ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
ラジオボタン
Bubbleのラジオボタンはその名の通り画面上にラジオボタンを配置する機能です。
ラジオボタンを配置することで視覚的にも分かりやすい選択肢を作成することができます。
今回はそんなラジオボタンについて解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Radiobutton」を配置していきます。
「Bubble」でラジオボタンを作成しよう
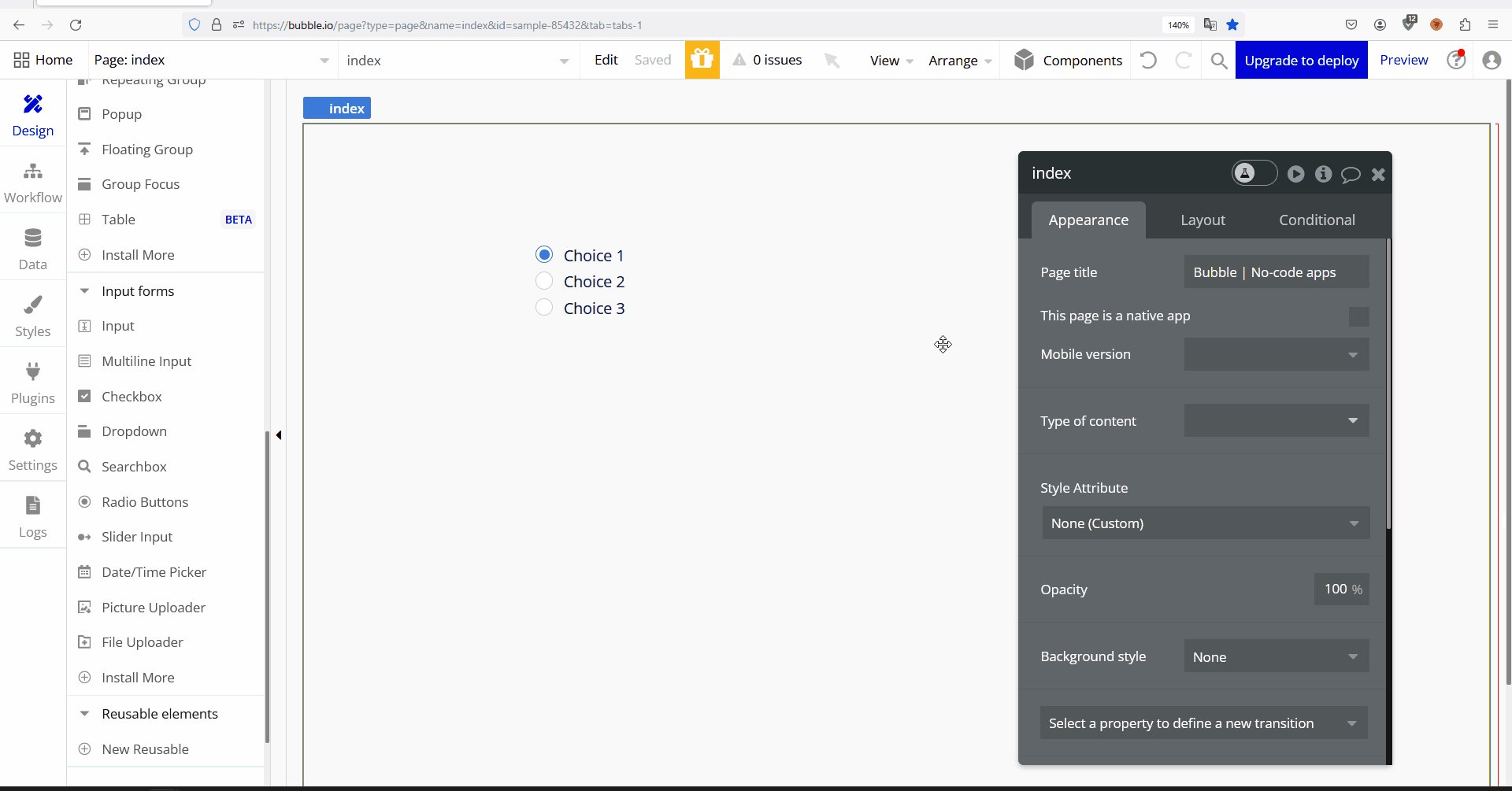
1-1.バブルでラジオボタンを作成をすると次のような感じになります。

