今回は以前解説したPremiere Proでの「エッセンシャルグラフィックス」の「アニメーションのスケールを切り替え」「スケールをロック」の使い方についてまとめて解説していきます。
「アニメーションのスケールを切り替え」「スケールをロック」
今回はPremiere Proで解説した「アニメーションのスケールを切り替え」「スケールをロック」について解説をしていきます。
「アニメーションのスケールを切り替え」は「スケールをロック」のリンクをONにするとそれぞれを水平方向と垂直方向を別々に拡大縮小できる機能です。
アニメーションのスケールを切り替えとスケールをロック
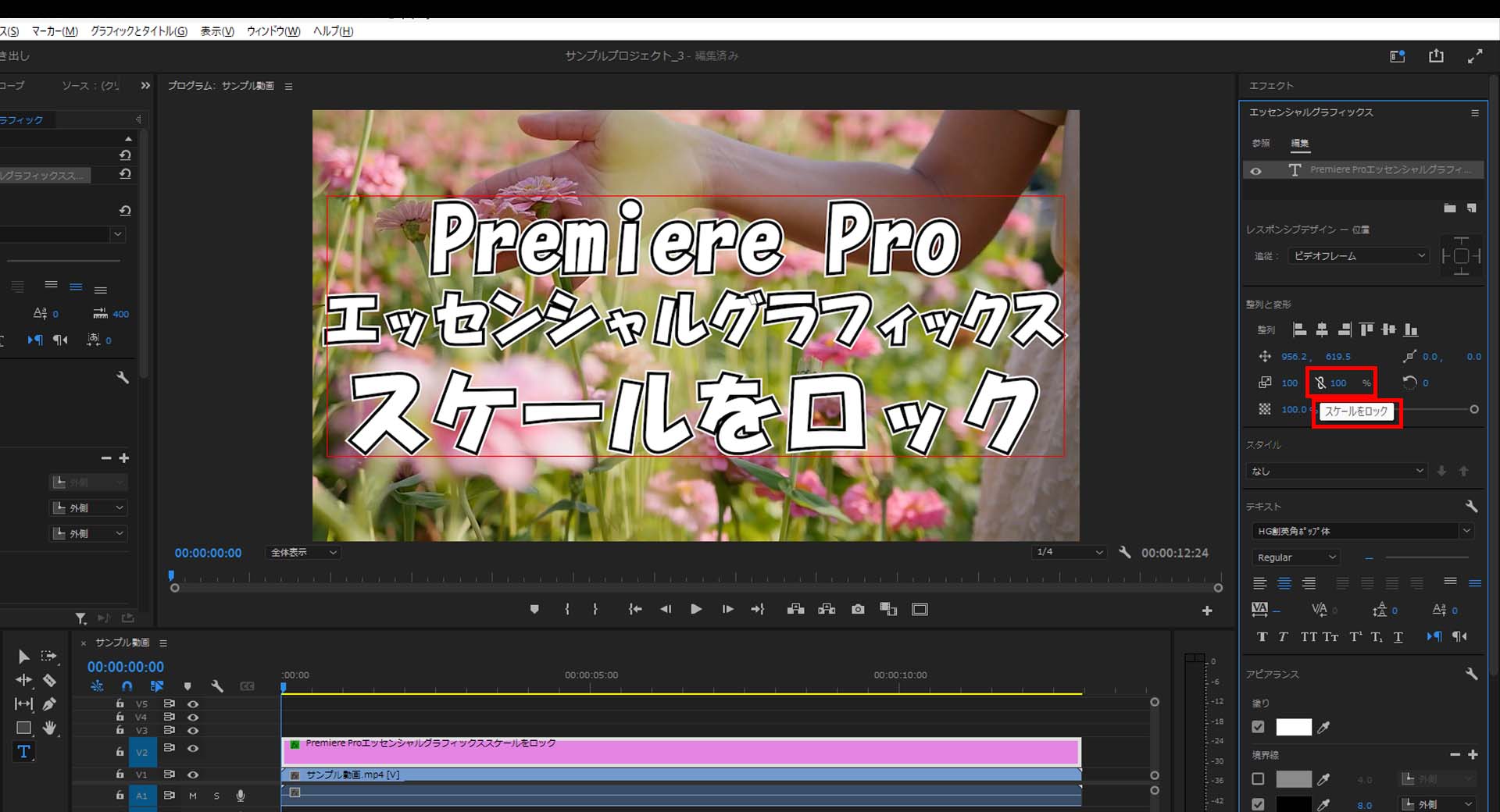
「エッセンシャルグラフィックス」で「スケールをロック」はデフォルトではリンクされておらず、拡大縮小した状態で再度リンクすると拡大縮小した状態で均等割付されます。
「アニメーションのスケールを切り替え」「スケールをロック」を使ってみよう
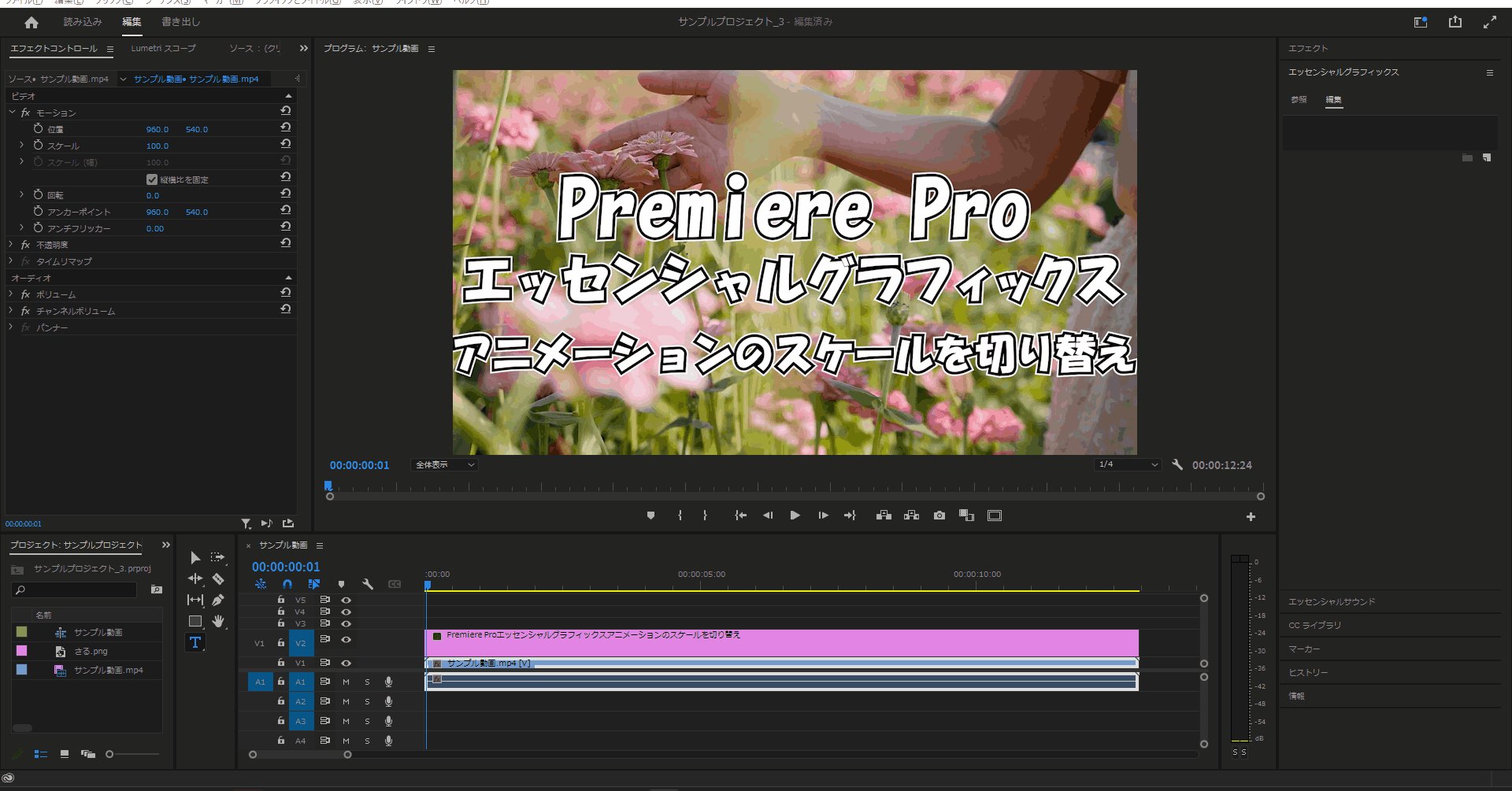
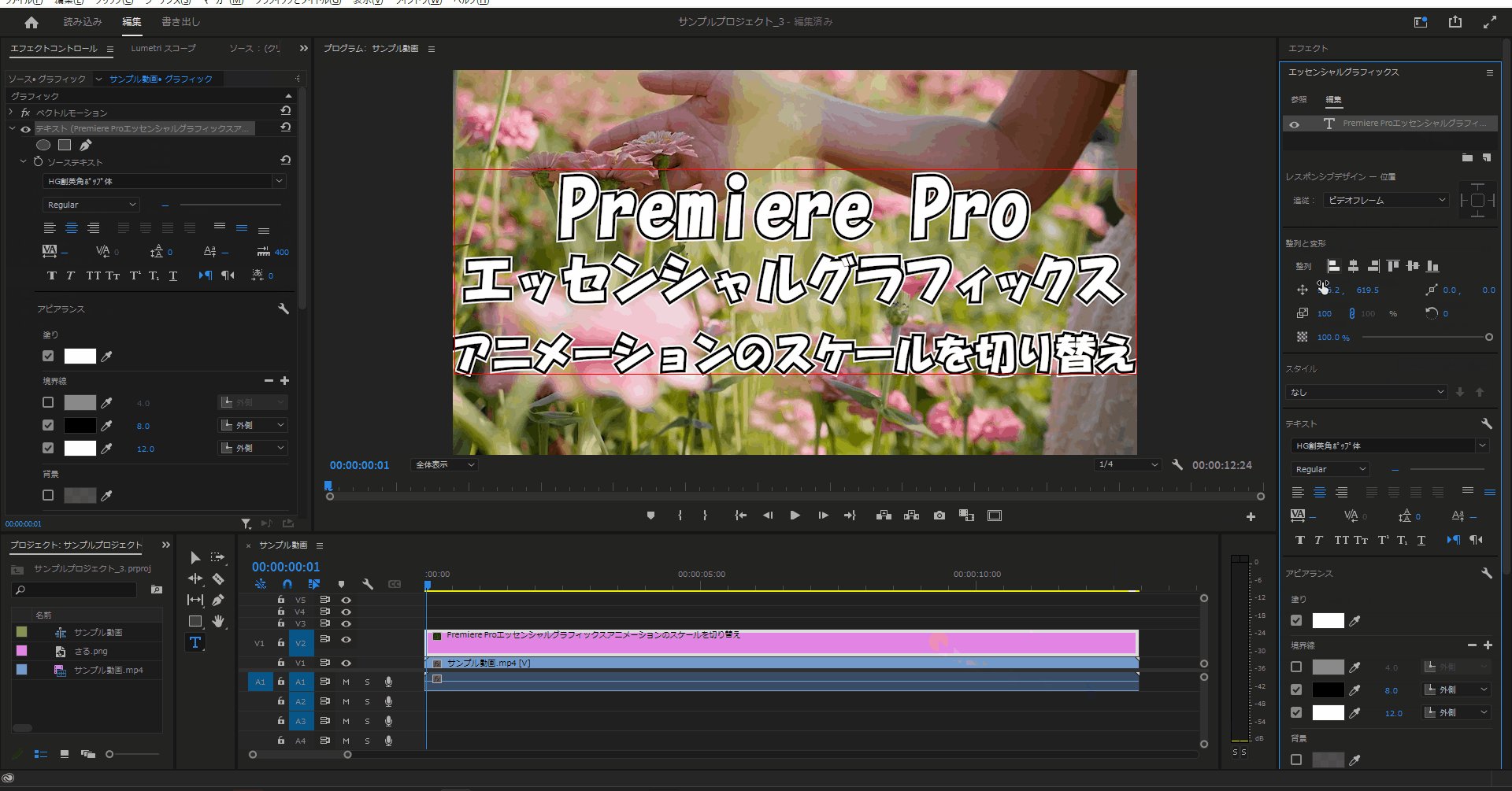
