今回からノーコードプログラミングであるBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
「登録と起動」
Bubbleはブラウザ上で動くソフトとなり、追加したいアイテムをドラッグ&ドロップで追加していくことでサイトを作っていきます。
そのため、Webサイトを直感的に作ることができるのでプログラミング初心者の方でも簡単に自分のサイトを作ることができます。
また、サイト自体も用意されているのでWordPressやブログなど有料無料問わずサイトを用意する必要もないのも初心者向けです。
新規登録 ~ エディター起動
新規登録 ~ エディター起動
新規登録
新規登録はメールアドレスがあれば登録することができます。
その後いくつかの質問項目が出てきますが多分適当に選択して大丈夫です。
「Bubble」を無料で新規登録してみよう
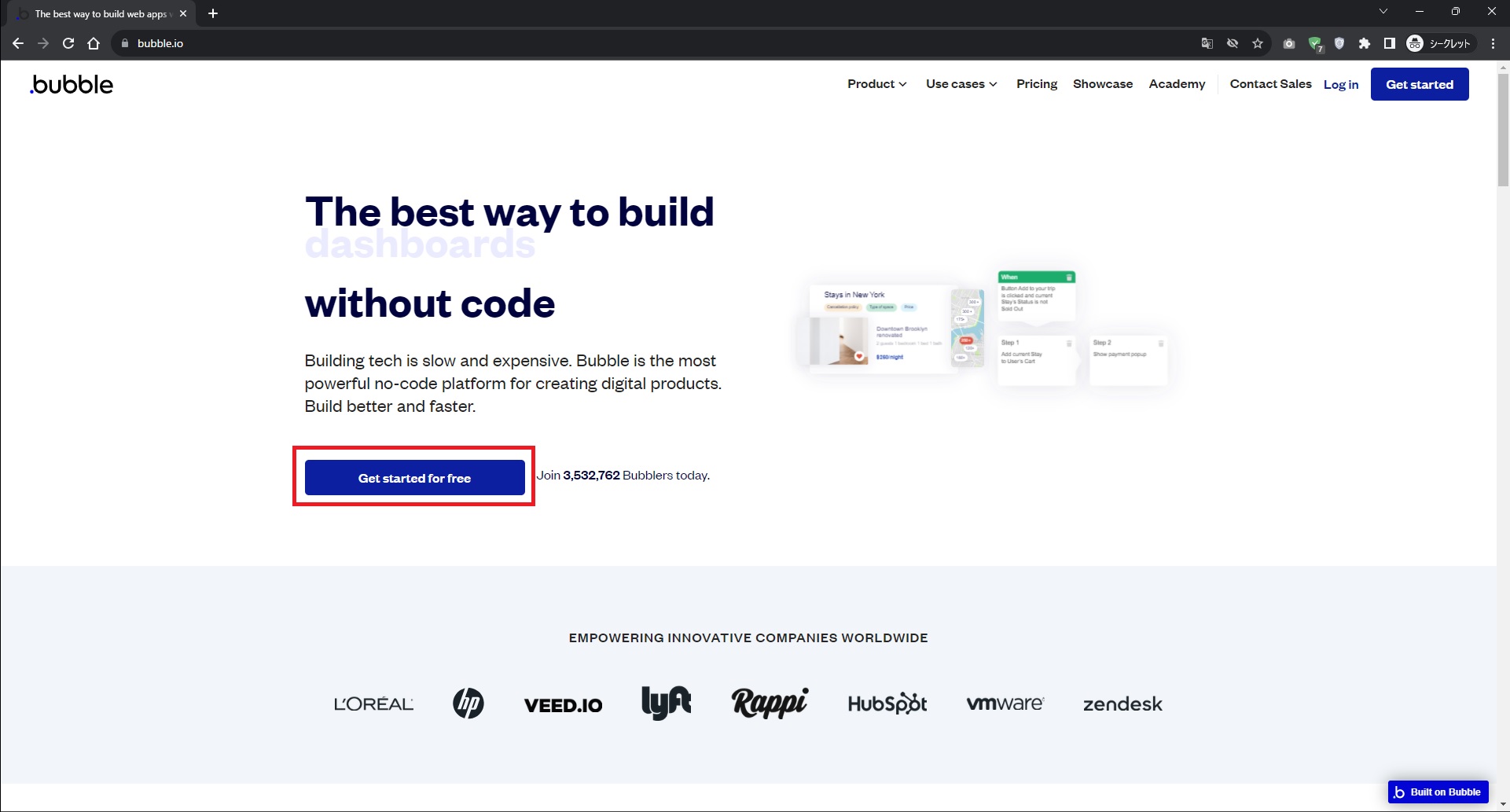
1-1.「Bubble」のWebサイトへ遷移したら「Get Started Free」を押下します。


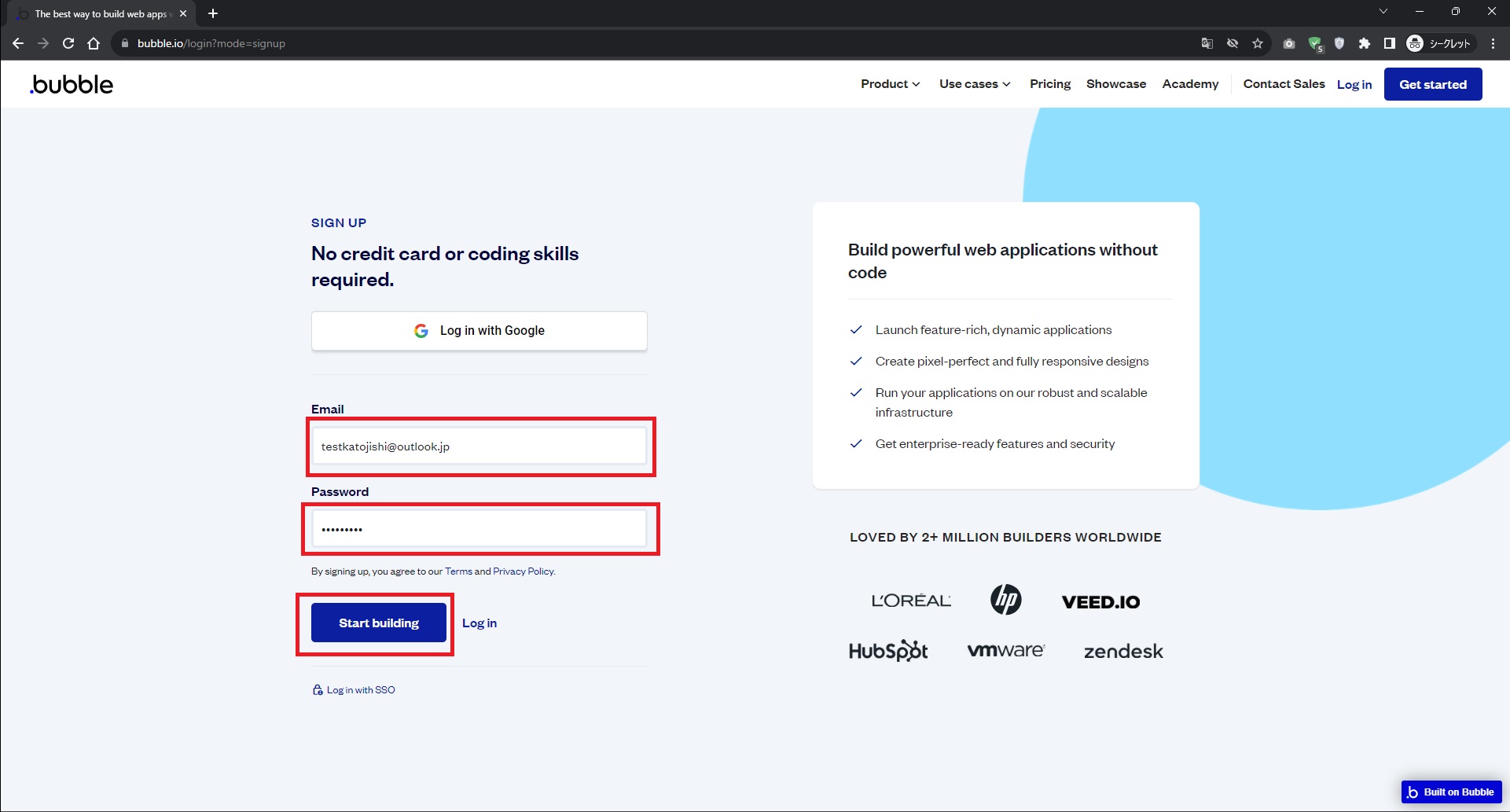
1-2.「メールアドレス」と「パスワード」を入力して「Start Buillding」を押下します。

