ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
テキスト挿入・カスタマイズ
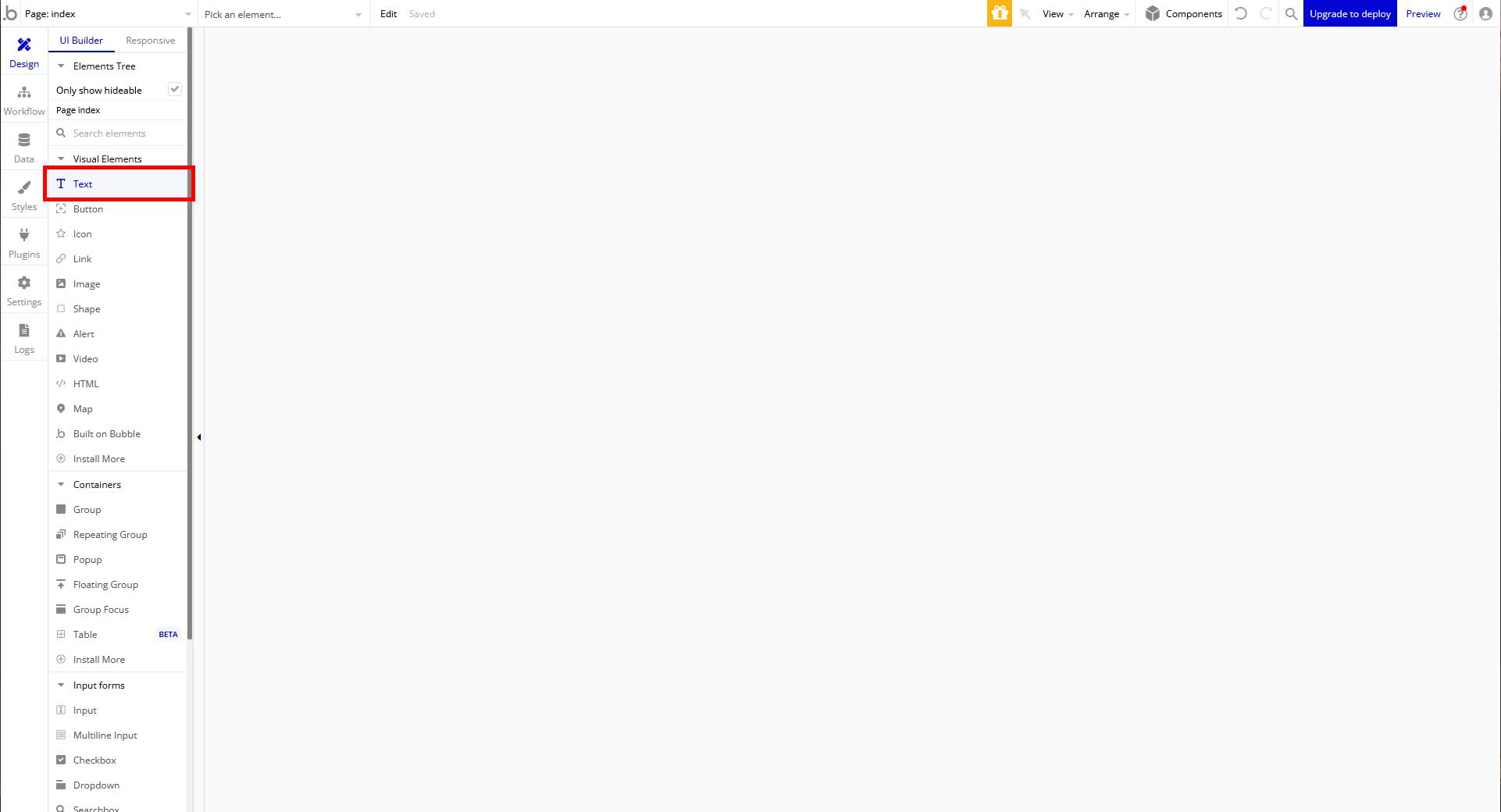
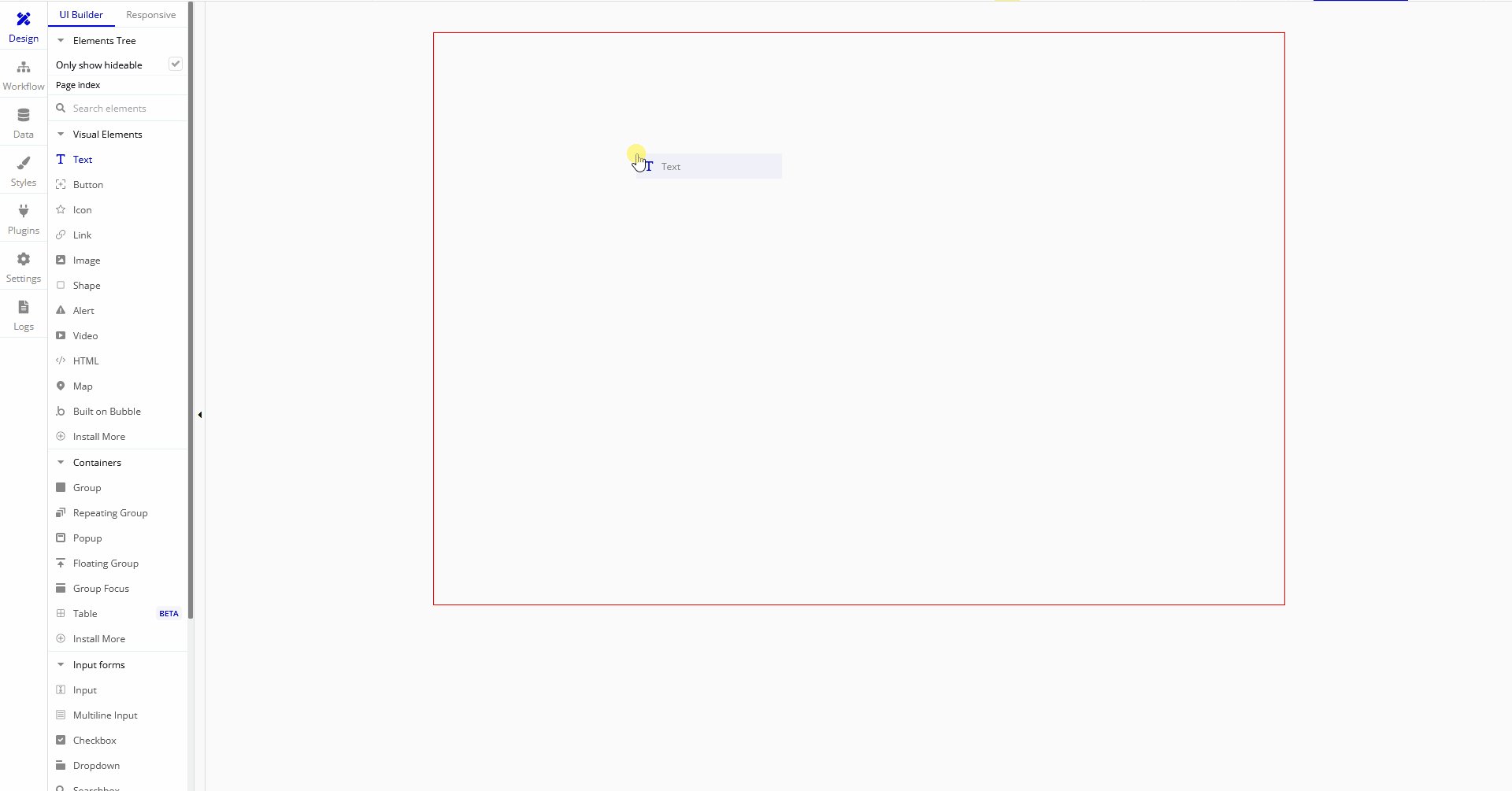
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
今回はそんなBubbleの「Text」において「Headingタブ(hタグ)」について解説していきます。
「Text」
テキスト挿入
「Bubble」の「Text」は左メニューにある「Visual Elements」ないにある「Text」をドラッグ&ドロップすることで挿入することができます。
タイトル変更
「Bubble」のタイトル変更は今後「Text」に限ったことではありませんが、要素が増えてきた時に管理するのに便利なので最初に解説していきます。
フォントサイズ変更
「Bubble」の「Text」の「フォントサイズ変更」はその名の通りフォントサイズを変更することができます。
フォントカラー変更
「Bubble」の「Text」は「フォントカラー変更」はその名の通りフォントカラーを変更することができます。
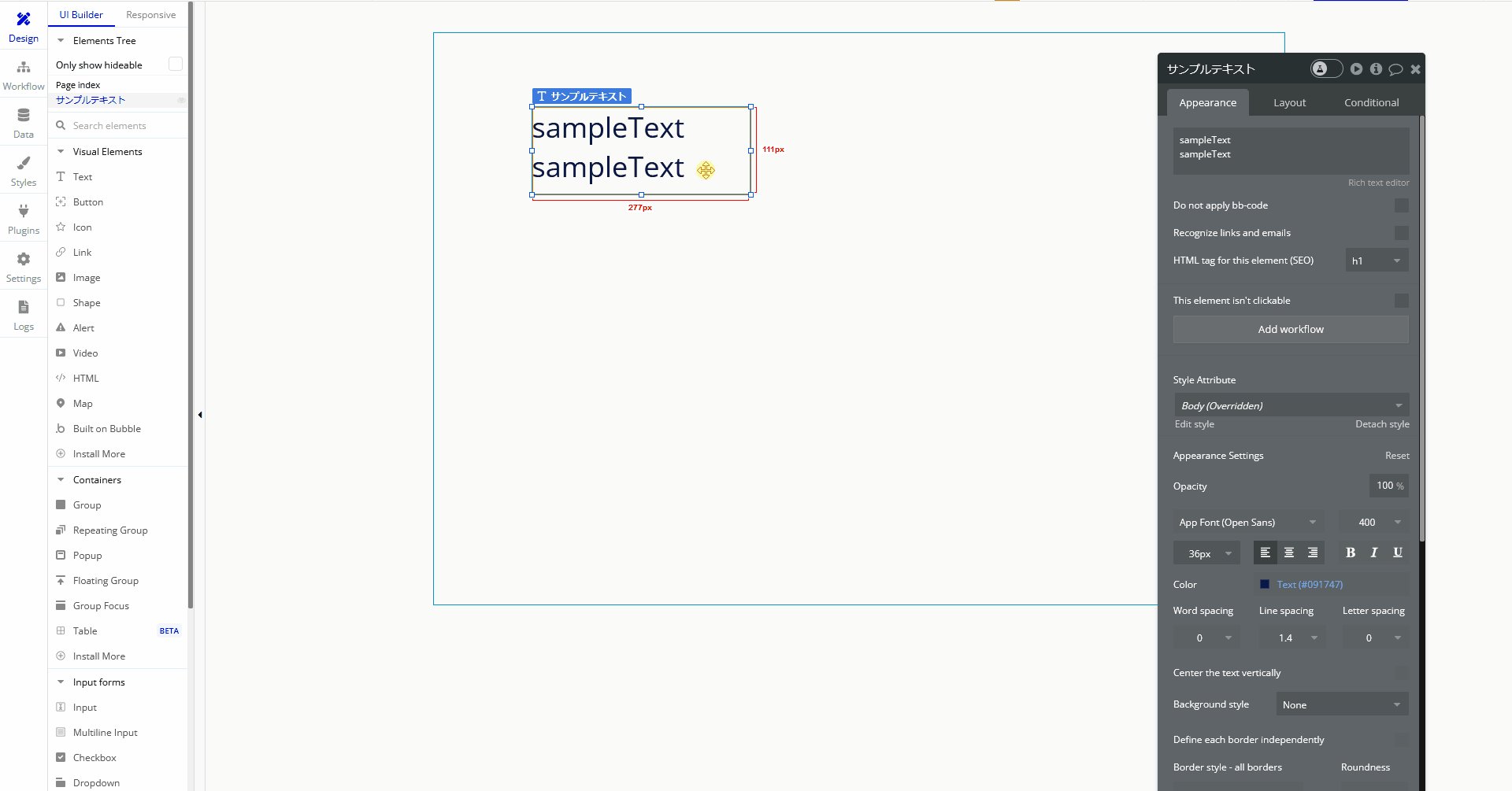
アイテムの縦横幅変更
「Bubble」のアイテムの縦横幅変更は今後「Text」に限ったことではありませんが、marginやpaddingとは異なるアイテムの縦横幅のサイズ変更です。
しかし正式名称は分からなかったため、縦横幅変更というようにしています。
アイテム位置の変更
「Bubble」の「Text」の「アイテム位置の変更」はその名の通りTextアイテムの配置を変更することができます。
透明度
「Bubble」の「Text」は「透明度」は「Opacity」から設定でき、その名の通り透明度を変更することができます。
揃え位置
「Bubble」のテキストの揃え位置は前回解説した「アイテムの縦横幅変更」の左右の位置を左、中央、右のいずれかに揃える機能です。
太字・斜体・下線
「Bubble」の「Text」の「太字・斜体・下線」はその名の通りTextアイテムを太字・斜体にしたり、下線を付与することができます。
Background style
「Bubble」の「Text」の「Background style」はテキストに背景を設定することができます。
背景の設定は以前解説しているのでここでは背景色のみを解説します。
背景解説ページ:
Word Spacing
「Bubble」の「Word Spacing」は文字間に入れたスペースの幅を調整する機能です。
そのためスペースがない場合は「Word Spacing」の値をいくら変更しても幅は変わりません。
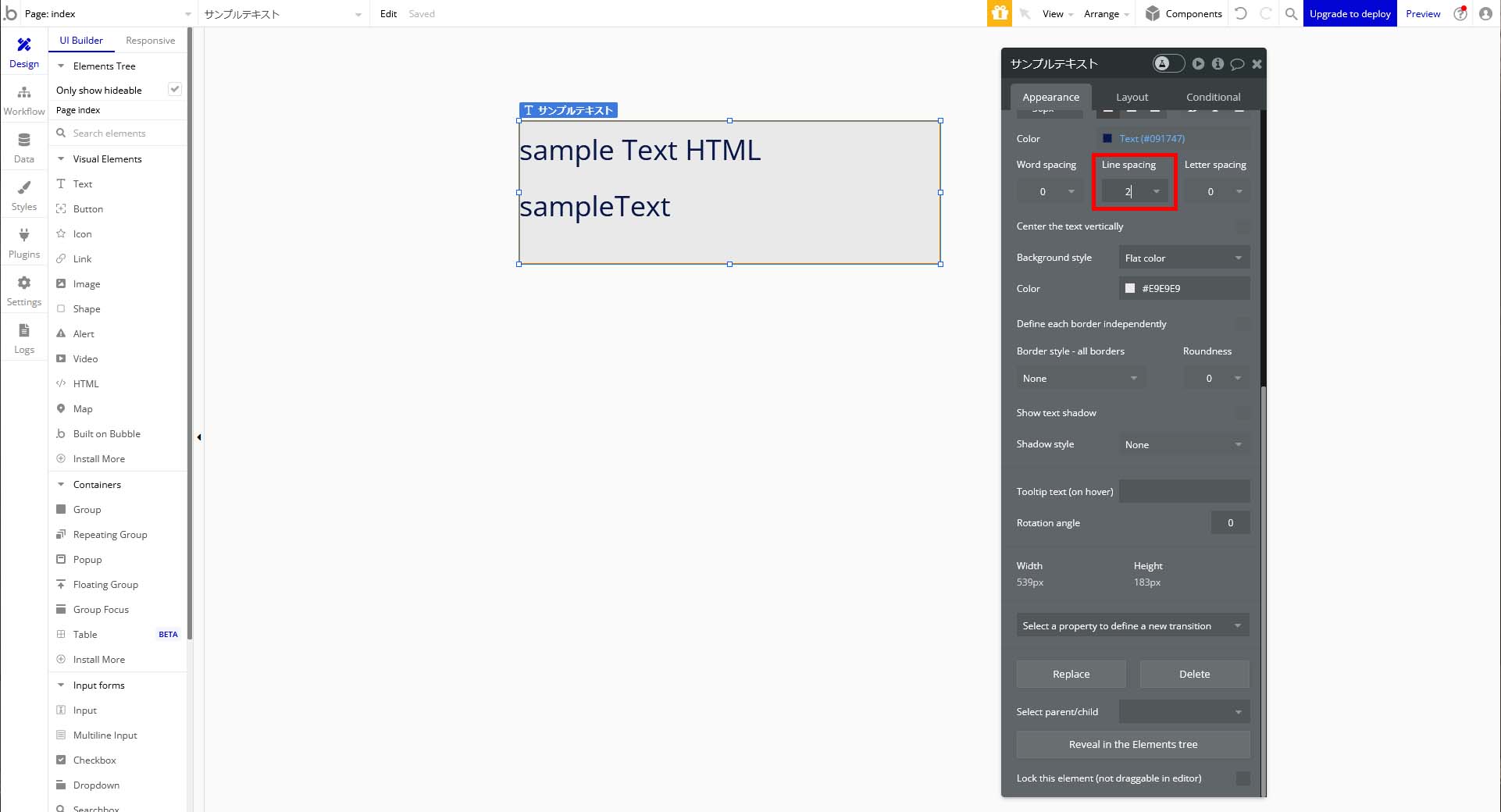
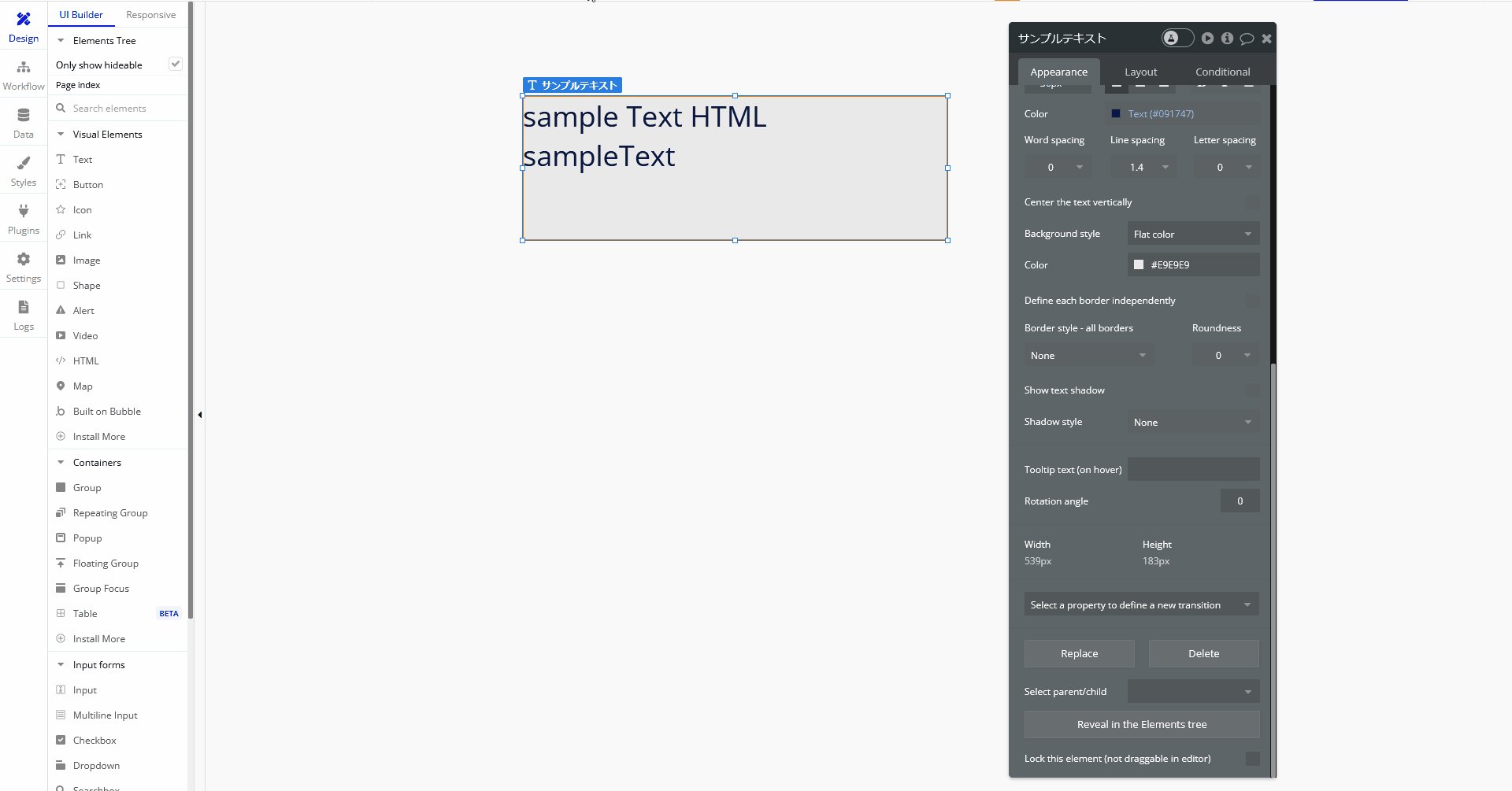
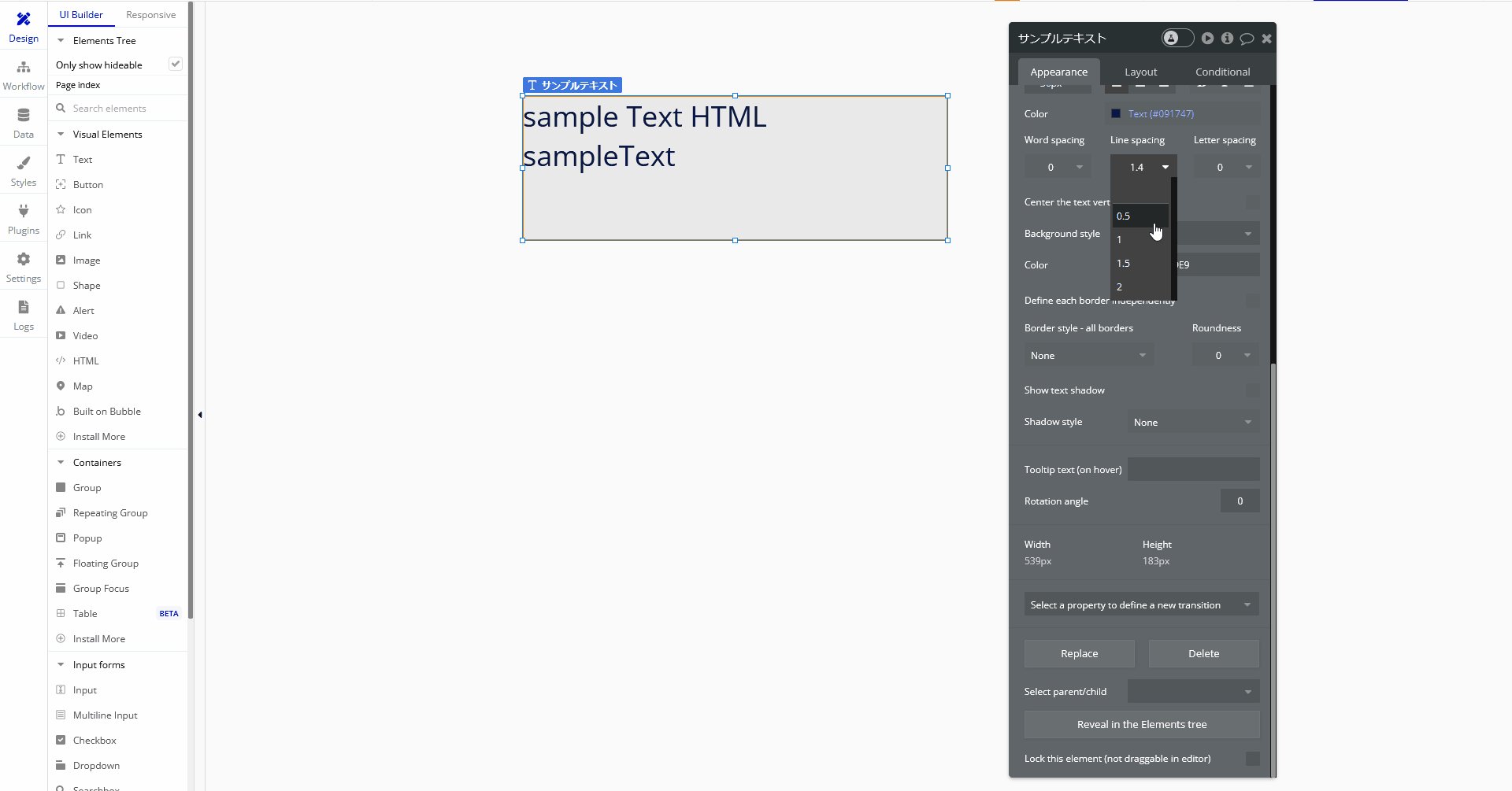
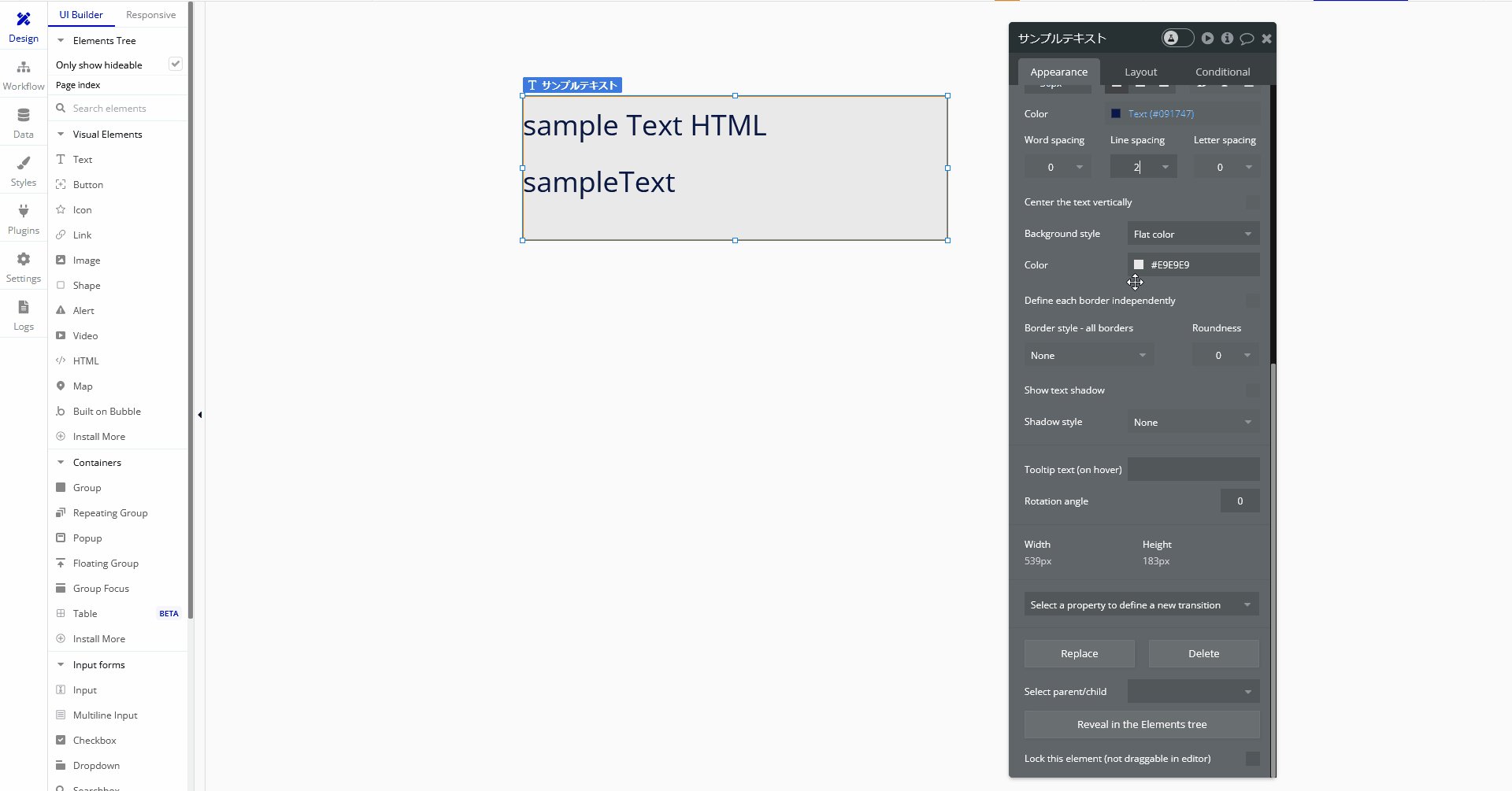
Line Spacing
「Bubble」の「Text」の「Line Spacing」は行間の高さを調整する機能です。
そのため2行以上ないと「Line Spacing」の値をいくら変更しても高さは変わりません。
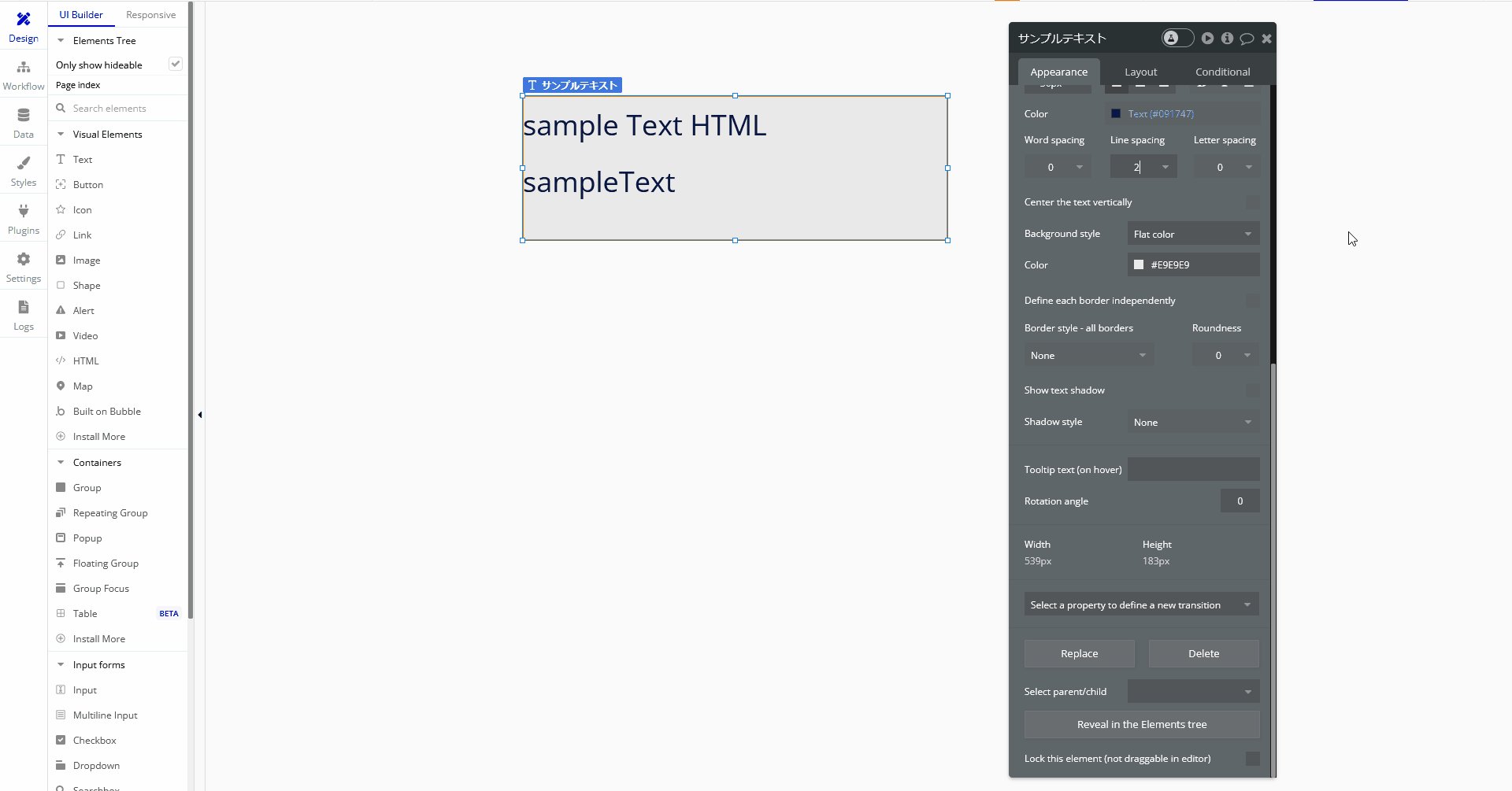
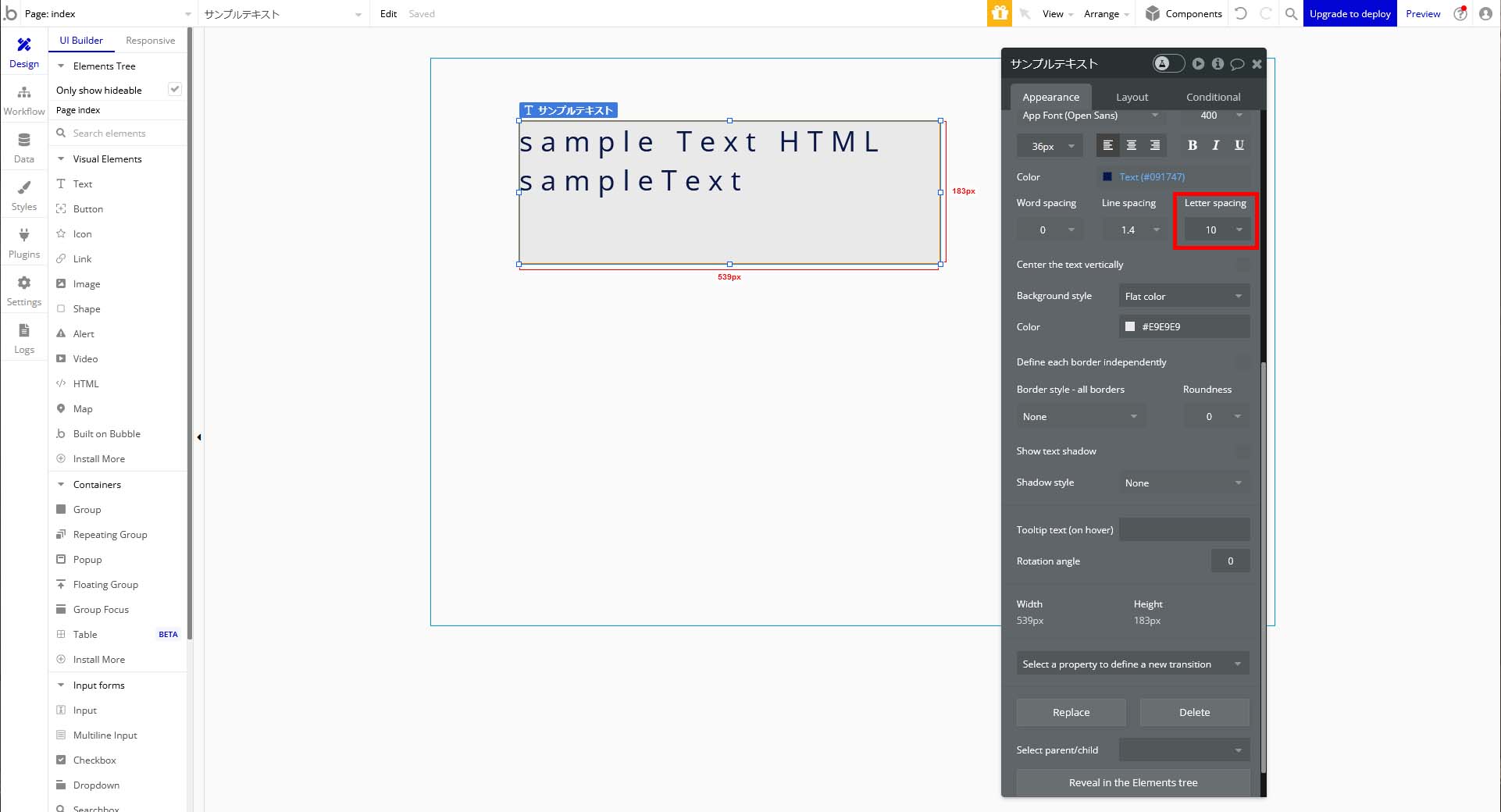
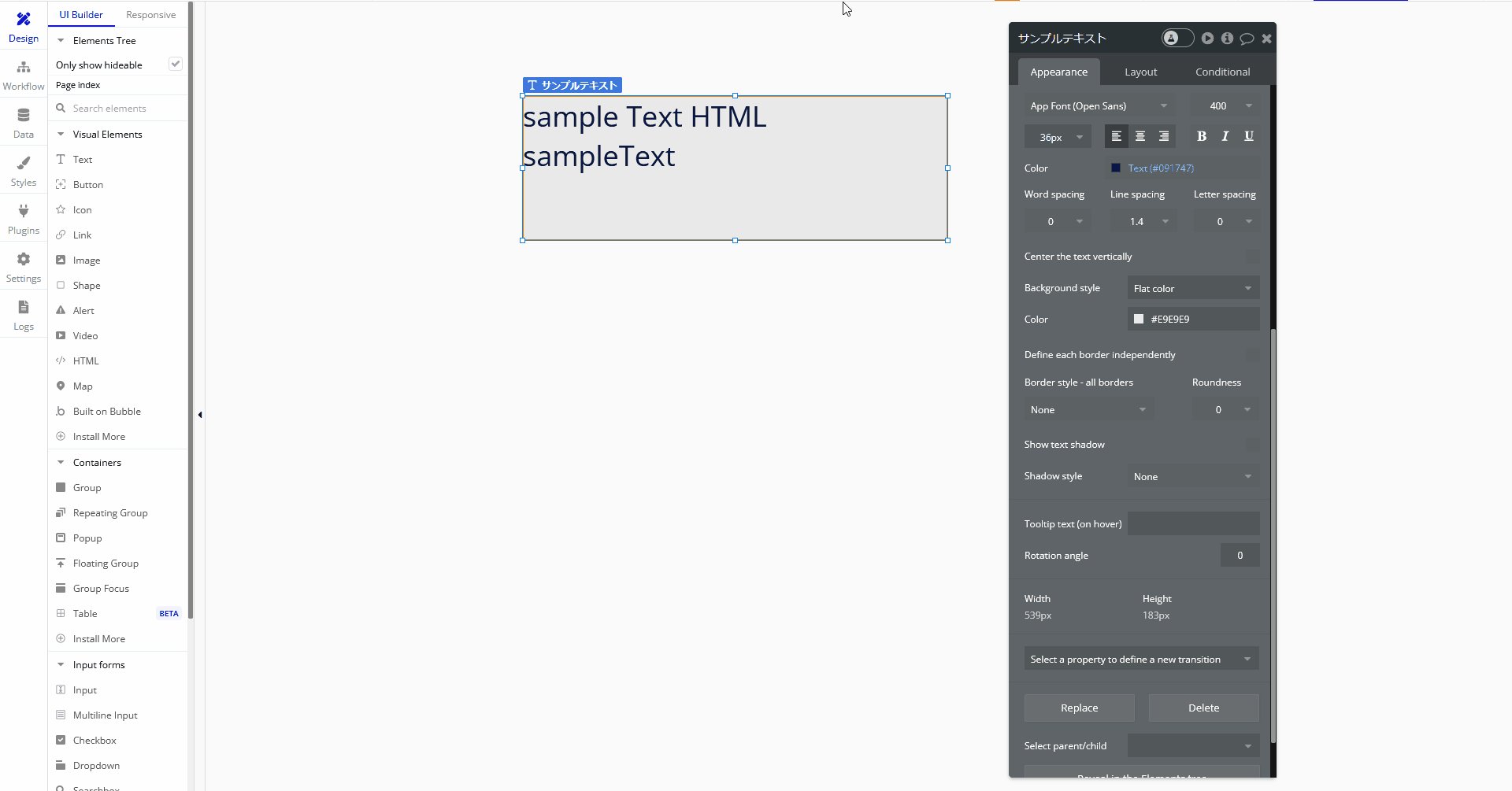
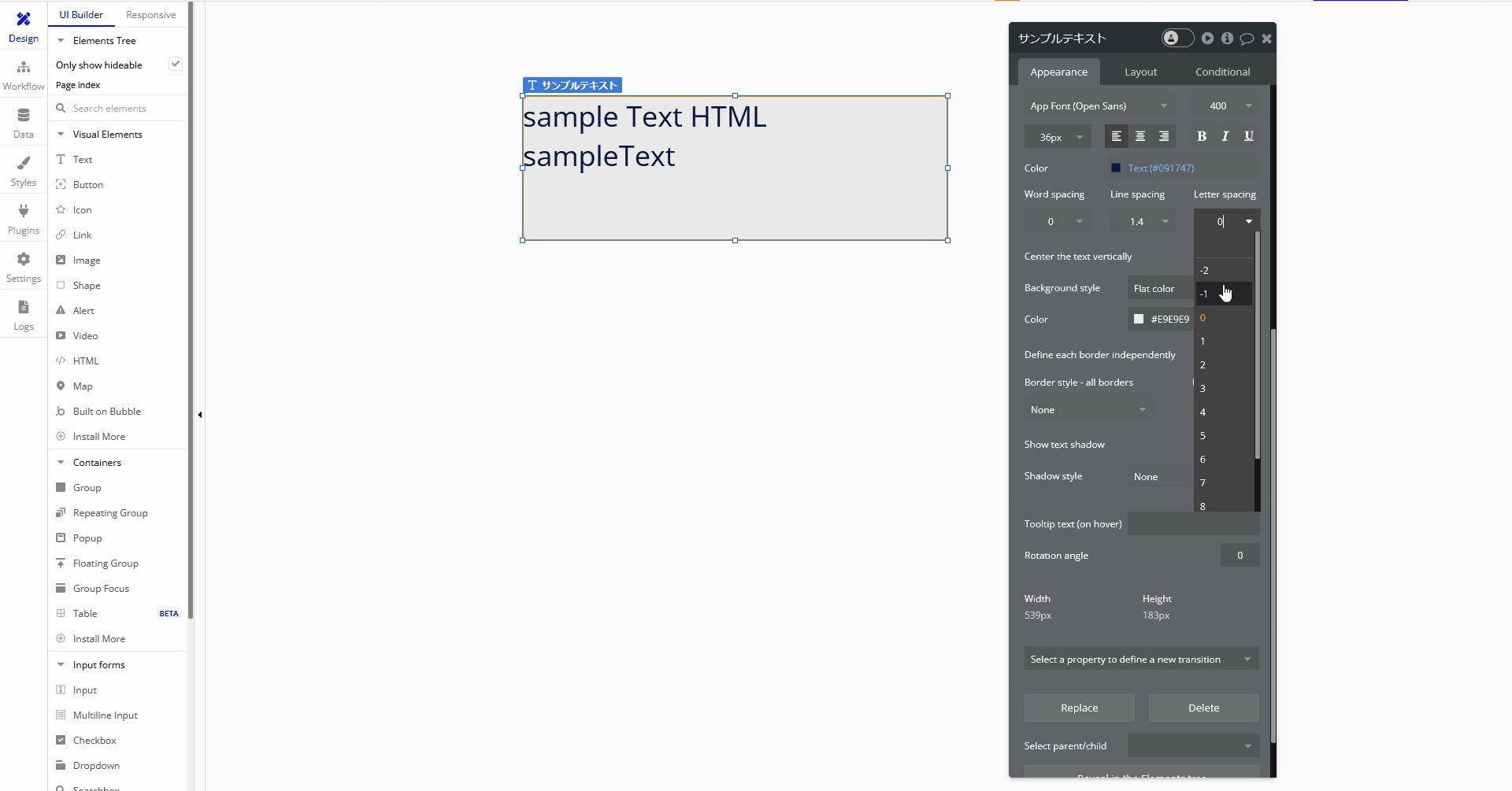
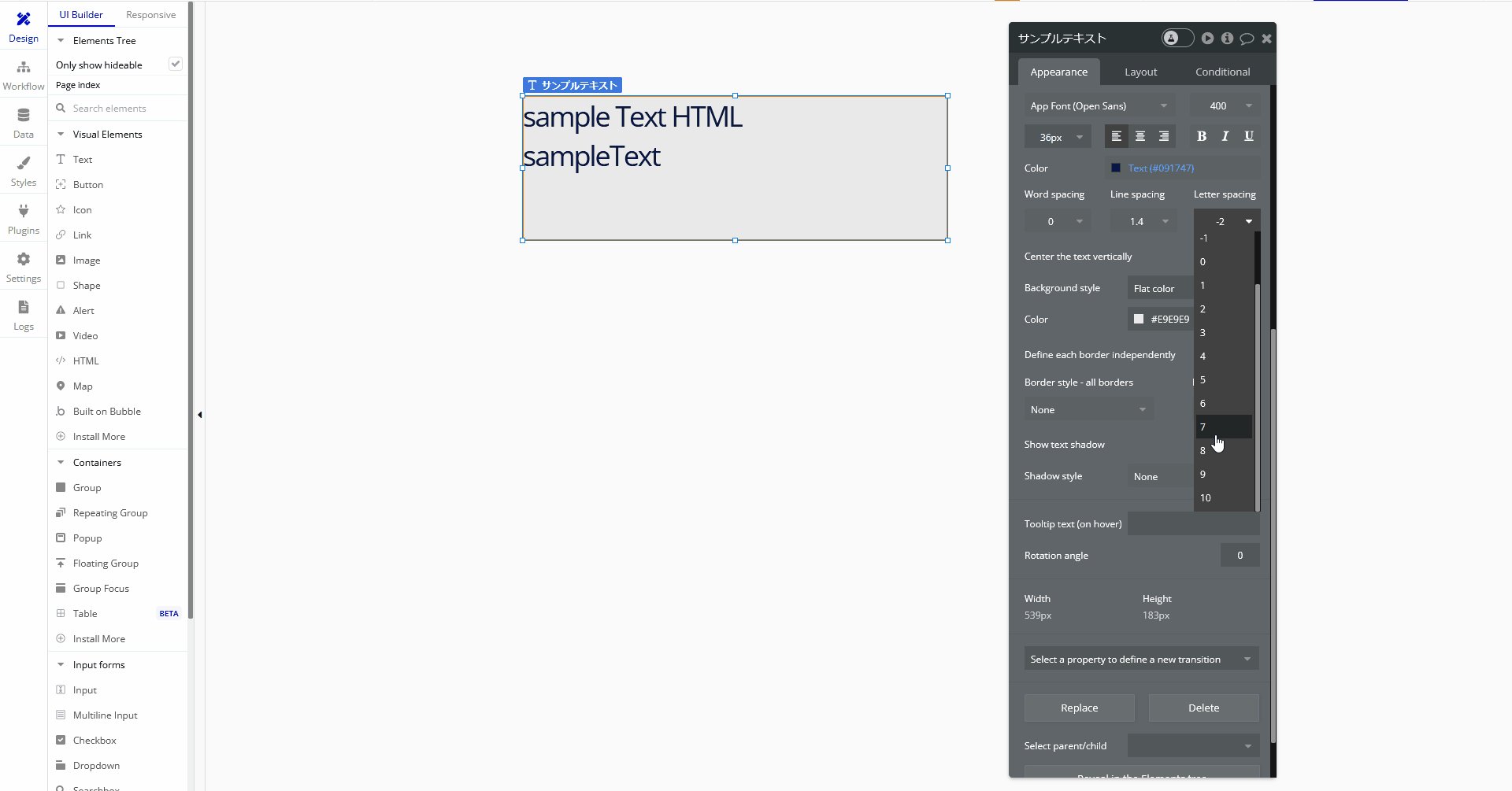
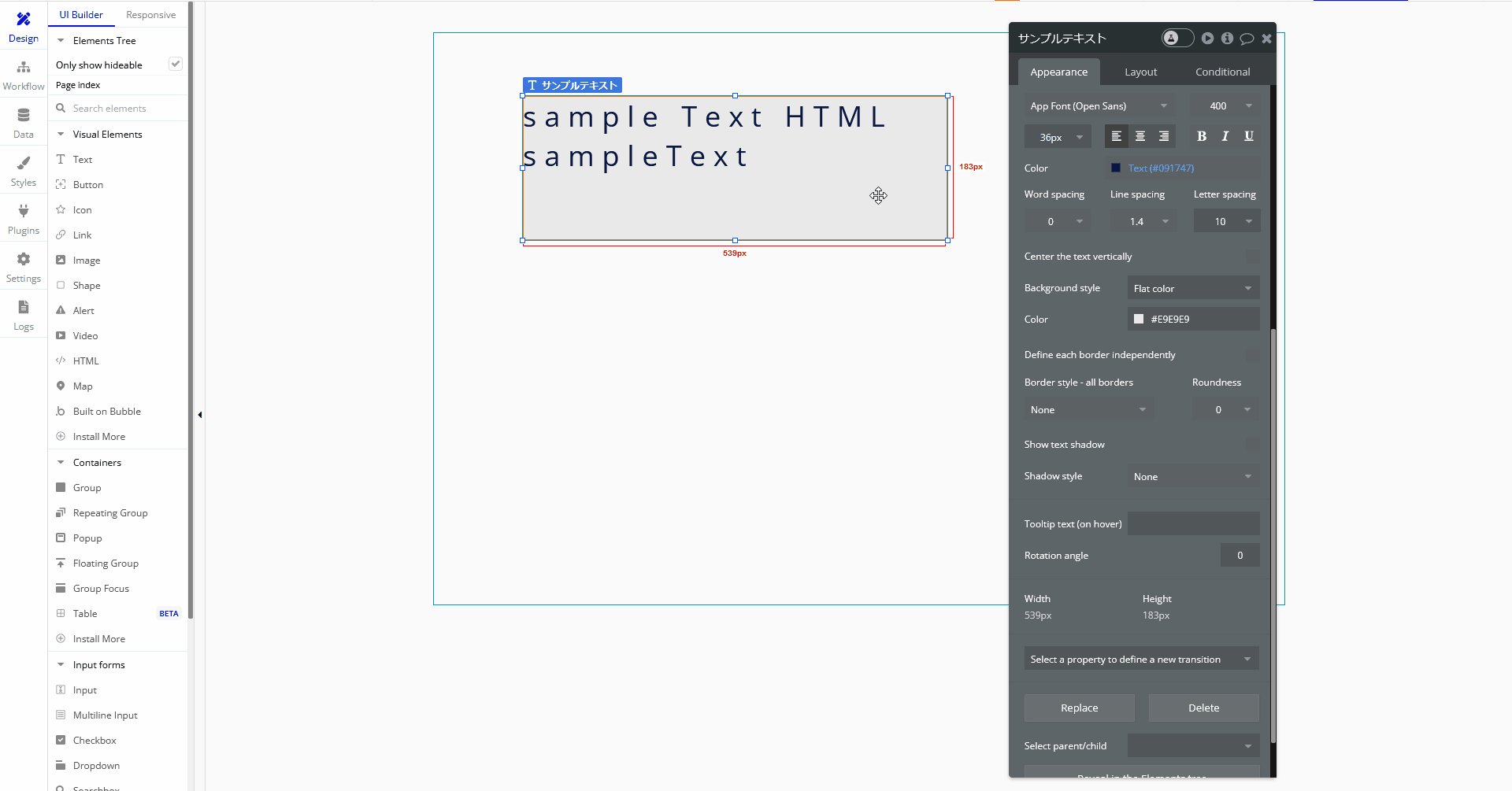
Letter Spacing
「Bubble」の「Text」の「Letter Spacing」は文字間の幅を調整する機能です。
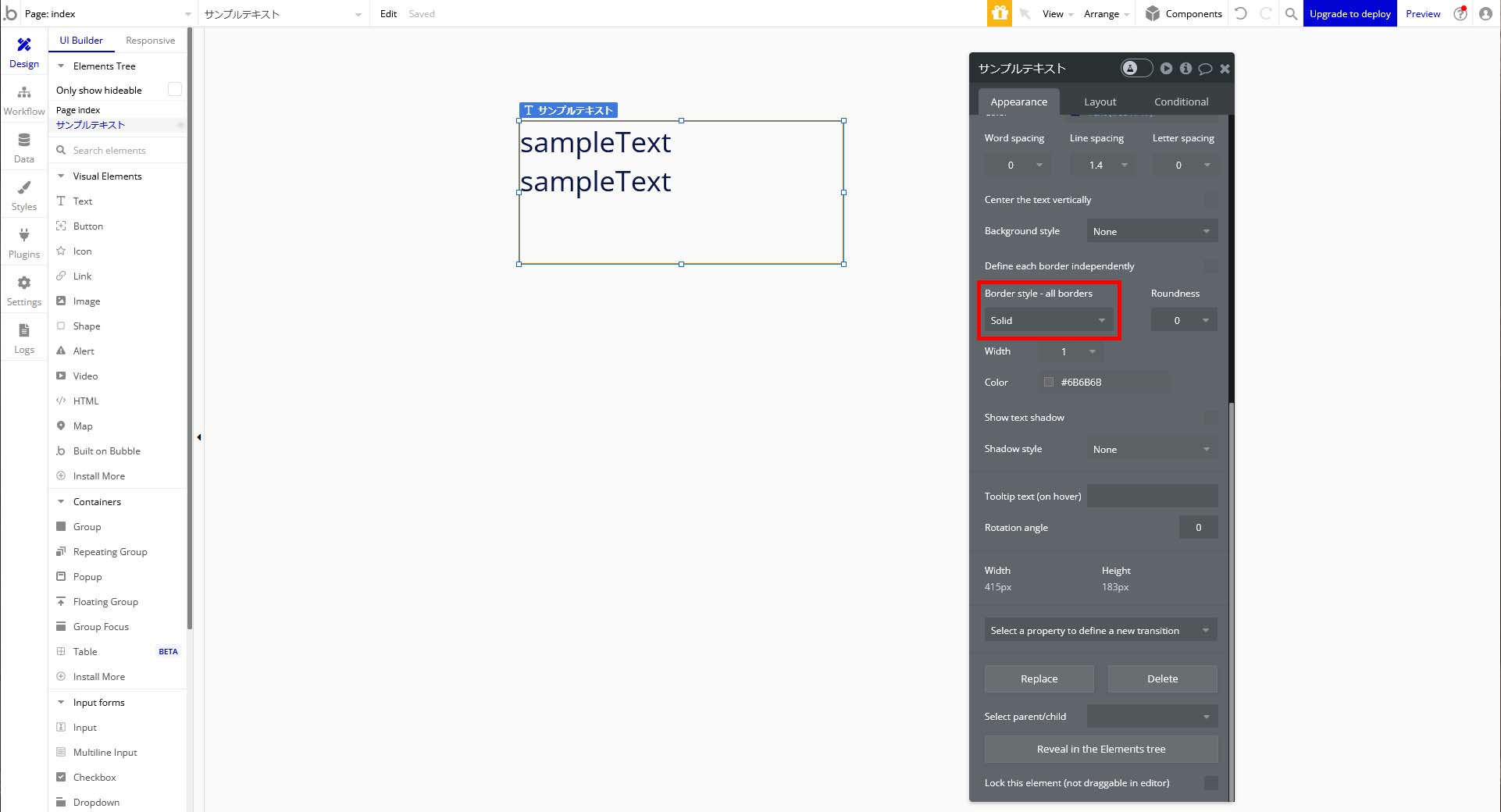
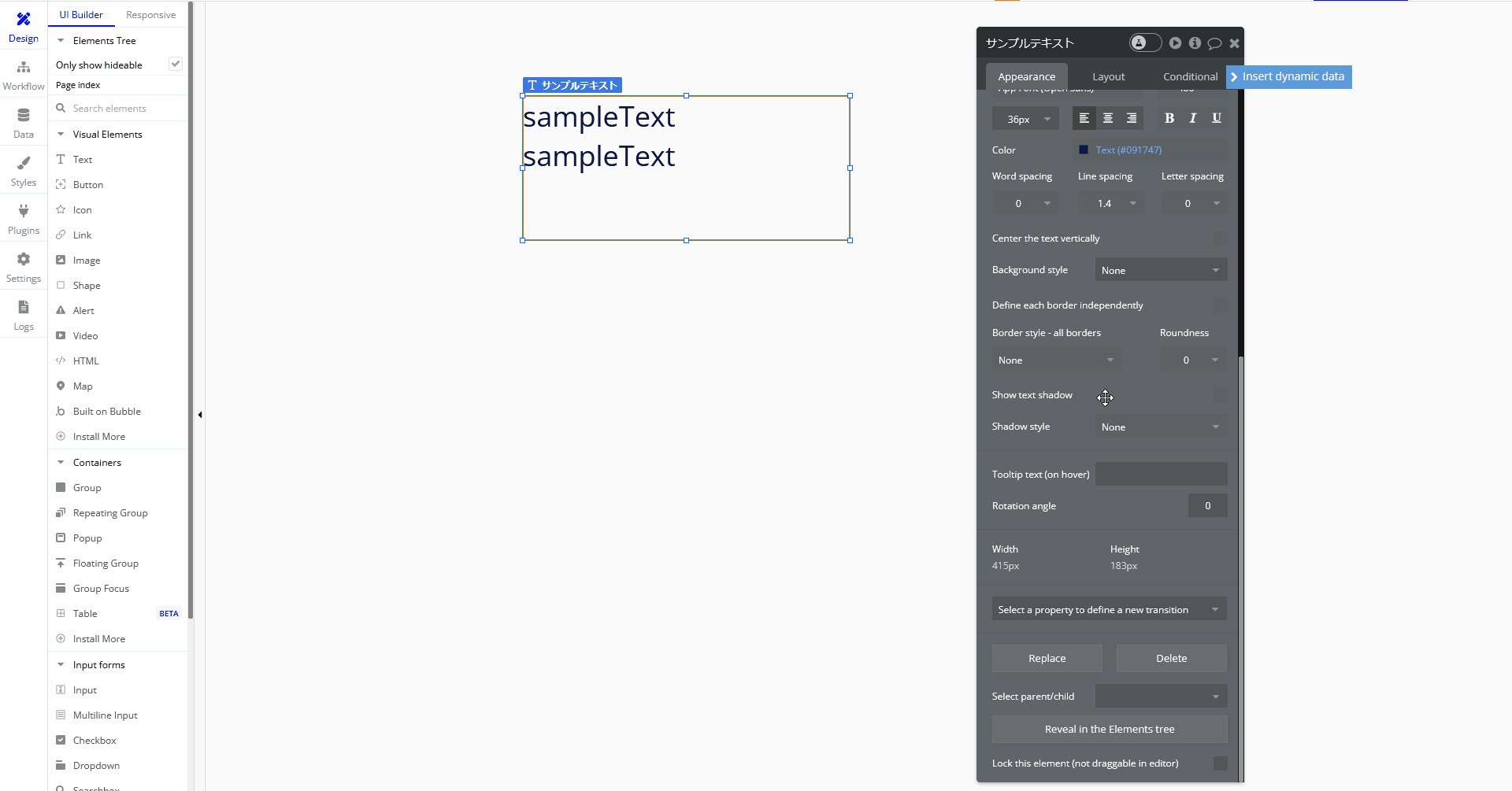
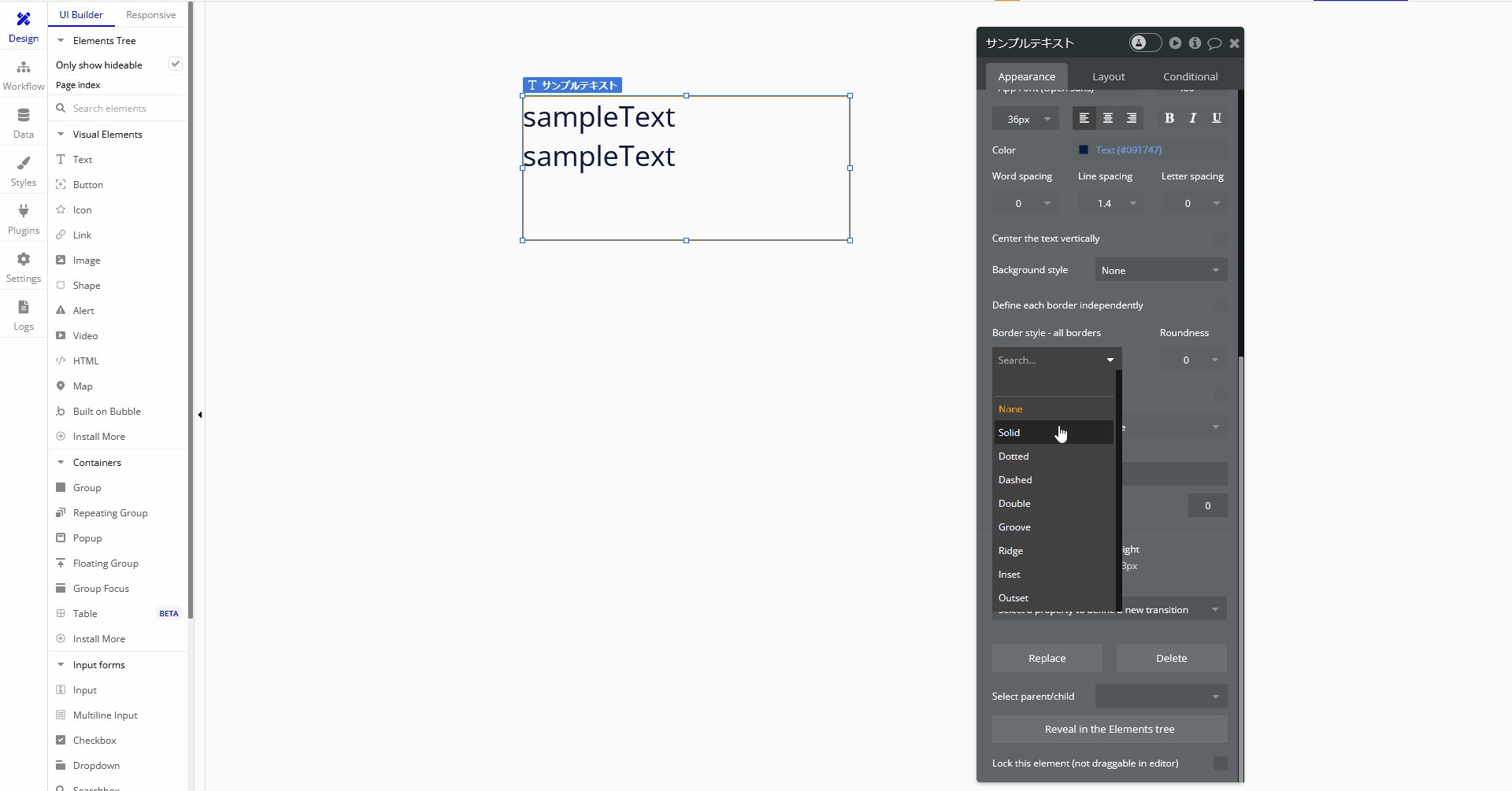
Border Style – all borders
「Bubble」の「Border Style – all borders」は設定したテキストエリアに枠線を設定する機能となります。
枠線は複数パターンありますが「Solid」のみを解説していきます。
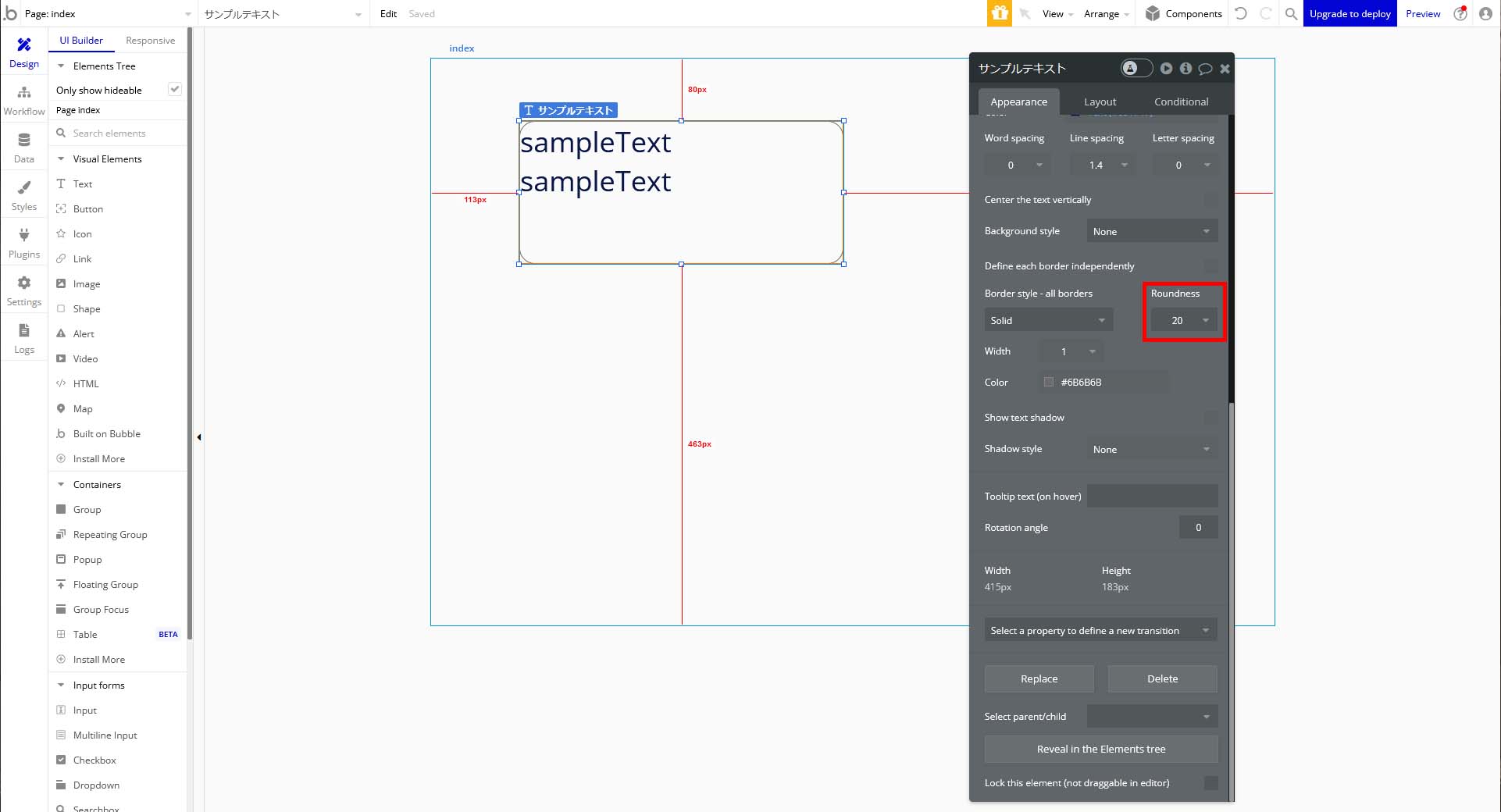
Roundness
「Bubble」の「Text」の「Roundness」は設定した枠線の角を丸める機能となります。
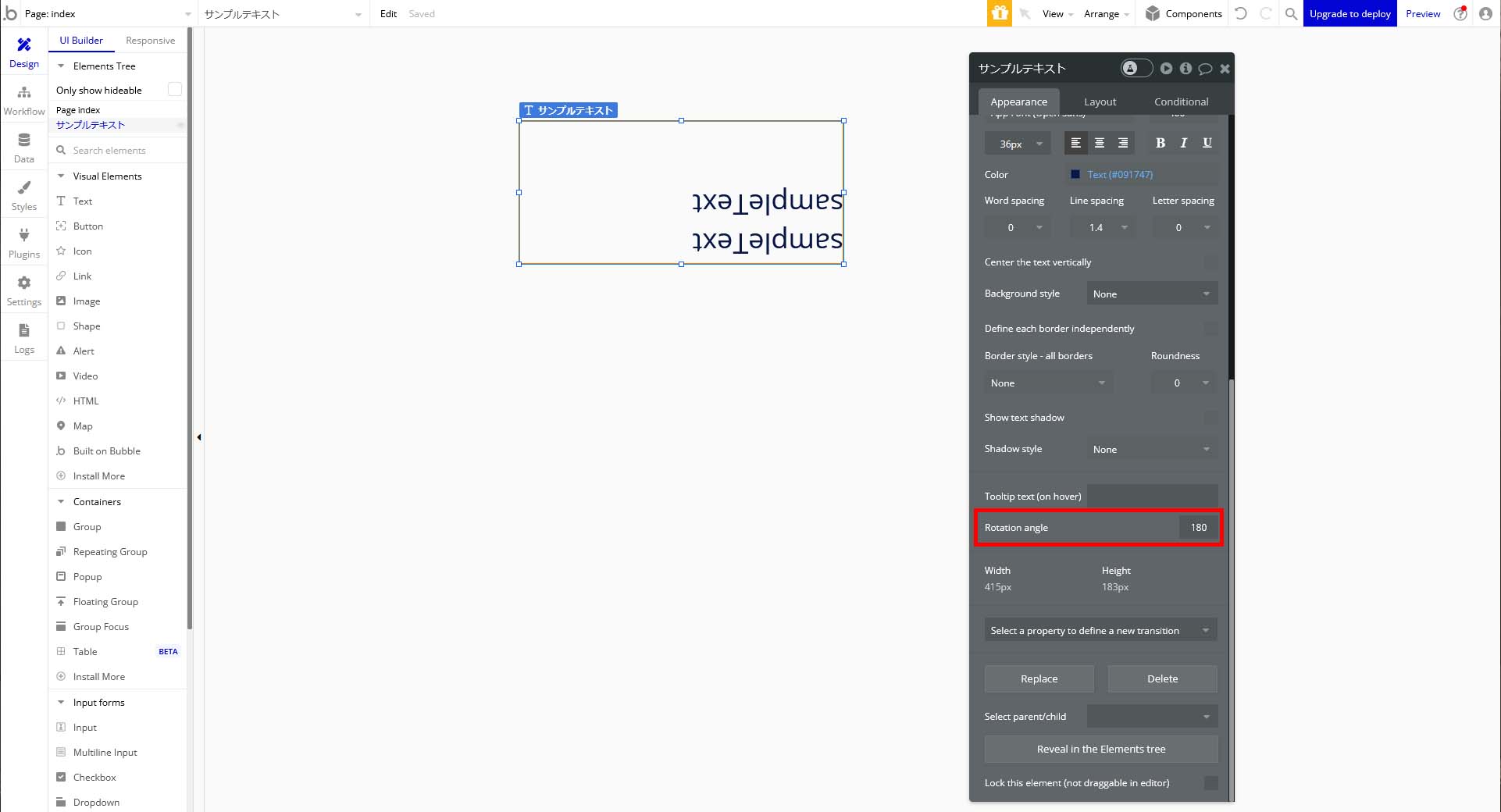
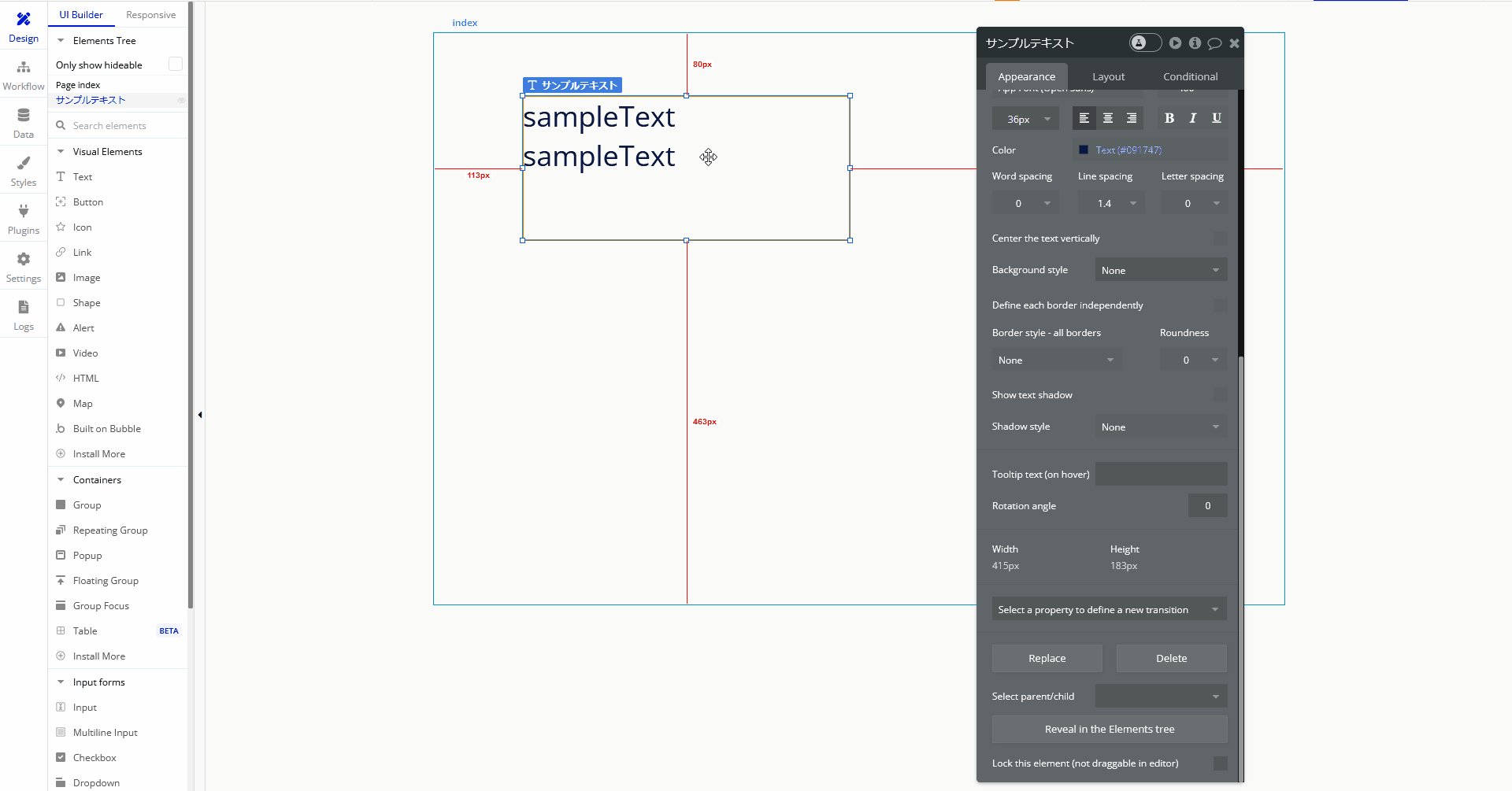
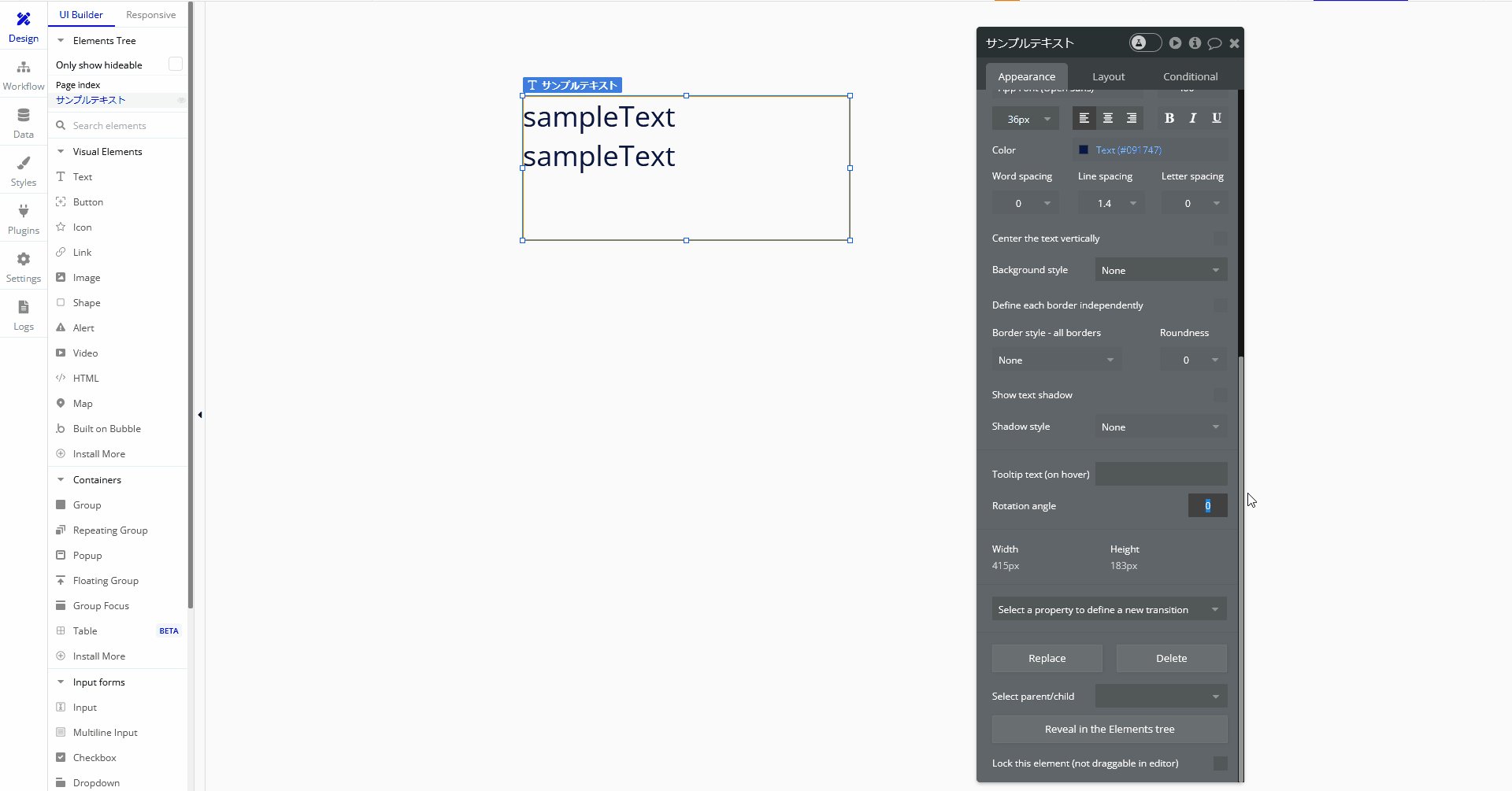
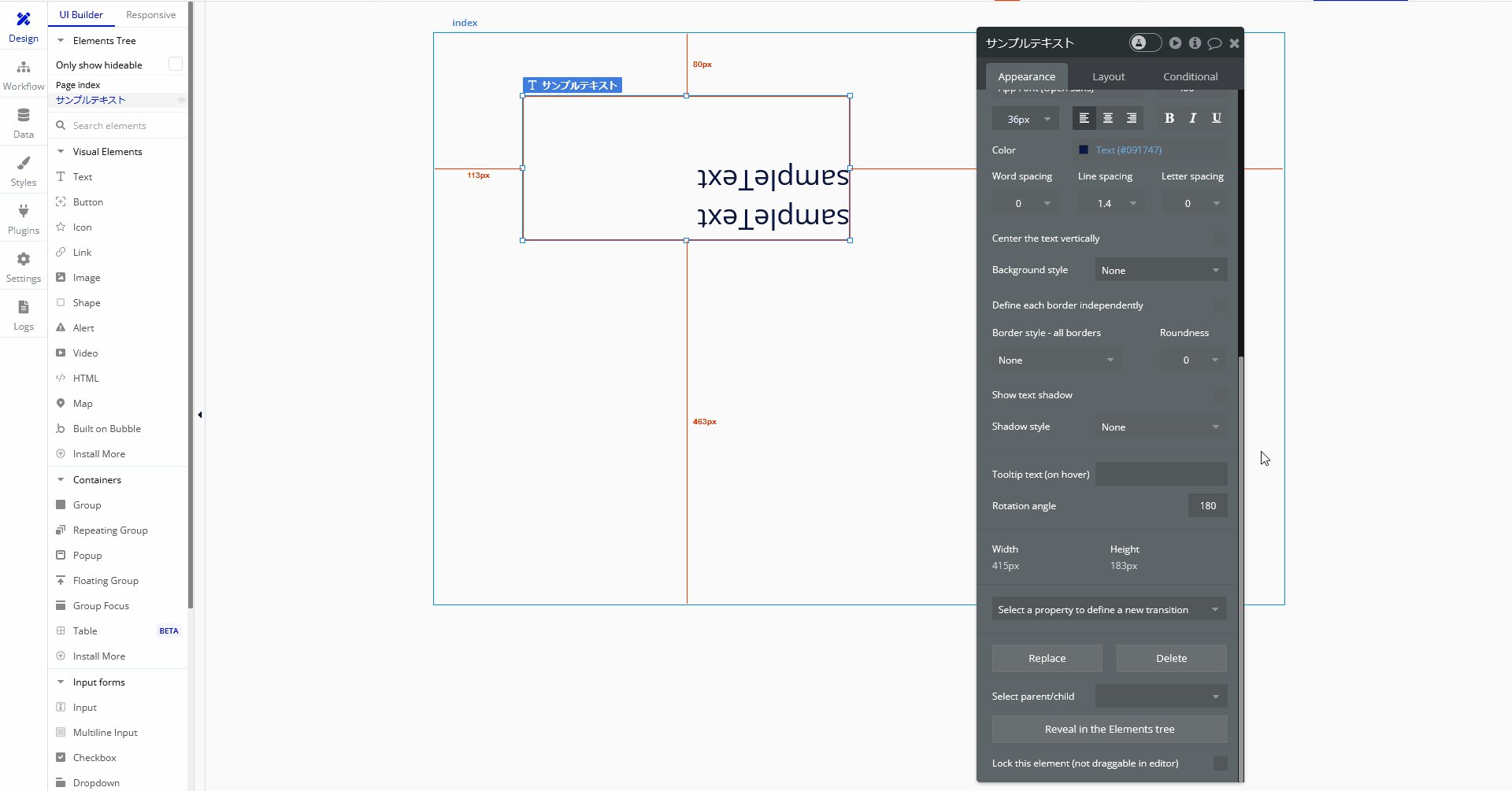
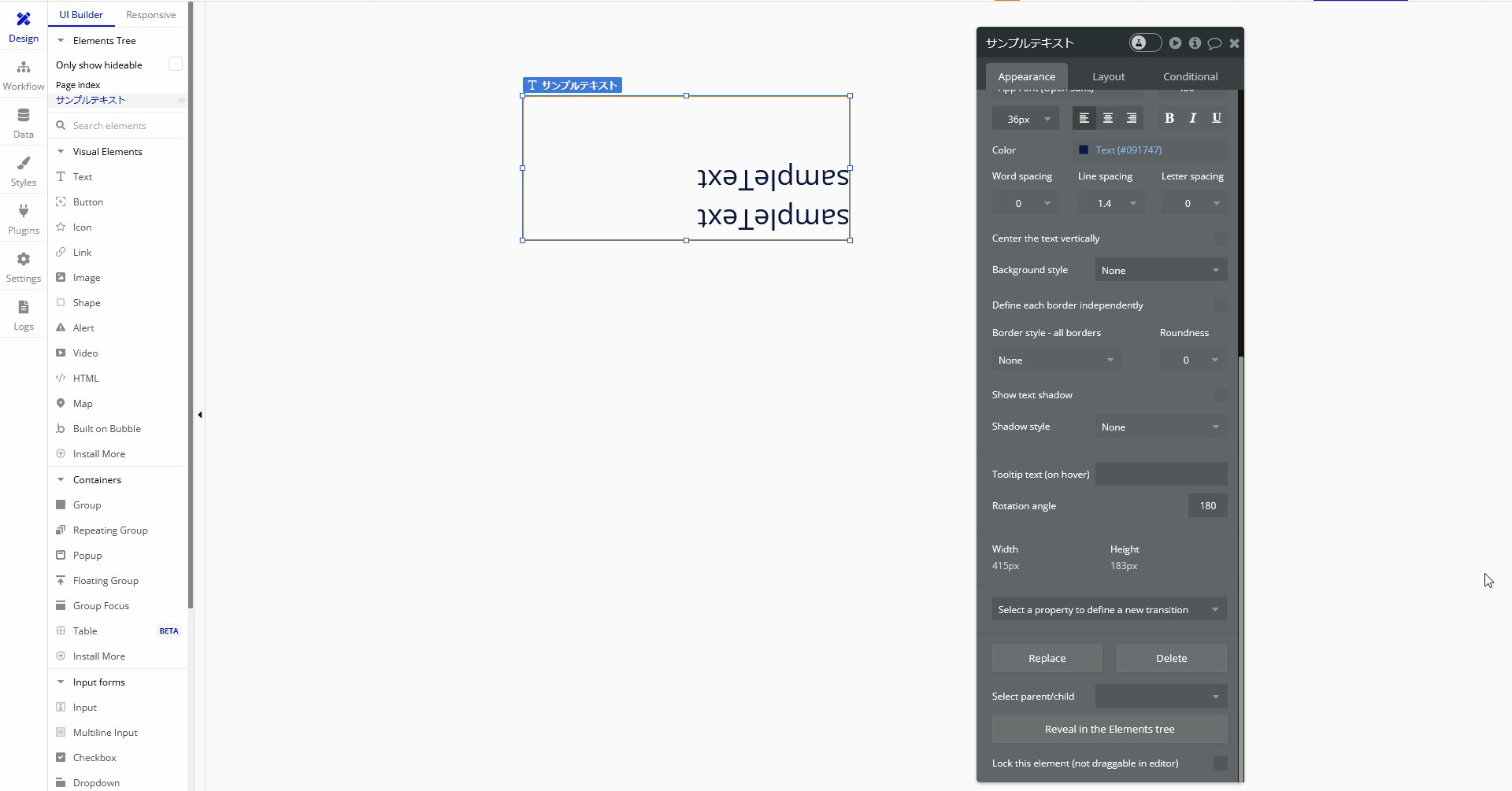
Rotation angle
「Bubble」の「Text」の「Rotation angle」は設定したテキストエリアを回転する機能となります。
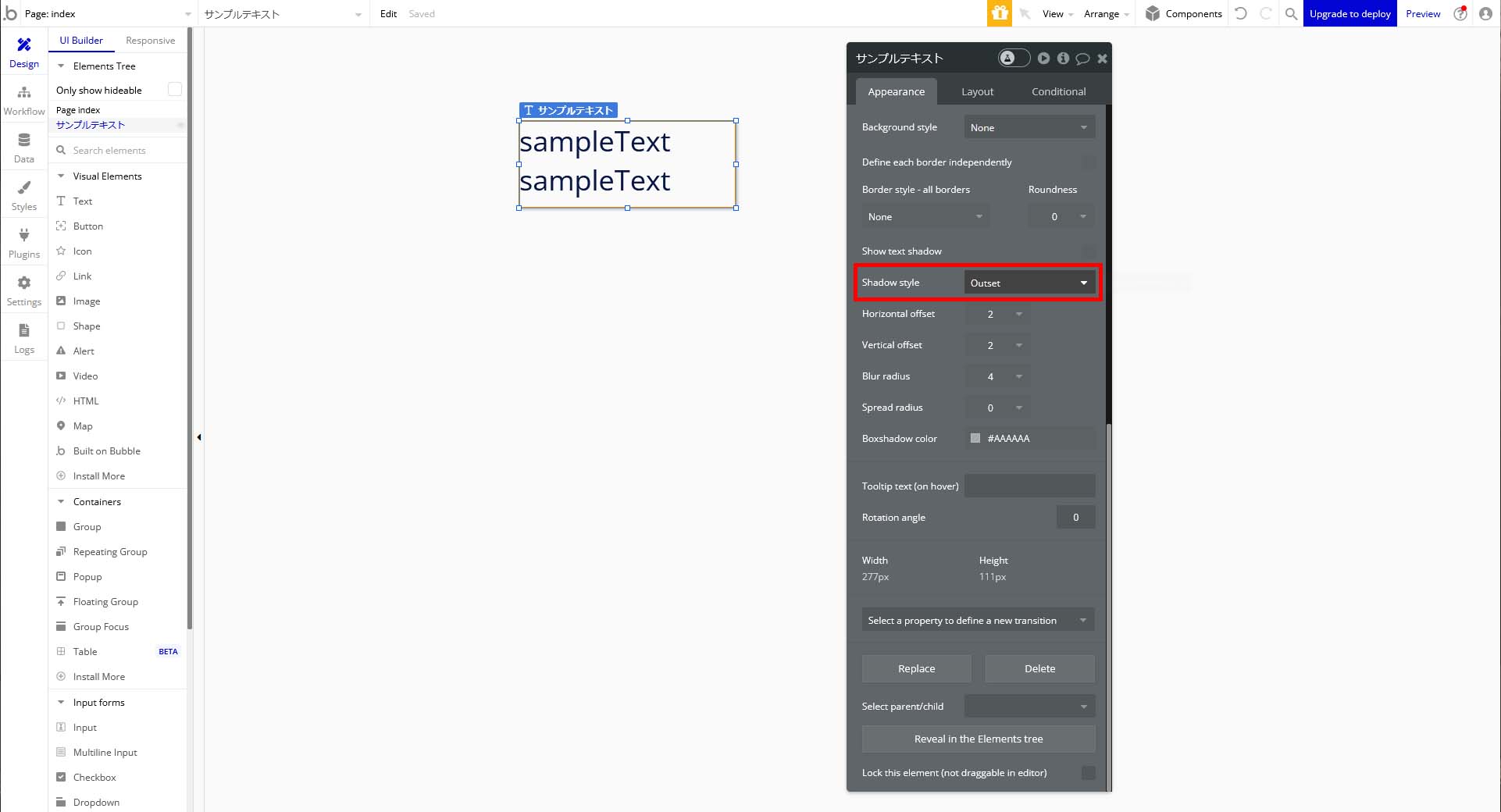
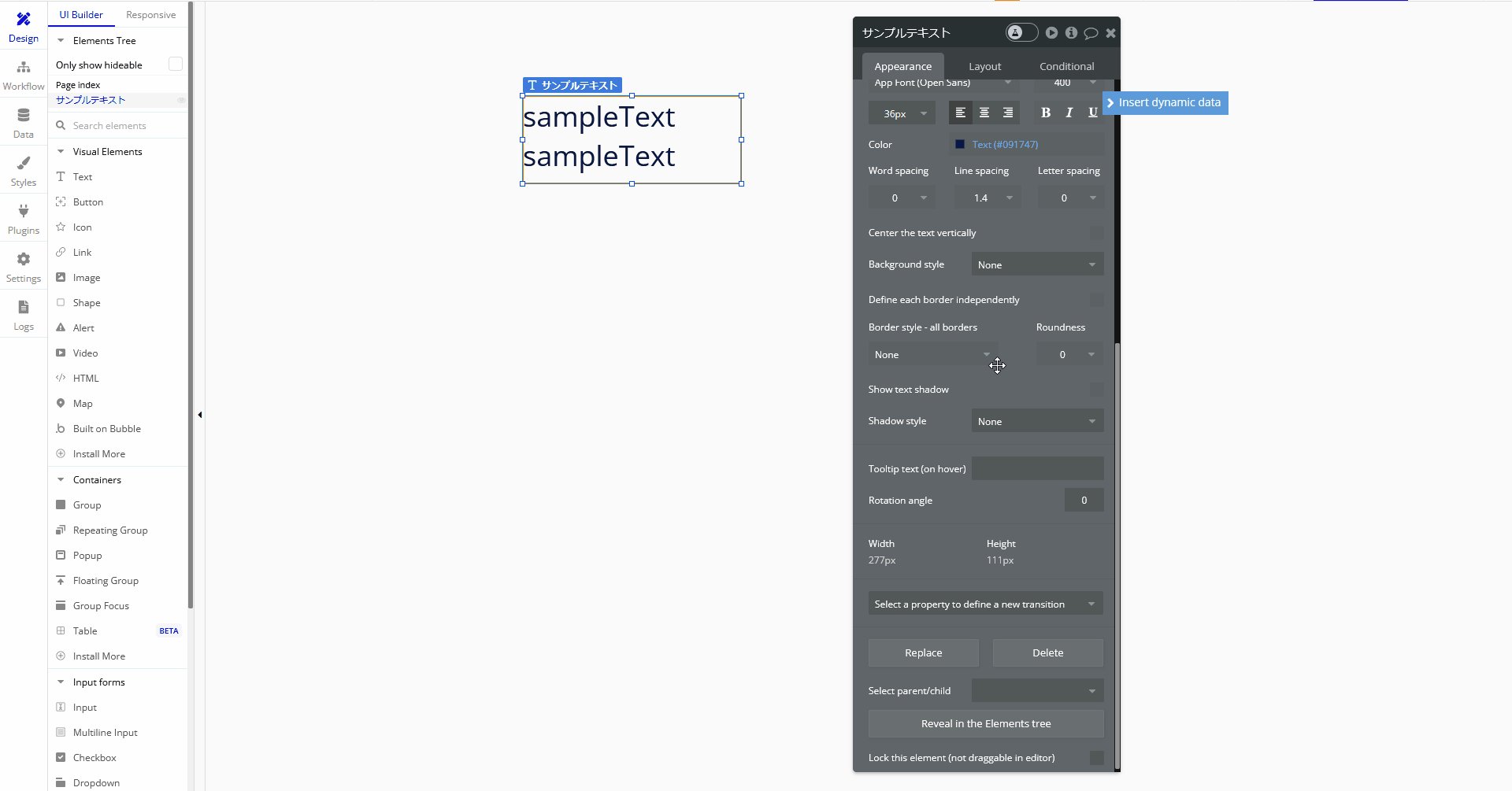
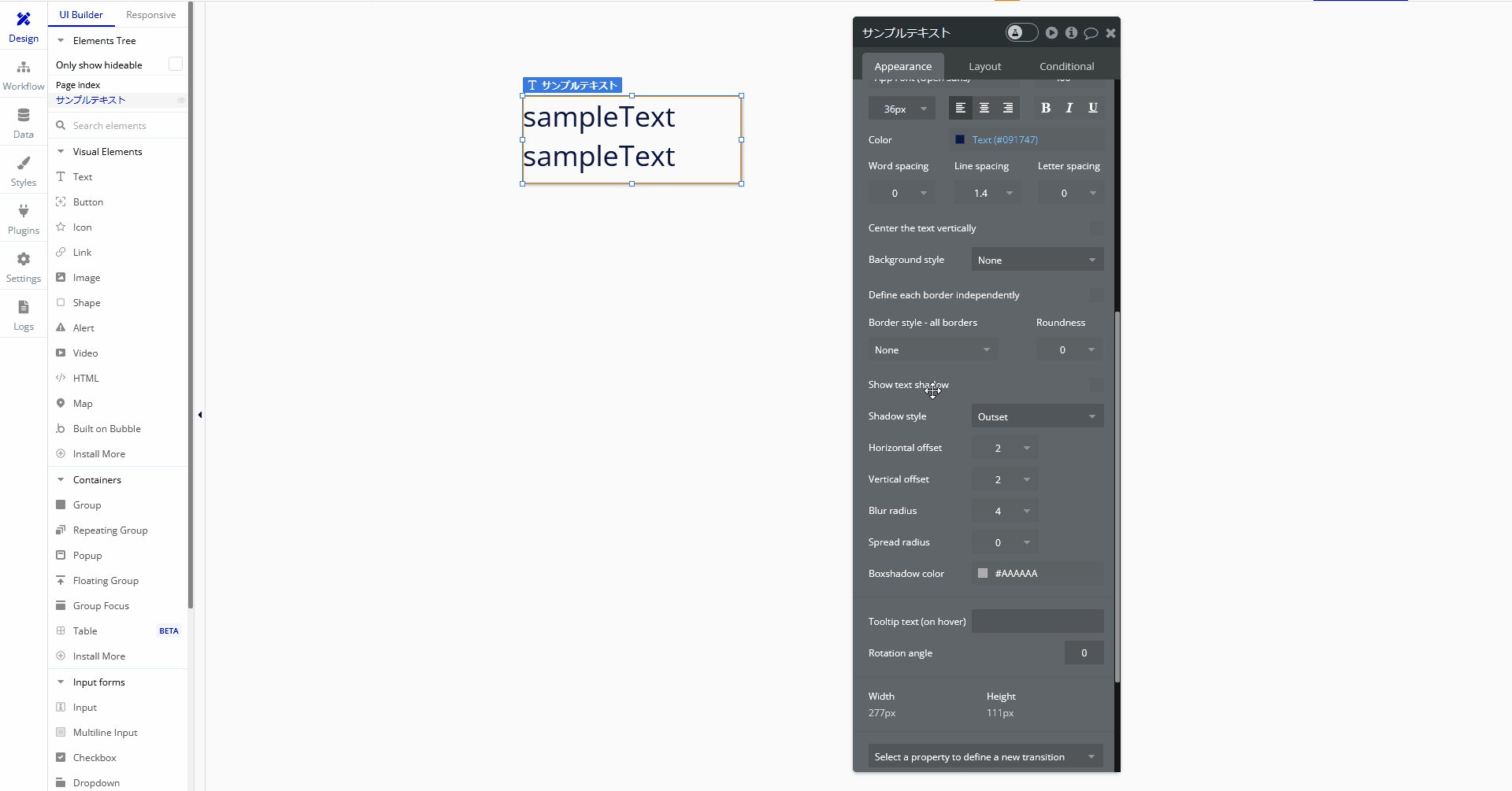
Shadow Style
Outset
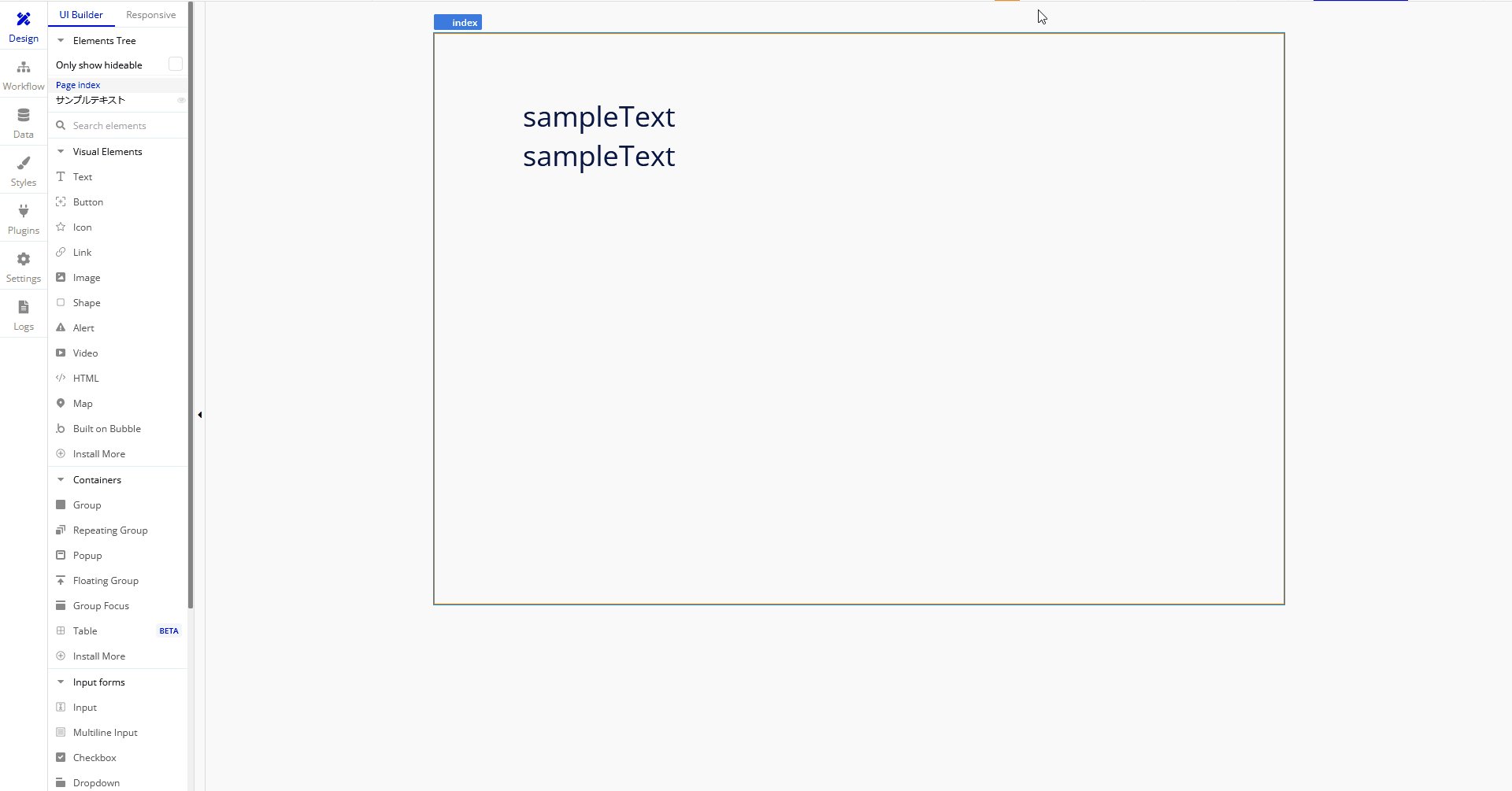
「Bubble」の「Shadow Style」の「Outset」は設定したテキストの外枠に対して影を付与して立体的に見せられる機能となります。
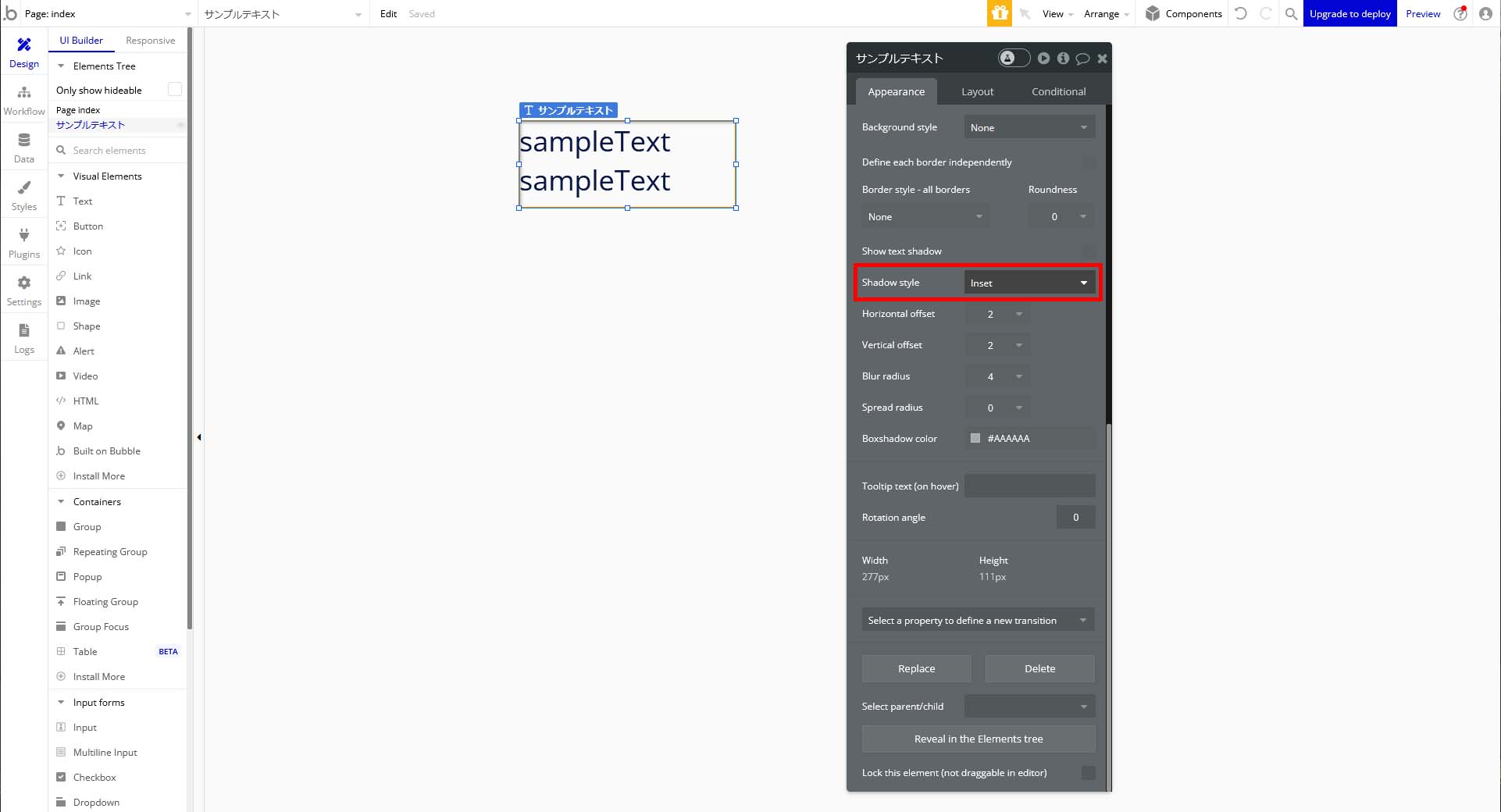
Inset
「Bubble」の「Shadow Style」の「Inset」は設定したテキストの内側に対して影を付与して立体的に見せられる機能となります。
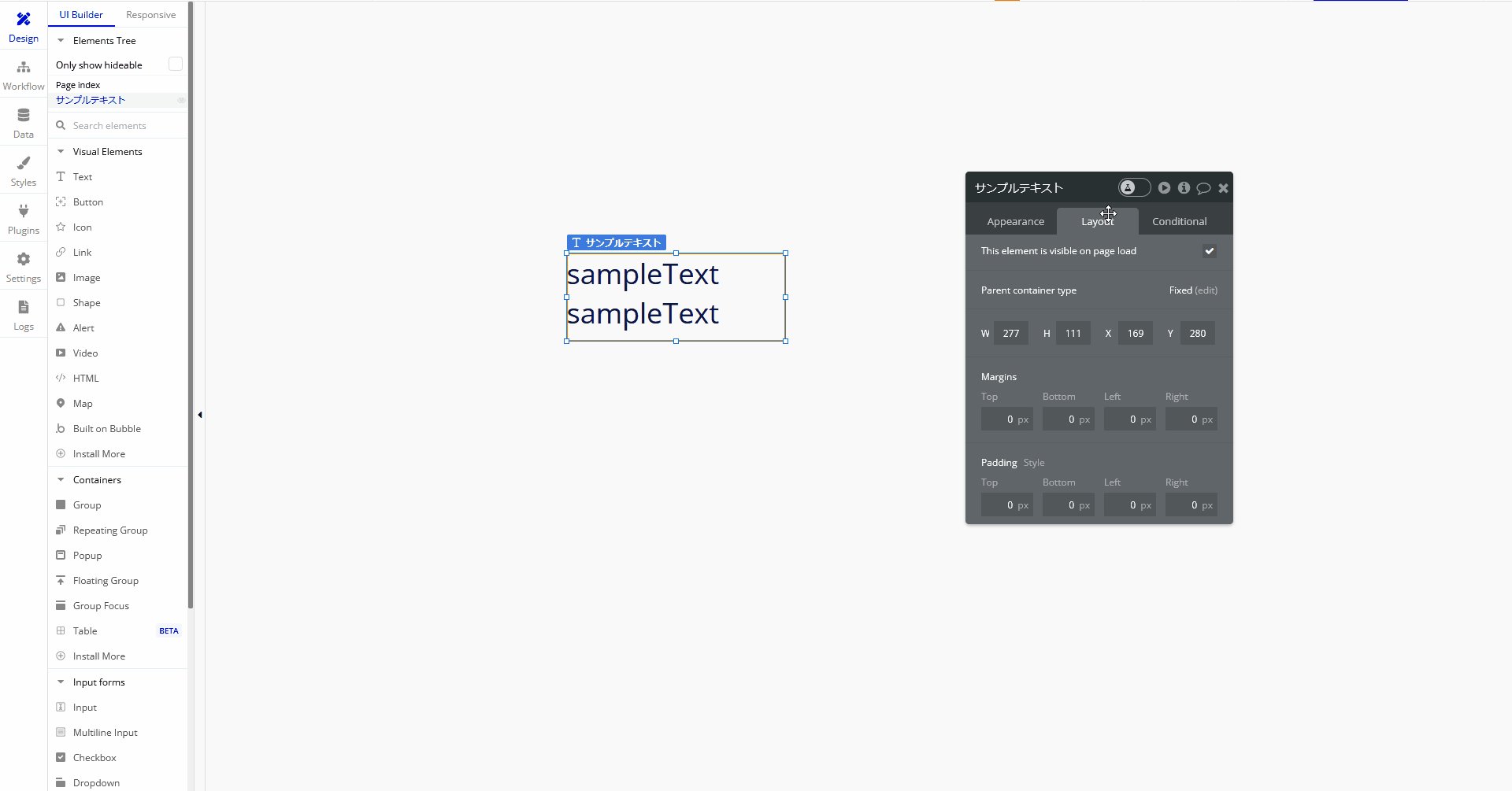
マージン(Margin)
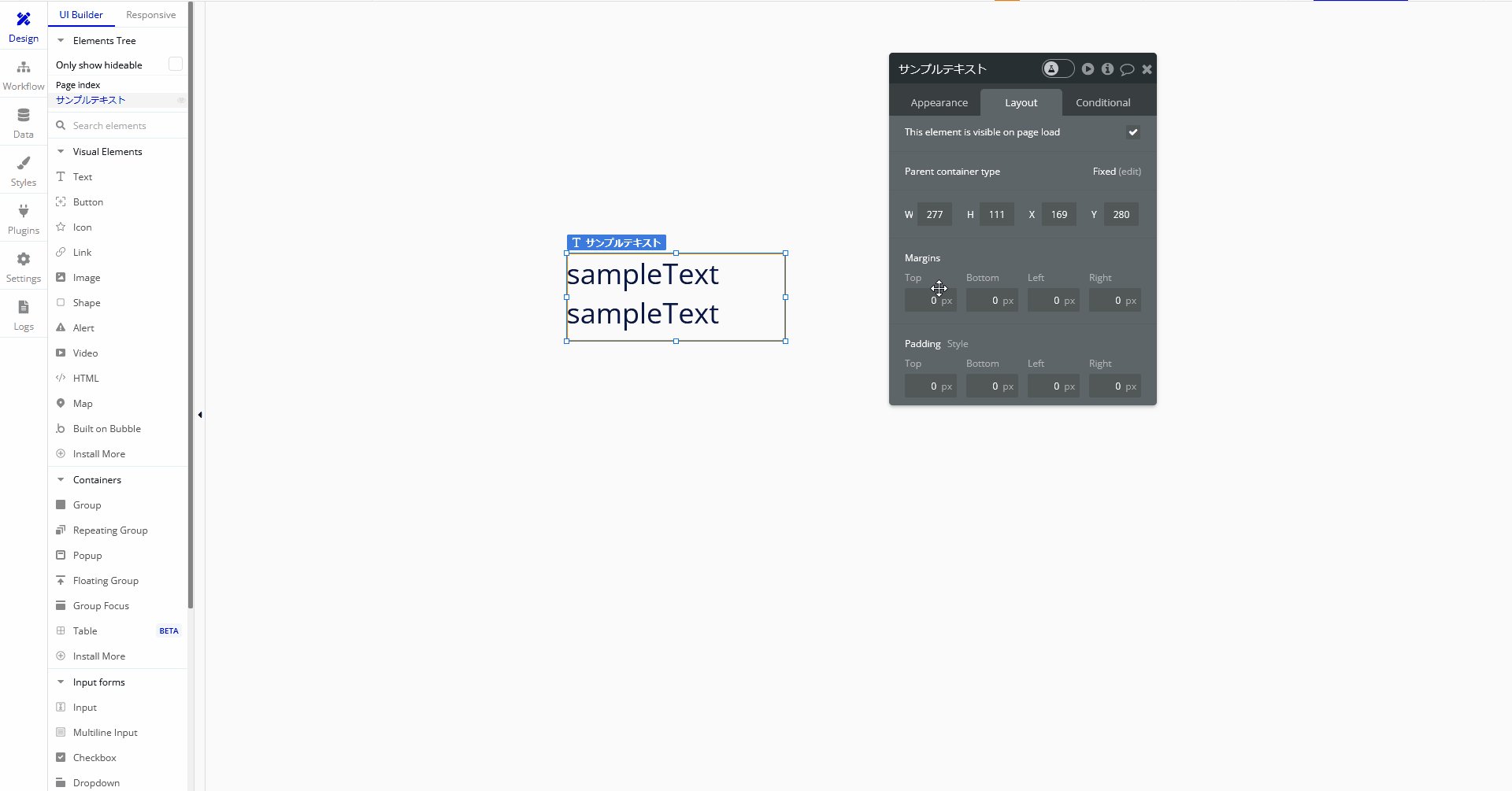
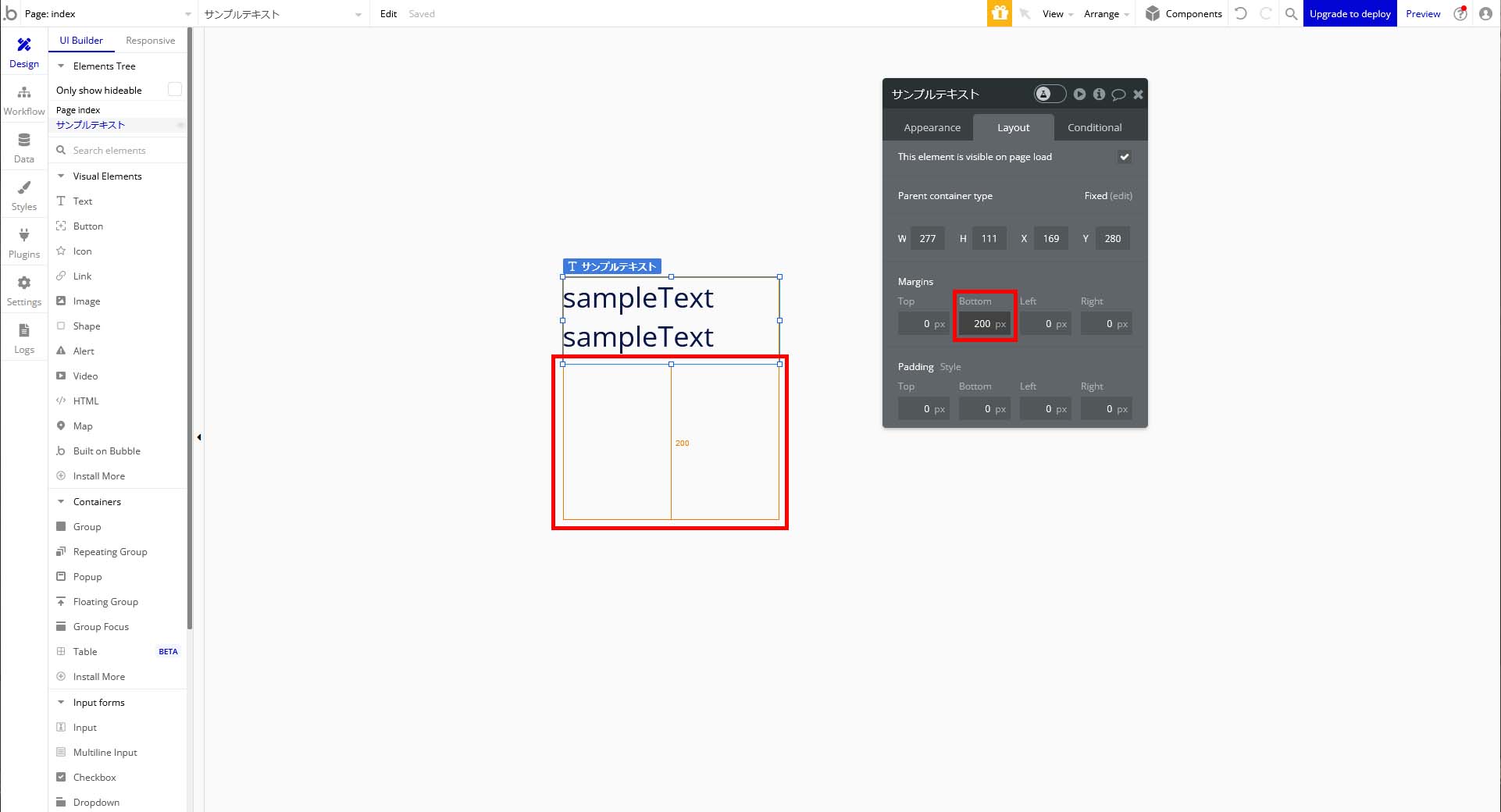
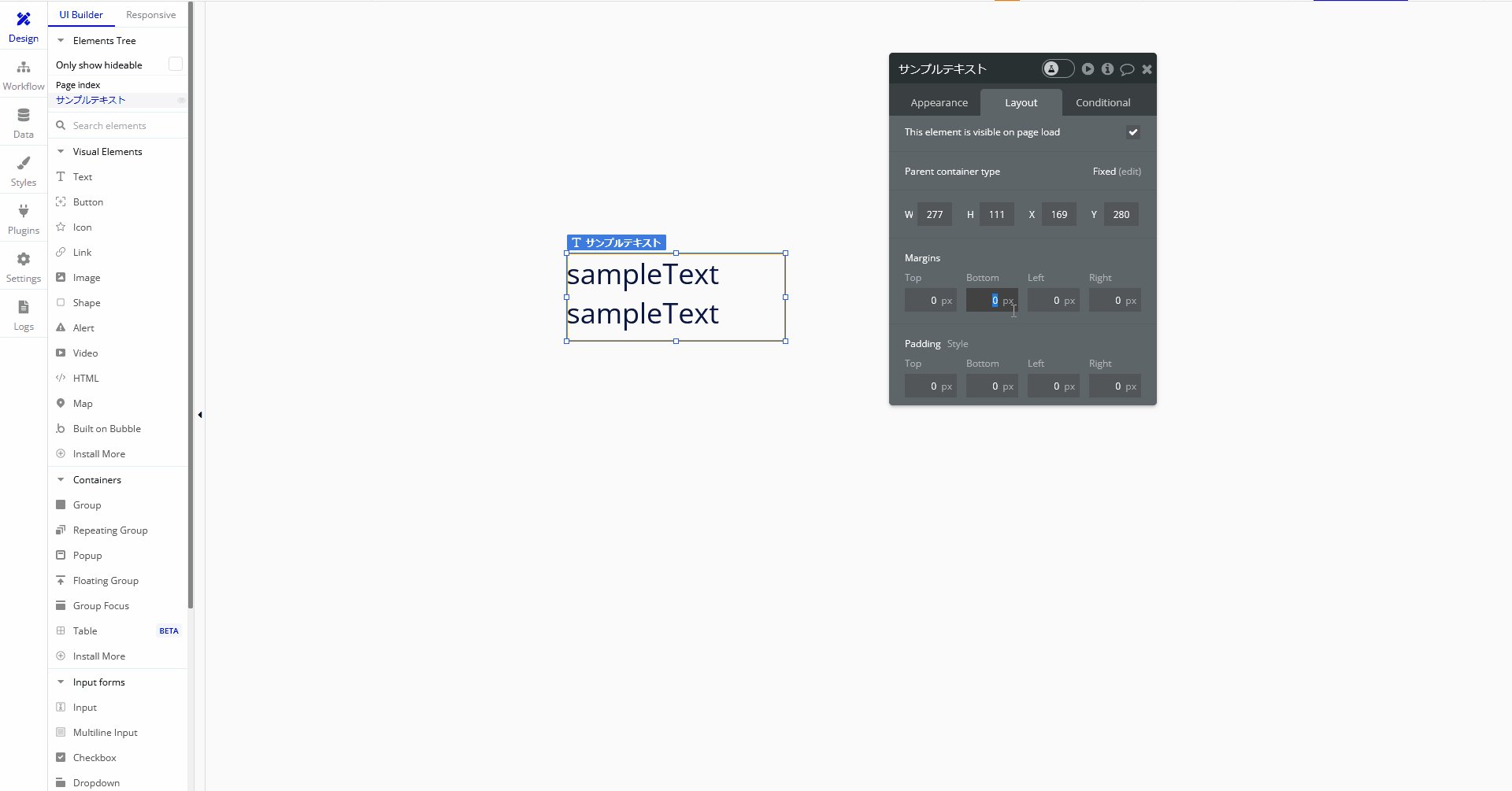
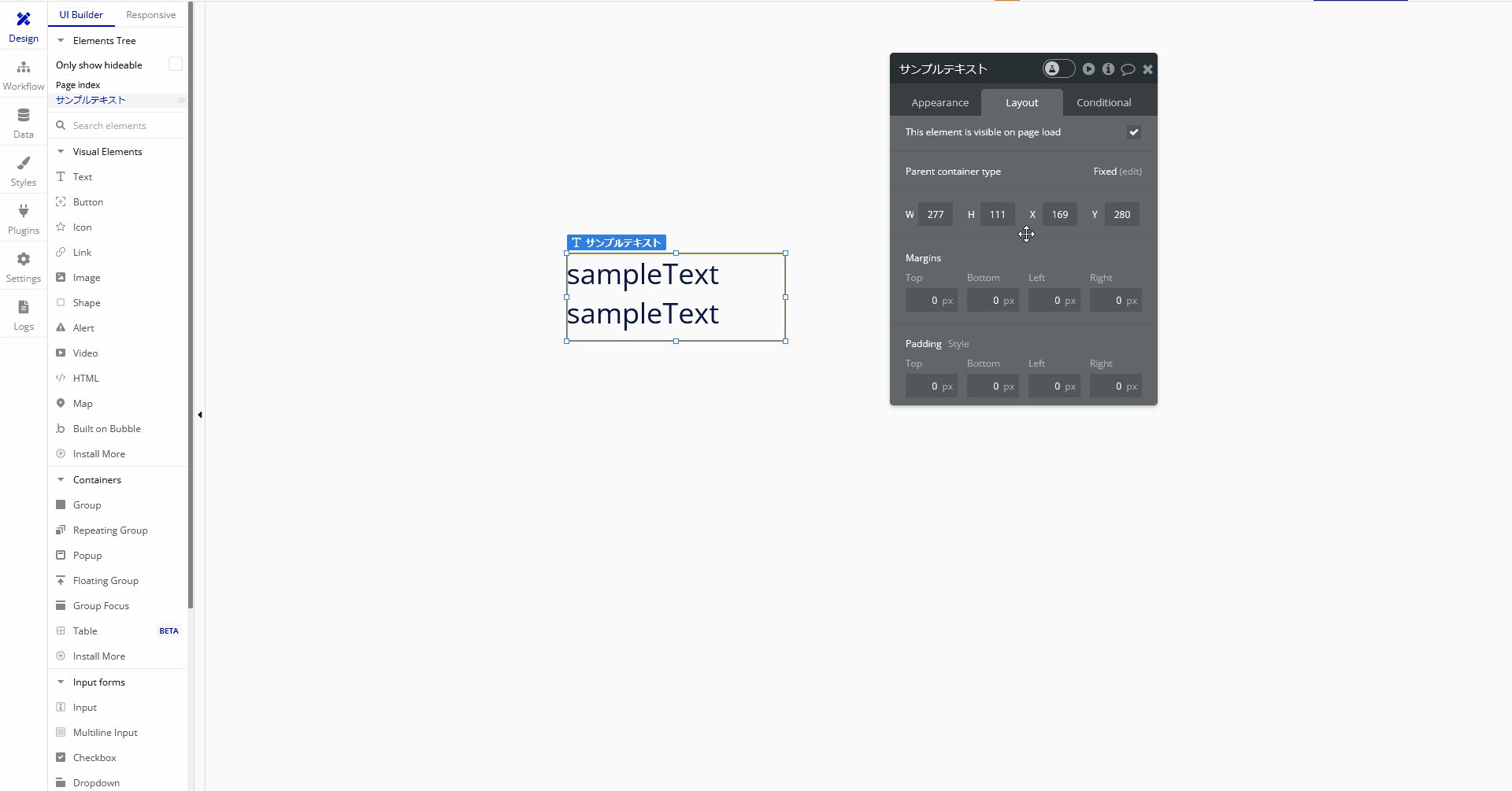
マージンは「Layout」タブの「Margins」の中にあり、それぞれ「Top」「Bottom」「Left」「Right」の設定項目があります。
ただ今回の解説でも少々分かりづらいと思います。
マージンは簡単に言うとマージンを適用したアイテムの外側に余白を持たせる機能になります。
アイテムそのものの余白については以下の記事をご確認ください
Top
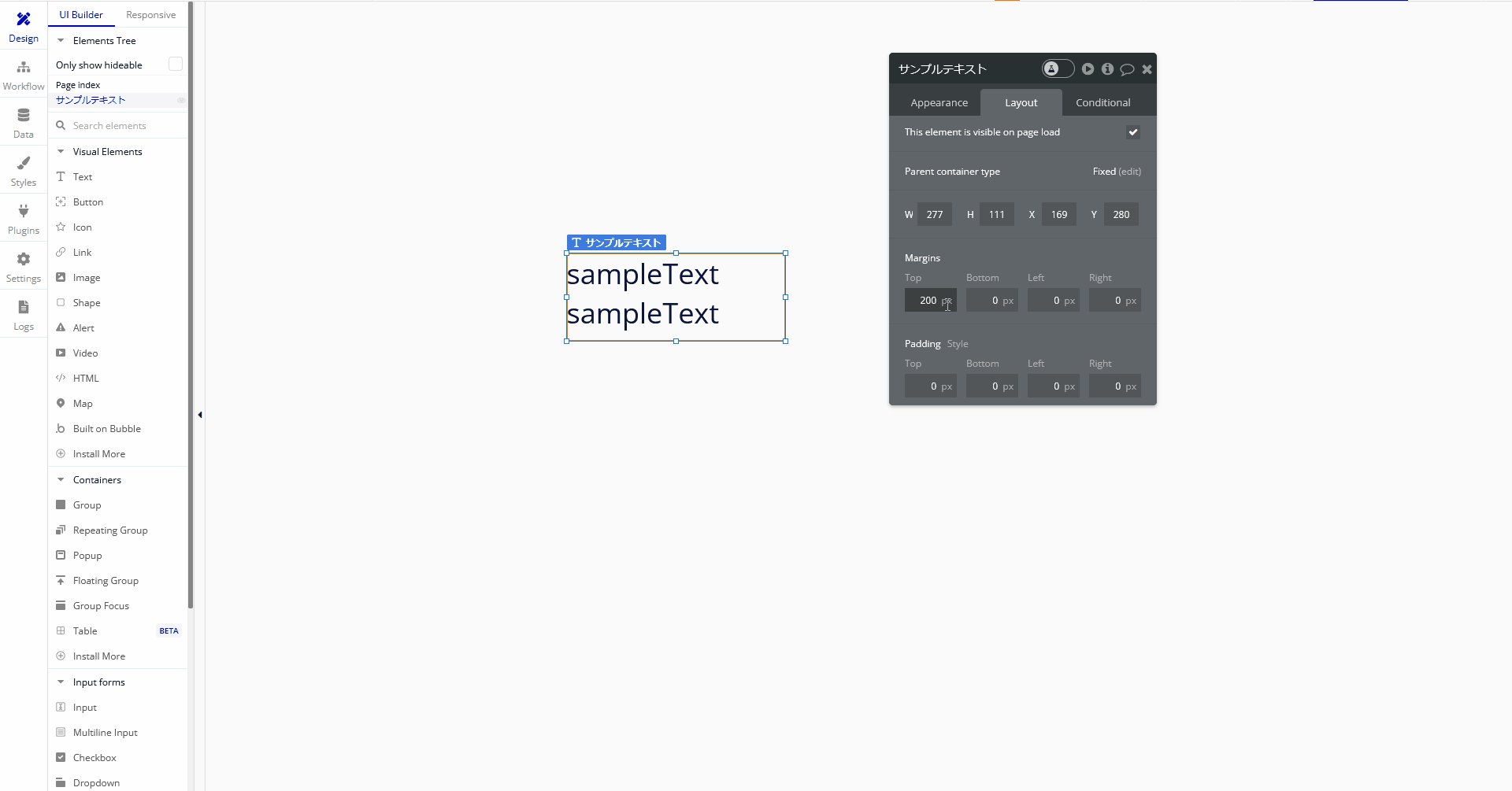
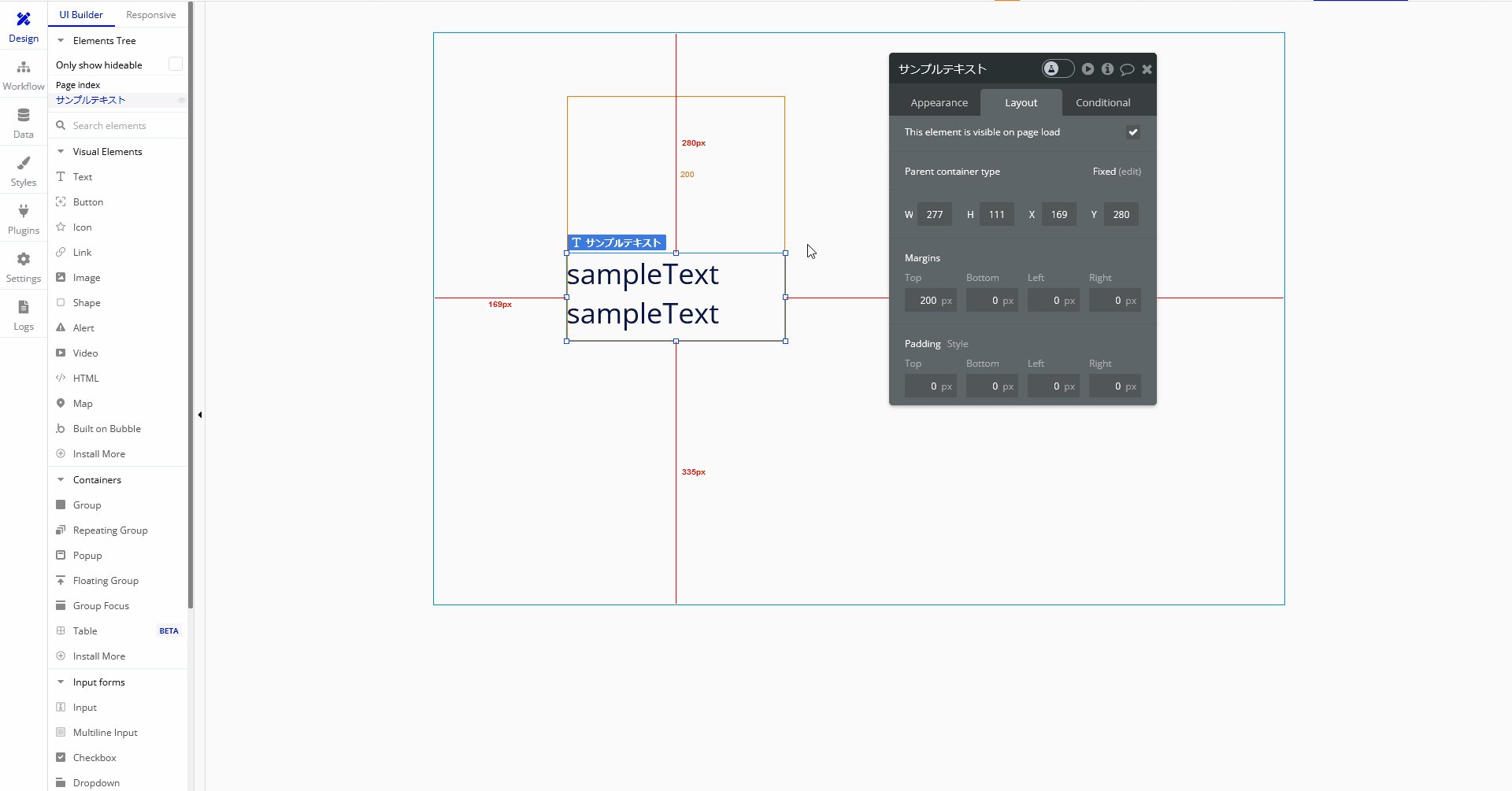
「Bubble」の「Margins」の「Top」はアイテムの上部の外側に余白を持たせる機能となります。
Bottom
「Bubble」の「Margins」の「Bottom」はアイテムの下部の外側に余白を持たせる機能となります。
Left
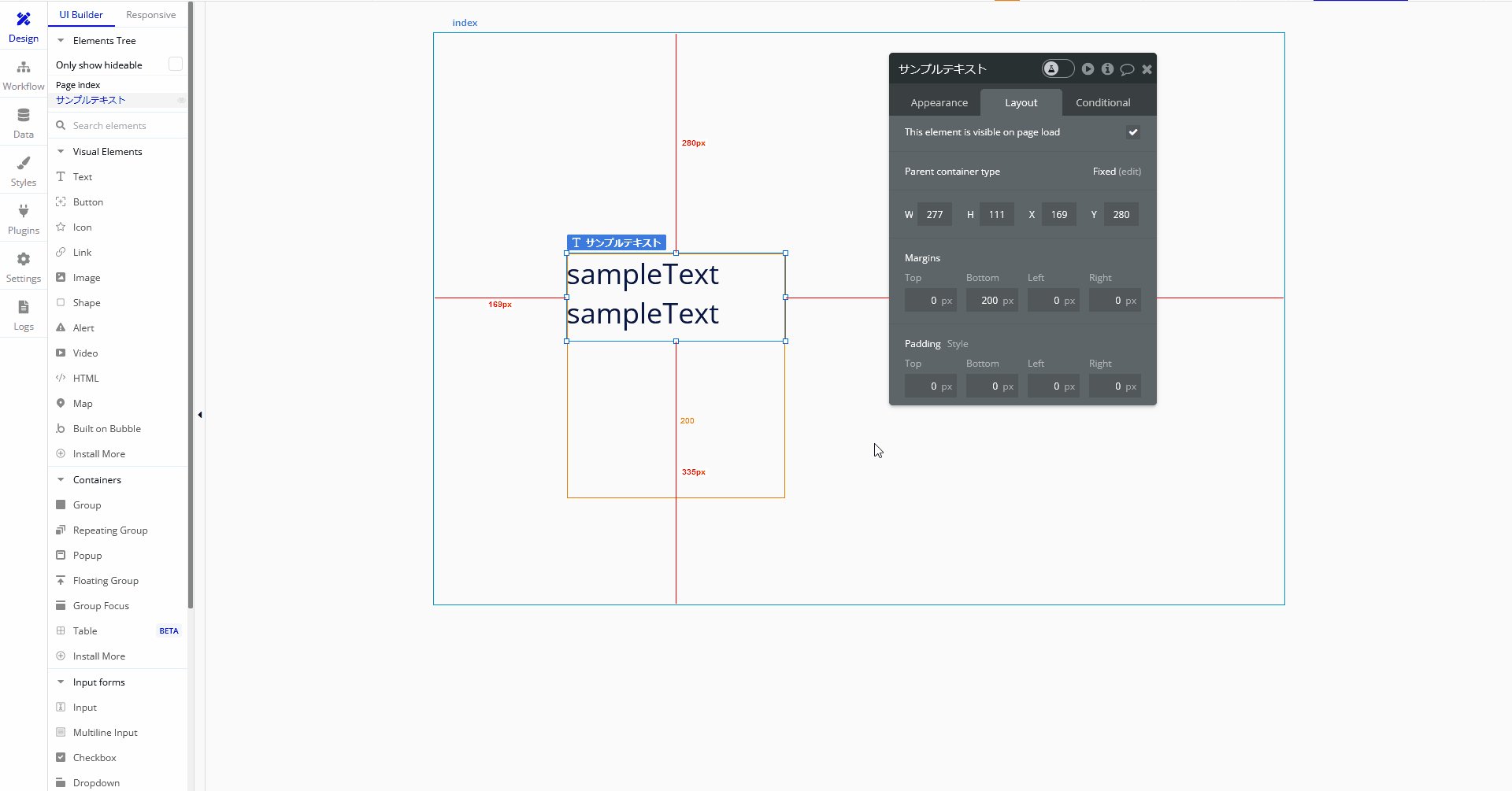
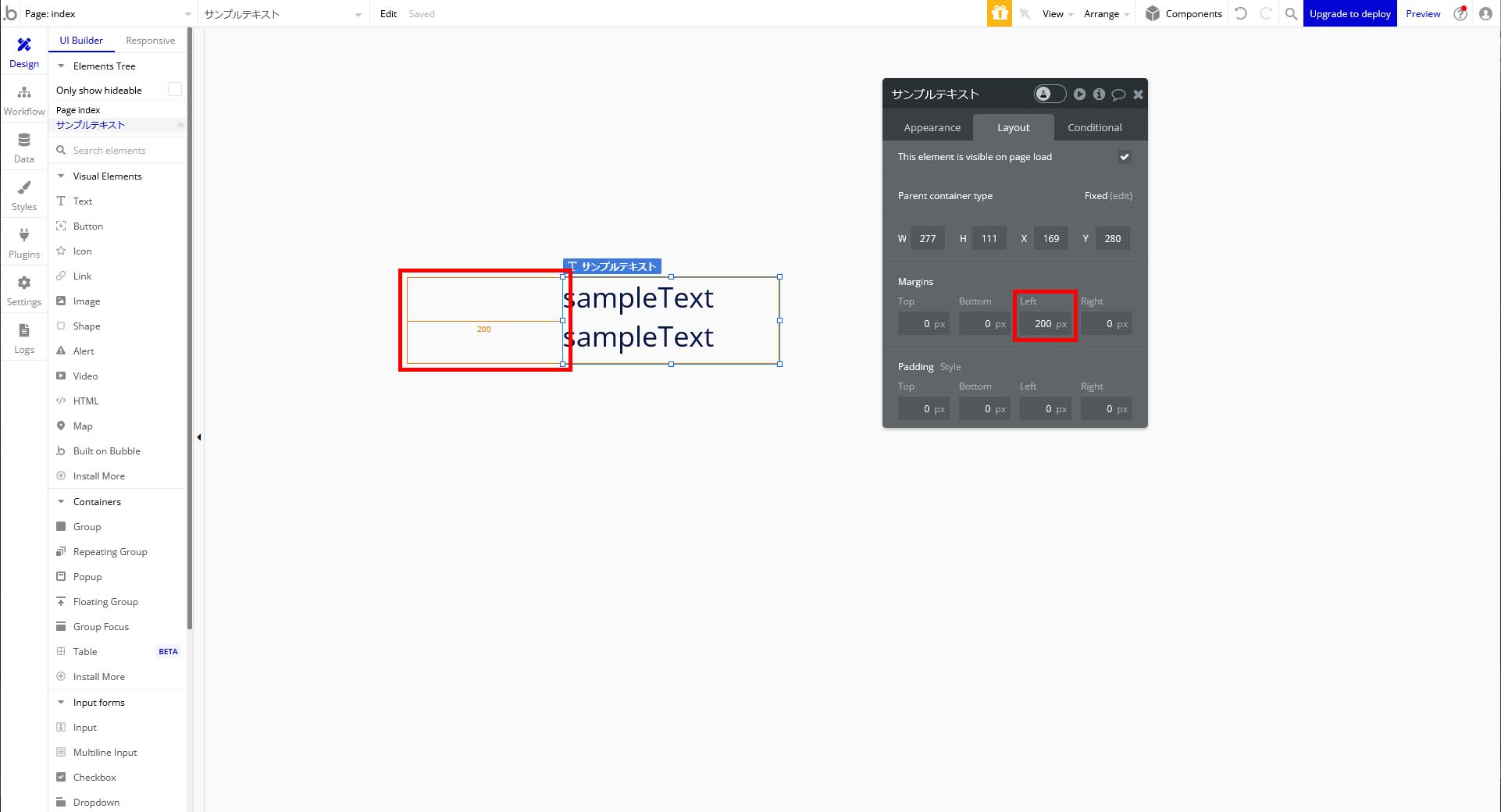
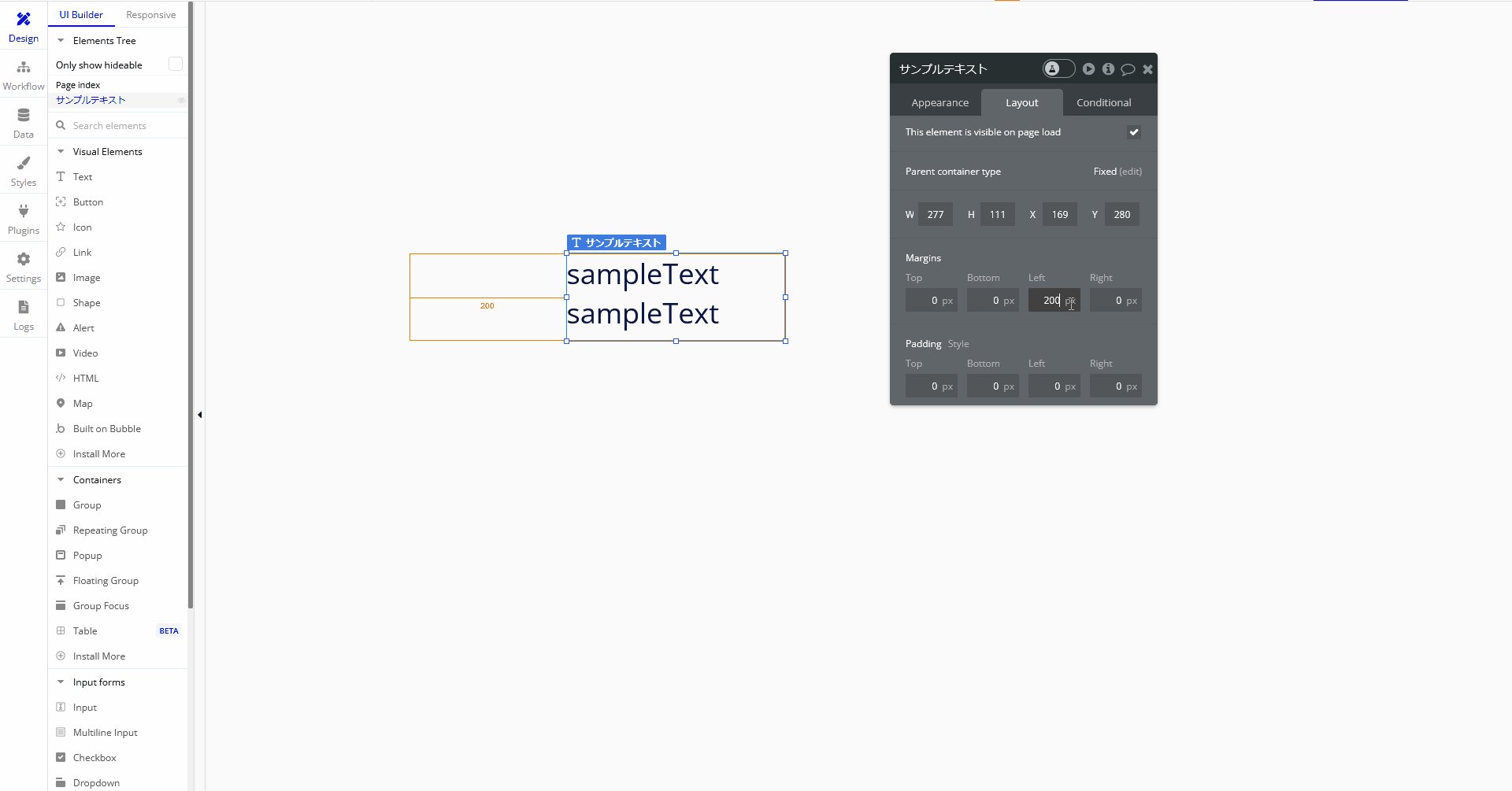
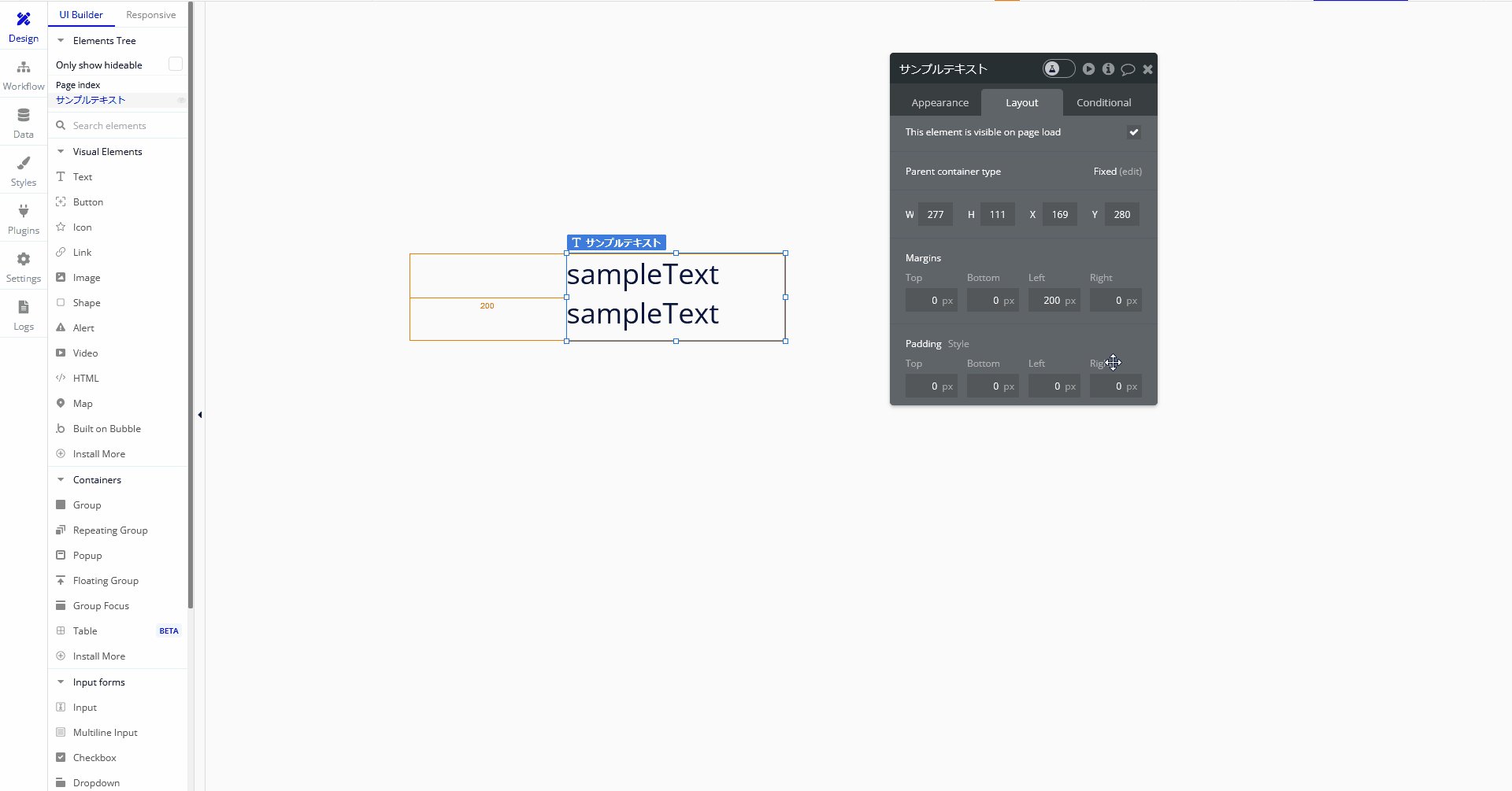
「Bubble」の「Margins」の「Left」はアイテムの左部の外側に余白を持たせる機能となります。
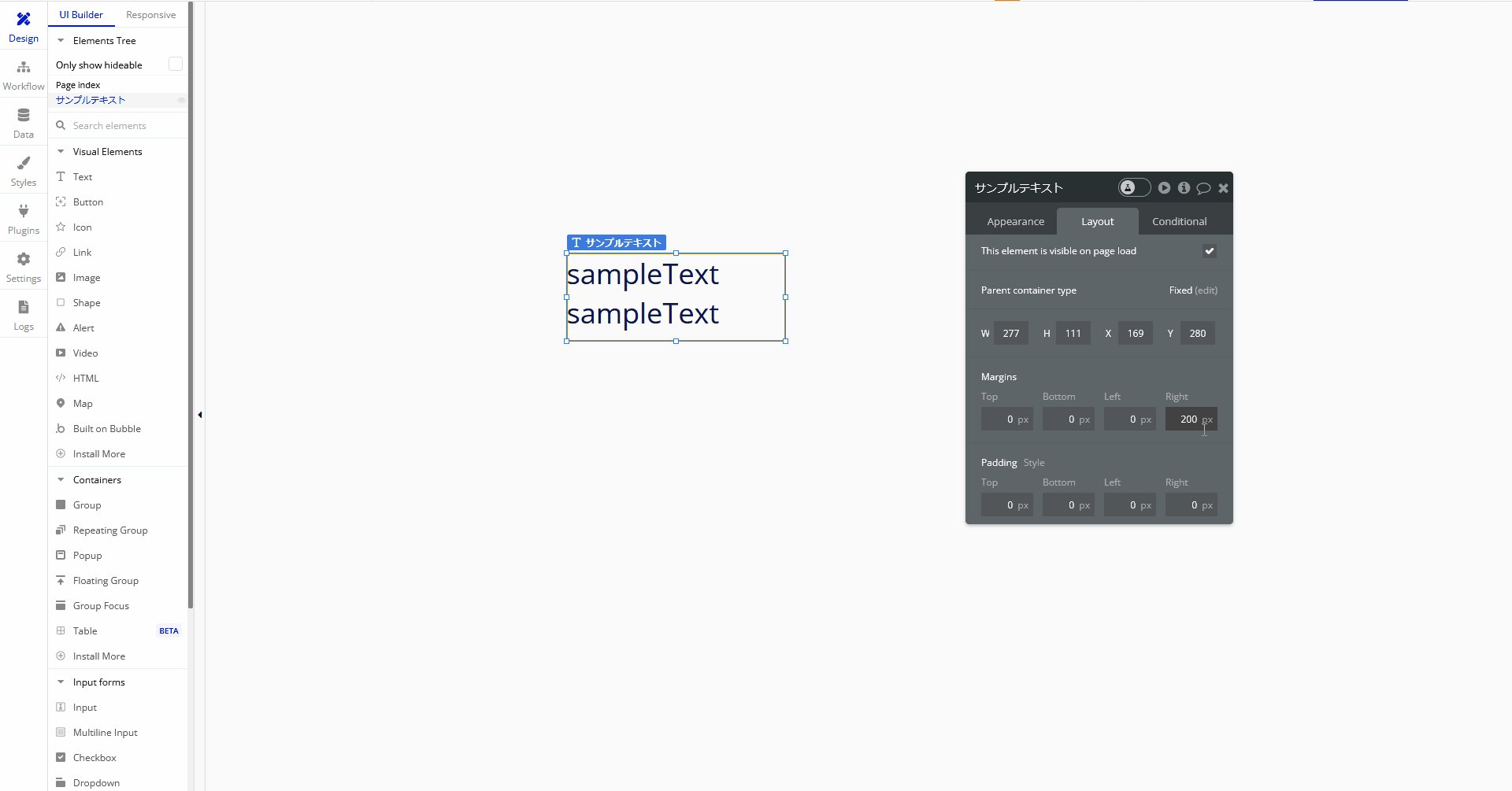
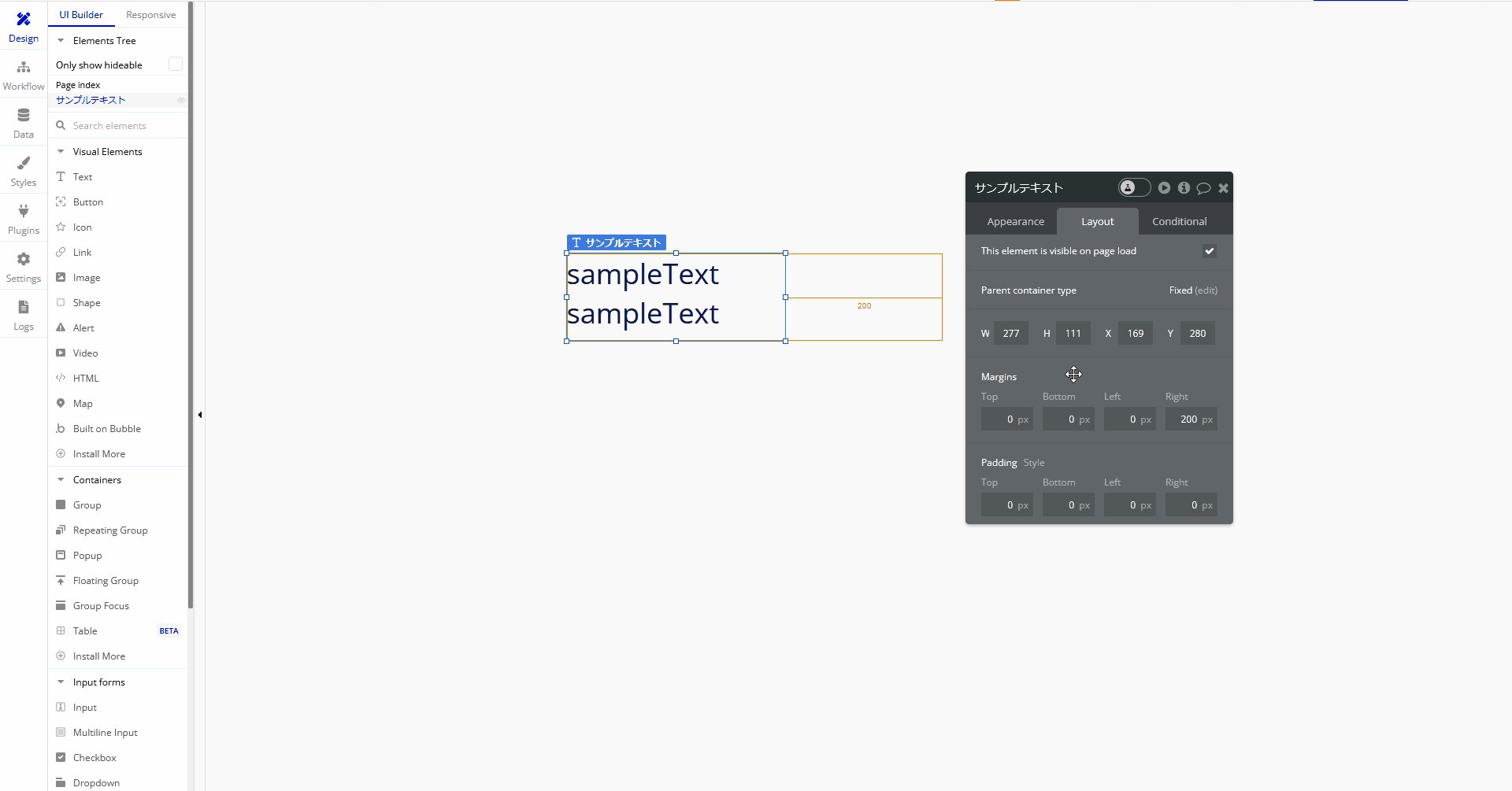
Right
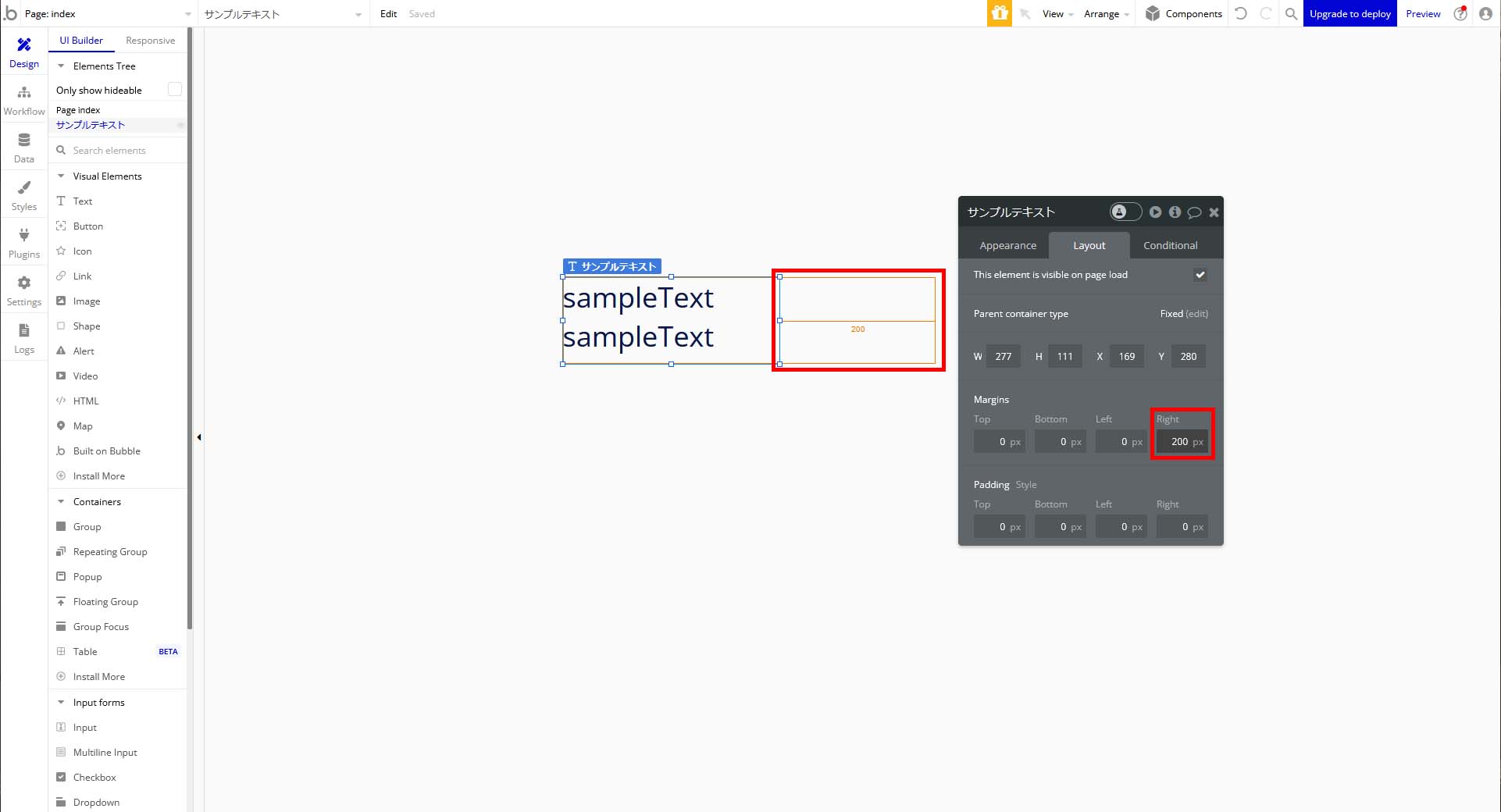
「Bubble」の「Margins」の「Right」はアイテムの右部の外側に余白を持たせる機能となります。
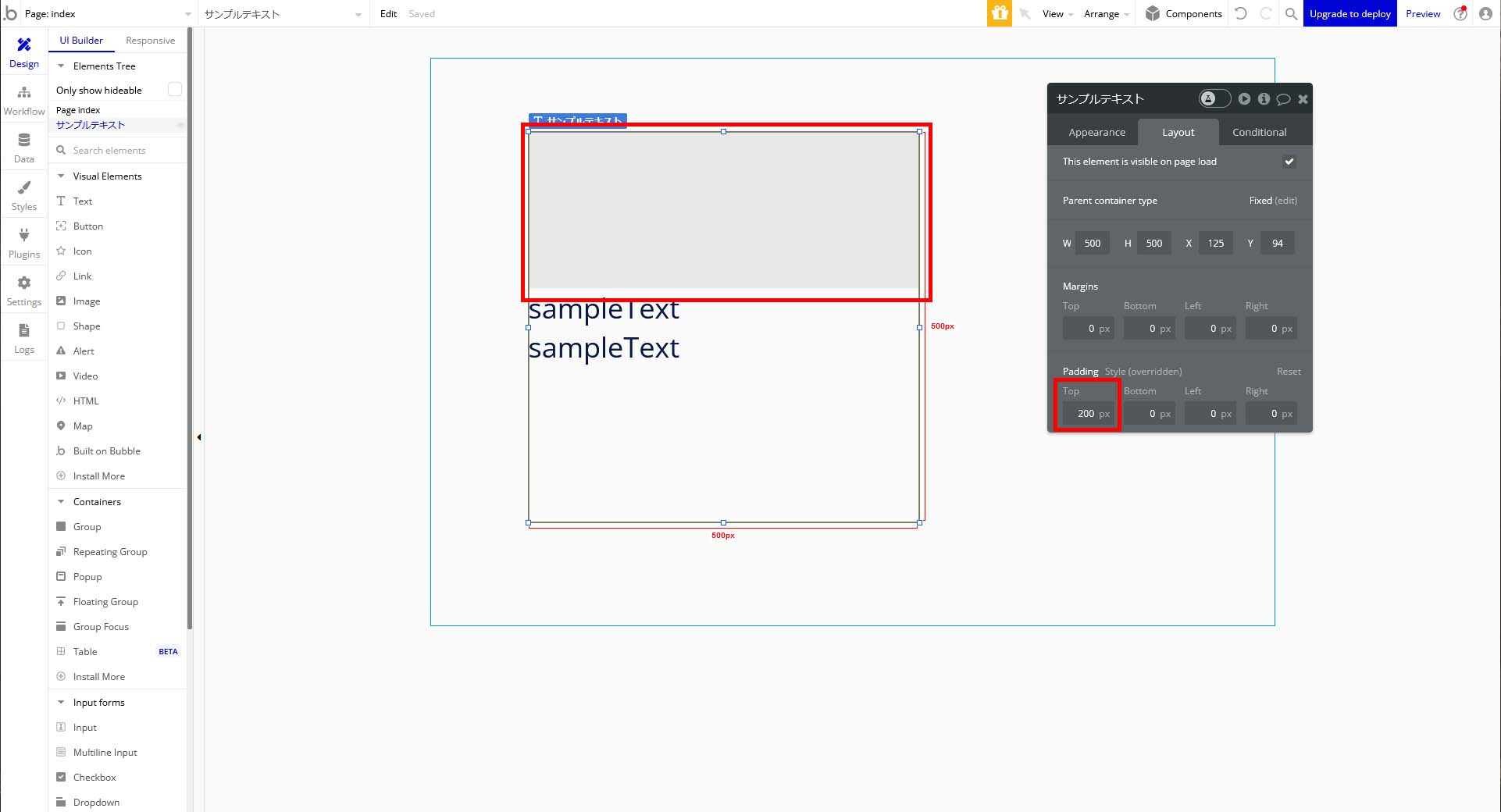
パディング(Padding)
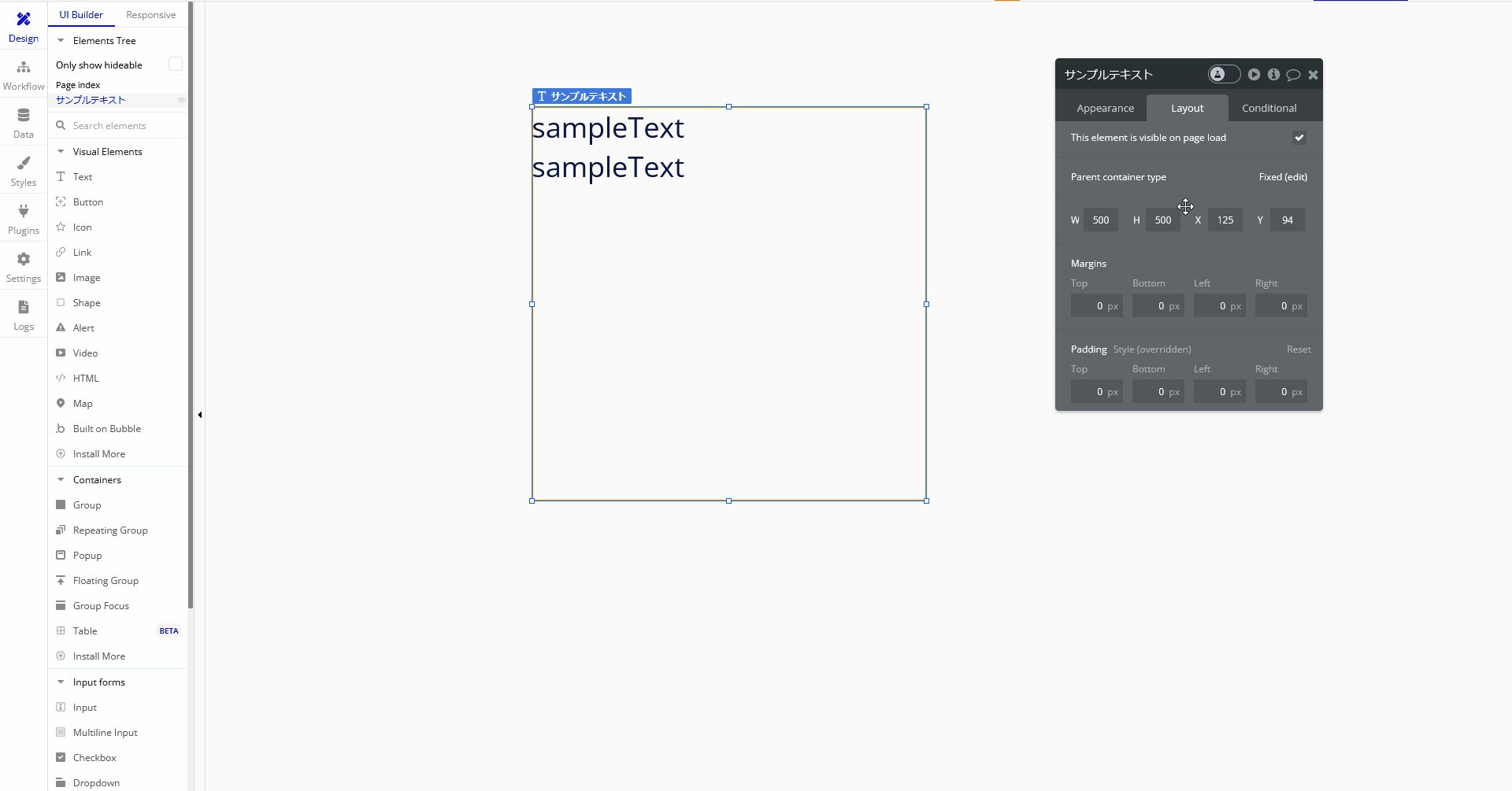
Bubbleのパディングは「Layout」タブの「Margins」の中にあり、それぞれ「Top」「Bottom」「Left」「Right」の設定項目があります。
ただ今回の解説でも少々分かりづらいと思います。
パディングは簡単に言うとパディングを適用したアイテムの内側に余白を持たせる機能になります。
アイテムそのものの余白については以下の記事をご確認ください
Top
「Bubble」の「Padding」の「Top」はアイテムの上部の内側に余白を持たせる機能となります。
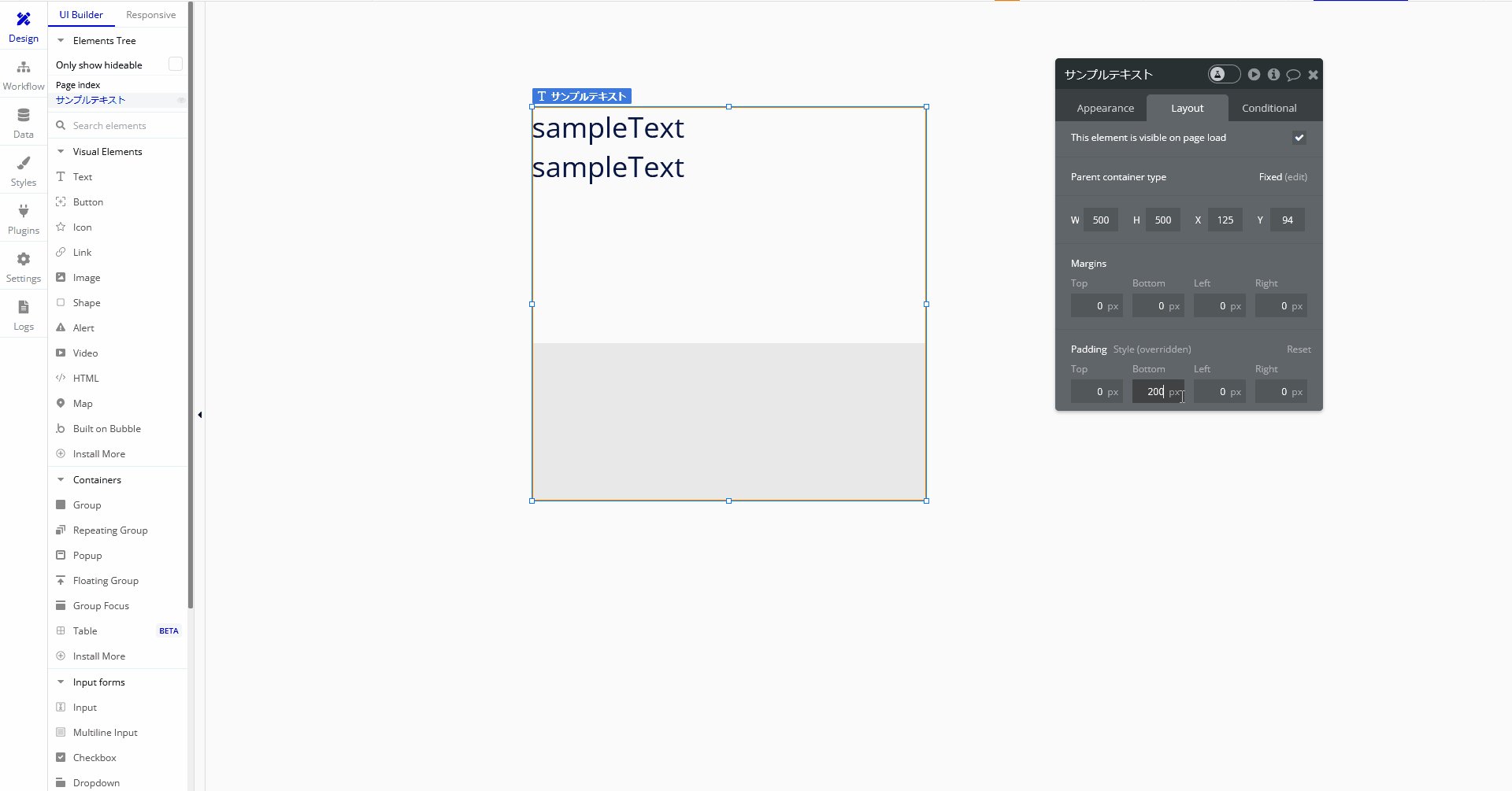
Bottom
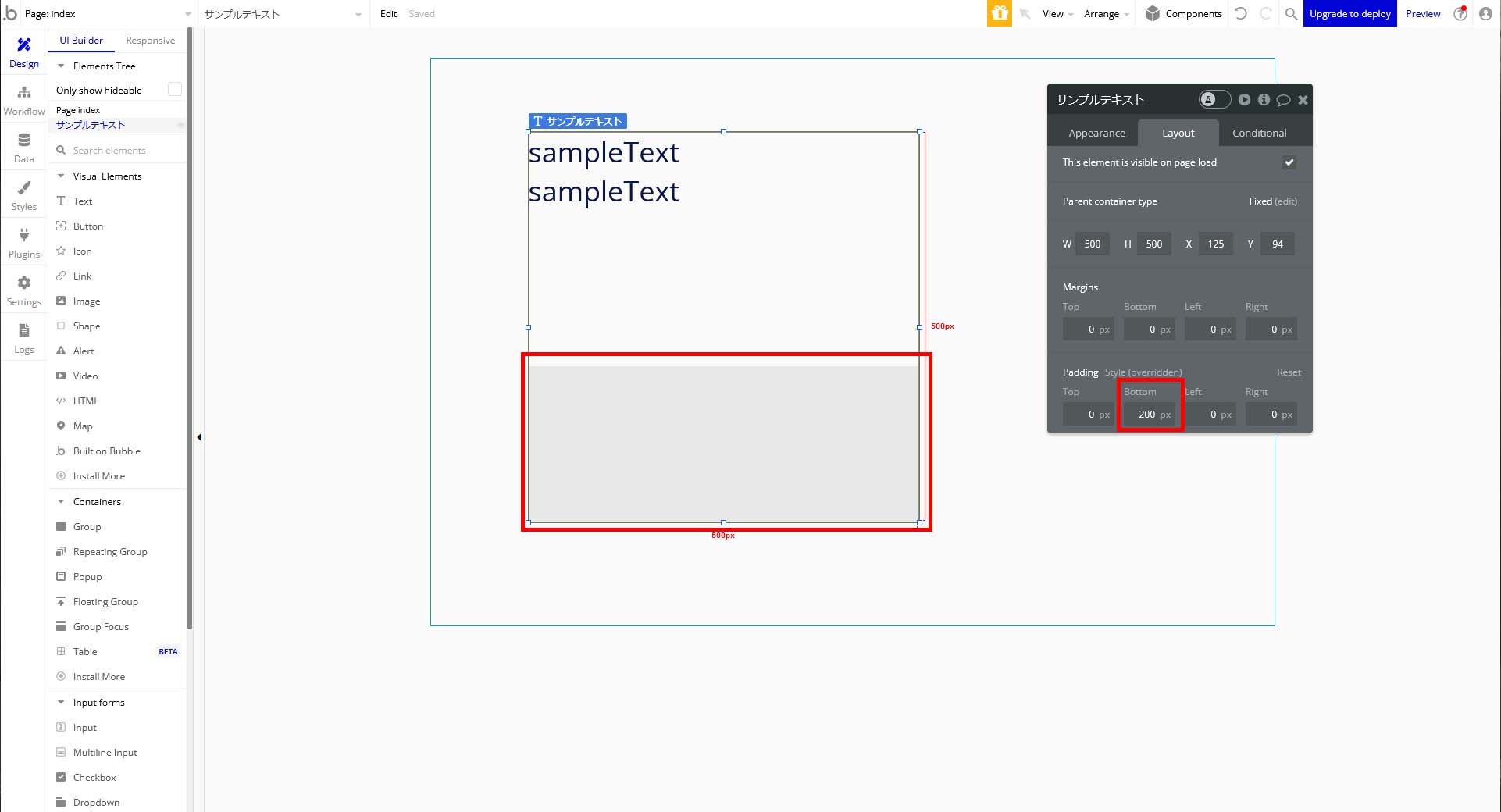
「Bubble」の「Padding」の「Bottom」はアイテムの下部の内側に余白を持たせる機能となります。
Left
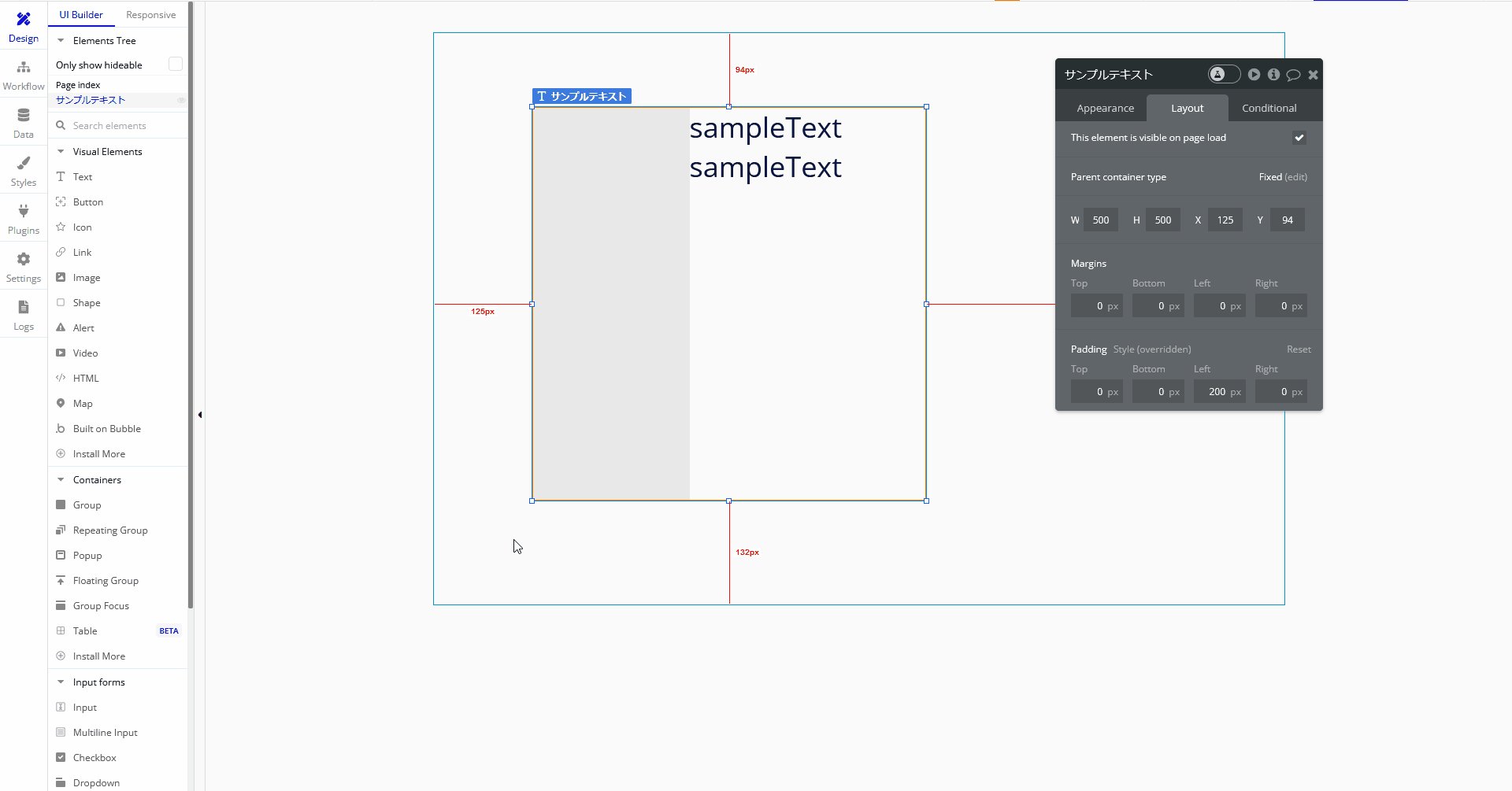
「Bubble」の「Padding」の「Left」はアイテムの左部の内側に余白を持たせる機能となります。
Right
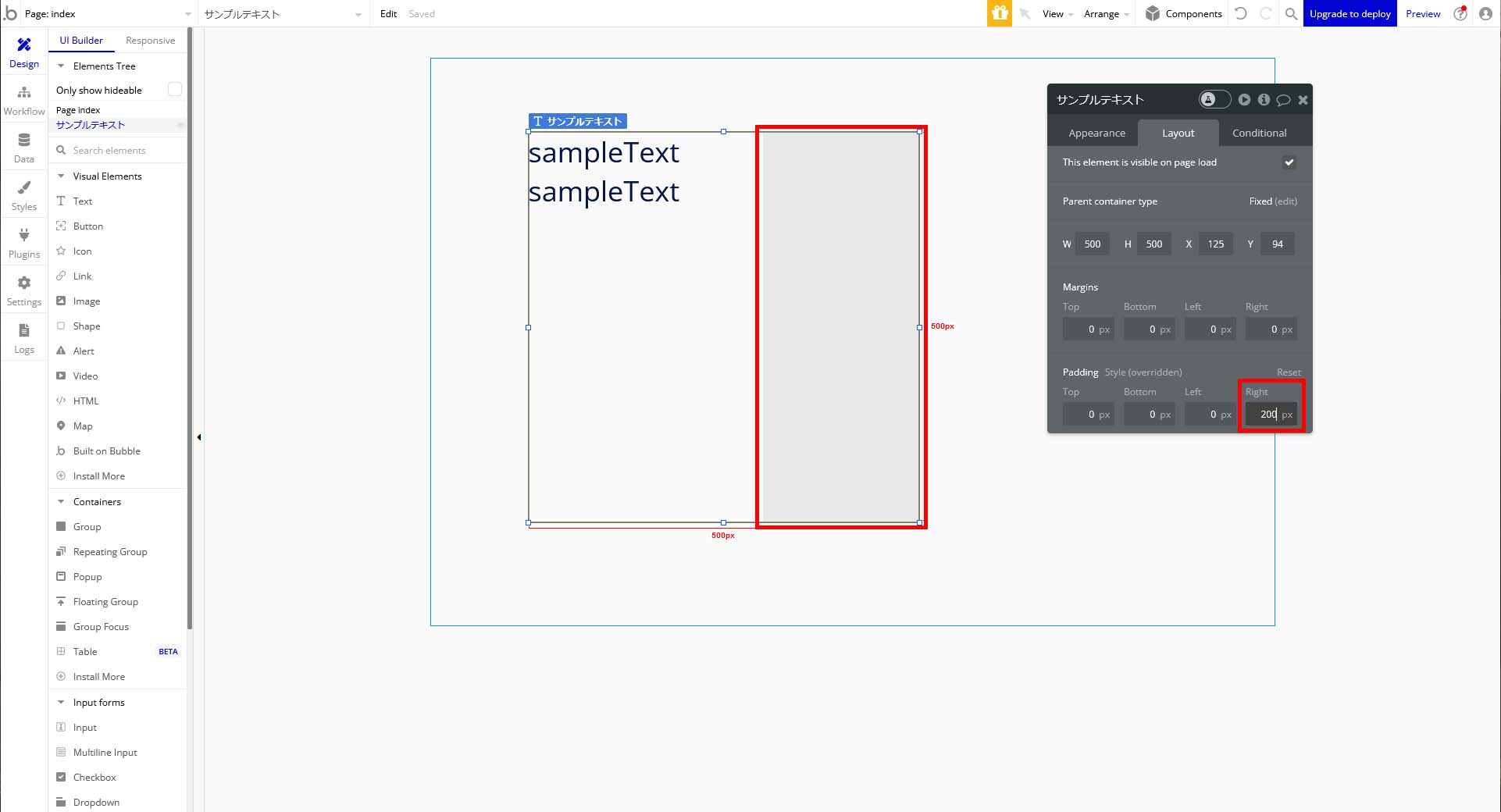
「Bubble」の「Padding」の「Right」はアイテムの右部の内側に余白を持たせる機能となります。
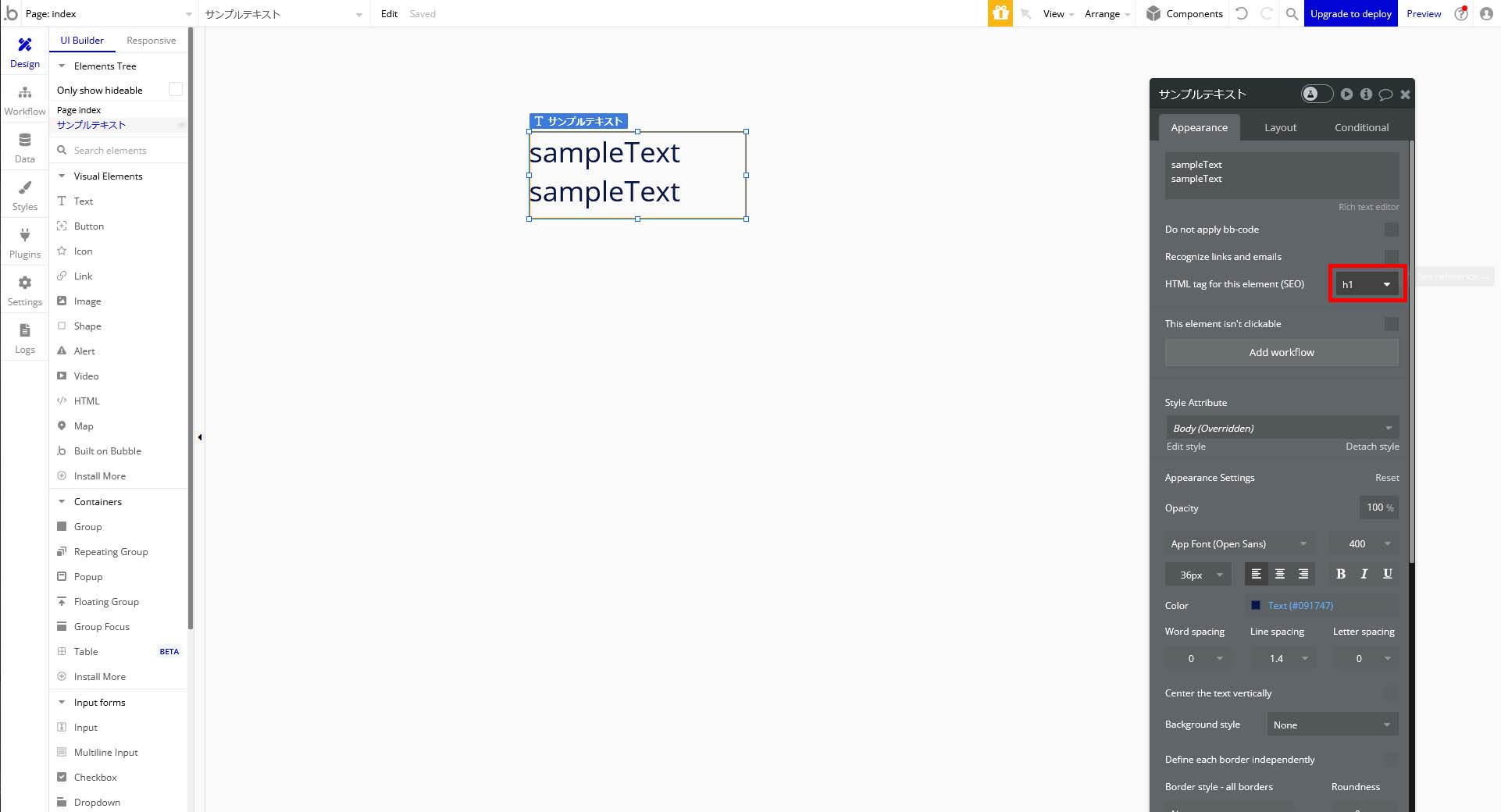
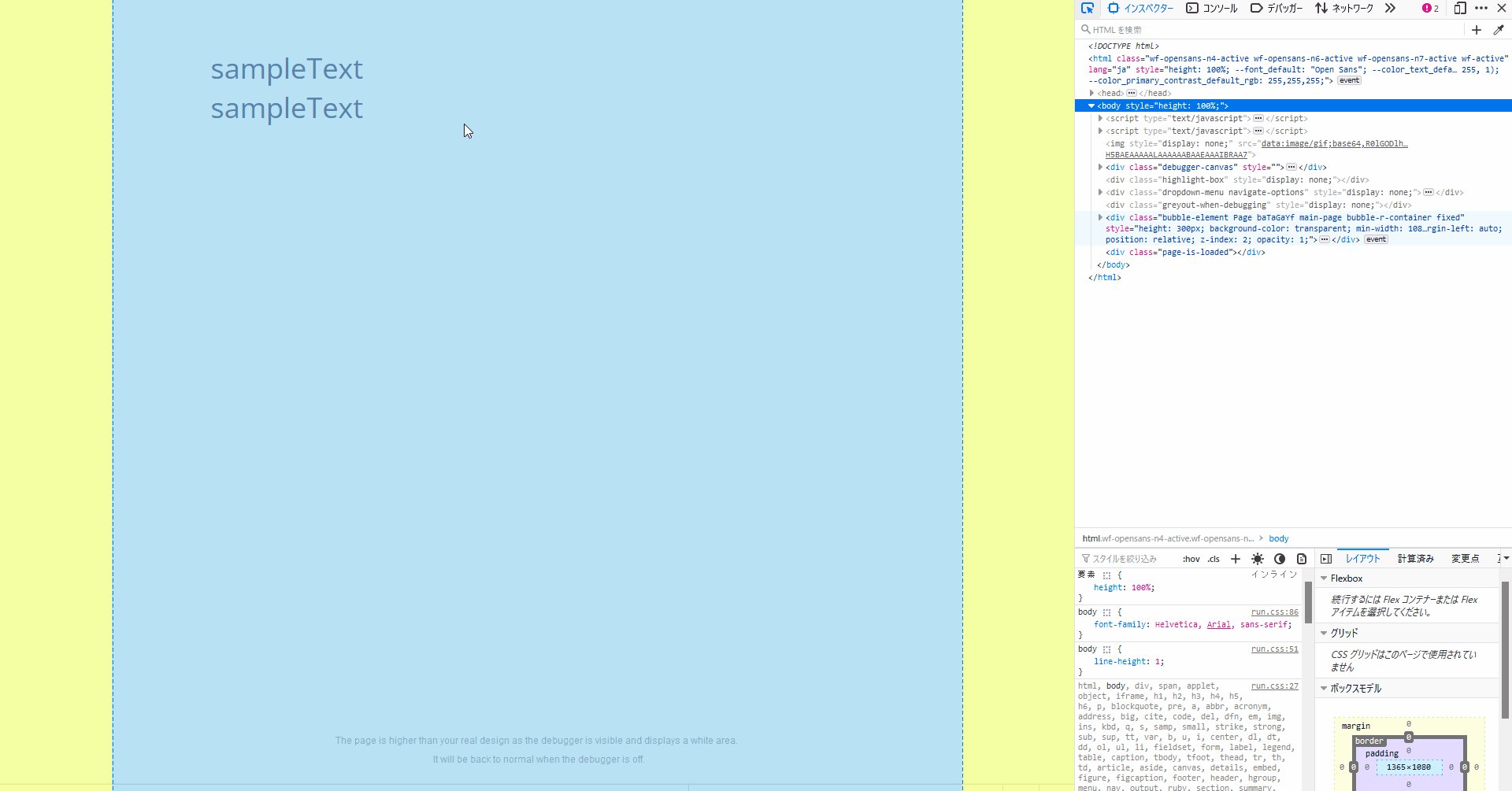
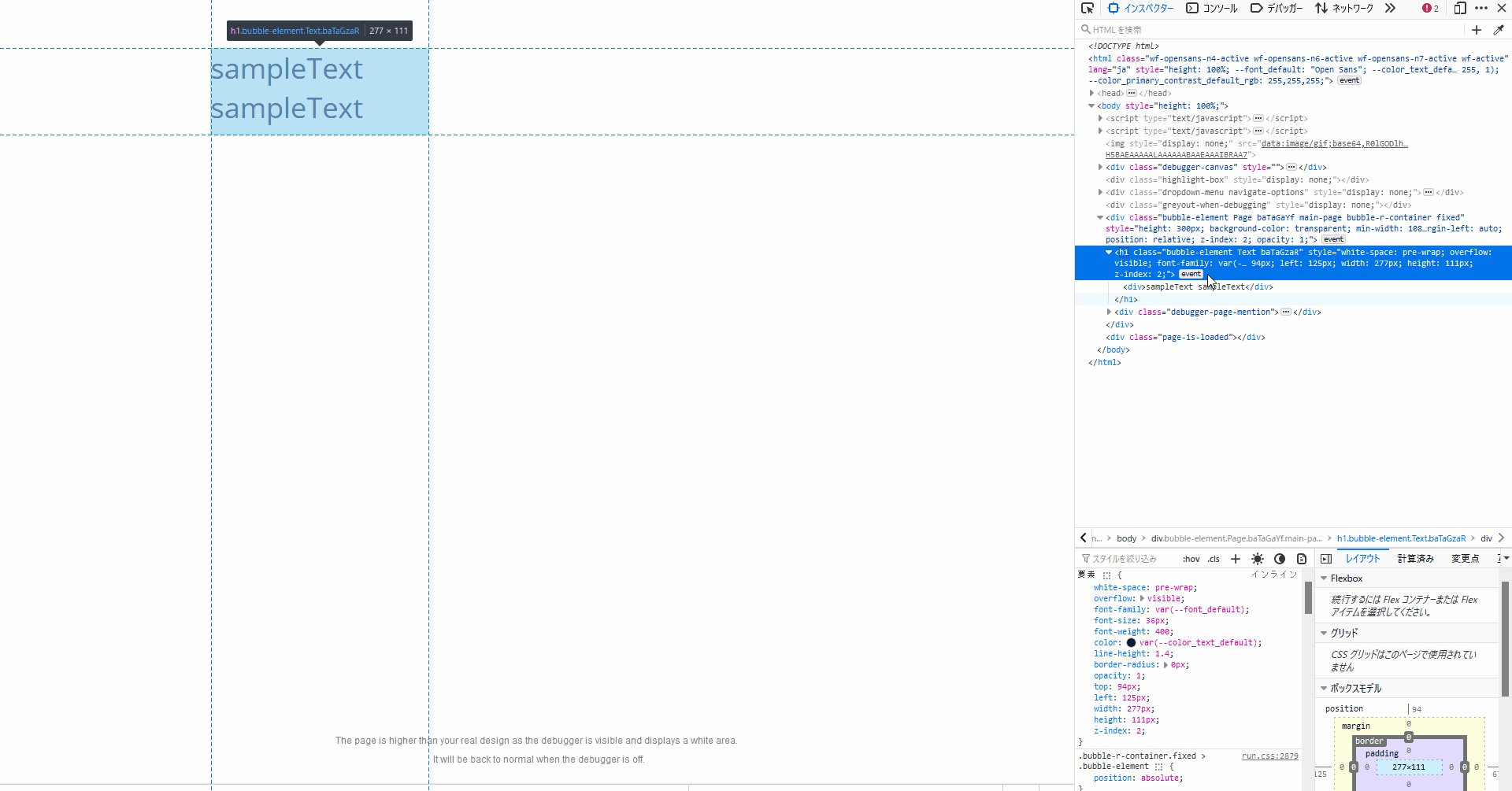
「Headingタブ(hタグ)」
Bubbleのhタグは指定したテキストのタグを通常の状態から「h1」「h2」といったタグに変更することができます。
しかし見た目的な変化はないので正直分かりづらいです。
「Bubble」でテキストアイテムをカスタマイズてみよう
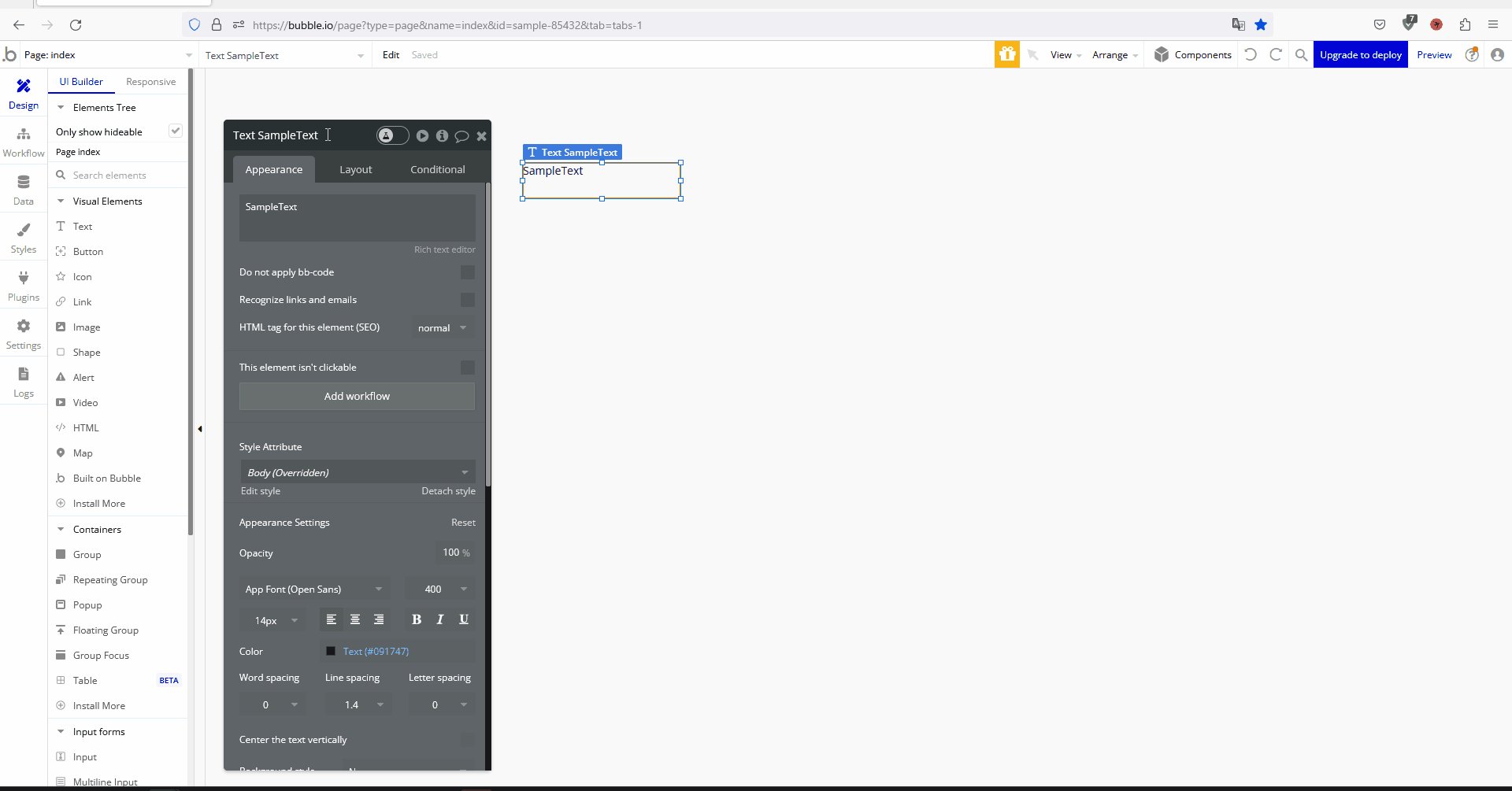
1-1.今回は「Text」の「Padding」について解説していきます。
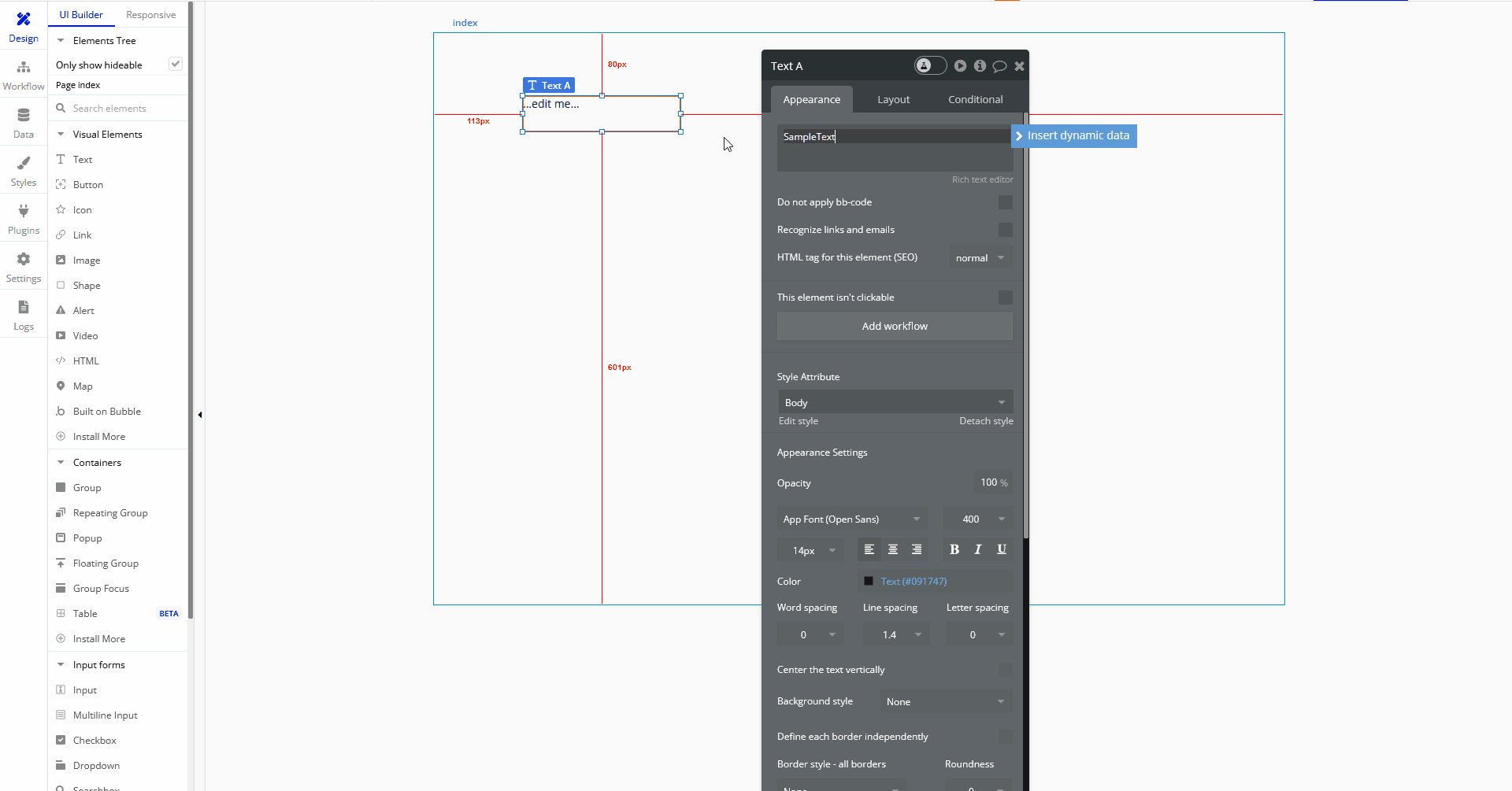
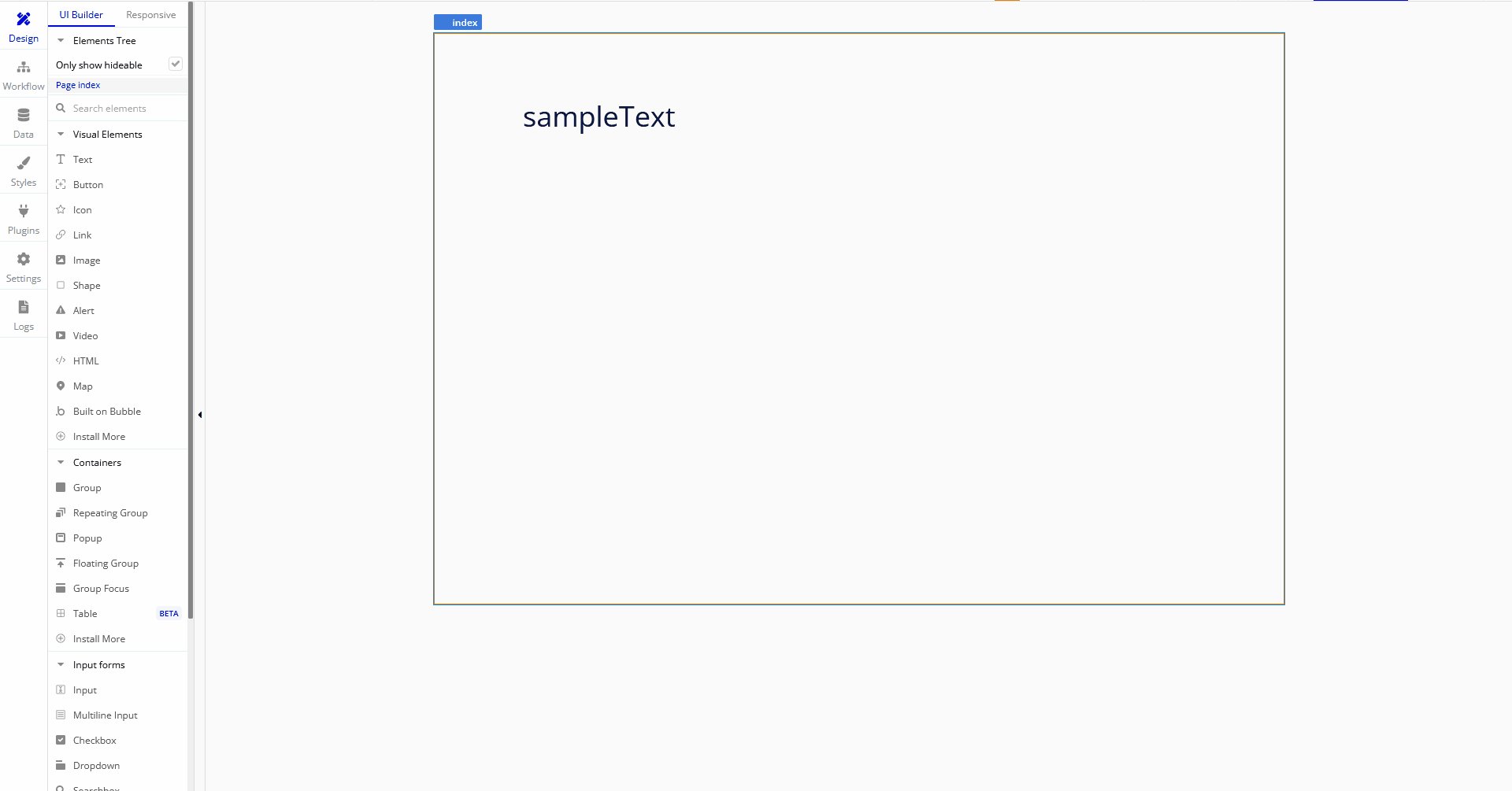
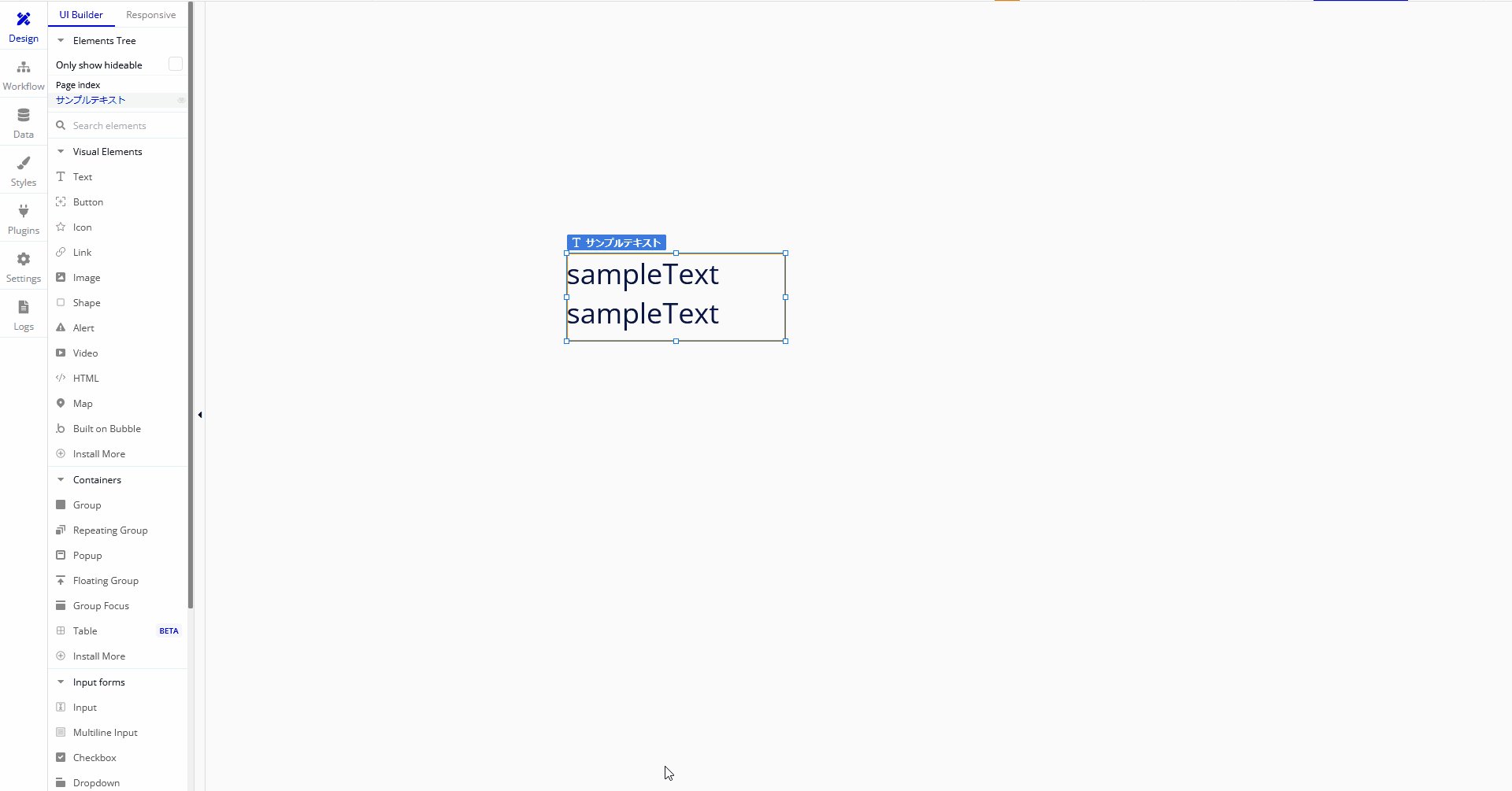
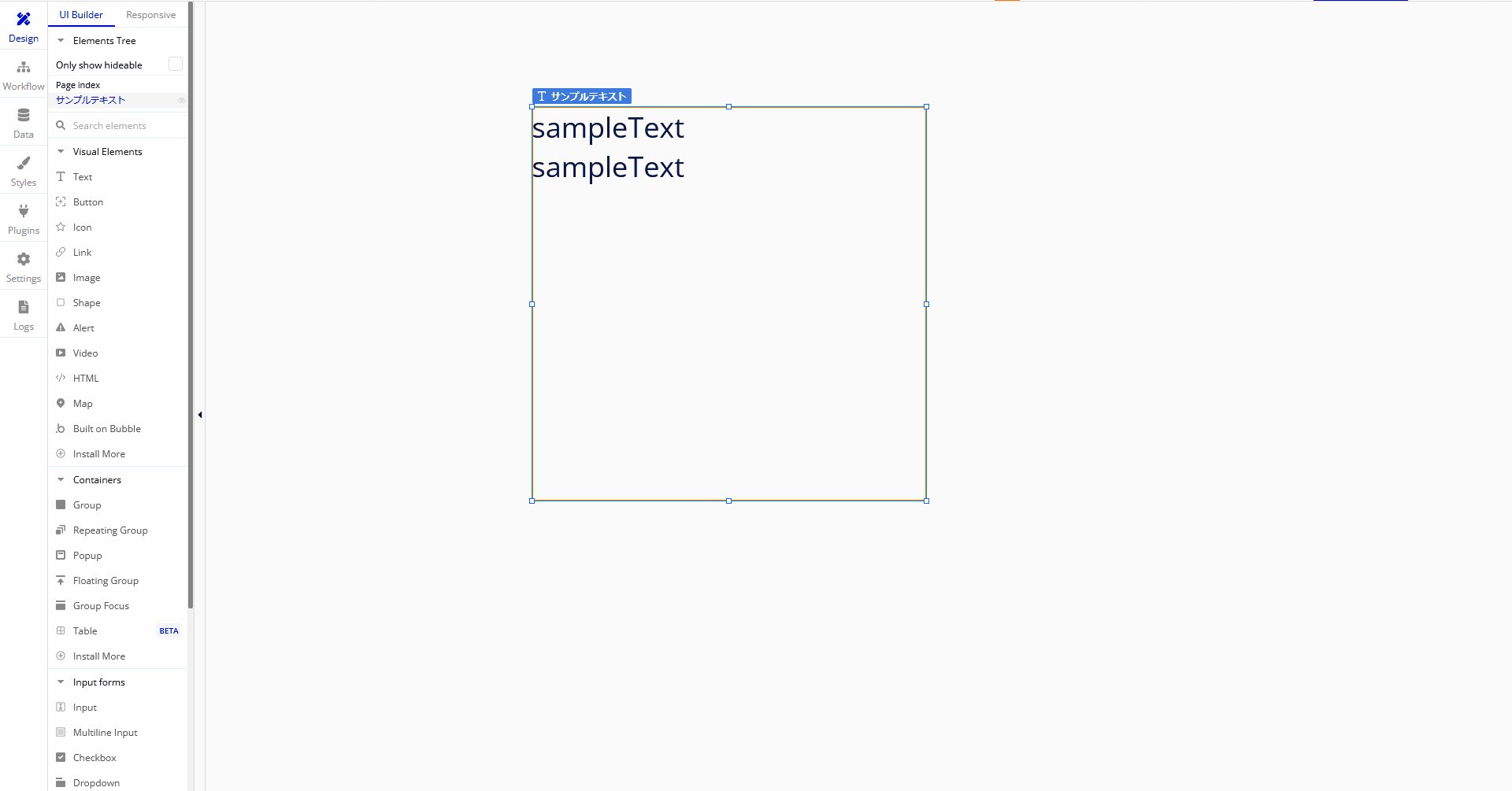
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