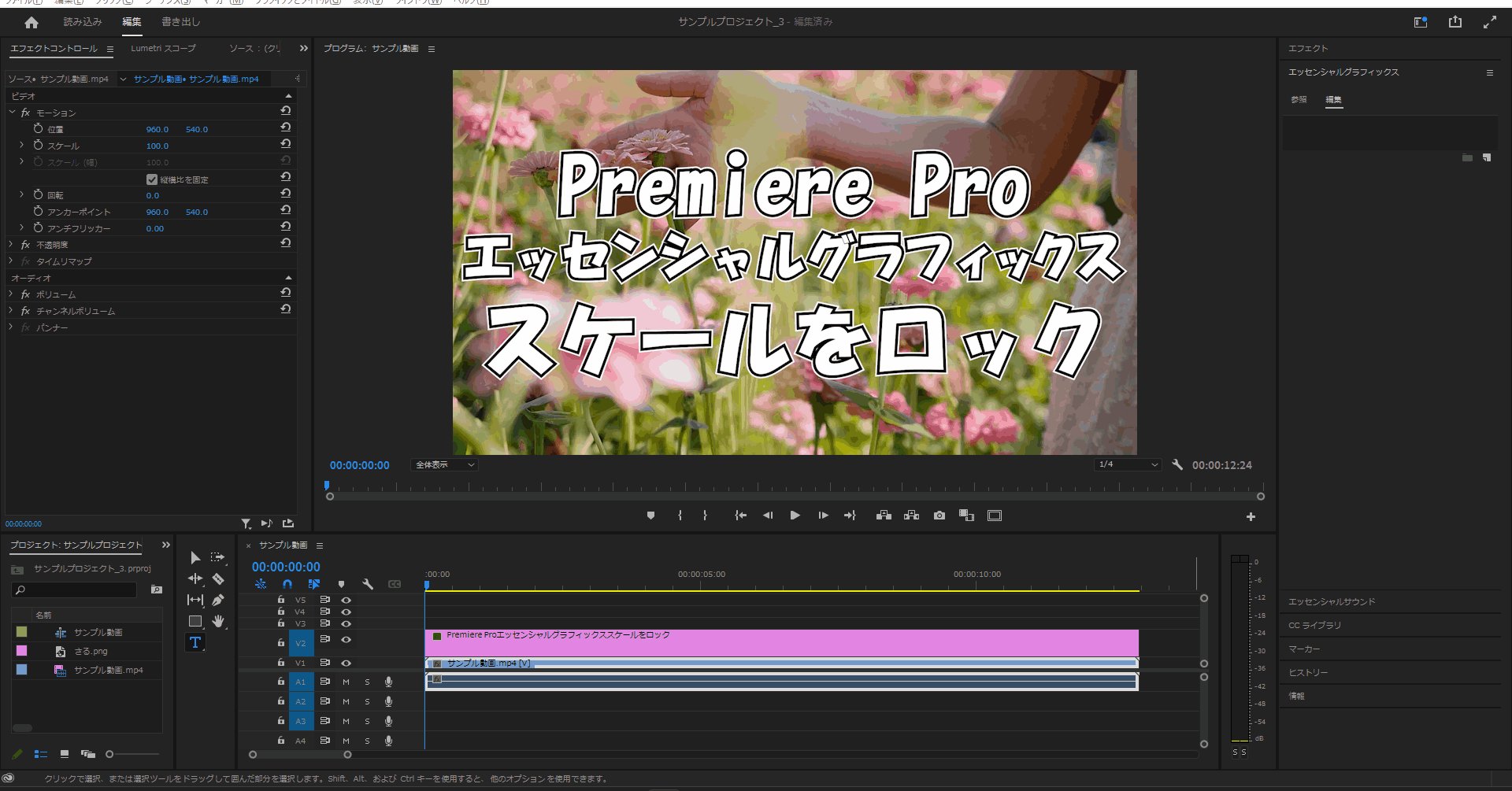
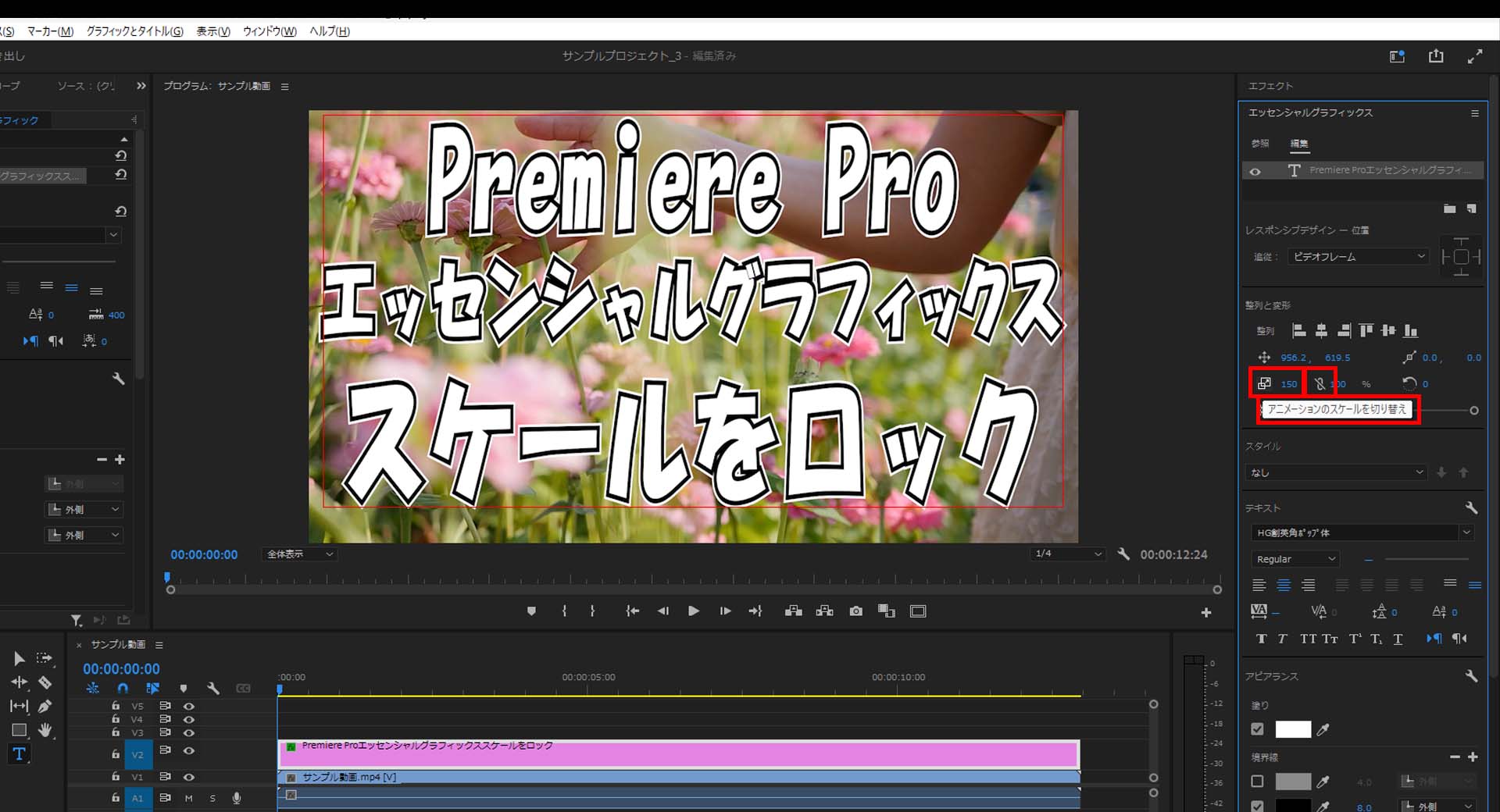
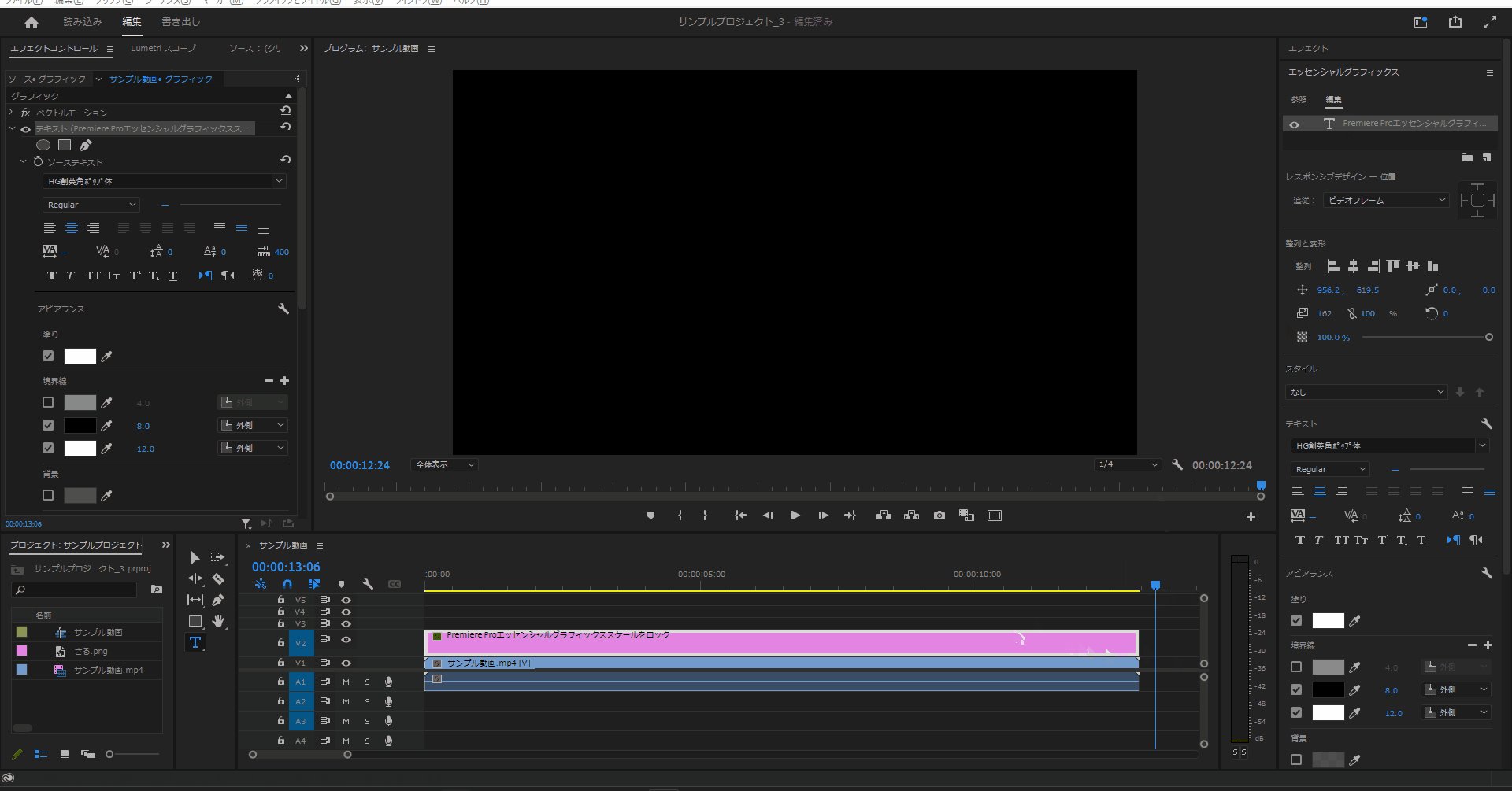
0.「エッセンシャルグラフィックス」を開いたらサイズ変更したいアイテムを選択します。


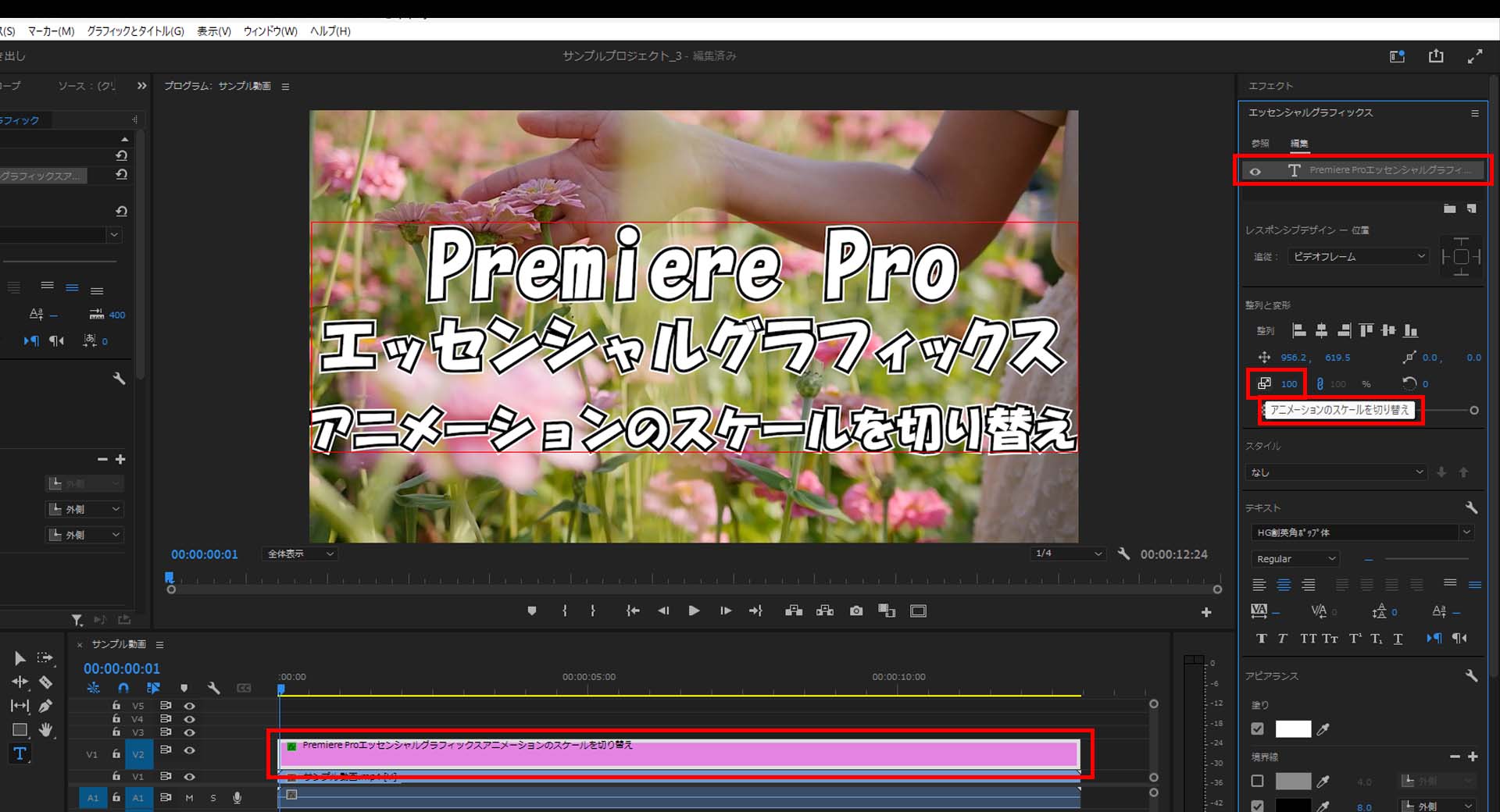
