ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
テキストカスタマイズ
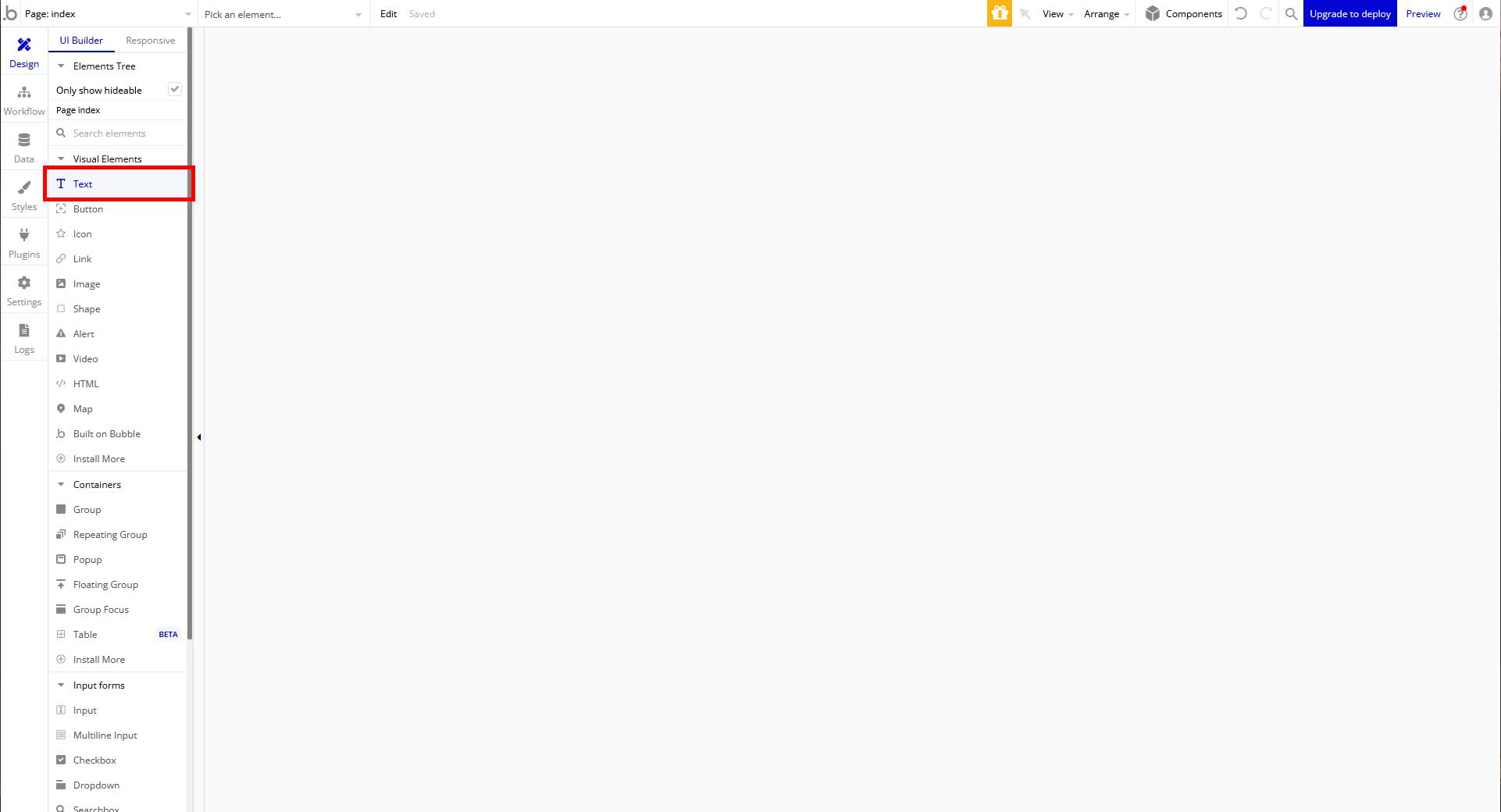
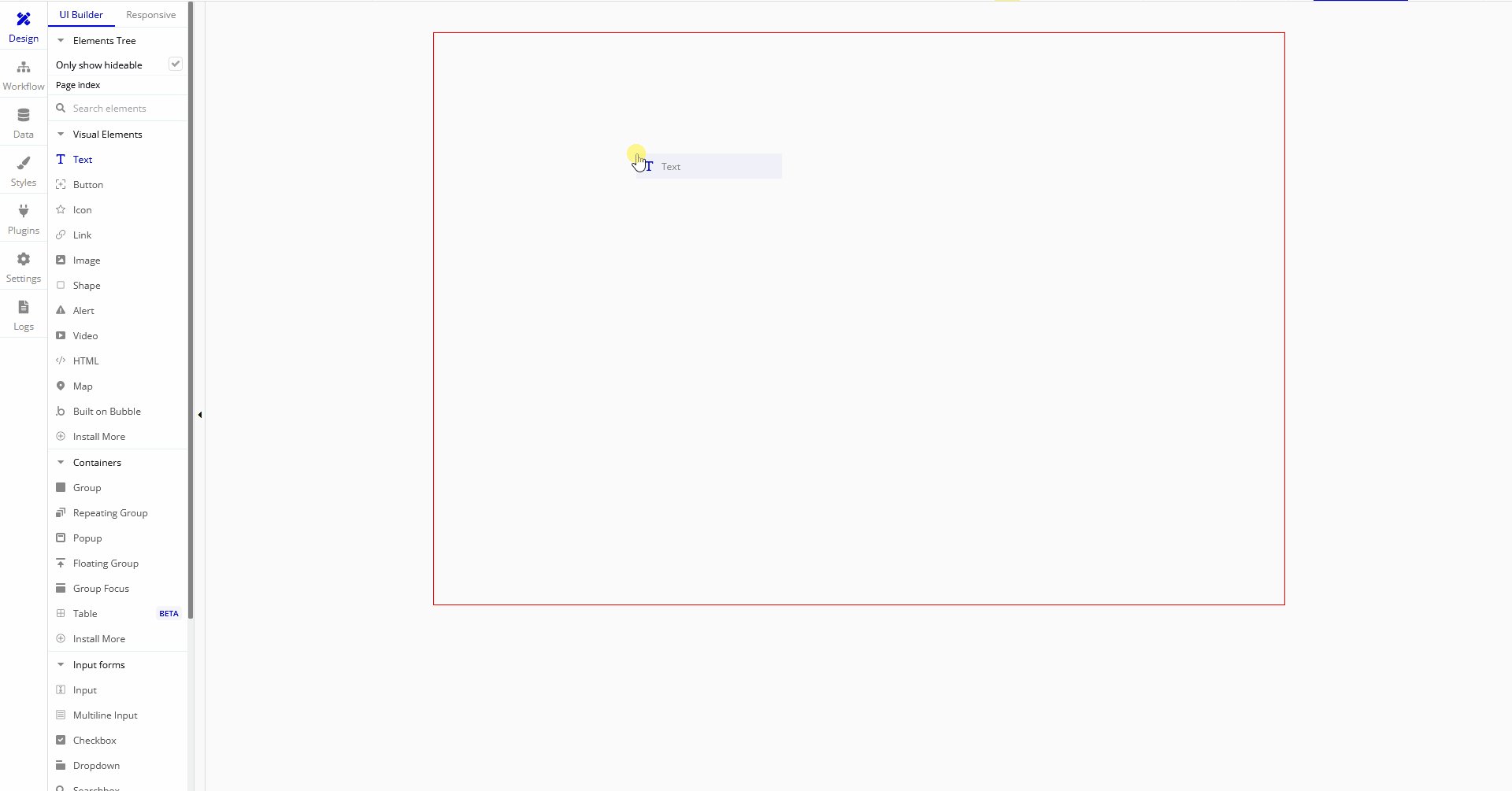
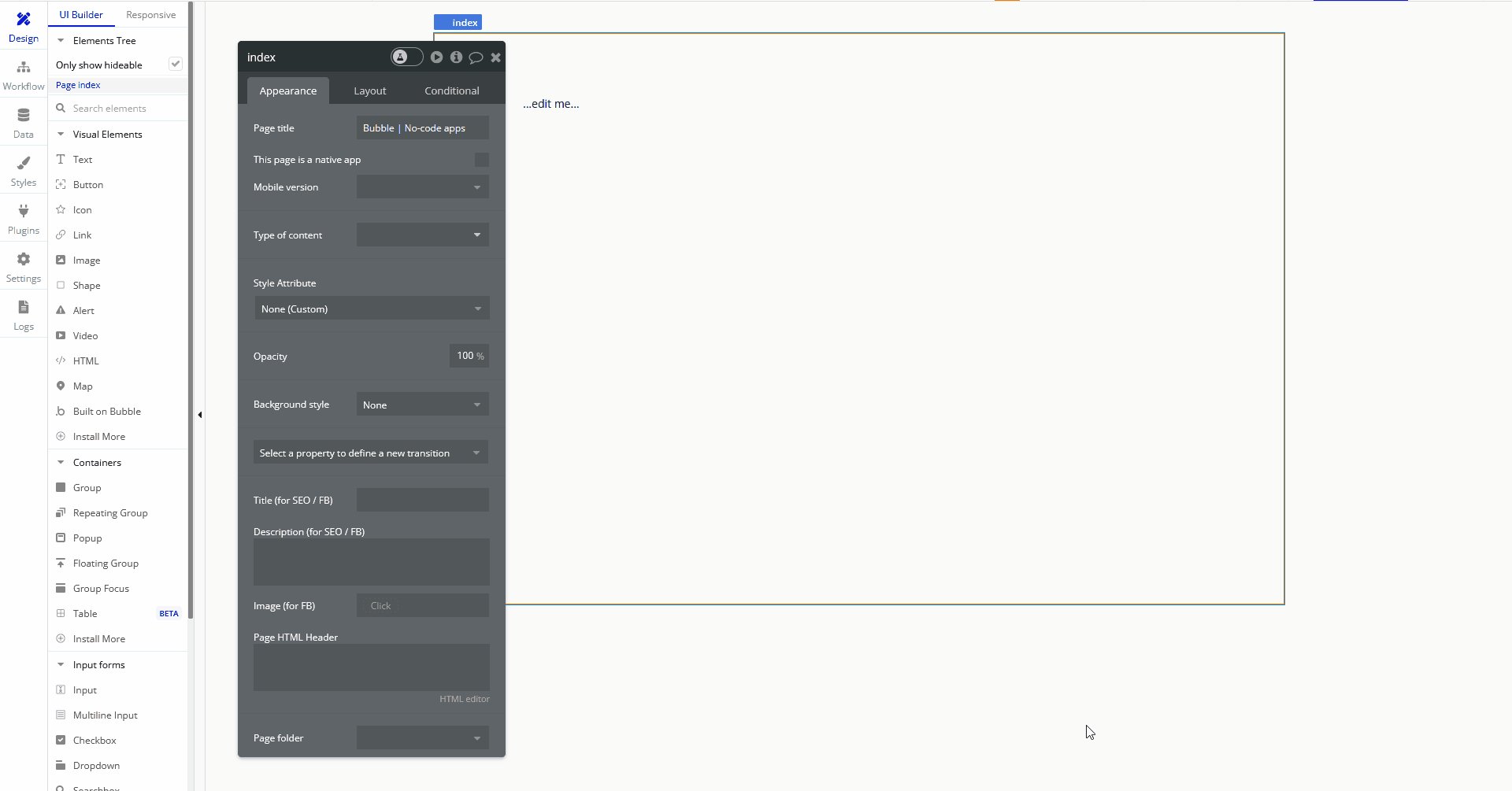
