ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
ボタン以外からの画面遷移
Bubbleの画面遷移は非常に簡単に設定することができます。
ボタンであればボタンのメニューから「Add Workflow」から追加することができますが、ボタン以外だと「Add Workflow」が表示されません。
そんなボタン以外からの画面遷移方法を解説していきます。
ボタンからの画面遷移方法
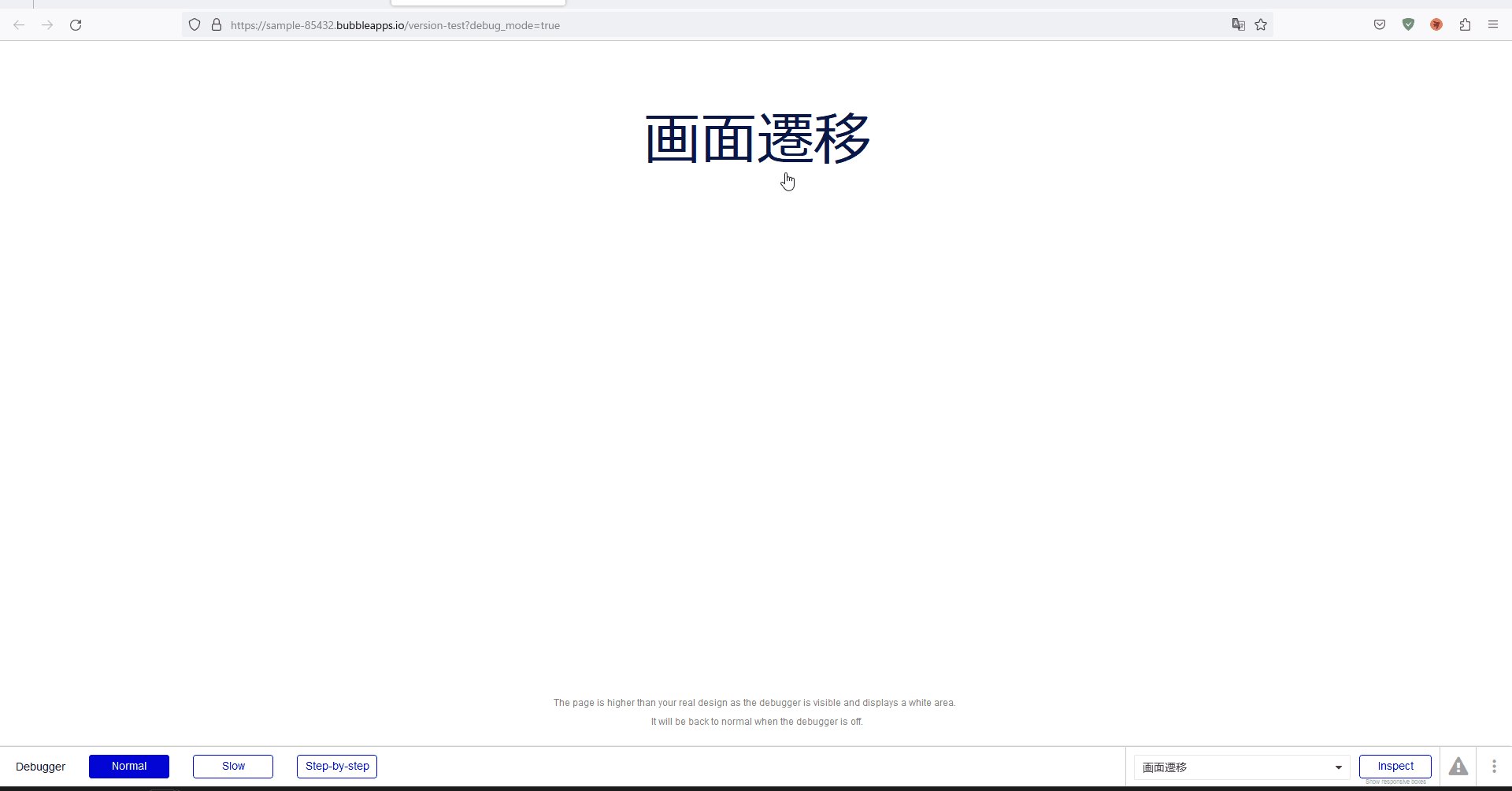
今回は遷移元のページと遷移先のページを以下の様に作成しました。
遷移元ページ

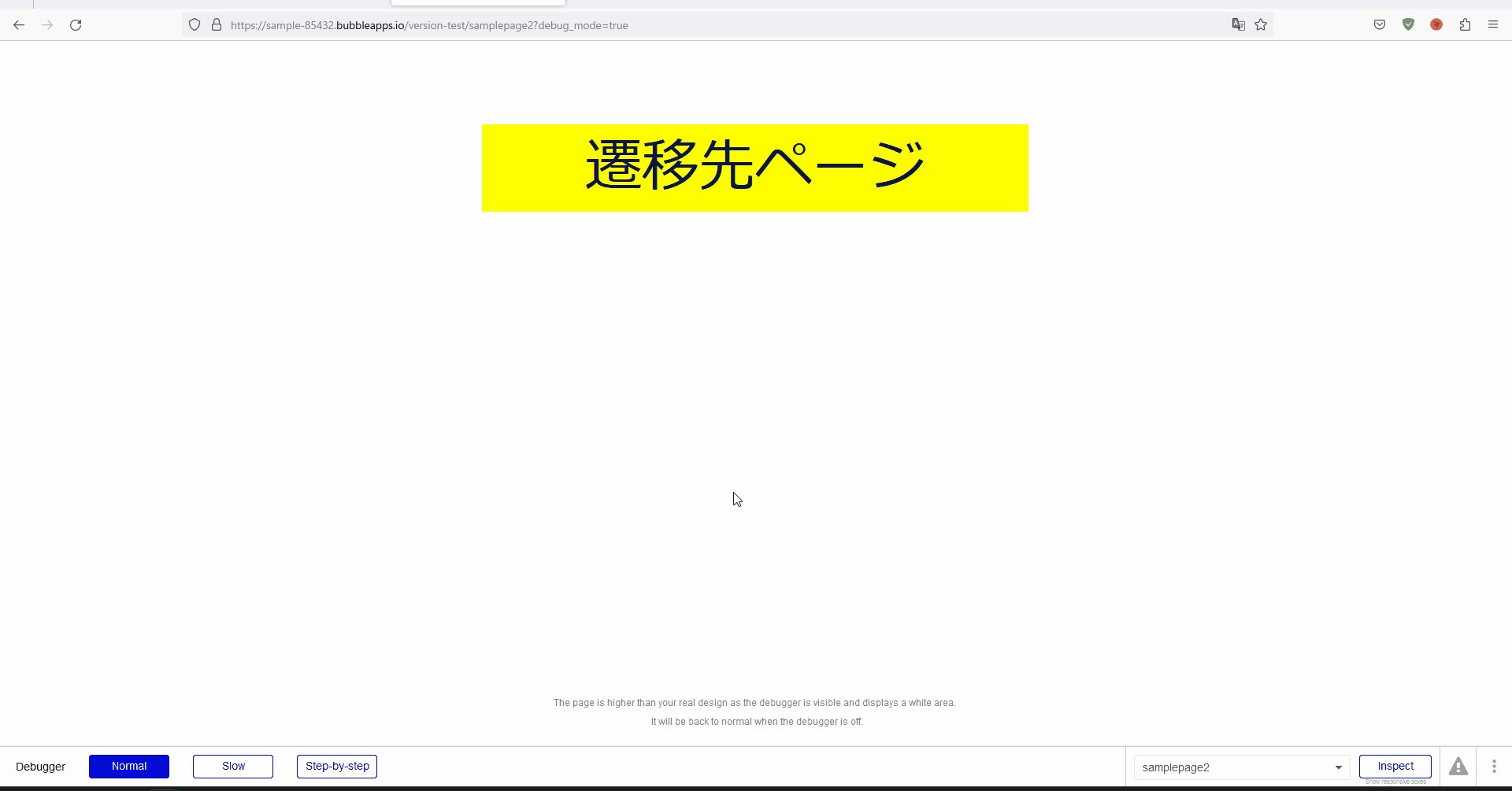
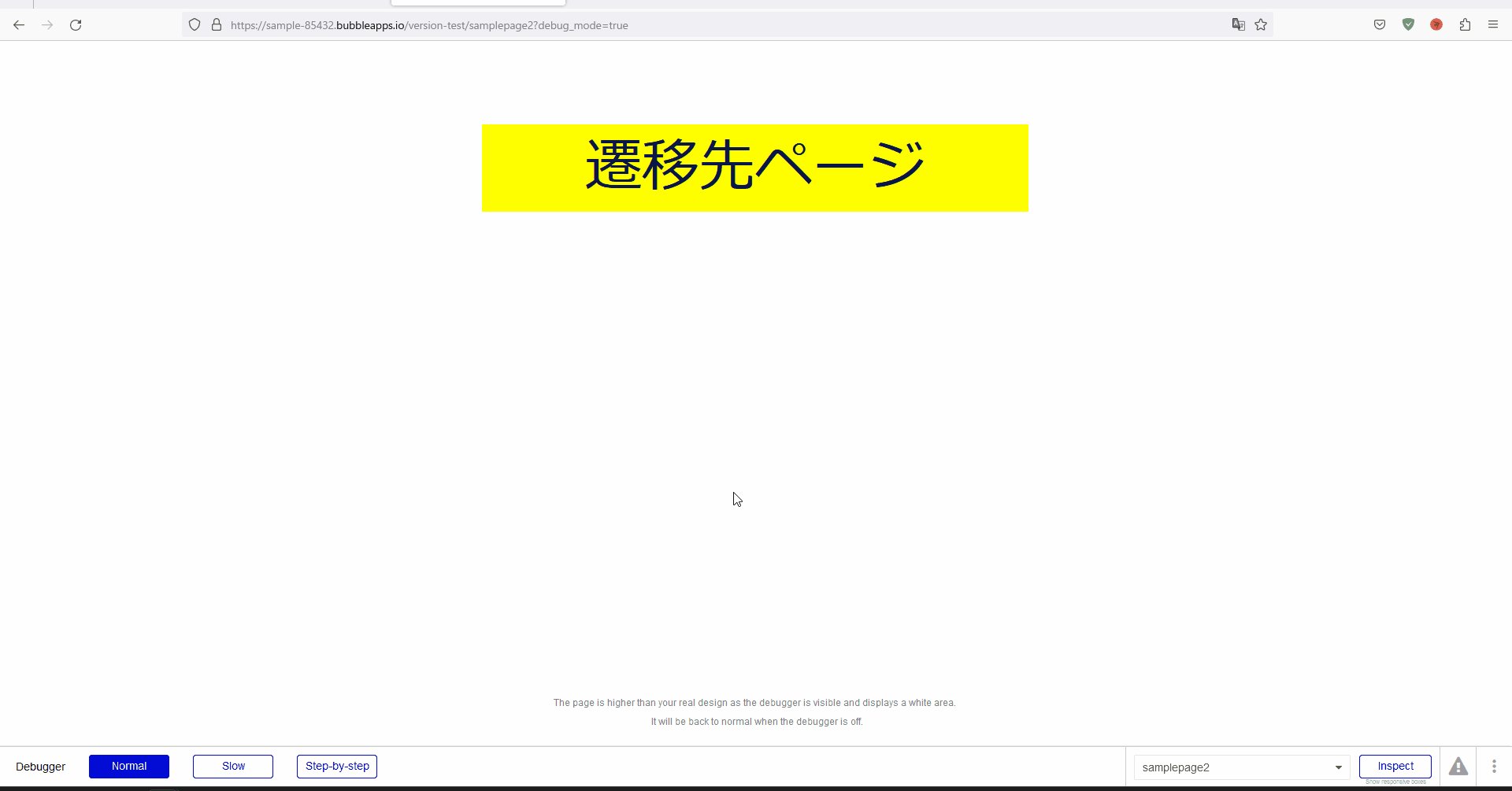
遷移先ページ

「Bubble」でボタン以外から画面遷移しよう
ボタン以外からの画面遷移方法
1-1.今回のを実行すると次のような感じになります。

1-2.前回の解説でテキストにアクションを追加したのでなずはそちらを実施します。

【Bubble】画面遷移 Part3 ボタン以外からの画面遷移方法解説 ~ ノーコードプログラミング ~ #32
ノーコードプログラミングのBubbleの解説をやっていきます。Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。ボタン以外からの画面遷移Bubbleの画面遷移は非常に簡単に設定することがで...
