今回は以前解説したPremiere Proでの「アルファグロー」のカスタマイズ方法について解説していきます。
エフェクトを使うと動画を作成している感じがより出てきます。
しかしあまりにも種類が多いため私も分からないものが多数あります。
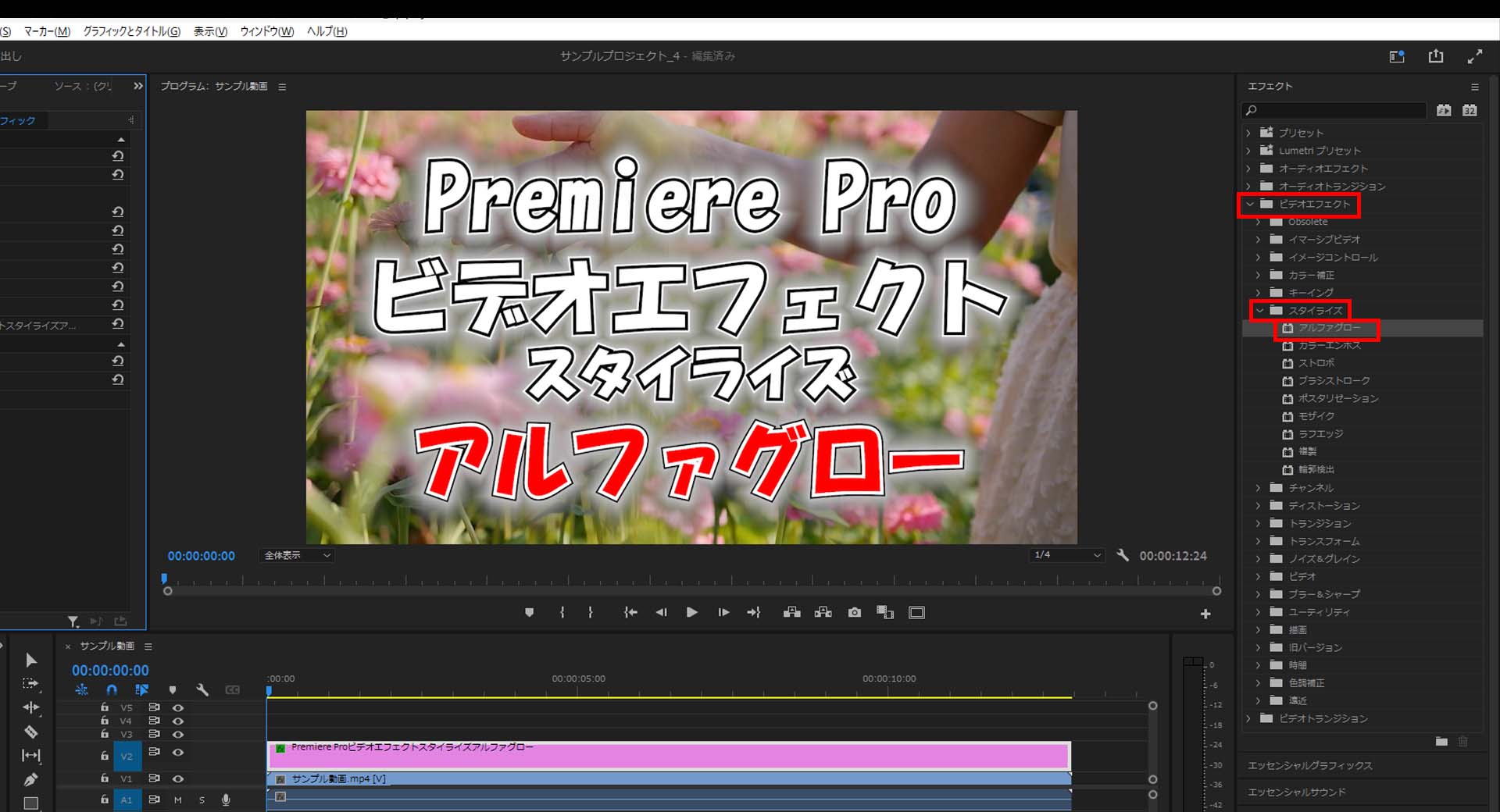
「ビデオエフェクト-スタイライズ」の「アルファグロー」
