ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
テキストカスタマイズ
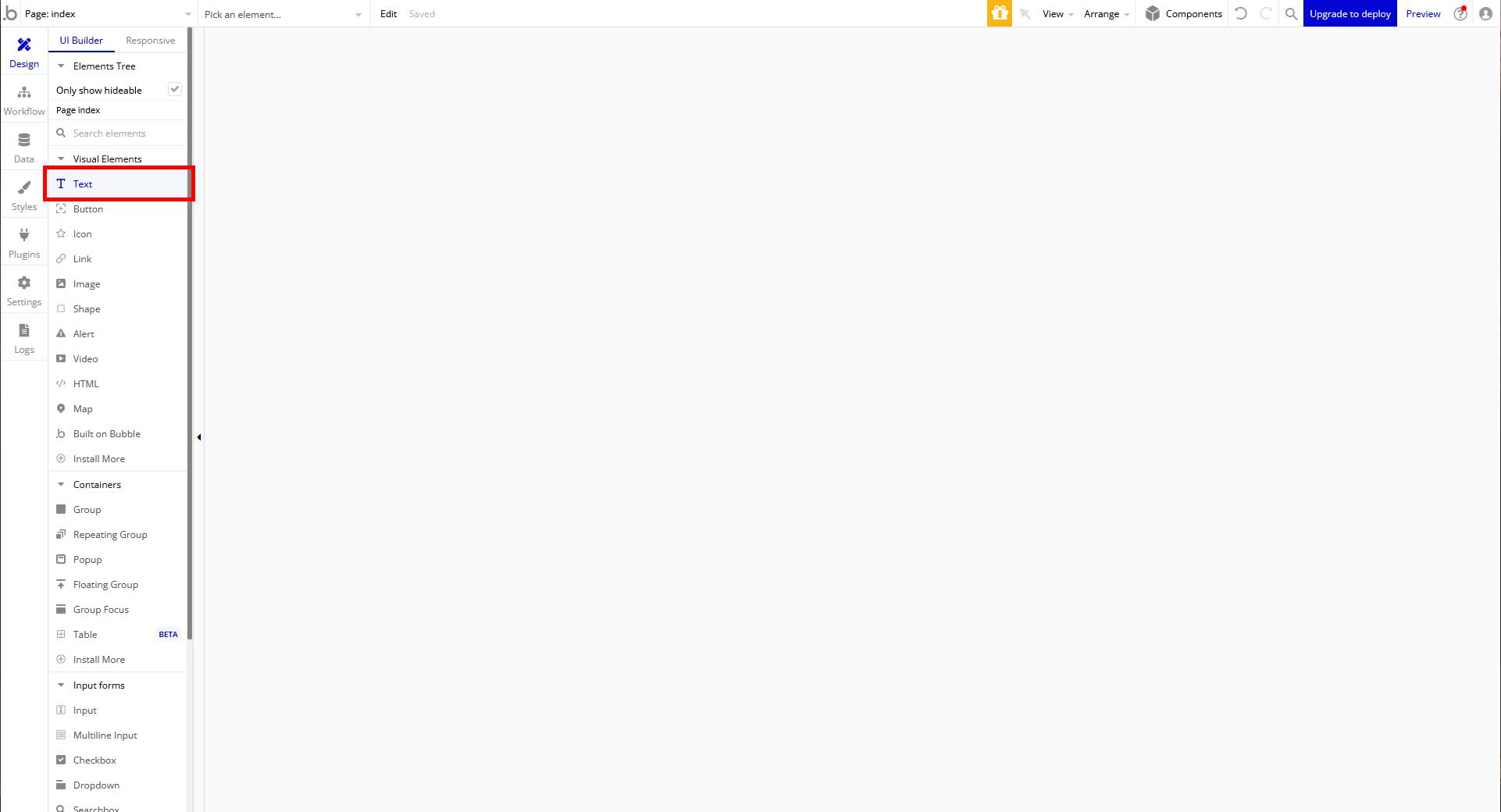
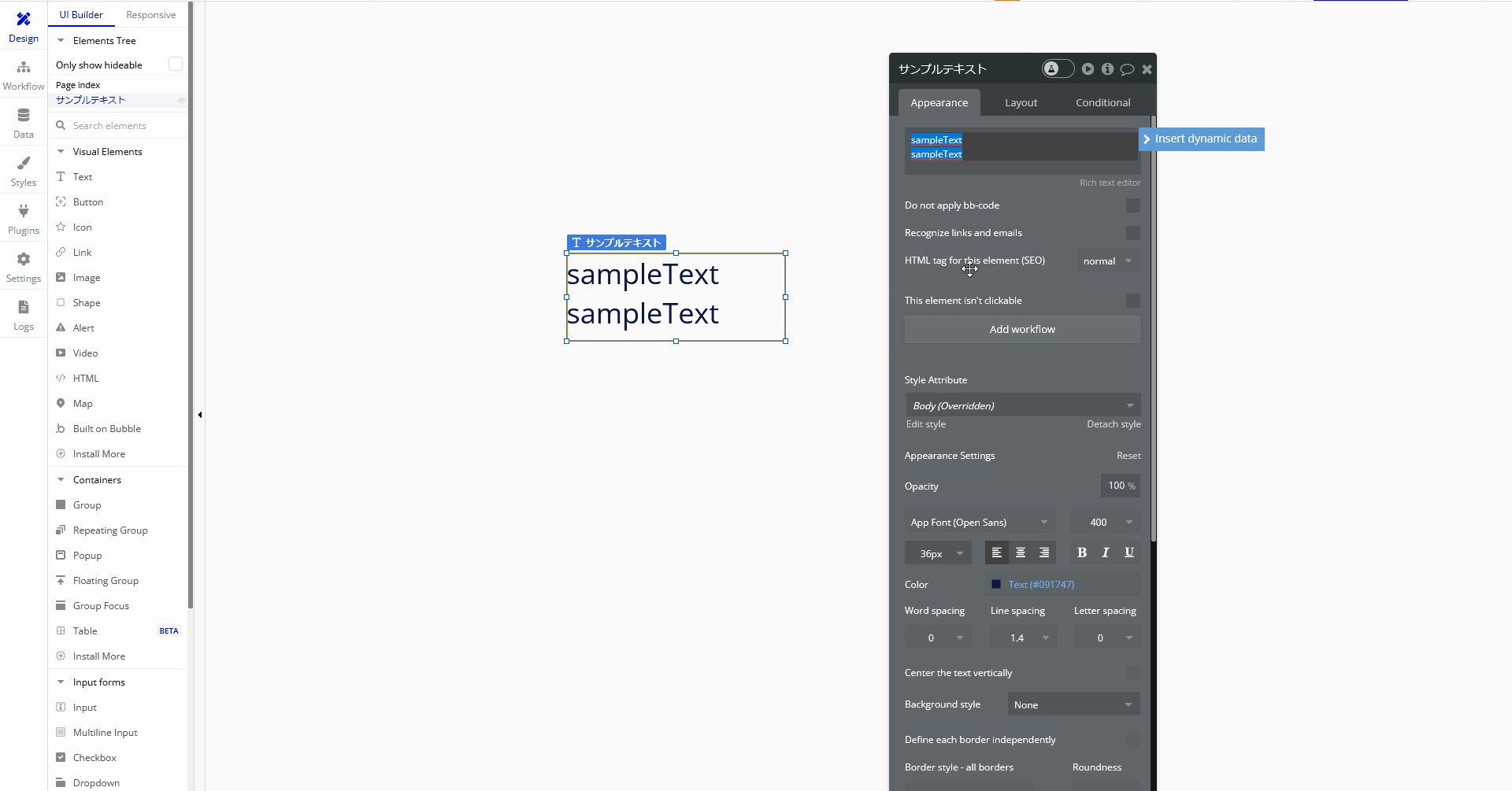
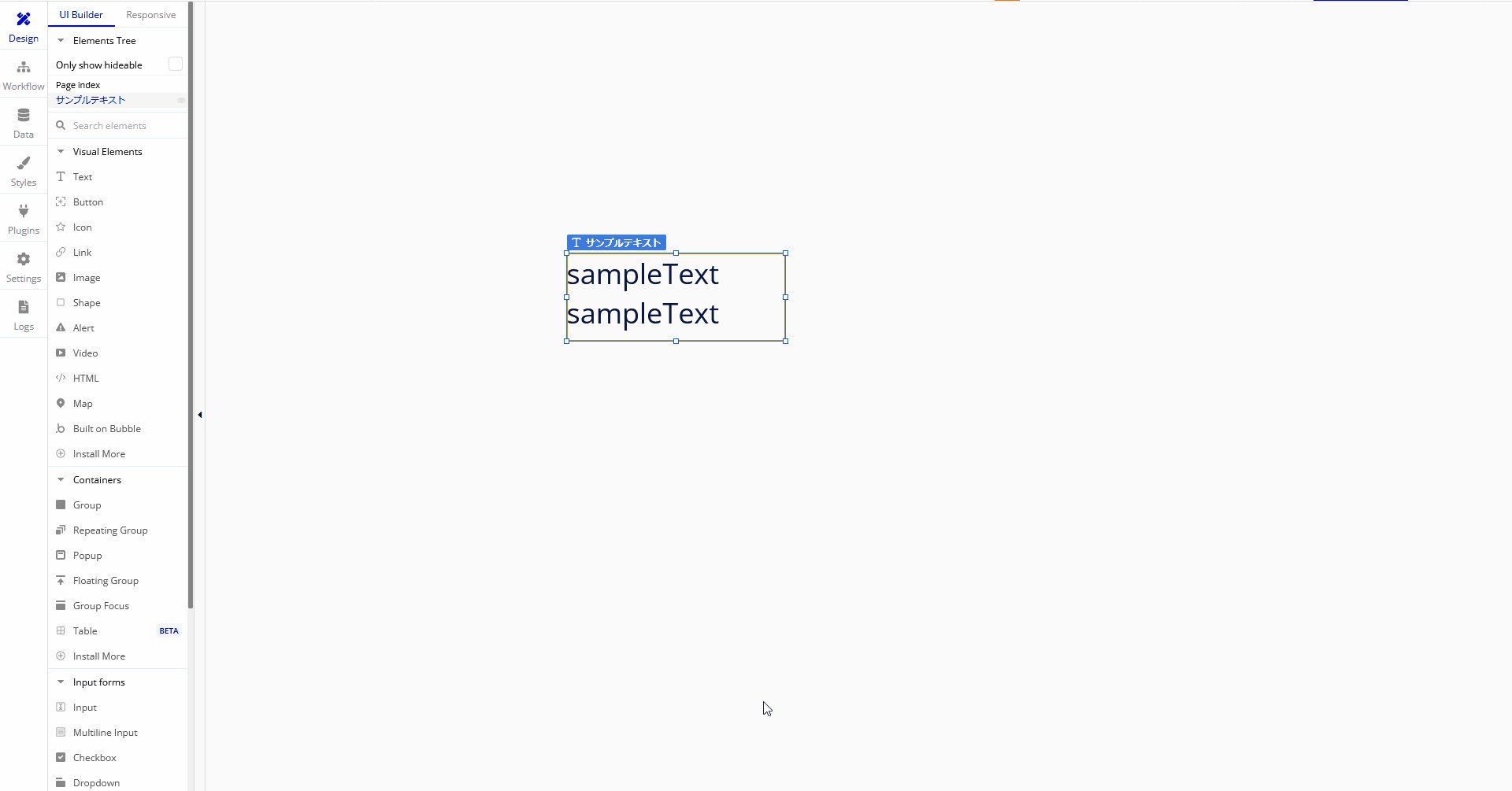
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
