ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
背景画像変更
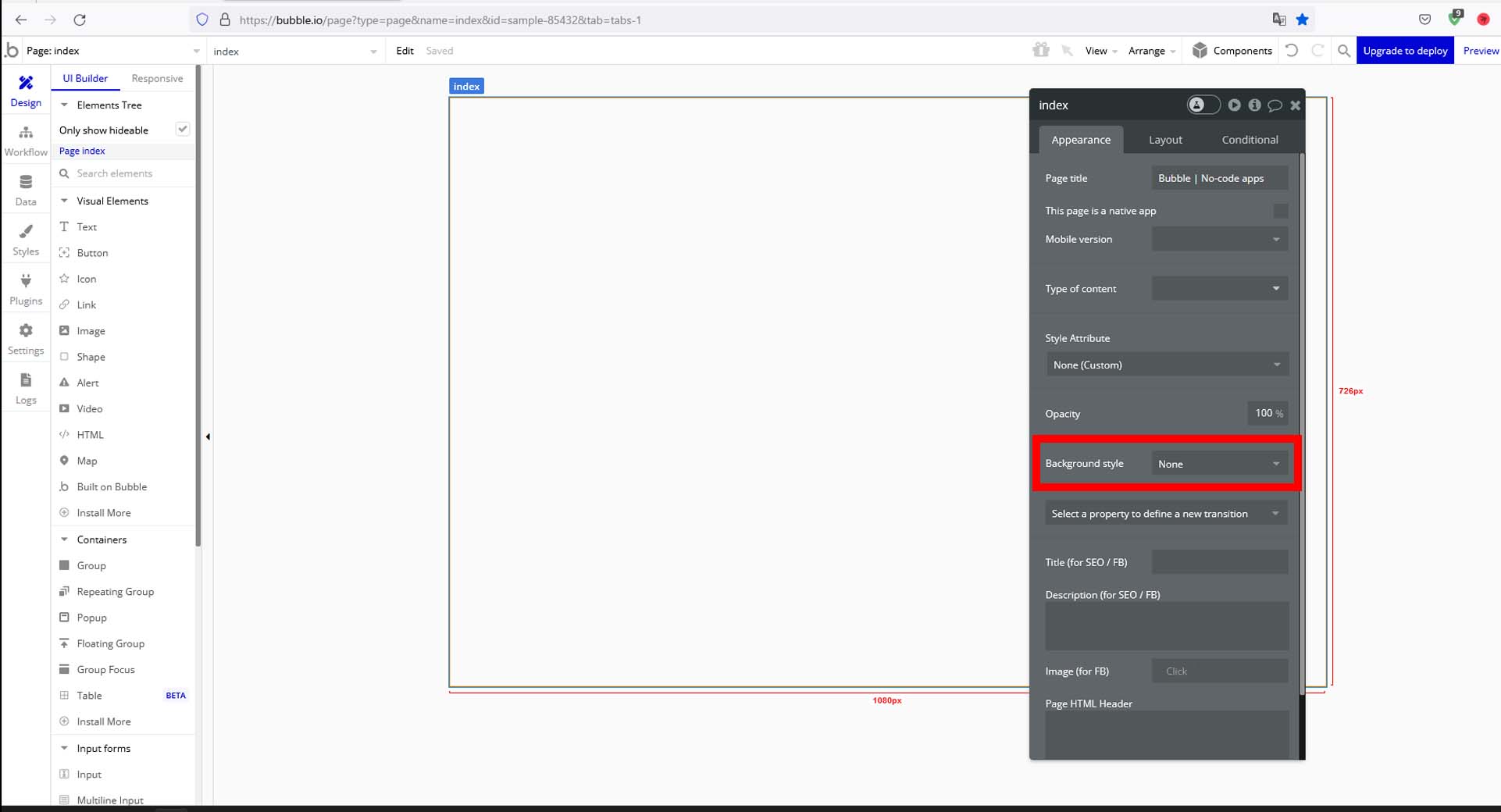
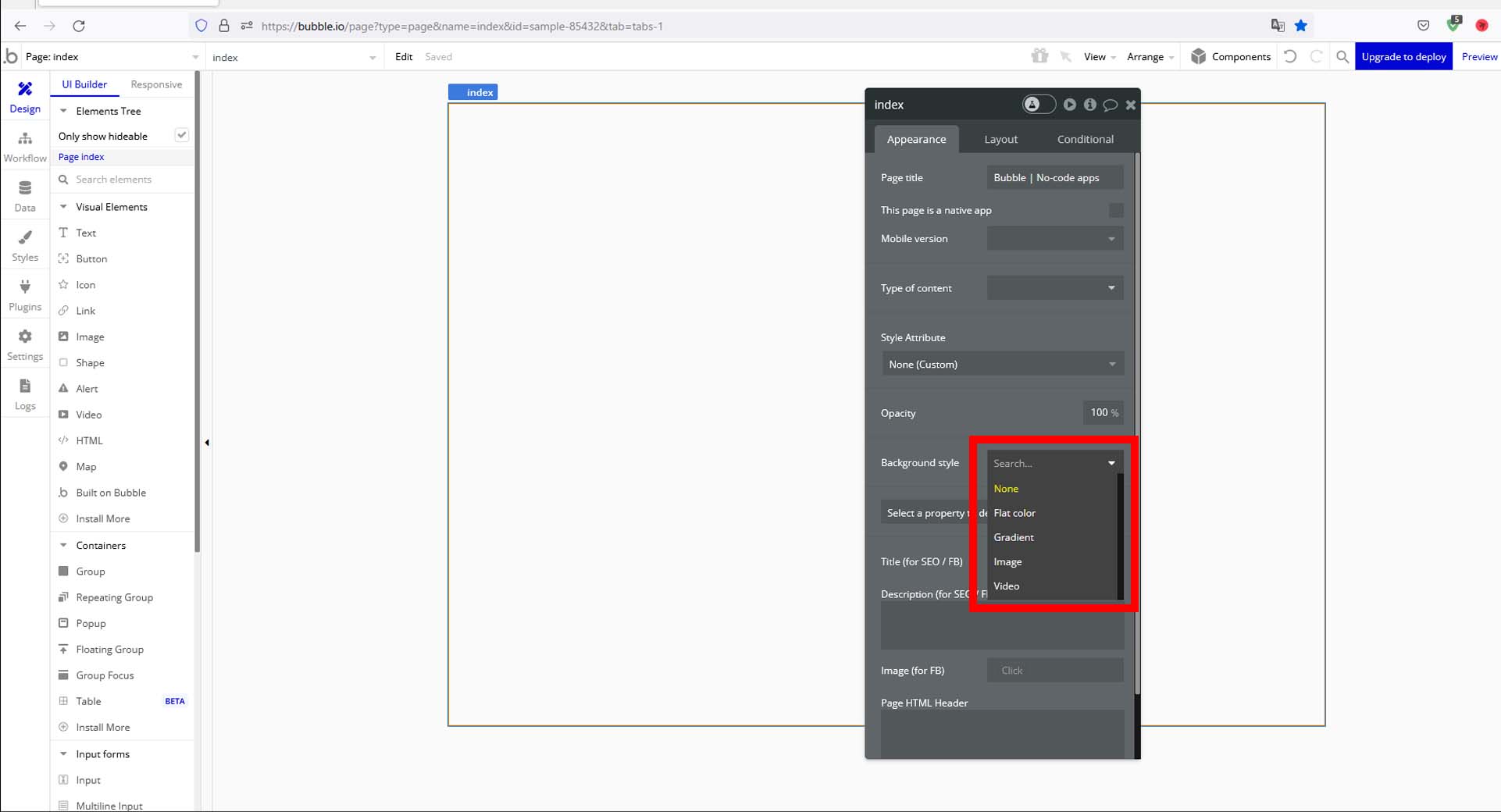
Bubbleの画面背景画像の変更はメニューの「Appearrance」タブの「Background Style」から変更することができます。
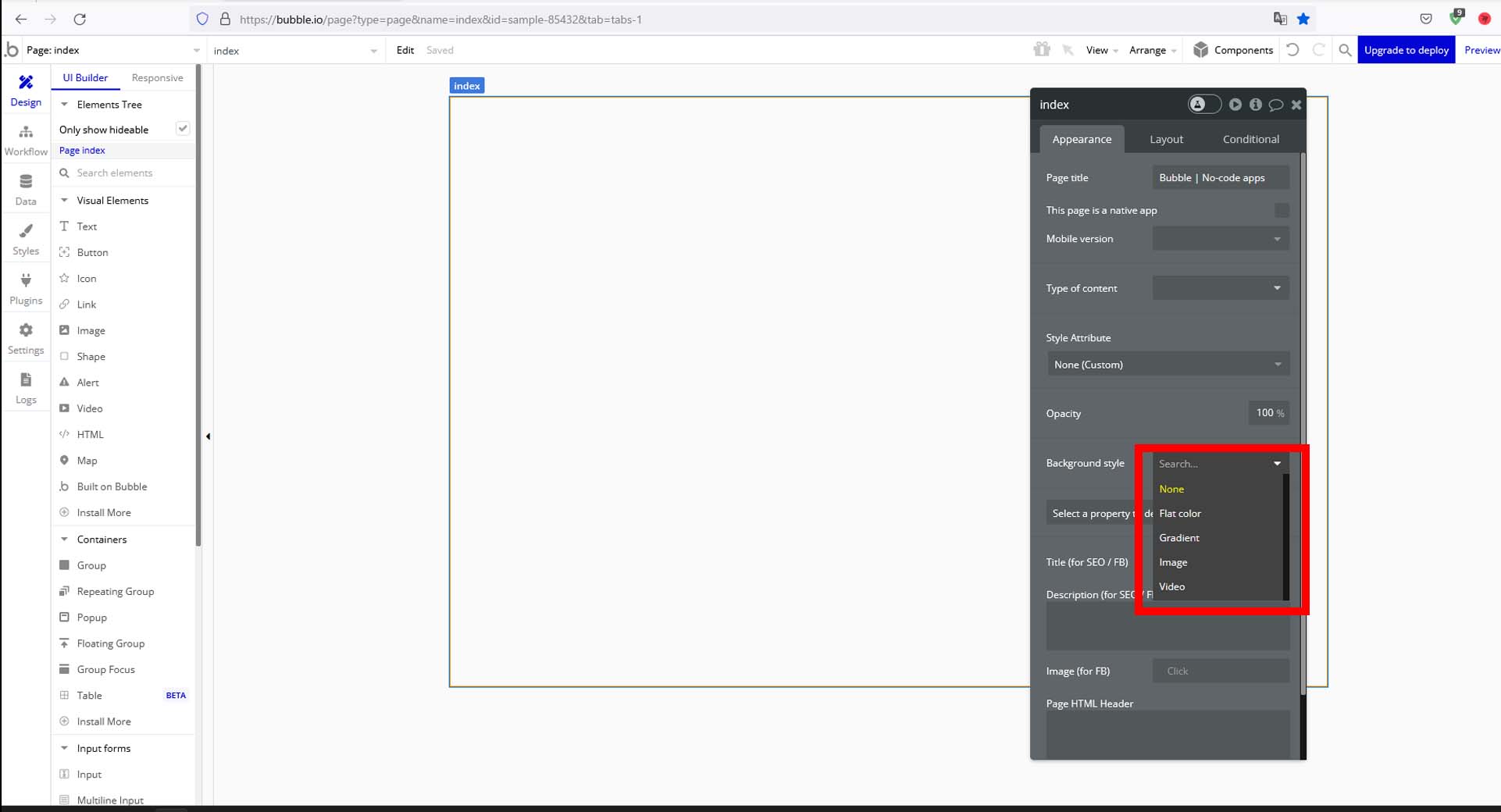
