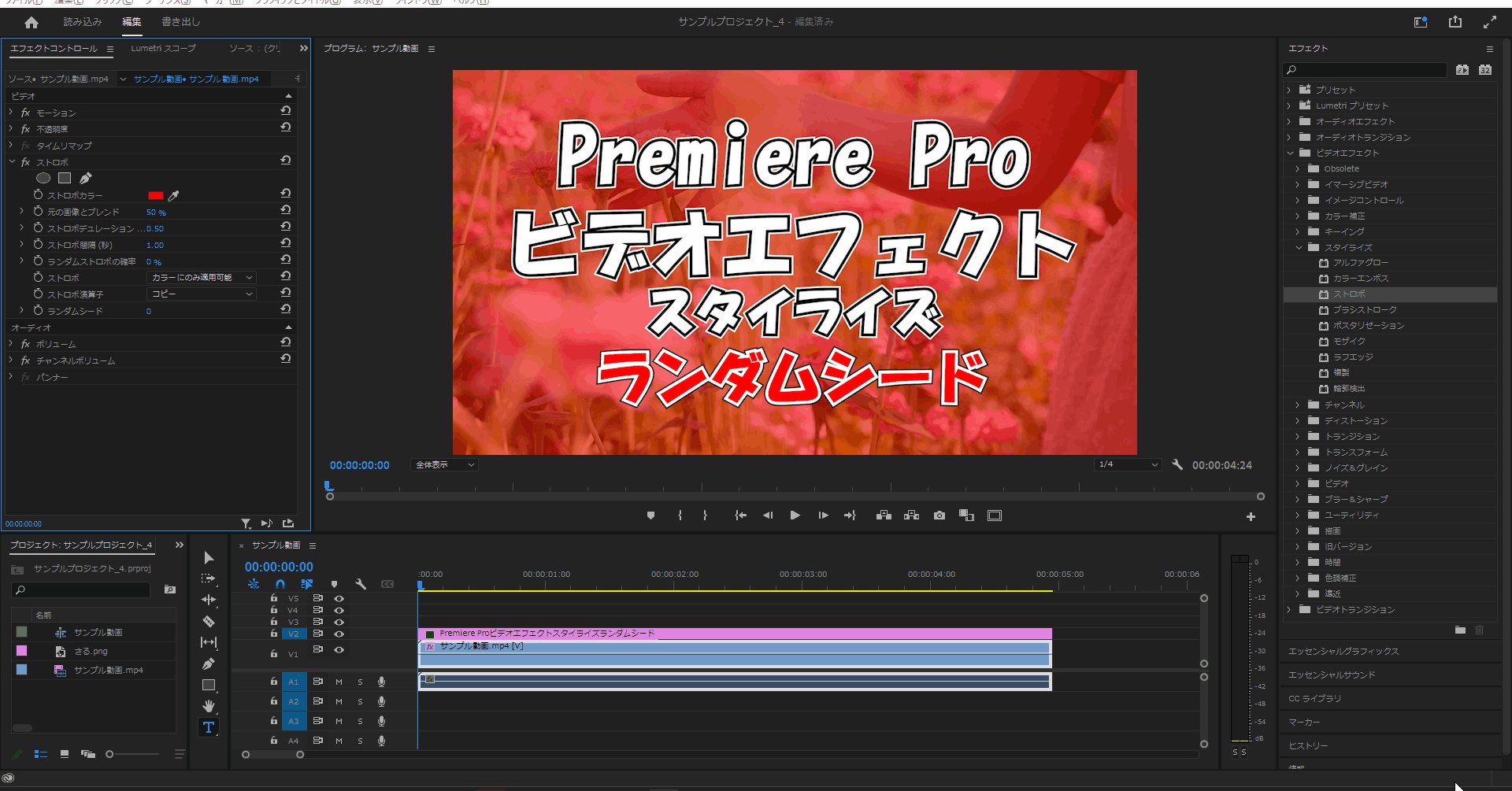
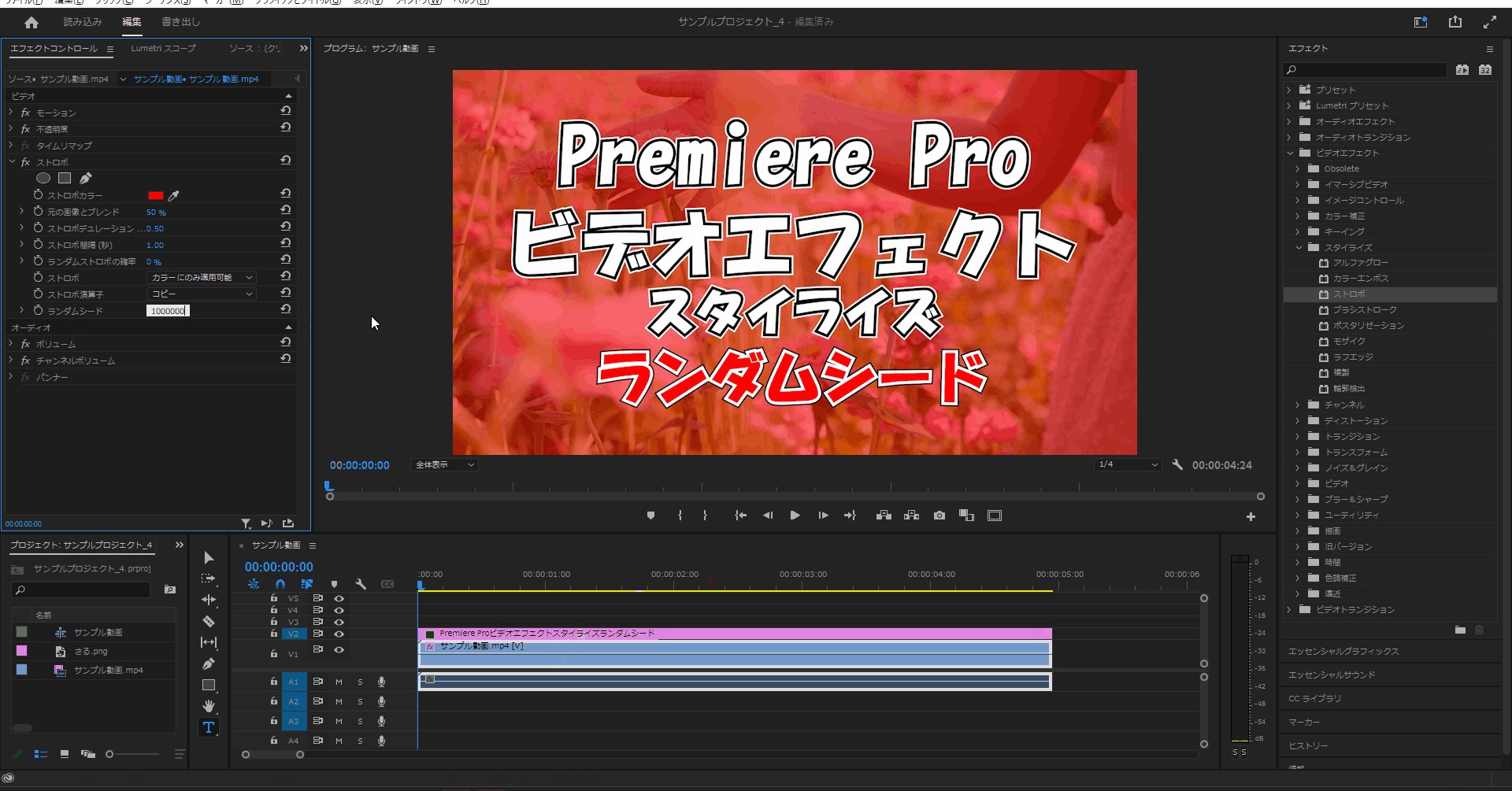
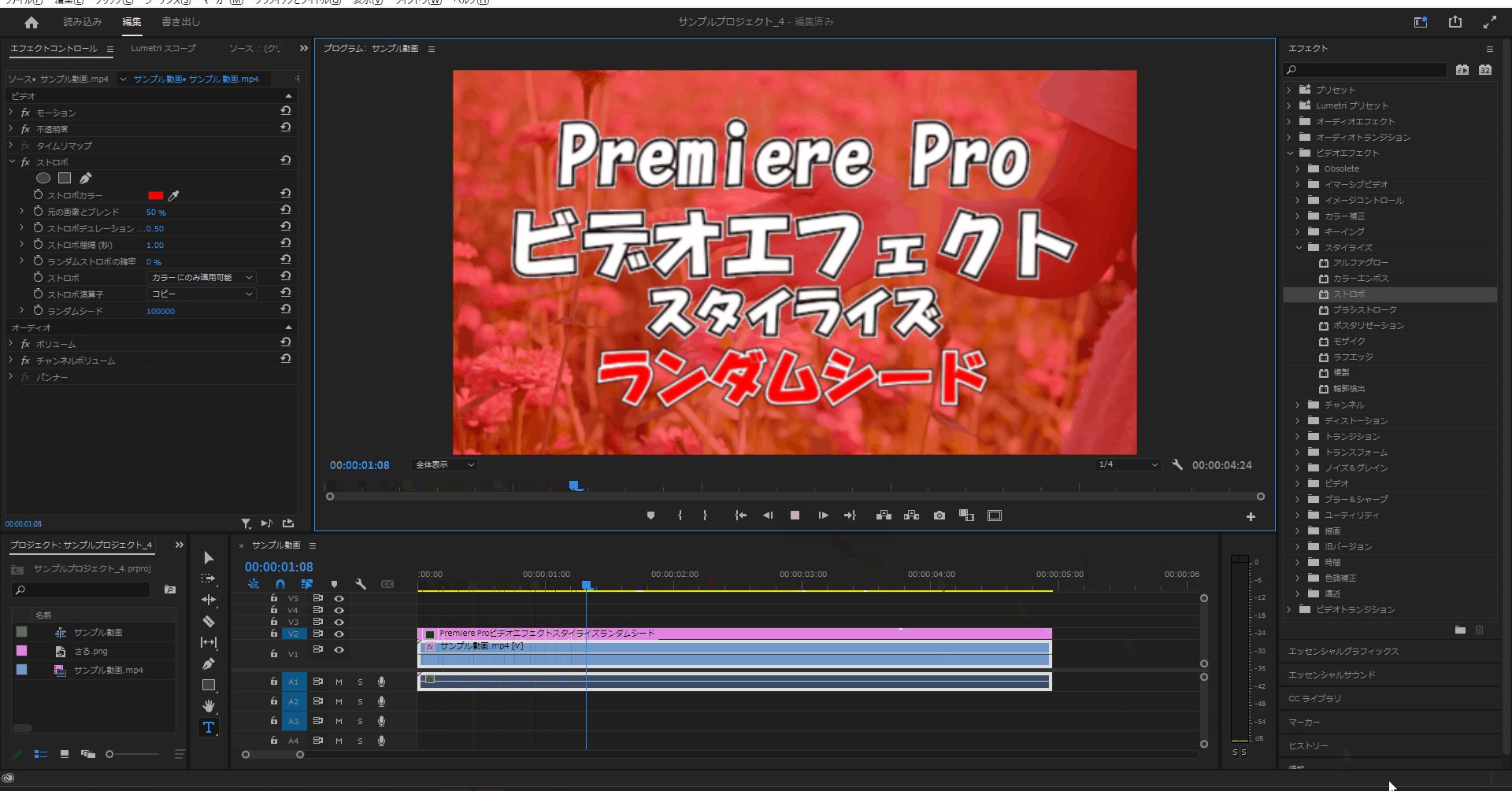
4-8.ストロボエリアにある「ランダムシード」の値を変更しても違いが分かりませんでした。
(デフォルトでは「0」に設定されており最大値は「100000」設定されており、今回は「100000」に設定しました。)


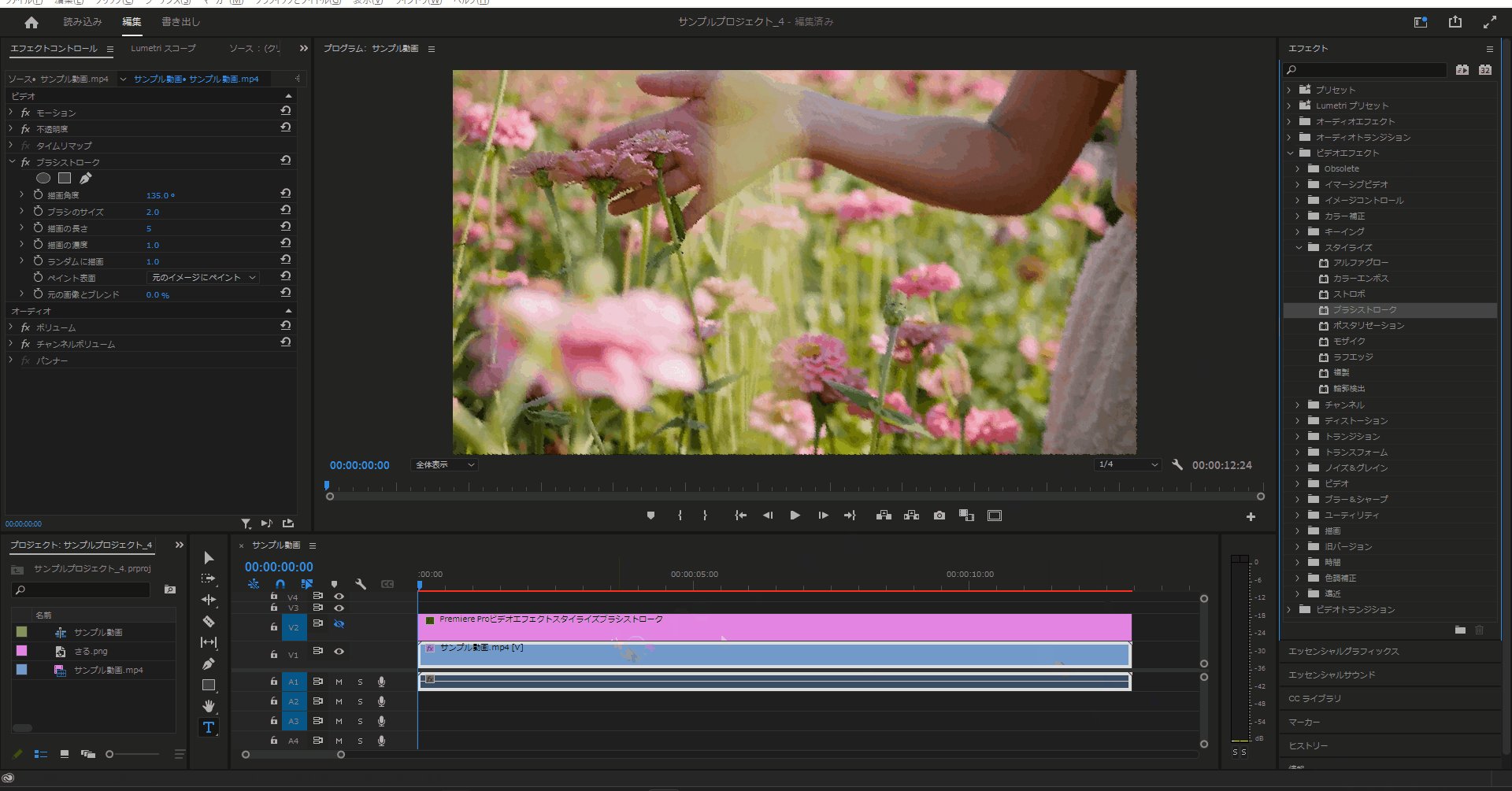
ブラシストローク
5-1.「スタイライズ」を開いたら「ビデオストローク」を適用させたいアイテムにドラッグ&ドロップします。

ブラシストローク – 描画角度
5-2.ブラシストロークエリアにある「描画角度」を変更すると設定した色に変更されます。
(デフォルトでは「135」に設定されています)


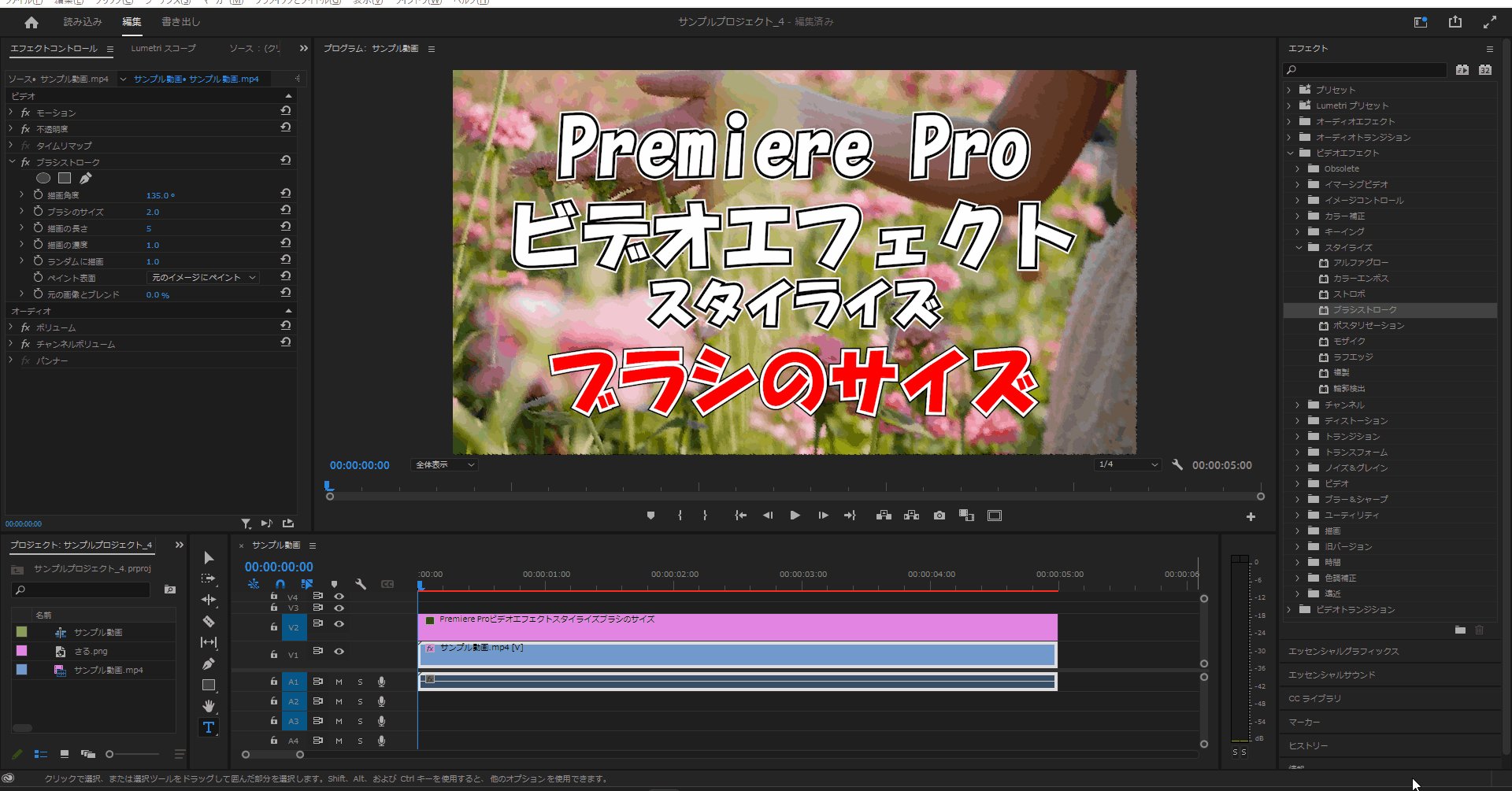
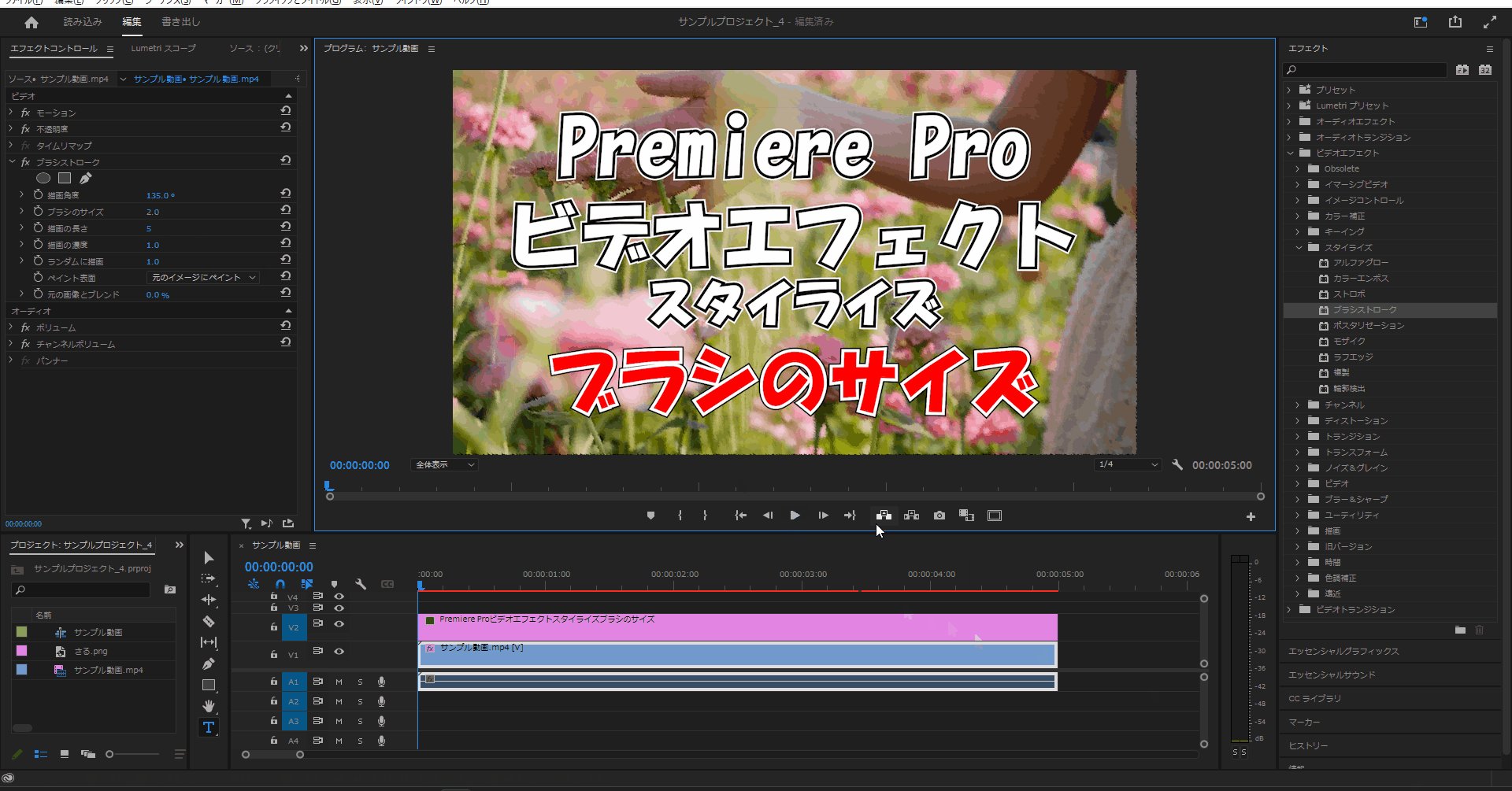
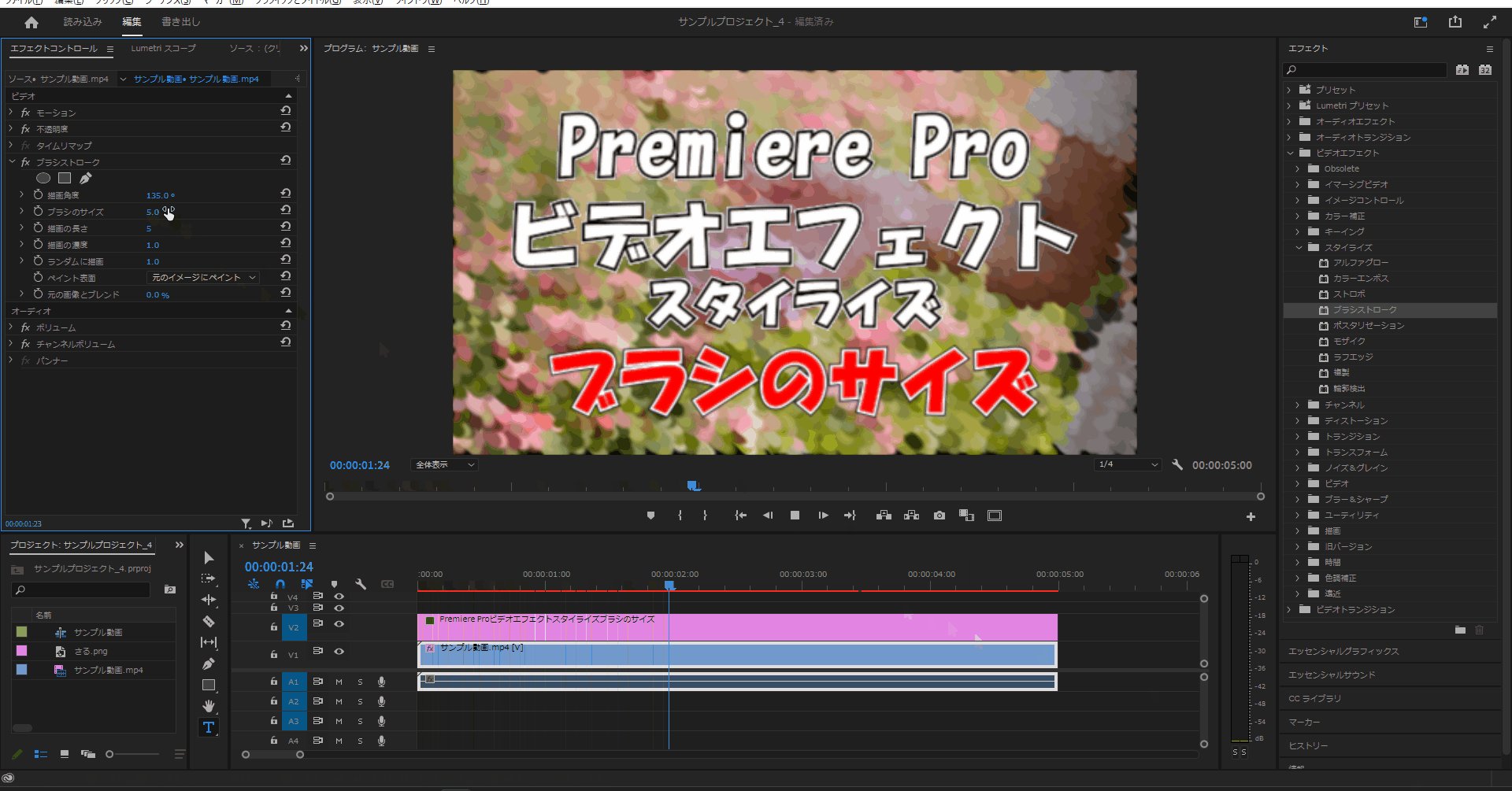
ブラシストローク – ブラシのサイズ
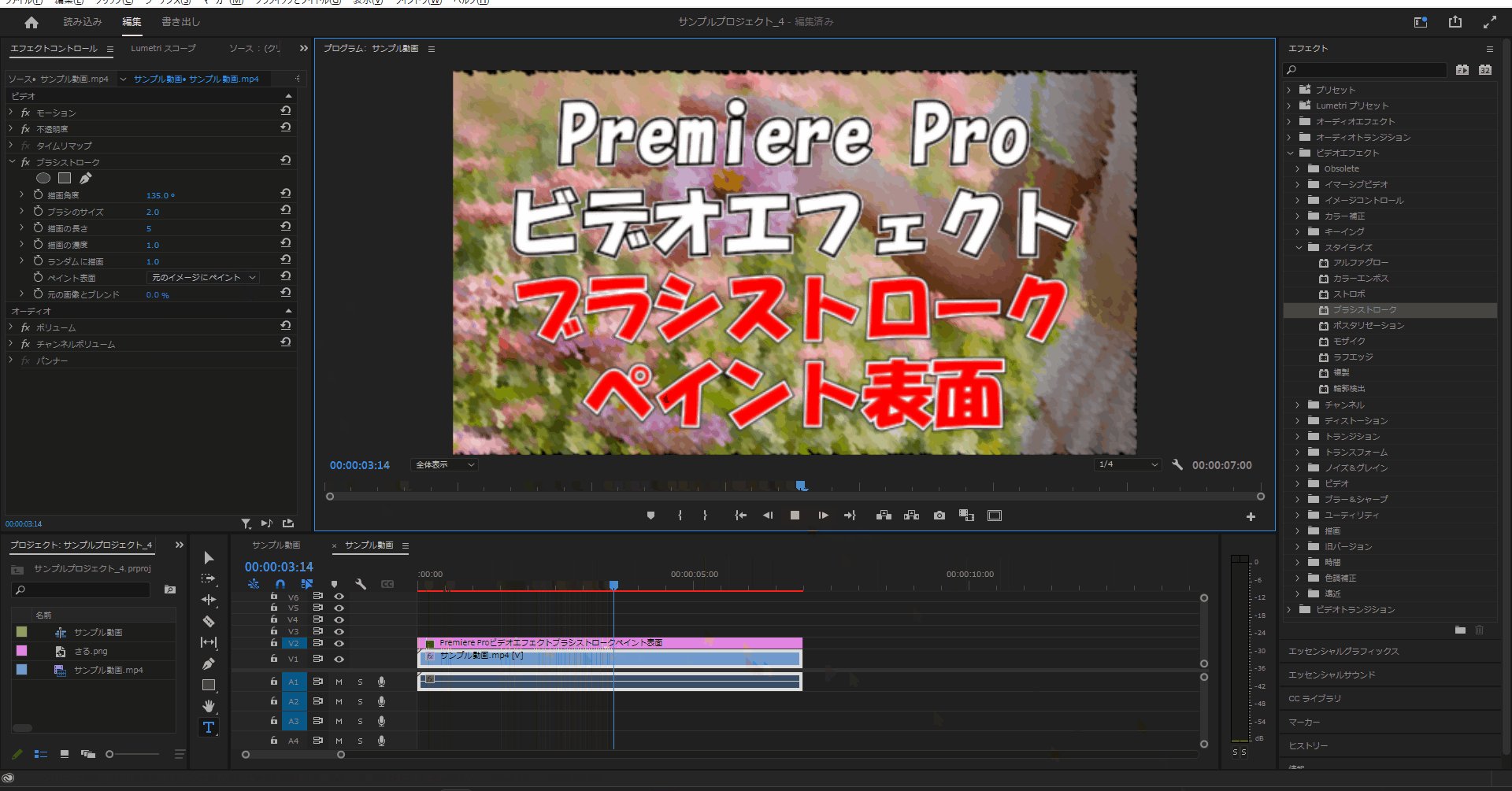
5-3.ブラシストロークエリアにある「ブラシのサイズ」の値を変更すると塗りの雰囲気が変更されます。
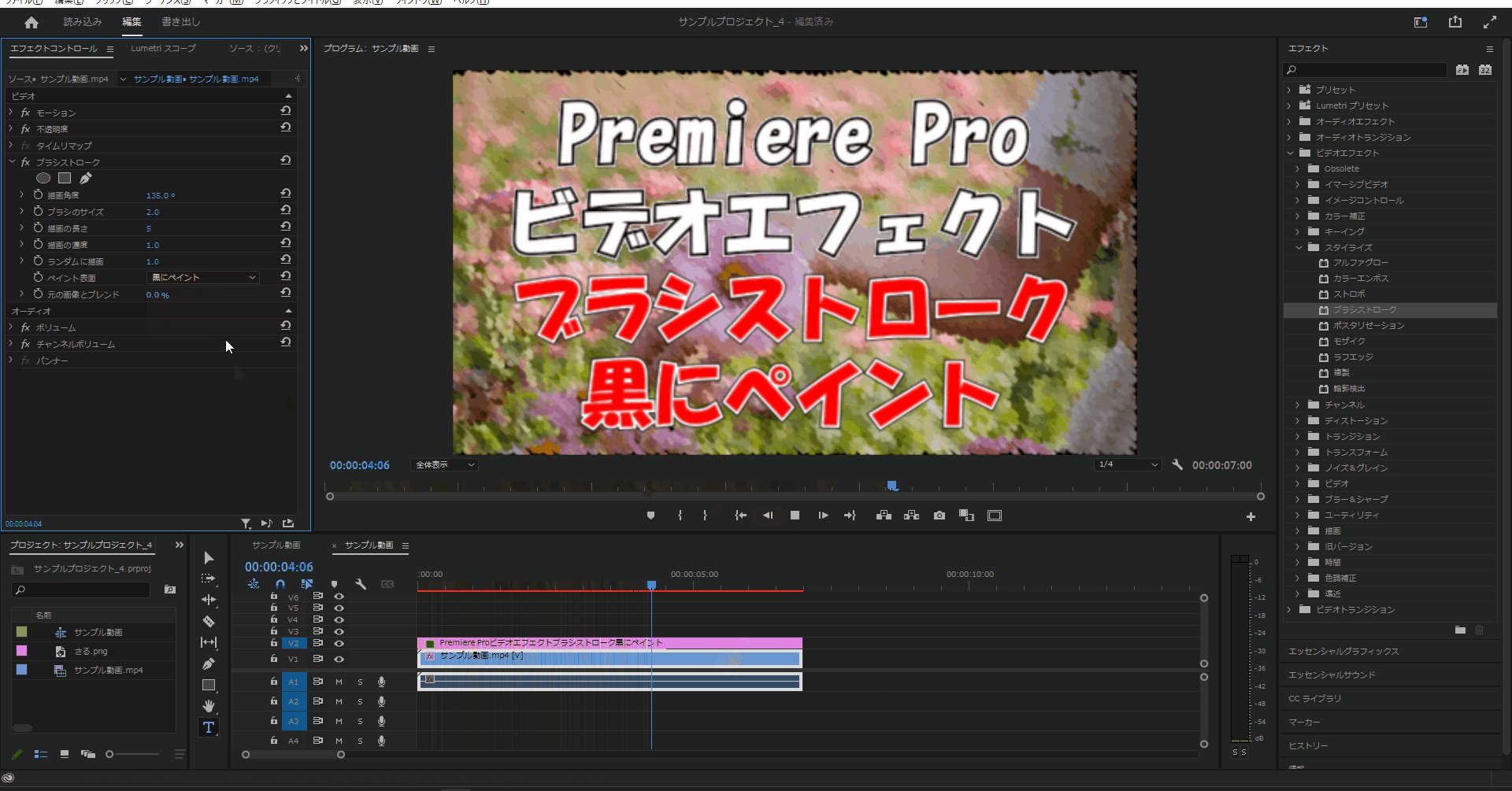
(デフォルトでは「2」に設定されており、今回は途中で「5」に変更しました)


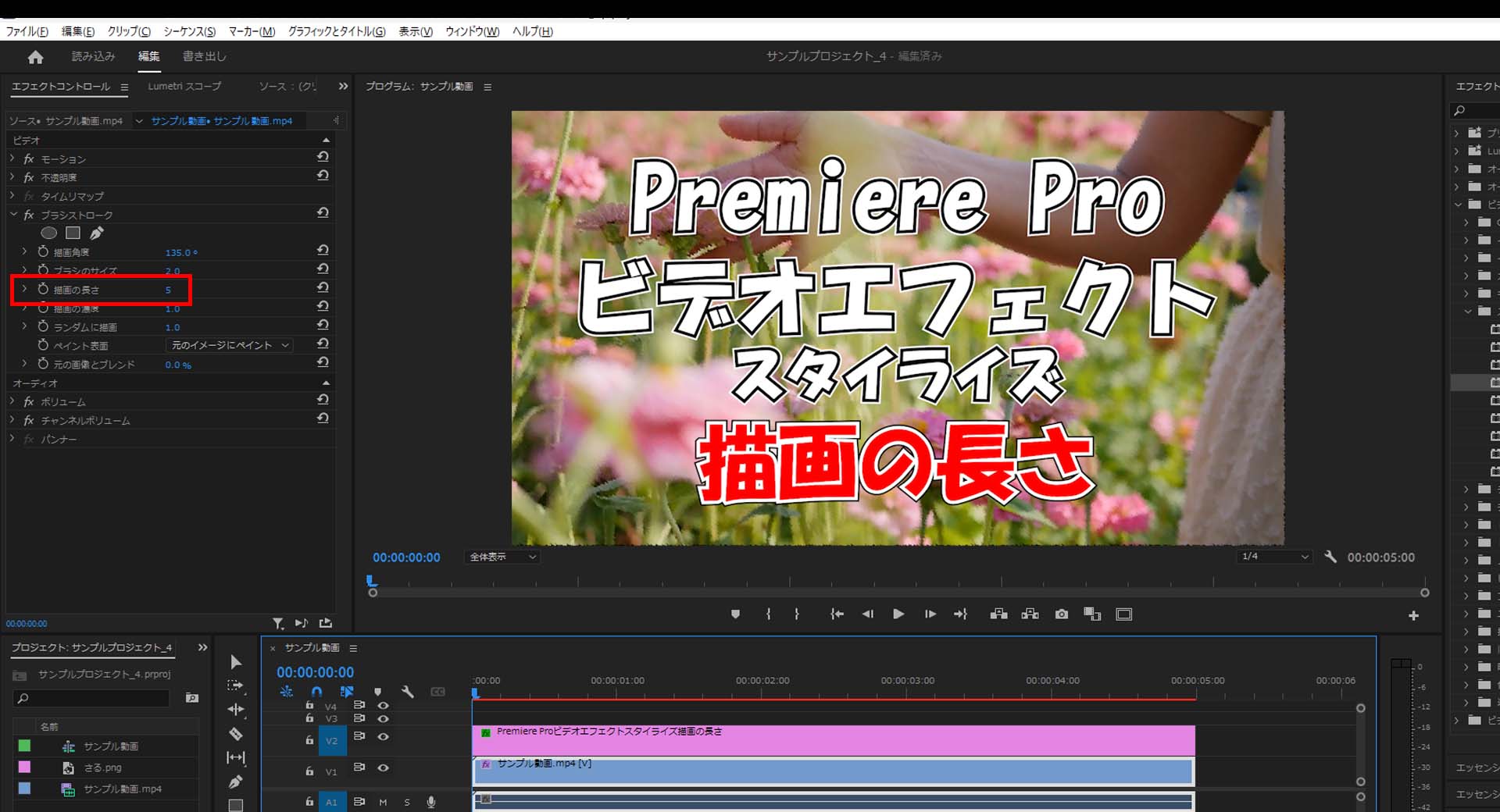
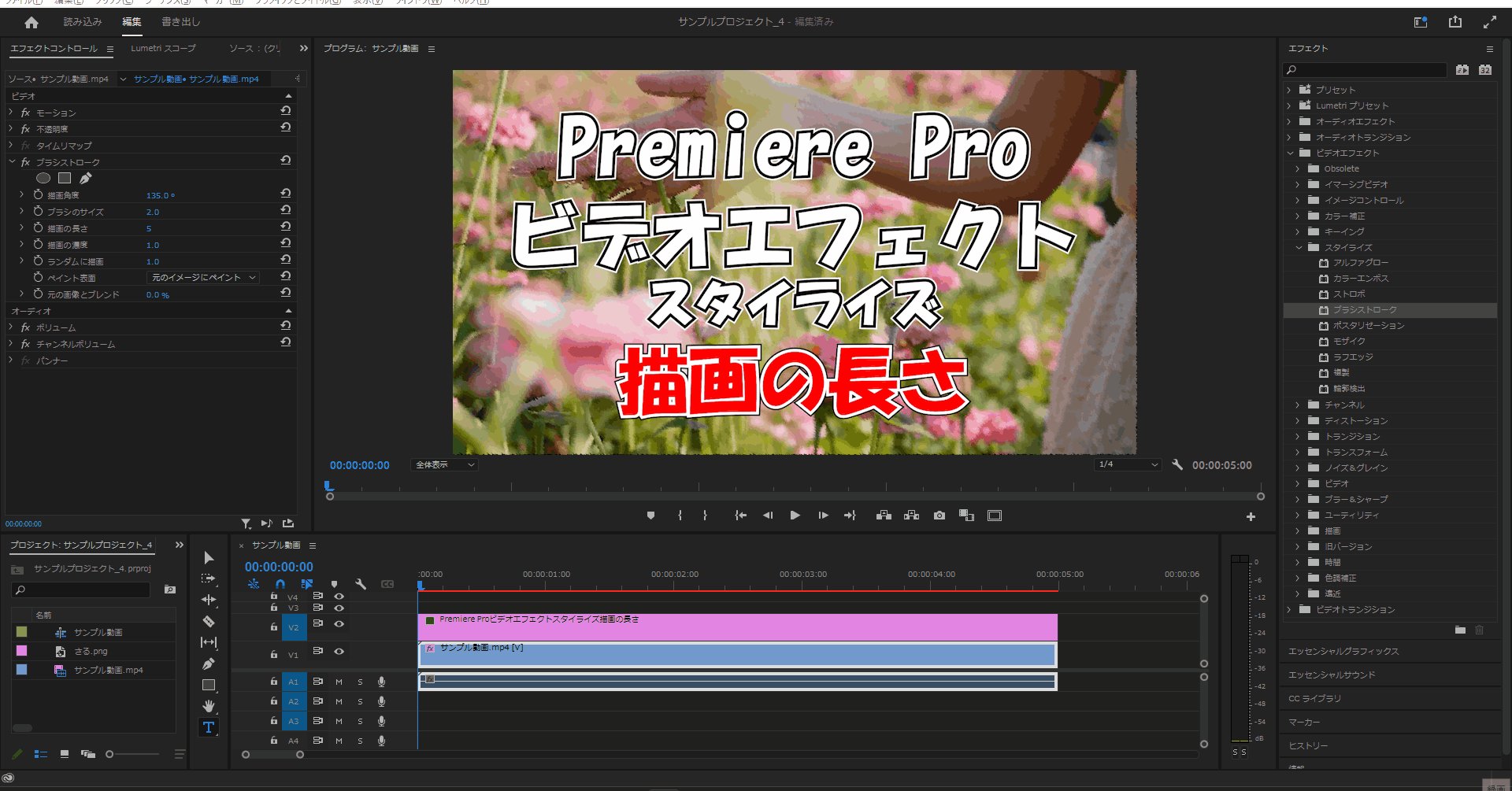
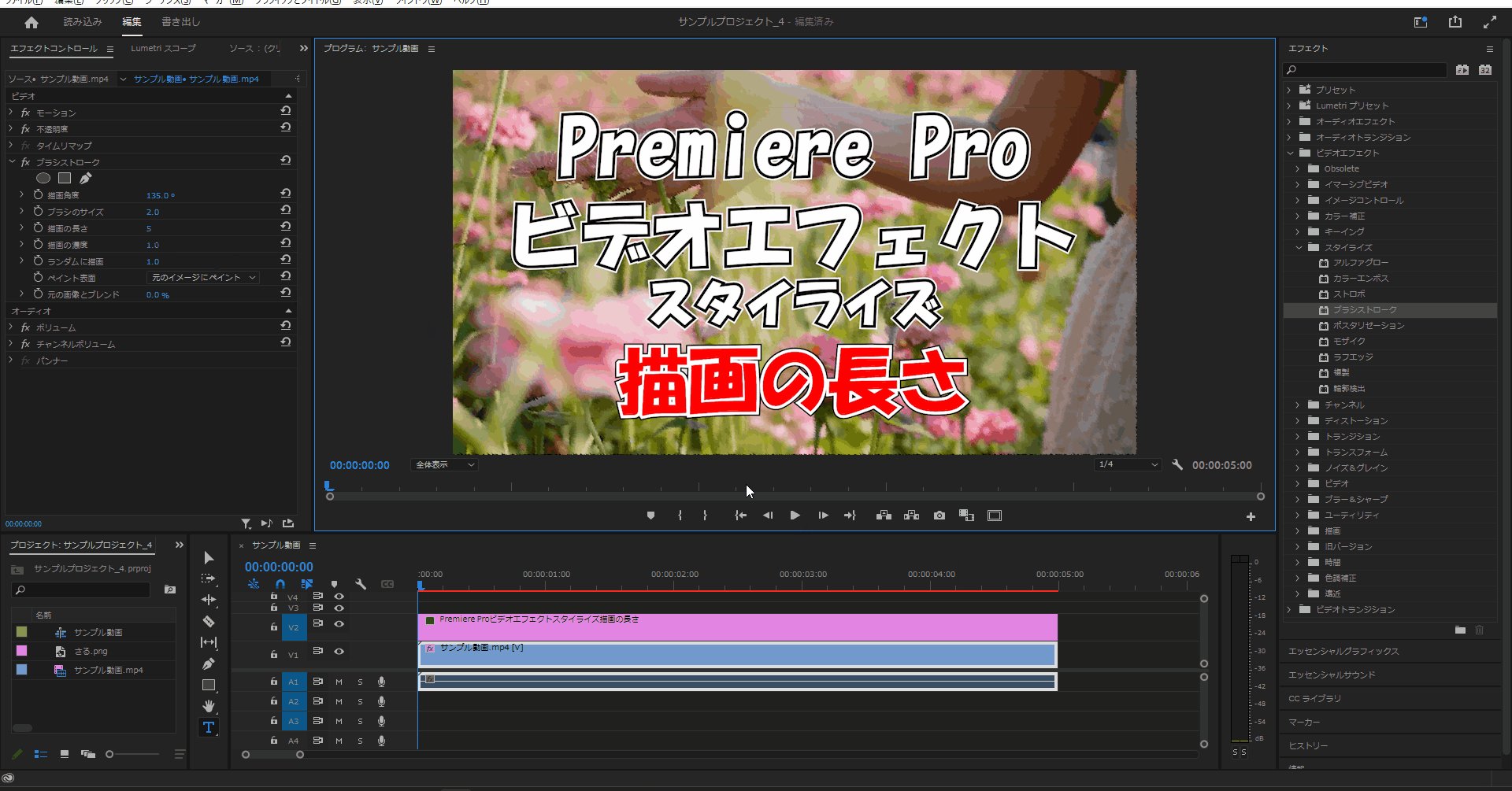
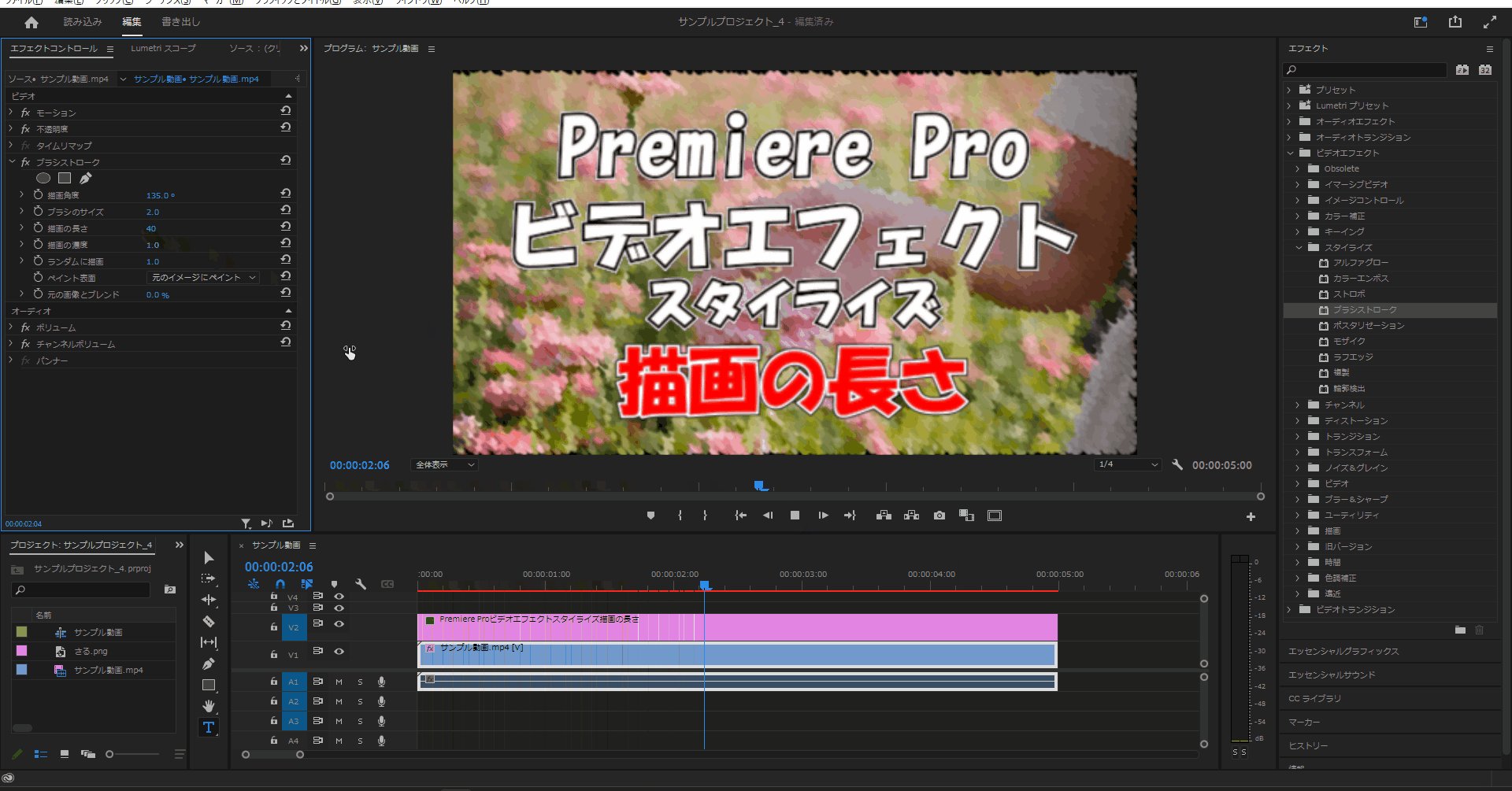
ブラシストローク – 描画の長さ
5-4.ブラシストロークエリアにある「描画の長さ」の値を変更するとブラシの長さの雰囲気を変更することができます。
(デフォルトでは「2」に設定されており、今回は途中で「5」に変更しました)


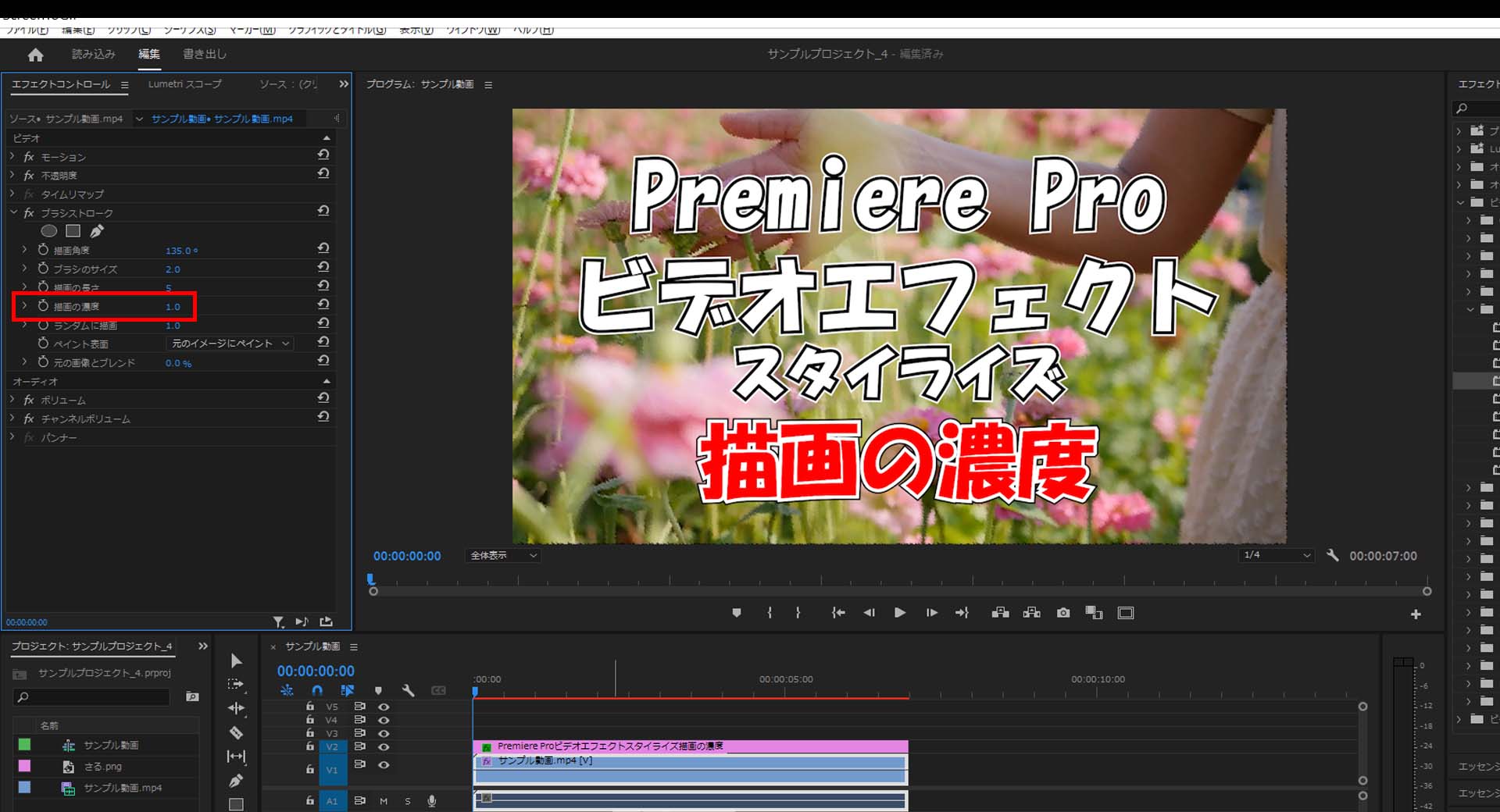
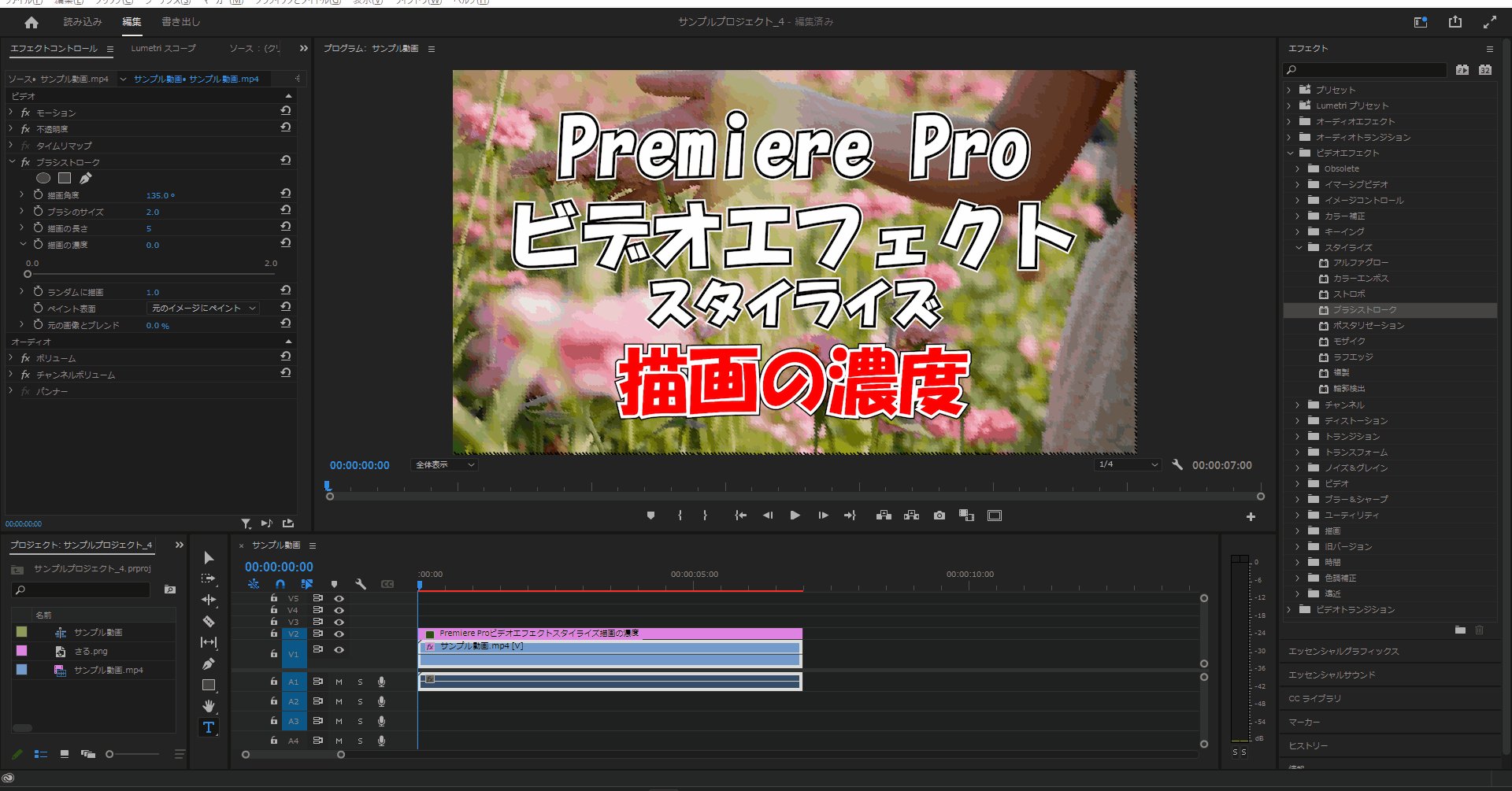
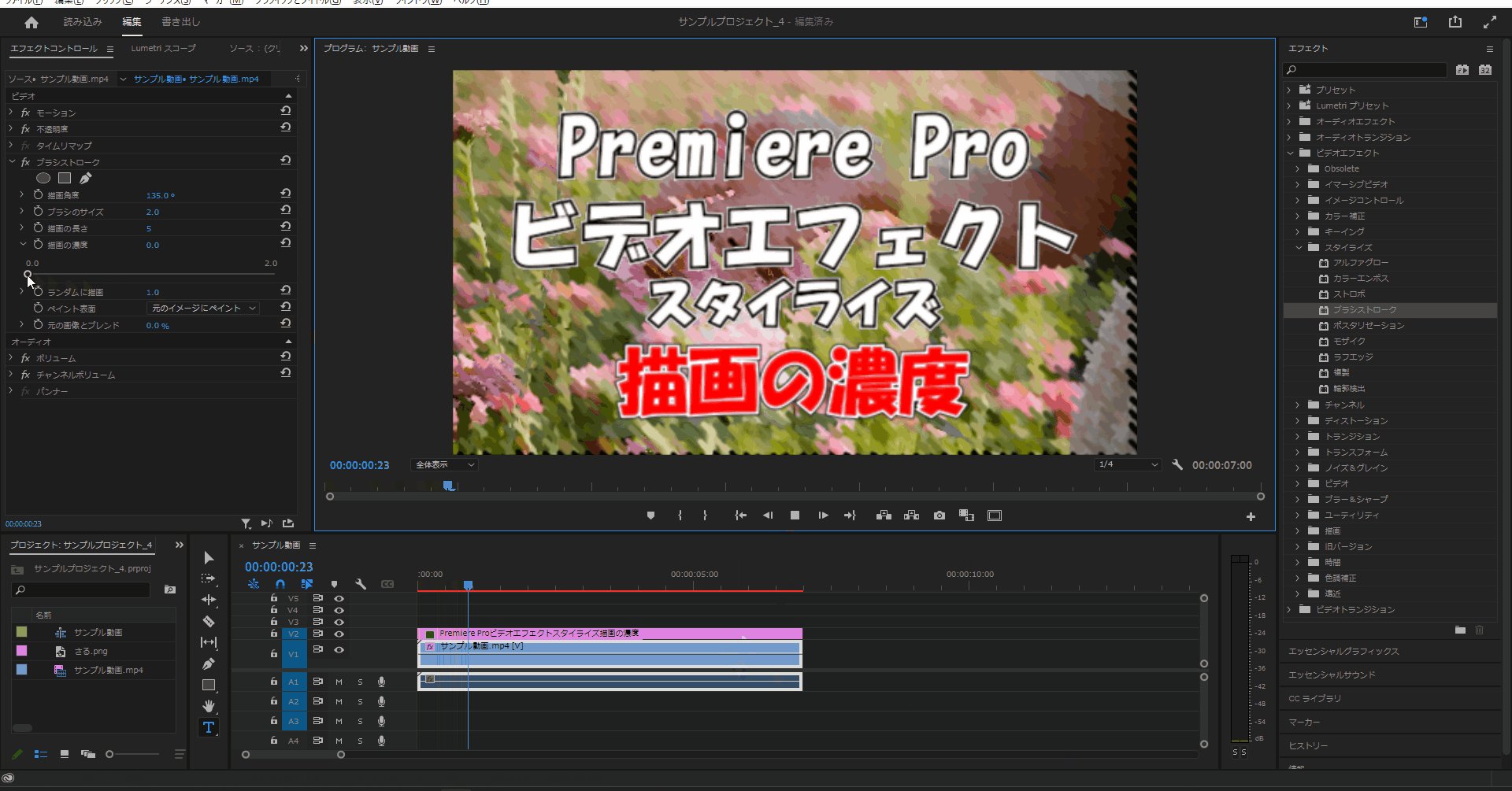
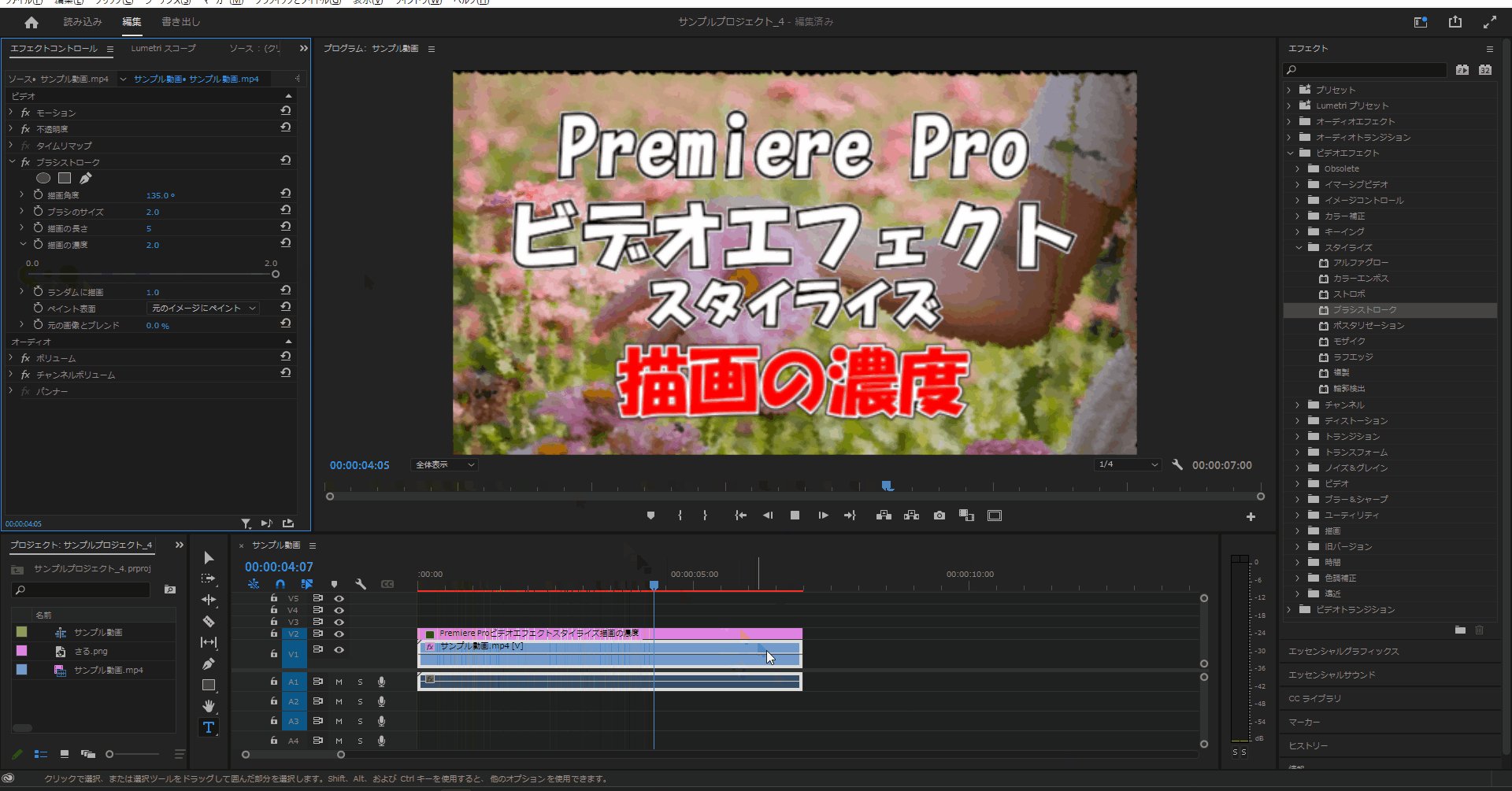
ブラシストローク – 描画の濃度
5-5.ブラシストロークエリアにある「描画の濃度」を変更すると描画角度に合わせた方向ににじみ感が変更されます。
(デフォルトでは「1.0」に設定されていますが分かりづらいため、初期値を「0.0」にして途中「2.0」に変更しています)


