ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
テキストカスタマイズ
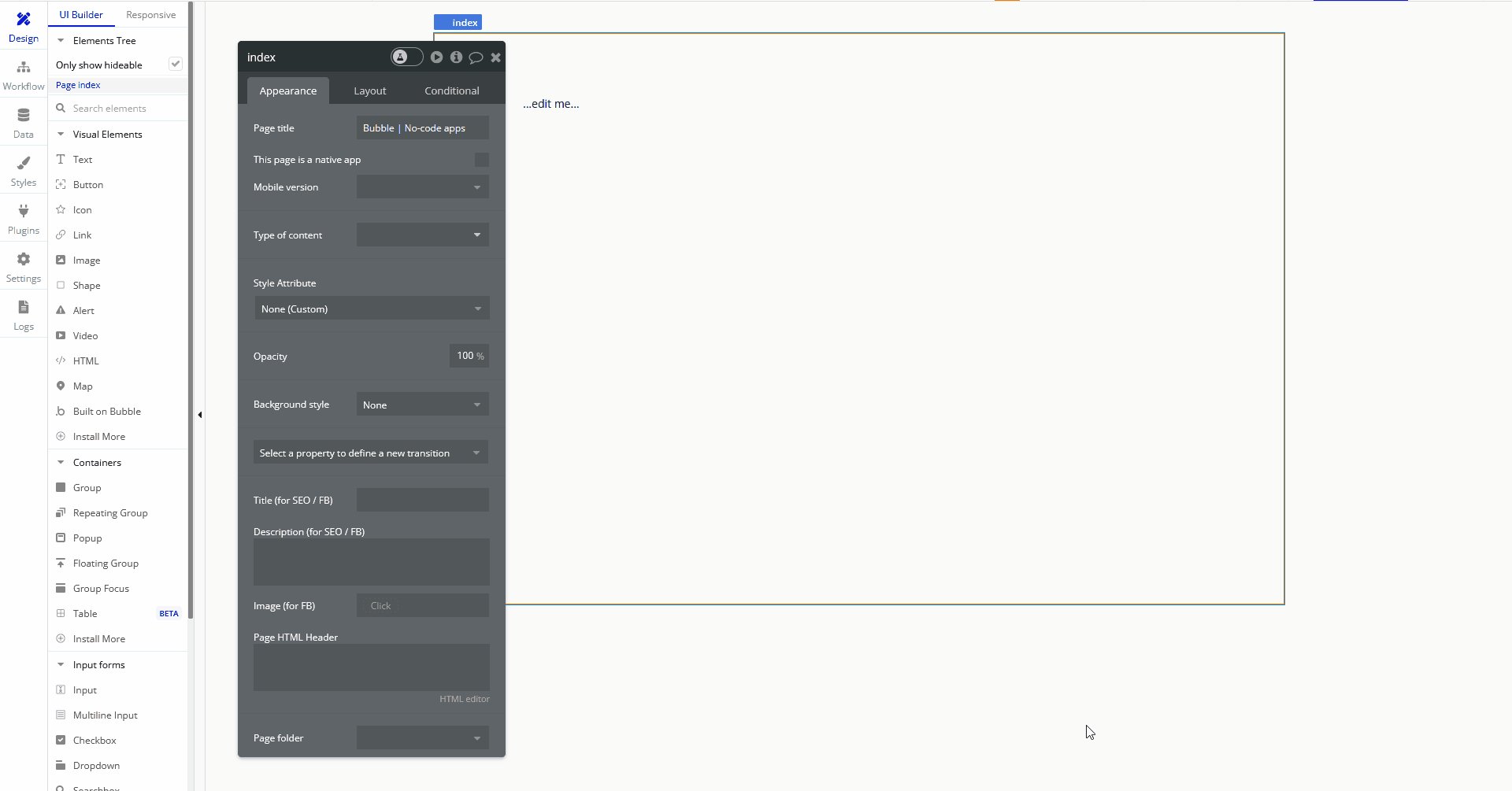
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
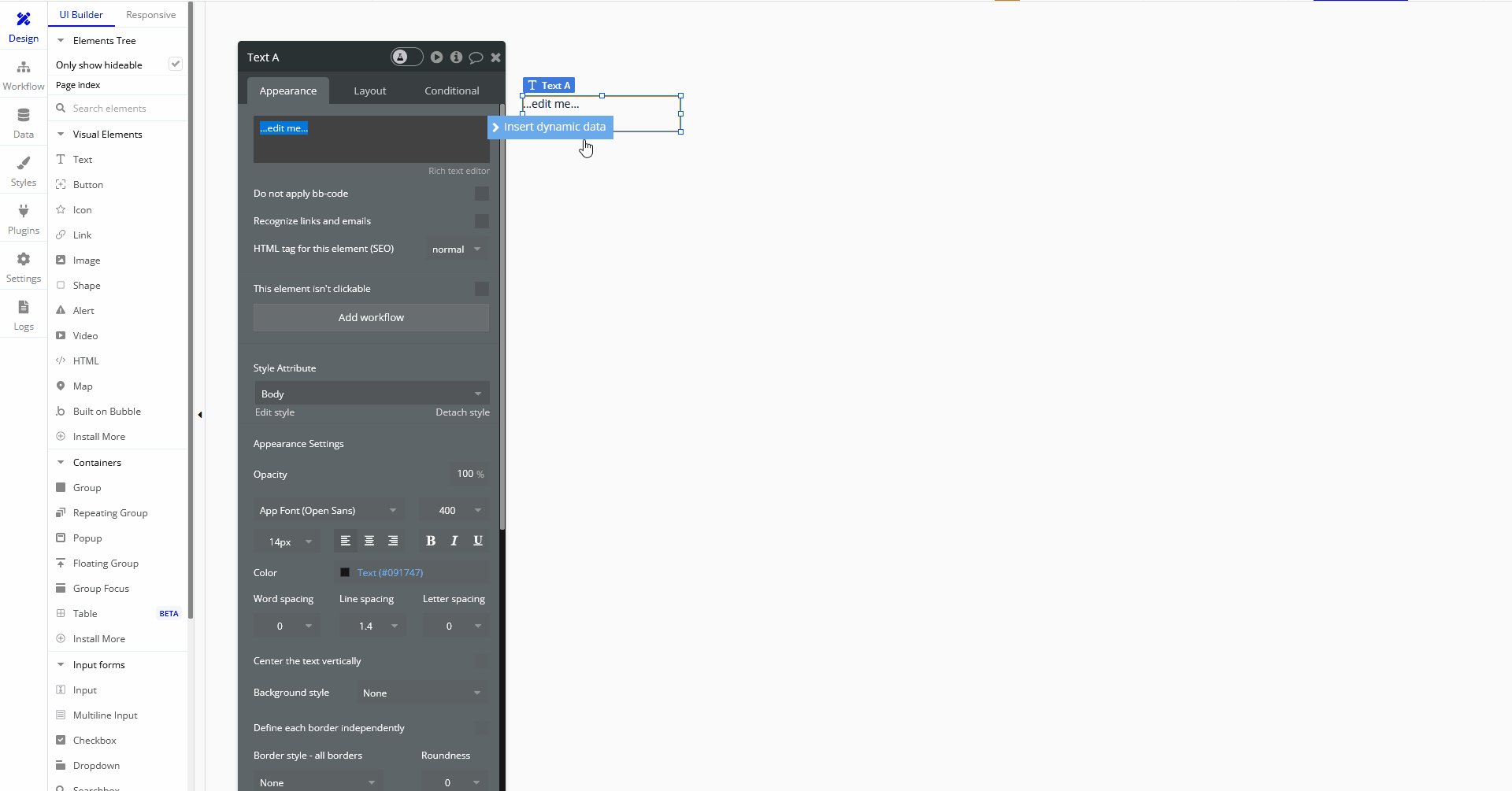