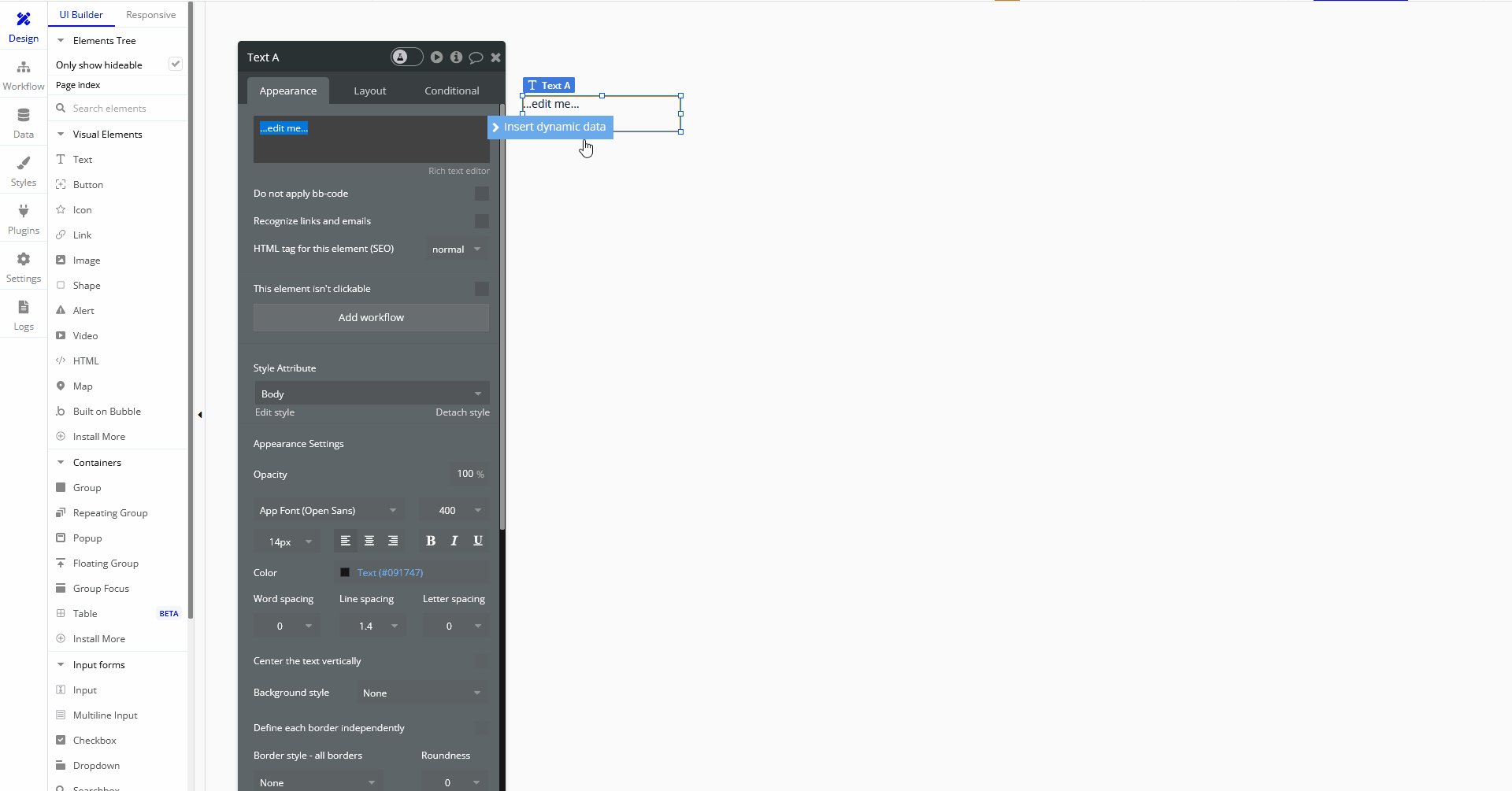
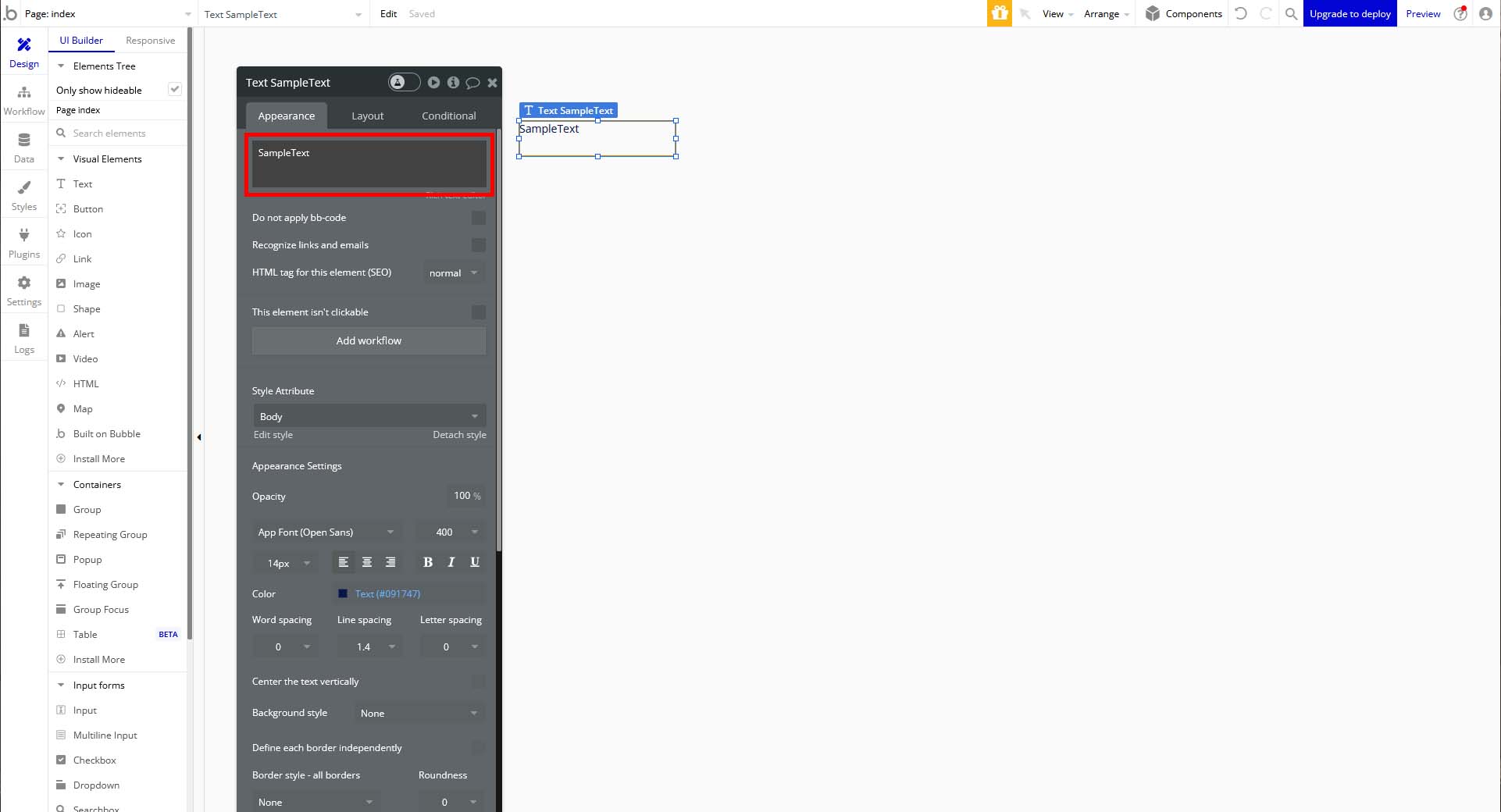
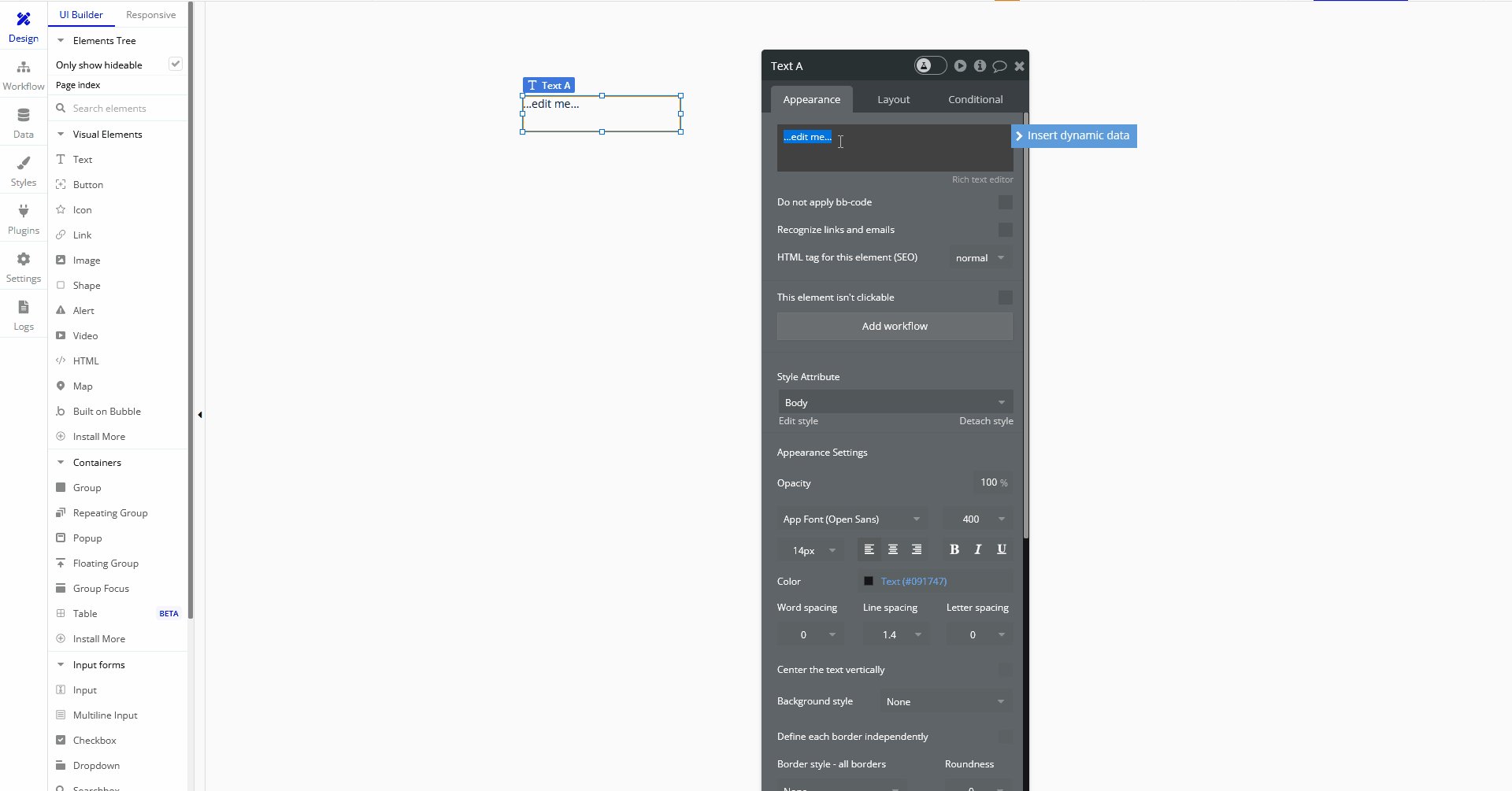
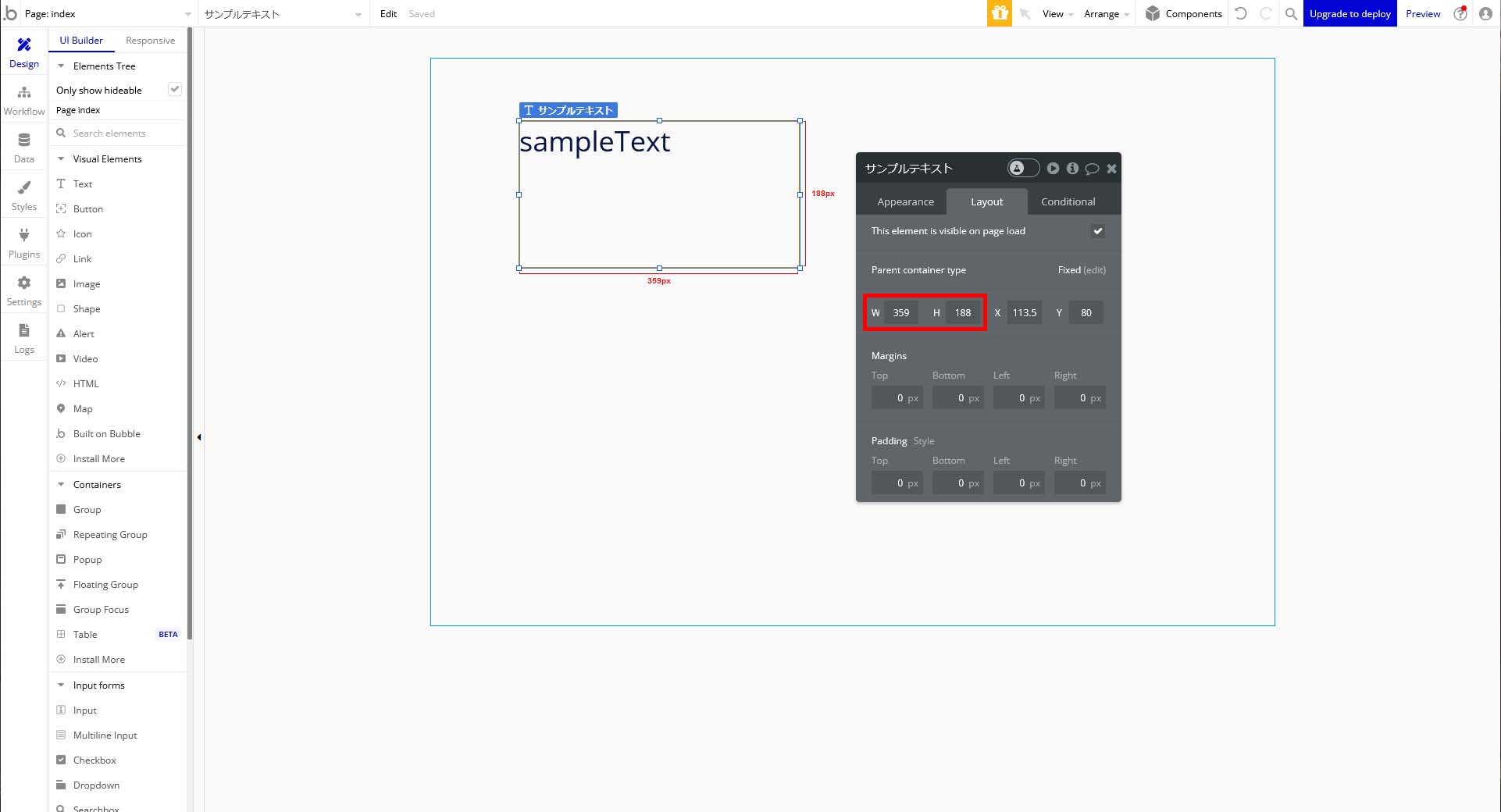
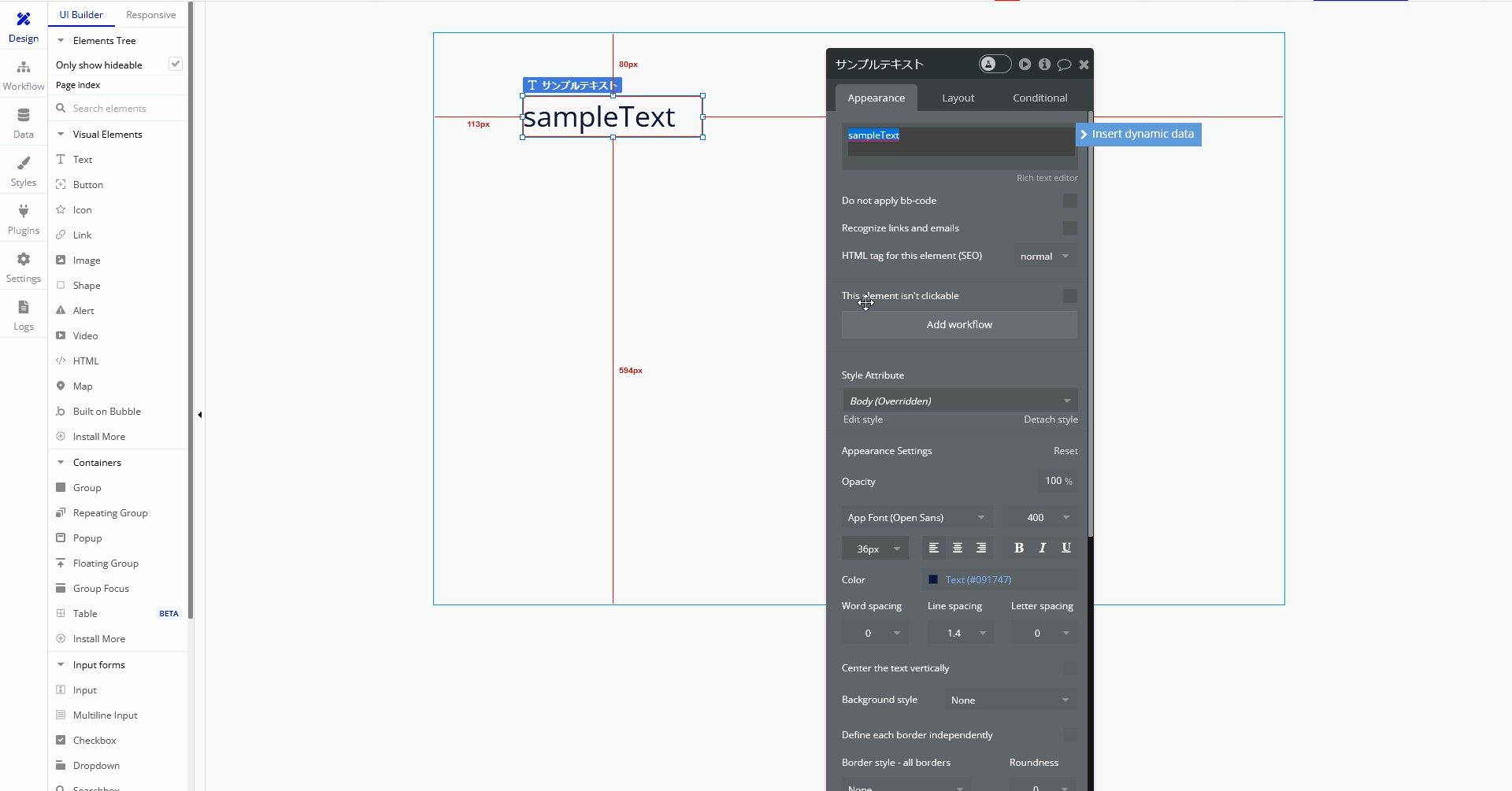
1-3.挿入したテキストをダブルクリックすると編集メニューが表示されるので、赤枠で囲った部分を編集することでテキスト内容に反映することができます。


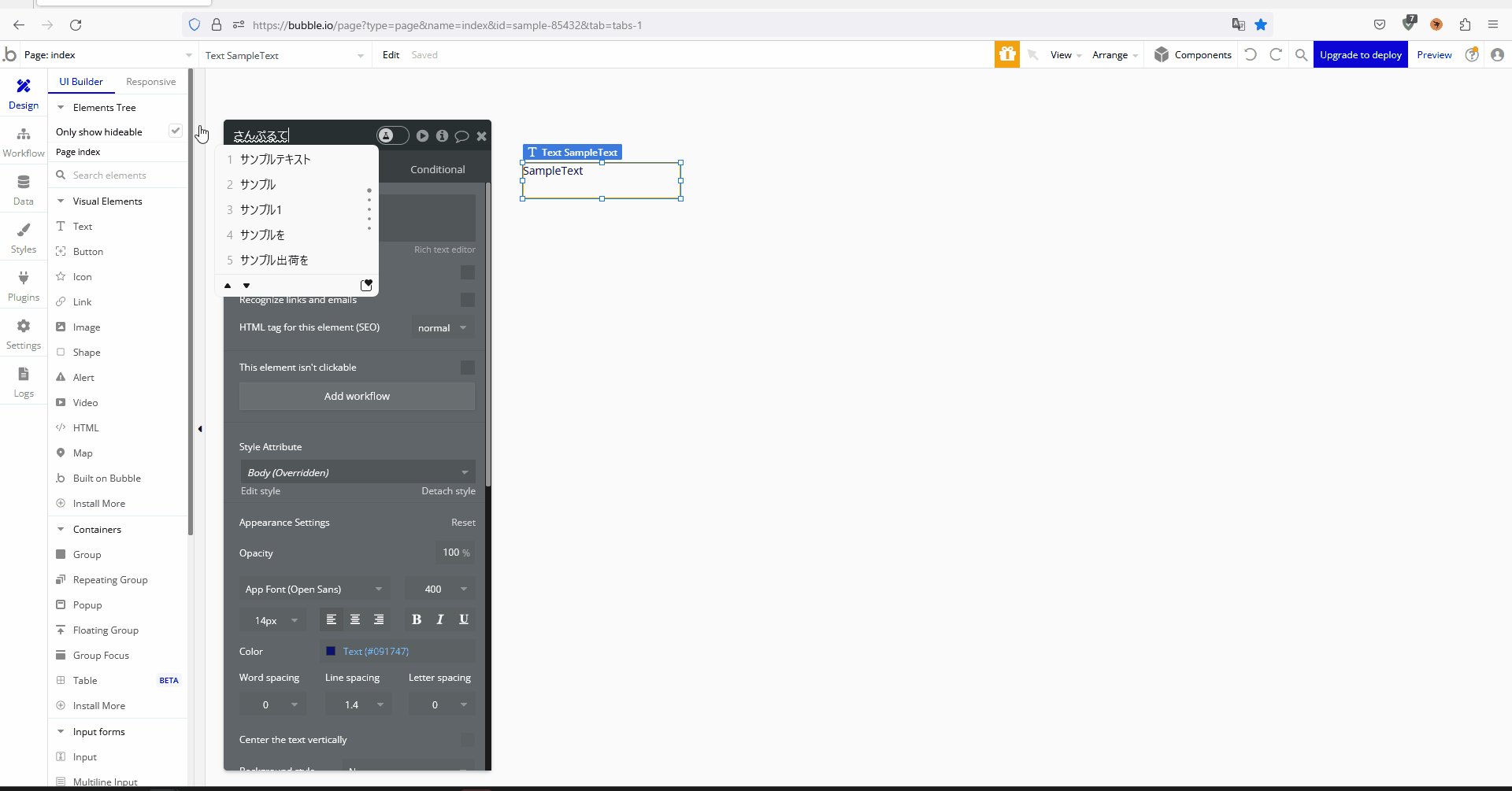
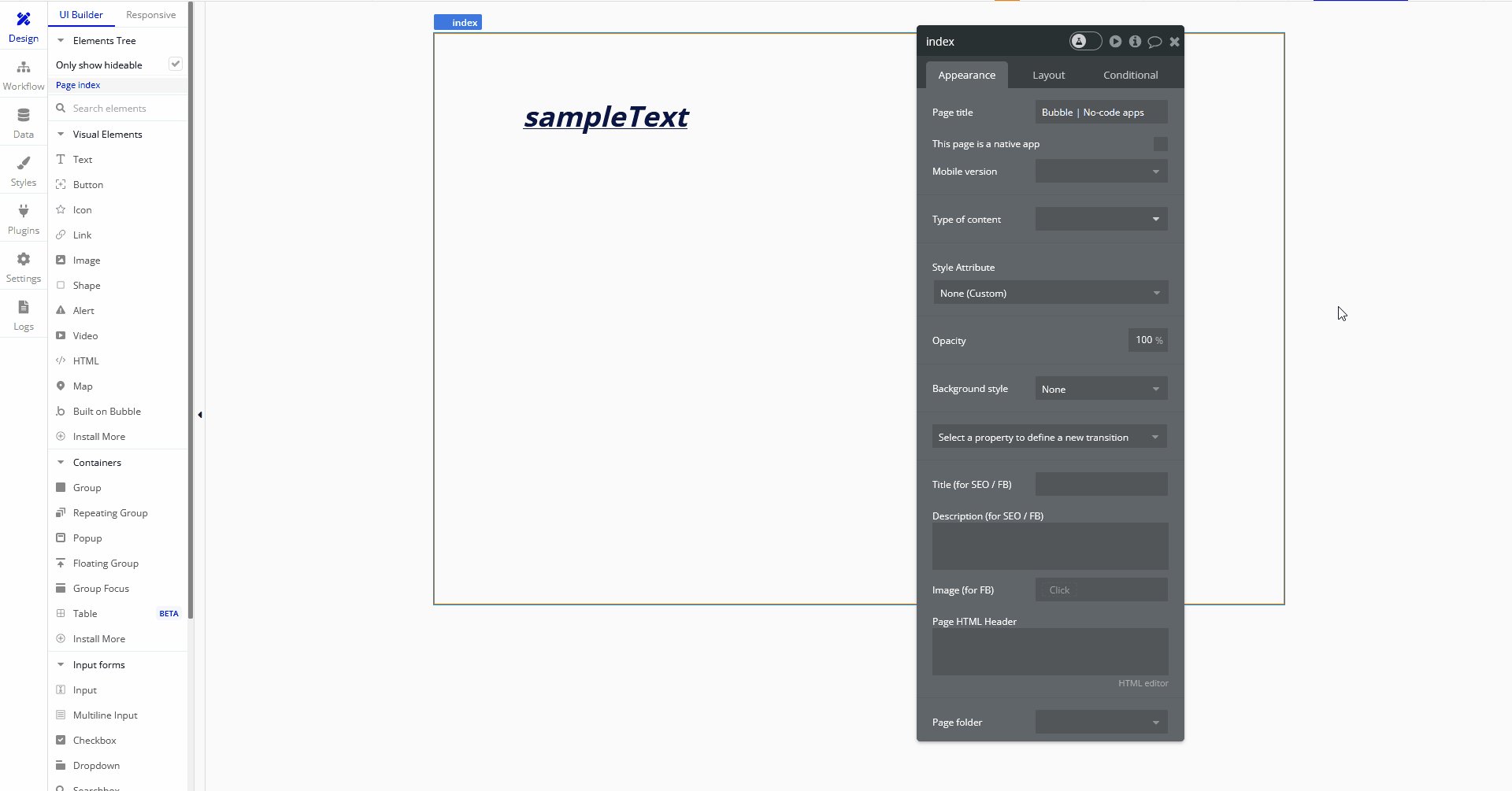
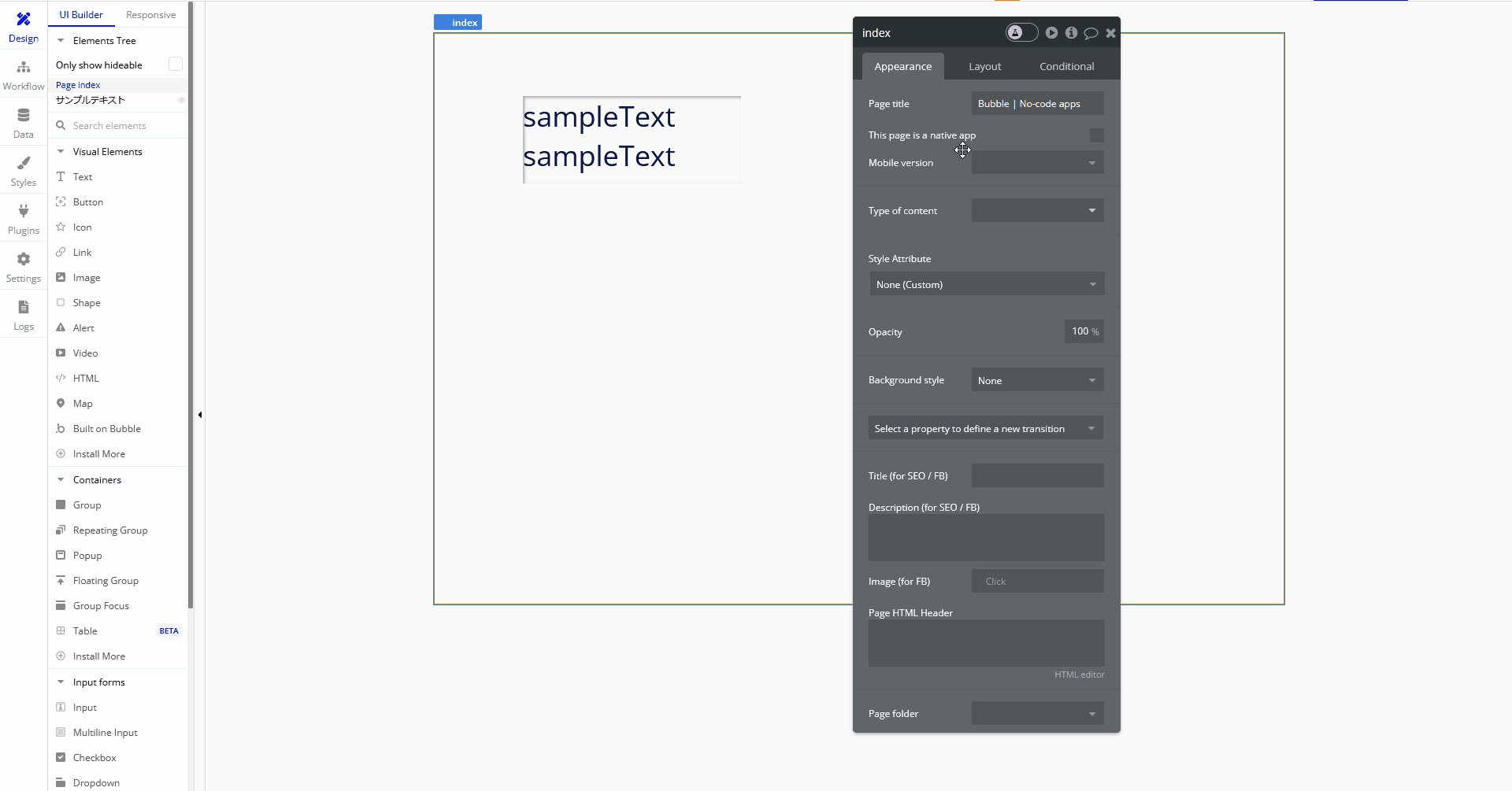
タイトル変更
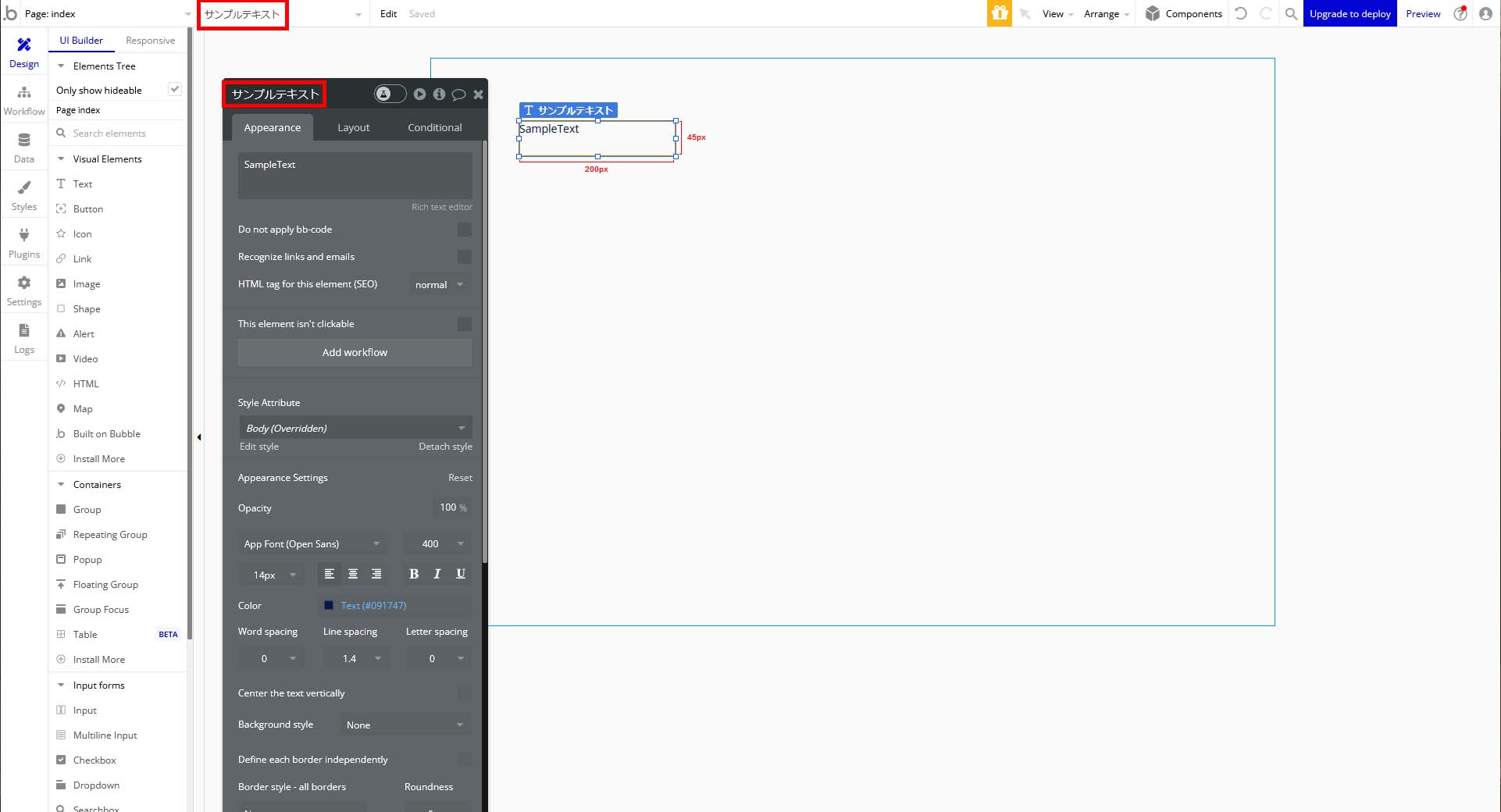
2-1.タイトル変更は実際にページが表示される時には直接関係はありませんが、今後要素が増えてきた時に管理がしやすくなるメリットがあるので分かりやすい様にしておくことをおススメします。