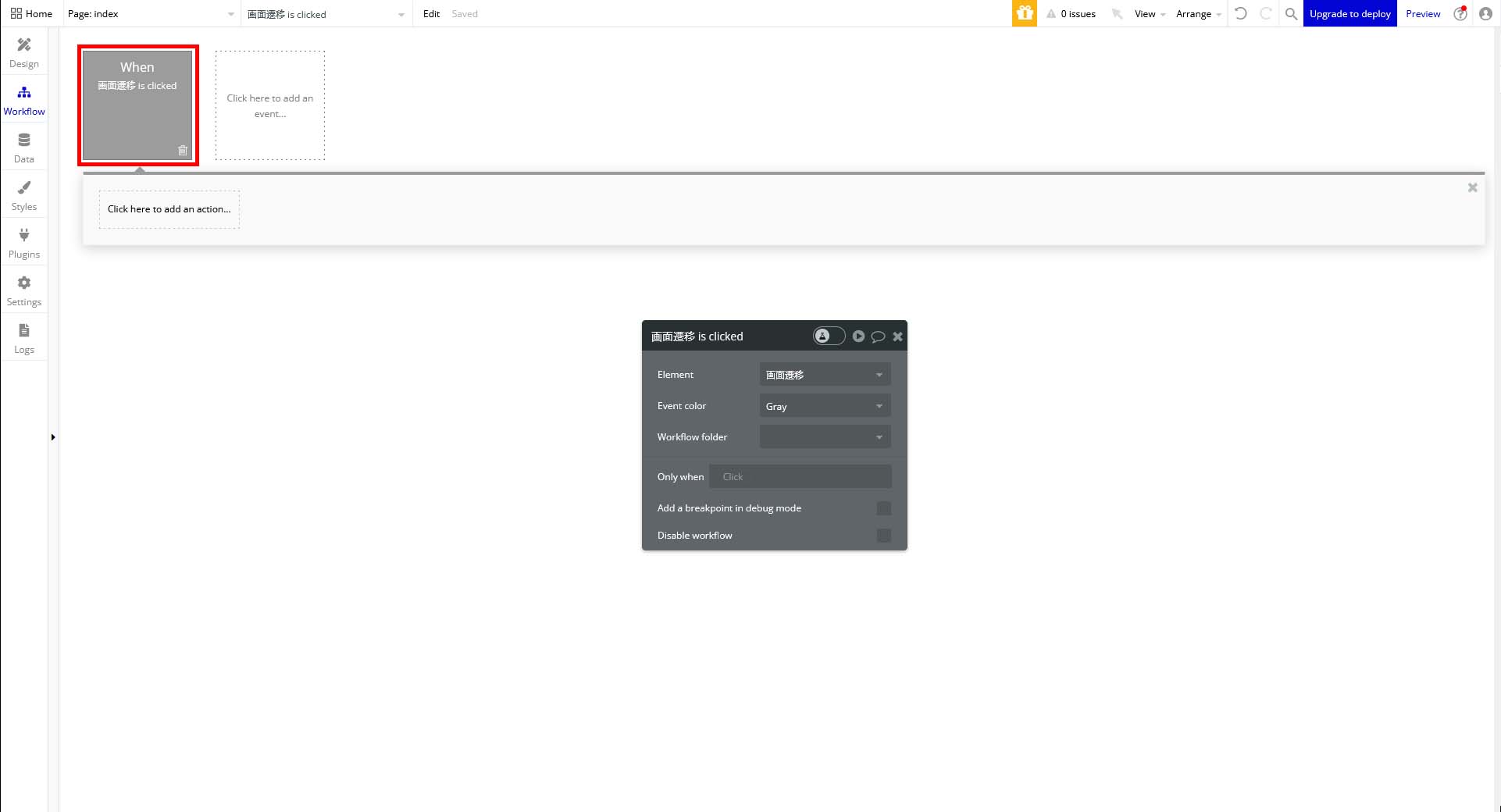
1-3.「When 画面遷移 is Clicked」を押下するとボタンに対しての追加アクションを設定することができます。