今回はそんなBubbleの「Text」において「揃え位置」・「太字・斜体・下線」・「Background style」について解説していきます。
「Text」
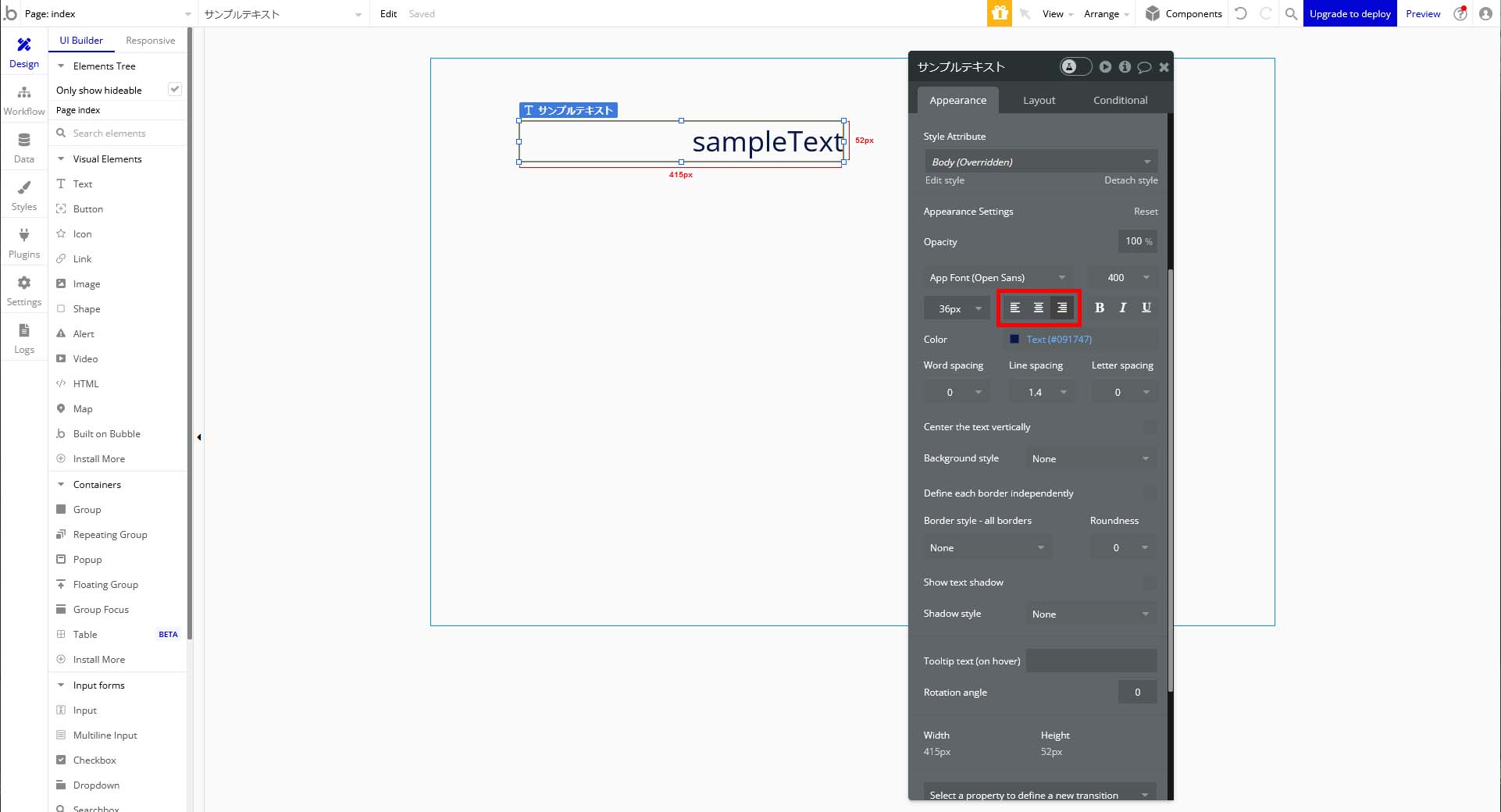
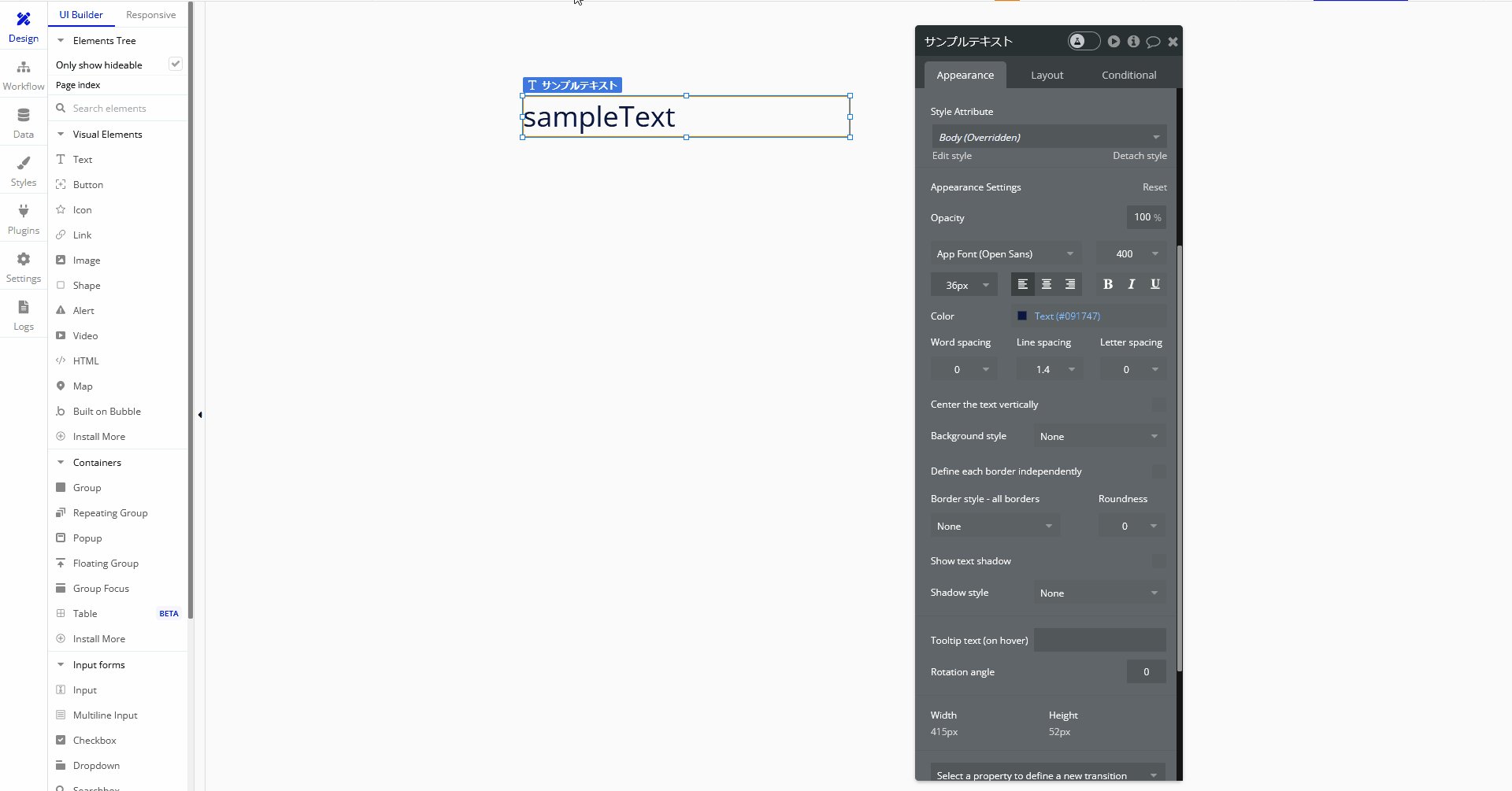
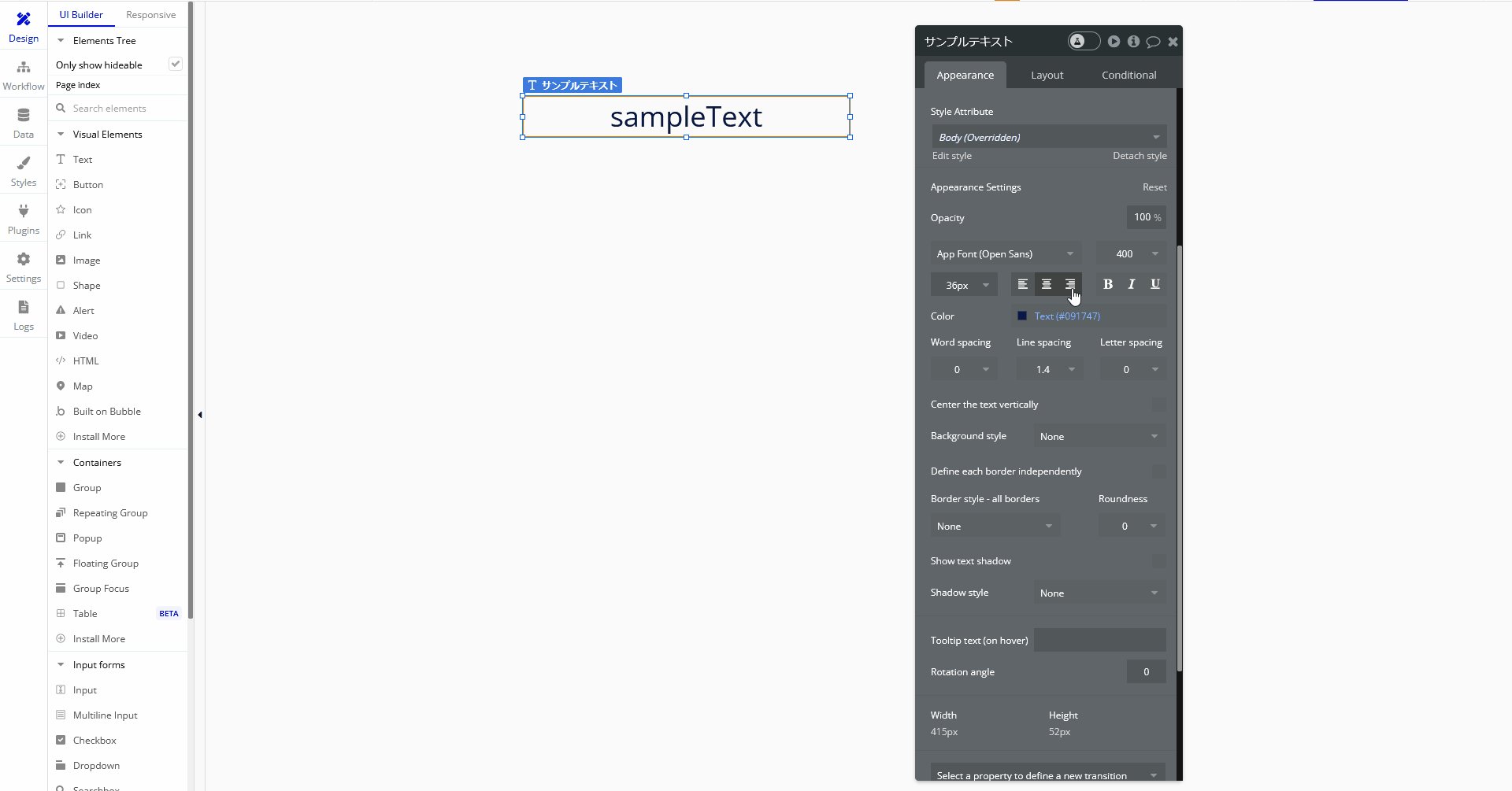