今回は「ビデオエフェクト」の中にある「スタイライズ」の「アルファグロー」のカスタマイズ方法について解説をしていきます。
アルファグローはシャドウと同じ様に設定したアイテムに影をつける機能となります。
アルファグロー
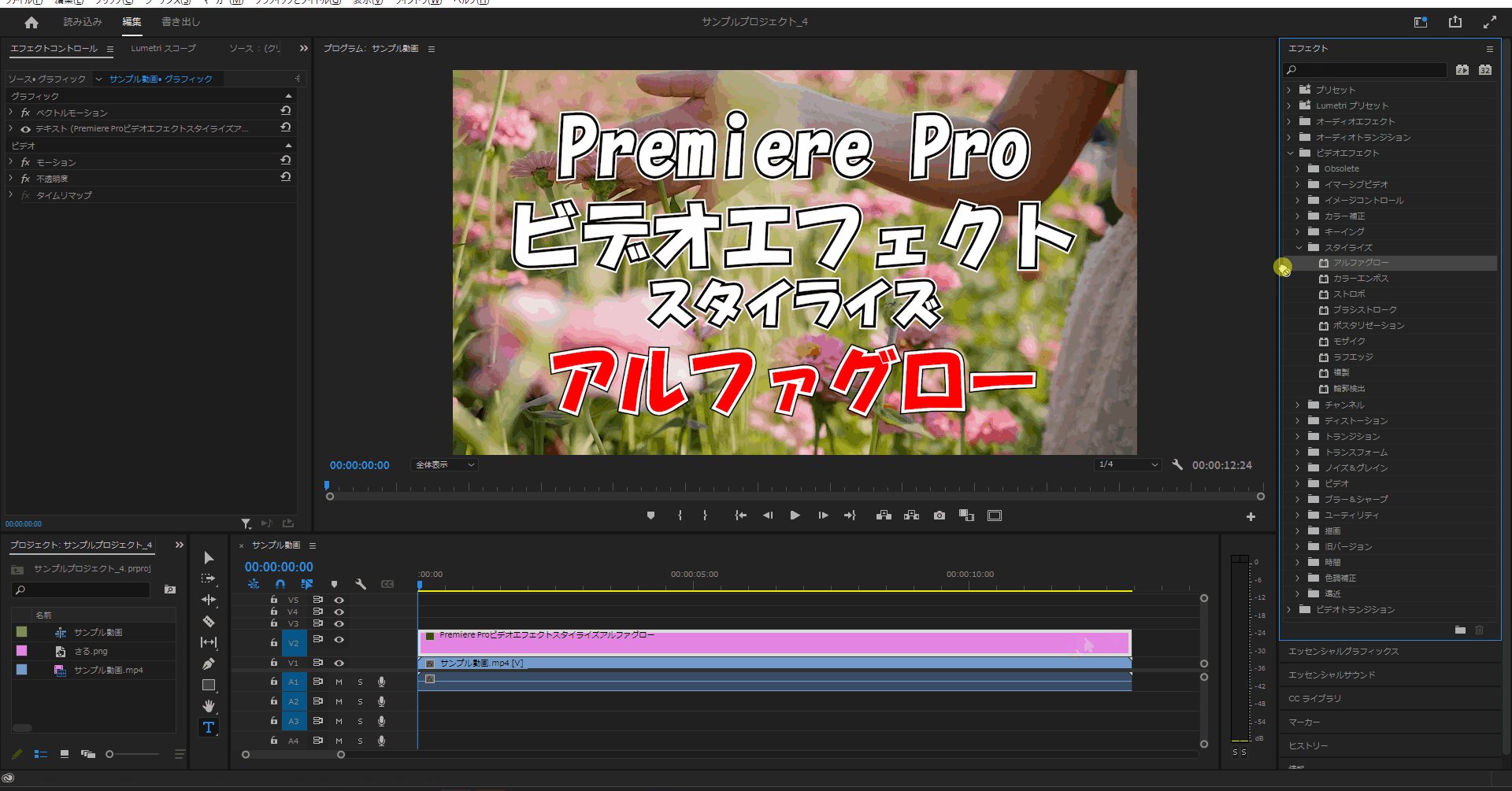
「アルファグロー」は「ビデオエフェクト」の「スタイライズ」の中にあります。
ビデオエフェクトフォルダには他に上から「Obsolete」「イマーシブビデオ」「イメージコントロール」「カラー補正」「キーイング」とありますが、使用頻度が比較的高い「スタイライズ」から解説します。
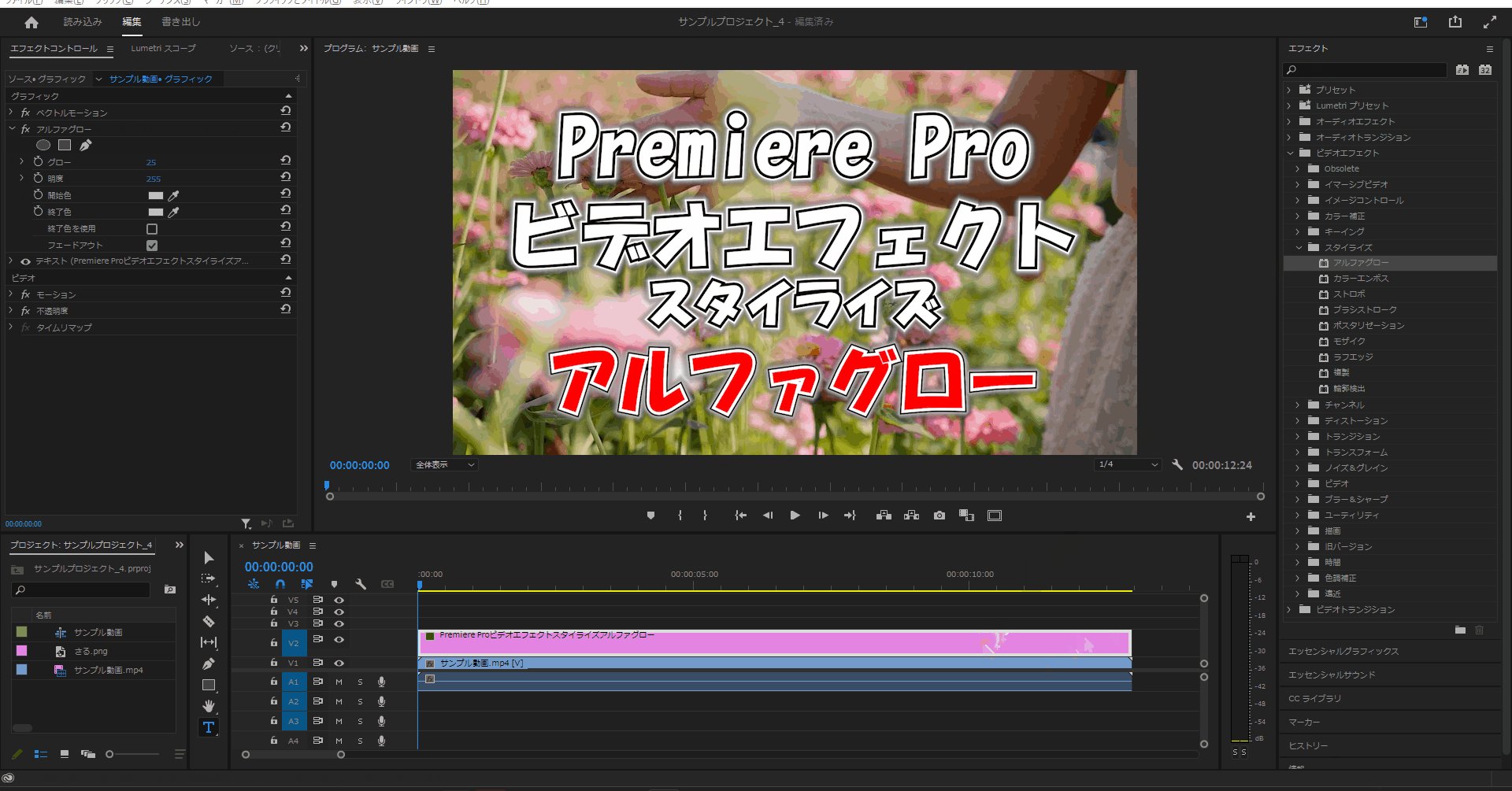
「アルファグロー」は選択したアイテムに対してドロップシャドウを付けるような効果で範囲や明るさ、色などを設定することができます。
「ビデオエフェクト」で「アルファグロー」を使ってみよう
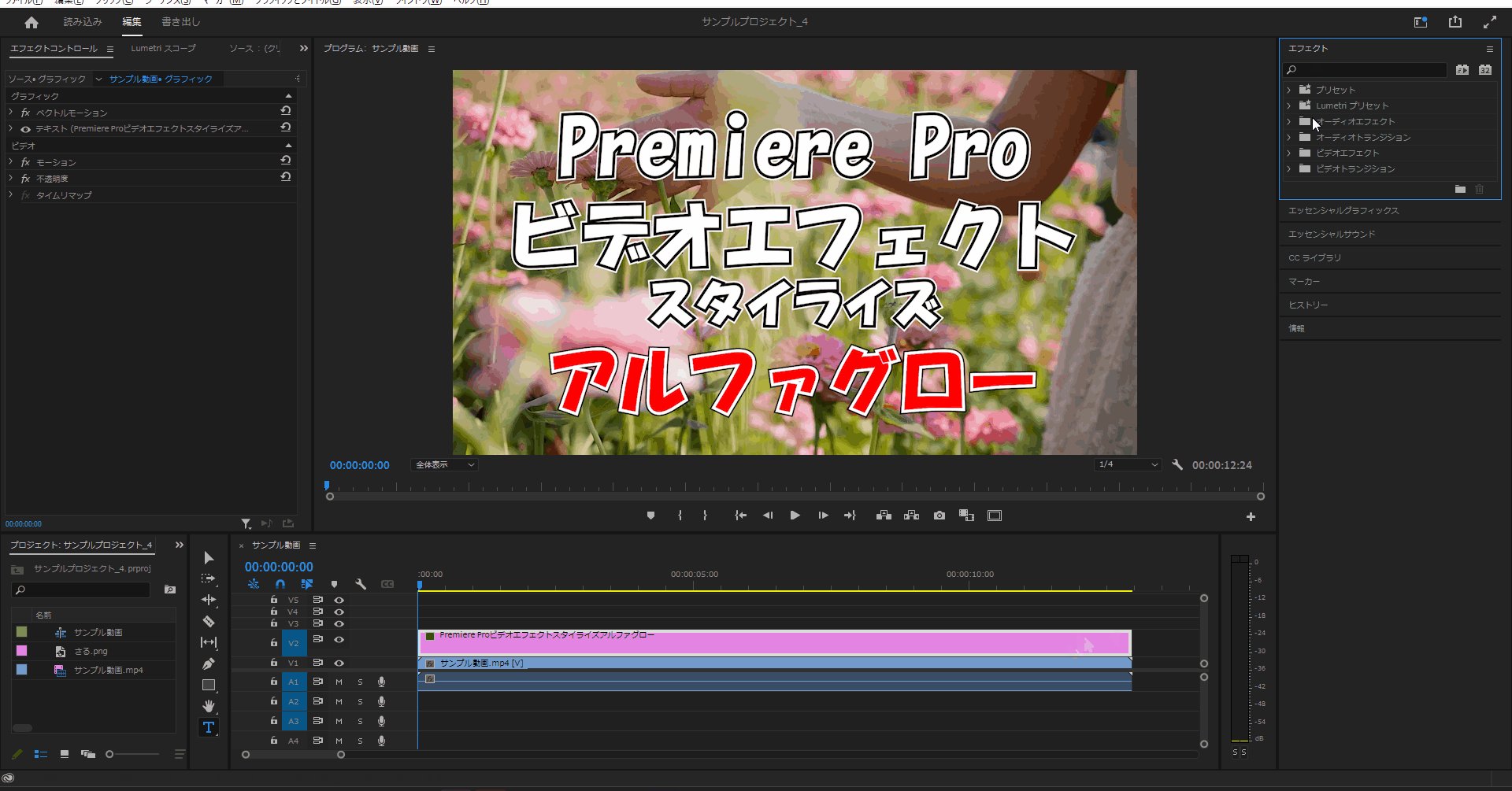