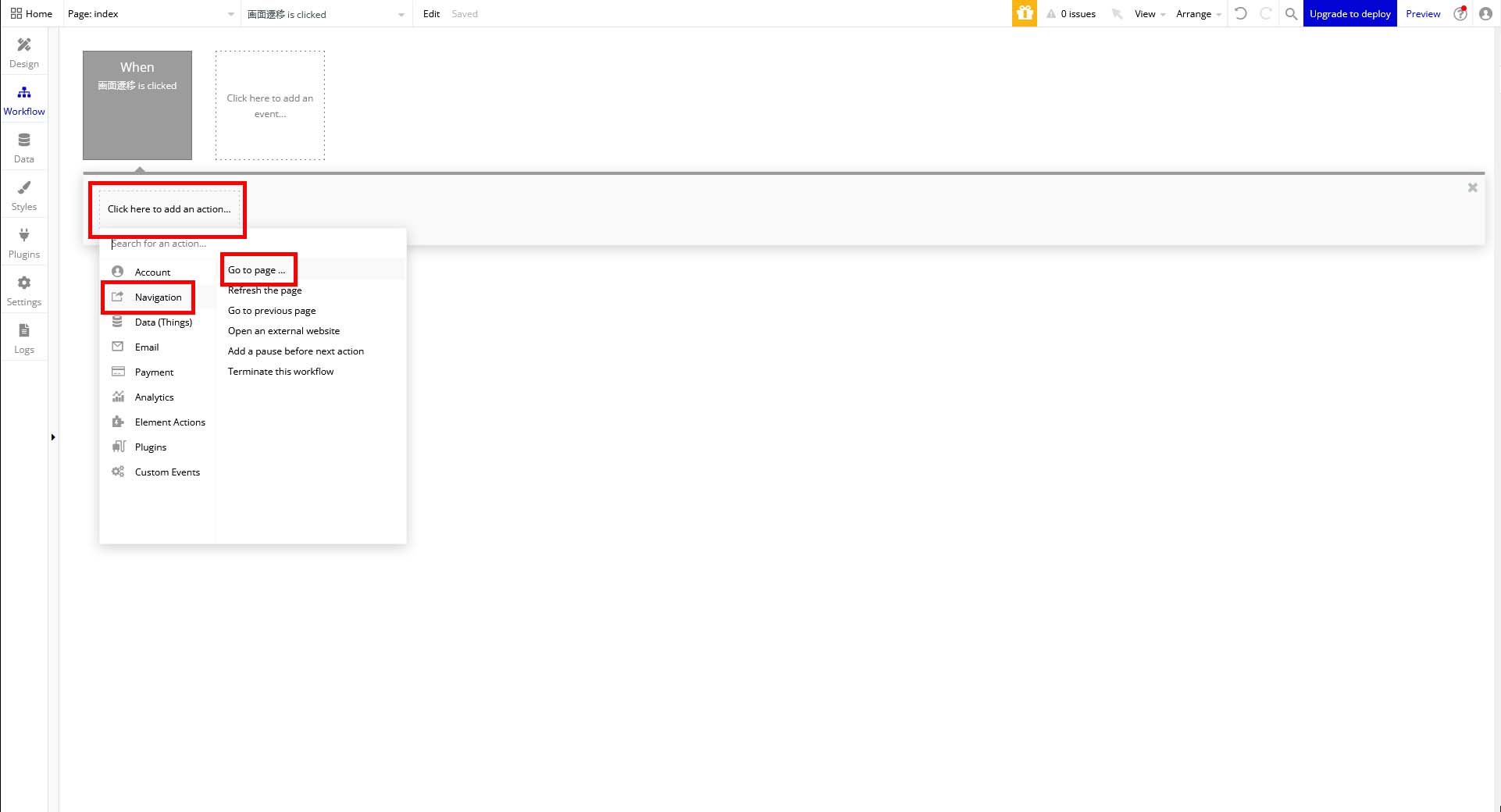
1-4.「Click here to add action」内の「Navigation」の「Go to page …」を押下します。