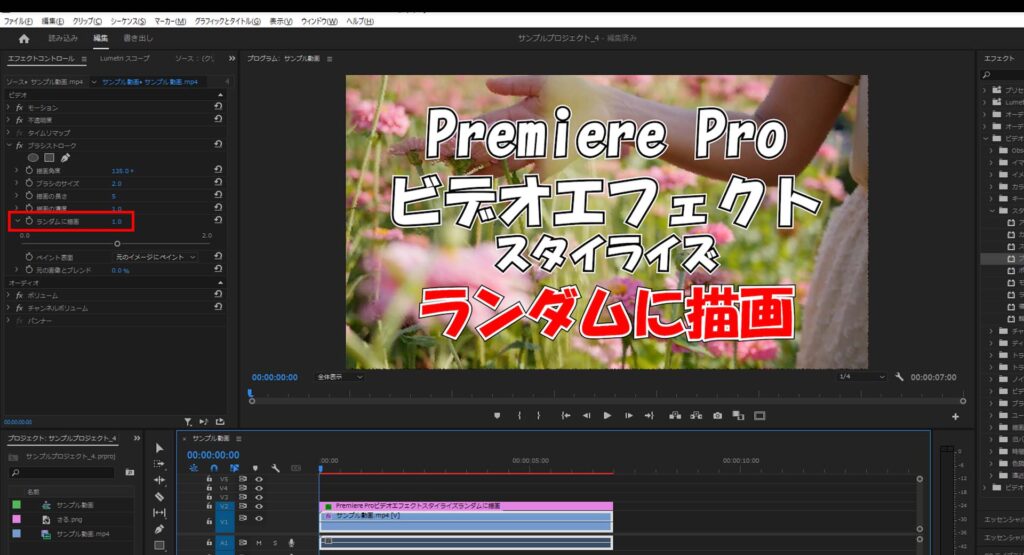
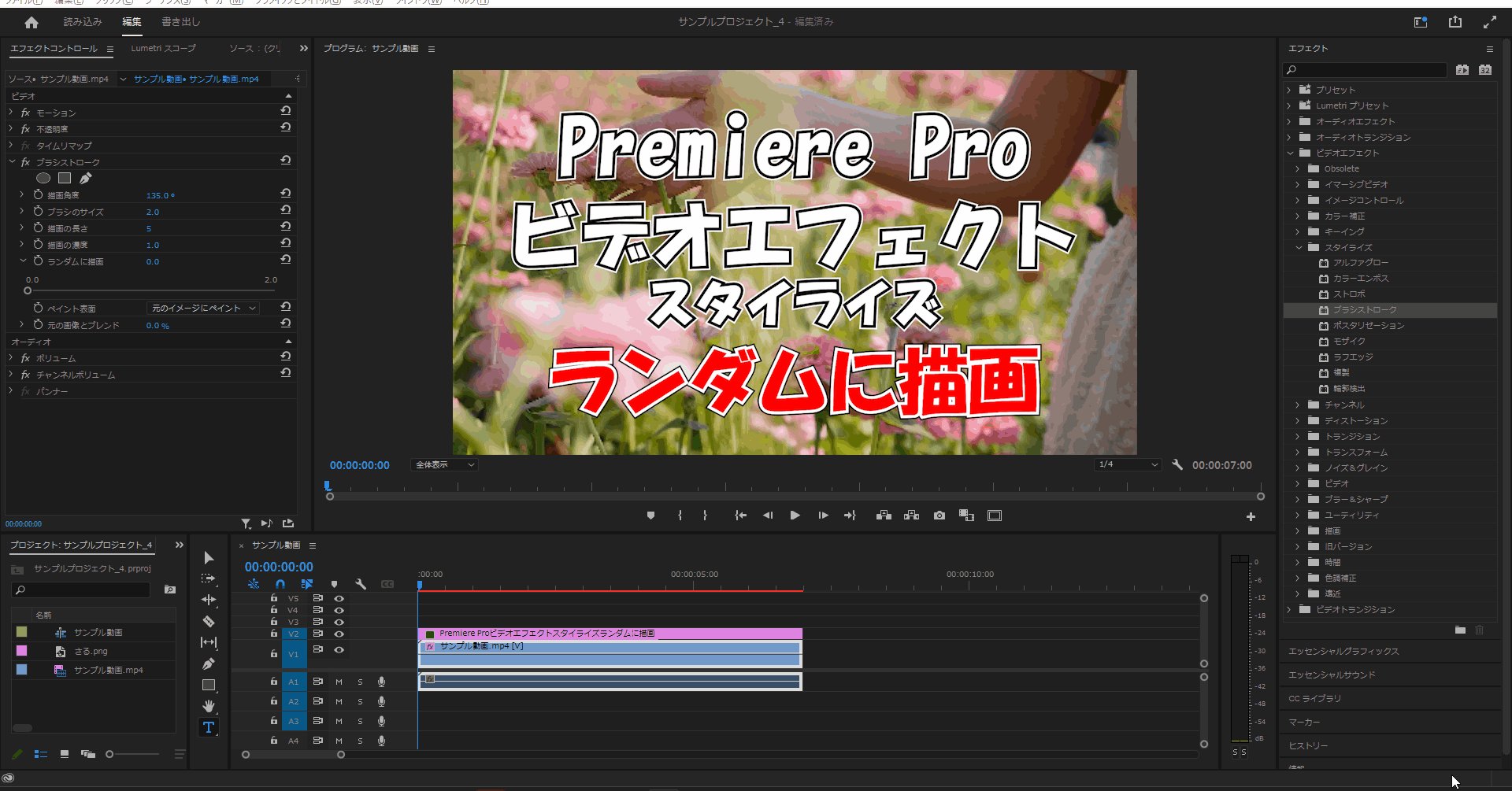
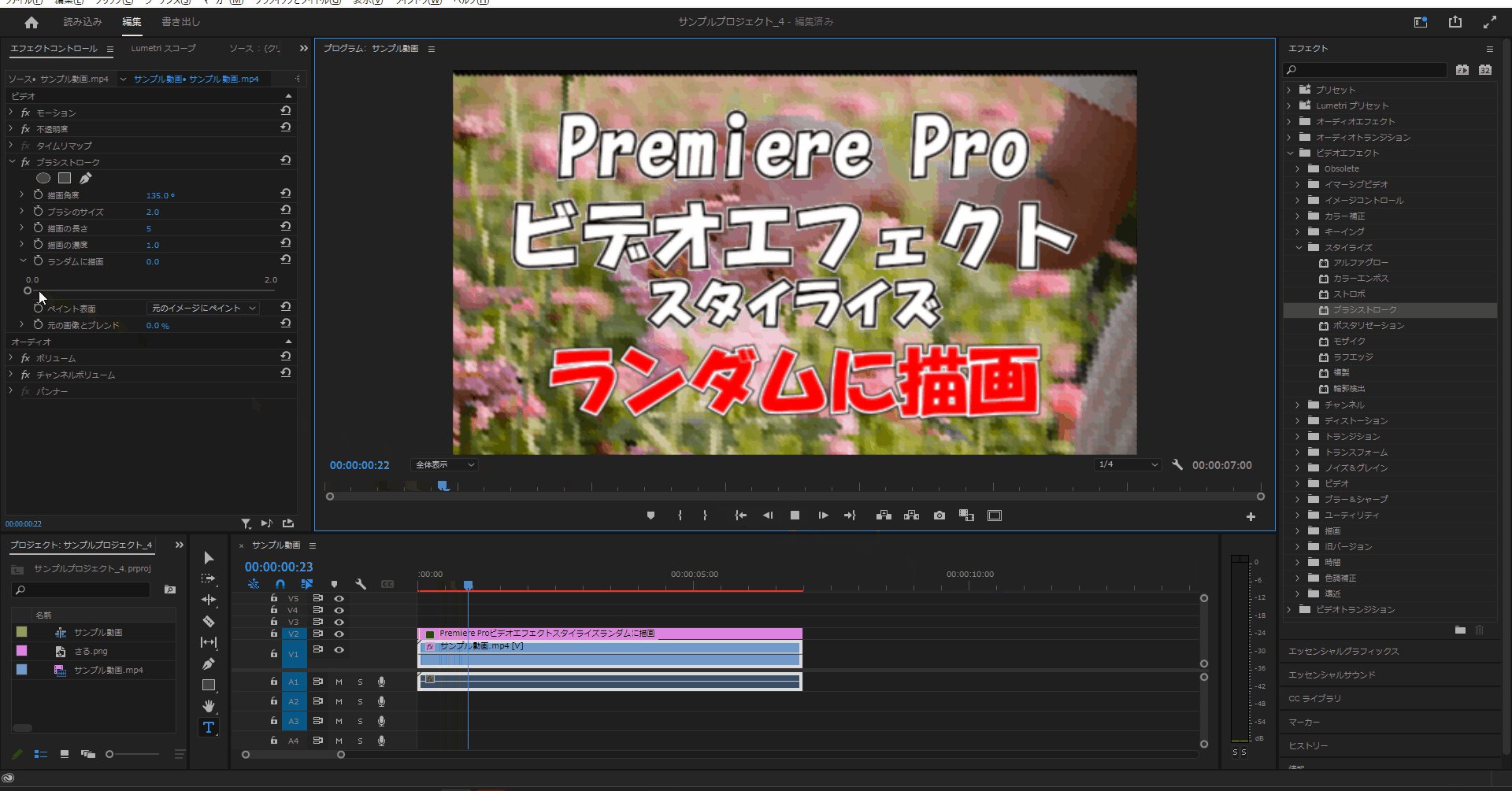
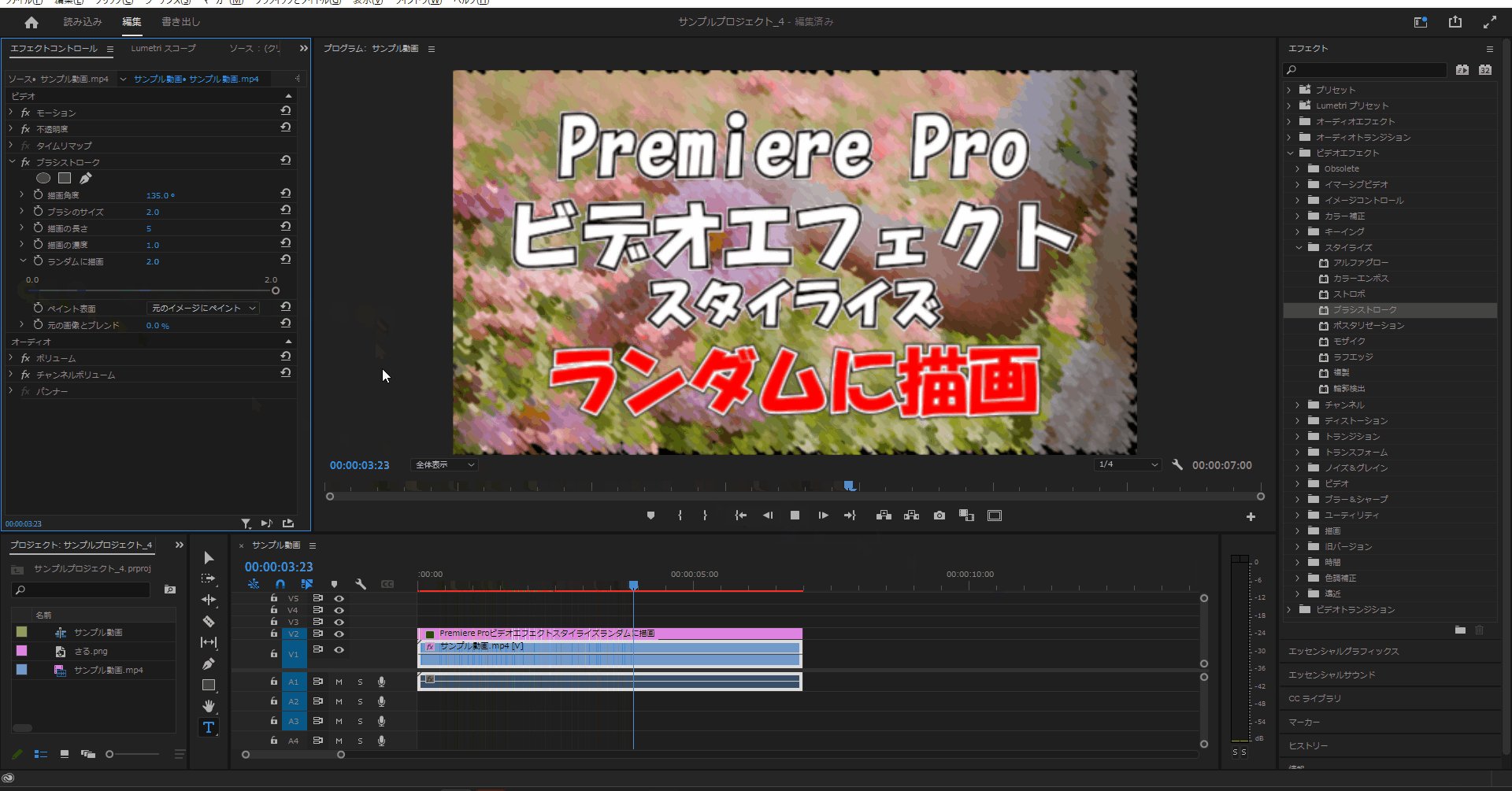
ブラシストローク – ランダムに描画
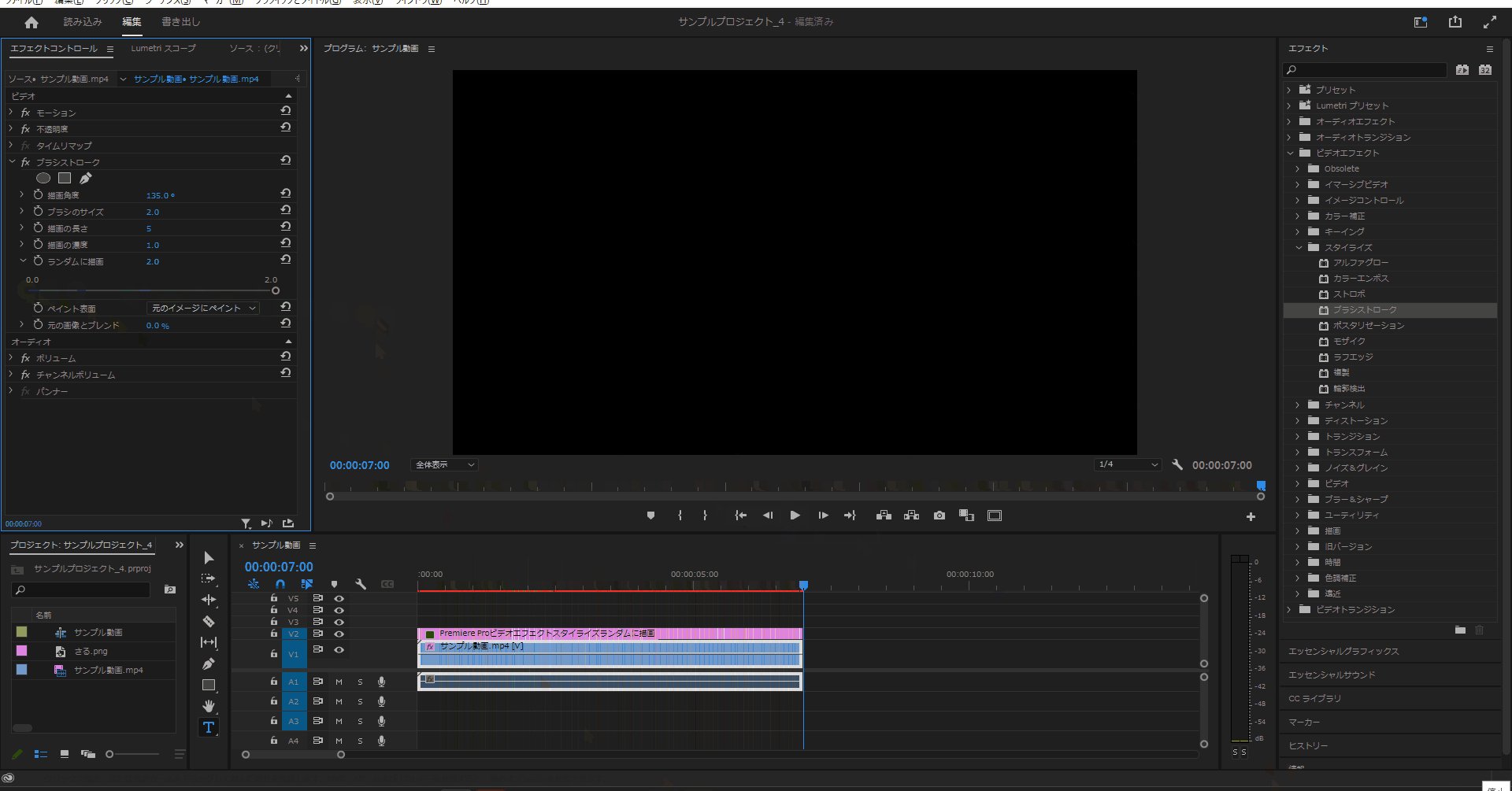
5-6.ブラシストロークエリアにある「ランダムに描画」の値を変更すると「描画の角度」の方向に描画の距離がランダムになります。
(デフォルトでは「1.0」に設定されていますが分かりづらいため、初期値を「0.0」にして途中「2.0」に変更しています)


ブラシストローク – 元の画像とブレンド
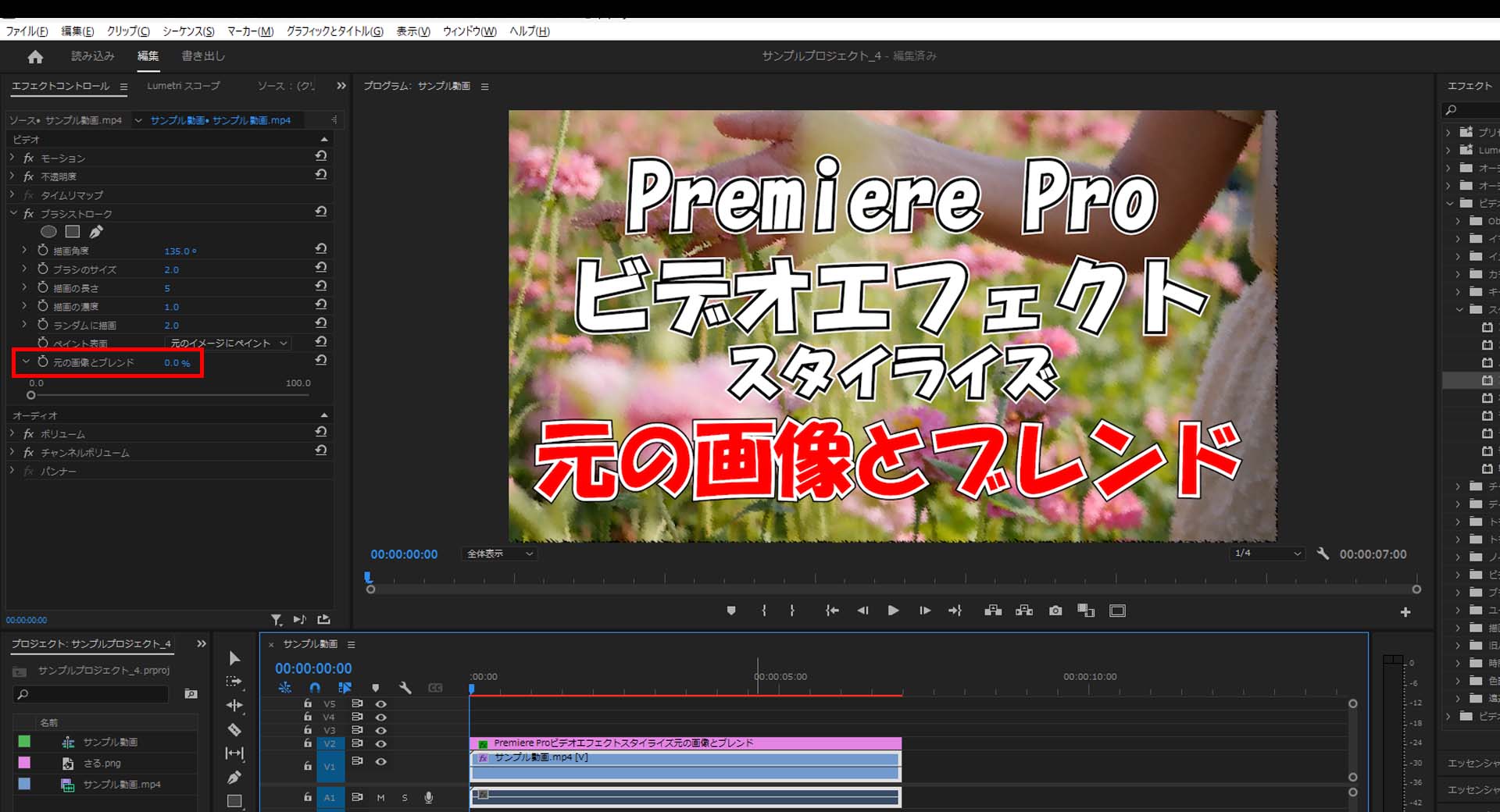
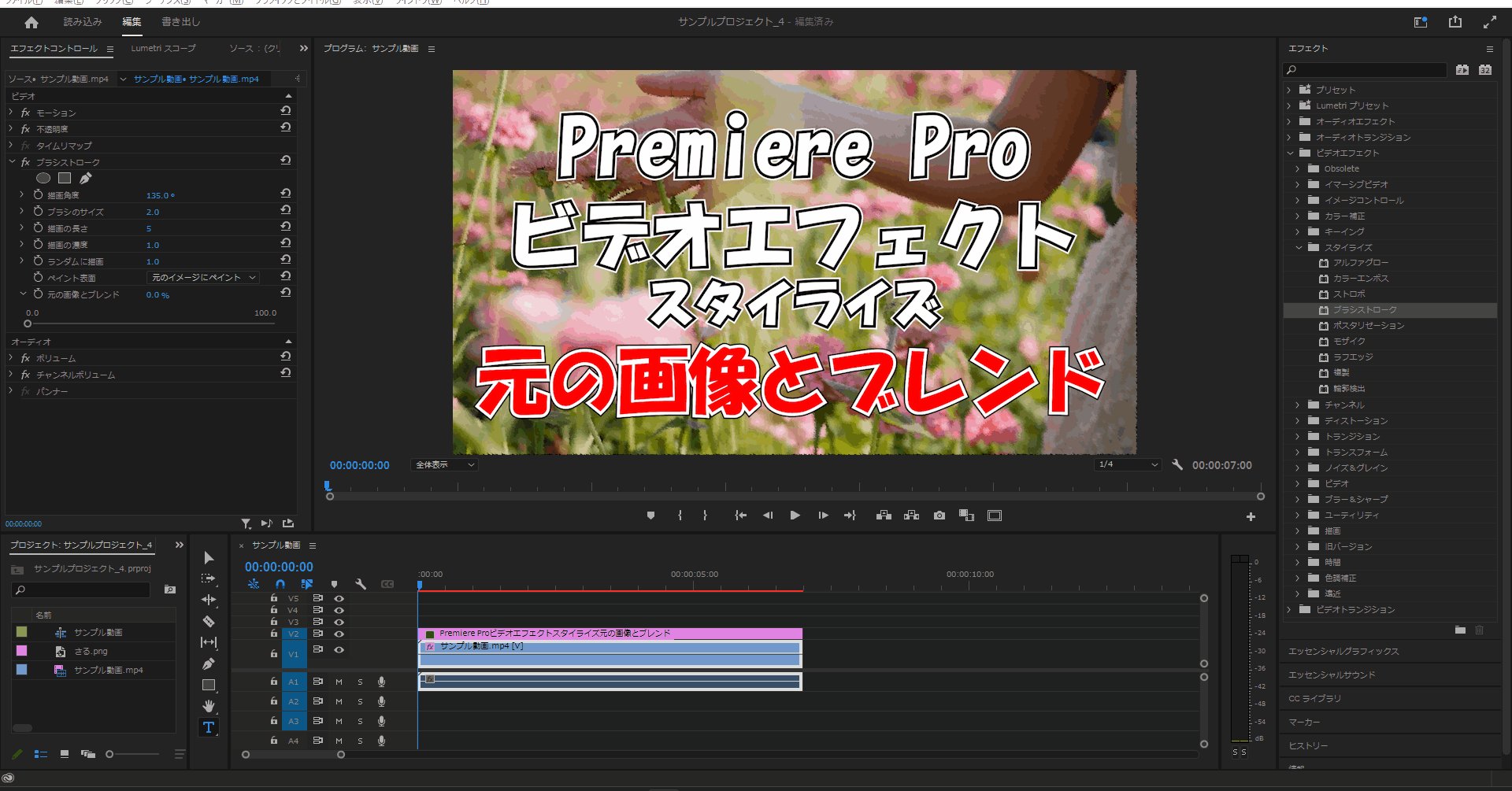
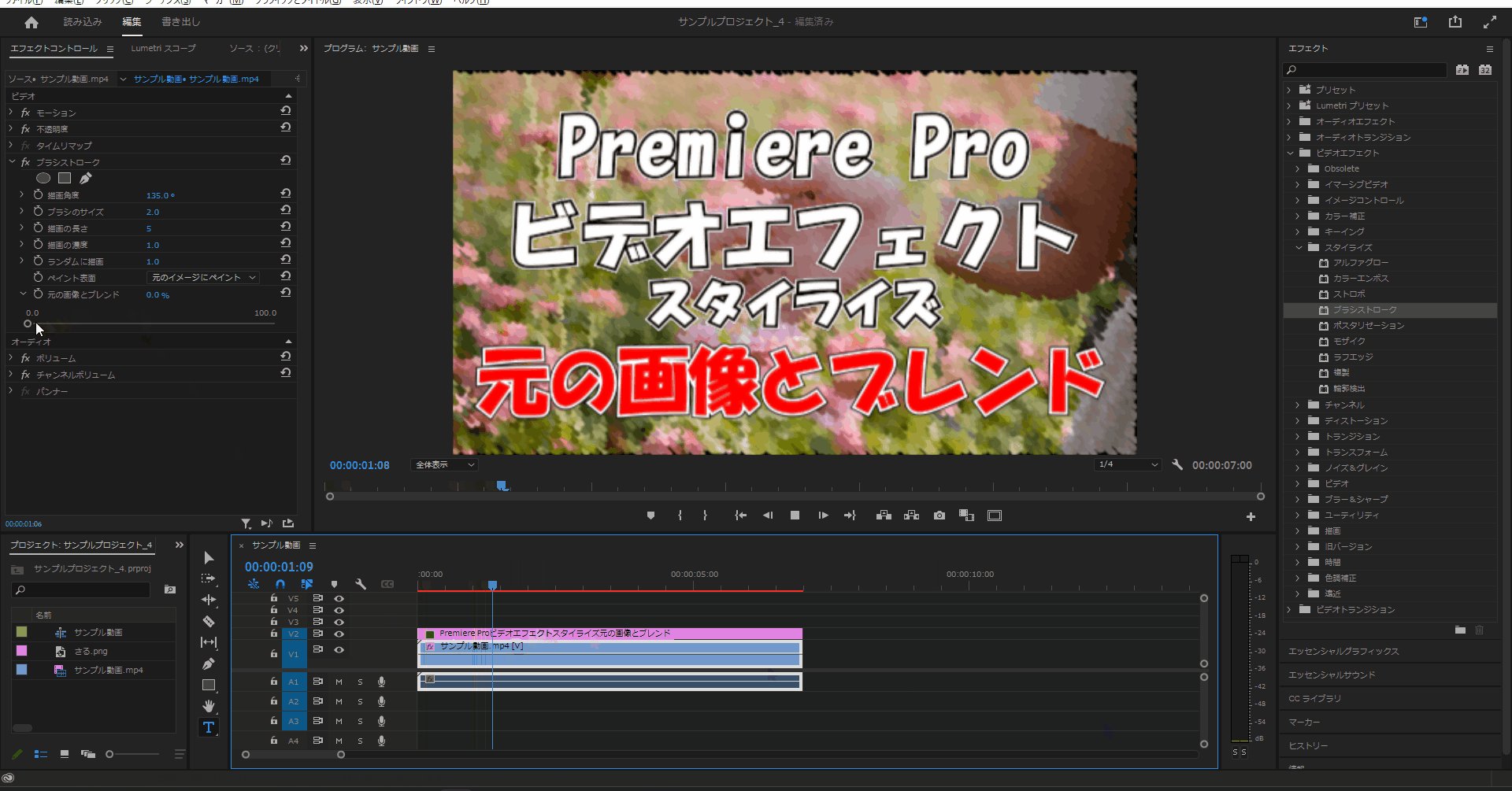
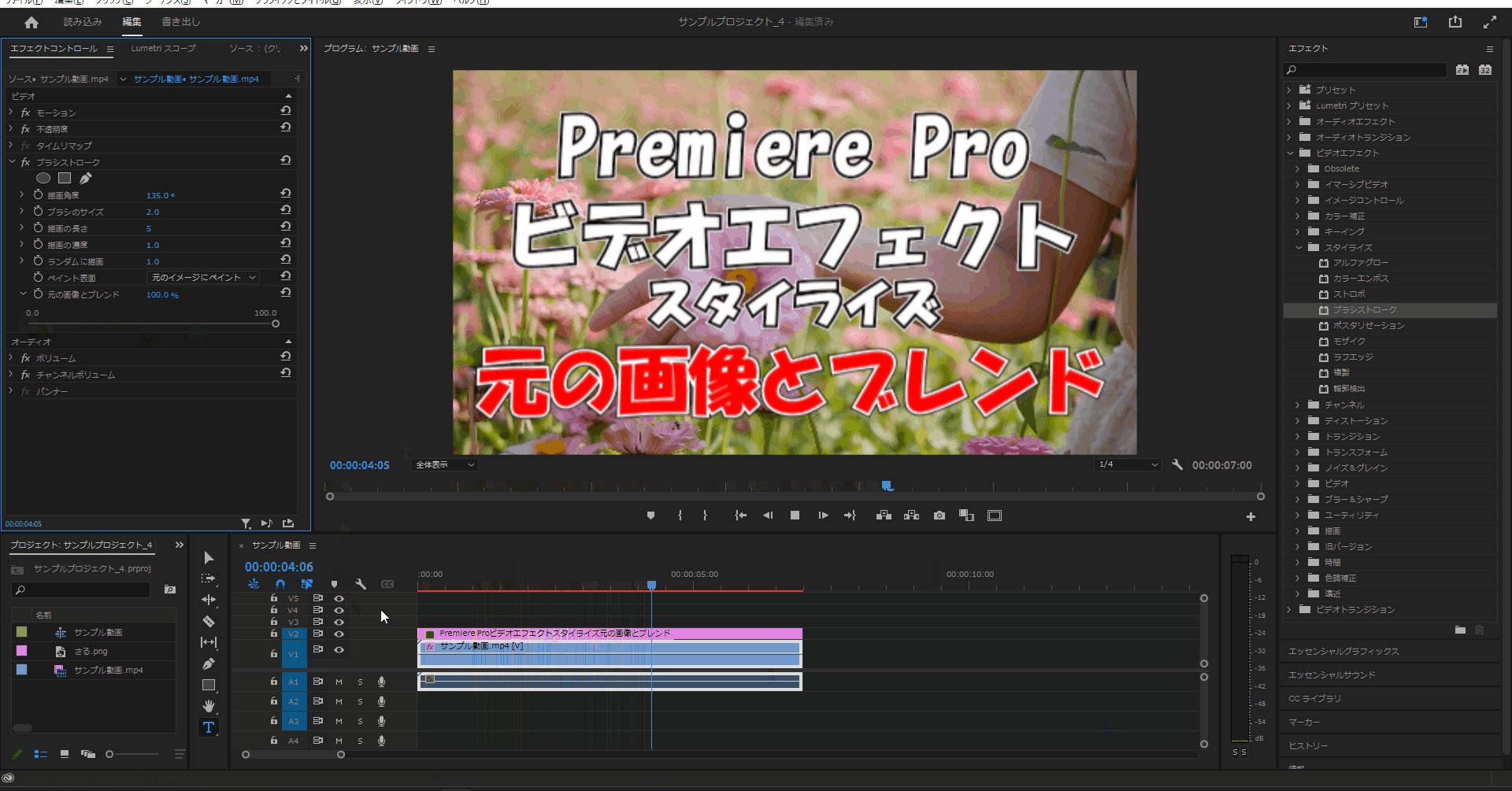
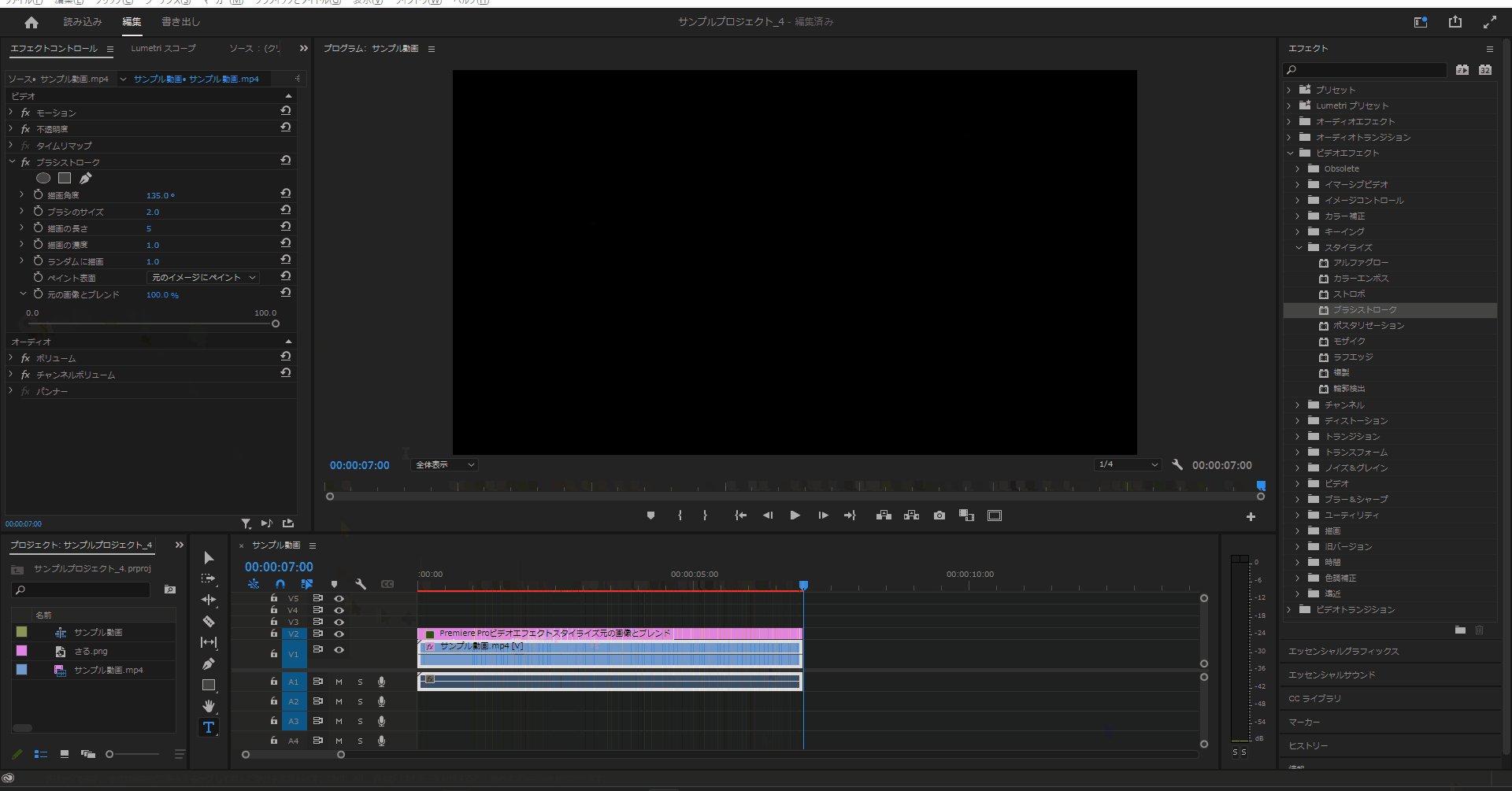
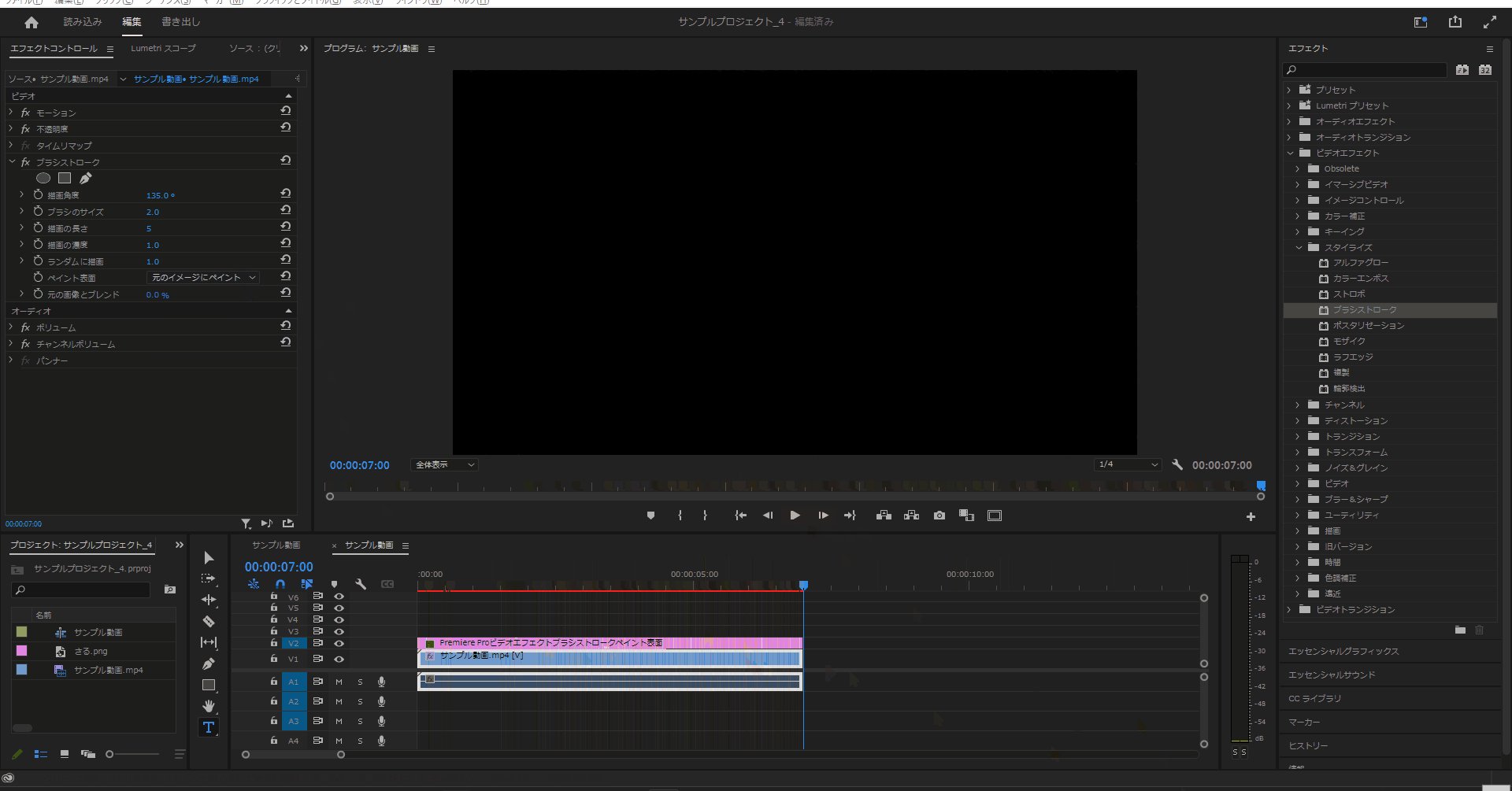
5-7.ブラシストロークエリアにある「元の画像とブレンド」の値を変更するとブラシストロークの強さを変更することができます。
(デフォルトでは「0%」に設定されており、途中で「100%」に変更しています)


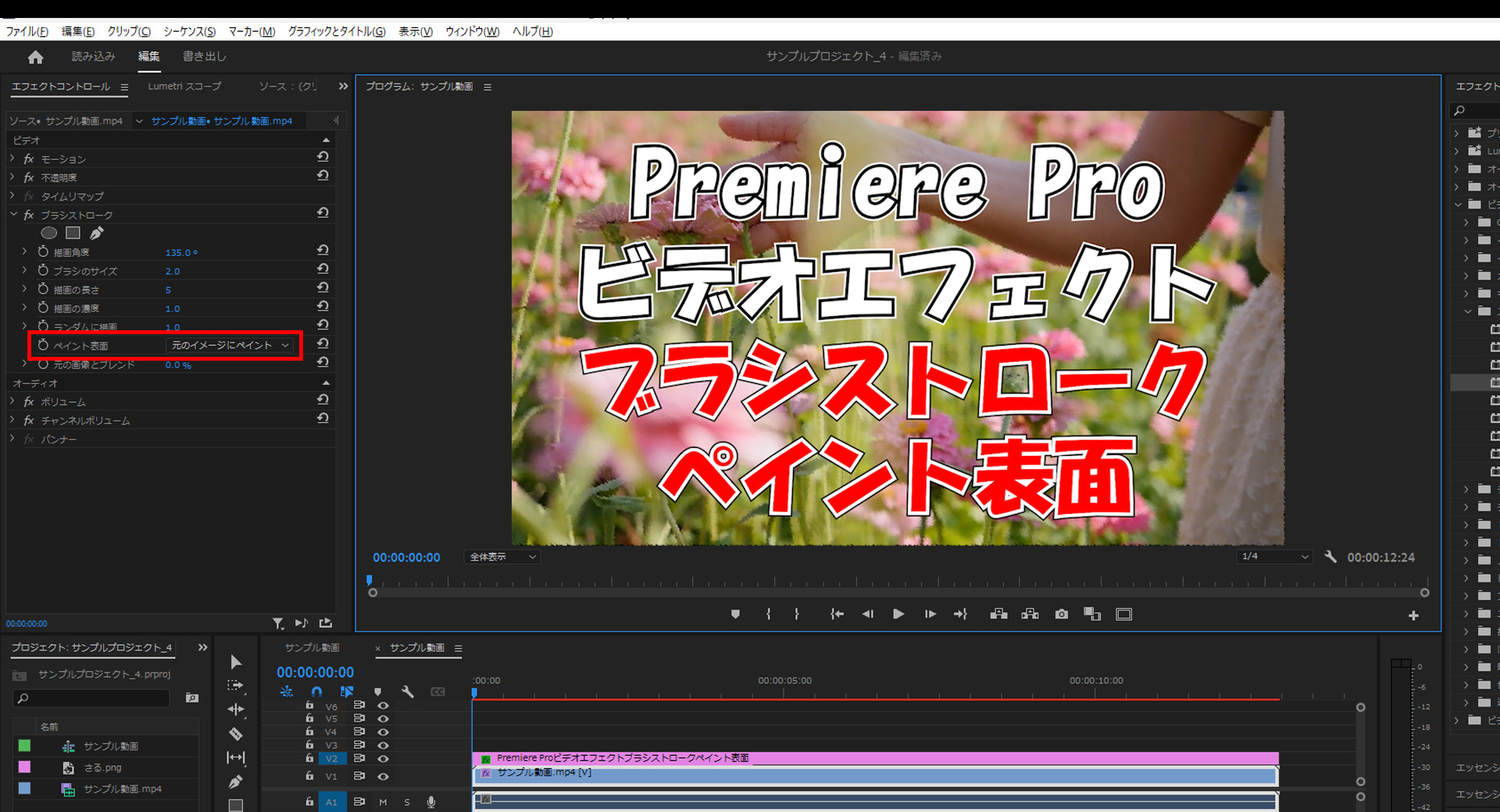
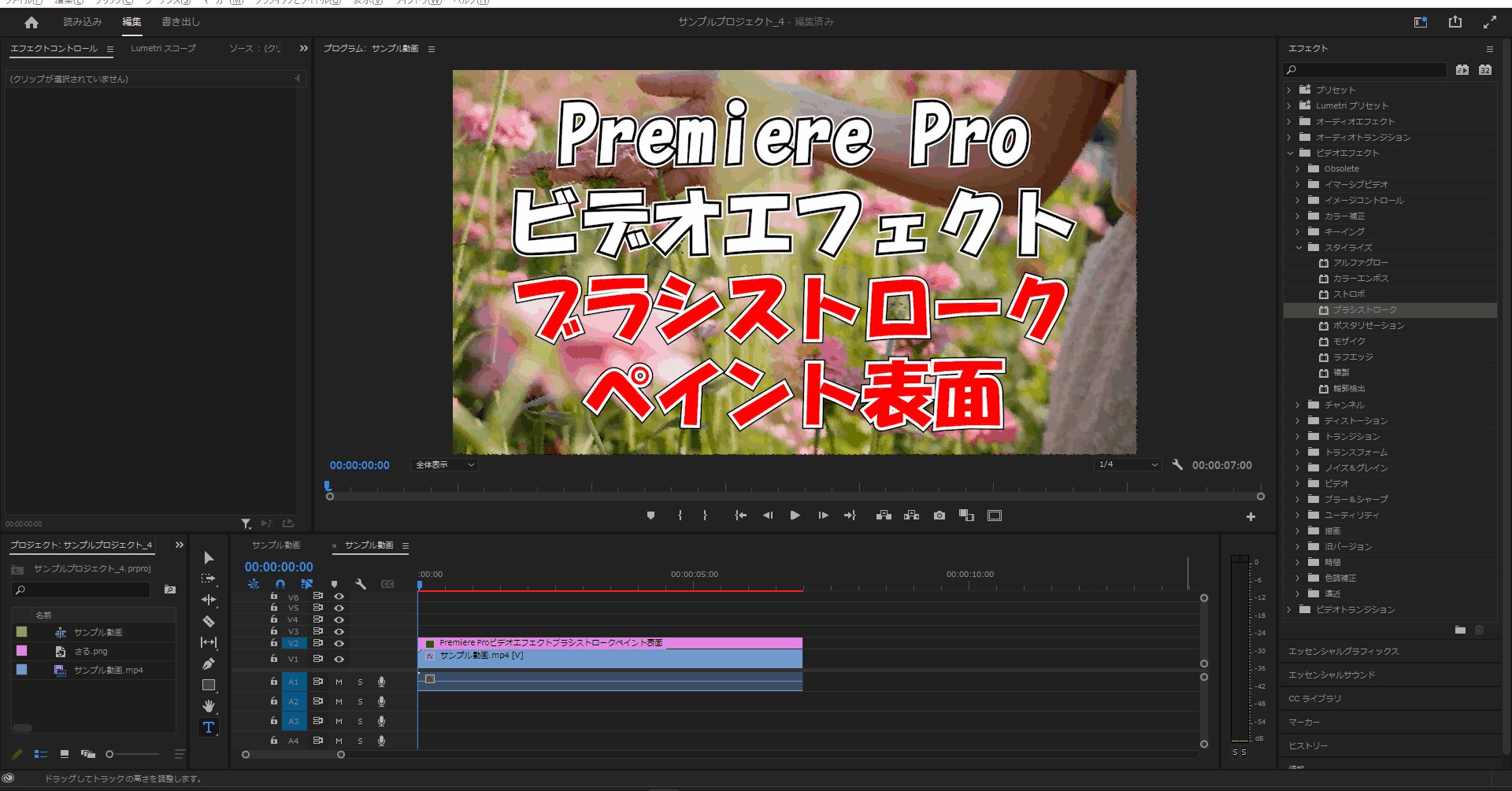
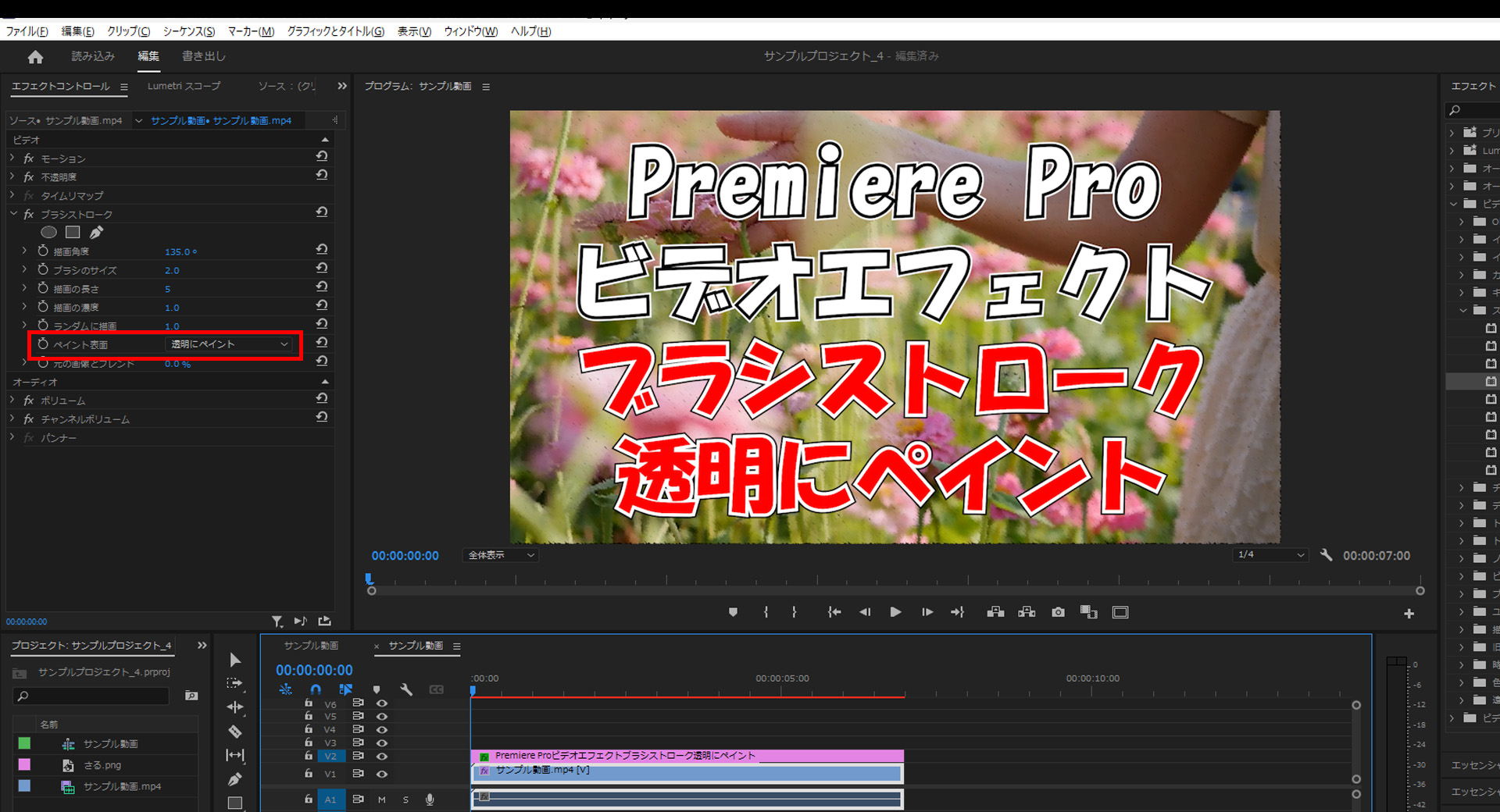
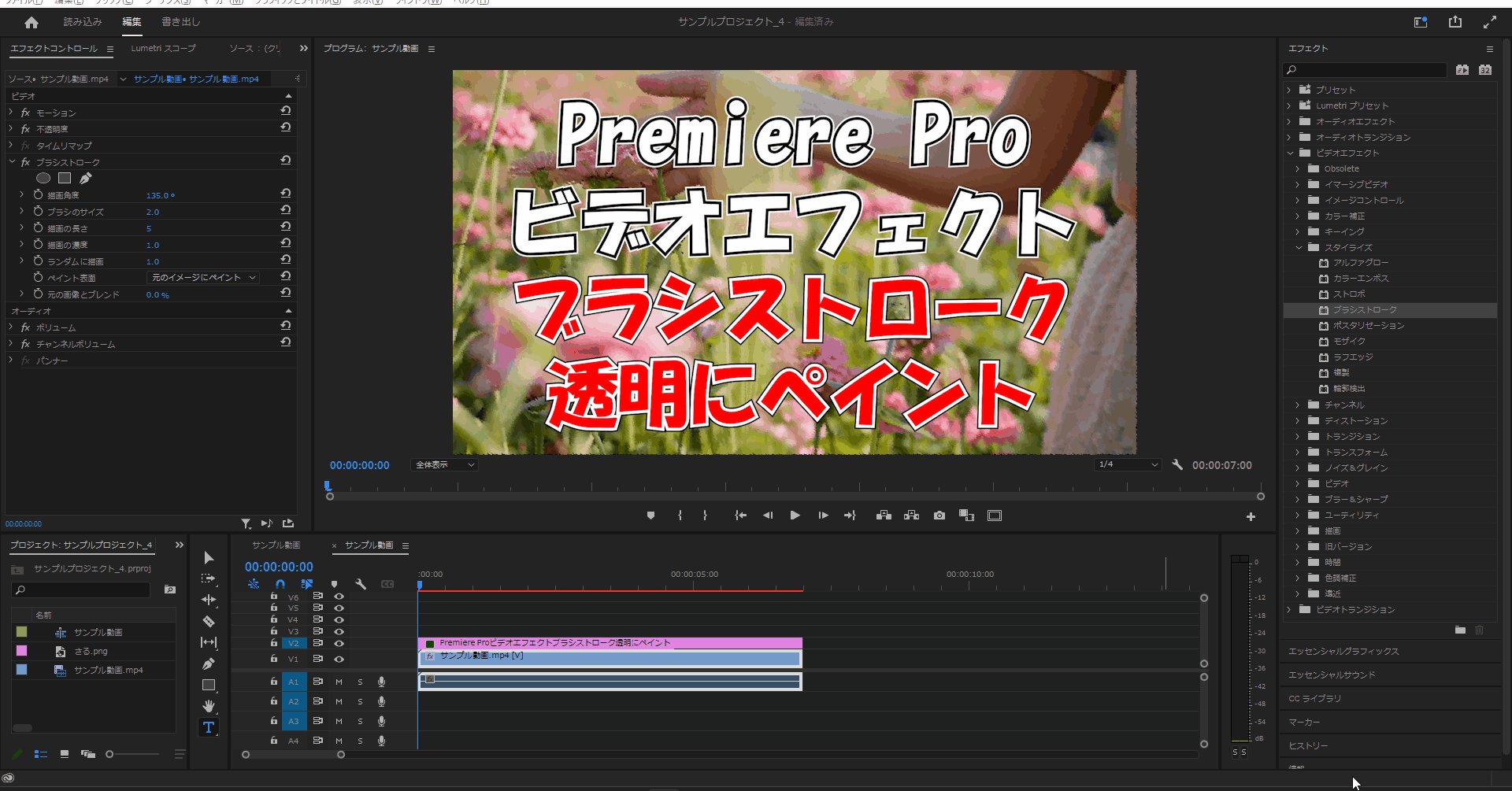
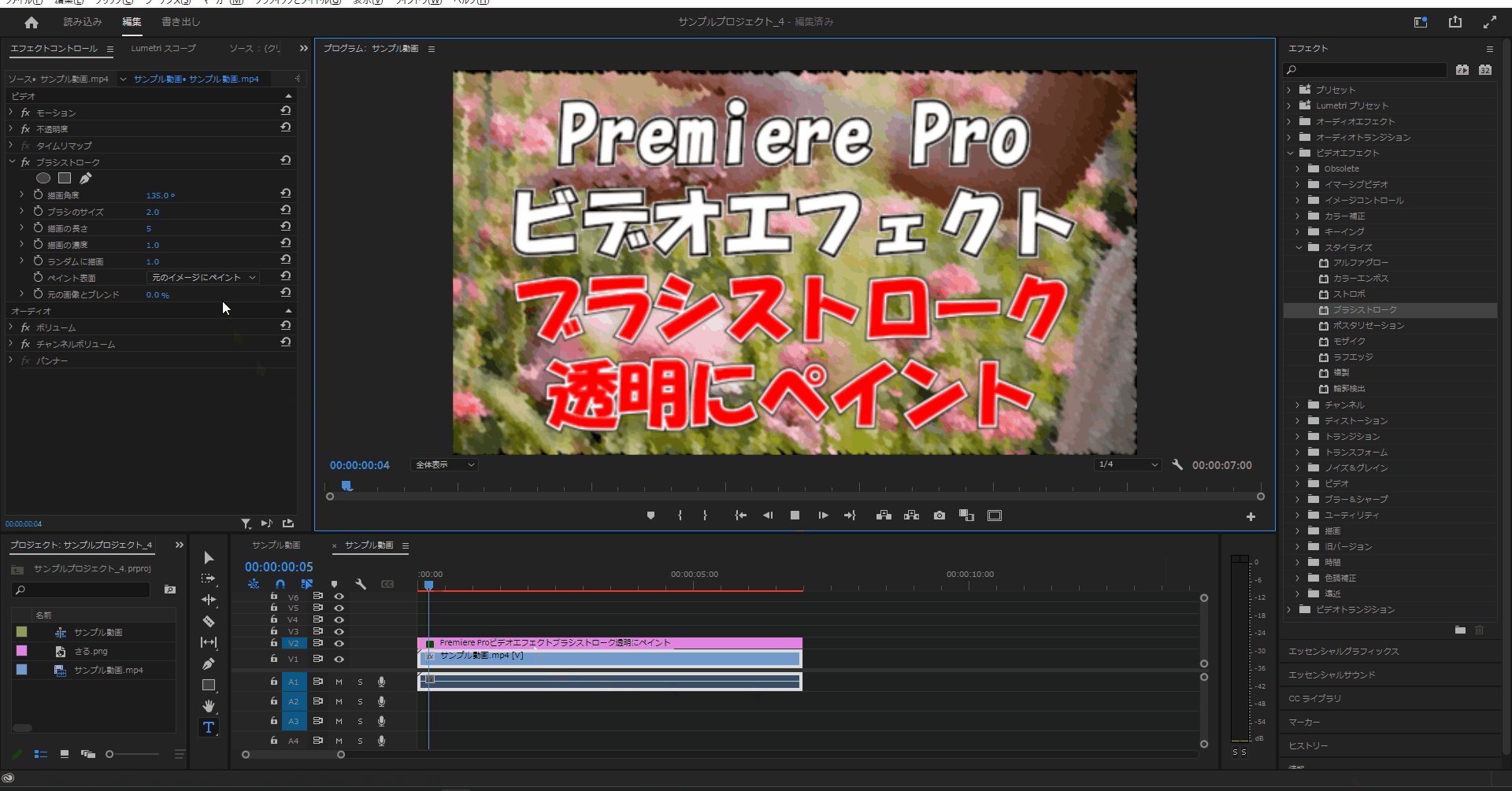
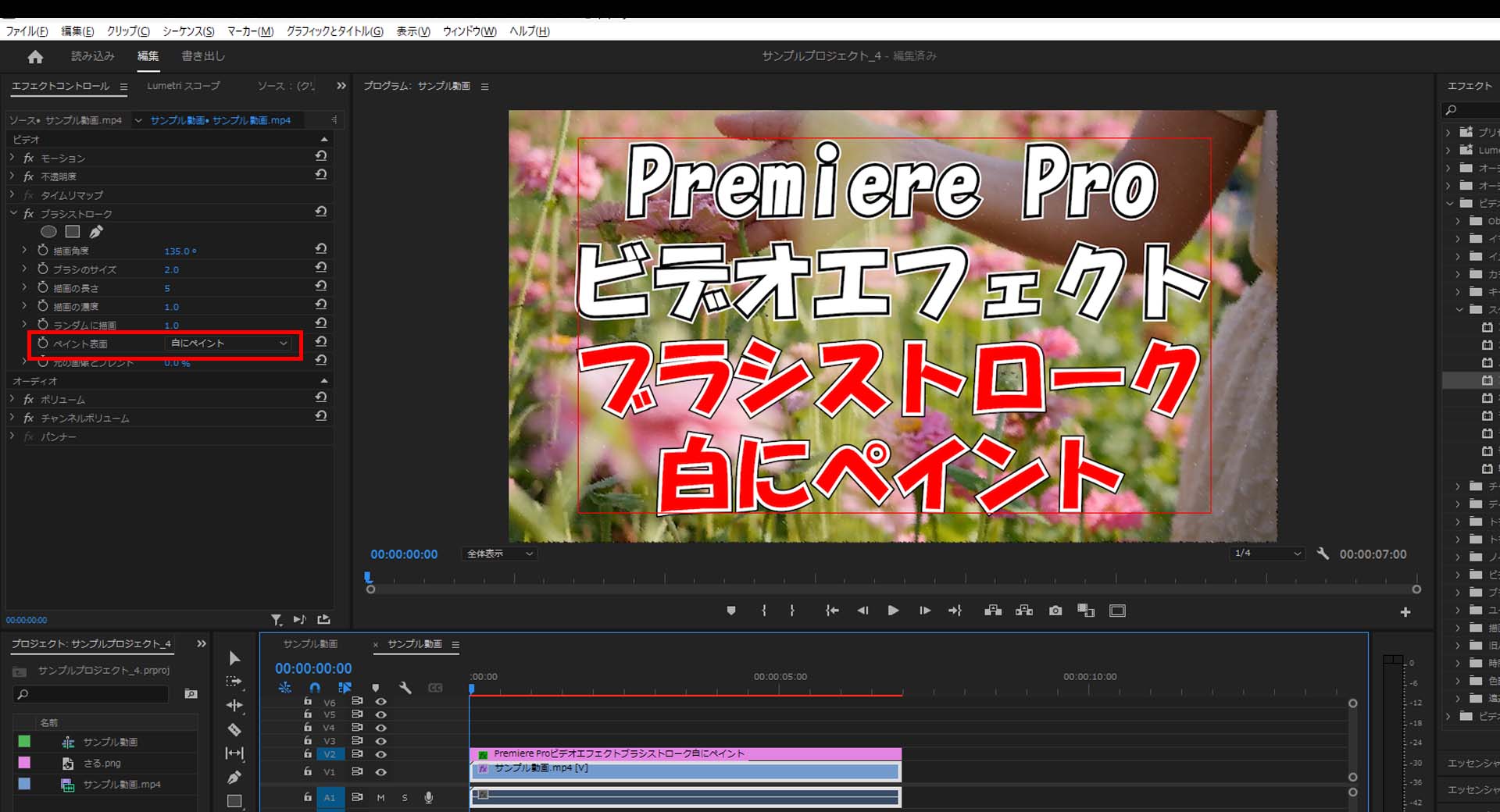
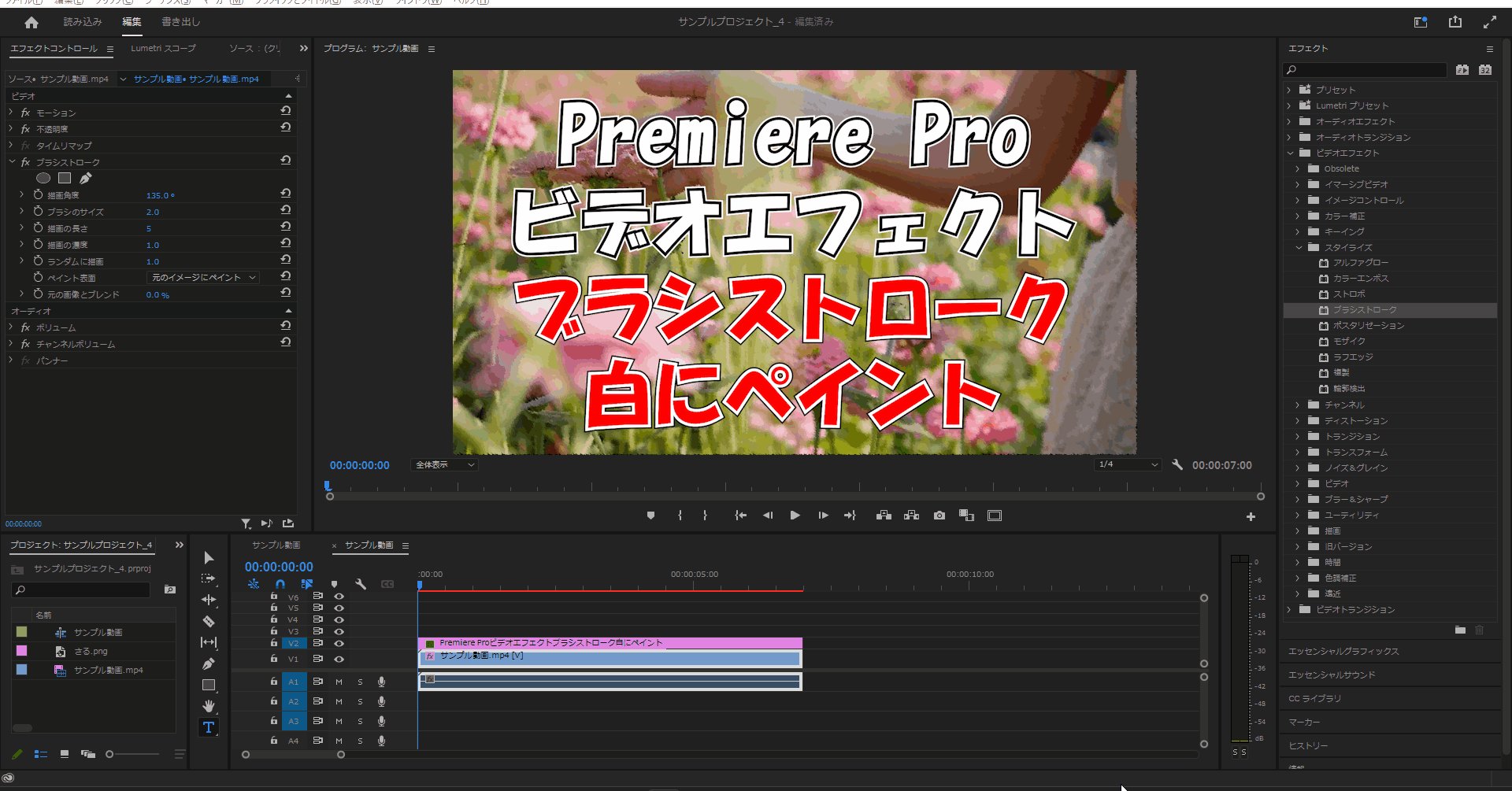
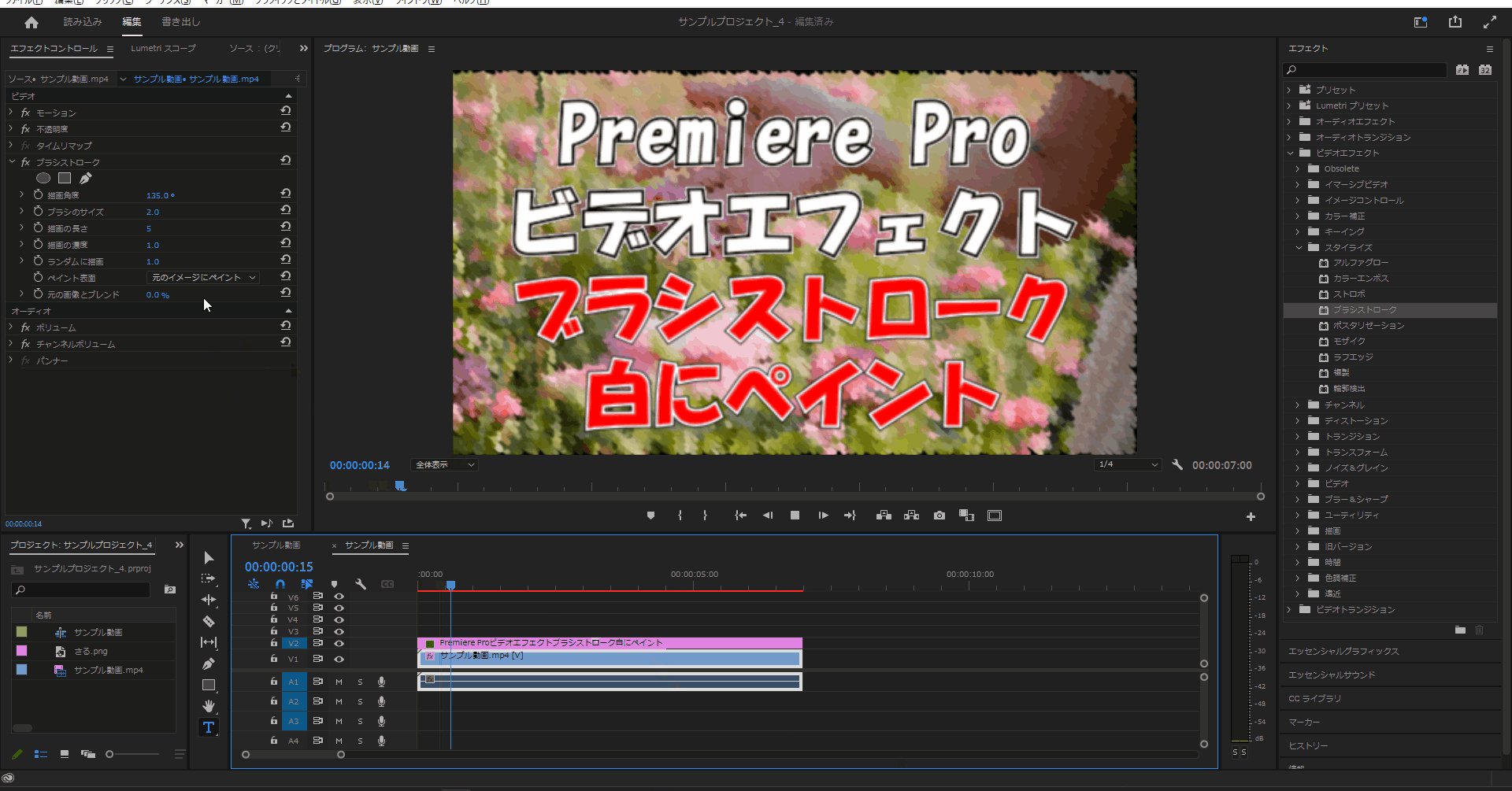
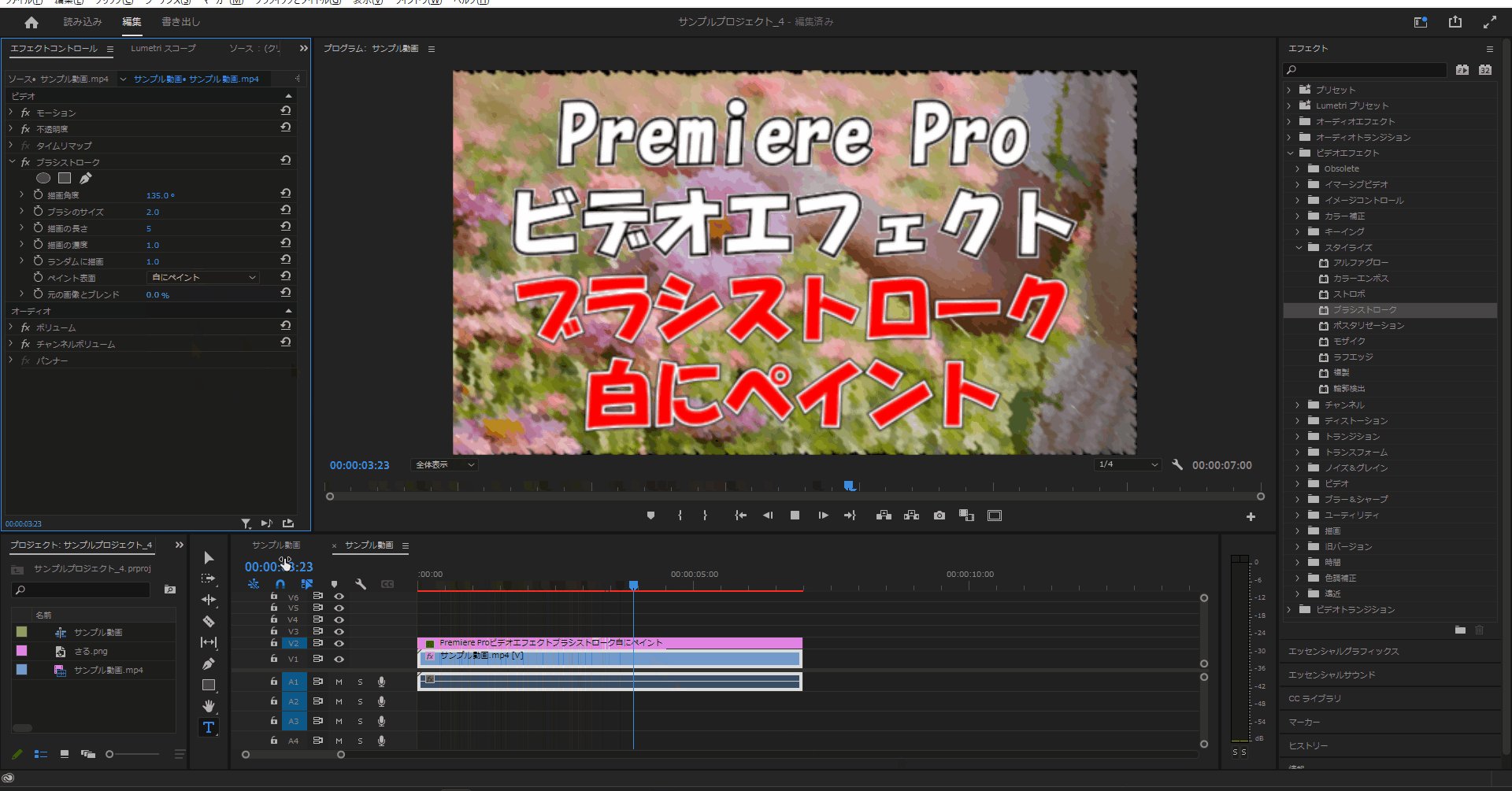
ブラシストローク – ペイント表面
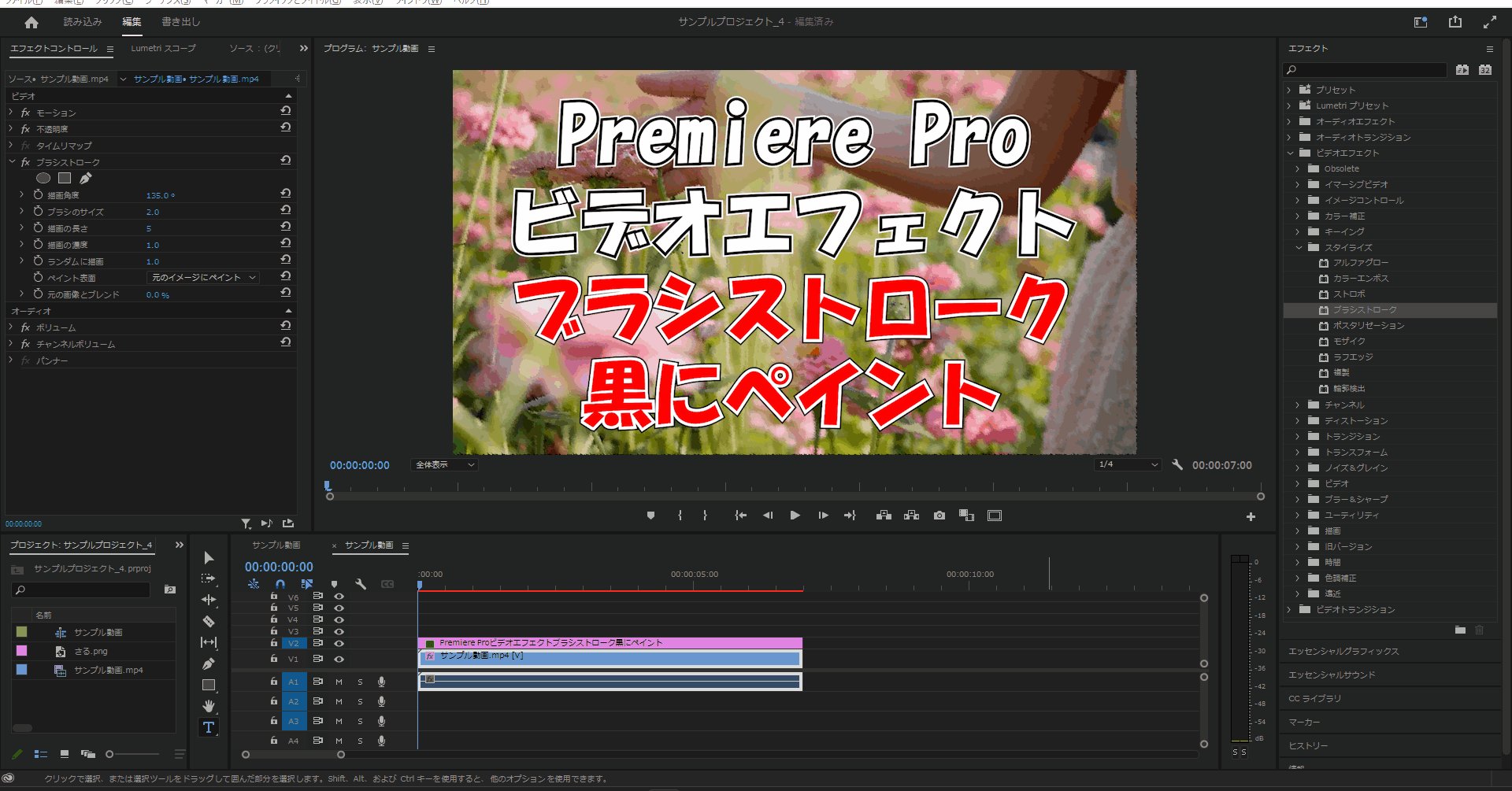
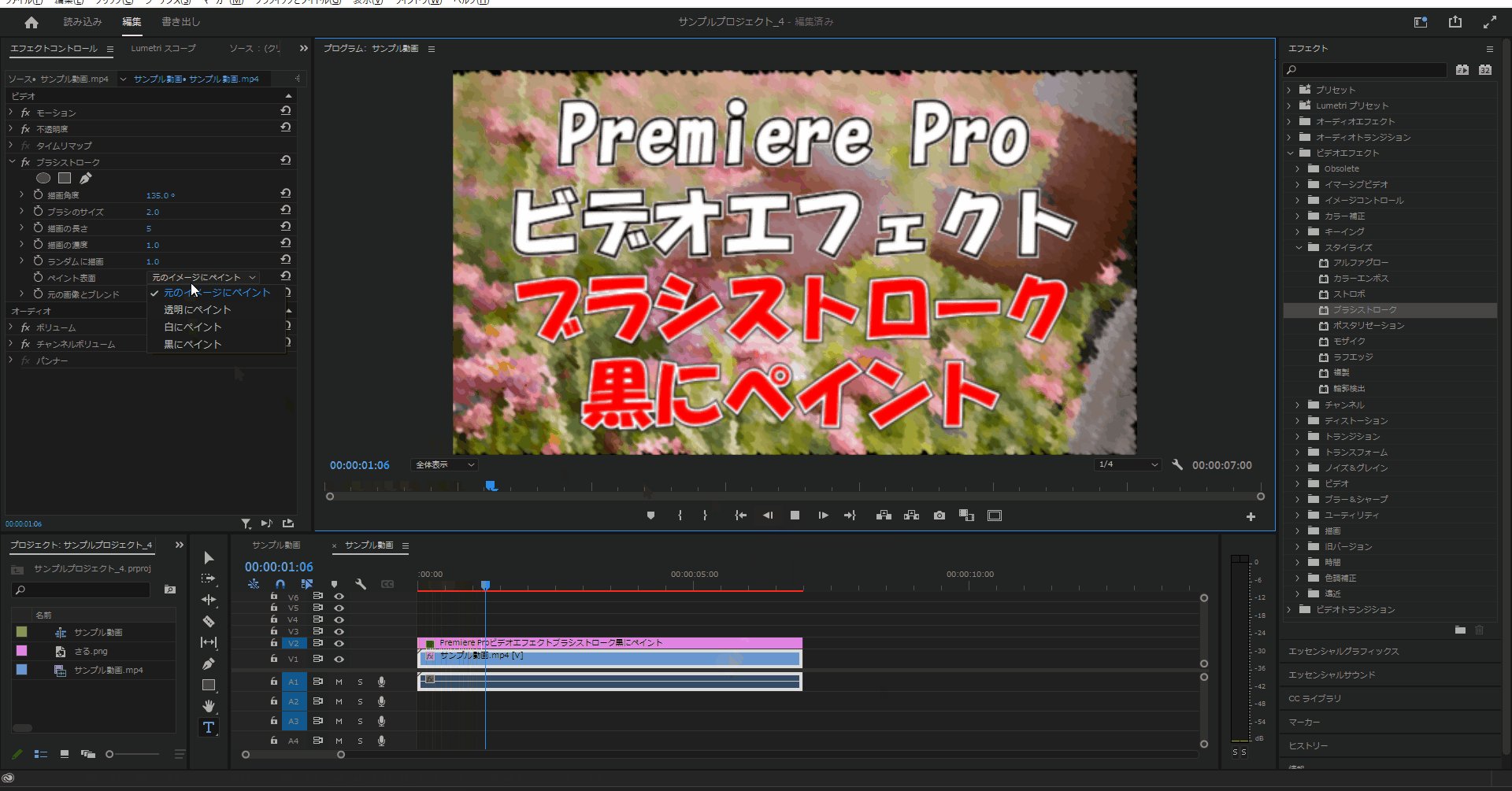
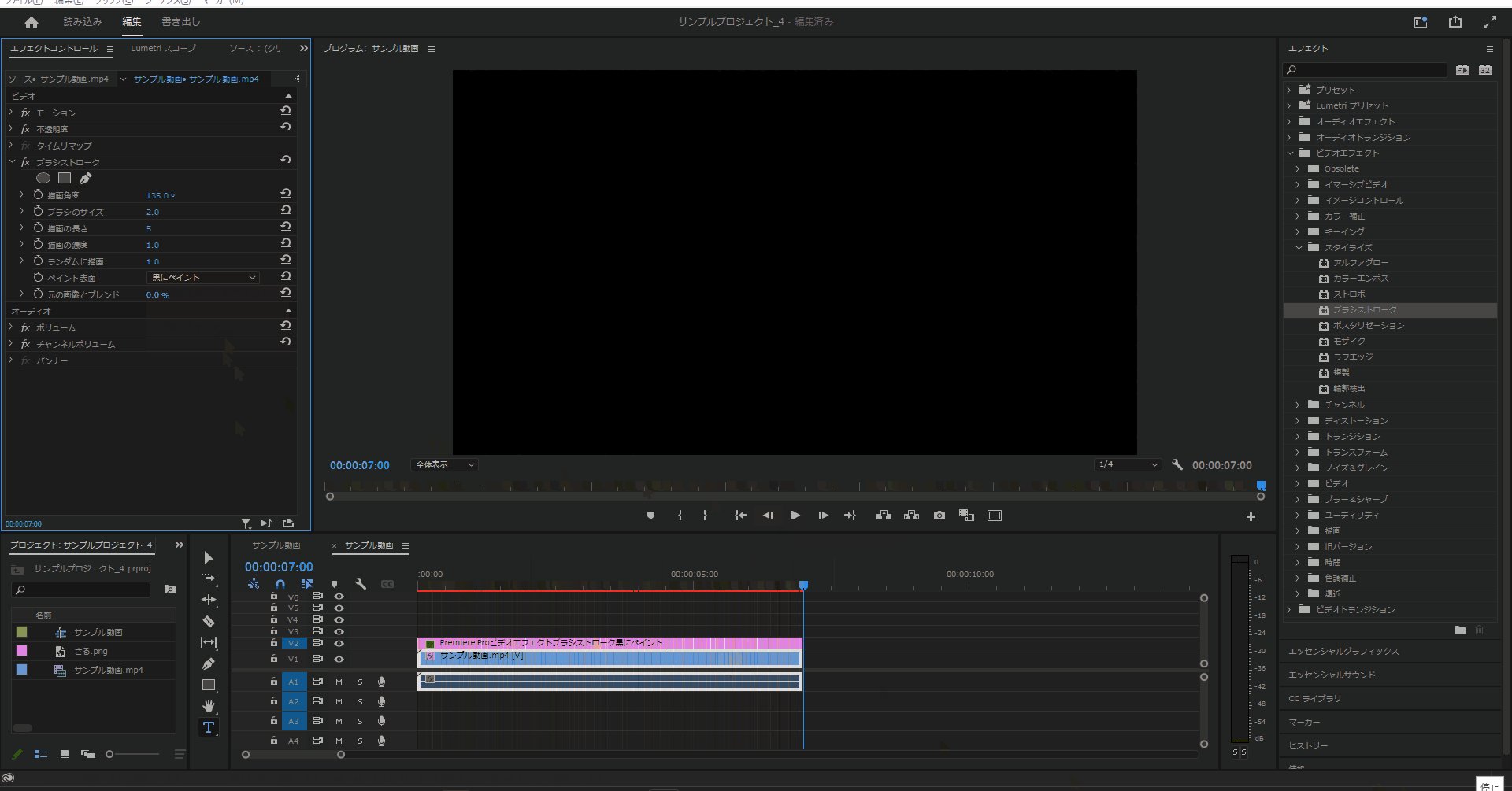
5-8.ブラシストロークエリアにある「ペイント表面」はデフォルトでは「元のイメージにペイント」となっています。


