ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
画面背景色変更(グラデーション)
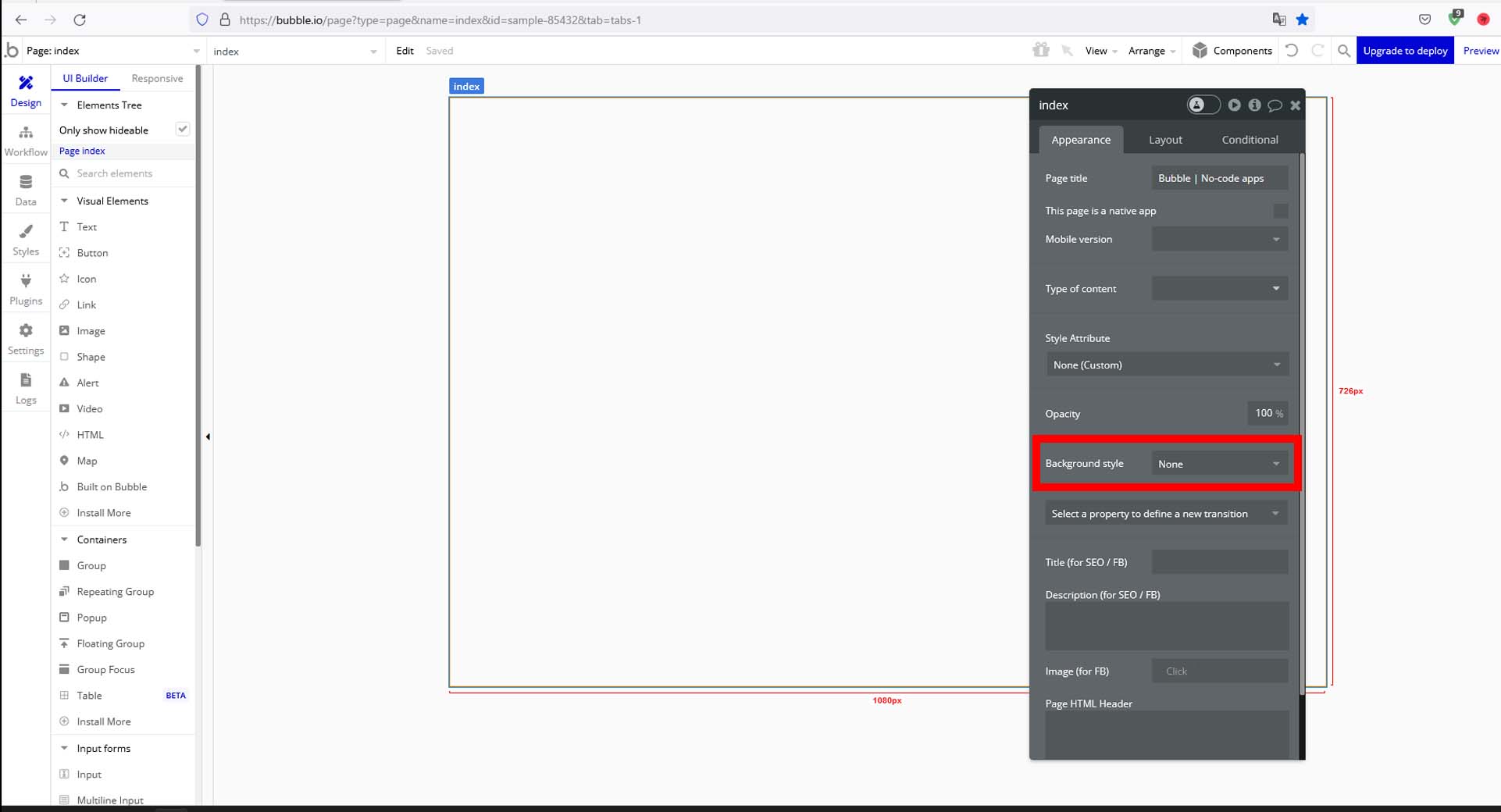
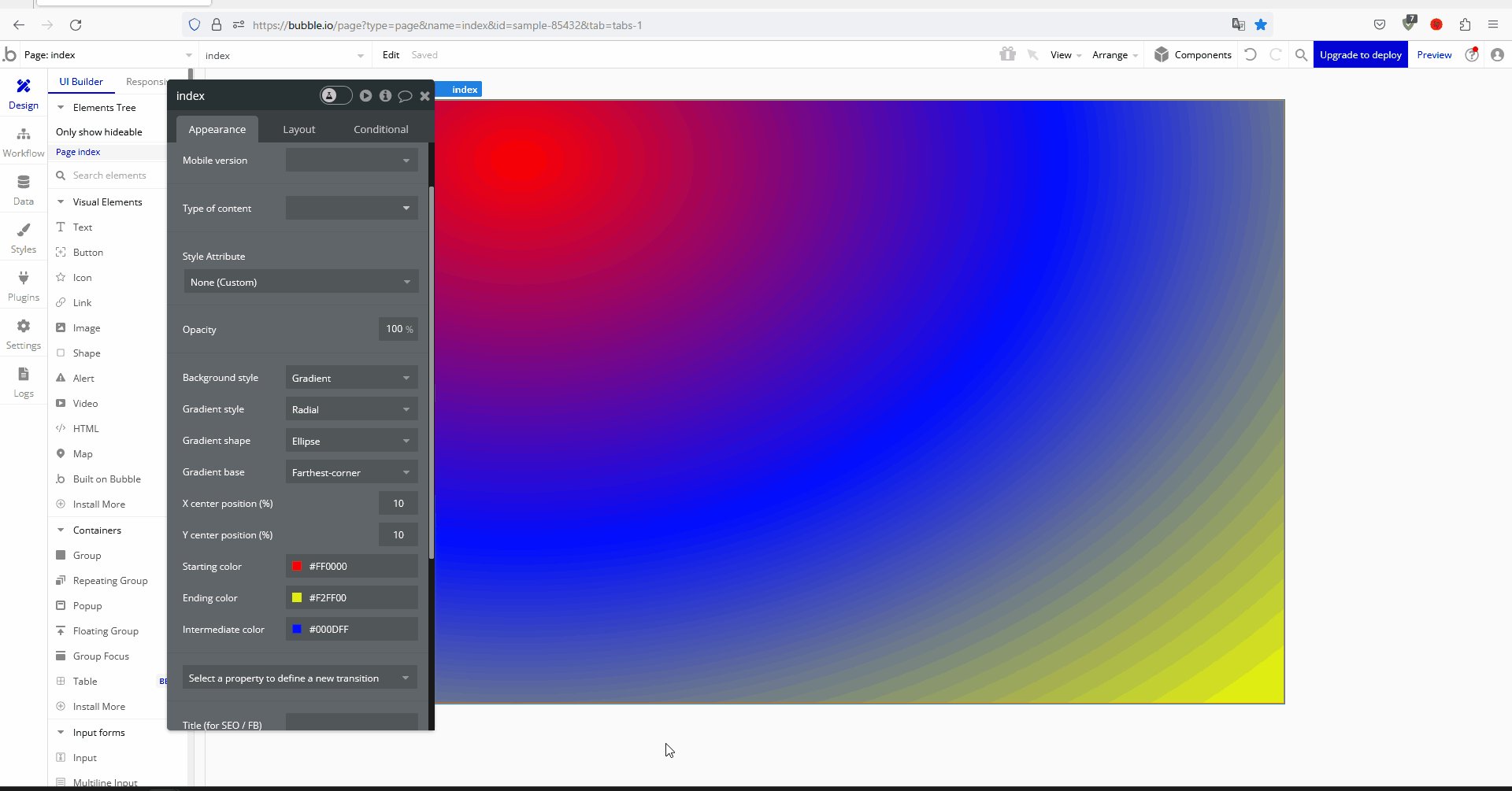
Bubbleの画面背景色の変更はメニューの「Appearrance」タブの「Background Style」から変更することができます。
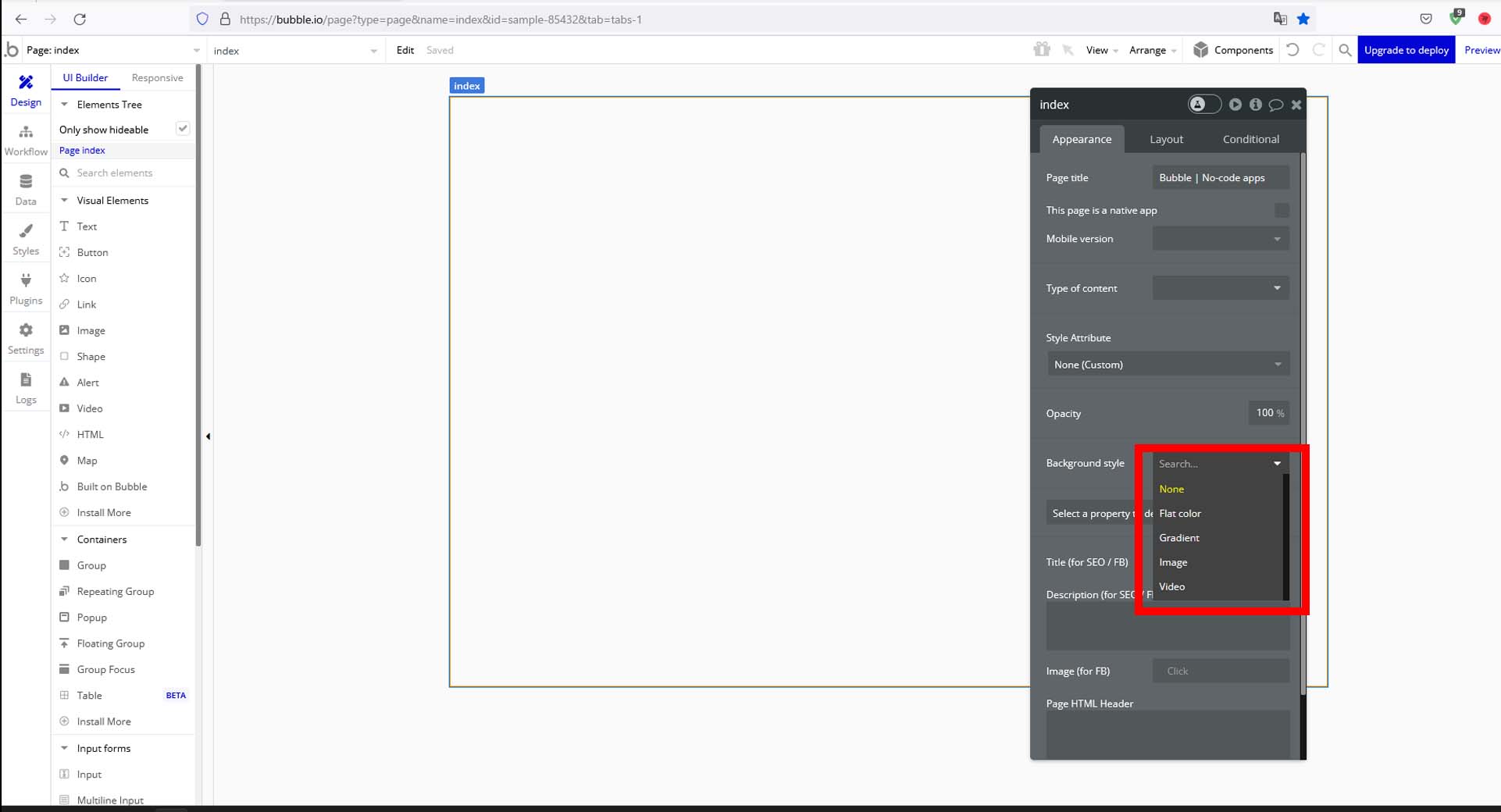
