ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
ドロップダウンリスト
Bubbleのドロップダウンリストはその名の通り画面上にドロップダウンを配置する機能です。
ドロップダウンを配置することで選択肢を作ることができます。
今回はそんなドロップダウンについて解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Dropdown」を配置していきます。
「Bubble」でドロップダウンを作成しよう
1-1.バブルでドロップダウンを作成をすると次のような感じになります。

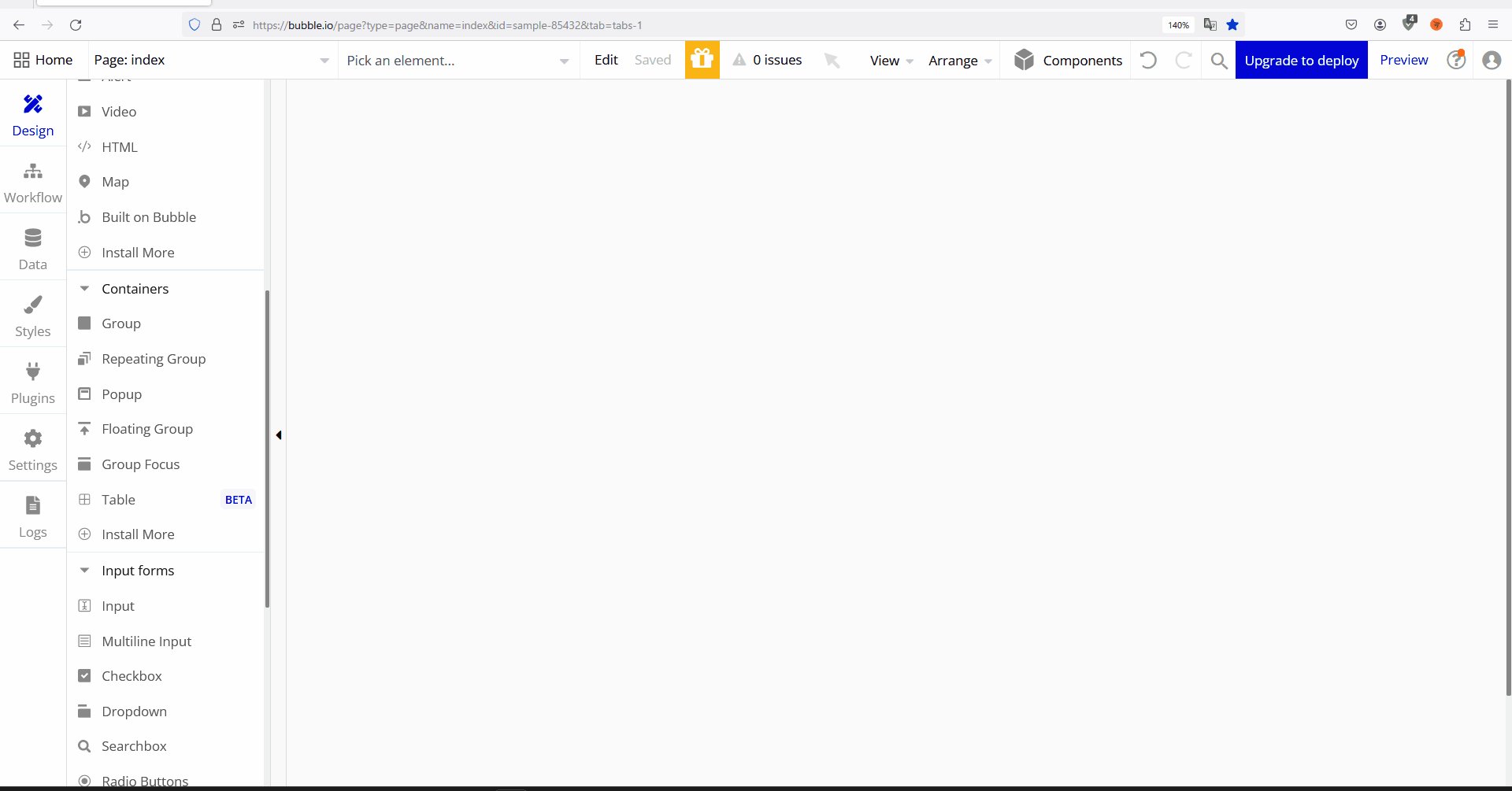
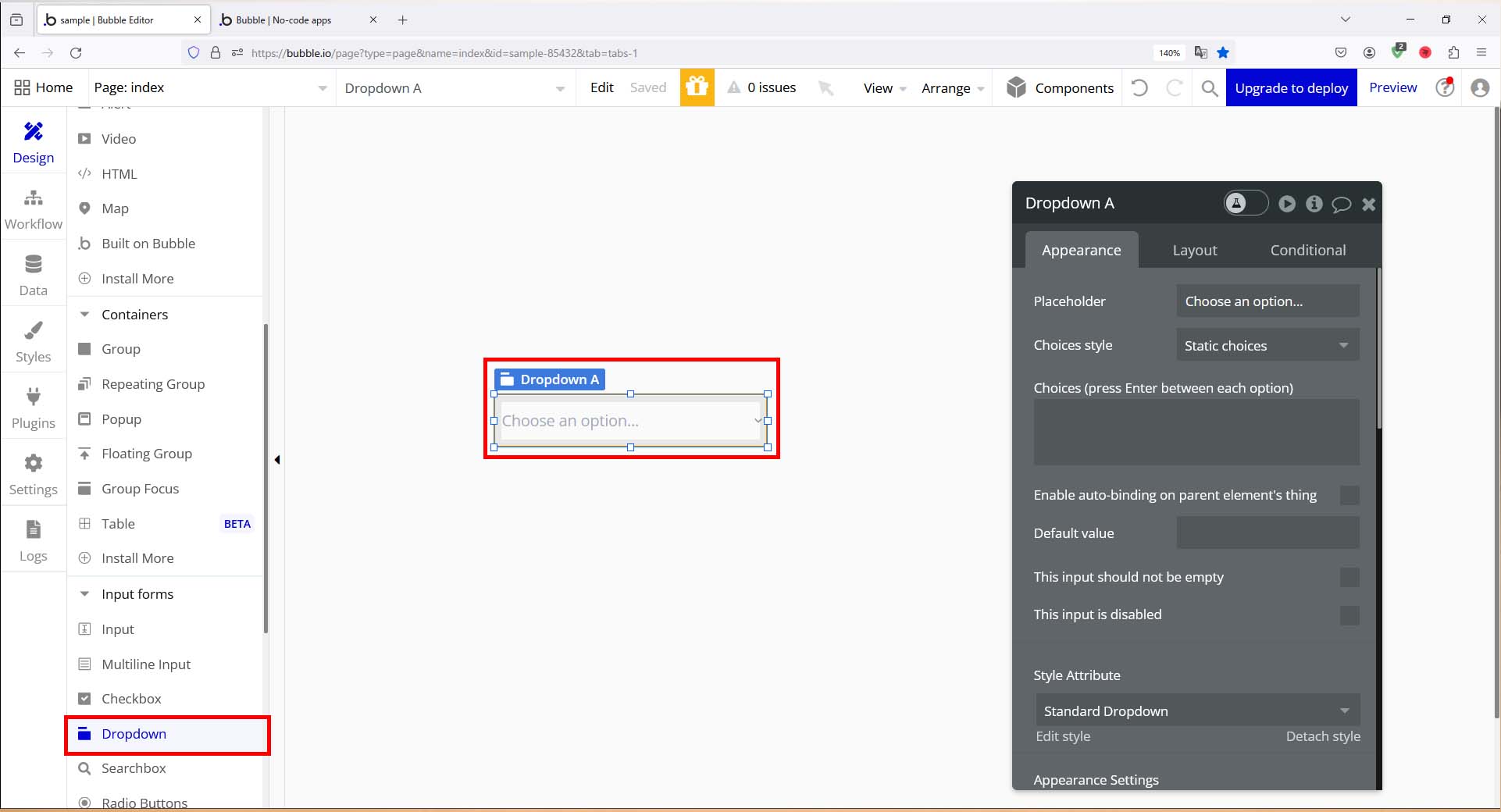