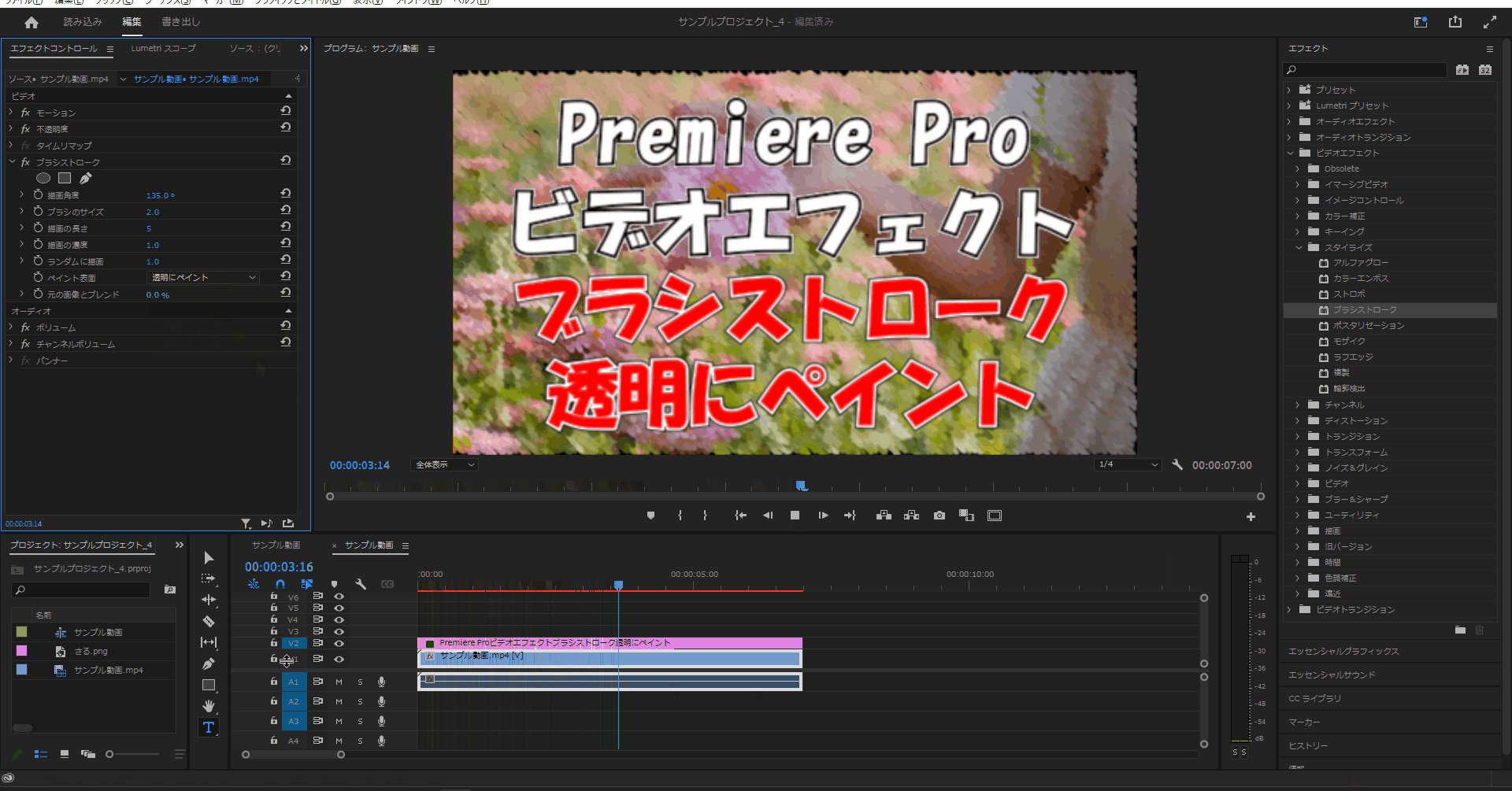
5-9.ブラシストロークエリアにある「ペイント表面」を「透明にペイント」に設定すると透明の部分をベースにブラシエフェクトがかかりますが、違いが非常に分かりづらいです。


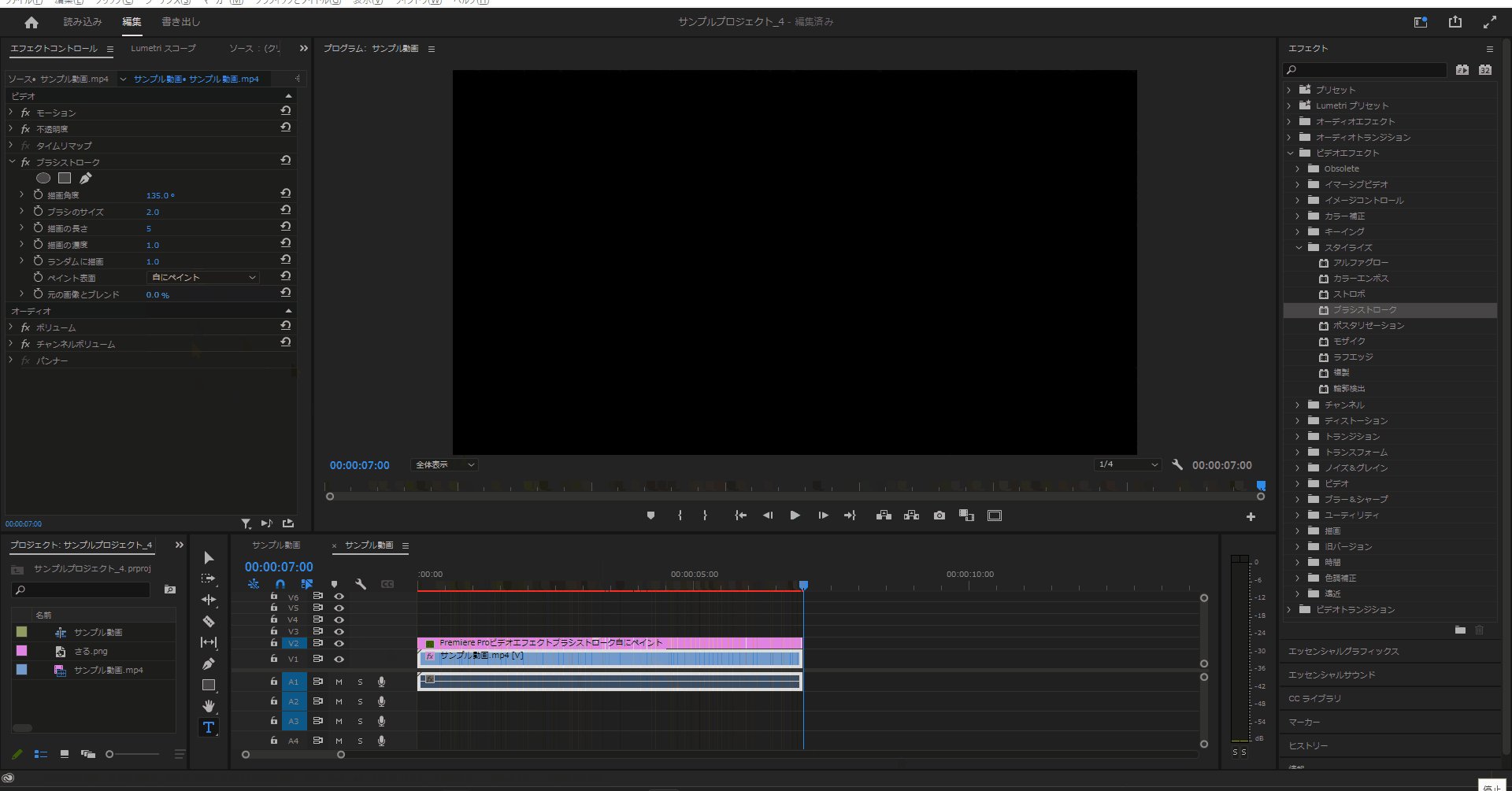
5-10.ブラシストロークエリアにある「ペイント表面」を「白にペイント」に設定すると白の部分をベースにブラシエフェクトがかかりますが、違いが非常に分かりづらいです。


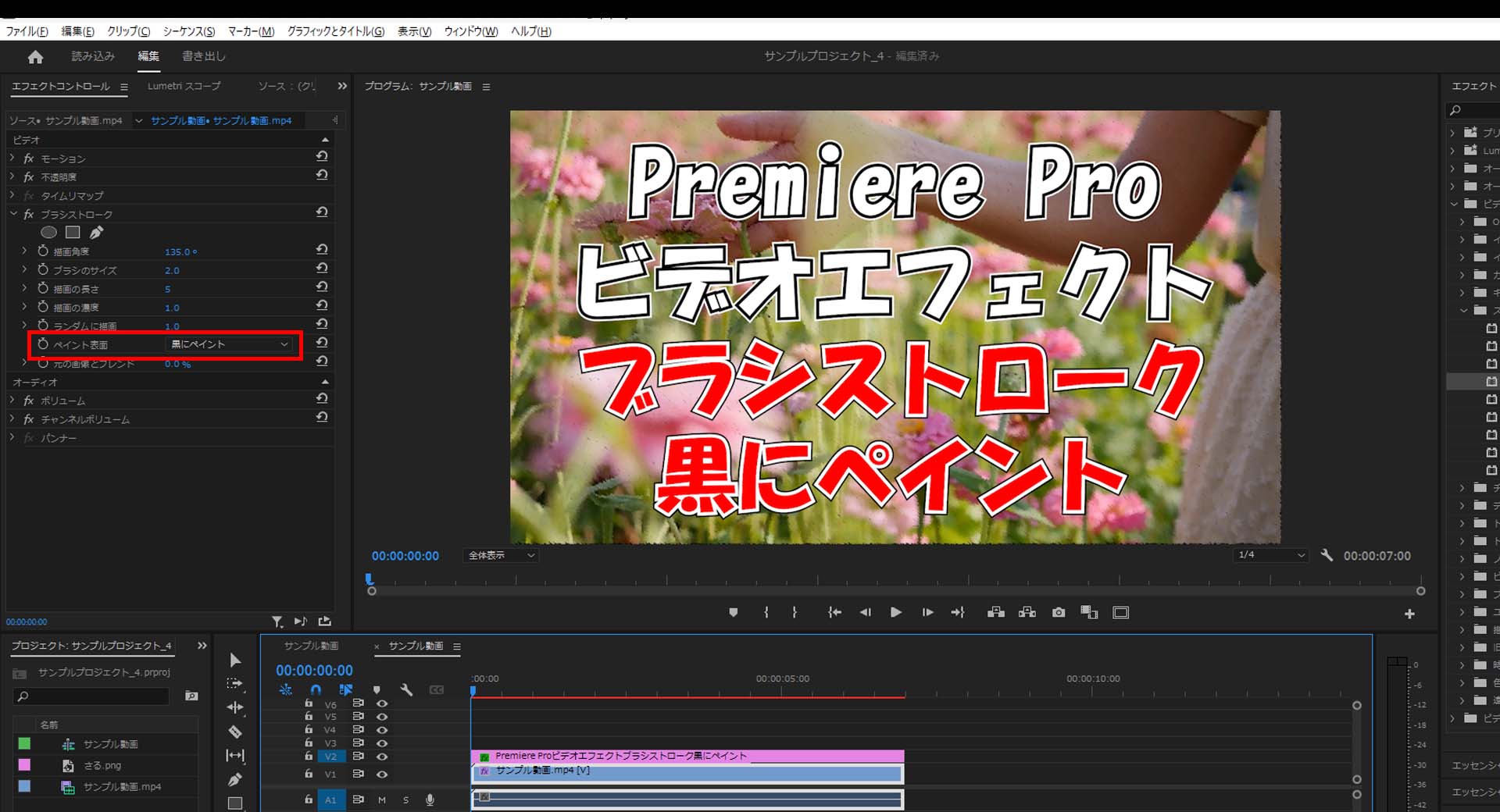
5-11.ブラシストロークエリアにある「ペイント表面」を「黒にペイント」に設定すると白の部分をベースにブラシエフェクトがかかりますが、違いが非常に分かりづらいです。


ポスタリゼーション
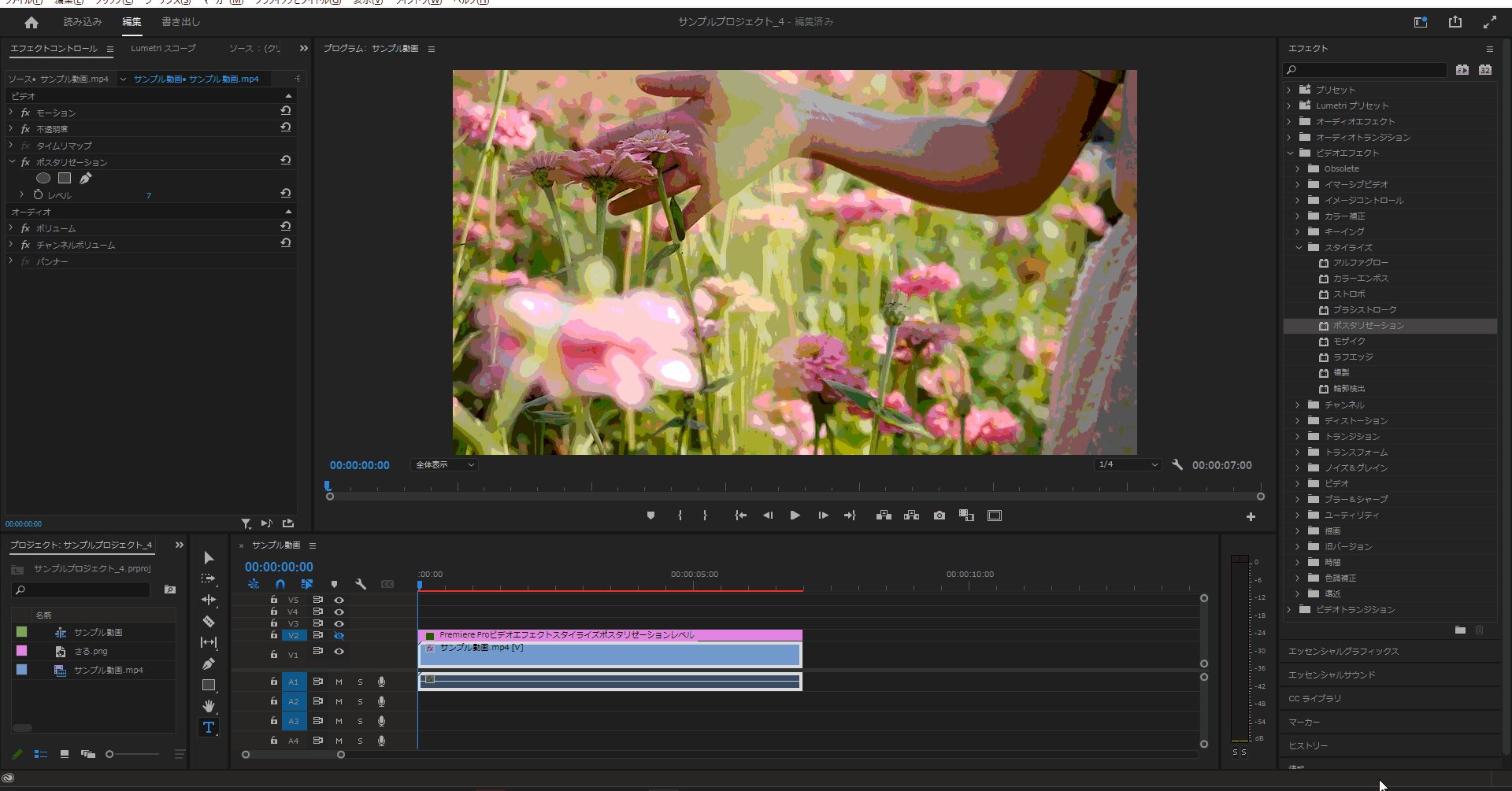
6-1.「スタイライズ」を開いたら「ポスタリゼーション」を適用させたいアイテムにドラッグ&ドロップします。


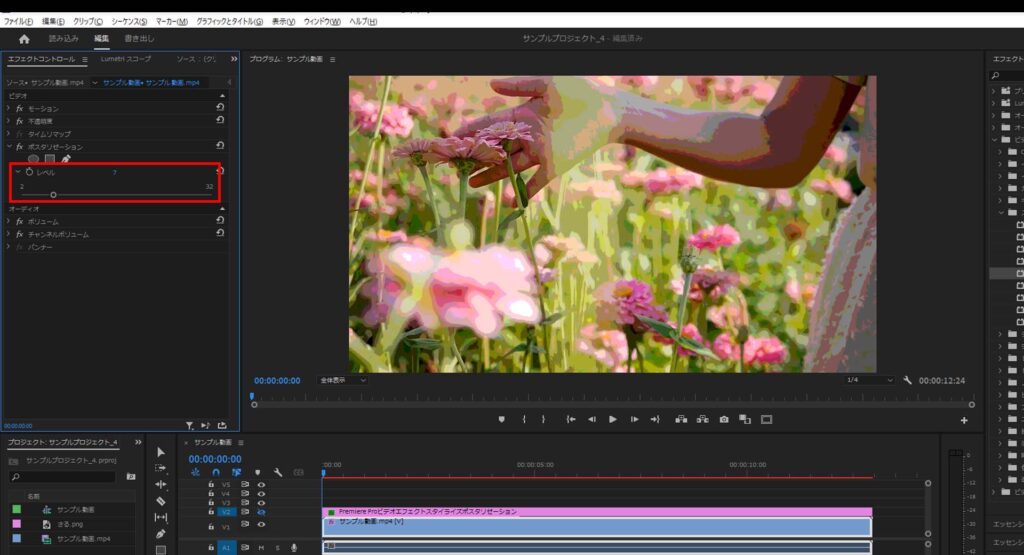
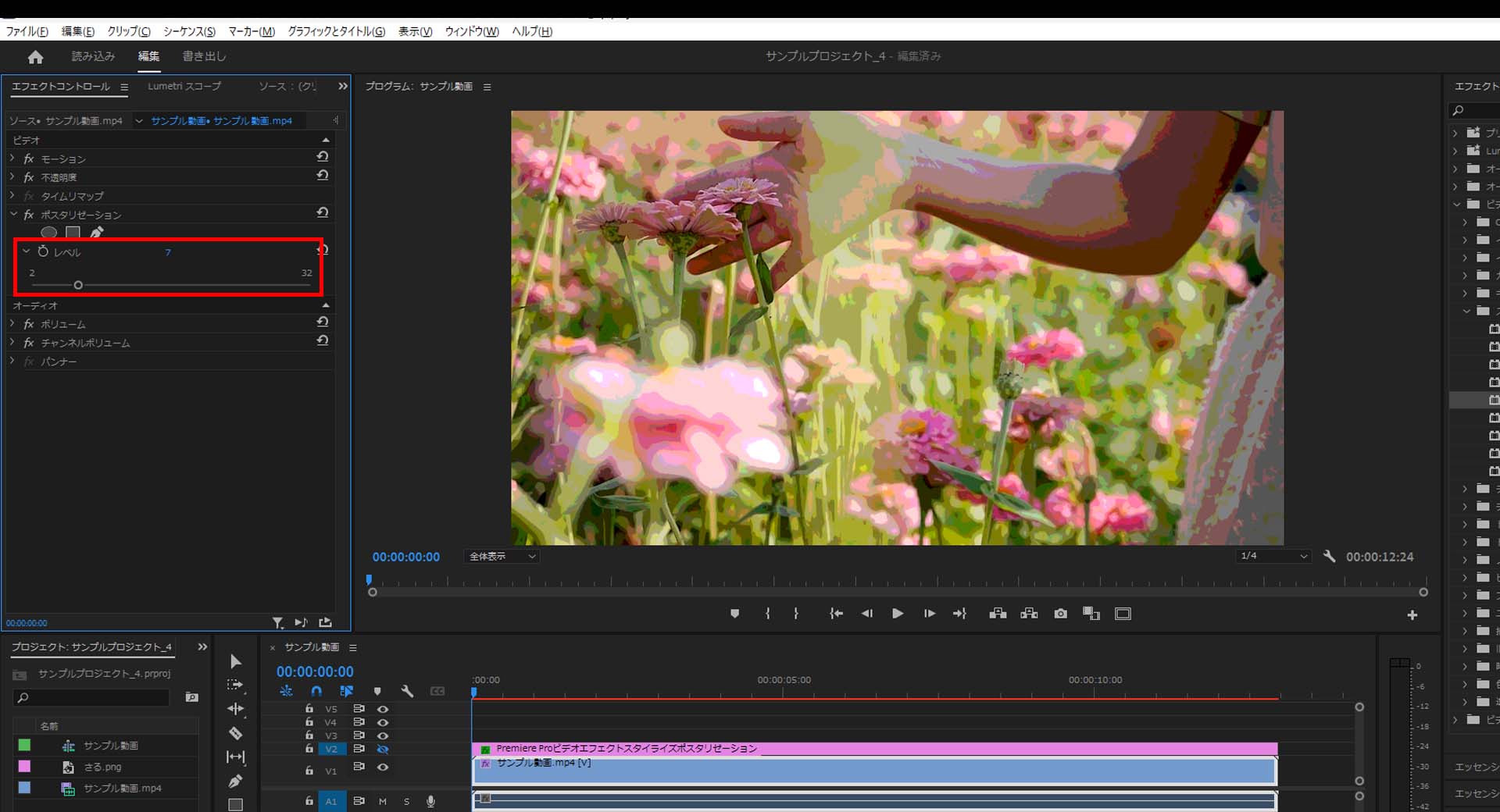
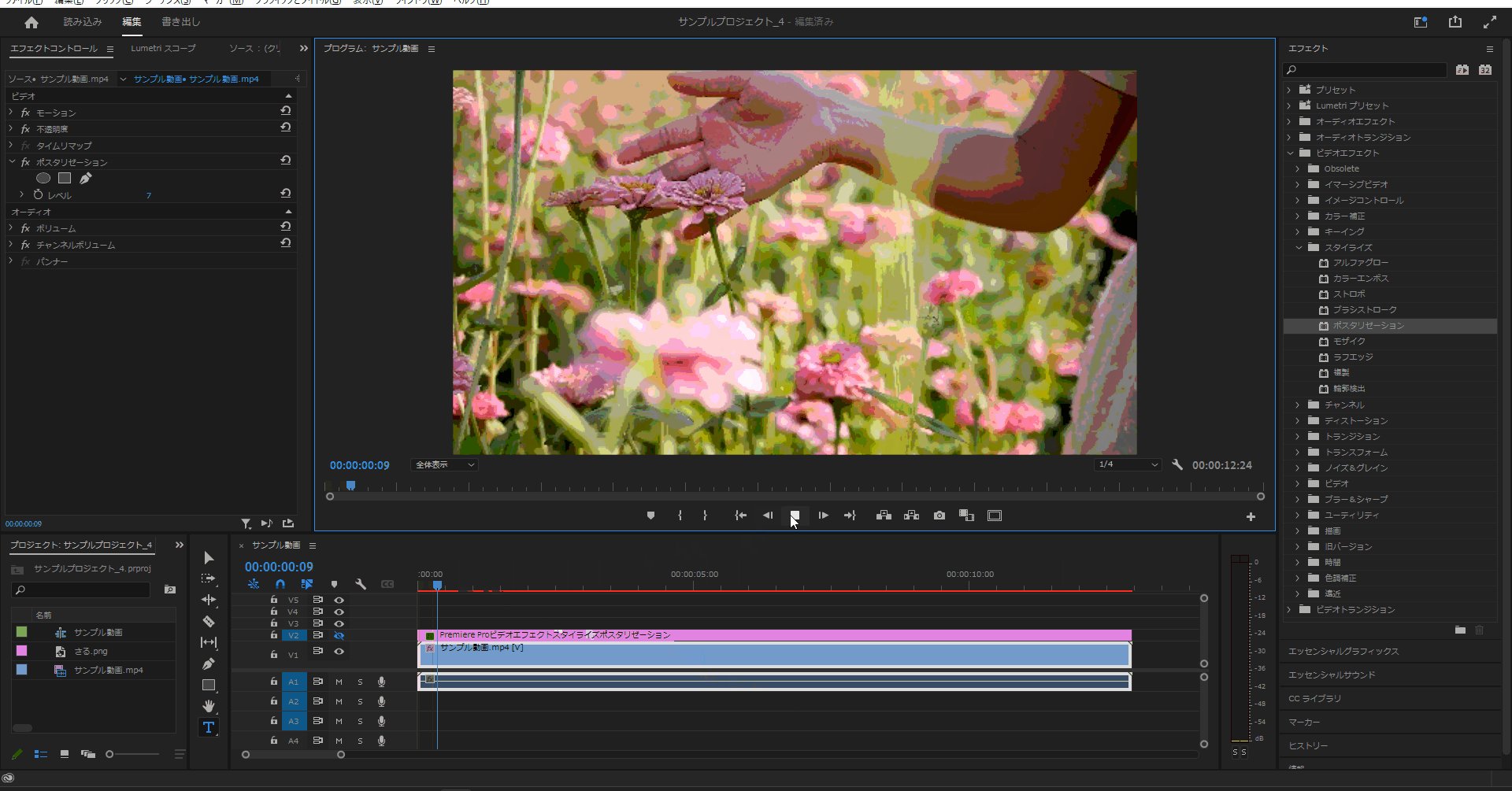
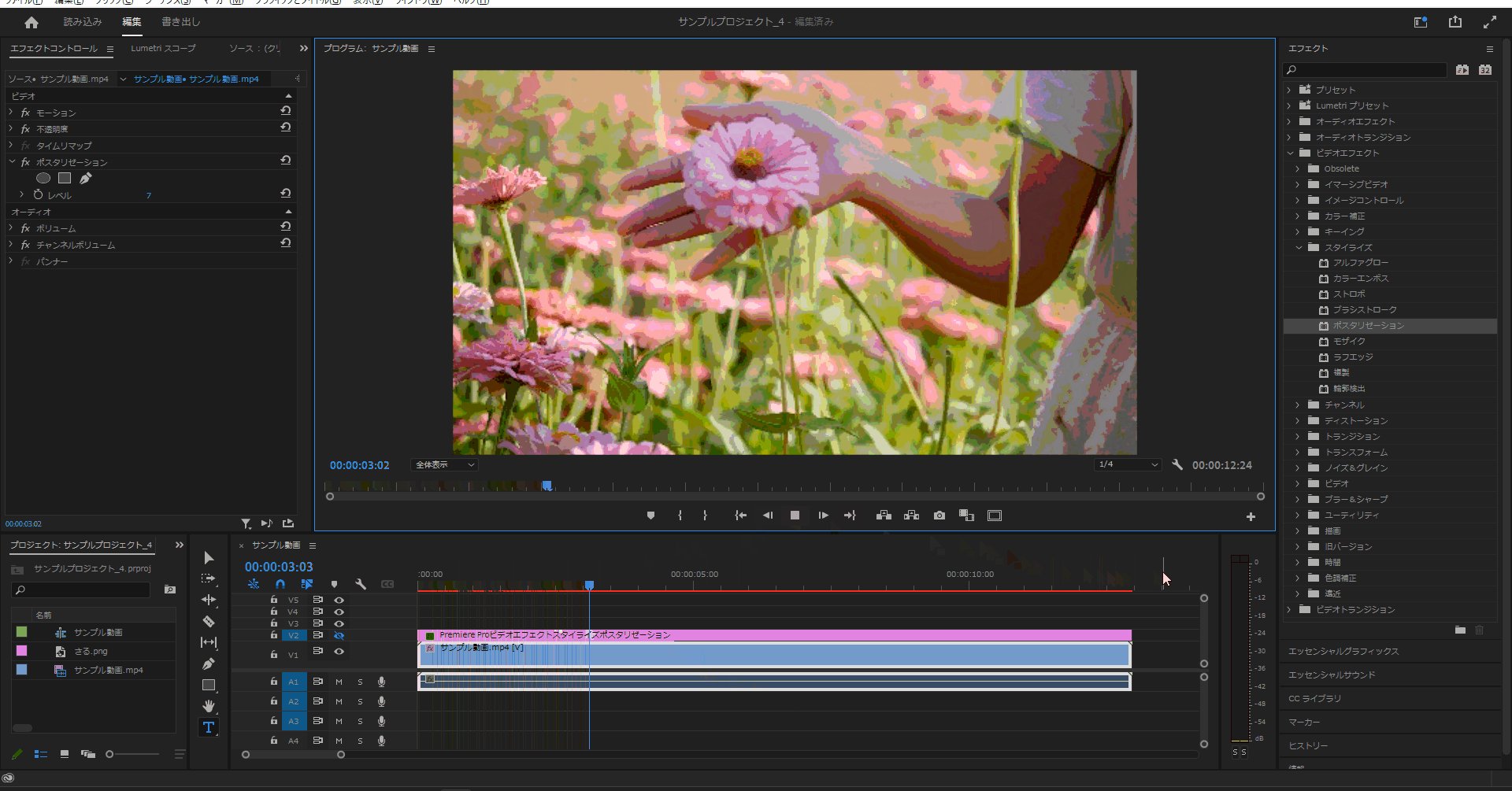
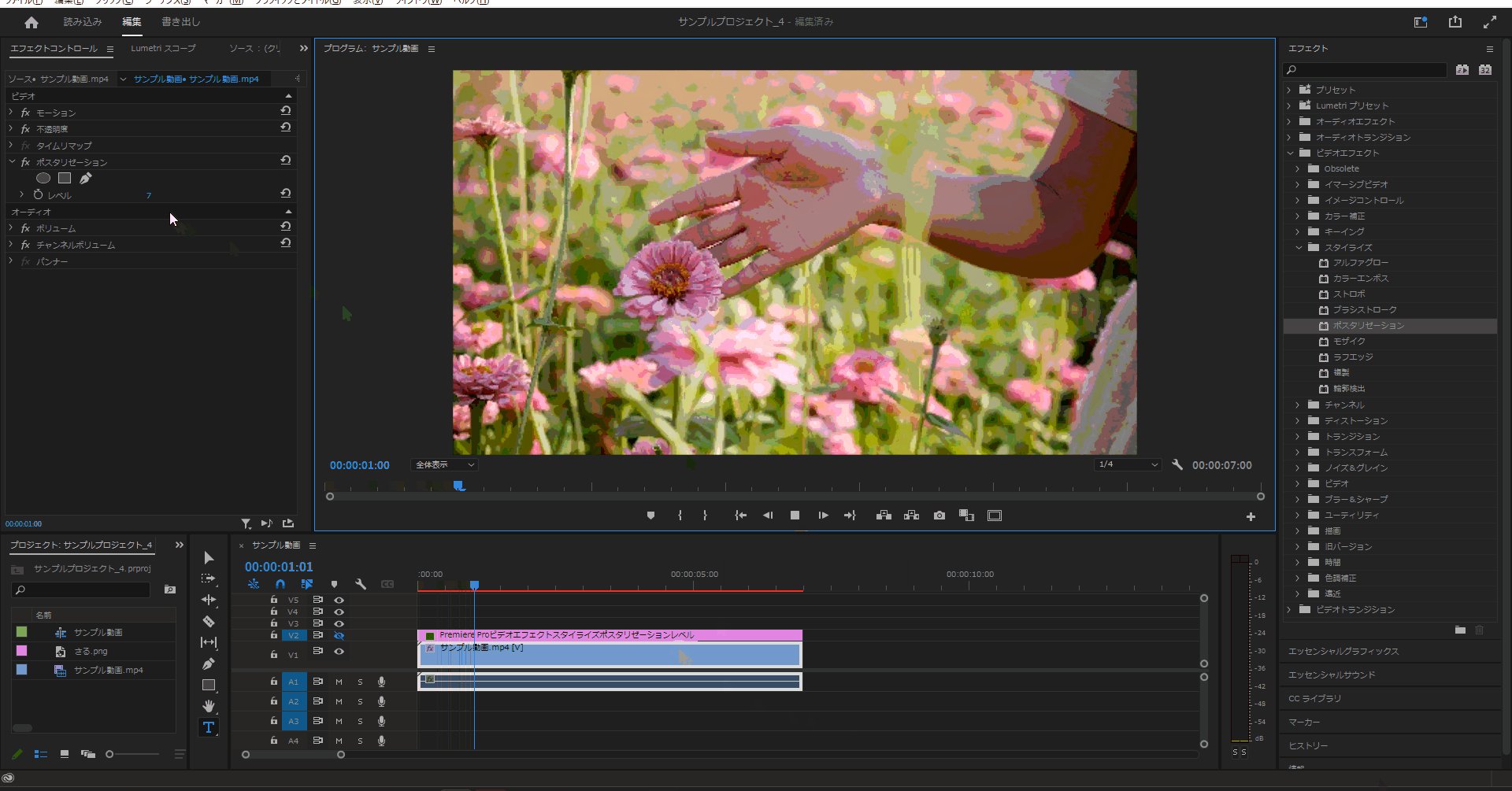
6-2.ポスタリゼーションエリアにある「レベル」を変更すると値に応じた色のにじみが変更されます。
(デフォルトでは「7」に設定されていて、値は「2」から「255」ニ変更できます。)


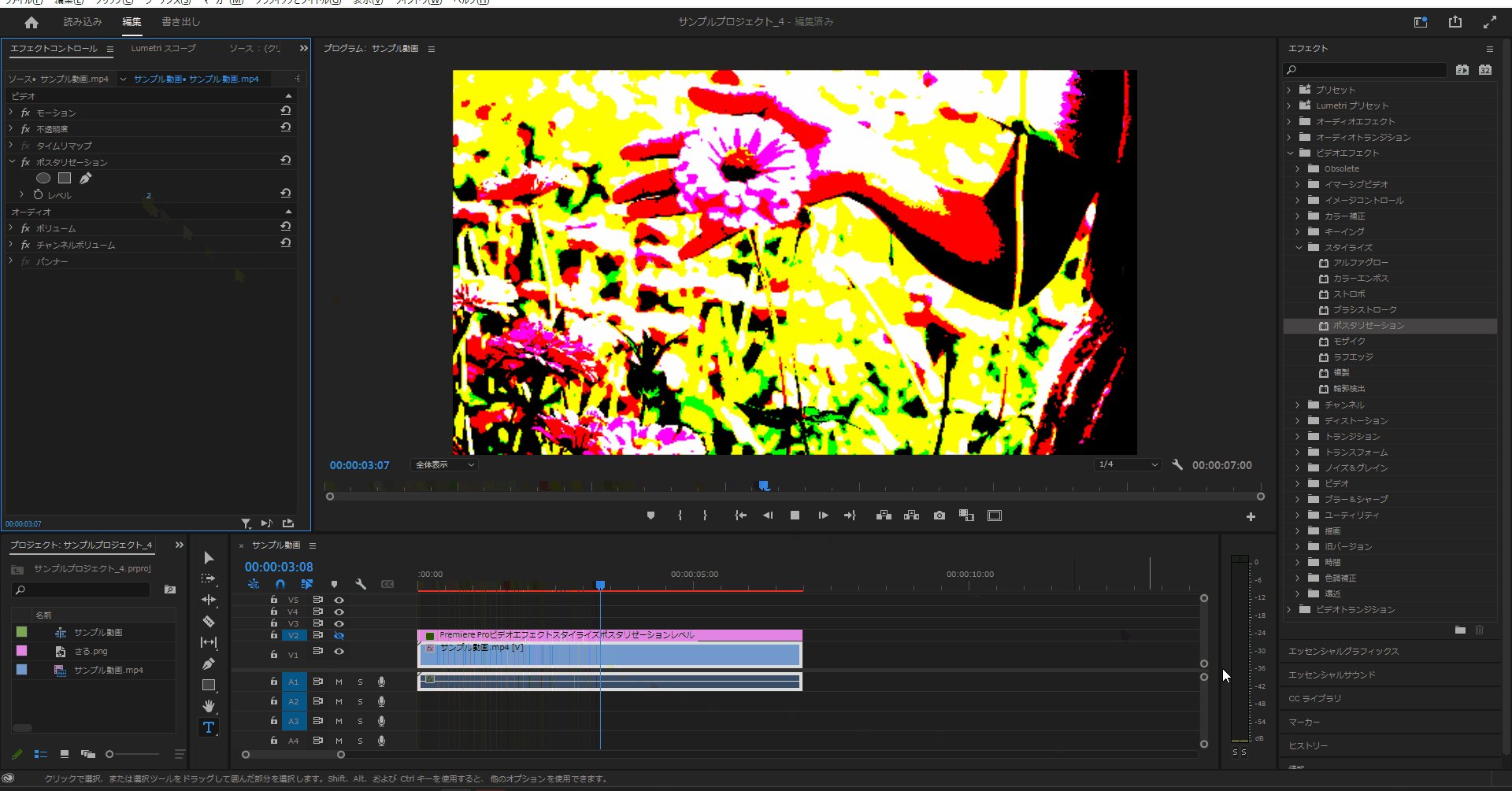
6-3.ポスタリゼーションエリアにある「レベル」を「2」に変更すると滲みの雰囲気が強くなります。

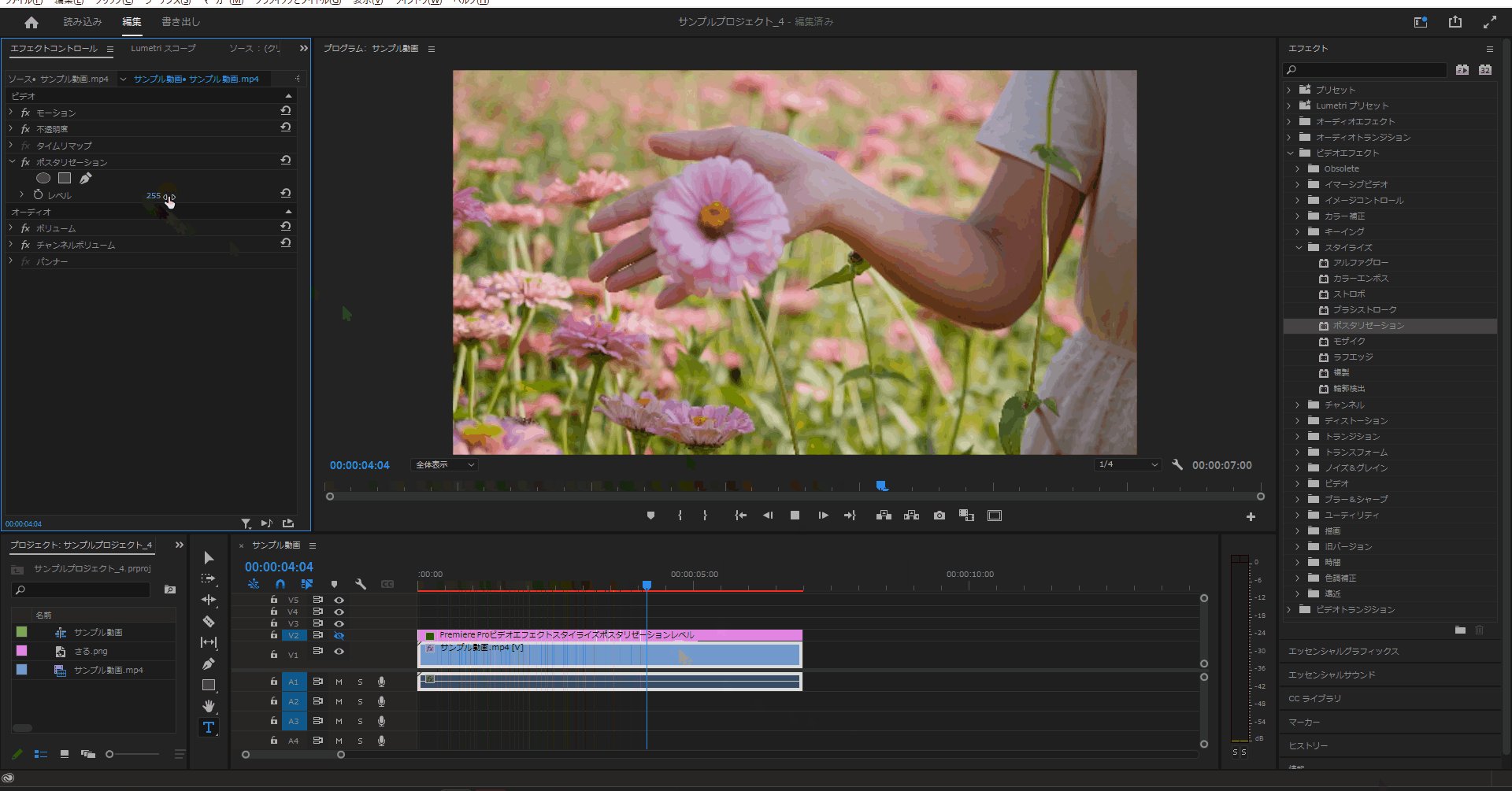
6-4.ポスタリゼーションエリアにある「レベル」を「255」に変更すると滲みの雰囲気が弱くなります。

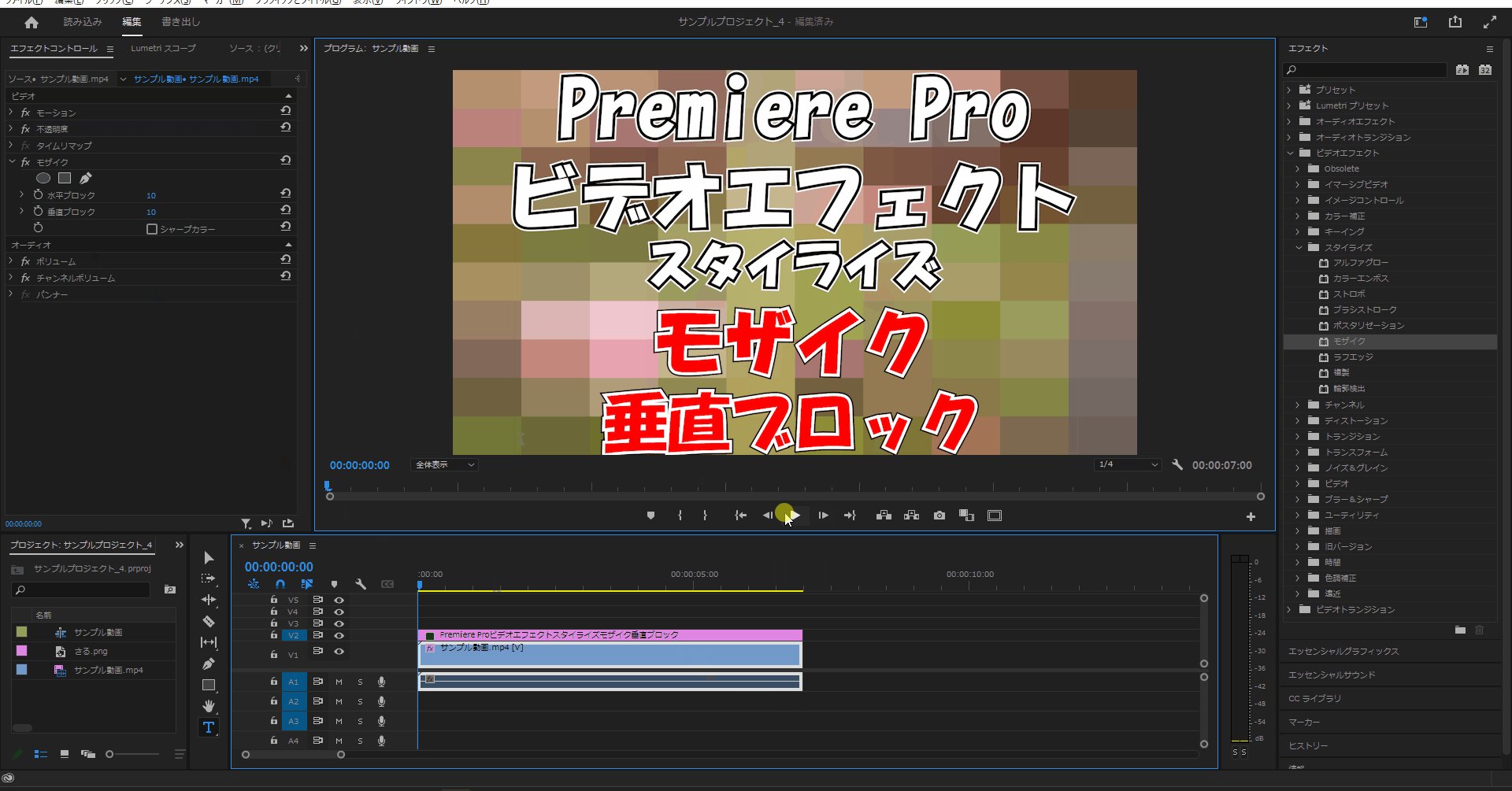
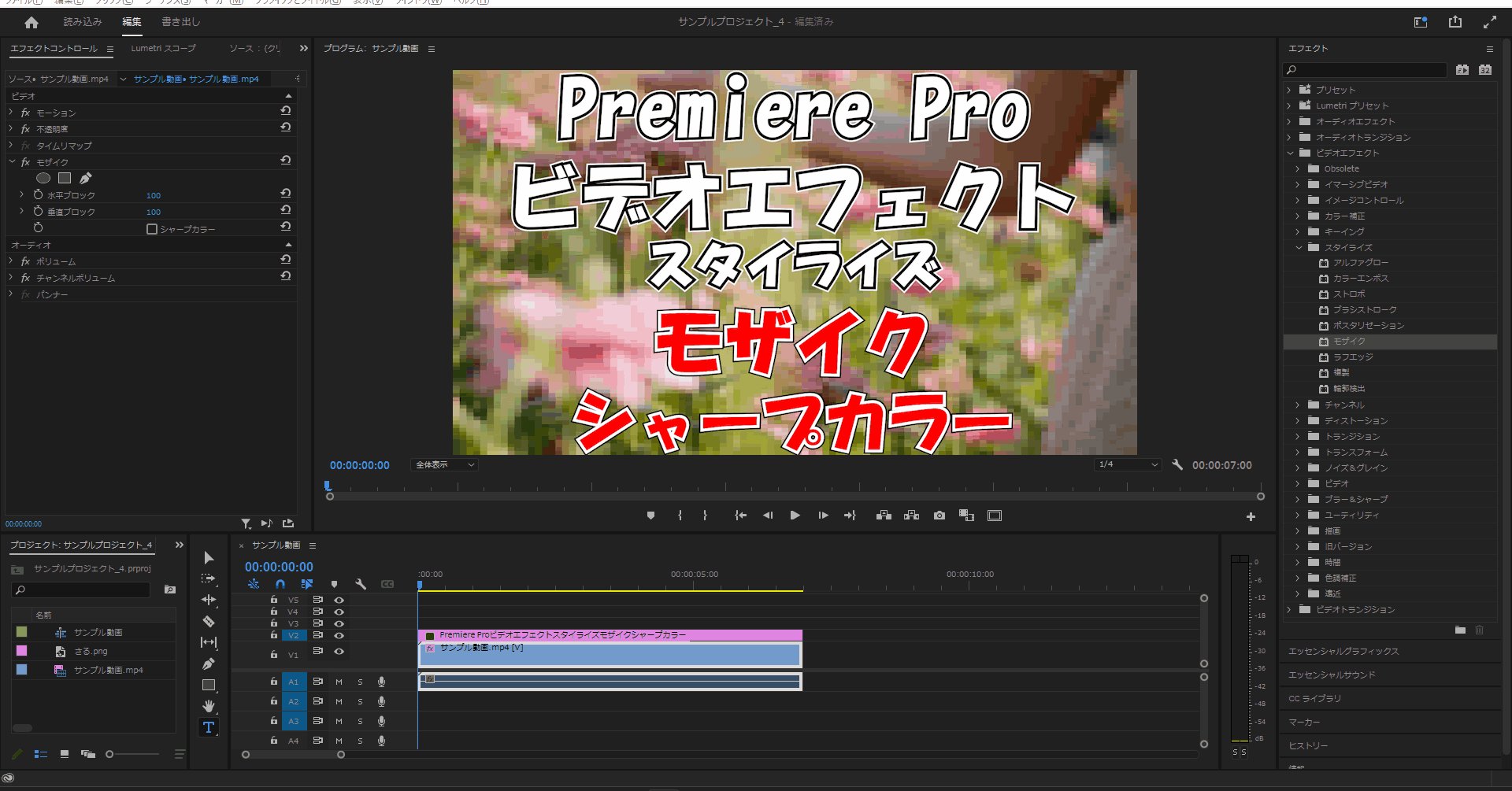
モザイク
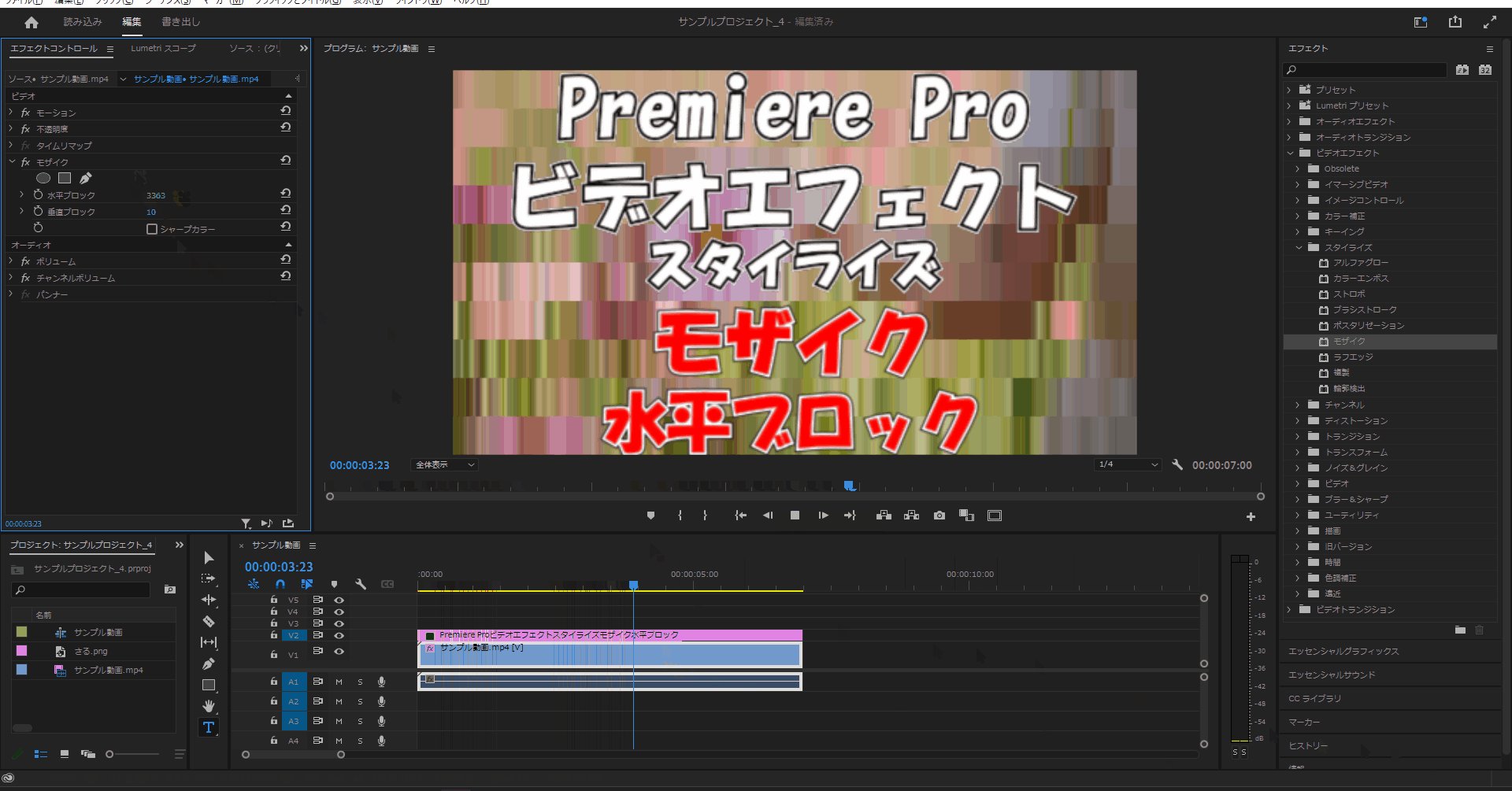
7-1.「スタイライズ」を開いたら「モザイク」を適用させたいアイテムにドラッグ&ドロップします。