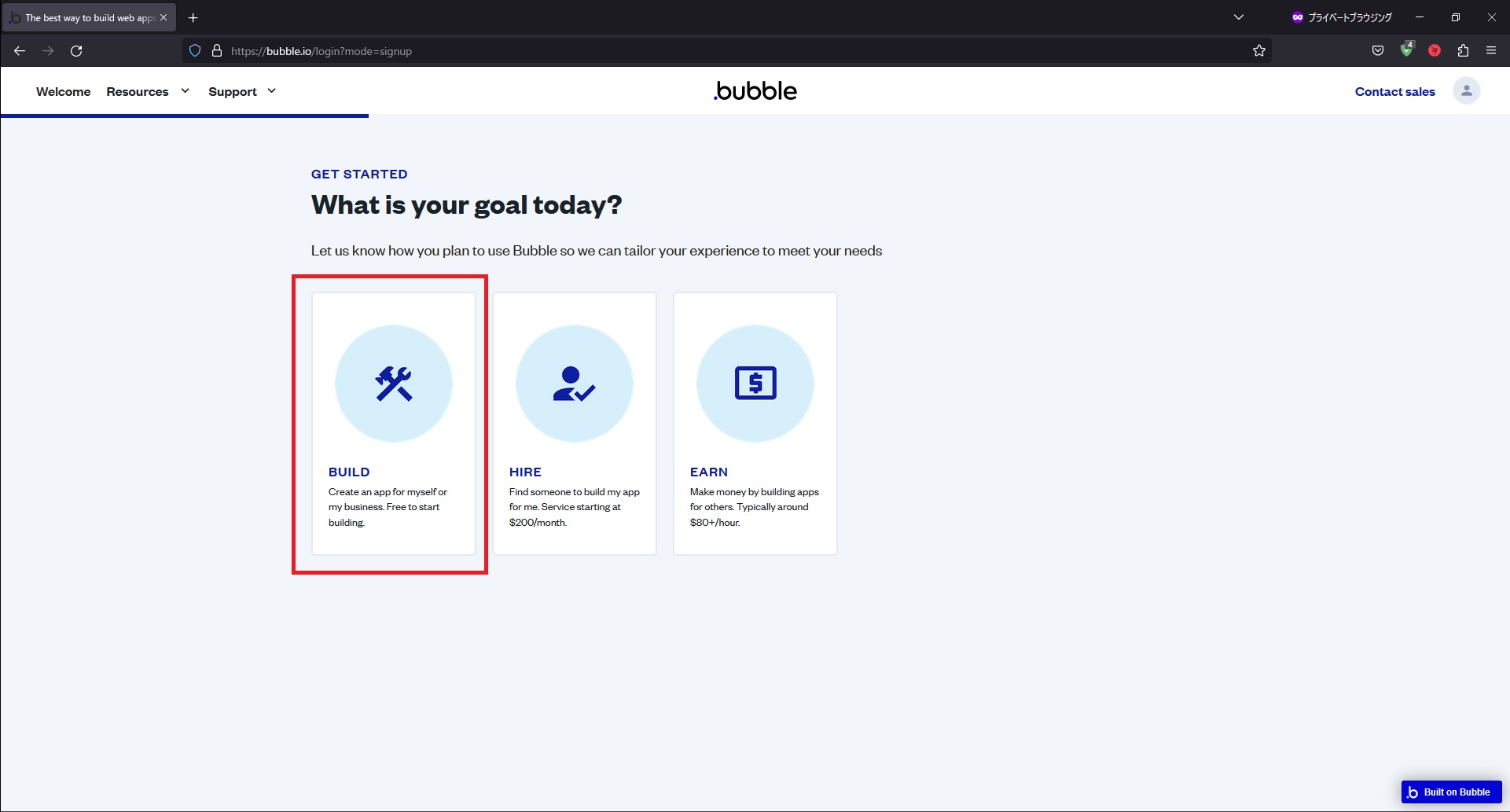
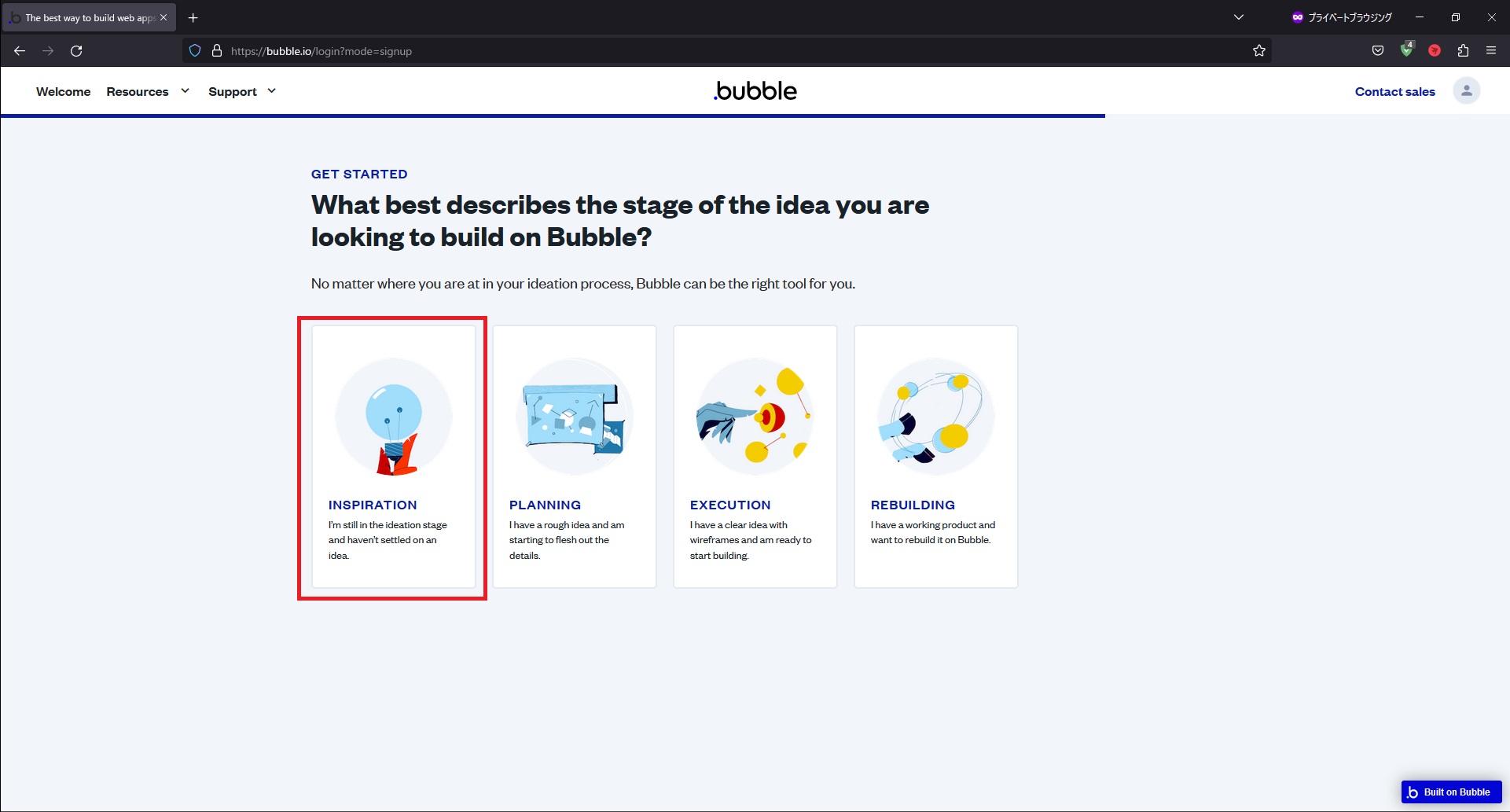
1-3.選択肢が3つ出てきますが何でもいいです。
(一番左は完全初心者向けのボタンなので何も分からない場合は左を押下するのをおススメします)