1-1.エフェクトはデフォルトでは画面右側にあるパネルに格納されていて「ビデオエフェクト」「スタイライズ」「アルファグロー」もその中に格納されています。

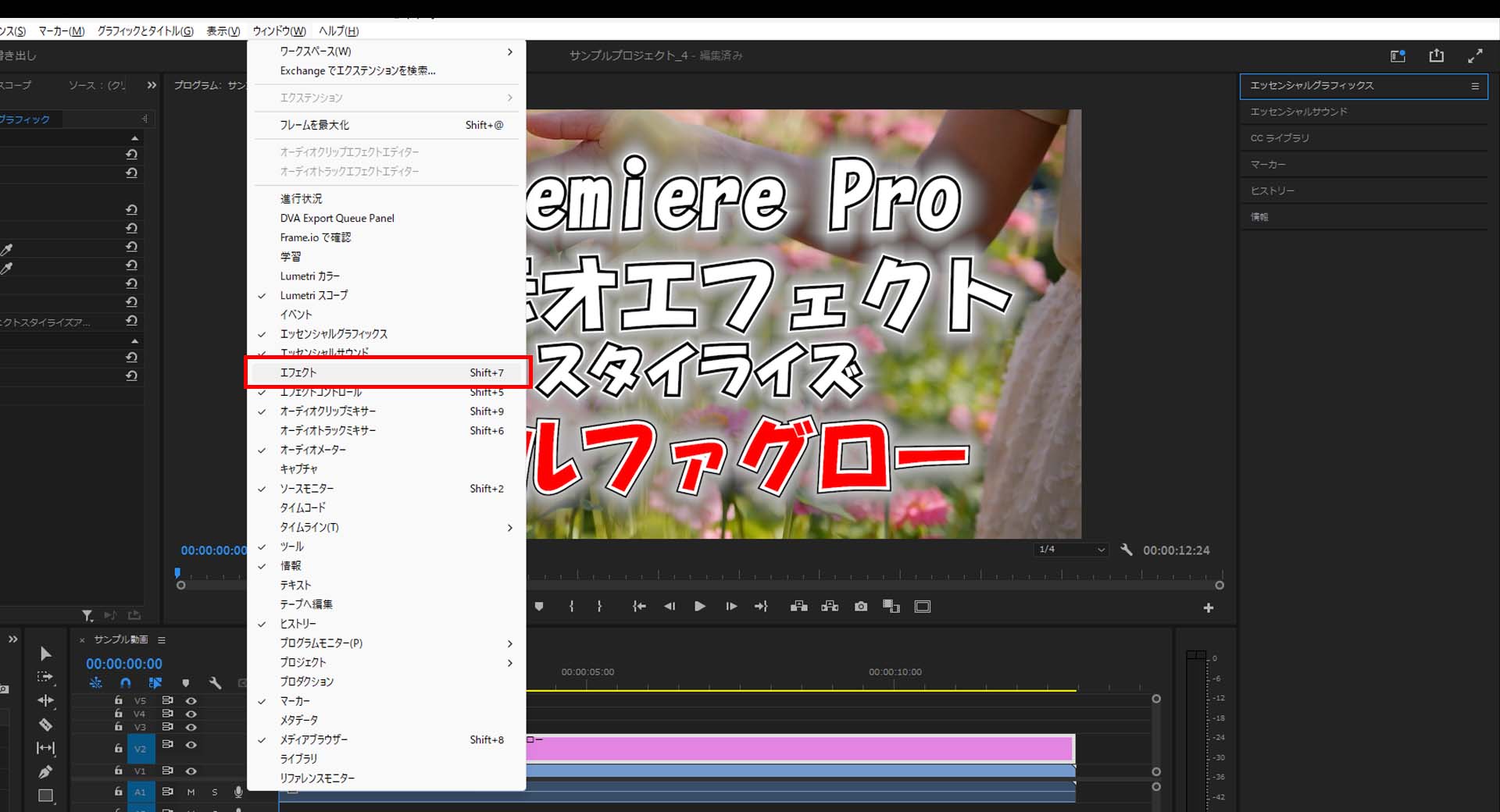
1-1-2.「エフェクト」エリアが表示されていない場合は「ウィンドウ」メニューの「エフェクト」にチェックが入っていない場合がほとんどなのでチェックをオンにしましょう。