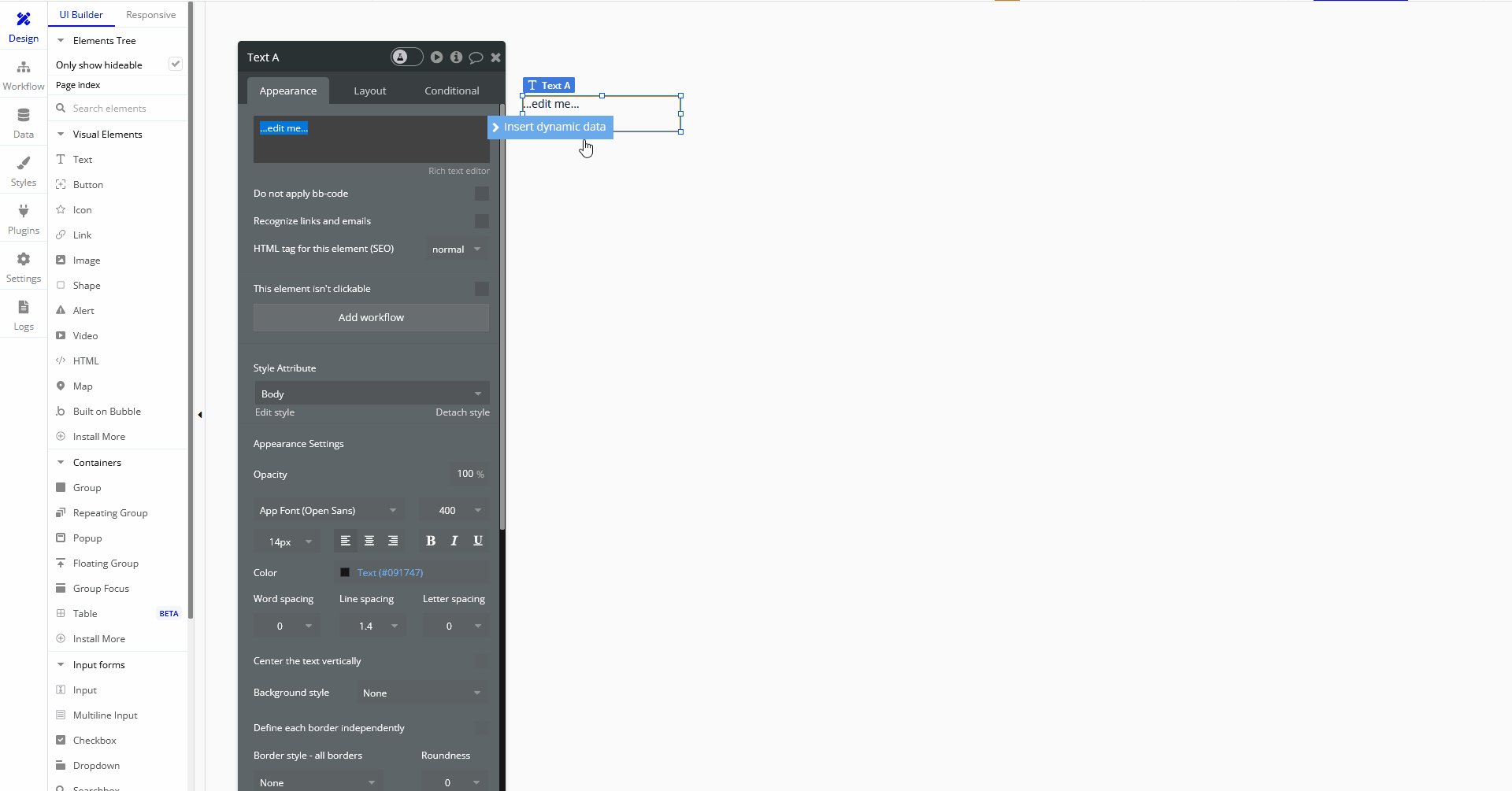
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
今回はそんなBubbleの「Text」においてマージンについて解説していきます。
「Text」
マージン(Margin)
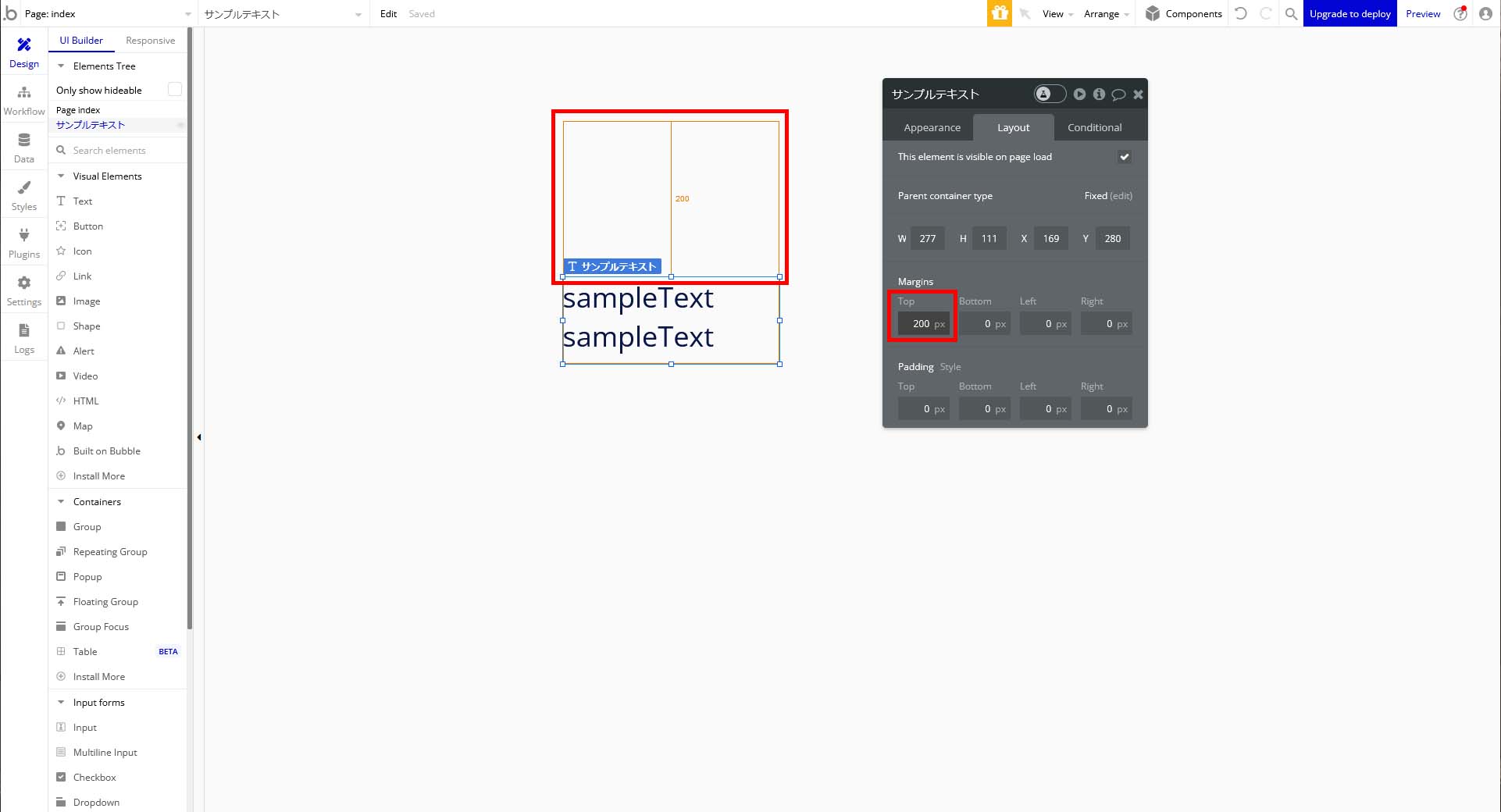
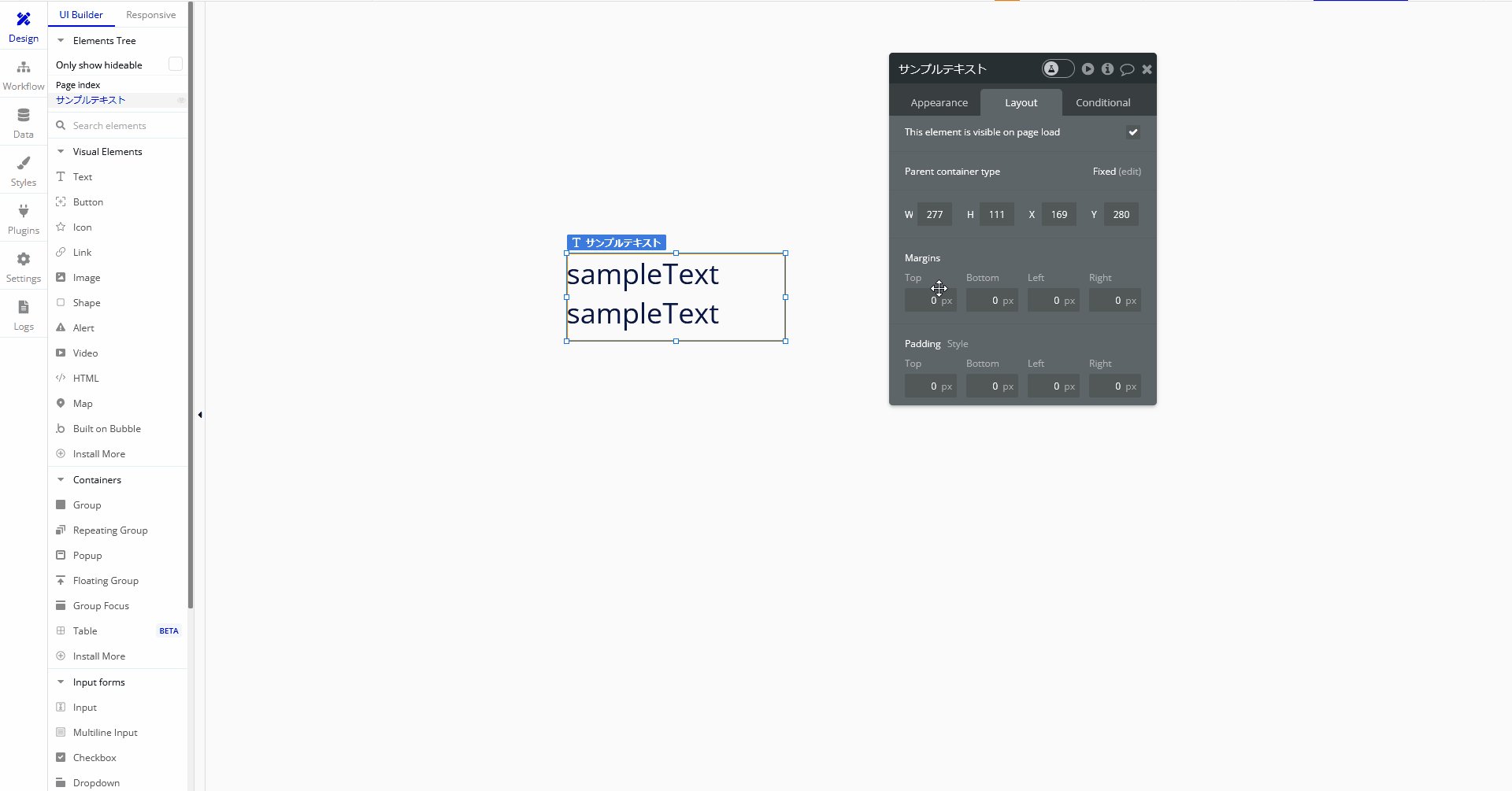
