ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
テキストカスタマイズ
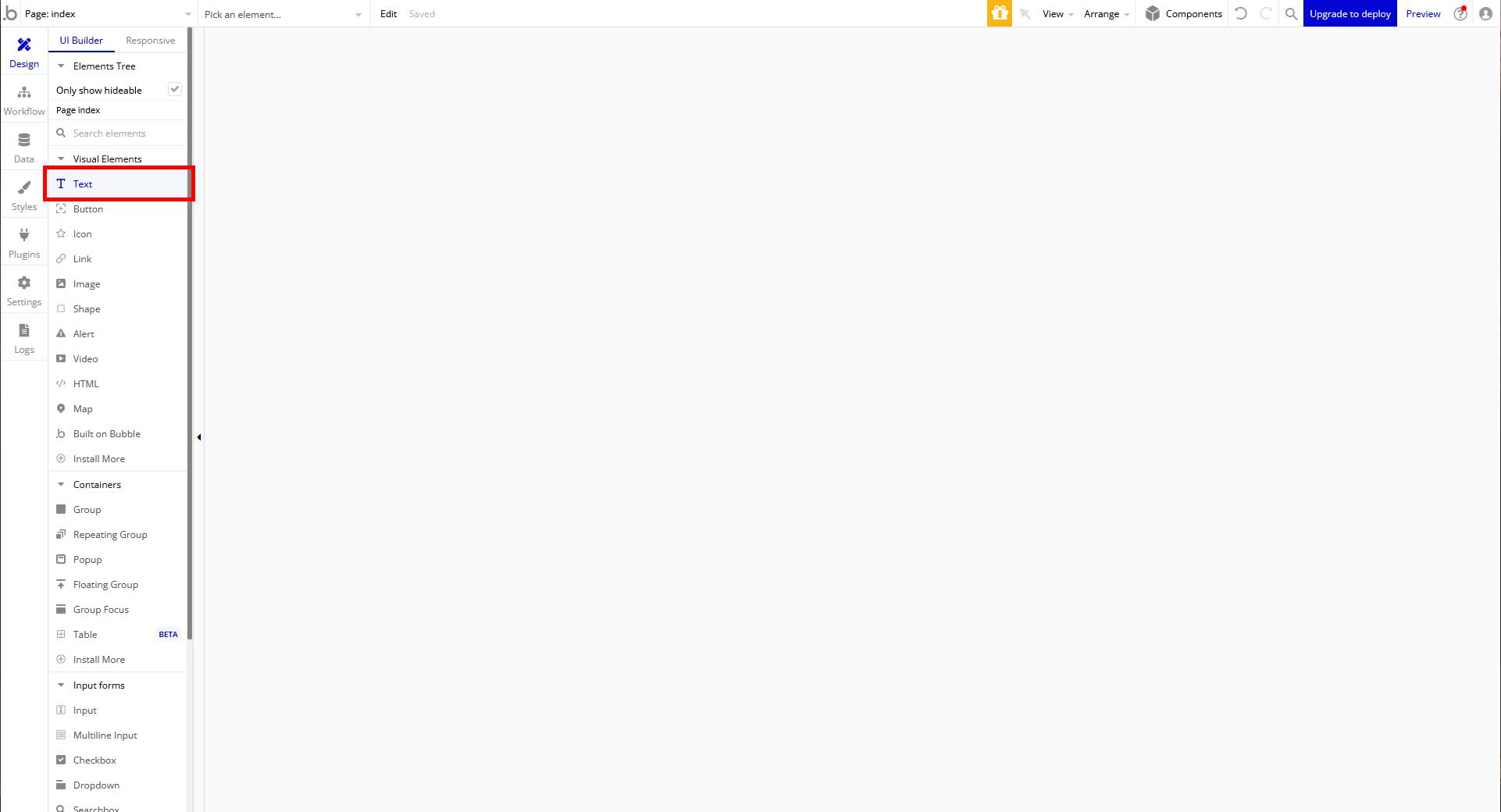
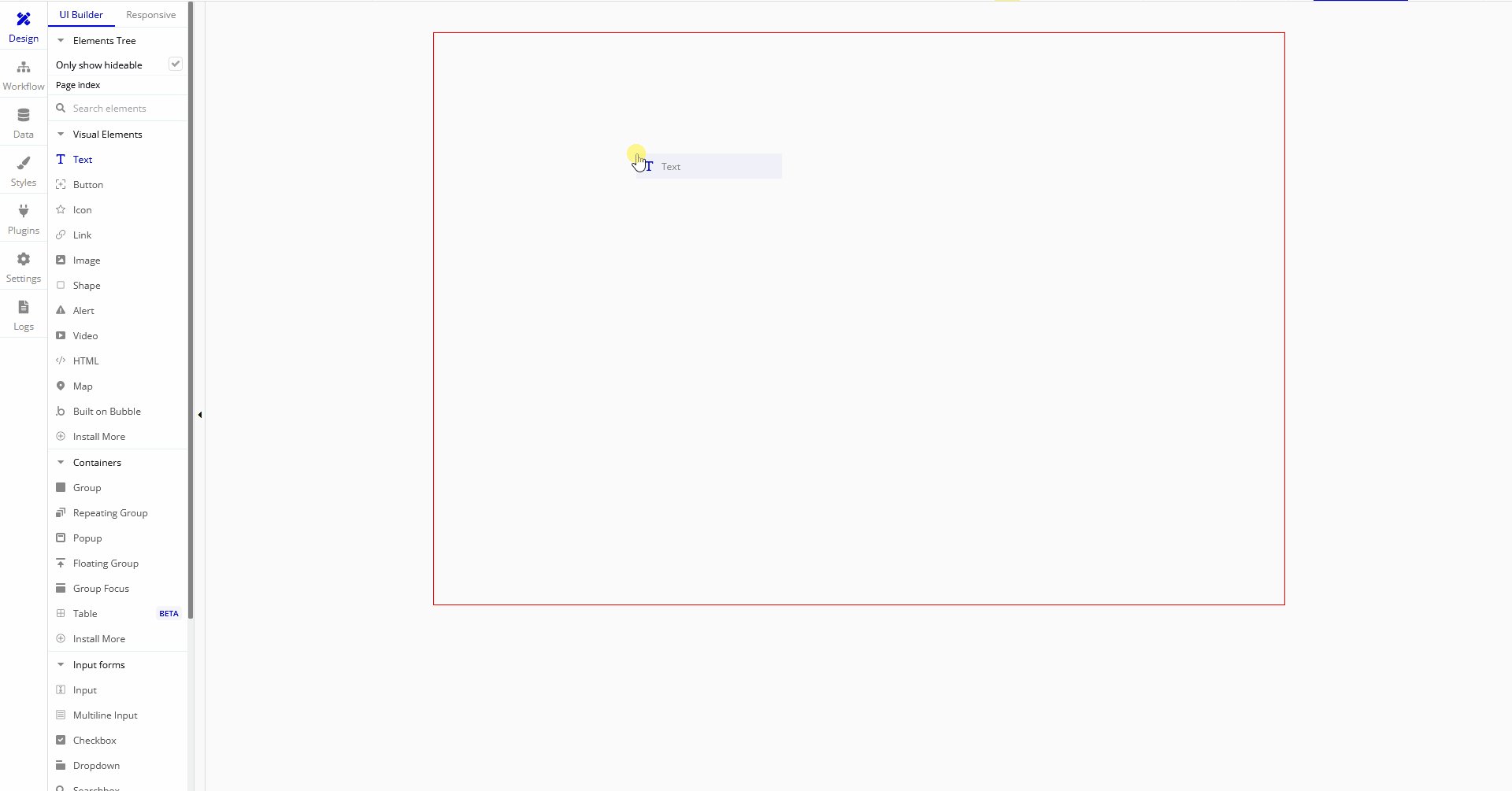
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