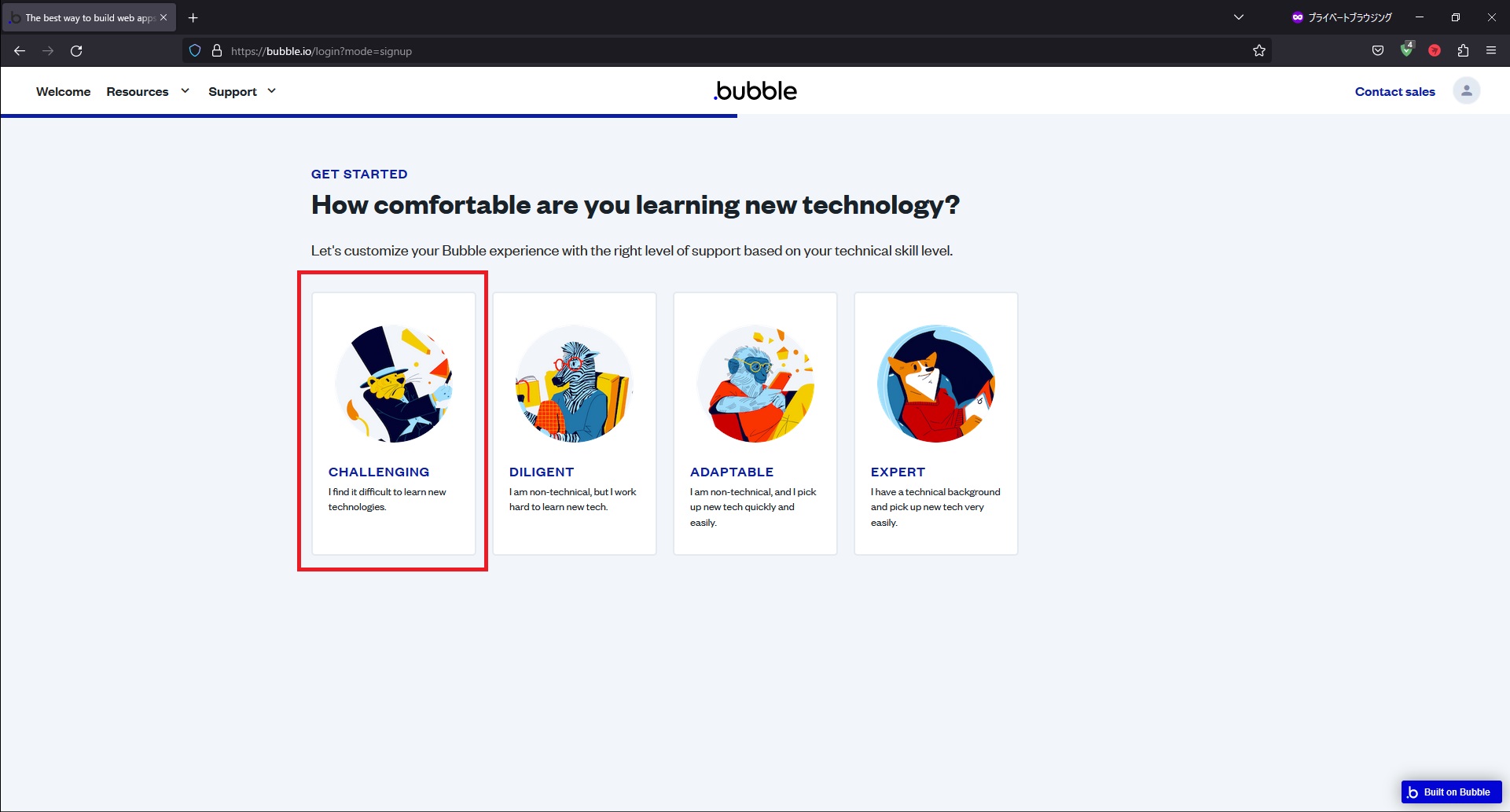
1-3.また選択肢が4つ出てきますが何でもいいです。
(一番左は完全初心者向けのボタンなので何も分からない場合は左を押下するのをおススメします)

1-3.またまた選択肢が4つ出てきますが何でもいいです。
(一番左は完全初心者向けのボタンなので何も分からない場合は左を押下するのをおススメします)