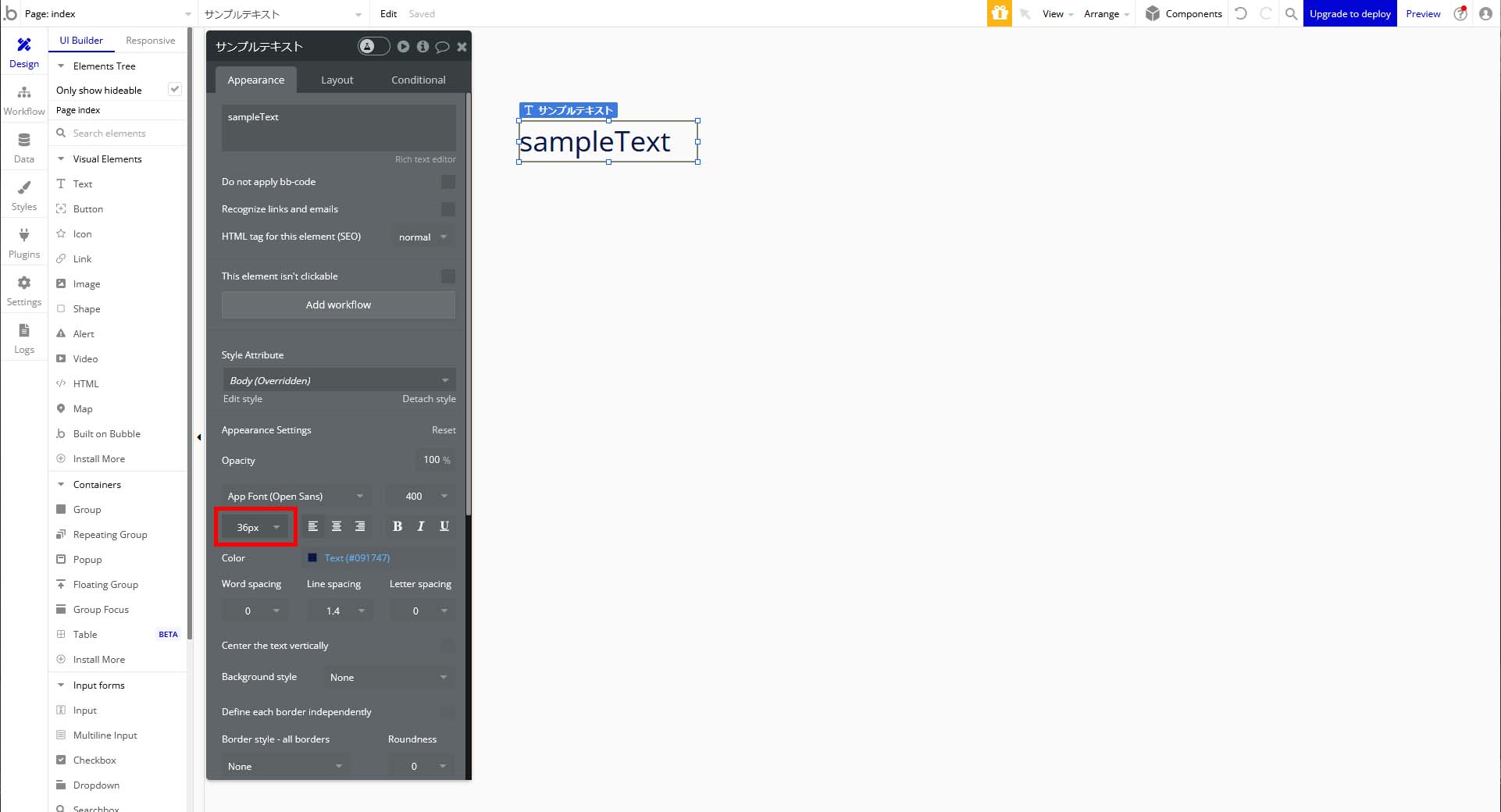
フォントサイズ変更
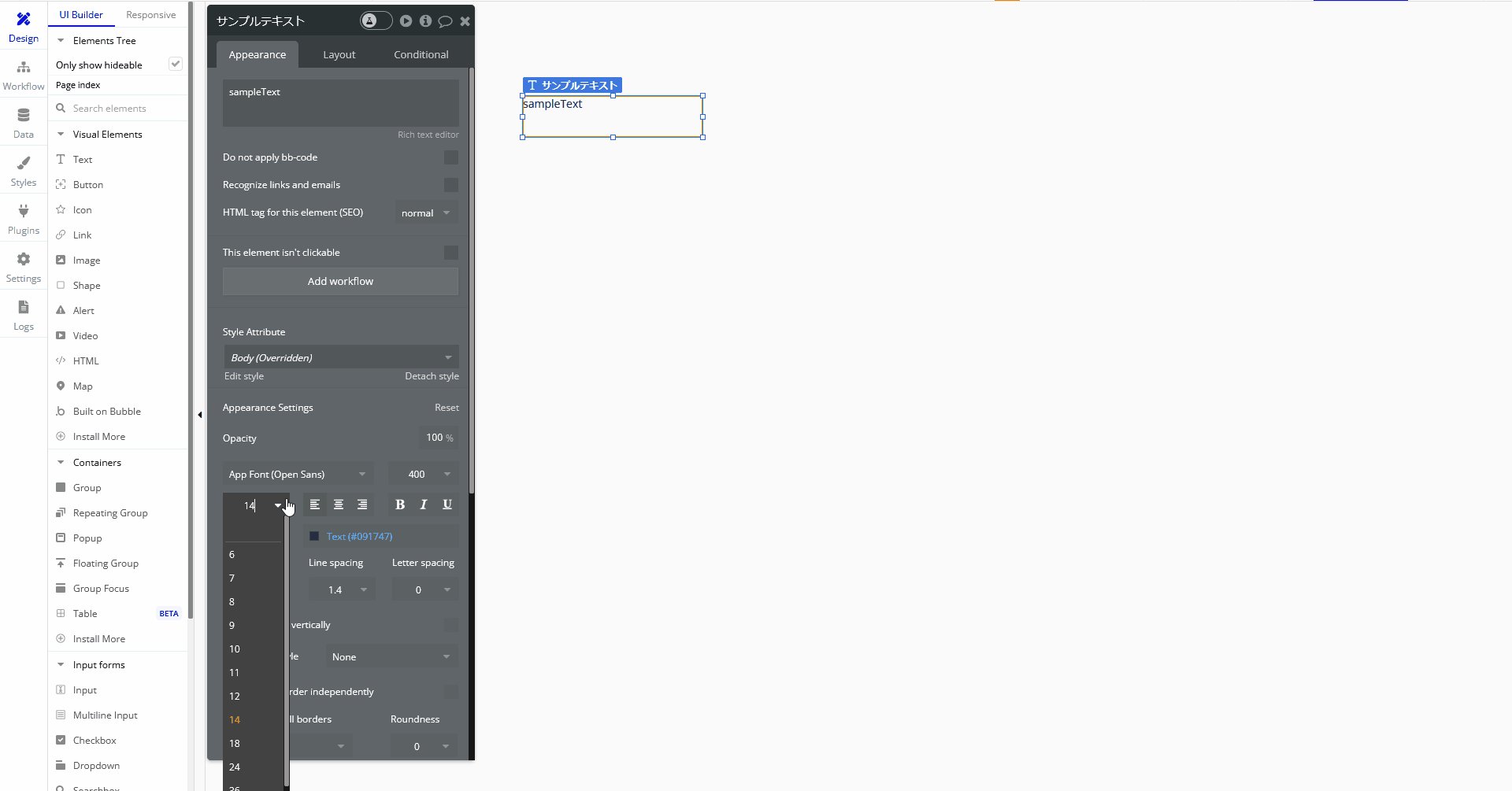
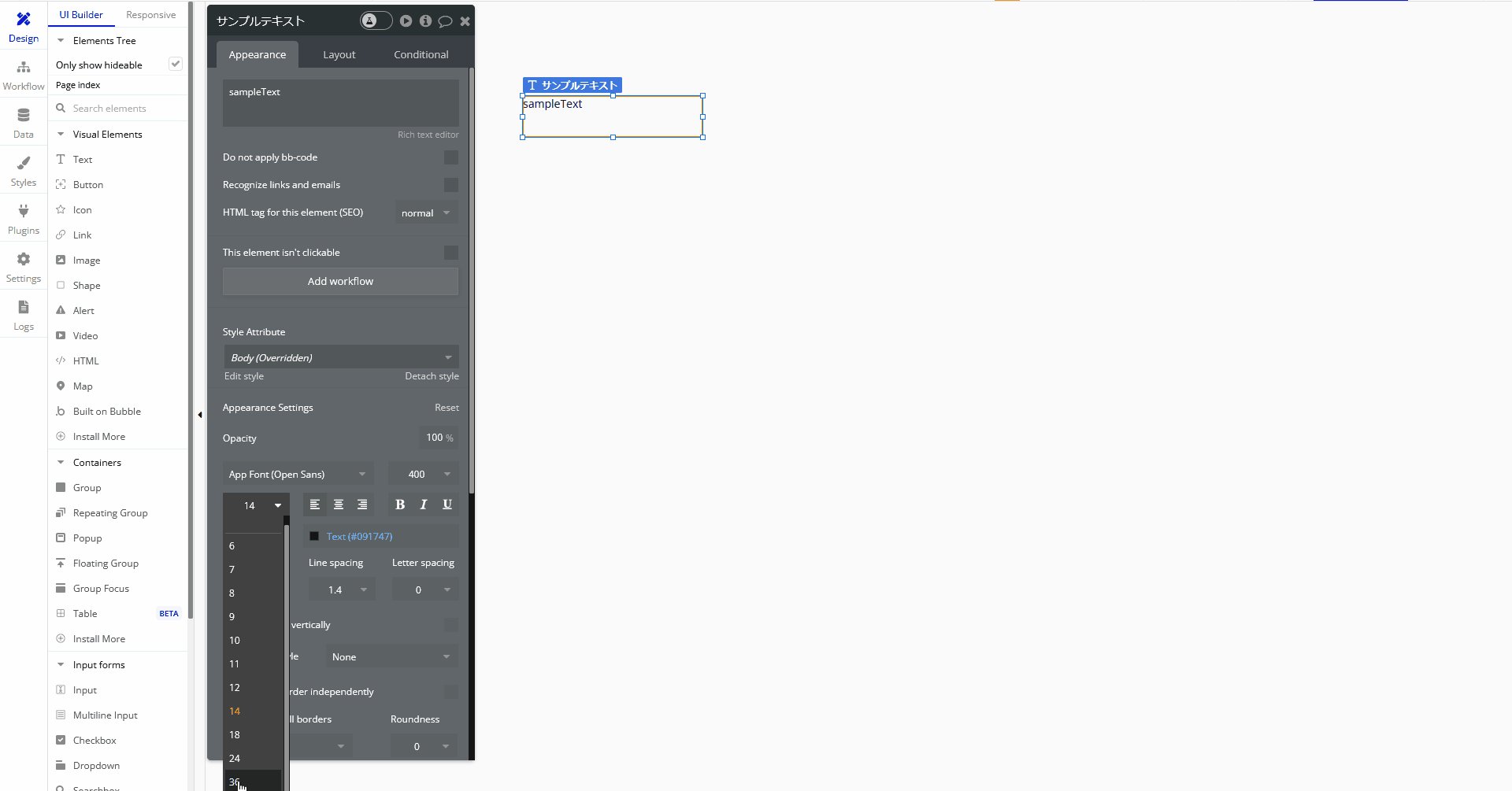
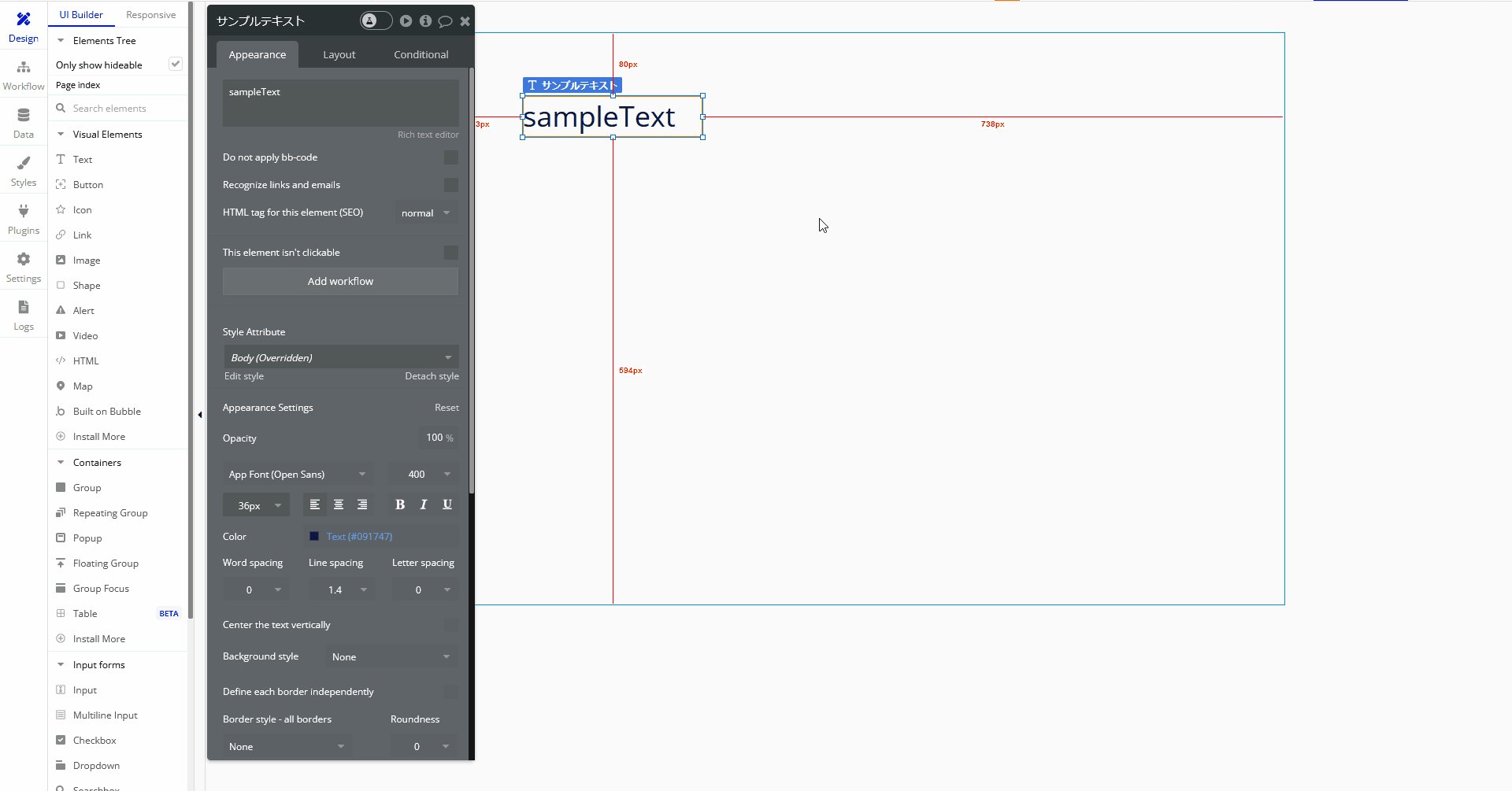
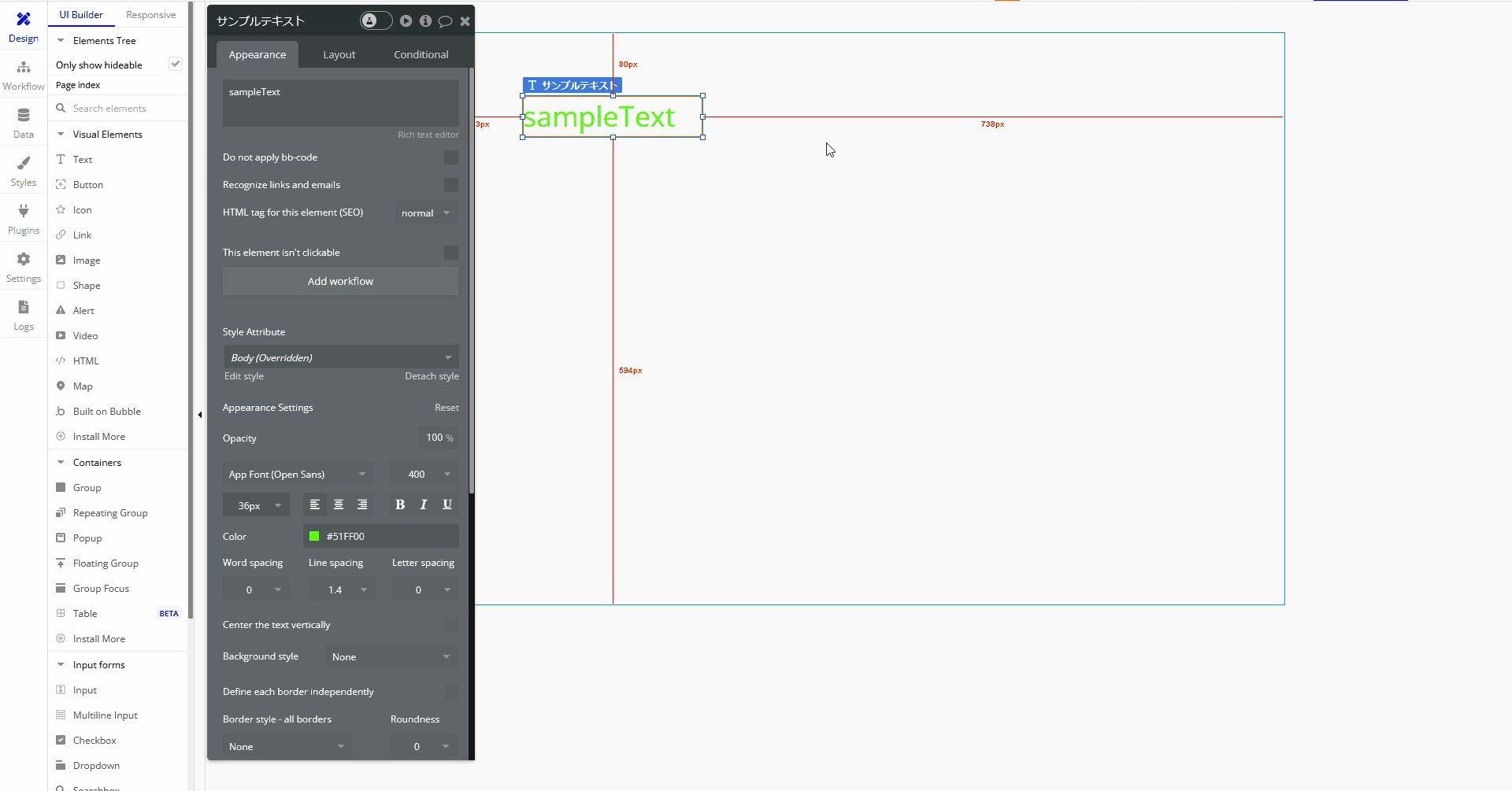
3-1.「Text」のフォントサイズ変更はフォントサイズ変更のプルダウンから変更することができます。