そんな「Background Style」には「None」「Flat Color」「Gradient」「Image」「Video」の項目があります。
背景画像の変更「Background Style」
今回はそんなBubbleの「Background Style」である背景画像変更の「Image」の「Center the Image」「Make Image As wide As Parent element」「Repeat the image vertically」について解説をしていきます。
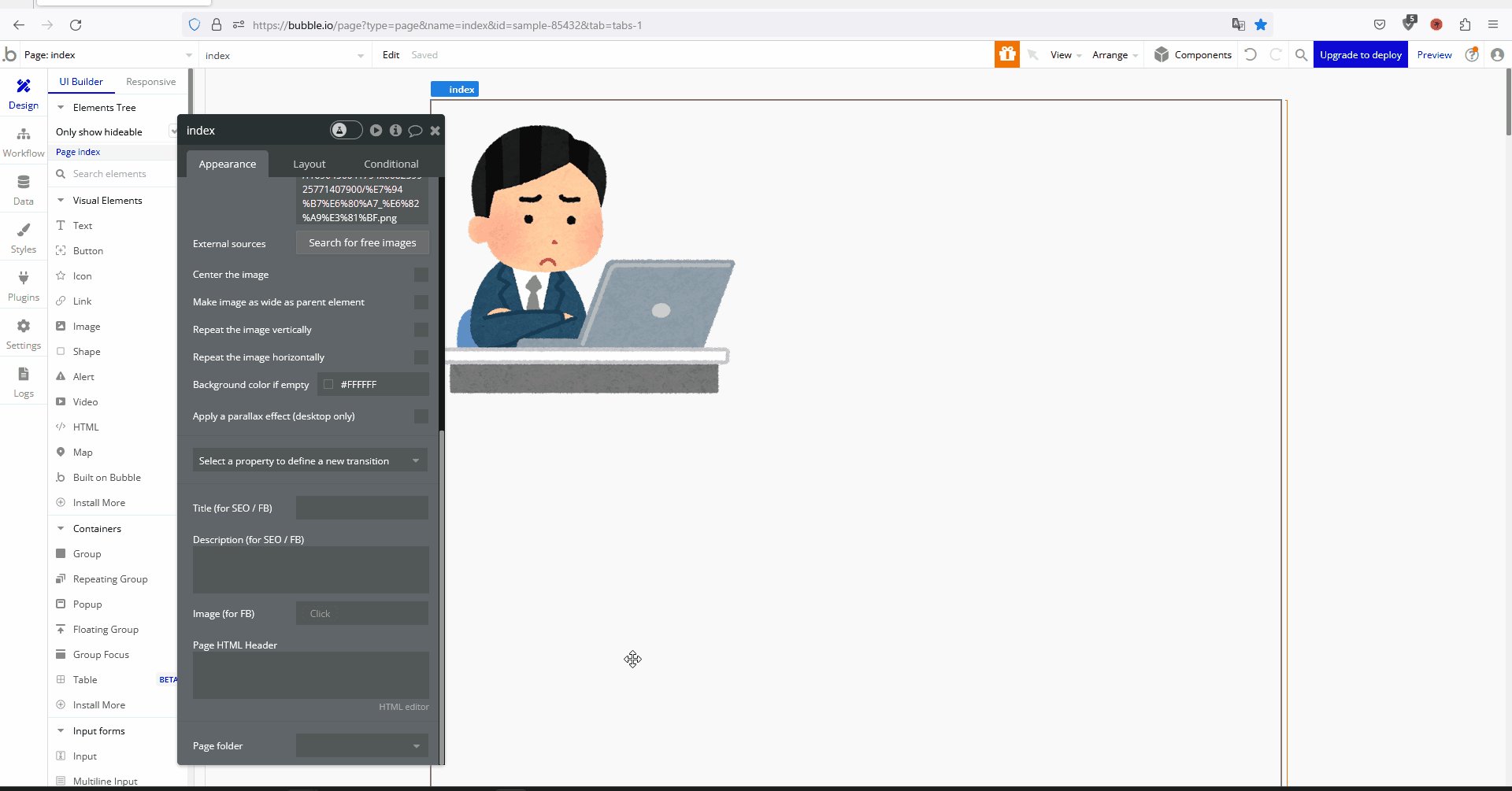