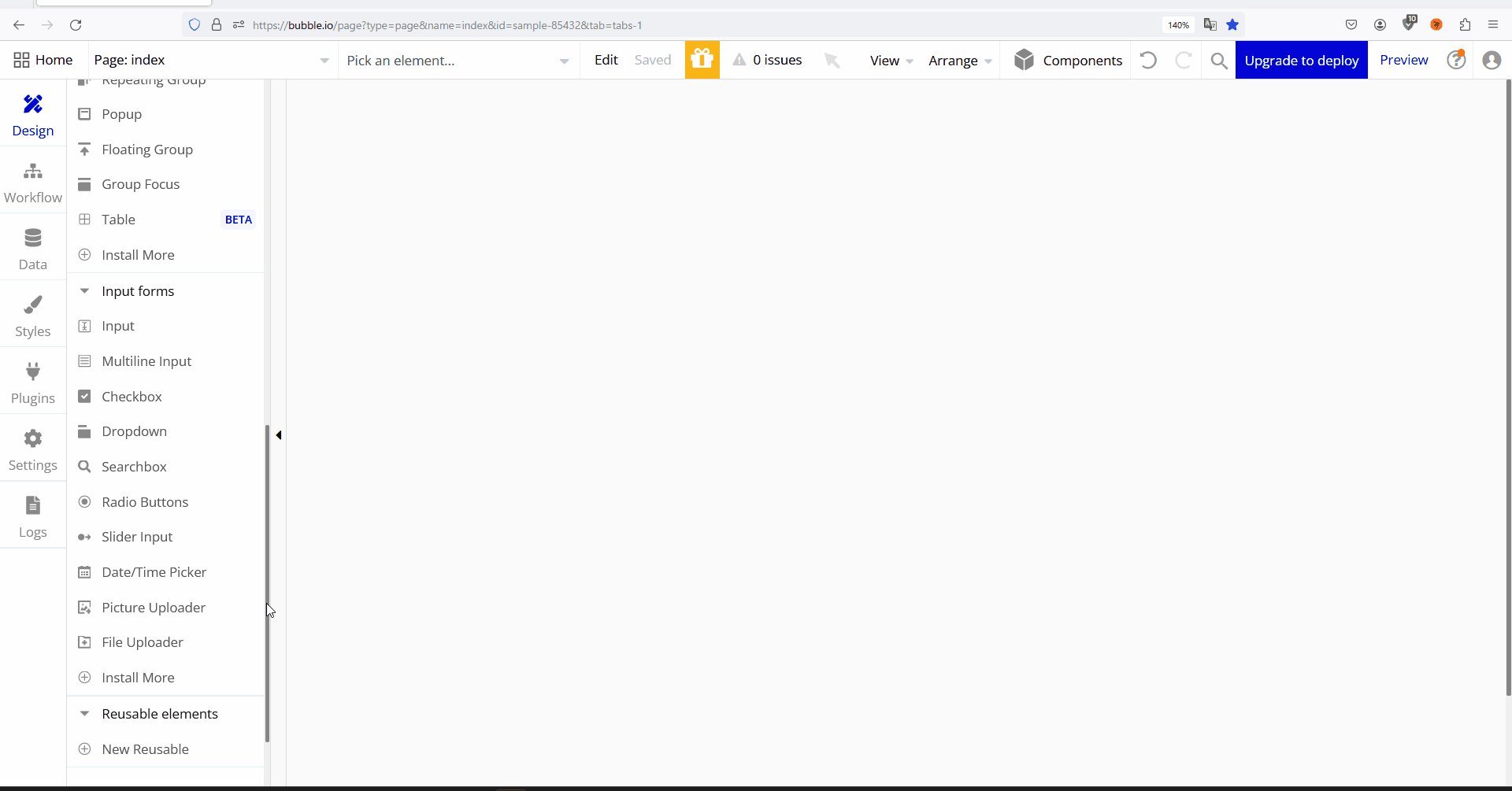
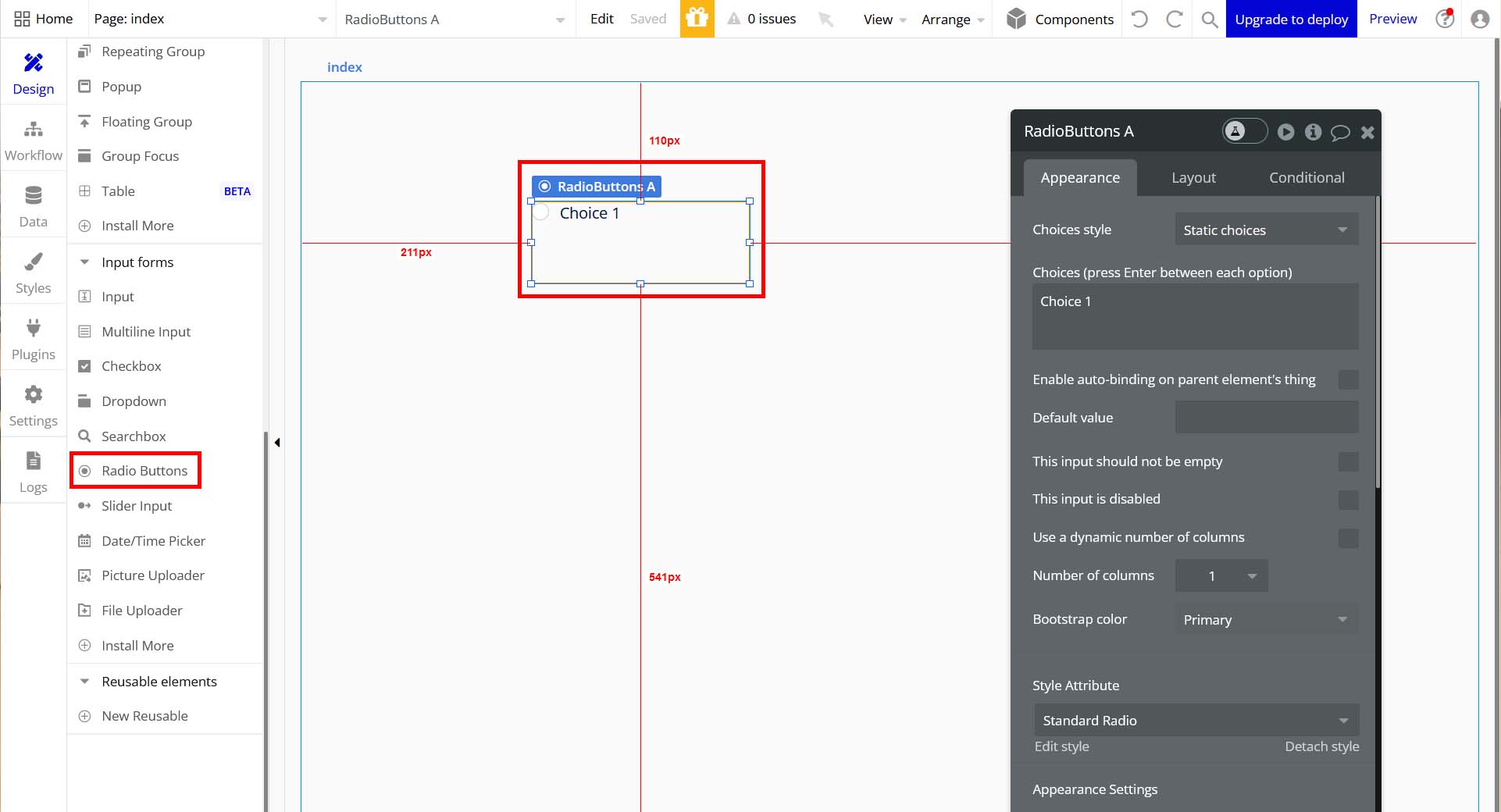
1-2.