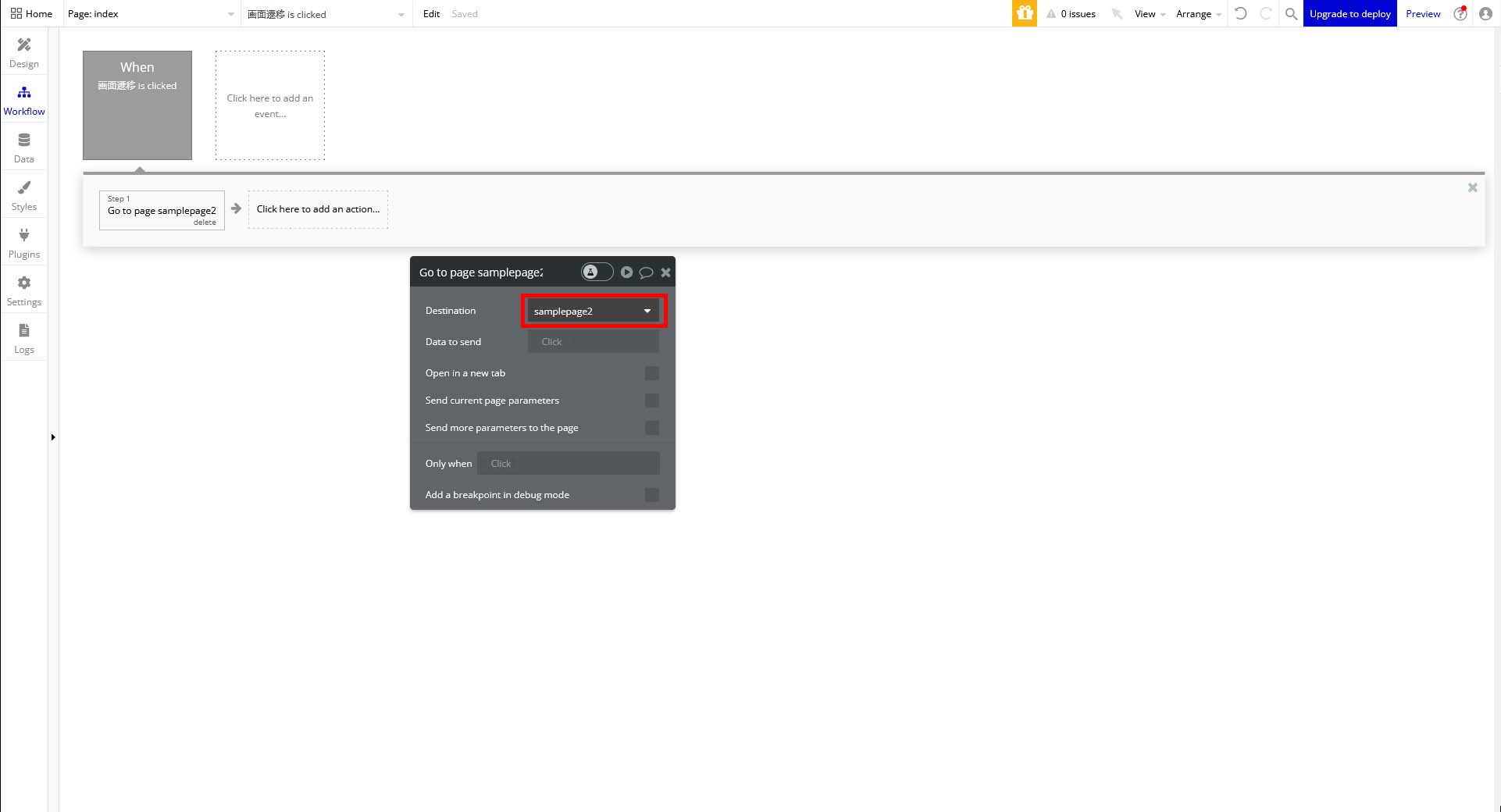
1-5.「Destination」のプルダウンを押下して遷移させたいページを押下します。
(今回は「samplepage2」というページを選択しました。)