そんな「Background Style」には「None」「Flat Color」「Gradient」「Image」「Video」の項目があります。
背景色の変更「Background Style」
今回はそんなBubbleの「Background Style」である背景色変更の「Gradient」の解説をしていきます。
「Background Style」
Gradient
Bubbleの「Background Style」の「Gradient」を選択すると上下や左右に対して設定した色のグラデーションを作成することができます。
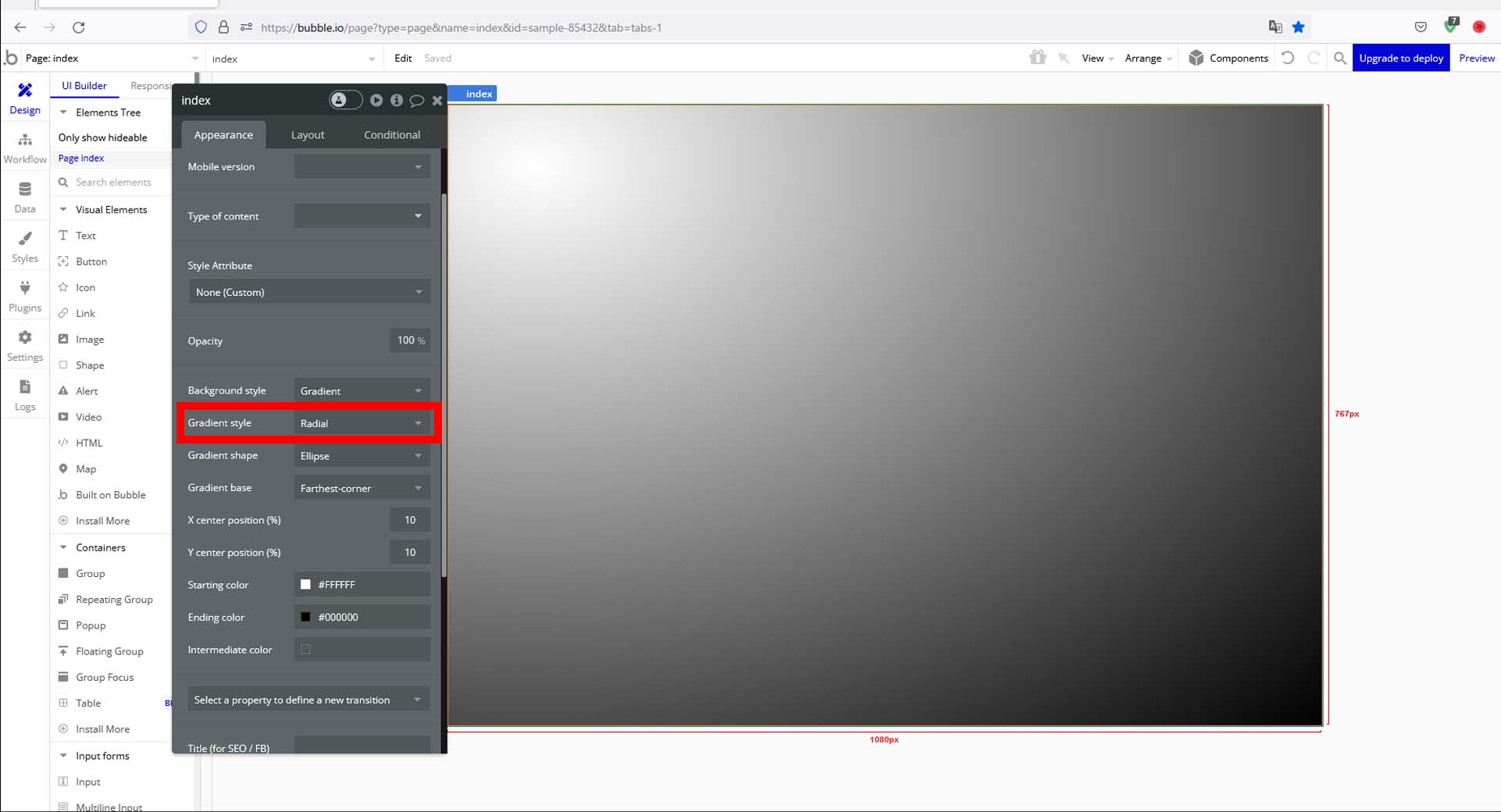
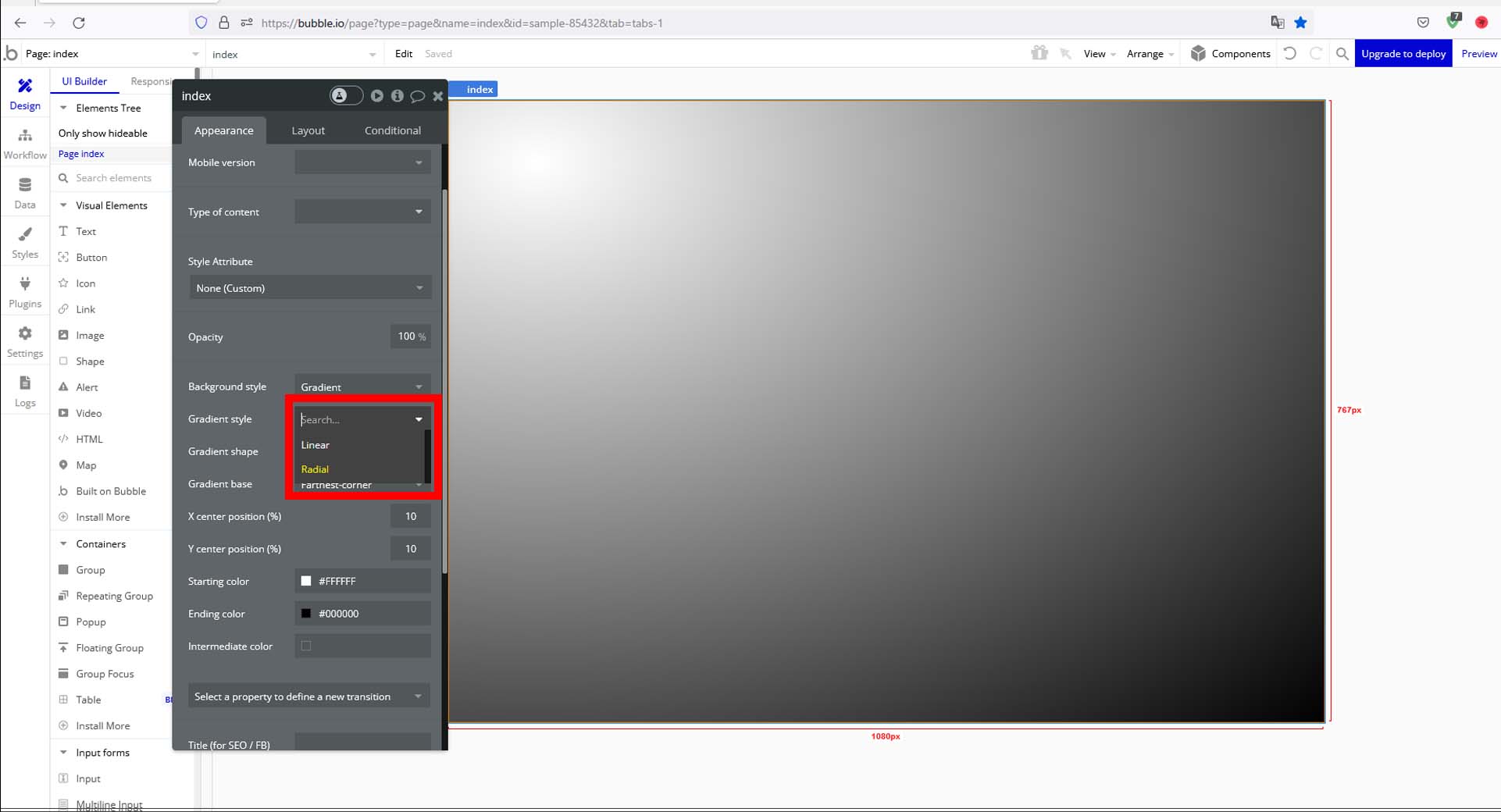
Gradient Style
Bubbleの「Gradient」の「Gradient Style」には「Linear」と「Radial」がありますが、今回設定する「Radial」にするとよりカスタマイズ性が上がります。
「Bubble」で背景色を変更してみよう
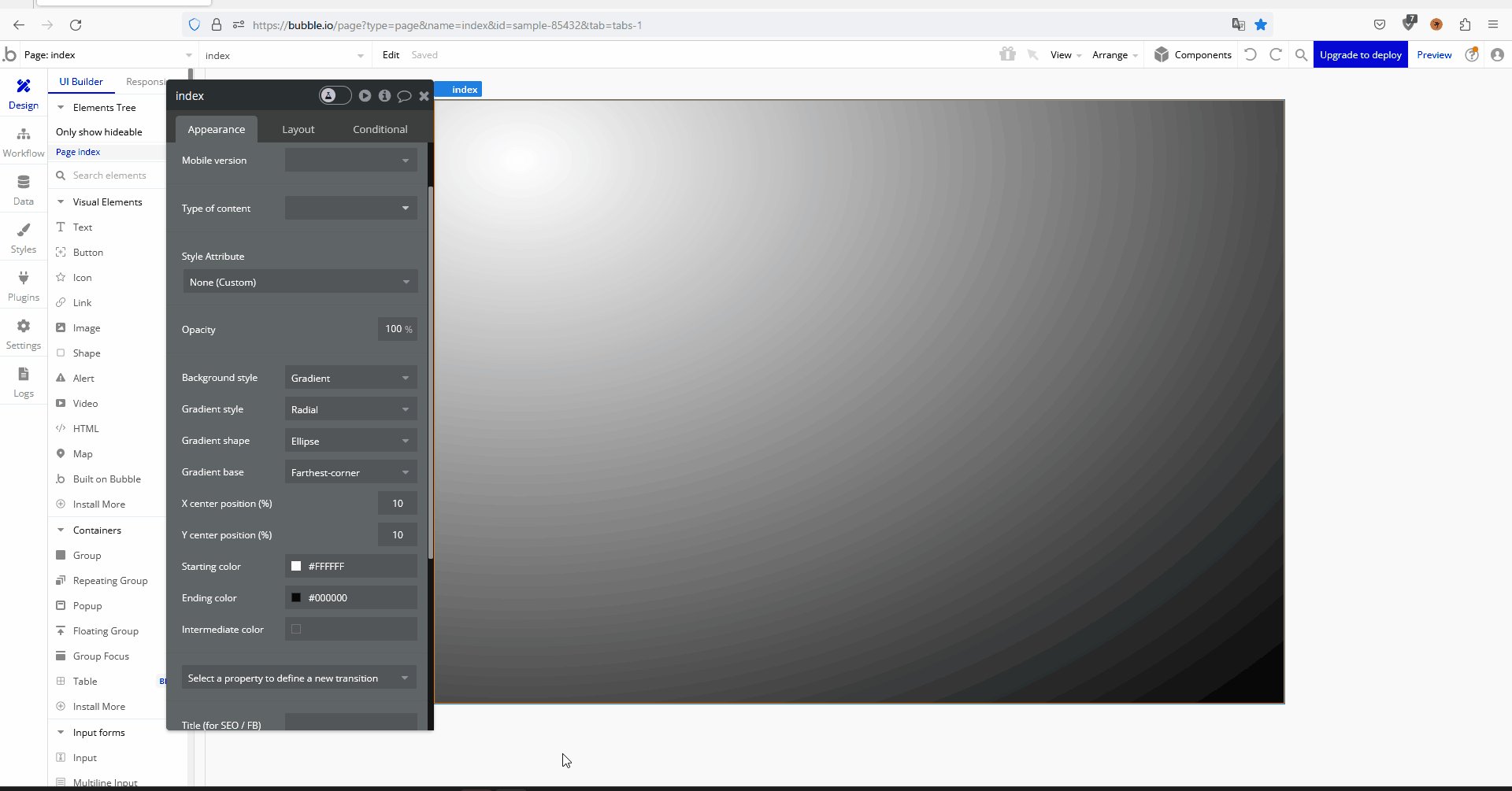
