ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
スライダーインプット
Bubbleのスライダーはその名の通り画面上にスライダーインプットを配置する機能です。
スライダーはなかなか見ることが少ないですが、必要に応じて使えると便利なので覚えておいて損はないと思います。
今回はそんなスライダーについて解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Slider Input」を配置していきます。
「Bubble」でスライダーを作成しよう
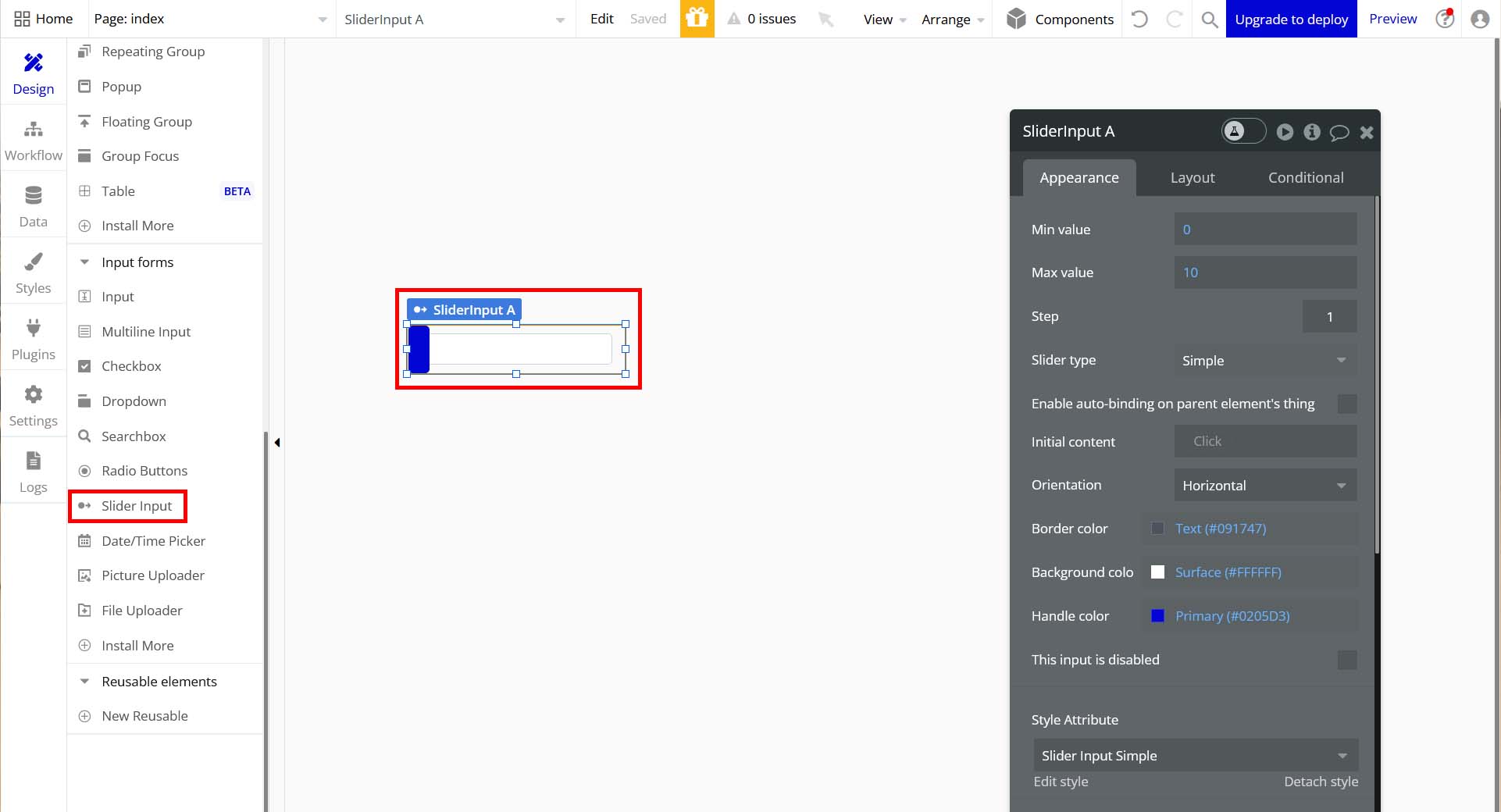