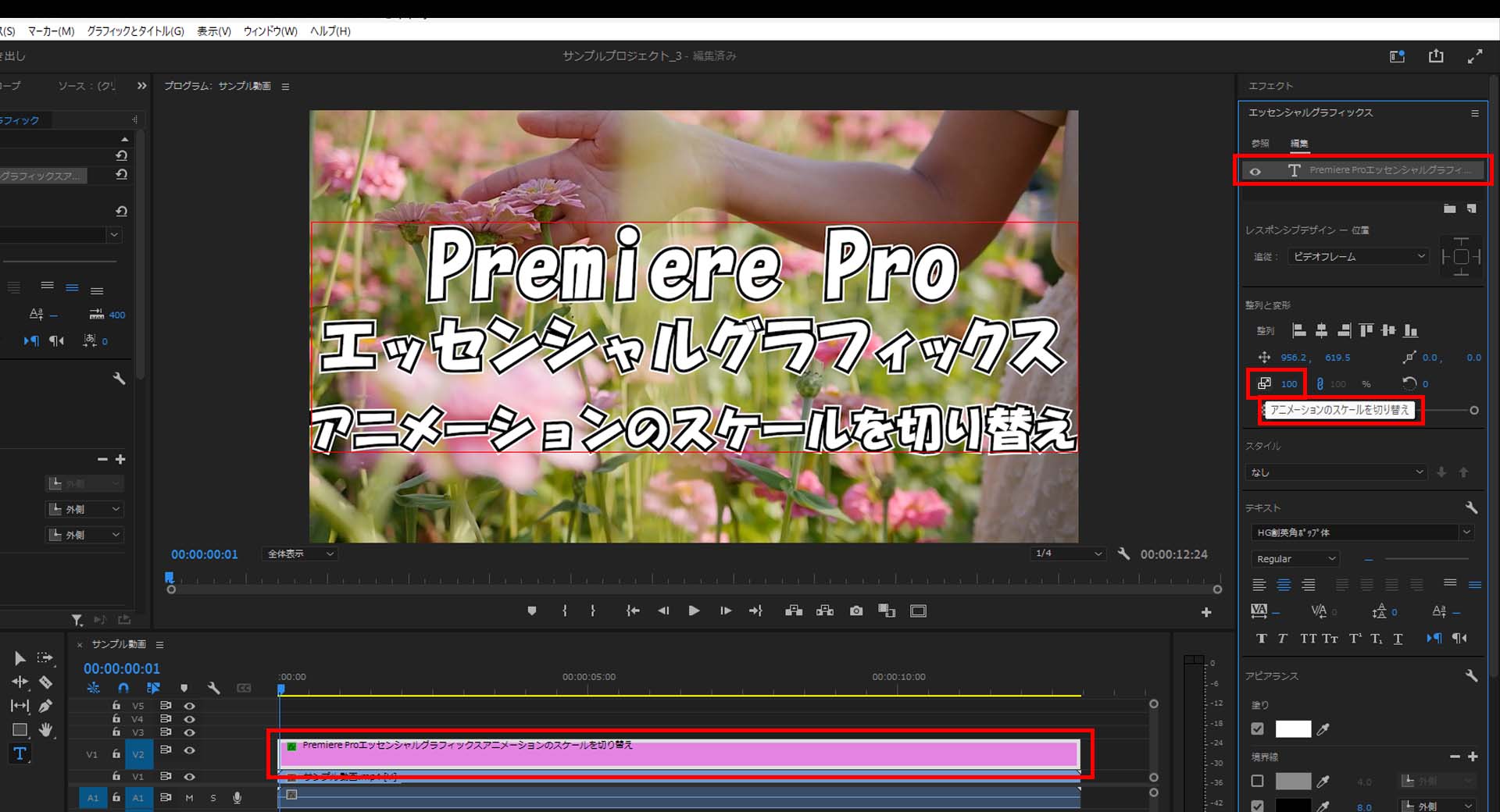
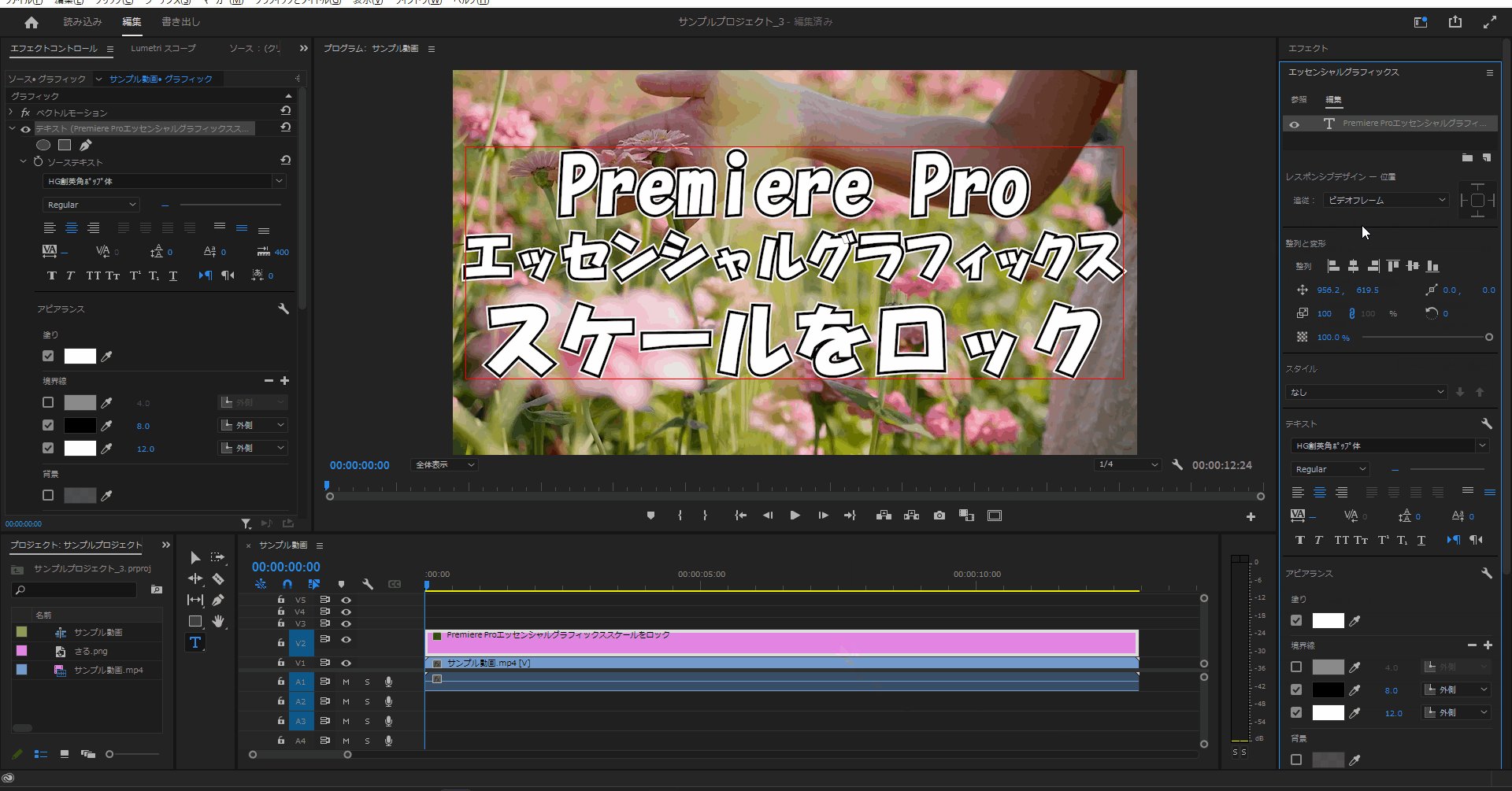
1.「アニメーションのスケールを切り替え」
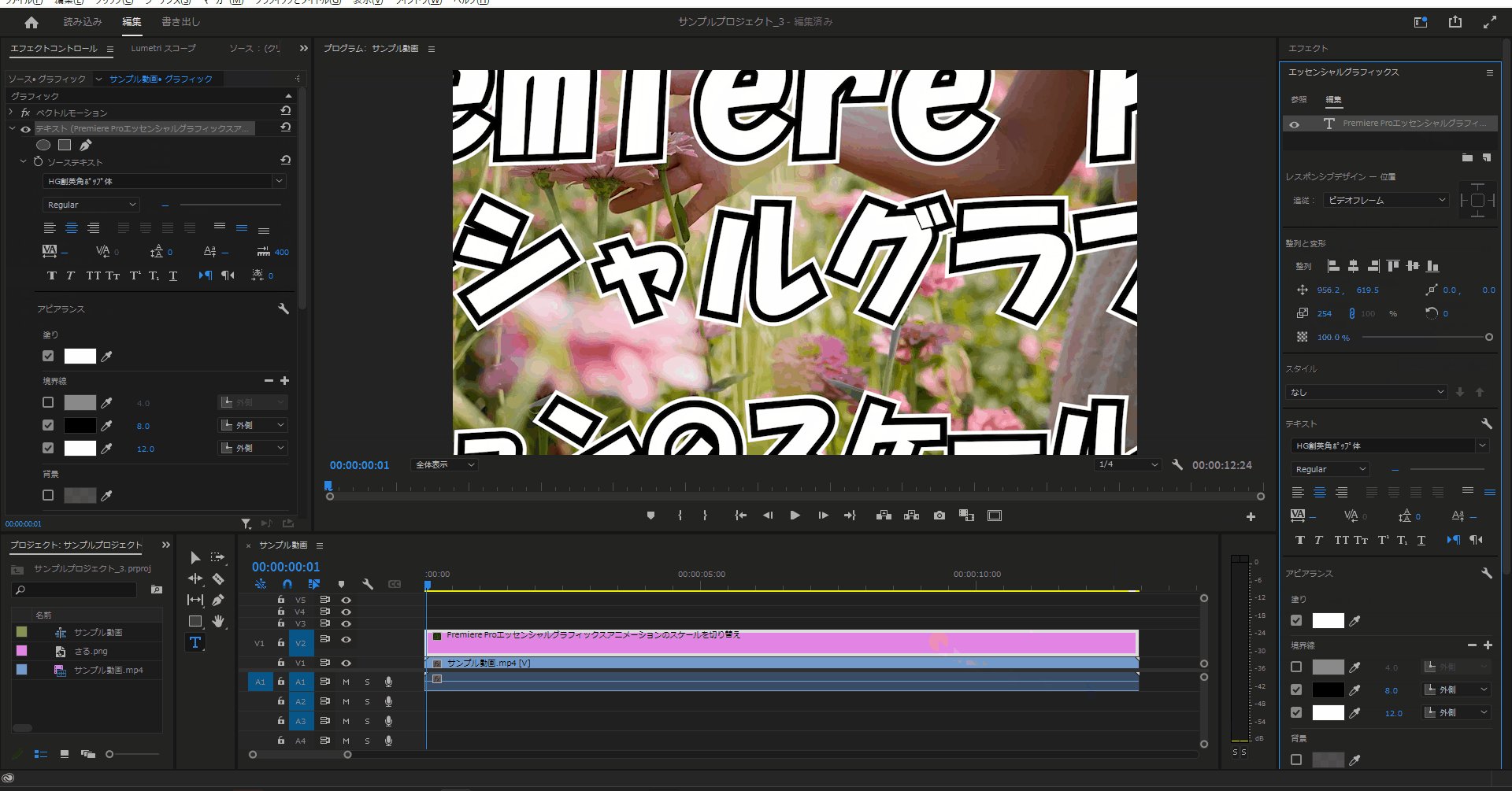