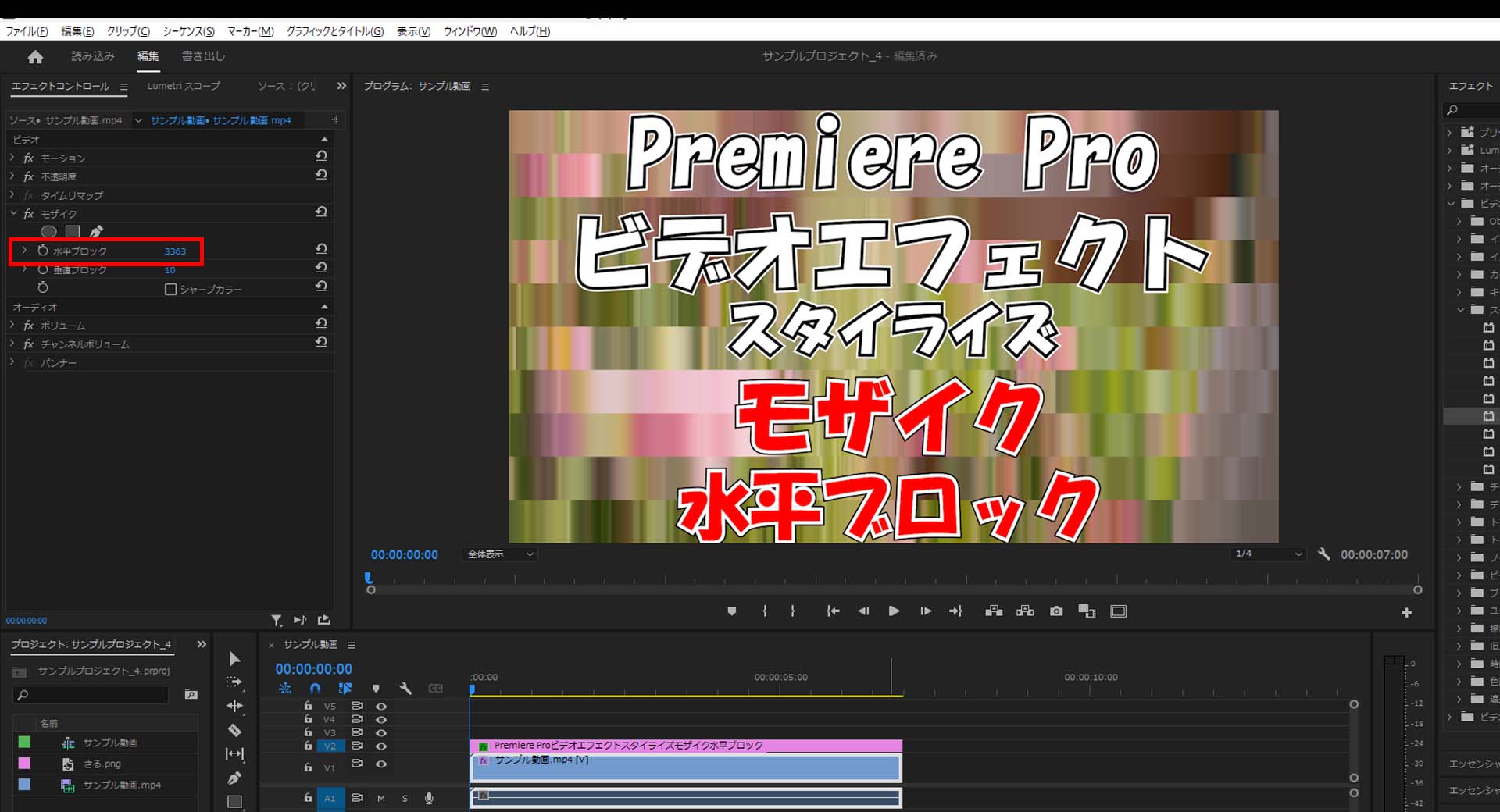
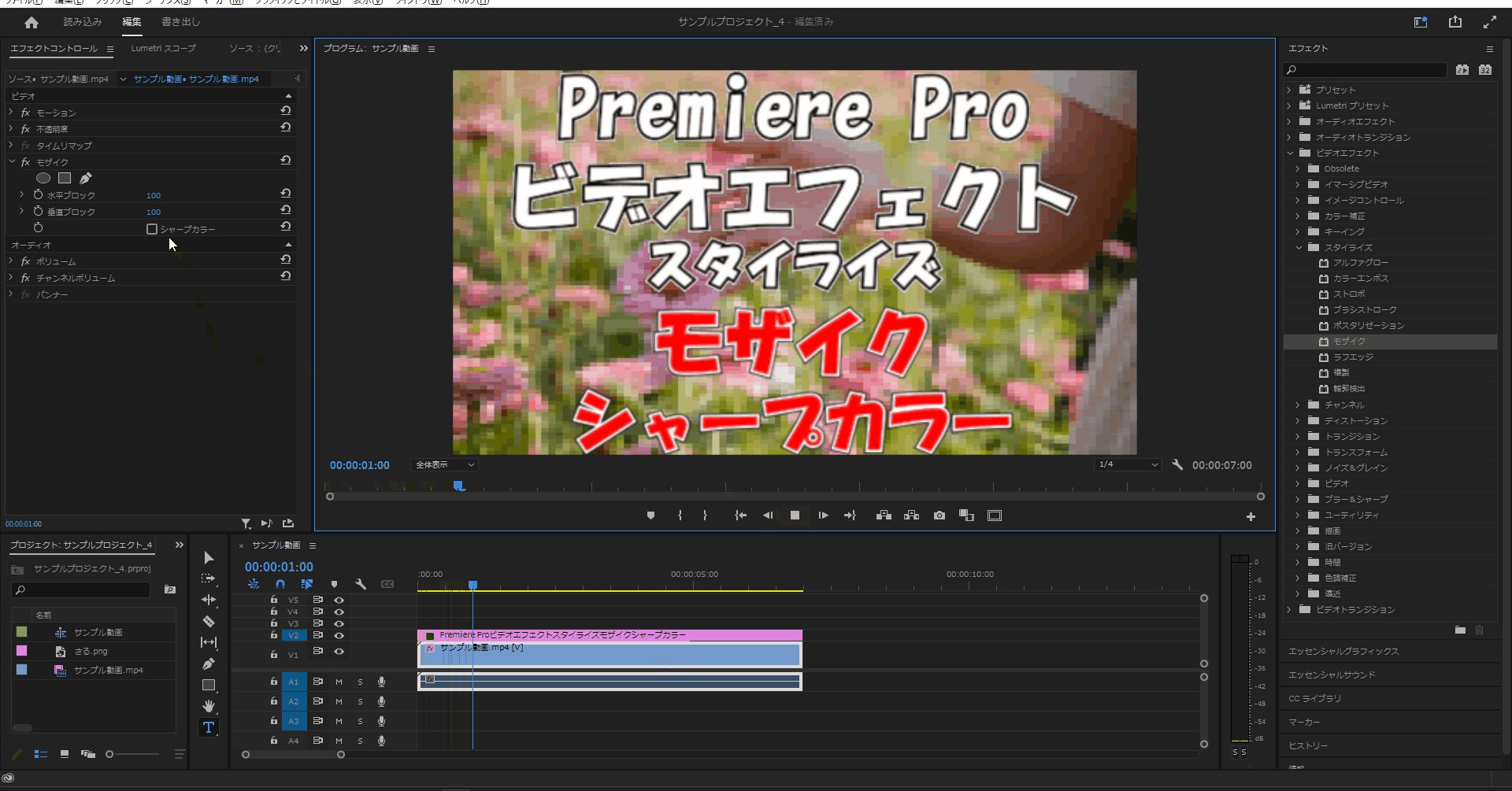
7-2.モザイクエリアにある「水平方向」の値を変更すると左右方向のモザイクを細かくすることができます。
(デフォルトでは「10」に設定されていて、値は「0」から「4000」に変更できます。)


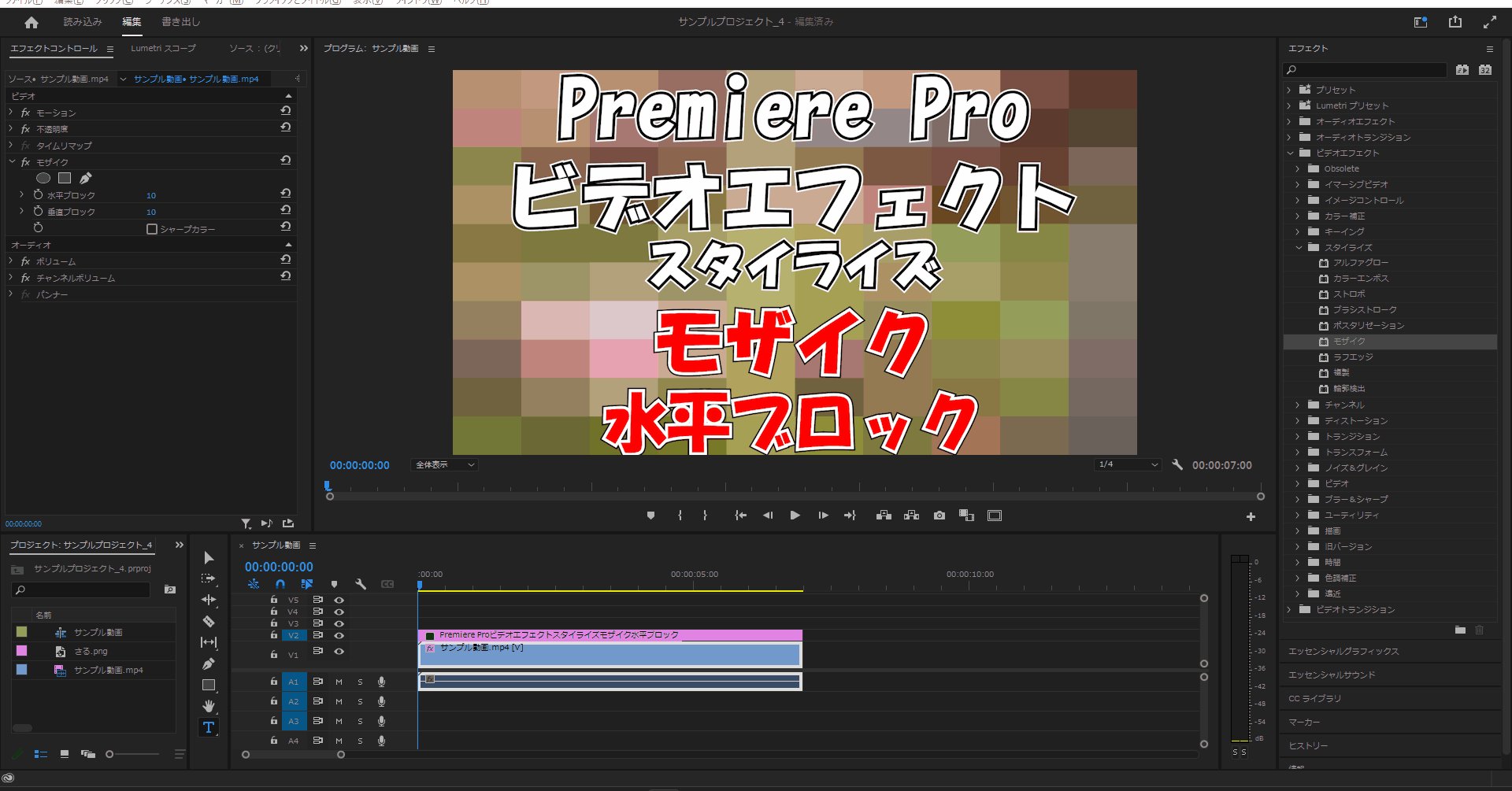
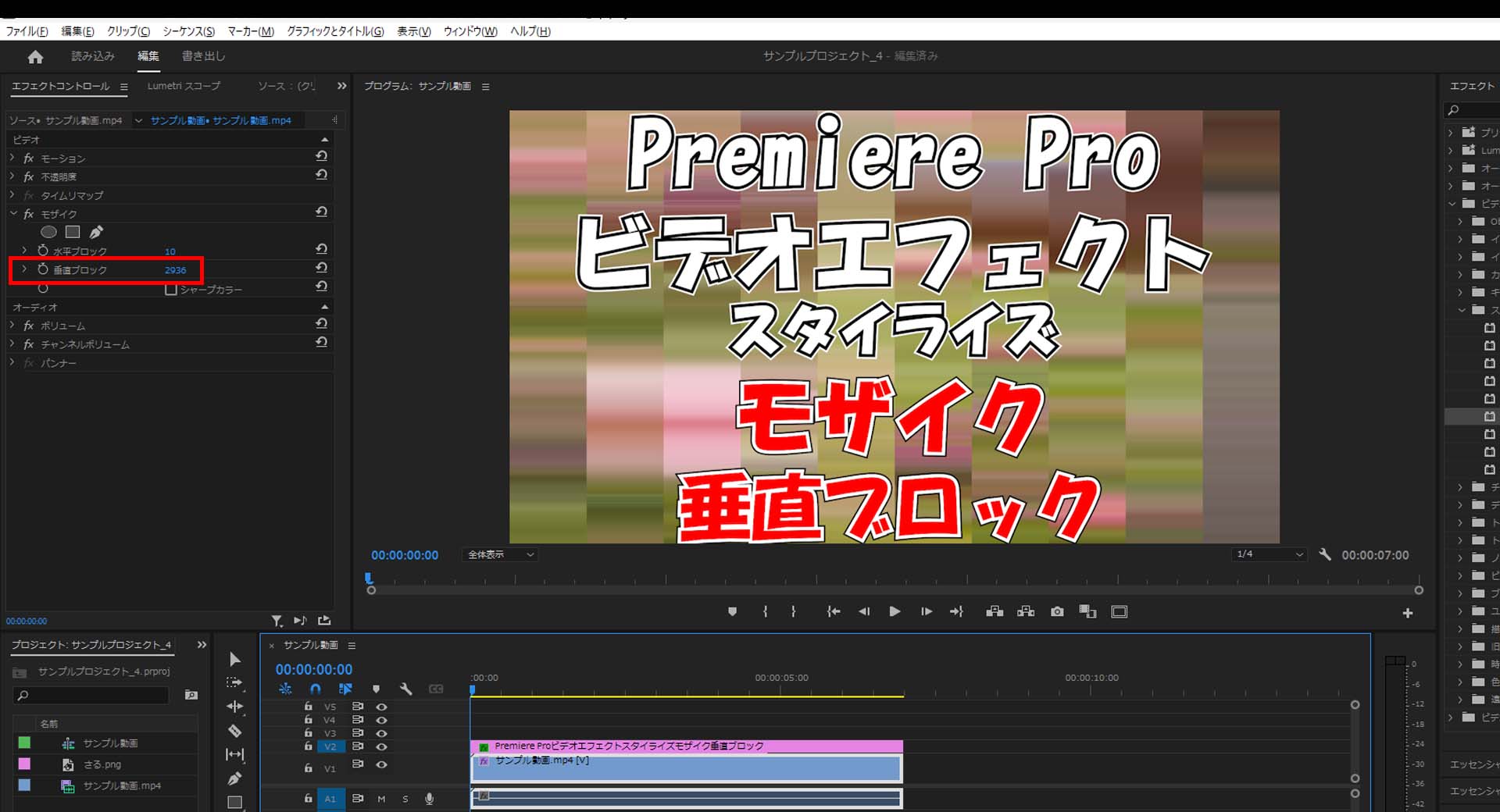
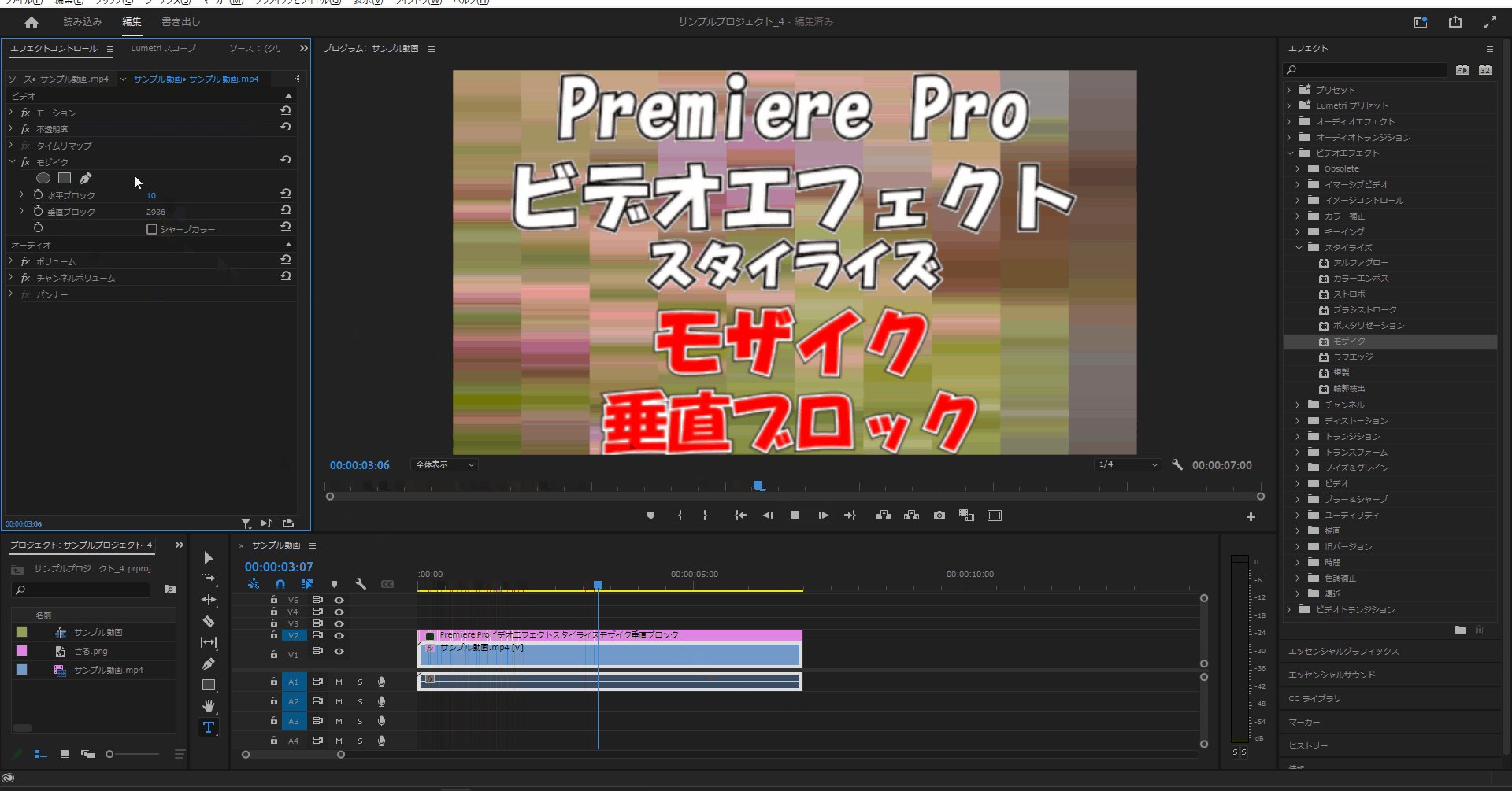
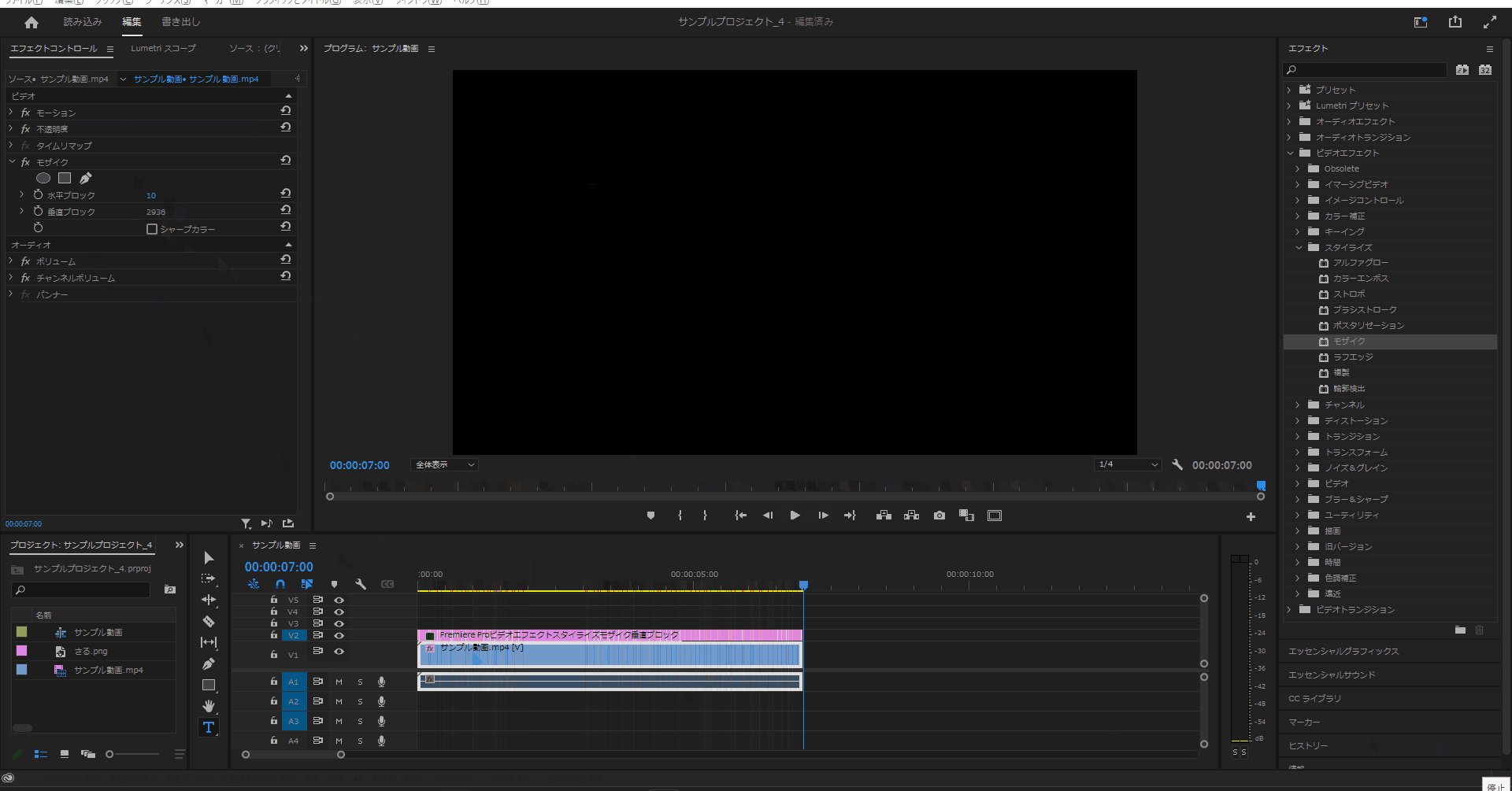
7-3.モザイクエリアにある「垂直方向」の値を変更すると上下方向のモザイクを細かくすることができます。
(デフォルトでは「10」に設定されていて、値は「0」から「4000」に変更できます。)


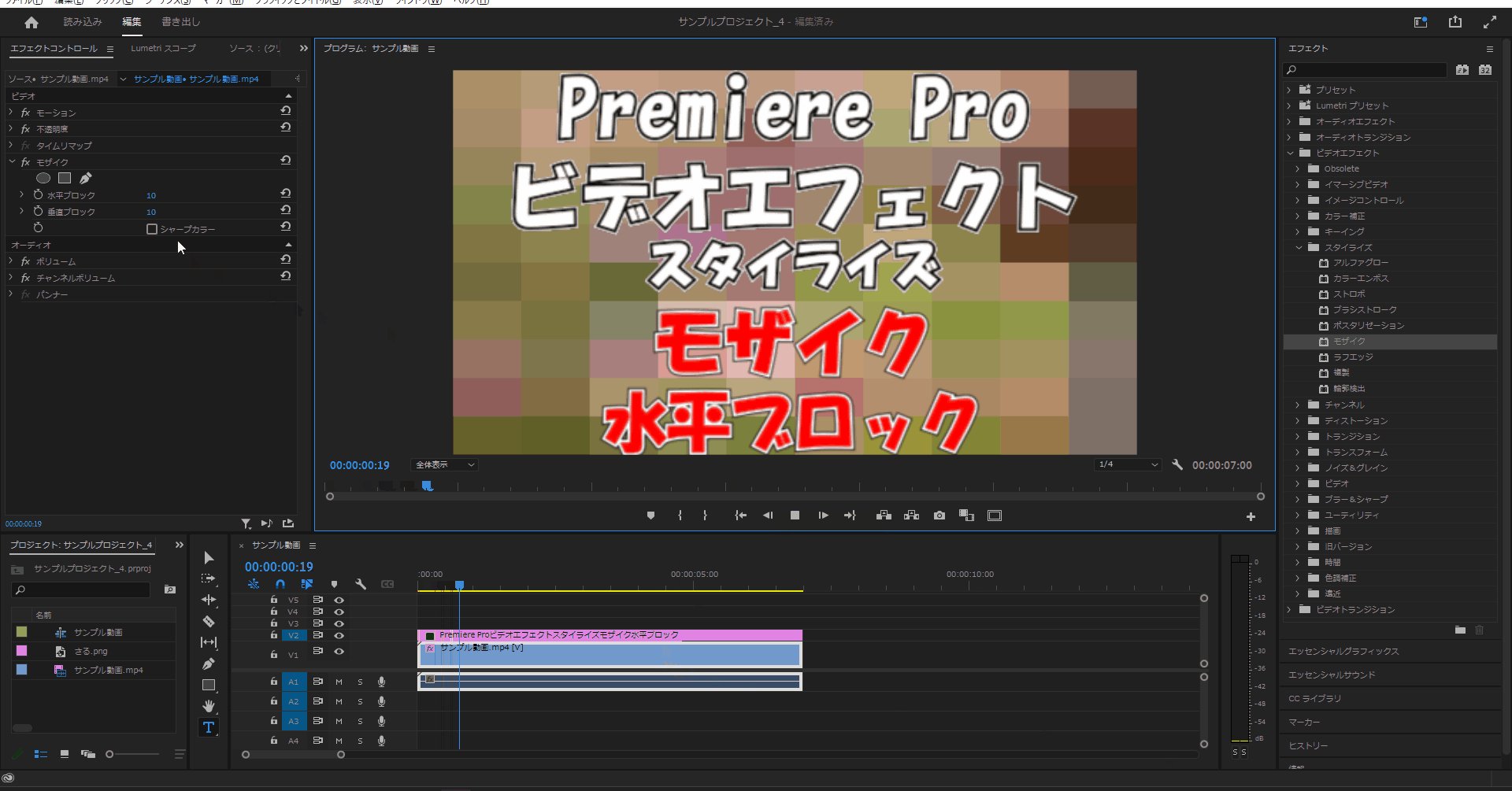
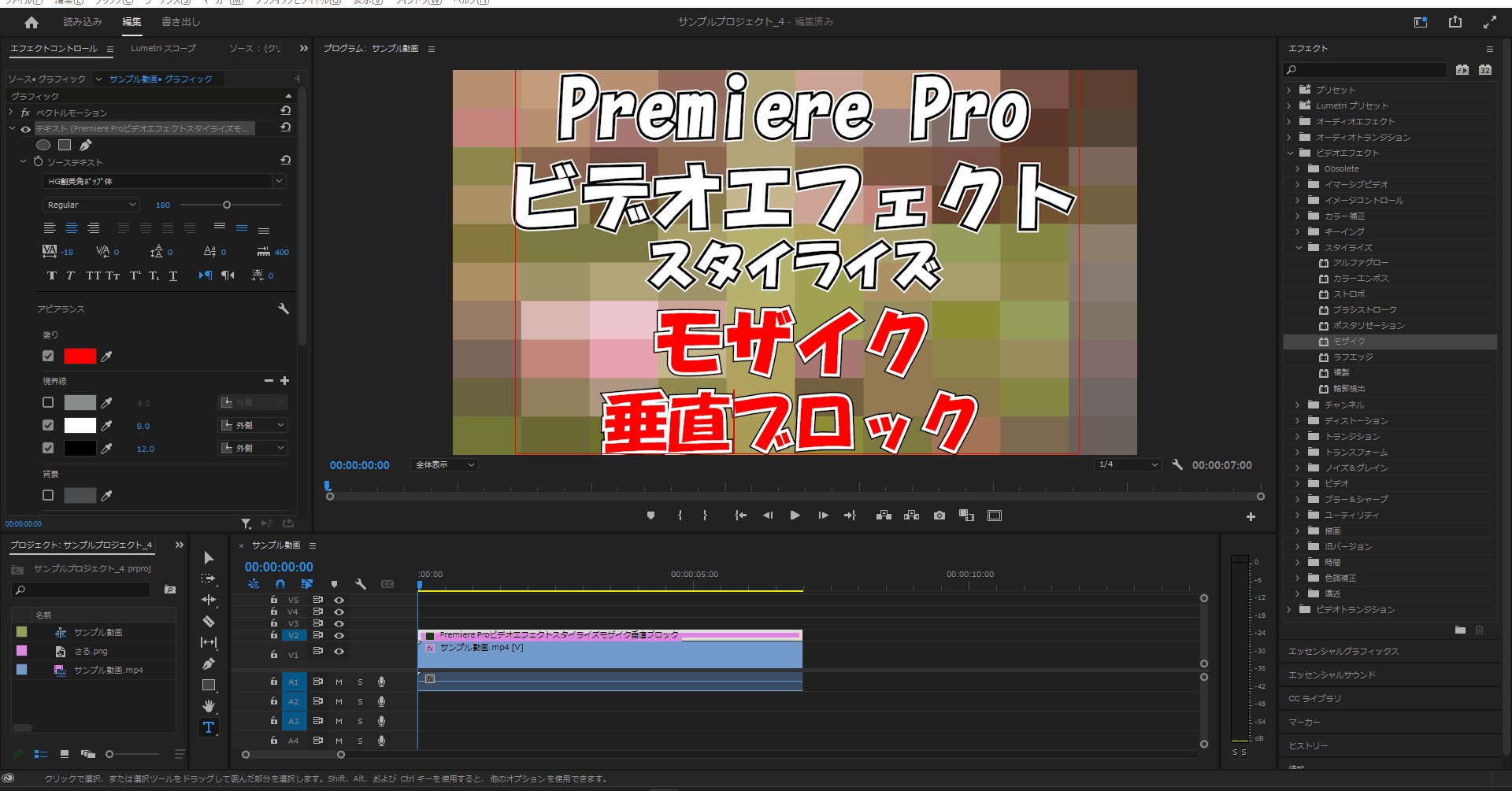
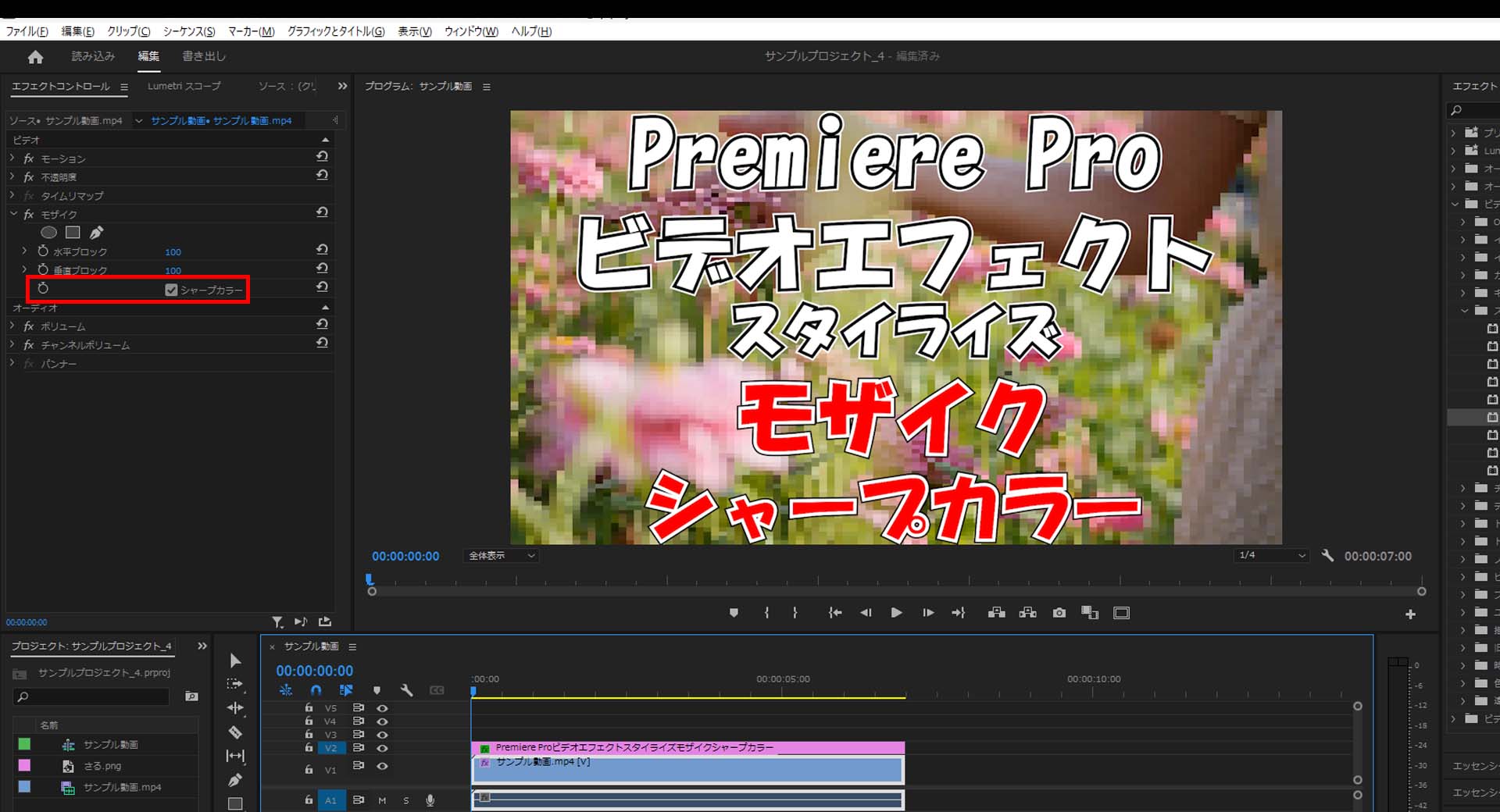
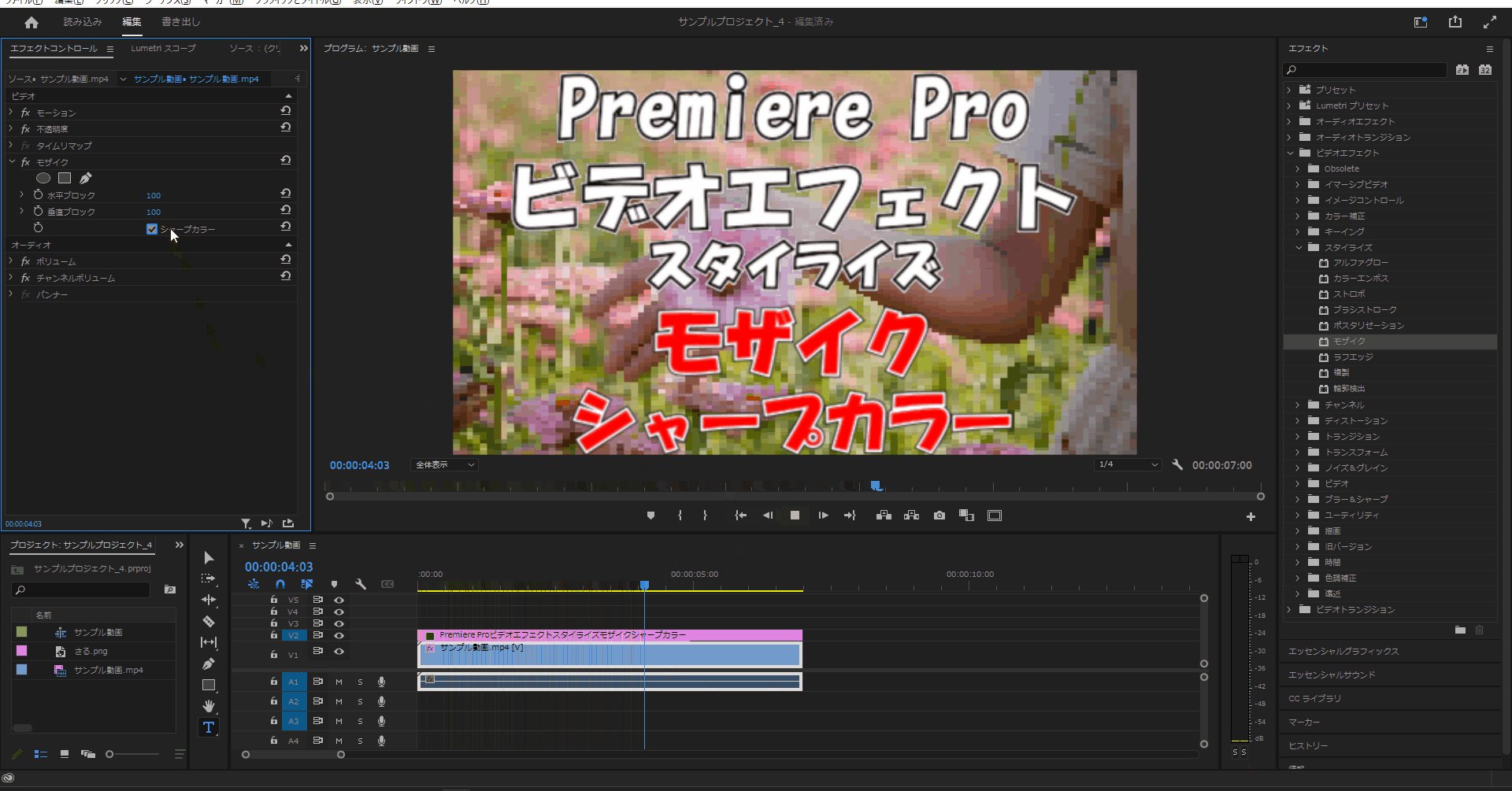
7-4.モザイクエリアにある「シャープカラー」の値をチェックをONにするとより精細なモザイクを入れることができます。
(デフォルトではチェックはOFFになっています。)


ラフエッジ
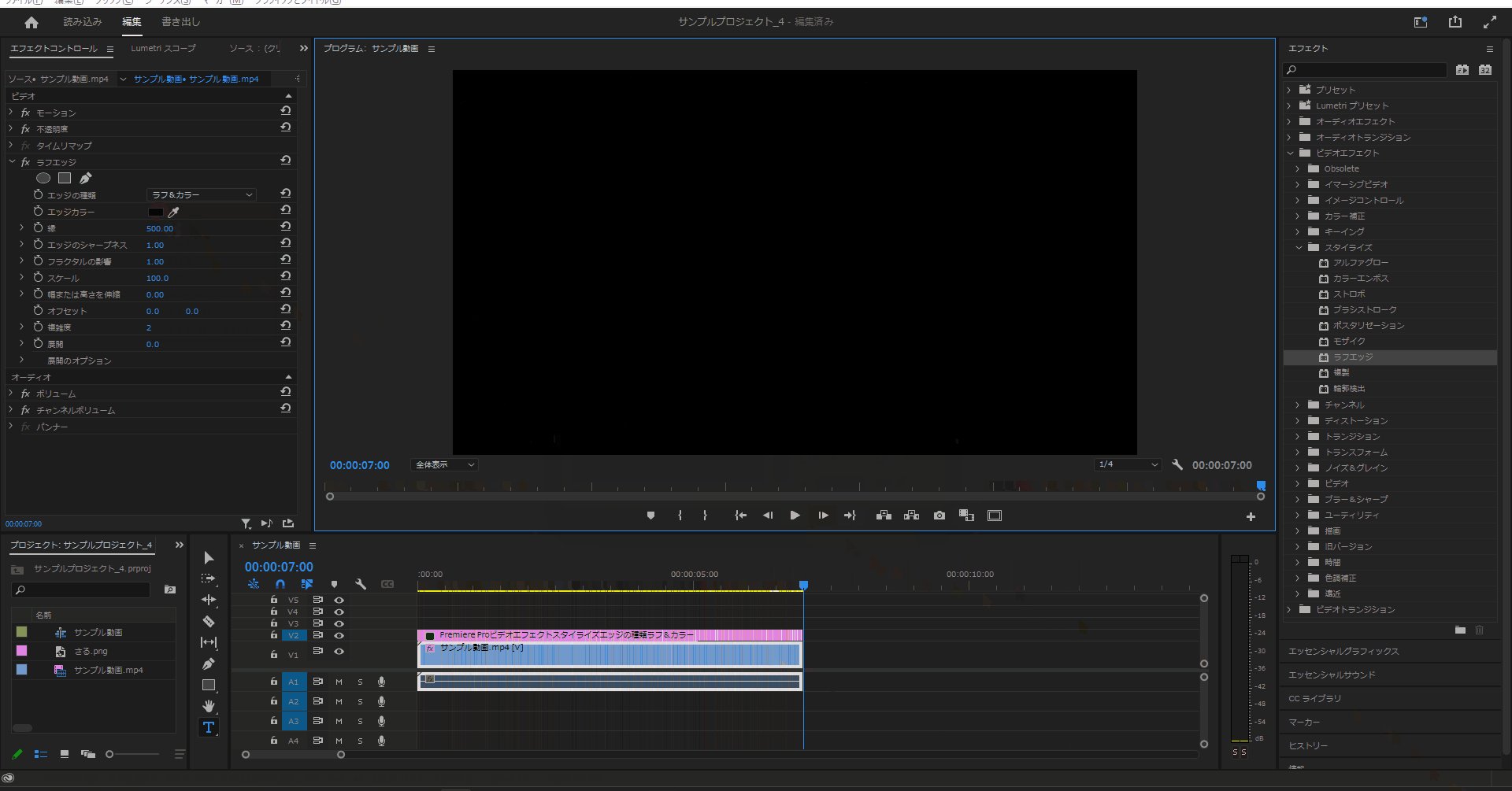
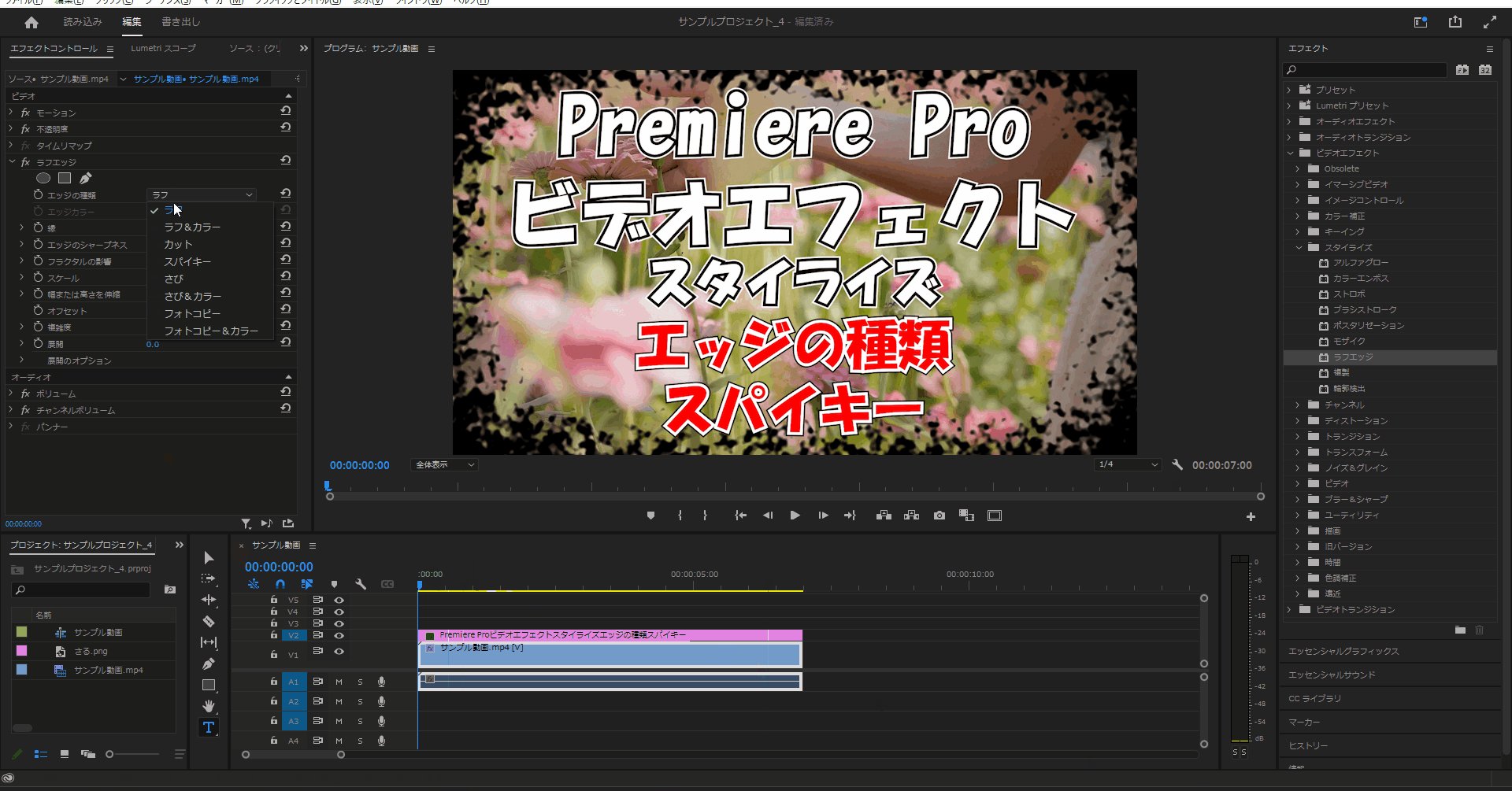
8-1.「スタイライズ」を開いたら「ラフエッジ」を適用させたいアイテムにドラッグ&ドロップします。

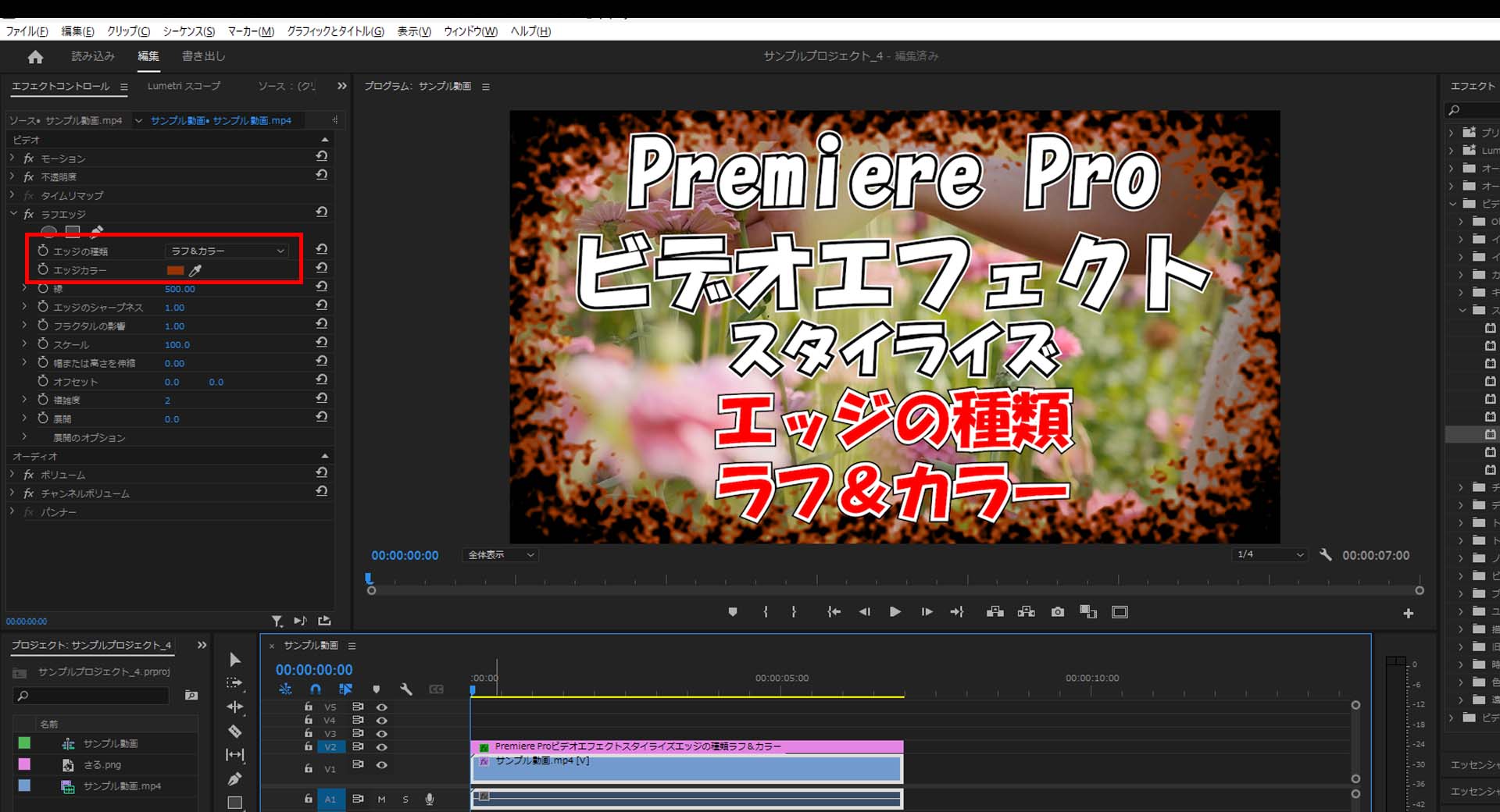
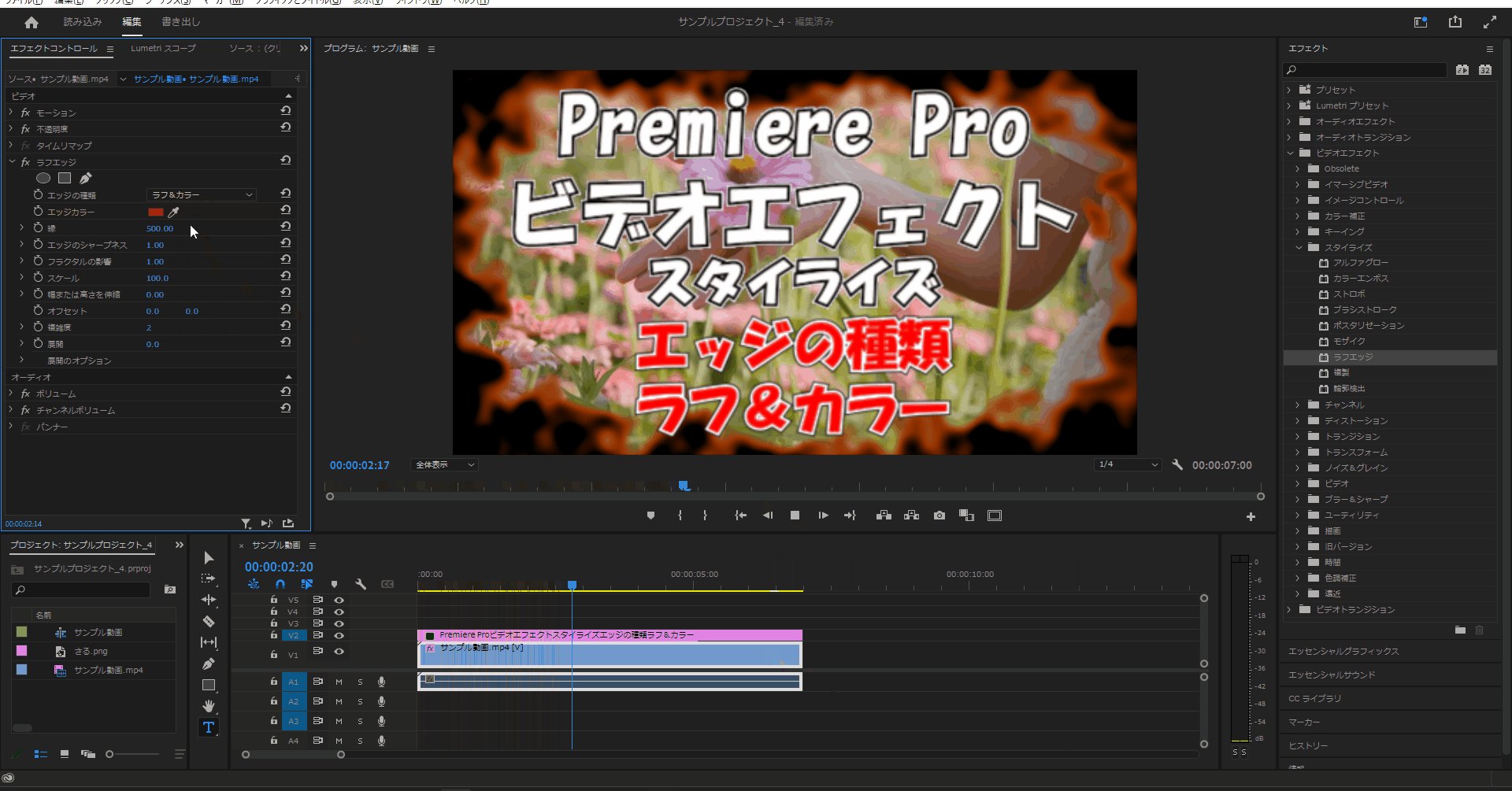
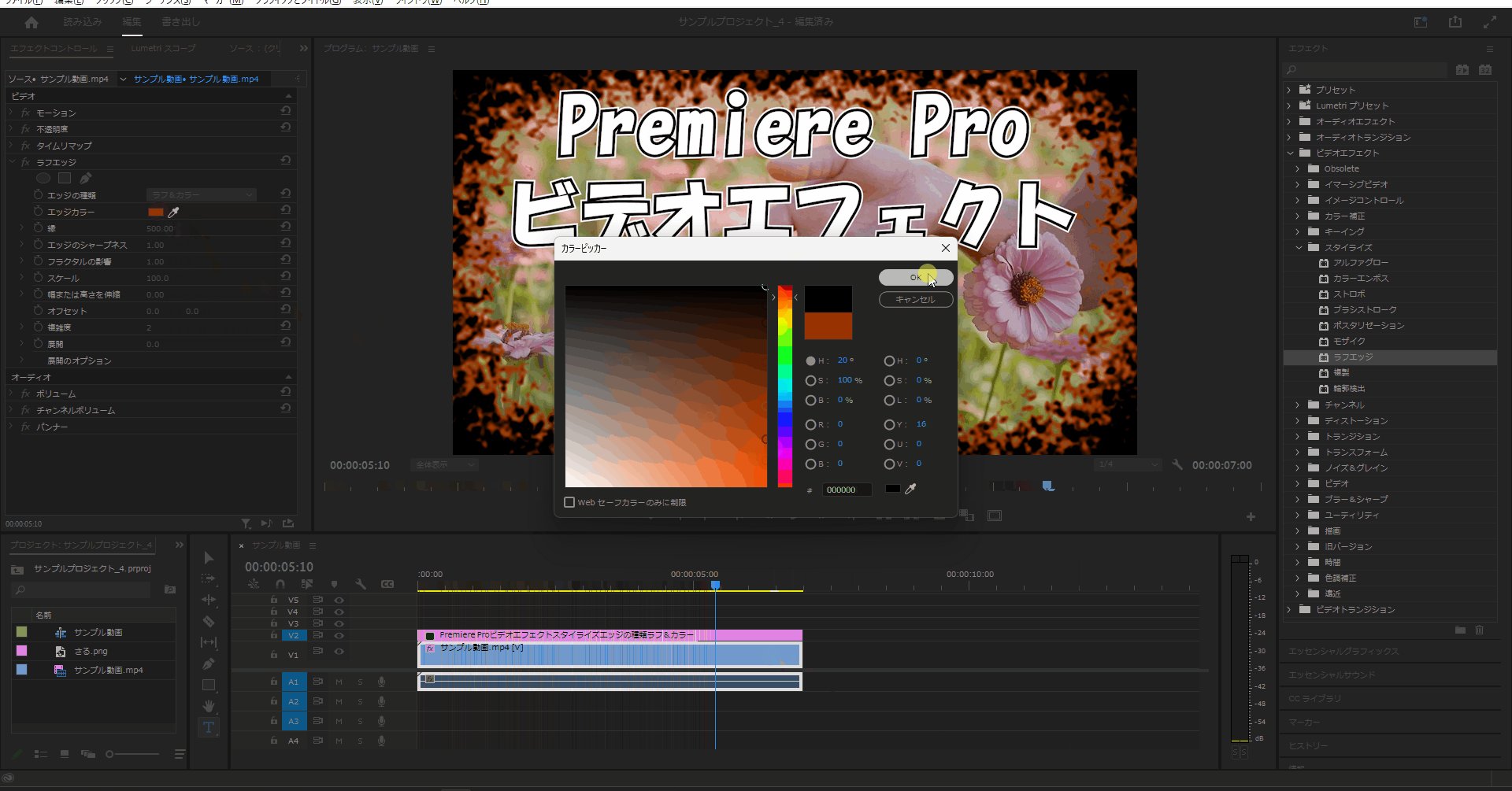
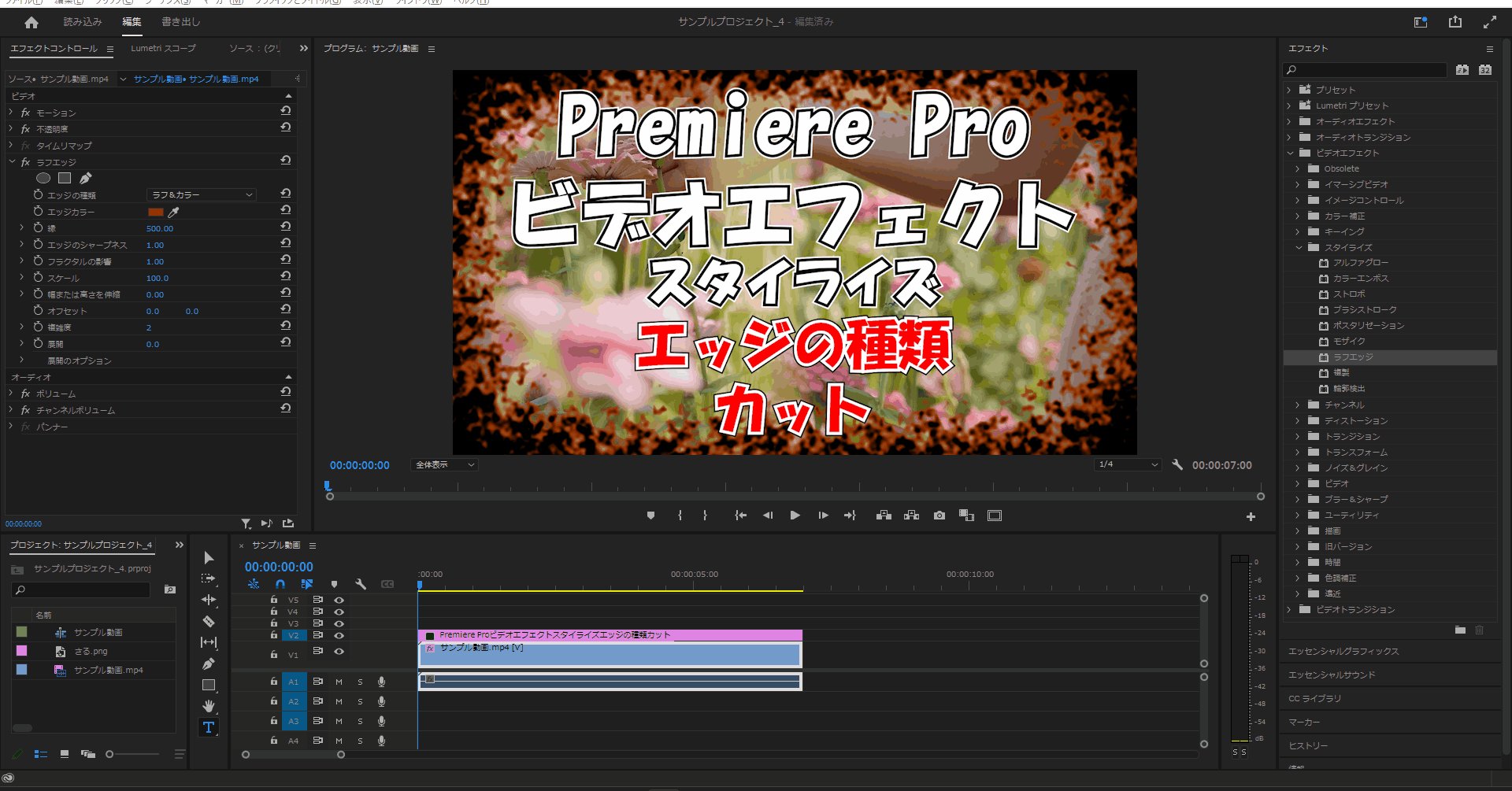
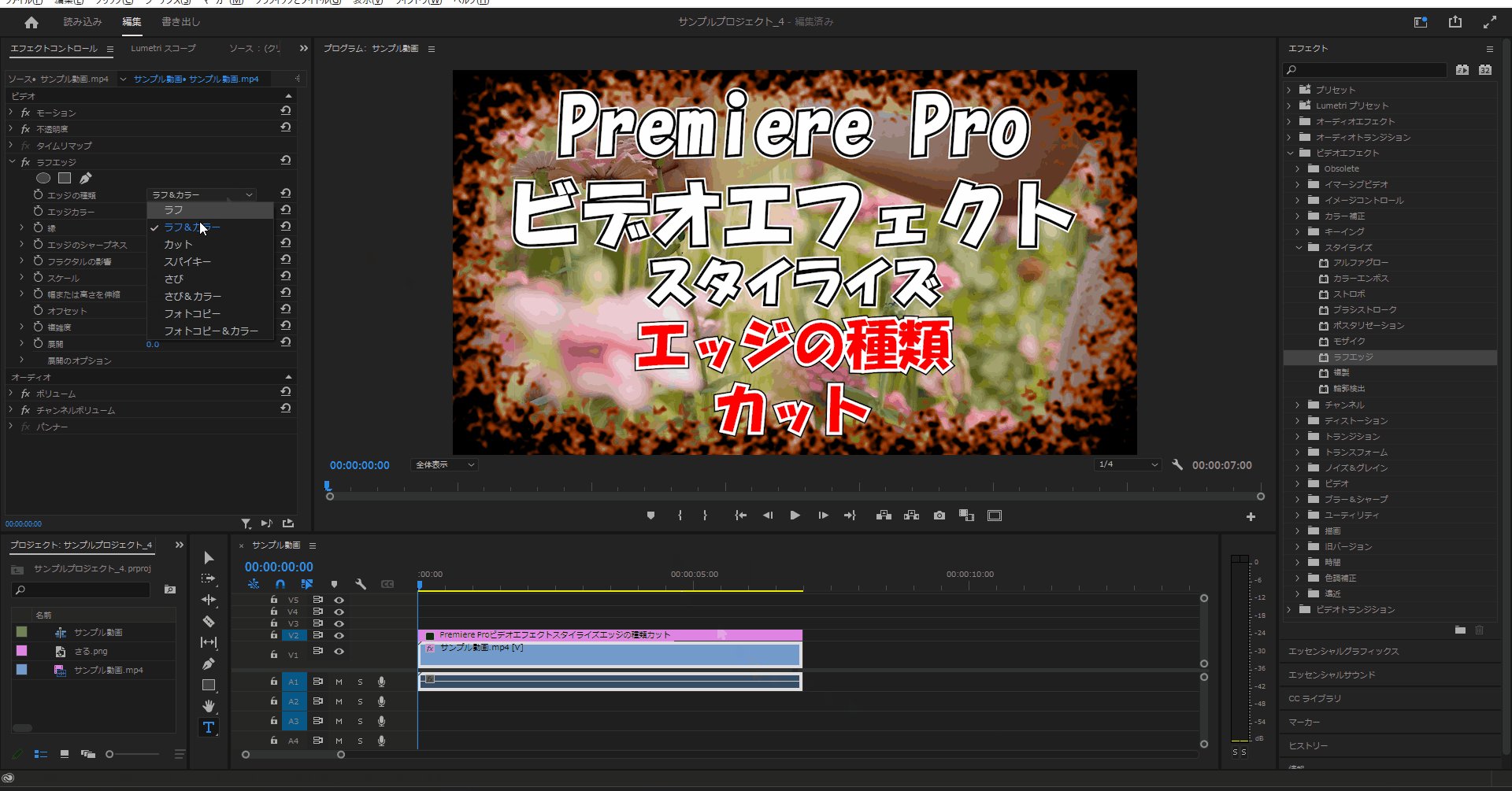
8-2.ラフエッジエリアにある「エッジの種類」を「ラフ&カラー」に変更すると縁の色を変更することができます。
(分かりやすい様に「縁」を「500」に変更しています。)