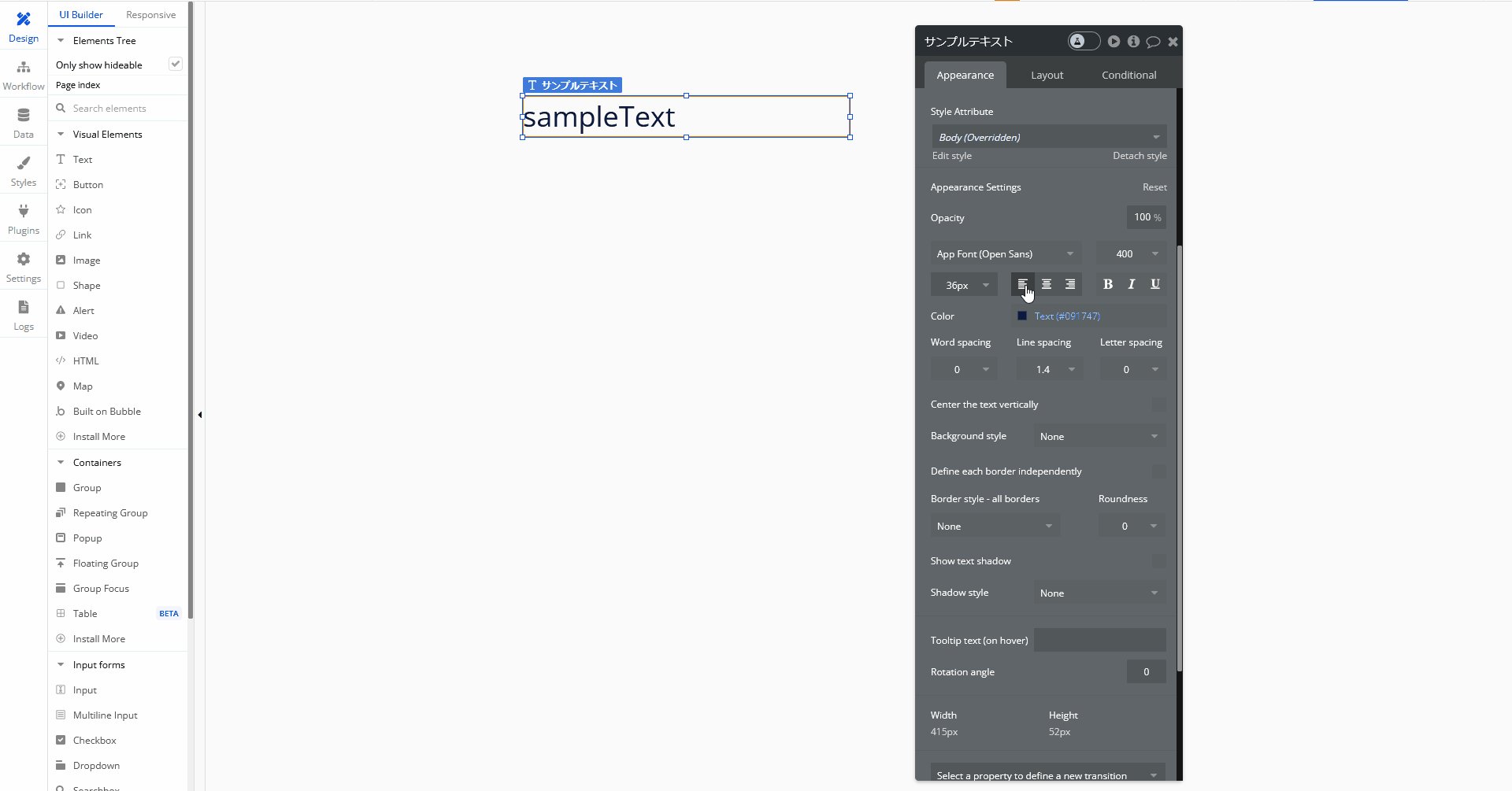
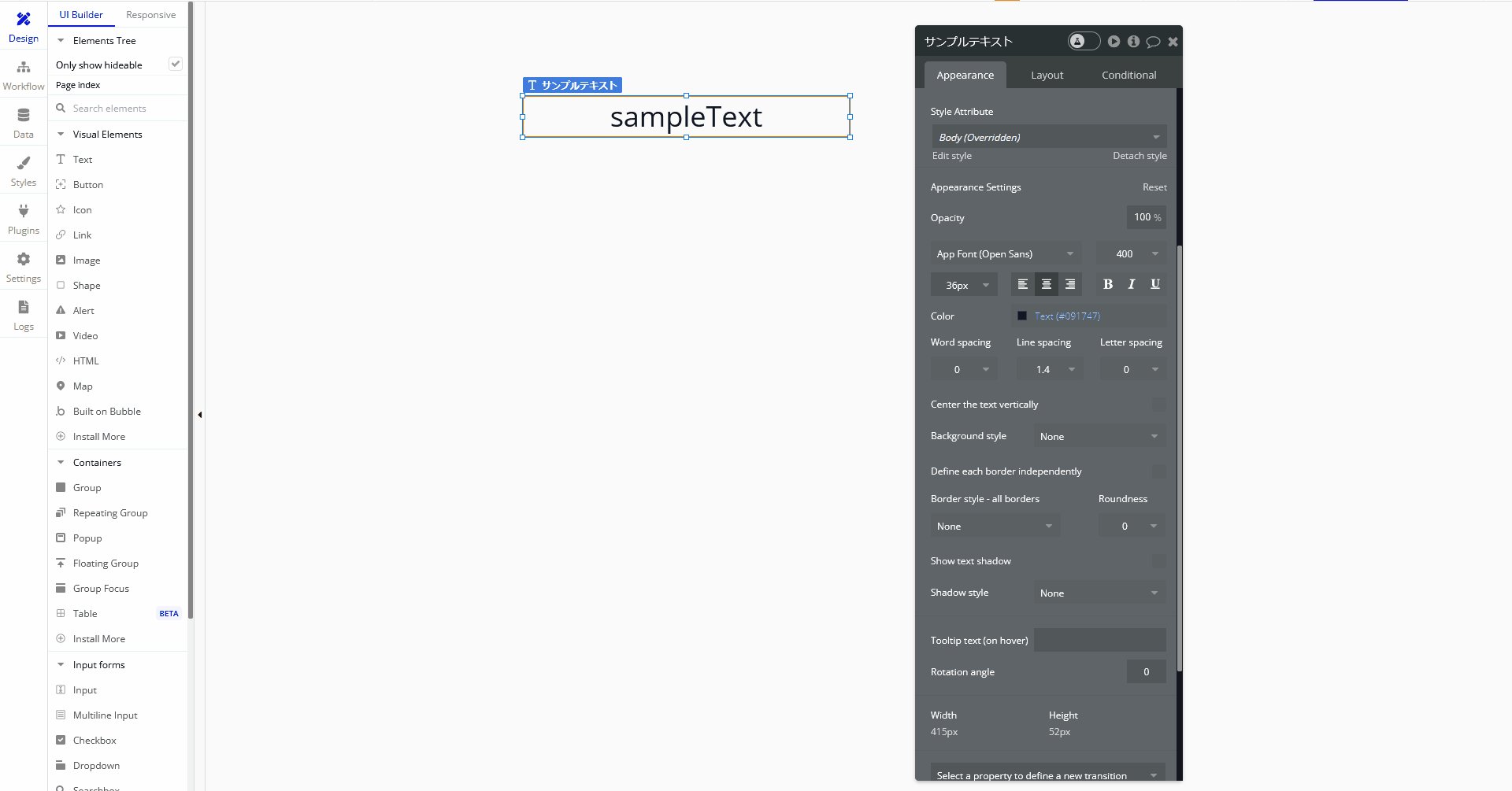
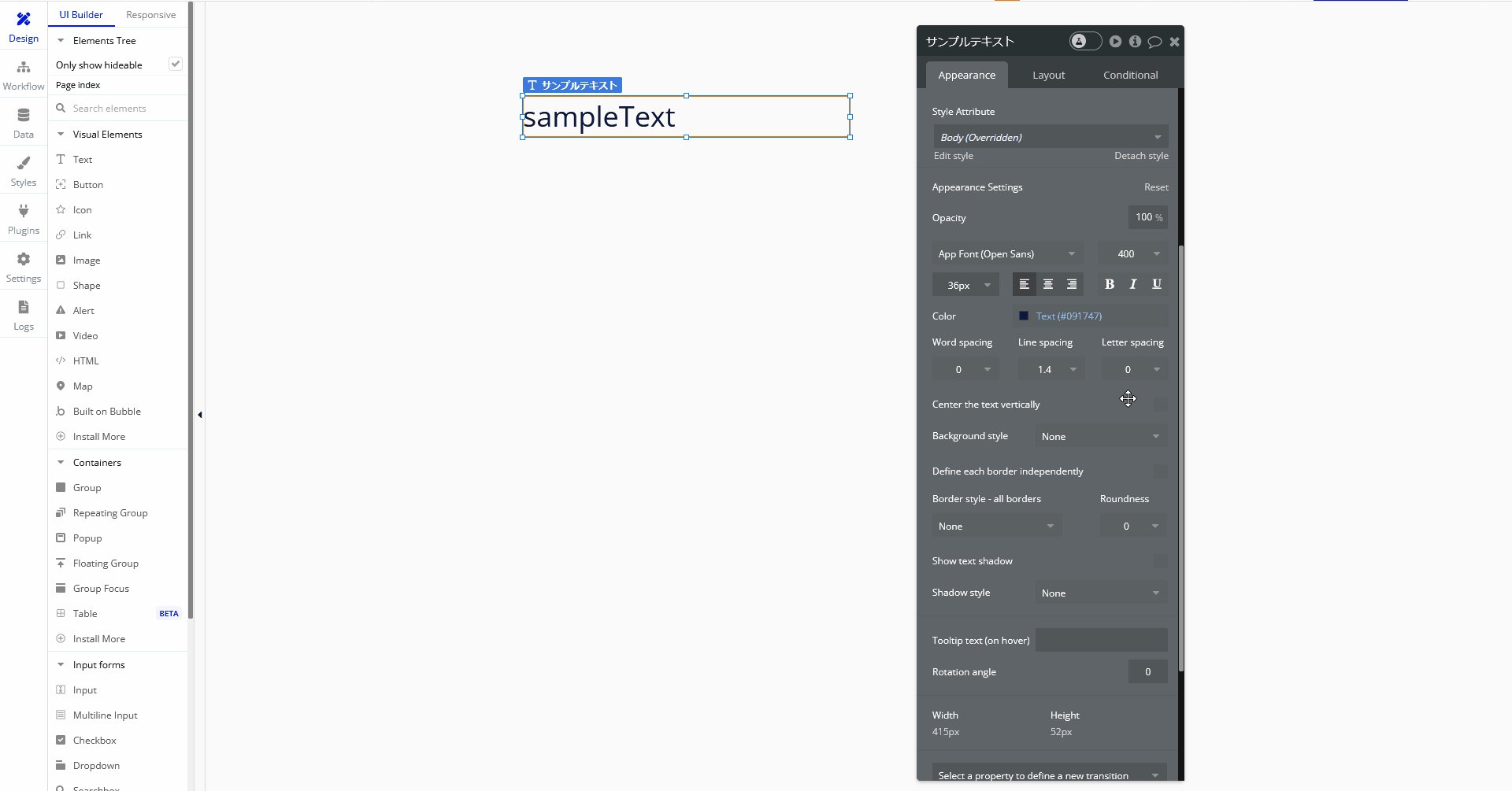
揃え位置
「Bubble」のテキストの揃え位置は前回解説した「アイテムの縦横幅変更」の左右の位置を左、中央、右のいずれかに揃える機能です。