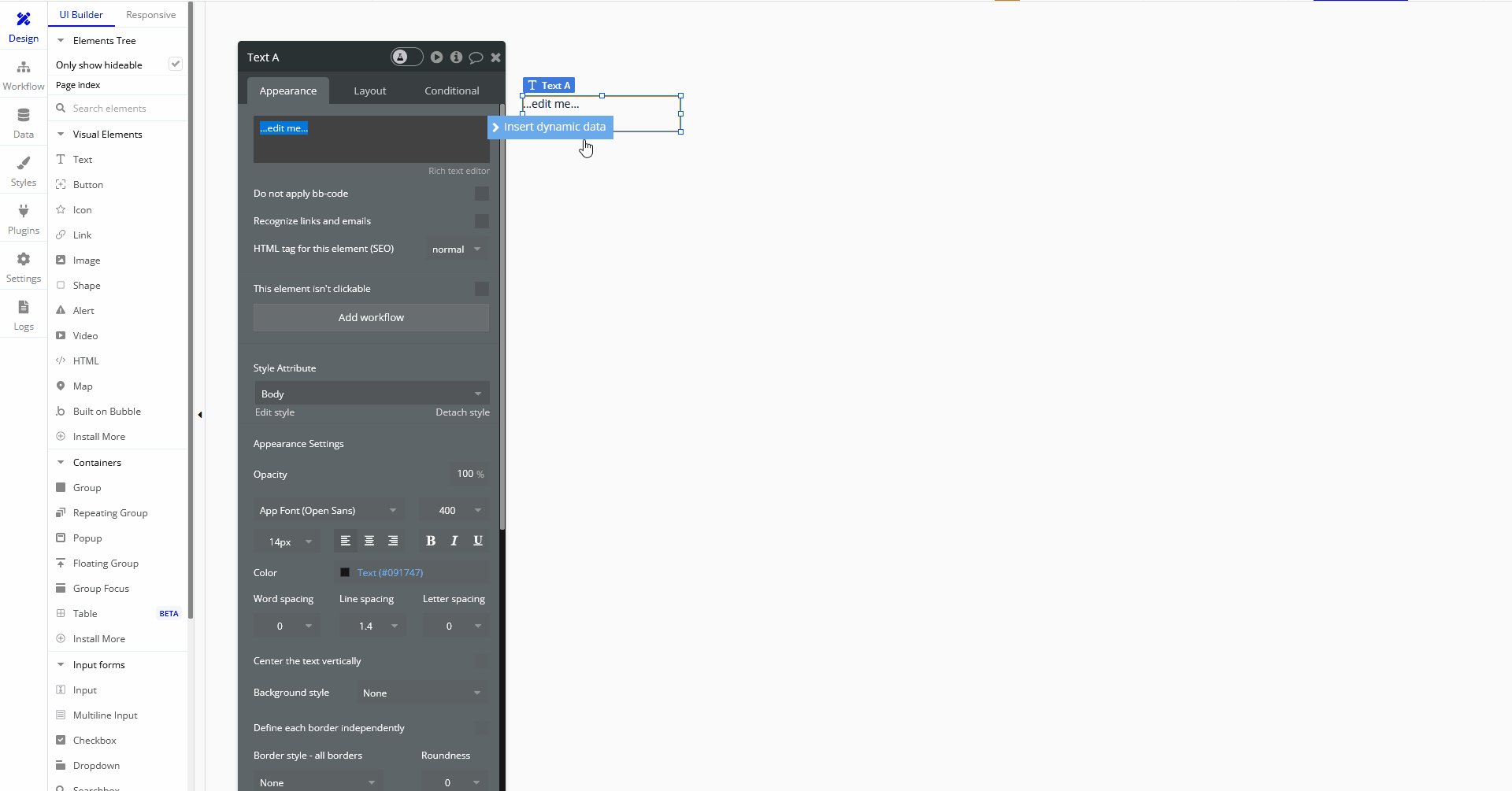
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
今回はそんなBubbleの「Text」において「アイテムの縦横幅変更」・「アイテム位置の変更」・「透明度」について解説していきます。
「Text」
アイテムの縦横幅変更