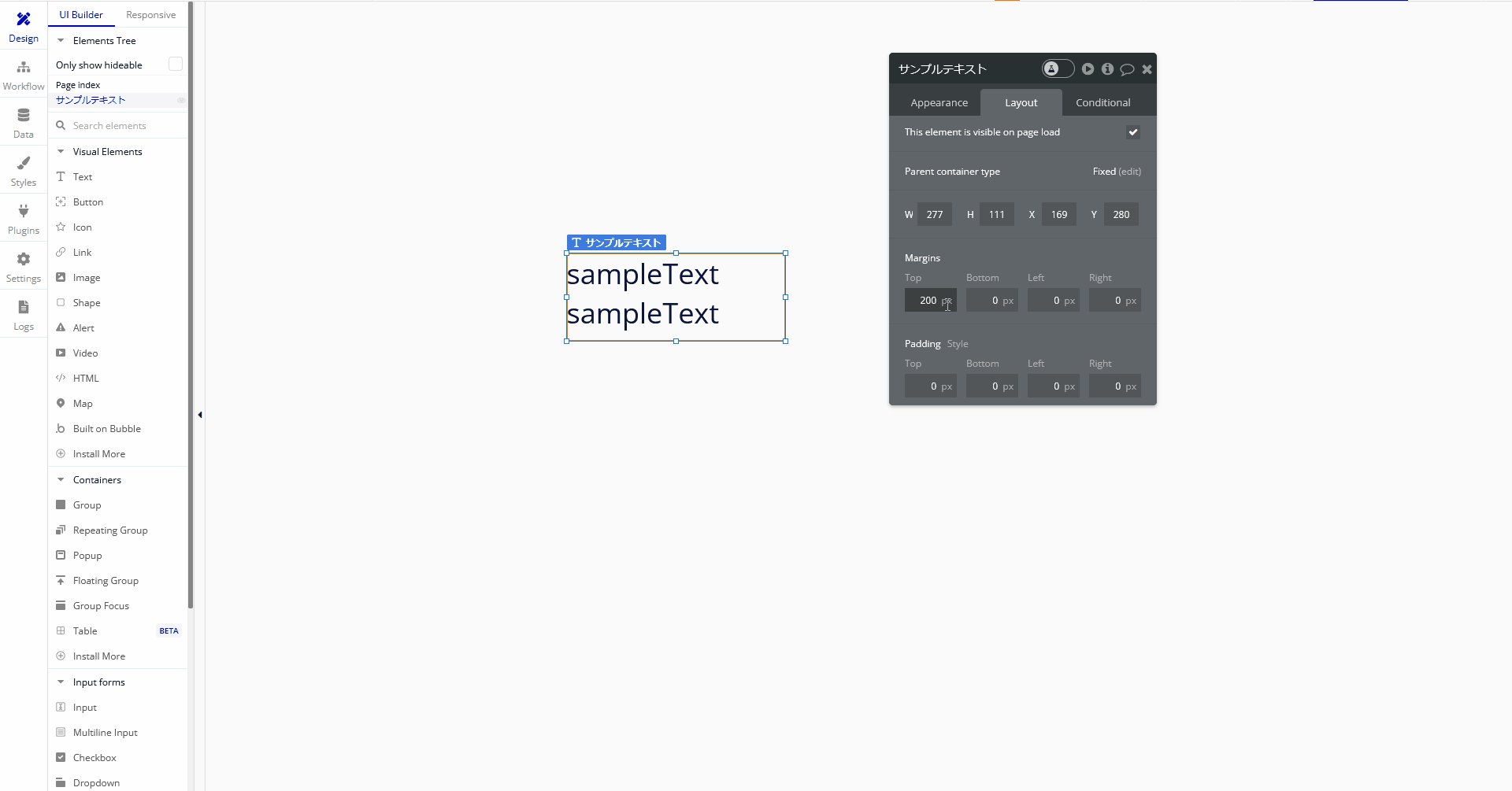
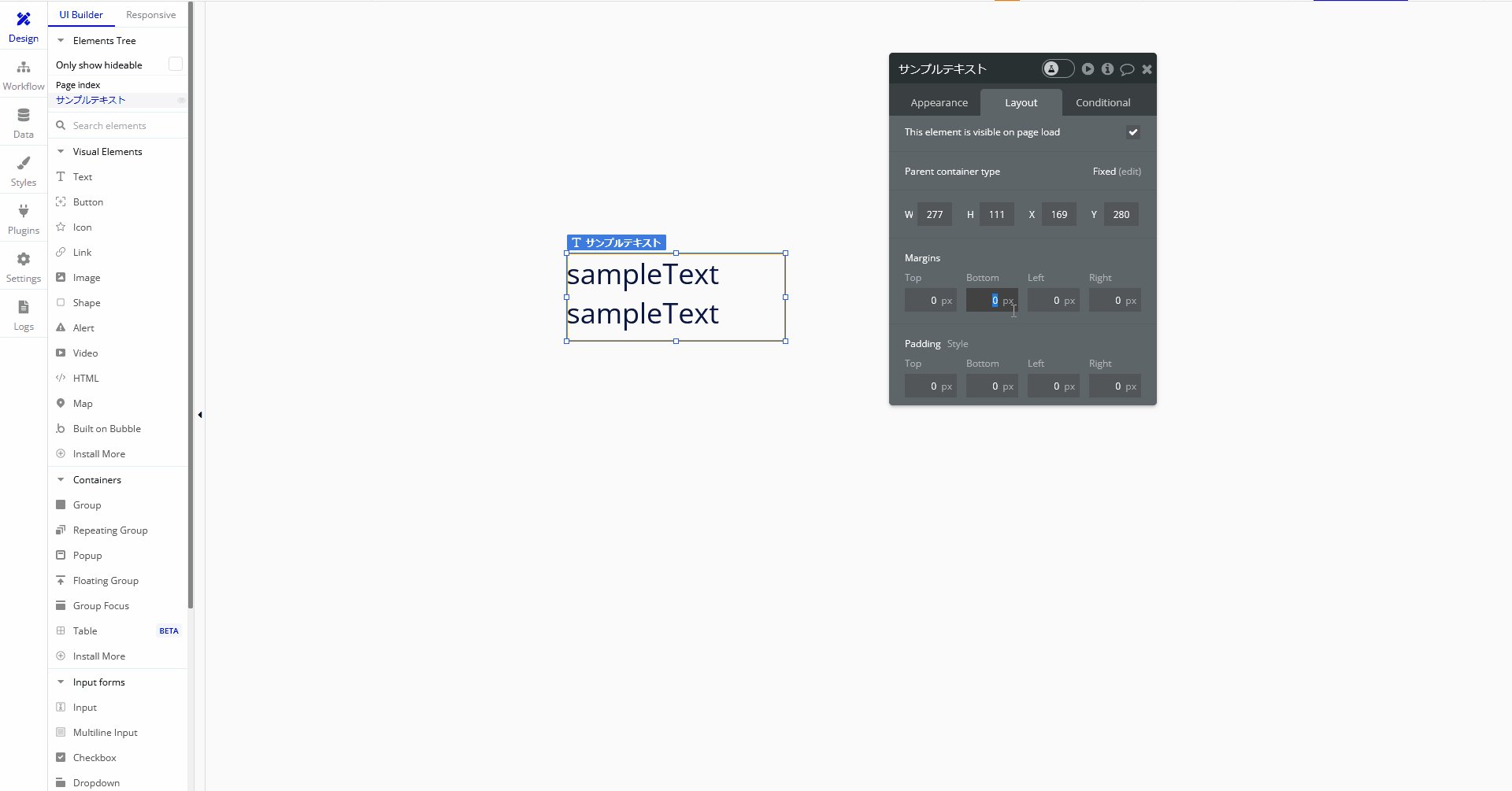
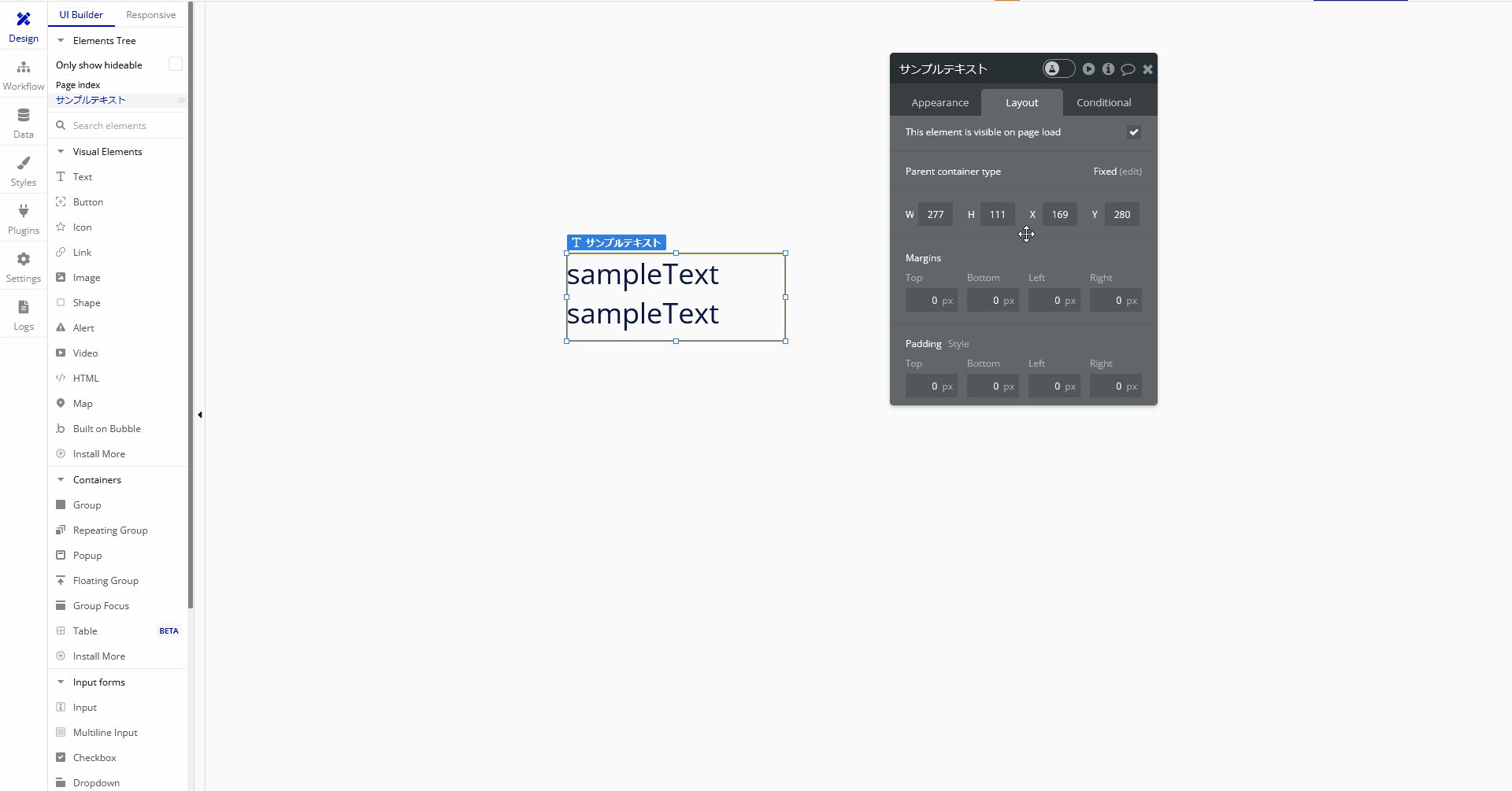
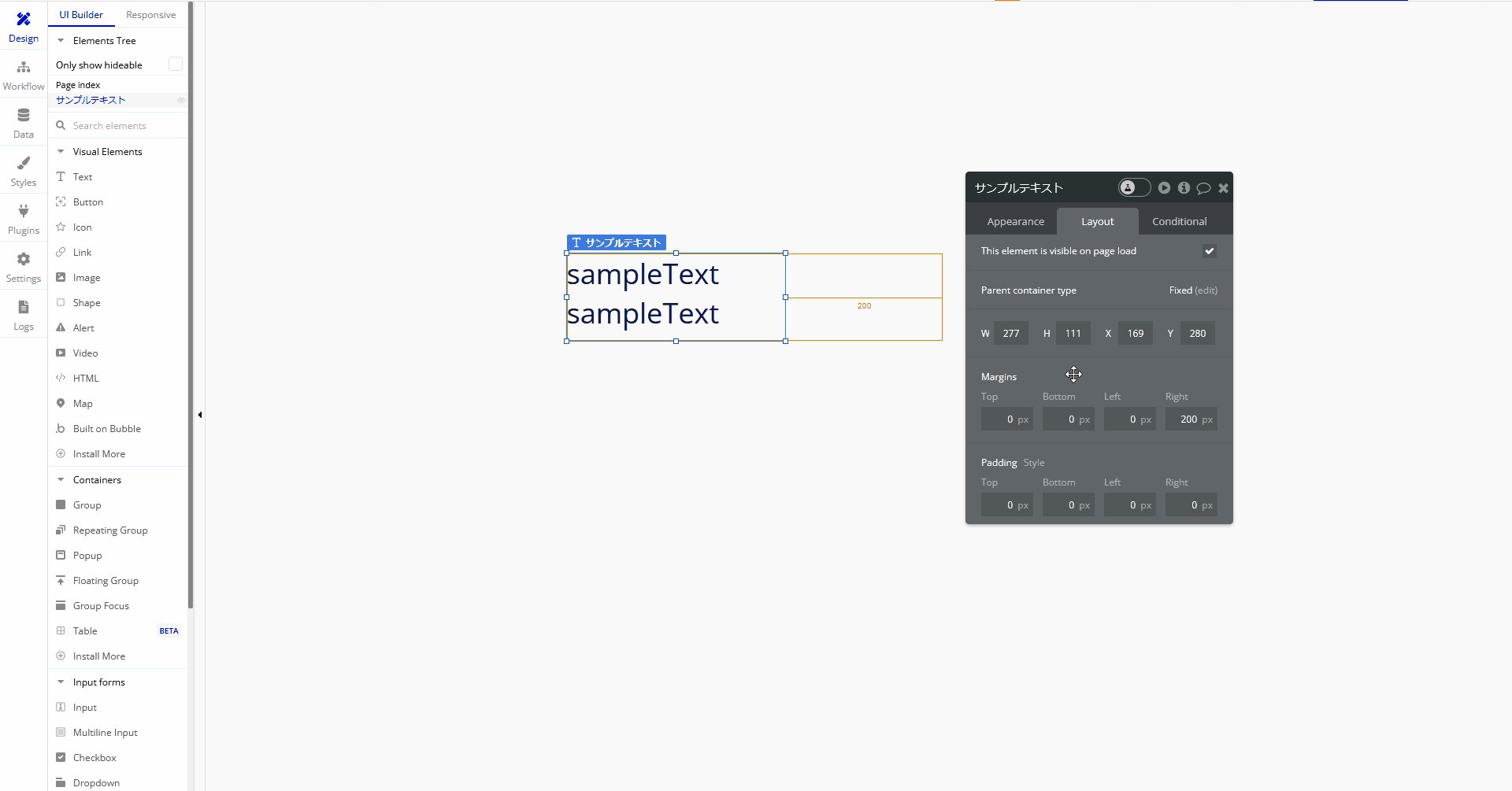
マージンは「Layout」タブの「Margins」の中にあり、それぞれ「Top」「Bottom」「Left」「Right」の設定項目があります。
