ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
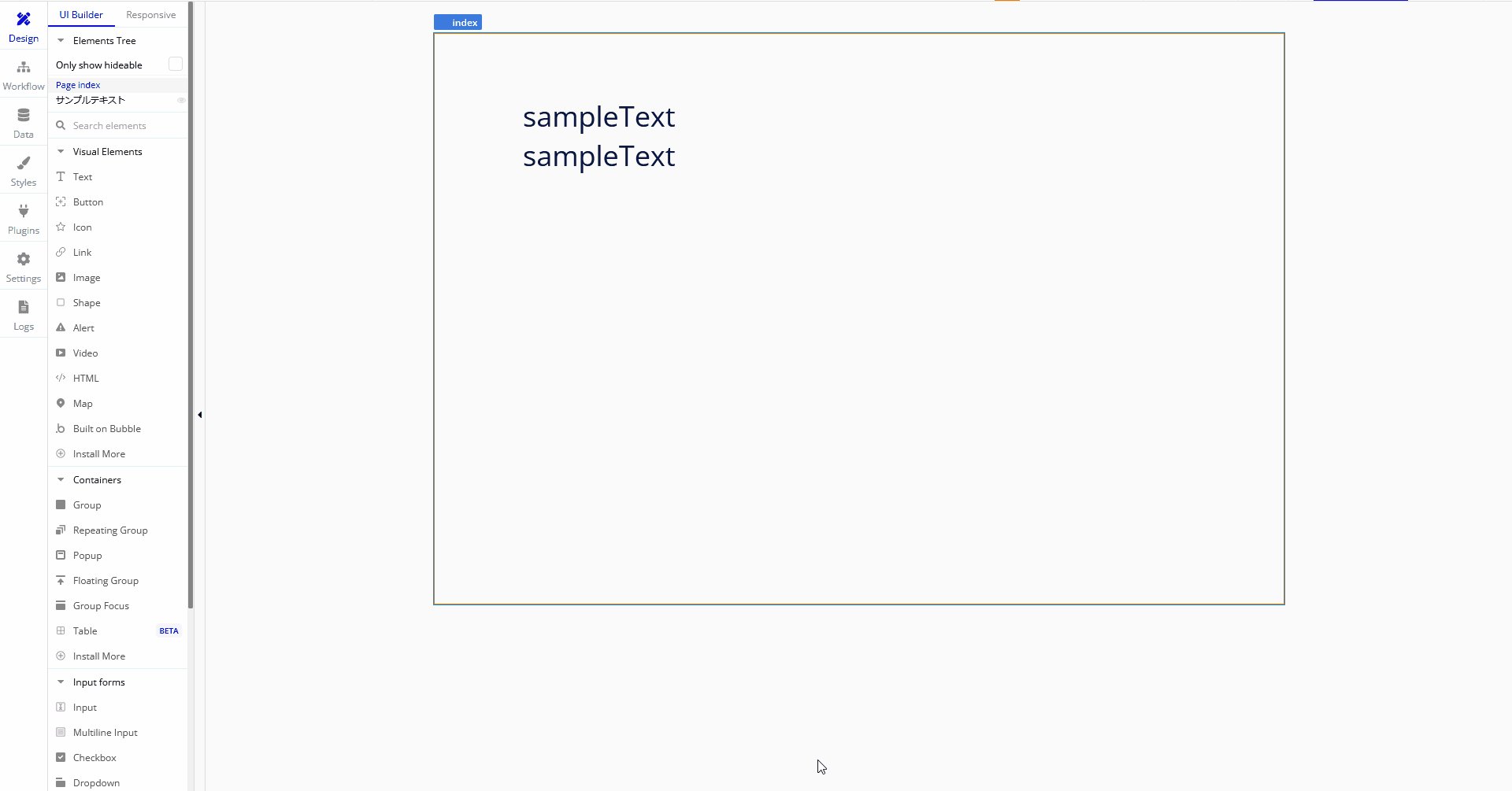
テキストカスタマイズ
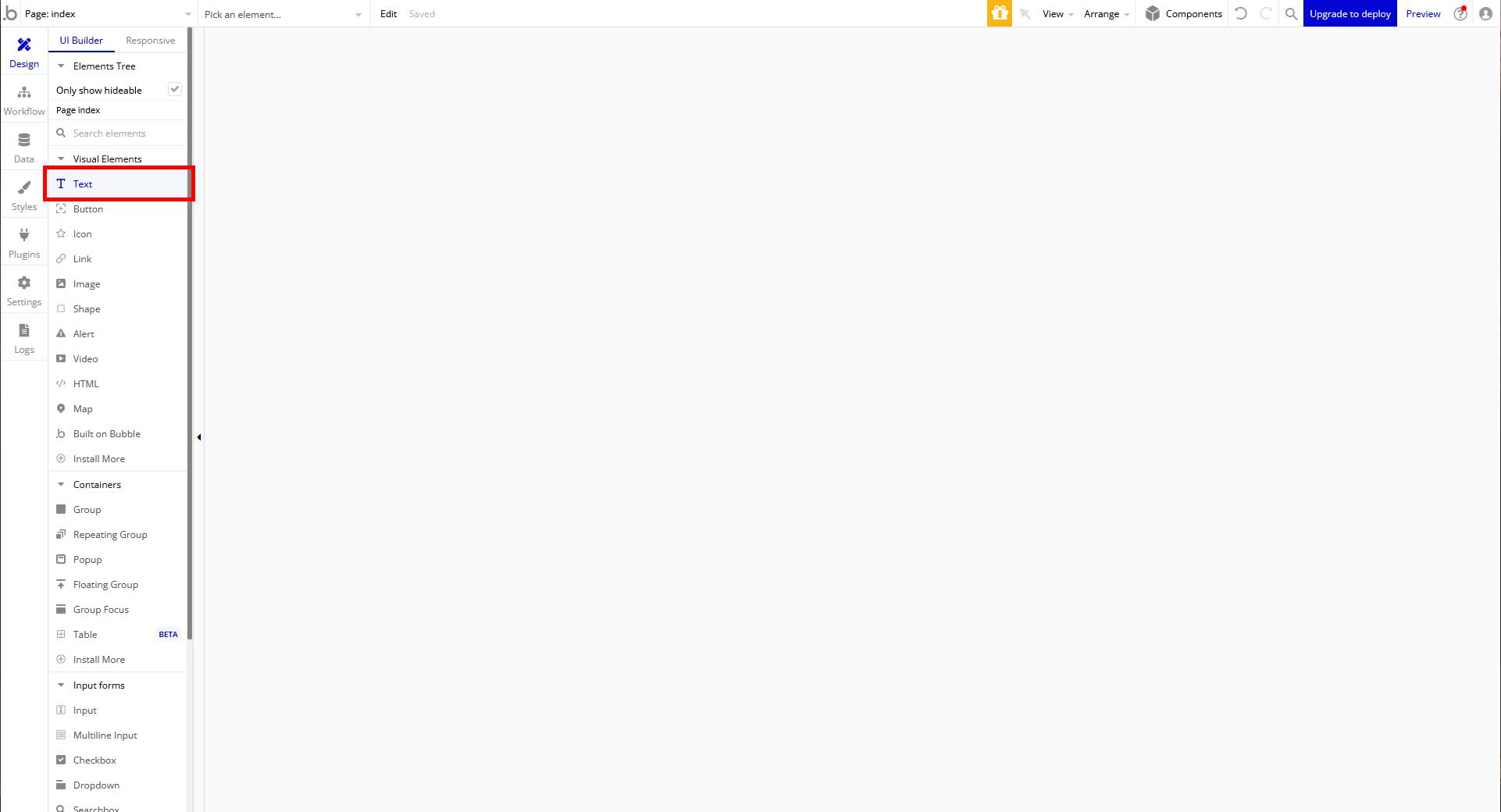
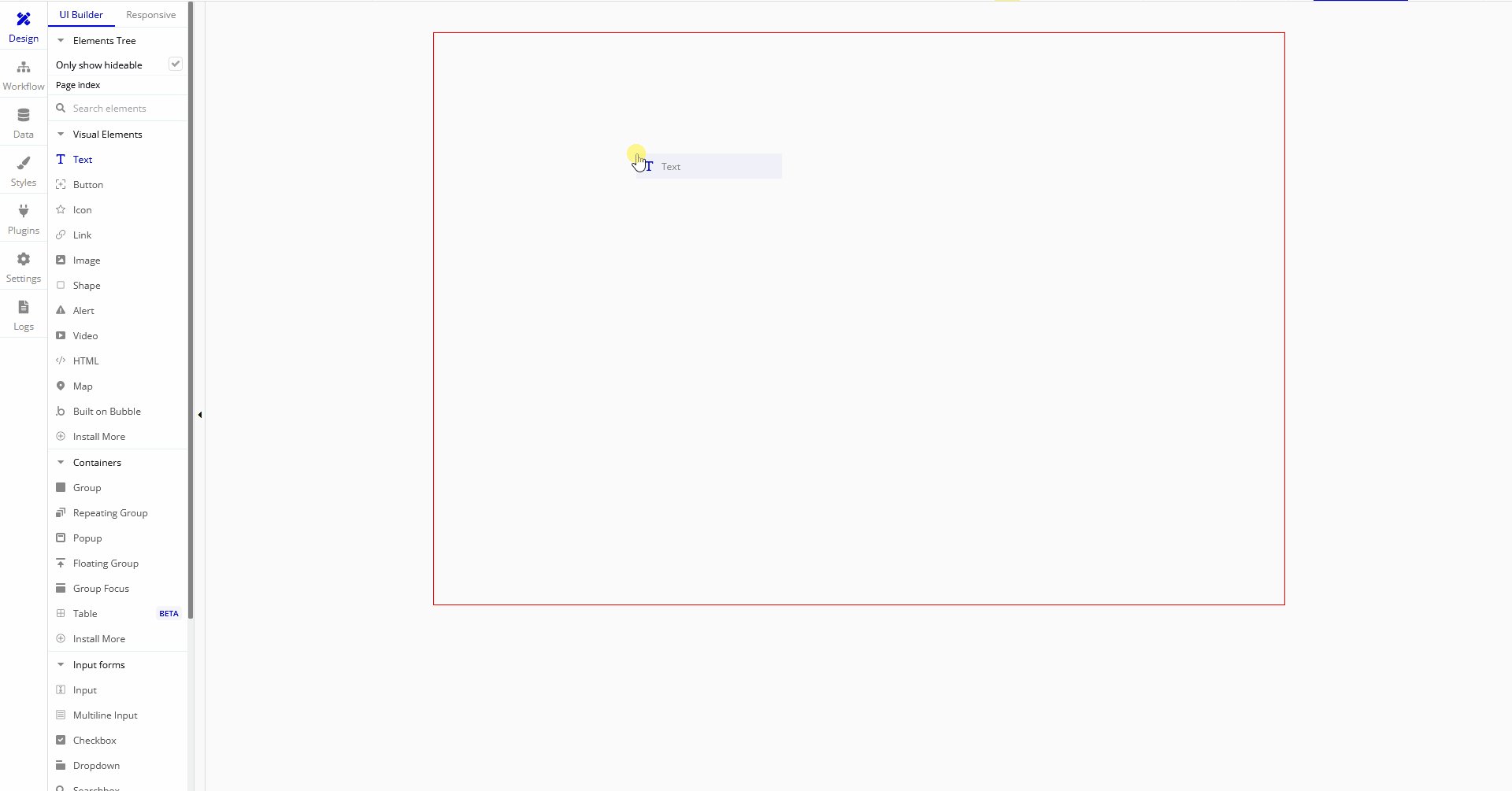