1-1.バブルでスライダーを作成をすると次のような感じになります。

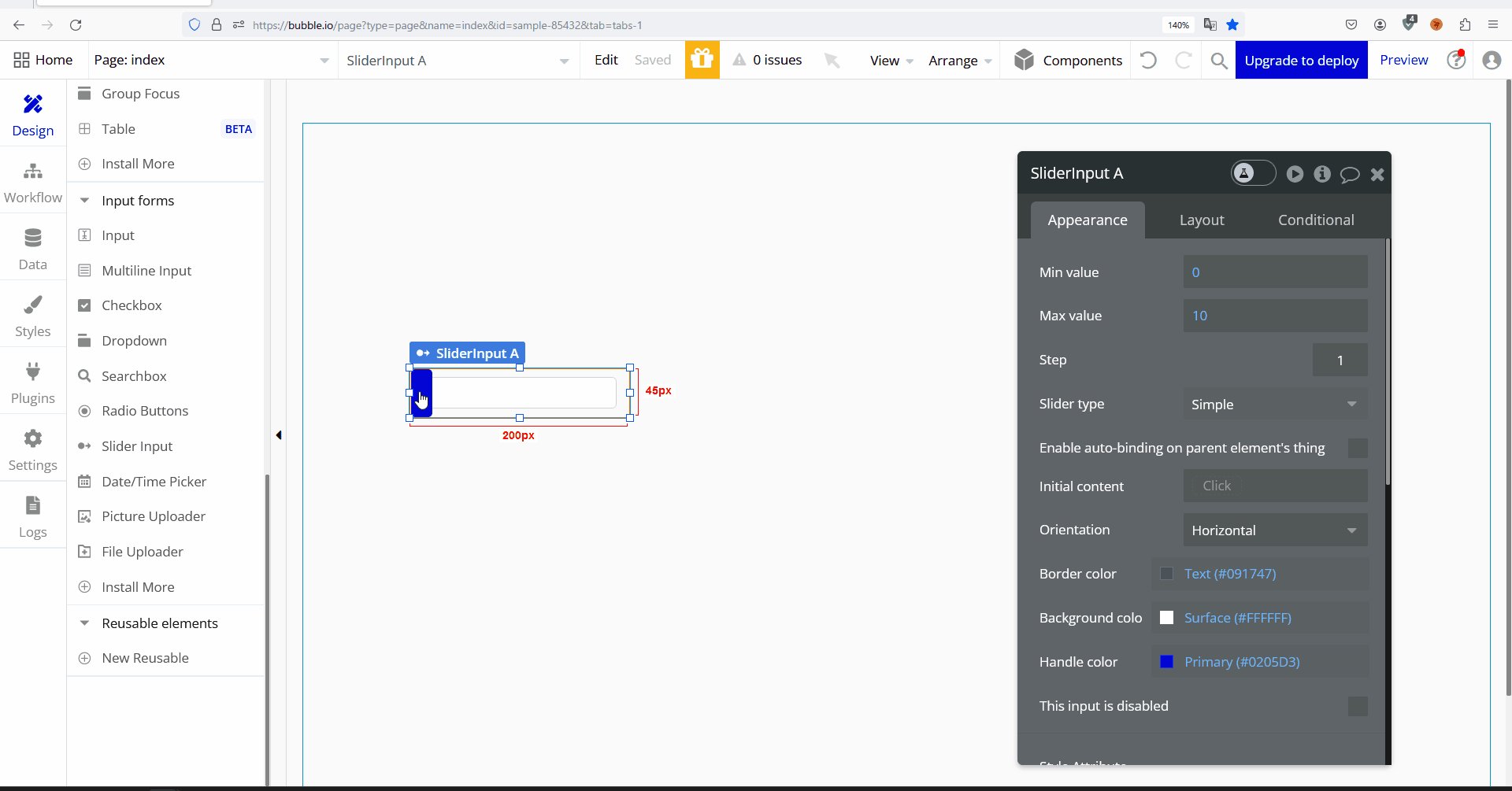
1-2.「Design」画面で「Slider Input」を選択してドラッグ&ドロップします。