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
今回はそんなBubbleの「Text」において「テキストのタイトルの変更」と「サイズ変更」と「テキストカラーの変更」について解説していきます。
「Text」
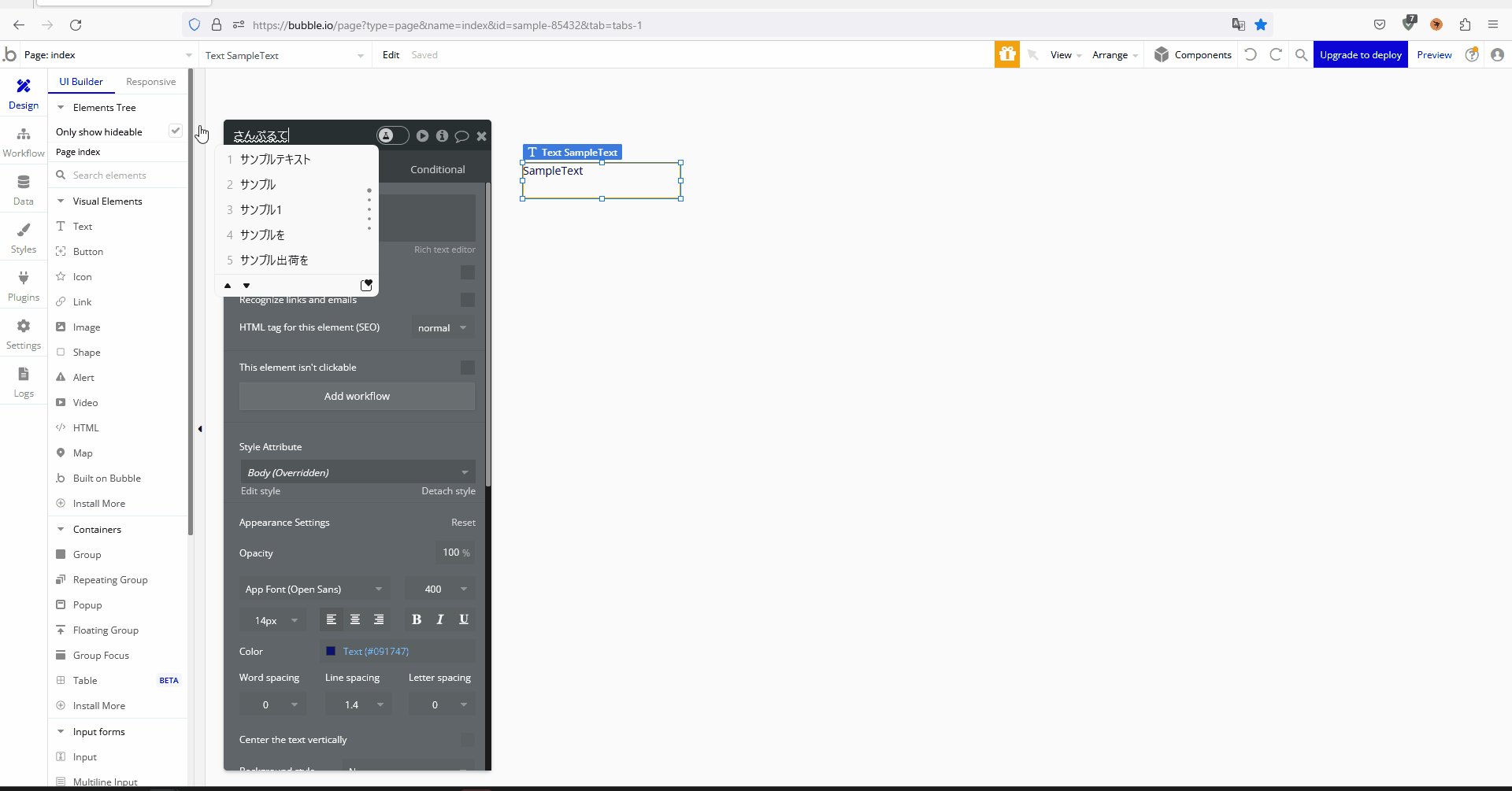
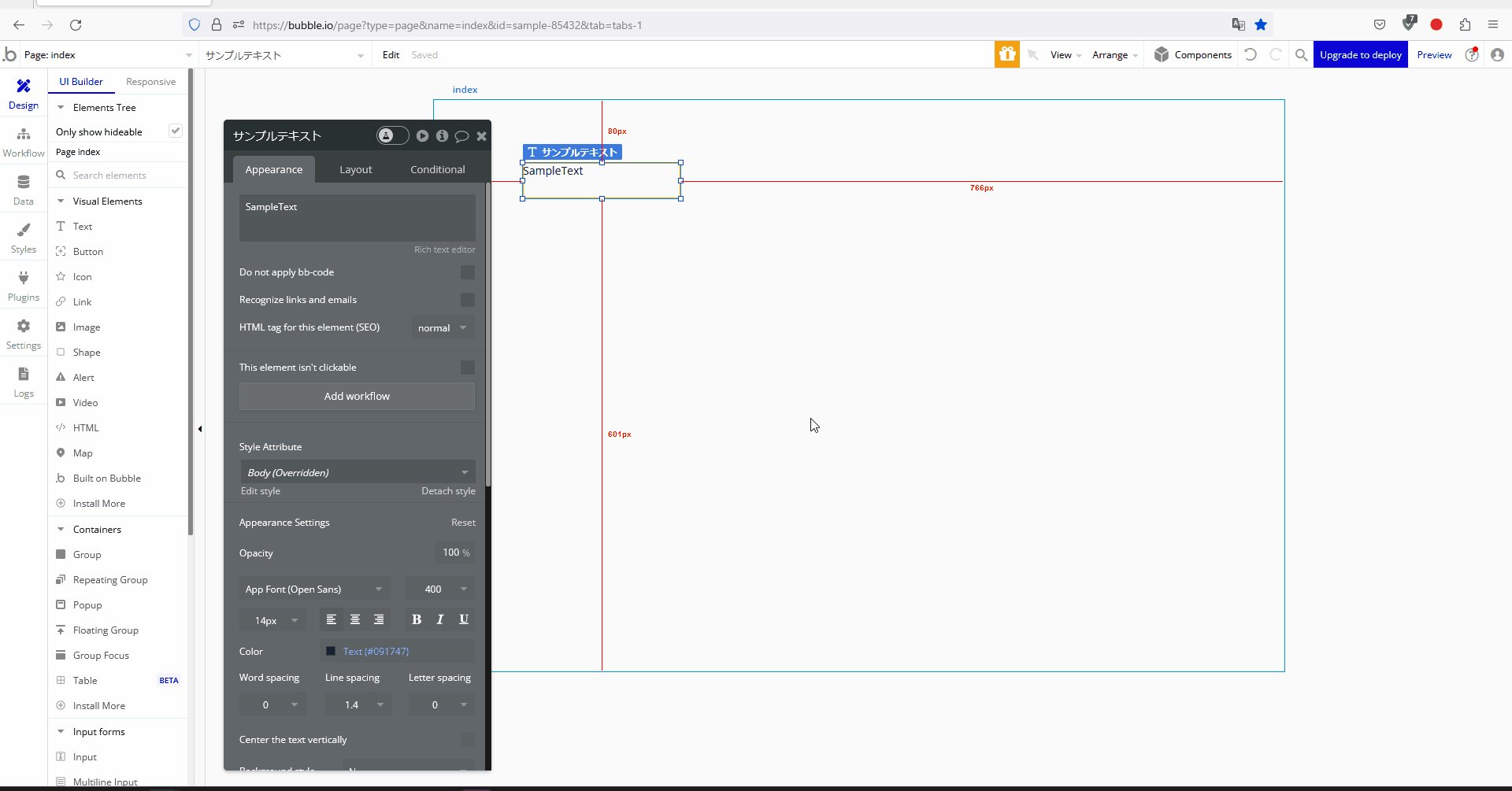