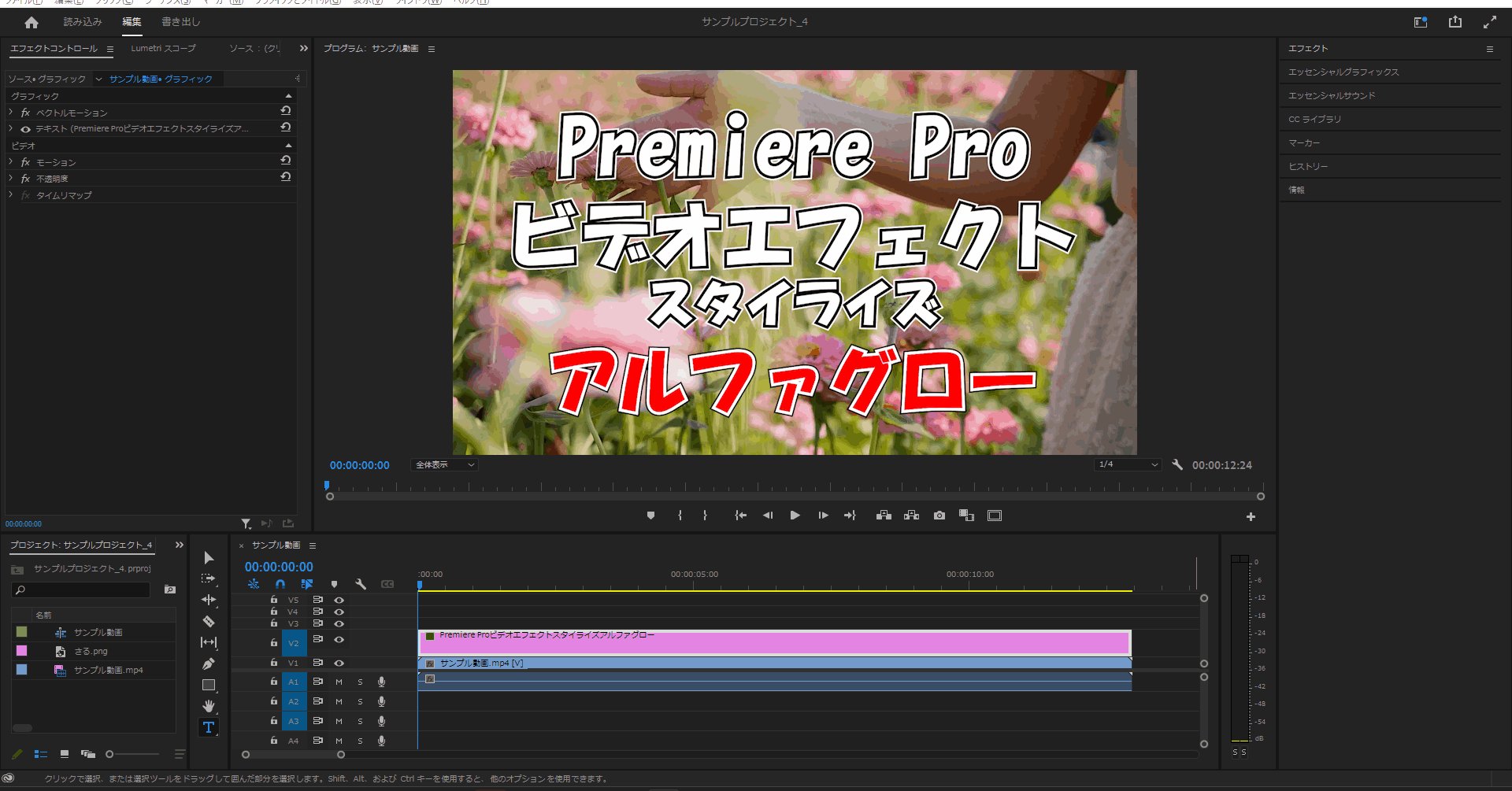
1-2.「スタイライズ」を開いたら「アルファグロー」を適用させたいアイテムにドラッグ&ドロップします。

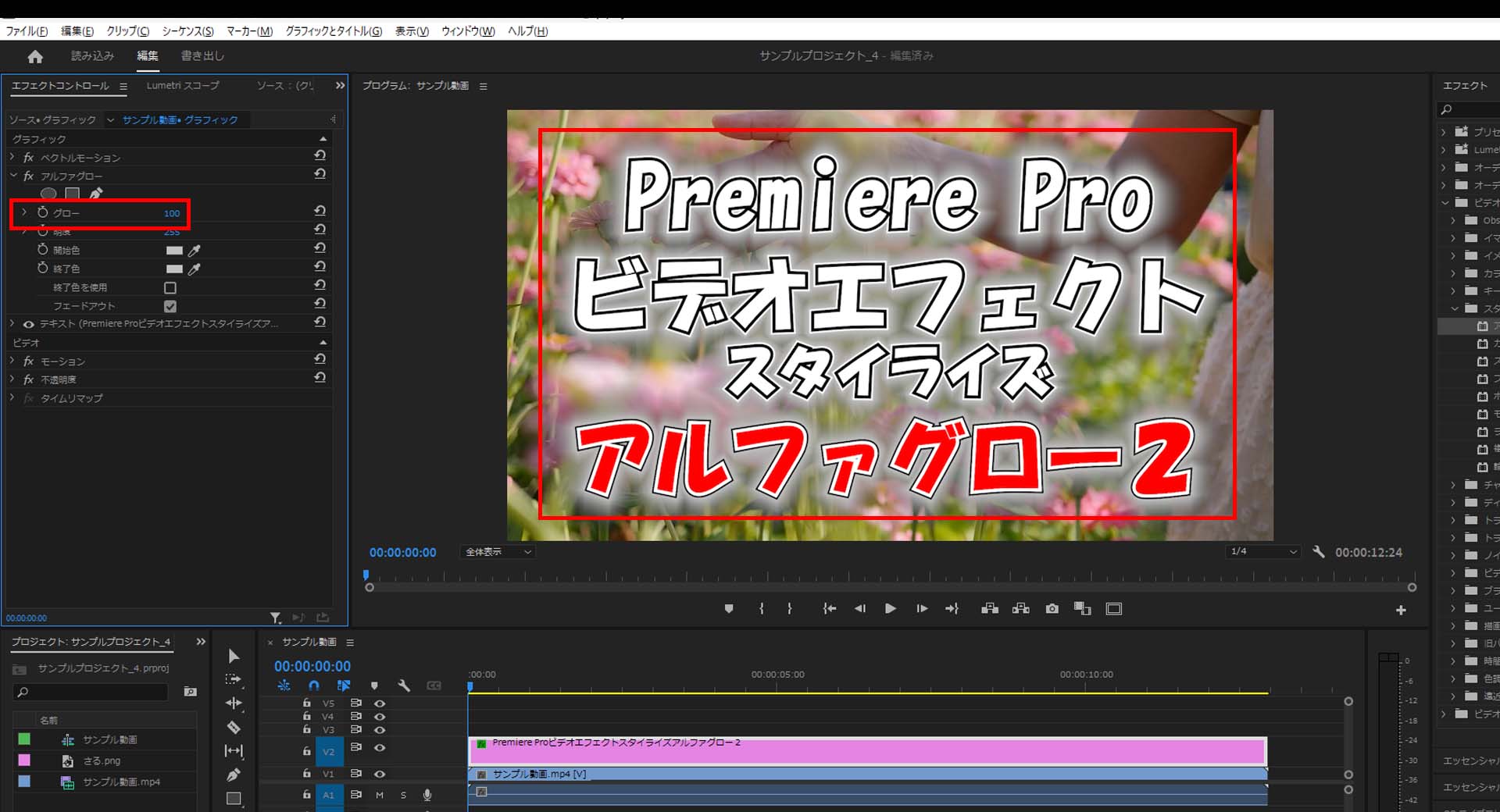
1-3.アルファグローエリアにある「グロー」の値を増やすと画像の様に背景の範囲を広がり、値を下げると背景の範囲が狭くなります。