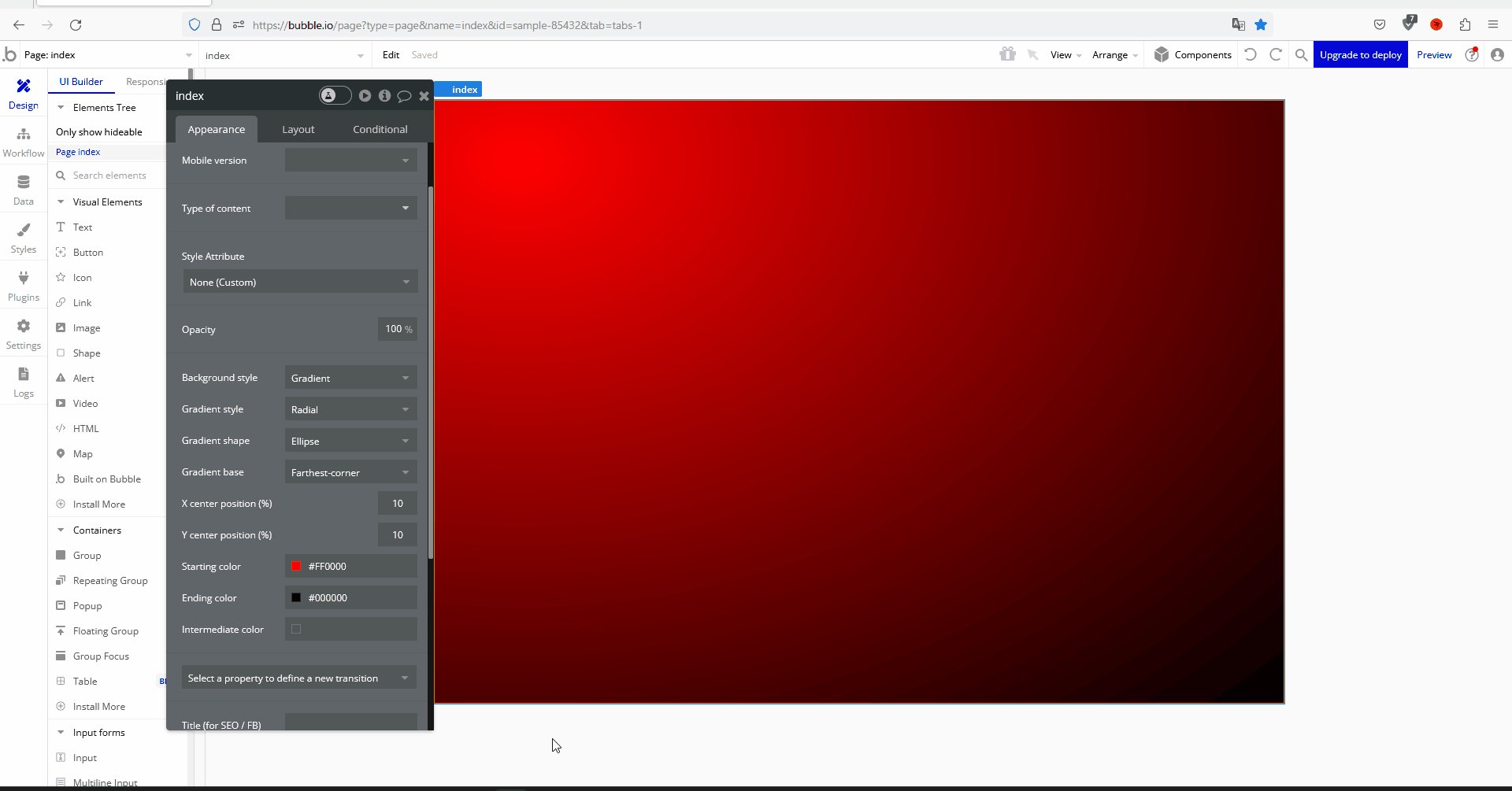
1-1.今回のを実行すると次のような感じになります。

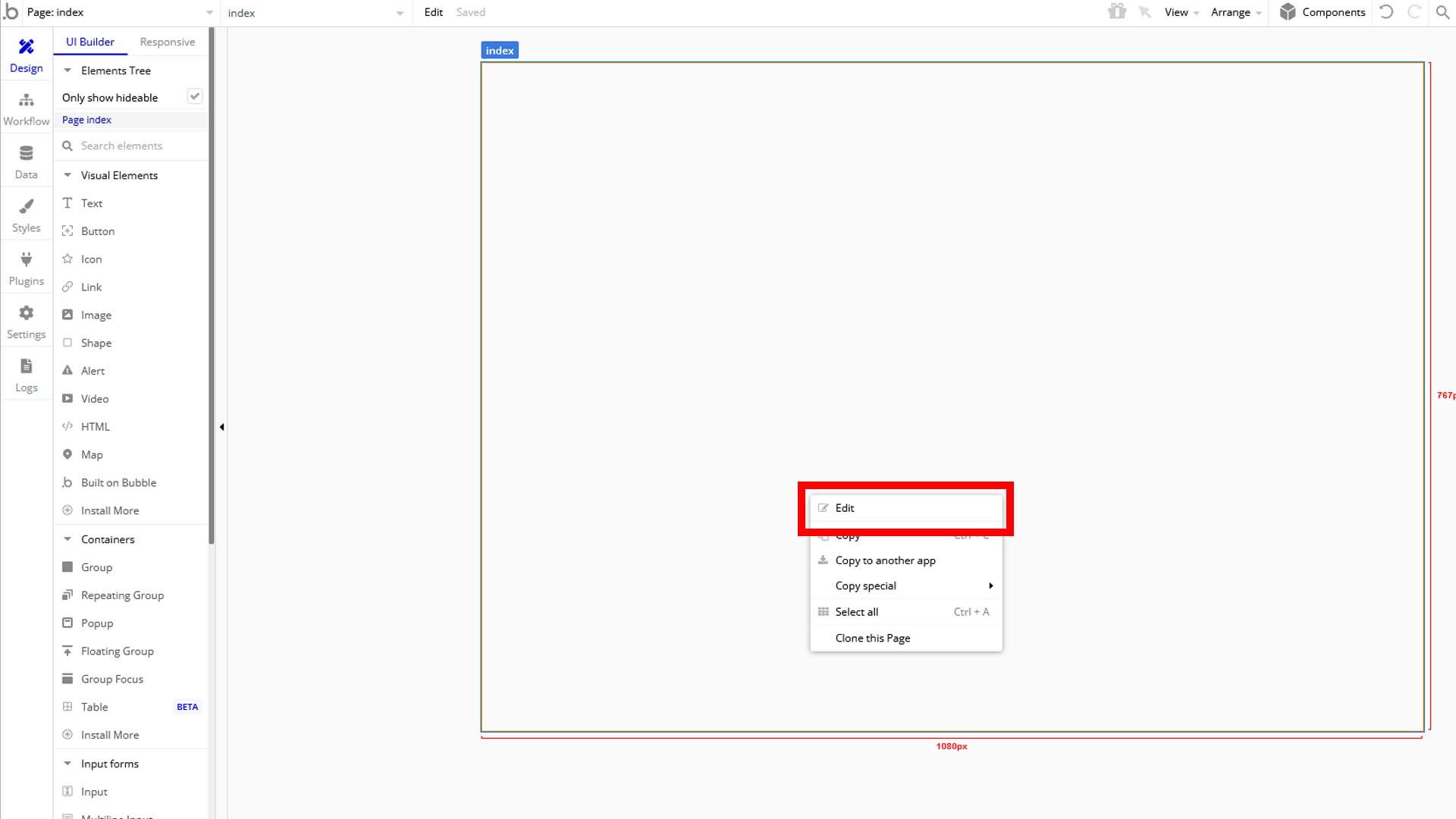
1-2.画面上のどこでもいいので「右クリック → Edit」 or 「ダブルクリック」でメニューを開きます。


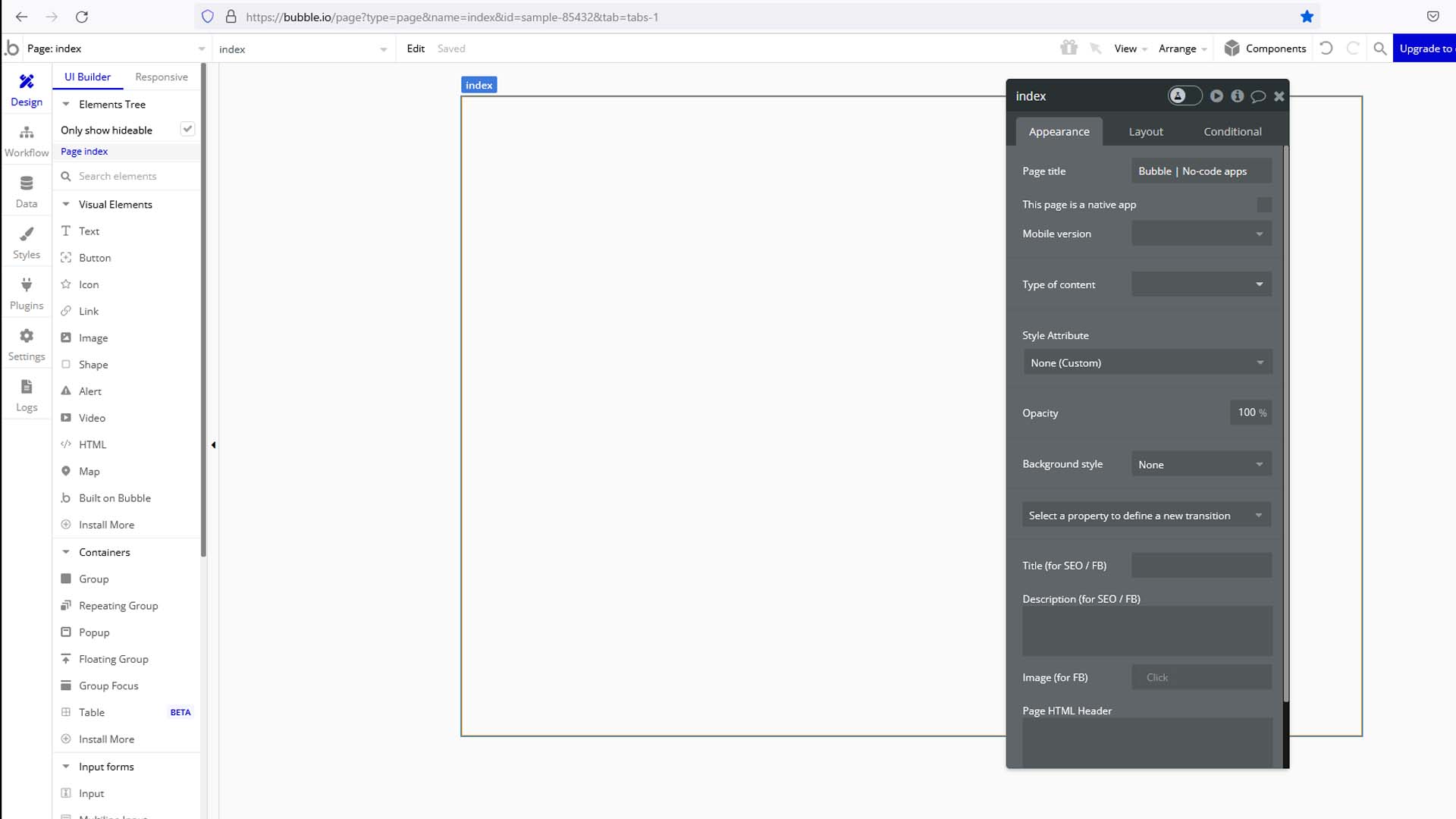
1-3.メニューの「Appearrance」タブの「Background Style」が今回の変更対象です。