1-1.拡大縮小したいアイテムを選択した状態で「アニメーションのスケールを切り替え」の値を増やすと拡大し、値を減らすと縮小されます。


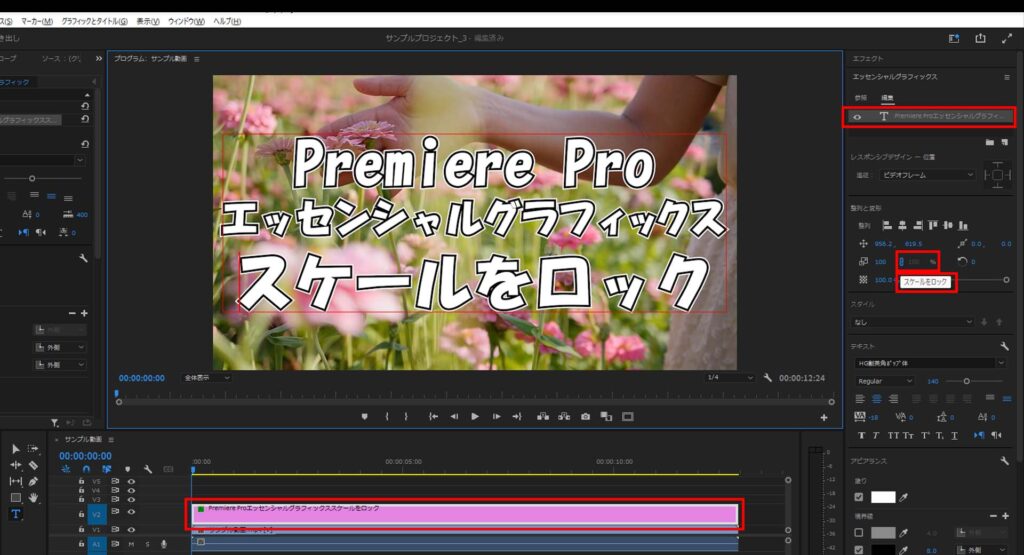
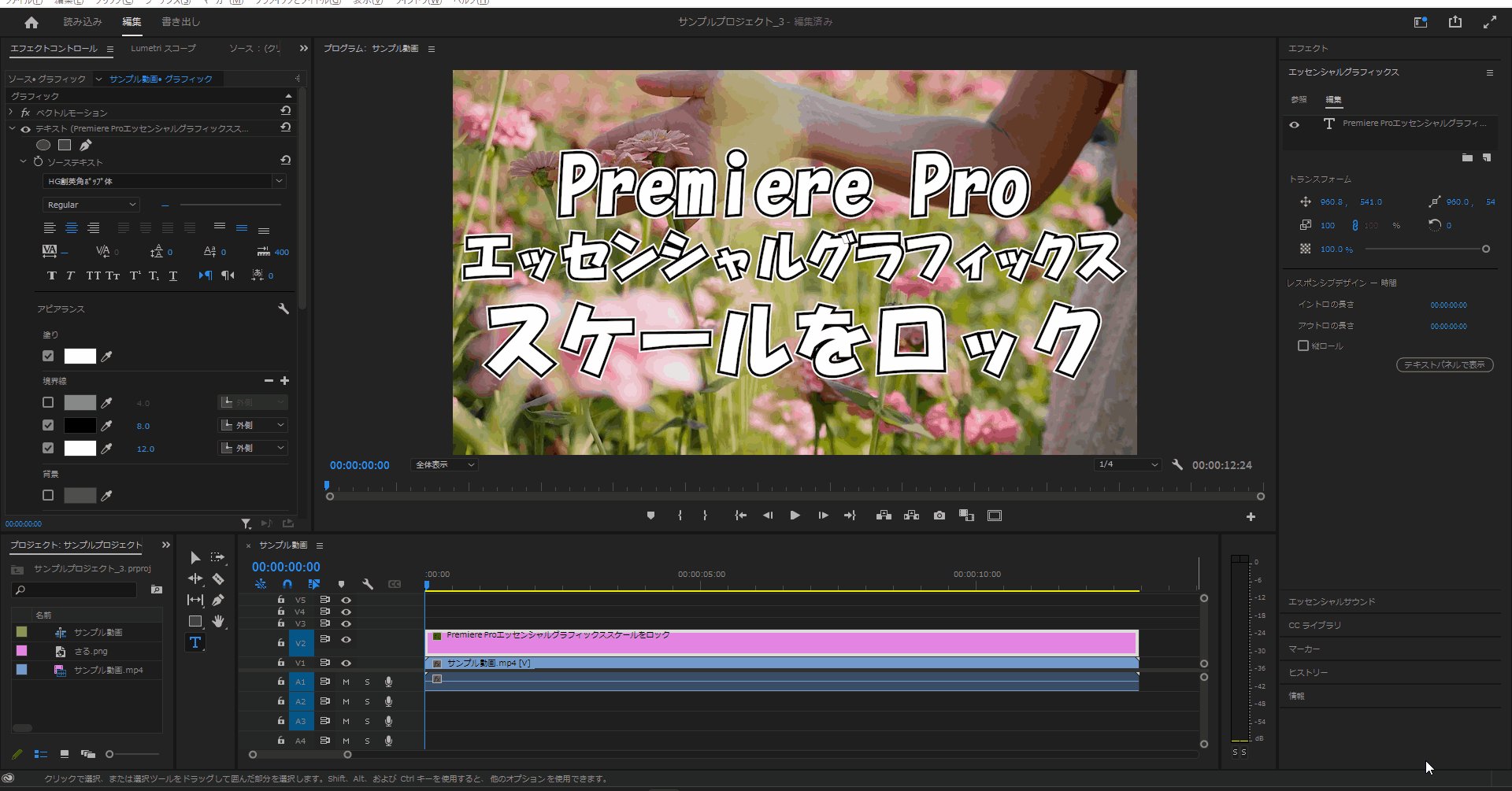
2.スケールをロック
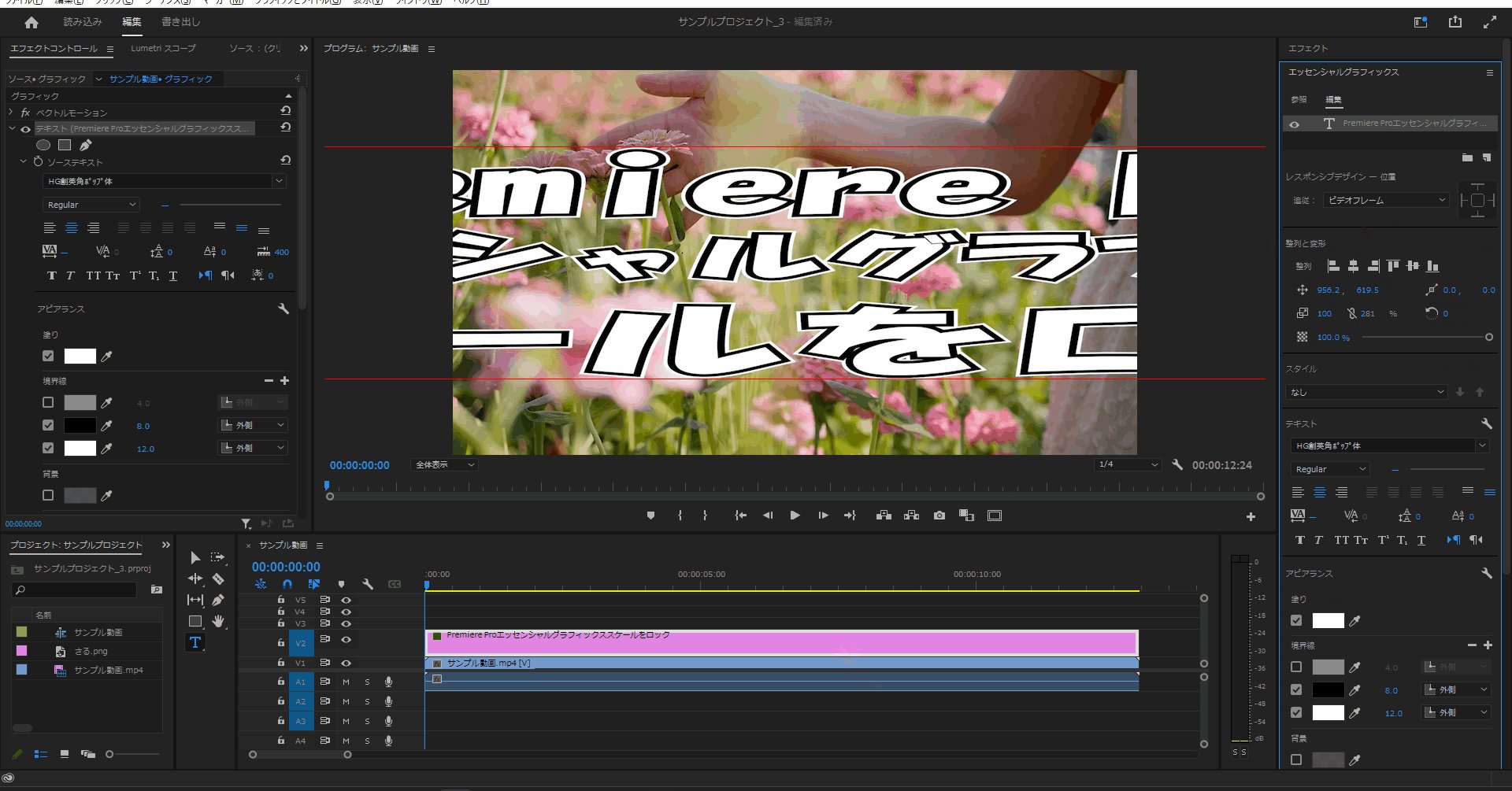
