ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
画面背景色変更(グラデーション)
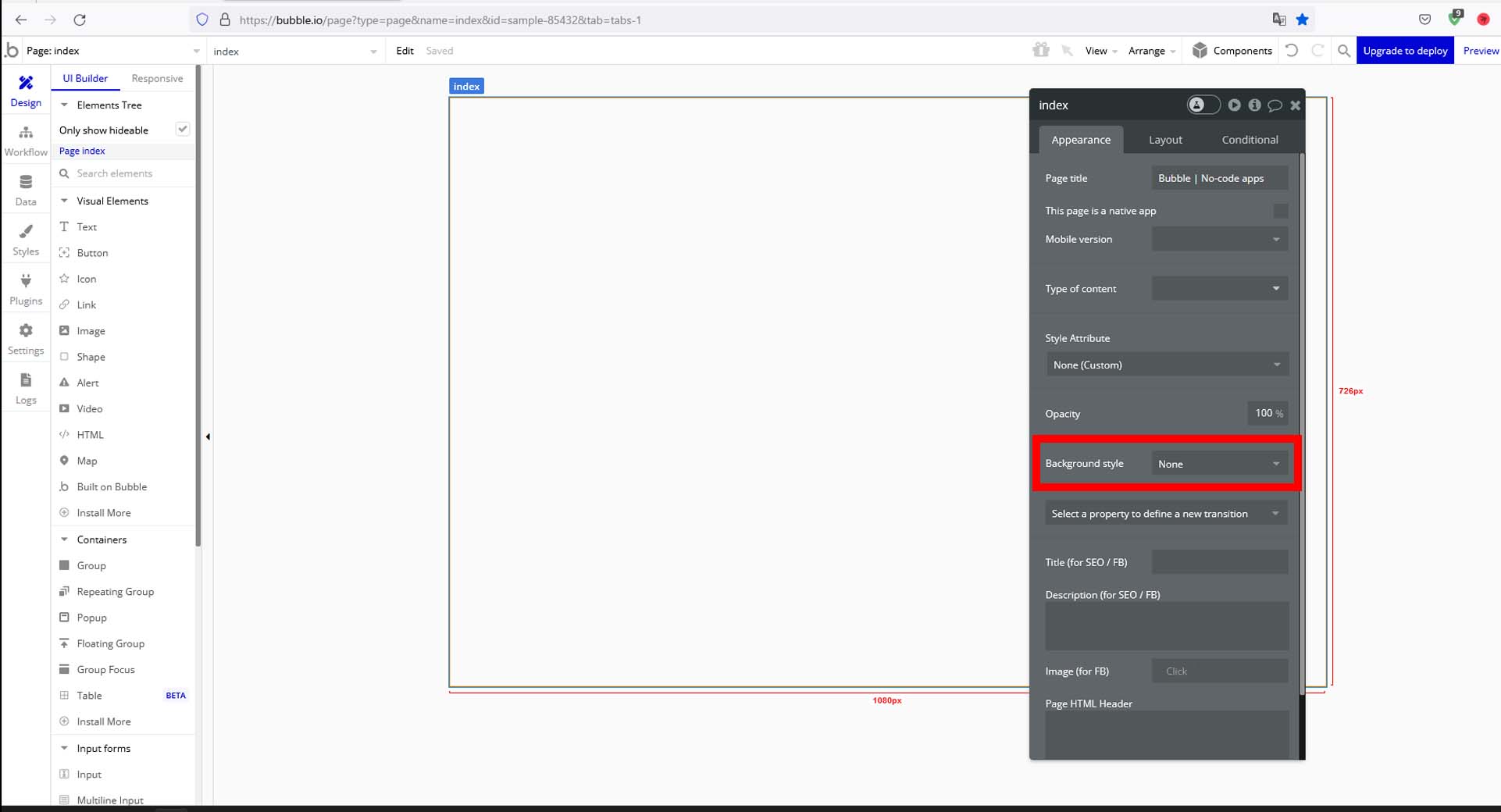
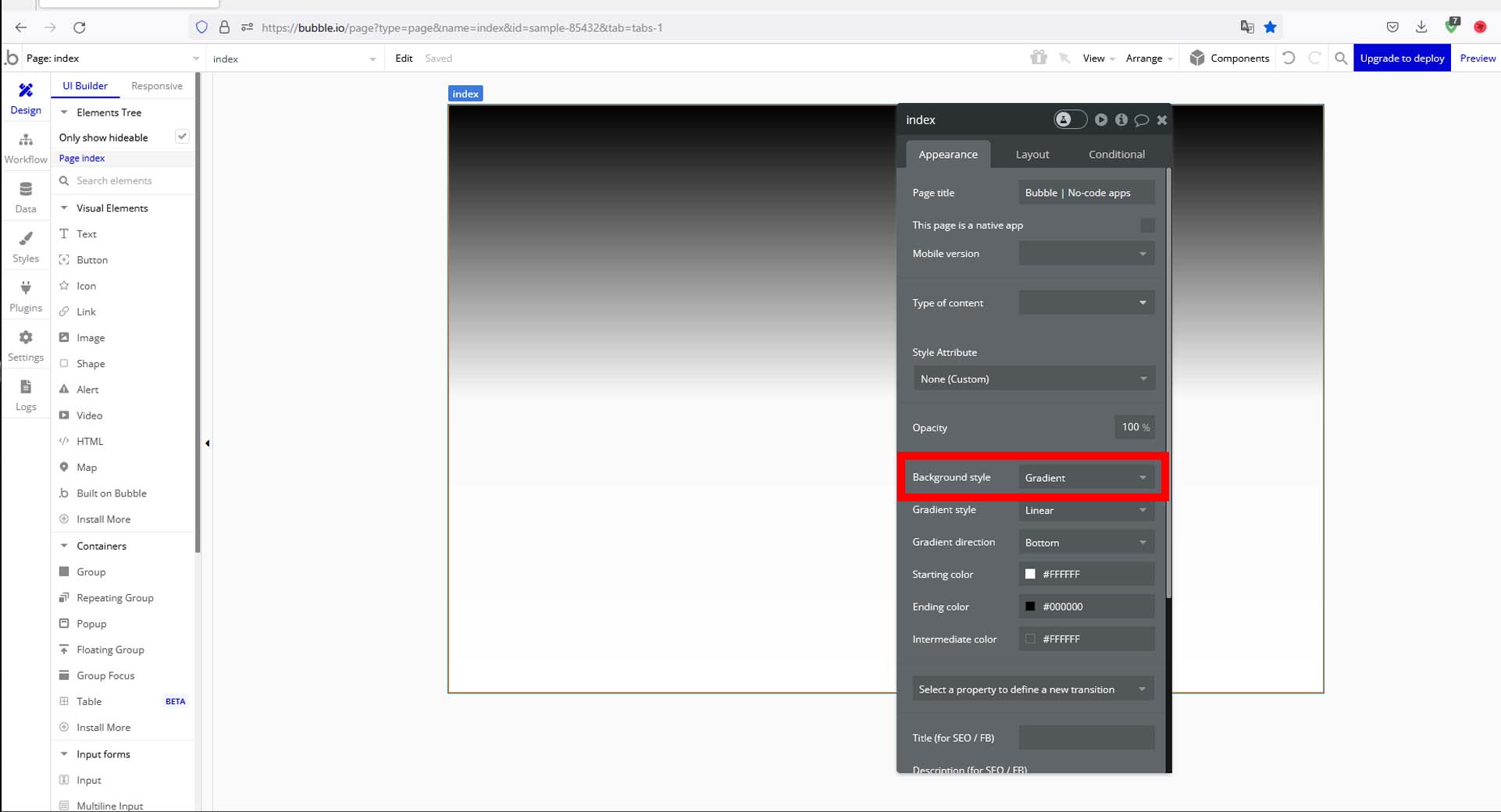
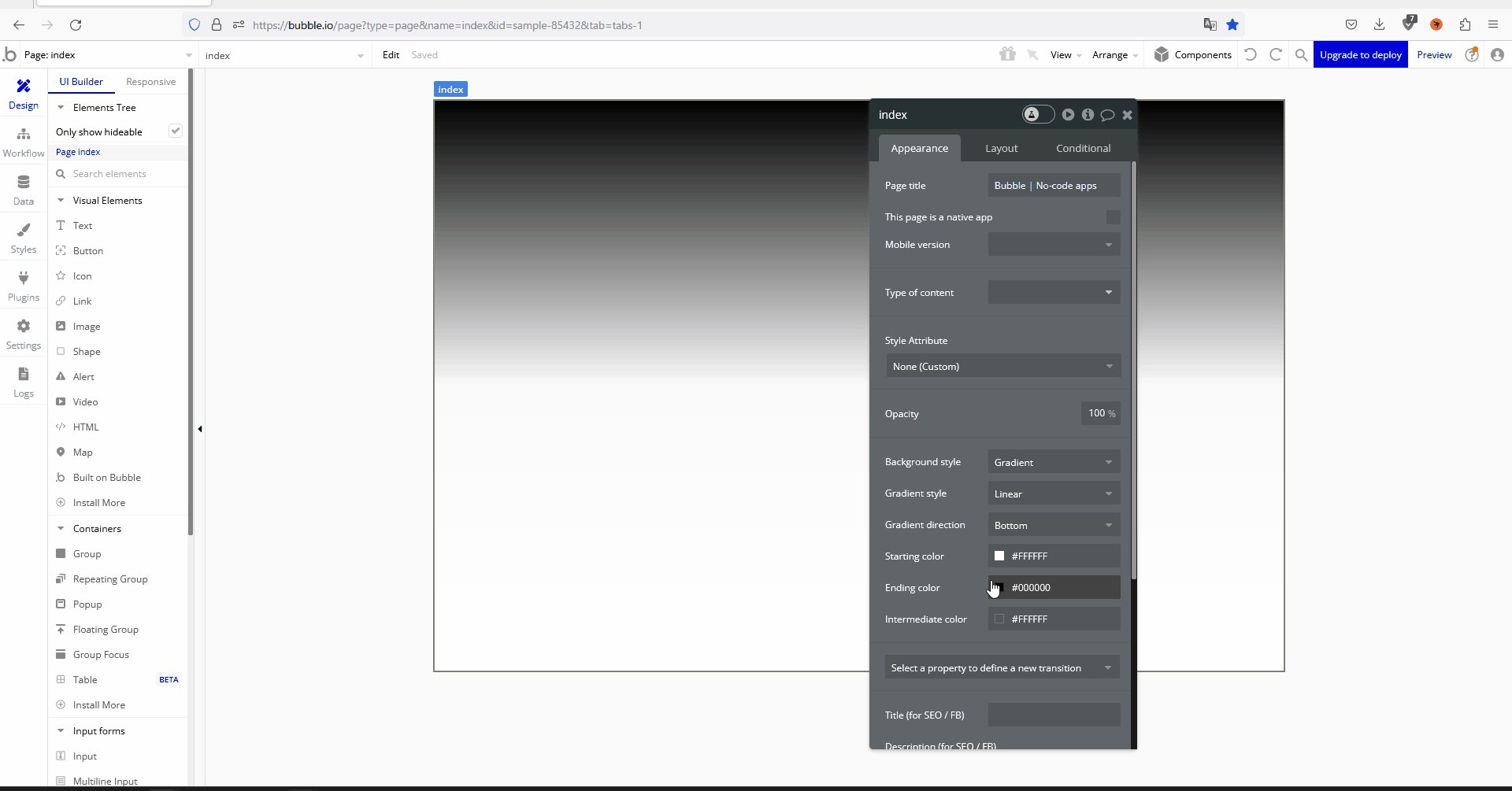
Bubbleの画面背景色の変更はメニューの「Appearrance」タブの「Background Style」から変更することができます。