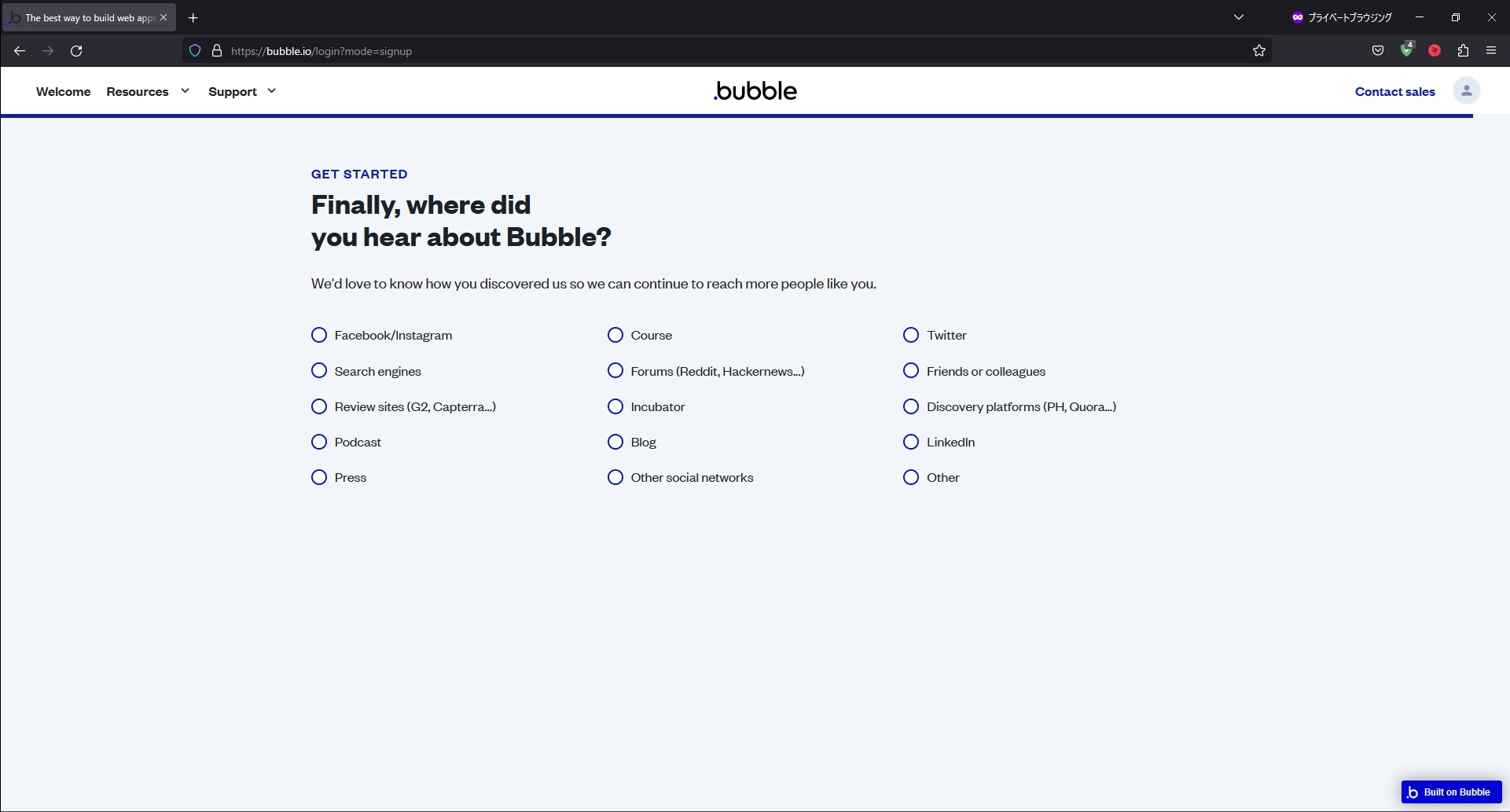
1-3.最後の質問としてBubbleをどこで知ったかという質問がありますがこれも何でもいいです。