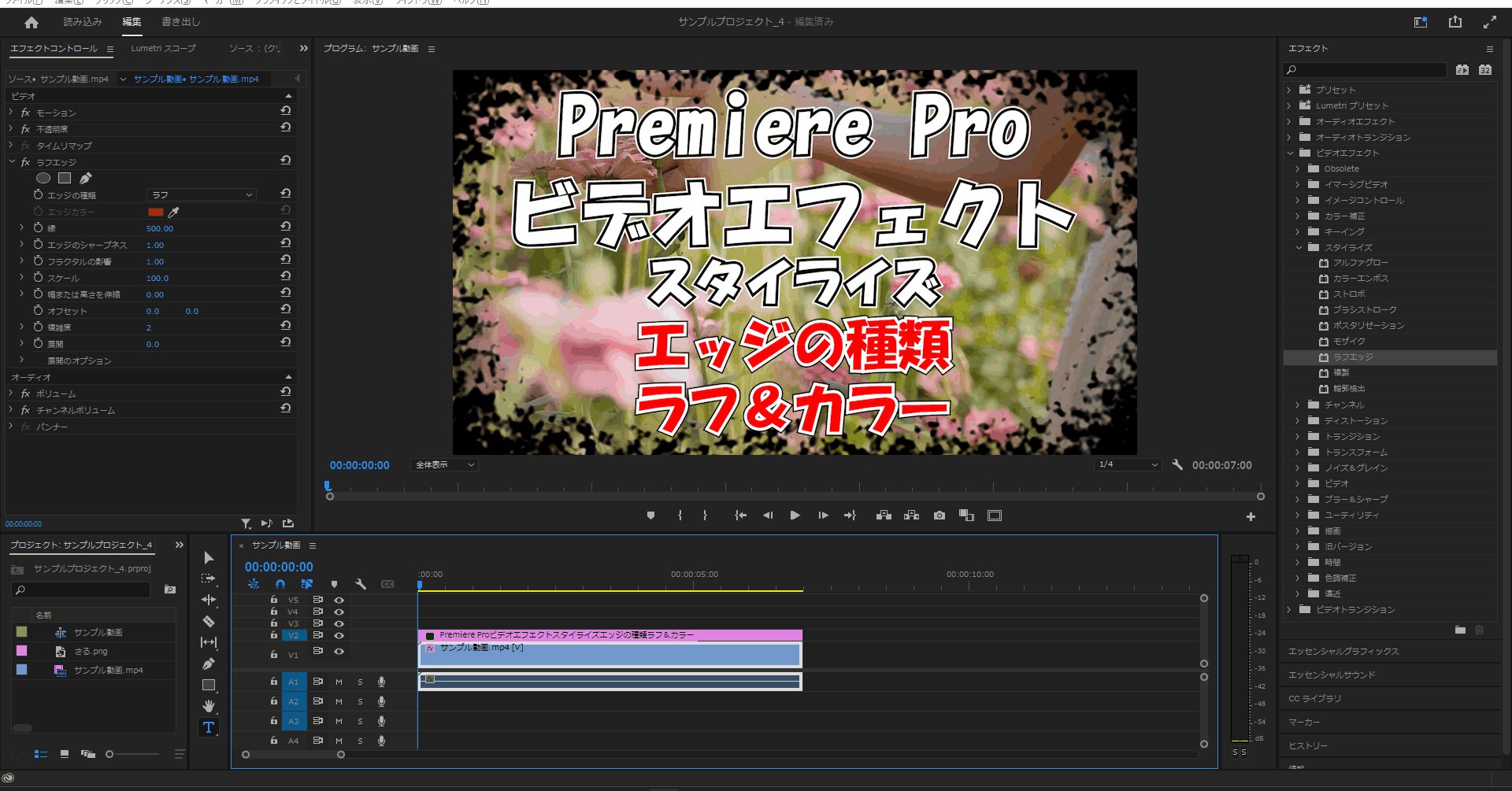
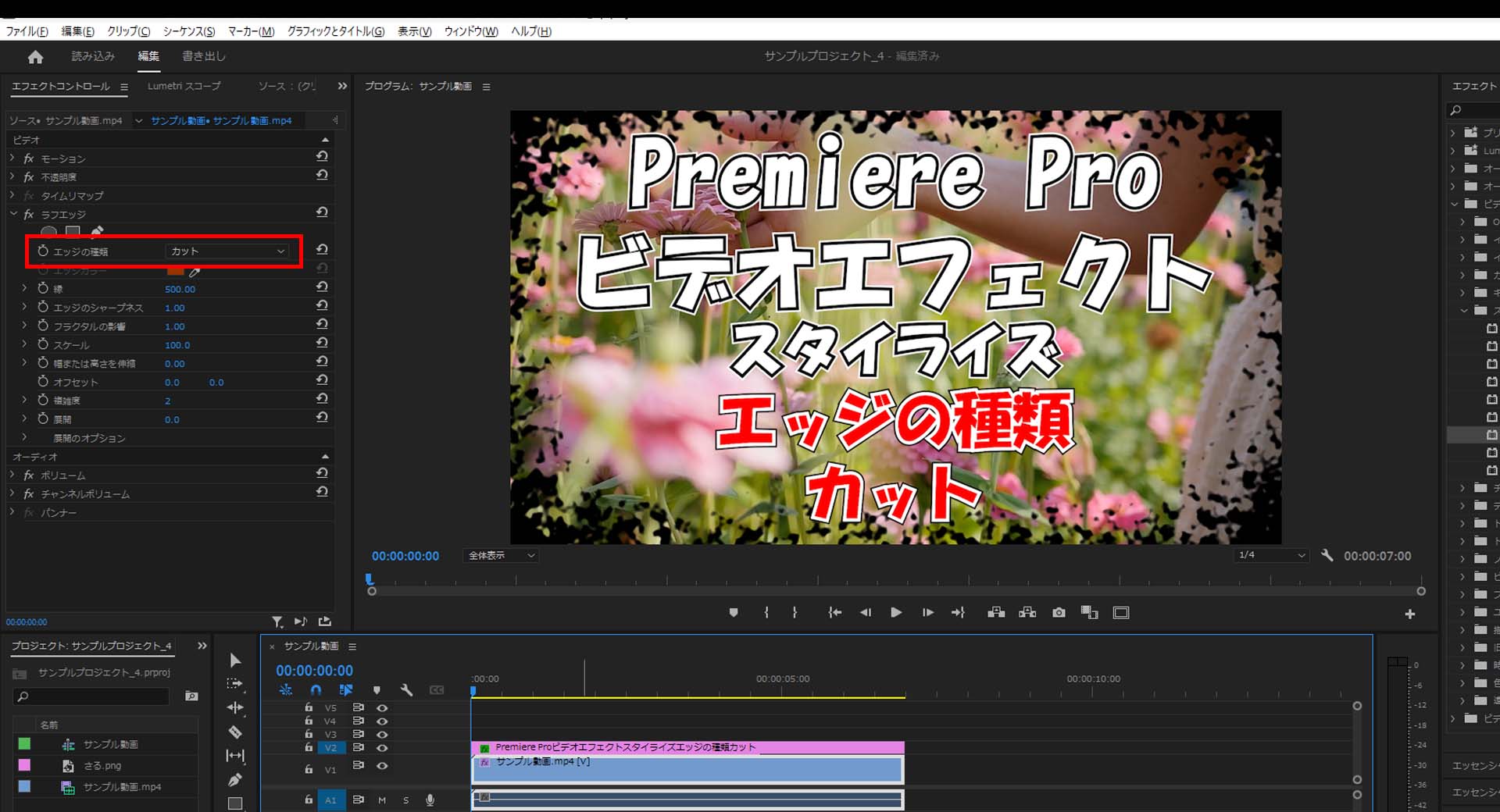
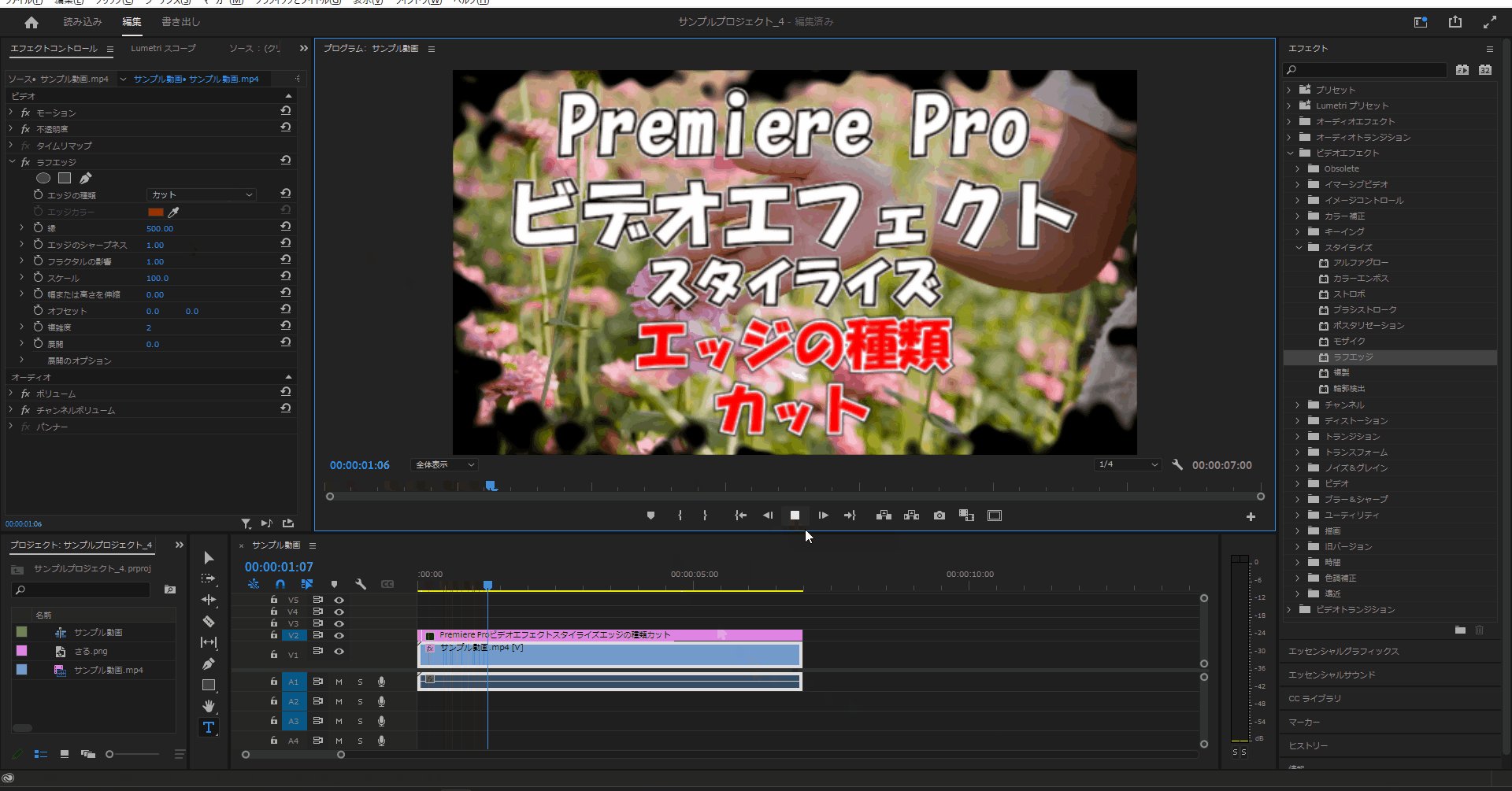
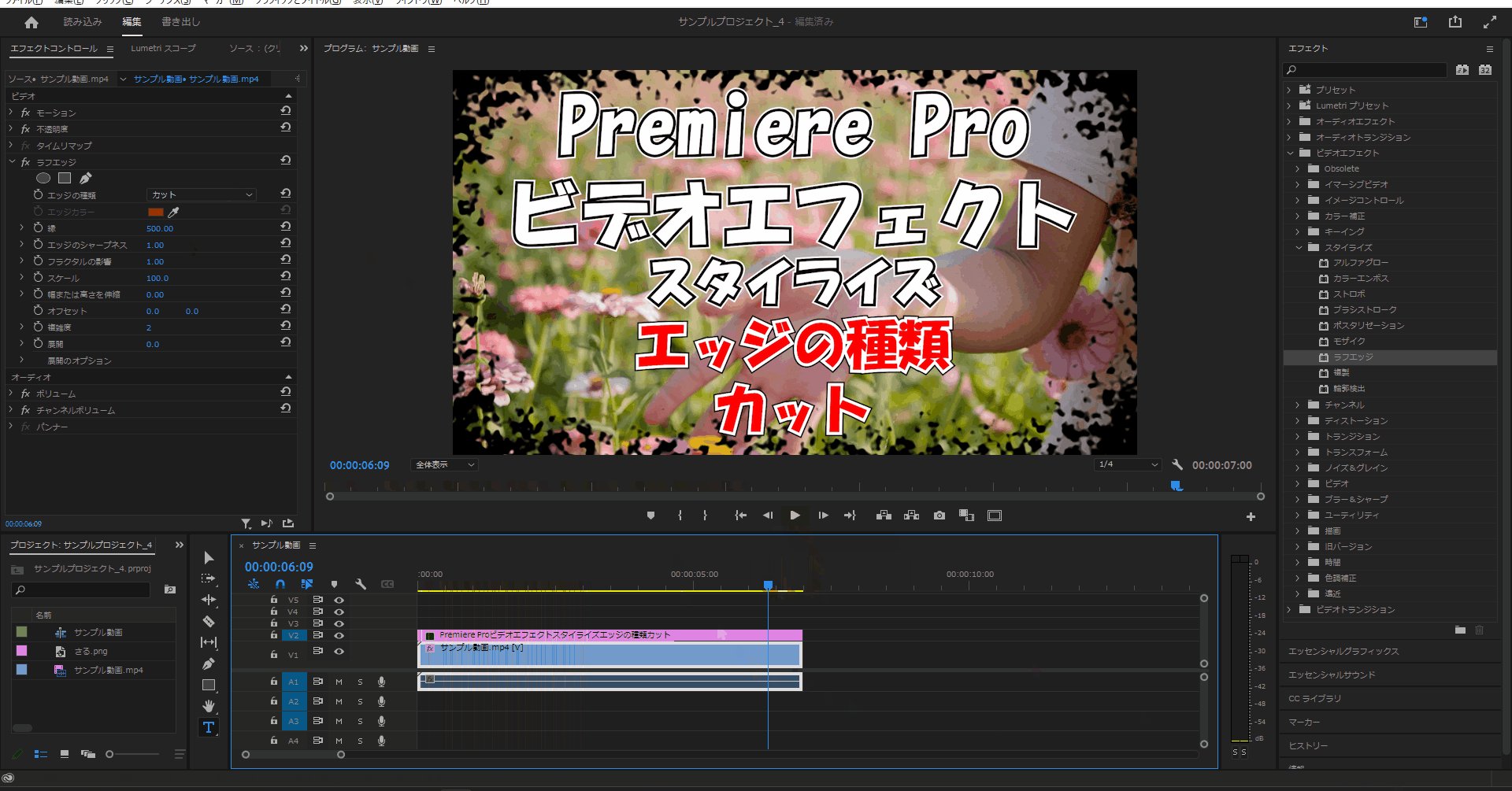
8-3.ラフエッジエリアにある「エッジの種類」を「カット」に変更すると縁の雰囲気を変更することができます。
(分かりやすい様に「縁」を「500」に変更しています。)


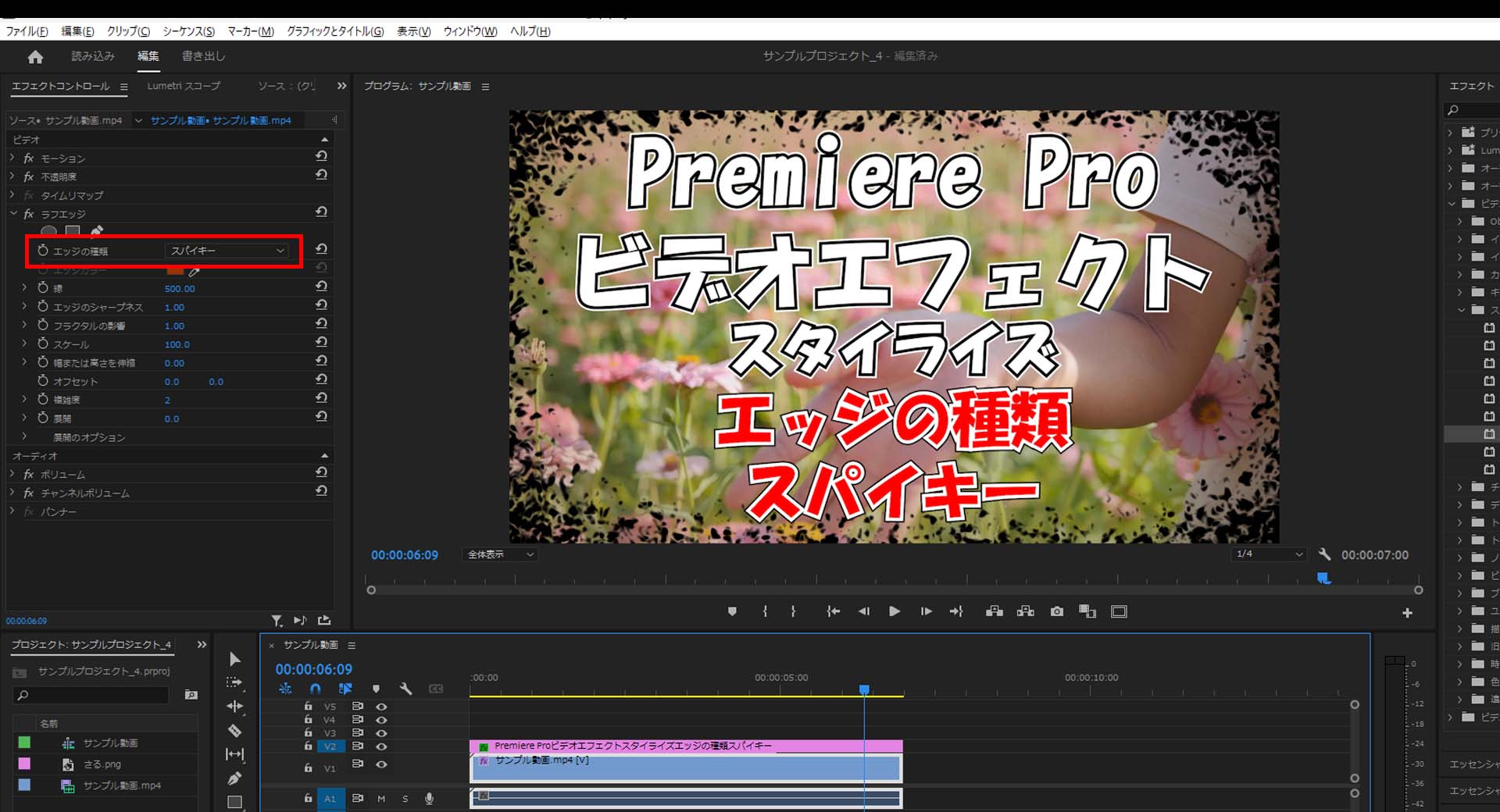
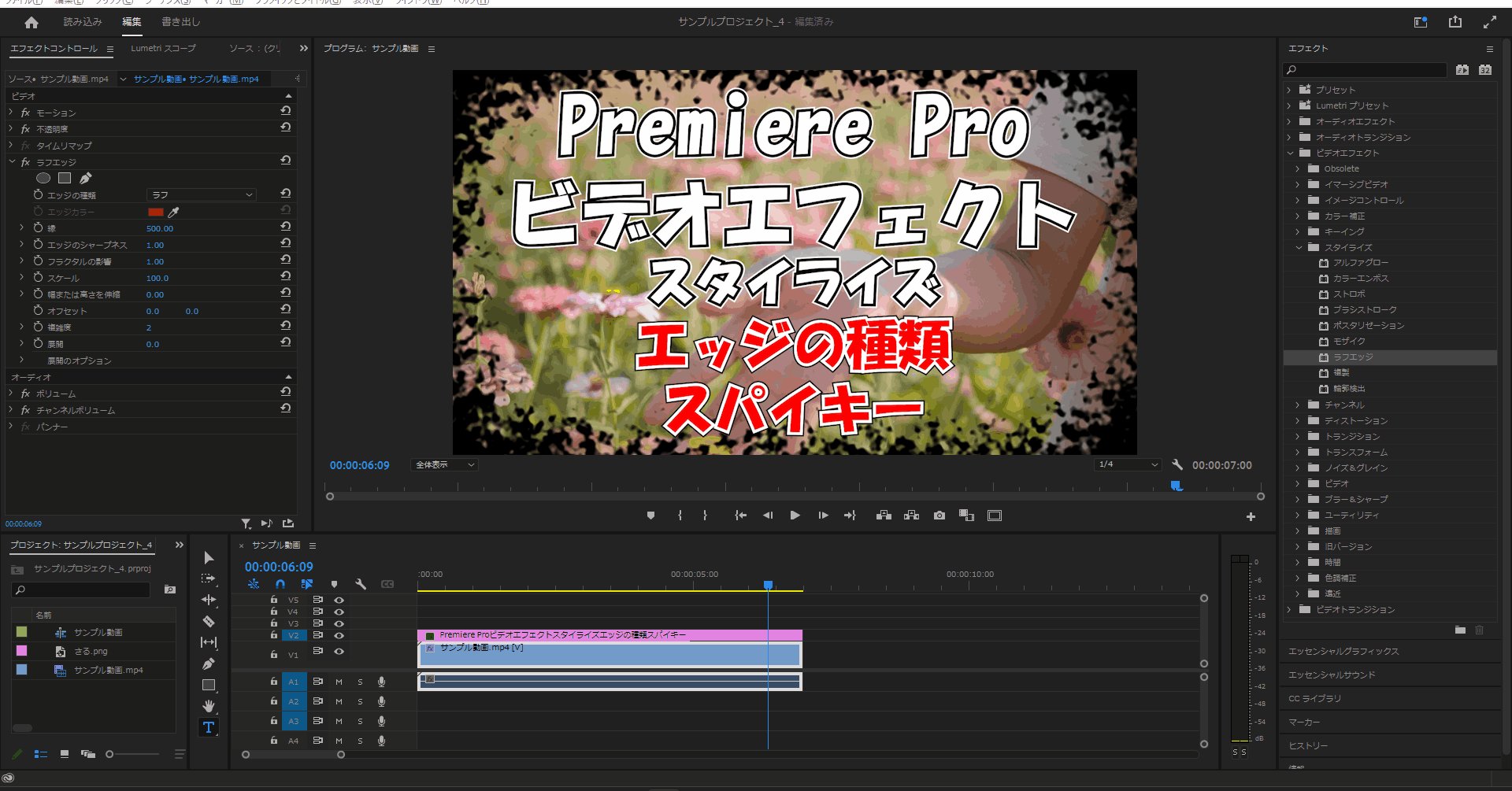
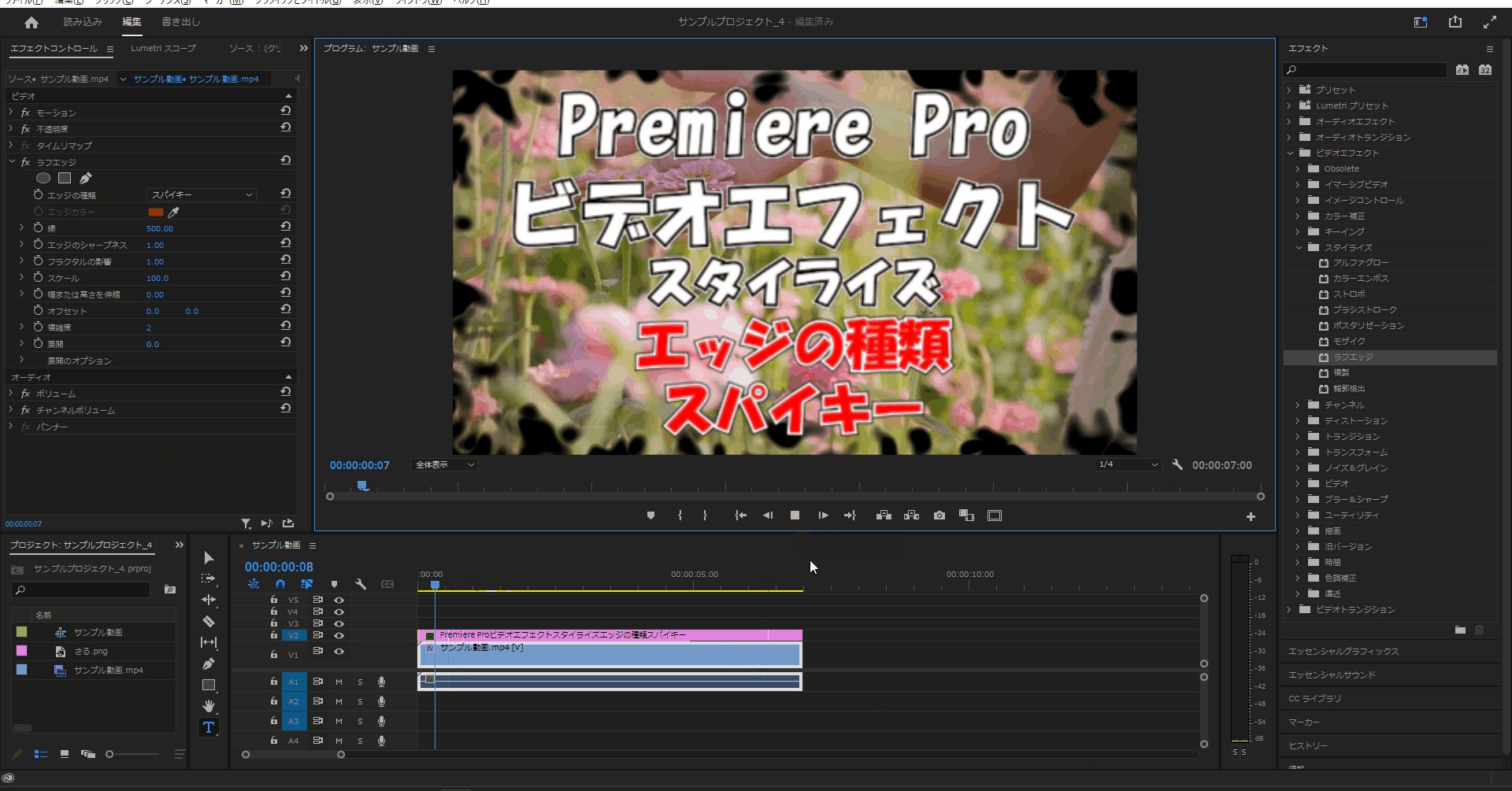
8-4.ラフエッジエリアにある「エッジの種類」を「スパイキー」に変更すると縁の雰囲気を変更することができます。
(分かりやすい様に「縁」を「500」に変更しています。)


縁
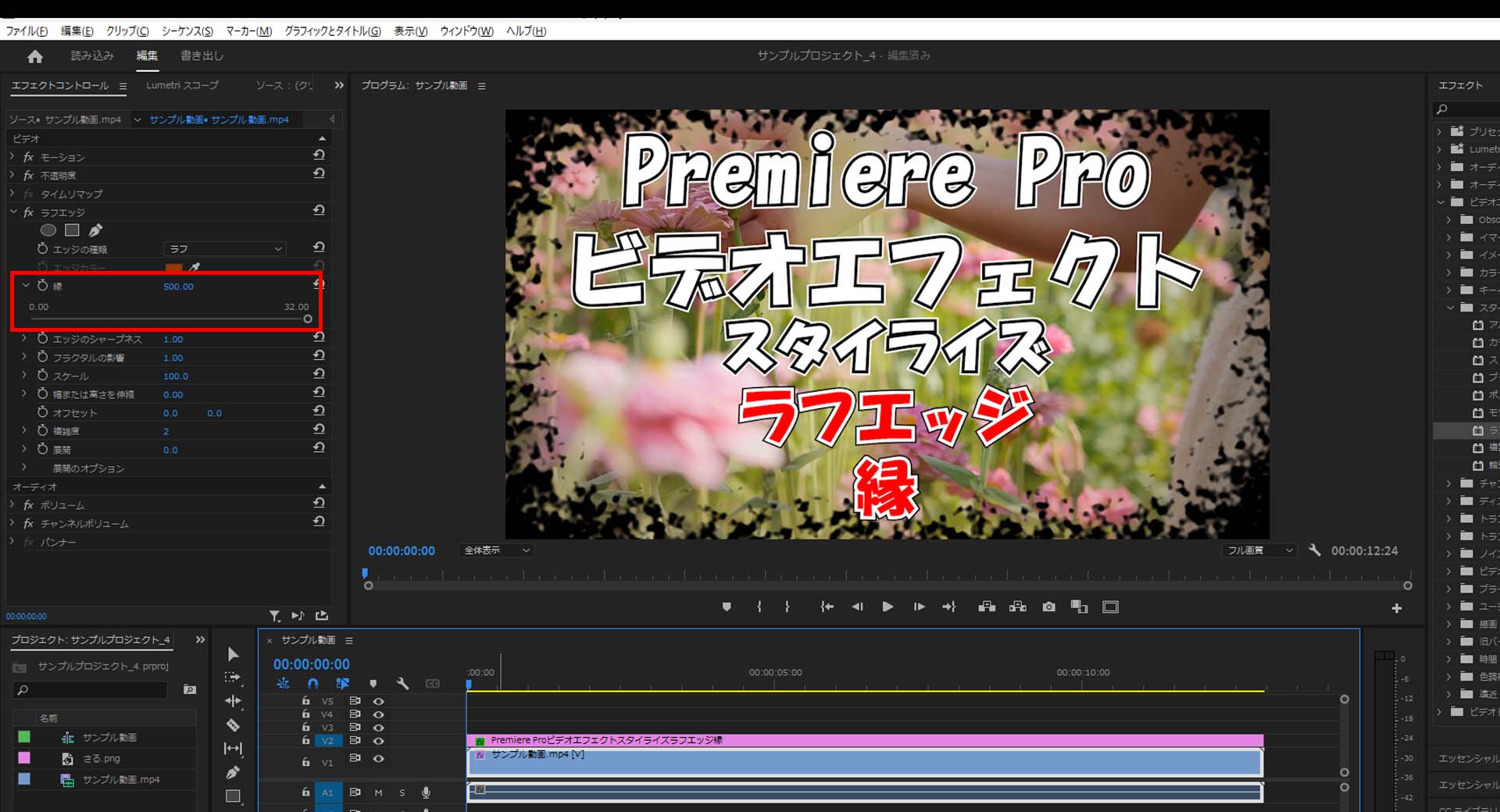
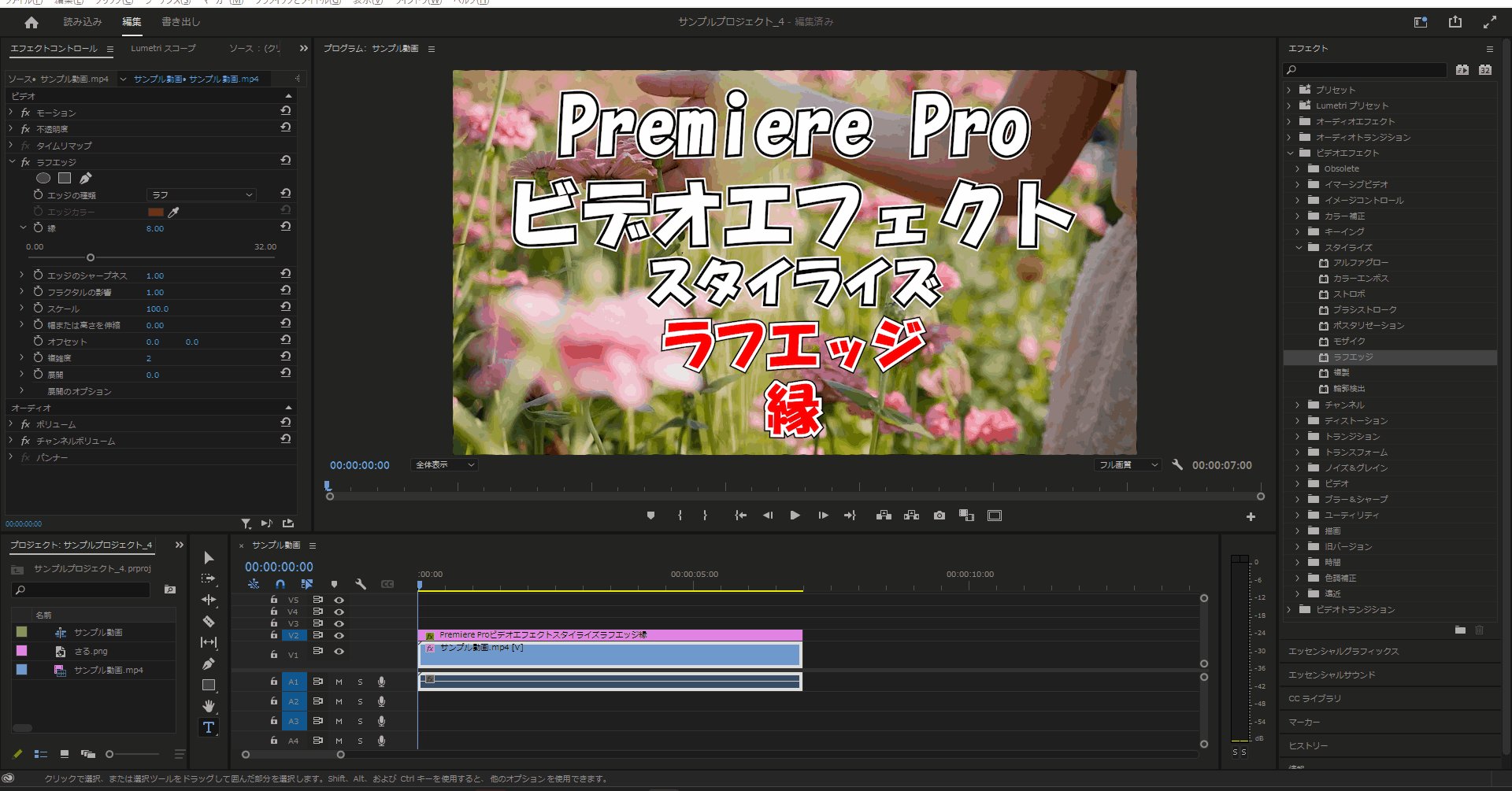
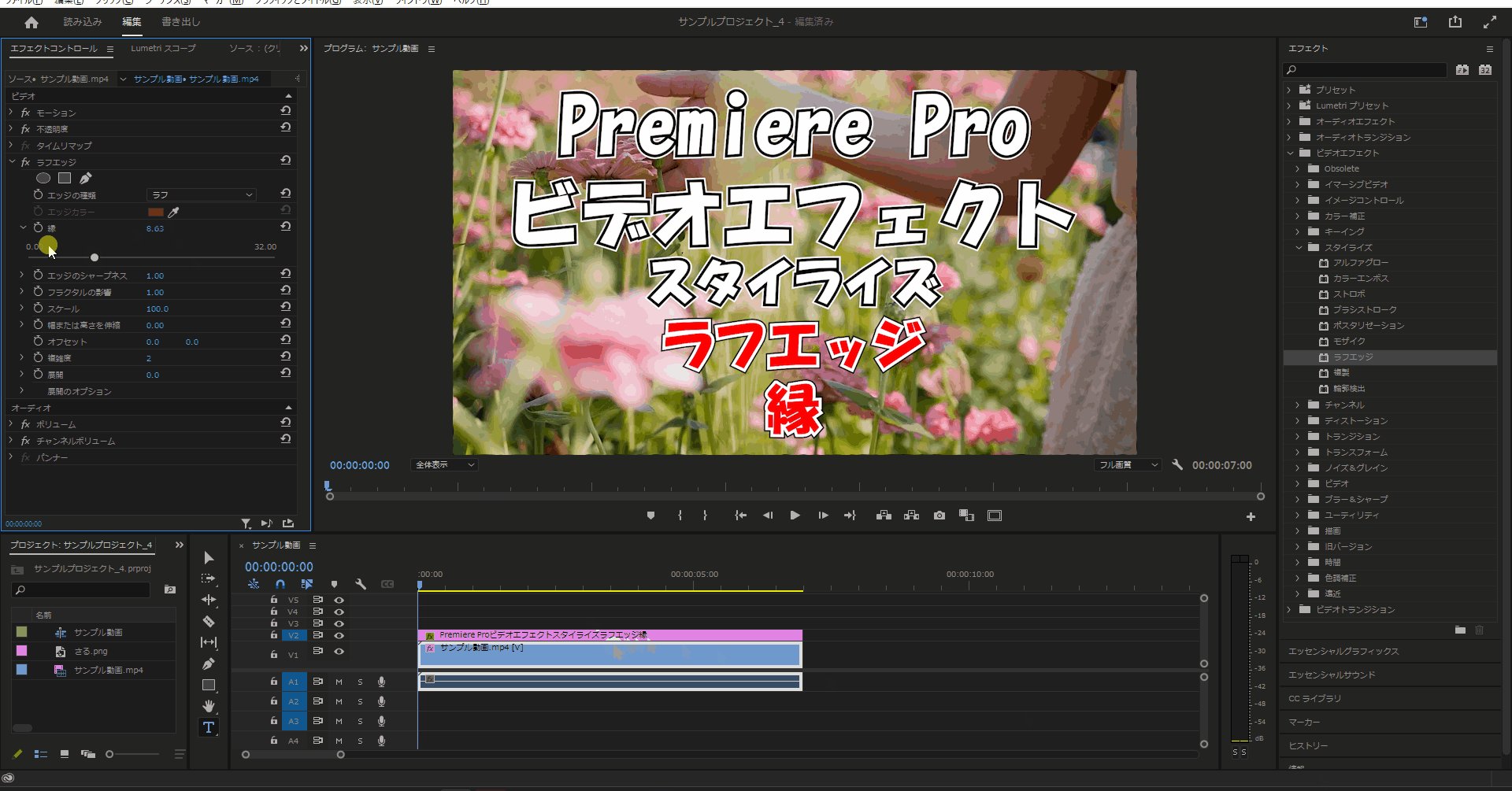
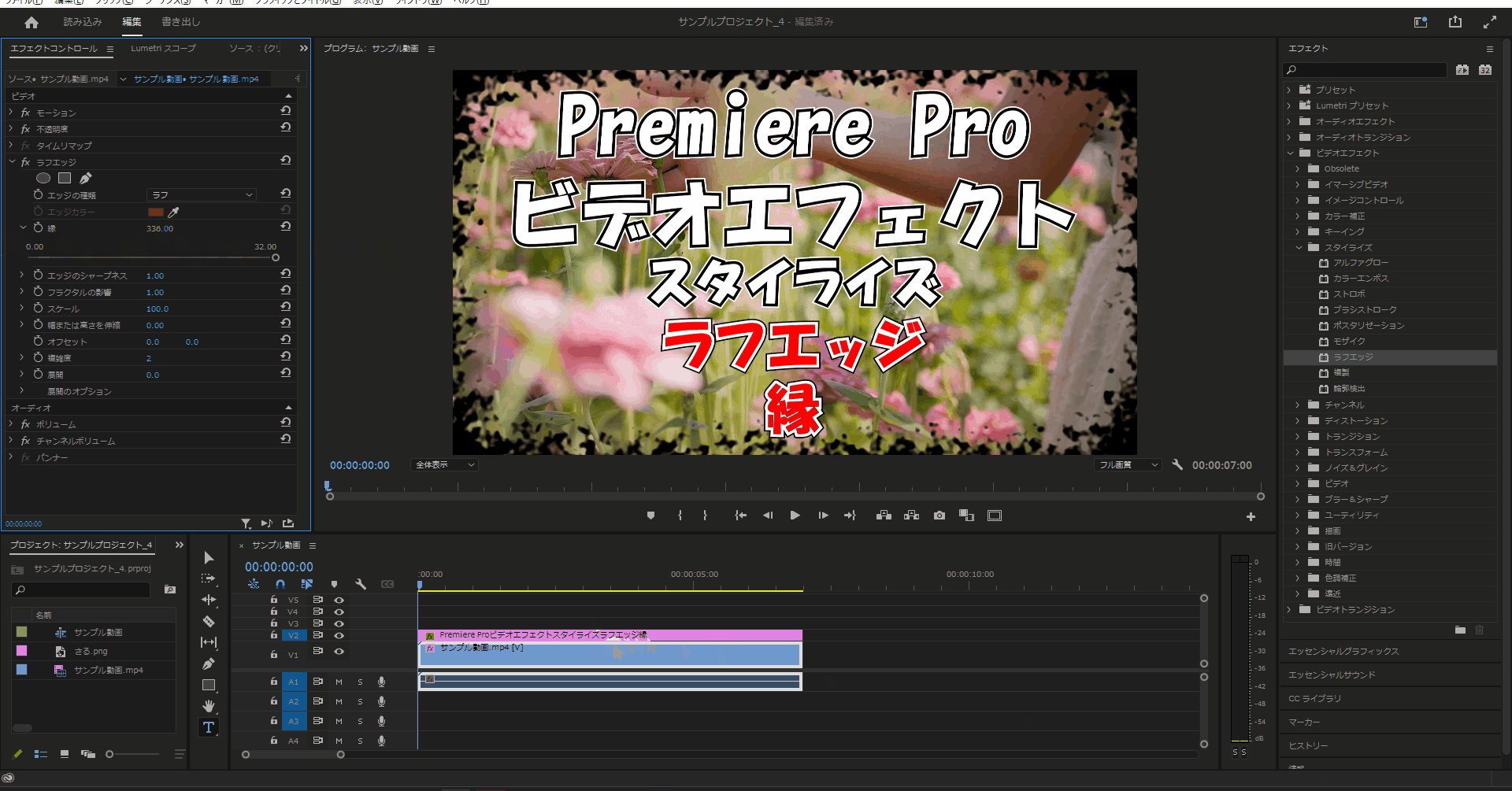
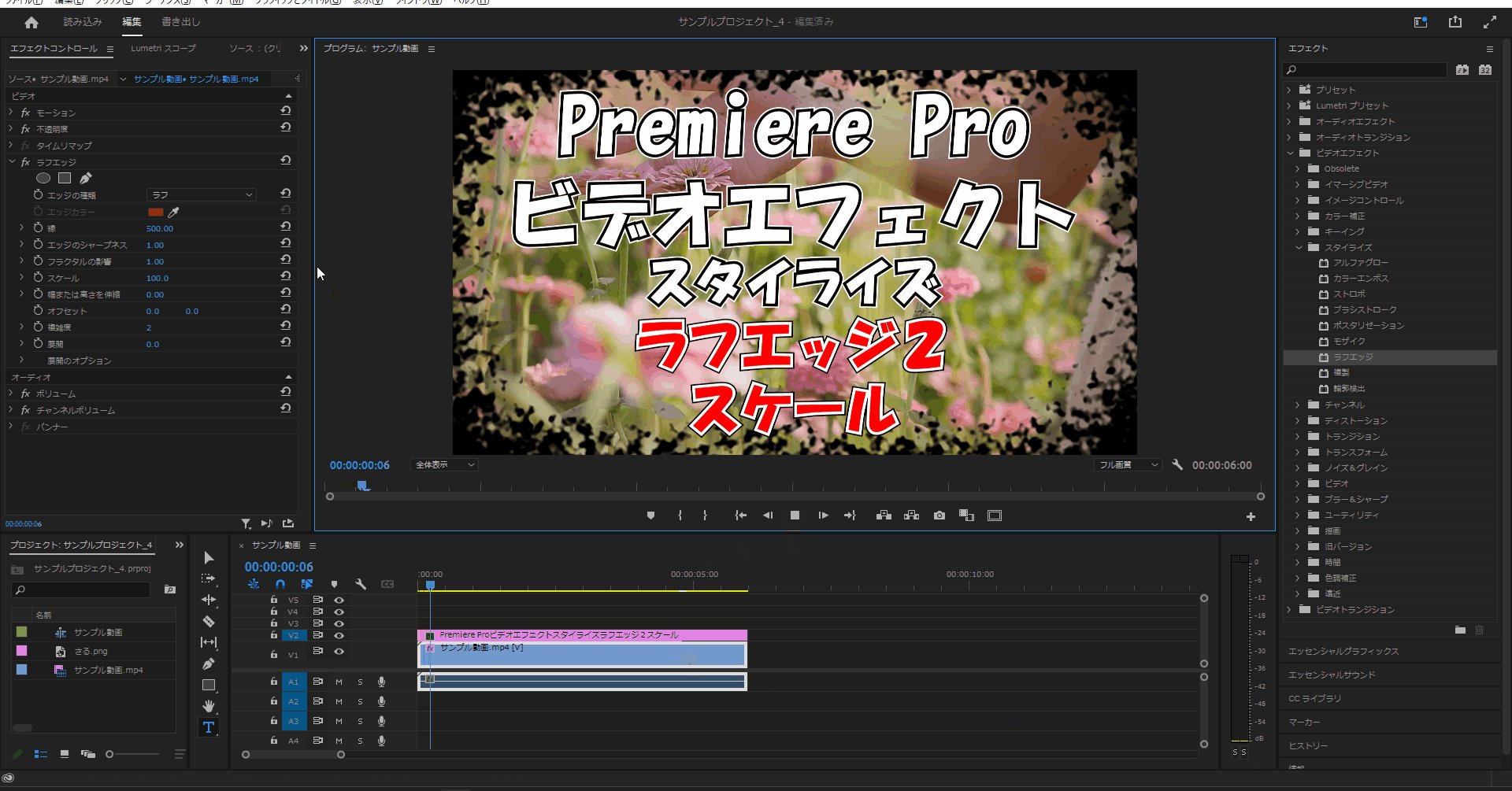
8-5.ラフエッジエリアにある「縁」の値を変更すると縁に表示されるラフエッジの広さを変更することができます。
(デフォルトでは「8」に設定されていて値は「0」から「500」に変更でき、今回は「500」に変更しました。)


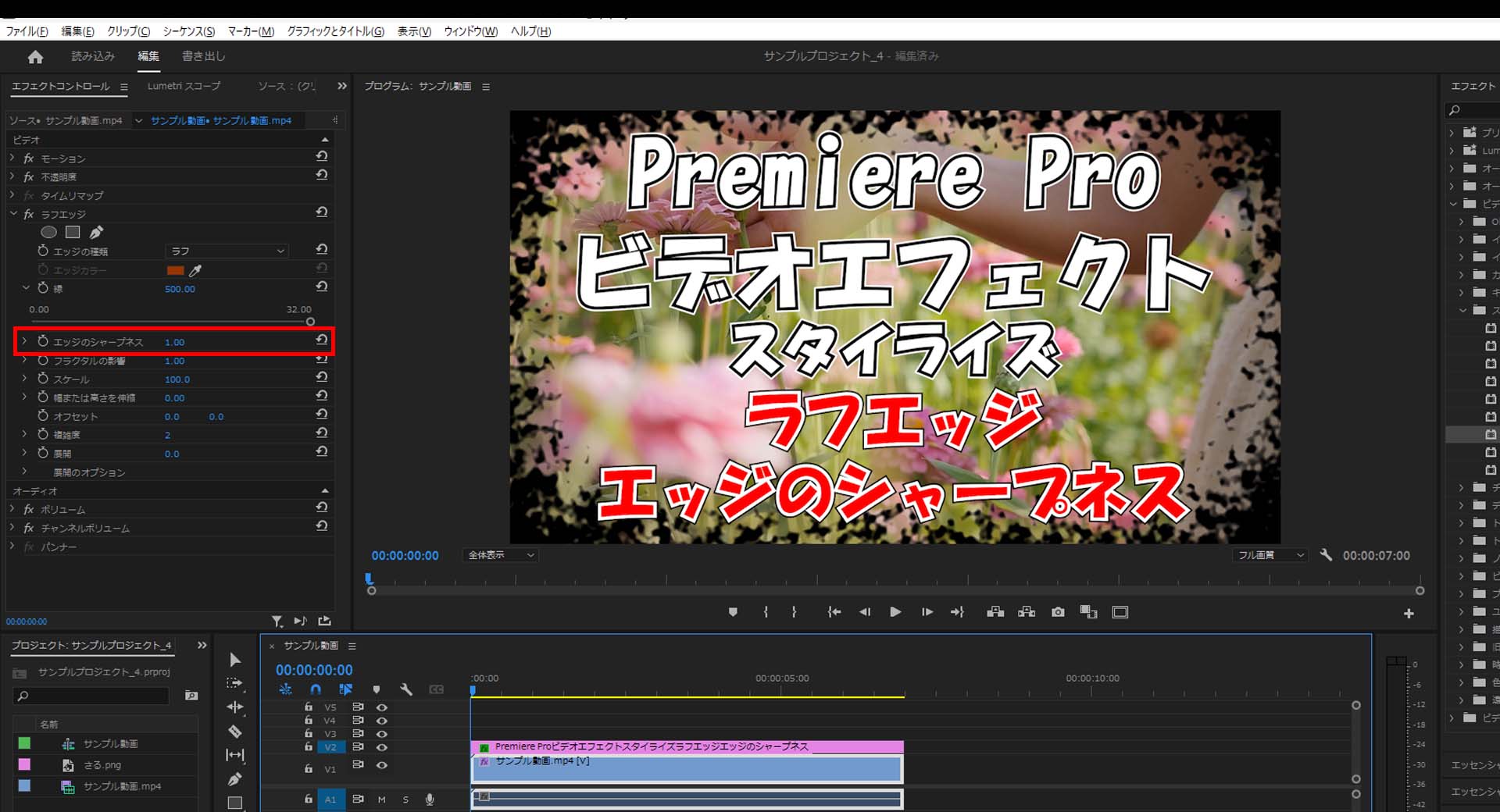
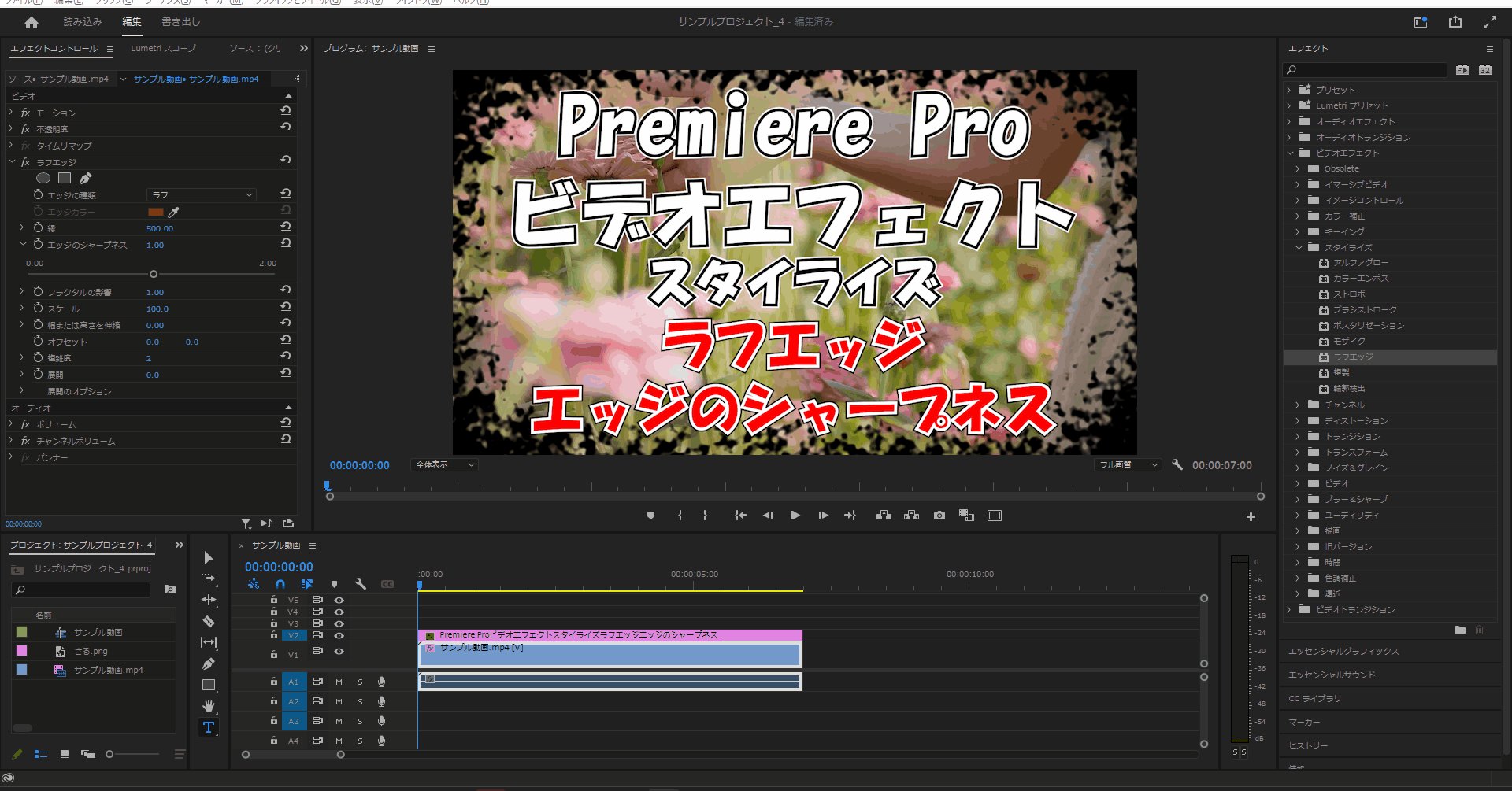
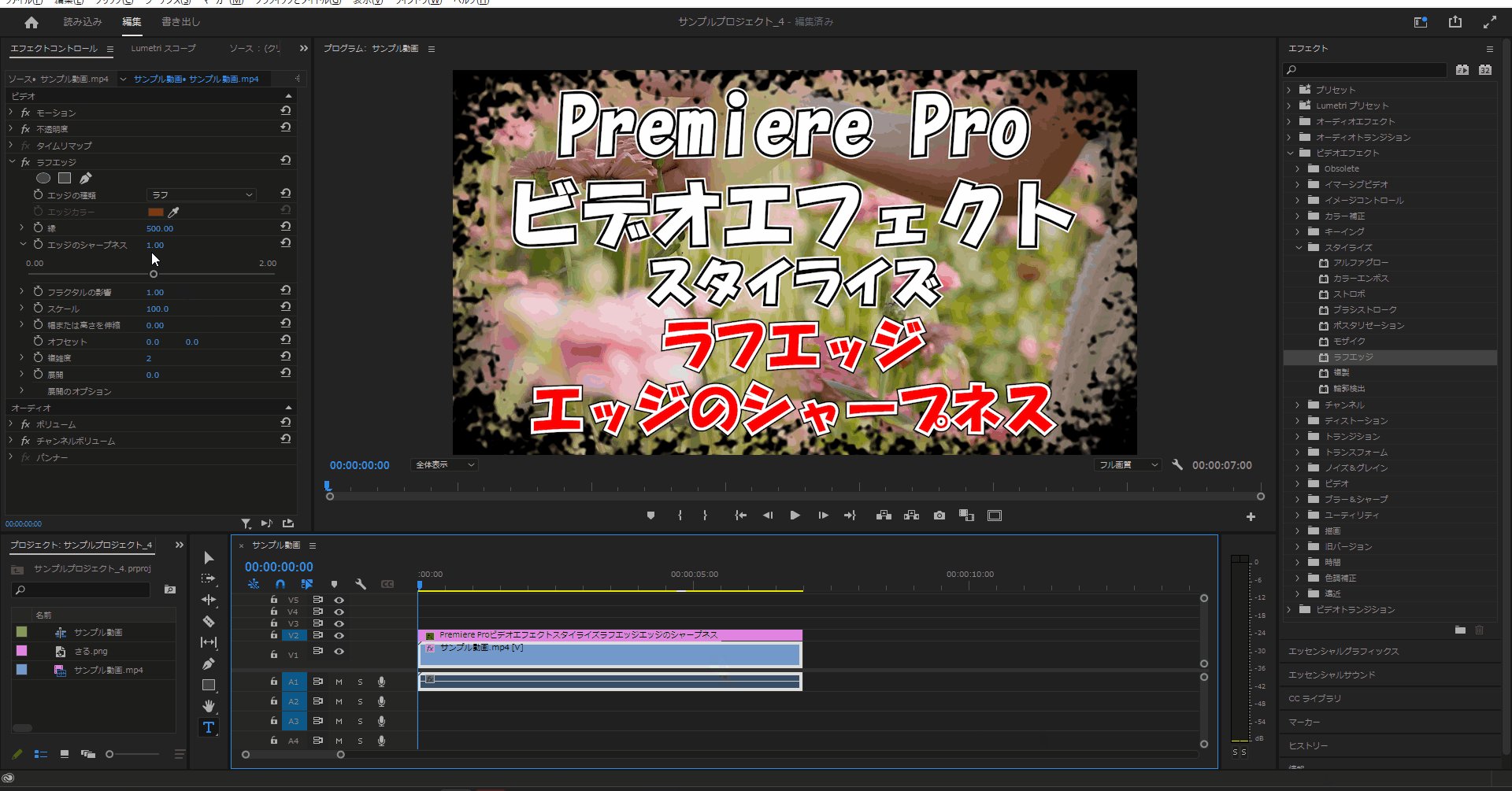
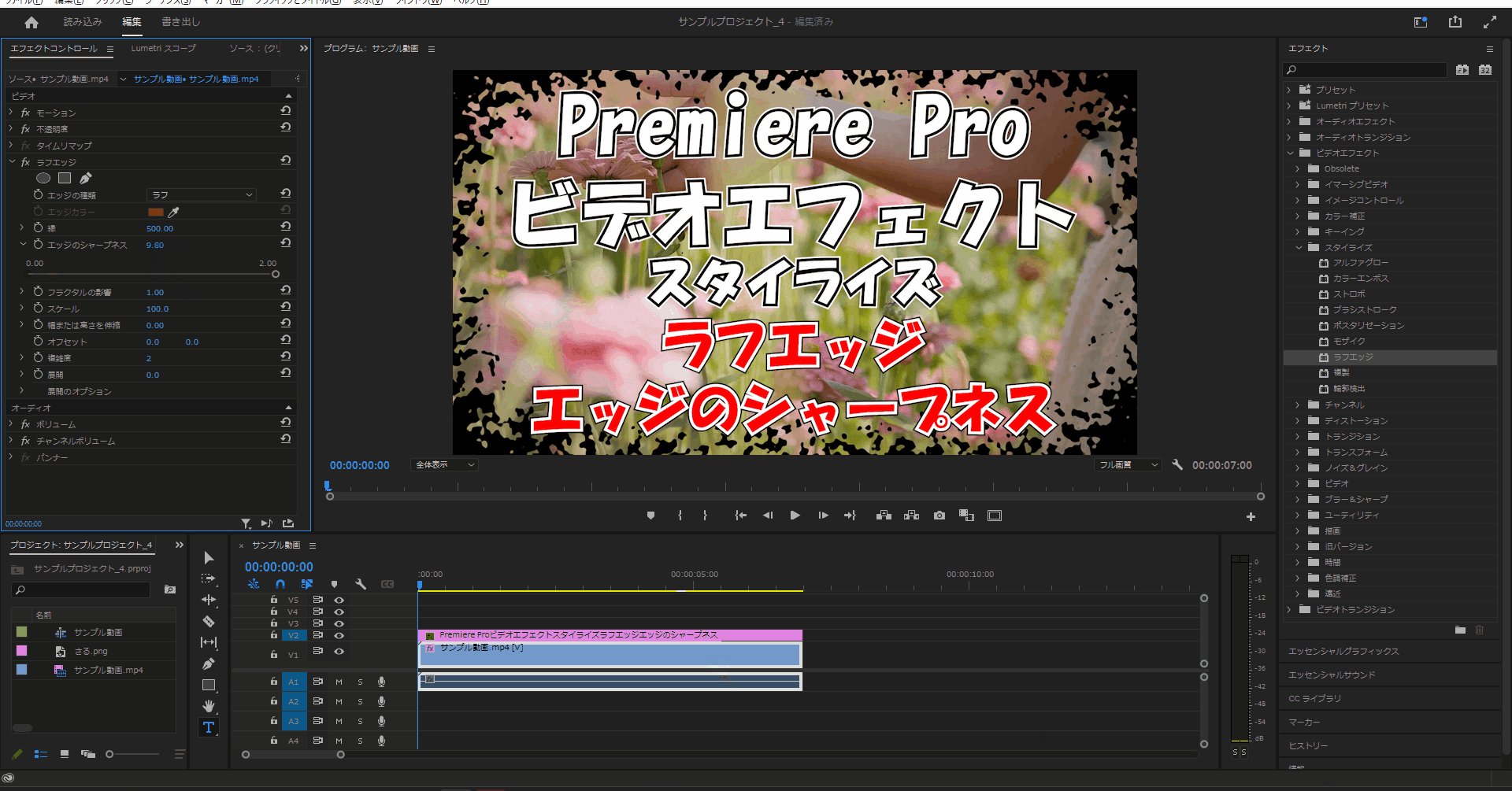
エッジのシャープネス
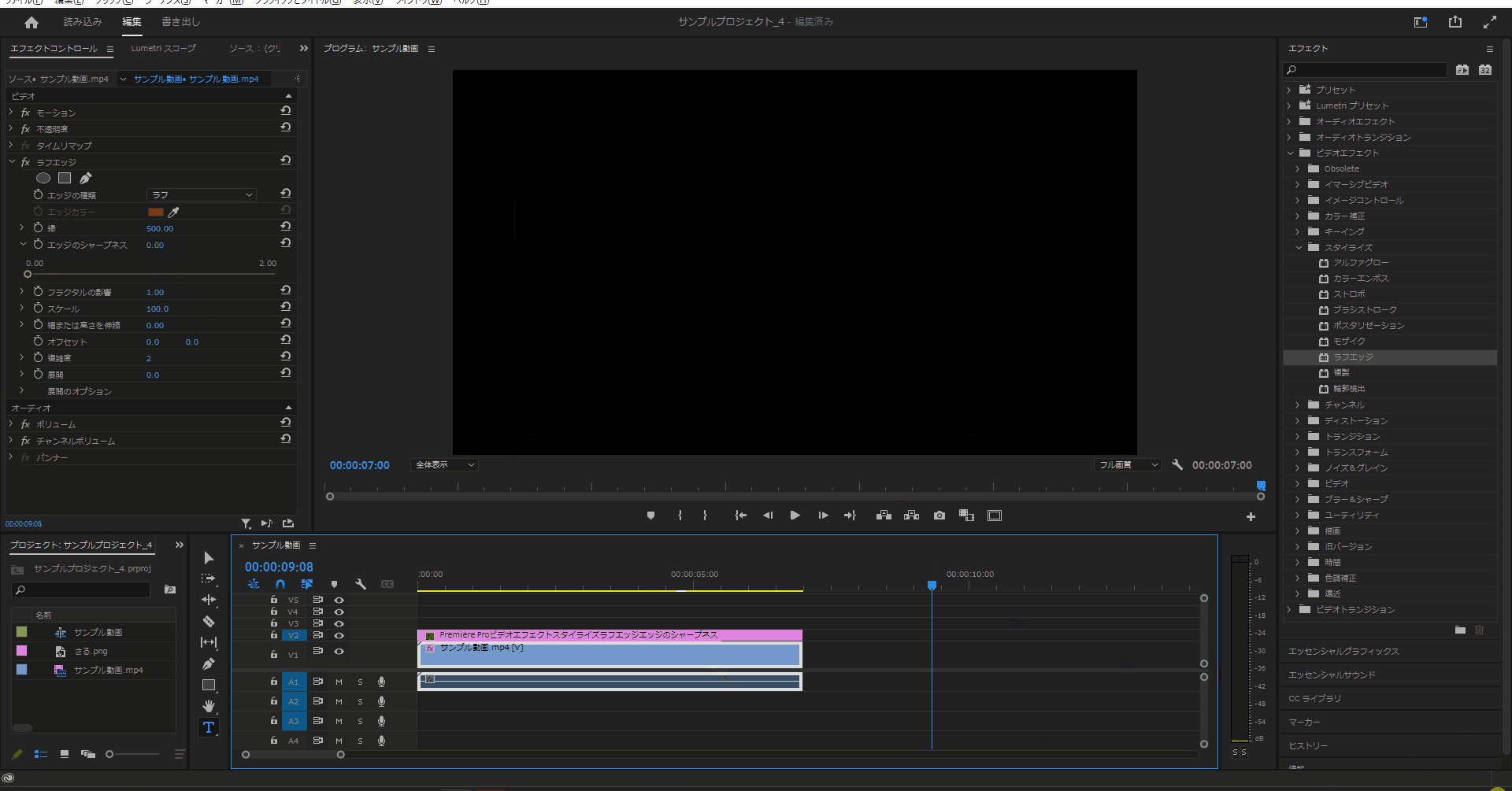
8-6.ラフエッジエリアにある「エッジのシャープネス」の値を変更するとラフエッジをはっきりとさせたりぼかしたりすることができます。
(デフォルトでは「1」に設定されていて値は「0」から「10」に変更でき、今回は「0」に変更しました。)