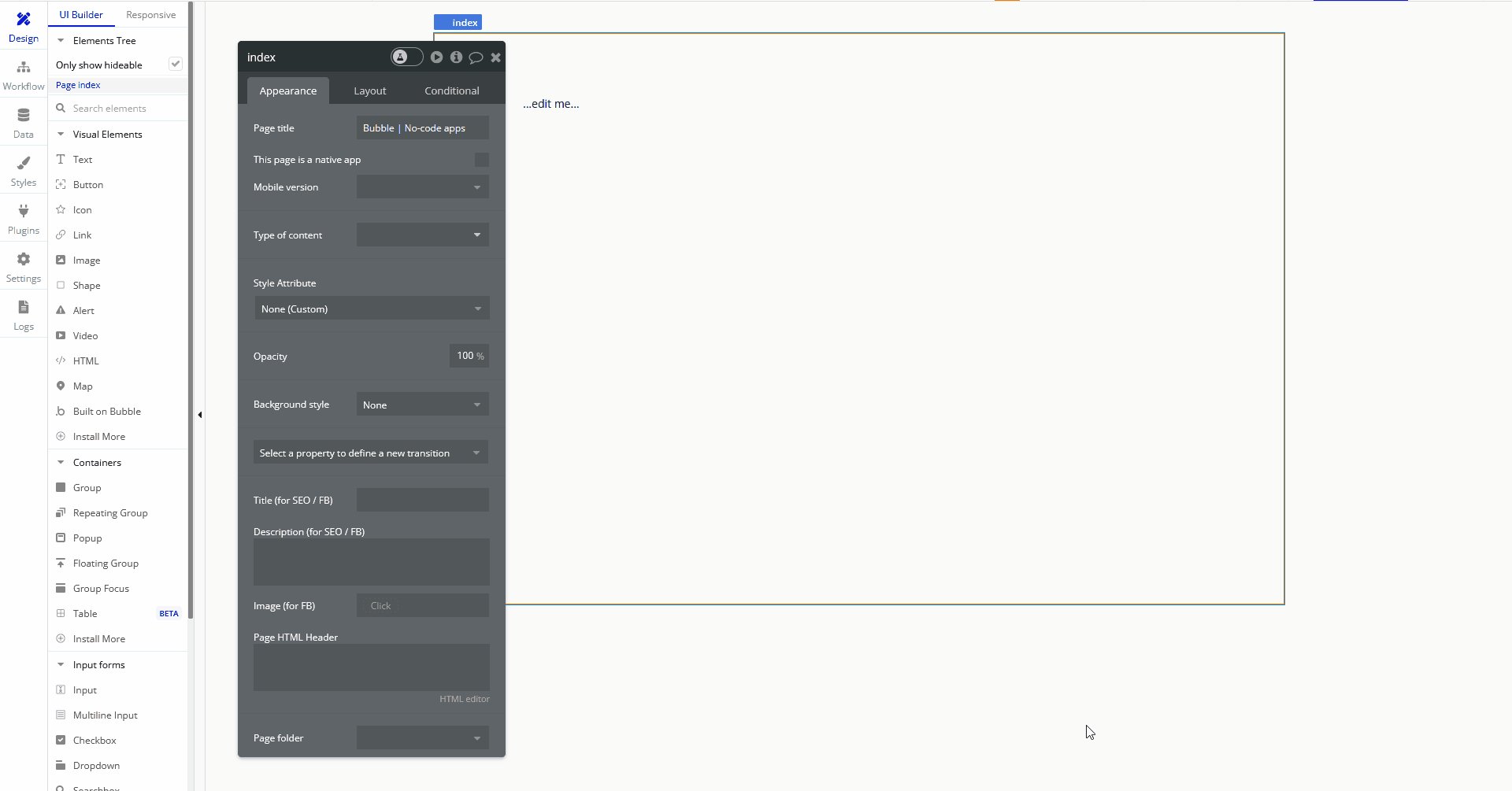
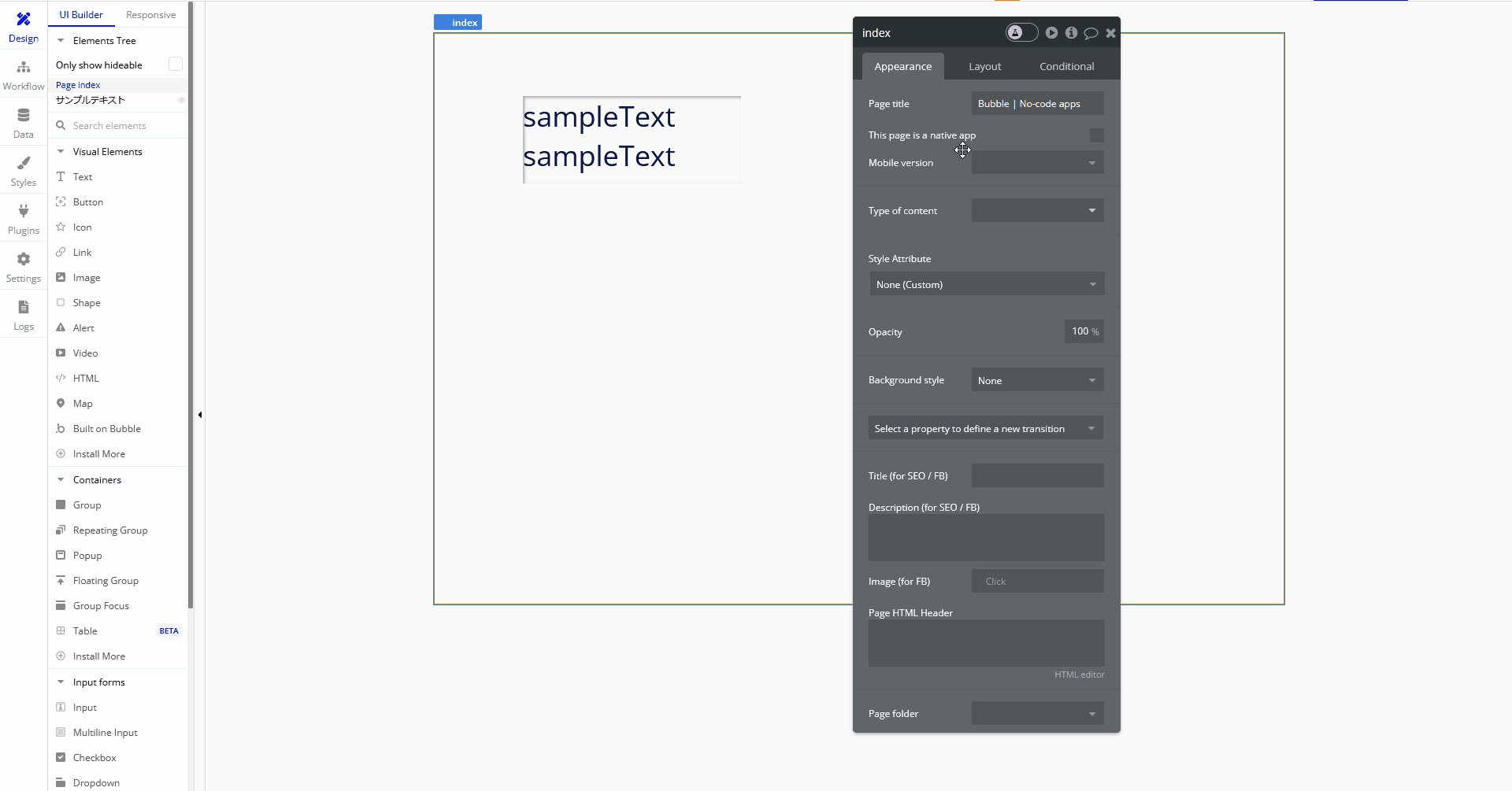
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