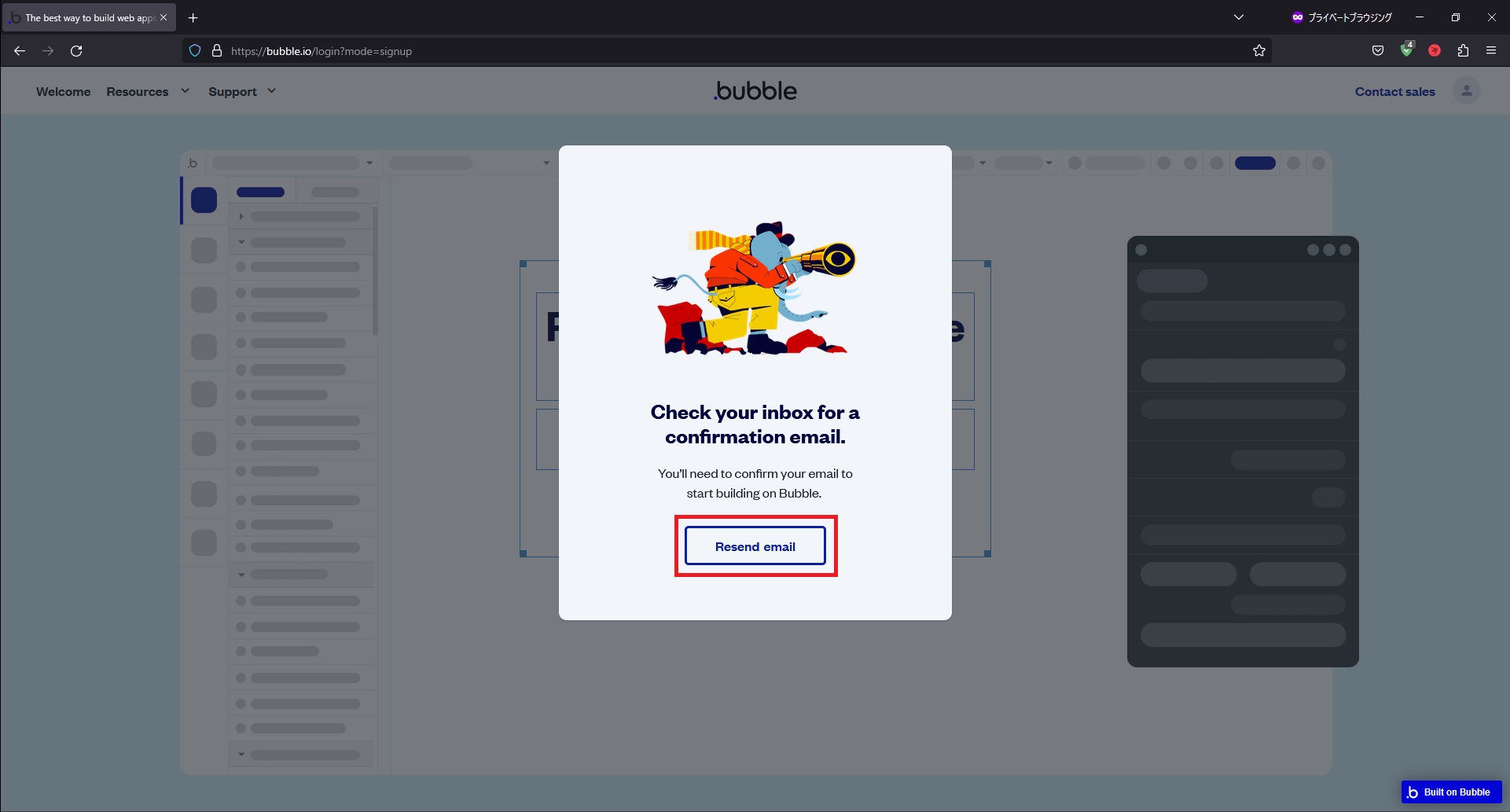
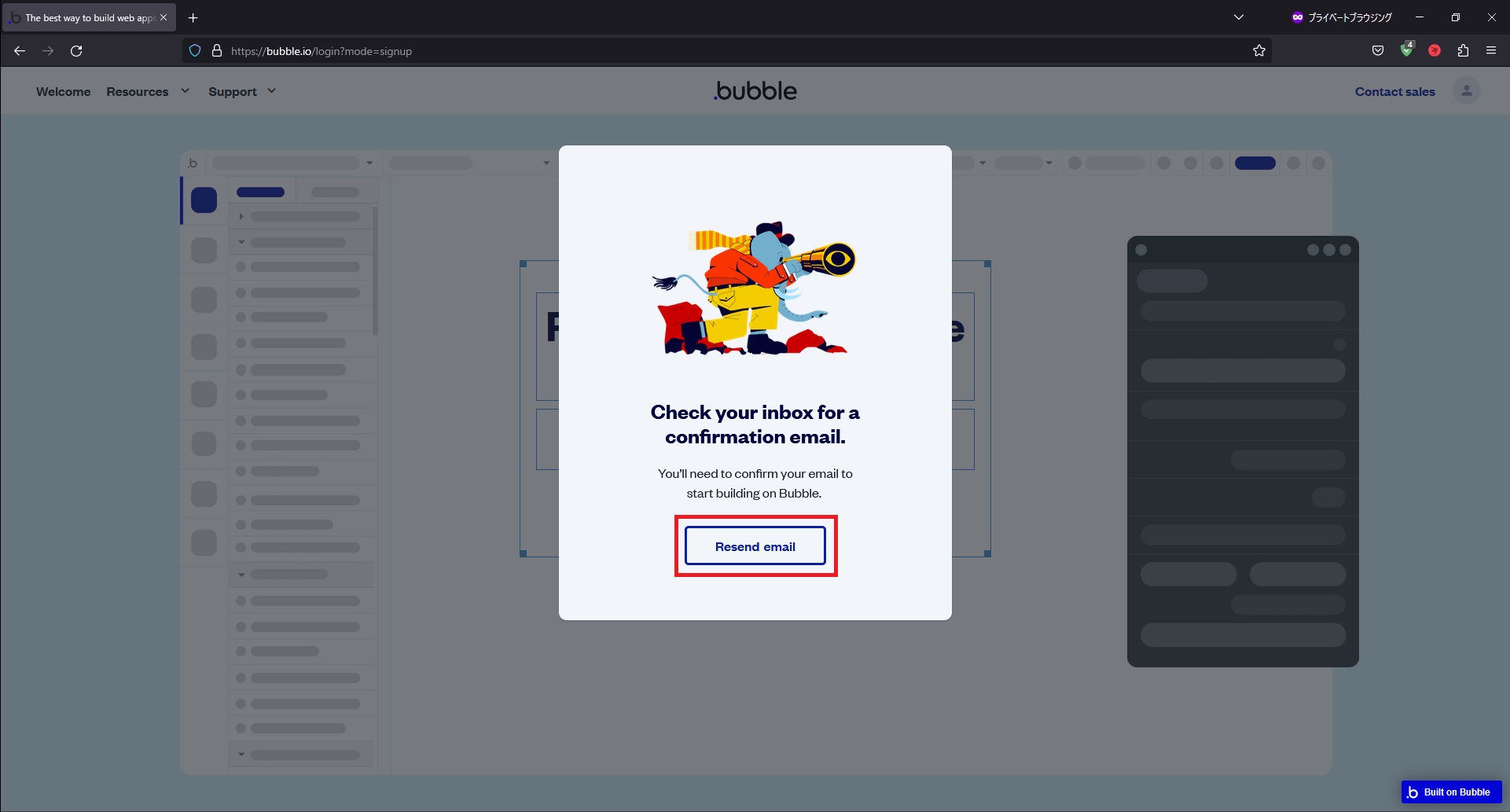
1-3.「Resend mail」ボタンを押下すると登録したメールアドレスへ認証メールが送られてきます。