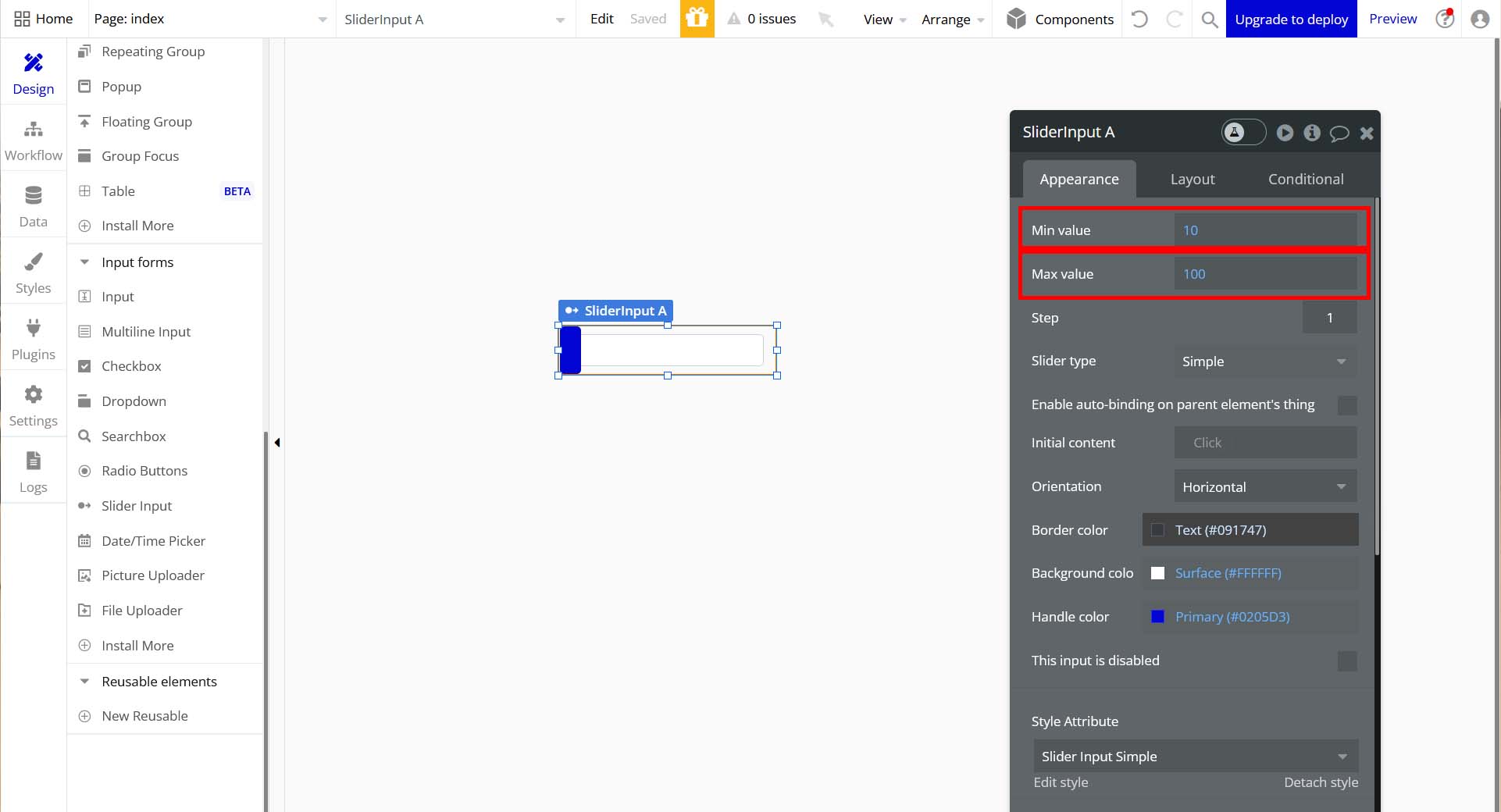
1-3.「Min Value」「Max Value」の値を変更すると変更した値の間で設定値を選択することができます。
(「Min Value > Max Value」とするとスライダーを動かすことができなくなります。