タイトル変更
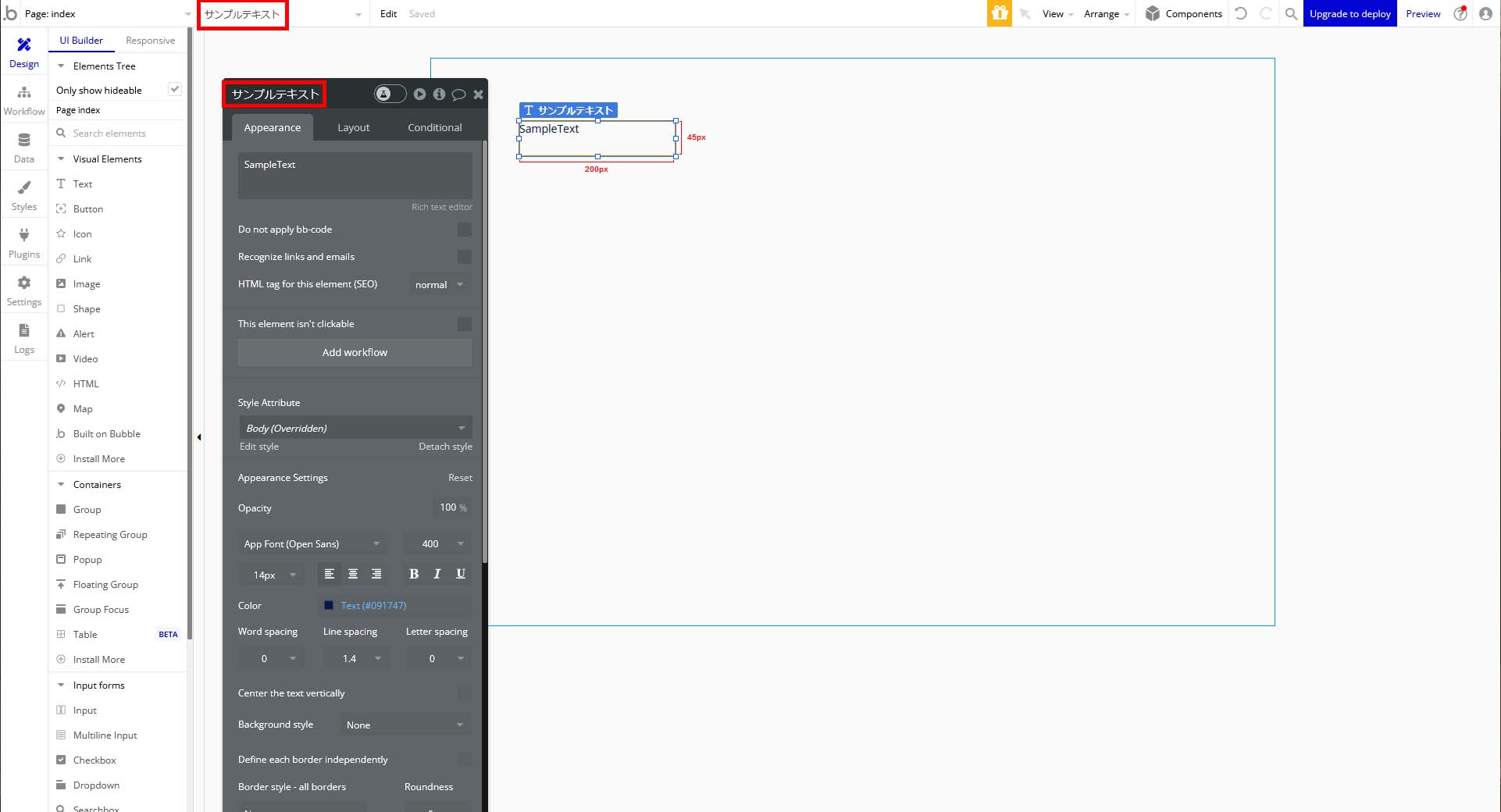
「Bubble」のタイトル変更は今後「Text」に限ったことではありませんが、要素が増えてきた時に管理するのに便利なので最初に解説していきます。
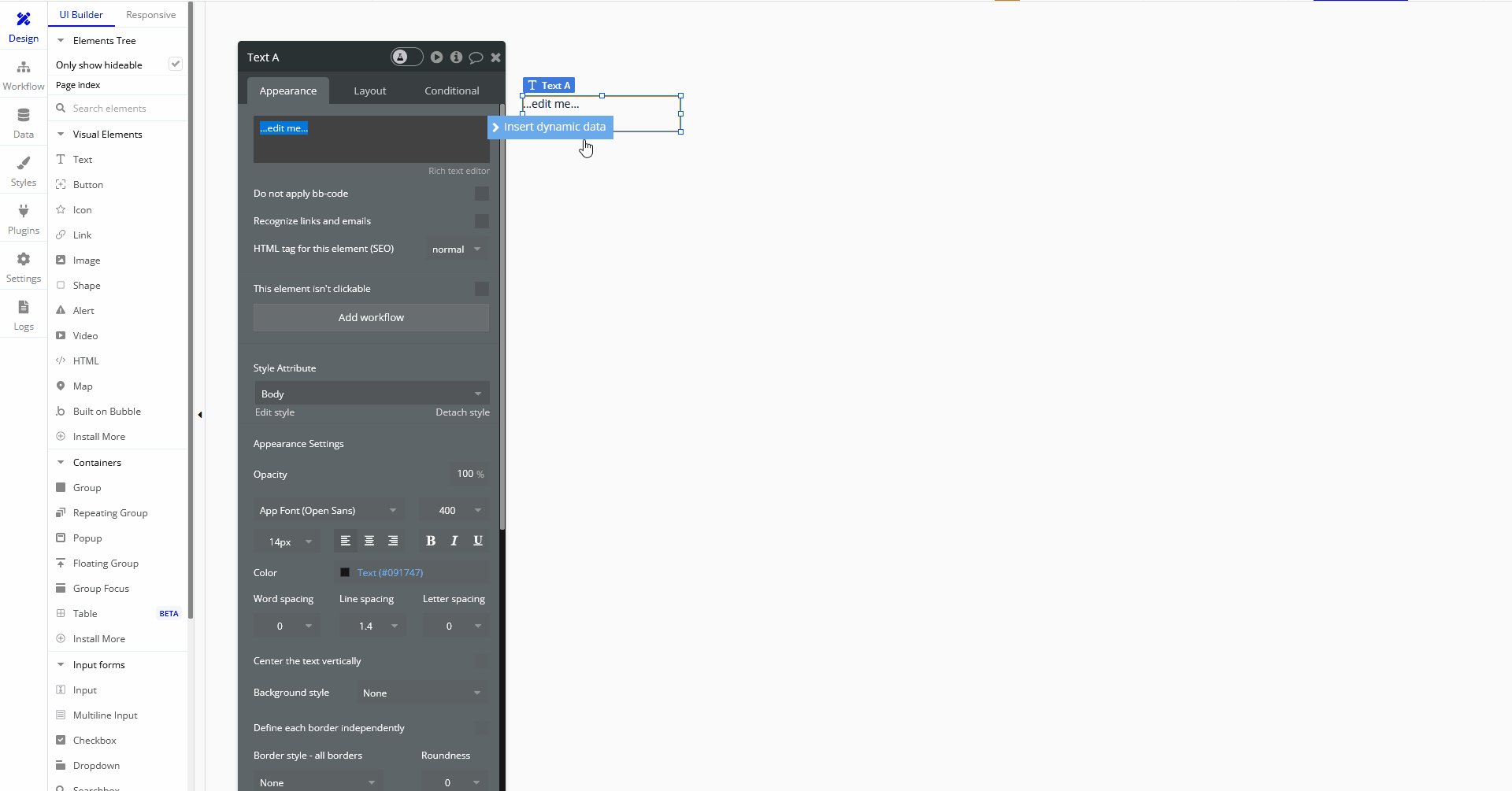