(デフォルト値は「None」(背景色無し)です。


1-4.背景である「Background Style」を「Gradient」の「Gradient Style」を「Radial」に変更するとグラデーションの雰囲気を変更することができます。


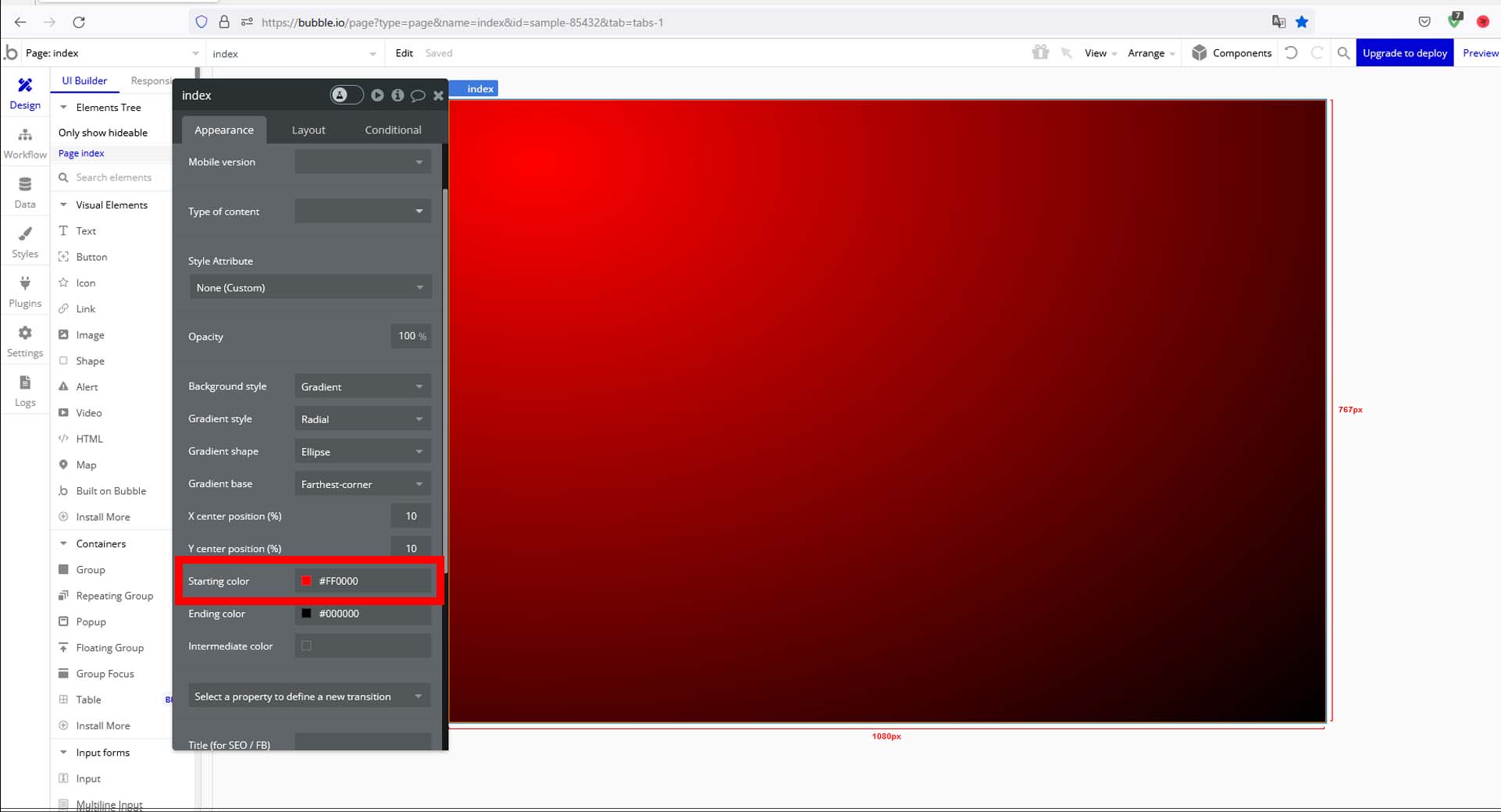
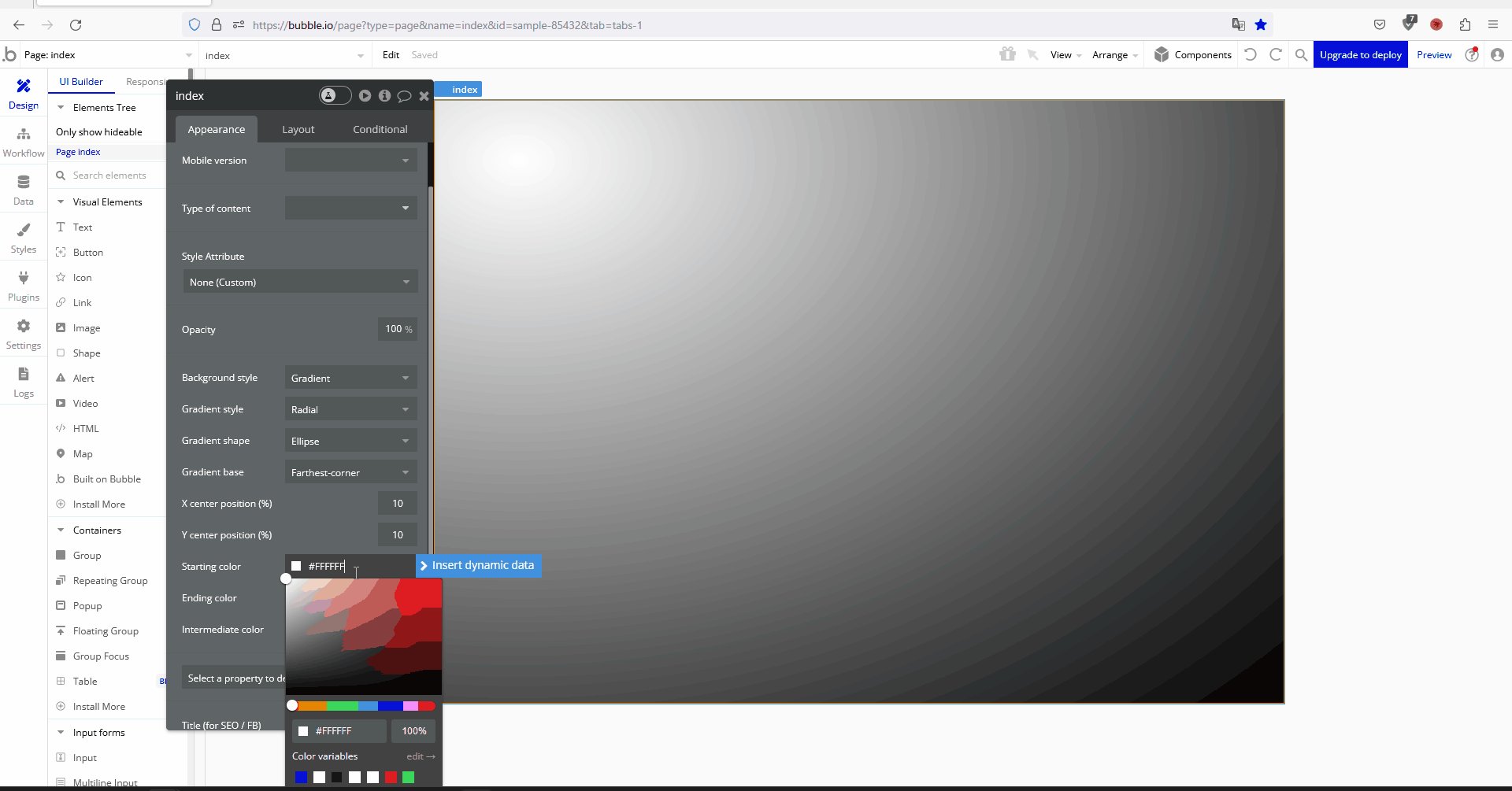
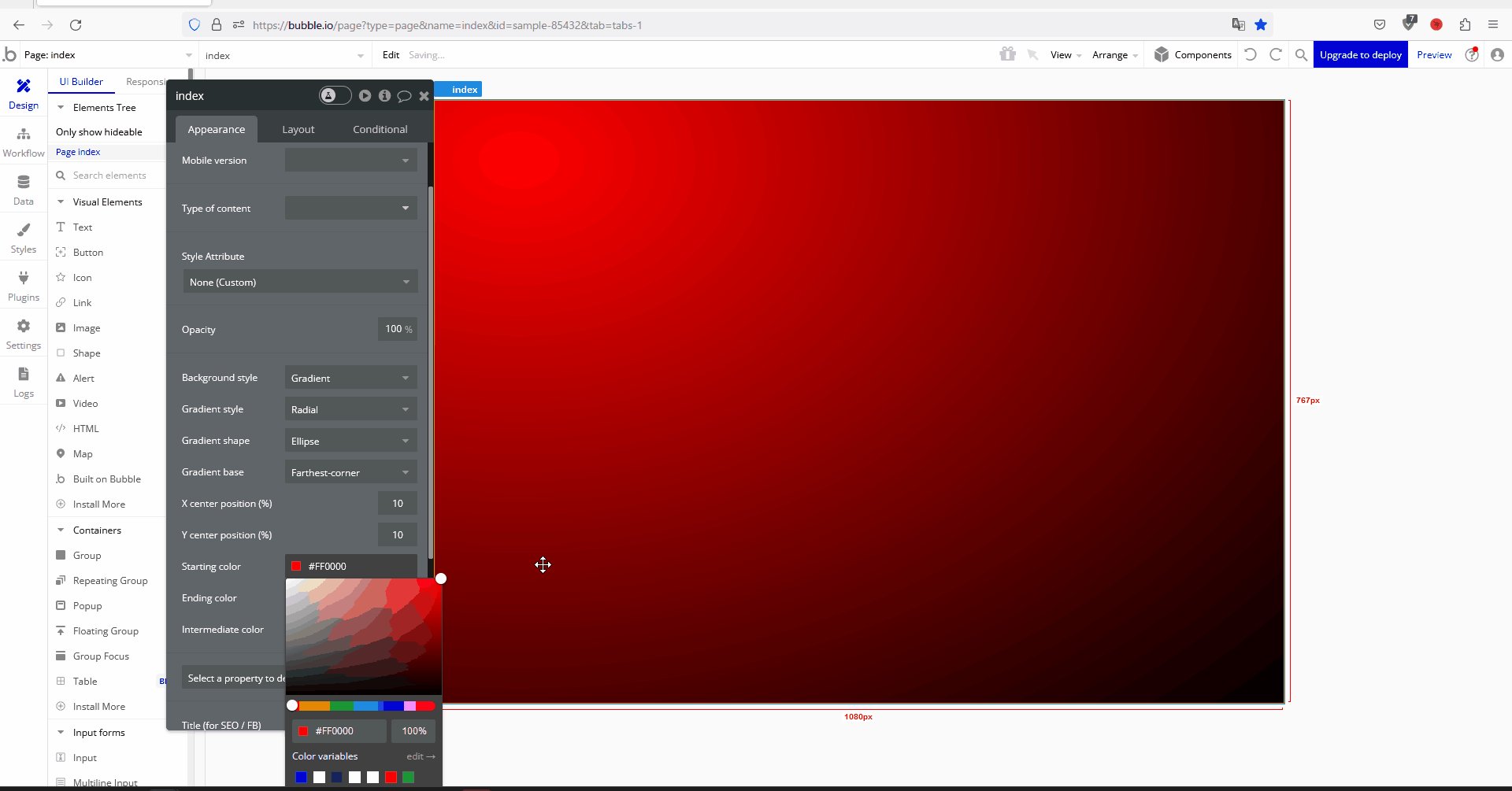
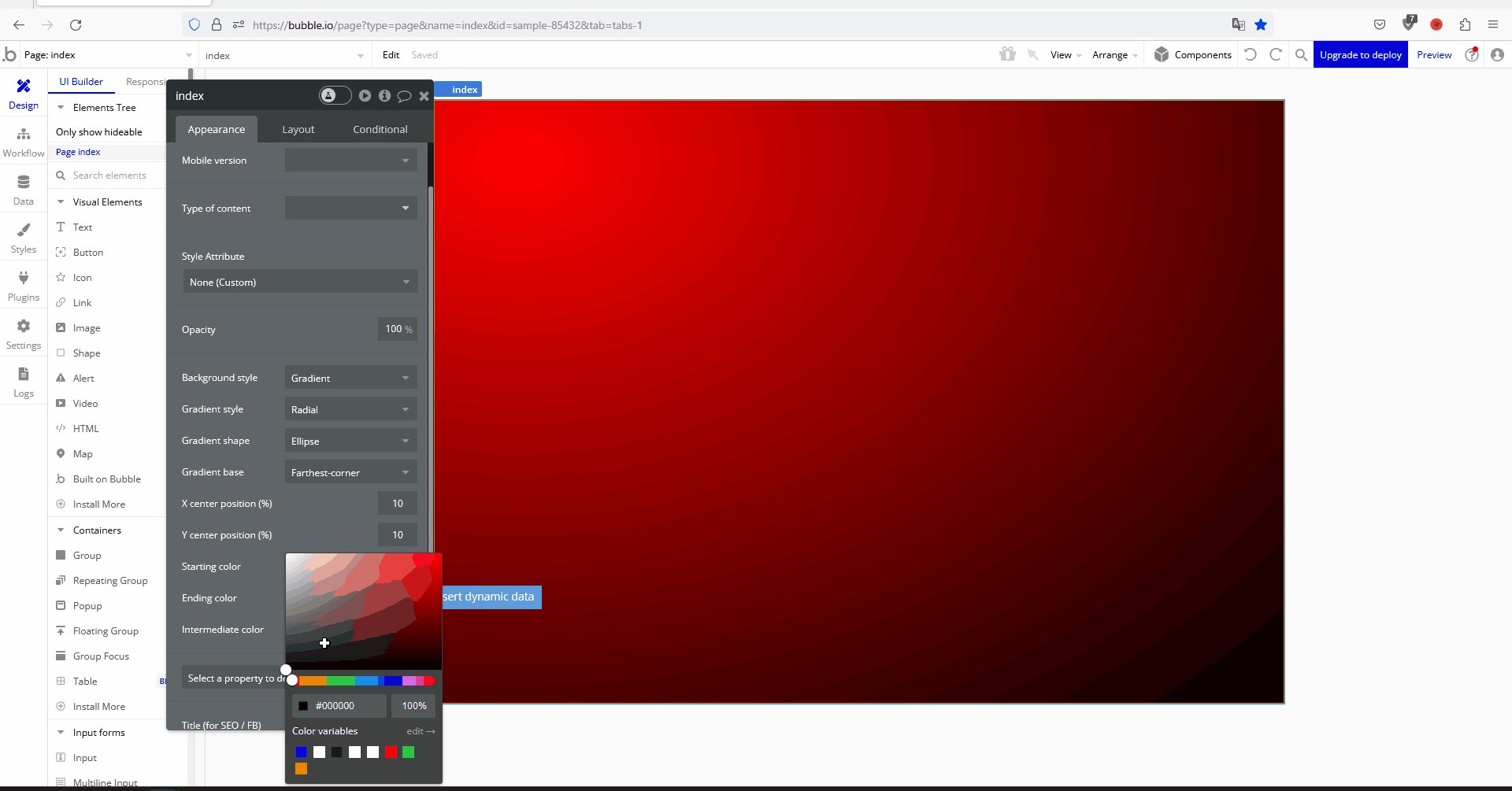
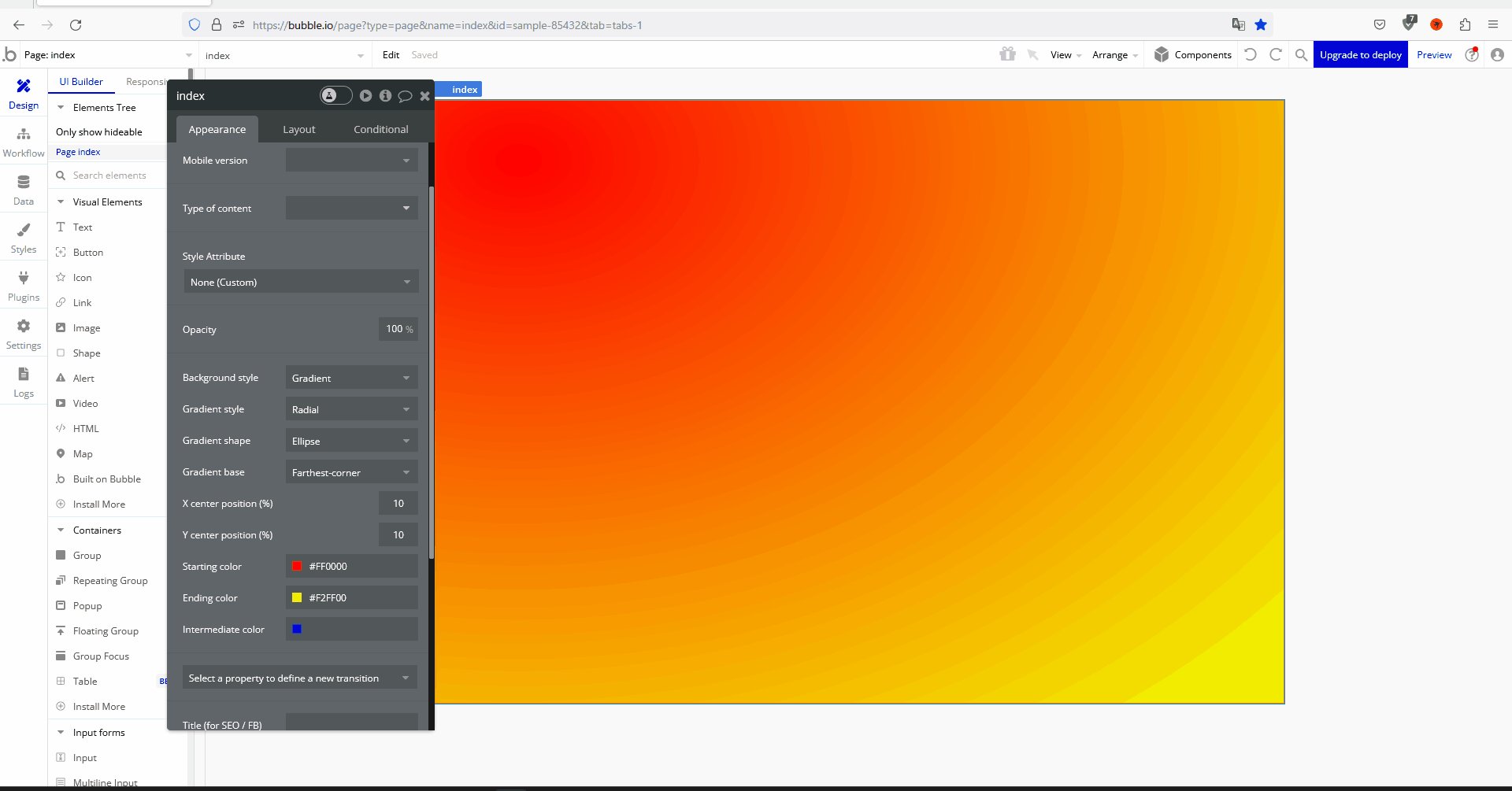
1-5.「Background Style」を「Gradient」、「Gradient Style」を「Radial」の状態で「Starting Color」を変更するとデフォルト値では左上のエリアの色が変更されます。


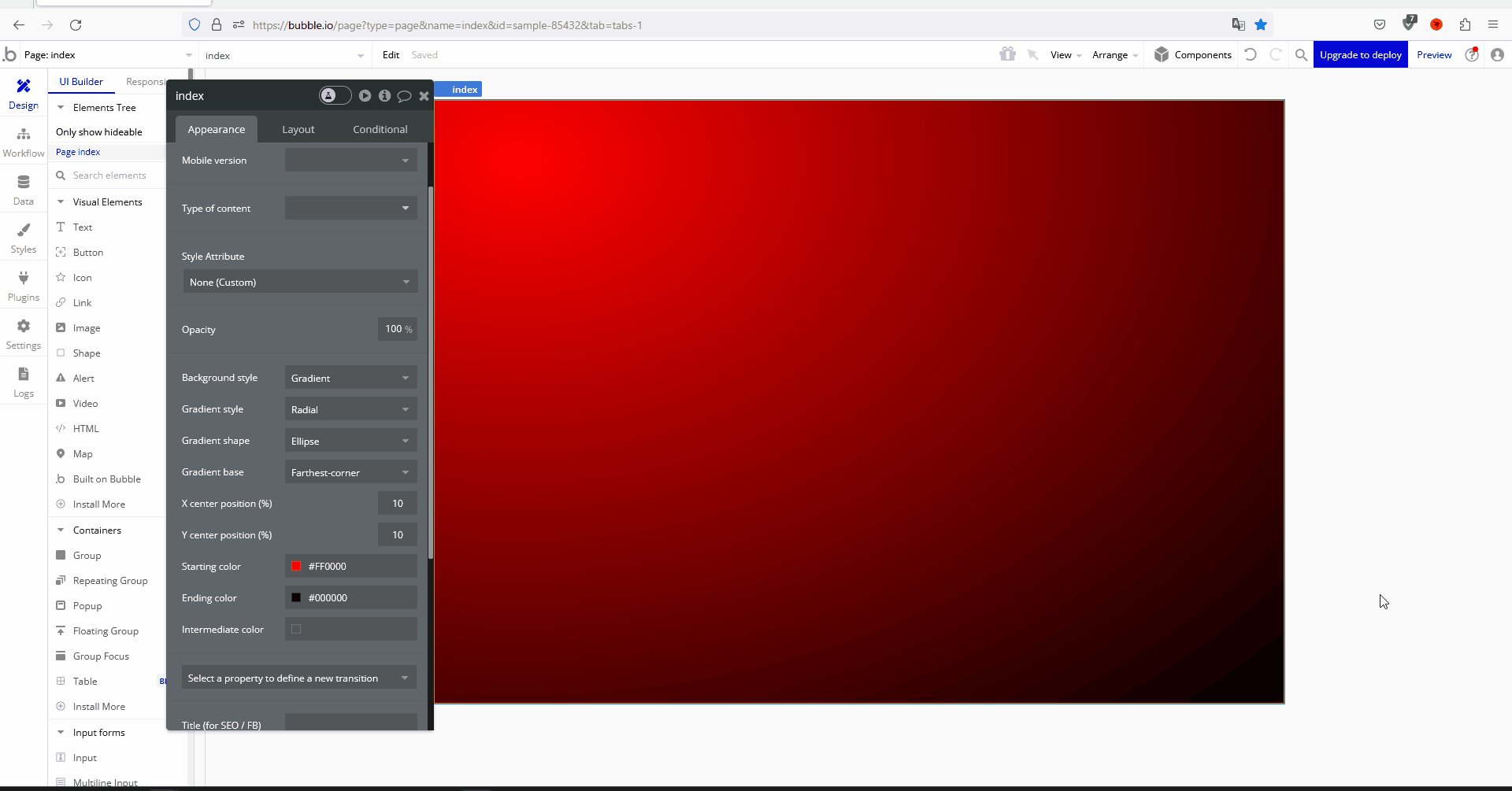
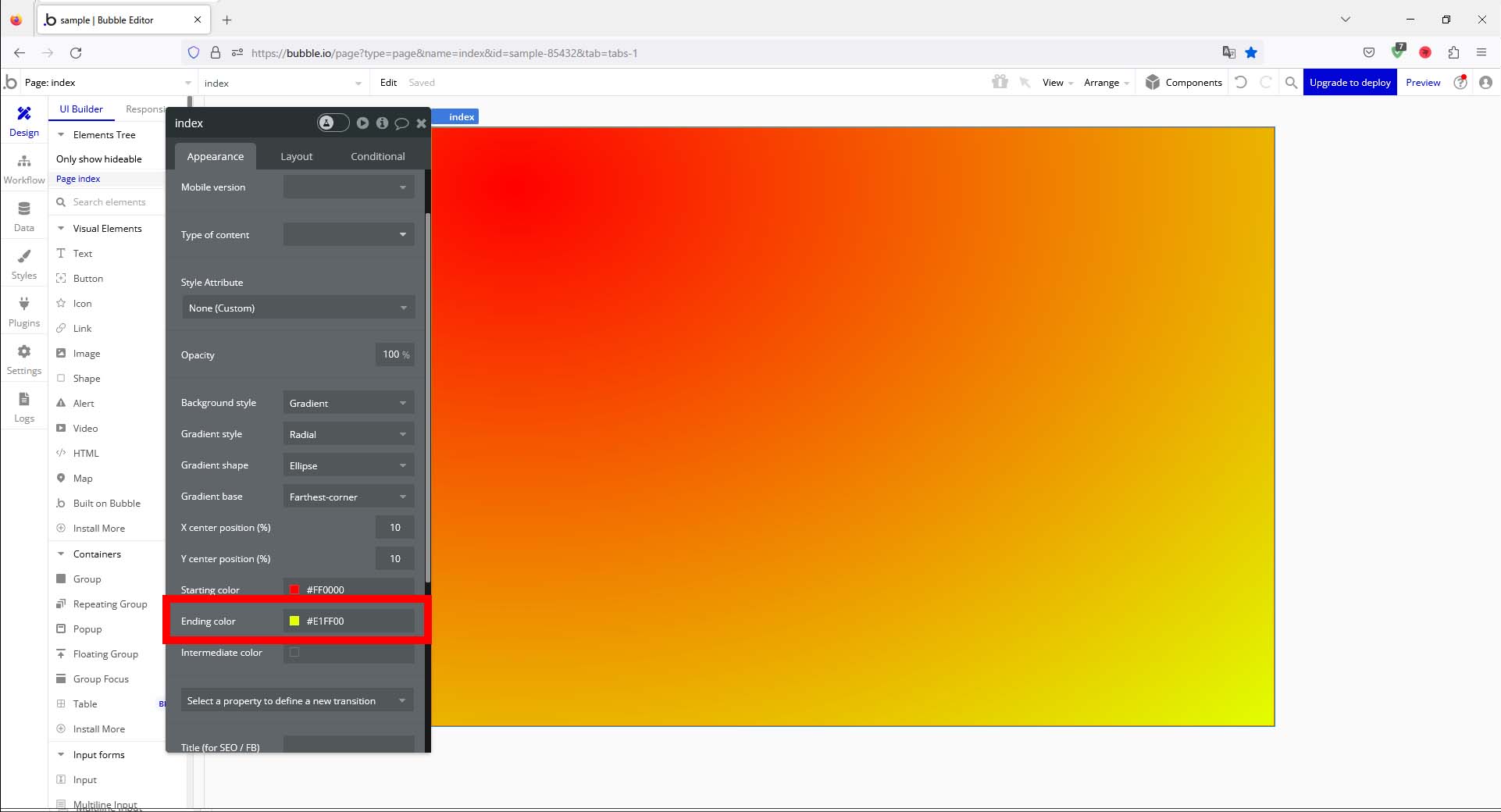