ただ今回の解説でも少々分かりづらいと思います。
マージンは簡単に言うとマージンを適用したアイテムの外側に余白を持たせる機能になります。
アイテムそのものの余白については以下の記事をご確認ください
Top
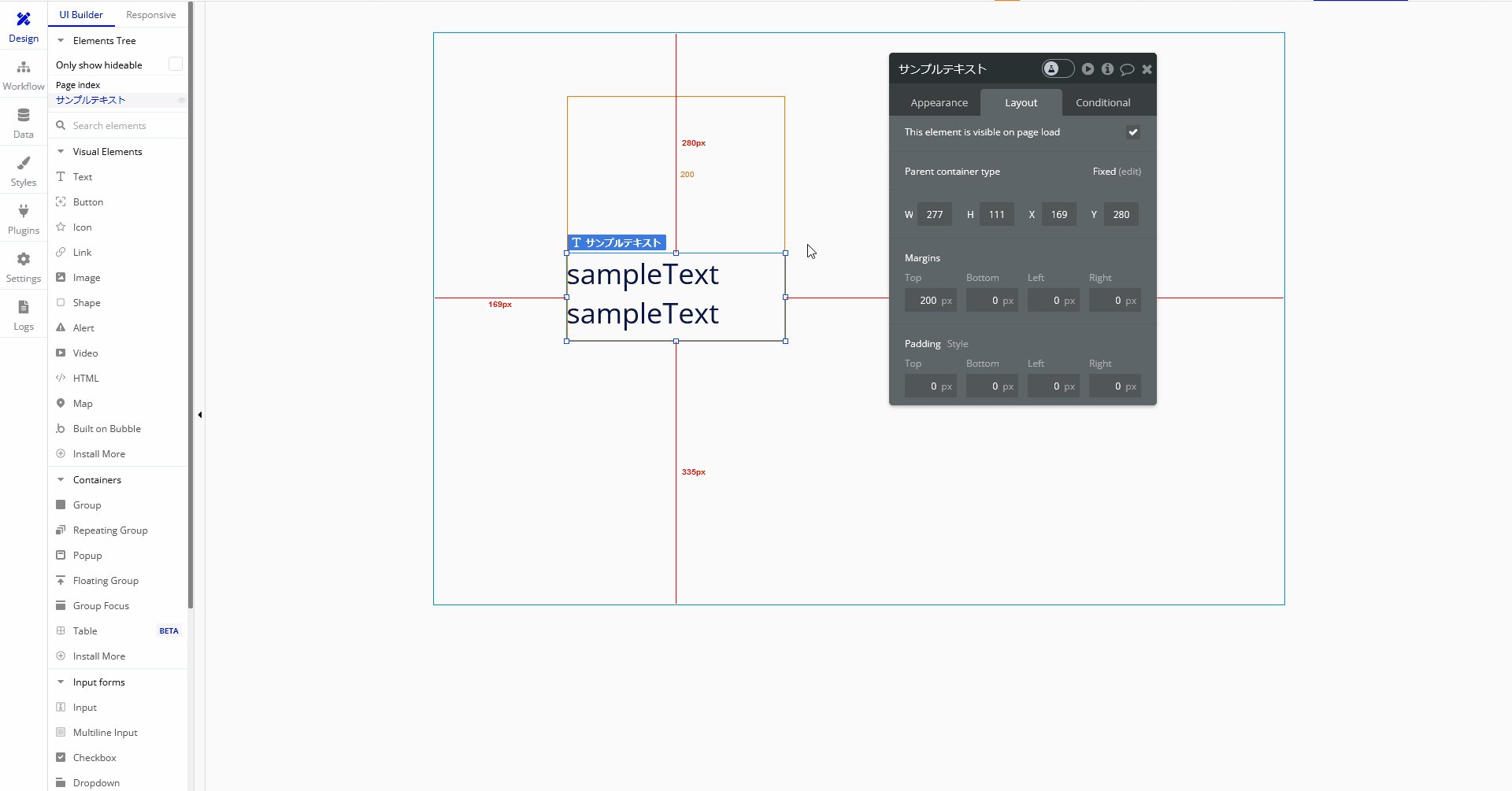
「Bubble」の「Margins」の「Top」はアイテムの上部の外側に余白を持たせる機能となります。
Bottom