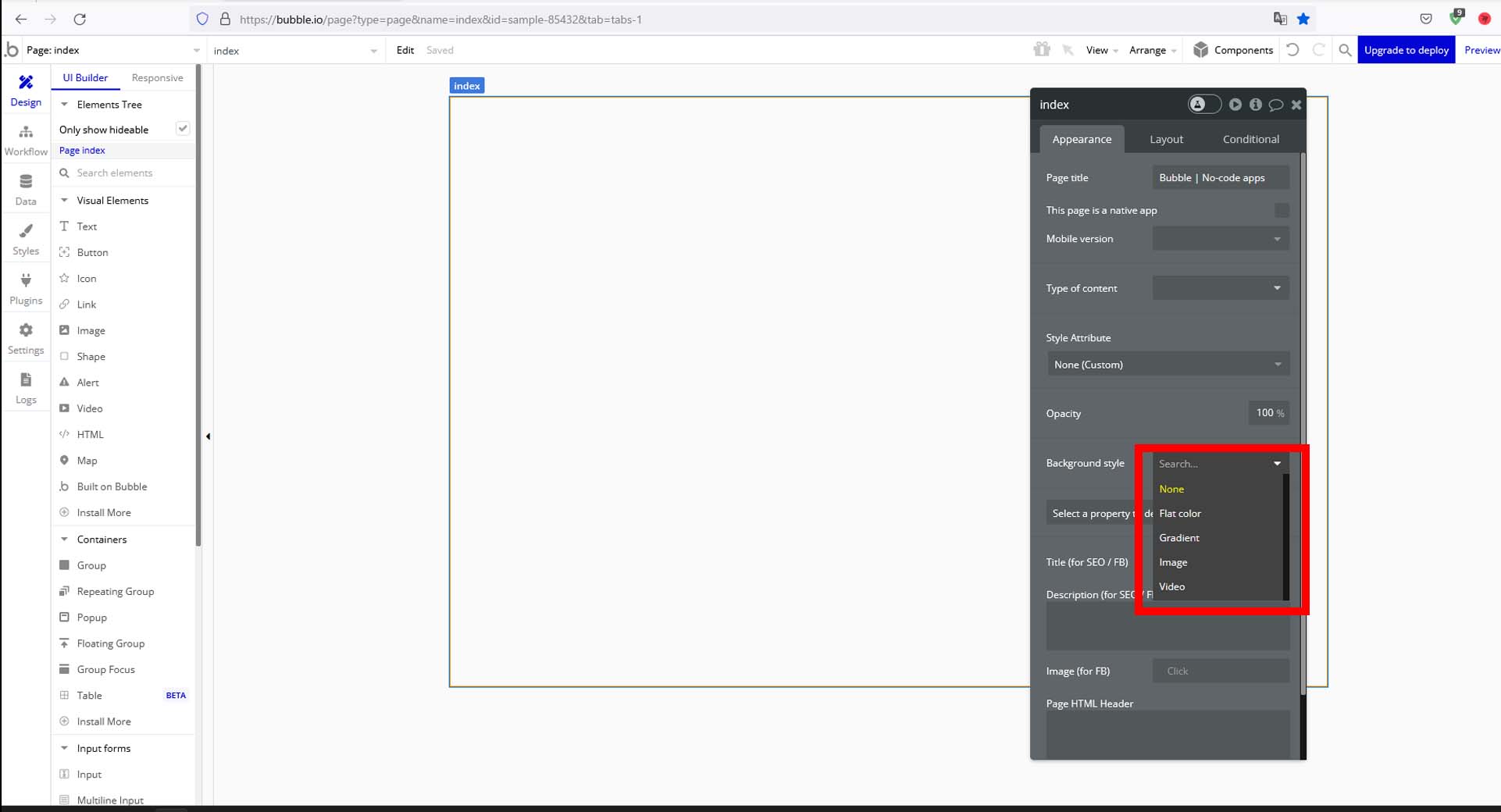
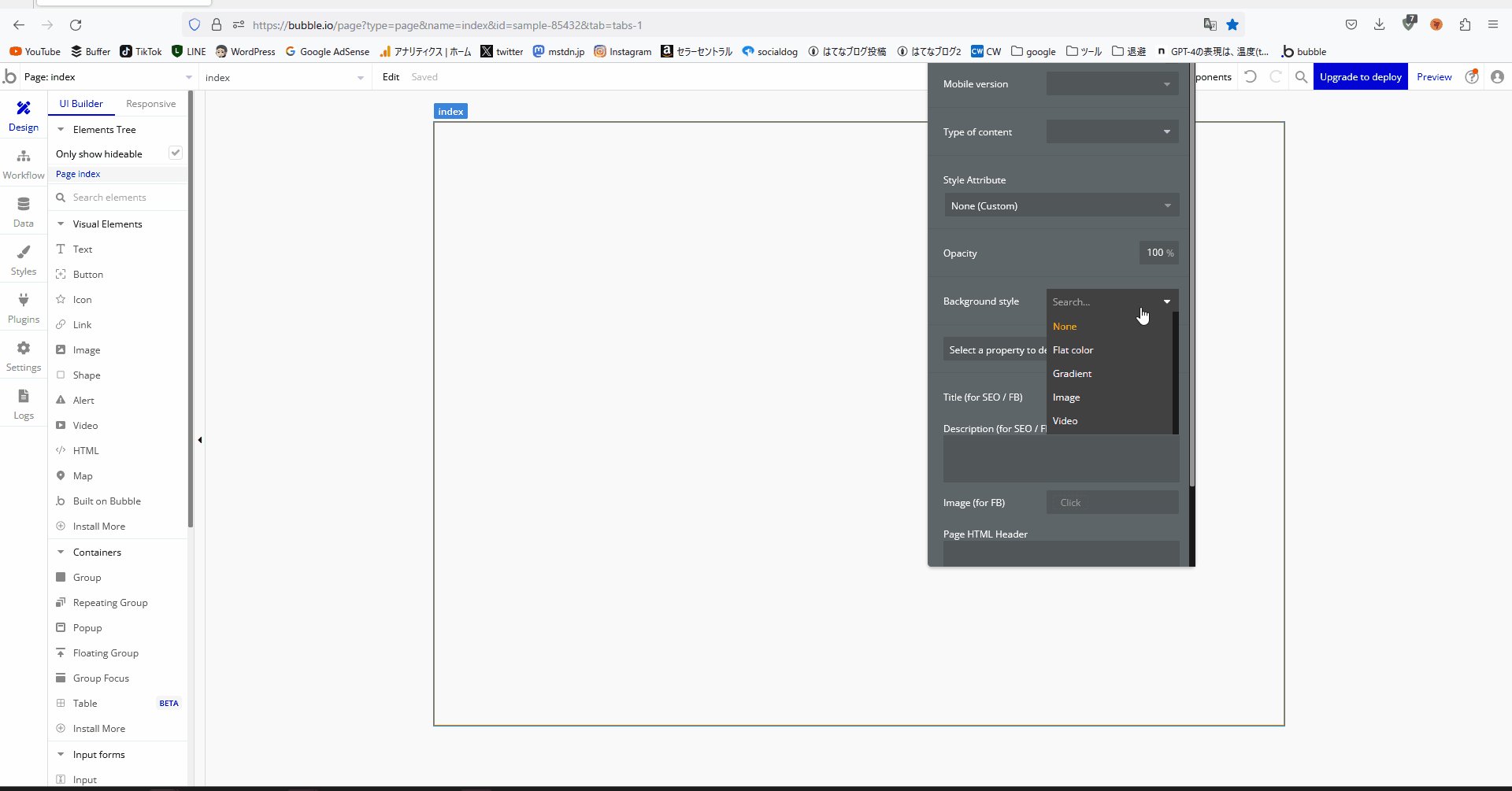
そんな「Background Style」には「None」「Flat Color」「Gradient」「Image」「Video」の項目があります。
背景色の変更「Background Style」
今回はそんなBubbleの「Background Style」である背景色変更の「Gradient」の解説をしていきます。
