ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
デートピッカーインプット設定項目2
Bubbleのデートピッカーはその名の通り画面上にデートピッカーを配置する機能です。
デートピッカーは日付を次の画面に渡したり、生年月日を入力する時などに使われる機能です。
今回はそんなデートピッカーについて解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Date/Time Picker」の設定をしていきます。
「Bubble」でデートピッカーを設定しよう2
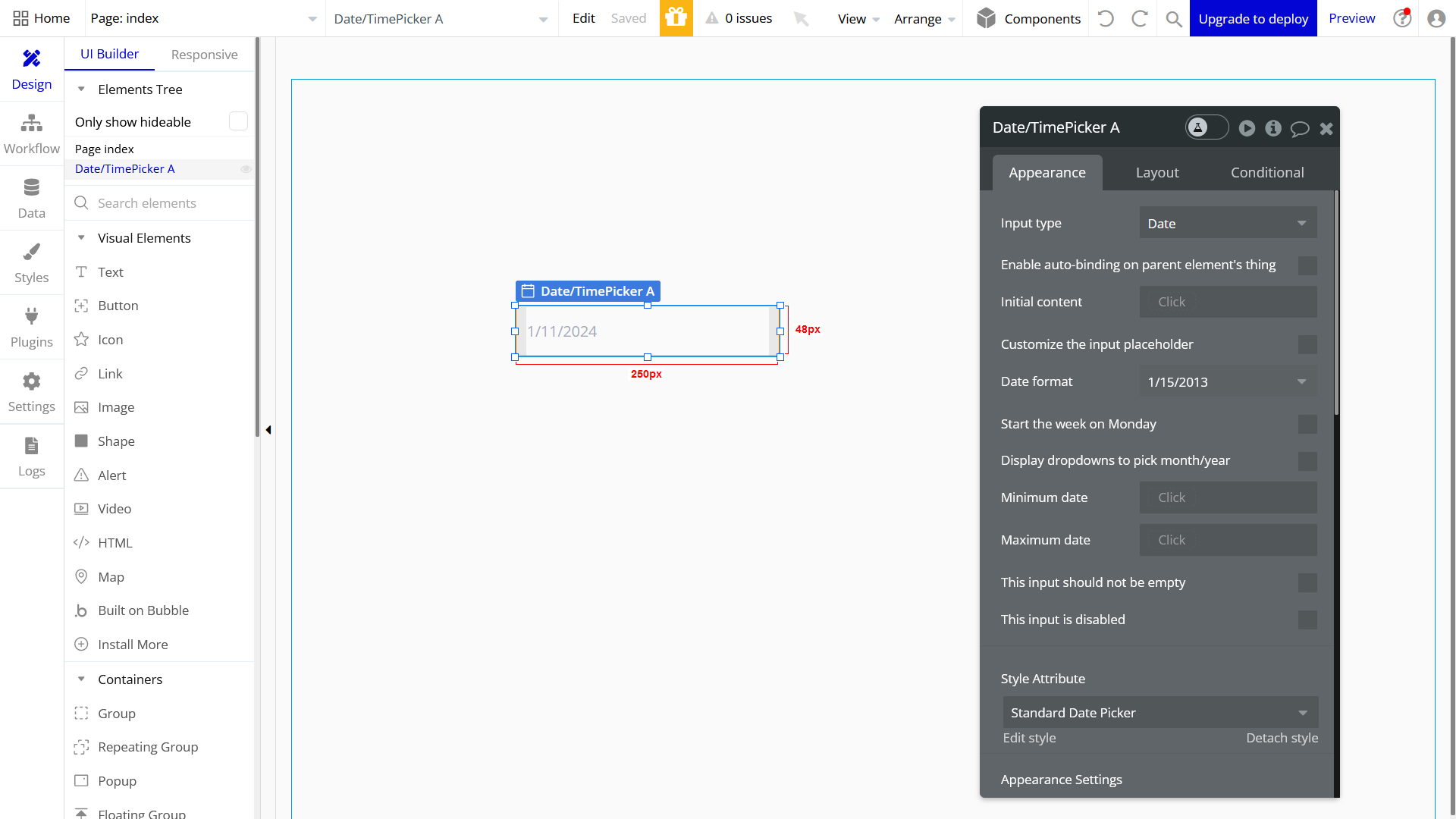
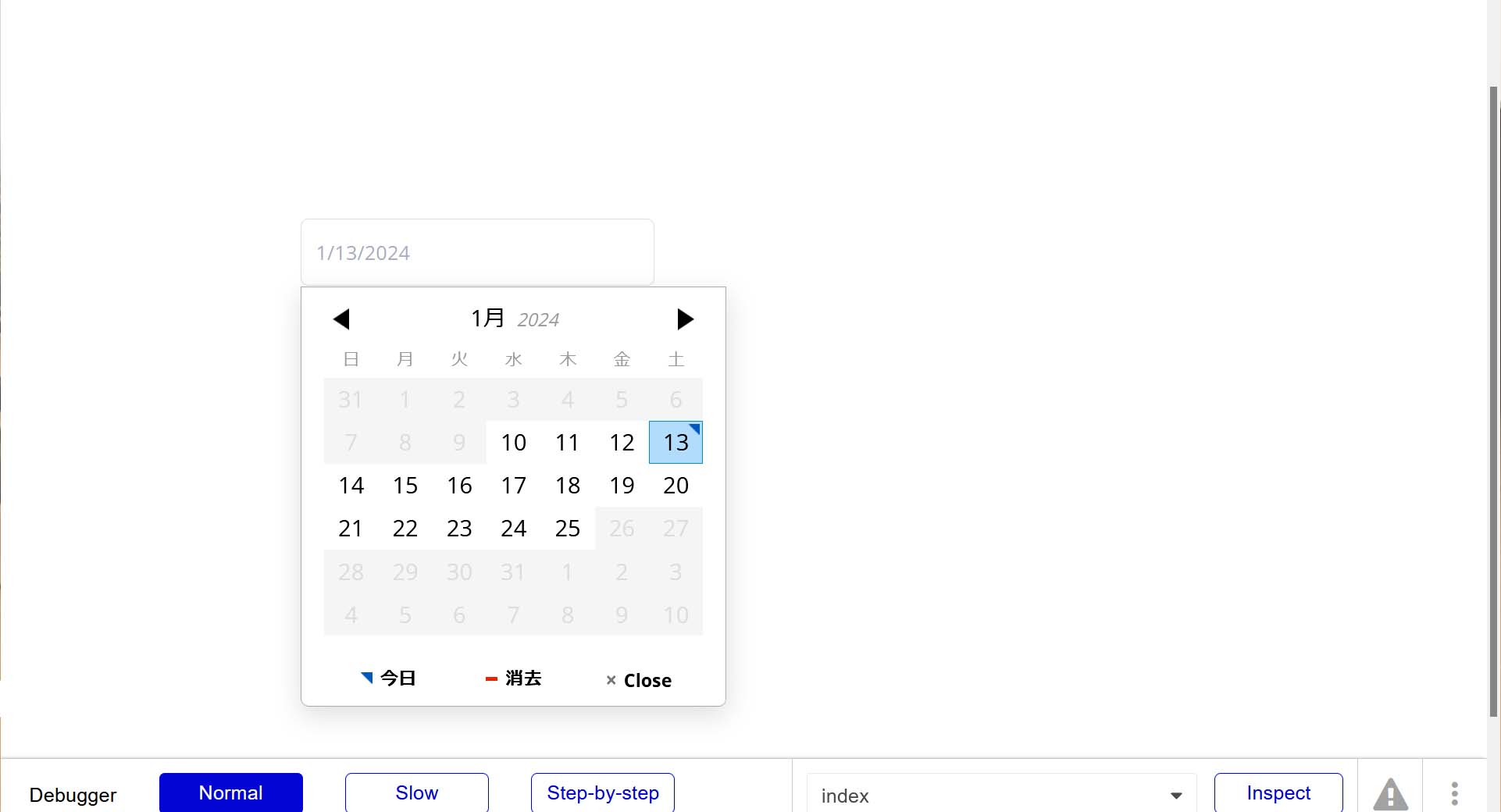
1-1.デフォルトのデートピッカーの状態は以下の通りです。

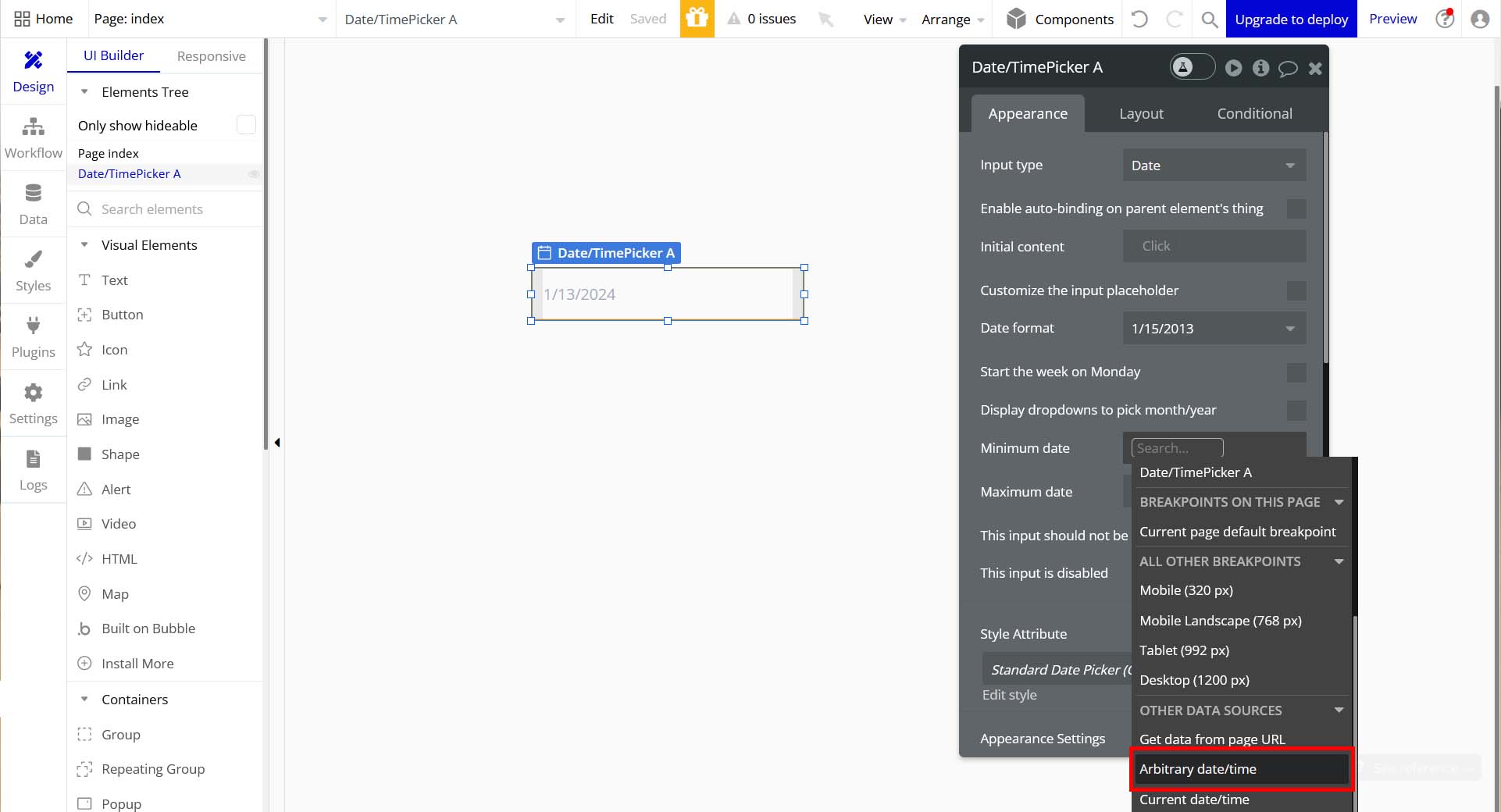