「Bubble」のアイテムの縦横幅変更は今後「Text」に限ったことではありませんが、marginやpaddingとは異なるアイテムの縦横幅のサイズ変更です。
しかし正式名称は分からなかったため、縦横幅変更というようにしています。
アイテム位置の変更
「Bubble」の「Text」の「アイテム位置の変更」はその名の通りTextアイテムの配置を変更することができます。
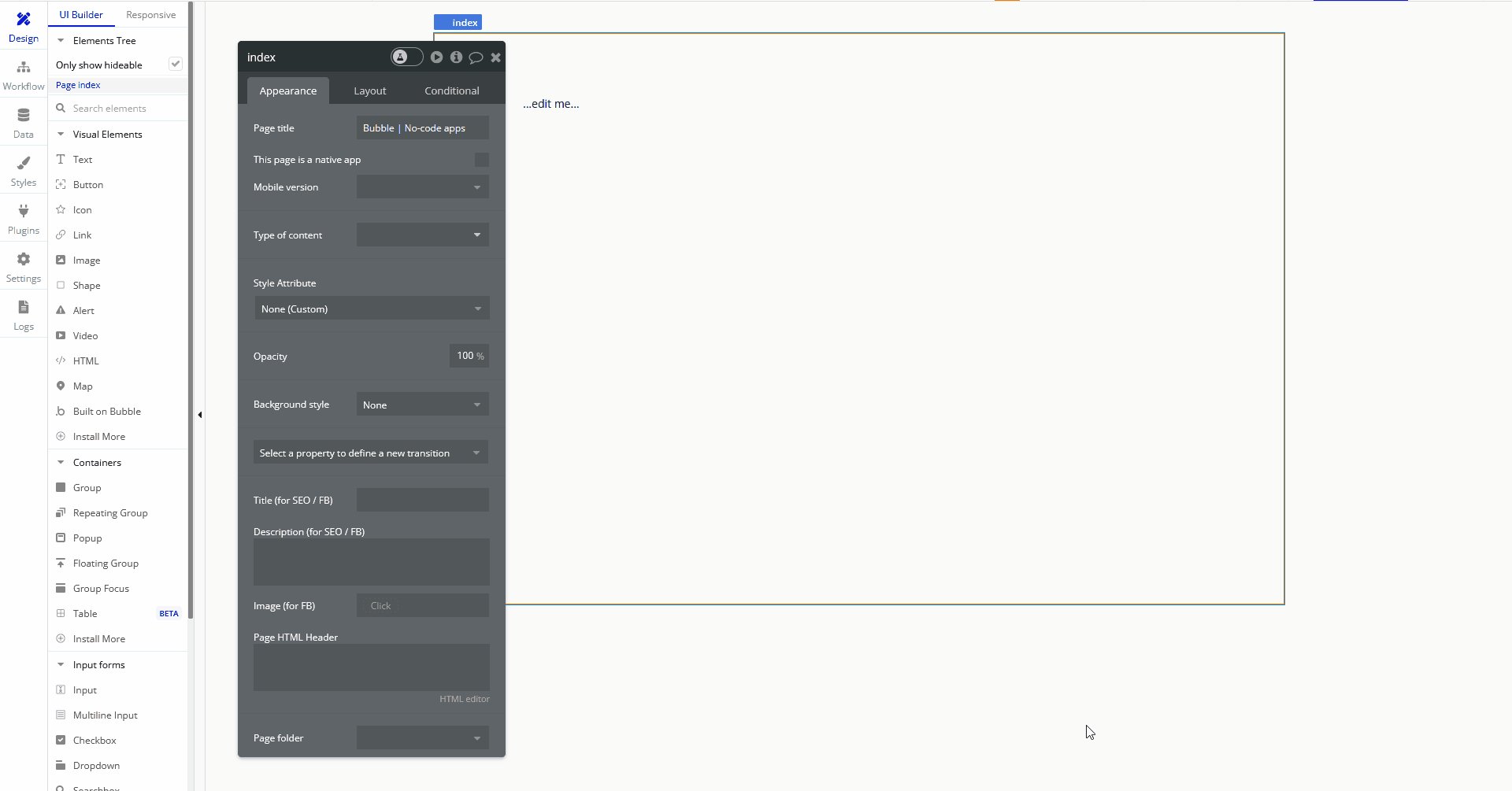
透明度
