今回はPremiere Proの「テキストエフェクト」の機能をまとめて解説していきます。
テキストはいわゆるテロップに使われる文字でPremiereProの中でもかなり使われる機能です。
テキストエフェクト
テキストエフェクト一覧
今まで解説したテキストエフェクトを一覧をまとめていきます。
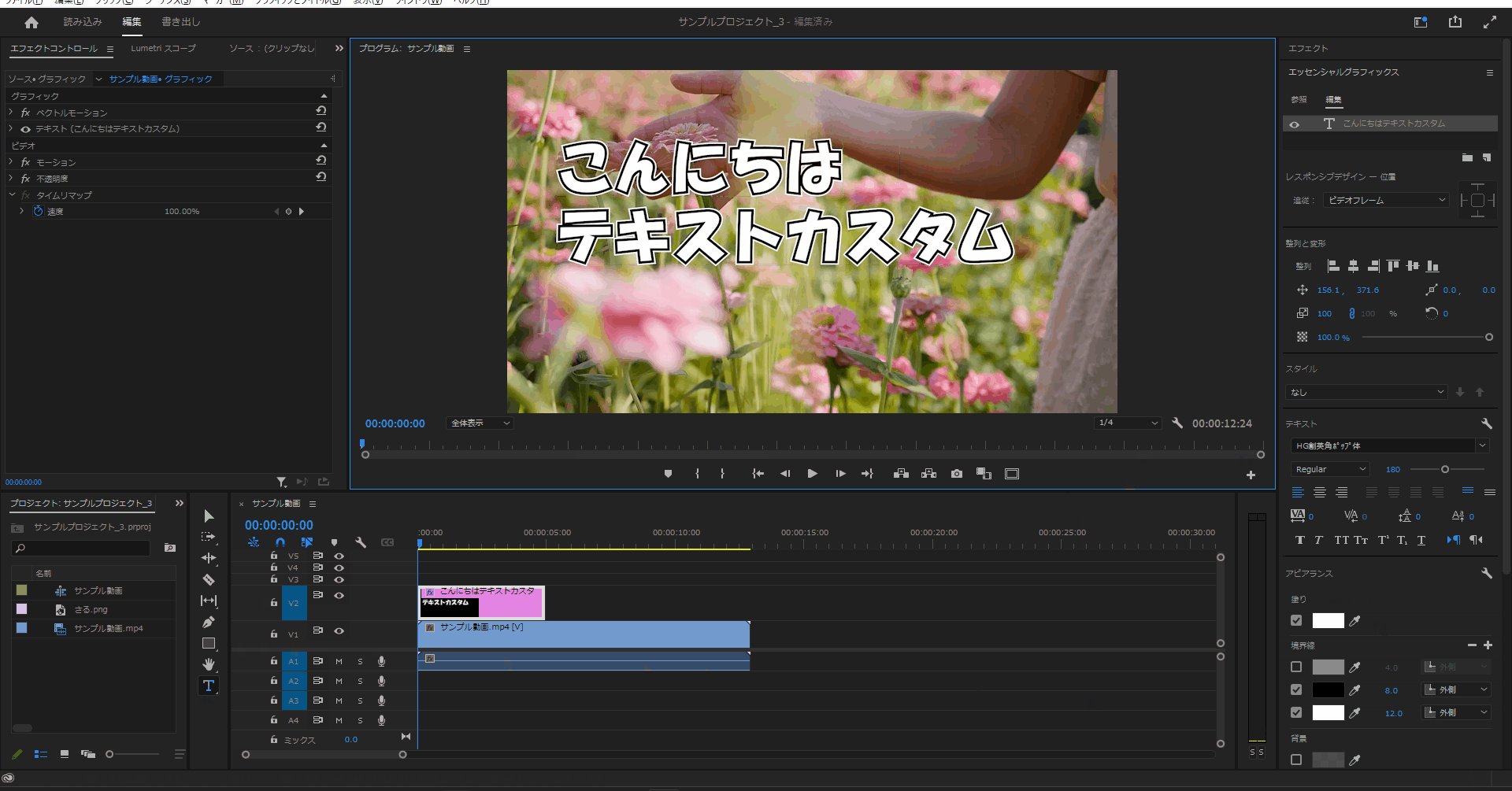
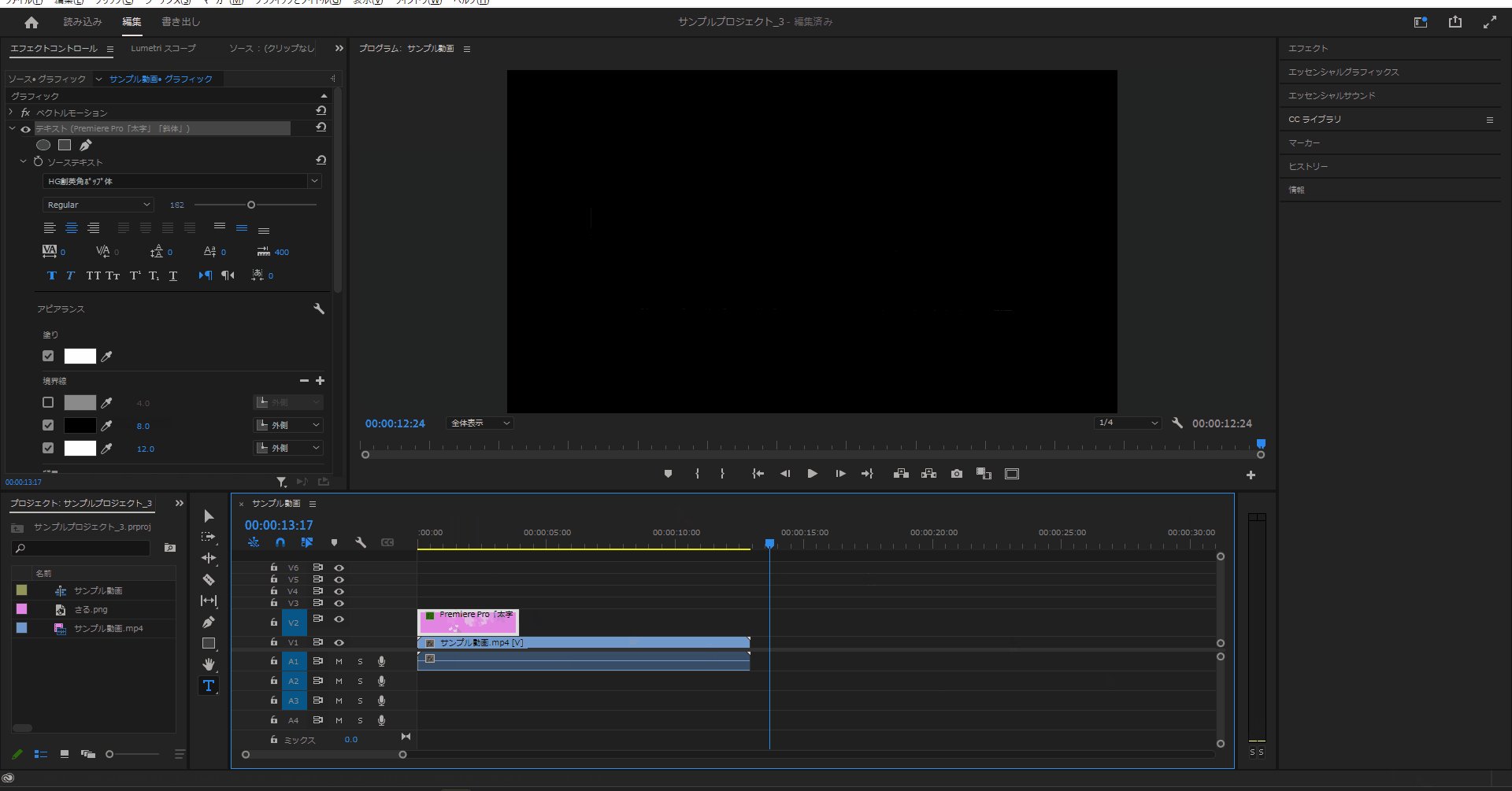
テキストエフェクトには「フォント」「左右揃え位置」「上下揃え位置」「トラッキング」「カーニング」「行間」「ベースラインシフト」「タブの幅」があります。
テキストには他にもアピアランスという機能がありますが、それらは別途解説します。
「テキストエフェクト一覧」を解説
1.フォント変更
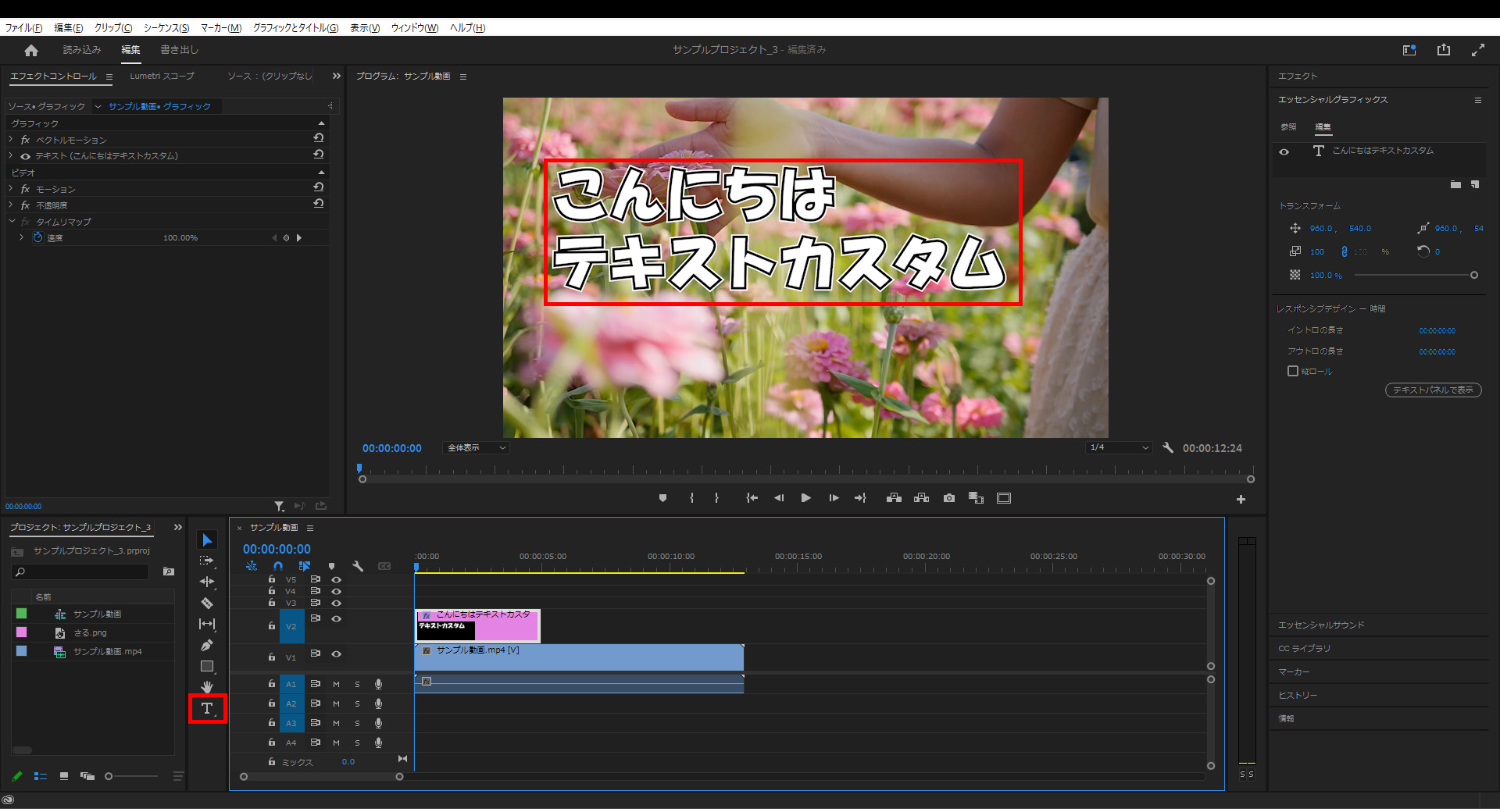
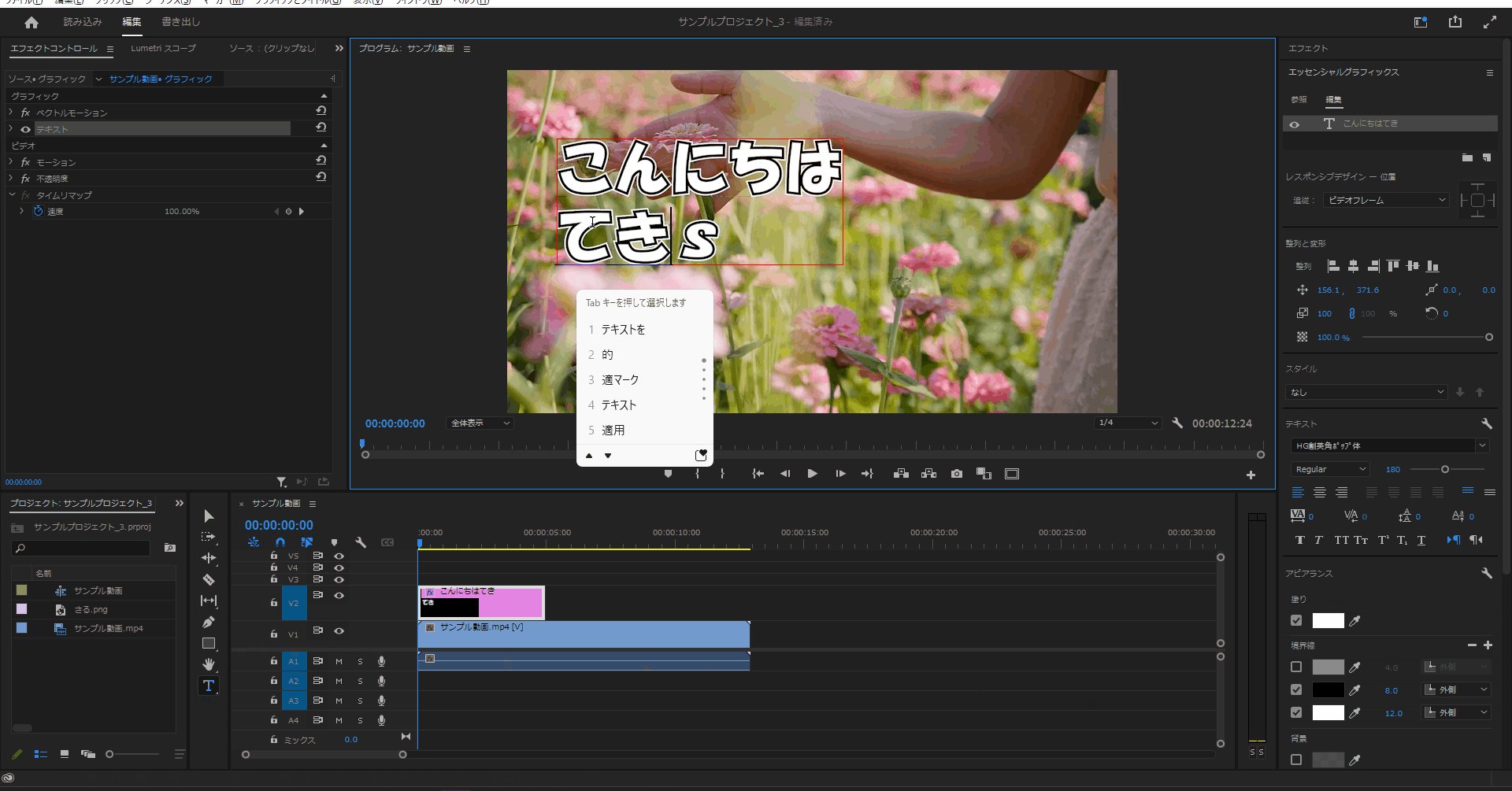
1-1.まずは「横書き文字ツール」からテキストを入力します。


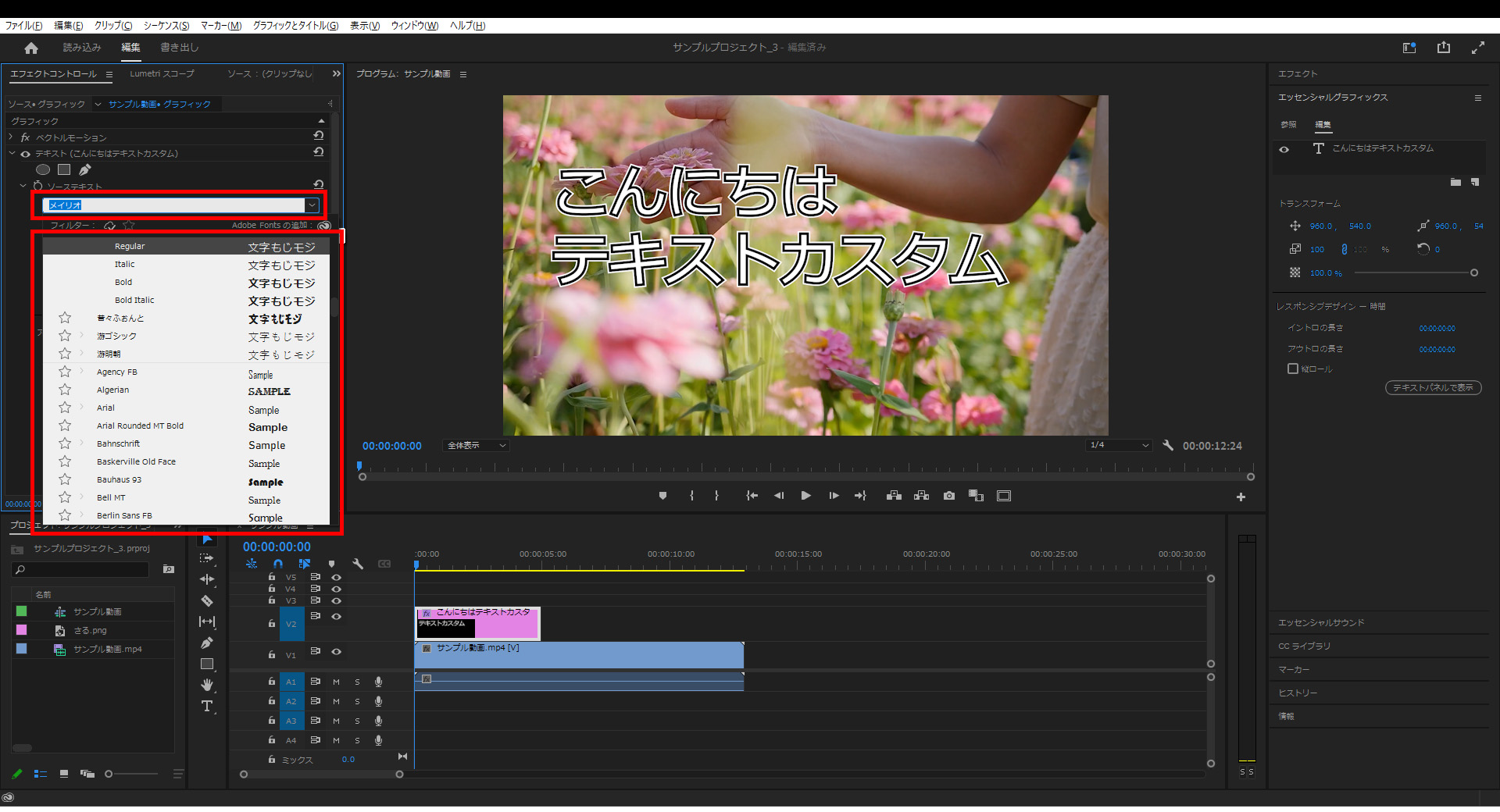
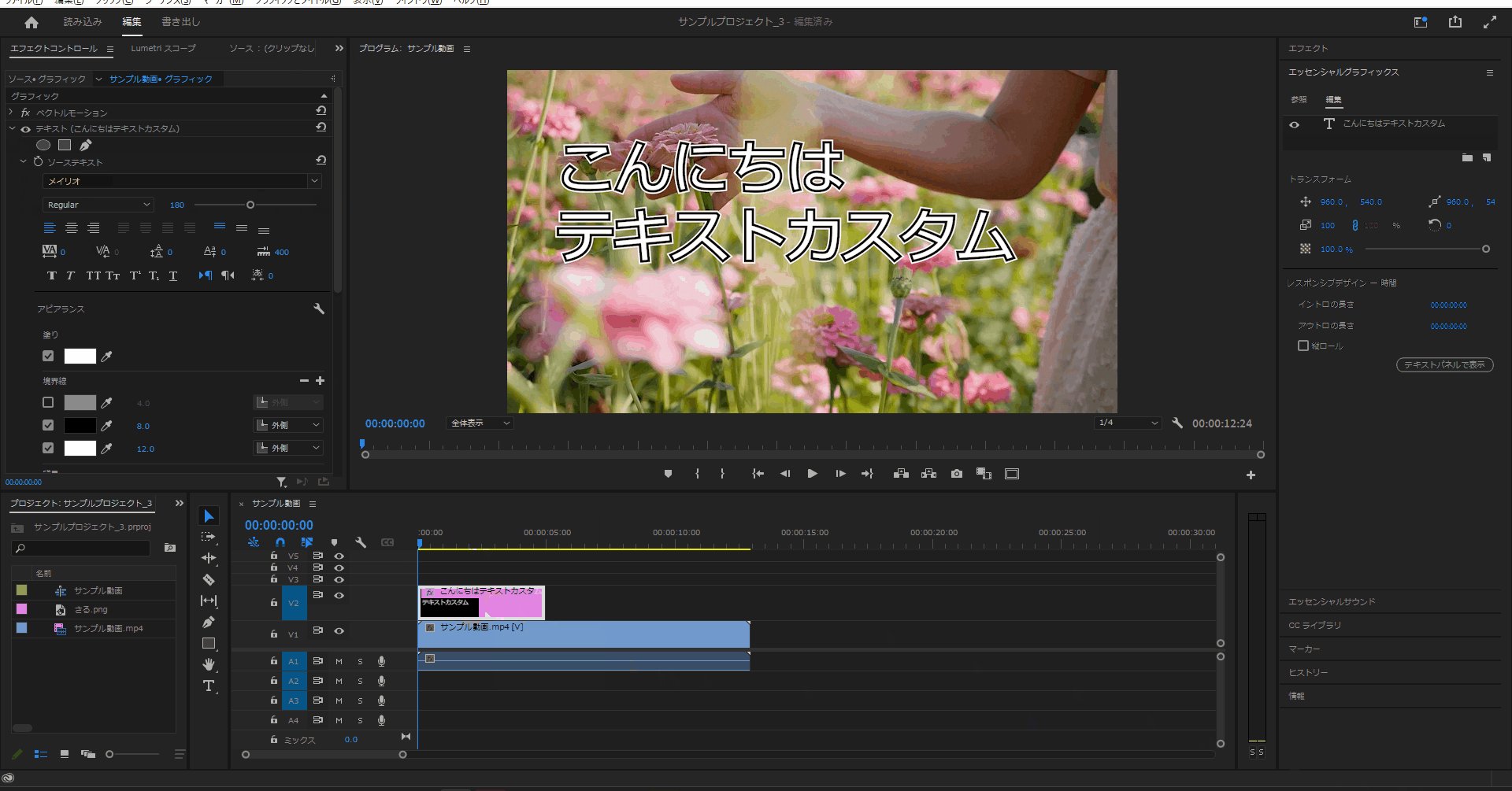
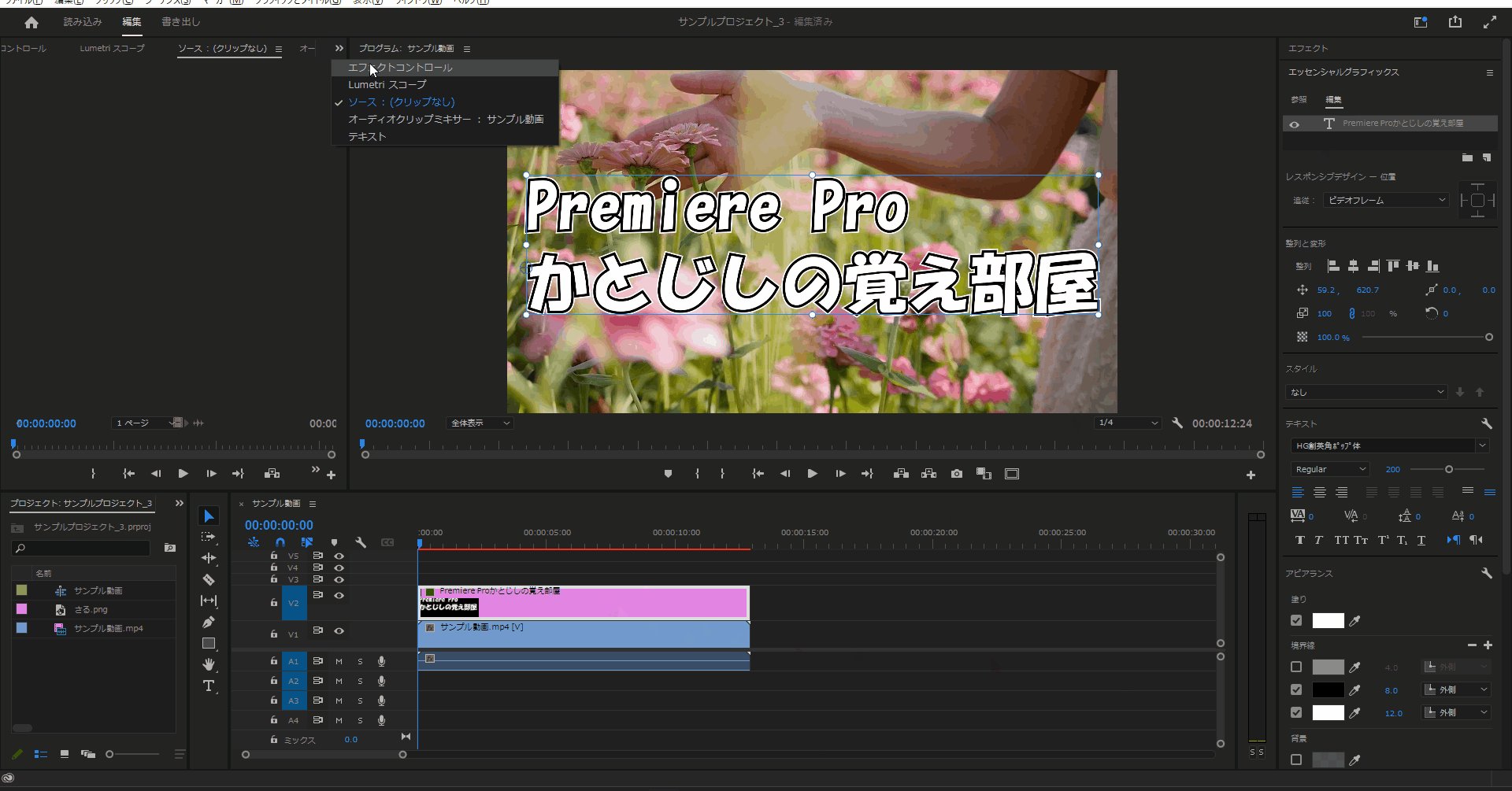
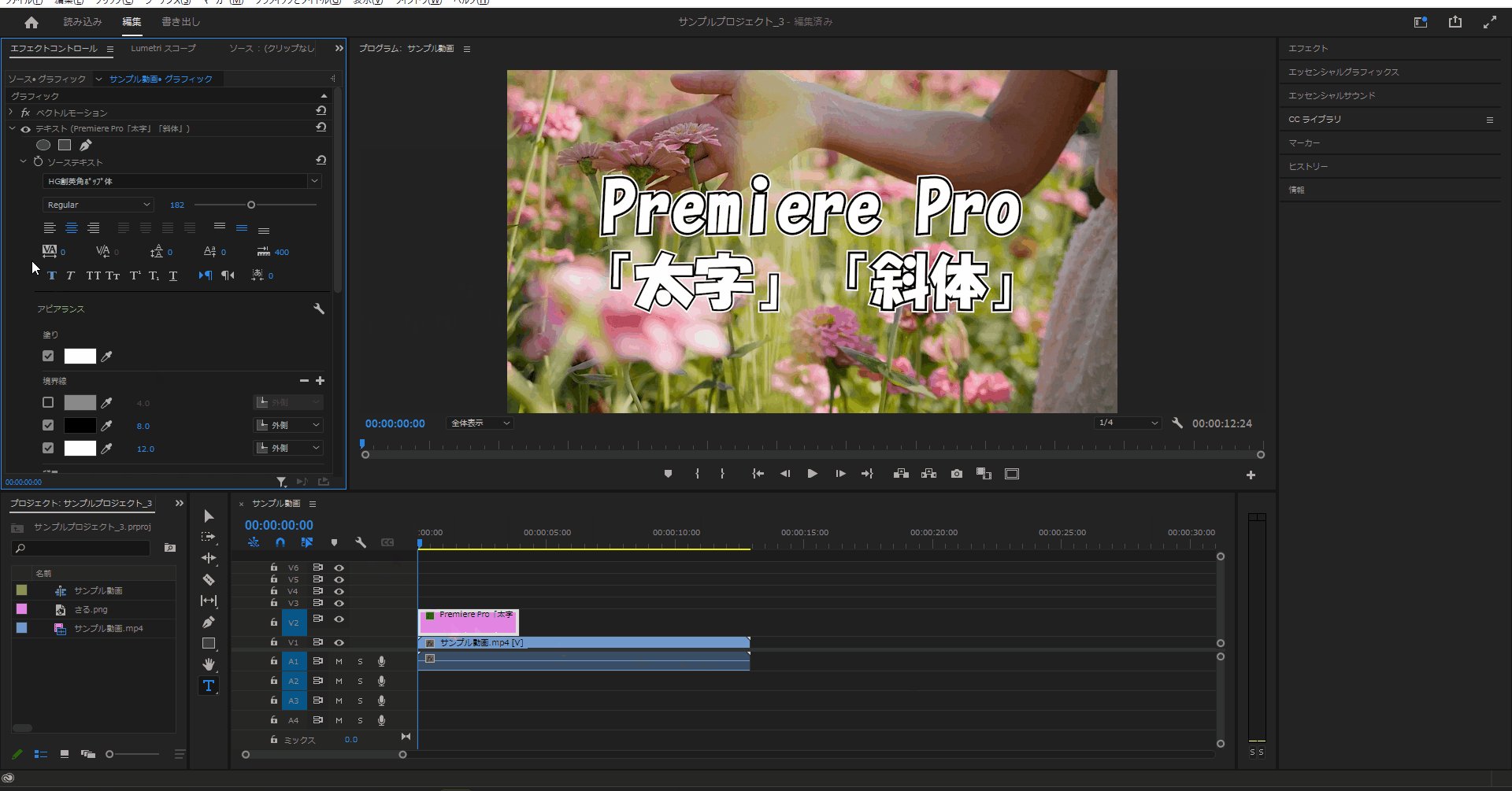
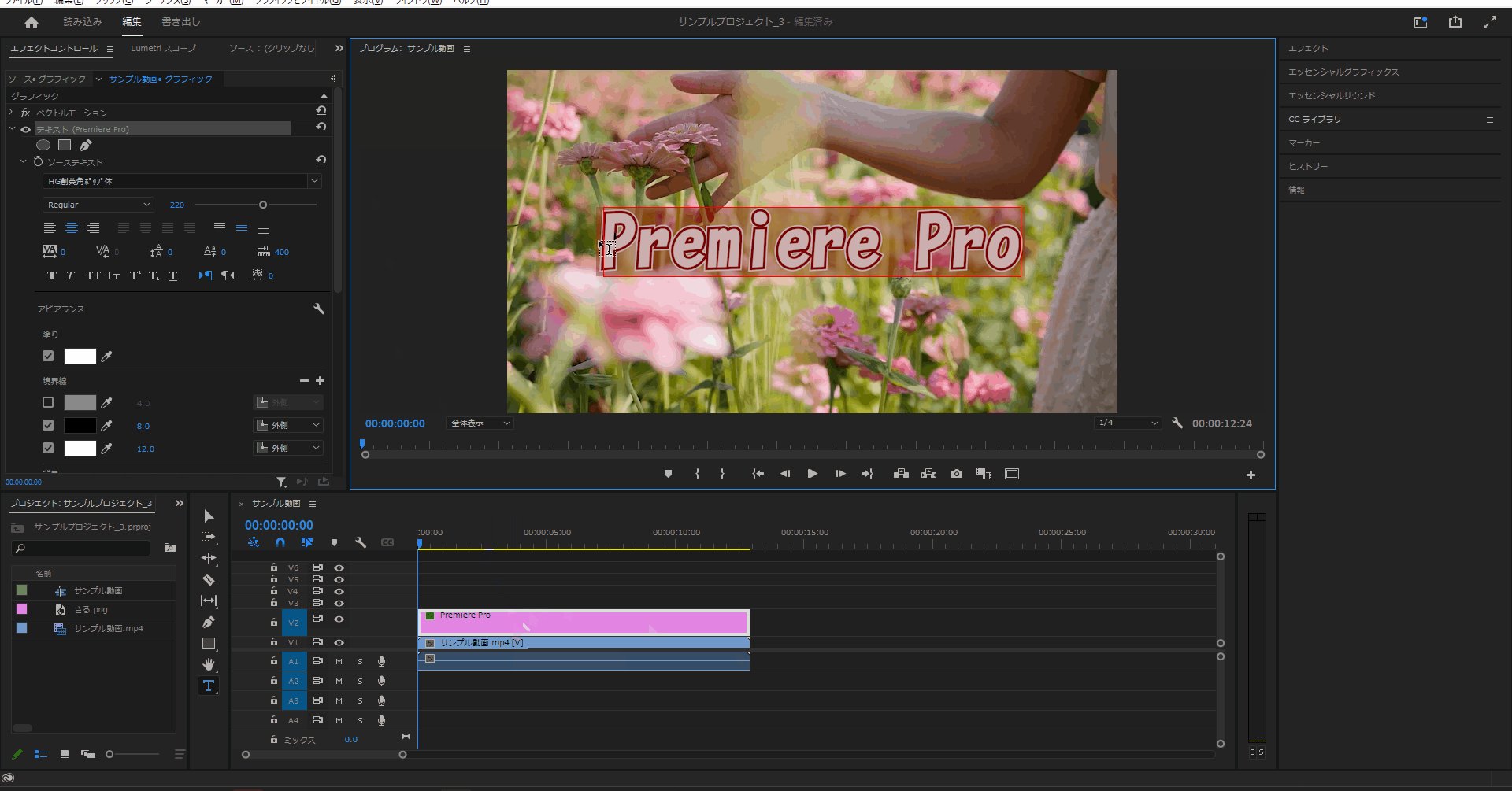
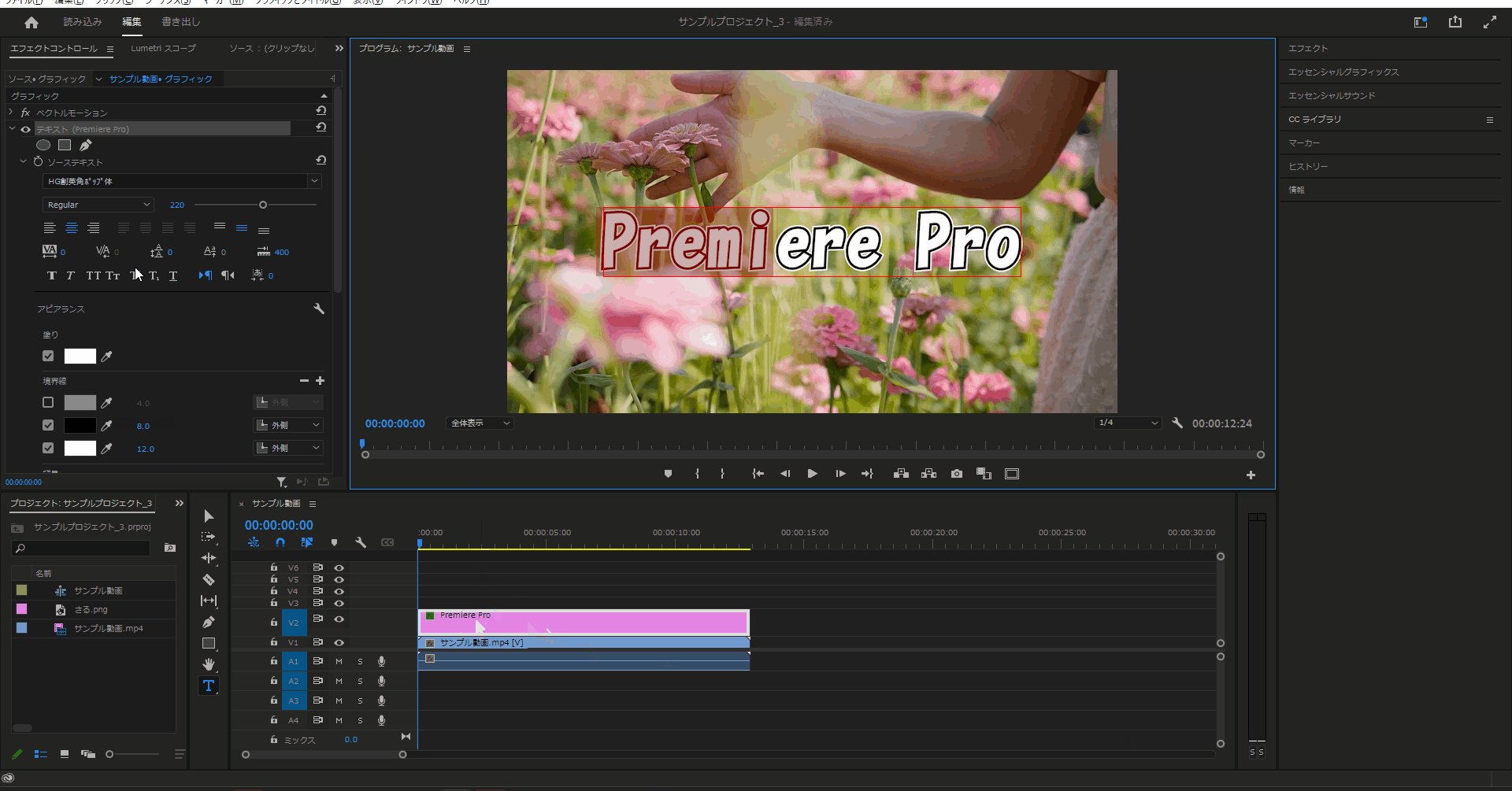
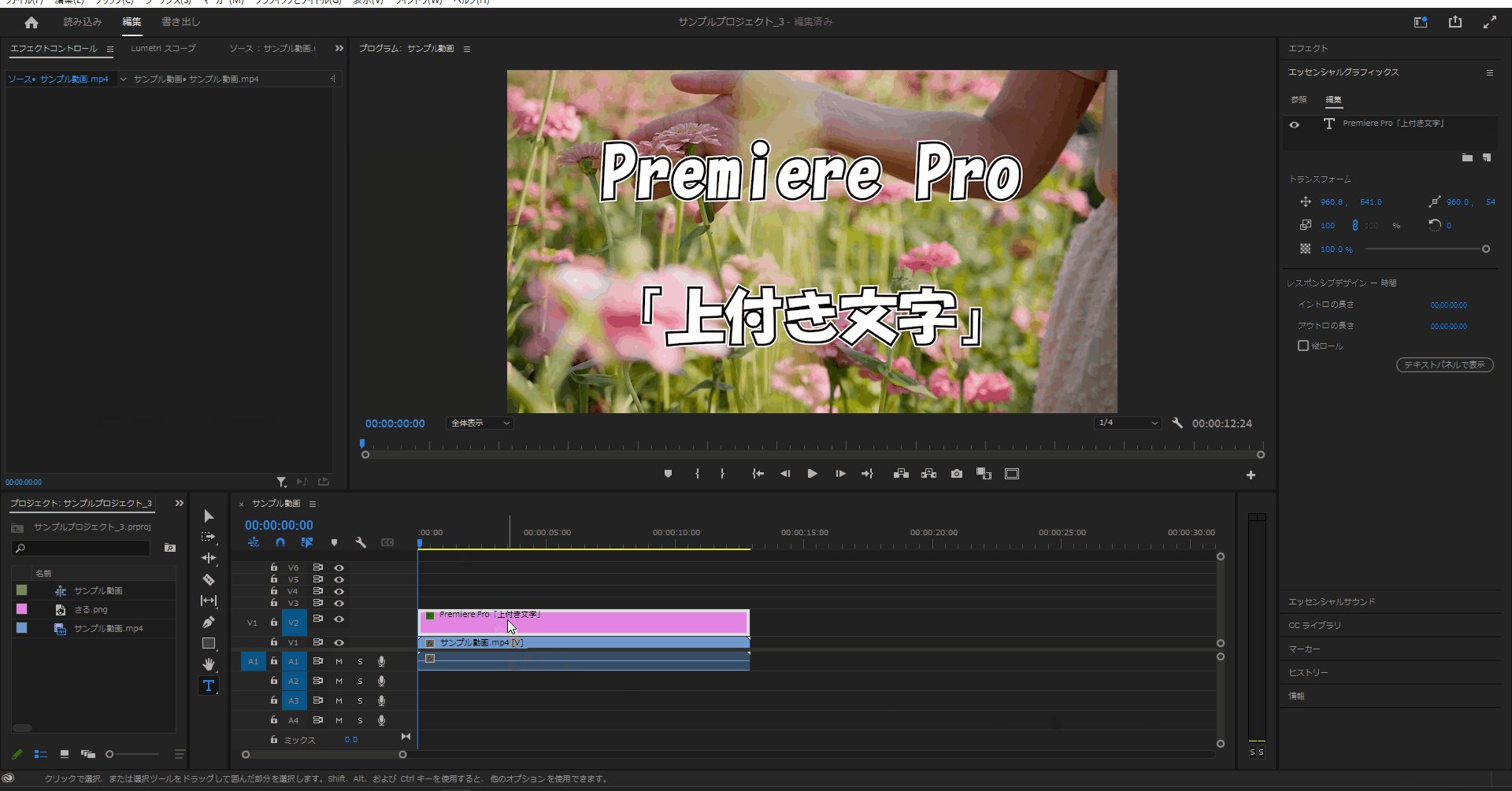
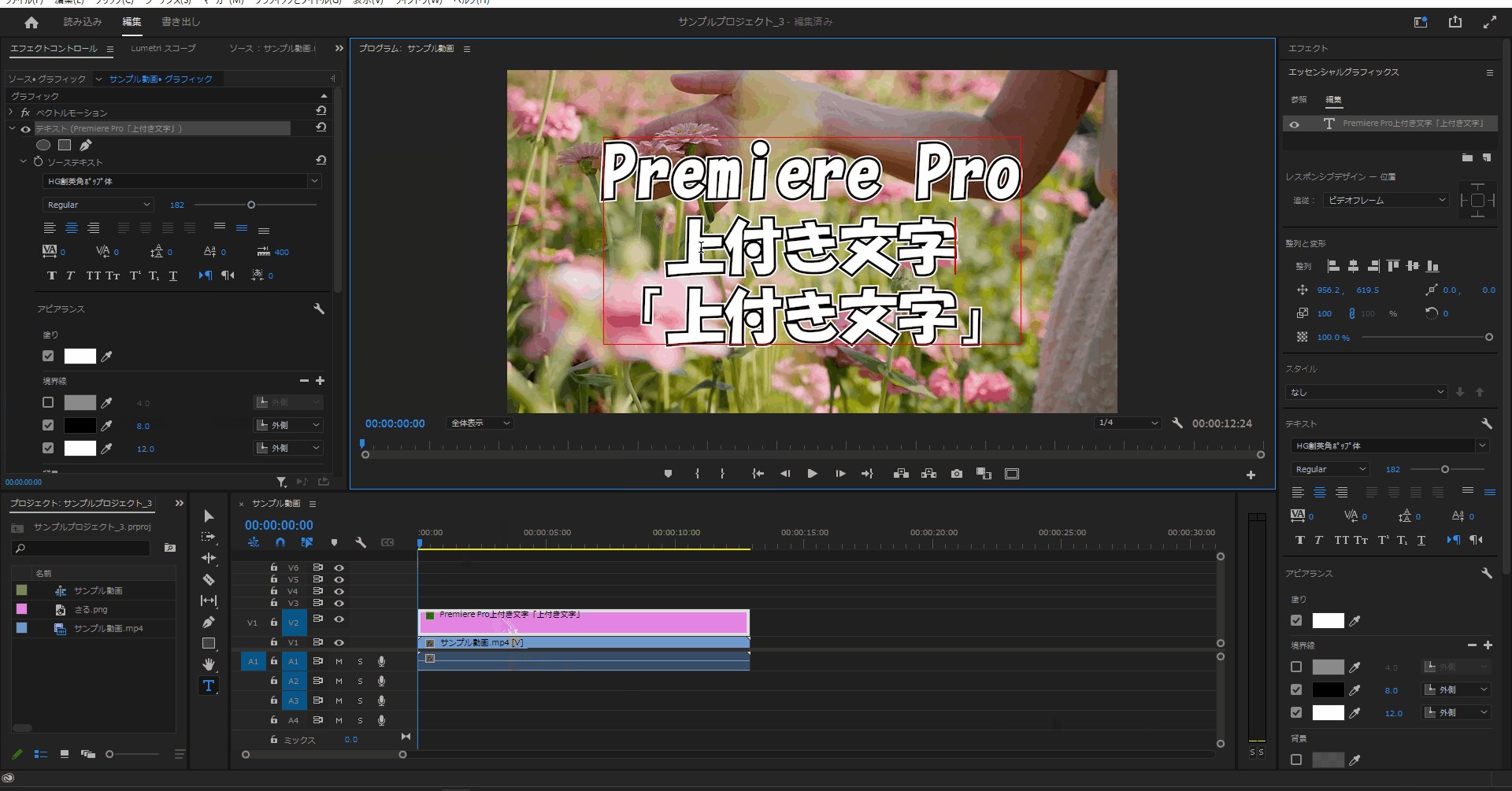
1-2.テキストを追加したらエフェクトコントロールからテキストを選択します。
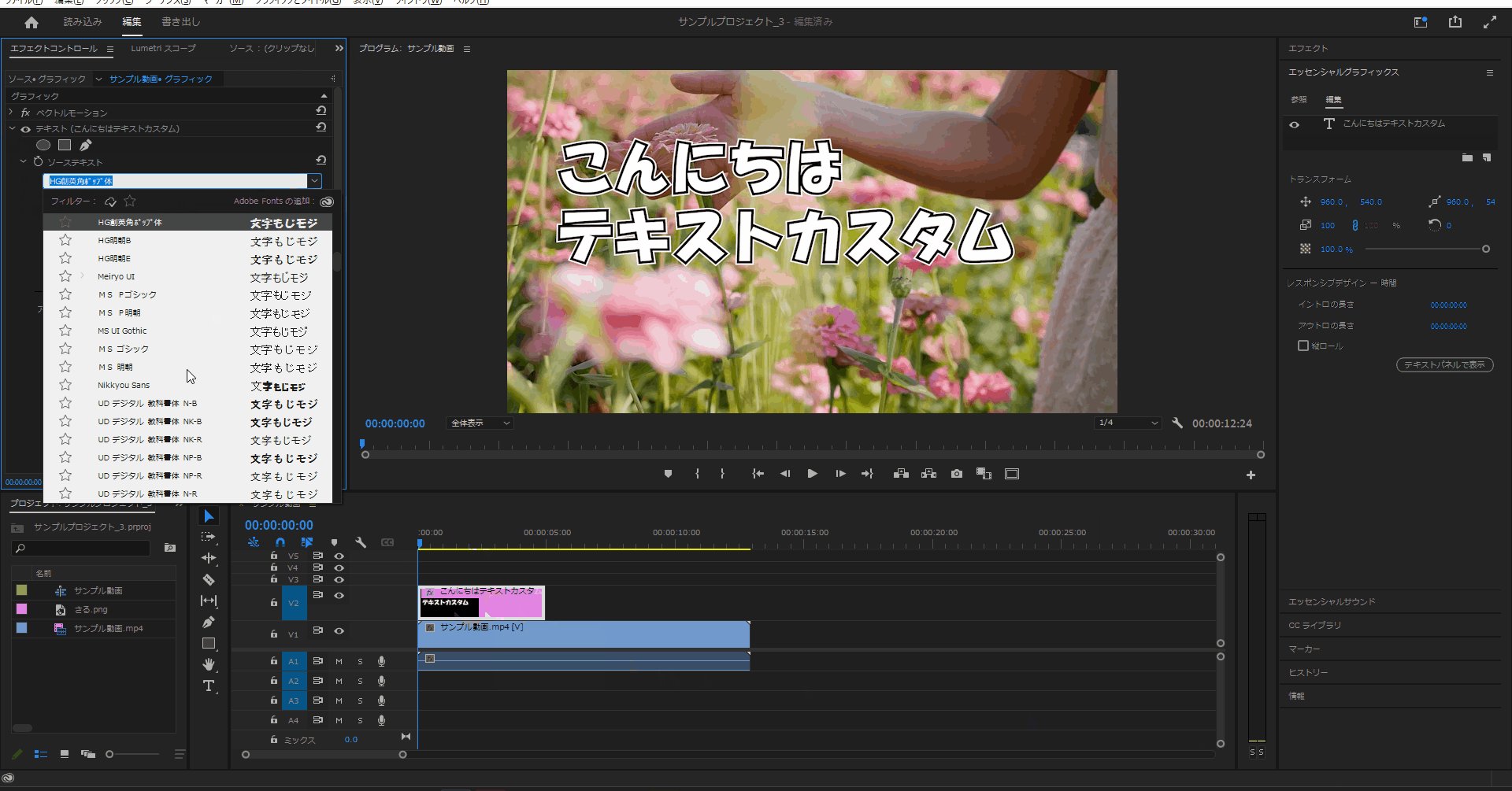
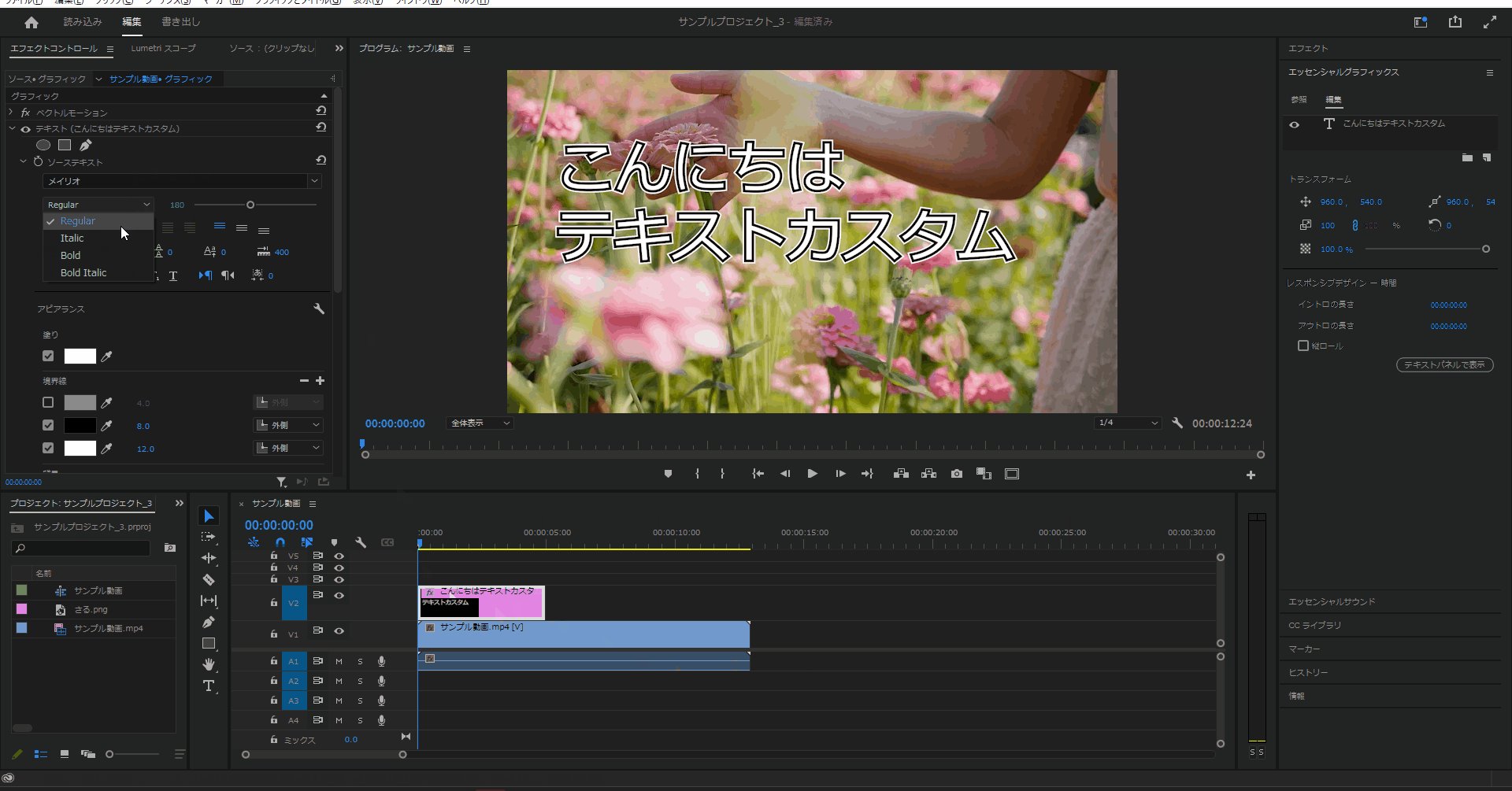
そして追加したテキストのフォントプルダウンを押下してフォントを変更します。