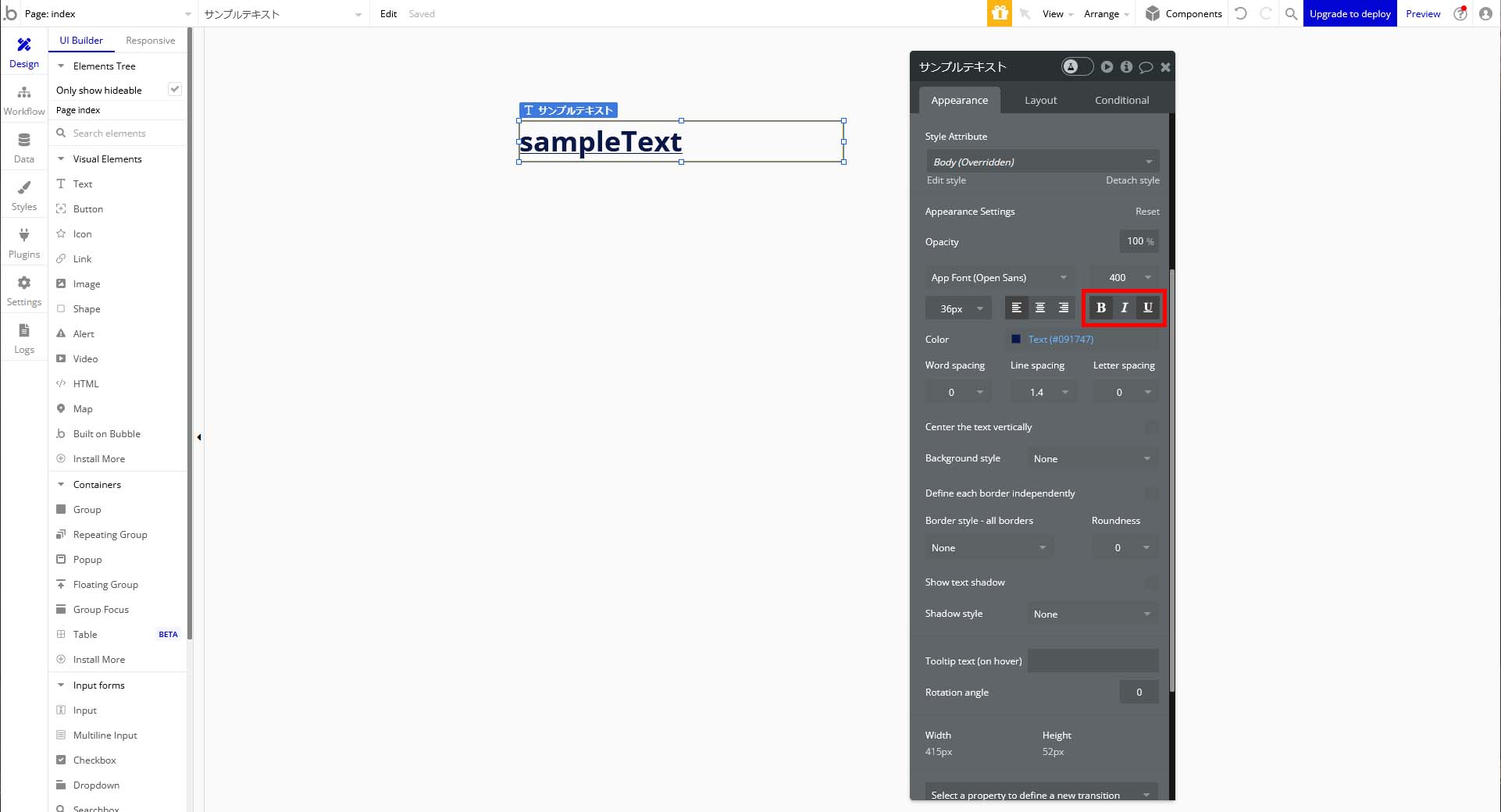
太字・斜体・下線
「Bubble」の「Text」の「太字・斜体・下線」はその名の通りTextアイテムを太字・斜体にしたり、下線を付与することができます。
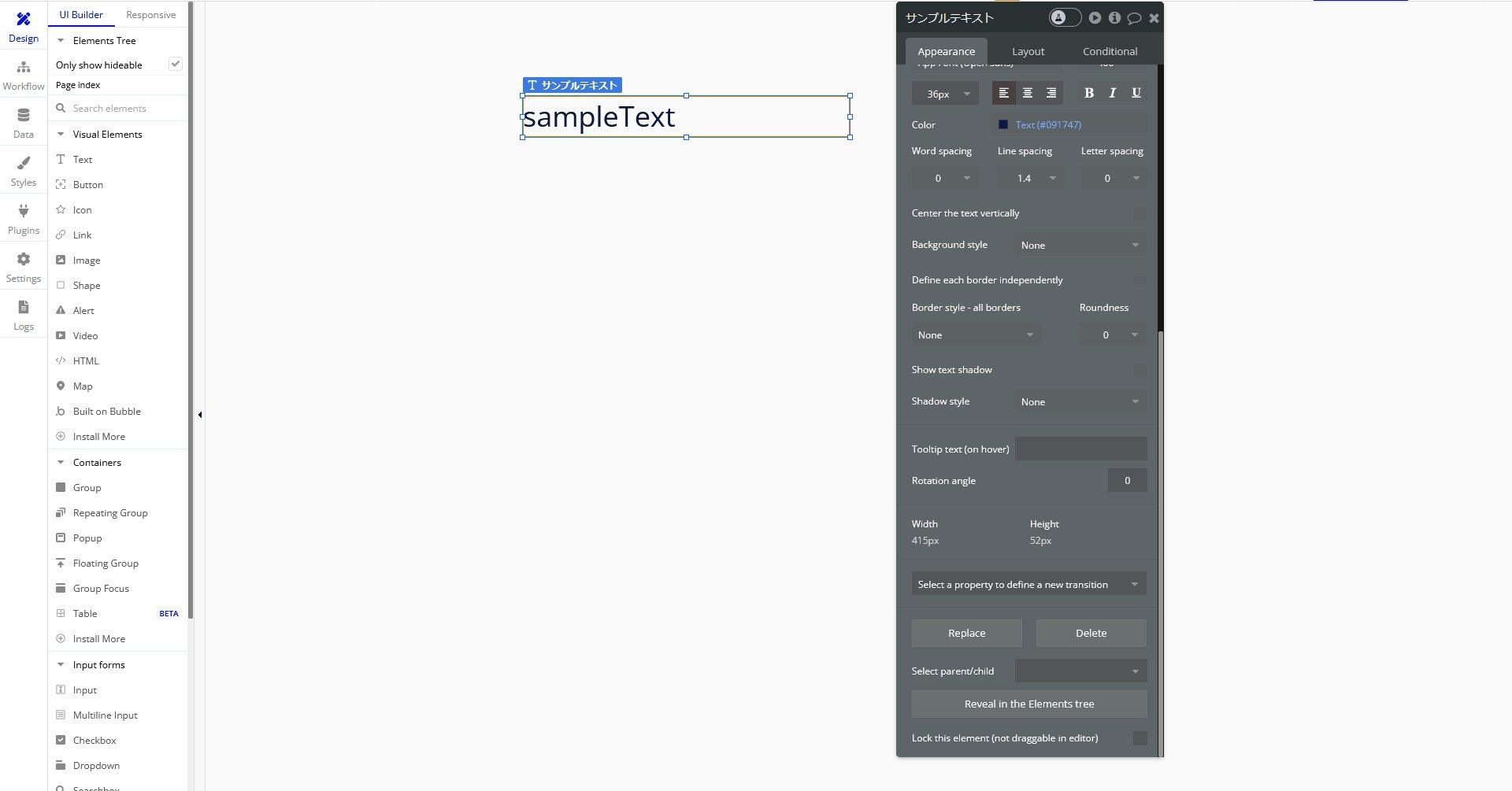
Background style
「Bubble」の「Text」の「Background style」はテキストに背景を設定することができます。