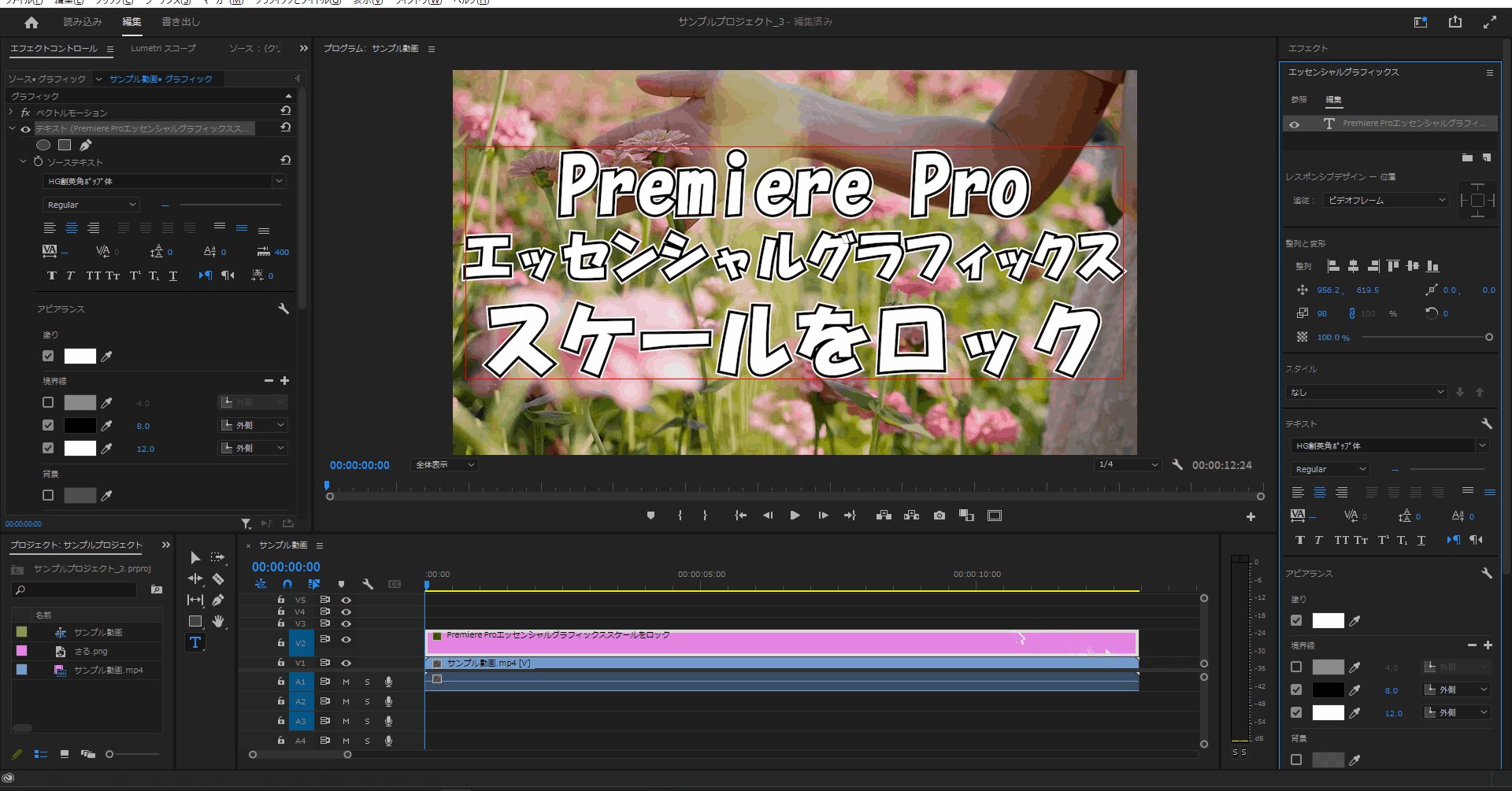
2-1.「スケールをロック」のリンクを解除した状態で値を増やすと横方向に拡大し、値を減らすと縮小します。


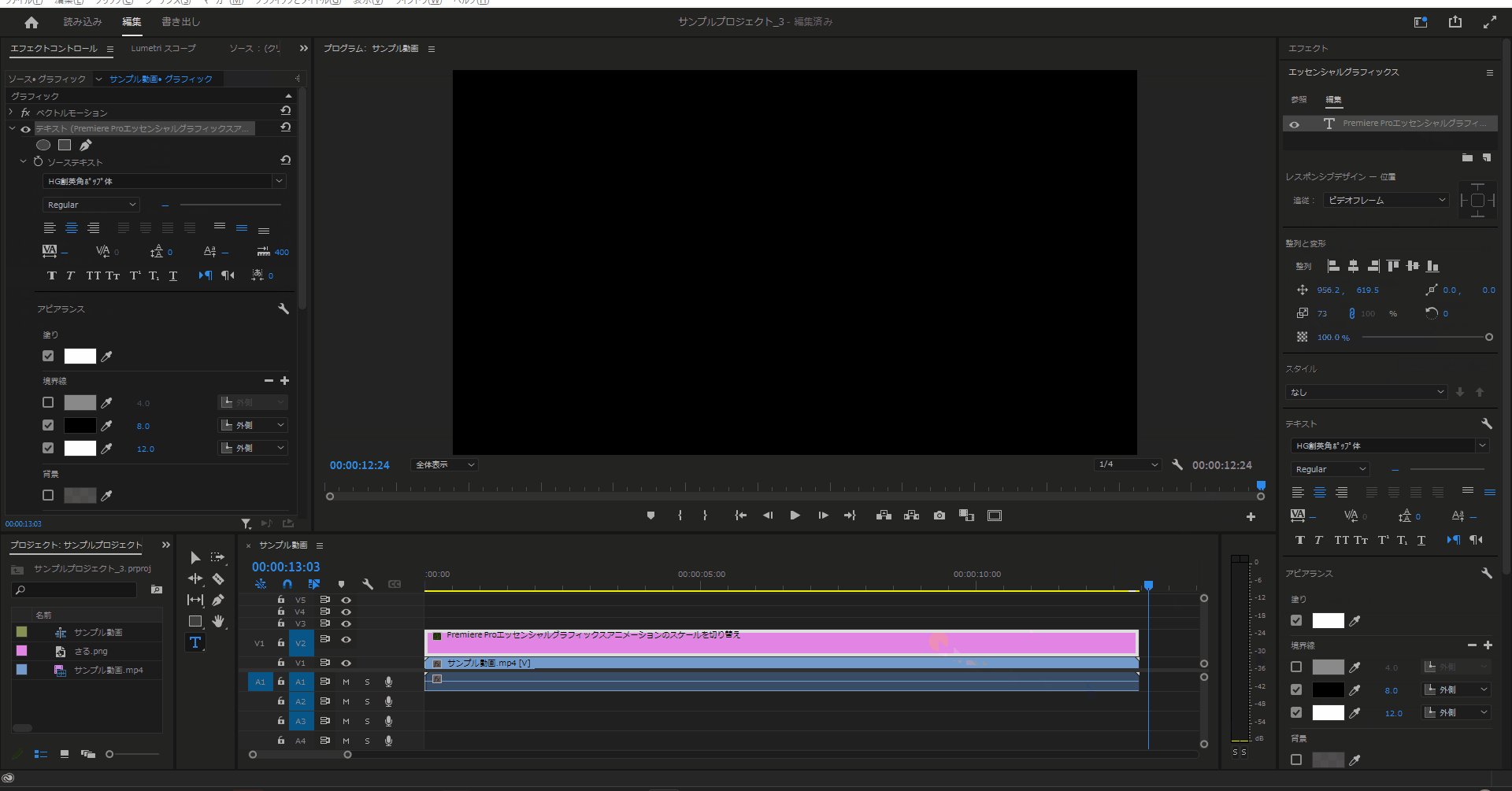
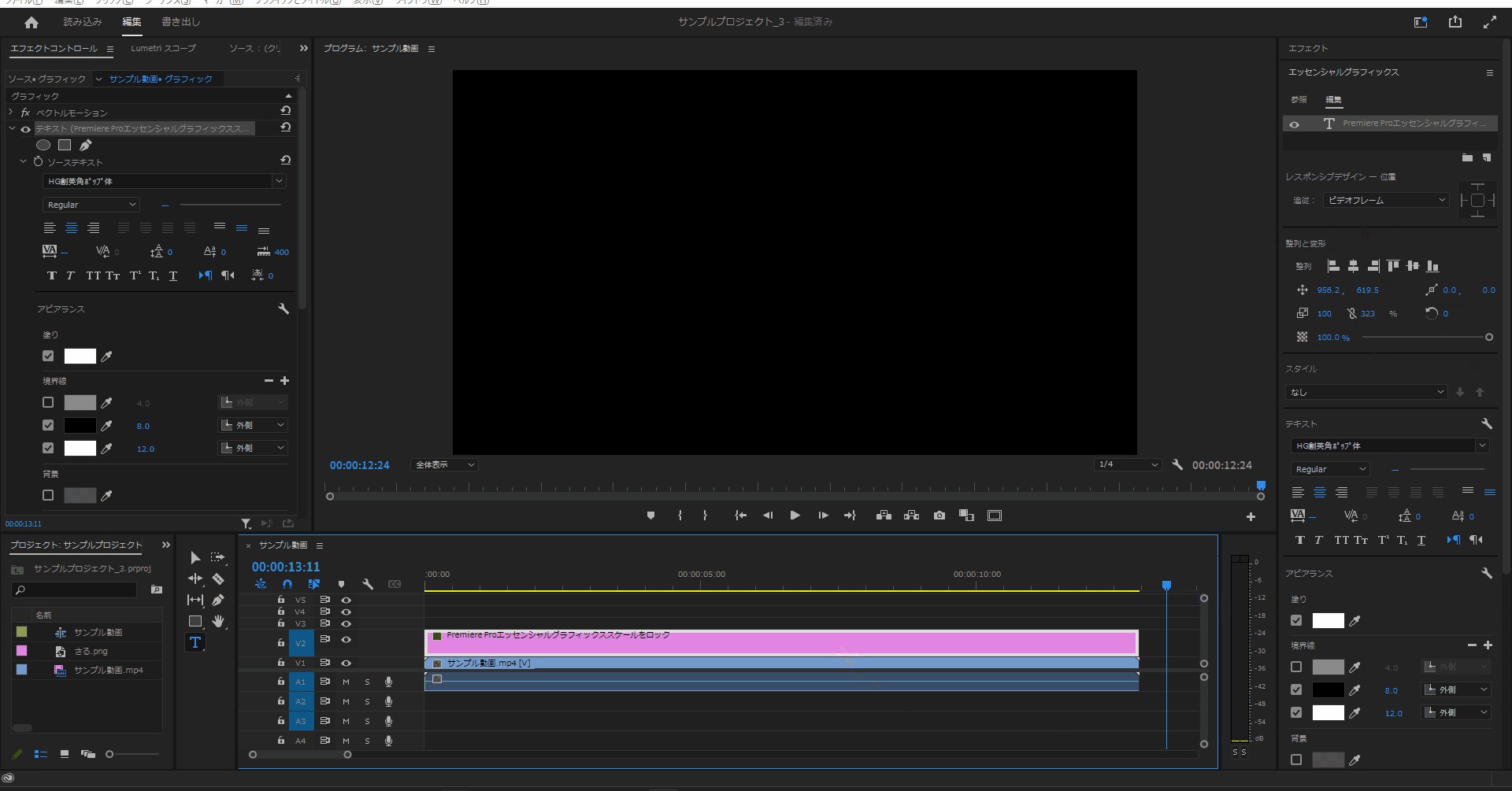