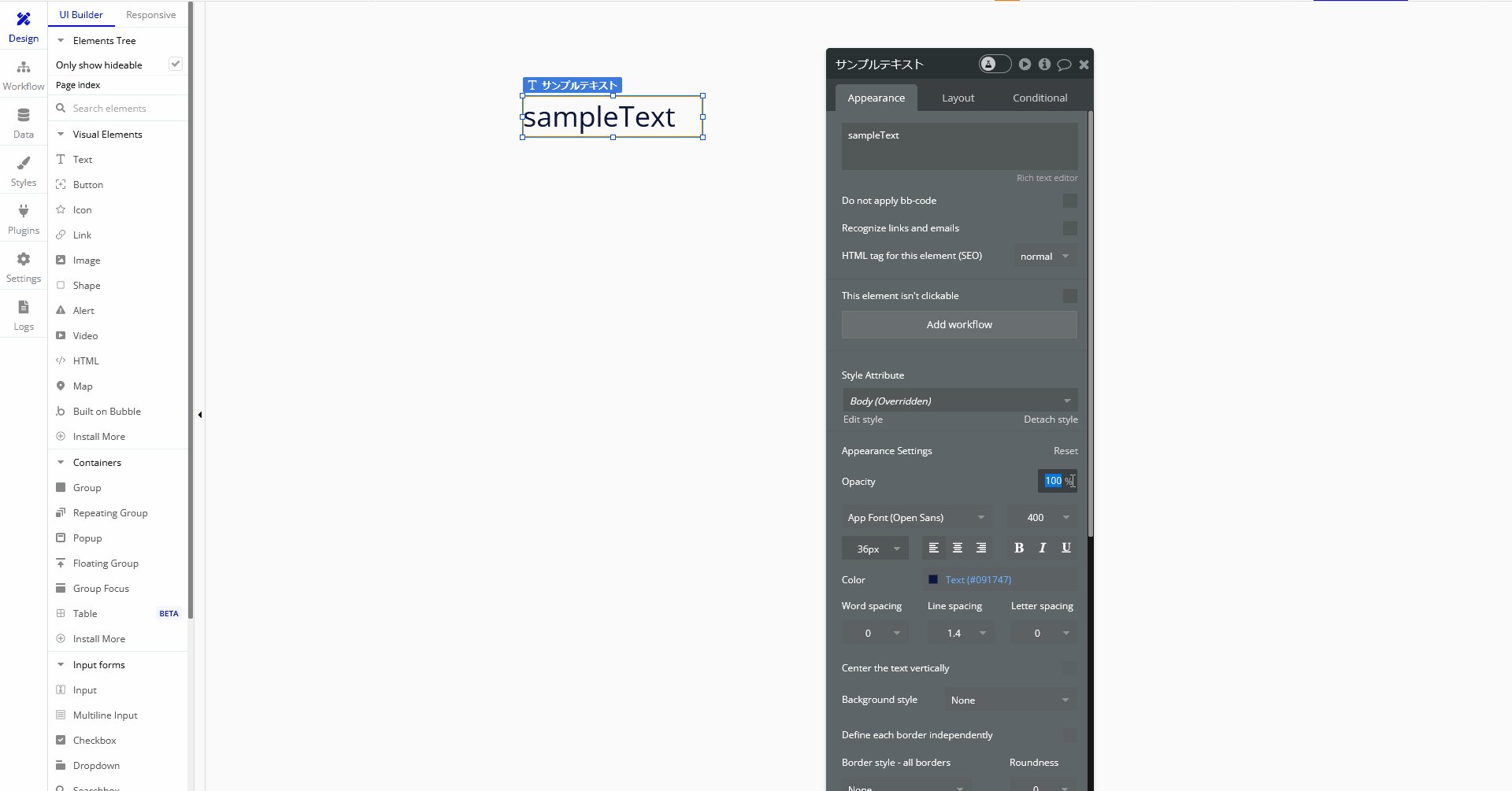
「Bubble」の「Text」は「透明度」は「Opacity」から設定でき、その名の通り透明度を変更することができます。
「Bubble」でテキストアイテムをカスタマイズてみよう
1-1.今回は「Text」の「アイテムの縦横幅変更」・「太字、斜体、下線」・「透明度」について解説していきます。
