ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
画面遷移
Bubbleの画面遷移は非常に簡単に設定することができます。
ボタンからだと他よりもさらに簡単なので今回はボタンからの遷移を解説していきます。
ボタンからの画面遷移方法
今回は遷移元のページと遷移先のページを以下の様に作成しました。
遷移元ページ

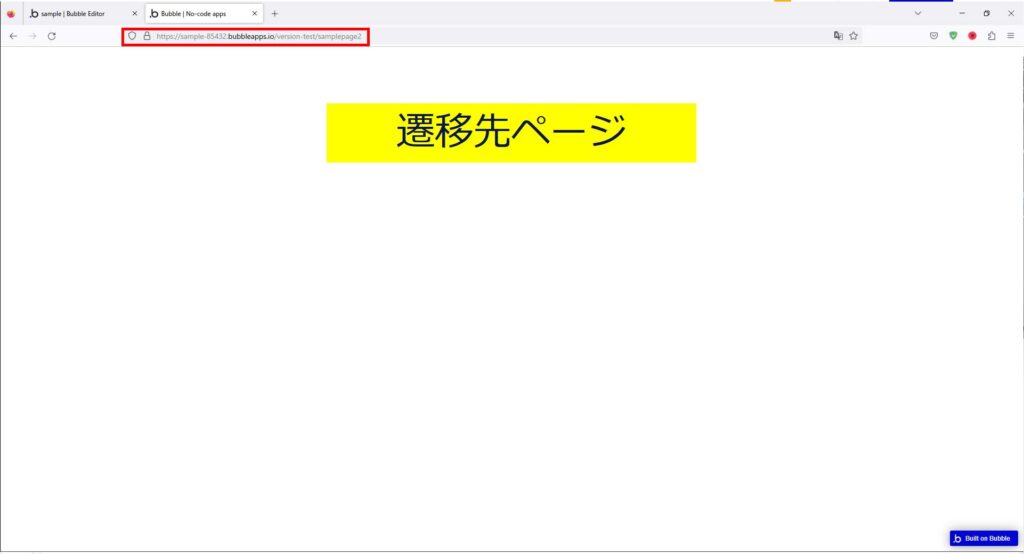
遷移先ページ

「Bubble」でボタンから画面遷移しよう
画面遷移方法
1-1.今回のを実行すると次のような感じになります。

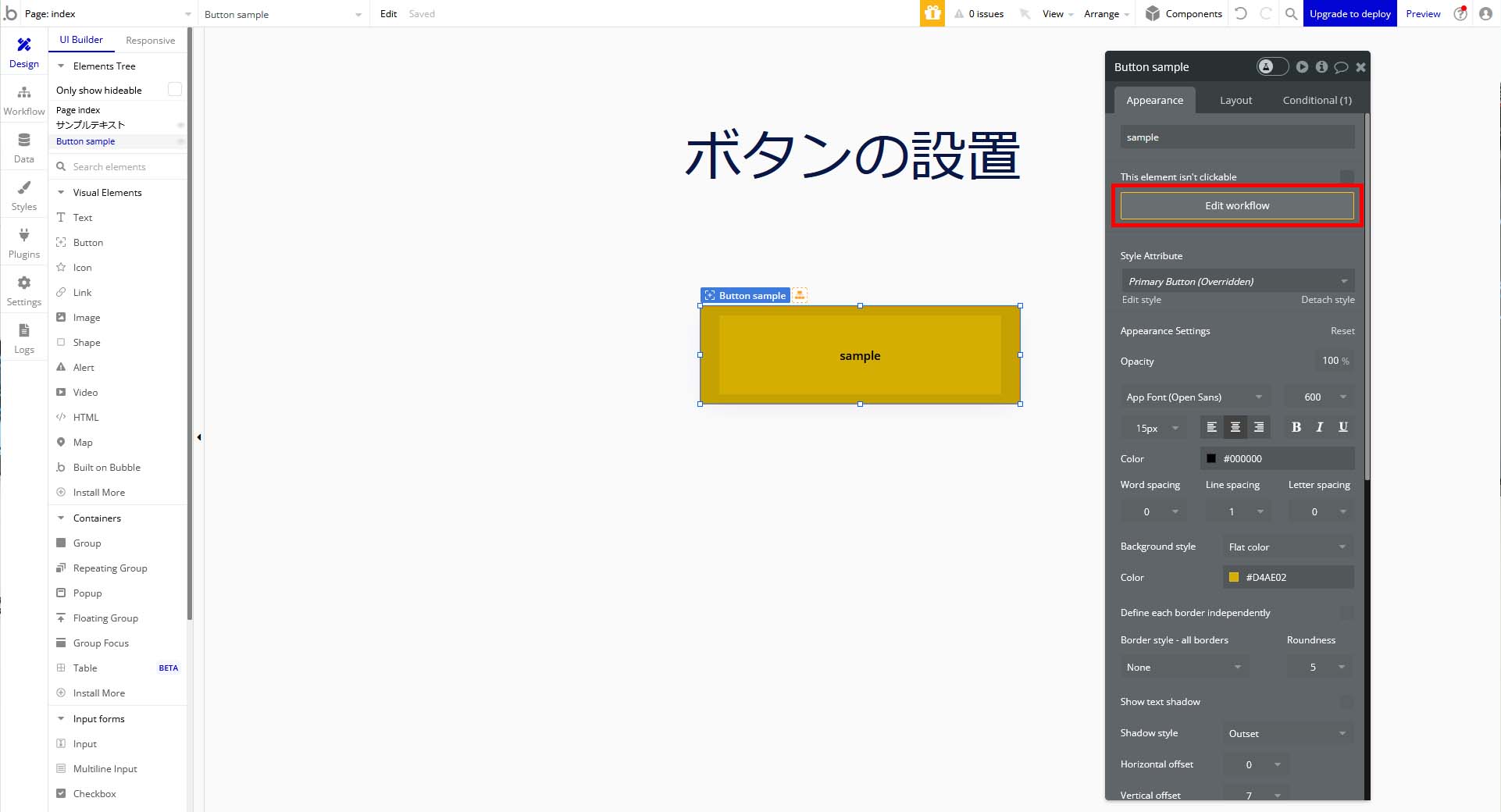
1-2.画面遷移のリンクを作成するためにボタン要素の「Edit Workflow」を押下します。