1-3.「3ウェイカラー補正」の「自動レベル補正」の「黒レベル」のカラーをデフォルト値の黒から変更すると全体の雰囲気を変更することができます。

1-3.「Resend mail」ボタンを押下すると登録したメールアドレスへ認証メールが送られてきます。

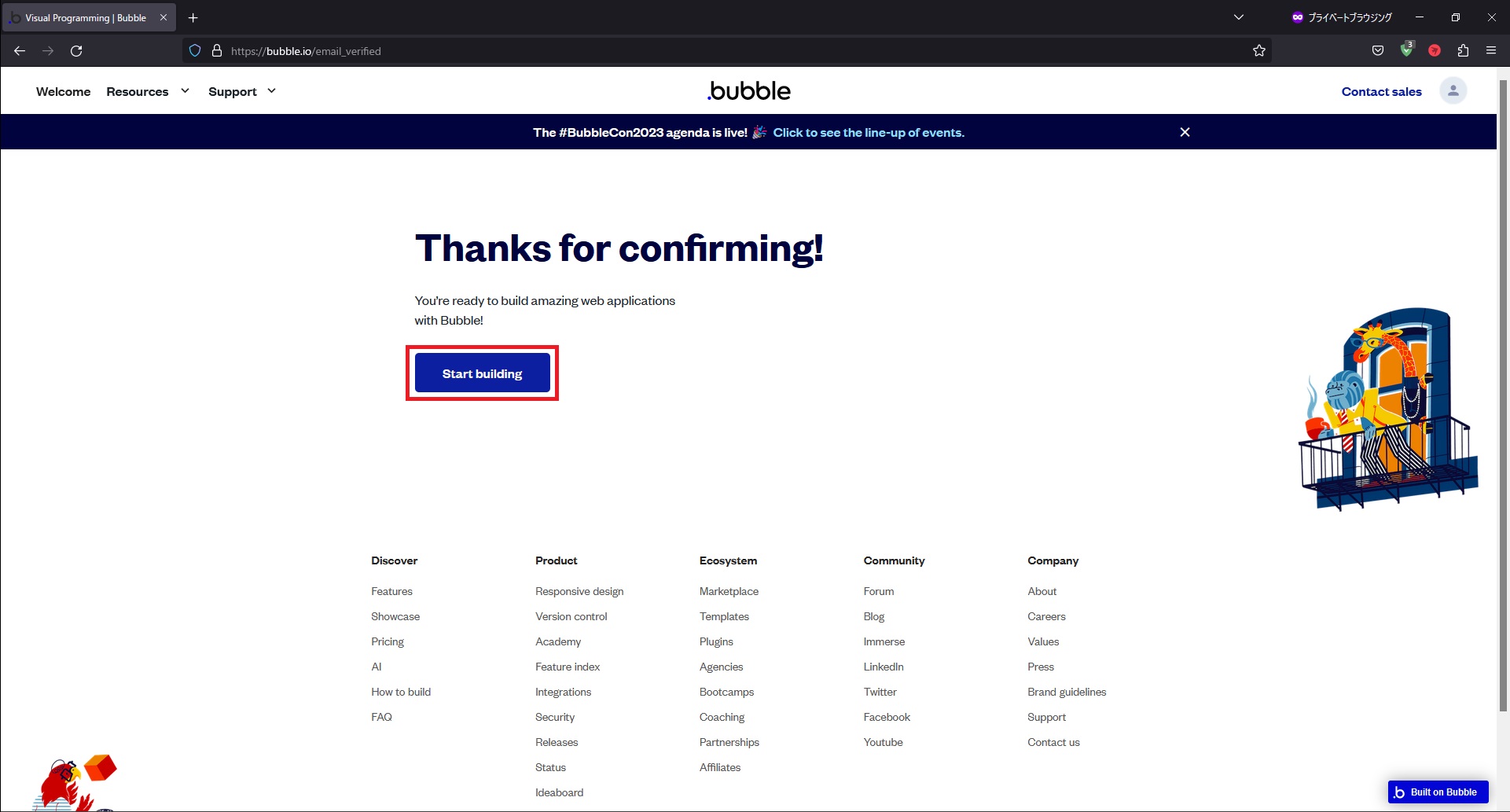
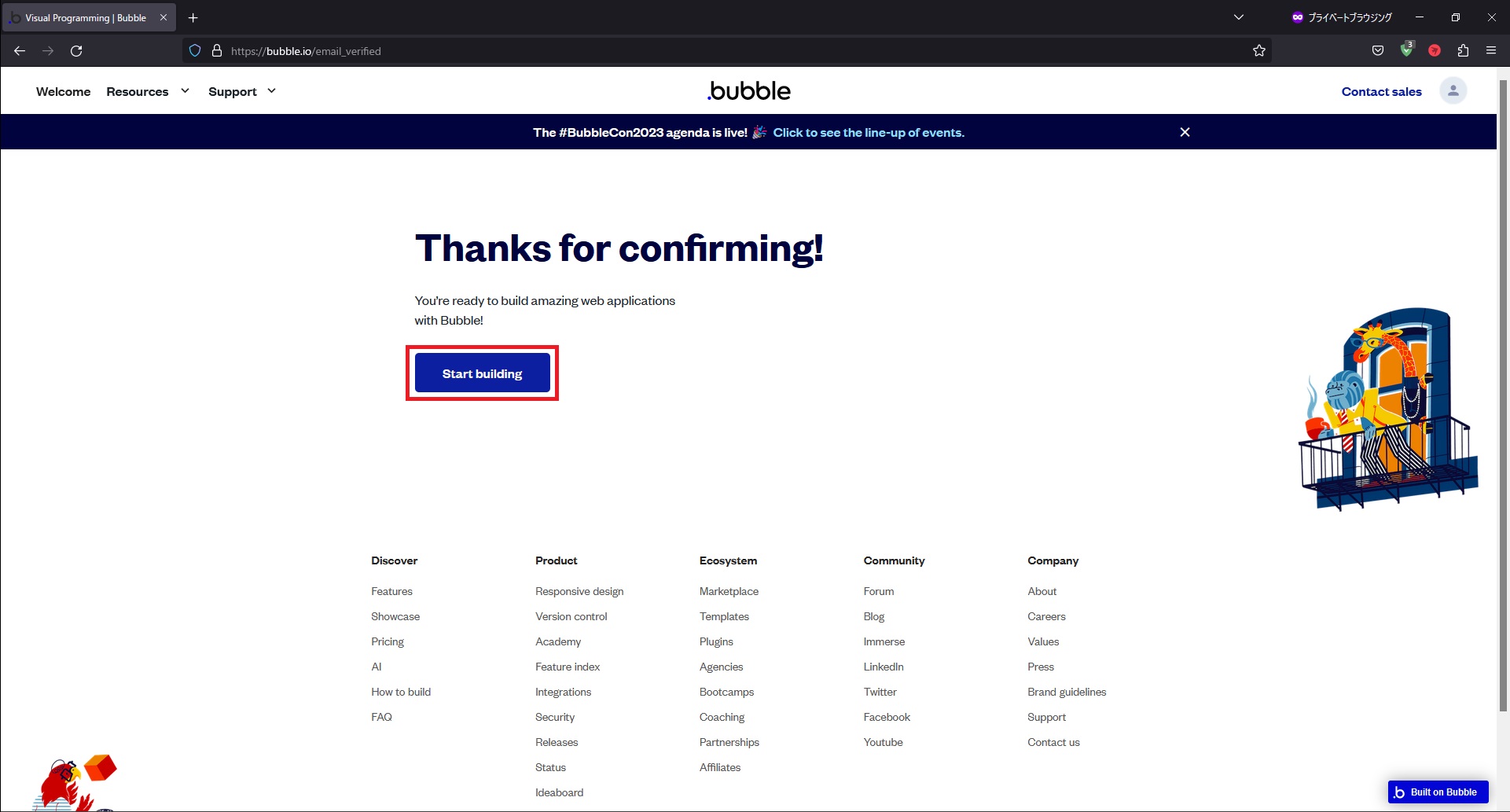
1-3.認証メールのリンクを押下すると↓の画面に遷移するので「Start Buillding」を押下します。

