ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
ボタン以外からの画面遷移
Bubbleの画面遷移は非常に簡単に設定することができます。
ボタンであればボタンのメニューから「Add Workflow」から追加することができますが、ボタン以外だと「Add Workflow」が表示されません。
そんなボタン以外からの画面遷移方法を解説していきます。
ボタンからの画面遷移方法
今回は遷移元のページと遷移先のページを以下の様に作成しました。
遷移元ページ

遷移先ページ

「Bubble」でボタン以外から画面遷移しよう
ボタン以外からの画面遷移方法
1-1.今回のを実行すると次のような感じになります。

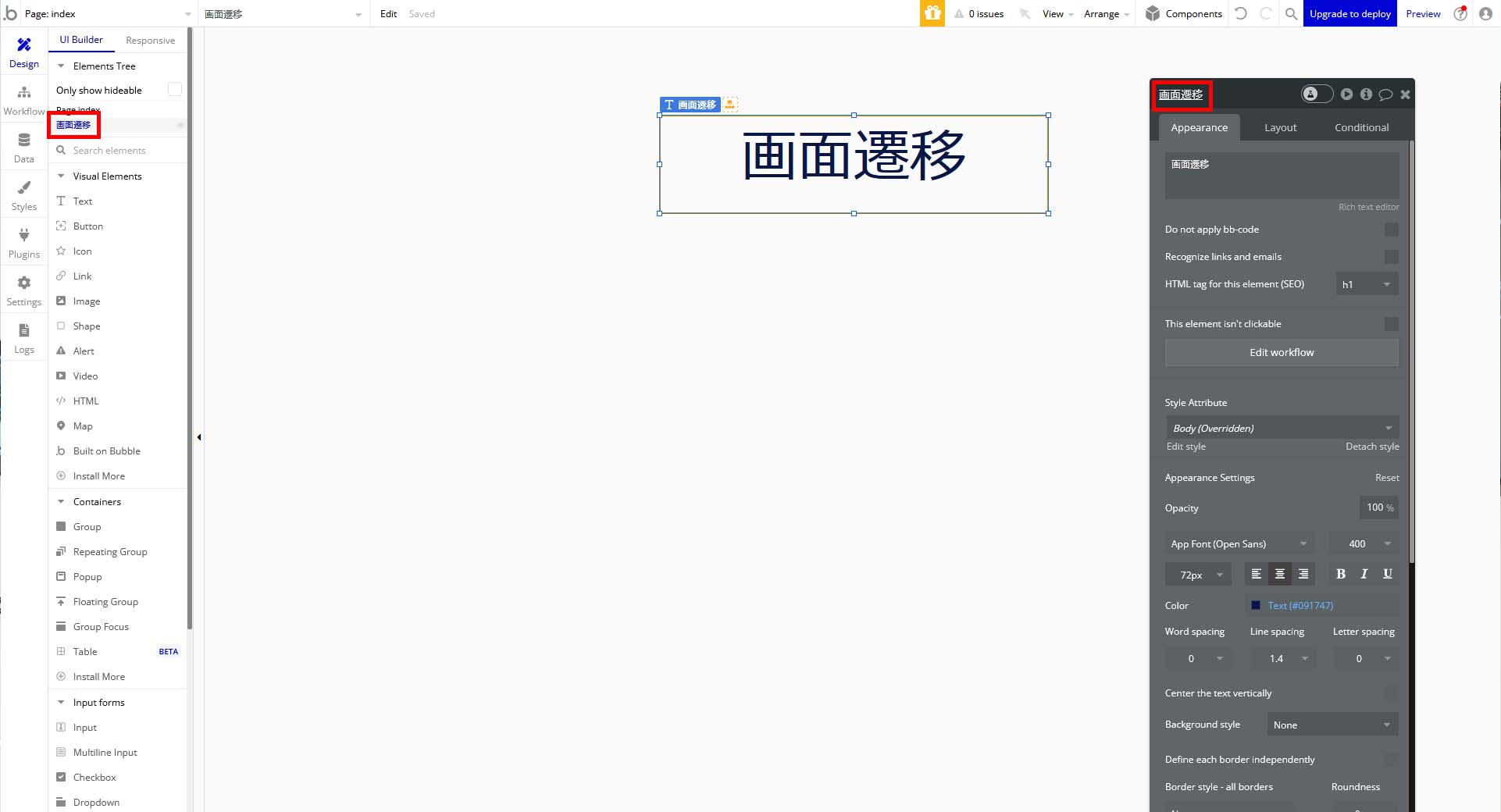
1-2.画面遷移のリンクを作成するために要素名を変更します。

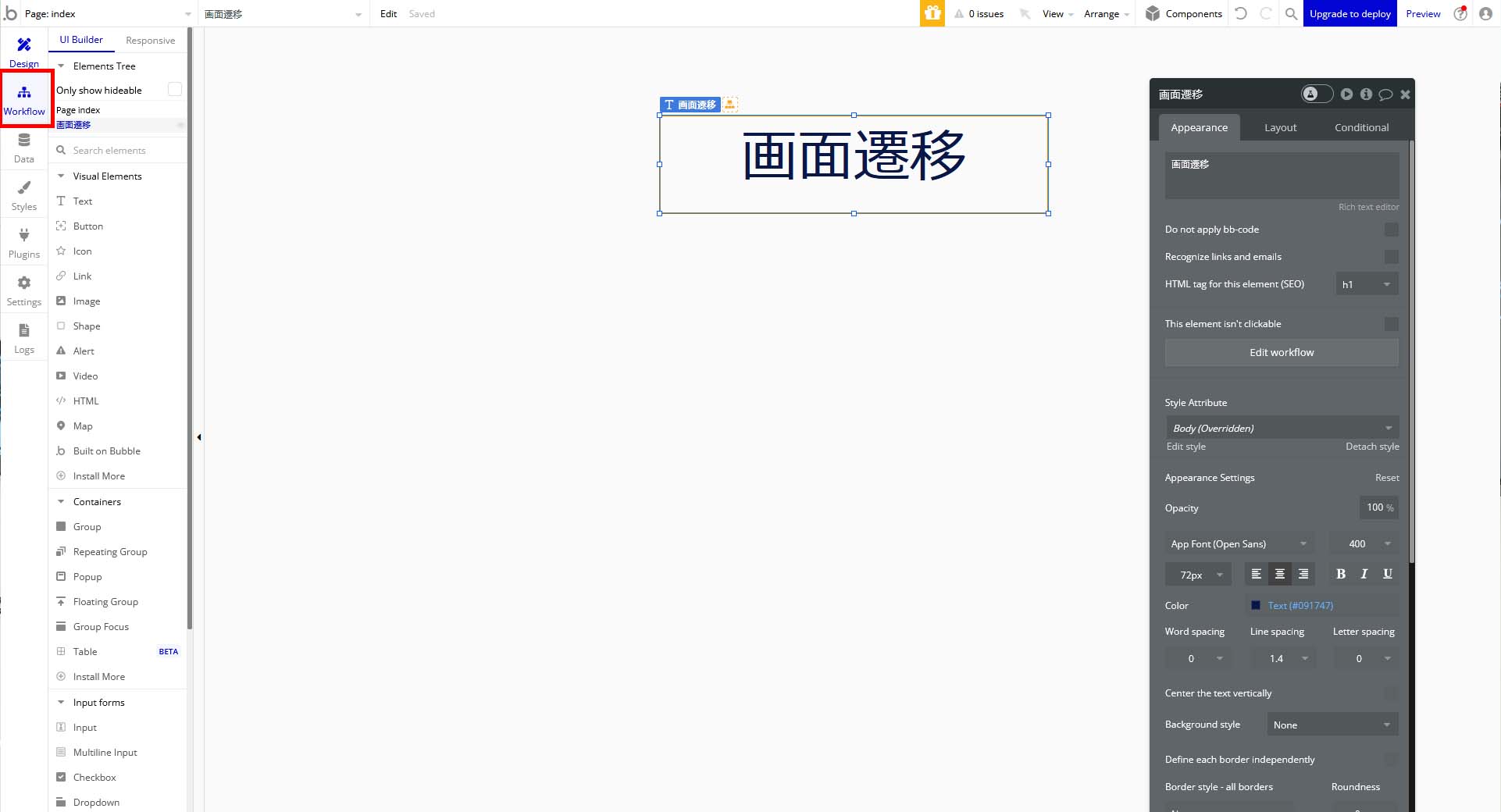
1-3.「Workflow」メニューを押下します。

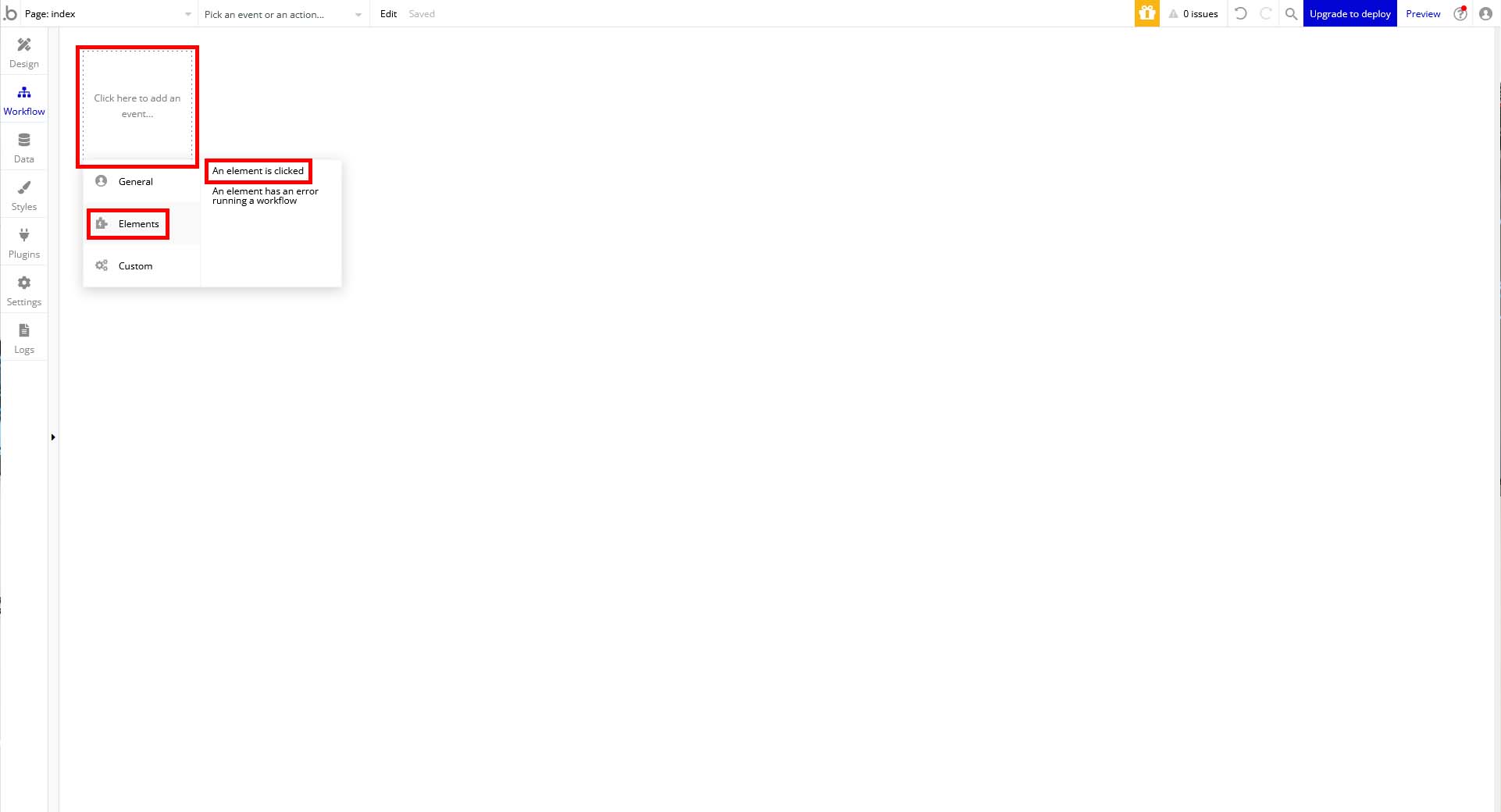