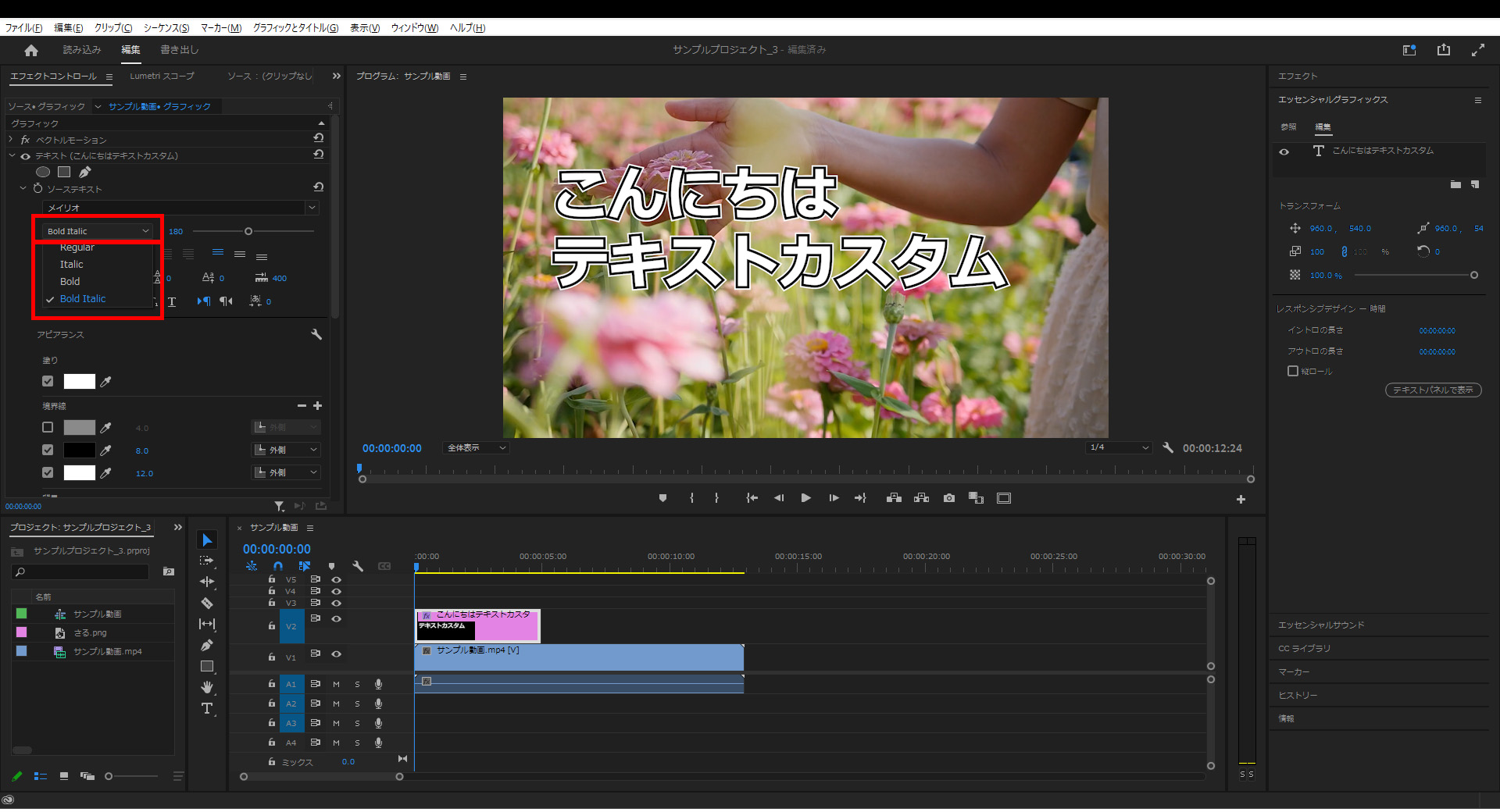
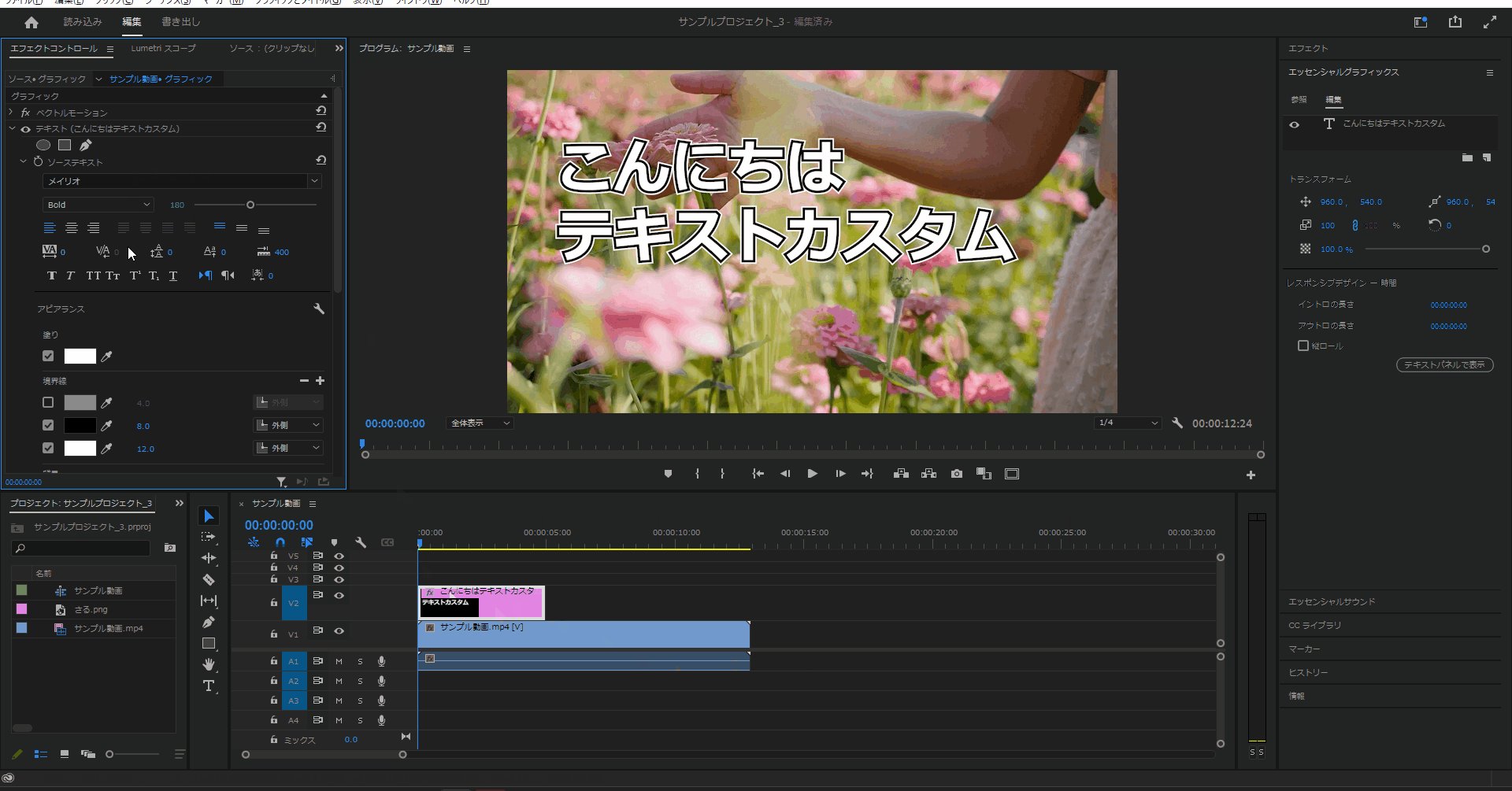
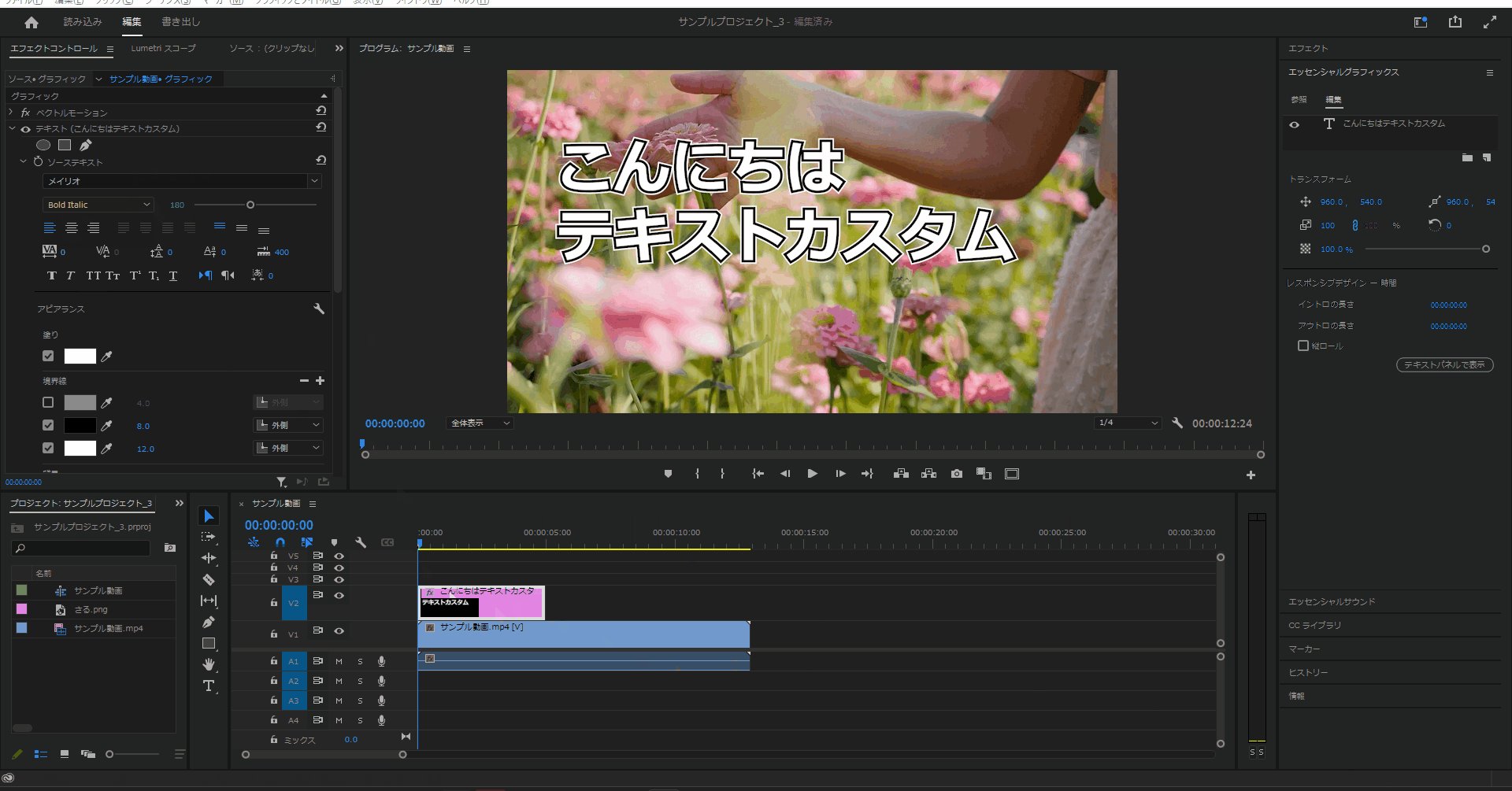
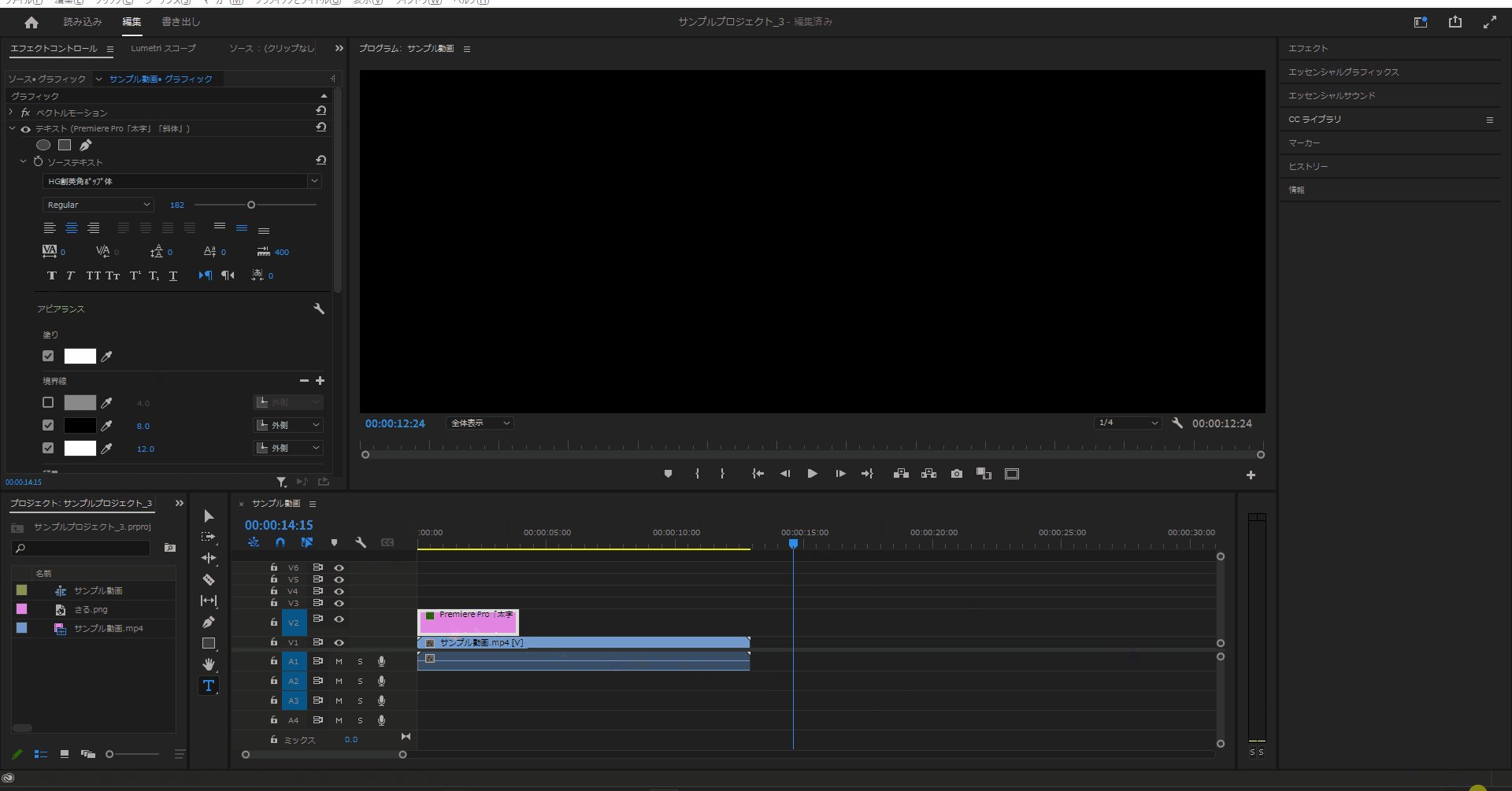
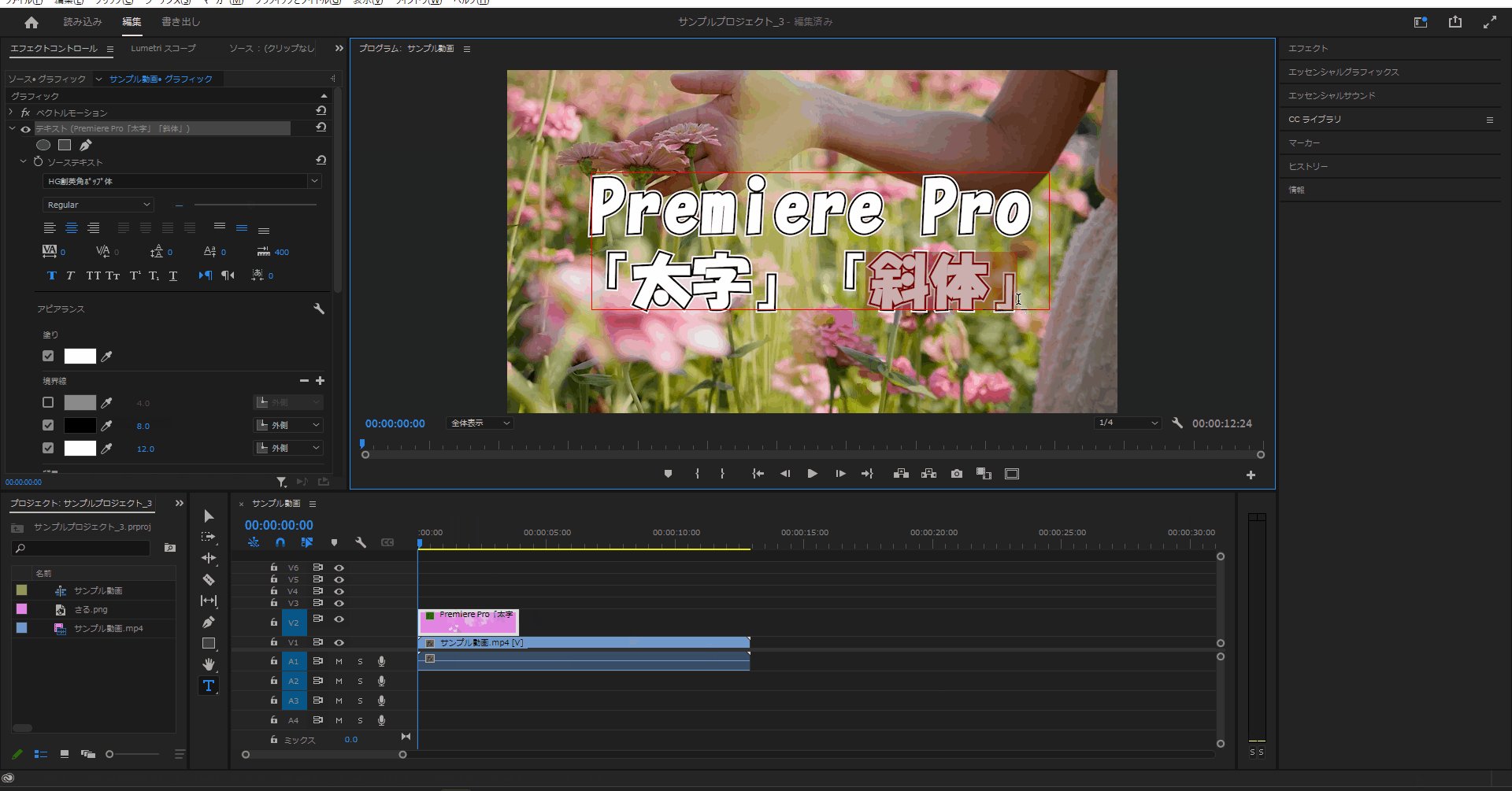
1-3.フォントを変更したら「フォントスタイル」プルダウンから「斜字」「太字」「斜字太字」に変更することができます。


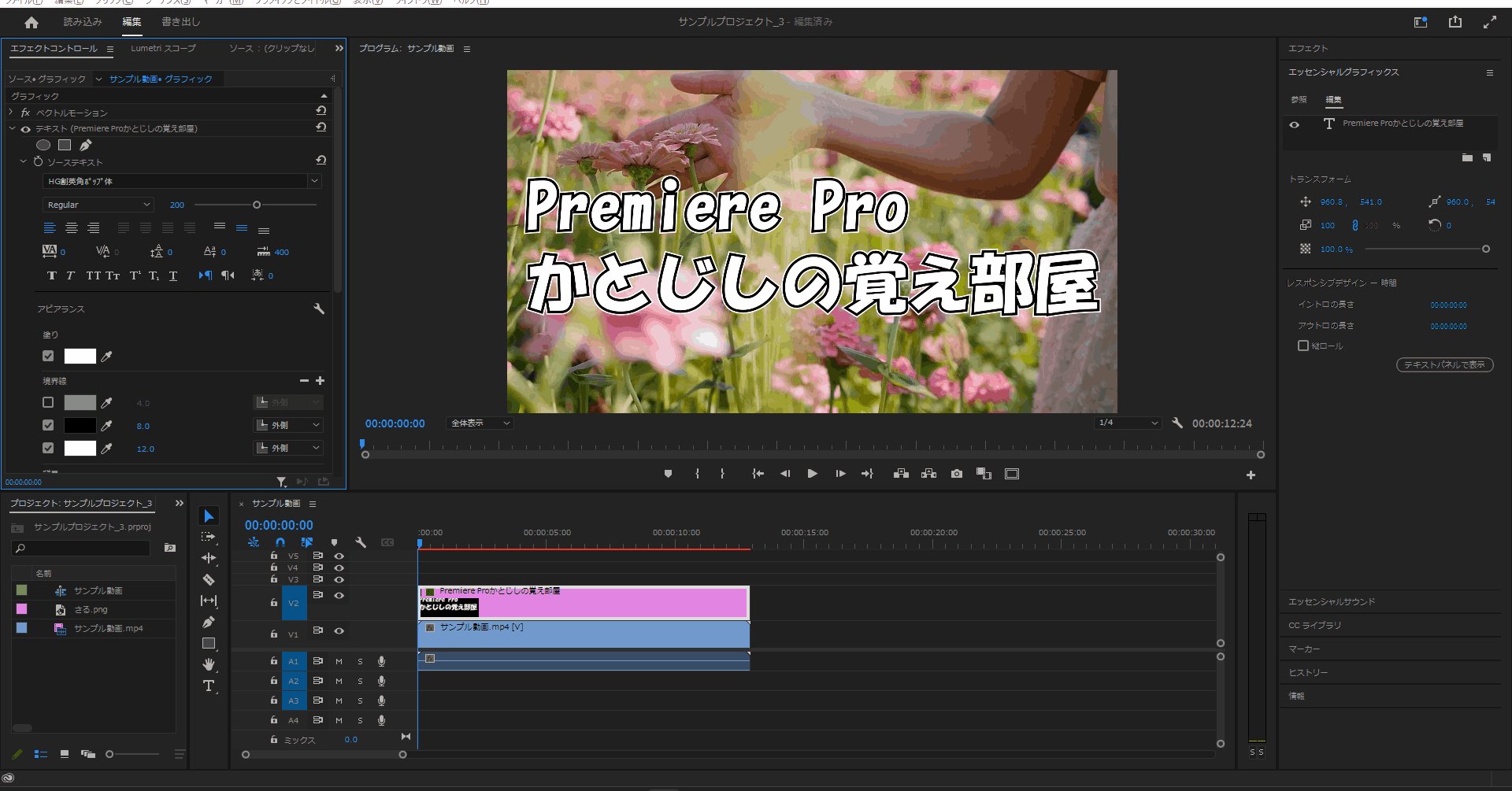
2.フォントサイズ変更
2-1.まずは「横書き文字ツール」からテキストを入力します。