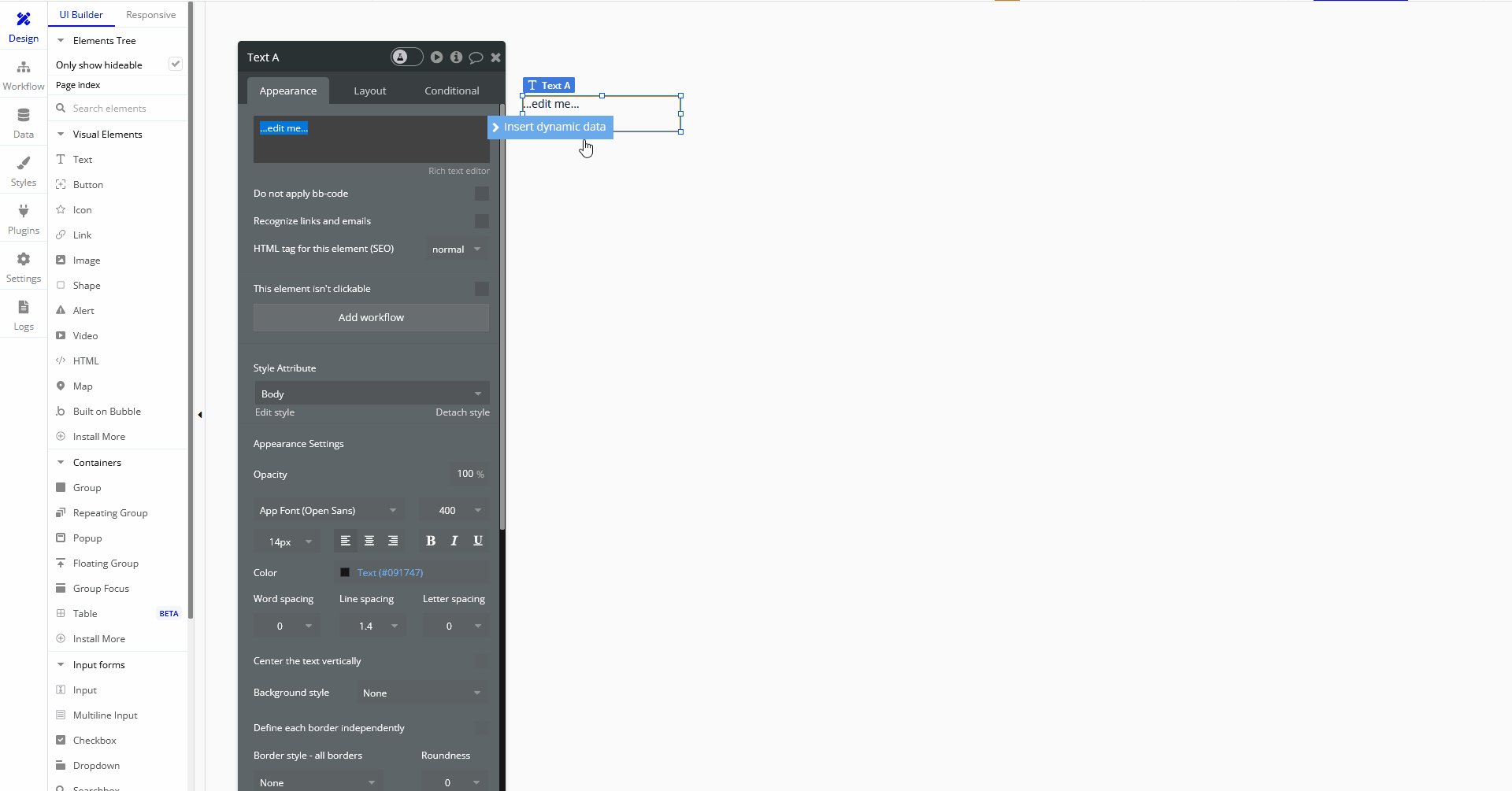
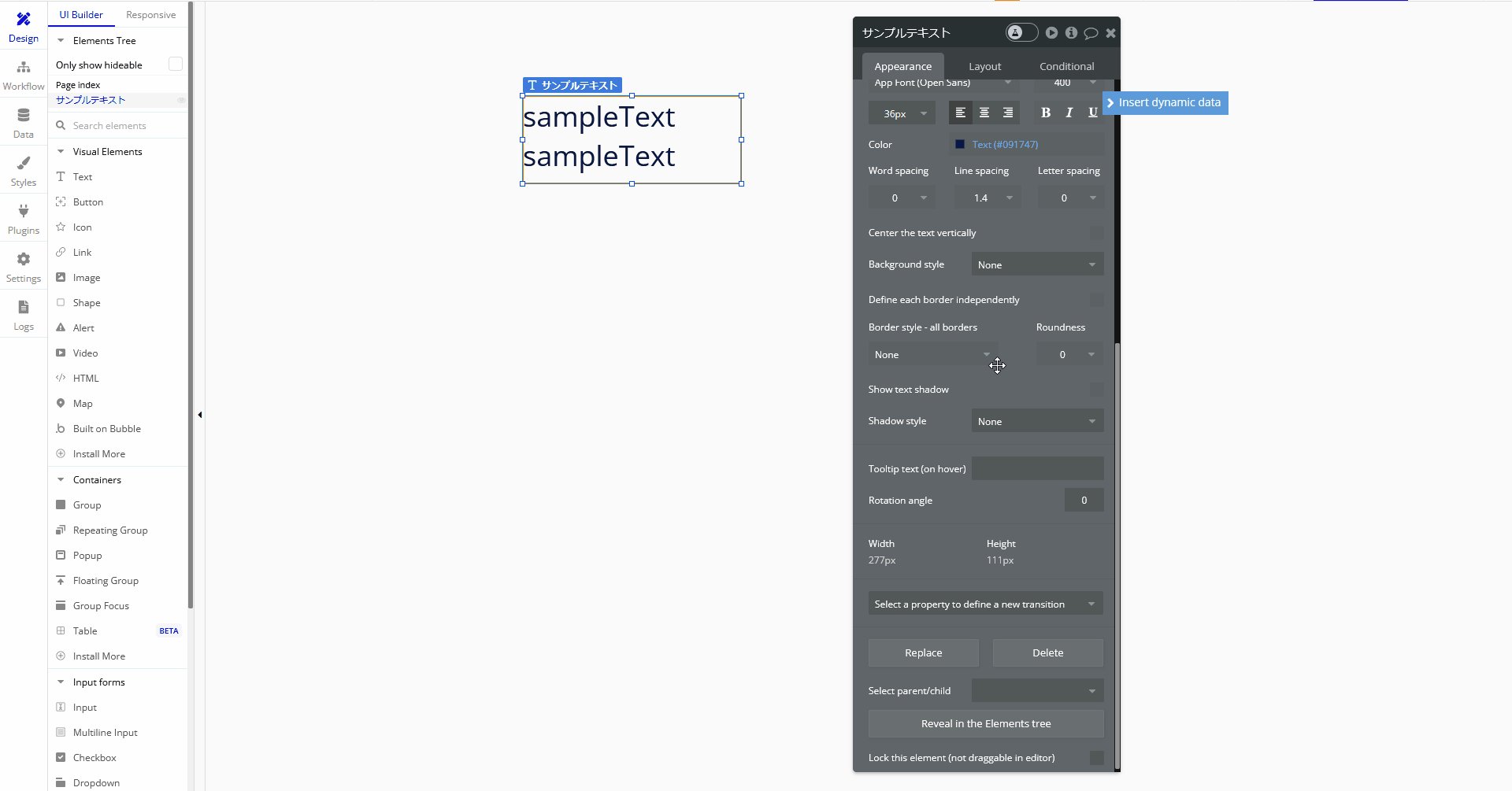
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
今回はそんなBubbleの「Text」において「Border Style – all