「Background Style」
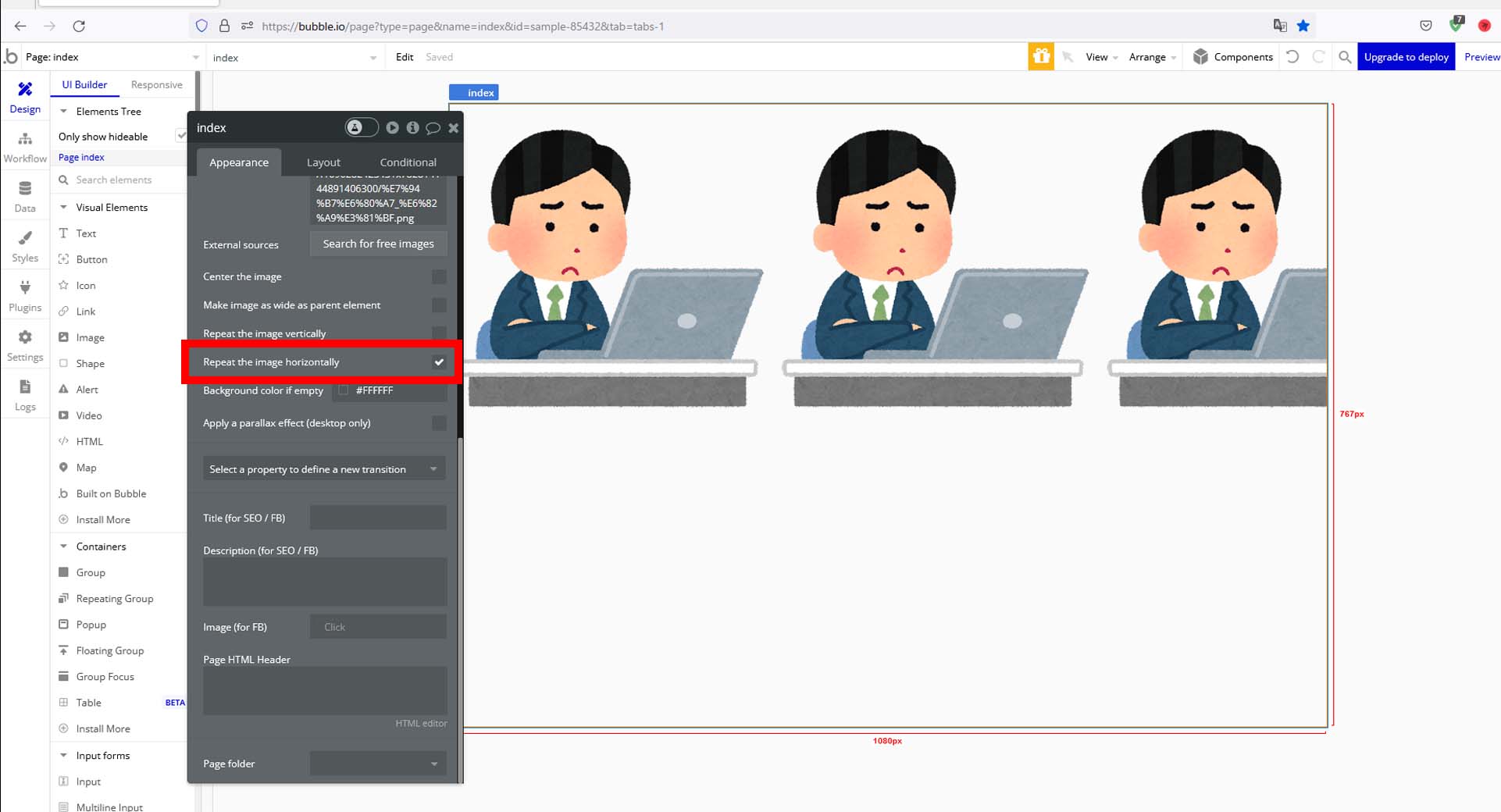
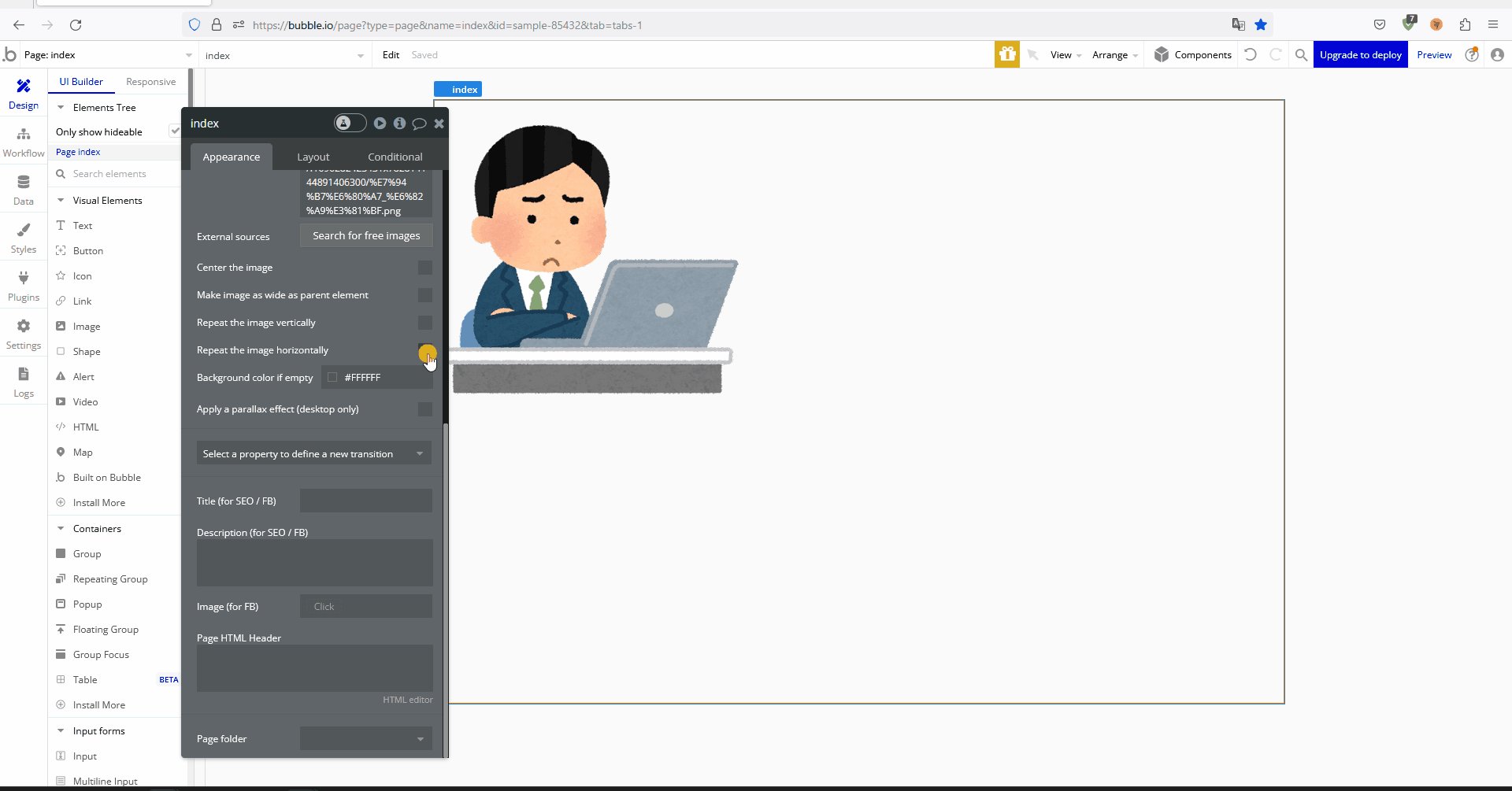
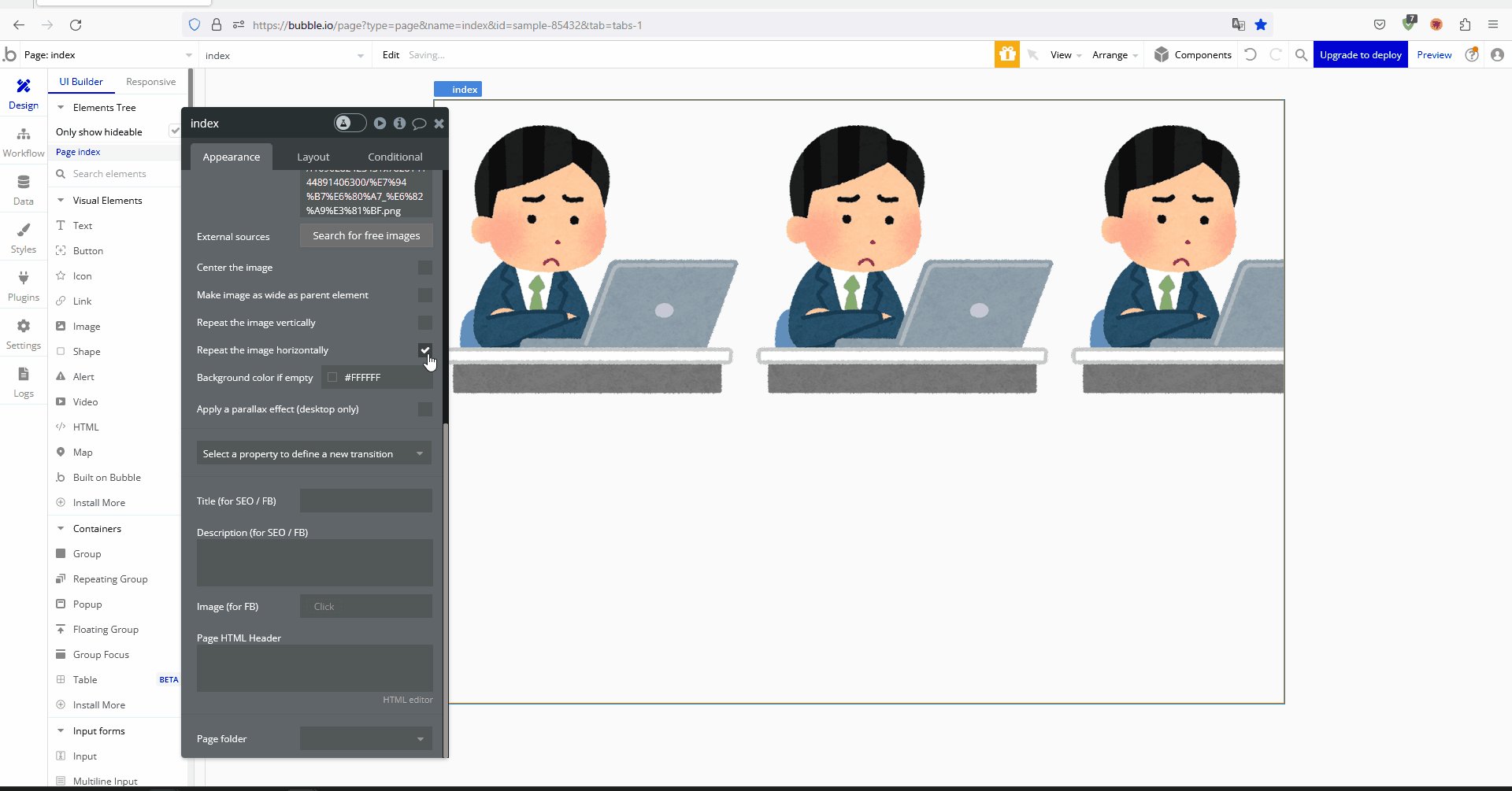
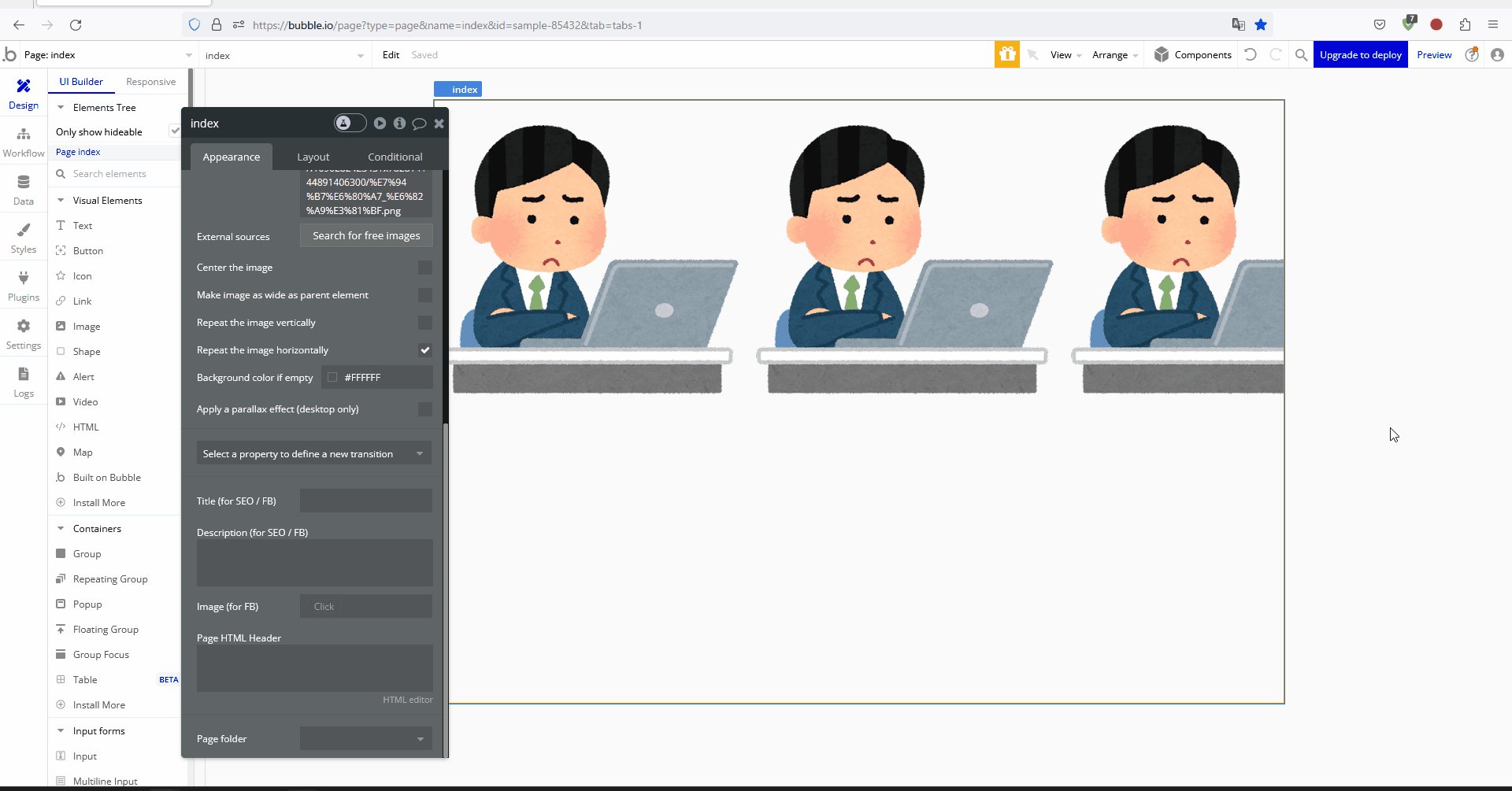
Repeat the image horizontally
「Static Image」を「Image」にして「Repeat the image horizontally」にチェックを入れると横方向に画像が繰り返されます。