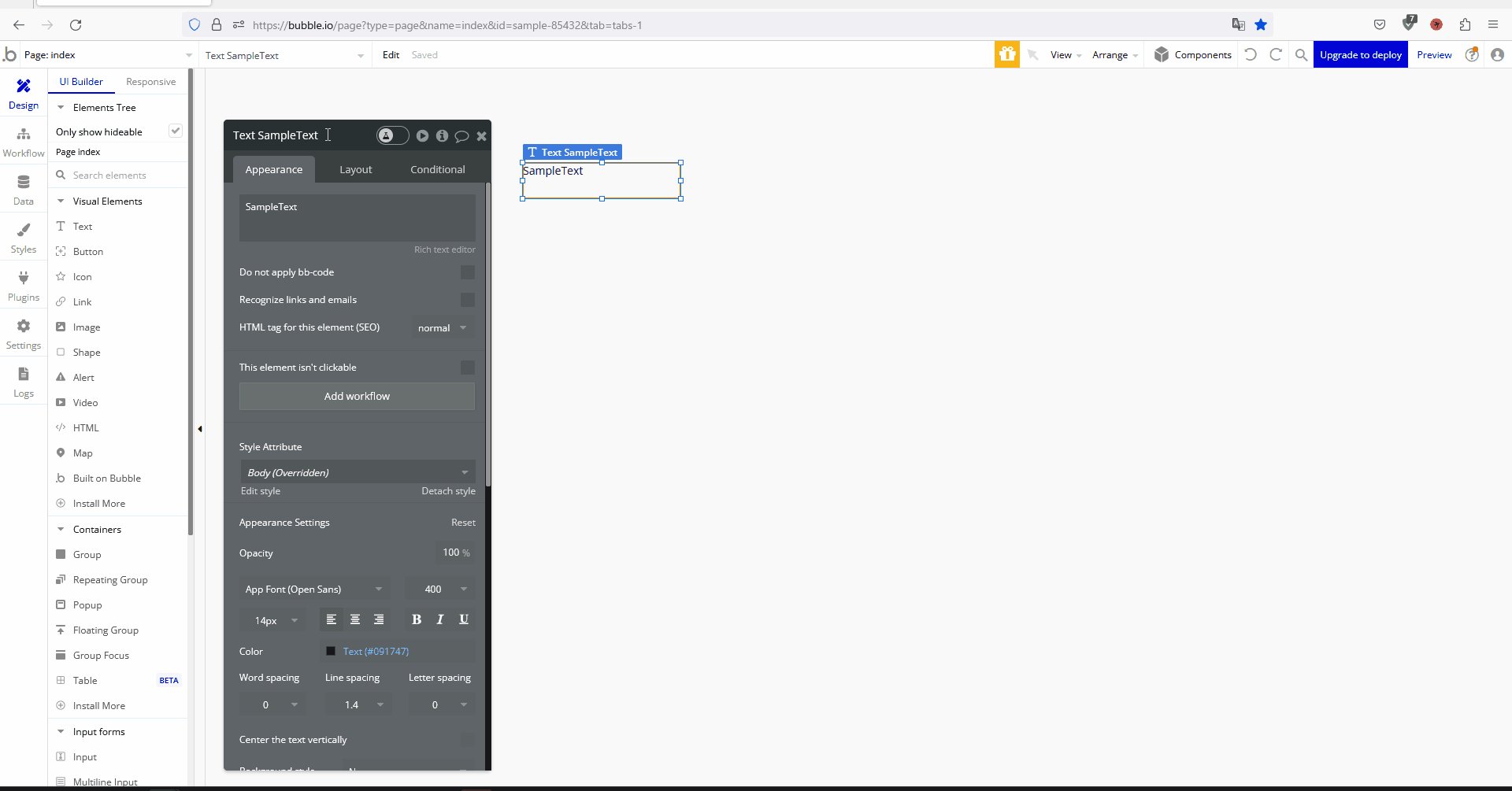
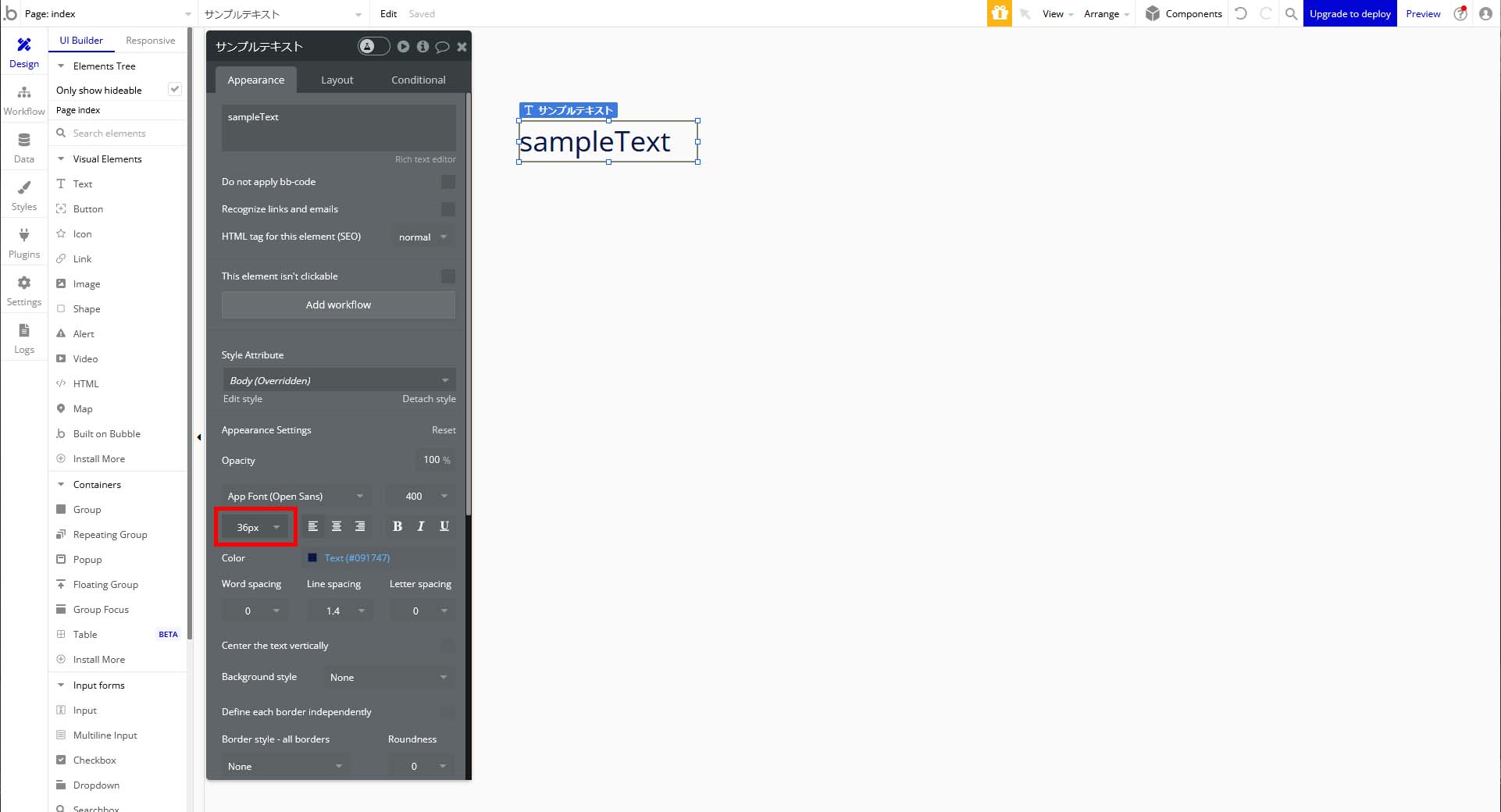
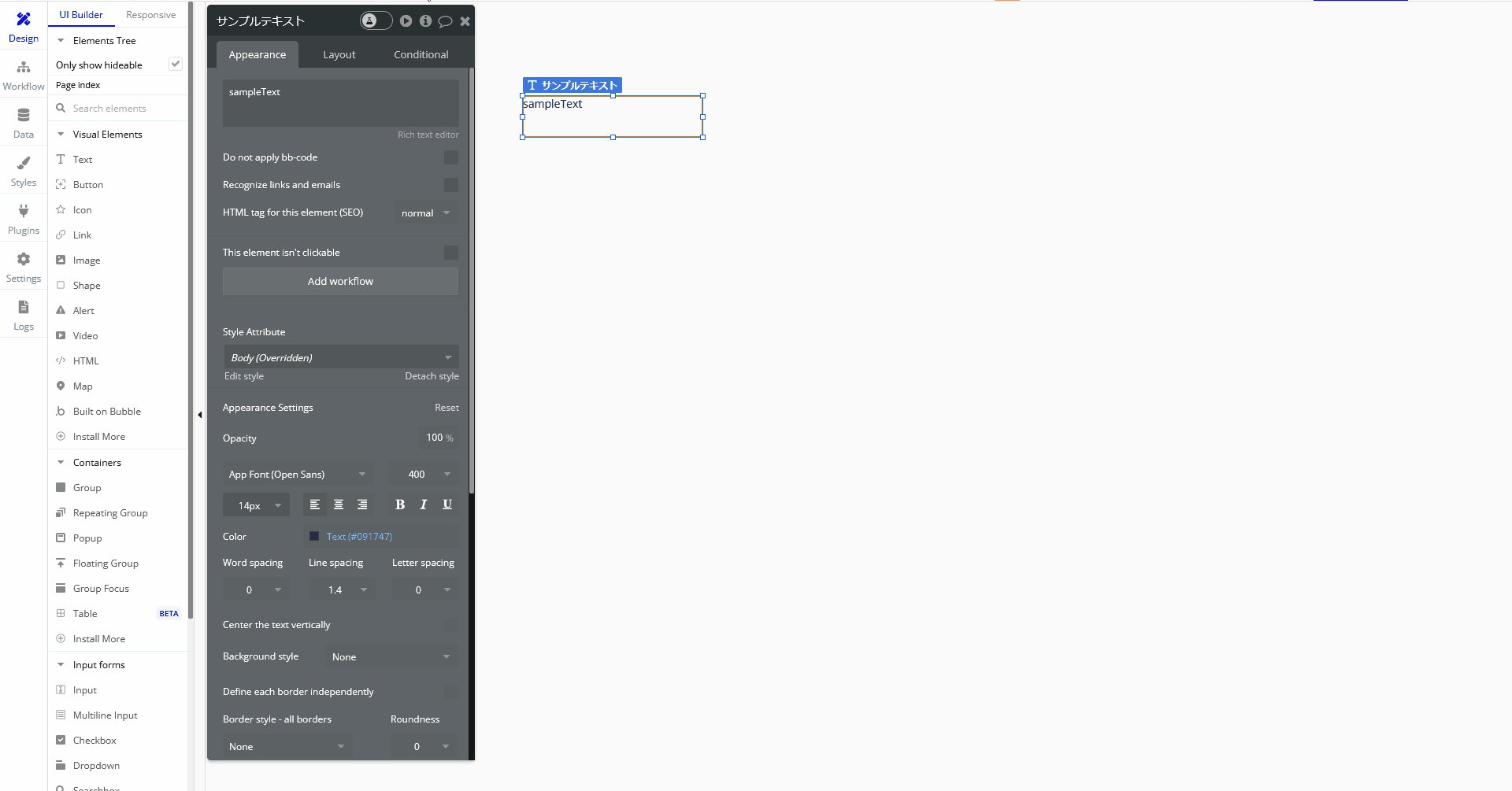
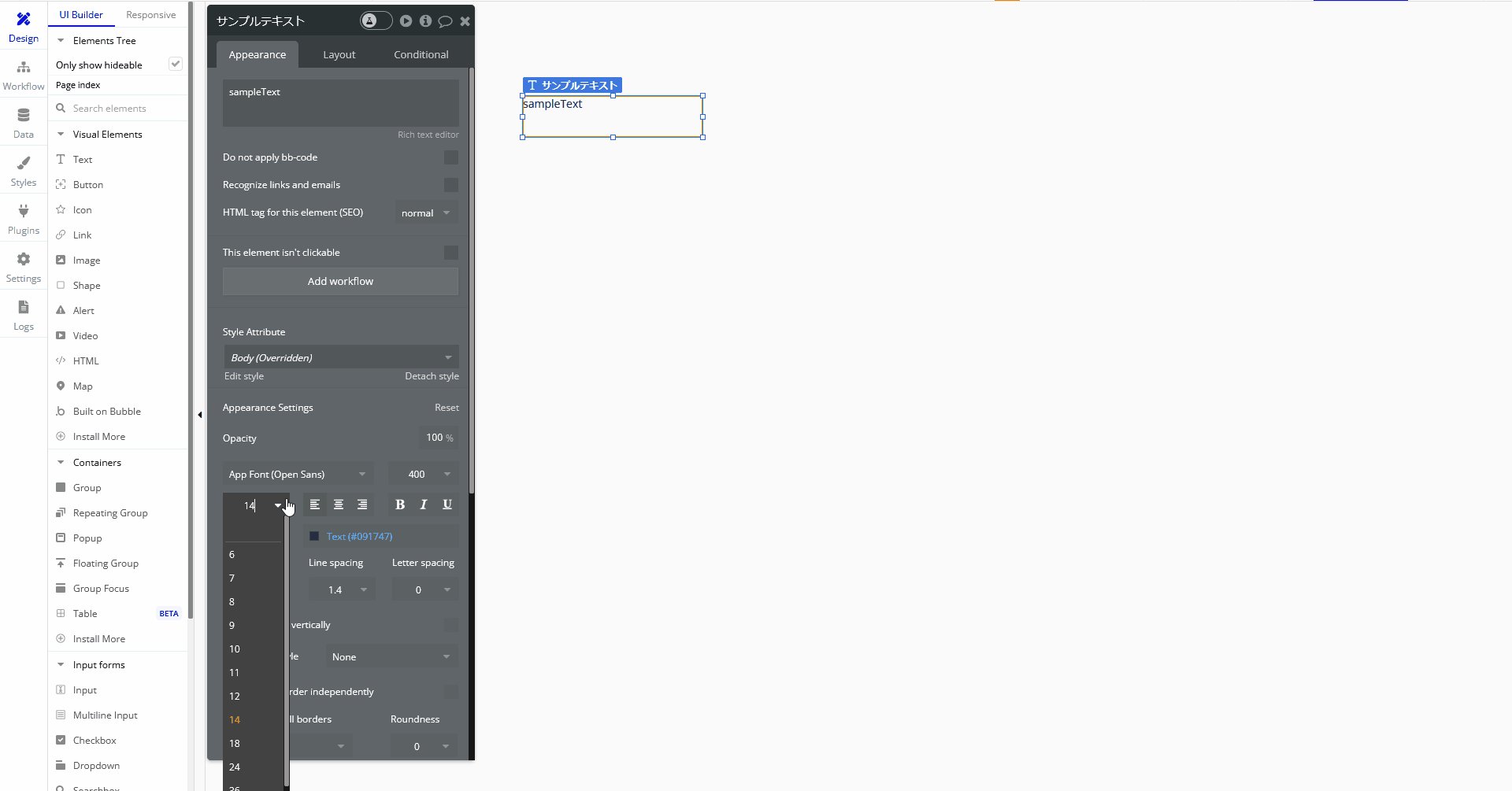
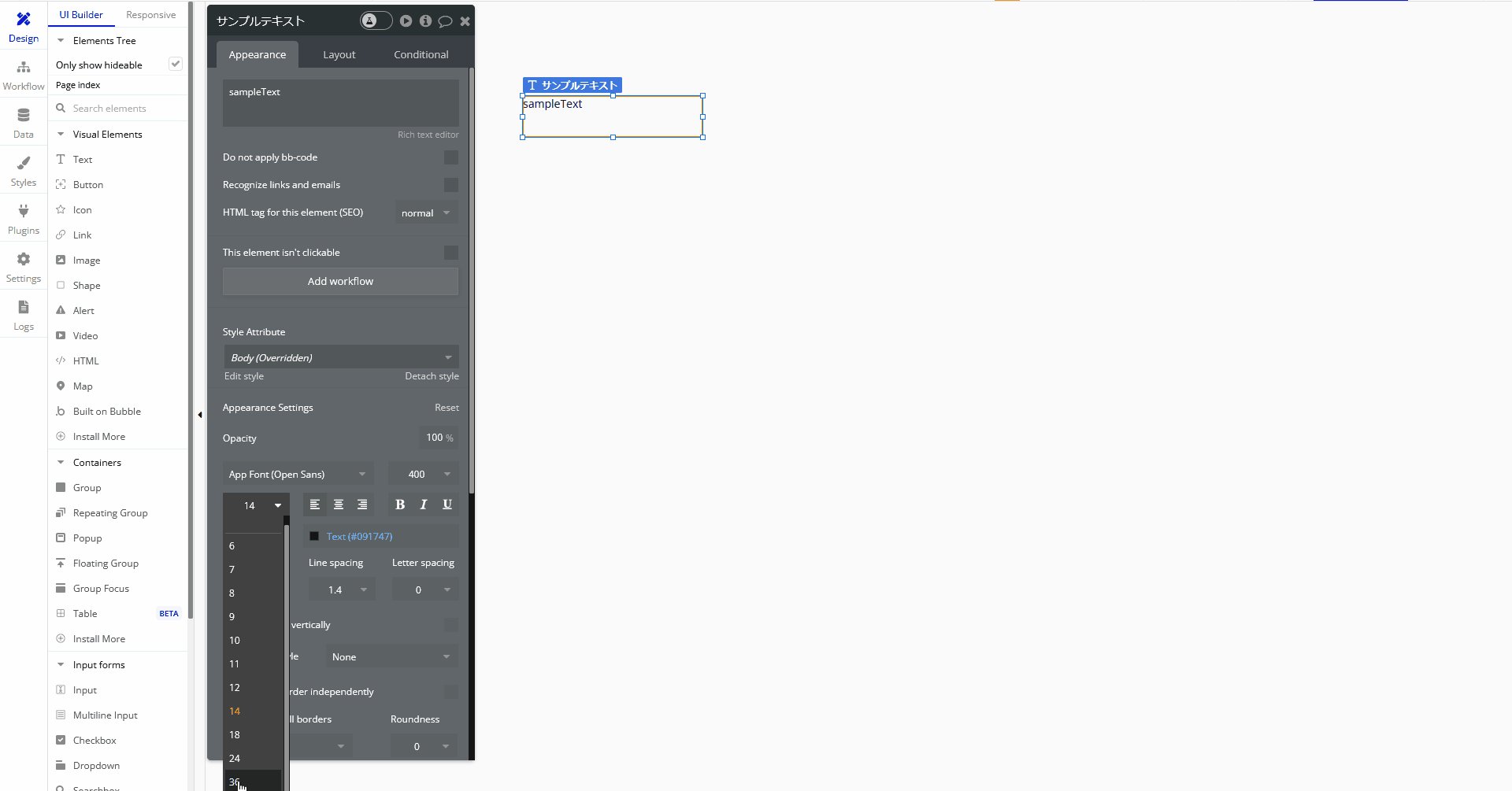