「Background Style」
Gradient
Bubbleの「Background Style」の「Gradient」を選択すると上下や左右に対して設定した色のグラデーションを作成することができます。
「Bubble」で背景色を変更してみよう
1-1.今回のを実行すると次のような感じになります。

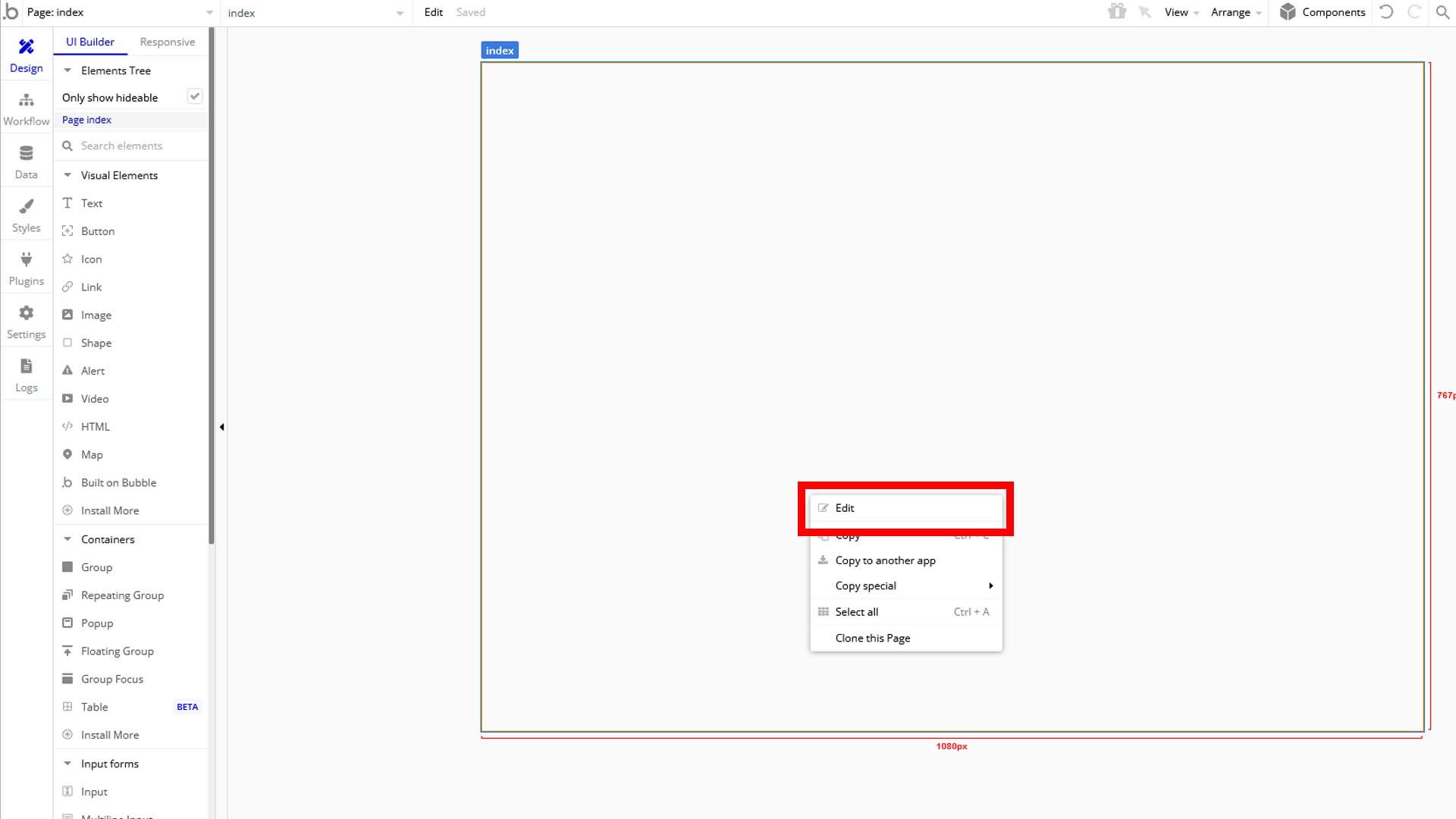
1-2.画面上のどこでもいいので「右クリック → Edit」 or 「ダブルクリック」でメニューを開きます。