「Design」画面で「Radiobutton」を選択してドラッグ&ドロップします。

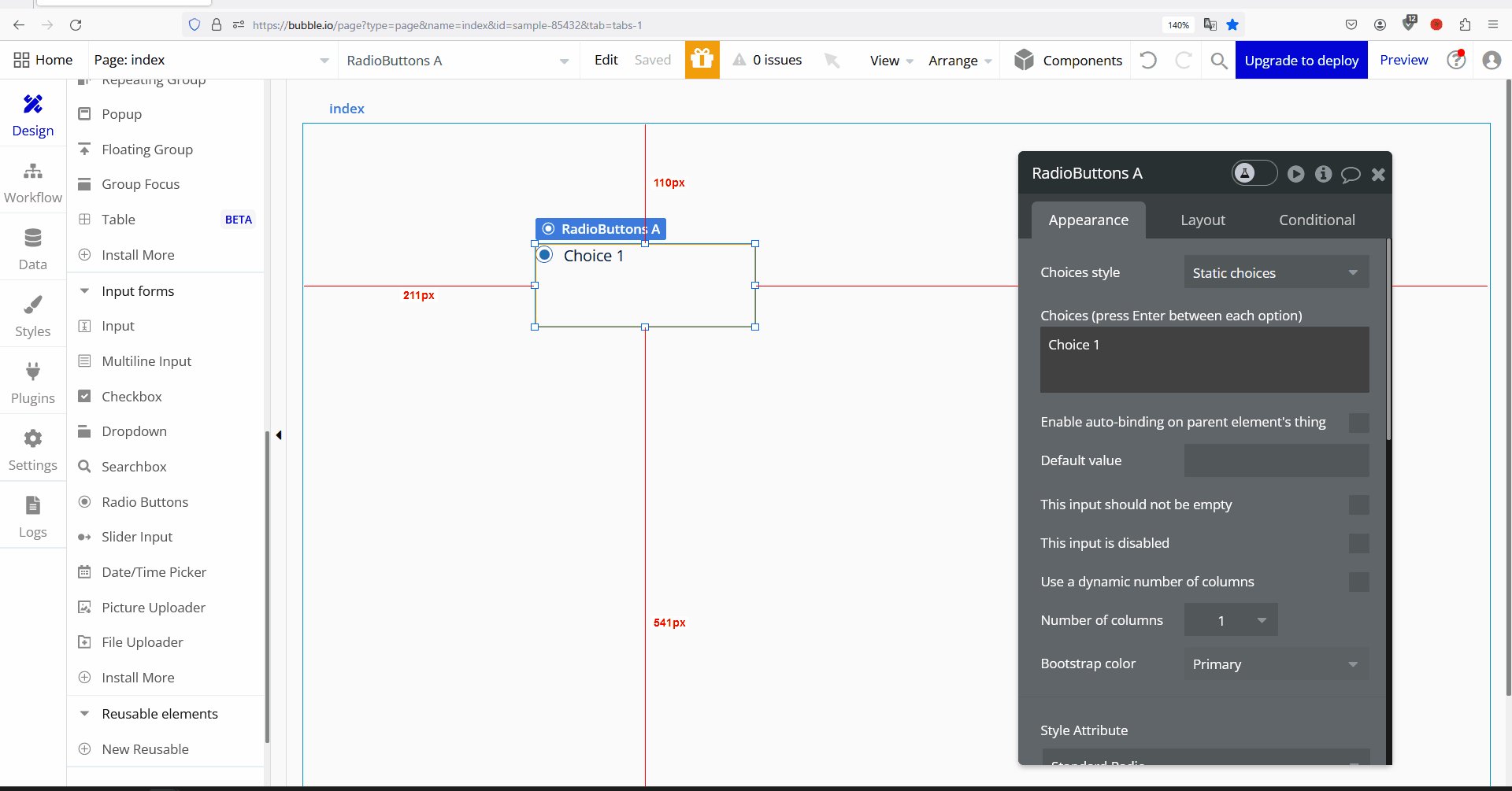
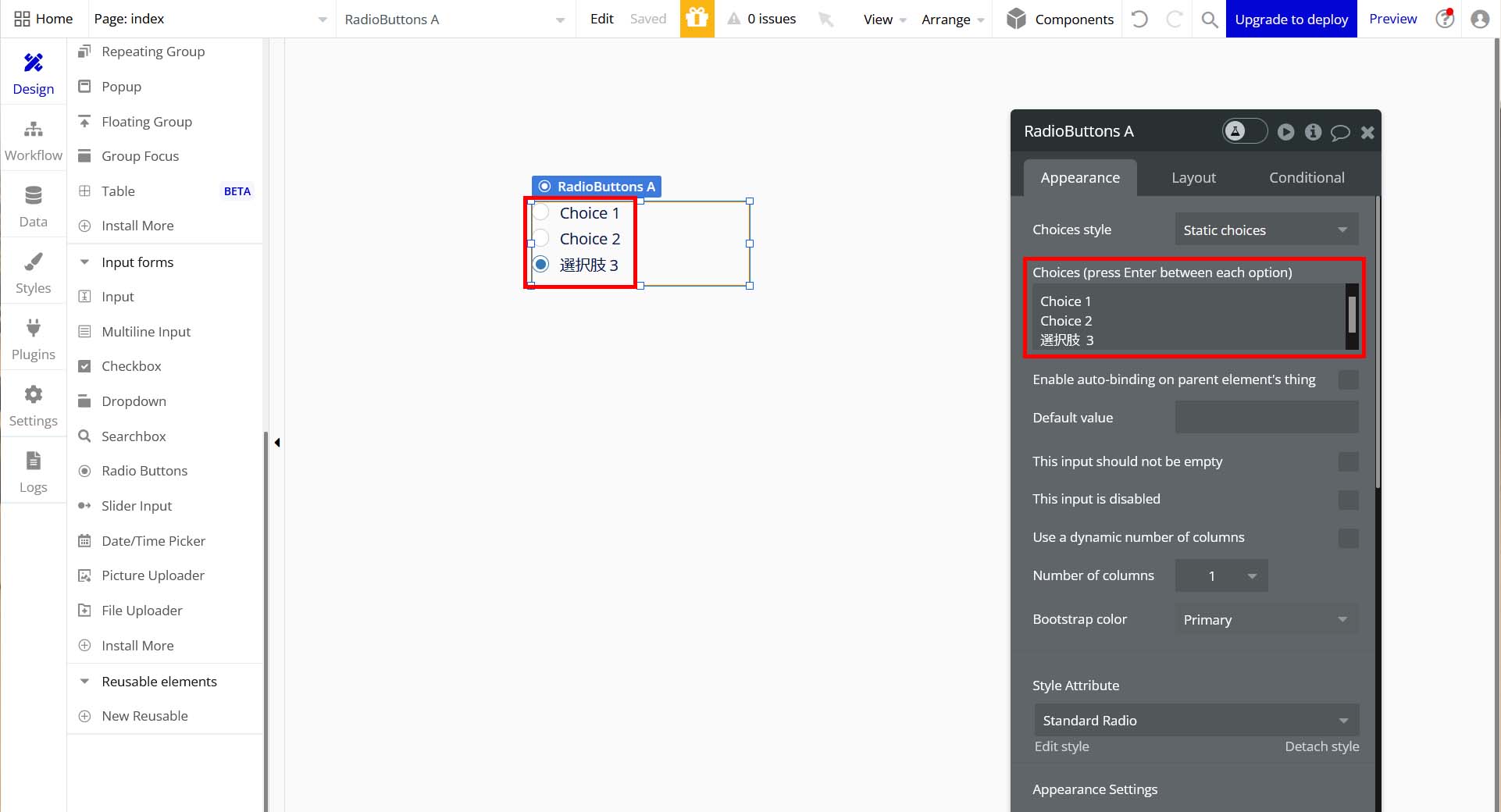