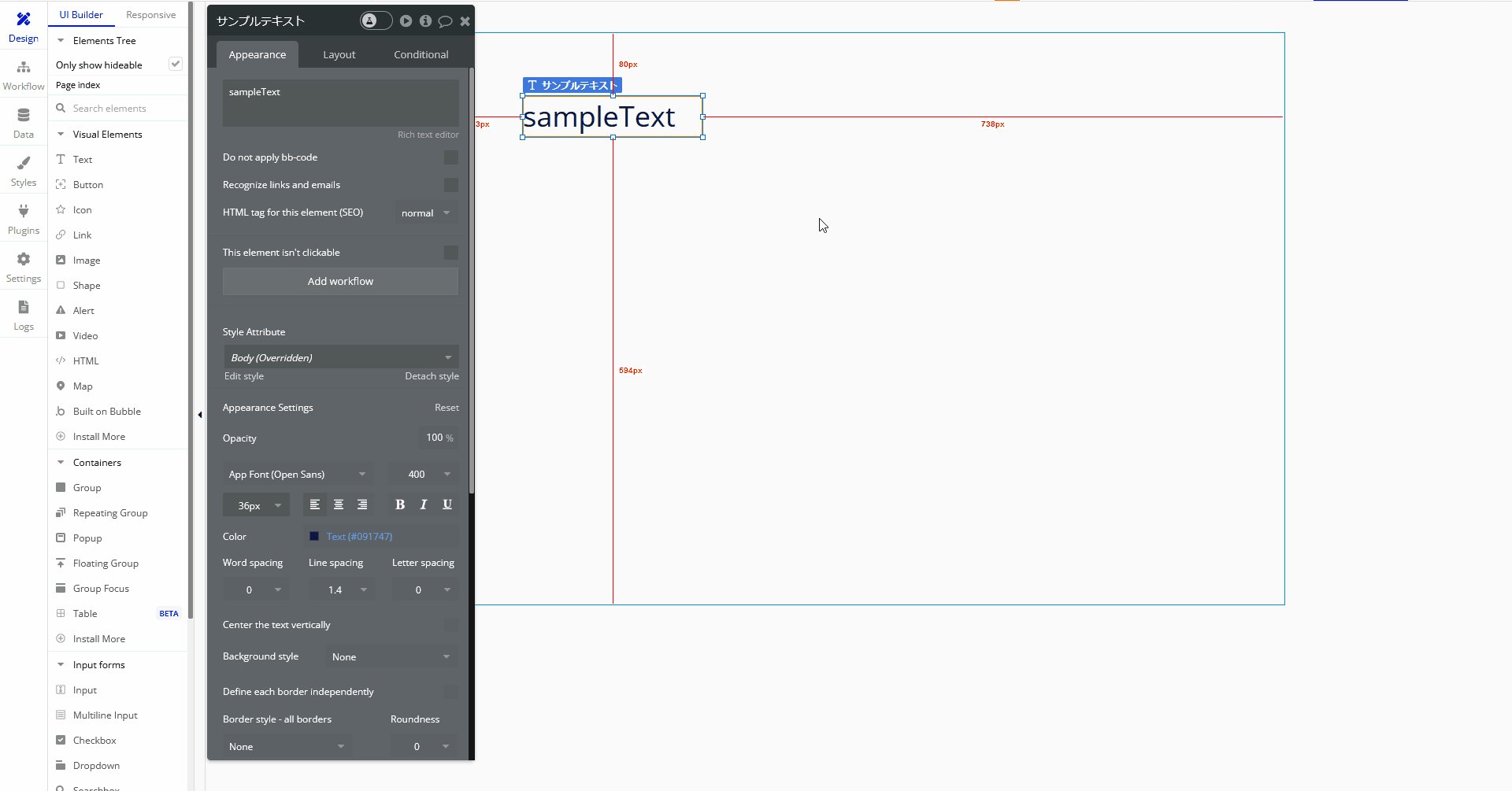
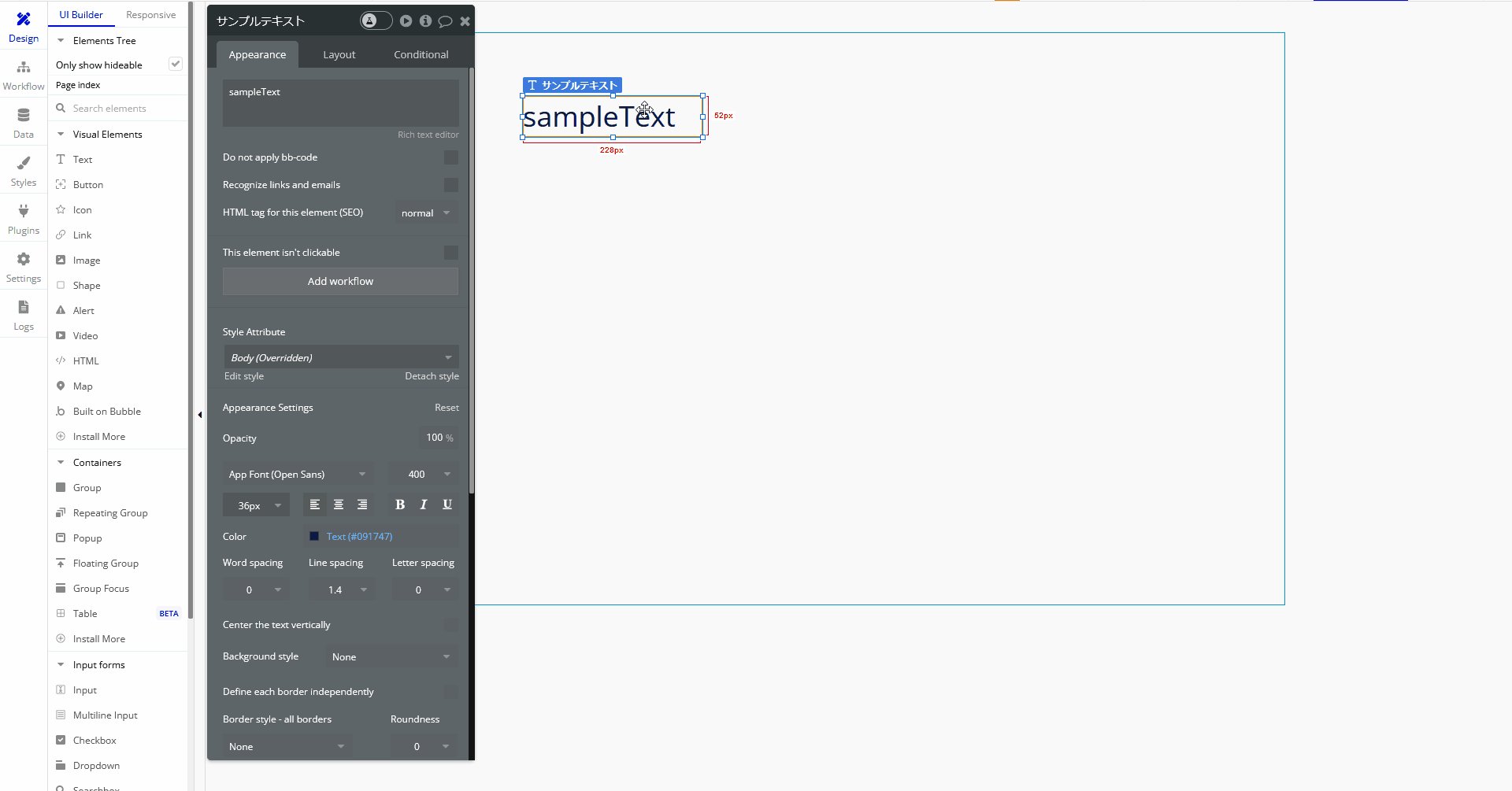
フォントサイズ変更
「Bubble」の「Text」の「フォントサイズ変更」はその名の通りフォントサイズを変更することができます。
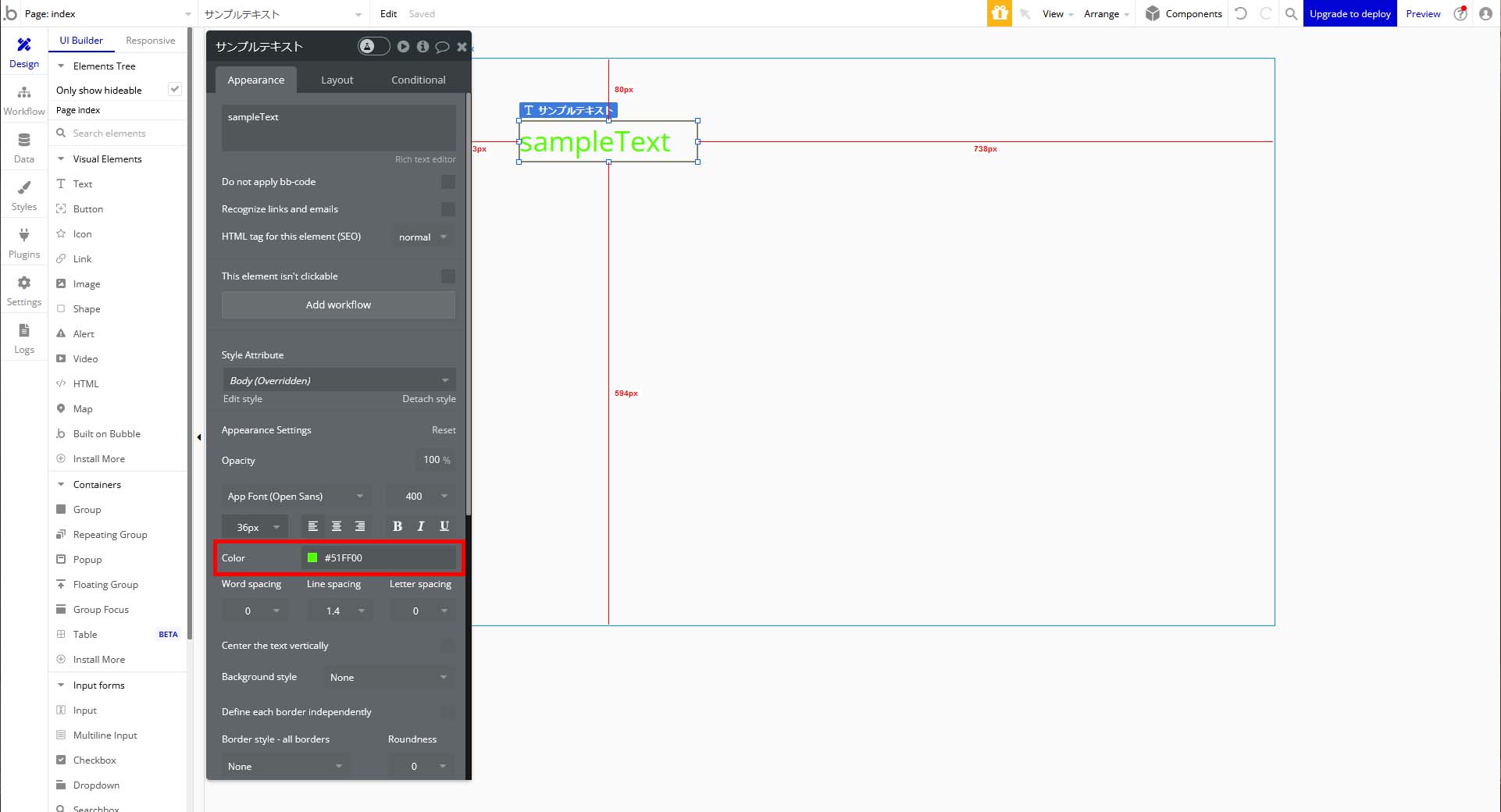