(デフォルトでは「25」に設定されており、今回は最大値である「100」に設定しました)

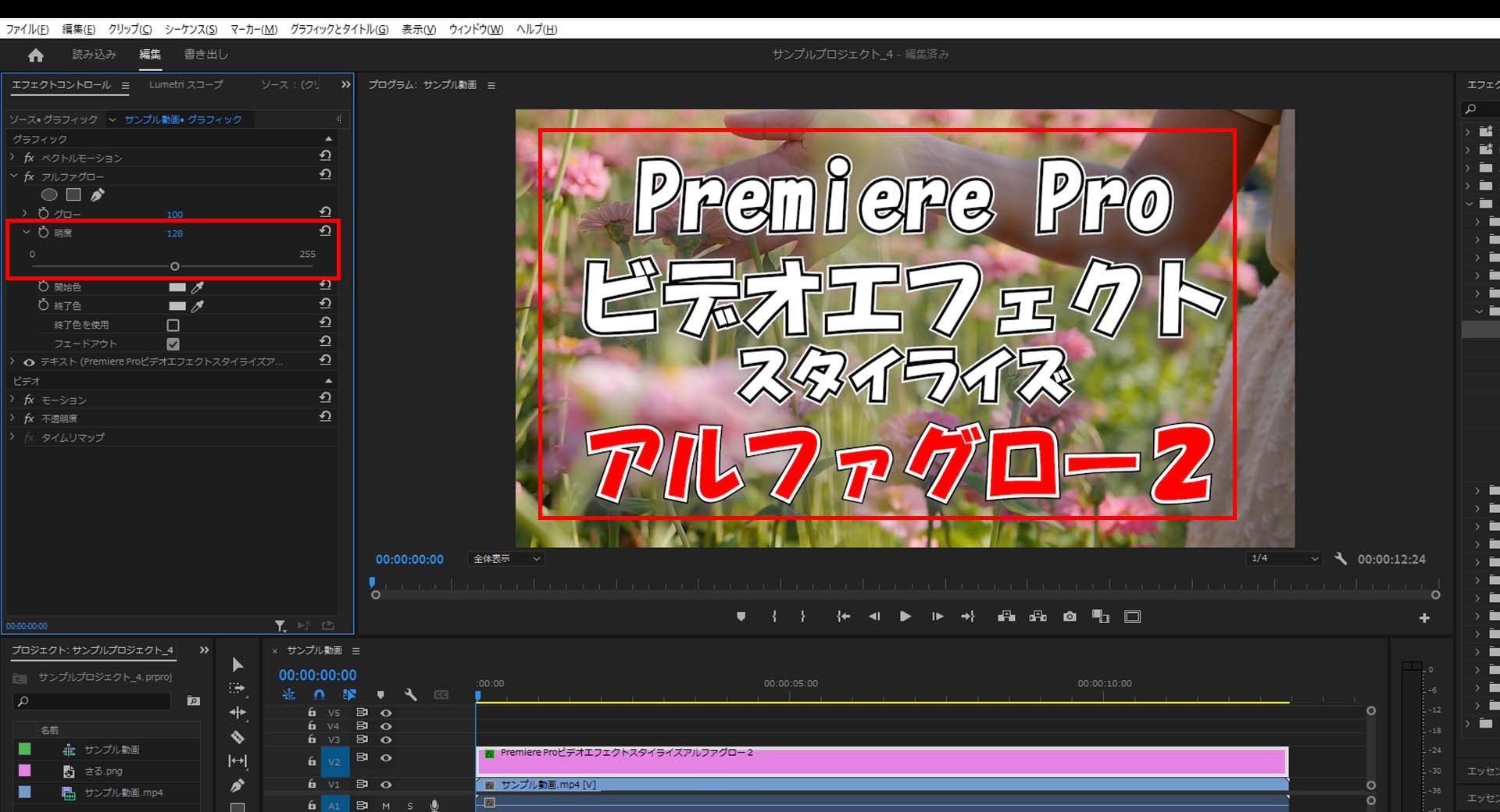
1-4.アルファグローエリアにある「明度」の値を増やすとはっきりと表示され、値を減らすと透明になるので他のアイテムの「不透明度」と同じ仕様となります。
(デフォルトでは「255」に設定されており、今回は「128」に設定しました)

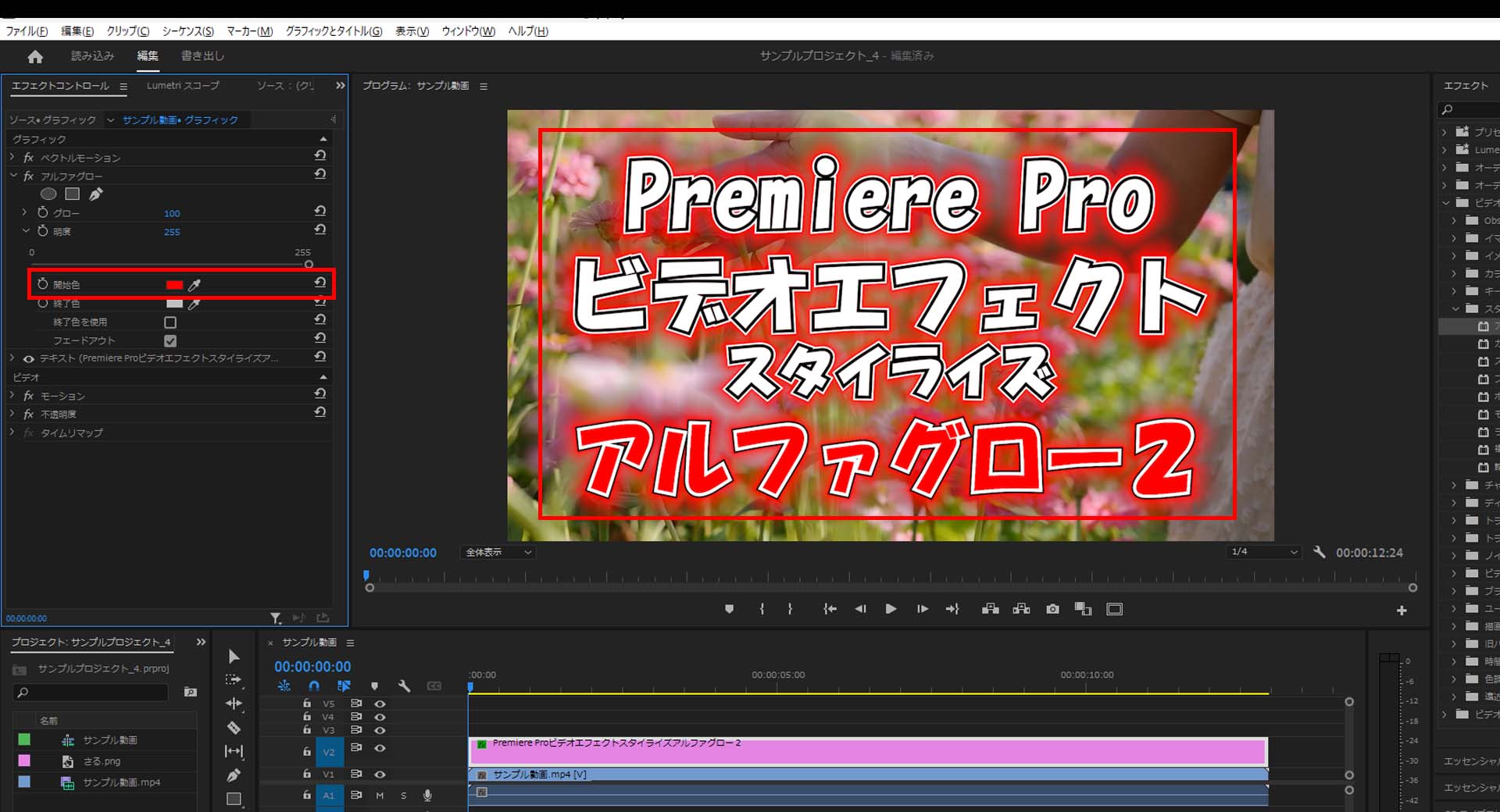
