ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
チェックボックス入力項目
Bubbleのチェックボックスはその名の通り画面上にチェックボックスを配置する機能です。
チェックボックスを配置することで次の画面に複数のデータを渡したり、利用規約の様なものを作成することができます。
今回はそんなチェックボックスの入力項目について解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Checkbox」を配置していきます。
「Bubble」でチェックボックスを設定しよう
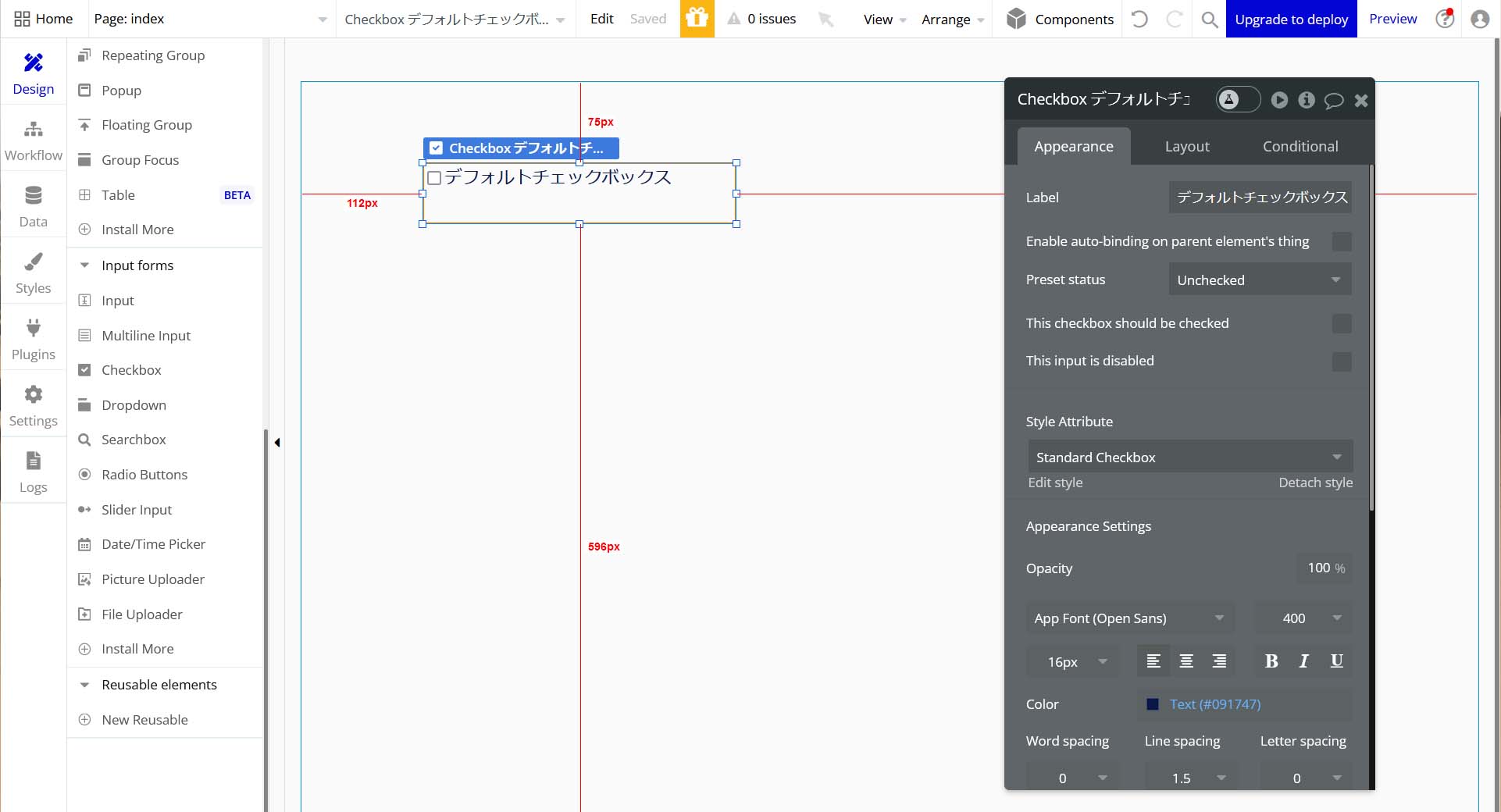
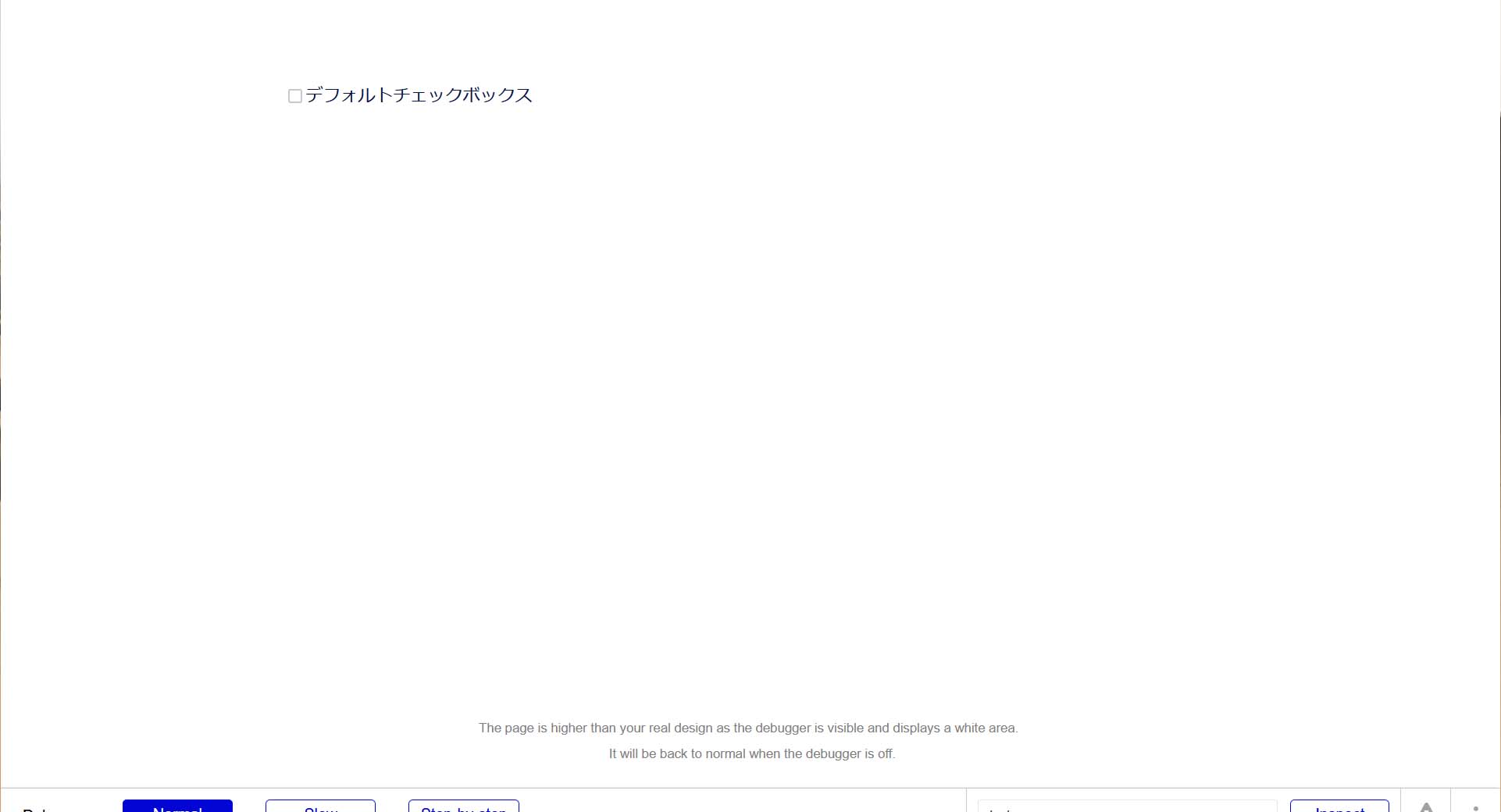