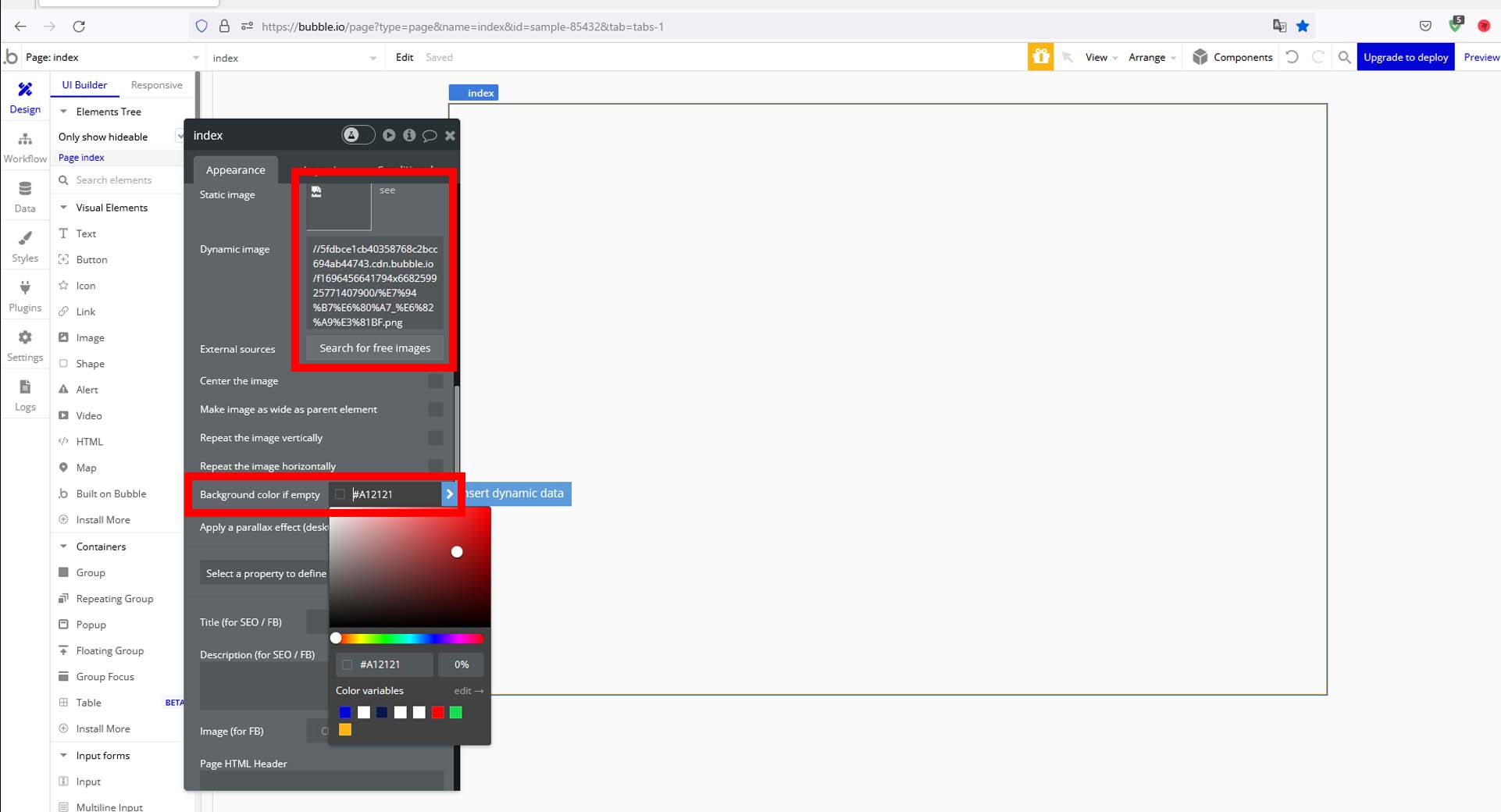
Background color if Empty
「Static Image」を「Image」にして「Background color if Empty」にチェックを入れると、画像が表示されなかった場合の背景色が設定した色になります。
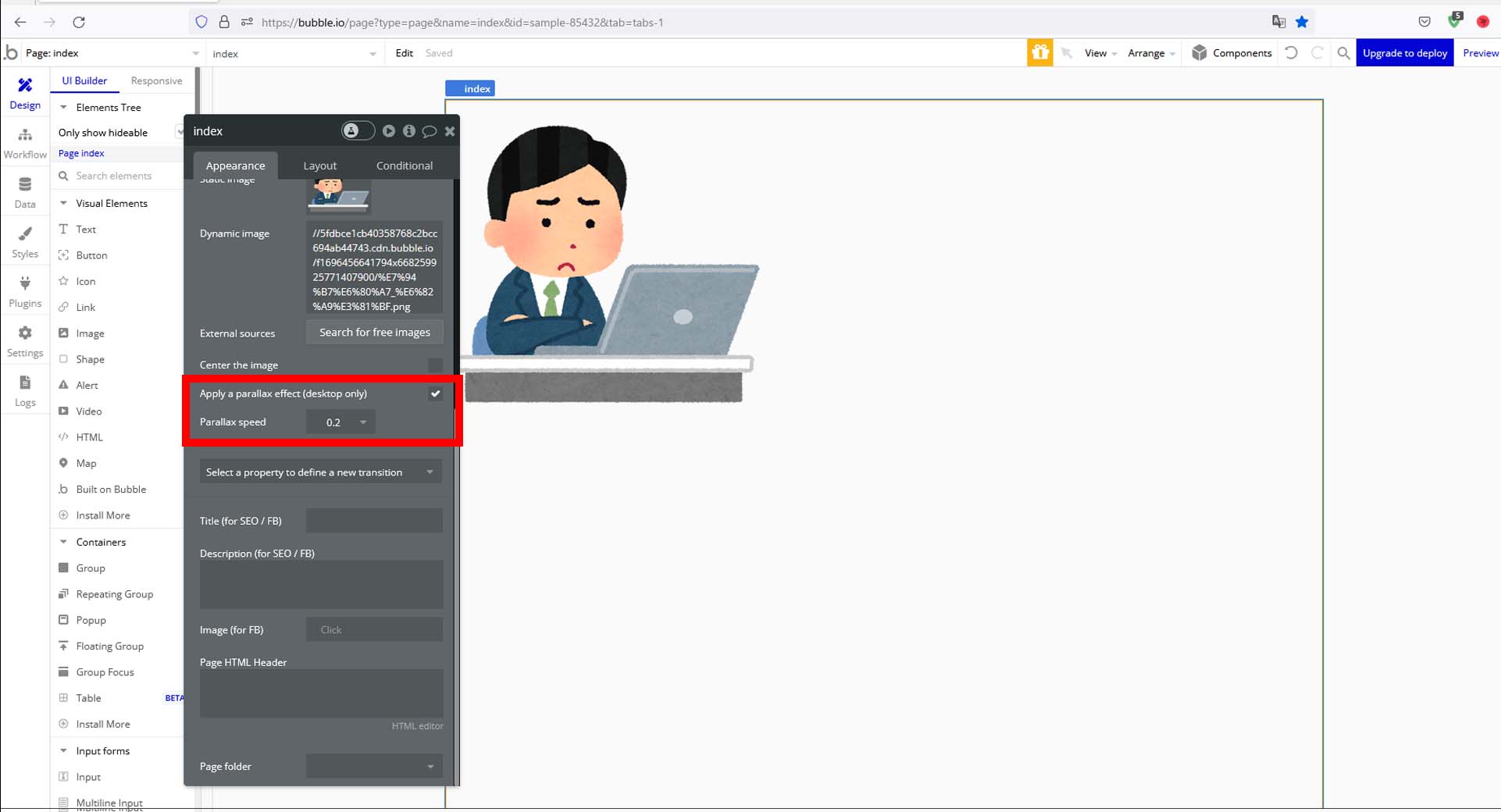
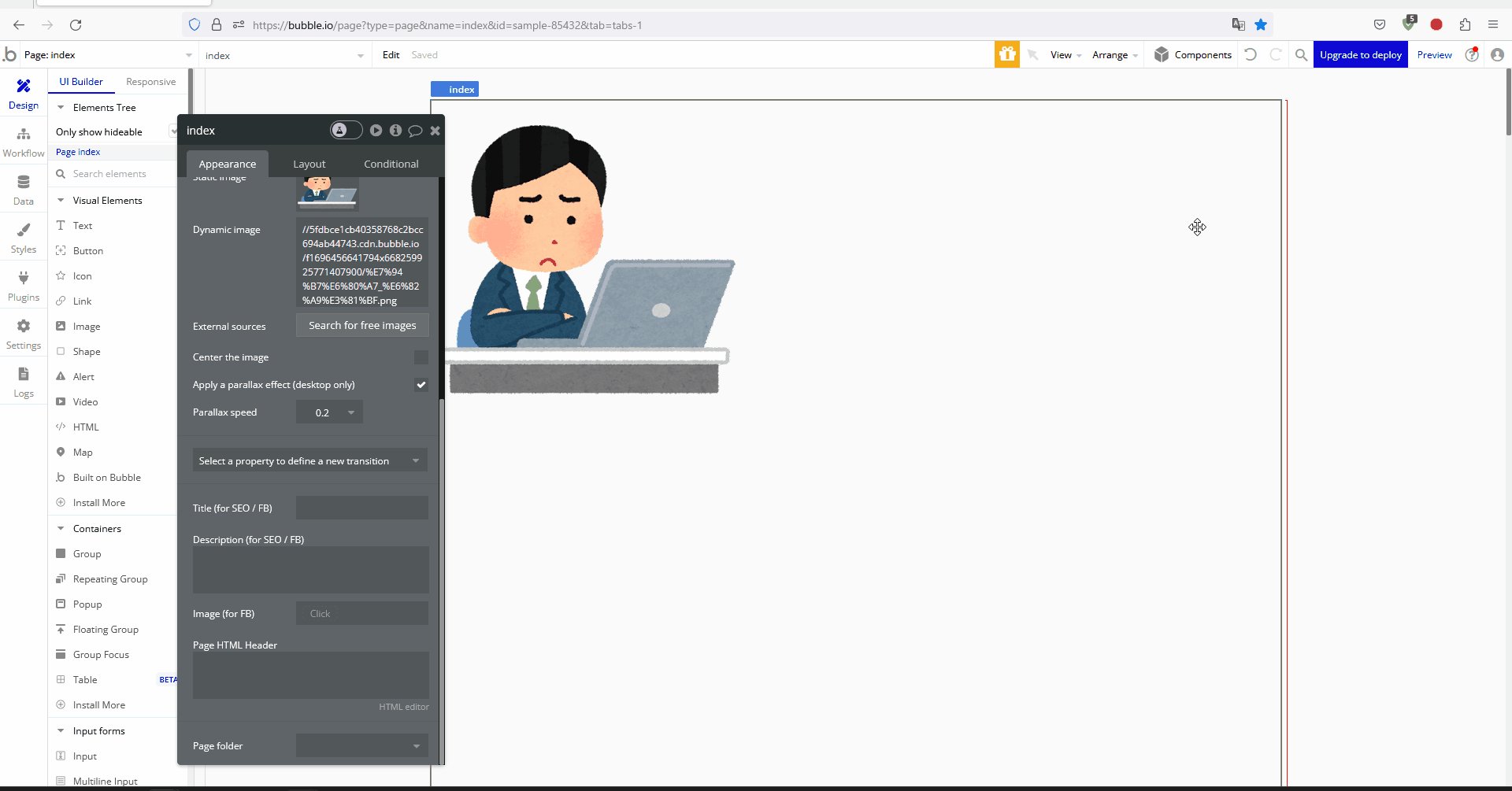