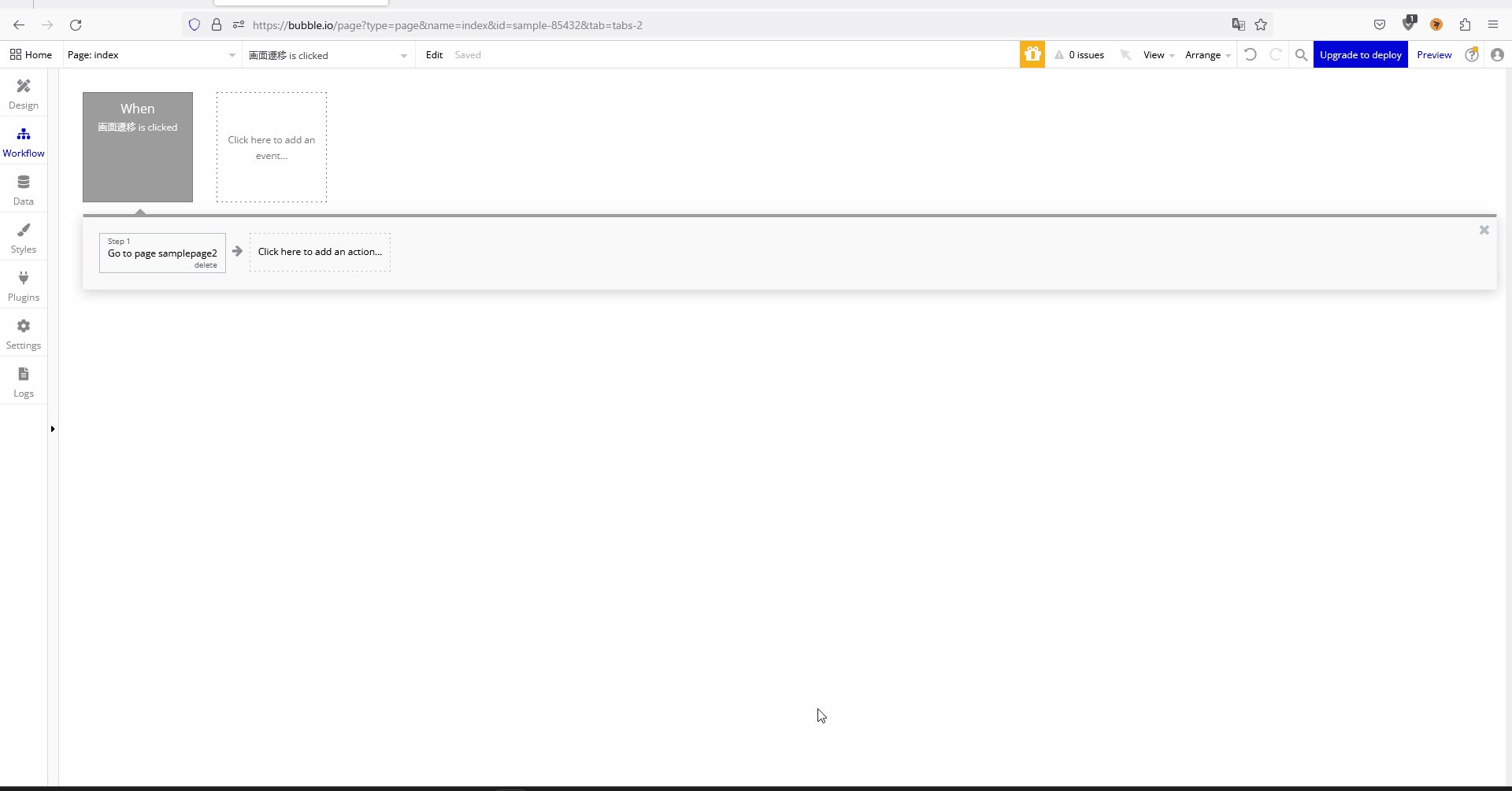
1-6.作成した「画面遷移」リンクを押下すると画面遷移することができます。

今回はここまで。
次回も画面遷移について解説していきます。



コメント