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


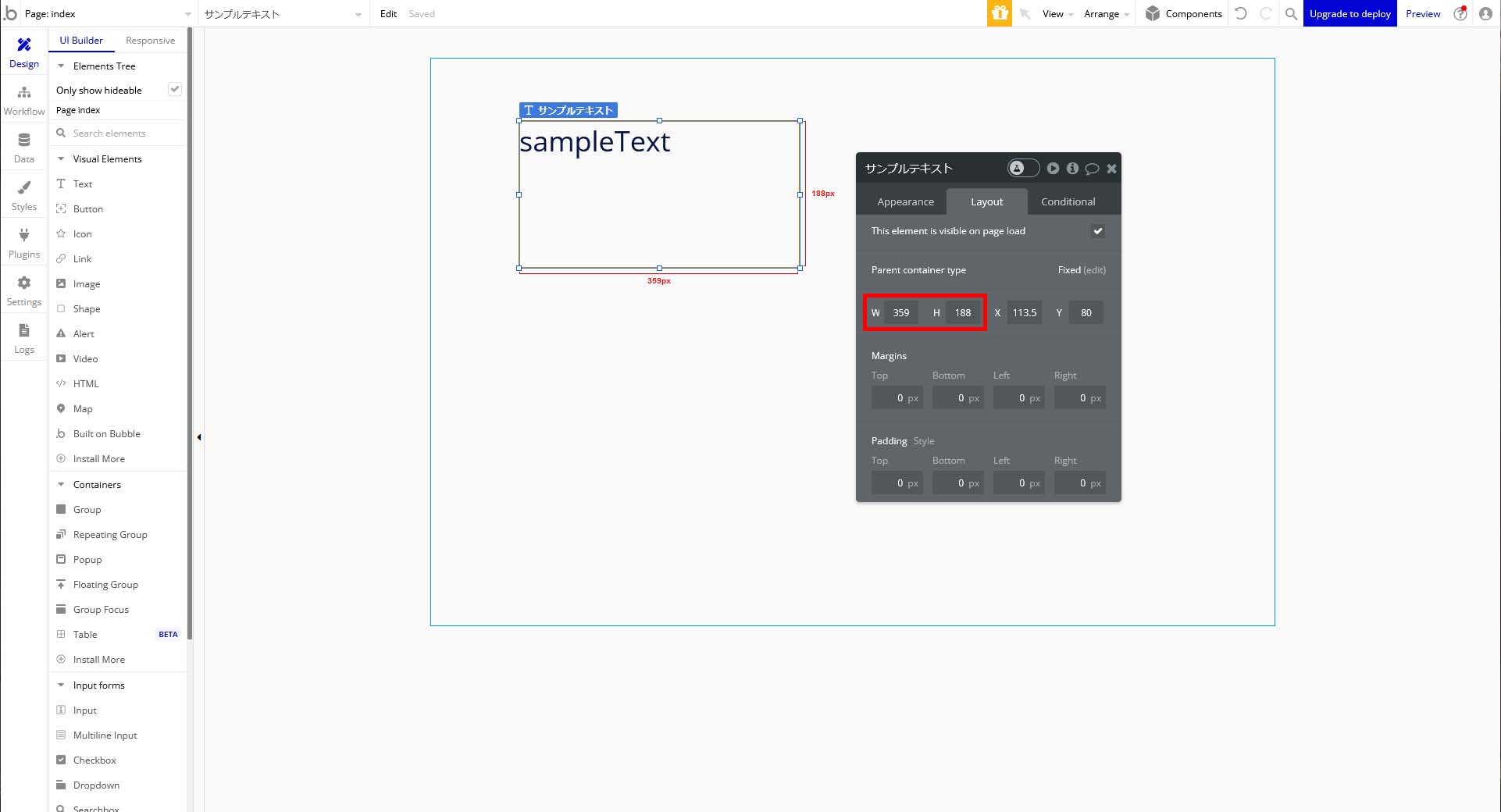
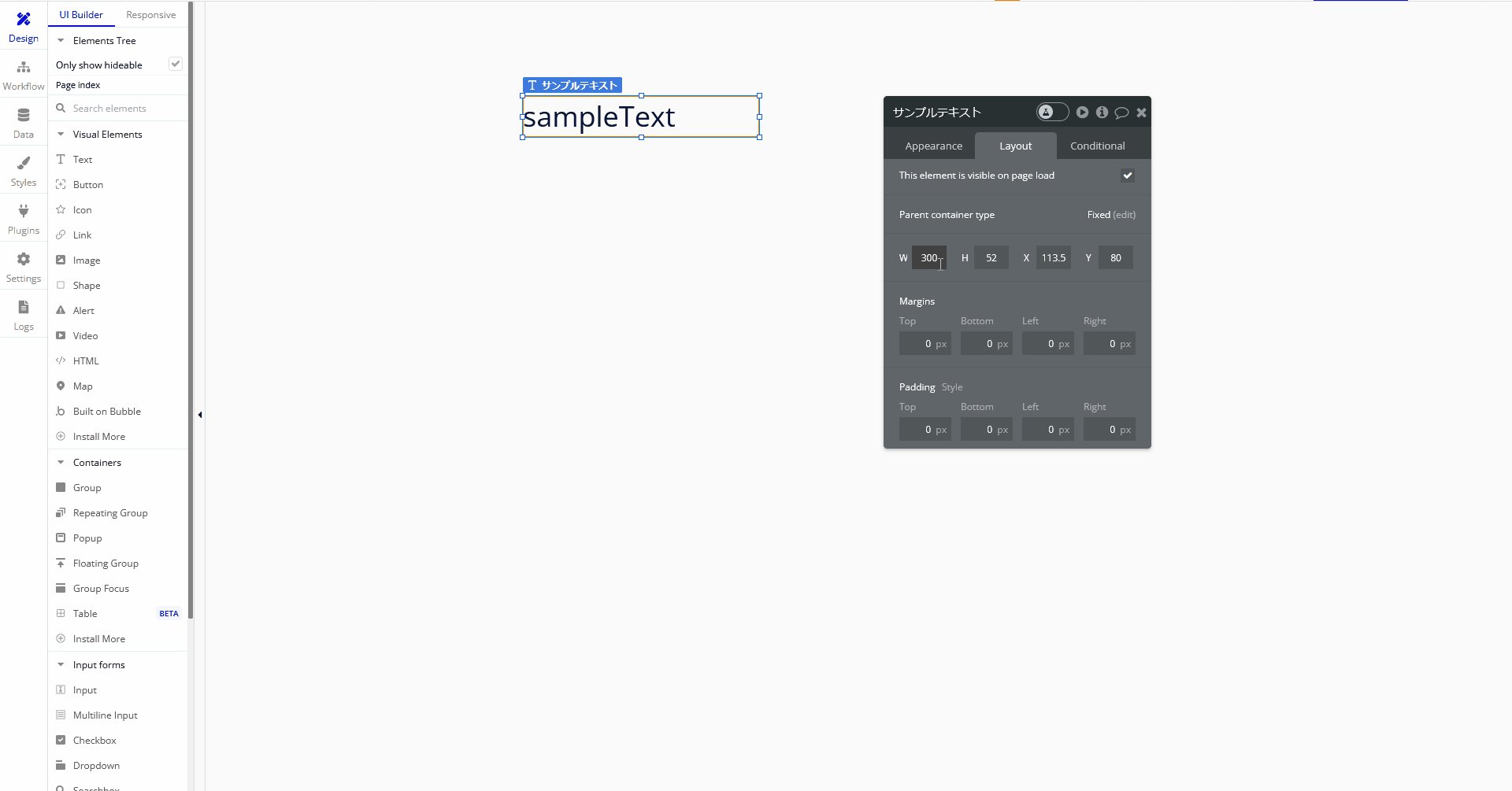
アイテムの縦横幅変更
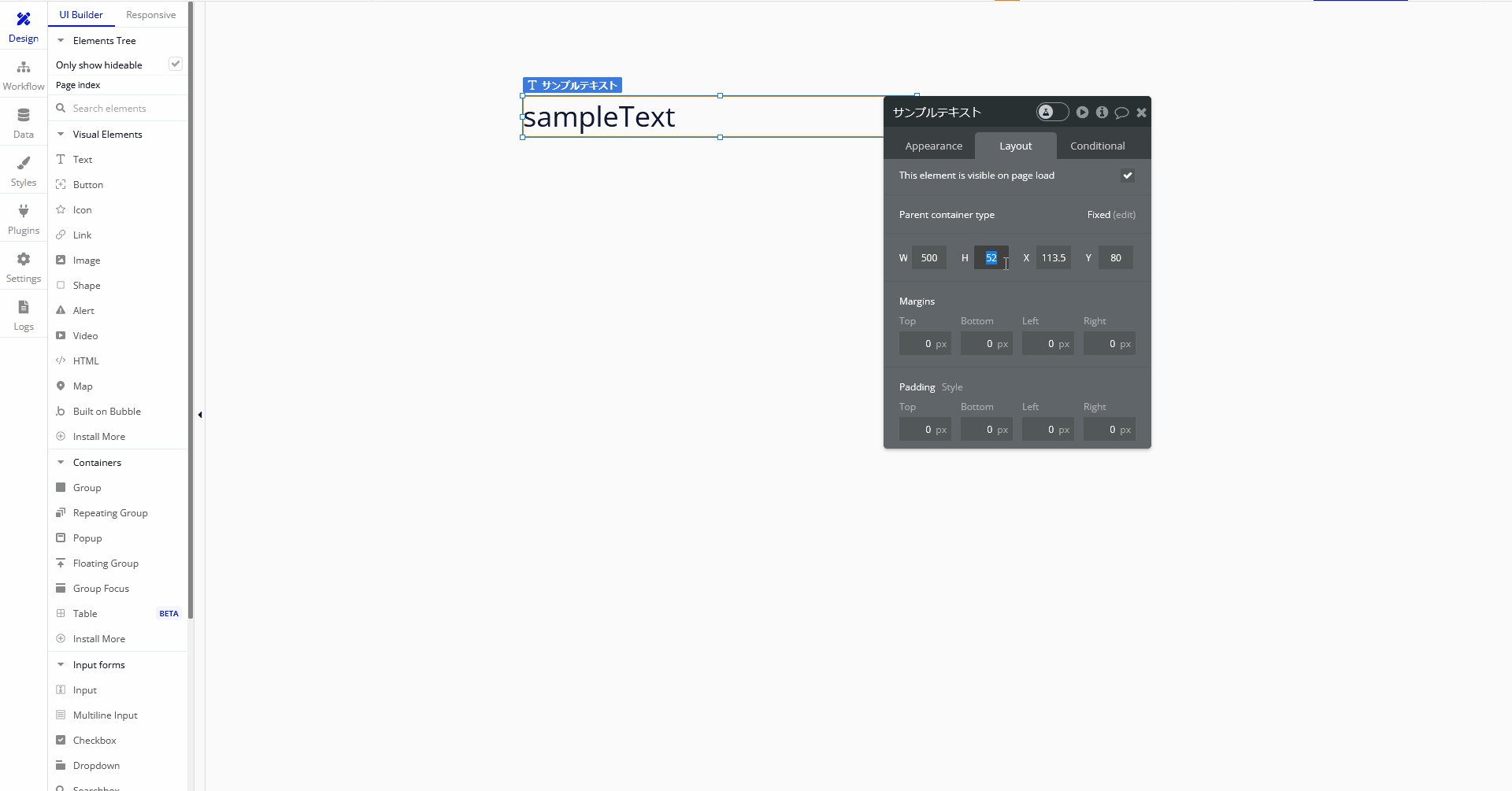
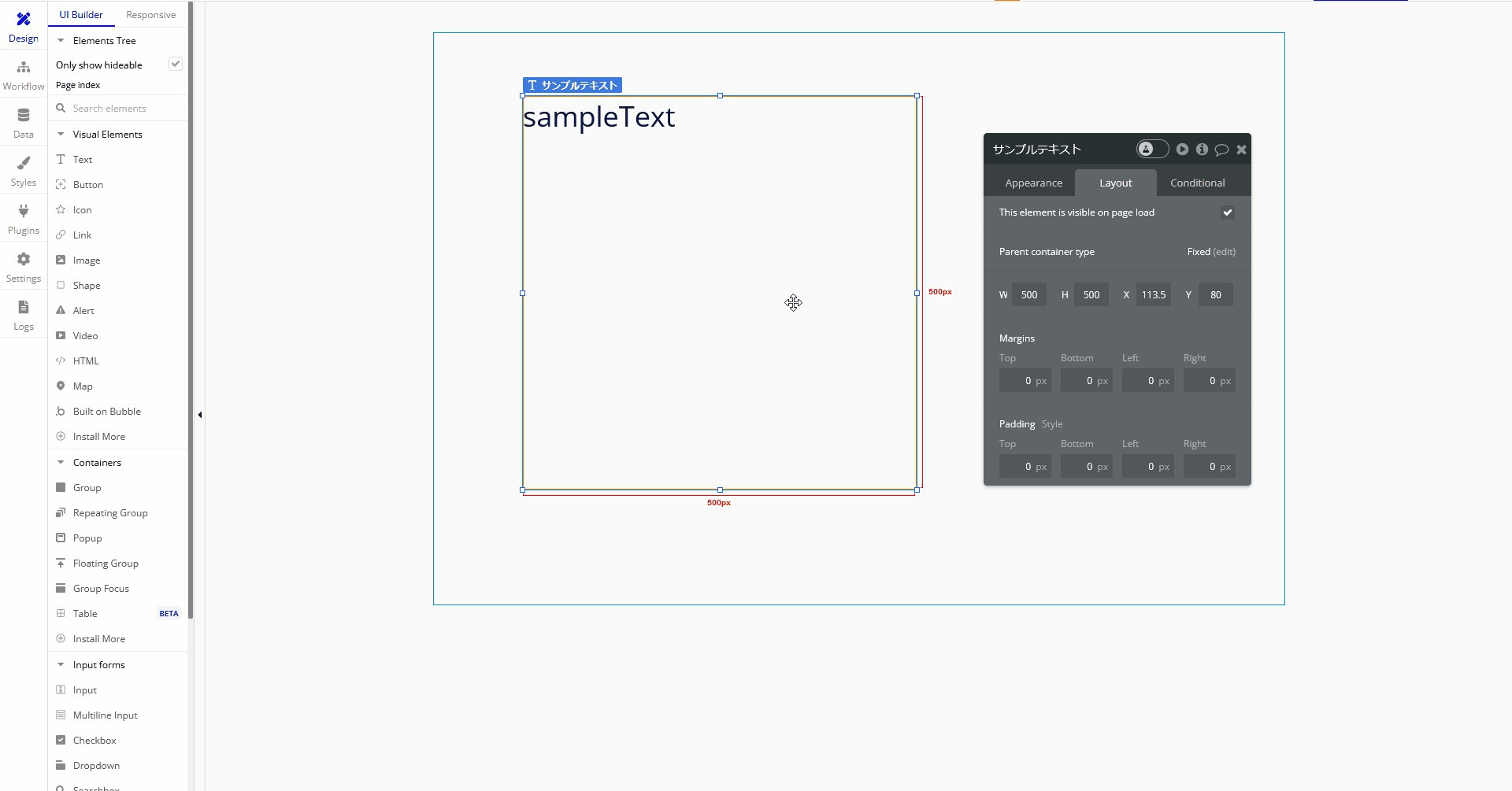