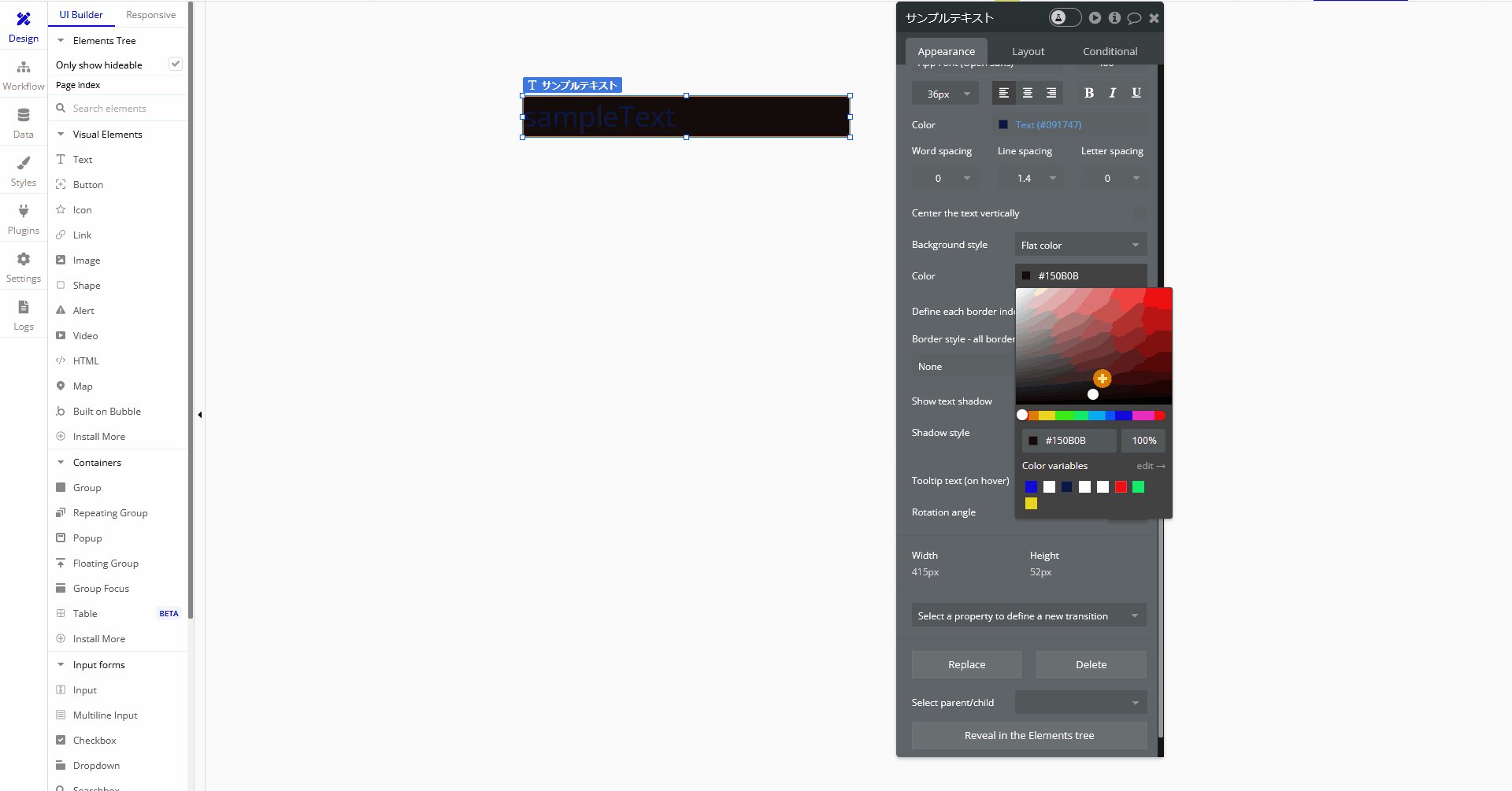
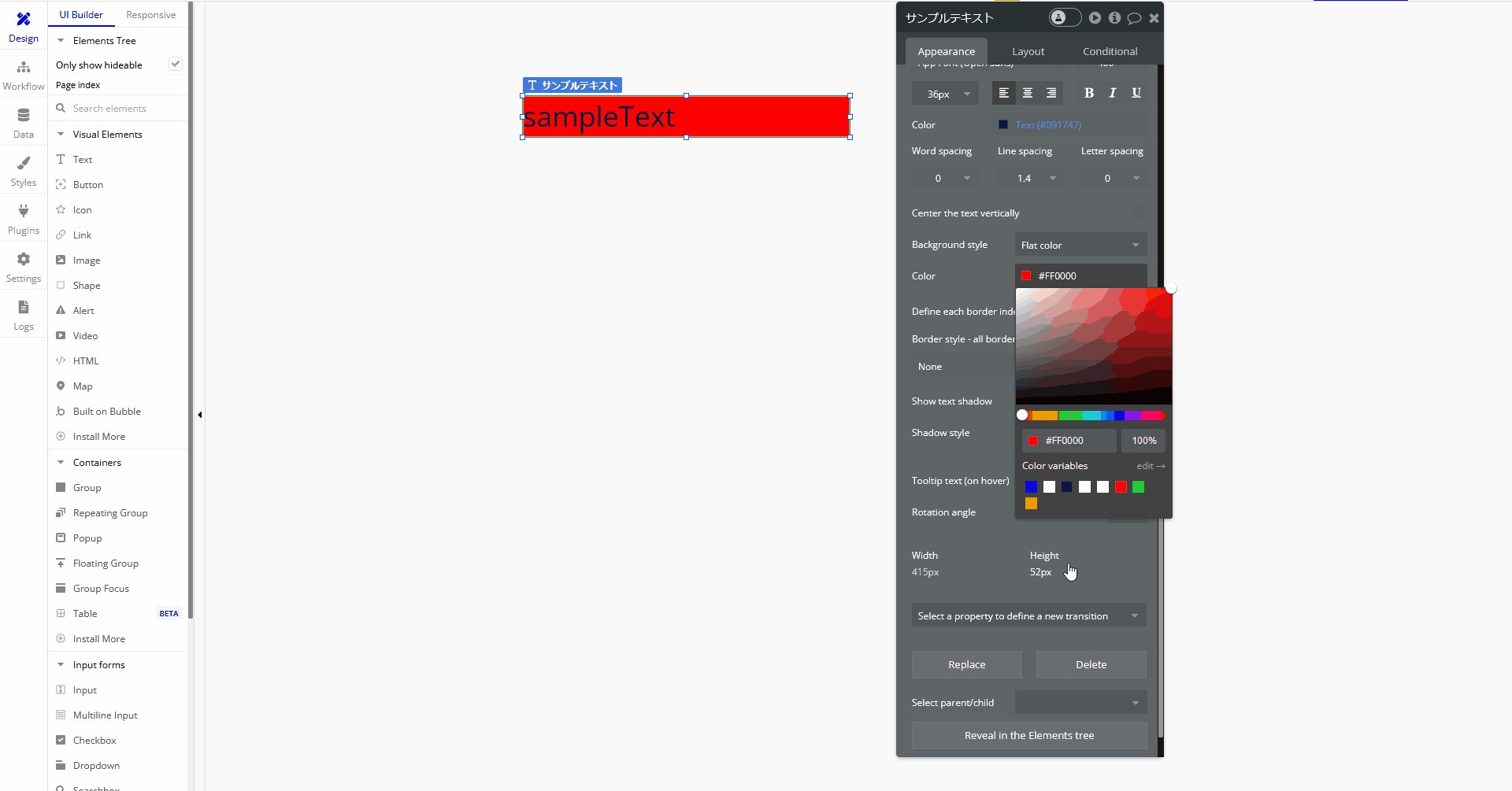
背景の設定は以前解説しているのでここでは背景色のみを解説します。
背景解説ページ:
「Bubble」でテキストアイテムをカスタマイズてみよう