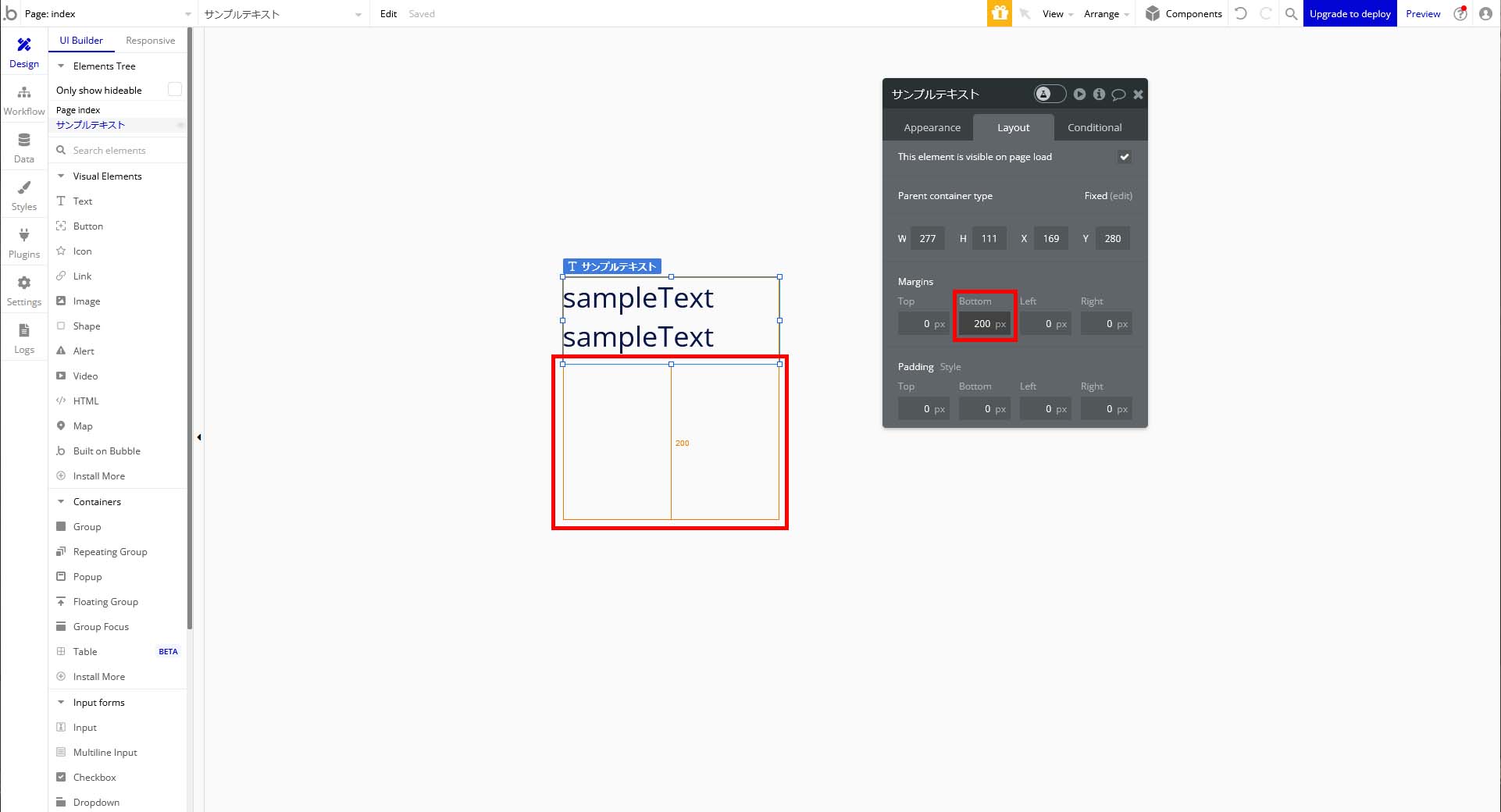
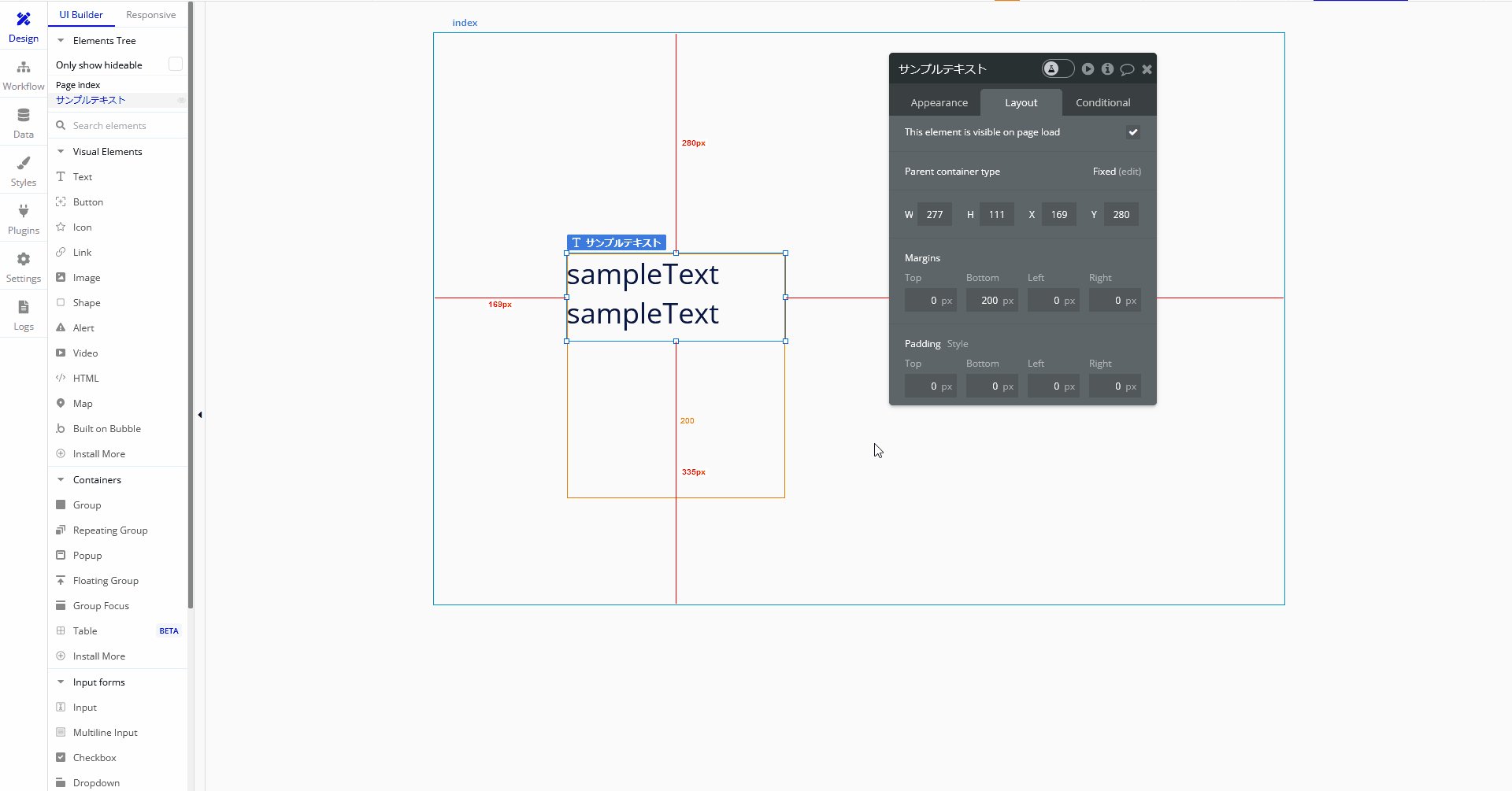
「Bubble」の「Margins」の「Bottom」はアイテムの下部の外側に余白を持たせる機能となります。
Left
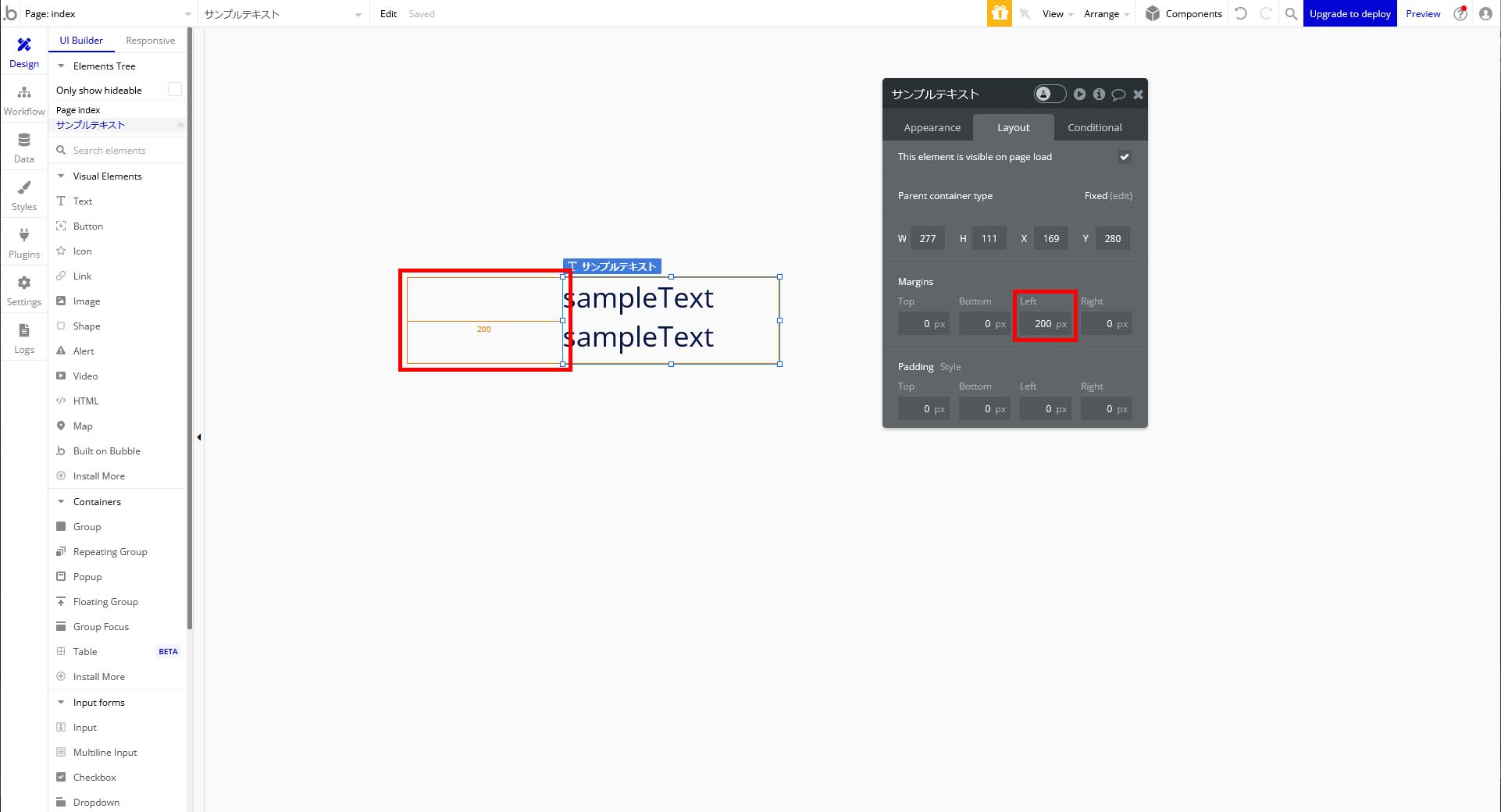
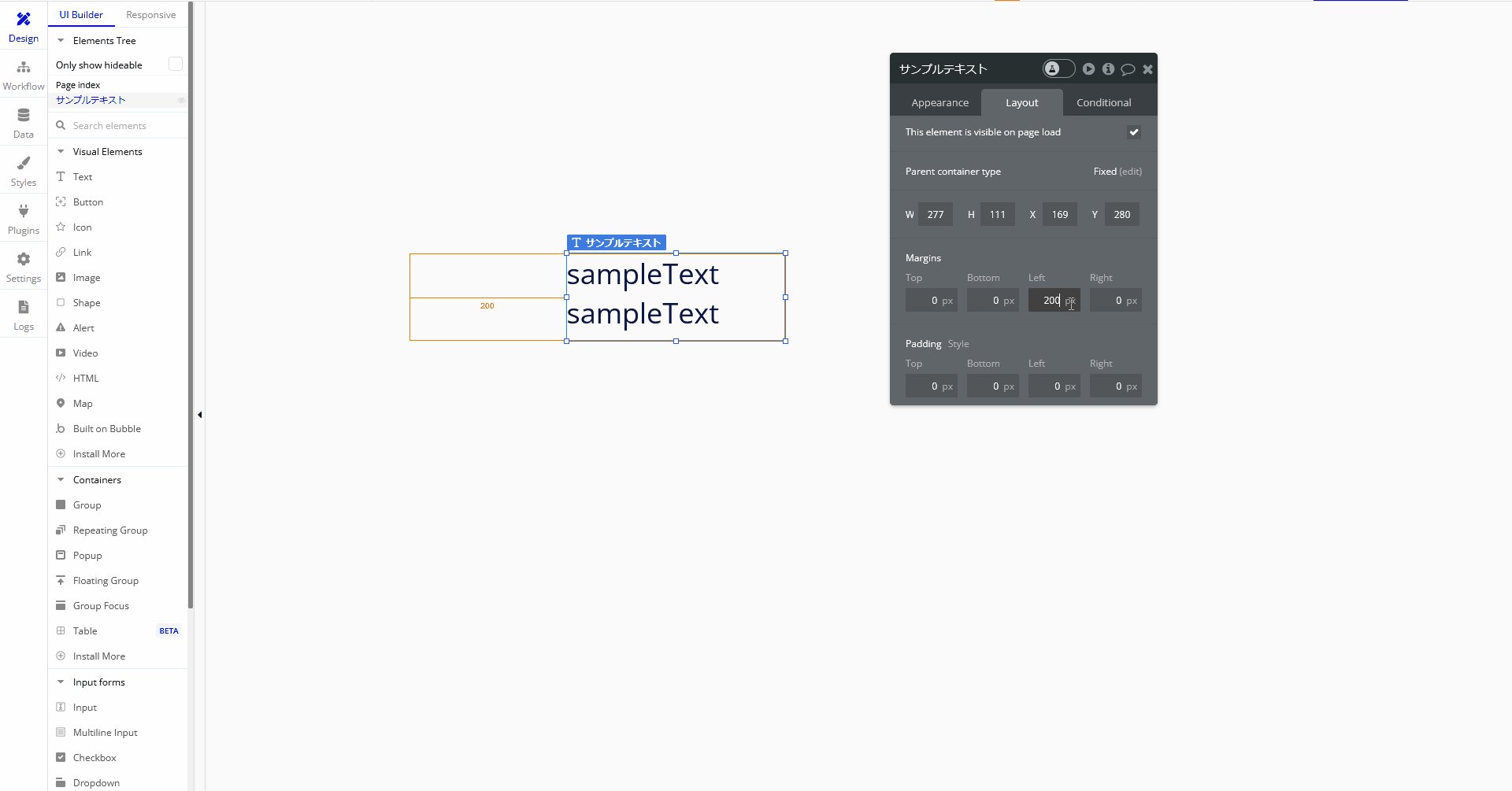