1-1.デフォルトのチェックボックスの状態は以下の通りです。

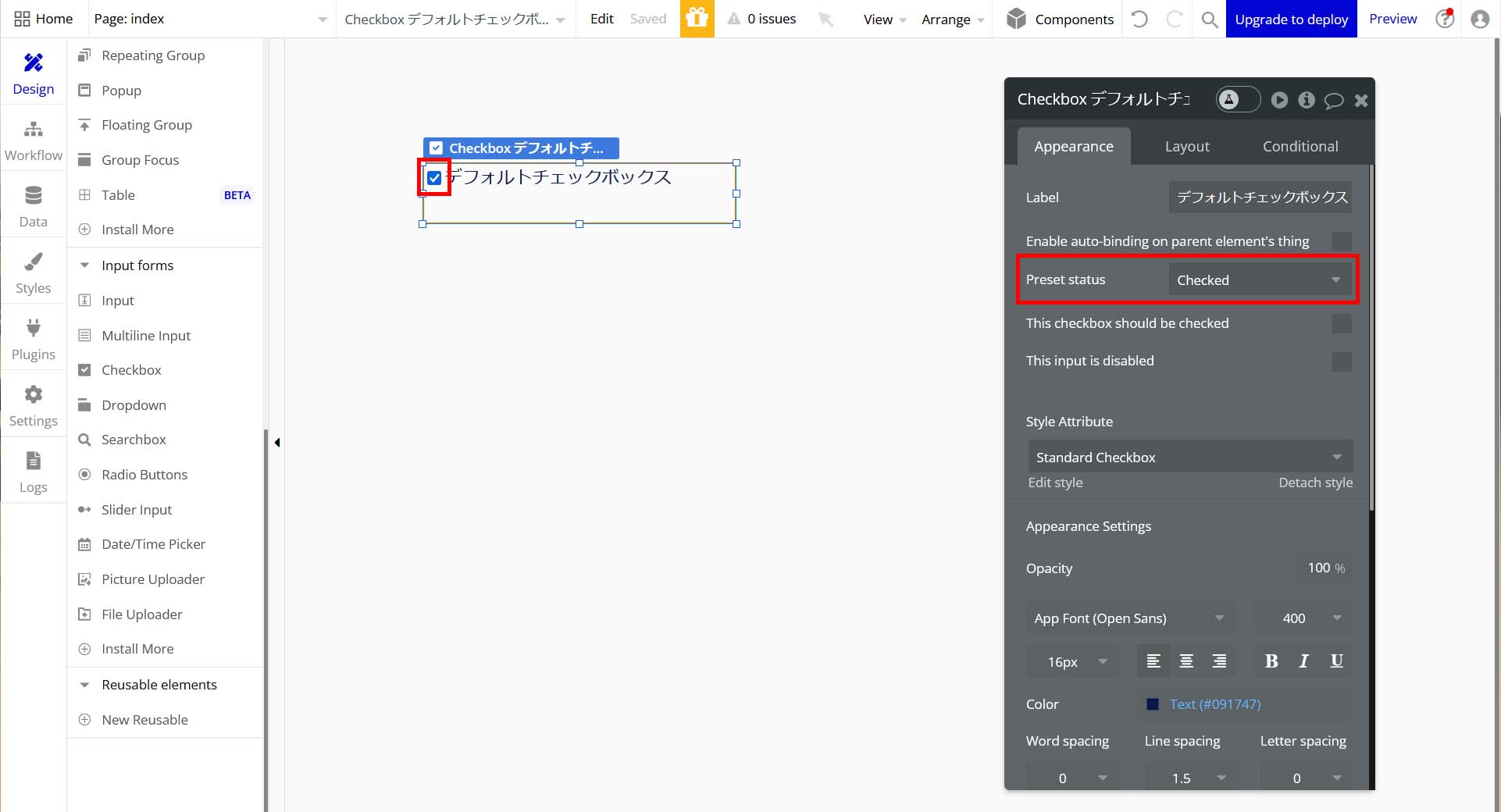
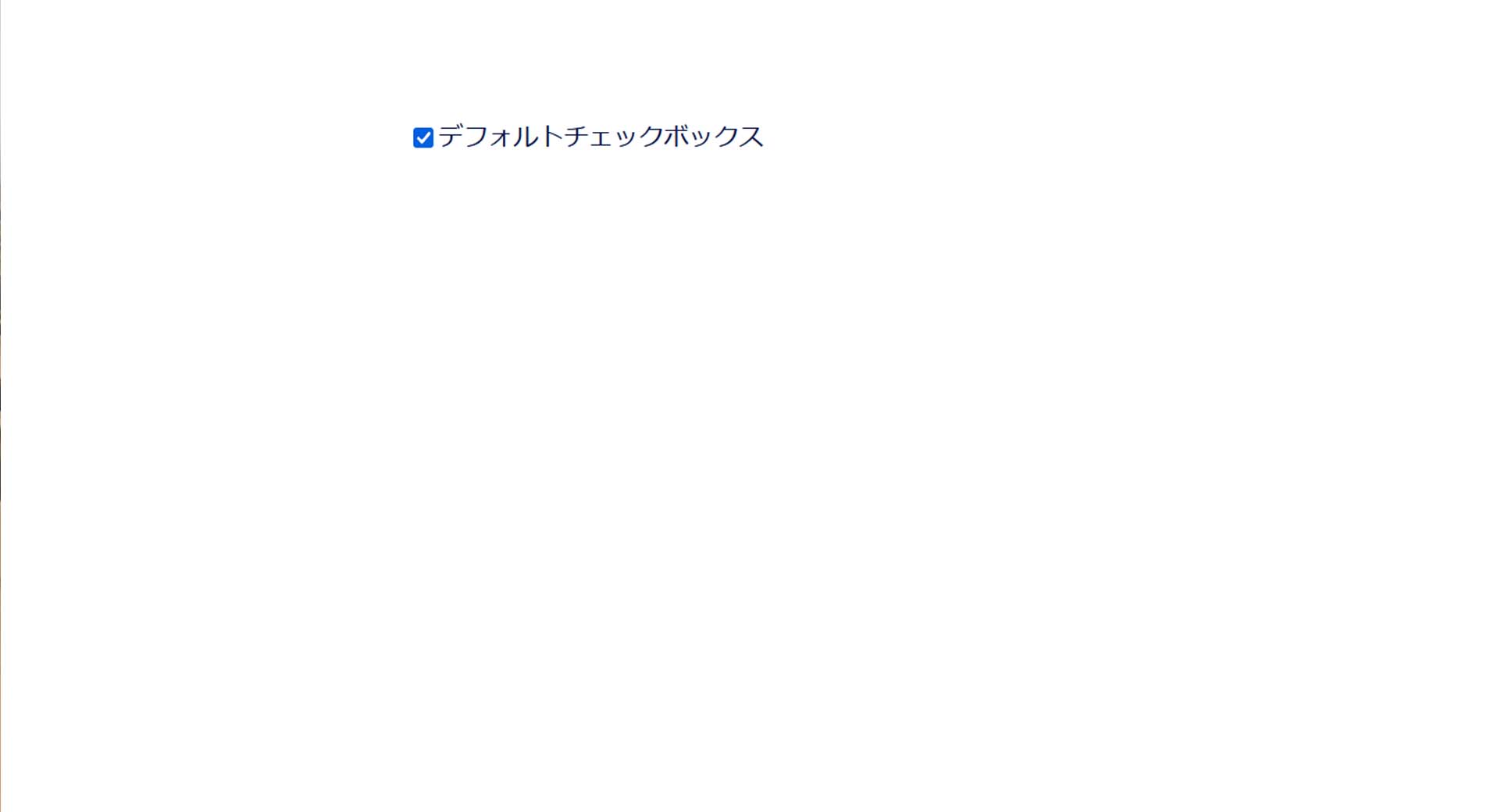
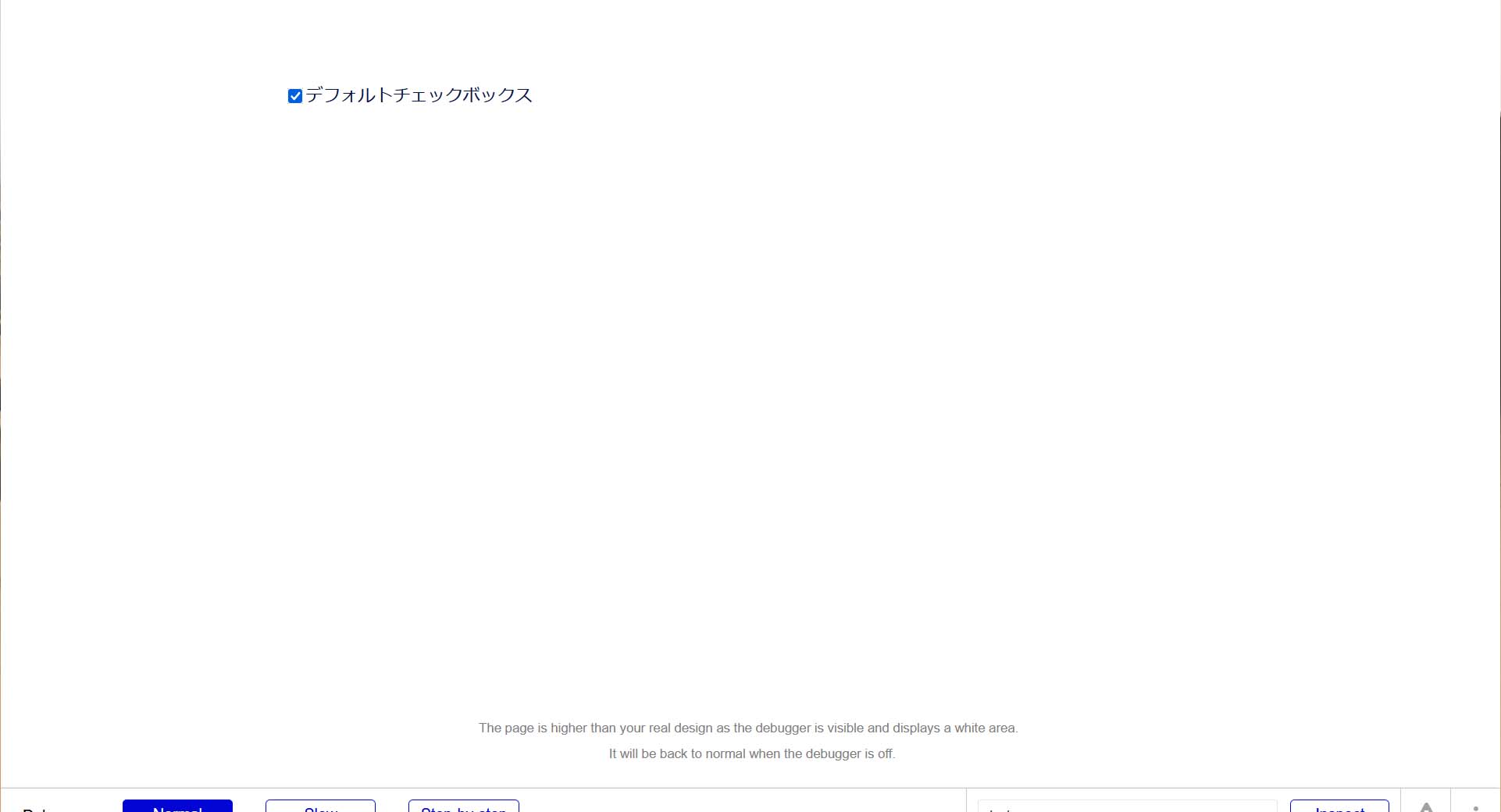