フォントカラー変更
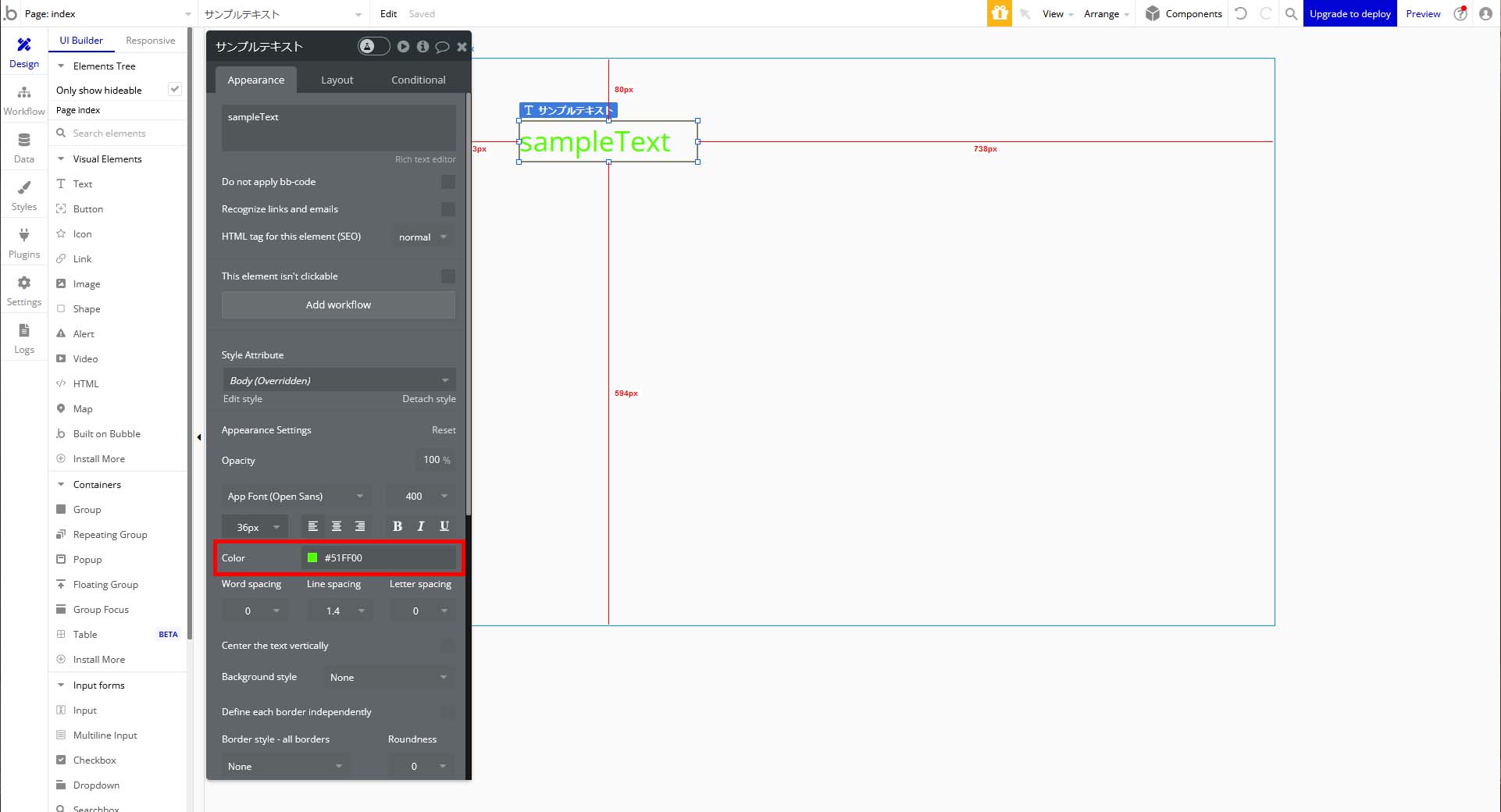
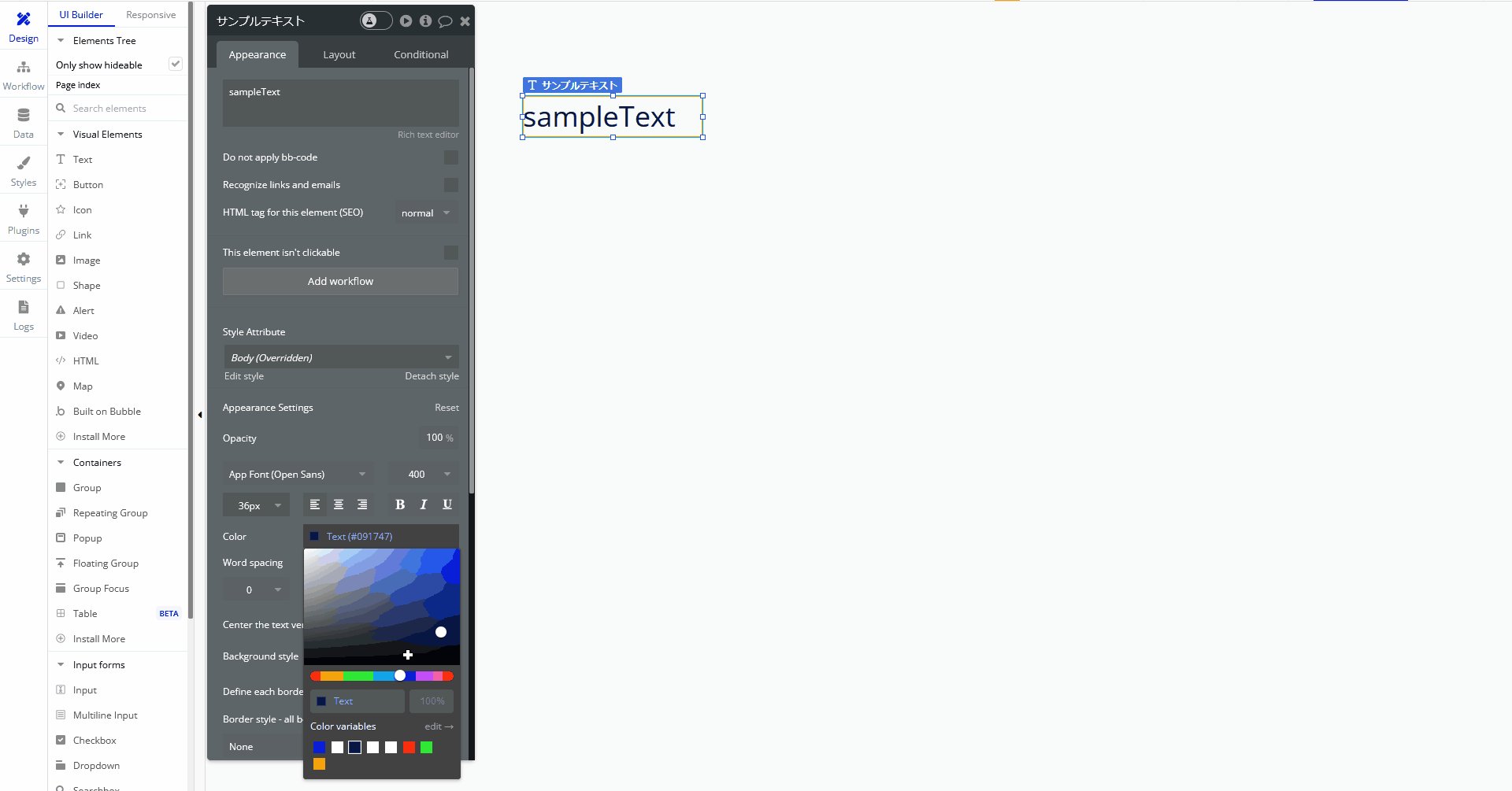
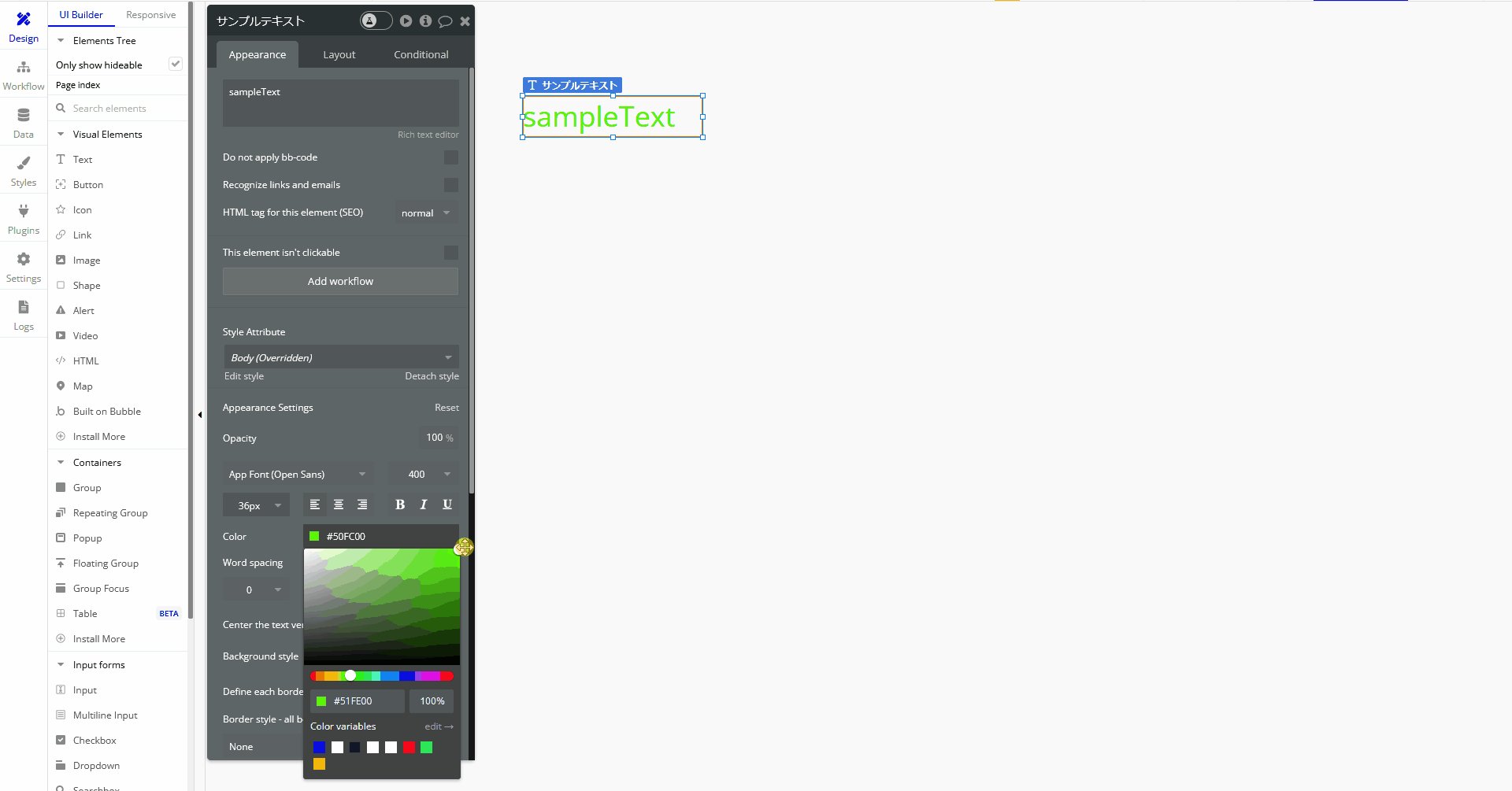
4-1.「Text」のフォントカラー変更は「Color」から変更することができます。


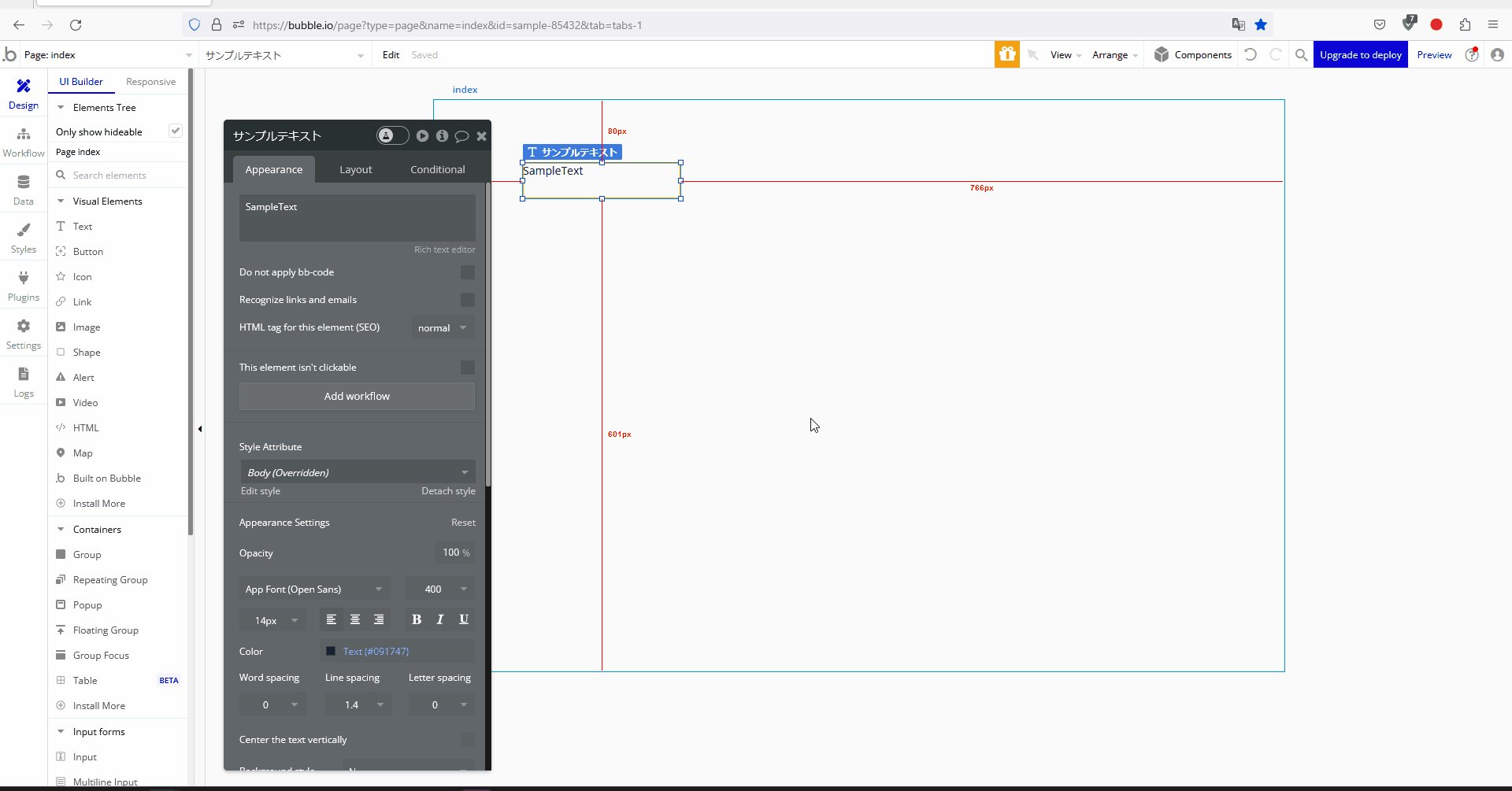
アイテムの縦横幅変更
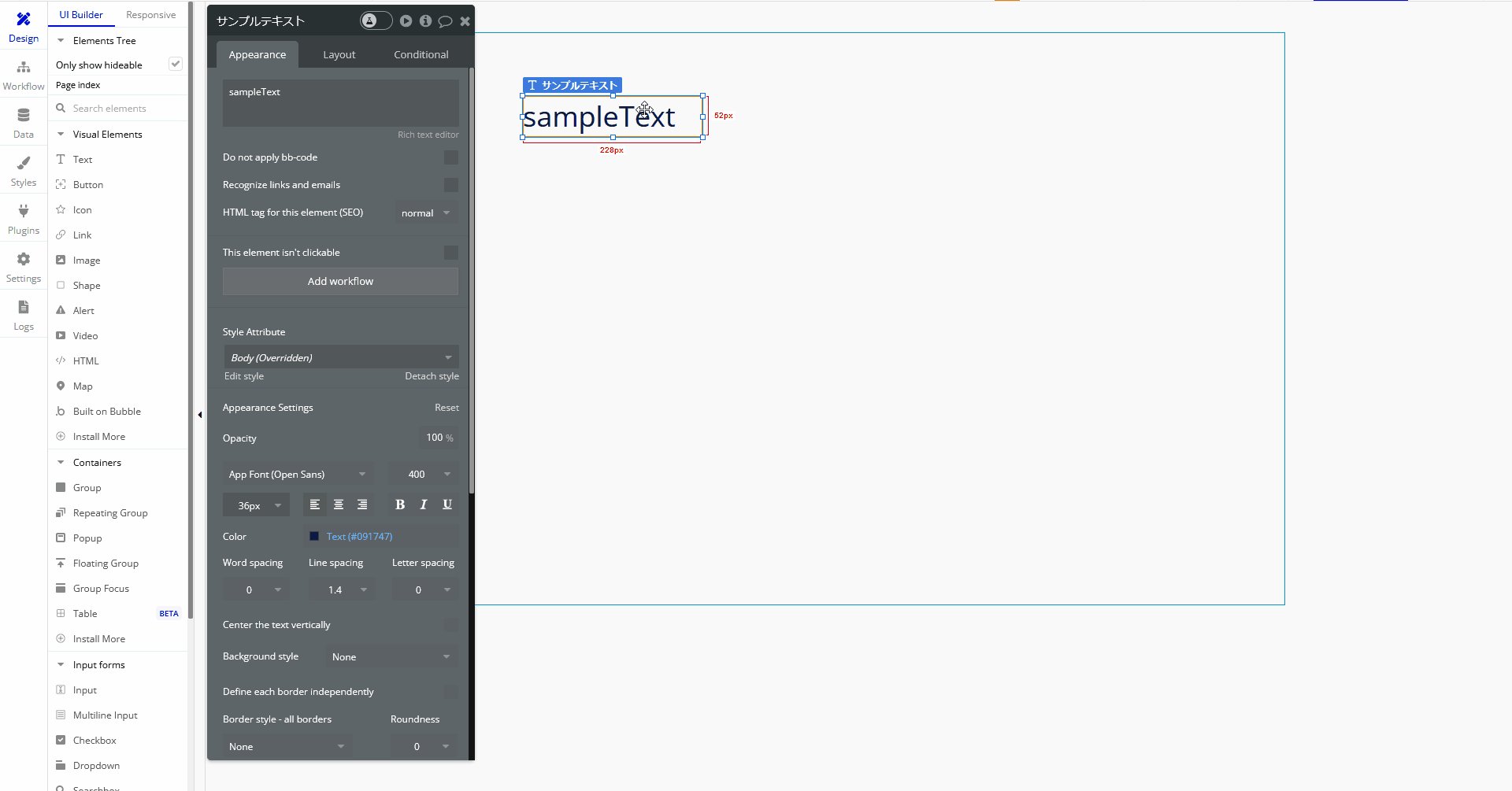
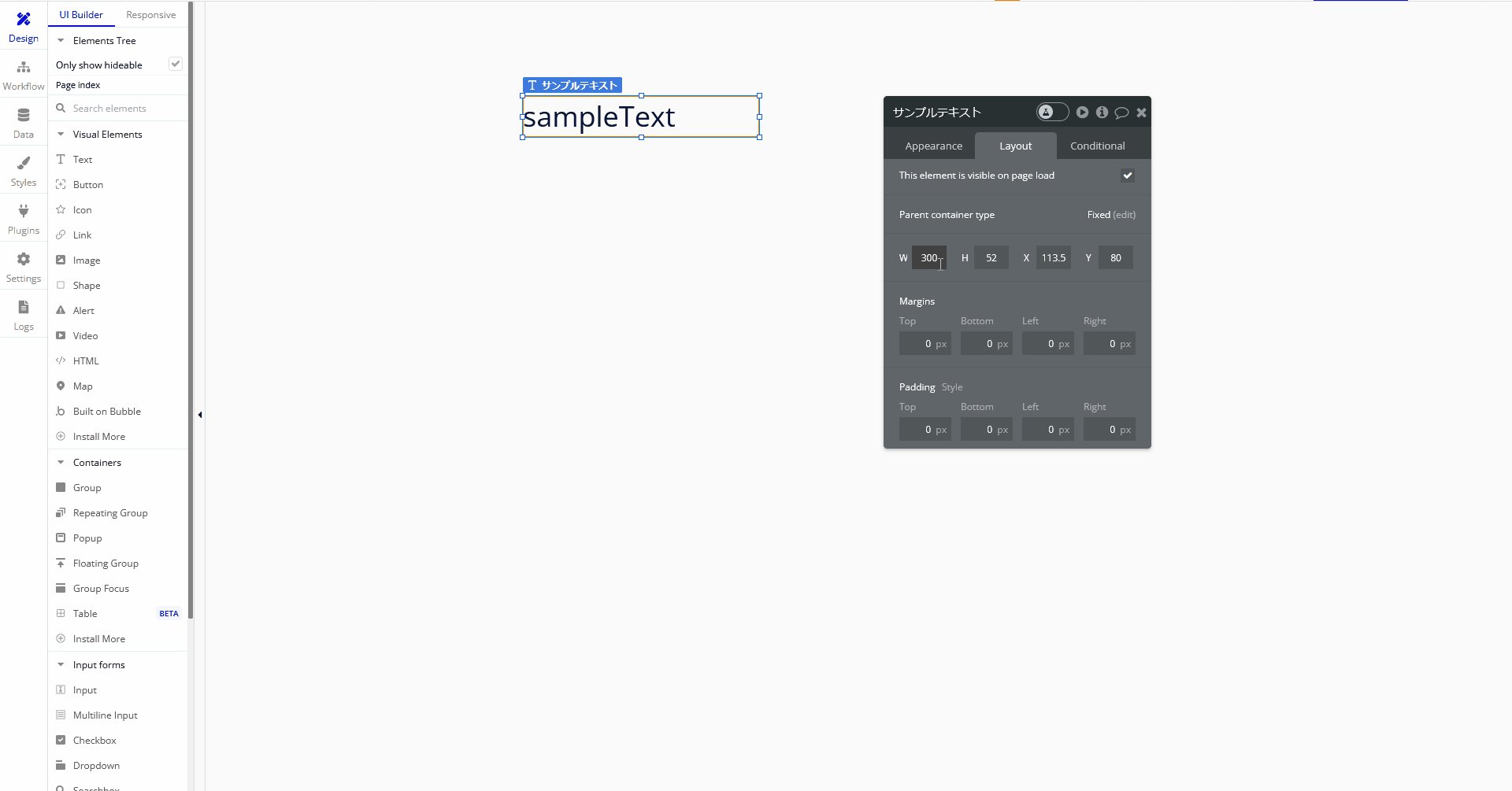
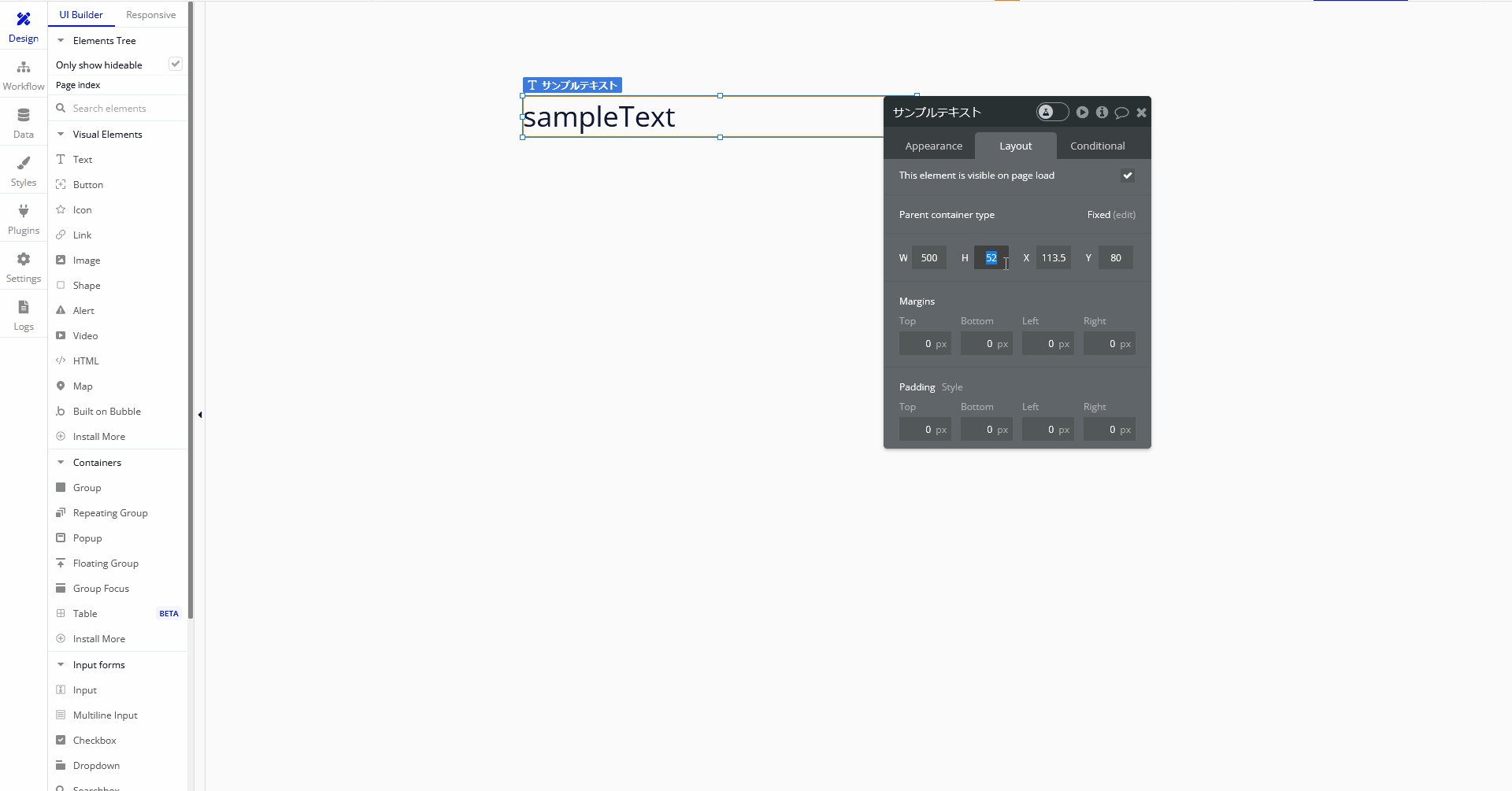
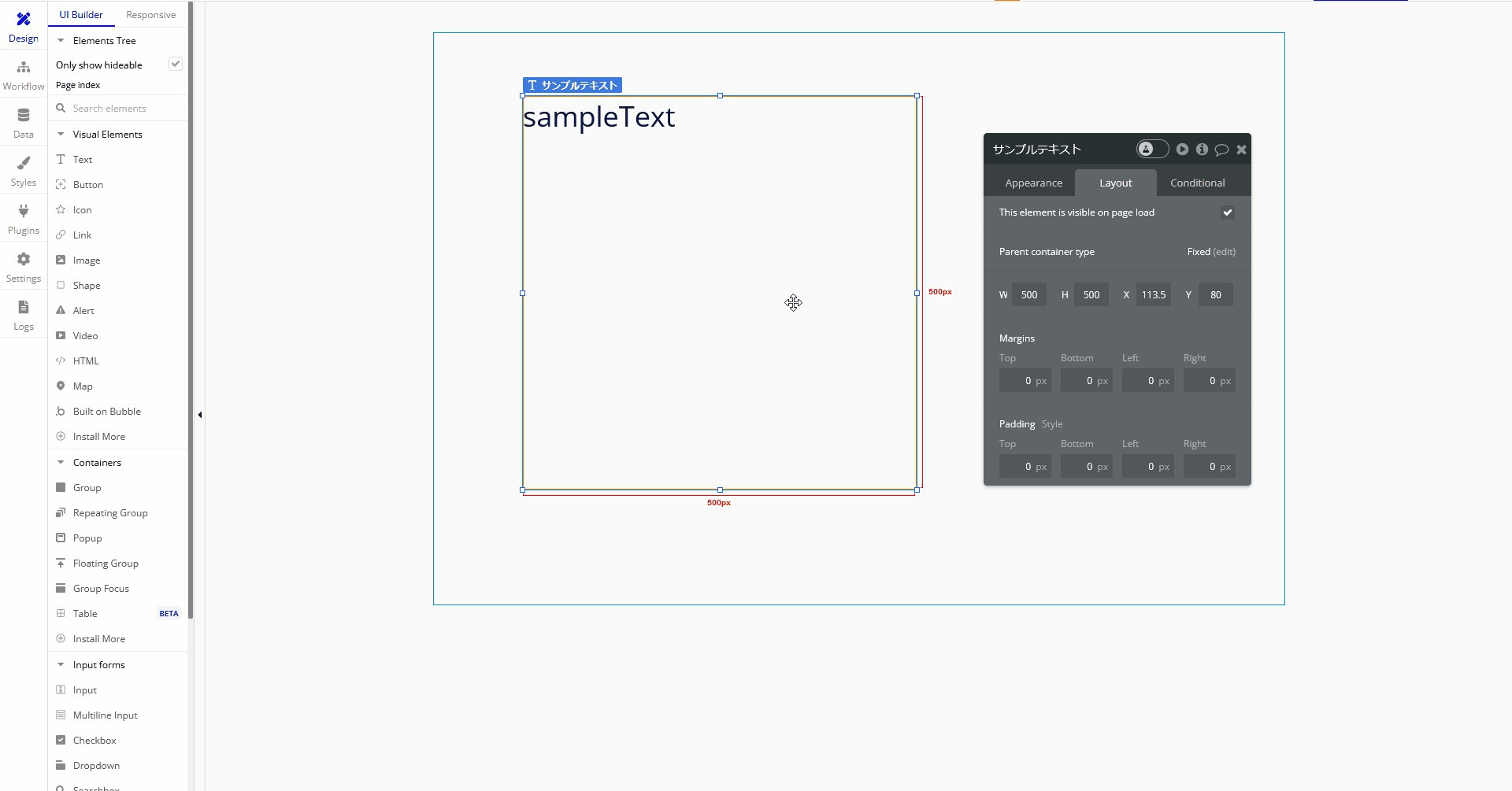
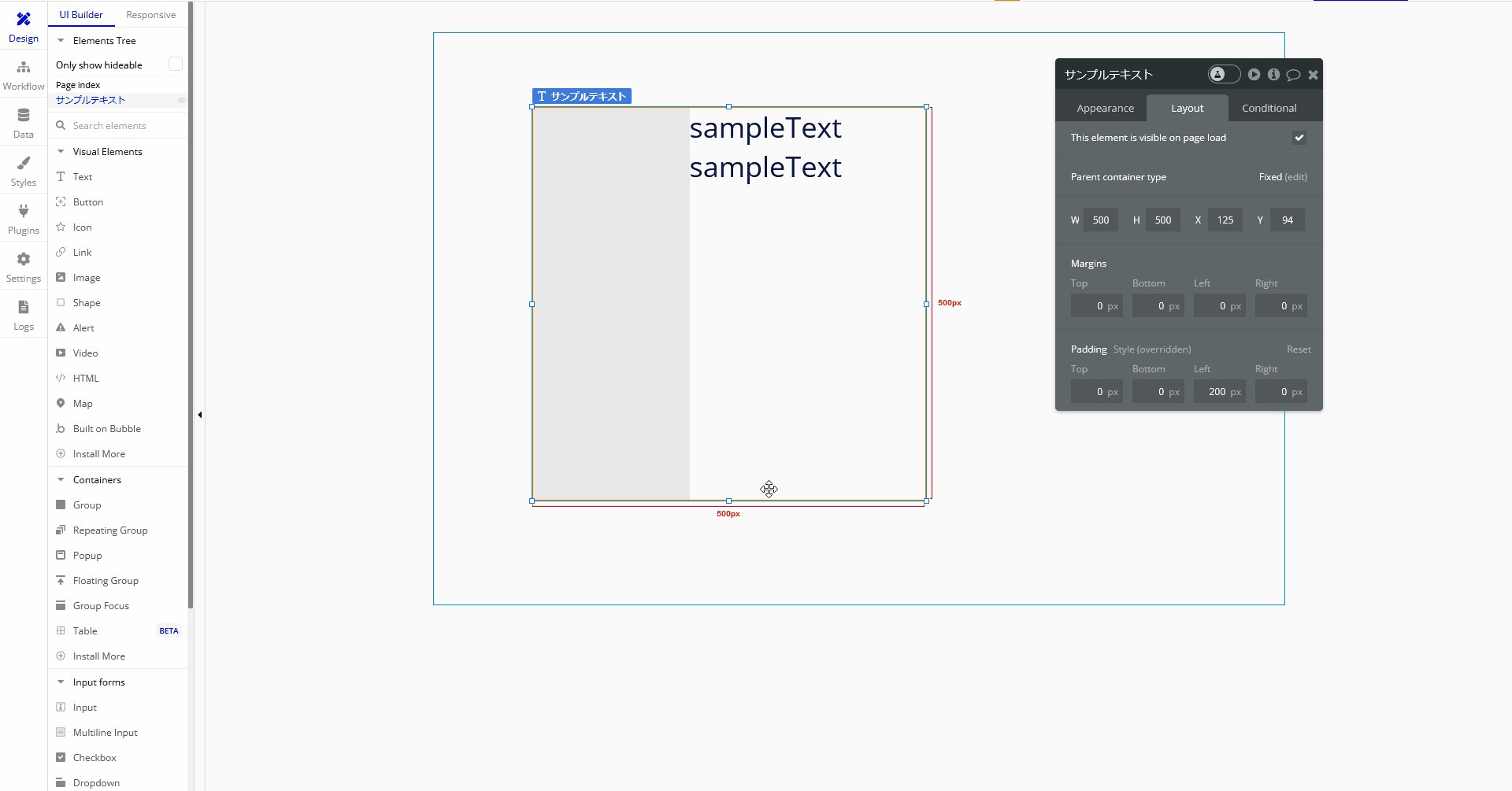
5-1.Textアイテムの「縦横幅変更」は表示メニューの「Layout」タブから変更することができ、「W」を変更すると横幅が、「H」を変更すると縦幅を変更することができます。