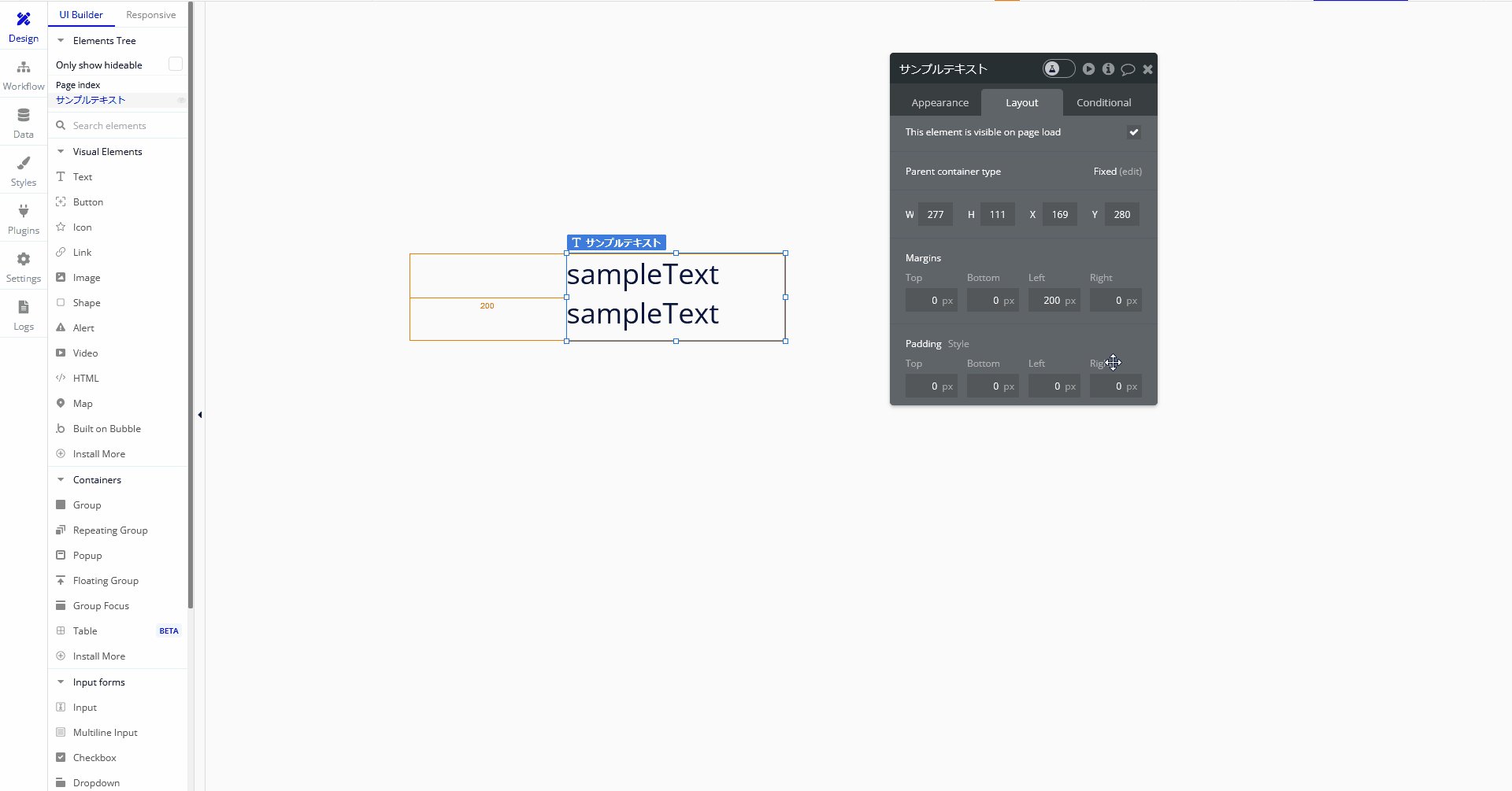
「Bubble」の「Margins」の「Left」はアイテムの左部の外側に余白を持たせる機能となります。
Right
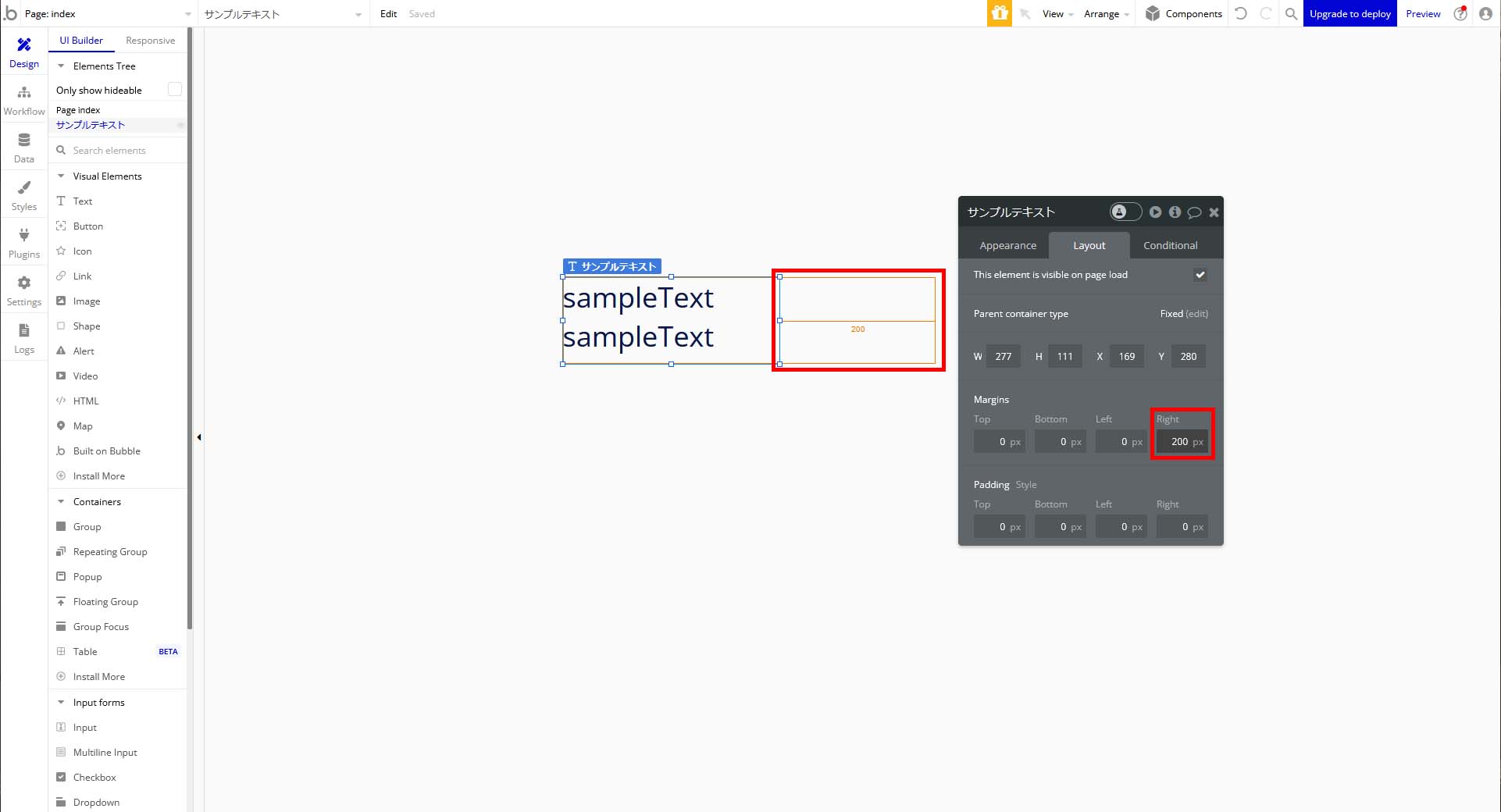
「Bubble」の「Margins」の「Right」はアイテムの右部の外側に余白を持たせる機能となります。
「Bubble」でテキストアイテムをカスタマイズてみよう
1-1.今回は「Text」の「Margins」について解説していきます。