1-2.デフォルトのチェックボックス状態を「Checked」に変更すると、デフォルトのチェックボックス状態をチェック済みの状態にすることができます。


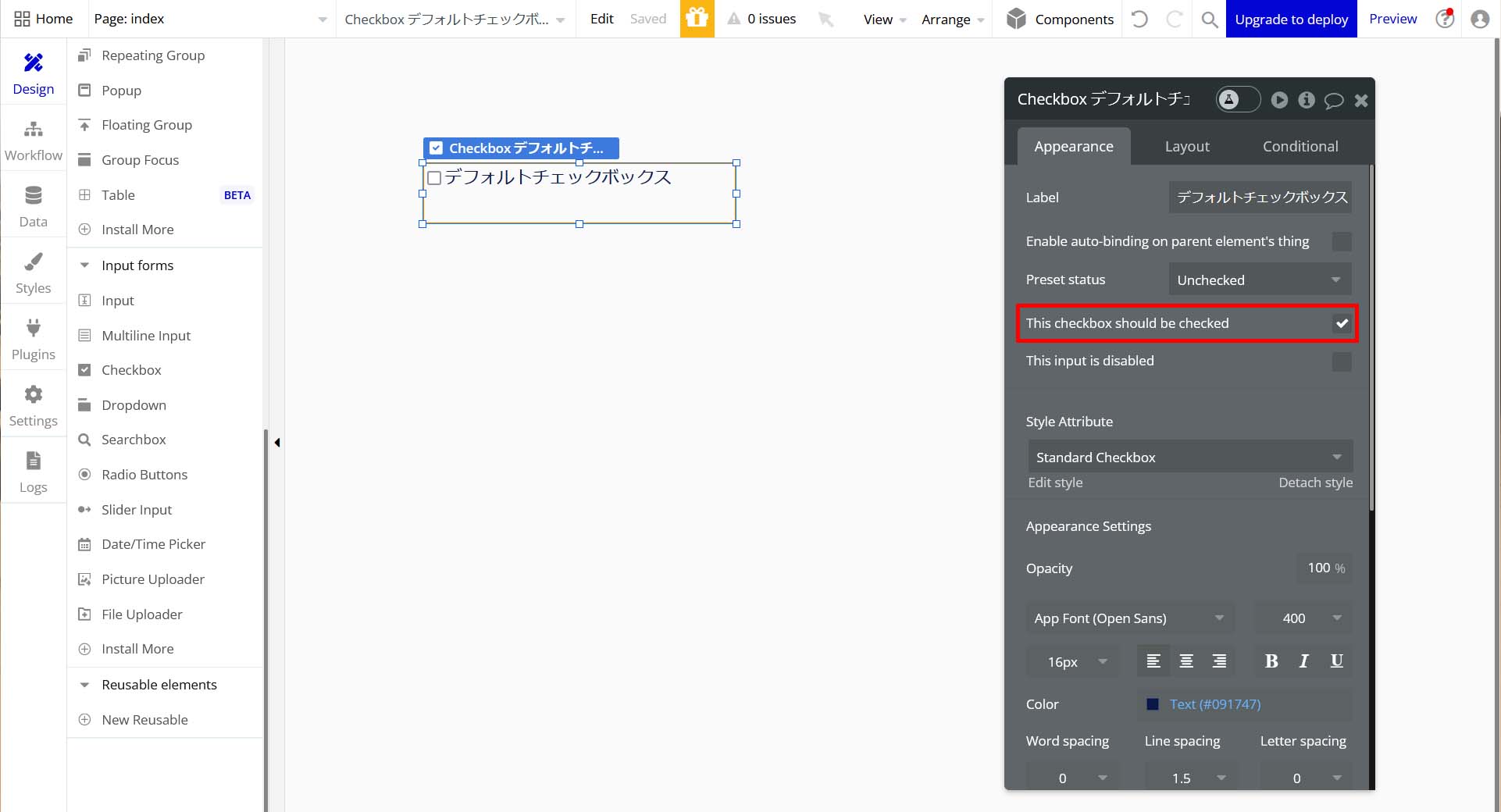