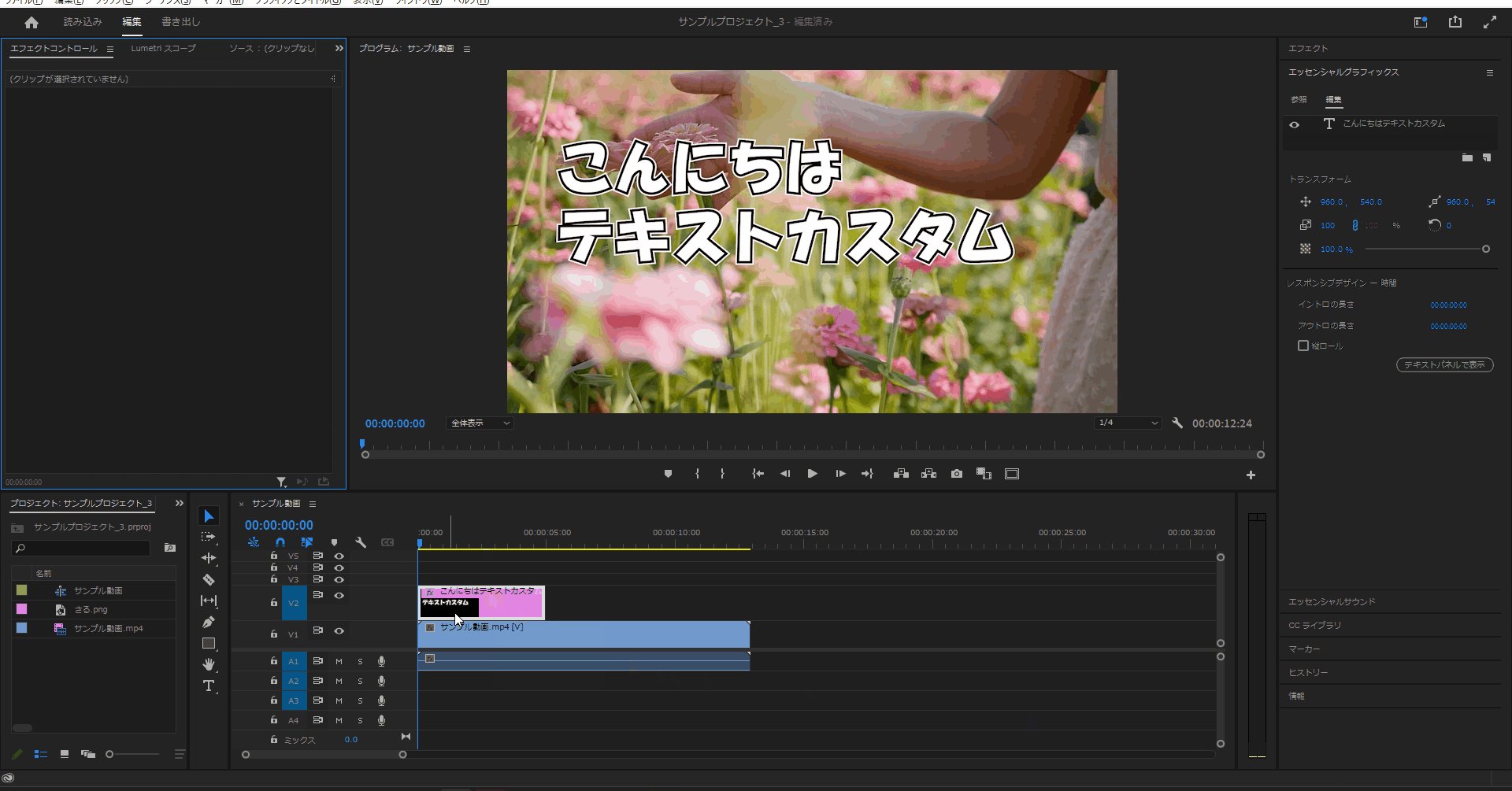
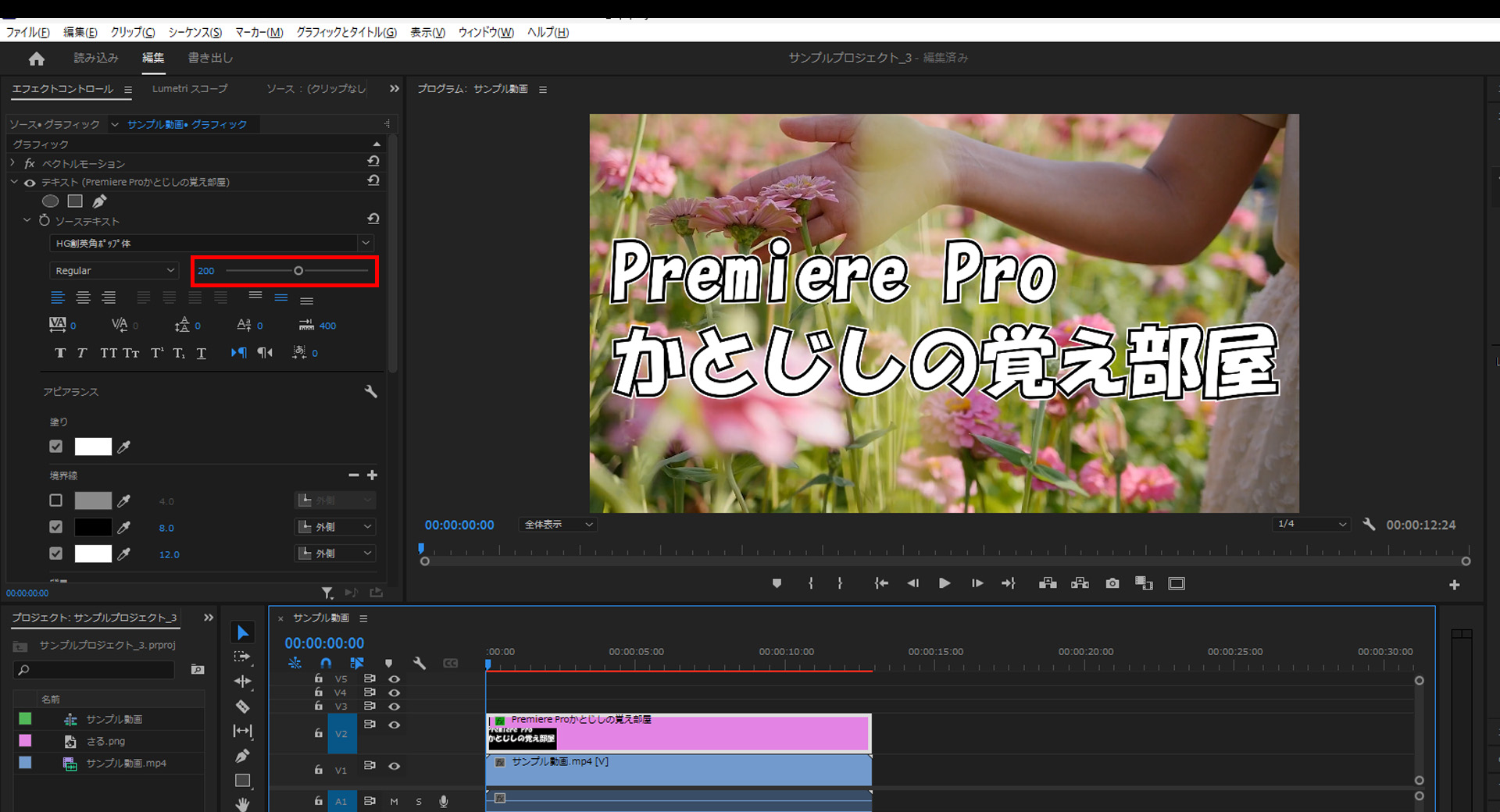
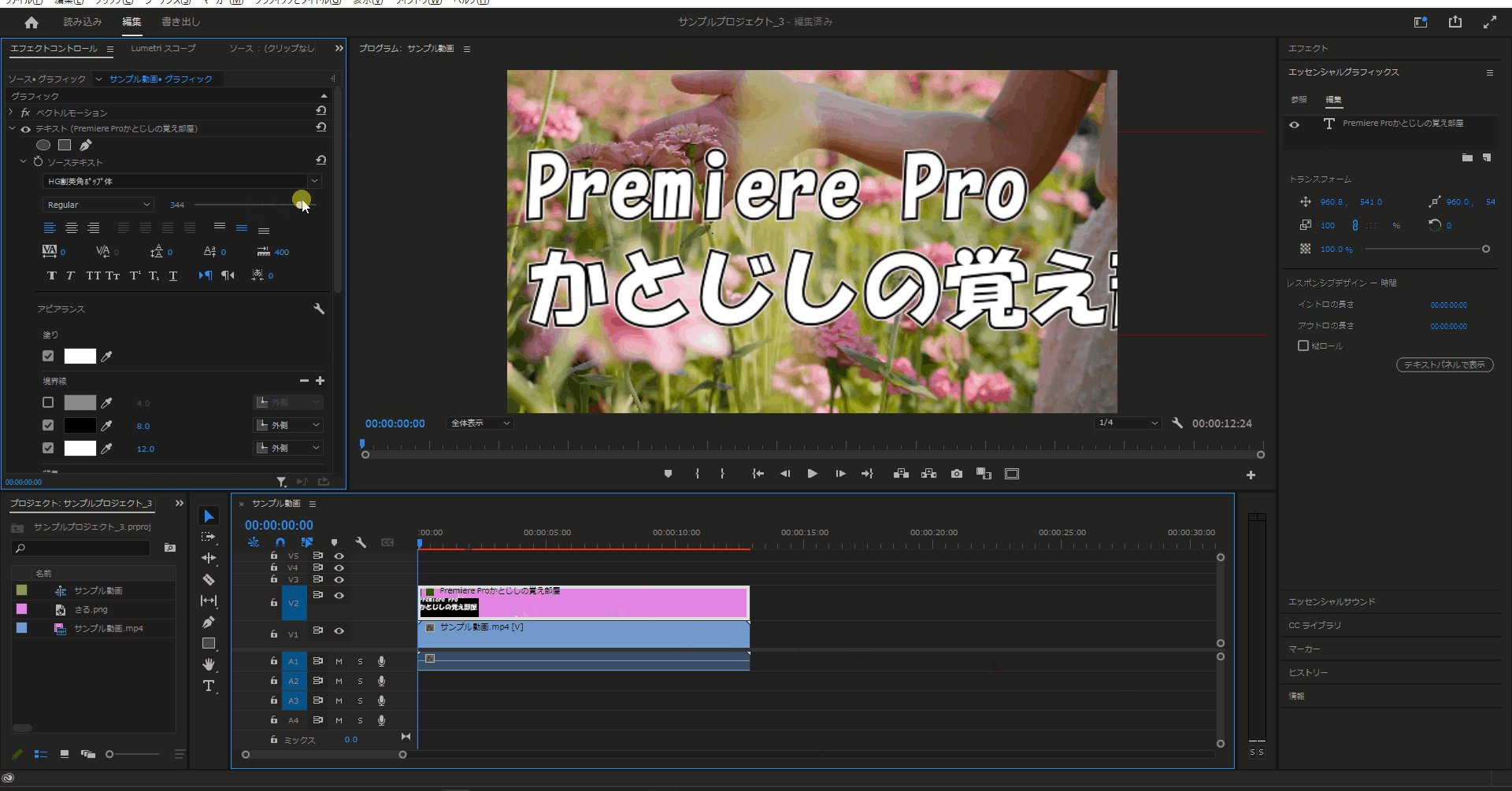
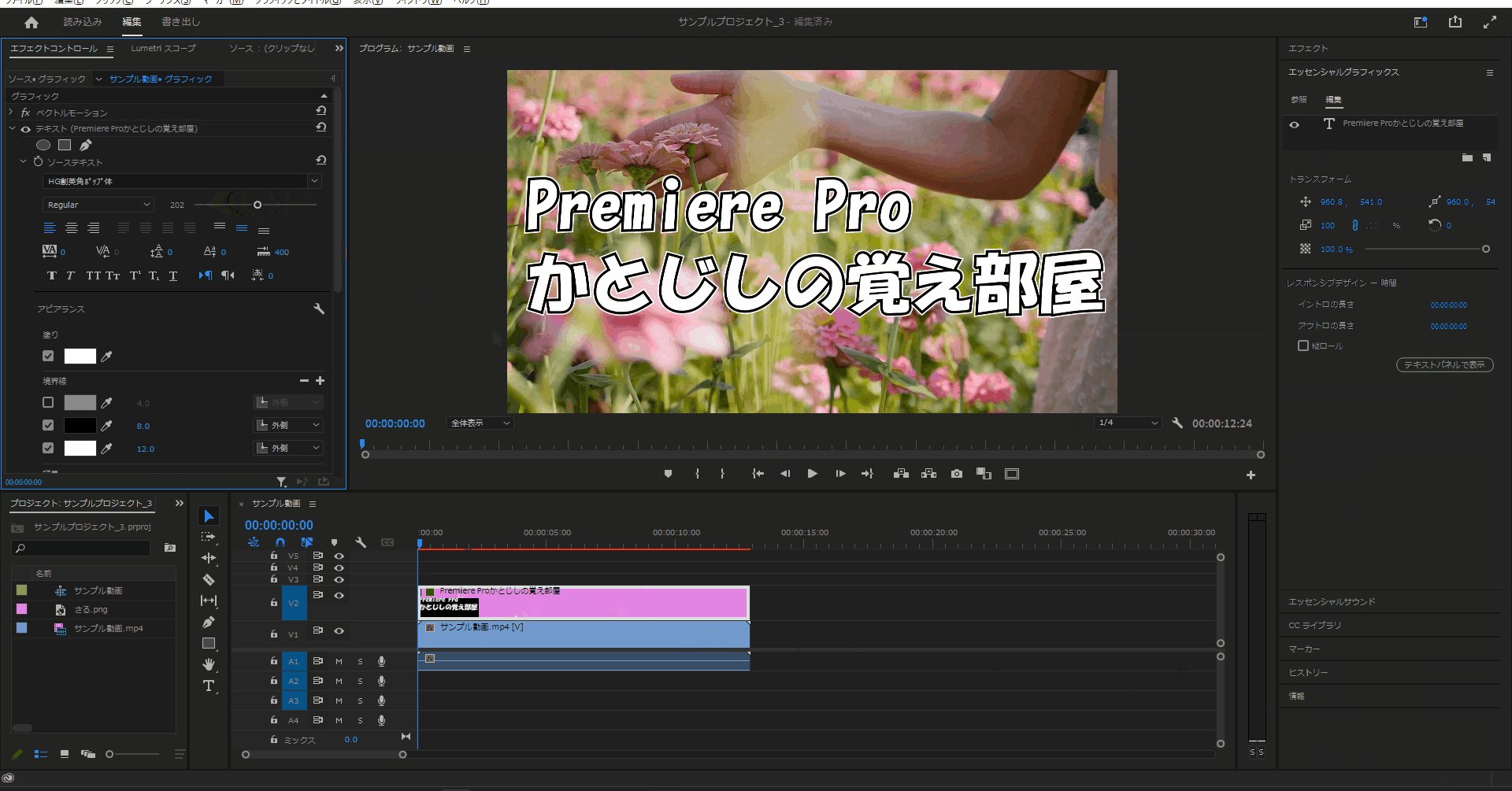
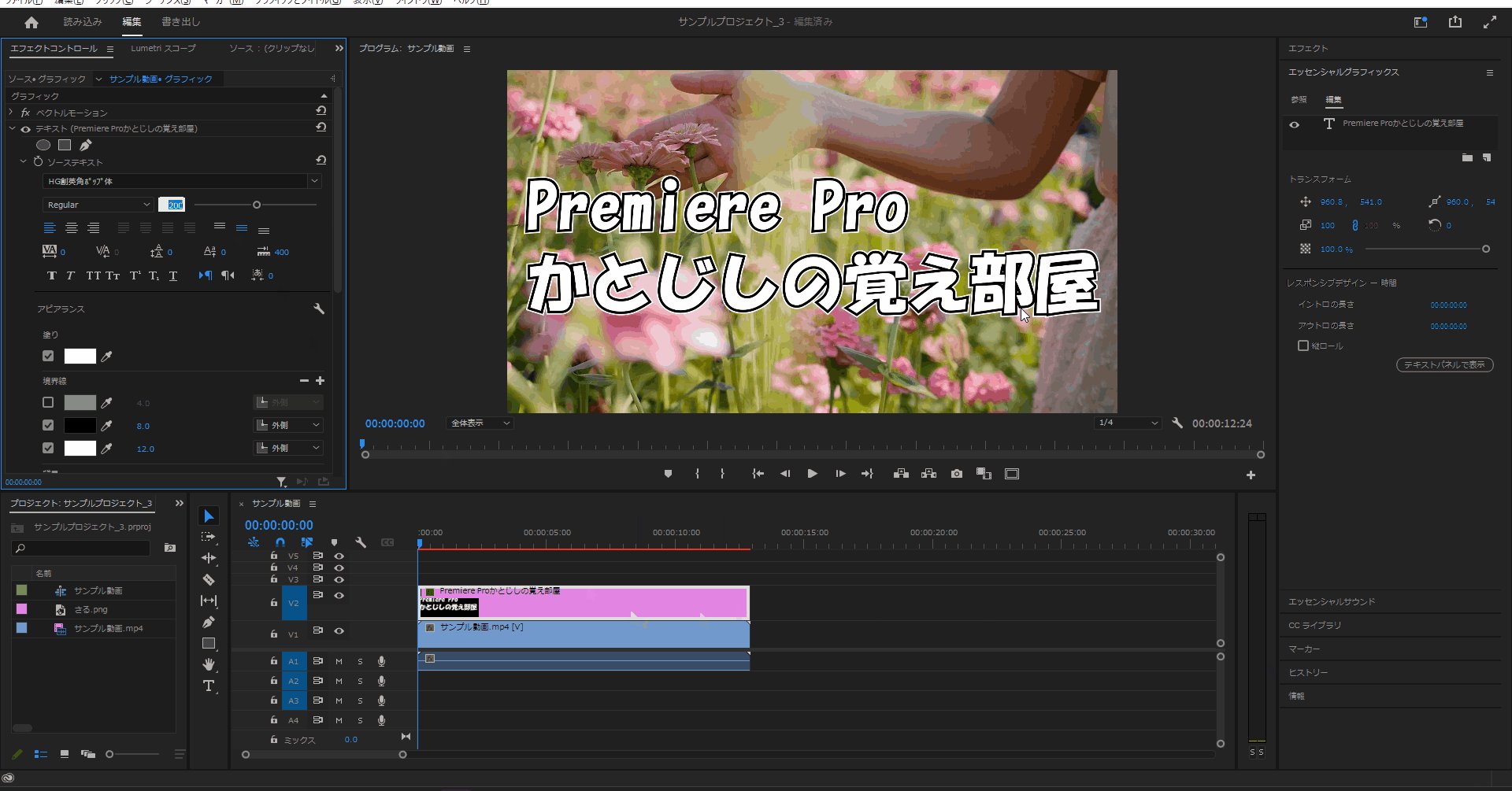
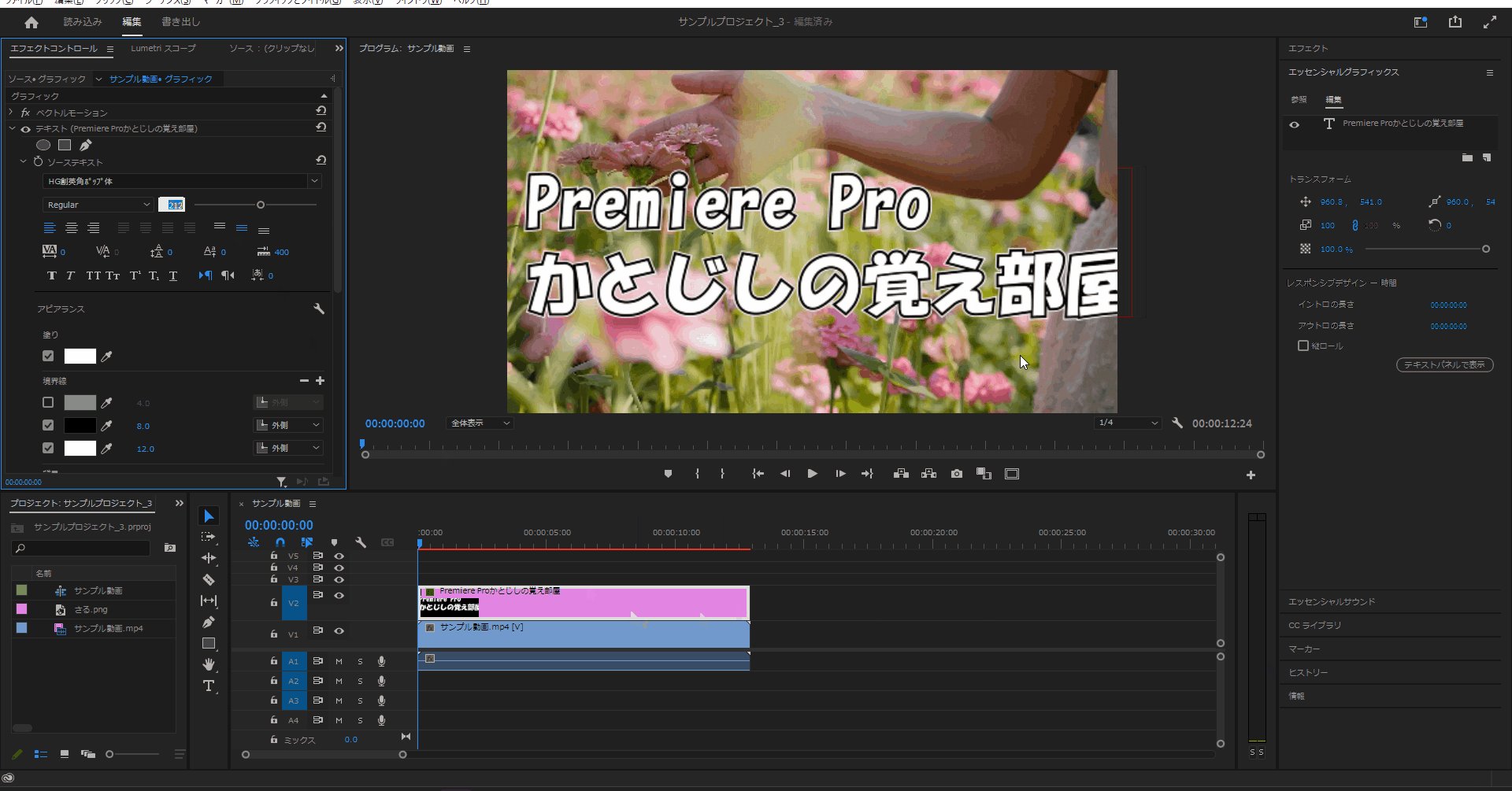
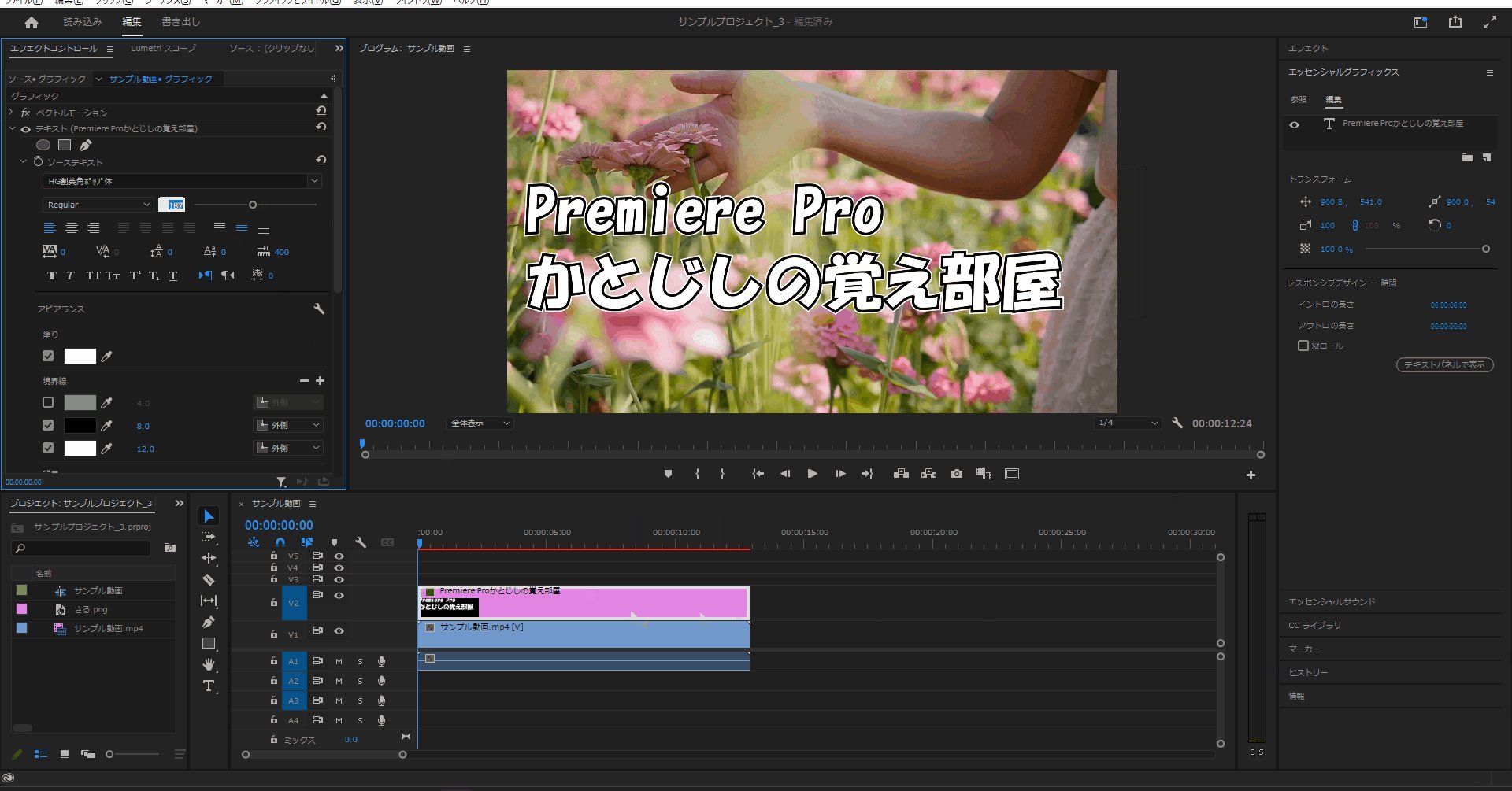
2-2.テキストを追加したらエフェクトコントロールからフォントサイズ変更のスクロールバーを左右に動かすとフォントサイズが拡大縮小されます。

2-3.フォントサイズの変更は値を直接クリックしてキーボードの「↑」や「↓」を押下することでフォントサイズを変更することも可能です。

3.フォントの左右揃え位置
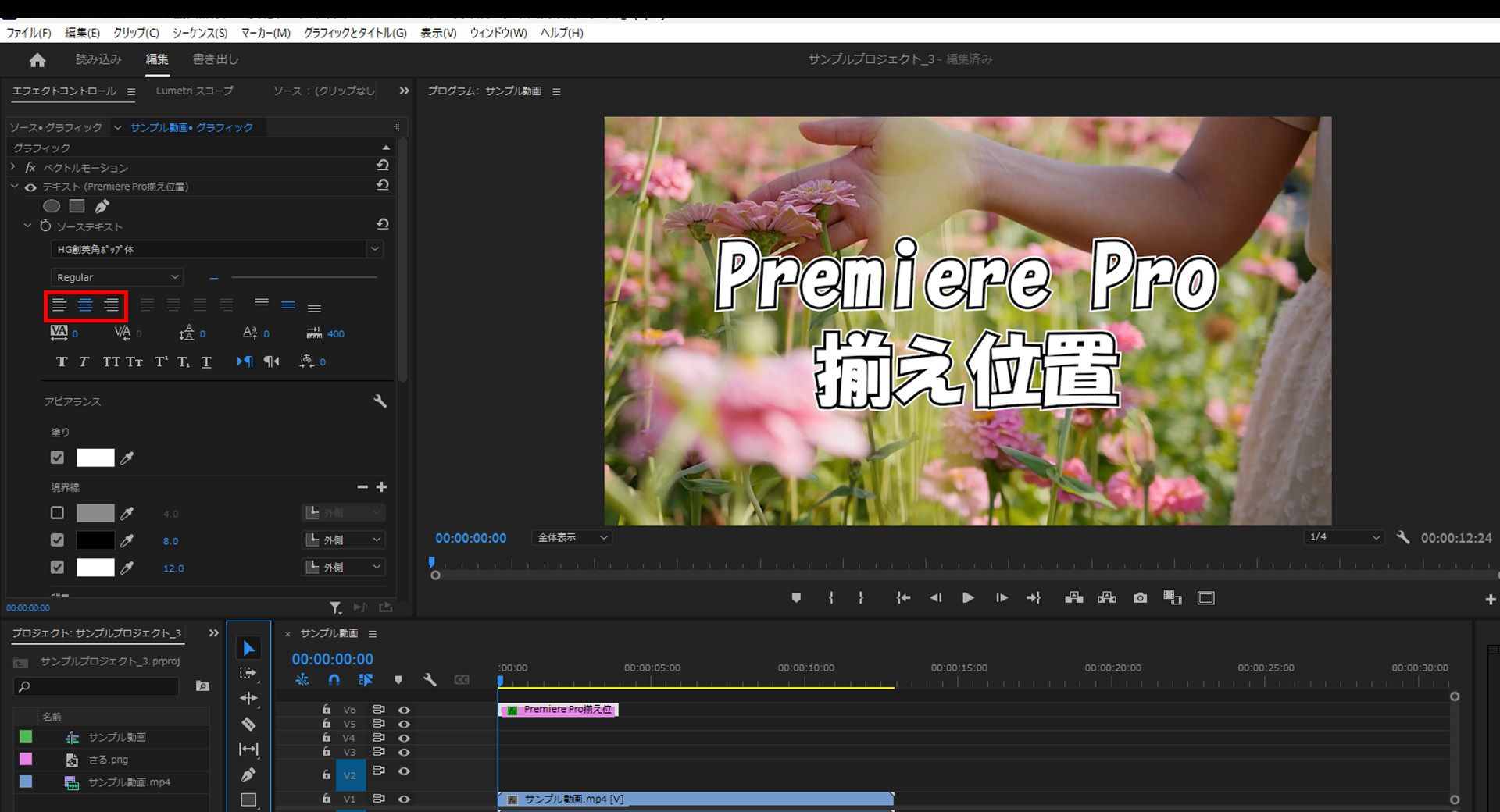
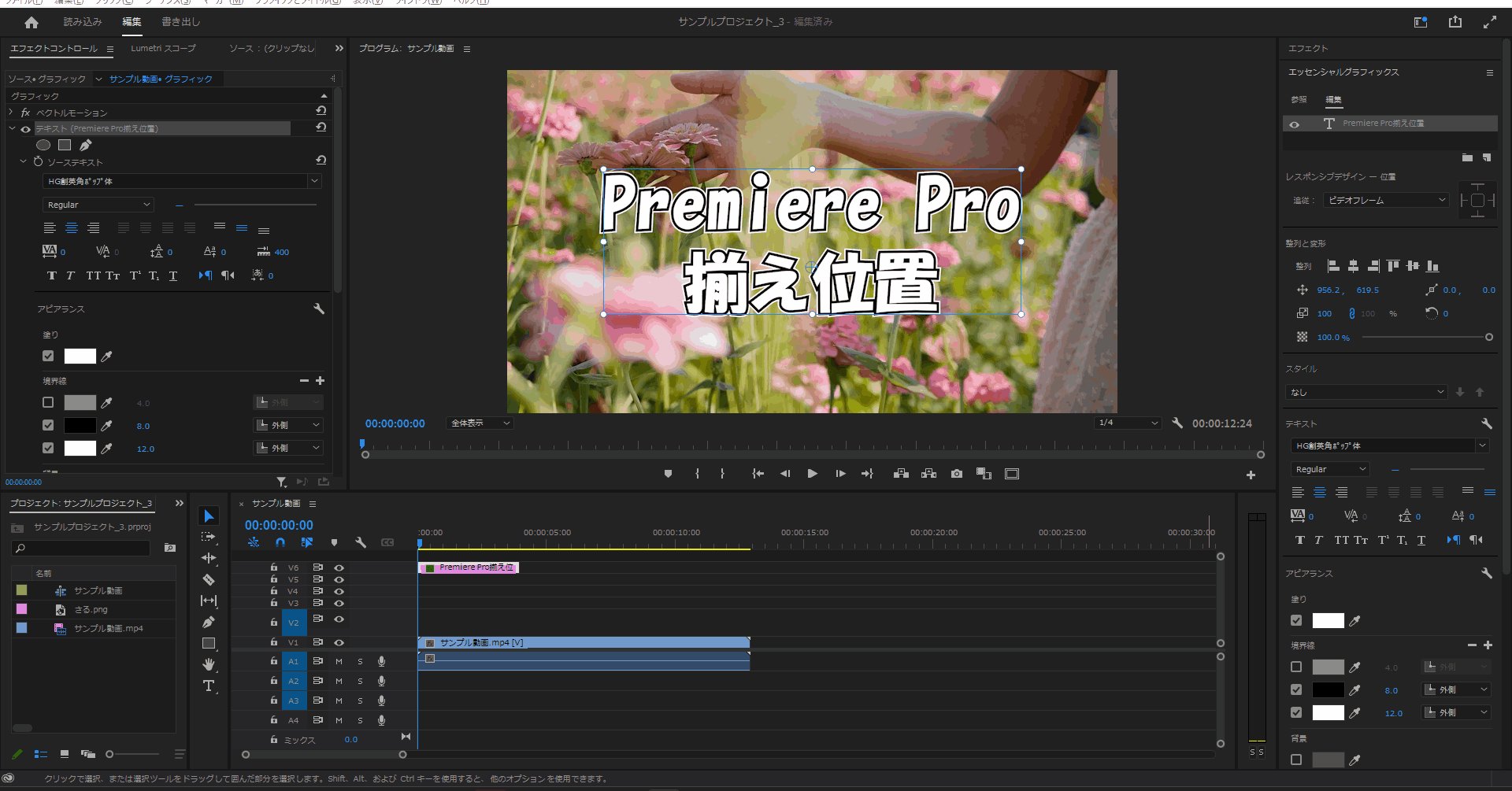
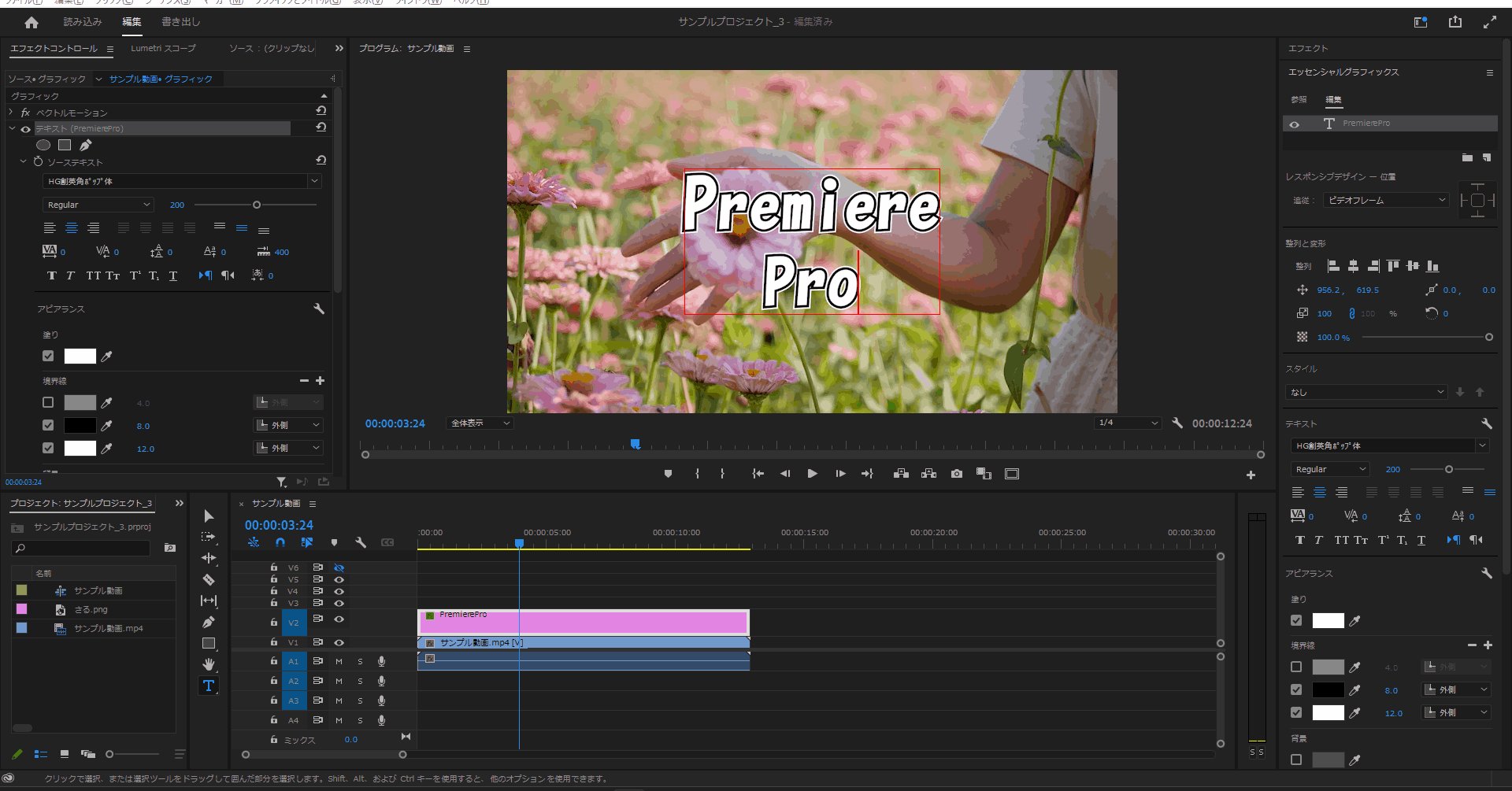
3-1.揃え位置を変更するにはテロップを選択した状態で赤枠のいずれかを選択することで揃え位置を変更することができます。
(デフォルトは「中央揃え」です。)

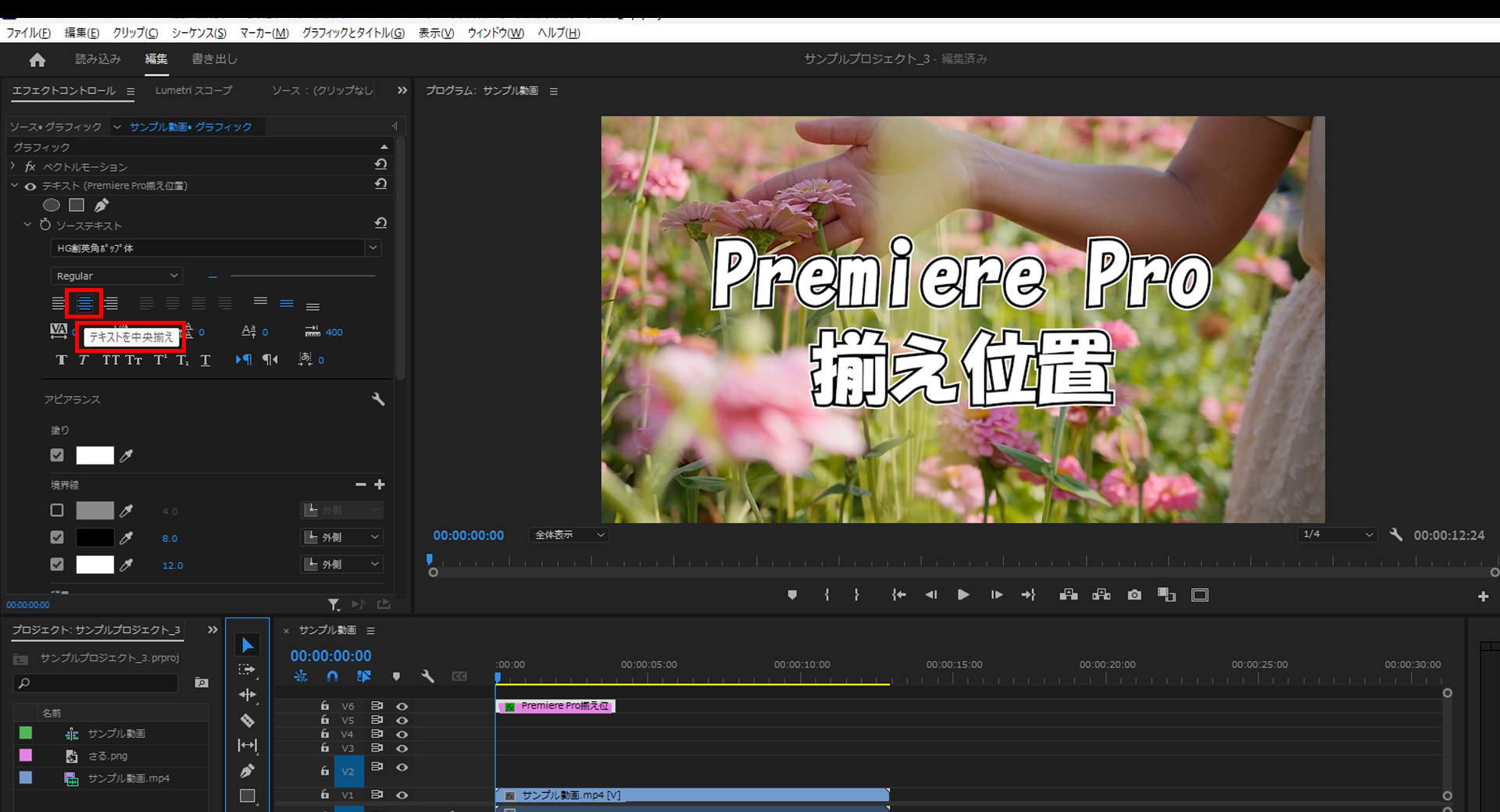
3-2.揃え位置のデフォルトは「中央揃え」なので「中央揃え」が青くなっています。

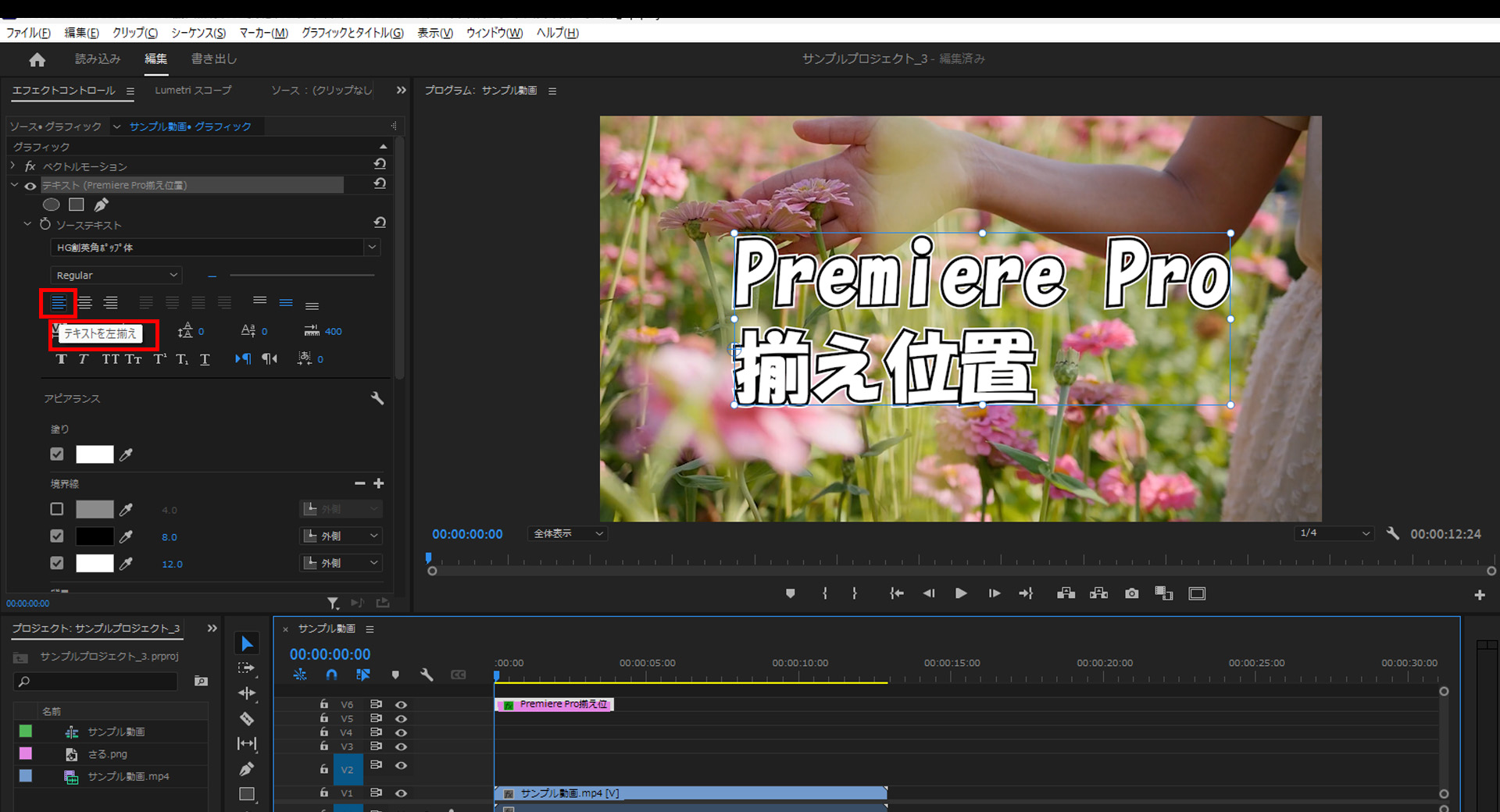
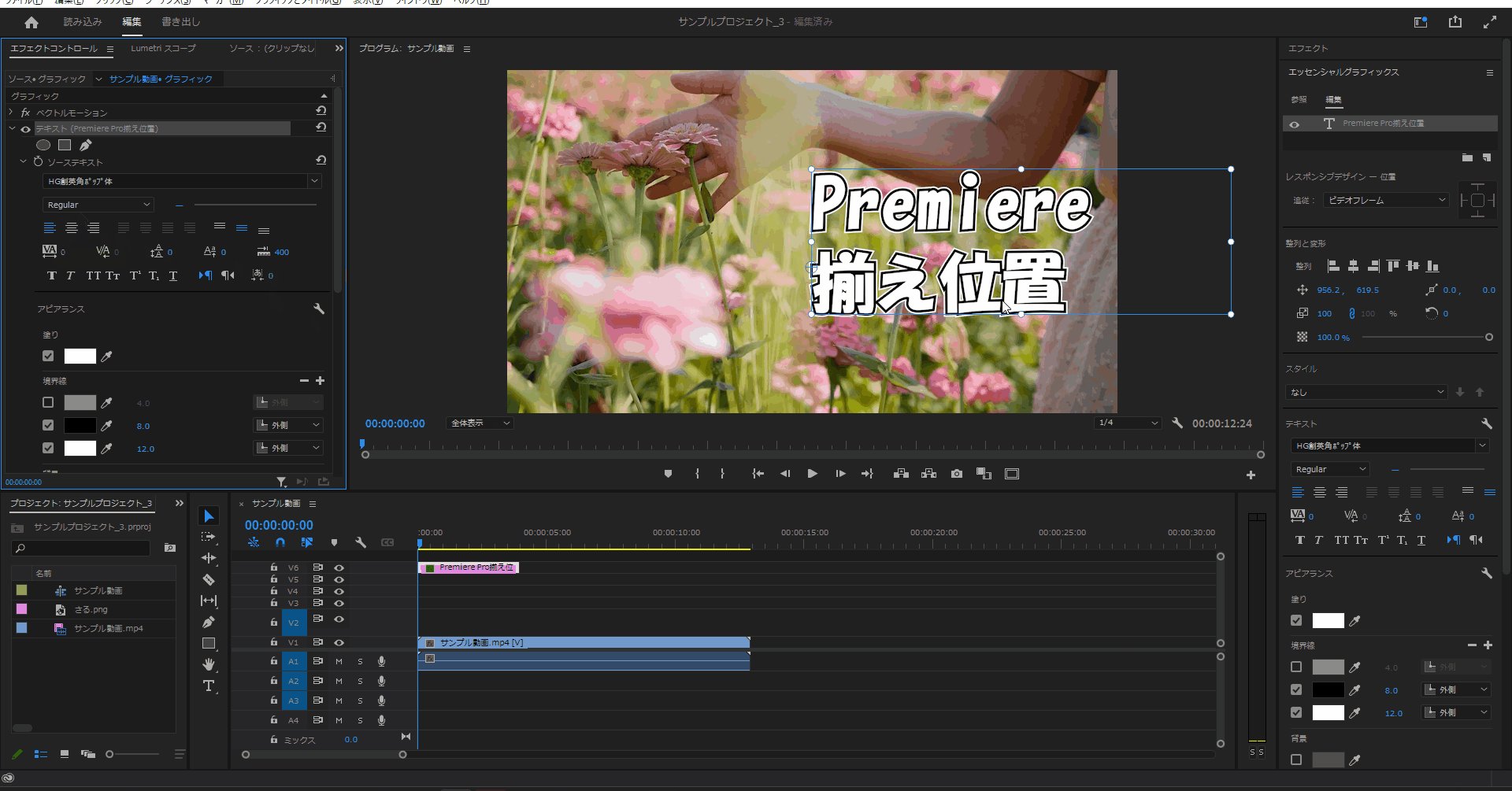
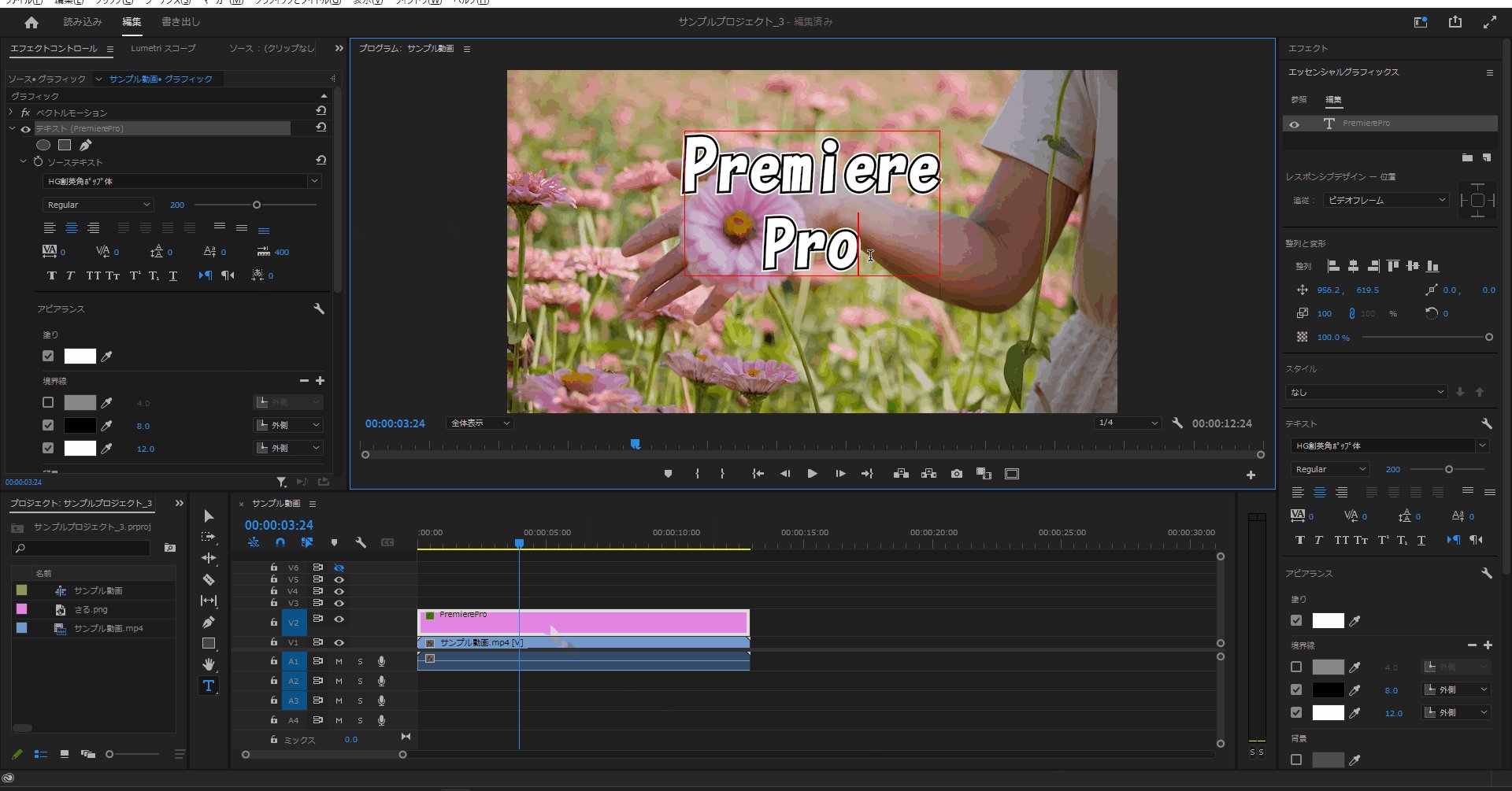
3-3.揃え位置を「左揃え」に変更するとテロップの起点が左となります。