1-2.「Design」画面で「Dropdown」を選択してドラッグ&ドロップします。

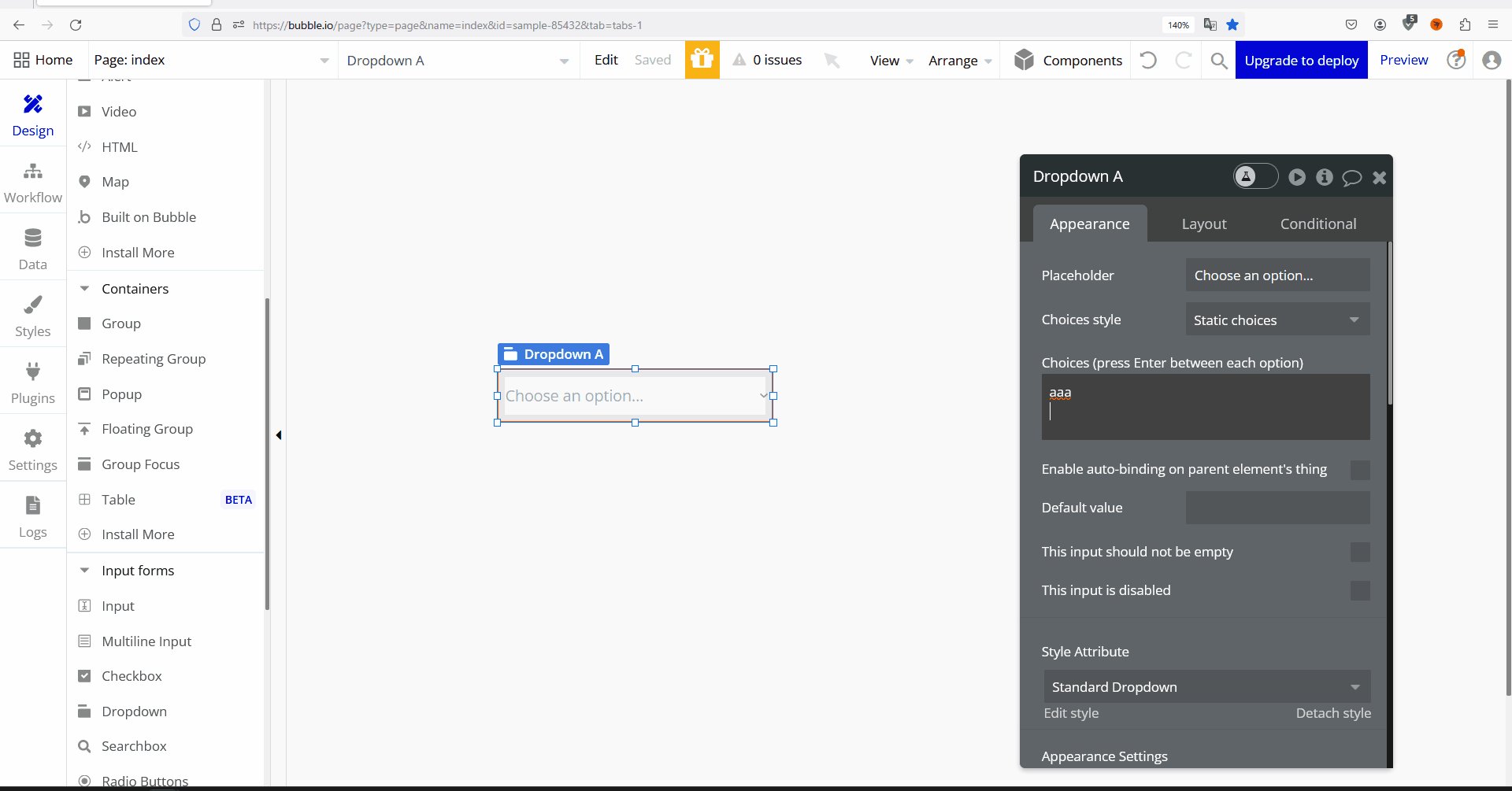