フラクタクルの影響
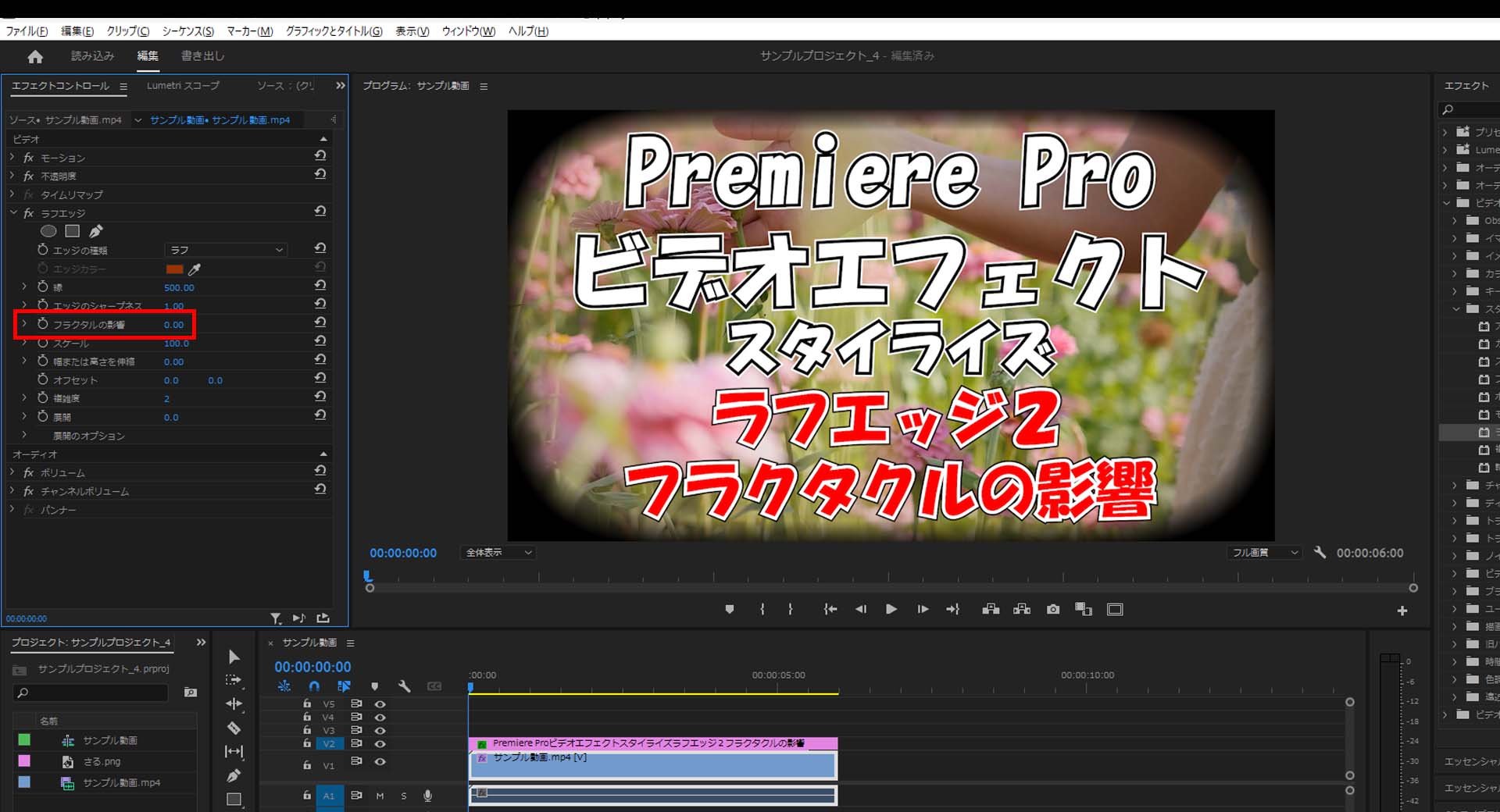
8-7.ラフエッジエリアにある「フラクタクルの影響」の値を変更するとラフエッジの丸みを変更することができます。
(デフォルトでは「1」に設定されていて値は「0」から「1」に変更でき、今回は「1」→「0」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


スケール
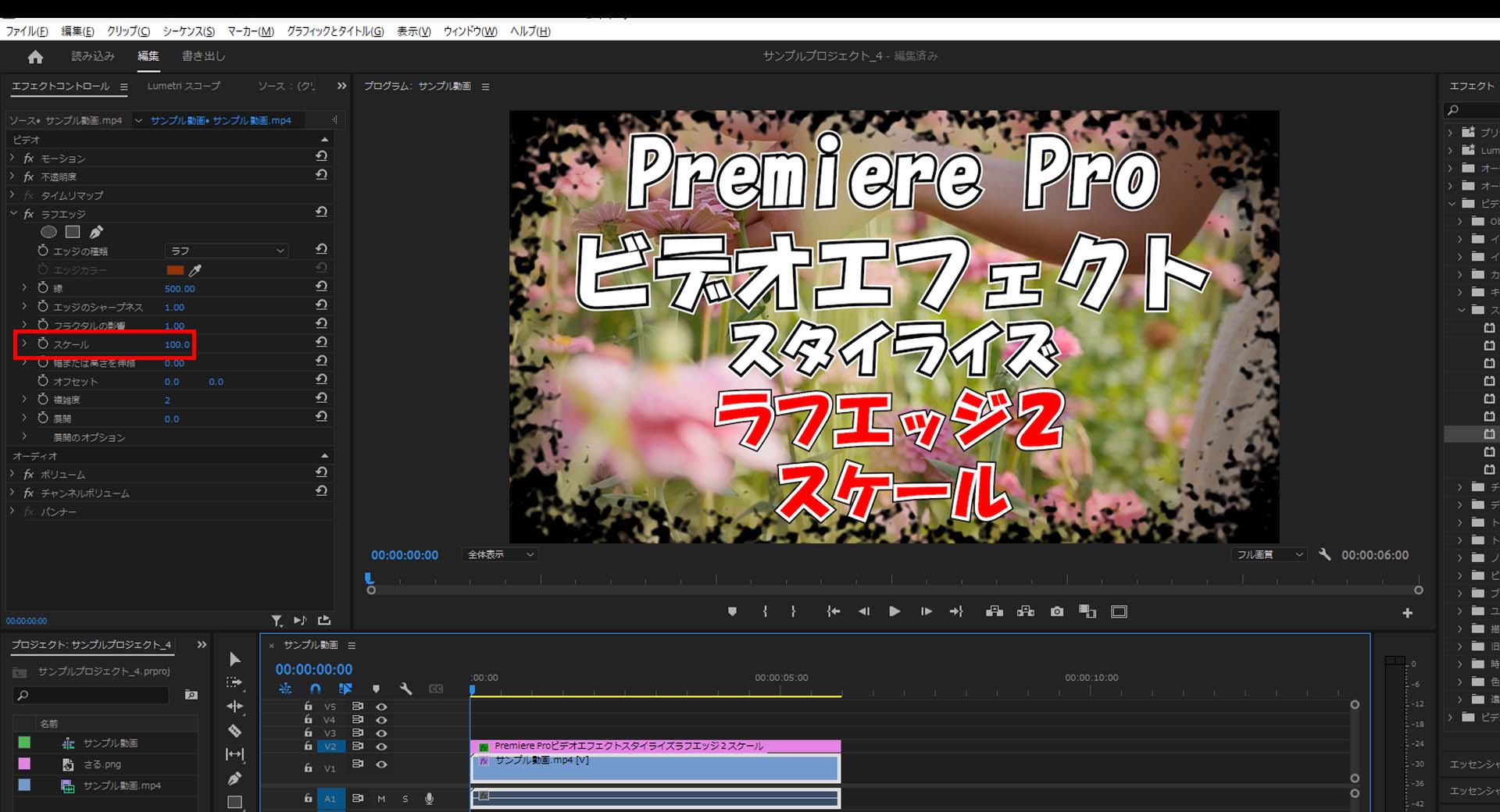
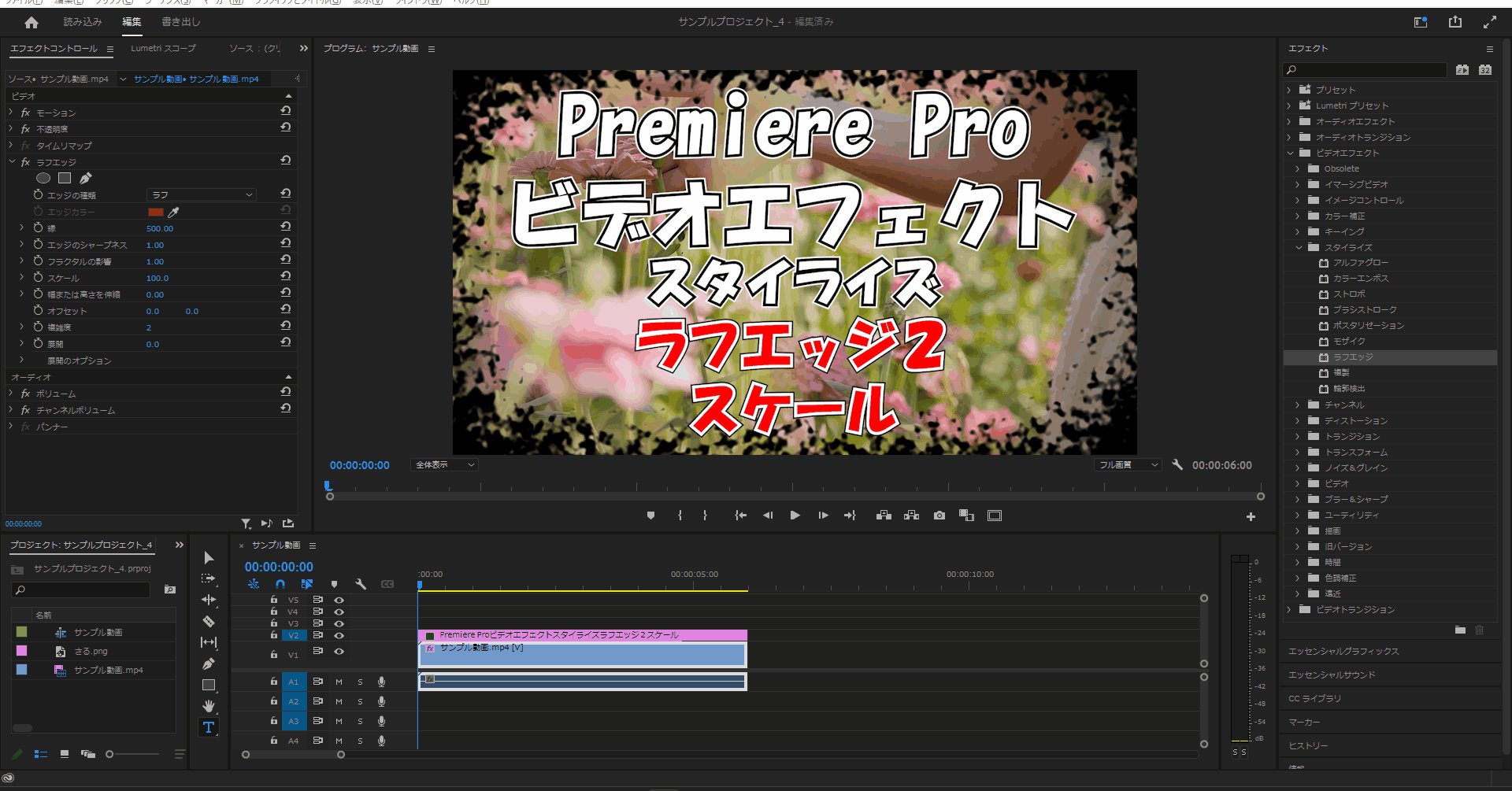
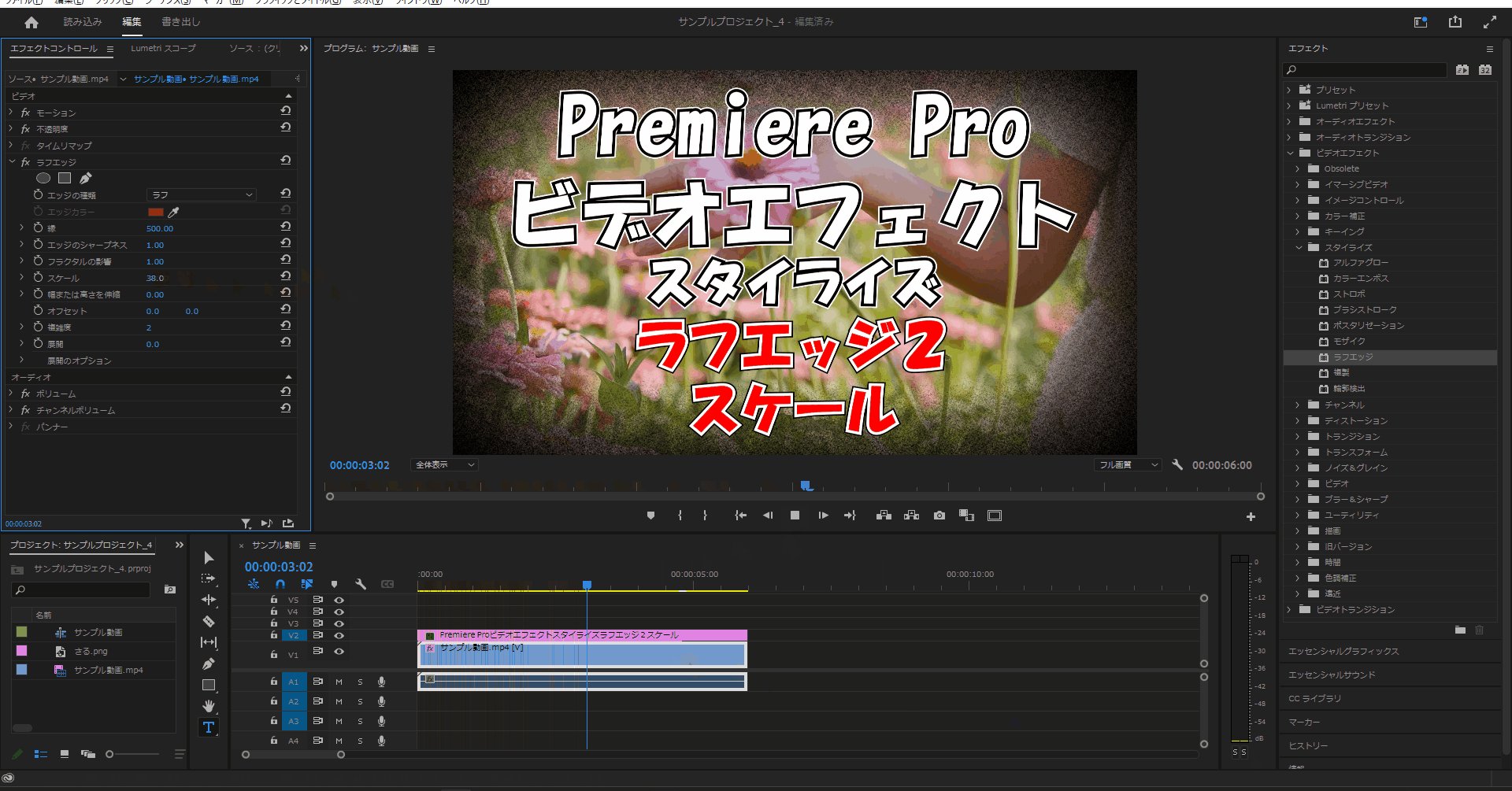
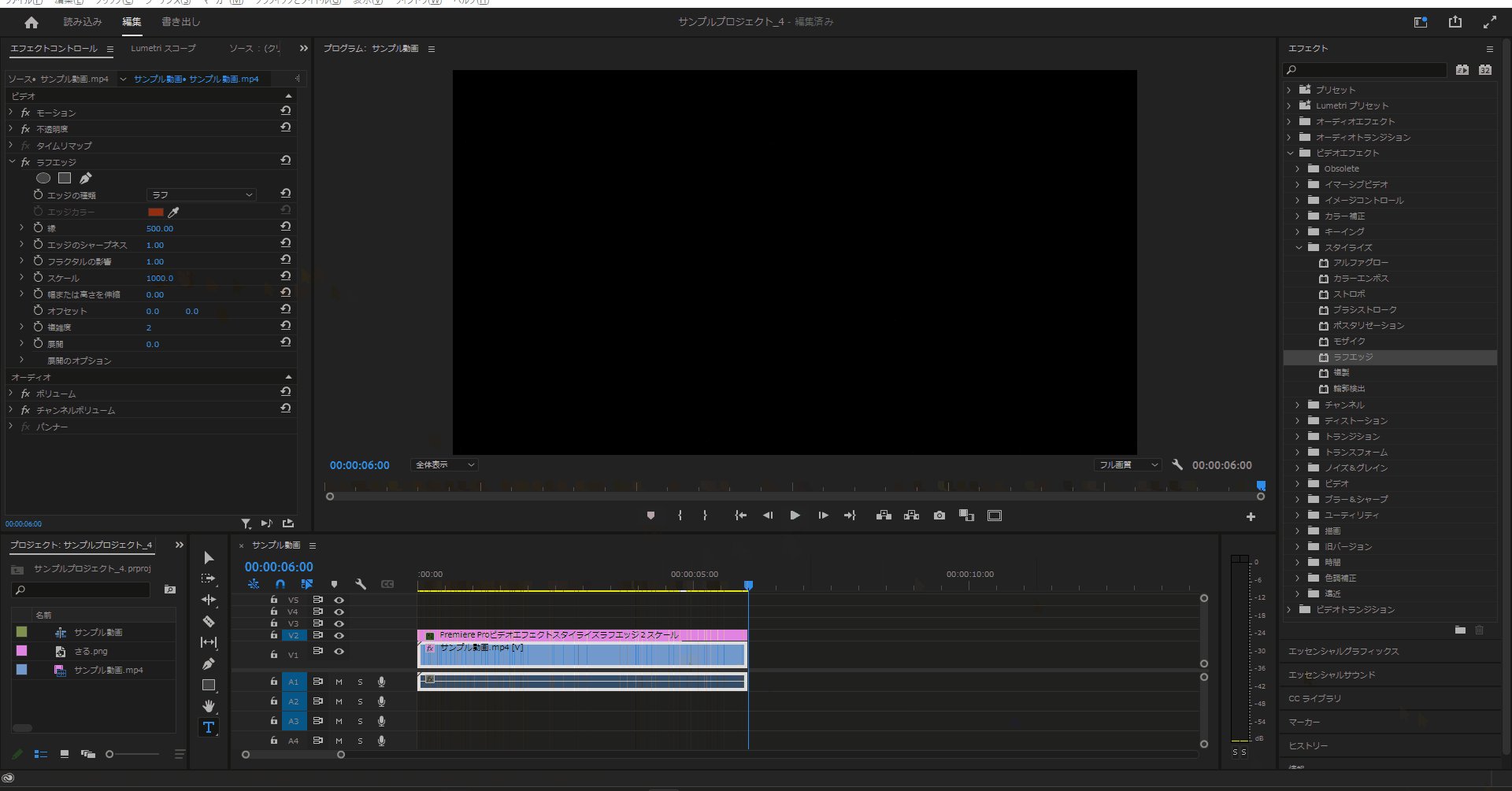
8-8.ラフエッジエリアにある「スケール」の値を変更するとラフエッジのボカシの雰囲気を変更することができます。
(デフォルトでは「100」に設定されていて値は「10」から「1000」に変更でき、今回は「10」→「1000」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


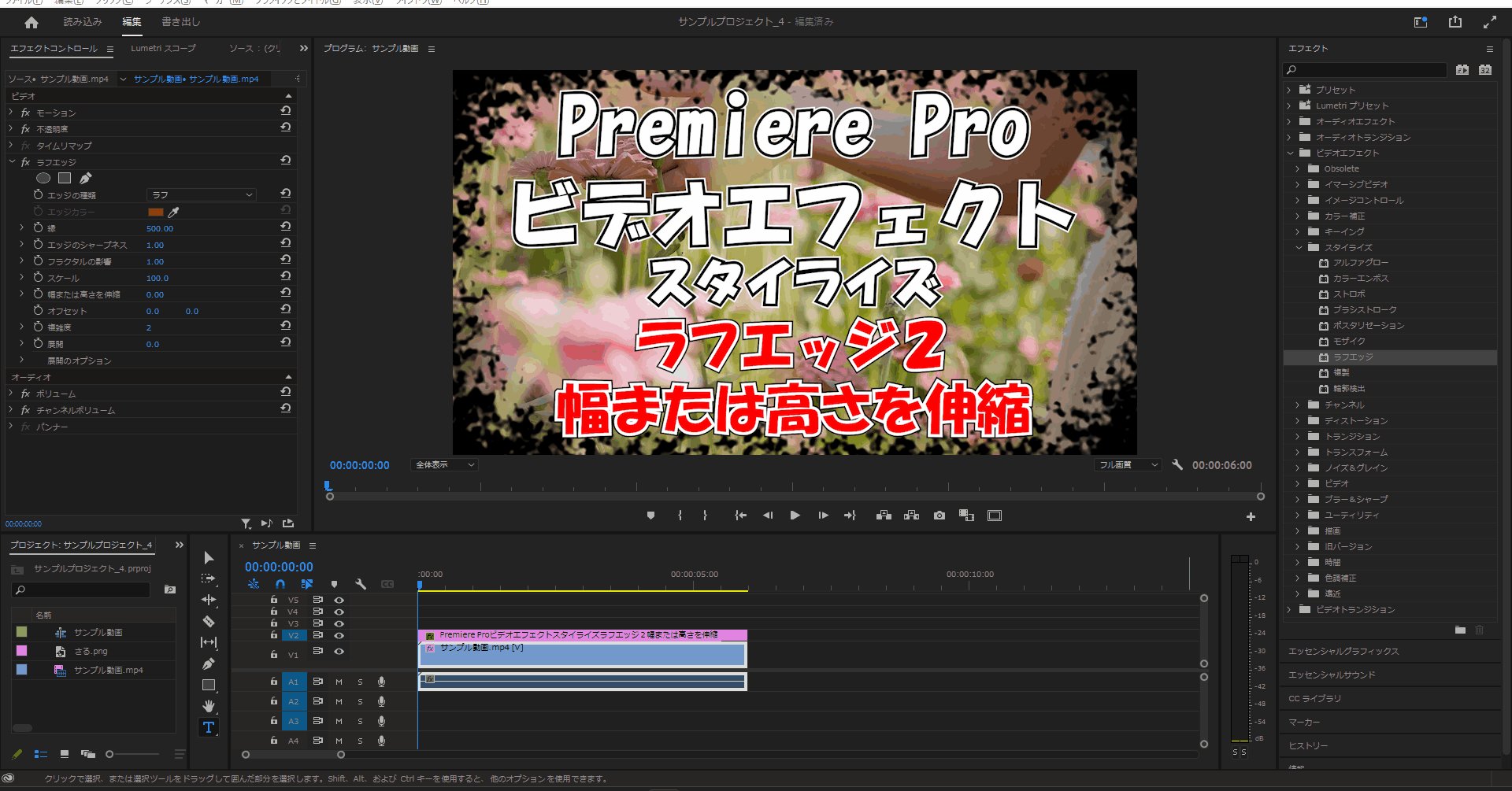
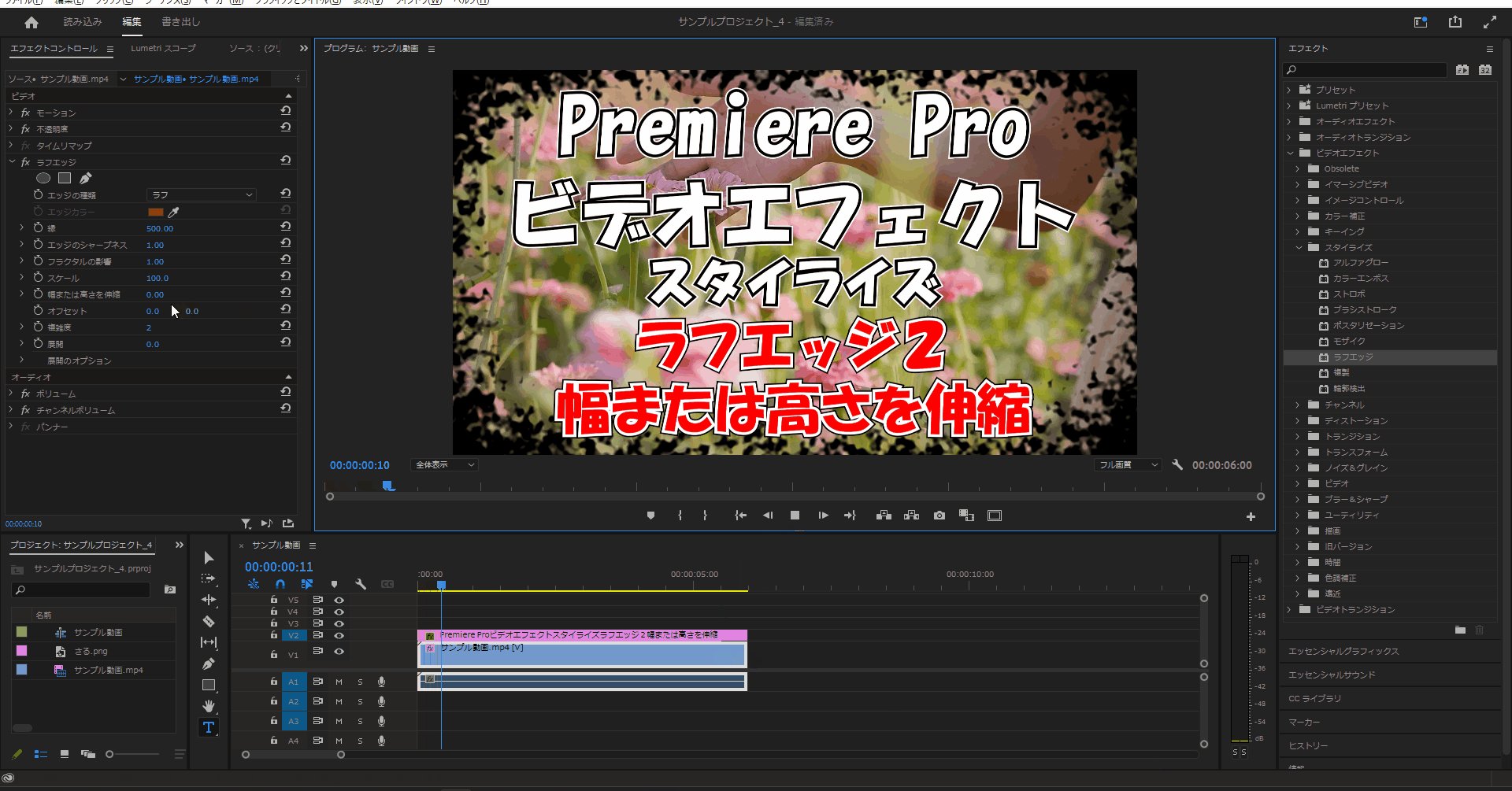
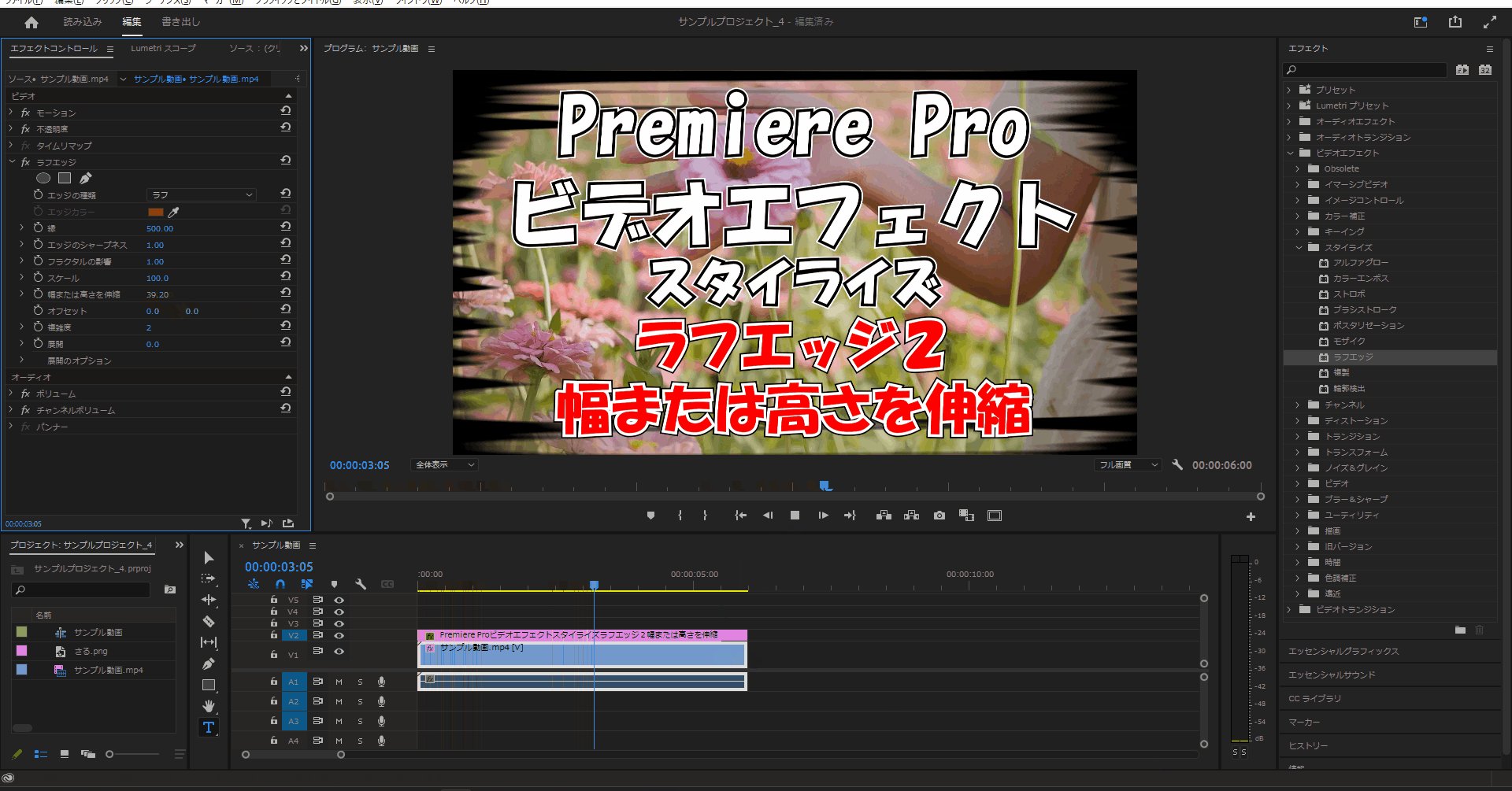
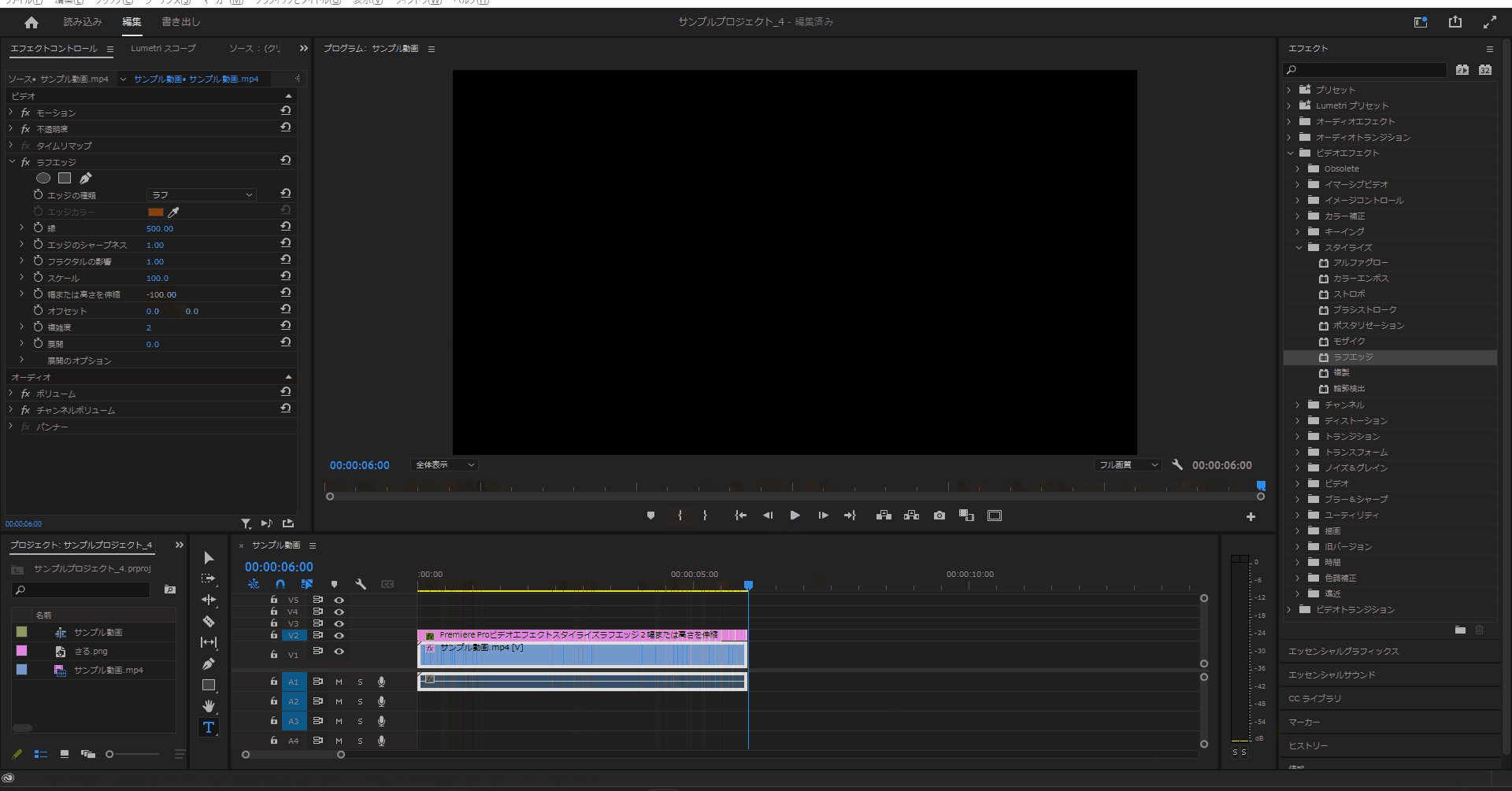
幅または高さを伸縮
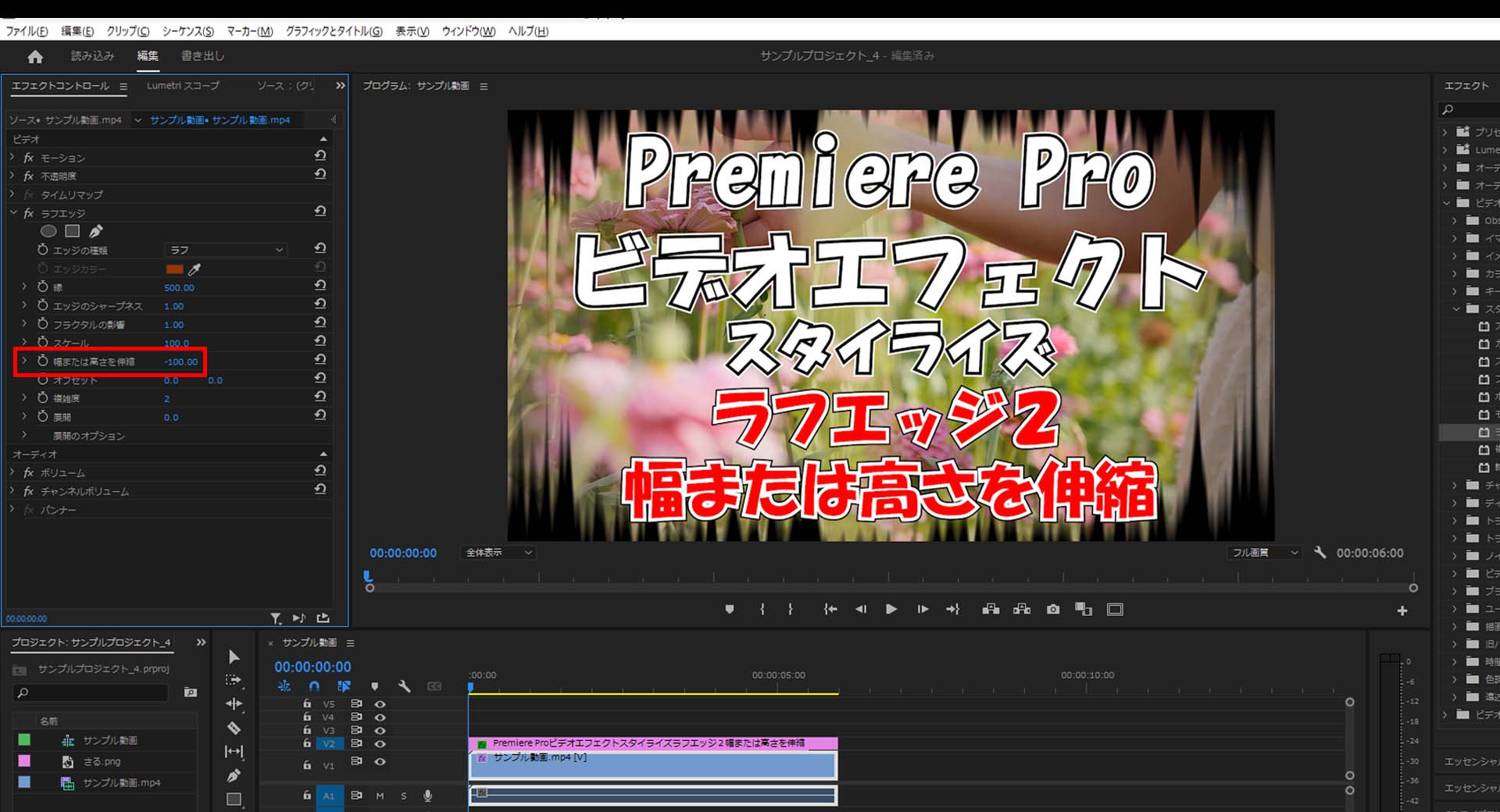
8-9.ラフエッジエリアにある「幅または高さを伸縮」の値を変更するとラフエッジの方向を変更することができます。
(デフォルトでは「0」に設定されていて値は「-100」から「100」に変更でき、今回は「0」→「-100」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


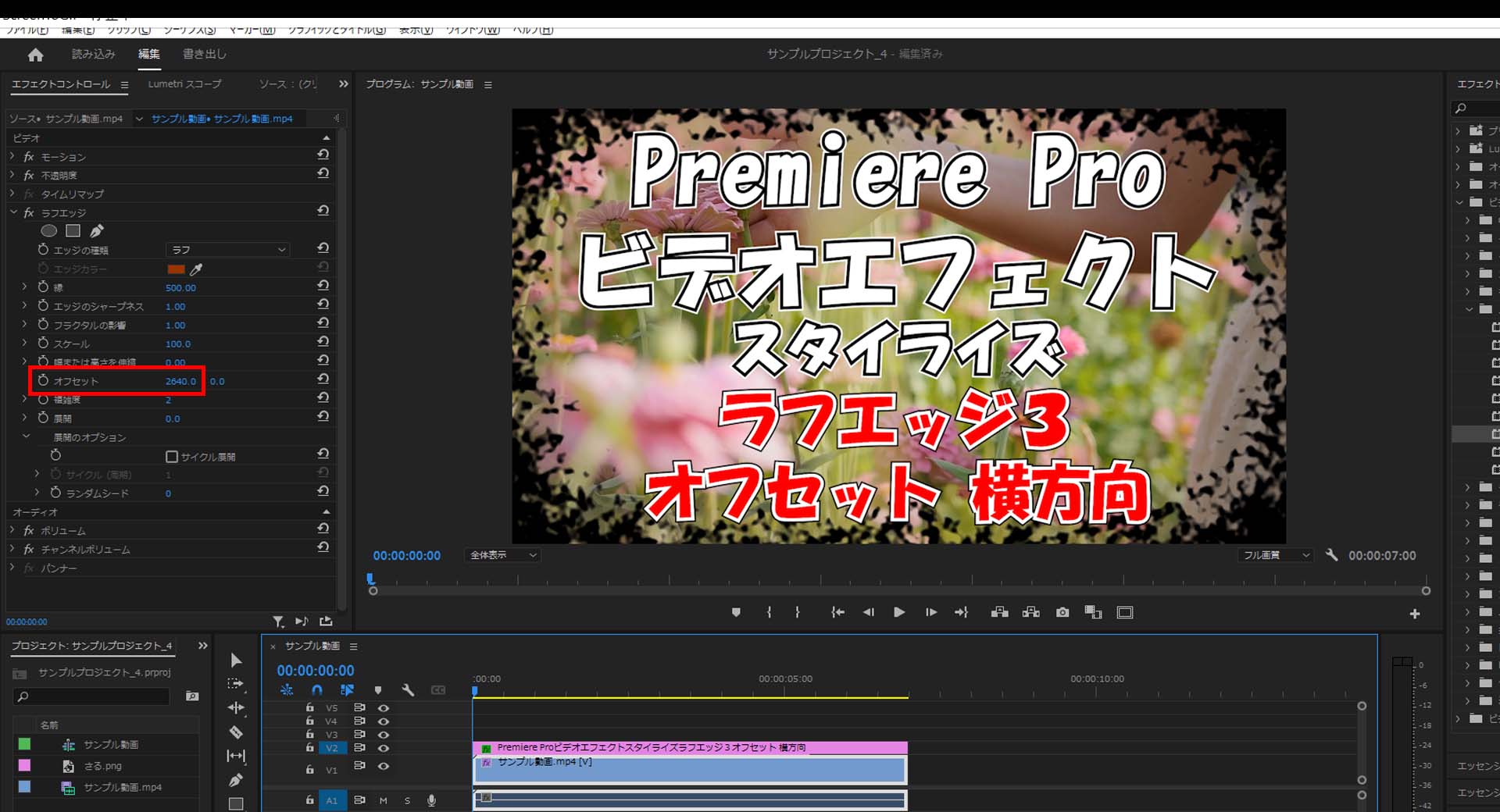
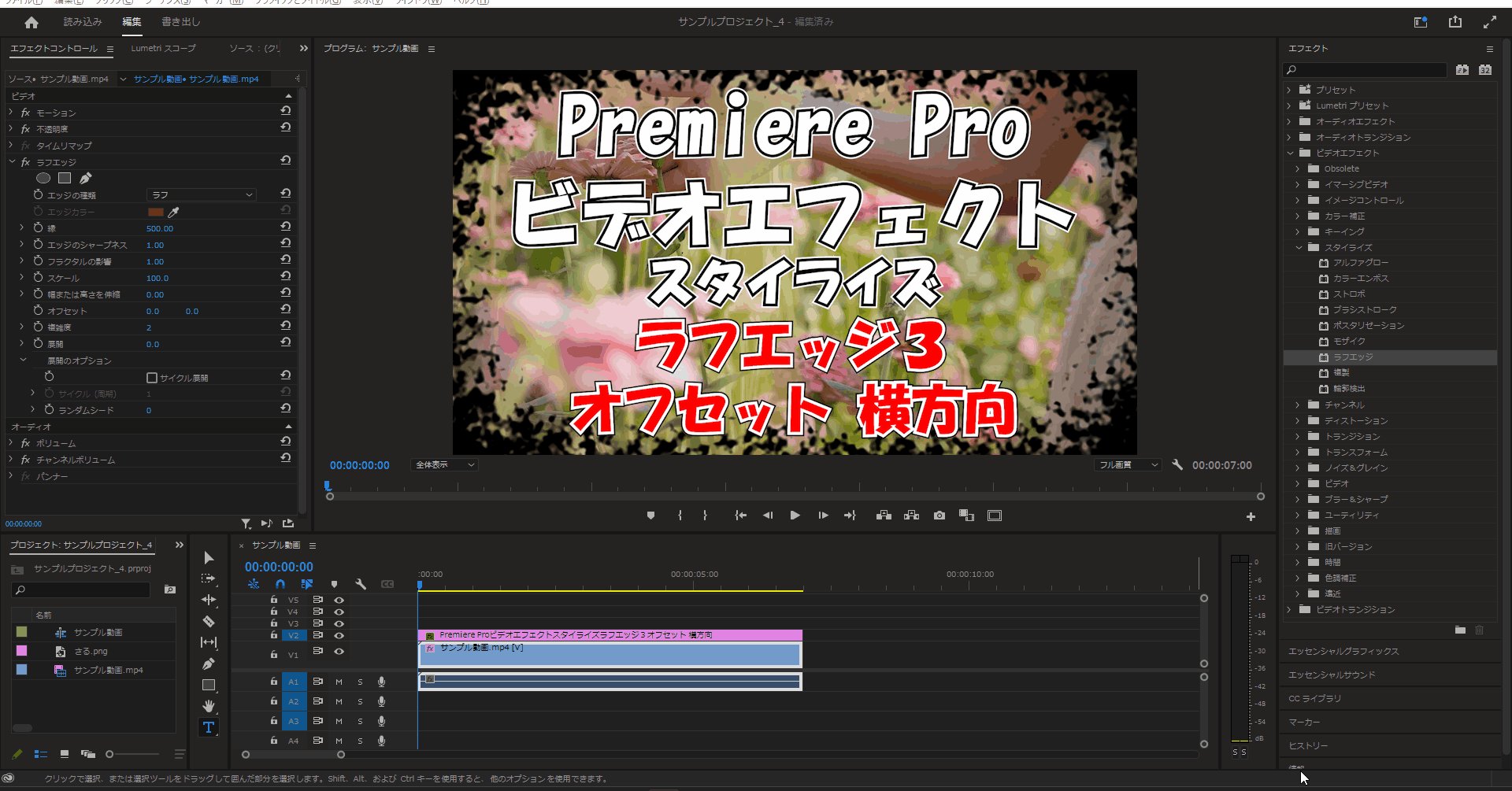
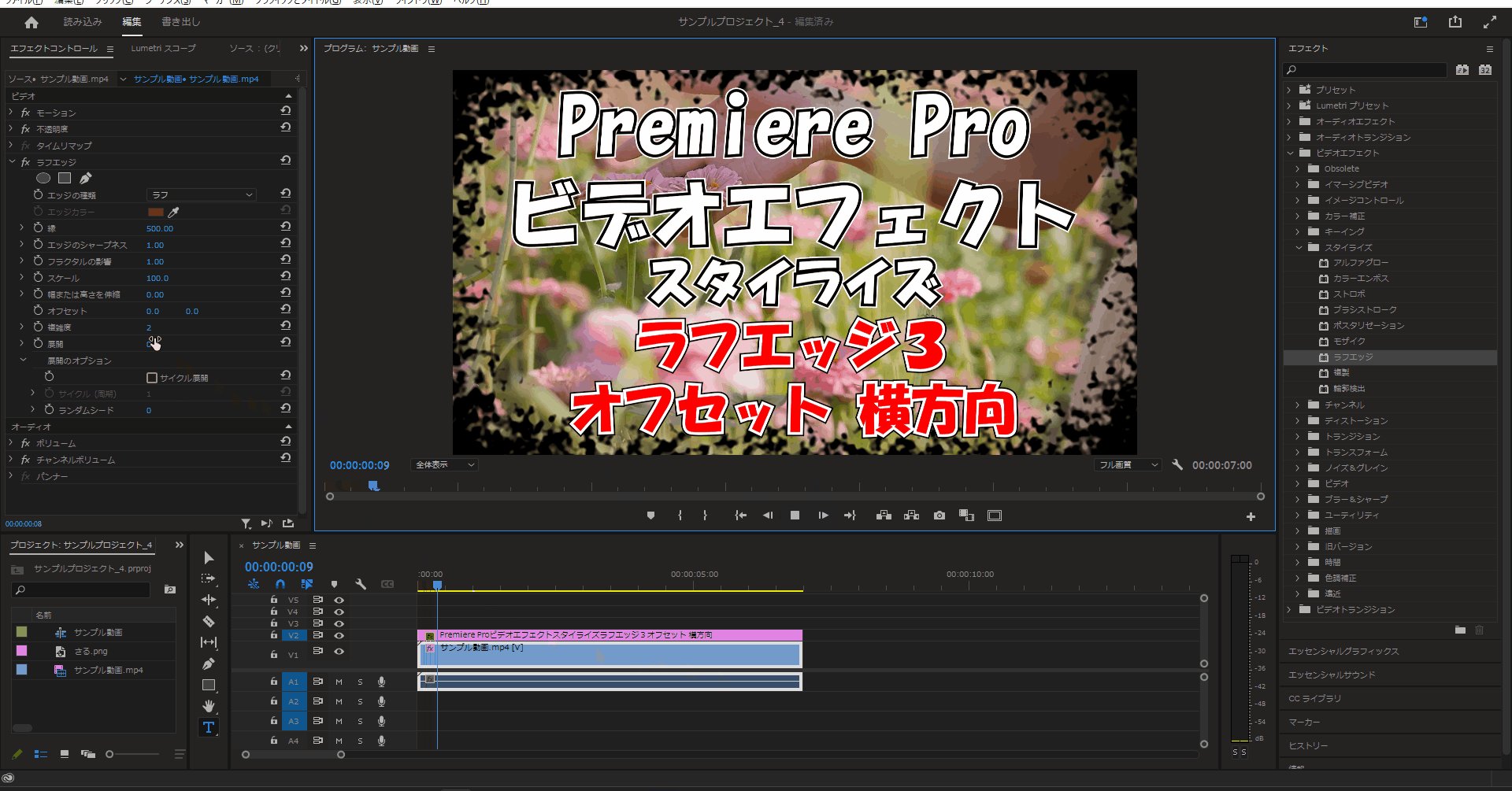
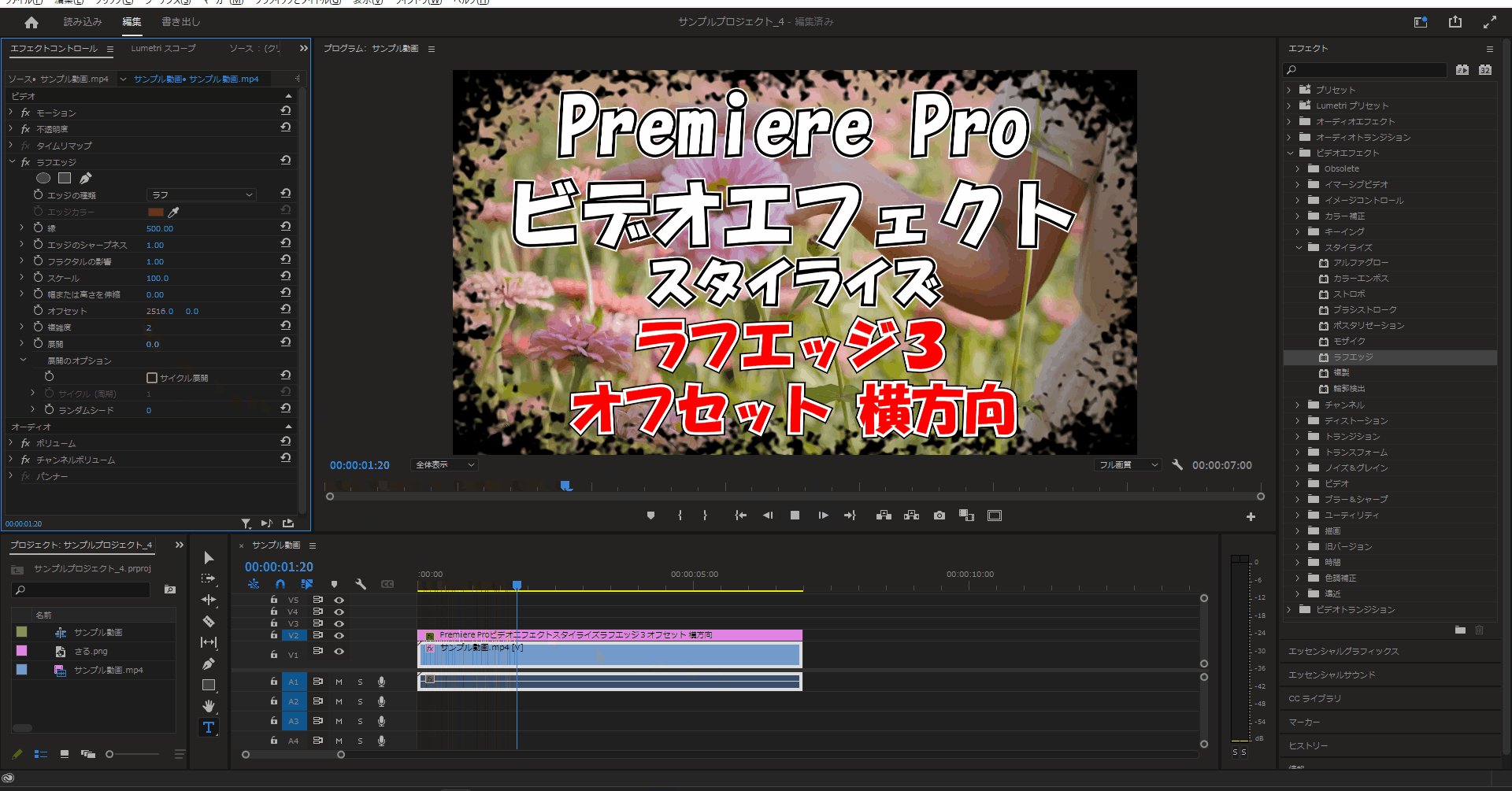
オフセット – 横方向
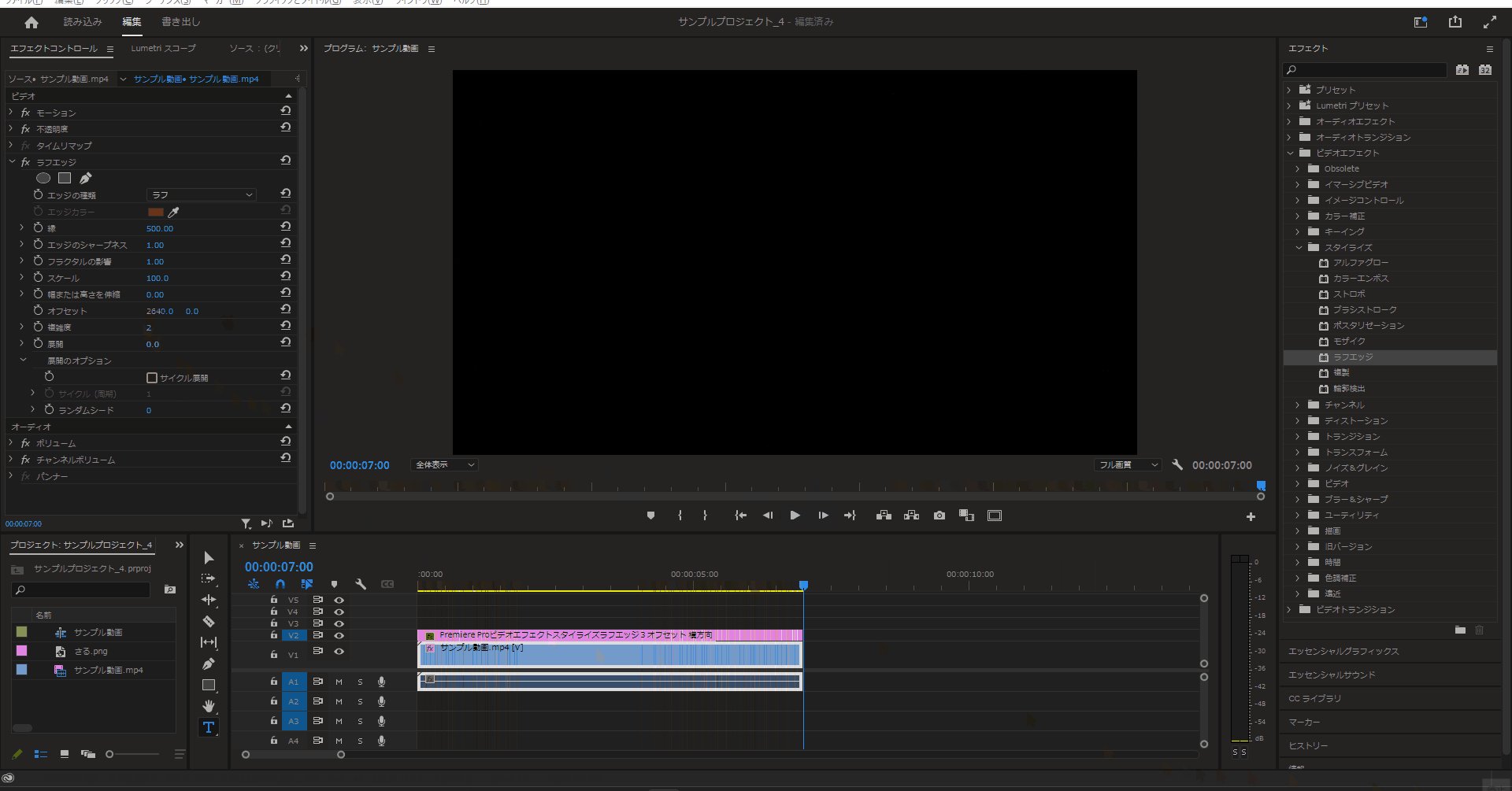
8-10.ラフエッジエリアにある「オフセット」の左の値を変更すると横方向のラフエッジの配置を設定することができます。
(デフォルトでは「0」に設定されていて値は「-32768」から「32767」に変更でき、今回は「0」→「2640」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