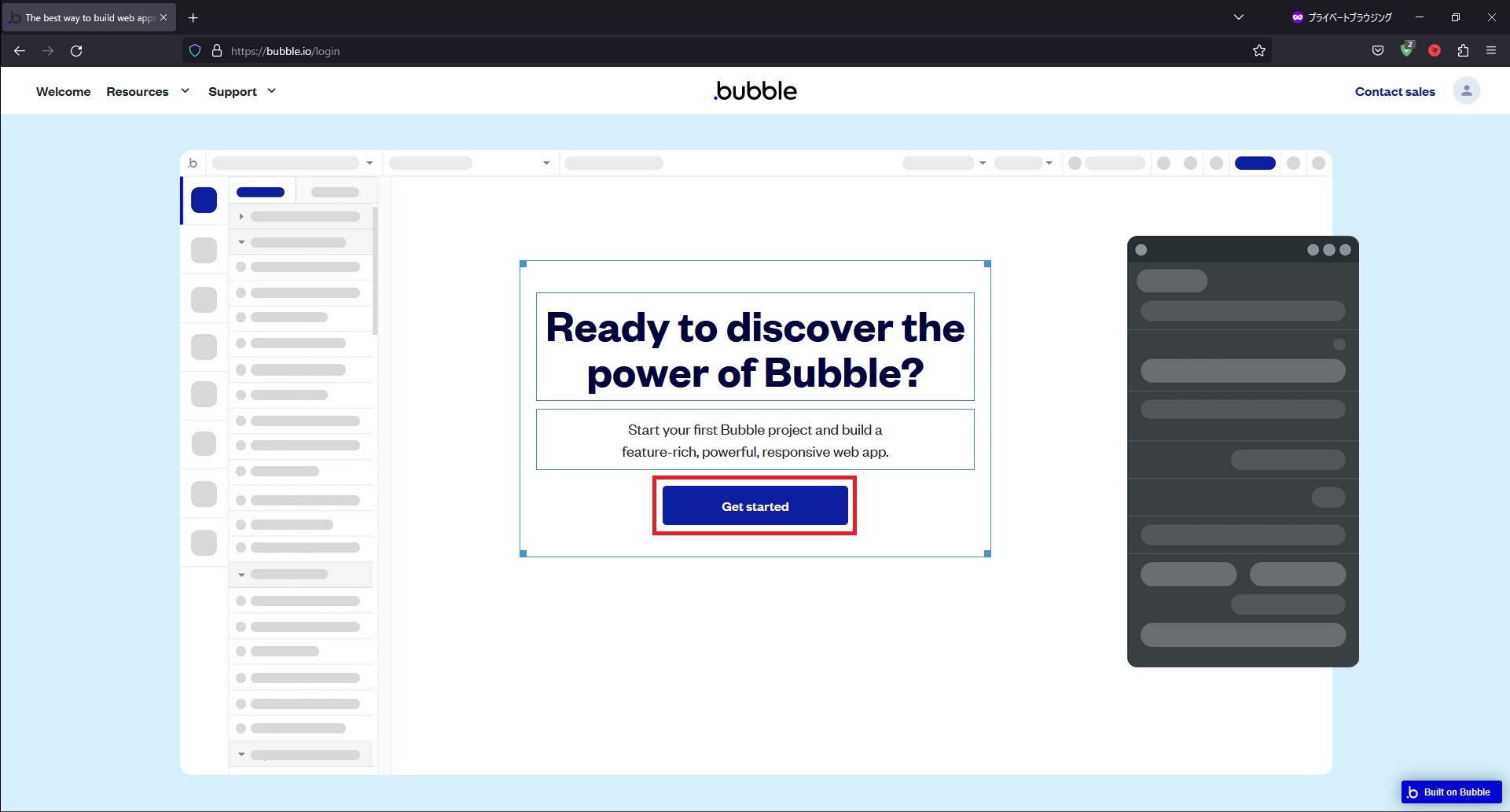
1-3.準備完了の画面が表示されるので「GEt Started」を押下します。

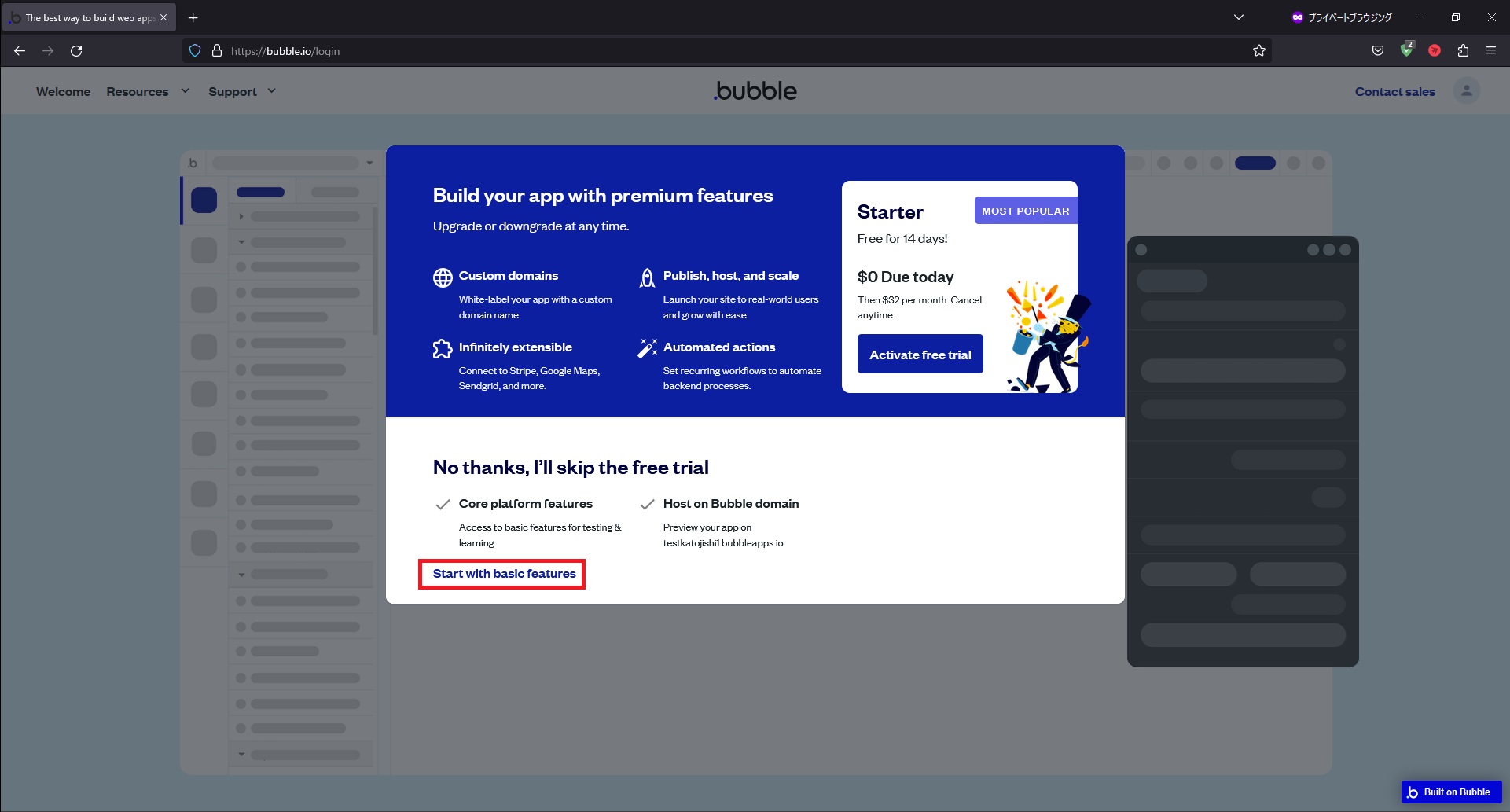
1-3.ごちゃごちゃした画面が出てきますが「Start with basic feartures」を押下します。