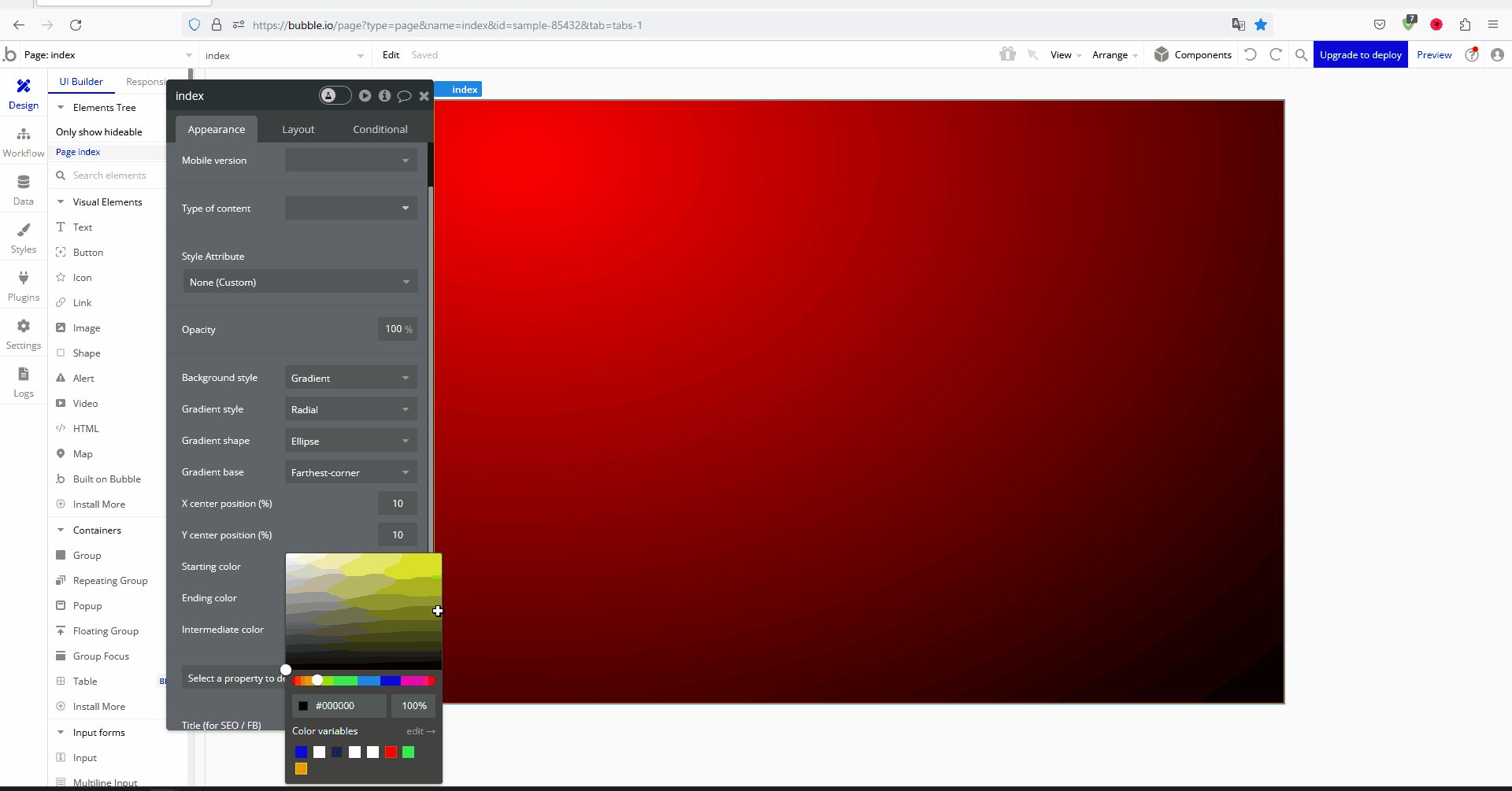
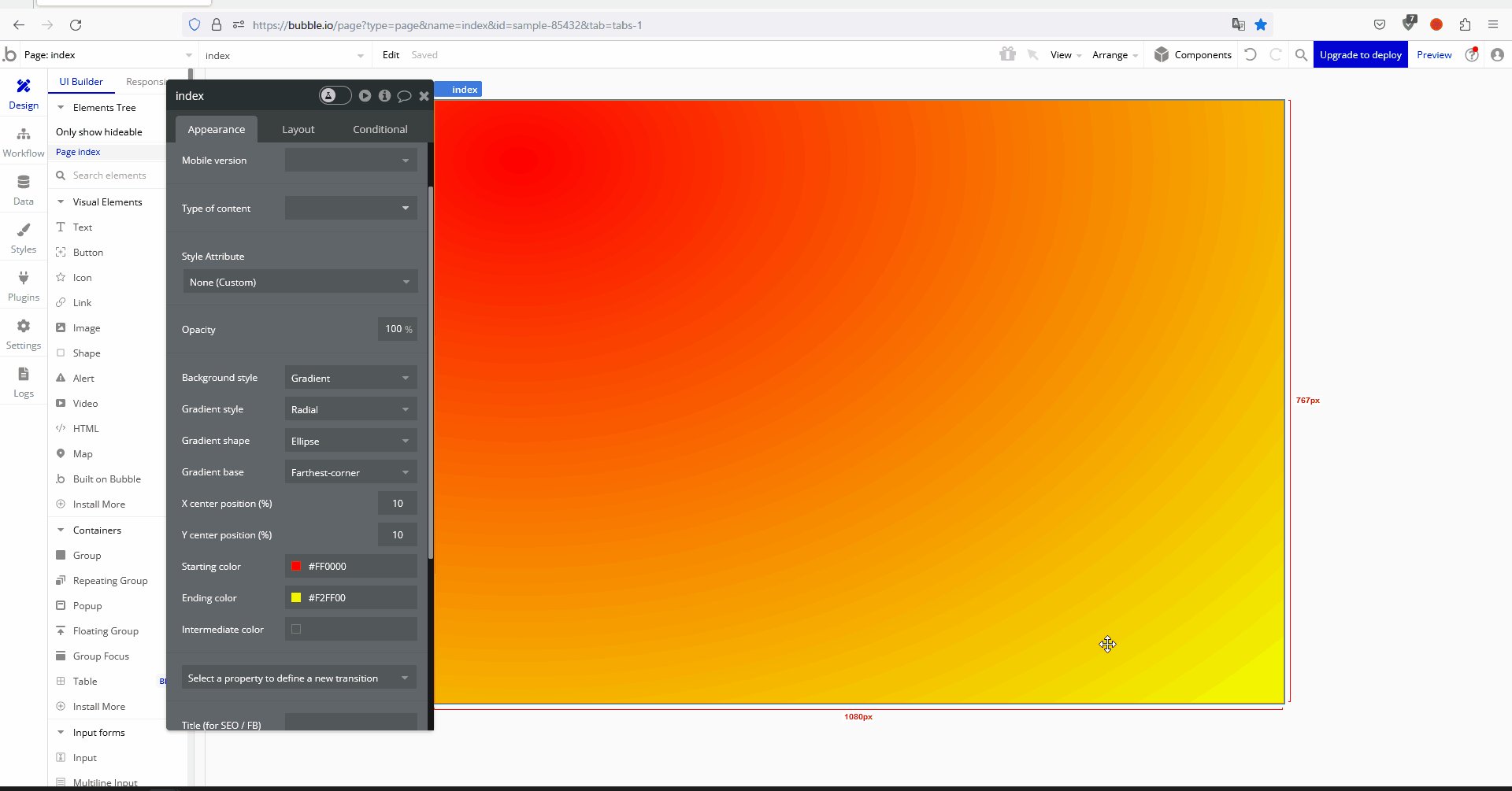
1-6.「Background Style」を「Gradient」、「Gradient Style」を「Radial」の状態で「ending Color」を変更するとデフォルト値では右下のエリアの色が変更されます。


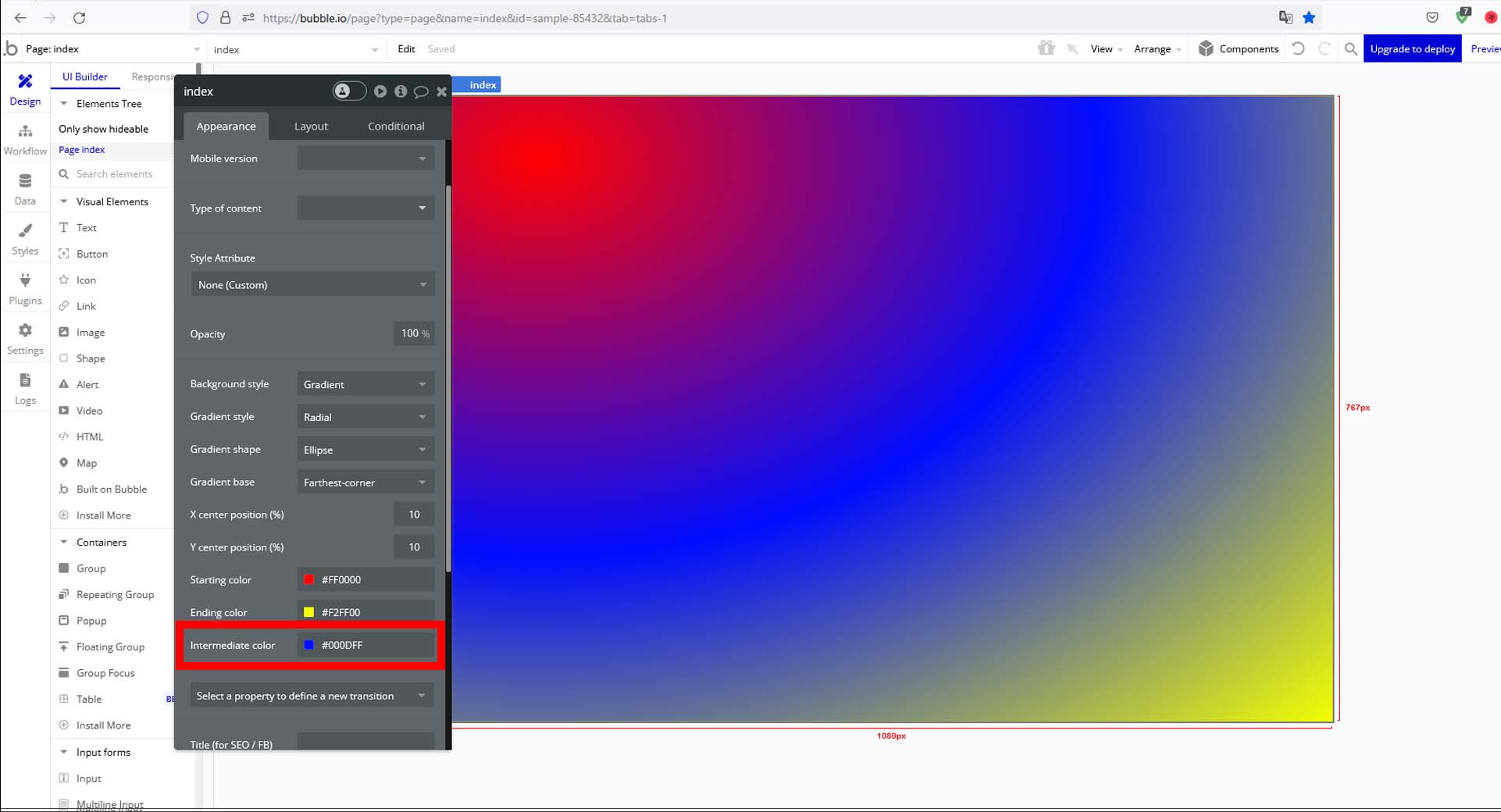
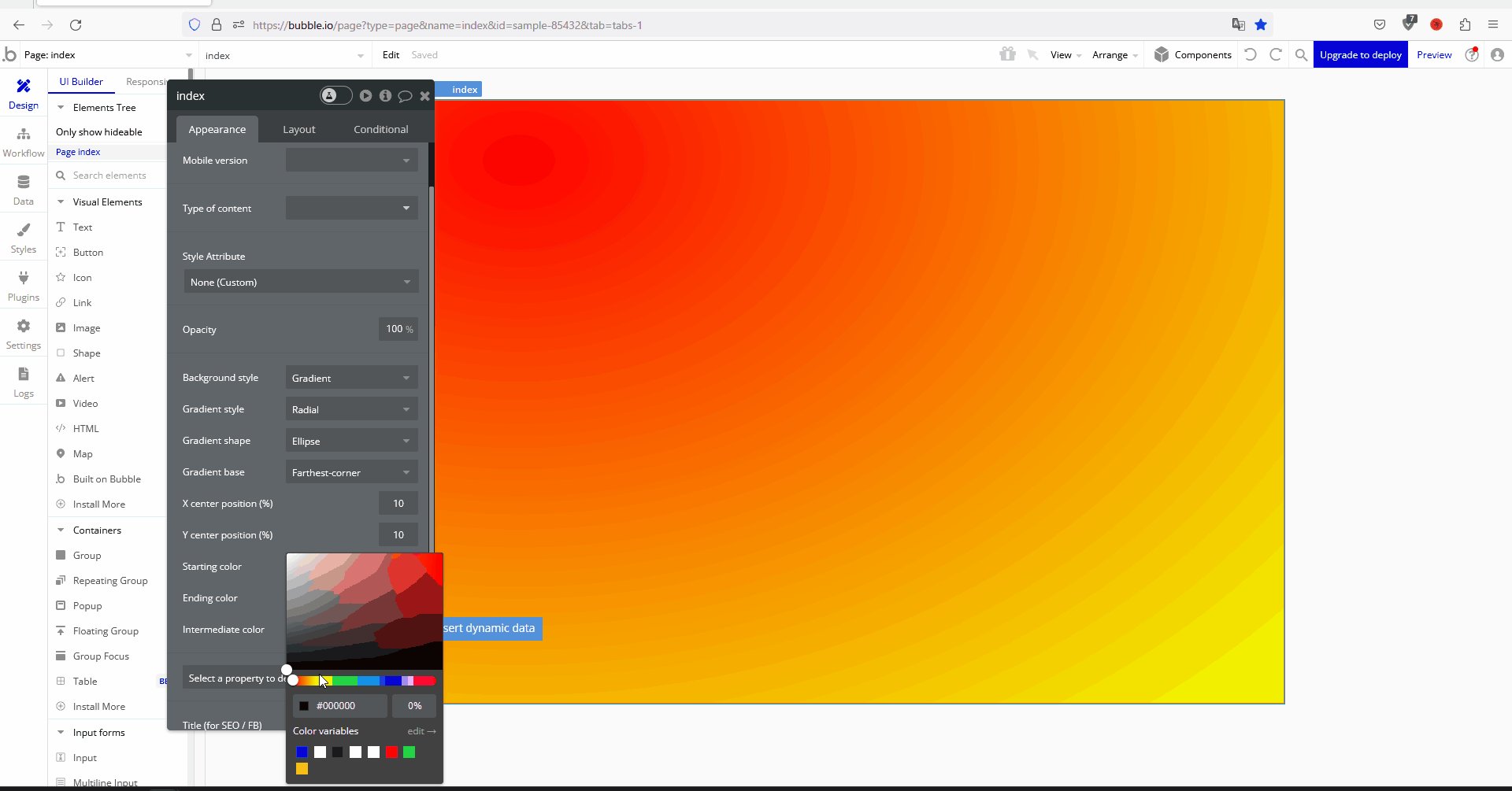