1-3.「Choices」に改行しながら値を入力するとその分のラジオボタンを作成することができます。

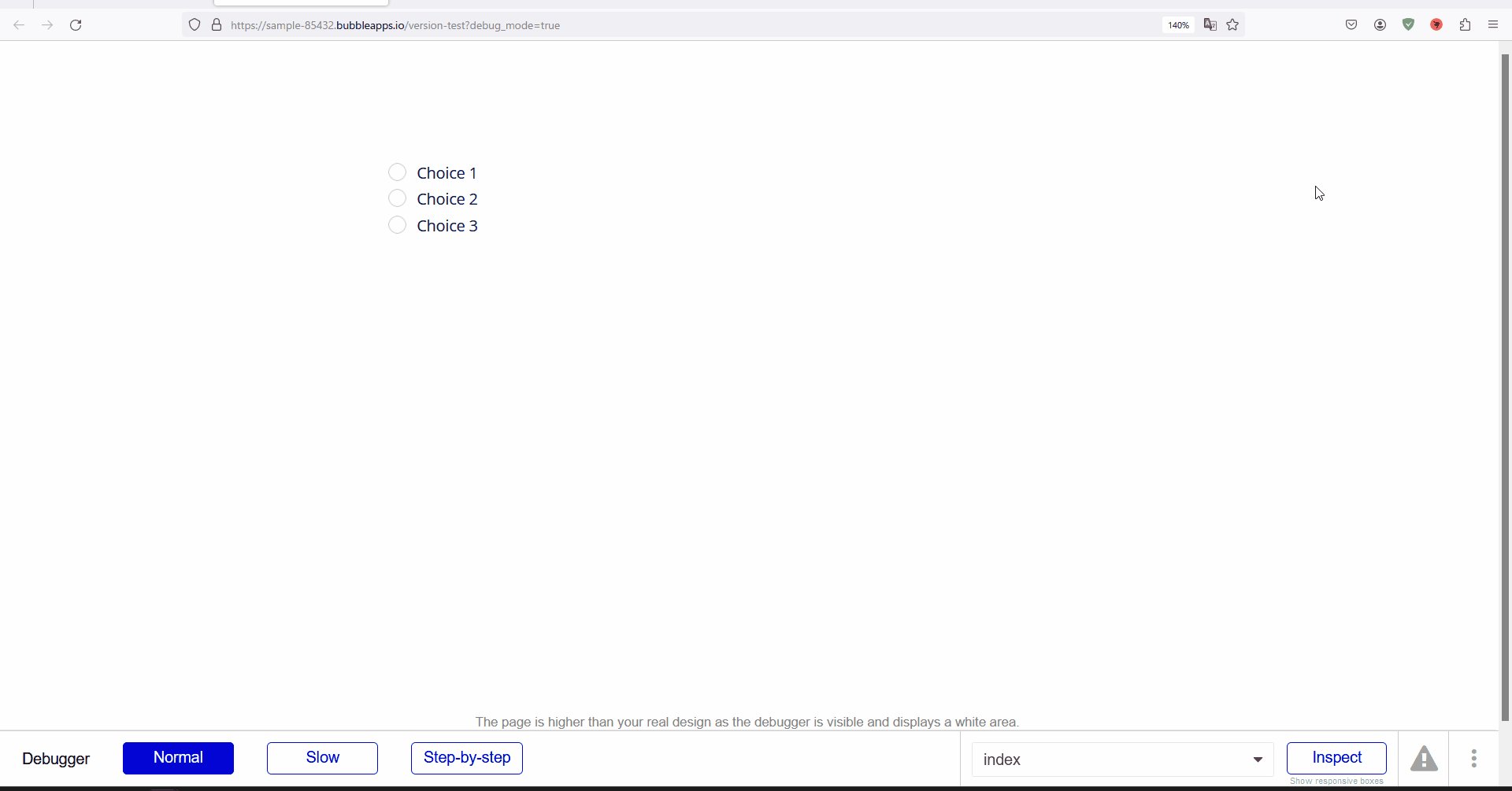