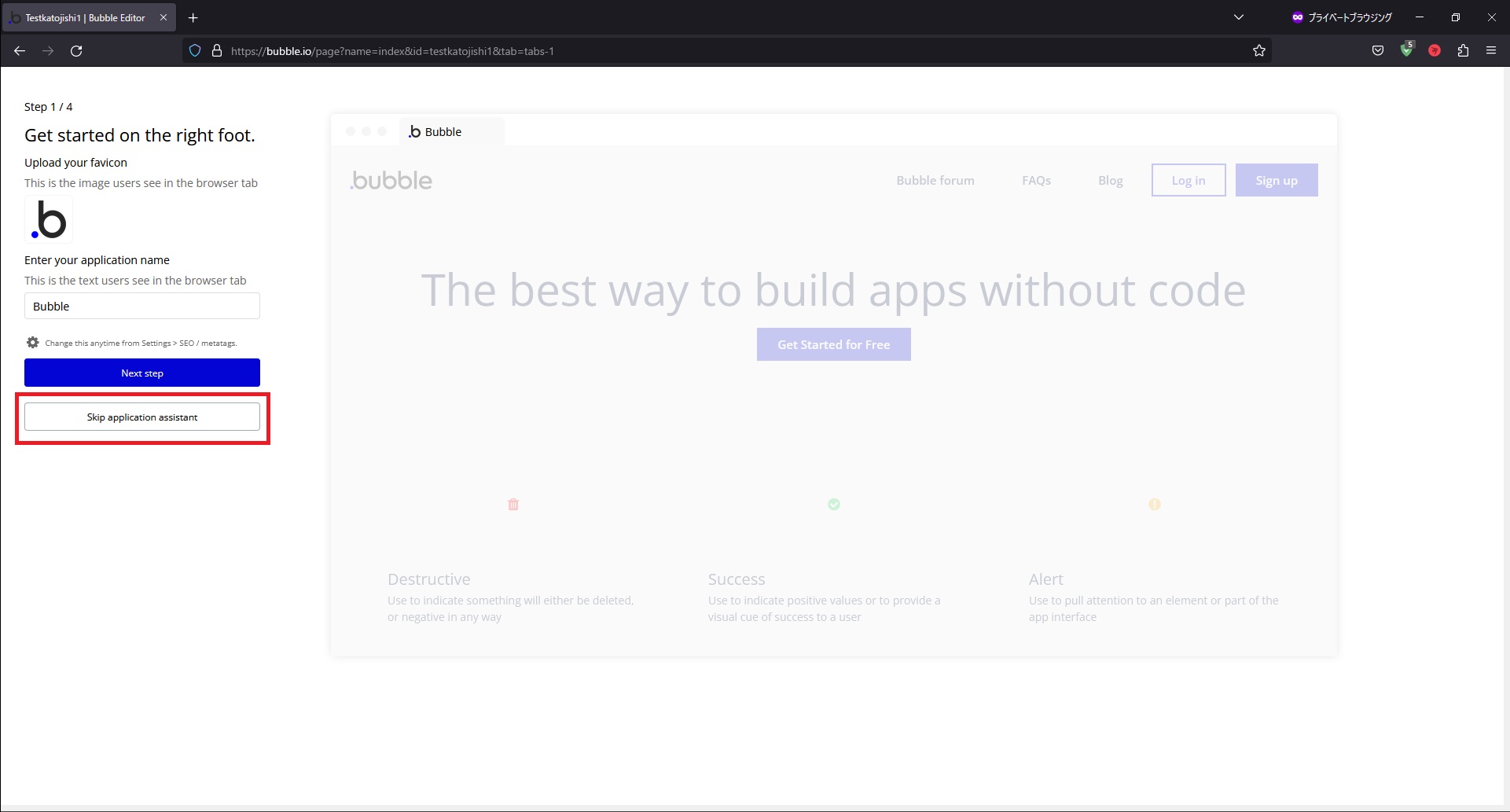
1-3.エディターの初期設定画面へ遷移するので、特に変更する要素がなければ「Skip application assistant」を押下します。

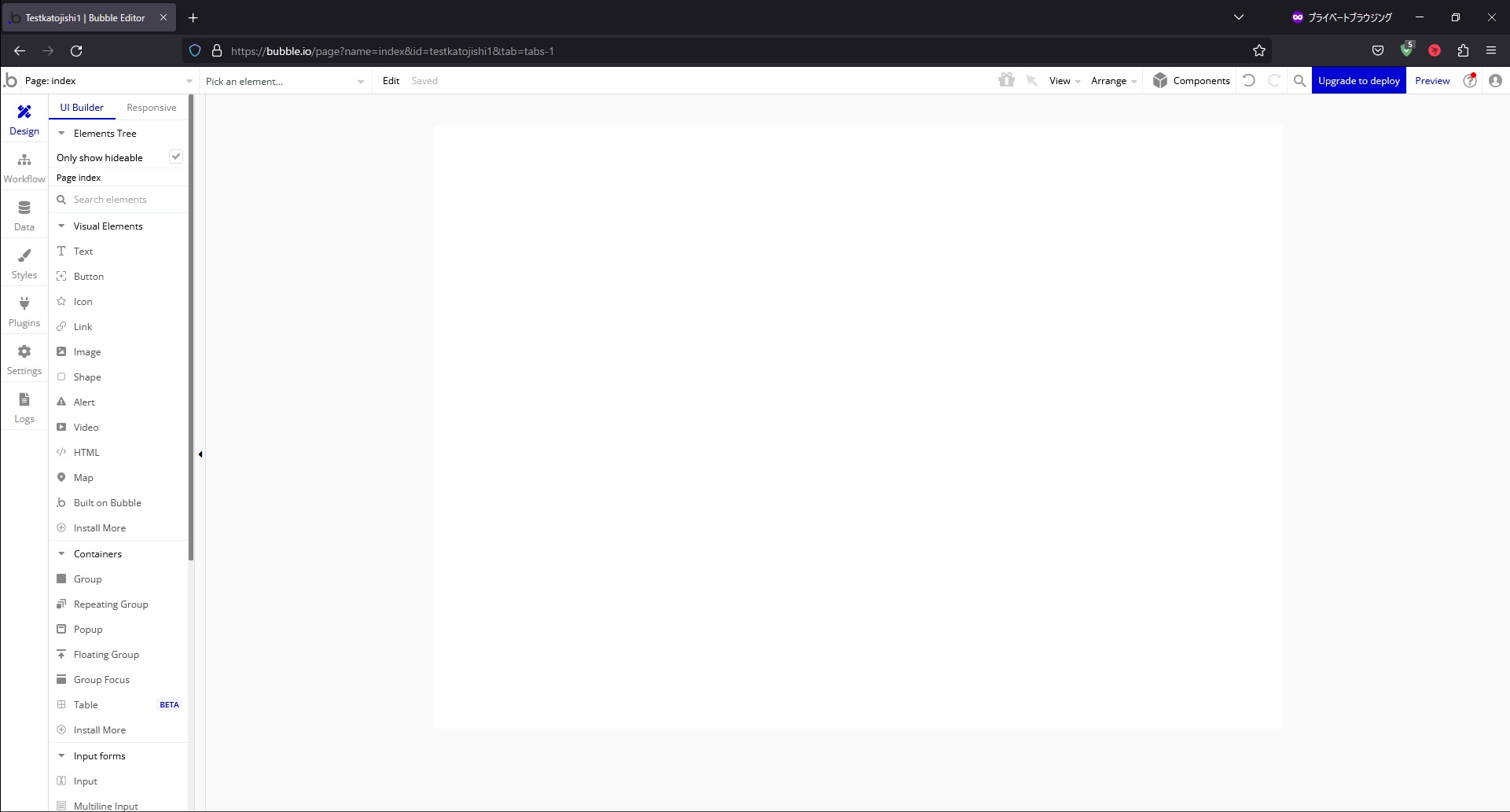
1-3.エディター画面が表示されるのでこれで新規登録 ~ エディター表示まで完了です。

今回はここまで。
次回はウィンドウサイズの変更方法について解説していきます。



コメント