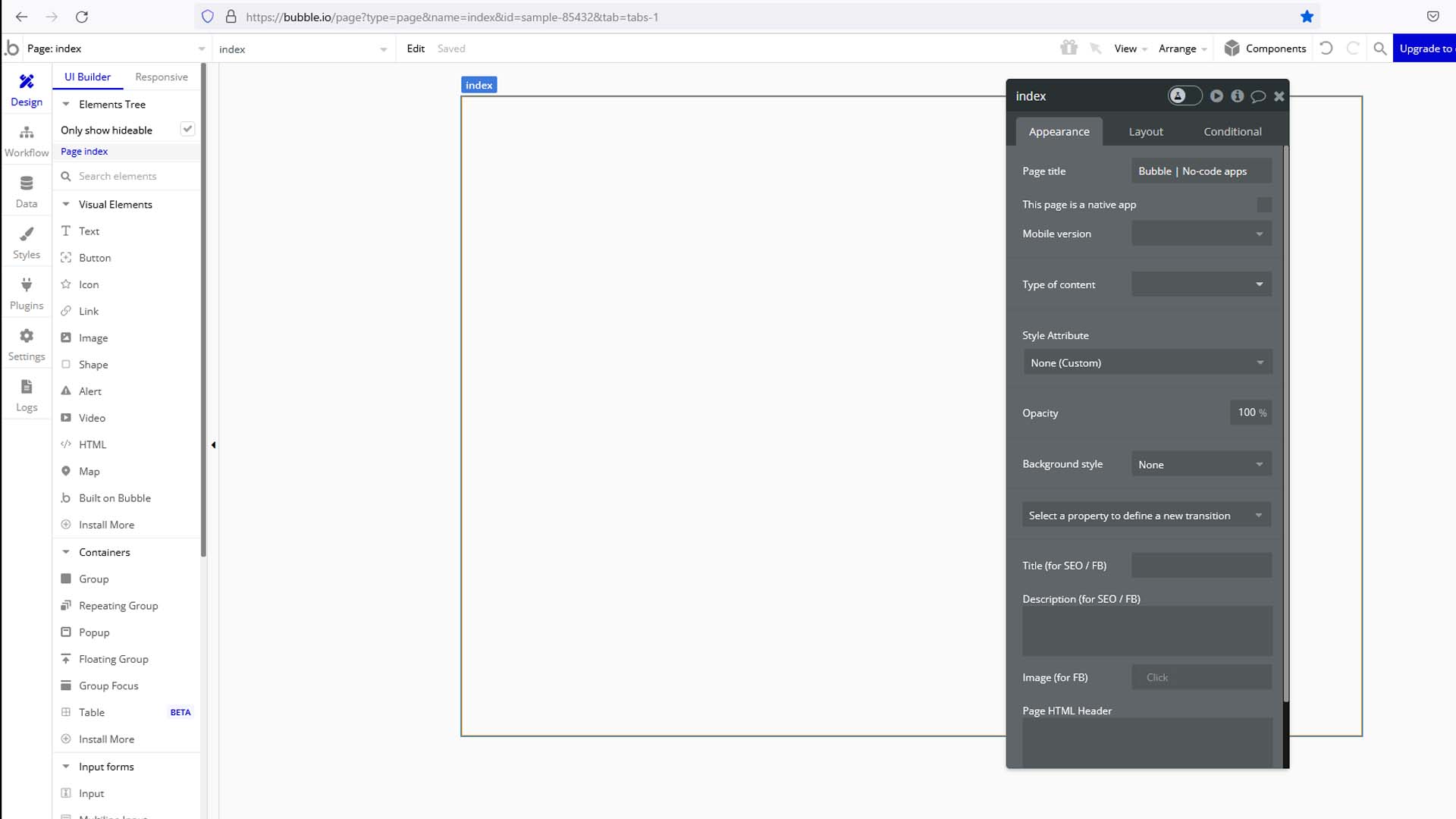
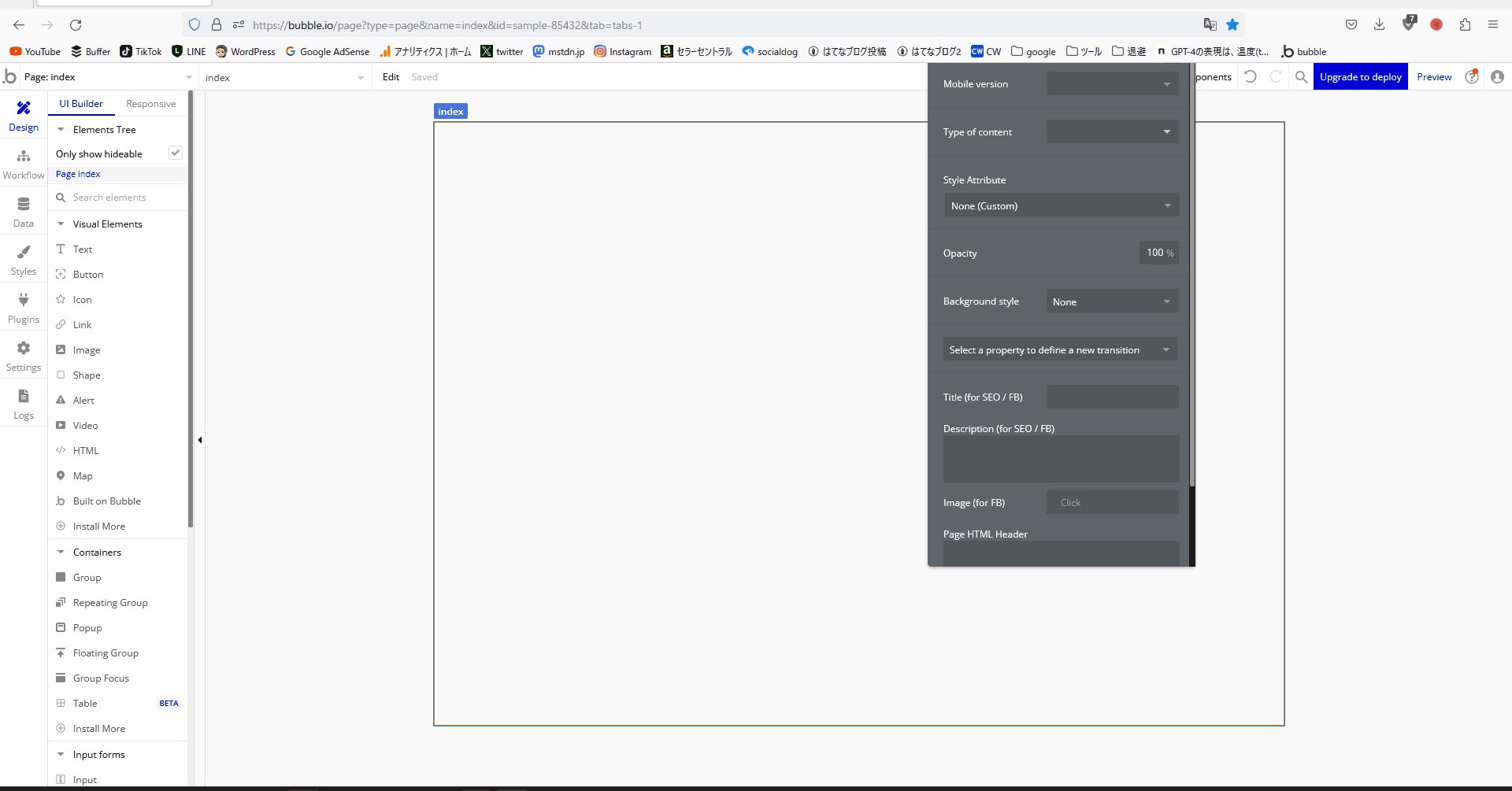
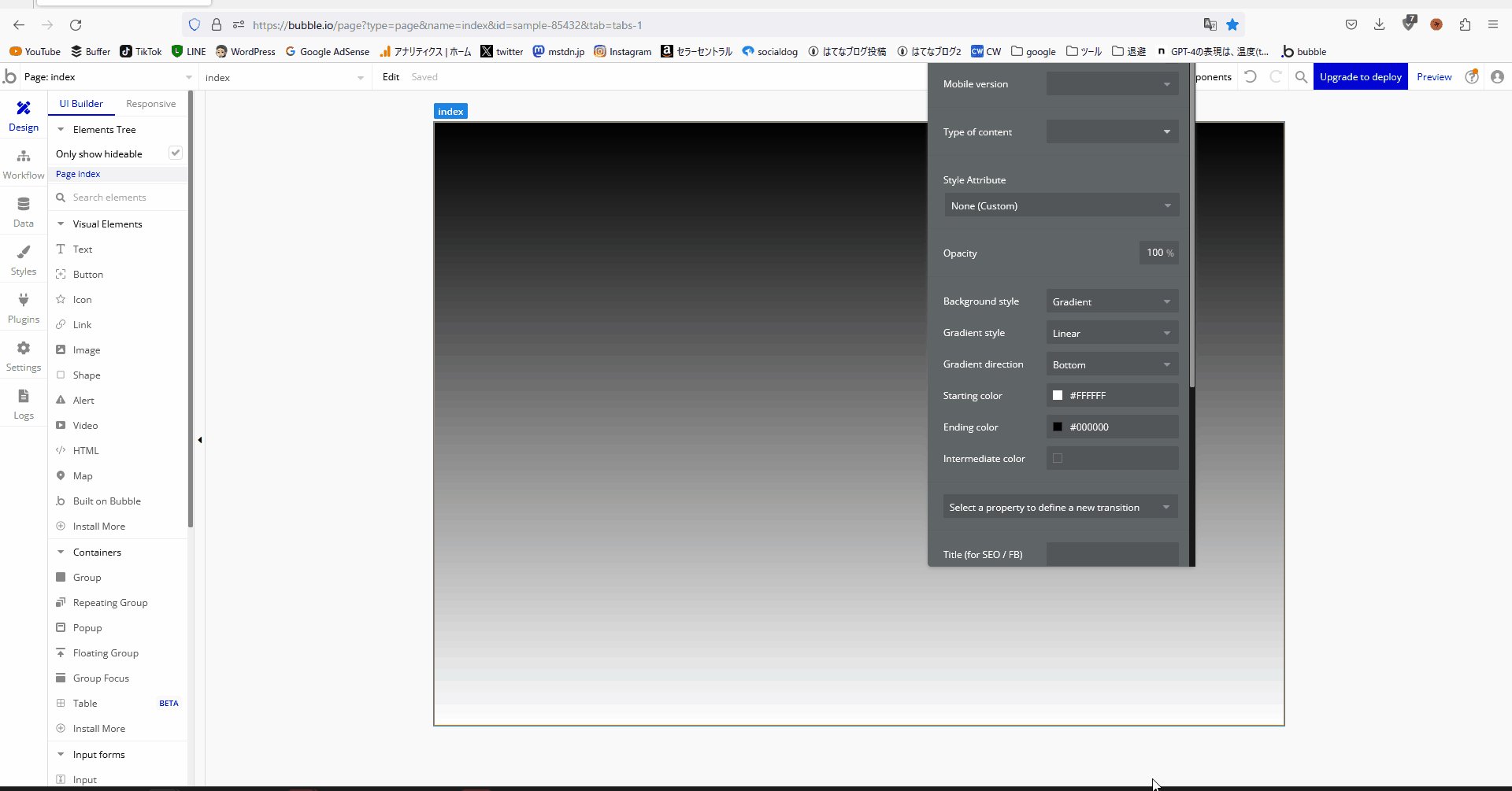
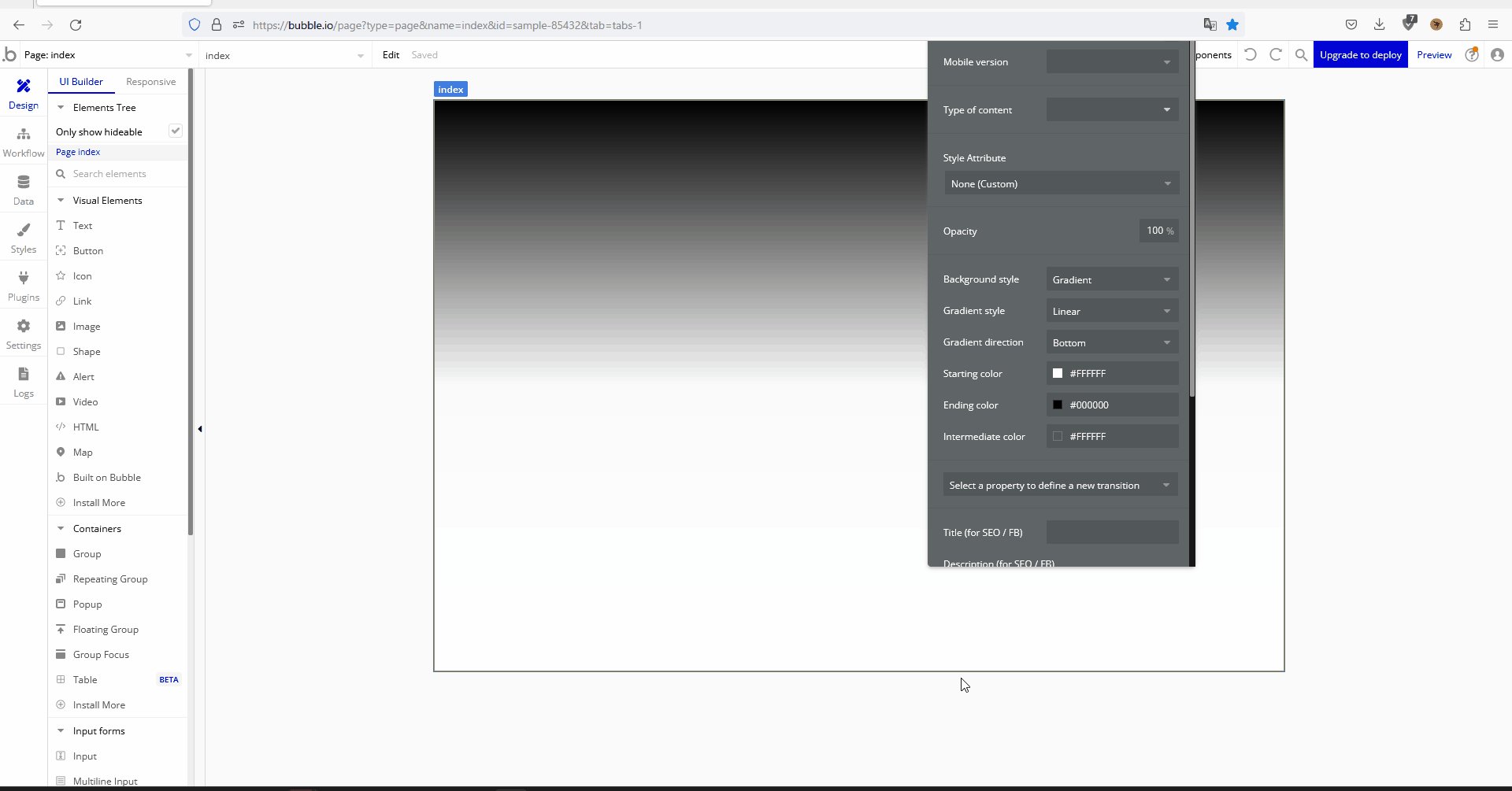
1-3.メニューの「Appearrance」タブの「Background Style」が今回の変更対象です。
(デフォルト値は「None」(背景色無し)です。