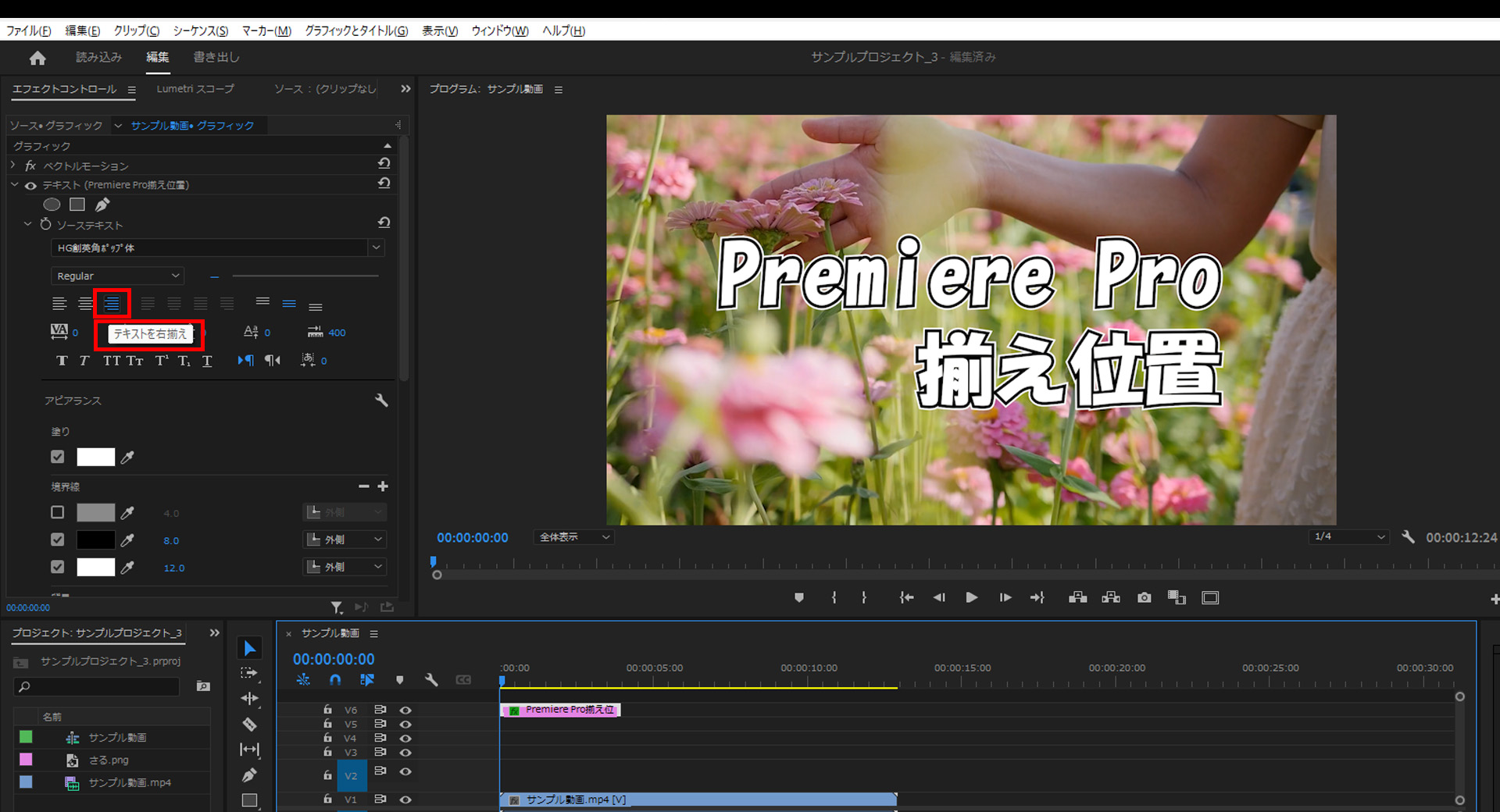
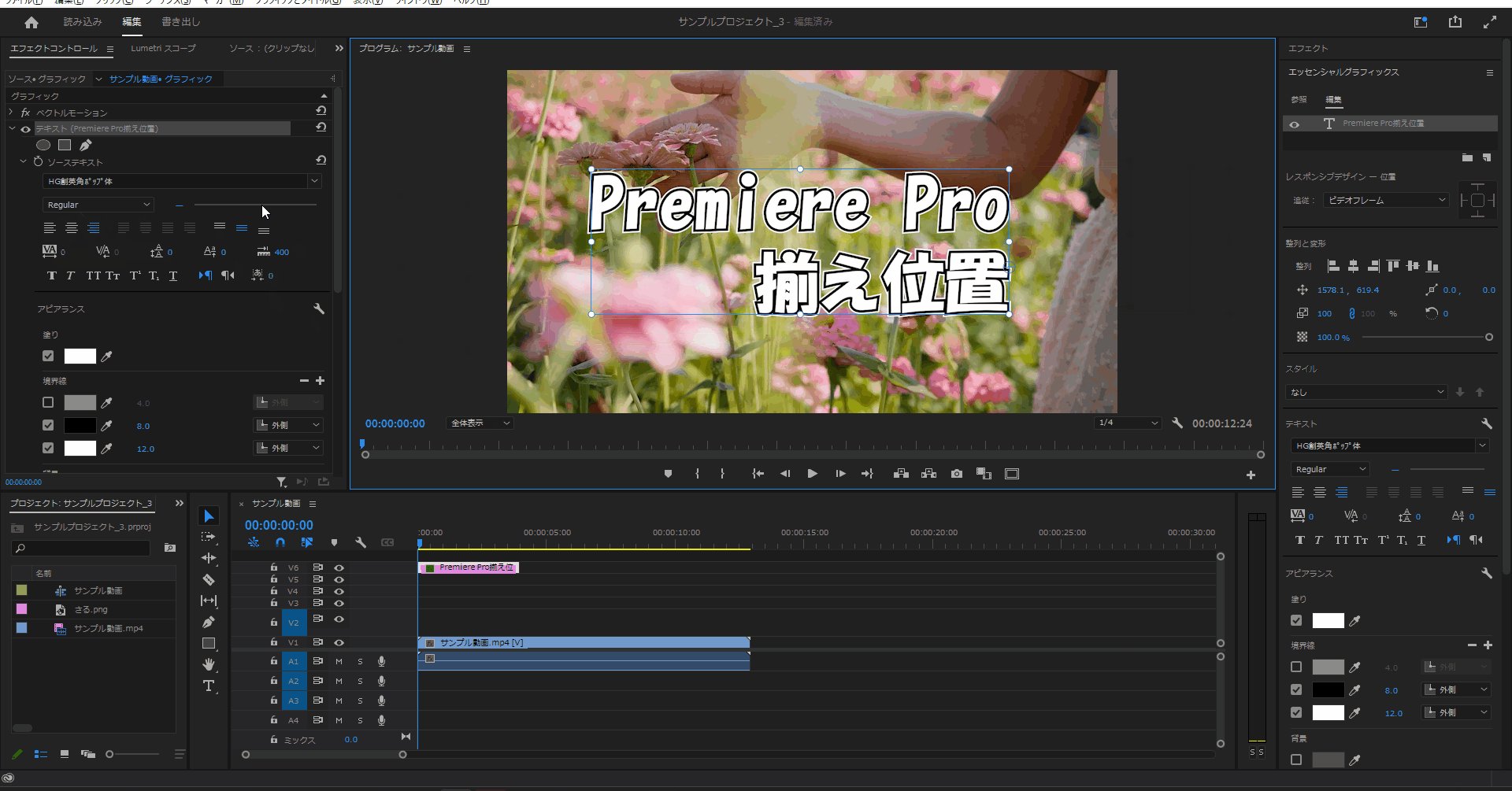
3-4.揃え位置を「右揃え」に変更するとテロップの起点が右となります。

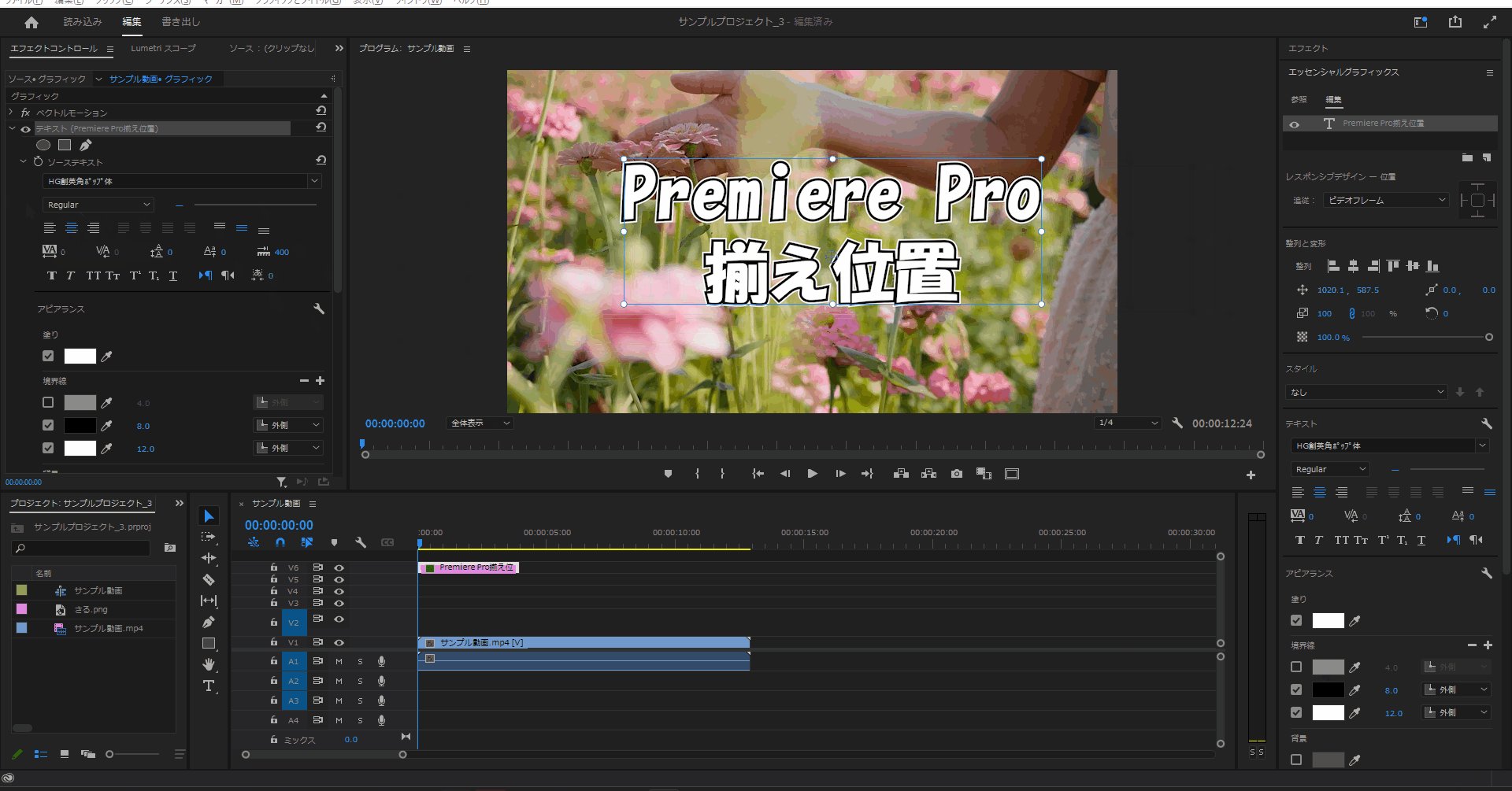
3-5.テロップの揃え位置を変更するとそれぞれ次の様に変更時に配置が変わります。

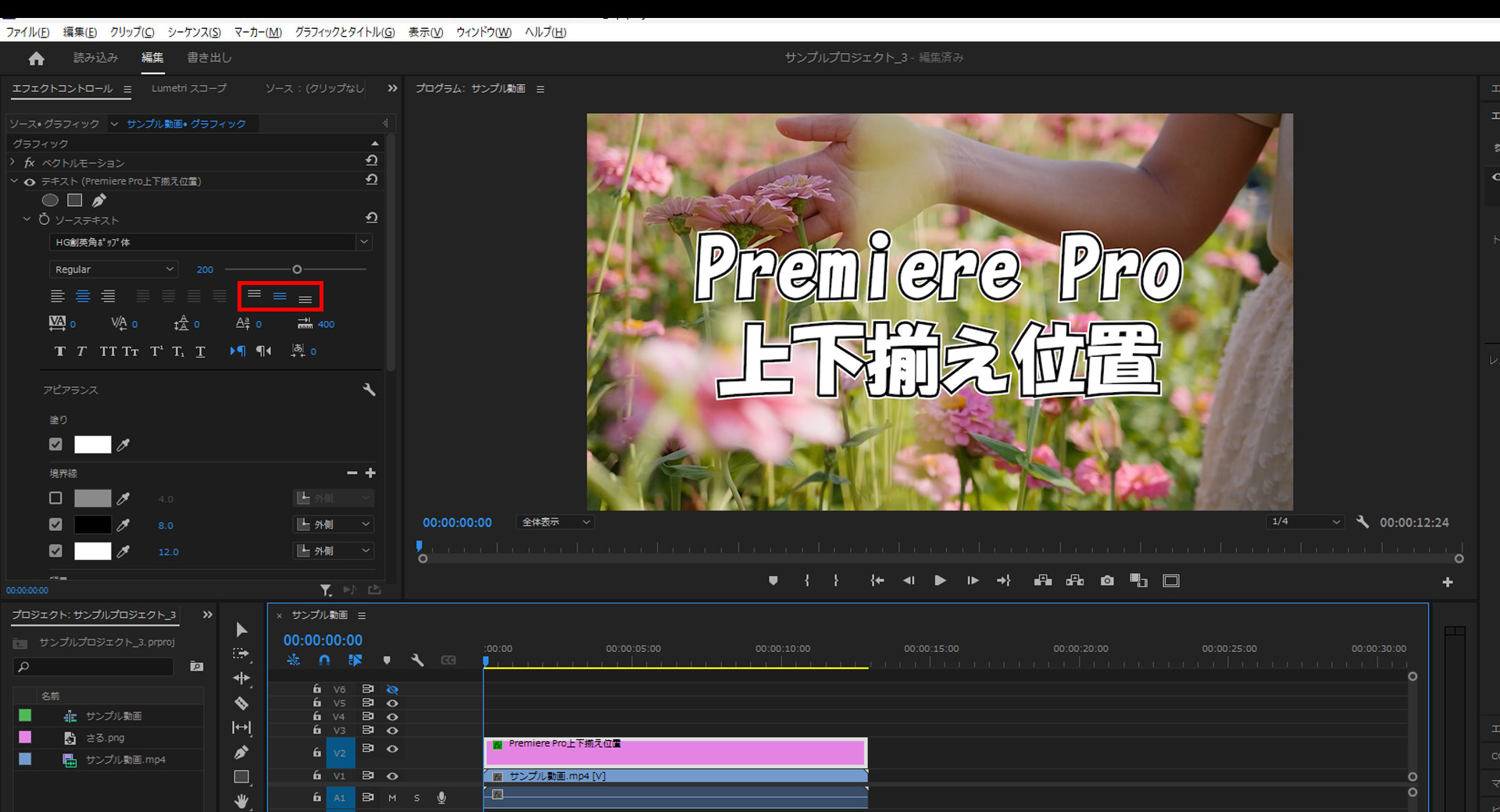
4.フォントの上下の揃え位置
4-1.揃え位置を変更するにはテロップを選択した状態で赤枠のいずれかを選択することで上下の揃え位置を変更することができます。
(デフォルトは「中央揃え」です。)

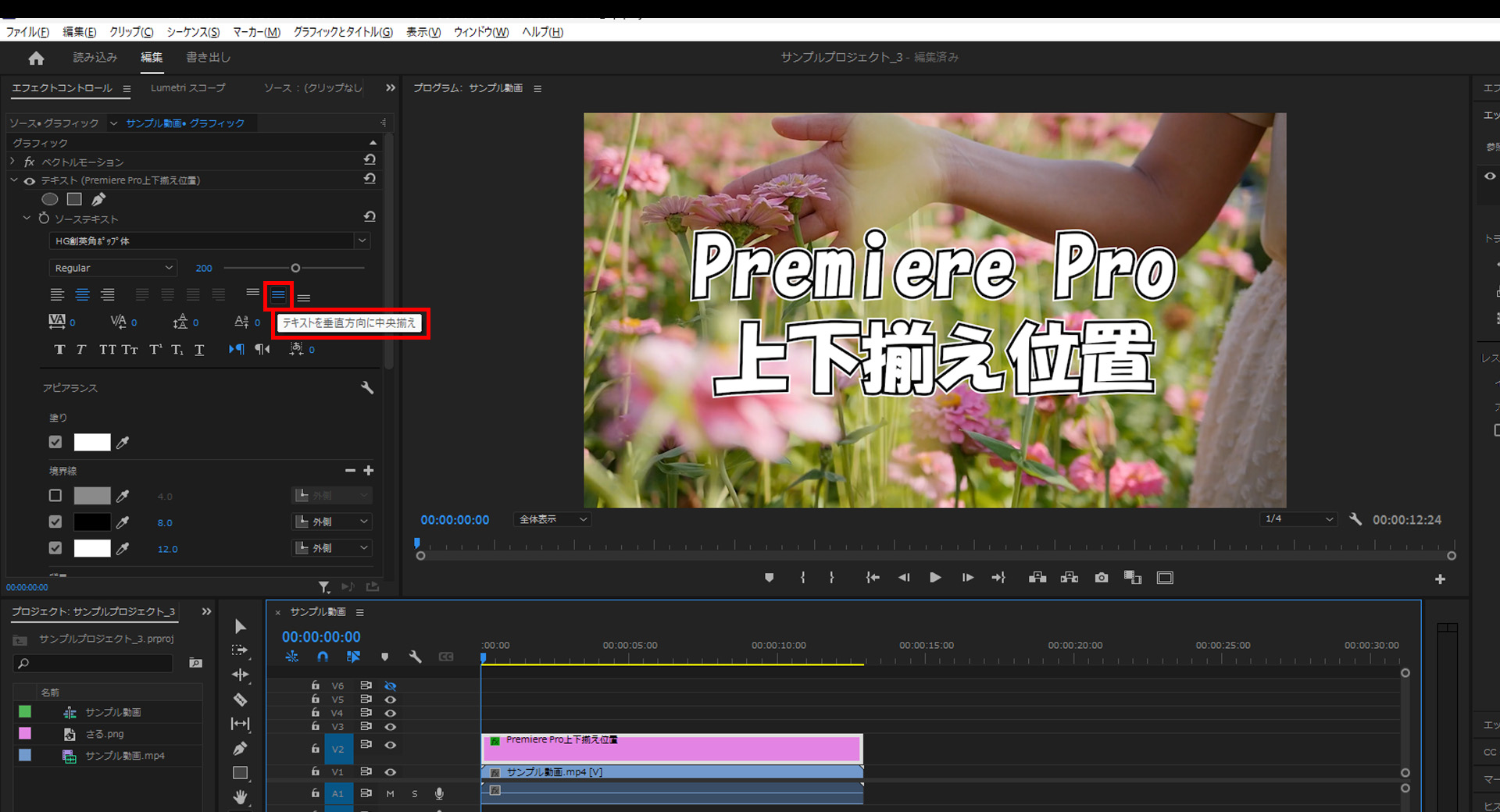
4-2.揃え位置のデフォルトは「中央揃え」なので「中央揃え」が青くなっています。

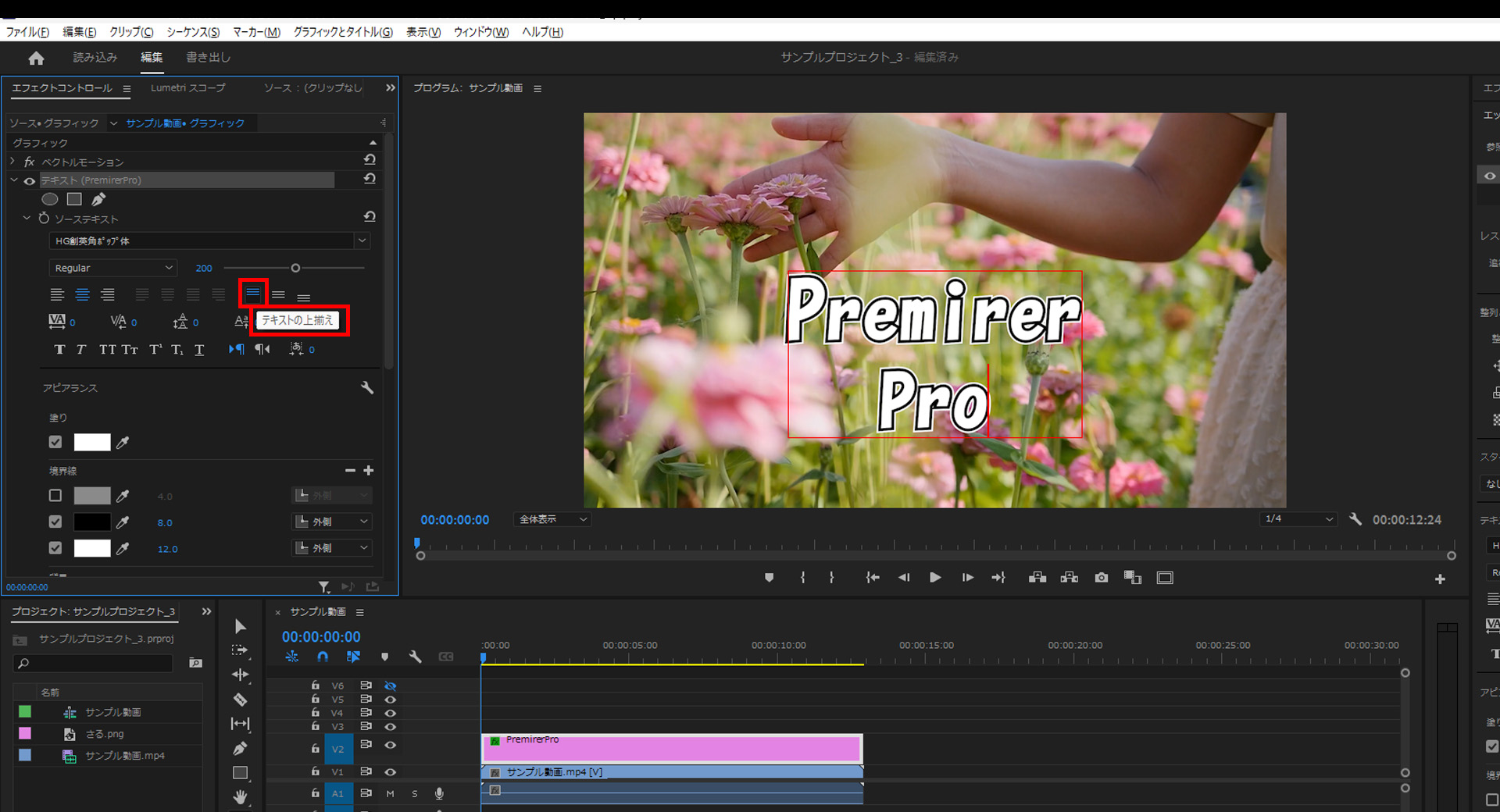
4-3.揃え位置を「上揃え」に変更するとテロップの上下の起点が上となります。


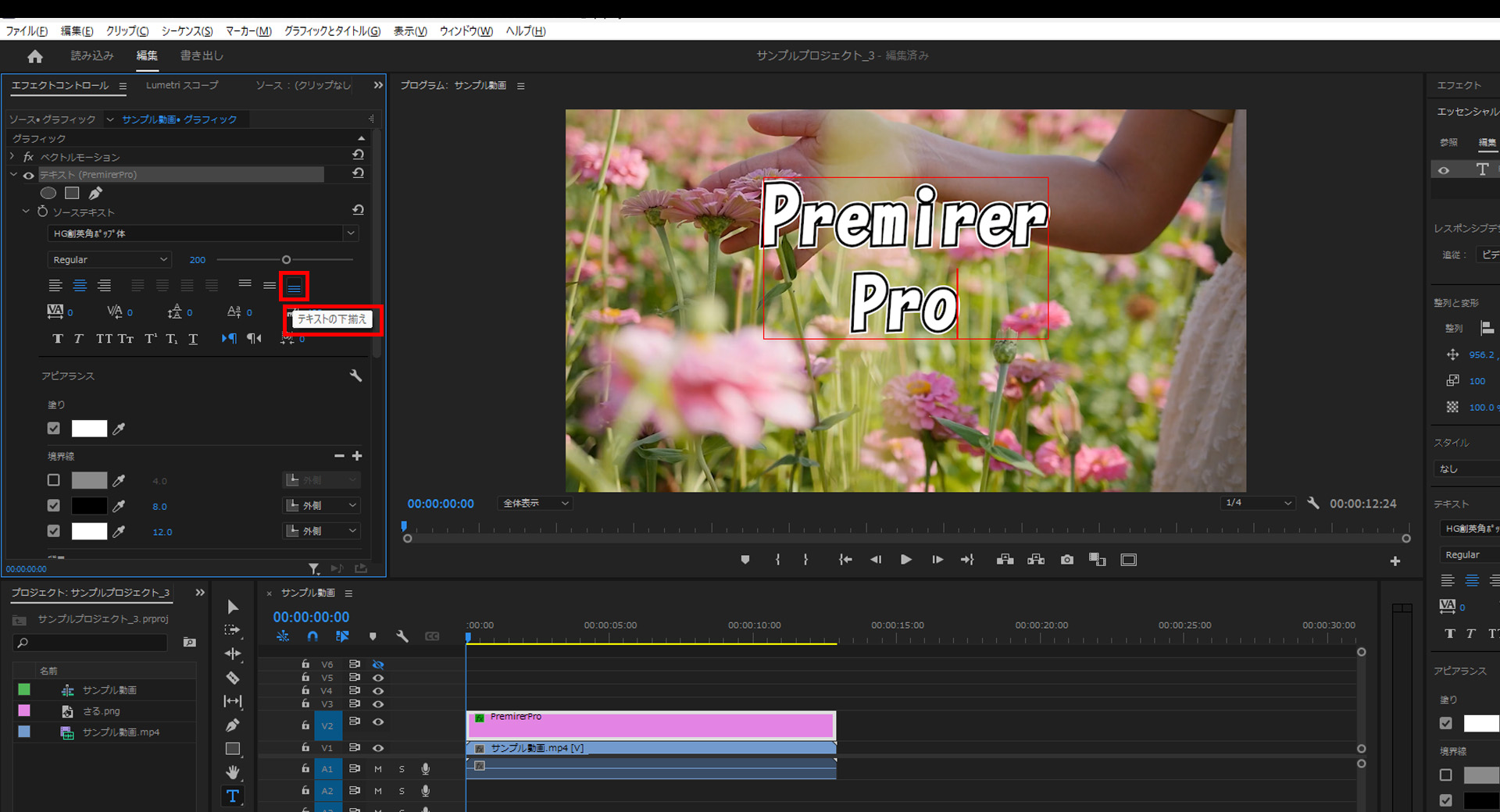
4-4.揃え位置を「上揃え」に変更するとテロップの上下の起点が下となります。


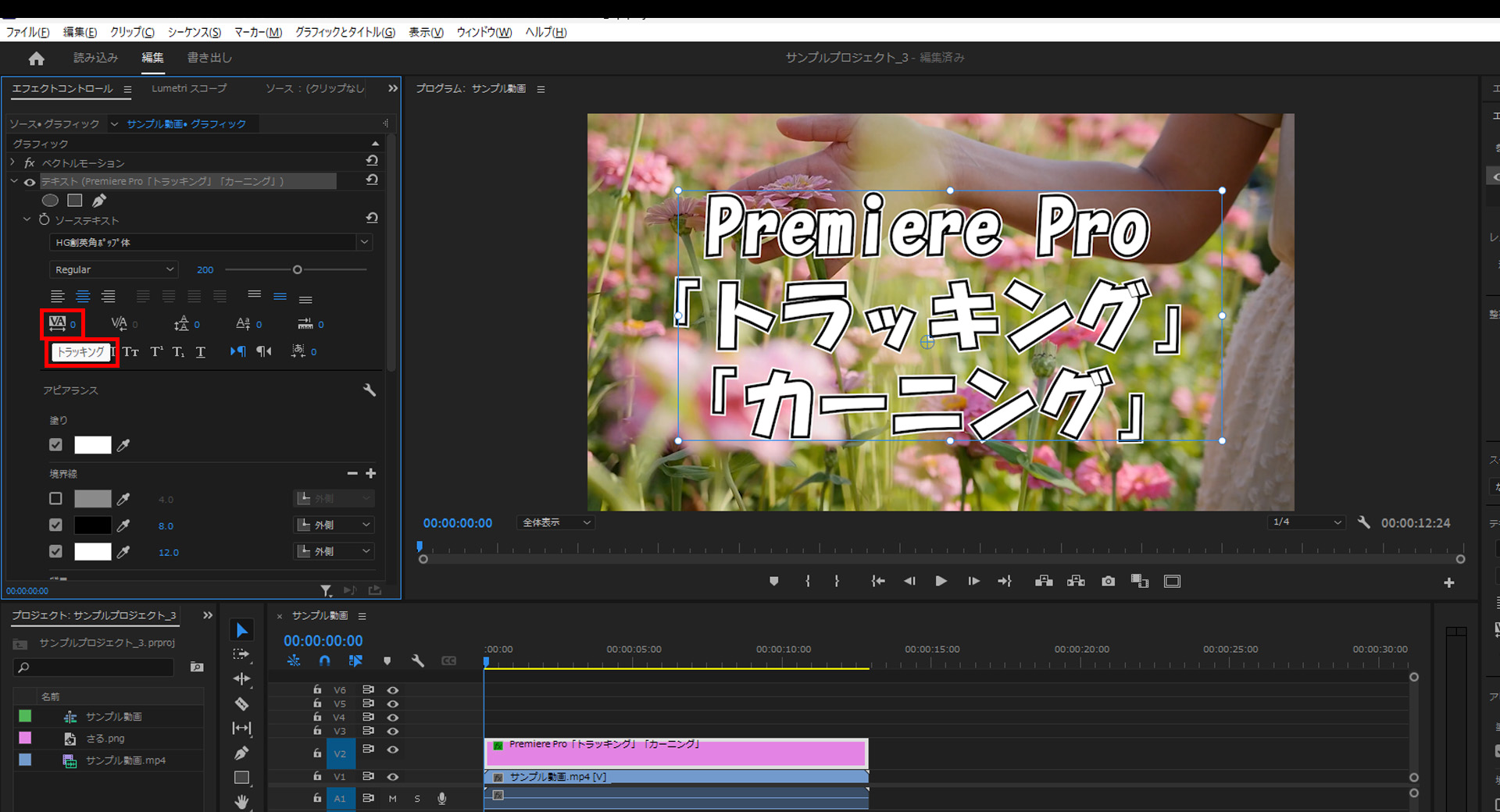
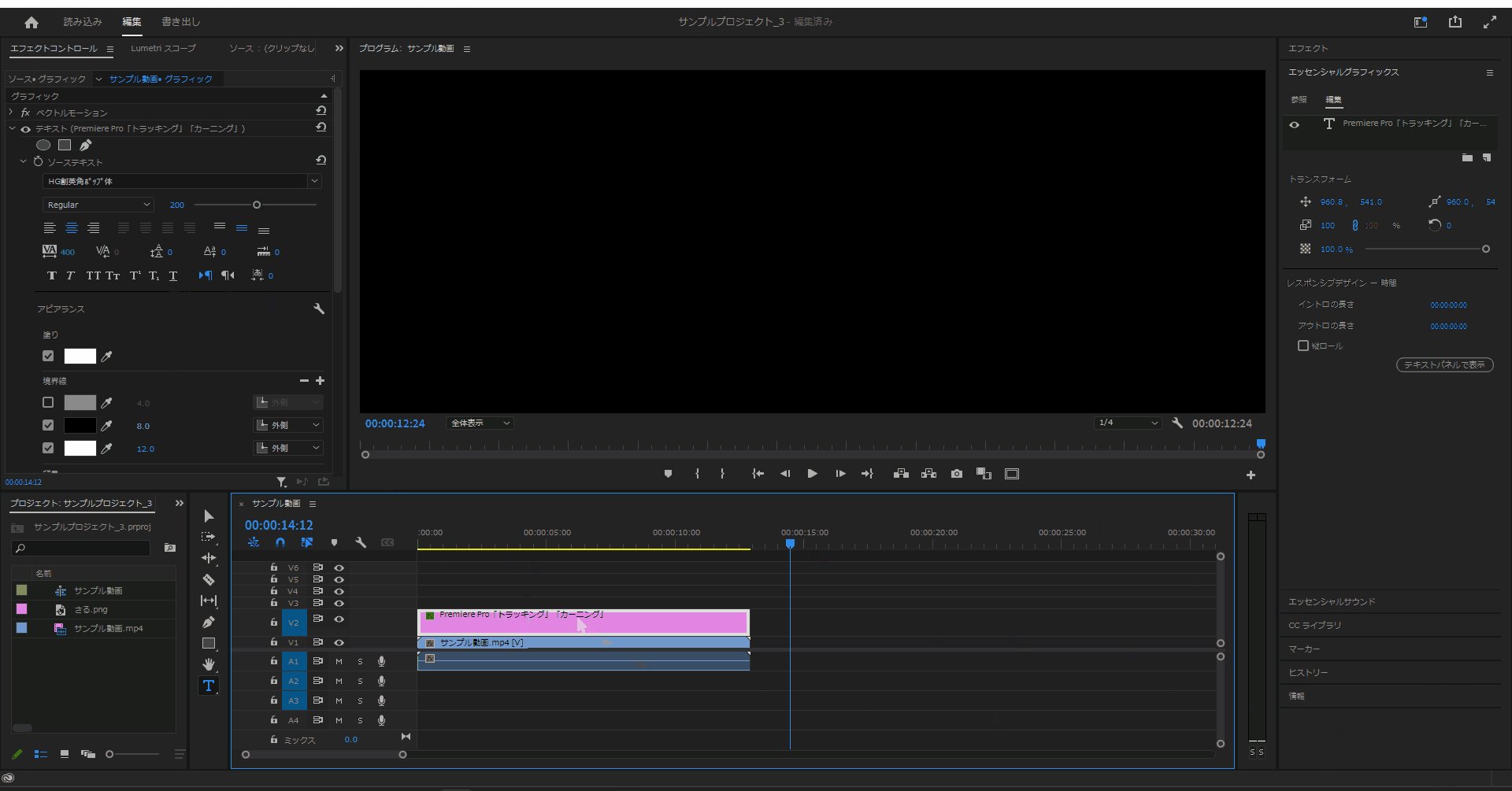
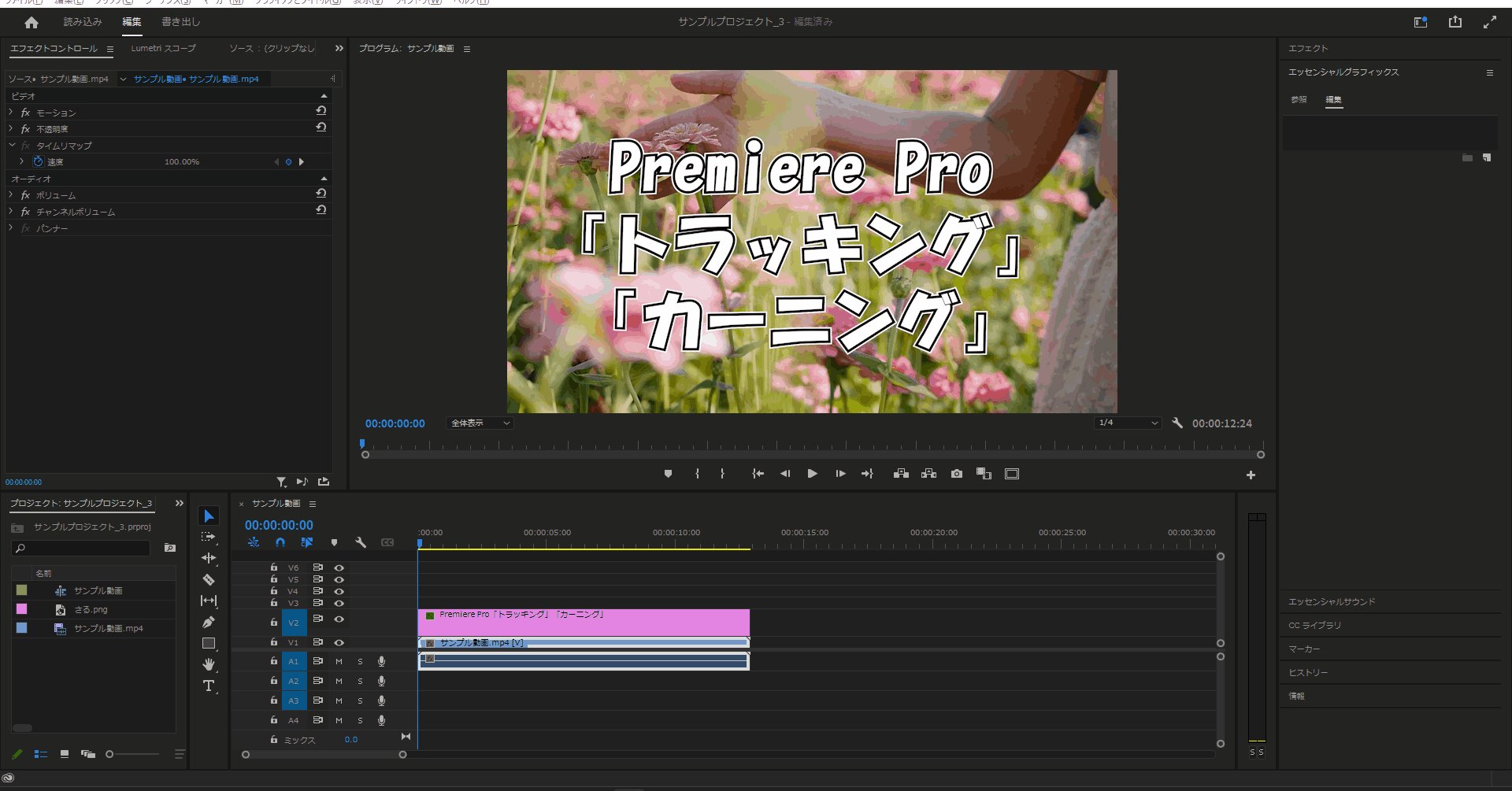
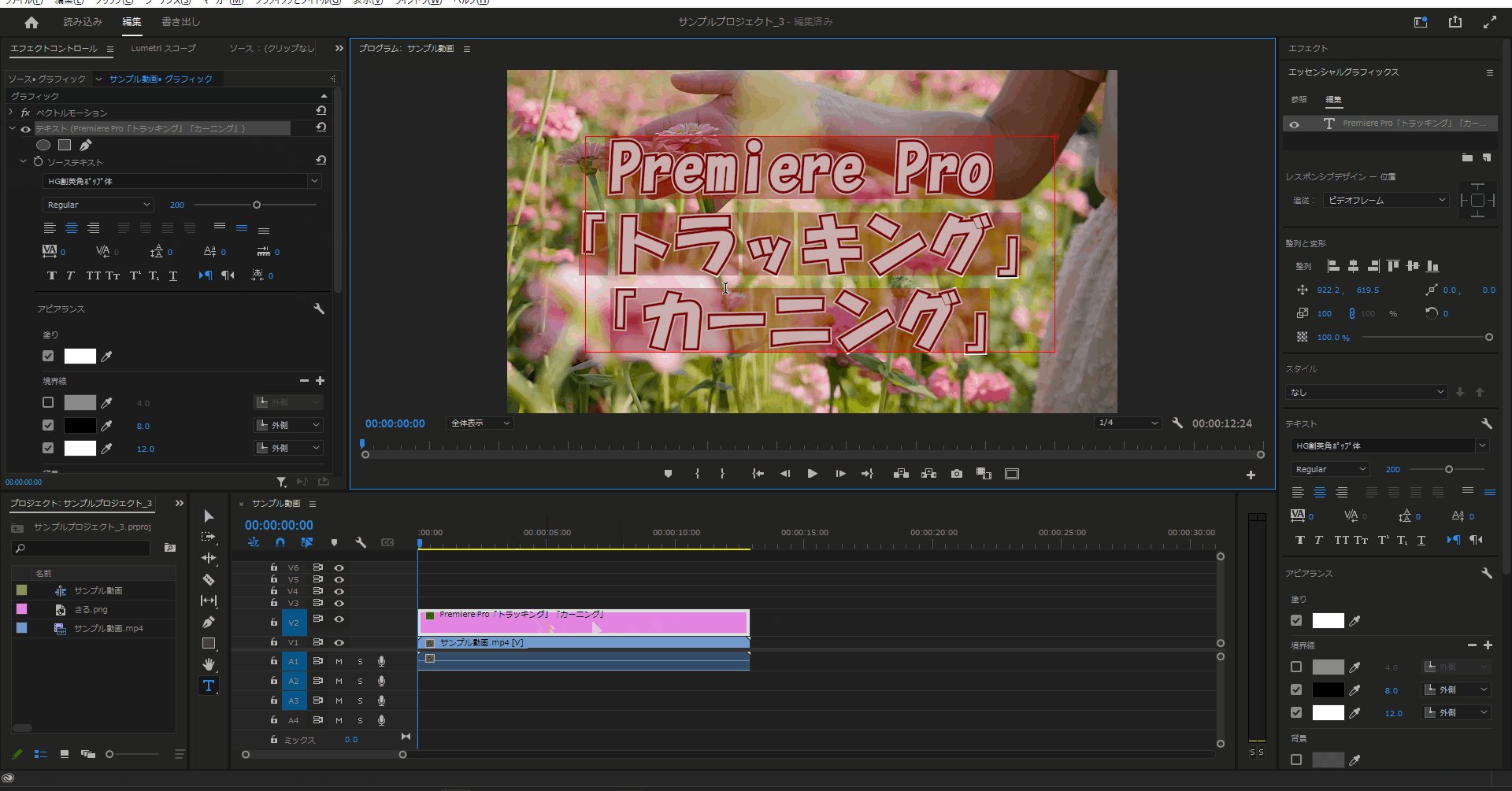
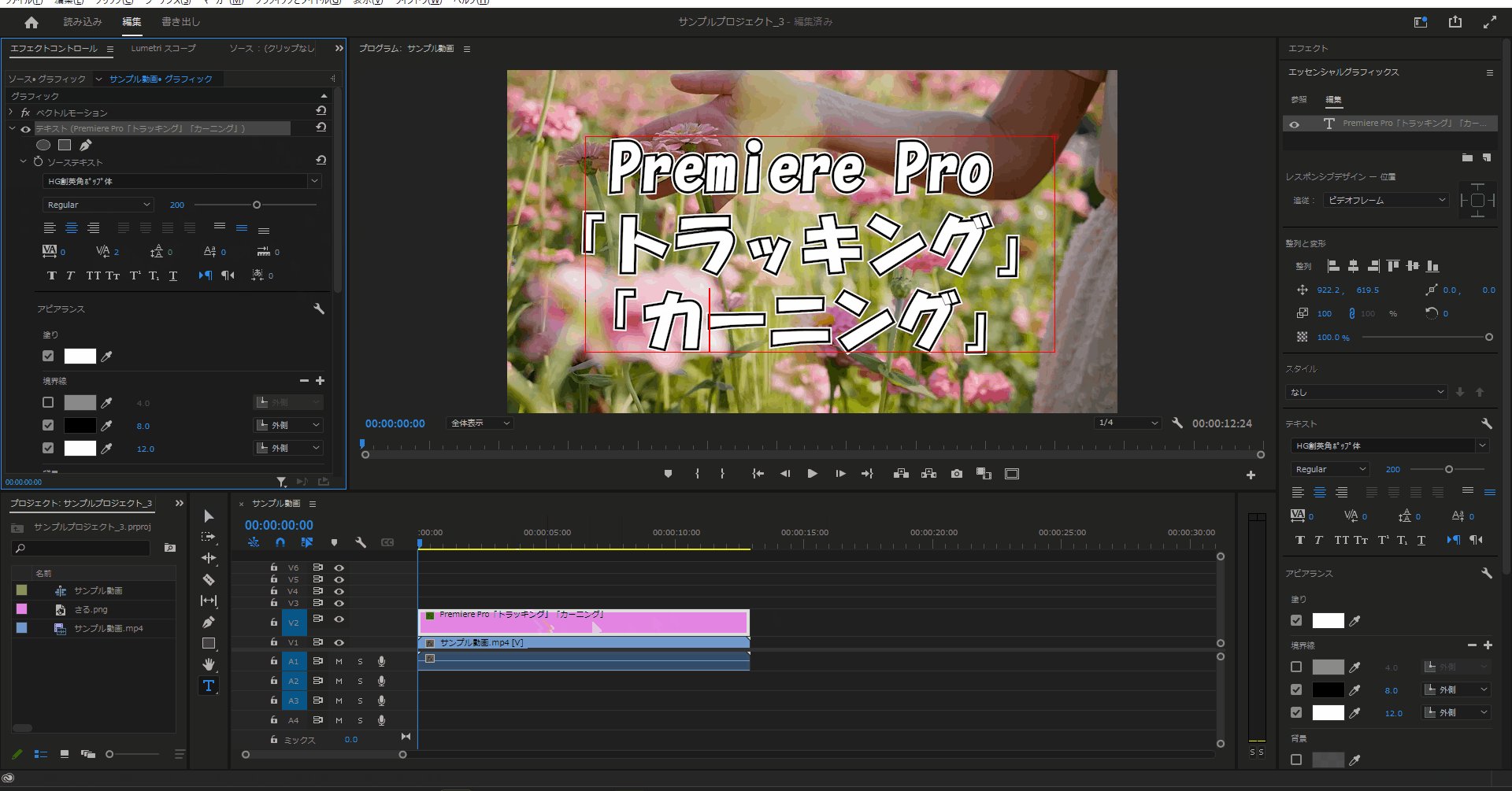
5.「トラッキング」と「カーニング」
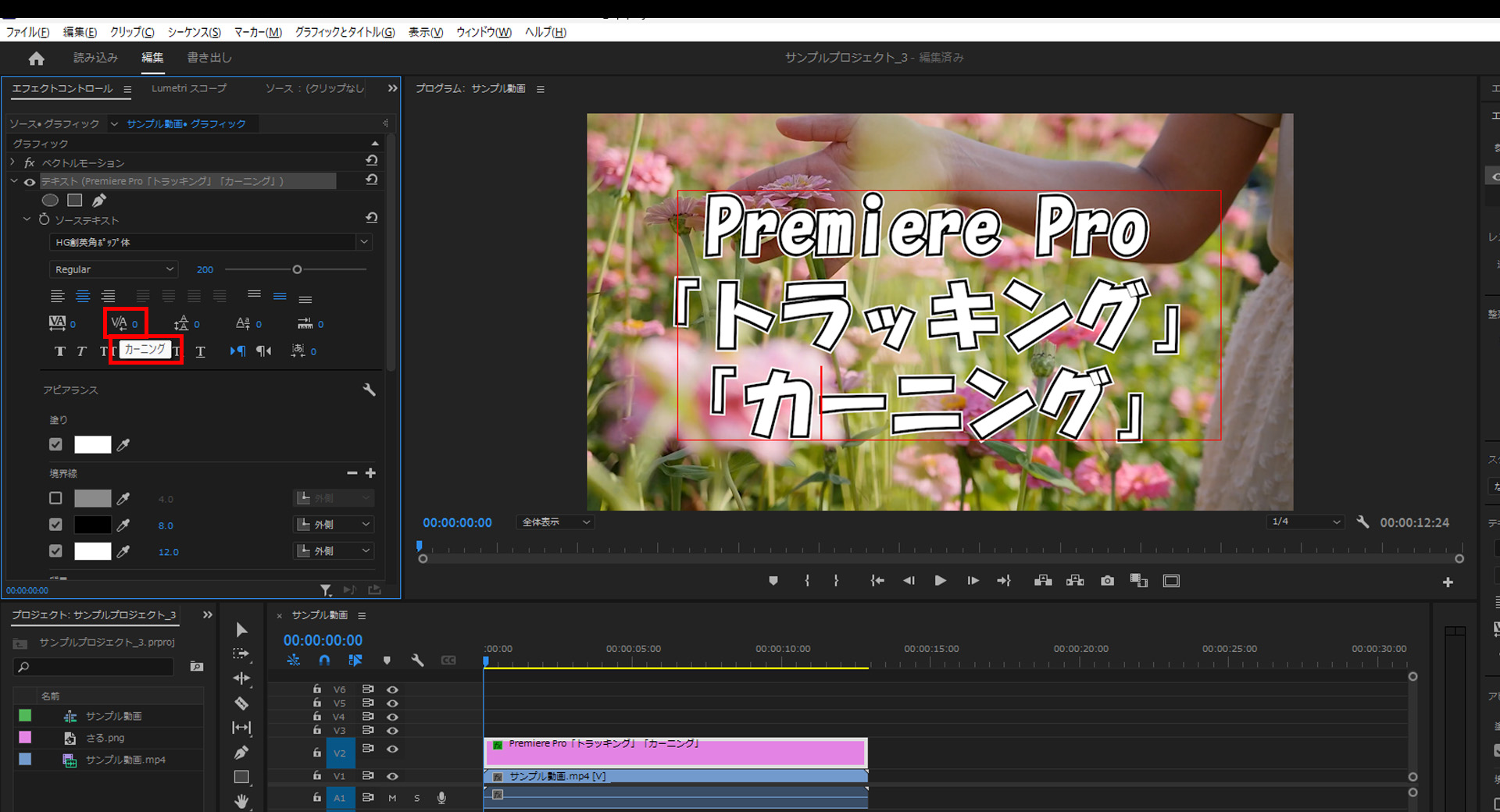
5-1.トラッキング
5-1-1.「トラッキング」を選択して文字間隔を調整したいテキストを選択した状態で値を小さくすると文字間隔が狭くなり、値を大きくすると文字間隔が広くなります。