1-1.今回は「Text」の「揃え位置」・「太字、斜体、下線」・「Background style」について解説していきます。
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


揃え位置
1-3.Textアイテムの「揃え位置」はテキストアイテムのアイテムの幅に対して左、中央、右のいずれかに文字を変更することができます。


太字、斜体、下線
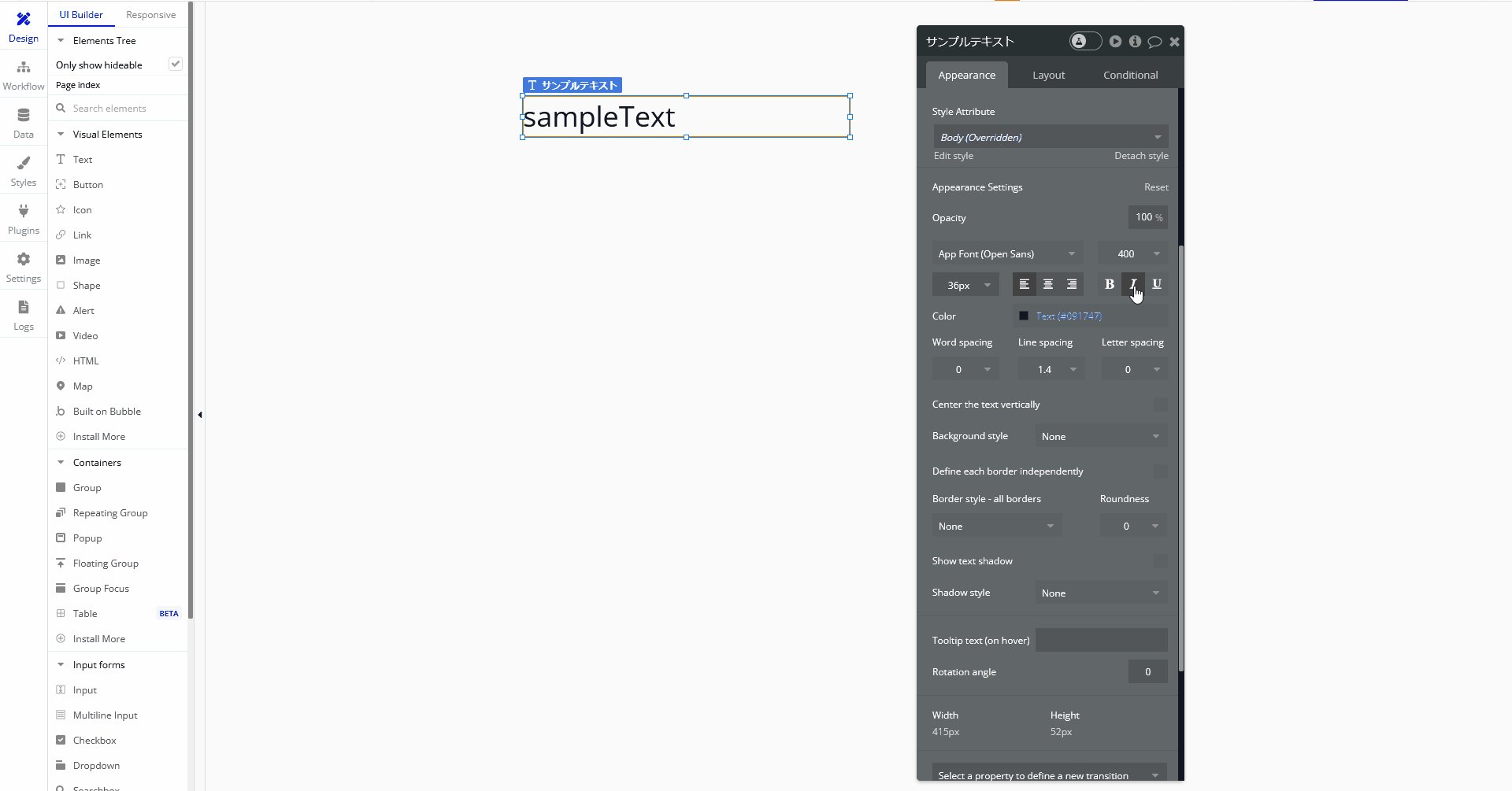