Apply a parallax effect(desktop Only)
「Static Image」を「Image」にして「Apply a parallax effect(desktop Only)」にチェックを入れるとデスクトップ限定でパララックスが適用され、スクロールした時に画像が背景として固定される様になります
「Bubble」で背景画像を変更してみよう
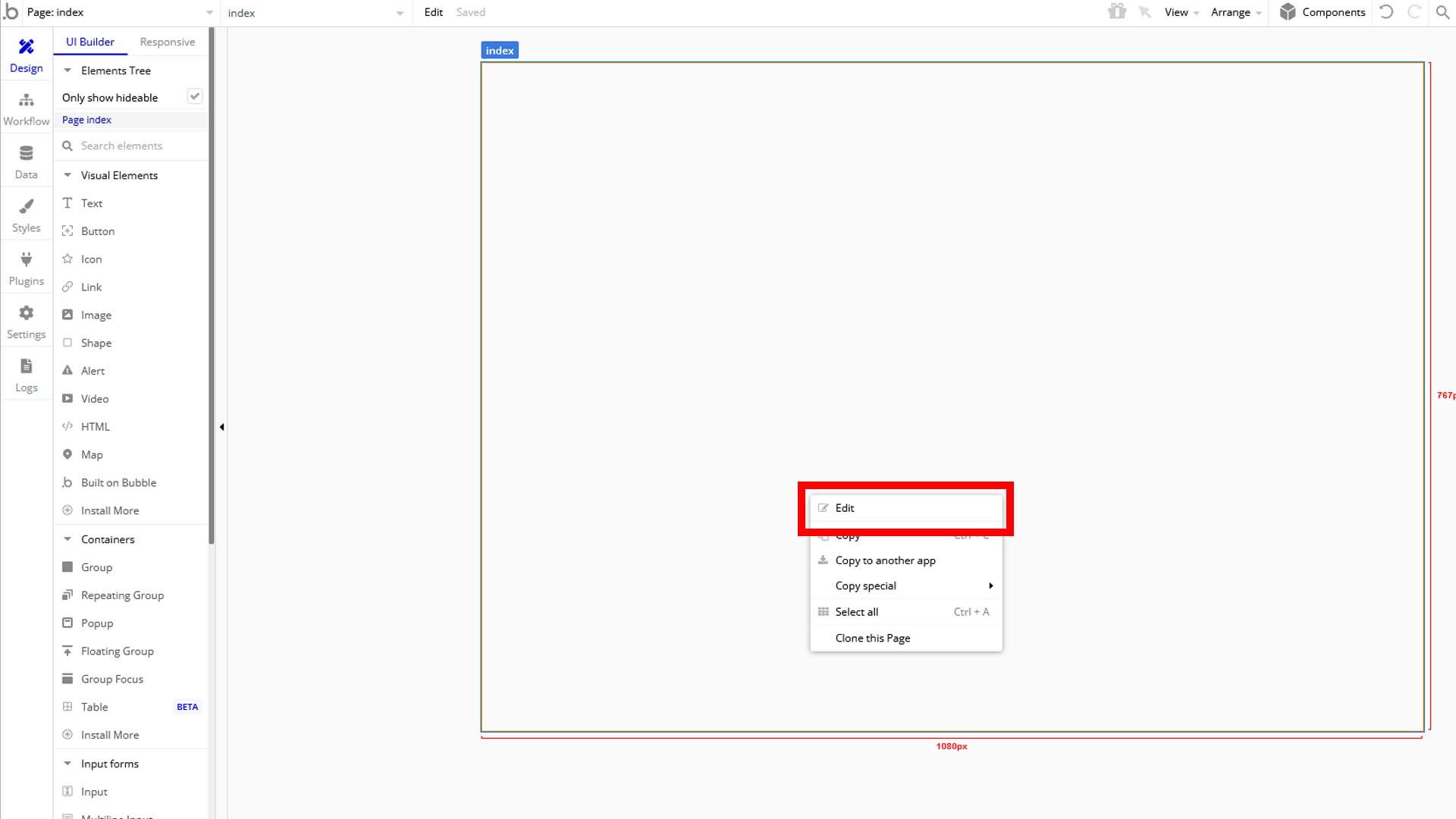
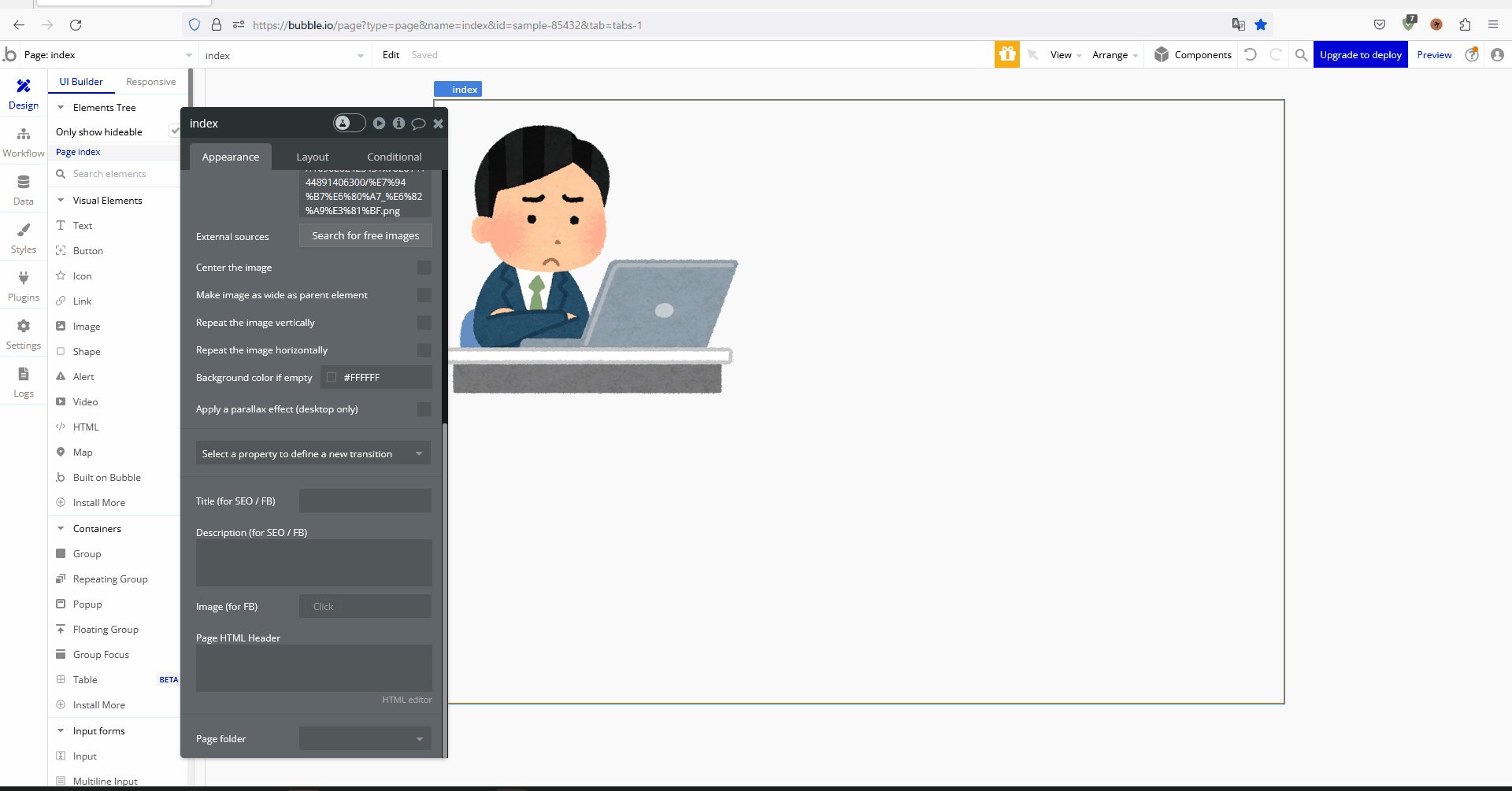