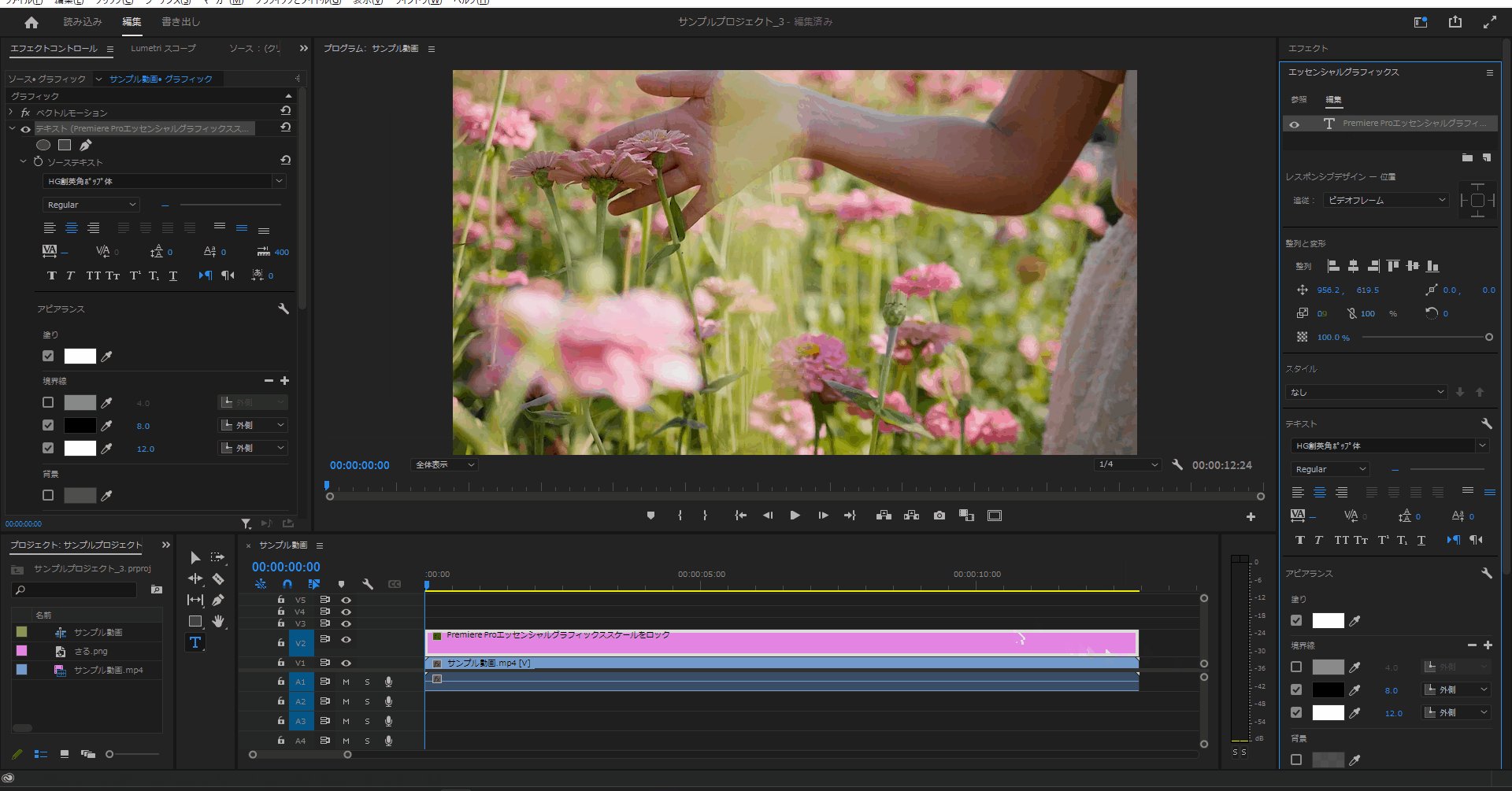
2-2.「スケールをロック」のリンクを解除した状態で「アニメーションのスケールを切り替え」の値を増やすと縦方向に拡大し、値を減らすと縮小します。


今回はここまで。
次回はエッセンシャルグラフィックスの「アニメーションの回転を切り替え」についての一覧を解説をしていきます。



コメント