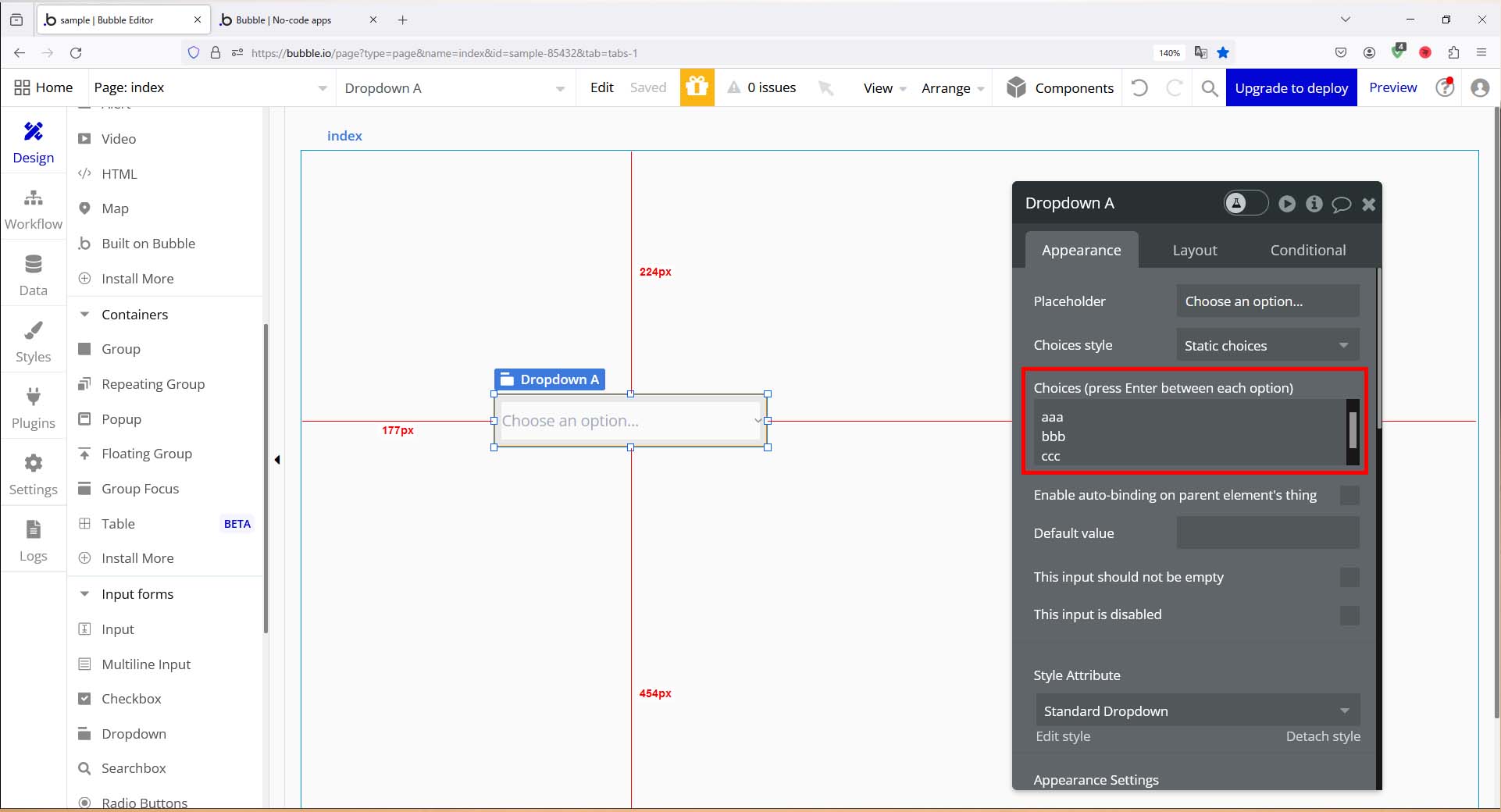
1-3.「choices」に値を入力して改行すると改行した分だけのプルダウンが作成されます。

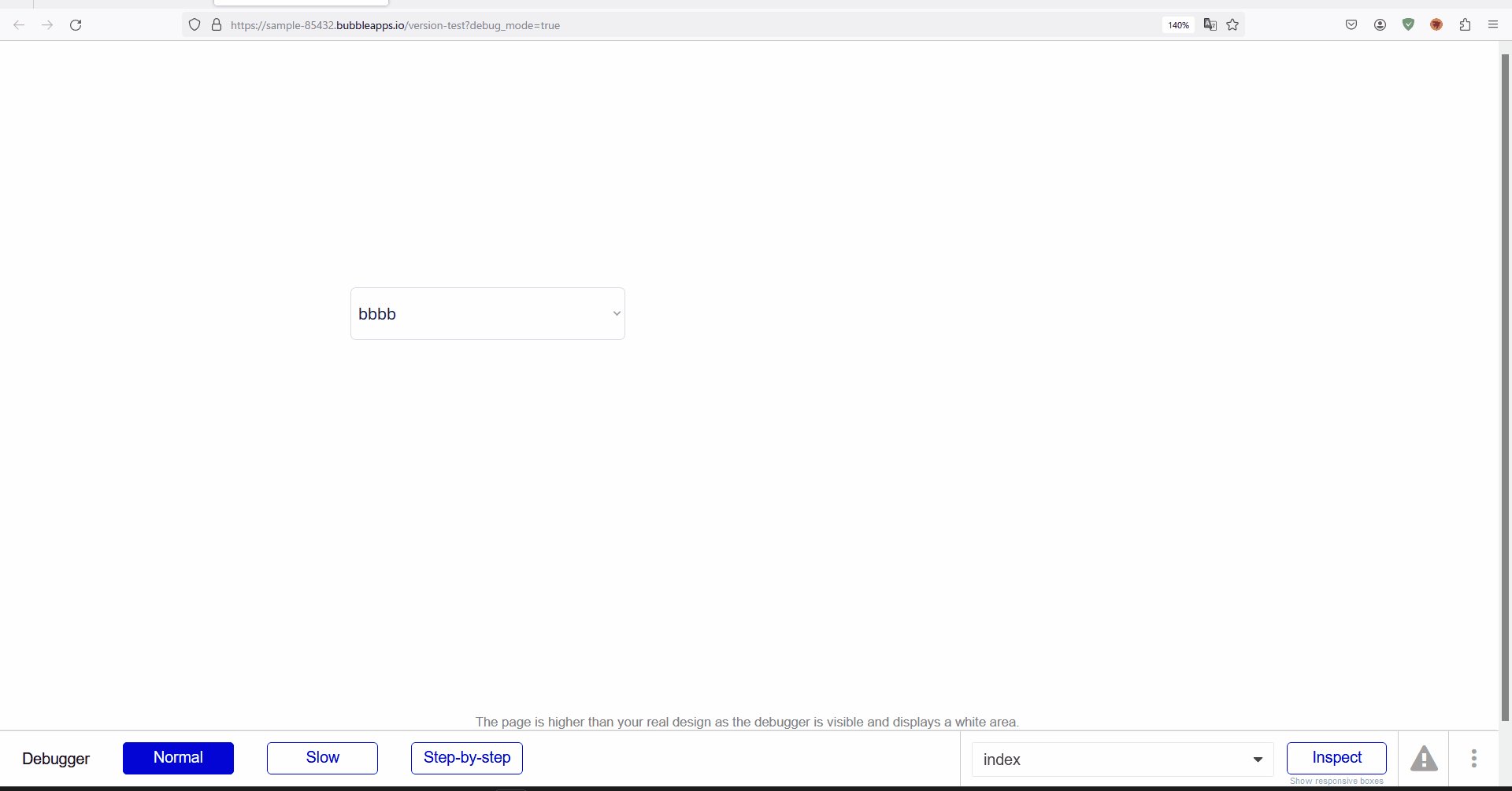