borders」・「Roundness」・「Rotation angle」について解説していきます。
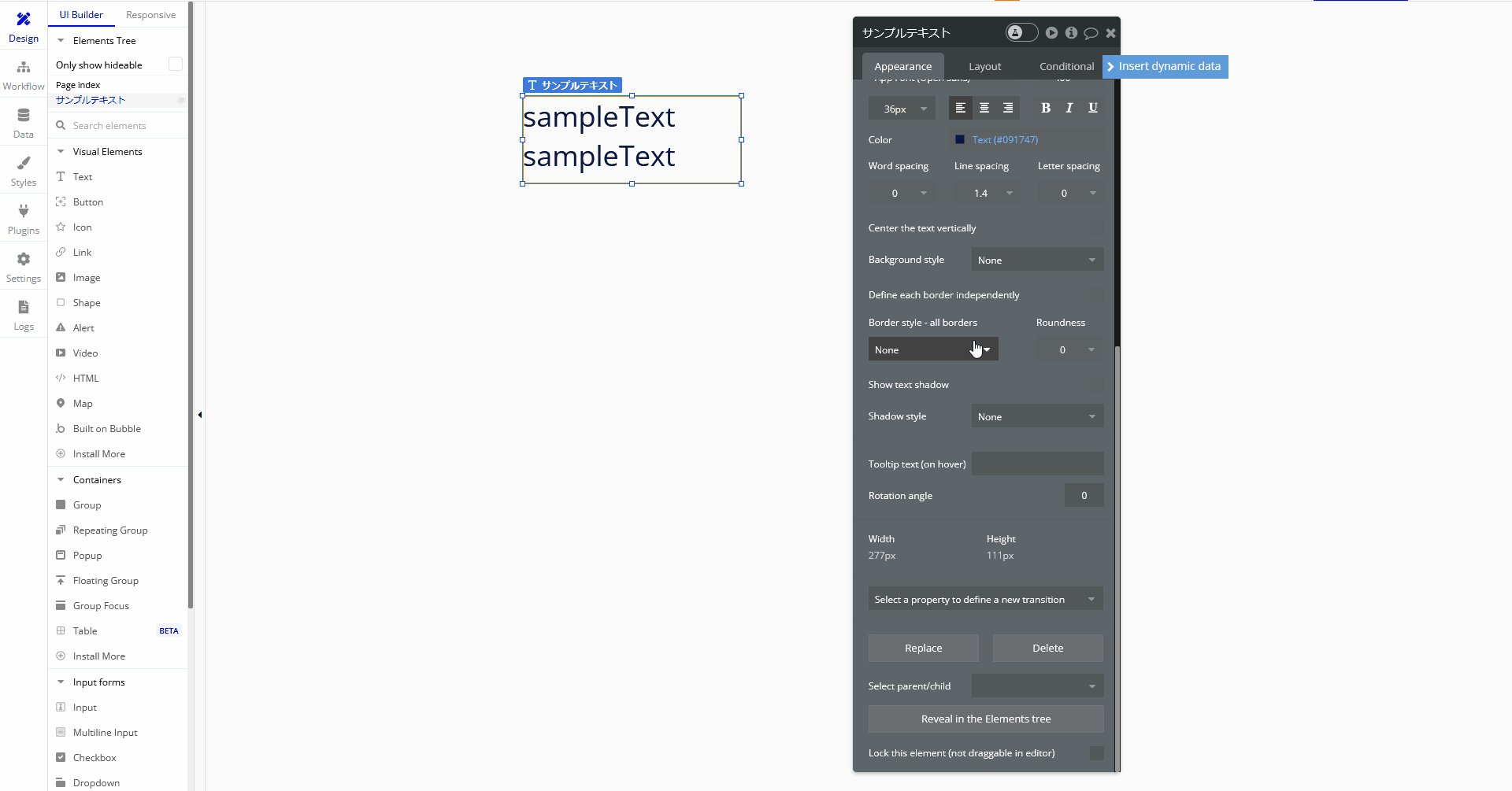
「Text」
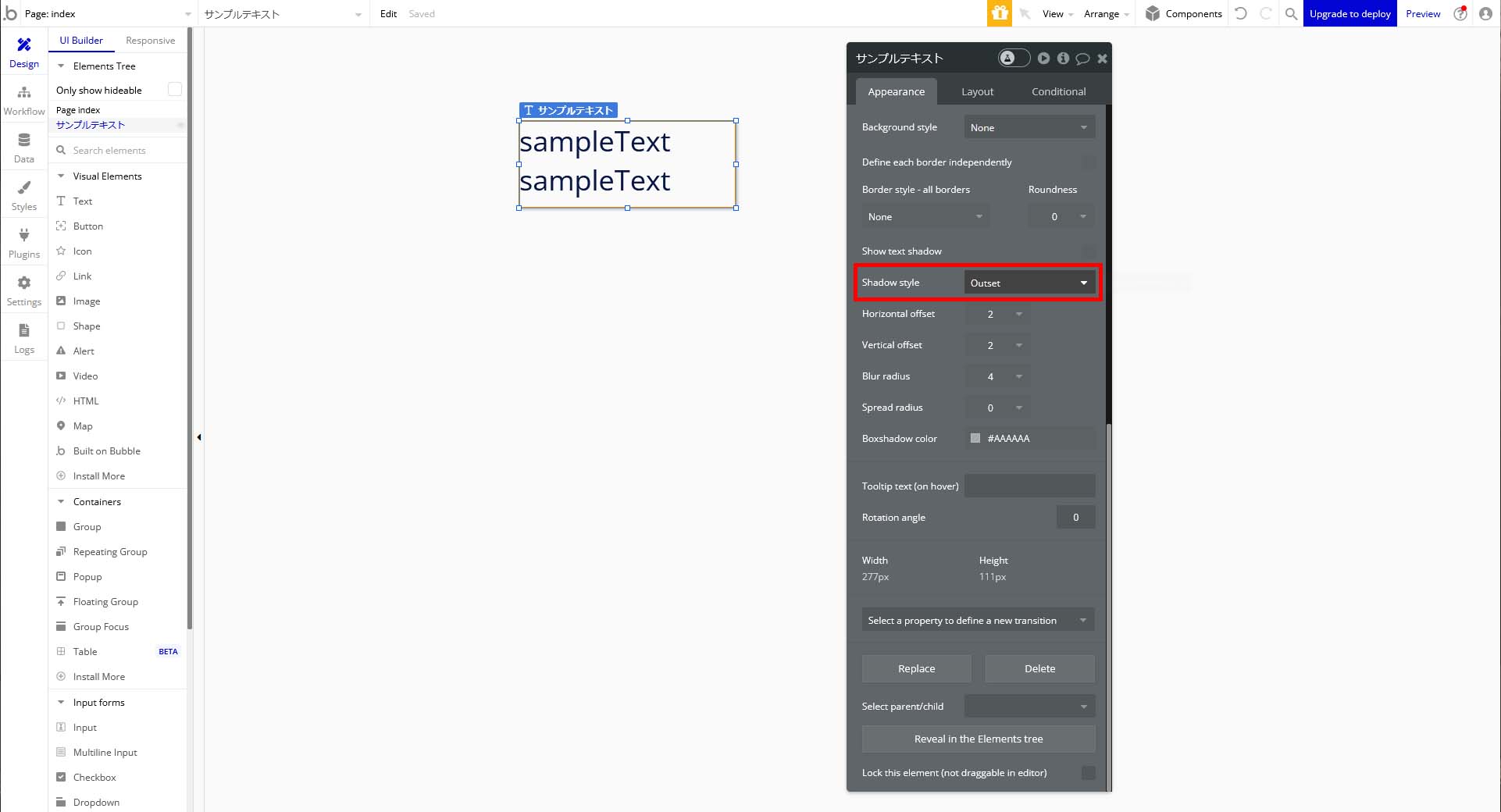
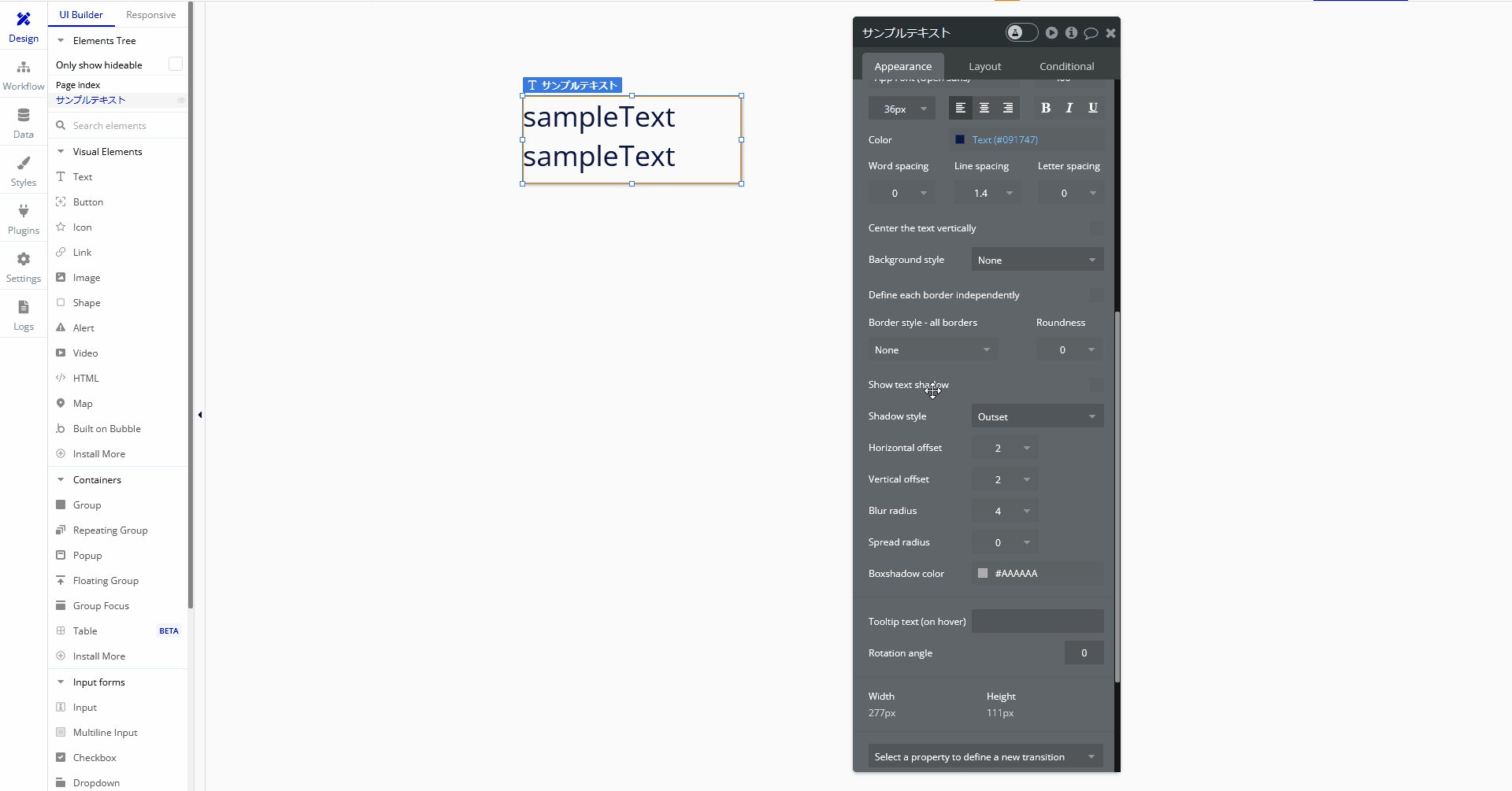