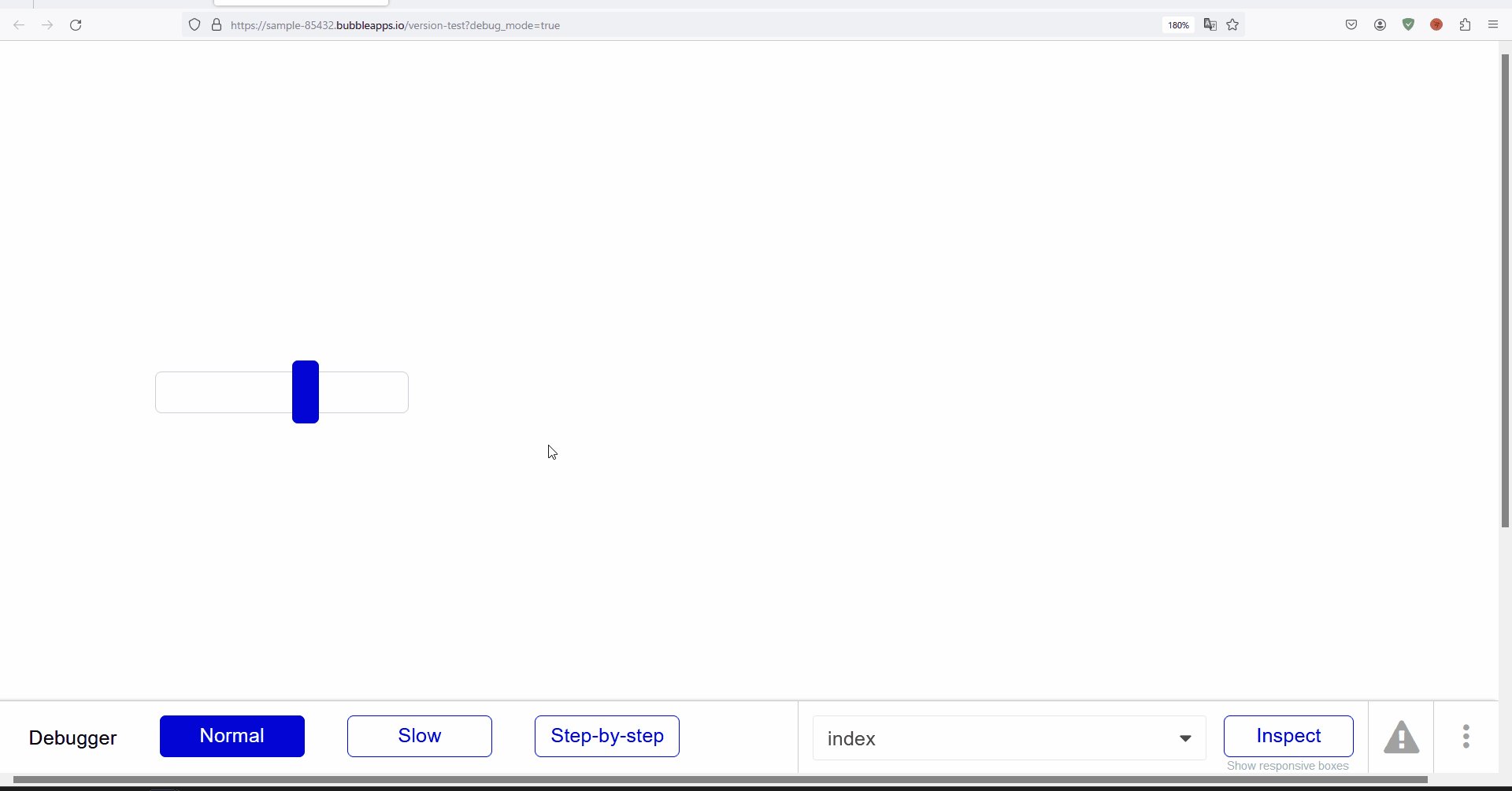
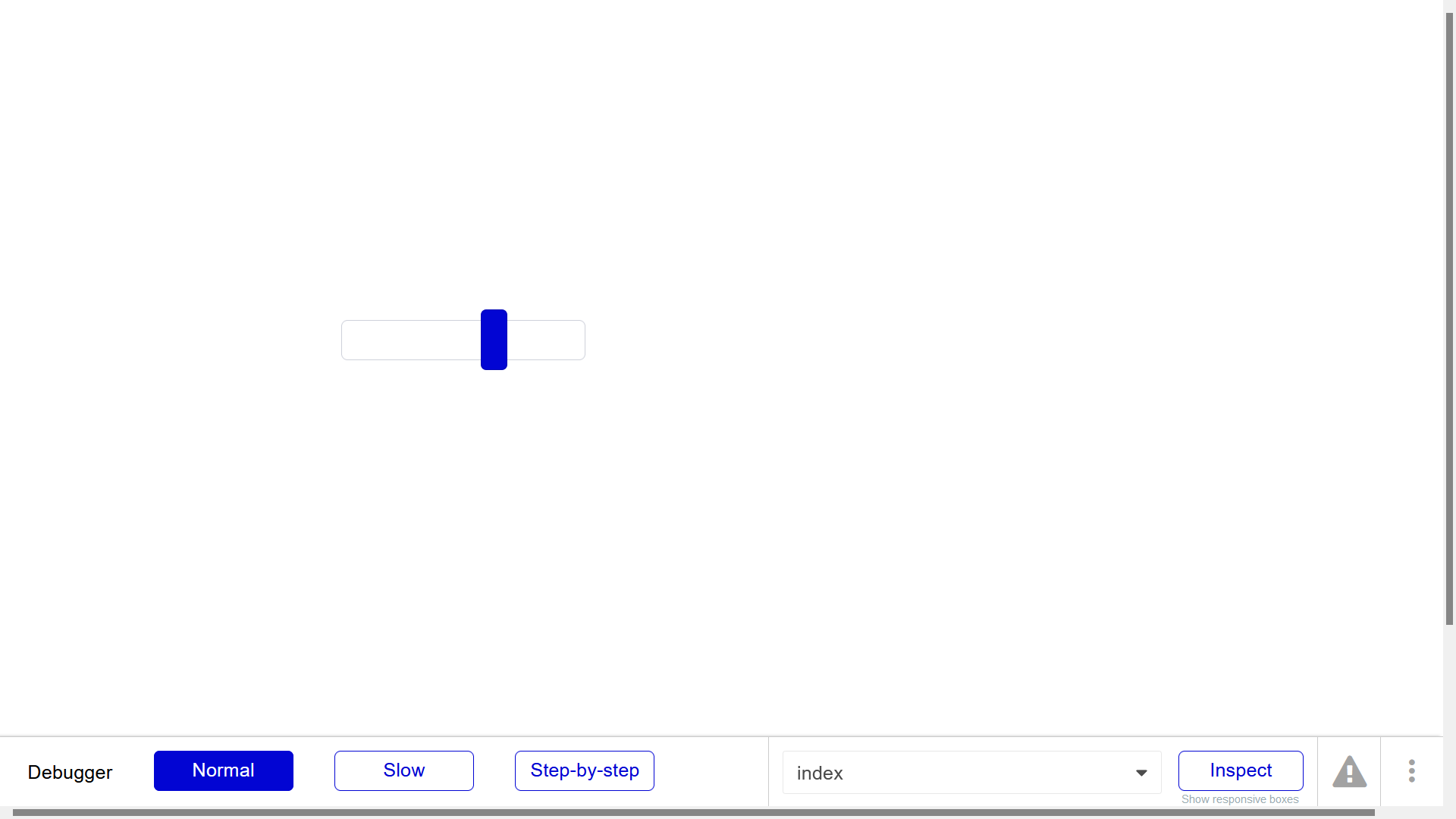
1-4.プレビュー画面を確認するとスライダーが作されていることが確認できます。

今回はここまで。
次回もインプット項目について解説していきます。



コメント