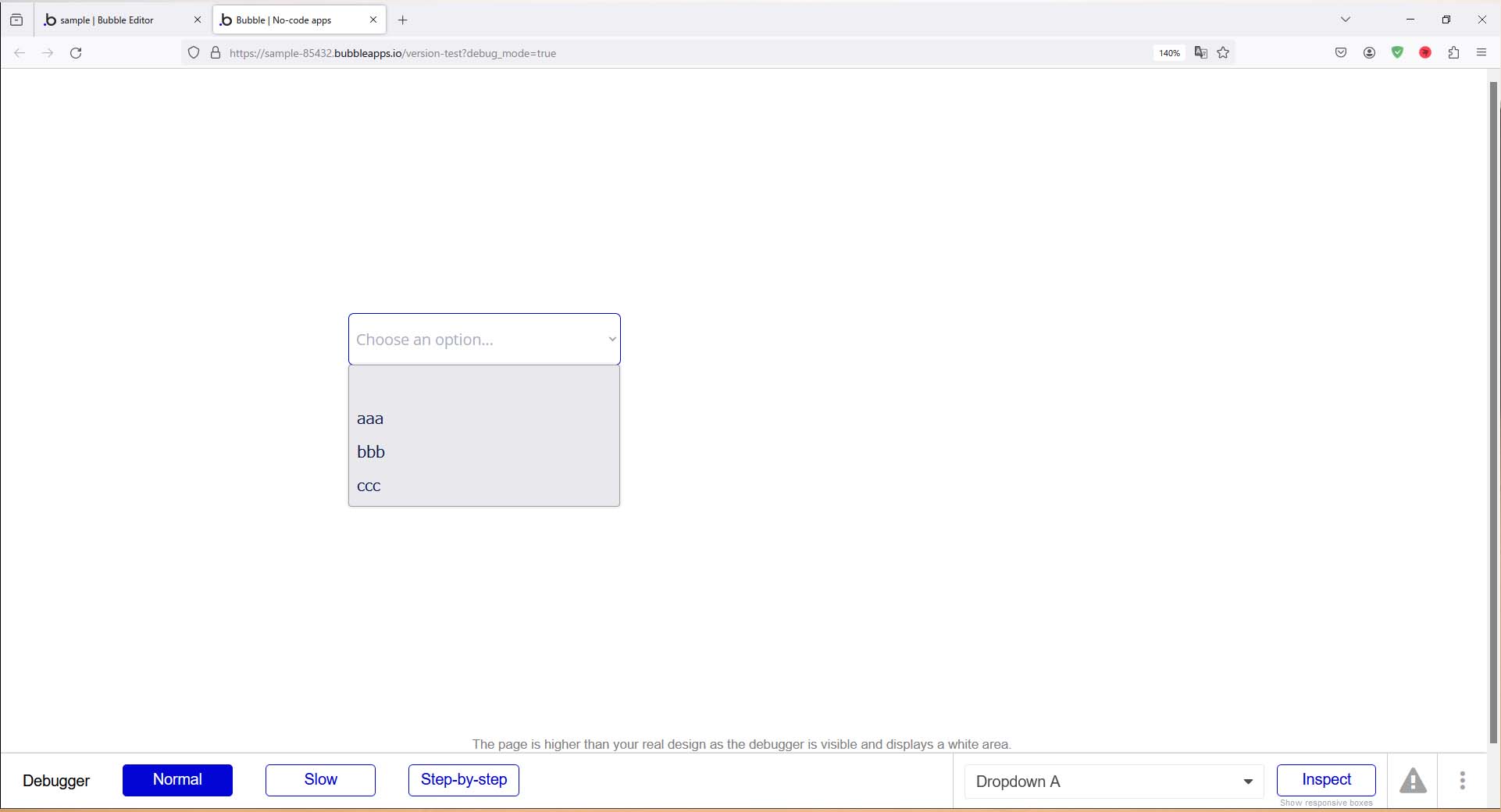
1-4.プレビュー画面を確認するとプルダウンリストが作されていることが確認できます。

今回はここまで。
次回もインプット項目について解説していきます。



コメント