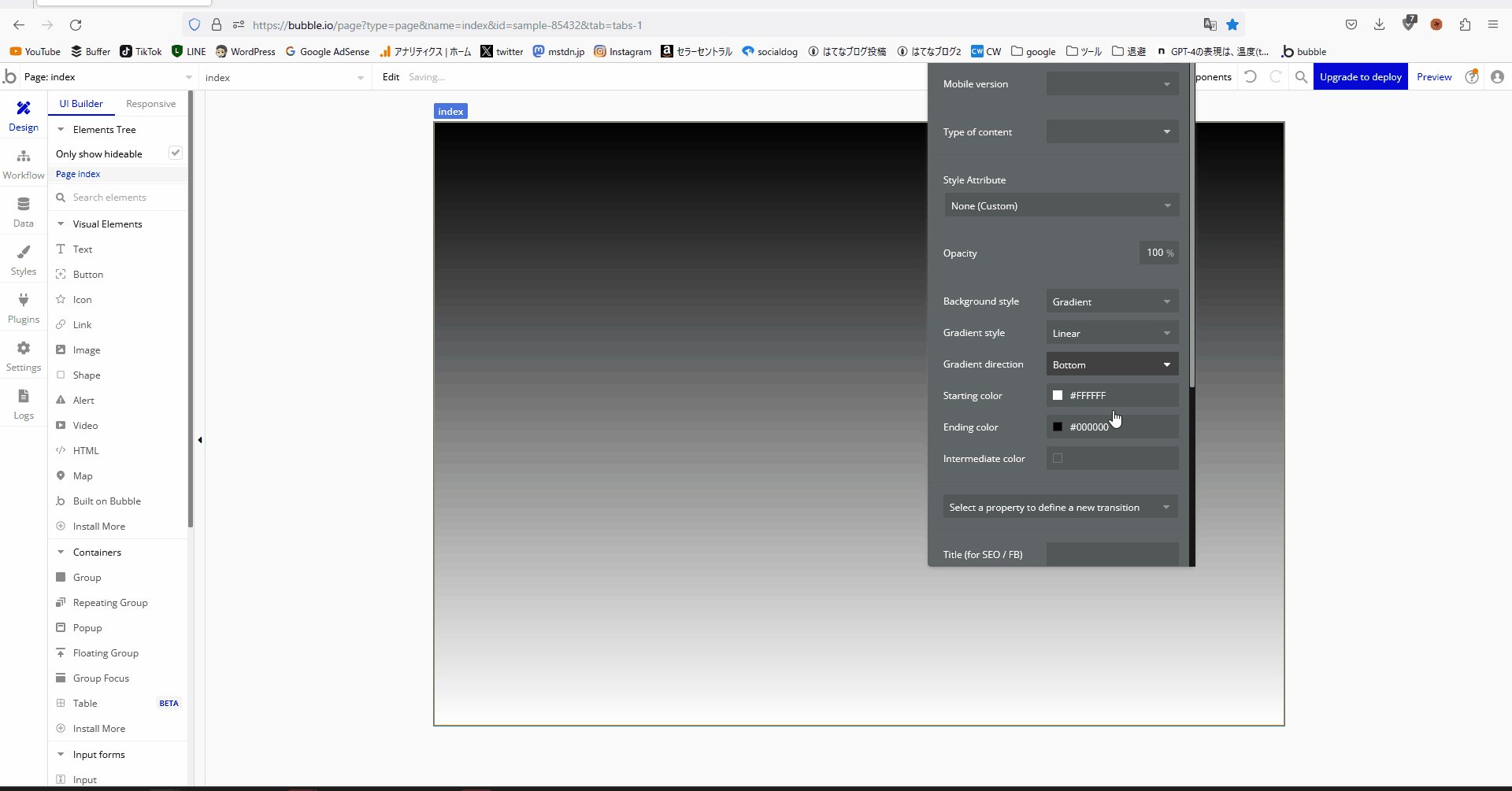
1-4.背景である「Background Style」を「Gradient」に変更するとグラデーションに背景色を変更できます。


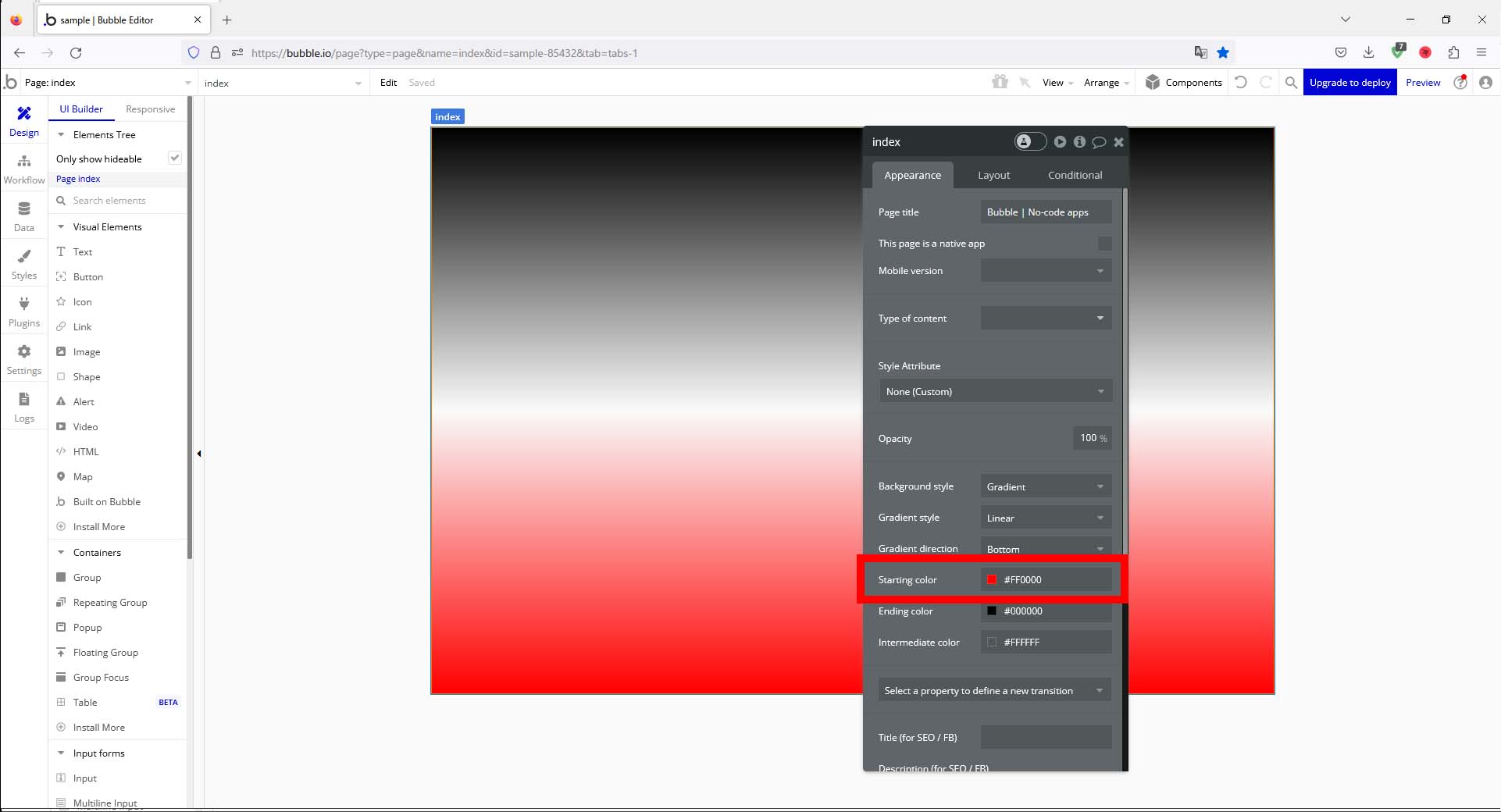
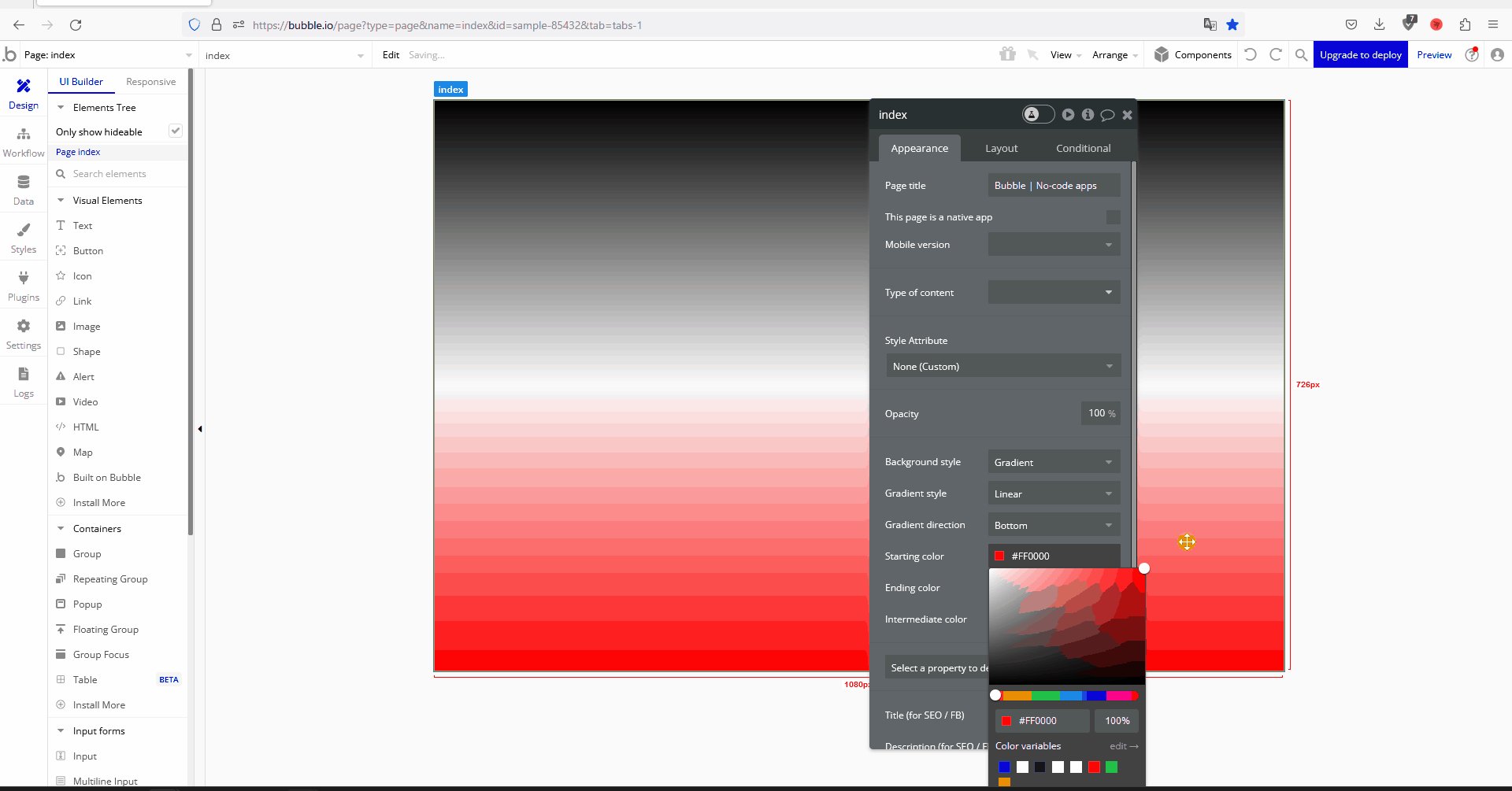
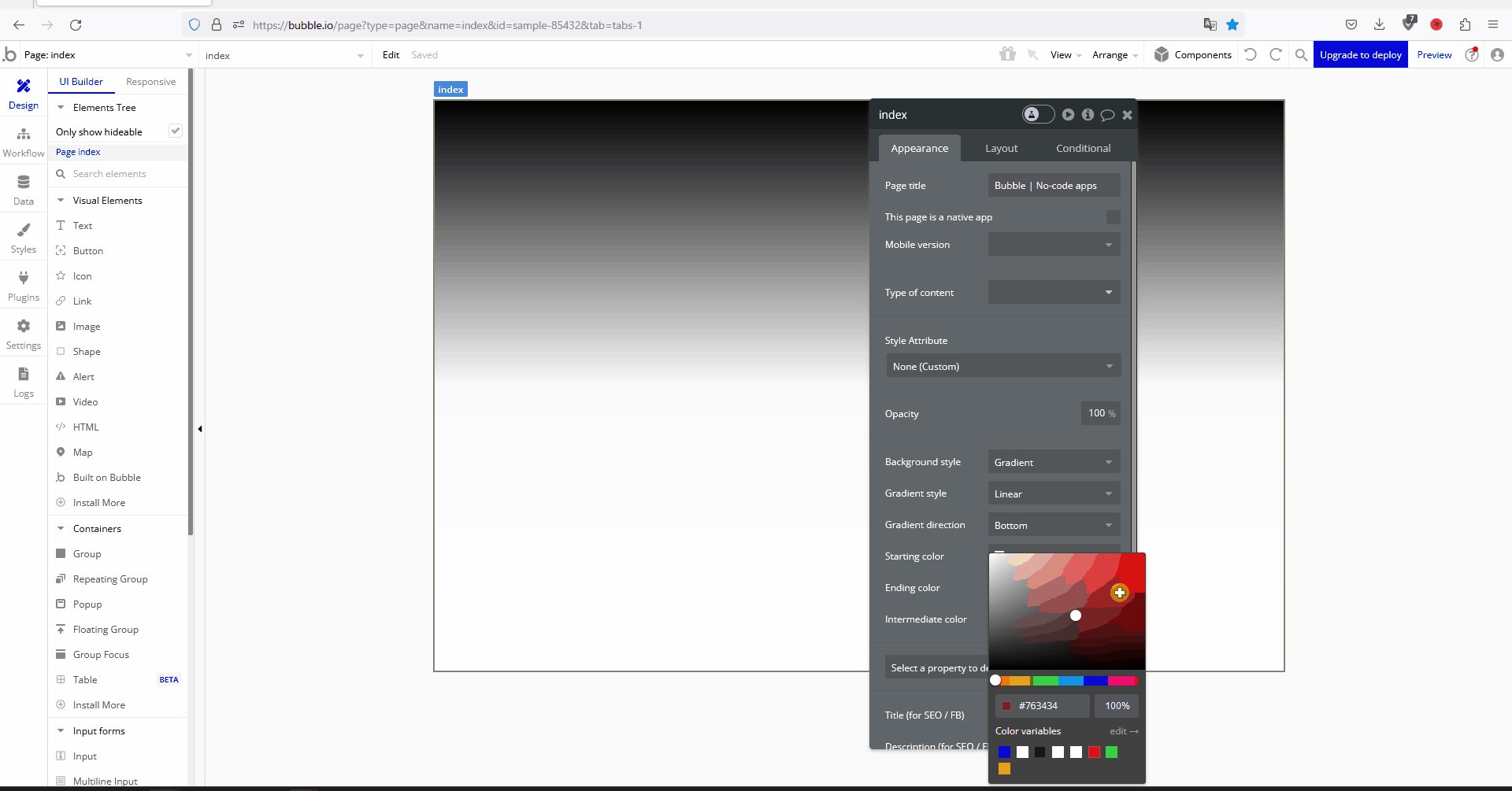