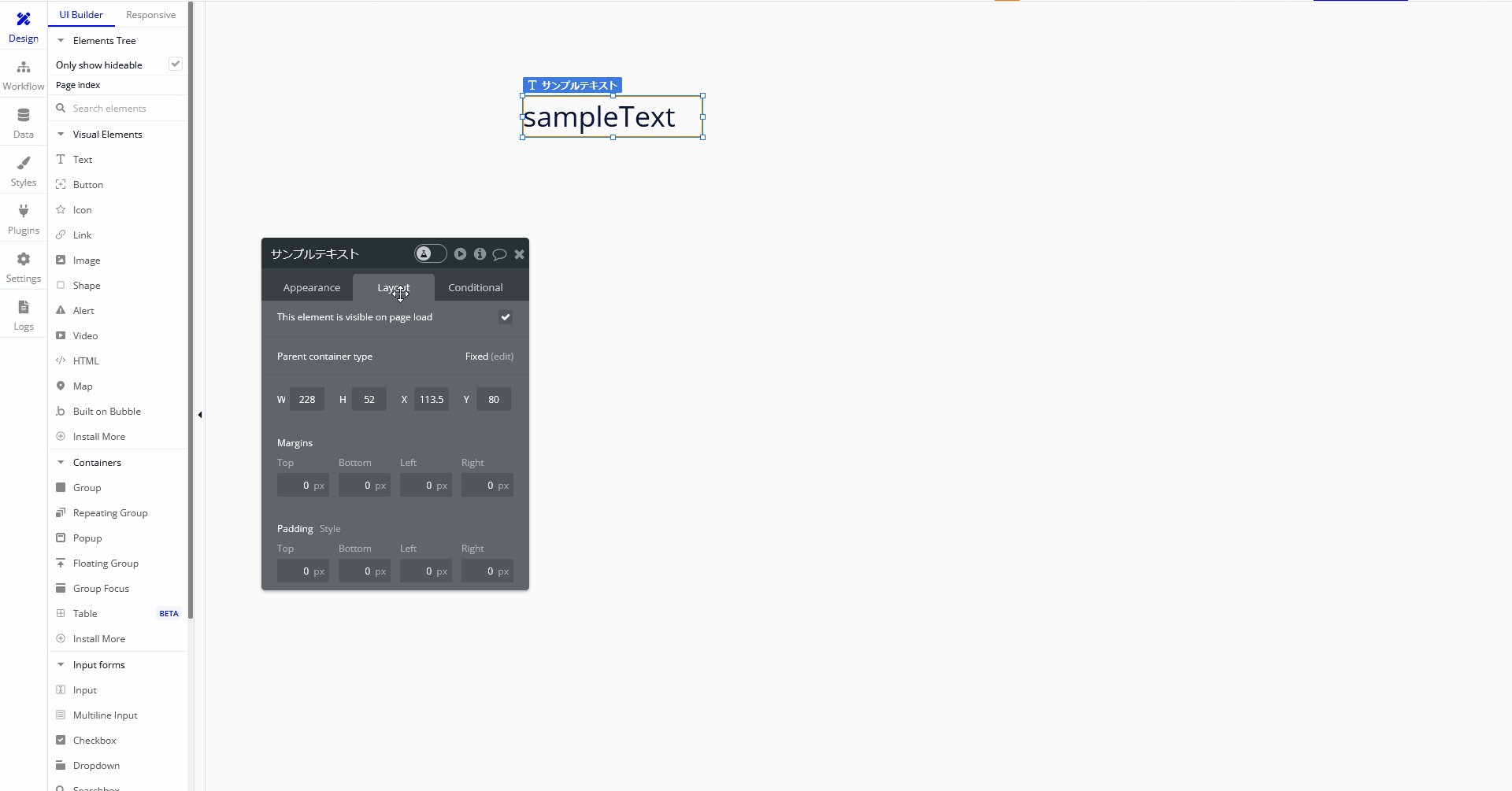
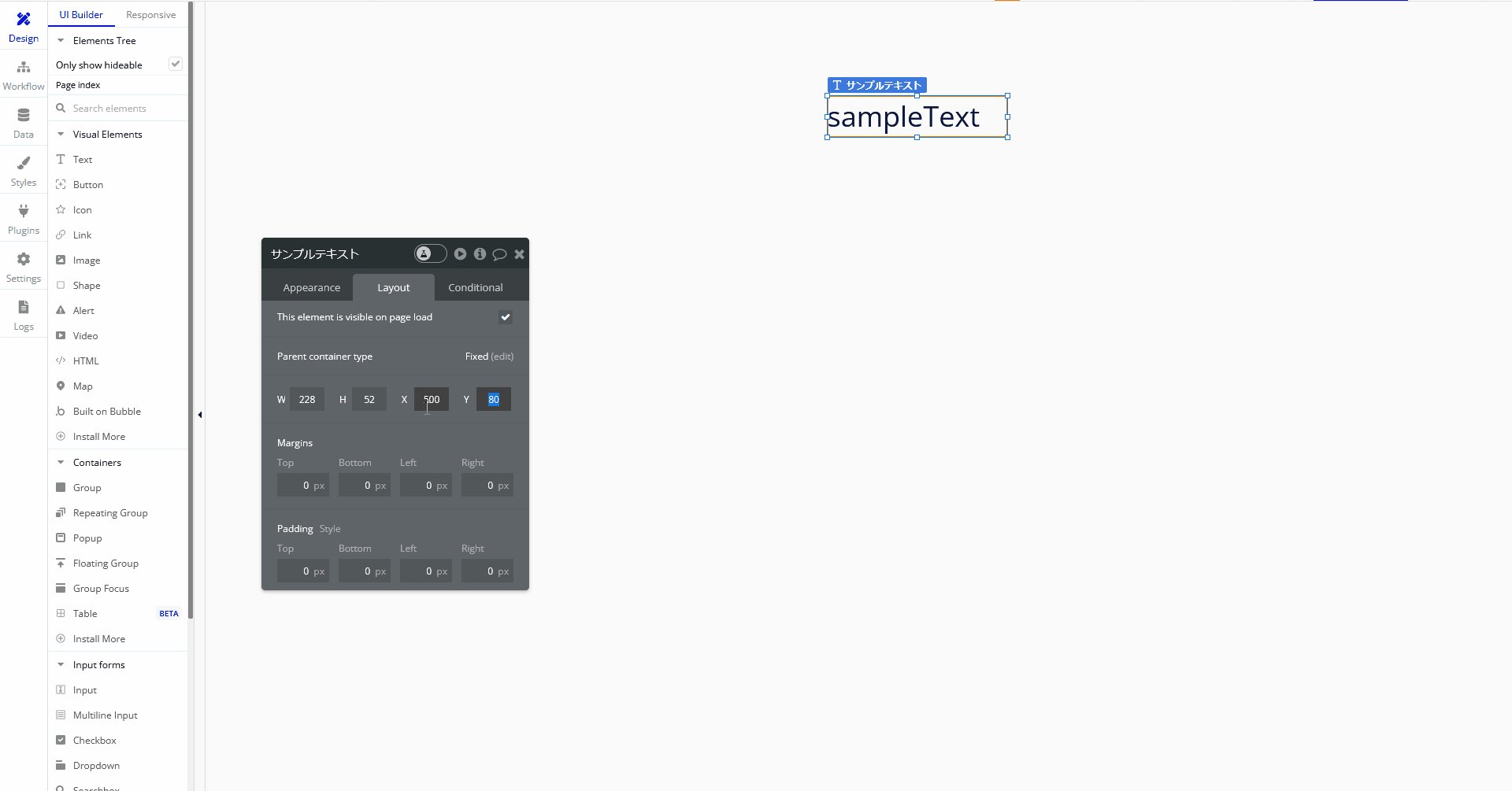
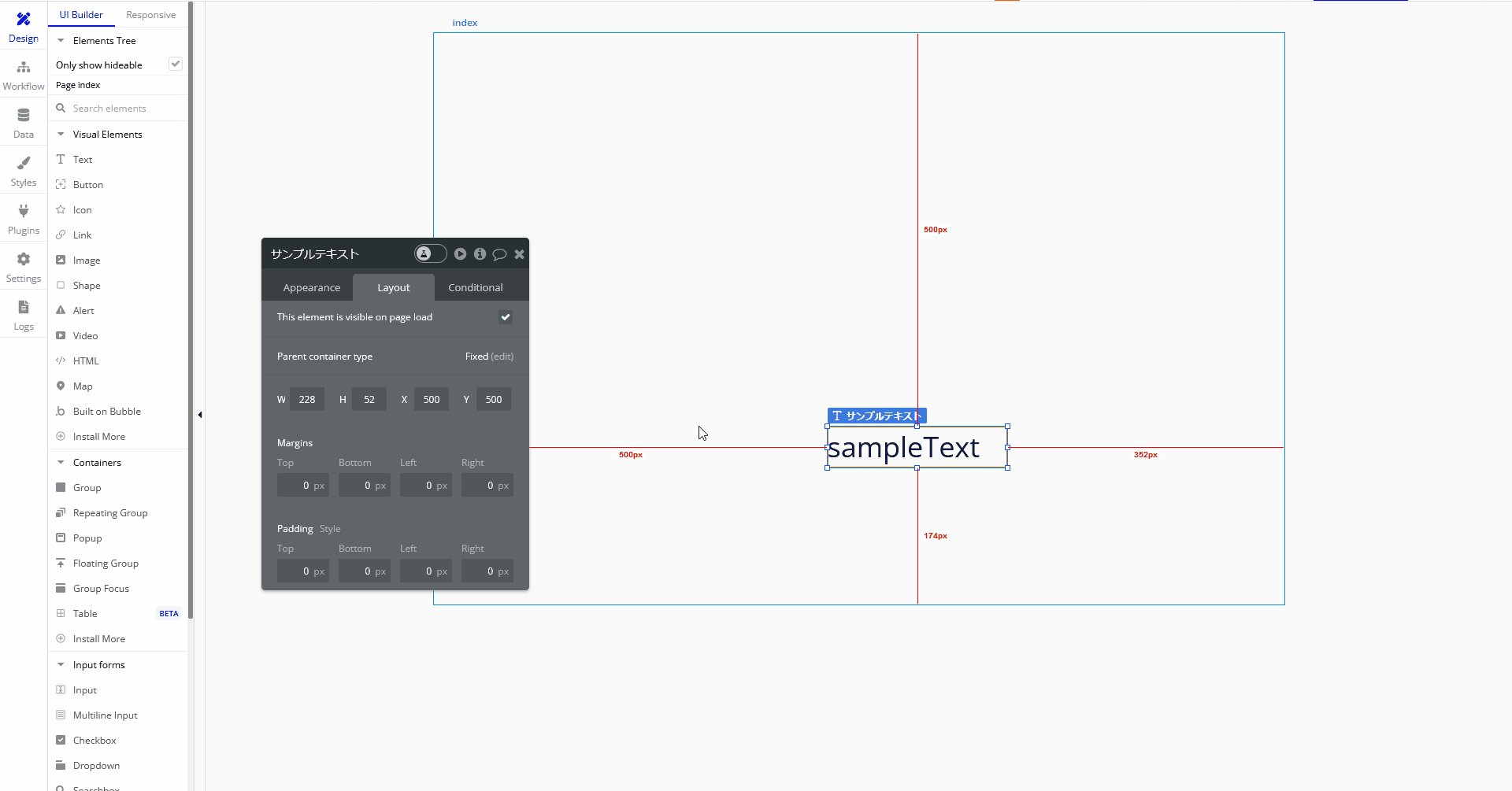
アイテム位置の変更
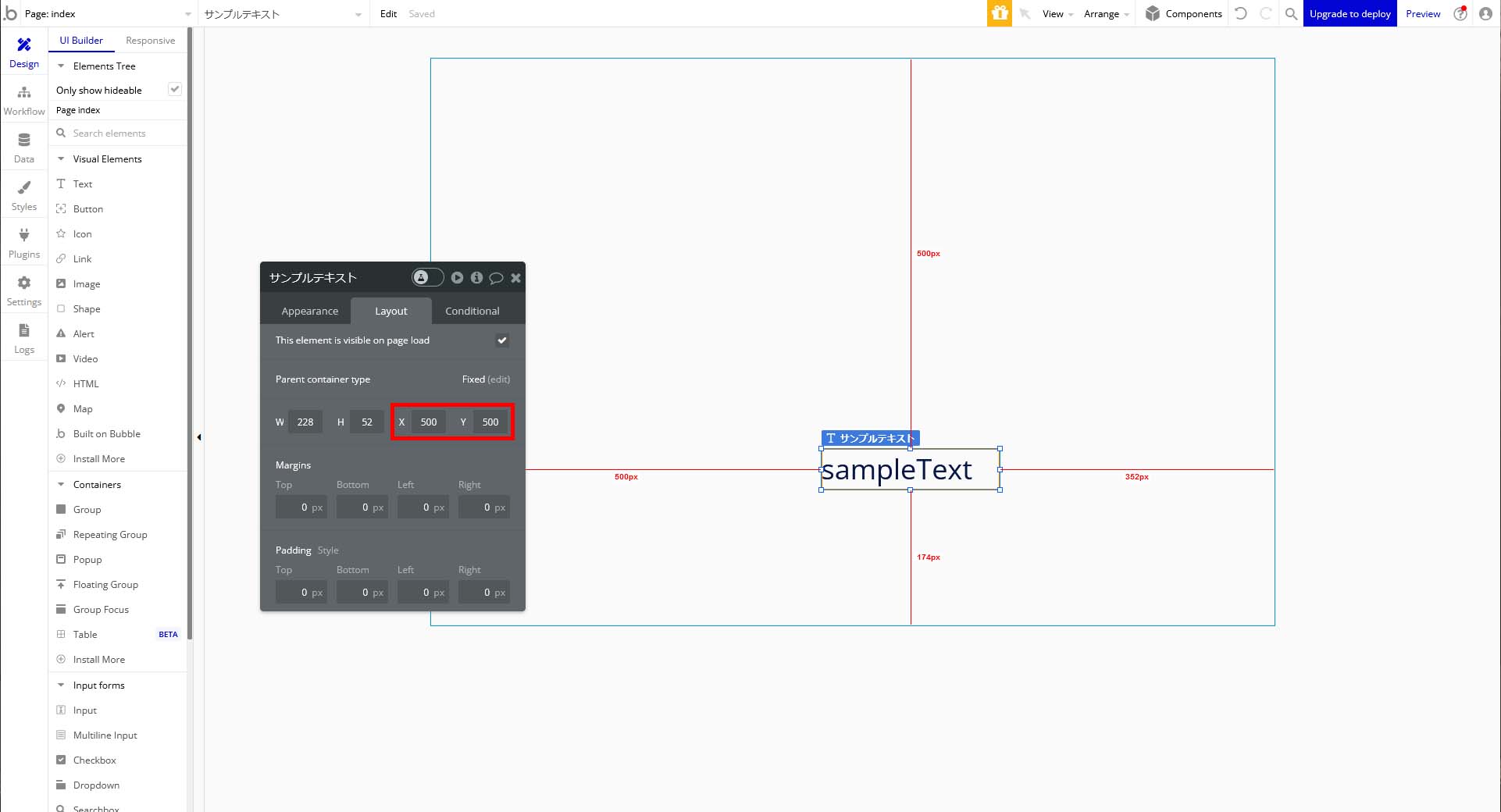
6-1.Textアイテムの「アイテム位置の変更」は表示メニューの「Layout」タブから変更することができ、「X」を変更すると横方向が、「Y」を変更すると縦方向の位置を変更することができます。


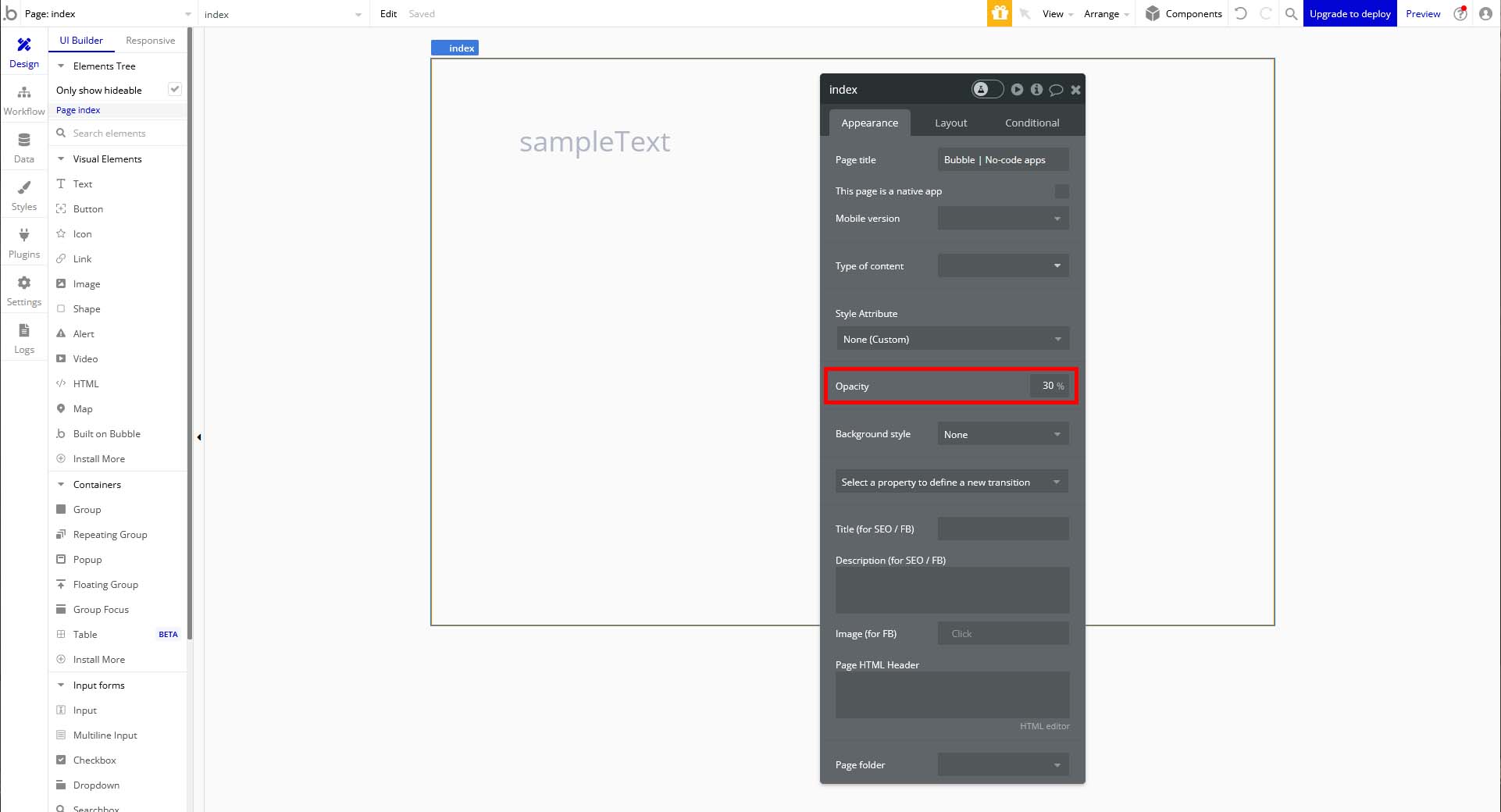
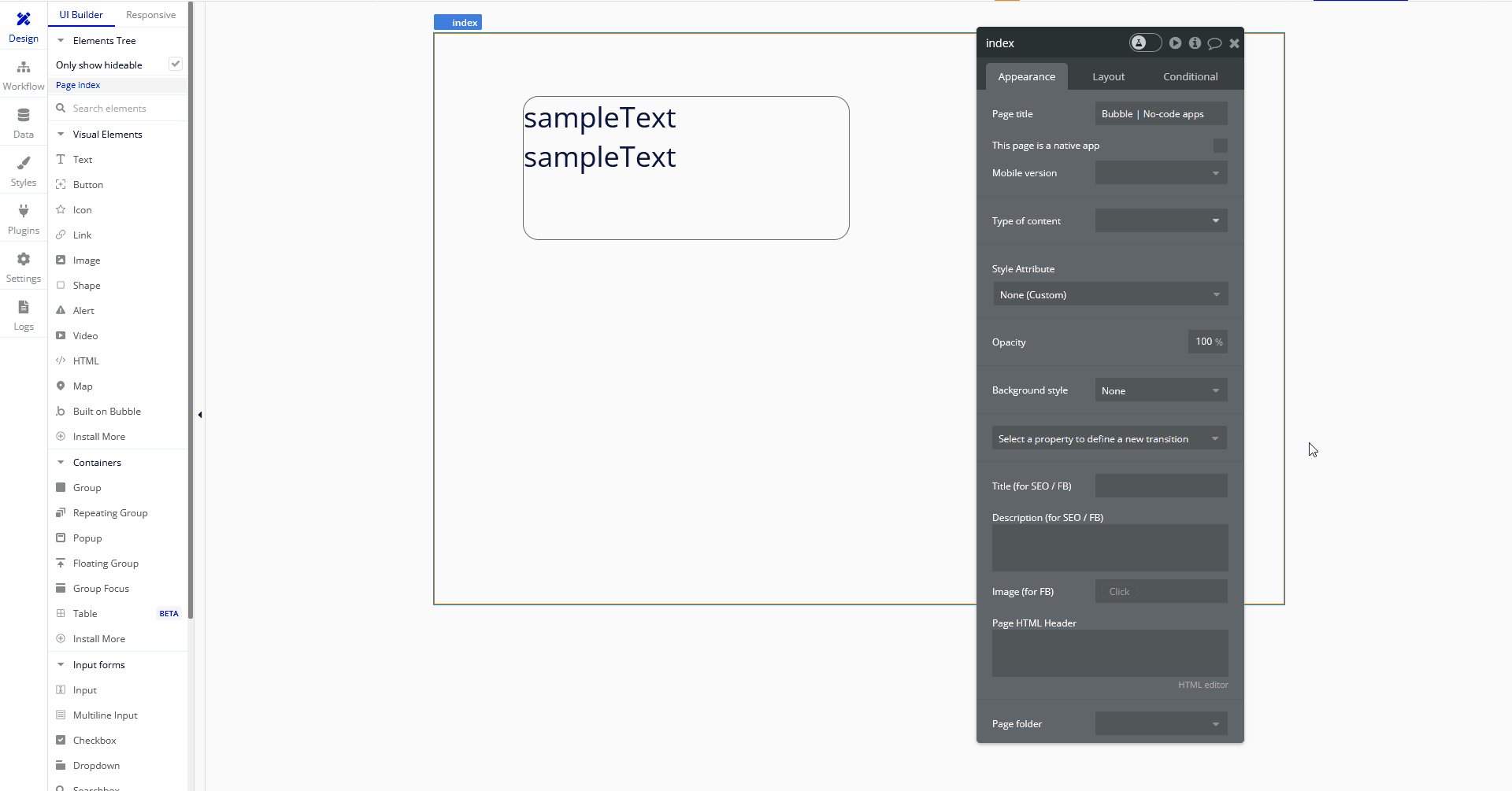
透明度
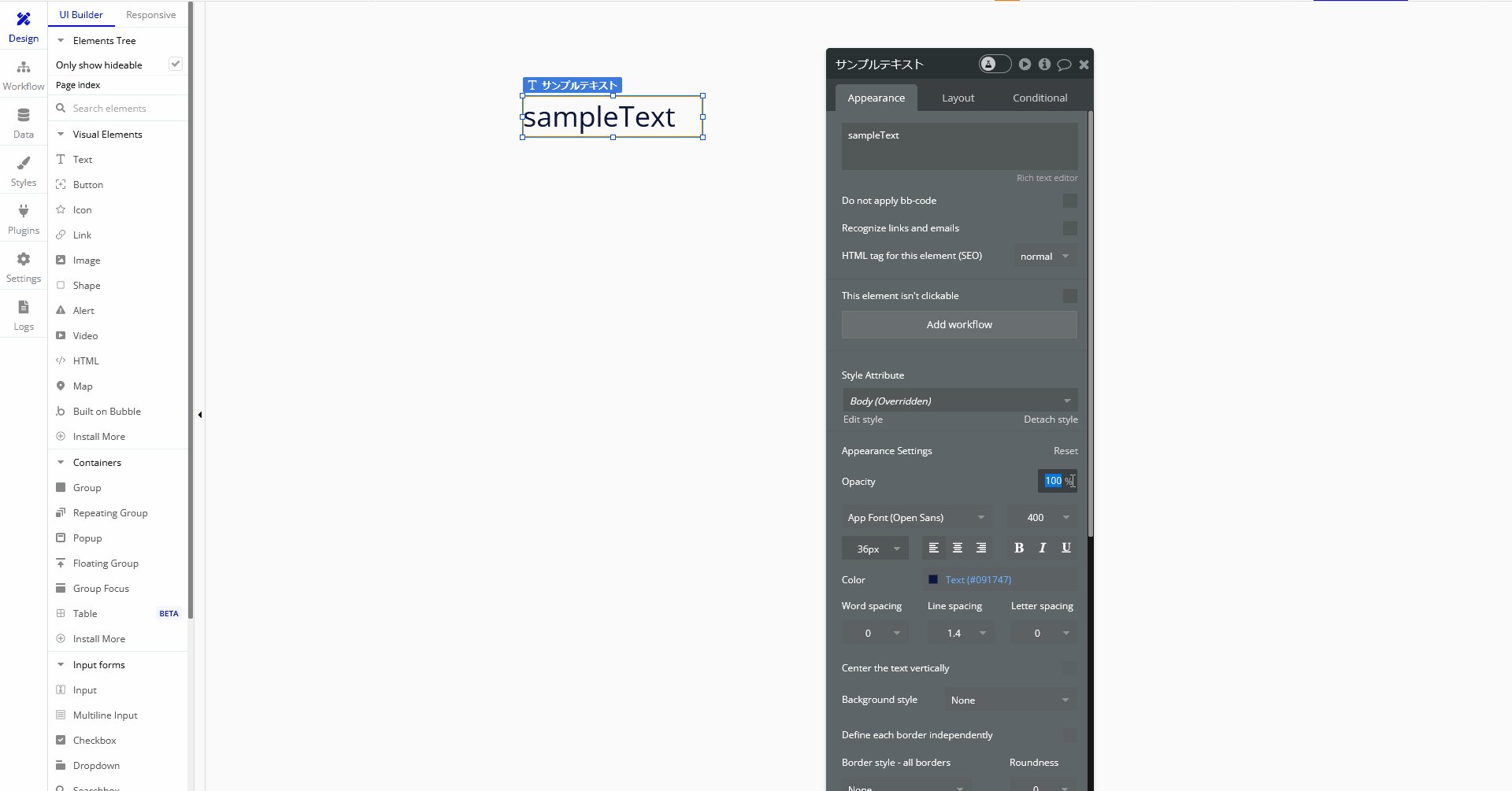
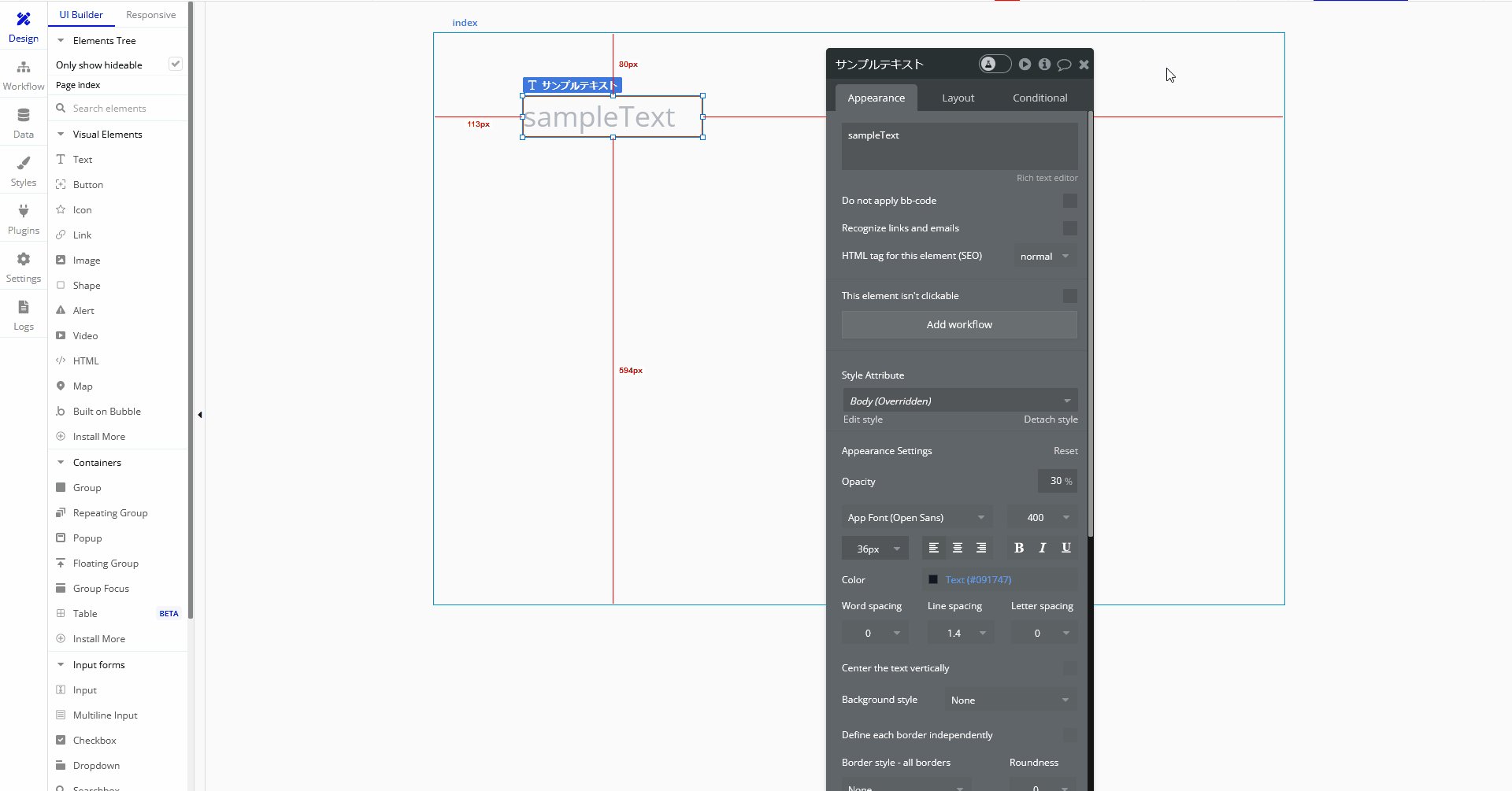
7-1.「Text」の「透明度」は「Opacity」の値を変更することで設定でき、「0%」にすることでアイテムを完全に透明にすることができます。


揃え位置
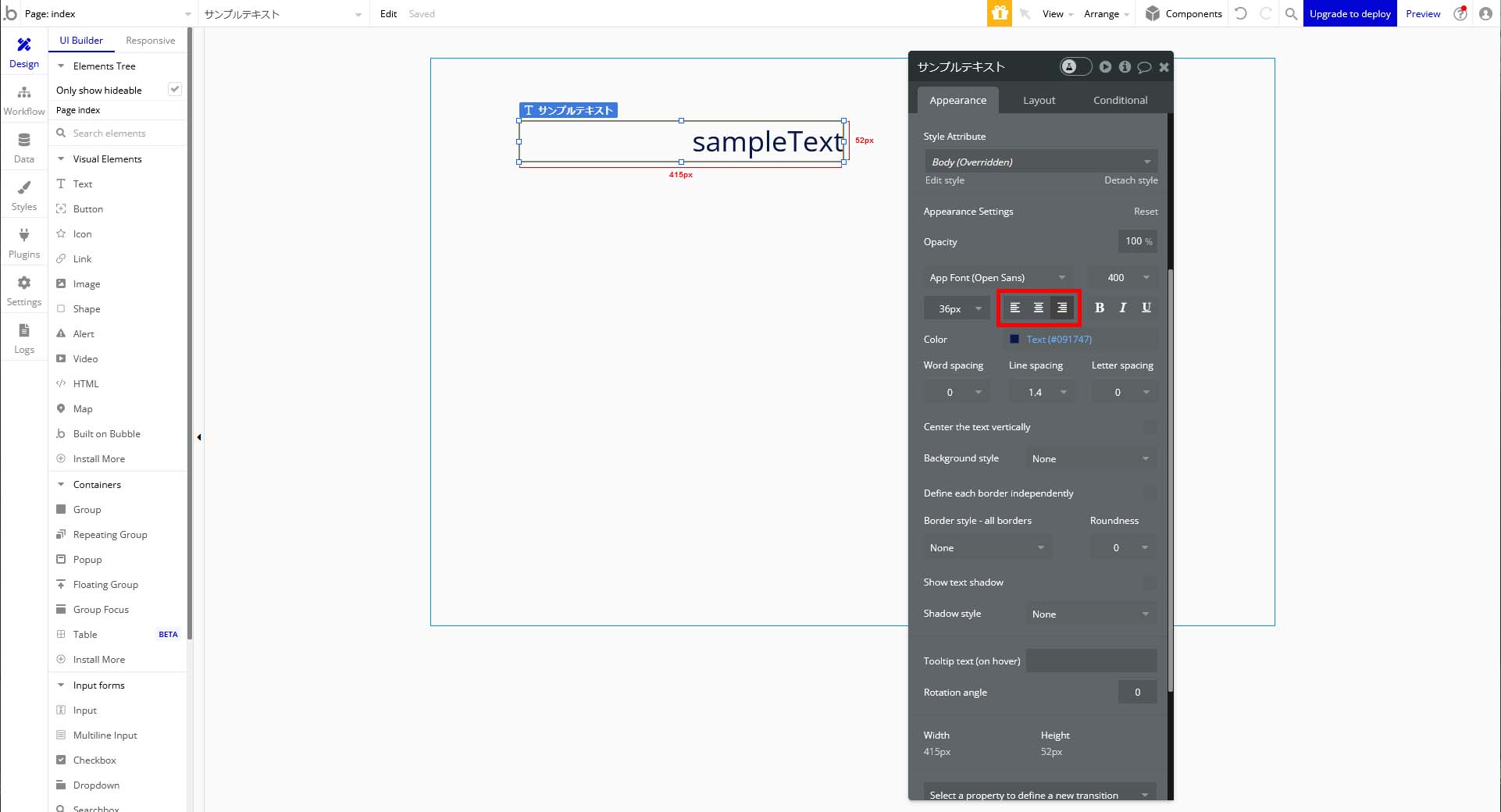
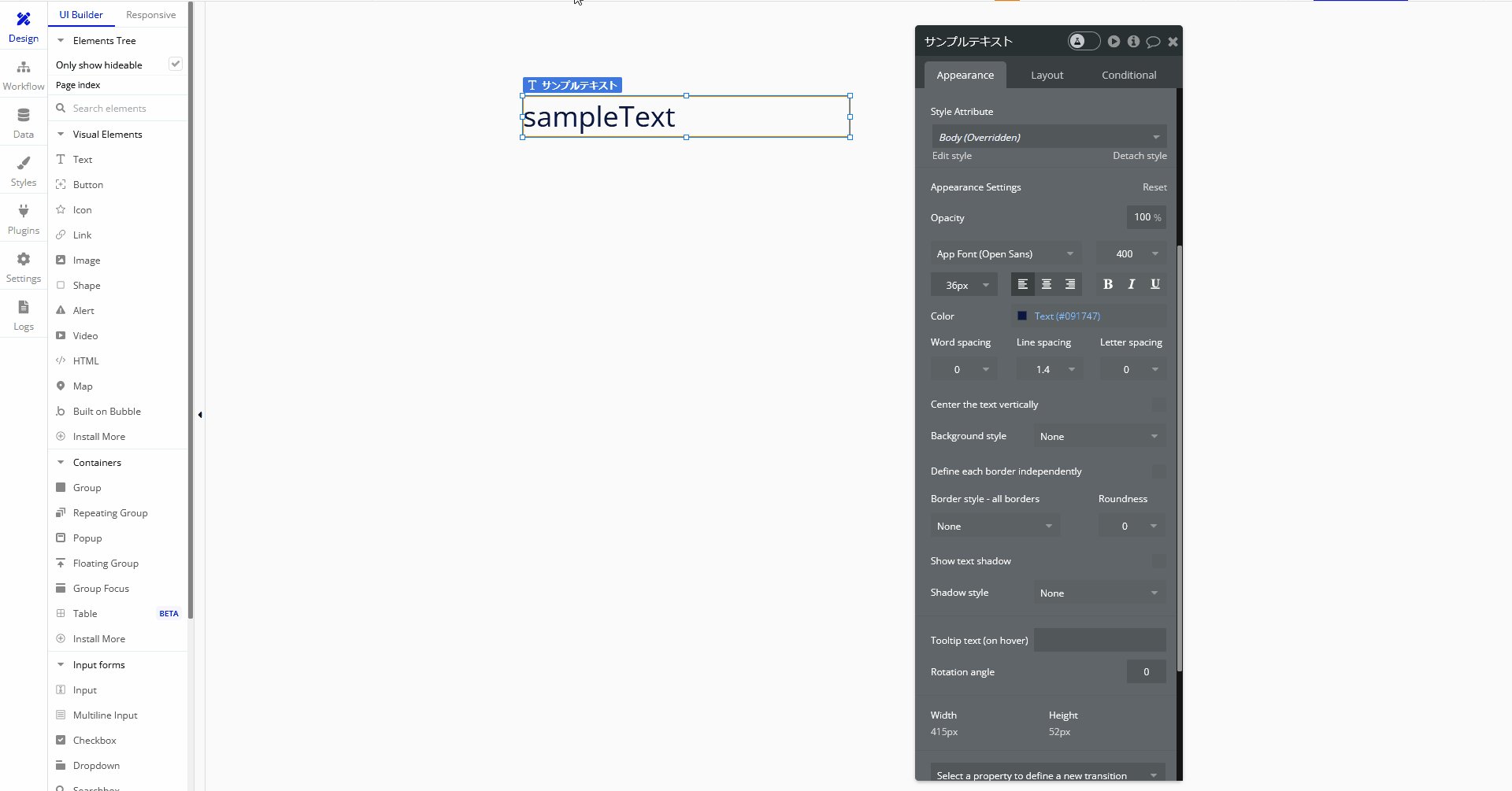
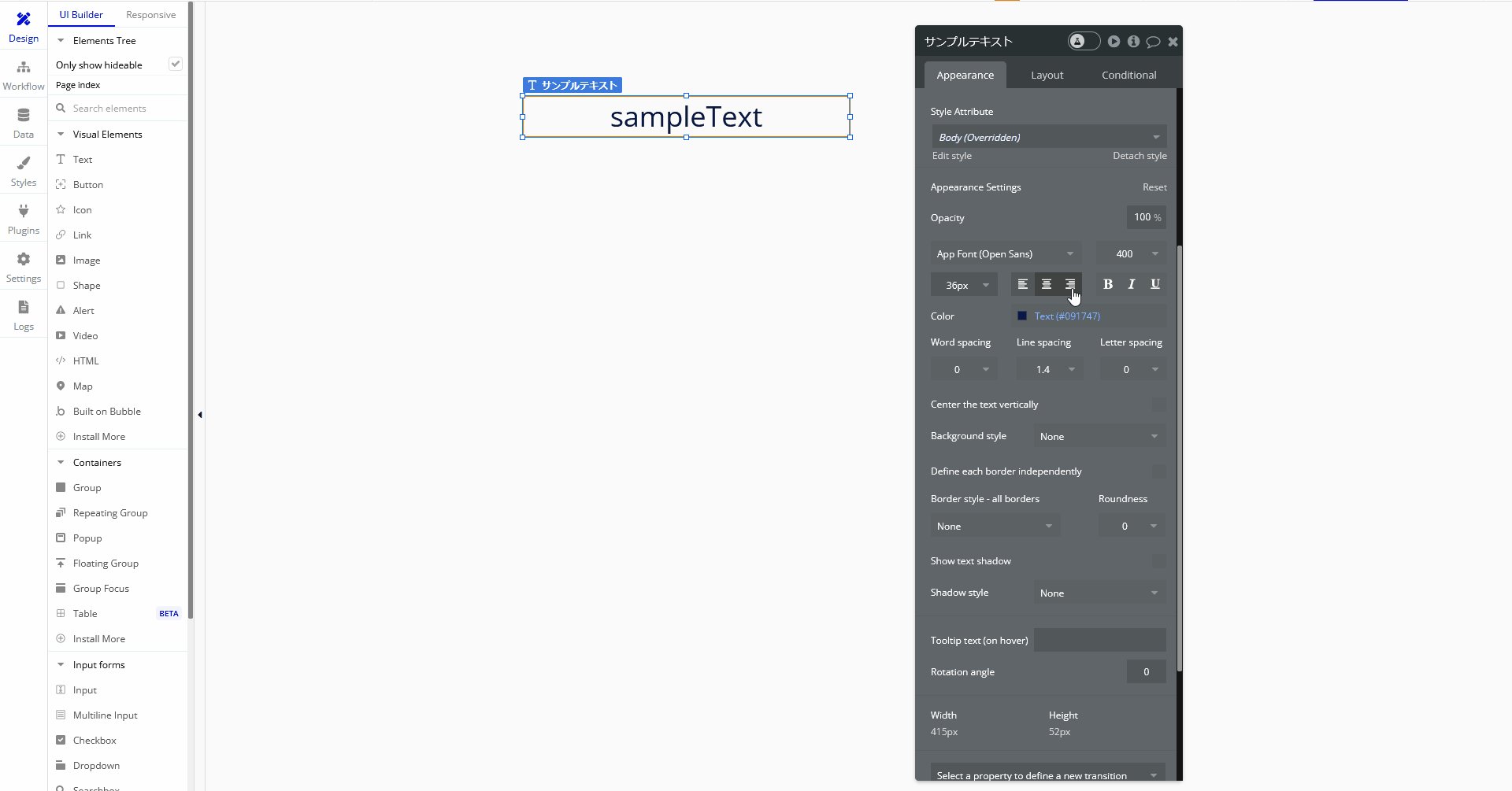
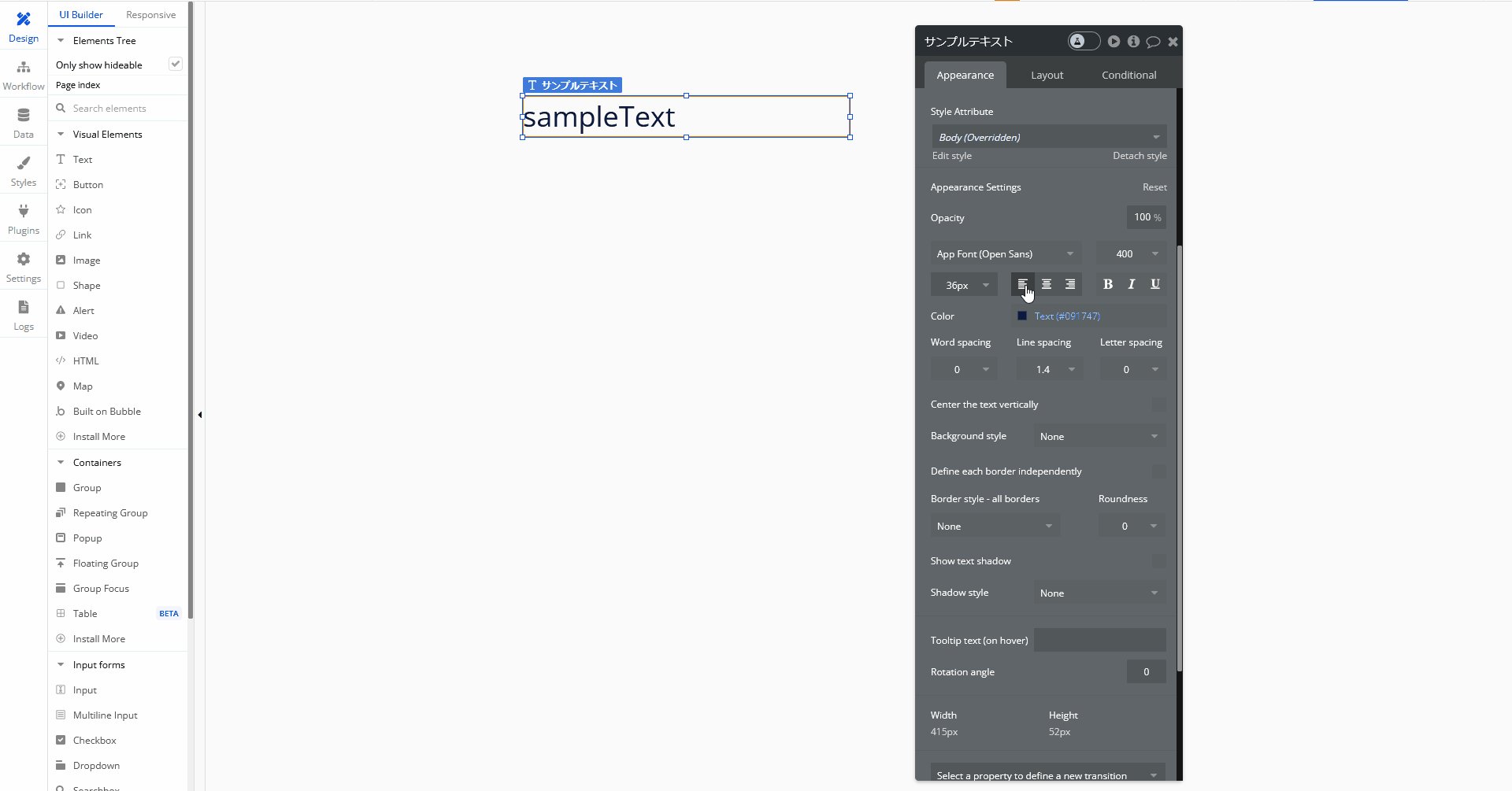
8-1.Textアイテムの「揃え位置」はテキストアイテムのアイテムの幅に対して左、中央、右のいずれかに文字を変更することができます。


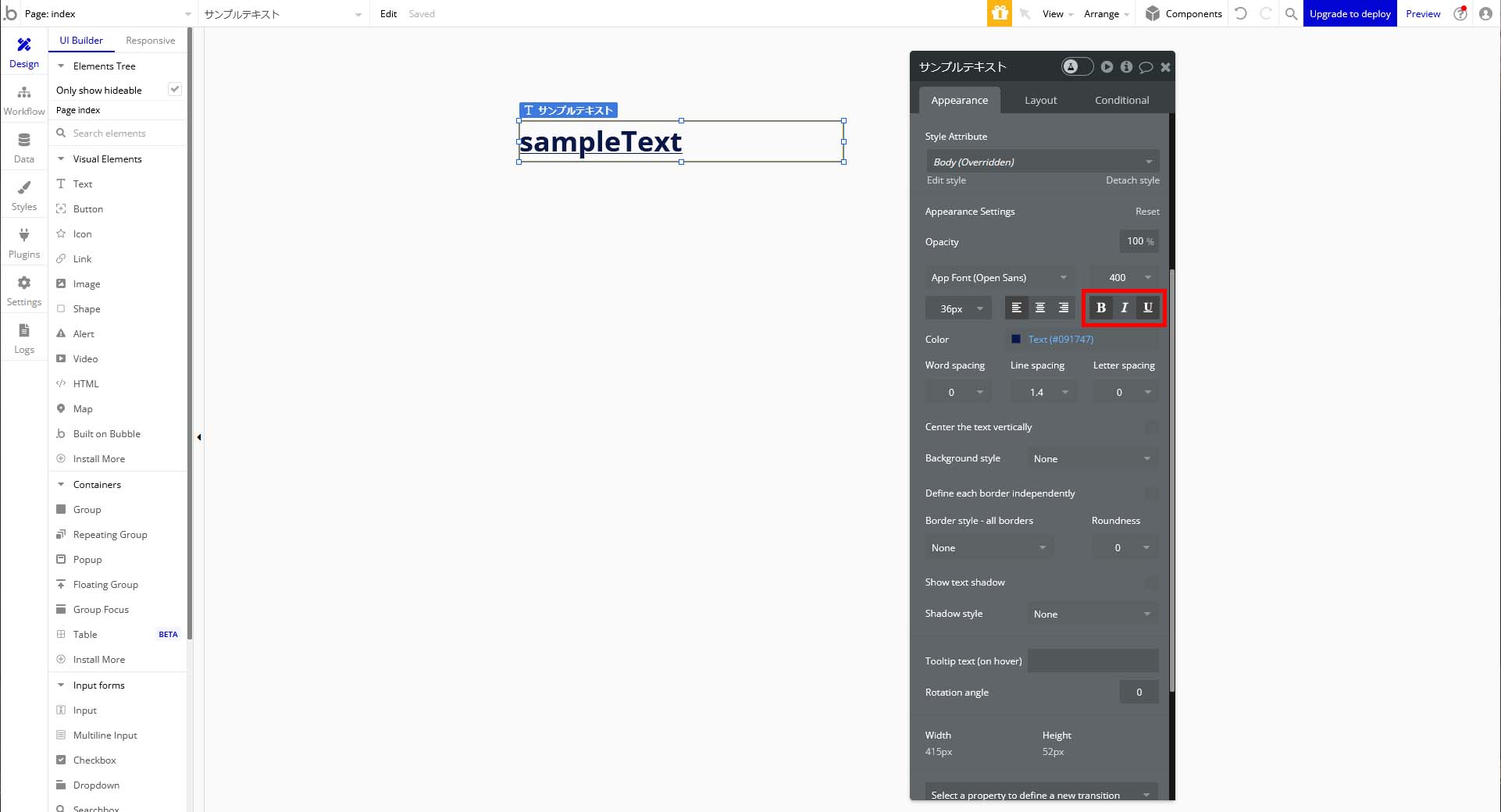
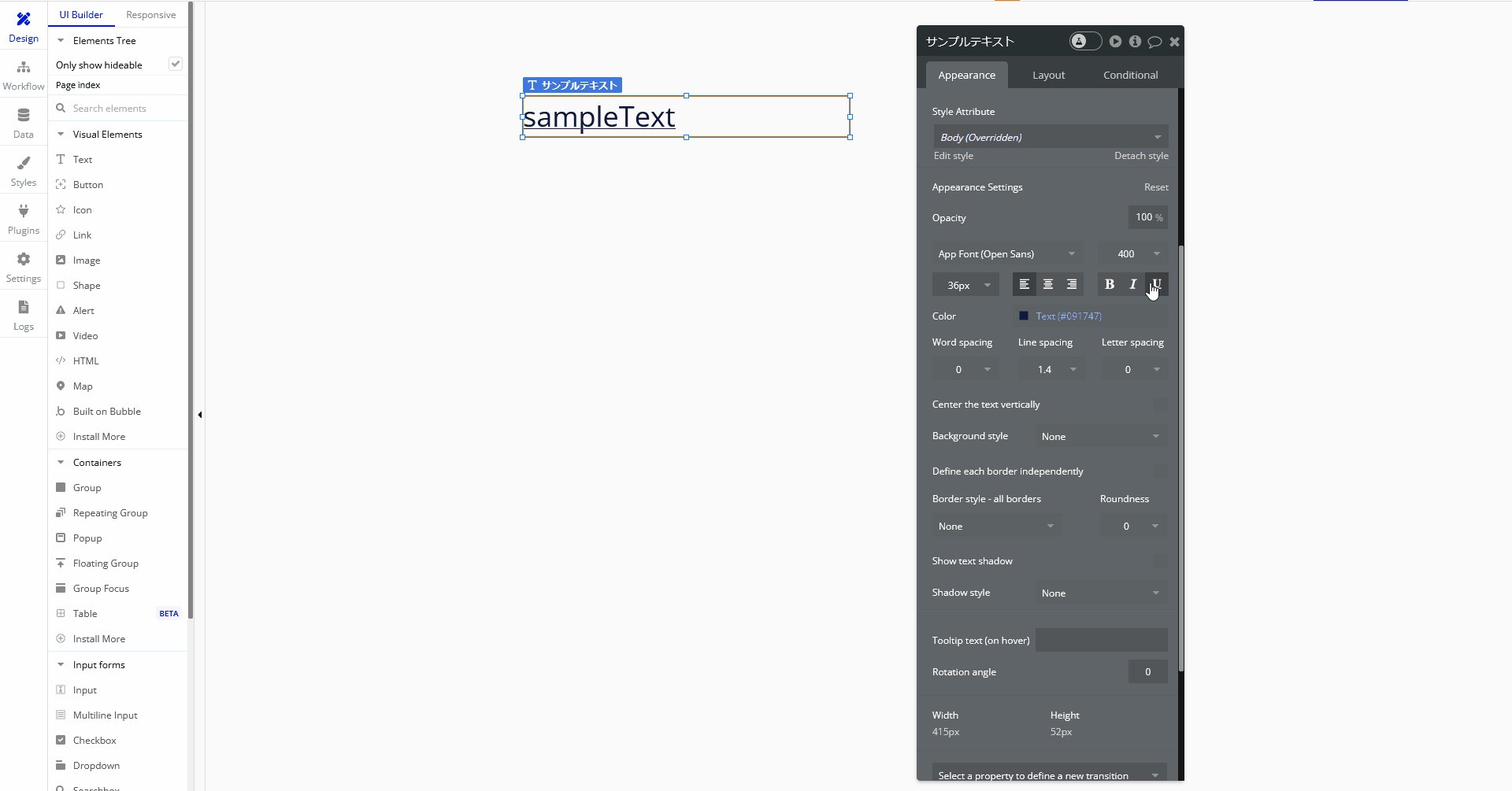
太字、斜体、下線
9-1.Textアイテムの「太字、斜体、下線」はテキストアイテムに対してその名の通り太字にしたり、斜体にしたり、下線をつけることができます。