1-5.アルファグローエリアにある「開始色」を変更すると背景色を変更することができます。

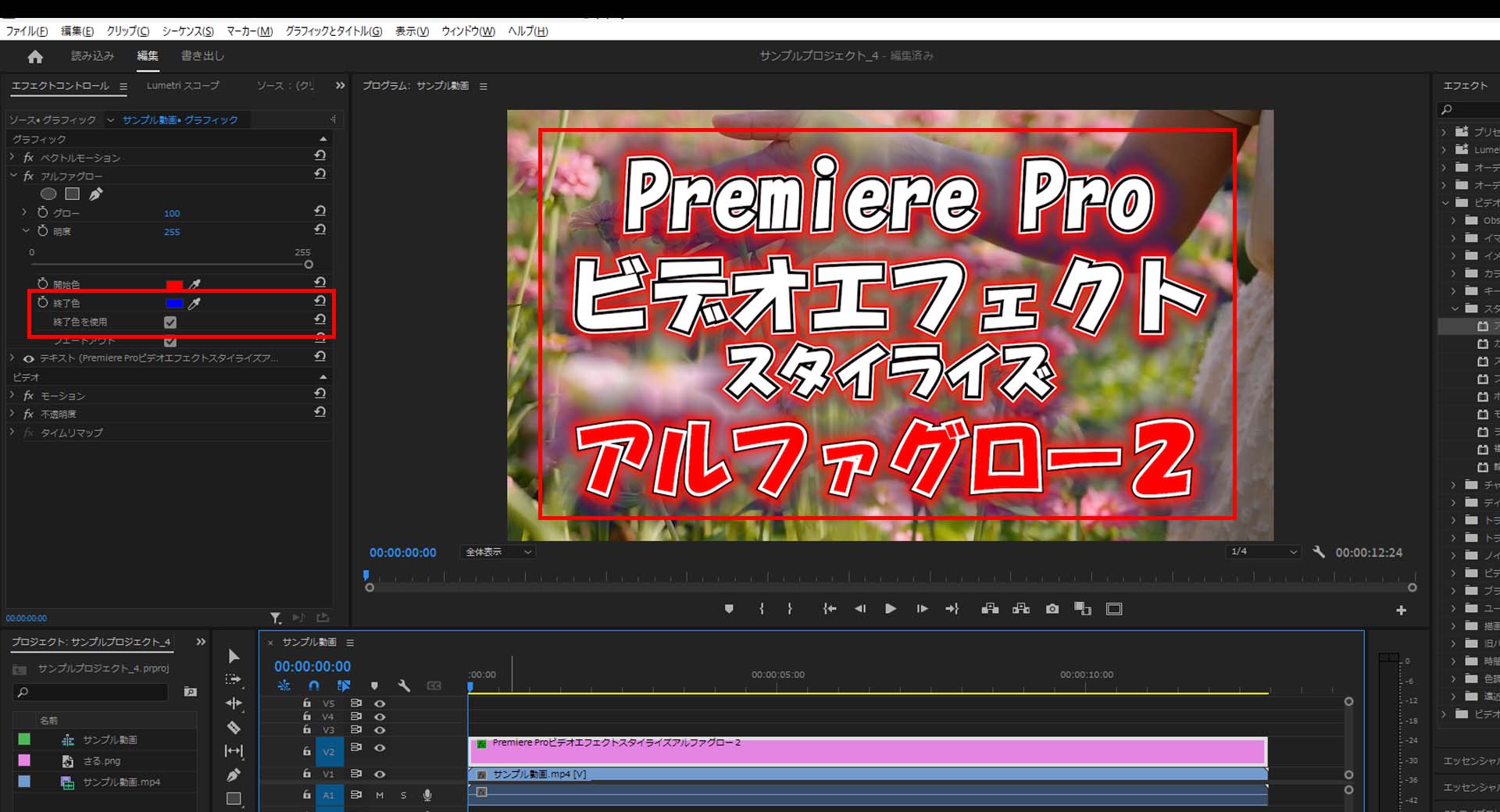
1-6.アルファグローエリアにある「終了色を使用」にチェックを入れると「開始色」のさらに後ろに背景色を分かりにくいですが設定されます。

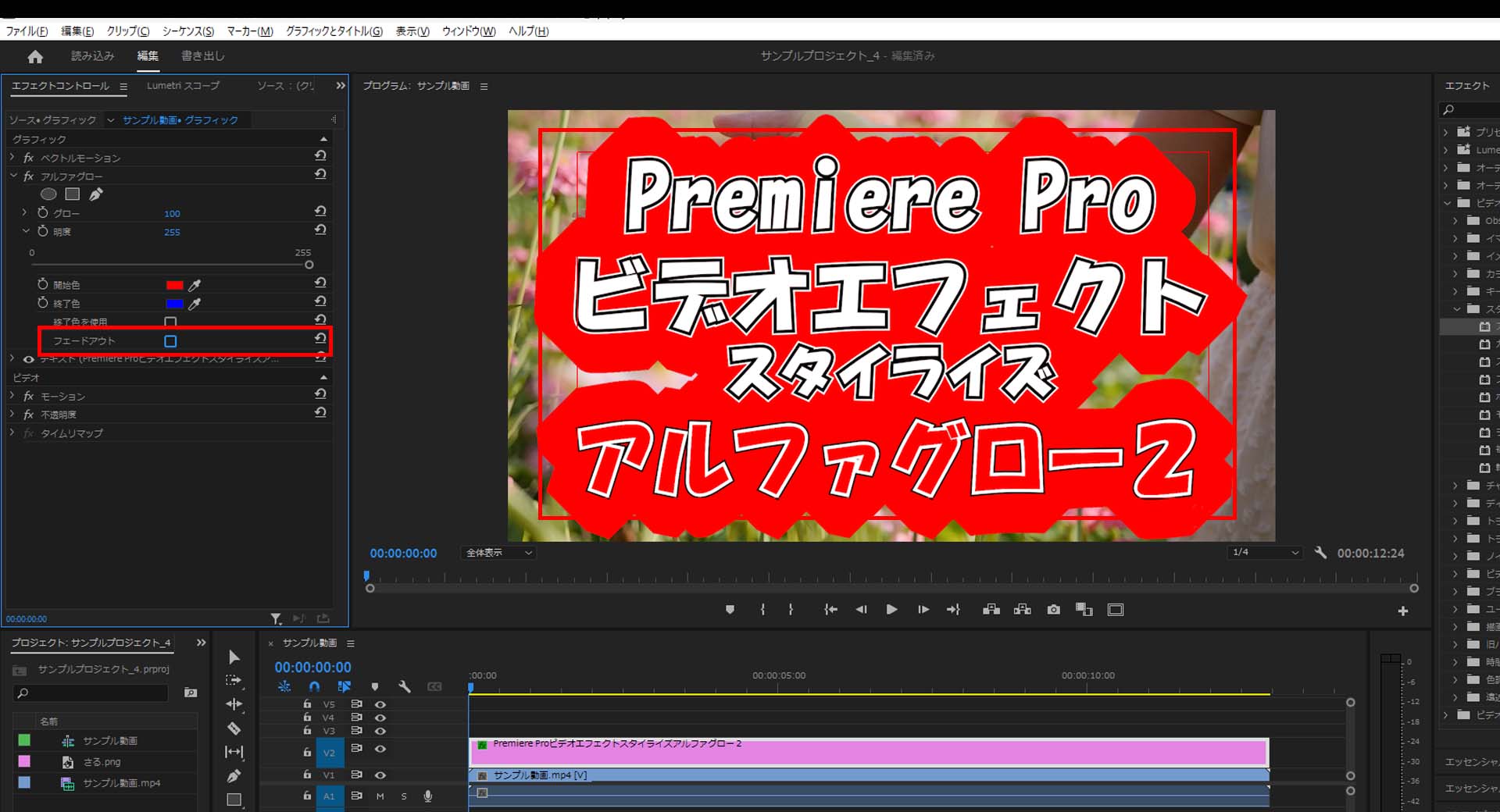