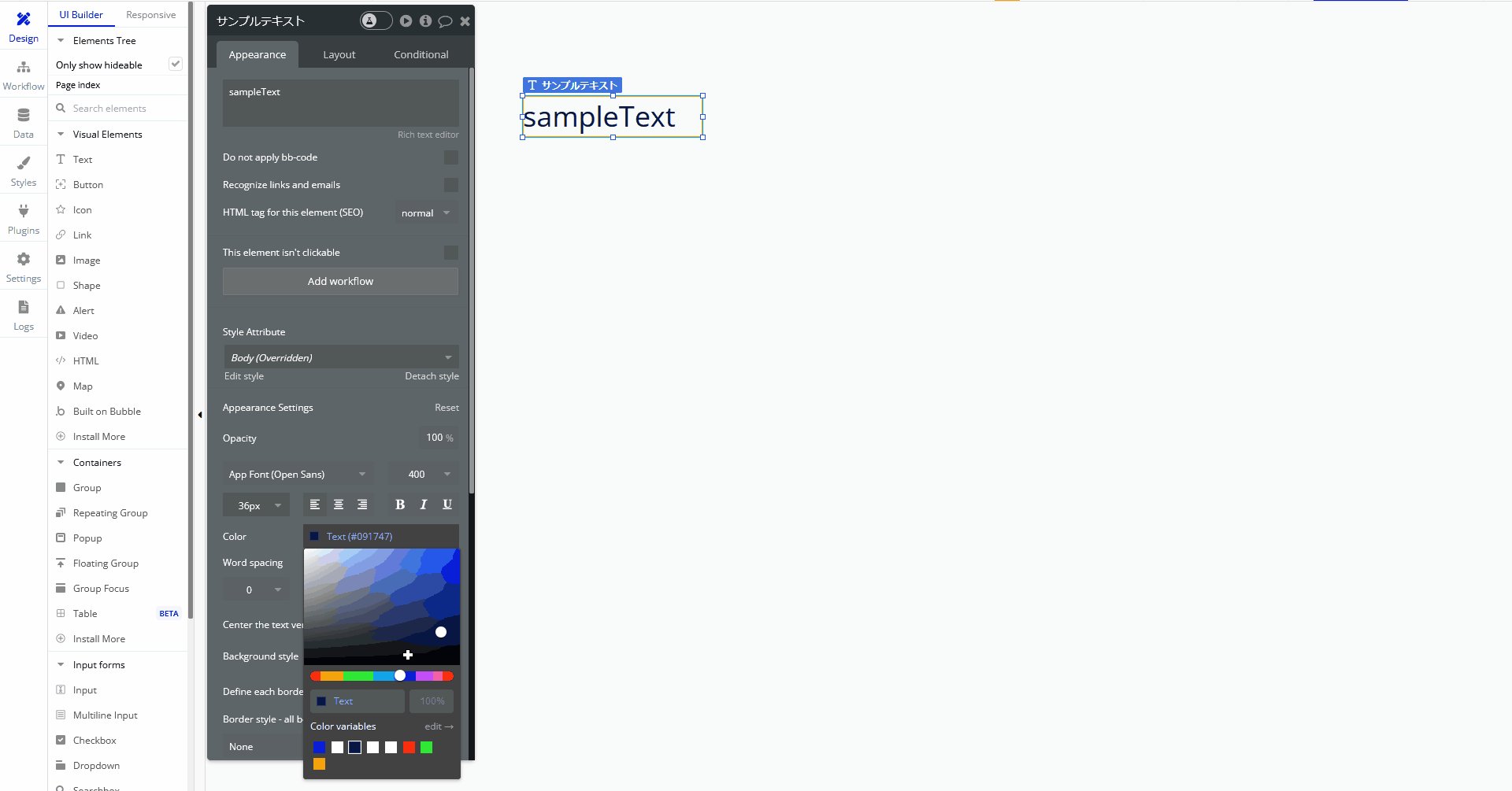
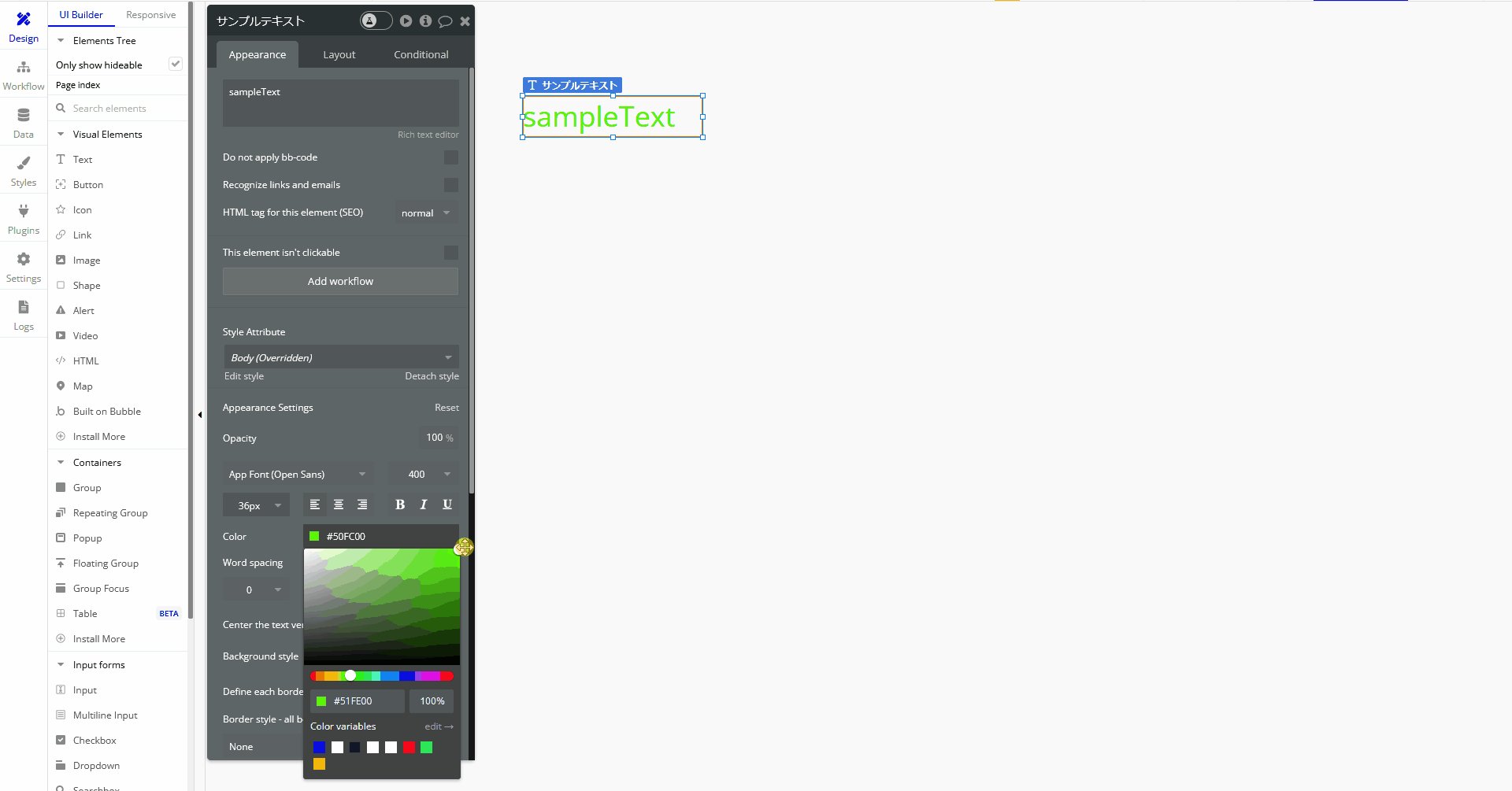
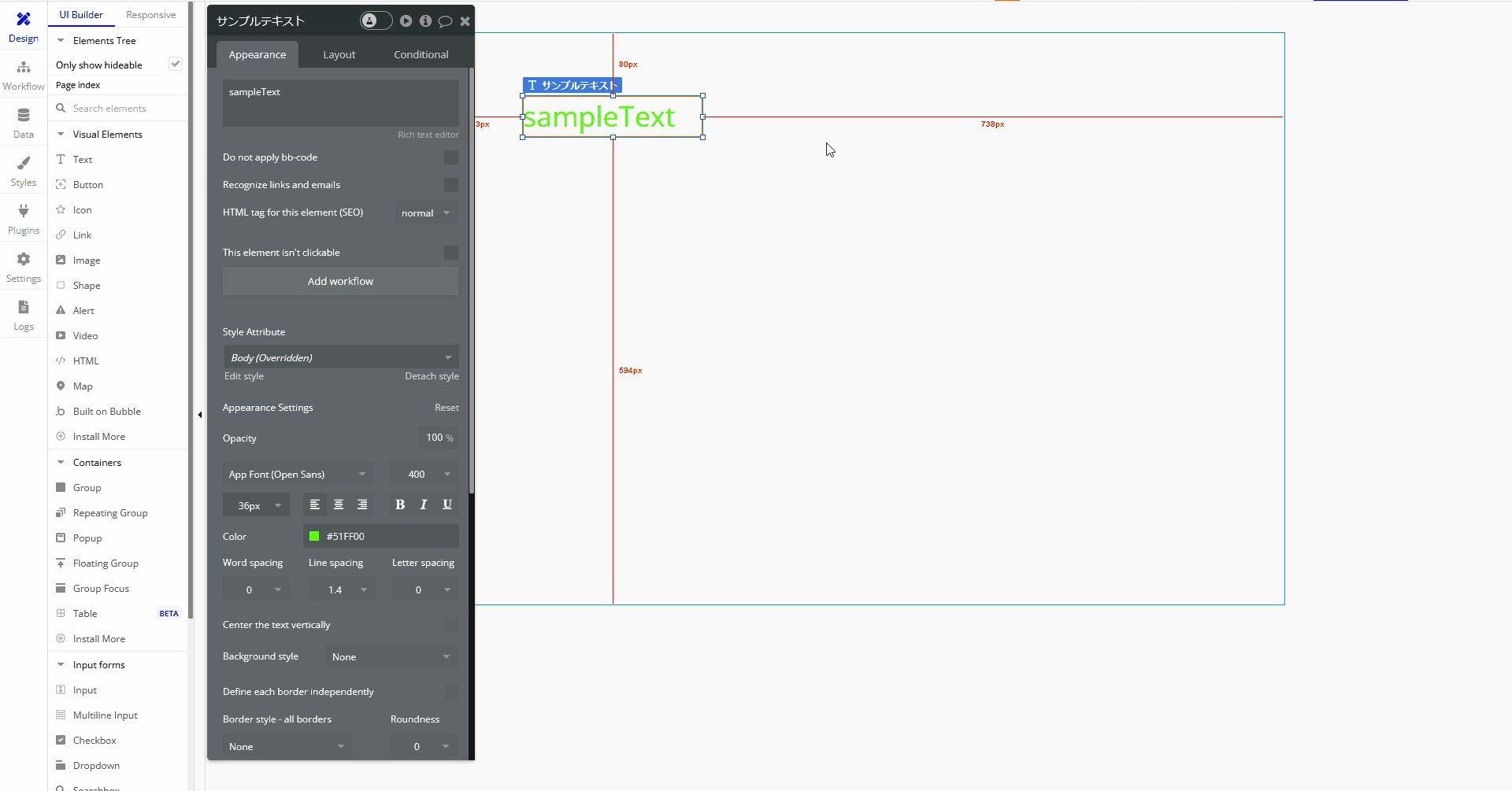
フォントカラー変更
「Bubble」の「Text」は「フォントカラー変更」はその名の通りフォントカラーを変更することができます。
「Bubble」でテキストアイテムをカスタマイズてみよう