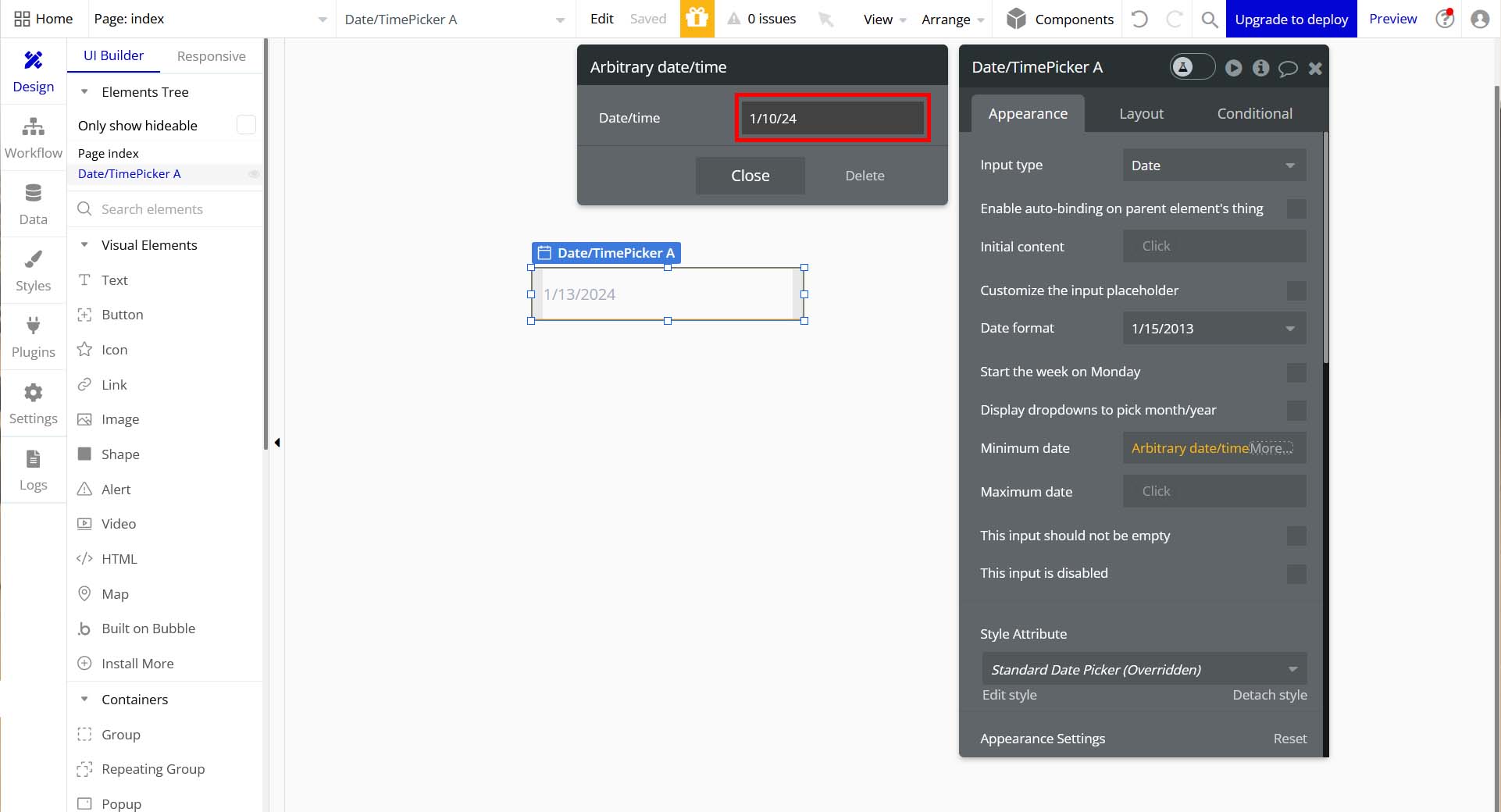
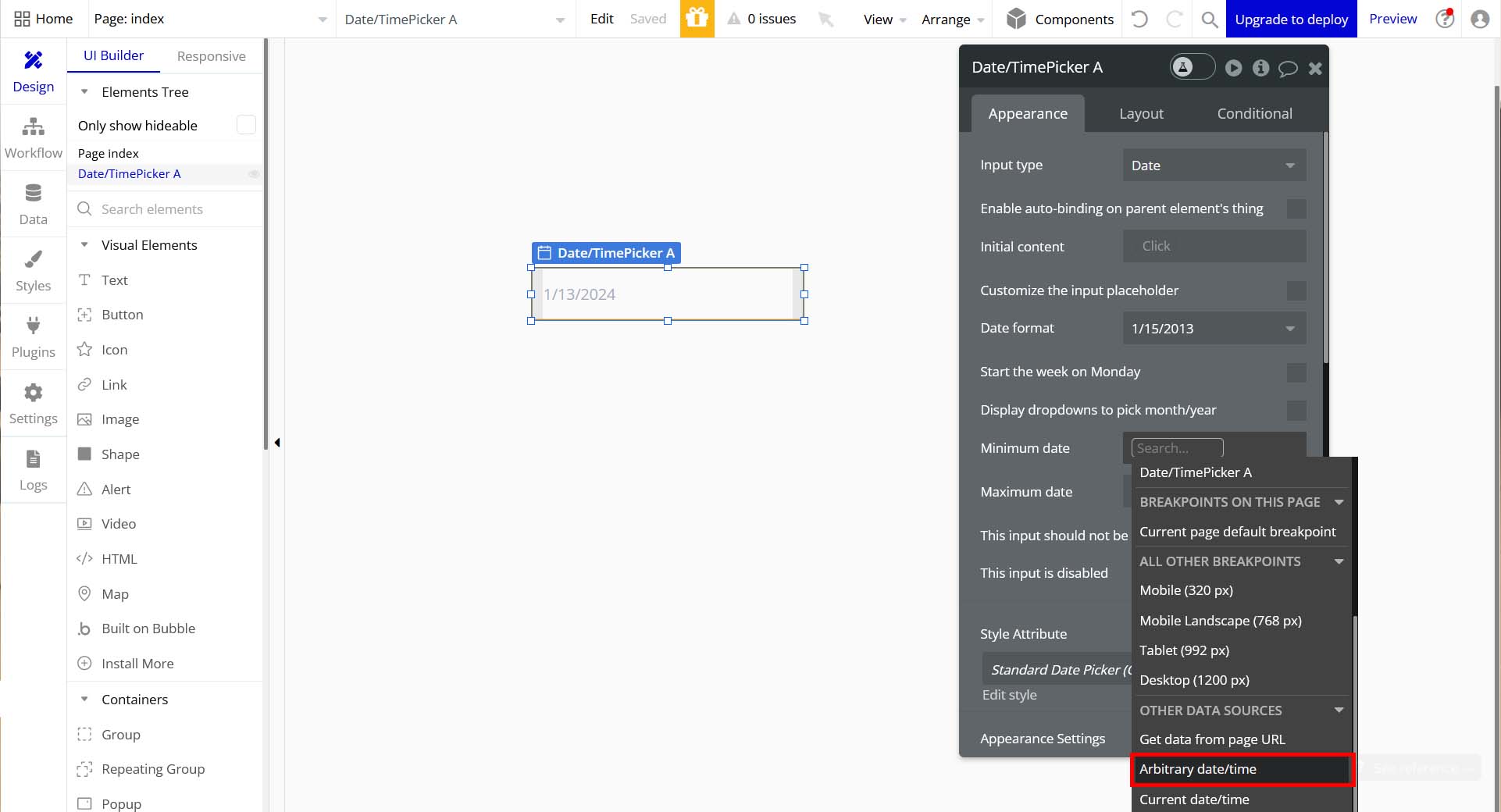
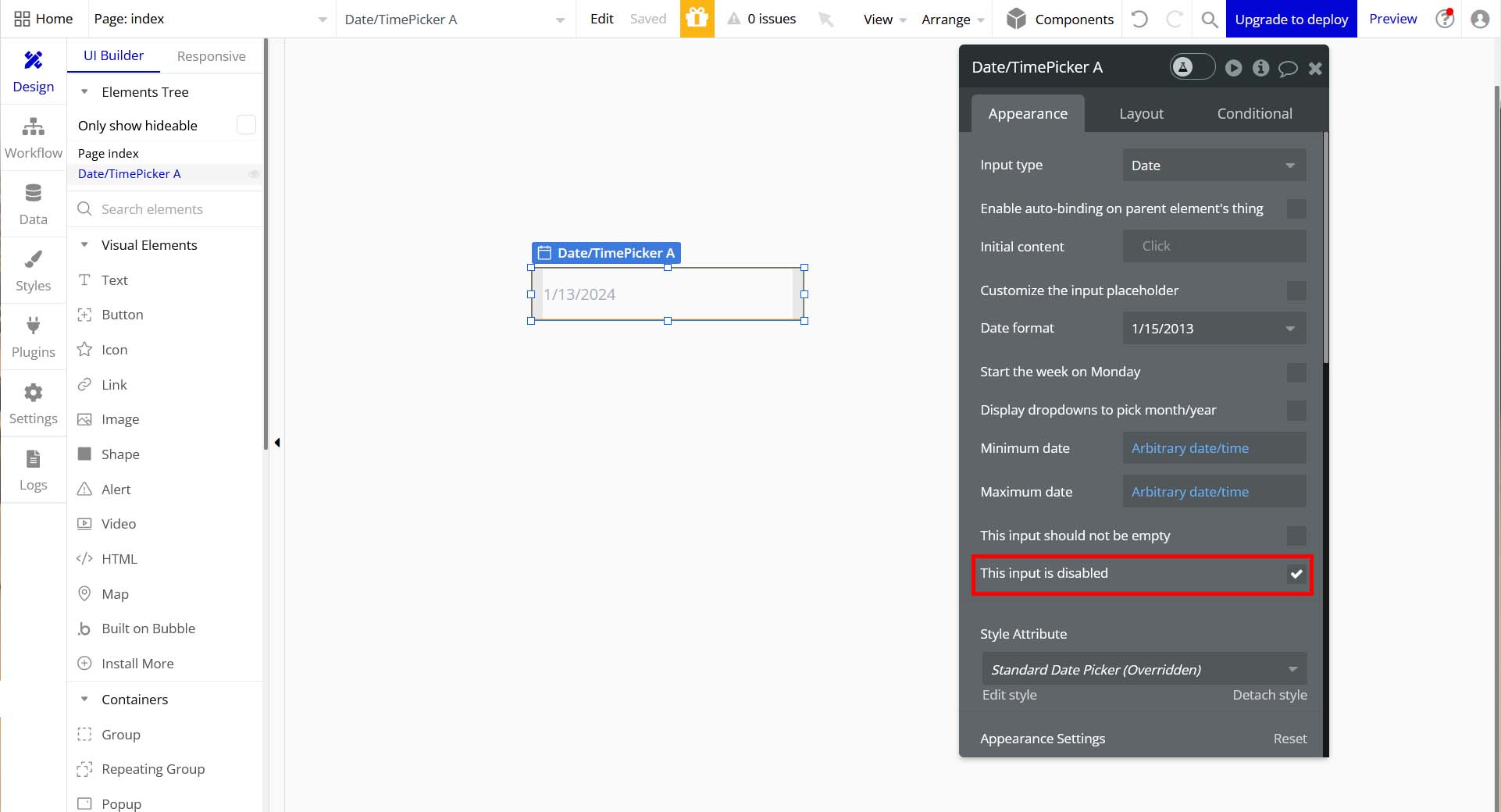
1-2.