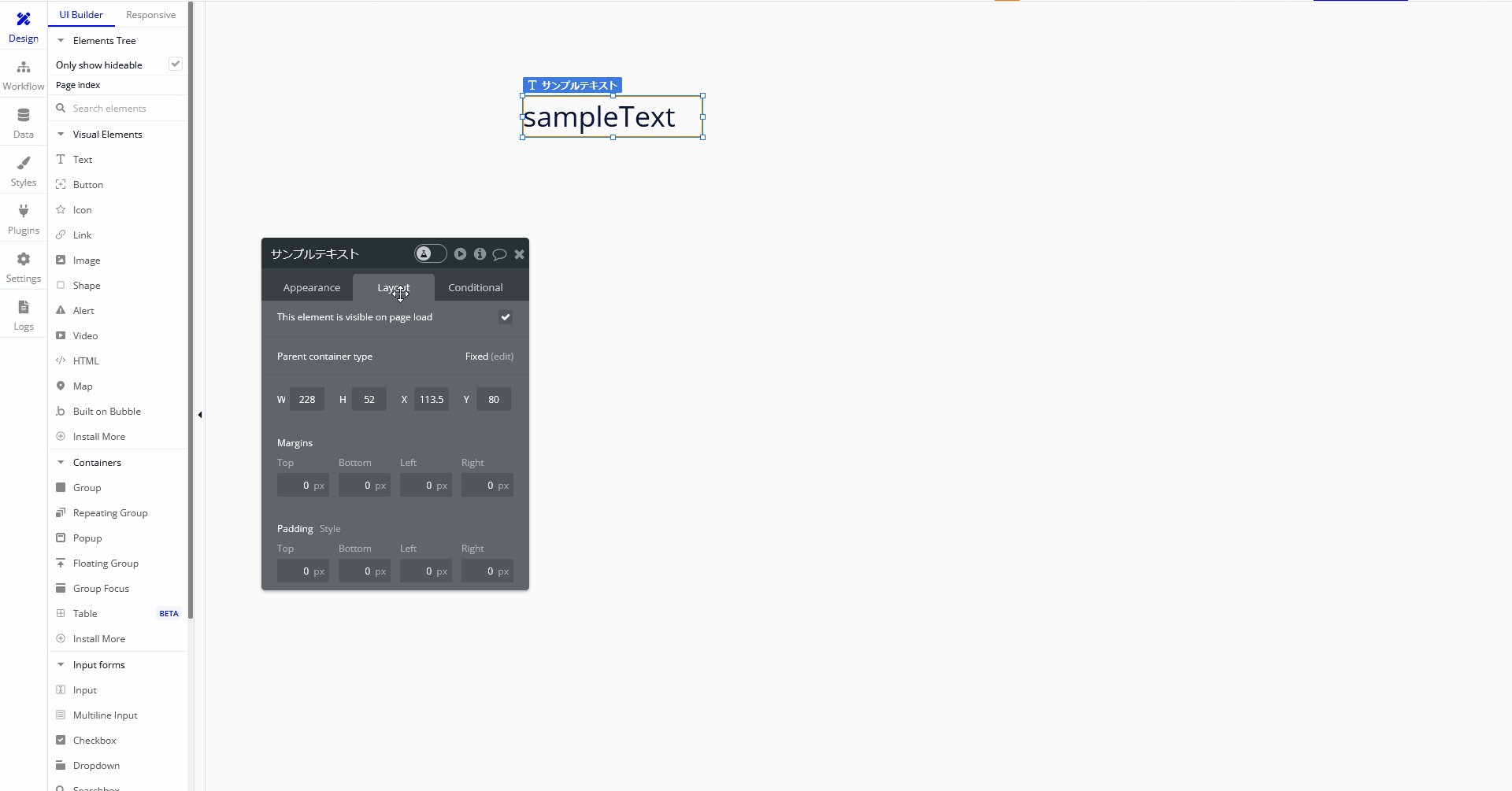
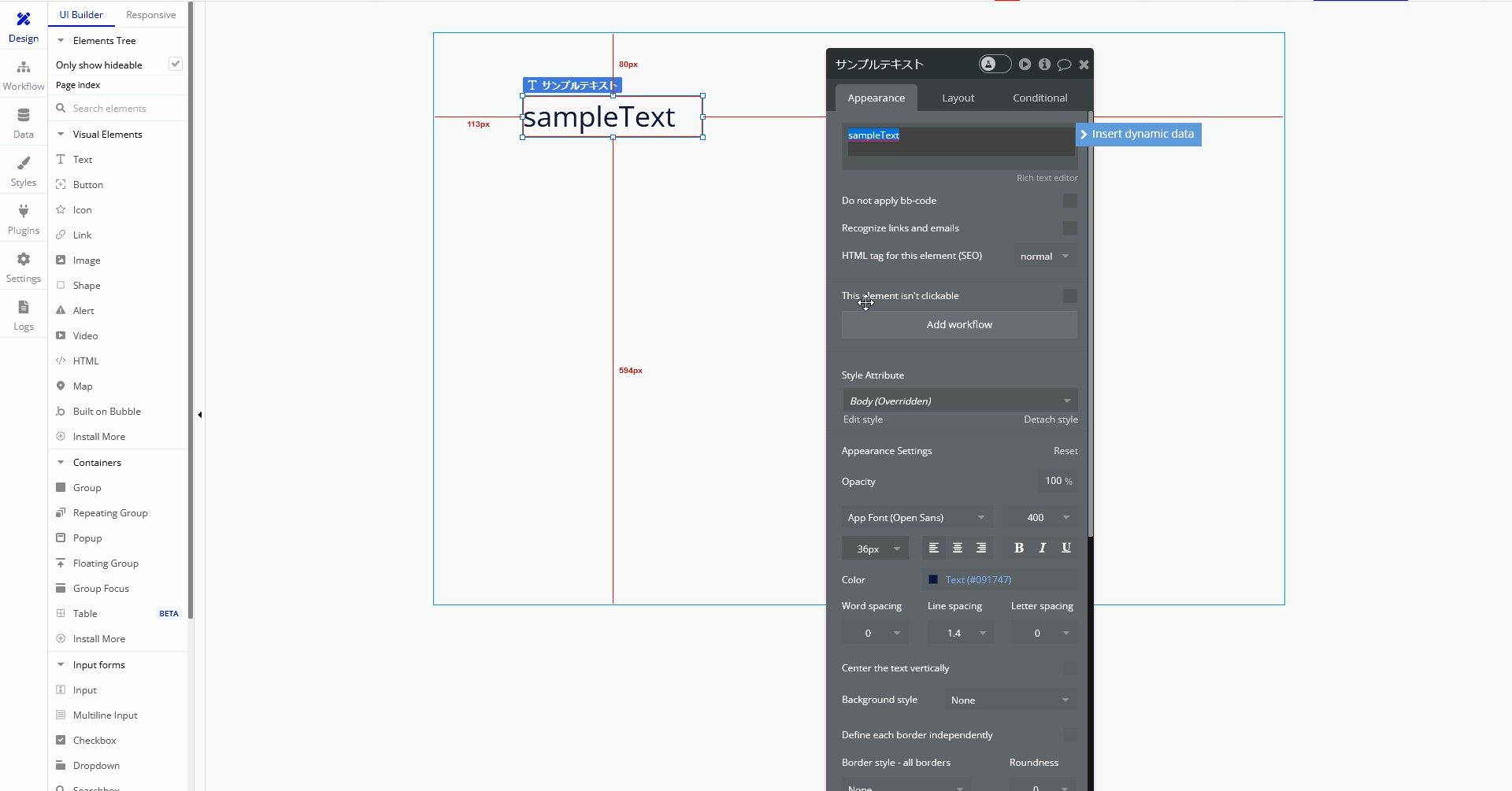
1-3.Textアイテムの「縦横幅変更」は表示メニューの「Layout」タブから変更することができ、「W」を変更すると横幅が、「H」を変更すると縦幅を変更することができます。


アイテム位置の変更