1-5.「Background Style」を「Gradient」、「Gradient direction」が「Bottom」の状態で「Starting Color」を変更すると下部のエリアの色が変更されます。


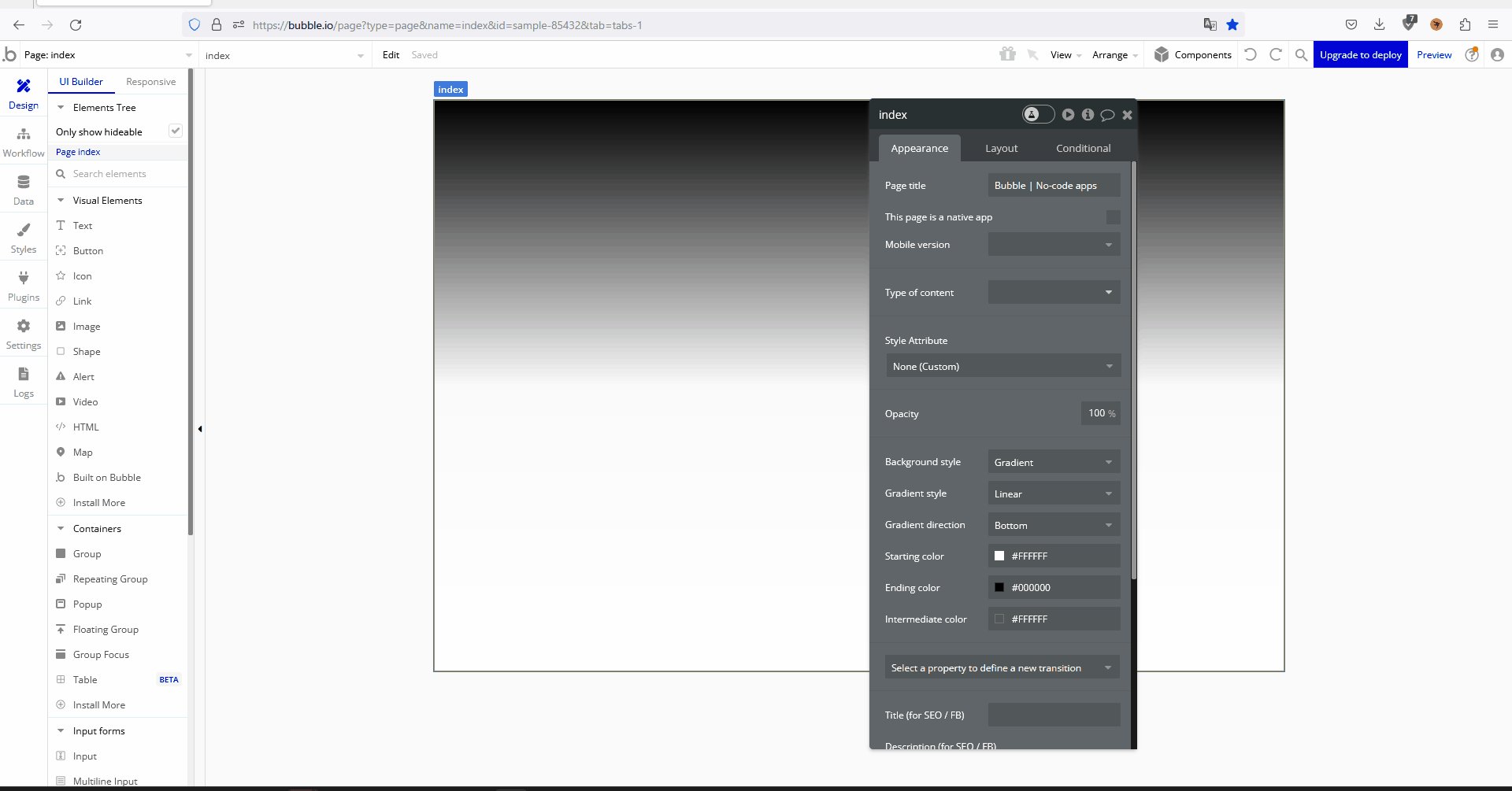
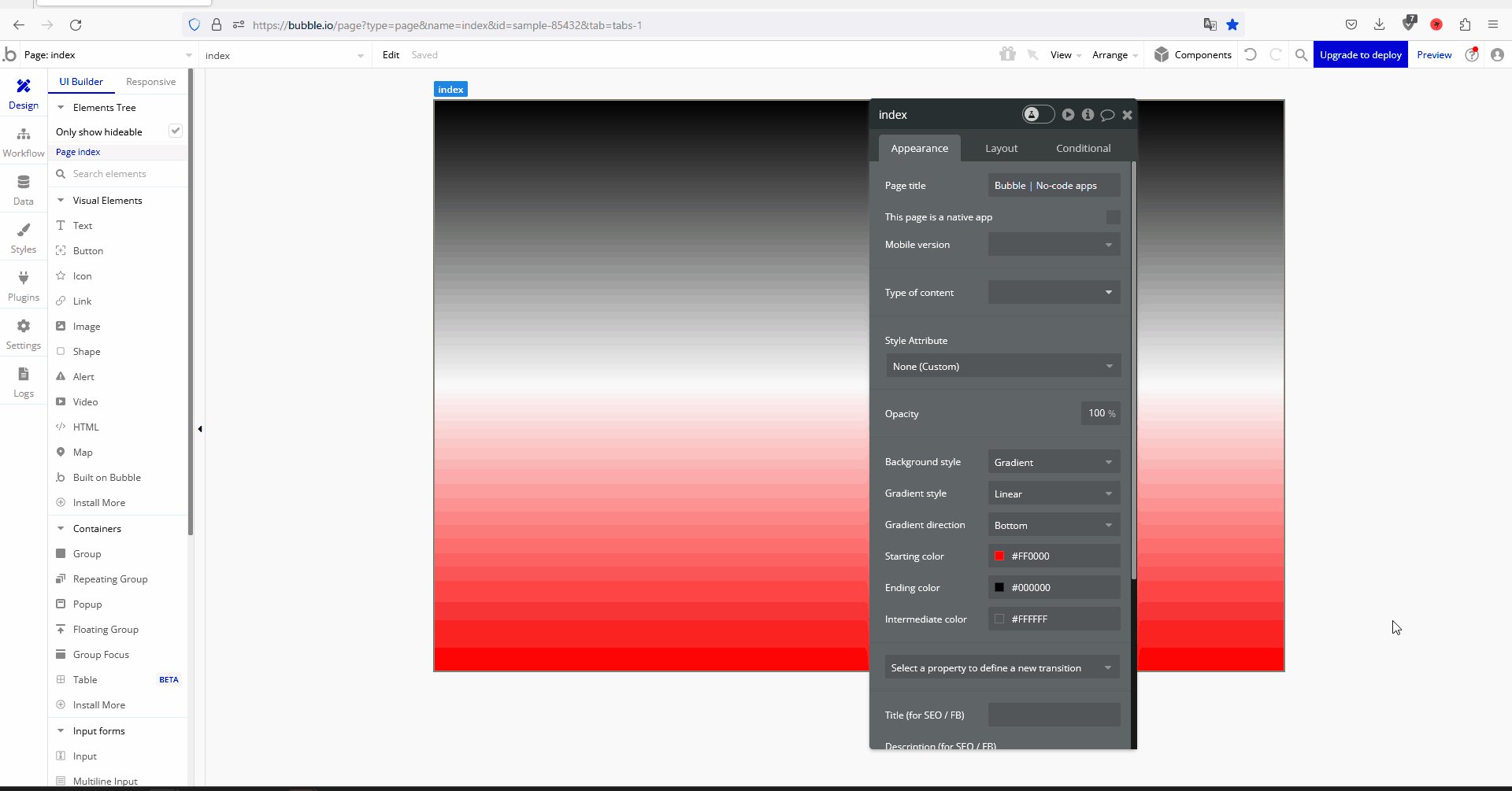
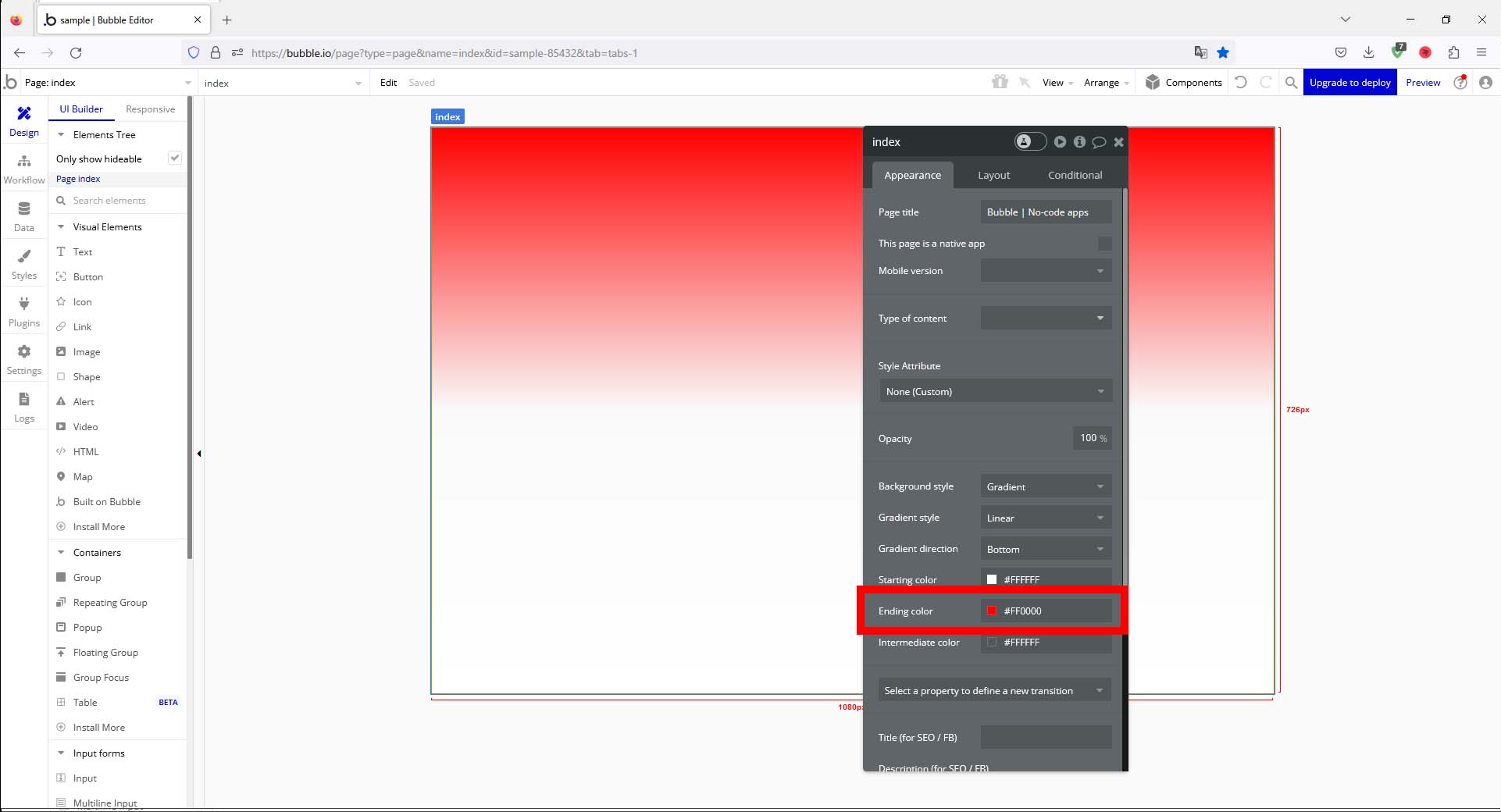
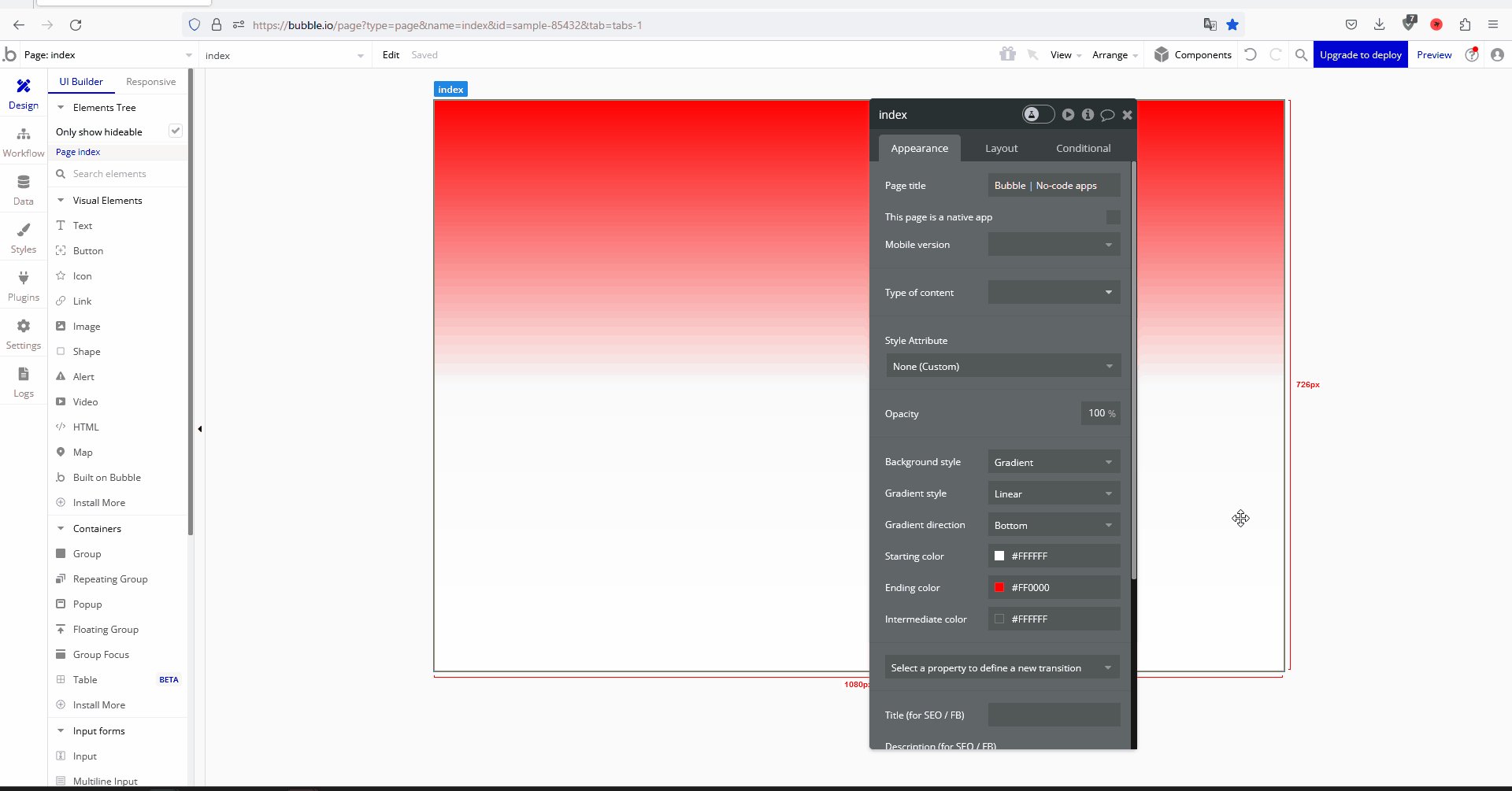