「Minimum Date」の値を「Arbitrary date/time」を選択して「Date/time」を「MM/DD/YY」フォーマットで入力すると最小年月日を指定することができます。
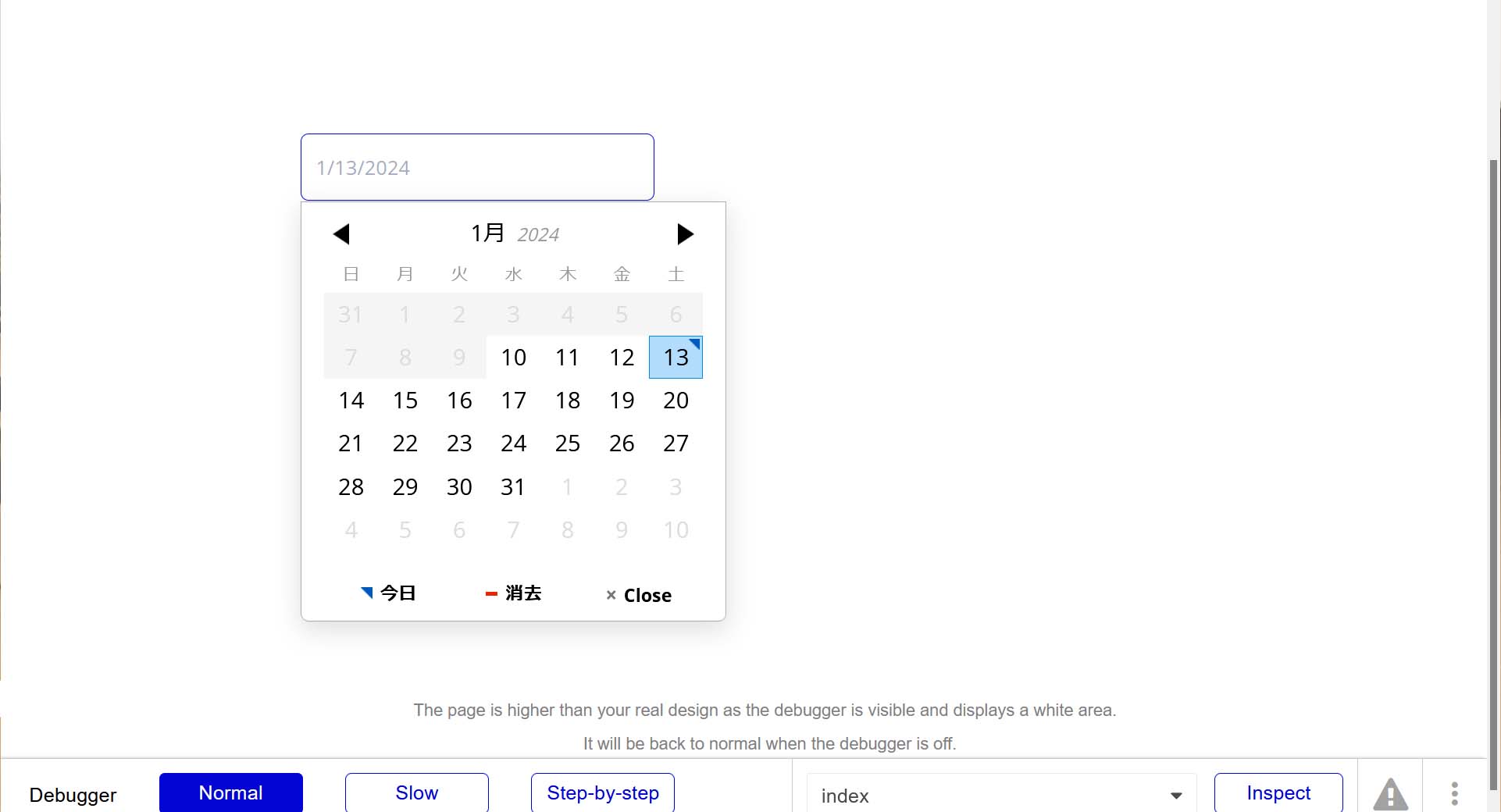
(2024年1月10日を最小年月日にしたい場合は「Date/