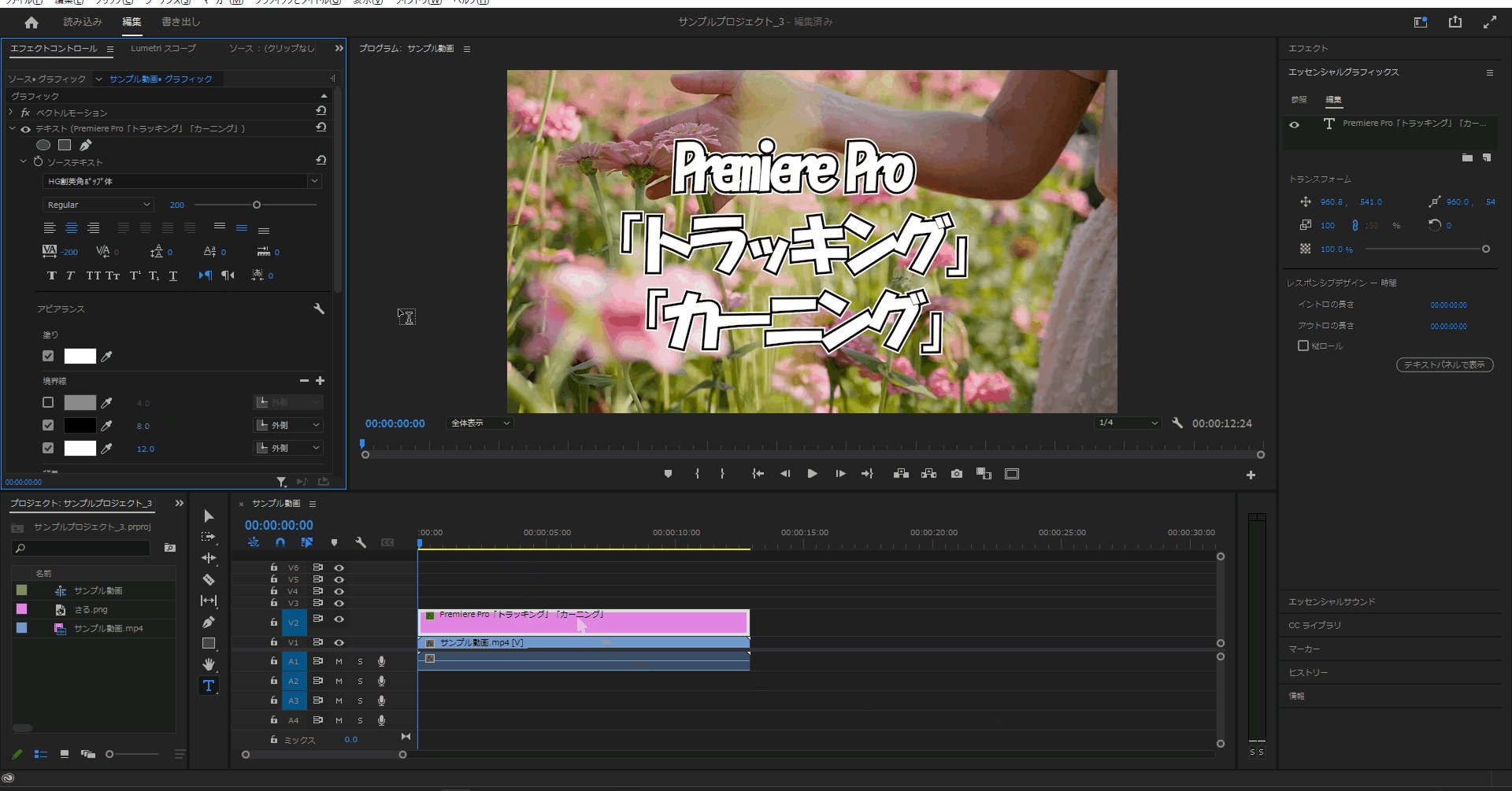
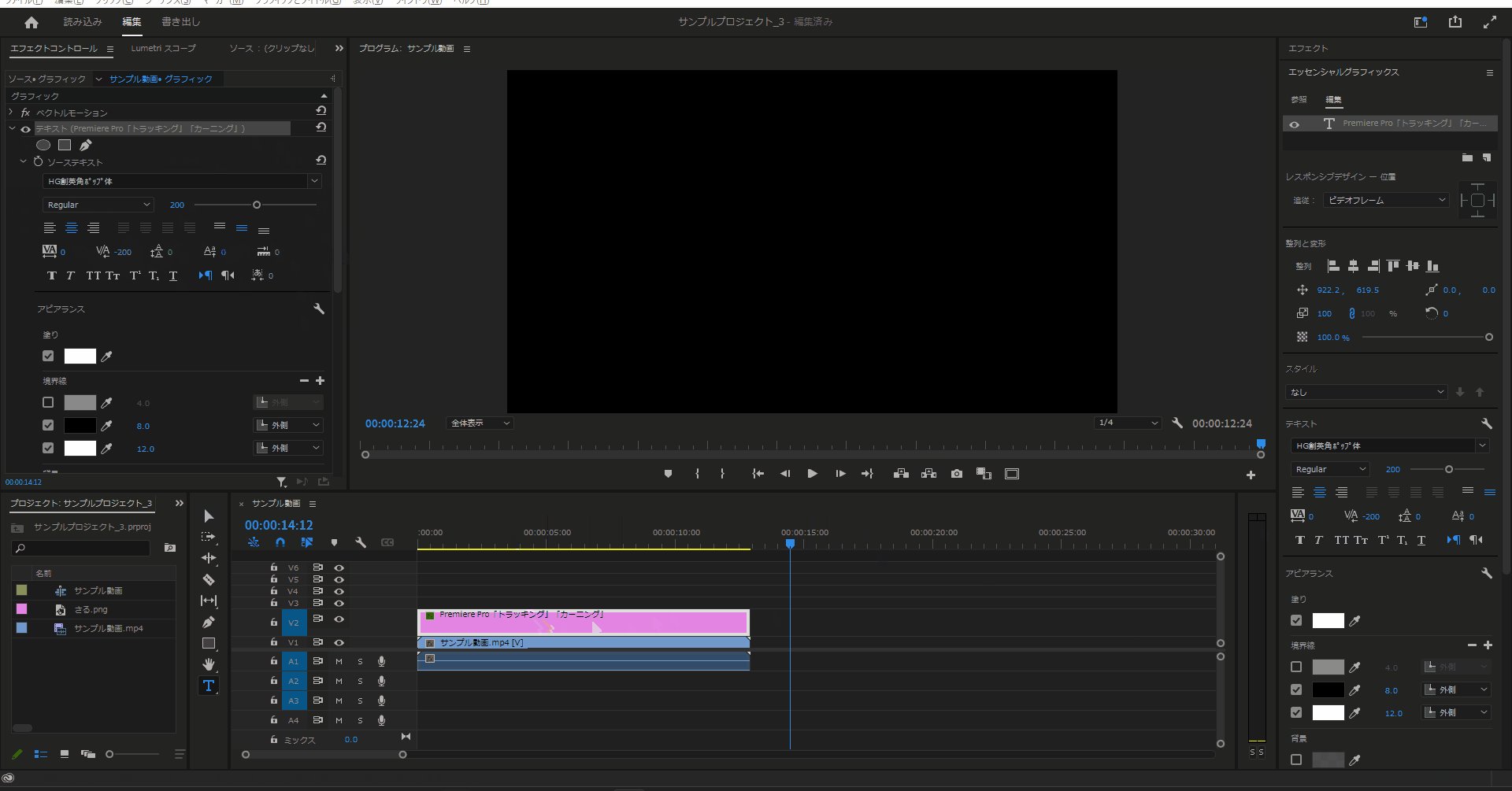
5-2.トラッキング
5-2-1.「トラッキング」は文字間隔を広げたいテキストとテキストの間を選択した状態で値を変更すると選択した文字間隔が広がります。


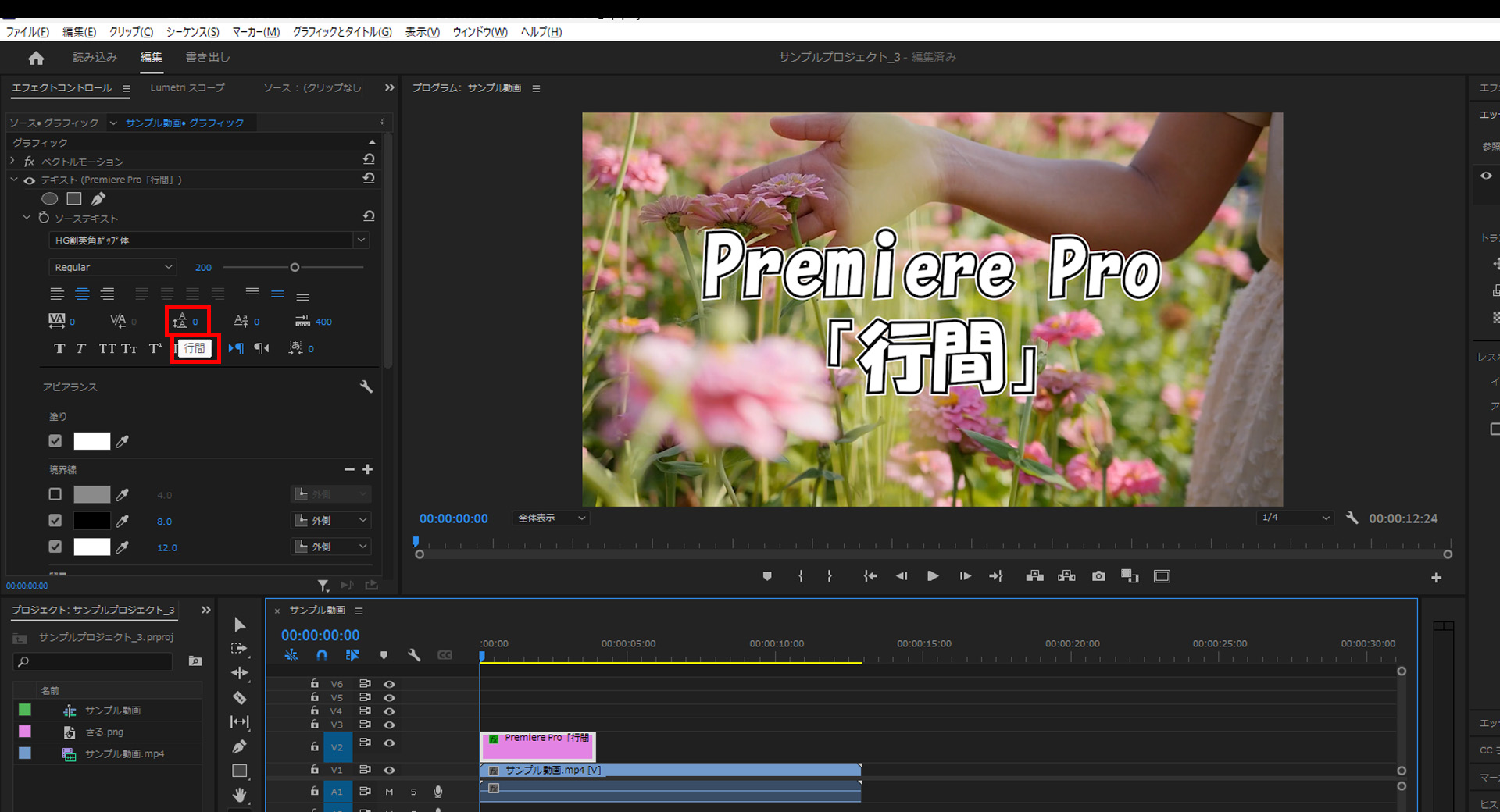
6.「行間」と「ベースラインシフト」
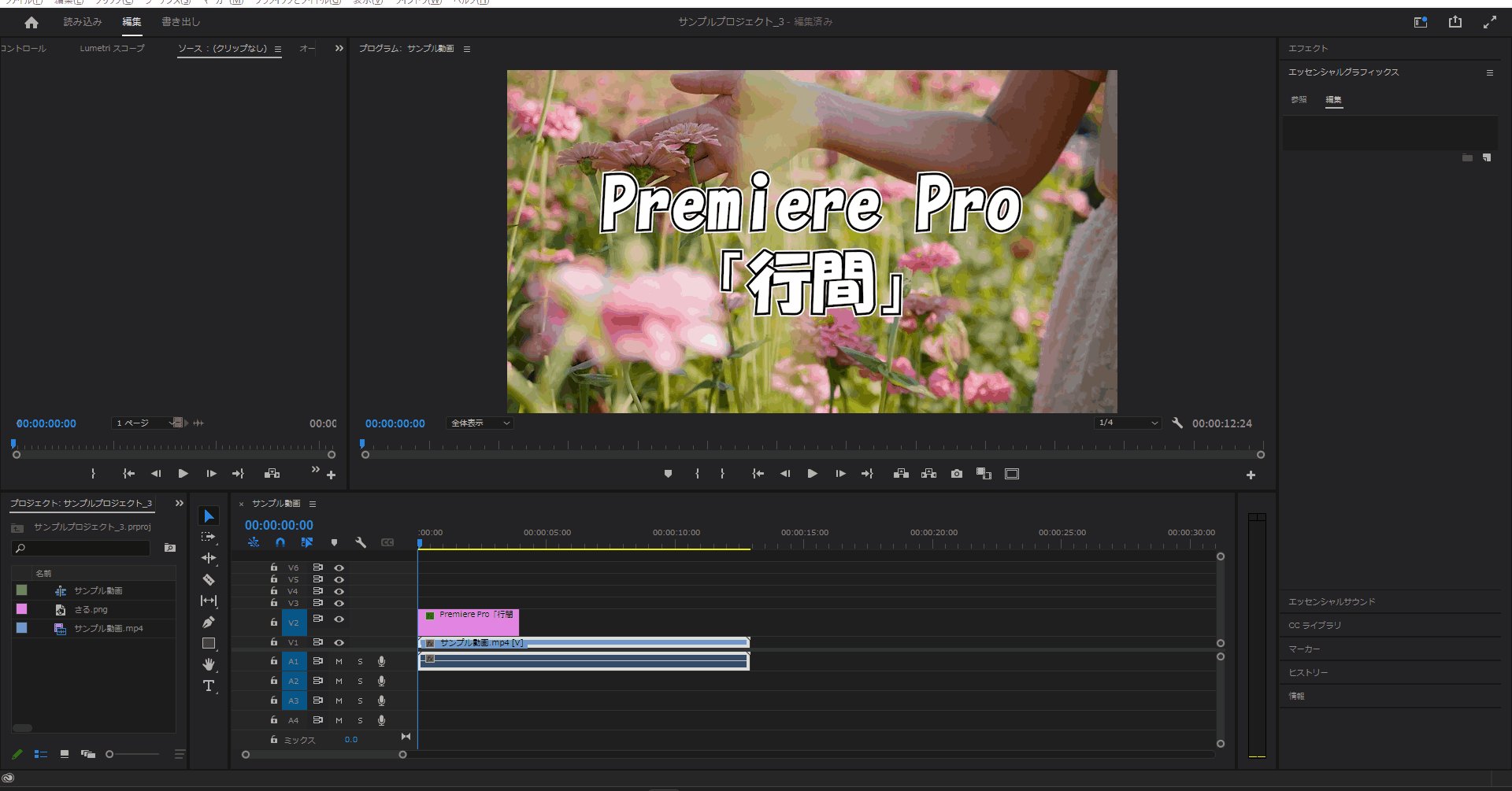
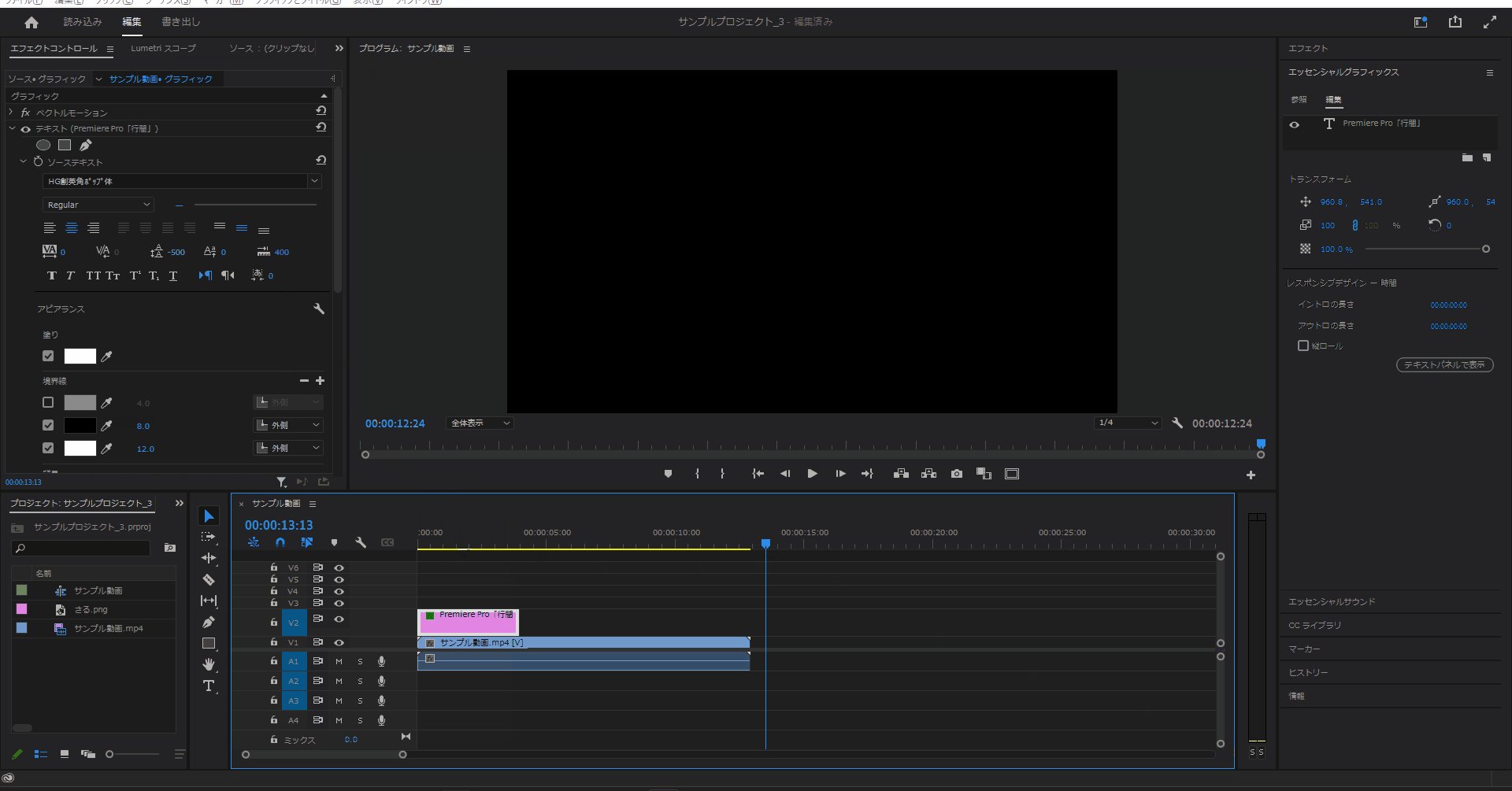
6-1.行間
6-1-1.「行間」は選択しているアイテムに対して値を小さくすると上下の行の間隔が狭くなり、値を大きくすると行の間隔が広くなります。


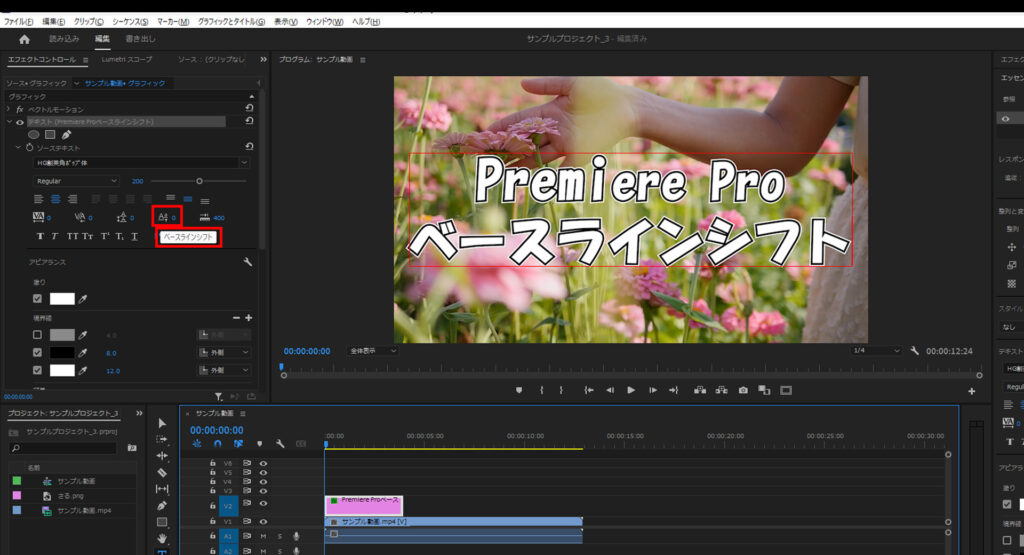
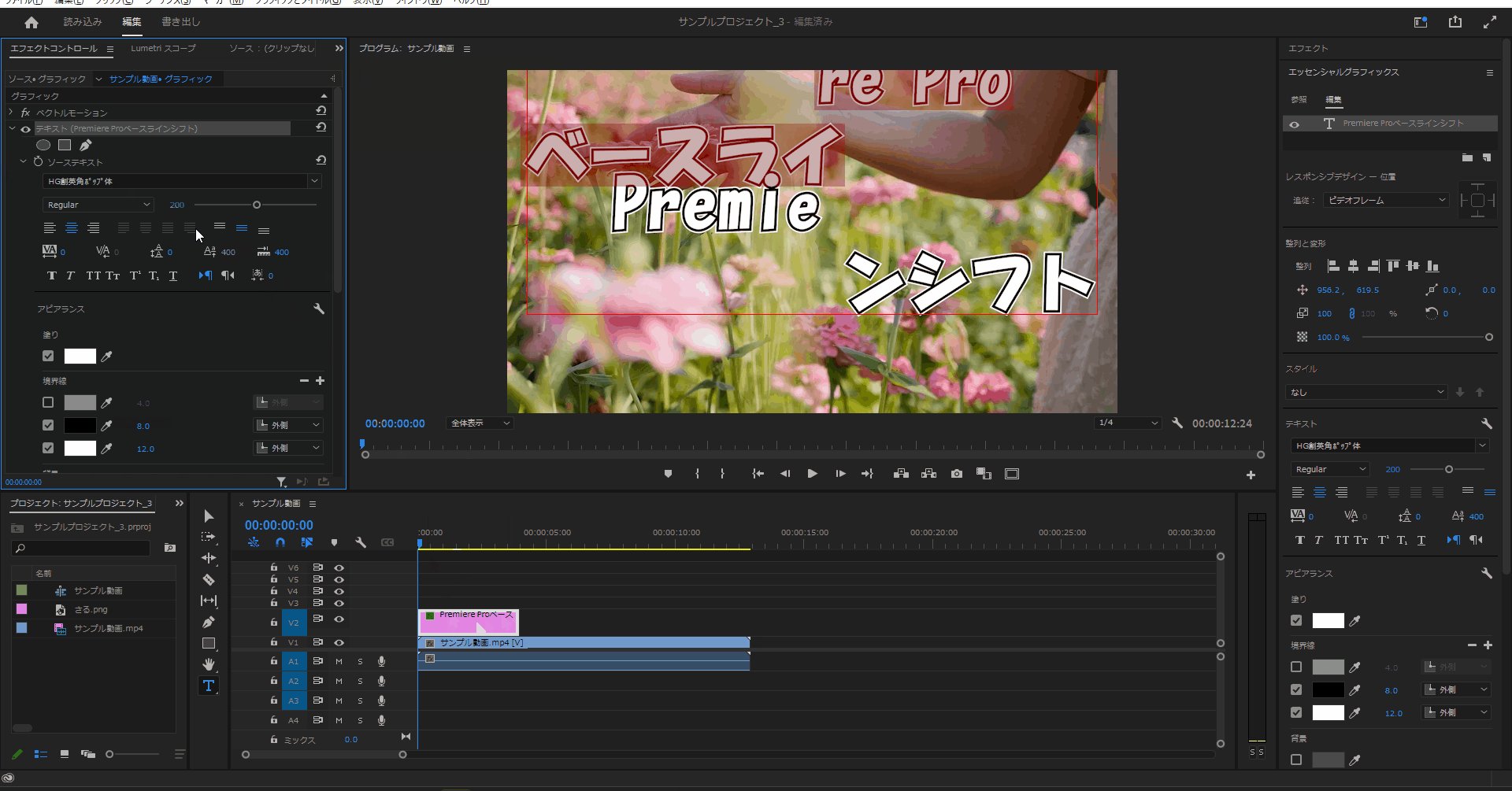
6-2.ベースラインシフト
6-2-1.「ベースラインシフト」はテキストの一部を選択した状態で値を変更するとその選択したアイテムだけを上下に動かす機能となります。


