ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
テキストカスタマイズ
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
今回はそんなBubbleの「Text」において「Headingタブ(hタグ)」について解説していきます。
「Text」
「Headingタブ(hタグ)」
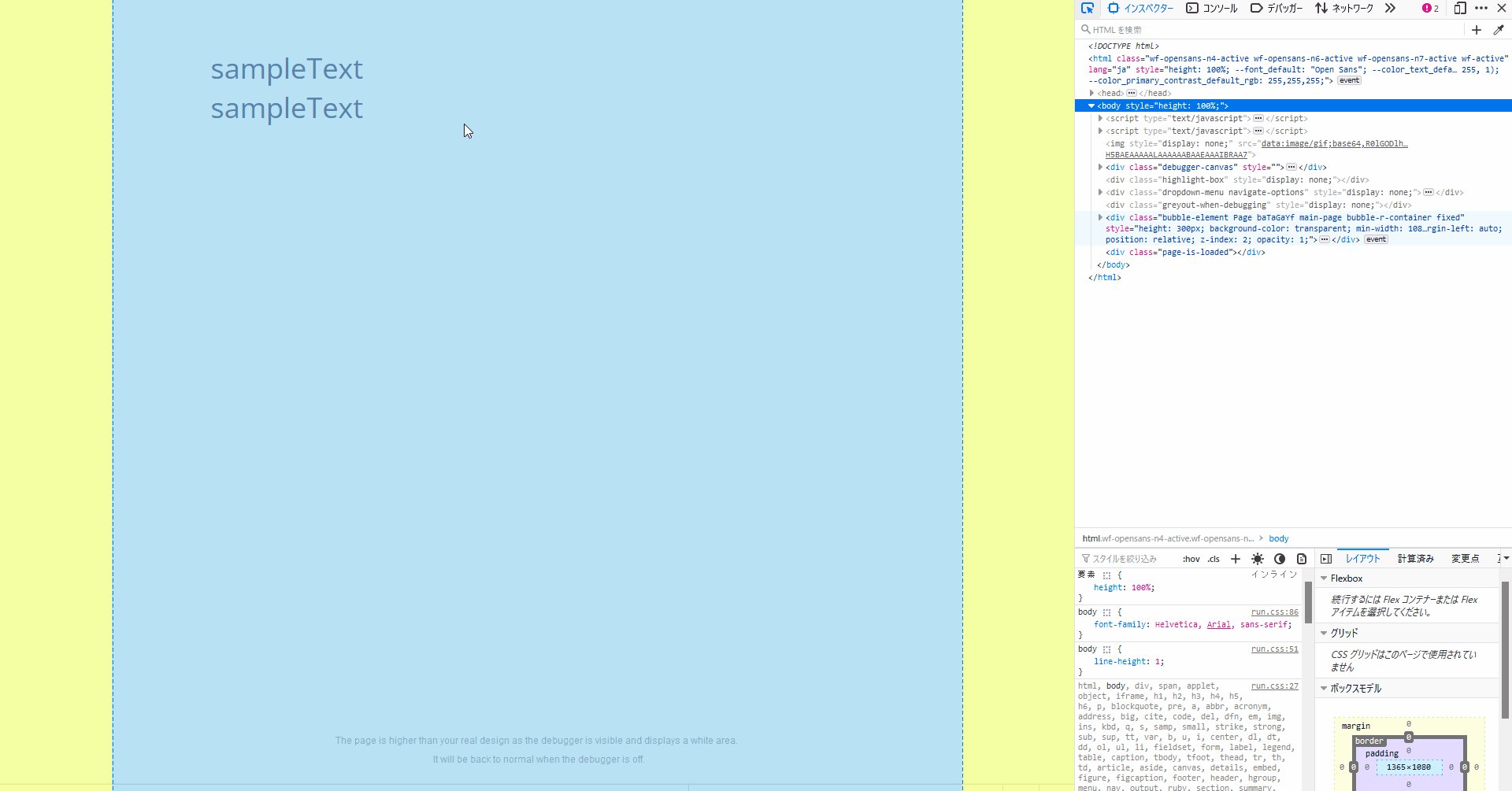
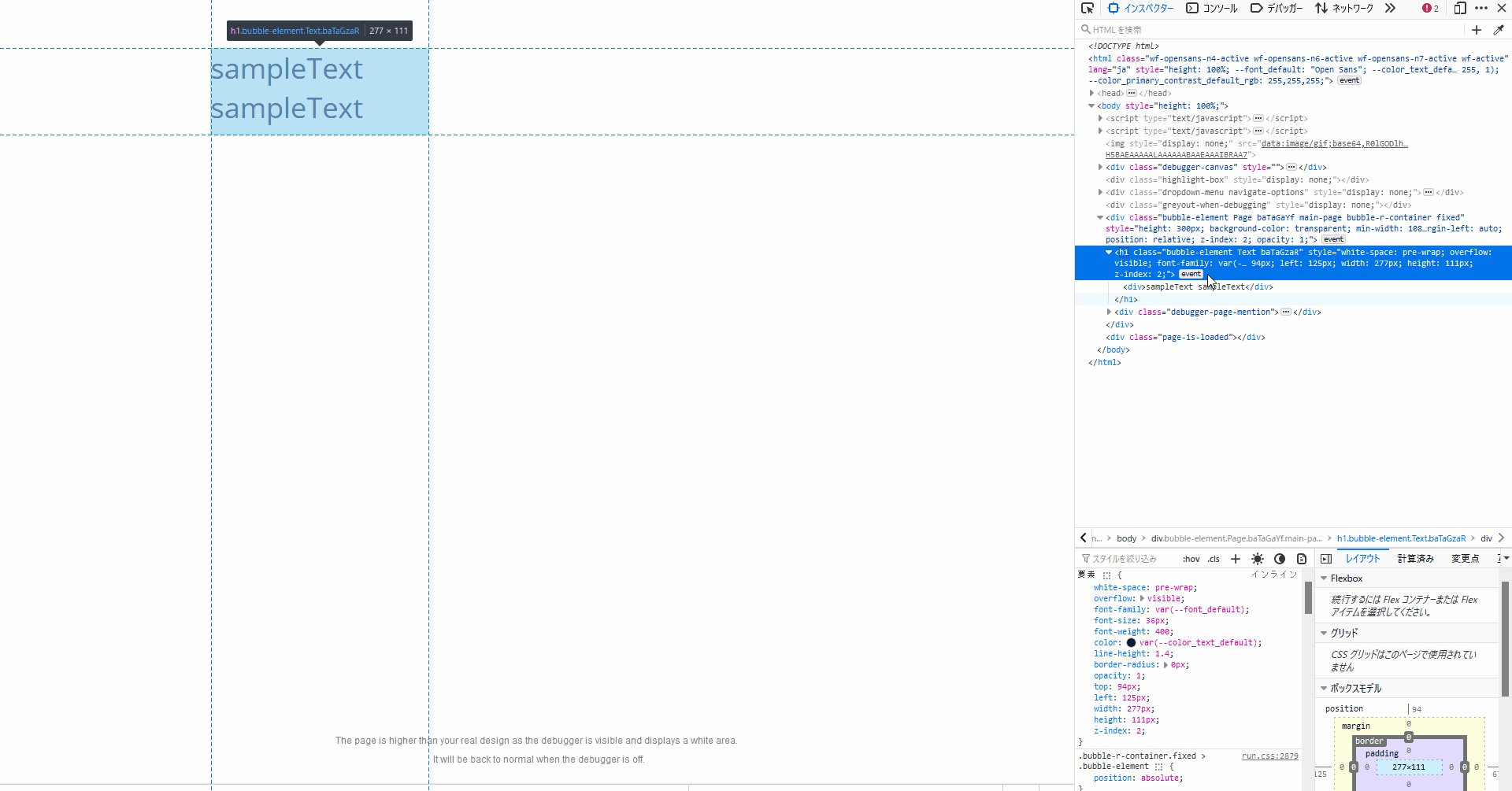