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


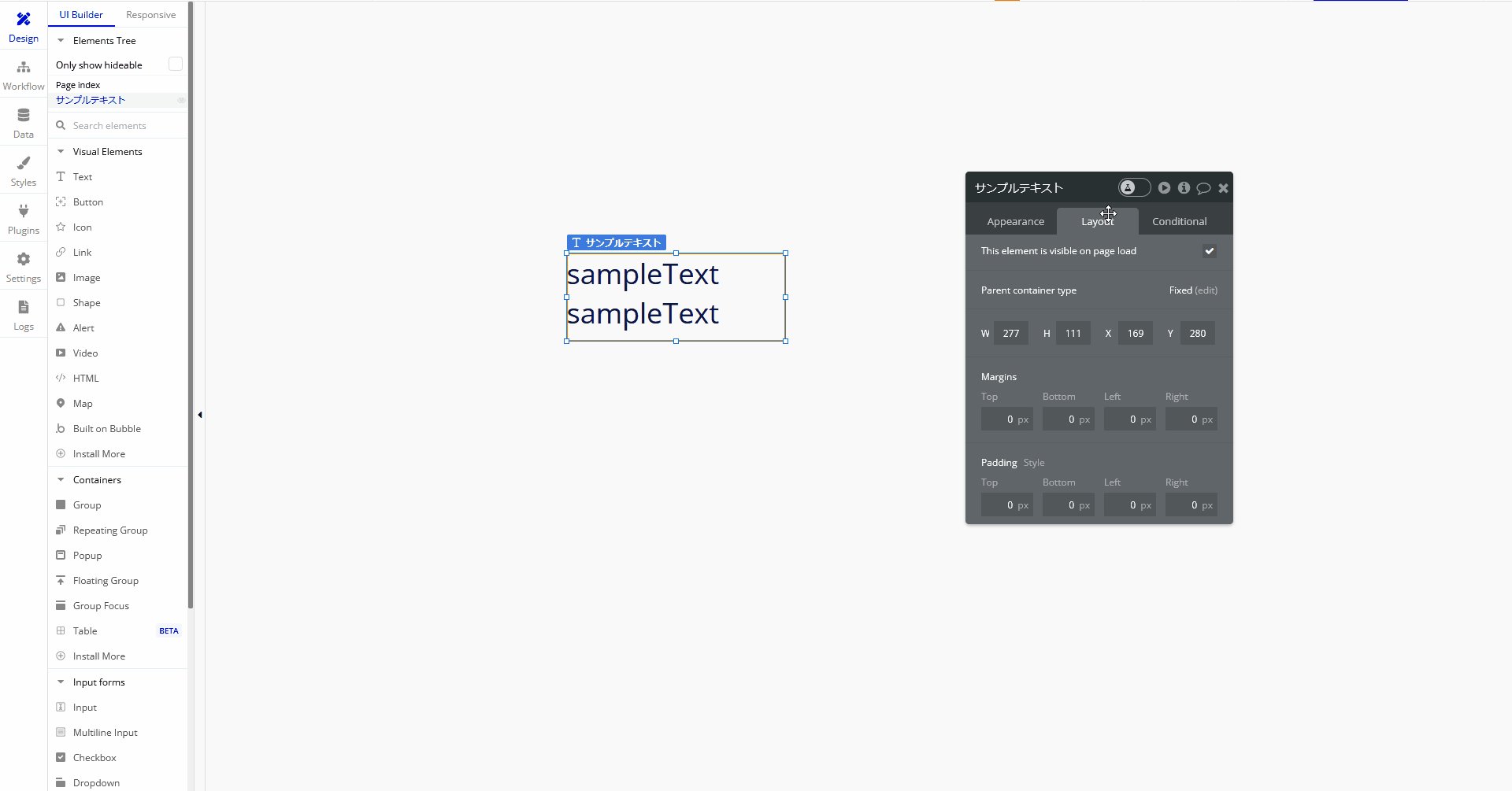
Margins
Top
1-3.Textアイテムの「Margins」の「Top」は適用したアイテムの上部に余白を持たせることができます。


Bottom
1-4.Textアイテムの「Margins」の「Bottom」は適用したアイテムの下部に余白を持たせることができます。