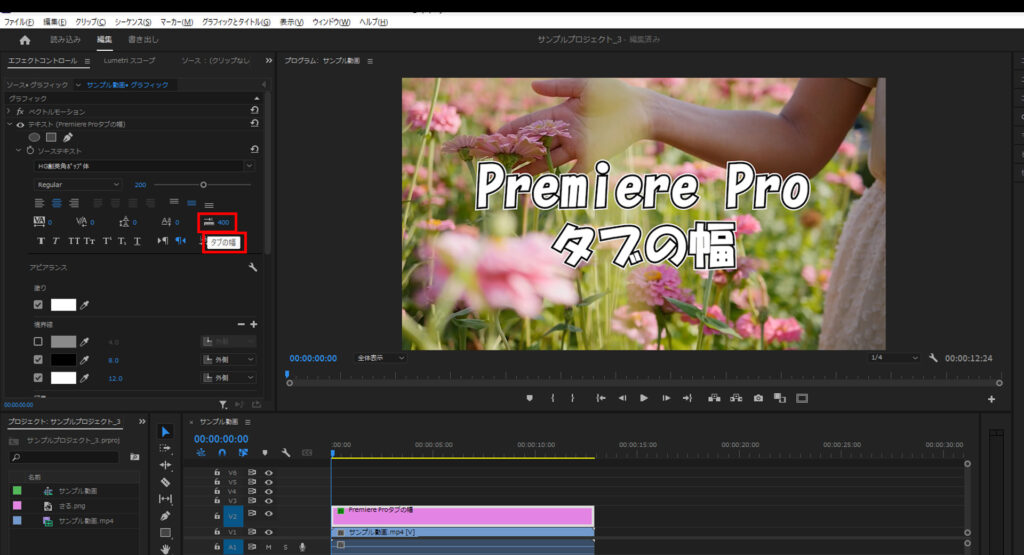
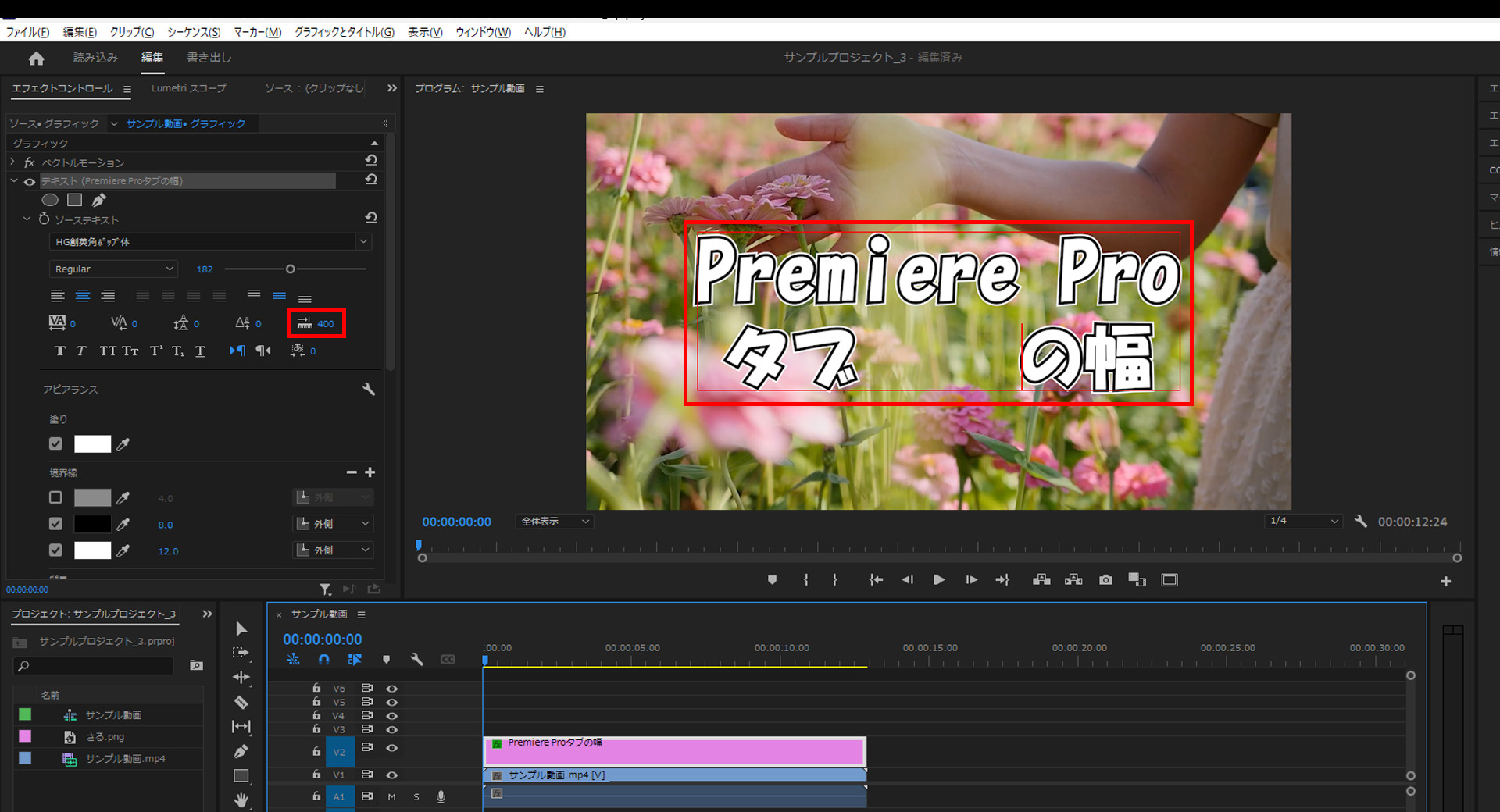
7.タブの幅
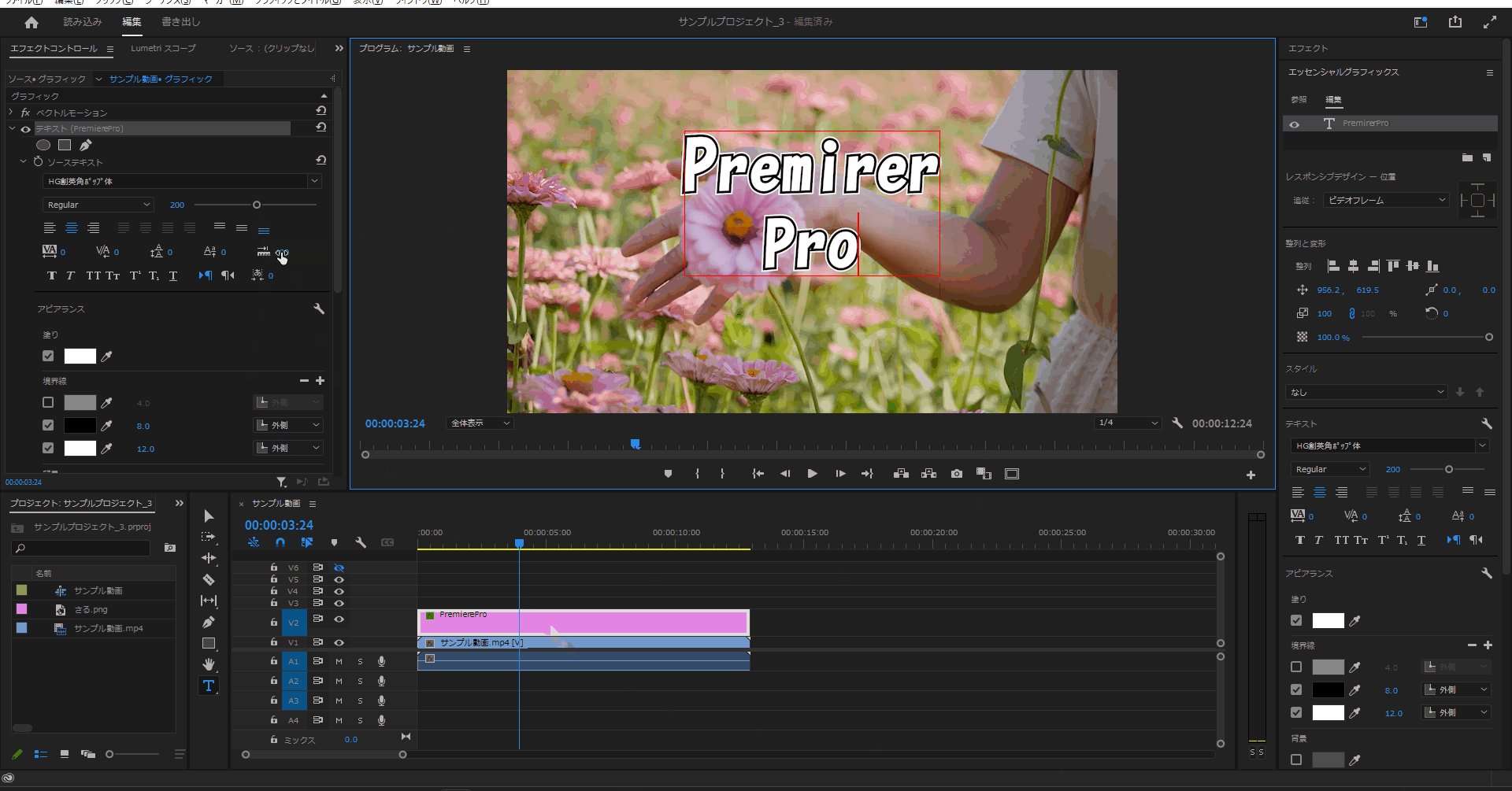
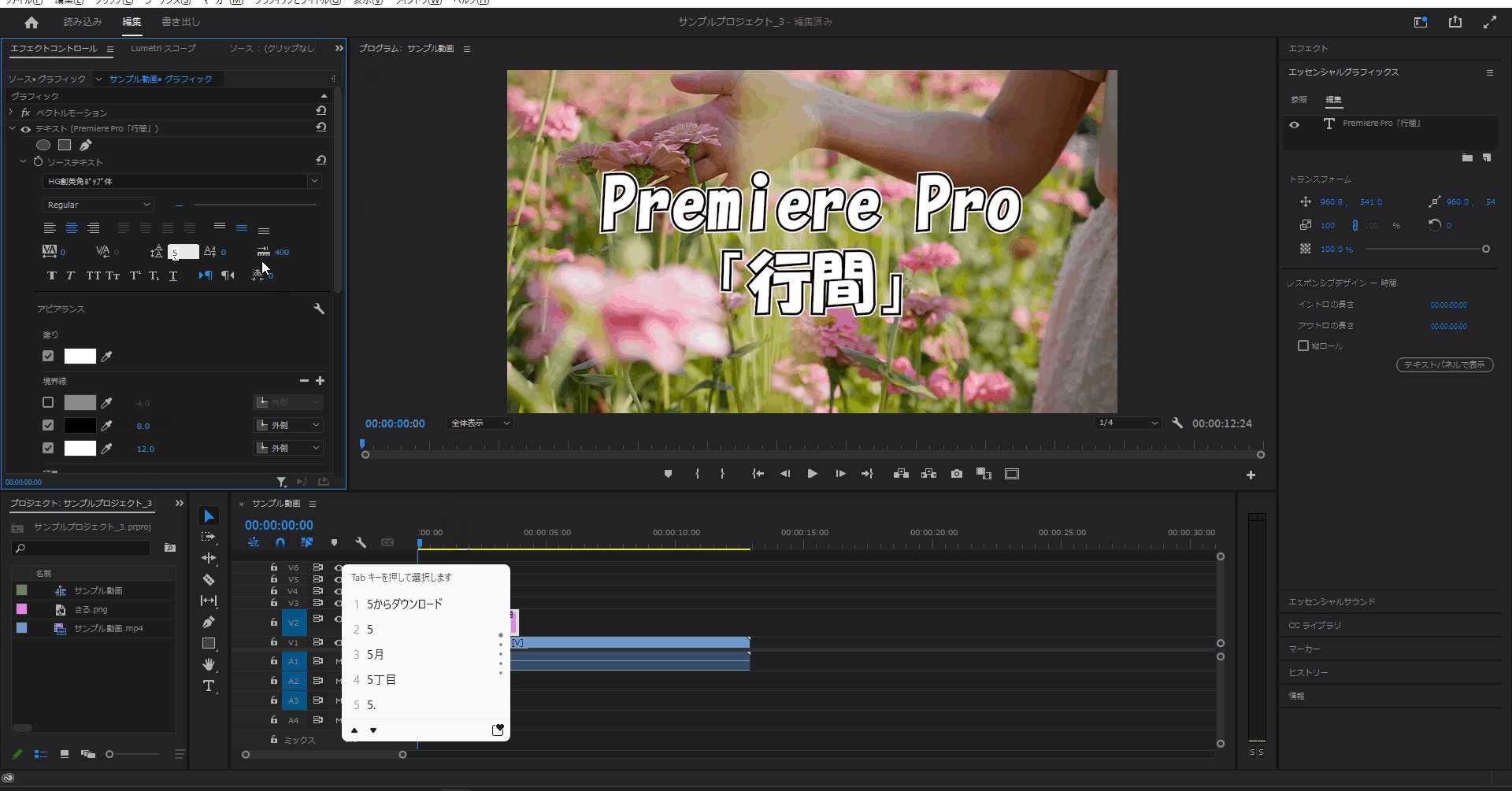
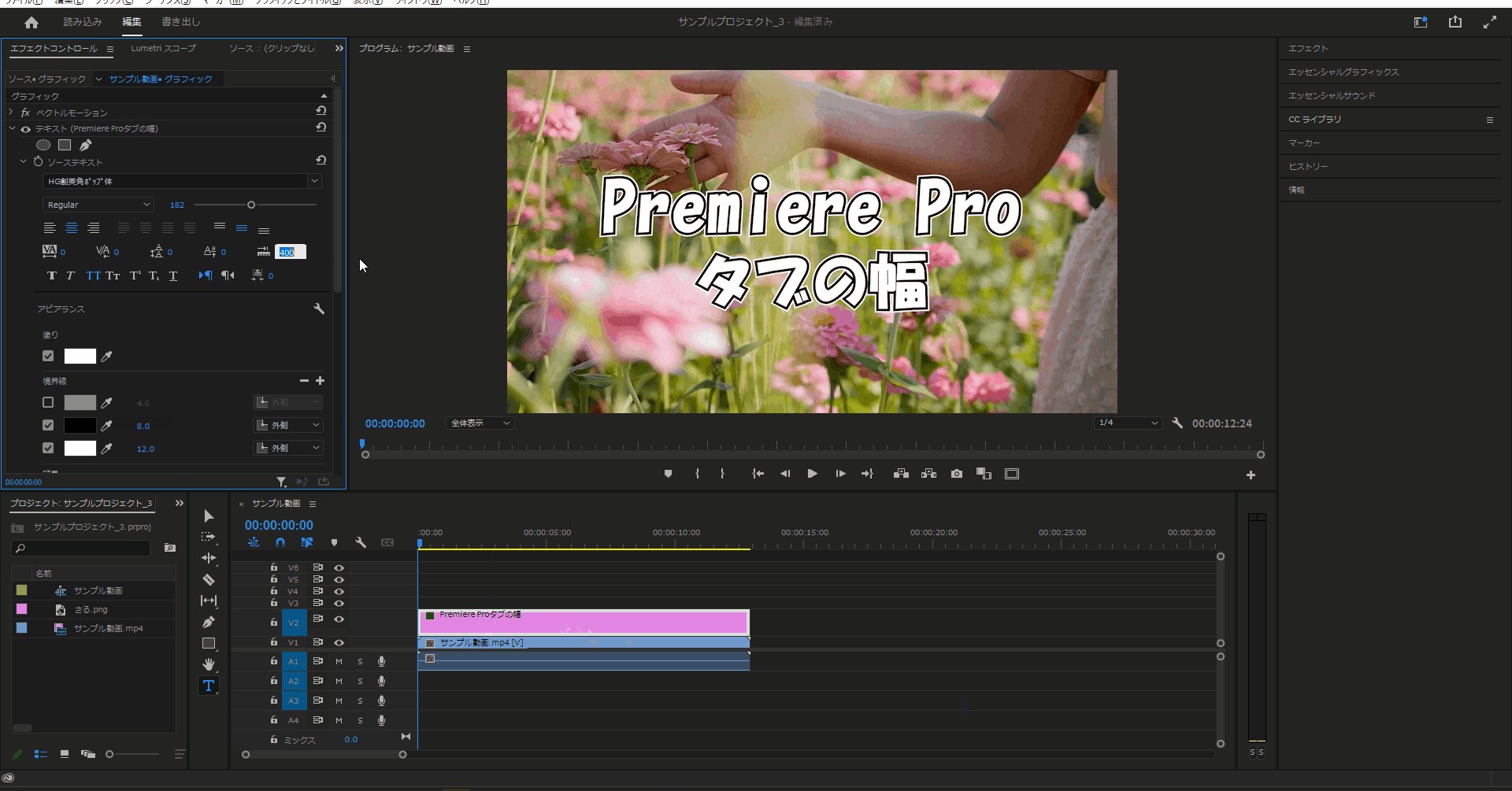
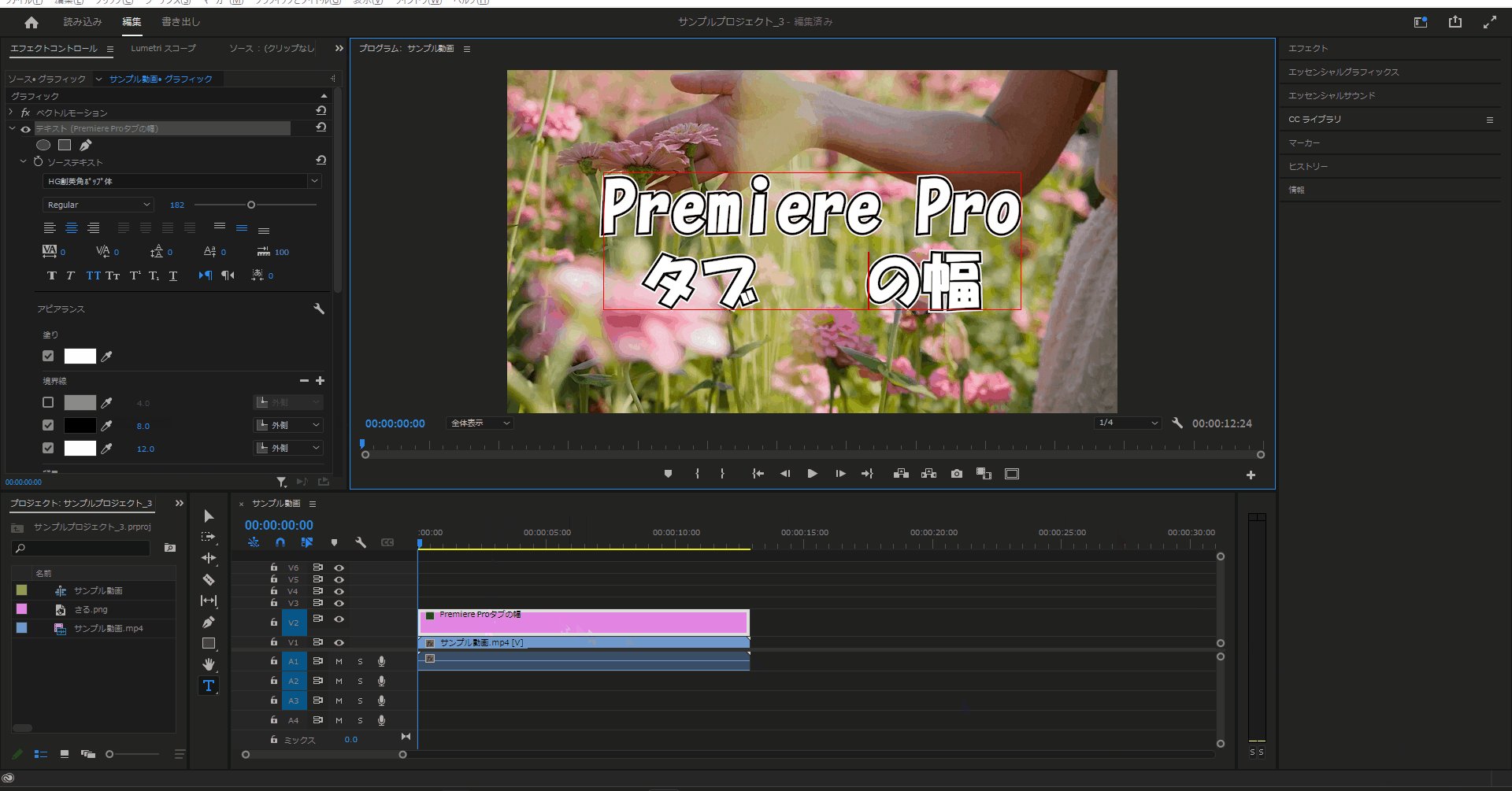
7-1.「タブの幅」は選択しているテキストに対してサイズを指定して「Tab」キーを押下します。
(デフォルトの「タブの幅」は「400」です)

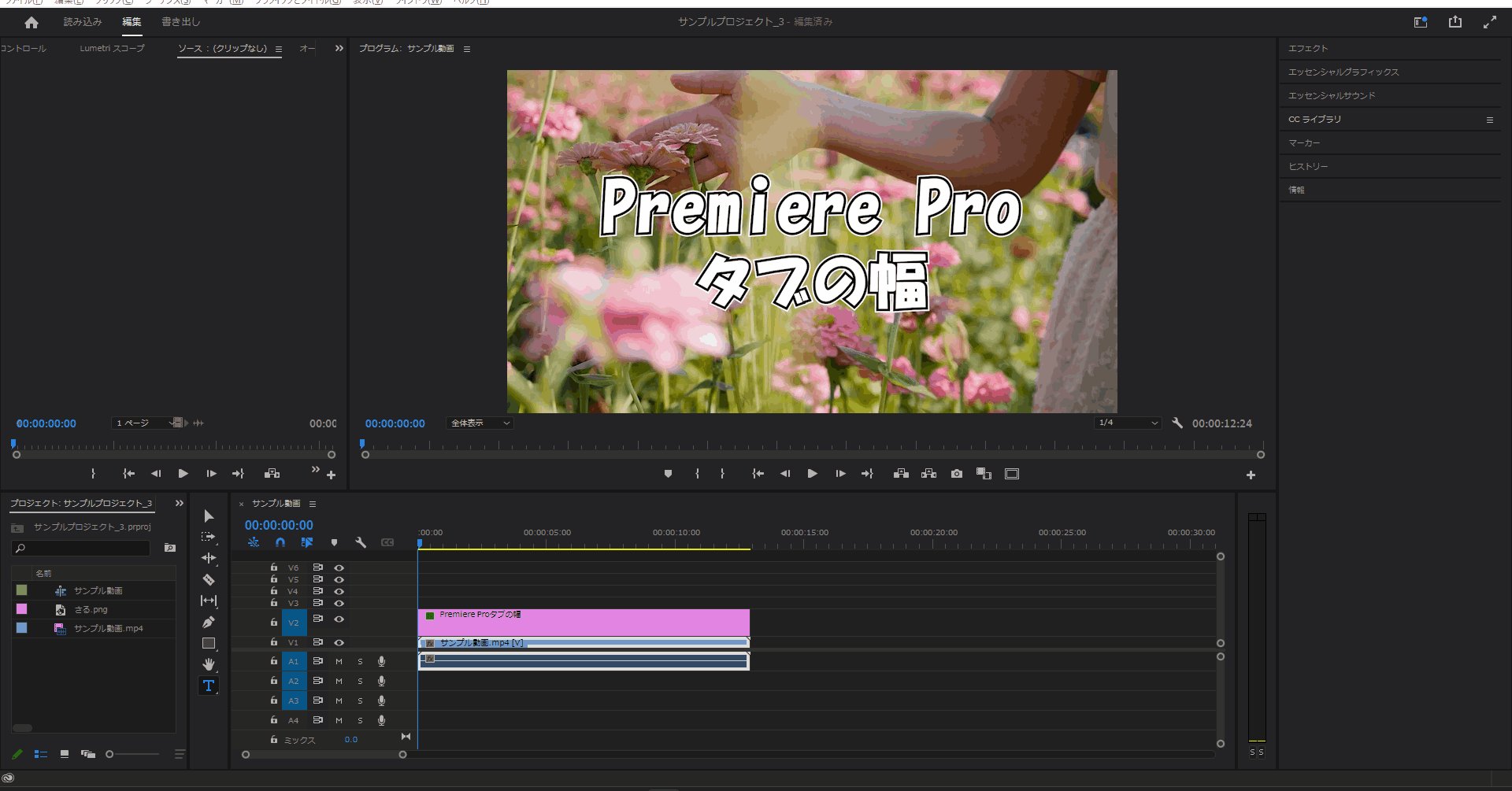
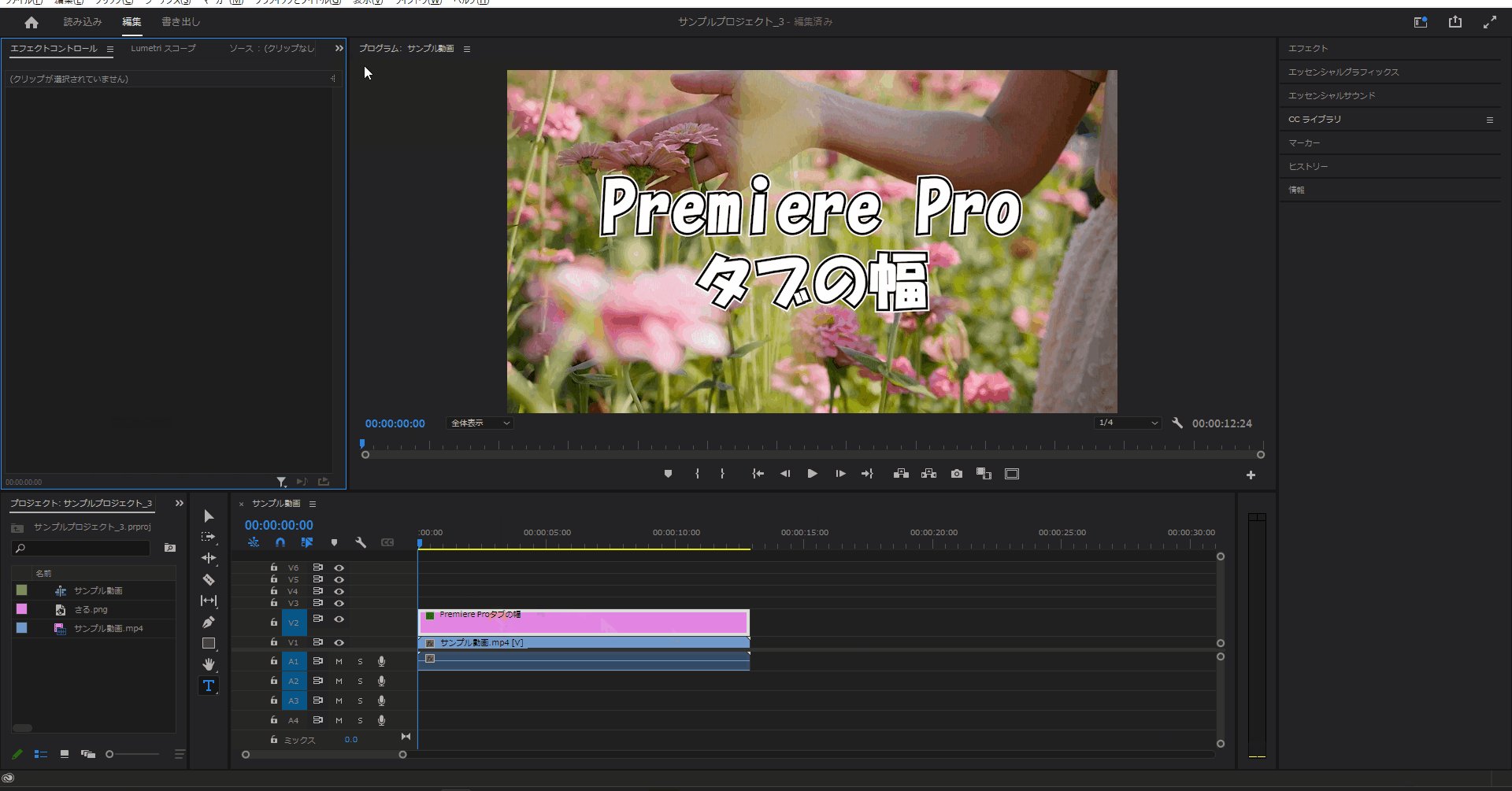
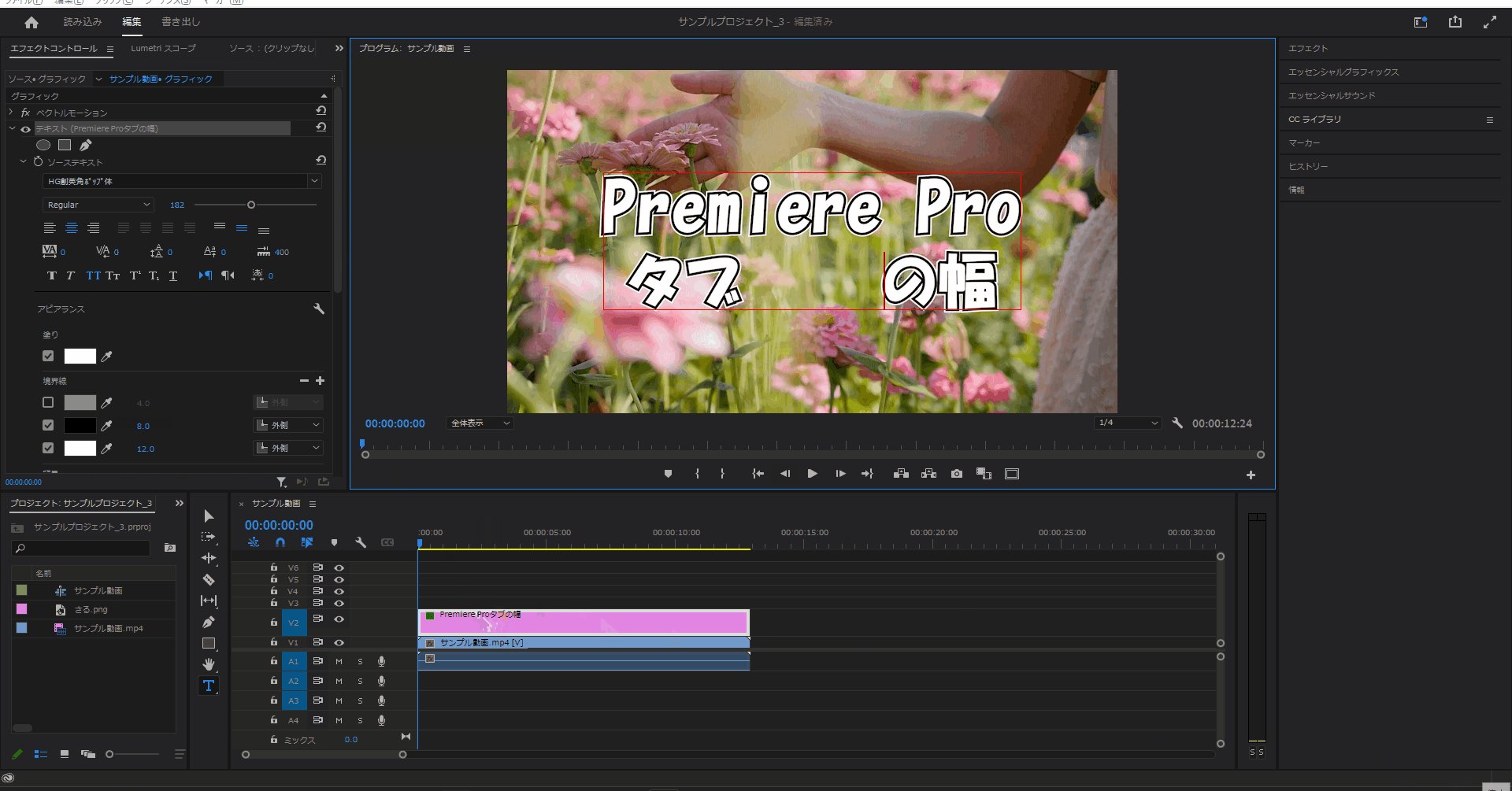
7-2.「タブの幅」はデフォルトの「400」で「Tab」キーを押下すると400px分の幅が開きます。


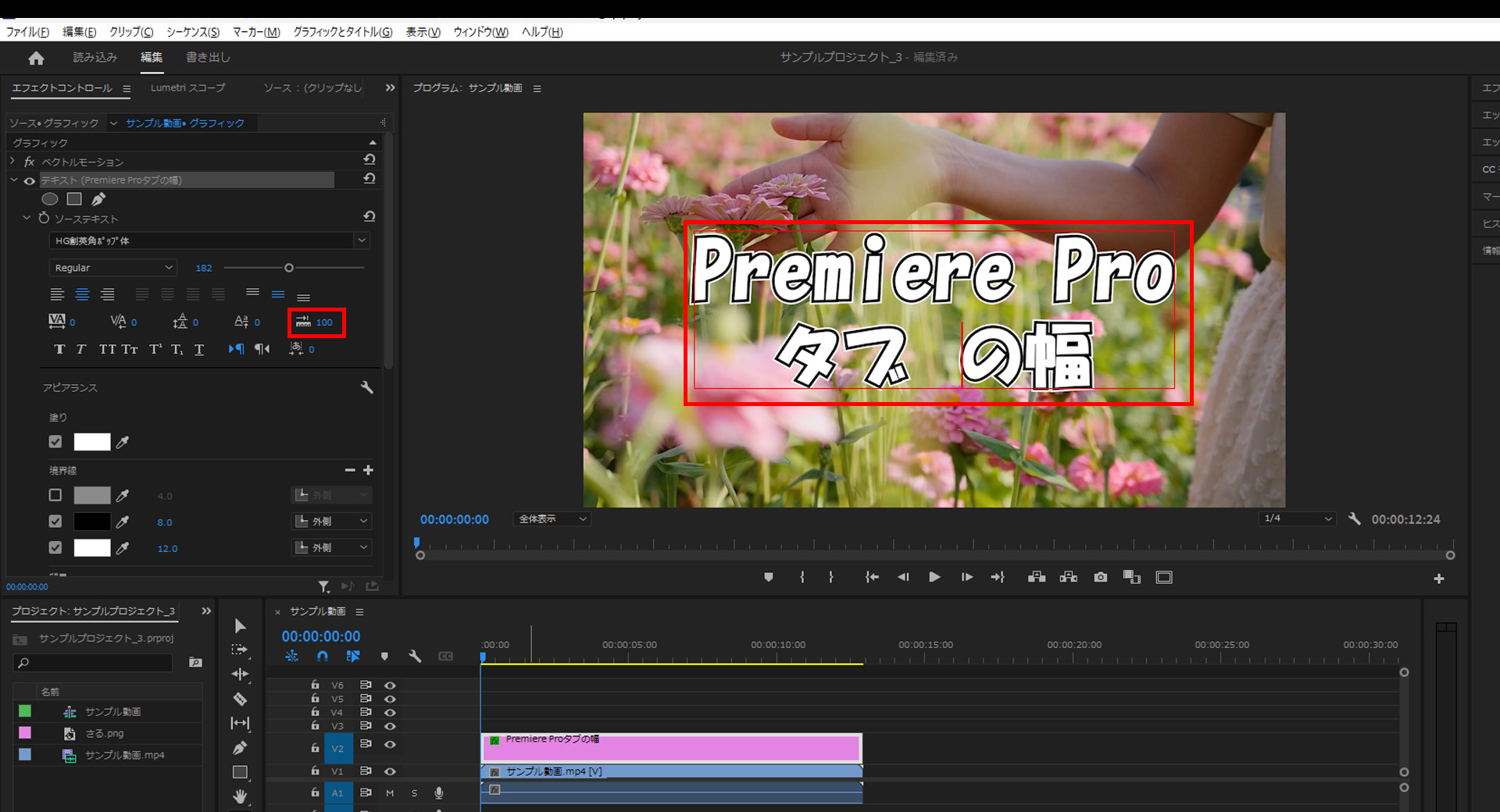
7-3.「タブの幅」を「100」で「Tab」キーを押下すると100px分の幅が開きます。


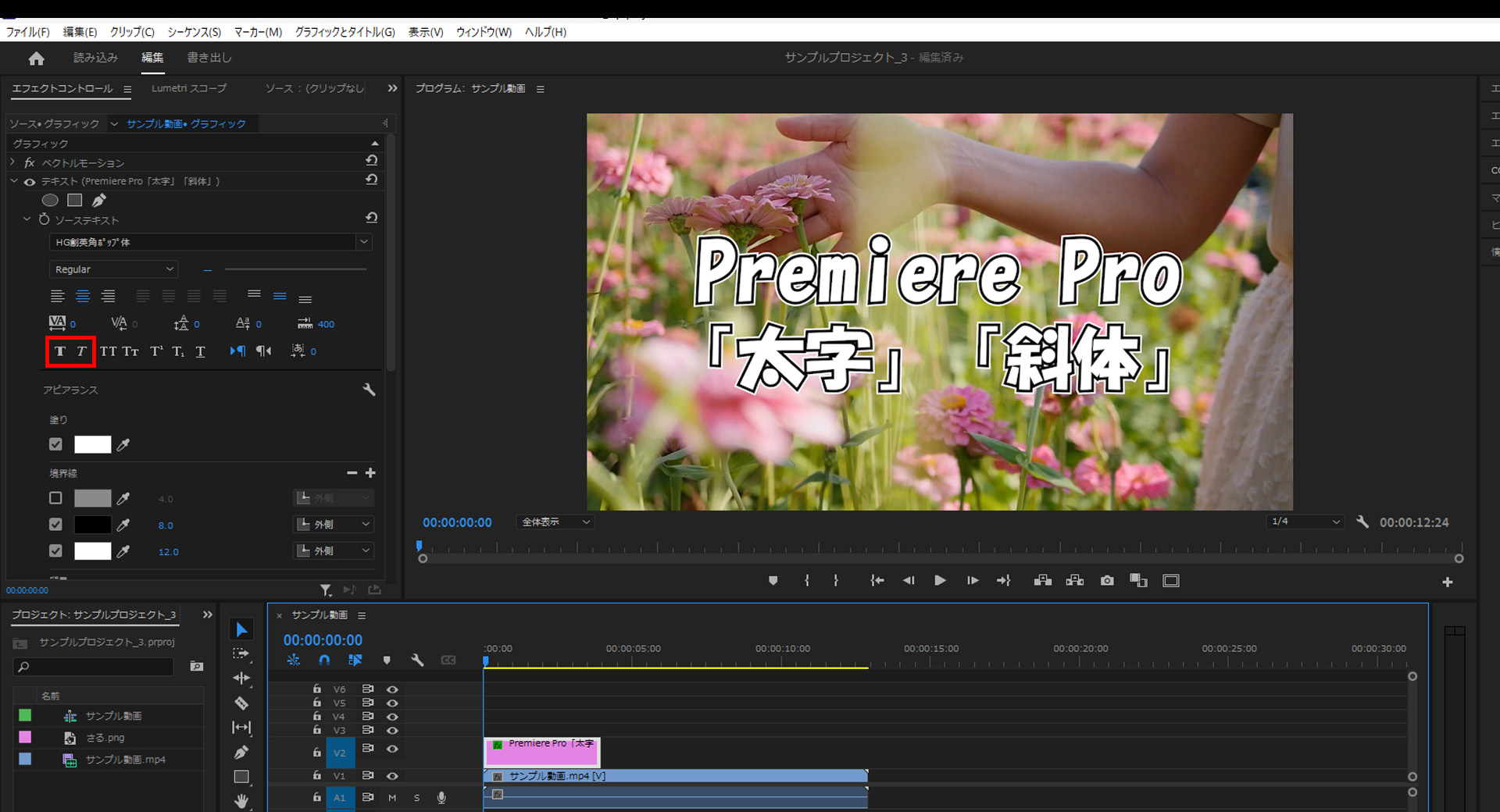
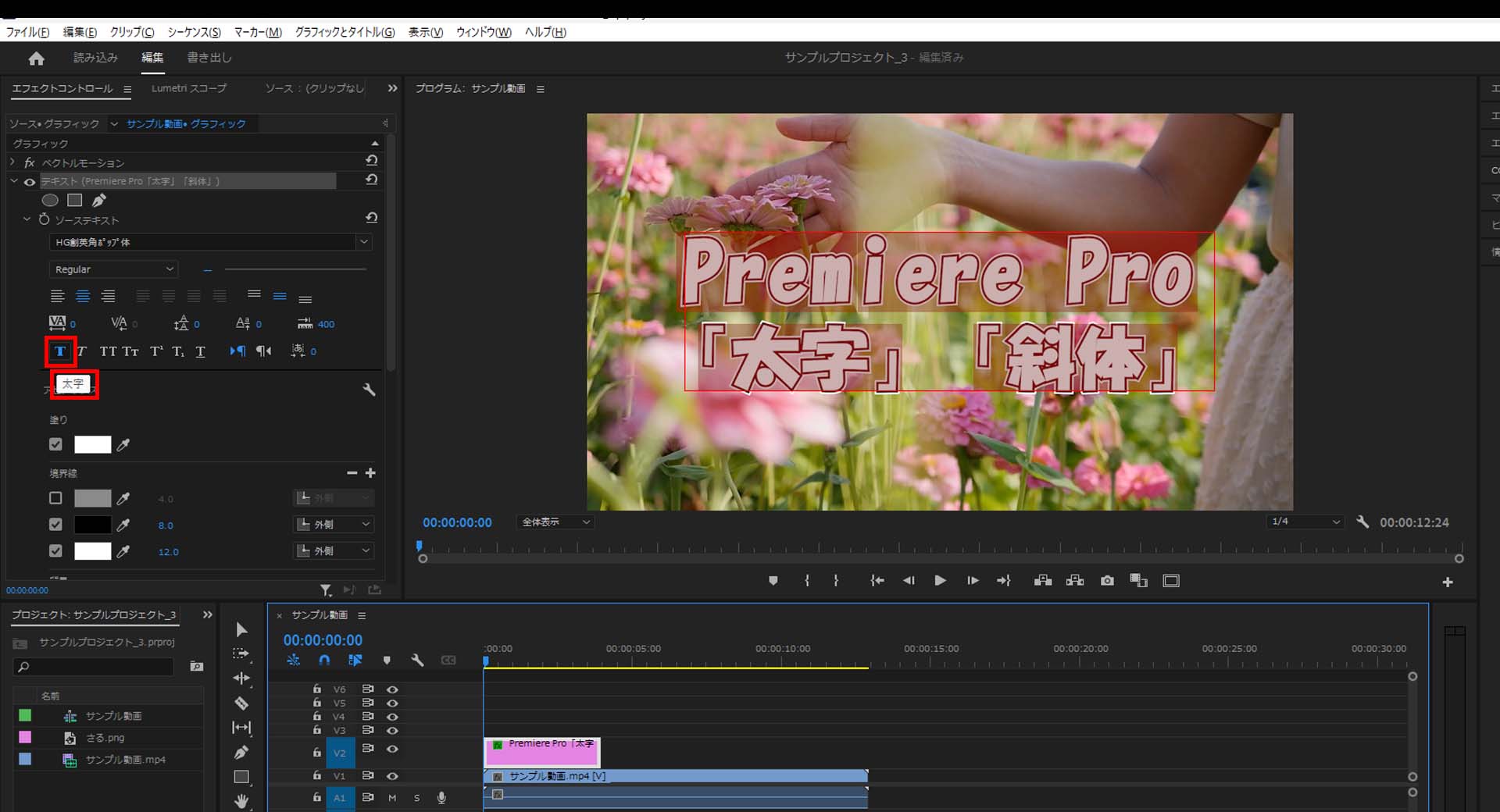
8.「太字」「斜体」
8-1.太字
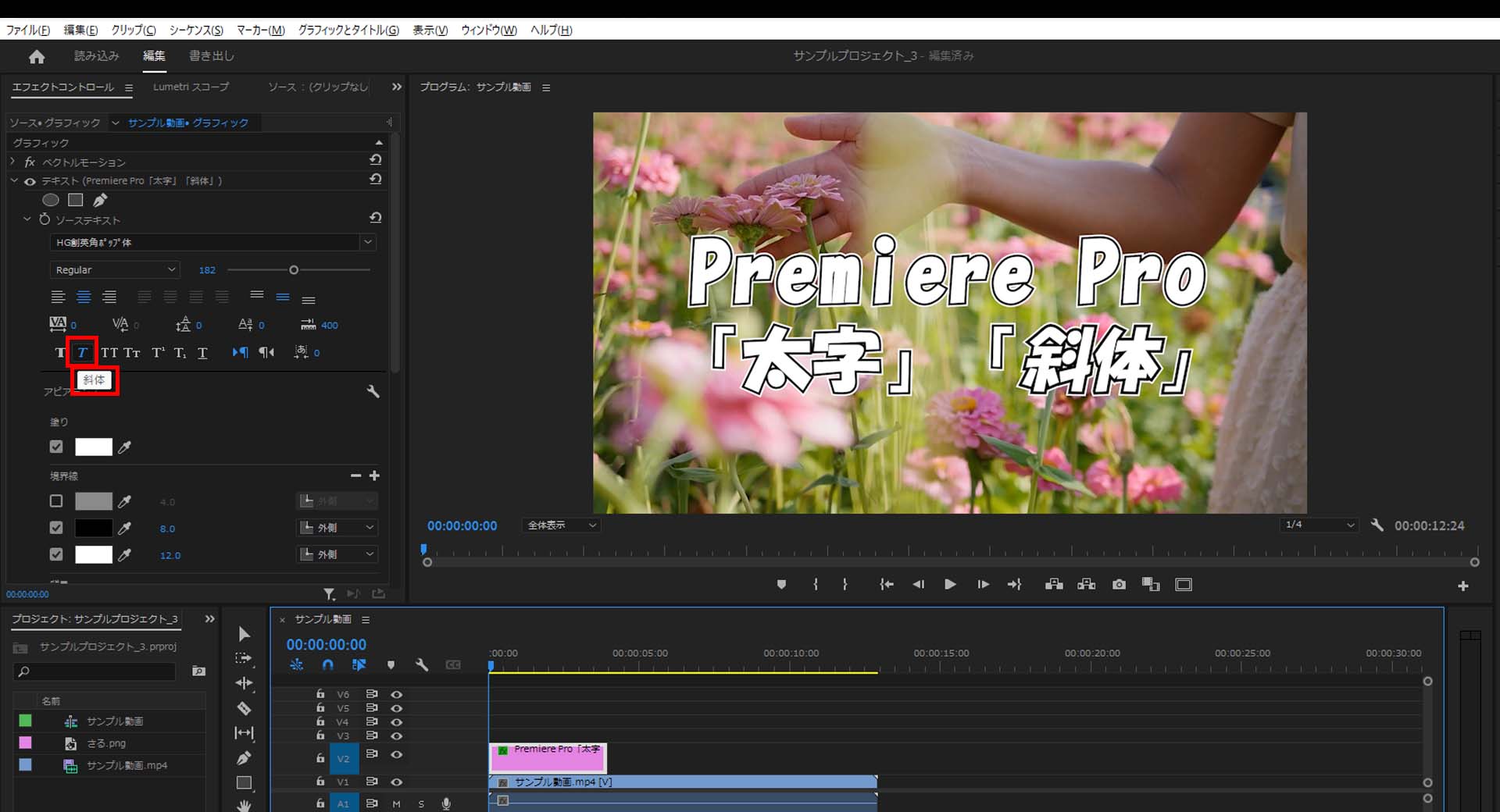
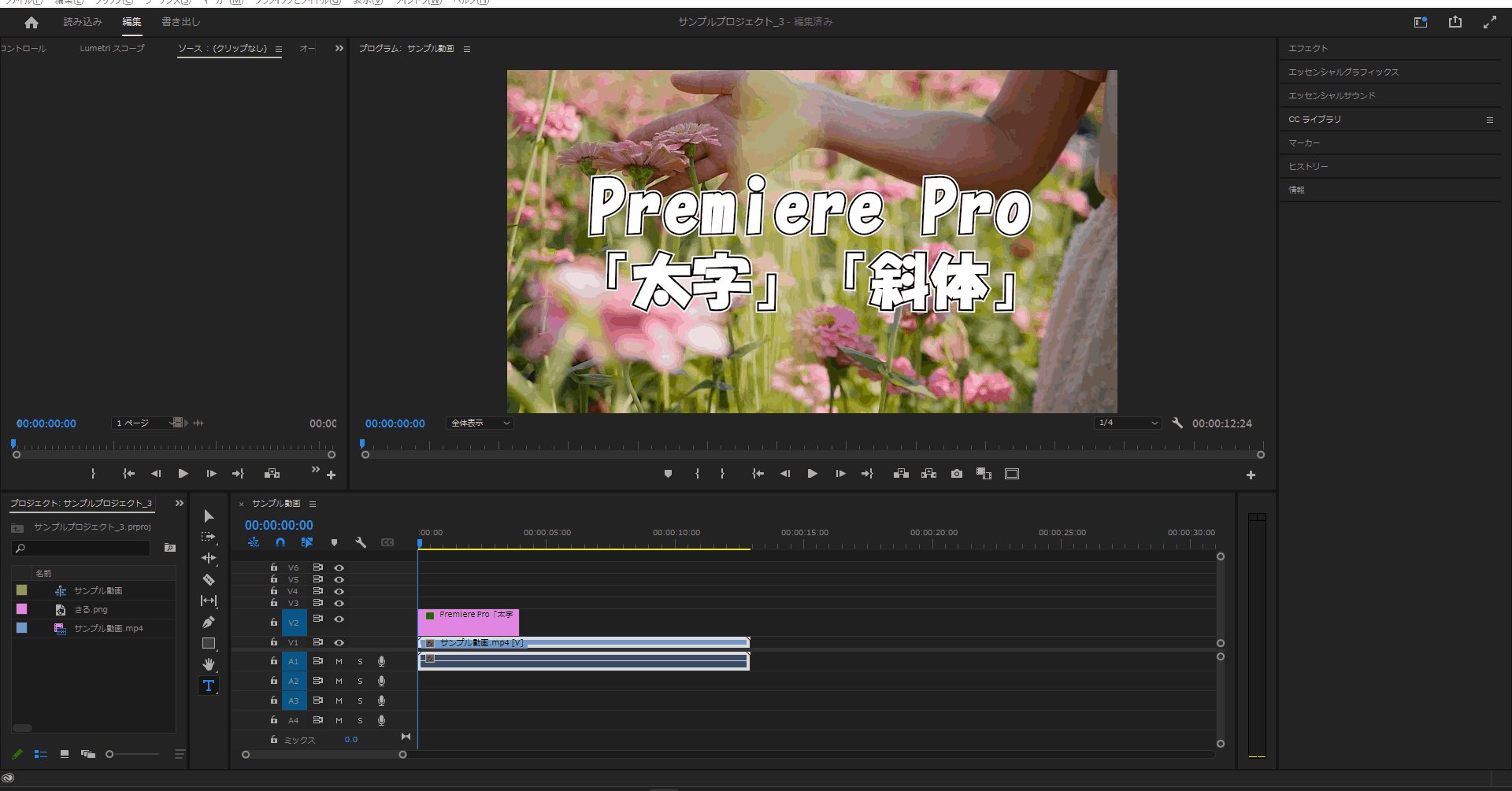
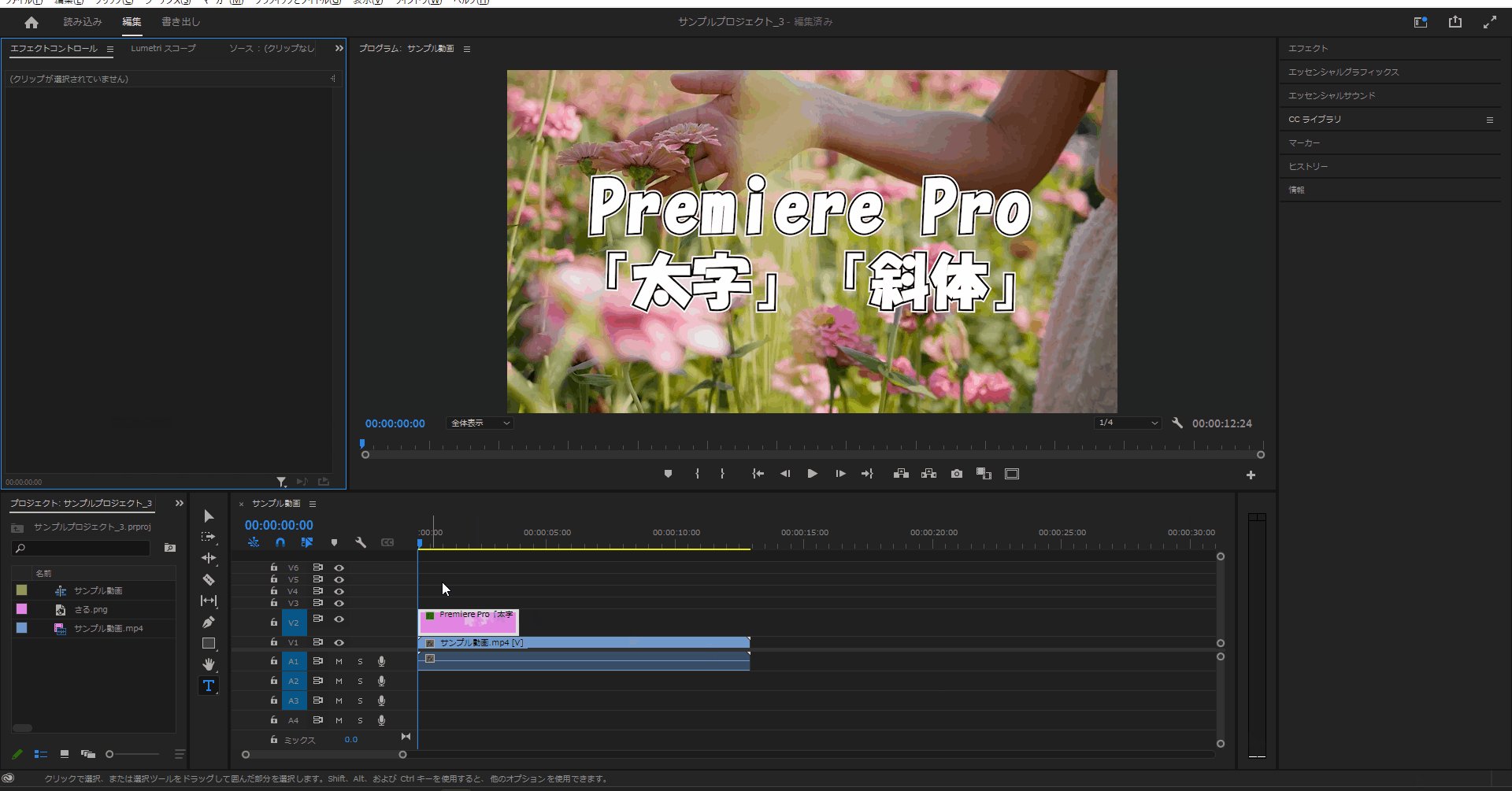
8-1-1.「太字」「斜体」は選択しているテキストに対して太くしたり斜めにしたりすることができます。