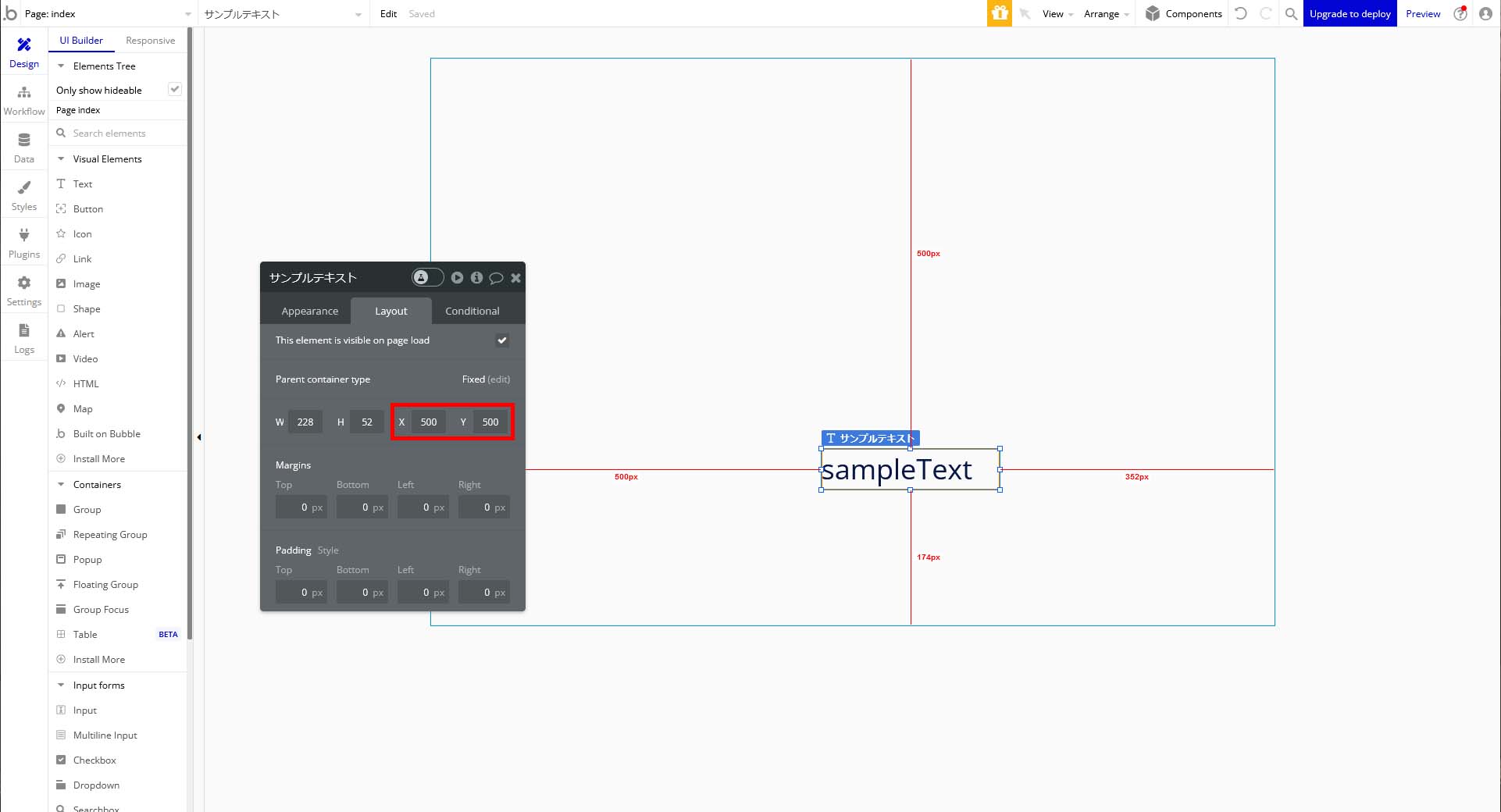
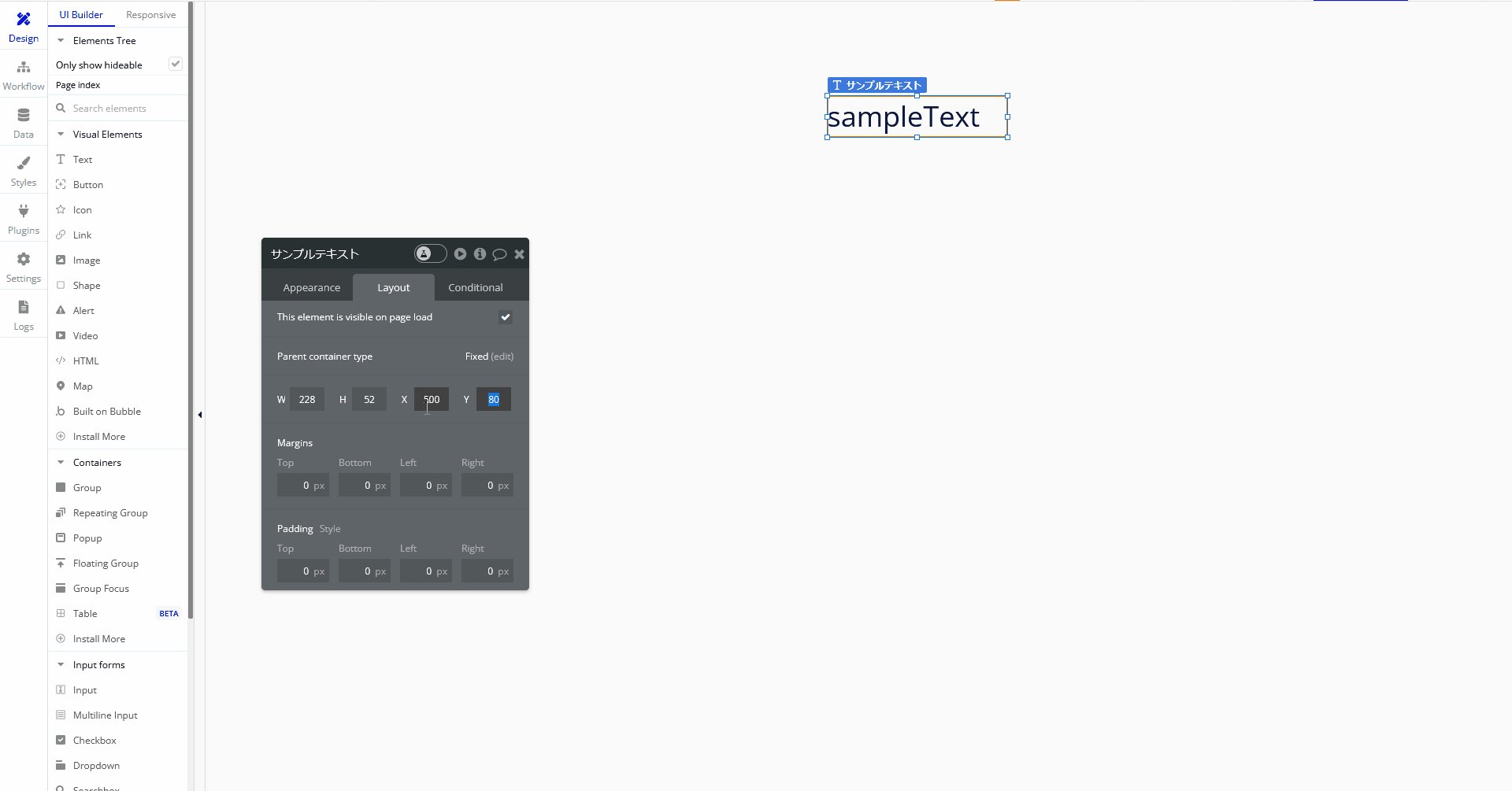
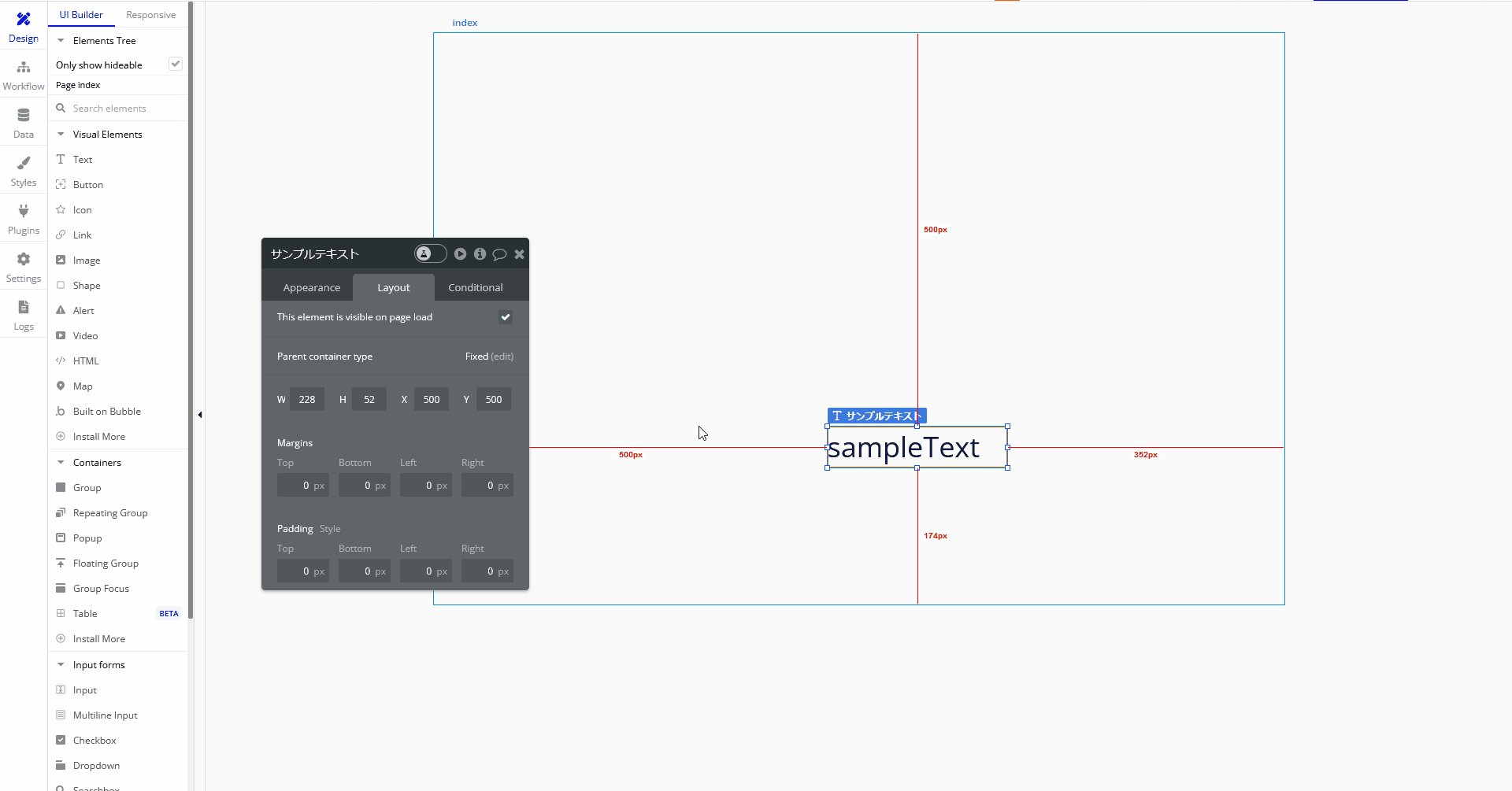
1-4.Textアイテムの「アイテム位置の変更」は表示メニューの「Layout」タブから変更することができ、「X」を変更すると横方向が、「Y」を変更すると縦方向の位置を変更することができます。