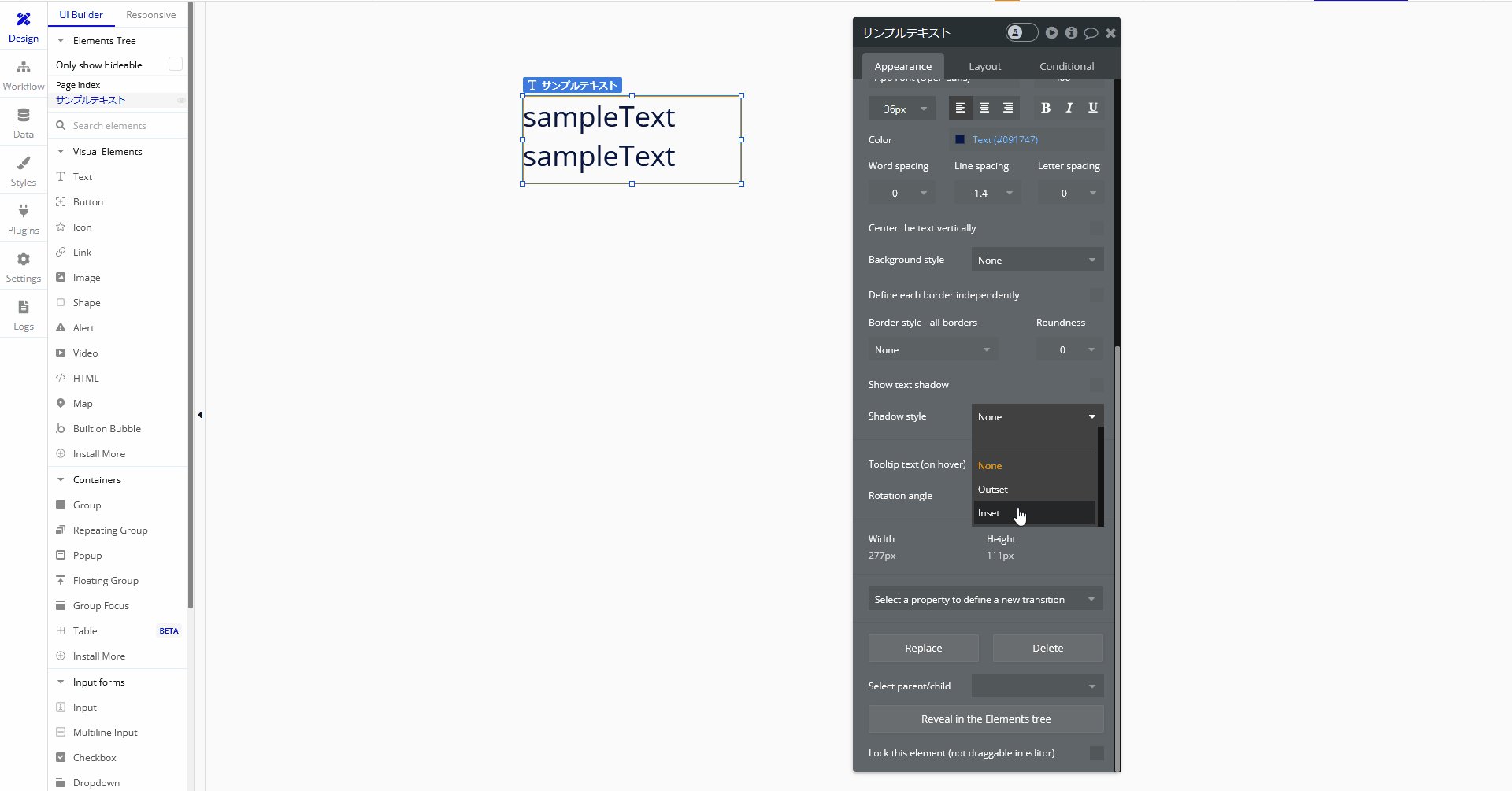
Shadow Style
Outset
「Bubble」の「Shadow Style」の「Outset」は設定したテキストの外枠に対して影を付与して立体的に見せられる機能となります。
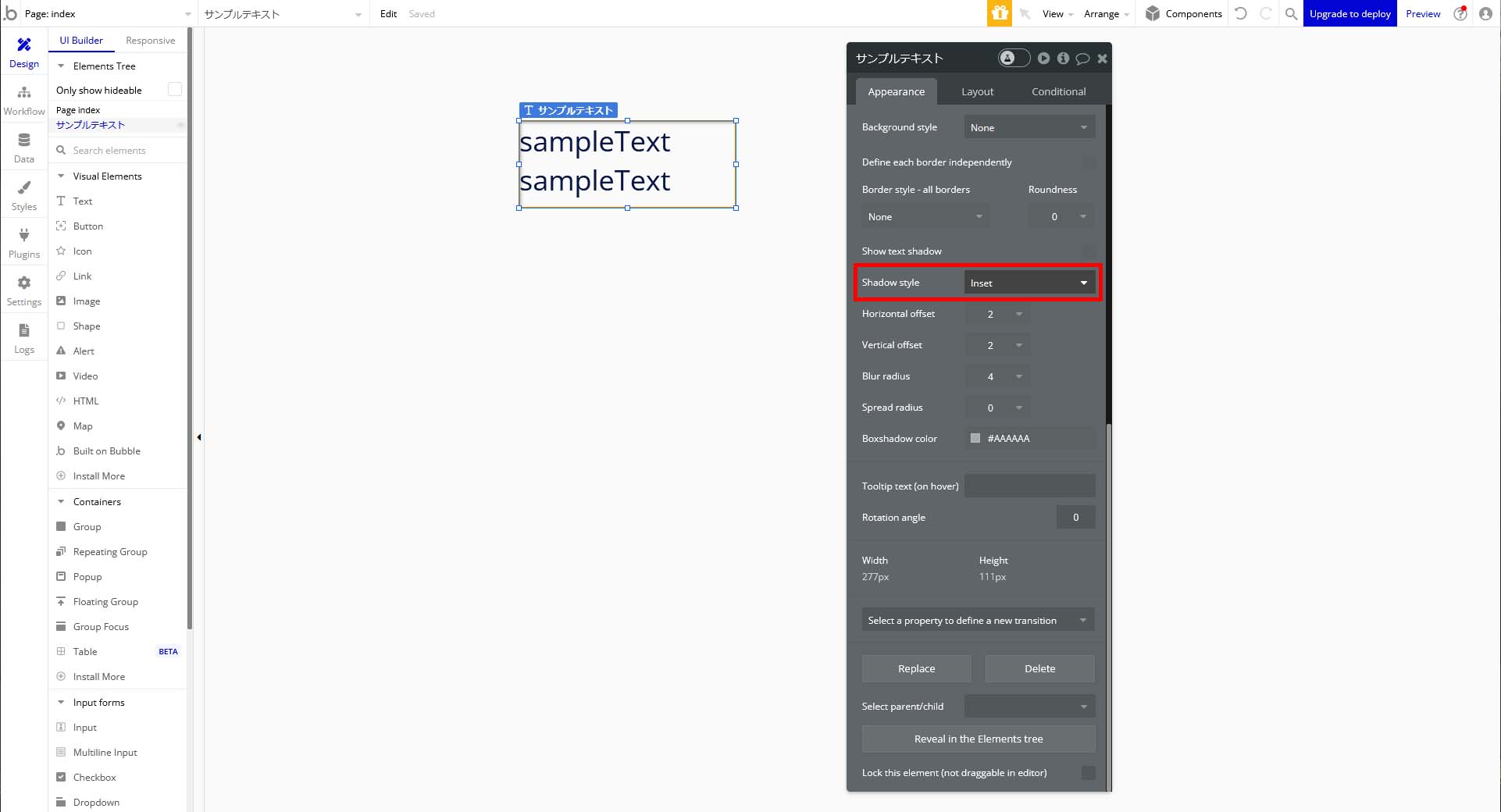