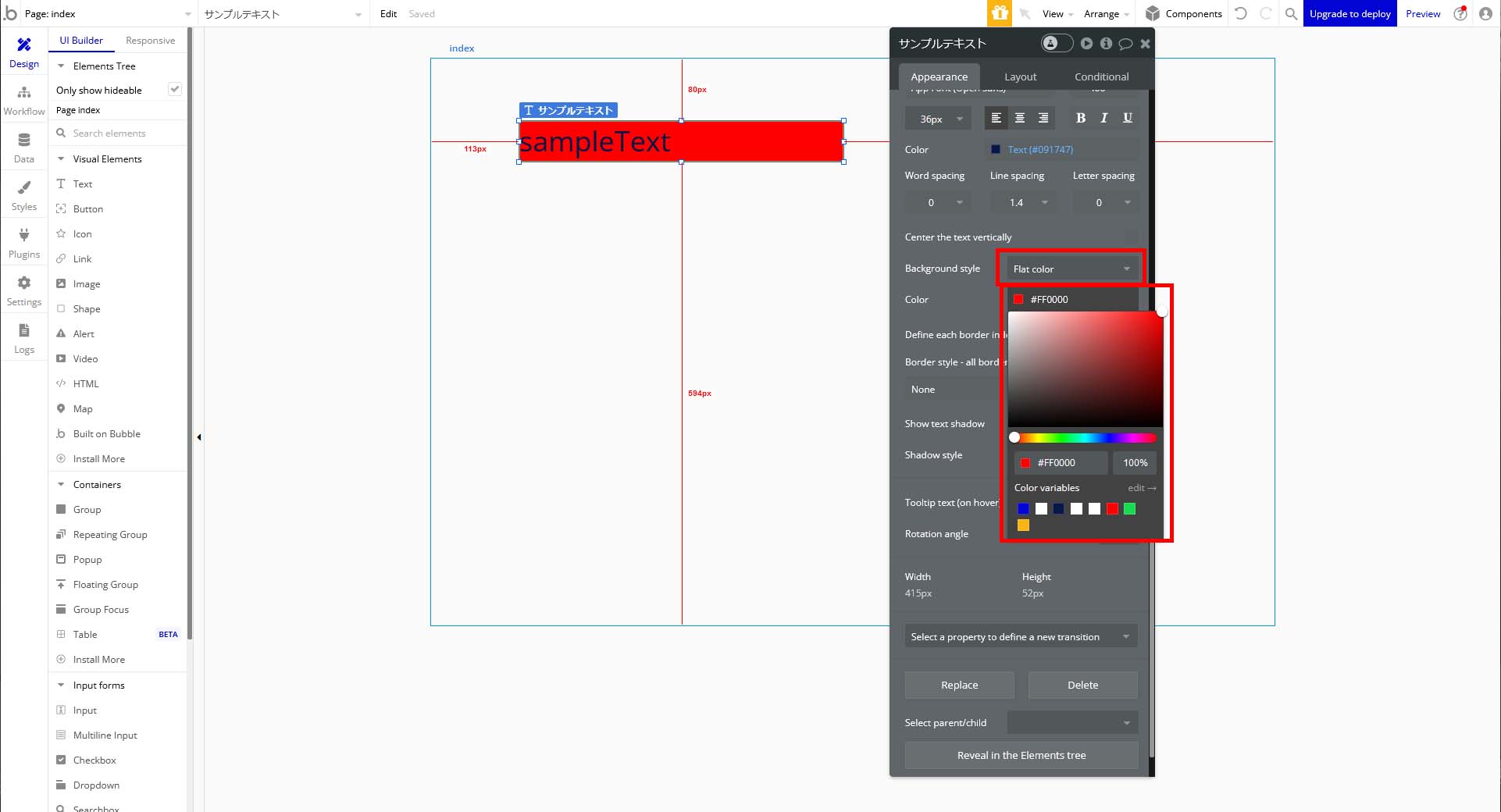
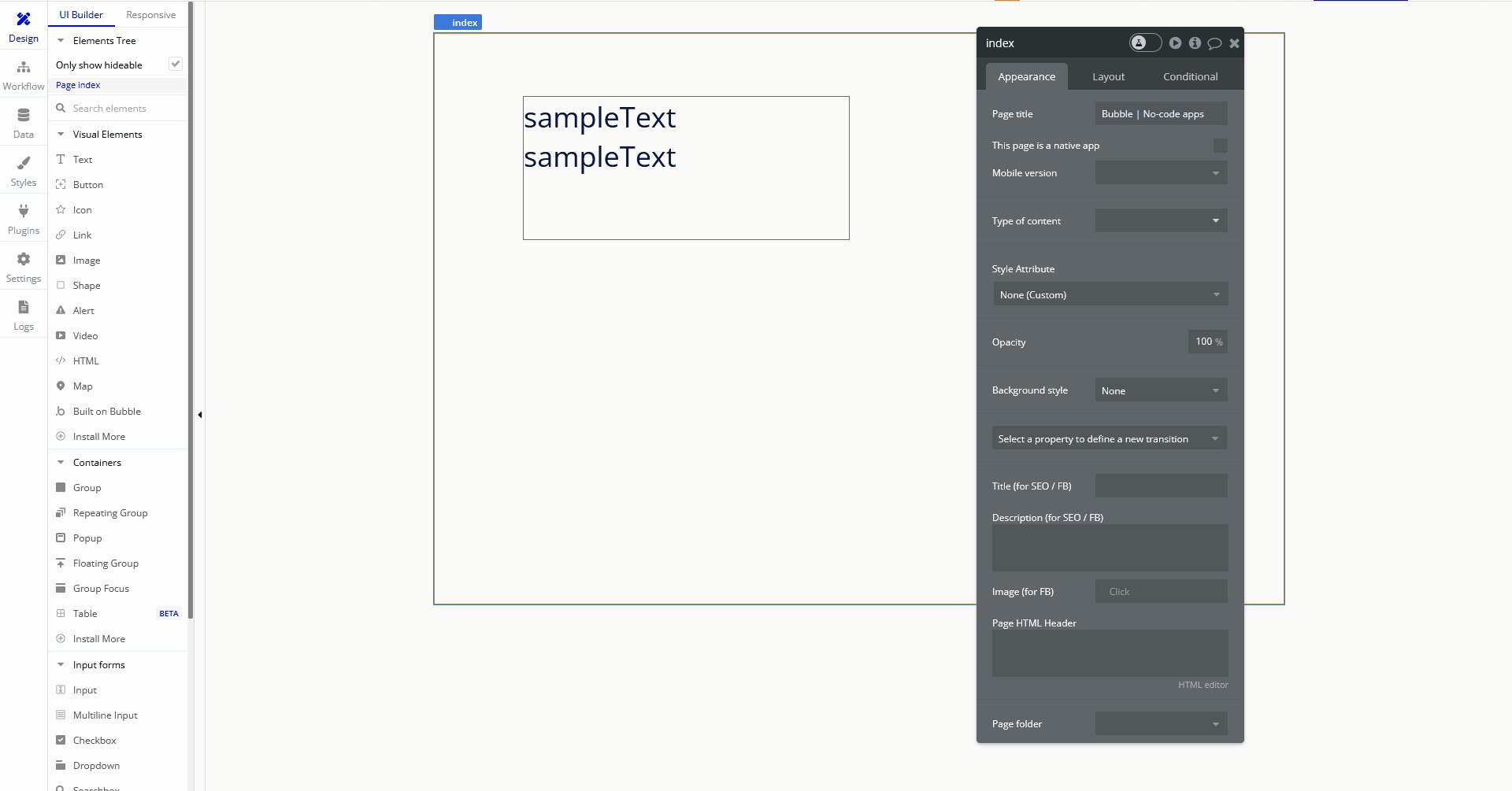
Background style
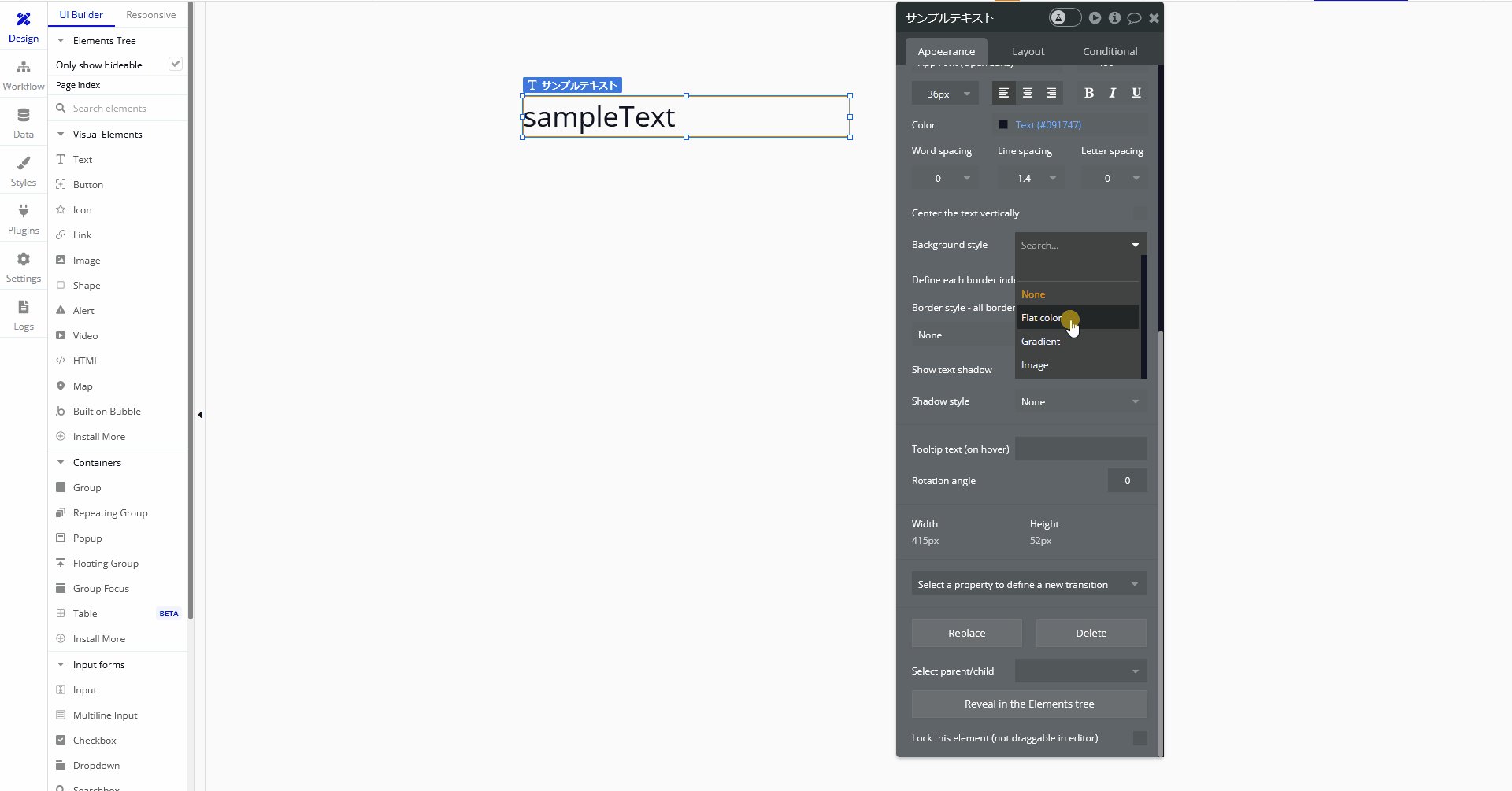
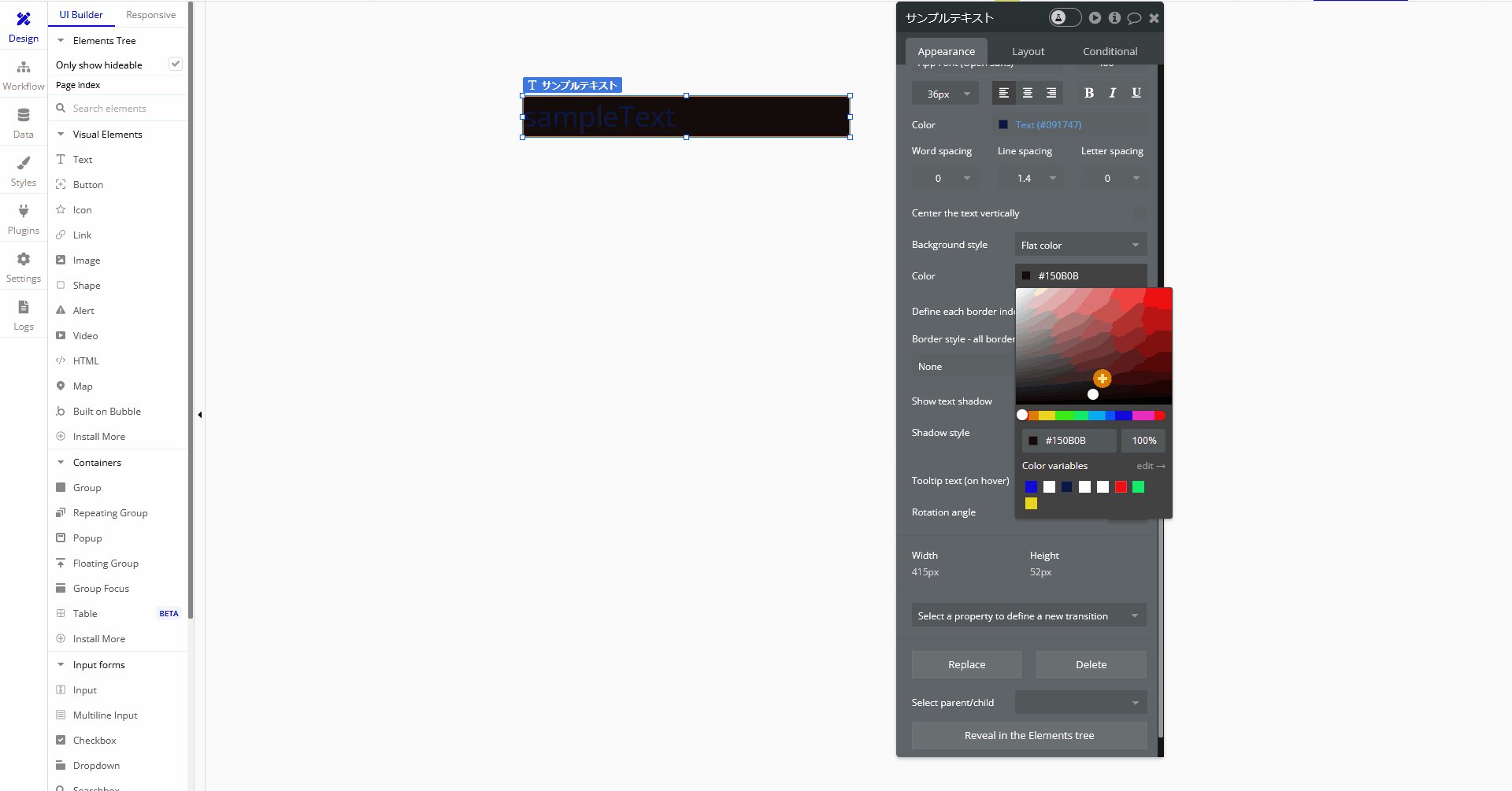
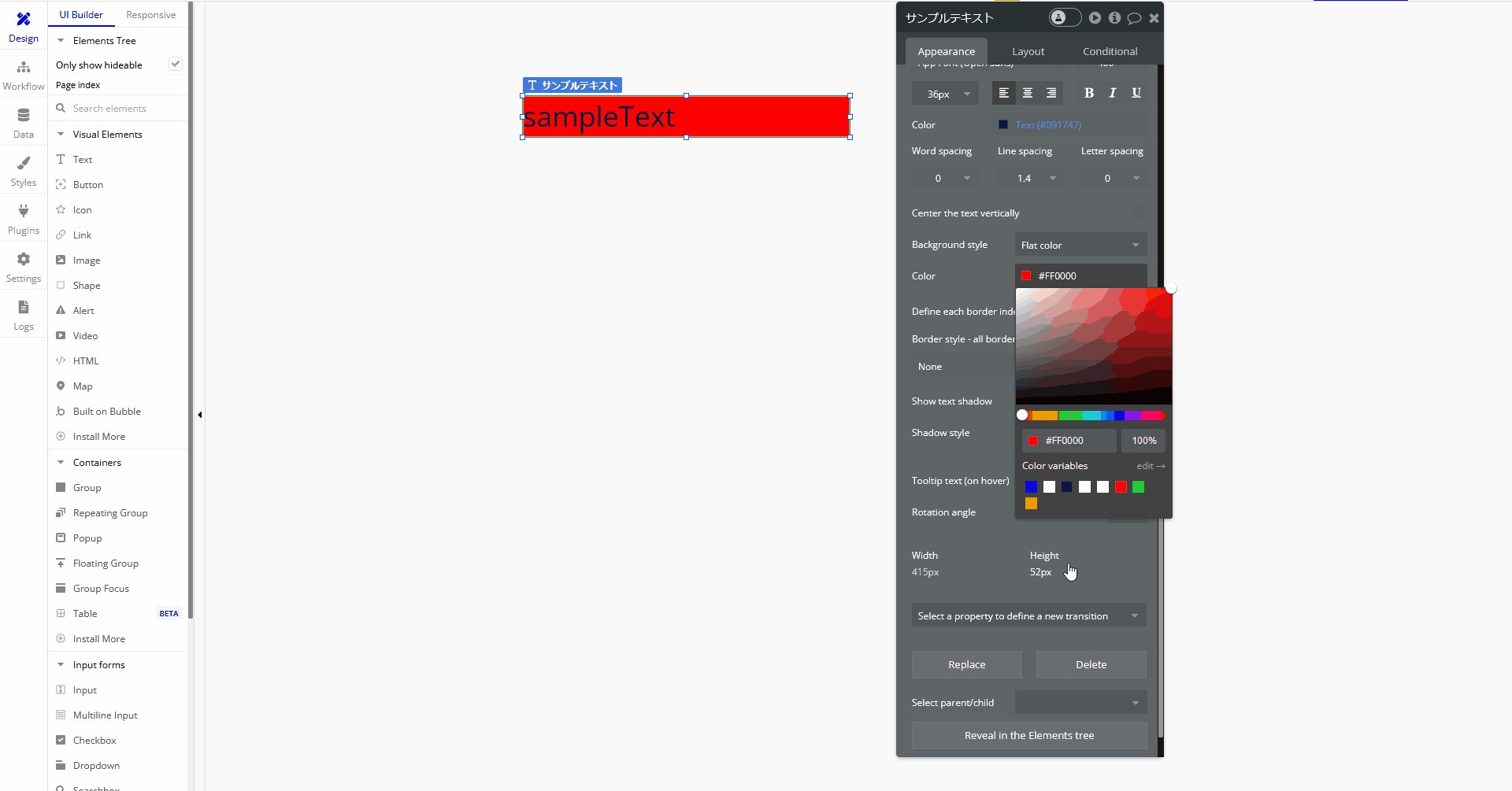
10-1.「Text」の「Background style」は背景の設定でデフォルトでは「None」ですが、他にも設定項目があり今回解説する「Flat Color」にすると背景色を単色に設定することができます。
(他にも「Gradient」「Image」の設定項目があります。)


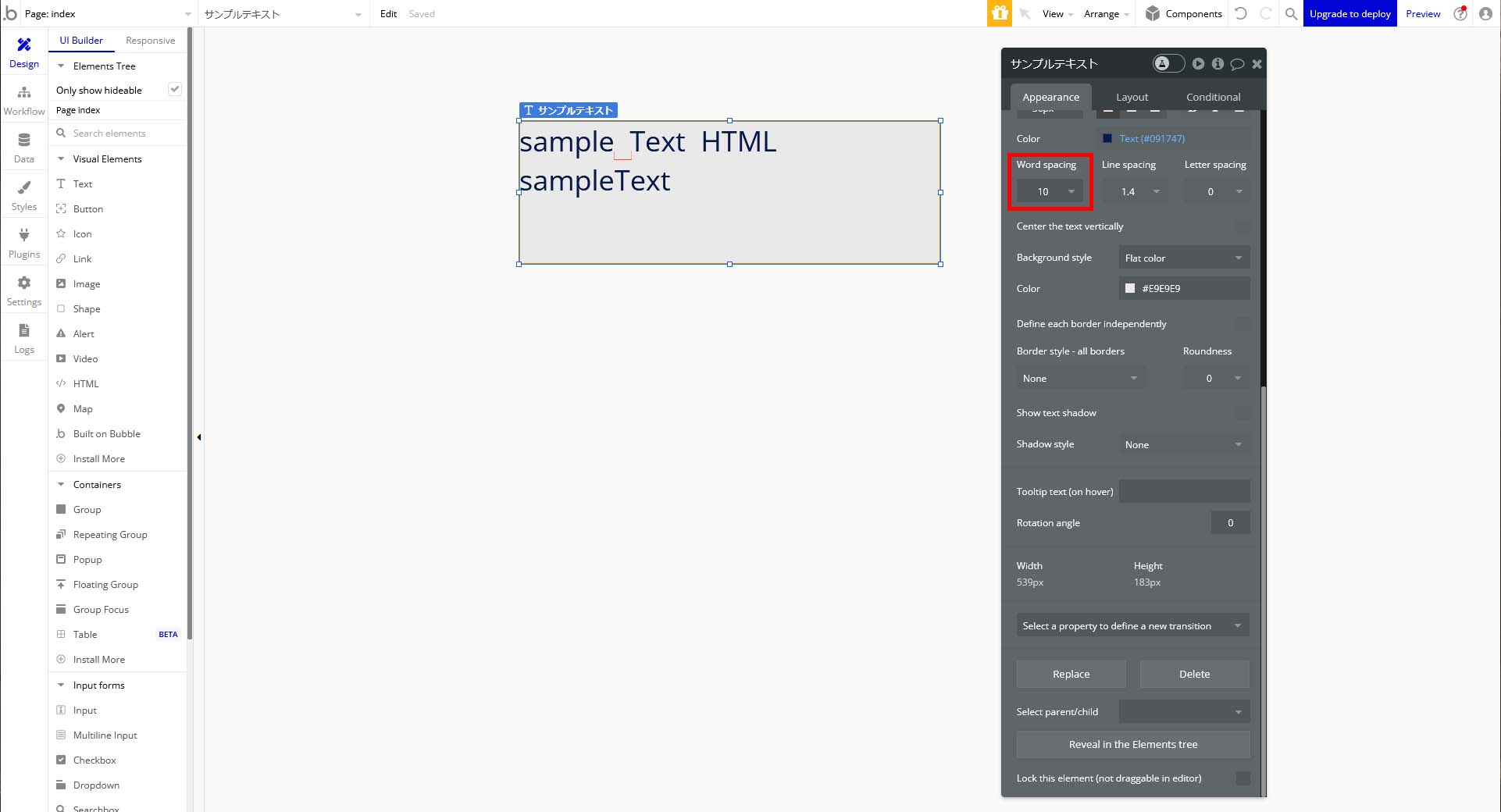
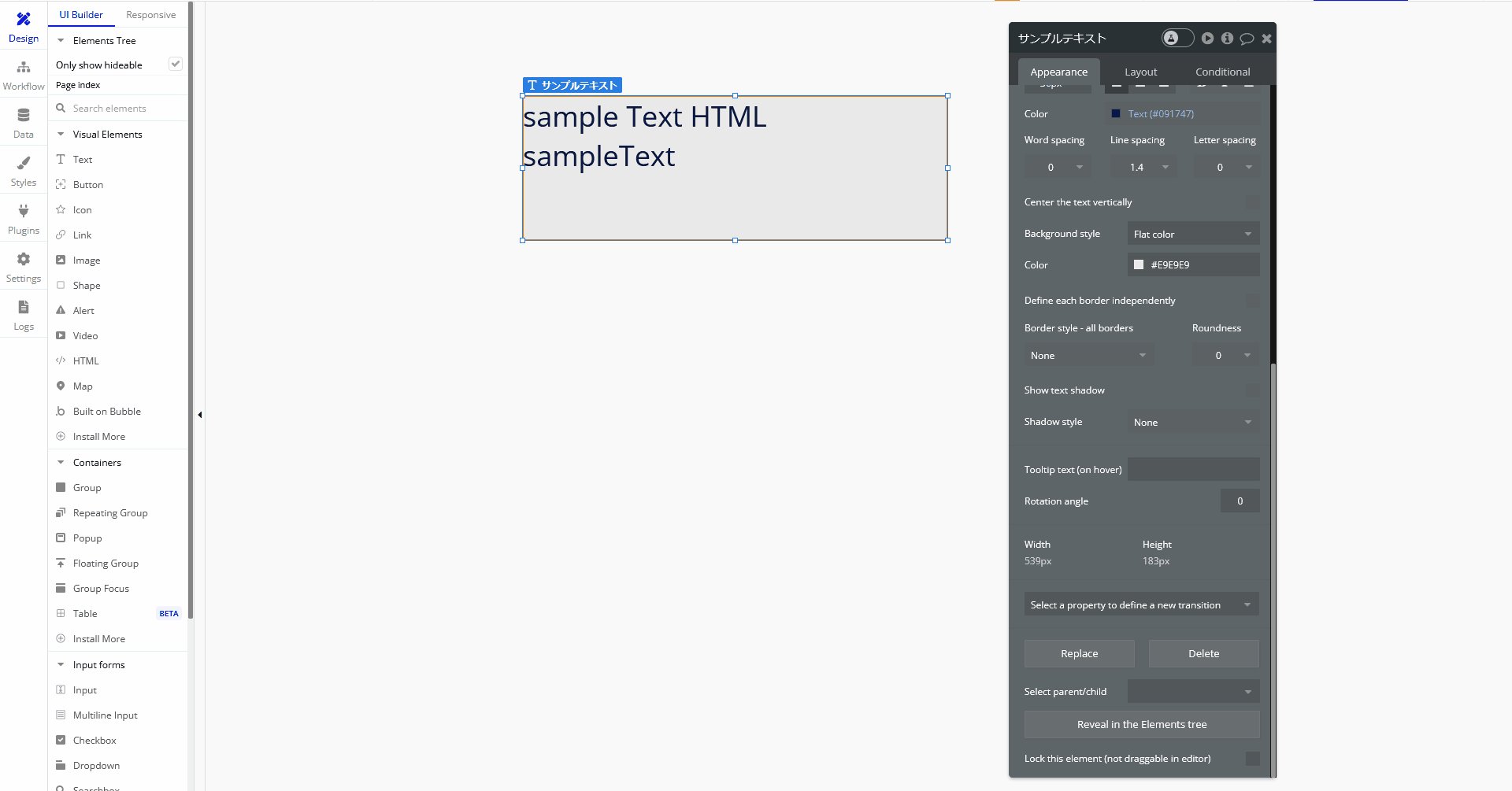
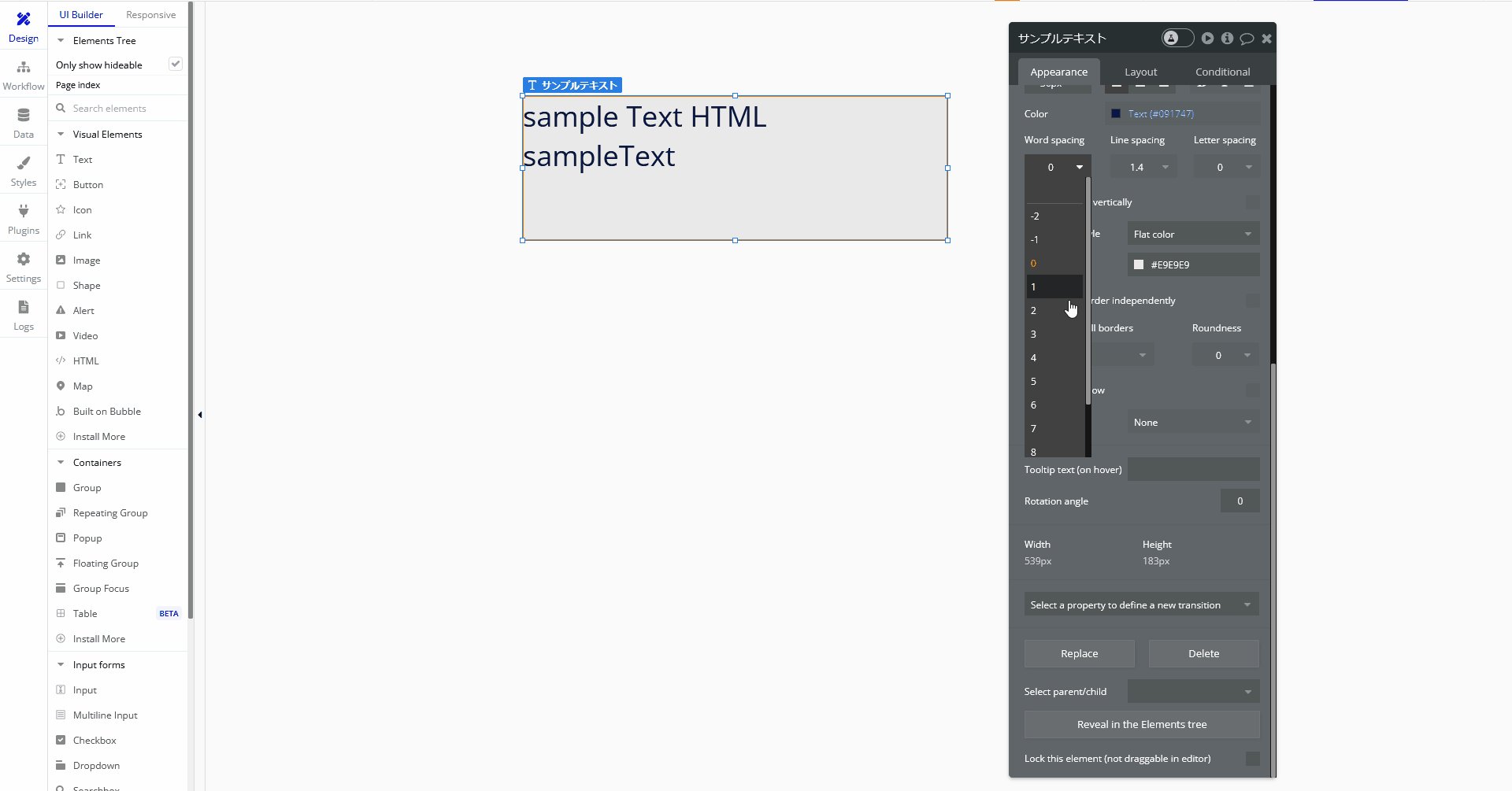
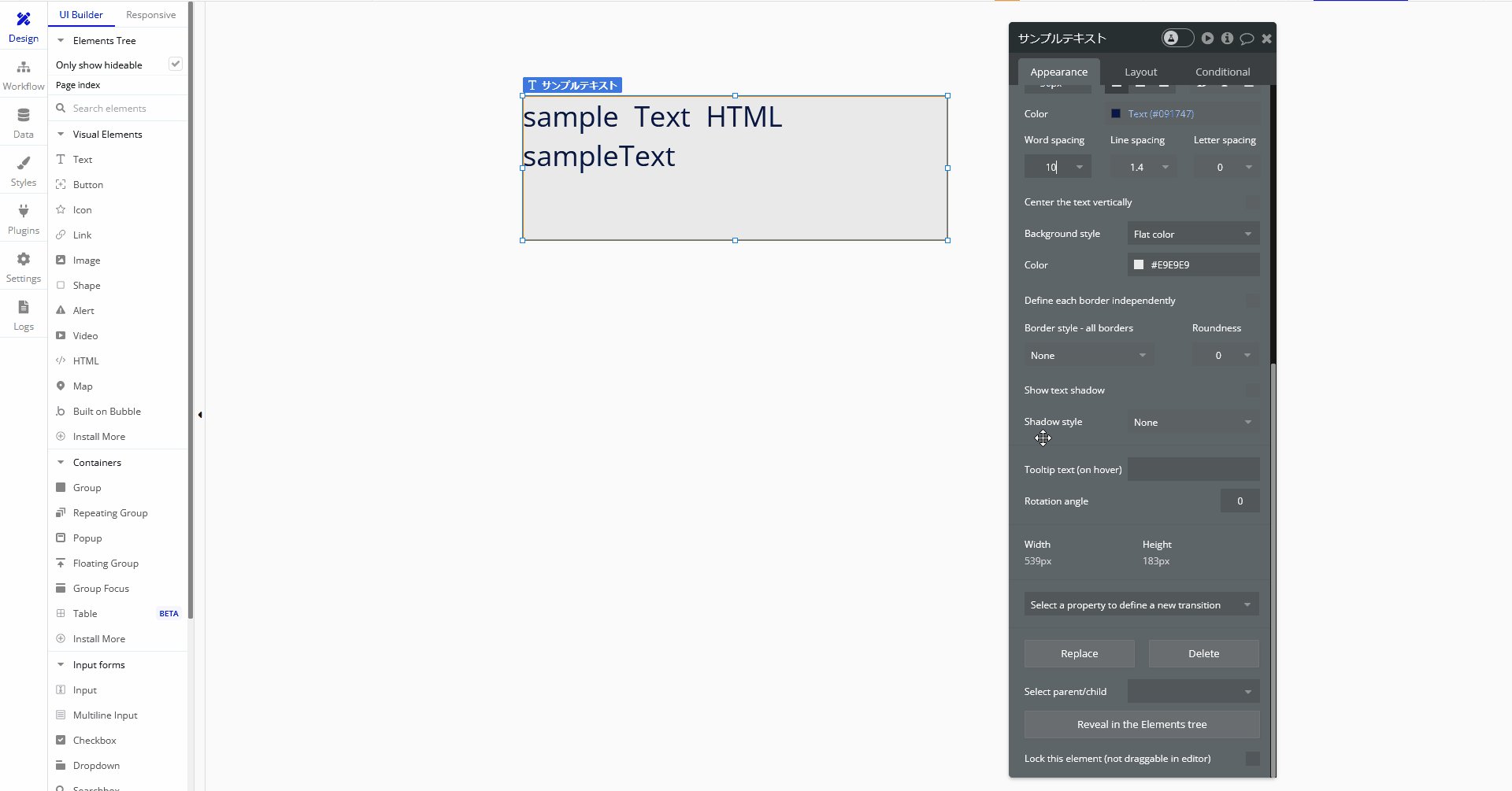
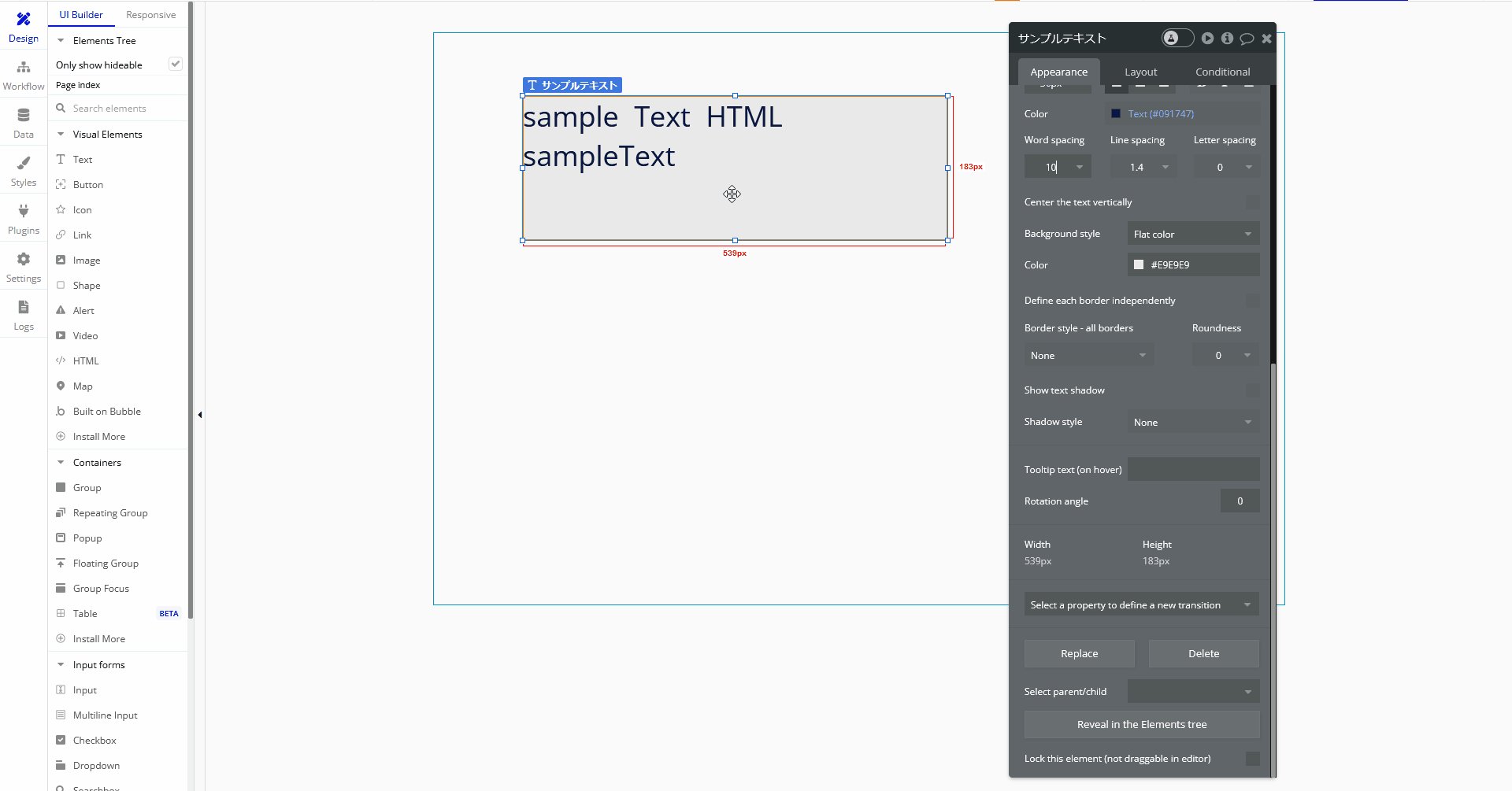
Word Spacing
11-1.Textアイテムの「Word Spacing」はスペースの幅を調整するもので、スペースがない場合は幅調整がされません。


Line Spacing
12-1.Textアイテムの「太字、斜体、下線」はテキストアイテムに対してその名の通り太字にしたり、斜体にしたり、下線をつけることができます。


Letter Spacing
13-1.「Text」の「Background style」は背景の設定でデフォルトでは「None」ですが、他にも設定項目があり今回解説する「Flat Color」にすると背景色を単色に設定することができます。
(他にも「Gradient」「Image」の設定項目があります。)


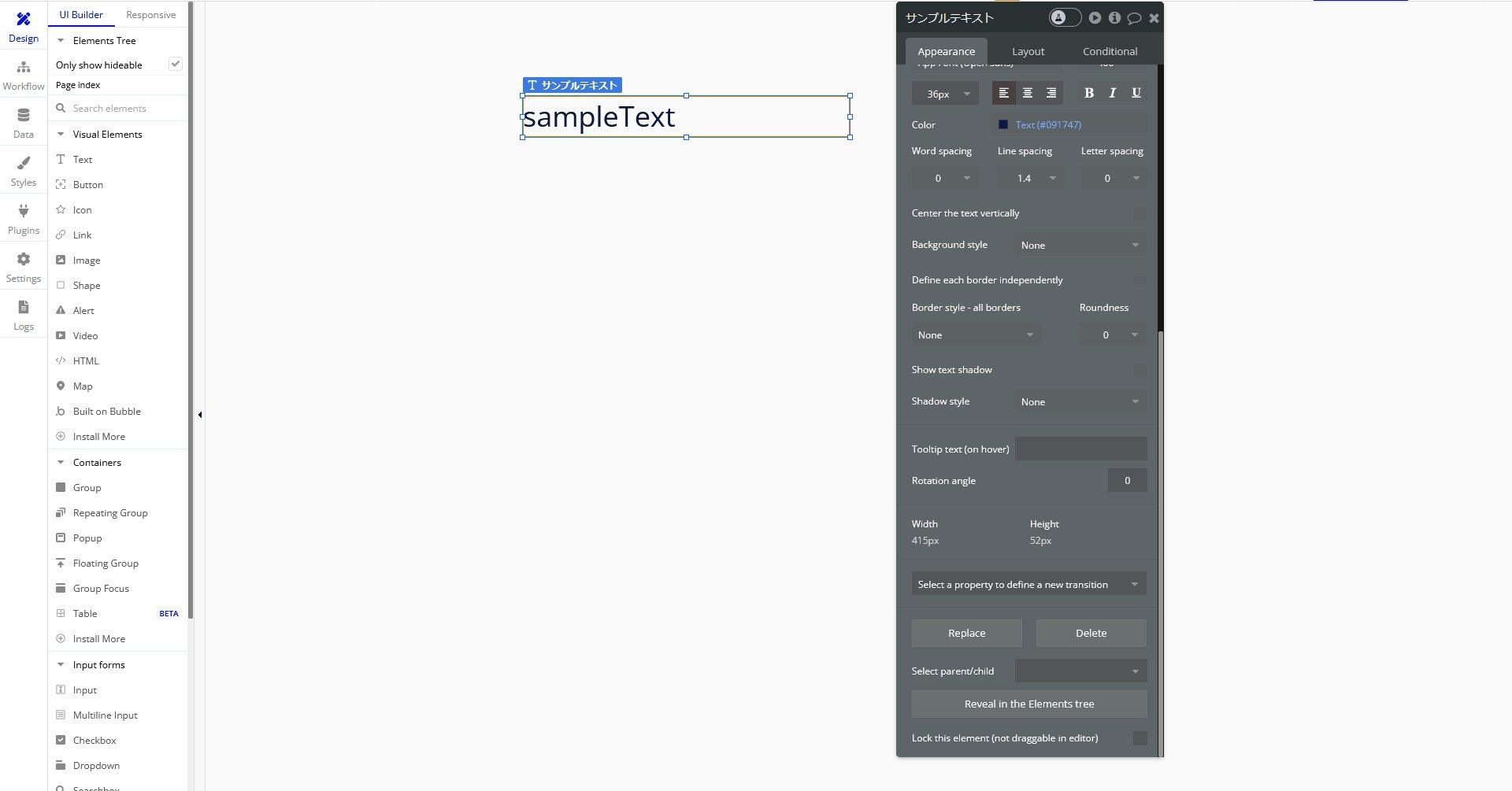
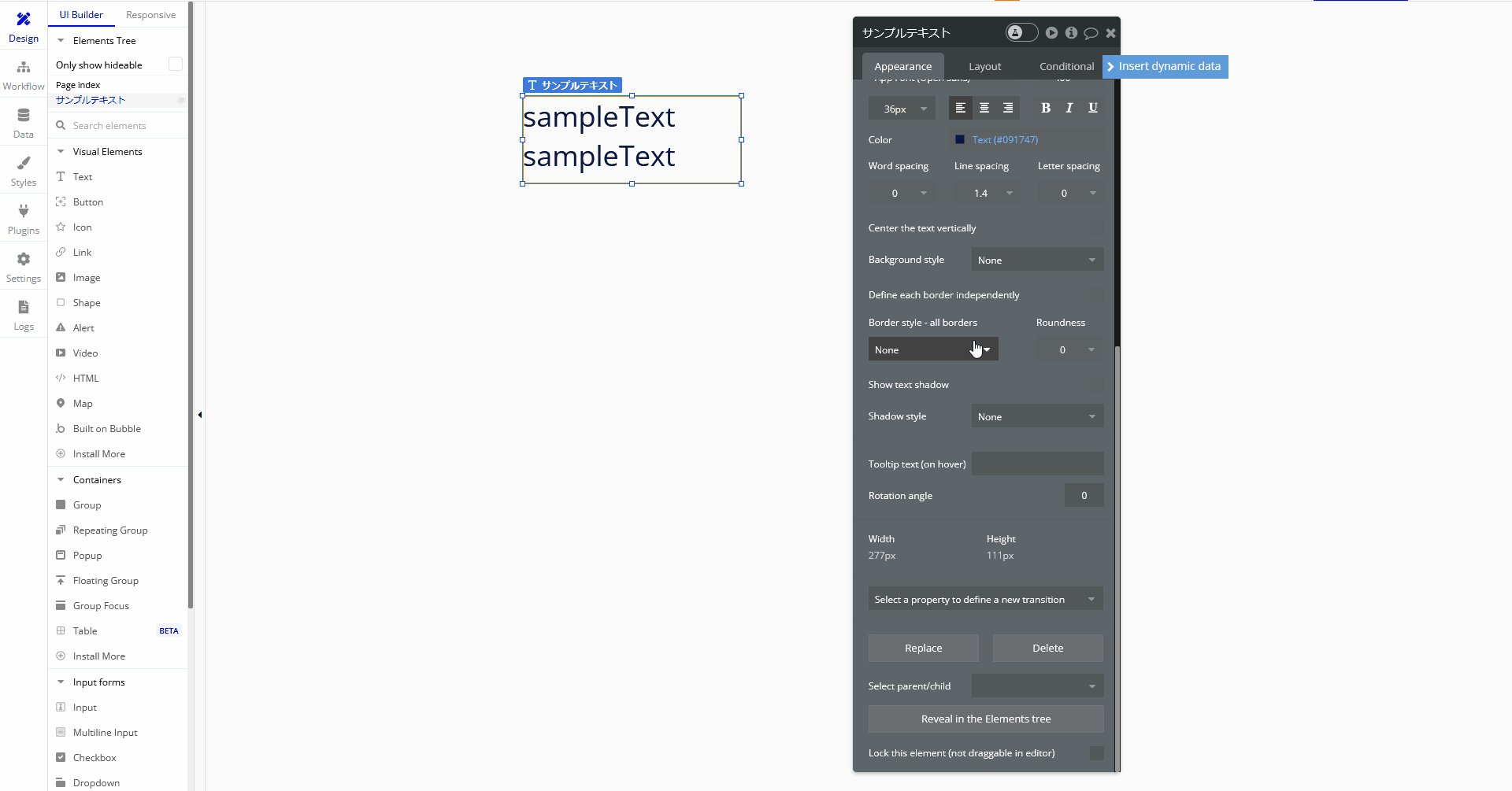
Border Style – all borders
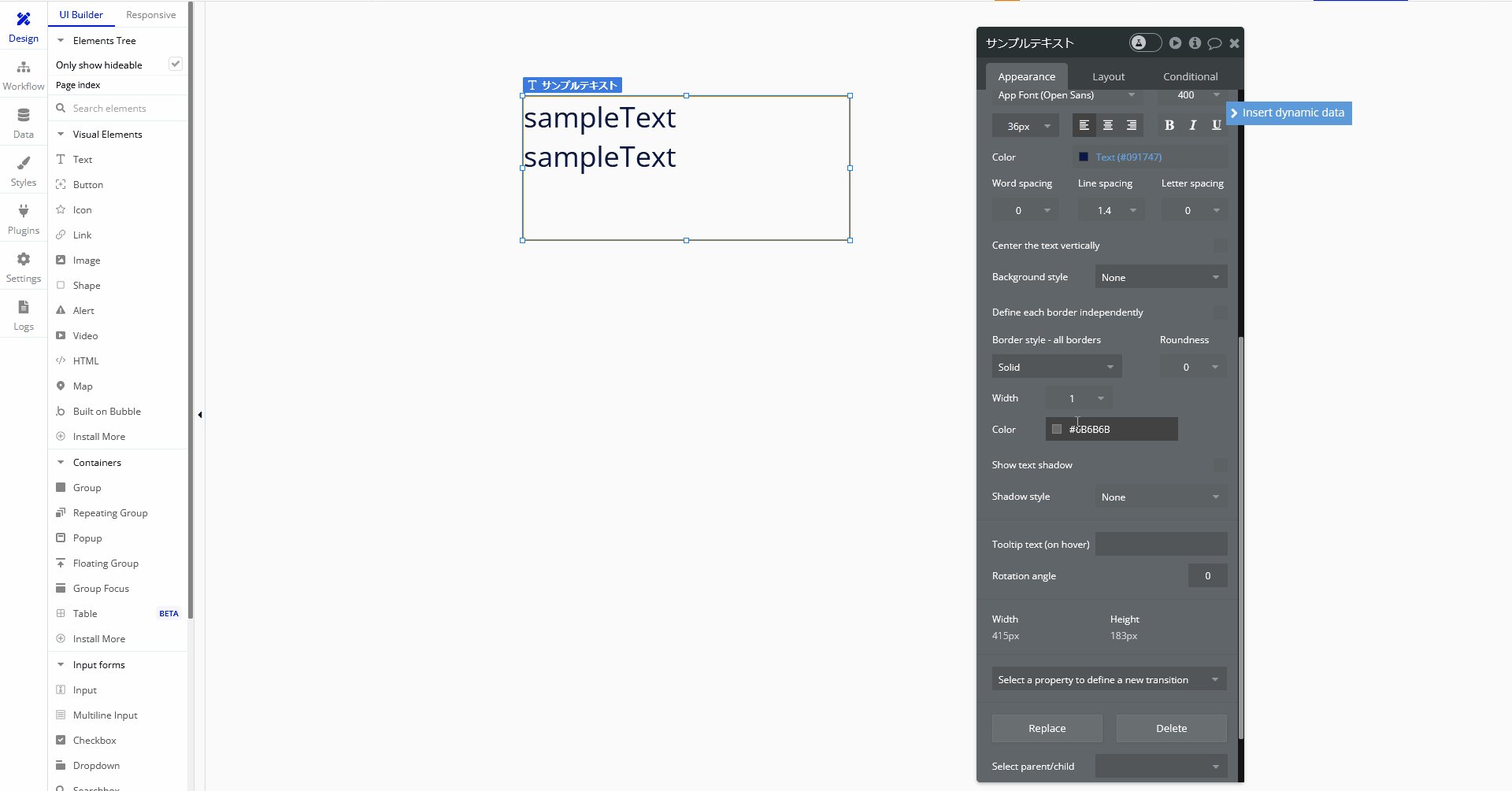
14-1.Textアイテムの「Border Style – all borders」はテキストエリアの枠線を設定する機能で様々なパターンの枠線を付与することができます。
(今回は「Solid」のみ解説します。)


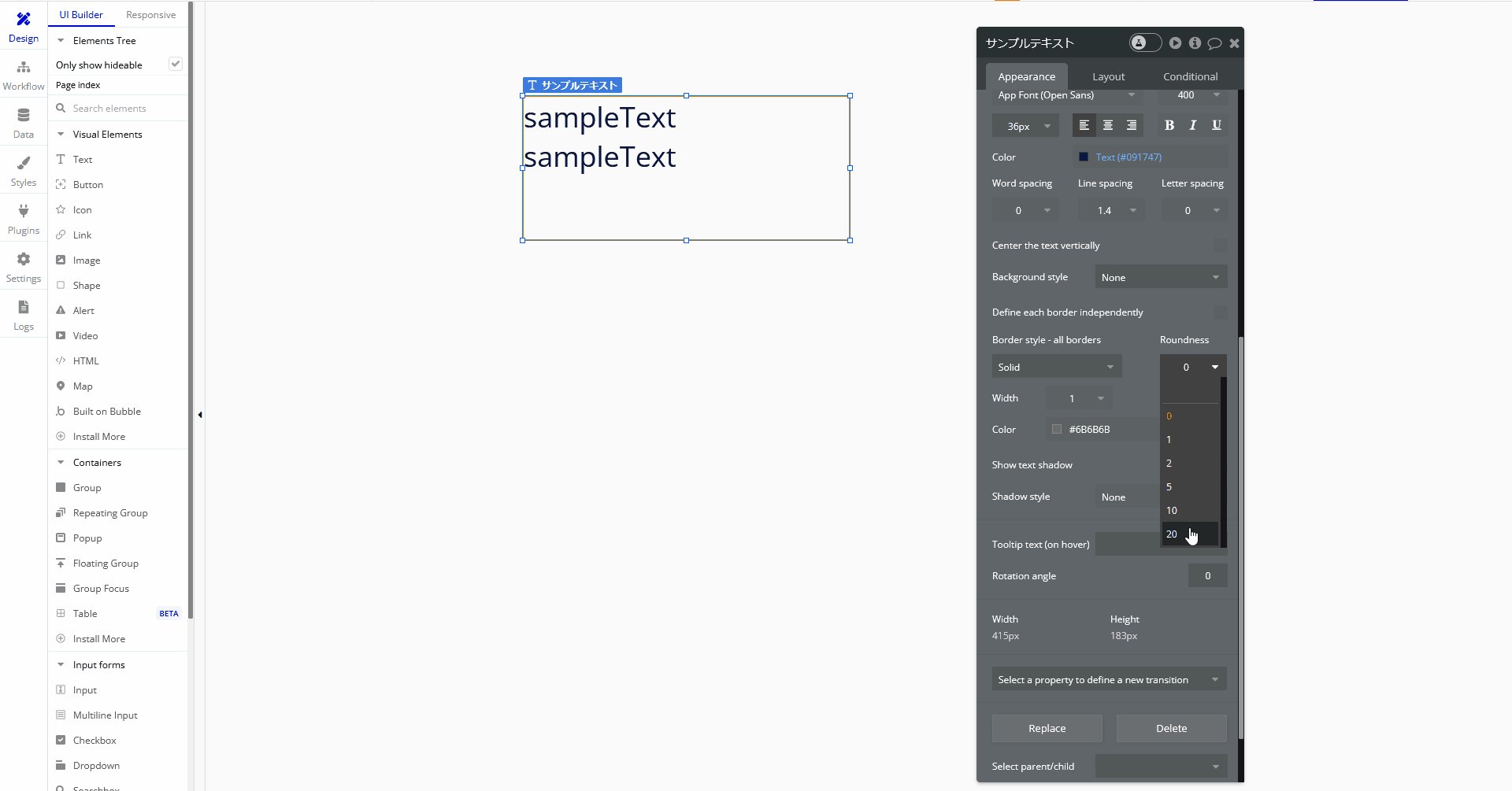
Roundness
15-1.Textアイテムの「Roundness」は「Border Style – all borders」で設定した枠線に対して、角を丸めることができます。


Rotation angle
16-1.「Text」の「Background style」は背景の設定でデフォルトでは「None」ですが、他にも設定項目があり今回解説する「Flat Color」にすると背景色を単色に設定することができます。
(他にも「Gradient」「Image」の設定項目があります。)


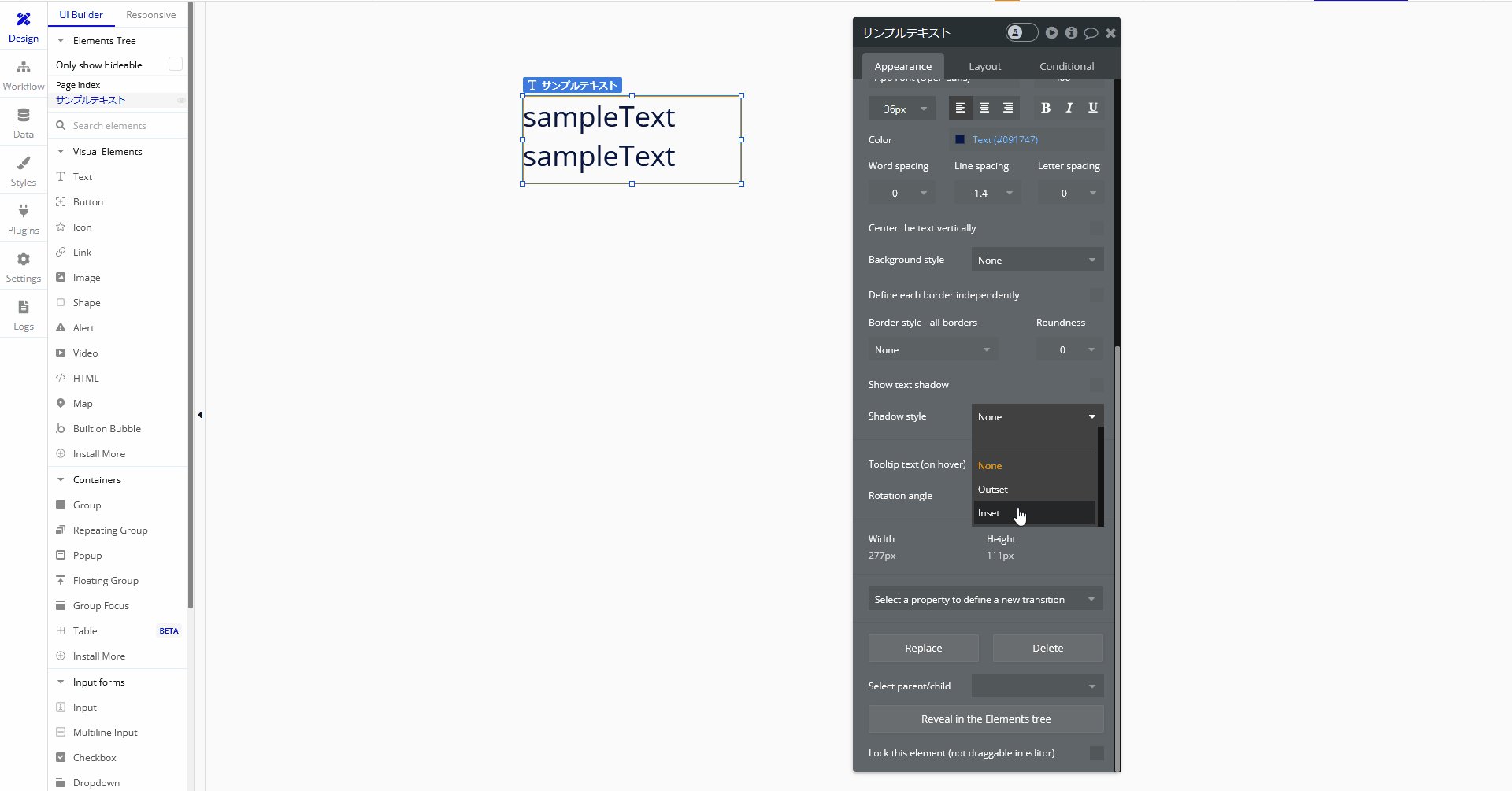
Shadow Style
Outset
17-1.Textアイテムの「Shadow Style」の「Outset」はテキストエリアの枠の外側に影をつけることで立体的に見せることができます。


Inset
17-2.Textアイテムの「Shadow Style」の「Inset」はテキストエリアの枠の内側に影をつけることで立体的に見せることができます。


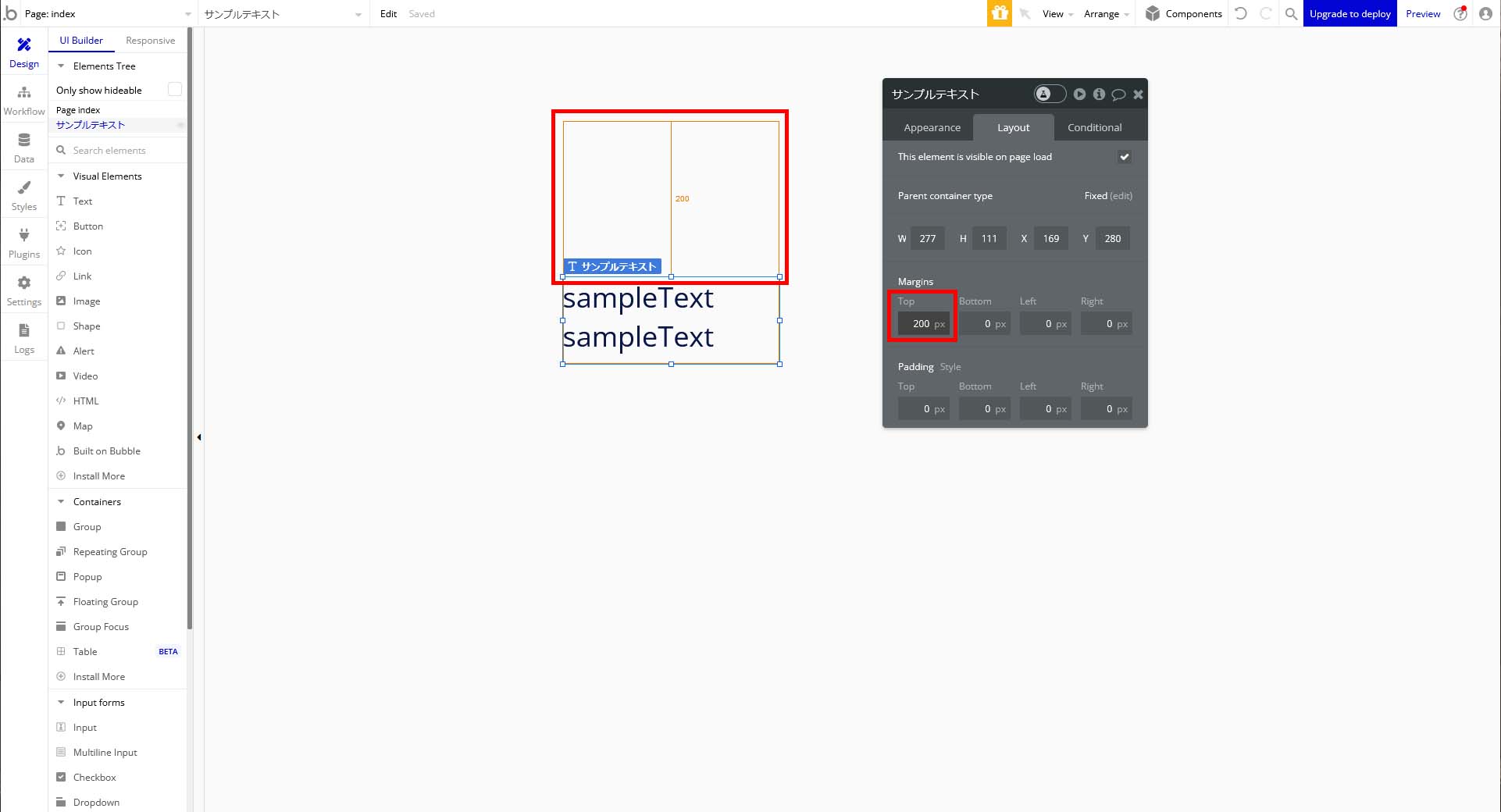
Margins
Top
18-1.Textアイテムの「Margins」の「Top」は適用したアイテムの上部に余白を持たせることができます。