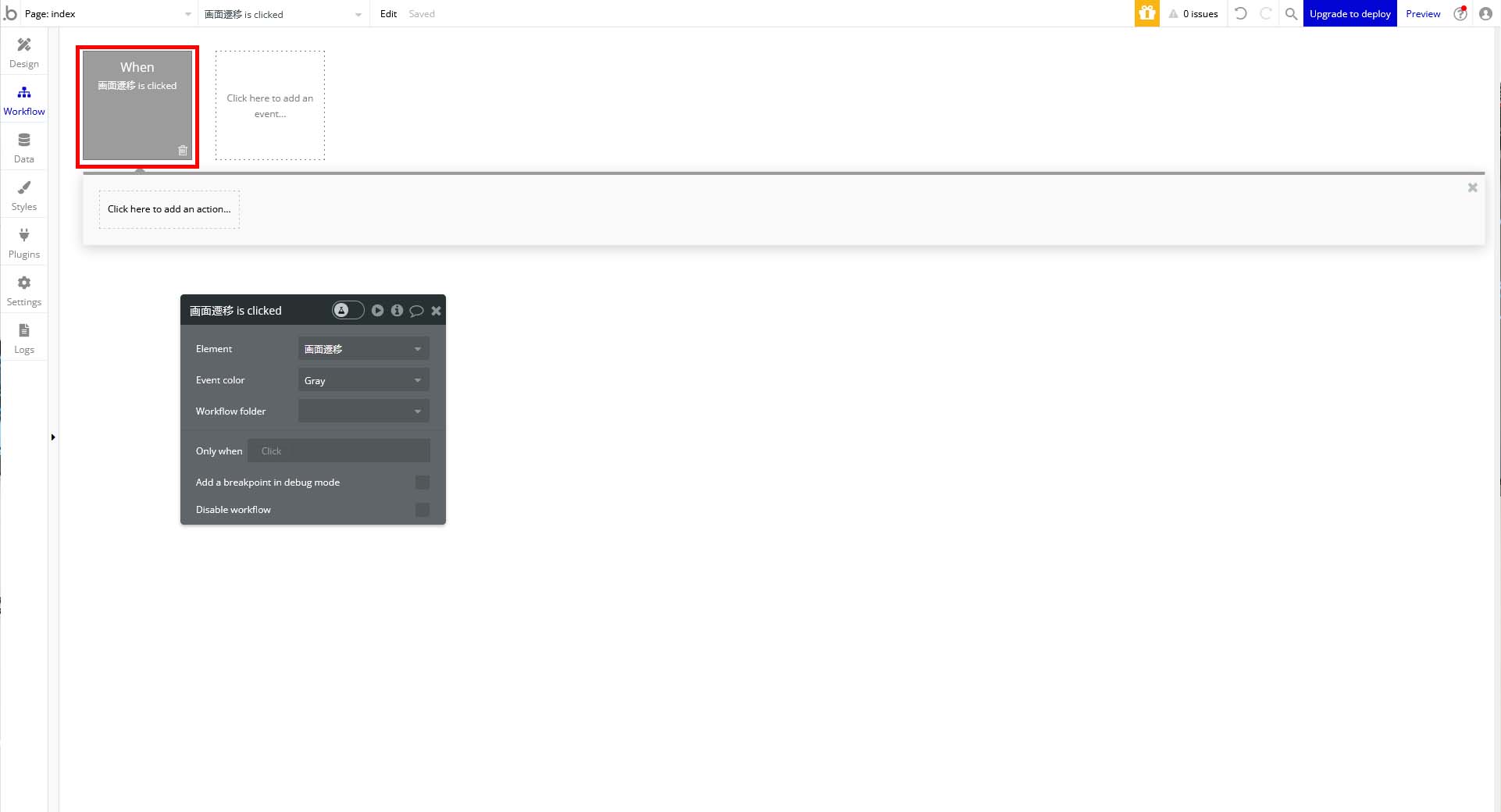
1-4.「Click here to add an event …」の「Elements」の「An Elements isclicked」メニューを押下すると要素に対してのイベントを追加することができます。


今回はここまで。
次回も画面遷移について解説していきます。



コメント