1-1.今回は「Text」の「タイトル」「フォントサイズ」「フォントカラー」について解説していきます。
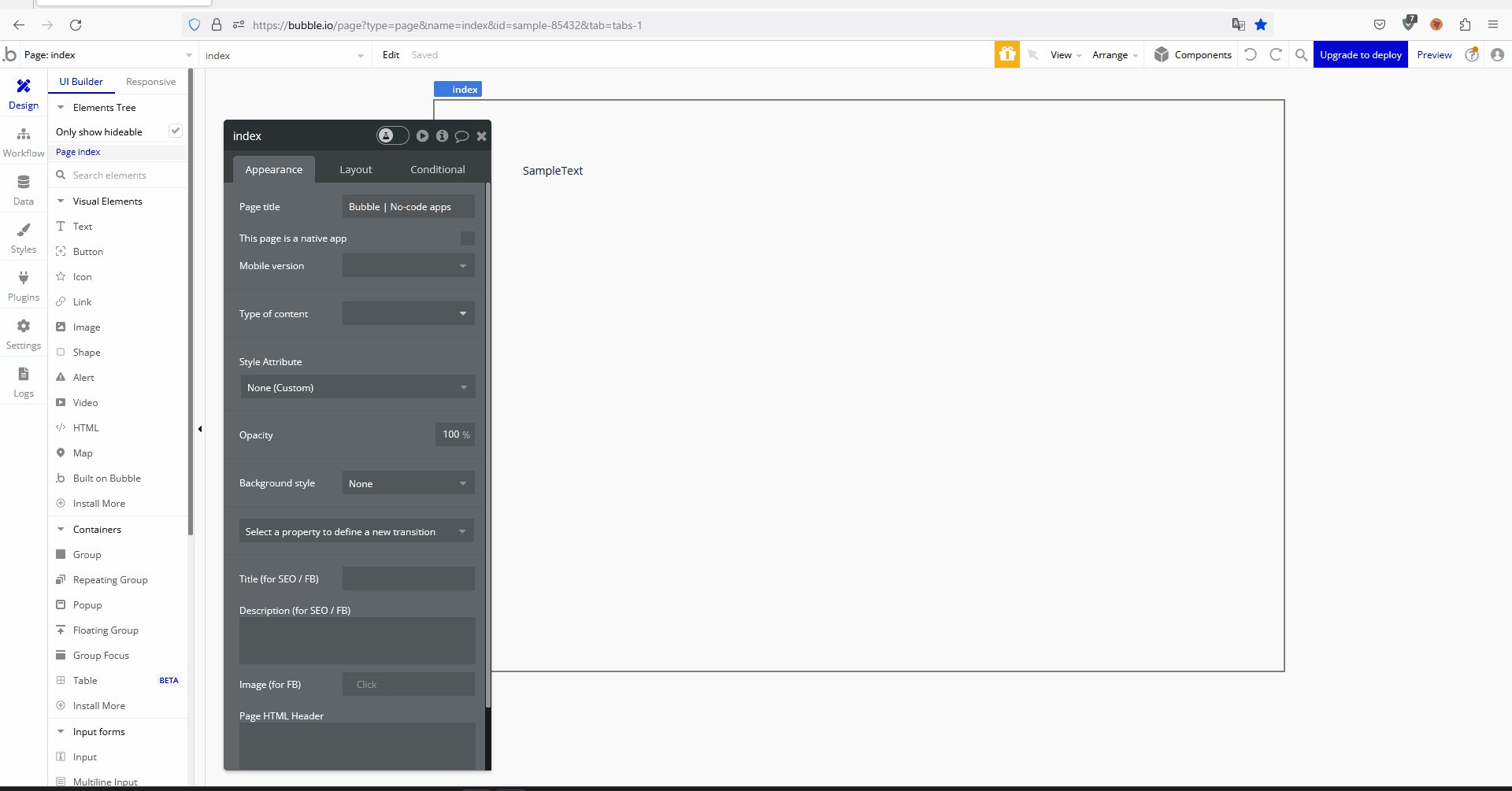
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


1-3.タイトル変更は実際にページが表示される時には直接関係はありませんが、今後要素が増えてきた時に管理がしやすくなるメリットがあるので分かりやすい様にしておくことをおススメします。


1-4.「Text」のフォントサイズ変更はフォントサイズ変更のプルダウンから変更することができます。


1-5.「Text」のフォントカラー変更は「Color」から変更することができます。


今回はここまで。
次回もTextについて解説していきます。



コメント