Bottom
18-2.Textアイテムの「Margins」の「Bottom」は適用したアイテムの下部に余白を持たせることができます。


Left
18-3.Textアイテムの「Margins」の「Left」は適用したアイテムの左部に余白を持たせることができます。


Right
18-4.Textアイテムの「Margins」の「Right」は適用したアイテムの右部に余白を持たせることができます。


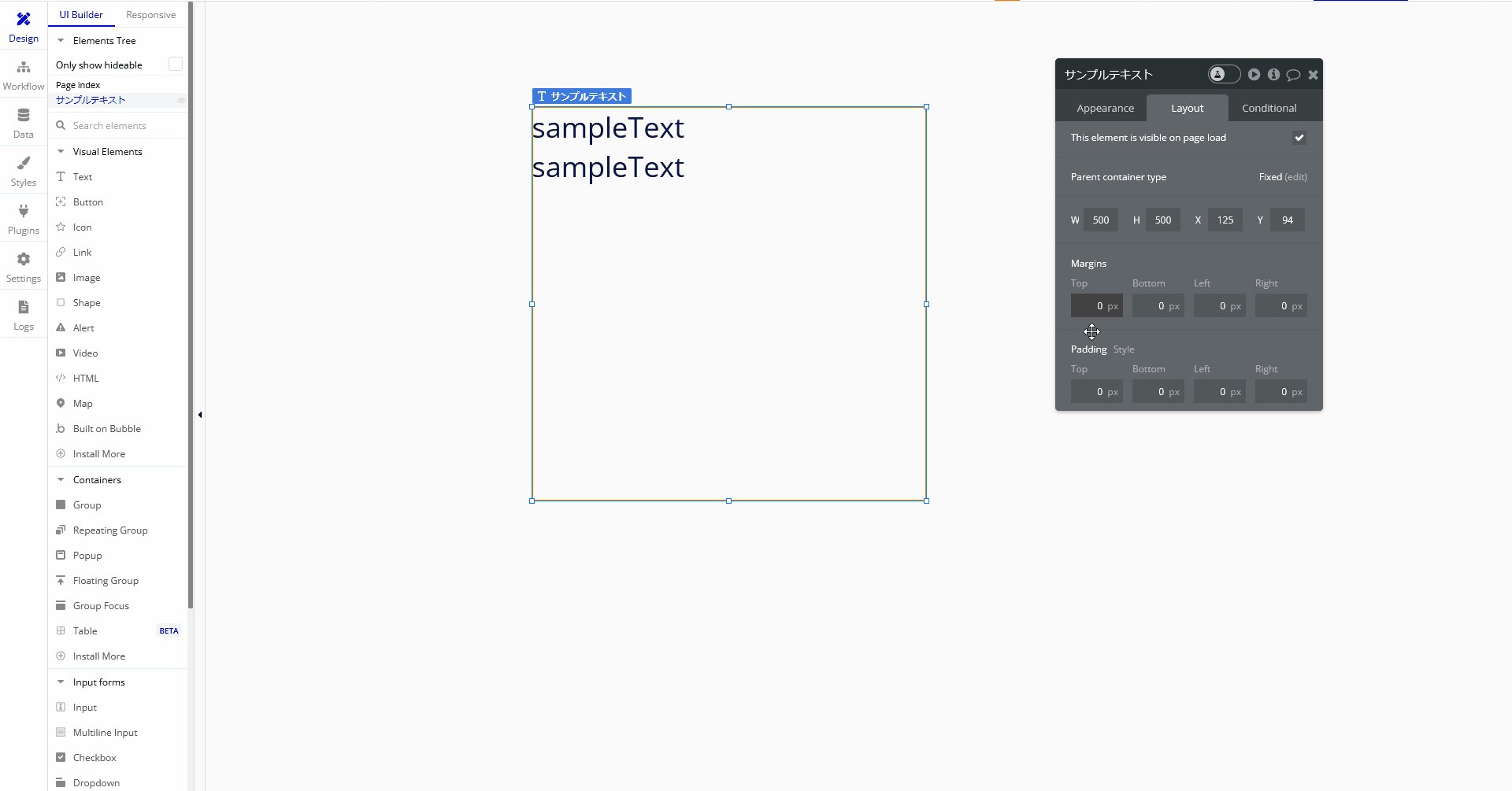
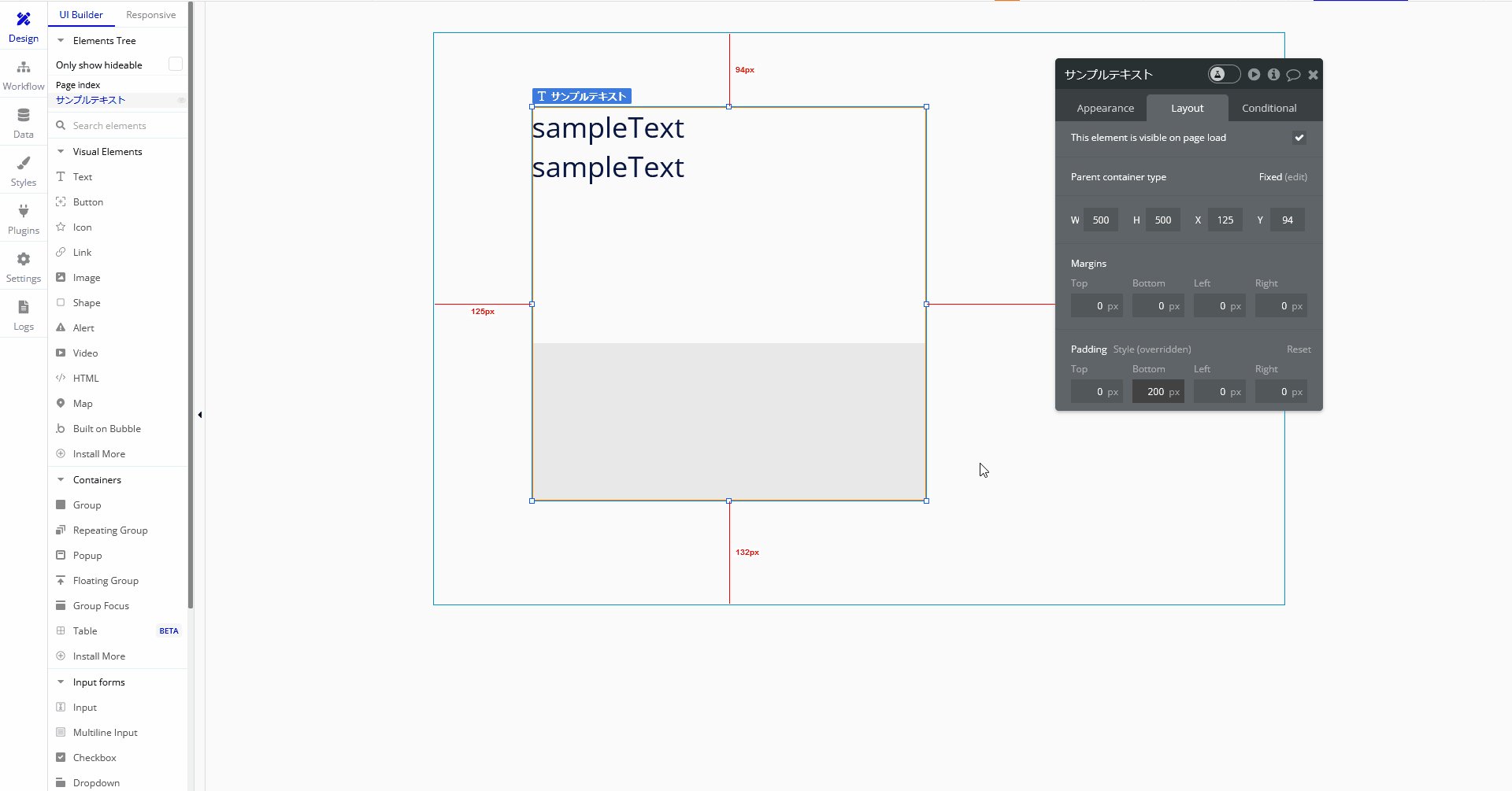
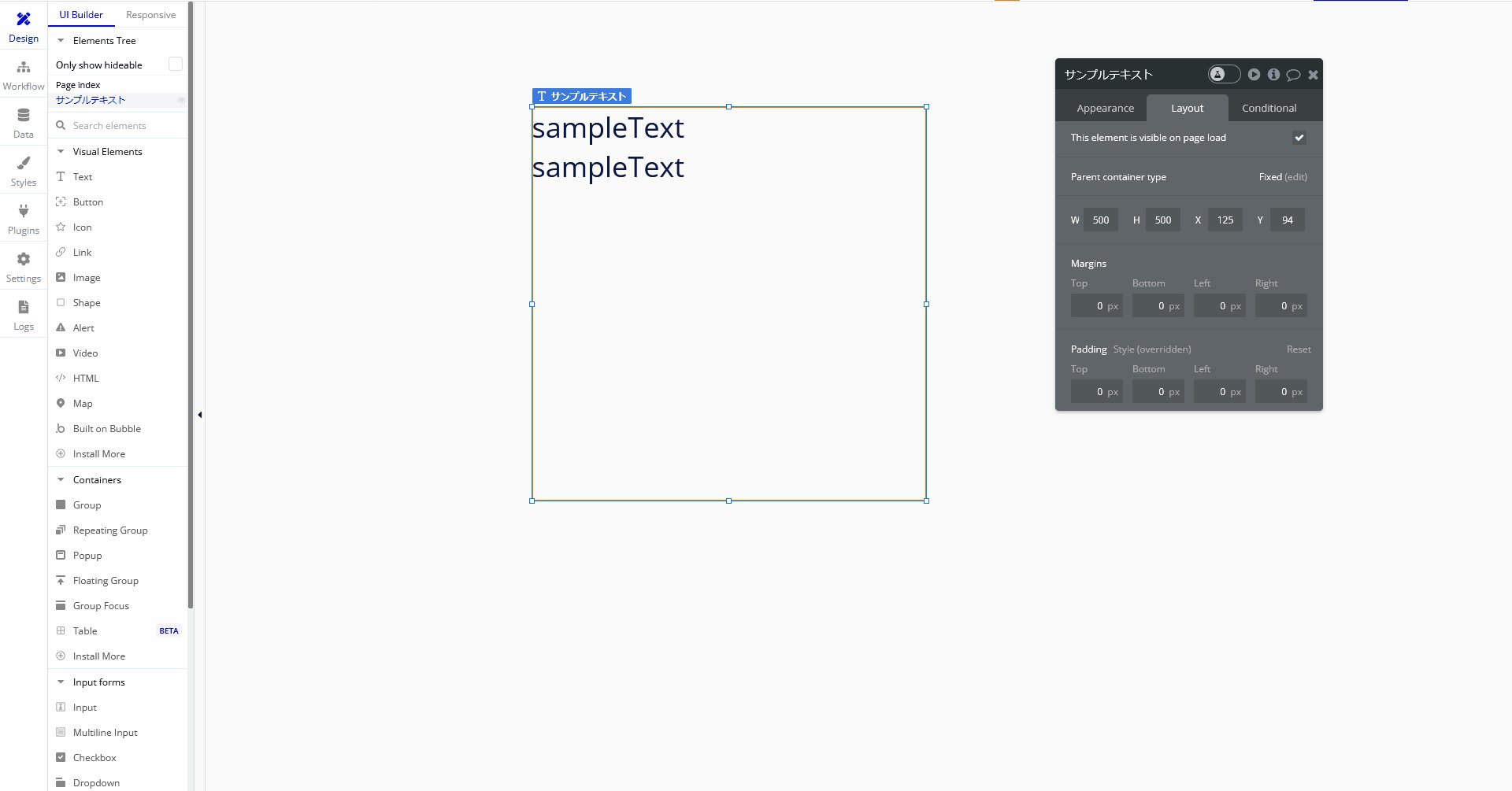
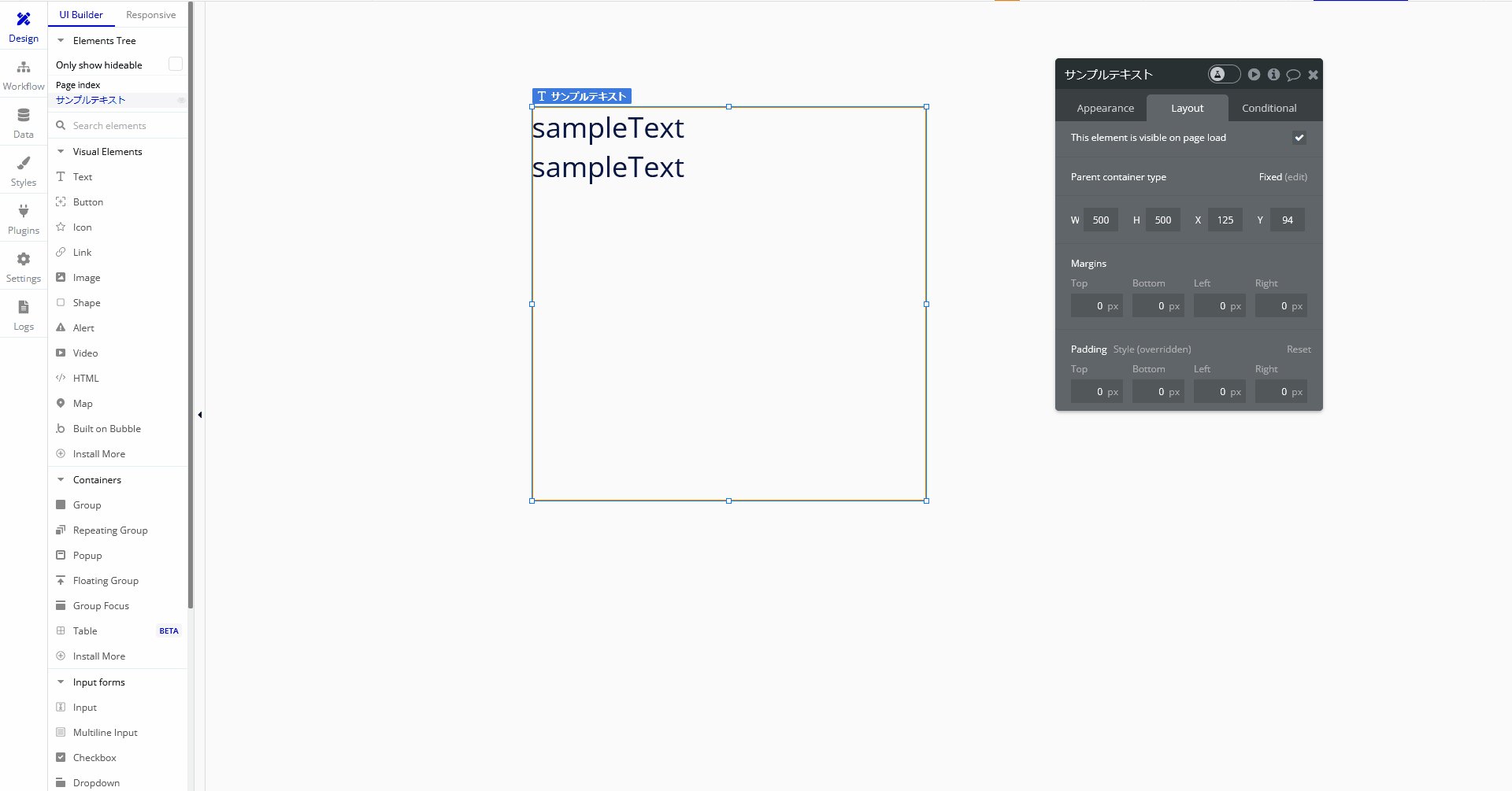
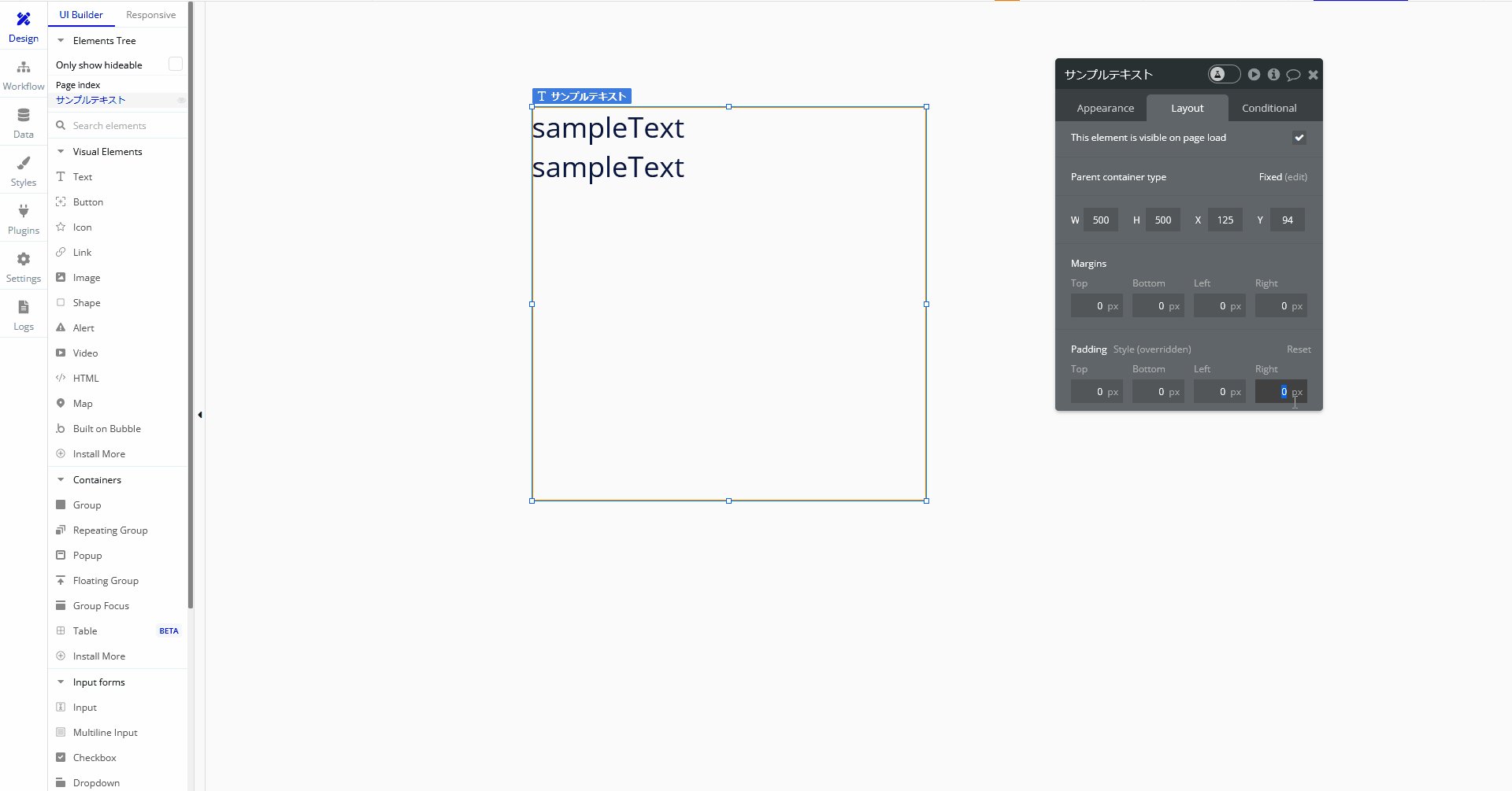
Padding
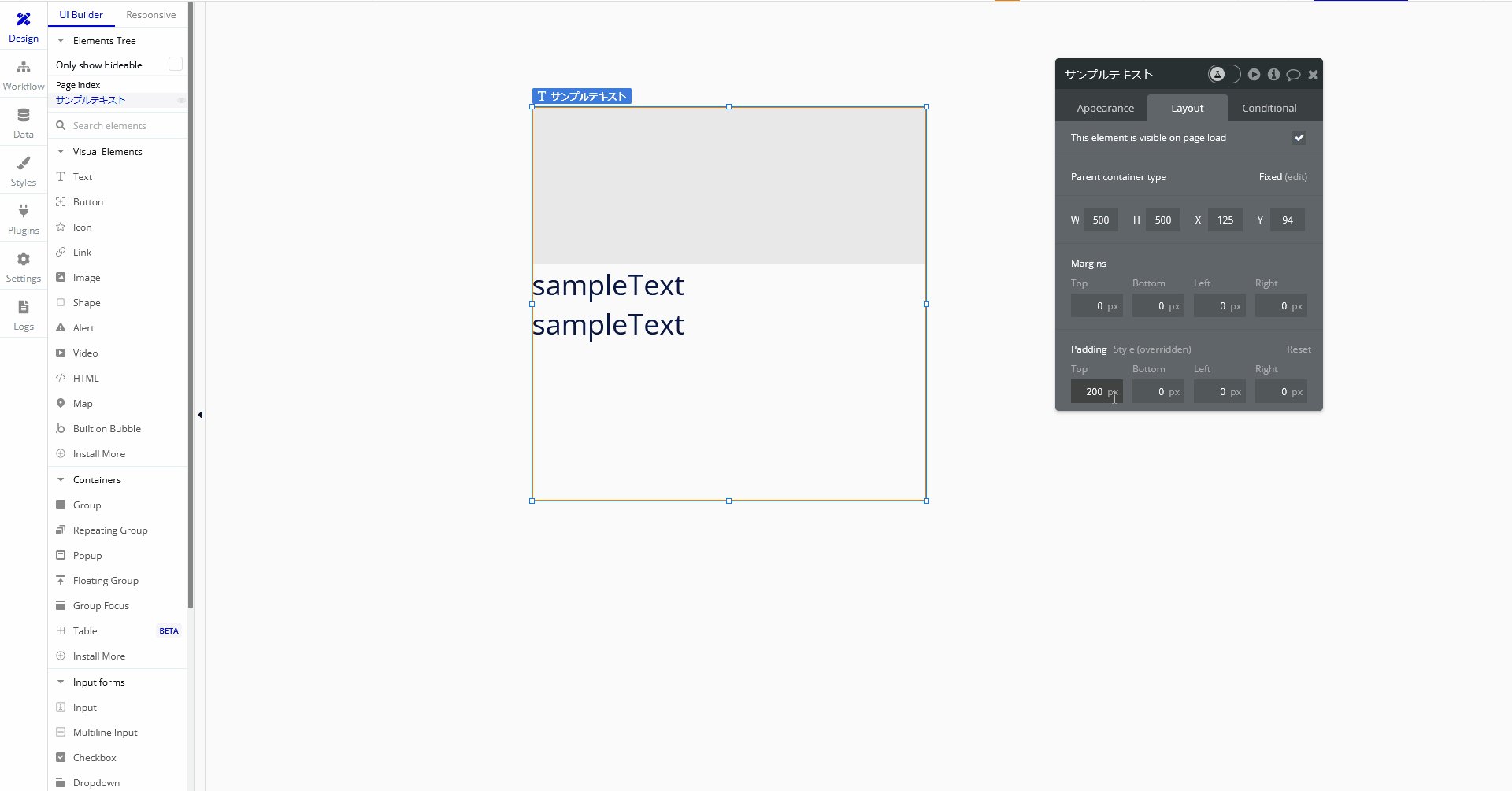
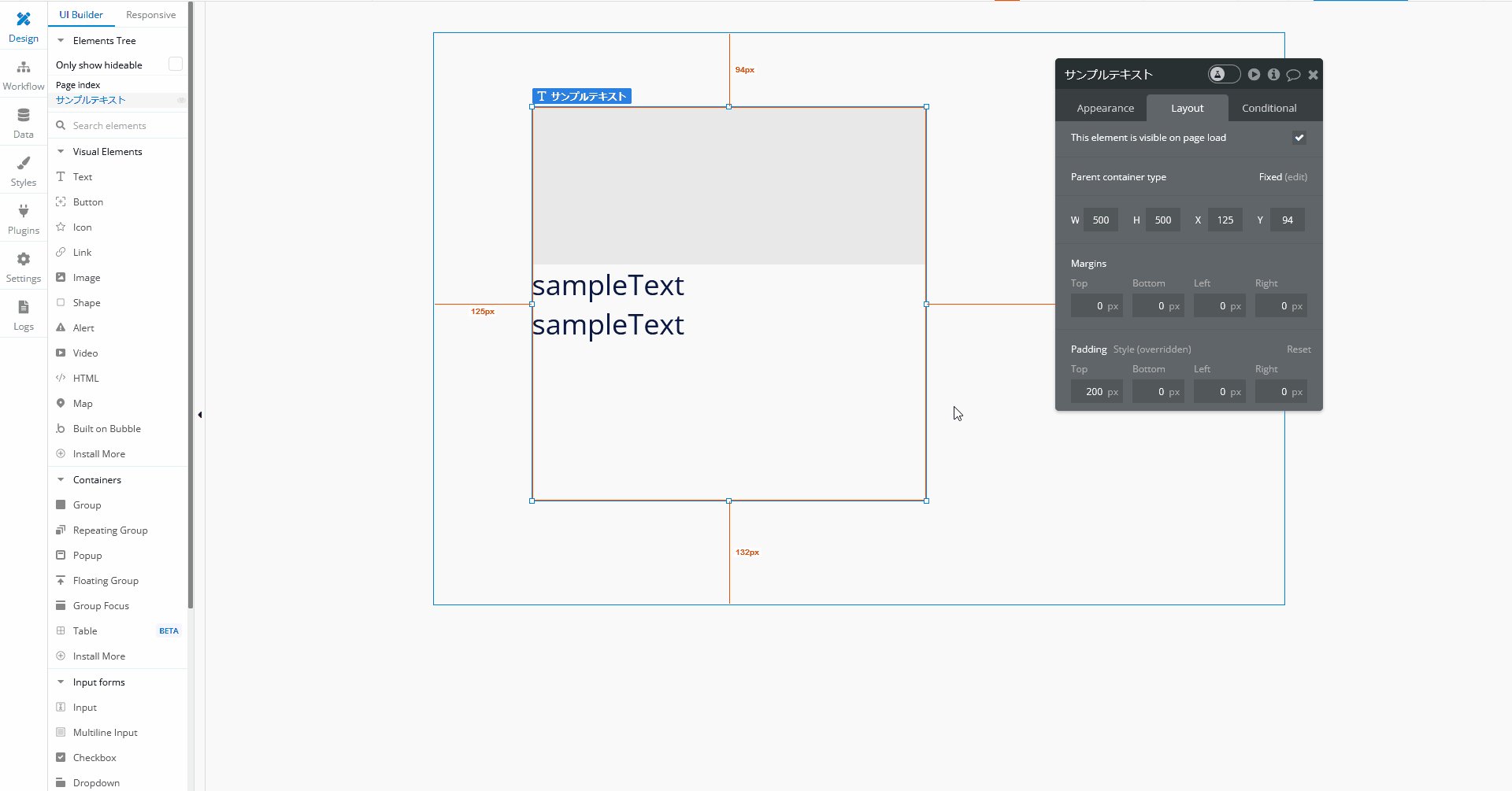
Top
19-1.Textアイテムの「Padding」の「Top」は適用したアイテムの上部の内側に余白を持たせることができます。


Bottom
19-2.Textアイテムの「Padding」の「Bottom」は適用したアイテムの下部の内側に余白を持たせることができます。


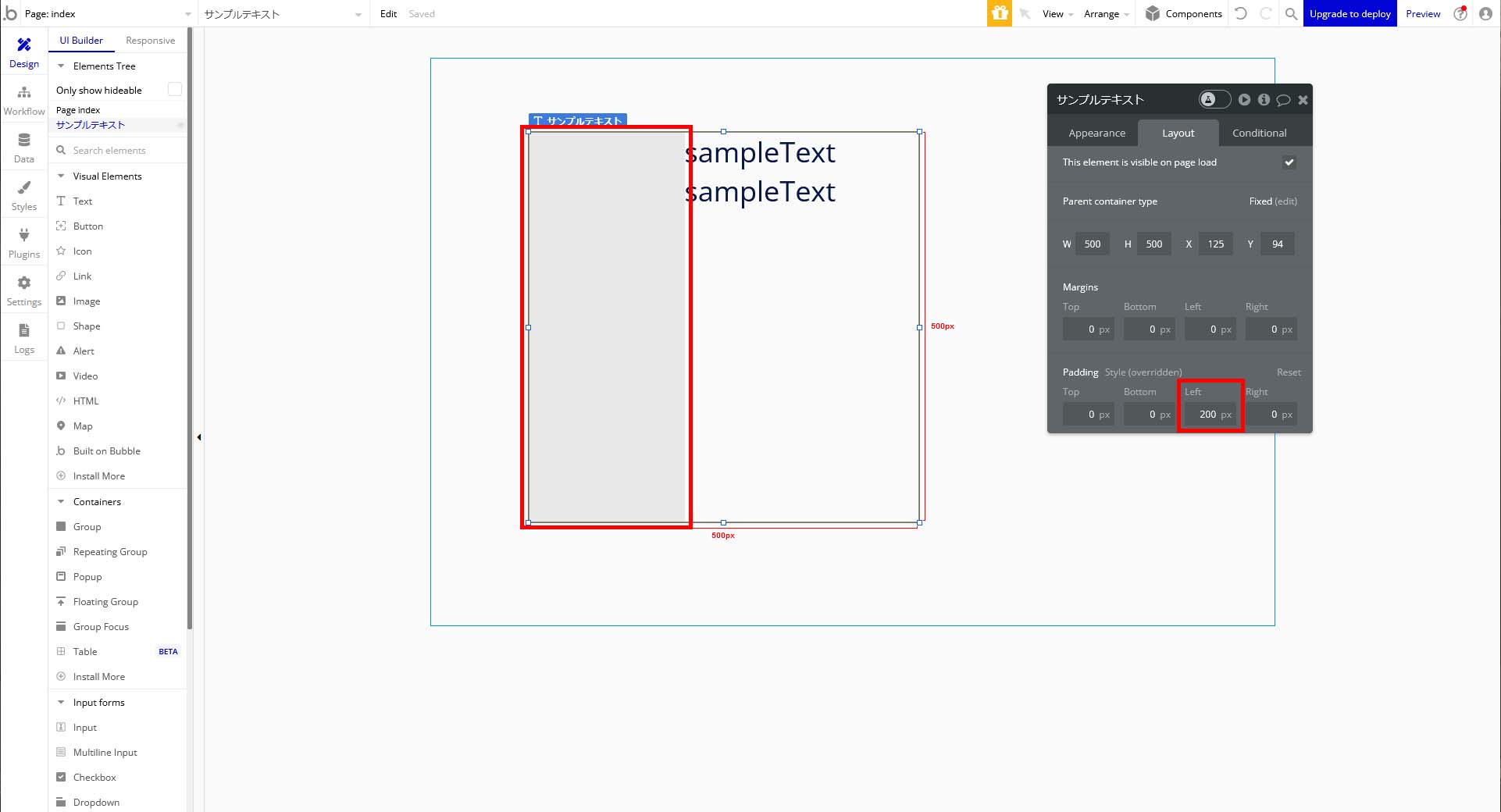
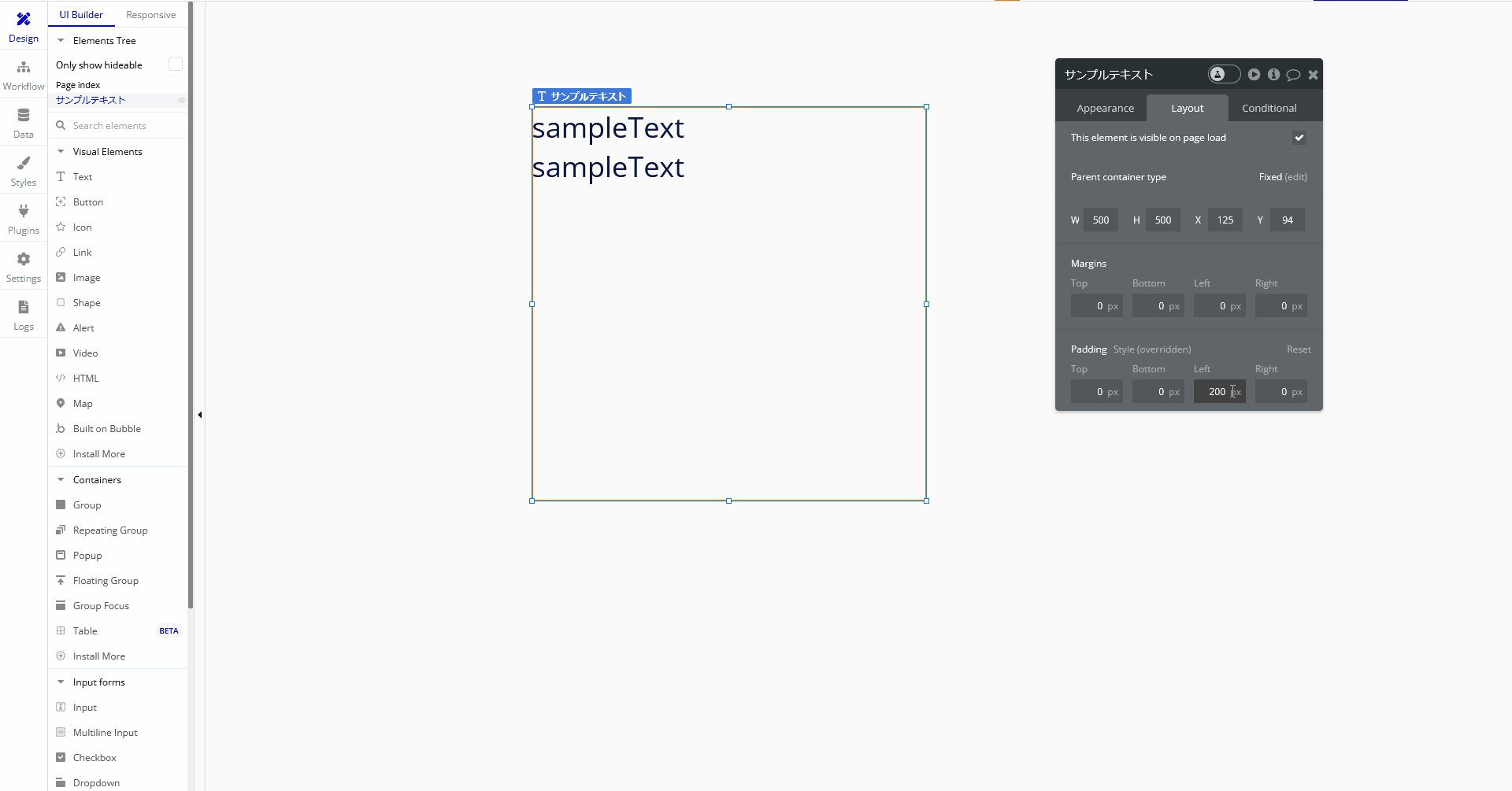
Left
19-3.Textアイテムの「Padding」の「Left」は適用したアイテムの左部の内側に余白を持たせることができます。


Right
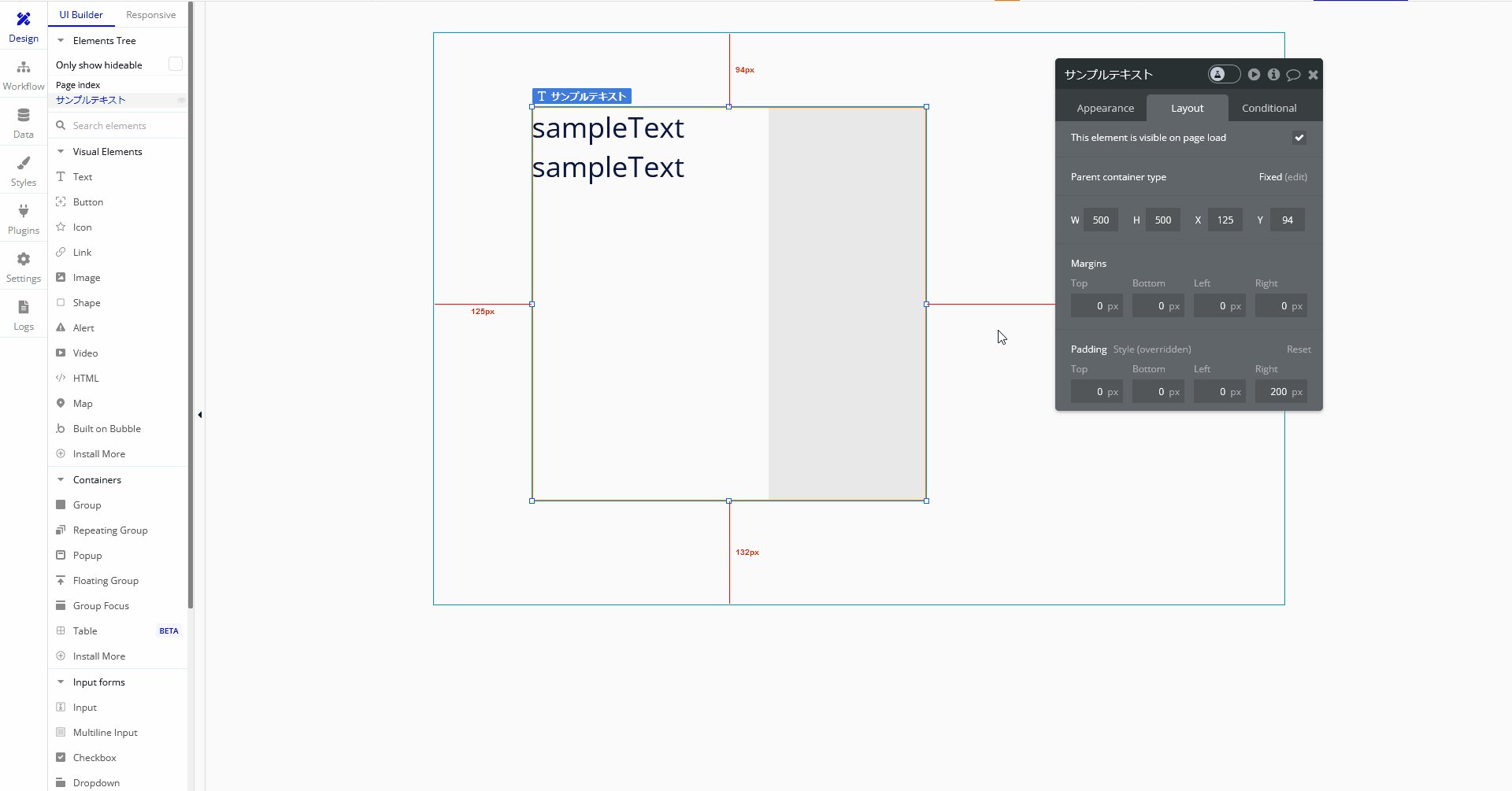
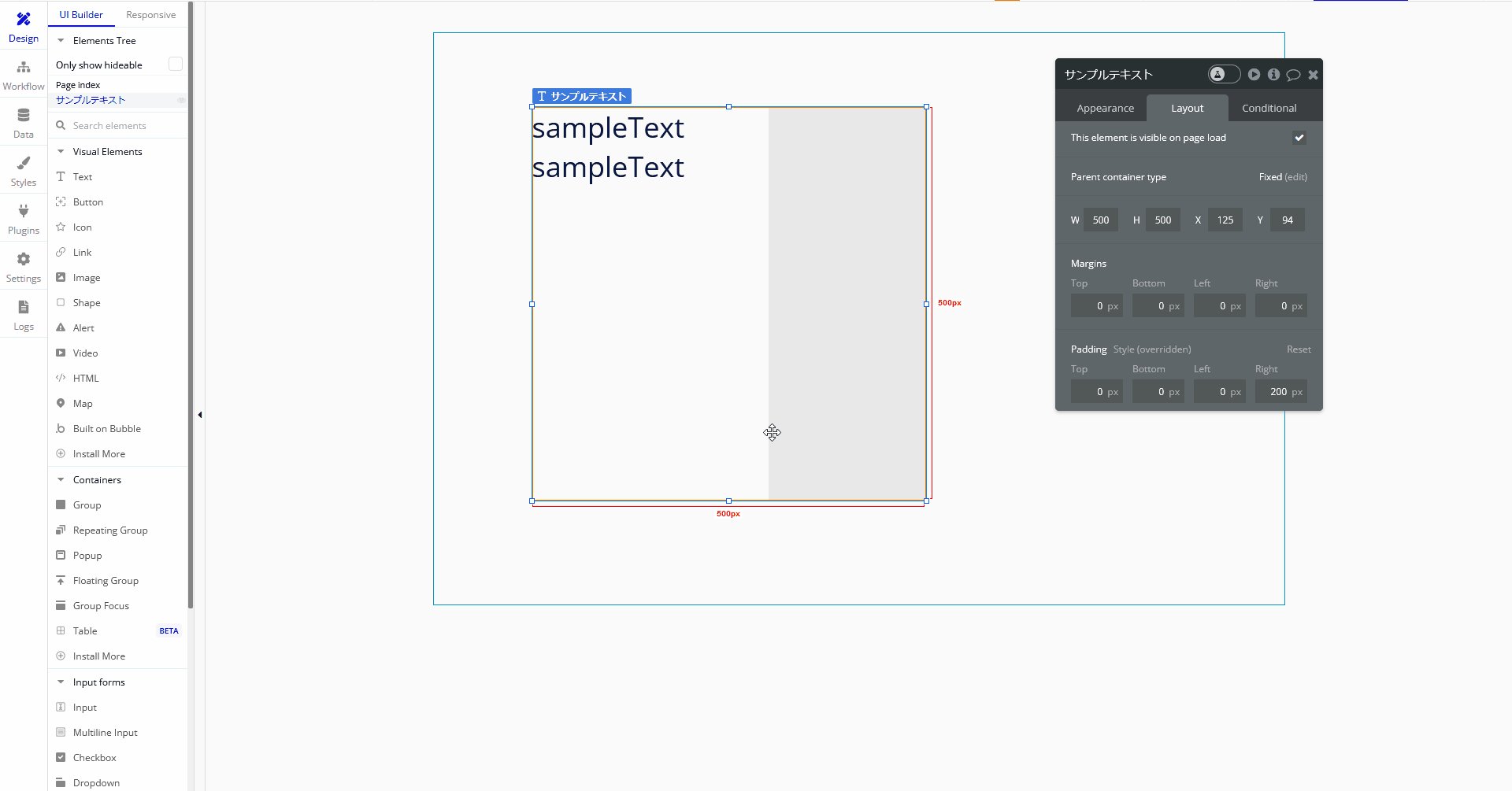
19-4.Textアイテムの「Padding」の「Right」は適用したアイテムの右部の内側に余白を持たせることができます。


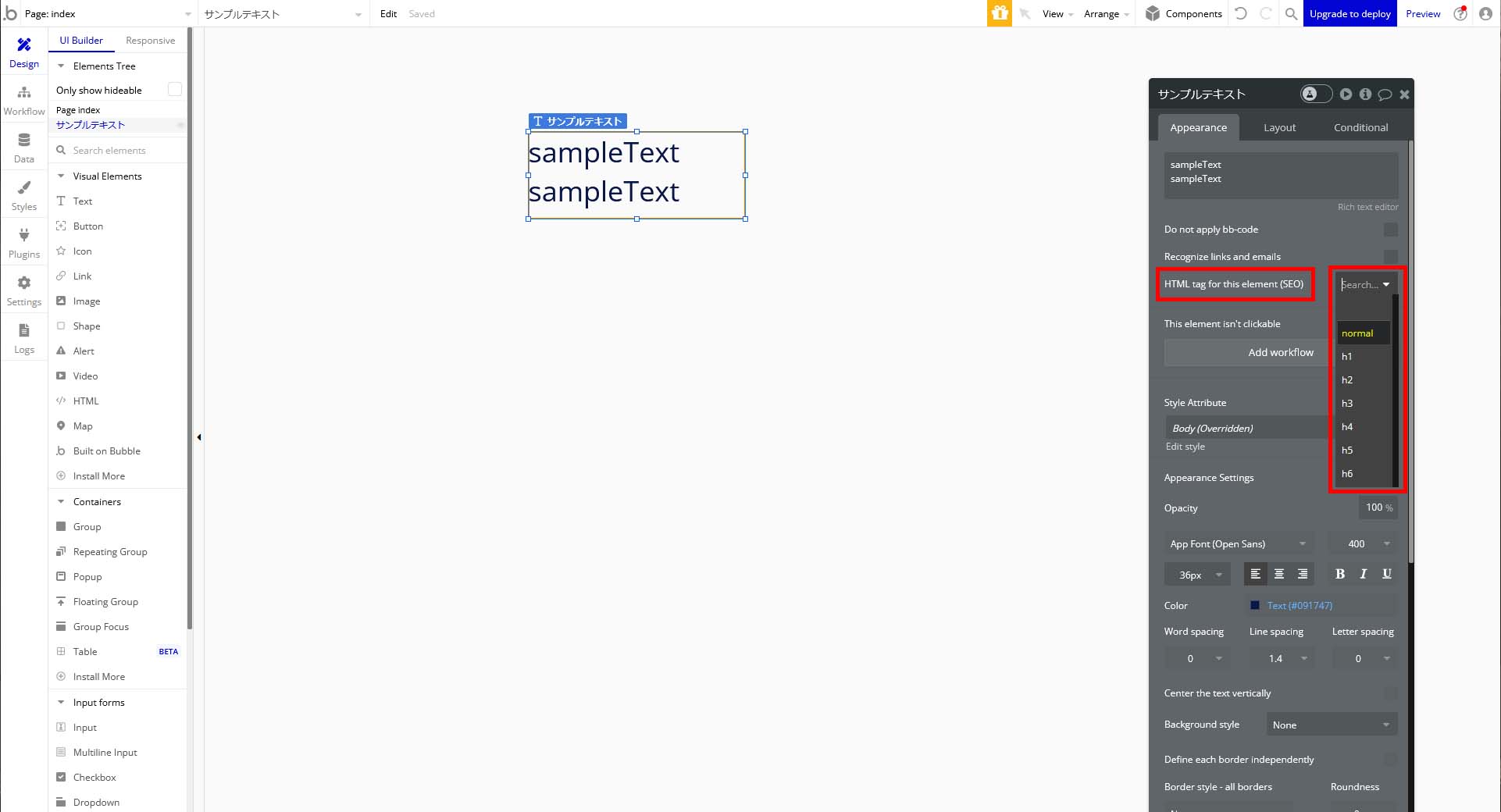
Headingタブ(hタグ)
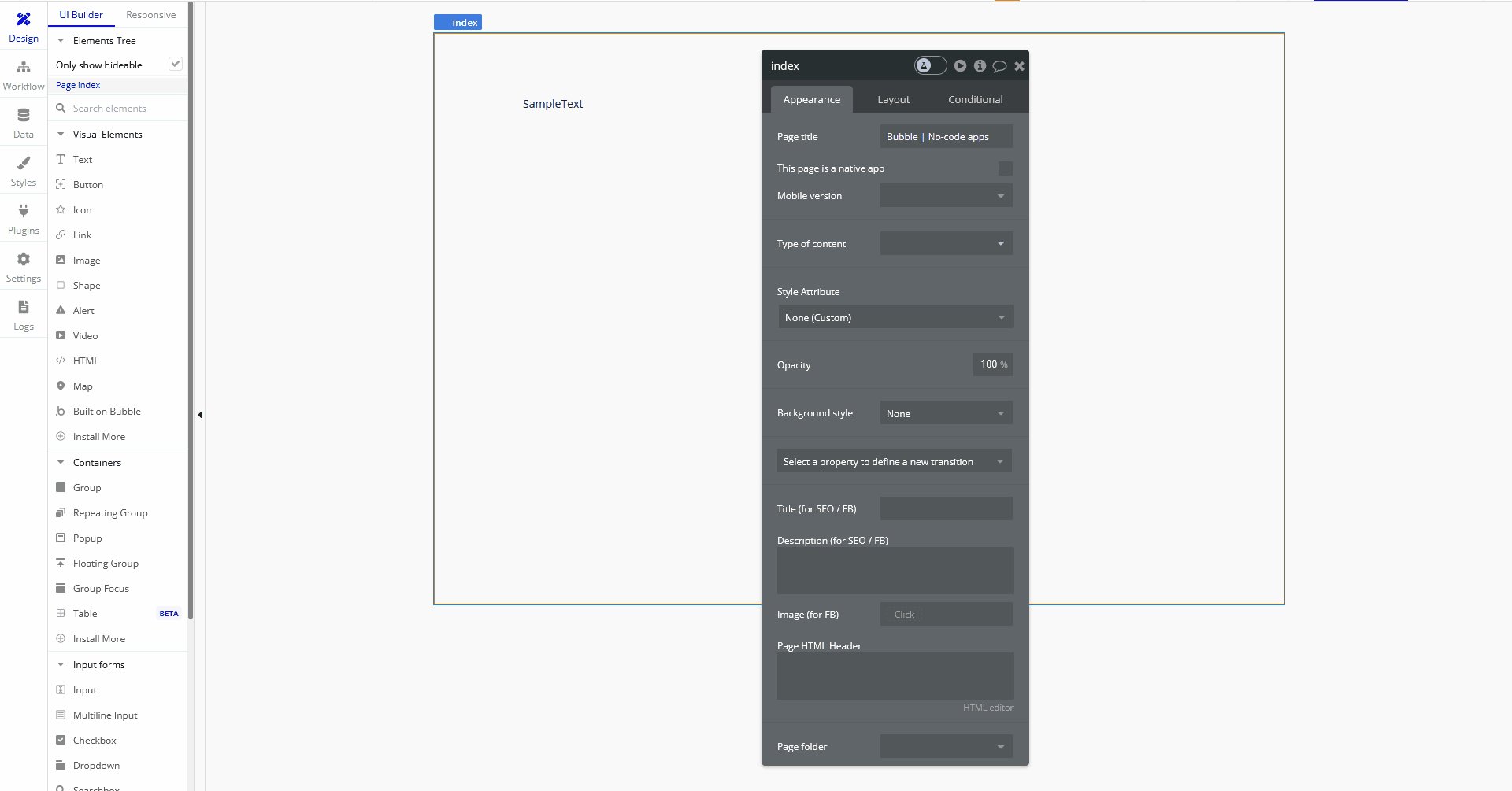
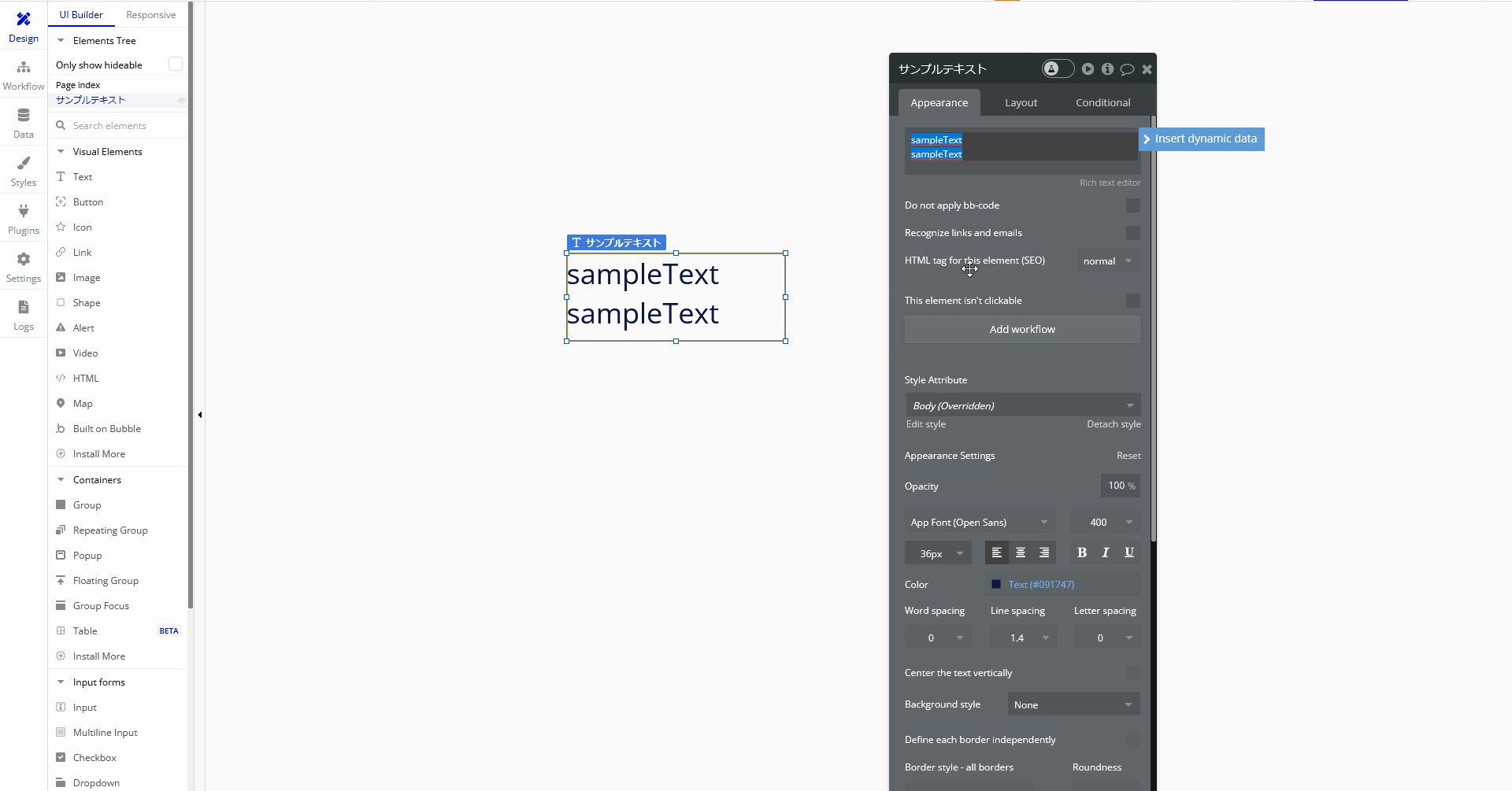
20-1.Textアイテムの「hタグ」は「HTML tag fro this element(SEO)」を設定することで変更することができます。



今回はここまで。
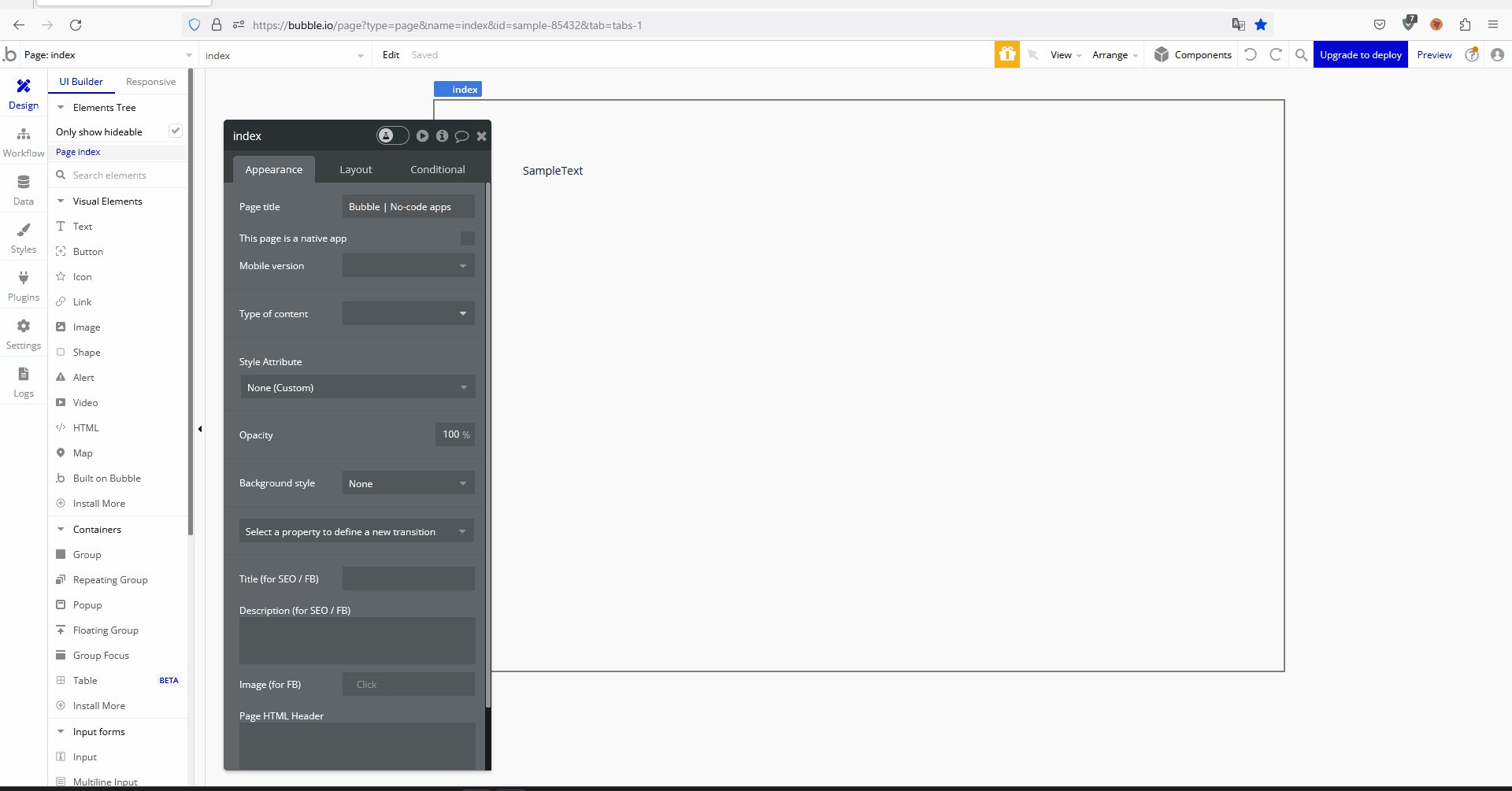
次回は新しいページの作成方法について科右折していきます。





コメント