1-1.画面上のどこでもいいので「右クリック → Edit」 or 「ダブルクリック」でメニューを開きます。


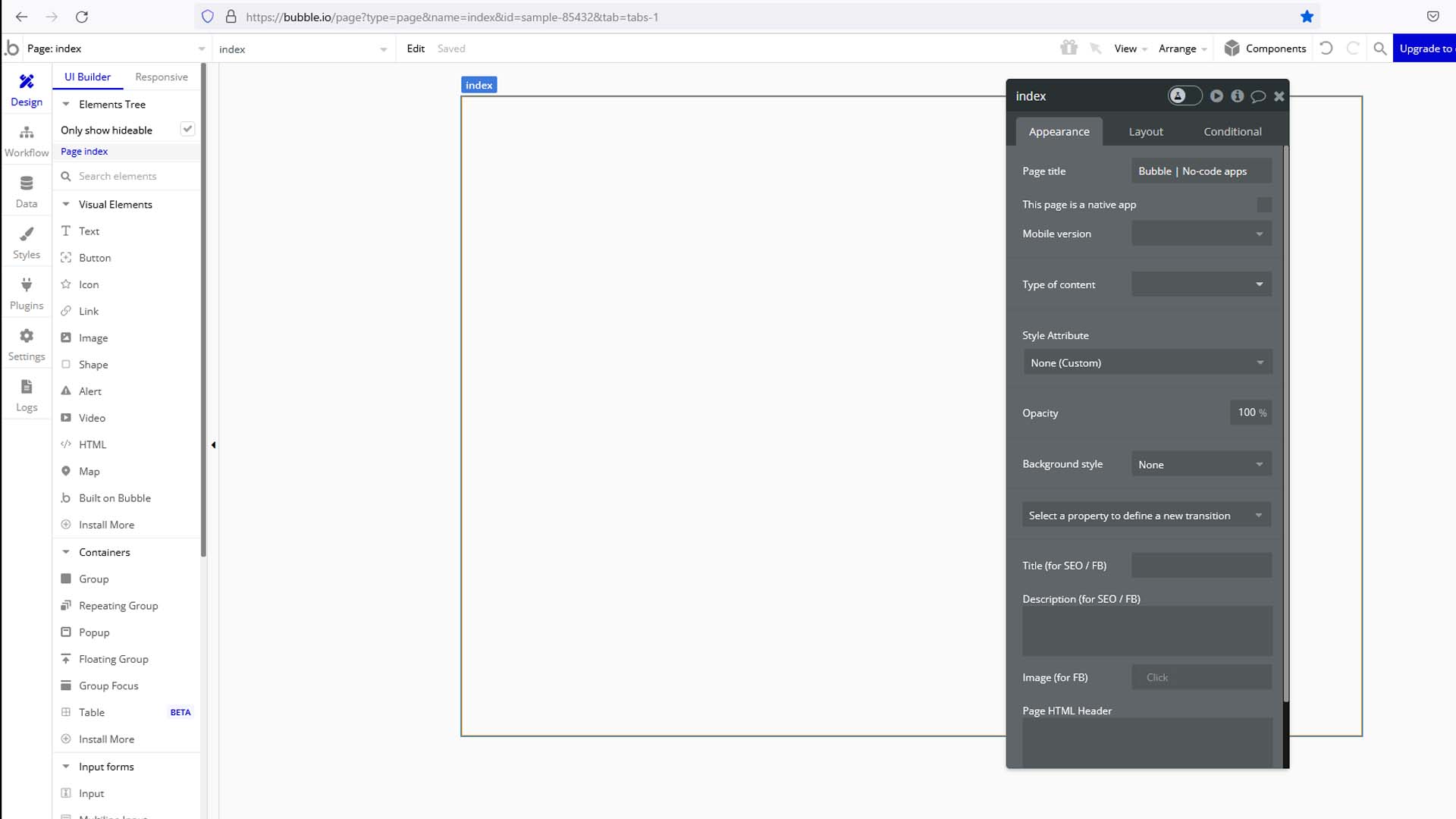
1-2.メニューの「Appearrance」タブの「Background Style」が今回の変更対象です。
(デフォルト値は「None」(背景色無し)です。


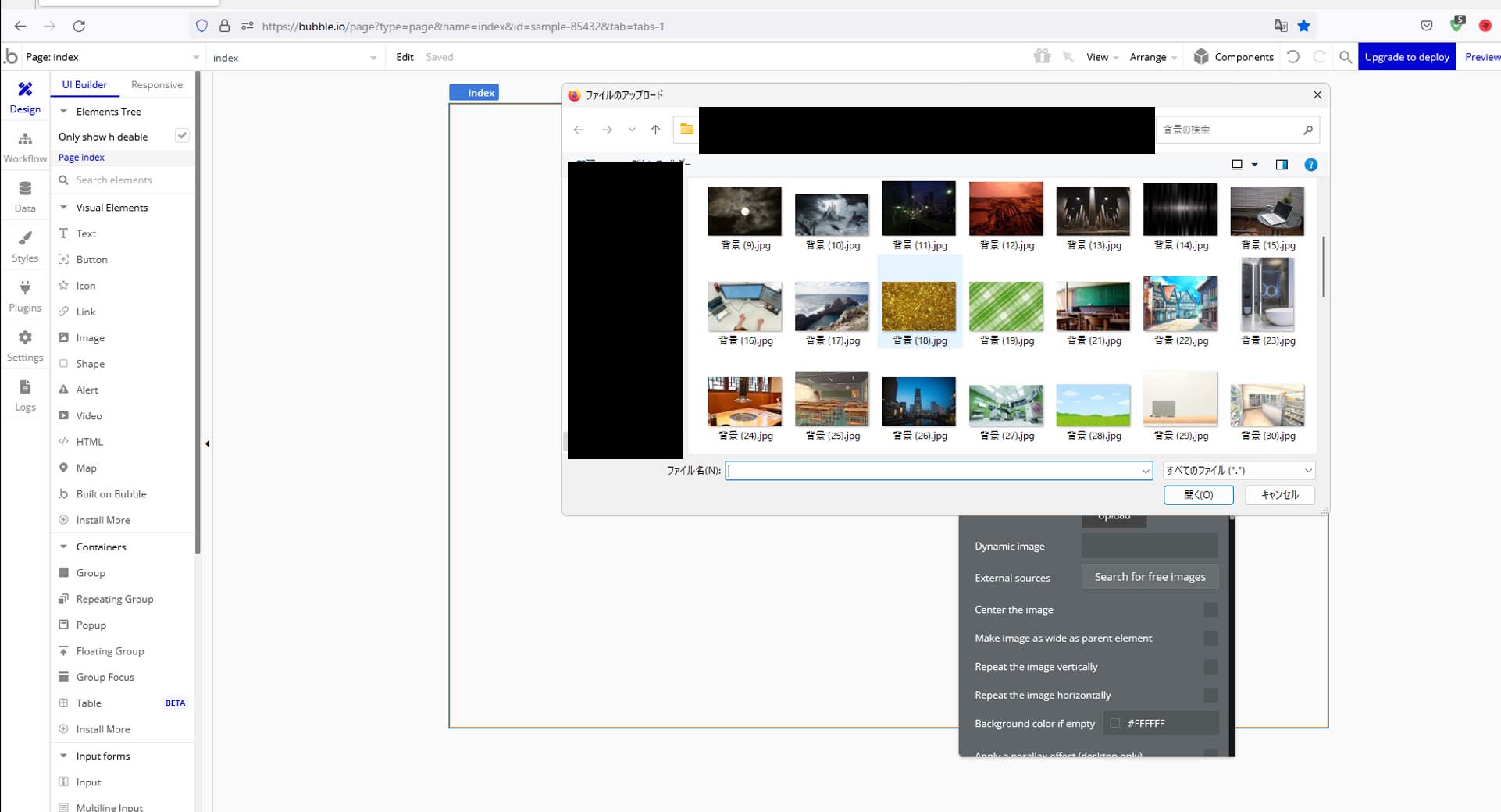
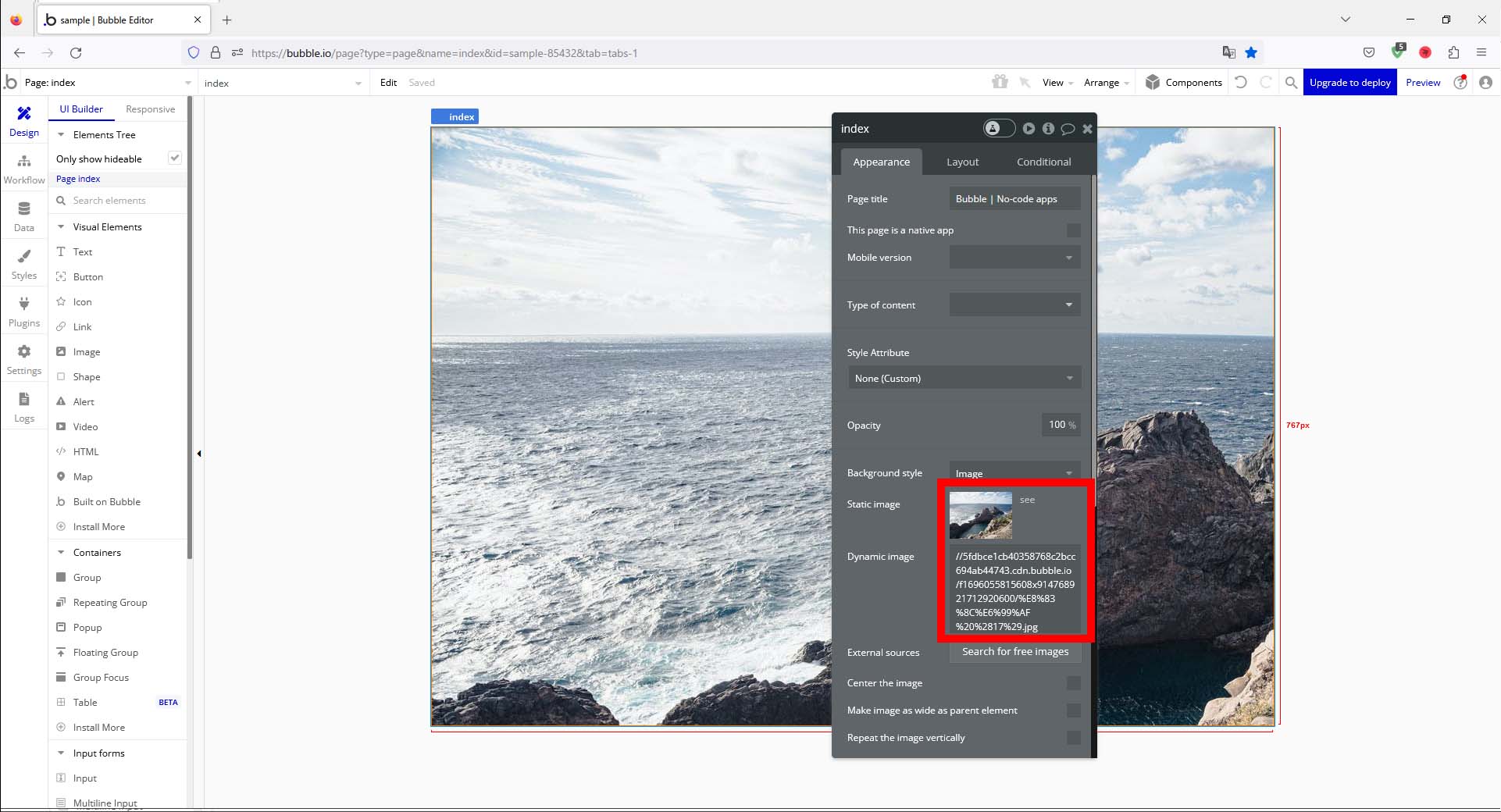
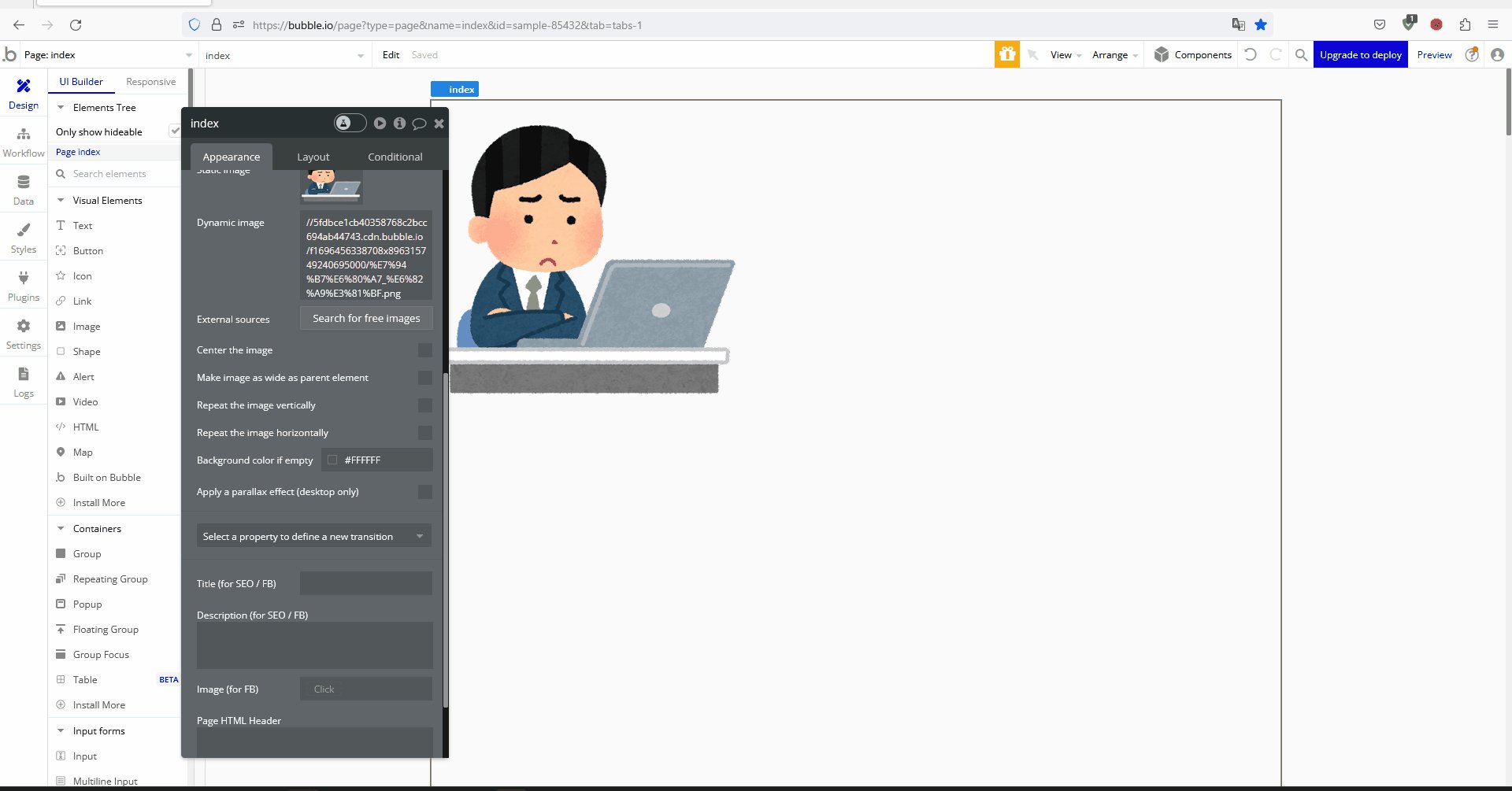