time」を「1/10/24」と入力します。)



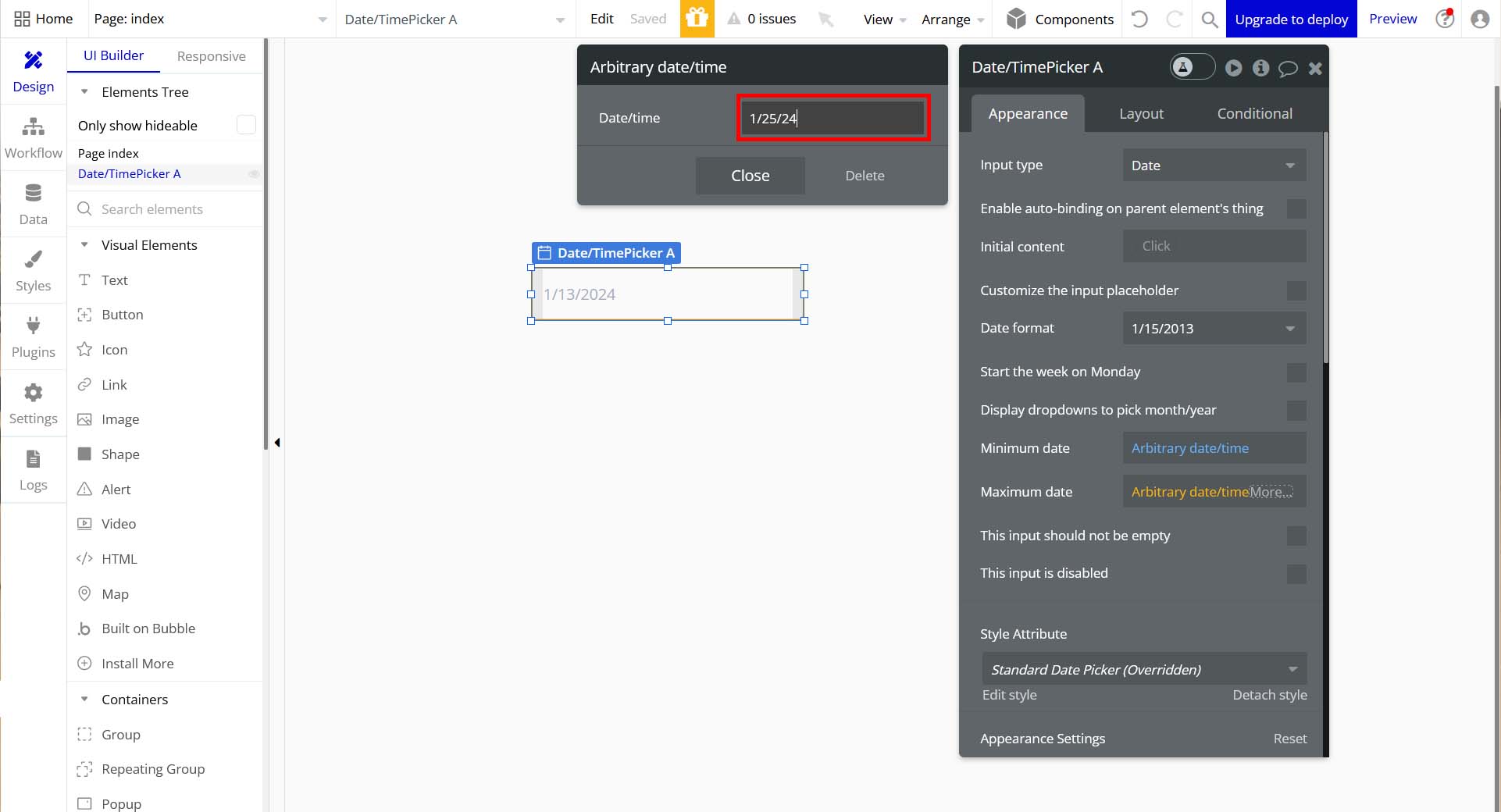
1-3.「Maximum Date」の値を「Arbitrary date/time」を選択して「Date/time」を「MM/DD/YY」フォーマットで入力すると最大年月日を指定することができます。