透明度
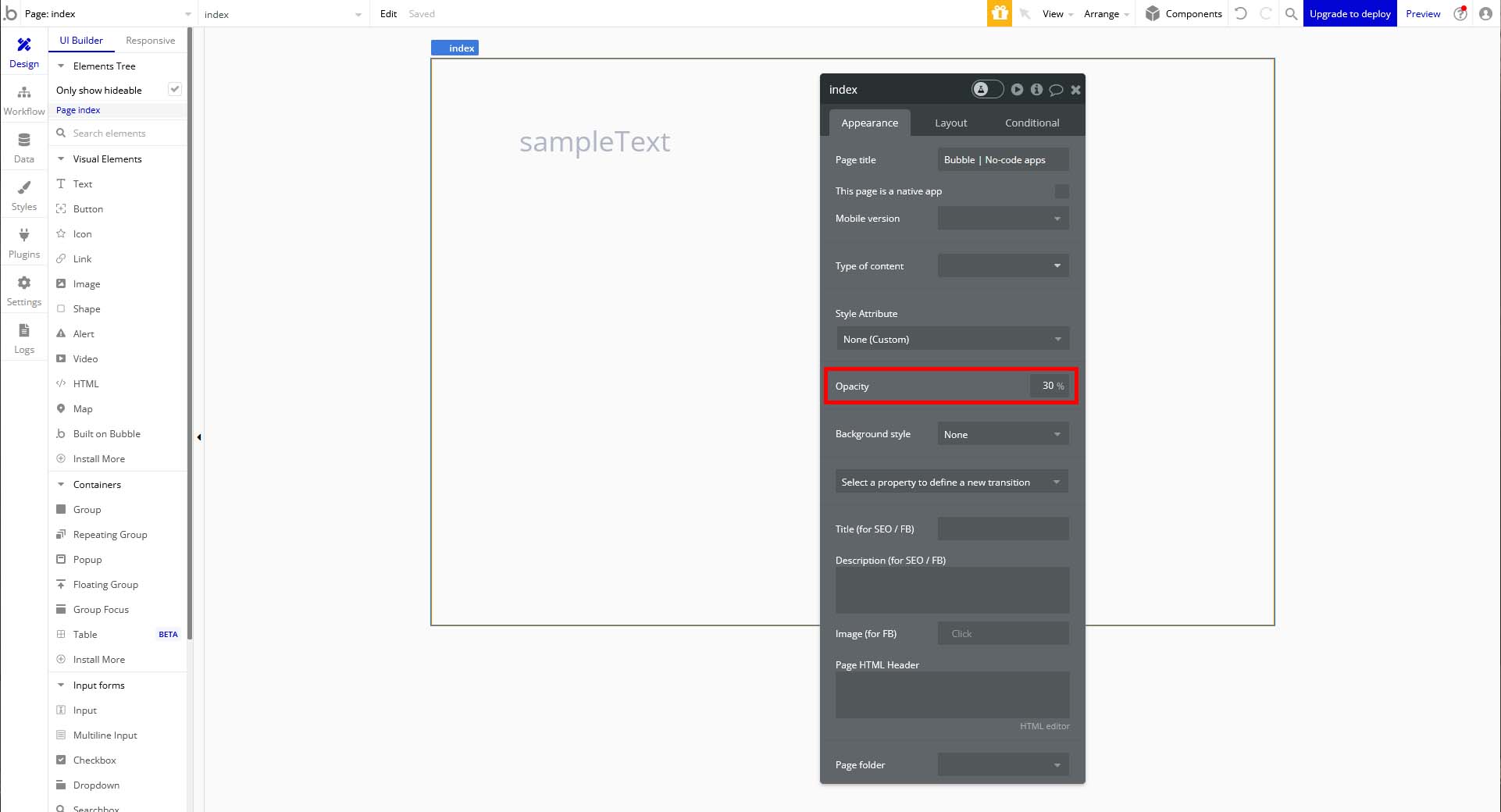
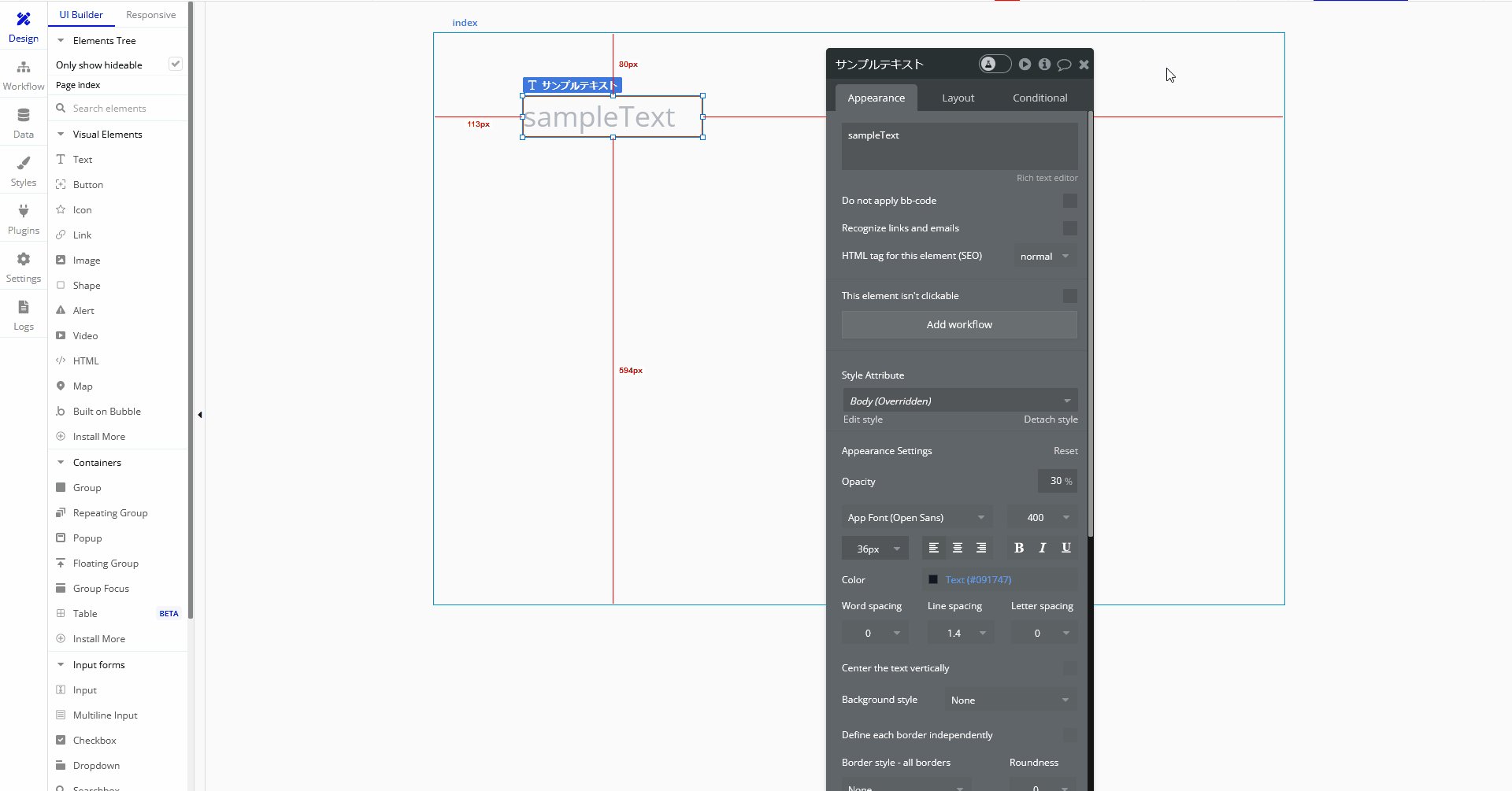
1-5.「Text」の「透明度」は「Opacity」の値を変更することで設定でき、「0%」にすることでアイテムを完全に透明にすることができます。


今回はここまで。
次回もTextについて解説していきます。



コメント