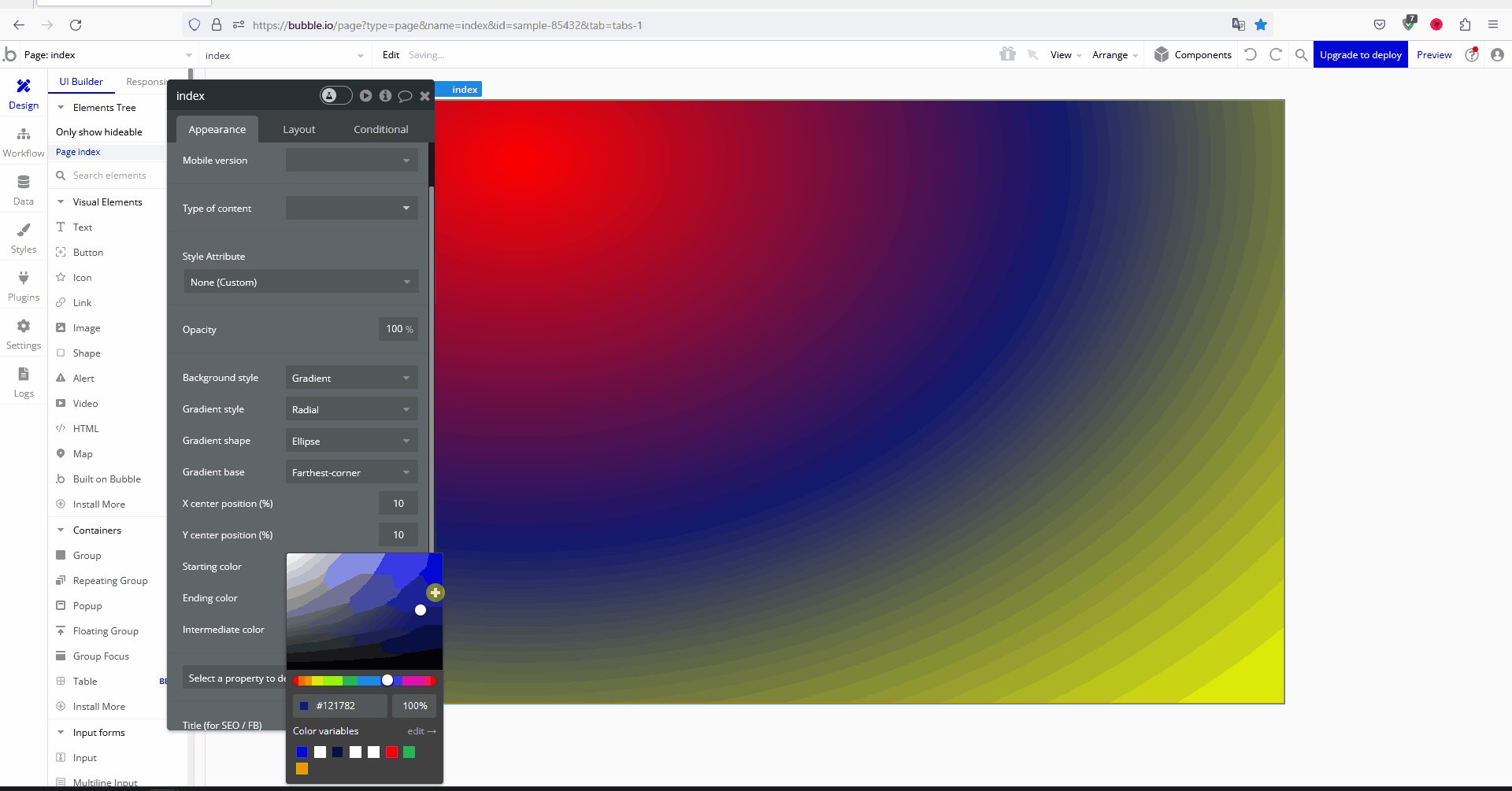
1-7.「Background Style」を「Gradient」、「Gradient Style」を「Radial」の状態で「Intermediate Color」を変更して倍率を「0%」以外にすると画面中央部の色が変更されます。


今回はここまで。
まだ「Gradient」はカスタマイズ性がありますが、背景色が変わるだけなので終了とします。
次回はウィンドウの背景色を画像に変更する方法について解説していきます。



コメント