(2024年1月25日を最小年月日にしたい場合は「Date/time」を「1/25/24」と入力します。)



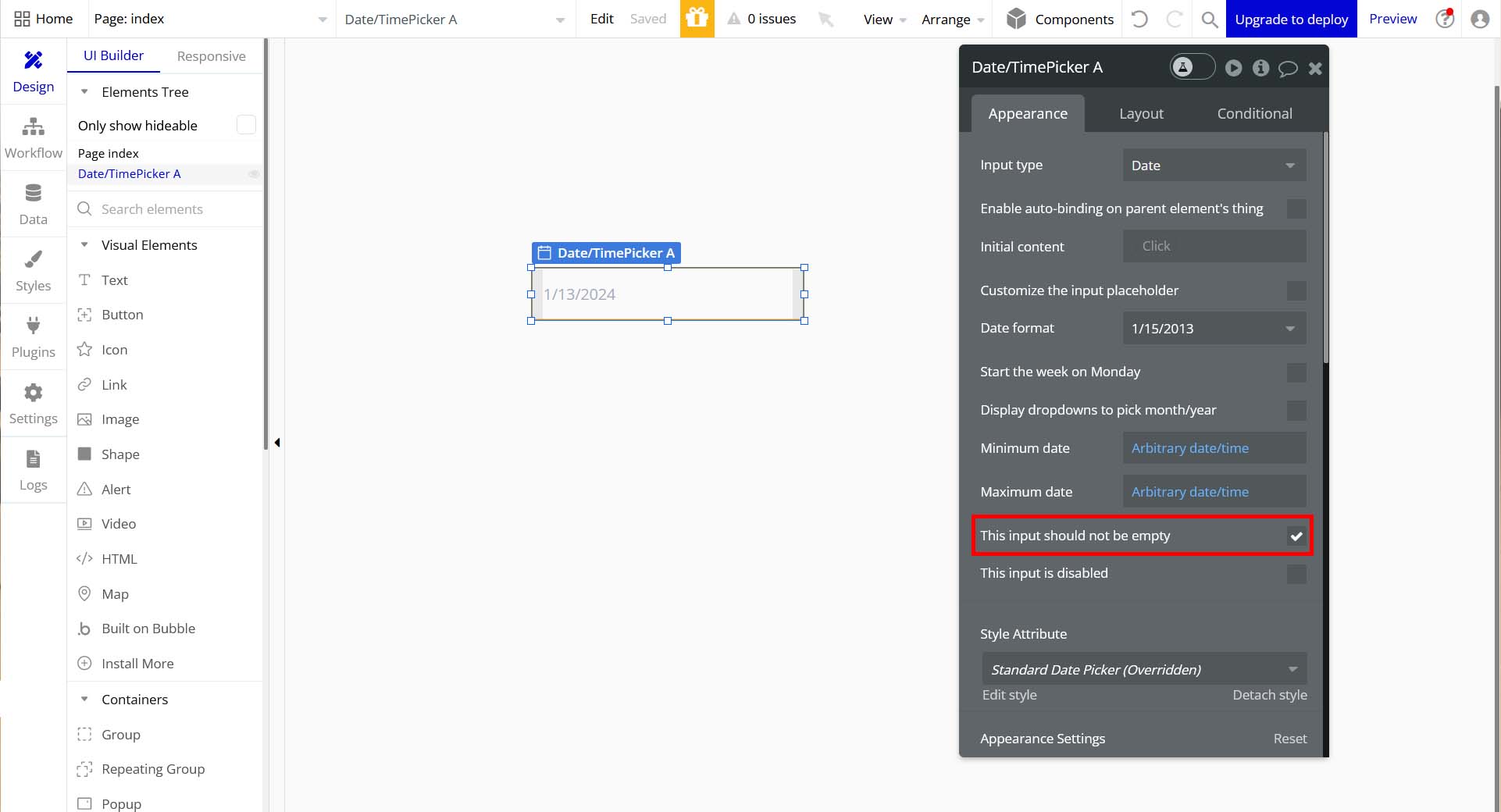
1-4.「This input is disabled」にチェックを入れると、実際の画面での状態を変更できなくすることができます。


1-5「This input is disabled」にチェックを入れると、実際の画面で状態を変更できなくすることができます。

今回はここまで。
次回もインプット項目について解説していきます。



コメント