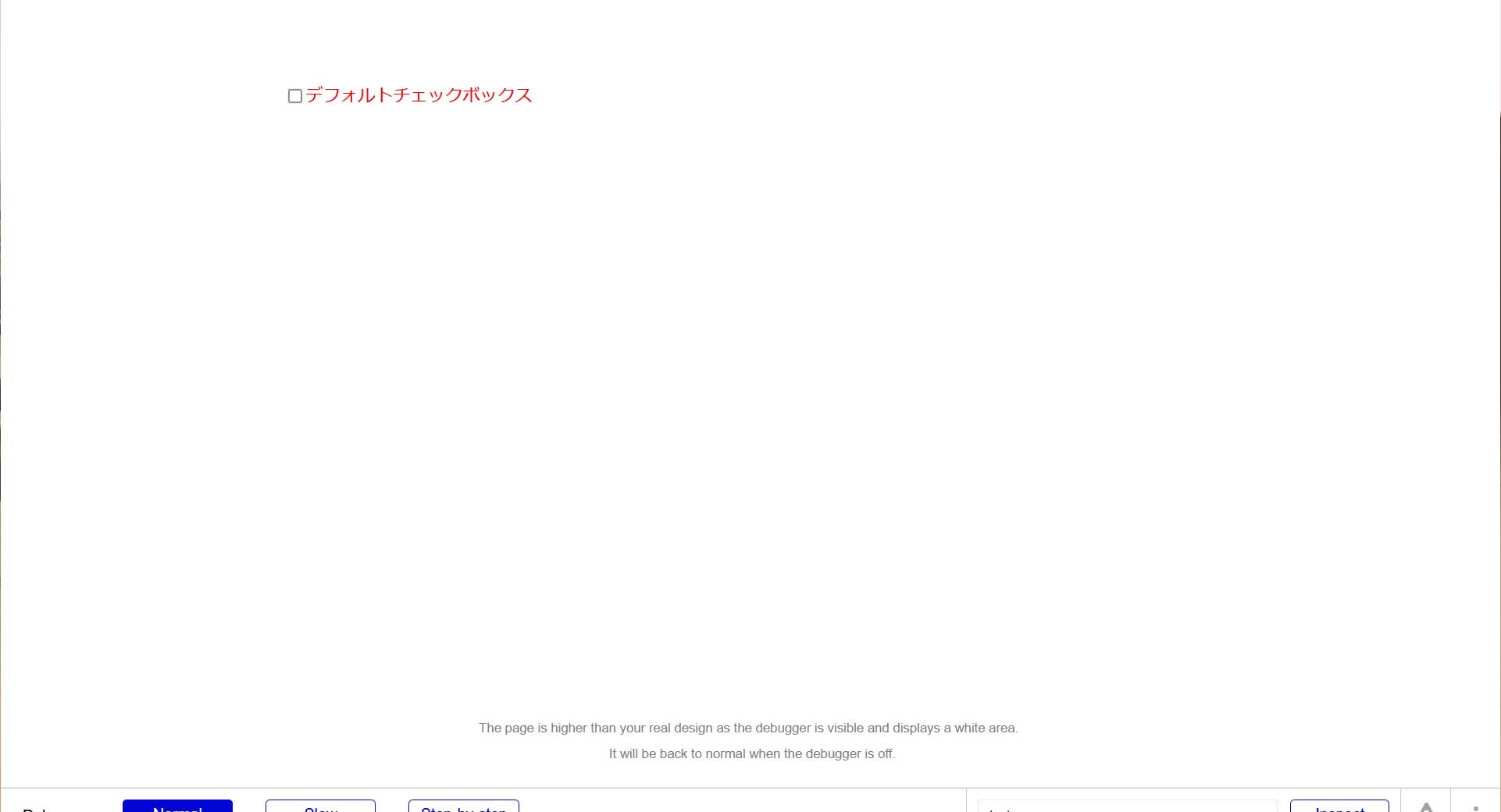
1-3.チェックボックスの「This checkbox should be checked」にチェックを入れるとデフォルトチェックボックスの状態の時に赤字になります。



1-4.「This input is disabled」にチェックを入れると、実際の画面でチェックボックスの状態を変更できなくすることができます。

今回はここまで。
次回もインプット項目について解説していきます。



コメント