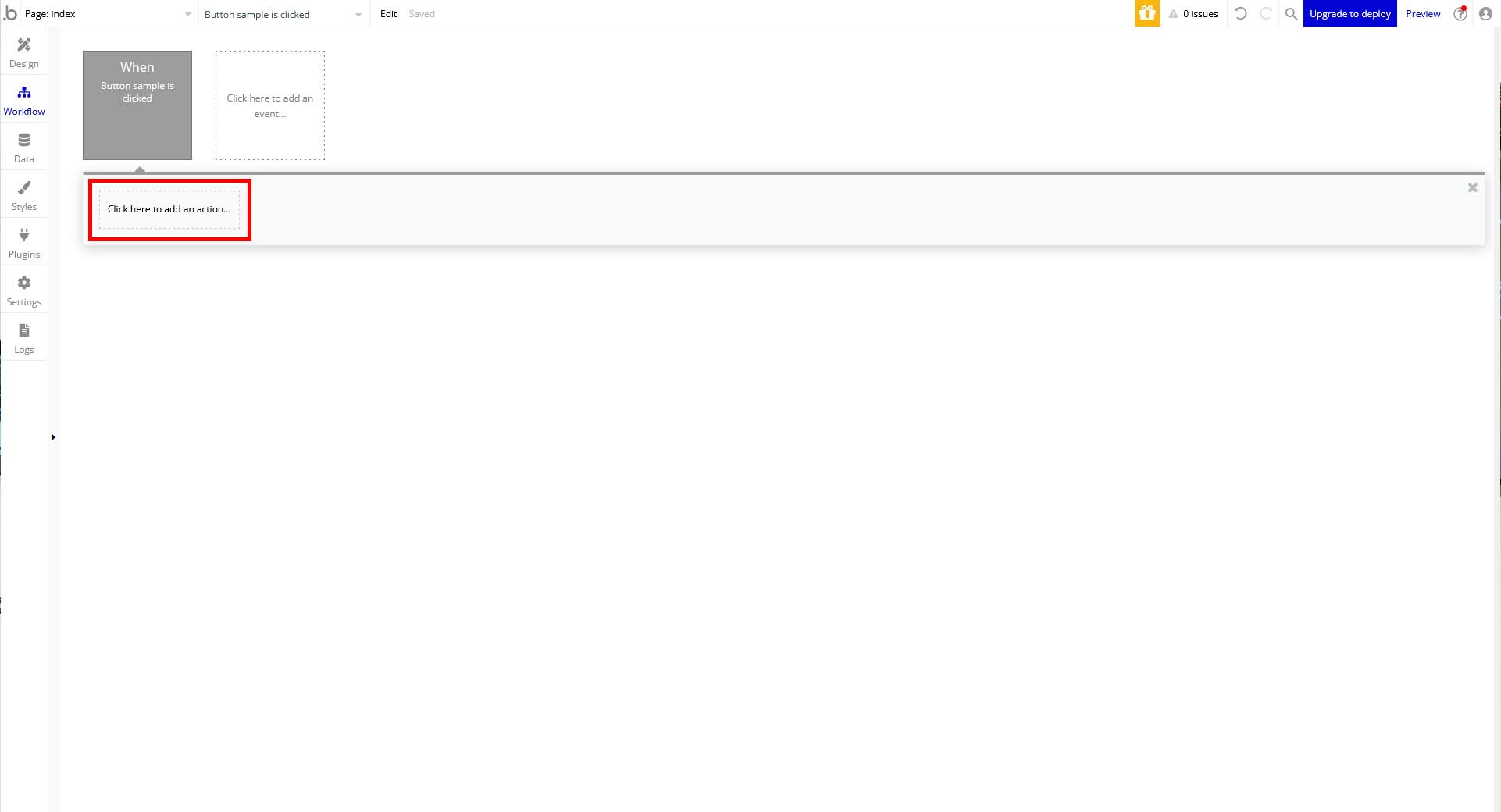
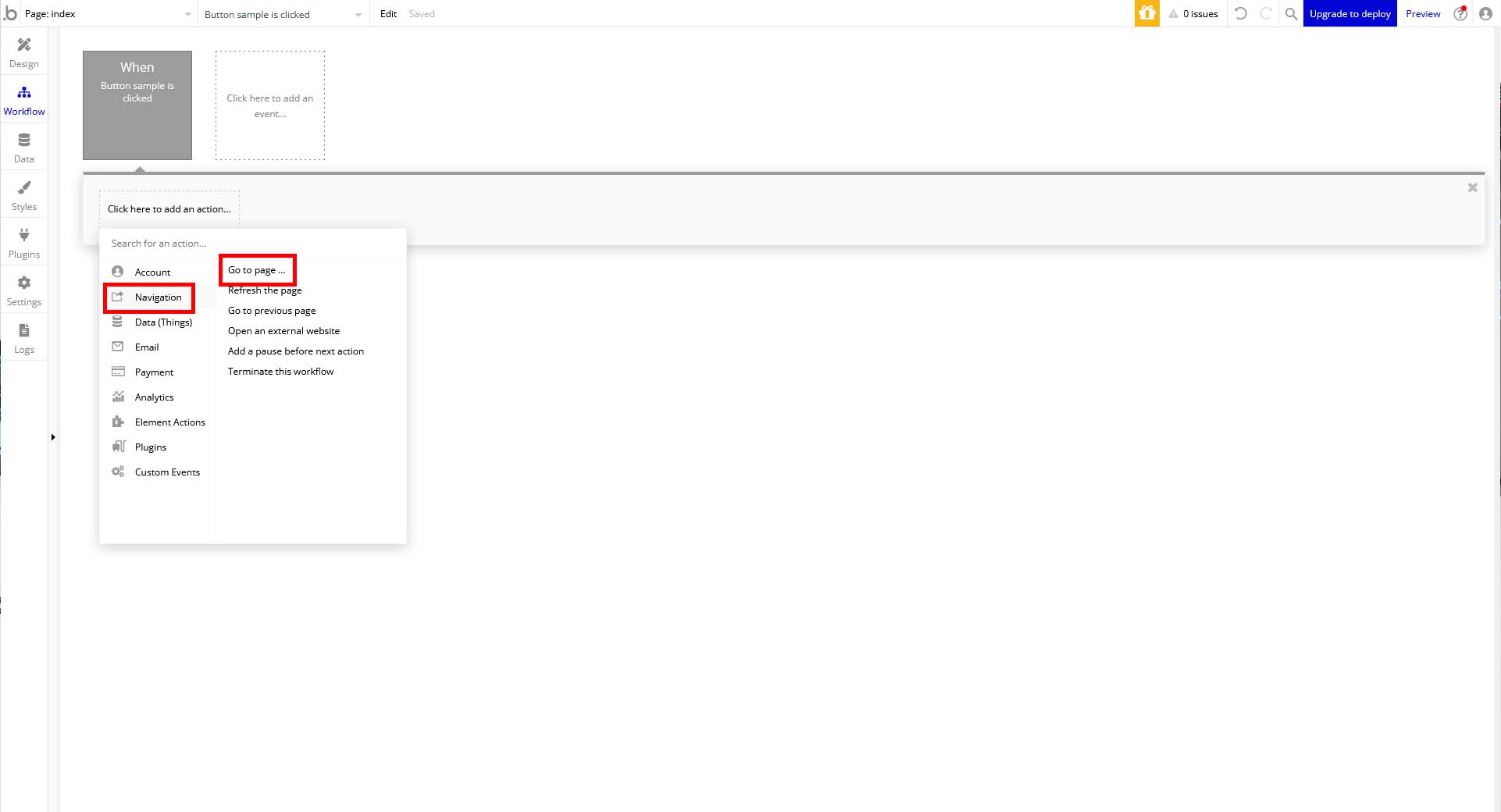
1-3.「Workflow」ページへ遷移するので「Click here to add action」を押下します。