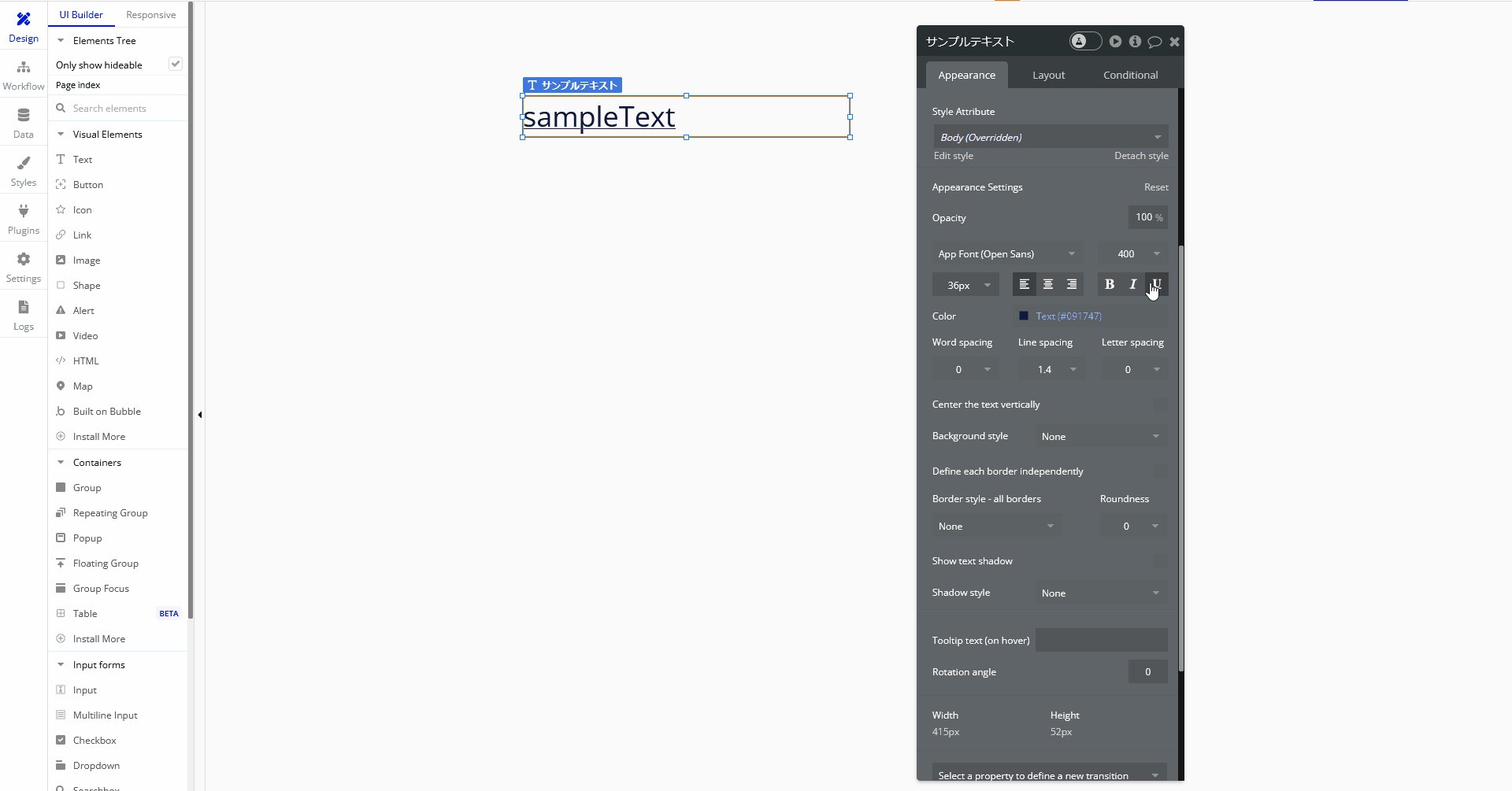
1-4.Textアイテムの「太字、斜体、下線」はテキストアイテムに対してその名の通り太字にしたり、斜体にしたり、下線をつけることができます。


Background style
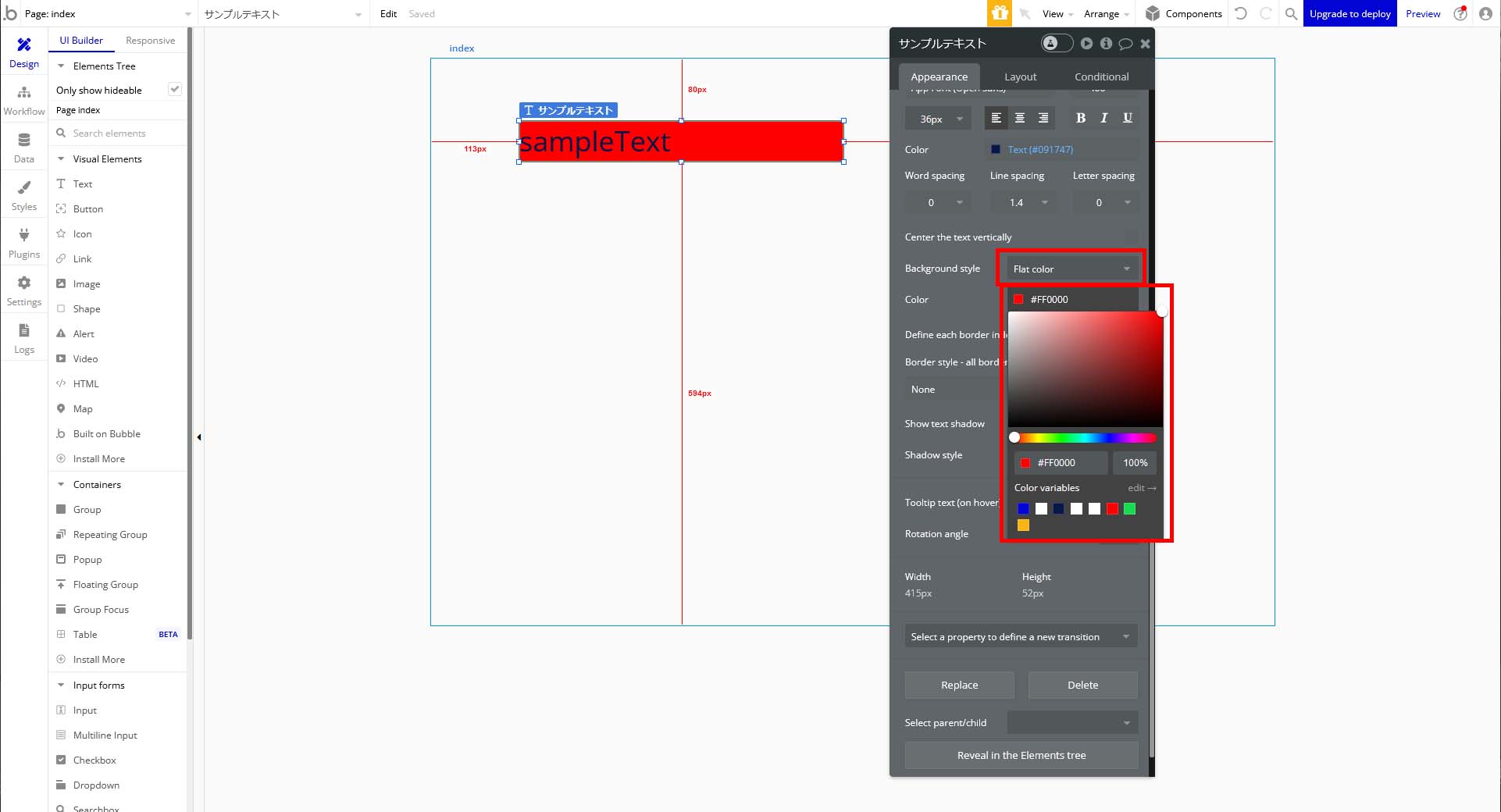