1-7.アルファグローエリアにある「フェードアウト」のチェックを外すとぼかしがなくなり、くっきりと表示されます。

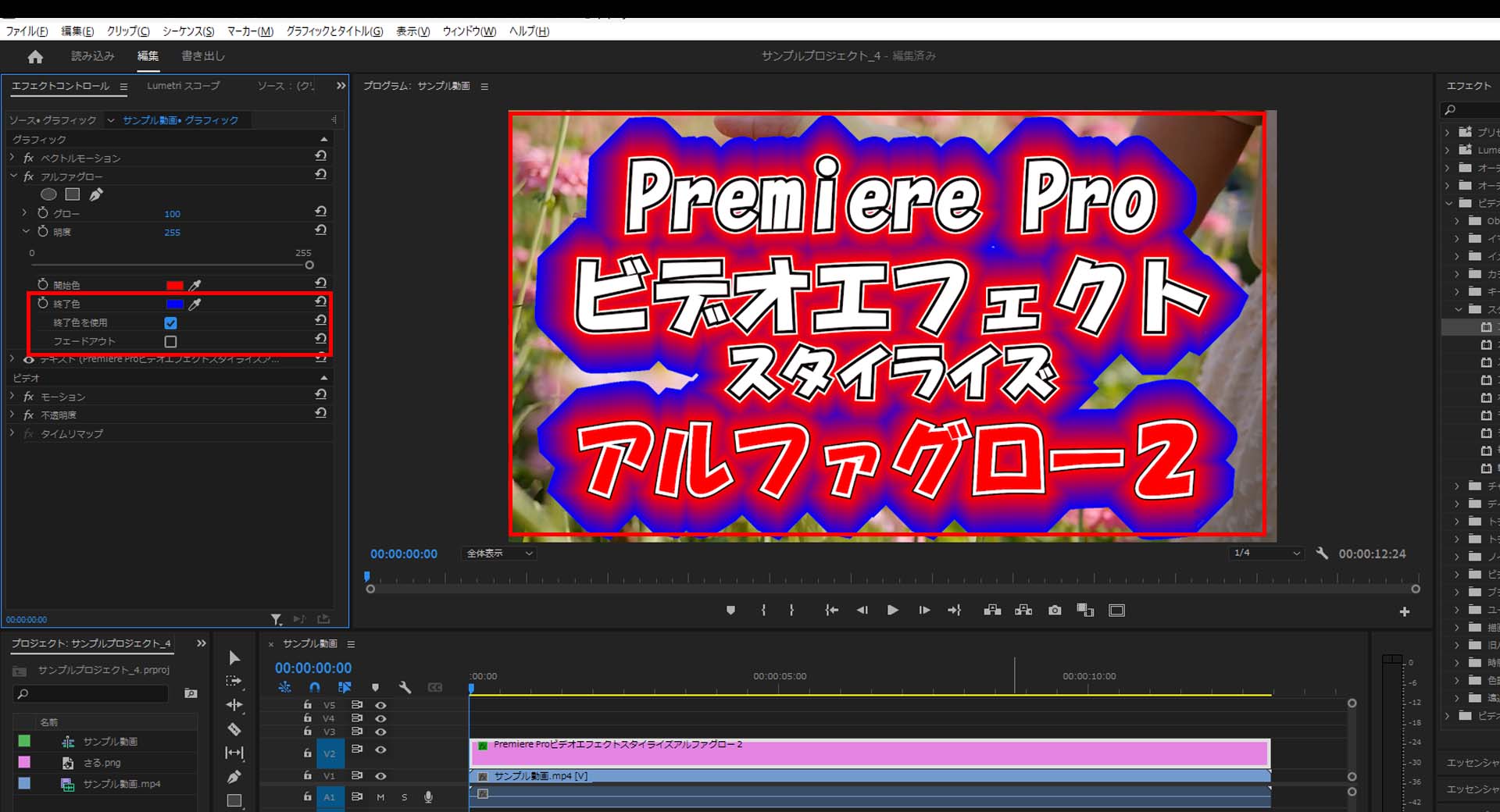
1-8.アルファグローエリアにある「終了色を使用」にチェックを入れて「フェードアウト」のチェックを外すと終了色のぼかしがなくなり、くっきりと表示されます。

今回はここまで。
次回は「カラーエンボス」について解説をしていきます。



コメント