8-1-2.「太字」を選択すると選択したテキスト部分だけ太字にすることができます。
(フォントによって太くできないフォントもあります)


8-2.斜字
8-2-1.「斜字」を選択すると選択したテキスト部分だけ斜めにすることができます。
(フォントによって斜めにできないフォントもあります)


9.「オールキャップス」「スモールキャップス」
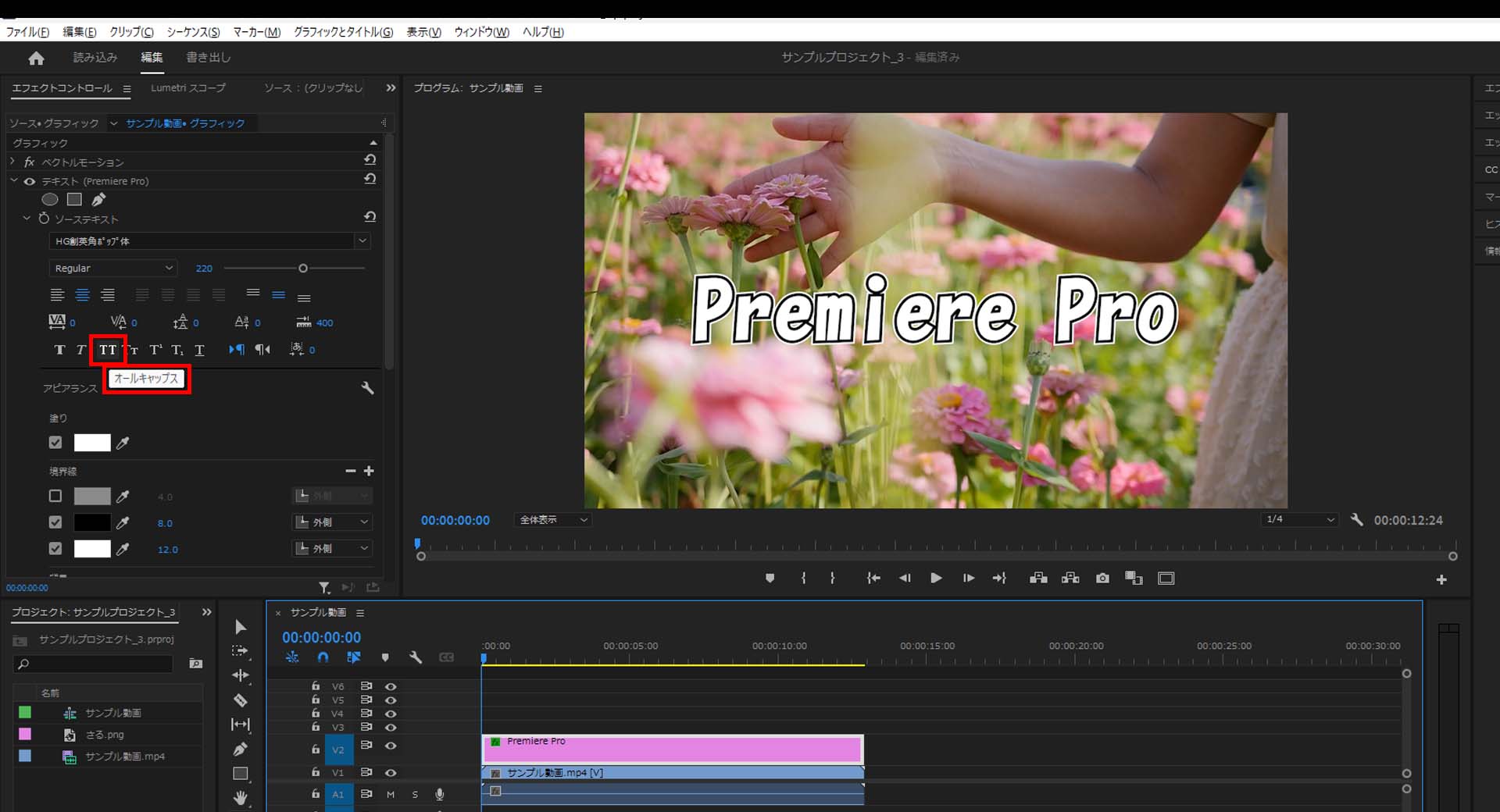
9-1.オールキャップス
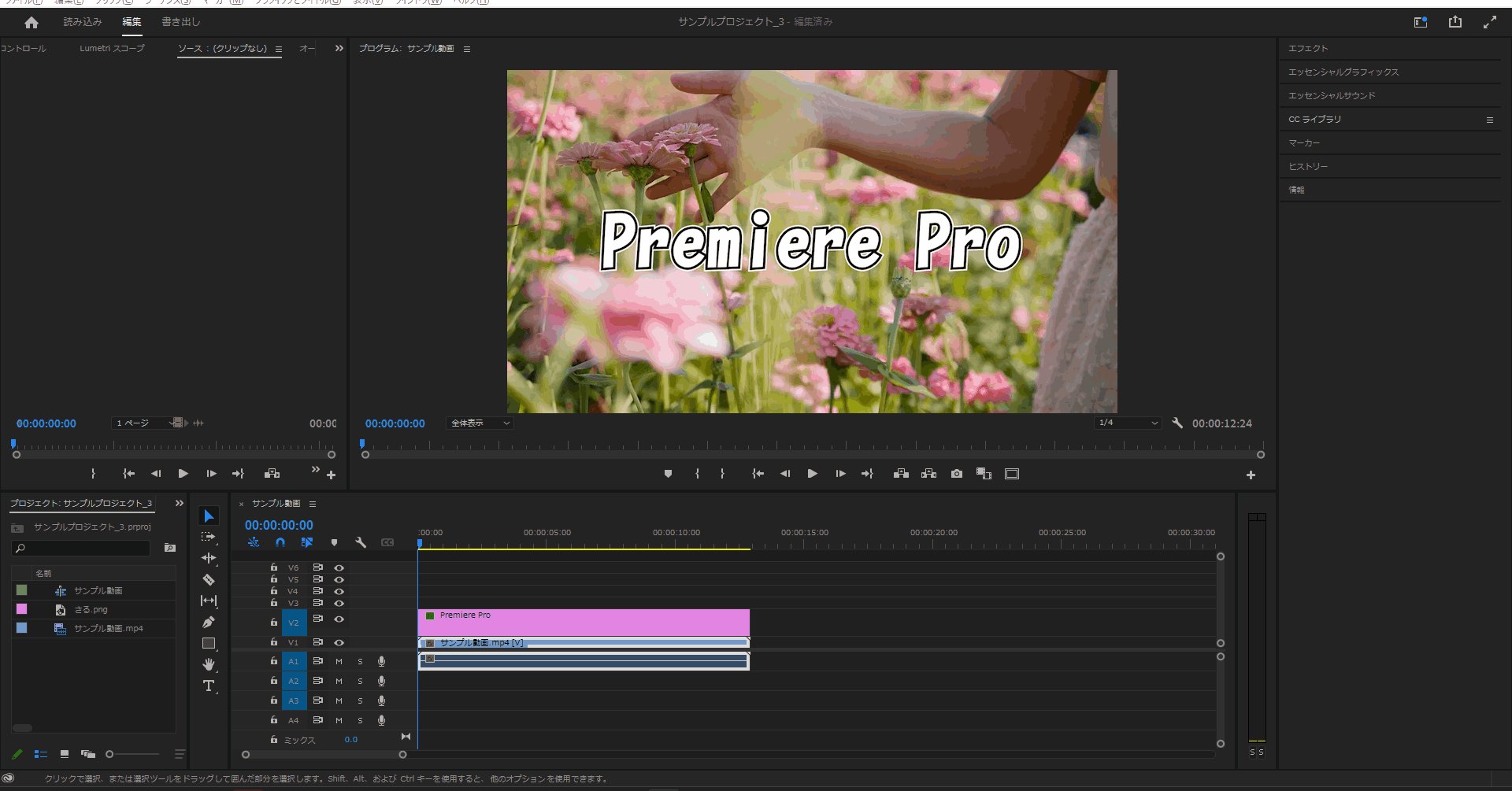
9-1-1.大文字・小文字を「オールキャップス」を選択すると選択したテキスト部分だけの大文字を小文字にしたり小文字を大文字に変えたりすることができます。
(半角英字以外は何も変わりません)


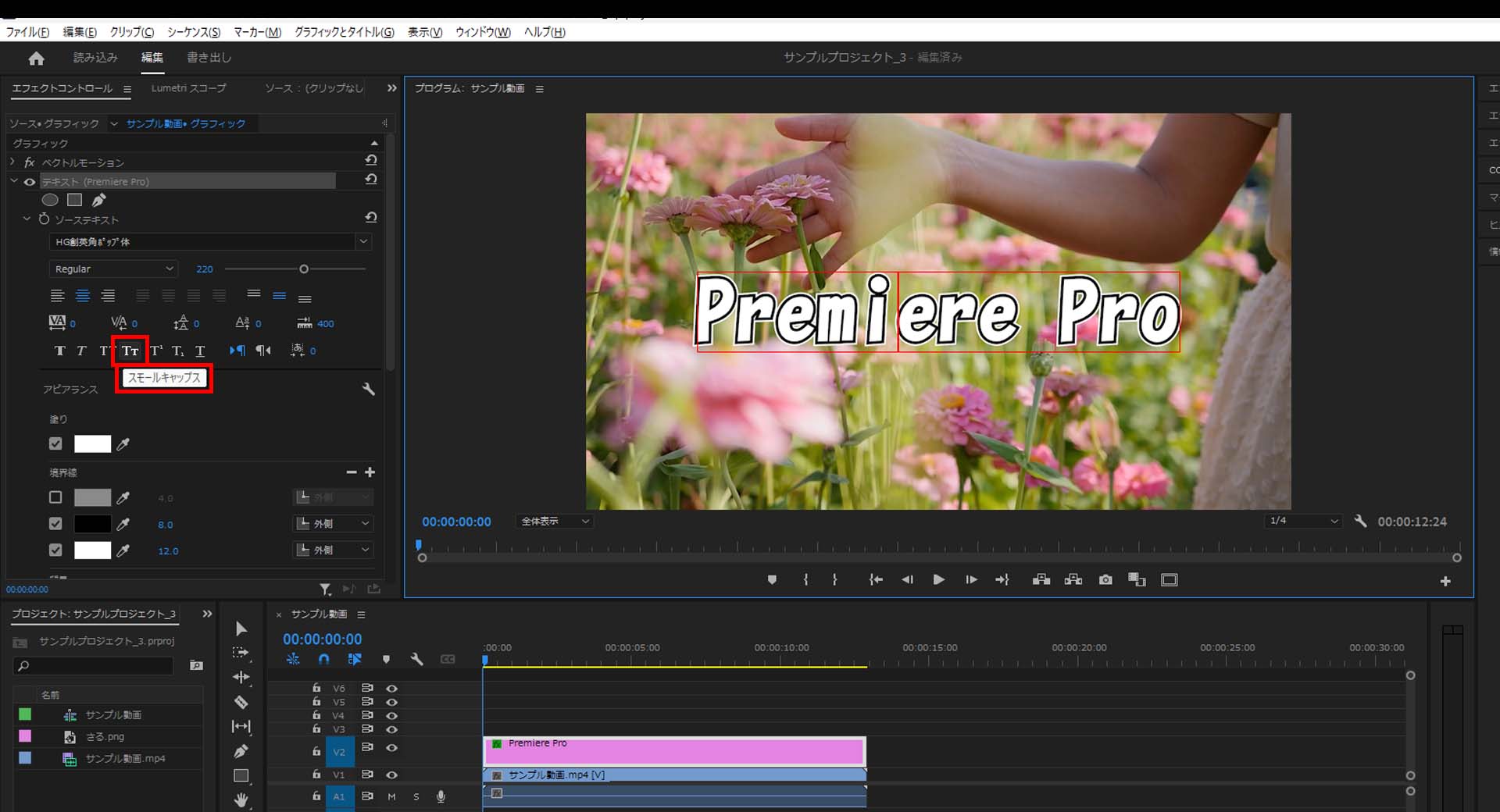
9-2.スモールキャップス
9-2-1.大文字・小文字を「スモールキャップス」を選択すると選択したテキスト部分だけ横幅も変えて大文字を小文字にしたり小文字を大文字に変えたりすることができます。
(半角英字以外は何も変わりません)


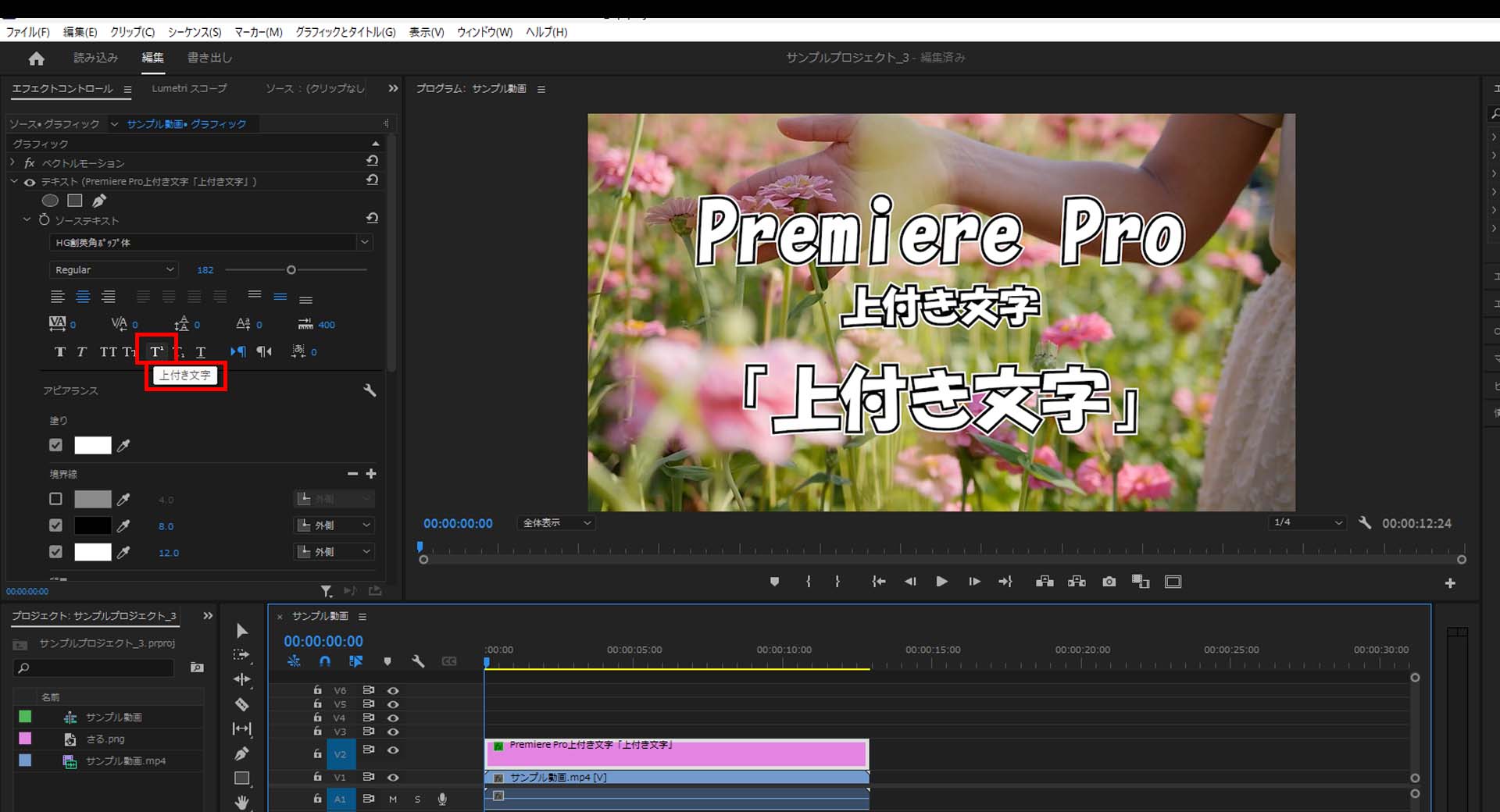
10.「上付き文字」「下付き文字」
10-1.上付き文字
10-1-1.文字を選択した状態でを「上付き文字」を選択すると文字が小さくなり上に配置されるようになります。


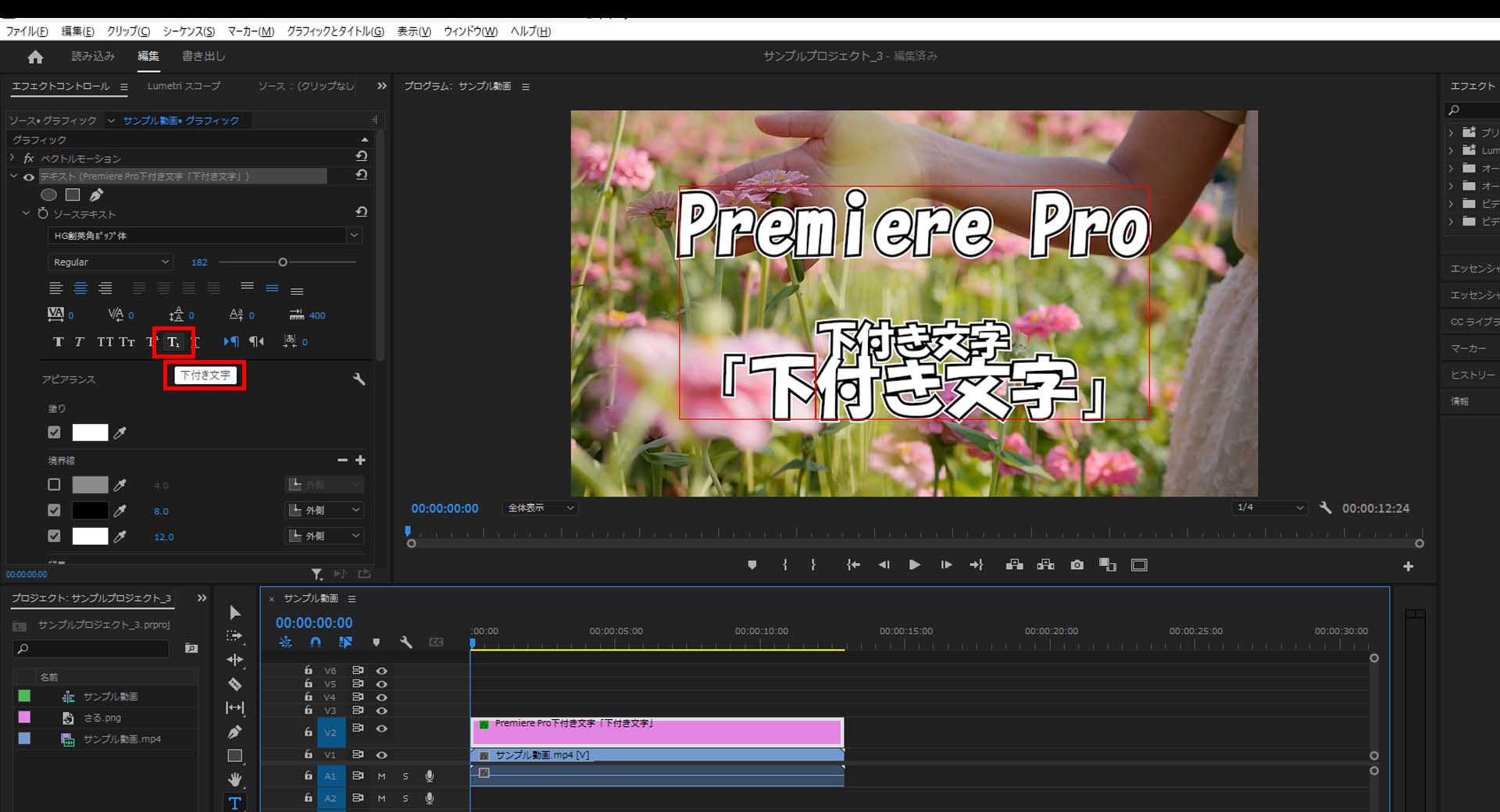
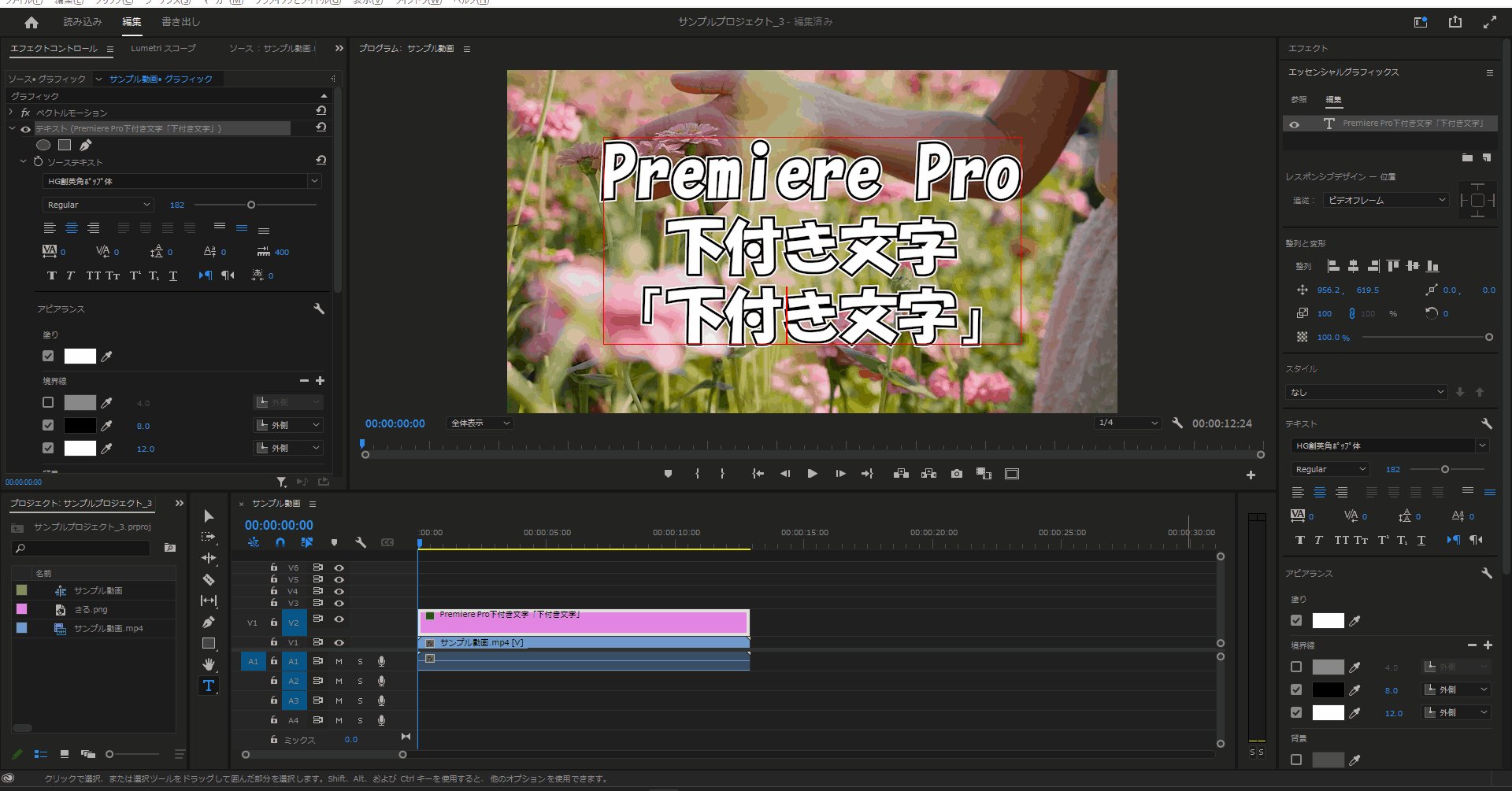
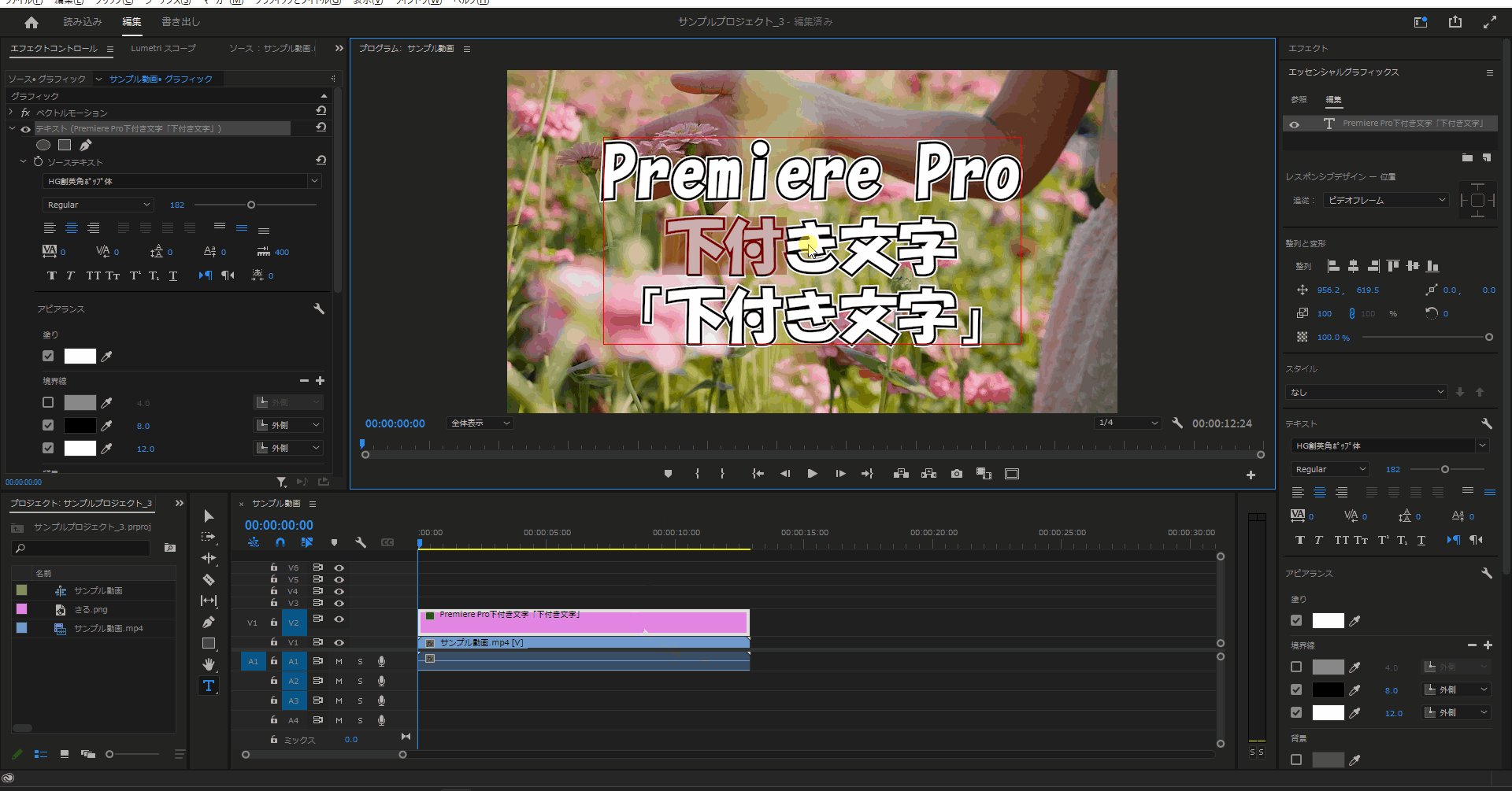
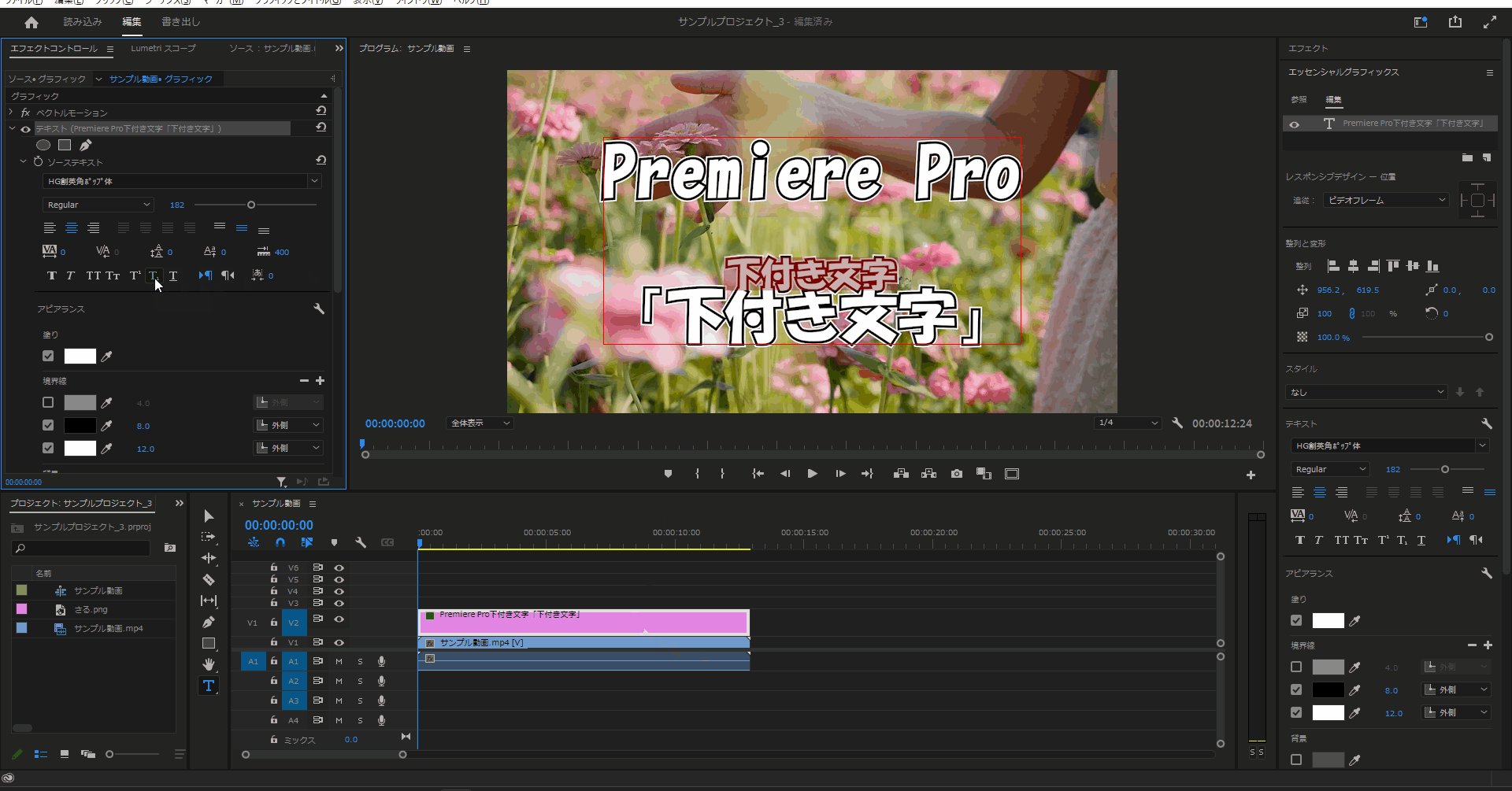
10-2.下付き文字
10-2-1.文字を選択した状態でを「下付き文字」を選択すると文字が小さくなり下に配置されるようになります。


11.「下線」「左から右へ入力」
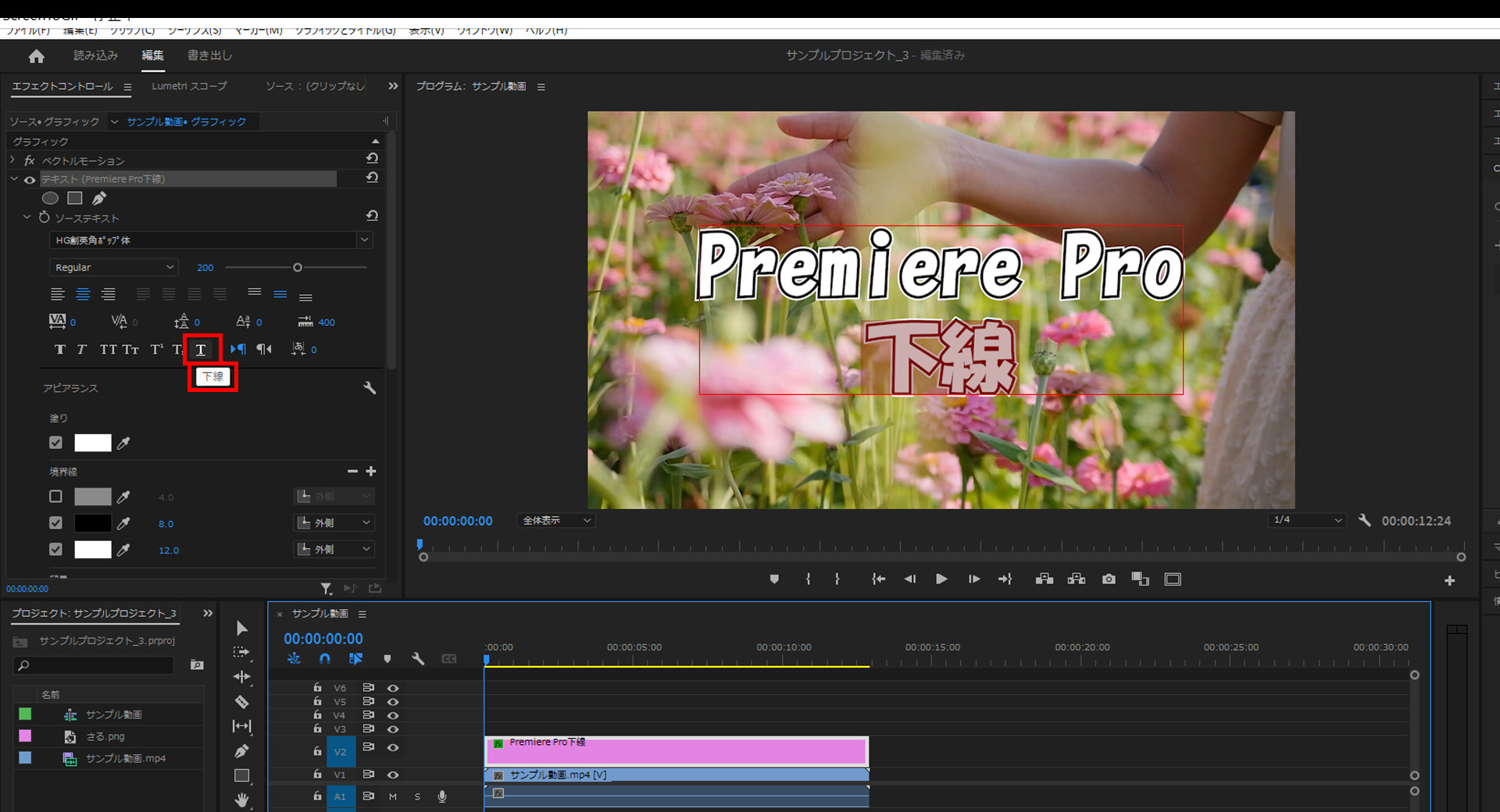
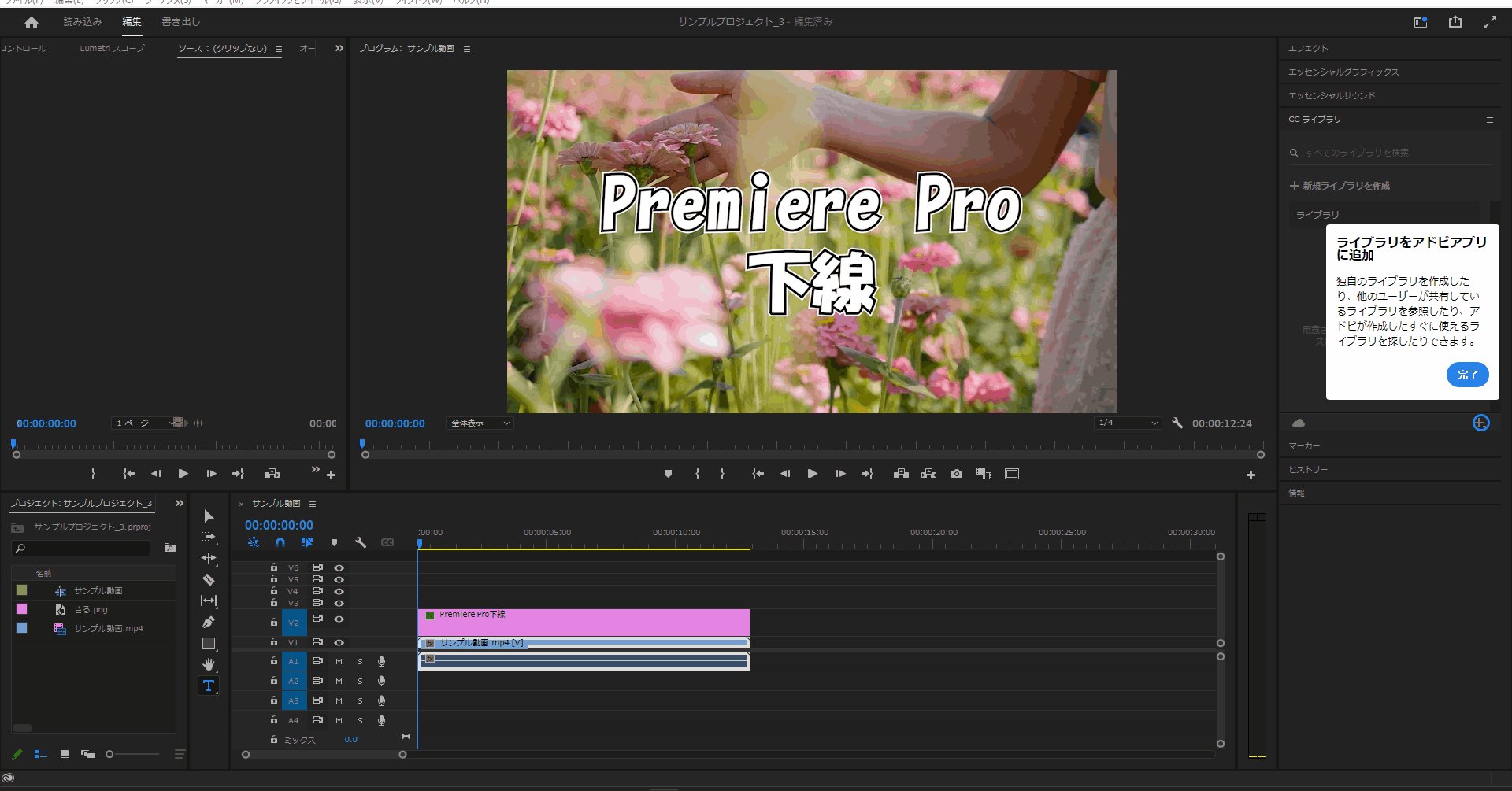
11-1.下線
11-1-1.文字を選択した状態でを「下線」を選択すると選択した文字の下に下線が表示されます。