1-3.背景である「Background Style」の「Image」の「Static Image」を押下して画像を選択すると背景画像が設定されます。



1-4.「Image」の「Repeat the image horizontally」にチェックを入れると横方向に設定した画像が繰り返されます。
(分かりやすい様に画像を小さいものにしています)


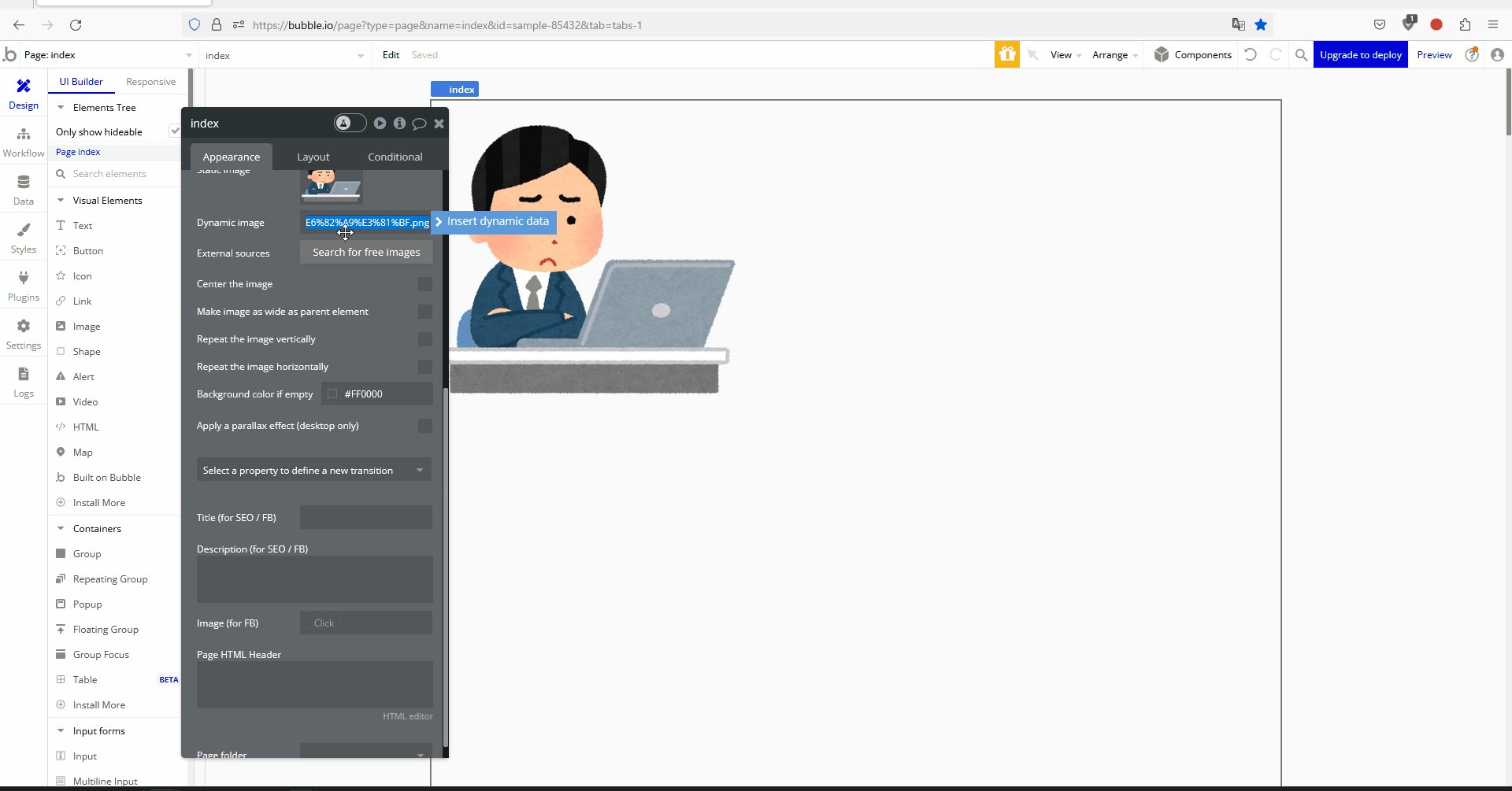
1-5.「Image」の「Background color if Empty」にチェックを入れると画像が空だった場合に背景色が設定されるというもののはずです。
(Dynamic ImageのURLを不一致にしたら背景色が変わるかと思いましたがそうなりませんでした。いずれ正しいやり方を見つけます)


1-6.「Image」の「Apply a parallax effect(desktop Only)」にチェックを入れると画像が拡大されて画像の上にテキストが表示されて画像とテキストのスクロール速度が異なるページを作成できます。
(本サイトは参考サイトなので分かりづらいですが…)


今回はここまで。
次回は背景動画について解説していきます。



コメント