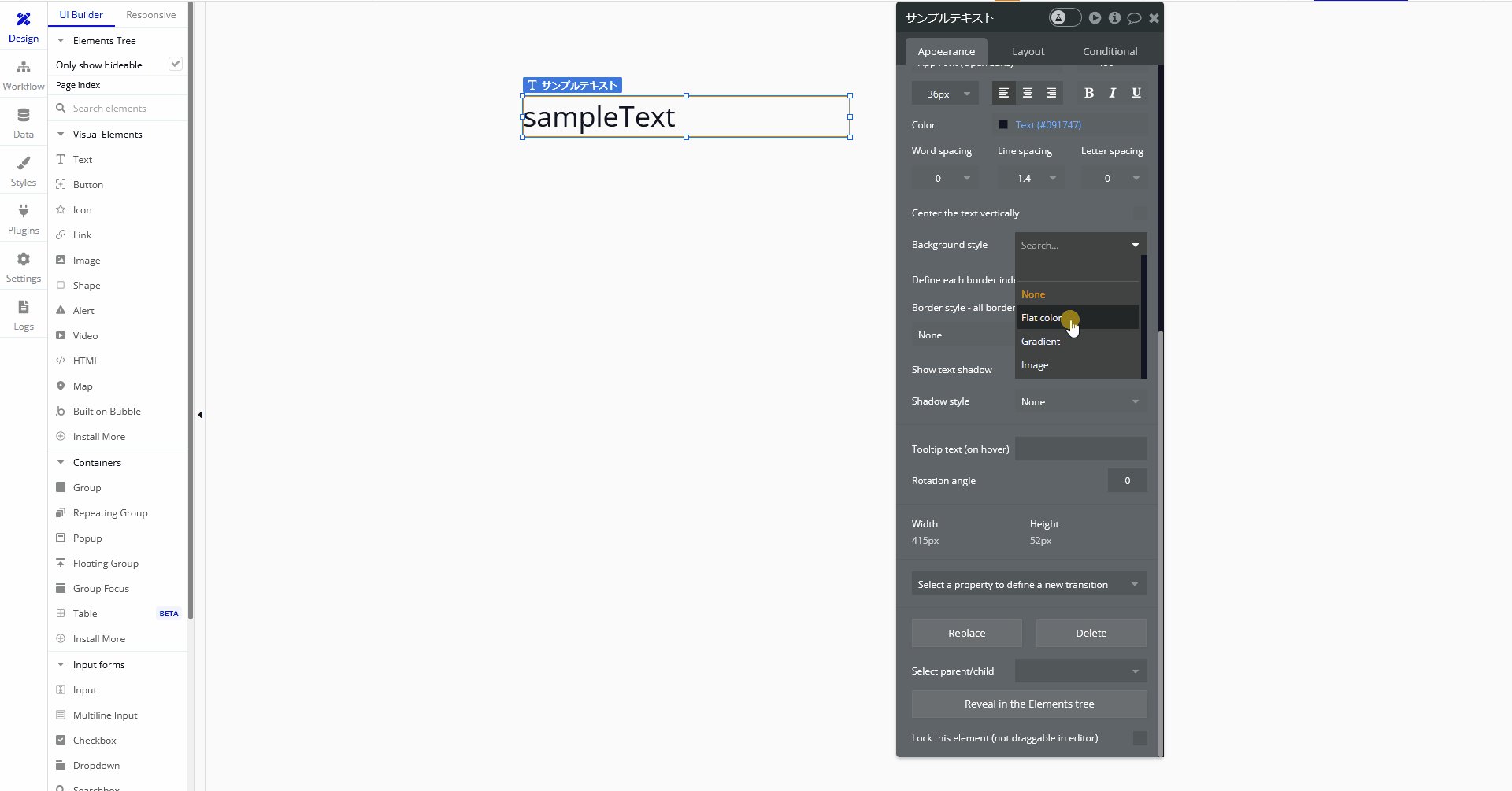
1-5.「Text」の「Background style」は背景の設定でデフォルトでは「None」ですが、他にも設定項目があり今回解説する「Flat Color」にすると背景色を単色に設定することができます。
(他にも「Gradient」「Image」の設定項目があります。)


今回はここまで。
次回もTextについて解説していきます。




コメント