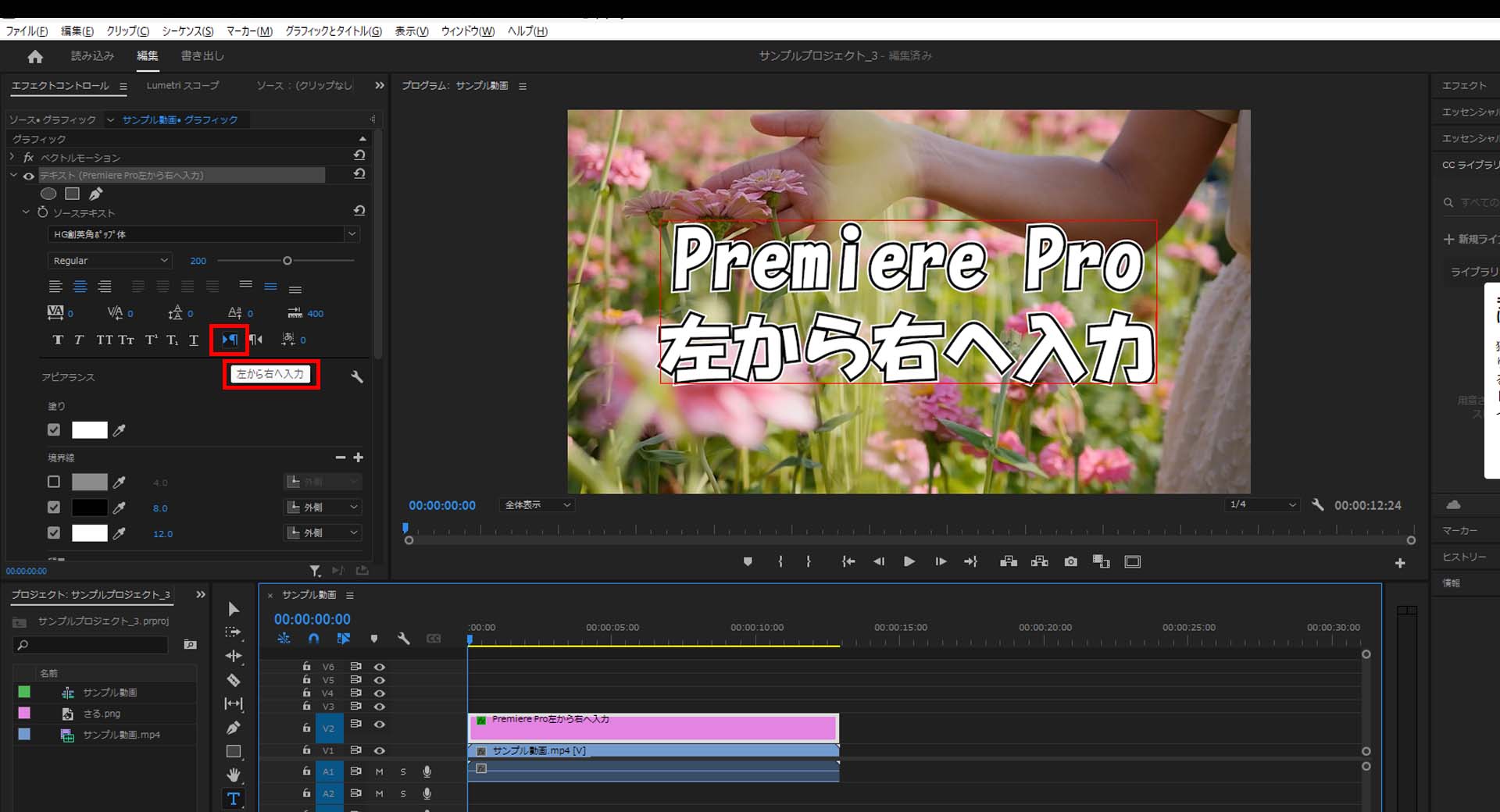
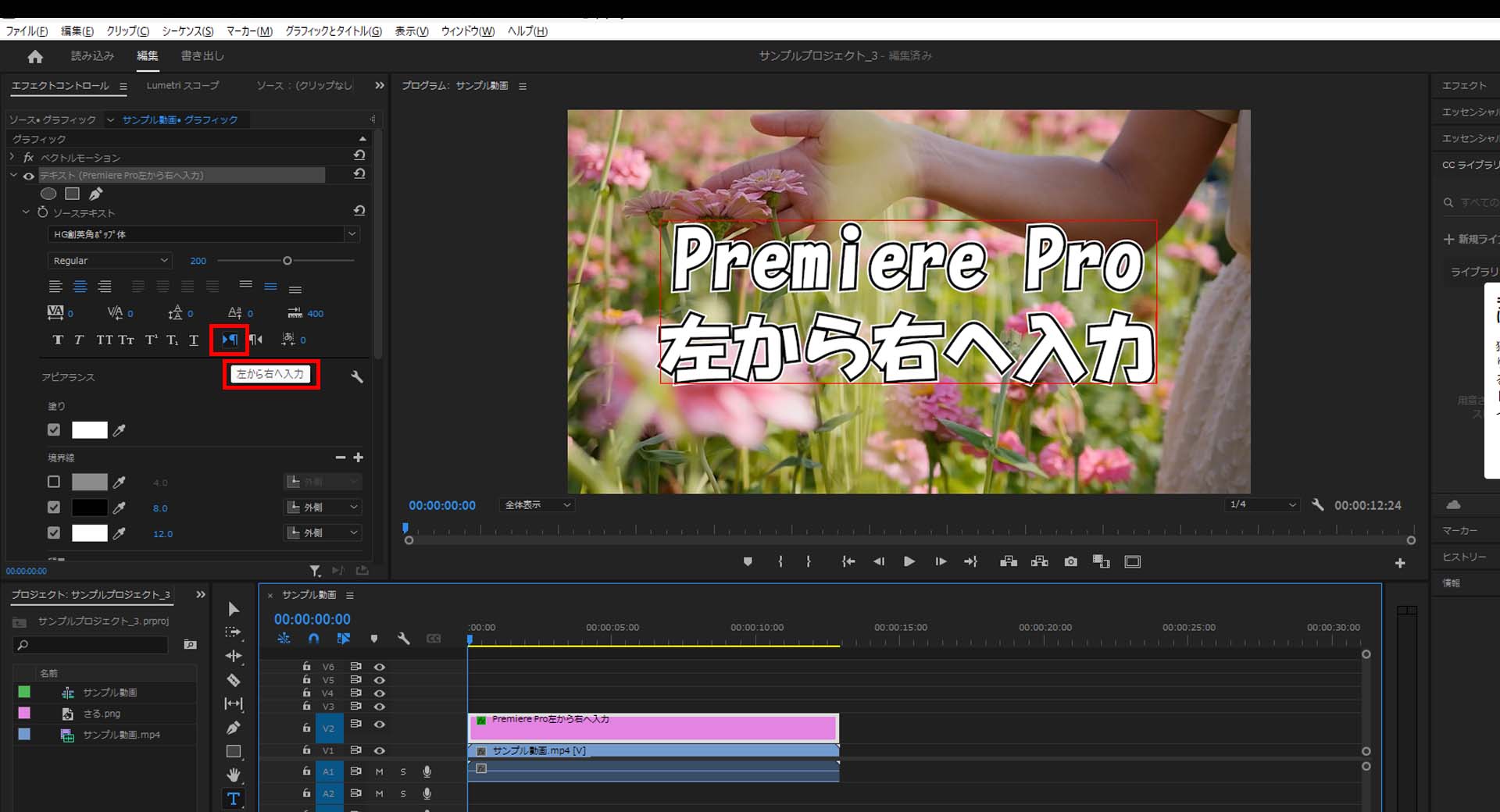
11-2.左から右へ入力
11-2-1.「左から右を入力」はデフォルトで設定されているもので、この機能単体では特に変化が起こるものではありません。

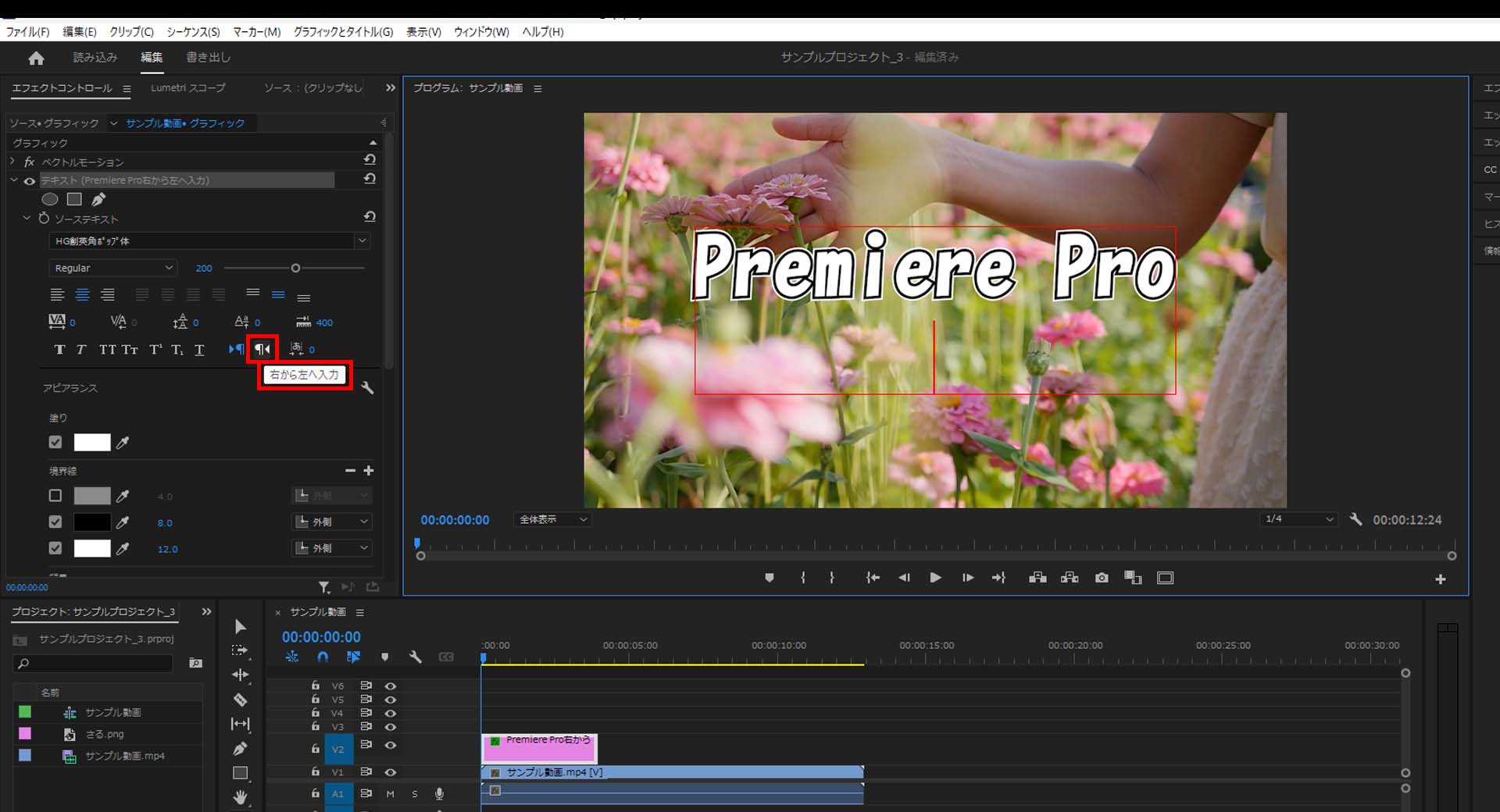
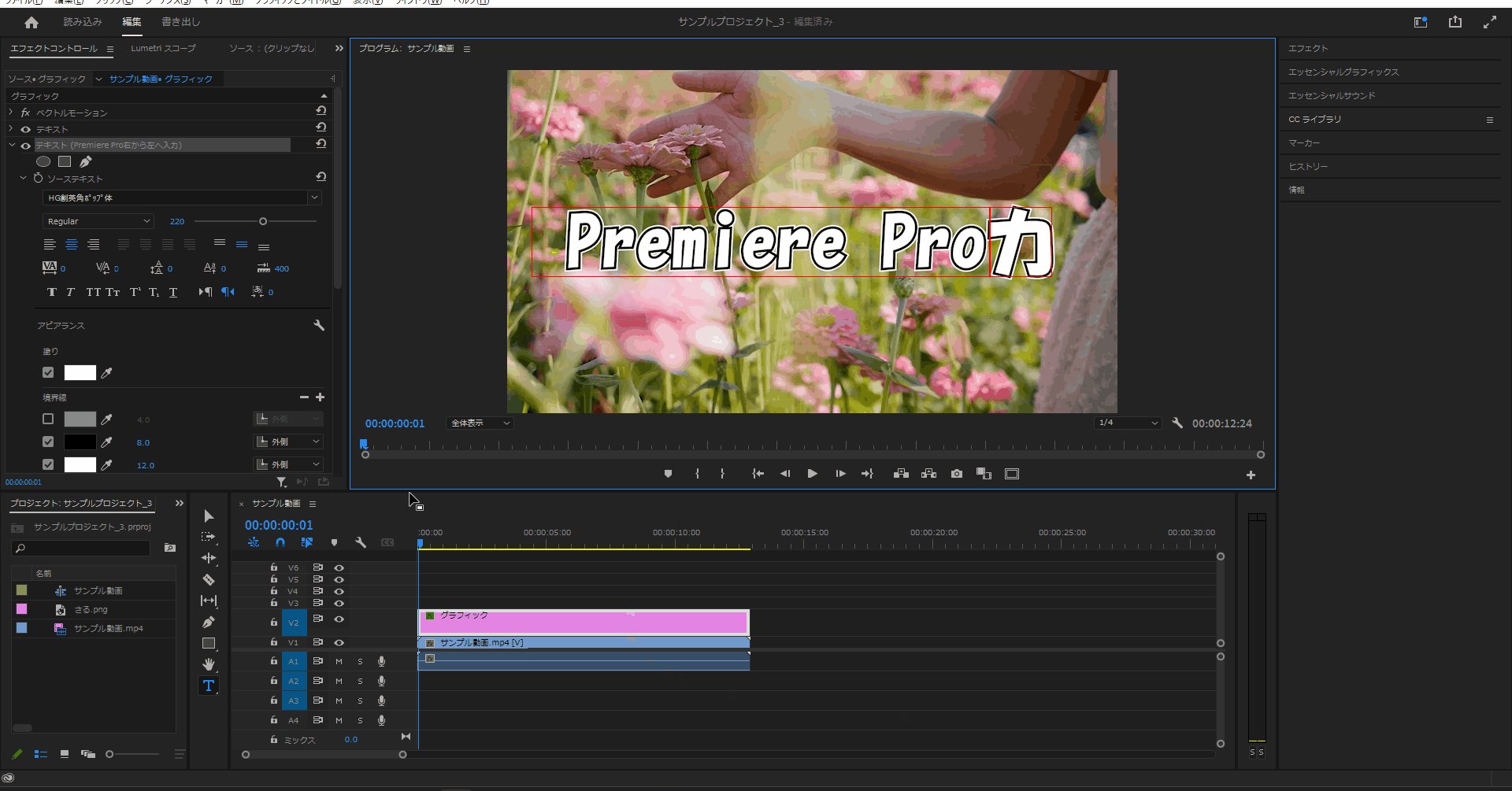
12.「右から左へ入力」
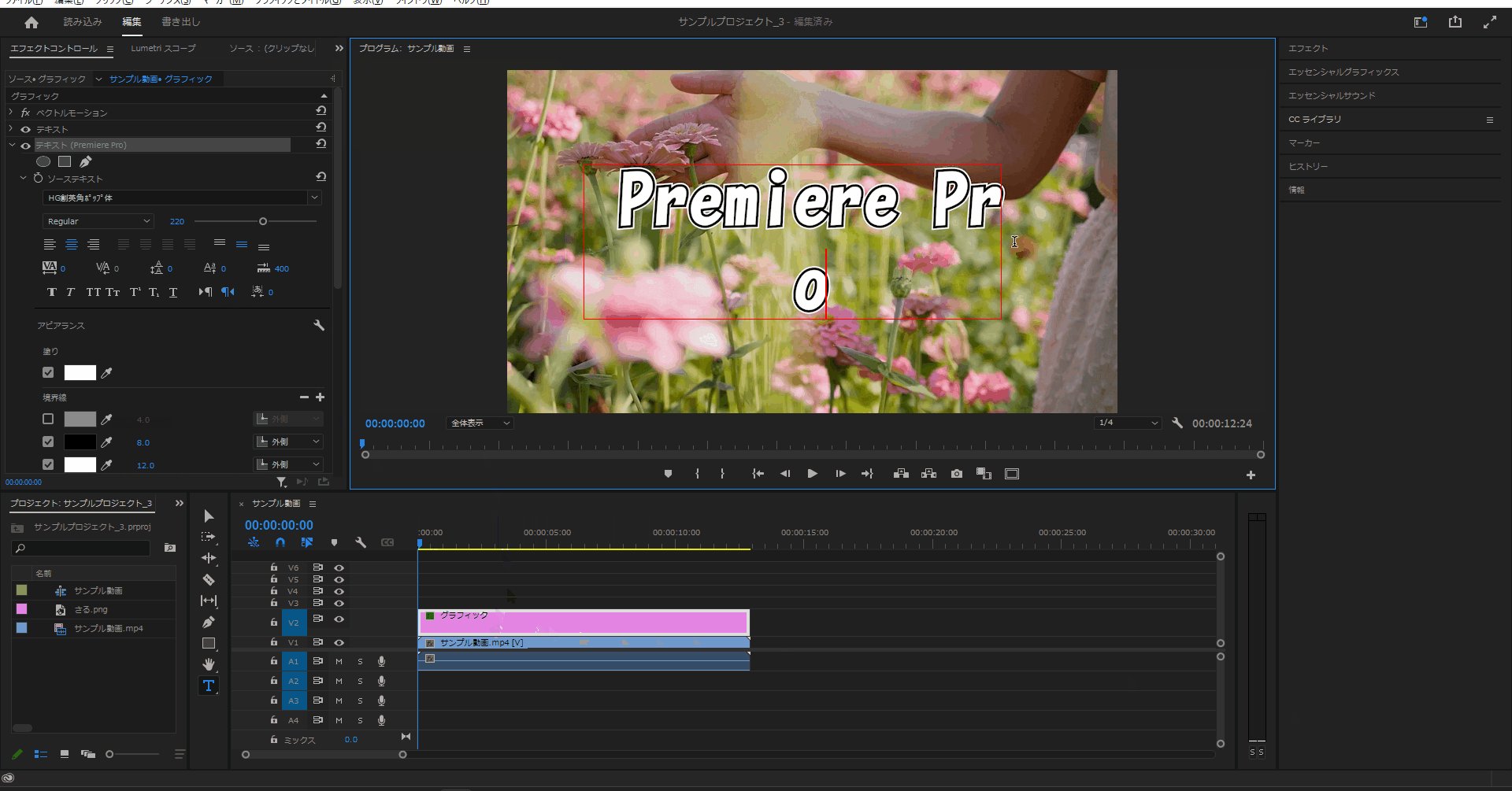
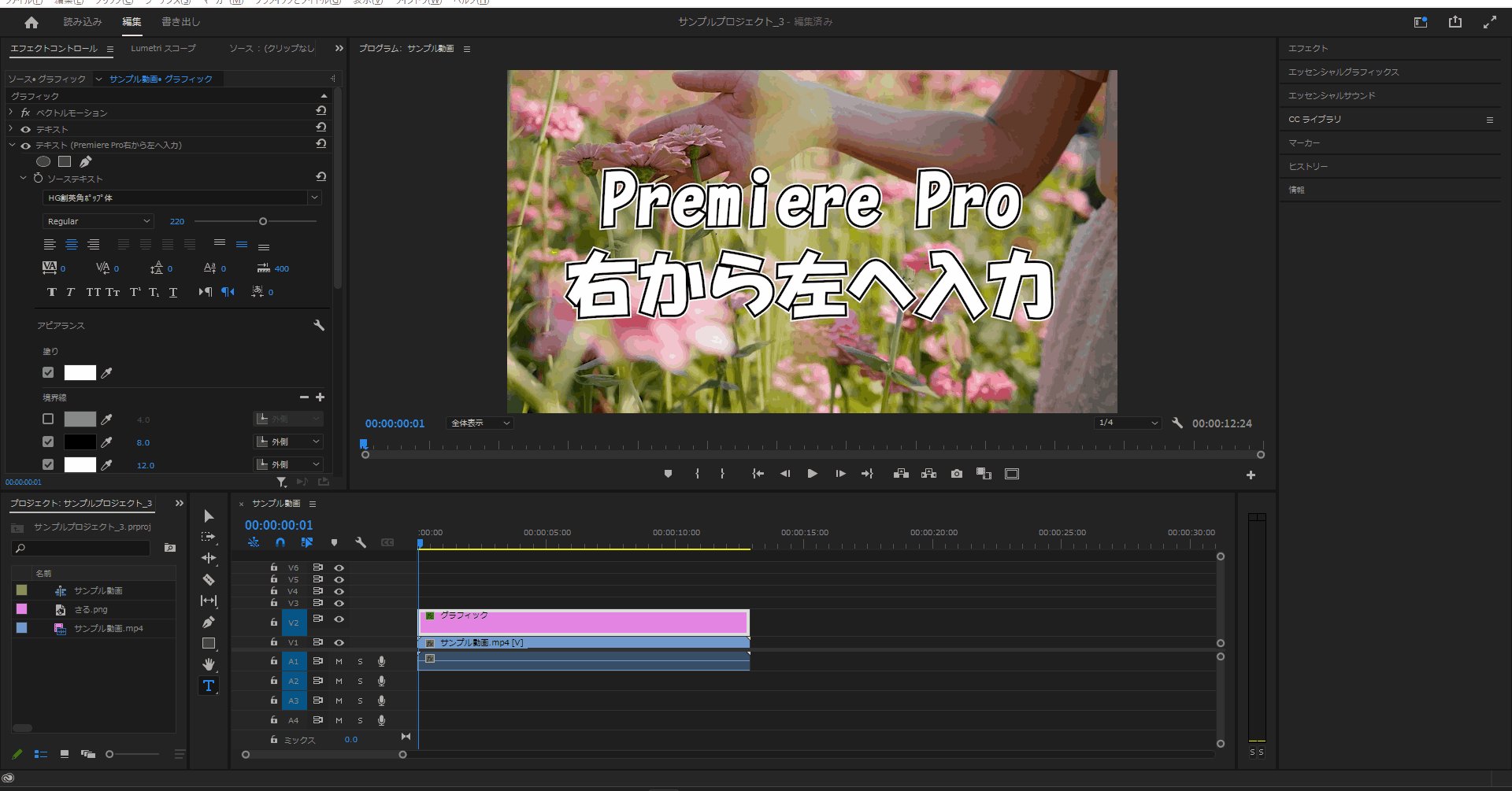
12-1.デフォルトでは「左から右へ入力」が選択されているため「右から左へ入力」を選択します。

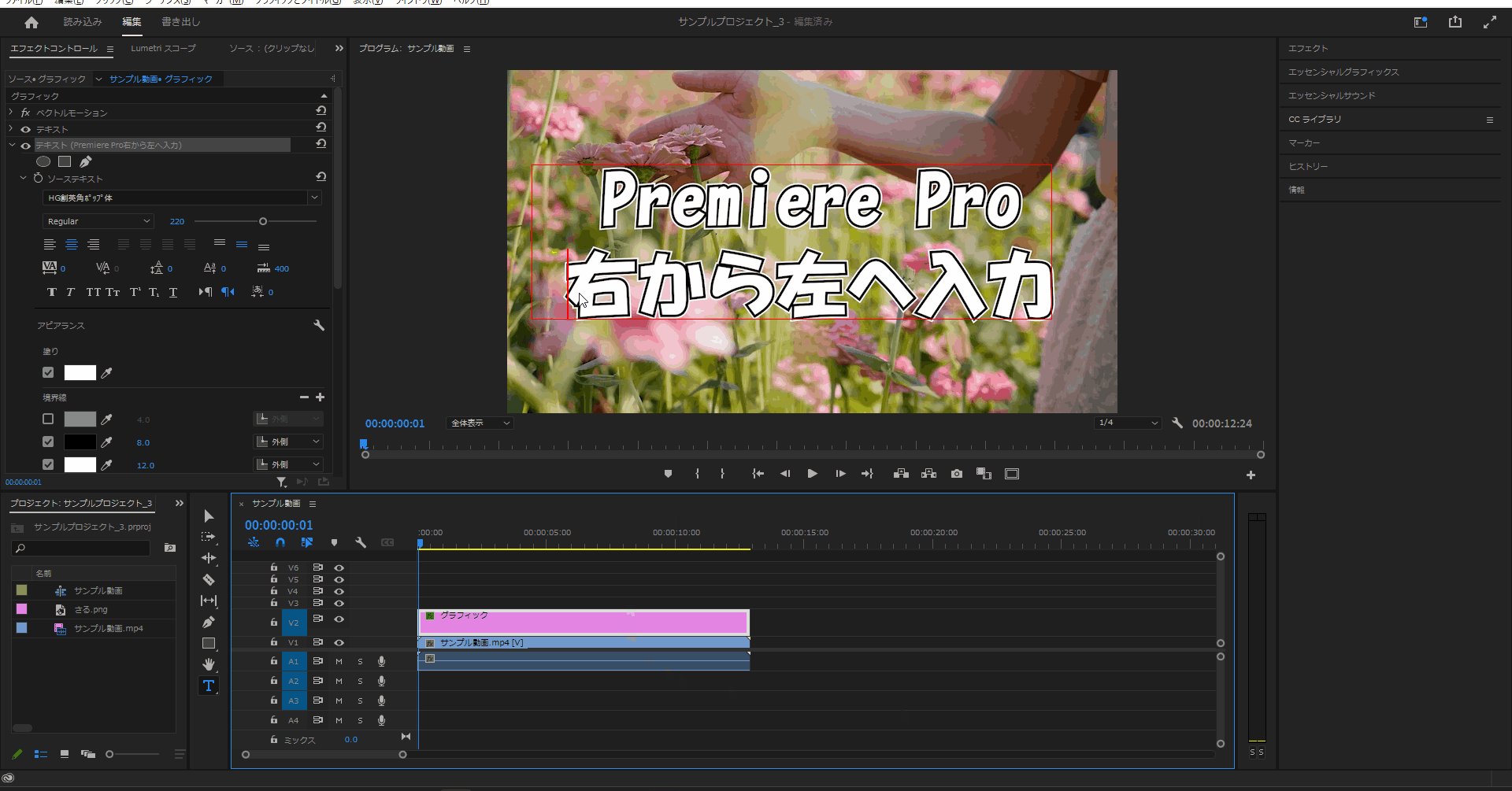
12-2.「右から左へ入力」を選択した状態では1行だけの時は一番右にカーソルを合わせられない状態となります。


12-3.カーソルが一番左にある状態で「BackSpace」キーを押下すると行が丸々削除され、カーソルが一番右にある状態だとカーソルの前にある文字が削除されます。

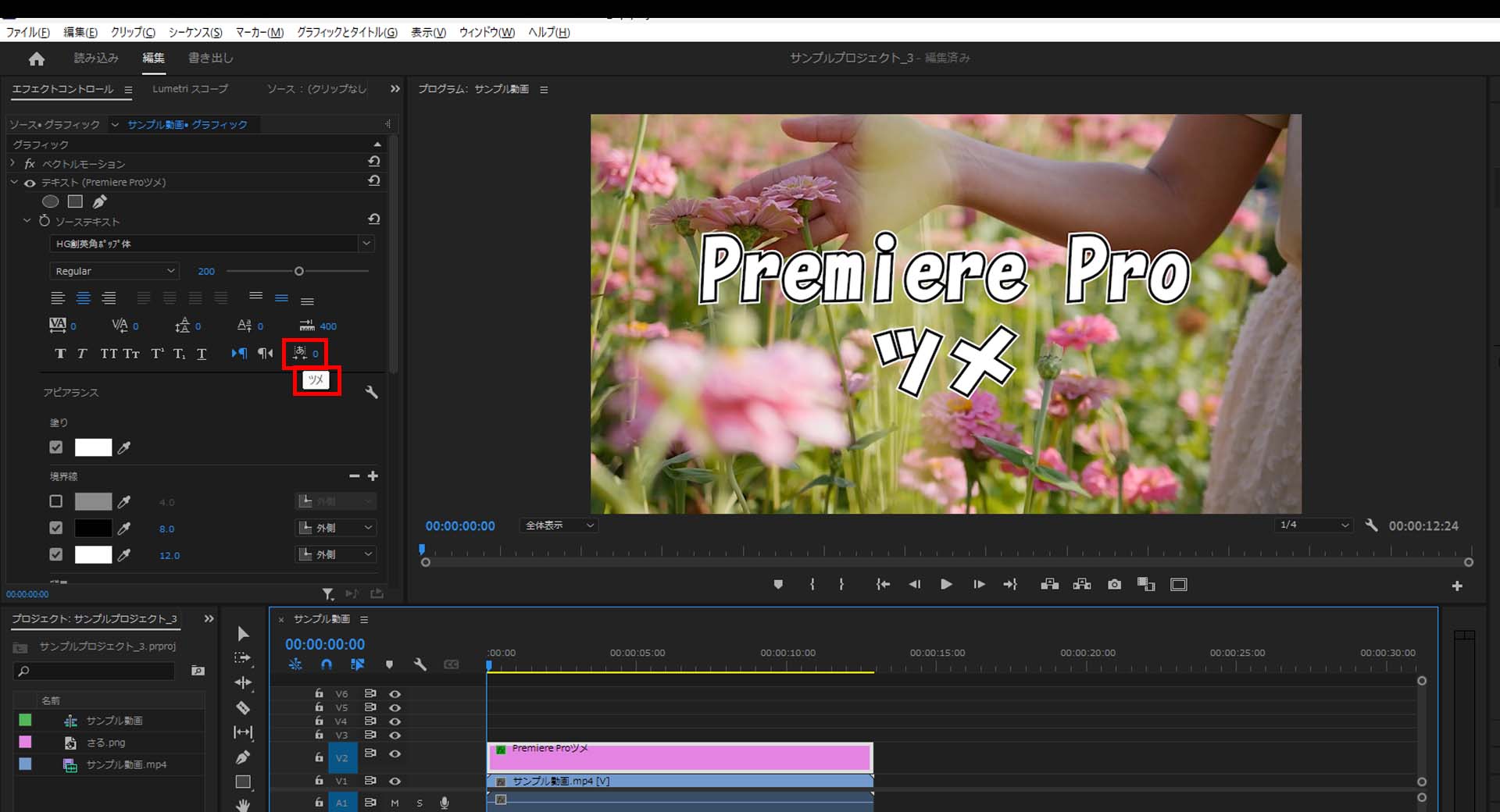
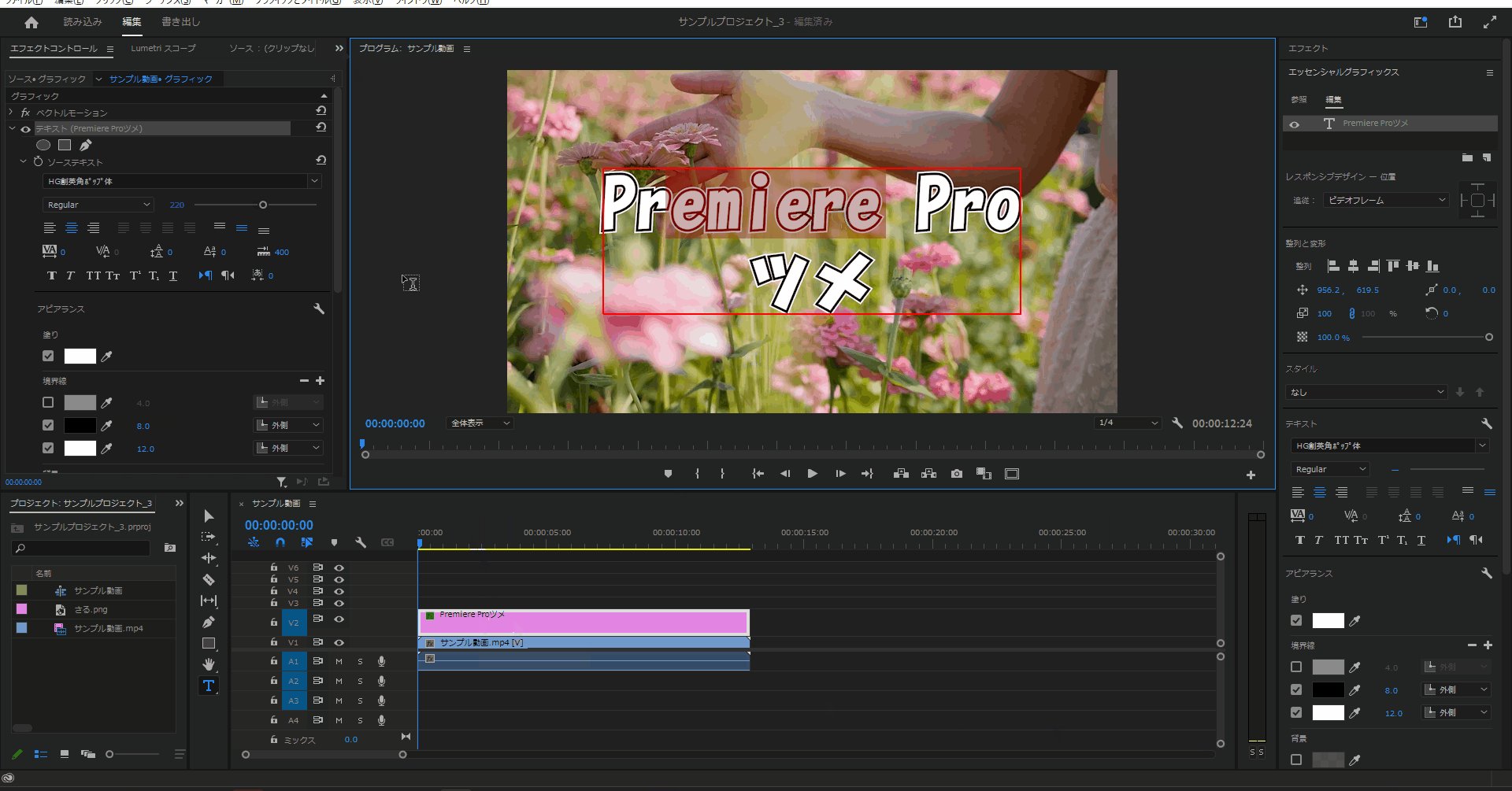
13.「ツメ」
13-1.「ツメ」は文字間隔を詰める機能で設定値は「0」 ~ 「100」となります。
(デフォルト値は「0」です)

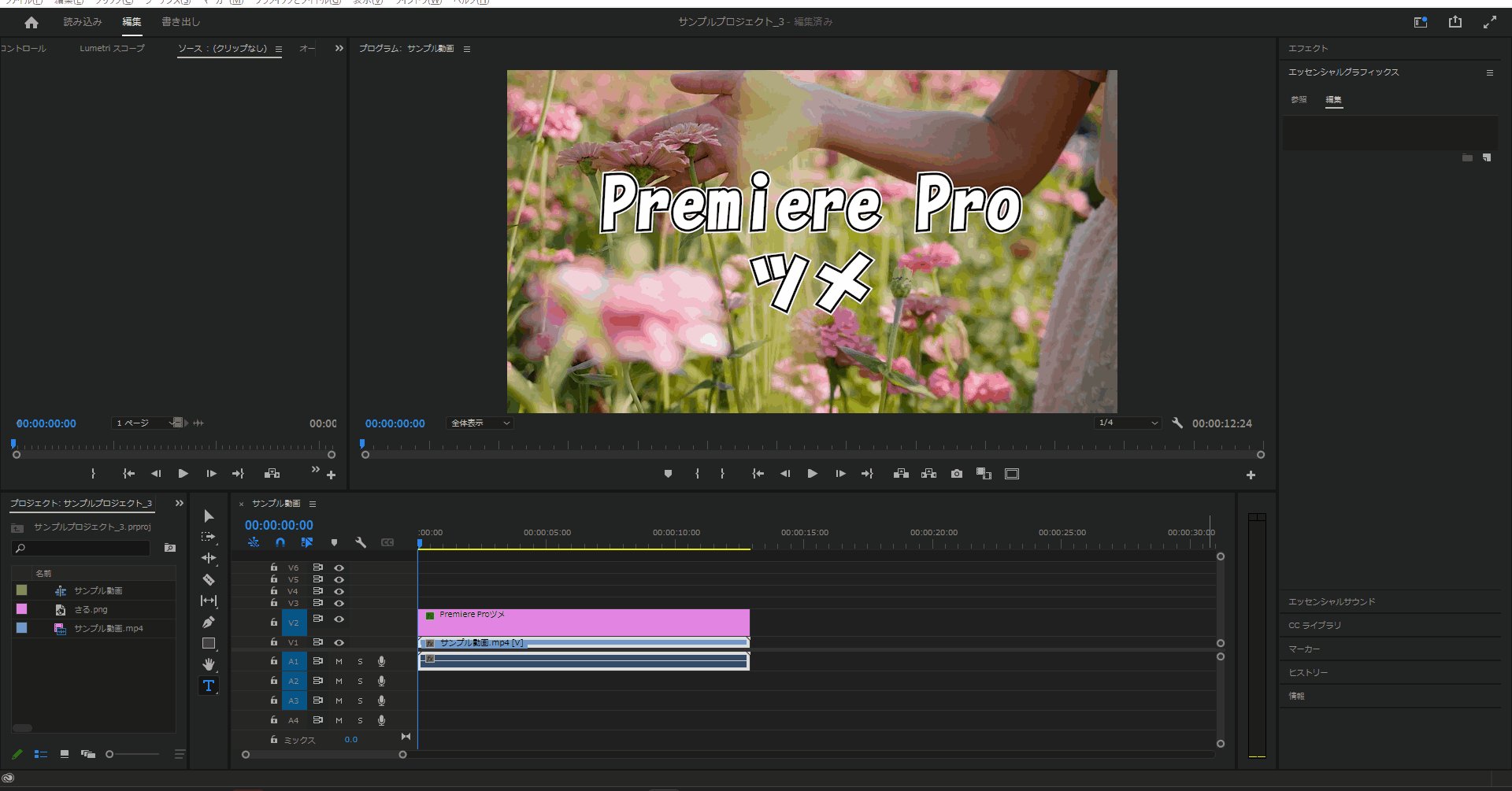
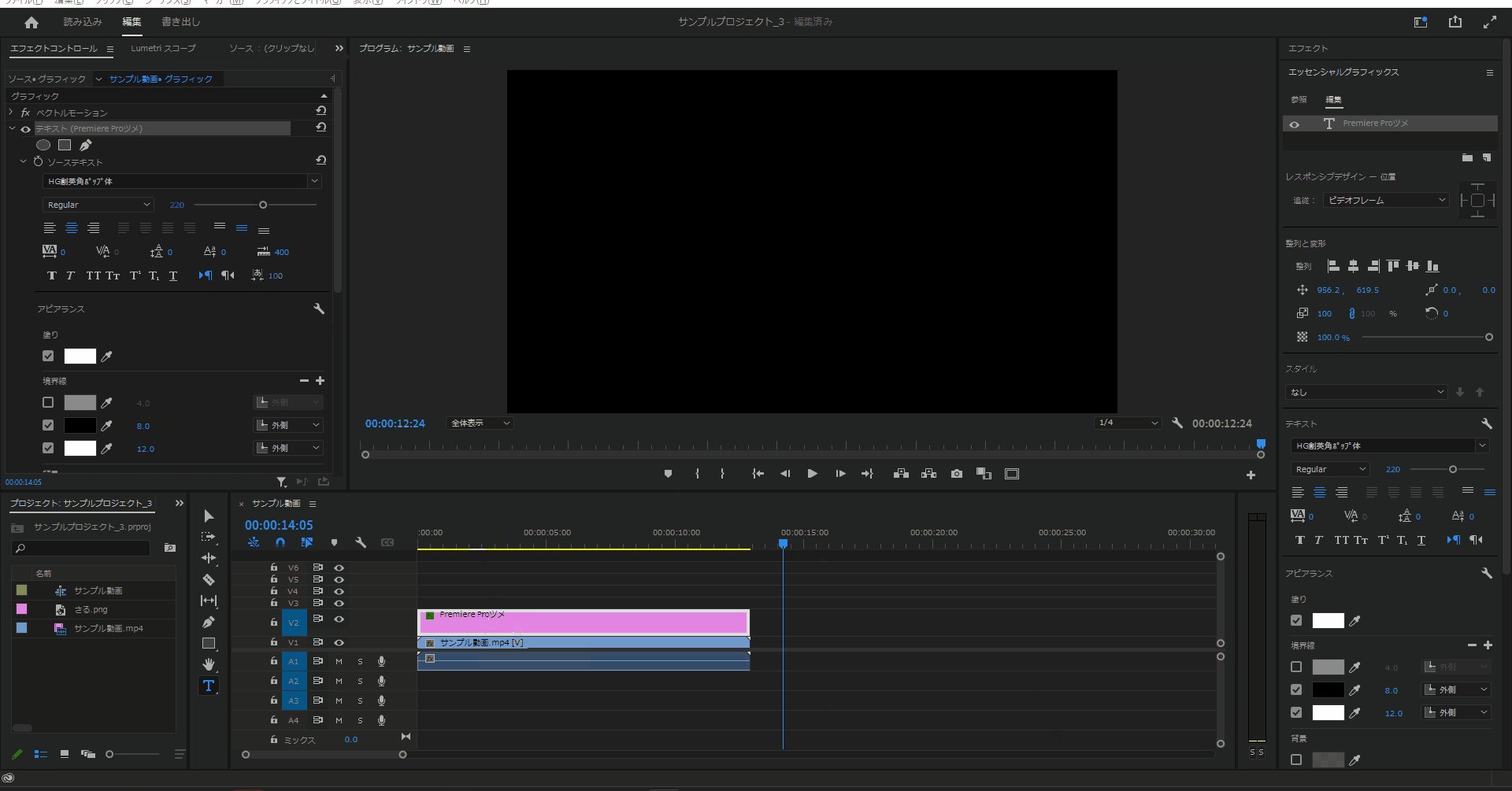
13-2.ツメを「100」に変更すると文字間隔が詰められます。

今回はここまで。
次回はテキストの「アピアランス」の「塗り」について解説をしていきます。



コメント