Bubbleのhタグは指定したテキストのタグを通常の状態から「h1」「h2」といったタグに変更することができます。
しかし見た目的な変化はないので正直分かりづらいです。
「Bubble」でテキストアイテムをカスタマイズてみよう
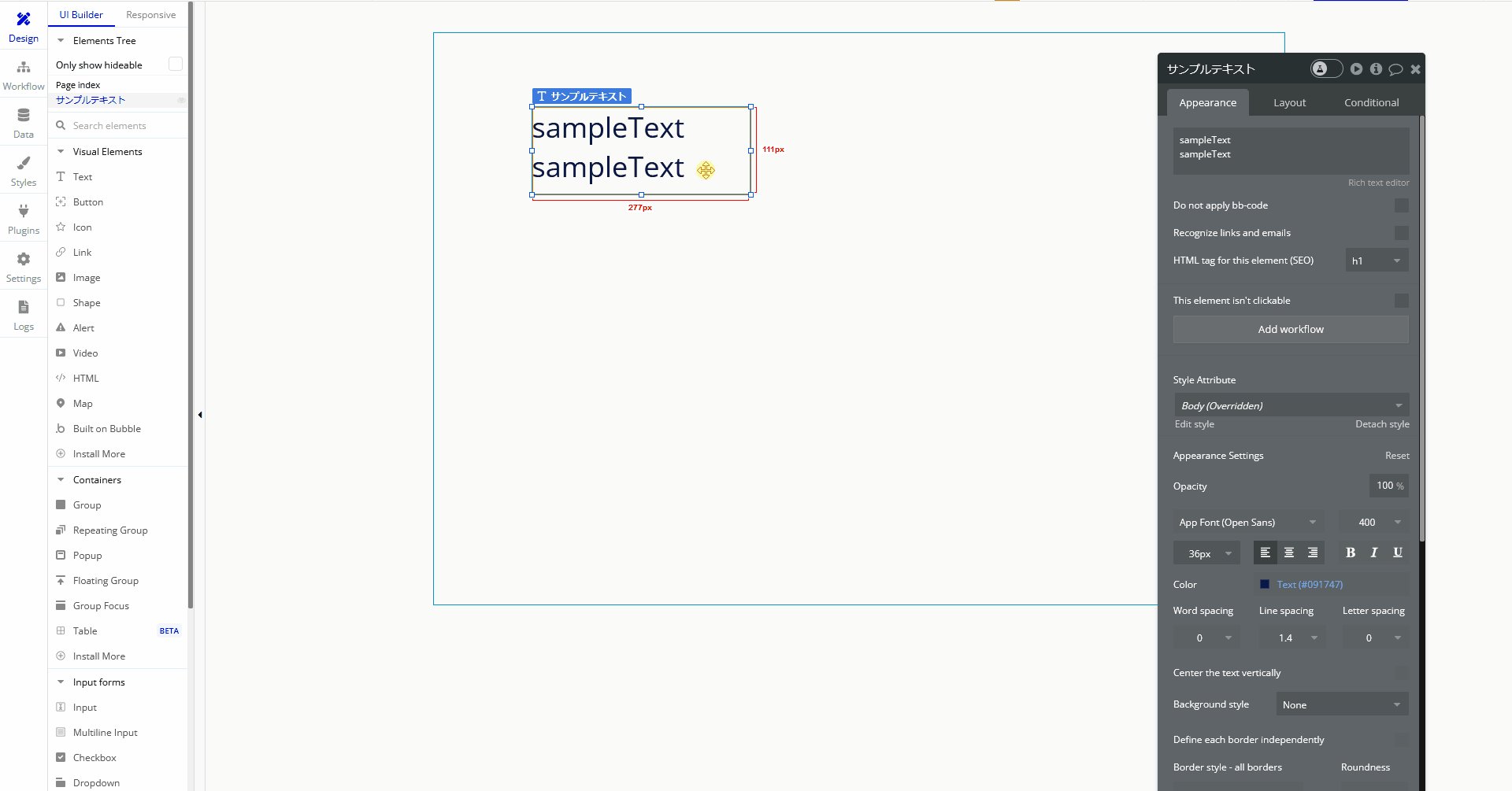
1-1.今回は「Text」の「Headingタブ(hタグ)」について解説していきます。
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