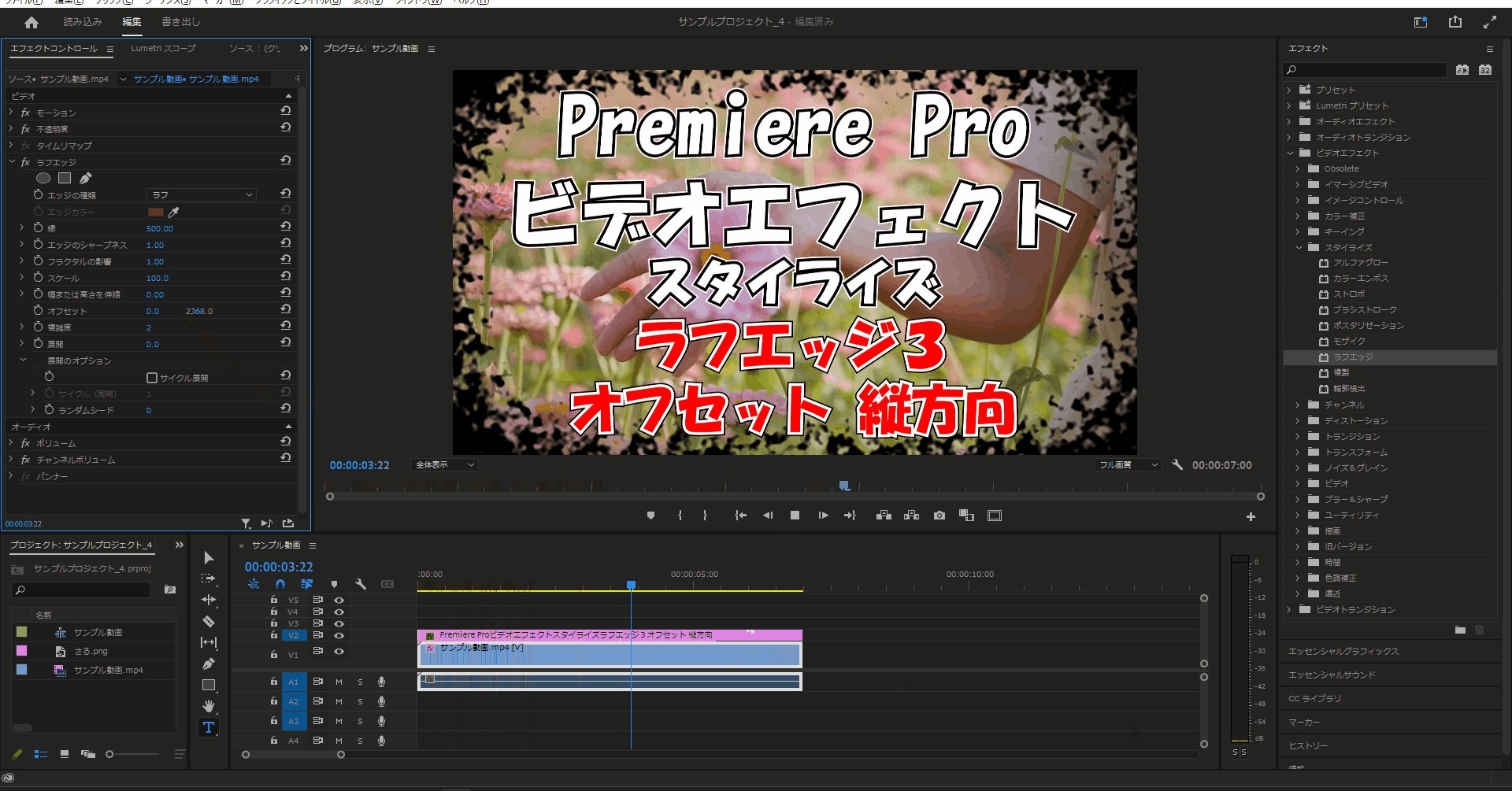
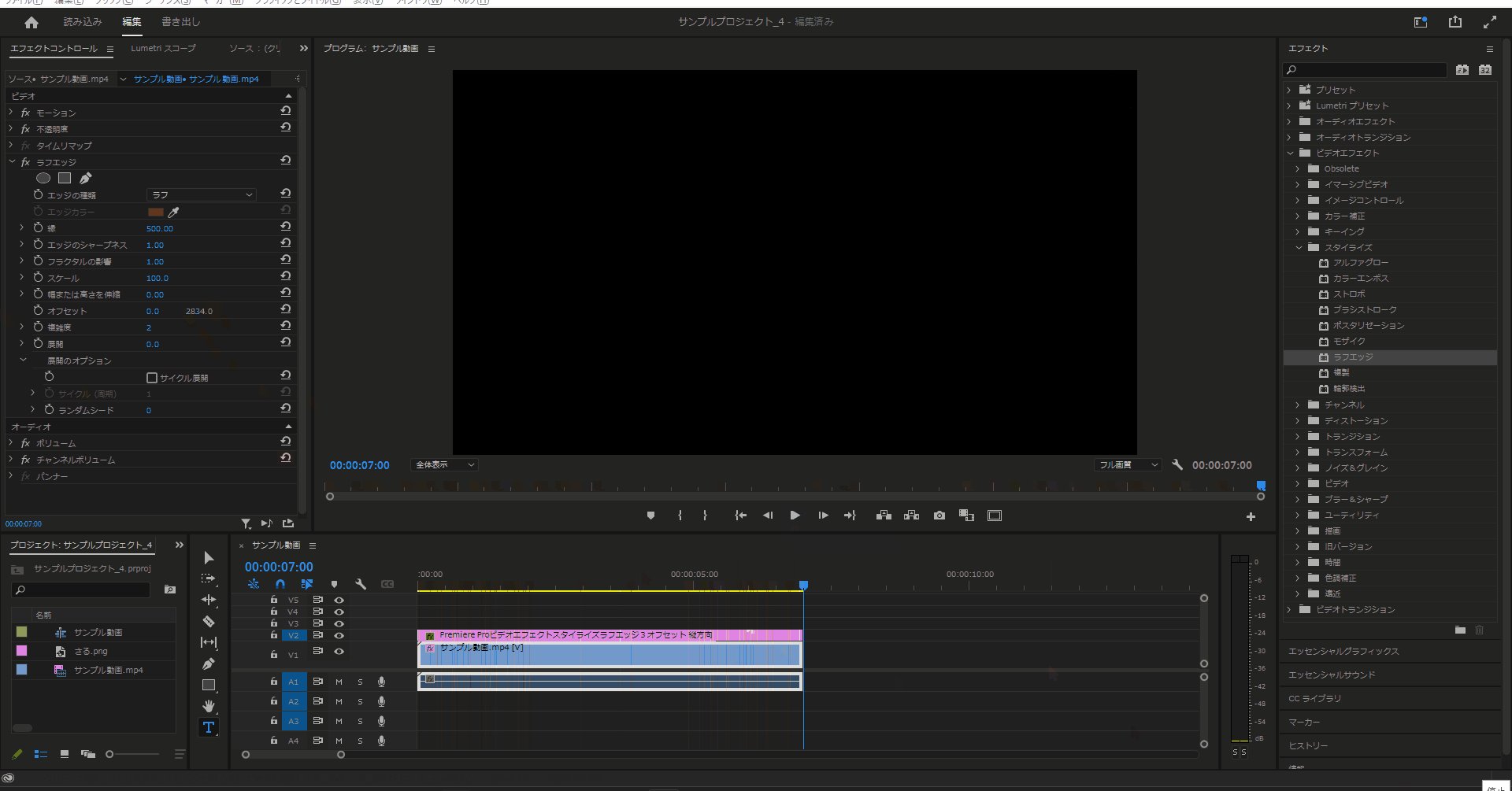
オフセット – 縦方向
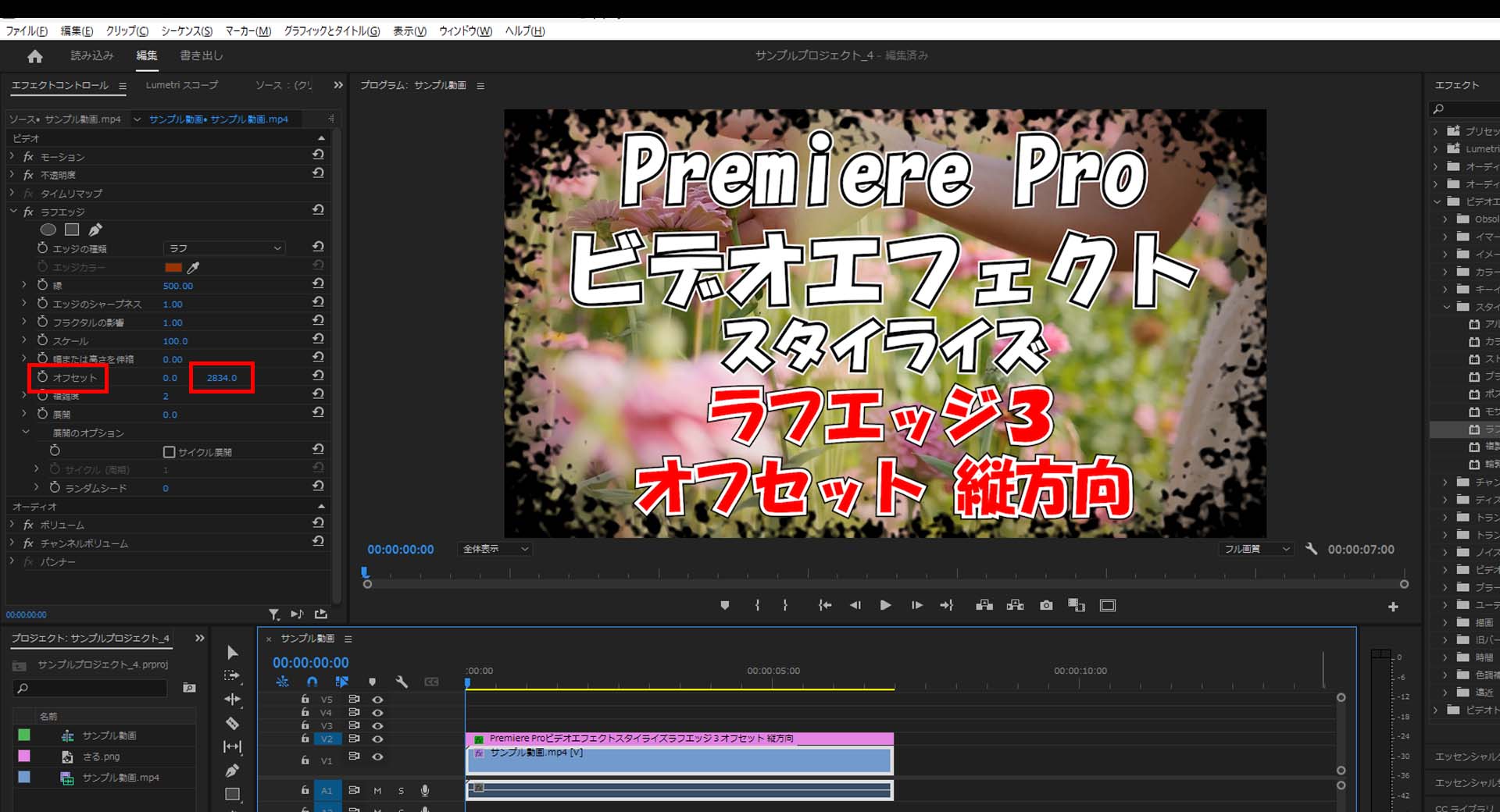
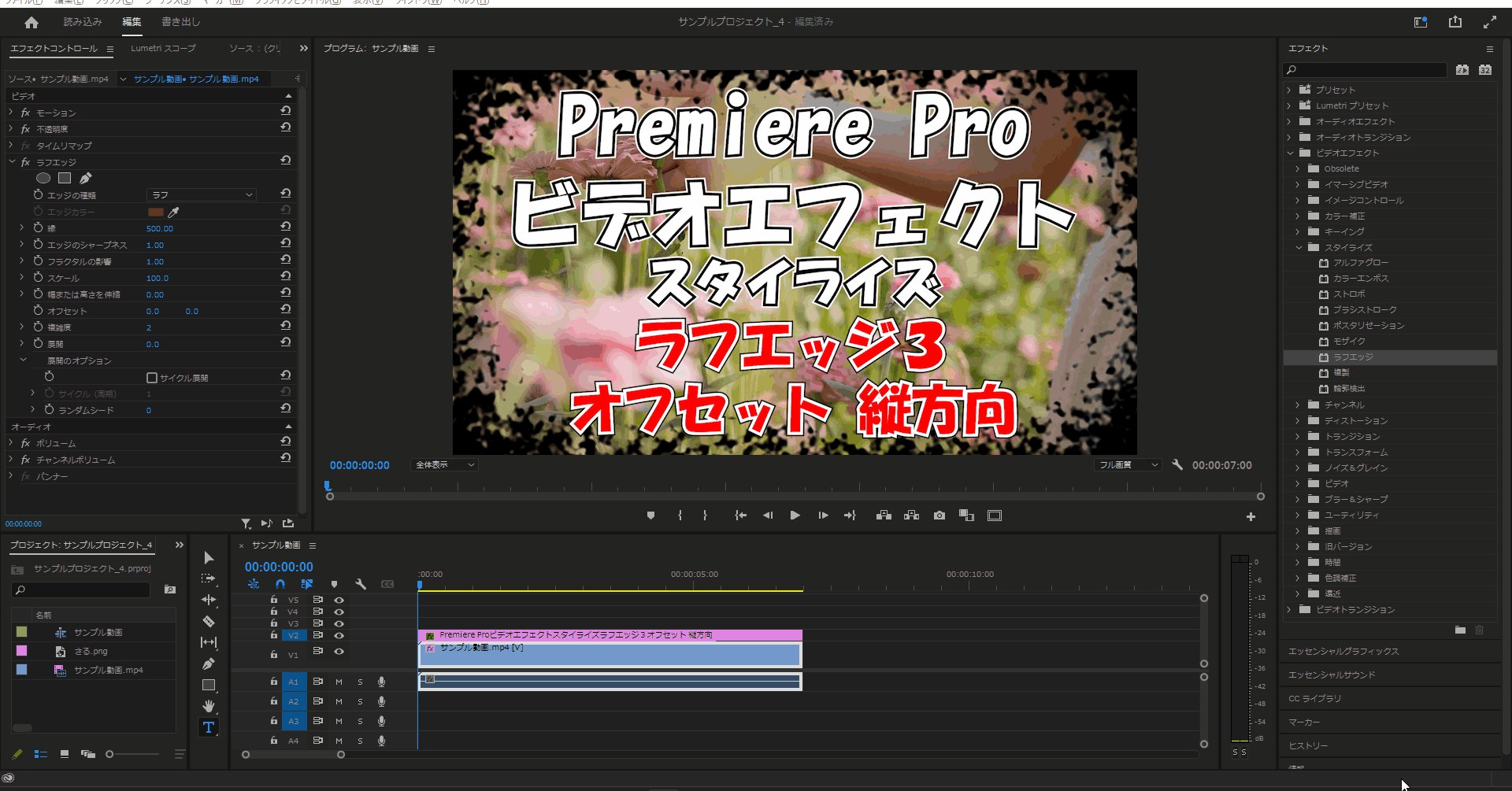
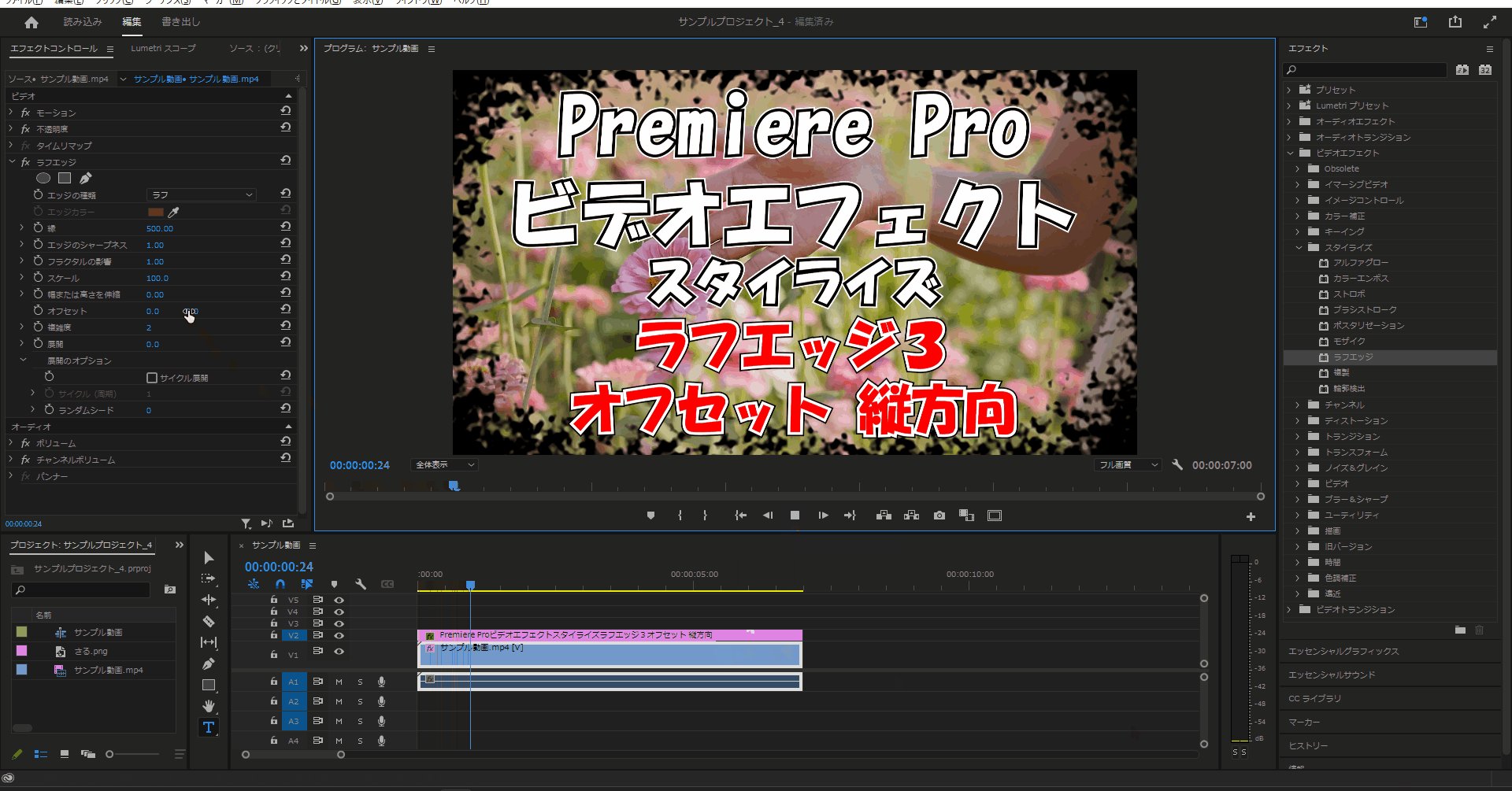
8-11.ラフエッジエリアにある「オフセット」の右の値を変更すると縦方向のラフエッジの配置を設定することができます。
(デフォルトでは「0」に設定されていて値は「-32768」から「32767」に変更でき、今回は「0」→「284」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


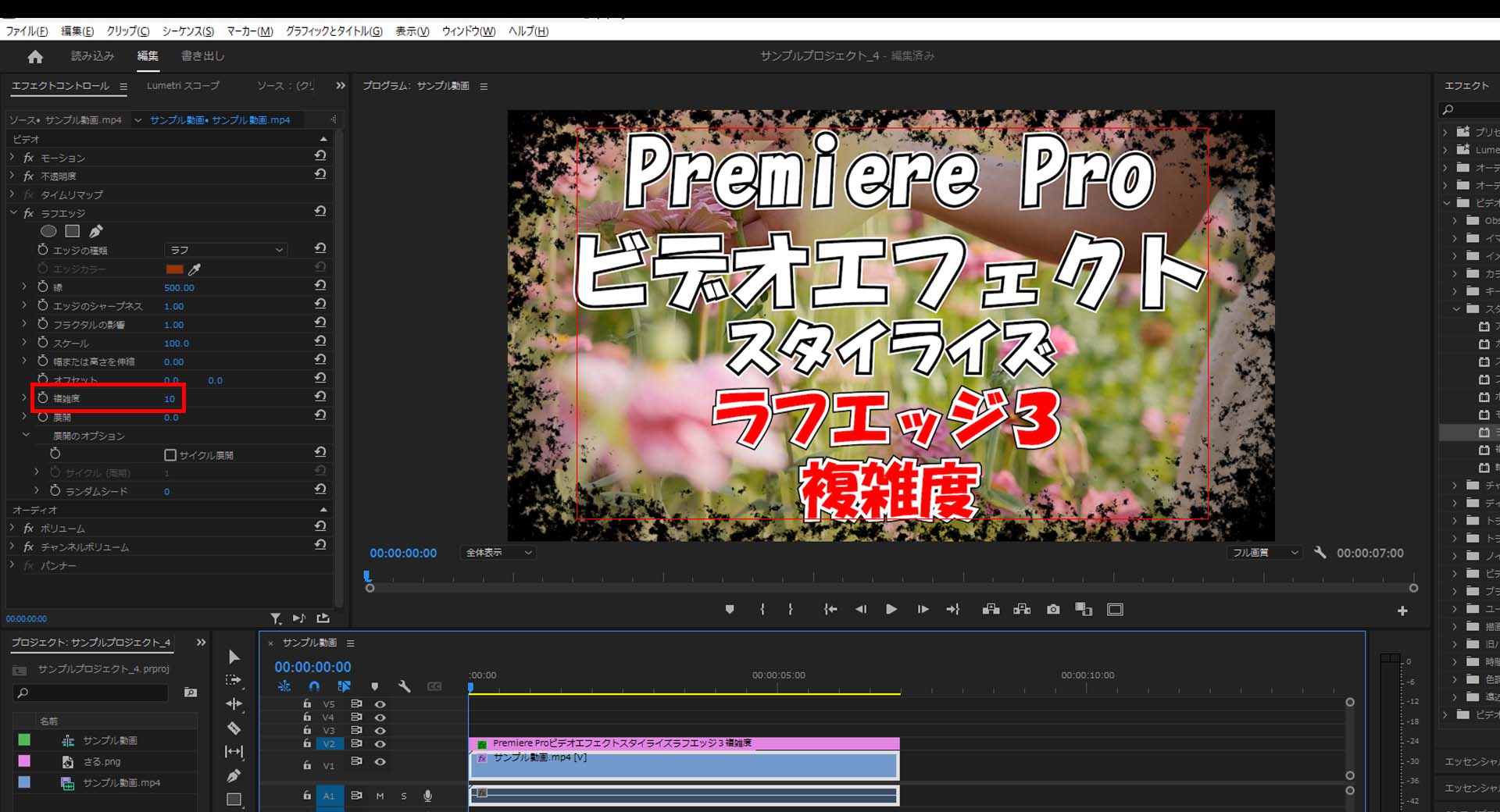
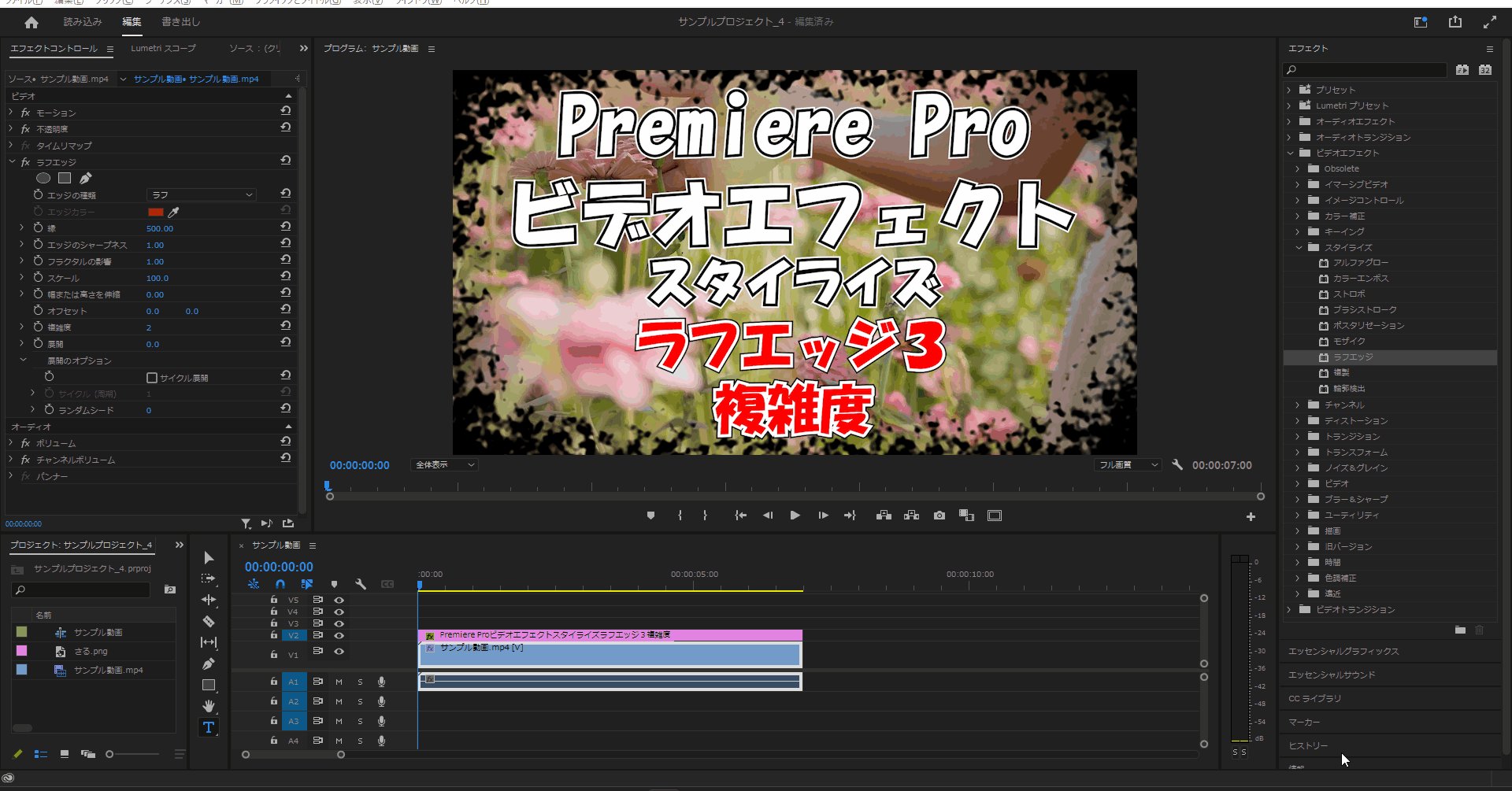
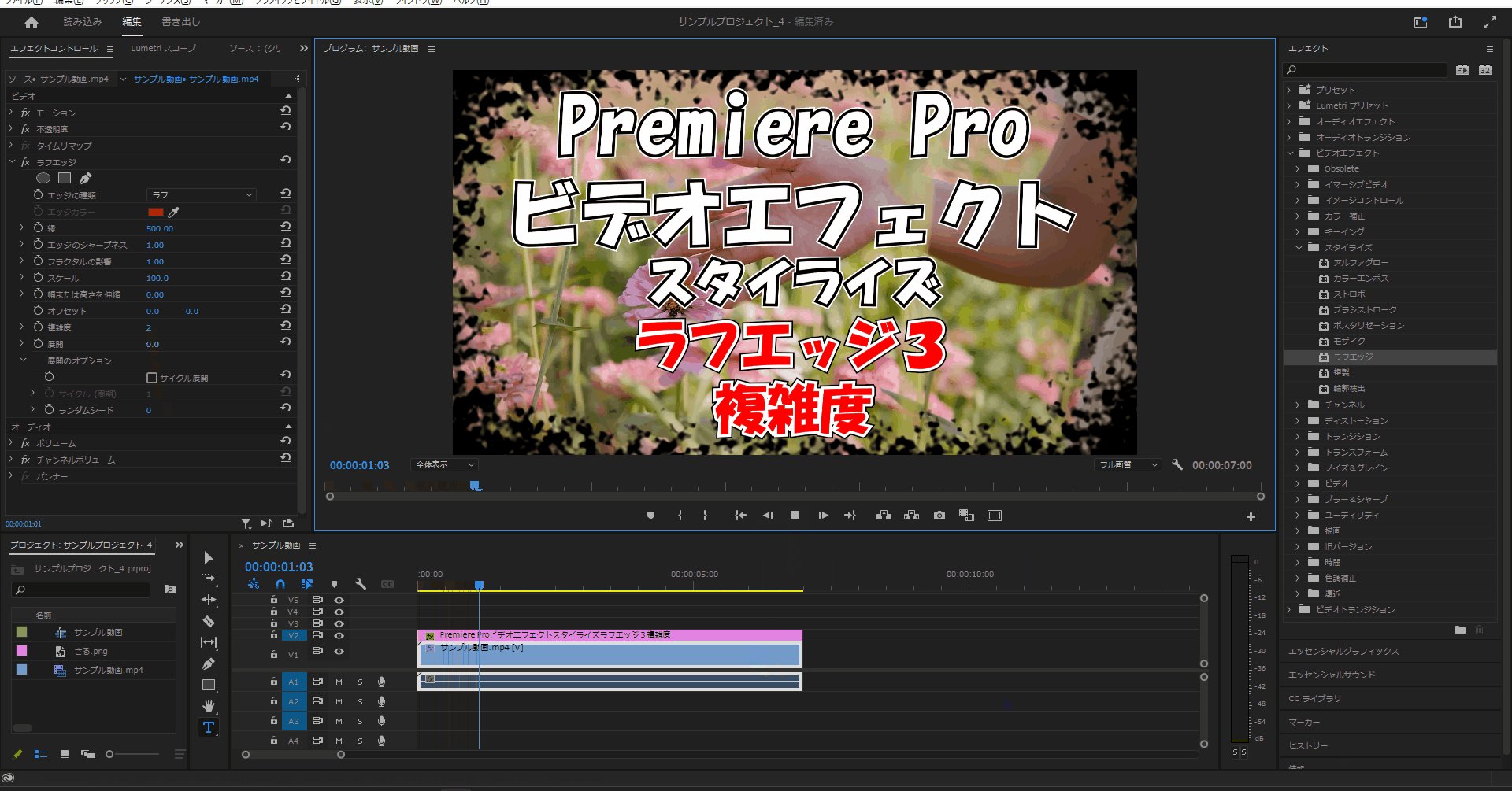
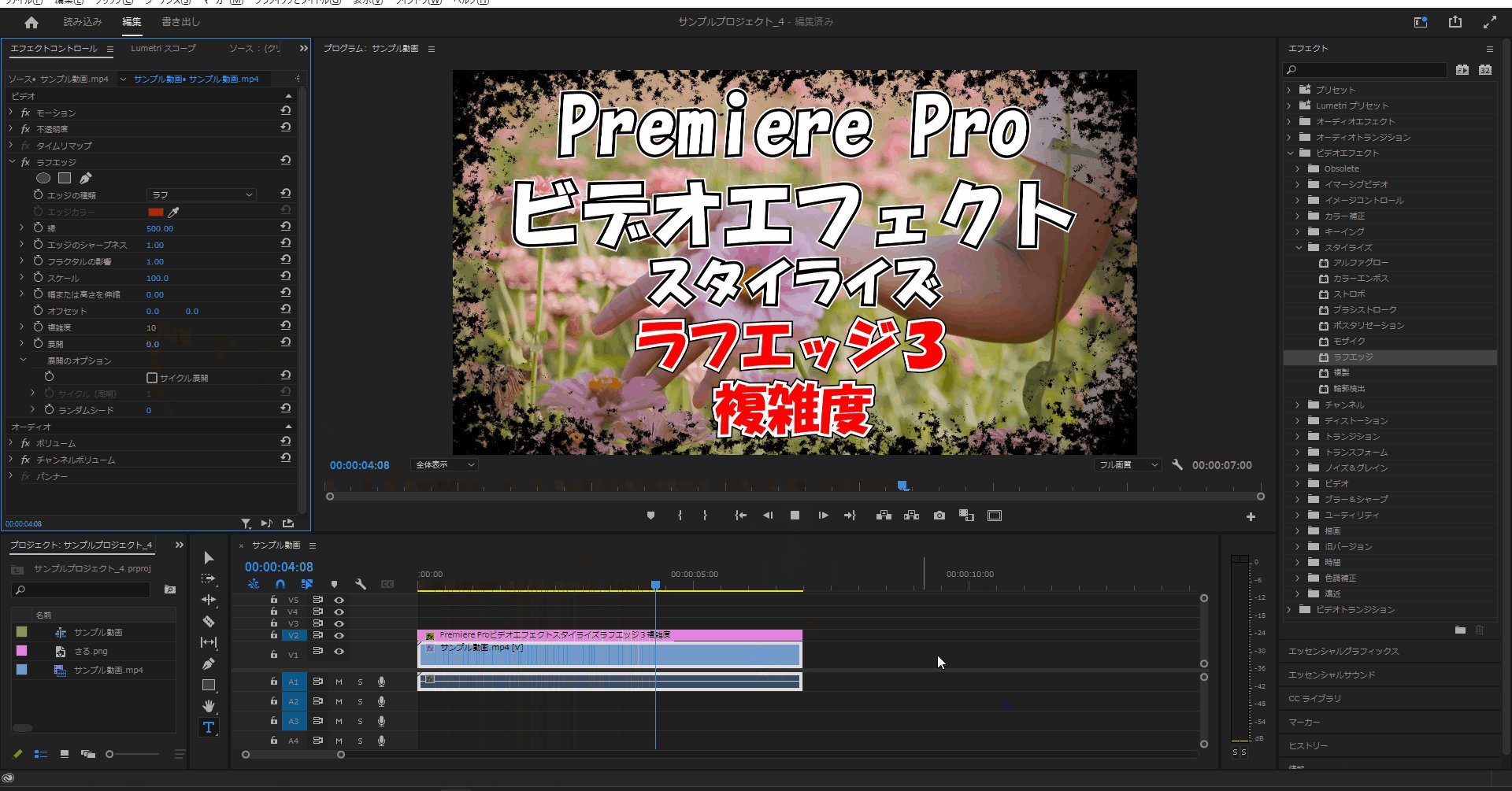
複雑度
8-12.ラフエッジエリアにある「複雑度」の値を変更するとラフエッジの雰囲気を変更することができます。
(デフォルトでは「2」に設定されていて値は「1」から「10」に変更でき、今回は「2」→「10」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


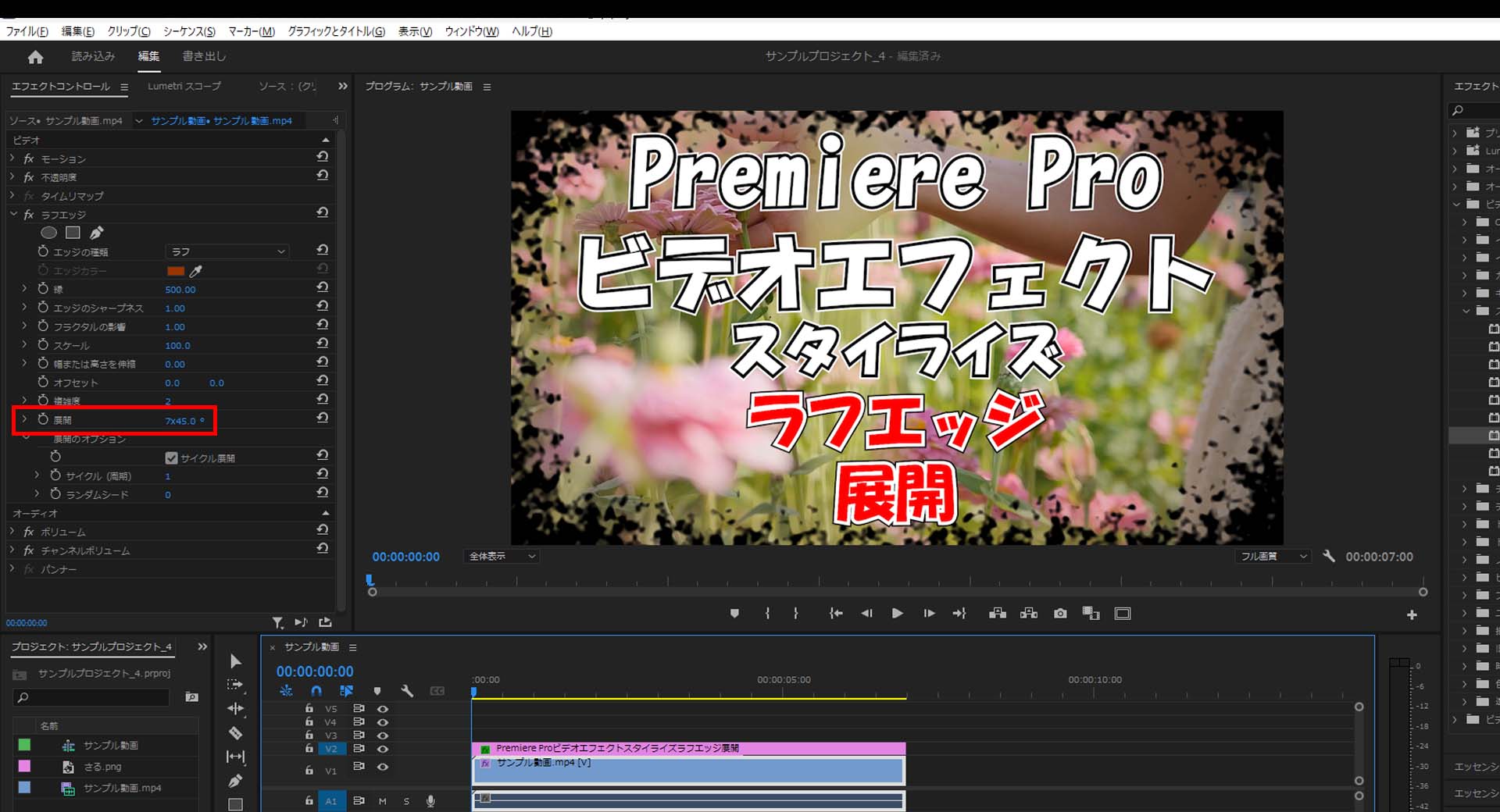
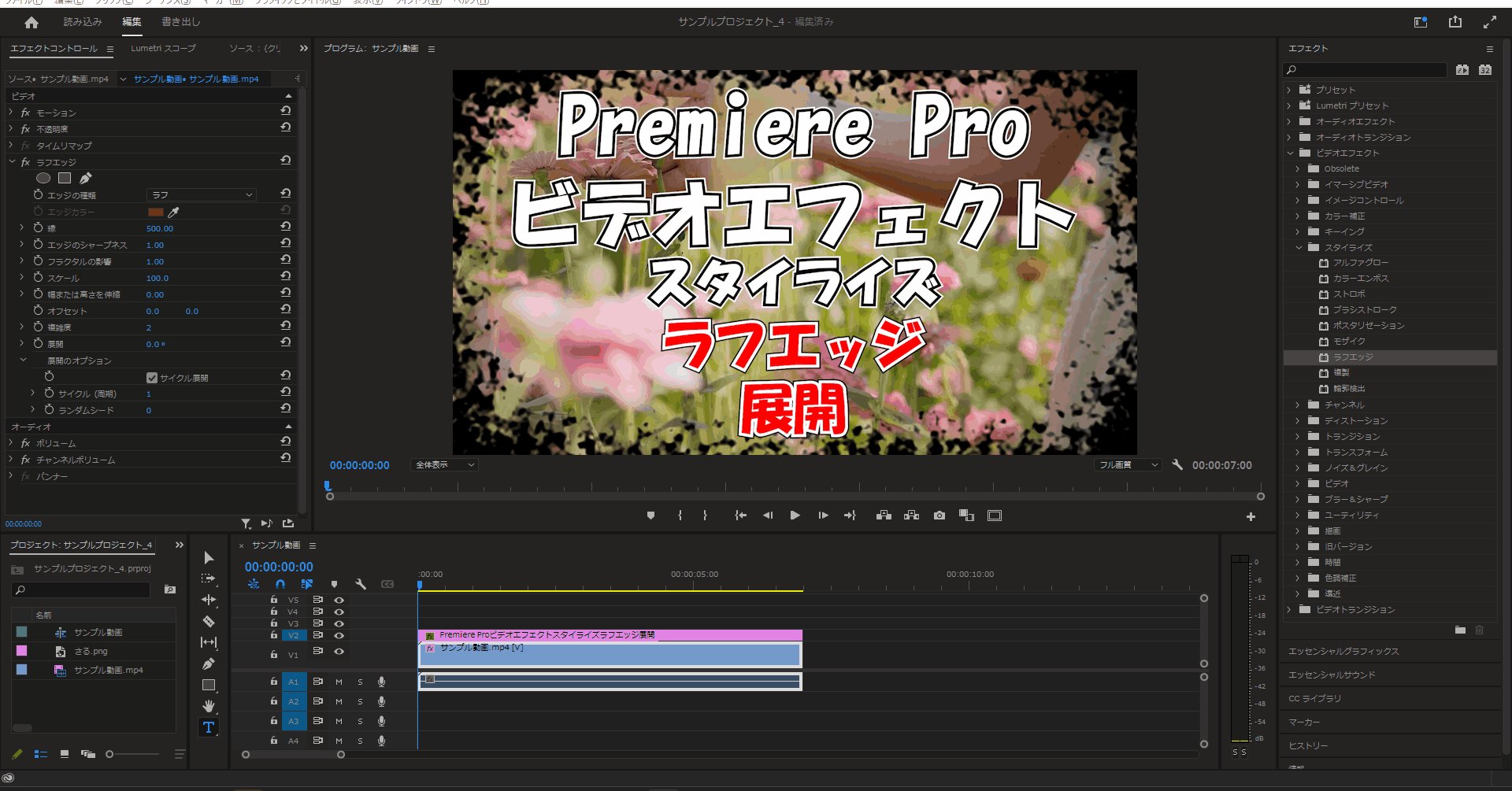
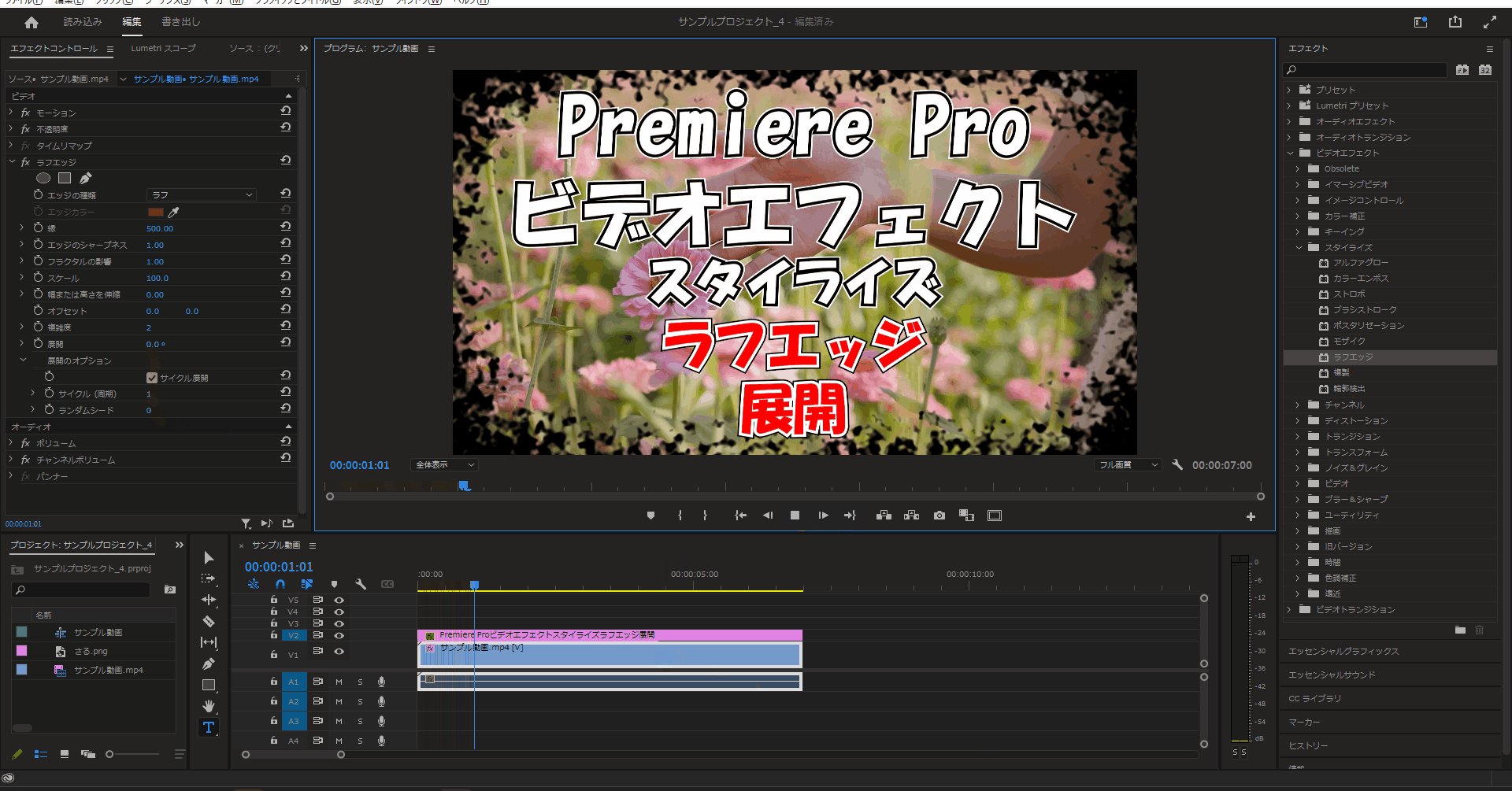
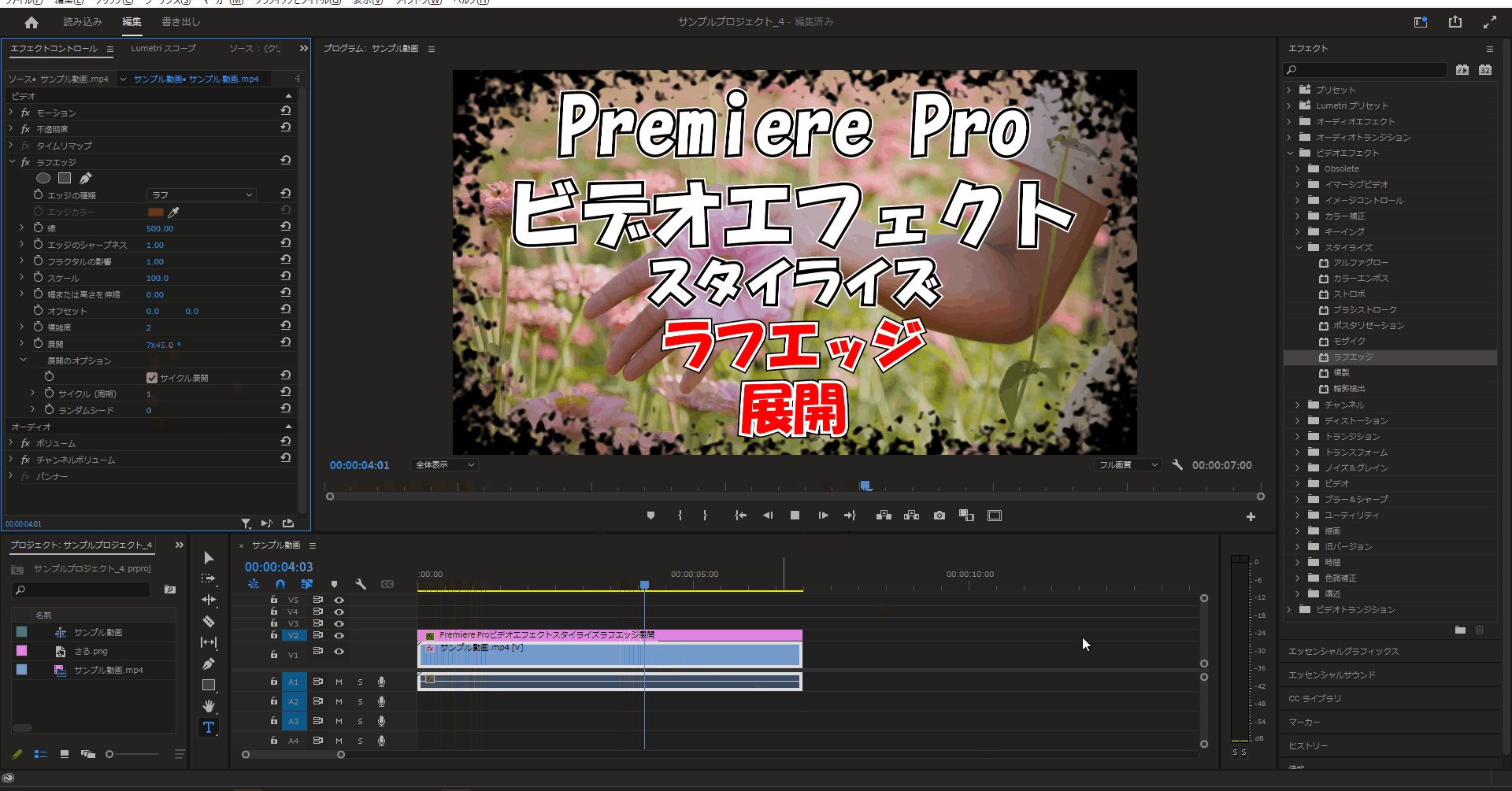
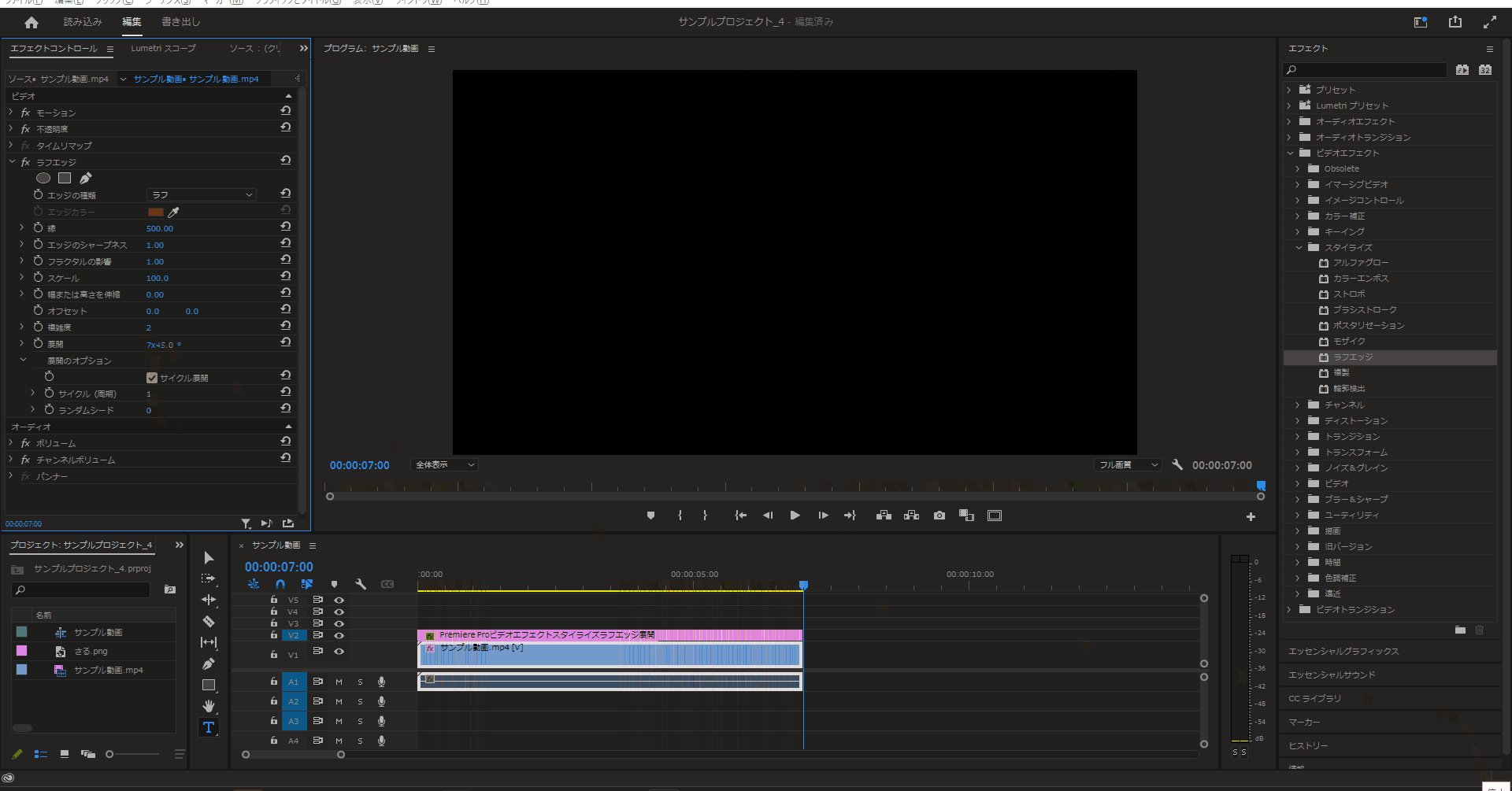
展開
8-13.ラフエッジエリアにある「展開」の値を変更すると縁の雰囲気を変えてくれます。
(デフォルトでは「0」に設定されていて値は「-90x-359」から「90×359」に変更でき、今回は「0」→「2640」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


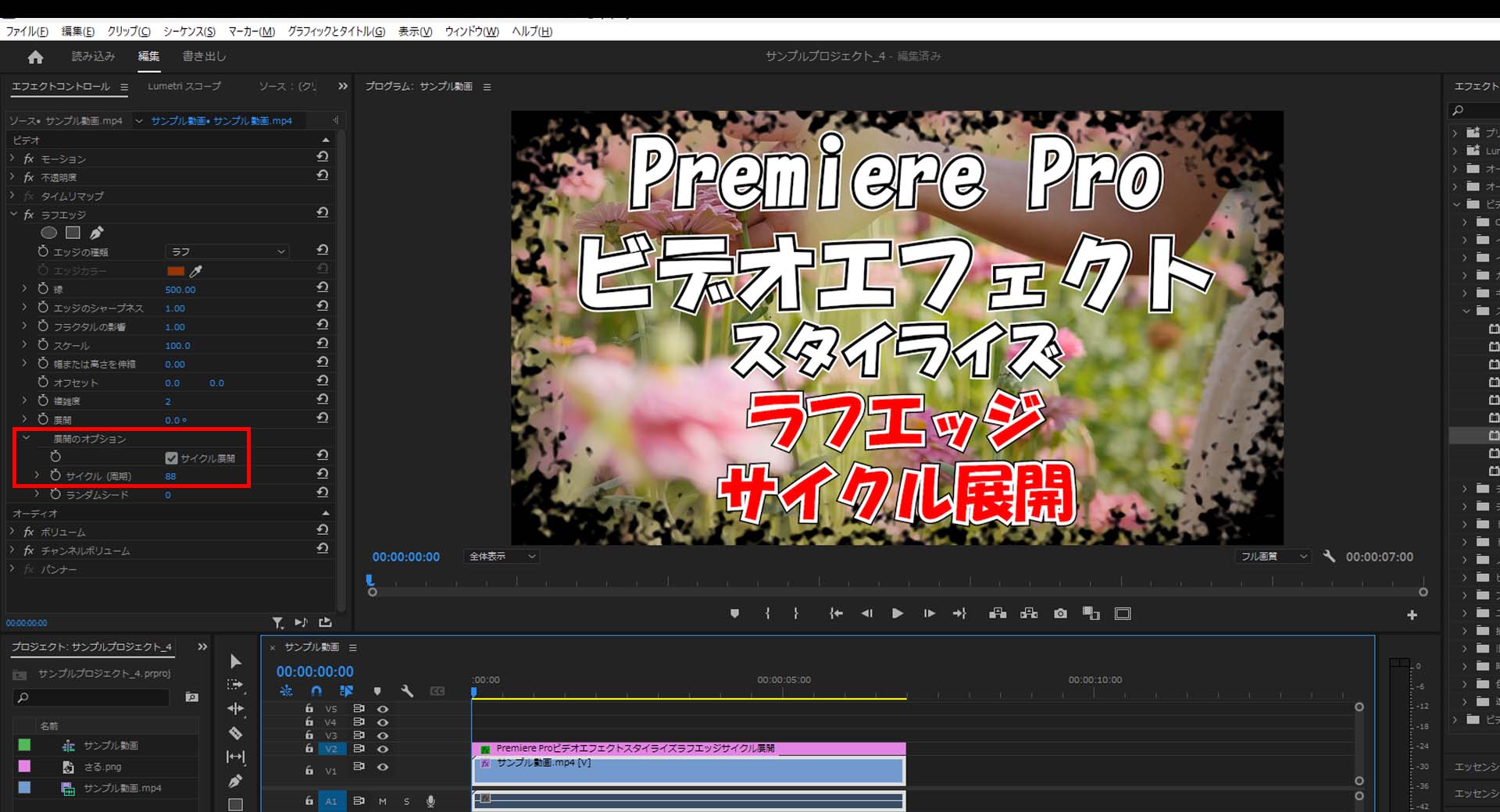
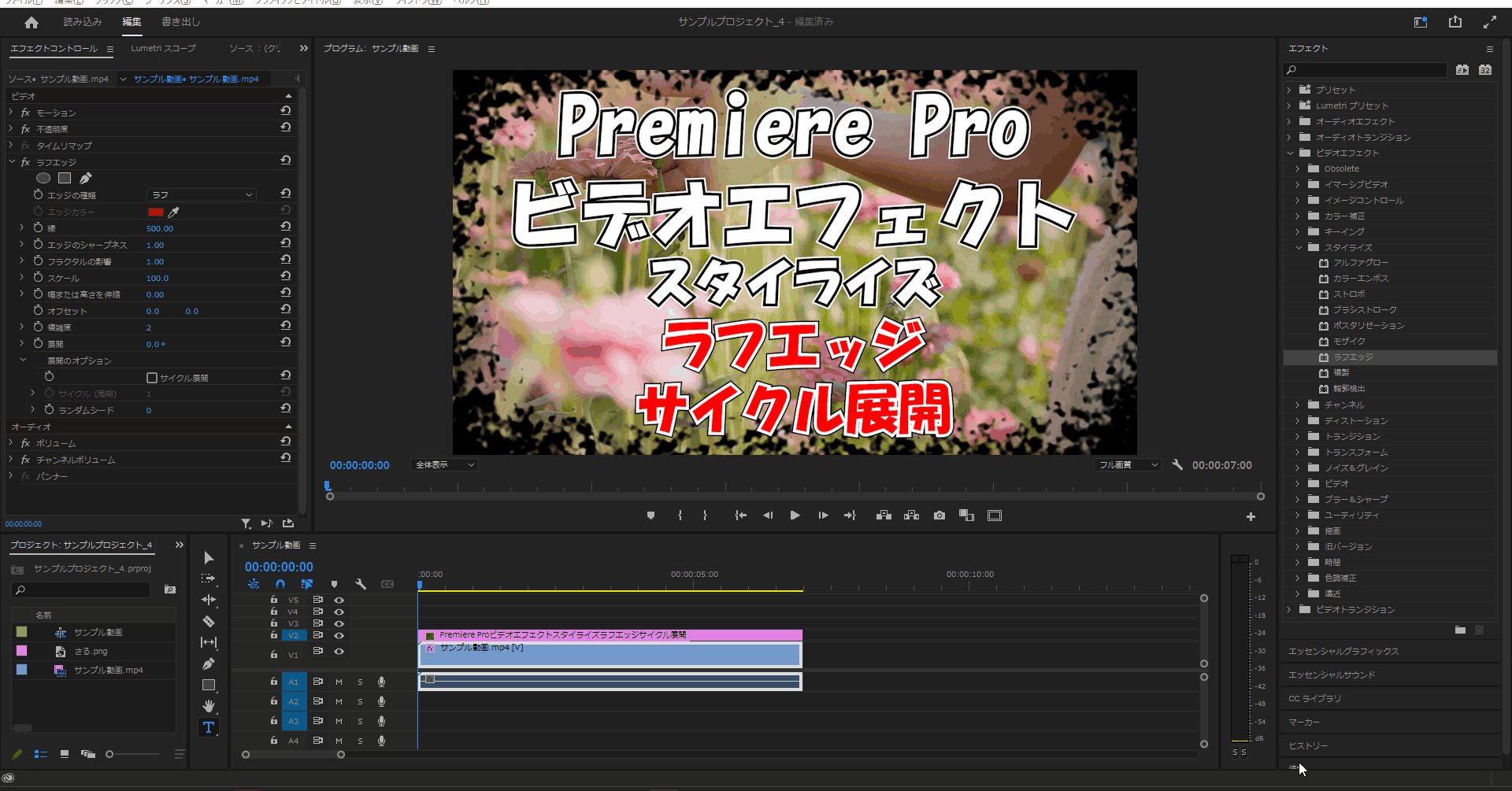
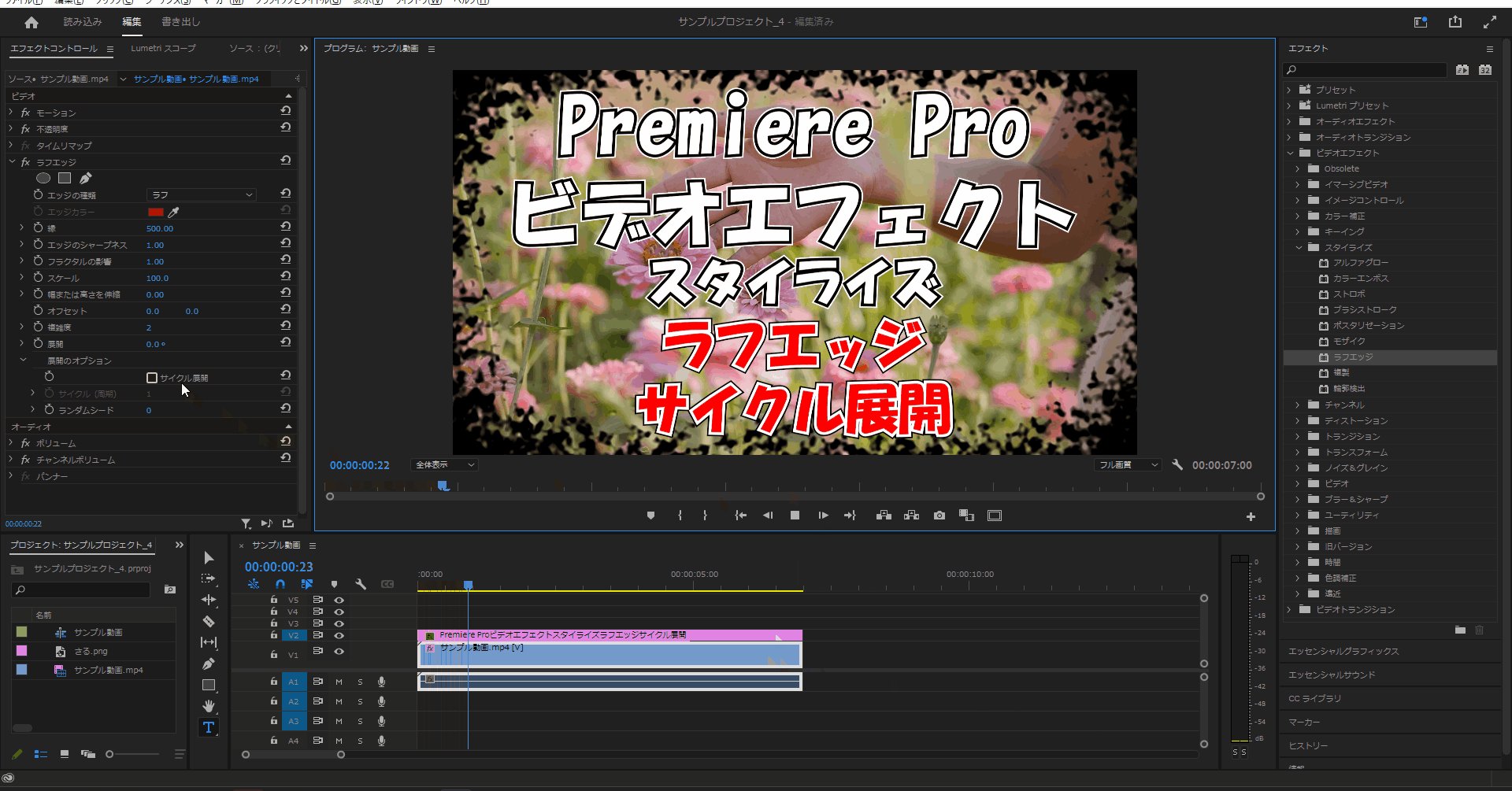
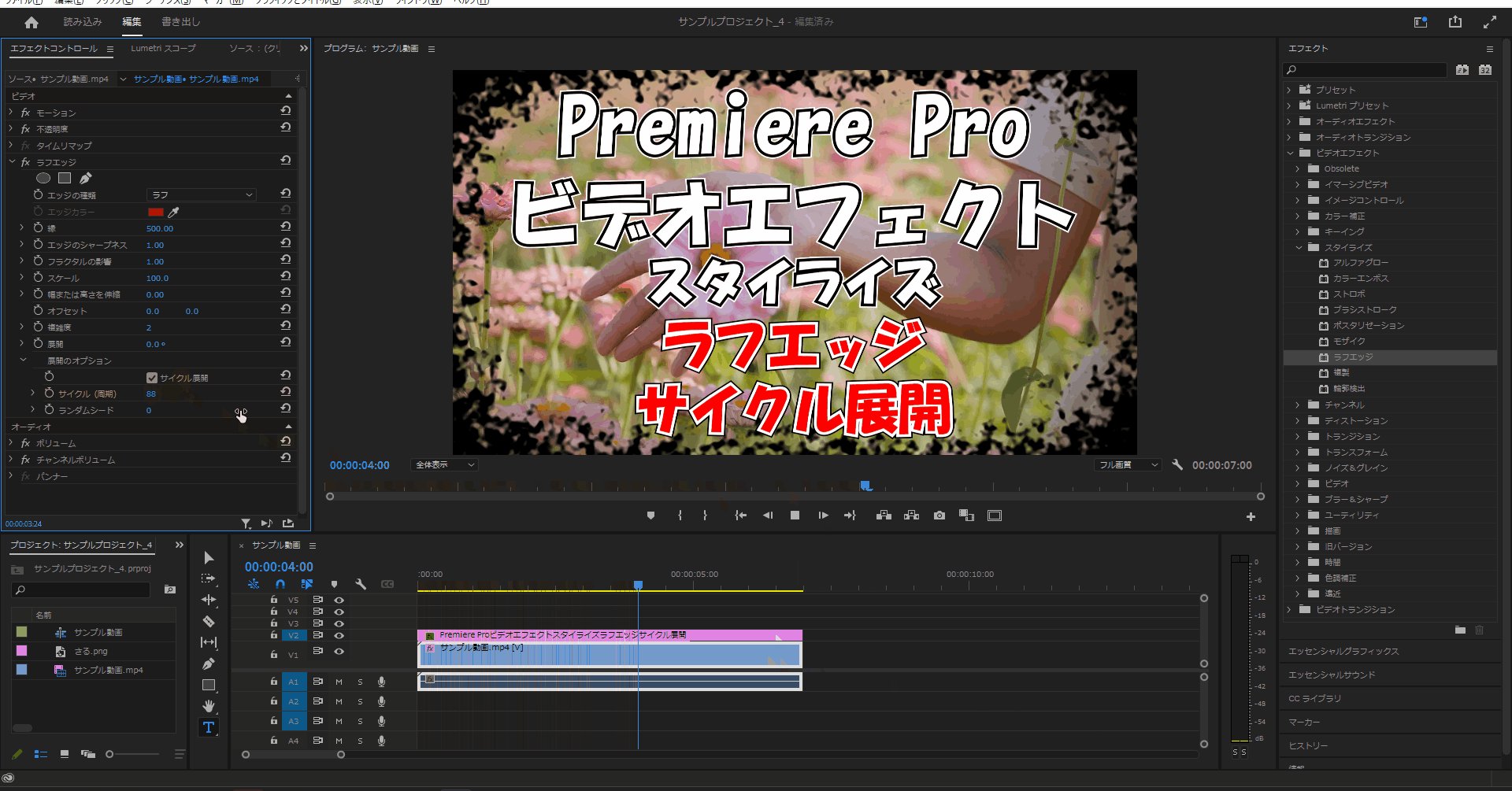
展開のオプション – サイクル展開 -サイクル周期
8-14.ラフエッジエリアにある「展開のオプション」を開き「サイクル展開」にチェックを入れると「サイクル周期」を変更することができます。
(デフォルトでは「1」に設定されていて値は「1」から「88」に変更でき、今回は「0」→「88」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