1-4.「Click here to add action」内の「Navigation」の「Go to page …」を押下します。

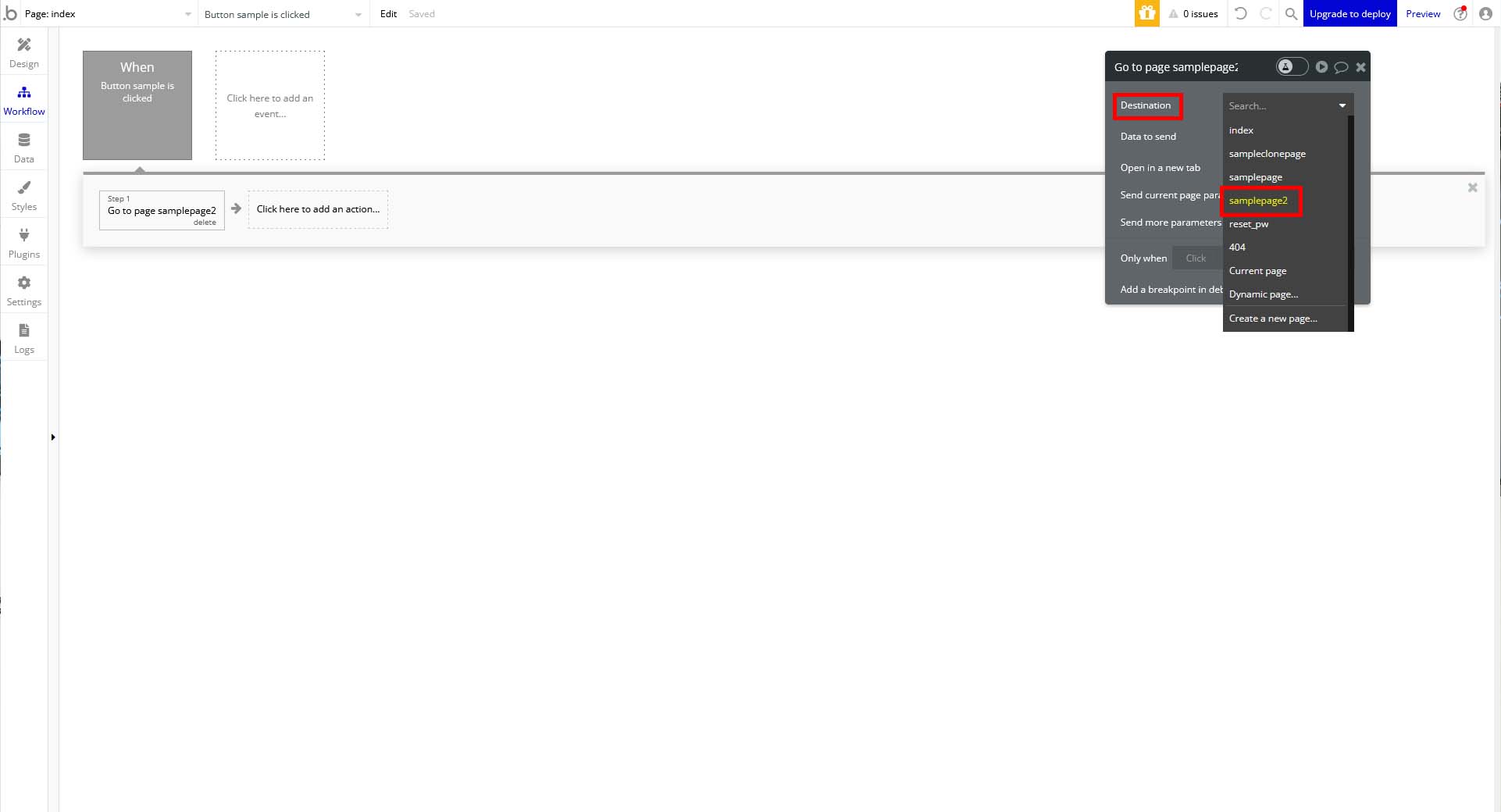
1-5.「Destination」のプルダウンを押下して遷移させたいページを押下します。
(今回は「samplepage2」というページを選択しました。)

1-6.準備が完了したのでPreviewページで確認すると「sample」ボタンを押下すると「samplepage2」ページへ遷移します。

今回はここまで。
次回も画面遷移について解説していきます。



コメント