1-6.「Background Style」を「Gradient」、「Gradient direction」が「Bottom」の状態で「Ending Color」を変更すると上部のエリアの色が変更されます。


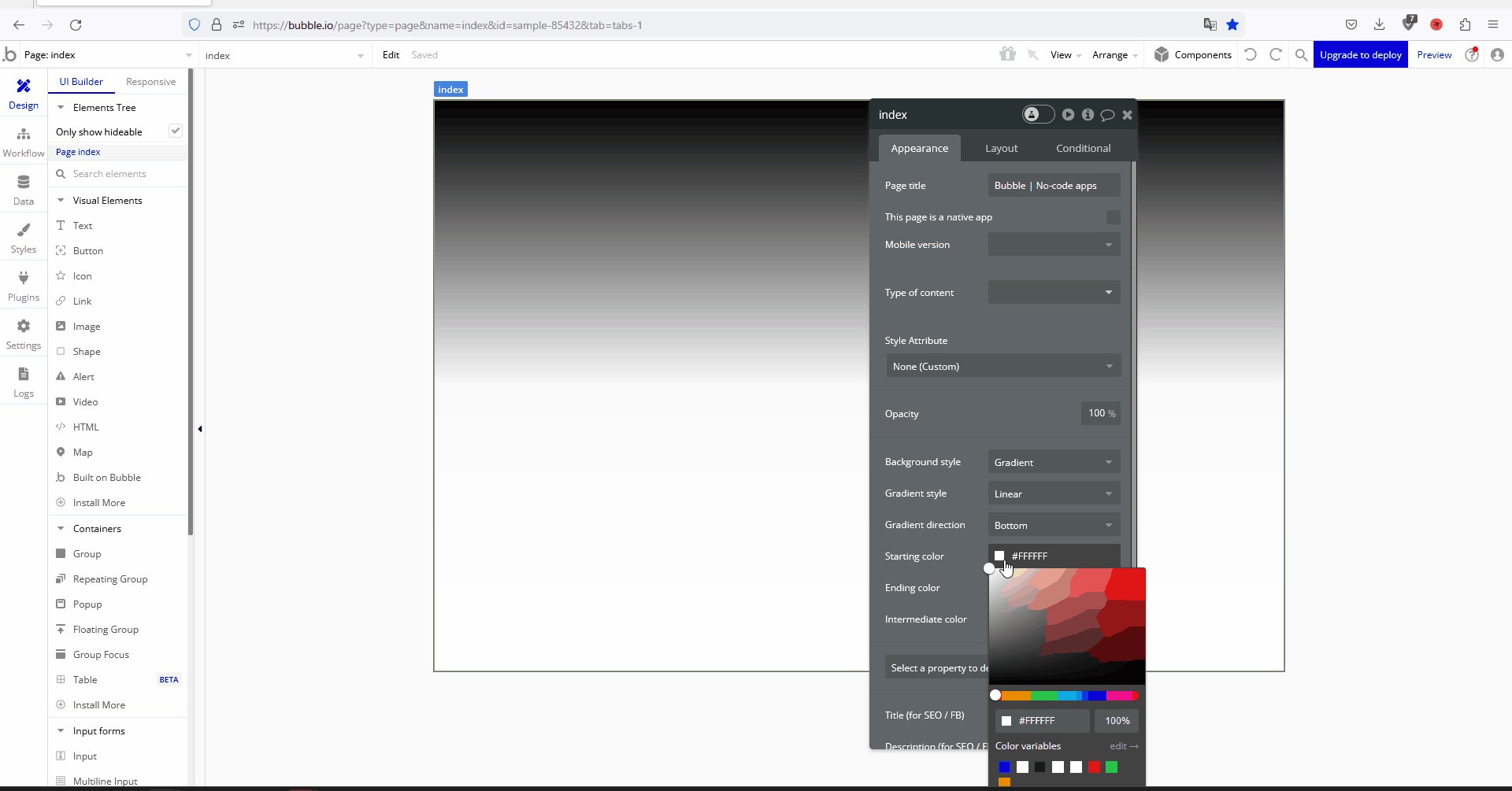
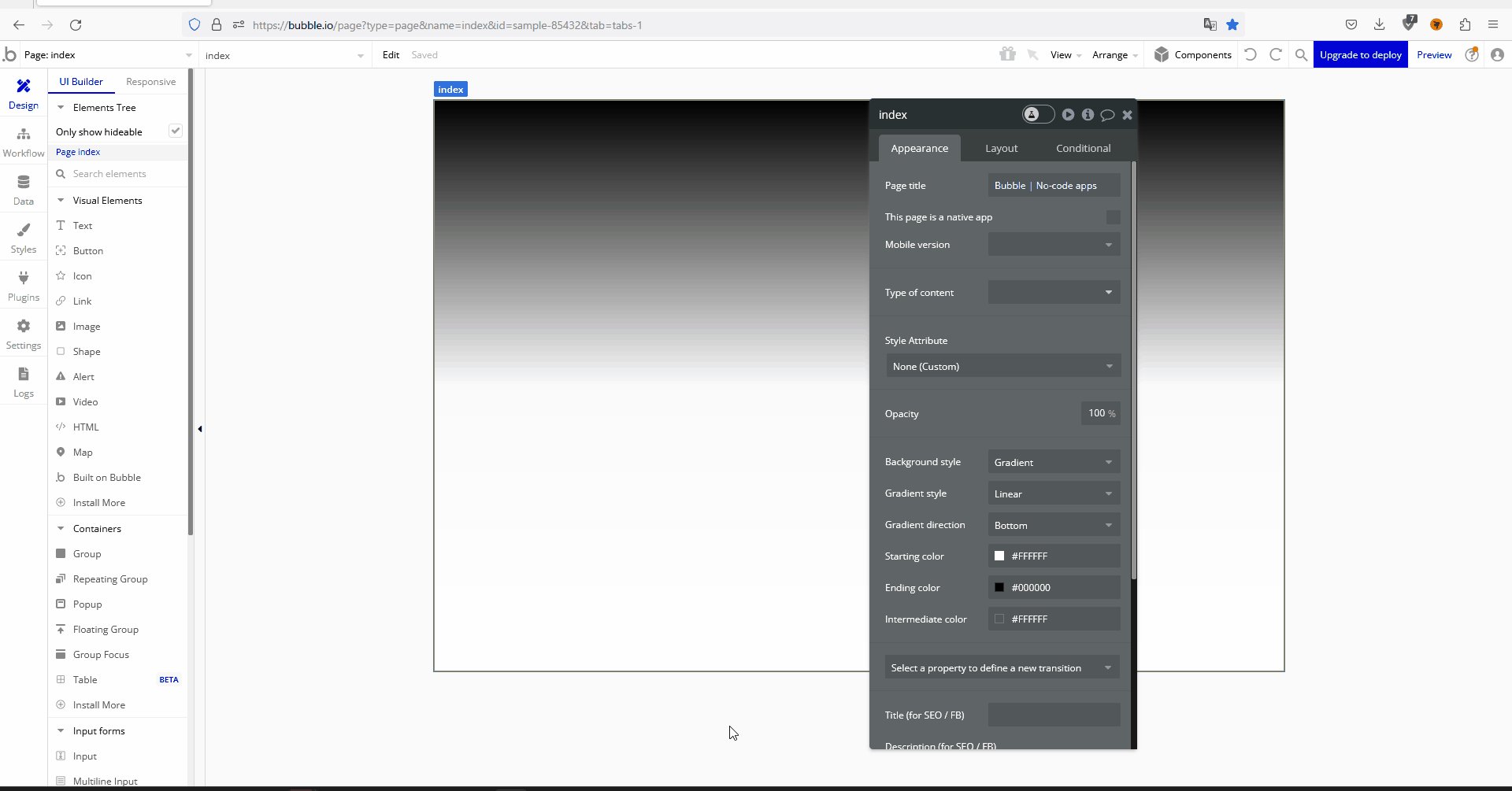
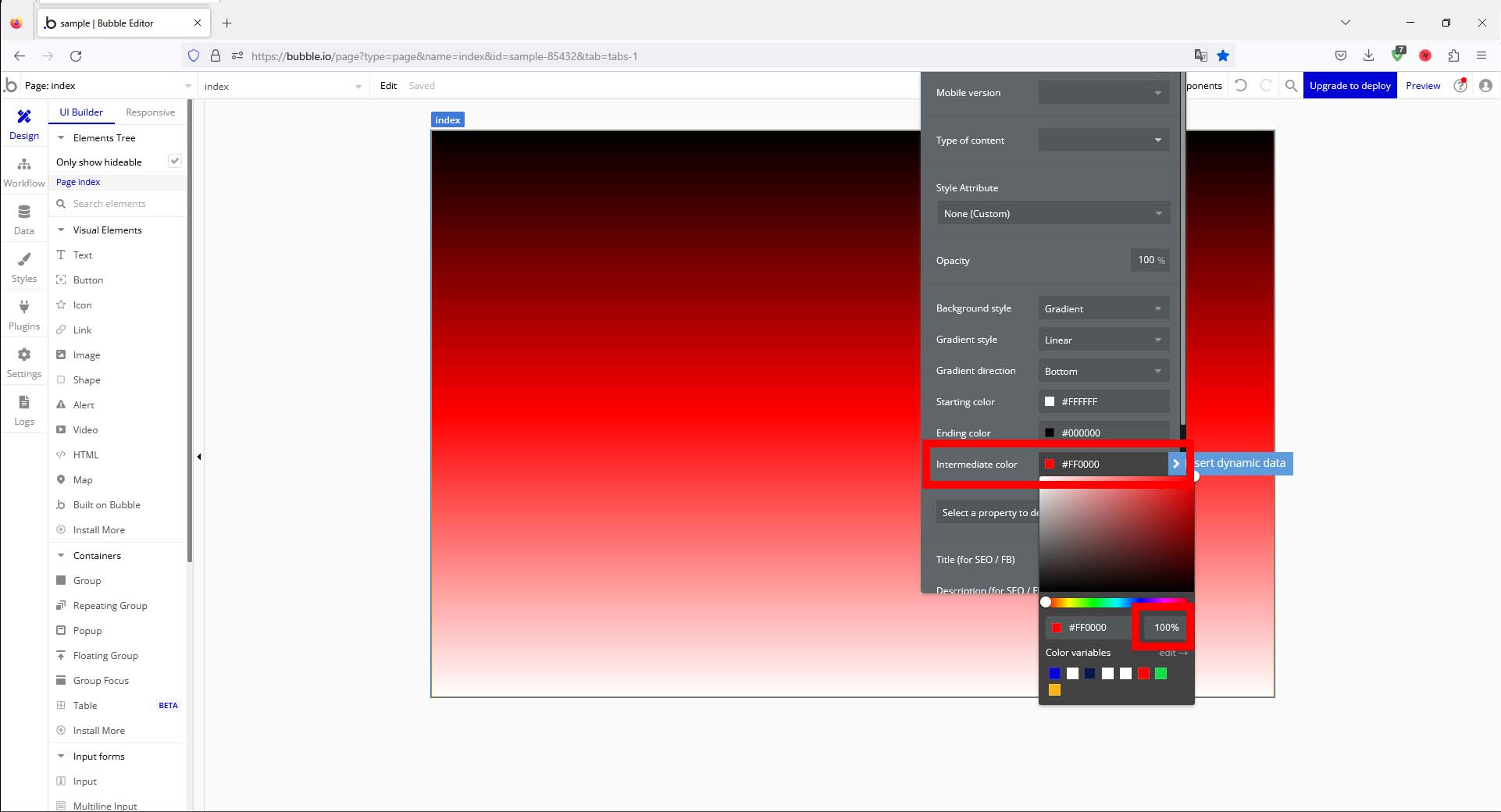
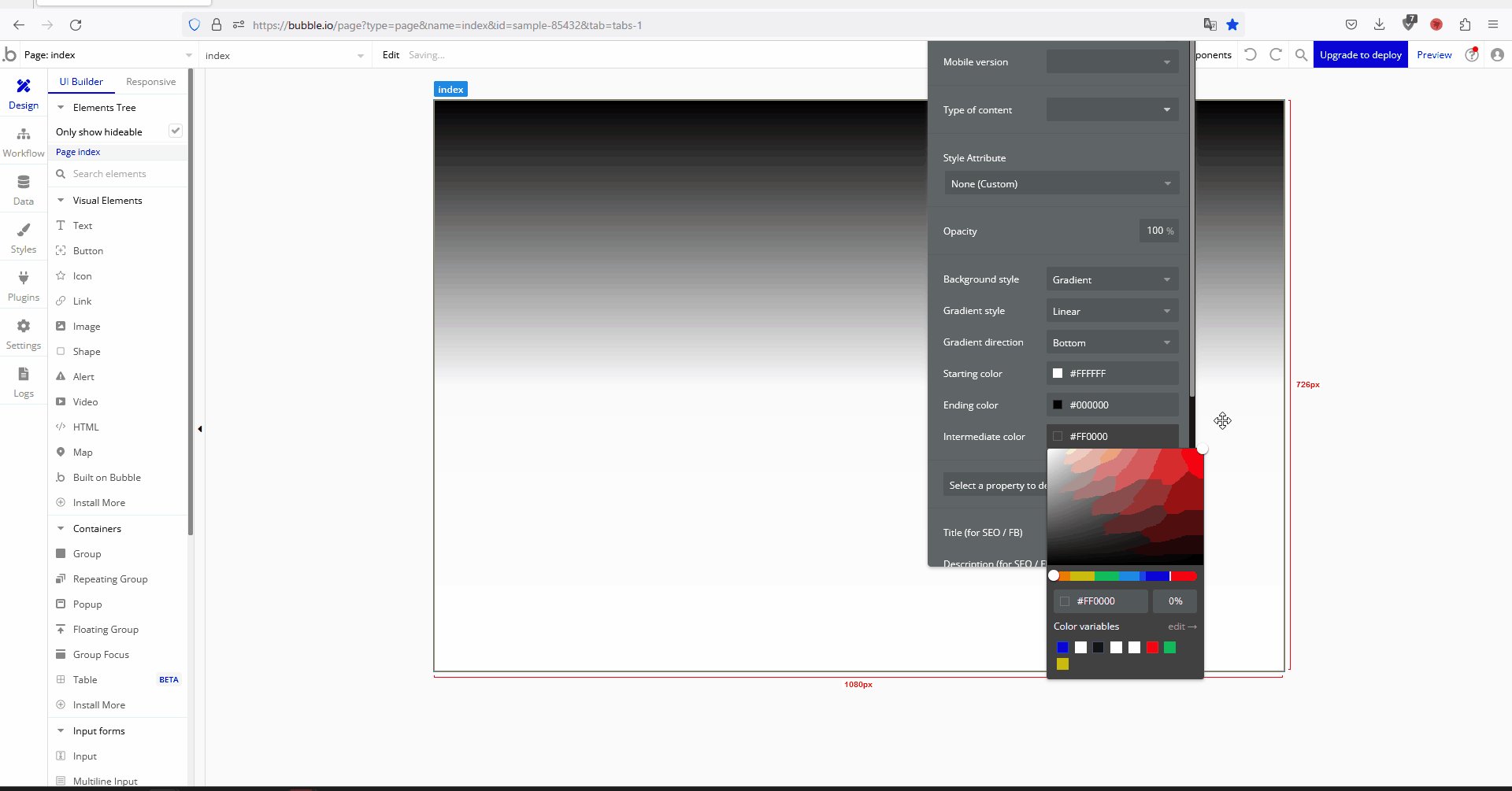