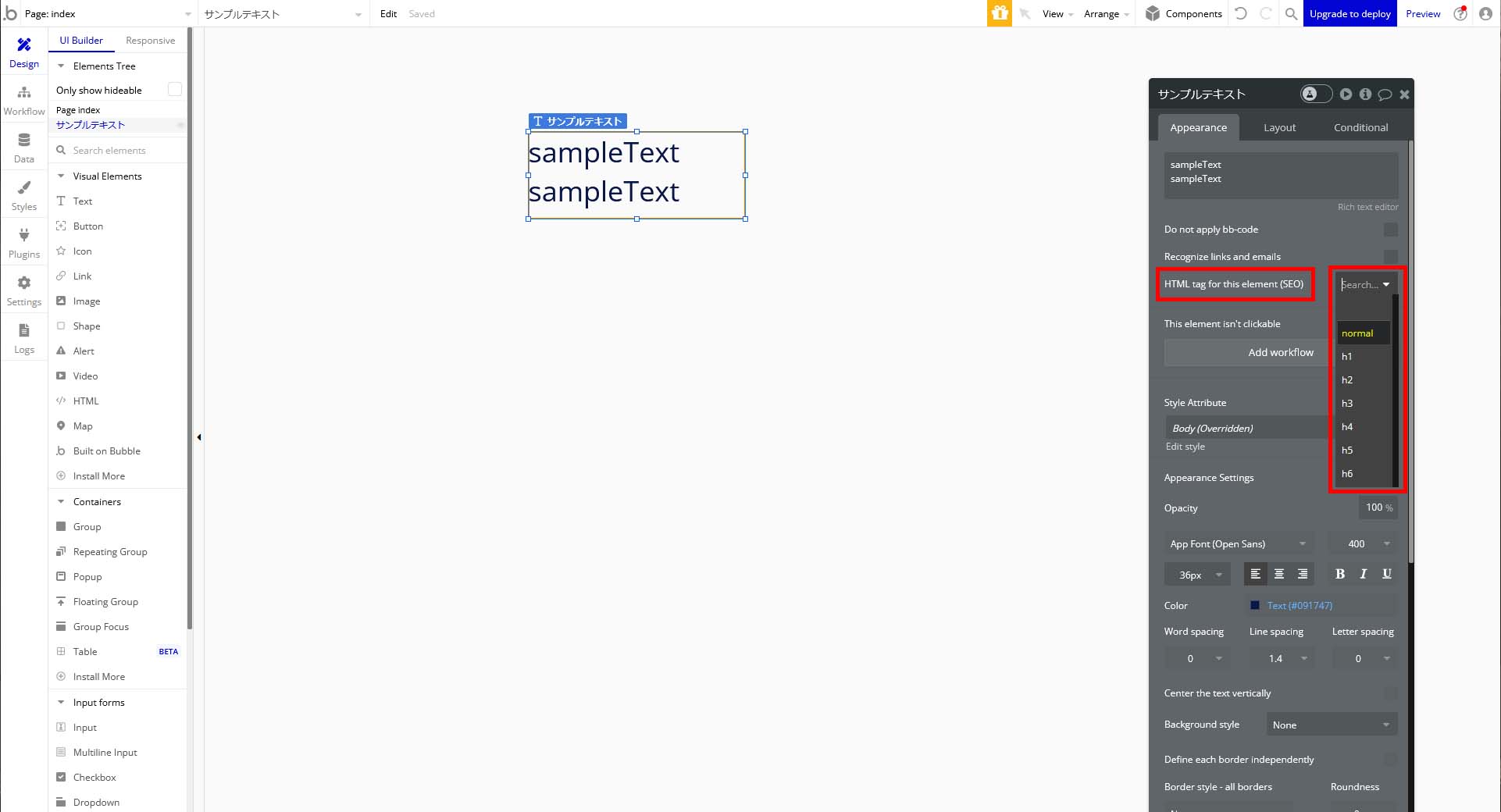
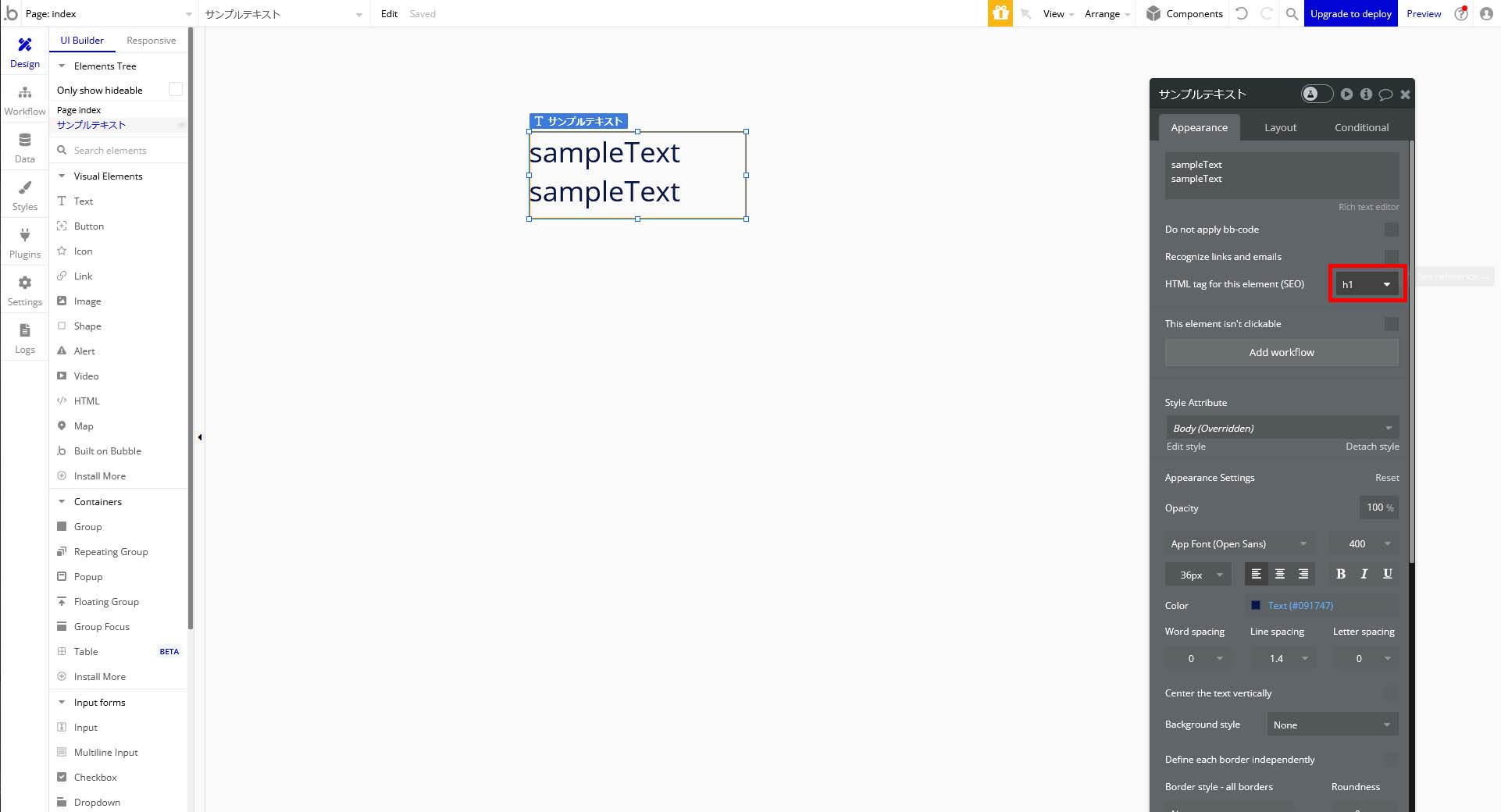
Headingタブ(hタグ)
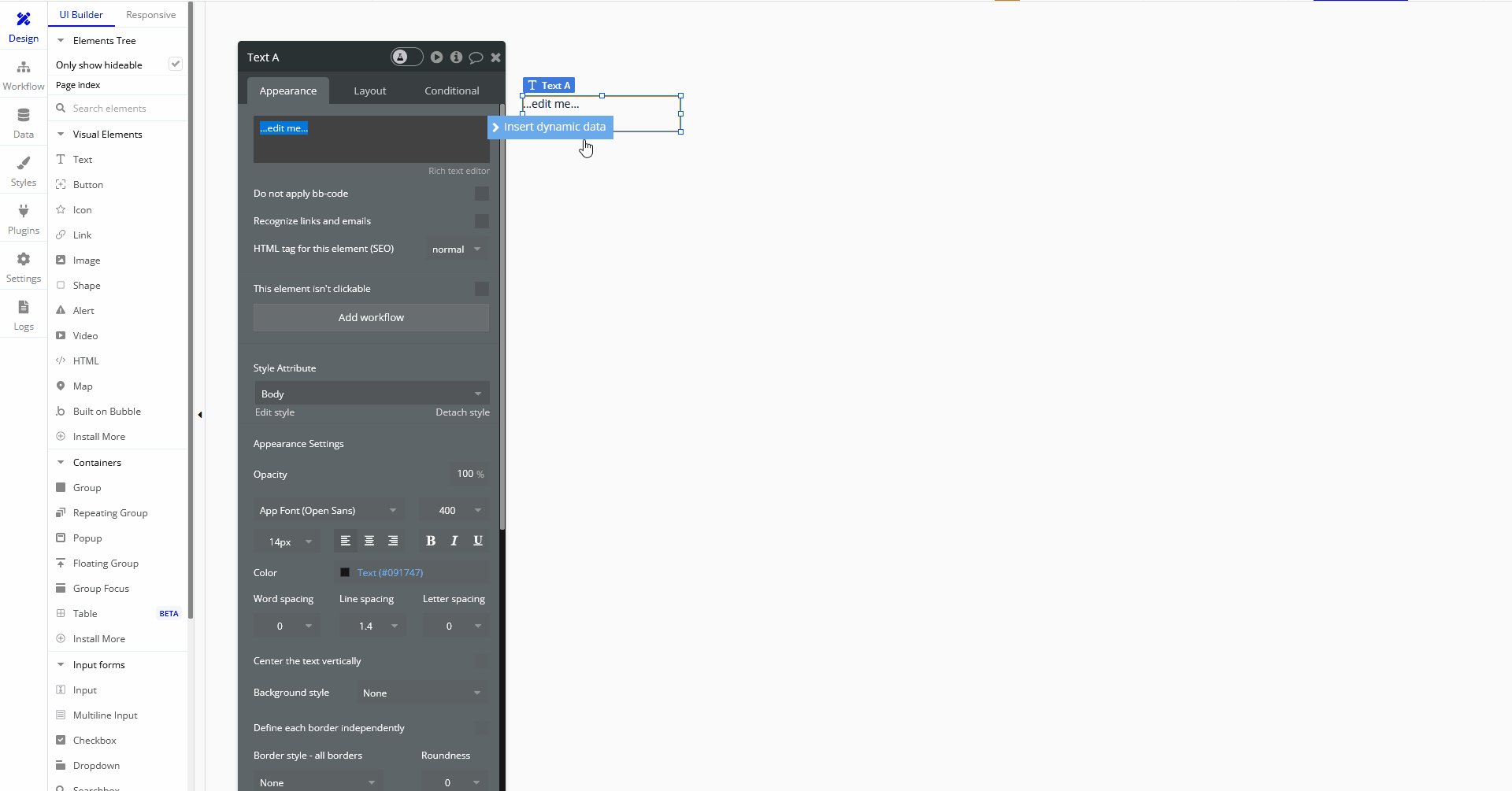
1-3.Textアイテムの「hタグ」は「HTML tag fro this element(SEO)」を設定することで変更することができます。



今回はここまで。
次回はTextについてまとめていきます。



コメント