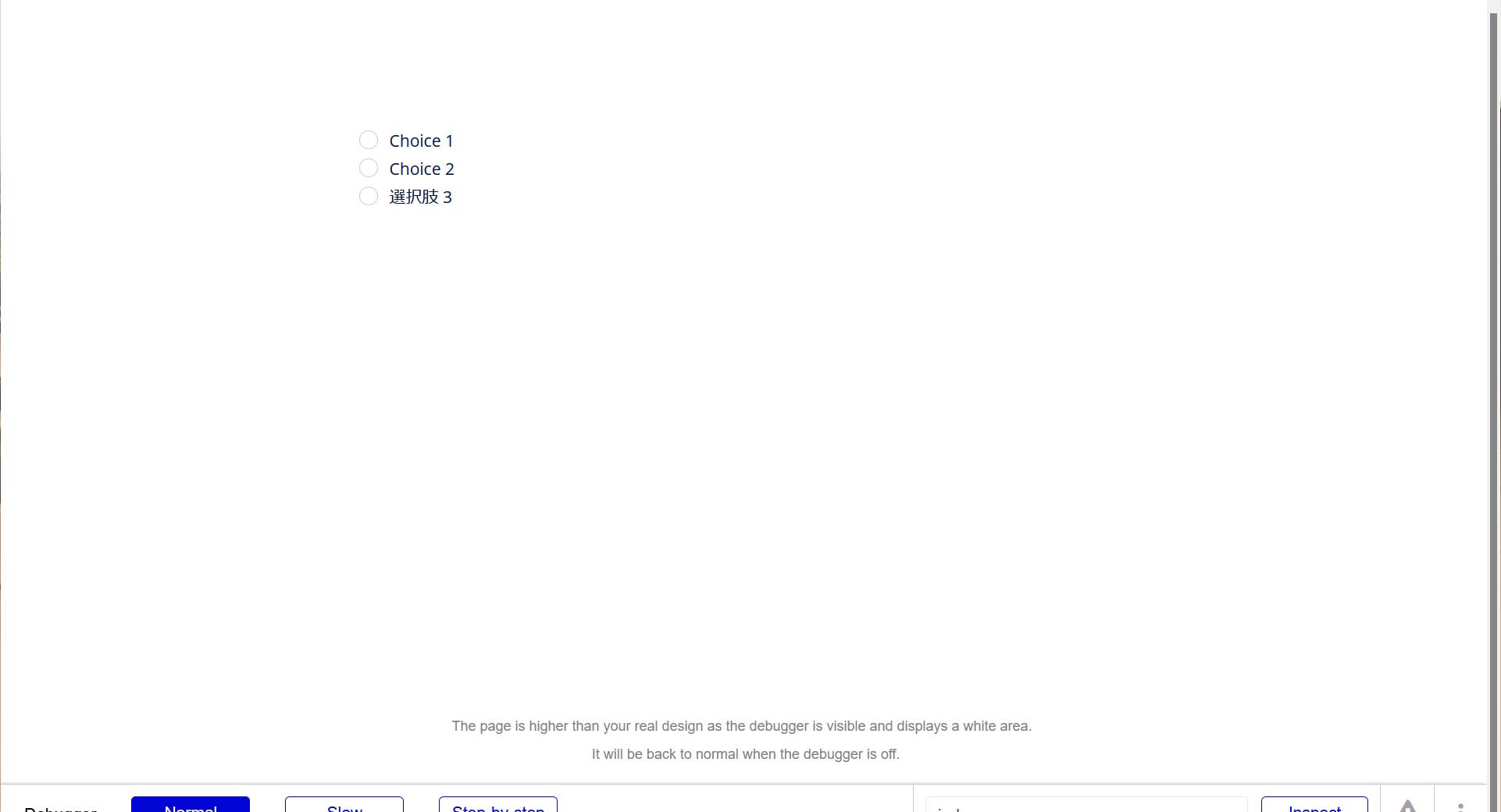
1-4.プレビュー画面を確認するとラジオボタンが作されていることが確認できます。

今回はここまで。
次回もインプット項目について解説していきます。



コメント