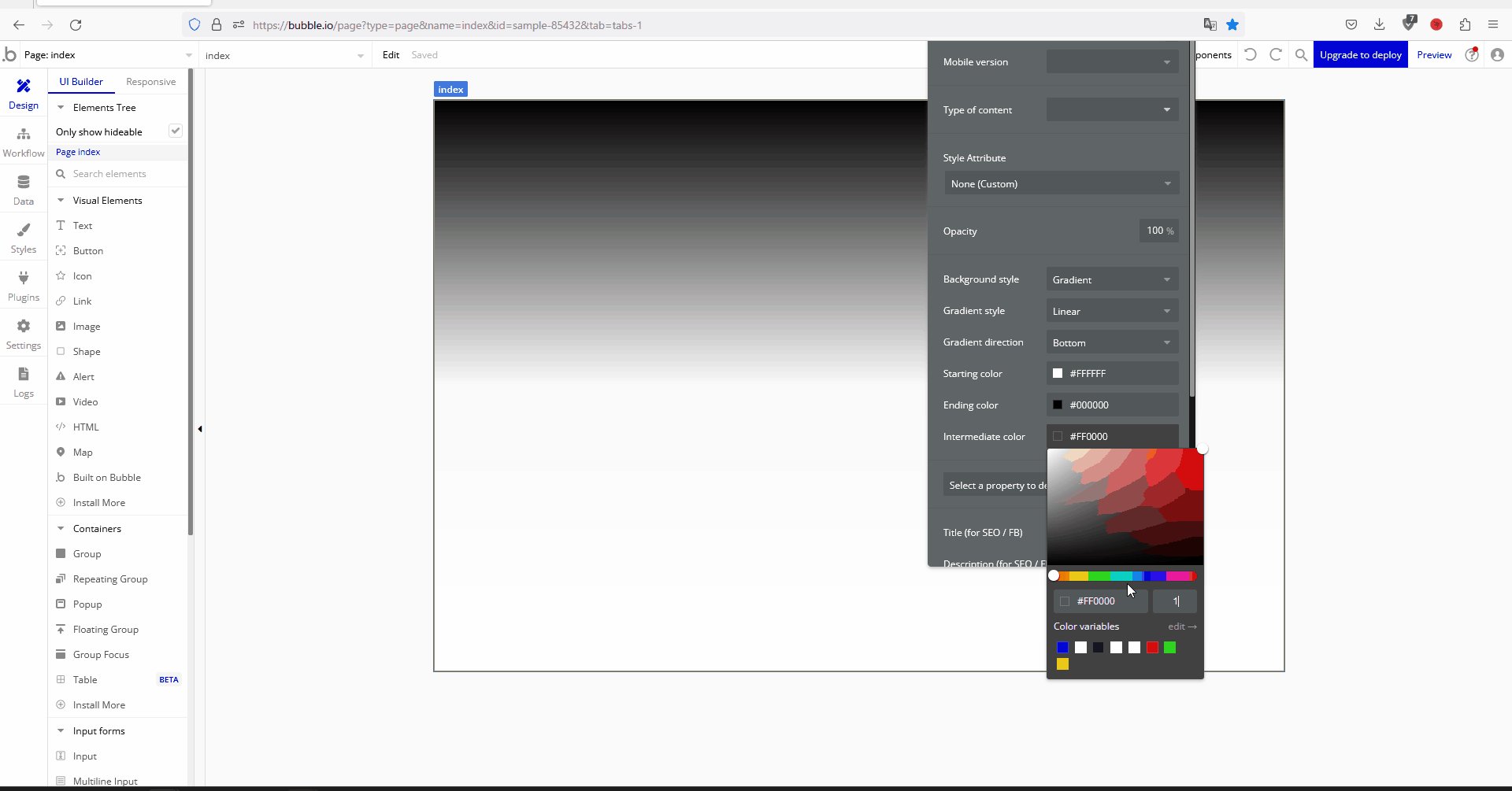
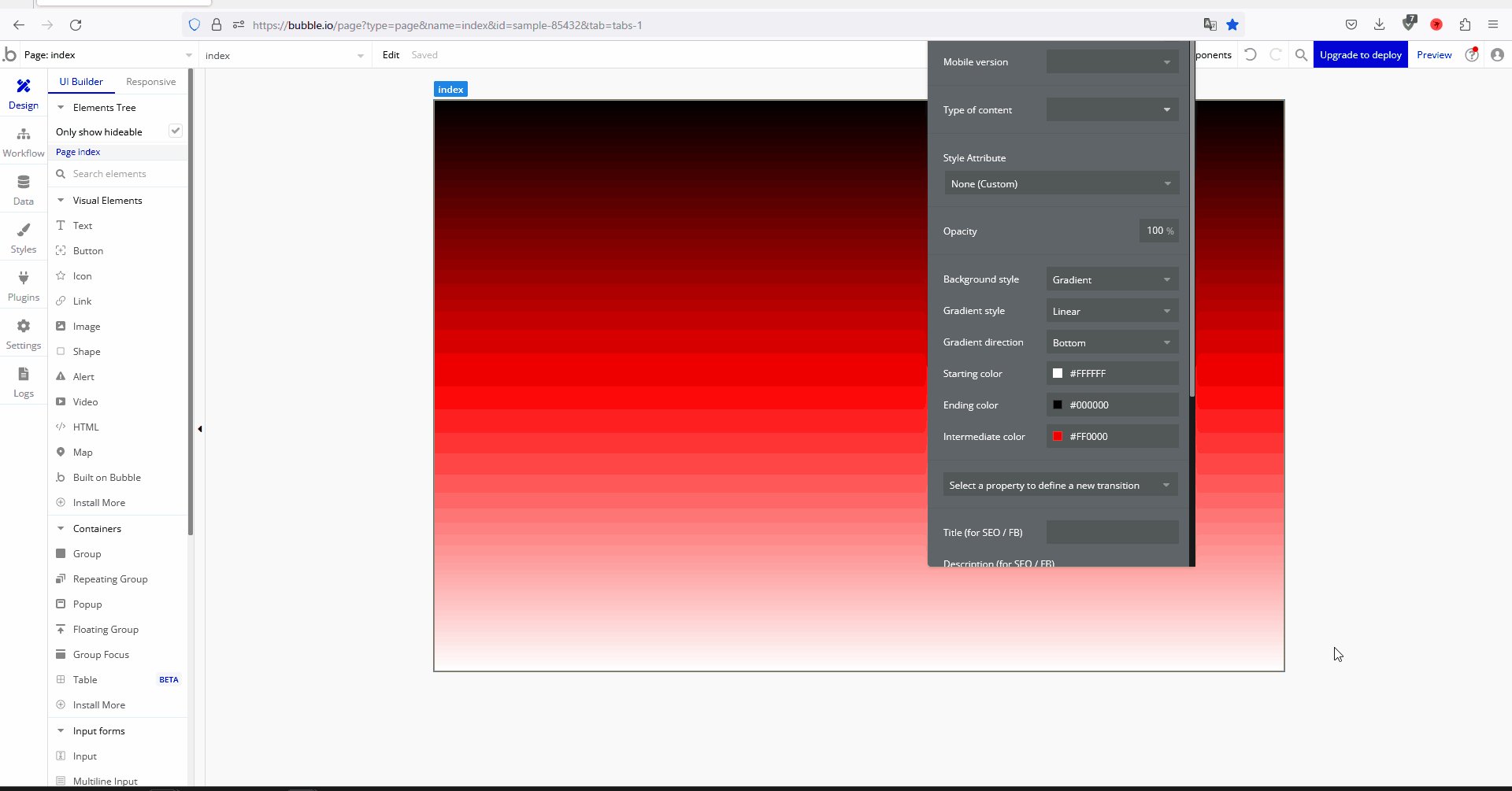
1-7.「Background Style」を「Gradient」、「Gradient direction」が「Bottom」の状態で「Intermediate Color」を変更して倍率を「0%」以外にすると画面中央部の色が変更されます。


今回はここまで。
次回もウィンドウの背景色のグラデーションにする方法について解説していきます。



コメント