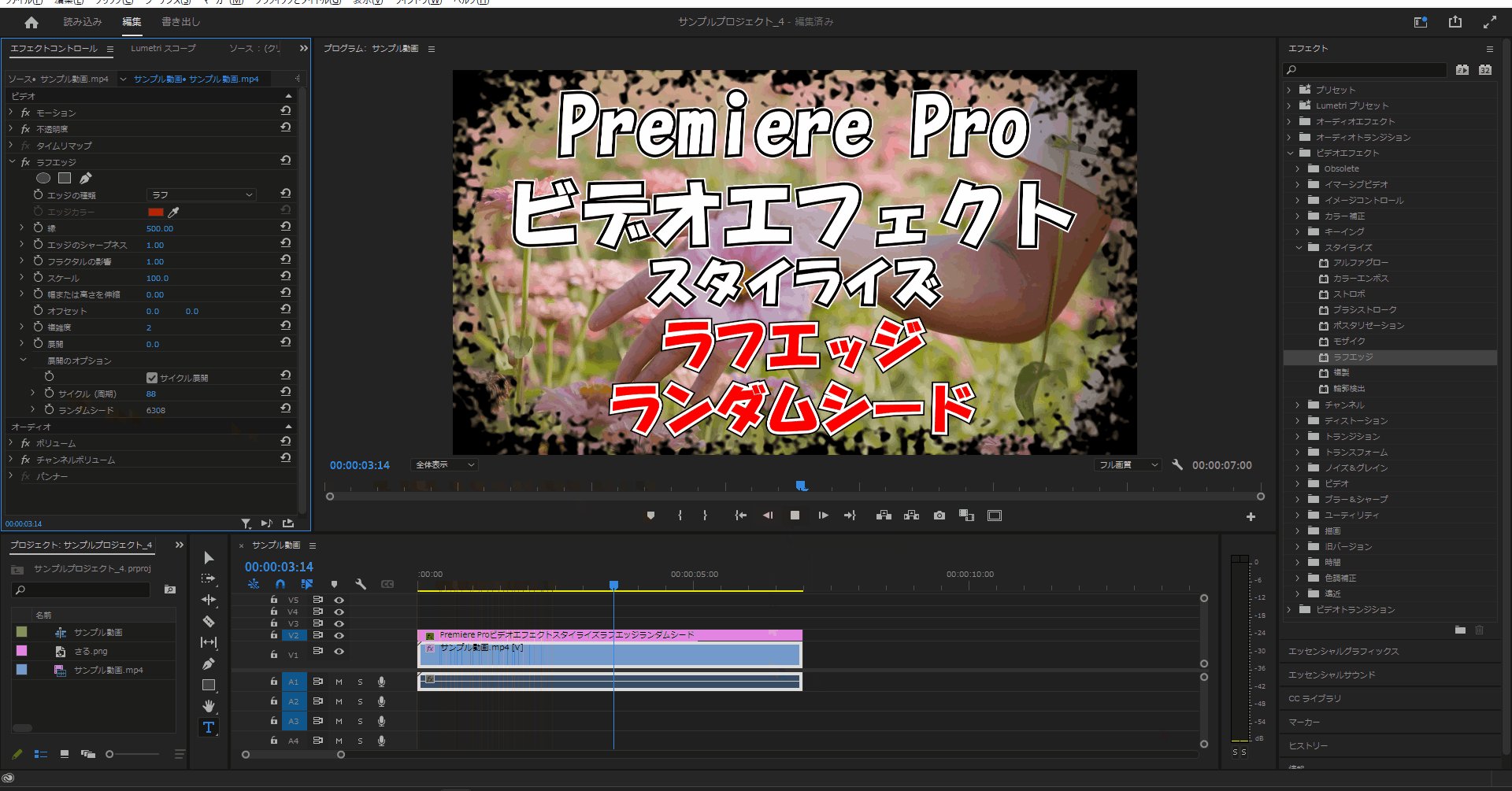
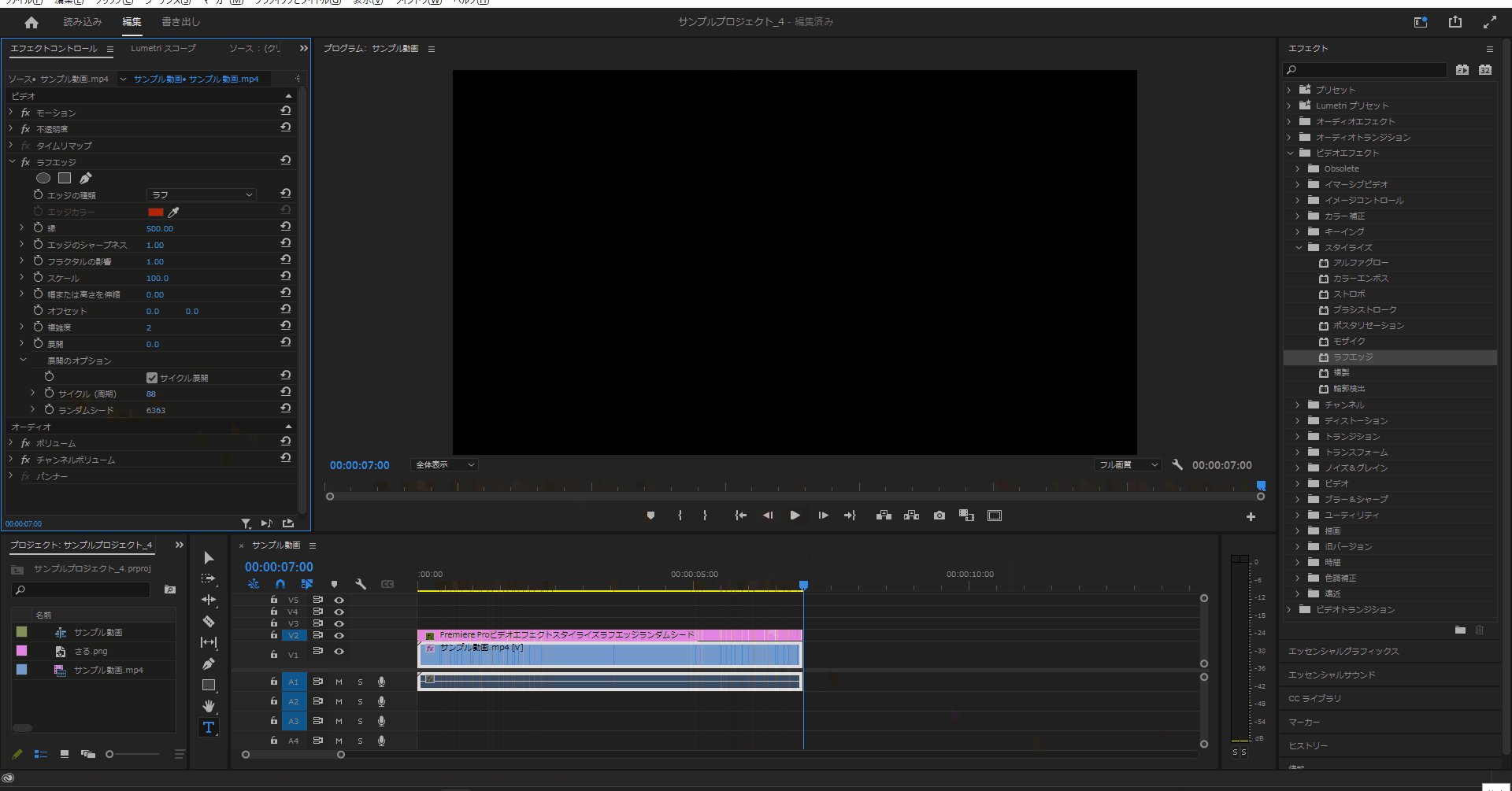
展開のオプション – ランダムシード
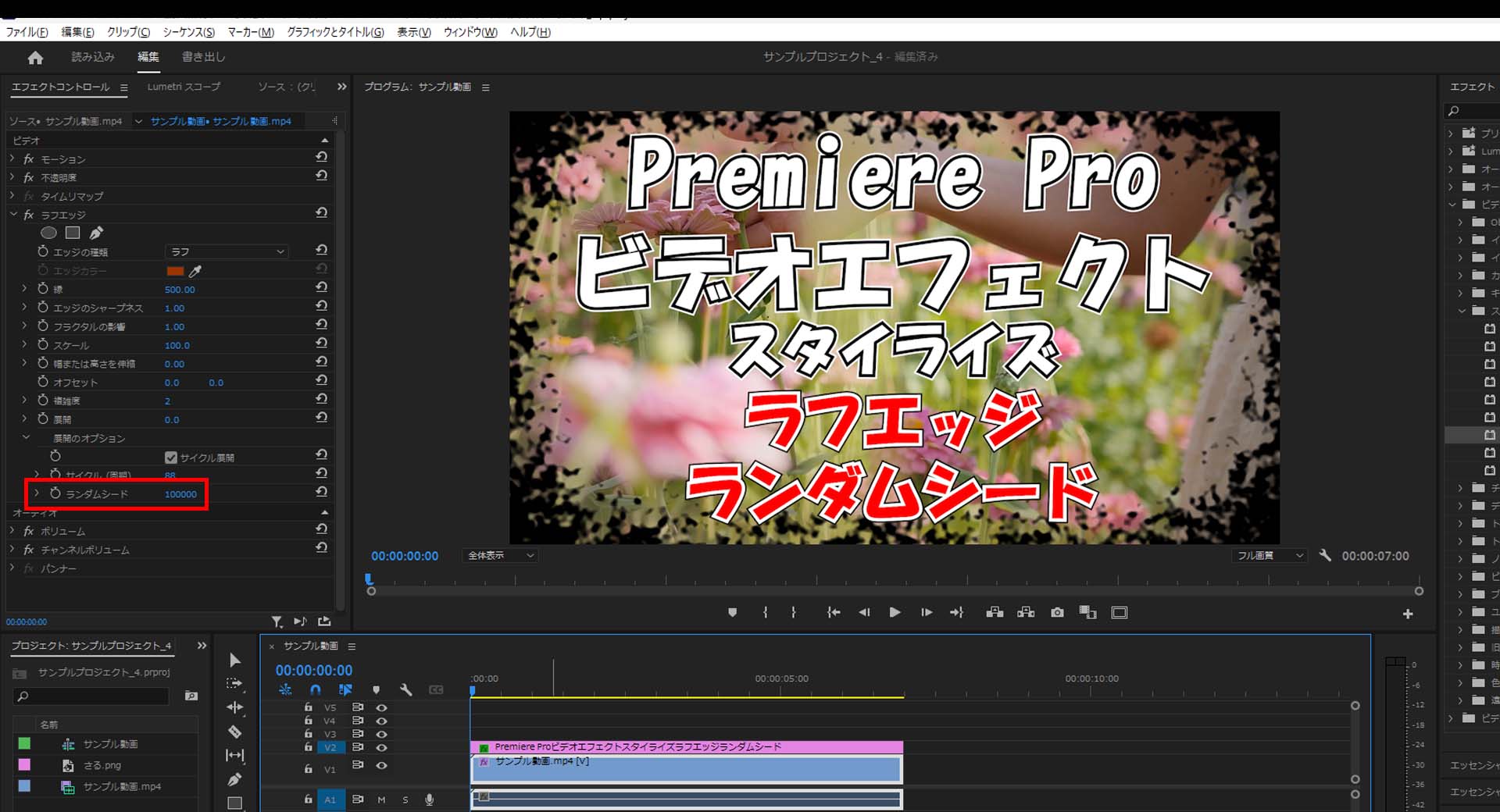
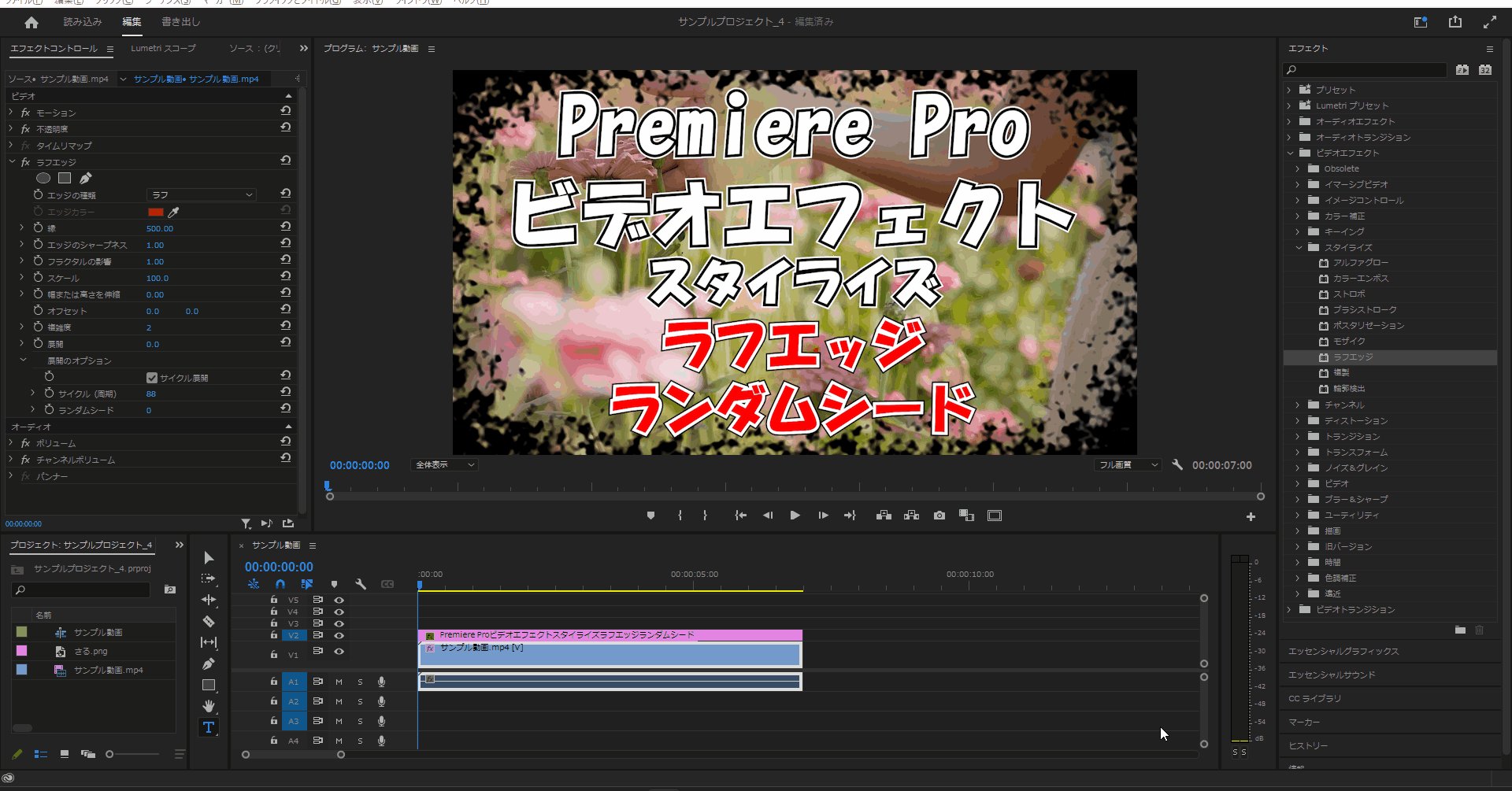
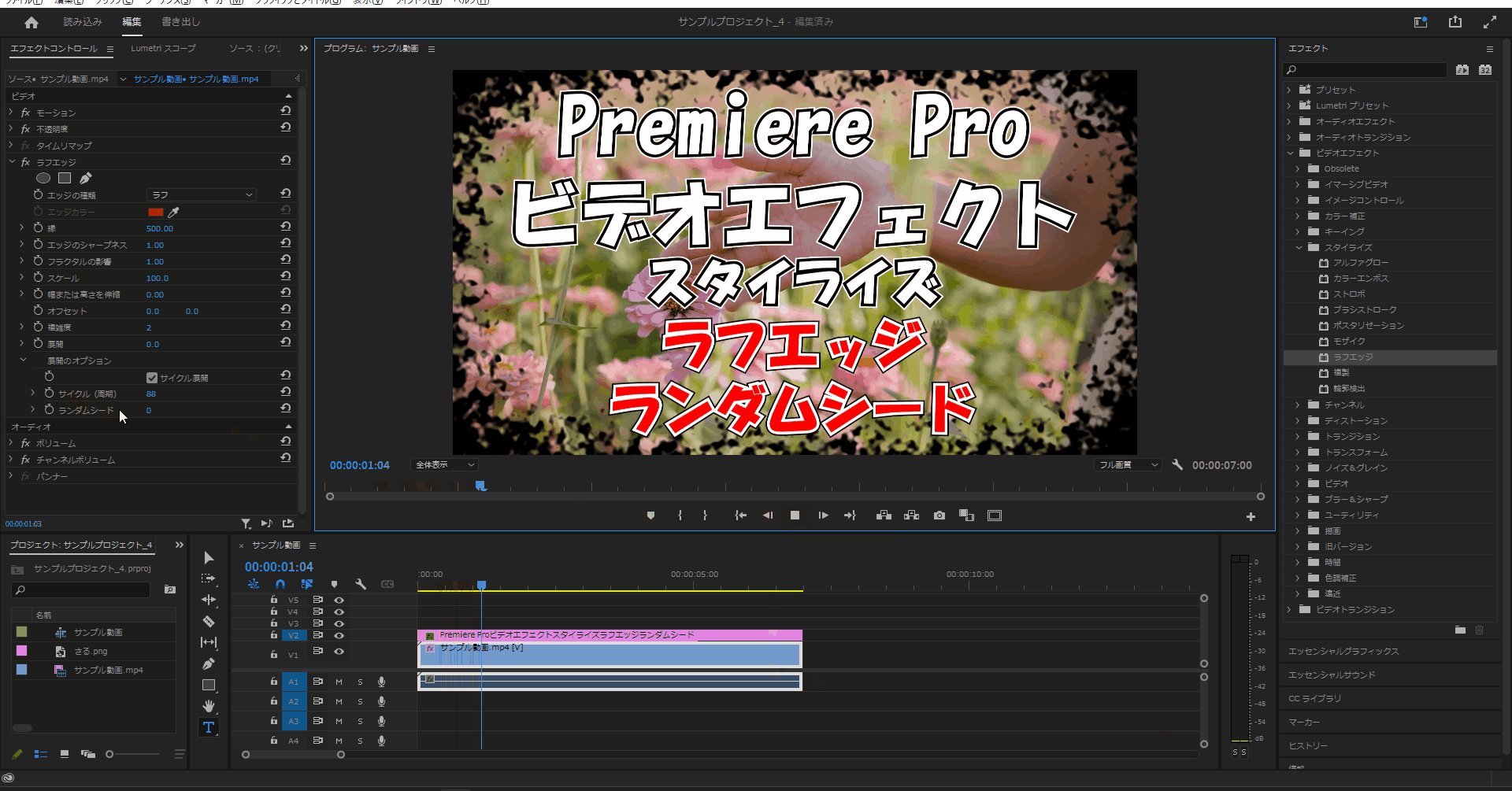
8-15.ラフエッジエリアにある「展開のオプション」の中にある「ランダムシード」の値を変更すると縁の雰囲気を変更することができます。
(デフォルトでは「0」に設定されていて値は「0」から「100000」に変更でき、今回は「0」→「2658」に変更しました。
分かりやすい様に「縁」を「500」に変更しています。)


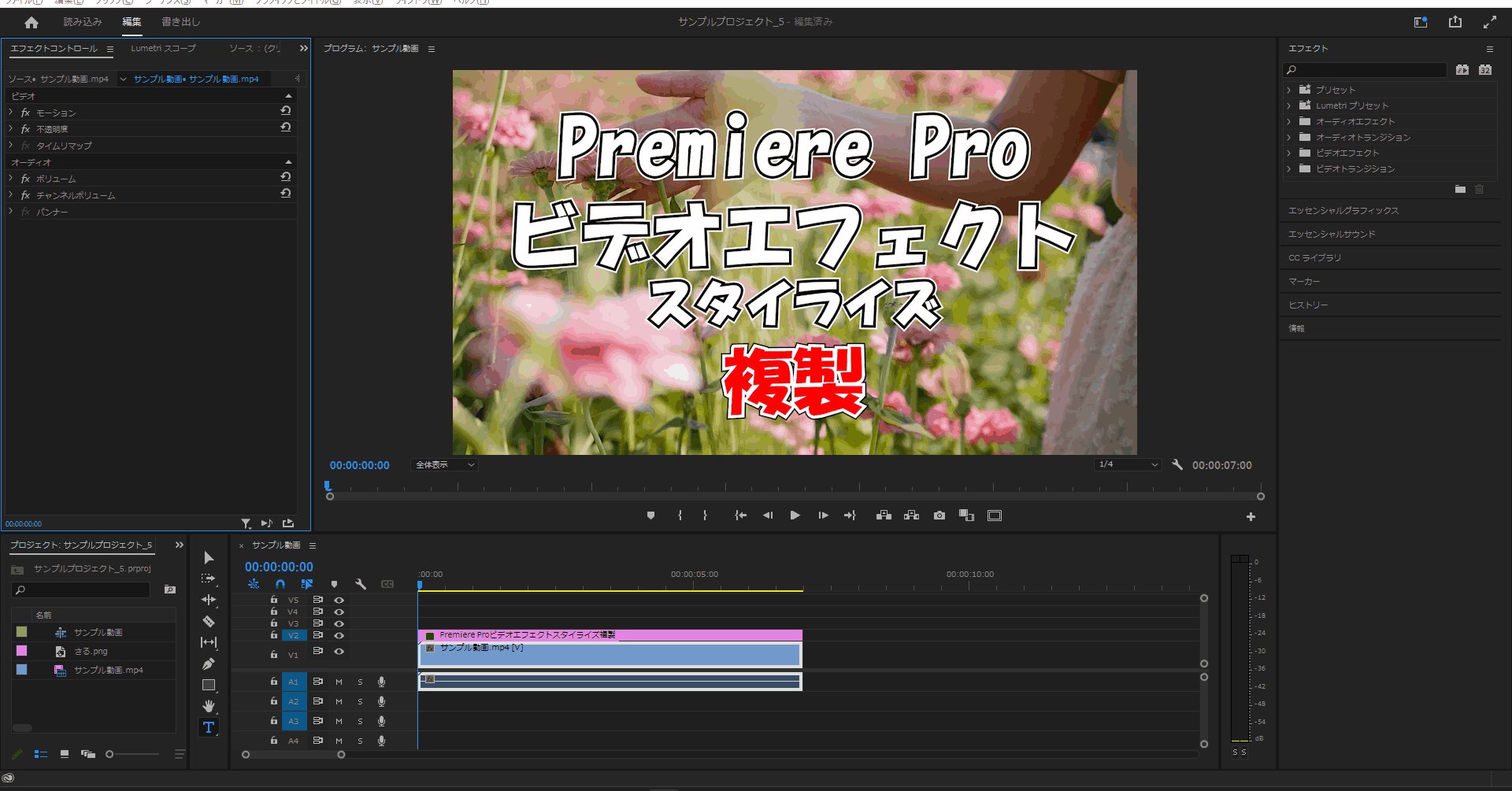
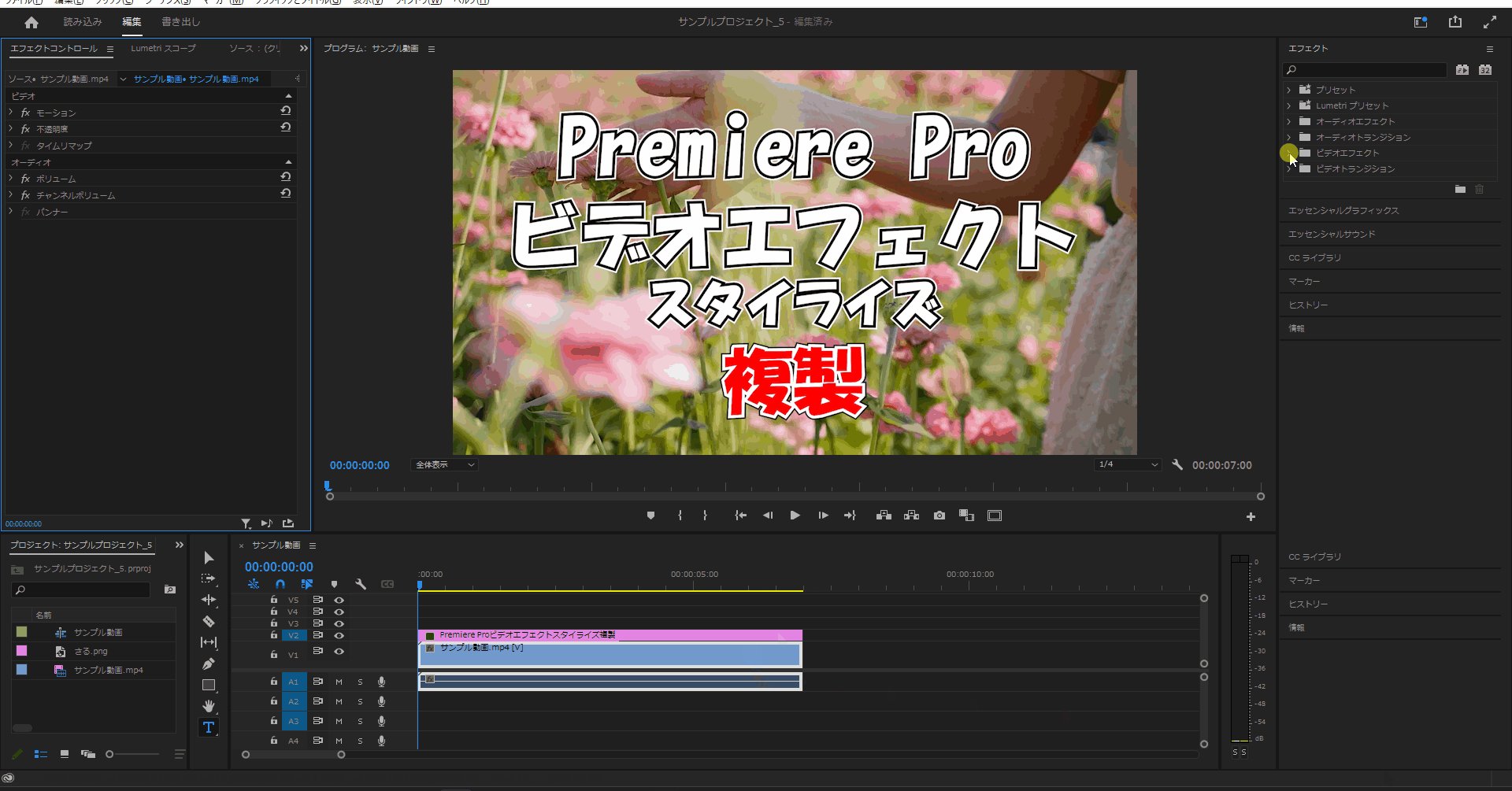
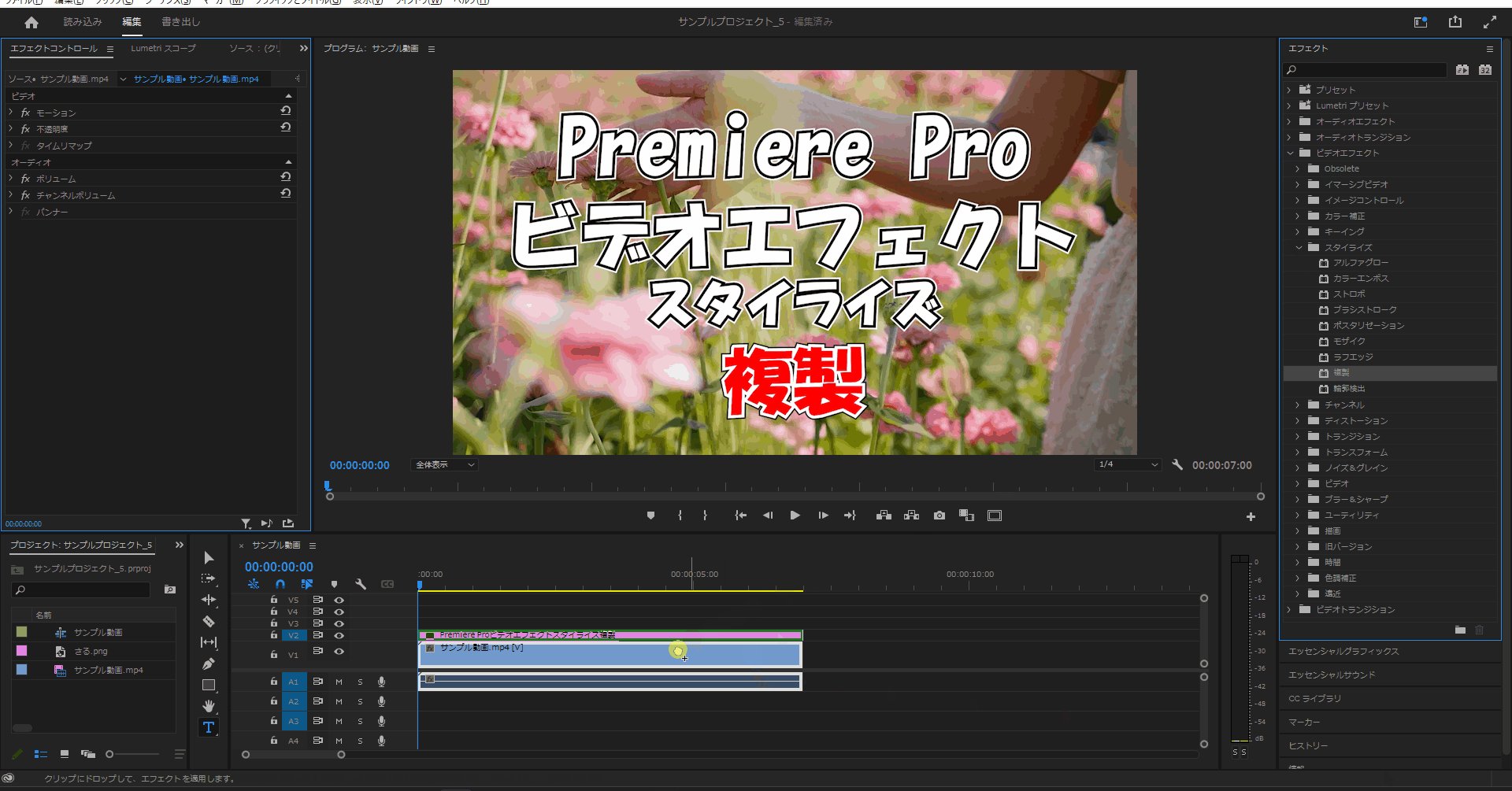
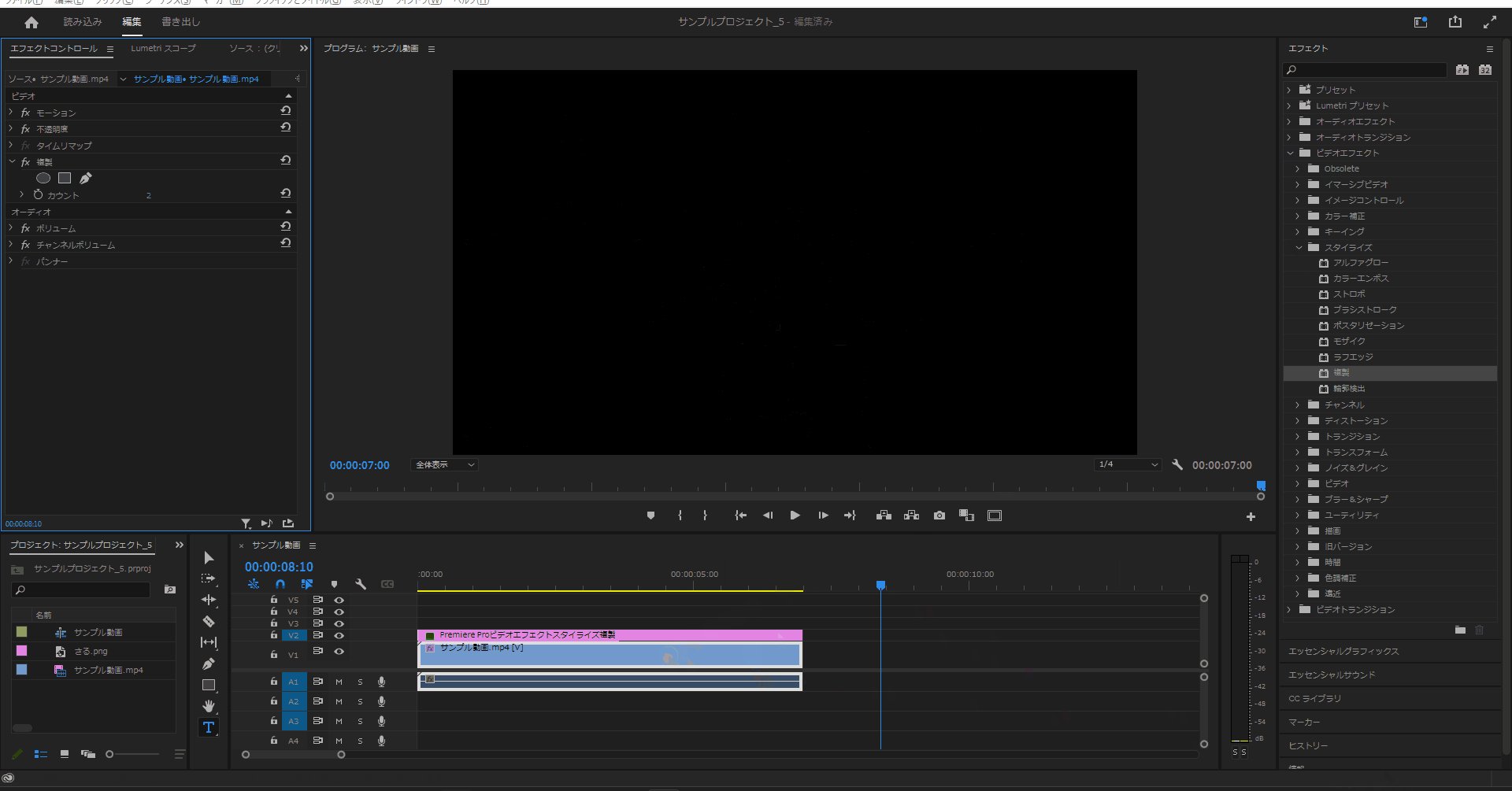
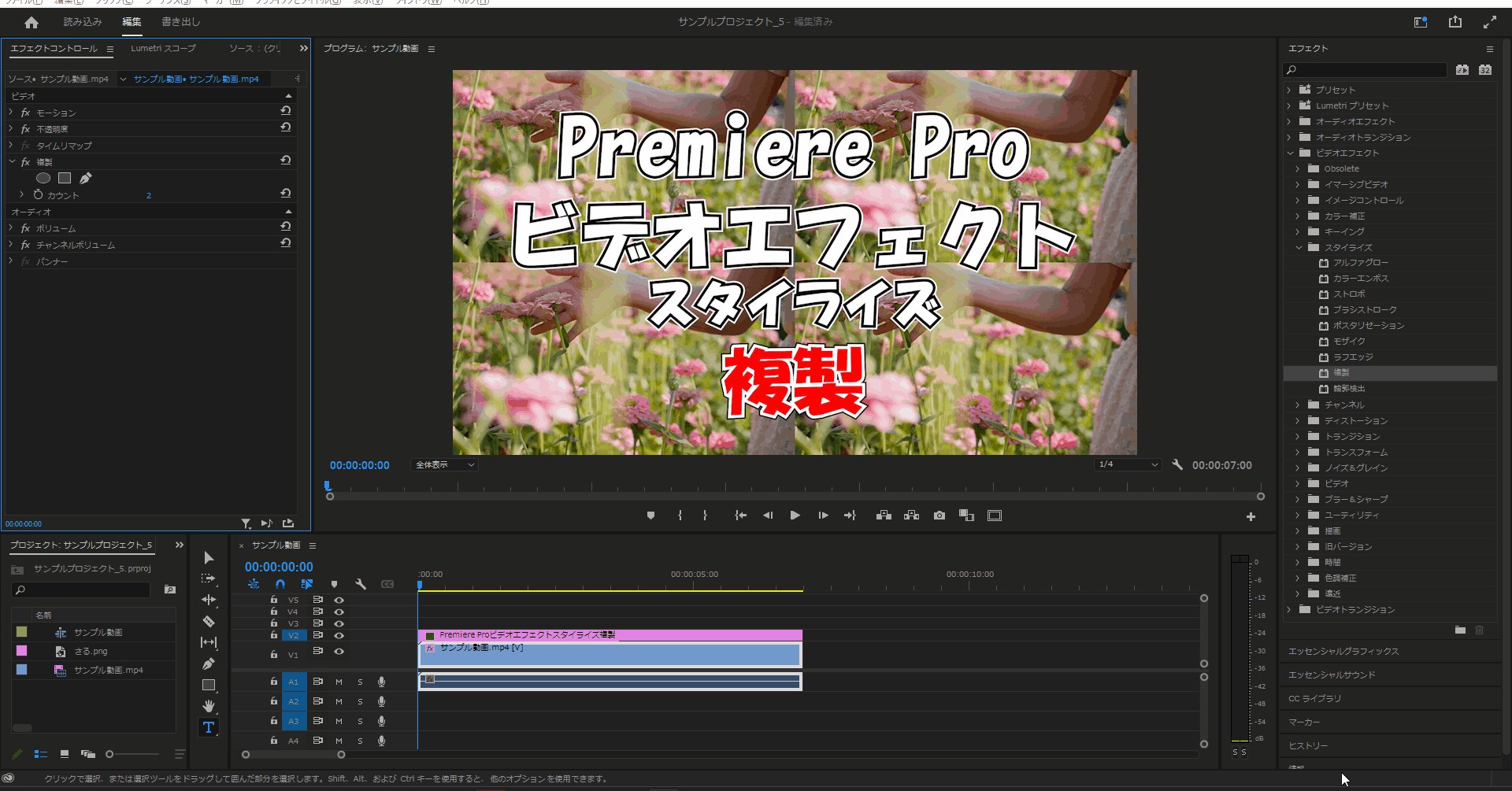
複製
9-1.「スタイライズ」を開いたら「ラフエッジ」を適用させたいアイテムにドラッグ&ドロップします。

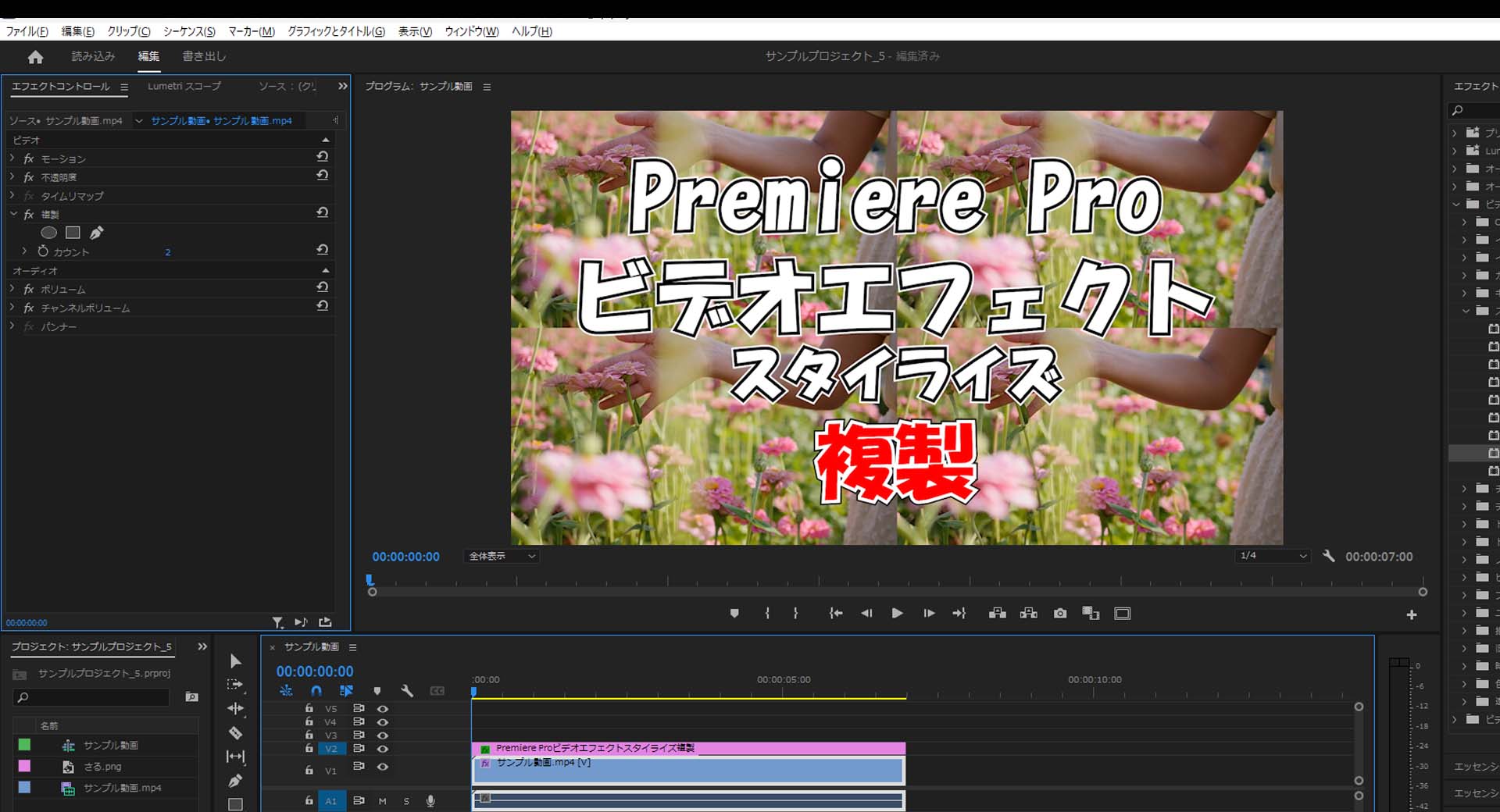
9-2.複製エフェクトを適用するとデフォルトである「2×2」の複製エフェクトが適用されます。

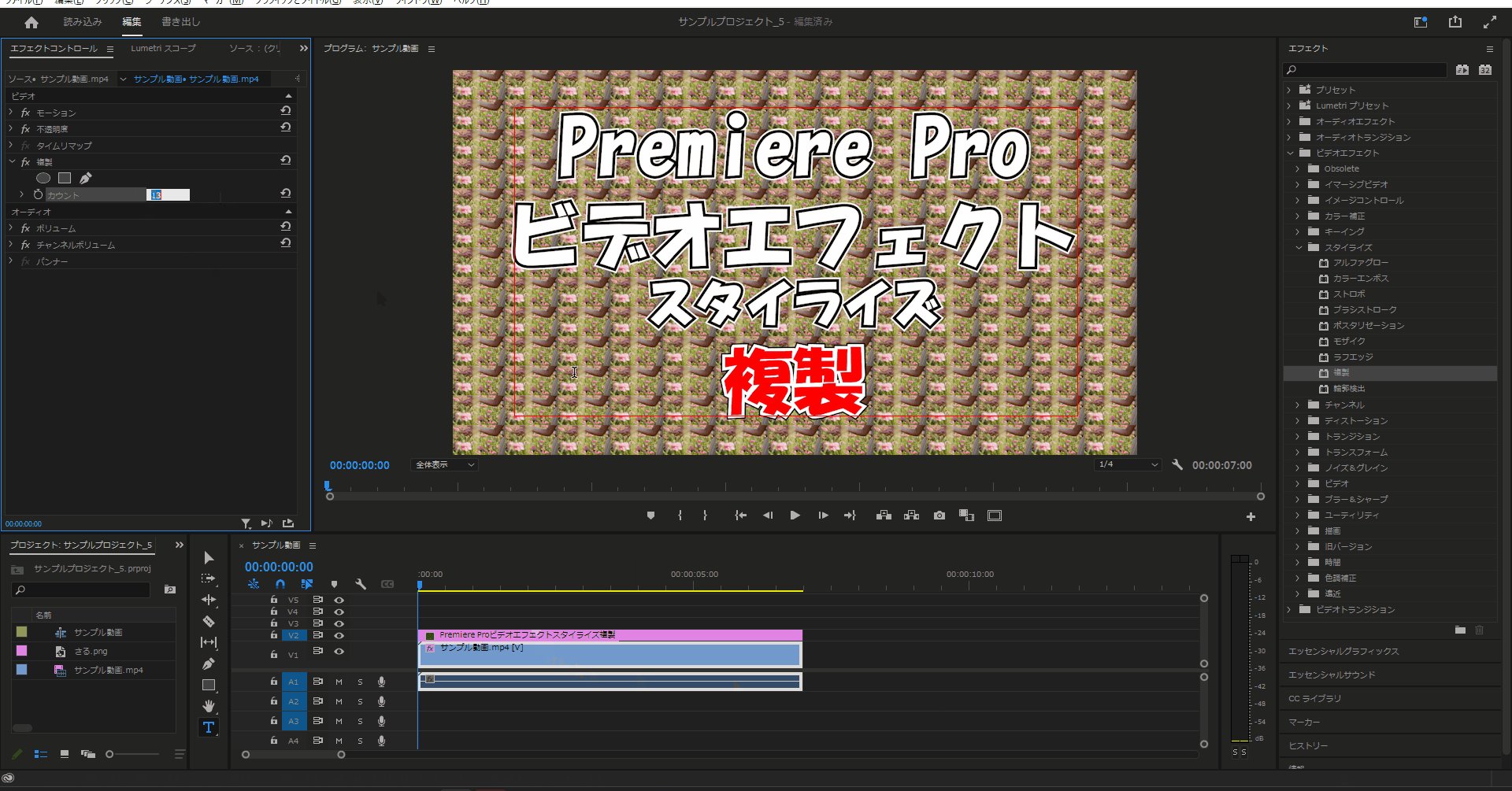
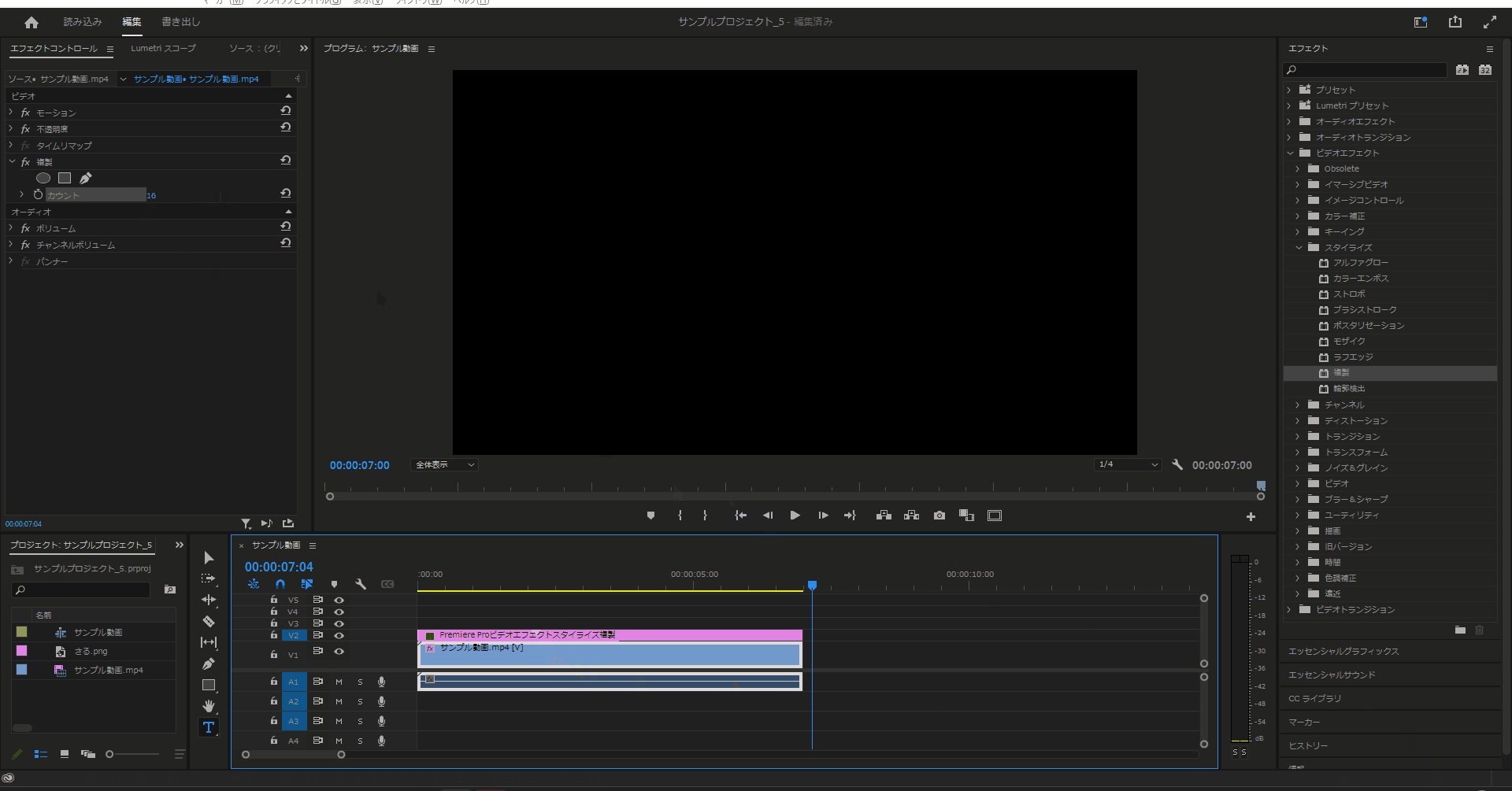
9-3.複製エフェクトを適用して値を変更していくと数値に合わせた複製エフェクトが変更されていきます。
(デフォルト値は「2」で最大「16」まで変更することができます。)


輪郭抽出
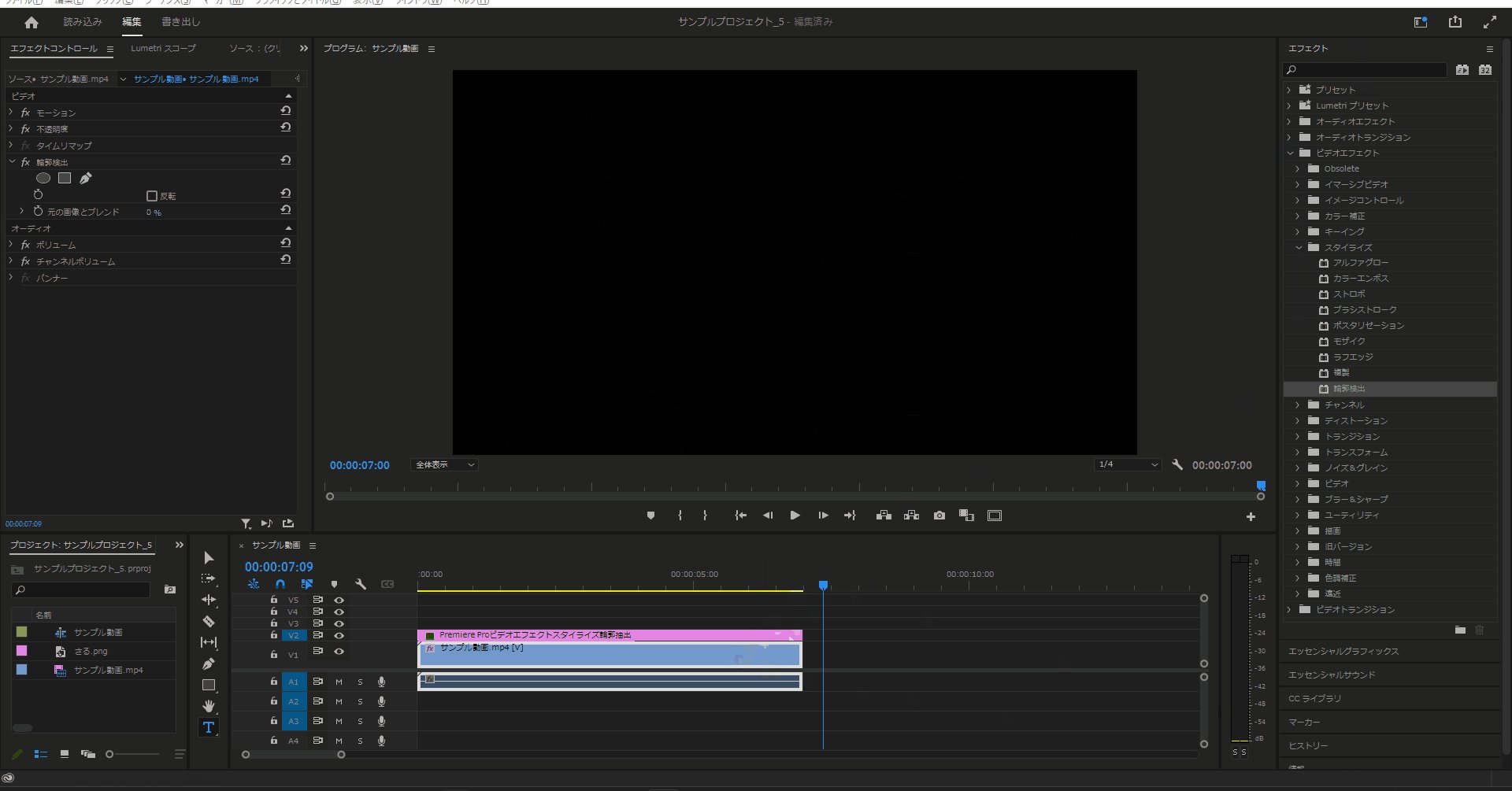
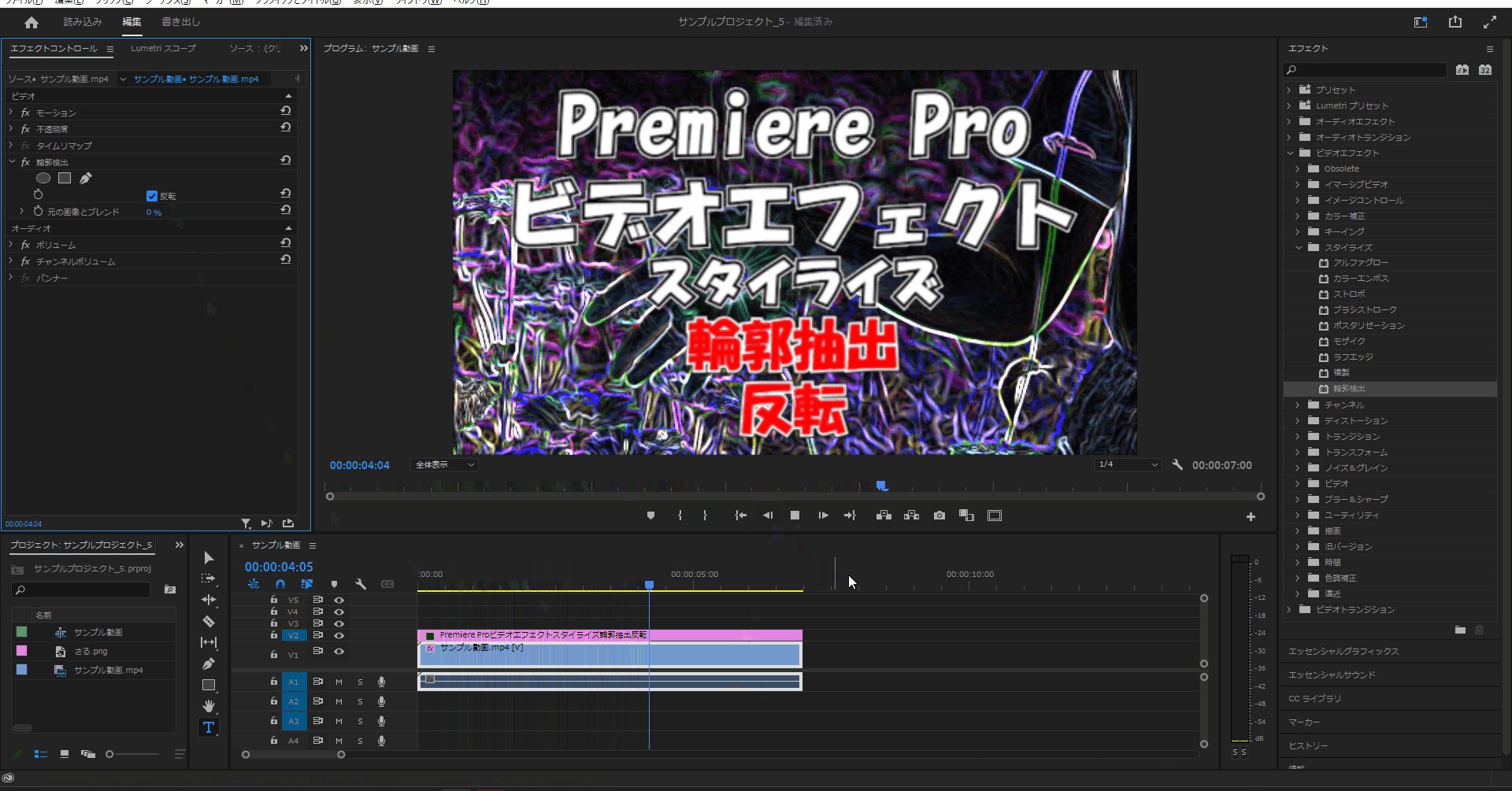
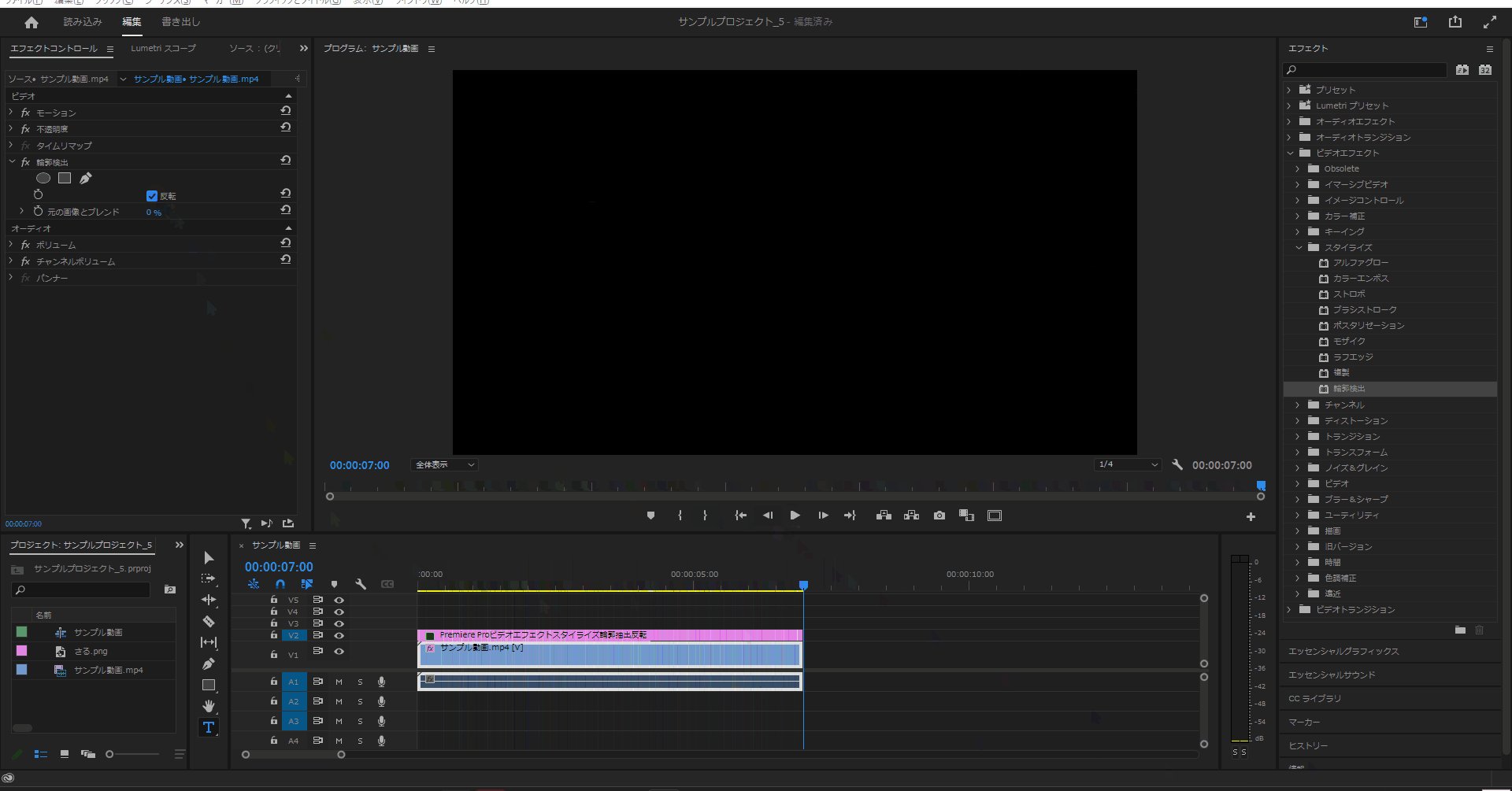
10-1.「スタイライズ」を開いたら「輪郭抽出」を適用させたいアイテムにドラッグ&ドロップします。

10-2.「輪郭抽出」エフェクトを適用するとアイテムにもよりますが、画面が真っ白い雰囲気になります。

10-3.「輪郭抽出」エフェクトを適用して値を変更していくと数値に合わせた複製エフェクトが変更されていきます。
(デフォルト値は「2」で最大「16」まで変更することができます。)


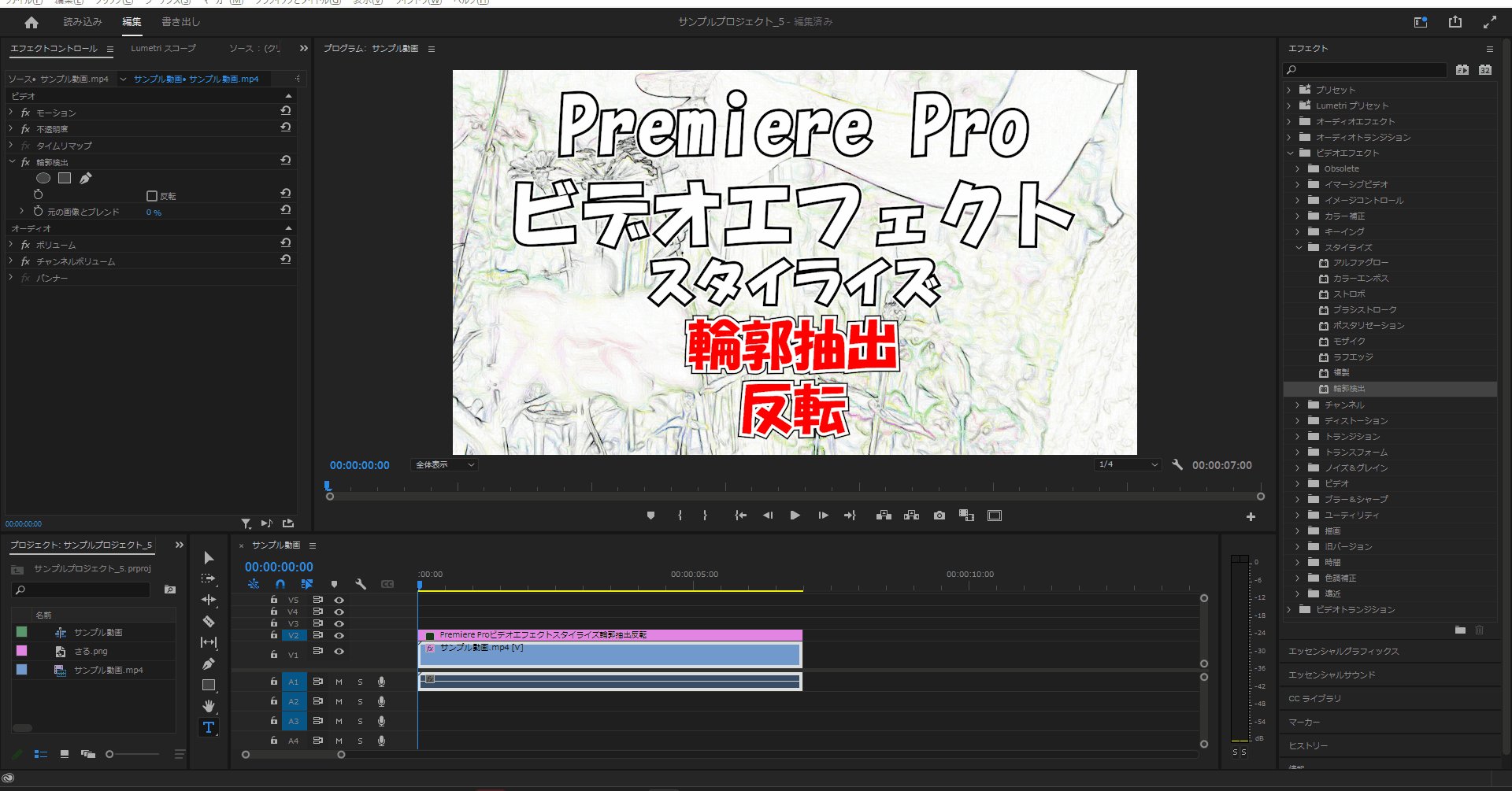
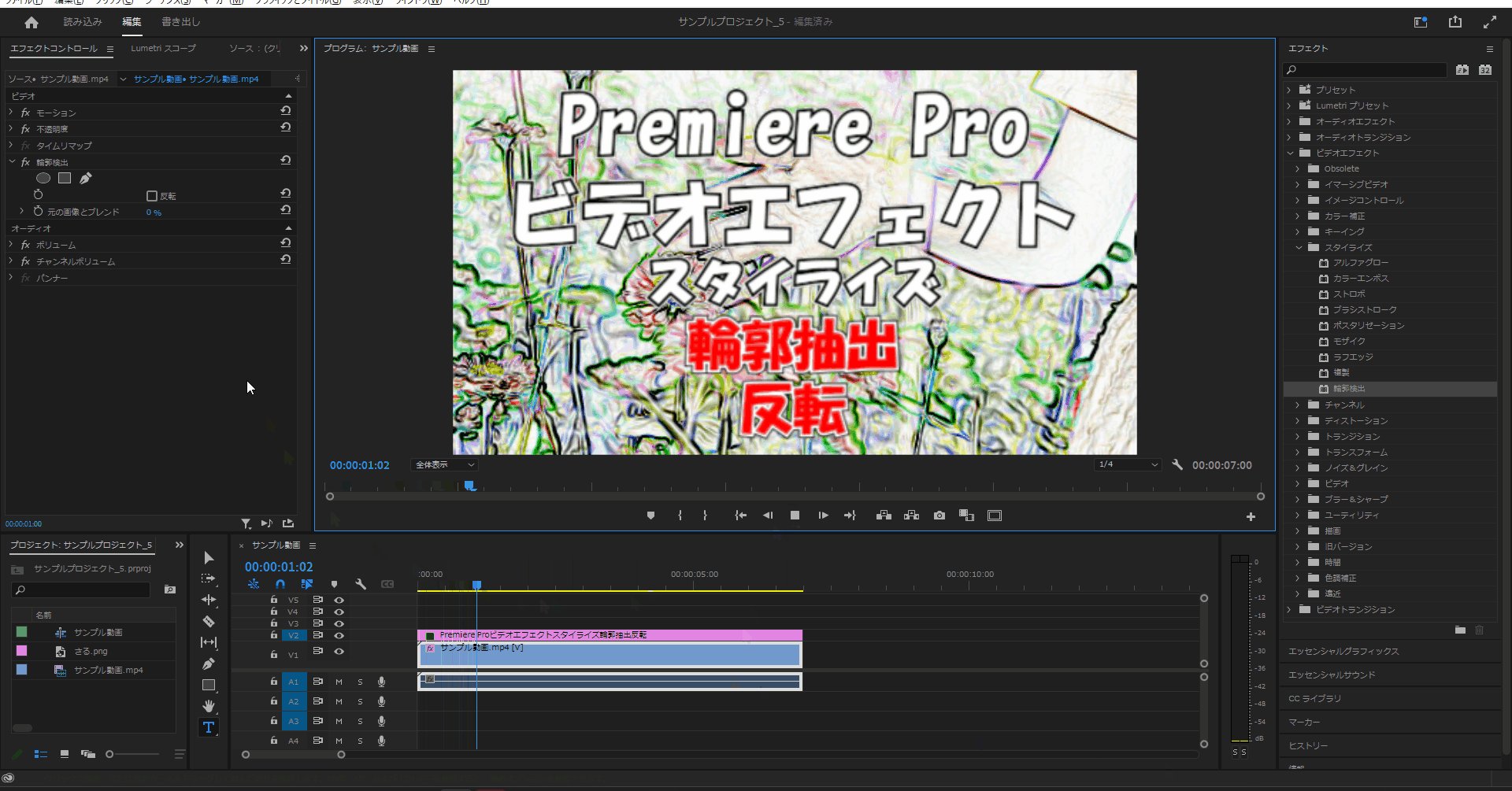
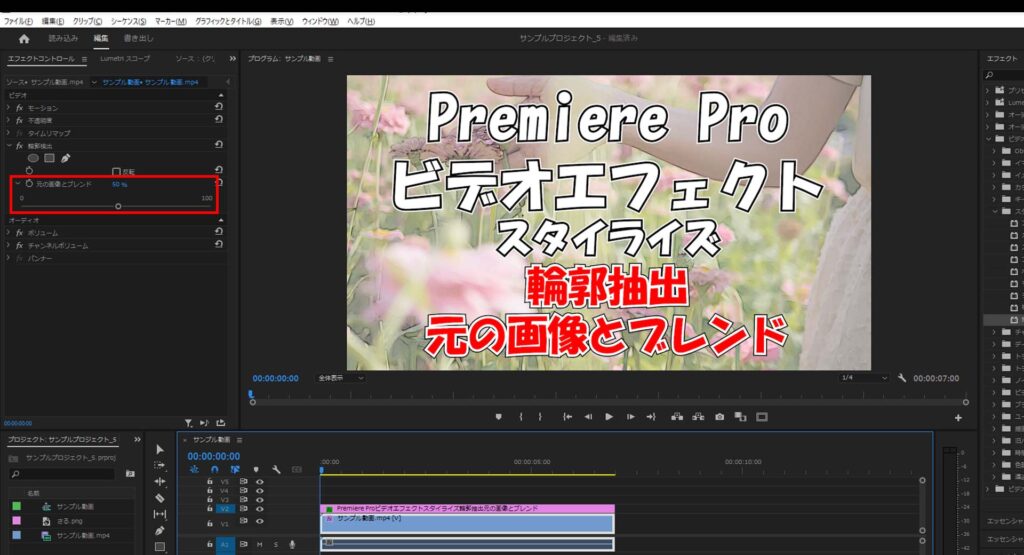
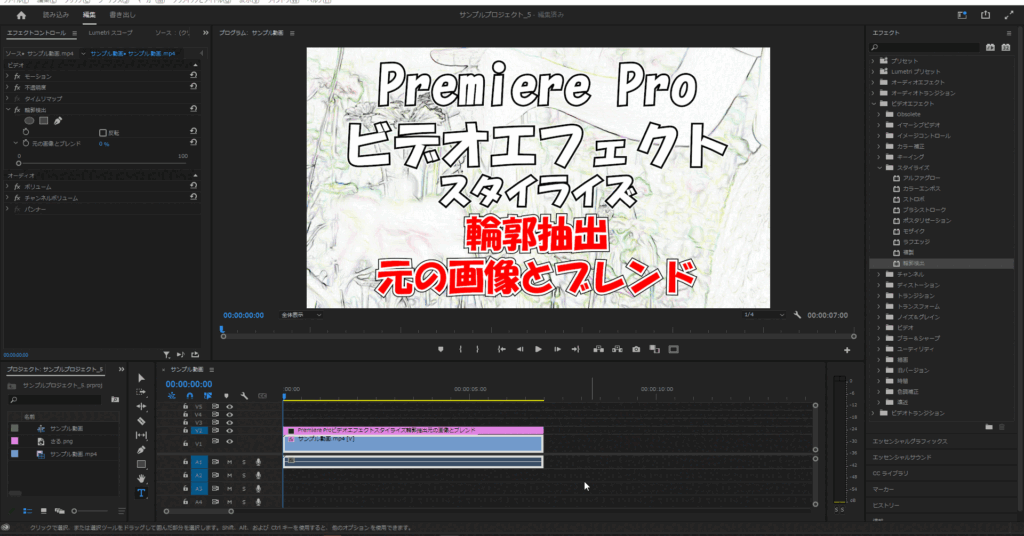
10-4.「輪郭抽出」エフェクトの「元の画像とブレンド」を適用して値を変更すると数値に合わせて輪郭抽出エフェクトが弱くなります。
(デフォルト値は「0%」で最大「100%」まで変更することができ、今回は「50%」に変更しました)


今回はここまで。
次回「ディストーション」の使い方一覧について解説していきます。



コメント