Inset
「Bubble」の「Shadow Style」の「Inset」は設定したテキストの内側に対して影を付与して立体的に見せられる機能となります。
「Bubble」でテキストアイテムをカスタマイズてみよう
1-1.今回は「Text」の「Border Style – all borders」・「Roundness」・「Rotation angle」について解説していきます。
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


Shadow Style
Outset
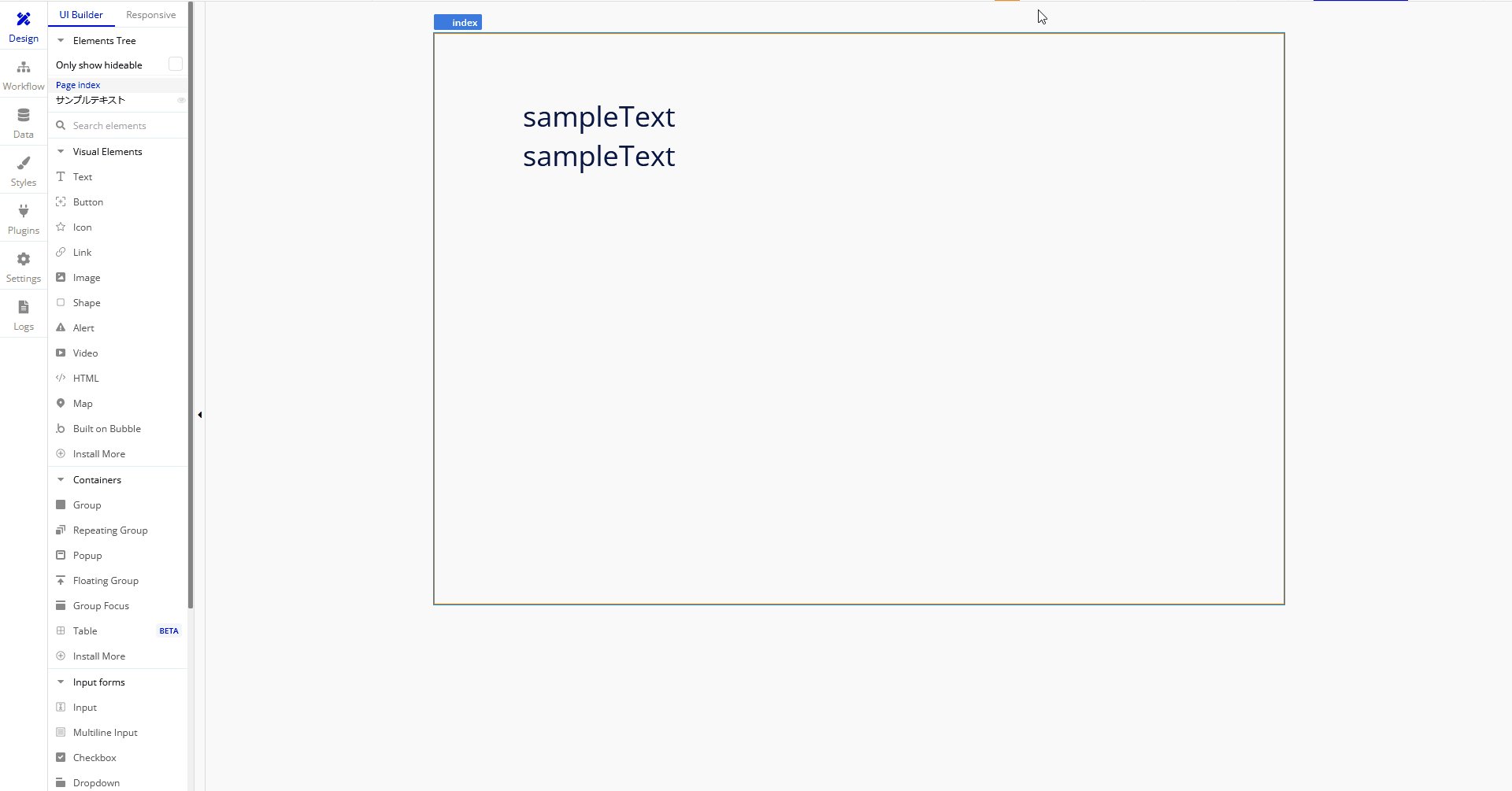
1-3.Textアイテムの「Shadow Style」の「Outset」はテキストエリアの枠の外側に影をつけることで立体的に見せることができます。


Shadow Style
Inset
1-4.Textアイテムの「Shadow Style」の「Inset」はテキストエリアの枠の内側に影をつけることで立体的に見せることができます。


今回はここまで。
次回もTextについて解説していきます。



コメント