Left
1-5.Textアイテムの「Margins」の「Left」は適用したアイテムの左部に余白を持たせることができます。


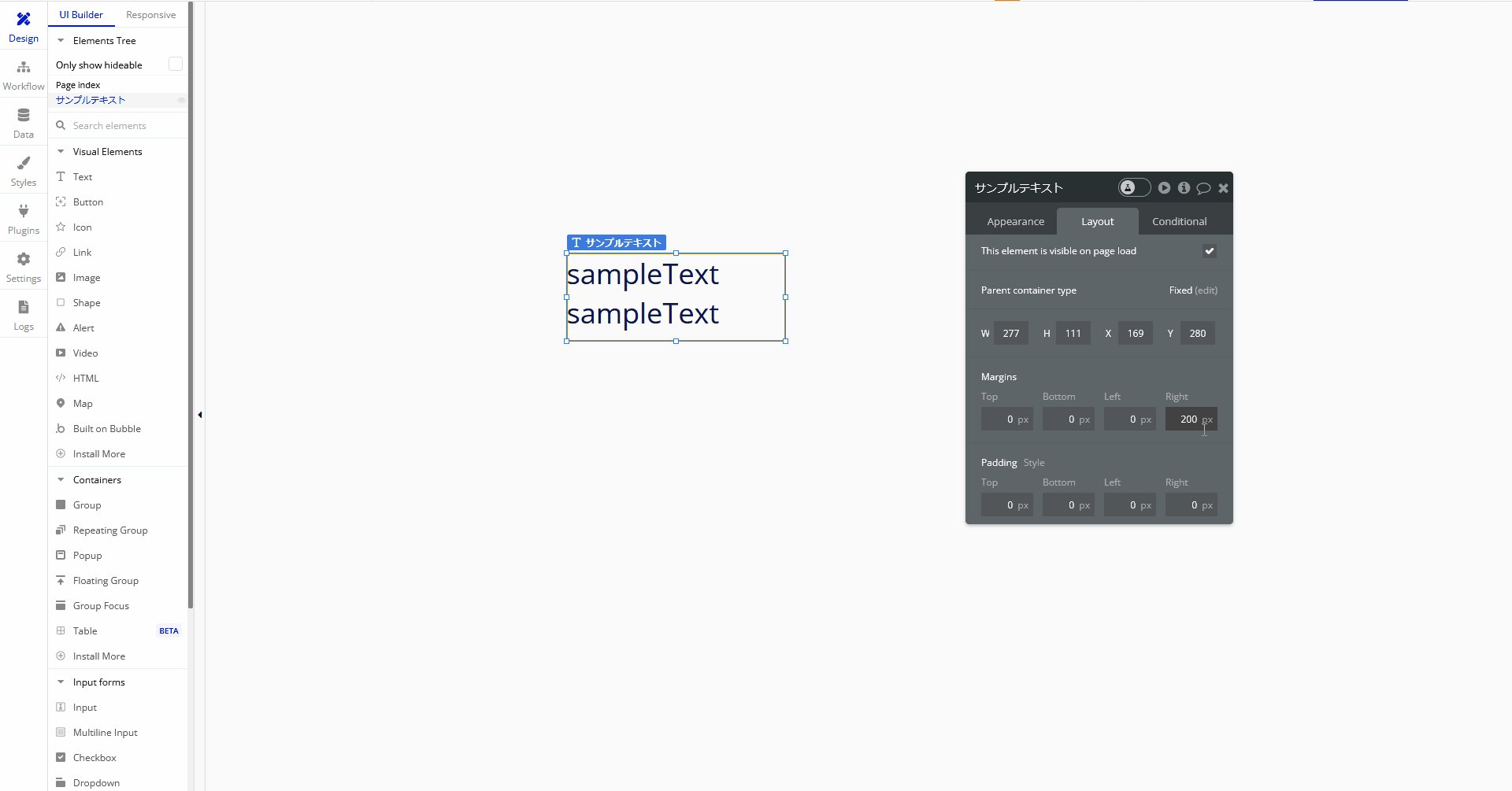
Right
1-6.Textアイテムの「Margins」の「Right」は適用したアイテムの右部に余白を持たせることができます。


今回はここまで。
次回もTextについて解説していきます。




コメント