基本的なアイテムの操作についてはある程度前回までで解説できたと思います。
これで無音の動画作成はできるはずです。
今回はエフェクトの基本であるフェードイン・フェードアウトをやっていきたいと思います。
フェードイン・フェードアウトとは
簡単にいうとゆっくり出現してゆっくり消えることです。
フェードイン
ゆっくり出現すること
文章で解説すると、フェードインが「2秒」だとすると、0秒時では不透明が「0%」、1秒時では不透明度が「50%」、2秒時では不透明度が「100%」と理論上なります。
(理論上というのは裏側の仕組みが分からないので、多分そういうことだろう、ということです)
そもそも不透明度の解説って過去やってたっけ?
フェードアウト
ゆっくり消えていくこと
文章で解説すると、フェードアウトが「2秒」だとすると、0秒時では不透明が「100%」、1秒時では不透明度が「50%」、2秒時では不透明度が「0%」と理論上なります。
文章だと分かりづらいので実際に動いているところを見てみましょう。
1.フェードイン
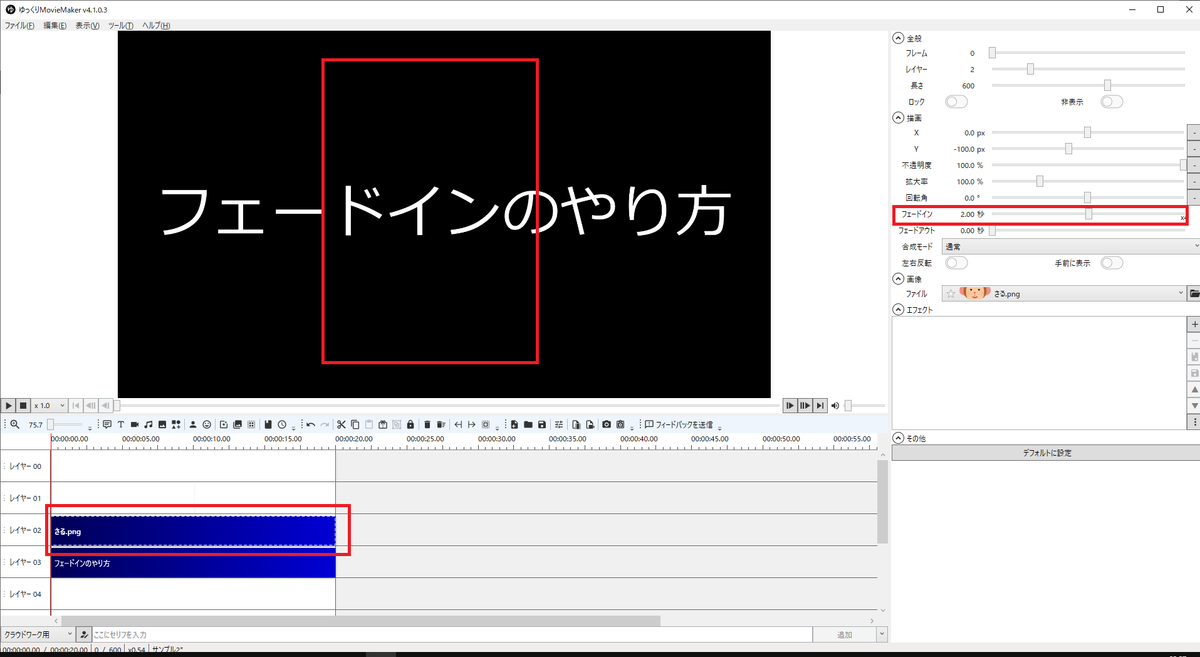
1-0.やりたいことは猿の画像が徐々に現れてくる、というものです。
1-1.アイテムの「長さ」は「150」なので「5秒」、フェードインは「2秒」なので60フレームをかけて出現します。

1-2.2秒のフェードインにより徐々にさるの画像が浮かび上がってきます。

2.フェードアウト
2-0.やりたいことは猿の画像が最後に徐々に消えていく、というものです。
2-1.アイテムの「長さ」は「150」なので「5秒」、フェードアウトは「2秒」なので60フレームをかけて消えていきます。

今回はここまで。
gifを使ったアニメーションははじめてだったけど思った以上に簡単で良かったです。
次回はついにゆっくりボイスを入れていきます。



コメント